Дизайн одного блока Landing Page в PSD или Figma за 1 500 руб., исполнитель Юлия (fomenko_design) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
fomenko_design
- 5.0
- (92)
Выбор Kwork
«Идеально и оперативно!) Спасибо!»
«Идеально и оперативно!) Спасибо!»
Отзыв от RRWraith, 2 месяца
«Большое спасибо! Работа была выполнена на 5+ и даже раньше оговоренного срока. Обсудили все нюансы, сотрудничать было крайне приятно. Буду обращаться на постоянно основе ещё.»
«Большое спасибо! Работа была выполнена на 5+ и даже раньше оговоренного срока. Обсудили все нюансы, сотрудничать было крайне приятно. Буду обращаться на постоянно основе ещё.»
Отзыв от saraksh2997, 8 месяцев
«Мега работа. Просто супер. Даже без правок — все именно так как в ТЗ и в моих ожиданиях. Спасибо, работаем дальше.»
Спасибо, работаем дальше.»
«Мега работа. Просто супер. Даже без правок — все именно так как в ТЗ и в моих ожиданиях. Спасибо, работаем дальше.»
Отзыв от dmitryphoto, 2 года
Посмотрите другие примеры работ
в профиле fomenko_design
Открыть портфолио
1 из 59
Об этом кворке
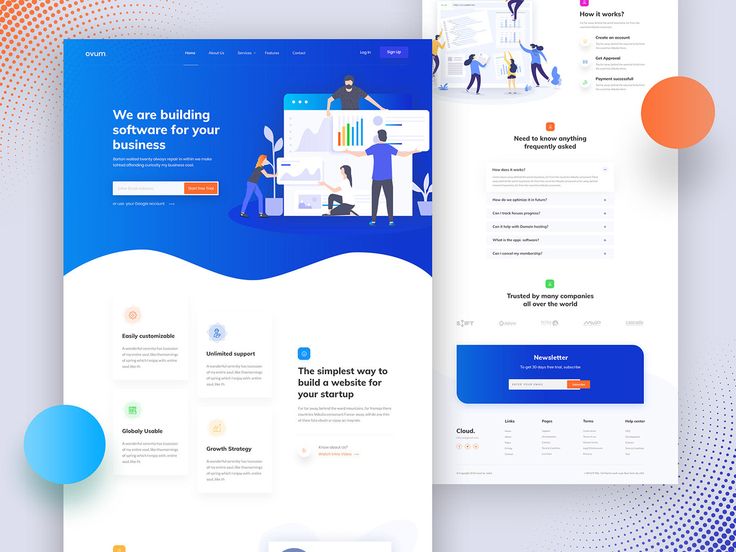
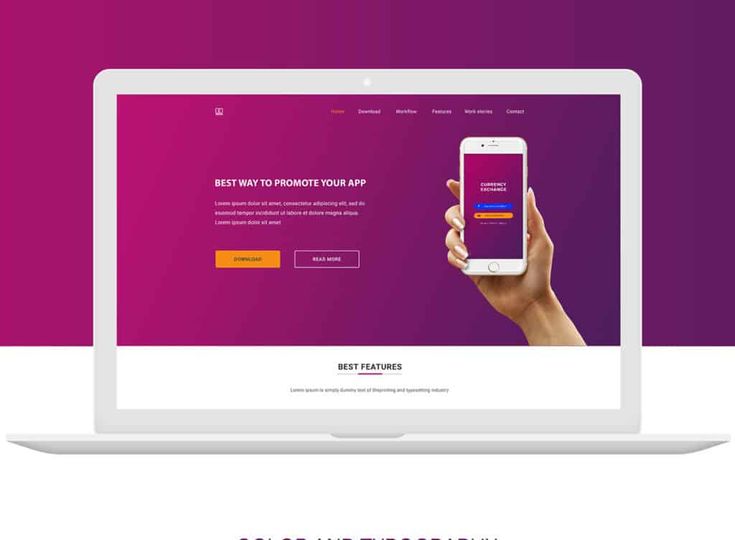
Создам современный и качественный дизайн Landing Page для Вашего бизнеса в PSD или в Figma, но вы также можете заказать сайт под ключ на конструкторе Тильда.
Важно:
Верстка только на конструкторе Тильда в Zero Block (можно дозаказать в доп. услугах)
После выполнения работы вы получаете макеты в Figma или PSD формате для верстки c отсортированными слоями.
Правки 2 раза вносятся бесплатно, дальше оплачиваются через доп. услуги.
<p>Создам современный и качественный дизайн Landing Page для Вашего бизнеса в PSD или в Figma, но вы также можете заказать сайт под ключ на конструкторе Тильда. </p><p><strong>Важно:</strong></p><p>Верстка только на конструкторе Тильда в Zero Block (можно дозаказать в доп. услугах)</p><p>После выполнения работы вы получаете макеты в Figma или PSD формате для верстки c отсортированными слоями.</p><p>Правки <strong>2 раза</strong> вносятся <strong>бесплатно</strong>, дальше оплачиваются через доп. услуги.</p>
</p><p><strong>Важно:</strong></p><p>Верстка только на конструкторе Тильда в Zero Block (можно дозаказать в доп. услугах)</p><p>После выполнения работы вы получаете макеты в Figma или PSD формате для верстки c отсортированными слоями.</p><p>Правки <strong>2 раза</strong> вносятся <strong>бесплатно</strong>, дальше оплачиваются через доп. услуги.</p>
Фриланс услуга включает:
Исходник
Количество страниц: 1
Количество блоков: 1
Срок выполнения: 4 дня
Вид: Лендинг
Услуга: Новый дизайн
Уникальность: Уникальный
Инструмент: Adobe Photoshop, Figma
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Дизайн Landing page | HiSEO
Визуальное развитие прототипа. Оцените как выглядит лендинг до его запуска. 2 концепции дизайна сайта, макет с детальной проработкой каждой страницы и элемента, согласование программиста.
Дизайн landing page – это художественная реализация прототипа с соблюдением заложенной логики и функциональности. Его результат – макет с демонстрацией того, как будет выглядеть web-ресурс на экране смартфона, планшета или компьютера.
Хороший дизайн прежде всего решает задачи, стоящие перед посадочной страницей. Поэтому мы создаем визуализацию, которая не только радует глаз, но также помогает совершать посетителям целевое действие.
Какие вопросы вы решаете на этапе дизайна:
- выбираете концепцию визуального восприятия;
- получаете полное соответствие фирменному стилю;
- определяете «внешний вид» landing page.

Задача дизайнера – вдохнуть жизнь в структуру прототипа. С помощью художественных приемов он раскрывает логику, которая в нем заложена. При таком подходе исключено появление дорогих, но бесполезных креативных решений.
Выделяется два ключевых этапа дизайна.
- Разработка концепции. Вы получаете 2 варианта визуализации с проработкой элементов – изображений, фото, шрифтов, цветовой гаммы. Обязательно предусматривается отображение на различных устройствах. Вы сможете оценить, как страница смотрится не только на экране компьютера, но также с планшета и мобильного.
- Подготовка дизайн-макета. После выбора и согласования концепции дизайнер графически прорабатывает элементы посадочной страницы, как предусмотрено прототипом. По итогу этой работы вы получаете макет для для проверки и утверждения, а программист – набор исходных файлов.
- Понимание как все будет выглядеть на экранах устройств.

- Дополнительную проверку на соответствие ожиданиям.
- Способ подтвердить правильность выбранной стратегии.
- Отчет для руководства о ходе работ.
- Соблюдение выделенного бюджета.
Адаптация к задачам web-проекта
Любой элемент дизайна нацелен на общий успех проекта. Поэтому мы всегда объясняем, как выбранный шрифт, цветовая гамма и другие детали помогут вашим клиентам совершать целевые действия.
Перфекционизм
Каждое изображение на своем месте, прорисовано поведение всех элементов и всплывающих окон, кнопки и меню не съезжают, а текстовые блоки выровнены по сетке. С таким подходом лендинг выглядит как единое целое. Человек не теряется от обилия броских картинок и шрифтов, а планомерно идет к совершению целевого действия. Как результат, повышается эффективность landing page.
Современный арсенал технических средств
В штате HiSEO работают дизайнеры с опытом UI/UX, навыками работы с 3D, анимацией и другими инструментами, которые могут потребоваться для запуска landing page
Приоритет функциональности
Креатив ради креатива редко приводит к росту заказов и прибыли. То, что выглядит ярко и эффектно на экране, может провалиться в реальных условиях. Задача нашего дизайнера – прежде всего эффективно реализовать функциональность и практичность, заложенную в прототипе. Чтобы кнопки было удобно нажимать, текст легко читался, а изображение помогало раскрыть продающий смысл.
Согласование программиста
На этапе дизайна к работе подключается программист. Он контролирует, чтобы проект не усложнился по сравнению с тем, что было согласовано на этапе прототипа.
Результат – вы видите лендинг глазами ваших клиентов. Вы обязательно получаете пояснения, почему предложены именно такие дизайнерские решения. После завершения этапа дизайна вы получаете макет сайта, чтобы согласовать реализацию, которая была предусмотрена прототипом. Проект готов к переходу на этап разработки.
Вы обязательно получаете пояснения, почему предложены именно такие дизайнерские решения. После завершения этапа дизайна вы получаете макет сайта, чтобы согласовать реализацию, которая была предусмотрена прототипом. Проект готов к переходу на этап разработки.
А если мне не понравились 2 предложенные концепции?
Мы стараемся подготовить 2 концепции так, чтобы одна из них точно совпала с вашими ожиданиями. Тем не менее, может случиться, что вы захотите получить еще один вариант. Разумеется, мы можем подготовить новую визуализацию, которая будет учитывать ваши пожелания. Однако, это не входит в стоимость дизайна и оплачивается отдельно.
Чем регулируется создание дизайна?
Работа по созданию дизайна является частью работы по созданию web-проекта и регулируется общим договором.
Входят ли правки в стоимость?
Да, в стоимость входят небольшие правки, которые не меняют сути предложенной идеи. Например, размер кнопок или шрифта.
Например, размер кнопок или шрифта.
Какой порядок оплаты услуги дизайна?
Работа дизайнера состоит из двух этапов: подготовка концепции и подготовка макета. Стоимость дизайна определяется до начала работ и фиксируется в договоре.
Поэтапно оплата выглядит следующим образом.
- До начала работы дизайнера уплачивается аванс – 50% стоимости.
- После окончания первого этапа вы получаете результат в виде презентации двух концепций. Вы письменно согласовываете и выбираете одну из них.
- На основании выбранной идеи разрабатывается дизайн каждого элемента и страницы, предусмотренной прототипом. По итогу работы вы получаете электронные и печатные версии файлов макета дизайна сайта. После согласования оплачиваете оставшиеся 50% стоимости.
11 суперэффективных целевых страниц: тенденции 2023 года, на которые стоит обратить внимание
Новый год, новые маркетинговые цели для вашего малого бизнеса. В прошлом году мы собрали суперэффективные тренды целевых страниц, чтобы помочь вам сразу же начать пробовать новые тактики дизайна, копирования и оптимизации коэффициента конверсии. И мы делаем это еще раз в этом году.
В прошлом году мы собрали суперэффективные тренды целевых страниц, чтобы помочь вам сразу же начать пробовать новые тактики дизайна, копирования и оптимизации коэффициента конверсии. И мы делаем это еще раз в этом году.
Вот тенденции целевых страниц, которые мы ожидаем увидеть в этом году, и которые вы можете начать использовать прямо сейчас.
Содержание
- Видеоролики об исключительных продуктах
- Копия и дизайн интегрированной целевой страницы
- Простой обтекаемый дизайн
- Монохроматические фоны
- Темно-зеленые
- Игривые пуговицы
- Микроанимация
- Рукописный шрифт и элементы
- Жирный, лаконичный текст
- Бесплатные пробные версии «Без риска»
- Практические разделы
Начнем.
11 трендов целевых страниц, на которые стоит обратить внимание и попробовать в 2023 году
В этом году мы ожидаем увидеть множество трендов целевых страниц — дизайн, созданный искусственным интеллектом, иммерсивная 3D-анимация, ChatGPT в действии. Но не каждый тренд с новейшими технологиями подойдет вашей аудитории (или, скажем честно, вашему бюджету). Итак, вот 11 трендов целевых страниц, которые легко внедрить, чтобы вы могли сразу приступить к работе.
Но не каждый тренд с новейшими технологиями подойдет вашей аудитории (или, скажем честно, вашему бюджету). Итак, вот 11 трендов целевых страниц, которые легко внедрить, чтобы вы могли сразу приступить к работе.
1. Исключительные видеоролики о продуктах
Этот список не ранжирован, но это первая четкая тенденция по одной причине: видеоролики о ваших продуктах должны быть высокоприоритетным маркетинговым активом. Тот, который вы используете снова и снова. Неудивительно, что мы видим их в центре внимания на все большем количестве целевых страниц.
Видеоролики о ваших продуктах уже должны быть гладкими и достаточными для закрепления этих страниц. Ключом к их эффективному использованию является выбор наиболее релевантных или привлекательных частей и их объединение. Goldcast, программное обеспечение для событийного маркетинга, делает это очень хорошо.
Источник изображения | Нажмите, чтобы посмотреть видео
Представленные здесь видеоролики демонстрируют различные возможности продукта в кратких кратких описаниях, а настройка галереи позволяет пользователям вернуться, если они захотят.
Vimeo также отлично справляется с интеграцией видео продукта в дизайн своей страницы и использует актив для более тонкого поощрения конверсии.
Источник изображения | Нажмите, чтобы посмотреть видео
Выглядит великолепно и подчеркивает возможности Vimeo по редактированию видео без неуклюжего ознакомления с продуктом. Кроме того, видео невероятно увлекательно, как и обещает текст.
И это подводит меня к следующему тренду на целевых страницах, который нужно внедрить прямо сейчас.
2. Интегрированный текст и дизайн целевой страницы
Независимо от того, являетесь ли вы маркетинговой командой, состоящей из одного дизайнера и копирайтера, или работаете в отделе с группами дизайна и контента, ваши визуальные эффекты и ваши слова (будем надеяться, что они повторно силовые слова), чтобы начать работу в бункерах. В этом году вы, возможно, захотите изменить это.
Взгляните на этот отличный пример от Coda, похожего на Notion инструмента для совместного создания документов и списков. Реалистичный мультяшный образ ящерицы с зонтичным хвостом приятно контрастирует с остальной частью нейтральной современной страницы, а заголовок создает остроумный дизайн.
Реалистичный мультяшный образ ящерицы с зонтичным хвостом приятно контрастирует с остальной частью нейтральной современной страницы, а заголовок создает остроумный дизайн.
Источник изображения
И вы не ограничены статической графикой. Посмотрите гифку на целевой странице Loomly для инструментов социальных сетей.
Источник изображения | Посмотрите видео
Просто, эффективно и стоит попробовать на своей аудитории.
3. Простой, обтекаемый дизайн
Сдержанный дизайн целевых страниц является частью более широкой тенденции брендинга, которая, в общем-то, противоречит здравому смыслу: анти-брендинг. Подумайте о монохромной упаковке, чистых и непритязательных цветовых схемах и минимальном количестве элементов бренда.
Хотя этот стиль дизайна существует уже некоторое время, он становится все более популярным по мере роста покупательной способности поколения Z. Исследования показывают, что это поколение в целом скептически относится к брендам. 73% Gen-Z покупают только у брендов, в которые они верят.
73% Gen-Z покупают только у брендов, в которые они верят.
Вот отличный пример целевой страницы Typeform для простых в создании опросов. Фон бежевый (и, м-м, бла), а кнопки и шрифт стандартные черные.
Источник изображения
Эффект? Прямолинейная страница, на которой инструмент кажется простым. В конце концов, простой дизайн все еще остается дизайном, а антибрендинг остается брендингом.
4. Монохроматические фоны
Если анти-брендинг не соответствует индивидуальности вашего бренда или, если уж на то пошло, вашей целевой аудитории, в 2023 году вы все еще можете сделать его простым. Монохромные фоны веб-сайтов в тренде, и этот стиль придает себя хорошо для всех ваших целевых страниц. В конце концов, вы хотите, чтобы ваша целевая страница просматривалась и была ориентирована на конверсию.
Взгляните на Squarespace.
Источник изображения
Естественные изгибы в дизайне добавляют глубины, но монохромная палитра сохраняет его, ну, в качестве фона. И, конечно же, самостоятельный конструктор веб-сайтов берет цветовую схему и расширяет ее до целевой страницы на целевой странице. Вам нравится видеть такое внимание к деталям.
И, конечно же, самостоятельный конструктор веб-сайтов берет цветовую схему и расширяет ее до целевой страницы на целевой странице. Вам нравится видеть такое внимание к деталям.
5. Темно-зеленый
Психология цвета имеет значение. Цвет Pantone этого года — насыщенно-розовый Viva Magenta, и сегодня мы увидим это на нескольких примерах (не забегайте вперед, просто обратите внимание на кнопки в следующем тренде). Но оттенки, которые мы видим повсюду, находятся на другой стороне цветового круга. Зелень.
Зеленый уже несколько лет находится в тренде в дизайне интерьеров, и он всегда был популярным фирменным цветом, в частности, для компаний, связанных со здравоохранением и велнесом. Совсем недавно зеленый цвет был повсюду — см. фон Squarespace выше и пример Ellevest ниже.
Источник изображения
Обратите внимание, что эти зеленые цвета богаты, независимо от того, драгоценные они или землистые. Когда вы обновляете свою целевую страницу, рассмотрите возможность добавления темно-зеленых тонов для обновленного вида в 2023 году.
6. Игривые кнопки
Тенденции в дизайне или тексте — отличный источник вдохновения для экспериментов, но, в конце концов, лучшая целевая страница — это целевая страница с высокой конверсией.
Но это не значит, что ваши кнопки должны быть небрежными «отправить» или, если уж на то пошло, большими и оранжевыми. На самом деле, Unbounce обнаружил, что конкретизация кнопки призыва к действию может повысить коэффициент конверсии до 90%. Изменение вашего CTA — отличный способ начать играть с кнопками вашей целевой страницы
Вы можете придерживаться творческого копирайтинга или протестировать дизайн. Lemonade, компания по страхованию домашних животных, делает это очень хорошо. Дизайн целевой страницы отличается минималистичным черно-бело-серым дизайном с нарисованными линиями кошками и собаками в движении, а также ярко-розовыми акцентами и кнопками бренда. И некоторые из этих элементов взаимодействуют на странице, в том числе один из маленьких питомцев и кнопки.![]()
Источник изображения
7. Микро-анимация
Анимация на вашей целевой странице отлично подходит для удержания внимания вашего пользователя и делает время, проведенное на странице, запоминающимся. (Питомцы со страницы Lemonade? Восхитительно.) Но анимация также может помочь направить пользователя на взаимодействие с вашей страницей. Микроанимации — это инструменты дизайна UX, которые помогают пользователю двигаться дальше по странице или выполнять действия. Это то, что вы захотите попробовать в 2023 году.
Это может быть что-то простое, например, изменение цвета ссылок, когда пользователь наводит на них курсор, в качестве тонкого поощрения кликнуть, или что-то сложное, например, кнопка отправки.
Посмотреть анимацию здесь.
В любом случае, я был бы удивлен, если бы эти UX-дизайны не подтолкнули вас к нескольким дополнительным конверсиям в этом году.
8. Шрифт и акцент, похожий на почерк
Еще рано, но мы уже видим некоторые темы в тенденциях дизайна этого года: игривый визуальный ряд с индивидуальностью, сдержанный брендинг, который едва заметен, и минималистский маркетинг. Общая нить здесь не нова: это гуманизация брендов для создания более личного взаимодействия между потенциальными клиентами и маркетинговыми материалами.
Общая нить здесь не нова: это гуманизация брендов для создания более личного взаимодействия между потенциальными клиентами и маркетинговыми материалами.
Еще одна тенденция дизайна целевой страницы, связанная с этим? Рукописные шрифты и элементы.
Вот отличный тонкий пример от Flocksy, компании по подписке графического дизайна.
9. Смелый, краткий текст
Минималистичный рекламный текст повсюду, но большинству из нас все еще нужен текст на наших целевых страницах. Так что в этом году выбирайте слова выборочно и заставляйте их учитываться. Держите его коротким и сделайте его жирным.
MasterClass делает это очень хорошо. (Неудивительно, учитывая столь скромное название бренда.)
Источник изображения
Ценностное предложение: быстро учиться у мастеров своего дела.
На остальной части страницы очень мало текста, потому что это большой и жирный рисунок.
10. Пробных версий без риска
Мы можем это признать: даже как маркетологи, которые знают цель бесплатных пробных версий и важность ставок для поощрения тестирования реального продукта и обращения клиента, вводя информацию о вашей кредитной карте для инструмент, который вы хотите попробовать, раздражает. Это просто так!
Это просто так!
Вот почему бренды, которые могут этого избежать, делают это. В последнее время мы видели ряд заявлений об отказе от ответственности «нет риска» или «кредитная карта не требуется» в формах адресов электронной почты для маршрутов, и мы думаем, что они будут становиться все более популярными. (Потому что это привлекательно, конечно!)
Источник изображения
11. Разделы с инструкциями
В то время как целью любой целевой страницы является конвертация посетителей, содержание будет отличаться. Это может быть бесплатная пробная акция. Регистрация на мероприятие или вебинар. Обзор продукта, чтобы заказать демонстрацию.
Все это может быть полезно из раздела с практическими рекомендациями.
Людям нравятся визуальные эффекты и списки, чтобы разбить более крупные темы. Фактически, Semrush обнаружил, что страницы со списками через каждые 500 слов получают на 70% больше трафика. Хотя ваша целевая страница — это не статья или сообщение в блоге, это страница, на которую вы хотите привлечь трафик. Значительное увеличение трафика того стоит.
Значительное увеличение трафика того стоит.
Взгляните на этот пример из Lettuce Grow.
Источник изображения
Изображения привлекают внимание и отображают продукт, даже если я не ищу подробного руководства. Копия отлично скользит. И это делает продукт доступным и простым в использовании.
Разбивка вашего продукта или услуги на эти четкие этапы с убедительными визуальными эффектами и легко читаемым текстом поможет сообщить посетителям вашей целевой страницы, что вы предлагаете и насколько хорошо это работает, даже если они не обязательно ищут пошаговые инструкции. -шаг.
Проверьте эти тенденции целевых страниц в 2023 году
Это тренды целевых страниц, на которые стоит потратить время. Простота внедрения, экономичность и эффективность для повышения конверсии. Давайте начнем 2023 год правильно — с большим творческим потенциалом и, надеюсь, с большим количеством конверсий. Здесь мы прошли через многое, поэтому давайте повторим тенденции целевых страниц:
- Исключительные видеоролики о продуктах
- Копия и дизайн интегрированной целевой страницы
- Простой обтекаемый дизайн
- Монохроматические фоны
- Темно-зеленые
- Жирный, лаконичный текст
- Игривые пуговицы
- Микроанимация
- Рукописный шрифт и элементы
- Бесплатные пробные версии «Без риска»
- Практические разделы
И помните, хотя тенденции важны, не прыгайте на них за счет следования основным передовым методам работы с целевой страницей. Воспользуйтесь нашим руководством по целевым страницам, чтобы убедиться, что вы их тоже используете!
Воспользуйтесь нашим руководством по целевым страницам, чтобы убедиться, что вы их тоже используете!
Заинтересованы в трендах прошлых лет? Посмотрите наш архив:
- 2022 Тенденции целевых страниц
- 2023 Тенденции целевых страниц
Дизайн целевой страницы: как создать хорошую целевую страницу?
Целевая страница является наиболее важным компонентом любого веб-сайта, и хотя создание дизайна целевой страницы может показаться простым, многие профессионалы постоянно ищут ресурсы о том, как создать хорошую целевую страницу.
К счастью для вас, вы находитесь в нужном месте, чтобы узнать все, что нужно знать о целевых страницах.
В этой статье мы подробно рассмотрим, что такое целевые страницы, какие элементы входят в их создание и что вы должны сделать, чтобы сделать дизайн, который конвертирует.
Взволнованы?
Начнем.
Содержание
Что такое целевая страница?
Первый шаг к созданию идеального дизайна целевой страницы — это знать, что такое целевая страница.
Кажется очевидным, не так ли?
И тем не менее, одного взгляда на плохо сделанный лендинг достаточно, чтобы понять, что владельцы сайта изначально не понимали, что такое лендинг.
Прежде чем приступить к дизайну целевой страницы, вы должны четко понимать, что такое целевая страница.
По сути, целевая страница — это страница на вашем веб-сайте, на которую попадает потребитель. Обычно это «продолжение» обещаний, которые вы даете своей аудитории в содержании остальной части веб-сайта. Итак, думайте о целевой странице как о мосте между вами и вашими потенциальными клиентами. Если дизайн целевой страницы делает то, что должен, и убеждает посетителя в том, что вы предоставите ему то, что ему нужно, достаточное для того, чтобы он смог пересечь мост, вы получите нового клиента.
Итак, целевые страницы обычно позволяют предложить клиентам то, от чего они не смогут отказаться. В этом отношении целевая страница может быть страницей перехода, которая ведет посетителя на другую страницу вашего веб-сайта, или лид-магнитом, где вы получаете информацию о клиенте в обмен на его контактную информацию.
Взгляните на известную целевую страницу Netflix.
Теперь мы знаем, что такое целевая страница. Давайте посмотрим, что такое хорошая целевая страница и как создать хорошую целевую страницу.
Как создать хорошую целевую страницу: 4 основных элемента дизайна целевой страницы
Хорошая целевая страница — это та, которая обеспечивает наибольшее количество потенциальных клиентов или конверсий. Целевая страница Netflix, например, считается одной из лучших, потому что мы можем быстро сказать, что конечная цель страницы — привлечь как можно больше людей на страницу.
Но как мы можем это сказать?
Когда дело доходит до веб-дизайна целевой страницы, вы должны помнить, что определенные элементы должны быть включены, чтобы страница выглядела убедительно и соответствовала целям веб-сайта. Давайте назовем эти элементы столпами дизайна целевой страницы, и они заключаются в следующем.
Давайте назовем эти элементы столпами дизайна целевой страницы, и они заключаются в следующем.
1. Четкое предложение.
Чем целевая страница отличается от любой другой страницы веб-сайта?
У него есть конкретная цель.
Обычно эта цель состоит в том, чтобы предоставить посетителю то, что он хочет, сообщить ему, что у вашего бизнеса или бренда есть именно то, что он ищет.
Именно то, что они ищут. И, следовательно, хорошая целевая страница должна включать четкое предложение, которое дает посетителю точную информацию о том, как получить то, что он хочет.
Итак, ваша целевая страница должна состоять из четкого предложения.
Примерно так:
Этот дизайн целевой страницы от Munchery отвечает всем требованиям. Посетитель не только точно знает, что предлагает бренд, но и разъясняет, что посетитель должен сделать, чтобы получить предложение.
Ваши целевые страницы могут предлагать множество разных вещей. Дизайн каждой целевой страницы может представлять информацию для другого поискового запроса. Если вы являетесь веб-сайтом электронной коммерции, то ваша целевая страница может быть способом распределения трафика вокруг вашего веб-сайта.
Дизайн каждой целевой страницы может представлять информацию для другого поискового запроса. Если вы являетесь веб-сайтом электронной коммерции, то ваша целевая страница может быть способом распределения трафика вокруг вашего веб-сайта.
Но это еще не все!
Вы можете использовать свою целевую страницу для многих других целей, таких как рекламные акции, объявления, ознакомление с сообществами и ресурсами, а также доступ к техническим документам.
2. Некоторые визуальные носители.
Простое правило, которое вы найдете в каждом руководстве «Как создать хорошую целевую страницу».
Неудивительно, что визуальные медиа, пожалуй, наиболее эффективны, особенно для дизайна целевой страницы. Это в основном потому, что его легче и менее утомительно воспринимать людьми, чем текст. Но это означает, что при создании целевой страницы мы должны включать визуальные средства в ее дизайн.
С помощью изображений вы можете быть впечатляющими, эмоциональными и информативными одновременно, а это значит, что одно изображение может быть намного более убедительным, чем просто потоки текста.
Но если мы скажем вам, что визуальные средства необходимы, это будет слишком широко, чтобы их можно было использовать. Вы должны убедиться, что визуальные элементы, которые вы включаете в свой дизайн, совпадают с остальными вашими активами. Прежде всего, вы должны убедиться, что визуальные эффекты тесно связаны с общим имиджем и сообщением вашего бренда.
Это также означает, что хотя вы создаете специальные изображения для каждой целевой страницы, вы должны убедиться, что общее визуальное сообщение связано с вашим веб-сайтом и брендом. Короче говоря, важно поддерживать особый уровень согласованности при создании веб-дизайна целевой страницы, который находит отклик у посетителя.
Компания Geico использовала простые, но эффективные изображения, чтобы связать эту целевую страницу с основной услугой автострахования. Это то, к чему вы должны стремиться — изображения, которые не ошеломляют посетителя, но быстро связывают вашу целевую страницу с вашим брендом.
Some other forms of visuals you can add to your landing page design include:
- illustrations
- photos
- 3D graphics
- custom icons
- mascot
- minor graphics
3.
 Убедительная копия
Убедительная копияКопия вашей целевой страницы так же важна, как и все остальное. Каждое слово, которое вы размещаете на своей целевой странице, должно быть там по какой-то причине, потому что каждое слово в копии имеет значение в конце дня.
Тот факт, что визуальные эффекты привлекают больше внимания, чем текст, не означает, что вы можете пренебречь текстом и остаться безнаказанным. Но как это вписывается в дизайн целевой страницы?
При планировании дизайна целевой страницы вы должны увидеть, как копия подходит. Это будет включать в себя определение визуальной иерархии, выравнивание текста и другие аспекты, которые связывают текст с визуальными элементами дизайна целевой страницы.
Кроме этого, есть и другие вещи, о которых ты должен позаботиться. Например, вам нужно увидеть, какой длины вы должны придерживаться, когда копируете. В этом отношении не существует жесткого правила — разные потребности требуют копий разного типа и длины. Итак, если вы предлагаете корпоративную услугу пожилым людям, вам может понадобиться более подробная информация. Если вы предлагаете более молодую аудиторию, вы увидите, что четкие формулировки и очень простой язык помогут вам лучше всего.
Если вы предлагаете более молодую аудиторию, вы увидите, что четкие формулировки и очень простой язык помогут вам лучше всего.
Давайте посмотрим на эту копию от Microsoft, чтобы вдохновиться дизайном целевой страницы:
Копия проста, информативна и даже авторитетна в некотором смысле. Это перекликается с дизайном целевой страницы и общим имиджем бренда.
С другой стороны, у нас есть эта копия целевой страницы от Quip:
Эта копия проста, прямолинейна и доступна для всех – она должна найти отклик у аудитории, на которую нацелен Quip.
Итак, вот что вы должны освоить при выборе текстовых элементов: убедитесь, что они связаны с вашими визуальными эффектами и соответствуют аудитории, к которой вы пытаетесь подключиться. Помимо этого, у всех хороших, привлекательных и убедительных копий есть общее: все они легко читаются и сканируются. Так что, принимая решение о текстовых элементах дизайна вашей веб-страницы, не забудьте проверить и это!
4. Беспрепятственный отклик.
Беспрепятственный отклик.
В настоящее время большинство посетителей Интернета ожидают, что все веб-сайты и веб-страницы будут работать бесперебойно, отвечать их потребностям и хорошо работать на любом устройстве. Это может показаться очевидным и простым в достижении, но это не так! Благодаря технологиям многие устройства могут использоваться для доступа к вашей целевой странице.
Вы должны убедиться, что дизайн вашей целевой страницы обеспечивает удобство работы на любом устройстве. Он должен быть удобным для навигации, удобным для мобильных устройств, идеальным по скорости и интерфейсу.
Dropbox — один из самых отзывчивых веб-сайтов, и вот как выглядит дизайн их целевой страницы: страницу для вашего веб-сайта, вы можете рассматривать этот список лучших примеров дизайна как источник вдохновения для целевой страницы для вашего следующего проекта.
1. GoVisually
Мы не можем оставить GoVisually вне списка лучших дизайнов целевых страниц.
Дизайн целевой страницы для GoVisually отвечает всем требованиям. Не только это, но и CTA, вставленный в нужных местах. Видите, как он сохраняет согласованность в отношении брендинга на всей странице? Вы можете привлечь свою аудиторию, представив объединенное сообщение и изображение бренда.
В целом, целевая страница GoVisually имеет довольно удачный дизайн и может вдохновить ваши целевые страницы.
2. LinkedIn
Мы все слышали о LinkedIn, но заметили ли вы, что у LinkedIn, вероятно, одна из лучших целевых страниц, с которыми вы когда-либо сталкивались?
На странице LinkedIn для функции Premium отмечены все флажки в нашем списке. Он упоминает о своем предложении, имеет визуальные элементы, содержит привлекательную копию и адаптируется на разных устройствах. Любой, кто переходит с базовой версии LinkedIn на LinkedIn Premium, найдет эту целевую страницу очень актуальной и простой в навигации.
3. Goby
Goby — еще один веб-сайт, который отвечает всем требованиям. Goby — это бренд электрических зубных щеток, и его веб-сайт тесно связан со стоматологией. Тем не менее, все элементы на их целевых страницах согласованы и создают прочную связь между каждой целевой страницей и общим сообщением бренда.
Обратите внимание, насколько интуитивно понятен дизайн целевой страницы? Это то, к чему вы должны стремиться! Делая текст коротким, Goby привлекает внимание к своему продукту и усиливает послание своего бренда.
4. Netflix
И мы возвращаемся к тому, с чего начали: к Netflix. Но можно ли винить нас? Дизайн целевой страницы Netflix просто идеален. Это позволяет новым пользователям очень легко зарегистрироваться, а старым пользователям войти в систему. Дизайн простой, ориентированный на пользователя и просто потрясающий.
Визуальные элементы дизайна целевой страницы Netflix — это постеры некоторых шоу. Это умный способ заманить потенциальных клиентов и заставить их зарегистрироваться.
Это умный способ заманить потенциальных клиентов и заставить их зарегистрироваться.
Текст простой и имеет смысл, учитывая, что они, вероятно, хотят, чтобы их аудитория обратила внимание на то, что они могут предложить с точки зрения средств массовой информации аудитории.
Проверьте дизайн целевой страницы с помощью GoVisually!
Создать лучшую целевую страницу — это одно; эффективное одобрение вашего клиента — это другое. В то время как мы предоставили вам отличные ресурсы для создания вашего следующего великолепного дизайна целевой страницы, мы также предоставили вам самую продвинутую платформу для проверки и утверждения!
GoVisually — это онлайн-программа для проверки правописания для творческих профессионалов, которые работают со всеми визуальными вещами. С помощью платформы вы можете использовать некоторые из самых передовых инструментов, чтобы ускорить цикл проверки и получать отзывы в режиме реального времени от своих клиентов и членов команды.
