Победители конкурса Золотой Сайт + Золотое Приложение 2020
Коронавирус (проекты, сайты, которые помогли в период пандемии)
Информационный портал для врачей
Статистический сервис «СберИндекс»
Первый маркетплейс СИЗ — Интерсафети
Лучший дизайн компании, сервиса
Сайт для финтех-сервиса Humans.uz
Роскосмос. НИИ точных приборов
Сайт «Корсар»
Лучший дизайн диджитал-агентства / студии
Лендинг партнерской программы CreativePeople Crew
Vide Infra
AGIMA — интегратор digital-решений
Лучший дизайн интернет-магазина / магазина
Официальный интернет магазин ФК Зенит
Интернет-магазин MyDent24
Levi's
Лучший usability / UX
Сайт для финтех-сервиса Humans.
 uz
uzАльфа-Банк
Корпоративный сайт En+ Group
Лучший персональный сайт
«Лица Победы
Sonya Mudvex – Portfolio
ALTER EGO Project Group
Лучший одностраничный сайт/лэндинг
Лендинг партнерской программы CreativePeople Crew
Сайт для Tula microphones
Круги Данте
Лучший сайт некоммерческой или благотворительной организации
Сайт для некоммерческого проекта Save Whales
Мосполитех
Земля Леопарда
Лучший сайт для бизнеса (b2b)
Бердиевский Элеватор
Сайт «Корсар»
Системный интегратор CTI
СберЛизинг
Лучший сайт для потребителей (b2c)
Сайт для финтех-сервиса Humans.
 uz
uzМолочный завод «Гиагинский»
Сайт онлайн-школы
Сайт поддержки бизнеса и инвестиций
Корпоративный сайт En+ Group
GS® Project
Корпоративный сайт БКС Банка для инвесторов
Инвестиционный портал города Москвы
Дизайн для всех (инклюзивность и универсальность)
globe4all доступный туризм и впечатления для людей с инвалидностью
СМП-Страхование
MySkazka
Cайт фармацевтической компании
Разработка сайта биологически активной добавки Уронекст
Витатека
ВТФ
Сайт бренда и дилера авиа/авто/мото/водный транспорт
Infiniti Виртуальный шоурум
5КИЛОВАТТ
Разработка официального сайта российского автомобиля F-класса – AURUS
Информационный сайт, блог, СМИ финансовой тематики
Корпоративный Университет Сбербанка
ВТБ карьера
Инвестиционное медиа для маркетплейса Московской Биржи
Лучший сайт банка
Альфа-Банк
Сайт для финтех-сервиса Humans.
 uz
uzАльфа-Банк
Лучший сайт страховой компании
Ак Барс Страхование
Спецприз от оргкомитета «Золотого Сайта»
Финансовый сервис, онлайн-банкинг
Сайт для финтех-сервиса Humans.uz
Личный кабинет для EOS Group
Таможенная карта
Сайт государственного проекта
Нацпроект
Земля Леопарда
Англоязычный сайт для Центра вспомогательных репродуктивных технологий СибГМУ
Официальный сайт Мэра Москвы – mos.
 ru
ruСпецприз от оргкомитета «Золотого Сайта»
Cайт digital-агентства/продакшена
Vide Infra
Новый релиз chulakov.ru
Сайт компании Self_
Сайт вендора, платформы, сервиса
Hansa
Сайт для финтех-сервиса Humans.uz
Pastila.io
Сайт стартапа
VINILINK | Amateur de vin suisse ou vigneron?
WEEEK — система управления проектами
Pastila.
 io
ioMetaRatings
Спецприз от оргкомитета «Золотого Сайта»
Сайт отеля/гостиницы/хостела
Тематический парк «Остров Мечты»
Гранд Байкал
Развлекательный ресурс, медиапортал
Badoo Hotline
Интернет-журнал "Материя"
Когда мы дома
Сайт конференции, мероприятия
Первый акселератор компании «Магнит»
15 лет Melon Fashion Group
Сайт киберфестиваля «Руками»
Сайт объекта культуры, концерта, выставки
Рок-группа «Аквариум»
Сайт выставки Сергея Виноградова
Сочи Парк
Сайт спортивной организации, клуба, команды
Сайт Хоккейного клуба «Трактор»
Новый сайт для хоккейного клуба Металлург
Беговое сообщество
Сайт медицинского учреждения
Англоязычный сайт для Центра вспомогательных репродуктивных технологий СибГМУ
GMS Clinic
Центральный научно-исследовательский институт эпидемиологии
Сайт образовательного учреждения
Сайт онлайн-школы
Мосполитех
Нетология
Образовательный портал, научно-популярный сайт, блог
Портал в Мир Достоевского
Интерактивный игровой практикум «Финансовые грабли»
MySkazka
Сайт промышленной/ТЭК компании или дилера
Роскосмос.
 НИИ точных приборов
НИИ точных приборовKASTAMONU
Корпоративный сайт En+ Group
Сайт магазина розничной торговли
Витрина запчастей G-Part
O`Key
Официальный интернет магазин ФК Зенит
Интернет-магазин розничной торговли
Event Store Catering
5КИЛОВАТТ
Перекрёсток Впрок
Сайт СМИ
Адвокатская Улица
Сайт для медиа МегаФона — Update
"Быть человеком", СМИ
Сайт жилого или коммерческого объекта недвижимости
Сайт и 3D-модель для делового квартала «Сколково парк»
HYGGE HOUSE коттеджный посёлок на Новой Риге
Клубный дом Aston Hall
Сайт девелоперской или строительной компании
ТЕКТА Group – девелоперская компания полного цикла
Корпоративный сайт для компании-застройщика ФСК
Bronka Development
Сервис, портал в области строительства и недвижимости, сайт компании
ДОМ.
 РФ. Аренда для жизни
РФ. Аренда для жизниDigital Black
ФОНД 214 — фонд защиты прав граждан-участников долевого строительства
Сайт производителя FMCG
EPICA
Молочный завод «Гиагинский»
Greenfield
Промо-сайт бренда FMCG
Вина «VII zapovednikov»
Moremilk
Молочный завод «Гиагинский»
Сайт в сфере транспорта, логистики и доставки
Единый транспортный портал Москвы
Аэропорт Сочи
Mycar.
 kz — автомобильный классифайд
kz — автомобильный классифайдСервис, информационный портал для выбора путешествий, сайт компании
ВодоходЪ
B2C сегмент сайта ANEX Tour
Артек30
Красота и здоровье
Разработка сайта биологически активной добавки Уронекст
Badoo Hotline
Англоязычный сайт для Центра вспомогательных репродуктивных технологий СибГМУ
Городской портал для предпринимателей
Портал Поставщиков
Единый портал предпринимателей Санкт-Петербурга
Сайт Центра развития бизнеса Ненецкого автономного округа
Сервис, культурно-архитектурный городской проект
Что там с ОКН?
Узнай Москву
Тематический парк «Остров Мечты»
Лучший спецпроект СМИ
Титаны в трико
Чума Фашизма
Мифы о России
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
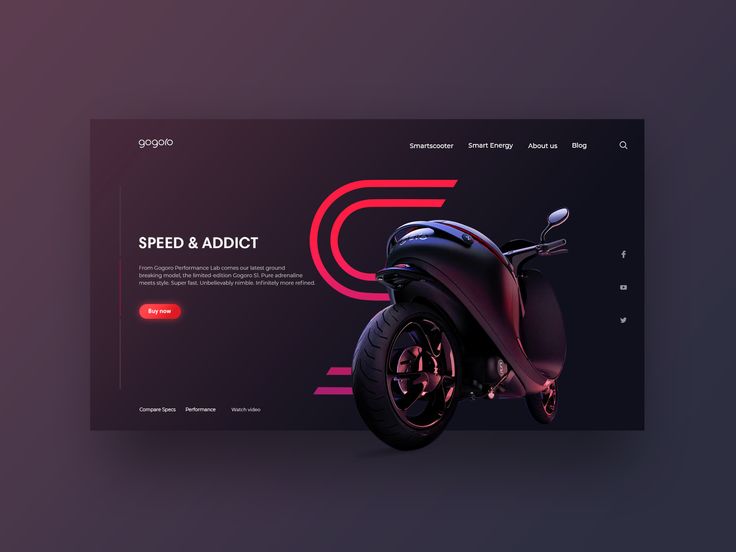
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
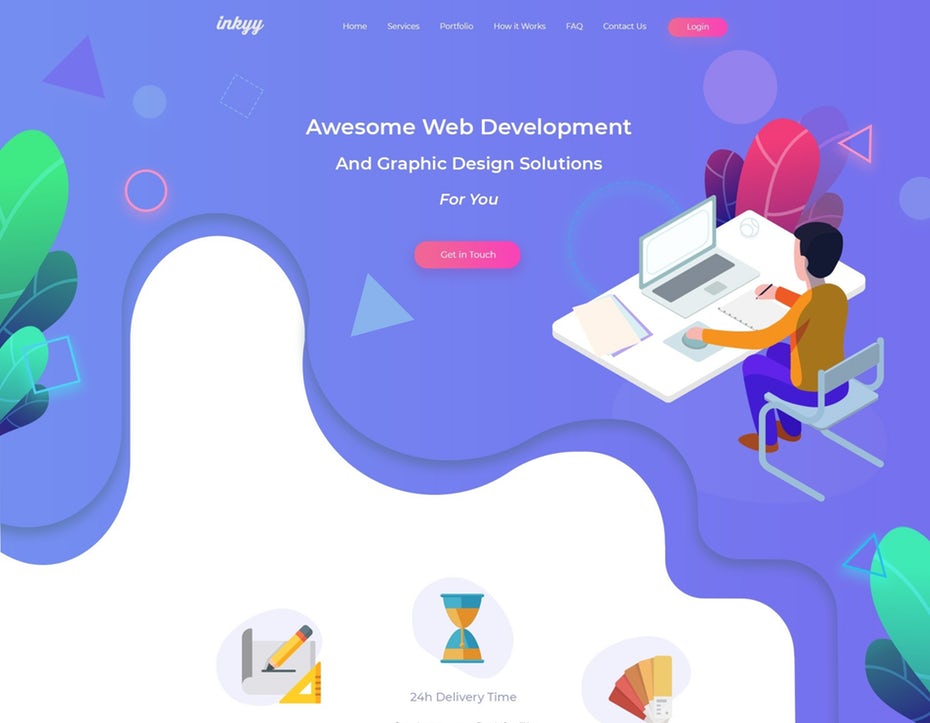
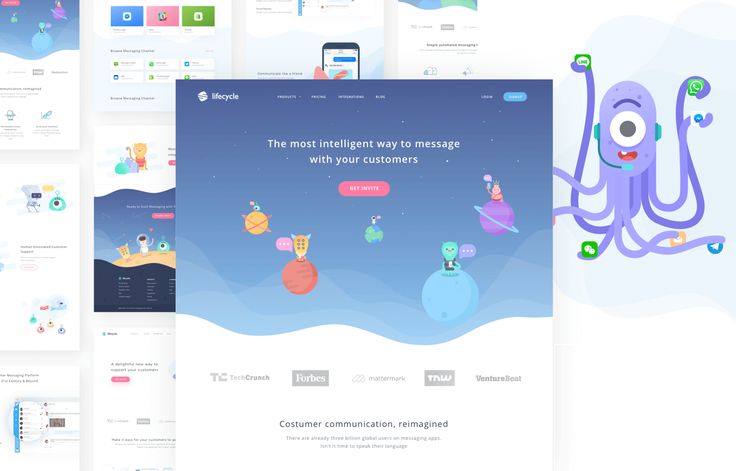
2. Абстрактные иллюстрации
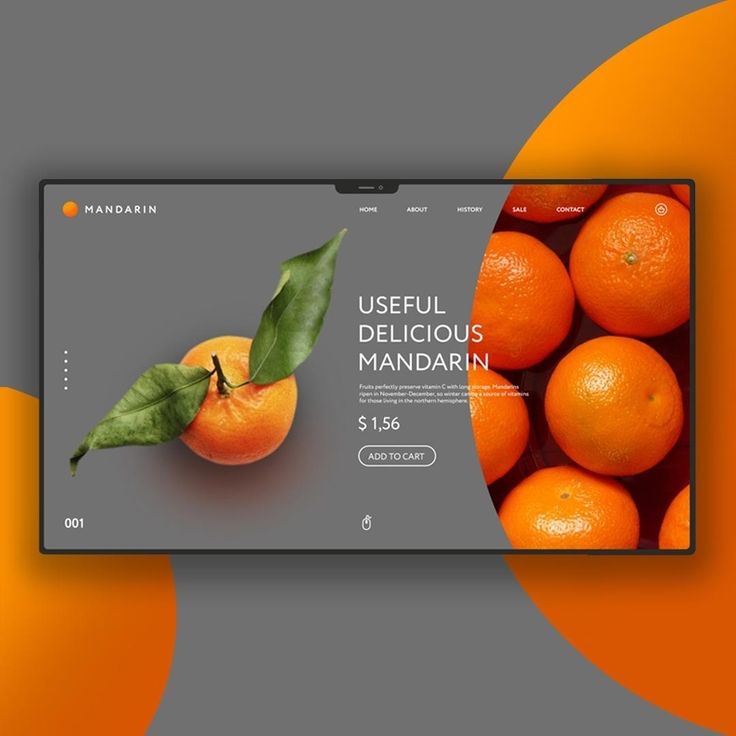
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
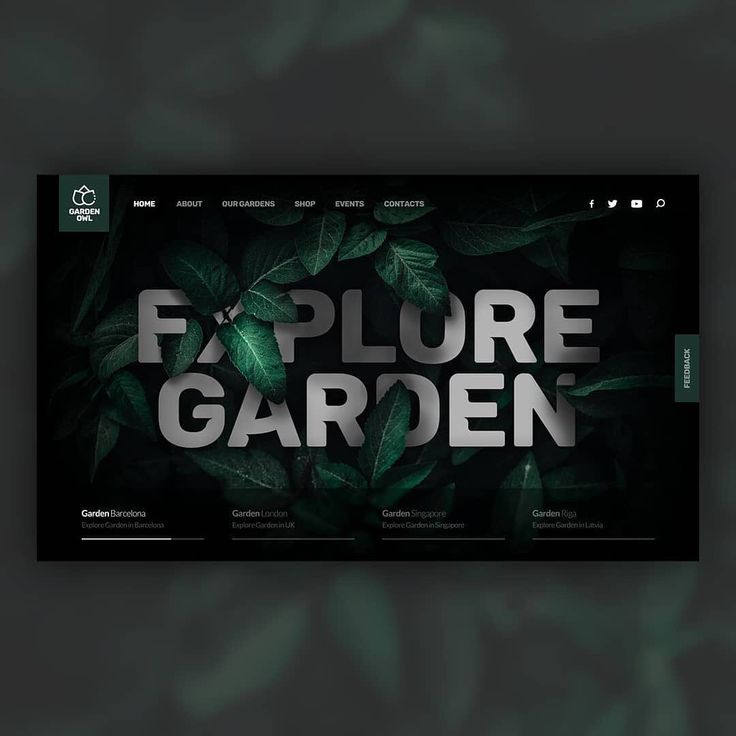
3. Жирные шрифты
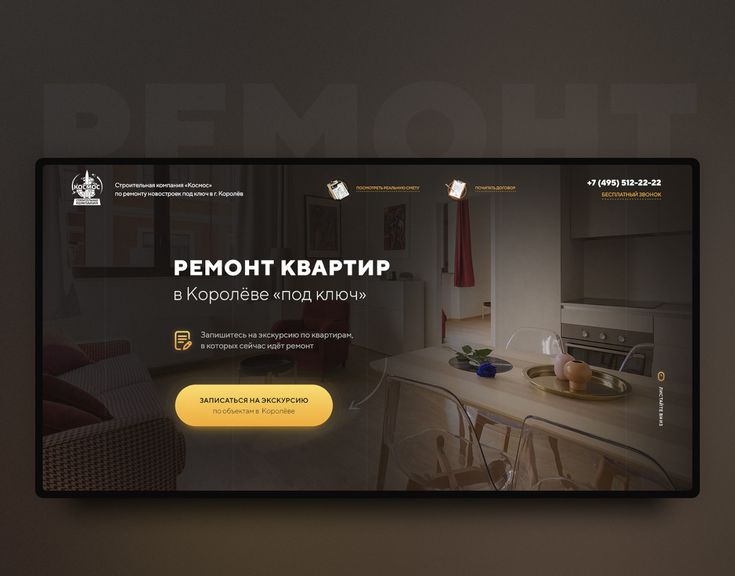
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов. В 2020 году в тренд входят заголовки, оформленные тяжелыми жирными шрифтами, которые придают надписи больший визуальный смысл и направляет читателя первым делом на себя. Такой подход к дизайну придает сайтам современный эстетический вид.
Использование жирного шрифта компанией Samsung в рекламе своих продуктов
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.
- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.
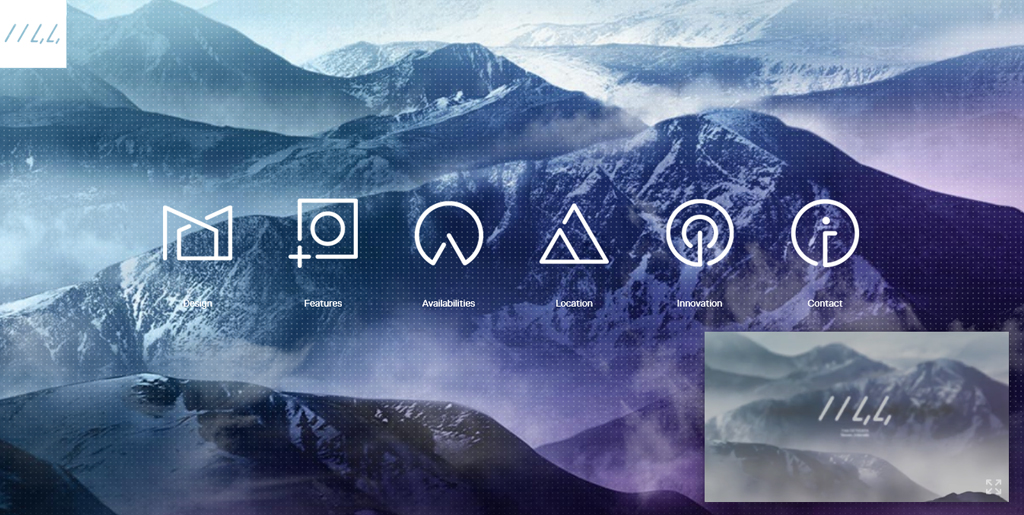
4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.
Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.
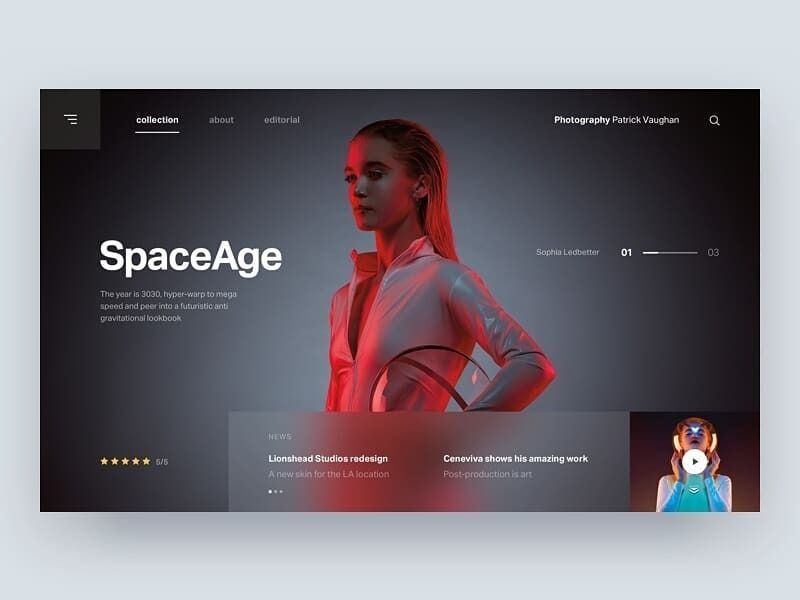
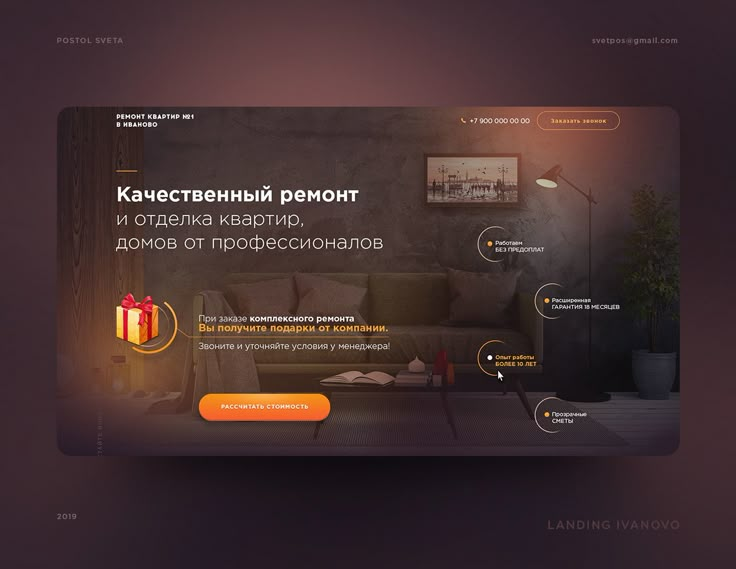
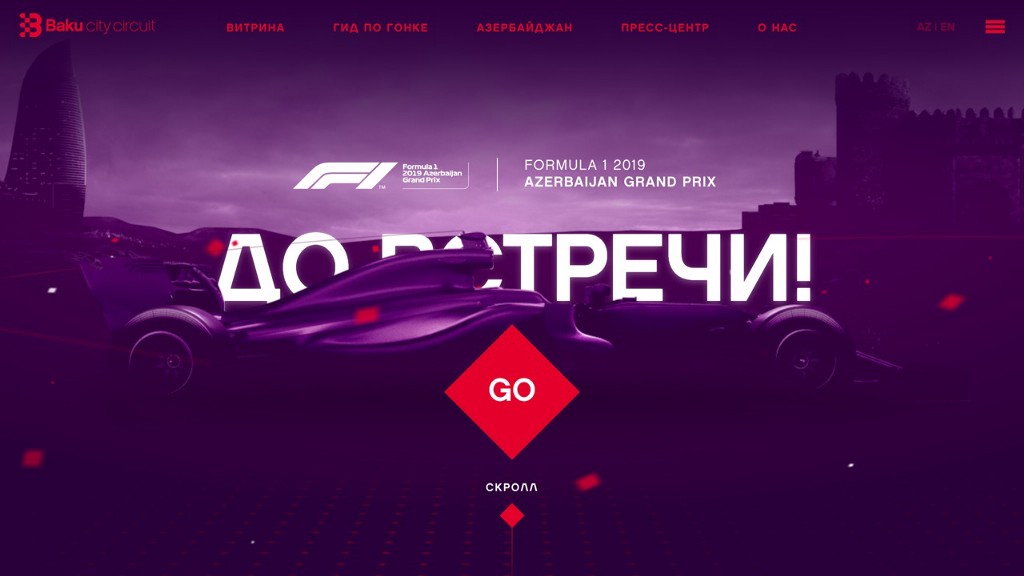
5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
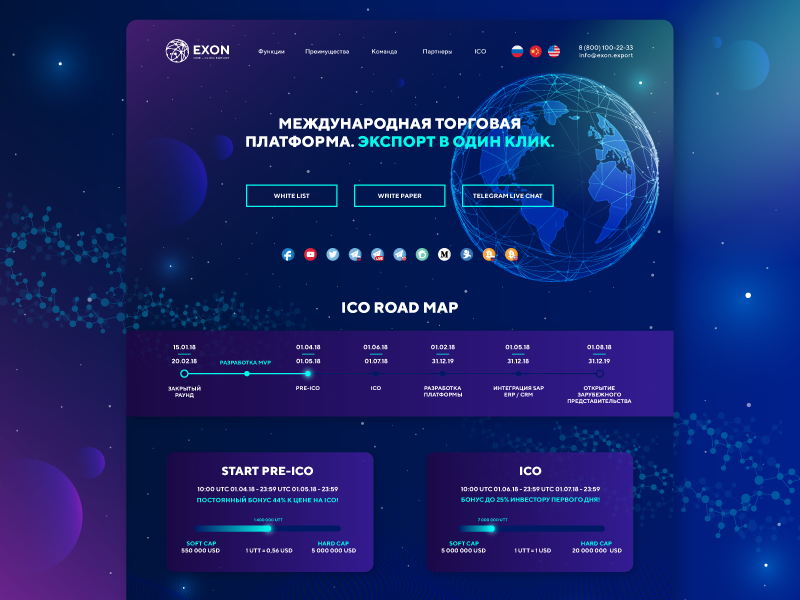
6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.
7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.
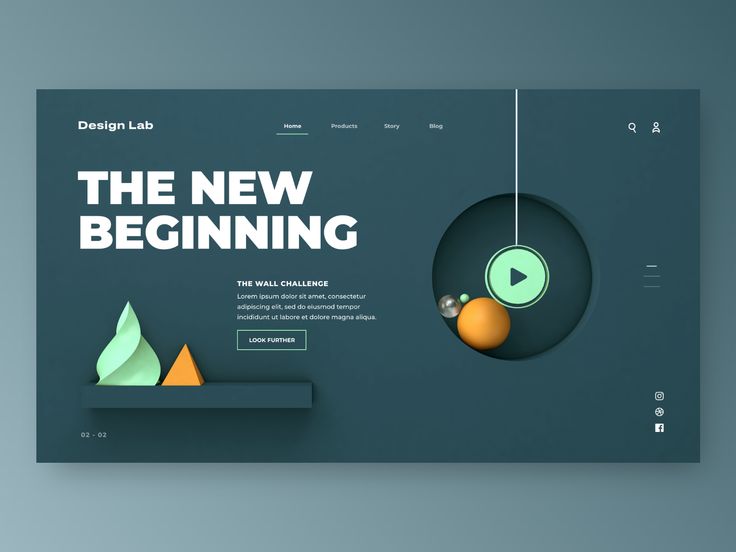
8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
На сайте Apple прокрутка активирует милейшую анимацию.
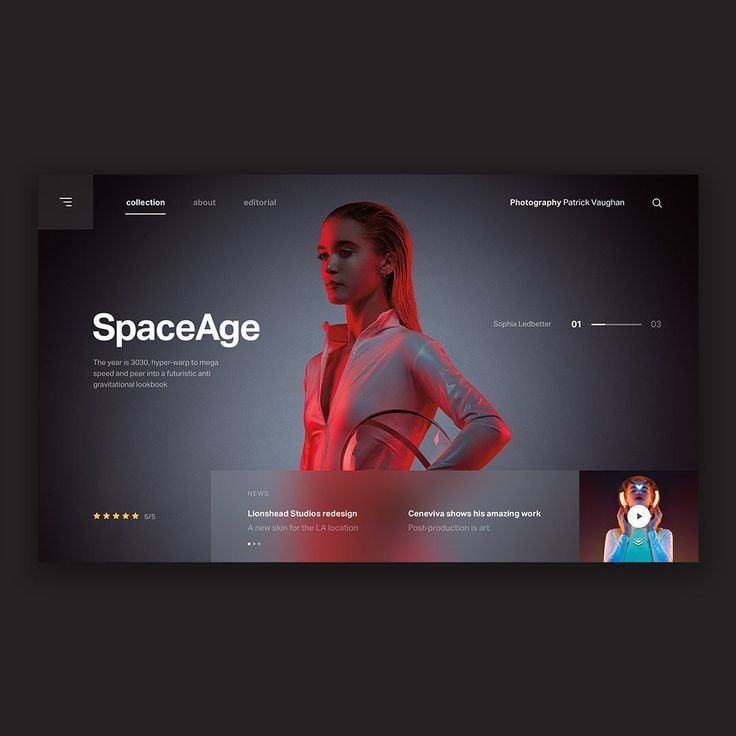
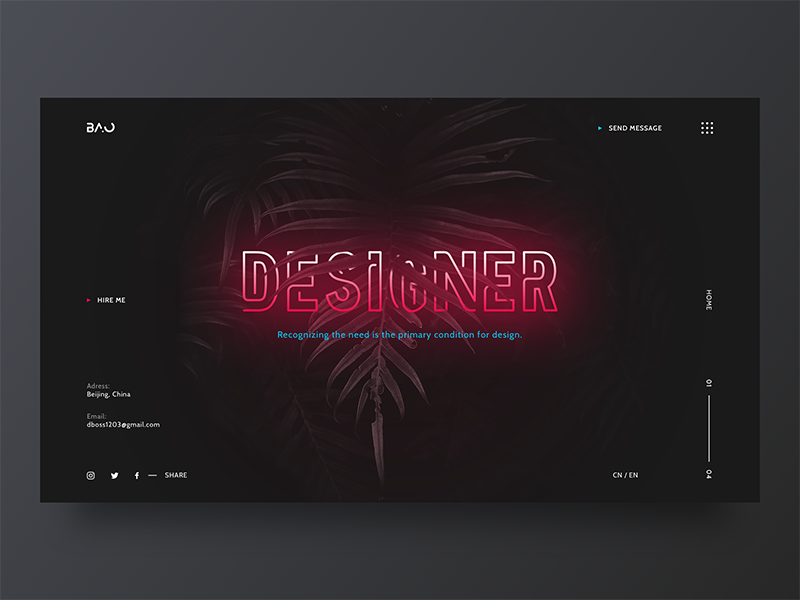
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.
11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
проектов государственных веб-сайтов: 15 лучших проектов 2020 года
В 2021 году правительственный веб-сайт должен быть удобным для мобильных устройств, простым в навигации и доступным для ADA.
Кроме того, как это должно выглядеть?
Чтобы помочь вам понять лучшие дизайны правительственных веб-сайтов в 2020 году, мы собрали примеры государственных веб-сайтов, отсортированные по высоким целям, которым они служат.
Потому что отличный дизайн правительственного веб-сайта может помочь вам:
- Оптимизировать предоставление услуг жителям.
- Улучшение общественного восприятия за счет улучшения брендинга.
- Повысьте вовлеченность сообщества настолько эффективно, насколько это возможно.
- Удовлетворите уникальные потребности вашего агентства.
Дизайн правительственных веб-сайтов, упрощающий предоставление услуг
Жители посещают правительственные веб-сайты, чтобы добиться своей цели. Выберите сервис-ориентированный сайт, если хотите:
- Ограничить личное присутствие.
- Сокращение входящих телефонных звонков.
- Соответствуйте современным ожиданиям в отношении онлайн-впечатлений.
Заинтересованы в добавлении услуг на свой веб-сайт? Подробнее о govService >>
Город Канзас-Сити
Город Канзас-Сити, штат Миссури, хотел, чтобы посетители их веб-сайта были в центре внимания. Для этого их веб-сайт отдает приоритет городским услугам, позиционируя город как современный и дальновидный.
Для этого их веб-сайт отдает приоритет городским услугам, позиционируя город как современный и дальновидный.
За дизайном веб-сайта
- Лаконичный дизайн веб-сайта быстро подключает посетителей к популярным услугам (например, оплатить штраф).
- Специальная форма поиска под названием Resource Lookup позволяет жильцам ввести свой адрес для получения информации о персонализированных услугах.
- Удобная вкладка 311 в углу страницы помогает жильцам сообщать о проблемах и не только.
Возьми меня туда
Insight
Приоритизация услуг превращает веб-сайт в круглосуточный инструмент для жителей и посетителей. Это также инструмент для экономии времени сотрудников, которые получают меньше электронных писем и телефонных звонков для получения основной информации и услуг.
Город Сан-Хосе
Город Сан-Хосе, штат Калифорния, нуждался в веб-сайте, который был бы таким же инновационным, как сообщество, и таким же ориентированным на клиента, как руководство города и персонал, который их обслуживает.
За дизайном
- Наиболее востребованные услуги понятны и их легко найти.
- Специализированный поиск услуг помогает посетителям найти их по типу и местоположению.
- Все еще не можете найти? Посетители могут нажать клавишу на интересующую их услугу в специальной строке поиска.
Возьми меня туда
Insight
Каждый перемещается по веб-сайту по-своему. Вот почему важно, чтобы пользовательское тестирование было частью процесса разработки вашего веб-сайта, чтобы убедиться, что веб-сайт интуитивно понятен всем.
Township of Abington
В Abington Township, штат Пенсильвания, команда хотела удовлетворить потребности пользователей, сосредоточив внимание на представлении услуг и информации.
За дизайном
- Гамбургер-меню (верхний левый угол) обеспечивает постоянный мобильный доступ к лучшим услугам.
- Поиск адреса позволяет жильцам получить соответствующую информацию о местоположении (коммунальные услуги, день вывоза мусора и т.
 д.)
д.) - Внутренние страницы городских департаментов также включают быстрый доступ к службам департамента.
Take Me There
Insight
Гамбургер-меню объединяет традиционную верхнюю навигацию и значительно упрощает навигацию на мобильном устройстве.
Город Амарилло
В Амарилло, штат Техас, команда хотела превратить свой веб-сайт в цифровое расширение услуг, предоставляемых городом, и сделать его местом, где жители могут быстро и легко выполнять свои задачи.
Что стоит за дизайном
- Современный дизайн домашней страницы ставит услуги на первое место.
- Градиент на изображении главной страницы служит для привлечения внимания к услугам.
- Кнопка «Найти услугу» на главной странице расширяется для быстрого перехода к услугам.
Возьми меня туда
Insight
Требуется слишком много кликов, и жильцы могут потеряться, разочароваться и сдаться.
Быстро предоставляя услуги людям, как это делает Amarillo, вы можете сделать их более удобными и сократить количество телефонных звонков и электронных писем.
Дизайн государственных веб-сайтов для лучшего восприятия общественностью
Профессиональный бренд не просто важен для крупных компаний, но и имеет большое значение для улучшения восприятия муниципальных департаментов и организаций. Согласованный брендинг, всегда учитываемый на веб-сайте, поможет вам:
- Улучшение экономического развития.
- Получите больше откликов от лучших специалистов.
Полицейское управление Пфлюгервилля
На веб-сайте полицейского управления Пфлюгервилля в Техасе рассказывается об их профессиональном, доступном и прозрачном подходе к правоохранительным органам.
За дизайном
- Приветственная домашняя страница позиционирует отдел как позитивный и профессиональный.
- На фотографии сотрудники полиции улыбаются и проявляют активность в обществе.

- Добавляя безмолвную букву «п» к словам, начинающимся с «ф», как и название города, они моментально поднимают настроение.
Возьмите меня туда
Insight
Соберите качественные отзывы, чтобы понять отношение людей к вашему городу или отделу. Даже небольшая фокус-группа, если она правильно организована, может дать вам данные, которые помогут вам разработать дизайн, который будет иметь значение.
Эль-Сегундо Экономическое развитие
В Эль-Сегундо, Калифорния, организация экономического развития хочет стимулировать рост бизнеса.
Что стоит за дизайном
- Слоган «Там, где рождаются большие идеи», подкреплен яркими изображениями.
- Навигация отдает предпочтение точке зрения пользователя (Почему El Segundo?), чтобы предоставить посетителям доказательства.
Возьми меня туда
Insight
Стоковые фотографии почти всегда уступают отличным оригинальным фотографиям.
Почти всегда. Изображение героя на этом веб-сайте стандартное, но выделяется и служит своей цели.
Город Сан-Хосе
Управление экономического развития города Сан-Хосе в Калифорнии хотело привлечь экономическое развитие, выделив Сан-Хосе в качестве желательного места для начала бизнеса.
Что скрывается за дизайном
- Сан-Хосе Отличительные черты (талант, образ жизни, транспорт) очевидны и подкреплены дизайном и изображениями.
- Смелый дизайн позиционирует Сан-Хосе как инновационный, разнообразный и постоянно развивающийся город.
- Сосредоточив внимание только на основных задачах, которые пользователи хотят выполнить, дизайнеры смогли сохранить чистоту, ясность и доступность интерфейса.
Возьми меня туда
Insight
Сан-Хосе гордится своим разнообразием. Предлагая свой веб-сайт на разных языках (см. верхнюю навигацию), они делают свой веб-сайт таким же гостеприимным, как и сам город.
Секретарь округа Бразория
Для своего веб-сайта Секретарь округа Бразория хотел, чтобы веб-сайт, выходящий за рамки, освещал все те услуги, которые они оказывают обществу.
За дизайном
- Позволяет посетителям искать информацию и услуги с помощью современного профессионального, величественного и уверенного дизайна.
- Стабильность и надежность передаются через шрифт с засечками.
- Изображения исторических документов создают уникальное ощущение истории.
Возьми меня туда
Insight
Все в дизайне веб-сайта говорит само за себя — типографика, изображения, цвета. Все эти элементы должны сочетаться, чтобы усилить ваш бренд.
Дизайн правительственных веб-сайтов для более активного взаимодействия с общественностью
Когда вы подключаете веб-сайты к цифровым коммуникациям, вы можете укрепить связи между правительством и гражданами, которым вы служите. Следуйте указаниям этих веб-сайтов, если вы хотите:
Следуйте указаниям этих веб-сайтов, если вы хотите:
- Улучшить результаты ваших программ.
- Привлекайте релевантный трафик на свой веб-сайт.
- Увеличьте количество жителей, подписавшихся на ваши сообщения.
Эль-Сегундо Гостиничный бизнес и туризм
На своем веб-сайте компания El Segundo Hospitality & Tourism позиционирует дружелюбное сообщество как прекрасное место для проведения времени — от однодневных экскурсий до молодых профессионалов и семей.
За дизайном
- Дизайн веб-сайта подчеркивает основные направления и достопримечательности.
- Оверлей веб-сайта govDelivery фиксирует подписчиков электронной почты, которые активно хотят быть в курсе событий.
- El Segundo отправляет электронные письма подписчикам, чтобы дать им повод возвращаться снова и снова.
Возьми меня туда
Проницательность
Не позволяйте вашей аудитории ускользнуть! Дайте им возможность подписаться на ваши сообщения.
Оверлей на главной странице быстро собирает вашу аудиторию для рассылки новостей.
Город Сильверторн
Расположенный среди гор город Сильверторн, штат Колорадо, является популярным местом для жизни, работы и отдыха. Их веб-сайт предлагает привлекательное место для посетителей и жителей.
За дизайном
- От объявлений государственных учреждений до ссылок в социальных сетях — веб-сайт активно предлагает жителям возможности для взаимодействия.
- Дизайн включает в себя легко обновляемые карусели контента, которые сохраняют свежесть и привлекательность.
- Оверлей веб-сайта от govDelivery фиксирует подписчиков, заинтересованных в новостях из своего города.
Возьми меня туда
Insight
Содержание главной страницы этого веб-сайта постоянно меняется. Он освещает все захватывающие возможности в городе, а также дает жителям и посетителям повод вернуться.
Город Мерсед
С помощью своего веб-сайта город Мерсед, штат Аризона, расширяет возможности своего сообщества, предлагая множество возможностей оставаться в курсе, действовать и менять мир к лучшему.
Что стоит за дизайном
- Возможности участия гражданского общества — будь то общественные собрания, комиссии и т. д. — широко известны.
- Оверлей веб-сайта, созданный на базе govDelivery, сразу же захватывает подписчиков электронной почты.
- Веб-сайт и электронная почта напрямую интегрируются с govMeetings, их решением для управления повесткой дня.
Возьми меня туда
Insight
Оверлеи подписки по электронной почте могут появляться сразу или когда посетитель покидает страницу. Протестируйте его, чтобы увидеть, что лучше всего подходит для вашего сообщества.
Дизайн государственных веб-сайтов, отвечающий уникальным целям
Иногда вам нужен веб-сайт или микросайт для достижения уникальной цели. От пользовательских веб-сайтов для экстренного реагирования до муниципальных аэропортов и зоопарков — вот несколько выдающихся примеров.
Аэропорт Даллас Лав Филд
Аэропорт Даллас Лав Филд, муниципальный аэропорт в Далласе, штат Техас, хочет, чтобы их гости чувствовали, что они могут перемещаться по веб-сайту так же легко, как и по аэропорту.
Что скрывается за дизайном
- Основная навигация перемещается вниз вместе с пользователем при прокрутке для облегчения доступа.
- Поле Check Flight Status контрастирует с изображением, привлекая внимание к популярной функции.
- Наиболее востребованные службы отображаются в виде больших значков того же цвета, что и другие призывы к действию на той же странице.
- Информация о безопасности и парковке TSA отображается на домашней странице, чтобы пользователи могли планировать заранее.
Возьми меня туда
Insight
Аэропорты могут разочаровать. Аэропорт Даллас Лав Филд устраняет этот страх, максимально упрощая навигацию по аэропорту для посетителей. Они берут то, что наиболее важно для их пользователей, и ставят это на первое место.
Сан-Диего LAFCO
Комиссия по формированию местных агентств Сан-Диего освещает взаимосвязь между государственными службами и потребностями общества.
Что скрывается за дизайном
- Оранжевое окно объявления прерывается на основном изображении, призывая читателя пролистать вниз и продолжить чтение
- Область новостей упрощает навигацию пользователей, объединяя новости с изображениями, выделенными жирным шрифтом. Когда пользователь наводит курсор на историю, поля выскакивают.
- В разделе предстоящих встреч проводится связь между расписанием и видео прошедших встреч, которые пользователь может просмотреть, не покидая главной страницы.
Возьми меня туда
Insight
Благодаря чередованию разделов с ярким и чистым фоном веб-сайт LAFCO не перегружает пользователя. Он использует небольшие приемы, облегчающие читаемость и навигацию.
Зоопарк Монтгомери
Веб-сайт зоопарка Монтгомери в Монтгомери, штат Алабама, предназначен для привлечения посетителей, сокращения телефонных звонков и демонстрации новостей.
Что скрывается за дизайном
- На главной странице ярко выделяется важная информация.

- Сильный акцент на контенте, который легко читается на высококонтрастном фоне.
- Вторичная навигация предоставляет быстрые ссылки и информацию, например, прогноз погоды.
Возьми меня туда
Insight
Зоопарк Монтгомери делает навигацию доступной даже в нижней части страницы с помощью липкой строки меню.
Округ Гавайи, Гавайи
Вулкан Килауэа непрерывно извергается на протяжении десятилетий. В 2018 году извержение уничтожило более 700 домов на Большом острове. Благодаря своему специализированному сайту округ Гавайи предоставляет своевременную информацию жителям, СМИ и другим заинтересованным сторонам.
За дизайном
- Каркас упрощает информацию и расставляет приоритеты по контенту.
- Исключает тяжелую анимацию и все, что замедляет скорость сайта.
- Ориентирован на потребности и опыт пользователя.
- Шрифты разного размера создают иерархию, которую легко просмотреть.

Take Me There
Insight
Благодаря тому, что сайт остается простым, понятным и удобным для навигации, пользователи не будут отвлекаться при поиске важной информации.
Достигает ли ваш веб-сайт поставленных целей?
Получите БЕСПЛАТНУЮ консультацию от экспертов веб-сайта Granicus, чтобы узнать больше. Получить бесплатную консультацию >>
15 лучших тенденций и идей веб-дизайна, которым стоит следовать в 2020 году
2019 год подходит к концу. В этом году минималистичные, бруталистические и иллюстративные сайты становятся очень модными. Многие новые стили и методы дизайна помогают нам создавать более привлекательные и эффективные веб-сайты.
2020 год тоже скоро наступит, и вы задумались о том, какие сайты будут популярны в 2020 году? Какая тенденция дизайна веб-сайтов сохранится в 2020 году? Какая новая тенденция или техника дизайна появится в 2020 году?
Здесь мы собрали 15 самых больших тенденций и идей дизайна веб-сайтов в 2020 году:
1.
 VUI + GUI
VUI + GUIVUI( Голосовой пользовательский интерфейс ), который позволяет пользователям взаимодействовать с интерфейсом веб-сайта с помощью голосовых команд. очень модно в последнее время. Это помогает упростить процесс просмотра веб-сайтов и значительно улучшить UX.
VUI, безусловно, является одной из основных тенденций дизайна веб-сайтов в 2020 году
Более того, с быстрым развитием этой технологии все больше и больше компаний и дизайнерских агентств создают голосовые интерфейсы с хорошими результатами. Стоимость VUI также становится намного ниже, что привлекает гораздо больше дизайнеров и владельцев бизнеса, чтобы попробовать его.
Таким образом, VUI, несомненно, останется одной из основных тенденций дизайна веб-сайтов в наступающем 2020 году.
Идеальное сочетание дизайна VUI и GUI создает лучший UX дизайн может быть сделан независимо без хорошего дизайна GUI ( Графический интерфейс пользователя ).
На самом деле, из-за технических ограничений проекты VUI должны основываться на базовых проектах GUI. И наоборот, хороший дизайн графического пользовательского интерфейса помогает улучшить дизайн визуального пользовательского интерфейса.
Например, чтобы пользователи могли искать нужную информацию на веб-сайте с помощью голосовых команд, дизайнеры должны добавить интуитивно понятный голосовой значок или кнопку, чтобы помочь пользователям легко найти эту функцию.
После выполнения голосовой команды результаты поиска также должны быть организованы и четко отображены, чтобы помочь пользователям быстро просматривать и выбирать нужные данные. И все эти моменты относятся к дизайну графического интерфейса.
Таким образом, идеальное сочетание графического и визуального пользовательского интерфейса станет одной из самых горячих тенденций дизайна веб-сайтов в 2020 году.
2. Al + AR
AI и AR станут еще одной основной тенденцией дизайна веб-сайтов в 2020 году. самые большие проблемы для дизайнеров веб/UI/UX. А все более изощренная технология искусственного интеллекта ( Искусственный интеллект ) помогает решать эти сложные проблемы дизайна веб-сайтов и успешно улучшать UX.
самые большие проблемы для дизайнеров веб/UI/UX. А все более изощренная технология искусственного интеллекта ( Искусственный интеллект ) помогает решать эти сложные проблемы дизайна веб-сайтов и успешно улучшать UX.
Более того, чат-боты, один из лучших представителей применения технологии искусственного интеллекта в дизайне веб-сайтов, становятся более зрелыми и гуманистическими, чтобы направлять пользователей через веб-сайт, услуги и более разумно отвечать на вопросы.
Они помогают создать более реалистичный и гуманистический веб-сайт для пользователей.
AR помогает произвести впечатление на пользователей и легко улучшить UX.
Несмотря на то, что мы не можем свободно взаимодействовать с посетителями веб-сайта в режиме реального времени с помощью гарнитуры дополненной реальности, но из-за некоторых технических ограничений мы все же можем создать другой веб-сайт с эффектами дополненной реальности для привлечения пользователей, такими как более реалистичное видео, анимация дизайн взаимодействия и т. д.
д.
Веб-сайт с VR-видео, анимацией и взаимодействием помогает произвести впечатление и легко привлечь пользователей.
Короче говоря, технологии искусственного интеллекта и дополненной реальности будут по-прежнему использоваться в дизайне веб-сайтов и станут доминирующей тенденцией в 2020 году9.0003
3. Минимализм
Минимализм был в моде в самых разных сферах дизайна в течение многих лет и будет оставаться популярным в наступающем 2020 году. :/Кроме того, упрощенно говоря, среди дизайнеров и владельцев веб-сайтов будет популярен следующий минималистичный дизайн веб-сайта:
Скрытая навигация
Скрытая навигация – один из наиболее эффективных способов для дизайнеров сэкономить место на веб-сайте и уменьшить количество отвлекающих элементов интерфейса. . Это помогает создать более интуитивно понятный и понятный макет веб-сайта, улучшая UX и эффективно увеличивая продажи веб-сайта. Вы никогда не должны стесняться использовать его для улучшения своего сайта в 2020 году.
Более короткие слова и текстовые рисунки
Копия веб-сайта или дизайн микрокопии не всегда должны быть длинными. Более короткие слова или текстовые конструкции имеют смысл и помогают пользователям эффективно ориентироваться.
Пустое пространство
Надлежащее пустое пространство упрощает дизайн веб-сайта и позволяет легко выделить контент и продукты веб-сайта. Это еще один хороший способ увеличить продажи сайта.
Пользовательское или основное изображение
Вместо того, чтобы использовать множество изображений и текстов для пошагового представления продуктов или содержимого веб-сайта, дизайнеры любят использовать огромное высококачественное пользовательское или основное изображение на своей целевой странице для привлечения посетителей. внимание.
Эта тенденция дизайна может не только сделать информацию веб-сайта более интуитивно понятной и привлекательной, но и сделать ее более запоминающейся и привлекательной для посетителей веб-сайта.
Кроме того, индивидуальная карусель изображений с идеальным текстом и дизайном кнопок легко выделяет ваш веб-сайт среди других.
В целом, минималистичный веб-сайт можно создать разными способами, и он также станет одной из самых больших тенденций в 2020 году.0003
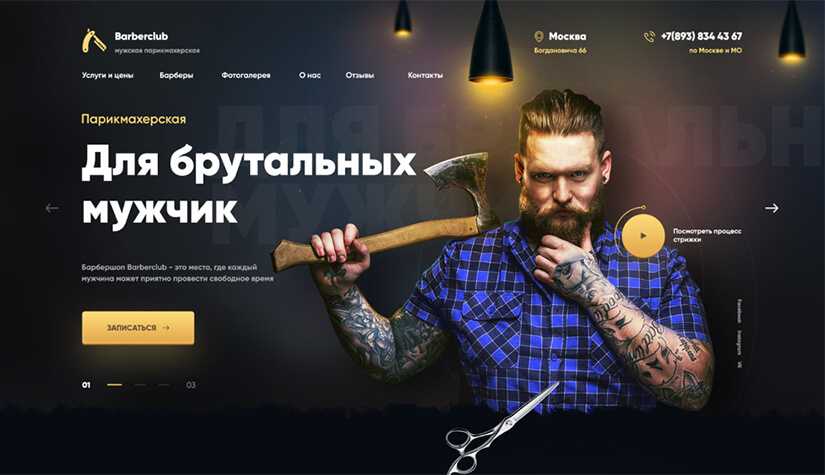
Крупногабаритный, жирный или рукописный шрифт
Дизайнеры веб-сайтов используют крупный, жирный или уникальный рукописный шрифт, чтобы привлечь внимание посетителей и создать уникальный и запоминающийся образ бренда.
Иногда, чтобы улучшить визуальные эффекты, дизайнеры веб-сайтов даже копируют и вставляют на свой веб-сайт крупный и жирный шрифт, чтобы привлечь посетителей.
Дизайнеры веб-сайтов иногда используют большое количество крупных и жирных шрифтов, чтобы привлечь внимание посетителей, создавая брутальный веб-сайт.
Асимметричные или прерывистые сетки или необычный макет
Дизайнеры в полной мере используют преимущества асимметричных, прерывистых сеток или необычных макетов, чтобы отображать контент или продукты на своем веб-сайте четким, но диким и привлекательным способом.
Необычные макеты помогают дизайнерам легко создавать дикий интерфейс веб-сайта.
Дикие движения и анимация
Другой эффективный способ создать веб-сайт в стиле брутализма — использовать дикие движения и анимацию.
Стиль ретро также имеет тенденцию быть популярным в наступающем 2020 году. Почему? Это помогает создать привлекательность старого стиля для посетителей веб-сайта.
Дизайнеры и владельцы веб-сайтов могут легко использовать элементы старого стиля, цветовые схемы и изображения для создания веб-сайта в стиле ретро, например, добавляя значки в старом стиле, фоновые текстуры, черно-белые цветовые схемы, пожелтевшие изображения и т. д.
Веб-сайт в стиле ретро создает другую визуальную привлекательность, а также станет одной из тенденций дизайна веб-сайтов в 2020 году.
6. Сайт-сторителлинг
Сайты-сторителлинг, знакомящие с культурой компании, лозунгами, услугами и продуктами с четкими сюжетами, персонажами и повествованиями, очень стильны и интересны в 2019 году. Дизайн такого стиля повествования также переместится в 2020 год и станет один из основных трендов веб-дизайна.
Дизайн такого стиля повествования также переместится в 2020 год и станет один из основных трендов веб-дизайна.
Итак, при разработке проекта вашего веб-сайта также не забудьте включить некоторые приемы повествования, чтобы поднять ваш веб-сайт. Например, вместо того, чтобы отображать продукты в скучной сетке, вы можете представить их интересными историями и добавить несколько симпатичных маскотов, видео и иллюстраций, чтобы обогатить процесс рассказывания историй, а также порадовать посетителей веб-сайта.
На веб-сайте с рассказыванием историй используется более интересный процесс, позволяющий направлять и вовлекать посетителей веб-сайта.
Статья по теме : Вдохновение для веб-дизайна: 25 лучших примеров и шаблонов веб-сайтов для рассказывания историй
7. Микровзаимодействия и анимация
Микровзаимодействия и анимация преподносят больше сюрпризов посетителям веб-сайта в хорошем смысле, легко улучшая UX. Вот почему все больше дизайнеров веб-сайтов/UI/UX пытаются добавить больше крошечных элементов дизайна, взаимодействий и анимации, чтобы привлечь посетителей.
Вот почему все больше дизайнеров веб-сайтов/UI/UX пытаются добавить больше крошечных элементов дизайна, взаимодействий и анимации, чтобы привлечь посетителей.
Более того, помимо микровзаимодействий и анимации, богатые эффекты при наведении курсора, эффекты выбора и даже крошечные игры также помогают дизайнерам и владельцам веб-сайтов привлекать и удерживать больше посетителей.
Крошечные взаимодействия и анимация помогают сделать веб-сайт более играбельным и приятным.
8. Темный режим или тема
Темный режим или тема помогает легко выделить содержимое интерфейса и эффективно снизить нагрузку на глаза посетителей. Он не только широко применяется в мобильных приложениях Android или iOS для создания более удобного интерфейса. Дизайнеры веб-сайтов также любят использовать его для создания лучшего UX для посетителей.
Итак, темный режим или тема сейчас довольно популярны, а также станут одной из подавляющих тенденций дизайна веб-сайтов в наступающем 2020 году. .
.
Статья по теме : Темный дизайн веб-сайта: передовой опыт и примеры в 2019 г. забудьте использовать 3D-элементы для привлечения посетителей.
3D-изображения, графика и интерактивные элементы помогают оживить ваши веб-сайты, создавая визуальную привлекательность и легко улучшая UX.
3D-технология оживляет ваш веб-сайт и дарит посетителям незабываемые впечатления.
Дизайн веб-сайта Parallax перемещает фоновые изображения с разной скоростью и создает иллюзию глубины на двухмерном сайте, предлагая посетителям совершенно разные впечатления. Он существует уже много лет и будет часто использоваться в 2020 году.
Дизайн с прокруткой Parallax позволяет дизайнерам создавать более интересные веб-сайты, рассказывающие истории, предлагая лучший UX. 11. Стильные иллюстрации В 2019 году многие дизайнеры веб-сайтов использовали специально разработанные иллюстрации для украшения пользовательского интерфейса веб-сайтов. Они, несомненно, будут постоянно использоваться в 2020 году.
Они, несомненно, будут постоянно использоваться в 2020 году.
Индивидуальные иллюстрации помогают быстро создать имидж бренда
При разработке веб-сайта вы должны использовать свое воображение и сочетать функции продукта/компании для создания стильных иллюстраций, привлекающих посетителей веб-сайта, а также быстро создающих имидж бренда.
Красивые и воображаемые иллюстрации могут не только улучшить визуальную привлекательность веб-сайта, но и создать уникальный и запоминающийся образ бренда.
Комбинируйте изображения и иллюстрации для привлечения посетителей
Идеальное сочетание изображений и иллюстраций — еще одна тенденция в дизайне веб-сайтов, которой следует следовать, чтобы повысить визуальную привлекательность вашего веб-сайта.
12. Смелые и яркие цвета
Смелые и яркие цвета или цветовые схемы, несомненно, будут в тренде в следующем году.
Как мы все знаем, цвета могут не только легко выделять продукты и информацию веб-сайта, но также легко вызывать чувства у посетителей веб-сайта.
Итак, в прошлом году многие дизайнеры веб-сайтов часто использовали яркие и смелые цвета (например, красный, желтый, зеленый, фиолетовый и розовый), чтобы выделить содержимое и блоки веб-сайта и попытаться создать желаемое настроение для улучшение UX и увеличение продаж продукта.
В наступающем 2020 году та же тенденция дизайна веб-сайтов также будет широко использоваться для создания более интуитивно понятных, функциональных блоков веб-сайтов и более эмоциональных веб-сайтов.
Смелая и яркая цветовая гамма сделает ваш сайт привлекательным и эмоциональным.
13. Элементы внахлест
Элементы внахлест — безусловно, одна из главных тенденций 2020 года. Почему? Перекрывающиеся дизайны сайтов создают совершенно другой визуальный эффект и легко вызывают интерес посетителей. Это действительно хороший способ помочь дизайнерам веб-сайтов привлечь больше посетителей.
Этот веб-сайт использует перекрывающийся дизайн, чтобы выделить рекламную информацию.
Конечно, перекрывающиеся конструкции также должны быть выполнены с осторожностью. Связанные элементы, включая перекрывающиеся тени, перекрывающиеся объекты и многое другое, следует тщательно продумать, чтобы избежать любых неожиданных результатов.
Дизайн с разделенным экраном — это еще одна тенденция в дизайне веб-сайтов, позволяющая передавать несколько идей одновременно на одном экране веб-сайта. Это поможет вам создавать более информативные, привлекательные и хорошо организованные веб-сайты.
Например, на указанном выше веб-сайте используется разделенный экран для демонстрации различного содержимого. Левый интерактивный робот помогает быстро привлечь внимание посетителей и удерживать их на сайте гораздо дольше.
Ну, правильное краткое введение объясняет цель этого веб-сайта и предоставляет кнопку CTA для посетителей, чтобы узнать больше деталей с помощью кликов.
Все они помогают создать более привлекательный дизайн веб-сайта.
Есть также несколько модных инструментов для дизайна веб-сайтов, которые вы должны использовать для повышения своей производительности в 2020 году.
1). Corel painter — инструмент для быстрого создания иллюстраций
Corel painter — это удобный инструмент для создания иллюстраций, который предоставляет дизайнерам 900 кистей, множество текстур бумаги и настраиваемые макеты рабочего места для быстрого создания блестящих иллюстраций для веб-сайтов.
Нарисованные от руки, динамические и трехмерные иллюстрации помогают эффективно улучшить визуальную привлекательность веб-сайта. И этот быстрый инструмент для создания иллюстраций, несомненно, поможет вам с легкостью адаптировать любые желаемые иллюстрации для веб-сайтов.
2). Logaster — быстрый инструмент для создания логотипов веб-сайтов
Если вам нужно быстро создать идеальный логотип для вашего веб-проекта, этот онлайн-генератор логотипов Logaster станет для вас хорошим выбором.
Что вам нужно сделать, так это ввести название вашей торговой марки. Затем Logaster автоматически проанализирует название и создаст для вас десятки привлекательных логотипов. Вы можете свободно выбрать любой из них для дальнейшего редактирования или прямой загрузки для улучшения проекта вашего веб-сайта.
Затем Logaster автоматически проанализирует название и создаст для вас десятки привлекательных логотипов. Вы можете свободно выбрать любой из них для дальнейшего редактирования или прямой загрузки для улучшения проекта вашего веб-сайта.
Кроме того, вы можете просто использовать его для вдохновения при разработке логотипа веб-сайта.
3). Mockplus iDoc — мощный инструмент для совместной работы над дизайном
В наши дни совместная работа в команде стала одной из самых важных составляющих для совместной работы над созданием идеального веб-сайта.
Mockplus iDoc — это такой универсальный инструмент для совместной работы и передачи проектов, который позволяет дизайнерам, разработчикам и менеджерам по продуктам свободно работать вместе в Интернете с авто-спецификациями, активами и фрагментами кода без особых усилий. Он эффективно оптимизирует весь рабочий процесс проектирования продукта.
4). JotForm — онлайн-конструктор форм
В наши дни почти на каждом онлайн-сайте есть форма для сбора пользовательской информации, отзывов или отзывов и т. д. Таким образом, наличие хорошего конструктора форм для разработки идеальной формы регистрации/просмотра/отзывов для вашего сайта будет быть очень важным.
д. Таким образом, наличие хорошего конструктора форм для разработки идеальной формы регистрации/просмотра/отзывов для вашего сайта будет быть очень важным.
Если вы ищете такую, вы можете использовать JotForm, который предлагает множество форм в разных категориях. Их довольно легко создать и встроить в другие приложения. Он также предлагает 30 интеграций приложений.
В целом, вы можете свободно использовать эти инструменты, чтобы упростить процесс проектирования в наступающем 2020 году.
Независимо от того, являетесь ли вы веб-дизайнером, UI/UX-дизайнером или владельцем веб-сайта, следите за другими отраслями дизайна, чтобы получить свежий дизайн. вдохновение.
Например, маскирование изображений и текста, коллажи из рисунков и фотографий, а также геометрические узоры очень популярны в наши дни в графическом дизайне. Многие дизайнеры настаивают на том, что они также будут постоянно оставаться в тренде в наступающем 2020 году. Итак, почему бы не попытаться улучшить проекты своих веб-сайтов с помощью этих тенденций графического дизайна в наступающем 2020 году?
Кто знает? Возможно, они помогут вам создать совершенно другой и самобытный сайт, не так ли?
Текст и маскирование текста также помогают создать уникальный веб-сайт.