Новое в материальном дизайне? 12 принципов, которые нужно знать — Дизайн на vc.ru
Material Design — это язык дизайна Google, который представляет собой большое руководство по визуальному, динамическому и интерактивному дизайну на разных платформах и устройствах.
5058 просмотров
Первоначально представленный в 2014 году, материальный дизайн в последнее время стал более популярным, так как многие дизайнеры начали интегрировать его не только в свои проекты под Android, но и в другие веб-проекты.
Материальный дизайн для вас?
Я уверен, что вы согласитесь с тем, что отличный дизайн уникальный и функциональный. Вероятно, наиболее важным параметром является «функционал». Поэтому, думая об адаптации принципов материального дизайна при создании цифрового продукта, сначала попытайтесь связать их с целями, которые вы хотите достичь с помощью своего дизайна.
В основном ответьте себе на следующий вопрос: «Соответствуют ли принципы и принципы материального дизайна тому, чего я хочу достичь? »
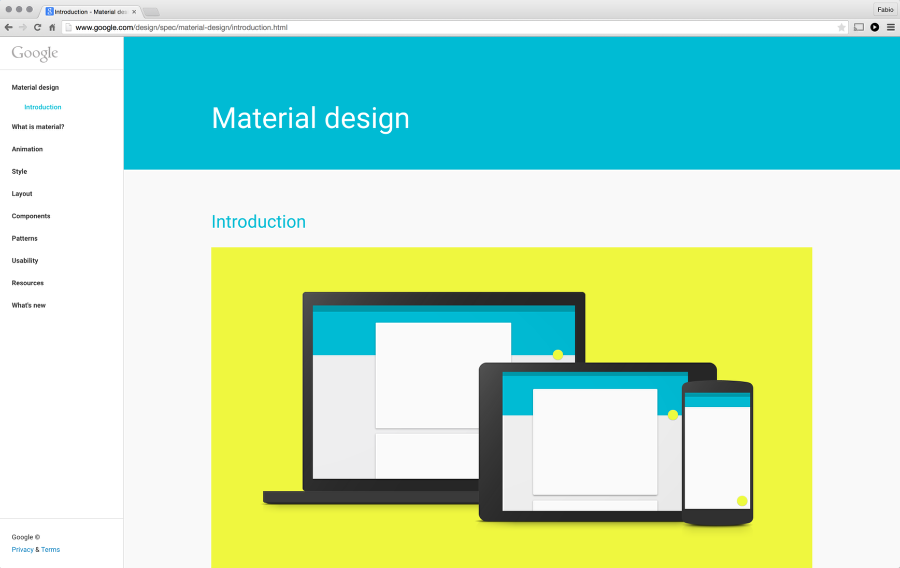
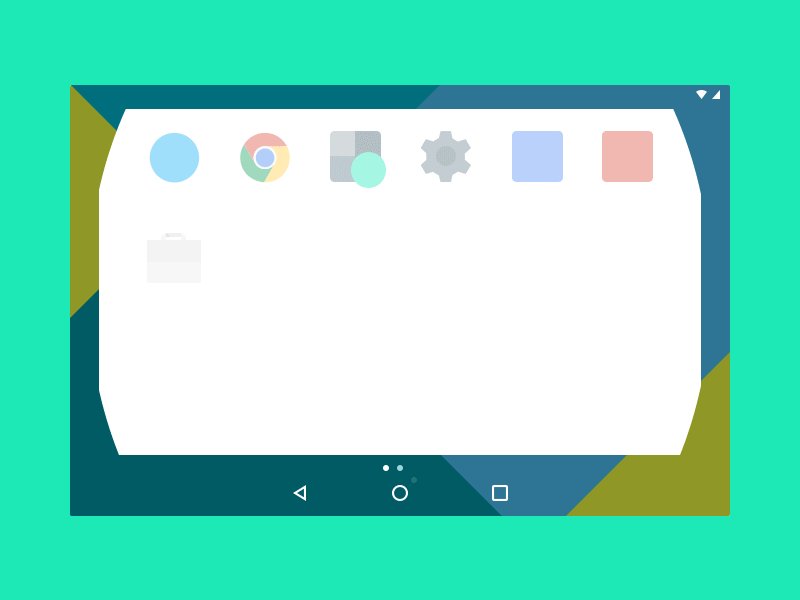
1. Познакомьтесь с основным ресурсом
Познакомьтесь с основным ресурсом
Если вы хотите изучить дизайн материала, лучшая отправная точка — официальный ресурс от Google. Он постоянно обновляется и объясняет все важные детали материального дизайна, которые вам необходимо знать, чтобы создать отличный пользовательский опыт.
Что здесь хорошо, так это то, что он охватывает не только специфичные для Android аспекты дизайна материалов, но рассматривает материальный дизайн в целом по отношению к любому приложению или проекту веб-дизайна.
Я настоятельно рекомендую вам, по крайней мере, пройти первые главы этой документации, чтобы ознакомиться с основными принципами.
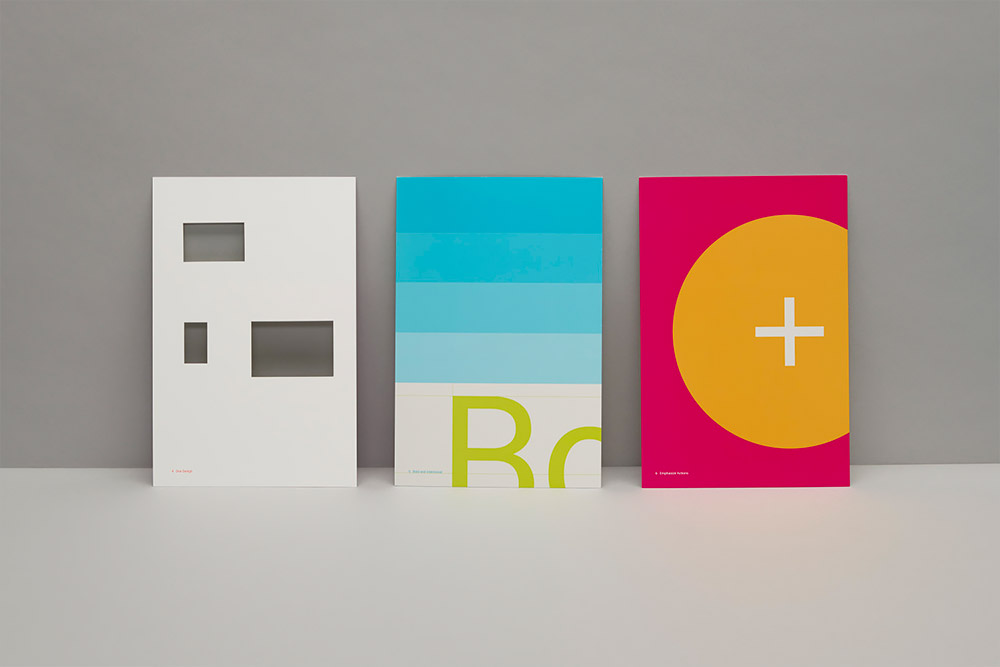
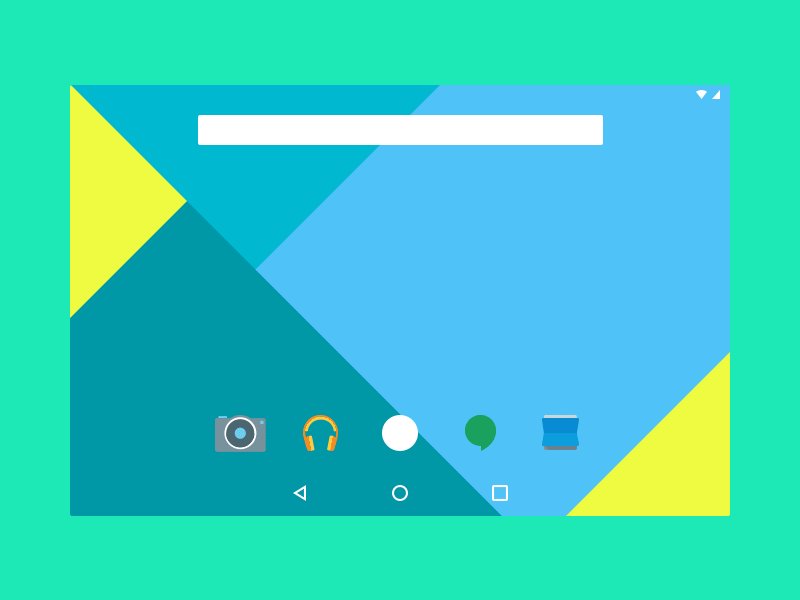
2. Понять «материал» в материальном дизайне
Название материального дизайна далеко не случайно. Вся идея принципов материального дизайна состоит в том, чтобы сделать дизайн похожим на реальный мир и объекты реального мира, но только на определенном уровне абстракции.
Вы не хотите, чтобы ваш дизайн выглядел чрезмерно реалистичным до такой степени, что он бы похож на объект реального мира. Что вы хотите, это передать идею «материала» пользователю. Другими словами, материальный дизайн использует физический мир как вдохновение и создает новый визуальный язык, который напоминает некоторые свойства мира. Вот в чем дело. Мы, люди, понимаем материалы. Мы знаем, какой на ощупь металл, мы знаем, как выглядит деревянный стол. Мы также можем различить уровни материала, и как они соотносятся друг с другом. Например, мы можем распознать карандаш на листе бумаги на столе.
Что вы хотите, это передать идею «материала» пользователю. Другими словами, материальный дизайн использует физический мир как вдохновение и создает новый визуальный язык, который напоминает некоторые свойства мира. Вот в чем дело. Мы, люди, понимаем материалы. Мы знаем, какой на ощупь металл, мы знаем, как выглядит деревянный стол. Мы также можем различить уровни материала, и как они соотносятся друг с другом. Например, мы можем распознать карандаш на листе бумаги на столе.
При проектировании материалов вам нужно научиться передавать ту же иерархию элементов, используя только абсолютный минимум инструментов проектирования, таких как тени, оттенки и т. д.
Визуальная иерархия в дизайне
3. Используйте тени для передачи иерархии
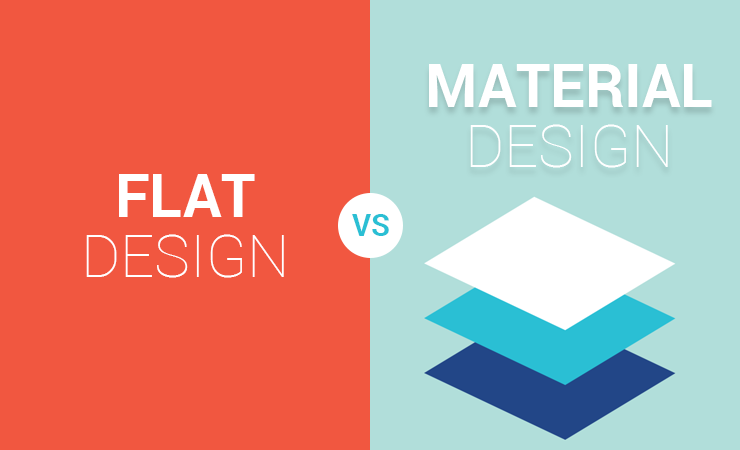
У оригинального “плоского дизайна” не было теней, и это вызвало проблемы с удобством использования. В материальном дизайне тени больше не считаются ненужным элементом. Поверхность, края, реалистичные тени и освещение являются основными инструментами материального дизайна.
Например, тени являются вашим основным инструментом для передачи иерархии различных элементов, которые объединяются в законченный дизайн. Решая, что и на какой элемент отбрасывает небольшую реалистичную тень, вы представляете визуальную иерархию элементов и слоев, на которых они находятся.
Здесь важна общая структура дизайна, ваша теневая структура в целом имеет смысл для человеческого глаза — если она отображает концепцию материального дизайна.
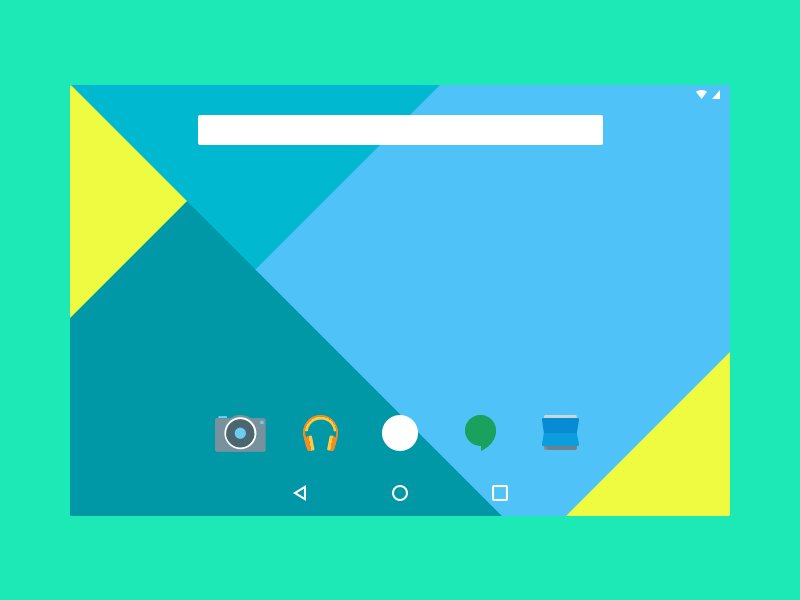
4. Используйте яркие цвета
Цветовые палитры являются неотъемлемой частью языка дизайна, которые используют при создании продуктов. Яркий, чистый и насыщенный, основные качества цвета в материальном дизайне.
Материальный дизайна, безусловно, является минималистичным типом дизайна. Другими словами, не нужно использовать много разных инструментов дизайна и стилей.
Одна из немногих вещей, которые остались, это цвет. Точнее, чистый цвет и часто яркие цвета. Яркие цвета играют действительно важную роль в дизайне материалов (и в этом случае и “плоского дизайна”), они привлекательные и делают взаимодействие с дизайном приятным для пользователя.
Использование цвета в дизайне
5. Используйте основной цвет и акцентный цвет
Чтобы создать отличный пользовательский опыт, рекомендуется ограничить выбор цветов, выбрав три оттенка из основной палитры и один акцентный цвет из вторичной палитры.
Способ адаптации этого к любому типу дизайна может состоять в том, чтобы выбрать три оттенка, которые составят вашу основную палитру, плюс один цвет, который будет выступать в качестве акцента.
Ваши основные цвета могут использоваться для таких вещей, как фоны, поля, плашки, шрифты и другие ключевые элементы интерфейса. Акцентный цвет — именно то, что предлагает название — он дает вам дополнительные рычаги, когда вы хотите отобразить основной элемент на экране / странице. Разумеется, акцентный цвет должен контрастировать с основными оттенками.
Акцентный цвет — именно то, что предлагает название — он дает вам дополнительные рычаги, когда вы хотите отобразить основной элемент на экране / странице. Разумеется, акцентный цвет должен контрастировать с основными оттенками.
Экран входа в систему против заставки
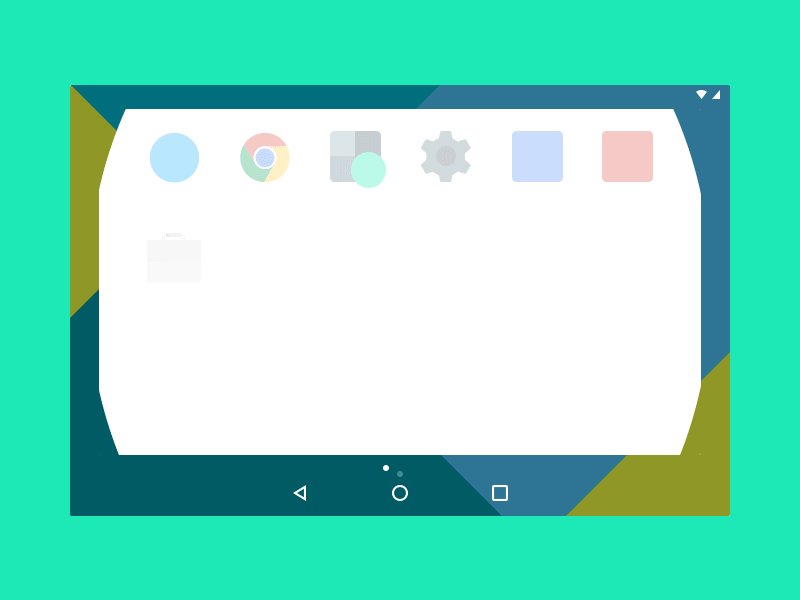
6. Используйте пустоту
Материальный дизайн берет много идей из традиционного печатного дизайна и принципов, которые в нём есть.
Например, пустота является важным элементом в любом материальном дизайне, она может улучшить вашу типографику и текстовые блоки.
На самом деле, пустота являются наиболее эффективным инструментом для создания отличного пользовательского опыта. Пустота создает фокус, привлекает внимание пользователя и переносит его на определенный элемент (то, что начинающим дизайнерам часто трудно понять).
Короче говоря, используйте крупную типографику для заголовков, добавляйте “воздух” и не бойтесь иметь много пустых мест в ваших проектах в целом.
Экран регистрации на веб-странице.
7. Используйте изображения от края до края
Материальный дизайн любит изображения. Я имею в виду, что если вы решите включить какие-либо изображения в свой дизайн, вы должны дать им главную роль.
Изображения в материальном дизайне используются от края до края — в полном объеме. Это означает, что между краем изображения и краем окна / экрана нет полей.
Если все сделано правильно, это производит впечатление на человека, который использует продукт, а также предоставляет дизайнерам некоторые дополнительные инструменты дизайна среди довольно небольшого набора теней, цветовых палитр и слоев.
Твиттер-баннер с использованием изображения от края до края.
8. Для дизайнов на основе изображений извлекайте цвета из изображений
Говоря об изображениях, Google рекомендует нам извлекать цвета из изображений, которые мы используем в наших проектах, а затем сделать их частью цветовой палитры.
Трудно спорить с этим. Такое действие создавая впечатление, что все встало на свои места и просто в целом выглядит гармонично.
Визуальное представление взятия цветов из исходного изображения.
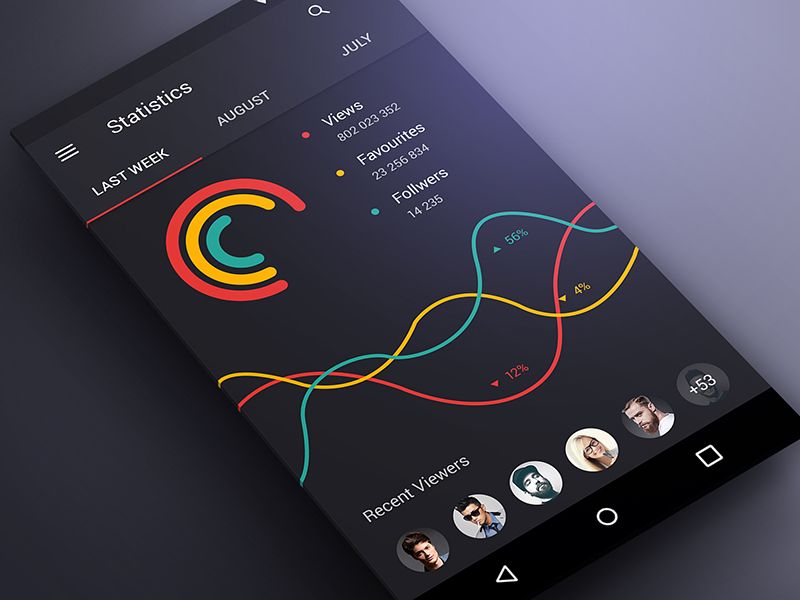
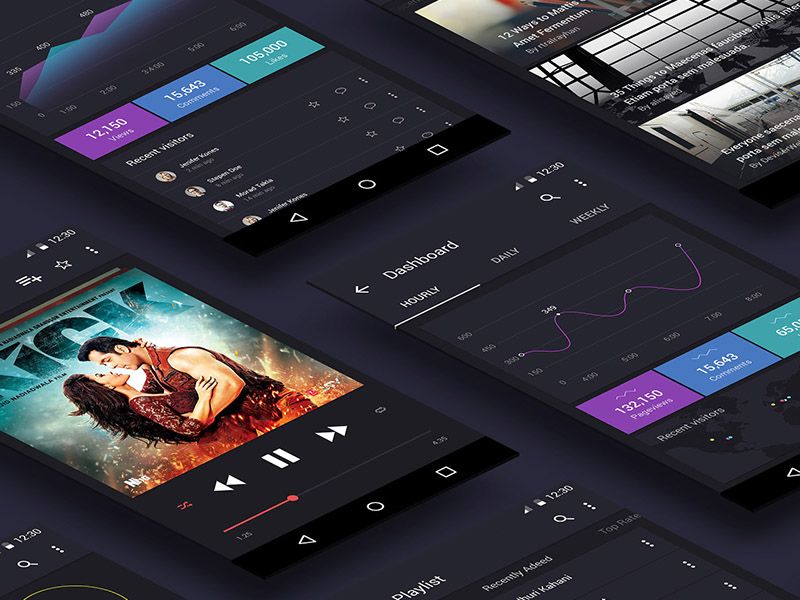
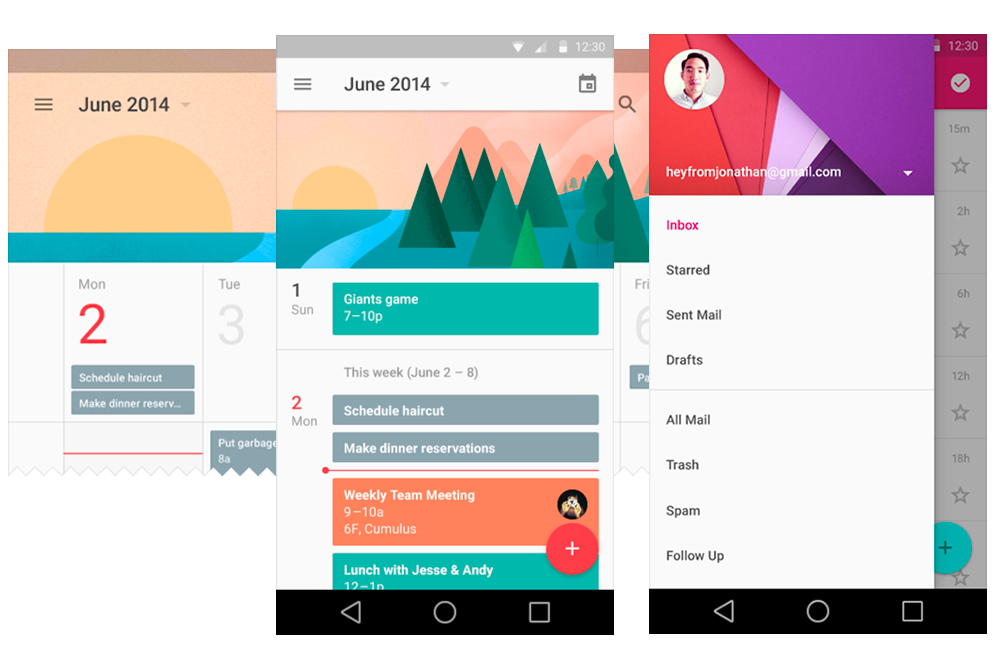
9. Используйте анимацию
По словам Google, анимация дает смысл.
Материальный дизайн использует тот же принцип и использует анимацию для взаимодействия с пользователями, давая им понять, как использовать дизайн.
Что анимировать? Просто сделайте отклик на только что выполненное действие. Например, пользователь нажал кнопку? Была ли анимация для подтверждения того, что действие выполнено.
Универсальность языка анимации в материальном дизайне позволила использовать его в различных продуктах. Даже крупные продукты, такие как YouTube и Google Chrome, включили анимацию в основные взаимодействия.
Анимация используется в приложении
10. Сделайте анимацию достоверной
«Достоверной» является ключевым словом здесь. Дни анимации — которая просто движется по экрану — давно прошли. Сейчас, если вы собираетесь включить анимацию, вы можете сделать её достоверной в соответствии с законами физики — чтобы она соответствовала тому, как объекты реального мира взаимодействуют друг с другом.
Дни анимации — которая просто движется по экрану — давно прошли. Сейчас, если вы собираетесь включить анимацию, вы можете сделать её достоверной в соответствии с законами физики — чтобы она соответствовала тому, как объекты реального мира взаимодействуют друг с другом.
Google посвящает целую главу в гайдлайнах материального дизайна для анимации.
В этих руководствах они объясняют, как ведет себя массу и вес, ускорение и замедление, и как работает замедление (способ сделать анимацию более естественной, изменяя скорость движения в разные моменты времени).
В материальном дизайне, анимация хороша только в том случае, если способна имитировать движение объектов реального мира. Это единственный способ, которым анимация обогатит интерфейс и сделает его более понятным для пользователя.
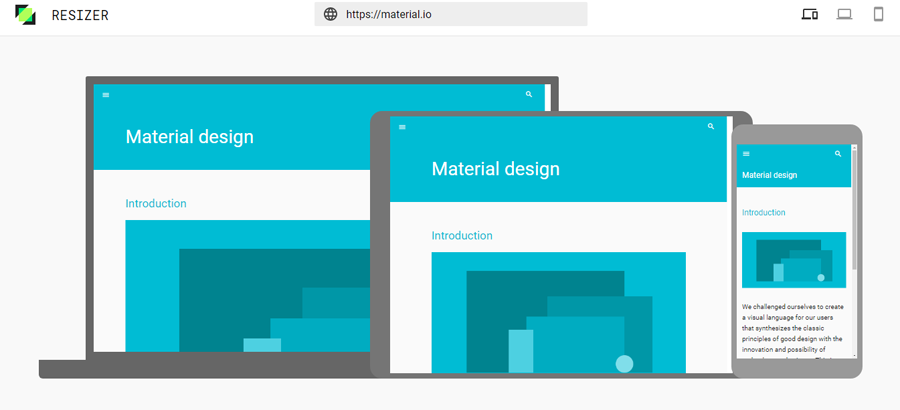
11. Сделайте все адаптивным
Один из основных принципов материального дизайна — сделать полученную работу доступной и пригодной для использования на любом устройстве и экране любого размера. Прежде всего, цель состоит в том, чтобы сделать преемственный дизайн. Таким образом, пользователь не будет сбит с толку, если он переключится с одного устройства на другое, поскольку у него не будет отображен совершенно новый интерфейс.
Прежде всего, цель состоит в том, чтобы сделать преемственный дизайн. Таким образом, пользователь не будет сбит с толку, если он переключится с одного устройства на другое, поскольку у него не будет отображен совершенно новый интерфейс.
С хорошо адаптированным дизайном они могут переходить без каких-либо препятствий и просто продолжать использовать приложение / сайт прямо с того места, где они остановились.
Естественно, это означает, что дизайн должен быть отзывчивым. К счастью, с современными фреймворками вы уже получаете большую часть рабочих заготовок, поэтому адаптация вашей работы не должна быть такой большой проблемой.
12. Помните, все в деталях
Одним из основных элементов, которые делают материальный дизайн настолько трудным для выполнения безусловно, является то, что он настолько сильно упрощен.
Например, при “скевоморфном дизайне” руководство было простым, «Сделайте так, чтобы каждый элемент дизайна как можно ближе напоминал его реальный эквивалент».
Примеры скевоморфизма:
Скевоморфный калькулятор в Apple iOS 5.
С материальным дизайном это немного проще, но в то же время сложнее.
По большей части материальный дизайн — это игра деталей. Вам нужен лишь небольшой реализм, чтобы передать основную функциональность и цель того, что вы разрабатываете, но в то же время вы не хотите делать вещи слишком реалистичными, как в случае с скевоморфизмом.
Оригинал: Nick Babich
Материальный дизайн – доступность, адаптивность и современность
С каждым годом все актуальнее становится такое направление как материальный дизайн. Он основан на тактильном взаимодействии и объединяет основные принципы дизайна с технологиями. При этом, направление не стоит на месте, а постоянно развивается, наполняясь новыми фишками и позволяя реализовывать разные решения.
Материальный дизайн освежил и взбудоражил традиционный графический и веб-дизайн. Благодаря ему дизайнеры пересматривают свои взгляды на процесс создания сайтов и приложений и находят новые идеи для разработки удобных интерфейсов и эффектного оформления страниц.
Материальный дизайн: в чем суть и преимущества?
Материальный дизайн (англ. Material Design) представляет собой графический язык, который был создан работниками компании Google в 2014 году для того, чтобы помочь разрабатывать удобные и интересные интерфейсы, а также унифицировать приложения и платформы Google и Android.
За основу были взяты наработки Metro и Flat, к которым добавили интересные фишки. Так появилась концепция, которая быстро завоевала популярность и начала использоваться во всем мире.
Это новый вид взаимодействия, который постоянно обновляется, чтобы соответствовать последним тенденциям.
Основные цели материального дизайна:
разработать графический язык, сочетающий главные принципы дизайна, науку и инновации;
создать единую систему, которая позволит разрабатывать универсальные и практичные дизайны для разных приложений и сайтов.
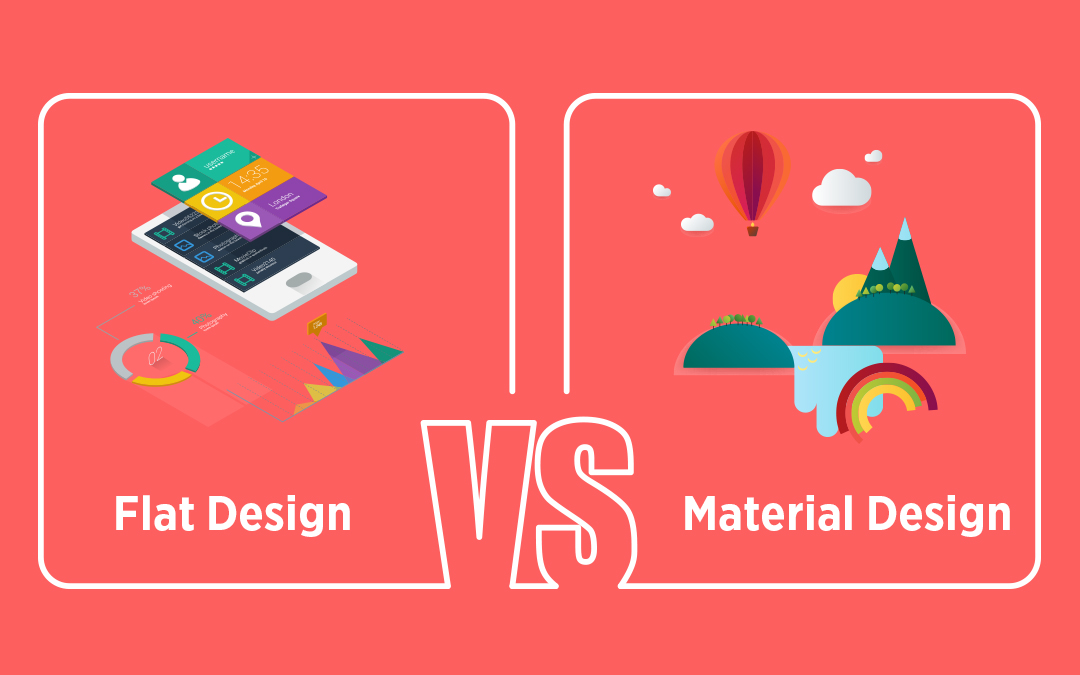
Материальный дизайн объединяет в себе некоторые элементы плоского дизайна (минимализм, геометрические формы, модули и яркие цвета) и такого явления как скевоморфизм (трехмерность и тени). Он использует лаконичность и анимацию, поэтому является удобным и понятным для пользователей.
Он использует лаконичность и анимацию, поэтому является удобным и понятным для пользователей.
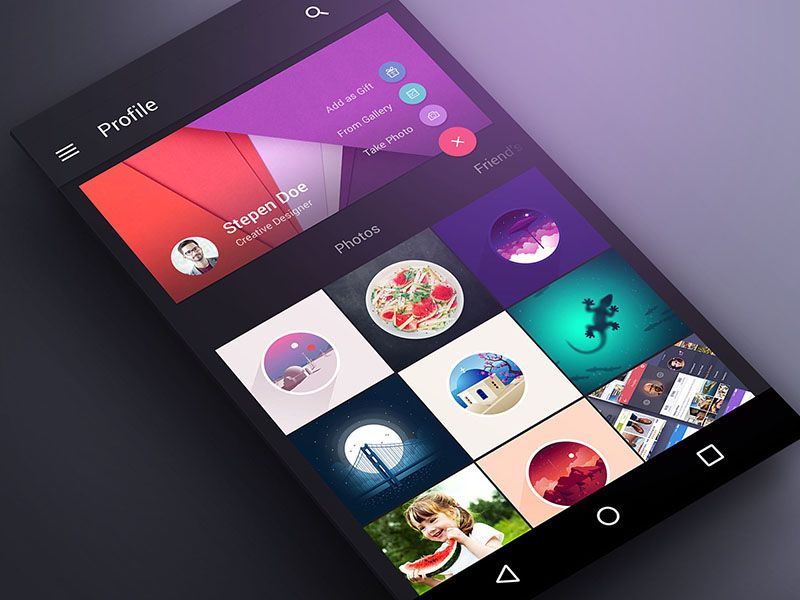
@ Frontbit Designs
@ Tofajjal Mirza
Такой дизайн красиво и современно смотрится, хотя концепция и предлагает шаблонные решения. Несмотря на это, дизайнеры могут выходить за рамки, отказываясь от готовых вариантов и создавая оригинальные интерфейсы.
Принципы и отличительные черты материального дизайна
Концепция предусматривает, что все элементы размещаются в пространстве таким образом, чтобы сделать дизайн реалистичным, но на определенном уровне абстракции.
Расположение объектов основано на конкретных принципах, а все их движения связаны между собой. Реальность же используется для вдохновения.
Главные принципы материального дизайна:
- дизайн – это метафора, то есть все элементы должны быть связаны с окружающим миром, кнопки должны выглядеть реально, а объекты должны иметь тени;
- четкость и целенаправленность – все объекты должны быть продуманными и масштабными, а использование пространства, оттенков, изображений и пропорций составляет визуальную основу материального дизайна;
- движение имеет смысл – любое перемещение и движение объектов должно быть удобным для пользователя.

Материальный дизайн отличается лаконичностью, адаптивностью и функциональностью. Он простой, удобный и понятный для пользователя.
Особенности материального дизайна:
- объекты имеют плотную структуру;
- каждый элемент находится на своем месте в пространстве;
- у любого предмета есть тень;
- форма объектов может быть изменена;
- каждый отдельный элемент имеет однородный цвет;
- в основе лежат геометрические фигуры и прямые линии;
- одним из главных элементов является цвет;
- используется анимация.
Материальный дизайн предусматривает создание интерфейса на базе нескольких слоев «цифровой бумаги», которые располагаются на разных уровнях и отбрасывают друг на друга тени. В итоге получается объемное пространство, облегчающее пользование сервисом.
Материальный дизайн: создаем простой, доступный и адаптивный дизайн
Все элементы, которые используются в дизайне, направлены на то, чтобы сделать сайт понятным, доступным и удобным для пользователей. Взаимодействие происходит с помощью цвета, форм, изображений и типографики.
Взаимодействие происходит с помощью цвета, форм, изображений и типографики.
Компоненты материального дизайна:
Цвет
Цветовая гамма играет важную роль при разработке дизайна. Этот стиль предусматривает использование основного (для окраски заголовков и разных объектов) и контрастного цвета (для создания акцентов и выделения кнопок действия).
С помощью того или иного оттенка можно подчеркнуть тени и блики и реализовать смелые дизайнерские решения. По этой причине, приветствуется использование ярких, сочных и неожиданных цветов.
Но выбирая тона, следует учитывать, что они должны сочетаться между собой, чтобы не создавать давления.
Типографика
Традиционными для материального дизайна являются стандартные, простые и читабельные шрифты. Чаще всего используются шрифтовые стили без засечек. Текст при этом делают крупным и создают высокую контрастность шрифтов относительно фона.
Выразительные заголовки сочетаются с маленькими абзацами, а между блоками ставятся равномерные отступы.
Изображения и объекты
Материальный дизайн предусматривает создание объемного пространства, в котором все объекты имеют определенные размеры и расположение. Картинки и фотографии используются только яркие и хорошего качества.
Пространство
Для привлечения внимания потребителей и улучшения восприятия информации можно добавить немного «воздуха» в дизайн, то есть не бояться оставлять пустые места.
Анимация
Это неотъемлемый элемент материального дизайна, который устанавливает связь между интерфейсом и действием. Благодаря применению динамических эффектов пользователь понимает, что произошло и что следует делать дальше.
Анимированные объекты добавляются не хаотично, а осознанно, чтобы был понятен их смысл, а также с целью создания эффектного дизайна.
Насыщенная цветовая гамма, контрасты, нестандартные сочетания оттенков, четко прорисованные границы объектов, читабельные шрифты и светлый фон помогут в создании привлекательного и впечатляющего дизайна.
Для создания уникальных вариантов следует отбросить шаблонные решения и поиграть с разными элементами. Если придерживаться главной концепции материального дизайна, но при этом нарушить некоторые правила, можно добиться удивительных результатов.
5 советов по созданию уникального материального дизайна:
отбросьте стандартные и яркие оттенки, а вместо них выбирайте неожиданную цветовую гамму с использованием насыщенных и пастельных тонов;
не стоит все принципы материального дизайна воспринимать буквально, лучше найти удобные элементы и объединить их с нестандартным интерфейсом;
при помощи подсказок создавайте интересные иконки, а не берите стандартные из набора;
выбирайте необычные шрифты, но помните, что они должны хорошо читаться на разных типах устройств;
смешивайте стили, чтобы получить интересную картинку.
Материальный дизайн станет отличным решением для создания современного и стильного сайта. Этот стиль подходит для любого вида бизнеса, но не всегда уместен, поэтому использовать его стоит лишь тогда, когда в этом есть смысл и когда это облегчает взаимодействие пользователей с сайтом или приложением.
Заказать материальный дизайн можно в студии WeLoveBrands. Если вы хотите получить качественный и уникальный дизайн, подчеркивающий статус вашей компании и удобный для пользователей, позвоните нам или напишите сообщение в онлайн-чат.
Материальный дизайн: примеры и особенности разработки
Несмотря на то, что этот стиль разрабатывался для сайтов и мобильных приложений, его можно использовать и в других направлениях – в полиграфии, фирменном стиле, рекламе и при создании логотипов.
@ Anastasia Bigan
@ Abulfat Yunis
Материальный дизайн в айдентике – укрепляем имидж компании
Этот стиль активно используется при создании логотипов и разработке фирменного стиля. С его помощью можно выделить бренд на рынке, привлечь внимание к продукту и сформировать в сознании потребителей образ стильной и современной компании.
С его помощью можно выделить бренд на рынке, привлечь внимание к продукту и сформировать в сознании потребителей образ стильной и современной компании.
Материальный дизайн упаковки – стимулируем желание купить продукт
Элементы материального дизайна помогают создавать притягательную и интригующую упаковку продукта.
Реалистичные изображения и трехмерность активно используются, чтобы подчеркнуть натуральность, пробудить аппетит и вызвать интерес к товару.
@ Martin K
@ Abulfat Yunis
Материальный дизайн: примеры в Украине
В Украине вот уже несколько лет наблюдается повышенный интерес к анимации и объемным изображениям в графическом и web-дизайне.
Все больше компаний создают сайты и приложения, используя принципы материального дизайна. Также, наблюдается тенденция к созданию упаковки товаров и логотипов в этом стиле.
Украинские дизайнеры активно изучают особенности этого направления и начинают разрабатывать уникальные интерфейсы, отходя от шаблонных решений. Популярность стиля посодействовала его попаданию в тренды 2020 года в дизайне.
Популярность стиля посодействовала его попаданию в тренды 2020 года в дизайне.
Материальный дизайн: примеры в мире
Material Design появился благодаря усилиям разработчиков и дизайнеров Google и был представлен в 2014 году. Этот стиль быстро завоевал сердца и умы специалистов в США, Европе и Азии, поэтому сейчас активно используется не только на сервисах Google, но и при разработке других сайтов и мобильных приложений.
Материальный дизайн также востребован при создании фирменного стиля и логотипов, в дизайне полиграфии и рекламе.
В 2015-2016 годах принципы и элементы материал дизайна начали активно использоваться во всем мире. Особой популярностью пользовались объемное пространство, анимация и интерактивность.
Дизайнеры делали акцент на индивидуальности компании, поэтому внедряли уникальную графику и иллюстрации.
Особенно часто материальный дизайн встречается в США, Великобритании, Швейцарии, Японии и Китае. С каждым годом интерес к нему растет все больше, а в последние годы он считается трендовым в Америке и Европе.
Создание материального дизайна: где и как заказать
Заказать разработку дизайна удобно на фрилансе и в дизайн-студии. В первом случае вам необходимо выделить время на поиски опытного и ответственного специалиста, который не подведет по срокам и сделает работу качественно. А во втором – вы сами выберете тарифный план и будете четко понимать сколько вариантов, по какой цене и в какой срок получите.
Дизайнеры студии WeLoveBrands сначала изучают специфику конкретного бизнеса, конкурентов и целевую аудиторию, продумывают идею, вырабатывают стратегию и затем приступают к разработке. Как результат – вы получаете оригинальный, адаптивный и притягательный материальный дизайн.
Цена разработки зависит от объемов, сложности и особенностей работы, а также от того, насколько быстро вы хотите увидеть готовый результат. Чтобы уточнить детали и узнать полную стоимость заказа, свяжитесь с нами по телефону или в чате на сайте.
Введение — дизайн материалов
Цели Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.

Создайте визуальный язык, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.
Разработайте единую базовую систему, обеспечивающую унифицированный опыт на разных платформах и размерах устройств. Мобильные правила являются фундаментальными, но прикосновение, голос, мышь и клавиатура — все это первоклассные методы ввода.
Принципы Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
Материальная метафора — это объединяющая теория рационализированного пространства и системы движения. Материал основан на тактильной реальности, вдохновлен изучением бумаги и чернил, но при этом технологически продвинут и открыт для воображения и магии.
Поверхности и края материала дают визуальные подсказки, основанные на реальности. Использование знакомых тактильных атрибутов помогает пользователям быстро понять возможности. Тем не менее, гибкость материала создает новые возможности, которые превосходят возможности физического мира, не нарушая при этом законов физики.
Использование знакомых тактильных атрибутов помогает пользователям быстро понять возможности. Тем не менее, гибкость материала создает новые возможности, которые превосходят возможности физического мира, не нарушая при этом законов физики.
Основы света, поверхности и движения являются ключевыми для передачи того, как объекты движутся, взаимодействуют и существуют в пространстве и по отношению друг к другу. Реалистичная подсветка показывает швы, разделяет пространство и указывает на движущиеся части.
Основополагающие элементы печатного дизайна — типографика, сетки, пространство, масштаб, цвет и использование изображений — определяют визуальную обработку. Эти элементы делают гораздо больше, чем просто радуют глаз. Они создают иерархию, значение и фокус. Преднамеренный выбор цвета, изображения от края до края, крупномасштабная типографика и преднамеренное пустое пространство создают смелый графический интерфейс, который погружает пользователя в процесс.
Акцент на действиях пользователя сразу делает основные функции очевидными и предоставляет пользователю путевые точки.
Motion уважает и поддерживает пользователя как главного движущего силы. Основные действия пользователя — это точки перегиба, которые инициируют движение, трансформируя весь дизайн.
Все действия происходят в одной среде. Объекты представляются пользователю, не нарушая непрерывности опыта, даже когда они трансформируются и реорганизуются.
Движение значимо и уместно, служит для концентрации внимания и поддержания непрерывности. Обратная связь тонкая, но четкая. Переходы эффективны, но последовательны.
Весь контент и код на этом сайте лицензированы в соответствии с лицензией Apache 2, если не указано иное, полный текст которой можно найти по адресу https://www.apache.org/licenses/LICENSE-2.0.html.
Виджеты компонентов материалов | Флаттер
Визуальные, поведенческие и динамические виджеты, реализующие рекомендации по дизайну материалов.
- Структура приложения и навигация
- Кнопки
- Ввод и выбор
- Диалоги, оповещения и панели
- Информационные дисплеи
- Макет
Больше виджетов смотрите в каталоге виджетов.
Структура приложения и навигация
AppBarПанель приложения Material Design. Панель приложения состоит из панели инструментов и потенциально других виджетов, таких как TabBar и FlexibleSpaceBar.
Нижняя панель навигацииНижние панели навигации упрощают просмотр и переключение между представлениями верхнего уровня одним касанием. Виджет BottomNavigationBar реализует этот компонент.
DrawerПанель Material Design, которая выдвигается горизонтально от края Scaffold для отображения навигационных ссылок в приложении.
MaterialAppУдобный виджет, объединяющий ряд виджетов, которые обычно требуются для приложений, реализующих Material Design.
Scaffold Реализует базовую структуру визуального макета Material Design. Этот класс предоставляет API для отображения ящиков, закусочных и нижних листов.
Панель приложения с дизайном материалов, которая интегрируется с CustomScrollView.
TabBarВиджет Material Design, отображающий горизонтальный ряд вкладок.
TabBarViewПредставление страницы, отображающее виджет, соответствующий текущей выбранной вкладке. Обычно используется вместе с TabBar.
TabControllerКоординирует выбор вкладок между TabBar и TabBarView.
TabPageSelectorОтображает ряд небольших круглых индикаторов, по одному на вкладку. Индикатор выбранной вкладки подсвечивается. Часто используется вместе с TabBarView.
ВиджетыAppУдобный класс, обертывающий ряд виджетов, которые обычно требуются для приложения.
Кнопки
DropdownButton Показывает текущий выбранный элемент и стрелку, открывающую меню для выбора другого элемента.
Приподнятая кнопка в стиле Material Design. Заполненная кнопка, материал которой поднимается при нажатии.
Плавающая кнопка действияПлавающая кнопка действия — это кнопка со круглой иконкой, которая наводится на содержимое для продвижения основного действия в приложении. Плавающие кнопки действия…
IconButtonКнопка со значком — это изображение, напечатанное на виджете «Материал», которое реагирует на прикосновения, заполняясь цветом (чернилами).
OutlinedButtonКнопка с контуром в стиле Material Design, по сути, TextButton с контурной рамкой.
Кнопка всплывающего менюОтображает меню при нажатии и вызывает onSelected, когда меню закрывается из-за выбора элемента.
TextButton Текстовая кнопка в стиле Material Design. Простая плоская кнопка без рамки.
Простая плоская кнопка без рамки.
Ввод и выбор
ФлажокФлажки позволяют пользователю выбирать несколько вариантов из набора. Виджет Checkbox реализует этот компонент.
Выбор даты и времениСредства выбора даты используют диалоговое окно для выбора одной даты на мобильном устройстве. Средства выбора времени используют диалоговое окно для выбора одного времени (в…
РадиоРадиокнопки позволяют пользователю выбрать один вариант из набора. Используйте переключатели для эксклюзивного выбора, если вы считаете, что пользователю нужно…
ПолзунокПолзунки позволяют пользователям выбирать из диапазона значений, перемещая ползунок.
Переключатель Переключатели включения/выключения переключают состояние одной опции настроек. Виджет Switch реализует этот компонент.
Виджет Switch реализует этот компонент.
Прикосновение к текстовому полю устанавливает курсор и отображает клавиатуру. Виджет TextField реализует этот компонент.
Диалоги, оповещения и панели
AlertDialogОповещения — это срочные прерывания, требующие подтверждения, которые информируют пользователя о ситуации. Виджет AlertDialog реализует этот компонент.
BottomSheetНижние листы выдвигаются из нижней части экрана, открывая больше содержимого. Вы можете вызвать showBottomSheet() для реализации постоянного нижнего листа или…
ExpansionPanelПанели расширения содержат потоки создания и позволяют легко редактировать элемент. Виджет ExpansionPanel реализует этот компонент.
SimpleDialog Простые диалоговые окна могут предоставлять дополнительные сведения или действия в отношении элемента списка. Например, они могут отображать значки аватаров, поясняющие подтекст или ортогональные действия (такие…
Например, они могут отображать значки аватаров, поясняющие подтекст или ортогональные действия (такие…
Облегченное сообщение с необязательным действием, которое ненадолго отображается в нижней части экрана.
КарточкаКарточка Material Design. Карта имеет слегка закругленные углы и тень.
ЧипЧип Material Design. Чипы представляют собой сложные объекты в небольших блоках, например контакт.
Круговой индикатор прогрессаКруговой индикатор выполнения Material Design, который вращается, указывая на то, что приложение занято.
DataTableТаблицы данных отображают наборы необработанных данных. Обычно они появляются в настольных корпоративных продуктах. Виджет DataTable реализует этот компонент.
GridView Список сетки состоит из повторяющегося шаблона ячеек, расположенных вертикально и горизонтально. Виджет GridView реализует этот компонент.
Виджет GridView реализует этот компонент.
Значок Material Design.
ImageВиджет, отображающий изображение.
LinearProgressIndicatorЛинейный индикатор прогресса в материальном дизайне, также известный как индикатор выполнения.
ПодсказкаВсплывающие подсказки содержат текстовые метки, которые помогают объяснить функцию кнопки или другое действие пользовательского интерфейса. Оберните кнопку в виджет всплывающей подсказки, чтобы…
Макет
РазделительГоризонтальная линия толщиной в один логический пиксель с отступами с обеих сторон.
ListTileОдна строка фиксированной высоты, которая обычно содержит некоторый текст, а также начальный или конечный значок.
Stepper Степпер-виджет Material Design, отображающий ход выполнения последовательности шагов.