Почему UI-специалисты отказываются от Photoshop и переходят на Sketch — Офтоп на vc.ru
«Для меня переход с Photoshop на Sketch был крайне болезненным, — рассказывает Артур Касимов, продуктовый дизайнер «Яндекса». — Я, что называется, человек старой закалки. Помню ещё ранние версии Photoshop». За 25 лет Photoshop стал стандартом для индустрии веб-дизайна, несмотря на «вес» (программа занимает больше 1 Гб дискового пространства), невостребованные функции в интерфейсе и чрезвычайно запутанную процедуру покупки, на которую даже жаловался создатель соцсети «ВКонтакте» Павел Дуров.
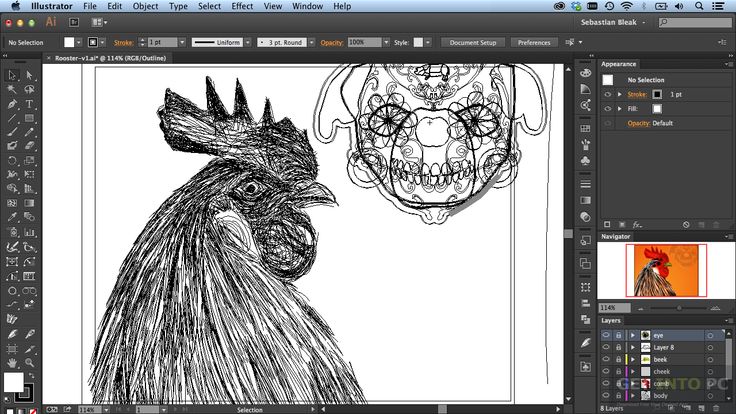
Adobe также выпускает векторный Illustrator, из-за чего разработчикам интерфейсов часто приходилось постоянно держать открытыми сразу два редактора. «Кто-то выходит из этой ситуации выбором в пользу Illustrator, но в силу сформировавшихся привычек было жалко время на это», — рассказывает UI-специалист Антон Фролов.
«Photoshop cоздавался и развивался, как софт для фотографов. Потом его напичкали всем, что только в голову пришло. От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
От этого редактор стал похож на неповоротливого бегемота», — считает продуктовый дизайнер «Яндекса» Артур Касимов. Сложности возникали и со скоростью работы и с производительностью. Например, макеты, содержащие большое количество слоев, заметно замедляли процессы в Photoshop. Особо ощущались «тормоза» при одновременной работе над несколькими макетами.
Кроме того, для создания стандартных интерфейсных элементов — таких как кнопка Mac OS, выпадающий список в браузере или прямоугольник с закругленными краями — приходилось проделывать иногда с десяток действий. Все это отражалось на скорости работы дизайнера. «Photoshop и Illustrator не заточены под веб-дизайн. Поэтому проектирование интерфейсов и любые попытки сделать что-то внятное иначе как костылями не назовешь», — считает UI-специалист компании MacPaw Дмитрий Новиков.
Впрочем, на рынке появлялись альтернативы Photoshop: GIMP, Krita, Paint.NET и другие. Однако они не могли предоставить даже близко необходимый набор инструментов для проектирования интерфейсов, считают UI-специалисты.
Появление Sketch
Несколько лет назад разработчики компании Bohemian Coding выпустили программу для Mac OS под названием Sketch. Первое отличие, сразу бросавшееся в глаза — приложение являлось альтернативой Photoshop, однако его интерфейс был больше похож на программу из пакета iWork — нативные иконки из Cocoa, минимальное количество инструментов на панели, единственный блок настроек, подстраивающийся под действия пользователя.
В отличие от Photoshop, Sketch не использует собственных средств для отрисовки создаваемого контента — эти функции возложены на встроенные инструменты Mac OS X: QuickTime, Quartz Extreme, Core Image, Core Animation, OpenGL и ColorSync. Благодаря этому даже последняя версия программы занимает всего 42 Мб на диске.
Однако с первыми версиями оказалось не всё так гладко. Многие дизайнеры заметили новинку, но побоялись отказаться от Photoshop. Тогда еще разработчики Sketch не могли определиться, для кого они выпустили продукт — поэтому часть функций напоминала графический редактор, другая часть — приложение для создания сайтов.
«Мы пробовали переходить на Sketch еще в конце 2013. Но это была его вторая версия — очень глючная. Мы убили кучу времени и тогда пришлось вернуться обратно в Photoshop», — рассказал руководитель отдела проектирования и дизайна интерфейсов Mail.Ru Group Юрий Ветров.
Появление отлаженной третьей версии Sketch привело к началу популяризации программы среди специалистов.
Sketch
«Sketch очень оптимизирован — в одном документе могут быть отрисованы десятки экранов приложения, доступные для редактирования без лишних действий, и никакой просадки в производительности, — рассказывает Антон Фролов, — Кроме того, очень продуманный интерфейс, ощущение, что это софт от тех, кто в нем же и нуждается — быстрое отображение отступов, удобная работа с символам и стилями, параметрами элементов, интуитивные шорткаты и так далее».
Например, в Photoshop дизайнерам приходилось постоянно подстраиваться под пиксельную сетку, чтобы избавиться от размытых краев объектов.
Другой пример — скругленные края у прямоугольных объектов. В Photoshop задать скругление можно было только перед отрисовкой объекта — в случае необходимости дизайнерам приходилось менять положение кривых вручную по пикселам. В Sketch предусмотрели возможность настройки скруглений слоя в любой момент через панель настройки.
В последней версии Sketch появилась еще более глубокая интеграция с нативными средствами Mac OS X: поддержка iCloud, Time Machine, автосохранения, нативный рендер шрифтов, трансляция макетов на мобильное устройство.
«Cамое главное, на мой взгляд — продуманный интерфейс нарезки графики, который парой кликов позволяет указать, в какие папки, с какими именами и размерами нарезать графику. По умолчанию поддерживается нарезка для iOS и Android, но можно добавить и свои форматы», — делится своим опытом Антон Фролов.
Кроме того, часть работы в Sketch можно автоматизировать при помощи плагинов. Например, Measure и InVision, которые позволяют быстро и удобно подготавливать спецификацию для разработчиков. «Со Sketch я стал больше заботиться об автоматизации работы. Многие вещи, которым раньше уделял много времени и внимания, сейчас делаю с помощью плагинов, стараюсь найти более простой и быстрый способ решения задачи», — рассказывает Артур Касимов.
Переход на Sketch
«Преимущество Sketch — низкий порог вхождения, буквально любой может научиться работать в нем за пару дней», — считает UI-специалист компании MacPaw Дмитрий Новиков. — Важно, что здесь вы занимаетесь непосредственно дизайном, а не работой в редакторе — то есть сама программа становится незаметной, и вы можете сосредоточиться на создаваемом продукте».
Переход с Photoshop на Sketch, однако, может оказаться непривычным. «Я настолько привык к Photoshop, что от одной мысли о других графических редакторах мне становилось как-то не по себе, — рассказывает Касимов.
Новиков рассказывает, что ему удалось быстро перейти на новый инструмент благодаря радикальному решению — он удалил всё со своего Mac и оставил только Sketch: «Всего неделя и как будто всю жизнь в нем работал».
Одна из трудностей, по мнению продуктового дизайнера «Яндекса» Артура Касимова, заключалась в непривычных «шорткатах» Photoshop — в Sketch они по умолчанию были другими: «Я не сразу догадался вручную подстроить всё под себя. Но когда сделал это, скорость работы заметно возросла».
Также пользователям Photoshop будет непривычен принцип работы с векторными объектами — в Sketch он больше похож на Illustrator: «К этому я привыкал довольно долго.
Отказ от Photoshop
Sketch — не идеальный продукт, считают многие опрошенные ЦП UI-специалисты. В программе все еще много багов. В интернете есть даже отдельные ресурсы, которые собирают ошибки и мониторят их исправление.
«Не хватает инструментов для командной работы, что очень актуально для студий и компаний с отдельными командами дизайнеров», — жалуется Фролов. Кроме того, в Sketch практически отсутствует работа с растром, что в некоторых задачах пока не позволяет полностью отказаться от продуктов Adobe.
«Я считаю, что не нужно отказываться от хорошего инструмента, — отвечает Дмитрий Новиков на вопрос об отказе от Photoshop. — Sketch не заменяет Photoshop полностью, он отлично подходит для создания сайтов и интерфейсов, но это не значит что я не могу пользоваться продуктом Adobe для подготовки фотографий или 3D-редактором для моделирования и рендера».
Однако учитывая низкую, по сравнению с Photoshop, стоимость приобретения Sketch ($99,99), Adobe может потерять большой кусок постоянных клиентов в лице UI-специалистов, считают дизайнеры.
Switch to Sketch. Часть 1
- UI/UX
- 11 мин на чтение
- 1376
Серия статей от UI-дизайнера despoth, которая раскрывает суть работы в программе Sketch.app (только для Mac OS), а также сравнивает другие программы для графического дизайна.
О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы. В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
В общем, поигрался с демкой и благополучно забыл. Впрочем, оказалось, что зря…
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти. На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
На момент покупки он более-менее справлялся с возложенными задачами, тогда ведь фотошоп был версии CS5, а она была не настолько прожорливой, как нынешний CC. Увы, Adobe из года в год наращивает свои продукты всевозможными плюшками и функциями, которые в девяти случаях из десяти оказываются бесполезными и только ухудшают производительность пакета, раздувшегося до безобразного состояния.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):
А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды (кликабельно):
Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator. Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
Странно, что до сих пор Adobe не сделала адекватное и обоюдное понимание этими программами форматов PSD и AI.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики. Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате .sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
Скажу даже больше — все группировки векторных форм оказались верными, так что выбрать нужный объект и сделать что-либо с ним получилось проще просто. Собственно, то, что нужно. И файлик в формате .sketch в итоге оказался немногим больше исходного EPS — 7,5 мб. Против 40 с лишним мегабайт .psd!
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:
Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts. com
com
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;
Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:
Размер этого PSD — 5,5 Мб.
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:
получилось вот что:
А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3.0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:
Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:
Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный .sketch вырос лишь до 672 Кб!!!
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:
В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:
В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:
И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:
При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:
Затем необходимо выбрать команду меню Arrange > Make Grid…
И объекты распределятся с указанными отступами:
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:
При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:
Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
- Switch to Sketch. Часть 1
- Switch to Sketch. Часть 2
Автор: despoth
Оригинал: Switch to Sketch #1
- #sketch.app
- #ui
- #инструменты
- #интерфейс
- #статья
- 2
О нас · Платформа для дизайна и совместной работы
Пока Apple была занята выпуском iPad, а новое приложение под названием Instagram появилось на наших домашних экранах, мы выпустили первую версию Sketch.
Поскольку новая волна дизайнеров открыла для себя приложение, созданное специально для них, мы продолжали развивать Sketch, оставаясь верными нашей миссии — давать людям инструменты для создания потрясающих вещей.
Наша первая иконка Mac
2010
Сегодняшняя иконка Mac
2022
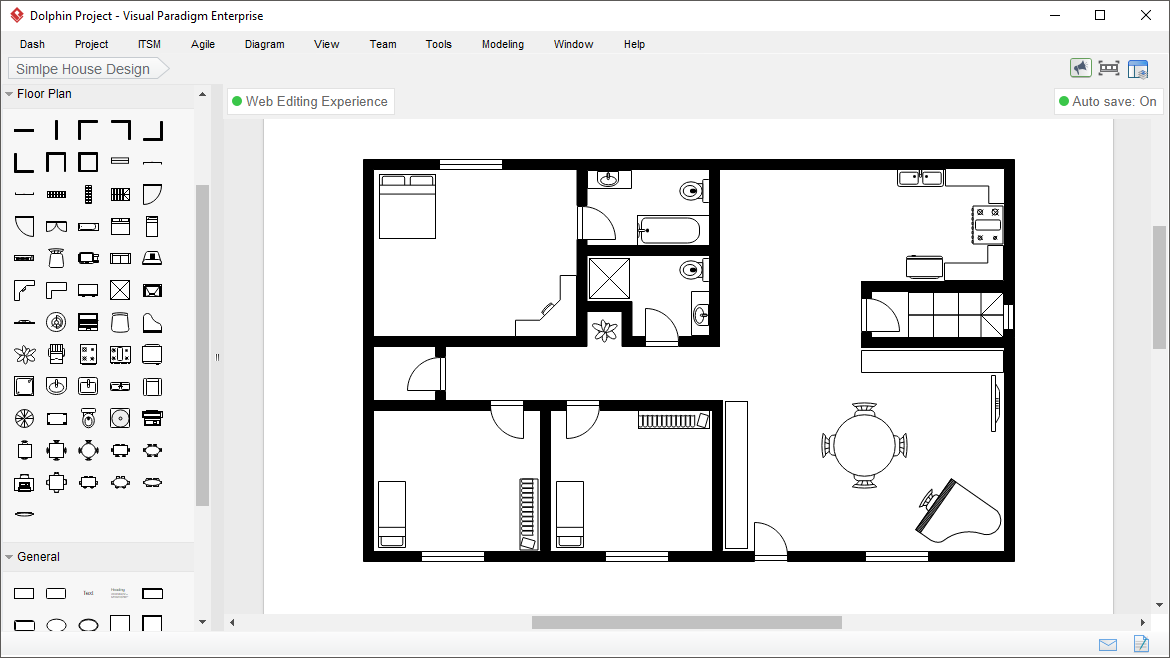
В 2012 году мы получили награду Apple Design Award. А к 2019 году более миллиона человек — от фрилансеров до самых влиятельных в мире команд дизайнеров — выбрали Sketch для работы над своей следующей идеей. Не только дизайнеры пользовательского интерфейса сделали Sketch своим домом. На протяжении многих лет люди использовали Sketch для рисования планов этажей, дизайна мебели, создания иллюстраций и многого другого.
Сегодня мы все еще создаем лучший редактор для Mac, а также веб-инструменты для совместной работы, обратной связи и передачи, привлекая разработчиков, менеджеров проектов и клиентов к процессу проектирования.
Поскольку Sketch продолжает развиваться, мы хотим сделать создание великолепных проектов еще более интуитивным. И по мере нашего роста мы будем продолжать делать это единственным известным нам способом — создавать продуманные функции, решать реальные проблемы и помогать всем создавать невероятные вещи.
Прямо сейчас Sketch живет в доках дизайнеров по адресу:
140 люди
28 страны
0 офисы
У нас никогда не было офиса — и мы не думаем, что когда-нибудь будем. Нас 140 талантливых людей, работающих в 28 странах, в местах, которые мы называем домом.
Мы создали Sketch с открытым форматом файлов, поэтому каждый может использовать то, что он создал, в любом другом приложении — и каждый может создавать новые инструменты и рабочие процессы вокруг нас.
Мы всегда продавали наш продукт по справедливой цене. Это помогло нам вести устойчивый и независимый бизнес на протяжении более 12 лет. И мы планируем быть здесь еще много.
Наши соучредители, Питер и Эмануэль, продолжают работать и по сей день. Помимо руководства нашим продуктом, они следят за тем, чтобы мы оставались верными нашим ценностям и ели собственный корм.
В основе всего, что мы делаем, лежит доверие. Каждый в нашей команде может распоряжаться своим временем и работать так, как ему удобно.
Web/Monochrome/24×24/switch-options-24 Мы твердо верим в то, что мы должны владеть своей работой, брать на себя ответственность и разбираться во всем без страха. Неудача — это урок, который помогает нам двигаться вперед.
Неудача — это урок, который помогает нам двигаться вперед.
Несмотря на то, что мы находимся удаленно, мы считаем, что совместная работа — лучший способ добиться прогресса, а не уровни управления и ненужные процессы.
Работаем под открытым небом. Задавая вопросы, обсуждая идеи и открыто поднимая проблемы, вы помогаете всем найти общий язык и учиться друг у друга.
Flexibility-iconscribble-circleFlexibility
Мы не устанавливаем часы, поэтому вы можете работать, когда это удобно для вас.
Работайте где угодно, iconscribble-circleРаботайте где угодно
Нет необходимости каждый день переезжать или добираться до офиса.
Собственный капитал iconscribble-circleСобственный капитал
Шанс извлечь выгоду из нашего будущего успеха.
Unlimited-vacation-iconscribe-circleНеограниченный отпуск
Плюс дополнительное время для медового месяца, переезда и создания семьи.
Hardware-and-software-iconscribble-circleАппаратное и программное обеспечение
Мощный ноутбук и любое программное обеспечение, необходимое для работы.
Home-office Budget
Для всего, что вам нужно — от удобных стульев до стоящих столов.
Professional-development-iconscribe-circleПрофессиональное развитие
Щедрый бюджет на обучение, который поможет вам развить свои навыки.
Annual-meetup-iconscribe-circleЕжегодное собрание
Работайте и развлекайтесь вместе, лично, каждый год.
Открытое приложение
Любая команда
Полный рабочий день
Европейский Союз/США
1. Знакомство с вами
Если нас заинтересует ваше заявление, мы начнем со звонка, чтобы лучше узнать вас, понять вашу текущую ситуацию, ваши мотивы и ваши цели.
2. Домашнее задание
Часто мы просим вас выполнить практическое упражнение, чтобы дать нам представление о том, как вы работаете, общаетесь и решаете проблемы.
 Это может быть задание по программированию, короткая быстрая задача или презентация, которую вы проведете на следующем собеседовании. Это также ваш шанс увидеть, как мы работаем, познакомиться с нашим продуктом и понять наши проблемы.
Это может быть задание по программированию, короткая быстрая задача или презентация, которую вы проведете на следующем собеседовании. Это также ваш шанс увидеть, как мы работаем, познакомиться с нашим продуктом и понять наши проблемы.3. Чат в Slack
Ваши заключительные этапы собеседования будут включать письменный чат в Slack. Это то, как мы общаемся каждый день в Sketch, и мы хотим, чтобы вы чувствовали себя комфортно. Если вы впервые проходите собеседование через Slack, не волнуйтесь. Просто чаще нажимайте «Ввод», игнорируйте опечатки и не забывайте получать удовольствие!
4. Ценный отзыв
Независимо от того, добились ли вы успеха с нами или нет, мы всегда дадим вам обратную связь. Мы считаем, что это справедливо по отношению к времени и усилиям, которые вы вложили в подачу заявки.

Начните бесплатно
5 высококачественных альтернатив Sketch для Windows (2023)
Содержимое CodeinWP бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда дело доходит до создания и дизайна веб-сайтов, Sketch является популярной платформой для совместного прототипирования и векторного редактирования. К сожалению, он доступен только для macOS, поэтому некоторым дизайнерам пользовательского интерфейса потребуется найти альтернативу Sketch для Windows.
Сразу же вы будете рады узнать, что для Windows действительно существует несколько подобных платформ. Вы можете использовать операционную систему по своему выбору и по-прежнему иметь доступ к первоклассным функциям дизайна пользовательского интерфейса!
В этом посте мы обсудим некоторые аспекты Sketch, которые сделали его популярным среди дизайнеров пользовательского интерфейса. Затем мы поделимся пятью инструментами, которые помогут предоставить эти функции пользователям Windows, а также помогут выбрать идеальный для вас. Давайте начнем!
Давайте начнем!
👉 Перейти к альтернативам 👇
Почему Sketch так полезен для дизайна пользовательского интерфейса
Вот уже несколько лет Sketch является одной из самых популярных платформ для дизайна пользовательского интерфейса.
Его система монтажных областей, страниц и символов обеспечивает оптимизированный, интуитивно понятный инструмент для разработки многостраничного интерфейса. Кроме того, его обширная библиотека плагинов заполнила многие пробелы, с которыми сталкиваются дизайнеры.
Когда дело доходит до создания адаптивных приложений для различных устройств, Sketch по-прежнему остается лучшим выбором для многих пользователей macOS. Несмотря на то, что многочисленные функции делают его идеальной платформой для дизайна пользовательского интерфейса, есть три, которые, в частности, улучшили Sketch за последние годы:0003
Во-первых, это возможности редактирования векторов. Поскольку большинство элементов, используемых в дизайне пользовательского интерфейса, основаны на векторах, необходим надежный инструмент редактирования. Sketch позволяет вам включать предопределенные формы или создавать свои собственные, а также изменять точки и пути в соответствии с вашими целями дизайна.
Sketch позволяет вам включать предопределенные формы или создавать свои собственные, а также изменять точки и пути в соответствии с вашими целями дизайна.
Выпуск Sketch 49 принес долгожданную функцию прототипирования. Если раньше пользователям Sketch приходилось экспортировать свои файлы на другую платформу для создания прототипов, то теперь это можно сделать в самом Sketch. Вы можете начать со статического артборда, а затем превратить его в интерактивный прототип для тестирования.
Каждый шаг процесса проектирования теперь является частью Sketch. Это также включает в себя получение обратной связи от членов вашей команды и сотрудничество с ними. Благодаря функции совместной работы в Sketch вы можете пригласить других пользователей для просмотра или редактирования ваших дизайнов и прототипов.
Отслеживание версий позволяет вам видеть изменения, сделанные каждым членом команды, и при необходимости отменять эти изменения.
Благодаря этим основным функциям Sketch идеально подходит как для индивидуальных дизайнеров пользовательского интерфейса, так и для команд. Однако вам не нужно прыгать на подножку Apple, чтобы получить к ним доступ.
Однако вам не нужно прыгать на подножку Apple, чтобы получить к ним доступ.
Пять высококачественных альтернатив Sketch для Windows
Sketch — не единственная платформа, предлагающая расширенные возможности редактирования векторной графики, создания прототипов и совместной работы в команде. На самом деле, он даже не был первым, кто выпустил эти функции. Ниже мы составили список альтернатив Sketch для Windows, которые помогут вам создавать высококачественные дизайны пользовательского интерфейса без использования устройства Apple.
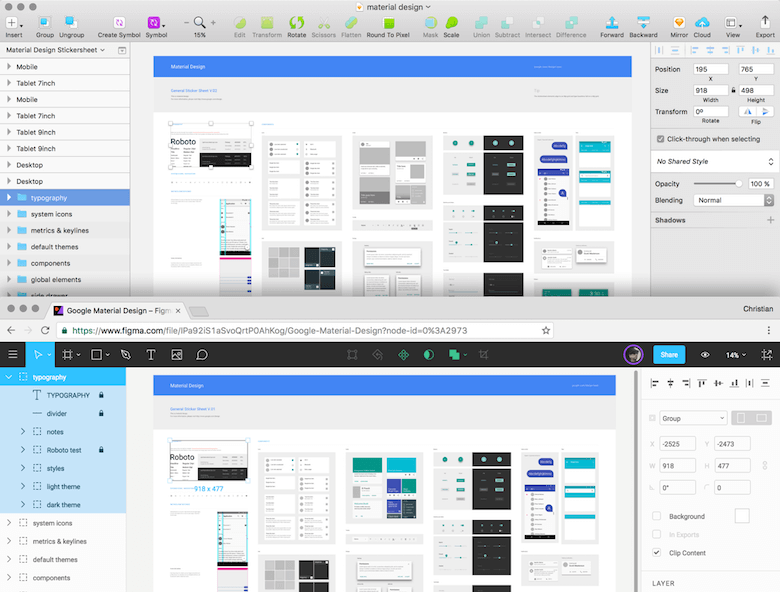
1. Figma
Figma, вероятно, является самой популярной из всех альтернатив Sketch для Windows.
Этот инструмент для совместного проектирования и создания прототипов основан на браузере и «не зависит от платформы» — его можно использовать в операционных системах Apple, Windows, Linux и даже Chrome.
Он также включает в себя аспекты Sketch, которые делают его идеальным для дизайнеров пользовательского интерфейса, в том числе:
- Оптимизированное проектирование с использованием фреймов, наложений и повторно используемых компонентов
- Векторное редактирование с помощью интуитивно понятного пера
- Интерактивное прототипирование
- Коллективные библиотеки, а также совместное использование дизайна и прототипов
Если вы беспокоитесь о новой платформе, Figma может облегчить ваше беспокойство. Его относительно легко подобрать по сравнению со Sketch, поэтому, если вы переключаетесь, у вас не должно возникнуть особых проблем. Его самый существенный недостаток удобства использования заключается в том, что он основан на браузере, что ограничивает автономное проектирование.
Его относительно легко подобрать по сравнению со Sketch, поэтому, если вы переключаетесь, у вас не должно возникнуть особых проблем. Его самый существенный недостаток удобства использования заключается в том, что он основан на браузере, что ограничивает автономное проектирование.
Разница в цене также должна обеспечить некоторое спокойствие. Figma предлагает бесплатную версию для частных лиц — кража по сравнению с ценой персональной лицензии Sketch за 99 долларов в год. Конечно, бесплатная версия предлагает меньше функций, чем платная версия, которая начинается с 12 долларов за редактора в месяц и быстро уступает тарифному плану Sketch.
👉 Если вам интересно более подробное сравнение между Sketch, Figma и Adobe XD, нажмите здесь.
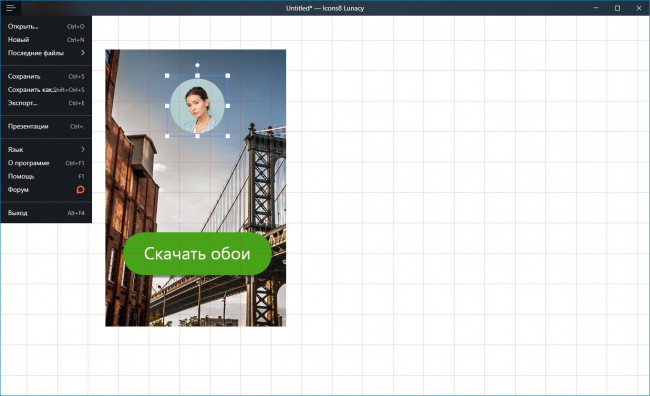
2. Vectr
Предлагая как веб-приложения, так и настольные приложения, Vectr обеспечивает кросс-платформенную совместимость, не требуя от вас подключения к Интернету, как это делают строго браузерные приложения.
Он в основном используется для векторного графического дизайна и поэтому не имеет встроенной функции прототипирования.
Однако вы можете использовать эту платформу для некоторых других ключевых задач проектирования пользовательского интерфейса, в том числе:
- Множество настраиваемых фильтров для создания фона, границ и теней
- Пять векторных контуров — прямоугольник, прямоугольник со скругленными углами, круг, линия и рисунок от руки
- Создание текста и загрузка изображений
- Безопасный обмен ссылками в режиме реального времени для совместной работы
Vectr предлагает простое в использовании руководство пользователя, которое поможет вам начать работу с платформой. Он известен тем, что является доступным инструментом для начинающих, поэтому он может стать хорошей отправной точкой для всех, кто только начинает заниматься дизайном пользовательского интерфейса.
Кроме того, платформа абсолютно бесплатна для использования. Просто зарегистрируйте бесплатную учетную запись, и вы сразу же сможете приступить к работе над своим дизайном. Этот низкий барьер для входа и отсутствие финансовых обязательств также могут сделать его привлекательным для новичков, которые хотят окунуться в воду дизайна пользовательского интерфейса.
Вас также может заинтересовать:
- Squarespace против WordPress: что лучше для создания веб-сайта в 2023 году?
- 10+ лучших книг по HTML/CSS для начинающих и опытных программистов
- 20+ лучших бесплатных шаблонов Bootstrap для ReactJS в 2023 году
3. Adobe XD
Когда дело доходит до графического дизайна, Adobe — это имя, которое приходит на ум большинству.
Даже те, кто не является профессионалом в этой области, наверняка слышали о Photoshop, Illustrator и Lightroom.
Для дизайна пользовательского интерфейса есть Adobe XD. Созданная как универсальный инструмент проектирования, эта платформа предлагает:
- Многоразовые элементы и «Повторяющуюся сетку» для быстрого проектирования
- Оптимизированное встроенное векторное редактирование, а также совместимость с Illustrator для еще более сложных дизайнов
- Усовершенствованное прототипирование с автоматической анимацией, голосовыми триггерами и реалистичным игровым процессом
- Варианты обмена частными приглашениями с функциями управления доступом и комментирования
В частности, для тех, кто имеет большой опыт работы с другими платформами Adobe Suite, выбор Adobe XD должен быть простым делом. Тем не менее, его чистый интерфейс и простая навигация должны позволить даже полным новичкам довольно быстро освоиться.
Тем не менее, его чистый интерфейс и простая навигация должны позволить даже полным новичкам довольно быстро освоиться.
Удивительно, но вы можете получить все, что может предложить Adobe XD бесплатно, если у вас есть только один активный проект. Профессионалы, вероятно, должны будут инвестировать в платный план. Цены начинаются от $9,99 за пользователя в месяц. Кроме того, если вам нужен доступ к другим программам Adobe, вы можете приобрести подписку Creative Cloud за 52,99 долларов США в месяц.
👉 Если вам интересно более подробное сравнение между Sketch, Figma и Adobe XD, нажмите здесь.
4. Moqups
Когда речь идет об альтернативах Sketch для Windows, ключевым моментом является выбор платформы, которая позволит вам пройти весь процесс проектирования без необходимости переключаться между программами.
Moqups — это просто билет. Эта платформа на основе браузера имеет несколько основных функций дизайна пользовательского интерфейса, таких как:
- Управление страницами с помощью перетаскивания, которое позволяет организовывать страницы в папки и создавать иерархии
- Инструменты редактирования динамических объектов, включая линейки, сетки и быстрое выравнивание
- Функциональные интерактивные прототипы, созданные на основе ваших проектов или каркасов
- Облачная командная работа и обмен
Хотя Moqups хорошо работает для небольших или простых проектов, он может вызвать проблемы для более сложных проектов. Хотя интерфейс довольно интуитивно понятен, сохранять и повторно использовать элементы дизайна не так просто. Кроме того, более крупные проекты, как правило, испытывают больше времени задержки, чем в идеале. Поскольку это приложение основано на браузере, у вас также будет ограниченное удобство использования на ходу.
Хотя интерфейс довольно интуитивно понятен, сохранять и повторно использовать элементы дизайна не так просто. Кроме того, более крупные проекты, как правило, испытывают больше времени задержки, чем в идеале. Поскольку это приложение основано на браузере, у вас также будет ограниченное удобство использования на ходу.
Вы можете работать над одним активным проектом бесплатно или инвестировать в личный счет Moqups за 19 долларов в месяц. Командные планы начинаются с 10 долларов за пользователя в месяц. Если у вас есть небольшая команда, которой необходимо совместно работать над простым приложением, Moqups может быть более экономичным вариантом, чем, скажем, Figma.
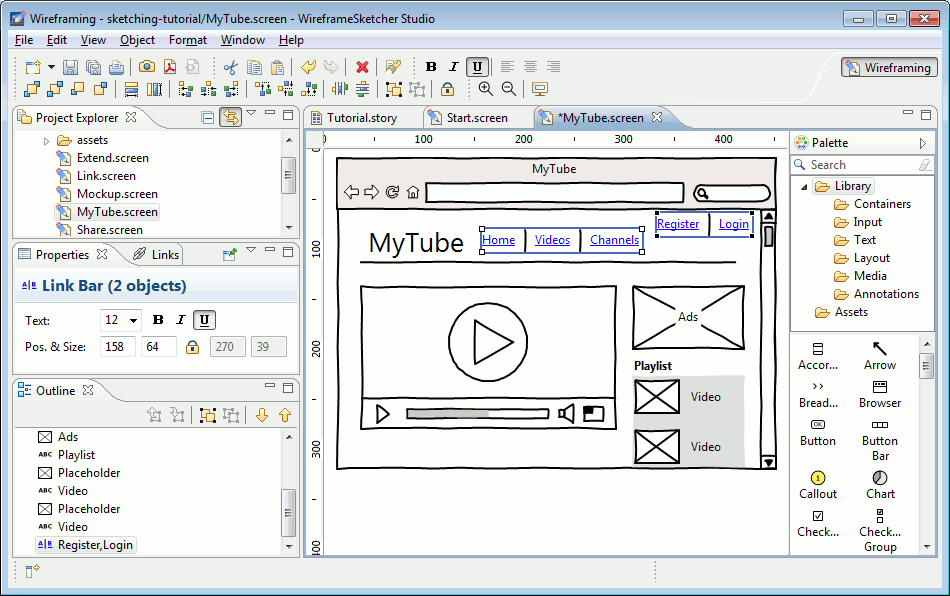
5. FluidUI
FluidUI, созданный для создания мобильных прототипов, является отличным выбором для разработчиков приложений, которые хотят сосредоточиться на пользователях смартфонов и планшетов.
Несмотря на отсутствие встроенной функции редактирования векторов, вы можете легко загружать графику, созданную на других платформах.
Кроме того, этот инструмент предоставляет несколько полезных функций:
- Более 2000 готовых компонентов для быстрого прототипирования
- Интерактивное прототипирование с помощью браузерной или настольной версии приложения
- Совместная работа в команде в режиме реального времени с блокировкой страницы и возможностями видеозвонков
FluidUI довольно удобен для прототипирования. Он имеет интерфейс перетаскивания, который большинство быстро подберет, и доступ к нескольким библиотекам компонентов пользовательского интерфейса, чтобы компенсировать отсутствие инструментов редактирования векторов. Тем не менее, некоторые могут найти его бесплатную версию ограниченной и, следовательно, сложной в использовании.
План FluidUI Free Forever предоставляет пользователям один бесплатный десятистраничный проект. План Solo предоставит вам доступ к пяти проектам за 8,25 долларов в месяц, но вам нужно будет выложить не менее 19,08 долларов в месяц, чтобы получить доступ ко всем доступным библиотекам. Если вы работаете в команде, вам придется платить еще больше, чтобы добавить больше пользователей в свою учетную запись.
Если вы работаете в команде, вам придется платить еще больше, чтобы добавить больше пользователей в свою учетную запись.
Как решить, какая альтернатива Sketch для Windows вам подходит
С таким количеством доступных опций определить, какую альтернативу Sketch вы действительно хотите использовать, может быть непросто. Вот краткое изложение наших выводов, чтобы помочь вам прояснить ситуацию:
| Особенности | Простота использования | Цена | Лучший для | |
|---|---|---|---|---|
| Фигма | Соответствует Sketch в отношении векторного редактирования, прототипирования и вариантов совместной работы. | Небольшая кривая обучения, но не предлагает автономный режим. | Бесплатно или 15 долларов США за редактора в месяц. | Опытные специалисты или небольшие профессиональные группы. |
| Вектор | Отсутствуют собственные инструменты для прототипирования, но предоставляется обширное графическое редактирование и совместное использование. | Подходит для начинающих. | Бесплатно | Те, кто только начинает заниматься дизайном пользовательского интерфейса. |
| Adobe XD | Не отстает от Sketch сам по себе — превосходит Sketch при использовании вместе с другими программами Adobe. | Использует знакомый интерфейс Adobe, но может потребовать некоторого обучения для тех, кто не знаком с другими продуктами Adobe. | Бесплатно или $52,99 в месяц (как часть пакета Creative Cloud). | Текущие пользователи Adobe, особенно те, у кого есть подписка Creative Cloud. |
| Мокапс | Включает все ключевые функции — векторное редактирование, прототипирование и совместную работу. | Легко подобрать, но имеет проблемы с производительностью при использовании для создания сложных конструкций и не может использоваться в автономном режиме. | Бесплатно или 10 долларов США за пользователя в месяц. | Команды, работающие над небольшими приложениями или другими простыми проектами. |
| FluidUI | Предназначен для мобильного прототипирования и обмена, но не имеет возможности векторного редактирования. | Удобный интерфейс, но ограничения бесплатной версии затрудняют создание сложных дизайнов. | Бесплатно или 41,58 доллара США в месяц для пяти пользователей. | Частные лица и мобильные дизайнеры. |
Как вы могли заметить, у каждой платформы, которую мы обсуждали в этом посте, есть бесплатная версия. Если вы разрываетесь между двумя или более вариантами, подумайте о том, чтобы протестировать эти бесплатные версии, чтобы выбрать правильное программное обеспечение без риска.
Заключение о лучших альтернативах Sketch для Windows
Когда дело доходит до платформ дизайна пользовательского интерфейса, Sketch выигрывает. Его расширенные функции векторного редактирования, прототипирования и совместной работы делают его очень желанным для профессионалов отрасли. Однако отсутствие совместимости с операционной системой Windows создает проблемы для тех, кто не является поклонником Apple.
В этом посте мы указали вам на пять высококачественных альтернатив Sketch для Windows.
Итого:
Фигма. Наиболее похож на Sketch по функционалу. Однако его варианты ценообразования Professional и Organization могут сделать его дорогим выбором для команд.
Вектор. Этот простой и бесплатный инструмент идеально подходит для новичков в дизайне пользовательского интерфейса. К сожалению, отсутствие собственных функций прототипирования делает его плохой заменой для более продвинутых пользователей.
Adobe XD. Идеально подходит для тех, кто знаком с платформами Adobe и уже имеет подписку Creative Cloud.
Мокупс. Недорогая альтернатива Figma. Эта платформа лучше всего подходит для небольших или простых проектов и команд с ограниченным бюджетом.
FluidUI. Надежный выбор для индивидуальных мобильных дизайнеров. Команды сделают все возможное, чтобы найти более экономичный вариант.