Как сделать портфолио веб-дизайнера — советы, рекомендации, примеры
От автора: доброго времени суток, дамы и господа. Первый шагом к успешной карьере веб-дизайнера является создание портфолио. Именно оно — тот ключевой фактор, на который обращают внимание заказчики при выборе исполнителя. Этот материал я посвящу тому, как создать крутое портфолио веб-дизайнера, продающее вашу экспертность без слов.
Мастером веб-дизайна можно стать разными путями. К примеру, есть люди, которые достигают весомых результатов в этой деятельности через простую стажировку в студии. Самым оптимальным и «свободным» решением, с точки зрения «когда хочу, тогда мучу», будет поиск первых заказов в качестве фрилансера.
Это простой способ, который не требует первоначальных затрат. Однако вряд ли вы заинтересуете заказчиков, не имея за плечами ни одной работы. Что-то для демонстрации личных возможностей прикрепить нужно обязательно.
Портфолио — это визитная карточка любого веб-дизайнера. По нему можно определить уровень профессионализма специалиста и понять, стоит ли начинать сотрудничество с ним или лучше избежать этого подарка судьбы. Следовательно, если вы веб-дизайнер, портфолио в обязательном порядке должно присутствовать.
По нему можно определить уровень профессионализма специалиста и понять, стоит ли начинать сотрудничество с ним или лучше избежать этого подарка судьбы. Следовательно, если вы веб-дизайнер, портфолио в обязательном порядке должно присутствовать.
Причем оформить его нужно не на тяп-ляп, а профессионально, подобрав и преподнеся наиболее качественные работы с наилучшего ракурса. Ниже я расскажу, как сделать портфолио веб-дизайнера, чтобы заполучить первые деньги, даже если у вас еще не было клиентов.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееГде взять первые работы для портфолио?
Чтобы получить свои первые заказы, в большинстве случаев, требуется предоставить результаты предыдущих проектов, но где же их взять-то, если вы только начали? Выходит замкнутый круг: нет заказов — нет портфолио, но в тоже время, если нет у веб-дизайнера портфолио (примеров работ), то и нет заказов. Однако я расскажу вам несколько способов, как грамотно стартовать в этом деле, не имея в обойме ничего.
1. Создание веб-дизайна для себя.
Одним из наиболее распространенных вариантов выхода из подобной ситуации будет создание работы для себя самого. Это может быть совершенствование ваших действующих проектов или какие-то личные задумки, которые было бы интересно реализовать. Единственная сложность здесь состоит в том, чтобы поставить самому себе какие-то ограничения, так как веб-дизайн без рамок — это не веб-дизайн, а чистый полет творчества.
Если вы реализуете хороший, интересный проект для себя, то его также потом можно использовать в качестве бизнес-инструмента. К примеру, при разработке сайта, который будет не только симпатичным, но и полезным для других, в 99,9% случаях есть возможность его монетизации.
2. Реализация проекта для друзей или знакомых.
Часто встречаются случаи, когда первыми работами для веб-портфолио веб-дизайнера служат проекты, выполняемые для друзей или знакомых. Я уверяю, среди близких вам людей есть как минимум 1-2 человека, которые нуждаются в сайте. Просто попробуйте разузнать это и бесплатно или за небольшое вознаграждение помочь им.
Просто попробуйте разузнать это и бесплатно или за небольшое вознаграждение помочь им.
Правда, данный вариант имеет один недостаток. Если у вас еще мало опыта (а это логично, так как будь все по-другому, вы бы сейчас эти строчки не читали), то навыки явно пока еще далеки от идеала. Следовательно, на выходе заказчик (друг, подруга, сват, брат), скорей всего, получит не то, что хотел, а это уже, в свою очередь, приведет к конфликту.
3. Создание веб-дизайна для выдуманной компании.
Нет ни друзей, ни собаки, ни заказчиков? Придумайте сами Билла Гейтса (только фотку хоть его не ставьте), который бы горел желанием воспользоваться вашими услугами. Не рекомендуется для этого дела выбирать какие-то специфические ниши. Отдайте лучше предпочтение какой-нибудь строительной тематике, чему-нибудь близкому к маркетингу или интернет-магазину спортивной одежды.
4. Различные конкурсы.
Если покопаться в интернете, то можно наткнуться на различные конкурсы, где разыгрываются призы и даже дается денежное вознаграждение за лучший макет веб-сайта для какого-либо проекта. Это может стать замечательным стартовым рывком, поэтому не упускайте подобной возможности.
Это может стать замечательным стартовым рывком, поэтому не упускайте подобной возможности.
5. Бесплатная реализация проектов.
Неплохим вариантом создания портфолио для веб-дизайнеров будет бесплатное выполнение работы. Постарайтесь найти для этого дела публичного заказчика, который бы мог рассказать потом о ваших заслугах. Но будьте готовы к тому исходу, что при работе с более-менее известным человеком, если работа, мягко говоря, «не пойдет», то это может не слишком хорошо отобразиться на вашей репутации. Думайте сами, но кто не рискует, тот без деньжат тоскует.
Общие рекомендации по оформлению
Уже успешно реализовали первые заказы? Давайте тогда переходить к оформлению портфолио (примеров работ веб-дизайнера). Ниже я написал 5 советов, которых необходимо придерживаться во время этого процесса:
1. Используйте качественные изображения.
Подготовьте 5-7 фотографий к каждой работе, которые бы в визуальном формате показывали бы ключевые функции и особенности тех сайтов, что вы сделали. Если это заказ на «переделку», а не проект с нуля, то покажите, что было и что стало.
Если это заказ на «переделку», а не проект с нуля, то покажите, что было и что стало.
2. Подробное описание.
Лаконичный, приятно читаемый текст никогда не будет лишним под фотографиями. Наоборот, с его помощью человек сможет понять, что вы там вообще навебдизайнили-то такого.
3. Спрашивайте разрешения у заказчиков.
Перед тем, как выкладывать сделанные заказы, поинтересуйтесь у заказчиков, а не против ли они вообще? Как правило, никто никогда не запрещает этого, однако уточнить стоит в любом случае.
4. Выбирайте лучшие работы.
Не стоит «упаковывать» все свои работы. Отберите только самые лучшие, которые могут показать ваше мышление, навыки и уровень профессионализма в целом. Для начала отберите для этого дела от 3-4 самых сочных сайтов.
5. Сделайте визуальную оценку.
После того, как все готово, поставьте себя на место заказчика и скажите честно самому себе, работали бы вы с таким исполнителем или нет.
Надеюсь, сегодняшний материал был полезен, и вы, дочитав до последней точки в этом тексте, побежите разрабатывать свое первое портфолио web-дизайнера. Также не забывайте про постоянное развитие собственных навыков, ведь именно от этого фактора зависит то, насколько быстро разработчик сумеет подойти к масштабным проектам с соответствующей оплатой труда.
Также не забывайте про постоянное развитие собственных навыков, ведь именно от этого фактора зависит то, насколько быстро разработчик сумеет подойти к масштабным проектам с соответствующей оплатой труда.
Благо, для образования в данной сфере уже существует достаточное количество пошаговых видеокурсов по веб-дизайну. Подписывайтесь на этот блог, ведь каждый новый материал наполнен не только теоретической информацией, но и практическими советами, которые помогут увеличить ваши навыки и уровень заработка. Если было интересно и полезно, то делитесь ссылкой с друзьями. Всем успехов, пошел трудиться дальше и вам советую.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоИдеальное портфолио web-дизайнера | GeekBrains
Опытные дизайнеры рассказали, какое портфолио будет работать на вас.
https://gbcdn.mrgcdn.ru/uploads/post/1771/og_cover_image/7a14ffdf036ed253f87e60fbda42bd6d
Мы попросили трех дизайнеров рассказать, что в их понимании представляет собой идеальное портфолио и какие работы в нем должны быть. Они поделились секретами и наработками, которые помогут новичкам.
Выигрывает портфолио, которое уже существует
Антон Антонюк, арт-директор проекта «Совесть»:
Суровая правда в том, что обычно работодатель отсматривает десятки кандидатов, мельком пролистывая страницы портфолио, и обращает внимание только на три–четыре проекта:
- на те, которые соответствуют предстоящим обязанностям, чтобы оценить уровень дизайнера;
- на крупные и сложные, чтобы понять, как дизайнер думает;
- на слабые, чтобы увидеть самооценку исполнителя. Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
В конце доходит очередь до сопроводительного письма и резюме.
Портфолио — это проект, задача которого — показать, что именно ваш опыт, умения и навыки подходят работодателю лучше других. Для этого есть три инструмента: контент — работы; оформление — само портфолио; пояснение — сопроводительное письмо.
Контент. Если работодатель говорит, что ему достаточно будет трех–четырех ваших работ, рекомендую на всякий случай предоставить ему пять–семь. Начинайте с самых крутых и сложных. Затем, если есть, показывайте проекты, созданные для известных брендов. Если не хватает интересных задач — выдумывайте и решайте. Показывайте только те умения и навыки, которые хотите использовать и развивать. И никогда не оставляйте в портфолио старые и слабые проекты.
Оформление. Портфолио должно быть наглядным. Избыточное оформление отвлекает внимание от самих работ. Это касается и мокапов. Они помогают экономить время, но использовать лучше только те, в которых можно рассмотреть проекты. Добавляйте описания задач. И указывайте, что именно сделали вы, если работа была командной.
И указывайте, что именно сделали вы, если работа была командной.
Не важно, как именно вы оформляете портфолио — в виде собственного сайта, многостраничного файла в экранном размере, аккаунта Behance или чего-то еще. Главное, что в нем должно быть, — понятная структура и порядок. Не забывайте про типографику и грамотность.
Пояснение. Чтобы у потенциального работодателя после просмотра портфолио не остались сомнения, напишите сопроводительное письмо. В нем честно расскажите, почему интересуетесь вакансией и чем можете быть полезны проекту, команде. Если от кандидата требуют навыки, которым вы только учитесь, не бойтесь сказать об этом. Покажите желание развиваться. Арт-директор сумеет оценить ваши способности и понять, насколько вы подходите.
И самое главное: помните, что выигрывает портфолио, которое уже существует, а не которое вы только обдумываете. Как у любого проекта, у портфолио должен быть дедлайн. Назначьте его и сдайте вовремя.
Включайте в портфолио проекты-«завтра»
Серафима Болоткина, старший web-дизайнер международной IT- компании Movavi:
Портфолио — рабочий инструмент и главный ресурс, с помощью которого вы рассказываете о себе. Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи. Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют. Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи. Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют. Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Одна из задач портфолио — привлечь к себе как можно больше зрителей, чтобы люди захотели поделиться им и ставили в пример работы из него. Поэтому нужно старательно работать с каждым изображением, которое люди могут поместить себе на страницу или в сообщество.
Портфолио должно содержать четыре вида продуктов, чтобы отражать ваши навыки и умения:
- Проекты-доверители — проекты, сделанные для известных компаний в соответствии с понятной задачей.

- Крутые проекты — то, что вы делаете высокопрофессионально. Это работы, которые у вас получаются разнообразно, интересно и, по собственному ощущению, — идеально.
- Проекты технического мастерства— проекты, которые технически вы выполнили сами, без участия команды. Такие работы показывают реальный скилл и доказывают мастерство. Например, отрисованный самостоятельно шрифт, смонтированный ролик, анимация.
- Проект-«завтра» — проект, который раздвигает ваш диапазон знания, мышления и опыта в дизайне. Это может быть публичный, хайповый или смешной проект, который будет интересен многим и которым захочется поделиться.
 Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Экономьте время заказчика — создавайте портфолио в формате showreel
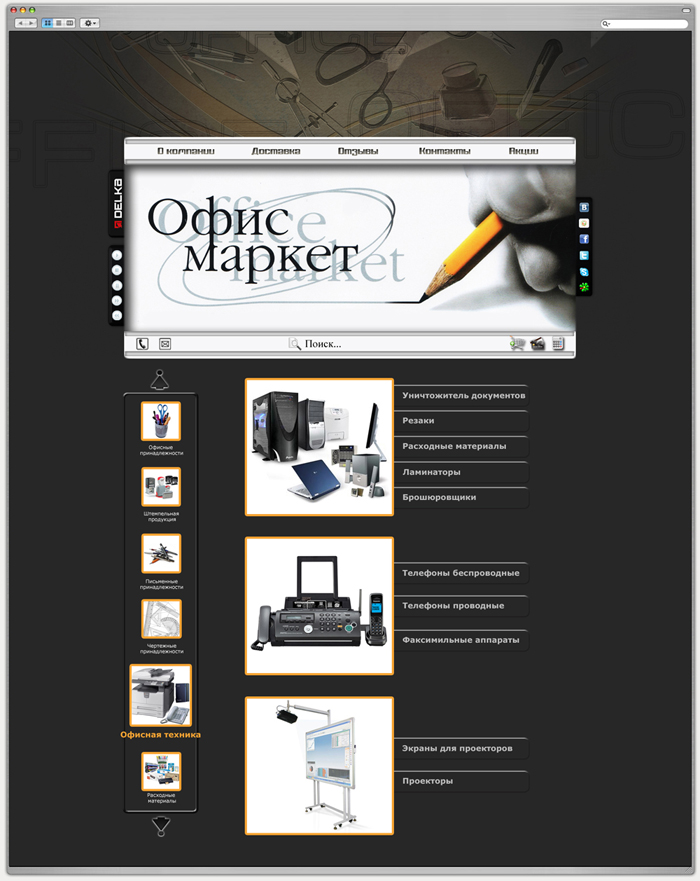
Digital-дизайнер Сартасова Елена, digital-агентство P R O M О B E L K A
У меня есть секрет — хотя, возможно, его знают многие дизайнеры, — как сделать портфолио, если у вас еще нет заказчиков и особого опыта. Самое худшее, что можно предположить, — показывать заказчикам студенческие работы или картины с художки. Это не годится совсем. Как и не годится пересылать отдельные картинки работ на почту клиенту в jpeg. Это дурной тон.
Мой секрет — создавать воображаемые проекты. Например, брать государственную компанию, социальный проект или мировой бренд и делать под них концепцию. Это может быть новый стиль воображаемого события, фирменный персонаж, редизайн или дизайн сайта, приложение с новой идеей, просто эффектный рекламный образ или серия.
Выкладывать портфолио лучше на своем сайте. Но если его нет, то на известные площадки типа re:vision. Тогда заказчикам будет удобно перейти по одной ссылке, чтобы посмотреть работы. На сайте-портфолио не должно быть однотипных работ. Лучше пусть будет 10–15 проектов, в которых фигурируют разные стили и подходы. К каждой работе делайте интересное и умное превью, которое побудит открыть ее.
Если говорить о презентации работ, а не просто о рекламном формате, то каждому клиенту лучше показывать сначала то, что близко его тематике. Это продемонстрирует вашу компетенцию именно в области бизнеса клиента.
Сейчас век быстрого поиска, поэтому я советую создавать видеоролики showreel — общее видео о всех работах. Как вариант, сделать длинную и короткую версию для инстаграма. Еще секрет из личного опыта: используйте видеопортфолио, мини-ролики, микроанимацию. Это тренд, который делает любой кейс живым и информативным. Советую изучать анимацию сразу, она не раз еще пригодится.
Советую изучать анимацию сразу, она не раз еще пригодится.
В одном кейсе обязательно нужно выделять графически и текстом разные профессиональные решения по проекту: инновационность и удобство элементов интерфейса, оригинальные графические решения с описанием, как это повлияло на результат рекламной компании или использование web-продукта.
Портфолио дизайнера — не набор ссылок на красивые работы. Это подборка интересных кейсов, которые решали конкретные задачи заказчиков. Каждый проект требует сопроводительного материала, который объяснит, почему используются именно эти шрифт, текст и дизайн, как интерфейс приводит к целевому действию или почему такое цветовое решение снизило показатель отказов. Уделяйте портфолио не меньше времени, чем основной работе. Тогда оно принесет новые масштабные проекты и нестандартные задачи.
10 новых функций эффективного портфолио веб-дизайнера
Новые возможности Портфолио веб-дизайнера — Как веб-дизайнер, онлайн-портфолио абсолютно необходимо для ведения бизнеса. Каждый потенциальный клиент обязательно увидит ваш портфель хотя бы один раз и примет решение, насколько он хорош. Создание портфолио может быть довольно сложным, и это не то, что вы делаете один раз и о чем забыли. Вам необходимо постоянно обновлять его, чтобы усилить свое присутствие в Интернете. Независимо от того, создаете ли вы новое портфолио или обновляете существующее, вот десять функций, которые необходимы для создания наилучшего впечатления:
Каждый потенциальный клиент обязательно увидит ваш портфель хотя бы один раз и примет решение, насколько он хорош. Создание портфолио может быть довольно сложным, и это не то, что вы делаете один раз и о чем забыли. Вам необходимо постоянно обновлять его, чтобы усилить свое присутствие в Интернете. Независимо от того, создаете ли вы новое портфолио или обновляете существующее, вот десять функций, которые необходимы для создания наилучшего впечатления:
Портфолио веб-дизайнера
Это должно быть ваша лучшая работа
Ваше онлайн-портфолио настолько же сильное, насколько и самая слабая фотография в нем. Другими словами, вам нужно убедиться, что каждый элемент вашего портфолио — ваша лучшая работа. Если есть что-то, что находится ниже подпункта, удалите это или обновите это, чтобы сделать это лучше. Не просто соберите все свои дизайнерские работы, хорошие и плохие. Рекомендуется добавить в ваше портфолио всего около 8-20 штук. Некоторые люди могут порекомендовать больше, другие меньше, но никто не скажет, чтобы вы вложили все, что вы сделали, в ваше портфолио. Курируйте свою работу для лучшего качества.
Курируйте свою работу для лучшего качества.
Портфельный веб-сайт был бы неполным без примеров прошлой работы, с которыми большинство клиентов хотели бы видеть и оценивать ваш уровень квалификации. Правильное представление вашей работы также может сильно изменить ситуацию. Многие веб-дизайнеры представляют свои работы уникальным, впечатляющим или креативным способом. Иногда, метод представления может затмить саму работу, которая и хороша и плоха.
Куратор вашей работы, чтобы представить только лучшие примеры, также гарантирует, что клиенты не перегружены слишком много, чтобы увидеть. Большинство потенциальных клиентов в любом случае не будут сидеть и просматривать каждый дизайн, поэтому то, что вы показываете, должно быть выбрано для наибольшего эффекта.
Если вы выполняете различные дизайны, такие как логотипы, бизнес-машины, темы блогов и т. Д., Лучше ограничиться несколькими лучшими примерами в каждой категории, а не представлять одну большую коллекцию своих работ. Меньшие и более отборные портфолио легче для посетителей.
Там должно быть разнообразие
Несмотря на то, что для вашего портфолио важно иметь лучшую работу, в коллекции также должно быть некоторое разнообразие для представления вашего широкого набора навыков. Если у вас есть навык, ваше портфолио должно щеголять им. Будь то дизайн логотипа, редакторский дизайн или что-то еще. Продемонстрируйте свое разнообразие работы и навыки, как то, как вы бы включили их в резюме. Ваше портфолио буквально визуальное резюме. Если вы сосредоточены на определенной среде или наборе навыков, таких как типографика, используете брендинг или дизайн макета, вы все равно можете представить более разнообразное разнообразие дизайнов, чтобы продемонстрировать свое мастерство.
Четкое общение
Портфельный веб-сайт должен четко и ясно сообщать об услугах, которые предоставляются, и о том, что вы, как веб-дизайнер, должны предлагать своим клиентам. Существует множество различных типов дизайна и специализаций, и не все клиенты будут иметь четкое представление о предлагаемых услугах. На самом деле, лучше всего предположить, что каждый посетитель не знает, какие услуги вы предлагаете, и создать веб-сайт, который четко информирует их об этом. Если ваш сайт не общается эффективно, посетители могут запутаться или не заинтересоваться. В любом случае, вы не получаете работу.
На самом деле, лучше всего предположить, что каждый посетитель не знает, какие услуги вы предлагаете, и создать веб-сайт, который четко информирует их об этом. Если ваш сайт не общается эффективно, посетители могут запутаться или не заинтересоваться. В любом случае, вы не получаете работу.
На аналогичном примечании вы можете столкнуться с решением о том, включать ли цены на веб-сайт вашего портфолио. Это может быть почасовая ставка или в зависимости от проекта. Вы также можете не раскрывать какую-либо цену и попросить потенциальных клиентов лично обратиться к вам за бесплатной консультацией. Здесь нет ясного правильного или неправильного. В любом случае это хорошо, но убедитесь, что вы сообщаете это ясно.
Основное влияние на коммуникабельность сайта оказывает то, сколько информации он предоставляет. На веб-сайтах портфолио должны быть указаны и объяснены определенные элементы, но крайне важно устранить любые излишки, чтобы помочь необходимой информации выделиться и сделать ее более понятной для зрителей.
Это превышение может означать любой контент, формулировки или даже элементы дизайна. Лучшие сайты-портфолио на самом деле весьма минимальны в своем подходе. Основы остаются прежними: услуги перечислены, квалификации описаны, представлены прошлые работы и даны контактные данные. Лишние элементы, которые не нужны, могут на самом деле стать вредными. Многие веб-сайты содержат блоги, которые обсуждаются позже и на самом деле хороши, но большинство другого контента и лишних элементов мало что делают для привлечения новых потенциальных клиентов. Сохраняйте чистоту и предоставляйте только соответствующую информацию.
Рекомендуемые курсы
- Обучение Windows 10
- Набор для тестирования программного обеспечения
- Программа по программированию на Python
- Тренировка Джанго
Чувство единства
Теперь в вашем портфолио будет ваша лучшая работа и широкий выбор цветов, стилей и дизайнов. Учитывая этот коктейль, ваше портфолио может выглядеть как запутанная смесь стилей и тем. Избегайте этого любой ценой. Ваше онлайн-портфолио должно иметь чувство единства. Представляемая работа и стиль изложения должны хорошо сочетаться друг с другом. Вам необходимо создать веб-сайт портфолио, который выглядит хорошо, а также дополняет представленную работу. Если вы слишком сосредоточитесь на дизайне, вы можете в конечном итоге поставить под угрозу общее качество сайта. Представьте свою самую безупречную работу на столь же отлаженном веб-сайте, и вы получите более положительный отклик от ваших клиентов.
Избегайте этого любой ценой. Ваше онлайн-портфолио должно иметь чувство единства. Представляемая работа и стиль изложения должны хорошо сочетаться друг с другом. Вам необходимо создать веб-сайт портфолио, который выглядит хорошо, а также дополняет представленную работу. Если вы слишком сосредоточитесь на дизайне, вы можете в конечном итоге поставить под угрозу общее качество сайта. Представьте свою самую безупречную работу на столь же отлаженном веб-сайте, и вы получите более положительный отклик от ваших клиентов.
Портфолио веб-сайтов могут иметь самые креативные дизайны. Учитывая, что веб-дизайн — это очень творческая и творческая профессия, ваше онлайн-портфолио должно точно отражать ваши навыки и работу. Таким образом, вы можете получить больше творческих возможностей с вашим сайтом портфолио, не беспокоясь о возможных негативных результатах. На самом деле клиенты предпочли бы видеть всю вашу оригинальность и креативность, расстроенные.
Хорошая платформа
Качественный веб-сайт портфолио так же важен, как и представляемая работа, и платформа сайта играет большую роль в его конечном качестве. Вы можете выбрать WYSIWYG-редактор, такой как Dreamweaver, но многие веб-дизайнеры выбирают систему управления контентом (CMS), потому что она проще в использовании и настройке, и имеет отзывчивые шаблоны. Если вы опытный веб-дизайнер, вы можете создать собственный веб-сайт самостоятельно, кодировать и все такое. Просто выберите, что работает лучше для вас, и что будет правильным для отображения вашей работы.
Вы можете выбрать WYSIWYG-редактор, такой как Dreamweaver, но многие веб-дизайнеры выбирают систему управления контентом (CMS), потому что она проще в использовании и настройке, и имеет отзывчивые шаблоны. Если вы опытный веб-дизайнер, вы можете создать собственный веб-сайт самостоятельно, кодировать и все такое. Просто выберите, что работает лучше для вас, и что будет правильным для отображения вашей работы.
Адаптивный дизайн
Отзывчивость сегодня — это не просто привлекательность веб-сайта; это важный элемент. И не просто веб-сайт портфолио; каждый веб-сайт в идеале должен иметь адаптивный дизайн, учитывая, что до двух третей всего веб-трафика поступает с планшетов и мобильных устройств. Таким образом, вы должны убедиться, что ваш сайт выглядит хорошо и функционирует должным образом, независимо от того, какое устройство используется и размер экрана. Отзывчивость не ограничивается вашим веб-сайтом. Ваши изображения также должны быть адаптивными. Вам необходимо разместить версии нашей работы в высоком разрешении, которые не уменьшены до более старых стандартов веб-изображений. Вы можете использовать свою CMS, чтобы сделать это, или использовать CSS3, JavaScript или HTML5 для кодирования, чтобы включить «отзывчивые» изображения, которые можно увеличивать и уменьшать для больших и маленьких экранов.
Вам необходимо разместить версии нашей работы в высоком разрешении, которые не уменьшены до более старых стандартов веб-изображений. Вы можете использовать свою CMS, чтобы сделать это, или использовать CSS3, JavaScript или HTML5 для кодирования, чтобы включить «отзывчивые» изображения, которые можно увеличивать и уменьшать для больших и маленьких экранов.
Персональный брендинг
На этом этапе вы сможете создать действительно хороший сайт-портфолио, но действительно ли он будет отличаться от других сайтов-портфолио, созданных по тем же принципам? Он должен выделяться, потому что персональный брендинг необходим для того, чтобы клиенты и другие посетители помнили вас. Вы должны быть в состоянии выделиться среди тысяч других веб-дизайнеров, и личный бренд делает именно это. Ваш персональный брендинг может быть уникальным элементом или темой веб-дизайна, отражающим вашу работу, или просто уникальным дизайном логотипа или иконки. Это должно быть то, что привлечет внимание зрителя и поможет клиентам и работодателям запомнить ваш сайт среди тысяч других.
Когда потенциальный клиент посещает онлайн-портфолио, существует множество факторов, которые влияют на его решение. Некоторые из факторов довольно очевидны; важно качество представляемой работы, а также разнообразие и стиль работы. Стоимость также является важным фактором, как и веб-дизайнер клиента, который работает с людьми, которые делают процесс проектирования гладким, приятным и успешным. Вы должны показать эти черты через веб-сайт вашего портфолио. Ваш личный брендинг должен быть в состоянии создать личную связь с клиентами и убедить их, что с вами будет легко работать.
Пользовательское доменное имя и призыв к действию
Некоторые люди могут назвать собственное доменное имя абсолютно необходимым, и имеет смысл, почему они так говорят. Тем не менее, вы все еще можете разместить свое онлайн-портфолио на ненастроенном домене. Однако доменное имя добавляет некоторую автономию и авторитет вашему веб-сайту, и это также довольно дешево.
В конечном счете, вы хотите, чтобы ваш портфель веб-сайт привлек новых клиентов. Так что имеет смысл только добавить призыв к действию на ваш сайт. Призыв к действию не должен быть чрезмерно агрессивным. Большинство веб-сайтов просто предлагают посетителям связаться с ними для получения бесплатной квоты или предоставить контактную информацию для получения дополнительной информации. Это довольно просто, но вы получите полезные контактные данные.
Так что имеет смысл только добавить призыв к действию на ваш сайт. Призыв к действию не должен быть чрезмерно агрессивным. Большинство веб-сайтов просто предлагают посетителям связаться с ними для получения бесплатной квоты или предоставить контактную информацию для получения дополнительной информации. Это довольно просто, но вы получите полезные контактные данные.
После того как вы включите призыв к действию, чтобы посетители могли с вами связаться, очень важно, чтобы вы также упростили для них контакт с вами. Большинство веб-сайтов портфолио имеют простую контактную форму. Некоторые просто представляют адрес электронной почты веб-дизайнера, позволяя посетителю принять окончательное решение о том, следует ли инициировать контакт. Любой метод имеет свои преимущества и недостатки, но независимо от того, что вы выбираете, контактную информацию должно быть легко найти и получить с любой страницы.
Элементы социальных сетей
Социальные сети сегодня становятся все более распространенными, и они стали неотъемлемым элементом любого веб-сайта. Как таковая, она также должна быть неотъемлемой частью дизайна вашего портфолио. Включите кнопки социальных сетей, чтобы усилить ваше присутствие в Интернете и позволить посетителям делиться вашей работой или просматривать ваше присутствие в социальных сетях. Они также могут связаться с вами через социальные сети. Но помните, что ваши действия в социальных сетях должны отражать ваш общий бренд, поэтому держите вещи в чистоте и отражайте ваш стиль.
Как таковая, она также должна быть неотъемлемой частью дизайна вашего портфолио. Включите кнопки социальных сетей, чтобы усилить ваше присутствие в Интернете и позволить посетителям делиться вашей работой или просматривать ваше присутствие в социальных сетях. Они также могут связаться с вами через социальные сети. Но помните, что ваши действия в социальных сетях должны отражать ваш общий бренд, поэтому держите вещи в чистоте и отражайте ваш стиль.
Добавить блог
Простой веб-сайт портфолио хорош, но его интеграция с дизайнерским блогом будет еще лучше. Элемент блога добавит больше персонажа и информации на сайт вашего портфолио. Это даст посетителям больше информации о том, как вы работаете, о вашем процессе проектирования, предпочтениях стиля и ценностях. Более того, это также делает ваш сайт более ценным и доступным для поиска. Пишите сообщения в блогах, оптимизированные для Интернета, и предоставляйте полезные советы как клиентам, так и другим веб-дизайнерам. Оптимизируйте свои посты для поисковых систем, чтобы повысить рейтинг страниц вашего веб-сайта портфолио и поставить его в число самых популярных. Google уделяет много внимания свежему и оптимизированному контенту, поэтому поддержание вашего сайта свежими новыми и информативными постами в блоге только повысит ваш рейтинг. Добавление блога также может быть довольно простым, так как большинство систем CMS позволяют вести блог.
Оптимизируйте свои посты для поисковых систем, чтобы повысить рейтинг страниц вашего веб-сайта портфолио и поставить его в число самых популярных. Google уделяет много внимания свежему и оптимизированному контенту, поэтому поддержание вашего сайта свежими новыми и информативными постами в блоге только повысит ваш рейтинг. Добавление блога также может быть довольно простым, так как большинство систем CMS позволяют вести блог.
Еще одно огромное преимущество блога о дизайне состоит в том, что он делает вас экспертом в отрасли, даже если вы не чувствуете, что это все время. Изложите то, что вы знаете, и это может кому-то принести пользу, и заслужить доверие как в сообществе веб-дизайнеров, так и среди клиентов.
Вывод
Выполните следующие действия, и у вас будет отличный веб-сайт с портфолио, но ваша работа еще не завершена. Видимость важна. Вы не можете просто настроить веб-сайт и ожидать, что он привлечет трафик, если вы не повысите его рейтинг в поисковой системе. Есть несколько способов сделать это. Во-первых, отправьте ваш сайт или изображения в галереи изображений, которые уже видят много трафика от потенциальных клиентов. Блоги тоже хорошо работают, как и методы SEO. Конкуренция жесткая, так что следите за новостями и продолжайте работать над своим сайтом, даже если он достигнет верхней части страницы результатов поисковой системы и начнет привлекать трафик.
Во-первых, отправьте ваш сайт или изображения в галереи изображений, которые уже видят много трафика от потенциальных клиентов. Блоги тоже хорошо работают, как и методы SEO. Конкуренция жесткая, так что следите за новостями и продолжайте работать над своим сайтом, даже если он достигнет верхней части страницы результатов поисковой системы и начнет привлекать трафик.
Рекомендуемые статьи
Вот несколько статей, которые помогут вам получить более подробную информацию о портфолио веб-дизайнера, поэтому просто перейдите по ссылке.
- Flash или HTML5 — Краткое руководство по 8 шагам
- 10 советов, как стать успешным внештатным веб-дизайнером
- 13 лучших веб-дизайнов с полезной типографикой (примеры)
- Лучший способ изучить инструменты веб-дизайна шаг за шагом и руководство
- Топ 10 лучших веских причин для создания личного сайта
Как сделать портфолио дизайнера: рекомендации, примеры
Портфолио — лицо специалиста. В нём отражается насмотренность, знание трендов, интерес к своему делу, опыт работы с инструментарием и другие качества. Сегодня расскажем, как сделать портфолио веб-дизайнеру, чтобы даже новичку было что показать работодателю.
Сегодня расскажем, как сделать портфолио веб-дизайнеру, чтобы даже новичку было что показать работодателю.
Разобраться в теме нам поможет Татьяна Круглик, специалист из образовательного проекта TutorOnline.
Как работает портфолио
Помните: портфолио собирают не для себя. Нередко со страницей будут взаимодействовать HR-специалисты или потенциальные заказчики — люди, которые мало понимают в дизайне. Вокруг этого факта выстраивается структура, от базовых разделов до мелочей. Вы должны управлять вниманием клиента: в конце концов, портфолио это такой же проект.
Стиль
Итак, перед глазами потенциального клиента портфолио, он видит на обложках добитые варианты сайтов или иллюстрации. И уже по этому набору, до оценки работ и технической начинки, делает выводы:
- насколько типичные решения используются;
- склонен ли человек к экспериментам или предпочитает выверенные шаблоны;
- соответствует ли авторский почерк специалиста нуждам клиента?
Всё это вопрос стиля.
Однотипные решения в дизайне это не однозначно положительный или негативный фактор. Главное, подходят ли они стратегии клиента. Подстраиваться умеют многие, но у работодателя зачастую нет уверенности, что человек в итоге не выгорит из-за скучной и непонятной работы. Взять человека, для которого предложенные условия комфортны изначально, намного проще и надежнее.
Реализация
Опытный взгляд помимо стиля обратит внимание и на исполнение портфолио. Убедитесь, что элементы на страницах грамотно разнесены по сетке и соразмерны друг другу. Типографика и цвет тоже играют роль для восприятия.
Начинающие в стремлении продемонстрировать свои умения порой пускаются во все тяжкие: играют со шрифтами, используют оригинальные ракурсы и в процессе ломают структуру портфолио. Креативность уводит их с правильного пути. А если человек теряется в оформлении сайта и чувствует смятение, то уходит.
Единообразие стиля в портфолио производит лучшее впечатление
Выводы работодателя
Портфолио раскрывает не только опыт и навыки соискателя, но и характеризует его как работника.
На самом деле, оно демонстрирует очень многое. Насколько человек ответственный и скрупулезный. Если портфолио оформлено аккуратно, адресно, т. е. не похоже на визуальный винегрет, это свидетельствует о том, что специалист ценит и свое время, и время потенциального работодателя, уважает рекрутера и себя как профессионала. Это очень ценные качества в работе.
Татьяна Круглик, ведущий веб-дизайнер, TutorOnline
Про кейсы
Откуда брать работы
Новички часто интересуются, как веб-дизайнеру сделать портфолио, если серьезных заказов еще не было. И пока одни стесняются выкладывать учебные проекты, другие боятся оставлять ссылки на опубликованные работы в портфолио из-за авторских прав.
Рассмотрим ситуацию с разных сторон.
- Учебные работы
Все учатся и набивают руку, никто не будет стыдить соискателя за это. А портфолио должно говорить о своем создателе: покажите любимые приемы, подберите сочетание оттенков по вкусу. Лучше выкладывать проекты с душой, так выше шансы найти заказчика, разделяющего ваши взгляды.
Лучше выкладывать проекты с душой, так выше шансы найти заказчика, разделяющего ваши взгляды.
Еще модели сайтов и страниц делают в стол, когда осваивают новые инструменты и стили. Если вышло удачно, им тоже найдется место в портфолио, это зоны роста.
Обязательно укажите, что проект учебный, чтобы никому не пришлось додумывать. Если человек почувствует себя обманутым, то скорее всего не захочет вас нанять. Уместно будет пояснить, почему вы решили добавить эти работы.
- Коммерческие работы
Реализованные проекты так же необходимы для портфолио дизайнера, как публикации в медиа для журналиста. Они работают на имя автора. Если вы не уверены, стоит ли заносить определенную работу в портфолио, выход тривиален — просто спросите. Нет ничего зазорного в желании поделиться хорошим дизайном, ведь вы не зарабатываете на его демонстрации.
Расскажите о заказчике хорошее, покажите, как гордитесь своим опытом взаимодействия с ним. Быть благодарным и надежным партнером такой же профессиональный навык, как верстка сайта. Если работали в команде, обязательно обозначьте свою часть проекта, чтобы не обманывать ожидания.
- Заказы без оплаты
Услуги фрилансеров востребованы у некоммерческих организаций: ограничения в бюджете вынуждают НКО искать помощь на особых биржах.
На таких платформах запрашивают помощь некоммерческие организации
Фонды размещают запросы на услуги, и профи вызываются выполнить интересные им задачи. Платят за них редко и, как правило, немного. Но для новичков, которые только освоились с навыками и инструментами, это возможность положить в портфолио реальный кейс.
- Другие ресурсы
Онлайн-образование на пике популярности, найти курсы в интернете нетрудно. Присмотритесь к лидерам рынка: несмотря на высокие цены на основные программы с длительным обучением, обычно крупные платформы создают немало коротких интенсивов с полноценными домашними заданиями. Есть и уроки, как сделать портфолио дизайнера, не только сайтов, но и графического, к примеру.
Обратите внимание на биржи. Клиенты там обычно не умеют грамотно составлять ТЗ, не говоря уже о бюджетах, но можно поискать идеи. Например, ребрендинг или новая сборка страницы с учетом трендов дизайна будет ценным опытом и отлично впишется в формат портфолио.
О важности брифа и ТЗ
Иногда сценарий выглядит так: потенциальный клиент получает портфолио и видит в нем красивые работы. Но не находит искомого и отвечает отказом. Так происходит, когда при составлении дизайнов автор ставит цель продемонстрировать умения выше потребностей клиента. Тогда как в голове всегда должен оставаться вопрос: какого результата добивается заказчик? Его интересует вовсе не логотип или сайт, а реакция потребителя. Наметить эту точку помогает бриф.
Бриф представляет из себя анкету, куда клиент вносит запрос и дополнительную информацию. В работе с ней надо отделять объективные данные от субъективных: спросите, чем обусловлены детали, изложите плюсы альтернативных решений. Иначе на выходе дизайн будет работать не на цели бизнеса, а на вкус чьего-то свекра-брата-свата. Вовремя заданный вопрос «почему» избавит вас от проблем при сборке кейса. Не забывайте также, что слово brief переводится с английского как «краткий, лаконичный», одной страницы достаточно.
Вовремя заданный вопрос «почему» избавит вас от проблем при сборке кейса. Не забывайте также, что слово brief переводится с английского как «краткий, лаконичный», одной страницы достаточно.
На основе брифа формулируют техническое задание. Если на прошлом этапе дело прошло гладко, ТЗ не будет похоже на минное поле, и работа пойдет легко. Тогда как бриф скорее пригодится вам, текст задания обязательно надо прикрепить к работе в портфолио, хотя бы тезисно, чтобы клиент понимал, какие вопросы вы решаете.
Оформление кейса
Портфолио это не тест — в нем нельзя просто обозначить правильные ответы. Куда важнее показать основания и мотивы выбора, образ мышления. Разумеется, есть клиенты, которые просто посмотрят на красивую картинку и будут ей удовлетворены. Но когда речь заходит о серьезном долгосрочном сотрудничестве, необходимо понимать ход чужих мыслей.
Отсюда следует еще одно правило: всё надо пояснять. Для тех, кто не разбирается в дизайне, комментарии придают работам вес, докажут профессионализм на доступном уровне. Кроме того, это жест уважения, который наверняка оценят.
Кроме того, это жест уважения, который наверняка оценят.
А если портфолио попадет к профессионалу, он сходу сможет оценить, насколько ваша стратегия вписывается в его представления и нужен ли ему такой сотрудник. Иногда, если у двух кандидатов одинаковый уровень или даже когда фактически навыков не хватает, перевешивают склад ума и логика.
Кейс должен содержать:
- Вводные данные
Не надо расписывать в портфолио, почему клиент презирал желтый цвет и настаивал на округлых шрифтах, это никому не интересно. Достаточно кратко обозначить, какие цели и задачи стояли перед бизнесом и конкретно перед вами, и чего следовало избегать.
Расскажите, где и как искали вдохновение, подбирали референсы. Объясните подбор элементов и гаммы, особенности стиля, — по возможности кратко. Необходимо описать возникающие по ходу проблемы и их решение. Заранее обдумайте, как скомпоновать весь материал в удобный для восприятия вид: галерея, презентация со слайдами или анимация на странице.
Когда путь к нему подробно изложен, уже не нужно растолковывать детали. Зато очень кстати придется информация, какую пользу принес дизайн в итоге. Если у вас на руках есть данные и разрешение ими делиться, обязательно пользуйтесь шансом: цифры умеют впечатлять. Если нет цифр или разрешения публиковать их — приложите отзыв самого заказчика.
Что нельзя класть в портфолио
Плагиат. Во-первых, опытный профессионал легко раскусит нечестный прием. Особенно легко его заметить, когда скопированная работа на порядок сильнее всех остальных проектов. Во-вторых, последствия останутся с вами надолго.
Если копировать чужие работы нельзя, то вдохновляться ими можно и даже нужно. Для дизайнера важна насмотренность, необходимо быть в курсе развития отрасли, знать, кто был до тебя, кто на данный момент в топе.
Татьяна Круглик, ведущий веб-дизайнер, TutorOnline
Приступаем к сборке
Платформы для портфолио
Сначала сразу отметаем вариант с файлами pdf и powerpoint. Рассмотрим неудачный случай: заказчик едва выкроил пару минут и собрался просмотреть ваши проекты с телефона, а вы отправили ему на почту презентацию. Едва ли он будет выкручиваться и скачивать программы для чтения. Эти форматы подходят для распечатки или сопровождения лекции, но для дистанционного ознакомления с портфолио лучше скинуть страницу в сети.
Рассмотрим неудачный случай: заказчик едва выкроил пару минут и собрался просмотреть ваши проекты с телефона, а вы отправили ему на почту презентацию. Едва ли он будет выкручиваться и скачивать программы для чтения. Эти форматы подходят для распечатки или сопровождения лекции, но для дистанционного ознакомления с портфолио лучше скинуть страницу в сети.
В качестве альтернативы можно рассмотреть такие площадки как Behance или Dribble. Обе относятся к международным ресурсам. Сервисы сами продвигают проекты в зависимости от интереса пользователей, позволяют сходиться с зарубежными заказчиками, если оформить работы на английском. Работы других также могут послужить источником вдохновения.
При размещении портфолио на специальных платформах можно не думать о верстке страниц, достаточно выложить проекты и заполнить профиль. Но если вам принципиально важно сохранить свою структуру, то можно создать страницу, например, в конструкторе.
Собственный сайт
Оригинальность требует жертв: упакованные дизайны с пояснениями предстоит оформить, дополнить страницами с информацией, контактами, релевантным опытом.
При наличии навыков уместно показать в портфолио работы из разных сфер дизайна. Некоторые считают, что широкий профильный разброс это плохо для портфолио. Отчасти это правда: человек приходит за конкретной услугой, и как только он затрудняется в поисках интересного ему материала, он закрывает страницу. Но грамотно организованный сайт легко решает эту проблему, достаточно поделить работы на подразделы.
Важно показать все, что умеет человек помимо веба. Многие выкладывают в портфолио анимацию или проекты по брендингу. Это является плюсом, потому что работодатель сразу видит, что кандидат разносторонний и может выполнять какие-то другие задачи. Но с этим нельзя перебарщивать, потому что возникнет вопрос: что соискателю ближе. Не особо понятно сразу, в какой сфере кандидат хочет развиваться.
Татьяна Круглик, ведущий веб-дизайнер, TutorOnline
Разделы и полезные страницы всё время на виду
Советы вместо заключения
1. Качество важнее количества.
Неровен час, вам придется объяснять и защищать свои работы. Поэтому лучше 3 добротных сайта, в которых вы уверены, чем 10 средненьких страниц.
2. Обман вскрывается.
Выдавать учебные проекты за коммерческие, чужие дизайны за свои — плохая идея. И нерабочая, если вы рассчитываете на сотрудничество с профессионалами.
3. Следуйте ожиданиям клиента.
Интуитивно понятное устройство, быстрый доступ к страницам с нужной информацией и соответствие портфолио запросу повышают шансы на трудоустройство.
Как создать портфолио веб-дизайнеру: полезные советы | Макхост
Никакие резюме и сопроводительные письма не скажут о вашем профессионализме больше, чем портфолио. Для любого веб-дизайнера это обязательный «документ», ведь он наглядно демонстрирует навыки и художественный вкус специалиста. Просматривая портфолио, потенциальный заказчик знакомится с прошлыми работами дизайнера, оценивает его уровень и понимает, хочет ли с ним работать.
Создание такой важной презентации может показаться нелегкой задачей, поэтому в статье мы дадим несколько рекомендаций по составлению портфолио для веб-дизайнера и подскажем, откуда, помимо заказов, брать опыт.
Выберите нужное направление
Если вы начинающий специалист, советуем сосредоточиться на определенном типе сайтов, которые вы хотите создавать (интернет-магазины, лендинги, визитки), и выбрать несколько симпатичных вам сфер бизнеса. Не стоит браться за все и сразу — так вы можете упустить своего клиента. Лучше заранее продумайте, кого вы хотите видеть в качестве заказчика, и оформляйте портфолио в соответствии с этими предпочтениями.
Если у вас есть желание устроиться в конкретную организацию, то изучите ее деятельность и добавьте в портфолио те работы, которые лучше всего перекликаются с тематикой компании.
Помните, что ваши работы — это продукт, который нужно продать, а у каждого продукта есть своя целевая аудитория.
Создайте дизайн для себя
Известный парадокс: как получить заказ для портфолио, если без портфолио заказы не дают?
На самом деле существует немало способов покинуть этот замкнутый круг. Один из них — сделать заказ самому себе. Выберите род деятельности для вымышленного клиента, составьте техническое задание, чтобы ограничить себя и не слишком увлекаться фантазиями, и принимайтесь за работу.
Один из них — сделать заказ самому себе. Выберите род деятельности для вымышленного клиента, составьте техническое задание, чтобы ограничить себя и не слишком увлекаться фантазиями, и принимайтесь за работу.
Готовый проект можно будет смело разместить в портфолио с пометкой «концепция». Это обычное явление в веб-дизайне и не только, поэтому не бойтесь им пользоваться.
Анализируйте работы дизайн-студий и креативных агентств
Оформление портфолио — вопрос не менее важный, чем его наполнение. Если вы просто разложите перед заказчиком сумбурные картинки, то он не впечатлится. Учитесь у известных веб-студий и диджитал-агентств: изучайте их кейсы, обращайте внимание на подачу материала — про каждую работу они рассказывают отдельно, поясняют, как решали стоявшие перед ними задачи в конкретном случае. Так у вас постепенно разовьется насмотренность, и вы начнете оформлять портфолио грамотно.
Участвуйте в конкурсах
Еще один вариант обзавестись заказом без портфолио — принять участие в конкурсе по веб-дизайну. В интернете есть специальные сервисы, на которых проводят такие мероприятия, существует и немало ресурсов с их подборками. Различные компании проводят «соревнования» среди веб-дизайнеров, предлагая им создать макет сайта для определенного проекта. На выходе вы в любом случае получите пример работы для портфолио, а если победите, то вас еще и призом порадуют.
В интернете есть специальные сервисы, на которых проводят такие мероприятия, существует и немало ресурсов с их подборками. Различные компании проводят «соревнования» среди веб-дизайнеров, предлагая им создать макет сайта для определенного проекта. На выходе вы в любом случае получите пример работы для портфолио, а если победите, то вас еще и призом порадуют.
Выполняйте тестовые задания
Не бойтесь откликаться на вакансии на сайтах по поиску работы. Чаще всего на них всегда просят выполнить тестовое задание. Даже если вам в итоге откажут, у вас на руках останется готовый проект, который можно будет вставить в портфолио.
Выводы
Теперь вы знаете, как можно заполучить первые примеры работ для портфолио и где брать идеи по его оформлению. Верьте в свои силы и у вас все получится!
__
Макхост — премиальный хостинг для сайтов любой сложности. Перенесем ваши проекты от другого хостинг-провайдера бесплатно. 🎁
🎁
Как собрать портфолио дизайнера, если у вас нет опыта? ‹ Виртуальная школа графического дизайна
Замкнутый круг из звеньев «нет опыта — нет заказов — нет опыта» известен многим начинающим дизайнерам. Но, к счастью, мы знаем, как его разорвать и создать портфолио дизайнера без опыта работы с заказчиками.
Рассказываем.
Выдумывайте
Всем известна история о том, как Артемий Лебедев в начале карьеры создавал дизайн для несуществующих компаний. Что мешает вам сделать так? Подумайте, в каких сферах вы хотели бы работать, и выдумайте себе оттуда «клиентов». Заказчик с большей охотой отдаст вам предпочтение, если вы уже работали с похожей тематикой.
Опросите знакомых
Поспрашивайте у знакомых — может кому-то нужен дизайнер? Сделайте для них несколько макетов на выбор, распишите цели и результат, попросите отзыв и — вуаля — у вас уже готовый кейс по работе с заказчиком! Возможно, некоторым благодарные знакомые даже заплатят.
Соцсети
Напишите в соцсетях о том, что занимаетесь дизайном и сейчас готовы взять заказчика ради кейса. Можете даже закинуть этот пост на продвижение. Тогда вы сможете выбрать из нескольких «клиентов» и заниматься только интересными вам проектами.
Участвуйте в конкурсах
В сети столько возможностей, так используйте их! Конкурсы есть на биржах фриланса (например, на Fl.ru), на специально посвященных этому сайтах, в группах Вконтакте. Так вы не только наберете портфолио, но и можете найти заказчиков и выиграть что-нибудь.
Дизайн для себя
Сапожник без сапог — показатель плохого сапожника. Рано или поздно вам все равно придется создать дизайн для себя, так что лучше рано. К тому же, это будет показателем вашего профессионализма и выделит вас среди конкурентов.
Пройдите курс
Выбирайте программу с практикой, чтобы по окончании обучения у вас уже накопилось портфолио. Так вы убьете двух зайцев — и повысите свой уровень знаний, и соберете работы. Кстати, для этого подойдет любой из наших онлайн-тренингов, поскольку они включают работу над проектами и создание первого портфолио.
Кстати, для этого подойдет любой из наших онлайн-тренингов, поскольку они включают работу над проектами и создание первого портфолио.
Да, за первые работы вам не заплатят. Но от них напрямую зависит ваше будущее как профессионала, так что вложите в них всю душу.
Удачи!
Поделиться в соц. сетях:
Как начинающему дизайнеру создать себе портфолио. Профессиональные советы по созданию идеального портфолио веб-дизайнера
Обычное или онлайн портфолио графического дизайнера – профессиональная визитная карточка, открывающая новые карьерные перспективы. Сколько времени вы тратите на улучшение портфолио, чтобы сделать его привлекательным, профессиональным и простым? Оно показывает ваши лучшие работы? Ведущие дизайнеры и иллюстраторы мира поделились советами о том, как оформить физическое портфолио графического дизайнера, и получить работу мечты.
1. Включите разносторонние работы
Сколько примеров работ должно содержать портфолио? Все очень индивидуально, но стремитесь к 20-ти страницам. Каждая работа должна демонстрировать ваши навыки и разносторонность. Выбирая макеты из одного проекта, убедитесь, что они отличаются друг от друга и показывают разные методы обработки и подходы.
Каждая работа должна демонстрировать ваши навыки и разносторонность. Выбирая макеты из одного проекта, убедитесь, что они отличаются друг от друга и показывают разные методы обработки и подходы.
2. Подходящие примеры
Отправляясь на собеседование в определенную компанию, пересмотрите подборку. Хорошее портфолио графического дизайнера должно соответствовать вакансии и специализации студии или предприятия.
3. Добавьте ТЗ и брифы
Дизайнеров и иллюстраторов не нанимают только за стиль, гораздо важно умение выполнять задачи качественно и достигать поставленных целей. Поэтому одна из рекомендаций для портфолио дизайнера – добавьте ТЗ и брифы для каждого макета. Так наниматели смогут понять, какая задача стояла перед вами и, как вы ее решили. Во время обучения графическому дизайну за границей вы научитесь вести переговоры с заказчиками, понимать потребности клиентов и создавать макеты, направленные на достижение определенных целей. Институт Марангони предлагает специализированные программы в Милане:
4. Фриланс-работы
Фриланс-работы
В портфолио могут входить работы, выполненные вами на основе фриланса или для личного удовольствия.
5. Постоянно пересматривайте портфолио
Один раз сделать портфолио графического дизайнера, не значит забыть о нем и положить на полочку до собеседования. Постоянно обновляйте его и убирайте устаревшие работы. Никогда не знаешь, когда оно может потребоваться.
6. Включите исследования
Вы должны показать не только готовые работы, но и то, как развивалась идея. Это лучшее доказательство профессионального подхода к делу. Обучение в школе дизайна за рубежом поможет научиться проходить все этапы работы: от идеи до ее итоговой реализации.
7. Посмотрите на портфолио со стороны
Как сделать идеальное портфолио графического дизайнера? Посмотрите на него со стороны, представьте, что вы креативный директор или менеджер проекта крупной компании, портфолио действительно характеризует вас? Найдите баланс, чтобы показать качество работ и стиль.
8. Покажите всесторонний опыт
Вы специализируетесь на иллюстрациях, делаете макеты, занимаетесь веб-дизайном или сильны в верстке? Приложите многообразные работы, чтобы показать весь спектр умений.
9. Продайте себя
Подумайте о том, какие еще творческие таланты у вас есть. Может быть вы хорошо фотографируете или знаете основы программирования? Расскажите об этом в портфолио.
10. Упорядочьте портфолио
Когда вы находите интересные статьи в интернете, журналах или разделы в книгах, что делаете? Правильно, загибаете страницы, добавляете их в закладки. Помогите будущим работодателям отметить понравившиеся работы из вашего портфолио. Пронумеруйте страницы, разделите работы по разделам и главам.
Чтобы построить головокружительную карьеру, пройдите обучение дизайну за границей, где вы изучите все тонкости профессии и начнете составлять идеальное портфолио. Узнать о стоимости обучения в Istituto Marangoni можно у консультантов STUDIES&CAREERS.
Портфолио для веб-дизайнера, или фотографа — одна из важнейших составляющих его успешной работы. Рынок фриланса сейчас развивается очень активно и единственное, что может выделить вас среди множества исполнителей — это отличное качественное потрфолио. С его помощью потенциальный заказчик всегда может просмотреть и оценить ваши работы. Кто бы вас не посоветовал, какой бы ни была выгодной цена услуг, портфолио имеет решающее значение.
Как правило, на крупный сайтах фриланса существует возможность разместить свои работы в разделе портфолио. Однако наилучший вариант продемонстрировать свои навыки работы — это создать свой собственный сайт. На персональном сайте кроме своих проектов можно разместить информацию о себе, ценах, контактах. Кто-то даже решается вести блог, что будет только плюсом. В любом случае собственный проект с портфолио — наиболее выигрышный вариант.
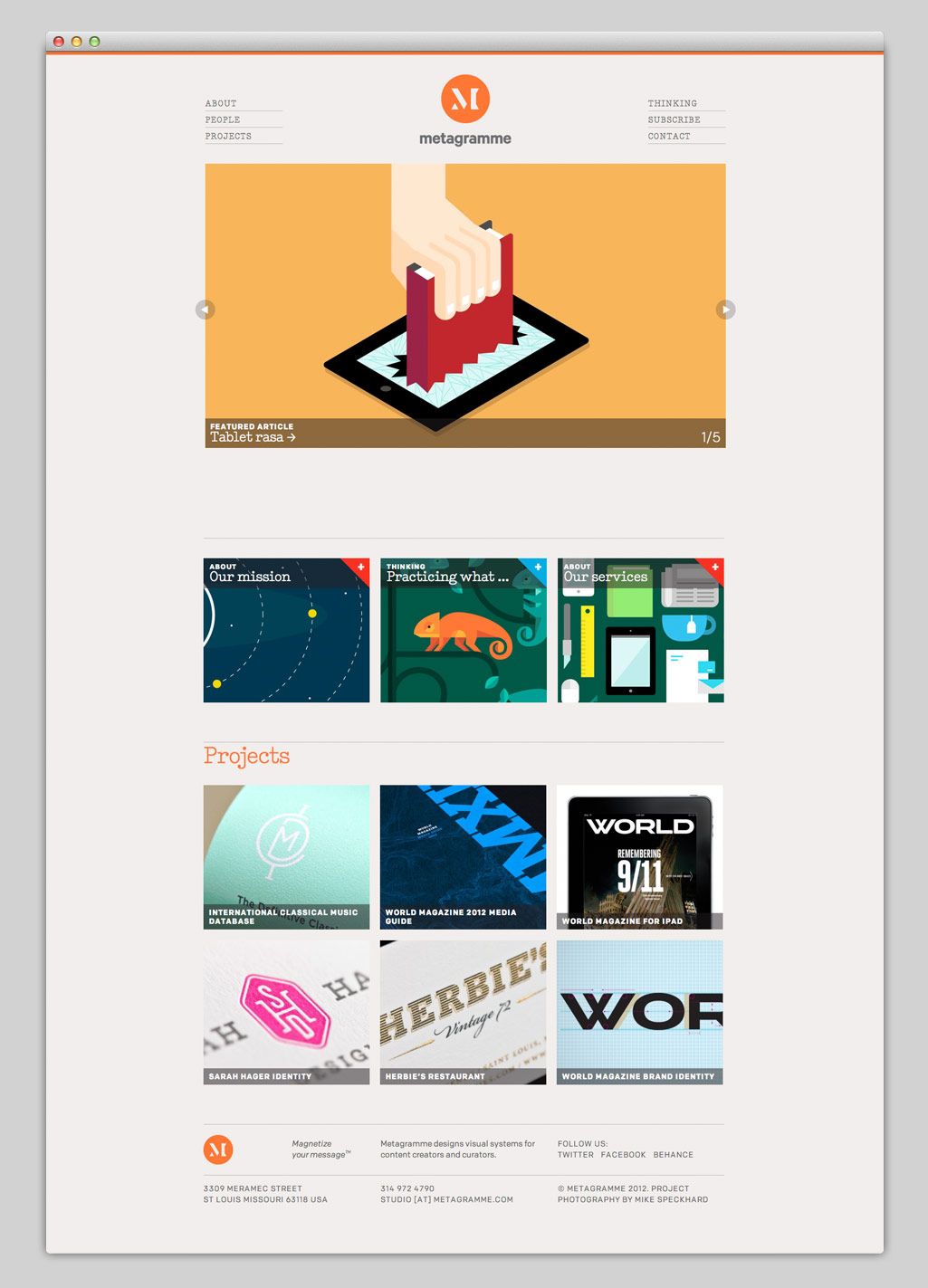
Недавно нашел в сети отличную подборку из 200 разных сайтов портфолио. Автор подобрал действительно очень крутые проекты, которые способны вдохновить. Предлагаю вашему вниманию парочку наиболее интересных на мой взгляд сайтов. Кроме того, поделюсь некоторыми своими наблюдениями и впечатлениям обо всем увиденном.
Предлагаю вашему вниманию парочку наиболее интересных на мой взгляд сайтов. Кроме того, поделюсь некоторыми своими наблюдениями и впечатлениям обо всем увиденном.
Очень и очень впечатляет креативный подход, когда он встречается на сайте. Это своего рода вау фактор, который часто использует Apple для своей техники. За такие дизайны «цепляется» ваше внимание и появляется интерес.
Блоги встречаются на сайтах время от времени. Причем это может быть просто ссылка на другой сайт, если вы решили завести блог на какой-то другой платформе. Некоторые дизайнеры даже решаются добавить к своему сайту магазин. Для дизайнера, в принципе, логичная идея, можно продавать принты на футболки или какие-то картины.
Есть некоторые сайты портфолио, которые по формату напоминает блог. Думаю, это не лучшее решение, даже если вы будете постить свои работы, тематические статьи вперемешку. Все же в портфолио основной акцент должен быть на проектах, которые нужно выносить на главную. Когда проект напоминает блог — не лучшая идея, хотя и душевненько.
Некоторые сайт портфолио чересчур простые. По ним нельзя сказать то ли этот проект на стадии реконструкции, то ли там просто указаны контакты исполнителя. Все же портфолио — это не визитка, должна содержать куда больше информации. Кто-то наоборот ссылается на ФБ или Беханс вместо создания своего портфолио.
Иногда оригинальные работы дизайнера могут впечатлить больше чем организация самого сайта. Казалось бы, просто все максимально — набор прямоугольных картинок-иллюстраций, но они настолько классные, что привлекают все внимание. Это один из тех случаев, когда справедлива фраза — «работа сама за себя говорит».
Сайты одностраничники — один из самых популярных форматов для портфолио. Однако тут нужно уметь грамотно и красиво все организовать. Некоторые «дизайны с прокручиванием» и большими фонами кажутся слегка шаблонными и однообразными (хотя, возможно, это из-за более 200 просмотренных сайтов за сегодня).
Многие дизайны сайтов портфолио, в принципе, достаточно однотипны. Просматривая 200 работ я бы мог выделить около 7-10ти различных вариантов реализаций проектов. Это не мешает им быть оригинальными или интересными, просто констатирую факт.
Просматривая 200 работ я бы мог выделить около 7-10ти различных вариантов реализаций проектов. Это не мешает им быть оригинальными или интересными, просто констатирую факт.
С анимацией в шапке и в работах — это явно один из проф.навыков автора.
К сожалению, некоторые проекты со временем закрылись или изменили внешний вид на полупустую страницу-заглушку. Часть из таких материалов удалили, оставив лишь наиболее интересные скриншоты — возможно, кто-то вдохновится теми или иными решениями.
Надеюсь подборка вам понравилась.
Ваше портфолио — одна из самых важных вещей, которую вы когда-либо будете разрабатывать. Он представляет вас миру и, если вы фрилансер, как правило, портфолио играет важную роль в том, выберут ли клиенты вас, чтобы нанять или нет.
Просмотрев тысячи портфолио в интернете, можно отчетливо выявить недостатки, которые повторяет каждый второй фрилансер. Именно поэтому, мы решили рассказать о них, чтобы впредь, вы были осторожнее, и не повторяли их.
1. Указание своего возраста
Как ни странно, но это чрезвычайно распространенная информация, которую можно найти в портфолио веб-дизайнеров. Дизайнеры чувствуют необходимость представить себя таким образом, чтобы сделать страницу более личной, но они не могут придумать ничего хорошего, поэтому возвращаются к основам вроде: «Я 22-летний веб-дизайнер из Папуа-Новой Гвинеи».
Только дети хвастаются своим возрастом
Меня это беспокоит каждый раз, когда я это вижу. Конечно, это не худшая ошибка, которую вы могли бы сделать, но она просто так и попахивает новичком. Вряд ли вы когда-либо видели, что кто-то хватается тем, что он — 43-летний веб-дизайнер. Только молодые люди чувствуют необходимость носить свой возраст, как почетный значок.
«Вы никогда не увидите, как кто-то хвастается тем, что он 43-летний веб-дизайнер»
Если вы изучите портфолио маститых дизайнеров, то обнаружите, что они хвастаются только одним – своим опытом. Например: «Я создавал веб-сайты для различных компаний более 10 лет». Теперь это действительно та цифра, которой стоит хвастаться.
Теперь это действительно та цифра, которой стоит хвастаться.
Какая разница?
Лично я испытываю определенные смешанные чувства, когда читаю подобную информацию: кому она, вообще, нужна? Вы хотите, чтобы люди нанимали вас на основе таланта и опыта или потому что вы родились в определенном году? Если вы не хотите, чтобы потенциальные клиенты оценивали вас по вашему возрасту, то почему вы о нем рассказываете?
Запомните, единственный раз, когда потенциальный клиент может подумать дважды о найме исполнителя, это в том случае, когда он видит его возраст. Будь вы хоть самым талантливым веб-дизайнером, возраст в портфолио может оттолкнуть многих клиентов: лично я бы не доверила разработку своего сайта 20-летниму специалисту.
Просто необходимость
Оставьте все это в стороне. Я не хочу знать, сколько вам лет, какой тип компьютерной мыши вы используете или как часто вы покупаете новую пару кед. Расскажите мне, что конкретно вы делаете, и докажите это с помощью некоторых убедительных примеров. Это подводит нас к следующему пункту.
Это подводит нас к следующему пункту.
2. Демонстрация школьных проектов
Вот еще одна вещь, которая постоянно удивляет в молодых дизайнерах. Они всегда чувствуют необходимость продемонстрировать свои школьные проекты.
Это не домашний холодильник, где можно вывешивать рисунки, а профессиональный портфолио, и клиенты хотят видеть настоящие работы.
Если это все, что у вас есть, то лучше покажите следующее…
Давайте вернемся на шаг назад. Если вы только окончили школу, колледж и так далее, а ваш опыт работы с клиентами равен нулю, то наилучшим вариантом станет создание самого простого сайта, чтобы показать его в качестве примера. Многие потенциальные клиенты не будут возражать против подобного, особенно если эта неопытность идет в паре с низкой ценой.
Выкладывайте оплачиваемые работы
Говоря об этом, я имею в виду то, что как только вы уже имеете несколько проектов, чтобы показать себя, вам стоит подумать о том, чтобы убрать свои студенческие работы. В противном случае вы можете оказаться в ситуации, когда клиент будет смотреть ваше портфолио и думать: «Эй, этот парень действительно хорош! О, подождите, студенческие работы? Он новичок, так что лучше поищу другого, ведь мне нужен профессионал!».
В противном случае вы можете оказаться в ситуации, когда клиент будет смотреть ваше портфолио и думать: «Эй, этот парень действительно хорош! О, подождите, студенческие работы? Он новичок, так что лучше поищу другого, ведь мне нужен профессионал!».
Посмотрите, сколько тут двойных стандартов? Даже если клиент думает, что ваша работа выглядит потрясающе на первый взгляд, когда он видит и понимает, что это всего лишь студенческие проекты, то сразу же расценивают вас как неопытного. Это погано? Абсолютно, нет! Это справедливо? Нет. Так работает мир.
3. Недостаток уверенности
Есть время и место, чтобы быть скромным, но ваше портфолио не входит в их число. Так часто можно увидеть, как действительно талантливые дизайнеры преподносят себя клиенту с помощью коротких и неуверенных характеристик, и это реально может свести с ума.
«Есть время и место, чтобы быть скромным, но ваше портфолио не входит в их число»
«Я только начинаю» или «Я надеюсь, что однажды достигну. ..» — эти вещи могут показаться не такими плохими, как вы их пишете, но они разрушают уверенность в вашей способности выдавать качественные результаты.
..» — эти вещи могут показаться не такими плохими, как вы их пишете, но они разрушают уверенность в вашей способности выдавать качественные результаты.
Клиенты – отражение вашего уровня уверенности
Если вы не можете набраться достаточной уверенности, чтобы сказать клиенту, что вы потрясающий дизайнер, то, вряд ли, он самостоятельно придет к мнению о вас.
Потенциальному клиенту, то, что вы пишите о себе, дает совсем немного информации, но может сыграть важную роль. Если вы сомневаетесь в своих способностях, клиент может отправиться искать другого профессионала или же использует вашу слабость, чтобы заставить выполнять больше работы за меньшие деньги.
Валяние дурака
Опять же, бывают моменты, когда уверенность может перерасти в высокомерие. Если вся информация в вашем портфолио буквально переполнена самоуверенностью, тогда это заставит клиента убежать так же быстро, как и отсутствие уверенности. Это тонкая грань, по которой вы ходите, и найти баланс не всегда легко. Вы должны понять, как рассказать клиенту о том, насколько вы классный дизайнер, но при этом постараться не хвастаться тем, насколько вы классный.
Вы должны понять, как рассказать клиенту о том, насколько вы классный дизайнер, но при этом постараться не хвастаться тем, насколько вы классный.
Часто лучший способ сделать это — позволить вашей работе говорить самой за себя. Если ваша работа действительно потрясающая, то вам не придется клиента убеждать в том, что вы действительно хороши в своем деле.
4. Грамматика
Это очень сложно для дизайнеров, причем для большинства из них. Многие из дизайнеров ведут свои блоги, и зачастую пишут больше, чем разрабатывают сайты, но, даже не смотря на это, вам не составит труда найти грамматическую ошибку в их текстах.
То, о чем я сейчас говорю – очень важная вещь, на которую вам стоит обратить внимание. Это не конец света, если вы пишите одними причастиями или заканчиваете предложение предлогом, просто убедитесь, что нормальный образованный человек может читать ваши предложения, не задаваясь вопросом, как вам удалось окончить среднюю школу.
Что, если русский язык — не твой конек?
Дизайнеры, с которыми я часто общалась, пытаются сделать все возможное, но, к сожалению, у многих из них русский язык не является сильной стороной. И это можно легко понять, почитав портфолио.
И это можно легко понять, почитав портфолио.
Это очень щекотливая тема, особенно если вы говорите только на одном языке. Опять же, если вы говорите на двух-трех, то вас можно назвать уникальным человеком. При этом не стоит забывать, что разговаривать бегло на немецком или французском вовсе не означает, что вы сможете написать качественный текст «О себе». Так что, если вы решили сделать свое портфолио на нескольких языках, то лучше уж обратиться к специалисту, потратить немного денег, но выполнить надлежащий перевод.
«Вы хотите получить отзыв, что вы хороший дизайнер, тогда не позволяйте плохой грамматике встать на пути этого»
5. Пренебрежение блогом
Это еще одна вещь, с которой приходится сталкиваться: дизайнер начинает новый блог, и он полон энтузиазма по поводу того, как часто блог будет обновляться.
Сначала вы примерно публикуете посты, делитесь полезными советами и своими работами, но через несколько месяцев после того, как вы начнете расслабляться, вы заметите, что ваш блог превратился в страшную старую куклу, которая валяется в кладовке с кучей других ненужных вещей.
Цифровая паутина
Самое интересное заключается в том, что вы, вероятно, не учли посыл, который увидят посетители вашего портфолио. Одна из первых вещей, которые я делаю, когда я посещаю блог -смотрю дату последнего поста, что расскажет мне о вашем блоге и о том, насколько он полезен?
Отсутствие новых постов в блоге и пренебрежительное отношение заставит клиента сомневаться в вашей компетентности, в том, что вы продолжаете брать проекты и успешно работаете. Возможно, вы уже давно забросили карьеру фрилансера и отправились трудиться в один из офисов на постоянный оклад.
Делайте это правильно или не делайте вообще
Блог является отличным дополнением к любому портфолио, но если он не сделан хорошо, то фактически может потянуть вас вниз и нанести вред работе. Совет в этом случае прост: либо отдавайте часть времени обновлению своего блога на регулярной основе с качественным и интересным контентом, либо просто его не делайте.
Вам не нужно писать посты каждый день или даже каждую неделю, но, по крайней мере, вы должны попытаться выкладывать что-либо ежемесячно, чтобы заинтересовать людей.
Раз уж вы решили создать свой блог, то используйте его, как место для обмена знаниями, распространения необходимой информации и, возможно, для оценки трафика, но не для публикации фотографий ваших кошек или размышлений о том, насколько вкусную пиццу готовят в соседнем заведении и за кого вы собираетесь голосовать на следующих выборах. Подобный контент подходит только для личного блога, так что лучше оставить его там.
6. Демонстрация слабых сторон
В настоящее время в портфолио веб-дизайнеров появилась тенденция демонстрировать набор навыков, а между тем ставить в противовес некоторые вещи. Довольно часто такая информация принимает форму небольшого графика или визуализации, как показано ниже.
Довольно аккуратно? Это быстро дает клиенту понимание услуг, которые вы предлагаете, и уровня мастерства, который у вас имеется. Отлично, что так честно!
Однако проблема заключается в том, что способ, которым вы видите показанную информацию, и способ, которым ее читает потенциальный клиент, весьма отличается..jpg) Получается, что вы думаете, будто клиент видит это так:
Получается, что вы думаете, будто клиент видит это так:
К сожалению, вот что он видит на самом деле:
«Не указывайте свои слабые стороны»
Хорошо иметь сильные и слабые стороны – это есть у всех. Тем не менее, я не уверена, что демонстрация слабых сторон в любой форме, письменной или графической, это не лучшая маркетинговая стратегия.
Подумайте, прежде чем создавать портфолио
Настоящая выгода этой статьи — тщательно рассмотреть каждый компонент вашего портфолио веб-дизайнера, начиная от работ, которые вы показываете, до информацию о себе, которую вы пишете.
На каждом этапе создания портфолио спросите себя, действительно ли вы улучшаете качество готового продукта или фактически уменьшаете вероятность того, что кто-то наймет вас. Вероятно, вы обнаружите, что все то, что вы считали правильной и нужной информацией, в итоге окажется лишь грузом, который будет вас тянуть вниз.
На какую бы аудиторию не был рассчитан ваш сайт, вы должны понимать, что время людей ограничено. Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Однако стоит понимать и чувствовать границу между безумием (в нашем случае это перебор с визуальными эффектами в ущерб собственно вашим работам) и хорошим сайтом. Вот вам 8 примеров портфолио-сайтов 2017 года, которые остаются одновременно визуально привлекательными и интересными по содержанию.
1. Rafael Kfouri
У Рафаэля за плечами целый багаж наград и опыта, проекты для Nike, Coca-Cola и других. Сейчас он работает в Wieden+Kennedy в Портланде. Не у многих получаются хорошие одностраничники, но Кфури справился на славу.
2. Jennifer Heintz
Дженнифер – дизайнер и иллюстратор из Бостона. Помимо всего прочего, она ещё учится в университете. Когда вы студент, у вас нет большого изобилия работ в портфолио, поэтому из имеющихся надо выжать максимум.
3. Pavel Kedzich
Графический дизайнер из Риги – специалист в различного рода веб-проектах. Вот и к своему портфолио он подошёл со всей душой.
Вот и к своему портфолио он подошёл со всей душой.
4. Mat Weller
Мэт Уэллер – независимый графический дизайнер из Великобритании, который успел поработать с BBC Radio 1, J Brand Jeans, BSkyB и Vodafone.
5. Ade Mills
Ещё один графический дизайнер из Великобритании. Его портфолио с синеватым оттенком напоминает нам о старых фотографиях. Небольшой, но очень приятный на вид сайт.
6. Ben David Sandhu
Минималистичное портфолио, представляющее собой слайд-шоу из лучших проектов дизайнера. Кстати, Бен за свою карьеру работал с Honda, Speedo, Bottega Veneta и Shangri-La.
7. Jean-Loïc Antunes
На сайте иллюстратора и графического дизайнера из Франции размещено множество его работ, а визуальные эффекты букв почувствовать атмосферу радушия и веселья.
8. Alex Coven
Ковен – фрилансер из Чикаго – использует в своём портфолио легкие цветовые накладки, чтобы портфолио выглядело разнообразным и привлекало зрителя.
Что такое портфолио?
Вы можете быть дизайнером, инженером, архитектором или студентом, но если вы предлагаете свои услуги, то вы обязаны показывать свои достижения. И это не дань моде, а современные рыночные отношения.
Вы можете быть уверены в своём профессионализме на 120%, но убедить в своём умении заказчика вы не сможете только на словах. Для этого нужно презентовать свои достижения. Для этого и нужно портфолио. Это собрание ваших лучших работ. Ваша гордость и ваше лицо.
Конечно, одно не исключает другого. Да и наоборот, неплохо если заказчик, просмотрев ваши работы на бирже фриланса перешёл оттуда на ваш личный сайт и нашёл на нём ещё массу интересных проектов.
Что нужно для того чтобы сделать красивое, эффектное портфолио? Конечно, хорошо если у вас есть, масса законченных стильных работ, но такое бывает не всегда, а показывать клиентам что-то нужно. Если у вас нет достаточного количества хороших работ за плечами, то стоит их сделать.
То есть, если даже у вас никто ничего не заказывал, то стоит сделать какую-то работу для того чтобы она просто была у вас в проектах. Помимо приобретённого опыта, эта работа обязательно принесёт вам клиента, а может быть и нескольких. Это скорее всего будет не сразу, но затраченное время обязательно себя окупит в двойном размере. Я в этом уже убедился не раз, на личном опыте.
Помимо приобретённого опыта, эта работа обязательно принесёт вам клиента, а может быть и нескольких. Это скорее всего будет не сразу, но затраченное время обязательно себя окупит в двойном размере. Я в этом уже убедился не раз, на личном опыте.
Кроме того, вы всегда сможете использовать свои прошлые наработки в будущих проектах. Такое тоже бывает. Только не нужно продавать одни и те же идеи нескольким клиентам. Соблюдайте профессиональную этику.
Пожалуй, красиво свёрстанное и распечатанное портфолио, пригодится не только вольному дизайнеру-фрилансеру, но и офисному. Тут есть свои особенности. Для того чтобы сделать печатную версию портфеля, нужно иметь навыки полиграфической вёрстки.
Если вам пришлось поработать в какой-нибудь типографии, то это хорошо и вам будет не так сложно распечатать свои работы в подобающем виде. Но в том случае если у вас нет такого опыта, то стоит начать с обычного размещения своих работ на биржах фриланса и сайтах где размещают свои работы многие другие дизайнеры.
Как создать портфолио веб-дизайна, которое превращает посетителей в клиентов
Независимо от того, являетесь ли вы дизайнером-фрилансером или агентством, ваше портфолио — это ваше детище.
Это не только свидетельство ваших навыков и опыта работы в отрасли, но и самая важная страница на вашем сайте. Это может иметь решающее значение для того, сможете ли вы найти другого клиента и вывести свой бизнес на новый уровень.
Вы можете написать себе эпическую биографию, которая будет звучать как ответ на молитвы каждого владельца бизнеса, но, в конце концов, все посетители вашего сайта действительно хотят знать: «Что вы делали раньше и что вы можете сделать для меня?».
Распространенная ошибка маркетологов состоит в том, что они рассматривают свои портфолио как пассивную демонстрацию своей работы, а не как активные инструменты продаж. Мы провели исследование и поговорили с экспертами по этой теме, чтобы поделиться 5 способами, которыми вы можете настроить свое портфолио веб-дизайна таким образом, чтобы посетители вашего сайта превратились в платных клиентов (чертовски!)
1.
 Ограничьте количество отображаемых проектов
Ограничьте количество отображаемых проектов Самое первое, что нужно сделать, это подумать о своем портфолио как о своем резюме и сделать все возможное.
Вы действительно хотите рассказать о работе, которую вы проделали во время своей первой дизайнерской стажировки, или для вашего самого первого клиента добрых 8 лет назад? Возможно нет. С тех пор вы прошли долгий путь (по крайней мере, мы на это надеемся).
Когда посетитель попадает на страницу вашего портфолио и видит 20 различных веб-дизайнов, старых и новых, ему легко:
- Перегружены, не зная, на чем сосредоточить свое внимание
- Формировать мнение о своих навыках на основе устаревших или более слабых дизайнов
Чтобы предоставить им наилучшее взаимодействие с пользователем на вашем сайте и произвести наилучшее первое впечатление , ограничьте свое портфолио 3–5 лучшими дизайнами веб-сайтов и оставьте все как есть.
Это портфолио веб-дизайнера Шона Джонстона — именно то, о чем мы говорим. Его выбор из 5 дизайнов, которыми он гордится, — это все, что посетителю действительно нужно увидеть, чтобы понять суть.
Его выбор из 5 дизайнов, которыми он гордится, — это все, что посетителю действительно нужно увидеть, чтобы понять суть.
Итак, просмотрите все свои проекты и сузьте их до того, что вы считаете лучшим. И точно так же, как вы обновляете резюме, вы всегда должны корректировать эти 3-5 дизайнов, создавая лучшую работу.
2. Упростите путь покупателя
Престон Ли, основатель Millo.co уже более десяти лет обучает фрилансеров тому, как добиться успеха. Когда дело доходит до создания солидного портфолио, он отлично поработал, проповедуя, как важно учитывать путь покупателя, когда посетитель попадает на ваш сайт.
Некоторое время назад мы болтали с ним в подкасте Agency Highway, где он поделился следующим советом:
«Хорошее портфолио привлекает клиентов. Он фокусируется на них с момента, когда они попадают на ваш сайт, до момента, когда они совершают конверсию».
PS вы можете прослушать эпизод здесь.
Но в целом, подытоживая обсуждение, если ваша цель состоит в том, чтобы превратить посетителей сайта в клиентов, то вам нужно максимально упростить для них этот процесс!
Вот несколько вещей, которые вы можете сделать, чтобы улучшить путь клиента:
1.
 Минимизируйте количество шагов, которые им нужно сделать
Минимизируйте количество шагов, которые им нужно сделатьСлишком много шагов, и вы быстро потеряете людей.
Когда вы смотрите на свой веб-сайт свежим взглядом, спросите себя:
- навигация или спрятаны в меню?»
- «Если им нравится то, что они видят, сколько страниц им нужно просмотреть, прежде чем они смогут найти контактную форму?»
- «Является ли ваш адрес электронной почты кликабельным, или им приходится мучиться с копированием и вставкой вручную или вводом его, чтобы связаться?»
Теперь, когда у вас есть несколько идей, просмотрите все возможные пути и действия на своем веб-сайте и поищите способы упростить их
2.Включите четкие призывы к действию
Люди с гораздо большей вероятностью сделают то, что вы от них хотите, если вы попросите или скажете им об этом. Мы не можем не подчеркнуть, насколько важно включить несколько убедительных призывов к действию (CTA) на сайте вашего портфолио. Некоторые идеи для копирования:
Некоторые идеи для копирования:
- Закажите бесплатный звонок для консультации (нам это нравится!)
Посетитель сайта может легко просмотреть красивое портфолио и уйти, если его не подталкивают к действию.
Контактные формы, подобные приведенной ниже, — отличный способ получить информацию о посетителе, когда он просматривает ваш сайт.Но очень важный совет: упростите форму и для них, запросив только их имя, адрес электронной почты и номер телефона. Слишком много вопросов, и они с меньшей вероятностью будут отправлены.
3. Избавьтесь от неловких тупиков
Тупики — это страницы на вашем веб-сайте, которые заканчиваются так, что посетителю просто некуда пойти, но они уходят с вашего сайта. А ты этого не хочешь!
Чтобы они не покидали ваш сайт и не нажимали кнопку «Назад», убедитесь, что каждая страница вашего сайта ведет на другую страницу вашего сайта.
Вот несколько понравившихся нам примеров, которые хорошо справляются с этой задачей:
Страница группы заканчивается призывом к действию и ссылкой на контактную форму.
И даже на главной странице этого веб-сайта есть несколько вариантов того, куда вы можете пойти дальше.
Всегда устанавливайте ссылки внутри своего сайта, а не за его пределами, чтобы посетители оставались на вашем сайте.
3. Пишите для них, а не для себя
Из всех разговоров, которые у нас были с Престоном в эпизоде подкаста Agency Highway, один из наших любимых советов заключался в том, чтобы внимательно и тщательно изучить свой копирайтинг, чтобы убедиться, что вы пишете для своих посетителей, а не для себя.
Слишком часто веб-сайты агентств портфолио звучат как «я, я, я» или «мы, мы, мы». … немного шокирует, когда все, о чем мы говорим, это то, как хорошо мы умеем ставить себя на место клиента.
Так почему же мы не делаем то, что проповедуем?
Допустим, вы владелец компании, которая ищет кого-то, кто разработает дизайн вашего веб-сайта, потому что вы знаете, что сами делать это не умеете. Какое из этих двух утверждений заставляет вас чувствовать, что агентство веб-дизайна может помочь вам больше?
А. ) «Мы создаем эстетичные, функциональные и удобные веб-сайты для клиентов из разных отраслей».
) «Мы создаем эстетичные, функциональные и удобные веб-сайты для клиентов из разных отраслей».
ИЛИ
B.) «Улучшите внешний вид вашего бренда, расслабьтесь и наблюдайте, как ваши продажи растут быстрее, чем когда-либо раньше».
Утверждение B явно выигрывает.
Почему?
Утверждение Б преуспело в том, чтобы дать читателю ощущение, что агентство понимает их цели, разочарования и то, что им нужно. Другими словами, это показывает, что агентство действительно «доходит» до клиента.
Помните об этом примере, просматривая копию на своем веб-сайте. Постоянно спрашивайте себя, это предложение обо мне или о них? Вы можете быть очень удивлены тем, как много утверждений «я/мы» вы на самом деле найдете.
Вот пример хорошей копии:
4. Используйте показатели конверсии для оптимизации вашего сайта
Существует множество различных платформ, на которых вы можете разместить свое портфолио веб-дизайна, и множество факторов, которые необходимо учитывать, прежде чем сделать свой выбор.
Что бы вы ни выбрали, вам нужно связать свой сайт с такими инструментами, как Google Analytics , чтобы получать на основе данных представление о том, как люди ведут себя на вашем сайте.Если вы такой же зануда, как и мы, это действительно круто!
Некоторые данные, на которые вы можете посмотреть:
- Время, проведенное на каждой странице
Они тратят 10 минут на просмотр ваших проектов или быстро пролистывают их?
- Показатели отказов
Остаются ли они на вашем сайте или быстро исчезают?
- Рейтинг кликов (CTR) на ваших CTA и кнопках
Нажимают ли они, чтобы получить больше информации, или не предпринимают никаких действий?
Еще один инструмент, который мы рекомендуем вам проверить, это HotJar.Нам НРАВИТСЯ тепловые карты этого инструмента, которые наглядно показывают, где посетители вашего сайта нажимают, нажимают, прокручивают больше всего, когда они находятся на вашем сайте.
Такие инструменты помогут вам выяснить, какие части вашего веб-сайта привлекают наибольшее внимание, а какие недостаточно привлекательны для обычного посетителя. Например, если ваши тепловые карты говорят вам, что посетители прокручивают ваш сайт только до определенного момента, это может означать, что вам нужно сделать текст более привлекательным, чтобы поддерживать их интерес.
Чем больше у вас данных о том, как посетители ведут себя на вашем сайте, тем лучше вы сможете оптимизировать дизайн, текст и CTAS, чтобы подтолкнуть их к вашей цели связаться с вами.И получайте удовольствие, экспериментируя с ним!
5. Дайте контекст
Еще одна распространенная ошибка, которую совершают агентства и дизайнеры, — совместное использование портфолио, которое выглядит как набор работ без особой ценности.
Вы можете поделиться скриншотами различных страниц дизайна вашего веб-сайта, но где история? Почему этот проект впечатляет?
Потратьте несколько минут, чтобы написать короткий фрагмент для каждой части портфолио и включить некоторую информацию о клиенте и некоторую предысторию.
- С какой проблемой клиент обратился к вам?
- Что было их проблемой?
- Как вы решили их проблему и улучшили их бизнес с помощью вашего дизайна?
- Какие функции вы можете назвать, которыми вы особенно гордитесь?
Это не обязательно должен быть полноценный кейс, подойдет даже одна строка. Нам нравится, как веб-дизайнер Кайсон Дана делится тем, как он добавил ценность этому проекту в своем портфолио здесь:
Никогда не помешает рассказать посетителям немного больше о проекте, чтобы они поняли, как вы работаете и какую пользу приносите.
Реквизит Шону Джонстону во второй раз за то, как он сделал это на своем сайте:
6. Будьте немного прозрачными!
И последний совет: помогите посетителям вашего веб-сайта, обеспечив прозрачность своих предложений.
Когда вы показываете свои веб-дизайны в своем портфолио, было бы неплохо поделиться диапазоном цен на такие проекты, которые могут стоить им как клиенту.
Конечно, трудно быть точным, поэтому мы рекомендуем диапазон, говоря что-то вроде «подобные проекты обычно стоят от 2000 до 5000 долларов».
Вы не только помогаете посетителю, избавляя его от необходимости связываться с вами, чтобы получить от вас дополнительную информацию, но и помогаете себе, квалифицируя потенциальных клиентов.
Когда вы заранее предлагаете ценовой диапазон, вы знаете, что тот, кто обращается к вам, имеет бюджет на ваши услуги.
Это в конечном итоге сэкономит вам много времени на переговорах!
Итак, вот оно! Независимо от того, создаете ли вы новое портфолио веб-дизайнеров с нуля или хотите улучшить существующее, мы надеемся, что эти советы вам пригодятся.
Какой из этих советов вызвал у вас самый большой «ага» момент? Дайте нам знать, какой из них вы рады реализовать в комментариях ниже.
Как создать привлекательное портфолио веб-дизайна — поиск новых клиентов
Рост Том 1: Руководство для начинающих по развитию вашего бизнеса
Получите бесплатную копию Grow Volume 1: A Beginner’s Guide to Grow Your Business, отправленную на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые сообщения, связанные с Shopify.Вы можете отказаться от подписки в любое время. Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
в ваш почтовый ящик может занять от
до 15 минут.
Портфолио профессионального веб-дизайнера необходимо каждому, кто работает фрилансером в творческой индустрии. Это не только позволяет вам продемонстрировать свой опыт в области дизайна потенциальным клиентам, но также дает вам возможность создать уникальный бренд для себя как дизайнера.И хотя физические портфолио продолжают оставаться одним из основных продуктов в мире дизайна, онлайн-портфолио веб-дизайна предлагают вам совершенно новый способ охвата аудитории за пределами вашего непосредственного профессионального круга.
В отличие от физического портфолио, онлайн-портфолио веб-дизайна позволяет продемонстрировать свою работу в среде, которая на самом деле демонстрирует работу, которую вы действительно делаете: веб-дизайн. Потенциальные клиенты увидят вашу потрясающую работу, а также смогут взаимодействовать с самим портфолио — еще одно свидетельство вашего дизайнерского опыта.Учитывая, что ваши потенциальные клиенты захотят оценить качество вашей работы, прежде чем нанять вас, ваше онлайн-портфолио — отличный способ продемонстрировать свои способности веб-дизайнера.
Конечно, создание веб-сайта-портфолио — это не прогулка в парке. Мы часто сами себе худшие критики, и это вдвойне важно для любого, кто работает в сфере дизайна. Итак, создаете ли вы свое первое портфолио веб-дизайна или переделываете существующее, ожидайте значительных усилий для создания чего-то действительно привлекательного.
Чтобы упростить процесс планирования вашего портфолио, вот несколько идей о том, что делает или разрушает отличное портфолио веб-дизайна.
Вам также может понравиться: Как создать отличное дизайнерское портфолио — дизайнеры Shopify взвешивают
1. Включайте только свои лучшие работы в области веб-дизайнаЭто должно быть легко. Поскольку ваше портфолио веб-дизайна будет играть важную роль в завоевании доверия потенциальных клиентов, стоит потратить дополнительное время на то, чтобы просмотреть всю вашу дизайнерскую работу, чтобы отделить среднее от безупречного.Даже если вы обычно не хвастаетесь, это то место, где можно немного возвеличить себя.
Когда вы просматриваете свои старые проекты веб-дизайна, постарайтесь выбрать примеры, демонстрирующие разнообразие ваших возможностей и опыта. Представление проектов из различных отраслей, стилей дизайна, сред и типов сайтов позволит клиентам понять, что вы больше, чем пони с одним трюком. Кроме того, рекомендуется ограничить ваши примеры самыми последними проектами.Таким образом, ваше портфолио будет точно отражать ваш текущий уровень навыков и опыта в области дизайна.
Если вы только начинаете и у вас нет большого количества клиентских работ для демонстрации, не волнуйтесь. Совершенно нормально включать в свое портфолио личные дизайнерские проекты, макеты и школьные задания по дизайну. Кроме того, включение таких «увлеченных проектов» может позволить вам более точно выразить свой уникальный творческий стиль и видение.
2. Сохраняйте профессиональный и сплоченный опытВы должны относиться к своему портфолио веб-дизайна так же, как к любому другому дизайн-проекту.Как только он будет опубликован, он станет вашим резюме и станет прямым продолжением вашего личного бренда. Это означает, что ваше время стоит вашего времени, чтобы убедиться, что конечный продукт передает последовательное визуальное повествование, которое завоевывает сердца клиентов, а также открывает их кошельки.
Конечно, найти баланс между сплоченностью и креативностью бывает непросто. Я ни в коем случае не выступаю за традиционное портфолио со скучным макетом, но есть несколько основных правил пользовательского интерфейса, которым вы должны стараться следовать, чтобы упростить работу вашего пользователя.
Другим важным моментом для проверки согласованности является использование вами текста. Типографика поможет вам задать тон вашему сайту-портфолио, особенно в тематических исследованиях (см. совет № 3). Но вы захотите убедиться, что это никогда не отвлечет внимание от ваших образцов дизайна.Чтобы гарантировать, что ваша работа останется в центре внимания пользователя, попробуйте ограничить типографику одним семейством шрифтов.
3. Подробные тематические исследования Хотя основной целью вашего портфолио веб-дизайнеров является демонстрация ваших дизайнерских способностей, потенциальные клиенты также захотят увидеть, как ваша работа помогла бизнесу добиться успеха. Вот тут-то и вступает в дело тематическое исследование. Эти описательные инструменты позволяют вам объяснить обоснование вашего дизайна и контекст, в котором был создан проект.Создав экономическое обоснование своей работы, вы сможете лучше доказать ценность (и цену) своей работы даже самым скептически настроенным потенциальным клиентам.
Эти описательные инструменты позволяют вам объяснить обоснование вашего дизайна и контекст, в котором был создан проект.Создав экономическое обоснование своей работы, вы сможете лучше доказать ценность (и цену) своей работы даже самым скептически настроенным потенциальным клиентам.
Помимо ресурсов визуального дизайна, простое тематическое исследование должно также включать следующие элементы:
- Предыстория и описание проекта — Предоставляет контекст для проекта, включая сроки, бюджетные ограничения и цель дизайн-проекта.
- Цели и задачи проекта — Каждый дизайн-проект должен иметь материальные цели и задачи, связанные с целью проекта.Пытались ли вы оптимизировать страницы продуктов для повышения конверсии? Привлечь больше трафика на сайт в целом? Снизить количество отказов от корзины?
- Креативная стратегия — Здесь вы должны объяснить свой мыслительный процесс, стоящий за дизайном. Это может быть в форме итераций дизайна, исследовательских процессов или творческих идей.
 Не просто показывайте проекты; объясните, почему были использованы определенные элементы и образы, и подробно расскажите о своем творческом процессе.
Не просто показывайте проекты; объясните, почему были использованы определенные элементы и образы, и подробно расскажите о своем творческом процессе.
- Показатели успеха и результаты — Иногда трудно получить от клиента результаты, поддающиеся количественной оценке, но если вы сможете показать потенциальным клиентам, что ваша работа помогла бывшим клиентам добиться результатов, они будут более уверены в ваших способностях сделать то же самое для их.
- Ваша роль в проекте — Если вы работали в команде, вы должны указать, какова была ваша роль в проекте и какой вклад вы внесли.
- отзыва клиентов — отзыва клиентов — еще один способ повысить доверие к вашим потенциальным клиентам. Это могут быть простые цитаты из двух предложений, которые показывают удовлетворение вашего клиента вашей работой. Попробуйте попросить их в конце проекта веб-дизайна.
Хотите узнать больше о написании тематических исследований веб-дизайна? Ознакомьтесь с нашим подробным руководством, чтобы начать.
Вам также может понравиться: Как написать пример веб-дизайна, который привлечет новых клиентов
4. Сделайте свою контактную информацию легкодоступнойПри создании портфолио легко запутаться и сосредоточить все усилия на визуальном аспекте дизайна сайта. И хотя ваш визуальный дизайн должен быть центром портфолио, ваша личная контактная информация не менее важна. Расскажите немного о том, кто вы, ваш опыт и ваши полномочия.Просто не будьте слишком многословны, так как вы хотите, чтобы ваши проекты говорили сами за себя.
Не забывайте, что цель вашего портфолио — привлечь потенциальных клиентов и убедить их нанять вас. Если вы сможете заинтересовать их, ваша контактная информация должна быть легко доступна, а процесс связи должен быть простым. Отличный способ облегчить это — включить контактную форму, в которой запрашиваются основные данные, такие как имя, адрес электронной почты и краткое описание проекта. Форма позволяет вашим потенциальным клиентам тратить меньше времени на попытки связаться с вами и больше времени на изучение вашей дизайнерской работы.
Также не забудьте включить призывы к действию, которые побуждают ваших посетителей обращаться к вам, чтобы узнать больше о том, что вы можете предложить их бизнесу. Простые примеры могут включать «Запросить цену», «Давайте работать вместе» или «Свяжитесь с вами». Хотя они прекрасно подходят для использования, бросьте вызов себе и придумайте что-то, что продемонстрирует ваше творчество и личное чутье.
Бонус: 5 красивых и вдохновляющих портфолио веб-дизайнаЕсли у вас еще нет своего дизайнерского портфолио, размещенного в Интернете, иногда может быть трудно найти время и творческое вдохновение, чтобы начать работу.Из-за этого я включил пять моих личных фаворитов, чтобы вдохновить внешний вид вашего собственного веб-сайта портфолио.
Хотя некоторые из них принадлежат агентствам, все они использовали сайты своего портфолио, чтобы позиционировать свои личные бренды и стили работы таким образом, чтобы они казались действительно отличными и привлекательными. Посмотри!
Посмотри!
Дэйв Сейдман
Фэнтези
Нигде не известно
Майк Кус
Мы хотели бы увидеть образцы ваших дизайнерских работ.Поделитесь ссылкой на свое портфолио веб-дизайна в комментариях ниже.
Поиск клиентов: создание сильного веб-сайта портфолио
Получите бесплатную копию книги «Поиск клиентов: создание надежного веб-сайта портфолио», отправленную на ваш почтовый ящик.
Указав свой адрес электронной почты, мы также будем отправлять вам маркетинговые сообщения, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Примечание. Руководство не будет доставлено по электронной почте на основе ролей, например info@, developer@ и т. д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
в ваш почтовый ящик может занять от
до 15 минут.
Как создать портфолио веб-дизайна
Прежде чем мы начнем, давайте кое-что уладим.
Создание портфолио веб-дизайна с нуля требует тонны из тяжелой работы и терпения .
Обойти это невозможно.
Есть несколько советов, приемов и идей, которые вы можете использовать, чтобы ускорить этот процесс. Но нет выхода из восходящей восходящей спирали обучения, совершения, затем ДЕЛАТЬ действия.
И это хорошо.
Что мне больше всего нравится в книге Стивена Р. Кови «7 навыков высокоэффективных людей», так это то, как он берет сложные предметы и превращает их в простые изображения и иллюстрации.
Вот откуда взялась Восходящая спираль .
Это вечный процесс вашего личного и профессионального развития. Он имеет форму спирали, потому что никогда не заканчивается.
Это как шест для парикмахерской.
Учись, совершай, делай. Затем начните снова.
Моя работа с этим постом (и вообще со всеми моими постами) — помочь вам в обучении. И, может быть, даже некоторые совершения время от времени.
А вот DO инг. Я ничего не могу сделать для вас там. Это все зависит от вас.
Итак, после того, как я дам вам эти 4 идеи для создания портфолио веб-дизайна, я оставлю остальные в ваши умелые руки. ????
Но сначала нам нужно обсудить еще одну неудобную тему…
Прости, друг, тебе придется работать бесплатно
Это правда.В какой-то момент вам придется делать какую-то работу бесплатно.
Я сделал. И почти каждый другой веб-дизайнер, которого я знаю, сделал то же самое.
Это просто реальность современной индустрии веб-дизайна. Конкуренция жесткая, доверие низкое, путаница с клиентами процветает.
Чрезвычайно сложно убедить кого-то рискнуть, если у вас нет подтвержденного опыта работы, чтобы продемонстрировать свои навыки веб-дизайна.
Не невозможно, конечно.Вы можете получить своих первых клиентов веб-дизайна без портфолио, но для этого вам придется воспользоваться очень специфическим стечением обстоятельств.
Просто гораздо быстрее создать портфолио веб-дизайна с нуля, выполнив некоторую работу бесплатно.
Чтобы вы начали, у меня есть 4 идеи для вас:
Идея № 1: предварительное создание веб-сайтов для малого бизнеса на Google Maps
Это маленькая хитрость, которую я придумал сам.Я упоминал об этом несколько раз здесь, и это стоит повторить.
Google Maps — это сокровищница потенциальных новых клиентов веб-дизайна.
Каждый малый бизнес должен быть на Google Maps. В частности, в сфере услуг, таких как рестораны, стоматологи, массажисты, парикмахеры и т. д.
В частности, в сфере услуг, таких как рестораны, стоматологи, массажисты, парикмахеры и т. д.
Получение 5-звездочных отзывов в Google — их хлеб с маслом.
Эти восторженные отзывы выделяют их среди конкурентов и заставляют Google обращать на них внимание, улучшая их SEO и поднимая их сайт вверх в рейтинге Google.
Но отзывы — это еще не все. Этим малым предприятиям нужно больше, чем это. Им нужен веб-сайт, чтобы доказать свою легитимность людям, которые их найдут.
Когда я ищу ресторан, я хочу знать, как выглядит их меню, есть ли у них какие-либо блюда дня, сколько стоит свежая пинта, звучит ли живая музыка и есть ли «атмосфера» мне по душе.
Их веб-сайт покажет мне все, что я хочу знать.
Если все сделано правильно , т.е.
Как начинающий веб-дизайнер, если я нажму на эту ссылку в бизнес-профиле Google…
И найти веб-сайт, который выглядит так…
У меня начинает течь слюна.
Не из-за вкусной китайской еды, а из-за потенциальной возможности расширить свое портфолио в области веб-дизайна.
Итак, вот ваш план:
- Поиск малых предприятий на Картах Google в вашем районе.
- Ориентируйтесь на малые предприятия, у которых есть веб-сайт, но он устарел и уродлив.
- Вытащите весь контент, который сможете, с их сайта. (помните, мы просто одолжили)
- Используйте этот контент, чтобы превратить свой веб-сайт в красивый современный сайт, достойный внимания.
- Продайте им новый, готовый к запуску веб-сайт.
- Если они не заинтересованы в покупке, предложите отдать им это бесплатно в обмен на обзор Google и право продемонстрировать это в своем портфолио веб-дизайна.
- Промыть и повторить.
Вы действительно можете продать несколько веб-сайтов с помощью этого метода.Я знаю, что у меня есть.
И даже если это не так, и вам удается только раздавать их бесплатно, вы быстро создадите свое портфолио и ваш личный профиль Google My Business будет заполнен положительными отзывами.
Это самая быстрая идея для создания портфолио, которая мне когда-либо приходила в голову. Именно поэтому я поставил его на первое место.
Идея № 2: Создавайте веб-сайты для своих друзей и семьи
Наверняка у вас есть знакомые или члены семьи, которые занимаются собственным малым бизнесом.
Предложите создать им сайт бесплатно. Затем получите их отзывы об этом.
Это поможет вам усовершенствовать и отточить свои навыки веб-дизайна, а также позволит вам взимать больше денег за свои веб-сайты, как только вы начнете получать клиентов самостоятельно.
В зависимости от вашего текущего уровня навыков вы можете даже начать с этой идеи раньше, чем с любой другой. В том числе Google Maps.
Крайне важно, чтобы у вас была четкая ценность, которую вы можете предложить своим клиентам.
Вы должны быть в состоянии выделиться среди множества других так называемых «веб-дизайнеров», у которых нет необходимых навыков, чтобы дать своим клиентам то, что они хотят.
Эта идея поможет вам добраться туда быстрее.
Если у вас нет друзей или родственников, которые занимаются малым бизнесом… тогда вам нужно завести новых друзей.
Дж.К.
Идея № 3: Станьте волонтером и создайте веб-сайты для благотворительных организаций
Да, еще одна возможность поработать бесплатно… Но на этот раз на благотворительность!
Все мы знаем, что у благотворительных организаций ограниченный бюджет.Они должны быть прозрачными в отношении того, куда идут их пожертвования, и многие не могут позволить себе создание высококачественного веб-сайта, потому что их доноры не видят в этом ценности.
Предлагая создать бесплатный веб-сайт для благотворительной организации, вы достигаете многих целей:
- Вы создаете свой портфель
- Вы получаете высокую оценку своего бизнеса веб-дизайна
- Вы продолжаете совершенствовать свои навыки веб-дизайна
- Вы делаете большое дело для нуждающейся благотворительной организации!
- Возможно, в конце года вы сможете получить большое списание налогов, так как это можно считать пожертвованием
- Вы даже можете получить высокое качество.
 org обратная ссылка на ваш собственный сайт! (SEO сок FTW)
org обратная ссылка на ваш собственный сайт! (SEO сок FTW)
Почему не отличная идея?
Идея № 4: Создавайте в уме веб-сайты для поддельных предприятий
Вы веб-дизайнер. Мы все знаем, что у тебя богатое воображение в этой очаровательной голове.
Может быть, вы даже придумали какие-то другие бизнес-идеи. Временный магазин, магазин Etsy, бренд одежды или эта странная идея «кафе с какашками», которая пришла вам в голову в 3 часа ночи после того, как вы выпили слишком много кофе в тот день.
(Кстати, это кафе с тематикой какашек — вполне себе реальное кафе в Торонто, и им отчаянно нужен нормальный веб-сайт. Пришло время для того дела, о котором мы говорили! ???? )
Если у вас есть идеи, почему бы не создать для них веб-сайт?
Никто не говорил, что ваше портфолио может только состоять из опубликованных веб-сайтов.
Вы можете создать веб-сайт поддельного ресторана и опубликовать его на бесплатном субдомене. Инструменты веб-дизайна, такие как Weebly, Squarespace, Wix и Shopify, предлагают возможность сделать это.
Инструменты веб-дизайна, такие как Weebly, Squarespace, Wix и Shopify, предлагают возможность сделать это.
А если вы используете WordPress, вы можете создать поддомен или IP-адрес со своего сервера.
Создайте сайт, сделайте скриншоты и вуаля! У вас есть еще один новый веб-сайт, который вы можете добавить в свое портфолио.
Несмотря ни на что, эти идеи потребуют последовательности и тяжелой работы
Опыт — это имя, которое все дают своим ошибкам. – Оскар Уайльд
Начать бизнес веб-дизайна легко. Превратить его в успешный бизнес веб-дизайна — это не .
Начало всегда самое сложное. Создание портфолио веб-дизайнеров является неотъемлемой частью демонстрации ваших навыков миру. А еще он один из самых сложных.
Многие люди скажут вам, что вы не должны никогда работать бесплатно. Для « всегда бери столько, сколько ты стоишь ».
Я думаю, что это неправильно.
Откровенно говоря, если у вас нет портфолио, вы ничего не стоите в глазах потенциального клиента. Особенно, когда у ваших конкурентов уже есть портфолио, которое они могут просмотреть.
Засучи рукава. Практикуйте свои навыки веб-дизайна. Создайте несколько сайтов бесплатно.
Поначалу хреново, но потом становится только легче. Я обещаю.
Учись, совершай, делай.
Создание портфолио веб-дизайна — без опыта работы | by ✨ They Make Design ✨
Вы хотите стать веб-дизайнером, но раньше не работали в веб-дизайне, так как же собрать портфолио? Это не уникальная проблема, все мы были там.Не бойтесь, это ВОЗМОЖНО. Мы можем помочь. Если вы хотите работать в одной из лучших компаний веб-дизайна в стране, в конкретном агентстве или руководите бизнесом, эти советы помогут вам двигаться в правильном направлении.
Что может быть лучше для начала, чем веб-сайт, посвященный вам? Уникальное персонализированное портфолио может стать лучшим примером, демонстрирующим ваше мастерство и уникальный стиль в веб-дизайне. По мере роста вашего опыта вы можете добавлять проекты, если правильно все спланируете.
По мере роста вашего опыта вы можете добавлять проекты, если правильно все спланируете.
Где и как
Хотя у вас есть навыки проектирования, у вас может не быть навыков разработки.Все в порядке. Доступно множество бесплатных и платных платформ, которые помогут вам разместить и воплотить в жизнь ваш дизайн. Какой бы конструктор веб-сайтов или программное обеспечение для веб-дизайна вы ни выбрали, он предложит шаблоны и плагины. Взгляните на WordPress, Wix, Dribble, Bēhance, Coroflot или другой инструмент, если вы уже знакомы с чем-то другим. Эти инструменты предназначены для того, чтобы помочь тем, кто не является дизайнером, спланировать и спроектировать свой сайт, но они достаточно гибкие, чтобы вы могли реализовать свой собственный дизайн. Все еще помогая вам кодировать и управлять им.Например, Dribble Playbooks позволяет создать профиль Dribble, преобразовать его в веб-сайт и выбрать собственный URL-адрес.
Для еще большей гибкости можно использовать Semplice. Он использует WordPress и предлагает множество шрифтов и стандартной графики, но не принуждает вас к установленному шаблону. Он даже позволяет вам включать адаптивные элементы веб-дизайна, которые плавно загружаются и переходят, и вам не нужно быть разработчиком, чтобы это произошло.
Он использует WordPress и предлагает множество шрифтов и стандартной графики, но не принуждает вас к установленному шаблону. Он даже позволяет вам включать адаптивные элементы веб-дизайна, которые плавно загружаются и переходят, и вам не нужно быть разработчиком, чтобы это произошло.
Вместо этого вы можете приобрести доменное имя, если вам нужен более персонализированный URL-адрес, чтобы все было просто, или если вы хотите продемонстрировать некоторые навыки разработчика.Это позволяет рекрутерам или контактам легко запомнить URL-адрес и не содержит лишних слов, связанных с именем хоста или инструмента. Если вы используете свое имя в URL-адресе, они могут легко запустить поиск Google, чтобы найти ваше портфолио.
Contents
В дополнение к примерам проектов и прошлой работе вам потребуется предоставить другую соответствующую информацию о вас. Хотя Мюриэль Пьер-Луи является опытным UX-дизайнером, а не веб-дизайнером-новичком, на ее сайте-портфолио есть несколько отличных элементов, которые можно включить в свой собственный сайт.
- Резюме: Создайте визуально насыщенную версию своего резюме. Когда вы подаете заявку на работу, вам все равно понадобится версия или версии Word / PDF / обычного текста. Большинство крупных компаний используют парсеры резюме, которые не умеют читать красивые, хорошо оформленные резюме. Это место, где можно создать эффектную страницу в стиле инфографики
- Контакты: в дополнение к основному телефону и электронной почте вы можете ссылаться на профили в социальных сетях или другие ссылки. где с вами можно связаться или осветить вашу точку зрения/подход к дизайну.
- Обо мне: рассмотрите возможность предоставления ответов на возможные вопросы интервью, например: «Давайте начнем с того, что вы расскажете нам о себе». Воспользуйтесь возможностью ответить на такие вопросы в своем портфолио веб-дизайна. Это поможет вам узнать, как ответить на них лично, когда придет время. Это также поможет посетителям вашего сайта немного узнать о том, что делает вас уникальным и что в вас может сделать вас активом для их организации. Вы можете говорить о своих увлечениях и о том, что вас вдохновляет. И самое приятное то, что это дает им возможность начать задавать вопросы, но всегда держите их по номеру
Отлично, это один проект. Но вы все еще можете задаться вопросом о нескольких вещах. Например, что ЕЩЕ я размещаю на сайте? Какое нужно количество проектов, прежде чем вы сможете начать продвигать свой сайт? И как должен быть представлен каждый проект? Помните, что вы ищете позиции начального уровня, и они не ожидают большого объема работы. Где-то около 3–5 проектов — это много, если вы их хорошо представляете.
Используйте свое образование
Многие блоггеры и эксперты рекомендуют стиль тематического исследования для создания портфолио.Это позволяет вам создать историю вокруг каждого примера, создать контекст для ваших рабочих продуктов и дать потенциальным работодателям представление о вашем подходе к решению проблем. Простое включение нескольких скриншотов и ссылок мало что объясняет для вашей работы и того, почему вы выбрали именно те элементы, которые выбрали. Кроме того, это еще одна возможность подготовиться к собеседованию; вы напоминаете себе об этих деталях или объясняете что-то, что вы пробовали (независимо от того, сработало это или нет). Придерживайтесь согласованного формата, который включает в себя такие вещи, как сводка, описание проблемы, процесс, а также то, что сработало или не сработало и почему.
www.murielplouis.com/?portfolio=24-7-websiteШкольные проекты — отличный способ сделать это. Если вы забыли какие-либо детали, вы можете вернуться к деталям задания и отзывам инструкторов. Скорее всего, у вас есть примеры работ из разных классов, посвященных конкретным навыкам и демонстрирующих то, чему вы научились. Поскольку курсы и задания предназначены для того, чтобы научить вас процессу и технике, они обычно требуют, чтобы вы проиллюстрировали то, что вы узнали, таким образом, чтобы его можно было легко преобразовать в тематическое исследование.
А тройки все никак не придумаешь? То, что вы закончили школу, не означает, что вы должны закончить учиться. Большинство учебных программ включают базовые требования к образованию и лишь несколько специальных курсов. Ознакомьтесь с некоторыми онлайн-ресурсами, такими как LinkedIn Learning (ранее Lynda.com) или SkillShare, и найдите области, которые вы не охватывали в своих прошлых курсовых работах либо на уроках веб-дизайна, либо в других смежных областях. Это может помочь завершить ваше образование, продемонстрировать, что вы заинтересованы в постоянном совершенствовании своих навыков, и привести к паре проектов.Некоторые области для рассмотрения:
- Программирование
- Адаптивный веб-дизайн
- Учебники по инструментам
- 3D-графический дизайн
- Тенденции веб-дизайна
Care, вашей церкви или некоммерческой организации. Вам не заплатят, но вы получите ценный опыт, часть своего портфолио и сделаете что-то красивое для кого-то другого.
Другой вариант — присоединиться к сайту фрилансеров и получить несколько низкооплачиваемых работ.Внештатный веб-дизайн — отличное место для начала карьеры. Планка будет низкой для получения работы, если вы ищете списки начального уровня, и снова вы получите большой опыт работы с клиентами в дополнение к части портфолио. Сайты, которые позволяют вам находить клиентов и управлять своим доходом, включают Upwork, Elance и Fiverr.
Самая важная часть создания портфолио — привлечь людей на ваш сайт. Это не тот случай, когда «если вы это построите, они придут». Такие сайты, как Dribble и Behance, на которых размещен ваш веб-сайт, также являются отличными платформами для продвижения этого привлекательного нового портфолио.Ознакомьтесь с разделом CreativBloq «Лучшие способы привлечь внимание к вашей работе на Behance», чтобы получить советы о том, как привлечь подписчиков и узнать, как попасть на страницы с тщательно подобранным контентом.
Добавьте URL своего веб-сайта в профили социальных сетей, включая LinkedIn и Twitter. Но не просто ссылайтесь, говорите об этом тоже. Выше мы упоминаем о включении ссылок на ваше присутствие в социальных сетях. Вы также должны быть активны в социальных сетях. Подружитесь с дизайнерами, которыми вы восхищаетесь, лайкайте и публикуйте интересные статьи, а также рассказывайте об идеях или новых технологиях, которые вы нашли.Активность дает больше возможностей для общения и привлечения внимания. Twitter, Instagram и LinkedIn — все это хорошие места для начала. Отличным примером в Твиттере является Люк Вроблевски. Его профиль включает краткое описание областей его (карьерных) интересов, а также ссылку на веб-сайт его портфолио, и он повторно публикует интересные статьи и последние события.
По мере того, как вы начинаете устраиваться на работу, продолжаете свое образование или иным образом расширяете свой объем работы, постоянно обновляйте и обновляйте свой веб-сайт.Возможно, вы начали только с одного проекта, но вскоре у вас будет много примеров работы, которые пополнят ваше портфолио. Даже после того, как вы получили свой первый «настоящий» концерт, обновляйте свое портфолио. Возможности появляются постоянно, и вы должны быть готовы воспользоваться ими. Своевременное обновление портфолио веб-дизайнеров позволит вам чувствовать себя уверенно, когда бы ни представились такие возможности.
Документируйте каждый шаг каждого проекта, большого или малого. Делайте скриншоты своих ранних проектов, сканируйте ранние работы на бумаге, такие как эскизы, и получайте разрешение на использование этих артефактов от вашего работодателя или клиента.Регулярно выделяйте время, чтобы размышлять о своих достижениях и добавлять понравившиеся дизайны. Когда вы столкнетесь с потенциальным менеджером по найму на мероприятии, у вас все будет готово, и вы получите представление о творческом процессе, увидите, как далеко вы выросли, разожжете свои страсти и, возможно, придумаете что-то другое, чтобы примерить на себя. будущий проект.
Не ждите, чтобы начать свое портфолио или продвигать его. Даже если у вас есть только один классный проект, который нужно включить прямо сейчас. Вы можете и должны постоянно добавлять и улучшать свой сайт.Это не только способ получить первую работу, но и ценный способ расти, размышлять и переориентироваться по мере того, как вы начинаете и продолжаете свою карьеру. Удачи!
10 великолепных примеров портфолио веб-дизайнеров
Если вы веб-дизайнер, иметь портфолио не просто приятно, это жизненно необходимо.
Онлайн-портфолио позволяет продемонстрировать свои лучшие работы. Кроме того, это дает вам возможность быть обнаруженным в Интернете, определить свою нишу, поделиться своей личностью и опытом и найти этих новых и интересных клиентов.
Однако создание эффективного сайта-портфолио — непростая задача. Чтобы создать выдающееся портфолио, вам нужна дополнительная сила — демонстрация вашей индивидуальности, бренда и мастерства.
Что включить в веб-сайт вашего портфолио веб-дизайна
Ваше портфолио веб-дизайна должно быть уникальным для вас или вашего дизайнерского агентства, но есть стандартные элементы, которые принадлежат каждому портфолио дизайна.
Домашняя страница/главная целевая страница
Ваша домашняя страница, возможно, является самой важной страницей на вашем веб-сайте-портфолио.В то время как основная цель — привлечь внимание потенциальных клиентов к вашей работе и кейсам, ваша домашняя страница — это то, что привлекает этих посетителей вашей коллекцией работ.
Страница «О нас»
Ваша страница «О нас» — это все о вас. Это ваш момент, поэтому позвольте своей личности проявить себя и рассказать немного своей истории. Вы также можете использовать эту страницу для дальнейшего объяснения вашего введения в дизайн и того, что дизайн значит для вас. Это производит хорошее впечатление на потенциальных клиентов, поскольку они могут узнать больше о том, как вы подходите к своей работе.
Страница работ/портфолио
Назовите ли вы это работой или портфолио, на этой странице должны быть представлены ваши лучшие дизайнерские проекты и их тематические исследования. Курируйте свои лучшие проекты — работу, которая подчеркивает ваши навыки, а также стиль работы, который вы любите делать. Когда это возможно, включите подробные тематические исследования, которые более подробно объясняют ваш процесс проектирования для проекта и макеты из конечного продукта.
Услуги
Здесь вы определяете тип предлагаемых услуг веб-дизайна.У клиентов могут быть разные представления о том, что включает в себя пакет веб-дизайна, поэтому используйте эту страницу, чтобы четко объяснить, какую работу вы берете на себя.
Контактная страница
Потенциальные клиенты не смогут вас нанять, если не знают, как с вами связаться. Контактная страница, которая включает в себя контактную форму или ваш адрес электронной почты, является ключевым фактором. Страница контактов также является отличным местом для обмена ссылками на ваши социальные сети и другие соответствующие учетные записи, такие как LinkedIn, Dribbble, Behance и Medium.
Совет для профессионалов: используйте интеграцию значков социальных сетей вашего конструктора веб-сайтов, чтобы связать свои Behance, Dribbble, LinkedIn и электронную почту в нижнем колонтитуле или панели навигации вашего веб-сайта.Это стандартная отраслевая практика, которая гарантирует, что ваша контактная информация будет видна на каждой странице вашего сайта.
Это стандартные страницы, которые вы найдете на веб-сайте дизайнерского агентства или портфолио дизайнеров. Если вы используете шаблон, эти страницы обычно заполнены информацией-заполнителем, которую вы можете легко преобразовать в свой личный веб-сайт портфолио.
Как сделать свое портфолио веб-дизайнеров уникальным
Ваш веб-сайт, как правило, является первым знакомством потенциального клиента с вами и вашим опытом, поэтому создание эффективного веб-сайта имеет решающее значение.Прежде чем загрузить первый найденный веб-шаблон или начать создавать его с нуля, подумайте о своей аудитории и своих целях как веб-дизайнера. С какими клиентами и брендами вы хотите работать и как вы будете их привлекать?
Определение вашей аудитории позволяет вам определить свою нишу и цели в качестве профессионального веб-дизайнера. Спросите себя: с какими брендами я хочу работать? Какие отрасли или ниши меня интересуют?
Как только вы узнаете, какие отрасли вас интересуют, заговорите с ними на их языке, определив свою нишу или специализацию в дизайне с помощью сплоченного дизайна и брендинга.
Предположим, вы хотите работать с минималистичными, высококачественными экологически чистыми брендами косметики и средств по уходу за кожей. Вы можете использовать приглушенные пастельные сочетания цветов и стилистические шрифты с засечками. Играя с макетом, изображениями и интервалами, а также тщательно размещая анимацию и переходы, вы можете привлечь внимание своей конкретной аудитории.
10 блестящих портфолио веб-дизайнеров
Когда дело доходит до веб-дизайна, визуальные эффекты говорят громче слов. Ознакомьтесь с этими 10 примерами портфолио веб-дизайна и обратите внимание на те, которые соответствуют вашему стилю дизайна.
1. Вирджиния Ороза
Дизайнер из Дублина Вирджиния Ороза восхищает нас своей великолепной двухцветной жвачкой. Портфолио веб-дизайна Вирджинии — отличный пример уникального портфолио, которое до сих пор привлекает широкую аудиторию.
Типографика без засечек, выбранная Вирджинией, хорошо сочетается с классической цветовой схемой жевательной резинки и вишневого красного цвета, а также с тонкой анимацией и переходами. Это портфолио демонстрирует личность Вирджинии, а также ее опыт дизайнера визуальных эффектов и взаимодействия.
2. Ivette Felix Uy
Двухстраничное портфолио дизайнера продуктов из Бруклина Ivette Felix Uy показывает, что вы можете удивить потенциальных клиентов с помощью минимального сайта. Дизайн Ivette сбалансирован и визуально привлекателен для широкой аудитории. Начальная складка подчеркивает стиль дизайна Иветт с оттенком ее индивидуальности. Кроме того, ее структура тематического исследования вызывает восхищение.
Это прекрасный пример онлайн-портфолио, которое говорит на языке своей аудитории, используя тонкие, но умные визуальные эффекты, которые оставляют хорошее впечатление.
3. Шаблон Empathy
Шаблон Empathy, созданный Тайлером Хьюи из Ty Created, является прочной основой для портфолио веб-дизайна. Эмпатия дает смелость, красоту и профессионализм. Благодаря встроенным страницам для ваших проектов и услуг этот шаблон можно легко превратить в ваше личное портфолио веб-дизайна.
4. Milli
Milli — агентство креативного дизайна, обладающее навыками и репутацией, которая помогла таким брендам по всему миру, как Amazon, Netflix и Red Bull, среди прочих.В их портфолио есть талант, который трудно выразить словами, поскольку это опыт, а не статическая страница. Каждая сетка оживает с желтой подсветкой и увеличенным текстом, когда вы наводите на нее курсор.
Что делает дизайн их веб-сайта эффективным, так это то, как он полностью воплощает их индивидуальность и брендинг как агентства. Этот дизайн подтверждает уверенность, доверие и отраслевой опыт Милли для потенциальных клиентов.
5. Колин Мой (можно клонировать)
Чтобы создать сайт одновременно скромный, дерзкий и захватывающий, требуется умение, но с Колином Мой он выглядит легко.Портфолио Колина приветствует вас дерзким дизайном, в котором буква «О» в его имени заменена на глаза. Эти глаза на самом деле являются умным пасхальным яйцом — нажатие на них активирует темный режим и запускает анимацию. Колин продолжает эту тему, заменяя O в «О программе», «Портфолио» и «Контакты» на глаза, предлагая вам щелкнуть и развернуть, чтобы увидеть больше.
Портфолио Колина в области веб-дизайна — отличный пример того, как можно продемонстрировать свои способности с помощью дизайна собственного сайта. И, к счастью для вас, шаблон Колина можно клонировать.
6. MN STUD.IO
Портфолио MN STUD.IO демонстрирует опыт основателя Марка Ноубла в области моушн-дизайна и веб-разработки. Это портфолио является ярким примером дизайна с учетом вашей аудитории — очевидно, что MN STUD.IO любит проекты, включающие анимацию и движение.
При прокрутке всплывающие анимации, демонстрирующие прошлые проекты, побуждают вас щелкнуть мышью. Каждая страница включает в себя движение с такими элементами, как горизонтальный скользящий текст, вращающиеся кнопки и интерактивные элементы.
7. Шаблон Николь Нельсон
Шаблон веб-сайта портфолио Николь Нельсон включает в себя намеки на стиль по всему сайту, побуждая посетителей продолжать изучение.
Это благодаря элементам движения — эффектам наведения, переходам и слегка смещающимся изображениям — все это создает ощущение погружения. Это не только отличная демонстрация дизайнерских навыков и внимания к деталям, шаблон также дает возможность художественно продемонстрировать свою работу.
8. Портфолио You X
You X, шаблон портфолио от BRIX templates, является отличной основой для портфолио веб-дизайна. Шаблон You X включает в себя обширный набор страниц, функций, параметров электронной коммерции и редактируемый файл Figma, доступный после покупки.
You X — идеальный чистый холст. Хотя шаблон соответствует текущим тенденциям дизайна с точки зрения типографики, пустого пространства и общего дизайна пользовательского интерфейса, он по-прежнему минималистичный по дизайну. Это дает вам творческую возможность превратить его в собственное портфолио веб-дизайна.
9. Шаблон Side Scroller
Шаблон Side Scroller от Aaron Grieve дает нам новые захватывающие способы игры с цифровыми носителями. По словам Аарона, Side Scroller суперсовременный, чистый и неожиданный.
После загрузки вы думаете, что забрели на целевую страницу с одним разворотом или на страницу объявления, которая скоро появится, со стандартным заголовком, основным текстом и призывом к действию. Однако при прокрутке дополнительный контент перемещается с правой стороны страницы.
Боковая прокрутка создает ощущение полного погружения, как если бы вы перелистывали страницы брошюры. Это восхитительно и произведет впечатление на потенциальных клиентов.
10. Eve Kayser
Портфолио Eve Kayser сразу бросается в глаза благодаря красивому градиенту логотипа и тонким плавающим квадратам соответствующих цветов.
В этом простом одностраничном портфолио есть все, что нужно хорошему портфолио веб-дизайна. Ева помещает свой опыт, краткое введение в свой опыт и контактную информацию вверху страницы.Вы можете либо щелкнуть «Последние работы» в меню, либо просто прокрутить, чтобы увидеть несколько проектов Евы.
Чувствуете вдохновение?
Итак, это наш список из 10 потрясающих примеров портфолио веб-дизайна, которые, мы надеемся, могут послужить творческим вдохновением для вашего собственного портфолио.
Если вы готовы приступить к работе, но не знаете, как это сделать, ознакомьтесь с нашим портфолио по дизайну. Этот 21-дневный курс научит вас визуально создавать свой собственный сайт-портфолио без единой строки кода.Отличные портфолио получаются благодаря опыту и творчеству. Удачного проектирования!
Как создать портфолио веб-дизайнера без опыта работы — веб-дизайнер
Создание портфолио веб-дизайна может показаться сложной задачей, но не больше! Мы рассмотрим 13 вариантов создания портфолио веб-дизайна без опыта и клиентов.
#1 Работайте бесплатно
Один из наиболее распространенных вариантов создания портфолио веб-дизайнеров, о котором вы, вероятно, слышали, — это работать бесплатно.Отчасти это связано с тем, что новые веб-дизайнеры не уверены в ценности, которую они могут предложить, а также потому, что кажется, что найти кого-то, кто согласится принять вас на бесплатное предложение, будет намного проще.
Теперь у этого варианта есть определенные плюсы и минусы. Начнем с того, что работа с бизнесом бесплатно значительно снижает давление, которое вы можете испытывать, когда берете плату с клиента. Это позволит вам обеспечить ценность и повысить вашу уверенность в себе.
Есть определенные вещи, которые следует учитывать, если вы хотите пойти по этому пути. Сначала я бы посоветовал вам изучить некоторые из приведенных ниже вариантов, а в следующем разделе я собираюсь поделиться некоторыми конкретными советами, которые помогут сделать ваше время, потраченное на бесплатную работу, стоящей.
2. Работа за скидку
В качестве альтернативы бесплатной работе вы можете предложить компаниям скидку на вашу работу. Что это за скидка, зависит только от вас. Допустим, вы предлагаете скидку 50%.Теперь вы можете создать предложение о том, какую услугу вы будете предоставлять, какая будет скидка и ограниченное количество предприятий, которым вы это предложите. Что это делает, так это создает небольшой дефицит, чтобы помочь клиентам, которые в противном случае могли бы сомневаться, захотеть участвовать, потому что они знают, что упустят, если не воспользуются возможностью.
Работая со скидкой, вы по-прежнему получаете оплату за свою работу одновременно с созданием своего портфолио.
3. Работа за полную стоимость
Многие веб-дизайнеры не решаются брать полную цену за свою работу, когда только начинают.Часто это происходит потому, что они говорят себе, что никто не будет платить полную цену, если у них нет портфолио, и есть много людей, которые советуют мне работать бесплатно, чтобы начать работу.
Правда в том, что портфолио на самом деле не требуется, чтобы получить полноценный клиент веб-дизайна. Но если вы в это не верите, вы даже не попытаетесь найти клиента, который заплатит вам то, что вы просите, без скидки.
Худший сценарий маловероятен. Я считаю, что большинство веб-дизайнеров действительно заботятся о предоставлении превосходных результатов для своих клиентов, что означает, что даже если они не знают точно, как что-то сделать, они будут очень усердно работать, чтобы понять это, чтобы угодить клиенту и иметь возможность добавить проект в свое портфолио.
Но давайте на мгновение представим, что наихудший сценарий действительно произошел, и вы не можете определить, как заставить проект работать так, как вы ожидали. Вы можете просто вернуть деньги клиенту, позже определить, что пошло не так, как вы можете улучшить для следующего клиента, а затем перейти к следующему.
4. Поддельные проекты
Другой вариант — использовать поддельные проекты. Это просто означает, что вы придумываете проект, создаете веб-сайт и добавляете его в свое портфолио. Теперь эти фальшивые проекты должны выглядеть реальными и отражать то, что может ожидать будущий клиент, работая с вами.
Существуют различные способы отображения этой работы в зависимости от объема работы, которую вы хотите выполнить. Например, вы можете просто создать дизайн в Photoshop и добавить его скриншот в портфолио своего веб-сайта. Если вы хотите, чтобы работа выглядела еще более реальной, вы можете приобрести домен, хостинг и создать реальный веб-сайт для отображения.
Это не означает, что вам нужно лгать потенциальному клиенту о вашем портфолио, если он спросит, но это поможет ему лучше понять, чего ожидать и каковы ваши способности.
5. Создание концептуальных сайтов
Концептуальный сайт просто берет существующий популярный веб-сайт и рассматривает, если бы вам дали задание, как бы вы его улучшили. Затем вы должны были создать макет веб-сайта, показать фотографии вашей работы до и после, а также объяснить, что вошло в работу, и каков был ваш мыслительный процесс для изменения ключевых элементов.
Концептуальные сайтымогут действительно выделить вас, так как они не только демонстрируют ваши способности веб-дизайнера, но и позволяют потенциальным клиентам увидеть, сколько мыслей вы вкладываете в свою работу и как вы принимаете конкретные дизайнерские решения.
6. Особое участие сообщества
Когда вы знаете, кто ваш идеальный клиент, вы можете начать искать определенные интернет-сообщества, где такие люди проводят время. Это позволит вам предоставлять ресурсы этому сообществу, участвовать в обсуждениях и повышать ценность там, где вы можете.
Этот метод может работать хорошо, поскольку люди начинают осознавать ценность. Когда у них есть вопросы, они хотят обратиться к человеку, который обеспечивает эту ценность и знает, о чем они говорят.
Этот метод не сработает, если вы много занимаетесь саморекламой. Скорее просто не продавать и сосредоточиться на том, как вы можете повысить ценность, на самом деле то, что будет продавать людям работу с вами.
7. Обслуживание веб-сайта предложения
Как веб-дизайнеры, мы часто хотим начать с полного проекта веб-дизайна. Когда вы только начинаете, вы можете работать с клиентами, которым не обязательно нужен новый веб-сайт или редизайн веб-сайта, а просто нужно поддерживать свои веб-сайты.Возможно у них есть:
- ошибка на их сайте
- контент для добавления
- медленно работающий сайт
- небезопасный веб-сайт
- или несколько других видов работ, которые могут подпадать под обслуживание сайта
Предоставляя услугу, вы в то же время строите доверительные отношения с этим конкретным клиентом, поэтому, когда им понадобится дополнительная работа и более масштабные проекты, они обратятся к вам. Поскольку они знают вас, работали с вами и доверяют вам, они просто попросят вас выполнить работу, и многие не будут искать ваше портфолио.
8. Предложите работу по определенной теме
Легко хотеть делать то, что делает большинство веб-дизайнеров, и просто предлагать любую услугу веб-дизайна любой компании любого типа. В то же время это делает вашу работу такой же, как и все остальные.
Поэтому, если вы хотите быстро начать работу, рассмотрите возможность работы только с веб-сайтами, которые используют определенную тему, например Divi , Thrive Themes , Elementor, Qode Interactive Premium Themes или Visual Composer .
Затем вы можете объединить некоторые идеи, которые мы уже рассмотрели, и присоединиться к сообществам, которые специально обсуждают эти темы и конструкторы страниц, чтобы повысить ценность. Ваше предложение может заключаться в том, чтобы помочь поддерживать эти веб-сайты, и это также может привести к дополнительной работе, а также к людям, которые хотят, чтобы кто-то помог построить их взгляд на определенную тему, исходя из этих сообществ.
9. Возьмите класс
Если вы не уверены, кому вы служите, и просто хотите попробовать себя в некоторых проектах, укрепить свои навыки и уверенность, пройдите курс .Многие классы веб-дизайна имеют проект или, по крайней мере, проводят вас через пошаговый процесс, которому вы можете следовать по ходу дела. К концу курса вы освоите некоторые дополнительные навыки, получите несколько новых советов и идей, и, самое главное, у вас будет завершенный проект, который вы сможете добавить в свое портфолио.
10. Персональные проекты
Есть ли у вас какие-либо личные проекты, такие как хобби, для которых вы можете создать веб-сайт? Это отличный способ заниматься любимым делом и одновременно создавать сайт, который можно добавить в портфолио.
Точно так же посмотрите на своего нынешнего или даже бывшего работодателя. Есть ли какая-нибудь веб-работа, которая им нужна, которую вы могли бы использовать для создания своего портфолио, помогая им?
11. Волонтер
Предлагать свои услуги всегда можно. Теперь это похоже на вариант бесплатной работы, который мы рассмотрели выше, однако в этом случае вы будете волонтером в некоммерческой организации, которая нуждается в помощи.
Есть много некоммерческих организаций, которые могут позволить себе платить полную цену за услуги веб-дизайна и выделять на это деньги в своем годовом бюджете.В то же время есть много организаций, которые могут только начинать или работать с полным штатом добровольцев, не имеющих средств. Это будет возможность для вас предложить свои услуги по делу, которое вам небезразлично, отдать долг сообществу и создать свое портфолио.
Некоторые дизайнерские компании, которые не обслуживают регулярно некоммерческие организации, все же помогают одной-двум из этих организаций в год, чтобы продемонстрировать другим клиентам, которые платят полную цену, что они отдают свое сообщество и поддерживают добрые дела.Это также способ завоевать доверие потенциальных клиентов.
12. Бартер
Вы когда-нибудь задумывались об обмене своими услугами? В следующий раз, когда вам понадобится услуга, вместо того, чтобы платить за эту услугу, вы будете работать с компанией, которой нужен веб-сайт. Они предоставляют вам необходимую услугу, а вы предоставляете им веб-сайт бесплатно.
Допустим, вам нужен новый пол в доме, озеленение переднего двора или что-то еще в доме.Вы можете предложить создать веб-сайт для одной из этих компаний в обмен на то, что они сделают всю работу за вас. Это также может работать с материальными продуктами (конечно, при условии, что стоимость достаточно высока).
13. Прочие взносы
Еще один вариант — использовать то, что у вас уже есть, не являющееся веб-сайтом, но демонстрирующее ваш интерес и время, потраченное на изучение веб-дизайна.
Итак, подумайте о любых соответствующих наградах или сертификатах, которые вы получили, ссылках на статьи, которые вы написали для сообщества веб-дизайнеров, о сайтах, в которых вы участвовали, или о другом предыдущем соответствующем опыте, который у вас может быть.
6 советов по успешному созданию портфолио веб-дизайнаСоздание портфолио может потребовать много работы, поэтому вы должны быть уверены, что время, которое вы потратите на создание своего портфолио, поможет вам привлечь нужных клиентов. Итак, давайте рассмотрим несколько советов, которые помогут вам максимально эффективно использовать время, затрачиваемое на создание портфолио веб-дизайна.
1. Проекты представляют типы клиентов, с которыми вы хотите работать
Убедитесь, что первые клиенты, с которыми вы работаете, представляют собой типы клиентов, с которыми вы хотите работать, когда вы станете более авторитетными.
Прежде чем приступить к созданию портфолио веб-дизайна, подумайте о типах клиентов, которых вы хотите обслуживать. Подумайте на мгновение, с кем из клиентов вы хотели бы работать. Являются ли они в конкретной отрасли? У них есть определенный бюджет? Где бы они проводили время? Как давно они в бизнесе? Какие у них есть проблемы, которые вы могли бы помочь решить?
Как только вы лучше поймете это, вы захотите убедиться, что каждый раз, когда вы тратите на создание сайтов для своего портфолио, используя любой из вариантов, которые мы здесь рассмотрели, вы будете представлять типы клиентов, которых хотите привлечь.Итак, если вы хотите создавать веб-сайты для клиентов, используя Divi , или вы хотите обслуживать строителей бассейнов, спросите себя, отражает ли мое портфолио типы клиентов, с которыми я хочу работать?
2. Подпишите контракт, как обычно
Подпишите контракт с клиентами на все услуги, независимо от того, сколько они платят или не платят. если вы предлагаете услуги бесплатно, со скидкой или даже в обмен на свои услуги, убедитесь, что вы записали и подписали обе стороны соглашения о том, что будет сделано.Отнеситесь к этому так же, как к обычному проекту, чтобы обеим сторонам было ясно, чего от них ожидают.
3. Подарите VIP-обслуживание
Работа, которую вы делаете, и клиенты, которых вы обслуживаете, даже если вы предлагаете свои услуги бесплатно или со скидкой, относитесь к клиенту так, как будто он или она является самым высокооплачиваемым клиентом за всю историю.
Поступая так, вы сосредоточитесь на результатах, вы обеспечите хороший опыт работы с клиентами, и и вы, и клиент выиграете от этой работы.
Когда вы предлагаете услуги бесплатно или со скидкой, легко затянуть проект, стать менее заинтересованным и менее мотивированным.В итоге вы получите недовольного клиента и проект, который вы не будете рады добавить в свое портфолио.
4. Не соглашайтесь на скидку или работу бесплатно без этого…
Если вы решите работать бесплатно или со скидкой, обязательно попросите отзыв, обзор или еще лучше… чтобы использовать клиентский проект в качестве учебного примера, который вы можете показать будущим потенциальным клиентам. Делая это заранее, вы гарантируете, что клиент понимает, на что он подписывается и каковы его ожидания, поскольку вы предлагаете ему специальное предложение.
Помните, что хотя вы и можете сказать, что вы молодец, нет ничего лучше, чем провести тематическое исследование или услышать, как другой человек (это не вы!) скажет, что вы великолепны. Поверьте, это намного дальше.
5. Демонстрируйте только свои лучшие работы
Добавляйте в портфолио только самые лучшие работы. Ваш портфель настолько силен, насколько силен ваш самый слабый элемент портфеля.
6. Забудьте о том, что делают все остальные
Перестаньте беспокоиться о том, что делают все остальные, говорят и отчаянно пытаются найти здесь «лучший» вариант.Выберите, как вы собираетесь создать свое портфолио веб-дизайна сегодня, сделайте это и начните работать над созданием своего портфолио. Так вы быстрее всего создадите свое портфолио и сможете перейти к созданию своего бизнеса в области веб-дизайна.
Какой вариант вы будете использовать для создания своего портфолио веб-дизайна?
Как создать портфолио веб-дизайна, которое привлечет клиентов (7 ключевых советов)
Трудно переоценить важность привлекательного портфолио веб-дизайна.Подборка ваших лучших работ может продемонстрировать ваши навыки и заинтриговать новых клиентов. К счастью, вы можете собрать свое собственное высококачественное онлайн-портфолио, следуя нескольким практическим правилам.
В этой статье мы начнем с обсуждения нескольких причин, по которым портфолио так важно для веб-дизайнеров. Затем мы познакомим вас с семью ключевыми советами, которые помогут вам создать идеальный вариант для вашего сайта. Давайте погрузимся прямо в!
Почему веб-дизайнерам нужны привлекательные портфолио
Если вы занимаетесь веб-дизайном, внешний вид может быть всем.В конце концов, вы, вероятно, несете ответственность за создание потрясающих веб-страниц. Это означает, что традиционное письменное резюме может быть неубедительным для ваших клиентов.
Вот почему использование визуального портфолио может иметь гораздо больше смысла. Это собрание выполненных вами работ, выставленных онлайн:
Вместо того, чтобы пытаться рассказать потенциальным клиентам о своих навыках, вы можете показать им, на что вы способны. Другими словами, портфолио позволяет вашим проектам говорить самим за себя.
Кроме того, портфели также могут выступать в качестве архивов. Клиенты могут быть более склонны нанять вас, если они могут сказать, что у вас большой опыт. Таким образом, составление сборника работ, охватывающих вашу карьеру, может быть эффективным способом продемонстрировать свое мастерство.
Тем не менее, портфолио необходимо, даже если у вас нет многолетнего опыта веб-дизайна за плечами. Если вы начинаете свою карьеру в качестве внештатного веб-дизайнера, у вас может не быть реальных примеров.
Тем не менее, это не означает, что вам следует откладывать создание портфолио.На самом деле наличие коллекции ваших работ может иметь жизненно важное значение для начала вашей карьеры.
Если у вас нет образцов, вы можете попробовать создать сайты для воображаемых клиентов. Даже если никто не наймет вас для его создания, результаты не обманут. Хорошо спроектированная веб-страница может продемонстрировать ваши способности независимо от того, для чего вы ее создали.
Наконец, портфели нужны не только для привлечения клиентов. Вы также можете использовать его для управления своим изображением для клиентов. Социальные сети могут быть полезным маркетинговым инструментом. Тем не менее, трудно превзойти внимание специализированного веб-сайта, посвященного вашей работе.
Учитывая эти факторы, большинство веб-дизайнеров должны иметь портфолио. Однако не всегда это так просто, как компиляция примеров. Есть и другие элементы, которые вы, возможно, захотите рассмотреть, чтобы оптимизировать влияние вашего портфеля.
Как создать портфолио веб-дизайна, которое привлечет клиентов (7 ключевых советов)
Создавая портфолио, старайтесь помнить о следующих советах, чтобы максимизировать его эффективность.
1. Включите примеры из разных ниш
От балетных студий до тату-салонов, большинству предприятий нужны веб-сайты, чтобы выжить.Если вы занимались веб-дизайном для многих клиентов, не бойтесь показать эту универсальность в своем портфолио.
Различные ниши могут демонстрировать разные возможности веб-дизайна. Например, разработка веб-сайта с фотографиями, вероятно, будет включать в себя демонстрацию фотографий в их полном объеме.
С другой стороны, веб-сайт писателя может содержать минимум мультимедийных элементов. Возможно, вам придется найти разные способы выделить контент.
Кроме того, нет двух одинаковых сайтов.Таким образом, демонстрация вашего мастерства в самых разных нишах может стать убедительным свидетельством вашей адаптивности.
Например, вот разнообразное портфолио агентства веб-дизайна Йоркшира:
Как вы, наверное, понимаете, каждый предмет уникален. Это агентство отображает веб-сайты с различными цветовыми схемами, макетами и тонами. Тем не менее, общий акцент на медиа во всех примерах показывает сплоченный стиль.
Этот выбор портфеля имеет два явных преимущества.Во-первых, каждая уникальная страница демонстрирует способность агентства удовлетворять потребности клиентов независимо от их отрасли. Тем не менее согласованность образцов может дать клиентам представление о том, как могут выглядеть их адаптированные веб-сайты.
В качестве бонуса широкий выбор нишевых дизайнов поможет добавить разнообразия на вашу страницу. Уникальные макеты и цветовые палитры помогут вашему сайту не выглядеть слишком однородным.
Однако мы рекомендуем не загромождать страницы конфликтующими элементами.Это может привести к хаотичному портфолио, которое отвлекает от сути. Вместо этого разбросав образцы, можно получить те же результаты с меньшей путаницей.
2. Особенности отзывов довольных клиентов
Портфолио веб-дизайнера, скорее всего, даст клиентам представление о ваших технических навыках. Однако это только половина дела.
Как веб-дизайнер, вы, вероятно, тесно сотрудничаете со своими клиентами. Таким образом, демонстрация того, что вы можете полностью и профессионально удовлетворить их потребности, может иметь большое значение для того, чтобы убедить потенциальных новых клиентов работать с вами.
Одной из причин этого являются ожидания клиентов. Даже веб-страница с самым лучшим дизайном не достигла бы цели, если бы клиент хотел чего-то другого от вас. Восторженные отзывы могут показать вашу способность направлять свои навыки на достижение конкретных целей.
Кроме того, отзывы могут говорить о вашем профессионализме. Никто не любит работать с трудным деловым партнером. Вот почему вы можете захотеть продемонстрировать отзывы, которые подчеркивают ваши возможности для совместной работы, например:
- Оперативное выполнение задач по согласованному графику
- Изящно преодолевать любые творческие разногласия
- Поддержание четкой и последовательной коммуникации с клиентами
Вы можете собирать отзывы, спрашивая клиентов напрямую.Если вы используете этот метод, попробуйте сделать это сразу после завершения проектов. Таким образом, ваша работа все еще будет свежа в их памяти.
На этой же ноте вы также можете рассмотреть возможность использования белой маркировки для своих услуг. Удаление внешнего брендинга может помочь вашему агентству оставаться в центре внимания.
Вы также можете использовать обзоры Google. Агентство Чарли Грей приводит пример:
.При выборе отзывов постарайтесь сосредоточиться на комментариях, которые подчеркивают уникальность ваших услуг.Есть множество веб-дизайнеров — выделившись из толпы, вы сможете получить следующую работу.
3. Сделайте свое портфолио веб-дизайна максимально доступным
Независимо от того, насколько хорошо составлено ваше портфолио веб-дизайна, оно не поможет вам привлечь новых клиентов, если люди не смогут его найти. Вот почему мы рекомендуем вам предпринять несколько важных шагов, чтобы получить как можно больше информации.
Например, попробуйте разместить ссылку на свое портфолио везде, где вы присутствуете в Интернете. Если вы используете социальные сети для продвижения своей работы, вы можете использовать эту стратегию — направление клиентов к полному портфолио может приблизить их к найму на один шаг.
Еще одна тактика, которую следует учитывать, — поисковая оптимизация (SEO). Использование правильных ключевых слов может иметь большое значение для повышения вашего места в рейтинге поисковых систем. В результате вы сможете увеличить органический трафик вашего портфолио.
Если вы не знаете, как лучше всего улучшить SEO, рассмотрите возможность использования премиум-инструмента для поисковой оптимизации. Думайте об этом как об инвестиции: с помощью надлежащего программного обеспечения вы также сможете улучшить сайты своих клиентов.
Например, вы можете инвестировать в премиум-версию Yoast SEO.Он проверяет ваш контент в режиме реального времени и предлагает способы оптимизации ваших сообщений и страниц:
.Наконец, постарайтесь, чтобы ваше доменное имя было коротким и приятным. Длинные и сложные URL-адреса могут отпугнуть клиентов от перехода по ссылкам. Они также могут затруднить запоминание названия вашего бренда.
Однако процесс не заканчивается, когда пользователь заходит на ваш сайт. Вы также должны рассмотреть несколько способов заставить их остаться на вашей странице.
Например, вы можете упростить навигацию по сайту с помощью понятных меню.Оптимизация вашего веб-сайта для мобильных устройств также важна в эпоху смартфонов. Подобные изменения могут помочь гарантировать, что вы не расстроите высокооплачиваемых клиентов после их привлечения в свое портфолио.
4. Разделите свое портфолио веб-дизайна на соответствующие разделы
Как мы уже говорили ранее, наличие образцов из разных ниш может продемонстрировать вашу универсальность. Тем не менее, вы можете захотеть убедиться, что у безумия есть метод.
Например, некоторые клиенты могут прийти на ваш сайт в поисках определенного стиля.Если все ниши случайным образом смешаны вместе, им, возможно, придется просмотреть десятки примеров, прежде чем найти те, которые имеют отношение к ним.
Вероятно, вы не хотите, чтобы это произошло — есть вероятность, что ваши клиенты не оценят начало делового партнерства с охотой за мусором. Вот почему мы рекомендуем вам использовать категории.
Несколько простых категорий помогут вам составить упорядоченный портфель. Вы можете разделить свою работу по нише, типу макета или другим группам, которые имеют для вас смысл.
В качестве примера можно рассмотреть выпадающее меню фильтра из Grain & Mortar:
Независимо от того, как вы решите отформатировать эти разделы, мы рекомендуем ограничить их количество. Огромный список категорий может напугать ваших клиентов. Вы также рискуете стать слишком конкретным, что может привести к тому, что ваша организация потеряет свою общую направленность.
Однако стоит также отметить, что каждый портфель индивидуален. Вам не нужно включать категории, если вы не думаете, что они помогут.Если вы не уверены, мы рекомендуем вам не усложнять и довериться своим инстинктам веб-дизайнера.
5. Добавьте ссылки для поощрения создания сетей
Этот совет может показаться очевидным, но он также важен. Вы не можете получить новых клиентов, если они не могут связаться с вами. Таким образом, разумно сделать так, чтобы потенциальным клиентам было как можно проще связаться с вами.
Кроме того, ваши контактные данные также должны быть очевидны. Вы можете разместить их в заголовке, чтобы клиенты могли связаться с вами до того, как наймут вас.
В качестве примера можно использовать портфолио веб-дизайна Трента Уолтона:
Случайные ссылки на контакты, такие как эти, могут помочь увеличить шансы на получение сообщения. Это связано с тем, что пользователи могут испугаться формальности официальной цитаты.
Постарайтесь включить как можно больше способов связи. Если вы где-то активны, дайте ссылку, если можете. В качестве бонуса этот подход также даст вашим клиентам свободу общаться с вами по предпочитаемым ими каналам.
Тем не менее, мы также рекомендуем создать специальную контактную страницу с цитатами. В конце концов, всегда найдутся клиенты, которые хотят пропустить светскую беседу и сразу перейти к делу.
Для этих страниц котировок вы можете связать их с одной целевой страницей. Таким образом, пользователи не будут отвлекаться на другие URL-адреса, когда они обращаются к вам. В свою очередь, это может помочь увеличить коэффициент конверсии.
6. Расставьте приоритеты в своей лучшей работе
Давайте на секунду будем честными: не каждый веб-сайт, который вы разрабатываете, будет одинакового качества.В этом нет ничего постыдного – разные результаты – это факты жизни, с которыми имеет дело почти каждый профессионал.
Тем не менее, вы, вероятно, захотите использовать свое портфолио веб-дизайнера, чтобы показать себя с лучшей стороны. Поэтому вы, скорее всего, не будете показывать примеры, которыми не гордитесь. Тем не менее, есть большая вероятность, что некоторые образцы будут сиять ярче, чем другие.
Пока вы выбираете лучшие примеры, постарайтесь также разнообразить ниши. Таким образом, вы можете показать, что всегда строго применяете свои навыки независимо от потребностей клиента.
Возможно, вы даже захотите превратить свои самые впечатляющие примеры в тематические исследования. Например, вы можете предложить короткую статью, в которой рассказывается о вашем творческом процессе и о том, как вы пришли к результату.
Например, компания Dogstudio предоставляет подробный кейс своей работы на сайте MSI Chicago:
Этот тип прохождения может подчеркнуть, насколько серьезно вы относитесь к своим обязанностям. Это также может подчеркнуть ваши самые сильные стороны как веб-дизайнера.Например, вы можете продемонстрировать свое масштабное мышление или сосредоточиться даже на самых незначительных деталях, таких как выбор шрифта.
Сосредоточение внимания на одном образце веб-дизайна, таком как этот, привлекает внимание к одному проекту. Тем не менее, это не единственный ваш вариант.
Другая стратегия заключается в более тонком подходе. Вместо того, чтобы углубляться в одну часть своего портфолио, вы можете разместить свою работу самого высокого качества в верхней части страницы. Таким образом, даже клиенты, которые только взглянут на ваш сайт, увидят весь ваш потенциал.
7. Включить контекст для каждой выборки
В предыдущем совете мы говорили о преимуществах организации процесса проектирования для одного проекта. Однако ваша лучшая работа — не единственный контент, который заслуживает контекста.
Каждый проект в вашем портфолио веб-дизайна должен давать как минимум обзор брифа. Без понимания целей, которых вы хотели достичь, клиентам может быть трудно оценить, насколько вы успешны.
Даже если это кратко, мы рекомендуем вам всегда пытаться ответить на несколько жизненно важных вопросов с учетом вашего контекста:
- Чего хотел клиент?
- Как тебе это удалось?
- Что было уникальным в этом конкретном дизайне?
Более того, не бойтесь уклоняться от преодоленных вами трудностей! Как и в любой другой работе, в веб-дизайне всегда будут проблемы.
Открыто говорить о том, как вы подошли к проекту, показывает, что вы гибкий. Это также может помочь убедить клиентов, что вы можете решить любые проблемы, возникающие с их веб-сайтами.
Вы также можете указать, обеспечиваете ли вы какое-либо обслуживание созданных вами сайтов. Если эта функция является важной частью услуг вашего агентства, важно включить ее в свой контекст.
Заключение
Портфолио веб-дизайна — жизненно важный инструмент для привлечения новых клиентов.Если вы сделаете это с осторожностью, это поможет вам продемонстрировать свои навыки и выделиться из толпы. К счастью, соблюдение нескольких практических правил может помочь вам оптимизировать эффективность вашего профессионального веб-сайта.
В этой статье мы рассмотрели семь основных советов, которые помогут вам создать портфолио веб-дизайна, привлекающее клиентов:
- Включите примеры из разных ниш.
- Добавьте отзывы довольных клиентов.
- Сделайте так, чтобы ваше портфолио веб-дизайнеров было легко найти и использовать.
- Рассмотрите возможность использования категорий для организации образцов.
- Ссылка на вашу контактную информацию свободно.
- Отдавайте предпочтение примерам самого высокого качества.
- Включить контекст для каждой рекомендуемой веб-страницы.
У вас есть вопросы о создании портфолио веб-дизайна мирового класса? Дайте нам знать в комментариях ниже!
О Уилле Моррисе
Уилл Моррис — штатный писатель WordCandy.
