как появился и где применяется
Тот моушн-дизайн, каким мы его знаем сейчас, обязан своим появлением почти 200-летней истории анимации. Многие приёмы, изобретённые тогда, активно используются до сих пор.
Тауматроп — игрушка, основанная на оптической иллюзии: при быстром вращении кружка́ с двумя рисунками с разных сторон они воспринимаются как один. Была особо популярна в Викторианскую эпоху.
Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»Фенакистископ — прибор для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Почти одновременно с ним был изобретён стробоскоп.
Зоотроп — устройство для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Изобретателем зоотропа считается Уильям Джордж Горнер.
ЗоотропЭмиль Рейно усовершенствовал эти и похожие устройства, соединив их с «волшебным фонарём», что позволило просматривать движущиеся картинки не одному человеку, а одновременно нескольким.
В честь первого показа «светящихся пантомим» Рейно в 1892 году 28 октября отмечается как Международный день анимации.Рейно стал использовать постоянную декорацию, рисуя её отдельно от персонажей и передавая на экран посредством отдельного «волшебного фонаря». Он был первым, кто синхронизировал изображение и звук.
Рейно применил некоторые приёмы, ставшие основой технологии мультипликации. В их числе — раздельное рисование персонажей и декораций.
Год официального рождения кинематографа. Публичные платные сеансы Огюста и Луи Люмьеров оказались наиболее популярны и успешны с коммерческой точки зрения, нежели все прочие начинания, поэтому именно братьев Люмьер принято считать родоначальниками кинематографии.
Первым в истории полнометражным фильмом с синхронной речевой фонограммой в 1927 году стал музыкальный фильм «Певец джаза» по технологии «Вайтафон» со звуком на грампластинке.
Кинематограф стал средой, в которой зародился моушн-дизайн, он получил значительное развитие в пятидесятых годах в США благодаря таким дизайнерам, как Сол Басс, Морис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть исключительно инструментом развлечения и получила новые функциональные задачи.
Моушн Дизайн — 12 Образцовых Стилистик (С Примерами)
Наш директор по производству Антон Посохин составил гайд по классическим и в то же время, всегда актуальным стилям моушн дизайна. Изучайте, чтобы понять, какие моушн ролики точно выстрелят! Или сначала читайте нашу вводную статью, чтобы узнать больше о самом моушн-дизайне.
1. Плоский дизайн (flat)
Плоский дизайн стал особенно популярен в 2013 году, когда Apple выпустили iOS 7. Его основная характеристика — минимализм, сознательное упрощение объектов. Во флэт-дизайне не используют эффекты текстур, тени, свет, 3D-элементы. При этом цветовая схема плоского дизайна включает многообразие ярких, насыщенных цветов и оттенков.

На выходе такой моушн дизайн смотрится стильно и дорого, при этом не перегружает восприятие зрителя лишними деталями. Неудивительно, что флэт-дизайн часто используют в объясняющих видео и прероллах на YouTube, где нужно быстро донести до аудитории большой объем информации.
По тем же причинам ролики во флэт-дизайне так любят инновационные компании, связанные с IT. Кто же не хочет быть похожим на Apple?!
2. Строковый стиль (line art)
Еще одна вариация на тему минимализма в моушен дизайне, но совсем с другими акцентами. В строковом стиле все объекты прорисовываются тонкими или толстыми линиями без заливки. Это делает картинку максимально лаконичной. Иногда line art считают разновидностью flat-дизайна. Основная цель все та же — не отвлекать зрителя от главных элементов кадра и важных тезисов диктора.
Здесь мы используем классический строковый стиль:
А вот интересный вариант совмещения lineart с 3D-графикой:
3. Изометрия (isometric)
Изометрия — это ракурс с тремя видимыми сторонами фигуры/объекта, а все линии находятся под углом, параллельным 30° и нет перспективных сокращений.
Камера как бы смотрит из верхнего угла комнаты и четко зафиксирована в одной точке. Помните классические видеоигры в жанре RPG? Многие из них — классический пример изометрической проекции.

Первоначально этот стиль использовали в технических и инженерных чертежах, а затем его облюбовали и моушн-дизайнеры.
Основное преимущество изометрического стиля — универсальность. Он подходит как для объясняющего видеоролика, так и для видеопрезентации компании.
Имиджевое видео компании “COLUMBIA TECH” в изометрии:
А вот это уже наша работа, эксплейнер для ICO-проекта MilkCoin:
4. Низкополигональный стиль (low-poly)
Немного символично, что один из самых модных, дорогих и востребованных стилей в современном моушн дизайне появился из-за потребности.. в экономии. На заре 3D моделирования низкополигональные модели использовались для экономии машинных ресурсов. Сегодня, в эпоху сверхпроизводительных процессоров, low-poly модели уже не необходимость, а элемент особого ретро-шика.
Вот так выглядит классический низкополигональный стиль:
А вот наш опыт совмещения low-poly с изометрией:
5. Пиксельная графика (8-16-bit)
Еще одна стилистика из серии “хорошо забытое старое”. Почему моушн-дизайн в стиле игр на Dendy и Sega стал таким популярным в 2019 году? Возможно, соль в том, что поколение 90-х выросло и стало наиболее платежеспособной аудиторией. А их ностальгия по юности никуда не делась. Посмотрите, какие полные залы собирают все эти “Супердискотеки 90-х”!
Кроме того, пиксельная графика — идеальный вариант для отраслевых мероприятий вроде игровых фестивалей, технологических конференций и т.д. А ещё восьмибитную стилистику используют в рекламных прероллах для соцсетей и видеохостингов.
Наш кейс — моушн ролик для Фестиваля Масштабных Увлечений «Штука»:
6. Комиксный стиль (comics)
Как несложно догадаться, этот стиль пришел в моушен дизайн из комиксов. Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Комикс-стилистика отлично подходит для оформления блогов компании. Часто комиксы становятся элементом корпоративной культуры компании и за ними пристально следят сотни сотрудников и тысячи потенциальных клиентов и партнеров.

Как и предыдущий стиль, комиксный отлично подходит для развлекательных и образовательных форматов, короткой рекламы на ТВ, в соц сетях.
Вот наш комиксовый ролик для для новогодней акции бренда “CANYON”:
А вот пример познавательного, обучающего контента в стиле «comics»:
7. Каллиграфия и появление чернил в кадре
Стиль моушн дизайна, круто замешанный на художественной составляющей. В кадре появляются чернила краски, которые удачно дополняют рисованные иллюстрации. Впервые такое решение применили создатели фильма «Шерлок Холмс» Гая Ричи. В титрах использовалась смесь фотографии, текстур чернил, иллюстраций и каллиграфии:
Новый тренд моментально подхватило дизайнерское сообщество. По нашему опыту, эта стилистика чаще применяется в некоммерческой сфере.
К примеру, вот наш кейс по созданию серии видеороликов для Белгородского государственного музея народной культуры:
8. Покадровая анимация (frame-by-frame)
Один из самых сложных и кропотливых стилей именно с точки зрения производства. Фактически это не столько стиль моушн дизайна, сколько отдельный жанр — классическая анимация. Каждый кадр отрисовывается вручную! Неудивительно, что такой ролик стоит немалых денег.

Чем больше кадров в секунду, тем более плавной и реалистичной смотрится анимация — обычно это 24 кадра в секунду. Иногда количество кадров намеренно делают меньше, чтобы добиться эффекта “мультяшности” и получить уникальный стиль ролика, который будет запоминаться.
Пример с 10-15 кадрами в секунду:
Покадровую анимацию часто используют при создании проектов с юмористической составляющей с участием персонажей. Сфера применения — ТВ-реклама или прероллы, а еще — социальные ролики.
Как отдельный стиль покадровой анимации можно выделить stop motion, когда видеоряд состоит из быстрой смены статичных фотографических изображений.
9. Всплывающая анимация (pop-up)
Первая ассоциация при слове pop-up — всплывающие окна с рекламой в интернет-браузере. Позже термин ушел и в оффлайн. К примеру сезонные магазинчики, которые появляются буквально на ровном месте на несколько недель, а затем также стремительно исчезают, называют Pop-up Store. Часто pop-up стилистику используют в рекламе потребительских товаров:
А вот и наш кейс, моушн анимация в pop-up стилистике для редакции периодического издания «Президент»:
10. “Жидкий” дизайн (liquid motion)
Один из главных трендов моушен дизайна последних лет, который не сбавит обороты и в ближайшем будущем. Liquid motion — стиль анимации, который отходит от реалистичного движения объектов и персонажей в кадре. Вместо линий и геометрических фигур для перехода от одного движения к другому, используются “перетекания” с характерными брызгами и каплями.
В liquid motion часто “играют” насыщенными цветами, что делает картинку еще привлекательнее. У зрителей роликов в стиле liquid motion, из-за неожиданных, быстрых изменений, яркого цвета и морфинга (трансформаций объектов одного в другой) может развиваться психоделический эффект!
Один из самых интересных мировых кейсов в стилистике liquid motion:
11. Телевизионный дизайн (broadcast design)
Это целый пласт моушн дизайна, который пришел из эфиров телевидения. Все заставки телепередач, выпусков новостей и фирменные перебивки, которые вы видите по ТВ — это броадкаст дизайн:
Классический broadcast design — это динамичная камера, металл, стекло, потрясающая 3D графика с кучей мелких графических элементов (шурешек). Но иногда теледизайн бывает и таким:
В Европе зрители больше тяготеют к минимализму и простоте, нежели к тяжелой нагруженной деталями 3D графике, в отличие от нас, русских, и арабов.
Сейчас принципы визуализации из броадкаста плавно перетекают и в коммерческий сектор. В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
Три основных критерия хорошего “телевизионного” дизайна — камера, композиция и цветовая гамма. В этой области нам есть, чем похвастаться. Заставка для международной выставки-форума «ЭКОТЕХ-2017»:
А это заставка для компании ПАО “СИБУР Холдинг”:
Нередко в стиле теледизайна делаются и полноценные видеопрезентации. Швейцарская компания «GFU SA» в прошлом году обратилась к нам как раз за моушн дизайном:
12. Гибрид 2D и 3D (2D/3D hybrid)
После оглушительного успеха фильма «Человек-паук: Через вселенные» (2018) мода на смешение двухмерной и трехмерной анимации стала the next big thing в мире моушн дизайна. Иногда не так-то просто выбрать между мультяшностью и ощущением чуда, как в детстве, которое дает 2D-анимация и яркой реалистичной 3D-картинкой. Что ж, больше не нужно выбирать.
Комбинирование 2D и 3D ворвется из большого кино в видеорекламу в самое ближайшее время. В этом единодушны все эксперты индустрии.
Вместо заключения
Индустрия моушен дизайна динамична и всегда в поиске свежих идей! Не исключаем, что уже в этом году, после выхода очередного блокбастера, в видеодизайне появится новый тренд, который взорвет рынок. Но, вместе с тем действительно удачные решения здесь приходят надолго или со временем обретают новый вид.
К примеру, дико популярный в 2014-м стиль дудл видео, хоть и перестал быть пиком моды, успешно используется по сей день в подходящих областях.
Или вспомните хотя бы low-poly, который изначально внедрялся из-за производственной необходимости, а сегодня перекочевал в разряд искусства.
12 перечисленных стилей в ближайшие 3-5 лет будут считаться хорошим тоном в видеодизайне и будут приносить Заказчикам заметный отклик.
А какие стили, вы считаете, мы не учли? Пишите в комментарии!
Любите моушн дизайн вместе с нами! И подписывайтесь на нас 😉
Моушн-дизайн как стремительно летящий поезд — Дизайн на vc.ru
Всем привет, меня зовут Алекс Мальцев.
С 2001 года я работал дизайнером и композером на телевидении и в многих киевских постпродакшенах, а также более семи лет был совладельцем и организатором студии Baker Team, там мы делали много рекламы и сотрудничали с топовыми киевскими продакшенами для таких известных брендов, как Philip Morris, Oriflame, Nestle, Seiko, Unicef, Philip Morris, Yota, Intel и многих других.
В нашем офисе работали Максим Гудин, Алексей Сидоренко, Женя Яровой и другие крутые перцы.
Но пришло время, и я решил завершить работу студии, и одной из причин сделать это было то, что нам не удавалось выйти на рынок за пределы Украины, хоть наше качество и цены позволяли.
Тогда я еще не понимал, как нужно было делать этот процесс правильно.
И я остановился перед выбором, снова нести резюме в очередную студию или попробовать что-то новое. Теперь я работаю удаленно по всему миру. Сотрудничаю и получаю приглашения на проекты от таких студий как The Mill, We Are Royalle, Buck, Brand New School, Aixponza, Mans vs Machine, Shapes and Forms, Loop и многих других.
Это мой шоурил за эти 3 года в котором нет ни одной работы с того периода до того, как я стал работать самостоятельно.
О чем эта статья?
В первую очередь мне кажется интересен мой опыт будет тем, кто стоит на пороге выбора стоит ли начинать или продолжать заниматься моушен дизайном, как расти и оставаться в тренде.
А также понять преимущества и недостатки современного моушен дизайнера. И в конце ярасскажу о некоторых своих коммерческих работах.
Выбор направления
Сейчас при таком изоб
Как Motion Design изменил мою жизнь
С 2001 года я работал дизайнером и композером на телевидении и в многих киевских постпродакшенах, а также более семи лет был совладельцем и организатором студии Baker Team, там мы делали много рекламы и сотрудничали с топовыми киевскими продакшенами для таких известных брендов, как Philip Morris, Oriflame, Nestle, Seiko, Unicef, Philip Morris, Yota, Intel и многих других.
В нашем офисе работали Максим Гудин, Алексей Сидоренко, Женя Яровой и другие крутые перцы.
Но пришло время, и я решил завершить работу студии, и одной из причин сделать это было то, что нам не удавалось выйти на рынок за пределы Украины, хоть наше качество и цены позволяли.
Тогда я еще не понимал, как нужно было делать этот процесс правильно. И я остановился перед выбором, снова нести резюме в очередную студию или попробовать что-то новое. Теперь я работаю удаленно по всему миру. Сотрудничаю и получаю приглашения на проекты от таких студий как The Mill, We Are Royalle, Buck, Brand New School, Aixponza, Mans vs Machine, Shapes and Forms, Loop и многих других.
Это мой шоурил за эти 3 года в котором нет ни одной работы с того периода до того, как я стал работать самостоятельно..
О чем эта статья?
В первую очередь, мне кажется, интересен мой опыт будет тем, кто стоит на пороге выбора стоит ли начинать или продолжать заниматься моушен дизайном, как расти и оставаться в тренде.
А также понять преимущества и недостатки современного моушен дизайнера. И в конце я расскажу о некоторых своих коммерческих работах.
Выбор направления
Сейчас при таком изобилии обучающего материала в интернете, как мне кажется, очень сложно не научиться делать красивую и сложную графику и я считаю самой главной проблемой развития как артиста как раз обилие информации, так как очень сложно определиться с направлением, в котором хотелось бы остаться и развивать его. Очень хочется все попробовать но очень важно вовремя остановиться и двигаться в одном направлении. Потом при достижении определенных успехов добавлять новые скилы.
Что же должен уметь моушн-дизайнер?
Во-первых, разбираться в графическом дизайне, композиции, типографике, теории цвета и даже программировании.
AlexMaltsev 2019
Композиция — основа любого кадра. От того, насколько гармонично дизайнер умеет расположить и связать между собой графические элементы, зависит вид всей работы.
Именно правильная композиция делает изображение живым и интересным
Не скучно и доходчиво на примерах и заданиях можно изучить все тонкости композиции в книге Ольги Голубевой.
А так же статья с полным разбором композиционных трюков и приемов сторителлинга TheCinematographyof «TheIncredibles” от Pixar.
На сайте Петрик ру есть бережно оформленный перевод этого шедевра.
Также, с позволения автора перевода, все три статьи есть на RENDER.RU.
Теория цвета — колористика. Цвет — мощный инструмент воздействия, поэтому моушн-дизайнер должен уметь им пользоваться. Желательно не только уметь правильно подбирать цветовую гамму проекта, но и разбираться в основах психологии цвета.
AlexMaltsev 2019
Гениальная книга «ColorandLight» от Джеймса Гарни, поможет разобраться со всеми нюансами цвета и света, чтобы избежать банальных ошибок в своих работах.
Также очень важно знание инструментов для создания графики. Но сейчас целая галактика различного софта, по этому здесь предпочтения расходятся и рекомендовать что-то сложно.
Кроме того, обязательно:
-уметь работать в команде и сотрудничать с другими специалистами: фотографами, режиссерами, программистами;
-следить за трендами, но полагаться на собственный вкус и конкретные задачи;
-изучать новые инструменты и программы;
-знать всю технологическую цепочку создания продукта, над которым работает;
-анализировать собственные работы и работы коллег, учиться и совершенствоваться;
-уметь презентовать себя и свои работы.
С чего начать?
Первое время я рекомендую смотреть на чужие работы и стараться их повторить. Не стоит начинать с чистого листа, пока нет достаточного опыта. Это довольно сложный процесс, который под силу не каждому. Хороший дизайнер, никогда не начнет работу без референсов и примеров. Это можно сказать и про Моушн дизайнера. Необходимо найти хотя бы 1-2 схожие работы, прежде чем приступить к работе. Это очень упростит процесс создания анимации. Сейчас есть целые сервисы, где художники черпают вдохновение и делятся своими работами. Я использую behance, pinterest, motiongrapher и профильные каналы в инстаграм.
AlexMaltsev 2019
Студия или фриланс?
Так что же все-таки лучше, тепленькое местечко в студии или фриланс?
И там, и там, есть свои плюсы и минусы. В команде очень быстро обучаешься и перенимаешь опыт у коллег по цеху. Работая командой, легче создать что-то крутое, а главное, получится намного быстрее, чем в одиночку. Но есть и свои минусы, если ты работаешь “на дядю”. Ты не можешь выбирать проекты, над которыми тебе интересно работать. Тебе дали задачу, и ты ее делаешь. Ты не можешь влиять на свой заработок. Но я очень рекомендую сперва поработать в компании, а потом уже идти на фриланс.
На фрилансе достаточно своих плюсов. Ты выбираешь когда работать и сколько работать. Ты сам находишь себе клиентов и выбираешь, с кем работать а с кем лучше не связываться).
Сейчас я делаю проекты только те, которые мне интересны и не ставлю перед собой хватать все подряд что предлагают любой ценой. И считаю это самым большим достижением в моей профессиональной карьере.
Перспективы
Мир анимации и моушн графики — это океан возможностей и перспектив. Существует множество разных стилистик, разных направлений анимации. Эта профессия хороша тем, что тебе постоянно приходится учиться, и экспериментировать чтобы оставаться в тренде и не пасти задних. Можно быть специалистом широкого профиля или наоборот, делать анимацию только в одном стиле. Всегда найдутся желающие на тот или иной стиль анимации. Моушн дизайнер, довольно молодая профессия и рынок испытает кадровый голод.
В месяц я получаю примерно от 3 до 6 приглашений на проект, но выбираю обычно одно.
Я имел определенный багаж знаний и опыта, но пришлось учиться заново и более осознанно подходить к выполнению задач. Я сделал упор на изучение новых и более эффективных техник создания визуализаций, изучения нового софта, а также заполнению пробелов в теоретических знаниях. Около года я потратил на изучение синемы 4д и ее возможностей. Я не посещал курсы и у меня не было учителей, всей информации хватает в интернете бесплатно.
Сколько себя помню, всегда работал и понимал в Maya, это реально крутой софт и я против него ничего не имею, но я как дженералист чувствовал ограничения, особенно в том что касалось процедурных анимаций. И если я решил все делать сам, мне нужен был комбайн,
Cinema4d оказалась идеальным решением.
Переход был очень болезненным, так как и многие новые инструменты и сама философия мне казалась чуждой. Но с каждым новым уроком от Грейскей Горилла, Добромира Дьянкова, и Рафаеля Рау, боль становилась все меньше и примерно через год я наконец то почувствовал уверенность от работы в Синеме.
Я слышал что существует GPU рендер под названием Октан, и на тот момент это была экзотика для меня и достаточной информации о нем я не находил. Однажды я увидел на вимео видео не очень известного на тот момент артиста Somei с его роликом для Oppo.
В описании Сомей выражал благодарность создателям Октана за очень эффективный воркфлоу и реалистичность картинки. Меня очень поразило, что это все сделал один человек и получил такой результат. На следующий день я купил GTX1070 и лицензию на октан.
Завел инстаграм и начал выкладывать зачем-то свои первые тестовые рендеры.
Меня затягивало все сильнее и глубже, очень мало спал. Никаких коммерческих работ уже около года я не делал, это довольно странно, но я даже об этом не думал тогда, это все превратилось в мое основное занятие и я как губка впитывал новые знания и открытия, постоянно экспериментируя. Синема никогда не вылетала, октан выдавал волшебный результат просто в реалтайме, инструменты в синеме стали родными, оставалось только научиться грамотно ими пользоваться.
Этот период мне напоминал преследование скоростного поезда, в который я попутно закидывал багаж а потом запрыгнул и сам.
Я если честно сам офигевал от результатов, которые я получал, сравнивая постоянно с тем, что и как мы делали большим количеством людей в студии.
Alex Maltsev 2019
Потом, я докупил еще 3 видеокарты и окончательно понял, что больше не от кого не завишу.
Как-то я провел вечер, экспериментируя с ассетами Megascans, пытаясь скомбинировать их в какую-то интересную историю и заодно испытать октан большим количеством текстур и геометрии. Ближе к утру я получил вот такой результат:
AlexMaltsev 2019
Я опубликовал эту картинку в группе октан на фейсбуке и оказалось, что результат понравился не только мне. )
Со мной связались ребята из Quixel , это компания, которая занимается собственно производством мегасканов и попросили записать туториал о процессе создания этой картинки. Я потратил месяц на него и это было очень сложно для меня, в том числе и из-за того, что мне нужно было делать на английском языке, с которым у меня было все плохо. Как оказалось смотреть уроки интереснее, чем создавать их. )
Получилось довольно качественное видео почти на час с подробным описанием всех фаз, начиная от идеи, референсов до финального композитинга. И сейчас этот туториал один из самых популярных на канале квикселя, кто не видел, рекомендую оценить:
Создавать уроки оказалось хоть и сложным, но довольно эффективным средством для самоанализа и самоорганизации, этот опыт дает как бы взглянуть сверху и одновременно вглубь себя. У меня еще есть пару уроков на моем ютуб канале и я с удовольствием буду продолжать делиться своими наработками, не уверен что буду заводить свой патреон или делать платные уроки, потому что есть большая вероятность что рано или поздно они будут слиты куда не нужно)
Есть желание организовать онлайн обучение и это будет весь спектр инструментов и навыков в одном курсе, а не только синема. В интернете довольно много качественных уроков выложенных бесплатно и я действительно считаю людей, создавших эти уроки героями.
Cinema4d это как уютная песочница с игрушками, в которой никогда не бывает скучно. Очень нравится экспериментировать с партиклами, рендер движками и новыми инструментами для создания графики. Очень сложно за всем успеть, но мне кажется если перестать интересоваться новинками, очень легко выпасть из этого скоростного экспресса.
Следующим скорее всего логическим этапом развития, стала покупка и погружение в x-particles. Вот один из моих первых тестов, когда я пытался разобраться с модификатором xp-branch:
AlexMaltsev 2019
Потом я создал несколько хайрез картинок из этого проекта и оформил все на своем бехансе под названием Dope, который стал одним из самых интересных проектов в моем портфолио на данный момент.
По поводу саморекламы для поиска новых клиентов. Это может прозвучать странно, но я бы не советовал рассылать резюме или свои шоурилы в поисках работы, я бы сказал иначе — не нужно ничего рассылать. Сейчас хедхантеры и эйчары вышли на запредельный уровень поиска подходящих артистов в команду и рассылка сиви просто неэффективна. Просто постоянно выкладывайте в интернет свои свежие качественные работы и вас обязательно заметят и тогда ваше резюме уже никому будет не нужно, у меня вот так за последние три года ни разу и не просили )
Для клиента в конечном итоге убедительнее выглядит ваш красивый Behance или Instagram, чем трехстраничное CV. Точнее сказать, для хорошего моушн артиста резюме это последний способ привлечь к себе внимание.
Раньше я недооценивал важность персональных проектов, но как оказалось это один из самых мощных способов саморазвития и саморекламы. Рекомендую находить время на евридейки не забывать и не стесняться шарить их в соцсетях. Потому как выяснилось не всегда можешь знать потенциал своей работы, даже если это был быстрый тест и кажется что это вряд ли кого-то заинтересует.
К примеру, вот эту картинку я сделал, просто изучая новые для меня инструменты в синеме, выложил на беханс, а потом у меня ее купила Adobe. Было очень приятно что картинка не застряла где-то в пыльных архивах на моем компе.
Несколько советов
— не ищите мотивацию
Просто создайте условия чтобы весь процесс превратился в веселое времяпровождение. Для этого постоянно качайте себя в софте, в котором решили работать, чтобы было как можно меньше технических вопросов. Инвестируйте деньги в мощное железо и комфортное рабочее место.
— создайте свой стиль
Попробуйте открыть свой уникальный и узнаваемый стиль, это непросто в сегодняшнем разнообразии и направлений довольно много, для начала пробуйте комбинировать, обязательно получится что-то оригинальное.
— знайте себе цену
Определите для себя dayrate ниже которого не соглашайтесь падать ни при каких условиях, исключения могут быть только стратегические проекты, которые вам будут важны для продвижения. Никогда не работайте бесплатно, даже если это супер интересный или простой проект.
— management
Не берите много проектов одновременно, я обычно работаю только над одним, максимум два.
— будьте на связи
Оставайтесь всегда на связи с клиентом, это очень важно и очень ценится, иногда выше чем ваше умение красиво рендерить.
— берегите нервы
Старайтесь мыслить позитивно в повседневной жизни, как ни странно это важно, когда нужно создавать красивую графику.
Что дальше?
Каждый день производители железа и разработчики софта поднимают планку и узнать что будет через месяц или год просто нереально, просто все реально летит на бешенных оборотах. А что делать дальше с этим всем, да ничего, просто выберите свой маршрут, пристегнитесь и наслаждайтесь поездкой, если вы конечно не боитесь скорости.
Мой Instagram и Behance
Как это было: краткая история моушн-дизайна
Для того, чтобы хорошо разбираться в теме моушн-дизайна, нужно обратиться к его истокам. А они ой как противоречивы. Но одно точно ясно: анимированные изображения — это уникальная ниша в истории искусства 20 века. Первооткрыватели экспериментального кино 1920-х годов оказали огромное влияние на последующие поколения аниматоров и графичеких дизайнеров. А появление анимированных названий фильмов в 1950е годы стало фундаментом для развития новой формы графического дизайна — моушн-графики.
Предпосылки к анимации
С самого начала существования человечества мы стремились достичь чувства движения в создаваемых произведениях искусства.
Это стремление берет свое начало с самых древних времен: оно просматривается в наскальных изображениях, найденных во Франции и Испании — на рисунках у животных изображено несколько конечностей для того, чтобы передать ощущение, что они находятся в движении.
Но анимация не может существовать порознь с основоположным свойством человеческого зрения — инерции зрительного восприятия.

Это способность, которая сохраняет в зрительной памяти изображение на доли секунды после того, как оно исчезает. Таким образом наш мозг воспринимает быструю последовательность различных неподвижных изображений в виде непрерывного движения. Короткий период, в течение которого каждое изображение сохраняется на сетчатку, что позволяет ему сливаться со следующим изображением.
Первые оптические изобретения
Хотя концепция инерции зрительного восприятия была взята за основу в 19 веке, нужный результат не был достигнут, пока в Европе не появились специальные оптические приспособления, позволяющие действительно создавать анимацию, пускай и сложными путями.
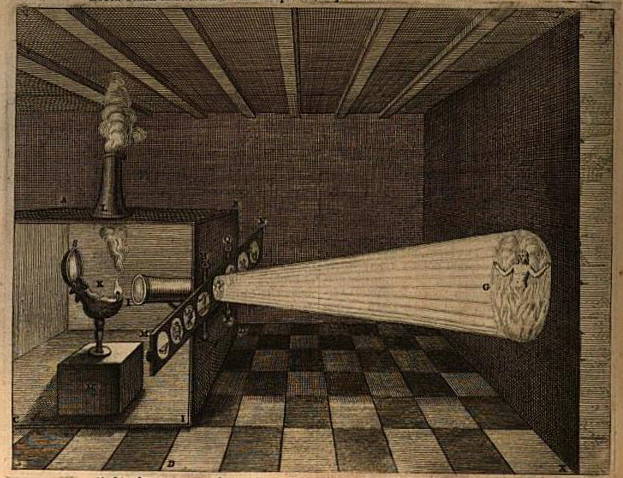
Например, одной из ранних форм развлечений был так называемый волшебный фонарь — устройство, над которым ученые задумывались еще с 17 века. Фонарь транслировал нечто наподобие слайд-шоу в виде нарисованных картинок.

Изображения, которые иногда достигали длины в один фут, менялись с помощью специально встроенных механических рычагов, зубчатых колес и ремней. А быстро сменяющиеся картинки слайд-шоу позволяли создавать видимость движения. Работало это все, как положено, на топливе.
Одним из самых успешных изобретений, которые позволяли картинкам “двигаться”, стал тауматроп. Он не только был очень популярен в Европе в 1820-е годы, но и прославил своего изобретателя — физика Джона Пэриса, хотя очень часто его заслуги в изобретении тауматропа приписывают ошибочно Джону Гершелю.

Само по себе устройство не было сложным: это был небольшой бумажный диск, к которому прикреплялось два шнурка с двух сторон. Каждая из сторон содержала в себе изображение, и когда диск начинал быстро вращаться, они сливались. Это достигалось с помощью растягивания шнурков в разные стороны. В результате диск начинал вращаться то в одну, то в другую сторону. Чем быстрее было вращение, тем правдоподобнее становилась иллюзия.

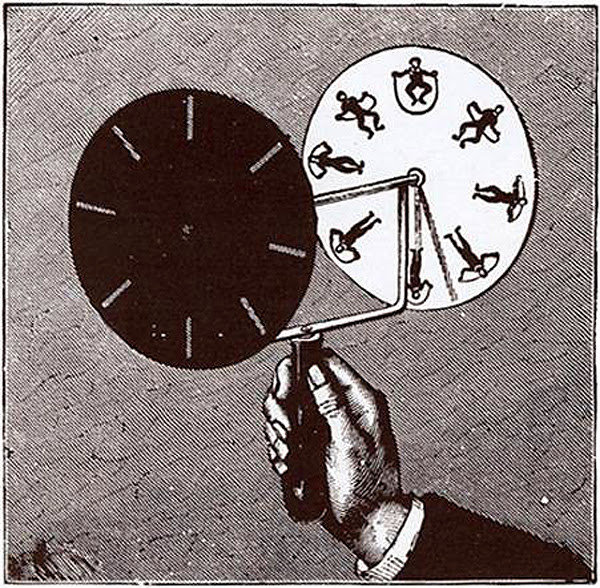
Немногим позже, в 1832 году, бельгийский физик Жозеф Плато, вдохновившись “Колесом Майкла Фарадея”, представил в Европе конструкцию под названием фенакистископ.

Аппарат состоит из картонного диска с прорезанными в нем отверстиями. На одной стороне диска нарисованы фигуры. Когда диск вращают вокруг оси перед зеркалом, то фигуры, рассматриваемые в зеркале через отверстия диска, представляются не вертящимися вместе с диском, а, наоборот, кажутся совершенно самостоятельными и делают движения, им присущие.
— Жозеф Плато
В свое время фенакистископ был широко популярен в 19 веке в Европе и даже Америке, но только до тех пор, пока Вильям Горнер не изобрел зоотроп — “колесо жизни”— устройство, которое не требовало применения зеркала. Представлял он из себя невысокий цилиндр с открытым верхом, который вращался по центральной оси.

В зоотропе диск с отверстиями заменен деревянным или металлическим барабаном, открытым сверху, прорезанным вертикальными щелями по бокам и вращающимся горизонтально на оси. Диск с картинками заменен длинной лентой, которая помещается, свернутая в круг, внутри барабана. Эти ленты могли вместить пять, десять и более дюжин картинок, тогда как диски не могли вместить больше двух дюжин.
— Жорж Садуль
Но популярность зоотропа тоже была непродолжительной: был изобретен праксиноскоп — предшественник кинопроектора. Устройство позволяло получать более четкое изображение, преодолевая искажения картинки путем размещения изображений вокруг внутренних стенок внешнего цилиндра. В центре цилиндра была размещена зеркальная призма, число сторон которой соответствовало числу миниатюр. Такая конструкция впервые позволила получить плавное движение картинок.
Ранние изобретения в области кинематографа
Все началось с губернатора Калифорнии (нет, не того самого). Речь идет о Лиланде Стэнфорде, который в 1860-х заинтересовался исследованиями Этьена Марей, французского физиолога, который предположил, что движение лошадей отличаются на самом деле от представления о нем большинства людей. Будучи решительно настроенным докопаться до правды, Стэнфорд нанял фотографа, снимавшего разнообразные сюжеты Дикого Запада, чтобы зафиксировать и записать походку своего скакуна. В итоге, фотограф — Эдвард Майбридж — даже опубликовал некоторые из исследований в журнале Scientific American.

Все это вдохновило Эдварда на создание зоопраксископа — конструкции, которая позволяла проектировать на экран до 200 изображений. Этот предшественник современных кинокамер был встречен с огромным энтузиазмом в Америке и Англии. А в 1884 году Майбридж продолжил свою исследовательскую работу уже в Университете Пенсильвании: он провел более ста тысяч детальных исследований движений животных и людей, подвергавшихся разнообразным физическим нагрузкам. Это было настоящим прорывом — эти визуальные данные помогли очень многим представителям искусства в достижении понимания природы движения.

А через пять лет, в 1889 году, Ганнибал Гудвин, американский священник, разработал прозрачную пленку на основе целлюлозы, которую Джордж Истман запустил в производство. Впервые в истории длинная последовательность изображений могла показываться в одном потоке, в свою очередь, зоотроп и праксиноскоп могли отображать только до 15 кадров в потоке.
Позже в Англии братья Люмьер изобрели кинору — устройство в виде колеса, которое вращаясь с помощью рукоятки позволяло воспроизводить череду фотографий в виде движения.

В конечном итоге, это изобретение стало основой устройства синематографа — первой серийной камеры-проектора современного кино. С тех пор кинематографические фильмы проецируются на большой экран для широкой публики.
В дополнение к началу съемок настоящих фильмов начали создаваться концепции методов для перемещения картинок на большой экран.
Еще до Warner Brothers, MGM и Disney, истоки классической анимации прослеживаются до политических карикатур в газетах. А первым анимационным персонажем стал Кот Феликс — и он существовал еще до Микки Мауса. Того самого первого мульта мы не нашли на просторах ютуба, но вот его более поздняя версия:
Он был создан австралийским карикатуристом Пэтом Салливаном и стал первым узнаваемым американским персонажем в истории анимации. Анимированное живое существо произвело невероятное впечатление на публику.
Следующим шагом стало изобретение “пошаговой” анимации, разработанной в 1910 году — и это стало настоящим техническим прорывом в этой сфере: теперь для создания анимации использовались полупрозрачные рисунки на целлюлозной основе, которые накладывались друг на друга. Это позволило начать использовать эффект двойной экспозиции: теперь картинки растворялись друг в друге, выцветали и волшебно преобразовывались.
Несколькими годами позже Сюарт Блэктон — англичанин, эмигрировавший в США, который позже станет отцом американской мультипликации, обнаружил, что можно достигнуть иллюзии движения и другими способами — например, с помощью покадровой съемки. В 1906 году его компания Vitagraph выпустила короткометражный анимационный фильм “Комические фазы смешных лиц”. За основу было взято одно изображение с фиксацией каждого малейшего изменения.
Далее была “Фантасмагория” Эмиля Коля (1908) — фильм, который расширил возможности анимации: теперь в одной сцене были смешаны кадры “из жизни” и нарисованные элементы.
Экспериментальная анимация
На рубеже 20 века художники начинают отвергать классическое представление об искусстве. Причина этого явления — изменение экономических, социальных и культурных условий. Этот импульс привел к быстрой эволюции абстракции в живописи и скульптуры. Революционные идеи художников кубизма начали выражаться в изображении пространства геометрическим способом. А итальянские футуристы стали интересоваться в изображении движения на полотне в качестве средства освобождения народных масс от жестокого обращения, которое они получали от правительства. Дадаисты и сюрреалисты стремились, в свою очередь, избежать традиционных ограничений, исследуя свое подсознание. Стандарты красоты поменялись, и это проявилось в музыке, поэзии, скульптуре, живописи, графическом дизайне и экспериментальном кино.
Основоположники “чистого кино”
В моду начинает входить голливудское кино, подтверждая постепенно такие ценности как семья и патриотизм. Фильмы начинают рассматриваться в контексте произведений искусства, а не технологического прорыва или способа нажить целое состояние. “Чистое кино” — это название первых анимационных фильмов абстрактного характера, завоевавших уважение у арт-сообщества.
В начале 1900-х шведский музыкант Викинг Эггелинг описал свою теорию живописи с помощью музыки с точки зрения «инструментов» и «оркестровки» с целью подчеркнуть музыкальную структуру визуального искусства. Нигилистические тенденции движения дадаистов дали Эггелингу свободу действий: он начал сотрудничать с режиссером Гансом Рихтером. Они начали создавать серии рисунков на основе прямых линий и кривых различной ориентации и толщины. Все это воспроизводилось в линейной прогрессии через длинный свиток бумаги. Так была создана “Диагональная симфония” (1923).
В это же время велась кропотливая работа над фильмом “Механический балет” Фернана Леже, художника, который внес основной вклад в развитие кубизма.
https://youtu.be/XFFvCouNm2s
Фильм был снят без сценария и демонстрировал желание автора объединить механическую энергию с элегантностью балета. Бестелесные фигуры и металлообрабатывающие станки были показаны в ритмичном и соблазнительном танце.
После Первой мировой войны, немецкий художник Уолтер Руттманн в 1920 году основал свою собственную кинокомпанию в Мюнхене и снял ряд анимационных фильмов характера под названием “Опус”, все из которых были посвящены изучению взаимодействия геометрических форм. “Опус 1” (1921) стал одним из самых первых абстрактных фильмов, который был снят в монохромном варианте, а затем раскрашен вручную автором.
Революционным подходом к съемкам кино отличался и Ман Рэй (Эммануэль Радницки). Он родился в Бруклине, но почти всю жизнь проработал авангардным портретистом в Париже. К началу 1920-х у него уже был свой стиль и репутация: он снимал только с естественным светом и только в неформальных позах. Коммерческий успех позволил ему дальше продолжать свои эксперименты — он придумал новый метод переноса изображения на бумагу — фотограмму.

Эта технология позволяет делать снимки без использования камеры, таким образом Ман Рэй снял несколько сюрреалистических фильмов без камеры, один из которых — “Морская звезда” (1928).
Чуть позже, в 1930-е, Александр Алексеев, российский режиссер, и его американский коллега Клер Паркер изобрели так называемую “pinscreen animation” — один из самый эксцентричных методов анимирования. Это хитрое изобретение состояло из тысяч близкорасположенных друг к другу булавок. Выглядело это приблизительно вот так:
При условии освещения, отбрасывающие тени от булавок производили широкий диапазон тонов, создавая драматические текстурные эффекты, которые напоминали собой резьбу по дереву. Результаты этого процесса можно увидеть в короткометражке “Ночь на Лысой горе”.
Булавки, съемка без использования камеры — это еще не все. Есть еще один хитрый способ — выцарапывание изображений прямо на пленке. Так делал Норман Макларен. Невероятно богатые текстуры и узоры его фильмов были достигнуты только с помощью царапин и распыления краски.
Еще одним известным кинематографистом была Мэри Эллен Бьют. Она училась живописи в свое время и получила степень в Йельском университете. Она была заинтересована кинопроизводством, а также сотрудничала с Шиллингером, музыкальным композитором, который считал, что музыка обязательно должна быть проиллюстрирована с помощью киноряда. Они рещили вдвоем создать подобный кинопродукт, но из-за путаницы в образах этот амбициозный фильм не был завершен. Мэри Эллен Бьют фотографировала самые разные предметы на разных выдержках: расчески, мячики для пинг-понга, дуршлаги. Она намеренно снимает их в искаженном виде в отражениях от стены, чтобы скрыть реальное происхождение этих предметов. Ее первый фильм в 1930-х годах, “Ритм в свете”, был снят в основном с помощью бумаги и картона.
Ян Шванкмайер был одним из самых замечательных европейских кинорежиссеров 1960-х годов. Его новаторские работы помогли расширить сферу традиционной анимации за рамки концепций мультфильмов Диснея. Он использовал широкий спектр методов: снимал почти все и сразу, что только мог найти, в том числе животных, растений, насекомых, кости и неодушевленные предметы.
В течение 1970-х годов, американские аниматоры Фрэнк и Кэролайн Мурис разработали новую методику коллажа анимации и внедрили ее в свой “Франк Фильм” (1973).
https://youtu.be/TZm67rgUAfQ
В 1990-е они пошли еще дальше и сняли “Кэролайн” (1999). Обе пленки характеризуются переизбытком изображений. Целью этих фильмов было визуально изобразить биографию режиссеров и их профессиональное партнерство.
Основоположники компьютерной анимации
Начиная с 1960-х годов, достижения в области цифровых технологий оказали огромное влияние на последующие поколения аниматоров и графических дизайнеров по всему миру.
Например, интерес Джона Уитни к кинематографу, электронной музыке и фотографии формировался под влиянием французского и немецкого авангардистских кинодвижений 1920-х годов. В сотрудничестве со своим братом Джеймсом, он разработал маятник звукового рекордера, который визуализировал синтетическую музыку в анимированные композиции.
В 1950-х годах, Уитни начал производить 16мм пленки для телевидения и создал вступительную часть фильма “Головокружение” Альфреда Хичкока.
В течение 1960-х годов, Стэн Вандербик стал одним из наиболее популярных андеграундных кинематографистов, которые экспериментировали с компьютерной графикой. Он снимал фильмы разнообразными методами, включая коллаж, нарисованную анимацию, видео и компьютерную графику.
Он также изобрел первый кинотеатр 360° — зрители могли смотреть кино, лежа на спине по периметру купола, а над головой у них шел видеоряд. В 1990-е годы он выиграл несколько наград за свои цифровые мозаики, которые, крупным планом изображали сложный массив объектов, но с расстояния эти объекты становились все более различимыми.
В 1961 году студент Иван Сазерленд изобрел первый дисплей, предназначенный для просмотр изображений в 3D и, в принципе, саму технику.
Двадцать лет спустя, НАСА использовали его методику проведения исследования виртуальной реальности для своих целей.
Несколько лет спустя, Роберт Абель создал студию компьютерной графики Robert Abel & Associates со своим другом Коном Петерсеном в 1971 году.
Он заключил договор с Дисней для разработки рекламных материалов, а затем для создания графики для фильма Трон (1982).
Абель выиграл несколько наград, в том числе две Эмми и Золотой глобус, а его компания стала известна своей способностью удачно объединять эффекты компьютерной графики и классический кинематограф.
Вот так и строился понемногу моушн-дизайн. Это были сложные три с лишним века с их противоречивыми художниками, изобретениями и техниками. Но благодаря этому всему мы знаем моушн-дизайн сейчас таким, как он есть.
Тебе будет интересно:
Видео: Дизайнер vs Клиент
33 расширения в Google Chrome для дизайнеров и разработчиков
Видео подборка: история современного искусства и дизайна
Моушн-дизайн в дизайне сайтов — примеры и нюансы использования моушн-дизайна
Относительно новое направление в дизайне — моушн-дизайн, является одним из трендов 2018-2019 года. В этой статье мы расскажем о том, что представляет собой это направление, как моушн-дизайн применяется в веб-дизайне и приведем примеры из реальных ресурсов.
Что такое моушн-дизайн
Моушн-дизайн — направление в дизайне, которое представляет собой сочетание графики и анимации. Динамическая графика всегда привлекает внимание пользователей, поэтому анимационные ролики часто используются в рекламе, кино, телевидении и так далее. Самый яркий пример моушн-дизайна — титры к фильмам и сериалам, где помимо видео используются анимированные картинки, спецэффекты, вставляется типографика и другие изображения:
Моушн-дизайн — относительно новое направление в дизайне. Продукт моушн-дизайна — это целая история, в которой анимационной графике придается особый смысл. Это не просто спецэффекты, которые используются разработчиками для «декора». Моушн-дизайн подразумевает создание роликов, в котором каждый динамический эффект несет определенный смысл и добавляется для привлечения внимания к определенному элементу, презентации преимуществ продукта и прочее. Именно поэтому моушн-дизайн часто используется в рекламе:
Здесь мы видим, что в используемый спецэффект вкладывается определенный смысл — машина может меняться в зависимости от предпочтений владельца и полностью удовлетворяет потребностям водителя.
Именно из-за того, что анимационным картинкам придается особый смысл, моушн-дизайн набирает популярность. Движение всегда привлекает внимание клиентов, поэтому дизайнеры стараются использовать такие инструменты, которые не только будут яркими и запоминающимися, но и покажут продукт с наилучшей стороны. Моушн-дизайн также активно используется в дизайне сайтов.
Примеры использования моушн-дизайна в веб-дизайне
Рассмотрим основные приемы, которые используют веб-дизайнеры при применении моушн-дизайна на страницах.
Анимированные логотипы
Интересный прием, который применяется дизайнерами — анимирование логотипа. Самый известный пример — логотип Google, где применяется моушн-дизайн:
Данный прием позволяет компаниям обратить внимание пользователя на айдентику организации, повысить узнаваемость бренда. Больше об использовании фирменного стиля в дизайне сайтов мы писали в этой статье.
Фон
Чтобы сайт отличался от других компаний со схожей тематикой, заинтересовал пользователя и успешно продавал продукт, дизайнеры используют различные приемы. Один из них — использование роликов моушн-дизайна в качестве фона. Мы уже рассказывали о различных бэкграундах в этой статье. Моушн-дизайн также используется в качестве фонового видео на сайтах и выглядит эффектно и интересно для пользователей.
Здесь мы видим эффект, который добавляет динамики на сайт и при этом создает особую атмосферу.
Еще один пример — видеобэкграунд, созданный с помощью моушн-дизайна:
Здесь видео переплетается с нарисованной графикой. Дизайнеры показывают, как конструируются часы — товар, о котором рассказывается на ресурсе. Такой фон заинтересовывает пользователя, он выглядит эффектно и запоминается.
Моушн-дизайн в качестве фона — интересный прием, который может эффектно презентовать товар сразу же после захода посетителя на сайт. Это основное преимущество данного подхода — пользователь сразу обращает внимание на главный экран и составляет свое впечатление о продукте.
Элементы навигации
Анимационная графика предполагает использование анимации на сайтах, как отдельного элемента макета. Таким образом дизайнеры создают компоненты, которые уже нельзя отнести к традиционным деталям сайта. К таким элементам, в которых может использоваться моушн-дизайн, относятся элементы навигации. Например, при перелистывании карточек товаров может использоваться такая анимация:
Также очень часто моушн-дизайн можно увидеть при переходах с одного экрана на другой, при обычном скроллинге:
Такие креативные решения эффектно смотрятся на странице, создают особую атмосферу. Однако, при создании подобных переходов важно уделить внимание юзабилити сайта и продумать дальнейшую навигацию по ресурсу. В противном случае, это может дезориентировать пользователя.
Призывы к действию
Если моушн-дизайн в элементах навигации используется в основном как дополнение, анимационные призывы к действию выполняют другую функцию. Так как одна из целей сайта — продать товар или услугу, призывы к действию выполняют особую роль. Кнопки, формы, блоки для контактов, баннеры с полями — все это является инструментами повышения конверсии. С помощью моушн-дизайна можно привлечь внимание пользователя, заинтересовать его и побудить совершить целевое действие — подписаться на рассылку, оформить заказ, оставить контактные данные, купить товар и прочее.
На примере помимо декоративных падающих букв на главном экране расположена кнопка, которая приглашает пользователя попробовать приложение и получить скидку в 10%. Дизайнеры специально сделали ее «пульсирующей», чтобы привлечь внимание пользователя.
Рекламные баннеры
С помощью моушн-дизайна и анимированных роликов можно привлекать внимание пользователей и к акциям, рекламным предложениям. Движение всегда заинтересовывает посетителей сайтов, на динамику неосознанно обращаешь внимание. Поэтому моушн-дизайн так популярен среди маркетологов.
На примере — известный ресурс Яндекс.Музыка. Сервис размещает рекламу вверху главного экрана. Чаще всего это ролики, выполненные с помощью моушн-дизайна. Так пользователь обращает внимание на баннер, просматривает рекламное предложение и переходит на другую страницу. Больше об использовании рекламных баннеров в дизайне сайта можно прочитать здесь.
Сайт-история
Иногда дизайнеры стремятся создать полностью уникальный и нестандартный ресурс. В этом случае моушн-дизайн применяется как целая концепция дизайна сайта. Оформление ресурса полностью построено на моушн-дизайне и рассказывает пользователю целую историю о продукте, компании и так далее. Такой прием еще называется сторителлингом. Часто подход используется на сайтах, посвященных фильмам, например:
Презентация продукта
Промо-сайты — ресурсы, которые предназначены для презентации отдельного продукта или услуги (подробнее о промо-сайтах мы писали здесь). Часто моушн-дизайн применяется на промо-сайтах, так как это один из эффективных способов повысить узнаваемость бренда и привлечь внимание клиента, заинтересовать его интересными приемами.
Один из таких приемов — демонстрация товара в различных состояниях. Например:
С помощью различных моушн-эффектов дизайнерам удается обратить внимание на товар и заинтересовать пользователя. Разная цветовая гамма на экранах, интересная типографика также создают интересную концепцию и запоминются клиенту.
На промо-сайтах можно увидеть эффекты при переходе с одного экрана на другой:
Моушн-дизайн — эффективный инструмент для стильной и интересной презентации продукта. Так как движение, анимация всегда заинтересовывает пользователя, дизайнеры могут управлять вниманием клиента.
Видеоконтент
Также дизайнеры применяют моушн-дизайн в качестве дополнения текстового и графического контента. Например, вставляют на страницу видеоролики, которые рассказывают о продукте:
Здесь показывается работа интерфейса в реальном времени. Пользователь может примерно представить, как выглядит приложение, какие функции оно исполняет. Видеоконтент предпочитает большинство пользователей, так как видео легче воспринимается, не нужно тратить много времени на чтение и разбор текста. Поэтому моушн-дизайн также помогает облегчить восприятие пользователем контента и эффектно презентовать товар или услугу на сайте.
Отдельные декоративные элементы
Моушн-дизайн может присутствовать в отдельных элементах или областях на странице. Например:
Такие элементы дополняют сайт, добавляют интерактивности, создают особую атмосферу. Обычно они являются небольшими деталями, которые не несут определенной смысловой нагрузки, но влияют на восприятие контентной части пользователем.
Еще один дополнительный элемент, где может использоваться моушн-дизайн — экран загрузки. Часто «тяжелые» сайты требуют времени для загрузки и, чтобы пользователь не ушел с ресурса, дизайнеры делают «заглушки». Анимированные цифры или картинки также делают с помощью моушн-дизайна:
3D эффекты
3D графика — также относительно недавний тренд, активно использующийся в моушн-дизайне и дизайне в целом (мы уже рассказывали о 3D типографике в веб-дизайне). 3D эффект — отличный способ показать продукт со всех сторон, создать ощущение объема. Вот как 3D используется на сайте, с помощью которого можно купить обувь:
Клиент может рассмотреть обувь со всех сторон, изучить характеристики и сразу заказать ее на сайте.
Особенности применения моушн-дизайна в дизайне сайтов
Моушн-дизайн — достаточно специфическое направление, которое подразумевает не только использование анимационной графики, но и встраивание ее в основной дизайн, не нарушая концепции сайта. Преимущества использования моушн-дизайна:
- динамика всегда привлекает внимание, поэтому с помощью моушн-дизайна разработчики и маркетологи могут управлять взглядом пользователя, обращать его внимание на нужные элементы и заинтересовывать;
- неограниченные возможности. Моушн-дизайн — это, как правило, использование новых технологий и направлений в графике. Такие приемы как 3D эффекты, видеобэкграунд позволяют в короткое время презентовать максимум преимуществ продукта;
- легкость в восприятии. Большинство пользователей предпочитает видео, а не текст или графику. Поэтому моушн-дизайн — отличный способ просто и доступно донести информацию до клиентов.
Спецэффекты — отличное решение для ресурсов, которые должны выделяться среди конкурентов на рынке. С помощью различных интересных приемов дизайнеры стараются использовать креативные решения для привлечения внимания клиентов к продукту, повысить узнаваемость бренда и просто создать эффектный дизайн. При использовании приемов моушн-дизайна веб-дизайнерам стоит обратить внимание на:
- Технические возможности. Моушн-дизайн — достаточно «тяжелая» технология, поэтому дизайнерам нужно учитывать не только внешний вид сайта, но и его внутреннюю структуру. Если сайт будет постоянно «подвисать», не отображать видео или звук, созданный макет не будет иметь должного эффекта и будет только раздражать пользователей.
- Юзабилити сайта. Креативные решения позволяют дизайнерам сделать запоминающийся ресурс, который может заинтересовать пользователей, но не проработать элементы для удобства пользования. В результате клиент уйдет к конкурентам с более простым и более понятным сайтом, оставив интересный ресурс.
- Упорядоченность. Обилие спецэффектов также может сбить пользователей с толку и вытеснить сам продукт. Иногда маркетологи и дизайнеры настолько поглощены созданием креативного ролика, что забывают об основной его цели — презентовать товар. Поэтому важно использовать креатив в меру и не забывать о самом продукте.
При правильном использовании моушн-дизайн может стать отличным инструментом повышения конверсии сайта. Эффектная презентация товара, креативная анимация со смыслом — запоминаются пользователями, поэтому ваша компания всегда будет отличаться от конкурентов.
Студия дизайна IDBI в своих работах также используют приемы с применением моушн-дизайна. Мы создаем ресурсы, которые становятся оригинальными промо-сайтами для компаний или отдельных продуктов, разрабатываем креативные решения для эффектной презентации услуг, а также способствуем оперативному донесению информации до клиентов. Наши работы доступны для просмотра в разделе «Портфолио».
Что такое моушн дизайн: его суть и особенности
Автор Олег Евгеньевич Просмотров 1.7k. Обновлено

Всем привет! В этой статье расскажу о таком интересном явлении в индустрии дизайна как моушн-дизайн.
Итак, что такое моушн дизайн?
Многим из Вас приходилось видеть в интернете или по телевизору анимированные ролики с движущимися картинками или буквами. Такие ролики обычно используют в рекламных заставках. Все это движение на экране называется моушн-дизайном.
Другими словами, моушн-дизайн — это оживление графики средствами анимации. Статичное изображение переходит в мир моушн-дизайна как только начинает двигаться.
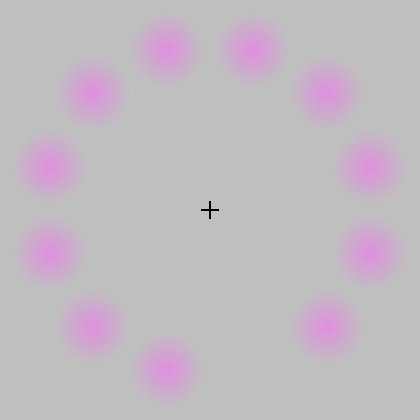
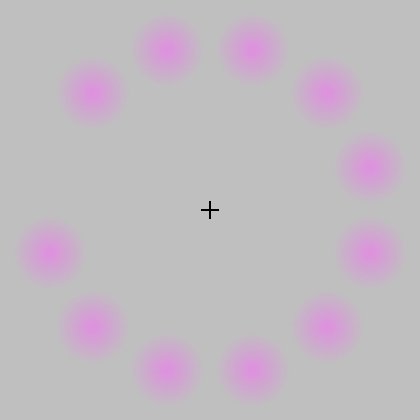
Наглядный пример того, как работает моушн вы можете увидеть ниже. Посмотрите сначала на изображение в неподвижном состоянии, потом нажмите кнопку плей и Вам станет все понятно.
Таким же образом можно «оживлять» любые графические объекты.
При использовании моушн-графики вы можете просто и понятно донести любую информацию до клиента. Хотите рассказать клиенту о своей компании? Вместо скучного текста и статичных картинок создайте моушн видео.
Откуда же взялся этот вид 2D дизайна?
Моушен-дизайн зародился у истоков кинематографа и получил значительное развитие в 50-х годах в США, благодаря таким дизайнерам как Сол Басс, Маурис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы.
Эта форма искусства продолжала развиваться на протяжении 50 лет, а за последние 15 лет в связи с развитием цифровой техники переживает настоящий бум.
На сегодняшний день моушн графика это актуальный и востребованный вид творчества и интересное хобби.
Разработка видеоклипов с 2D моушн-графикой — очень завораживающий процесс, от которого невозможно оторваться.
Промо ролик, выполненный к фильму «Неуловимые», вызывает неуемное желание посмотреть этот фильм целиком.
Благодаря высокой потребности рынка в моушн-графике, ваше увлечение моушн роликами может перерасти в хорошо оплачиваемую профессию.
Где применяется моушн-дизайн?
Приведу в пример несколько областей, где плотно применяется моушн-дизайн:
- реклама
- видеоклипы
- инфографика
- веб сайты
- игры
- корпоративное видео
- кино (титры)
- обучение (видео объяснения). Часто применяется в инфобизнесе.
- мобильные приложения
Кто-то может сказать, что моушн-дизайн это сложно и дорого. Что моушн подвластен только супер специалистам с большим стажем работы, но смею Вас уверить все это не более чем миф.
Как научится делать моушн-видео?
Научиться делать качественные ролики с моушн-графикой может каждый. Звучит конечно невероятно, но несмотря на бешеную популярность моушн-графики, в интернете практически не было обучающих курсов по этой теме. Но с появлением курса «Супер моушн» все изменилось.
Авторы курса сделали уроки по моушн-графике доступными и понятным каждому. Видеокурс наполнен качественным и полезным контентом, чтобы он был интересен как новичкам, так и более продвинутым пользователям программы After Effects.
Чтобы эффкт от курса был максимальным, все занятия в курсе состоят только из практических уроков. Никакой занудной теории, только практика. После изучения каждой главы курса вы создадите готовый видеоролик.
В подтверждение своих слов приведу обзорный ролик одной из глав курса по моушн дизайну.
Глядя на эти ролики может показаться,что сделать что-то подобное вам не под силу, но в самом деле это проще чем кажется. В этом Вы можете убедиться сами посетив страницу с курсом и почитав отзывы реальных учеников.
Есть еще одна вещь на котороую я хотел бы обратить ваше внимание — это отсутствие конкуренции на рынке моушн-дизайна. Но пройдет еще пару-тройку лет появится больше специалистов в этой области и ниша моушн дизайна будет занята.
Если вы человек творческий и решили стать первым среди тех, кто хочет попробовать себя в новом перспективном виде дизайна — действуйте. А видеокурс «Супер Моушн» вам поможет!
Обратите внимание! По промокоду SUPERMOTION_10EB вы получите скидку — 15% на приобретение курса
Перейти на страницу с курсом «Супер Моушн»→
P.S. Как применить промокод читайте здесь →
как появился и где известен
Тот моушн-дизайн, каким мы знаем сейчас, обязан своим появлением почти 200-летней истории анимации. Многие приёмы, изобретённые тогда, активно используются до сих пор.
Тауматроп — игрушка, основанная на оптической иллюзии: при быстром вращении кружка́ с двумя рисунками с разных сторон они воспринимаются как один. Была особо популярна в Викторианскую эпоху.
Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»Фенакистископ — прибор для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения.Почти одновременно с ним был изобретён стробоскоп.
Зоотроп — устройство для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Изобретателем зоотропа считается Уильям Джордж Горнер.
ЗоотропЭмиль Рейно усовершенствовал эти и похожие устройства, соединив их с «волшебным фонарём», позволяющий просматривать движущиеся картинки не одному человеку, одновременно нескольким.
В честь первого показа «светящихся пантомим» Рейно в 1892 году 28 октября отмечается как Международный день анимации.Рейно стал использовать постоянную декорацию, рисуя её отдельно от персонажей и передавая на экран посредством отдельного «волшебного фонаря». Он был первым, кто синхронизировал изображение и звук.
Рейно применил некоторые приёмы, используемые ставшие технологии мультипликации. В их числе — раздельное рисование персонажей и декораций.
Год официального рождения кинематографа. Публичные платные сеансы Огюста и Луи Люмьеров оказались наиболее популярными и успешными с коммерческой точки зрения, нежели все прочие начинания, поэтому именно братьев Люмьер принято считать родоначальниками кинематографии.
Первым в истории полнометражным фильмом с синхронной речевой фонограммой в 1927 году стал музыкальный фильм «Певец джаза» по технологии «Вайтафон» со звуком на грампластинке.
Кинематограф стал средой, в которой зародился моушн-дизайн, он получил значительное развитие в пятидесятых годах в США благодаря таким дизайнерам, как Сол Басс, Морис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть просто инструментом и получила новые функциональные задачи.
.5 причин, по которому моушн дизайн помогает вам общаться с людьми / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «5 причин, по которым анимированная графика помогает вам общаться с людьми» автора Кэти Френч.Оригинал статьи: Кэти Френч | Перевод статьи сделал моушн дизайнер Игорь Царёв
Мы большие поклонники моушн дизайна. Это не потому, что он красивый или имеет классную анимацию. Это потому, что моушн дизайн — это уникальный способ общения. Он сочетает в себе всё лучшее, что есть в визуальной коммуникации, сторителлинге в движении и звуке с целью достижения привлекательного контента, помогающего брендам делиться своей историей.
Также моушн дизайн помогает охватить людей различными способами и представить рекламное сообщение в привлекательной упаковке. (Вот почему мы считаем, что он должен приветствовать роман-маркетологами.)
Касательного этого формата может быть некоторая путаница. Это что, видео? Это что, мультики? В основном, моушн дизайн — это термин нашей индустрии для анимированного видео. Это могут быть 2D-анимации, 3D-рендеринги или GIF-файлы.
Они могут аудио, закадровый голос или звуковые эффекты.Они могут также такие технологии, как 360-градусное видео, виртуальная реальность или дополненная реальность. Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Пример: мы создали этот простой моушн дизайн, чтобы помочь объяснить, как работает приложение Календарь Google для приложений Quickbooks.
Как моушн дизайн помогает бренду?
Здоровая контент-стратегия представляет собой смешение такого контента, как статьи, инфографика, электронные книги и многое другое.Но нельзя отрицать, что люди все больше и больше интересуются видео.
Все больше медиа-сообщений платформы видео, и люди начинают использовать — если не ожидайте — информация, которая будет доставляться в этой упаковке. (Согласно опросу 2014 года Levels Beyond Survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию.)
Для маркетологов это захватывающая возможность изучить моушн дизайн. Независимо от ваших коммуникационных потребностей, существует огромное количество приложений моушн дизайна всех точках взаимодействия:
- Традиционная реклама: онлайн или телевизионная реклама (национальная или региональная).
- Промо-ролики: вирусные ролики, практические кейсы, отзывы, обзоры продуктов — всё, что рекламирует вашу работу или бренд. Могут быть редакционными или рекламными.
- Объяснительные видео (эксплейнеры): введение, обзор, процессы, учебные пособия (туториалы) для продуктов, услуг или идей.
- Видео культурного маркетинга: контент для демонстрации вашего бренда, людей или проекта.
- , Видео контент для привлечения подписчиков от социальных сетей: Facebook, Instagram, Snapchat, YouTube и т.д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео социальных сетей.)
- Рекламно-информационные материалы: информация о компании, о продукте или всё, что департамент продаж передает. (Превращение этой информации в моушн дизайн может сэкономить время и энергию.)
5 самых больших преимуществ моушн дизайна
Что делает моушн дизайн таким особенным? Это смесь того, что он делает для зрителя и как он помогает вам рассказать историю вашего бренда.
1. Он эмоционально увлекателен
Помимо привлечения внимания, моушн дизайн влияет на наши эмоции; на самом деле это биологическая реакция. Благодаря феномену эмоций переживаний, которые мы видим изображенными на экране.
(Вот почему вы испытываете физический страх в фильме ужасов или радость в романтических комедиях.)
Когда вы рассказываете эмоциональные истории, моушн дизайн дает вам много инструментов, которые помогают вам общаться.Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты вместе, чтобы создать впечатляющую историю.
(в таком случае моушн дизайн может дать вам больше контроля над тем, как вы рассказываете историю, чем другие видеоформаты; живые постановки зависят от таких вещей, как актеры, декорации, погода и т. Д., Которые затрудняют контроль результата. С помощью движения, если оно есть на раскадровке (в сториборде), вы можете это сделать.)
Пример: мы сотрудничали с миссией правосудия для создания моушн дизайна, направленного на решение проблем прекращения повседневного насилия во всем мире.С помощью аудио- и видеоматериалов мы передали важность этого серьезного вопроса.
2. Моушн дизайн доносит только самую суть, обработку легкой для понимания
Визуальная коммуникация настолько эффективна, потому что она нацелена на то, как ваш мозг обрабатывает информацию. На самом деле визуальная обработка происходит практически мгновенно.
(Исследование MIT 2014 года показало, что вы можете обрабатывать визуальную информацию всего за 13 миллисекунд.)
. Благодаря визуальному повествованию, моушн дизайн помогает разбить сложную информацию, донося сообщение просто и ясно. подходит для показа, а не просто рассказа —особенно отлично он подойдёт для объяснительных видео (эксплейнеров).
Пример: мы создали организацию Nature Conservancy, созданную с помощью технологии 3D-моушн дизайна, чтобы они могли использовать технологии чрезмерного забора грунтовых вод.Это имеет визуально больше смысла, но это кажется трудным для понимания.
3. Моушн дизайн — это пассивный опыт
Tubular Insights сообщает, что пользователи тратят около 6 часов в неделю на просмотр видеоконтента в социальных сетях. В этом нет ничего удивительного. Мы все помним, почему мы были так счастливы, когда заменил учитель ставил видео в классе. Это означало, что мы ничего не должны были делать. То же самое с моушн дизайном.Зрителям не нужно читать, изучать данные или прилагать много умственной энергии. Они просто должны нажать кнопку воспроизведения и сидеть сложа руки.
(Помните, что большинство потребителей предпочитают смотреть, а не читать.)
Когда вам нужно донести определенное сообщение, используйте для этого моушн дизайн, чтобы нужная вам информация легче воспринималась зрителями.
4. Возможность использовать моушн дизайн в разных областях
Теперь, когда социальные и медиа-платформы видео, вы можете распространять свой жизненный цикл кампании.Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете добавить свой моушн дизайн в презентацию или электронную книгу. С никогда не надоедающими темами или объясняющими видео (эксплейнерами) у вас есть хорошо продуманная единица передаваемой информации, которая может служить вам в течение многих лет.
Пример: еще в 2011 году мы создали удобный моушн дизайн для объяснения ценности визуализации данных. Как эксперты по визуализации данных, мы хотели бы разбить концепции всех: от дизайнеров до маркетологов брендов.Это видео остается одним из наших самых популярных, и мы постоянно находимся в нем 6 лет спустя.
5. Моушн дизайн великолепен, когда у вас мало времени
Большая часть моушн дизайна длятся от 30 секунд до 3 минут, что невероятно полезно, когда вам нужно произвести эффект как можно скорее. Согласно исследованию Facebook 2015 года, даже менее 10 секунд видео может помочь повысить узнаваемость бренда и сформировать намерение о покупке.)
Комбинируя аудио и визуальные эффекты, моушн дизайн максимально использует возможности человека по обработке информации, позволяя вам сказать, используя больше контента. То, что можно было бы объяснить в статье из 1500 слов, можно показать за минуту.
Сложный процесс можно визуально объяснить за 15 секунд. Визуальная природа также делает моушн дизайн полезным, когда вы находитесь в среде, где вы не можете полагаться на звук (например, в оживленном выставочном зале).
Пример: мы сотрудничали с NBC Universal для создания объемных объёмы бытовых отходов американцев.Вместо пространной статьи, это 45 секундное видео включало данные по защите природных ресурсов и быстрый совет, чтобы помочь зрителям.
Как начать делать моушн дизайн
Моушн дизайн — отличный инструмент для маркетологов, но только если он соответствует вашим целям и вашей истории. Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором. .
motion design — с английского на все языки
dɪˈzaɪn1. сущ.
1) замысел, план У него амбициозные планы на сына. ≈ Он строит амбициозные планы, касающиеся сына. скорее случайно, чем замысел ≈ скорее случайно, чем по плану Syn: план
1., проект
1.
2) намерение, цель Счастье — естественный замысел всего мира. ≈ Счастье — естественная цель всех людей. по дизайну Син: план
1., намерение
3) замысел (тайно вынашиваемый план);
мн.умысел, интрига зловещий дизайн ≈ коварные планы У него есть дизайны на деньги. ≈ Он вынашивает нехорошие планы относительно денег. Синхронизация: сюжет II
1.
4) чертеж, эскиз, набросок;
рисунок, узор Синоним: delineation
5) модель, шаблон;
лежащая в основе схема;
композиция общий замысел эпоса ≈ общая композиция эпоса Syn: pattern
6) дизайн школа дизайна ≈ школа дизайна
2. гл.
1) а) задумывать, придумывать, разрабатывать;
замышлять Семья спроектировала дом под свои нужды.≈ Семья проектировала дом специально для своих нужд и удобств. Коврик разработан специально для детской комнаты. ≈ Ковер был придуман специально для детской. Он задумал совершенное преступление. ≈ Он замыслил идеальное преступление. Синхронизация: план
2., изобретать, изобретать
2. б) намереваться, собираться (сделать что-л.) Она задумала преуспеть в учебе. ≈ Она намерена превзойти всех в учебе. Синоним: намерение, цель
2. в) намереваться отправиться (для — куда-л.) Новый лорд-лейтенант сначала проектировал для Мюнстера.≈ Новый лорд-наместник намеревался начать сначала в Манстер.
2) предназначать книгу, предназначенную в первую очередь как учебник для колледжа ≈ книга, предназначенная преимущественно в качестве учебника для колледжа Syn: intend, destine
3) проектировать;
конструировать спроектировать здание — спроектировать здание Этот мужчина проектирует платья для Королевы. ≈ Этот человек придумывает туалеты для Королевы.
4) делать эскизы, наброски, создавать узоры и т. п. Синхронизация: набросать, очертить, нарисовать
2.замысел;
план — далеко идущие * s далеко идущие замыслы — иметь * для / за / восстание планировать восстание — сорвать чьи-л. Сорвать чьи-л. замыслы / планы / часто pl (злой) умысел — преступный * преступный замысел — укрывать * s вынашивать (коварные) замыслы — иметь на / против / кого-л. вынашивать коварные замыслы против кого-л. — иметь в жизни кого-л. покушаться на чью-л. жизнь (религия) божье провидение, божий промыс (е) л цель, намерение — суровое * твердое намерение — * s Франции намерения Франции — с этим * с этой целью — с (a) * с намерением, с целью — без * без всякого намерения — * намеренно;
преднамеренно, предумышленно — это было сделано намеренно — я собирался поехать в Лондон, я собирался поехать в Лондон (творческий) замысел;
план, проект — композитора * замысел композитора — концептуальный * эскизный проект планирование — * экспериментов планирование экспериментов (компьютерное) проектирование;
конструирование — компьютерное проектирование или конструирование вычислительных машин — инженер (инженер-) конструктор — он-лайн * оперативное проектирование (в режиме взаимодействия человека с машиной) чертеж, эскиз;
конструкция;
проект;
расчет — антисейсмическая * антисейсмическая конструкция — * офис конструкторское бюро — * чертеж рабочий чертеж — * условия исходные условия расчета — * нагрузка расчетная нагрузка (корабль, самолет) — * для здания чертеж рисунок, узор — * цветы узор из цветов — (плохо) * плохо выполненный, бедный, бедного рисунка — (из) прекрасно * прекрасно выполненный — Arts of * изобразительные искусства — школа * школа изобразительных искусств, художественная школа модель — наша последняя * наша последняя модель — машина новейшего * последняя модель автомобиля композиция — в картинке отсутствуют композиции * в картине есть композиции недостатки искусство композиция дизайн;
внешний вид, исполнение — промышленная * промышленная эстетика — в маркетинге изделие * так же важно, как и конструкция для коммерческого успеха товара.
намереваться;
планировать предназначать — в комнату как / в кабинет отвести комнату под кабинет — книги предназначены * для немецкого читателя книги предназначаются / рассчитаны на / немецкого читателя составлять план, схему;
планировать, проектировать, конструировать — для строительства доков проектировать строительство доков вынашивать замысел;
задумать — * книгу вынашивать замысел книги чертить;
вычерчивать схему проектированием, проектировать;
быть проектировщиком, конструктором — для создания архитектурного проекта здания создать узор, рисунок, фасон и т.д. — на * ковер создать узор для ковра — на * платье придумать фасон платья исполнять, выполнять — картина превосходно * отредактирована картина выполнена великолепно — новая модель * отредактирована намного лучше в новом исполнении модель сильно выигрывает (книжное) собираться поехать — к * для Франции собираться во Францию архитектурный ~ вчт. проектирование архитектуры дополнен ~ вчт. расширенный план блок ~ вчт. блочная конструкция снизу вверх ~ вчт. восходящее проектирование ~ намерение, цель;
по дизайну намеренно, преднамеренно концептуальный ~ вчт.концептуальное проектирование авторское право ~ промышленный образец с авторским правом база данных ~ вчт. проектирование базы данных дизайн дизайн ~ задумывать, замышлять, намереваться, предполагать;
мы не спроектировали этот результат мы не ожидали такого результата;
мы разработали для его блага. Мы делали все для его блага ~ задумывать ~ замысел, план ~ замысел ~ замышлять ~ исполнять ~ композиция ~ конструировать ~ конструкция ~ модель ~ намереваться ~ намерение, цель;
по замыслу намеренно, преднамеренно ~ намерение ~ образец ~ план ~ планировать ~ предназначать;
эта комната спроектирована как рабочий кабинет эта комната предназначается для кабинета ~ проект;
план;
чертеж;
конструкция, расчет;
проект здания проект здания ~ проект ~ проектирование ~ проектировать ~ вчт.разработка ~ расчет ~ рисовать, изображать;
делать эскизы (костюмов и т. П.) ~ Рисунок, эскиз;
узор ~ рисунок ~ составлять план, проектировать;
конструировать ~ составлять план ~ вчт. схема ~ (тж. pl) (злой) умысел;
иметь (или укрывать) дизайны (против (или против) кого-л.) Вынашивать коварные замыслы (против кого-л.) ~ Умысел ~ чертеж ~ чертить ~ эскиз ~ проект;
план;
чертеж;
конструкция, расчет;
проект здания проект здания ~ для надежности надежностное проектирование ~ гарнитуры вчт.начертание шрифта подробно ~ вчт. рабочий проект диалог ~ вчт. проектирование диалога диалог ~ вчт. проектирование диалога черновик ~ вчт. эскизный проект внешний ~ вчт. внешний проект неисправна ~ несовершенная конструкция недостаток ~ вчт. недоработанный проект функциональный ~ вчт. функциональное проектирование графический ~ рекл. красочное оформление ~ (тж. пл) (злой) умысел;
иметь (или укрывать) конструкции (против (или против) кого-л.) Вынашивать коварные замыслы (против кого-л.) промышленный ~ проектирование промышленного объекта промышленный образец промышленный ~ художественное конструирование интерактивный ~ вчт.интерактивное проектирование внутренний ~ вчт. внутренний проект работа ~ характер работы совместное предприятие ~ совместное предприятие макет ~ вчт. проектирование размещения логика ~ вчт. логическое проектирование логический ~ вчт. логическое проектирование модульный ~ вчт. блочная конструкция упаковка ~ дизайн упаковки пилот ~ вчт. опытная конструкция бедный ~ вчт. некачественная конструкция предварительный ~ вчт. технический проект продукт ~ проектирование изделий программа ~ вчт. проектирование программы проприетарный ~ вчт.оригинальная разработка protected ~ охраняемый промышленный образец зарегистрированный ~ внесенный в реестр промышленный образец зарегистрированный ~ зарегистрированный промышленный образец ремонтопригодный ~ вчт. устранимая недоработка образец ~ вчт. составление выборки структурированный ~ вчт. структурное проектирование систематический ~ вчт. системное проектирование ~ предназначать;
эта комната спроектирована как кабинет. сверху вниз ~ вчт. нисходящее проектирование суд ~ вчт. пробная конструкция типа ~ вчт.начертание шрифта однопроцессор ~ вчт. однопроцессорная конструкция посмотреть ~ вчт. проектирование представлений визуальный ~ вчт. визуальное конструирование ~ задумывать, замышлять, намереваться, предполагать;
мы не спроектировали этот результат мы не ожидали такого результата;
мы создали для его блага мы делали все для его блага ~ задумывать, замышлять, намереваться, предполагать;
мы не спроектировали этот результат мы не ожидали такого результата;
мы создали для его блага — мы делали все для его блага.
