32 лучших дизайна веб-сайтов, которые вас вдохновят в 2020 году
Время от времени я натыкаюсь на сайт, который меня действительно привлекает. Итак, я нашел 32 из них, чтобы показать вам.
Эти сайты раздвигают границы того, что, как известно, возможно в сети. Будь то эстетический дизайн, удобство использования, интерактивность, звуковой дизайн или ценность, которую предоставляет сайт, каждый из них является шедевром в своей отрасли и чем-то, чем можно вдохновиться.
Неудивительно, что существует множество организаций, чтобы привлечь внимание к этим сайтам и их вкладу в Интернет. Чтобы помочь выявить некоторые из самых вдохновляющих дизайнов, я собрал 32 лауреата которые прошли через несколько ключевых наградных организаций, включая Awwwards, UX Awards, The Webby Awards, SiteInspire, Best Website Gallery и FWA.
Щелкните ссылки ниже, чтобы перейти к группе дизайнов веб-сайтов, которые сокрушили его за последние несколько лет:
Под этим списком я также нашел еще шесть сайтов чей дизайн домашней страницы просто классный и заслуживает изучения.
Просматривая список, знайте, что каждый сайт выделяется по-своему и преследует уникальную цель. Хотя один сайт может быть отличным примером визуального дизайна, другой — отличным примером интерактивности. Это означает, что не все эти сайты могут быть «машинами преобразования» или концептуальными идеями, которые вы можете легко скопировать на свой сайт.
Скорее, это отличный способ вдохновиться дизайном веб-сайта и увидеть передовой маркетинг, который происходит в разных уголках сети.
Лучший дизайн сайта
- Virgin America
- подача
- ETQ
- Микия Кобаяши
- История изменения климата
- Гончая
- Тканый журнал
- Бин ДЖОХО
- Мир SWISS
- Хранители тропического леса
- Спортивная одежда протеста
- Гильдия Учителей
- Внутри Abbey Road
- Просто шоколад
- NOWNESS
- Citrix: новая мобильная рабочая сила
- криптон.трейдинг
- Юго-запад: Сердце путешествий
- Редуктресс
- перелив
- Музей Франса Хальса
- Минимум
- Осьминог: дизайнерский блог от IDEO
- Кочевое племя
- КиноМарк
- Гийом Томази
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
- Район
- Тедж Чаухан
- Аманда Мартоккио Архитектура
Красивые сайты, отмеченные наградами
И награды достаются . ..
..
Лучший дизайн веб-сайтов с 2014 по 2015 год
1. Девственная Америка
Награда: «Самое значительное развитие отрасли», 2014 UX Awards.
В мире, где сайты авиакомпаний, как известно, изобилуют серьезными проблемами удобства использования, Virgin America имеет один из лучших веб-сайтов, который продвигает вперед удобство использования, доступность и адаптивный дизайн. Фактически, он был назван первым по-настоящему отзывчивым веб-сайтом авиакомпании, что стало новым прецедентом в отрасли.
Отмечено UX Awards
2. Подача
Награда: Сайт дня (6), Awwwards
Не только подача интересная концепция, но она также имеет потрясающее исполнение, которое бросает вызов нашему пониманию того, что возможно в Интернете. Благодаря творческому сочетанию анимации и видео сайт погружает пользователя в очень увлекательный опыт. Как нетипичный сайт, он также содержит несколько уникальных элементов для удобства использования, в том числе навигацию, которая служит полосой прокрутки.
Рекомендовано Awwwards
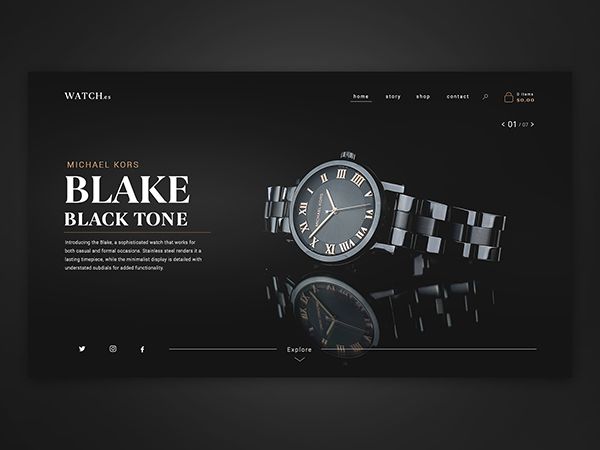
3. ETQ
Награда: Сайт дня (5), Awwwards
ETQ использует очень минималистичный подход к электронной коммерции со своим упрощенным сайтом с большими, убедительными визуальными эффектами своего продукта. Простой плоский цветной фон в сочетании с четкой типографикой помогает сосредоточить внимание именно на том, что пользователь пришел посмотреть: на обуви.
Рекомендовано Awwwards
4. Микия Кобаяши
Награда: Сайт дня (7), Awwwards
Микия является дизайнером продуктов с минималистичным портфолио, которое демонстрирует свои работы с помощью ярких фотографий и тонкой анимации. Его полный сайт был первоначально создан на японском языке, а затем переведен на английский, что помогло продемонстрировать международную масштабируемость его дизайна.
Рекомендовано Awwwards
5. История изменения климата
Награда: Сайт дня (6), Awwwards
Следуйте по стопам Люка Жаке, пока Wild-Touch проведет вас по визуальному и познавательному путешествию по история глобального изменения климата. Сочетание исторических материалов и уникальной анимации помогает рассказать историю.
Сочетание исторических материалов и уникальной анимации помогает рассказать историю.
Рекомендовано Awwwards
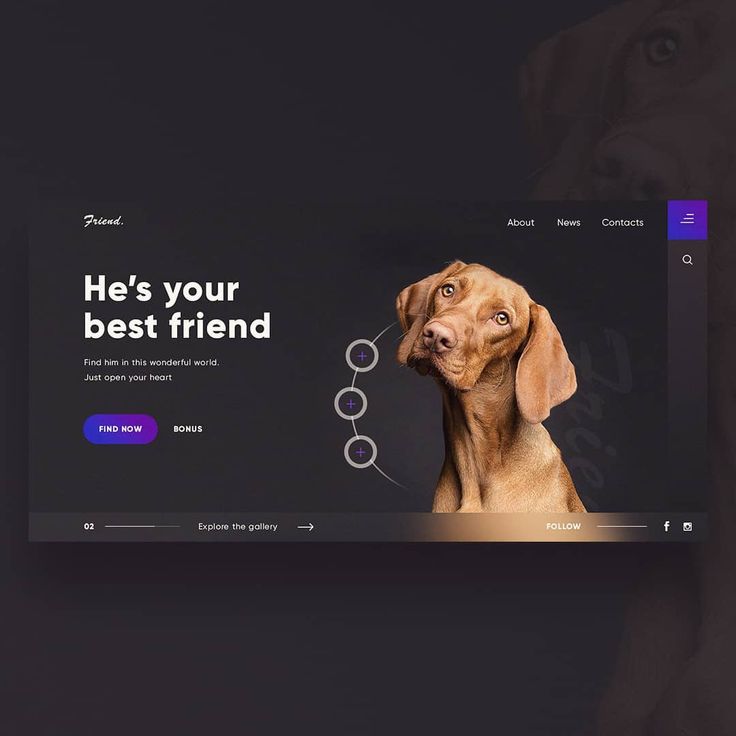
6. гончая
Награда: Сайт дня (4), Лучшая веб-галерея.
Гончая делает исключительную работу по визуальному и постепенному рассказу истории своего продукта простым и понятным способом. Это серьезная проблема для многих стартапов, особенно когда они вводят новые концепции на существующие рынки. Люди хотят знать: «Какой у вас продукт? Как он работает? Почему меня это волнует?» Beagle отвечает на все эти вопросы, одновременно демонстрируя свой продукт и побуждая пользователя совершить покупку. Кроме того, это один из немногих сайтов, которые действительно правильно реализовали «угон прокрутки».
Отмечено Best Website Gallery
7. Тканый журнал
Награда: Сайт дня (4), Лучшая веб-галерея.
Тканый — это онлайн-издание, чествующее художников, мастеров и мастеров. Для меня они представляют собой подтверждение того, что публикации могут (и должны) иметь красивые, увлекательные сайты с легко читаемым содержанием. На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и все о самом контенте.
На этом сайте нет отвлекающих факторов, таких как всплывающие окна и навязчивая реклама, и все о самом контенте.
Отмечено Best Website Gallery
8. Боб Дзёхо
Награда: FWA of the Day (8), Награда за лучший веб-сайт
Сайт для Бин ДЖОХО обладает невероятной образностью, интерактивностью, рассказыванием историй, визуальным дизайном и, прежде всего, звуковой инженерией. Все это вместе создает убедительный, эмоциональный и увлекательный сайт, рассказывающий историю путешествия кофейных зерен.
Рекомендовано FWA
9. Мир SWISS
Награда: Лучший пользовательский интерфейс, 2015 Webby Awards
Еще одна авиакомпания ?! Что случилось?! Ага, SWISS авиакомпании создали невероятно захватывающий сайт, который рассказывает их историю и описывает, каково это летать с ними — и они просто проделали слишком большую работу, чтобы их можно было игнорировать. Яркие визуальные эффекты и анимация знакомят пользователя с различными разделами сайта, которые заполнены информацией, выходящей за рамки обычных продаж и маркетинга, которые так распространены сегодня.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов с 2016 года
10. Хранители тропических лесов
Награда: Лучший веб-сайт, посвященный активизму, 2016 Webby Awards
Хранители тропического леса стал одним из самых захватывающих некоммерческих веб-сайтов в 2016 году. Стремясь повысить осведомленность о вырубке лесов, сайт позволяет пользователям «посещать» различные деревни, местных жителей и водные пути, составляющие тропический лес Амазонки. Сайт ставит интерактивность в центр своего пользовательского опыта — мудрый выбор, если ваша цель — заставить людей подключиться к вашему делу и превратиться в добровольцев.
Представлено The Webby Awards
11. Спортивная одежда протеста
Награда: Сайт года (2016), Awwwards
Awwwards звонки Спортивная одежда протеста «магазинный лукбук», и это именно то, чем является этот сайт. Как поставщик одежды, этот веб-сайт заново изобрел способ сбыта своей продукции: вместо того, чтобы продвигать одежду или одежду, Protest Sportswear продвигает «внешний вид». Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Это делает продукт компании самой привлекательной частью самого веб-сайта, используя коллаж стилей для создания домашней страницы, которая меняется так же часто, как и стили ее клиентов.
Рекомендовано Awwwards
12. Гильдия учителей
Награда: лучший веб-сайт ассоциации, 2016 Webby Awards
Гильдия Учителей — это профессиональное сообщество преподавателей, чей веб-сайт публикует контент, посвященный наиболее важным проблемам сегодняшнего дня в сфере образования. Что делает этот веб-сайт отмеченным наградами, так это то, как он уравновешивает различные типы контента — программы, решения, подходы и совместную работу — без подавления посетителей. На видном месте не только размещены фоновые изображения, но и используется белое пространство, чтобы выделить письменные призывы к действию в центре, как показано на скриншоте ниже.
Представлено The Webby Awards
13. Внутри Эбби-роуд
Награда: Лучший музыкальный веб-сайт, 2016 Webby Awards
Google выбил его из парка с помощью этого интерактивного сайт, который позволяет пользователям войти в студию Abbey Road. Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Великолепный звуковой дизайн, механика навигации и визуальные эффекты, смешанные с обычным «чутьем Google», — все это помогает привлечь посетителей на этот хорошо сделанный веб-ресурс.
Представлено The Webby Awards
Лучшие дизайны веб-сайтов с 2017 года
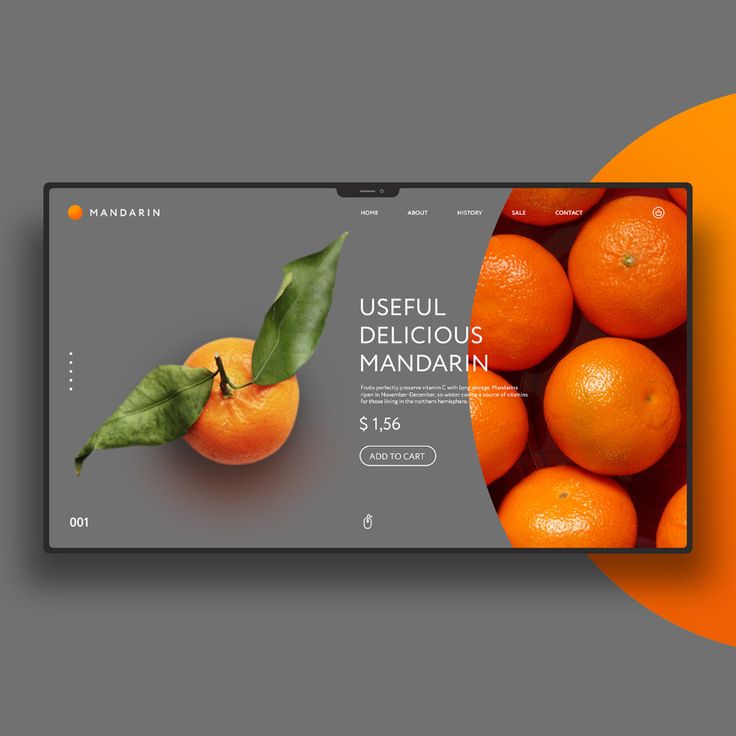
14. Просто шоколад
Награда: Сайт года (2017), Awwwards
Вы почувствуете тягу к шоколаду, просто взглянув на этот сайт — и в каком-то смысле это Просто шоколадвеб-сайт работает так, как задумано.
Этот аппетитный веб-сайт принадлежит датскому производителю шоколада Simply Chocolate. На его веб-сайте используются различные цвета (и креативные названия продуктов) для продвижения каждой плитки шоколада. И когда вы переходите от одного продукта к другому, кажется, что все они остаются неизменными в бренде. Трехмерный вид каждой плитки шоколада заставляет вас чувствовать, что вы можете взять ее с экрана компьютера, а призыв к действию «Добавить в коробку» в верхнем левом углу идеально подходит для того, чтобы пользователи могли выбирать продукты, которые они хотят, во время просмотра.
Рекомендовано Awwwards
15. СЕЙЧАС
Награда: Лучший культурный блог / веб-сайт, 2017 Webby Awards
Nowness — это, пожалуй, самый крутой видеоблог в Интернете на сегодняшний день. Это был полный рот … что все это значит?
NOWNESS»краудсорсинговый» характер — часть того, что делает его лауреатом премии. Это означает, что большая часть его контента создается независимыми креативщиками — все более популярный способ публикации контента в компаниях. NOWNESS также является видеоблогом, что означает, что весь его контент в блоге находится в видеоформате. Вместе эти качества помогают сделать Nowness увлекательным центром историй, которые бренды во всем мире стремятся рассказать.
Представлено The Webby Awards
16. Citrix: новая мобильная рабочая сила
Награда: Сайт дня (11), Лучшая веб-галерея.
Этот веб-сайт, посвященный партнерству Red Bull с Citrix, компанией-разработчиком облачного программного обеспечения, потрясающий.
Новая мобильная рабочая силаСайт, принадлежащий Citrix, использует панорамные фотографии, чтобы показать посетителям, как Citrix поддерживает новый гоночный автомобиль Red Bull Racing. Даже если вы не являетесь энтузиастом автомобильных гонок, сложно игнорировать умные анимации, объясняющие сложную автомобильную технологию.
Отмечено Best Website Gallery
Лучшие дизайны веб-сайтов с 2018 года
17. криптон.трейдинг
Награда: Сайт дня (4), Awwwards
Познакомьтесь с crypton.trading, вашим роботом-бухгалтером.
Crypton.trading является центром торговли криптовалютами, такими как Биткойн, с использованием искусственного интеллекта для прогнозирования изменений стоимости валюты и определения ключевых возможностей покупки и продажи. Веб-сайт получил высокие оценки за разработку и дизайн, так как он постепенно объясняет все больше методов разработчика, чем дальше прокручиваются посетители.
Этот отмеченный наградами веб-сайт позволяет технически подкованным посетителям чувствовать себя как дома в тот момент, когда приветствие Криптона появляется на главной странице, по одному письму за раз.
Рекомендовано Awwwards
18. Юго-запад: Сердце путешествий
Награда: Лучший визуальный дизайн — эстетика, Webby Awards 2018.
Когда Southwest Airlines захотела доказать, что ее клиенты — это «больше, чем просто знак доллара», компания создала веб-сайт, дизайн которого был построен с использованием форм траекторий полета их клиентов.
Сайт под названием Сердце путешествия, даже позволяет посетителям создавать свои собственные произведения искусства из поездки, которую они могли бы запланировать. Таким образом, сайт Southwest Airlines является продуктом их самых преданных пассажиров.
Представлено The Webby Awards
19
РедуктрессНаграда: Лучший юмористический веб-сайт, 2018 Webby Awards
Не так уж сложно рассмешить кого-то в Интернете; так много из того, что мы читаем и потребляем в Интернете, предназначено для развлечения. Но делать это постоянно для большой аудитории сложно. Редуктресс это сатирический журнал, заголовки которого и общий опыт чтения которого занимают лидирующие позиции в области юмора, что делает сам сайт качественным.
Представлено The Webby Awards
20. Перелив
Награда: Сайт дня (3), Лучшая веб-галерея.
перелив — это инструмент дизайна, который позволяет людям и компаниям создавать сюжетные блок-схемы своих идей, чтобы их было легче понять. Помимо того, что это просто хороший сервис, веб-сайт Overflow практикует то, что он проповедует: наряду с яркими красными кнопками с призывом к действию для загрузки инструмента этот веб-сайт продвигает свой продукт наилучшим способом — с помощью блок-схемы.
Веб-сайт предоставляет эту блок-схему в виде видео. И хотя встроенные видео могут выглядеть довольно неуклюже среди других элементов дизайна веб-сайта, Overflow размещены идеально и именно то, что вы хотели бы видеть при первом заходе на сайт.
Отмечено Best Website Gallery
21. Музей Франса Хальса
Награда: Сайт года (2018), Awwwards
Для музея, чей бренд основан на множестве невероятных произведений искусства, может быть сложно собрать все это на едином веб-сайте. Вот что делает сайт Музей Франса Хальса так впечатляет.
Вот что делает сайт Музей Франса Хальса так впечатляет.
Этот музей, расположенный в Нидерландах, создал веб-сайт, на котором используются элементы цифрового дизайна и собственные экспонаты. Эта смесь помогает посетителям понять, что они увидят, когда они это увидят и где еще они могут попробовать то, что может предложить этот музей. Говоря о последнем, музей продвигает свой аккаунт в Instagram прямо на своей домашней странице — блестящий шаг для музея, стремящегося расширить свою аудиторию через свои онлайн-каналы.
Рекомендовано Awwwards
Отмеченные наградами образцы 2019 года
22. 1917: В окопах
Награда: лучший веб-сайт дня Awwwards
Этот веб-сайт, созданный для продвижения фильма 1917 года, позволяет ходить по окопам и выполнять ту же миссию, что и герои фильма. Вы также можете увидеть их карты или получить доступ к другим инструментам.
Это отличный пример сайта. сделала все возможное с интерактивностью, а также с сайтом, который использует собственный контент и заранее написанную сюжетную линию для продвижения своего фильма. Этот веб-сайт получил награду «Сайт дня» по Награды который позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
Этот веб-сайт получил награду «Сайт дня» по Награды который позволяет дизайнерам голосовать и номинировать лучшие веб-сайты, которые они видят ежедневно.
23
Осьминог: блог о дизайне от IDEOНаграда: Business Blog / Website 2019 Webby AwardIDEO, глобальная дизайнерская компания, выиграла премию Business Blog / Website 2019 Webby за свой блог Octopus, и не зря. блог В качестве дизайна домашней страницы используется гладкий черно-белый рисунок осьминога, а при прокрутке используются желтый, черный и белый цвета для создания единой темы.
Если вы наводите курсор на сообщение в блоге, заголовок выделяется желтым цветом, а если вы наводите курсор на изображение, изображение тянется к вам — две небольшие функции, которые имеют большое значение с точки зрения создания уникального и увлекательного взаимодействия с пользователем.
24. Кочевое племя
Награда: номинация «Сайт года» от Awwwards.Этот сайт, который был номинирован на Сайт года награды, это один из самых интересных сайтов, которые я видел. На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст типа «Вам повезло, что вы назовете себя авантюристом?».
На главной странице сразу же начинается потрясающее видео, в котором изображен человек, идущий по пустыне, за которым следуют великолепные пейзажные сцены и текст типа «Вам повезло, что вы назовете себя авантюристом?».
Текст на всем протяжении веб-сайт Честного ЗНАКа игривая, с красочными розовыми, оранжевыми и желтыми оттенками, а главная страница имеет логичный дизайн с CTA, размещенными по всему этому диапазону на уровне обязательств от «Подробнее» до «Посмотреть сейчас» и, наконец, «Загрузить приложение». В конечном итоге веб-сайт красиво оформлен с большим вниманием к деталям и повествует захватывающую историю.
25. Диана Даниэли
Премия: Webby 2019
Это 2019 Webby победивший сайт демонстрирует изображения искусства и архитектуры с высокой контрастностью или сильной экспозицией. Как посетитель веб-сайта, вы можете щелкнуть и перетащить мышь, чтобы изменить фотографии и варианты. На каждом изображении изображена работа, которая подчеркивает художника, владеющего сайтом.
26. Джордж Накашима Столяр
Премия: Webby 2019
Эта медитация сайт деревообработки подчеркивает природу и заботу о деревообработке. По сути, это слайд-шоу красивых изображений лесного хозяйства и сельского хозяйства. Когда на экране появляется новое изображение, появляется новая цитата, связанная с деревом или деревьями. Это невероятно расслабляет посетителя и показывает, что мастера по дереву признают красоту деревьев и окружающей среды. Этот сайт также выиграл вебби в 2019 году.
Другой крутой дизайн веб-сайтов
27. Минимумы
Минимум использует очень смелый подход к способу отображения своего контента, используя дизайн веб-сайта на основе сетки, крупную типографику и полноразмерные высококачественные изображения. Их сайт служит действительно хорошим примером того, как правильно выполнить сеточную структуру, сохраняя при этом хороший визуальная иерархия в дизайне.
28. КиноМарк
MovieMark — это развивающееся маркетинговое агентство, Партнер HubSpot, чей веб-сайт полностью покрыт предлагаемой услугой: рассказыванием историй в цифровом формате. Расположенное в Колумбии агентство делает видео основным направлением деятельности своего бренда, поэтому это вполне логично. КиноМаркВеб-сайт компании следует этой теме. И ох, как визуально приятны видео на его сайте …
Расположенное в Колумбии агентство делает видео основным направлением деятельности своего бренда, поэтому это вполне логично. КиноМаркВеб-сайт компании следует этой теме. И ох, как визуально приятны видео на его сайте …
29. Гийом Томази
Как фотограф в Монреале, Гийом Томази создал портфолио, которое действительно подходит для размещения его уникальных и впечатляющих фотографий. Его сюрреалистический фото стиль сочетается с его простым, плоским, пустым и минималистичным дизайном портфолио, в котором все внимание сосредоточено на самой работе.
Его уникальная навигация по сериям в сочетании с вводными работами, вдохновленными художественной галереей, и безупречным взаимодействием с прокруткой создают впечатление, напоминающее настоящую галерею.
30. Район
Это брендинговое агентство серьезно относится к своим изображениям, и оно должно — оно обслуживает все каналы СМИ для своих клиентов. Сайт округа«в одиночестве» — это путешествие по одним из самых красивых произведений искусства и фотографий, которые вы когда-либо видели.
Эти провокационные плитки быстро меняются по мере того, как вы исследуете веб-сайт, и чем они кажутся страннее, тем больше вы интересуетесь их прошлой работой.
31. Тедж Чаухан
Тедж Чаухан превратили произведения искусства импрессионистов в бизнес-модель с помощью этого интригующего веб-сайта. Каждое изображение на домашней странице этого разработчика продукта выдвигается, чтобы закрыть предыдущее изображение, предлагая небольшой контекст вокруг объекта, который вы теперь видите перед собой.
Но разве именно отсутствие контекста заставляет вас хотеть узнать больше? Слоган «Сувениры ближайшего будущего» предполагает, что эти предметы являются частью их продуктовой линейки и дают вам возможность внедрить эти инновационные предметы в свою жизнь.
32. Архитектура Аманды Мартоккио.
Архитектурная компания может не специализироваться на веб-разработке, но ее веб-сайт все равно должен демонстрировать свою приверженность визуально приятному дизайну. Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Аманда Мартоккио приняла это близко к сердцу на этом великолепном веб-сайте.
Не секрет что Аманда Мартоккио Архитектура любит свою работу — каждая фотография на главной странице ее сайта — это очаровательный снимок домов, которые проектирует компания. На веб-сайте каждый дом, который вы просматриваете, маркируется типом дизайна, который был задуман, а также множеством углов к каждому зданию.
Идеи дизайна веб-сайтов
Теперь, когда вы увидели несколько красиво оформленных и отмеченных наградами платформ, помните об этих потенциальных идеях при создании своей собственной.
- Подумайте, как сделать свой веб-сайт интерактивным, как в примере 1917 года.
- Сделайте веб-сайт, подчеркивающий удобство использования мобильных устройств, даже если у него еще есть хороший UX на настольных компьютерах.
- Создайте веб-сайт, рассказывающий историю вашего бренда с помощью фотографий, текста или видео.
- Если вы не можете создать сильно интерактивный сайт, подумайте о том, чтобы привлечь внимание с помощью сайта, который представляет слайд-шоу ваших фотографий.

- Убедитесь, что ваш призыв к действию легко увидеть, и побудите посетителей продолжить изучение вашего сайта.
- Держите навигацию в чистоте. Убедитесь, что ваши посетители всегда знают, как вернуться на главную страницу.
- Интегрируйте свои сайты социальных сетей с помощью кнопок встраивания в социальные сети, чтобы посетители сайта могли легко следить за вами в различных социальных сетях.
- Сохраняйте единообразие дизайна каждой веб-страницы, включая шрифт, цвета, изображения и сообщения.
- Проверьте удобство использования своего сайта с помощью тепловая карта, который покажет вам, на каких веб-страницах ваши посетители, скорее всего, откажутся.
- Включите чат или чат-бота, чтобы посетители могли общаться с вами прямо на вашем веб-сайте, если они предпочитают живой чат телефонным звонкам. Онлайн-чат может автоматизировать функции для ваших торговых и сервисных представителей и улучшить взаимодействие с клиентом.
- Получить SSL сертификат чтобы обеспечить безопасность вашего сайта.
 SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
SSL является частью алгоритма поискового ранжирования Google, поэтому сертификат SSL может помочь вам занять более высокое место в поиске.
Узнать больше ? примеры дизайна сайтов? Посмотри на эти удивительные Страницы продукта вы захотите скопировать немедленно.
Оригинал статьи
Лучшие сайты-визитки 2020 года | Синапс
Опубликовано 31.03.2020
Многие компании, опасаясь больших трат на создание полноценного сайта, пытаются обходиться без него, тем самым теряя аудиторию. Чаще всего они даже не знают о том, что могут создать одностраничный сайт, который будет полезен и привлекателен для потенциальных клиентов.
Готовый сайт-визитка – прекрасная альтернатива большому сайту. Его можно аналогичным образом продвигать в интернете с минимальным финансированием. Как правило, это одностраничный сайт, способный рассказать аудитории об основных преимуществах продвигаемого продукта и истории компании, которая его продает.
Готовый сайт-визитка функционально не уступает ни интернет-магазинам, ни сайтам, ведь у них одна задача – привлечь внимание клиента и подтолкнуть его к покупке.
Важно, чтобы он имел качественное наполнение и оптимизацию. Уделите особое внимание текстам, ведь именно они играют важную роль в принятии решения. Четко формулируйте преимущества и старайтесь избегать лишней информации.
Информация о компании или брендеСоздание сайта визитки начинается с рассказа о компании, предлагающей свой продукт клиенту. Вы должны как можно подробнее описать свою деятельность, рассказать об истории создания бренда, его философии, успехах и достижениях, преимуществах перед конкурентами.
Информация о товарахЭтот пункт один из самых важных, ведь вам необходимо как можно подробнее рассказать о товарах и услугах, описать их качественные отличия от многих других, акцентировать внимание на полезных свойствах и проблемах, которые они могут решить.
Укажите способы связи с вашей компанией и ее отделениями. Это могут быть номера телефонов офиса, электронная почта и мессенджеры, благодаря которым клиент сможет получить ответы на свои вопросы. Вы также можете разместить ссылки на социальные сети, если у вас они есть.
Сайт-визитка – лицо вашего бренда. Приведем примеры по-настоящему классных сайтов, которые могут стать прекрасным аналогом для вашей визитки, вдохновят на создание чего-то необычного, что будет ассоциироваться только с вашей компанией.
№1 www.bpa.com.ua
Перед вами минималистичный сайт о работе юридической фирмы. Как видите, он уникален своей простотой. Нет нагромождения текста, понятная для большинства пользователей навигация.
№2 www.evoulve.com
Этот сайт-визитка демонстрирует примеры прекрасной коллективной работы дизайнеров и копирайтеров. Всего одна страничка с небольшой анимацией в виде планеты, на которой размещено название компании.
Анимацию можно двигать с помощью мышки, что определенно привлекает внимание. Рядом с названием размещено меню с блоками, где указаны главные преимущества компании и ее возможности. Четко и лаконично.
№3 www.framenoir.com
Здесь почти нет контента или функциональной навигации. Максимально простое оформление с приятным дизайном. Всего две-три страницы помогут вам быстро узнать, чем занимается фирма, понять ее преимущества. Создание аналогичного сайта-визитки потребует от вас минимум действий, поскольку минимализм сейчас на пике популярности: ничто не отвлекает внимание пользователя от самого главного
№4 www. wibicom.be
wibicom.be
Нужен сайт-визитка, где не будет абсолютно ничего лишнего? Перед вами яркий пример, который демонстрирует, пожалуй, самый лаконичный дизайн: только логотип компании и блок меню, в котором любой клиент сможет быстро отыскать все необходимое.
Кликнув на раздел сервиса, вы автоматически попадете в еще одно меню, где сможете в считанные минуты ознакомиться с деятельностью компании и получить контакты для обратной связи. Кроме того, у сайта максимально комфортная навигация, которая будет доступна и понятна любому пользователю.
№5 www.folkstrategies.com
Этот сайт-визитка — пример грамотно выстроенной яркой анимации. Компания занимается пиаром, поэтому важно, чтобы сайт отражал философию и выделял ее на фоне остальных. Да, анимированные страницы очень много весят и медленно загружаются, но при этом завораживают пользователей своими смелыми и свежими дизайнерскими идеями.
№6 www. copper-and-brave.de
copper-and-brave.de
Победитель премии Awwwards — “Успешный одностраничный сайт”.
Бренд, основанный в Лондоне 1837 года, занимается продажей рома премиум класса, поэтому выбрал для себя весьма необычный винтажный дизайн с качественным музыкальным оформлением, переносящий пользователя в далекие времена старой Англии.
Буквально все на сайте пропитано историей. При этом пользователь здесь не сможет найти описания товаров, поскольку у визитки всего одна кнопка, переносящая потенциального клиента на основной сайт.
№7 www.hampshirelight.net
Если вам нужен сайт-визитка с большим количеством информации, обратите внимание на этот пример. Компания занимается освещением квартир и помещений. В блоке меню есть вся необходимая информация, включая большое портфолио.
Небольшой, но очень информативный сайт с отличной навигацией, где нельзя скачать каталог или сразу приобрести товар.
№8 www.brightscout.com
Создание аналогичного сайта-визитки станет отличным примером того, как можно привлекать клиентов стильным дизайном, но при этом простой навигацией. В описании деятельности компании только самое необходимое о производимом продукте и кнопка, при помощи которой вы в один клик сможете стать ее клиентом.
Этот сайт-визитка не дает при этом никакой конкретной информации о продукте, так что формат рассчитан на знающую аудиторию, которая уже знакома с деятельностью компании.
А это очень простой сайт-визитка. Выше мы рассмотрели примеры сайтов, дизайн которых состоял из анимации и текста. В этом случае компания пошла другим путем: главная страница здесь содержит только снимки в большом разрешении, которые обязательно вызовут у клиента позитивные эмоции.
Вместо текстов о компании рассказывает специалист при помощи видео, а для того чтобы клиент мог оперативно связаться с компанией, на сайте размещена удобная кнопка с контактом.
Как видите, сайт-визитка может стать успешным рекламным инструментом и примеры, приведенные выше, еще одно тому доказательство.
Создание сайта визитки – первый шаг к становлению бизнеса в интернете. Самое главное, чтобы сайт имел нетривиальный и привлекающий внимание дизайн, но при этом мог понятно и информативно рассказать о компании и ее преимуществах.
11 главных трендов веб-дизайна и пользовательского интерфейса на 2020 год
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн Кэрри Казинс • 14 января 2020 г. • 8 минут ПРОЧИТАТЬ
Новый год, новые тенденции веб-дизайна.
Мы уже начинаем видеть некоторые элементы дизайна, которые будут популярны в 2020 году (и, возможно, позже). Большинство из этих трендовых тем веб-дизайна являются продолжением того, что было реализовано в дизайн-проектах — больше градиентов, нарушающая правила типографика и много минимализма.
Но есть и тенденции, которые появляются, такие как дизайны, которые включают «темные режимы», больше интерфейсов с аудиоэлементами и большой толчок для 3D-изображений и элементов.
Подробнее о предыдущих тенденциях:
- Тенденции веб-дизайна 2014 года
- Тенденции веб-дизайна 2015 года
- Тенденции веб-дизайна 2016 года
- Тенденции веб-дизайна 2017 года
- Тенденции веб-дизайна 2018 года
- Тенденции веб-дизайна 2019 года
Также рекомендуем ознакомиться с Трендами дизайна электронной почты на 2020 год.
Вот обзор тенденций веб-дизайна и пользовательского интерфейса на 2020 год . (Не забудьте просмотреть и изучить каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
(Не забудьте просмотреть и изучить каждый веб-сайт, чтобы лучше понять эти тенденции в действии.)
Тенденции веб-дизайна и пользовательского интерфейса в 2020 году
Минимализм + белое пространство
Дизайн «Темный режим»
Нарушение правил типографики
Художественные иллюстрации
Смешение иллюстрации и реализма
Жидкая анимация
3D все
Аудио пользовательский опыт
Слои, которые перекрываются
Градиенты, меняющие цвет
Оптимизированная навигация
Минимализм + пустое пространство
Минимализм — одна из тех классических тенденций в дизайне, которая продолжает развиваться. (Можно назвать это кроликом-энергайзером дизайнерских тенденций. )
)
Лучшее в этой тенденции дизайна то, что, хотя она остается сильной, она продолжает развиваться. Минимализм в 2020 году отмечен большими полосами белого пространства. И не всегда в том месте, где вы ожидаете.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже сверхминималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белая и расположена на белом фоне с асимметричным пустым пространством, чтобы привлечь внимание пользователей к контенту.
Оба примера показывают, почему минимализм работает: они элегантны, красивы и просты для понимания (что делает их очень удобными).
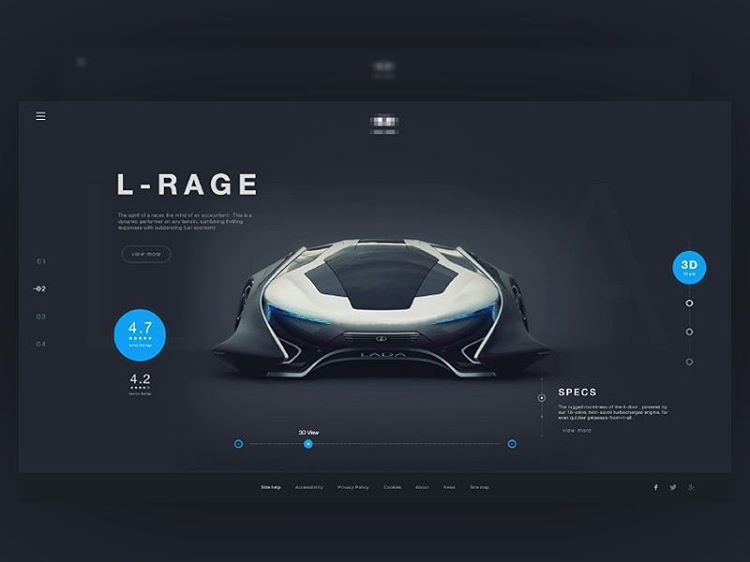
Дизайн «Темный режим»
Поскольку так много пользователей выбирают «темный режим» в приложениях и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают дизайны с темной эстетикой. (Пользователи сказали, что они хотят и используют его, поэтому дизайнеры предоставляют его.)
Что делает дизайн в темном режиме красивым — и, вероятно, почему он в тренде — так это то, что темные интерфейсы дополняются яркими акцентными элементами и легко читаемой типографикой для убедитесь, что дизайн читаем.
CanneSeries делает это с почти неоновыми акцентными цветами и анимацией с жирным шрифтом, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призывов к действию и других интерактивных элементов.
Нарушение правил типографики
Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Почему бы не проявить немного бунтарства?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, заключается в том, что даже при нарушении правил шрифта — нечетных интервалов, размеров или четных межстрочных интервалов или разрывов — пользователь все равно должен понимать, что вы хотите сказать. . Чаще всего типографика в этом стиле является скорее художественным элементом, чем информационным.
J Powers Events нарушает правила шрифта таким образом, что это не вредит читабельности с основным заголовком, который пересекает пространство фона и изображения переднего плана. Что здесь особенно интересно, так это то, что шрифт меняет цвет при размещении, создавая эффект слоя. В дизайне также используется круглый текстовый элемент между фоновыми элементами для соединения пространств.
В дизайне также используется круглый текстовый элемент между фоновыми элементами для соединения пространств.
Makers & Dreamers изменяет типографику так, как вам и в голову не придет. Благодаря простому выбору работы и чистому общему дизайну слова по-прежнему читаются, а дизайн объединяется.
Художественные иллюстрации
Художественные иллюстрации, особенно элементы с линейным рисунком и намеками на анимацию, продолжают набирать популярность. Эта тенденция в дизайне веб-сайтов, кажется, набрала обороты, потому что она выглядит и ощущается аутентичной, непринужденной и немного причудливой.
Absurd Design иллюстрирует это коллекцией художественных элементов, творческих, творческих и немного дерзких. Каждая иллюстрация сделана так, как будто она была нарисована на экране.
Heschung использует простые линейные иллюстрации, чтобы рассказать историю с помощью анимации. Иллюстрации одинаково причудливы, а простота дизайна помогает сосредоточиться на истории.
Сочетание иллюстрации и реализма
Какой стиль следует использовать? Иллюстрация или фотографии?
Эта тенденция веб-дизайна 2020 года сочетает в себе эстетику для подростков с классными картинками и фотографиями. (Это еще одна из тех нарушающих правила тенденций, которые доминируют в дизайне в этом году.)
Веб-сайт Констанс Берк может продемонстрировать это наиболее наглядно с помощью изображений, на которых изображены иллюстрированные предметы одежды. Это прикольно и круто. Дизайн Бубки так же крут с иллюстрациями, смелыми геофигурами, анимацией и фотографиями, которые движутся и сливаются вместе в дизайне. (Обратите внимание на то, как бесшовно все перемещается при прокрутке.)
Жидкая анимация
Кажется, что почти каждый веб-сайт, на который вы попадаете, включает в себя какую-либо форму анимации. Что действительно в тренде, так это анимация в жидком стиле с движением, которое кажется похожим на воду.
Плавная анимация может работать для целых сцен как способ перехода видеоэлементов, как состояние наведения для привлечения кликов или как общая анимация, которая помогает привлечь внимание пользователей к дизайну. Хитрость в том, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным по времени для наиболее реалистичного ощущения.
Хитрость в том, чтобы заставить эту тенденцию работать, заключается в скорости движения. Он должен быть гладким, плавным и идеально рассчитанным по времени для наиболее реалистичного ощущения.
Toonami использует жидкую анимацию в качестве состояния наведения, чтобы добавить дополнительное движение элементам на экране. Фоновое видео «разжижается», как и блок текста.
Илья Кульбачный использует жидкую анимацию для заголовка своего сайта-портфолио. (Это может быть одно из лучших применений этой тенденции дизайна.) Слова плавают на экране и имеют дополнительное состояние наведения, которое перемещает его изображение и слова еще больше.
Все в 3D
Добавление глубины создает ощущение большей реалистичности дизайна. Трехмерные изображения являются продолжением этой идеи. Это тенденция, которую мы начали наблюдать ближе к концу десятилетия, и ожидаем, что в 2020 году она будет наблюдаться гораздо чаще.
Лучшие 3D-проекты дают пользователям что-то немного неожиданное, например, маску, которая распадается на части на сайте Metaconf Meetup, или боковую прокрутку для крошечных туфель на сайте Toke.
Audio User Experiences
Хотя вы можете ожидать, что в наступающем году вы прочтете гораздо больше о дизайне для голоса, одна часть этой тенденции уже здесь — дизайн со звуком.
Я никогда не был поклонником автоматического воспроизведения звука на веб-сайте. (Большую часть времени я нахожу это довольно оскорбительным и раздражающим.) Но нельзя отрицать, что пользовательский опыт со звуком находится в тренде. (Только не забудьте спросить пользователя, прежде чем включать музыкальную тему!)
La Ofrenda Mas Grande de Mexico и IFly Magazine соблюдают это правило и используют звук для повышения качества пользовательского пути в своих проектах. Лучше всего пользовательский опыт аудио можно использовать в проектах, где существует языковой барьер, потому что музыка может быть отличным объединяющим фактором, когда дело доходит до повествования в Интернете.
Перекрывающиеся слои
Слои, слои и еще раз слои. Перекрывающиеся слои и элементы не совсем создают 3D-эффект, но они добавляют проектам ощущение глубины и объема.
Хотя перекрывающиеся слои могут иметь форму одного элемента, эта тенденция часто включает несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любым типом схемы дизайна.
Вы можете перекрывать блоки и фоны, изображения или видео, текст или элементы пользовательского интерфейса и значки. Самая сложная часть может заключаться в обеспечении того, чтобы перекрывающийся вид проходил через прокрутку дизайна.
Craft Kitchen использует несколько перекрывающихся элементов — фото в навигации, текст на фото и фоторамка в фоторамке. Элементы продолжают складываться и перекрываться в прокрутке, чтобы сохранить визуальную тему.
Сайт доктора медицины Курта Томпсона делает это с помощью прямоугольных карточек с закругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще, чтобы создать глубину резкости. Это хороший способ унифицировать множество различных элементов и типов контента.
Градиенты, меняющие цвет
Был короткий период в период расцвета плоского дизайна, когда дизайнеры избегали градиентов. Но они вернулись с ревом, и в 2020 году их станет еще больше.
От смелых фонов с многоцветными градиентами до тонких градиентов текстуры — эта тенденция везде. То, что мы видим сейчас, это градиенты, которые сочетают в себе несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны в последнее время.
Bariskuran использует жирный градиент для дизайна портфолио, который оказывает большое влияние; Arjay Studio использует градиент для текстовых элементов, а также «пузыри» в визуальных элементах дополненной реальности. (Использование нескольких градиентов также является популярной темой.)
Упрощенная навигация
Тенденция навигации этого года может навсегда положить конец мегаменю. Оптимизированные стили навигации определенно берут верх.
Хотя поначалу это может показаться рискованной идеей, на самом деле в ней есть смысл. Большинство пользователей попадают на ваш сайт через поисковую систему и могут не попасть на главную страницу. Меньше навигации создает более прямой путь туда, где вы хотите, чтобы пользователи больше всего взаимодействовали с дизайном. Упрощение стилей навигации обеспечивает больше места на основной области холста для обмена сообщениями и содержимым.
Большинство пользователей попадают на ваш сайт через поисковую систему и могут не попасть на главную страницу. Меньше навигации создает более прямой путь туда, где вы хотите, чтобы пользователи больше всего взаимодействовали с дизайном. Упрощение стилей навигации обеспечивает больше места на основной области холста для обмена сообщениями и содержимым.
Так почему бы не попробовать?
Bikebear использует наиболее распространенную форму упрощенной навигации с пунктами меню внутри значка. Значок открывает навигацию в полноэкранном списке параметров.
Uniel также спрятал навигацию в небольшой угловой значок гамбургера. Он одинаково отображается на настольных компьютерах и мобильных устройствах, создавая единообразный опыт.
Заключение
Вы заметили, просматривая примеры, сколько тенденций пересекается?
Обратите внимание на приведенный выше пример от Sony Music. Он использует красочный градиент, минимальный контур, плавную анимацию и нарушает правила типографики, поскольку анимация вторгается в пространство текста. (И хотя это звучит много, дизайн совсем не ошеломляющий.)
(И хотя это звучит много, дизайн совсем не ошеломляющий.)
Многие современные элементы дизайна взаимодействуют друг с другом, поэтому вы можете смешивать и сочетать тенденции и стили, чтобы создать что-то модное и изысканное. Часто вы учитесь использовать только один дизайнерский «трюк», но с более сложными дизайнерскими схемами это правило, кажется, остается позади.
Пока тенденции дизайна способствуют удобству использования, а не мешают ему, не стесняйтесь играть и комбинировать тенденции, чтобы максимально использовать проекты.
Дизайн правительственных веб-сайтов: 15 лучших дизайнов 2020 года
В 2021 году правительственный веб-сайт должен быть удобным для мобильных устройств, простым в навигации и доступным для ADA.
Кроме того, как это должно выглядеть?
Чтобы помочь вам понять лучшие дизайны государственных веб-сайтов в 2020 году, мы собрали примеры государственных веб-сайтов, отсортированные по высоким целям, которым они служат.
Потому что отличный дизайн правительственного веб-сайта может помочь вам:
- Оптимизировать предоставление услуг жителям.

- Улучшение общественного восприятия за счет улучшения брендинга.
- Повысьте вовлеченность сообщества настолько эффективно, насколько это возможно.
- Удовлетворите уникальные потребности вашего агентства.
Дизайн государственных веб-сайтов, упрощающий предоставление услуг
Жители посещают государственные веб-сайты, чтобы добиться своей цели. Выберите сервис-ориентированный сайт, если хотите:
- Ограничить личное присутствие.
- Сокращение входящих телефонных звонков.
- Соответствуйте современным ожиданиям в отношении онлайн-впечатлений.
Заинтересованы в добавлении услуг на свой веб-сайт? Ознакомьтесь с govService >>
Город Канзас-Сити
Город Канзас-Сити, штат Миссури, хотел, чтобы посетители их веб-сайта были в центре внимания. Для этого их веб-сайт отдает приоритет городским услугам, позиционируя город как современный и дальновидный.
За дизайном веб-сайта
- Лаконичный дизайн веб-сайта позволяет быстро подключить посетителей к популярным услугам (например, заплатить штраф).

- Специальная форма поиска под названием «Поиск ресурсов» позволяет жильцам ввести свой адрес для получения информации о персонализированных услугах.
- Удобная вкладка 311 в углу страницы помогает жильцам сообщать о проблемах и не только.
Возьми меня туда
Insight
Приоритизация услуг превращает веб-сайт в круглосуточный инструмент для жителей и посетителей. Это также инструмент для экономии времени сотрудников, которые получают меньше электронных писем и телефонных звонков для получения основной информации и услуг.
Город Сан-Хосе
Город Сан-Хосе, штат Калифорния, нуждался в веб-сайте, который был бы таким же инновационным, как сообщество, и таким же ориентированным на клиента, как руководство города и персонал, который их обслуживает.
Что стоит за дизайном
- Наиболее востребованные услуги понятны и их легко найти.
- Специализированный поиск услуг помогает посетителям найти их по типу и местоположению.

- Все еще не можете найти? Посетители могут нажать клавишу на интересующую их услугу в специальной строке поиска.
Возьми меня туда
Insight
Каждый перемещается по веб-сайту по-своему. Вот почему важно, чтобы пользовательское тестирование было частью процесса разработки вашего веб-сайта, чтобы убедиться, что веб-сайт интуитивно понятен всем.
Township of Abington
В Abington Township, штат Пенсильвания, команда хотела удовлетворить потребности пользователей, сосредоточив внимание на представлении услуг и информации.
За дизайном
- Гамбургер-меню (верхний левый угол) обеспечивает постоянный мобильный доступ к лучшим услугам.
- Поиск адреса позволяет жильцам получить соответствующую информацию о местоположении (коммунальные услуги, день вывоза мусора и т. д.)
- Внутренние страницы городских департаментов также включают быстрый доступ к службам департамента.

Take Me There
Insight
Меню-гамбургер сжимает традиционную верхнюю навигацию и значительно упрощает навигацию на мобильном устройстве.
Город Амарилло
В Амарилло, штат Техас, команда хотела превратить свой веб-сайт в цифровое расширение услуг, предоставляемых городом, и сделать его местом, где жители могут быстро и легко выполнять свои задачи.
Что стоит за дизайном
- Современный дизайн домашней страницы ставит услуги на первое место.
- Градиент на изображении главной страницы служит для привлечения внимания к услугам.
- Кнопка «Найти услугу» на главной странице расширяется для быстрого перехода к услугам.
Возьми меня туда
Insight
Требуется слишком много кликов, и жильцы могут потеряться, разочароваться и сдаться. Быстро предоставляя услуги людям, как это делает Amarillo, вы можете сделать их более удобными и сократить количество телефонных звонков и электронных писем.
Дизайн веб-сайта правительства для улучшения общественного восприятия
Профессиональный бренд имеет большое значение не только для крупных компаний, но и для улучшения восприятия муниципальных учреждений и организаций. Согласованный брендинг, всегда учитываемый на веб-сайте, поможет вам:
- Улучшить экономическое развитие.
- Получите больше откликов от лучших специалистов.
Полицейское управление Пфлюгервилля
Веб-сайт полицейского управления Пфлюгервилля в Техасе подчеркивает их профессиональный, доступный и прозрачный подход к правоохранительным органам.
За дизайном
- Доброжелательная домашняя страница позиционирует отдел как позитивный и профессиональный.
- На фотографии сотрудники полиции улыбаются и проявляют активность в обществе.
- Добавляя безмолвную букву «п» к словам, начинающимся с «ф», как и название города, они моментально поднимают настроение.

Возьмите меня туда
Insight
Соберите качественные отзывы, чтобы понять отношение людей к вашему городу или отделу. Даже небольшая фокус-группа, если она правильно организована, может дать вам данные, которые помогут вам разработать дизайн, который будет иметь значение.
Экономическое развитие Эль-Сегундо
В Эль-Сегундо, Калифорния, организация экономического развития хочет стимулировать рост бизнеса.
Что стоит за дизайном
- Слоган «Там, где рождаются большие идеи», подкреплен яркими изображениями.
- Навигация отдает предпочтение точке зрения пользователя (Почему El Segundo?), чтобы предоставить посетителям доказательства.
Возьмите меня туда
Insight
Стоковые фотографии почти всегда являются вторым выбором после великолепных оригинальных фотографий. Почти всегда. Изображение героя на этом веб-сайте стандартное, но выделяется и служит своей цели.
Город Сан-Хосе
Управление экономического развития города Сан-Хосе в Калифорнии хотело привлечь экономическое развитие, выделив Сан-Хосе как желательное место для начала бизнеса.
За дизайном
- Отличительные черты Сан-Хосе (талант, стиль жизни, транспорт) очевидны и подкреплены дизайном и изображениями.
- Смелый дизайн позиционирует Сан-Хосе как инновационный, разнообразный и постоянно развивающийся город.
- Сосредоточив внимание только на основных задачах, которые пользователи хотят выполнить, дизайнеры смогли сохранить чистоту, ясность и доступность интерфейса.
Возьми меня туда
Insight
Сан-Хосе гордится своим разнообразием. Предлагая свой веб-сайт на разных языках (см. верхнюю навигацию), они делают свой веб-сайт таким же гостеприимным, как и сам город.
Секретарь округа Бразория
Для своего веб-сайта Секретарь округа Бразория хотел, чтобы веб-сайт, выходящий за рамки, освещал все те услуги, которые они оказывают обществу.
За дизайном
- Позволяет посетителям искать информацию и услуги с помощью современного профессионального, величественного и уверенного дизайна.
- Стабильность и надежность передаются через шрифт с засечками.
- Изображения исторических документов создают уникальное ощущение истории.
Возьми меня туда
Insight
Все в дизайне веб-сайта говорит само за себя — типографика, изображения, цвета. Все эти элементы должны сочетаться, чтобы усилить ваш бренд.
Дизайн правительственных веб-сайтов для более активного взаимодействия с общественностью
Когда вы подключаете веб-сайты к цифровым коммуникациям, вы можете укрепить связи между правительством и гражданами, которым вы служите. Следуйте примеру этих веб-сайтов, если вы хотите:
- Улучшить результаты ваших программ.
- Привлекайте соответствующий трафик на свой веб-сайт.
- Увеличьте количество жителей, подписавшихся на ваши сообщения.

Эль-Сегундо Гостиничный бизнес и туризм
На своем веб-сайте компания El Segundo Hospitality & Tourism позиционирует дружелюбное сообщество как прекрасное место для проведения времени — от однодневных экскурсий до молодых профессионалов и семей.
За дизайном
- Дизайн веб-сайта подчеркивает основные направления и достопримечательности.
- Оверлей веб-сайта govDelivery фиксирует подписчиков электронной почты, которые активно хотят быть в курсе событий.
- El Segundo отправляет электронные письма подписчикам, чтобы дать им повод возвращаться снова и снова.
Возьми меня туда
Проницательность
Не позволяйте вашей аудитории ускользнуть! Дайте им возможность подписаться на ваши сообщения. Оверлей на главной странице быстро собирает вашу аудиторию для рассылки новостей.
Город Сильверторн
Расположенный среди гор город Сильверторн, штат Колорадо, является популярным местом для жизни, работы и отдыха. Их веб-сайт предлагает привлекательное место для посетителей и жителей.
Их веб-сайт предлагает привлекательное место для посетителей и жителей.
За дизайном
- От объявлений государственных учреждений до ссылок в социальных сетях — веб-сайт активно предлагает жителям возможности для взаимодействия.
- Дизайн включает в себя легко обновляемые карусели контента, которые сохраняют свежесть и привлекательность.
- Оверлей веб-сайта от govDelivery показывает подписчиков, заинтересованных в новостях из своего города.
Возьми меня туда
Insight
Содержание главной страницы этого веб-сайта постоянно меняется. Он освещает все захватывающие возможности в городе, а также дает жителям и посетителям повод вернуться.
Город Мерсед
С помощью своего веб-сайта город Мерсед, штат Аризона, расширяет возможности своего сообщества, предлагая множество возможностей оставаться в курсе, действовать и менять мир к лучшему.
Что стоит за дизайном
- Возможности для участия в общественной жизни — будь то общественные собрания, комиссии и т.
 д. — широко известны.
д. — широко известны. - Оверлей веб-сайта, созданный на базе govDelivery, сразу же захватывает подписчиков электронной почты.
- Веб-сайт и электронная почта напрямую интегрируются с govMeetings, их решением для управления повесткой дня.
Take Me There
Insight
Оверлеи подписки по электронной почте могут появляться сразу или когда посетитель покидает страницу. Протестируйте его, чтобы увидеть, что лучше всего подходит для вашего сообщества.
Дизайн государственных веб-сайтов, отвечающий уникальным целям
Иногда вам нужен веб-сайт или микросайт для достижения уникальной цели. От пользовательских веб-сайтов для экстренного реагирования до муниципальных аэропортов и зоопарков — вот несколько выдающихся примеров.
Аэропорт Даллас Лав Филд
Аэропорт Даллас Лав Филд, муниципальный аэропорт в Далласе, штат Техас, хочет, чтобы их гости чувствовали, что они могут перемещаться по их веб-сайту так же легко, как и по аэропорту.
За дизайном
- Основная навигация перемещается вниз вместе с пользователем при прокрутке для облегчения доступа.
- Поле Check Flight Status контрастирует с изображением, привлекая внимание к популярной функции.
- Наиболее востребованные службы отображаются в виде больших значков того же цвета, что и другие призывы к действию на той же странице.
- Информация о безопасности и парковке TSA отображается на домашней странице, чтобы пользователи могли планировать заранее.
Возьми меня туда
Проницательность
Аэропорты могут разочаровать. Аэропорт Даллас Лав Филд устраняет этот страх, максимально упрощая навигацию по аэропорту для посетителей. Они берут то, что наиболее важно для их пользователей, и ставят это на первое место.
Сан-Диего LAFCO
Комиссия по формированию местных агентств Сан-Диего освещает взаимосвязь между государственными службами и потребностями общества.
За дизайном
- Оранжевое окно объявления прерывается на основном изображении, призывая читателя пролистать вниз и продолжить чтение
- Область новостей упрощает навигацию пользователей, объединяя новости с изображениями, выделенными жирным шрифтом. Когда пользователь наводит курсор на историю, поля выскакивают.
- В разделе предстоящих встреч проводится связь между расписанием и видео прошедших встреч, которые пользователь может просмотреть, не покидая главной страницы.
Возьми меня туда
Insight
Благодаря чередованию разделов с ярким и чистым фоном веб-сайт LAFCO не перегружает пользователя. Он использует небольшие приемы, облегчающие читаемость и навигацию.
Зоопарк Монтгомери
Веб-сайт зоопарка Монтгомери в Монтгомери, штат Алабама, предназначен для привлечения посетителей, сокращения телефонных звонков и демонстрации новостей.
Что скрывается за дизайном
- На главной странице ярко выделяется важная информация.

- Сильный акцент на контенте, который легко читается на высококонтрастном фоне.
- Вторичная навигация предоставляет быстрые ссылки и информацию, такую как прогноз погоды.
Возьми меня туда
Insight
Зоопарк Монтгомери делает навигацию доступной даже в нижней части страницы с помощью липкой строки меню.
Округ Гавайи, Гавайи
Вулкан Килауэа непрерывно извергается на протяжении десятилетий. В 2018 году извержение уничтожило более 700 домов на Большом острове. Благодаря своему специализированному сайту округ Гавайи предоставляет своевременную информацию жителям, СМИ и другим заинтересованным сторонам.
За дизайном
- Каркас упрощает информацию и расставляет приоритеты по контенту.
- Исключает тяжелую анимацию и все, что тормозит скорость сайта.
- Ориентирован на потребности и опыт пользователя.
- Шрифты разного размера создают иерархию, которую легко просмотреть.