Иллюстрации в веб-дизайне и 15 бесплатных ресурсов — WAYUP Обучение на vc.ru
Иллюстрация может украсить и разнообразить дизайн. А может и стать очень полезным инструментом.
485 просмотров
Тренд на иллюстрации в приложениях и на сайтах остается актуальным. Как и зачем применять иллюстрации, в каких случаях это уместно? Стоит ли создавать их самостоятельно или найти готовые? И где их взять? Читайте в новом материале.
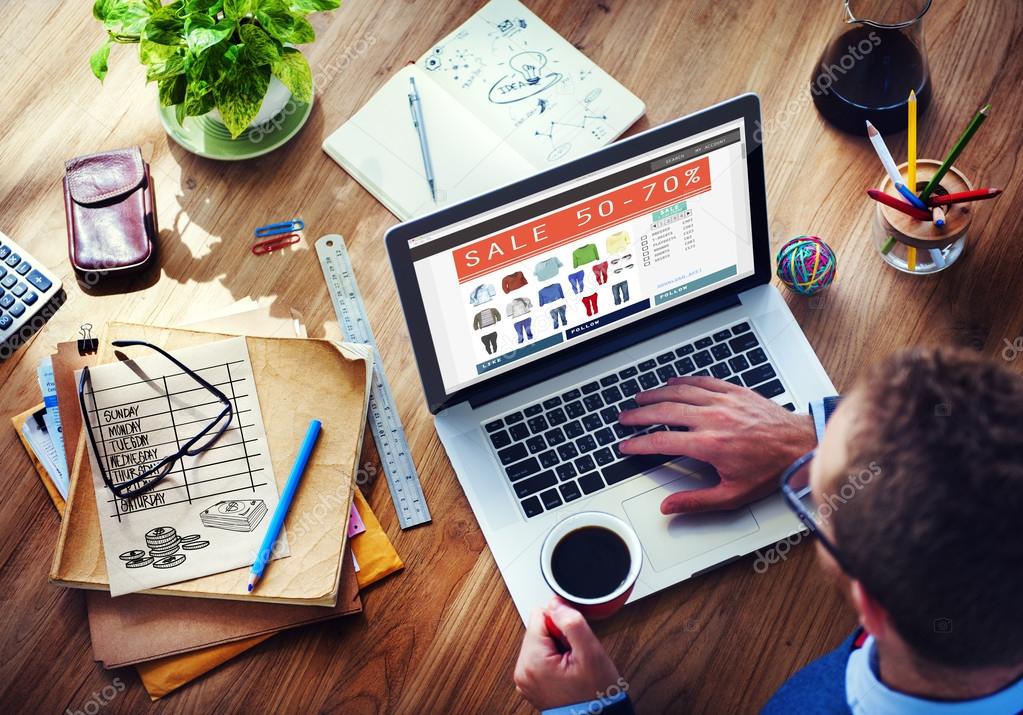
Интерфейс сайта или сервиса требует оригинального визуала, который выполняет маркетинговые функции, делает бренд узнаваемым, а посетителей – лояльными. Сложная задача, которую не всегда можно решить фотографиями. Поэтому в мир веб-дизайна ворвались иллюстрации и очень быстро захватили нишу.
Иллюстрация может украсить и разнообразить дизайн. А может и стать очень полезным инструментом. Особенно когда нужно сделать схематичное объяснение, демонстрацию, визуализацию гипотетической ситуации. Это великолепный выход, если у компании нет собственных фото – брать со стоков приевшиеся картинки хотят не все.
Преимущества и особенности применения иллюстраций
Цитата:
– Какая ваша любимая игрушка в детстве?
– Пластилин…
– И что из него получалось?
– Все.
Одно из последних интервью Виктора Цоя
Главное преимущество иллюстрации – отсутствие рамок вообще. Любые фантастические сюжеты, нереалистичная цветовая гамма (в том числе модный неон), нужные вам формы и размеры. Рисунок легко подстроить под фирменный стиль, вставить буквально в любое место сайта, не ограничиваться ничем.
Нарисовать можно все. Даже скучная сфера деятельности может стать увлекательной. Представьте себе комикс про человека-юриста. Он как супергерой спасает клиентов от бумажной волокиты и проблем в суде. Ярко, эффектно, по-марвеловски. А теперь представьте, как его реальная работа выглядит на фото – скучно и уныло. Рисунок оживит самый неинтересный процесс, поможет показать его увлекательно, с новой стороны, нетривиально и свежо.
Еще один плюс иллюстрации в том, что изображение человека в современном трендовом стиле делается усредненным. Персонажи имеют неопределенный цвет кожи, телосложение, возраст, иногда даже пол. Что в этом хорошего? То, что так пользователям легче ассоциировать себя с персонажем. И это помогает убедить его совершить целевое действие.
Иллюстрацией может быть не только картинка вместо фото. Это могут быть отрисованные вручную элементы навигации, абстрактные штрихи, которые помогут создать целостность композиции и объединить блоки. А еще нарисованные буквы – конечно, есть шрифты, которые имитируют ручное написание, но если вы придумаете свой вариант надписи, то будет и оригинально, и стильно. Такие детали придают человечности ресурсу, делают его эмоциональным и душевным.
Иллюстрация VS Фото
Если сравнивать кастомные фото и кастомные иллюстрации, то в среднем рисовка выходит выгоднее. Это как минимум быстрее, потому что не требуется поиск моделей, локаций, обработка, непосредственно съемка. Чаще всего сделать картинку еще и дешевле, если исполнитель не Бэнкси. Правки внести тоже проще – изменить деталь/фон/композицию гораздо быстрее, чем на фото (иногда это вообще невозможно сделать в программе и приходится заново организовывать съемку).
Это как минимум быстрее, потому что не требуется поиск моделей, локаций, обработка, непосредственно съемка. Чаще всего сделать картинку еще и дешевле, если исполнитель не Бэнкси. Правки внести тоже проще – изменить деталь/фон/композицию гораздо быстрее, чем на фото (иногда это вообще невозможно сделать в программе и приходится заново организовывать съемку).
Или ситуация такая: слишком подробное ТЗ. Нужно найти изображение в определенной цветовой палитре, с указанным сюжетом и точно описанными персонажами вплоть до прически. Готовых таких фото точно нет или вероятность их достать стремится к нулю. Нарисовать это все гораздо проще, чем фотографировать.
Рисовка вместо фото – это способ сделать сайт более живым. Можно использовать даже рисунки от руки, это сейчас особенно ценится. А еще можно объединять фото с графикой для создания необычного визуала и целостности дизайна. Но это уже другая история.
Рисунки в едином стиле – отличное решение для блогов, соцсетей и прочих ресурсов, где добавляются разные материалы с обложками.
Эксклюзив или сток?
Преимущества эксклюзивной отрисовки очевидны. Это и оригинальность, и возможность создать идеальный образ под продукт, выдержать стиль. Только кастомные иллюстрации способны стать символом торговой марки и выполнить роль самостоятельного компонента продвижения. Если речь о создании маскота – естественно, это может быть только кастомный рисунок, а не взятый с просторов интернета.
Можно было бы сказать, что самостоятельная отрисовка всегда лучше готовых решений. Но это не так. Взять пак со стока гораздо дешевле, чем тратить на это время и скилы дизайнера. А если этот дизайнер известен, то придется заплатить за его стиль в несколько раз больше. Для многих проектов цена разработки важна. А еще не во всех случаях необходима такая уникальность – для обычной статьи в блоге авторские рисунки будут нецелесообразными.
И если нужны классные иллюстрации без больших затрат времени на них – идите на сток. Есть ресурсы с совершенно бесплатными паками на любые темы, осталось только выбрать!
Есть ресурсы с совершенно бесплатными паками на любые темы, осталось только выбрать!
Бесплатные стоки с иллюстрациями
- Streamline – много универсальных паков с иллюстрациями, в том числе бесплатных (с пометкой “Free”). Стильный современный дизайн, трендовые решения.
- Avatarz.design – генератор аватаров в милом стиле. Не совсем можно назвать это полноценной иллюстрацией, но все же это история про мультяшные лица, которые помогут сделать классного онлайн-ассистента, визитку или героя истории.
- Mixkit – шикарные рисунки в разных стилях и тематиках (по темам можно сортировать картинки). Довольно непопсовые направления, интересные сюжеты, много артов, которые не просто подходят под задачу, а даже завораживают своей эстетикой. И совершенно бесплатно.
- Drawkit – огромная база бесплатных иллюстраций, которая обновляется каждую неделю. А еще можно подписаться на рассылку и получать новинки на почту.

- Freepik – один из любимых дизайнерских стоков. Тут есть не только иллюстрации, но и иконки, шрифты, фотографии, шаблоны, векторная графика, фоны, текстовые эффекты и много чего еще. Кладезь крутых бесплатных штук.
- Open Peeps – огромное количество разноплановых тематик и персонажей. Можно использовать в коммерческих проектах без указания авторства. Иллюстрации доступны в PNG, SVG, Sketch, Figma.
- Shapefest – много крутых 3D объектов, а еще интересная сортировка по типу текстуры: глина, керамика, металл, текстиль, стекло, пластик.
- Isometric – все в одном стиле, но очень много разных тематик и ситуаций. Круто для больших проектов, которым нужен единый стиль. Идеально для порталов, блогов, сайтов-сравнений и перечней, авторских ресурсов.

- Pictor – маленький пак в офисном стиле. Люди и предметы. Простой набор, который покоряет своей лаконичностью.
- ls.graphics – немного паков в разных направлениях, которые можно скачать в PNG. Здесь лицензия подразумевает использование картинок со ссылкой на сайт, обратите на это внимание.
- Ouch! – тут тоже нужна ссылка на сайт при использовании элементов, но разве это много, если вам открывается доступ к работам сотен трендовых иллюстраторов с Dribbble?
- IconScout – иллюстрации, иконки, 3D-графика, анимация, плагины, более 4,5 миллиона объектов от тысяч художников по всему миру. Есть просмотр по ключевым словам, популярным категориям. Это ресурс, которым пользуются мировые бренды типа Netflix, Amazon, Spotify, Disney и Uber. И если эти иллюстрации хороши для них, то для Вас тоже подойдут.
- Absurd Design – по названию ресурса уже все понятно. Иллюстрации в стиле абсурда – оригинальные, интересные, очень душевные и действительно непохожие на другие.
 Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые.
Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые. - Indian Doodle Illustration Pack – интересные варианты с индийской тематикой, много персонажей, среди которых легко найти подходящих под свой проект. Доступны в форматах PNG, EPS, SVG. Эти иллюстрации можно брать лишь для цифровых проектов.
- Sapiens – не просто набор, а настоящий конструктор иллюстраций. Все они будут в одном стиле, который вы узнаете сразу – такие использует Google. Огромное количество вариаций, интересные универсальные решения. Осторожно: тут можно зависнуть, играя с разными параметрами, и забыть про свой проект.
Pixabay, Unsplash и Pexels тоже неплохие стоки, но их популярность может как раз помешать – там бесплатные иллюстрации и фото берут все. Поэтому некоторые арты уже просто стали узнаваемыми настолько, что это скорее история для мема, а не для коммерческого проекта.
Поэтому некоторые арты уже просто стали узнаваемыми настолько, что это скорее история для мема, а не для коммерческого проекта.
Очевидно, что для повышения оригинальности контента стоит воспользоваться платными паками. Но и в этом случае это не гарантия – лучше всего делать авторские иллюстрации самостоятельно. Учитывать при этом особенности бренда и фирменный стиль, вложить свой посыл в рисунок. Само собой, это стоит дороже. Но и результат будет интереснее. Впрочем, все зависит от целей заказчика.
Материал подготовлен командой образовательной платформы WAYUP
Веб-дизайн 2021 | 3d-иллюстрации — Alente
Плоский дизайн постепенно уступает место другим направлениям, особой популярностью среди которых пользуются 3d-иллюстрации. Как и с какой целью 3d можно использовать в дизайне сайтов?
Почти 10 лет flat-дизайн был одним из главных направлений в вебе. Сегодня его сменяют другие тренды, по которым в очередной раз становится понятно: новое — это хорошо забытое старое. Тщательно переработанное и переосмысленное.
Тщательно переработанное и переосмысленное.
Flat господствовал в мировом веб-дизайне с момента своего появления в начале 2010-х. В России он начал развиваться чуть позже, но и тут уже утратил свои позиции.
Да, плоские изображения лаконичны и понятны. Они отлично вписываются в интерфейс и не перегружают его, быстро считываются пользователями. Но, как и любое дизайн-направление, flat в чистом виде постепенно устаревает, и на смену ему приходят новые тенденции.
Уже два года подряд западные источники называют одним из главных трендов в веб-дизайне3d-иллюстрации. Что может показаться удивительным: ведь эта технология давно используется в индивидуальной разработке дизайна сайтов. Однако именно в 2020-х эксперты заговорили о её нарастающей актуальности.
Почему 3d-иллюстрации вновь становятся популярными
Во-первых, это связано с ростом качества 3d-изображений. С помощью современных программ сейчас можно создавать крутую картинку, которая будет демонстрировать свойства продукта лучше любой фотографии. Да и сами программы стали доступнее для дизайнеров.
Да и сами программы стали доступнее для дизайнеров.
Во-вторых, 3d-иллюстрации стали интерактивными — теперь их проще анимировать. То есть картинка не просто объёмная: она ещё и двигается. Это позволяет в простой и понятной форме объяснить принцип работы продукта, показать его внутреннее устройство, способы применения.
Анимированные 3d-иллюстрации обращаются к чувствам и эмоциям пользователя. Формы, цвета, динамика, текстура — всё это оказывает прямое влияние на восприятие вашего бренда.
Пользователи любят истории. Использование анимированных 3d-иллюстраций — отличная возможность эти истории рассказать. И эффект от них будет гораздо сильнее, чем от статичной картинки и тем более от текста.
Как использовать 3d-иллюстрации в разработке дизайна сайта
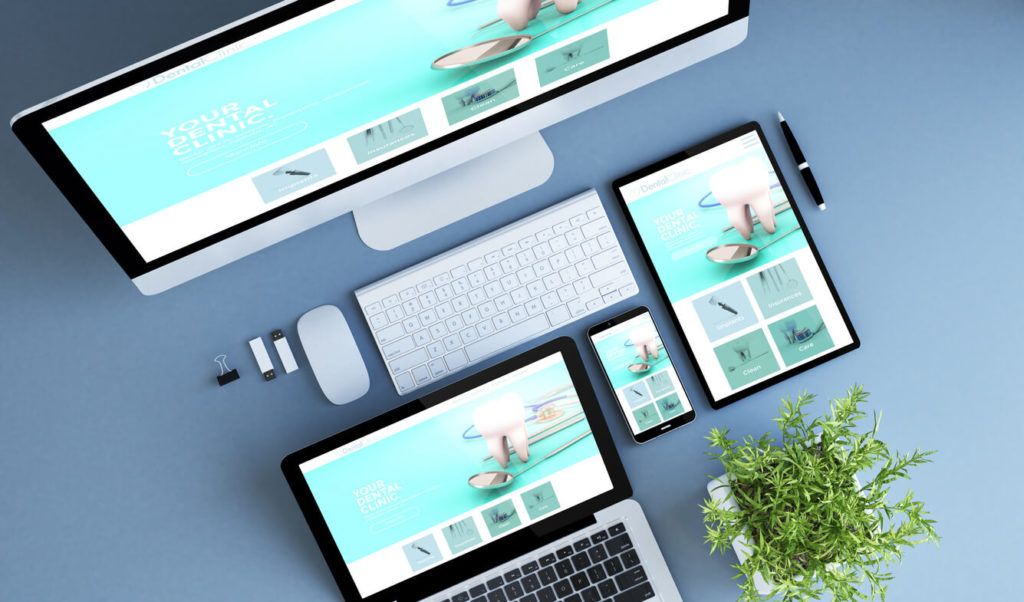
Анимированные 3d-изображения находят широкое применение в веб-дизайне в 2021 году. Причём они никак не противоречат современному принципу минимализма и акценту на типографику, а, напротив, отлично их дополняют.
Их интегрируют в интерфейсы, шоурилы. Также с помощью 3d-технологии создаются рендеры, которые выглядят максимально реалистично. Или, наоборот, реальному объекту можно добавить футуристических черт, если это соответствует позиционированию бренда.
При разработке дизайна сайта 3d-иллюстрации не обязательно использовать в чистом виде. Их сочетают с элементами того же flat-дизайна или фото, создают объёмную типографику и memoji — анимированные аватары в стиле emoji. Ещё один вариант — сделать целую галерею изображений, которые станут частью фирменного стиля и будут активно использоваться в дальнейшем.
Одним словом, 3d-иллюстрации можно отлично вписать в концепцию вашего веб-ресурса. Они не просто делают сайт более запоминающимся, но и улучшают пользовательский опыт, позволяют управлять вниманием посетителя. Главное в этом деле — не переусердствовать: такие элементы должны выглядеть уместно, не усложнять взаимодействие с сайтом и не замедлять его загрузку.
Специалисты из Alente знают, как создавать сайты, которые объединяют в себе красоту, трендовость и функциональность. Чтобы заказать дизайн сайта в Красноярске, оставьте заявку на нашем сайте.
Чтобы заказать дизайн сайта в Красноярске, оставьте заявку на нашем сайте.
7 советов по созданию потрясающего веб-сайта с фотографиями
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Чтобы хорошо фотографировать, необязательно быть хорошим веб-дизайнером. Если вы постоянно думаете о F-ступенях, глубине резкости и балансировке пустого пространства, скорее всего, вы не беспокоитесь о таких вещах, как взаимодействие с пользователем, навигация по сайту или призывы к действию. Но хотя игнорирование веб-дизайна не повлияет на качество ваших фотографий, оно, безусловно, повлияет на качество дизайна вашего веб-сайта с фотографиями.
Веб-сайты для фотографов часто являются порталом для новых клиентов и дополнительной работы. Если ваш сайт не соответствует требованиям, вы можете потерять бизнес, не говоря уже об упущенных возможностях в личном брендинге и продвижении своего имени. Итак, если вам нужен ускоренный курс по созданию хороших веб-сайтов, ниже мы представляем 7 быстрых и практических советов по созданию веб-сайта с фотографиями, который понравится вашим клиентам.
1. Разделите галереи по темам
— Через Джонатана Глинна Смита
Одна из распространенных ошибок на веб-сайтах, посвященных фотографиям, — размещение всех ваших работ в одном разделе «галерея». Но поскольку основным содержанием вашего сайта являются изображения, размещать их все в одном месте нелогично. Представьте, если бы Amazon организовала все свои товары в одной категории «продукты».
Лучше разбейте свои галереи на темы. Если вы специализируетесь на нескольких различных типах фотографии или предпочитаете определенные темы, это хорошее место для начала. Например, Тайлер Смит ниже разбивает свои галереи как по отраслям («электронная торговля»), так и по темам («собаки»).
Это не только упрощает восприятие ваших фотогалерей, но и помогает в навигации. Некоторые из ваших посетителей уже знают, чего хотят, поэтому позвольте им идти прямо туда без каких-либо затруднений. Например, если кто-то был заинтересован в том, чтобы нанять Джайлза Клемента для его пейзажной работы, они могут перейти прямо в его «земную» галерею, не теряя времени.
2. Обрежьте жир
—
Галереи веб-сайтов фотографии мало чем отличаются от традиционных галерей. В обоих случаях вы хотите показать только свои лучшие качества — показ слишком большого количества ошеломляет зрителей, выделяет ваши лучшие работы и рискует остаться без места!
Особенно, если вы используете свой веб-сайт с фотографиями в качестве портфолио, вы хотите показать свои лучшие работы и только свои лучшие работы . Короткое и сладкое производит более сильное впечатление, чем затянутое и среднее.
Просматривая веб-сайты для фотографов, вы видите множество разделов, таких как «личные коллекции» или «избранные работы» (Алан Шаллер ниже). Это прекрасная стратегия для демонстрации только ваших лучших качеств, и она также может помочь разбить ваши галереи, упомянутые выше.
С более практической точки зрения, меньшее количество изображений означает, что вы можете увеличить эскизы существующих изображений, что является отличным способом получить больше от ваших визуальных эффектов. Если вы можете обрезать достаточно жира, вы даже можете размещать полностраничные галереи изображений, такие как Грейс Чуанг, но полностраничные галереи менее эффективны, чем больше слайдов вам нужно просмотреть.
Если вы можете обрезать достаточно жира, вы даже можете размещать полностраничные галереи изображений, такие как Грейс Чуанг, но полностраничные галереи менее эффективны, чем больше слайдов вам нужно просмотреть.
3. Определите приоритеты своих целей
—
Веб-дизайн — это не только то, как выглядит сайт, но и то, как он функционирует. Умные веб-дизайнеры могут использовать настройки сайта, чтобы влиять на решения посетителей, поощрять определенные действия и даже повышать продажи. Но прежде чем вы выполните что-либо из этого, вы должны знать, каковы ваши приоритеты.
Какова основная цель вашего фотосайта? Привлечение новых клиентов? Продажа принтов? Показываете потенциальным клиентам свое портфолио? Впечатлить кураторов художественных галерей и арт-директоров? Порядок, в котором вы определите приоритеты этих целей, определит лучшие стратегии веб-дизайна для использования на вашем сайте.
Например, одна из целей Адрианы Блазин — заставить людей подписаться на ее информационный бюллетень, поэтому она включает призыв к действию для информационного бюллетеня в нижней части экрана на каждой странице — это своего рода повторяющееся воздействие в тонком пространстве. стремится увеличить конверсию. Данило и Шэрон больше ориентированы на бизнес, поэтому они хотят расставить приоритеты в своей работе с реальными свадьбами, поэтому это единственная фотогалерея, которую они включают. Амелия Аллен, с другой стороны, занимается продажей отпечатков, поэтому их Магазин — это верхняя опция навигации.
стремится увеличить конверсию. Данило и Шэрон больше ориентированы на бизнес, поэтому они хотят расставить приоритеты в своей работе с реальными свадьбами, поэтому это единственная фотогалерея, которую они включают. Амелия Аллен, с другой стороны, занимается продажей отпечатков, поэтому их Магазин — это верхняя опция навигации.
4. Покажите свою человеческую сторону на странице «О нас»
—
Особенно для личных мероприятий, таких как свадьбы, люди не хотят нанимать незнакомцев. Это немного парадоксально, потому что сколько людей дружит с профессиональным фотографом? Обходной путь для этой конкретной Уловки-22 лежит на странице «О нас» — месте на веб-сайтах с фотографиями для представления себя.
Используйте страницу «О нас», чтобы немного рассказать о себе и поделиться некоторыми личными данными. Опять же, лучше коротко и лаконично — никто не захочет читать автобиографию незнакомца. Но в тех нескольких абзацах, которые у вас есть, постарайтесь показать свою человеческую сторону. Если у вас сложившаяся карьера, это также хорошее место для включения ваших предыдущих клиентов или публикаций, как это делают Лара Джейд и Дини Чен, или вы даже можете включить раздел «забавных фактов», как Марвин Лей.
Но в тех нескольких абзацах, которые у вас есть, постарайтесь показать свою человеческую сторону. Если у вас сложившаяся карьера, это также хорошее место для включения ваших предыдущих клиентов или публикаций, как это делают Лара Джейд и Дини Чен, или вы даже можете включить раздел «забавных фактов», как Марвин Лей.
Несмотря ни на что, не забудьте включить ключевые слова SEO, в частности, ваше географическое положение и специализацию. Подробнее о SEO поговорим ниже.
Via Deanie ChenVia Lara JadeVia Marvin Lei5. Включите всю свою контактную информацию
—
Рискуя констатировать очевидное, включение контактной информации на ваш сайт необходимо для ведения фотобизнеса. Контактная информация служит двойной цели: во-первых, она позволяет посетителю действительно связаться с вами по делу, но, что не менее важно, она также доказывает, что вы человек. Нанимать кого-то из Интернета страшно, поэтому просмотр номера телефона или заполненной ленты в социальных сетях может уменьшить некоторые опасения, что вы все еще активны или даже существуете.
Поскольку все ваши посетители будут иметь разные предпочтения, вы хотите включить как можно больше контактной информации, чтобы удовлетворить всех. Не забудьте указать свой адрес электронной почты, номер телефона и ссылки на все социальные сети. Упоминание вашего города или поселка также имеет решающее значение, потому что оно сообщает посетителям, где вы работаете — часто люди ищут местных фотографов для освещения событий.
Где вы будете отображать свою контактную информацию, зависит от вас. Многие фотографы указывают свою контактную информацию на странице «О нас» и резервируют вкладку «Контакты» для отправки прямых сообщений через веб-сайт. Кроме того, Педро Оливейра хранит свой номер телефона и адрес электронной почты в нижней части главной страницы, чтобы людям никогда не приходилось далеко ходить, чтобы связаться с ним.
Via Pedro n the WorldVia Deb Schwedhelm6. Сосредоточьтесь на поисковой оптимизации
—
SEO — одна из тех областей, о которых мало кто знает, если они не часто работают с веб-сайтами. Тем не менее, для фотографов важно научиться получать максимальную отдачу от дизайна своих веб-сайтов с фотографиями.
Тем не менее, для фотографов важно научиться получать максимальную отдачу от дизайна своих веб-сайтов с фотографиями.
Для местных фотографов одним из самых важных ключевых слов SEO является местоположение. Вы хотите как можно больше упомянуть свой город, округ, штат/область и любимые места для прогулок — таким образом, люди, которые ищут эти конкретные названия, увидят ваш сайт. По той же причине вы также хотите упомянуть свою специализацию; если вы свадебный фотограф, используйте как можно больше слов, связанных со свадьбой.
Помимо вашей страницы «О нас», блоги — отличный способ органично работать с ключевыми словами SEO. Они не только помогают привлечь новых посетителей на ваш сайт, но и дают возможность показать больше вашей человеческой стороны, не говоря уже о том, что вы увеличиваете время, которое посетители проводят на вашем сайте, что, в свою очередь, еще больше помогает вашему SEO.
Кристина Мари, свадебный фотограф, использует такие слова, как «свадьба» и «помолвка» и даже «закат» в названиях своего блога, чтобы ее сайт отображался при поиске по этим словам. Если вы хотите более минималистичный стиль, вы можете включить краткие текстовые описания под своими фотографиями; например, Уилл Бремридж работает как с местом, так и с предметом в кратком однострочном описании.
Если вы хотите более минималистичный стиль, вы можете включить краткие текстовые описания под своими фотографиями; например, Уилл Бремридж работает как с местом, так и с предметом в кратком однострочном описании.
И поскольку вы размещаете много изображений, не забудьте включить альтернативный текст для каждого из них. Это идеальное место для работы с ключевыми словами.
Через Christina Marie Photography Через Gavin Gough Через Will Bremridge7. Забудьте о водяных знаках
—
Никто не любит водяные знаки — ни зрители, ни фотографы. Они отвлекают от визуального потока изображения, который полностью зависит от визуального потока. Если вы пытаетесь продемонстрировать свои навыки фотографа, водяные знаки только подорвут ваши способности. Подводя итог, недостатки водяных знаков перевешивают преимущества.
Изображение с пометкой об авторских правах через Adam Bird Photography «Но не украдут ли люди мою фотографию?» Знаешь что… может быть, они будут. Но если кто-то захочет украсть ваше изображение, вы действительно думаете, что водяной знак их остановит? Вам придется наклеить водяной знак по центру изображения, чтобы никто не мог им манипулировать, но в этом случае лекарство хуже болезни.
Но если кто-то захочет украсть ваше изображение, вы действительно думаете, что водяной знак их остановит? Вам придется наклеить водяной знак по центру изображения, чтобы никто не мог им манипулировать, но в этом случае лекарство хуже болезни.
Если вас это беспокоит, есть и другие способы защитить вашу работу. Например, Adam Bird Photography отображает информацию об авторских правах, если вы пытаетесь скопировать изображение с веб-сайта.
Или разместить информацию об авторских правах на видном месте, используя тонкий текст; просто посмотрите в нижний левый угол сайта Nukem.
Via NukemVia Liller PhotoКак выглядит ваш идеальный фотосайт?
—
Сфотографировать может каждый, но не каждый может сделать хорошую фотографию. Вот почему они нанимают вас. Исходя из этой логики, насколько вы уверены в том, что сделаете хороший веб-сайт? Конечно, веб-сайты с фотографиями не требуют многого, но если вы хотите убедиться, что они идеальны и оптимизированы для бизнеса, рассмотрите возможность найма профессионального веб-дизайнера, который создаст ваш сайт для вас.



 Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые.
Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые.