Особенности и принципы минимализма в веб-дизайне
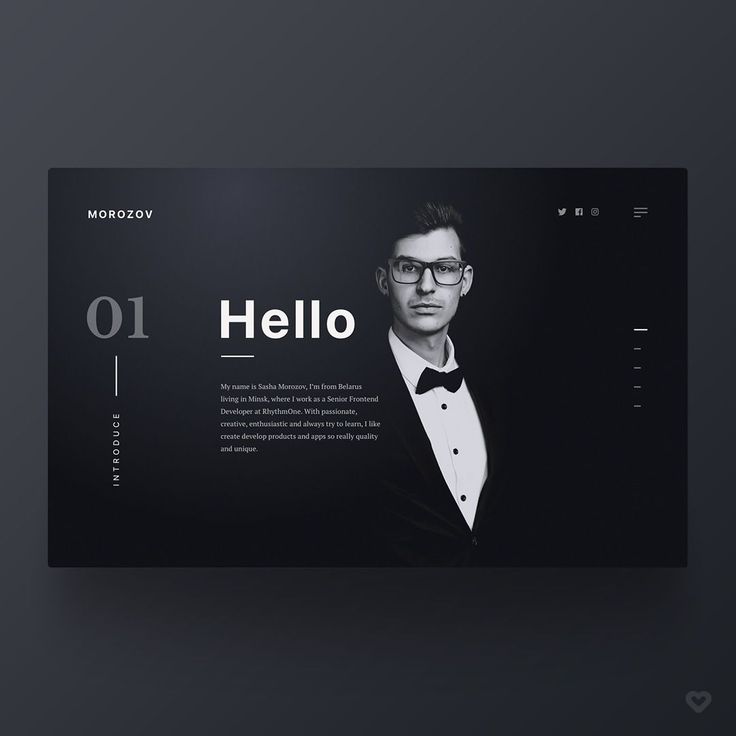
Многие тренды в веб-дизайне в 2019 году напрямую связаны с минимализмом — стилем, который подразумевает использование простых изображений, отсутствие лишних элементов на макете. В этой статье мы поговорим о том, что представляет собой данный стиль, его основные принципы, приведем реальные примеры и расскажем о его особенностях.
Что такое минимализм в дизайне
Зачастую дизайнеры воспринимают минимализм как просто набор основных элементов на сайте без добавления лишних деталей. Однако, этим стиль не ограничивается. Основная идея минимализма в дизайне — акцент на контент сайта, а не на его оформление.
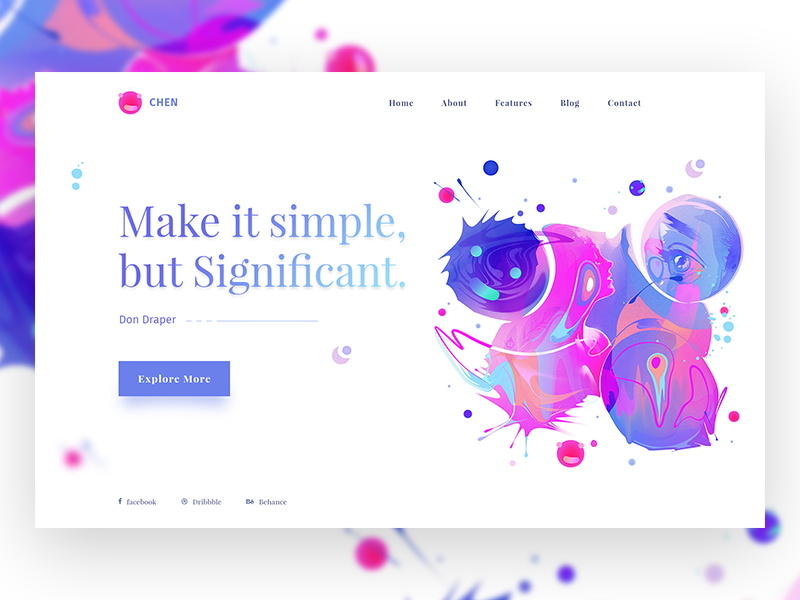
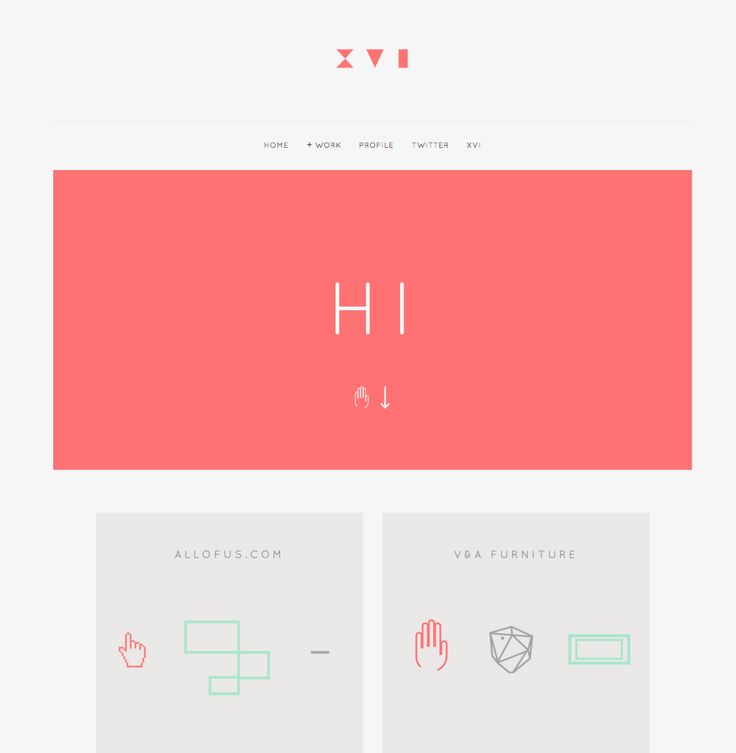
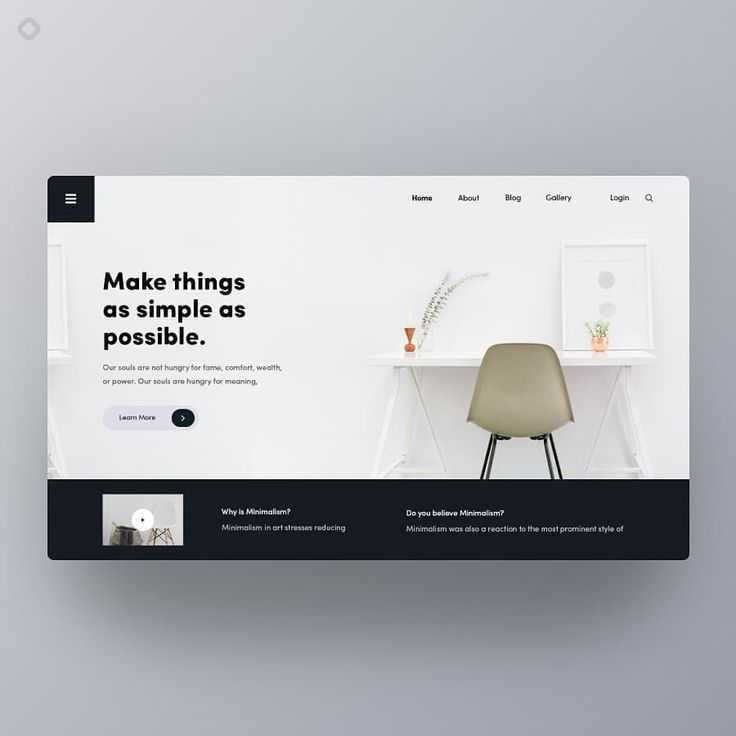
В основном минимализм используется на тех ресурсах, где нужно представить продукт (так называемые промо-сайты, о них мы писали в этой статье). Отсутствие лишних элементов позволяет дизайнерам выдвинуть товар или услугу на первый план, пользователи не отвлекаются на оформление и легче воспринимают контент. Принципы минимализма использует гугл на своей главной странице:
Принципы минимализма использует гугл на своей главной странице:
Пользователя ничего не отвлекает от строки поиска, используется минимум кнопок и других элементов. Все, что является отвлекающими элементами или непосредственно не влияет на принятие решения — удаляется.
Разберемся, по каким особенностям можно определить стиль, и что в себя включает понятие «минимализм» в веб-дизайне.
Особенности минимализма в веб-дизайне
Простота
Одна из основных особенностей минимализма — простота во всем. Убрав ненужные детали, дизайнер может «управлять» взглядом пользователя и привлекать внимание к нужным элементам. Создавая макет, разработчики часто увлекаются и добавляют лишние декоративные элементы, которые мешают воспринимать информацию, переводят внимание на себя. Взгляд перемещается с одного объекта на другой и не направляется на призывы к целевым действиям или продукту. Минимализм же решает эту проблему и пользователь быстро находит нужную информацию, легко составляет представление о продукте.
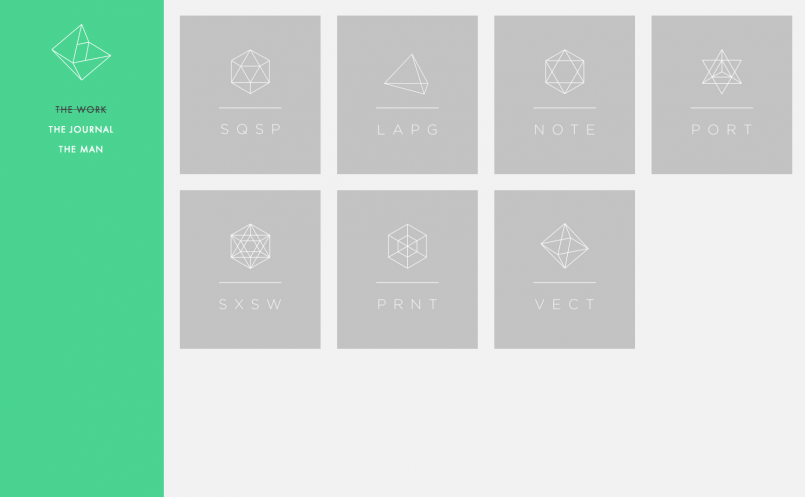
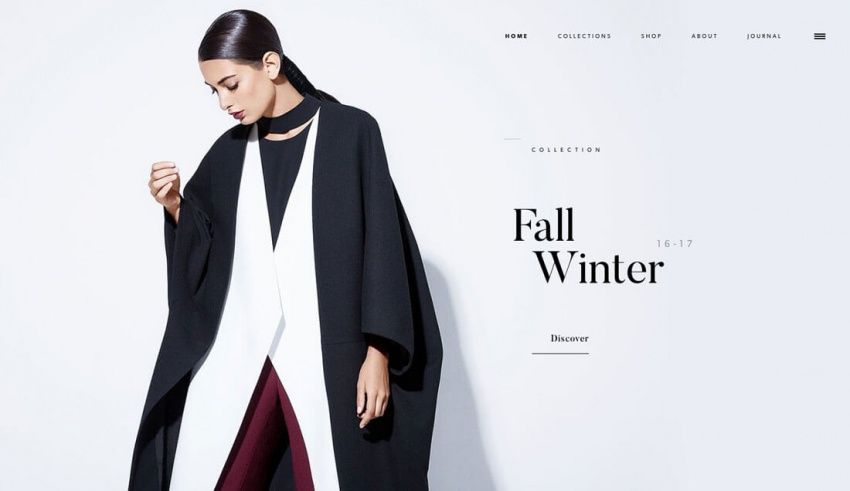
Это — хороший пример минимализма, дизайн каталога товаров. Благодаря отсутствию лишних деталей, пользователь может быстро выбрать нужный товар, с легкостью ориентируется в каталоге. С помощью минимализма мы помогаем клиентам сосредоточиться на самом важном, акцентами показываем элементы, на которые нужно обратить внимание. Таким образом можно увеличить уровень конверсии на сайте, не используя лишних элементов.
Чистые цвета
Цвет играет значительную роль в данном стиле. Минимализм приветствует ограниченную цветовую палитру, нередко — монохромную (когда используется только один цвет).
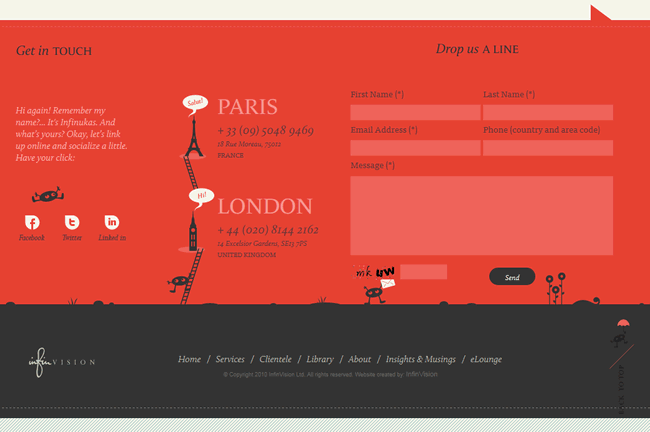
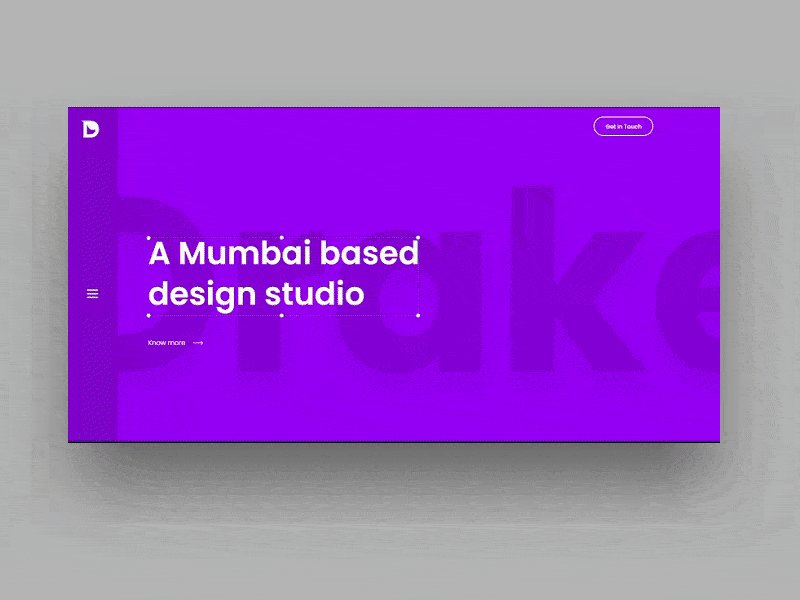
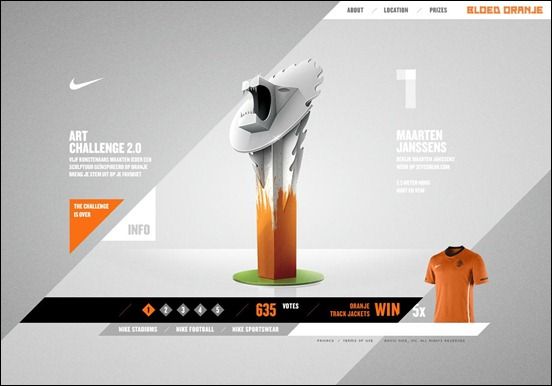
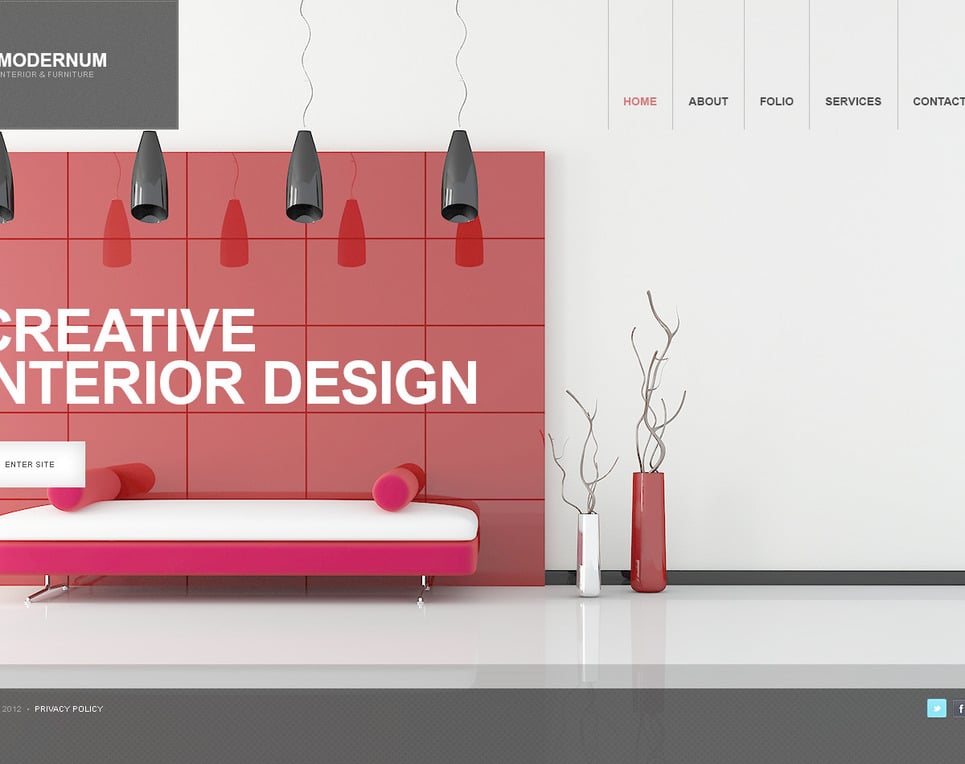
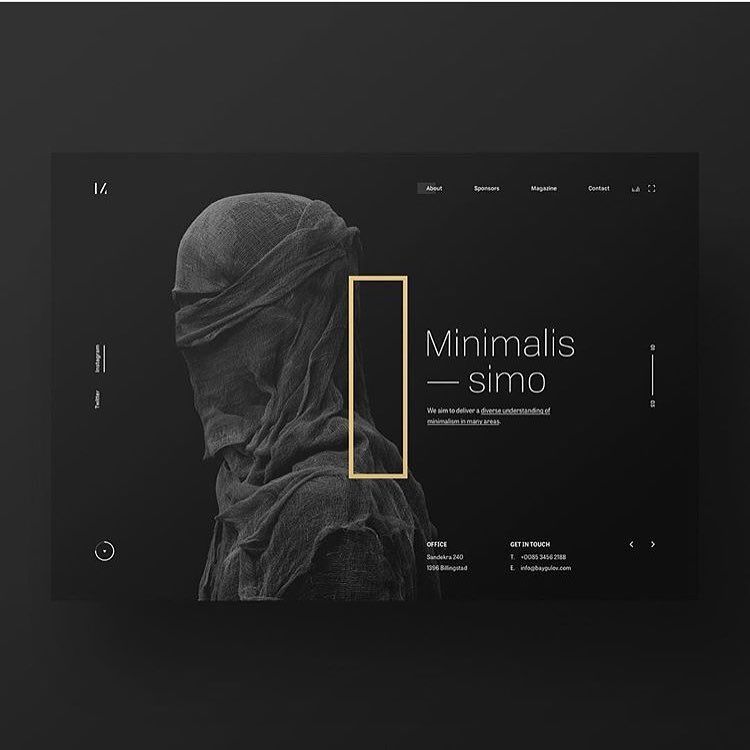
Яркие цвета стараются не использовать, основная цветовая палитра в минимализме — черно-белая. Однако, некоторые дизайнеры используют яркие цвета:
Важная особенность в такой цветовой палитре — «чистота» цвета. В минимализме не используются градиенты, объемные текстуры и прочие эффекты. Такой прием помогает выделить объект на фоне и привлечь внимание к контенту, а не оформлению сайта. Важное условие: цвет должен обеспечивать хороший контраст между изображениями и фоном.
Важное условие: цвет должен обеспечивать хороший контраст между изображениями и фоном.
Также часто используется белый фон и яркие акценты на значимых элементах:
С помощью цвета в минимализме можно создать визуальный интерес у пользователя, вызвать эмоции, не прибегая к использованию декоративных элементов. Чистый дизайн как правило нравится клиентам, так как не отвлекает от главных целевых действий и стильно выглядит. К тому же, с точки зрения юзабилити, минимализм как нельзя лучше подходит для презентаций товара — дизайн прост для понимания и навигации по сайту, пользователь легко ориентируется на ресурсе и совершает целевые действия без особого напряжения.
Изображения без фона
Изображения являются наиболее яркими и часто используемыми элементами в минимализме. С помощью изображений дизайнеры создают особую атмосферу, эмоциональный контакт с клиентом. Однако, есть некоторые требования к изображениям в минимализме:
- Изображения не должны «загрязнять» макет.
 Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов.
Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов. - Цветовая гамма изображения может быть любой, главное, чтобы фотография контрастировала с фоном.
- Изображения должны быть одного стиля.
- Чаще всего используются изображения без фона — так легче привлечь внимание и создать единую композицию. К тому же такие изображения ярче демонстрируют продукт.
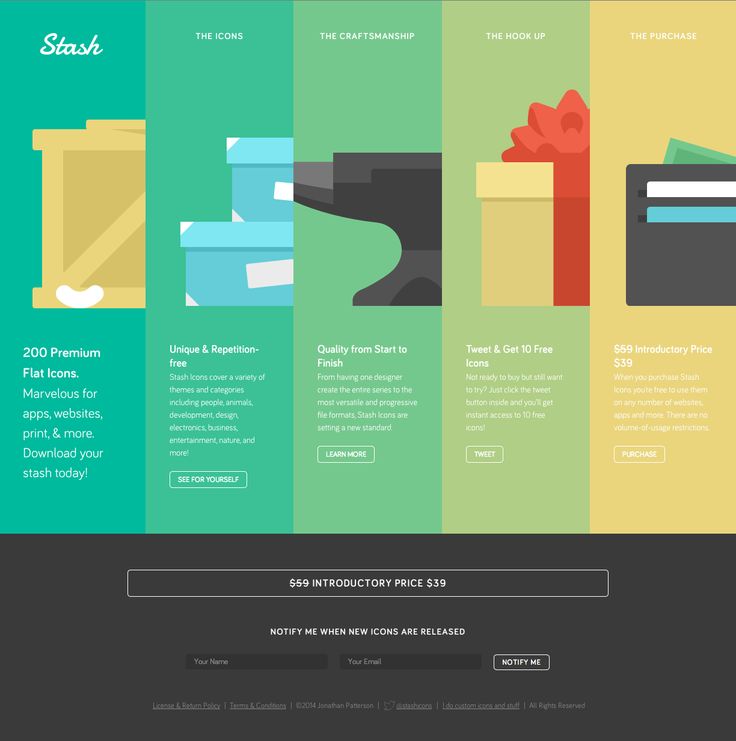
Пример минимализма в изображениях:
На примере видно, что дизайнеры делают акцент на товарах
Также часто используются плоские элементы. Основная отличительная черта таких элементов — отсутствие очевидных эффектов, например, теней, градиента, световых эффектов и прочее. Плоскими могут быть иконки, кнопки, веб-формы и другие элементы. О плоских текстурах мы писали в этой статье.
Пространство
Также минимализм отличается использованием пустого пространства. Подробнее об этом приеме мы писали здесь. Такое пространство появляется из-за того, что дизайнер убирает лишние элементы и оставляет только главное. Правильное распределение интервалов позволяет привлечь внимание пользователя к нужным изображениям, формам. Так как элемент находится как будто в стороне от остального контента.
Подробнее об этом приеме мы писали здесь. Такое пространство появляется из-за того, что дизайнер убирает лишние элементы и оставляет только главное. Правильное распределение интервалов позволяет привлечь внимание пользователя к нужным изображениям, формам. Так как элемент находится как будто в стороне от остального контента.
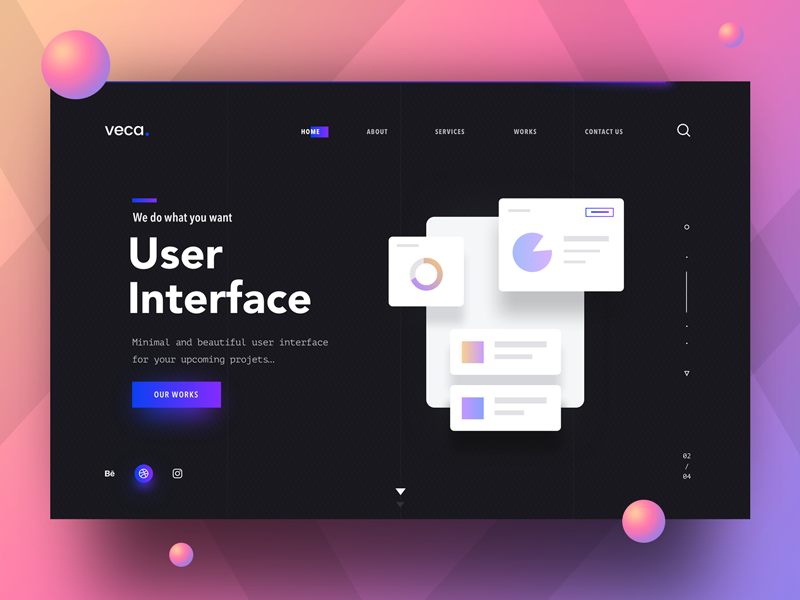
Большое пространство между карточками товара, изображения без фона, интервалы между заголовком, меню и контентной частью как будто расширяют макет, делают его легким и простым.
Применяя белое пространство, дизайнеру нужно учитывать следующие моменты:
- Какой контент будет находится в верхней части макета. Большинство пользователей составляют первое впечатление по первому экрану, поэтому важно, какие элементы первыми увидит клиент.
- Как добавление интервалов повлияет на композицию и длину макета. Несмотря на то, что пространство делает дизайн легче, не многие любят слишком долго скроллить страницу.

- Нужно подумать об адаптации под мобильные устройства. Как пространство повлияет на макеты меньших разрешений?
Использование пространства делает дизайн стильным, облегчает восприятие информации, привлекает внимание пользователя к нужным элементам. Несмотря на это, нужно внимательно следить за интервалами и создавать целостную картинку, не повредив иерархии страницы. Иначе разрозненные элементы в разных частях сайта только помешают клиенту и создадут ощущение беспорядка.
Композиция
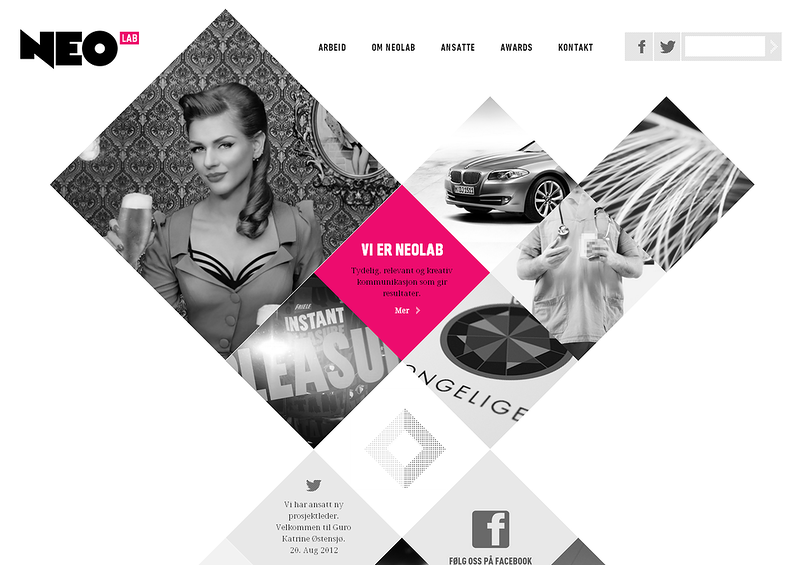
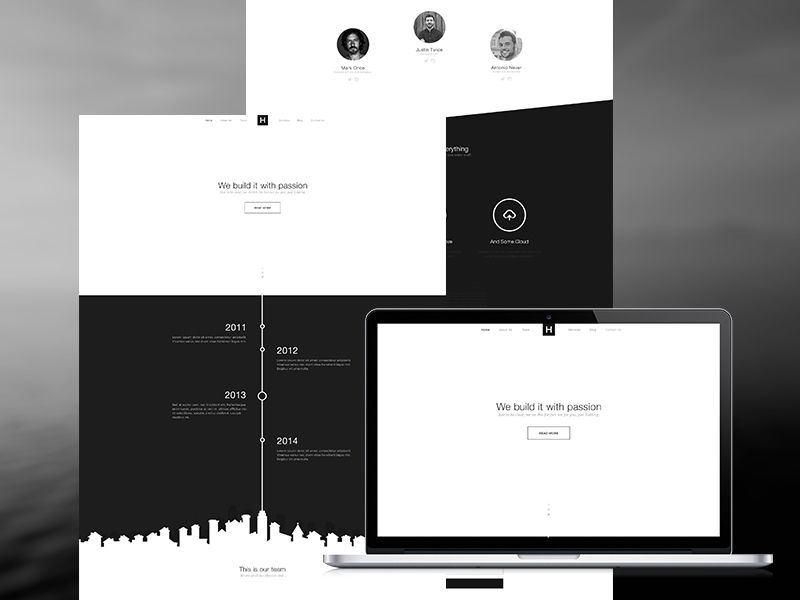
Учитывая особенности стиля, композиция на сайте тоже отличается простотой и лаконичностью. Изображения без фона, чистые цвета, пространство создают свою особенную атмосферу на сайте. Расположение элементов также поддерживает ощущение легкости и простоты:
Композиция в минимализме может быть разной. Чаще всего используют модульную сетку и по ней выравнивают все элементы. В результате макет получается простым, легким для восприятия контента и навигации. Однако, некоторые дизайнеры с помощью композиции хотят придать сайту оригинальность и используют нестандартные методы — хаотично располагают блоки, «задвигают» изображения за экран, помещают изображения на блоки и прочее:
В результате макет получается простым, легким для восприятия контента и навигации. Однако, некоторые дизайнеры с помощью композиции хотят придать сайту оригинальность и используют нестандартные методы — хаотично располагают блоки, «задвигают» изображения за экран, помещают изображения на блоки и прочее:
Типографика: простая и сложная
Минимализм — стиль, который подразумевает выдвижение контента на первый план. Поэтому в этом направлении веб-дизайна важен текстовый контент и его оформление.
Обычно в минималистичном дизайне используются шрифты без засечек. Такая типографика выглядит лаконично и просто, как и сам стиль. Приветствуются крупные надписи, оформленные заголовки. Текстовые блоки, как правило, небольшие, содержат только информативный и полезный текст, придерживаясь правила «ничего лишнего».
Некоторые дизайнеры хотят внести некоторую «изюминку» в макет и используют не простую типографику, а интересные креативные решения — рукописные шрифты, леттеринг. С примерами можно ознакомиться в этой статье.
С примерами можно ознакомиться в этой статье.
Юзабилити для минимализма
Минималистичный дизайн до сих пор держится в трендах не только из-за стильного и привлекательного внешнего вида, но и высокого уровня юзабилити. Почему минимализм так привлекателен для пользователей?
- Нет лишних деталей и отвлекающих элементов — проще воспринимать контент и искать нужную информацию, сосредоточиться на чтении или выборе товара.
- Простая навигация по сайту и легкость при оформлении заказа. Не нужно долго разбираться в интерфейсе и привыкать к нему.
- Высокая скорость загрузки. Так как на сайте нет «тяжелых» элементов, нет проблем при загрузке контента.
- Все нужные элементы выделены особым образом и привлекают внимание. Дизайнеры расставляют акценты так, чтобы пользователю не приходилось искать нужную ему информацию или способ совершить целевое действие.
Минималистичный дизайн сайта избавляет пользователя от необходимости погружаться в интерфейс, разбираться в навигации, отвлекаться на декоративные детали. Таким образом, убрав лишнее, можно увеличить уровень конверсии сайта только за счет лаконичных форм.
Таким образом, убрав лишнее, можно увеличить уровень конверсии сайта только за счет лаконичных форм.
Несмотря на то, что минимализм — это простота и отсутствие лишних элементов, дизайнеры могут проявить себя творчески и добавить оригинальности в свои работы. Минимализм не отрицает креативные решения, наоборот, отсутствие лишних деталей только подчеркивает отличия между сайтами.
4 примера минимализма в дизайне для вдохновения
Мы собрали несколько примеров минималистичного дизайна, которые соответствуют вышеописанным принципам и эффектно представляют продукт.
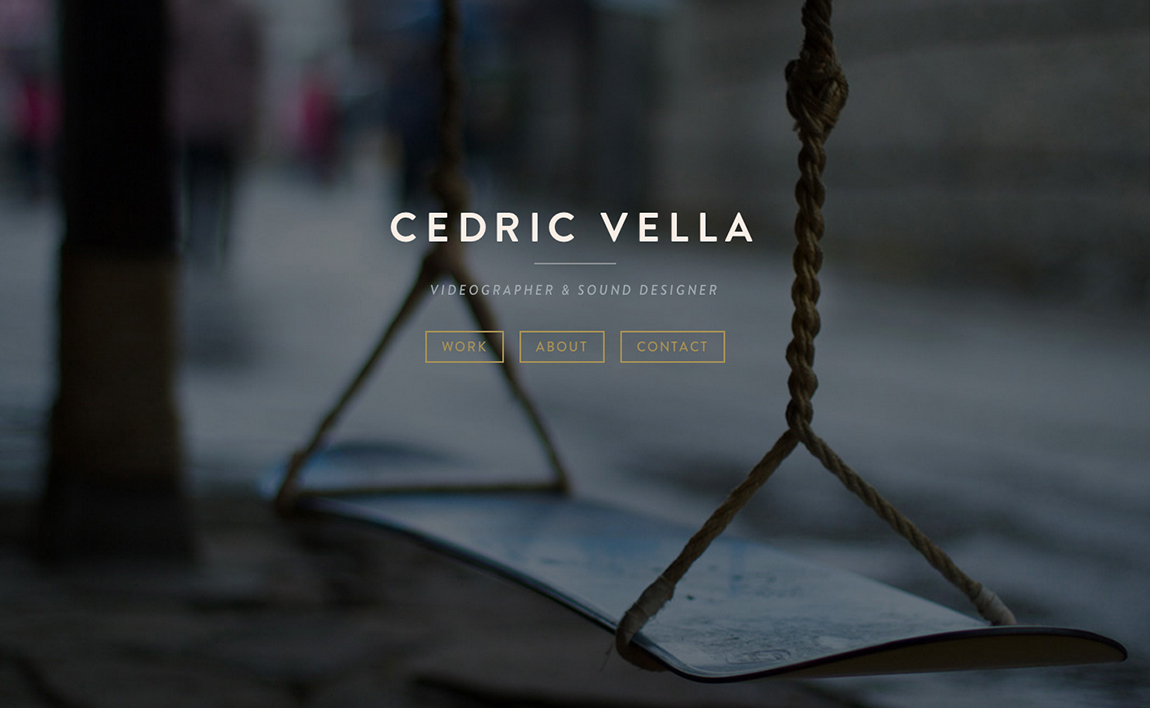
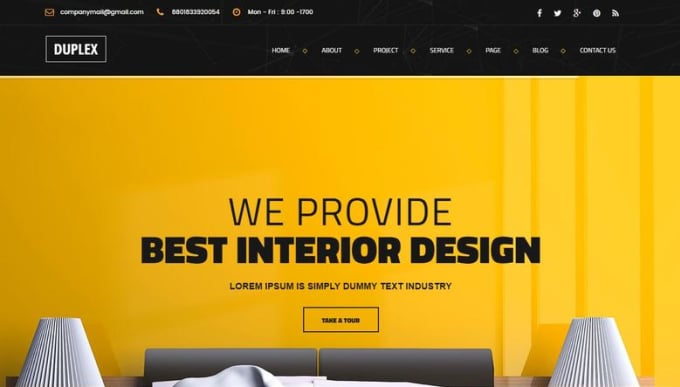
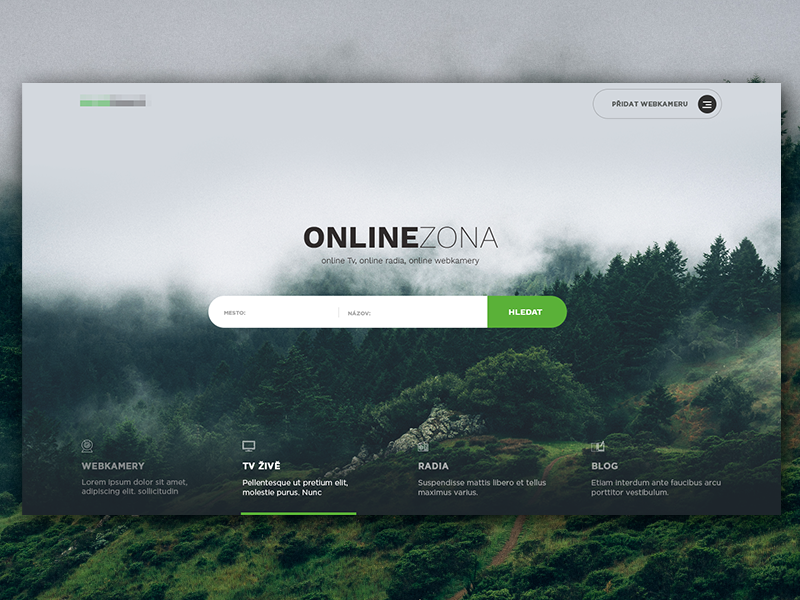
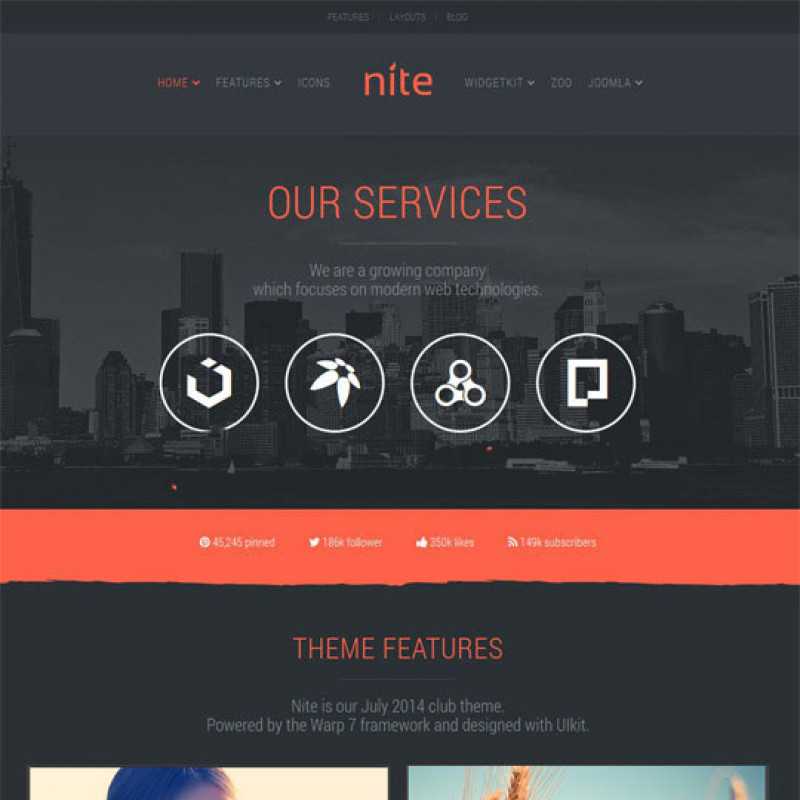
1. Фон-изображение
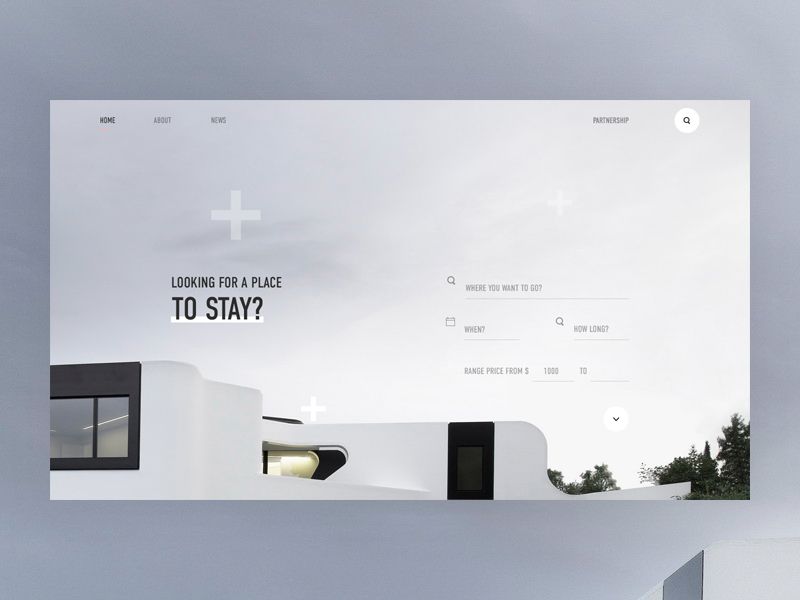
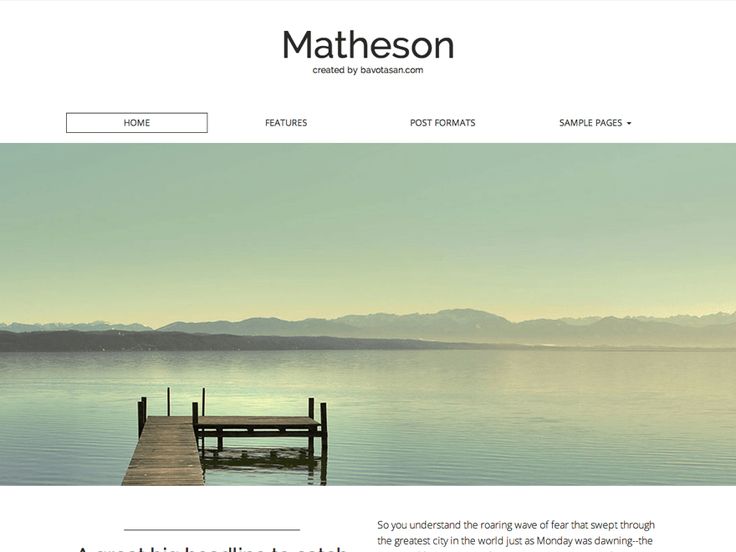
На некоторых макетах можно использовать не только изображения без фона или геометрические блоки, но и крупные изображения:
На этом примере используется светлое изображение, которое не усложняет чтение текста, создает атмосферу. Крупные изображения помогают разнообразить контент, сайт не выглядит скучным и слишком простым. Также иногда используют видеобэкграунд.
Используя крупные фотографии и видео, нужно быть осторожным и учитывать следующее:
- текст должен выделяться и быть хорошо читаем;
- стиль фото и видео должен соответствовать принципам минимализма и не содержать лишних элементов, которые бы отвлекали пользователя;
- не забывать об адаптивности;
- выбранные изображения должны быть полезными для пользователя и давать представление о продукте, а не быть декоративным элементом.
Дизайнеру нужно помнить, что главное в минимализме все-таки юзабилити, а не креативные решения и оформление сайта в целом.
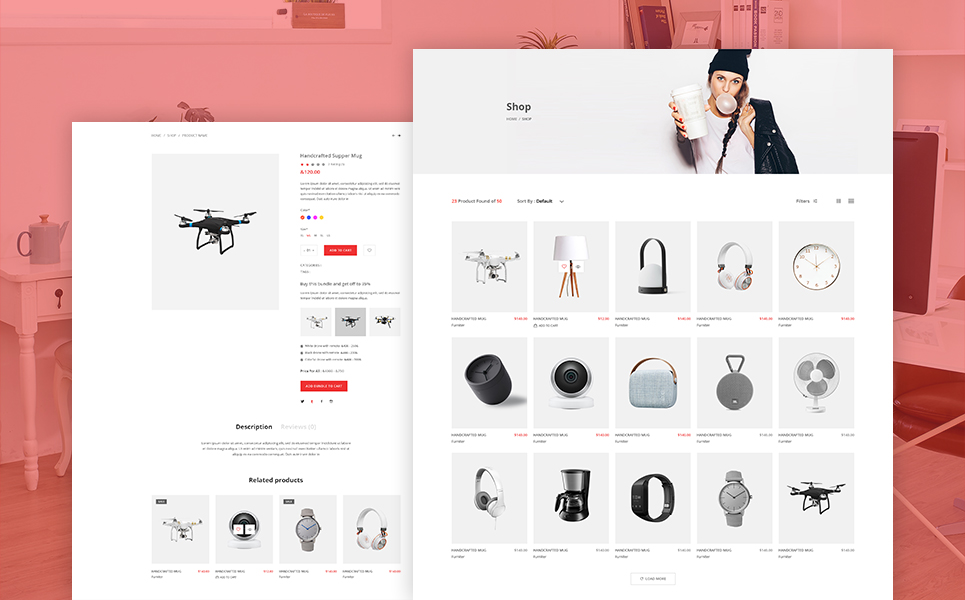
2. Стилизованные фото продукта
Больше всего запоминаются те сайты, в которых соблюдается гармония.
Часто можно увидеть стильный дизайн главной страницы, блога и прочих разделов с описанием компании, но на целевой странице — в каталоге товаров, создается ощущение беспорядка из-за несоответствующих друг другу изображений.
Некоторые магазины стремятся исключить такой подход и пользуются услугами фотографа для лучшего представления своих товаров. На приведенном примере видно, что владельцы ресурса сделали качественные фотографии в едином стиле и расположили их по цветовой гамме. Такие решения выглядят стильно и привлекательно.
На приведенном примере видно, что владельцы ресурса сделали качественные фотографии в едином стиле и расположили их по цветовой гамме. Такие решения выглядят стильно и привлекательно.
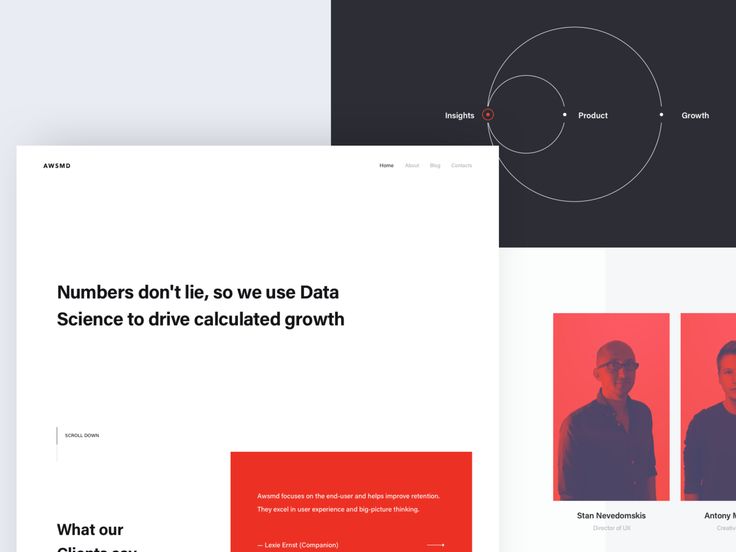
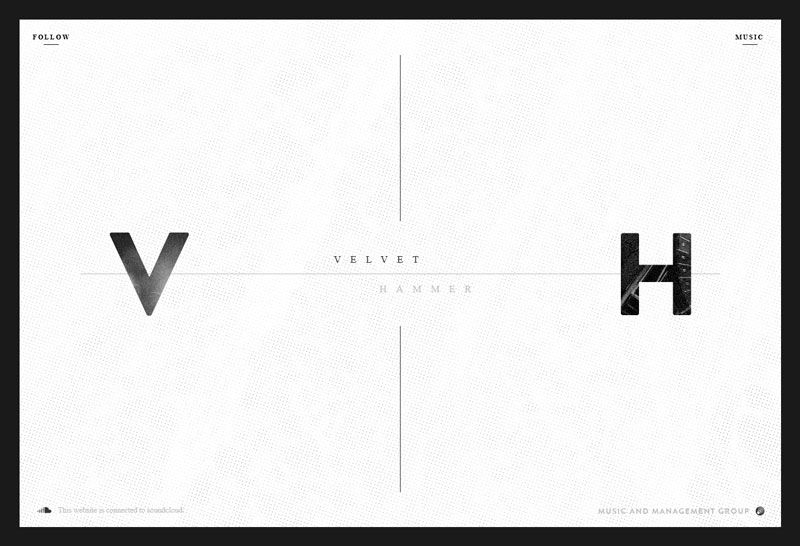
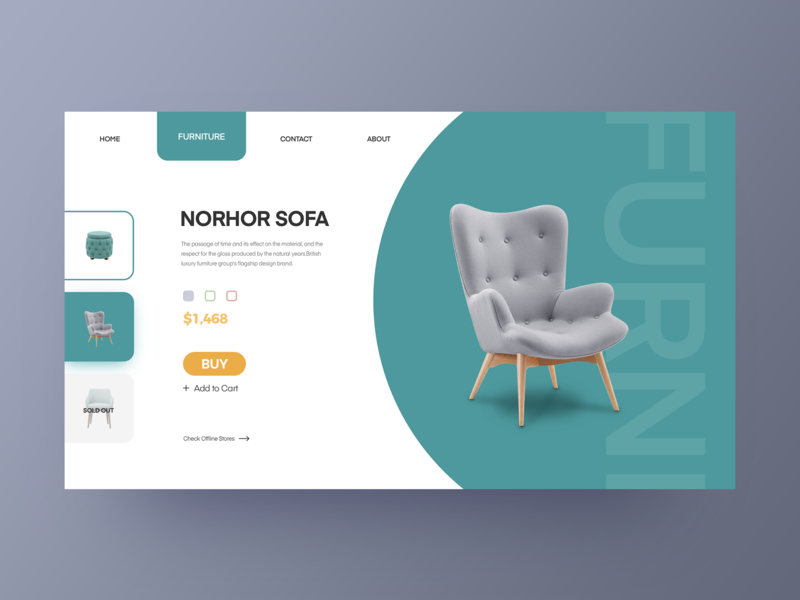
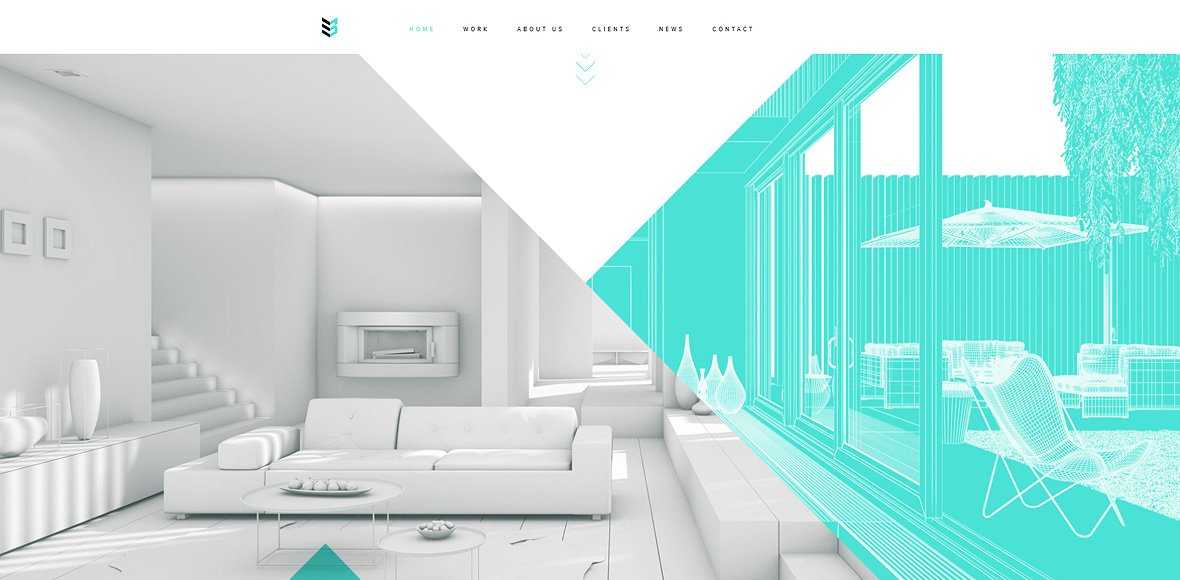
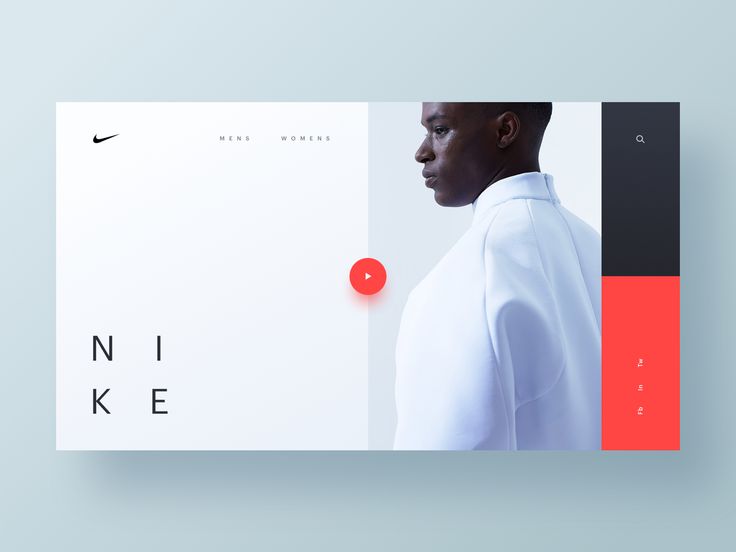
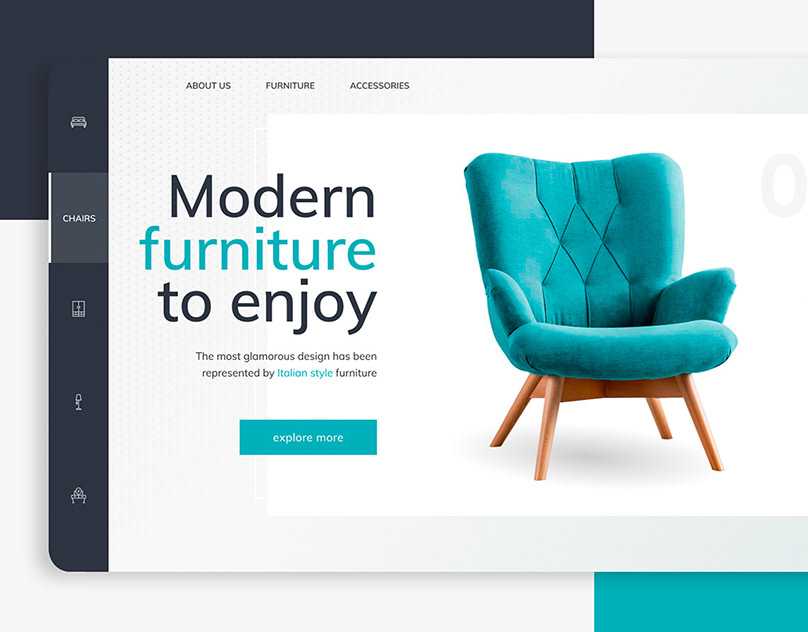
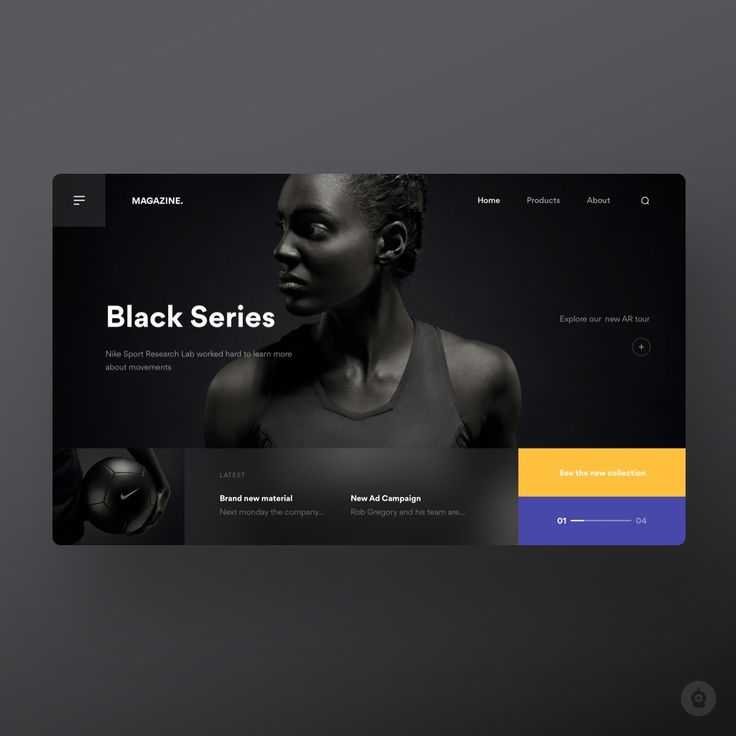
3. Сплит-экраны
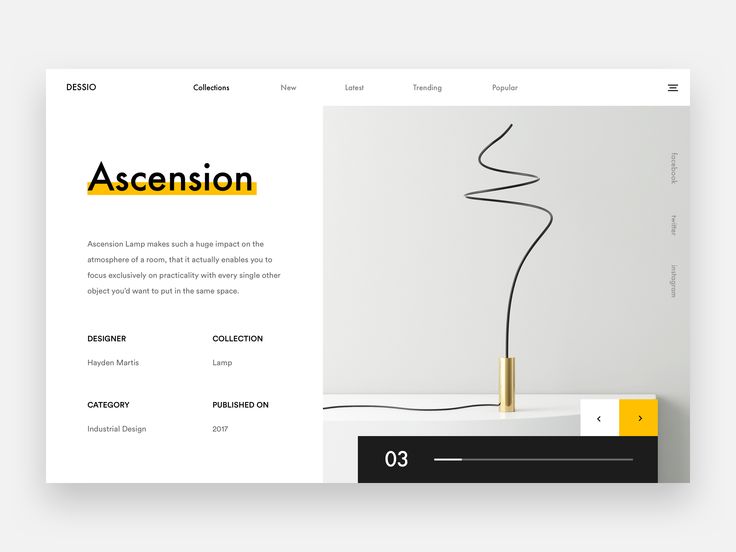
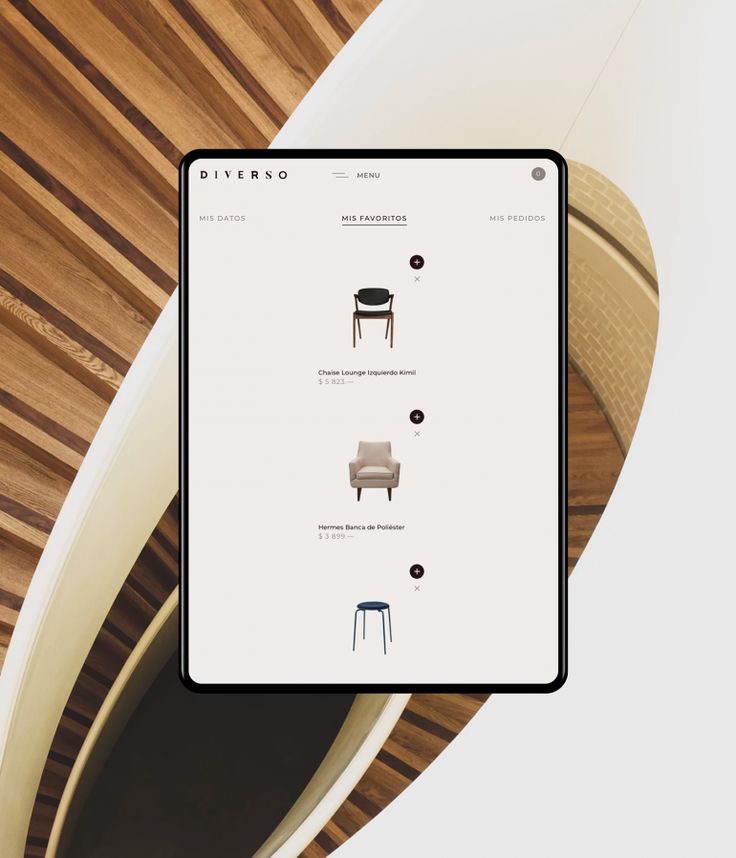
Еще одна фишка минималистичного дизайна — частое использование сплит-экранов, когда экран разделяется на две контентные части.
На примере экран разделен на две части. Левый блок — презентация продукта и тематическое изображение, правая — описание товара. Такой прием позволяет пользователю сделать своеобразный выбор, а также создает визуальный образ, который отличается от полноэкранных макетов, чем выделяется среди конкурентов.
В студии дизайна IDBI создают дизайн сайтов в различных стилях. Минимализм, плоский дизайн, классическое построение макетов, ретро — мы пользуемся всеми стилями и следим за трендами в веб-дизайне. Направление выбирается в соответствии с потребностями пользователя, особенностями продукта и пожеланиями заказчиков. Мы помогаем предпринимателям увеличивать конверсию с помощью дизайна и предлагаем как классические, так и креативные решения. Примеры наших работ представлены в разделе «Портфолио».
Мы помогаем предпринимателям увеличивать конверсию с помощью дизайна и предлагаем как классические, так и креативные решения. Примеры наших работ представлены в разделе «Портфолио».
Минималистский Дизайн И Примеры Пользовательского Интерфейса: Почему Они Так Эффективны?
Но самое главное, вы почти наверняка найдете его применение в дизайне веб-сайтов.
Источник: PenjiСегодня многие веб-сайты используют минималистский дизайн, чтобы удержать аудиторию и произвести на нее неизгладимое впечатление.
Как вы уже догадались, минималистичный сайт в целом содержит меньше элементов.
Другими словами, все элементы дизайна, которые в противном случае выделяли бы сайт с точки зрения броскости и визуальности, резко снижены.
Но все не так просто.
Вы должны использовать минимализм таким образом, чтобы произвести впечатление на аудиторию.
Источник: PinterestУчитывая это, давайте подробнее рассмотрим примеры минималистского дизайна и пользовательского интерфейса, чтобы определить секрет их большого успеха.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Что Такое Минималистский Стиль — Краткая История Минималистского Дизайна🖊
Минималистический стиль вращается вокруг простоты.
Думайте об этом как о том, что меньше значит больше, или о том, как сделать больше с меньшими затратами. Другими словами, цель этого стиля и дизайна — сделать все интересным, не перегружая никого.
Минималистский дизайн состоит из самых необходимых элементов.
Поэтому минималистический стиль — это скорее принцип, чем дизайн, а минималистический дизайн — воплощение этого принципа.
Минимализм — одно из самых значительных направлений дизайна, получившее популярность в 1960-х годах. Корни этого дизайна зародились в эпоху после Второй мировой войны, и он прочно утвердился в западном искусстве как противодействие буржуазному консюмеризму.
Также считается, что минималистское движение — это реакция против модернизма и абстрактного экспрессионизма.
Минимализм был вдохновлен художественными движениями, такими как De Stijl, архитекторами, такими как Людвиг Мис ван дер Роэ, и дизайном, таким как традиционный японский дизайн.
Здание, спроектированное Людвигом Мис ван дер Роэ. Источник: DivisareМинимализм часто путают с модернизмом. Крутые ребята используют его, поэтому он должен быть современным.
Основное различие между ними заключается в том, что минимализм не обязательно должен быть современным.
Другими словами, модернизм следует последним тенденциям и не отстает от них, а минимализм фокусируется на отказе от лишнего, чтобы обеспечить функциональность.
Что Такое Минималистский Веб-Дизайн? 🧐
Вопреки распространенному мнению, минималистский веб-дизайн означает не только лишение вашего сайта элементов и сведение их к минимуму.
Например, многие веб-сайты сегодня работают на WordPress, и это прекрасно, потому что WordPress — это еще и система управления контентом (CMS).
Это означает, что вы полностью контролируете дизайн макета вашего сайта и решаете, что останется, а что уйдет.
Итак, вы решаете выбрать минимализм и начинаете удалять все, что считаете ненужным, оставляя много пустого пространства, удаляя при этом фоновое изображение на главной странице.
Это не минималистский дизайн.
Напротив, это просто отличный способ испортить весь графический дизайн вашего сайта.
Итак, что же такое минимализм в веб-дизайне? Проще говоря, минимализм характеризуется крайней скупостью и простотой.
Поэтому речь идет не только об удалении вещей, но и об их упрощении.
Вот несколько примеров, которые помогут вам разобраться в этом.
- Упрощение пользовательского интерфейса и дизайна пользовательского интерфейса.
- Уменьшите количество кнопок.
- Не используйте более трех цветов одновременно.
- Экспериментируйте со шрифтами и смелой типографикой.
- Уменьшайте детали, такие как текстуры, тени и цветовые переходы.
- Используйте пространство как можно эффективнее.
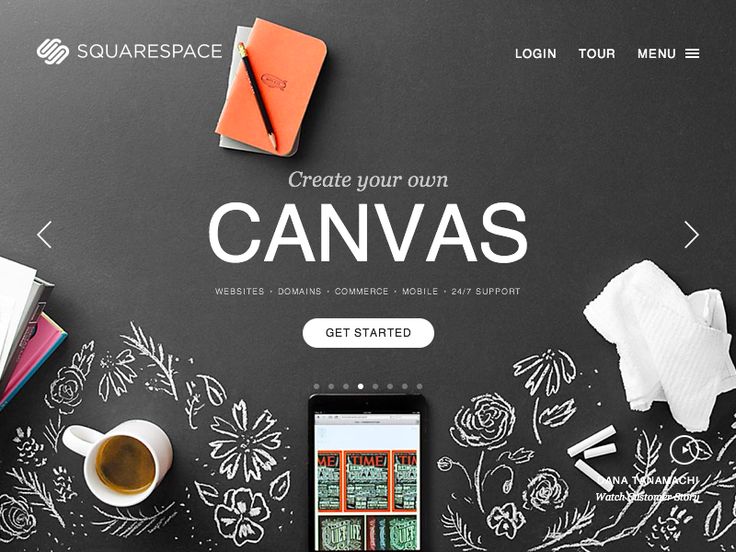
Помните, что если такие платформы, как WordPress или Squarespace, позволяют беспрепятственно работать с веб-дизайном, это не значит, что при создании минималистичного дизайна сайта следует проявлять беспечность.
Плюсы Минималистского Дизайна 👏🏼
Минималистский дизайн всегда был популярен, особенно когда речь идет о тенденциях дизайна веб-сайтов.
Вы когда-нибудь задумывались почему?
Проще говоря, минимализм может значительно уменьшить трение на вашем сайте, позволяя посетителям сосредоточиться на главном.
Например, если основным фокусом вашей веб-страницы является изображение продукта, то нет никаких других отвлекающих факторов, которые могли бы отвлечь внимание потребителя от него.
В этом суть минималистского веб-дизайна.
Предприятия, например, магазины электронной коммерции, выигрывают, если таким образом выделяют изображения своих товаров.
Поэтому потребителям нравится просматривать такие сайты, потому что они прямолинейны, без каких-либо элементов, которые могут их перегрузить. Другие преимущества минималистского веб-дизайна связаны с дизайном самого сайта.
Вот несколько примеров.
- Благодаря меньшему количеству элементов минималистские сайты можно легко сделать отзывчивыми.
- Меньшее количество элементов означает более быстрое время загрузки страницы и общую скорость работы сайта.
- Минимализм обеспечивает интуитивно понятную и бесшовную навигацию.
- SEO-friendly — минималистичный веб-дизайн легко индексируется поисковыми системами.
- Меньшая сложность означает меньшее количество проблем.
- Неизменный стиль — минималистский дизайн является модным, и он не устареет в ближайшее время.
Достижение Минимализма 💁🏻♀️
Просто решить, что вы собираетесь выбрать минималистский веб-дизайн, недостаточно, чтобы добиться минимализма на вашем сайте.
Хотя такая конструкция может показаться достаточно простой для реализации, это не всегда так.
Вам предстоит проделать большую работу, чтобы с меньшим количеством элементов на сайте произвести отличное впечатление.
Итак, давайте разделим достижение минимализма на несколько вещей, которые вы должны учитывать.
Драматическая Типографика
Как уже говорилось, минималистский дизайн — это стремление сделать большее меньшим, а значит, вы должны произвести впечатление на зрителя.
Источник GIF: PinterestИменно здесь вступает в игру так называемая драматическая типографика, одна из самых ранних тенденций веб-дизайна.
Итак, что же такое драматическая типографика?
Проще говоря, он визуально привлекает внимание зрителя.
Это означает, что вам придется экспериментировать с различными типами шрифтов, которые будут несколько агрессивными и выделяться на фоне остального минималистичного сайта.
Хорошим примером может быть использование эффектной типографики для выделения сообщений, например, на главной или целевой странице.
Используйте Белое Пространство Наилучшим Образом
Основой минималистского дизайна веб-сайта является отрицательное пространство, более известное как «белое пространство».
Это пространство вокруг различных элементов дизайна пользовательского интерфейса, которое вы специально оставляете пустым. Цель состоит в том, чтобы использовать белое пространство, чтобы помочь направить визуальный поток пользователей.
Чем больше белого пространства окружает определенный элемент, например, изображение или фрагмент текста, тем больше взгляд пользователя притягивается к нему.
Однако многие веб-дизайнеры не умеют правильно использовать белое пространство.
Главное — извлечь из этого максимум пользы, а не переусердствовать.
Используйте Правильные Цветовые Схемы Или Цветовую Палитру
Как уже говорилось, не следует использовать более трех цветов одновременно, если вы хотите добиться минимализма на своем сайте. Но это зависит от конкретного сайта.
Источник: SofologyЭто означает, что вам придется проявить изобретательность.
Например, многие минималистские сайты используют яркие цвета фона, чтобы привлечь внимание пользователей. Однако слишком много цветов и фон становится раздражающим, поэтому нужно быть осторожным.
Однако слишком много цветов и фон становится раздражающим, поэтому нужно быть осторожным.
Для создания идеального баланса можно использовать дополняющие друг друга оттенки. Если вы не знаете, как это сделать, многие нью-йоркские компании по веб-дизайну могут вам помочь.
Главное — использовать минималистский подход к цветам, чтобы придать своему сайту нужную живость.
Итак, какие цвета лучше всего подходят для минималистского дизайна сайта?
Лучше всего работать с естественной цветовой палитрой, черным, серым и белым, кремовыми и пастельными тонами.
Но опять же, все зависит от эстетики, которую вы хотите применить. Вам также необходимо учитывать свой брендинг, чтобы не было резких переходов, например, из социальных сетей.
Сосредоточьтесь На Элементах Дизайна
Хорошо спроектированный веб-сайт использует весь потенциал минимализма.
Вы должны сосредоточиться на некоторых критических элементах дизайна и на том, как они соотносятся друг с другом.
Лучший способ добиться этого — сосредоточиться на основных элементах, которые делают любой дизайн великолепным, с самого начала.
Вот несколько примеров.
- Линии
- Цвета
- Текстуры
- Формы
- Космос
- Типография
- Масштабы и размеры
- Общая иерархия и баланс
Рассмотрите Плоский Дизайн
Плоский дизайн — это стиль, в котором основное внимание уделяется минималистичному использованию элементов, типографики и плоских цветов. Такой дизайн часто состоит из двухмерных элементов и ярких цветов.
Источник: AwwwardsТворческий подход, лежащий в основе плоского дизайна, может значительно улучшить пользовательский опыт.
Использование простых форм и минимальных текстур придает этому дизайну интересный поворот, потому что все двухмерные элементы, которые вы можете создать, например, с помощью инструментов Adobe, обеспечивают трехмерную иллюзию.
Этот тип дизайна может быть идеальным для сайтов портфолио дизайнеров, где любой графический дизайнер и иллюстратор может продемонстрировать свои работы и даже разместить ссылку на свой сайт в социальных сетях, таких как LinkedIn, при поиске работы.
Удалите Ненужные Элементы
Многие сайты имеют массу функций и элементов, которые скорее приятны, чем необходимы.
Минималистский дизайн сайта направлен на то, чтобы избежать ненужных элементов и удалить их, если они уже есть.
Как же определить, что необходимо, а что нет?
Проще говоря, сосредоточьтесь на удобстве использования и на мгновение встаньте на место ваших посетителей.
Ключом к минимализму является интуитивно понятная навигация и упрощенный пользовательский интерфейс без каких-либо трений и препятствий, которые могли бы встать на пути к беспроблемному просмотру сайта и пользовательскому опыту.
Например, так называемый скроллджекер — приятная вещь, но совершенно ненужная в минималистском веб-дизайне.
Scrolljacking — это техника, которая изменяет привычный процесс прокрутки и заставляет экран прокручиваться быстрее, медленнее или даже в сторону.
Источник: AnonymousHamburgerЭто действительно «классный эффект», но просто оставьте прокрутку такой, какая она есть, и перестаньте путать своих пользователей.
Ориентируйтесь На Визуальные Элементы И Удобство Использования
Главным аспектом минималистского дизайна сайта является удобство использования и хорошо оптимизированные визуальные эффекты.
Источник: UX PlanetВизуальные элементы служат для того, чтобы сливаться с пользовательским опытом, а не отвлекать его от выполнения поставленных задач. Каждый визуальный элемент, такой как цвета, шрифты, изображения и так далее, должен быть бесшовным.
Как уже упоминалось ранее, вы можете использовать негативное пространство для создания фокусных точек и направления внимания пользователей на определенную часть вашей веб-страницы.
Вы повышаете функциональность, используя визуальные образы для создания определенного пути, по которому должны пройти ваши пользователи.
Самое интересное в этом минималистском подходе то, что пользователи предпочитают, чтобы их направляли, вместо того чтобы самостоятельно ориентироваться на сайте. Именно поэтому так много людей любят минималистский дизайн.
Именно поэтому так много людей любят минималистский дизайн.
10 Красивых Минималистских Дизайнов Сайтов Для Вдохновения😍
1. Armadillo
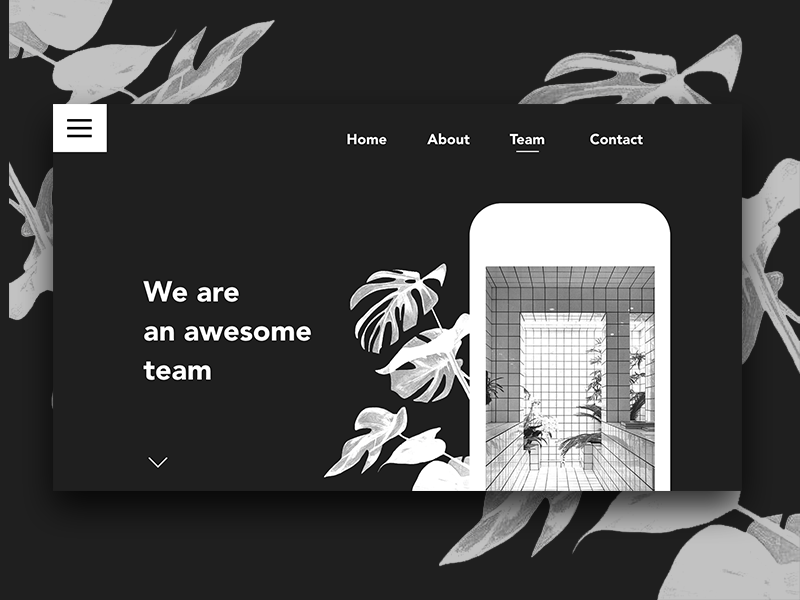
Источник: ArmadilloКомпания Armadillo сотрудничала с House of Gray, чтобы создать потрясающе красивый минималистичный веб-дизайн для коллекции «Ритм природы».
С первого взгляда вы даже не догадываетесь, что это коллекция по дизайну интерьера, потому что вас завораживает фоновое видео на веб-странице.
Этот веб-сайт впечатляет тем, что при минималистичном дизайне обеспечивает полный сенсорный опыт.
2. Ryota Sato Portfolio
Источник: Ryota SatoРёта Сато — веб-дизайнер и front-end разработчик из Японии.
Он создал один из самых красивых минималистичных сайтов-портфолио для демонстрации своих работ и продвижения себя. Сайт прост и красив для изучения.
3. Rainy Mood
Источник: Rainy MoodRainy Mood — это красивый одностраничный минималистский сайт с единственной целью — воспроизводить звуки дождя и отдаленного грома, чтобы помочь людям заснуть или учиться.
Согласно результатам тематического исследования, это оказалось весьма эффективным.
Что еще можно требовать от минималистичного дизайна сайта, который рисует всю картину с помощью фонового изображения и простой кнопки воспроизведения.
4. Levit Pen
Источник: Levit PenКрасивый минималистский веб-сайт был создан для продвижения ручки. Да, вы не ослышались, ручку.
Ну, не просто ручка.
Этот левитирует и может использоваться как для бумажных, так и для планшетных дисплеев, но это уже не важно.
Дело в дизайне сайта, который, несмотря на обилие визуальных эффектов, все же воплощает в себе суть минимализма.
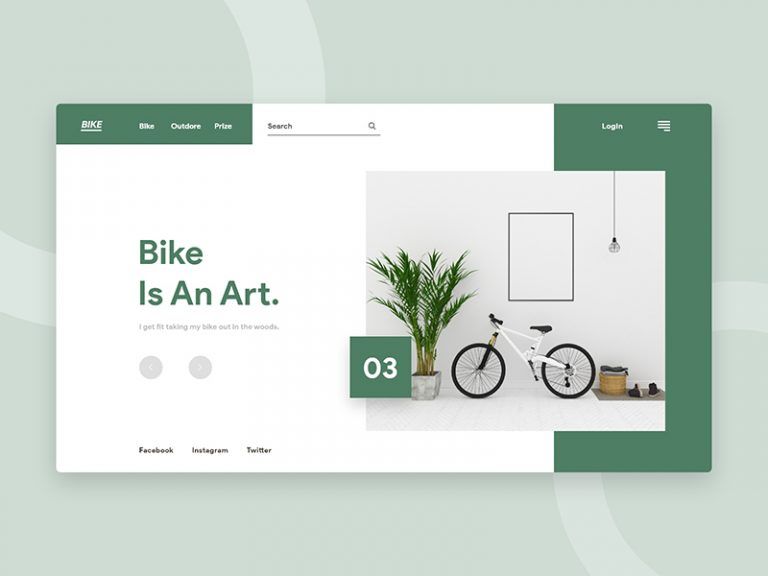
5. Nua Bike
Источник: Nua BikesКак следует из названия, Nua Bikes — это сайт о велосипедах.
Однако минималистский дизайн этого сайта просто поражает воображение.
Много негативного пространства, черно-белые цвета в оформлении, отличные фокусные точки для изображений товаров и многие другие факторы делают этот сайт действительно приятным для просмотра.
6. Germaine Days
Источник: Germaine DaysЕще один красивый и минималистичный сайт-портфолио с плоским дизайном.
Жермен Дэйс — архитектурный дизайнер и любитель путешествий.
То, что начиналось как блог, теперь превратилось в эстетически привлекательный веб-сайт с минималистичным дизайном, дополненным потрясающими изображениями.
7. The Minimalists
Источник: The MinimalistsПрекрасный пример минималистического дизайна веб-сайта можно найти у двух создателей контента, которые специализируются, и вы никогда бы не догадались об этом, на минималистическом дизайне.
Помимо того, что их сайт является идеальным примером того, как должен выглядеть минималистский дизайн сайта, они также пишут темы, касающиеся этого дизайна и стиля жизни, связанного с ним.
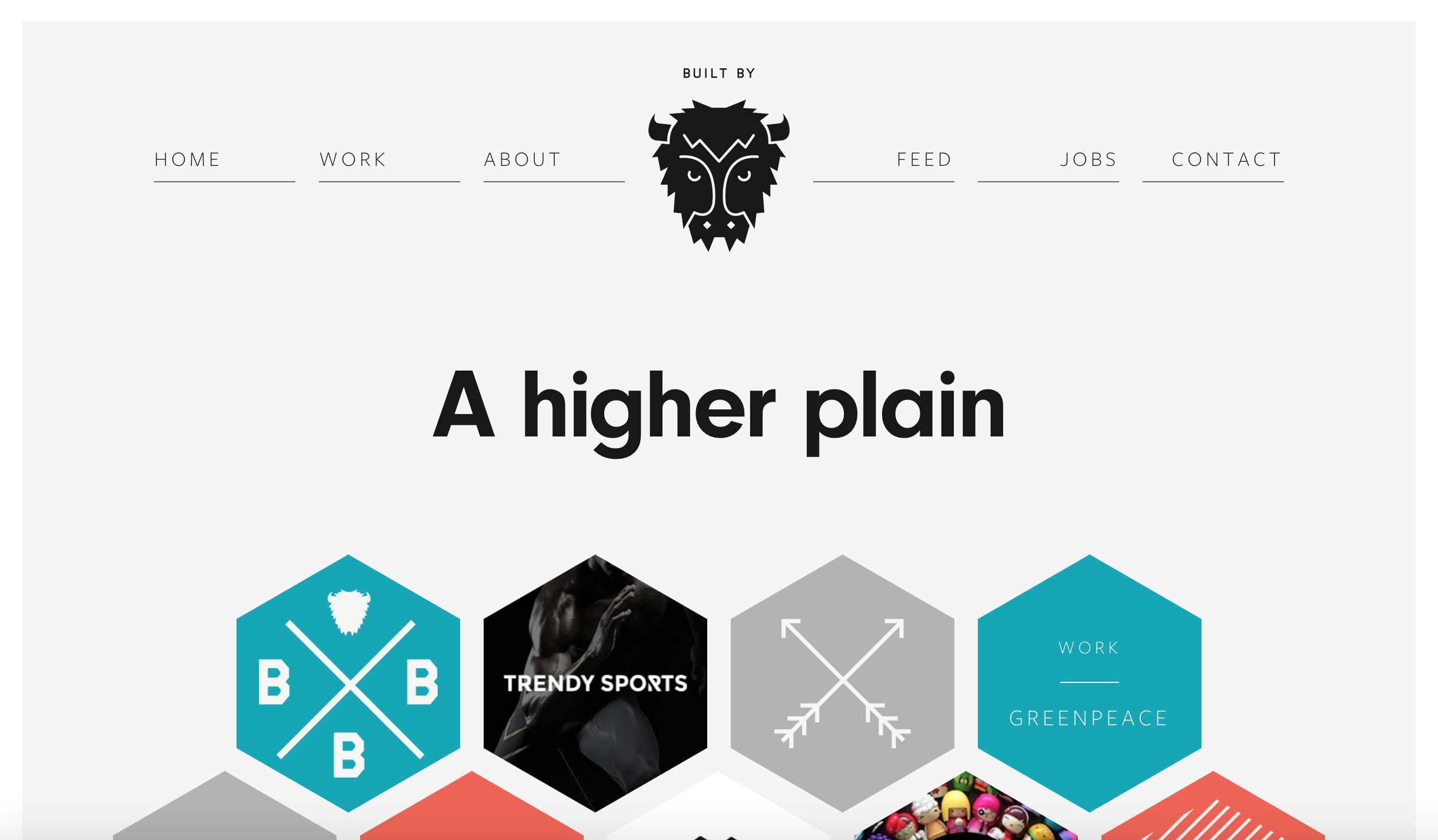
8. Blvck
Источник: BlvckBlvck- это магазин электронной коммерции из Парижа. Они специализируются на продаже уникальной одежды и аксессуаров для мужчин и женщин.
Теперь их сайт выполнен в минималистичном дизайне, основанном на оттенках черного и смелой типографике. Черно-белая цветовая схема создает идеальные фокусные точки для изображений продукции.
Если вы когда-либо задавались вопросом о том, какие компании должны использовать минималистский дизайн сайта, то эти типы магазинов электронной коммерции определенно должны.
9. Wingmen
Источник: WingmenНет, эти парни не помогают вам ходить на свидания, но они, тем не менее, помогают вам с фронтенд-разработкой, UI и UX дизайном, а также прототипированием.
Их минималистский веб-дизайн просто удивителен. Они используют черные, белые и серые цвета, а навигация по сайту прямолинейна.
Если кто и использует весь потенциал минимализма, то эти ребята.
10. Jazz FM
Источник: Jazz FMЭтот румынский веб-сайт создан для того, чтобы вы могли слушать джазовую музыку. Минимальный веб-дизайн прекрасно дополняет тему.
Хотя этот минималистичный сайт немного перегружен цветами, он точно соответствует требованиям, когда речь идет об использовании только необходимых элементов сайта.
Минимализм — это стиль, использующий простоту, который породил минималистский веб-дизайн.
Минималистский дизайн веб-сайтов удаляет ненужные элементы и использует тонкие визуальные эффекты для улучшения удобства использования, функциональности и доступности веб-сайтов.
Одним словом, он создает уникальный и бесшовный опыт, поэтому многие потребители предпочитают этот дизайн другим. Это будущее веб-дизайна, в этом нет никаких сомнений.
Эта статья была написана Томасом МакКенни.
Креатив vs минимализм: делаем лаконичный сайт нескучным
Креатив vs минимализм: делаем лаконичный сайт нескучным
Минимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями.
Веб-дизайн
14 дек. 2021
В этой статье расскажем, какие приемы помогут сделать дизайн сайта лаконичным и понятным, но при этом ярким и нескучным.
Минимализм — скучно, а креатив — сложно?
Особенность дизайна сайтов в стиле минимализм — присутствие только элементов интерфейса, которые нужны пользователям для выполнения основных действий. Оформление страницы должно быть максимально простым и удобным для человека. Вместе с тем хороший минималистичный дизайн дает пользователю достаточно информации.
Важно не перестараться в стремлении избавиться от лишнего, иначе может оказаться, что:
- На сайте нет важных деталей интерфейса. В итоге пользователям непонятно, куда нажимать для совершения целевого действия.
- Страница смотрится пусто и скучно, не видна связь с брендом, у посетителей не возникает правильных ассоциаций при посещении ресурса.
Избыток креатива в веб-дизайне тоже может обернуться проблемами. Сайт с изощренным декором, яркой анимацией в первые секунды впечатляет пользователей, но важно поддержать этот эффект четким и понятным интерфейсом, удобной навигацией.
Сайт с изощренным декором, яркой анимацией в первые секунды впечатляет пользователей, но важно поддержать этот эффект четким и понятным интерфейсом, удобной навигацией.
Если же страница перегружена декоративными деталями, ненужными формами и кнопками, у пользователя могут возникнуть сложности с поиском интересующей информации. Ему придется долго разбираться, чтобы найти нужный контент. Это раздражает.
Для создания лаконичного, но запоминающегося дизайна сайта предлагаем взять за основу главные принципы минимализма: простоту и отсутствие лишних деталей. А креативный подход к оформлению ключевых элементов сделает готовый дизайн ярким и динамичным.
Объединяем креативные решения с минимализмом
«Подружить» креатив с минимализмом в веб-дизайне помогут несколько проверенных приемов.
«Чистые» цвета
Минимализм подразумевает ограниченную цветовую палитру. Однако яркие цвета в этом стиле не запрещены. Главное —использовать их в «чистом» виде, без градиентных переходов, 3D-эффектов и т. д. Тогда получится выделить объект и привлечь внимание пользователя к важному контенту. Для этого цвет должен создавать выраженный контраст между фоном и изображением.
Главное —использовать их в «чистом» виде, без градиентных переходов, 3D-эффектов и т. д. Тогда получится выделить объект и привлечь внимание пользователя к важному контенту. Для этого цвет должен создавать выраженный контраст между фоном и изображением.
Графика в едином стиле
Изображения выполняют роль самых заметных элементов в лаконичном дизайне. Чтобы графика не нарушала целостность стиля и в то же время оживляла страницу, учитывайте при выборе ряд моментов:
- Все изображения должны быть выполнены в одной стилистике.
- Фотографии желательно отбирать максимально простые, но качественные, без мелких деталей, отвлекающих внимание.
- Выделить продукт и создать единую композицию помогут изображения без фона.
- Иконки, кнопки, формы и другие элементы интерфейса лучше сделать плоскими, без теней, бликов и прочих визуальных эффектов.
- Фотографии и иллюстрации должны создавать заметный контраст с фоном, чтобы на них обратили внимание.

Визуальная иерархия и теория близости
Визуальная иерархия помогает направить взгляд пользователя на объекты в порядке убывания их важности. Ключевые элементы оформления сайта делаем самыми крупными, яркими и заметными. Одновременно используем в дизайне мелкие и средние детали, а также не забываем для построения визуальной иерархии варьировать не только масштаб объектов, но и применять:
- 2-3 разных размера шрифта
- разную насыщенность одного цвета
- расстояния разной ширины между объектами
Помним, чем ближе расположены элементы дизайна, тем сильнее они связаны между собой. Пользуясь этим правилом теории близости, объединяйте взаимосвязанные объекты на веб-странице в единую визуальную группу.
Сбалансированное расположение
Сайт выглядит гармонично, если расположение элементов дизайна сбалансировано. Они должны располагаться равномерно с обеих сторон оси, проходящей через центр экрана, не важно, вертикальной, горизонтальной или радиальной.
Не обязательно, чтобы расположение было симметричным или чтобы с каждой стороны оси было одинаковое число объектов. Важнее, чтобы занимаемая ими площадь была примерно равной.
Заключение
Умело встраивая в минималистичный концепт креативные решения при помощи наших советов, вы сможете создать лаконичный дизайн сайта, который приведет пользователей в восторг.
Узнать еще больше секретов создания красивых стильных сайтов можно на курсе «Мир веб-дизайна». Здесь вы освоите основные программы, научитесь мыслить как дизайнер, узнаете, где черпать идеи для вдохновения и получите все необходимое, чтобы стартовать в новой профессии. Ждем вас на курсе!
Читайте другие статьи
Новый тренд в веб-дизайне – антидизайн
Антидизайн — тенденция, в последние 3 года набирающая популярность в поп-культуре, соцсетях, графическом дизайне, дизайне приложений и сайтов. Разбираем особенности и варианты использования нового тренда.
Веб-дизайн
14 июня 2022
Круговой дизайн: новый тренд будущего
О методологии, помогающей бизнесу заботиться о природе и получить элегантные, эффективные и творческие решения, чтобы быть на шаг впереди конкурентов.
Веб-дизайн
3 нояб. 2020
4 киноработы, которые учат основам композиции
Иногда, чтобы отыскать вдохновение, оптимальное решение или что-то новое в мире дизайна, достаточно 1-2 удачных фильмов, мультфильмов. И мы такие нашли!
Веб-дизайн
26 дек. 2019
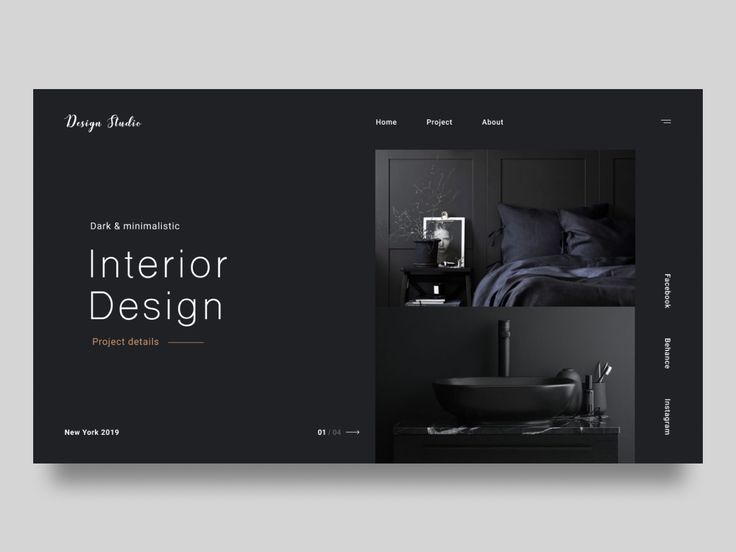
Минимализм в веб-дизайне | maximsoldatkin.com
На смену 3D и скевоморфизму пришли двухмерность и минималистичный дизайн сайта. И хотя этот тренд распространился практически повсеместно, давайте попытаемся разобраться, почему это произошло и какое влияние оказывает на дизайн интерфейсов в целом. Эдриан Тейлор, поделился несколькими советами и размышлениями относительно проектирования плоских интерфейсов.
Интерфейсы на платформах Windows Phone 8 и iOS от Apple.
Почему минимализм в веб-дизайне стал популяренИтак, в какой момент коллективный разум вдруг решил разом променять всё градиентное, текстурное и оттенённое на простую цветовую палитру и примитивные шрифты? На самом деле, на возникновение минимализма в веб-дизайне повлияло множество факторов, но перечислим лишь основные из них.
Минималистичный дизайн сайта против излишнего шумаБудучи представителями поколения, непрерывно находящегося внутри информационного поля, мы вынуждены ежеминутно получать и обрабатывать непрекращающиеся потоки данных, лишь малая часть которых является действительно важными и стоящими внимания. Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Лаконичность: дизайн инфопанелей Geckoboard позволяет легко и мгновенно воспринимать информацию.
Минимализм в веб-дизайне интерфейсов
Существует множество основанных на этом принципе узкоспециализированных приложений и ресурсов с чрезвычайно ограниченным функционалом. В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности. А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
Красота и минимализм: Погодное приложение Blue от Oak.
Минималистичный дизайн сайта не мешает видеть контент
Зачастую при появлении на рынке новых устройств и технологий мы поражаемся их возможностям и методам достижения интерактивности. Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Минимализм в веб-дизайне как следствие технологической грамотности
Поскольку смартфоны и планшеты молниеносно проникли и закрепились во всех слоях общества, обеспокоенность разработчиков в отношении наглядности кнопок управления заметно снизилась. Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.

Панель Fitbit воплощает яркую, минималистичную и интуитивно понятную стилистику.
Кстати, рекомендую посмотреть прямо сейчас:
Минималистичный веб дизайн: внимание на текст
Большая часть ПО ограничена рамками платформы, для которой оно разработано. Размер экрана и плотность пикселей являются ограничивающим фактором устройств. Минималистичный дизайн сайта предполагает весьма ограниченную цветовую палитру, а это значит, что каждый элемент должен буквально кричать. Выбор насыщенности, типа и размера шрифта в основном определяют как внешний вид, так и юзабилити плоского и минималистичного дизайна сайта.
Если же Ваше целевое устройство не способно передать такую степень детализации, то это однозначно плохой знак. Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Отслеживание продаж в реальном времени с Wallmob: следим за диаграммами с любого устройства, имеющего браузер.
Минималистичный веб-дизайн проще адаптировать
По мере появления мобильных устройств всевозможных размеров пользовательскому интерфейсу пришлось становиться универсальным, и на помощь пришел адаптивный минималистичный дизайн сайта. А поскольку он в принципе не предусматривает особой эстетической составляющей, можно говорить о том, что плоский и минималистичный пользовательский интерфейс гораздо более адаптивен, нежели другие типы. Помимо уже сказанного, к преимуществам минималистичного дизайна относится снижение веса страницы и скорости её загрузки.
Лаконично, понятно и ничего не весит: OnSite. (Увеличить)
Ладно, хватит теории. Перейдем к некоторым практическим аспектам. Создание эффективного минималистичного дизайна сайта или приложения — на удивление сложное занятие. Отбросив привычные приёмы (тени, скосы, текстуры и т.
Подготовка
Как и в рамках любого другого проекта в первую очередь следует удостовериться, что выбранный стиль оправдан. Перед погружением во вселенную минималистичного дизайна сайта убедитесь, что он совместим с целевыми платформой и устройствами, типом приложения и, главное, восприятием Вашей целевой аудитории. Слепое следование модной тенденции — абсолютно бесполезный шаг, если эта тенденция не подходит Вашему проекту.
Процесс
Соблюдение процесса проектирования минималистичного дизайна сайта очень важно вне зависимости от выбранного стиля. Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
- Проектируя минималистичный дизайн сайта, я часто черпаю вдохновение в докомпьютерной эре, когда дизайнерам приходилось выжимать максимум из минимума.
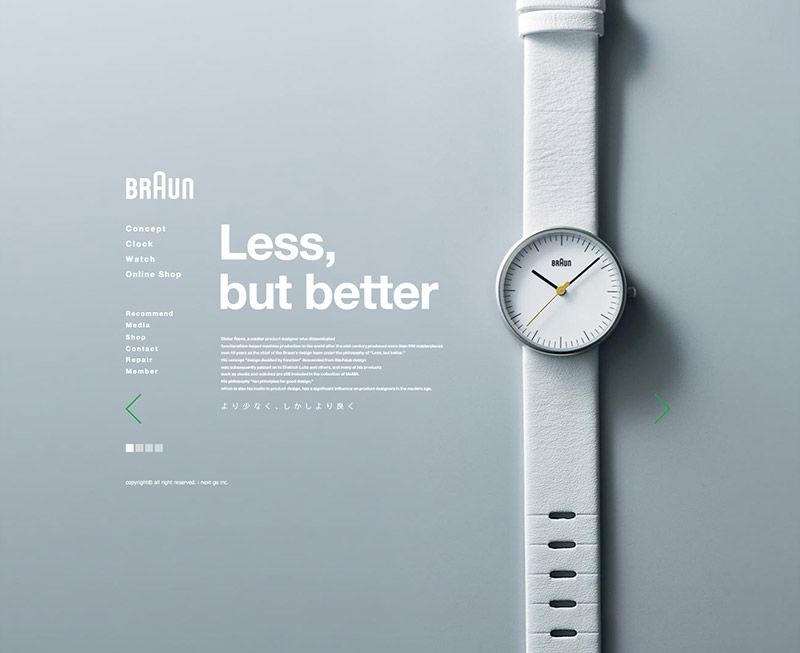
 Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс.
Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс. - Поверьте, перерыв в работе — это не только приятно, но и полезно. Во времена минимализма в веб-дизайне всё основано на нюансах. Так что идея отвлечься на какое-то время и вернуться к работе позже со свежей головой — зачастую гораздо более эффективное решение, чем непрерывная работа до потери пульса.
- Комплексное сравнение вариантов — также действенный метод. После 20 минут перемещений строки вверх и вниз на 5 пикселей я просто сохраняю обе версии и сравниваю их. Как правило, лучший вариант видно сразу же.
- Поскольку относительный масштаб объектов играет критическую роль в минималистическом дизайне сайта, испытайте выбранную концепцию на как можно большем количестве устройств, чтобы убедиться в его работоспособности.

- По мере работы постоянно задавайте себе вопрос: “Это действительно нужно?” Да, привязаться к чему-то, что Вы сами считаете уместным и красивым, очень легко, но помните, что наша цель — отбрасывать все лишнее и непрерывно упрощать. В этом суть минимализма в веб-дизайне. Избавляться от того, во что было вложено много работы, конечно же, тяжело, но в данном случае беспристрастное редактирование неизбежно.
Global Closet: интерактивная игра, разработанная The Workshop для National Geographic Education.
Роль сетки в минималистичном дизайне сайта
Сетка играет огромную роль в дизайне минималистичного сайта или интерфейса, и наш случай — не исключение. Она нужна для того, чтобы упорядочить элементы и сделать интуитивным юзабилити в условиях ограниченного количества визуальных элементов, которыми располагает минимализм в веб-дизайне.
Но сетка формирует не только внешний порядок. Используйте её для конструирования контента и функциональных групп. Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
При этом сетку все же можно нарушить, но только для привлечения внимания к самым важным элементам. Без всевозможных 3-D фокусов, которым нет места в минималиме веб-дизайна, визуальную иерархию остается строить сугубо на базовых принципах верстки.
Поэкспериментируйте с более плотной сеткой, чем та, с которой Вы привыкли работать. После значительного сокращения визуальной палитры часто оказывается, что получившийся дизайн успешно справляется с более сложной структурой, причем без привычного ощущения запутанности. Вы удивитесь, как много можно передать при помощи одного только правильного размещения элементов.
Live School : приложение для iPad от Rossul Design.
Цвет в минимализме веб-дизайна
Разумеется, цветовая палитра всегда является основным компонентом дизайна. Но когда речь заходит о минималистичных сайтах, выбор цветов становится ключевым моментом.
- Для начала возьмите палитру пошире. Скорее всего, очень быстро Вы придете к осознанию того, что цветовое разнообразие обратно пропорционально функциональности интерфейса. Использовать все цвета радуги — дело нехитрое. Смысл в том, чтобы с небольшим количеством рабочих элементов постепенно расширять палитру до минимально необходимого уровня. В этом фишка цветового оформления минималистичного дизайна сайта.
- При выборе палитры обязательно проверяйте оттенки в широком спектре на предмет того, как они ведут себя в более светлом и темном вариантах.
- Обычно первым желанием становится эксперимент с близкими тонами и резкостью. Поэтому на начальном этапе убедитесь, что выбранная палитра располагает достаточным спектром оттенков как для ярких, так и для ненасыщенных цветов.
В дизайне TriplAgent использована потрясающая цветовая палитра.
Типографика в минималистичном веб-дизайне
Когда речь идет о минималистичном дизайне сайта, типографика — это ключевой аспект.
- Шрифты с засечками, безусловно, тоже вариант, но рубленые шрифты практически всегда выглядят аккуратнее в минималистичном дизайне сайта
- Подбирайте семейство шрифтов с широким диапазоном насыщенности и стилей. Это не значит, что придется использовать их все, но обилие альтернатив позволит четче выстроить иерархию. Кроме того, Вы обнаружите, что определенные варианты насыщенности лучше вписываются в определенную палитру.
- Не бойтесь совмещать шрифты, принципиально отличающиеся по размеру и насыщенности, для визуального упорядочивания пространства. Ультратонкий шрифт большого размера отлично подходит для заголовков, в то время как мелкий шрифт средней насыщенности — для остального текста.
- Обязательно оценивайте выбранные шрифты на предмет читаемости и разборчивости. Возможно, это прозвучит странно, но от выбранного Вами шрифта будет зависеть действительно очень многое, поэтому убедитесь в том, что все надписи нормально читаются в любом масштабе.

Аккуратная и легкочитаемая типографика на Siteleaf.
Минимализм в веб-дизайне: интерактивность
Если вы создаете минималистичный дизайн сайта, то бывает сложно показать пользователю, что элемент интерактивен. Вот несколько советов из моей практики.
- Контраст — это ключевой фактор. Если большая часть макета белого цвета, интерактивным элементам можно придать цвет. Если дизайн в большей степени текстовый, то есть смыл использовать простую иконографику. Если заголовки состоят из крупных строчных букв, то ссылки можно сделать заглавными буквами мелкого размера. В общем, суть Вы поняли. Используйте контраст в минимализме веб-дизайна.
- Продуманное расположение элементов также является вариантом. Если для кнопки «Назад» Вы выбрали тонкий шеврон, разместите его в верхнем левом углу, ведь именно там большинство пользователей привыкли видеть эту кнопку.
- Если на странице предполагается много интерактивных элементов, то делать каждый из них в виде кнопки — плохая идея.
 Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок. - Выпадающие и всплывающие элементы, режимные окна и прочие подобные вещи довольно сложно вписать в плоский дизайн. Для отделения уровней интерактивности используйте резкий контраст, рамки или тонирование.
Элементы дизайна в рамках простой разметки и с оптимальным контрастом: Taasky.
Действительно ли минимализм в веб-дизайне только плоский?
Я не верю в четкие правила и быстрые решения в дизайне. Мне приятно видеть, как дизайнеры выкладываются для создания чрезвычайно лаконичных и аккуратных интерфейсов. Означает ли применение плоского дизайна полный отказ от градиентов и теней? Конечно же, нет. На самом деле, одни из самых лучших работ, которые я видел за последнее время, идеально балансируют между плоским и объемным дизайном, выгодно подавая контент, но при этом оставляя интерактивную составляющую интуитивной.
В нынешнем цифровом мире, насыщенном информационными потоками и способами их получения, неожиданно широкое распространение минимализма в веб-дизайне воистину выглядит глотком свежего воздуха. Безусловно, это не панацея от всего, но если его применение обдумано и оправдано, минималистичный дизайн сайта обеспечит пользователям максимально удобный и информативный интерфейс.
Все о функциональном минимализме в веб-дизайне — Boodet.online
Поделиться
Твинтнуть
Поделиться
Запинить
Отправить
Введение
По материалам сайта Usabilitygeek.com.
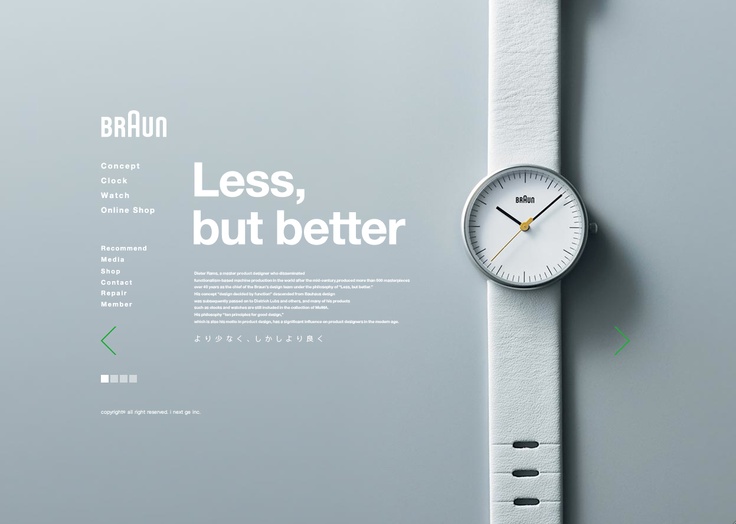
Фраза «меньше — лучше» сейчас как никогда лучше описывает мир дизайна, будь то дизайн одежды, интерьеров или веб-дизайн. Она является прямым отражением вековой теории минимализма, которая постепенно становится основным инструментом для создания простых, элегантных и, прежде всего, функциональных дизайнов.
Можно с уверенностью сказать, что минимализм вошел в моду.
Для минимализма можно найти два разных применения. Одно из них, разумеется, эстетичное, а второе — функциональное. В этой статье рассматривается именно функциональное применение минимализма в веб-дизайне. Однако, перед этим стоит поговорить о его истории происхождения и основной концепции.
Одно из них, разумеется, эстетичное, а второе — функциональное. В этой статье рассматривается именно функциональное применение минимализма в веб-дизайне. Однако, перед этим стоит поговорить о его истории происхождения и основной концепции.
Основная концепция минимализма
Ключевой принцип минимализма заключается в том, чтобы оставить на виду у зрителя только важную часть объекта. Таким образом художник не только сосредотачивает внимание людей на важной части своей работы, но и повышает элегантность произведения. Дональд Джадд, легендарный художник-минималист, говорил: «Форма, объем, цвет, поверхность — все это имеет самостоятельную ценность. К этим элементам не следует относиться, как к составным частям совершенно другого целого. Формы и материалы не должны меняться под воздействием своего контекста».
Когда дизайнер решает создать минималистичный дизайн, он может идти двумя путями. Его основная цель — либо эстетика, либо функциональность. В качестве примера можно взять этот дизайн на рисунке 1.
Дизайн с рисунка выше создан Альфредом Сунгом, дизайнером очков. Хотя в нем нет ничего лишнего и он выглядит очень эстетично, такое оформление не информирует пользователя о назначении сайта до тех пор, пока он не начнет использовать меню. Этот минималистичный веб-дизайн предназначен только для эстетики, а не функциональности.
Однако, на рисунке 2 ниже можно увидеть идеальное применение функционального минимализма в веб-дизайне, при котором важная информация представляется визуально приятным способом.
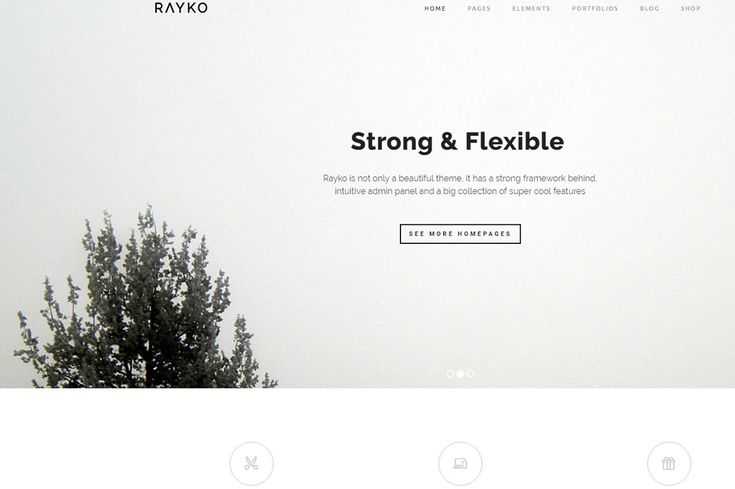
Веб-дизайн Libraton. Чистый и плавный пользовательский интерфейс с удобной навигацией. Это яркий пример того, как работает функциональный минимализм в веб-дизайне. На странице нет лишнего текста, ненужной анимации и дополнительных эффектов. Подходящие изображения и контент сразу дают пользователям понять, для каких целей создан сайт.
При использовании функционального минимализма в веб-дизайне важно представить зрителю необходимый контент визуально приятным способом. В минималистичном дизайне нет места для дополнительного текста, ненужной анимации и лишних эффектов. Содержание и дизайн представлены как есть, без каких-либо дополнительных украшений. Благодаря этому посетитель может легко и быстро найти то, что он ищет.
В минималистичном дизайне нет места для дополнительного текста, ненужной анимации и лишних эффектов. Содержание и дизайн представлены как есть, без каких-либо дополнительных украшений. Благодаря этому посетитель может легко и быстро найти то, что он ищет.
История и эволюция минимализма
Минимализм выражен в концепции эффективной жизни. Это значит, что вы можете полностью сосредоточиться на основной цели. Иными словами, вы можете избавиться от всех лишних инструментов, побрякушек и украшений. К примеру, в японской культуре ценится гармония простоты и равновесия, что отражено в искусстве и архитектуре этой страны.
Речь о Японии зашла неслучайно. В этом обсуждении невозможно обойтись без небольшого экскурса в японскую культуру, так как она наилучшим образом отражает сущность минимализма. Концепция существовала на протяжении всей истории человечества, но действительно популярной она стала после Второй мировой войны благодаря работам художников Фрэнка Стеллы и Роберта Римана. В результате популяризации минимализм начал проникать и в другие сферы — например, в архитектуру.
В результате популяризации минимализм начал проникать и в другие сферы — например, в архитектуру.
Минимализм довольно быстро вошел в мир веб-дизайна. При зарождении интернета доминировало другое направление, сейчас известное как «веб-брутализм». Этот специфический стиль отличался беспорядочными раскладками, неуклюжими и повторяющимися геометрическими узорами, а также использованием нескольких стилей шрифтов. В целом, веб-брутализм даже не пытался скрыть уродливые элементы дизайна.
Однако, с развитием дизайна минимализм вышел на передний план. Сайты стали более привлекательными с эстетической точки зрения. Тем не менее, веб-брутализм снова возвращается в моду в качестве альтернативы современным однообразным стилям.
Минималистичный веб-дизайн и его основные функции
Использование минимализма в веб-дизайне сейчас является самой частой практикой среди дизайнеров. Стиль стал настолько популярным, что сегодня его функции превратились в эмпирические правила для разработки функционального сайта. Следовательно, лучший способ познакомиться с минималистичным веб-дизайном — это изучить его основные функции.
Следовательно, лучший способ познакомиться с минималистичным веб-дизайном — это изучить его основные функции.
#1. Основное внимание: важный контент
В минималистичном веб-дизайне основное внимание уделяется контенту. Интерфейс упрощен за счет удаления лишних элементов, которые не помогают пользователю выполнить какие-либо задачи. Вот почему в минималистичном подходе важно делать основной приоритет на содержимом страницы.
Делая акцент на контенте, дизайнеру необходимо удалить все элементы веб-страницы, которые могут отвлечь пользователя от основного содержимого. Каждый компонент, используемый в дизайне, должен нести какую-нибудь функцию. Однако, существует проблема, с которой можно столкнуться при удалении избыточного содержимого. По ошибке может быть удален важный контент. Чтобы этого произошло, всегда будьте аккуратны при избавлении страницы от лишних элементов.
Основанное на «принципе ma» из японской культуры, негативное пространство (белое пространство) играет важную роль в минималистичном дизайне.![]() Оно очень часто встречается в минималистичных веб-интерфейсах. Пустое пространство между содержимым (будь то изображение или текст) используется, чтобы сделать акцент на содержании страницы.
Оно очень часто встречается в минималистичных веб-интерфейсах. Пустое пространство между содержимым (будь то изображение или текст) используется, чтобы сделать акцент на содержании страницы.
Хотя негативное пространство также называют белым пространством, оно не всегда должно быть белым. Для создания негативного пространства допустимо использовать любой пустой полноцветный фон.
Существует несколько уникальных визуальных характеристик минималистичного веб-дизайна. Эти характеристики играют важную роль в создании общего стиля сайта
В минималистичном дизайне не приветствуется злоупотребление трехмерными эффектами, тенями и градиентами, но широко используются плоские текстуры. Нет элементов дизайна, которые бы придавали сайту кричащий вид. В плоском дизайне все, от шрифтов до иконок, сведено к минимуму — это не только эстетично, но и функционально. Ниже приведен хороший пример от QAccounting.
Источник: https://qaccounting.beta.herdl.com/
Изображение стоит тысячи слов, поэтому фотографии и иллюстрации являются наиболее важными элементами дизайна минималистичного веб-сайта. Они могут передать больше эмоций и мыслей, чем простые слова. Однако, это возможно только при условии, что используемое изображение придерживается принципов минимализма. Если это насыщенная деталями фотография или иллюстрация, то весь эффект дизайна сведется на нет. В качестве хорошего примера можно взять этот дизайн от Manho.
Они могут передать больше эмоций и мыслей, чем простые слова. Однако, это возможно только при условии, что используемое изображение придерживается принципов минимализма. Если это насыщенная деталями фотография или иллюстрация, то весь эффект дизайна сведется на нет. В качестве хорошего примера можно взять этот дизайн от Manho.
Цвет обладает способностью делать визуальный акцент на контенте, но он также может отвлечь зрителя. Поэтому дизайнеры, стремящиеся создать минималистичный дизайн, обычно выбирают ограниченную цветовую палитру. Монохроматическая схема, в которую входит только один цвет, либо использование лишь двух цветов — такие ограниченные палитры являются одной из ключевых визуальных характеристик минималистичного дизайна.
#2. Типографика, привлекающая внимание
На минималистичном фоне жирный шрифт, несомненно, выделит лучшее из контента. Именно поэтому дизайнеры используют этот прием, чтобы подчеркнуть самое важное содержимое страницы. Вот как это делает Basic agency:
#3.
 Контраст в дизайне
Контраст в дизайнеИспользование высококонтрастных компонентов — хороший выбор для минималистичного дизайна. С их помощью дизайнер может извлечь максимум из простого элемента, не прилагая особых усилий. Не говоря уже о том, что это также самый эффективный способ сфокусировать внимание зрителя на основном содержимом страницы. В ходе недавнего обновления своего сайта компания Unified Infotechизменила цветовую схему, чтобы сделать ее более привлекательной. Оцените сами:
Достижение минимализма в веб-дизайне: лучшие практики
Иногда воплощение философии «меньше — значит лучше» дается с трудом. Если у вас возникли проблемы при создании минималистичного дизайна для вашего сайта, не беспокойтесь. Ниже перечислены некоторые из лучших практик, с помощью которых вы сможете с легкостью добиться желаемой цели.
#1. Одна фокальная точка
Вся концепция минималистичного дизайна основана на попытке заставить зрителя сосредоточиться на основном элементе веб-страницы. Кроме того, в минимализме контент всегда играет главную роль. Учитывая этого, неудивительно, что использование единственной фокальной точки — одна из лучших практик минимализма.
Кроме того, в минимализме контент всегда играет главную роль. Учитывая этого, неудивительно, что использование единственной фокальной точки — одна из лучших практик минимализма.
#2. Иерархия контента
Мы уже говорили о сортировке содержимого и удалении ненужных элементов. Теперь пришло время решить, в каком порядке располагать контент.
Иерархия контента — это размещение контента. Очевидно, что вам нужно поместить самое важное содержимое вверху страницы, а наименее важное — внизу. Глаза зрителя всегда цепляются к верхней части страницы, поэтому важно размещать основной контент страницы ближе к верху.
#3. Точный и интересный контент
В очередной раз нужно упомянуть содержимое страницы. При написании контента для минималистичного сайта следует избавиться от лишних слов.
Текстовое содержание страницы должно включать в себя минимум слов, необходимых для донесения информации.
#4. Упрощение навигации
Одна из важнейших целей минималистичного дизайна — помочь пользователю выполнить задачи максимально просто и эффективно. Для этого необходимо интегрировать простую и удобную навигационную систему, а этого довольно тяжело добиться в минималистичном интерфейсе.
Для этого необходимо интегрировать простую и удобную навигационную систему, а этого довольно тяжело добиться в минималистичном интерфейсе.
Вы можете почувствовать необходимость скрыть навигацию, чтобы создать минималистичный интерфейс. Однако, это может ухудшить пользовательский опыт. Помните, что вам нужно упростить дизайн, при этом сохраняя минималистичный дизайн.
#5. Функциональные анимации
Несмотря на то, что в мире дизайна анимация считается лишь украшением, она все же может быть функциональной. Включение целенаправленной анимации в минималистичный дизайн не только украсит страницу, но и сделает интерфейс более эффективным. С помощью нее вы можете сэкономить место на экране и сделать сайт более интересным.
#6. Минималистичные целевые страницы и портфолио
Но что, если ваш веб-сайт наполнен контентом (к примеру, новостной сайт или блог)? В этом случае полностью интегрировать минималистичный дизайн порой бывает довольно сложно. Использование интерфейса с низким содержанием контента заставит посетителей чаще пользоваться колесом прокрутки, а это не идеальное решение для эффективного веб-сайта. Что же делать в такой ситуации?
Что же делать в такой ситуации?
В качестве примера возьмите целевую страницу на скриншоте сверху. На сайте Mywony, компании по дизайну свадебных платьев с онлайн-магазином, для целевой страницы используется минималистичныймакет. Веб-сайты электронной коммерции (будь то Amazon или менее популярные магазины) обычно наполнены контентом о продуктах, которые они продают. Однако, Mywony придерживается минималистичного подхода, предоставляя посетителям полностью функциональный дизайн, который в то же время хорошо смотрится.
А что думаете вы?
Какой же напрашивается вывод?
Многие до сих пор считают, что минимализм — это лишь визуальный аспект дизайна. Хотя это отчасти верно, он также имеет свои функциональные возможности. Разобравшись со всеми секретами функциональности минимализма, вы сможете использовать их для создания лучшего дизайна сайта, который не только станет мощным средством коммуникации между вами и посетителями, но и будет приятным с эстетической точки зрения.
Хотите узнать больше?
Если вас интересуют точки пересечения UX и UI дизайна — подумайте о прохождении онлайн курса «UI Design Patterns for Succesful Software» (либо «Design Thinking: The Beginner’s Guide»). Если же вы хотите понять основы UX и юзабилити, вам стоит пройти онлайн-курс о пользовательском опыте (или другой теме о дизайне). Удачи в обучении!
минимализмUI/UXдизайн
Поделиться
Твинтнуть
Поделиться
Запинить
Отправить
Facebook
YouTube
Telegram
Минималистичный дизайн сайта
Минималистичный дизайн веб-сайта дает пользователям преимущество в виде более быстрого времени загрузки и лучшей совместимости между размерами экрана. Более того, простой дизайн пользовательского интерфейса настроен на мобильный просмотр.
Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента. Дизайнер начинает с контента, а затем создает достаточно интерфейса, чтобы пользователи могли определить свою цель и легко перейти к ней.
Минималистская эстетика — это визуальное представление этой философии. Минималистский дизайн использует много белого или, по крайней мере, однородного цвета. Но не считайте простое скучным. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет выглядеть тусклой, а не элегантной.
Ниже показаны минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
HalloBasis
Студия дизайна Дюссельдорфа гордится тем, что предоставляет проекты, которые хорошо взаимодействуют от имени своих клиентов. Этот веб-сайт на WordPress действует как веб-сайт портфолио студии и является ярким примером минималистского дизайна веб-сайтов, сделанных по-другому. Сайт делает смелое заявление с помощью всего лишь нескольких элементов, благодаря своей огромной эстетике, которая имеет дополнительный бонус облегчения доступа.
Сайт: HalloBasis
Jazz FM
Этот красочный сайт для радиостанции, базирующейся в Бухаресте, позволяет музыке говорить за себя. На первый взгляд Jazz FM Romania от Anagrama просто приглашает посетителей транслировать прямую трансляцию с помощью треугольной кнопки воспроизведения, которая заполняет половину области просмотра. Здесь также есть логотип и отображение трека Now Playing, но он выглядит поразительно благодаря черно-желтой схеме. Тем не менее, это только заголовок, и структура единой длинной страницы продолжается с гораздо большей живостью, хотя всегда с учетом дизайна сайта, ориентированного на миминалистов.
На первый взгляд Jazz FM Romania от Anagrama просто приглашает посетителей транслировать прямую трансляцию с помощью треугольной кнопки воспроизведения, которая заполняет половину области просмотра. Здесь также есть логотип и отображение трека Now Playing, но он выглядит поразительно благодаря черно-желтой схеме. Тем не менее, это только заголовок, и структура единой длинной страницы продолжается с гораздо большей живостью, хотя всегда с учетом дизайна сайта, ориентированного на миминалистов.
Хотите научиться рисовать? Онлайн школы рисования.
В частности, существует множество великолепных «джазовых» SVG-иллюстраций, которые, конечно, масштабируются с потрясающей четкостью независимо от того, какого размера ваш экран. Типография снова становится популярной благодаря щадящей экономии текста, главным образом в виде заголовков на этикетках, где подробно рассказывается о том, где еще можно наслаждаться Jazz FM.
Сайт: Jazz FM
Uber Sign Language
В соответствии со своим принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основному языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха.
Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. д.). Существует очень мало копий или объяснений; контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы запечатлеть важное послание бренда.
Сайт: Uber Sign Language
Evoulve
Evoulve — компания, занимающаяся превращением новых технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — выглядит завораживающе, футуристично. На экране очень мало элементов: простые текстовые аннотации и очень минимальные параметры навигации на фоне медленно вращающегося шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкими CSS-анимациями, усиливающими ощущение волшебства и создающими настроение открытий.
Сайт: Evoulve
Tinker
Tinker — это часовой бренд с простой концепцией: покупатели могут выбрать размер, цвет ремешка и металл в любой комбинации. Там нет ненужных функций или детализации. Интерфейс для сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из доступных ограниченных вариантов.
Там нет ненужных функций или детализации. Интерфейс для сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из доступных ограниченных вариантов.
Сайт: Tinker
Leen Heyne
Помимо ювелирных украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице.
Сайт: Leen Heyne
We Ain’t Plastic
Контраст — еще одна полезная визуальная тактика для поддержания минималистичного дизайна. Сайт немецкого UX-инженера Roland Lösslein We Ain’t Plastic устанавливает резкий контраст в размерах между центральным изображением, текстом и значками выше.
Сайт: We Ain’t Plastic
Nua Bikes
Сайт Nua Bikes обманчиво минималистичен, потому что на экране действительно много элементов. Однако, сокращая текст и максимизируя пробелы, фирма может привлечь внимание к своему продукту.
Сайт: Nua Bikes
Sendamessage.
 to
toSendamessage.to позволяет людям настраивать сообщения для друзей жестом руки. Черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
Сайт: Sendamessage.to
Maaemo
Веб-сайт норвежского ресторана с тремя звездами Michelin Maaemo использует минимализм, чтобы создать ощущение класса. Визуальная обработка идеально подходит для демонстрации фотографий готовящихся блюд.
Сайт: Maaemo
Ava
Черно-белая цветовая схема и соответствие типографики этого промо-сайта научно-фантастическому триллеру Ex Machina позволяют сосредоточиться на тексте — интерактивном разговоре со звездой фильма AI-роботом Ava.
Сайт: Ava
Symbolset
Изменяющийся цвет фона оживляет этот минималистский сайт Производитель шрифтов иконок Symbolset привлекает внимание к интерактивной области в середине своего сайта, сводя к минимуму конкурирующие элементы и добавляя ярко окрашенный, постоянно меняющийся фон.
Сайт: Symbolset
Источник
Понравилась статья? Поделитесь с друзьями.

Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Красивые примеры минималистического дизайна сайта
Минималистский дизайн веб-сайтов — недооцененное искусство. Мы все слышали поговорку «Меньше значит больше», но этот принцип часто легче сказать, чем сделать. По мере того, как развитие технологий открывает новые возможности в дизайне сайтов, становится все труднее устоять перед добавлением некоторых причудливых украшений.
Минималистский дизайн веб-сайта обеспечивает пользователям более быструю загрузку и лучшую совместимость между размерами экрана. Более того, простой дизайн пользовательского интерфейса (открывается в новой вкладке) адаптирован для просмотра на мобильных устройствах без ущерба для рабочего стола или взаимодействия с пользователем (открывается в новой вкладке).
Философия минимализма основывается на идее о том, что дизайн должен основываться на содержании. Говоря веб-терминами, дизайнер начинает с чернового контента, а затем создает интерфейс, достаточный для того, чтобы пользователи могли определить свою цель и легко перейти к ней.
Хотите создать свой минималистичный сайт? Выберите идеальный конструктор веб-сайтов и убедитесь, что ваш веб-хостинг идеально подходит для сайта без суеты.
- Лучшие примеры CSS-анимации и способы их кодирования (открывается в новой вкладке)
Эстетика минимализма является визуальным воплощением этой философии. В минималистичном дизайне используется много белого или, по крайней мере, равномерно окрашенного пространства. Но не путайте незахламленность со скучностью. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет казаться скучной, а не элегантной.
Ниже мы собрали наши любимые минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
01. ХаллоБазис
Этот сайт делает заявление всего несколькими крупными элементами (Изображение предоставлено HalloBasis) Друзья, дизайнеры и деловые партнеры Феликс Форбек и Йоханнес Винклер также используют прозвище HalloBasis . Студия дизайна в Дюссельдорфе гордится тем, что реализует проекты, которые хорошо коммуницируют со своими клиентами. Этот веб-сайт WordPress (открывается в новой вкладке) действует как сайт онлайн-портфолио студии и является ярким примером минималистского дизайна веб-сайта, выполненного по-другому.
Студия дизайна в Дюссельдорфе гордится тем, что реализует проекты, которые хорошо коммуницируют со своими клиентами. Этот веб-сайт WordPress (открывается в новой вкладке) действует как сайт онлайн-портфолио студии и является ярким примером минималистского дизайна веб-сайта, выполненного по-другому.
Сайт делает смелое заявление, используя всего несколько элементов, благодаря своей негабаритной эстетике, которая имеет дополнительный бонус в виде облегчения доступности. На самом деле вас можно простить за то, что вы думаете, что функция масштабирования в выбранном вами браузере исчерпана, например размер шрифта 17,5vw для заголовков с минимальной шириной 770 пикселей. Так что с типографской точки зрения он большой, а шрифт Messina Sans соответствует этой компактности и обеспечивает удобочитаемость. Что действительно приятно, так это то, что это относится как к навигационным ссылкам, так и к пользовательским подсказкам GDPR для принятия файлов cookie. Также легко переключаться между немецким и английским переводом с помощью кнопок на главном экране.
02. Jazz FM
Этот дизайн от Anagrama делает вещи простыми и яркими (Изображение предоставлено Jazz FM Romania)Этот красочный сайт бухарестской радиостанции позволяет музыке говорить самой за себя. На первый взгляд Jazz FM Romania (открывается в новой вкладке) от Anagrama (открывается в новой вкладке) просто приглашает посетителей к прямой трансляции с помощью треугольной кнопки воспроизведения, которая занимает половину области просмотра. Мы также получаем логотип и отображение дорожки «Сейчас исполняется», но это минимально бросается в глаза благодаря схеме черного на желтом. Однако это только заголовок, а единая длинная структура страницы выглядит гораздо более яркой, хотя всегда с учетом минималистского дизайна сайта.
В частности, есть множество великолепных «джазовых» SVG-иллюстраций, которые, конечно же, масштабируются с потрясающей четкостью независимо от размера вашего экрана. Типографика снова становится большой благодаря скудной экономии текста, в основном в виде заголовков, подробно описывающих, где еще можно насладиться Jazz FM. Другие интересные функции включают четкое семидневное расписание, бегущую строку FM-тюнера и даже руководство по джазовому фестивалю.
Другие интересные функции включают четкое семидневное расписание, бегущую строку FM-тюнера и даже руководство по джазовому фестивалю.
В соответствии со своей идеей доступности Uber создал веб-сайт, посвященный обучению своих клиентов базовому языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха. Uber Sign Language (открывается в новой вкладке) — это мастер-класс по сдержанному дизайну. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. д.) или даже свое имя с помощью простых коротких видеороликов. Копий или объяснений очень мало; содержание говорит само за себя, доказывая, что вам не нужны умные слова, чтобы передать важное сообщение бренда.
04. Evoulve
Упрощенные элементы и волшебная анимация создают атмосферу открытия Evoulve — компания, занимающаяся превращением новейших технологий в жизнеспособные продукты. Дизайн сайта — работа дизайнерского агентства Fleava — завораживает футуризмом. На экране очень мало элементов: простые текстовые аннотации и минимальные возможности навигации на фоне медленно вращающегося земного шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкой анимацией CSS, усиливающей ощущение волшебства и создающей настроение открытия.
Дизайн сайта — работа дизайнерского агентства Fleava — завораживает футуризмом. На экране очень мало элементов: простые текстовые аннотации и минимальные возможности навигации на фоне медленно вращающегося земного шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкой анимацией CSS, усиливающей ощущение волшебства и создающей настроение открытия.
05. Tinker
Пользовательский интерфейс этого сайта розничной продажи часов урезан до основTinker (открывается в новой вкладке) — часовой бренд с простой концепцией: покупатели могут выбрать размер циферблата, цвет ремешка и металл, в любая комбинация. Нет лишних функций и деталей. Пользовательский интерфейс сайта компании делает концепцию понятной; пользователи могут легко выбрать идеальную комбинацию из ограниченного числа доступных вариантов.
06. Leen Heyne
Ювелир направляет взгляд зрителя на свой веб-сайт Помимо украшений, монохромный логотип и название компании Leen Heyne являются единственными значимыми визуальными элементами на главной странице. Окружающее пространство пустого пространства делает ставку на то, что глаза пользователя будут прикованы к продуктам.
Окружающее пространство пустого пространства делает ставку на то, что глаза пользователя будут прикованы к продуктам.
07. Мы не из пластика
Контраст здесь создает интересКонтраст — еще один полезный визуальный прием, позволяющий сделать минималистский дизайн интересным. Веб-сайт немецкого UX-инженера Роланда Лёссляйна We Ain’t Plastic (открывается в новой вкладке) создает резкий контраст по размеру между центральным изображением и текстом и значками выше.
08. Nua Bikes
Nua Bikes уравновешивает элементы на своей домашней страницеСайт Nua Bikes обманчиво минималистичен, потому что на самом деле на экране много элементов. Однако, сжимая текст и максимально увеличивая пустое пространство, фирма может привлечь внимание к своему продукту — велосипеду.
09. Sendamessage.to
У этого сайта одна четкая цель Забавный, хотя и бессмысленный, Sendamessage.to (открывается в новой вкладке) позволяет людям настраивать сообщения друзьям жестом руки. Бесплодный черный фон добавляет мощи основному изображению и жирным белым буквам текста.
Бесплодный черный фон добавляет мощи основному изображению и жирным белым буквам текста.
10. Maaemo
Атмосферное видео устанавливает сценуВеб-сайт норвежского ресторана Maaemo, отмеченного тремя звездами Мишлен , использует минимализм для создания ощущения класса. Визуальная обработка идеально подходит для повествования, поскольку сайт демонстрирует HD-фотографии создаваемых блюд.
11. Ava
Converse with AI AvaЭта черно-белая цветовая схема и соответствие типографики этого промо-сайта научно-фантастического триллера Ex Machina держит в центре внимания текст – интерактивный разговор со звездой фильма , робот с искусственным интеллектом Ava (откроется в новой вкладке).
12. Symbolset
Меняющий цвет фон оживляет этот минималистичный сайт (Изображение предоставлено: symbolset.com) сведение к минимуму конкурирующих элементов и добавление яркого, постоянно меняющегося фона. И помните: если вы создаете сайт с командой, убедитесь, что процесс проходит гладко, сохраняя файлы системы дизайна безопасными и легкодоступными в лучшем облачном хранилище.
Некоторые из этих примеров изначально появились в net , самом популярном в мире журнале для веб-дизайнеров и разработчиков. Подписаться здесь (откроется в новой вкладке) .
Подробнее:
- Отличный дизайн целевой страницы для изучения (открывается в новой вкладке)
- Получите идеальный макет веб-сайта (открывается в новой вкладке)
- 10 веб-навыков, которые оплачиваются (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Марк — независимый писатель, который пишет о веб-дизайне и технологиях более 15 лет.
Функциональный минимализм для веб-дизайна — Smashing Magazine
- 11 минут чтения
- UX дизайн Рекламный контент
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на… Больше о Ник ↬
Поскольку веб-дизайн все больше и больше фокусируется на удобстве пользователей, дизайнерам необходимо создавать максимально удобные и привлекательные веб-сайты. Тщательно применяемые принципы минимализма могут помочь дизайнерам создавать привлекательные и эффективные веб-сайты с меньшим количеством элементов, упрощая и улучшая взаимодействие пользователей. В этой статье я расскажу о некоторых примерах минимализма в веб-дизайне, о том, что следует учитывать при разработке минималистичных интерфейсов, и объясню, почему иногда «меньше значит больше». Если вы хотите проявить больше творчества со своими собственными проектами, вы можете загрузить и протестировать Adobe XD и сразу приступить к работе.
В этой статье я расскажу о некоторых примерах минимализма в веб-дизайне, о том, что следует учитывать при разработке минималистичных интерфейсов, и объясню, почему иногда «меньше значит больше». Если вы хотите проявить больше творчества со своими собственными проектами, вы можете загрузить и протестировать Adobe XD и сразу приступить к работе.
Выбор эффективной цветовой схемы
При разработке нового приложения часто бывает трудно выбрать подходящую цветовую схему, поскольку существует бесконечное количество возможных цветовых комбинаций. Прочитать статью по теме →
Краткая история минималистского дизайна
Некоторые веб-дизайнеры ошибочно считают минимализм в первую очередь эстетическим выбором. Чтобы избежать ловушки сосредоточения внимания только на эстетике, давайте проясним корни минималистского дизайна.
Больше после прыжка! Продолжить чтение ниже ↓
Хотя это может быть и новая тенденция в веб-дизайне, лежащие в основе идеи существуют гораздо дольше. Говоря о минималистском дизайне, человек, естественно, может подумать о традиционной японской культуре. Японская культура ценит баланс и простоту. Японская архитектура, дизайн интерьеров, искусство и графический дизайн уже давно используют минималистские аспекты.
Говоря о минималистском дизайне, человек, естественно, может подумать о традиционной японской культуре. Японская культура ценит баланс и простоту. Японская архитектура, дизайн интерьеров, искусство и графический дизайн уже давно используют минималистские аспекты.
Как западное движение минимализм зародился в начале 20 века. Под влиянием внедрения современных материалов, таких как стекло и сталь, многие архитекторы начали использовать в своих зданиях минималистский дизайн. Людвиг Мис Ван дер Роэ, немецко-американский архитектор, был одним из пионеров минималистского движения. Ему приписывают первое применение фразы «меньше значит больше» к архитектурному дизайну.
Павильон в Барселоне, спроектированный Людвигом Мис ван дер Роэ, 1929 г. (Просмотреть увеличенную версию) Отношение «меньше значит больше» быстро переместилось из архитектуры в другие виды искусства и отрасли: дизайн интерьеров и промышленный дизайн, живопись и музыку. Как направление визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое отражение в произведениях искусства, связанных со школой Баухаус. Одним из известных художников-минималистов, повлиявших на это движение, был Дональд Джадд, чьи работы полны простых форм и цветовых сочетаний.
Как направление визуального дизайна минимализм стал популярным в 1960-х годах, когда художники перешли к геометрической абстракции в живописи и скульптуре. Художественное движение нашло свое отражение в произведениях искусства, связанных со школой Баухаус. Одним из известных художников-минималистов, повлиявших на это движение, был Дональд Джадд, чьи работы полны простых форм и цветовых сочетаний.
В различных сферах изобразительного искусства ключевым принципом минимализма было оставлять только существенную часть элемента, чтобы сфокусировать внимание получателя, а также повысить общую элегантность. Как сказал Дональд Джадд: «Форма, объем, цвет, поверхность — это нечто само по себе. Его не следует скрывать как часть совершенно другого целого. Формы и материалы не должны меняться в зависимости от контекста».
В своей работе Джадд стремился к автономии и ясности для сконструированного объекта и созданного им пространства. (Изображение предоставлено Фондом Джадда) (Просмотреть увеличенную версию) Сегодня минимализм вновь стал мощной техникой современного веб-дизайна. Он стал популярным как реакция на тенденцию возрастания сложности веб-дизайна. (Было показано, что визуальная сложность влияет на восприятие веб-сайта пользователем: чем больше элементов в дизайне, тем более сложным он будет выглядеть для пользователя.) При правильном применении минимализм может помочь нам сфокусировать наши проекты, чтобы упростить задачи пользователя. Исследование, проведенное EyeQuant, показывает, что чистый дизайн приводит к более низкому показателю отказов. Минимализм принес дополнительные преимущества веб-сайтам в виде более быстрого времени загрузки и лучшей совместимости между размерами экрана.
Он стал популярным как реакция на тенденцию возрастания сложности веб-дизайна. (Было показано, что визуальная сложность влияет на восприятие веб-сайта пользователем: чем больше элементов в дизайне, тем более сложным он будет выглядеть для пользователя.) При правильном применении минимализм может помочь нам сфокусировать наши проекты, чтобы упростить задачи пользователя. Исследование, проведенное EyeQuant, показывает, что чистый дизайн приводит к более низкому показателю отказов. Минимализм принес дополнительные преимущества веб-сайтам в виде более быстрого времени загрузки и лучшей совместимости между размерами экрана.
Возможно, одним из самых известных примеров минимализма в веб-дизайне является Google Search. Google уделяет первостепенное внимание простоте своих интерфейсов с момента своего бета-тестирования в 1990-х годах. Домашняя страница полностью построена вокруг центральной функции поиска. Все ненужное для функции, кроме брендинга, было исключено.
Несмотря на то, что сейчас Google предлагает огромное разнообразие продуктов, его домашняя страница практически не изменилась за 15 лет. (Посмотреть увеличенную версию)
(Посмотреть увеличенную версию)Его простота может навести на мысль, что минимализм несложный, но под поверхностью скрывается гораздо больше, чем просто «меньше значит больше». Определим характеристики минимализма.
Только самое необходимое
Стратегия минимализма в веб-дизайне направлена на упрощение интерфейсов путем удаления элементов и контента, которые не поддерживают задачи пользователя. Чтобы создать по-настоящему минималистичный интерфейс, дизайнер должен строго расставить приоритеты элементов, показывая только те элементы, которые имеют наивысшее значение, и удаляя все, что отвлекает пользователей от того, что важно (например, лишние декоративные элементы). Каждый элемент дизайна, будь то изображение или копия, должен иметь цель; его не следует включать, если только это не необходимо для ясности сообщения. Как упоминает Джошуа Беккер в книге Больше из меньшего , «Вам не нужно больше места. Вам нужно меньше вещей».
В то же время убедитесь, что вы не усложняете основные задачи своих пользователей, удаляя или скрывая нужный им контент. Идея состоит в том, чтобы сделать сообщение более четким, а не более скрытым. Таким образом, проектируйте вокруг контента и оставляйте достаточно видимых элементов (таких как основная навигация), чтобы пользователи не запутались.
Идея состоит в том, чтобы сделать сообщение более четким, а не более скрытым. Таким образом, проектируйте вокруг контента и оставляйте достаточно видимых элементов (таких как основная навигация), чтобы пользователи не запутались.
Negative Space
Неудивительно, что самый распространенный элемент в минимализме — вообще отсутствие элементов. Негативное (или белое) пространство является наиболее важной чертой минимализма и придает ему большую часть его силы. Негативное пространство — это просто пустое пространство между визуальными элементами. Больше пустого пространства означает больший акцент на существующих элементах. В японской культуре он известен как 9.Принцип 0095 ma : рассматривать пространство между объектами как средство подчеркнуть ценность этих объектов.
Хотя негативное пространство часто называют белым пространством, оно не обязательно должно быть белым. Некоторые веб-сайты используют полноцветные фоны, чтобы оживить пустой холст.
Основным элементом дизайна, который у большинства людей ассоциируется с минимализмом, является негативное пространство. (Изображение предоставлено Bouguessa) (Просмотреть увеличенную версию)
(Изображение предоставлено Bouguessa) (Просмотреть увеличенную версию)Визуальные характеристики
В минималистском дизайне каждая деталь имеет значение. То, что вы решите оставить, имеет жизненно важное значение:
- Плоская текстура
В минималистичных интерфейсах часто используются плоские текстуры, значки и графические элементы. Плоские интерфейсы не используют каких-либо очевидных бликов, теней, градиентов или других текстур, которые сделали бы элементы пользовательского интерфейса глянцевыми или трехмерными.
- Яркие фотографии и иллюстрации
Изображения — самая заметная форма художественных работ в минималистском дизайне; они создают целый мир эмоциональной связи и создают атмосферу. Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (например, занятая фотография, полная отвлекающих элементов) сведет на нет преимущества окружающего минималистского интерфейса и разрушит целостность макета.
Но фотография или иллюстрация должны следовать принципам минимализма. Неправильное изображение (например, занятая фотография, полная отвлекающих элементов) сведет на нет преимущества окружающего минималистского интерфейса и разрушит целостность макета.
- Ограниченная цветовая схема
Цвет имеет большой потенциал в веб-дизайне, поскольку он способен устанавливать как информативные, так и эмоциональные связи между продуктом и пользователем. Цвет может добавить визуальный интерес или привлечь внимание, не требуя каких-либо дополнительных элементов дизайна или фактической графики. Дизайнеры, стремящиеся к минимализму, стремятся выжать максимум из нескольких выбранных цветов, и нередко используется только один цвет (монохромная цветовая схема).
 (Изображение предоставлено Mixd) (Посмотреть большую версию)
(Изображение предоставлено Mixd) (Посмотреть большую версию)- Драматическая типографика
Помимо цвета, типографика является основным визуальным элементом. Жирная типографика мгновенно фокусирует внимание на словах и содержании, помогая создать гораздо более интригующий визуальный ряд.
- Контраст
Поскольку целью минималистского дизайна является простота использования и эффективность, высококонтрастные текстовые или графические элементы могут быть хорошим выбором. Высокая контрастность может привлечь внимание пользователя к важным элементам и сделать текст более читаемым.
## Best Practices
Поскольку минималистский дизайн требует того же уровня ясности и функциональности, что и «обычный» дизайн, но с меньшим количеством элементов, он может быть вызов для дизайнеров, чтобы создать.
Единая фокусная точка для каждого экрана
Философия минимализма основывается на идее дизайна, основанного на содержании: содержание — это главное, а визуальное оформление приветствует короля. Цель состоит в том, чтобы сделать сообщение более ясным, не только избавившись от отвлекающих факторов, но и сосредоточив внимание на том, что важно. Поскольку минимализм предполагает удаление ненужных элементов, важна сильная фокусная область.
Следуйте правилу «одна концепция на странице» и проектируйте каждую страницу или экран так, чтобы сосредоточиться только на одной концепции, сосредоточенной на одном визуальном элементе. (Изображение предоставлено Bureau Tonic) (Просмотреть увеличенную версию)Возлагайте большие надежды на верхнюю часть экрана
То, что видно на странице, не требуя каких-либо действий, побуждает пользователей исследовать веб-сайт. Чтобы убедиться, что люди это делают, вам нужно предоставить контент, который их заинтересует. Таким образом, размещайте контент высокого уровня с достаточным пустым пространством в верхней части экрана, а затем увеличивайте плотность контента по мере углубления прокрутки.
Write Crisp Copy
В своей книге Элементы стиля Странк и Уайт советуют: «Опустите ненужные слова». Это справедливо для минимализма. Отредактируйте свою копию, чтобы включить только самый минимум, необходимый для адекватного объяснения вашего сообщения.
Избавьтесь от всех лишних слов и общайтесь как можно короче. (Изображение предоставлено BFF) (Просмотреть увеличенную версию)Упростите (но не прячьте) навигацию
Хотя простота и минимализм не одно и то же, минимализм должен быть простым. Одна вещь, которая упрощает работу пользователя, — это возможность выполнять задачи легко и не отвлекаясь. Самым большим фактором, способствующим такой простоте, является интуитивно понятная навигация. Но навигация в минималистичном интерфейсе представляет собой серьезную проблему: пытаясь удалить все ненужные элементы и упростить контент, дизайнеры часто скрывают часть или всю навигацию. Значок меню, который расширяется до полного списка элементов, остается популярным выбором дизайна, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах. Это часто приводит к снижению возможности обнаружения элементов навигации. Возьмите скрытую навигацию этого сайта:
Значок меню, который расширяется до полного списка элементов, остается популярным выбором дизайна, особенно в минималистичном веб-дизайне и мобильных пользовательских интерфейсах. Это часто приводит к снижению возможности обнаружения элементов навигации. Возьмите скрытую навигацию этого сайта:
Сравните это с постоянно видимой навигацией на этом веб-сайте:
В большинстве случаев постоянно видимая навигация работает лучше для пользователей. (Изображение предоставлено Nerds) (Просмотреть увеличенную версию)Помните, что простая навигация всегда является одной из главных целей веб-дизайна. Если вы разрабатываете минималистичные веб-сайты, убедитесь, что посетители могут легко найти то, что им нужно.
Включить функциональную анимацию
Как и любой другой элемент, анимация должна следовать принципам минимализма: тонкое и только самое необходимое. У хорошей анимации пользовательского интерфейса есть цель: она значима и функциональна. Например, вы можете использовать анимацию для экономии места на экране (показывая скрытые детали при наведении). Анимация в приведенном ниже примере добавляет уровень обнаруживаемости, делая обыденную задачу более увлекательной.
У хорошей анимации пользовательского интерфейса есть цель: она значима и функциональна. Например, вы можете использовать анимацию для экономии места на экране (показывая скрытые детали при наведении). Анимация в приведенном ниже примере добавляет уровень обнаруживаемости, делая обыденную задачу более увлекательной.
Используйте минимализм для целевых страниц и портфолио
Хотя минималистская философия, лежащая в основе дизайна, ориентированного на контент, применима к каждому веб-сайту, минималистская эстетика не всегда уместна. Минимализм хорошо подходит для веб-сайтов-портфолио и целевых страниц, как в приведенных ниже примерах, которые имеют довольно простые цели и относительно мало контента.
Портфолио Мари Лоран — типичный пример того, что многие дизайнеры назвали бы минималистичным веб-сайтом. (Просмотреть большую версию) (Изображение предоставлено Ramotion) (Просмотреть большую версию) В то же время эффективное применение минимализма к более сложному веб-сайту может быть намного сложнее. Отсутствие элементов может быть вредным для богатого контентом веб-сайта (низкая плотность информации заставляет пользователя больше прокручивать контент). Лучшим вариантом может быть создание минималистичной целевой страницы, которая ведет к более подробным страницам.
Отсутствие элементов может быть вредным для богатого контентом веб-сайта (низкая плотность информации заставляет пользователя больше прокручивать контент). Лучшим вариантом может быть создание минималистичной целевой страницы, которая ведет к более подробным страницам.
Заключение
Минималистские веб-сайты упрощают интерфейсы, удаляя ненужные элементы и урезая контент, который не поддерживает задачи пользователя. Что делает такие веб-сайты вдохновляющими, так это сочетание удобства использования и отличной эстетики: удобный, красивый веб-сайт — мощное средство коммуникации.
Ресурсы и инструменты
- Adobe Color CC
Эти минималистичные цветовые палитры отличаются от стандартных черно-белых. - «Проверка цветового контраста», WebAIM
Введите цвета фона и переднего плана, чтобы рассчитать коэффициент контрастности и создать наиболее доступную цветовую комбинацию.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe.Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе событий.
25 Красивые и минималистичные веб-сайты
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Минимализм — один из наших любимых стилей веб-дизайна. Хорошо спроектированный веб-сайт с минималистским стилем и чистым макетом может выглядеть просто, но его не всегда легко разработать. Многие из нас ценят привлекательный, но простой дизайн. И поскольку это так, я взглянул на то, что делает минималистичный дизайн успешным, и хотел бы поделиться здесь своими мыслями. После того, как я расскажу о том, что, по моему мнению, делает успешный минималистский веб-сайт, мы рассмотрим 25 моих любимых примеров из 9.0107 минималистичных сайтов .
После того, как я расскажу о том, что, по моему мнению, делает успешный минималистский веб-сайт, мы рассмотрим 25 моих любимых примеров из 9.0107 минималистичных сайтов .
1. Много пустого пространства
Одним из ключей к минимализму в дизайне является эффективное использование пустого пространства и явное отсутствие беспорядка. Конечно, белое пространство не обязательно должно быть белым, оно просто относится к открытому пространству в дизайне, какого бы цвета оно ни было.
Беспорядок может негативно сказаться на посетителях. Что наиболее важно, посетителям трудно сосредоточиться на наиболее важных частях страницы, если она загромождена. Пустое пространство облегчает восприятие содержимого страницы.
2. Эффективная типографика
Многие из лучших минималистичных дизайнов компенсируют использование меньшего количества фотографий и графики за счет более эффективного использования типографики. Превосходная типографика способна заменить многие визуальные преимущества, которые теряются из-за неиспользования большого количества изображений. По этой причине типографика даже более важна в минималистичном дизайне, чем в других стилях дизайна.
По этой причине типографика даже более важна в минималистичном дизайне, чем в других стилях дизайна.
3. Эффективное использование цвета
Выбор цвета важен для любого дизайна, но особенно для минималистичных дизайнов. Чем меньше загруженность страницы, тем большую роль во внешнем виде сайта играют цветовые сочетания. Нет ничего, что могло бы скрыть плохой выбор цвета в минималистичном дизайне. Цвет может быть очень мощным средством выделения определенного контента. Простота минималистического дизайна позволяет выбору цвета оказывать большее влияние.
4. Ясность цели
Одной из основных причин использования простого дизайна является то, что посетителям легче быстро увидеть цель веб-сайта или конкретной страницы, а не отвлекаться на лишние вещи, которые происходят в процессе работы. Что ж. При таком подходе вы лучше контролируете сообщение, которое отображается для посетителей.
Минимализм — это отсутствие всего лишнего. Избавляясь от того, что не нужно, то, что осталось, оказывает большее влияние на посетителей.
6. Координатор
На многих веб-сайтах так много всего происходит, что посетителям трудно понять, что является фокусом сайта или что является наиболее важным. Преимущество простых веб-сайтов в том, что они могут более эффективно направлять внимание посетителя на наиболее важный контент страницы.
Красивые минималистичные и чистые веб-сайты
Ниже приведены 25 веб-сайтов с лучшим дизайном, демонстрирующих минимализм и/или четкие макеты.
Новый
Nuvo — это канадский журнал о стиле жизни, и их веб-сайт очень чистый и минималистичный. Как и почти любой другой журнал или новостной сайт, Nuvo содержит много фотографий. Тем не менее, дизайн и компоновка очень просты, и в них нет ничего лишнего.
Эрик Пол Сноуден
Эрик Пол Сноуден (Eric Paul Snowden) — вице-президент по дизайну в Adobe, и на веб-сайте его личного портфолио используется приятный и четкий макет. Это простой веб-сайт, который показывает его работу на главной странице, а также включает страницу «О нас» с биографией. Если вы нажмете на любой из проектов на главной странице, вы попадете на другую страницу с более подробной информацией об этом проекте.
Если вы нажмете на любой из проектов на главной странице, вы попадете на другую страницу с более подробной информацией об этом проекте.
Temple
Temple — дизайнерское агентство с сайтом-портфолио, в котором используется минималистский подход. Единственный цвет на сайте представлен фотографиями и изображениями, хотя многие из них черно-белые или содержат лишь небольшое количество цвета.
DAUM&CO
DAUM&CO — консалтинговая фирма в области управления, базирующаяся в Австралии. Их веб-сайт отличается от многих других темным фоном. Макет и стиль дизайна очень просты, но профессиональны. На сайте нет фотографий или изображений.
IGNANT
IGNANT — интернет-журнал и продюсерская компания. На сайте много фотографий, но даже фотографии выполнены в стиле минимализма. Дизайн и макет сайта очень четкие, предпочтение отдается простоте.
Hotel Palette
Hotel Palette — это креативная консалтинговая компания, работающая с отелями. Сайт использует светлый цвет фона, чтобы придать ему особый вид. Макет очень простой, и фотографии представляют собой единственные визуальные элементы, помимо типографики.
Макет очень простой, и фотографии представляют собой единственные визуальные элементы, помимо типографики.
Swear Words
Австралийская студия дизайна Swear Words придерживается минималистского подхода к своему веб-сайту. На сайте используется очень светло-серый фон и нет текста на главной странице, кроме текстового логотипа и навигации. Страница «О нас» представляет собой простую биографию из двух абзацев без изображений. Если вы ищете пример простого сайта-портфолио, то это он. Swear Words действительно позволяет своей работе говорить через изображения.
Hemster
Домашняя страница Hemster содержит несколько фотографий, которые визуально интересны, но стиль дизайна и макет очень просты. Этот сайт является прекрасным примером чистого веб-сайта, который выглядит элегантно и поддерживает высокий уровень удобства использования.
Аманда Киркман
Сайт-портфолио графического дизайнера Аманды Киркман отличается чистым макетом и дизайном. На главной странице нет фотографий или изображений в верхней части страницы, хотя страница портфолио представляет большой визуальный интерес.
Facebook Design
Вы можете подумать, что крупные компании не используют минималистский стиль дизайна, но Facebook доказывает, что это не так на их веб-сайте для Facebook Designs. Этот содержательный веб-сайт рассказывает истории, связанные с дизайном, с акцентом на приложения и технологии Facebook. Домашняя страница и сами страницы историй имеют очень чистый дизайн и макет.
Minimalissimo
Удивительно ли, что веб-сайт Minimalissimo использует минималистский дизайн? Minimalissmo — это сайт-галерея, на котором представлены выдающиеся примеры минимализма в различных типах дизайна. Если вы цените минимализм, вам понравится этот сайт. Сам сайт использует простую черно-белую цветовую схему с чистым макетом.
Venn Studio
Venn Studio предлагает услуги в области архитектуры, дизайна интерьера, мебели и другие сопутствующие услуги. Веб-сайт очень чистый с очень минимальным дизайном домашней страницы. Если вы нажмете «проекты» в меню навигации, вы увидите большой список прошлых проектов, а также появится фотография проекта, на который вы наведете курсор мыши на ссылку.
Parker
Parker — студия графического дизайна и дизайна интерьеров, расположенная в Сиэтле. На их веб-сайтах-портфолио используется красивый, чистый макет. Они добавляют немного цвета в дизайн всего сайта, и, как и на большинстве сайтов-портфолио, на них включено много изображений и фотографий.
Onplace
Onplace — это новая (еще не выпущенная) платформа для создания сайта-портфолио. На данный момент это простой одностраничный веб-сайт со ссылками на их социальные формы и форму подписки для присоединения к списку ожидания. Дизайн очень чистый, что заставляет посетителей предположить, что портфолио, созданное с помощью Onplace, выиграет от того же минималистского стиля.
Фонд поэзии Адриана Бринкерхоффа
Доказывая, что минималистский дизайн можно использовать для любого типа бизнеса или организации, Фонд поэзии Адриана Бринкерхоффа использует красивый, чистый дизайн. Фон над сгибом темный, но светлее при прокрутке вниз. Помимо приятного макета, на сайте также есть отличные фотографии и типографика.
Vicarious
Vicarious предлагает интеллектуальную автоматизацию с помощью робототехники. У компании внушительный список инвесторов (Джефф Безос, Илон Маск, Марк Цукерберг), а также впечатляющий веб-сайт. Макет сайта чистый, с сильным использованием фотографий, видео и анимации.
Foundry
Foundry — один из немногих сайтов электронной коммерции, представленных в этом списке. Этот сайт продает роскошные предметы искусства, и стиль дизайна сайта очень уместен, создавая ощущение роскоши. Foundry использует черную, белую и серую цветовую схему. Как и следовало ожидать от сайта, продающего изобразительное искусство, на сайте много фотографий.
Nowhere Famous
Nowhere Famous — это дизайн-студия с красивым веб-сайтом-портфолио. Макет и стиль дизайна просты, но на сайте много фотографий, которые обеспечивают визуальную привлекательность.
co:
co: дизайнерское агентство, которое использует темный фон для своего сайта. Макет и дизайн чистые, что делает акцент на том, что важно.
Ferrumpipe
На сайте Ferrumpipe много больших фотографий. Сам сайт имеет очень чистый дизайн. На сайте не так много текста, в основном он опирается на фотографии. Даже фотографии, которые используются, очень чистые, с небольшим количеством отвлекающих факторов.
Justified Studio
Этот сайт-портфолио креативного агентства Justified Studio отличается лаконичным минималистичным дизайном. Цветовая схема — черный, белый и серый, но на фотографиях представлено много цветов. Сайт удобен для пользователя и очень прост в навигации.
Canela
Это PR-агентство использует цвет на своем сайте, сохраняя при этом чистый макет. Фон каждой страницы включает цвет. Текст и фотографии на страницах расположены красиво и просто.
Dance
Эта компания по производству электрических велосипедов использует минималистичный и чистый дизайн для своего веб-сайта. Конечно, фотографий байков много, но сайт сохраняет стильный чистый вид. Область над складкой особенно проста.
Гарретт Элизабет, офис
G.E.O. Сайт креативного агентства имеет очень чистый дизайн. На сайте используется много больших изображений и фотографий, что уместно для сайта-портфолио. Помимо изображений, сайт очень прост, что упрощает навигацию.
Энтони Беррилл
Веб-сайт Энтони Беррилла имеет фоновое изображение во всю ширину. На этом сайте есть много фотографий, и, кроме фотографий, дизайн и макет довольно просты.
Linear
Веб-сайт Linear очень эффектно использует темный фон. Дизайн скорее чистый, чем минималистичный, но это красивый дизайн без множества лишних элементов.
Заключительные мысли
Как вы видели из приведенных выше примеров, предприятия практически любой отрасли могут использовать минимальный или чистый дизайн для своего веб-сайта. Конечно, некоторые типы сайтов (например, сайты-портфолио) больше подходят для этого стиля, но такой подход может быть полезен и для других видов бизнеса.
Больше вдохновения для дизайна см. :
:
- Красочные веб-сайты
- Веб-сайты электронной коммерции
- Витрина дизайна блога
- Корпоративные и корпоративные веб-сайты
Характеристики минимализма в веб-дизайне
Эта статья является второй в серии, посвященной пониманию минимализма в веб-дизайне. Если вас интересуют истоки этого движения, прочтите «Корни минимализма в веб-дизайне».
Минималистская стратегия веб-дизайна — это стратегия , направленная на упрощение интерфейсов за счет удаления ненужных элементов или контента, который не поддерживает задачи пользователя .
Чтобы сократить веб-сайт до самых необходимых элементов, дизайнеры должны принять ряд последствий, влияющих как на пользовательский интерфейс (UI), так и на содержимое сайта. Многие из характеристик визуального дизайна, обычно ассоциируемых с минимализмом, являются выбором, который особенно хорошо служит основной стратегии минимализма, и поэтому в большинстве случаев был принят вместе с минимализмом.
Веб-дизайн, как и язык, определяется тем, как люди его используют. Слово «минимализм» часто встречается, но трудно точно определить, какие функции определяют минималистский веб-дизайн. Чтобы более четко определить, что представляет собой минималистский дизайн на практике, мы проанализировали характеристики дизайна выборки из 112 минималистских веб-сайтов . Сайты были выбраны для исследования, если они были либо определены внешним экспертом по веб-дизайну как минималистские, либо были включены в онлайн-галерею вдохновляющих минималистских сайтов.
Помните, что просто потому, что метод проектирования популярен, не обязательно означает, что он всегда отвечает потребностям пользователей и оптимизирует прибыльность или другие бизнес-цели. В этом исследовании мы проанализировали сайты, которые, как известно, используют минималистский дизайн, а не сайты, которые, как известно, являются высокодоходными. Как обсуждается ниже, другие наши исследования показывают, что, хотя некоторые из этих дизайнерских идей могут способствовать достижению бизнес-целей, другие могут нанести ущерб вашей прибыльности.
Определяющие характеристики минимализма
Итак, какие функции присутствовали в большинстве этих дизайнов? Мы включили функцию в число определяющих характеристик минимализма , если она присутствовала не менее чем в трех четвертях (75%) проанализированных нами веб-сайтов.
Плоские узоры и текстуры
Используется в 96% интерфейсов выборки (но часто неэффективно)
За последние несколько лет в дизайнерском сообществе произошел резкий сдвиг от скевоморфизма к чисто цифровым представлениям вещей без физических метафор. 9В интерфейсах 0107 Flat не используются какие-либо очевидные блики, тени, градиенты или другие текстуры, которые делают элементы пользовательского интерфейса глянцевыми или трехмерными.
Некоторые дизайнеры считают, что тенденция плоского дизайна выросла из популярности минималистского дизайна пользовательского интерфейса (Müller, 2014). Эти две тенденции чрезвычайно совместимы; удаление ненужных теней, градиентов и текстур соответствует основной цели минимализма — устранению ненужного. В нашей выборке 96% минималистичных сайтов были плоскими .
В нашей выборке 96% минималистичных сайтов были плоскими .
Эти два явления так часто встречаются одновременно, что фраза «плоский дизайн» часто (ошибочно) используется как взаимозаменяемая с «минималистским дизайном». Тенденции похожи, но не одинаковы. Плоский дизайн обычно относится к текстурам, значкам или графике в интерфейсе. Минималистский дизайн применяется к более крупному или всеобъемлющему контенту, функциям и стратегиям компоновки. Интерфейс может быть плоским, но не минималистичным.
Страница Начало работы для API системы сетки Jeet.gs имеет полностью плоский интерфейс, включая «кнопки-призраки» для копирования фрагментов кода. (Кнопки-призраки — это пустые кнопки с тонкой прямоугольной рамкой и текстом.) Плоские кнопки-призраки могут иметь проблемы с читаемостью, и они отходят от установленного соглашения о том, какой должна быть кнопка, на которую можно нажать. (Однако в этом случае кнопки подсвечиваются, когда мышь проходит над ними, обеспечивая динамическое обозначение кликабельности. Кроме того, при нажатии кнопки демонстрируют небольшой трехмерный эффект, который добавляет небольшое ощущение физической реальности. Таким образом, интерактивный пользовательский опыт добавляет глубину к плоским элементам интерфейса.)
Кроме того, при нажатии кнопки демонстрируют небольшой трехмерный эффект, который добавляет небольшое ощущение физической реальности. Таким образом, интерактивный пользовательский опыт добавляет глубину к плоским элементам интерфейса.) Как мы обсуждали в других статьях, плоские дизайны часто не сообщают пользователям, какие элементы можно выбирать или кликать. Мы считаем, что лучший подход — это компромисс между плоским и скевоморфным — в основном плоский дизайн, но с интерактивными элементами, которые пользователи могут легко распознать.
Учитывая, что плоский дизайн — это дизайнерская идея, которая, скорее всего, будет использоваться неправильно и ухудшит взаимодействие с пользователем, к сожалению, это наиболее распространенная из основных характеристик минималистского веб-дизайна.
Лимитированная или монохромная цветовая палитра
Используется в 95% выбранных интерфейсов
В большинстве минималистичных интерфейсов цвет используется стратегически для создания визуального интереса или привлечения внимания без добавления каких-либо дополнительных элементов дизайна или фактической графики . Чем меньше визуальной информации соперничает за внимание пользователя, тем более заметными становятся цветовые палитры, и они будут оказывать большее влияние на воздействие сайта.
Чем меньше визуальной информации соперничает за внимание пользователя, тем более заметными становятся цветовые палитры, и они будут оказывать большее влияние на воздействие сайта.
Минималистские цветовые палитры — это отход от ярких ярких цветов веб-дизайна, популярного в 2000-х годах. Приглушенные цветовые схемы предназначены для того, чтобы не отодвигать на задний план контент, который в случае с изображениями все еще может быть ярко окрашен.
Многие минималистские дизайны либо монохромны, либо используют только один смелый цвет в качестве акцента и используют его для — экономно — выделения наиболее важных элементов сайта. Эти акцентированные элементы обычно кликабельны.
При оценке использования цвета на примерах веб-сайтов мы рассматривали цвета фона, логотипы, элементы навигации, иконографию и типографику, но не рассматривали изображения контента (например, фотографии) как часть цветовой палитры.
Почти половина отобранных веб-сайтов (49%, 55 веб-сайтов) использовалась монохромная цветовая палитра . Почти столько же веб-сайтов использовали один или два акцентных цвета в монохроматической цветовой палитре (46%, 52 веб-сайта) . Из этих 55 монохромных сайтов 51 сайт был в оттенках серого — они использовали исключительно белые, черные и серые оттенки.
Почти столько же веб-сайтов использовали один или два акцентных цвета в монохроматической цветовой палитре (46%, 52 веб-сайта) . Из этих 55 монохромных сайтов 51 сайт был в оттенках серого — они использовали исключительно белые, черные и серые оттенки.
Популярность этой конкретной характеристики является улучшением в том смысле, что она отдаляет интерфейсы от кричащих, конфликтующих цветовых схем, которые раньше доминировали в сети. Однако при применении ограниченной цветовой палитры :
необходимо учитывать некоторые соображения.- Убедитесь, что ваша цветовая схема использует достаточную контрастность, чтобы ее могли прочитать люди с ограниченным зрением или дальтонизмом.

- Используйте акцентные цвета намеренно и последовательно, чтобы выделить очень важную информацию или основные действия.
Ограниченные функции и элементы
Используется в 87% выбранных интерфейсов
Дизайнеры, которые придерживаются минималистской стратегии дизайна, должны учитывать каждый элемент в своих интерфейсах и исключать все, что не требуется для поддержки основных функций или сообщения веб-сайта. «Элементом» в этом контексте может быть любая отдельная единица интерфейса: включая, но не ограничиваясь:
- пункты меню
- ссылок
- изображений
- графика
- строк
- субтитры
- текстуры (например, градиенты)
- цветов
- шрифтов
- иконки
Трудно оценить, содержит ли интерфейс «ненужные» элементы, не спросив напрямую у дизайнеров сайтов, что они упустили, и не зная целевых пользователей и задач. Чтобы сделать эту характеристику измеримой, мы сосредоточились на оценке того, содержит ли интерфейс графические элементы, которые не служат какой-либо очевидной цели. В нашей выборке 87% минималистичных сайтов избегали лишних графических элементов .
В нашей выборке 87% минималистичных сайтов избегали лишних графических элементов .
Чем больше информации содержится в пользовательском интерфейсе, тем больше информации нужно обработать пользователям. Любимая мантра дизайнеров-минималистов: «вычитай, пока не сломается», что на самом деле означает: «если отсутствие элемента не станет серьезной проблемой, избавься от него».
Здесь дизайнеры могут отвлечься на погоню за чистым, современным, минималистичным интерфейсом и в конечном итоге вырезать полезный контент. Придерживаясь строго утилитарного подхода, можно создать оптимизированный дизайн за счет исключения отвлекающих функций и контента. Просто убедитесь, что вы не усложняете основные задачи своих пользователей, удаляя или скрывая нужный им контент .
Просто убедитесь, что вы не усложняете основные задачи своих пользователей, удаляя или скрывая нужный им контент .
Трудно понять загроможденный дизайн или систему, переполненную посторонними функциями. Но еще труднее понять дизайн, который не обеспечивает достаточной основы для объяснения его особенностей или структуры.
Максимальное негативное пространство
Используется в 84% выбранных интерфейсов
Удаление или исключение элементов с веб-страницы обязательно оставляет пустое место. Негативное пространство (также называемое пробелом) — это название, данное пустым областям интерфейса.
Негативное пространство называют «практически синонимом» и «основой» минималистских интерфейсов. Многие дизайнеры-минималисты используют его как инструмент, чтобы попытаться привлечь внимание пользователей и позволить им легче переваривать контент.
Принимая во внимание эти сильные утверждения о негативном пространстве как определяющей характеристике минимализма , удивительно, что только 84% сайтов из выборки использовали значительное количество негативного пространства в своем дизайне.
Надлежащее использование пустого пространства поможет привлечь внимание к важному содержимому. Решая, как разместить свободное пространство в дизайне, обязательно ответьте на следующие вопросы.
- Как добавление или удаление пустого пространства повлияет на сообщенную иерархию страницы?
- Как отрицательное пространство повлияет на содержимое, отображаемое в верхней части страницы? Сгиб страницы по-прежнему имеет значение: пользователи будут прокручивать страницу, если у них есть для этого причина, но они уделяют больше внимания содержимому в верхней части страницы.

- Как негативное пространство повлияет на стоимость взаимодействия: нужно ли будет пользователям больше работать, чтобы получить нужную им информацию?
- Как должно измениться негативное пространство при различных разрешениях?
Эффектное использование типографики
Используется в 75% выбранных интерфейсов
Подобно цвету, полужирный или крупный шрифт становится еще одним инструментом для передачи смысла, когда на странице мало элементов . Эффективное использование интересной типографики может помочь компенсировать наличие меньшего количества элементов, таких как фотографии и графика, и может сделать минималистский дизайн визуально более привлекательным. Различия в размере, толщине и стиле шрифта играют решающую роль, помогая пользователям понять иерархию и относительную важность текста. Из 112 выбранных минималистских сайтов 75% использовали типографику для передачи смысла или визуального интереса .
Использование изображений для текста может позволить вам использовать пользовательские шрифты, но это увеличит время загрузки страницы, потребует дополнительных мер по масштабированию при различных разрешениях и может вызвать проблемы с доступностью. Использование веб-шрифтов является лучшим решением , но имейте в виду, что веб-шрифты также могут отрицательно сказываться на производительности. Помните, привлечение внимания к жирному шрифту полезно только тогда, когда этот текст передает значимую информацию .
Остерегайтесь переборщить с причудливой типографикой: 9Пользователи 0108 могут игнорировать чрезмерно отформатированный текст, если он слишком похож на рекламу. Существует тонкий баланс между осмысленно жирной типографикой и отвлекающей типографикой. Великий дизайнер окажется на правильной стороне этого баланса, но если ваши дизайнеры менее опытны в использовании продвинутой типографики, безопаснее ошибиться в сторону осторожности.
Связанные тренды
Некоторые дизайнеры также включают в себя следующие характеристики минимализма. Однако, судя по нашим исследованиям, эти тенденции дизайна часто сопутствуют минимализму, но на самом деле не являются определяющими характеристиками — они встречаются менее чем на 75% проанализированных нами сайтов.
Большие фоновые изображения или видео
Используется в 57% выбранных интерфейсов
Наличие большого фонового изображения или фонового видео (с поддержкой HTML5) — одна из наиболее обсуждаемых характеристик минималистского веб-дизайна.
С теоретической точки зрения большое фоновое изображение, безусловно, кажется противоречащим основному минималистскому духу сокращения некритических элементов. Несмотря на это, 90 107 больших фоновых изображений и видеороликов популярны в минималистском дизайне — мы обнаружили, что 57% нашей выборки включали их 9.0108 .
На главной странице Monte Ré, итальянского производителя фруктов, используется карусель с фоновым изображением во всю ширину сайта в чисто белом минималистичном дизайне сайта с кнопками-призраками. Хотя текст технически отличим от фоновых изображений, неприятно пытаться читать и понимать текст, когда за ним циркулируют красочные изображения. В зависимости от контекста и приоритетов дизайнера можно привести аргумент в пользу способности больших фоновых изображений/видео оказывать влияние на восприятие бренда пользователями. Когда фоновое изображение используется по тщательно продуманной стратегической причине, придерживаясь минималистских стратегий дизайна, вы можете предотвратить конкуренцию или конфликты других элементов страницы с фоном. Кроме того, некоторые дизайнеры могут надеяться, что громкие фоновые изображения не дадут минималистскому дизайну быть слишком скучным или резким.
Кроме того, некоторые дизайнеры могут надеяться, что громкие фоновые изображения не дадут минималистскому дизайну быть слишком скучным или резким.
Если вы решите использовать фоновое фото или видео с минималистичным дизайном, помните о следующих моментах:
- Убедитесь, что изображения или видео, которые вы выбираете , служат реальной цели или помогают людям понять сайт — в противном случае они просто будут отвлекать ваших пользователей от фактического содержания.
- Убедитесь, что текст разборчивый и читаемый , если вы хотите, чтобы люди его поняли. Помните, разборчивость — это степень, в которой пользователи могут различать отдельные буквы. Удобочитаемость — это то, насколько хорошо они могут обрабатывать слова, фразы и сканировать текст. Если вы используете карусель или видео, вам нужно протестировать каждый возможный фон — каждое изображение или кадр видео и при различных разрешениях экрана.
- Помните о том, как большие изображения и видео влияют на производительность.
 Убедитесь, что вы используете адаптивный подход, чтобы ваши мобильные пользователи не ждали, пока фотография сетчатки размером с настольный компьютер загрузится через их сетевое подключение для передачи данных.
Убедитесь, что вы используете адаптивный подход, чтобы ваши мобильные пользователи не ждали, пока фотография сетчатки размером с настольный компьютер загрузится через их сетевое подключение для передачи данных. - Не воспроизводить видео автоматически. Многих пользователей раздражают видео, которые воспроизводятся автоматически без их согласия, особенно если в этих видео есть звук.
- Избегайте создания видеороликов в стиле фильмов о Гарри Поттере, на которых люди медленно движутся на заднем плане. Вы не хотите отвлекать своих пользователей и пугают их.
Макеты сетки
Используется в 43% выбранных интерфейсов
В нашей выборке мы обнаружили, что 43% интерфейсов использовали макеты сетки для организации контента . Хотя этот процент указывает на то, что это популярный шаблон дизайна среди дизайнеров-минималистов, кажется, что макеты сетки, безусловно, не вездесущи в их проектах.
Когда макеты сетки используются в минималистичных дизайнах пользовательского интерфейса, обычно это происходит по двум причинам:
- Сетки — это эффективный метод линейной организации однородного контента на странице без добавления каких-либо визуальных элементов; и
- Сетки особенно полезны при разработке адаптивного веб-сайта — еще одна тенденция, которая отличается от минимализма, но часто встречается с минимализмом.
Элементы круговой графики
Используется в 16% выбранных интерфейсов
Некоторые эксперты по дизайну предположили, что круглые и закругленные графические элементы могут быть компонентом минимализма, но мы обнаружили, что только 16% из нашей выборки использовали их. Они кажутся скорее причудой.
Они кажутся скорее причудой.
Скрытая глобальная навигация
Используется в 13% выбранных интерфейсов
Многие веб-сайты в настоящее время используют сильно сокращенные элементы глобальной навигации в своих настольных презентациях, такие как теперь печально известное меню-гамбургер. Иногда это может быть результатом незавершенной стратегии мобильного дизайна, которая не учитывает потребности и дополнительное пространство на экране, доступное пользователям настольных компьютеров, но также может быть результатом чрезмерного минимализма. Скрытие редко используемых элементов может иметь смысл для достижения ваших целей, но убедитесь, что вы не скрываете инструменты или ссылки, которые имеют решающее значение для задач, которые должны выполнять ваши пользователи . Будьте особенно осторожны, если на вашем сайте много контента или категорий.
Часто встречающиеся характеристики минималистских интерфейсов
Наш анализ 112 веб-сайтов выявил следующие определяющие характеристики минималистского веб-сайта:
- Плоские, а не скевоморфные узоры и текстуры
- Использование ограниченной или монохроматической цветовой палитры
- Строго ограниченные функции и графические элементы
- Максимальное негативное пространство
- Драматическое использование типографики для передачи иерархии или создания визуального интереса
Некоторые из этих характеристик почти повсеместно используются в минимализме, а некоторые встречаются чуть реже в минималистских интерфейсах; однако все определяющие характеристики присутствовали как минимум на 75% проанализированных нами минималистских сайтов.
В ходе нашего исследования мы также выявили несколько связанных с трендов, которые присутствовали менее чем в 75% отобранных сайтов.
- Большие фоновые изображения или видео
- Сетка
- Круглые графические элементы
- Скрытая глобальная навигация
Заключение
Дизайн интерфейса 2000-х был преимущественно загроможденным и подавляющим. В течение многих лет мы советовали против такого рода «максимализма». Раздутый функционал и бесполезный контент всегда вредны для пользователей .
Теоретически минимализм должен отдалить нас от максимализма и привести к упорядоченному содержанию и более эффективному выполнению пользовательских задач. Однако на практике мы видели, как минимализм мутировал в поверхностную визуальную тенденцию, поскольку дизайнеры копировали популярные минималистские характеристики, не задумываясь серьезно о том, соответствуют ли они их собственным целям сайта.
Точно так же, как плоский дизайн — это реакция на скевоморфизм, минимализм — это реакция на максимализм. В обоих случаях мы настоятельно рекомендуем сбалансированный подход . Стратегия минималистского дизайна может быть мощным инструментом, но только тогда, когда она соответствует потребностям ваших пользователей — минимализм ради минимализма сам по себе не поможет пользователям.
10 Top Минималистичный дизайн веб-сайта [Примеры]
За последние 10 лет или около того веб-дизайн стал более минималистичным.
Множество компаний отказались от своих сайтов и следуют правилам минималистического дизайна веб-сайтов.
Вы, должно быть, слышали поговорку «Меньше значит больше», которая лежит в основе минималистичный дизайн сайта . Давайте погрузимся в эту концепцию минимализма.
Создайте свой собственный минималистичный веб-сайт, используя одну из лучших минималистских тем WordPress, которые мы выбрали для вас.
Минималистичный дизайн — это концепция, используемая дизайнерами для описания веб-сайтов, в которых приоритет отдается важному и избавлению от ненужного. Обычно используется больше и больше пробелов, уменьшенная цветовая палитра и простые формы.
Все дело в плавном макете страницы, удалении всех видов орнамента, использовании одинаковых интервалов и, как правило, легком и хорошо сбалансированном выборе шрифтов и цветов.
Если вы не можете понять, как создать красивый минималистичный дизайн веб-сайта, не волнуйтесь, у меня есть для вас эти фантастические примеры, на которых вы можете учиться.
Начинаем!
1. Зара
Ваш браузер не поддерживает видео тег.
Посетить сайт
Бренд одежды Zara использует приятный минималистичный дизайн веб-сайта, множество пробелов и большие полноэкранные видео, чтобы привлечь внимание читателя.
Иконка есть только у корзины, все остальные ссылки и навигация в шапке — это просто текст, что создает лаконичный дизайн.
У нас также есть уникальная система навигации: посетитель должен нажимать влево и вправо, чтобы просмотреть различную одежду для мужчин и женщин.
Ваш браузер не поддерживает видео тег.
Если вам нравится этот дизайн, вы можете воспроизвести его с помощью компонента быстрой прокрутки JavaScript fullPage.js. Также доступно для редакторов WordPress, таких как Gutenberg и Elementor.
2. Конструкция модульной системы
Посетить сайт
Перед нами фантастический пример того, что такое минималистичный дизайн.
Как видите, много дополнительного места, что делает его свежим и свободным от беспорядка.
Минималистский дизайн веб-сайта имеет тенденцию использовать большие заголовки, выделенные жирным шрифтом в главном разделе, чтобы привлечь внимание пользователей. Кнопки CTA — единственное, что имеет больше цвета.
3. Студия Lenzing
Посетить сайт
Максимально минималистичный дизайн веб-сайта выглядит красиво.
Здесь нет ни значков, ни основного логотипа, только разделы без помех, которые определяются прекрасными видео и изображениями — они помогают разрушить большое количество разделений между элементами, которые есть в этом дизайне.
Даже вводный текст минимален и по существу очень эффективен.
4. Студия Иддкд
Посетить сайт
Эта творческая студия демонстрирует минималистичный дизайн веб-сайта, используя большие изображения для определения его макета.
Как видите, нет необходимости определять структуру с помощью элементов, потому что изображения делают всю работу, и она по-прежнему выглядит элегантно и чисто.
Макет этого веб-сайта используется в качестве портфолио фотографий, и он сохраняет все свежее благодаря большому использованию интервалов и отступов на элементах, создавая много пробелов.
5. Визуальные художники
Посетить сайт
Этот дизайн использует умную анимацию прокрутки, чтобы сделать изображения и текст интересными.
Этот дизайн уникален тем, что почти не имеет четкого определения. Изображения выполняют большую часть работы по созданию ощущения макета.
Заголовок навигации представляет собой просто текст и сплошную линию, что позволяет нам вместо этого сосредоточиться на искусстве.
Если вы хотите воспроизвести минималистическую тему с помощью WordPress, у нас есть несколько замечательных минималистичных и чистых тем, которые вы можете использовать, проверьте их!
6. Димора Паланка Флоренция
Посетить сайт
Пример минимального дизайна веб-сайта, в котором используются большие изображения для определения структуры и макета.
Везде использовались нейтральные цвета, и это кажется очень сбалансированным.
При прокрутке тонкие анимации исчезают или скользят по разным изображениям и тексту, которые связаны друг с другом. Прокрутка и анимация кажутся очень плавными.
Заинтересованы в более удивительных дизайнах веб-сайтов отелей? Подробнее об этом я писал в другой статье: Лучший дизайн веб-сайта отеля
.
7. Хапи Один
Посетить сайт
Отличный минималистичный дизайн веб-сайта, но с изюминкой. Он имеет текстурированный фон с тонкой анимацией.
Некоторые могут подумать, что это не минимум, но это так, и это в основном фон, который может оттолкнуть некоторых людей.
Тем не менее, количество значков по-прежнему минимально, кнопки CTA имеют больше цвета и стиля, а также используются большие шрифты и текст.
Не каждый минималистичный дизайн веб-сайта должен иметь белый фон.
8. Монотономо
Посетить сайт
Используя чрезвычайно крупный шрифт, чтобы занять центральное место, раздел героев выглядит свежим и очень чистым.
При прокрутке вниз появляются причудливые и тонкие анимации, которые меняют текст и изображения, чтобы вы могли на них посмотреть.
Прекрасный пример того, как можно использовать большое количество текста и пробелов для создания фантастического минималистского дизайна веб-сайта.
9. Мдд
Посетить сайт
Главный раздел этого минимального примера дизайна веб-сайта кажется свежим и свободным от беспорядка.
Отличное использование больших изображений и видео высокого разрешения для привлечения внимания пользователей.
Как видите, не многие используют значки, а навигация по заголовку представляет собой простой текст. Использует пробелы и пробелы для определения различных разделов веб-страницы, чтобы помочь разбить их.
10. Рамоция
Посетить сайт
Не каждый минималистский дизайн веб-сайта должен быть чисто белым, вы можете использовать и цвет.
Это отличный пример того, как можно использовать основной цвет и создать минималистичную тему.
Навигационная панель заголовка очень простая, без иконок и с простым логотипом. Он использует полноэкранную структуру и макет, чтобы воспользоваться преимуществами и погрузить пользователя в контент.
Хороши ли веб-сайты в стиле минимализма?
Вообще говоря, да, они могут быть хороши с точки зрения взаимодействия с пользователем. Минималистский стиль с годами приобрел огромную популярность, и на то есть веская причина.
Минималистский стиль с годами приобрел огромную популярность, и на то есть веская причина.
Минималистичные веб-сайты имеют тенденцию загружаться быстрее из-за меньшего количества контента, меньшего количества значков, шрифтов или мультимедийных элементов. Минимальный дизайн веб-сайта также может быть полезен для получения большего количества конверсий, поскольку он обеспечивает меньше отвлекающих факторов и более четкие кнопки призыва к действию.
С точки зрения дизайна, они также могут создать положительный имидж, поскольку выглядят чище и легче усваиваются.
В целом, минималистичный дизайн — отличный способ создать чистый и современный вид вашего веб-сайта
Впрочем, как и во всем, все зависит от того, кто ваша целевая аудитория. Просто имейте в виду, что не всем и не каждому бренду подходит минималистичный дизайн.
Минималистичный внешний вид — отличный способ создать профессиональный веб-сайт и создать ощущение отсутствия беспорядка.
Используете WordPress? Ознакомьтесь с нашим списком чистых и минималистичных тем WordPress
В большинстве минималистичных дизайнов веб-сайтов предпочтение отдается белому фону или другим светлым цветам, но можно использовать некоторые цвета, как мы видели в наших примерах.
Успешный минималистичный дизайн будет способствовать большому количеству пробелов, эффективному использованию больших изображений или видео и простой структуре, которой легко следовать.
- Примеры чистого и современного дизайна веб-сайта
- 10 лучших примеров эстетических веб-сайтов
- 10+ примеров веб-сайтов с плоским дизайном
- Простые темы WordPress
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сообщить об этом объявлении
12 примеров минималистичных веб-сайтов, которые помогут вам создать свой собственный
Минимализм занимает важное место в веб-дизайне.
Чистый веб-сайт — отличный способ выделить наиболее важный контент без ущерба для удобства пользователей.
Если вы хотите вдохновиться и узнать больше о минимализме как об одной из горячих тенденций веб-дизайна, вы попали по адресу.
Ознакомьтесь с 12 лучшими минималистичными веб-дизайнами и создайте свой собственный.
Сайт ресторанаGinza — яркий пример минимализма в веб-дизайне.
Веб-сайт сосредоточен на коротких абзацах текста и изображений поваров в действии, что делает весь веб-дизайн четким и лаконичным.
Это помогает создать утонченный и воздушный общий вид, что важно для минималистского веб-сайта.
Этот минималистичный веб-сайт использует плоский веб-дизайн. Домашняя страница включает в себя различные разделы, каждый из которых содержит большое изображение в качестве фона.
К этим изображениям применен эффект прокрутки параллакса, чтобы дизайн выглядел менее монотонным.
Что касается навигации, то здесь используется липкий заголовок, который появляется на каждой странице сайта, что делает его четким и ясным.
Вы уже можете увидеть применение минималистского дизайна на главной странице The Post Family, где посетителей встречает простой заголовок с черным фоном.
В блоге используется ограниченная цветовая палитра — базовые цвета — черный, белый и серый. Однако богатство исходит от акцентных цветов, которые появляются в разных областях веб-сайта.
Навигация сделана простой и эффективной. Вы можете нажать кнопку глобальной навигации, чтобы получить доступ к их проектам, описанию и контактным страницам.
Если вам нужен хороший пример простого дизайна веб-сайта, веб-сайт Мэтта Д’Авеллы идеально вам подойдет. Он создатель контента, который фокусируется на минимализме и продуктивности.
Он остается верным своим принципам, применяя минималистский дизайн к своему веб-сайту — например, цель главной страницы — расширить список адресов электронной почты.
Д’Авелла не полагается на большие блоки текста или яркие элементы дизайна, чтобы побудить своих посетителей подписаться — это всего лишь абзац и простое поле для регистрации.
Стив — фотограф из Германии. Его веб-сайт использует упрощенный подход, сохраняя при этом определенное преимущество.
Его фотографии красочные, хотя основной цвет его веб-сайта — оттенки серого, включая логотип и меню.
Типографика является одной из наиболее заметных особенностей его сайта. Это наиболее заметно в центре главной страницы, где вы можете увидеть его логотип.
Адам Андрасчик — модельер, использующий минималистский одностраничный веб-дизайн для демонстрации своих работ.
Посещение его веб-сайта наверняка вдохновит на новые идеи по применению минималистского дизайна к сайту-портфолио.
На главной странице представлены разделы, посвященные различным темам его работ. Каждый раздел включает в себя тонкие оттенки палитры в своем минималистичном дизайне.
The Minimalists — это веб-сайт, принадлежащий двум создателям контента, которые специализируются на темах, связанных с минимализмом.
Веб-сайт содержит все основные характеристики минималистского веб-сайта, включая плоский веб-дизайн, творческое использование пустого пространства по всему сайту и ограниченную цветовую палитру.
Хотя скрытая кнопка глобальной навигации не используется, меню не выглядят загроможденными.
Джон О’Нолан — дизайнер и разработчик.
И его сайт — это простой, хорошо спроектированный одностраничный веб-сайт, который определенно заслуживает место среди лучших примеров минималистского веб-дизайна.
Основная цель этого веб-сайта — связать посетителей с блогом О’Нолана и учетными записями в социальных сетях, ссылки на которые расположены внизу главной страницы.
Юрген Хасслер — дизайнер из Берлина, чей веб-сайт умудряется творчески сочетать как эффективные минималистичные элементы дизайна, так и необходимое количество пустого пространства.
Это также отличный пример многостраничного веб-сайта с минимальным дизайном.
Когда вы наводите курсор на различные ссылки на проекты Хасслера, появляется изображение, представляющее проект. Это отличный способ передать сообщение, не используя слишком много информации.
Wingmen предоставляют услуги, связанные с прототипированием, веб-дизайном UX и UI, а также разработкой интерфейса, поэтому неудивительно, что их сайт является одним из лучших примеров минималистского веб-дизайна.
Вместо ярких цветов или элементов дизайна на одностраничном веб-сайте используются простые и жирные заголовки разделов, чтобы привлечь внимание.
Этот сайт действительно воплощает минималистский подход «меньше значит больше». Ему удается показать, что представляет собой бизнес, без использования меню, виджетов или боковой панели. Это делает его прекрасным примером минимализма в веб-дизайне.
Zen Habits — это блог, который специализируется на темах, связанных с простотой и внимательностью.
Неудивительно, что минималистский веб-сайт включает эти концепции в свой веб-дизайн. Он хочет, чтобы читатели сосредоточились на самой важной части сайта — сообщениях в блогах.
Например, только самая последняя запись в блоге всегда находится в центре внимания. Таким образом, посетители взаимодействуют с контентом сразу после попадания на первую страницу.
Blvck — отличный пример минималистического дизайна сайта интернет-магазина.
Он использует плоские текстуры, крупную типографику, большое фоновое изображение, скрытую глобальную навигацию и минимальные цвета, которые являются основными элементами минимализма в веб-дизайне.
Чтобы усилить визуальный язык своего бренда, во всех изображениях на веб-сайте преобладает черный цвет. Эта последовательность создает ощущение простоты и элегантности.
Что такое минималистичный веб-сайт и зачем он вам нужен?
Минималистский веб-сайт отдает предпочтение простоте, избегая элементов дизайна, которые не имеют отношения к хорошему пользовательскому опыту.
Выбор минимального веб-дизайна вместо более яркого дизайна не означает удаление всего контента и чрезмерное упрощение вашего сайта. Вместо этого суть минимализма в веб-дизайне заключается в том, чтобы расставить приоритеты в функциях, важных для ваших посетителей.
Некоторые из наиболее распространенных характеристик минимального веб-дизайна включают в себя:
- Плоский минималистичный дизайн — используйте упрощенный «плоский» интерфейс, а не трехмерные элементы или глянцевые эффекты.
- Ограниченная цветовая палитра – используйте один или два акцентных цвета или однотонные тона.

- Жирный шрифт – используйте крупный и понятный шрифт для визуального интереса и передачи четкого сообщения.
- Большое фоновое изображение – используйте фон сайта в качестве холста, чтобы он выглядел одновременно объемным и визуально привлекательным. Просто помните, что при использовании изображения указывайте имя владельца или фотографа.
- Пробел – сосредоточьтесь на главном на вашем сайте; избегайте потенциальных отвлекающих факторов, включив пустое пространство в свой дизайн.
- Скрытая глобальная навигация – не загромождайте свой сайт меню, скрывая их внутри кнопки глобальной навигации.
Создайте свой минималистичный веб-сайт
Минималистский дизайн веб-сайта — это больше, чем просто элегантный внешний вид, он обеспечит ваш сайт чистым интерфейсом, отвечающим потребностям ваших посетителей.
Минималистские веб-сайты, которые мы рассмотрели, дают вам представление о тенденциях минималистского дизайна, таких как плоский графический дизайн, пустое пространство, жирная типографика или скрытая глобальная навигация.