Как создать правильную дизайн-систему для кнопок
Вы когда-нибудь задумывались о том, что стоит за простой кнопкой? Если нет, я покажу вам, как я организовал свою дизайн-систему. Она подходит для всех сайтов и приложений, над которыми я работаю, и, возможно, поможет вам ничего не забыть.
Также в конце этой статьи я оставлю ссылку на файл Figma, чтобы вы могли продублировать ее себе и использовать в своих проектах. В этой дизайн-системе я постарался рассмотреть и разложить по полочкам все варианты использования кнопок.
1. Сортировка по размеру
Начинаю я с разделения кнопок по размеру:
・большие;
・средние;
・маленькие;
・очень маленькие.
У них фиксированная высота, а ширина зависит от содержимого внутри. Для этого конкретного случая я выбрал скругленные углы.
2. Сортировка по типу
Некоторые кнопки должны быть заметными и привлекать внимание пользователя с первого взгляда. Будем называть их основными кнопками или кнопками призыва к действию. У других есть вторичные, третичные и четвертичные функции, поэтому я сделал их менее выделяющимися.
У других есть вторичные, третичные и четвертичные функции, поэтому я сделал их менее выделяющимися.
Теперь наша дизайн-система имеет 20 вариантов:
4 х 5 = 20 вариантов3. Разделение по варианту
Кнопки могут иметь иконки с обеих сторон от от текста. Более того, кнопка не может не иметь текста и состоять только из иконки.
Давайте добавим эти четыре варианта в нашу дизайн-систему! Итак, теперь их 80:
20 х 4 = 80 вариантовКогда вы используете иконки в кнопках, нужно создать отдельный фрейм/файл для размещения всех используемых иконок.
Хорошо бы сделать отдельные варианты иконок для всех размеров:
・крупные;
・средние;
・маленькие;
・очень маленькие.
И было бы идеально, если бы вы сделали все эти иконки в следующих вариациях:
・монохромные;
・иерархические;
・палитровые;
・многоцветные.
В итоге у вас должна получиться система из 16 вариантов каждой иконки:
После этого сделайте из них компоненты, объедините их в варианты и дайте им имя. Это позволит вам выбрать иконку прямо в компоненте.
Это позволит вам выбрать иконку прямо в компоненте.
4. Разделение по форме
Кнопки могут иметь две формы: прямоугольную и круглую. Иногда вы будете использовать их обе, но я чаще использую только один вариант.
Давайте добавим эти две формы в нашу дизайн-систему и посмотрим, как будут выглядеть эти 160 вариантов.
80 х 2 = 160 вариантов5. Сортировка по отступам (padding)
По моему опыту, обычные кнопки должны иметь два варианта: с отступами и без (в последнем нужно изменить высоту на значение «Hug»).
Покажу случай, когда нужна обычная кнопка без боковых отступов, чтобы вы понимали, зачем создавать этот вариант.
Кнопка «Фильтр» не имеет отступов и идеально вписывается в правую часть области содержимого.Давайте добавим этот вариант и посмотрим, как наша дизайн-система расширится до 192 вариантов.
160 + 32 = 192 варианта6. Сортировать по состояниям
При создании кнопок для сайта вам нужно сделать пять состояний, а в мобильном приложении — только три. Но давайте сделаем сейчас сделаем выбор в пользу веба, так как ненужное всегда можно удалить.
Но давайте сделаем сейчас сделаем выбор в пользу веба, так как ненужное всегда можно удалить.
Теперь наша дизайн-система имеет целых 960 состояний. Впечатляюще, правда?
192 х 5 = 960 вариантов7. Кнопки для светлой и темной темы
Сегодня все больше и больше сайтов имеют темную тему. Поэтому, если вы создаете один из таких сайтов, вам следует создать отдельные версии для кнопок в темном режиме.
Давайте сделаем цвета этих кнопок светлее, чтобы их было лучше видно на темном фоне.
Вот как будет выглядеть наша окончательная дизайн-система:
960 х 2 = 1920 вариантовВы можете продублировать эту систему оформления кнопок в виде файла из Figma Community по этой ссылке и использовать в своих проектах. Надеюсь, эта статья помогла вам лучше понять, как последовательно создать собственную дизай-систему для кнопок, не упустив ни одного сценария.
Оригинал.
- Дизайн-системы
- Начинающим
- Советы
Эффективный дизайн кнопок: лучшие советы
Кнопка – стандартный вариант управления для современного человека. Невозможно представить мир без кнопок и кнопочек. Они решают большие и маленькие задачи:
Невозможно представить мир без кнопок и кнопочек. Они решают большие и маленькие задачи:
Открывают двери.
Делают фото.
Греют обед.
Одним касанием мы можем включить пылесос, запустить приложение, активировать систему. Обычный пользователь даже не догадывается, какие процессы стоят за этим. Алгоритмы словно говорят: «Не переживайте ни о чем, просто нажмите кнопку, а мы сделаем все остальное за вас».
Но не менее важны и кнопки в digital-пространстве:
Оплата покупок.
Лайки на понравившийся контент.
Реакция на пост и отправка комментария…
Сервис рассылок DashaMail любит кнопки. Мы считаем, что они прекрасны и позволяют наилучшим образом оформить призыв к действию.
Кнопка или ссылка: большая разница
Давайте «на берегу» разберемся, в чем отличие между кнопкой и ссылкой:
Кнопки призваны информировать в доступной форме о перечне действий, что можно осуществить.
 Они чаще всего встречаются в формах, чатах, на панелях инструментов. Главная задача – совершение разных действий.
Они чаще всего встречаются в формах, чатах, на панелях инструментов. Главная задача – совершение разных действий. Ссылки нужны для навигации по страницам (или одной странице) – к примеру, в профиль в соцсети, на страницу с нужной статьей.
«Портрет кнопки»
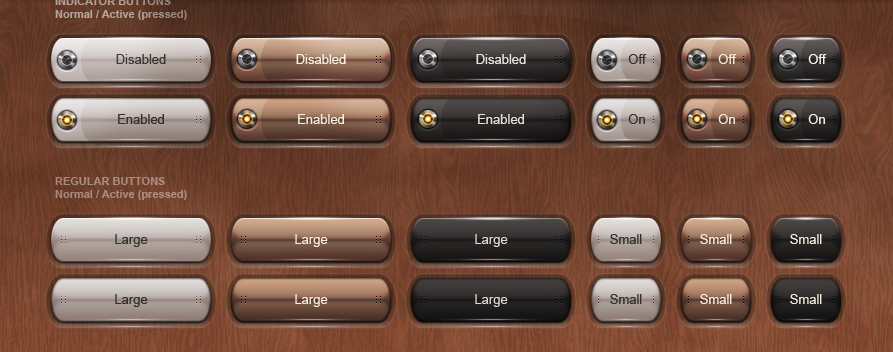
Кнопка просто обязана быть «правильной». От ее вида напрямую зависит, будет ли ей удобно пользоваться. За каждым состоянием закрепляются обязанности, чтобы видеть отличия от иных состояний. Опытные разработчики не рекомендуют кардинально трансформировать внешний вид, создавая визуальный шум.
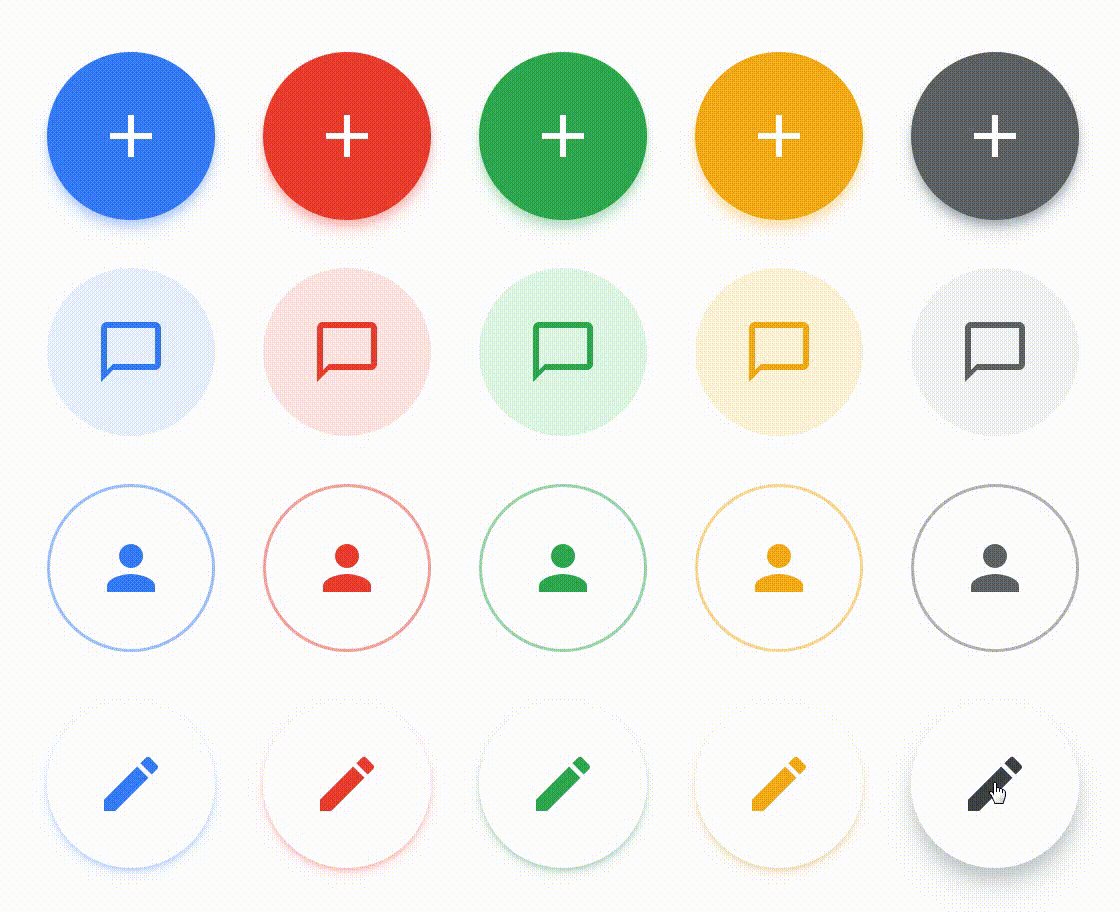
Можно выделить 6 основных состояний кнопки:
Стандартное (состояние покоя) – в это время кнопка являет собой интерактивный элемент интерфейса, который котов в любое время быть использованным по назначению.
Состояние фокуса – элемент дает «ответ» на пользовательское действие. Например, человек выделяет кнопку с помощью любого инструмента ввода.
Наведение мыши на кнопку – наведение курсора мыши на элемент.

Нажатие – это активное состояние.
Состояние загрузки – это значит, что элемент осуществляет действия (например, отправляет форму с опросом).
Неактивность. Компонент интерфейса был отключен, но это не исключает возможности подключения в будущем.
ТОП-6 востребованных видов кнопок
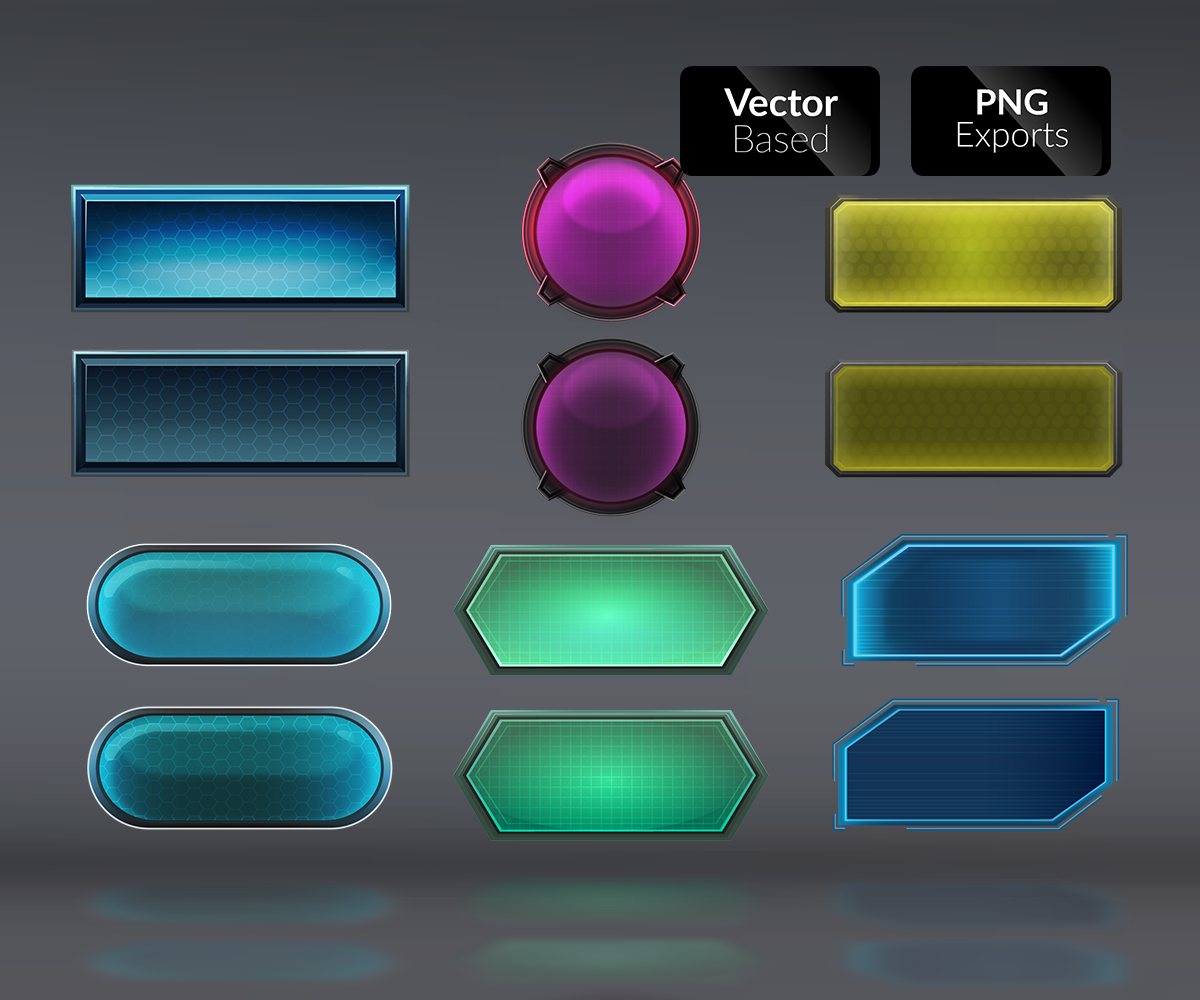
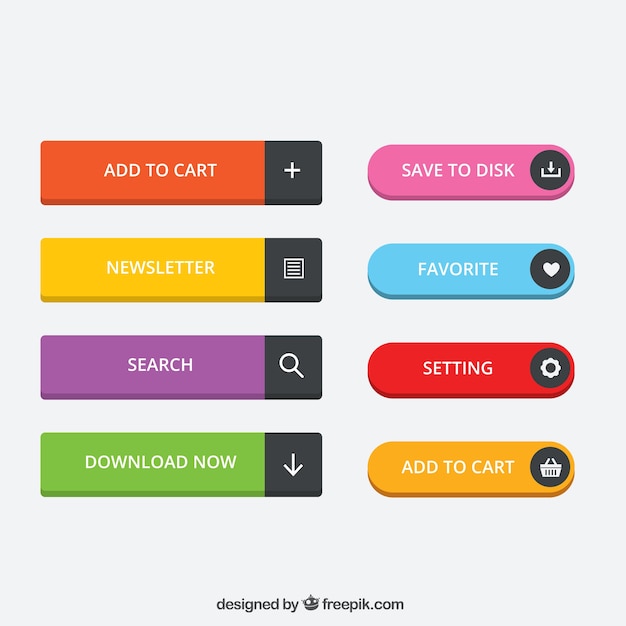
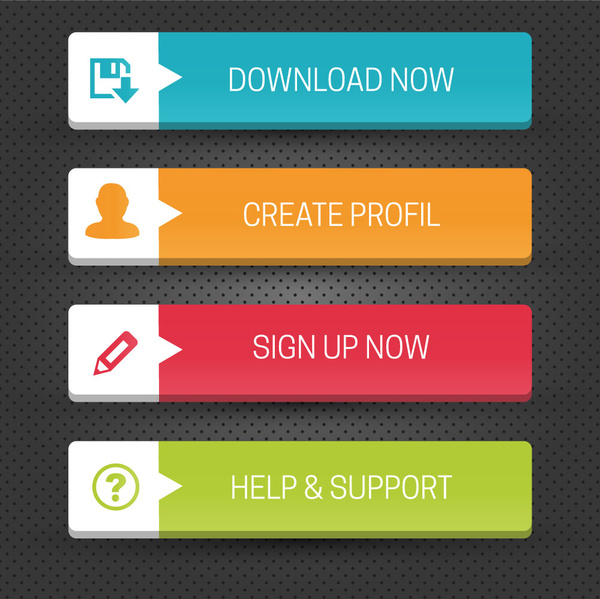
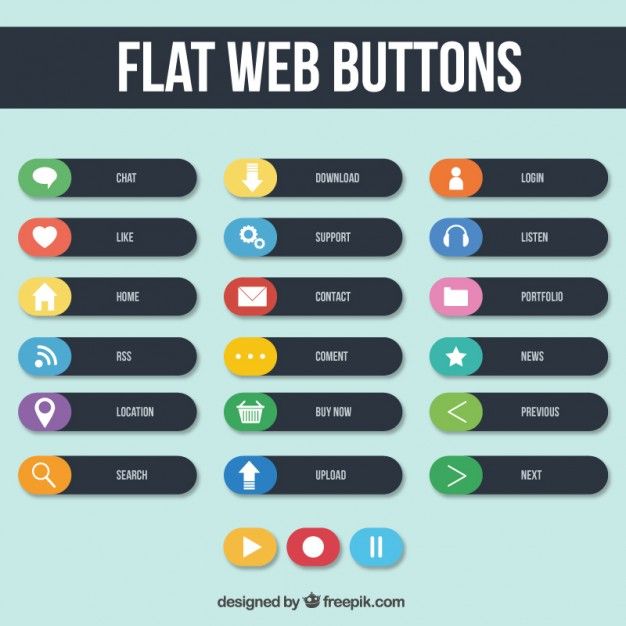
Оказывается, существует много видов кнопок (по форме, размеру и цветам), которые вы можете использовать в работе:
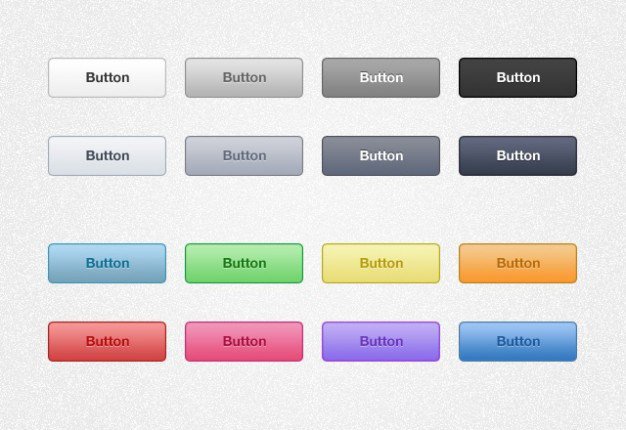
Старая добрая классика – объемная кнопка.
Объемная кнопка с иконкой, которая может выглядеть более информативной.
Контурные кнопки. Их еще называют «призрачными». Отлично вписываются в облегченный минималистичный дизайн.
Текстовая кнопка (похожа на ссылку, но сохраняет функционал кнопки).
Кнопка в виде иконки (изображения).
Плавающая кнопка, при контакте с которой появляется выпадающее дополнительное меню.
Как выбрать оптимальный стиль кнопки. Тут нет (и не может быть) универсальных рецептов, так как такое решение будет напрямую зависеть от таких 3-х ключевых параметров:
Тут нет (и не может быть) универсальных рецептов, так как такое решение будет напрямую зависеть от таких 3-х ключевых параметров:
Цели добавления.
Используемая платформа.
Брэндбук (фирменные цвета и другие факторы).
Стиль кнопки: что это за «зверь»?
Использование стилей помогает отличать действия по важности. Выстраивая визуально иерархию, вы поможете пользователю, чтобы он не ощущал себя потерянным среди большого числа вариантов:
Чаще всего используется 1 заметная кнопка (еще такой стиль называется «основным»).
Ее дополняют второстепенные кнопки.
Их сменяют, в свою очередь, побочные кнопки для «третичных» пользовательских действий.
Давайте сформулируем пример таких кнопок для абстрактной социальной сети:
Основной стиль: отправить комментарий на «стену».
Вторичный стиль – сохранение черновика комментария.
Третичный стиль – удаление написанного.

Подобная иерархия не для красоты, а для удобства пользователя: она дает ему вектор движения, не позволяя растеряться.
«А это разве кнопка»?
Главное правило – делать кнопки похожими на кнопки. В бестселлере Стива Крута, известного usability-инженера, написано «Не заставляйте думать!». Он описывает много пунктов, но основная мысль в том, чтобы интерфейс был очевидным. Головоломки хороши в других местах.
Доказано, что внешний вид влияет на скорость распознавания интерактивного элемента. Не заставляйте ваших подписчиков гадать, кнопка это, ссылка, картинка ли… У нас уже «исторически» сформировалось понимание того, как должна выглядеть кнопка, поэтому сильные отклонения гарантированно вызывают растерянность и замешательство.
Единый стиль и его важность!
Будем кратки: единство стиля должно стать нормой. Оно решает много задач:
Улучшение скорости и точности взаимодействия.
Избегание ошибок.
Пользователь чувствует, что он контролирует ситуацию на пути к желаемому результату.

Во время определения основных, вторичных и третичных кнопок, советуем сделать их одной «семьей», найдя что-то общее (форма, цвет, мигание и так далее).
Размер имеет значение
В мире кнопок также важен размер. Если посетителю не будет удаваться нажать на кнопку или в процессе он будет «задевать» соседние элементы, это вызовет только раздражение и сформирует негативный опыт. Лучше сделать кнопки больше, чем потерять лояльных клиентов. Статистика гласит, что для большинства платформ подойдут интерактивные элементы с размером от 48×48 dp, тогда как уже полюбившиеся всем нам пиксели (px) отображаются по-разному на экранах разных устройств.
Полезный совет: если вы используете кнопки с иконками, убедитесь в том, что интерактивная часть больше кнопки.
Жесты и касания
Советуем двигаться в сторону прогресса и использовать не только классические касания, но и жестовое пользовательское взаимодействие с интерфейсом. Это нужно для экономии времени и приятного тактильного чувства контроля. За последнее время они все чаще появляются в нашей жизни:
За последнее время они все чаще появляются в нашей жизни:
Свайп, когда нужно смахнуть страницу.
Двойное касание для оценки «лайк»!
Долгое удержание для появления дополнительного меню.
Как назовешь корабль: прописные истины
Да, правильное «имя» кнопки помогает совершать целевое действие. Проверено на практике пользователями сервиса рассылок DashaMail. Если вы странно и нелогично назовете кнопку, придется встретиться с «санкциями»:
Пользователи не понимают, что нужно сделать.
Они тратят больше времени.
Совершение ошибок.
Будьте четкими и конкретными. Это всегда работает на 5+!
Запрет на неактивные кнопки
Неактивные кнопки – это «мертвые души». Четко по Гоголю. Вспомните, как вы столкнулись с такой проблемой в Сети:
Вы застреваете на странице, где есть кнопка, которая «против активности».
Вы не проходили курс на тему «Как вернуть к жизни кнопку».

Вы не знаете, почему она не работает (и заработает ли).
Вам нужно просто решить свои задачи, а не думать об активности кнопки. Ответьте себе честно, может ли такое развитие событий вызвать у вас позитивные эмоции?
Единственный случай, когда уместно использование в проектах неактивных элементов – показать, что он в будущем заработает, но для этого должны быть соответствующие указания (например, информационный блок, который пользователь точно заметит). Это нужно, если полное исчезновение кнопки может напугать пользователей (это особо актуально для таких заведений, как банки, сервисы, берущие плату за услуги).
ТОП-10 советов по дизайну кнопок
Не преуменьшайте значение кнопки. Она очень важна, поэтому мы сформировали, отталкиваясь от богатого практического опыта, ТОП полезных советов для тех, кто хочет создать «правильную» кнопку:
Отделяем мух и котлеты, так как ссылки и кнопки – не одно и то же, и у них различное предназначение.
 Если в интерфейсе они будут путаться, пользователь будет, мягко скажем, озадачен.
Если в интерфейсе они будут путаться, пользователь будет, мягко скажем, озадачен. Стиль как ода индивидуальности. Сделайте так, чтобы кнопки сочетались с другими элементами, представленными в интерфейсе, чтобы они не противоречили вашему фирменному/корпоративному стилю.
Варианты состояния – это важно! Продумайте это заранее, чтобы пользователю было очевидно, что элемент сработал при взаимодействии.
Грамотная иерархия кнопок. Оформляйте с отличием друг от друга кнопки первичные, вторичные и третичные. Это упрощает восприятие и делает необходимые действия логичными и простыми.
Примите решение, нужно ли вам действие «по умолчанию»! Нередко такой вариант приводит к пользовательским ошибкам и негативной реакции. Если такой исход событий можно исключить – надо сделать это.
Стандартные решения – это не плохо. Наоборот, пользователь видит то, что ему привычно и знакомо, поэтому не тратит время и силы на раздумья.
 Кнопки должны быть настолько большими, насколько это возможно, чтобы люди взаимодействовали с ними без «танцев с бубном». Учитывайте, что среди аудитории могут быть люди с плохим зрением.
Кнопки должны быть настолько большими, насколько это возможно, чтобы люди взаимодействовали с ними без «танцев с бубном». Учитывайте, что среди аудитории могут быть люди с плохим зрением. Понятное название – мы уже говорили об этом, но еще раз напомним о важности корректного имени. Один такой «промах» может стоить потери платежеспособности клиентов.
Неактивные кнопки – только в крайнем случае. Лучше – создать уведомление, чтобы оповестить об изменениях.
Доступность дизайна во благо простоты восприятия.
Помните о том, что кнопки – один из инструментов для совершения пользователем целевых действий, простой и понятный (таким он должен быть). В большинстве случаев имеет смысл брать привычные всем решения, если ваша аудитория не очень молодая и не прогрессивная.
Можем посоветовать, если есть такая возможность, проводить тестирования (А/В), чтобы понять, какой вариант работает лучше в вашем случае. Можно даже отправить рассылку, задав вопрос подписчикам, предложив им поделиться своим экспертным мнением. Это всегда подкупает!
Это всегда подкупает!
На этом всё о кнопках! Удачи и встретимся в новых полезных публикациях от DashaMail!
CTA, призыв к действию, email-рассылки, DashaMail
бесплатных шаблонов дизайна кнопок | Шаблоны для создания кнопок
Здесь вы найдете бесплатные загружаемые шаблоны для создания кнопок в стиле булавки в различных дизайнерских программах, включая Adobe Photoshop и Illustrator. Бесплатные шаблоны дизайна кнопок для Photoshop особенно круты, потому что они настроены так, чтобы точно заполнить страницу для печати размером с букву с помощью функции «Заполнить узором» в Photoshop.И, если вам нравится наше программное обеспечение и шаблоны для изготовления пуговиц, поддержите нас, купив у нас оборудование и расходные материалы! Мы ценим поддержку!!
У вас нет фотошопа?
У нас есть веб-приложение, созданное специально для дизайна и печати кнопок! Покупка не требуется (хотя мы действительно действительно ценим, когда вы покупаете что-то!) Просто зайдите на Designer. ButtonMakers.net и зарегистрируйтесь сегодня! Мы только что добавили несколько шаблонов для Cricut Design Space, а также шаблон 2×3 для Silhouette Cameo.
ButtonMakers.net и зарегистрируйтесь сегодня! Мы только что добавили несколько шаблонов для Cricut Design Space, а также шаблон 2×3 для Silhouette Cameo.Использовать PhotoPea
Посетите PhotoPea.com. PhotoPea — это бесплатная альтернатива Photoshop, которая также работает с нашими шаблонами! Прокрутите страницу вниз до видеоурока о том, как использовать Photo Pea для создания кнопок.Кнопки для бесплатной печати
У нас также есть бесплатные печатные изображения кнопок, доступные для загрузки в формате PDF. Есть несколько дизайнов премиум-класса, но большинство из них доступны во всех стандартных круглых размерах совершенно бесплатно!Шаблоны настольных плоттеров Cricut и Silhouette теперь также доступны!
В нашем блоге вы найдете шаблоны для создания пуговиц для Silhouette Studio и Cricut Design Space!
| Любая графическая программа [файл PNG] | Adobe Acrobat [файл PDF] | Adobe Photoshop [2 файла PSD в Zip-файле] | Adobe Illustrator [файл AI] | |
| 7/8″ 900 35 | ||||
| 1″ | ||||
| 1-1/4″ 900 35 | ||||
| 1-1/2″ | ||||
| 1-3/4″ | ||||
| 2 » | ||||
| 2-1/4″ | ||||
| 2-1/2″ | ||||
| 3 дюйма | ||||
| 3-1/2 дюйма | ||||
| 6″ | ||||
| 1×1″ квадратный | ||||
| 1-1/2×1-1/2″ квадрат | ||||
| 1-3/4×2-3/4 прямоугольник | ||||
| Прямоугольник 2×3 дюйма | ||||
| 2×3″ фото | 1-3/4×2-3/4″ овал | |||
В этом видео показано, как использовать PhotoPea. com с шаблонами Photoshop, которые можно загрузить здесь.
com с шаблонами Photoshop, которые можно загрузить здесь.
Как сделать кнопку с помощью Photoshop Elements от производителей кнопок на Vimeo.
Лучшие практики для оптимальных кнопок пользовательского интерфейса — Baymard Institute
Кнопки могут показаться второстепенными элементами вашего веб-сайта, но улучшение дизайна кнопок может иметь большое значение, когда речь идет о пользовательском интерфейсе и UX.
Для электронной коммерции дизайн кнопок — это возможность повысить коэффициент конверсии. В конце концов, клиенты не могут пройти процесс оформления заказа или заполнить регистрационную форму, не нажав хотя бы одну кнопку.
Кнопки, размещенные в пользовательском интерфейсе веб-сайта, сообщают о действиях, которые пользователи могут выполнять в таких местах, как формы и панели инструментов.![]() Когда пользователь выполняет действие, такое как «отправить», «создать учетную запись» или «присоединиться», он, вероятно, нажимает кнопку, чтобы сделать это.
Когда пользователь выполняет действие, такое как «отправить», «создать учетную запись» или «присоединиться», он, вероятно, нажимает кнопку, чтобы сделать это.
Вот почему разработка интуитивно понятных и простых в использовании кнопок является важной частью создания положительного UX и веб-сайта, который конвертируется.
В этой статье мы расскажем вам о лучших методах дизайна кнопок веб-сайтов, основанных на нашем обширном тестировании юзабилити и исследованиях UX.
Основы дизайна кнопок
Участник юзабилити-теста был готов добавить товар в корзину на Amazon, но несколько одинаковых кнопок вызвали колебания. На этой странице есть три кнопки «Добавить в корзину», две кнопки «Добавить в список желаний», кнопка «Обменять» и кнопка «Продать на Amazon», что делает назначение каждой кнопки запутанным для пользователей.
Кнопки направляют пользователей в определенном направлении на их пути, например, переход к следующему этапу оформления заказа или отправка формы для создания учетной записи.
Представьте себе кнопку в виде конвейерной ленты, которая продвигает пользователя к успеху. Но конвейерная лента должна быть удобной для пользователя, если она собирается работать.
Как можно улучшить дизайн кнопки веб-страницы, чтобы людям было легче понять назначение кнопки, чтобы они могли уверенно на нее нажимать?
Вот несколько основных компонентов эффективных кнопок и то, как каждый из них влияет на взаимодействие с пользователем.
Размер кнопки
Размер кнопки влияет на способность пользователя найти ее и определить ее назначение. На мобильных устройствах, где кнопки являются нажимаемыми элементами, размер — это гораздо больше, чем просто визуальная подсказка.
Когда мобильные кнопки слишком малы, это вызывает у пользователей трудности, такие как незарегистрированные, непреднамеренные и ошибочные нажатия, а иногда и полную дезориентацию на сайте.![]()
Раздражение для пользователя может варьироваться от легкого раздражения из-за того, что ему приходится нажимать несколько раз, прежде чем он попадет в нужное место, до серьезного разочарования и отказа от корзины, если он ошибается и теряет данные во время оформления заказа.
Наше исследование показало, что минимальная область касания размером 7 мм на 7 мм снижает количество проблем с нажатием и упрощает навигацию для пользователей.
Цвет кнопки
Стиль кнопок, включая цвет, может иметь большое влияние на конверсию, но не существует «идеального» цвета для использования при разработке кнопок пользовательского интерфейса.
Вместо этого рассмотрите цвет как важную визуальную подсказку, позволяющую выделить основную кнопку среди других кнопок на странице.
Уникальный стиль кнопок, заметность, последовательное размещение и описательный микротекст — все это необходимо, чтобы привлечь внимание пользователя к основной кнопке во время оформления заказа. Наше исследование показывает, что 48% сайтов электронной коммерции пренебрегают одним или несколькими из этих элементов.
Наше исследование показывает, что 48% сайтов электронной коммерции пренебрегают одним или несколькими из этих элементов.
Поскольку пользователи часто не читают микротекст кнопки, многие из них полагаются исключительно на визуальные подсказки, такие как цвет и расположение, чтобы определить логический следующий шаг.
Назначение кнопки
Четкий и последовательный стиль кнопки и микротекст являются важными элементами, помогающими пользователям понять назначение кнопки. Если неясно, для чего предназначена кнопка, UX оформления заказа может сбивать с толку.
Четко сообщайте, что произойдет, когда пользователь нажмет или коснется кнопки, чтобы цель была ясна. Например, кнопка «Скачать» ведет к загрузке бесплатного поощрения с целевой страницы.
Кнопки «Добавить в корзину» должны иметь уникальный стиль, который не используется повторно с другими кнопками, чтобы они четко выделялись на странице и имели одинаковый стиль на всем сайте.
Количество кнопок
Размещение большого количества кнопок на пользовательском интерфейсе может показаться хорошей идеей, но перегруженность покупателей слишком большим количеством опций может иметь неприятные последствия.
Ваша задача состоит в том, чтобы предоставить пользователям логические дальнейшие шаги, чтобы они могли достичь желаемого результата быстрее и с меньшими трудностями. Если у вас есть более одной кнопки на странице, убедитесь, что основная кнопка размещена на более видном месте и отделена от других кнопок.
Бесплатный отчет: 7 быстрых исправлений UX для вашего сайта электронной коммерции
Получите тщательно подобранную подборку лучших практик электронной коммерции из нашего более чем 110 000 часов исследований.
Мгновенное получение отчета и результатов исследования UX от Baymard по электронной почте
Состояние кнопок
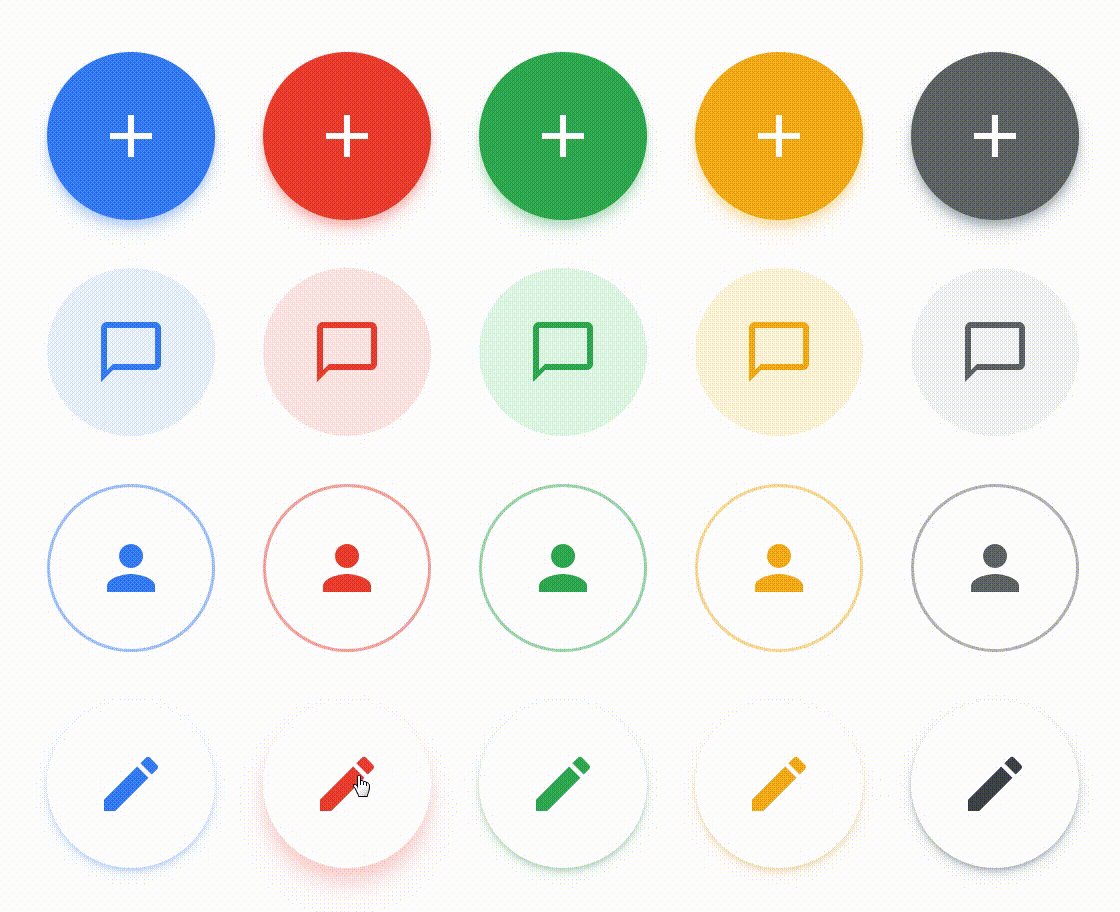
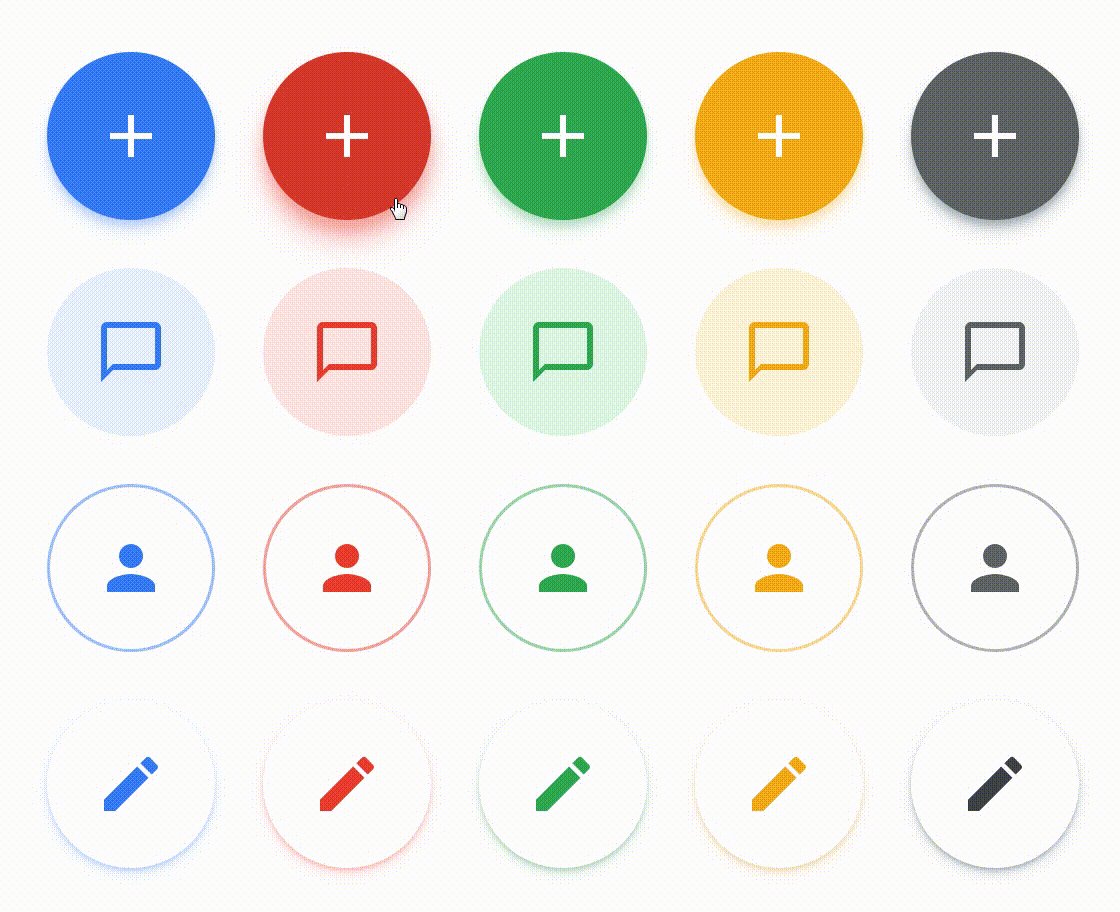
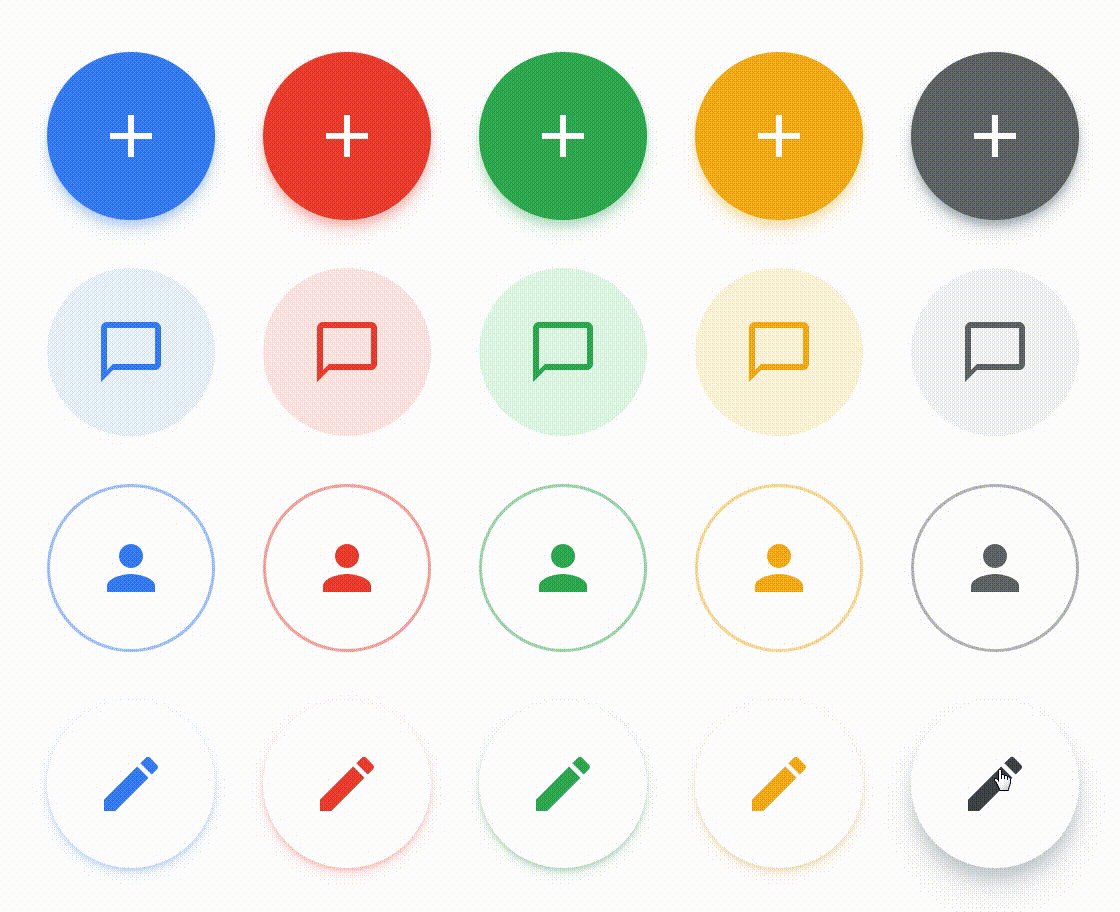
«Состояние» кнопки сообщает пользователю о ее статусе. Каждое состояние должно иметь четкие характеристики, отличающие его от других состояний и от окружающего фона, но состояния кнопки не должны создавать визуальный шум на странице.
Типы состояний, которые вы выбираете для кнопок, будут зависеть от разрабатываемого вами пользовательского интерфейса и целей пользователя.
Вот 6 общих состояний кнопок:
- Обычное : Это состояние кнопки по умолчанию, которое сообщает, включена ли кнопка и доступна ли она для взаимодействия.
- Фокус : Состояние фокуса имеет решающее значение для доступности. Кнопка в этом состоянии будет выделена, когда посетитель использует «вкладку» или другой метод ввода для навигации по пользовательскому интерфейсу. Во многих случаях состояние фокуса будет отображаться в виде голубого контура вокруг кнопки, но оно зависит от разных браузеров.
- Наведение : Когда пользователь наводит курсор на кнопку на экране, эта кнопка переходит в состояние наведения. Состояние наведения специфично для веб-дизайна, поскольку мобильные устройства обычно не поддерживают функцию наведения.
- Активный : Активное состояние используется для «щелчка» или нажатия кнопки. Он показывает, что пользователь нажал на кнопку, и может напоминать вид «нажатой» кнопки.

- Выполнение/загрузка : когда действие не выполняется немедленно, состояние выполнения/загрузки сообщает, что веб-сайт или приложение работает над выполнением желаемого действия.
- Отключено : Отключенное состояние сообщает, что кнопка в настоящее время недоступна для взаимодействия. Если процесс загружается, он может заблокировать действие и отключить кнопку. Отключенное состояние кнопки также может указывать на действие на вашем сайте, для использования которого требуется членство, учетная запись или обновление. Это состояние должно сопровождаться всплывающей подсказкой, объясняющей, почему кнопка отключена.
Рекомендации по UX для кнопок электронной коммерции
Мы собрали краткие обзоры некоторых рекомендаций по дизайну кнопок для сайтов электронной коммерции, а также несколько примеров, полученных в результате нашего масштабного исследования UX.
Вот несколько рекомендаций, которые помогут вам разработать кнопки, которые позволят вашим пользователям легко и надежно управлять своим взаимодействием с вашим сайтом.
1. Уточнить, завершают ли заказ основные кнопки (рекомендация № 586)
Crate & Barrel выбрала как обнадеживающий текст под кнопками («У вас будет возможность просмотреть свой заказ на следующей странице»), так и более длинную и описательную основную кнопку («Продолжить просмотр страницы»).
Совершение онлайн-покупки может пугать некоторых пользователей, и важно, чтобы пользователь сохранял контроль на протяжении всего процесса оформления заказа.
Это особенно важно на этапах оплаты, когда они ввели свою платежную информацию и стали осторожны при нажатии любых основных кнопок.
Не позволяйте пользователям угадывать, будут ли списаны средства с их карты при нажатии кнопки.
После того, как пользователи ввели свою платежную информацию, добавьте ободряющий текст рядом со всеми основными кнопками или отобразите уточняющую микрокопию, указывающую, завершен ли заказ или нет.
2. Избегайте кнопок «Применить» в кассе, вместо этого используйте автоматическое обновление и выделение изменений (рекомендация № 727)
В Best Buy пользователи могут указать «человека, который заберет заказ», чтобы получить заказ, как только он будет готов.
Нет кнопки «Применить»; изменения регистрируются, когда пользователи продвигаются вперед в оформлении заказа, нажимая основную кнопку «Продолжить» внизу страницы.
Некоторые пользователи не замечают кнопки «Применить» в форме во время оформления заказа или неправильно понимают назначение кнопки. Это может вызвать трения во время оформления заказа или даже привести к потере данных.
Вместо того, чтобы требовать от пользователей нажатия специальной кнопки «Применить», «Обновить» или «Добавить» для сохранения данных, автоматически применяйте ввод пользователей. Выделите основные значения заказа, если эти значения изменились во время автоматического применения, чтобы пользователи могли вносить изменения по мере необходимости.
(Примечание: для изменений, которые пользователи вносят в области учетных записей на сайте — например, редактируя свой адрес — на самом деле применяется обратное: кнопки «Применить» нужны для того, чтобы пользователи чувствовали, что их изменение было успешно зарегистрировано сайтом. )_
)_
3. Всегда размещайте кнопку «Отправить» рядом с полем поиска на мобильных устройствах (рекомендация № 944)
После ввода запроса «офисное кресло» участник теста на Amazon ищет кнопку отправки поиска (значок увеличительного стекла) и находит ее в ожидаемом месте. Нажатие этой кнопки помогает ему быстро приступить к изучению продуктов.
Существует три основных способа отправки мобильного поискового запроса:
- Нажатие кнопки отправки поиска, которую сайт разместил в пользовательском интерфейсе рядом с полем поиска
- Использование кнопки отправки на сенсорной клавиатуре (предоставляется мобильной ОС)
- Выбор слова или фразы автозаполнения
Во время нашего мобильного тестирования многие пользователи выбрали кнопку отправки поиска рядом с полем поиска в качестве первого выбора.
Несмотря на то, что существуют разные способы отправки запросов мобильного поиска, 53% сайтов, которые мы тестировали в нашем исследовании удобства использования мобильных устройств, не смогли разместить группу пользователей, которые в первую очередь хотели использовать пользовательский интерфейс веб-страницы для отправки поиска.![]()
Поэтому всегда располагайте кнопку отправки поиска рядом с полем поиска, в дополнение к использованию сенсорной клавиатуры, оптимизированной для отправки поиска. Поместите кнопку отправки поиска в правой части поля и используйте контрастный дизайн, чтобы кнопка выделялась на странице. Оптимизируйте размер кнопки, чтобы обеспечить достаточно большую цель касания.
4. Всегда предоставляйте залипающие кнопки «Применить» в интерфейсе мобильной фильтрации (рекомендация № 1125)
Walmart позволяет пользователям применять несколько фильтров, нажимая заметную кнопку «Готово», закрепленную в верхней части области просмотра.
Автоматически загружаемые фильтры замедляют работу пользователей, когда они хотят выбрать более одного параметра фильтра. Пользователям может быть трудно найти нужные им продукты, когда в интерфейсе остаются неожиданные параметры фильтрации.
В отдельных интерфейсах фильтров предоставьте заметную, четкую, липкую кнопку «Применить» и способ выхода из интерфейса без внесения изменений.
