7 важных функций фотографий в дизайне интерфейсов
Фотографии — классическая составляющая визуала любого веб-сайта или приложения. Они привлекают внимание, создают настроение, показывают, как работает продукт, и решают многие другие важные задачи, причем зачастую изображения оказываются эффективнее слов или усиливают текст.
Наша сегодняшняя статья посвящена фотографиям в дизайне веб-сайтов и мобильных приложений. Давайте рассмотрим, что же толкает UI/UX-дизайнеров на поиск лучших снимков, и проанализируем множество примеров, созданных командой агентства tubik, чтобы узнать, как фотографии могут работать в интерфейсах.
Дизайн сайта гончарной мастерской1. Демонстрируют продукт или услугу
Очевидно, что фотографии представляют собой основной инструмент визуальной презентации товаров на сайтах электронной коммерции, где принцип «вы получаете то, что видите» является жизненно важной составляющей успеха. Если вы продаете что-то физическое, клиент по умолчанию ожидает это увидеть — это действительно тот случай, когда изображение стоит тысячи слов.
Когда речь идет о совершении покупок в Интернете, качество и стиль фотографий имеют решающее значение, поскольку именно они обычно притягивают взгляд потенциальных клиентов, а также являются одним из ключевых элементов в процессе принятия решения в условиях, когда вы не можете увидеть и потрогать реальный товар.
Другие важные аспекты эффективного использования фотографий как одной из составляющих опыта электронной коммерции и презентации бренда — оригинальность и последовательность. Чтобы интернет-магазин выделялся на фоне конкурентов, фотографии в нем должны быть уникальными, запоминающимися, а также должны транслировать образ бренда.
Именно поэтому регулярные фотосессии являются неотъемлемой частью работы в сфере электронной коммерции. В зависимости от целевой аудитории магазины выбирают разные подходы к созданию фотоконтента: одни делают его дружелюбным, неформальным и максимально приближенным к реальной жизни, другие представляют свои товары в оригинальном антураже или на позирующих моделях; одни предпочитают студийную съемку, другие делают снимки на природе или в другой подходящей среде.
Каким бы ни был ваш подход, важно действовать последовательно, чтобы пользователи видели на сайте или в приложении привычные паттерны и не ощущали слишком большой когнитивной нагрузки. Кроме того, последовательный подход к кросс-платформенной фотопрезентации через различные маркетинговые каналы — социальные сети, рекламные баннеры, электронные рассылки и т. д. — позволяет установить прочную визуальную связь и помогает покупателям узнавать бренд всякий раз, когда они сталкиваются с ним.
Последовательный подход к визуальной презентации товаров в интернет-магазине модного брендаВ любом случае, фотографии должны показать вещь с разных сторон и ракурсов, особенно на страницах товаров. Еще один момент, о котором следует помнить: у вещей, сфотографированных на моделях или в соответствующей обстановке, больше шансов привлечь внимание покупателей. Кроме того, они смотрятся более убедительно.
Это не значит, что предметная фотосъемка не работает, но в большинстве случаев покупателю проще представить, как вещь будет выглядеть в реальной жизни и оценить ее преимущества, увидев аутфит на модели, игрушку в руках ребенка или набор посуды на сервированном столе. Поэтому довольно часто интернет-магазины сочетают оба типа фотоконтента: фото объекта без отвлекающих элементов и фото на модели или в соответствующей среде.
Поэтому довольно часто интернет-магазины сочетают оба типа фотоконтента: фото объекта без отвлекающих элементов и фото на модели или в соответствующей среде.
Дизайн страницы товара для интернет-магазина косметики
Дизайн страницы товара для бренда нижнего белья
Конечно, вы можете аналогичным образом показать услуги, визуализировав их с помощью фото.
Веб-сайт для компании, предоставляющей услуги массажаКреативный подход к использованию фотоконтента: он не только помогает визуально представить услуги клининговой компании, но и является частью анимации прокрутки.
Сайт Gin School привлекает внимание и мгновенно задает тему и настроение с помощью разнообразного фотоконтента.
Еще одна распространенная ситуация, требующая пристального внимания к фотоконтенту, — когда человеку или компании необходимо создать сайт-портфолио. Продолжительность концентрации внимания посетителя минимальна, поэтому работы в портфолио должны производить впечатление. В этом случае фотографии часто становятся основным визуальным “магнитом” и помогают выстроить последовательную презентацию.
Сайт-портфолио для модели2. Создают атмосферу
Еще одна сильная сторона фотографий — это способность мгновенно перенести посетителя в нужную атмосферу. Грамотно подобранное качественное фото создает настроение, и таким образом дает пользователям возможность не только увидеть контент, но и прочувствовать его, опираясь на собственный опыт и воображение.
Благодаря этому атмосферные тематические фотографии довольно часто можно встретить на первых экранах сайтов и лендингов. Таким образом, дизайнеры стремятся взывать эмоции и восторг с первых секунд взаимодействия пользователя с интерфейсом.
Концепция дизайна сайта, вдохновленная музеем MoesgaardЕще один дизайн-тренд последних лет — использование фотографий в качестве фоновых изображений. Такой подход не только позволяет сделать интерфейс визуально и эмоционально привлекательным, но и поддерживает ощущение целостности лейаута. С другой стороны, он требует пристального внимания к контрасту и разборчивости элементов, а добиться хорошего результата может быть труднее, чем в случае с монохромным фоном.
Концепция дизайна сайта, вдохновленная музеем Moesgaard: на главной странице размещена атмосферная фоновая фотография во весь экран
Впечатляющая страница ошибки 404 для сайта, посвященного спасению океанов, включает интересную полноэкранную фоновую фотографию, способную мгновенно донести до посетителя суть проблемы.Страницы сайта музея LumenВеб-сайт, посвященный горным курортам3. Добавляют человечности
Сознательно или бессознательно, но люди склонны интересоваться другими людьми. Что еще более важно, во многих случаях фотографии людей кажутся нам более убедительными и заслуживающими доверия. Неудивительно, что одна из ключевых функций фото на веб-сайтах или в приложениях — сделать коммуникацию более человечной.
Фотографии команд, работающих над продуктом, фотографии людей, с которыми можно связаться, от основателей и топ-менеджеров до сотрудников службы поддержки, фотографии клиентов, оставляющих отзывы или рецензии, авторов статей в блоге или СМИ и т.![]() д. — все они направлены на то, чтобы сделать опыт взаимодействия более человечным и доверительным.
д. — все они направлены на то, чтобы сделать опыт взаимодействия более человечным и доверительным.
На сайте клиники фотоконтент выступает в качестве эффективного способа коммуникации с клиентами и посетителями.
Сайт модного дизайнерского брендаДизайн-концепция сайта фотоконкурсаДизайн сайта для Mayple, маркетплейса маркетинговых услуг, призванного помочь бизнесу работать с экспертами.
4. Направляющие подсказки
Направляющие подсказки — это элементы интерфейса, которые помогают пользователям быстрее распознавать те или иные доступные взаимодействия или контент. Так же, как это делают дорожные знаки и указатели в физическом мире.
Направляющие подсказки являются важным фактором повышения юзабилити цифровых продуктов, поскольку они:
- повышают сканируемость страницы или экрана
- усиливают визуальную иерархию
- упрощают навигацию
- повышают коэффициент конверсии
Интегрированные в интерфейс фотографии также могут выполнять эту роль. В основном они действуют как указатели (фотография человека, животного или объекта, указывающего на нужный элемент и таким образом привлекающая к нему внимание пользователей) или направляют взгляд (фотография человека, животного или персонажа, глаза которого направлены на нужный элемент, таким образом стимулируя естественное любопытство пользователей).
На первом экране интернет-магазина косметики мы видим фотографию двух женщин, одна из которых смотрит прямо на нас, устанавливая эмоциональный контакт, а другая вниз — направление взгляда естественным образом привлекает внимание посетителя к теглайну, в котором перечислены основные преимущества бренда.
5. Гайды и руководства
Поскольку фотографии довольно эффективны и часто применяются для установления естественной визуальной связи с физическим миром, они часто становятся основным инструментом демонстрации в различных руководствах и гайдах. Будь то рецепт, инструкция по использованию какого-либо устройства, туториал по вязанию шарфа, 20 модных способов завязать шейный платок или даже руководство по фотосъемке — какие бы инструкции вы ни давали посетителям, они будут работать гораздо эффективнее, если подкрепить их хорошими фотографиями.
6. Иллюстрирование статей
Еще одна задача, эффективно решаемая с помощью фотографий, — иллюстрирование цифровых статей. Фотографии могут визуально поддержать тему статьи и усилить текст.
Главное правило — не использовать фото в качестве визуальных заполнителей. Как заглавные изображения, так и фотографии внутри статьи, должны работать как визуальные помощники, а не отвлекающие факторы, поэтому сделайте их содержательными, информативными или, по крайней мере, создайте необходимое настроение, если статья рассказывает эмоциональную историю.
Если речь об историческом материале, найдите подходящие архивные фотографии; если это статья о конкретном месте, не используйте стоковые фотографии похожих объектов, поищите те, которые сделаны именно там. В этом случае релевантность фото — залог успеха.
Цифровой материал о разных поколенияхВеб-сайт энциклопедии барменовДизайн-концепция цифрового журнала
7. Эмоциональная привлекательность
Еще одна причина для добавления в дизайн фотоконтента — та эмоциональная привлекательность, которую он вносит в опыт взаимодействия. Какими бы логичными и продуманными ни были наши действия, эмоциональный фон ситуации играет критически важную роль в процессе принятия решений и влияет на степень вовлеченности.
Именно здесь нам на помощь приходят изображения в целом и фотографии в частности. Они вызывают сильные ассоциации и создают необходимую атмосферу, зачастую еще до того, как посетитель начинает читать, поскольку изображения воспринимаются быстрее, чем слова. С помощью правильно подобранной фотографии, интегрированной в веб- или мобильный лейаут, дизайнеры могут не только привлечь внимание пользователя, но и передать ему нужное настроение.
Привлекательный сайт кондитерской, который вызывает нужные эмоцииЦифровой материал об истории и развитии скейтбординга
Сайт книжного фестиваляМодная горизонтальная фотогалерея на главной странице сайта бронирования
Преимущества фотографий в дизайне интерфейсов
Существенным преимуществом фотографий является их способность связывать то, что пользователи видят на веб-странице, с реальным миром физических вещей и живых людей. Фотографии были частью нашей жизни на протяжении многих десятилетий, задолго до появления Интернета, поэтому этот вид визуальных материалов является для нас достаточно родным, близким и понятным.
Более того, сейчас, со всеми этими устройствами, которые позволяют любому из нас запечатлеть что-то за секунду, фотография действительно является частью повседневной жизни многих людей — поэтому она создает прочные связи и ассоциации, когда мы используем ее в дизайне интерфейсов.
Фотография — это еще и вид искусства. С ее помощью мы можем найти баланс реализма и эстетики или сохранить необходимый стиль, привлекательный для целевой аудитории, и создать нужный эмоциональный фон. Это одна из причин популярности фотографий как вспомогательных материалов в блогах и СМИ.
Дизайн сайта для клуба верховой ездыЧто нужно учесть
Используя фотографии в веб-дизайне, имейте в виду следующее:
- загружайте фотографии в высоком разрешении
- оптимизируйте их для веба / мобильных устройств, чтобы слишком тяжелые изображения не перегружали страницу или экран — скорость загрузки является решающим фактором для создания положительного пользовательского опыта
- дайте изображениям “дышать” — позаботьтесь о том, чтобы негативное пространство было сбалансированным
- помните об отзывчивости и проверяйте, как изображения выглядят на разных экранах и устройствах
- не используйте фотографии только как декор — позвольте им говорить с пользователями, передавать сообщения и поддерживать все остальные элементы лейаута.

Где дизайнеры берут фотографии
Существует три способа:
- оригинальные фото для конкретного проекта: это самый дорогой вариант, но зато фотографии будут на 100% эксклюзивными;
- платные стоковые фотографии: вы покупаете нужную вам фотографию на фотостоке, который предлагает разнообразные снимки. Это дешевле, чем съемка на заказ, но вы можете потратить много времени на поиск фотографий, соответствующих вашим задачам;
- бесплатные стоковые фотографии: вы берете фотографии из сообществ или у команд, которые делятся ими бесплатно. Это самый дешевый вариант, но вы должны быть готовы к тому, что другие люди могут сделать то же самое, поэтому вам придется хорошенько подумать о том, как сделать свой дизайн оригинальным.
Итак, нетрудно заметить, что выбор способа зависит от конкретного проекта, его бюджета и целей.
В любом случае, даже если вы ведете блог, проектируете сайт благотворительной организации, не имея бюджета на визуальные эффекты, или создаете дизайн-концепцию для своего портфолио, не отчаивайтесь! Бесплатные фотостоки содержат много качественного контента.
Кроме того, некоторые фотостоки предлагают смешанную схему: часть контента или форматов доступна бесплатно, а часть — по подписке. Также на некоторых из них вы можете заказать уникальные фотографии, соответствующие вашим задачам, или выкупить уже имеющиеся, чтобы быть уверенными, что они принадлежат только вам.
Вот популярные ресурсы, где можно найти хороший фотоконтент:
- Unsplash: сообщество фотографов со всего мира, которые бесплатно делятся своими фотографиями. Снимки проходят тщательный отбор, поэтому вы не найдете здесь чепухи.
- Pexels: большой банк бесплатных стоковых фотографий самой разной тематики.
- Moose Photos: профессиональный генератор стоковых фотографий, которые отлично работают вместе и подходят для масштабной контент-стратегии.
 Этот ресурс особенно интересен благодаря тому, насколько разнообразны модели на снимках.
Этот ресурс особенно интересен благодаря тому, насколько разнообразны модели на снимках. - Pixabay: впечатляющая коллекция бесплатных изображений — не только фотографий, но и иллюстраций и векторной графики.
- Shutterstock: огромный банк стоковых изображений на различные темы, большая часть контента доступна по платной подписке
- Depositphotos: еще одна обширная библиотека стоковых изображений, в частности, для бизнес- и маркетинговых целей, большая часть контента доступна по платной подписке
8 главных правил настенного декора — INMYROOM
Декор интерьера
Дизайн выглядит эффектно только в том случае, если он индивидуален. Оформляя дом авторскими снимками, стоит помнить о нескольких правилах, в остальном — полагайтесь на свой вкус и фантазию!
Появившись в ХIX веке,
фотография прочно заняла свое место в доме каждого человека. Сейчас нам сложно представить себе современный
интерьер без хотя бы одной фотокарточки, стоящей на полке или висящей на стене.
Декорирование стен фотографиями — это тенденция европейского дизайна, которая недавно пришла в Россию. В этой статье мы подробно расскажем о том, как правильно оформить интерьер с помощью авторских снимков.
Дизайн выглядит эффектно только в том случае, если он индивидуален. Стоит помнить о нескольких правилах размещения фотографий, которые уберегут вас от стилистических ошибок, а в остальном полагайтесь на свой вкус и фантазию.
1. Идея — это главное
Чтобы фотографии удачно смотрелись вместе, нужно подбирать снимки, объединенные одной общей идеей. Это может быть тема, форма, цветовые оттенки. Главное — помнить, что выбранный принцип и стиль должен соответствовать назначению помещения, цветовой гамме и настроению.
2. Динамика и творческий подход — залог успеха
Смело выбирайте и размещайте несколько фотографий различного формата на одной стене, соблюдая простые правила.
- Коллаж из нескольких фотографий различного формата должен образовывать правильную геометрическую фигуру.
 Например, квадрат или прямоугольник.
Например, квадрат или прямоугольник.
- При размещении фотографий различного формата «в одну линию» выравнивание должно быть по верхнему или нижнему краю, но никак не посередине.
- Если вы строите диагональ из нескольких произведений фотоискусства, то она непременно должна быть восходящей. Понижающая динамика в доме вам ни к чему.
3. Соблюдайте принцип монохромности
Черно-белые снимки никогда не выходят из моды. Они акцентируют внимание на изображении, заставляя зрителя пристально изучать снимок. Но прежде чем пуститься во все тяжкие и начать оформлять интерьер только монохромными фотографиями, нужно помнить, что черный цвет бывает разным: в его палитре более 72 оттенков.
Что важно: при использовании черного следует учитывать температуру цвета. Нельзя смешивать холодные и теплые оттенки.
4. Правильно обрамляйте снимки
- Если на стенах помещения обои в очень мелкий рисунок, то лучше размещать фотографии, оформленные в паспарту.

- Стилистически верно сочетать фотографическое изображение с узором обоев, а не с основным тоном покрытия. При этом, если на стенах есть яркий и крупный рисунок, то фотографии в качестве еще одного украшения будут совершенно неуместны.
5. Располагайте снимки правильно, учитывая не только цветовое сочетание, но и изображение
Если объект на картинке смотрит вправо, то такая фотография будет иметь позитивный эффект. Постройте свое будущее, с помощью фотографий. Смоделируйте позитивное настроение в доме.
6. Выбирайте фотографии в соответствии с назначением помещения
- Если в ваших планах декорирование спальни, то стоит выбирать более спокойные, нейтральные снимки.
- Для кухни, наоборот, стоит обратить внимание на яркие и солнечные цвета. Например, оранжевый цвет способствует аппетиту.
- Экспрессивные, красочные снимки также уместны в гостиной и прихожей.
- По законам цветотерапии — науки, которая изучает воздействие
определенного цвета на организм человека — желтый и лимонный цвета способствуют
укреплению памяти и стимулируют умственную активность.
 Красный цвет помогает вернуть силы и заряжает энергией. Ну а универсальным цветом считается зеленый — он отвечает за стабильность и гармонию в доме.
Красный цвет помогает вернуть силы и заряжает энергией. Ну а универсальным цветом считается зеленый — он отвечает за стабильность и гармонию в доме.
7. Используйте современные технологии
Актуальный способ оформления снимков, называемый пластификацией, дает дополнительную защиту от влаги и усиливает насыщенность и глубину цвета. Теперь стены в кухне или в ванной не останутся пустыми.
8. Ищите оригинальные снимки
Кроме собственных фотокарточек, которые непременно создадут в доме уютную атмосферу, в дизайне можно и модно использовать коллекционные снимки профессиональных авторов. Если качество и количество фотографий из семейного альбома вам кажется недостаточным, то стоит обратиться к богатому ассортименту современных фотогалерей.
Изучите принципы композиции дизайна с помощью фотографии
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теперь, когда мы изучили элементы и принципы, необходимые для создания великолепного произведения искусства, давайте применим их! Эти приемы композиции дизайна используют художественные элементы и принципы, чтобы сделать произведение искусства, фотографию или дизайн более увлекательным.
Это третья часть из трех частей:
- Назад к основам I: Элементы дизайна с гравюрой
- Назад к основам II: принципы дизайна с покраской
Композиция дизайна с фотографией
_
Хотя фотография не так стара, как некоторые другие формы искусства, которые мы обсуждали, она оказала не меньшее влияние на то, как мы визуализируем мир искусства и дизайна. Многие методы, используемые для создания блестящих фотографий, также можно использовать для создания привлекательного дизайна. Мы выбрали шесть самых важных техник, но их гораздо больше!
Шесть методов композиции дизайна:
- Обрамление
- Доминирование
- Передний план, Средний план, Задний план
- Свинцовая комната
- Правило третей
- Правило шансов
1. Обрамление
_
Обрамление — это способ дизайнера и художника расположить второстепенные объекты вокруг объекта, чтобы привлечь внимание к объекту.
Певица Билли Холидей, несомненно, является героем этого портрета Уильяма Готлиба. На снимке доминирует лицо певицы, хорошо освещенное и обрамленное темным пространством и мелкими узорами на заднем плане. Изображение смелое и увлекательное не только из-за самого предмета, но и из-за того, как его обрамление делает его важным.
2. Доминирование
_
Доминирование — это когда художник берет определенный объект на картине и заставляет его выделиться в глазах зрителя, создавая тем самым предмет произведения. Это можно сделать по размеру, цвету, фактуре и практически любому другому элементу дизайна.
«Блинки Палермо, изображенный Лотаром Воллехом» Лотара Воллеха в 1970 году Немецкий фотограф-портретист Лотар Воллех создает четкий и доминирующий объект в своем портрете художника Блинки Палермо, выделяя фигуру на простом фоне и используя свет, чтобы сделать фигуру человек выделяется на фоне. Это, безусловно, ясно, куда должен смотреть читатель, и позволяет ему соединиться с фигурой.
Это, безусловно, ясно, куда должен смотреть читатель, и позволяет ему соединиться с фигурой.
3. Передний план, средний план, задний план
_
Изображение также может быть разделено на картинной плоскости или плоской воображаемой поверхности, вдоль которой расположены объекты изображения.
Этот самолет можно разделить на три части — переднюю ( передний план ), среднюю ( средний план ) и заднюю ( задний план ). Как правило, фон представлен в верхней части изображения, средний план — в середине, а передний план — в нижней части изображения. Это добавляет глубины двумерному изображению.
«Отдаленный вид на горы, пустыню, кусты, выделенные на переднем плане, «Национальный памятник возле Долины Смерти», Калифорния». Ансель Адамс, датированный где-то между 1933 и 1942 годами Мы обращаемся к работе Анселя Адамса, чтобы продемонстрировать этот ключевой элемент композиции. В этой работе он делит фотографию на три пространства – передний план, представляющий собой плоскость, усеянную травой; средний план, на котором изображены горы; а фон – широкое открытое небо.
В результате получается иллюзия огромного пустого открытого пространства. Зрителю кажется, что он может выйти из фотографии прямо в пустыню.
4. Свинцовая комната
_
Художник использует свинцовую комнату , чтобы создать ощущение движения. Для этого они создают больше пространства перед объектом, а не за ним. Это создает впечатление, что объект может сместиться где-то в дизайне или художественном оформлении.
«Вид с воздуха на пешеходов, идущих по Уолл-стрит при ярком солнечном свете и здание на заднем плане с большими нишами», Пол Стрэнд, 1916 г. В работе есть как активные, так и статичные фигуры: фигура в крайней левой части страницы — это просто неподвижное изображение — кого-то, кому некуда идти. Остальные фигуры на изображении, кажется, ходят по изображению, перед ними есть свинцовое пространство, усиленное длинной тенью позади каждой фигуры. В совокупности фигуры создают ощущение непрерывного уличного движения на фоне конюшни и монументального здания позади них.
5. Правило третей
_
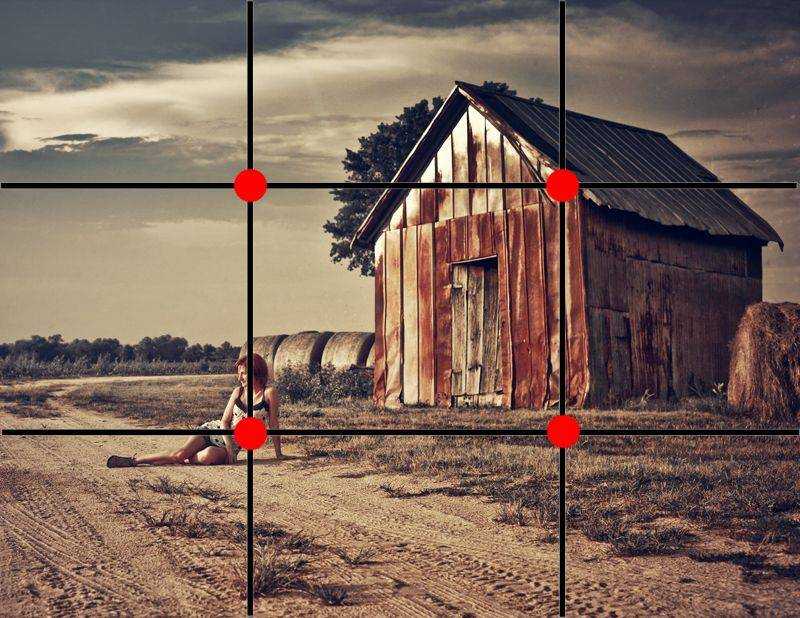
Это набор воображаемых линий сетки, накладываемых поверх фотографии для определения наилучшего расположения объектов на изображении. Изображение разделено на трети как по горизонтали, так и по вертикали, создавая сетку.
Правило гласит, что объекты в произведении лучше всего размещать вдоль этих линий, особенно там, где они пересекаются. Это помогает поддерживать движение глаз и создает эстетически приятный эффект.
«Церковь, Таос-Пуэбло, Нью-Мексико, 1941 год» Анселя Адамса в 1941 году, с видимой сеткой и без нее.Ансель Адамс использует правило третей на этой фотографии, выстраивая точки интереса вдоль представленных линий. Вдоль перекрестков есть три основных точки — один крест, темная тень в дверном проеме и расположение колокольни.
Это, наряду с точками, соединенными диагональными линиями, заставляет глаз пользователя перемещаться по фотографии и замечать все мелкие, но важные детали, которые фотограф смог запечатлеть.
(Примечание: это также отличный пример использования Адамом системы зон — другой (некомпозиционной) фотографической техники, которую он разработал вместе с коллегой-фотографом Фредом Арчером, чтобы определить идеальный способ передачи света и тени на фотографии. )
6. Правило шансов
_
Это простое правило гласит, что объекты в произведении должны быть сгруппированы нечетным числом, так как это более приятно для глаз.
«Сальвадор Дали А» или «Атомный Дали» Филиппа Халсмана в 1948 годуХалсман использует серию троек в своем культовом портрете художника Сальвадора Дали. Три кота, стул с тремя видимыми ножками, трио длинных темных предметов – стул, мольберт и сам художник. Сочетание всех этих нечетных объектов позволяет зрителю увидеть более сбалансированное, но все же визуально яркое изображение.
Преобразование в графический дизайн
_
Два дизайна футболок от пользователя BATHI демонстрируют все эти методы композиции:
Дизайн футболок Fell’s Point Preservation Society и Caribbean Trading Company Bathi использует обрамление в качестве инструмента для создайте основную форму обоих этих изображений. Корабль обрамлен бордюром волн и знамен, а лежащая фигура окружена деревьями и лунами карибского острова. Это отличный способ привлечь внимание к основному предмету, а также создать пространство для работы над дизайном футболки.
Корабль обрамлен бордюром волн и знамен, а лежащая фигура окружена деревьями и лунами карибского острова. Это отличный способ привлечь внимание к основному предмету, а также создать пространство для работы над дизайном футболки.
Точка Фелла доминирует над изображением корабля – достигается за счет создания крупного предмета, изображенного в контрастных цветах, усиленного, но не отвлеченного морем на переднем плане и небом на фоне изображения . Правило шансов вступает в игру и с этим дизайном, когда три самых больших паруса корабля выделяются зрителю как трио.
Правило третей используется в дизайне Карибской торговой компании, где два дерева вытянуты вертикально, а гамак горизонтально вдоль линий, созданных воображаемой сеткой, разделяющей дизайн на трети. Есть еще на переднем, среднем и заднем плане в заголовке, изображение острова, деревьев, гамака и луны. Таким образом, несмотря на нереальные пропорции элементов дизайна, все же присутствует четкое ощущение пространства.
Таким образом, несмотря на нереальные пропорции элементов дизайна, все же присутствует четкое ощущение пространства.
Кроме того, фигурка в этом дизайне имеет достаточно свинцовой комнаты , чтобы смотреть на луну вдалеке, создавая впечатление задумчивого взгляда на огромную луну на заднем плане и возможность движения в пространстве. изображено.
Какие основные приемы композиции дизайна вы используете? Поделись, пожалуйста.
7 Принципы дизайна в фотографии
Искусство, дизайн и фотография во многом связаны друг с другом. Многие постулаты и принципы, которые мы используем каждый день в фотографии, переданы нам от великих мастеров живописи и художников разных веков.
Основополагающие принципы дизайна являются прекрасным примером. Эти идеи использовались рисовальщиками и художниками на протяжении сотен лет. Графические дизайнеры изучают их и применяют во всей своей работе. И, осознают они это или нет, фотографы тоже постоянно ими пользуются. Принципы дизайна применимы не только к фотографии, но и к маркетинговым коммуникациям. Например, процесс создания успешного веб-сайта с портфолио фотографий также будет использовать эти принципы дизайна.
Принципы дизайна применимы не только к фотографии, но и к маркетинговым коммуникациям. Например, процесс создания успешного веб-сайта с портфолио фотографий также будет использовать эти принципы дизайна.
Понимание принципов проектирования
Семь основных принципов включают следующее:
- Баланс
- Космос
- Акцент
- Механизм
- Контраст
- Узор или повторение
- Единство или гармония
Эти принципы существовали с тех пор, как художники переводили реальный мир на двухмерные куски холста. В отличие от художников, фотографы физически не создают объекты, которые мы снимаем. Однако перенос их из трехмерного мира на двумерное полотно — это одно и то же. И это самый сложный аспект любого вида искусства.
Использование 7 принципов дизайна в фотографии
Эти семь принципов работают вместе и дополняют друг друга. Ни один из них не является взаимоисключающим, и многие из них зависят от других, чтобы стать эффективными. Но взятые в целом, эти принципы лежат в основе того, что сделает изображение успешным.
Но взятые в целом, эти принципы лежат в основе того, что сделает изображение успешным.
Совет : Думайте об этих принципах дизайна каждый раз, когда снимаете новую фотографию. Постепенно, с практикой, эти принципы станут для вас второй натурой.
Баланс
Баланс — это элемент дизайна, который большинству людей довольно легко увидеть, даже если они не задумываются об этом прямо. Изображение, которое не сбалансировано, кажется перекошенным.
Предметы на фотографии имеют визуальный вес. И вес зависит не только от того, сколько места он занимает в кадре или насколько он велик. Визуальный вес объекта определяется многими факторами, включая его размер, форму, цвет и контрастность.
Если бы вы сфотографировали изображение двух одинаковых черных шаров, как бы вы уравновесили их? Вы можете сделать изображение идеально симметричным по центру кадра, чтобы на каждой половине изображения был один из шаров. Это создало бы прекрасный пример симметричного баланса. Это одна из причин, почему симметрия так приятна в фотографии.
Это одна из причин, почему симметрия так приятна в фотографии.
Но что, если один из шаров был дальше от вас, когда вы фотографировали? В этом случае он будет казаться меньше в кадре, и будет сложнее сбалансировать изображение. Вы не можете сделать его симметрично сбалансированным, поэтому вам нужно использовать другую технику. Вы все еще можете сбалансировать его, но хитрость заключается в том, чтобы изменить расстояние между шариками. Если отодвинуть меньший шар дальше от большего, это придаст ему больший вес. Тот же метод применяется, если шары разного цвета.
Вы можете представить, что части вашего изображения находятся на качелях на школьной площадке. Двое детей разного роста могут балансировать на качелях, но им нужно изменить расстояние, на котором они сидят от точки опоры. Точно так же можно перемещать по кадру, казалось бы, несбалансированные предметы, чтобы сбалансировать изображение.
Пробел
Пробел положительный или отрицательный. Положительное пространство заполнено объектами, а отрицательное пусто. Многие люди называют негативное пространство белым пространством, но оно не обязательно белое. Это просто пространство, в котором нет существенного элемента, как пустой океан в морском пейзаже или голубое небо в пейзаже. Тем не менее, эти области фотографии важны — они помогают создать баланс с оживленными, позитивными областями пространства.
Многие люди называют негативное пространство белым пространством, но оно не обязательно белое. Это просто пространство, в котором нет существенного элемента, как пустой океан в морском пейзаже или голубое небо в пейзаже. Тем не менее, эти области фотографии важны — они помогают создать баланс с оживленными, позитивными областями пространства.
Акцент
Акцент — это то, насколько что-то доминирует на фотографии. Существует множество приемов, позволяющих сделать объект более доминирующим, но основная идея акцента заключается в том, что то, что вы хотите произвести на своем изображении, должно быть замечено и понято зрителями. Дизайнеры используют такие приемы, как увеличенный размер шрифта или жирный шрифт разного цвета, чтобы привлечь внимание.
Мы можем использовать некоторые другие принципы дизайна в фотографии, чтобы подчеркнуть то, что мы хотим. Контраст, пространство, рисунок, движение и баланс — все это может помочь вам сделать ваш объект самым важным сообщением, которое уносят зрители.
Движение
В дизайне и фотографии под движением понимается то, как зритель смотрит на фотографию, когда подходит к ней впервые. Какой путь выбирает их взгляд, и тот ли это путь, который задумал фотограф?
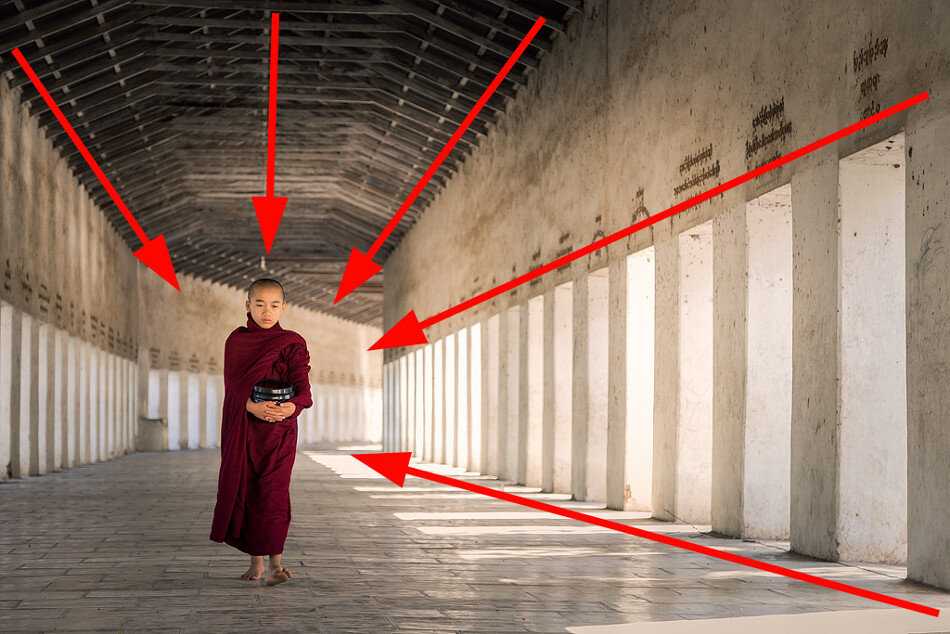
Одним из лучших инструментов является использование направляющих линий, чтобы направлять зрителей и указывать на важные вещи. Белое пространство и баланс изображения также являются важными инструментами. В своих самых основных формах Правило третей и Золотая спираль — это композиционные инструменты, которые помогают фотографам получить движение в кадре, которое они хотят.
Контраст
Контраст бывает двух видов для фотографии. Это можно показать тоном, где светлые участки контрастируют с темными. Это также можно показать с помощью цветов, когда цвета, расположенные напротив друг друга на цветовом круге, контрастируют друг с другом. Например, синий контрастирует с оранжевым.
Контраст — ценный инструмент, помогающий фотографам выделять объекты. Если на фотографии слишком много контраста по всему изображению, это может запутать зрителя. Если контраста слишком мало, зрители могут не увидеть того, что они должны видеть, — ничто не будет достаточно подчеркнуто.
Если на фотографии слишком много контраста по всему изображению, это может запутать зрителя. Если контраста слишком мало, зрители могут не увидеть того, что они должны видеть, — ничто не будет достаточно подчеркнуто.
Пространство также можно использовать для добавления контраста изображению. Пустое белое пространство может контрастировать с вашим объектом или группой объектов. Пустота может добавить акцент.
Photo by William DaigneaultУзор или повторение
Каждый раз, когда элемент повторяется в изображении, он создает узор. Образцы важны, потому что человеческий глаз и разум естественным образом ищут их. Они привлекают нас и заинтересовывают предметом. Узоры окружают нас каждый день повсюду, поэтому мы привыкли их видеть.
Добавлять узоры на фотографии обычно так же просто, как и замечать их. Узоры широко используются в архитектуре, и везде, где бы вы ни оказались с объектами, созданными руками человека, вы обязательно увидите узоры.
И, конечно же, то, как вы обрамите свое изображение, сильно повлияет на рисунок.
