Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
66 967 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
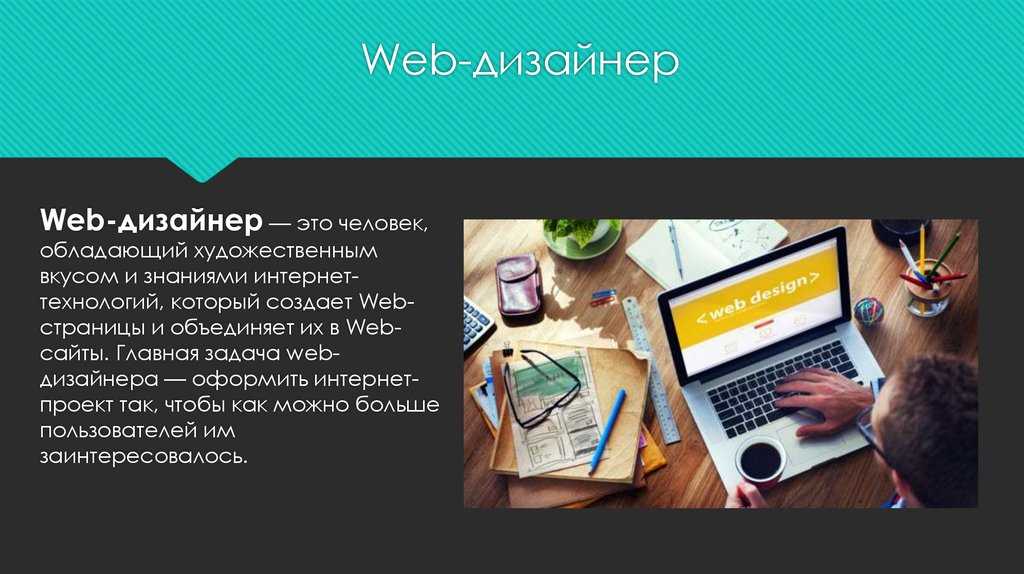
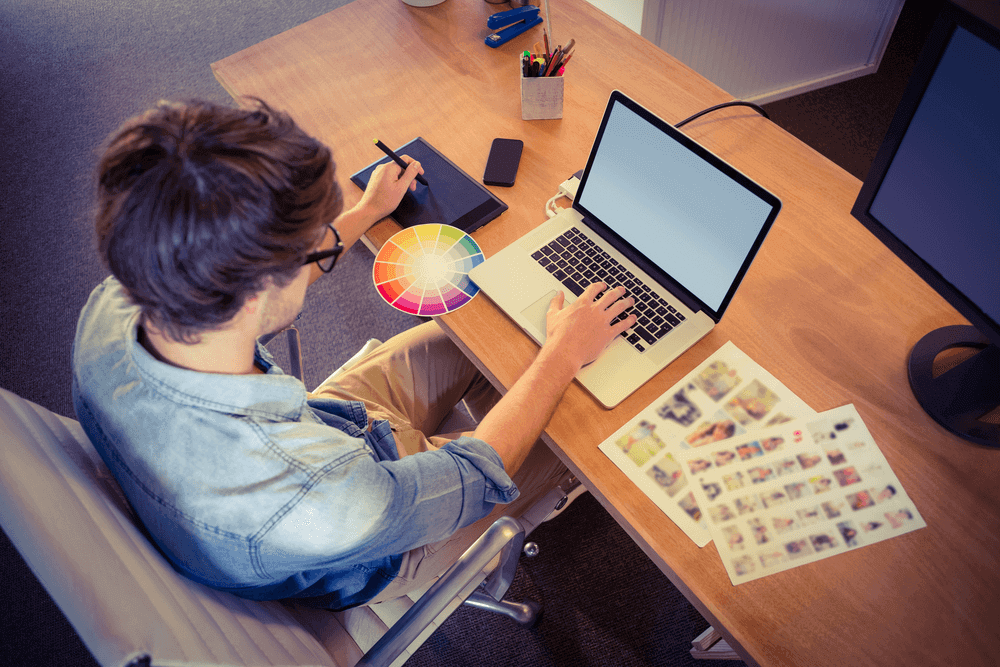
Кто такой веб-дизайнер
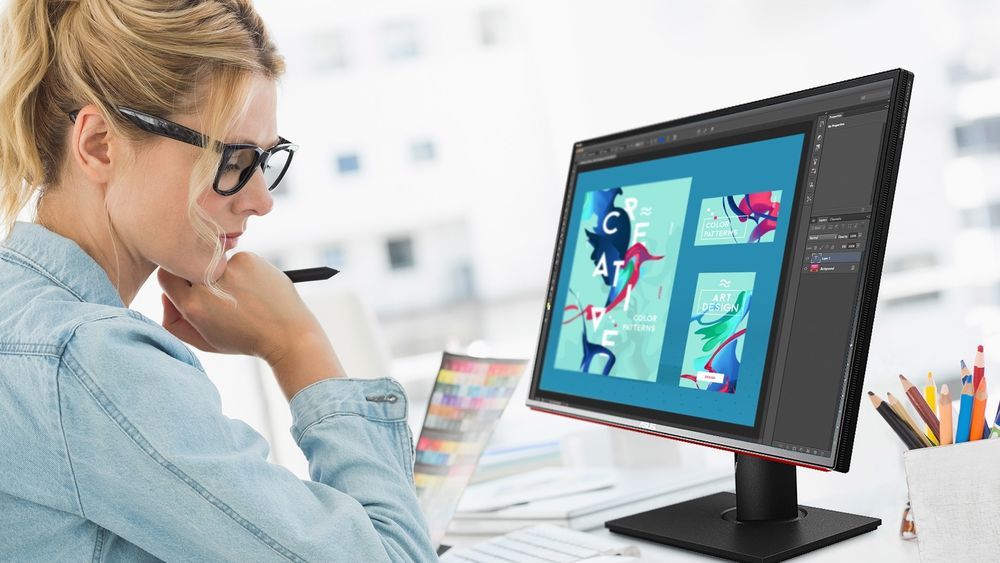
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Они могут курировать конкретный модуль или определенный раздел на крупном сайте.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
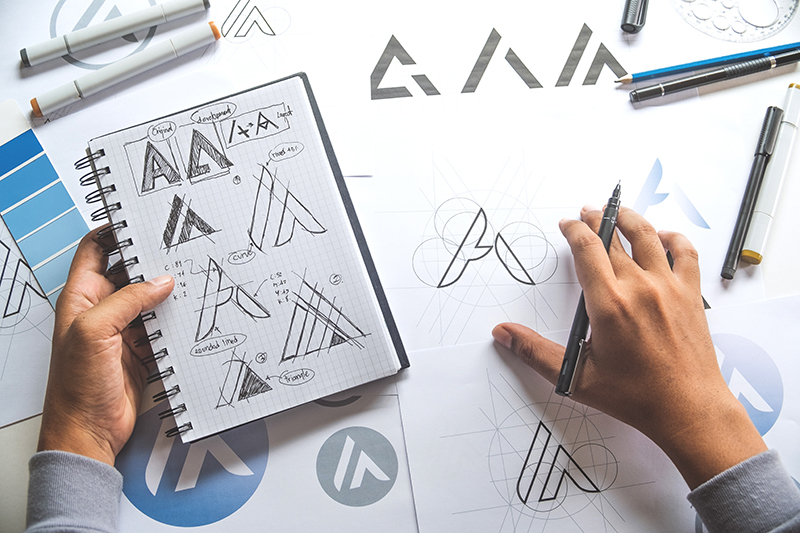
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка. Хотя некоторые дизайнеры ограничивают свою работу проектированием сайтов, многие также берут на себя часть кода, особенно интерфейсную разработку.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
инструкции и советы для начинающего
Здравствуйте, дорогие читатели!
В этой статье мы расскажем вам о том, как стать веб-дизайнером самостоятельно.
Путь до уровня профессионала непрост, но результат того стоит. Советуем запастись терпением, трудолюбием, ведь научиться нам предстоит многому.
Для начала, давайте определимся, стоит ли это ваших усилий? Ведь, если вами движет цель заработка, то этого будет мало, важно желание получать удовольствие от самого процесса обучения и выполнения заказов. Тогда и работодатели будут вас ценить, так как истинный мотив – это дело всей вашей жизни.
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
- Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами. Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа.
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.
Но на этом обучение не заканчивается, а только начинается.
- Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты.
- Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
- Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать. Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!
- Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
Можно уметь многое, но лучше быть профессионалом в чём-то одном.
- Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
- Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
- Предлагают – берите.
Беритесь за любую работу. Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио. А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на биржах фриланса, ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.
- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.

- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека. Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно. Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.
Составляющие удачного проектаХорошим web-дизайнером можно стать, только научившись делать цепляющие работы. В погоне за идеалами важно не впадать в крайности, поэтому давайте с вами поговорим, что нужно, чтобы создать хороший сайт? Какой он?
- Он интуитивный и ясный.
За годы использования интернета пользователи привыкли к примерным стандартам сайтов. Это простая регистрация, информация о созданном проекте. Но так как все стремятся к неповторимости, то неопытный дизайнер может увлечься и из простого, понятного создать уникальный, но неудобный для пользования ресурс. Поэтому новаторство приветствуется — готовый проект должен быть ярким, неповторимым, но, тем не менее, близок к стандартам.
Поэтому новаторство приветствуется — готовый проект должен быть ярким, неповторимым, но, тем не менее, близок к стандартам.
- Он простой.
Вы не задумывались, почему компания Google такая популярная и востребованная? Всё в дело в их простоте, они по максимуму говорят на языке пользователя. Ваш сайт должен быть интересным, но куча непонятных кнопок и опций явно будут лишними.
- Он уважает время пользователя.
Замечали такое, зайдёшь на один сайт и все странички быстренько загрузились, а на другом так долго, что не хочется и время тратить. Контент должен быть оптимизирован. Если сделать чуть меньше графических элементов, таких как видео или анимация, то это не только ускорит процесс загрузки, но и увеличит вероятность того, что именно вашим сайтом заинтересуется пользователь.
- Он имеет обратную связь.
Так называемый фидбэк, всегда любят посетители сайта. Этот инструмент поможет вам проанализировать востребованность, а также поможет узнать мнение о вашем продукте. Эта информация в дальнейшем понадобиться, если владелец данного сайта захочет улучшить контент или саму услугу, которую предоставляет клиентам.
Эта информация в дальнейшем понадобиться, если владелец данного сайта захочет улучшить контент или саму услугу, которую предоставляет клиентам.
- Он наполнен интересным контентом.
Самое главное – это содержимое. Люди приходят на сайт, чтобы решить ту или иную проблему, и помимо качественной информации, нужно позаботиться о читаемости. Это и уместные картинки, шрифт, цвет, структура текста, его наполненность и полезность.
Как без специального образования добиться успеха?- Обучайтесь.
Проходите различные тренинги, курсы по веб-дизайну. Они не всегда дороги, а иногда и вообще бесплатны. Но это всегда замечательная возможность попрактиковаться под руководством опытных мастеров в кругу единомышленников.
- Читайте книги.
Специализированная литература будет вам верным помощником на пути к профессиональному мастерству.
- Вопрос о том, где учиться, не должен вызывать трудностей.
 Ведь интернет насыщен разными онлайн-курсами и тренингами по дизайну.
Ведь интернет насыщен разными онлайн-курсами и тренингами по дизайну. - Понемногу разбирайтесь с терминологией веб-дизайна.
Например, что такое модульная сетка или типографика. С каждым новым словом ваш профессиональный словарный запас будет расти, и вскоре будет намного легче понимать работодателей и их требования.
- Когда вы обзаведётесь необходимыми знаниями по использованию тех или иных программ, то вам, как новичку, будет мегаполезно выполнить следующее задание:
нужно найти любой понравившийся вам сайт в интернете. Далее загружаем фотошоп и копируем макет сайта, хотя бы одну страницу. Если проделывать регулярно такое упражнение, то вы очень быстро разберёте весь процесс на маленькие шаги. Это уберёт страх, когда вы будете приступать к первым самостоятельным проектам.
- Практика – это хорошо, но без теории и «разжёвывания» информации нам с вами не обойтись. Поэтому рекомендуем изучать различные видеоуроки и статьи.

Для примера можно посмотреть этот сайт: egraphic.ru.
- Также можно поступить намного проще. А именно скачать PSD другого опытного дизайнера и создать самому макет по примеру. Так вы довольно быстро войдёте в курс дела.
Пример, где можно скачать: freebiesbug.com.
- Если хватит энтузиазма, то можно найти уже опытного веб-дизайнера и попросить его вас обучить.
Или хотя бы назначить мини-конёультацию по вопросам, в которых вы не в силах разобраться самостоятельно.
- Пользуйтесь различными онлайн-программами.
К примеру, для создания баннеров подойдёт bannerovich.ru, логотипов — logaster.ru и т. д.
ЗаключениеМы с вами разобрали некоторые шаги, которые приблизят вас к освоению web-дизайна. Время на самостоятельное обучение с нуля обычно занимает 5 — 6 месяцев. Это всё сугубо индивидуально и зависит от возможностей и способностей самого человека.
Поэтому не стоит забывать, что существует и профессиональное обучение, с помощью которого отличных результатов можно достигнуть за месяц — два.
Желаем вам успешных начинаний! Всего вам доброго!
Как стать веб-дизайнером (Руководство на 2023 год)
Если вы хотите сменить профессию, которая будет выгодна в финансовом и творческом плане, веб-дизайн — отличный выбор. С громкими именами в области технологий, такими как Apple и Google, прокладывающими путь для ориентированных на дизайн подходов к бизнесу, никогда не было лучшего времени, чтобы стать веб-дизайнером.
Но изучение веб-дизайна может быть немного сложным, особенно если у вас нет опыта работы за пределами технического или графического дизайна. К счастью, есть множество вариантов для любого уровня навыков и бюджета.
Давайте углубимся в то, как стать веб-дизайнером в 2023 году.
Какова роль веб-дизайнера?
Веб-дизайнеры несут ответственность за разработку представления, интерфейса и пользовательского опыта веб-сайта. Сюда входит создание визуально привлекательных дизайнов, функционирующих таким образом, чтобы посетители могли найти то, что им нужно.
Сюда входит создание визуально привлекательных дизайнов, функционирующих таким образом, чтобы посетители могли найти то, что им нужно.
Веб-дизайнеры несут ответственность за разработку представления, интерфейса и пользовательского опыта веб-сайта.
Веб-дизайнерам необходимо как творческое, так и аналитическое мышление. В дополнение к практическим техническим навыкам веб-дизайнерам также необходимы сильные навыки общения. Другие повседневные обязанности веб-дизайнера часто включают:
- Обмен макетами дизайна с клиентами или заинтересованными сторонами и учет отзывов
- Применение рекомендаций по брендингу к новому веб-сайту
- Объяснение принципов и теорий дизайна заинтересованным сторонам или клиентам
- Сотрудничество с веб-разработчиками для достижения желаемых результатов дизайна
Короче говоря, каждый веб-сайт, который вы посещаете, и каждое приложение, которое вы используете в Интернете, имеют отпечатки пальцев веб-дизайнера. в теме. Они выбрали цветовую тему, разработали элементы интерфейса и соединили изображения и другие элементы, чтобы создать привлекательный веб-сайт, который вы хотите посетить.
в теме. Они выбрали цветовую тему, разработали элементы интерфейса и соединили изображения и другие элементы, чтобы создать привлекательный веб-сайт, который вы хотите посетить.
Веб-дизайн и веб-разработка
Имейте в виду, что, хотя веб-дизайнеры и разработчики часто сотрудничают, веб-дизайн отличается от веб-разработки. Веб-разработчики занимаются кодированием веб-сайтов и обеспечением их функциональности для пользователей, в то время как работа веб-дизайнера заключается в том, чтобы убедиться, что веб-сайт является привлекательным и удобным для пользователя, прежде чем передать его веб-разработчику.
Тем не менее, понимание того, как веб-разработчики разбивают проекты и превращают их в функциональные веб-сайты, является важным навыком, который должен знать каждый веб-дизайнер.
Лучшие навыки, необходимые веб-дизайнерам
Веб-дизайн требует множества различных навыков. От теории веб-дизайна и принципов UX до технических знаний и социальных навыков — существует огромное количество концепций, с которыми вам необходимо ознакомиться, чтобы стать успешным веб-дизайнером.
✔️ Принципы пользовательского интерфейса и визуального дизайна
Каждому веб-дизайнеру нужна прочная основа в принципах визуального дизайна. Короче говоря, визуальный дизайн (или дизайн пользовательского интерфейса) — это визуальная коммуникация. Это то, как вы определяете как эстетику, так и макет веб-сайта, и он включает в себя все, от теории цвета и композиции до типографики.
Некоторые другие принципы визуального дизайна в Интернете включают:
- Иерархия
- Понимание того, как контент влияет на выбор дизайна
- Адаптивный дизайн Практикуйте визуальный дизайн, хорошие навыки рисования помогают. Эскиз — это одновременно средство коммуникации на ранних стадиях процесса проектирования, а также средство формирования идей для повторения дизайнерских идей до того, как начнется тяжелая работа.
Познакомьтесь с дизайном пользовательского интерфейса на 4-недельном курсе Dribbble.

Узнать больше
✔️ Принципы UX-дизайна
Если визуальный дизайн — это половина уравнения веб-дизайна, то дизайн взаимодействия с пользователем — вторая половина. Хороший UX — это создание приятного опыта для людей, использующих веб-сайт. Речь идет о понимании болевых точек пользователя и разработке взаимодействий для их облегчения.
Короче говоря, пользовательский опыт заключается в том, чтобы сделать веб-сайт максимально безболезненным и простым в использовании для всех, кто его посещает.
UX прочно стоит в центре творчества и аналитики. Хотя для решения проблем пользователей требуется острый дизайнерский взгляд и творческие навыки, решения этих проблем исходят от самих пользователей. Это включает в себя пользовательское тестирование, персонажей, карты путешествий и многое другое. Это также включает в себя тестирование потенциальных проектов с использованием каркасов и прототипов — задолго до того, как будет завершена окончательная работа над дизайном.

✔️ Технические навыки
Большинство людей думают о веб-дизайне как о чисто творческой области, но она определенно требует определенных технических способностей. Например, веб-дизайнер должен иметь базовые знания HTML и CSS. Хотя вам не нужно быть экспертом ни в том, ни в другом, важно понимать эти навыки фронтенд-разработки, понимать, как работают языки программирования, а также какие ограничения существуют для веб-дизайна.
HTML — это язык, используемый для структурирования контента на веб-странице, который напрямую связан с иерархическими элементами, которые вам необходимо знать для создания хороших макетов.
CSS — это то, что придает страницам их стили. Это то, как вы настраиваете положение элемента, применяете цвета и меняете шрифты.
Понимание HTML также напрямую связано с SEO (поисковая оптимизация), о которой должны знать опытные веб-дизайнеры. Поисковые системы, такие как Google, читают, анализируют и ранжируют веб-сайты с помощью тегов HTML.

Понимание основ этого процесса сделает вас намного более сильным дизайнером.
✔️ Навыки общения
Наконец, веб-дизайнерам требуются отличные навыки общения. Веб-дизайн по своей сути предполагает сотрудничество, поэтому для работы с другими дизайнерами, разработчиками и заинтересованными сторонами необходимы отличные коммуникативные навыки. Веб-дизайнерам-фрилансерам также нужны хорошие навыки ведения переговоров и цифрового маркетинга, чтобы находить клиентов и строить с ними отношения.
Независимо от того, являетесь ли вы внештатным веб-дизайнером или работаете в агентстве, вам необходимо регулярно общаться с заинтересованными сторонами, чтобы получать отзывы и информировать их о ходе работы. Вам также понадобится возможность объяснить сделанный вами выбор дизайна, что иногда может потребовать некоторого убеждения, если человек на другом конце провода не сразу поймет ваше решение.
Все это также связано с пониманием бизнес-целей.
 С точки зрения дизайна, ваш пользователь находится в центре внимания. Но вам также необходимо понимать, как ориентация на пользователя преобразуется в бизнес-цели. И вам нужно знать, как сообщить об этом руководству или клиентам.
С точки зрения дизайна, ваш пользователь находится в центре внимания. Но вам также необходимо понимать, как ориентация на пользователя преобразуется в бизнес-цели. И вам нужно знать, как сообщить об этом руководству или клиентам.Art by Craftwork
Как стать веб-дизайнером за 7 шагов
Очевидно, что веб-дизайн требует разнообразных творческих, аналитических и межличностных навыков. Это определенно не та дисциплина, которую можно выучить за одну ночь. Но с самоотверженностью, страстью и правильным путем обучения сделать новую карьеру в веб-дизайне проще, чем вы думаете.
Давайте узнаем как.
📚 1. Изучите основы веб-дизайна
Как и в любой дисциплине, первым шагом является получение прочной основы в основах. Это включает в себя все упомянутое выше, а также такие концепции, как теория веб-дизайна, теория цвета, композиция, типографика и многое другое.
Существует несколько способов изучения этих основ:
- Формальное образование в колледже или университете
- Платные учебные курсы и сертифицированные онлайн-курсы
- Самостоятельное обучение с помощью книг и онлайн-ресурсов
Здесь нет правильных или неправильных ответов — все зависит от вашего стиля обучения, бюджета и того, чего вы хотите от своего обучения.
 Некоторые люди процветают в традиционной среде с большей структурой. Другие лучше учатся в своем собственном темпе с помощью книг и бесплатных ресурсов.
Некоторые люди процветают в традиционной среде с большей структурой. Другие лучше учатся в своем собственном темпе с помощью книг и бесплатных ресурсов.Если вы жаждете структурированного обучения, но отказываетесь от идеи провести 4 или более лет в колледже, 16-недельный сертифицированный курс Dribbble по дизайну продуктов охватывает все, что вам нужно для создания отличных продуктов для Интернета и начала вашей карьеры всего за 16 недель.
Начните свою карьеру дизайнера продукта за 16 недель на Dribbble.
Просмотреть курс
⚙️ 2. Найдите подходящие инструменты для веб-дизайна
Веб-дизайнеры — мастера своего дела, а мастерам нужны отличные инструменты. Несмотря на то, что существуют платформы, которые помогают вам проектировать без специальных инструментов (см. ниже), большинство веб-дизайнеров знают, как обращаться с этими стандартными отраслевыми инструментами.
- Figma: Figma, возможно, лидер отрасли в области дизайна пользовательского интерфейса, является новейшим инструментом на сцене.
 Это также векторный инструмент пользовательского интерфейса с подходом, аналогичным Sketch и XD. Однако у Figma есть ведущие в отрасли функции совместной работы, которые отличают ее от других. Это также веб-инструмент, то есть любой, у кого есть веб-браузер, может его использовать.
Это также векторный инструмент пользовательского интерфейса с подходом, аналогичным Sketch и XD. Однако у Figma есть ведущие в отрасли функции совместной работы, которые отличают ее от других. Это также веб-инструмент, то есть любой, у кого есть веб-браузер, может его использовать. - Adobe Photoshop: Когда-то эта программа считалась золотым стандартом для всех видов дизайна, поэтому вам стоит немного познакомиться с Adobe Photoshop. Хотя в настоящее время существуют другие инструменты, более подходящие для веб-дизайна и дизайна интерфейсов, Photoshop является основой для обработки изображений.
- Adobe XD: Этот инструмент Adobe гораздо лучше подходит для веб-дизайна и дизайна интерфейсов. Это векторный инструмент для разработки интерфейсов, взаимодействий и других визуальных элементов для современных веб-сайтов и приложений. А поскольку он является частью экосистемы Adobe, он хорошо работает вместе с Photoshop и Illustrator.
- Sketch: Sketch был первым доступным инструментом для создания современных векторных интерфейсов для Интернета и других цифровых платформ.
 Созданное специально для macOS, это отличное и простое в использовании приложение для разработки современных интерфейсов, от создания каркаса до прототипирования.
Созданное специально для macOS, это отличное и простое в использовании приложение для разработки современных интерфейсов, от создания каркаса до прототипирования.
Имейте в виду, что этот список не является исчерпывающим. В наши дни у дизайнеров есть множество инструментов на выбор в зависимости от их предпочтений и бюджета. Например, приложения Serif Affinity — отличные недорогие альтернативы Photoshop и Illustrator.
Суть?
Не зацикливайтесь на том, какие инструменты вы используете. Найдите те, которые работают для вас, и сосредоточьтесь на изучении основ и повышении уровня своих навыков веб-дизайна. Сделав это, вы сможете легко переключаться между различными инструментами позже.
💻 3. Изучите распространенные платформы веб-дизайна
Если вы работаете над крупным проектом с несколькими заинтересованными сторонами и командой дизайнеров, вы, вероятно, будете сотрудничать с разработчиками, чтобы воплотить свои проекты в жизнь.
 Но есть инструменты, которые помогут преодолеть разрыв между дизайном и функциональностью. Известные как платформы без кода или с низким кодом, они могут помочь веб-дизайнерам создавать функциональные веб-сайты без написания большого количества кода.
Но есть инструменты, которые помогут преодолеть разрыв между дизайном и функциональностью. Известные как платформы без кода или с низким кодом, они могут помочь веб-дизайнерам создавать функциональные веб-сайты без написания большого количества кода.Вам не нужно осваивать все эти платформы. Попробуйте несколько и придерживайтесь тех, которые вы предпочитаете.
- WordPress: Если вы были в Интернете какое-то время, вы, вероятно, слышали о WordPress. Первоначальная платформа для ведения блогов по-прежнему поддерживает значительное количество веб-сайтов в дикой природе. Разработка пользовательской темы для WordPress — наименее удобный из этих вариантов, но изучение этого значительно укрепит ваши дизайнерские навыки.
- Webflow: Webflow — это платформа без кода, созданная для визуального проектирования и размещения веб-сайтов. Этот веб-подход с перетаскиванием дает дизайнерам возможность проектировать, создавать и публиковать веб-сайты без написания единой строки кода.
 В то же время вы можете заглянуть за кулисы и настроить код вручную, так что это хороший инструмент для изучения технических аспектов веб-дизайна.
В то же время вы можете заглянуть за кулисы и настроить код вручную, так что это хороший инструмент для изучения технических аспектов веб-дизайна. - Editor X: Этот инструмент похож на Webflow в своем подходе к разработке и публикации веб-сайтов с помощью веб-интерфейса с функцией перетаскивания. Ключевое отличие заключается в том, что Editor X использует совместный подход. Если вы сотрудничаете с группой дизайнеров и вам не хватает программистов, вам стоит обратить внимание на Editor X.
- Wix: Как и предыдущие веб-редакторы, Wix предлагает дизайнерам возможность создавать и публиковать веб-сайты с помощью настраиваемого интерфейса. Но в то время как Webflow и Editor X ориентированы на продвинутых пользователей, Wix нацелен на менее технически подкованных людей. Если вы предпочитаете создавать простые веб-сайты, не увязая в технических деталях, Wix — хорошая платформа, на которой стоит сосредоточиться.
- Squarespace: Squarespace является прямым конкурентом Wix.
 Обе платформы предлагают один и тот же удобный подход к веб-разработке с помощью перетаскивания, но Squarespace немного более кураторский и самоуверенный, чем Wix.
Обе платформы предлагают один и тот же удобный подход к веб-разработке с помощью перетаскивания, но Squarespace немного более кураторский и самоуверенный, чем Wix.
👩💻 4. Создайте комплекс работ
Как только вы достигнете уровня, на котором вы будете готовы подавать заявки на работу в области веб-дизайна, вы, вероятно, столкнетесь с этой извечной проблемой: работодатели хотят дизайнеров с опытом, но как получить опыт без работы? Это проблема курицы и яйца.
Отточенный веб-сайт с великолепным дизайном, созданный вами в качестве побочного проекта, может говорить так же ясно, как тот, который вы сделали для работодателя. Попробуйте создать блог или веб-сайт на основе одного из ваших личных интересов. Если вам не хватает идей, редизайн популярного веб-сайта тоже сработает.
Еще одна идея — найти некоммерческие организации, которые вам небезразличны, и предложить изменить дизайн их веб-сайтов. У многих из этих организаций нет ресурсов для реализации проектных инициатив.
 Превратить неуклюжий веб-сайт с плохим UX в потрясающую демонстрацию вашего дизайнерского мастерства — отличный способ набраться опыта и сделать что-то хорошее!
Превратить неуклюжий веб-сайт с плохим UX в потрясающую демонстрацию вашего дизайнерского мастерства — отличный способ набраться опыта и сделать что-то хорошее!«Один из лучших советов, которые я получил, — это создавать работу, за которую вы хотите получать деньги. Этот образ мышления всегда побуждал меня создавать проекты для себя, экспериментировать с новыми идеями и позволять остальное становится на свои места». — Патрик Мориарти
💫 5. Создайте онлайн-портфолио
Портфолио необходимо в любой дисциплине дизайна. Если вы ищете внештатных клиентов-дизайнеров или подаете заявку на работу веб-дизайнера, вам нужно удивить людей на другом конце, продемонстрировав свои навыки и способности.
Но для этого вам нужно подойти к своему портфолио как дизайнер. Подумайте о целевой аудитории и их наилучшем возможном опыте работы с вашим портфолио. Ваше портфолио должно быть простым в использовании, иметь четкое сообщение и давать вашим посетителям то, что им нужно, чтобы понять, какой вы дизайнер.

Создайте мгновенное портфолио и будьте обнаружены с помощью Dribbble Pro.
Узнать больше
💼 6. Подайте заявку на работу в области веб-дизайна
После того, как вы приобрели навыки и опыт для создания веб-сайтов, следующим шагом будет получение ваших первых нескольких вакансий в области веб-дизайна. Если вы ищете захватывающие и творческие возможности в веб-дизайне, доска объявлений о вакансиях №1 на Dribbble — один из лучших ресурсов, которые вы найдете. Вы также можете ежедневно получать по электронной почте потенциальных клиентов-фрилансеров и разблокировать более эксклюзивные привилегии фрилансера с членством Dribbble Pro Business.
Обратите внимание, вы, вероятно, тоже захотите украсить свое резюме. Хотя ваше дизайнерское портфолио гораздо важнее, не помешает дать потенциальным клиентам и менеджерам по найму почувствовать вкус вашего творческого чутья с помощью эффектного дизайна резюме.
🤝 7.
 Подготовка к собеседованиям по веб-дизайну
Подготовка к собеседованиям по веб-дизайнуИмея необходимые навыки и свежее портфолио по веб-дизайну, вы более чем готовы начать собеседование на работу веб-дизайнером своей мечты на полную ставку или внештатным веб-дизайнером.
Хотя невозможно предсказать, как каждая компания проводит собеседования, часто существует два подхода к их планированию.
Некоторые компании выбирают более информированный и демонстративный подход. Они будут задавать технические вопросы, чтобы проверить ваши навыки. Другие компании будут уделять больше внимания вашему портфолио и тому, как вы впишетесь в их команду.
В любом случае вам нужно будет сделать домашнее задание, чтобы убедиться, что вы готовы к первому собеседованию. Частично это влечет за собой изучение компании, с которой вы проводите собеседование. Другая часть заключается в том, чтобы знать, как ответить на некоторые из наиболее распространенных вопросов на собеседовании по веб-дизайну, которые возникают у вас на пути.

Art by Craftwork
Будущее веб-дизайна
Веб-дизайн — это, без сомнения, творческая дисциплина. Но сеть развивается быстро, и веб-дизайн меняется так же быстро. Если вы хотите стать успешным веб-дизайнером, вам нужно быть в курсе последних тенденций и изменений веб-дизайна.
Это означает посвятить себя постоянному обучению, изучая новые инструменты веб-дизайна и программное обеспечение для дизайна, следя за качественными публикациями и держа руку на пульсе дизайнерского сообщества.
Искусственный интеллект, например , формирует будущее веб-дизайна. Названные искусственным интеллектом, алгоритмы уже способны создавать логотипы и писать стихи.
Хотя эта технология еще недостаточно развита для повседневной дизайнерской работы, она уже не за горами, и ее внедрение в массовый дизайн и технологии неизбежно.
Начните карьеру веб-дизайнера сегодня
Если вам нравится совмещать свои аналитические способности и креативность, вам может подойти карьера веб-дизайнера.
 А с бесчисленными инструментами, курсами и ресурсами у вас под рукой никогда не было лучшего времени, чтобы начать новую карьеру в веб-дизайне. Ищете ли вы платный курс или учитесь самостоятельно, у вас есть возможность.
А с бесчисленными инструментами, курсами и ресурсами у вас под рукой никогда не было лучшего времени, чтобы начать новую карьеру в веб-дизайне. Ищете ли вы платный курс или учитесь самостоятельно, у вас есть возможность.Станьте веб-дизайнером в 2022 году без диплома! [Шаги]
Мы часто видим вопросы, опубликованные в Интернете о , как стать веб-дизайнером без хлопот и финансов, связанных с получением степени. Сегодня мы займемся этим вопросом.
Чтобы стать веб-дизайнером, не обязательно учиться в дорогом университете. На самом деле, при должном упорном труде, опыте и доступе к полезным ресурсам каждый может стать веб-дизайнером.
Но, как стать веб-дизайнером без степени ? Вкладывая время, деньги и усилия в то, чтобы сделать это. Сеть полна информации для веб-дизайна — некоторые из них гораздо хуже других. Итак, мы создали это информационное руководство в надежде помочь избавиться от догадок в ваших исследованиях и помочь начать вашу карьеру.
 Давайте начнем!
Давайте начнем!Веб-дизайнеры создают интернет-приложения и веб-сайты. Их работа может варьироваться от веб-сайтов электронной коммерции до приложений. Они несут ответственность как за его дизайн, так и за программирование и кодирование, которые заставляют его работать.
Их основной задачей будет разработка продуктов на основе потребностей клиентов. Однако они также должны обеспечивать приятный опыт для клиентов или конечных пользователей. Для этого они работают с заинтересованными сторонами, клиентами и дизайнерами. В результате разработчики смогут осмыслить видение и придумать, как воплотить его в жизнь.
Многие веб-разработчики умеют решать проблемы, часто выявляя и исправляя ошибки, чтобы обеспечить бесперебойную работу системы. По мере появления новых технологий они постоянно совершенствуют и оптимизируют инфраструктуру сайта. В зависимости от их должности и области знаний они будут использовать разные языки программирования и платформы.

Существует три основных типа веб-дизайнеров:
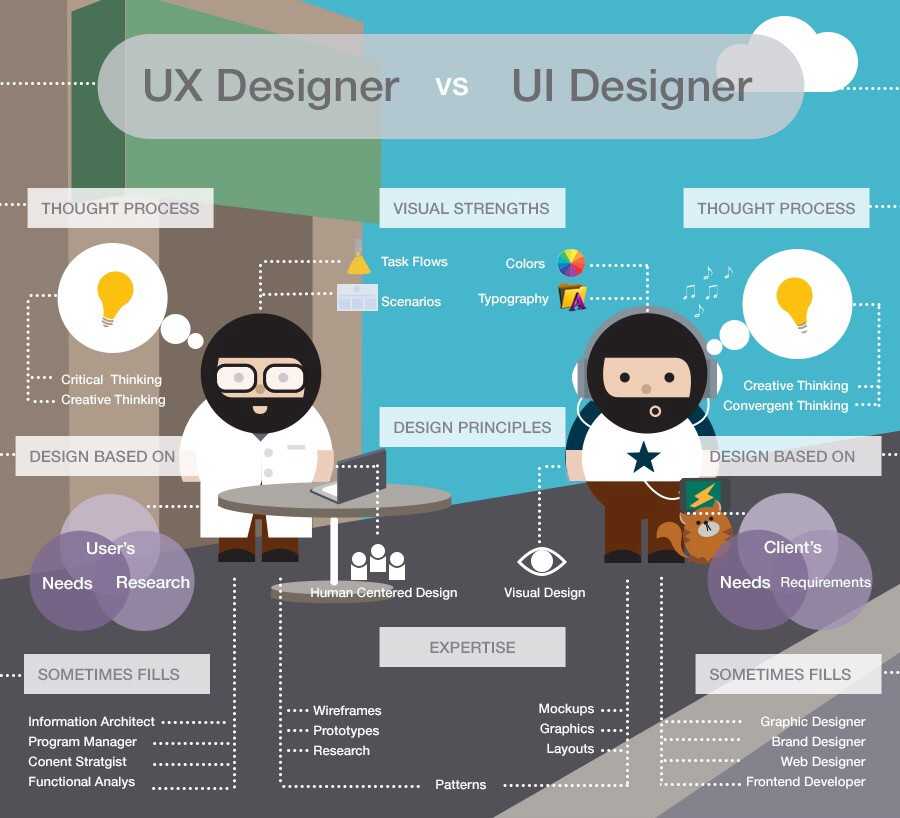
UX-дизайнер
Дизайнеры пользовательского опыта (UX) концентрируются на опыте пользователей с продуктами, услугами или средами — как в цифровом виде (подумайте о приложениях и веб-сайтах), так и в физическом. В результате они выявляют проблемы потребителей и разрабатывают способы их решения.
Они сосредоточены на том, как пользователь будет взаимодействовать с веб-сайтом или веб-приложением.
Они принимают решения на основе структурных данных и принимают решения на основе человеческой психологии и данных, основанных на исследованиях взаимодействия с пользователем.
Какой цвет лучше выбрать для кнопки призыва к действию, где будет больше кликов, куда добавить форму подписки на рассылку новостей, куда добавить иконку, как она должна выглядеть при нажатии на нее и т. д.
Узнайте больше об их задачах, программном обеспечении, которое они используют, и процессах, прочитав, что делают дизайнеры UX.

Дизайнер пользовательского интерфейса
Разработчики пользовательских интерфейсов (ПИ) используют результаты работы дизайнеров взаимодействия с пользователем и дизайнеров взаимодействия, чтобы набросать внешний вид интерфейса.
Цвета, размеры, интервалы, формы и общая эстетика веб-сайта.
Дизайнер пользовательского интерфейса (UI) обычно работает вместе с дизайнером UX (если таковой имеется) для принятия некоторых дизайнерских решений.
Если вам все еще нужна дополнительная помощь, чтобы отличить их друг от друга, узнайте больше о разнице между дизайнерами UX и UI.
Интерфейсный веб-дизайнер
В небольших командах веб-дизайнер также может быть одним из основных веб-разработчиков в команде.
Разработчик также отвечает за общий вид веб-сайта, и он должен взять на себя роль дизайнера и даже часть взаимодействия с пользователем.
Их работа заключается в разработке веб-сайта, который соответствует бренду их клиента, удобен в использовании и находит отклик у целевой аудитории.

Как правило, они должны знать интерфейсную разработку, которая включает в себя знание HTML и CSS и, возможно, немного JavaScript.
Нет, для работы веб-дизайнером диплом не нужен. Вы можете получить должность дизайнера, продемонстрировав свои навыки в онлайн-портфолио, на таких платформах, как Dribble или Behance, или имея реальные примеры предыдущих работ, над которыми вы работали. Именно ваши дизайнерские навыки помогут вам найти работу, а не учеба.
Дизайн веб-сайта — это просто искусство создания и планирования. Сайты разрабатываются с использованием изображений, CSS3, адаптивного веб-дизайна, шрифтов и многих других элементов. Для представления используется часть CSS, а для создания структуры в основном используется HTML. Итак, если вы будете усердно работать над тем, чтобы научиться манипулировать этими элементами, у вас все получится.
Процесс становления веб-дизайнером без образования можно разбить на три простых шага:
Шаг 1 — Выберите специальность
Создание веб-сайта — сложный процесс.
 Каждый элемент влияет на другие, связанные с ним. В зависимости от своей категории веб-разработчики специализируются на определенных программах.
Каждый элемент влияет на другие, связанные с ним. В зависимости от своей категории веб-разработчики специализируются на определенных программах.Если вас интересует какая-то конкретная область веб-дизайна, вы можете организовать курс повышения квалификации и повышения квалификации.
Разработка, если вы хотите сосредоточиться на пользовательском опыте (UX), пользовательском интерфейсе (UI), веб-дизайне, дизайне взаимодействия (IxD) и т. д.
Поиск своей ниши позволит вам ориентироваться на конкретные потребности и стать мастером в этом осваивает быстрее.
Шаг 2. Развивайте свои навыки
Чем больше вы проектируете, тем лучше вы становитесь.
Вы можете начать с черпать вдохновение на таких страницах, как Dribble, или обращая внимание на дизайн на веб-сайтах, которые вы используете.
Берите идеи из других дизайнов и объединяйте их в свои собственные. Важно то, что вы продолжаете разрабатывать и показывать эти проекты миру, чтобы получить отзывы о них.

Кроме того, вы можете пройти несколько онлайн-курсов, чтобы получить базовую теорию дизайна, пользовательского опыта или любой конкретной ниши, на которой вы решили сосредоточиться.
Курсы можно найти на таких страницах, как Coursera, Skillshare или Udemy. И если вы хотите сделать это бесплатно, вы также найдете много хороших видео на Youtube.
Шаг 3. Подтвердите свои способности, создав портфолио
Демонстрируемые навыки приобретают все большее значение в области веб-разработки. Если вы можете доказать, что у вас есть навыки для выполнения работы, то, где вы их узнали, совершенно не важно.
Чтобы продемонстрировать свои навыки, вы можете использовать следующие платформы:
- Дриблинг
- Беханс
- Твиттер
- Корофлот
Или вы можете создать свой веб-сайт портфолио. Отличный способ сделать это — использовать конструктор веб-сайтов, поэтому обязательно посетите эти замечательные веб-сайты, чтобы создать свое дизайнерское портфолио.

По сути, портфолио веб-дизайна — это цифровое место, заполненное примерами вашей работы. Портфолио веб-дизайна может включать завершенные прошлые проекты, темы, веб-страницы, прототипы, приложения, скриншоты, шаблоны и многое другое. Проявите творческий подход на этом этапе своего путешествия по веб-дизайну!
Получите вдохновение, просмотрев эти 20 отличных примеров портфолио веб-разработчиков и эти портфолио UX-дизайна.
И если вы хотите заняться интерфейсным веб-дизайном (что необязательно), то вы должны быть знакомы с основными языками, такими как HTML и CSS, и даже немного с JavaScript для выполнения базовых динамических взаимодействий.
Кроме того, вы можете изучить некоторые интерфейсные фреймворки, такие как Bootstrap, Foundation или TailwindCSS.
Если вы хотите пойти по пути JavaScript, узнайте, как быстро выучить JavaScript.
Для дизайнеров, специализирующихся на веб-дизайне, было бы разумно разместить свое портфолио веб-дизайна на своем веб-сайте, который, конечно, может быть полностью разработан вами (это будет плюсом) или использовать тему с хорошим вкусом.
 Старайтесь, чтобы все было просто.
Старайтесь, чтобы все было просто.Не существует определенного количества времени, необходимого для того, чтобы стать веб-дизайнером, но учебные курсы по программированию, книги и короткие курсы показали, что вы можете освоить навыки и создать свое портфолио всего за три месяца.
Чтобы получить все навыки, необходимые для большинства вакансий веб-дизайнера, вам необходимо пройти очень интенсивный очный курс.
Требуемые навыки включают, помимо прочего, понимание взаимодействия с пользователем (UX), теорию визуального дизайна, а также владение Adobe Illustrator, Photoshop, HTML, Sketch, Javascript и CSS. Курс неполного рабочего дня, вероятно, займет около 30 недель.
Узнайте, как создавать лучшие дизайны, прочитав некоторые из лучших книг по веб-дизайну. А если вы увлекаетесь конференциями, возможно, вам стоит ознакомиться с лучшими конференциями Adobe в 2022 году.
Можете ли вы стать веб-дизайнером-самоучкой?
Да! Вы можете стать веб-дизайнером-самоучкой, если хотите.
 На изучение инструментов и основных принципов хорошего дизайна могут уйти месяцы. Затем вы можете продолжать совершенствовать свои навыки, одновременно привлекая клиентов и создавая свое портфолио.
На изучение инструментов и основных принципов хорошего дизайна могут уйти месяцы. Затем вы можете продолжать совершенствовать свои навыки, одновременно привлекая клиентов и создавая свое портфолио.Если вы планируете изучать Javascript, мы написали статью о том, сколько времени занимает изучение Javascript.
Как угодно, но к тому времени, когда вы создадите свое портфолио и будете уверены в своих способностях веб-дизайнера, возможно, пришло время начать поиск клиентов или торговых площадок, где вы сможете продавать свои навыки.
Вы можете просто продавать свои шаблоны или темы для WordPress на Coded Market, если они у вас уже есть. Таким образом, веб-дизайнеры-фрилансеры могут получать пассивный доход, не общаясь напрямую с клиентами. Потенциальные покупатели просто скачивают и устанавливают вашу тему или шаблон самостоятельно.
Следует помнить, что темы, продаваемые на торговых площадках, обычно поддерживаются пожизненно или в ограниченном объеме.
 В результате, если кто-то купит вашу тему и у него возникнут проблемы с ее установкой, вам придется ему помочь. Это повысит вашу репутацию веб-дизайнера и сделает вас более профессиональным.
В результате, если кто-то купит вашу тему и у него возникнут проблемы с ее установкой, вам придется ему помочь. Это повысит вашу репутацию веб-дизайнера и сделает вас более профессиональным.Владение программным обеспечением для проектирования. Опыт работы с программным обеспечением для графического дизайна будет иметь важное значение. Включая, помимо прочего, Figma, Adobe Illustrator, Sketch, Adobe Photoshop и другие инструменты визуального дизайна, а также обладает навыками визуального дизайна. (Посмотрите это сравнение Sketch и Figma, если хотите сосредоточиться на одном из них)
Следуйте основным принципам проектирования. Хороший дизайнер знает, как важно следовать основным принципам дизайна. Важность цветов, шрифтов и расстояний между элементами. Различные правила, которые обычно применяются, и влияние каждого из них на дизайн.
Способность управлять приложениями CMS .
 Хотя это и не обязательно, но знание приложений CMS и вопросов кросс-браузерной совместимости также даст вам преимущество на рынке. Лучшие приложения CMS, с которыми стоит ознакомиться, — это WordPress, Joomla, Magento и Drupal.
Хотя это и не обязательно, но знание приложений CMS и вопросов кросс-браузерной совместимости также даст вам преимущество на рынке. Лучшие приложения CMS, с которыми стоит ознакомиться, — это WordPress, Joomla, Magento и Drupal.
Ознакомьтесь с 11 основными навыками, необходимыми для того, чтобы стать веб-разработчиком
Создание, создание и улучшение веб-сайтов — задача творческих веб-дизайнеров и инженеров-программистов/программистов. Понимая пользовательский опыт, они создают веб-сайты, которые просты для понимания, навигации и использования, при этом придерживаясь стандартов и спецификаций дизайна.
Если коротко, то да. Хотя понимание того, как работают HTML и CSS, полезно при разработке дизайна для Интернета, оно больше не нужно, если вы хотите стать веб-дизайнером. Теперь существует множество систем управления контентом (CMS), которые позволяют дизайнерам перетаскивать элементы своего веб-дизайна вместо того, чтобы копаться в коде.


 ru
ru Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;



 Ведь интернет насыщен разными онлайн-курсами и тренингами по дизайну.
Ведь интернет насыщен разными онлайн-курсами и тренингами по дизайну.



 С точки зрения дизайна, ваш пользователь находится в центре внимания. Но вам также необходимо понимать, как ориентация на пользователя преобразуется в бизнес-цели. И вам нужно знать, как сообщить об этом руководству или клиентам.
С точки зрения дизайна, ваш пользователь находится в центре внимания. Но вам также необходимо понимать, как ориентация на пользователя преобразуется в бизнес-цели. И вам нужно знать, как сообщить об этом руководству или клиентам. Некоторые люди процветают в традиционной среде с большей структурой. Другие лучше учатся в своем собственном темпе с помощью книг и бесплатных ресурсов.
Некоторые люди процветают в традиционной среде с большей структурой. Другие лучше учатся в своем собственном темпе с помощью книг и бесплатных ресурсов. Это также векторный инструмент пользовательского интерфейса с подходом, аналогичным Sketch и XD. Однако у Figma есть ведущие в отрасли функции совместной работы, которые отличают ее от других. Это также веб-инструмент, то есть любой, у кого есть веб-браузер, может его использовать.
Это также векторный инструмент пользовательского интерфейса с подходом, аналогичным Sketch и XD. Однако у Figma есть ведущие в отрасли функции совместной работы, которые отличают ее от других. Это также веб-инструмент, то есть любой, у кого есть веб-браузер, может его использовать. Созданное специально для macOS, это отличное и простое в использовании приложение для разработки современных интерфейсов, от создания каркаса до прототипирования.
Созданное специально для macOS, это отличное и простое в использовании приложение для разработки современных интерфейсов, от создания каркаса до прототипирования. Но есть инструменты, которые помогут преодолеть разрыв между дизайном и функциональностью. Известные как платформы без кода или с низким кодом, они могут помочь веб-дизайнерам создавать функциональные веб-сайты без написания большого количества кода.
Но есть инструменты, которые помогут преодолеть разрыв между дизайном и функциональностью. Известные как платформы без кода или с низким кодом, они могут помочь веб-дизайнерам создавать функциональные веб-сайты без написания большого количества кода. В то же время вы можете заглянуть за кулисы и настроить код вручную, так что это хороший инструмент для изучения технических аспектов веб-дизайна.
В то же время вы можете заглянуть за кулисы и настроить код вручную, так что это хороший инструмент для изучения технических аспектов веб-дизайна. Обе платформы предлагают один и тот же удобный подход к веб-разработке с помощью перетаскивания, но Squarespace немного более кураторский и самоуверенный, чем Wix.
Обе платформы предлагают один и тот же удобный подход к веб-разработке с помощью перетаскивания, но Squarespace немного более кураторский и самоуверенный, чем Wix. Превратить неуклюжий веб-сайт с плохим UX в потрясающую демонстрацию вашего дизайнерского мастерства — отличный способ набраться опыта и сделать что-то хорошее!
Превратить неуклюжий веб-сайт с плохим UX в потрясающую демонстрацию вашего дизайнерского мастерства — отличный способ набраться опыта и сделать что-то хорошее!
 Подготовка к собеседованиям по веб-дизайну
Подготовка к собеседованиям по веб-дизайну
 А с бесчисленными инструментами, курсами и ресурсами у вас под рукой никогда не было лучшего времени, чтобы начать новую карьеру в веб-дизайне. Ищете ли вы платный курс или учитесь самостоятельно, у вас есть возможность.
А с бесчисленными инструментами, курсами и ресурсами у вас под рукой никогда не было лучшего времени, чтобы начать новую карьеру в веб-дизайне. Ищете ли вы платный курс или учитесь самостоятельно, у вас есть возможность. Давайте начнем!
Давайте начнем!


 Каждый элемент влияет на другие, связанные с ним. В зависимости от своей категории веб-разработчики специализируются на определенных программах.
Каждый элемент влияет на другие, связанные с ним. В зависимости от своей категории веб-разработчики специализируются на определенных программах.

 Старайтесь, чтобы все было просто.
Старайтесь, чтобы все было просто. На изучение инструментов и основных принципов хорошего дизайна могут уйти месяцы. Затем вы можете продолжать совершенствовать свои навыки, одновременно привлекая клиентов и создавая свое портфолио.
На изучение инструментов и основных принципов хорошего дизайна могут уйти месяцы. Затем вы можете продолжать совершенствовать свои навыки, одновременно привлекая клиентов и создавая свое портфолио. В результате, если кто-то купит вашу тему и у него возникнут проблемы с ее установкой, вам придется ему помочь. Это повысит вашу репутацию веб-дизайнера и сделает вас более профессиональным.
В результате, если кто-то купит вашу тему и у него возникнут проблемы с ее установкой, вам придется ему помочь. Это повысит вашу репутацию веб-дизайнера и сделает вас более профессиональным. Хотя это и не обязательно, но знание приложений CMS и вопросов кросс-браузерной совместимости также даст вам преимущество на рынке. Лучшие приложения CMS, с которыми стоит ознакомиться, — это WordPress, Joomla, Magento и Drupal.
Хотя это и не обязательно, но знание приложений CMS и вопросов кросс-браузерной совместимости также даст вам преимущество на рынке. Лучшие приложения CMS, с которыми стоит ознакомиться, — это WordPress, Joomla, Magento и Drupal.