10 лучших курсов веб-дизайна в Индии в 2021 году
Опубликовано: 2021-02-02
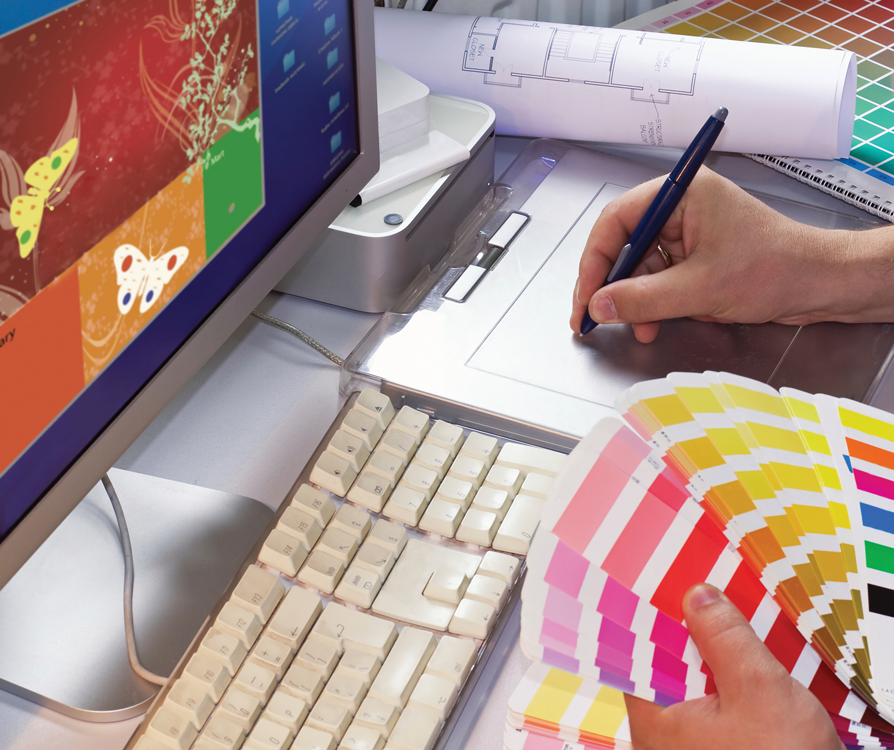
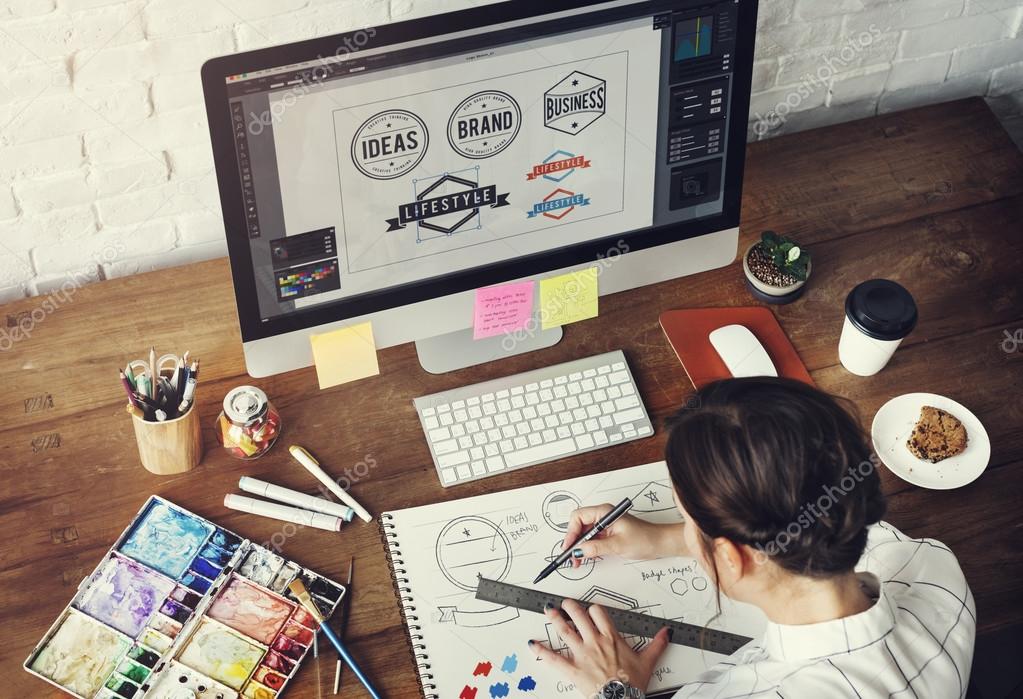
Что такое веб-дизайн?Прежде чем мы углубимся в то, какие курсы веб-дизайна являются лучшими, доступными в Индии, мы должны иметь четкое представление о том, что такое веб-дизайн. Проще говоря, веб-дизайн подразумевает создание веб-сайтов, отображаемых в Интернете. Обычно его больше заботит то, как веб-сайт нравится посетителям, чем разработка программного обеспечения. Аспект взаимодействия с пользователем на веб-сайте — вот что такое веб-дизайн. Это требует навыков создания и обслуживания веб-сайта. В то время как создание веб-сайта связано с разработкой веб-сайта, внешний вид веб-сайта является эпицентром веб-дизайна.
Веб-дизайн включает в себя различные области, такие как- Веб-графический дизайн
- Дизайн пользовательского интерфейса (UI Design)
- Дизайн пользовательского опыта (UX-дизайн)
- Поисковая оптимизация
- Создание контента
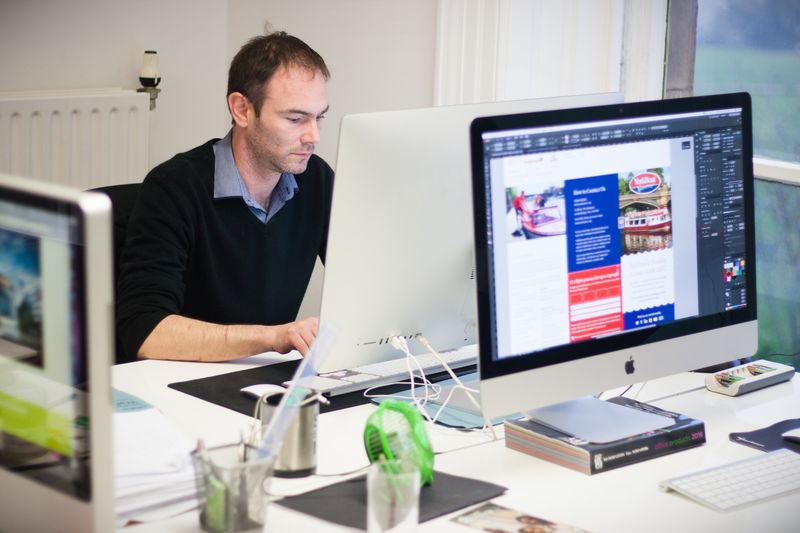
Информационные технологии сейчас повсюду. «Go Digital» — это новая норма. Теперь у каждого бизнеса есть онлайн-платформа. Фактически, без интернета никто не может представить себе существование. Веб-страницы — это первая фаза взаимодействия между бизнес-субъектом и потенциальным клиентом. Наличие удобной и визуально привлекательной веб-страницы для веб-сайта определенно увеличит шансы превратить посетителя в клиента. Таким образом, важность веб-дизайнера не может остаться незамеченной.
«Go Digital» — это новая норма. Теперь у каждого бизнеса есть онлайн-платформа. Фактически, без интернета никто не может представить себе существование. Веб-страницы — это первая фаза взаимодействия между бизнес-субъектом и потенциальным клиентом. Наличие удобной и визуально привлекательной веб-страницы для веб-сайта определенно увеличит шансы превратить посетителя в клиента. Таким образом, важность веб-дизайнера не может остаться незамеченной.
Веб-дизайнеры создают и планируют веб-сайты. Они занимаются разработкой веб-сайта. Это дает хорошие возможности для карьерного роста в ИТ-секторе. Можно также развивать свой бизнес по предоставлению услуг веб-дизайна.
Изучите основы разработки своего веб-сайта с помощью лучшего мастер-курса по цифровому маркетингу
Типы рабочих ролей веб-дизайнера Веб-дизайнеры необходимы для различных форм работы, доступных в Индии. Ниже приведены некоторые профили вакансий и ролей, которые веб-дизайнеры могут выполнять после получения необходимых навыков и квалификации, пройдя курсы веб-дизайна.
Они занимаются реализацией визуальных эффектов и элементов, которые пользователи видят во время взаимодействия с сайтом.
Back-end разработчик:Внутренние веб-разработчики играют важную роль в интеграции работы, выполняемой интерфейсными разработчиками. Они также изучают логику серверного веб-приложения.
Разработчик веб-приложений:Разработчик веб-приложения несет ответственность за дизайн веб-сайта, изменение его макета и кодирование в соответствии с конкретным запросом клиентов.
Аналитик по дизайну и верстке:Аналитик по дизайну и макету — это человек, который отвечает за дизайн макета веб-страниц, его редактирование и форматирование страниц для использования в Интернете.
Старший веб-аналитик:Роль старшего веб-аналитика — создание и поддержка решений с использованием передовых технологий.
Области, в которых веб-дизайнер может найти работу После успешного завершения курса веб-дизайнера, можно пробовать работу в следующих секторах или сферах работы.
- Рекламные агентства, студии дизайна и медиа-агентства
- Софтверные компании
- Деловые предприятия
- Фриланс
- Образовательные институты
- Аудиовизуальные медиа компании
- Полиграфические и наборные фирмы
- Маркетинговые фирмы
Заинтересованы в создании привлекательного контента для своей целевой страницы? Запишитесь на лучший курс написания контента
Структура заработной платы веб-дизайнераВысококвалифицированный веб-дизайнер пользуется большим спросом на рынке труда. Имея опыт и накопленные знания, можно определенно зарабатывать до 10 лакхов в год. В общем, зарплата веб-дизайнера колеблется в пределах рупий. 3 лакха в рупии. 10 лакхов в Индии в зависимости от карьеры. Обычно к нам присоединяются в качестве стажера, за ним следует веб-дизайнер среднего уровня, а затем — старший веб-дизайнер.
Список курсов веб-дизайна Курсы веб-дизайна могут быть как дипломными, так и дипломными. Некоторые колледжи или институты также предоставляют сертификаты по веб-дизайну. В зависимости от карьерного роста, которым хотят следовать заинтересованные люди, доступны различные курсы. Давайте посмотрим, какие курсы доступны в области веб-дизайна.
Некоторые колледжи или институты также предоставляют сертификаты по веб-дизайну. В зависимости от карьерного роста, которым хотят следовать заинтересованные люди, доступны различные курсы. Давайте посмотрим, какие курсы доступны в области веб-дизайна.
Это курс обучения на уровне магистратуры продолжительностью 3 года.
Диплом в области веб-дизайна —Это двухгодичный дипломный курс.
Диплом в области веб-дизайна и разработки программного обеспечения —Это двухгодичный дипломный курс.
Сертификационный курс по веб-дизайну —Это сертификат с продолжительностью курса от 18 месяцев до 2 лет.
Сертификационный курс по Интернету и веб-дизайну —Это сертификат с продолжительностью курса от 18 месяцев до 2 лет.
Дипломный курс по мультимедиа и веб-дизайну — Это двухгодичный дипломный курс.
Это годичный дипломный курс.
Сертификационный курс по мультимедийному веб-дизайну —Это сертификат с продолжительностью курса от 18 месяцев до 2 лет.
Продвинутый диплом в области автоматизации делопроизводства и веб-дизайна —Это годичный дипломный курс.
Сертификационный курс по автоматизации офиса и веб-дизайну —Это сертификат с продолжительностью курса от 18 месяцев до 2 лет.
Продвинутый диплом в области мультимедиа и веб-дизайна —Это годичный дипломный курс.
Сертификационный курс по прикладному программному обеспечению и веб-дизайну —Это сертификат с продолжительностью курса от 18 месяцев до 2 лет.
Продвинутый диплом в области Интернета и веб-дизайна —Это годичный дипломный курс.
Магистр электронной коммерции и веб-дизайна — Это 2 года обучения в аспирантуре.
Это аспирантура со сроком обучения 2 года.
Лучшие курсы веб-дизайна в ИндииПрактически в каждом уголке нашей страны есть множество институтов, предлагающих курсы веб-дизайна. Однако нужно четко понимать, в какой институт он должен поступить.
Выбор института для прохождения курса зависит от многих факторов, таких как:- Ориентация на отрасль
- Возможности размещения
- Опыт работы в поле
- Удобства и размещение
- Структура комиссий
- Репутация на рынке
- Способ передачи образования
- Знание новых методов и текущих тенденций
- Возможность онлайн-классов и резервные классы
В этой статье мы попытались перечислить 10 лучших курсов веб-дизайна, доступных в Индии для заинтересованных студентов, которые смогут продолжить карьеру в области веб-дизайна в 2021 году.
10 лучших курсов веб-дизайна в Индии1. Зуань образование
Зуань образованиеОдин из самых надежных курсов веб-дизайна предоставляется Zuan education. Zuan Education — широко известный институт веб-дизайна в Ченнаи, Индия, который предлагает комплексный курс веб-дизайна.
Название курса — предлагает учебный курс по веб-дизайну.
Учебная программа курса — охватывает все важные языки программирования, такие как HTML, CSS и JavaScript. Курс ориентирован на работу.
Кто может присоединиться к курсу — Все начинающие студенты и выпускники; первокурсники, соискатели и лица, меняющие профессию; ИТ-специалисты; владельцы бизнеса и даже фрилансеры могут продолжить этот курс. Курс предлагается в виде пакета, и каждый пакет покрывается от двух до четырех месяцев.
Стоимость курса — Курсы начинаются от рупий. 13999 / -. Подробности доступны на их сайте. Сроки и пакеты обучения курса гибкие. Занятия проводятся как по будням, так и по выходным.
Особенности курса —
- Опытные и эффективные учителя
- Практические занятия и обычные занятия
- Свидетельство об окончании курса
Контактная информация —
С ними можно связаться на их веб-сайте https://www. zuaneducation.com/courses.
zuaneducation.com/courses.
Электронная почта — [электронная почта защищена]
[электронная почта защищена]
2.WebHopers Academy для веб-дизайна и веб-разработкиЭтот институт расположен в Чандигархе, Индия. Это также один из хороших институтов, предлагающих краткосрочные курсы обучения веб-дизайну.
Название курса: Веб-дизайн и веб-разработка
Программа курса: Продолжительность курса — 2 месяца. Учебная программа курса ориентирована на
- Основные концепции веб-дизайна,
- Креативный веб-дизайн,
- Adobe Photoshop
- CSS-2 и
- HTM5-CSS3 с Dreamweaver.
Кто может присоединиться к курсу: любой, кто интересуется веб-дизайном и разработкой, может записаться на курс.
Особенности курса: Основные особенности курса:
- Обучение как теоретическим, так и практическим аспектам веб-дизайна и обучения
- Гибкое расписание занятий и выбор партии
- Обучение у сертифицированных ИТ-специалистов
- Помощь в трудоустройстве новичков
- Возможность работать над живыми проектами
- Положение о специальных занятиях по подготовке к собеседованию
Контактная информация : подробности курса доступны на их веб-сайте https://www. webhopers.in/web-designing-training-in-chandigarh
webhopers.in/web-designing-training-in-chandigarh
3. Институт веб-дизайна симбиоза
Этот институт расположен в Пуне, Махараштра, Индия. Основное внимание в институте уделяется методам проектирования, включающим причину выявления проблем и поиск возможных решений проблем. Это дает студентам хорошую возможность проявить себя с честью после завершения курса.
Название курса: Бакалавр дизайна
Учебный план : это четырехлетний курс для получения степени магистра.
Кто может записаться на курс : Кандидат должен окончить 12-й класс. Им также может потребоваться пройти определенный тест на творческие способности или способности, проводимый институтом.
Особенности курса: Следование особенностям курса
- Степень присуждается Международным университетом Symbiosis, учрежденным в соответствии с разделом 3 Закона о UGC 1956 года.
- Это 160 кредитов по программе магистратуры.

- Учебная программа предлагает оптимальное сочетание традиционных навыков, а также современных методов и инструментов, навыков работы с новыми средствами массовой информации и навыков межличностного общения.
- Институт также предлагает курсы дизайна пользовательского опыта для аспирантов. Продолжительность курса — 2 года.
Контактные данные: Подробная информация о курсе как для выпускников, так и для студентов, доступна на их веб-сайте https://sid.edu.in/index.php/programmes/
4. Институт творческих искусств ZEEЭтот институт расположен в Мумбаи, Махараштра, Индия. Она известна как первая полноценная цифровая академия Индии, основанная в 1995 году.
Название курса: Институт предлагает профессиональную программу по веб-дизайну и разработке и программу по веб-дизайну.
Учебный план: Продолжительность курса 6 месяцев. Курс ориентирован на развитие навыков с помощью AJAX, PHP, CMS, Codeigniter, WordPress и Joomla. Студенты изучают использование инструментов для веб-дизайна, таких как Adobe Photoshop, HTML5 / CSS3, JAVA Script, Bootstrap, Adobe Dreamweaver, Adobe Edge Animate, Action Script, Adobe Premiere.
Студенты изучают использование инструментов для веб-дизайна, таких как Adobe Photoshop, HTML5 / CSS3, JAVA Script, Bootstrap, Adobe Dreamweaver, Adobe Edge Animate, Action Script, Adobe Premiere.
Кто может присоединиться к курсу : Кандидат должен окончить 10-й класс. Любой, кто хочет стать предпринимателем в этой области или работающим профессионалом, может присоединиться к этому курсу веб-дизайна для развития карьеры.
Особенности курса: Курс имеет следующие особенности.
- Учебный курс, позволяющий студентам изучить искусство и технологии создания веб-шаблонов
- Учимся создавать веб-баннеры
- Адаптивные и интерактивные веб-страницы в формате Flash и анимированные электронные презентации.
Институт расположен в Ахмедабаде, Индия. Это один из самых престижных институтов в Индии, предоставляющий образование и обучение студентам в области веб-дизайна.
Название курса: Институт предлагает курсы как для выпускников, так и для аспирантов, предлагая степень бакалавра и магистра.
Учебная программа: Продолжительность составляет 4 года для выпускников и 2 года для магистров. Институт предлагает курсы по следующим направлениям.
- Промышленный дизайн
- Коммуникационный дизайн
- Текстиль
- Дизайн одежды и стиля жизни
- Интегрированное (экспериментальное) проектирование ИТ и
- Междисциплинарные исследования дизайна.
Кто может присоединиться к курсу: Для поступления на программу бакалавриата дизайна на 4 года необходимо сдать экзамен 12 класса. Студенты, окончившие школу любого направления, могут присоединиться к программе магистра дизайна.
Особенности курса:
- В институте 5 факультетов.
- Институт предлагает 20 различных областей дизайна.
- Наличие программ обмена студентами между разными странами
- Разумные сборы
- Способность решать проблемы, глубокие знания и творческая образовательная культура
Контактная информация: можно получить более полное и ясное представление о курсе, посетив их веб-сайт http://www. nid.edu/
nid.edu/
Институт расположен в Нью-Дели. Это один из самых престижных и известных институтов веб-дизайна и разработки. Институт помогает в подготовке кандидатов в области дизайна и управления дизайном посредством постоянных инноваций, интеграции и передачи навыков, соответствующих текущей отрасли.
Название курса: Институт предлагает курсы по рекламе и графическому дизайну. Он предлагает курсы на уровне диплома, степени бакалавра и магистра.
Продолжительность курса: Дипломный курс рассчитан на 1 год. Срок обучения в бакалавриате — 4 года, в магистратуре — 2 года.
Кто может присоединиться к курсу: Минимальная базовая квалификация, необходимая для получения диплома и курса бакалавра, — 12-й класс. Для получения степени магистра нужно быть выпускником любого направления.
Особенности курса:
- Эксклюзивная камера размещения для удовлетворения потребностей развития студентов
- Обеспечивает 100% помощь студентам с трудоустройством
- Тренинг для развития личности, развития коммуникативных навыков, проводит групповые дискуссии и имитационные интервью
- Возможность работать на стажировках и самостоятельно заниматься проектами
Контактная информация: Подробная информация о курсах доступна на веб-сайте https://www. collegedekho.com/colleges/management-and-design-academy.
collegedekho.com/colleges/management-and-design-academy.
Этот институт также расположен в Мумбаи, Индия. Он предлагает курс графического дизайна.
Название курса: институт предлагает сертификационный курс по графическому дизайну PCP.
Программа курса: продолжительность курса 11 месяцев. Программа курса следующая.
- Введение и ориентация
- Интерпретация брифа графической визуализации
- Управление графическими инструментами
- Визуализируйте и генерируйте дизайн
- Создавайте и редактируйте графический дизайн
- Поддерживать здоровье и безопасность труда
Кто может присоединиться к курсу: Минимальное право на прохождение курса — 10-й класс.
Особенности курса:
- Курс посвящен таким темам, как экологичный дизайн, экологичный дизайн, этнография, прочность материалов, процесс проектирования, дизайнерские исследования, эргономика и системный дизайн.

- Помогает в развитии критического мышления
Контактная информация: Более подробную информацию о курсе можно получить на их веб-сайте https://www.adityadesign.org/courses/graphic-design.
8.Image Институт цифровых технологий:Институт представлен в разных штатах Индии, таких как Тамил Наду, Телангана, Керала, Ассам, Пондичерри и Карнатака. Он предлагает сертификационный курс по веб-разработке.
Название курса: Он предлагает курс с более высоким сертификатом в области графического и веб-дизайна.
Учебный план: Продолжительность курса составляет 6 месяцев для ускоренного курса и 12 месяцев для обычного курса. Учебная программа ориентирована на прочную основу в визуальном дизайне, коммуникации и презентации, а также на разработке ряда маркетинговых материалов для печати и Интернета.
Кто может присоединиться к курсу: Любой, кто сдал экзамен 12-го класса, может записаться на курс.
Особенности курса: Основные особенности курса:
- Обеспечение качественного образования на 25 лет
- Предлагает курсы, посвященные различным отраслям промышленности.
- Ценное и ориентированное на карьеру обучение
- Отличная запись о размещении
- Возможность получения кредита на образование
Контактные данные: с ними можно связаться по электронной почте [электронная почта защищена] Для получения дополнительной информации можно посетить их веб-сайт https://www.image.edu.in/about-image.asp
9. компьютерный центр Winsoft:Он расположен в Пенджабе и предлагает широкий выбор курсов, в отличие от других институтов.
Название курса: он предлагает определенные курсы, указанные ниже.
- Сертификационный курс по веб-дизайну (26 недель)
- Сертификационный курс по веб-дизайну и анимации (52 недели)
- Сертификационный курс по веб-дизайну и разработке (78 недель)
- Диплом по веб-дизайну, разработке и анимации (104 недели)
Учебная программа курса: они следуют обновленной программе, и в зависимости от требований студентов студенты могут присоединиться к любому из курсов по веб-дизайну и разработке.
Кто может присоединиться к курсу: любой, кто заинтересован в карьере в области веб-дизайна и разработки, присоединяется к курсу.
Особенности курса:
- Обновленная программа
- Использование новейших технологий и программного обеспечения для обучения
- Подготовка к собеседованию
- Гибкие сроки прохождения курса
Контактные данные: для получения более подробной информации посетите их веб-сайт.
https://www.winsoftcomputers.com/courses.html
10. Институт Кармика:Этот институт расположен в Калькутте, Индия. Он предлагает курсы по веб-графическому дизайну, дизайну интерфейсов, авторингу, включая стандартизованный код и проприетарное программное обеспечение, дизайну пользовательского опыта и поисковой оптимизации.
Название курса: Институт предлагает сертификационный курс по веб-дизайну.
Учебная программа: Продолжительность курса 3 месяца. Курс состоит из 7 модулей.
Курс состоит из 7 модулей.
Кто может присоединиться к курсу : Минимальное право на участие в курсе — это завершение 12-го класса.
Особенности курса:
- Поставляется с живыми международными проектами
- Модульное обучение
- Гарантия 100% помощи при трудоустройстве
- Сосредоточьтесь на практических занятиях
- Предоставление учебных материалов и онлайн-поддержка
Институт также предлагает продвинутые курсы веб-дизайна, такие как
Курс Adobe Photoshop — Продолжительность курса составляет полтора месяца, и минимальное право на участие в курсе — это завершение 12-го класса.
Адаптивный веб-дизайн, HTML5 и CSS3 — этот курс может пройти студент, который заинтересован в изучении передовых методов веб-дизайна / пользовательского интерфейса и пользовательского интерфейса. Минимальное право на участие — завершение 10 + 2, а продолжительность курса — полтора месяца.
Курс игрового дизайна : он занимается компьютерным программированием, творческим письмом и графическим дизайном. Продолжительность курса — полтора месяца. На курс может записаться любой, кто прошел 10 + 2.
Контактные данные: подробности курса доступны на их веб-сайте https://www.karmickinstitute.com/web-designing-course.html
Заключение: Веб-дизайн и разработка — теперь горячая карьера для многих соискателей в ИТ-индустрии. В этом цифровом мире каждая компания нуждается в сильном признании в Интернете, а веб-сайт — это первый пользовательский интерфейс для потенциальных клиентов и посетителей. На рынке существует высокий спрос на веб-дизайнеров, поскольку цифровая индустрия быстро растет. Это обеспечивает независимость, если кто-то работает фрилансером. Также это дает возможность проявить скрытый талант творчества. Можно работать из любого места в любой компании по всему миру, чтобы безупречно жить на всю жизнь.
5 лучших курсов по веб-дизайну
Автор Антон Печерский На чтение 4 мин Просмотров 8.4к. Обновлено
В период активного развития интернета и онлайн-профессий, вложение в курсы по веб-дизайну может стать лучшей инвестицией, если не во всей жизни, то хотя бы в этом году.
Средняя зарплата специалиста — 80 000р.
Веб-дизайнер может работать удаленно, в студии или открыть собственное агентство. Можно конечно, самостоятельно набираться знаний с помощью YouTube, но куда выгоднее и рациональнее пройти полноценный курс, где профессионал — уже разложил информацию для вас по полочкам.
На российском рынке есть несколько компаний, дающих возможность стать крутым веб-дизайнером. Собрали для вас 5 лучших курсов по веб-дизайну:
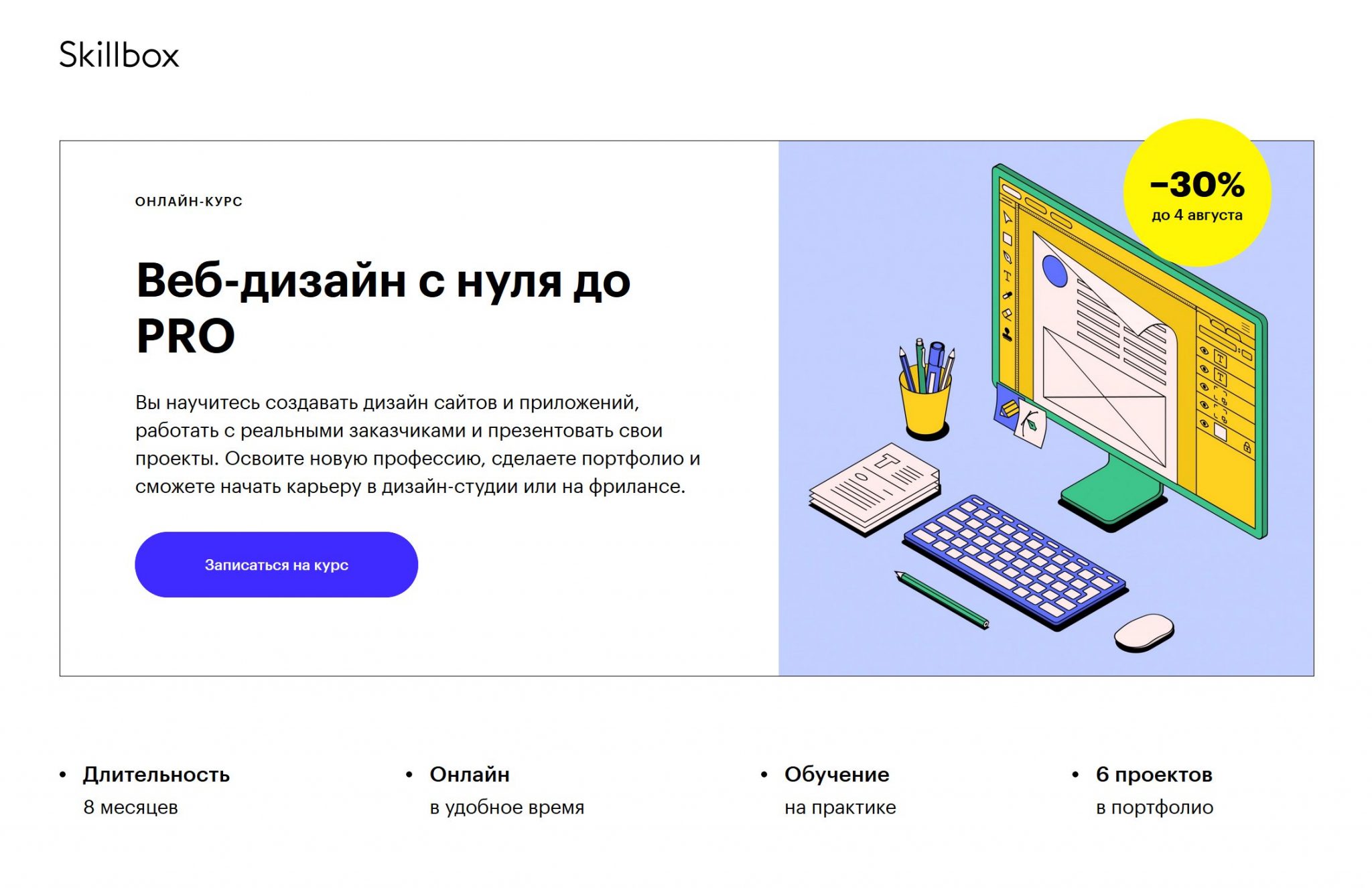
5. Веб-дизайн с нуля до pro — Skillbox
Отличный курс для тех, кто совсем не разбирается в веб-дизайне, но хочет начать. Преподаватели курса — практики, например арт-директор Wildberries.
Преподаватели курса — практики, например арт-директор Wildberries.
За 8 месяцев вы научитесь:
- работать в Photoshop, Illustrator, Readymag, Figma;
- делать адаптивные макеты;
- работать с типографикой;
- делать иконки и анимации;
- создавать удобные интерфейсы.
Все занятия проходят онлайн, много практики на занятиях и в домашних заданиях. У каждого студента есть наставник, который исправляет ошибки и помогает закрепить знания. В конце обучения — дипломная работа.
💵 Стоимость – 3129р/месяц — при оплате частями.
⏳ Срок обучения – 8 месяцев.
4. Веб-дизайнер — Нетология
От прошлого курса отличается тем, что обучают не только дизайну, но и программированию. Хороший дизайнер должен понимать, как работает код. В перспективе он может самостоятельно создавать сайты полностью.
Курс также подходит новичкам; веб-программистам, которые хотят разобраться в дизайне; и дизайнерам, которые хотели бы понимать, что делает фронтендер.
После обучения в вашем портфолио будет несколько работ из курсовых проектов и две большие дипломные работы.
💵 Стоимость – 4995р/месяц — при оплате частями.
⏳ Срок обучения – 18 месяцев.
2. Профессия веб-дизайнер — Skillbox
Курс, направлен не на то, чтобы обучить дизайнерским инструментам, а на то, чтобы развивать себя как специалист: презентовать идеи, работать в в команде с другими специалистами, создавать эффектный дизайн.
После основных курсов можно выбрать специализацию: рекламная графика, дизайн промосайтов или дизайн мобильных приложений. Также можно заниматься на курсе по выбору — стать профессионалом в одном из ПО — Photoshop, Sketch, Principle, Cinema 4D.
💵 Стоимость – 6 месяцев бесплатно далее 9291р/месяц — при оплате частями.
⏳ Срок обучения – 24 месяца.
2. Вебдизайн: авторский курс с Pinkman — Нетология
Этот курс подойдет новичкам, дизайнерам и фронтенд — разработчикам. Сегодня рынок нуждается в специалистах middle уровня. Поэтому вы пройдете полноценную подготовку, получите несколько кейсов в портфолио, а потом и помощь в трудоустройстве.
Сегодня рынок нуждается в специалистах middle уровня. Поэтому вы пройдете полноценную подготовку, получите несколько кейсов в портфолио, а потом и помощь в трудоустройстве.
На этом курсе можно получить полное понимание о веб-дизайне. Много времени уделяется практике: каждый блок — это несколько проектов, которые сразу можно положить в портфолио. На курсе вы получите навыки не только в Figma, но и познакомитесь с основами 3D графики в Cinema 4D
У каждого ученика есть ментор, занятия проходят в формате видеолекций, домашние задания и дипломная работа.
💵 Стоимость – 4575р/месяц — при оплате частями.
⏳ Срок обучения – 4,5 месяцев.
1. Факультет веб-дизайна — Geekbrains
После обучения на факультете можно будет работать веб-дизайнером, продуктовым дизайнером, UX/UI. На курсе обучают не только hard-скиллам, но и soft. Умение “продавать” себя, свои проекты не менее важно, чем само умение что-то создавать.
У каждого студента есть личный наставник, а проекты для практики берутся из реальной жизни, придется поработать в команде специалистов — разработчиков, маркетологов, менеджеров проектов./web-designer-developing-responsive-website-layout-946928244-5bcf7fe246e0fb00513cc772.jpg)
💵 Стоимость – 4847р/мес — при оплате частями.
⏳ Срок обучения – 12 месяцев.
Пишите свое мнение о курсах в разделе «Отзывы». Это поможет другим не потерять время и деньги.
Как выбрать лучший курс веб-дизайна?
Как и во многих других вещах, выбор лучшего курса веб-дизайна может потребовать от вас тщательного изучения своего опыта, базы знаний и планов использования того, что вы изучаете. В целом, однако, вы можете выбрать курс веб-дизайна на основе его содержания. Например, вам может понадобиться курс для начинающих, который знакомит вас с основами веб-дизайна, или вам может потребоваться более продвинутый курс, который охватывает улучшение внешнего вида и функциональности веб-страниц, которые вы разрабатываете. Вы также можете учитывать стоимость, убедившись, что выбранный вами курс будет соответствовать вашему бюджету. Проведение курса также может быть соображением, выбирая курс веб-дизайна, который хорошо сочетается с вашим расписанием, и стиль обучения обычно работает лучше всего.
Одна из наиболее важных частей при выборе курса веб-дизайна — это выбрать тот, который соответствует вашему уровню навыков и опыта. Если вы никогда не проектировали веб-сайт раньше или делали это только с помощью программ, которые не требуют от вас каких-либо знаний в области кодирования, вам, скорее всего, понадобится курс для начинающих, который начинается с основ кодирования веб-сайтов и постепенно переходит к на более сложные темы. Аналогичным образом, если вы новичок в использовании компьютеров, Интернета и веб-браузеров, вам может понадобиться курс, который также знакомит с использованием компьютера и Интернета. Однако, если у вас есть некоторый опыт работы с веб-дизайном, вы можете преуспеть в том, чтобы сопоставить выбранный вами курс с тем, что вы надеетесь освоить дальше. Например, вам может быть удобен язык гипертекстовой разметки (HTML), но вы хотите изучать каскадные таблицы стилей (CSS).
Способ, которым вы читаете курс, также может быть важен, когда вы пытаетесь выбрать лучший курс по веб-дизайну. Некоторые люди чувствуют себя более комфортно в классе, которым руководит преподаватель, в то время как другие предпочитают самостоятельное самостоятельное обучение. Есть классные курсы, а также онлайн-курсы, из которых вы можете выбирать, основываясь на ваших уникальных предпочтениях и стиле обучения. Вы можете даже найти некоторые курсы на DVD или CD. Если вы хорошо учитесь по книгам, без помощи инструктора, вы можете даже выбрать книгу по веб-дизайну вместо официального курса по веб-дизайну.
Некоторые люди чувствуют себя более комфортно в классе, которым руководит преподаватель, в то время как другие предпочитают самостоятельное самостоятельное обучение. Есть классные курсы, а также онлайн-курсы, из которых вы можете выбирать, основываясь на ваших уникальных предпочтениях и стиле обучения. Вы можете даже найти некоторые курсы на DVD или CD. Если вы хорошо учитесь по книгам, без помощи инструктора, вы можете даже выбрать книгу по веб-дизайну вместо официального курса по веб-дизайну.
Стоимость часто является важным фактором при выборе лучшего курса веб-дизайна, и цены могут сильно различаться. Однако есть недорогие классы почти во всех форматах. Кроме того, общественные колледжи и профессионально-технические училища, которые проводят курсы веб-дизайна, могут также предложить финансовую помощь, чтобы сделать обучение более доступным.
ДРУГИЕ ЯЗЫКИ
5 вузов, которые готовят веб-дизайнеров
Веб-дизайнер – одна из самых «молодых» профессий на современном рынке труда.

Источник изображения: onwebber.com
5. Тольяттинский государственный университет
Направление подготовки: «Математическое обеспечение и администрирование информационных систем»
Профиль: «Web-дизайн и мультимедиа»
Источник изображения: gasar.ru
Ни один веб-дизайнер не обходится без знания и понимания основ программирования. Институт математики, физики и информационных технологий (ИМФиИТ) в структуре ТГУ был образован на базе знаменитого факультета математики и информатики – факультета, выпустившего лучших специалистов в сфере математики в Поволжье. Его бывшие студенты являются незаменимыми сотрудниками самых успешных компаний Тольятти, Самары, Казани, Нижнего Новгорода и других городов.
Официальный сайт вуза: tltsu.ru
4. Институт гуманитарного образования и информационных технологий
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: samo-tsel.info
Веб-дизайн – это, безусловно, программирование и прямая работа с кодом. Однако эту профессию не зря относят именно к творческим. Без умения искать нестандартные подходы и готовности воплотить идею заказчика может оказаться довольно сложно, ну а истинных успехов и высот и вовсе достигают лишь самые креативные специалисты.
Как ни крути, а творческая жилка для хорошего веб-дизайнера значит довольно много, и потому мы советуем посвятить своему творческому развитию как можно больше времени и сил. Лучше всего это делать в компании единомышленников, в творческой атмосфере и непринужденной обстановке. Где найти все это? Конечно же, в ИГУМО – вузе, в котором учатся будущие журналисты, фотографы, переводчики, психологи и, конечно же, веб-дизайнеры.
Официальный сайт вуза: igumo.ru
3. Московский художественно-промышленный институт
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн»
Источник изображения: gogler.pl
Понятие «дизайн» пришло к нам из XIXвека, когда многие страны охватил индустриальный бум. Это было время, когда появлялись новые технологии, расширилось промышленное производство, стал расти объем произведенных товаров. Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий. К своей работе они подошли академически: многое взяли от классического рисунка и опирались на знания, полученные когда-то в художественных школах. Так появились первые дизайнеры – люди, которые совершили невозможное, соединив промышленность и искусство. Web-индустрия в этом плане повторяет путь промышленных предприятий XIXвека. Это молодая отрасль, в которой существуют лишь цифры и программные коды, но без красивой «обертки» простой обыватель вряд ли сможет оценить ее большие возможности.
Производителям нужно было продавать как можно больше продукции, а также бороться со своими конкурентами. Для этого произведенный товар должен был быть привлекательным для потенциального покупателя, т.е. быть удобным в использовании и приятным с эстетической точки зрения. Инженерам эта задача оказалась не под силу, и потому за помощью было решено обратиться к художникам. Прежде им доводилось рисовать лишь натюрморты, портреты и пейзажи, однако теперь им предстояло подготовить эскизы промышленных изделий. К своей работе они подошли академически: многое взяли от классического рисунка и опирались на знания, полученные когда-то в художественных школах. Так появились первые дизайнеры – люди, которые совершили невозможное, соединив промышленность и искусство. Web-индустрия в этом плане повторяет путь промышленных предприятий XIXвека. Это молодая отрасль, в которой существуют лишь цифры и программные коды, но без красивой «обертки» простой обыватель вряд ли сможет оценить ее большие возможности.
Официальный сайт вуза: mhpi.edu.ru
2. Московский политехнический университет
Направление подготовки: «Дизайн»
Профиль: «Графический дизайн мультимедиа»
Источник изображения: agency-astudio.com
Конструирование сайтов является лишь частью того, что входит в сферу веб-дизайна. Прежде чем создать веб-страницу, нужно подготовить ее макет – наглядное изображение того, как будут располагаться текст, фотографии, рекламные баннеры и другие компоненты. Каждый элемент должен быть заметным и приятным глазу посетителя будущей веб-страницы. Эта работа может показаться простой на первый взгляд, однако именно опыт в этом деле влияет на качество результата. Верстка (так называется этот процесс) веками совершенствовалась при выпуске газет, журналов и другой периодической продукции, и ее основные принципы используются и в веб-дизайне.
Официальный сайт вуза: mgup.ru
1. Национальный Исследовательский университет «Высшая школа экономики»
Направление подготовки: «Дизайн»
Профиль: «Дизайн и программирование»
Источник изображения: ssdeziner.com
НИУ ВШЭ по праву считается вузом, отвечающим всем требованиям современного абитуриента: университет представлен сетью филиалов в самых крупных городах России, здесь регулярно проводятся научные конференции, ведутся учебные курсы, студентам дается возможности пройти учебную практику в лучших компаниях страны, иногородним предоставляются комфортабельные общежития, а для старательных и активных учащихся предусмотрена стипендия на порядок выше, чем в других вузах нашей страны. Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Однако самое главное преимущество НИУ ВШЭ – это образовательные программы, отвечающие всем требованиям современного рынка труда. Для будущих веб-дизайнеров может оказаться интересным профиль «Дизайн и программирование» – единственный профиль, который предлагает подготовку по трем самым востребованным направлениям «Цифровой дизайн», «Веб-разработка» и «Мобильная разработка».
Официальный сайт вуза: hse.ru
онлайн-курсов веб-дизайна | Обучение веб-дизайну
Курс HTML — Введение
Этот курс HTML обучает основам веб-дизайна с использованием HTML и CSS, строительных блоков всего веб-дизайна, веб-разработки и электронной почты в формате HTML. Научитесь планировать, проектировать и создавать веб-сайты, используя HTML (язык гипертекстовой разметки), XHTML (расширяемый язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) — строительные блоки веб-страниц — и необходимые навыки для веб-дизайна и веб-сайтов. роли развития.Изучите навыки веб-дизайна и веб-разработки, чтобы создавать веб-сайты, которые хорошо отображаются в различных браузерах и на разных устройствах. Этот курс HTML также знакомит с работой с интерактивностью и мультимедиа, а также с веб-дизайном для таких устройств, как планшеты и смартфоны.
роли развития.Изучите навыки веб-дизайна и веб-разработки, чтобы создавать веб-сайты, которые хорошо отображаются в различных браузерах и на разных устройствах. Этот курс HTML также знакомит с работой с интерактивностью и мультимедиа, а также с веб-дизайном для таких устройств, как планшеты и смартфоны.
Класс адаптивного веб-дизайна
Этот курс адаптивного веб-дизайна дает вам навыки создания адаптивных веб-сайтов, которые адаптируются к различным размерам и разрешениям экрана.Узнайте, как создавать сайты, которые правильно отображаются на мобильных устройствах, планшетах и настольных компьютерах, используя гибкие сетки, CSS, гибкую основу и многое другое. Прежде чем записаться на этот курс веб-дизайна, необходимо знание всех тем, охватываемых вводным курсом по HTML и CSS.
Этот курс веб-дизайна обучает продвинутым навыкам и методам работы с HTML, чтобы максимально использовать функциональные возможности веб-дизайна. Улучшите свои навыки веб-дизайна и веб-разработки, научившись создавать формы, использовать элемент Canvas, применять стили с помощью CSS3 и добавлять видео и аудио на веб-сайт.Этот продвинутый курс HTML обучает современным HTML5 и CSS3. В этом продвинутом классе веб-дизайна вы получите копию исчерпывающей книги HTML5 Digital Classroom, написанной экспертами AGI. От тех, кто записывается на этот курс, требуется опыт работы со всеми темами, затронутыми в вводном классе веб-дизайна HTML.
Улучшите свои навыки веб-дизайна и веб-разработки, научившись создавать формы, использовать элемент Canvas, применять стили с помощью CSS3 и добавлять видео и аудио на веб-сайт.Этот продвинутый курс HTML обучает современным HTML5 и CSS3. В этом продвинутом классе веб-дизайна вы получите копию исчерпывающей книги HTML5 Digital Classroom, написанной экспертами AGI. От тех, кто записывается на этот курс, требуется опыт работы со всеми темами, затронутыми в вводном классе веб-дизайна HTML.
Учебный курс CSS для веб-дизайна — Введение
Этот курс «Введение в CSS» предоставляет основы веб-дизайна и веб-разработки с помощью каскадных таблиц стилей.Научитесь использовать возможности CSS для отделения структуры от контента в HTML. Узнайте, как использовать селекторы CSS, уверенно создавая каскады и наследование. Этот курс CSS предназначен для начинающих пользователей CSS и служит подходящим дополнением к вводным или продвинутым курсам HTML. Этот курс научит вас стилизовать текст и размещать содержимое, а также получить четкое представление о том, как работает CSS. Этот класс CSS дает ценные навыки для тех, кто работает в веб-дизайне или веб-разработке.
Этот курс научит вас стилизовать текст и размещать содержимое, а также получить четкое представление о том, как работает CSS. Этот класс CSS дает ценные навыки для тех, кто работает в веб-дизайне или веб-разработке.
Учебный курс CSS для веб-дизайна — продвинутый уровень
Этот продвинутый учебный курс по CSS поможет вам освоить каскадные таблицы стилей для полного контроля над вашим веб-дизайном. Изучите приемы использования каскадных таблиц стилей для применения визуального форматирования к веб-страницам. Предназначен для тех, кто уже имеет опыт работы с CSS и знаком со всеми темами CSS, затронутыми в вводном курсе. Этот курс дает навыки добавления стиля к ссылкам, спискам, навигационным панелям и многому другому.Научитесь применять стили к формам и таблицам данных, а также управлять CSS для использования на нескольких страницах в этом продвинутом курсе веб-дизайна.
Курс обучения JavaScript для веб-дизайна
Изучите основы JavaScript для веб-дизайна и веб-разработки в этом вводном курсе JavaScript. Узнайте, как использовать JavaScript и jQuery в типичных практических ситуациях. Добавляйте интерактивность на HTML-страницы, добавляйте ролловеры, проверяйте формы, создавайте перенаправления и многое другое.Этот курс JavaScript предназначен для людей, которые имеют базовые навыки дизайна или разработки веб-страниц, например, полученные на вводном курсе HTML и CSS, хотя никакого предыдущего опыта программирования не требуется.
Узнайте, как использовать JavaScript и jQuery в типичных практических ситуациях. Добавляйте интерактивность на HTML-страницы, добавляйте ролловеры, проверяйте формы, создавайте перенаправления и многое другое.Этот курс JavaScript предназначен для людей, которые имеют базовые навыки дизайна или разработки веб-страниц, например, полученные на вводном курсе HTML и CSS, хотя никакого предыдущего опыта программирования не требуется.
Курс Photoshop для веб-дизайна и веб-графики
В этом классе Photoshop для веб-дизайна вы узнаете, как быстро и легко создавать изображения для использования в веб-дизайне, в социальных сетях и электронной почте в формате HTML. Этот курс Photoshop охватывает оптимизацию изображений и создание эффектной веб-графики.Вы можете посетить этот урок Photoshop как отдельный курс или начать с вводного курса Photoshop, чтобы получить полный набор навыков редактирования изображений. Этот класс необходим для всех веб-дизайнеров.
Курс обучения WordPress
Этот учебный курс WordPress предназначен для тех, кто управляет или создает контент на сайтах WordPress или хочет начать работу с веб-дизайном с помощью WordPress. Этот курс WordPress полезен для тех, кто ранее не обучался WordPress, поскольку он обеспечивает прочную основу и передовые методы использования и обслуживания сайта WordPress.Этот курс начинается с основ настройки сайта WordPress, рассказывает о том, как добавлять текст, изображения и мультимедиа, а также о том, как форматировать контент и страницы. Как добавлять страницы, сообщения, ссылки также рассматриваются вместе с основами администрирования сайтов WordPress. Это включает в себя создание и управление пользователями и основными настройками WordPress. Рассмотрены основы тем WordPress, в том числе способы настройки внешнего вида по умолчанию. Изучайте WordPress на этом курсе, который проходит ежемесячно и доступен в виде личного курса с инструктором в том же классе или онлайн-класса. Если у вас есть группа или организация, которым необходимо изучить WordPress, этот класс также может быть проведен на месте в вашем месте и адаптирован к вашим конкретным потребностям.
Если у вас есть группа или организация, которым необходимо изучить WordPress, этот класс также может быть проведен на месте в вашем месте и адаптирован к вашим конкретным потребностям.
Курс обучения WordPress — продвинутый уровень
Этот продвинутый курс WordPress учит настраивать WordPress как систему управления контентом для вашего веб-сайта. Этот двухдневный курс обучения WordPress охватывает расширенные возможности, устранение неполадок, веб-дизайн и многое другое. Темы расширенного курса WordPress включают настройку тем, общие плагины, поисковую оптимизацию, резервное копирование сайта и создание локальной копии сайта WordPress для разработки для использования, пока ваш основной сайт WordPress остается в рабочем состоянии.Улучшите свои навыки веб-дизайна и веб-разработки, научившись настраивать и адаптировать WordPress для удовлетворения ваших потребностей в этом учебном курсе WordPress. Этот класс доступен как регулярно запланированный общедоступный курс с живым инструктором, ведущим онлайн-курс, или посещайте очные занятия в наших классах..jpeg) Вы также можете принять участие в живом онлайн-уроке WordPress из дома или офиса или провести частный урок WordPress у себя, а инструктор приедет к вам в офис.
Вы также можете принять участие в живом онлайн-уроке WordPress из дома или офиса или провести частный урок WordPress у себя, а инструктор приедет к вам в офис.
Учебный класс Dreamweaver — с HTML
Этот курс Dreamweaver сочетает в себе основы HTML с инструментом Dreamweaver, чтобы помочь понять процесс веб-дизайна, улучшить свои навыки создания веб-страниц и исправить ошибки и проблемы, которые трудно решить в визуальном интерфейсе Dreamweaver.В этом четырехдневном курсе Adobe Dreamweaver вы изучите все темы нашего вводного курса Dreamweaver, а также получите базовые навыки работы с HTML и CSS, которые необходимы для веб-дизайна и разработки.
Учебный класс Dreamweaver — Введение
Этот вводный курс обучения Adobe Dreamweaver дает прочную основу для понимания процесса веб-дизайна, а также инструменты для создания веб-сайтов и веб-страниц и управления ими с помощью Dreamweaver.В этом курсе Dreamweaver вы научитесь создавать профессионально выглядящие веб-сайты и целевые страницы, стилизовать текст, добавлять изображения и ссылки, а также использовать инструменты для публикации и управления своим сайтом.
Учебный класс Dreamweaver — продвинутый уровень
В этом продвинутом учебном курсе Adobe Dreamweaver вы изучите продвинутые навыки веб-дизайна, включая методы компоновки CSS, как улучшить сайты с помощью мультимедиа и как создавать сложные дизайны сайтов. Этот курс Dreamweaver требует знания навыков, охватываемых вводным курсом Dreamweaver, и предыдущего опыта веб-дизайна.
Учебный курс Adobe Animate — Введение
Этот вводный курс Animate знакомит вас с анимацией и интерактивностью. Научитесь анимировать проекты, которыми можно делиться на разных экранах и устройствах. На этом двухдневном курсе Animate вы создадите иммерсивные приложения, включая анимацию, видео, аудио и изображения. Узнайте, как сделать ваш веб- и интерактивный контент безупречным, профессиональным и интересным, изучая Animate от команды экспертов AGI, которые являются авторами многочисленных книг по инструментам цифровой анимации от Adobe. Для этого курса не требуется никакого предыдущего опыта анимации или веб-дизайна.
Для этого курса не требуется никакого предыдущего опыта анимации или веб-дизайна.
Учебный класс Adobe Muse
Узнайте, как использовать Adobe Muse, интуитивно понятный инструмент для дизайна от Adobe. Узнайте, как создавать веб-дизайны с использованием современных HTML5 и CSS3 без значительного программирования в этом учебном классе Adobe Muse. Вы также узнаете, как публиковать и систематизировать веб-сайты, созданные в Muse. Сертифицированные инструкторы Adobe в AGI предоставят подробное учебное пособие в рамках этого курса Muse.
Этот курс электронной почты в формате HTML предназначен для всех, кому необходимо создавать кампании по электронной почте в формате HTML или управлять ими, или кто работает в сфере цифрового маркетинга. Темы, затронутые в этом обучении по электронной почте HTML, включают планирование, соответствие, передовые практики, а также фактические методы кодирования для обеспечения того, чтобы ваши маркетинговые HTML-кампании по электронной почте отображались должным образом и доходили до вашей аудитории.
Курс Adobe XD по прототипированию
Научитесь использовать Adobe XD для создания прототипов приложений и веб-сайтов в этом классе UX.Узнайте об эффективном использовании Adobe XD в качестве инструмента тестирования и прототипирования как для веб-дизайна, так и для дизайна приложений в этом однодневном курсе Adobe XD. Научитесь создавать симуляции приложений, определять навигацию, создавать экраны и взаимодействия. Этот курс Adobe XD полезен для дизайнеров UX, разработчиков, бизнес-аналитиков и всех, кто участвует в процессах UX и UI.
Класс UX: принципы дизайна UX
В этом классе UX участники изучают основные принципы UX-дизайна и получают представление о процессе UX-дизайна.Изучите все этапы процесса проектирования взаимодействия с пользователем, от определения стратегии UX, разработки пользовательских сценариев, создания персонажей UX, стратегий исследования UX, определения приоритетов контента, разработки информационной архитектуры (IA), тестирования пользовательского интерфейса (UI) и учета отзывов. Этот класс дизайна UX обеспечивает прочную основу для создания ориентированного на пользователя дизайна, будь то в области веб-дизайна, дизайна приложений, интерфейса или дизайна продукта.
Этот класс дизайна UX обеспечивает прочную основу для создания ориентированного на пользователя дизайна, будь то в области веб-дизайна, дизайна приложений, интерфейса или дизайна продукта.
Класс UX: Обучение быстрому прототипированию
Изучите навыки быстрого прототипирования UX в этом живом классе под руководством эксперта в области дизайна взаимодействия с пользователем.Участники узнают, как эффективно создавать, делиться и тестировать концепции, проекты и структуры веб-сайтов и приложений с помощью процесса быстрого прототипирования UX-дизайна. Изучите передовые методы создания и тестирования UX-прототипов, прежде чем инвестировать в окончательный дизайн взаимодействия с пользователем. Получите представление о процессе быстрой итерации дизайна UX и создания макетов. Узнайте, как повысить эффективность процесса проектирования и разработки на этом семинаре по быстрому прототипированию UX.
Класс UX: пользовательский интерфейс для мобильных устройств и сенсорных экранов
Узнайте об UX для телефонов, планшетов и сенсорных экранов, а также об особенностях определения их UX и UI. Этот семинар учит юзабилити и факторам взаимодействия, которые влияют на UX мобильных устройств, планшетов и телефонов. Участники этого курса UX узнают, как создавать интерфейсы и взаимодействия, оптимизированные для мобильного и сенсорного ввода. Узнайте, как такие проблемы удобства использования, как размер пальца, сенсорные объекты, использование одной рукой и окружающая среда, влияют на UX, а также как устранить эти факторы.
Этот семинар учит юзабилити и факторам взаимодействия, которые влияют на UX мобильных устройств, планшетов и телефонов. Участники этого курса UX узнают, как создавать интерфейсы и взаимодействия, оптимизированные для мобильного и сенсорного ввода. Узнайте, как такие проблемы удобства использования, как размер пальца, сенсорные объекты, использование одной рукой и окружающая среда, влияют на UX, а также как устранить эти факторы.
Отзывчивый класс электронной почты HTML
Этот курс адаптивной электронной почты в формате HTML предназначен для всех, кому необходимо создавать или управлять продвинутыми кампаниями электронной почты.Темы, затронутые в этом тренинге по маркетингу электронной почты в формате HTML, включают планирование, соблюдение нормативных требований, лучшие практики, а также фактические методы кодирования для обеспечения того, чтобы ваше электронное письмо в формате HTML отображалось так, как задумано, и достигало вашей аудитории.
Учебный класс Google Analytics
Посетите этот урок Google Analytics для небольшой группы и лучше изучите веб-трафик: кто посещает ваш сайт, как они нашли ваш сайт, что они сделали, включая посещенные страницы, и что работает хорошо, а что нет.В этом курсе Google Analytics участники узнают, как создать учетную запись, настроить веб-ресурсы, создать фильтры, создать и интерпретировать как стандартные, так и пользовательские отчеты. Участники учатся понимать и применять собранную информацию, превращая данные в информацию. В этом тренинге по Google Analytics рассматриваются передовые методы использования Google Analytics Universal Analytics для отслеживания и достижения бизнес-целей. Получите лучшее представление об эффективности маркетинговых усилий, производительности веб-сайта и посетителях с помощью этого учебного семинара по Google Analytics.Этот курс ведет живой инструктор с ограничением 10 участников на дату курса.
Изучите принципы дизайн-мышления, которые являются частью процесса проектирования, ориентированного на человека. Откройте для себя способы мышления и процессы для выявления ценных идей и информации, которые помогут улучшить любой проект. Этот курс применим к дизайну UX, дизайну продукта, а также к ролям, не связанным с дизайном, таким как менеджеры по продуктам, бизнес-аналитики и клиентские службы. Это полезно для всех, кому нужно брать идеи и преобразовывать их в эффективные проекты и продукты.
Откройте для себя способы мышления и процессы для выявления ценных идей и информации, которые помогут улучшить любой проект. Этот курс применим к дизайну UX, дизайну продукта, а также к ролям, не связанным с дизайном, таким как менеджеры по продуктам, бизнес-аналитики и клиентские службы. Это полезно для всех, кому нужно брать идеи и преобразовывать их в эффективные проекты и продукты.
Flexbox, Grid и Bootstrap
На этом практическом занятии вы узнаете, как использовать flexbox и сетку для создания адаптируемых макетов, изменения порядка содержимого веб-страницы и многого другого.
Курс обучения JavaScript и jQuery
В этом практическом курсе добавьте интерактивности на свой сайт с помощью JavaScript, включая анимированные слайд-шоу, лайтбоксы, проверку форм и многое другое.
Интенсивный курс CSS: веб-разработка, уровень II
Совершенствуйте свои навыки работы с CSS, чтобы создавать красиво оформленные веб-страницы на этом практическом занятии. Изучите передовые методы стилей и ключевые концепции веб-разработки на этом практическом занятии. Кодируйте адаптивные изображения, делайте более гибкий код с помощью переменных CSS, создавайте анимированные эффекты и многое другое.
Изучите передовые методы стилей и ключевые концепции веб-разработки на этом практическом занятии. Кодируйте адаптивные изображения, делайте более гибкий код с помощью переменных CSS, создавайте анимированные эффекты и многое другое.
Начните работу в веб-разработке, научившись программировать веб-сайты в HTML и CSS на практических занятиях.Начните кодировать веб-сайты с нуля и запустите свой сайт вживую в этом практическом курсе. Используйте HTML для создания базовой структуры сайта и используйте CSS для оформления контента. Работайте над реальными проектами в этом практическом курсе программирования.
Веб-дизайн
Веб-дизайн
Вступает в силу с января 2022 г.: Все учащиеся (включая некредитованных студентов, обучающихся в любой
на курсах в кампусе или за пределами клиники) потребуются для предоставления Сообществу Миддлсекс
Свидетельство колледжа о прививке от COVID-19 до прибытия в кампус. Дополнительная информация будет позже
о процессе документации для некредитных студентов.
Дополнительная информация будет позже
о процессе документации для некредитных студентов.
онлайн-класса в партнерстве с Ed2go
Онлайн-курс: Создание веб-страниц: Введение в веб-дизайн. Курс № EDG 728
Создайте и разместите свой собственный веб-сайт в Интернете с помощью HTML в этом обширном,
практический, шестинедельный семинар. Сначала вы узнаете о возможностях Мира
Wide Web и основы веб-дизайна.Затем с пациентом вашего инструктора
руководство, вы будете планировать содержание, структуру и макет вашего веб-сайта, создавать страницы
наполненный аккуратно отформатированным текстом, строить ссылки между страницами и внешним миром,
и добавьте цвет, фон, графику и таблицы. Вы также узнаете критические и своевременные
информация о том, как обеспечить наилучшее возможное положение в списках поисковых систем, и
мощные бесплатные или недорогие стратегии веб-маркетинга. Сеансы начинаются ежемесячно. 24
часы. 150 долларов. ОНЛАЙН курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения. Если у вас возникнут вопросы, пишите на адрес электронной почты [email protected] или звоните по телефону 781-280-3663
Сеансы начинаются ежемесячно. 24
часы. 150 долларов. ОНЛАЙН курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения. Если у вас возникнут вопросы, пишите на адрес электронной почты [email protected] или звоните по телефону 781-280-3663
Онлайн-курс: Введение в CSS и HTML. Курс № EDG 835
Узнайте, как создавать современные веб-сайты с использованием современных методов CSS3 и HTML5.
Поднимите свои существующие навыки работы с HTML на новый уровень и начните создавать сайты, такие как
плюсыЕсли вы хотите выжить и преуспеть в быстро меняющемся мире веб-публикаций,
вам нужно будет идти в ногу с постоянно меняющимися стандартами. Новый стандарт для
Веб-разработчики должны использовать CSS3 и HTML5. CSS3 и HTML5 не только упрощают
вам создавать большие веб-сайты и управлять ими, эти мощные языки также могут дать вам
более точный контроль над внешним видом каждой страницы, которую вы создаете. Предварительное требование: курс
# EDG 728 или аналогичный опыт. Сеансы начинаются ежемесячно. 24 часа. 150 долларов. ОНЛАЙН
Курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/ Не подходит
об освобождении от платы за обучение. Если у вас возникнут вопросы, пишите на адрес электронной почты [email protected] или звоните по телефону 781-280-3663
Предварительное требование: курс
# EDG 728 или аналогичный опыт. Сеансы начинаются ежемесячно. 24 часа. 150 долларов. ОНЛАЙН
Курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/ Не подходит
об освобождении от платы за обучение. Если у вас возникнут вопросы, пишите на адрес электронной почты [email protected] или звоните по телефону 781-280-3663
Онлайн-курс: Intermediate CSS and HTML Course # EDG 701
следующий уровень и узнать, как
для создания сайтов профессионального качества.Вы узнаете методы, которые используют профессионалы
для быстрого создания эффективных сайтов, которые легко поддерживать и модифицировать. Вы обнаружите
секреты обеспечения полного творческого контроля над каждым аспектом сайта.
Вы освоите определенные приемы использования фоновых изображений и управления непрозрачностью,
видимость и полосы прокрутки. Вы будете создавать галереи миниатюр изображений, круто наводить
эффекты (наведения мыши), раскрывающиеся и всплывающие меню, а также эффекты анимации,
работать при наведении, а также на сенсорных экранах, таких как iPhone и iPad.Вы также обнаружите
замечательные простые в кодировании методы создания адаптивных макетов, которые хорошо масштабируются для
все размеры экрана и устройства. Предварительное требование: Успешное завершение курса «Введение в CSS».
и HTML5″, или предыдущий опыт работы с HTML и веб-публикацией. Занятия начинаются
ежемесячно. 24 часа. 150 долларов. ОНЛАЙН курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения.Если у вас возникнут вопросы, пишите на почту [email protected] или звоните по телефону 781-280-3663
Вы будете создавать галереи миниатюр изображений, круто наводить
эффекты (наведения мыши), раскрывающиеся и всплывающие меню, а также эффекты анимации,
работать при наведении, а также на сенсорных экранах, таких как iPhone и iPad.Вы также обнаружите
замечательные простые в кодировании методы создания адаптивных макетов, которые хорошо масштабируются для
все размеры экрана и устройства. Предварительное требование: Успешное завершение курса «Введение в CSS».
и HTML5″, или предыдущий опыт работы с HTML и веб-публикацией. Занятия начинаются
ежемесячно. 24 часа. 150 долларов. ОНЛАЙН курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения.Если у вас возникнут вопросы, пишите на почту [email protected] или звоните по телефону 781-280-3663
Advanced Web Design. Курс № EDG 617 Advanced Web Pages
Курс № EDG 617 Advanced Web Pages
Поднимите свои навыки веб-дизайна на новый уровень! Хотите ли вы работать фрилансером
Веб-дизайнер, присоединяйтесь к команде веб-разработчиков или создавайте веб-сайты для своей организации,
этот курс даст вам передовые инструменты, которые вам нужны. На этом ОНЛАЙН-курсе вы
научитесь писать код HTML для содержимого страницы и код CSS для оформления страницы.Вы освоите
передовые методы, использующие HTML5 и CSS3, последние версии
языков, используемых для создания современных веб-сайтов. С помощью пошаговых инструкций,
вы будете создавать интерактивные веб-сайты, которые собирают информацию о посетителях по электронной почте
формы регистрации и обратной связи. Кроме того, вы узнаете последние и наиболее эффективные
методы представления макетов и видео, которые работают в любой среде просмотра
с настольного компьютера на мобильное устройство. По пути вы будете изучать эстетику,
цветовая схема и доступный дизайн веб-страницы. Сеансы начинаются ежемесячно. 24 часа.
150 долларов. ОНЛАЙН курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения. Если у вас возникнут вопросы, пишите по электронной почте [email protected] или звоните по телефону 781-280-3663
По пути вы будете изучать эстетику,
цветовая схема и доступный дизайн веб-страницы. Сеансы начинаются ежемесячно. 24 часа.
150 долларов. ОНЛАЙН курс. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения. Если у вас возникнут вопросы, пишите по электронной почте [email protected] или звоните по телефону 781-280-3663
JavaScript. Курс # EDG 766
Этот язык программирования позволяет вам добавить интерактивности на ваши веб-страницы, создавая
такие функции, как кнопки, карусели изображений и складные панели. Вы узнаете
как определить, что происходит, когда конечный пользователь нажимает кнопку или клавишу на вашем
страницы и посмотрите, как JavaScript позволяет вашим страницам создавать «if .. . тогда . . . еще»
решения о том, что делать в зависимости от обстоятельств. Вы также получите шанс попробовать
циклы и таймеры для создания анимационных эффектов. К концу курса вы будете
понять, как использовать jQuery, чтобы катапультировать свои базовые знания JavaScript. Этот курс
предполагает, что учащиеся владеют HTML и CSS. ОНЛАЙН КУРС. Занятия начинаются ежемесячно.
(24 часа).150 долларов. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения. Если у вас возникнут вопросы, пишите на почту [email protected] или звоните по телефону 781-280-3663.
Вы также получите шанс попробовать
циклы и таймеры для создания анимационных эффектов. К концу курса вы будете
понять, как использовать jQuery, чтобы катапультировать свои базовые знания JavaScript. Этот курс
предполагает, что учащиеся владеют HTML и CSS. ОНЛАЙН КУРС. Занятия начинаются ежемесячно.
(24 часа).150 долларов. Регистрация и оплата через ed2go: https://www.ed2go.com/mcc/
Не имеет права на отказ от обучения. Если у вас возникнут вопросы, пишите на почту [email protected] или звоните по телефону 781-280-3663.
Веб-дизайн, разработка и социальные сети
Что я узнаю?
Программа веб-дизайна JJC предоставляет учащимся основы создания веб-страниц, программирования и управления, связанные с созданием веб-сайтов.
посвящены последним технологическим достижениям в области аппаратного и программного обеспечения, включая Adobe Master Suite. Темы включают последние обновления в HTML, CSS, стандартах веб-доступности WCAG, начальной загрузке, jQuery и администрировании облачных серверов.
Что уникального в веб-дизайне и социальных сетях?
Студенты нашей программы учатся создавать исключительный веб-контент и приобретают навыки программирования, которые выделяют их на фоне конкурентов на рынке веб-дизайна.Огромный рост цифрового мира создал необходимость и возможности для специалистов в области веб-дизайна.
Эта специальность позволяет студентам выбрать концентрацию, которая наилучшим образом соответствует их желаемым карьерным целям. Те, кто занимается веб-разработкой, изучат наиболее востребованные языки программирования, такие как C++, JavaScript, Python, PHP и . Net. Те, кто интересуется социальными сетями, сосредоточатся на передовых методах использования в бизнесе, SEO-оптимизации, взаимодействии человека с компьютером (HCI) и веб-разработке на таких платформах, как Drupal, WordPress и новейших платформах CMS.
Net. Те, кто интересуется социальными сетями, сосредоточатся на передовых методах использования в бизнесе, SEO-оптимизации, взаимодействии человека с компьютером (HCI) и веб-разработке на таких платформах, как Drupal, WordPress и новейших платформах CMS.
Студенты других специальностей также могут пройти курсы в этой области, чтобы стать внештатными создателями веб-сайтов.
Какую степень / сертификат я получу?
Степень
Сертификаты
Каковы мои карьерные возможности?
По данным Бюро статистики труда, занятость веб-разработчиков и цифровых дизайнеров, по прогнозам, вырастет на 8 % с 2019 по 2029 год, что намного быстрее, чем в среднем по всем профессиям.
Спрос будет обусловлен растущей популярностью мобильных устройств и электронной коммерции. В 2020 году средняя зарплата веб-разработчика составляла 77 200 долларов в год.
Институт Пратта | Академики | школа непрерывного и профессионального обучения | Сертификаты
Используйте подход к веб-разработке, ориентированный на дизайн. Освойте стандартные отраслевые инструменты, такие как фреймворки и системы управления контентом, для быстрой разработки в условиях современного быстро меняющегося рынка.Изучите основные и продвинутые концепции кодирования, UX/UI и адаптивного дизайна. Выберите из широкого выбора факультативов на всех курсах цифрового дизайна SCPS, чтобы настроить свою программу. Закончите с готовым портфолио и знанием лучших практик для презентаций и нетворкинга. Занятия основаны на практических занятиях и проектах, их проводят преподаватели Пратта и профессионалы отрасли.
Освойте стандартные отраслевые инструменты, такие как фреймворки и системы управления контентом, для быстрой разработки в условиях современного быстро меняющегося рынка.Изучите основные и продвинутые концепции кодирования, UX/UI и адаптивного дизайна. Выберите из широкого выбора факультативов на всех курсах цифрового дизайна SCPS, чтобы настроить свою программу. Закончите с готовым портфолио и знанием лучших практик для презентаций и нетворкинга. Занятия основаны на практических занятиях и проектах, их проводят преподаватели Пратта и профессионалы отрасли.
Эта программа включает небольшие интерактивные классы, обучение в режиме реального времени (лично или в Zoom), бесплатный доступ к программному обеспечению для удаленного использования и бесплатный доступ к назначенным лабораториям кампуса.Студенты получат сертификат после успешного завершения всех необходимых курсов.
Ориентировочная стоимость сертификата $6000.
Требования к сертификату
Программирование I: Введение в веб-разработку
Кодирование II: расширенный веб-разработка
Figma для UX/UI
Введение в веб-дизайн
Факультативы (выберите 2 класса из следующих программ)
Требуемый курс может быть заменен факультативным с предварительного разрешения
Занятия по веб-дизайну также соответствуют факультативным требованиям следующих программ:
Для консультации:
Крис Феррара
Директор по новым инициативам и стратегическим программам
Изображение предоставлено Дейзи Кампос (студентка)
Графический дизайн: Веб-дизайн — Сертификат
Графический дизайн: веб-дизайн — сертификат
Сертификат о достижениях в области веб-дизайна предназначен для предоставления необходимых
базовые технические и творческие навыки для тех, кто планирует войти в эту растущую область
визуальной коммуникации.
Программа подготовит студентов к должностям в области веб-дизайна, таким как запись веб-дизайнеры уровня, дизайнеры пользовательского опыта, разработчики контента и информационные архитекторы.
Другие примеры, когда учащиеся могут найти работу, используя свое творческое решение проблем и дизайнерские навыки могут включать разработку веб-сайтов, интерактивный дизайн и создание интерактивных медиа, таких как цифровые публикации, маркетинговые презентации или интерактивные обучающие продукты.
Ожидается, что к концу программы учащиеся будут понимать и применять
основные принципы визуальной коммуникации применительно к интерактивному и веб-дизайну,
наряду с базовыми навыками кодирования и навыками работы с программным обеспечением, используемым в веб-дизайне и связанных с ним
поля. Сертификат включает в себя обучение базовому интерфейсному кодированию.
Сертификат включает в себя обучение базовому интерфейсному кодированию.
Эта программа отличается от сертификата веб-разработки своим упором на дизайн и аспекты стратегии или веб-производства, тогда как веб-разработка включает в себя больше обучение back-end (серверному) кодированию.Классы в основных требованиях должны следует принимать в том порядке, в котором они перечислены.
Программа результатов обучения
- Учащиеся смогут определять, объяснять и применять передовые принципы проектирования, такие как от типографики, цвета и макета до создания и оценки веб-дизайна.
- Учащиеся смогут создавать документы, связанные с проектированием взаимодействия с пользователем, такие как
как каркасы и персоны.

- Учащиеся будут применять технические концепции и лучшие практики, используемые в веб-дизайне и развитие на среднем уровне.
- Пройдите все обязательные сертификационные курсы с оценкой C (или P) или выше.
- Пройти не менее 1/3 курсов программы в Миссионерском колледже, чтобы получить резидентуру.
ПРИМЕЧАНИЯ:
- Приведенные здесь требования относятся к текущему каталожному году и могут быть изменены. Визит
DegreeWorks на портале My Mission Portal, чтобы просмотреть требования в зависимости от года вашего каталога.

- Не все занятия предлагаются каждый семестр.
Необходимые основные учебные курсы (15,0 единиц)
| Код | Класс | Единицы |
|---|---|---|
| ГДС 035 | Графический дизайн I (2.0 лекция/1.0 лабораторная) | 3,0 |
| ГДС 045 | Веб-дизайн и разработка 1 (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 064 | Введение в Adobe Photoshop (2. 0 лекция/1.0 лабораторная работа) 0 лекция/1.0 лабораторная работа) | 3.0 |
| ГДС 072 | Цифровая визуализация и дизайн пользовательского интерфейса (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 046 | Веб-дизайн и разработка 2 (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 070 | Взаимодействие с пользователем, интерфейс и дизайн мультимедиа (2.0 лекция/1.0 лабораторная) | 3,0 |
Список A — выберите два (2) курса (еще не использованных выше) из следующих:
| Код | Класс | Единицы |
|---|---|---|
| ГДС 047 | Веб-анимация (2. 0 лекция/1.0 лабораторная) 0 лекция/1.0 лабораторная) | 3,0 |
| ГДС 064 | Введение в Adobe Photoshop (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 072 | Цифровая визуализация и дизайн пользовательского интерфейса (2.0 лекция/1.0 лабораторная работа) | 3.0 |
| ГДС 049 | WordPress и система управления контентом (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 076 | Новые тенденции в интерактивном дизайне (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 077 | Интерактивные проекты и исследования в UXD (2. 0 лекция/1.0 лабораторная) 0 лекция/1.0 лабораторная) | 3,0 |
| ГДС 051 | Мобильные приложения и веб-разработка с использованием веб-стандартов (2.0 лекция/1.0 лабораторная работа) | 3,0 |
Список B. Выберите один или несколько курсов (еще не использованных выше), чтобы довести общую сумму до не менее 24 единиц:
| Код | Класс | Единицы |
|---|---|---|
| АРТ 031А | Чертеж (2. 0 лекция/1.0 лабораторная) 0 лекция/1.0 лабораторная) | 3,0 |
| АРТ 033А | Базовый проект: двумерный (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| АВТОБУС 084 | Интернет-маркетинг (3.0 Лекция) | 3,0 |
| КРЫШКА 092А | Основы Интернета 2.0 и облачные технологии (2.0, лекция) | 2,0 |
| ГДС 012 | История фотографии (3.0 Лекция) | 3,0 |
| ГДС 047 | Веб-анимация (2. 0 лекция/1.0 лабораторная работа) 0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 049 | WordPress и система управления контентом (2.0 лекция/1.0 лабораторная) | 3,0 |
| ГДС 051 | Мобильные приложения и веб-разработка с использованием веб-стандартов (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 055А | Агентство дизайна и брендинг (2.0 лекция/1.0 лабораторная работа) | 3.0 |
| ГДС 062 | Цифровая иллюстрация в Adobe Illustrator (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 064 | Введение в Adobe Photoshop (2. 0 лекция/1.0 лабораторная работа) 0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 072 | Дизайн цифровых изображений и пользовательского интерфейса (2.0 лекция/1.0 лабораторная) | 3,0 |
| ГДС 073 | Цифровая фотография (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 074 | Производство цифрового видео 1 (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 076 | Новые тенденции в интерактивном дизайне (2.0 лекция/1.0 лабораторная) | 3,0 |
| ГДС 077 | Интерактивные проекты и исследования в UXD (2. 0 лекция/1.0 лабораторная работа) 0 лекция/1.0 лабораторная работа) | 3,0 |
| ГДС 085 | Профессиональное портфолио и подготовка к карьере дизайнера (2.0 лекция/1.0 лабораторная работа) | 3.0 |
| ГДС 089 | Javascript 1 (2.0 лекция/1.0 лабораторная работа) | 3,0 |
| Единицы | |
|---|---|
| Всего необходимых единиц | 24. 0 — 26,0 0 — 26,0 |
Прокрутите вправо, чтобы открыть полную таблицу
Возможности карьеры/трансфера
Карьерные возможности включают следующее: коммерческое искусство, производство полиграфии, Интернет производство, производство полиграфии, а также печатные и электронные публикации.
Карьерные возможности в области графического дизайна
Встреча с консультантом
Отправить запрос на замену курса
Контактный отдел
Веб-дизайн — Общественный колледж Анны Арундел
Если вы ненасытно интересуетесь новыми технологиями, а также любите визуальный дизайн, программа веб-дизайна Anne Arundel Community College может быть для вас. Веб-дизайн — это больше, чем создание красивых веб-страниц. Это влияет на все, что мы делаем в современном обществе, от поиска работы до планирования отпуска и выбора школы. В AACC работающие профессионалы научат вас проектировать эти взаимодействия и создавать красивые, привлекательные и полезные впечатления для людей. Ваша концепция и идеи будут иметь первостепенное значение, когда вы будете изучать все аспекты цифрового дизайна. У вас также будет возможность пройти стажировку, чтобы вы могли улучшить свои навыки и свое резюме. К тому времени, когда вы закончите, вы будете готовы начать успешную карьеру или перейти на лучшую четырехлетнюю программу.
Веб-дизайн — это больше, чем создание красивых веб-страниц. Это влияет на все, что мы делаем в современном обществе, от поиска работы до планирования отпуска и выбора школы. В AACC работающие профессионалы научат вас проектировать эти взаимодействия и создавать красивые, привлекательные и полезные впечатления для людей. Ваша концепция и идеи будут иметь первостепенное значение, когда вы будете изучать все аспекты цифрового дизайна. У вас также будет возможность пройти стажировку, чтобы вы могли улучшить свои навыки и свое резюме. К тому времени, когда вы закончите, вы будете готовы начать успешную карьеру или перейти на лучшую четырехлетнюю программу.
Карьерные степени
AACC предлагает следующие степени младшего специалиста по прикладным наукам (AAS). Штат Мэриленд относится к AAS. как профессиональная степень, потому что она предназначена для того, чтобы дать вам навыки, необходимые для трудоустройства. В некоторых случаях AACC заключает соглашения о передаче, которые позволяют передавать эти степени в некоторые колледжи. Список действующих соглашений можно найти на этом веб-сайте. Вы также можете узнать больше о переводе из AACC для продолжения образования.
Список действующих соглашений можно найти на этом веб-сайте. Вы также можете узнать больше о переводе из AACC для продолжения образования.
Веб-дизайн, специалист по изобразительному искусству, AAS.
Вы получите прочную основу в области дизайна и искусства, а также научитесь создавать каркасы и дизайн-композиции, планировать проекты от концепции до завершения, а также программировать и создавать веб-сайты с нуля. Вы также будете работать над реальными проектами с профессионалами отрасли. Эта степень не предназначена для студентов, которые хотят продолжить свое образование; скорее вы будете готовы к позиции начального уровня в этой увлекательной и важной области.
Загрузка…
Передача степеней
Через наш отдел визуальных искусств мы с гордостью предлагаем следующие переводные степени. Эти степени подготовят вас к переводу в четырехлетнее учебное заведение.
Графический и веб-дизайн, передача визуальных искусств, A.A.
Вы получите прочную основу в области дизайна и искусства, а также научитесь создавать каркасы и дизайн-композиции, планировать проекты от концепции до завершения, а также программировать и создавать веб-сайты с нуля. Вы также будете работать над реальными проектами с профессионалами отрасли. Эта степень предназначена для студентов, которые хотят продолжить свое образование в четырехлетнем колледже или университете.
Вы также будете работать над реальными проектами с профессионалами отрасли. Эта степень предназначена для студентов, которые хотят продолжить свое образование в четырехлетнем колледже или университете.
Загрузка…
Трансферные исследования, А.А.
Трансферные исследования, А.А. позволяет вам изучать различные предметы или сосредоточиться на конкретном плане курса, который лучше всего соответствует вашим целям перевода в штате (и даже в некоторых других штатах). Этот вариант особенно хорош, если вы не определились с дальнейшим направлением своей карьеры, не знаете, куда бы вы хотели в конечном итоге перевестись, или просто надеетесь выполнить общеобразовательные требования, одновременно «прощупывая почву» для конкретной специальности.Независимо от того, что привело вас к трансферным исследованиям, результатом будет всесторонняя степень младшего специалиста, которая подготовит вас к дальнейшему обучению и успешной карьере.
Загрузка… в каталоге колледжей AACC.
Кредитный сертификат
Следующий сертификат готовит студентов к трудоустройству.
Сертификат веб-дизайна
Если у вас уже есть ученая степень, но вы хотите изменить карьеру, обновить свои навыки в области веб-дизайна или расширить свое внимание от печати, наш сертификат может быть для вас.Вы получите подробное представление о процессе интерактивного проектирования от концепции до завершения. Вы также сможете выбрать направление в маркетинге или программировании.
Загрузка…
Что вы можете сделать со степенью или сертификатом в области веб-дизайна?
Вы можете перевестись в четырехлетний университет или поступить на работу. Наши выпускники делают ряд полезных профессий; многие становятся веб-дизайнерами, дизайнерами взаимодействия или дизайнерами пользовательского опыта. Чтобы получить информацию о перспективах конкретных профессий, посетите Справочник по профессиональным перспективам Бюро статистики труда (поддерживается Бюро статистики труда).
Связанные исследования
Если веб-дизайн кажется привлекательным, но вы хотите сравнить его с другими предложениями, посмотрите, подходит ли одна из этих областей лучше.
лучших курсов веб-разработки в 2022 году
Веб-разработка сейчас важнее, чем вы думаете. Более того, он затрагивает каждую точку бизнеса на онлайн-платформах, от веб-сайтов до приложений.
Деловой человек должен сосредоточиться на разработке идеального веб-сайта для посетителей.Причина в том, что это касается не только технического процесса, но и влияет на внешний вид и функции веб-сайта.
С другой стороны, это не ограничивается веб-сайтом. Вы также можете разработать приложение для своей компании. Все это приведет вас к изучению основ веб-разработки. Или же вы также можете улучшить свои знания CSS, HTML или других основ веб-разработки, если вы не новичок.
Люди хотят предлагать свои услуги и продукты через свои онлайн-платформы, свое существование в Интернете. Чтобы ваши клиенты поняли необходимость покупать или использовать ваши продукты, вы должны сделать свое присутствие в Интернете более квалифицированным, чем ваши конкуренты, во многих отношениях.
Чтобы ваши клиенты поняли необходимость покупать или использовать ваши продукты, вы должны сделать свое присутствие в Интернете более квалифицированным, чем ваши конкуренты, во многих отношениях.
Определение и требования веб-разработки
Проще говоря, веб-разработка — это процесс разработки одной статической страницы простого текста для сложных веб-приложений, электронных предприятий и социальных сетей.
В то время как разработчиком малого бизнеса может быть только один человек, команда веб-разработчиков может также состоять из сотен веб-разработчиков в большой организации.Если вы ведете собственный бизнес или хотите работать в одной из команд веб-разработки, вам следует посетить хотя бы один или два онлайн-курса веб-разработки, указанные ниже.
Каковы лучшие курсы веб-разработки в 2022 году?
В этой статье вы найдете платформы для онлайн-обучения и курсы, посвященные веб-разработке. Независимо от того, являетесь ли вы новичком или продвинутым, вы найдете то, что ищете, о языке гипертекстовой разметки (HTML), каскадных таблицах стилей (CSS), JavaScript и многом другом.
- Code.tutplus.com – Практические основы React
- W3Schools – Сертификаты
- Coursera – Введение в интерактивное программирование на Python
- Coursera – Ruby on Rails: Введение
- Code Academy – Веб-разработка
- Uda
- Udemy — учебный курс для веб-разработчиков
- Treehouse — введение в HTML и CSS
- Treehouse — основы JavaScript
- Skillshare — основы CSS: начало работы с CSS Grid
- БОНУС: Code4startup.com
Code.tutplus.com – Практические основы React
React — это интерфейсная среда, позволяющая быстро и легко создавать динамические одностраничные приложения.
В этом онлайн-курсе вы узнаете, как;
- Создание полного веб-приложения
- Создание нового проекта приложения
- Создание всех компонентов
- Обработка состояний и стилей
- Работа с веб-событиями, а также с событиями жизненного цикла
В коде. tutplus.com у вас может быть одна подписка и доступ к двум замечательным полезным сайтам. Подписка Envato Elements включает бесплатный доступ к Envato Tuts+.
tutplus.com у вас может быть одна подписка и доступ к двум замечательным полезным сайтам. Подписка Envato Elements включает бесплатный доступ к Envato Tuts+.
Это будет стоить вам 16,50 долларов США в месяц и даст вам возможность охватить более 1280 видеокурсов и более 120 электронных книг.
Миллионы разработчиков начинают осознавать мощь и простоту создания клиентских веб-приложений. Присоединяйтесь к ним с этим курсом, проводимым веб- и мобильными разработчиками. Дерек Дженсен.
W3Schools — Сертификаты
Готовы ли вы повысить квалификацию и получить сертификат, свидетельствующий о ваших фундаментальных знаниях в области веб-разработки?
Тогда вам следует посетить курсы W3Schools.Во время этого путешествия вы будете;
- Получите новые навыки и знания
- Увеличьте свои шансы получить работу в смежном секторе
- Учитесь по собственному графику
Вы можете учиться бесплатно и проверять свои навыки с помощью онлайн-викторин W3Schools. Однако, чтобы получить сертификат, вы должны оплатить экзаменационный сбор. Если вы не прошли тест или хотите пересдать его, чтобы улучшить свой результат, вы можете сдать экзамен еще раз.
Однако, чтобы получить сертификат, вы должны оплатить экзаменационный сбор. Если вы не прошли тест или хотите пересдать его, чтобы улучшить свой результат, вы можете сдать экзамен еще раз.
Coursera — Введение в интерактивное программирование на Python
Вот онлайн-курс от Coursera, который является частью специализации «Основы вычислительной техники», предлагаемой Университетом Райса.
Это специально разработано, чтобы помочь учащимся с очень небольшим опытом работы с компьютером или без него. Их выбранный язык Python — это простой в освоении компьютерный язык высокого уровня. С помощью их среды программирования на основе браузера вы сможете легко разрабатывать интерактивные приложения на Python.
Давайте начнем в соответствии с вашим собственным графиком и получите сертификат по завершении, воспользовавшись 7-дневной бесплатной пробной версией с полным доступом. Кроме того, он имеет варианты субтитров на 9 языках, что делает обучение более доступным во всем мире.
Coursera — Ruby on Rails: введение
Представьте, что у вас есть веб-приложение, о котором вы всегда мечтали, и вы делаете его самостоятельно. Не волнуйтесь, у Coursera снова есть отличное решение. Это курс, в котором вы изучите, как создавать веб-приложения с помощью среды веб-приложений Ruby on Rails, ориентированной на быстрое прототипирование.
Воспользуйтесь бесплатной пробной версией и начните обучение с помощью программы онлайн-обучения, предлагаемой Университетом Джонса Хопкинса.
Code Academy – Веб-разработка
Code Academy предлагает 30-недельный курс веб-разработки, включая JavaScript, Node.JS, SQL, Express.JS, React, TDD и многое другое.
Подходит для начинающих, которые хотят;
- Изучение фронтенд и бэкенд разработки
- Создание и оформление интерактивных сайтов
- Общение с веб-разработчиками
- И, наконец, получение сертификата
Начнем с фронтенда, изучив HTML, CSS, и JavaScript. После этого освойте серверную часть и API, чтобы дополнить свои навыки полного стека, попробовав 7-дневную бесплатную пробную версию.
После этого освойте серверную часть и API, чтобы дополнить свои навыки полного стека, попробовав 7-дневную бесплатную пробную версию.
Udacity — средний уровень JavaScript
Чтобы научиться веб-разработке, вам обязательно нужно изучить JavaScript, самый популярный язык программирования в мире. Это 10-часовой курс в неделю, который стоит 339 долларов в месяц.
Целью программы Intermediate JavaScript Nanodegree является подготовка студентов к ролям в;
- Веб-разработка
- Разработка серверных приложений
- Разработка настольных компьютеров
Кроме того, эта программа также поможет учащимся приобрести навыки, необходимые для использования фреймворков JavaScript, таких как React, Angular и Vue.
Udemy — Учебный лагерь веб-разработчиков
Udemy дает вам возможность изучить веб-разработку, включая HTML, CSS, JS и Node.
Чему вы научитесь на этом курсе для начинающих?
- Создание веб-приложений с использованием передовых технологий
- Приложение для блога с нуля с использованием Express, MongoDB и Semantic UI
- Создание статических сайтов-портфолио HTML и CSS и целевых страниц
- Думай как разработчик
- И многое другое!
Этот онлайн-курс будет стоить вам 12 евро. 99 с 30-дневной гарантией возврата денег. Кроме того, он предлагает варианты субтитров на 14 языках.
99 с 30-дневной гарантией возврата денег. Кроме того, он предлагает варианты субтитров на 14 языках.
Treehouse – Введение в HTML и CSS
Приготовьтесь к 134-минутному курсу HTML, чтобы начать создавать веб-страницы с помощью HTML и CSS, основных строительных блоков веб-разработки.
В конце этого курса вы научитесь;
- Определение HTML и CSS
- Добавление и изменение тегов HTML
- Изменение атрибутов CSS
Кроме того, вы будете знать структурную основу веб-страниц и приложений.Есть ли у вас свободное время для самосовершенствования? Тогда начните бесплатное семидневное обучение уже сегодня.
Домик на дереве — Основы JavaScript
Изучите JavaScript за 234 минуты и получите бесплатный доступ на семь дней.
В этом курсе вы узнаете;
- Что такое JavaScript и где он используется
- Базовый синтаксис языка программирования JavaScript
- Основные концепции программирования, такие как переменные, типы данных и условные операторы
- Устранение неполадок программирования
Начните учиться сегодня с Full Stack JavaScript и инструктор по веб-разработке переднего плана Гиль Эрнандес.
Пришло время присоединиться к этому классу, посвященному CSS Grid на среднем уровне. Зная, что CSS Grid — самая мощная система компоновки, доступная в CSS, вы сможете определять как строки, так и столбцы, делая ее двумерной системой, которая открывает целый новый мир возможностей компоновки в конце этого онлайн-курса.
Обратите внимание на эти ключевые уроки:
- Добавление зазоров и границ с помощью одной строки кода
- Вложение сеток для создания простых наложений
- Создание основных изображений путем сочетания ручного и автоматического размещения
- Добавление адаптивности для просмотра при любом размере экрана
Неважно если вы относительно новичок в CSS или используете его с первого дня, этот класс покажет вам, как легко и эффективно создавать крупномасштабные, уникальные и асимметричные макеты.Наслаждайтесь 7-дневной бесплатной пробной версией и будьте готовы применить свои знания в следующем проекте.
Бонус: Code4startup.com
Code4startup.com позволяет научиться программировать, создавая реальные стартапы, такие как AirBnb, UberEats, Tinder, Fiverr, ProductHunt и т. д.
Их ежемесячные планы подписки варьируются в зависимости от ваших потребностей, начиная с 29 долларов США.
Решение о том, какие инструменты и виджеты использовать и добавлять на свой веб-сайт, зависит от вашего бизнеса.Если вы хотите стать частью этого процесса разработки, вам необходимо ознакомиться с лучшими инструментами веб-разработки, которые мы предлагаем. Даже если это творческое приложение или практический веб-сайт, вы можете изучить лучшие онлайн-курсы веб-разработки из списка выше.
Подводя итог, как новичок вы можете знать основы веб-разработки. Точно так же у вас может быть возможность освоить языки программирования. В качестве альтернативы, если вы хотите узнать больше о цифровом мире, вы также можете ознакомиться с лучшими поставщиками онлайн-курсов.