Бесплатный курс «Экспресс-курс по веб-дизайну. Создаём сайт за три дня»
Интенсив завершен, но вы можете посмотреть его в записи
Электронная почта
Заявка не отправлена! Похоже произошла ошибка. Попробуйте отправить снова или перезагрузите страницу.
Вы познакомитесь с профессией веб-дизайнера, научитесь общаться с заказчиками и создавать сайты. Узнаете, как зарабатывать на веб-дизайне и сможете сделать первый шаг к новой востребованной профессии.
Кому подойдёт интенсив
Новичкам в веб-дизайне
Поймёте, чем хороший веб-дизайн отличается от плохого. Научитесь самостоятельно делать макеты сайтов в Figma и общаться с заказчиками. Узнаете, как зарабатывать с помощью веб-дизайна. Создадите первый проект для портфолио.
Дизайнерам из смежных областей
Узнаете, как применить свои знания в веб-дизайне. Научитесь создавать сайты в Figma, дополните портфолио крутым кейсом и сделаете первый шаг к карьере в перспективном направлении дизайна.

Вы научитесь
Делать дизайн-макеты сайта в Figma
Изучите популярный дизайнерский сервис Figma. Освоите панель инструментов, горячие клавиши и работу со слоями.Создавать структуру сайта
Научитесь анализировать другие сайты и выбирать удачную структуру для своих проектов. Создадите основу своего дизайна.Подбирать референсы
Узнаете, где искать референсы и как использовать их в своей работе. Повысите уровень насмотренности.Разрабатывать дизайн-концепцию сайта
Научитесь делать крутой дизайн-макет на основе структуры и референсов.Работать с заказчиками
Узнаете, где искать клиентов и как понять, чего они хотят. Научитесь заключать договоры и избегать большого количества правок.
Инструменты, которые вам понадобятся
Чтобы сделать практическое задание интенсива, вам понадобится Figma. Вы можете установить десктопную версию или работать прямо в браузере.
Программа
Урок 1
Теория веб-дизайна. Начинаем работать над проектом
- Задачи и обязанности веб-дизайнера.
- Анализ конкурентов.
- Определяем структуру проекта.
- Создаём черновой прототип.
- Топ ресурсов по поиску референсов.
- Создаём дизайн-концепцию в Figma.
Урок 2
Дорабатываем проекты по веб-дизайну в Figma
- Продолжаем работать над макетом.
- Ошибки начинающих дизайнеров.
- Чем хороший дизайн отличается от плохого.
Урок 3
Подводим итоги интенсива «Веб-дизайн за 3 дня»
- Проводим ревью работ.
- Награждаем победителей.
Преподаватель
Работы преподавателя
Получить доступ к записи бесплатного интенсива
Заявка не отправлена!
Похоже произошла ошибка. Попробуйте отправить снова или перезагрузите страницу.
Попробуйте отправить снова или перезагрузите страницу.
Электронная почта
Нажимая на кнопку, я соглашаюсь на обработку персональных данных и с правилами пользования Платформой
Спасибо!
Ваша заявка успешно отправлена
Бесплатный курс «Дизайн на Figma», онлайн-обучение бесплатно с нуля на русском
онлайн-школа дизайна
Главная / Бесплатный курс «Дизайн на Figma»
хочу освоить Figma
Создайте свой первый дизайн за 3 дня
первый кейс в твоё дизайнерское портфолио
подробные уроки от эксперта
сертификат об успешном прохождении курса
полезные подарки
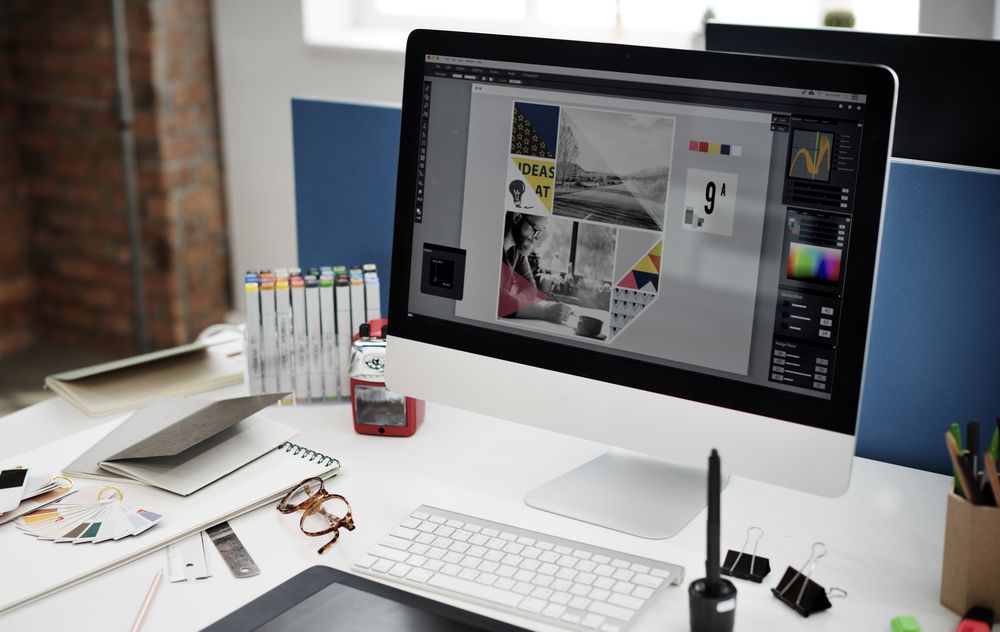
Figma — графический онлайн-редактор для создания баннеров, прототипов сайтов и интерфейсов приложений. С него начинается путь в графический, UX/UI и веб-дизайн
смотреть кейс
работа Кирилла Таутиева
смотреть кейс
работа Анны Спицы
смотреть кейс
работа Валерии Микулич
по итогу ты сможешь сделать
а также
начнешь прямой путь в дизайн
познакомишься с основами Figma
Создашь иконку и баннер
прокачаешь дизайнерские навыки
Работы выпускников прошлых потоков
Таня Баюл
смотреть кейс
Екатерина Белкина
смотреть кейс
Евгений Поздняков
смотреть кейс
Светлана Чернышева
смотреть кейс
Анастасия Цветкова
смотреть кейс
Александра Боже
смотреть кейс
Марина Тюрина
смотреть кейс
Денис Васильев
смотреть кейс
Таня Баюл
смотреть кейс
Екатерина Белкина
смотреть кейс
Евгений Поздняков
смотреть кейс
Светлана Чернышева
смотреть кейс
Анастасия Цветкова
смотреть кейс
Александра Боже
смотреть кейс
Марина Тюрина
смотреть кейс
Денис Васильев
смотреть кейс
Курс будет полезен, если ты:
03
02
01
Планируешь освоить графический, веб или UX/UI-дизайн и не знаешь, с чего начать
Хочешь добавить новый скилл в резюме
задумываешься о профессии дизайнера
Что говорят о курсе
Информация изложена четко и доступно, возможность задавать вопросы в чате. Процесс практики очень захватывающий и интересный.
Процесс практики очень захватывающий и интересный.
Понравилось, что есть возможность выполнять практические задания и самостоятельно опробовать все инструменты.
Замечательный лектор. Так как я новичок в этом деле, боялась, что будет сложно. Но оказалось намного проще чем я ожидала.
Всё понравилось. Понятное донесение информации, всё разложили по полочкам, рассказали простым языком.
уже хочешь попробовать себя в дизайне? остался последний шаг
Зарегистрируйся на курс — и получи бонусный гайд «300+ полезных материалов для дизайнера»
часто задаваемые
вопросы
Пользоваться Figma могут не только веб-дизайнеры. Эта программа пригодится всем, кто работает с визуальным контентом — SMM-щикам, проджект-менеджерам, таргетологам и другим. В Figma можно создавать макеты сайтов, майнд-карты, диаграммы, рекламные креативы, презентации — словом, все, что душе угодно
В Contented студенты сами определяют свой график. Вы можете смотреть видеоуроки в любое удобное время, совмещая с учебой и работой. На курсе предусмотрено несколько практических заданий. Это хорошая возможность закрепить знания и пополнить портфолио новым проектом
Вы можете смотреть видеоуроки в любое удобное время, совмещая с учебой и работой. На курсе предусмотрено несколько практических заданий. Это хорошая возможность закрепить знания и пополнить портфолио новым проектом
Большинство студентов приходят к нам обучаться с нуля. Вам не обязательно уметь рисовать и даже что-то понимать в дизайне. Достаточно желания освоить новую программу и взять от курса все, что только сможете
Наши ученики пользуются десктопной версией Figma. Команда Contented разработала подробную инструкцию, которая включена в материалы курса. Воспользуйтесь ей при установке программы
Перед установкой Figma проверьте, соответствует ли ваш компьютер основным требованиям:
- macOS 10.12 (macOS Sierra) или более поздние версии;
- Windows 8 или более поздние версии с 64-битной средой.
- Chrome 58+, Firefox 57+, Safari 11+, Microsoft Edge 16+.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m, ATI Radeon HD 4850
Вы получите бессрочный доступ и потом в любой момент сможете обратиться к материалам снова
Окончили курс по Figma и хотите развиваться дальше? Выбрать специальность поможет наш курс «Старт в дизайне». Мы создали его для тех, кто хочет войти в индустрию с нуля и пока не нашел направление, которое откликается.
Мы создали его для тех, кто хочет войти в индустрию с нуля и пока не нашел направление, которое откликается.
В программу включена профориентация и возможность попробовать 5 трендовых дизайн-профессий. Познакомьтесь с каждой и решите, что вам интереснее! А после пройдите обучение по направлению, которое вы выбрали осознанно
Хотите и дальше активно работать с Figma, создавать эффектные дизайны и работать с пользовательским опытом? Обратите внимание на курсы «профессия UX/UI-дизайнер» и «профессия веб-дизайнер»
Онлайн-школа Contented специализируется на обучении дизайну. Курс создан при поддержке специалистов, которые знают Figma как свои пять пальцев. Вы получите глубокие знания, которые сразу примените в деле — просто откройте программу в соседней вкладке повторяйте за спикером
Учитесь из любой точки мира в удобное время
Вена Лондон Франкфурт-на-Майне Потсдам Берлин Тбилиси Батуми Тель-Авив Нур-Султан Бишкек Рига Вильнюс Кишинев Амстердам Варшава Тверь Томск Тула Владивосток Ульяновск Балашиха Химки Сочи Ярославль Барнаул Мытищи Симферополь Петрозаводск Рязань Калуга Киров Севастополь Якутск Стамбул Хельсинки Париж Прага Стокгольм Таллин Алматы Минск Киев Ташкент Баку Казань Москва Ереван Санкт-Петербург Новосибирск Одесса Нижний Новгород Харьков Воронеж Ростов-на-Дону Екатеринбург Уфа Самара Красноярск Омск Челябинск Калининград Пермь Волгоград Днепропетровск Ставрополь Краснодар Ижевск Саратов Иркутск Тюмень Астрахань Тольятти Хабаровск
Россия Германия Великобритания Австрия Грузия Израиль Казахстан Киргизия Латвия Литва Молдова Нидерланды Польша Турция Финляндия Франция Чехия Швеция Эстония Украина
БЕСПЛАТНЫЕ Курсы и учебные курсы веб -дизайна
University
Try Webflow — это бесплатно
Учетная запись
Избранные курсы
New
Webflow 101 Crash Cours обзор основ и приступайте к созданию своего первого веб-сайта без изучения или написания кода.

NEW
Курс веб-дизайна для фрилансеров
Новичок
«Путешествие фрилансера» — это бесплатный всеобъемлющий курс, который поможет вам построить успешную карьеру фрилансера в веб-дизайне.
НОВИНКА
21-дневный курс по дизайну портфолио
Начинающий — Продвинутый
Создание и визуальный дизайн веб-сайта с полным портфолио в течение 21 дня.
НОВИНКА
Figma — Webflow
Начинающий — Продвинутый
Изучите весь процесс проектирования от идеи до конечного результата, пока мы познакомим вас с Figma, Cinema 4D, Octane и Webflow.
Получите сертификат Webflow
Проверьте свои знания на наших первых экзаменах в нашей программе сертификации *Примечание: сертификаты не требуются для путешествий во времени
Узнайте больше о сертификатах Webflow web
Начальный — средний
Узнайте о специальных возможностях в Интернете и о том, как создавать инклюзивные и доступные сайты без написания кода.
НОВИНКА
Перемещение вашего бизнеса в Интернет
Новичок
Бесплатный курс о том, как вывести свой бизнес в Интернет. Обслуживайте больше клиентов и получайте больше прибыли в этой новой среде.
НОВИНКА
Электронная торговля Webflow
Начальный — средний уровень
Узнайте, как создать и спроектировать свой магазин электронной торговли Webflow. Настройте каждую деталь и запустите полнофункциональный интернет-магазин — без написания кода.
NEW
Основы SEO
Новичок
Обзор основ поисковой оптимизации (SEO) и лучших практик — узнайте, как оптимизировать свой контент с самого начала.
НОВИНКА
Система управления контентом и динамический контент
Начальный — средний уровень
Узнайте, как использовать Webflow CMS для создания полностью настраиваемых веб-сайтов на основе динамического контента и определения структуры и стиля контента.
НОВИНКА
Полный курс веб-дизайна
Начальный — средний
От основ до продвинутых тем — научитесь создавать сайты в Webflow и станьте дизайнером, которым всегда хотели быть.
Продвинутые курсы
Сетка CSS в Webflow
Средний уровень
Обзор сетки CSS. Используйте макет сетки в Webflow, чтобы получить больше контроля над вашими проектами и быстрее создавать мощные адаптивные макеты.
Макет и позиционирование CSS
Средний — продвинутый
Погрузитесь в мир макетов HTML и CSS — узнайте, как они работают вместе, и получите обзор свойств отображения, таких как встроенный блок и flexbox.
Стилизация CSS
Промежуточный уровень
Познакомьтесь поближе со всеми творческими возможностями стилей, которые предлагает CSS. Узнайте, как визуально стилизовать элементы с помощью Webflow.
Руководство клиента по редактору
Промежуточный уровень
Это руководство клиента по редактору Webflow. Поделитесь этими уроками, чтобы ваши клиенты начали работать.
Полная сборка сайта
Промежуточный уровень
Узнайте, как спроектировать и разработать веб-сайт на основе CMS, созданный с учетом потребностей вашего клиента и его аудитории, и успешно запустить его.
Курс «Взаимодействия и анимация»
Средний — продвинутый
Узнайте, как анимировать несколько элементов, управляемых на одной временной шкале, — воплотите свои проекты в жизнь с помощью богатых последовательностей взаимодействий и анимации.
Веб-анимация с помощью After Effects и Lottie
Средний уровень
Создавайте анимацию в Adobe After Effects — отраслевом стандарте анимированной графики. Встраивайте и анимируйте их на своем сайте Webflow.
Веб-элементы
Средний уровень
Подробный обзор строительных блоков и элементов, которые Webflow предлагает вам — начните уверенно создавать веб-сайты визуально.
21-дневный курс дизайнерского портфолио
[McGuire] Вот и мы. Окончательный обзор дизайна и еще несколько взаимодействий, прежде чем мы рассмотрим последние шаги в этом курсе. Мы добились огромного прогресса, и для меня большая честь представить Сару Лундберг, человека, который занимается дизайном всего университета Webflow.
[Сара] Теперь я буду преподавать. Мы собираемся просмотреть весь этот портфель вместе. Мы рассмотрим интервалы, названия ссылок, абзацы, мы добавим наше резюме и добавим больше взаимодействий.
[McGuire] Это звучало немного похоже на то, что вы сказали, слово «взаимодействия», но вы добавили несколько, несколько Z в конце взаимодействий. Это было намеренно?
[Сара] Я? Это я сделал?
[Макгуайр] Это у меня есть, это шведский?
[Сара] Нет, это не шведский. Просто, знаешь, когда ты преподаешь… Ладно.
[МакГуайр] Хорошо.
[Сара] Хорошо. Должен ли я продолжать свободно?
[МакГуайр] Продолжайте.
[Сара] Начнем с пробелов.
[McGuire] И домашняя страница.
[Сара] Хорошо. Итак, у меня есть 23 заметки.
[Макгуайр] На главной странице?
[Сара] Е-, нет. Нет, на весь продукт.
[МакГуайр] Хорошо. На интервале?
[Сара] На интервалах.
[МакГуайр] Хорошо. Какой первый?
[Сара] Итак, перейдите к списку продуктов и проверьте эту текстуру, чтобы мы могли ее выровнять.
[McGuire] Вы говорите между h3, Paragraph и списком коллекций.
[Сара] Да.
[МакГуайр] Хорошо. Таким образом, предпочтение было бы, давайте добавим немного верхнего поля здесь, чтобы выровнять его. Как выглядят 20 пикселей?
[Сара] 20 хорошо выглядит.
[МакГуайр] Хорошо. Итак, теперь у нас есть…
[Сара] Нет, нет, нет. Я говорю это. У нас осталось 22.
[Макгуайр] Осталось 22.
[Сара] Идеально. Итак, вы видите в деталях продукта, я хочу, чтобы вы увеличили отступы на этой карточке.
[McGuire] Вы говорите об увеличении расходов на этой карточке. Итак, у нас по 30 со всех сторон. Что ты… Ты выглядишь на 60 или около того?
[Сара] 60 было бы идеально.
[МакГуайр] Хорошо. Таким образом, 60, больше интервалов внутри каждого из блоков ссылок на детали проекта.
[Сара] Итак, я хочу, чтобы вы посмотрели на текст в этой детали продукта, я хочу, чтобы он был четким. Расстояние между каждым элементом.
[МакГуайр] Отличный улов. Хорошо. Итак, здесь два варианта. Мы можем увеличить расстояние между архитектурным веб-сайтом и предварительным просмотром абзаца проекта, или мы можем уменьшить пространство, удалив… похоже, я получил отступ в 20 пикселей в верхней части названия проекта, предварительный просмотр. У вас есть предпочтения?
[Сара] У тебя есть 10? Это было бы прекрасно.
[Макгуайр] 10 вот здесь? Хорошо. Таким образом, вертикальное выравнивание между дизайном UX или пространством между дизайном UX и архитектурным веб-сайтом более равномерно.
[Сара] И прокрутите вниз до контактной формы.
[МакГуайр] Хорошо. Форма обратной связи. Двойной щелчок, ввод символа.
[Сара] Идеально. Вы помните, что мы сделали отступ 60 в деталях продукта?
[Макгуайр] Да. То же самое на-
[Сара] Я хочу, чтобы они были одинаковыми на странице контактов.
[McGuire] Блок формы до 60?
[Сара] Да.
[Макгуайр] Отлично. Значит, даже. 60 пикселей отступа, пробел внутри. Теперь он равномерно соответствует 60 пикселям, которые мы изменили в деталях проекта.
Значит, даже. 60 пикселей отступа, пробел внутри. Теперь он равномерно соответствует 60 пикселям, которые мы изменили в деталях проекта.
[Сара] Потрясающе. Итак, так же, как вы сделали текст даже в карточке с описанием товара, я хочу, чтобы вы сделали это, текст даже в контактной форме.
[McGuire] Пробел между h3, темным абзацем и меткой этого поля. Предполагая, что мы можем просто уменьшить маржу здесь примерно до 20 или 15?
[Сара] 20 было бы здорово.
[Макгуайр] 20?
[Сара] Это все, что у меня есть в настольной версии на главной странице.
[МакГуайр] Хорошо, отлично. Хорошие заметки.
[Сара] Хорошо. Итак, у меня есть некоторые заметки о табличках. Итак, давайте перейдем к точке останова Tablet.
[McGuire] Точка останова планшета. Мы здесь.
[Сара] Итак, интервал в этом разделе немного мал. Так можем ли мы добавить туда еще отступы?
[McGuire] Итак, насчет раздела… То есть это все разделы, а не только верхний раздел?
[Сара] Да.
[МакГуайр] Хорошо. Итак, мы добавим отступы. На самом деле, мы можем вариант, нажмите, чтобы удалить. Вы хотите что-то вроде 60 или меньше?
[Сара] 60 идеально.
[Макгуайр] Отлично.
[Сара] Итак, если вы прокрутите вниз до деталей проекта.
[МакГуайр] Хорошо. Детали-
[Сара] Я хочу…
[Макгуайр] … прямо здесь.
[Сара] Да. Я хочу, чтобы вы увеличили отступы там.
[МакГуайр] Хорошо. Увеличьте отступ там.
[Сара] Снижение!
[McGuire] Вы определенно сказали «увеличить отступы». Итак, насколько вы хотите увеличить отступ? 175 приемлемо?
[Сара] (смеется)
[Макгуайр] Вы хотели увеличить? Вы хотели увеличить отступы больше?
[Сара] Нет. Уменьшение.
[МакГуайр] Хорошо. Так 30?
[Сара] Идеально.
[Макгуайр] Отлично.
[Сара] Хорошо. Итак, прокрутите вниз до контактной формы.
[МакГуайр] Хорошо. Форма обратной связи. Мы на планшете.
[Sara] Итак, я хочу, чтобы вы также уменьшили отступы.
[МакГуайр] Хорошо. Вернуться к 30, чтобы соответствовать вершине?
[Сара] Да. Замечательно.
[McGuire] Итак, у нас есть 30 отступов здесь, 30 отступов здесь, так что у нас есть эта последовательная линия. Это выравнивание прямо здесь.
[Сара] Вот и все. Перейдем в Mobile landscape и посмотрим там на раздел padding.
[МакГуайр] Хорошо. Заполнение раздела, мы выберем раздел. Заполнение в настоящее время 15.
[Сара] Итак, я хочу, чтобы вы увеличили отступы. Я думаю, 30 было бы здорово.
[Макгуайр] 30 отлично. 30 на все разделы.
[Sara] Итак, если вы посмотрите на h2, то увидите, что он слишком большой. Можно ли уменьшить этот размер?
[Макгуайр] Да. 25, 22.
[Сара] Выглядит хорошо.
[МакГуайр] Хорошо. h3 тогда, чтобы уменьшить его размер, чтобы он оставался пропорциональным?
[Сара] Да.
[МакГуайр] Хорошо.
[Sara] И последнее, я хочу, чтобы вы сделали немного меньше отступов в описании товара.
[McGuire] Итак, это детали проекта, это 30. Что-то вроде 10 или 15?
[Сара] 15 было бы здорово.
[МакГуайр] Хорошо, 15. Исходя из этого, предполагается, что вы собираетесь сделать то же самое с контактной формой, чтобы она оставалась неизменной?
[Сара] Точно.
[МакГуайр] Сколько записей у нас осталось после этого?
[Сара] Итак, мы на 12-м. Итак, у нас есть еще 11 нот. Это правильно?
[МакГуайр] Звучит как математика.
[Сара] Ага. Хорошо. Так это на Мобиле. Ну, давайте перейдем к более крупным контрольным точкам.
[McGuire] Увеличенная точка останова. 1920.
[Сара] И я хочу, чтобы вы взглянули на заполнение раздела.
[МакГуайр] Хорошо. Заполнение раздела. Выберите свой раздел. В настоящее время 60, оно унаследовано от того, что мы изменили здесь на 60.
[Сара] Отлично. Я хочу, чтобы вы увеличили этот отступ.
[Макгуайр] Уменьшите его. Увеличить?
[Сара] Нет. Увеличивать. Я думаю, что 100 было бы здорово.
[Макгуайр] 100 сверху и снизу. Это повлияет на все разделы.
[Сара] Это все для домашней страницы.
[McGuire] Возврат к базовой точке останова. А следующая страница есть?
[Сара] Итак, у меня ничего нет на странице контактов. Итак, перейдем к паролю и странице 404. Или что такое защищенная паролем страница? Можете ли вы показать мне это?
[МакГуайр] Итак, вы не предоставили проект, ммм, руководство по дизайну этого. Итак, мы импровизировали.
[Сара] О. Прохладный. Минимальный. Мне нравится ваше внимание к Заголовку. Давайте перейдем к странице паролей и проверим более крупную точку останова.
[МакГуайр] Итак, страница с паролем, 1920.
[Сара] Так что да. Заголовок, в целом, слишком широкий.
[McGuire] Итак, мы выберем пароль Заголовок здесь. Давайте уменьшим размер этого. Мы могли бы сделать это на типографике здесь, или мы могли бы установить максимальную ширину, которая ближе к оригиналу, и просто уменьшить это. .. фактически удалить этот размер. Итак, мы в курсе того, что здесь происходит.
.. фактически удалить этот размер. Итак, мы в курсе того, что здесь происходит.
Это было 30 в 1.1. Это 30 на 1.1. Так что он выглядит уменьшенным, потому что мы смотрим на масштабированный вид. Есть ли здесь мысль, что вы хотите продолжить с этим размером? Или вы хотите увеличить размер шапки на 1920?
[Сара] Я имею в виду, что это может быть немного больше на большей контрольной точке.
[МакГуайр] Хорошо. Итак, мы сделаем размер заголовка…
[Сара] Думаю, 50 было бы здорово.
[Макгуайр] 50. Итак, в данном случае-
[Сара] Думаю, 40, 45 было бы здорово.
[МакГуайр] 45. Итак, в этом случае вы-
[Сара] Думаю, на самом деле 40.
[МакГуайр] Мы могли бы, вместо максимальной ширины 280, мы могли бы сказать 320 или даже-
[Сара] Я чувствую, что нам не нужно возиться с этим.
[McGuire] Мы можем заставить его отображать символы ширины порта.
[Сара] Хорошо. Это идеально.
[МакГуайр] Хорошо. 20 Фольксваген.
[Сара] Я имею в виду, мы могли бы сделать 0,20.
[Макгуайр] Нулевая точка 20.
[Сара] Хорошо. Итак, вернитесь к 45. Я думаю, это было нормально.
[Макгуайр] 45, Фольксваген?
[Сара] Нет, пикселей.
[Макгуайр] Пиксели. Хорошо. 45 пикселей на этой контрольной точке.
[Сара] Осталось только девять. Почти сделано. Перейдем к странице 404.
[Макгуайр] 404 стр. Страница 404.
[Сара] Что произойдет, когда область просмотра станет меньше?
[МакГуайр] Хорошо. Все еще отлично выглядит.
[Сара] Выглядит хорошо. Меньше. Меньше. Поэтому вам нужно перетащить его на меньшее устройство. Вы видите здесь проблему?
[Макгуайр] Контраст.
[Сара] Вырез слишком большой. Итак, я хочу, чтобы вы перешли на мобильный и уменьшили размер-
[МакГуайр] Итак, мобильный ландшафт, вы хотите внести изменения?
[Сара] Да, я думаю, это было бы здорово.
[МакГуайр] Итак.
[Сара] Да.
[МакГуайр] Хорошо. Итак, на 404, на этом тексте, уменьшите его до 100 пикселей?
Итак, на 404, на этом тексте, уменьшите его до 100 пикселей?
[Сара] Выглядит неплохо.
[МакГуайр] Хорошо. Так что здесь сотня, даже когда становится уже.
[Сара] Пока все выглядит хорошо. Итак, давайте перейдем на страницу товара и посмотрим на кнопки.
[МакГуайр] Хорошо. Итак, вернемся к базовой точке останова. Вы говорите о кнопках на странице, вот об этой кнопке?
[Сара] Да. Итак, посмотрите на пространство. Итак, давайте удостоверимся, что по бокам кнопки больше места.
[McGuire] Итак, слева и справа что-то вроде 20 или 30?
[Сара] Выглядит неплохо.
[МакГуайр] Хорошо. Итак, по 20 слева и справа. 10 сверху и снизу.
[Сара] Я также хочу, чтобы вы, раз уж вы здесь, уменьшили поля от текста и снизу.
[Макгуайр] Уменьшение?
[Сара] (смеется) Я снова сказал не так?
[МакГуайр] Нет, все в порядке. Если вы хотите уменьшить его, это… это, конечно, возможно. На сколько вы хотите уменьшить-
[Макгуайр] Просто скажите, когда.
[Сара] Он летит. Хорошо. Итак, увеличьте пространство между текстом и низом.
[МакГуайр] Хорошо. Отменить, отменить и увеличить место в описании проекта внизу. Итак, 10 пикселей, 20 пикселей, 30 пикселей. Что ты чувствуешь?
[Сара] 30 было бы здорово.
[Макгуайр] 30 пикселей.
[Сара] Итак, если вы прокрутите вниз до сеток, я хочу, чтобы они были ровными.
[МакГуайр] Вы говорите о промежутках здесь, которых 30, и о пробелах здесь, которых, вероятно, 16. Да, 16.
[Сара] Да.
[МакГуайр] Вам нужны даже те. Вы хотите соответствовать этому? Так это 16, а это 16? Или вы хотите сопоставить нижнюю часть с 30?
[Сара] Внизу до 30.
[МакГуайр] Хорошо. Итак, мы заблокируем это и введем 30. Итак, теперь наши промежутки сетки совпадают между каждой из трех сеток на странице. Опять же, здесь 30 пикселей. Это 30 пикселей здесь, в столбцах и строках, а также здесь между каждым из столбцов.
[Sara] Итак, на планшете будет теснее, чем на мобильном, так что давайте убедимся, что мы уменьшим зазоры.
[McGuire] Итак, вы говорите, что сетка пропускает сетку изображения, что-то вроде… давайте зафиксируем это. 15 или 10?
[Сара] Думаю, 10 было бы здорово.
[McGuire] Давайте сделаем здесь 10 пикселей. А затем, если вы хотите, чтобы то же самое было в других проектах?
[Сара] Да.
[McGuire] Получить сетку, зафиксировать ее, 10 пикселей. Сделанный.
[Сара] Круто. Одна вещь, которую нужно знать, перейдите на Mobile, и я хочу, чтобы сетка изображений была одной колонкой.
[McGuire] Итак, изображение сетки. Сетка изображения в настоящее время представляет собой два на два. Удалите этот второй столбец. Щелкните правой кнопкой мыши, удалите столбец.
[Сара] Итак, просто убедитесь, что зазор совпадает.
[McGuire] Между другими проектами, так что в этом сейчас 15. Мы можем выбрать опцию, удалить это, чтобы оно наследовало 10. Итак, теперь мы сопоставляем 10 пикселей с интервалом здесь и 10 пикселей с интервалом здесь.
[Сара] Потрясающе. Это все для мобильных устройств. Итак, давайте перейдем к более крупным контрольным точкам и проверим заголовок.
Это все для мобильных устройств. Итак, давайте перейдем к более крупным контрольным точкам и проверим заголовок.
[McGuire] 1920 Заголовок — это заголовок.
[Сара] Хорошо. Хм, Заголовок на самом деле выглядит великолепно. Единственное, что осталось, это навбар.
[МакГуайр] Хорошо. Вернуться к базовой точке останова для панели навигации. Дважды щелкните, чтобы отредактировать наш символ.
[Сара] Итак, проверьте, насколько отзывчиво меню.
[McGuire] Итак, в Tablet мы инициируем эту кнопку меню. Мы можем пойти и открыть меню.
[Сара] Посмотрите на отступ слева.
[Макгуайр] Отлично. Итак, навигационная ссылка, мы пойдем туда и увеличим отступы до 30 пикселей с обеих сторон, чтобы они совпадали.
[Сара] Хорошо. Выглядит неплохо. Посмотрите Мобильный портрет.
[МакГуайр] Хорошо. Мобильный портрет. Предполагая, что вы хотите уменьшить отступы, чтобы выровнять логотип?
[Сара] Точно.
[МакГуайр] Хорошо. Таким образом, мы уменьшим число с 30 до примерно 10.
[Сара] У нас ничего не осталось. Вот и все.
[Макгуайр] 23?
[Сара] Да.
[Макгуайр] Все 23.
[Сара] Все 23. Хорошо. Итак, это все. Вот что у нас есть для интервала. Итак, давайте поговорим об именах. Вы можете перейти к списку коллекций на главной странице?
[McGuire] Переход к списку коллекций на главной странице. Возвращаюсь, возвращаюсь сюда. Перейдя к списку коллекций на главной странице, вернемся к базовой точке останова. Хорошо. Мы здесь, список сбора.
[Сара] Сейчас это не очень доступно. Если вы используете программу чтения с экрана, она сначала прочитает UX-дизайн.
[МакГуайр] Отличное замечание. По умолчанию программы чтения с экрана будут читать первый текст внутри ссылки. Однако-
[Сара] Вы можете использовать Flexbox.
[Макгуайр] Flexbox. Итак, в деталях проекта, если мы хотим, чтобы это было более конкретным, мы можем собрать… используя нашу коллекцию, мы можем составить более описательную версию текста. Более описательный текст для тех, кто использует программу чтения с экрана и интересуется не только UX-дизайном.
Более описательный текст для тех, кто использует программу чтения с экрана и интересуется не только UX-дизайном.
Итак, вот как мы можем это сделать. Для нашего текста кнопки здесь мы можем продолжать использовать это. Но мы собираемся обернуть его блоком Div. Вот почему. Если мы перейдем к команде K, чтобы ввести быстрый поиск и добавить блок Div, мы можем использовать блок Div для организации более описательного заголовка. Итак, мы размещаем текст кнопки прямо здесь, и мы можем изменить его позже. Сейчас там будет написано «Просмотреть проект». Но мы можем захотеть, чтобы вместо этого было сказано, что мы удалим слово проект, и теперь оно говорит «просмотр». И сейчас это нормально, потому что мы собираемся добавить еще два текстовых элемента.
Итак, внутри этого блока Div мы просто скопируем и вставим. И по умолчанию текстовые блоки занимают всю ширину. Это элементы блочного уровня. Но мы можем установить для них встроенный блок. Таким образом, они будут складываться рядом друг с другом. Потому что на втором мы хотим его привязать, мы хотим связать этот текст, получить этот текст от имени клиента. Давайте закроем это, потому что сейчас оно покажет его название. Это немного близко прямо сейчас. Таким образом, мы всегда можем взять «представление» и просто добавить пробел. Просто нажмите Shift-пробел, чтобы выйти из ручного пространства после просмотра.
Потому что на втором мы хотим его привязать, мы хотим связать этот текст, получить этот текст от имени клиента. Давайте закроем это, потому что сейчас оно покажет его название. Это немного близко прямо сейчас. Таким образом, мы всегда можем взять «представление» и просто добавить пробел. Просто нажмите Shift-пробел, чтобы выйти из ручного пространства после просмотра.
И тексты третьей кнопки, которые мы хотим использовать, давайте просто скопируем и снова вставим. Мы отвяжем это и вместо этого снова создадим проект Shift-Space.
[Сара] Идеально.
[McGuire] Теперь, когда у нас есть блок Div, мы можем разместить его прямо вверху. Но мы собираемся использовать немного магии здесь.
[Сара] Флексбокс.
[МакГуайр] Верно. Итак, первое, что прочитает программа чтения с экрана, это «Вид. План темной лошадки. Проект». Почему мы это сделали? Почему мы разместили блок Div в верхней части этого блока ссылок? Ну, причина в том, что если мы используем программу чтения с экрана, она теперь скажет:
[macOS VoiceOver] «Ссылка. Посмотреть проект плана Darkhorse, UX-дизайн, архитектурный веб-сайт. Я разработал макет, вдохновленный архитектурными планами, который реагирует на действия пользователя и меняется при каждом посещении».
Посмотреть проект плана Darkhorse, UX-дизайн, архитектурный веб-сайт. Я разработал макет, вдохновленный архитектурными планами, который реагирует на действия пользователя и меняется при каждом посещении».
[McGuire] Теперь ссылка стала более наглядной. И мы можем добавить класс, чтобы все было организовано. Давайте сделаем предварительный просмотр клиентского проекта этого класса. И вот тут на помощь приходит Flexbox. Поскольку порядок документов теперь правильный, потому что программы чтения с экрана будут смотреть на него в первую очередь, эстетически мы все еще можем переместить его в конец. Мы можем изменить порядок Flexbox на последний. Теперь это внизу, и мы можем добавить верхнее поле, мы можем просто установить для верхнего поля значение auto. Это автоматически создаст пространство. Это подтолкнет предварительный просмотр клиента проекта вниз, в пространство, доступное в нашем блоке ссылок.
И если мы развернем навигатор, вот здесь слева, мы увидим, мы всегда увидим, что предварительный просмотр клиента проекта появляется первым. Обычно программы чтения с экрана обращаются к официальному порядку документов, порядку внутри навигатора, и сначала находят его и читают «Просмотреть план темной лошадки. Проект».
Обычно программы чтения с экрана обращаются к официальному порядку документов, порядку внутри навигатора, и сначала находят его и читают «Просмотреть план темной лошадки. Проект».
[Сара] Что касается абзацев, здесь у меня была только одна заметка. Некоторые немного широковаты.
[Макгуайр] Согласен. И здесь мы можем установить максимальную ширину на уровне абзацев, на уровне тега всех абзацев. И хорошим примером этого может быть страница контактов, в абзаце действительно много текстов, которые мы читаем слева направо. Итак, давайте зайдем сюда.
При выборе любого абзаца мы можем использовать тег «все абзацы». Мы можем установить максимальную ширину, например, 60 каналов. И вот как они работают. Один CH равен ширине цифры ноль в любом шрифте. Итак, какой бы шрифт мы ни использовали, если мы установим эту максимальную ширину в 60 CH в теге all Paragraphs, она никогда не станет шире 60 нулей в этом шрифте. Итак, мы добавили его во все абзацы.
Есть одна заметка, которая находится на главной странице. Если мы вернемся на домашнюю страницу, мы установим максимальную ширину. Мы вручную устанавливаем один для этого класса. Итак, если мы вернемся назад, хотя предполагается, что это повлияет на все абзацы, мы увидим, что хотя мы наследуем два селектора… и мы можем вернуться к этим всем абзацам. Мы видим, что максимальная ширина перечеркнута. Поэтому, если мы нажмем, мы увидим, что значение перезаписывается более конкретным селектором. И это, конечно, если мы нанесем ответный удар, то это сам Параграф. Итак, все, что нам нужно сделать, это удалить это более конкретное значение. Нажимаем сброс. И теперь он наследует 60 CH. Эти 60 СН контролируются всеми пунктами.
Если мы вернемся на домашнюю страницу, мы установим максимальную ширину. Мы вручную устанавливаем один для этого класса. Итак, если мы вернемся назад, хотя предполагается, что это повлияет на все абзацы, мы увидим, что хотя мы наследуем два селектора… и мы можем вернуться к этим всем абзацам. Мы видим, что максимальная ширина перечеркнута. Поэтому, если мы нажмем, мы увидим, что значение перезаписывается более конкретным селектором. И это, конечно, если мы нанесем ответный удар, то это сам Параграф. Итак, все, что нам нужно сделать, это удалить это более конкретное значение. Нажимаем сброс. И теперь он наследует 60 CH. Эти 60 СН контролируются всеми пунктами.
[Сара] Хорошо. Вот и все, что касается абзацев. Но на многих сайтах-портфолио есть резюме, а на нашем нет. Поэтому я хотел бы посмотреть, можем ли мы добавить один сейчас.
[МакГуайр] Абсолютно. И вы хотите, чтобы это было на…
[Сара] Я хочу убедиться, что это на всех страницах, так что давайте поместим это в панель навигации.
[МакГуайр] Хорошо. Итак, Navbar, дважды щелкните, чтобы отредактировать. Предположим, вам нужна кнопка навигационной ссылки или вы хотите, чтобы она выглядела как обычная навигационная ссылка?
[Сара] Обычная навигационная ссылка.
[МакГуайр] Хорошо. Итак, мы скопируем и вставим. Мы сделаем это Резюме. Убедимся в настройках элемента, что он связывает людей не с внешним URL, а с файлом, который мы можем загрузить. Итак, Меган, наш UX-дизайнер полностью выдумана, поэтому у нее нет резюме. Это нормально. Мы можем использовать рабочие листы из P90X. Давайте перейдем к нашей панели «Активы», и мы можем просто перетащить PDF-файл из P90X прямо в ресурсы, и он будет загружен.
А здесь вместо внешнего URL давайте привяжем его к файлу. И мы хотим выбрать актив, и мы выберем P90X, листы тренировок в формате PDF. Опять же, с такими ссылками мы всегда можем открыть их на той же вкладке, на этой вкладке или на новой вкладке. В этом случае мы откроем его в новой вкладке. А если мы перейдем к предварительному просмотру и нажмем «Возобновить».
А если мы перейдем к предварительному просмотру и нажмем «Возобновить».
[Сара] Потрясающе.
[МакГуайр] Верно, Сара. У нас есть рабочие листы P90X с армейскими отжиманиями, подтягиваниями обратным хватом и тяжелыми штанами.
[Сара] Отличный дизайн. Итак, обратите внимание на расстояние между каждой из навигационных ссылок и кнопкой «Скажи привет».
[McGuire] Итак, вы говорите, равномерный интервал, вы хотите, чтобы между ними был равномерный интервал… Итак, если мы перейдем на панель «Стиль», мы увидим, что у нас есть 20 пикселей отступа слева и справа. здесь. Слева и справа здесь. Но, поскольку этот отступ находится внутри этого цвета, вы ищете, вероятно, 20 пикселей слева здесь?
[Сара] Так что здесь все хорошо. Но имейте в виду, это повлияет на разные точки останова.
[McGuire] Итак, если мы перейдем к Tablet и откроем нашу кнопку Menu, то давайте перейдем сюда, чтобы открыть Menu. Мы увидим, что на самом деле это похоже на что-то красное. Давайте посмотрим, что там происходит. Похоже, у нас есть красный цвет, давайте удалим его. И приступим к сбросу. И поскольку мы добавили этот запас слева от 20, мы видим этот разрыв. Давайте удостоверимся, что это ноль, что уравняет это. И мы проверим здесь на Мобильный пейзаж, Мобильный портрет. Выглядит довольно ровным и подобранным здесь.
Давайте посмотрим, что там происходит. Похоже, у нас есть красный цвет, давайте удалим его. И приступим к сбросу. И поскольку мы добавили этот запас слева от 20, мы видим этот разрыв. Давайте удостоверимся, что это ноль, что уравняет это. И мы проверим здесь на Мобильный пейзаж, Мобильный портрет. Выглядит довольно ровным и подобранным здесь.
[Сара] Хорошо. Итак, резюме. Давайте делать взаимодействия.
[МакГуайр] Что было…
[Сара] О, я сделала это.
[МакГуайр] Вы намеревались снова продлить Z-
[Сара]?
[Макгуайр] Да.
[Сара] О, у меня две записки. Начнем с взаимодействия с Лотти в контактной форме.
[МакГуайр] Хорошо. Форма обратной связи. Вернемся к базовой точке останова и спустимся к контакту. На самом деле, давайте сделаем это на странице контактов, чтобы все было аккуратно и организованно. И вот мы в блоке формы.
[Сара] Итак, я хочу добавить это к нашему сообщению об успехе.
[McGuire] Итак, переходим к настройкам элемента и переходим к Успеху. Обычно он говорит: «Спасибо. Ваша заявка принята». Вы хотите добавить сюда много анимации?
Обычно он говорит: «Спасибо. Ваша заявка принята». Вы хотите добавить сюда много анимации?
[Сара] Да.
[МакГуайр] Хорошо. Куда вы хотите пойти для много анимации?
[Сара] Если вы зайдете на Lottiefiles.com.
[Макгуайр] Lottiefiles.com.
[Сара] И вы можете увидеть в строке поиска, найдите нужную вам анимацию Лотти. Так, например, успех.
[Макгуайр] Конфетти.
[Сара] Добьемся успеха.
[Макгуайр] Успех.
[Сара] Ладно, в ней есть куча. Давайте прокрутим и посмотрим, какой из них нам нравится. Тот, что внизу слева, отлично выглядит.
[Макгуайр] Итак, мы нажмем здесь. Давайте загрузим Лотти Джейсон.
[Сара] Отлично. Итак, давайте перенесем это в Webflow.
[McGuire] Итак, вернемся к Webflow, мы перетащим наш файл Лотти Джейсон с экрана, а затем просто поместим его прямо в сообщение об успешном завершении.
[Сара] Отлично.
[McGuire] И его продолжительность по умолчанию выглядит как три секунды, если мы просмотрим анимацию, мы увидим, что она довольно большая. Итак, пара вещей здесь. Прежде всего, о самом сообщении об успехе. Вы хотите, чтобы он по-прежнему имел этот серый цвет или вы хотите прозрачный фон?
Итак, пара вещей здесь. Прежде всего, о самом сообщении об успехе. Вы хотите, чтобы он по-прежнему имел этот серый цвет или вы хотите прозрачный фон?
[Сара] Прозрачный.
[МакГуайр] Хорошо. Сделаем прозрачным. И тогда давайте установим ограничитель на этом. Итак, давайте установим максимальную ширину анимации Лотти в 300 пикселей. Мы можем установить для поля с обеих сторон значение auto, чтобы оно было центрировано.
[Сара] Можешь поместить это над текстом?
[Макгуайр] Да. Над текстом и давайте перейдем к предварительному просмотру, чтобы увидеть, как это выглядит.
[Сара] Можно немного уменьшить размер?
[McGuire] Итак, вы хотите увеличить максимальную ширину до большего числа?
[Сара] Нет, меньше.
[МакГуайр] Хорошо. Итак, 100.
[Сара] Выглядит неплохо.
[МакГуайр] Вот оно.
[Sara] Единственное, что я хотел бы отметить, это добавить немного интервала вверху и внизу этой анимации Лотти.
[McGuire] Итак, сверху у нас уже есть 20 пикселей отступа. Итак, вы хотите добавить 20 пикселей внизу поля?
Итак, вы хотите добавить 20 пикселей внизу поля?
[Сара] Хорошо выглядит.
[McGuire] 20 и предварительный просмотр.
[Сара] Хорошо. Итак, это выглядит хорошо. Итак, еще одна вещь, которую я хотел сделать, — это сопоставить взаимодействие на странице продукта с домашней страницей.
[McGuire] Итак, вы говорите в шаблоне проектов.
[Сара] Если вы прокрутите вниз, давайте сделаем то же взаимодействие со свечением, которое мы сделали на главной странице.
[МакГуайр] Хорошо. Мы можем это сделать. Итак, давайте продублируем изображение нашего проекта. Давайте перейдем к дублированию, как мы это делали на главной странице. Мы можем удалить класс из этого и использовать… это было то, что закончилось в действительности. Вот оно. Эффект выбранных проектов. И пару изменений, которые мы должны сделать.
[McGuire] Первое, что мы хотим сделать, это установить это, чтобы заполнить пространство, доступное внутри этого pa. Итак, мы хотим расположить его вокруг своего родителя, мы выберем полный. И второе, что нам нужно сделать, поскольку он абсолютно позиционирован, нам нужно убедиться, что его родитель, блок ссылок, настроен на относительное позиционирование. Теперь всякий раз, когда мы стилизуем класс, который используется на нескольких страницах, мы всегда хотим вернуться и убедиться, что он по-прежнему работает должным образом на другой странице. Итак, вернемся домой. Мы прокрутим вниз, перейдем в режим предварительного просмотра и наведем курсор, чтобы убедиться, что наш эффект свечения работает правильно.
И второе, что нам нужно сделать, поскольку он абсолютно позиционирован, нам нужно убедиться, что его родитель, блок ссылок, настроен на относительное позиционирование. Теперь всякий раз, когда мы стилизуем класс, который используется на нескольких страницах, мы всегда хотим вернуться и убедиться, что он по-прежнему работает должным образом на другой странице. Итак, вернемся домой. Мы прокрутим вниз, перейдем в режим предварительного просмотра и наведем курсор, чтобы убедиться, что наш эффект свечения работает правильно.
[МакГуайр] И, похоже, работает нормально. Имея это в виду, давайте вернемся к шаблону нашего проекта, потому что, хотя у нас есть элемент, взаимодействие еще не было применено. Итак, мы хотим применить взаимодействие, когда кто-то наводит курсор на блок ссылок. Итак, мы можем перейти к взаимодействиям, и это будет намного быстрее, потому что мы построили взаимодействие до того, как добавим триггер элемента. Мы хотим, чтобы это происходило при наведении курсора мыши на элемент.

