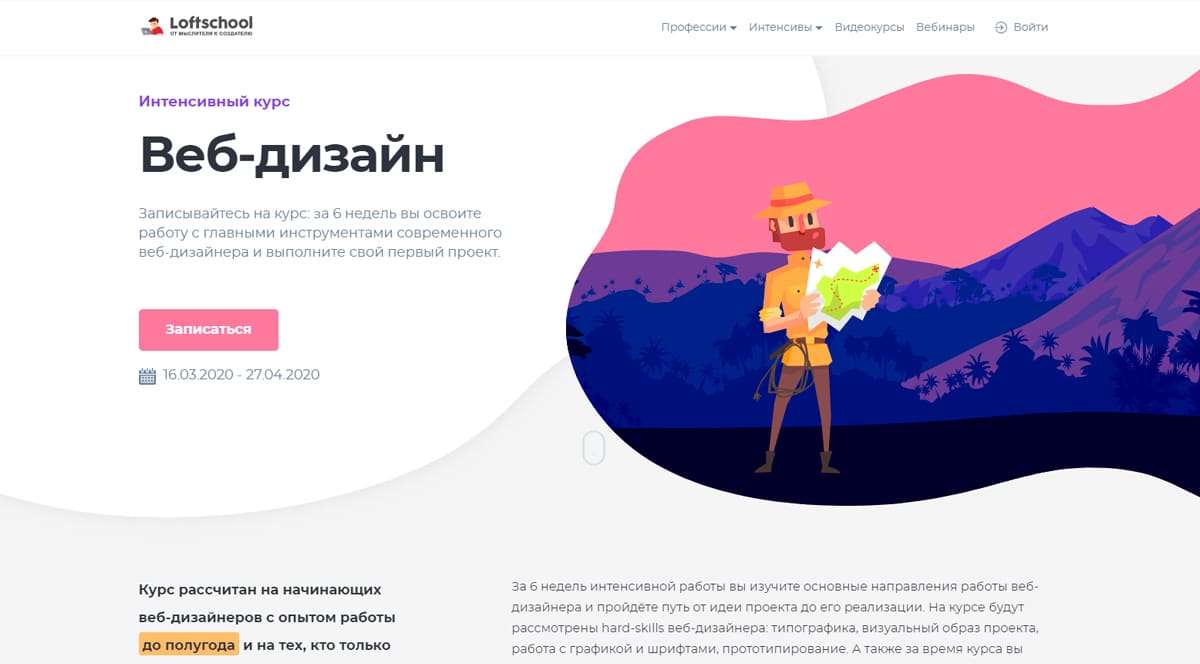
Профессия Web-дизайнер в Кирове: описание, где получить, перспективы
О профессии Web-дизайнера в Кирове
Зарплаты: сколько получает Web-дизайнер
*Начинающий: 25000 в месяц
Опытный: 50000 в месяц
Профессионал: 100000 в месяц
* — информация по зарплатам приведна примерно исходя из вакансий на профилирующих сайтах. Зарплата в конкретном регионе или компании может отличаться от приведенных. На ваш доход сильно влияет то, как вы сможете применить себя в выбранной сфере деятельности. Не всегда доход ограничивается только тем, что вам предлагают вакансии на рынке труда.
Востребованность профессии
Спрос на профессию растет по мере развития информационных технологий. Однако, на рынке веб-дизайна наблюдается большая конкуренция. Выжить и хорошо заработать смогут только действительно талантливые и старательные люди.
Для кого подходит профессия
Для творческих людей, владеющих программами компьютерной графики. Желательно иметь представление о процессе разработки сайта, понимать его устройство.
Базовые требования к веб-дизайнеру
- Профильное образование.
- Знание и понимание информационных технологий в дизайне‚ веб-стандартов‚ особенностей подготовки изображений для сайтов, приложений и социальных сетей.
- Владение Microsoft Office‚ профессиональными инструментами пакета Adobe (Photoshop‚ Illustrator‚ Dreamweaver‚ Flash)‚ CorelDRAW‚ 3D Max.
- Владение HTML/CSS и др.
- Умение работать с модульной сеткой‚ знание основных принципов веб-типографики.
- Наличие навыков обработки фото и графических изображений для размещения на веб-ресурсах‚ в мобильных приложениях‚ социальных сетях.
- Наличие опыта разработки и создания графических элементов интерфейсов (иконок‚ логотипов‚ кнопок‚ шаблонов).

- Грамотность‚ здоровый перфекционизм‚ стрессоустойчивость‚ коммуникабельность.
Карьера
Веб-дизайнер начинает свою карьеру с мелких заказов, постепенно увеличивая свой профессионализм и доход.
Обязанности
Оцените профессию: 12345678910 Профессия больше подходит тем, кому нравятся следующие предметы в школе: ИЗО МХК информатика
Web дизайн, основы верстки и программирование html, css для детей в Кирове
Модуль, который охватывает все аспекты профессионального создания сайтов: прототипирование, работу с графическими редакторами, правку шаблонов, настройку хостинга и сервера.
Курс «Web-мастер (HTML + CSS)» состоит из четырех блоков:
1.
2. Поиск стиля и создание дизайна сайта
3. Верстка проекта (HTML и CSS)
4. Работа с базами данных и системой управления сайтом.
- Длительность модуля — 2,5 месяца.
Модуль «Web-мастер (HTML + CSS)» в КиберШколе позволит детям освоить основы верстки, дизайна и управления сайтами, а также познакомиться со специальностью web-разработчика изнутри. Программа обучения охватывает все этапы профессионального создания веб-сайтов, но при этом она специально адаптирована для детского восприятия: на занятиях будет минимум теории (20%) и максимум практики (80%). Уроки верстки и веб-дизайна для детей в нашей школе проходят легко, весело и интересно, практически все задания интерактивные, а в перерывах между занятиями ребят ждет полезный перекус.
По завершении модуля дети научатся верстать HTML-страницы и будут самостоятельно создавать элементарные сайты, работающие на компьютерах и на мобильных устройствах.
Особенности модуля «Web-мастер (HTML + CSS)»
Первая Международная КиберШкола в Кирове предлагает мальчикам и девочкам в возрасте от 11 лет научиться создавать веб-сайты с нуля. За 2,5 месяца ребята овладеют цифровой грамотностью, расширят кругозор, начнут быстрее ориентироваться в сложных задачах, экспериментировать и проявлять творческие способности. Наша задача – обучить детей программированию HTML и CSS, чтобы они могли без помощи и подсказок создавать каркасы страниц и структуру сайта, вставлять таблицы и картинки, добавлять в них элементы интерактивности и мультимедиа, размещать их по нужным местам, менять цвета, шрифты и фон. Мы хотим дать им разносторонние знания, в т.ч. и посвятить в основы веб-дизайна для начинающих.
Тьюторы модуля с богатым практическим и педагогическим опытом на понятном языке разъяснят и покажут на примерах процесс создания сайтов от «А до Я»:
- как проходит установка нужных для работы программ и их настройка;
- из чего состоит сайт и как он работает;
- знакомство с каскадными таблицами стиля (CSS) и с языком гипертекстовой разметки (HTML) для детей;
- для чего нужны CSS-свойства (в т.
 ч. margin, position, padding, color и другие) и как их использовать;
ч. margin, position, padding, color и другие) и как их использовать; - основные инструменты web-верстки и дизайна для детей;
- как должна выглядеть главная страница и основные моменты при создании верхней, правой и нижней частей сайта и меню;
- каким контентом наполнять, как добавить интерактивности и встроить видео;
- как сделать сайт предельно понятным и легким для навигации;
- где можно приобрести доменное имя и как выбрать хостинг-провайдера;
- как опубликовать свой ресурс в интернете;
- какие «фишки» по сопровождению и поддержке сайта работают;
- как пользоваться тэгами, атрибутами и элементами, а также когда их применять;
- как вносить в код правки и как связать html-страницы между собой.
Полученные в ходе изучения модуля по web-разработке для детей знания и навыки помогут им в будущем стать востребованными и высокооплачиваемыми IT-специалистами (верстальщиками, frontend- или backend-разработчиками).
Программы для дистанционного обучения iSpring
iSpring Learn — cамая удобная СДО по версии Software Suggest
Победитель в номинации “Лучшее СДО для бизнеса”, по отзывам пользователей G2
Лучшая СДО для обучения и адаптации персонала по версии Crozdesk
Лучший конструктор онлайн курсов, по отзывам пользователей G2
Лучшая СДО для игрофикации, по версии eLearning Industry
Проверенный поставщик/широкое присутствие на рынке, по версии Grozdesk
Лучшее авторское средство, топ 20 от Training Industry
Лучшее СДО по версии SoftwareWorld (2020)
Победитель в номинации “Лучшее СДО” по версии Crozdesk
Самая рекомендуемая СДО по отзывам пользователей G2
Лучшее СДО, по отзывам пользователей G2
Быстрый запуск, по отзывам пользователей G2
Быстрая окупаемость, по отзывам пользователей G2
Лучший конструктор онлайн-курсов по версии G2Crowd
iSpring Learn — лучшая в мире СДО для бизнеса
Лучшая техподдержка по версии Customer Sales & Service World Awards
Передовая система дистанционного обучения в бизнесе
3 место в ТОП-20 СДО на основе отзывов клиентов по версии eLearning Industry
3 место в ТОП-20 СДО на основе отзывов пользователей по версии eLearning Industry
Лучшая СДО для малого и среднего бизнеса по версии Software Advice
1 место в топ-25 лучших платформ для онлайн-обучения
2 золотые медали Brandon Hall за технологическое совершенство
Система дистанционного обучения с лучшей техподдержкой
Золотая медаль за технологическое совершенство
Золотая медаль за технологическое совершенство
Золотая медаль за технологическое совершенство
Классы веб-дизайна
Классы веб-дизайна GSA
Американский институт графики предлагает курсы веб-дизайна по контракту GSA 47QTCA19D003Y. Как владелец контракта GSA, обучение веб-дизайну Цены GSA для федеральных агентств доступны как для частных, так и для государственных семинаров по веб-дизайну. Свяжитесь с представителем Американского института графики для получения дополнительной информации или для регистрации.
Как владелец контракта GSA, обучение веб-дизайну Цены GSA для федеральных агентств доступны как для частных, так и для государственных семинаров по веб-дизайну. Свяжитесь с представителем Американского института графики для получения дополнительной информации или для регистрации.
Определение лучшего класса веб-дизайна
Лучшими отправными точками для изучения веб-дизайна являются либо изучение основ веб-кодирования с вводным курсом HTML и CSS, либо начало с дизайна взаимодействия с пользователем (UX), оба из которых имеют решающее значение для ролей веб-дизайнера.Чтобы решить, какой курс веб-дизайна выбрать или как лучше всего изучить веб-дизайн, свяжитесь с нами, чтобы получить рекомендации по выбору лучшего курса для ваших нужд. Вы можете узнать больше о лучших классах веб-дизайна, соответствующих вашим целям обучения и бюджету.
Чему вы научитесь на курсах веб-дизайна
Участники занятий по веб-дизайну приобретают навыки проектирования веб-сайтов с использованием популярных решений для управления контентом, а также приобретают необходимые навыки кодирования. Курсы веб-дизайна доступны для начинающих через опытных профессионалов.Изучите веб-дизайн для создания веб-сайтов, целевых страниц и электронных писем в формате HTML.
Курсы веб-дизайна доступны для начинающих через опытных профессионалов.Изучите веб-дизайн для создания веб-сайтов, целевых страниц и электронных писем в формате HTML.
Курсы веб-дизайна для начинающих
На курсах веб-дизайна для начинающих участники учатся создавать веб-страницы. Изучите основы кодирования веб-страниц, чтобы размещать текст и графику на веб-странице, управлять форматированием, а также создавать ссылки на другие веб-страницы и сайты. Участники изучают основы HTML и CSS, используя каскадные таблицы стилей для обеспечения единообразия страниц на веб-сайте.
Промежуточные курсы веб-дизайна
На промежуточных курсах веб-дизайна научитесь использовать системы управления контентом, включая WordPress, для создания более сложных веб-сайтов.Научитесь добавлять текст, изображения, страницы и ссылки. Участники промежуточных классов веб-дизайна также учатся создавать более крупные веб-сайты, используя единую тему и стиль.
Продвинутые курсы веб-дизайна
На продвинутых курсах веб-дизайна обучают навыкам и методам настройки веб-сайтов, добавления сложной интерактивности и точного управления макетом. Расширенное использование CSS, HTML и WordPress является частью этих занятий, как и занятия по веб-дизайну, посвященные веб-доступности, чтобы все посетители веб-сайта могли эффективно использовать и перемещаться по нему.
Обучение корпоративному веб-дизайну
Для компаний, групп или организаций, которые хотят изучать веб-дизайн, AGI предлагает специальные курсы, которые можно адаптировать к потребностям вашей группы или организации. Содержание курса веб-дизайна и учебная программа создаются специально для каждого семинара, чтобы удовлетворить потребности вашей организации. Каждый курс может включать содержание любого из многочисленных курсов веб-дизайна или материалы, разработанные специально для вашей группы.
Частный тренинг по веб-дизайну
Если вы ищете частный курс обучения веб-дизайну для себя или своей группы, любой класс веб-дизайна может быть проведен как частный курс для отдельных лиц или групп. Заполните контактную форму или позвоните по телефону 781-376-6044, чтобы запланировать частный курс веб-дизайна для вас или вашей группы.
Заполните контактную форму или позвоните по телефону 781-376-6044, чтобы запланировать частный курс веб-дизайна для вас или вашей группы.
Курсы веб-дизайна в вечернее время и по выходным
В дополнение к нашим многочисленным занятиям в будние дни Американский институт графики также предлагает курсы веб-дизайна в выходные и вечерние часы. Эти варианты перечислены в расписании курсов, указанном выше, или свяжитесь с AGI, чтобы узнать о предстоящих вечерних и выходных днях.
Классы веб-дизайна рядом со мной
Вы можете найти классы веб-дизайна рядом с вами, а также онлайн-курсы веб-дизайна, к которым вы можете присоединиться из дома или офиса.AGI также предлагает инструкторов, которые доступны для индивидуального обучения веб-дизайну, которое может проводиться онлайн или с инструктором, который приезжает к вам, что упрощает планирование курсов веб-дизайна рядом с вами. С обучением веб-дизайну, доступным во многих городах, различными вариантами обучения, классов и семинаров, AGI поможет вам выбрать лучшие варианты обучения веб-дизайну, которые соответствуют вашему местоположению, расписанию, предпочтениям в обучении и бюджету, получая обучение рядом с вами.
Зачем изучать веб-дизайн
Изучать веб-дизайн полезно, потому что это важный навык, используемый графическими дизайнерами, специалистами по маркетингу, а также теми, кто занимается коммуникациями и дизайном.Навыки веб-дизайна включают кодирование HTML и CSS, дизайн взаимодействия с пользователем и системы управления контентом, такие как WordPress. Вам следует изучить веб-дизайн, если вам нужно создавать веб-контент, в том числе:
Целевые страницы
веб-сайтов
Веб-страницы
Электронные письма в формате HTML
Изучите веб-дизайн для новой карьеры
Изучение веб-дизайна может послужить отправной точкой для карьеры дизайнера. Получение полного набора всесторонних навыков веб-дизайна имеет важное значение для карьеры. Это включает в себя изучение концепций дизайна взаимодействия с пользователем, принципов графического дизайна, а также навыков веб-кодирования, таких как HTML и CSS, а также способность работать в системе управления контентом, такой как WordPress.
Получение полного набора всесторонних навыков веб-дизайна имеет важное значение для карьеры. Это включает в себя изучение концепций дизайна взаимодействия с пользователем, принципов графического дизайна, а также навыков веб-кодирования, таких как HTML и CSS, а также способность работать в системе управления контентом, такой как WordPress.
Профессии, использующие веб-дизайн
Существует множество профессий и профессий, связанных с веб-дизайном, в том числе:
Поскольку навыки веб-дизайна используются для различных целей в области дизайна, коммуникаций и маркетинга, эти навыки можно использовать во многих сферах деятельности.
Веб-дизайн для старшеклассников
Веб-дизайн — отличный навык для старшеклассников, особенно для тех, кто заинтересован в обучении или карьере в области графического, визуального или веб-дизайна. Программа веб-дизайна для старшеклассников дает возможность старшеклассникам освоить эти навыки.
Часто задаваемые вопросы о курсах веб-дизайна
Поскольку существует множество вариантов изучения веб-дизайна, у вас могут возникнуть вопросы. Здесь мы собрали список часто задаваемых вопросов по обучению веб-дизайну вместе с ответами:
.Можете ли вы научиться веб-дизайну
Вы можете самостоятельно научиться веб-дизайну с помощью учебных пособий и книг по веб-дизайну, хотя самый быстрый способ научиться веб-дизайну — пройти курсы с практической практикой.
Как получить сертификат веб-дизайнера
Вы можете получить сертификат веб-дизайнера, посетив программу сертификации веб-дизайнеров.
Сколько времени нужно, чтобы научиться веб-дизайну
Вы можете освоить базовые навыки веб-дизайна в рамках четырехнедельной сертификационной программы, приобретя необходимые навыки для создания веб-сайтов и кодирования веб-страниц. Чтобы стать продвинутым веб-дизайнером, требуется минимум один год работы в области веб-дизайна после завершения программы обучения веб-дизайну.
Являются ли онлайн-курсы по веб-дизайну лучше, чем очные занятия по веб-дизайну
Онлайн-курсы веб-дизайна проводятся теми же инструкторами, что и очные курсы веб-дизайна. Формат онлайн-класса позволяет участникам присоединиться к живому классу, который они, возможно, не смогли бы посетить в противном случае из-за расстояния, времени в пути, стоимости или требований социального дистанцирования.
Если я раньше занимался веб-дизайном, нужен ли мне вводный курс?
Вводные курсы веб-дизайна по HTML и CSS, а также по дизайну UX — лучшее место для тех, у кого нет формального образования.Эти классы веб-дизайна обеспечивают прочную основу и основные навыки, необходимые для успеха в качестве веб-дизайнера.
Когда я могу посещать курсы веб-дизайна
Живые занятия по веб-дизайну доступны ежемесячно, при этом занятия записываются каждые 30 дней как на живые онлайн-курсы, так и на очные курсы веб-дизайна.
Поможет ли изучение веб-дизайна получить работу
Навыки веб-дизайна являются хорошей основой для получения работы в качестве веб-дизайнера, графического дизайнера или специалиста по маркетинговым коммуникациям.Веб-дизайн и веб-кодирование являются одними из многих навыков, которые требуются для большинства должностей, и их следует изучать как часть набора навыков, необходимых для получения работы в области веб-дизайна, графического дизайна, маркетинга или коммуникаций. .
Сколько зарабатывают веб-дизайнеры
Веб-дизайнеры зарабатывают в США 24 доллара в час или 57 000 долларов в год. Зарплата больше в некоторых городах. Подробные данные о зарплате веб-дизайнеров можно найти на сайтах Indeed и Glassdoor.
Сколько стоит обучение веб-дизайну
Обучение веб-дизайну стоит от 495 до 695 долларов США за большинство вводных курсов, которые проводятся инструктором в авторитетной школе, такой как Американский институт графики. Комплексная программа сертификатов веб-дизайна стоит от 3000 до 5000 долларов в зависимости от школы.
Комплексная программа сертификатов веб-дизайна стоит от 3000 до 5000 долларов в зависимости от школы.
В чем разница между веб-дизайном и веб-разработкой
Роли веб-дизайна и веб-разработки имеют разные обязанности. Веб-дизайнер отвечает за внешний вид, дизайн, навигацию и взаимодействие сайта. Веб-разработчик отвечает за завершение веб-дизайна, обслуживание веб-серверов, написание и фиксацию кода. Вы можете узнать больше о разнице между веб-дизайном и веб-разработкой.
Веб-дизайн/веб-управление — Общественный колледж Принца Джорджа
Сертификат веб-дизайна и управления
Этот сертификат из трех курсов по веб-дизайну и управлению предназначен для развития и совершенствования навыков учащегося в проектировании и разработке приложений как для личного, так и для профессионального использования. Чтобы начать эту программу, учащиеся должны знать структуру каталогов и файлов Windows, уметь комфортно работать с различными браузерами и иметь хотя бы промежуточные знания об Интернете. Студенты, успешно закончившие следующие курсы, будут иметь право на получение сертификата:
Студенты, успешно закончившие следующие курсы, будут иметь право на получение сертификата:
- Технология веб-дизайна
- Два дополнительных «ДНР». Примеры курсов: графический дизайн в реальном мире, цифровая публикация с Indesign, Microsoft Word, Microsoft Powerpoint и т. д. Вы также можете пройти курс в рамках нашей партнерской программы, изучив сайт www.ed2go.com/pgcc. Введите «веб-дизайн» в поле поиска.
Описание курсов
Онлайн — Обучение в свободное время
Учащиеся, посещающие онлайн-курсы, могут получать доступ к материалам курса 24 часа в сутки, семь дней в неделю, а также общаться со своими преподавателями и другими учениками с помощью Blackboard.Сроки и сроки выполнения будут установлены для заданий, тестов, проектов и т. п.
Весна и лето 2022
DPR 983 Технология веб-дизайна
Этот курс предоставляет обзор основных приложений, соответствующих стандартов и протоколов для веб-дизайна. Студенты разработают веб-сайт с использованием раскадровки, HTML, соответствующего стандарту WC3, и таблиц стилей Cascade. Студенты также научатся использовать якорные ссылки, изображения, списки, форматирование текста, формировать теги в документах, текст, код и HTML-редактор, а также использовать файловый протокол (FTP) для загрузки и скачивания документов на веб-сервер.Этот курс встречается одновременно с INT-1800. 325 долл. США* (включая оплату лаборатории в размере 75 долл. США)
Студенты разработают веб-сайт с использованием раскадровки, HTML, соответствующего стандарту WC3, и таблиц стилей Cascade. Студенты также научатся использовать якорные ссылки, изображения, списки, форматирование текста, формировать теги в документах, текст, код и HTML-редактор, а также использовать файловый протокол (FTP) для загрузки и скачивания документов на веб-сервер.Этот курс встречается одновременно с INT-1800. 325 долл. США* (включая оплату лаборатории в размере 75 долл. США)
Результаты курса
- Создавайте веб-страницы, соответствующие стандарту WC3 HTML.
- Использовать в документах ссылку привязки HTML, изображение, список, форматирование текста, теги mailto и form.
- Используйте стандарт WC3 Cascade Style Sheet (CCS) в веб-разработке.
- Использование мультимедиа (аудио, видео и анимационная графика) при разработке веб-сайтов.
- Спроектируйте организацию сайта и используйте относительный путь в разработке.
- Протестируйте и проверьте содержимое сайта с помощью различных веб-браузеров.
- Создавайте веб-документы с помощью текстового редактора, редактора кода и редактора HTML.
- Используйте протокол передачи файлов (FTP) для загрузки/выгрузки документов на веб-сервер.
- Опубликовать веб-сайт.
Дата класса
86719 22.03 — 10.05 Онлайн
89072 31.05 — 28.07 Онлайн
Для этих курсов не требуются учебники.
Посетите Owl Link, чтобы ознакомиться с вариантами наших онлайн-курсов.
Контактная информацияБарбара МакКрири
Телефон: 301-546-0873
Эл.
(6 кредитных часов)
Введение в информационные технологии
ID: CPT-104
Кредитные часы: 3
Этот курс представляет собой изучение основных компьютерных компонентов и периферийных устройств, основных функций компьютера, концепций ввода-вывода, концепций хранения, передачи данных, распределенной обработки и концепций языков программирования.
Интернет-коммуникации
ID: IST-225
Кредитные часы: 3
Этот курс охватывает вводные темы и методы, связанные с Интернетом и интернет-коммуникациями.Включены методы использования и доступа к различным типам информации, а также способы поиска ресурсов и навигации в Интернете.
(4 кредитных часа)
Лаборатория компьютерного программирования
ID: CPT-136
Кредитные часы: 1
Этот курс представляет собой закрытую лабораторную среду для отработки вводных концепций программирования. Студенты разрабатывают решения для различных программ под руководством инструктора.
Студенты разрабатывают решения для различных программ под руководством инструктора.
Введение в программирование на Java
ID: CPT-236
Кредитные часы: 3
Темы охватывают синтаксис и классы Java для использования при разработке приложений и апплетов Java.
(6 кредитных часов)
Интернет-программирование
ID: IST-226
Кредитные часы: 3
Этот курс охватывает разработку интернет-страниц и приложений для личного/делового использования, написание необходимого программного кода на таких языках, как HTML, Java и VRML, тестирование и отладку программ, загрузку и поддержку интернет-страниц и приложений.
Программирование, управляемое событиями
ID: CPT-185
Кредитные часы: 3
Этот курс знакомит слушателей с разработкой профессионально выглядящих специализированных приложений Windows с использованием графического пользовательского интерфейса Windows.
(6 кредитных часов)
База данных
ID: CPT-242
Кредитные часы: 3
Этот курс знакомит с моделями баз данных и основами проектирования баз данных. Темы включают структуру базы данных, обработку базы данных и прикладные программы, которые обращаются к базе данных.
Темы включают структуру базы данных, обработку базы данных и прикладные программы, которые обращаются к базе данных.
Расширенные инструменты Дизайн веб-сайта
ID: IST-238
Кредитные часы: 3
Этот курс представляет собой изучение продвинутого (4-го поколения) инструмента веб-разработки (такого как Dreamweaver) для повышения эффективности и сложности дизайна веб-сайтов и управления веб-проектами.
(9 кредитных часов)
Интернет-программирование с базами данных
ID: CPT-240
Кредитные часы: 3
Этот курс представляет собой изучение реализации динамических веб-страниц с упором на разработку веб-сайтов, которые взаимодействуют с базами данных с использованием современных серверных технологий, а также с базами данных для доставки динамического содержимого в клиентский браузер.
Расширенная публикация веб-страниц
ID: CPT-262
Кредитные часы: 3
Этот курс представляет собой изучение передовых методов проектирования и реализации веб-страниц.Курс посвящен разработке интерфейсов веб-сайтов для эффективного общения, навигации, видимости и доступности.
Системы клиент/сервер
ID: IST-270
Кредитные часы: 3
В этом курсе основное внимание уделяется использованию инструментальных средств в сочетании с клиентскими инструментами, что позволяет разрабатывать и создавать прототипы клиентских приложений. Будут изучены концепции сети и сервера. Тематические исследования существующих клиент-серверных систем будут использоваться для изучения различных фаз клиент-серверных приложений.
Будут изучены концепции сети и сервера. Тематические исследования существующих клиент-серверных систем будут использоваться для изучения различных фаз клиент-серверных приложений.
Финансовая помощь
Не включая сборы и оборудование
Сертификат веб-дизайна | Колледж Монтгомери, Мэриленд
Сертификат веб-дизайна MC предоставит вам навыки, необходимые для начального уровня. должность в индустрии веб-разработки или для перевода в другое учреждение.
должность в индустрии веб-разработки или для перевода в другое учреждение.
Учебная программа сертификации посвящена управлению веб-сайтом, базовому дизайну веб-сайта, эффективному общение между веб-авторами и системными администраторами, валидность HTML, редакционная обязанности и связь с художниками-графиками и другими.
Курсы включают профессиональную разработку веб-сайтов, анимацию, графический дизайн для Интернет, цифровые инструменты для изобразительного искусства и многое другое.
Присоединяйтесь к нам в MC, и специалисты факультета помогут вам подготовиться к вашей карьере.
Результаты программы
По окончании этой программы студент сможет:
- Продемонстрировать прочные базовые навыки и компетентность в различных средствах массовой информации, методах и знаниях связанных процессов, используемых в веб-дизайне.

- Демонстрация визуального решения задач с использованием соответствующих технических навыков и приемов.
- Продемонстрировать способность творчески выражать идеи и концепции.
- Применение принципов дизайна и типографики в процессах, используемых в графическом дизайне, иллюстрациях и веб-дизайне.
- Продемонстрировать понимание терминологии веб-дизайна.
- Продемонстрировать способность представлять и критиковать концепции и проекты.
- Демонстрация актуальности цифровых инструментов, используемых при разработке и сборке веб-сайтов.
- Создавайте веб-сайты профессионального качества, соответствующие современным веб-стандартам.
- Разработайте представительный портфель изучаемых материалов и методов, подходящий для трудоустройства или перевода в другое учреждение.
Консультирование по программе
Регулярно встречайтесь со своим научным руководителем, чтобы обсудить свои академические планы и
уверены, что вы на пути к выпускному и/или переводу. Руководство по программам описывает
требованиям сертификата и предназначен для дополнения процесса консультирования.
Руководство по программам описывает
требованиям сертификата и предназначен для дополнения процесса консультирования.
Карьера
Веб-разработчики проектируют и создают веб-сайты. Они отвечают за внешний вид сайт. Они также несут ответственность за технические аспекты сайта, такие как его производительность. и пропускная способность, которые измеряют скорость веб-сайта и объем трафика на сайте. может справиться.Кроме того, веб-разработчики могут создавать контент для сайта.
Учебная программа
Начало работы: подайте заявку и зарегистрируйтесь
Связанные программы и курсы
Степень общего образования
Учащиеся, изучающие общеобразовательные дисциплины, изучают личные, профессиональные и академические интересы в гибкой
каркас, поддерживающий передачу.
Развитие рабочей силы и непрерывное образование
MC предлагает широкий выбор некредитных классов.Эти курсы разработаны, чтобы помочь вам повысить свои навыки, продолжить профессиональную подготовку, или узнать что-то новое.
Программа курса веб-дизайна, детали, сборы, заработная плата, рабочие места
Сильное присутствие в Интернете сегодня стало необходимым для каждого нового и растущего бизнеса. Первый и главный способ начать бизнес в Интернете — это создать впечатляющий веб-сайт, который может представлять его основные идеи и бренд. С этой потребностью в создании крутых и удивительных веб-сайтов быстро появились различные карьерные перспективы в веб-дизайне. Если вы обладаете навыками программирования в сочетании с умением создавать потрясающую эстетику, вы можете пройти курс веб-дизайна и получить технические навыки и знания, необходимые для работы веб-дизайнером. Прежде чем выбрать это, вы должны знать, на что похожа программа курса веб-дизайна.
Первый и главный способ начать бизнес в Интернете — это создать впечатляющий веб-сайт, который может представлять его основные идеи и бренд. С этой потребностью в создании крутых и удивительных веб-сайтов быстро появились различные карьерные перспективы в веб-дизайне. Если вы обладаете навыками программирования в сочетании с умением создавать потрясающую эстетику, вы можете пройти курс веб-дизайна и получить технические навыки и знания, необходимые для работы веб-дизайнером. Прежде чем выбрать это, вы должны знать, на что похожа программа курса веб-дизайна.
Лучшие онлайн-курсы по веб-дизайну
Вот лучшие бесплатные онлайн-курсы веб-дизайна, которые вы можете пройти, чтобы изучить веб-дизайн и разработку онлайн:
Подробная программа курса веб-дизайна Общая программа курса веб-дизайна может быть просто разделена на основные концепции веб-дизайна и языков программирования, а также инструменты и программное обеспечение, необходимые для разработки веб-страниц. Вот важные темы, затронутые в программе веб-дизайна:
Вот важные темы, затронутые в программе веб-дизайна:
- Основы веб-дизайна
- Мультимедиа и их приложения
- Веб-технологии
- Введение в веб-дизайн и приложения
- Компьютерная графика
- Математическая структура для информатики
- HTML
- УСБ
- JavaScript
- Начальная загрузка
- Adobe Dreamweaver
- Adobe Flash
- Доступное программное обеспечение для графического дизайна
- Анимация Техника
Право на участие в курсе веб-дизайна обычно составляет 10+2 от признанного совета, если вы стремитесь получить степень бакалавра в области веб-дизайна и степень магистра, как правило, это квалификация степени бакалавра в аналогичной области.
Основы веб-дизайна
Начнем с того, что программа курса веб-дизайна содержит базовое введение для ознакомления студентов с основами проектирования веб-сайта, его инструментами, программными приложениями и темами. Вот ключевые темы, затронутые во введении в веб-дизайн:
Вот ключевые темы, затронутые во введении в веб-дизайн:
- Как создать сайт
- Создание разных тем для разных макетов
- Как разработать внешний вид веб-сайта
- Как создавать и оформлять баннеры, рекламу и т. д.
- Изучение инструментов и методов веб-дизайна обложек с использованием программных приложений
Прежде чем перейти к программе курса веб-дизайна, взгляните на способы сделать карьеру в графическом дизайне!
Веб-технологии
В рамках темы «Введение в веб-технологии» в программе курса веб-дизайна студенты узнают о технических аспектах создания веб-сайтов, а также о типах веб-сайтов.Вот ключевые темы, затронутые в этом разделе:
- Как работает сайт?
- Веб-стандарты и элементы W3C
- Домены и хостинг
- Клиентские и серверные языки сценариев
- Адаптивный веб-дизайн
HTML
HTML является неотъемлемой частью программы курса веб-дизайна и описывается как текстовый язык гипермарки. Это ключевой элемент создания веб-сайта, в этом предмете вы поймете, как HTML разрабатывает общую структуру дизайна веб-страницы, а также теги и концепцию HTML-файлов.После чего дизайн веб-страницы будет преподаваться вместе с гиперссылками и инструментами, которые вы можете использовать в процессе дизайна веб-страницы. Последней версией HTML является HTML 5, в котором вы познакомитесь с представленными в нем инструментами.
Это ключевой элемент создания веб-сайта, в этом предмете вы поймете, как HTML разрабатывает общую структуру дизайна веб-страницы, а также теги и концепцию HTML-файлов.После чего дизайн веб-страницы будет преподаваться вместе с гиперссылками и инструментами, которые вы можете использовать в процессе дизайна веб-страницы. Последней версией HTML является HTML 5, в котором вы познакомитесь с представленными в нем инструментами.
УСБ
Говоря об инструментах, необходимых для дизайна веб-страниц, каскадных таблицах стилей, также известных как CSS, вы узнаете в ходе этого курса. Это язык, используемый для понимания общего представления веб-страницы, состоящего из ее макета, шрифтов, а также цветов и тем.Еще один уникальный факт о CSS заключается в том, что он не требует HTML и работает независимо. Это разделение помогает CSS адаптировать веб-страницу к различным средам. Последний CSS3 изобилует удивительными функциями, которые будут представлены вам в этом курсе, а также вы узнаете советы и рекомендации по нему.
JavaScript
JavaScript — еще один язык программирования, который является основной частью программы курса веб-дизайна. Это логический язык программирования и интерактивных веб-сайтов с классными вкладками, ползунками, призывами к действию и другими динамическими функциями, созданными с помощью JavaScript.Все эти интерактивные эффекты, реализованные при проектировании сайта, способствуют его уникальности, поэтому овладение этим языком программирования может превратить вас в отличного веб-дизайнера.
Узнайте разницу между C и JAVA!
Начальная загрузка
Bootstrap связан со всеми тремя ключевыми темами, упомянутыми выше, то есть с HTML, CSS и JavaScript. Проще говоря, его можно описать как полезные фрагменты кода, написанные на языках программирования HTML, CSS и JavaScript.Что он делает, так это то, что он превращает веб-сайт в отзывчивый. Кроме того, это бесплатный инструмент с открытым исходным кодом, который гарантирует, что вы не будете писать слишком много кода CSS, что снизит нагрузку. В рамках программы курса веб-дизайна вы изучите эту среду разработки интерфейса, чтобы лучше понять как веб-разработку, так и веб-дизайн.
Adobe Dreamweaver
Adobe Dreamweaver будет преподаваться вам как часть программы курса веб-дизайна, когда вы изучаете такие языки программирования, как HTML и CSS.Что хорошего в Adobe Dreamweaver, так это то, что любой может использовать его для проектирования и разработки веб-сайтов, не зная программирования. Эта программа является спасением для людей, которым необходимо создавать множество дизайнов веб-сайтов одновременно. Это прекрасно экономит время, но для его использования вам понадобятся базовые знания HTML и CSS. Хотя в некоторых ситуациях Adobe Dreamweaver может сэкономить время, он не отменяет требования понимания основ языков программирования. При использовании Adobe Dreamweaver по-прежнему требуется базовое знание языков программирования.
Читайте также: Карьера в разработке программного обеспечения
Adobe Flash
Вы когда-нибудь видели домашнюю страницу с яркой и яркой анимацией? Основной инструмент векторной анимации во Flash — это то, что позволяет отображать такие анимации на веб-странице. Еще один важный аспект понимания Adobe Flash — увидеть, как он превращает веб-сайт в интерактивный. Изучая Adobe Flash, начинающие веб-дизайнеры узнают о ярких и динамичных анимациях, которые могут отображаться на веб-странице.Эта форма анимации добавляет жизни и очарования веб-странице, что делает ее ценным инструментом для талантливого веб-дизайнера.
Еще один важный аспект понимания Adobe Flash — увидеть, как он превращает веб-сайт в интерактивный. Изучая Adobe Flash, начинающие веб-дизайнеры узнают о ярких и динамичных анимациях, которые могут отображаться на веб-странице.Эта форма анимации добавляет жизни и очарования веб-странице, что делает ее ценным инструментом для талантливого веб-дизайнера.
Доступное программное обеспечение для графического дизайна
Как и программирование, графический дизайн является основной частью программы курса веб-дизайна. После того, как вы освоите язык программирования, вам нужно будет разбираться в графическом дизайне, чтобы создавать крутую графику для веб-сайта. Для понимания концепции графического дизайна существует ряд доступных программ, некоторые из них приведены ниже:
Вот полный список курсов по графическому дизайну!
Photoshop
В Adobe Photoshop компоненты будут представлять собой введение в программное обеспечение, а также основы знания типов графики, инструментов в фотошопе, палитр и цветовых режимов, слоев, инструментов автоматизации и т. д.Затем вам будет поручено разработать изображения, логотипы, графику для лучшего понимания программного обеспечения в режиме реального времени.
д.Затем вам будет поручено разработать изображения, логотипы, графику для лучшего понимания программного обеспечения в режиме реального времени.
Coreldraw
Coreldraw — еще одно программное обеспечение для веб-графики, в котором вы узнаете о создании графики для веб-сайта, а также о графических элементах, а также об экспорте графики и других инструментов.
Читайте также: Карьера в графическом дизайне
Illustrator
Illustrator также используется для веб-дизайна, и в рамках программы курса веб-дизайна вы начнете с таких концепций, как создание макета веб-сайта, а затем переходите к разработке адаптивного веб-сайта.
Работа и зарплата в веб-дизайне
Поскольку вы узнаете о различных инструментах проектирования и редактирования в рамках программы курса веб-дизайна, вы сможете изучить множество творческих и высокотехнологичных профессий в различных секторах. Вот самые популярные вакансии в веб-дизайне в 2022 году:
- Веб-разработчик
- UX/UI дизайнер
- Веб-дизайнер
- Разработчик веб-приложений
- Веб-программист
- Консультант по дизайну
- Конструктор веб-дизайна
- Разработчик игр/дизайнер
- Мультимедийный программатор
- Специалист по мультимедиа
Средняя зарплата веб-дизайнера в Индии составляет 277031 ₹ согласно шкале заработной платы. Вот самые популярные области работы для выпускников веб-дизайна:
Вот самые популярные области работы для выпускников веб-дизайна:
Часто задаваемые вопросы
Какова программа курса веб-дизайна?Курс веб-дизайна позволяет учащимся использовать все основные инструменты проектирования и программирования, необходимые для эффективного выполнения работы. Учебная программа представляет собой смесь различных тем, программных приложений и инструментов. Курсы, включенные в курс, могут быть изменены в зависимости от выбранного вами университета/института.
Какие предметы изучает веб-дизайн? Мы можем разделить предметы веб-дизайна на 2 категории: эскизы и основы дизайна.Создание эскизов включает в себя такие темы, как проектирование информационных систем, введение в графический дизайн, LAB HTML и VBScript, а также веб-дизайн с использованием HTML-кодов. Принимая во внимание, что основы включают такие темы, как графика пользовательского интерфейса, язык сценариев, интернет-программирование с помощью ASP и введение в дизайн взаимодействия с пользователем.
Курс веб-дизайна относится к области Компьютерные науки и ИТ. Это позволяет студентам изучать различные методы, инструменты и языки программирования для создания и поддержки веб-страниц.В этой области существует множество курсов, начиная от курсов для получения сертификатов и дипломов и заканчивая программами UG, PG и PGDM.
Что такое стоимость курса веб-дизайна?Стоимость курса веб-дизайна носит субъективный характер. Конечно, это зависит от среды и уровня, на который вы планируете пойти. Дипломная или сертификационная программа будет намного дешевле по сравнению с обычным курсом UG или PG. Плата может варьироваться в зависимости от выбранного вами университета/института!
Таким образом, веб-дизайнер — это художник, который любит исследовать постоянно меняющееся пространство Интернета и создавать потрясающие веб-сайты, используя свои навыки программирования и графического дизайна. Вышеупомянутые темы программы курса веб-дизайна помогут вам изучить темы и инструменты, которые вы будете изучать в ходе курса. Если вы не знаете, какой университет выбрать для веб-дизайна или какой курс выбрать в этой области, опытные наставники Leverage Edu всегда готовы помочь вам.
Вышеупомянутые темы программы курса веб-дизайна помогут вам изучить темы и инструменты, которые вы будете изучать в ходе курса. Если вы не знаете, какой университет выбрать для веб-дизайна или какой курс выбрать в этой области, опытные наставники Leverage Edu всегда готовы помочь вам.
Веб-дизайн — Технический колледж округа Дакота | ДКТС
Будучи студентом программы DCTC Web Design, у вас есть много возможностей установить связи в Интернете и индустрии дизайна благодаря участию в профессиональных клубах и организациях.
Профессиональные организации
АЙГА
Американский институт графических искусств, или AIGA, является старейшей и крупнейшей профессиональной членской организацией в области дизайна с 67 отделениями и более чем 23 000 членов по всей стране. Будучи студентом программы «Мультимедиа и веб-дизайн», вы получите максимальную отдачу от огромного количества дизайнерских ресурсов AIGA, включая вдохновляющие советы от ведущих профессионалов отрасли, а также новости о предстоящих дизайнерских мероприятиях и конкурсах. У вас также будет окно с важнейшей информацией, которая может и будет способствовать вашему профессиональному развитию.
У вас также будет окно с важнейшей информацией, которая может и будет способствовать вашему профессиональному развитию.
Подключение к кампусу
ВDCTC есть активные отраслевые клубы для студентов, изучающих веб-дизайн, прямо на территории кампуса. Участие в этих клубах позволит вам извлечь максимальную пользу из учебы в колледже и даст вам преимущество при поиске работы в области веб-дизайна. Следующие клубы обязательны, если вы вообще заинтересованы в повышении своей конкурентоспособности в качестве веб-дизайнера:
. Клуб Американского института графических искусств (AIGA)
Являясь старейшей и крупнейшей профессиональной членской организацией дизайнеров, насчитывающей более 70 отделений и более 25 000 членов, мы продвигаем дизайн как профессиональное ремесло, стратегическое преимущество и жизненно важную культурную силу.От контента, определяющего глобальную практику, до событий, которые связывают и катализируют, мы работаем над повышением ценности и углублением влияния дизайна во всех дисциплинах на бизнес, общество и наше коллективное будущее. Здесь, в DCTC, мы стремимся помочь обучать растущих профессионалов и формировать сильное сообщество людей, мыслящих дизайном
Здесь, в DCTC, мы стремимся помочь обучать растущих профессионалов и формировать сильное сообщество людей, мыслящих дизайном
SkillsUSA
SkillsUSA — национальная некоммерческая организация для студентов общественных и технических колледжей США.Организация ориентируется на студентов академических программ, ведущих к карьере в сфере торговли, промышленности, техники и здравоохранения. Почти 100 конкурсов SkillsUSA на государственном и национальном уровнях связаны с лидерскими навыками или программами обучения в DCTC.
Чтобы ознакомиться с полным списком дополнительных занятий в DCTC, посетите нашу страницу Campus Life.
BS на курсах веб-дизайна
Философия
Веб-дизайн (Б.S.) предлагает курсы по трем ключевым областям программного обеспечения, необходимого для работы в индустрии дизайна — Adobe InDesign, Adobe Photoshop и Adobe Illustrator — с упором на хороший дизайн, решение проблем, планирование и функциональные возможности дизайна. InDesign используется для компоновки, Photoshop — для обработки изображений, а Illustrator — для векторного рисования. Студенты изучат стандартное отраслевое программное обеспечение с практической курсовой работой. Студенты также могут использовать пять факультативных программ для выполнения требований для получения сертификата по своему выбору.Студенты также могут использовать эти пять факультативов для получения сертификата выпускника по ускоренному варианту.
InDesign используется для компоновки, Photoshop — для обработки изображений, а Illustrator — для векторного рисования. Студенты изучат стандартное отраслевое программное обеспечение с практической курсовой работой. Студенты также могут использовать пять факультативных программ для выполнения требований для получения сертификата по своему выбору.Студенты также могут использовать эти пять факультативов для получения сертификата выпускника по ускоренному варианту.
Назначение
Следуя миссии университета, программа веб-дизайна (BS) готовит студентов к работе в области дизайна. В объявлениях о вакансиях для фотографов и дизайнеров подчеркивается необходимость навыков работы с тремя программами Adobe, включенными в эту программу.
Программные компетенции
Студенты, изучающие веб-дизайн (B.S.) программа сможет:
- Оцените потребности аудитории, а затем говорите четко и лаконично. Исследуйте, создавайте и проводите профессиональные презентации, используя различные инструменты и методы коммуникации.

- Пишите четко и точно, используя правильную английскую грамматику: механика и употребление. Правильно и этично демонстрировать компетентность в написании текстов для конкретных целей, различных аудиторий и жанров.
- Используйте стратегии критического мышления, такие как количественные, качественные и научные рассуждения, чтобы анализировать последствия и результаты, а затем находить логические решения.
- Используйте законные и действительные информационные ресурсы.
- Применять этические принципы, требуемые от профессионалов в области компьютеров или дизайнеров.
- Используйте творческий подход к решению проблем от начала проекта до его завершения.
- Разработайте профессиональный комплекс работ и подходящие артефакты, подтверждающие личное видение и навыки.
- Разрабатывайте адаптивные веб-приложения, которые должным образом отображаются на различных устройствах.
Экспериментальное обучение
Управление экспериментального обучения использует подход 360 ◦ к экспериментальному обучению. Независимо от того, приходите ли вы в Уилмингтонский университет с огромным профессиональным опытом и получаете кредит за предшествующее обучение (CPL), или вы участвуете в возможности интегрированного обучения (WIL) (стажировки или совместное обучение), встроенной в вашу учебную программу для получения кредита, мы обеспечиваем путь к получению степени.
Независимо от того, приходите ли вы в Уилмингтонский университет с огромным профессиональным опытом и получаете кредит за предшествующее обучение (CPL), или вы участвуете в возможности интегрированного обучения (WIL) (стажировки или совместное обучение), встроенной в вашу учебную программу для получения кредита, мы обеспечиваем путь к получению степени.
Вариант совместного обучения
Вариант совместного обучения для программы веб-дизайна является альтернативой VFP 313 — Эстетика кино и DSN 490 — Стажировка.. Каждое совместное задание длится один семестр, и обычно два совместных задания охватывают два последовательных семестра с одним и тем же работодателем. Чтобы иметь право, студенты должны сначала иметь не менее 60 кредитов, а также средний балл 2,5 или выше. Студенты должны связаться с Управлением интегрированного обучения и руководителем программы за один семестр до того, как они захотят приступить к совместному заданию. Для получения дополнительной информации о совместном обучении посетите веб-сайт: https://www. wilmu.edu/coel/work-integrated-learning.aspx
wilmu.edu/coel/work-integrated-learning.aspx
Политика минимального уровня
Программа веб-дизайна установила минимальный проходной балл «C-» для следующих курсов: CSC 306, CSC 240/340, CSC 370, DSN 325, DSN 326 и TEC 325. Учащиеся, получившие оценку ниже «C -” на любом из этих курсов необходимо пересдать курс.
Повысьте свою степень с помощью сертификата
Отдел цифровых медиа Технологического колледжа, который ориентирован на предоставление студентам практического обучения и практических навыков на мультимедийной платформе, состоит из шести отдельных бакалавров наук (B.S.) степени: анимация и 3D, дизайн и разработка игр, графический дизайн, фотография, видео- и кинопроизводство и веб-дизайн.
Каждая из этих программ на получение степени состоит из трех отдельных частей: Унифицированный первый год обучения, Основная программа и 15 кредитов, которые используются для получения сертификата CoT. Все студенты начнут свою академическую карьеру с единого первого года обучения, прежде чем они начнут сосредотачиваться на выбранной основной степени. После завершения единого первого года студенты начнут записываться на основные курсы своей программы.Наконец, учащиеся каждой программы будут использовать 15 кредитов по курсу, ориентированному на карьеру, для получения сертификата технологического колледжа, как показано в таблице ниже.
Все студенты начнут свою академическую карьеру с единого первого года обучения, прежде чем они начнут сосредотачиваться на выбранной основной степени. После завершения единого первого года студенты начнут записываться на основные курсы своей программы.Наконец, учащиеся каждой программы будут использовать 15 кредитов по курсу, ориентированному на карьеру, для получения сертификата технологического колледжа, как показано в таблице ниже.
Униформа первокурсника | ||||
Основные курсы программы «Анимация и 3D» | Основные курсы программы «Дизайн и разработка игр» | Основные курсы программы графического дизайна | Основные курсы программы видео- и кинопроизводства | Основные курсы программы веб-дизайна |
Сертификационные курсы Технологического колледжа (варианты зависят от программы) | ||||
Вариант ускоренного сертификата выпускника
Студенты веб-дизайна B. Программа S. Degree может выбрать ускоренный вариант:
Программа S. Degree может выбрать ускоренный вариант:
- Сертификат о высшем образовании по информационным системам управления; или
- Сертификат выпускника по управлению технологическими проектами
Студенты, выбравшие этот вариант, могут получить как степень бакалавра, так и свидетельство о высшем образовании, набрав 120 кредитов (105 кредитов бакалавриата и 15 кредитов магистратуры). Пять курсов для выпускников (15 кредитов), необходимых для получения сертификата о высшем образовании, будут считаться пятью курсами (15 кредитов) для факультативов бакалавриата в вашей степени.
Студенты, получившие сертификаты выпускников по информационным системам управления или управлению технологическими проектами, также получают преимущество прохождения пяти курсов уровня выпускников, которые засчитываются для получения степени магистра в области технологий информационных систем (MS-IST). Студенты, выбравшие этот вариант, не обязаны получать степень MS-IST.
Вступительные требования включают:
- Минимальный средний балл 3,25
- Получение не менее 60 кредитов по программе получения степени
- Встреча с научным консультантом для подачи формы ускоренного выбора (AOI) после получения не менее 30 кредитов; и
- Рекомендация председателя программы
Примечание. Учащиеся не могут зарегистрироваться на курсы для выпускников, пока они не наберут не менее 60 кредитов для получения степени бакалавра и не получат утвержденную форму AOI.Студенты должны получить степень бакалавра. степень для получения сертификата о высшем образовании.
Политика минимальных оценок: учащиеся должны поддерживать средний балл 3.0 на своих курсах для выпускников, чтобы получить сертификат.
Учебная программа веб-дизайна
Требования к общему образованию (39 кредитов)
Программа веб-дизайна установила минимальный проходной балл «C-» для следующих курсов: CSC 306, CSC 240/340, CSC 370, DSN 325 , DSN 326 и TEC 325. Учащиеся, получившие оценку ниже «C-» по любому из этих курсов, должны пересдать курс.
Учащиеся, получившие оценку ниже «C-» по любому из этих курсов, должны пересдать курс.CTA 210 INTRO к технологиям
DSN 110 Основы рисования
ECO 105 Основы Economics
ENG 121 Английский Состав I
ENG 122 Английский Состав II
ENG 131 PUTOMENT II
ENG 310 Написание
ИЛИ
ENG 360 Творческое письмо
Его 230 История искусства и дизайна
Его 381 Современные глобальные проблемы
Mat 205 Вступительное обследование математики
PHI 100 Введение в критическое мышление
PSY 101 Введение в психологию
SCI Natural Science
Ядро веб-дизайна
(63 кредиты)
ANI 201 Основы движения графика
CSC 240 JavaScript
или
CSC 340 JavaScript I
CSC 306 PHP Разработка преобразования
CSC 370 пользователь -Centered Design
DSN 105 Visual Communi Cation
DSN 121 Basic Indesign
DSN 210 Основные Photoshop
DSN 220 Концепция разработка
DSN 235 Векторный рисунок
DSN 335 Дизайн
DSN 300 Дизайн для маркетинга
DSN 306 Принципы цветовой теории
DSN 307 Промежуточные Indesign
DSN 315 Типография
DSN 318 Портфолио Производство
DSN 325 Интерактивный веб-дизайн I
DSN 326 Интерактивный веб-дизайн II
DSN 487 Старший проект
TEC 215 Basic Photography
TEC 325 Бизнес Freelance
VFP 313 Эстетика фильма
DSN 490 Интернатура
OR
DSN 489 Экспериментальное обучение дизайну
Сертификат технологического колледжа по выбору (15 кредитов)
Учащиеся должны выбрать сертификат технологического колледжа для прохождения этого основного курса по выбору. Если учащиеся не хотят получать сертификат Технологического колледжа, они могут выбрать один из следующих курсов бакалавриата Технологического колледжа для прохождения своих факультативов: ANI, CSC, DFM, DSN, GMD, ISM, SEC, TEC, UAV, VFP. Выбор факультатива за пределами этого списка потребует одобрения председателя программы.
Если учащиеся не хотят получать сертификат Технологического колледжа, они могут выбрать один из следующих курсов бакалавриата Технологического колледжа для прохождения своих факультативов: ANI, CSC, DFM, DSN, GMD, ISM, SEC, TEC, UAV, VFP. Выбор факультатива за пределами этого списка потребует одобрения председателя программы.
Бесплатный факультативный курс (3 кредита)
Учащиеся, набравшие менее 16 переводных кредитов, должны сдать FYE 101 в качестве одного из своих факультативов.Требования к степени завершения
Что такое степень завершения?
Степень завершения — это персонализированная версия степени бакалавра, созданная исключительно для студентов, получивших степень младшего специалиста в аккредитованном учебном заведении.Степени завершения доступны для большинства степеней бакалавра наук Уилмингтонского университета. Студент, который планирует перевести полученную степень младшего специалиста, должен связаться с академическим консультантом Уилмингтонского университета перед регистрацией на курсы. Стенограмма с документацией о присвоенной степени должна быть получена Уилмингтонским университетом для подтверждения права на участие.
Стенограмма с документацией о присвоенной степени должна быть получена Уилмингтонским университетом для подтверждения права на участие.
Обратите внимание, что для удовлетворения требований к получению степени необходимо набрать как минимум 120 комбинированных кредитов, включая как переводные кредиты, так и кредиты, полученные в Уилмингтонском университете.
Степень завершения веб-дизайна
В программе получения степени веб-дизайна установлен минимальный проходной балл «C-» для следующих курсов: CSC 306, CSC 240/340, CSC 370, DSN 325, DSN 326 и TEC 325. . Учащиеся, получившие оценку ниже «C-» по любому из этих курсов, должны пересдать курс.
CSC 240 JavaScript
или
CSC 340 JavaScript I
CSC 306 PHP Разработка приложений
CSC 345 Основные базы данных
CSC 370 Дизайн для пользователей
DSN 300 Дизайн для маркетинга
DSN 306 Принципы Теория цветов
DSN 307 Промежуточные Indesign
DSN 315 Типография
DSN 318 Портфолио
DSN 318 DSN 325 Интерактивный веб-дизайн II
DSN 326 Интерактивный веб-дизайн II
DSN 487 Старший проект
TEC 325 Бизнес фриланса
VFP 313 Эстетика кино
DSN 490 Стажировка
OR
DSN 489 Экспериментальное обучение дизайну
Следующие курсы являются обязательными для получения степени завершения веб-дизайна:
DSN 210 Базовый Photoshop
DSN 235 Векторный рисунок
HIS 230 История искусства и дизайна
TEC 215 Базовая фотография
Ускоренный вариант с информационными системами управления Сертификат выпускника
Сертификат требует 15 кредитов выпускника. Студенты должны иметь средний балл 3.0 на своих курсах для выпускников, чтобы получить сертификат.
Студенты должны иметь средний балл 3.0 на своих курсах для выпускников, чтобы получить сертификат.
IST 7000 Управление данными
IST 7020 Анализ, моделирование и проектирование
IST 7040 Передача данных и сетевое взаимодействие
IST 7060 Управление проектами и изменениями
Сертификат требует 15 кредитов выпускника. Студенты завершат IST 7060 и четыре из шести перечисленных курсов IPM.Студенты должны иметь средний балл 3.0, чтобы получить сертификат.
IST 7060 Управление проектами и изменениями
Выберите четыре (4) из следующих:
IPM 6000 Разработка содержания проекта ИТ/ИС и управление им
IPM 6010 Планирование проекта ИТ/ИС
IPM 6030 Риск проекта ИТ/ИС Менеджмент
IPM 6040 Управление качеством проектов ИТ/ИС
IPM 6050 Гибкое управление проектами
IPM 6090 Специальные темы в управлении проектами ИТ/ИС
Академический год.Если вы поступили на эту программу на получение степени до осеннего семестра 2021 года, обратитесь к академическому каталогу за год, когда вы начали свою программу на получение степени.