Вёрстка сайтов для веб-дизайнеров — журнал «Доктайп»
Так вышло, что дизайнеров не учат разработке в университете или на курсах — её нет в программе обучения. Могут преподавать информатику, но и здесь студенты изучают лишь основы программирования, слабо связанные с тем, что делают программисты на реальной работе.
Тем не менее, знать разработку надо — эти знания увеличат шансы на повышение и хорошую зарплату в IT.
👉🏻 Есть определённый объём знаний, который необходим разработчику и дизайнеру, чтобы нормально общаться друг с другом.
Что знать из вёрстки сайтов
Базовую вёрстку дизайнер должен знать полностью, но без глубокого погружения. Вот главные знания и навыки.
Когда дизайнеры узнают, что сетки должны работать на гридах, они осознают, что делают то же самое на auto layout в Фигме. В этот момент они начинают понимать смысл жизни.
Когда дизайнеры узнают, что сетки должны работать на гридах, они осознают, что делают то же самое на auto layout в Фигме. В этот момент они начинают понимать смысл жизни.
В этот момент они начинают понимать смысл жизни.
✅ Семантическая разметка, графика и базовая стилизация, сетки на флексах и гридах.
Ещё нужно понимать, как стилизовать декоративные элементы. Там много всего, но это всё мелочи, которые придут с опытом. Например, тонкости оформления контента с точки зрения стилизации ссылок, кнопок, состояний, а ещё попапы, слайдеры и формы.
При этом дизайнеру не нужно объяснять, как делаются тень и градиент. Это мелочи, которые делаются плюс-минус одинаково — дизайнер управляет ползунками в фигме, а разработчик пишет код.
В общем, если можете сверстать по макету с нуля — вы готовы к следующему этапу.
Что изучать
- Как сверстать макет. Пошаговый план
- Что такое семантическая вёрстка и зачем она нужна
- HTML и CSS. Профессиональная вёрстка сайтов
Что знать из адаптивной вёрстки
✅ Адаптивные сетки, адаптивную графику и немного векторной графики.
❌ Методологию вёрстки, автоматизацию и производительность вёрстки.
То есть дизайнер должен уметь что-то сверстать руками или сделать в конструкторе с учётом дизайн-системы. При этом дизайн-систему обычно не сделать без понимания, как строится код, так что сразу пригодится и следующий пункт.
Что знать о JavaScript
Это следующий уровень для дизайнера.
✅ Нужно понимать, как работает код, и как CSS связан с JavaScript.
Дизайнер, который знает JavaScript, лучше работает в рамках дизайн-системы, если она есть. Он может описывать компоненты с помощью JS и программировать прототипы, чтобы лучше передать свою задумку разработчикам.
Что изучать
- Как стать JavaScript-разработчиком в 2022
- JavaScript. Профессиональная разработка веб-интерфейсов
⭐ Ступени развития дизайнера в веб-разработке
Первая ступень — быть дизайнером, хорошо работать.
Вторая ступень — знать HTML и CSS.
Третья ступень — знать JavaScript и понимать, как он работает с вёрсткой.
А дальше — светлое будущее и классная карьера. Всё получится.
Что читать дальше:
- Что нужно уметь верстальщику
- Что такое семантическая вёрстка и зачем она нужна
- Когда использовать флексы, а когда гриды
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Веб дизайн – ТОП-10 сайтов для дизайнеров, книг и инструментов web design
Сегодня веб-дизайн — одна из самых модных и востребованных профессий. Грамотные специалисты в этой сфере постоянно требуются IT-компаниям, digital-агентствам и частным интернет-предпринимателям. Чтобы стать веб-дизайнером, не обязательно оканчивать профильный ВУЗ. Но нужно обладать хорошим вкусом, постоянно учиться и следить за трендами.
Содержание
- Что такое веб-дизайн простыми словами
- Краткая история web design и перспективы его развития
- 10 сайтов для изучения веб-дизайна с нуля
- 10 книг для начинающих веб-дизайнеров
- 6 программ и сервисов, которые будут полезны всем веб-дизайнерам при создании проектов в интернете
- Adobe Photoshop
- Sketch
- Macaw
- Marvelapp
- UXPin
- Figma
Что такое веб-дизайн простыми словами
Веб-дизайн (web design) — это область веб-разработки, которая отвечает за внешнее оформление интернет-ресурса: сайта, мобильного приложения или онлайн-сервиса. Она включает 5 аспектов.
Она включает 5 аспектов.
-
Визуализация. На этом этапе веб-дизайнер знакомится с целью проекта, уточняет детали технического задания и делает наброски будущего макета (шаблона). Затем согласовывает свои идеи с клиентом.
-
Проектирование. Специалист по web design продумывает структуру интернет-ресурса, расположение графических и текстовых блоков на каждой странице.
-
Графическое оформление. Самый творческий этап в веб-дизайне, на котором можно воплотить в жизнь смелые идеи. Заключается в оформлении шрифтов, продумывании толщины и формы линий, выборе цветовой палитры, создании логотипов, иконок и других иллюстраций.
-
Разработка пользовательского интерфейса (UX). Задача специалиста по web design — сделать ресурс максимально удобным для посетителей и мотивировать их на совершение целевых действий, например, на покупку товаров.

-
Вёрстка. Сводится к преобразованию дизайна в код страницы с помощью инструментов HTML и CSS. Эта работа необходима для того, чтобы контент правильно отображался в браузере. Правда, сегодня вёрсткой всё чаще занимаются смежные специалисты: верстальщики, программисты.
Таким образом, веб-дизайн — это профессия, которая находится на стыке трёх отраслей: искусства, маркетинга и IT. Поэтому не удивительно, что она больше всего подходит разносторонне развитым личностям.
Краткая история web design и перспективы его развития
История web design берёт своё начало в 1990 году, когда появился язык разметки HTML. Последний позволил браузерам правильно интерпретировать содержимое текстовых документов и отображать пользователям, подключенным к интернету.
Последний позволил браузерам правильно интерпретировать содержимое текстовых документов и отображать пользователям, подключенным к интернету.
Первые сайты, созданные с помощью HTML, выглядели довольно примитивно. Они представляли собой серые страницы с текстом и ссылками. Однако уже с середины 90-х годов интернет-технологии стали развиваться бурными темпами, открывая новые возможности для веб-дизайна:
- в 1995 году появились языки программирования JavaScript и PHP;
- в 1996 году состоялся запуск технологии Flash, которая до сих пор используется для создания мультимедиа и игр;
- на рубеже десятилетий появилось разрешение экрана 800*600, а в 2003 году его рекорд побило разрешение 1024*768.
Кроме того, новшества в отрасль привнесли типографика, баннеры, гифки (GIF). И сейчас web design по-прежнему остаётся одной из самых сложных ниш, которая постоянно подстраивается под меняющиеся настроения рынка.
Внимание! Всё шире в веб-дизайн внедряются анимация и 3D-эффекты. Кроме того, большое внимание уделяется созданию дружелюбных к пользователю (диалоговых) интерфейсов. Поэтому сегодня веб-дизайнер обязан быть не просто художником, но и хорошим маркетологом, режиссёром, айтишником.
10 сайтов для изучения веб-дизайна с нуля
Пройти обучение веб-дизайну можно на онлайн или офлайн курсах. Однако самообразование никто не отменял. Поэтому предлагаем вам список интернет-проектов, которые помогут быстрее влиться в профессию.
-
medium.com. В своих блогах опытные ребята делятся с новичками решениями распространённых проблем. Интересующие вас статьи на этом интернет-проекте можно искать по тематическим категориям или ключевым словам.
-
tilda.education. Проект подойдёт тем, кто любит читать мануалы с подробным разбором всех деталей вопроса. По сути, блог Tilda — полезный онлайн-учебник по web design и смежным дисциплинам.

-
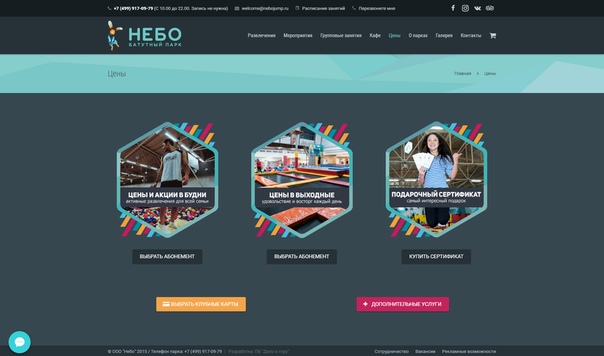
awwwards.com. Здесь студии и агентства веб-дизайна размещают свои работы, чтобы получить оценку со стороны общественности. А новичок легко найдёт профи, с которых стоит брать пример.
-
dribbble.com. Площадка с портфолио лучших специалистов по web design, а по совместительству — сборник идей для вдохновения.
-
infogra.ru. Здесь можно найти много актуальных статей по веб-дизайну, UX, взаимодействию фрилансера с клиентом. Приятный бонус — подборка книг и обучающих видео для новичков в профессии.
-
deadsign.ru. Статьи на этой площадке ориентированы на начинающих специалистов. Контент взят из зарубежных источников и переведён на русский язык.
-
zeldman.com. Интернет-проект с последними новостями из мира веб-дизайна. Подойдет тем, кто всегда хочет быть в тренде.

-
growthsupply.com. Агрегатор бесплатных инструментов (программ, онлайн-сервисов) и ресурсов, которые пригодятся в работе по web design.
-
vc.ru. Здесь размещено много полезных статей от экспертов по UX-дизайну. Материалы написаны простым и понятным языком с примерами успешных кейсов.
-
artlebedev.ru. Чего здесь только нет: рассуждения о визуализации и эстетике дизайна, советы по разработке диалоговых интерфейсов, типографики и многое другое.
На первом этапе с трудностями профессиями сталкиваются все. Чтобы ускорить процесс погружения в веб-дизайн, полезно получить объективную оценку работы со стороны экспертов, а также рекомендации по исправлению ошибок.
Компания Yasno готова предложить такую помощь желающим. Мы профессионально занимаемся разработкой и веб-дизайном сайтов и приложений с 2013 года, уделяя внимание не только красивому оформлению, но также UX и маркетингу. Члены команды постоянно повышают свою квалификацию, проходя обучение на курсах и участвуя в профессиональных мероприятиях.
Члены команды постоянно повышают свою квалификацию, проходя обучение на курсах и участвуя в профессиональных мероприятиях.
10 книг для начинающих веб-дизайнеров
Без хорошей теоретической базы нет смысла приступать к практике. Поэтому предлагаем вам подборку полезных книг по веб-дизайну.
-
В. Папаек «Дизайн для реального мира». Книга раскрывает фундаментальные знания о дизайне: основные термины, цели и задачи, принципы и методы проектирования, вопросы профессиональной этики.
-
Д. Кирсанов «Веб-дизайн». Простой и понятный учебник для новичков. Здесь разжёвываются основы работы со шрифтами, формами, текстурами, цветом, текстовыми блоками и навигацией.
-
И. Маркотт «Отзывчивый веб-дизайн». Автор доступными словами объясняет, как сделать интерфейс ресурса максимально удобным для пользователей.
-
А.
 Купер «Интерфейс. Основы проектирования взаимодействия»
Купер «Интерфейс. Основы проектирования взаимодействия» -
А. Королькова «Живая типографика». Книга быстро научит вас работать со шрифтами, линиями и пространством веб-страницы.
-
И. Иттен «Искусство цвета». Автор рассказывает читателям, как комбинировать различные оттенки и формы, добиваясь цветовой гармонии.
-
С. Круг «Не заставляйте меня думать». Издание представляет собой пошаговое руководство по созданию сайта со множеством наглядных примеров и подсказок. Большое внимание автор уделяет взаимодействию исполнителя с клиентом.
-
Л. Вроблевски «Сначала мобильные». Понятное пособие по созданию мобильной версии сайта.
-
М.
 Томич «Придумай. Сделай. Сломай. Повтори». Книга содержит 60 приёмов и техник, которые помогут создать инновационный продукт, выделяющийся на фоне конкурентов. Информация состоит из двух частей: теории и практических упражнений.
Томич «Придумай. Сделай. Сломай. Повтори». Книга содержит 60 приёмов и техник, которые помогут создать инновационный продукт, выделяющийся на фоне конкурентов. Информация состоит из двух частей: теории и практических упражнений.
-
Х. Брэдли «Дизайнь. Современный креатифф». Книга содержит подборку оригинальных дизайнерских идей. Её главное достоинство — лёгкий стиль подачи информации с нотками юмора.
Не стоит пытаться за несколько дней перечитать все книги. Лучше изучать литературу по веб-дизайну постепенно и сразу воплощать полученные знания в реальность.
6 программ и сервисов, которые будут полезны всем веб-дизайнерам при создании проектов в интернете
Более 50% успеха работы в web design зависит от применяемых интернет-технологий. Ниже перечислим те инструменты, которые пригодятся каждому начинающему специалисту.
Adobe Photoshop
Позволяет создать дизайн шаблона с нуля. Новичку в web design функционала этой программы хватит более чем. Да и клиенты привыкли к файлам в формате «.psd». Также из плюсов программы стоит отметить большое количество готовых стилей, скриптов и плагинов, ускоряющих работу специалиста.
Новичку в web design функционала этой программы хватит более чем. Да и клиенты привыкли к файлам в формате «.psd». Также из плюсов программы стоит отметить большое количество готовых стилей, скриптов и плагинов, ускоряющих работу специалиста.
Sketch
Sketch считается основным конкурентом Photoshop в области web design. Программа заточена под создание диалоговых интерфейсов и мобильных приложений. Она менее требовательна к вычислительным мощностям устройства, поэтому работает быстро и стабильно.
Внимание! Пока программа Sketch совместима только с ОС Mac.
Macaw
Основная «фишка» этой программы — возможность разработать макет ресурса без малейших знаний HTML и CSS. Причём дизайн получается красивым, современным и адаптивным для мобильной версии. А ещё Macaw прост в использовании и абсолютно бесплатен!
Marvelapp
Проект реализован в виде онлайн-сервиса, поэтому веб-дизайнеру ничего скачивать не нужно. С помощью Marvelapp можно создать прототип будущего ресурса, продумать пользовательский интерфейс и даже провести юзабилити-тестирование.
С помощью Marvelapp можно создать прототип будущего ресурса, продумать пользовательский интерфейс и даже провести юзабилити-тестирование.
UXPin
Главное достоинство этого сервиса заключается в его универсальности. Здесь можно создать как прототип веб-ресурса, так и полноценный шаблон с пользовательским интерфейсом — как сайт, так и мобильное приложение. UXPin позволяет импортировать готовые UX-элементы, а также проекты, созданные в программах Photoshop и Sketch.
Figma
Ещё один сервис, заточенный под разработку пользовательских интерфейсов — сайтов и мобильных приложений. Он предоставляет веб-дизайнерам возможность работать вместе над одним проектом в режиме реального времени. Figma совместим с любыми ОС, включая Linux и Mac.
Таким образом, web design — это сложная, разнообразная и постоянно меняющаяся отрасль. Чтобы добиться в ней успеха, недостаточно разбираться в графическом дизайне. Нужно мыслить как маркетолог и действовать как IT-специалист.
Нужно мыслить как маркетолог и действовать как IT-специалист.
Опубликовано 30.09.2020, изменено 19.05.2021
15 Полезные инструменты и веб-сайты для веб-дизайнеров
Как и в любой профессии, существуют инструменты и ресурсы, облегчающие вашу жизнь как веб-дизайнера. Чем полезнее и экономнее ваши инструменты, тем больше времени вы сможете уделить таким важным задачам, как кодирование и проектирование. Что касается меня лично, то любые инструменты, с которыми я сталкиваюсь, которые помогают мне делать свою работу быстрее, лучше и эффективнее, я обязательно сохраняю и возвращаюсь к ним. Вот коллекция из 15 полезных онлайн-инструментов и веб-сайтов для веб-дизайнеров, которые я часто использую.
У вас есть цвет, который вы будете использовать в своем проекте веб-дизайна, может быть, цвет в логотипе, но вы не знаете, что делать дальше в отношении создания идеальной цветовой схемы для вашего проекта? Тогда Adobe Color CC — это именно тот инструмент, который вам нужен. Adobe Color CC позволяет создавать и сохранять различные цветовые схемы. Просто подключите шестнадцатеричный код цвета (например, #0babc4), а затем выберите, хотите ли вы, чтобы цветовая схема была аналоговой, монохромной, комплементарной, составной и т. д. Чрезвычайно просто и полезно.
Adobe Color CC позволяет создавать и сохранять различные цветовые схемы. Просто подключите шестнадцатеричный код цвета (например, #0babc4), а затем выберите, хотите ли вы, чтобы цветовая схема была аналоговой, монохромной, комплементарной, составной и т. д. Чрезвычайно просто и полезно.
Chrome DevTools — это набор инструментов веб-разработчика, встроенных непосредственно в браузер Google Chrome. Его функция быстрой отладки поможет вам найти ошибки в вашем коде, сэкономив вам массу времени при попытке выяснить место ошибки кодирования. Еще одна невероятная особенность — возможность быстрого изменения стиля. Хотите узнать, как будет выглядеть абзац с другим шрифтом? Хотите знать, если вы должны добавить больше отступов к модулю? Chrome DevTools позволяет очень быстро и легко увидеть, как будут выглядеть эти изменения стиля. Этот инструмент необходим всем, кто занимается веб-разработкой.
Как бы просто это ни звучало, это веб-приложение показывает текущий размер окна вашего браузера. Это может быть полезно при разработке адаптивных веб-сайтов.
Это может быть полезно при разработке адаптивных веб-сайтов.
Color от Hailpixel — идеальный инструмент для поиска и изучения цветовых комбинаций и цветовых оттенков. Просто наведите указатель мыши на экран, чтобы увидеть бесконечные вариации цветов и полюбоваться ими. Как только вы встретите понравившийся цвет, нажмите на него и продолжите поиск следующего цвета. Приложение предоставляет вам все выбранные вами шестнадцатеричные цветовые коды, что очень удобно.
Brusheezy — это место, где можно найти ресурсы Photoshop. Там вы найдете бесконечное множество кистей Photoshop, узоров, текстур, PSD-файлов и многого другого — практически всего, что связано с Photoshop. Все ресурсы Brusheezy можно загрузить бесплатно и, в зависимости от лицензии, бесплатно использовать в своих проектах.
В Интернете есть много веб-сайтов со шрифтами, но на большинстве из них вам нужно заплатить за право использовать шрифты в коммерческих целях. Замечательная особенность Google Fonts заключается в том, что весь их каталог шрифтов является бесплатным и открытым исходным кодом, доступным каждому для любого проекта, как личного, так и коммерческого.
Unsplash предлагает бесплатные стоковые изображения высокого разрешения, которые вы можете использовать в своих проектах веб-дизайна. Что замечательно, так это то, что все фотографии на Unsplash находятся под лицензией Creative Commons Zero, что означает, что вы можете копировать, изменять, распространять и использовать их бесплатно (в том числе в коммерческих целях), не спрашивая разрешения или не указывая авторство у фотографа или Unsplash. .
Как и Unsplash, Pixabay — еще один отличный веб-сайт и ресурс для бесплатных стоковых изображений для ваших проектов веб-дизайна.
Базирующаяся в Копенгагене, Дания, Iconfinder работает с сообществом местных и международных дизайнеров иконок. Они постоянно расширяются и пополняют свою очень большую коллекцию иконок, доступных для скачивания. Некоторые из их иконок можно использовать бесплатно без разрешения. Другие можно использовать бесплатно с указанием автора, а другие продаются по очень разумной цене (обычно 1 или 2 доллара).
Этот веб-сайт/инструмент очень полезен тем, что позволяет вам создать фавикон с нуля с помощью их онлайн-приложения или путем загрузки собственного изображения и преобразования его в фавикон. По сравнению с другими генераторами значков, я считаю favicon.cc одним из лучших из-за того простого факта, что им легко пользоваться, а качество значков высокое (и не суперзернистые, как значки, созданные другими генераторами значков на сети).
Нашли изображение с красивым шрифтом, но не можете понять, что это за шрифт? Просто загрузите изображение в идентификатор шрифта Font Squirrel, и их приложение сообщит вам название шрифта. Очень легко и удобно.
Freepik — отличный источник иллюстраций и графического дизайна. Я лично использовал его для создания очень красивой и подробной инфографики. Что хорошего в Freepik, так это то, что контент можно использовать как в личных, так и в коммерческих проектах (со ссылкой на Freepik).
Запомнить собственные пароли достаточно сложно; попробуйте вспомнить пароли всех сайтов ваших клиентов. Задание невыполнимо! Для этого я использую NordPass. Это инструмент управления паролями, который позволяет очень легко сохранять пароли и управлять ими. Что замечательно, так это то, что NordPass основан на облаке, поэтому вы можете войти в систему и получить свои пароли из любого места и в любое время.
Задание невыполнимо! Для этого я использую NordPass. Это инструмент управления паролями, который позволяет очень легко сохранять пароли и управлять ими. Что замечательно, так это то, что NordPass основан на облаке, поэтому вы можете войти в систему и получить свои пароли из любого места и в любое время.
Нужно немного вдохновения для вашего следующего проекта? Awwwards — это выставка отмеченных наградами веб-сайтов со всего мира. Вы можете просматривать веб-сайты по полученным наградам (номинанты, сайты года и т. д.), по категориям (архитектура, блог, электронная коммерция, мода и т. д.), по цвету и даже по стране.
Еще один отличный источник вдохновения. Dribbble — это сообщество дизайнеров, которые делятся друг с другом и другими дизайнерами тем, над чем они работают. Сообщество состоит из веб-дизайнеров, графических дизайнеров, иллюстраторов, дизайнеров логотипов, художников по иконкам, типографов и других креативщиков, которые делятся скриншотами любого проекта (ов), над которым они работают, что делает его отличным местом для получения новых идей для ваших проектов. .
.
Похожие сообщения
6 принципов
дизайна
8 причин, почему шаблоны веб-сайтов — плохая идея
Преимущества и рекомендации многоязычных веб-сайтов
40 бесплатных и необычайно полезных веб-сайтов для веб-дизайнеров… о которых вы не знали | Марвин Рассел
Чтение: 4 мин.·
30 января 2018 г.В честь моего 40-летия в этом году, вот 40 самых полезных бесплатных веб-сайтов для веб-дизайнеров, о которых вы, возможно, не знали.
Работая в сфере веб-дизайна уже более 15 лет, я наткнулся на такие маленькие жемчужины на протяжении многих лет и со временем добавил их в закладки в своем браузере. Итак, я хотел бы поделиться некоторыми из моих любимых и почему они такие классные.
- https://namechk.com позволяет вам ввести имя пользователя, и он будет искать сотни сайтов социальных сетей и доменных имен, чтобы увидеть, что доступно.
- http://draw.io — это бесплатный онлайн-инструмент для создания каркасов, диаграмм, карт сайта и многого другого.
 Это удобная маленькая жемчужина для веб-дизайнеров.
Это удобная маленькая жемчужина для веб-дизайнеров. - https://www.checkli.com позволяет вам создать бесплатный контрольный список для чего угодно, и вы можете поделиться версией только для чтения или редактируемой версией с кем угодно, чтобы помочь вам выполнить задачи.
- https://pixlr.com/editor ближе всего к бесплатному Photoshop онлайн.
- https://pastebin.com позволяет обмениваться фрагментами кода в Интернете, не беспокоясь о надоедливых тегах HTML-кода.
- https://soovle.com — это самый быстрый инструмент для поиска ключевых слов в мире. Начните печатать, и появятся ключевые слова. Это глупо просто, что делает его великолепным.
- https://gtmetrix.com — это бесплатный инструмент, который анализирует скорость любой веб-страницы и выводит информацию о том, почему веб-страница такая медленная.
- https://builtwith.com — это сайт, который я использую ежедневно, чтобы быстро увидеть, на чем построен веб-сайт и какие плагины или сторонние инструменты они используют.
 Совет: возьмите расширение Chrome.
Совет: возьмите расширение Chrome. - http://downforeveryoneorjustme.com давайте посмотрим, не работает ли веб-сайт только для вас, а также для всех остальных.
- https://publicdomainvectors.org/ — это сайт, на который я регулярно захожу, чтобы найти бесплатные общедоступные векторные изображения, значки и графику.
- https://whenshouldwe.com/ позволяет вам и вашей команде легко определить время встречи.
- https://unsplash.com , вероятно, лучший онлайн-ресурс для бесплатных стоковых фотографий. Все общественное достояние, CC0. Не беспокойтесь об авторских правах BS.
- http://exif.regex.info/exif.cgi отлично подходит для поиска скрытых метаданных в изображениях, которые вы «позаимствовали» из Интернета.
- https://faxzero.com позволяет отправлять факсы клиентам старой школы, которые до сих пор используют надоедливые, устаревшие факсимильные аппараты.

- https://www.bounceapp.com делает скриншоты любого веб-сайта. Вы можете скачать снимок экрана или сделать пометки на снимке экрана и поделиться ими с коллегами или клиентами.
- https://www.toptal.com/designers/htmlarrows — это веб-сайт, полный HTML-стрелок и символов, которые вы можете легко скопировать и вставить на свой веб-сайт или в исходный код.
- https://www.pdfescape.com позволяет бесплатно редактировать файлы PDF онлайн.
- https://corrupt-a-file.net позволяет вам намеренно отправить поврежденный файл вашему начальнику или клиенту… на случай, если вы опоздаете с выполнением работы. #wink
- https://www.codecademy.com позволяет бесплатно научиться программировать. Допинг, да?
- https://send.firefox.com позволяет отправлять безопасные и защищенные файлы параноидальным клиентам цифрового маркетинга (до 1 ГБ), которые будут немедленно удалены после того, как они его откроют.

- https://wetransfer.com позволяет бесплатно отправлять клиентам или коллегам большие файлы размером до 2 ГБ! Отлично подходит для менее параноидальной толпы.
- http://www.oldversion.com позволяет найти старые версии любого программного обеспечения для веб-дизайна или разработки. Чувак, на этом сайте есть Macromedia Dreamweaver. ВТФ!
- https://www.futureme.org позволяет отправлять будущие электронные письма самому себе. Употребление и здорово!
- https://maildrop.cc позволяет быстро создавать «поддельные» электронные письма для подписки на не очень полезные веб-сайты. Отличный способ избежать спама в будущем. МУХАХХАХАХА!
- https://wordcounter.net/website-word-count подсчитывает количество слов на вашей странице. Я часто использую этот сайт при ведении блога. В некоторых из этих постов нужно набрать 2000 слов. Нет этого ;(
- https://www.
 myfonts.com/WhatTheFont/ просматривает изображение или фотографию и определяет семейство шрифтов на нем.
myfonts.com/WhatTheFont/ просматривает изображение или фотографию и определяет семейство шрифтов на нем. - http://scr.im/ позволяет добавить вас Замаскируйте свою электронную почту забавной или милой ссылкой, чтобы вас не спамили. Идеально подходит для оправданно параноидальных веб-разработчиков. подумай
- https://app.prntscr.com/en/index.html — восхитительное расширение для браузера, которое я установил прямо сейчас. Он отлично подходит для создания скриншотов, рисования на них и обмена ими с клиентами или коллегами.
- https://iconmonstr.com содержит множество абсолютно бесплатных иконок для коммерческого или личного использования.
- http://www.endlessicons.com/ — еще один веб-сайт, полный «бесконечных» бесплатных иконок для коммерческого или личного использования.
- https://www.sitebuilderreport.com/stock-up извлекает бесплатные стоковые фотографии (CC0 или Public domain) с более чем 35 различных веб-сайтов.
 Стоит добавить на панель закладок, ага.
Стоит добавить на панель закладок, ага. - https://optimizemysite.com / позволяет увидеть, насколько оптимизирована для SEO и Google конкретная веб-страница по ключевому слову. Супер полезно. На самом деле я построил этого плохого парня в свое время, но он был настолько потрясающим, что какая-то крупная компания купила его у меня. Ура!
- https://imgbb.com позволяет бесплатно загружать изображения, чтобы делиться ими с коллегами или клиентами.
- https://www.copypastecharacter.com позволит вам копировать и вставлять раздражающие символы клавиатуры.
- https://smallpdf.com позволяет вам делать с вашим PDF ВСЕ, что вам нужно. Будьте причудливыми и конвертируйте, сжимайте, редактируйте, поворачивайте и даже разблокируйте свой PDF-файл.
- https://ocean19.com/free-contractor-agreement-maker/ — это быстрый и бесплатный способ заключить контракт для фрилансера, чтобы он или она не украли вашу идею проекта, клиента или что-то еще.

