обучение на графического дизайнера онлайн — Skillbox
Участвует в распродаже Скидки до 55% действуют 0 дней 00:00:00
Записаться на курс
ОТСРОЧКА ПЛАТЕЖА — 6 МЕСЯЦЕВ
Вы с нуля получите востребованную профессию на стыке творчества и IT. Научитесь работать в популярных графических редакторах — от Illustrator до Figma. Добавите в портфолио плакаты, логотипы, дизайн упаковки и другие сильные проекты.
Сможете начать зарабатывать уже с 4-го месяца курса.
- ★ 4,73 из 5 на основе 9 615 оценок курса
- Не нужно уметь рисовать
- От набросков до дорогих дизайн-проектов
- 12+ проектов в портфолио
- Гарантируем трудоустройство или вернём деньги*
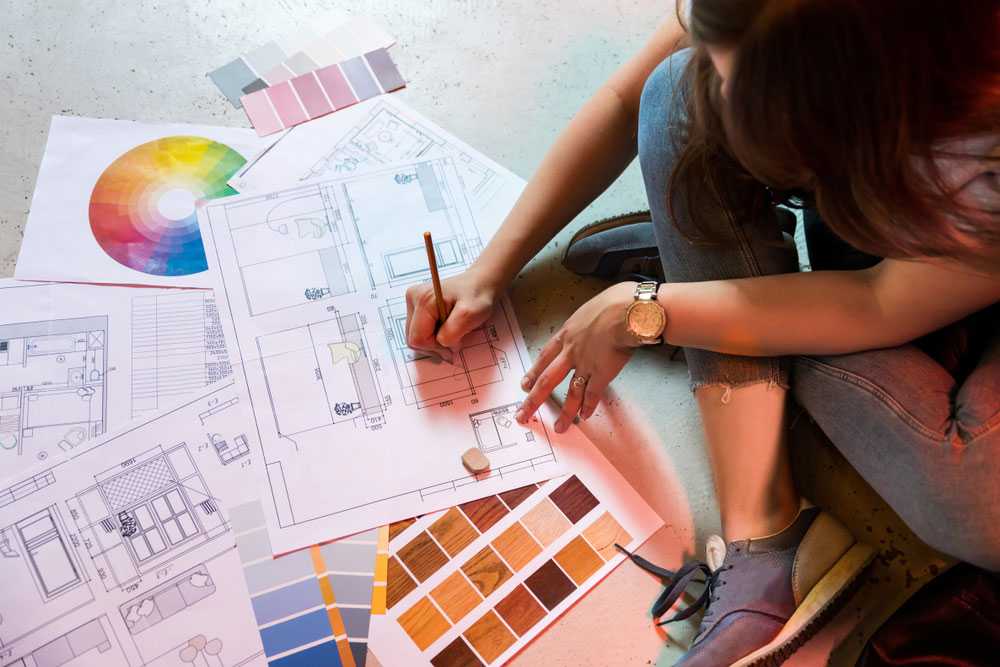
Графический дизайнер — создаёт фирменный стиль для компаний: логотипы, графику для рекламы, упаковки, мерча и не только. Благодаря его работе бренд заметят клиенты и скорее выберут именно его. Поэтому графические дизайнеры востребованы и хорошо зарабатывают.
Благодаря его работе бренд заметят клиенты и скорее выберут именно его. Поэтому графические дизайнеры востребованы и хорошо зарабатывают.
Как быстро окупится обучение
Показываем, как будет расти ваш заработок вместе с опытом. И сколько времени потребуется, чтобы окупить вложения.
На позиции Junior вы заработаете столько же, сколько стоит курс,
за 4 месяца
Средние зарплаты графических дизайнеров,
по данным HH.ru
- 50000 ₽ Junior Начало работы
- 100000 ₽ Middle Опыт 12 месяцев
- 150000 ₽ Senior Опыт 24 месяца
Чему вы научитесь
Создавать графику для брендов
Научитесь работать с растром и вектором в Photoshop, Illustrator и Figma.
Разрабатывать фирменный стиль
Узнаете, как передать характер бренда в логотипе, шрифте, иллюстрации, дизайне упаковки.

Работать с разными форматами
Cоздадите плакаты, логотипы, презентации, брендбук, упаковку и другие проекты для портфолио.
Оформлять идеи в презентации
Поймёте, как генерировать креативные идеи, превращать их в скетчи и продуманные презентации для заказчика.
Готовить макеты к печати
Разберётесь в требованиях к полиграфии и печати на мерче.
Мероприятия для погружения в профессию
Закрытые воркшопы
Приобщитесь к профессиональному комьюнити, сможете задать любой вопрос специалистам и завести новые полезные знакомства.
Онлайн-практикумы
Вы будете участвовать в вебинарах от экспертов. Выполните бонусное задание и получите обратную связь в прямом эфире. Добавите сильную работу в портфолио.
Конкурсы и фестивали
Сможете участвовать в конкурсах известных брендов. Выполнять реальные задачи по брифам «Альпина Паблишер», Yelli, Cofix и других — получать призы и пополнять портфолио.
 Работы победителей используются компаниями.
Работы победителей используются компаниями.Карьерные консультации
Совместно с консультантом вы определите цели профессионального развития, создадите эффективное резюме и узнаете, как проходить собеседования.
Конкурсные работы участников
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Основные курсы
Вы изучите инструменты графического дизайнера, чтобы создавать элементы фирменного стиля и другую графику для бизнеса. Это база, которую важно освоить для успешного старта карьеры. Вам понадобится примерно 8 месяцев, чтобы пройти курсы из этого блока.
Это база, которую важно освоить для успешного старта карьеры. Вам понадобится примерно 8 месяцев, чтобы пройти курсы из этого блока.
Графический дизайнер с нуля — 4 месяца
- Введение: чем занимается графический дизайнер
- Начало работы с Adobe Illustrator: создаём первый баннер
- Adobe Photoshop: изучаем композицию, работаем в программе
- Создаём плакат
- Бонус-модуль. Развиваем насмотренность
- Общаемся с заказчиком и создаём презентацию в Illustrator
- Начало работы с Adobe InDesign: изучаем интерфейс и верстаем каталог
- Плакат PRO
- Логотипы и их виды
- Работаем над логотипом и фирменным стилем мини-пекарни
- Плюс 11 модулей
Графический дизайнер PRO — 4 месяца
- Крутой брендинг. Pipeline крупного проекта
- Бренд-платформа
- Техническое задание: основные моменты
- Как нарисовать классный концепт
- Бонус-модуль.
 Создаём концепт бренда
Создаём концепт бренда - Продвинутая работа с цветом
- Графика и стилизация
- Специальные эффекты
- Бонус-модуль. Дизайн рекламного листа для бренда кроссовок
- Вёрстка крупного буклета в InDesign
- Плюс 4 модуля
Начало карьеры
На этом этапе вы готовы к трудоустройству. Карьерный консультант поможет вам в поиске работы и подготовит к собеседованию.
Дополнительные курсы
Курсы, которые определят ваш дальнейший путь в профессии. Если не можете выбрать, карьерные консультанты помогут найти подходящее направление.
Дизайнер логотипа и фирменного стиля — 4 месяца
- Брифинг клиента: искусство общения и понимание задачи
- Почему дизайнер айдентики — профессия будущего
- Подготовка к работе: анализируем бриф и собираем мудборд
- Генерация идей: делаем эскизы и прототипы
- Инструменты дизайнера и технические ограничения
- Создаём анимированный логотип по реальному брифу
- Выстраиваем фирменный стиль вокруг логотипа
- Упаковываем проект в эффектную презентацию
- Учимся презентовать работу клиенту
- Создаём брендбук и гайдбук
- Плюс 7 модулей
Шрифт в дизайне — 3 месяца
- Что такое шрифт и как люди его видят
- Какие бывают шрифты
- Пропорции, насыщенность, контраст и другие параметры шрифта
- Как выбрать шрифт для проекта
- Знаковый состав шрифта
- Оцениваем качество шрифта
- Платные и бесплатные шрифты
- Выбираем шрифт с характером
- Современные шрифтовые технологии
- Микротипографика
Дизайнер упаковки — 4 месяца
- Как дизайнер упаковки влияет на продажи и любовь к бренду
- Психология выбора
- Позиционирование бренда
- Создаём концепцию бренда
- Визуализация: от метафоры к наброскам
- Цвет в брендинге: подбираем палитру для проекта
- Логотип и типографика
- Как быть похожим и непохожим на конкурентов
- Стекло, пластик, бумага и другие материалы упаковки
- Какой дизайн можно считать успешным и как заказчик оценивает работу
- Плюс 5 модулей
Инструменты
Вспомогательные курсы, которые помогут расширить навыки. Вы можете проходить их параллельно или смотреть материалы по мере необходимости.
Вы можете проходить их параллельно или смотреть материалы по мере необходимости.
Illustrator с нуля 2.0 — 2 месяца
- Знакомимся с Illustrator и векторной графикой
- Работа с фигурами
- Основные принципы работы с цветом и текстом
- Работа с текстом: разворот журнала, книжная полоса, инфографика
- Создаём паттерны
- Рисуем сложную иллюстрацию
- 3D-эффекты в Illustrator
Photoshop с нуля — 2 месяца
- Знакомимся с Photoshop
- Основные инструменты программы
- Работа с файлами и изображениями
- Принципы работы со слоями и масками
- Бонус-модуль. Выделения и маски
- Артборды и типы слоёв
- Добавляем эффекты
- Продвинутые приёмы обтравки и ретуши
- Принципы построения растровых изображений
- Бонус-модуль.
 Как освоить Pen Tool
Как освоить Pen Tool - Плюс 4 модуля
InDesign — 4 месяца
- Знакомимся с основными функциями InDesign
- Работа с InDesign Snippet, растровой и векторной графикой
- Типы сеток и работа с текстом
- Стили текста, параграфа и объекта
- Создаём страницы с помощью Master Page
- Нюансы вёрстки
- Как работать с типографиями
- Создаём интерактивные файлы
- Таблицы и интерактивные формы
- Буквица, сноски, редактор текста и другие дополнительные функции
Figma 2.0 — 2 месяца
- Знакомимся с Figma
- Фигуры и изображения: создаём сет иконок
- Модульные сетки и фреймы
- Что такое компоненты и как с ними работать
- Волшебная функция Auto Layout
- Как подготовить файл к передаче в разработку
- Прототипирование
- Добавляем анимацию с помощью Figma Animate
- Бонус-модуль.
 Как ускорить работу с Figma Plugins
Как ускорить работу с Figma Plugins
Уже прошли какие-либо курсы Skillbox?
Скажите об этом менеджеру — платить за них не придётся.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуЧем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт. Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться.
 Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту. Поможем оформить проекты так, что их по достоинству оценят работодатели.
Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей.
 Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».
Максим Зубцов Директор по маркетингу в Checkroi
Skillbox подбирает кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.

Роман Горбачёв Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи. После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Учитесь сейчас, платите потом!
Расходы за первые 6 месяцев обучения на платформе Skillbox берёт на себя. В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
Кредитная программа от надёжных банков
Спикеры
Антон
Антонюк Ex-арт-директор проекта «Совесть»
Александра
Королькова Арт-директор Paratype, шрифтовой и книжный дизайнер, теоретик шрифта и типографики
Антон
Рыбаков Старший UI/UX-дизайнер в компании «КРОК»
Максим
Алимкин Co-founder Tondo Graphic
Александр
Токарев Дизайн-директор Beta Digital Production
Михаил
Розов Основатель и арт-директор PINKMAN
Михаил
Никипелов Арт-директор в Distillery
Роман
Горбачев Основатель и директор «Логомашины»
Надежда
Паршина Основатель и творческий директор агентства Ohmybrand
Павел
Ярец Спикер Skillbox
Алина
Юхневич Руководитель отдела собственных торговых марок «Перекрёстка» (X5 Retail Group)
Юрий
Гулитов Руководитель «Лаборатории плаката» в Школе дизайна НИУ ВШЭ
Как проходит обучение на платформе
Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты.
 Общаться с проверяющими кураторами можно прямо на платформе.
Общаться с проверяющими кураторами можно прямо на платформе.
Поддержка преподавателя и закрытое комьюнити
- Внимательные кураторы помогут вам исправить ошибки в практических работах, поделятся лайфхаками и полезной литературой.
- В закрытом чате вы сможете общаться и обмениваться полезными материалами с другими пользователями платформы. А куратор ответит на вопросы по курсу и даст советы по выполнению заданий.
Здравствуйте! Отправляю задание на проверку. Пожалуйста, ответьте на вопросы в комментариях.
КристинаЗадание проверила, на вопросы ответила в файле. Отлично поработали, осталось немного доделать 😊
КураторСпасибо, всё поправила 👍
Кристина
Мы понимаем, как сложно бывает применять новые знания на практике, и поддержим вас на этом пути ❤️
Ваше резюме после прохождения курса
Графический дизайнер
от 60 000 ₽
Мои навыки:
- Разработка логотипов, фирменного стиля и дизайна упаковки
- Создание векторной графики в Illustrator и Figma
- Цифровой скетчинг
- Создание креативных концепций
- Создание брендбука
- Ретушь и работа с фотографиями в
- Работа с 3D-эффектами
- Презентация дизайн-проекта
- Позиционирование бренда
- Вёрстка полиграфии в InDesign
- Подготовка файлов к печати и веб-разработке
Сертификат Skillbox
Подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
Год английского языка!
Пройдите 3 модуля из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Часто задаваемые вопросы
- Я никогда не занимался графическим дизайном. У меня получится?
Конечно! У вас всё получится даже без специальных знаний просто уделяйте больше внимания практике и читайте дополнительную литературу. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
- У меня уже есть опыт в дизайне, курс будет мне полезен?
Да.
 Вы заполните пробелы в знаниях и узнаете, как довести проекты до совершенства. Пополните портфолио свежими проектами и поймёте, как вырасти в карьере и доходе.
Вы заполните пробелы в знаниях и узнаете, как довести проекты до совершенства. Пополните портфолио свежими проектами и поймёте, как вырасти в карьере и доходе. - В каких программах я буду работать?
Вы подробно изучите Photoshop, Illustrator, InDesign, Figma и создадите в них дизайн-проекты для портфолио.
- Правда ли, что Photoshop и Illustrator сейчас недоступны в России?
К сожалению, Adobe временно не даёт оплатить программы российскими картами. Но не переживайте — без софта вы не останетесь. С любыми вопросами по установке и настройке программ вам поможет дружное сообщество иллюстраторов в Telegram-чате курса.
- Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.

- Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
- Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
Bang Bang Education — онлайн-школа дизайна и иллюстрации
Иллюстрация
С нуля • Получить профессию
Иллюстрация
30 января • 10 месяцев
-30%
Моушн-дизайн и CG
С нуля • Получить профессию
Моушн-дизайн и CG
21 февраля • 12 месяцев
-30%
Дизайн цифрового продукта
С нуля • Получить профессию
UX/UI: дизайн цифровых продуктов
7 марта • 12 месяцев
-30%
Графический дизайн и коммуникации
С нуля • Освоить навык
Айдентика: от идеи к визуальному воплощению
3 месяца
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
Типографика и верстка: внимание к тексту
3 месяца
-25%
Иллюстрация
С нуля • Освоить навык
Как нарисовать и издать книгу
2 месяца
-25%
Иллюстрация
С нуля • Освоить навык
История книжной иллюстрации
1 месяц
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
Типографика: о форме и содержании
16 января • 1 месяц
-30%
Графический дизайн и коммуникации
С нуля • Освоить навык
Создание айдентики
24 января • 1 месяц
-25%
Иллюстрация
С нуля • Освоить навык
Векторная графика в Adobe Illustrator
30 января • 3 месяца
-25%
Моушн-дизайн и CG
С нуля • Освоить навык
Моушн-дизайн: от простого к сложному
31 января • 2 месяца
-25%
Иллюстрация
С нуля • Освоить навык
Иллюстрация: ищем стиль
13 февраля • 2 месяца
-25%
Современное искусство
С нуля • Освоить навык
Мастерская «Исследовательские практики»
14 февраля • 6 месяцев
-25%
Моушн-дизайн и CG
С нуля • Освоить навык
Кинетическая типографика
21 февраля • 4 месяца
-25%
Дизайн цифрового продукта
С нуля • Освоить навык
Дизайн-системы
28 февраля • 3 месяца
-25%
Дизайн цифрового продукта
С опытом • Освоить навык
Паттерны дизайн-менеджмента
1 марта • 4 месяца
-35%
Современное искусство
С нуля • Освоить навык
Мастерская «Искусство вне стен»
1 марта • 6 месяцев
-35%
Графический дизайн и коммуникации
С нуля • Освоить навык
Дизайн упаковки для реального мира
2 марта • 2 месяца
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
Айдентика: пошаговая инструкция
7 марта • 1 месяц
-35%
Дизайн цифрового продукта
С опытом • Освоить навык
Продуктовый дизайн-лидер
13 марта • 2 месяца
-35%
Дизайн цифрового продукта
С нуля • Освоить навык
Дизайн мобильных приложений
20 марта • 2 месяца
-25%
Дизайн цифрового продукта
С опытом • Освоить навык
Journey Mapping: инструмент, который меняет продукт
27 марта • 1 месяц
-35%
Дизайн цифрового продукта
С нуля • Освоить навык
Как создать новый продукт с нуля?
27 марта • 3 месяца
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
Смелый креатив: как легко придумывать прорывные идеи
3 апреля • 1 месяц
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
Текст: от статей до интерфейса
3 мая • 1 месяц
-25%
Современное искусство
С нуля • Освоить навык
Мастерская Ильи Федотова-Федорова «Гениальнее змеи»
11 мая • 6 месяцев
-25%
Дизайн цифрового продукта
С нуля • Освоить навык
UX-исследования
15 мая • 2 месяца
-25%
Моушн-дизайн и CG
С опытом • Освоить навык
Фотореалистичный рендер
23 мая • 4 месяца
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
Шрифт в логотипе
27 февраля • 8 дней
-35%
Графический дизайн и коммуникации
С опытом • Освоить навык
Текстовый тиндер
1 марта • 3 дня
-25%
Графический дизайн и коммуникации
С опытом • Освоить навык
Визуальное исследование
5 марта • 1 месяц
-35%
Графический дизайн и коммуникации
С нуля • Освоить навык
Сайт-визитка в Readymag
30 марта • 10 дней
-25%
Графический дизайн и коммуникации
С опытом • Освоить навык
(Де)композиция: коллекция элементов на все случаи жизни
17 апреля • 7 дней
-25%
Графический дизайн и коммуникации
С нуля • Освоить навык
4 плаката за 4 дня
-25%
Курсы графического дизайна — Школа визуальных исследований
ARTGD_VS 1400 — 01 Цифровые инструменты и концепции
На занятиях будут рассмотрены основные инструменты, используемые в отраслевом стандарте программного обеспечения для обработки цифровых изображений графического дизайна. Может быть предложено различное программное обеспечение.
Может быть предложено различное программное обеспечение.
Кредитный час S : 3
Пререквизиты: Согласие инструктора
ARTGD_VS 2410: GD1-Intro to Typography
Акцент на разработку языка дизайна и Vocabulary. Проекты исследуют визуальные образы в двухмерном пространстве, каждый из которых фокусируется на определенном наборе отношений. Введение в методические и исследовательские практики для дизайнеров. Курс завершается просмотром портфолио для поступления на ARTGD_VS2420 и дальнейшие курсы графического дизайна. Требуется оплата расходных материалов.
Credit Hour s : 3
Prerequisites: ARTGE_VS 1030, ARTDR_VS 1050
Recommended: ARTGE_VS 1040
ARTGD_VS 2420: GD2-Design Methods & Production
Introduction to the discipline, function и традиция книгопечатания. Темы включают в себя общение, текстовые документы, удобочитаемость/читабельность, движение, языковую последовательность и информационную иерархию. Требуется оплата расходных материалов. Зачисление ограничено учащимися, которые завершили ARTGD_VS 2410 и успешно завершили проверку портфолио графического дизайна.
Темы включают в себя общение, текстовые документы, удобочитаемость/читабельность, движение, языковую последовательность и информационную иерархию. Требуется оплата расходных материалов. Зачисление ограничено учащимися, которые завершили ARTGD_VS 2410 и успешно завершили проверку портфолио графического дизайна.
Кредитный час s : 3
Предпосылки: согласие инструктора
ARTGD_VS 2430: несколько инструкций по каллиграфии и историческому алфавиту4. Применение ручной надписи как в двухмерных, так и в трехмерных дизайнерских проектах. Упор делается как на техническое мастерство письма, так и на развитие личного стиля и творческого самовыражения в проектах.
Кредитный час S : 3
Пререквизиты: ARTGE_VS 1030, ARTDR_VS 1050 или согласие инструктора
ARTGD_VS 2440: Основные дизайны и визуальные коммуникации
Этот курс-это тренировочный курс. проекты, чтобы помочь неспециалистам изучить графический дизайн и улучшить свои способности общаться с помощью дизайна. Студенты познакомятся с такими темами, как графический дизайн в обществе, визуальная иерархия, сетка, типографика, теория цвета, использование изображений, пользовательский интерфейс, UX, цифровые платформы и принципы организации дизайна. Этот курс предназначен для студентов, которые интересуются дизайном, но не планируют стать практикующими дизайнерами, предварительных условий нет.
проекты, чтобы помочь неспециалистам изучить графический дизайн и улучшить свои способности общаться с помощью дизайна. Студенты познакомятся с такими темами, как графический дизайн в обществе, визуальная иерархия, сетка, типографика, теория цвета, использование изображений, пользовательский интерфейс, UX, цифровые платформы и принципы организации дизайна. Этот курс предназначен для студентов, которые интересуются дизайном, но не планируют стать практикующими дизайнерами, предварительных условий нет.
Credit Hour s : 3
ARTGD_VS 3410: GD3-Interactive Media
Цифровые медиа и анимированная графика изучаются посредством разработки интерактивных презентаций и дизайна веб-сайтов. Учащиеся экспериментируют с компьютером как средством коммуникации. Будут обсуждаться новые, практические и концептуальные навыки для разработки значимого интерактивного пользовательского опыта. Требуется оплата расходных материалов.
Кредитный час S : 3
Пререквизиты: ARTGD_VS 2420
ARTGD_VS 3430: Усовершенствованная каллиграфия и ручные буквы
Продолжение ArtGD_VS 2430. Студенты. далее свой личный стиль. Акцент делается как на мастерстве письма, так и на творческом поиске в проектах. Повторяется до 6 кредитов.
Кредитный час с : 3
Предварительные требования: ARTGD_VS 2430
ARTGD_VS 3440: Дизайн упаковки
Этот курс рассматривает дисциплину дизайна упаковки с трехмерной точки зрения. Получив представление о материалах и процессах, связанных с упаковкой, студенты разработают ряд упаковочных решений для различных клиентов. Требуется оплата расходных материалов. Повторяется до 6 кредитов.
Кредитный час с : 3
Предпосылки: ARTGD_VS 3410
ARTGD_VS 3441: История графического дизайна
9000 история. Темы будут варьироваться от истории печати, зарождения профессии, основных движений и разработок до практики дизайна. Также смотрит, как история дизайна и полиграфии применима к сегодняшним визуальным коммуникациям.
Темы будут варьироваться от истории печати, зарождения профессии, основных движений и разработок до практики дизайна. Также смотрит, как история дизайна и полиграфии применима к сегодняшним визуальным коммуникациям.
Кредитный час s : 3
Предпосылки: согласие инструктора
ARTGD_VS 3442: Дизайн фирменного стиля и брендинга
Планирование, стратегия и дизайн визуальных компонентов, необходимых для создания фирменного стиля. Курс будет посвящен тому, как сплоченные программы дизайна работают в различных средах и привлекают определенную аудиторию. Требуется оплата расходных материалов. Повторяется до 6 кредитов.
Кредитный час s : 3
Пререквизиты: ARTGD_VS 3410
ARTGD_VS 3443: Высокая печать
Этот курс посвящен созданию концептуальных дизайнерских решений с использованием процесса высокой печати. Проекты очень обширны, концептуальны и очень индивидуальны, с возможностью изучить процессы высокой печати с использованием нескольких различных машин и методов печати. Для каждого проекта потребуется ограниченный тираж. Повторяемость до 9 часов.
Проекты очень обширны, концептуальны и очень индивидуальны, с возможностью изучить процессы высокой печати с использованием нескольких различных машин и методов печати. Для каждого проекта потребуется ограниченный тираж. Повторяемость до 9 часов.
Кредитный час S : 3
Пререквизиты: Согласие инструктора
ARTGD_VS 4400: GD4-Design Systems
Цель направленного графического дизайна Устранение Проблемы. и исследовательские навыки. Темы включают текущую теорию дизайна, углубленное изучение типографики, методы производства и взаимодействие дизайна с клиентом. Требуется оплата расходных материалов.
Кредитный час S : 3
Пререквизиты: ARTGD_VS 3410
ARTGD_VS 4410: GD5-Professional Development
Директированное исследование, исследование и критический анализ в графическом дизайне. Особое внимание уделяется исследованиям, письму, решению проблем, эстетическому восприятию, навыкам концептуального мышления и техническим навыкам. Студенты сосредоточатся на подготовке портфолио, и им рекомендуется пройти курс как минимум два раза. Можно повторять до 15 часов максимум. Требуется оплата расходных материалов.
Студенты сосредоточатся на подготовке портфолио, и им рекомендуется пройти курс как минимум два раза. Можно повторять до 15 часов максимум. Требуется оплата расходных материалов.
Кредитный час с : 3
Предпосылки: ARTGD_VS 3420
Графический дизайн ARTGD_0VS 90 4485: Проблемы in0.
Кредитный час : 1-3
Предварительные требования: I требуется согласие преподавателя
ARTGD_VS 7400: Высшее образование по графическому дизайну
уровень дипломной работы. Акцент на самостоятельном исследовании и критическом анализе. Студентам предлагается сосредоточиться на концептуальной разработке своей проектной работы. Обучение адаптировано к индивидуальным исследованиям студента. Повторяется до 15 часов максимум.
Кредитный час с : 3
Предпосылки: согласие преподавателя
ARTGD_VS 7485: Проблемы в графическом дизайне5.

Кредитный час : 1-3
Пререквизиты: ARTGD_VS 4410 и согласие департамента
ARTGD_VS 8400: Выпускник графический дизайн II
Продолжение ARTGD_VS 7400.
Кредитный час S : 3
Пререквизиты: ARTGD_VS 7400 или эквивалент
Курсы — Дизайн+Код
Meng To
I Design, Cod . Мэн начал свою карьеру в качестве дизайнера-самоучки из Монреаля и, в конце концов, путешествовал по миру в течение 2 лет, поскольку ему было отказано в американской визе. Во время своих путешествий он написал книгу, которую сейчас читают 35 000 человек.
32 курса — 147 часов
Создание приложений SwiftUI для iOS 16
Создание анимированных и интерактивных приложений с использованием новых методов iOS 16 с использованием SwiftUI 4 и Xcode 16
2 часа
Создание 3D-сайта без кода с помощью Framer
Разработка и публикация адаптивного сайта с 3D анимация без написания единой строки кода
3 часа
Создание 3D-сайта с помощью Spline и React
Разработка и кодирование целевой страницы с интерактивным 3D-ресурсом с использованием Spline и CodeSandbox
1 час
Создание анимированного приложения с Rive и SwiftUI
Разработка и кодирование приложения iOS с анимированными ресурсами Rive, анимацией значков, пользовательскими макетами и взаимодействиями
3 часа
Создание приложения SwiftUI для iOS 15, часть 3
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
4 часа
Создание приложения SwiftUI для iOS 15, часть 2
Разработка и кодирование приложения SwiftUI 3 с пользовательскими макетами, анимацией и жестами с использованием Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многого другого
3 часа
Создание приложения SwiftUI для iOS 15
Дизайн и напишите приложение SwiftUI 3 с пользовательскими макетами, анимацией и жестами, используя Xcode 13, SF Symbols 3, Canvas, Concurrency, Searchable и многое другое
4 часа
React Livestreams
Узнайте, как мы можем использовать React Hooks для создания веб-сайтов приложения с использованием библиотек, инструментов, API и фреймворков
4 часа
Прямые трансляции Design Founder
Путешествие по тому, как мы создавали DesignCode, включая дизайн продукта, управление, аналитику, доход и хорошую дозу обучения на наших успехах и неудачах
2 часа
Расширенное руководство SwiftUI
An обширная серия учебных пособий, посвященных сложным темам, связанным со SwiftUI, с основным акцентом на серверную часть и логику, чтобы поднять ваши навыки SwiftUI на новый уровень
4 часа
Справочник по дизайну iOS
Полное руководство по проектированию для iOS 14 с видео, примерами и файлами дизайна
2 часа
Руководство по SwiftUI
Полный набор руководств по Xcode, SwiftUI и всем методам компоновки и разработки
6 часов
BuildСборка веб-приложение с React Hooks
Узнайте, как мы создали новый сайт Design+Code с React Hooks, используя Gatsby, Netlify и передовые методы CSS с помощью Styled Components.
4 часа
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Справочник по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
4 часа
SwiftUI для iOS 14
Создаем мультиплатформенное приложение с нуля Мы используем новые методы iOS 14. будем использовать боковую панель и отложенные сетки, чтобы сделать макет адаптивным для iOS, iPadOS, macOS Big Sur, и мы изучим новый эффект согласованной геометрии, чтобы создавать красивые переходы между экранами без сложности. Этот курс подходит для начинающих и преподается шаг за шагом в формате видео.
3 часа
Прямые трансляции SwiftUI
Это подборка прямых трансляций SwiftUI, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
19 часов
Прямые трансляции дизайна пользовательского интерфейса
Это подборка прямых трансляций пользовательского интерфейса, организованных Мэн. Там он рассказывает и учит, как использовать системы дизайна, типографику, навигацию, дизайн iOS 14, прототипирование, анимацию и передачу разработчика.
23 часа
Дизайн пользовательского интерфейса для разработчиков
В этом курсе мы узнаем, как использовать дизайн-системы, настраивать контрольные точки, типографику, интервалы, навигацию, правила размера для адаптации к iPad, мобильным и веб-версиям, а также различные методы, которые хорошо переносятся из дизайна в код.
3 часа
Создание приложения с помощью SwiftUI, часть 3
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах.
4 часа
Создание приложения с помощью SwiftUI, часть 2
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах. Он удобен для начинающих, но также содержит множество дизайнерских приемов и классных рабочих процессов для создания лучших пользовательских интерфейсов и взаимодействий.
4 часа
Создайте полноценный сайт в Webflow
Webflow — это инструмент проектирования, с помощью которого можно создавать готовые к использованию приложения без написания кода. Вы можете реализовать адаптивные макеты на основе CSS, создавать сложные взаимодействия и развертывать все в одном инструменте. Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
Webflow также поставляется со встроенной системой управления контентом (CMS) и электронной коммерцией для создания опыта покупки без необходимости использования сторонних инструментов.
3 часа
Расширенное прототипирование в ProtoPie
ProtoPie — это кроссплатформенный инструмент для создания прототипов, который создает прототипы, почти такие же мощные, как те, которые созданы с помощью кода, с половиной усилий и без кода. Он идеально подходит для дизайнеров, которые хотят быстро экспериментировать с расширенными взаимодействиями с использованием переменных, условий, датчиков и многого другого.
3 часа
Создание приложения с помощью SwiftUI, часть 1
Этот курс предназначен для дизайнеров и разработчиков, увлеченных дизайном и созданием реальных приложений для iOS, iPadOS, macOS, tvOS и watchOS. SwiftUI работает на всех этих платформах. Хотя код не является универсальным, используемые элементы управления и методы могут применяться на всех платформах.
4 часа
React Native для дизайнеров, часть 2
React Native — это популярная платформа Javascript, основанная на React с использованием собственных компонентов для создания настоящего мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio. Основное отличие от нативной разработки заключается в том, что вы можете использовать CSS, горячую перезагрузку, Javascript и другие знакомые методы, которые Интернет развил за последние десятилетия. Самое главное, вы создаете для iOS и Android, используя одну и ту же кодовую базу.
3 часа
React Native для дизайнеров
React Native — это популярная платформа Javascript, которая строится на основе React с использованием собственных компонентов для создания реального мобильного приложения, неотличимого от приложения, созданного с помощью Xcode или Android Studio.
5 часов
Система проектирования в Figma
Узнайте, как использовать и разрабатывать мощную систему проектирования для совместной работы в Figma. Дизайн-системы предоставляют общую библиотеку повторно используемых компонентов и руководств, что позволит вам создавать продукты намного быстрее.
3 часа
React для дизайнеров
Узнайте, как создать современный сайт с помощью React и наиболее эффективных библиотек для размещения вашего сайта/продукта в Интернете. Ознакомьтесь с Grid CSS, анимацией, взаимодействиями, динамическими данными с помощью Contentful и разверните свой сайт с помощью Netlify.
3 часа
Swift Advanced
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch
9 часов
Изучение Swift
Изучение Swift — надежный и интуитивно понятный язык программирования, созданный Apple для создания приложений для iOS, Mac, Apple TV и Apple Watch.
