Часть 1. Как создать дизайн-систему в Sketch
Закладывание основНедавно я попытался создать в Sketch дизайн-систему. Это заняло много времени. Это было приятно. Временами это раздражало, но я рад, что я это сделал. Теперь у меня есть система дизайна (кстати, она называется Cabana). Она ускорила мой рабочий процесс в десять раз и дала мне прочную основу для работы над любым проектом. Вдохновленный другими системами, с которыми я сталкивался, я был поражен тем, как система может экономить время. Возможно, я слегка перегнул в своей последней публикации, но она на самом деле значительно увеличила скорость моего рабочего процесса, и это безумие, что я не добавил дизайн-систему в свой рабочий процесс раньше. Теперь, как и всегда, есть скептики, которые кричат: «Но вам нужно изменить 4 переопределения символа только для стилизации кнопки. Это не круто». И я склонен согласиться с ними . …….. в какой-то мере.
…….. в какой-то мере.
«Переопределения символов – это не круто!»
Когда вы впервые начинаете работать с новой системой в Sketch, вы можете испытывать (первые пару раз) небольшие затруднения, потому что это другой подход к проекту внутри Sketch, и что-то немного отличается от того к чему вы, возможно, привыкли. Но, поверьте мне, как только вы создали дизайн-систему, вы обнаружите, что работаете на автопилоте, быстро двигаясь по проекту, и это будет похоже на вашу вторую натуру. Я люблю называть это «Sketch дзен круиз-контроль».
«Я ощущаю потребность.. потребность в более быстром рабочем процессе в Sketch»
Поверьте мне. После того, как вы попробуете дизайн-систему, вы не захотите вернуться к своему старому способу проектирования в Sketch …
- Откройте Sketch
- Уставьтесь в пустой экран (Я называю это «Синдром пустого экрана»)
- Возьмите где-нибудь иконки
- Пройдите строгий процесс создания символа после символа
- Настройте несколько стилей слоя, а затем еще несколько, а затем еще несколько
- Тогда наконец-то возьмитесь за проект!
- Посмотрите на часы и скажите: «О, куда делось время.
 Надо поспать.
Надо поспать.
«Куда делось время………….»
ОК. Позвольте мне показать вам основы, которые нужно заложить, чтобы начать строить восходящую структуру, называемую системой дизайна Sketch…
Делайте проще С Cabana, и с любой другой системой, которую вы создаете, вам нужно использовать минимальное количество цветов, когда это возможно. Конечно, вы можете использовать оттенки и тона, но для фактических базовых цветов придерживайтесь минимума. Слишком много поваров могут спортить бульон, то же самое может произойти с цветами, если вы слишком переусердствуете. В первую очередь создание системы дизайна – это наличие утонченной библиотеки элементов и стилей, которая значительно упрощает работу над любым проектом. Это контрольная точка, которая удерживает вас от «темной стороны» работы с 12 различными цветами и множеством немного отличающихся по размеру шрифтов на разных экранах. В прошлом я этим грешил. Я думаю, у всех так было.

Придерживайтесь правила иметь максимум 2 семейства шрифтов. Один для заголовков, а другой для тела документа. Бывают случаи, когда «того» третьего члена семьи можно пригласить в гости, но вам нужно дать ему стул у двери. Я выбрал шрифты  Но, например, названные шрифты хорошо подходят для раннего прототипирования. Если ваша единственная цель использования такой системы, как Cabana, исключительно прототипирование, то такой шрифт семейства Serif, как Merriweather, будет отвлекать внимание. Я начал с семейства шрифтов Poppins и стиля шрифта Uber. Это не тот стиль шрифта, который будет использоваться часто, но я знаю по опыту, что, когда я тестировал другие системы дизайна, их самый большой стиль шрифта не был достаточно щедрым на варианты изменения размера, особенно, когда вы хотите создавать продукты как для мобильной, так и для веб платформ. Вот почему я выбрал Uber с огромным размером 111pt. Затем я перешел к обычным элементам типографики (h2-H5) с использованием модульного масштабирования. Я задал размер тела текста 18pt с использованием коэффициента 1.2. Я установил размер тела текста крупнее 18pt, чтобы улучшить читаемость, я решил выбрать темно-серый цвет для него. Помимо заголовков и стилей тела текста, я добавил стили для Lead, Small, Caption и Tiny.
Но, например, названные шрифты хорошо подходят для раннего прототипирования. Если ваша единственная цель использования такой системы, как Cabana, исключительно прототипирование, то такой шрифт семейства Serif, как Merriweather, будет отвлекать внимание. Я начал с семейства шрифтов Poppins и стиля шрифта Uber. Это не тот стиль шрифта, который будет использоваться часто, но я знаю по опыту, что, когда я тестировал другие системы дизайна, их самый большой стиль шрифта не был достаточно щедрым на варианты изменения размера, особенно, когда вы хотите создавать продукты как для мобильной, так и для веб платформ. Вот почему я выбрал Uber с огромным размером 111pt. Затем я перешел к обычным элементам типографики (h2-H5) с использованием модульного масштабирования. Я задал размер тела текста 18pt с использованием коэффициента 1.2. Я установил размер тела текста крупнее 18pt, чтобы улучшить читаемость, я решил выбрать темно-серый цвет для него. Помимо заголовков и стилей тела текста, я добавил стили для Lead, Small, Caption и Tiny.

- Серый
- Светло серый
- Белый
- Основной цвет
- Красный (ошибка)
- Зеленый (успех)
В различных разделах системы дизайна я сначала сосредоточился на создании тени блока (Box Shadow) для элементов. Возможность быстро создать фигуру в Sketch и назначить ей тень различной интенсивности за считанные секунды очень экономит время, необходимое для создания теней в Инспекторе Sketch.
Градиенты и дуплекс ОК. По общему признанию, градиенты были своего рода трендом. Давайте не будем пускаться в дебаты о градиентах. Они по-прежнему могут быть полезными, поэтому я решил включить их в систему. То же касается эффекта дуплекс, который я добавил в систему. Да, оба элемента могут показаться немного излишними для дизайн-системы. И на начальных этапах может быть достаточно только цветов и типографики, но я добавил их как удобное дополнение, чтобы избежать лишних шагов на более позднем этапе процесса проектирования.
Меня очень вдохновила система 8pt, и да, в прошлом я придерживался своей собственной системы (вроде бы), но она все равно могла сильно отличаться от проекта к проекту. С помощью системы сеток 8pt я смог изменять размер элементов на странице с шагом 8 (8, 16, 24, 32 и т. д.). На следующем этапе, когда я начал создавать свои символы и компоненты, я взял эту систему сетки за правило, и я подробно расскажу вам об этом во второй части этой серии статей. Прежде чем использовать что-то вроде системы 8pt, я полагался на комбинацию своего глаза и хорошего инструмента Sketch Measure. Я, конечно, придерживался определенной формы согласованности, но, в конечном счете, после многих страниц или экранов, и без контрольной точки у вас получается мешанина с измерением. 20px здесь, 15px там, 30px здесь. Вы получаете измерения, которые немного меняются между экранами. X элемент 20px из Y-элемента на одном экране, но Y-элемент 22px из элемента Z на следующем экране.
Во второй части я расскажу вам о создании символов цвета, текста и иконок, которые помогут продолжить строительство дизайн-системы, на основе уже имеющихся компонентов.
http://ux.pub/kak-sozdat-dizajn-sistemu-v-sketch-chast-2/ http://ux.pub/kak-sozdat-dizajn-sistemu-v-sketch-chast-3/ http://ux.pub/kak-sozdat-dizajn-sistemu-v-sketch-chast-4/ Не хотите создавать дизайн-систему сами? Вы можете приобрести копию Cabana прямо здесь. Спасибо за прочтение статьи. Автор статьи: Марк – дизайнер, автор, отец и любитель MacPaint.
Перевод статьи Marc Andrew
Заказать скетч дизайн интерьера — ФРИЛАНС.ру
Фрилансеры
скетч дизайн интерьераИмператор Николай Первый.
Пушкин и Гончарова. Бал.
«> Новогодняя иллюстрация.
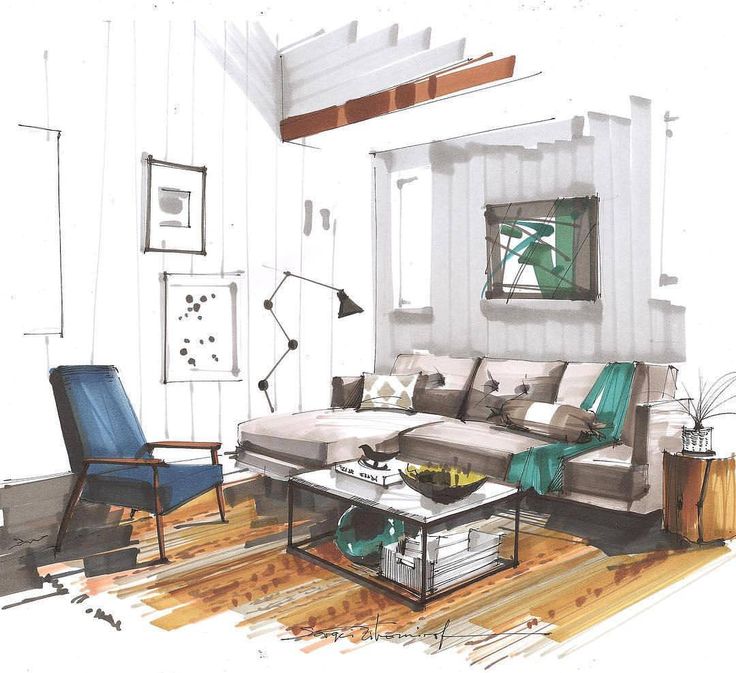
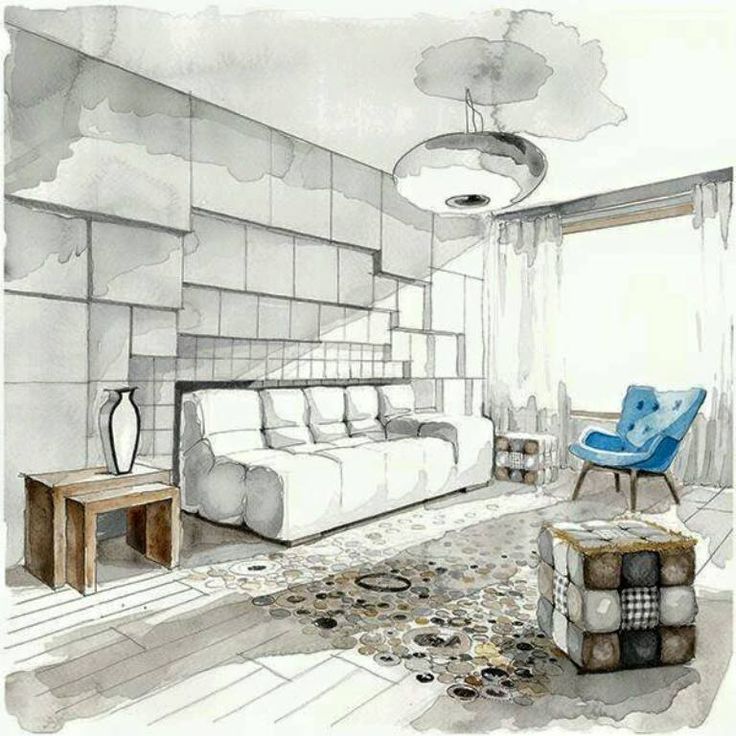
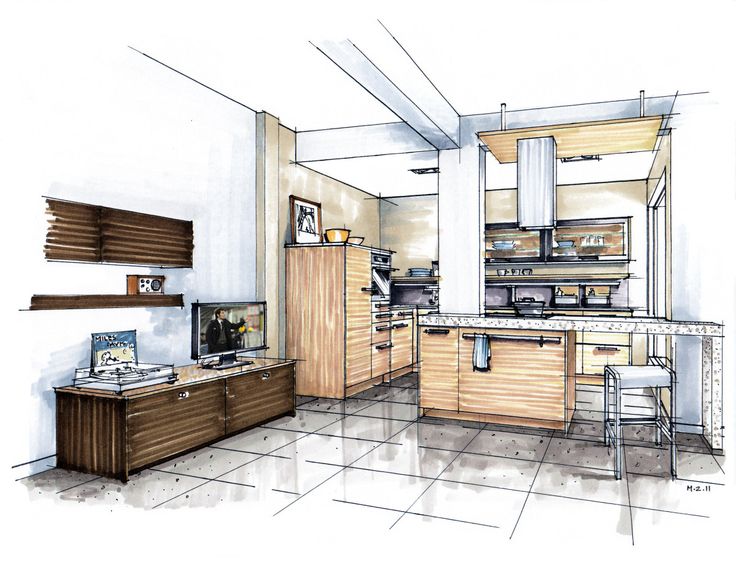
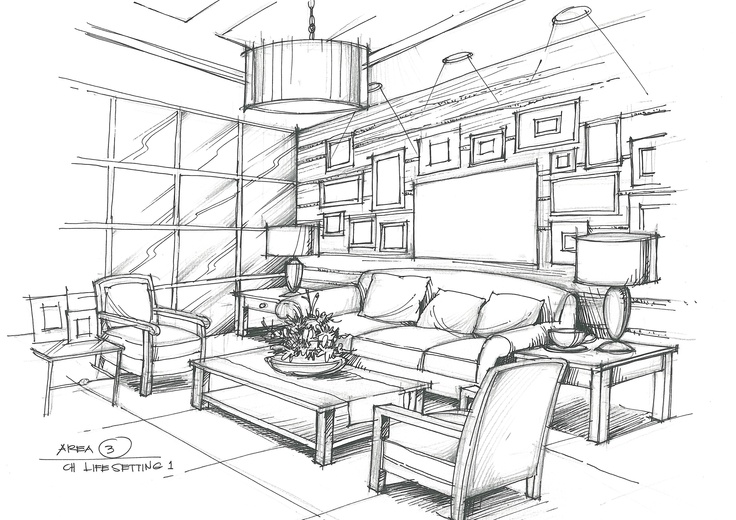
Спальня
гостиная
Ванная комната с комфортной душевой !
Арт — Идеальные нарисованные волосы, как настоящие !!!
Кафель глянцевый или плитка матовая ?
Скетчи авто — Freelance.Ru
Авто скетчи — это концепт-рисунки, наброски дизайна автомобилей. Проработка дизайна авто требует знания композиционных особенностей построения формы автомобиля, а также у дизайнера должны быть хорошая фантазия, вкус и воображение.
На этой странице каталога фрилансеров вы найдете специалистов по созданию скетчей авто. Оцените работы в их портфолио и посмотрите на отзывы, чтобы выбрать дизайнера для своего проекта.
Проработка дизайна авто требует знания композиционных особенностей построения формы автомобиля, а также у дизайнера должны быть хорошая фантазия, вкус и воображение.
На этой странице каталога фрилансеров вы найдете специалистов по созданию скетчей авто. Оцените работы в их портфолио и посмотрите на отзывы, чтобы выбрать дизайнера для своего проекта.
В том числе и такие Автоскетчи как скетч дизайн интерьера.
Отрисую арт/фан/арт/скетч
Отрисую арт/фан/арт/скетч с вашим персонажем, иллюстрацию/обложку к фанфику
700 Руб 4 Дня
Дизайн интерьера
Разработаю проект дизайна интерьера по вашим пожеланиям.
1 000 Руб 21 День
Рисую иллюстрации на заказ, портреты по фотографии
Работа в стиле иллюстрации, скетча.
500 Руб 2 Дня
Портреты и скетчи
Нарисую для Вас стилизованный портрет или скетч. Все работы будут выполнены с любовь и от всей души. Давайте сотрудничать!
2 000 Руб 3 Дня
Бесплатно нарисую скетч
Бесплатно нарисую скетч или иллюстрацию. Себе для тренировки, вам для дела
0 Руб 1 День
Дизайн-проект интерьера
Здравствуйте!
Меня зовут Ольга
Я прохожу курс повышения квалификации у архитектора с 10-ти летним опытом Екатерины Торба в Санкт-Петербурге. Студия @design.torba
Для прохождения курса мне нужен объект для проектирования интерьера.
Готова взять Вашу…
1 500 Руб 55 Дней
Sketch против Figma — причины, почему Sketch лучше · Sketch
Может ли Sketch осуществлять совместную работу в режиме реального времени?
Да! Фигма говорит, что это невозможно. Мы говорим, что совместная работа над дизайном в реальном времени подходит и для нативных приложений.
Мы говорим, что совместная работа над дизайном в реальном времени подходит и для нативных приложений.
Подписки Sketch поставляются с общим рабочим пространством, так что ваша команда может делать все, от удобного параллельного проектирования в одном пространстве до обмена документами с историями версий (с уникальными ссылками для каждой версии).
С помощью Sketch все на одной странице
Работайте вместе, наблюдайте за курсорами всех и прорвитесь к финишу без конфликтов.
За кулисами: Как мы добавили совместную работу в реальном времени в родное приложение для Mac
Собственное приложение или веб-приложение? Как выбрать?
Что лучше, родное приложение или веб-приложение для дизайнерской работы? Это 2022 год, поэтому мы говорим, почему выбирают? Не ограничивайте себя инструментом дизайна, который ограничен только веб-технологиями. С Sketch вы получаете лучшее из обоих миров.
Истинно нативное
Наше нативное приложение для дизайнеров предлагает отличные функции, которых просто нет в электронных веб-приложениях, таких как Figma. Это означает сверхвысокую производительность на кремнии Apple, собственный рендеринг шрифтов и цветовые профили P3.
Это означает сверхвысокую производительность на кремнии Apple, собственный рендеринг шрифтов и цветовые профили P3.
Благодаря возможностям браузера
Поделитесь своими проектами с помощью нашего мощного веб-приложения. Приглашайте соавторов к своим документам, а затем оставляйте и получайте отзывы в любом браузере и в любой операционной системе.
Разработчики, менеджеры проектов и другие члены команды получают необходимые инструменты. Целенаправленная среда для каждого заинтересованного лица означает, что Sketch легче изучать и использовать, меньше отвлекающих факторов. Сделайте свой рабочий процесс простым.
Включено или нет? Все в порядке.
Sketch не требует подключения к Интернету для выполнения дизайнерских работ.
Свобода работать онлайн и офлайн в нашем приложении для Mac прямо здесь. Хватай!
Вы можете создавать новые документы, поддерживать текущие проекты и даже получать доступ к библиотекам.
Вы можете создавать дизайн в любое время. Независимо от того, проходите ли вы через туннель, скачок напряжения или очищаетесь от новостной ленты, Sketch по-прежнему работает.
Почему пользовательский интерфейс Sketch так удобен?
Наши процессы имеют смысл только для того, чтобы вы могли работать лучше и быстрее.
Дело в том, что вы больше нигде не найдете такого интуитивно понятного пользовательского интерфейса для пользователей Mac. Apple установила стандарт того, каким должно быть отличное программное обеспечение для творчества, и наша цель в Sketch состояла в том, чтобы сделать дизайнерское приложение таким же простым в использовании, как Keynote.
Вы можете попрощаться с незнакомым пользовательским интерфейсом Figma и головокружительными моментами. Вот так, это и это.
Наше приложение для Mac имеет смысл, так что вы можете тратить больше времени на кривые Безье и меньше времени на изучение кривых.
«Sketch обеспечивает самый плавный пользовательский интерфейс среди всех инструментов пользовательского интерфейса, представленных сегодня на рынке».

Даниэль Шварц
Creative Bloq
Контролируйте свой рабочий процесс (и тех, кто смотрит)
Доверие — неотъемлемая часть процесса проектирования. Вы должны чувствовать себя уполномоченным от начала вашего проекта до конечного продукта.
Управляйте тем, кто может следить за вами в совместном документе, когда вы делитесь своей работой, и даже независимо от того, находитесь ли вы в сети или в автономном режиме.
Реалистичны ли цвета в Sketch?
Они точно есть. Figma заставляет ваши активы экспортироваться с использованием одного цветового профиля или полностью неуправляемым. Если вы используете Figma в браузере, у вас вообще нет возможности изменить цветовой профиль. Это означает, что ваши конечные пользователи могут увидеть что-то отличное от того, что вы разработали.
Что бы вы ни делали, не подводите свои проекты из-за ограниченной и неточной цветовой гаммы.
С помощью Sketch вы можете назначать цветовые профили P3 или sRGB всем вашим ресурсам и документам.
Отрасль: Что такое цветовые профили? И почему они важны?
Действительно ли моим клиентам и разработчикам нужно приложение Mac для работы со Sketch?
Нет! В этом сила нашего веб-приложения.
Люди, которые не занимаются дизайном, просто не должны отвлекаться на инструменты дизайна.
В чем они действительно нуждаются, так это в проверке проектов, предоставлении отзывов и возможности тестировать прототипы.
Предложите клиентам, менеджерам и разработчикам сделать все вышеперечисленное в любой операционной системе, в любом браузере, с помощью нашего веб-приложения. Более того, вы можете пригласить их всех бесплатно.
«Библиотеки Sketch, совместимость с отраслевыми инструментами и сообщество плагинов позволяют нашей команде создавать и масштабировать систему дизайна для разных брендов и платформ, что дает нашим пользователям лучший и более целостный опыт».
Лука Рэйджер
Старший инженер-программист и дизайнер — Xbox R&D
Почему символы Sketch такие мощные?
Упростите передачу обслуживания с помощью символов, соответствующих компонентам, с которыми работают разработчики. Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Вы должны иметь возможность контролировать, какие части конструктора символов могут изменяться, а какие остаются неизменными. Только Sketch дает вам такой уровень контроля.
Заставьте символы работать на вашу дизайн-систему и разработчиков
Это означает, что вы будете получать меньше отзывов и вопросов, что приведет к экономии времени для всех.
Что делает систему управления Sketch такой надежной?
Некоторые правила созданы для того, чтобы их нарушать, но какие правила следует соблюдать, должно быть под вашим контролем. Элементы управления переопределением символов выделяют Sketch за счет полного контроля над тем, когда дизайнеры могут (и не могут) отклоняться от ваших установленных систем проектирования.
Управление переопределениями
Всегда поддерживайте одинаковые стили в своих проектах, решая, какие аспекты ваших символов могут быть переопределены вами и вашими соавторами, а какие нет.
Если вы хотите позволить себе все изменить, это тоже вариант. Выбор за вами!
Учебники по Sketch: Как упорядочить символы и управлять переопределениями
Нужны ли мне плагины для прототипирования или передачи разработчикам в Sketch?
Нет, плагины не нужны. Sketch поставляется с дизайном, совместной работой, прототипированием и передачей разработчику прямо из коробки. Это похоже на объединение InVision, Zeplin и Abstract в один инструмент — со всеми мощными функциями редактирования, которые вы знаете и любите.
Пришло время проснуться от усталости платформы, все инструменты здесь.
Встроенное прототипирование
Создавайте прототипы прямо в приложении для Mac и делитесь ссылкой, чтобы любой мог их протестировать в любом веб-браузере, без плагинов.
Учебники по Sketch: Как начать работу с прототипом UX
Простота передачи разработчикам
Разработчики могут проверять ваши проекты и бесплатно загружать готовые ресурсы из любого браузера. Все, что вам нужно сделать, это поделиться.
Все, что вам нужно сделать, это поделиться.
Сообщество: Как настроить процесс проектирования для плавной передачи разработчикам в Sketch
Перспективный процесс проектирования
Когда-то Sketch был скромным приложением для векторного рисования. Теперь это универсальная платформа для проектирования, совместной работы, прототипирования и передачи работы разработчикам.
Как видите, постоянное совершенствование заложено в нашей ДНК, и мы только начинаем.
«Sketch пролил свет на UX-дизайн».
Фигма
Beyond the Canvas: Изучите дизайн · Эскиз
Пропустить навигацию Переключить макет- Начните бесплатно
Основные моменты
Как создать макет кредитной карты в Sketch
Узнайте, как создать кредитную карту, которую можно использовать в мокапах FinTech
Руководство Новичок Формы Градиенты
Как создать альфа-маску в Sketch
Узнайте, как работать с альфа-масками для создания гладких изображений
Руководство Средний Маски
Как сделать эмоцию Twitch в Sketch
Предоставьте своим подписчикам Twitch уникальный способ взаимодействия с вами
Посмотреть все
Углубленный взгляд на прототипирование в Sketch
Узнайте, как создавать динамические прототипы с помощью наложений и просматривать их в контексте с помощью нашего приложения для iPhone 9. 0005
0005
Прототипирование Руководство Средний
Как создать реалистичный эффект отслаивающейся наклейки в Sketch
Узнайте, как создать реалистичную наклейку с нуля с помощью вашего любимого инструмента для дизайна
Руководство Векторы Формы
Как максимально эффективно использовать цветовые переменные
Узнайте, как легко синхронизировать цвета и управлять ими в дизайне
Цветовые переменные Руководство Средний
Как создать альфа-маску в Sketch
Узнайте, как работать с альфа-масками для создания гладких изображений
Руководство Средний Маски
Как создать макет кредитной карты в Sketch
Узнайте, как создать кредитную карту, которую можно использовать в мокапах FinTech
Руководство Новичок Формы Градиенты
Как создать лендинг в Sketch
Узнайте, как создавать целевые страницы, которые поражают воображение и конвертируют
Топ-5 лучших практик дизайна приложений для Android
Узнайте, как создавать лучшие приложения для Android с помощью этого исчерпывающего руководства
Как создать шаблон поста-карусели в Instagram с помощью Sketch
Быстро отслеживайте публикации в социальных сетях с помощью шаблонов артбордов
Как создать стекломорфный дизайн в Sketch
Используйте размытие, градиенты и текстуры для создания стекломорфного дизайна за семь простых шагов
Полное руководство по сочетанию цветов
Откройте для себя лучшие сочетания цветов, изучив цветовой круг
1
2
3
4
5
.