| Перевод | Оригинал (http://www.useit.com/alertbox/) |
|---|---|
| 2007 год | |
| Миф о гениальном дизайнере | The Myth of the Genius Designer (May 29, 2007) |
| Компьютерные навыки на всю жизнь | Life-Long Computer Skills (February 26, 2007) |
| 2006 год | |
| 100 миллионов веб-сайтов | 100 Million Websites (November 6, 2006) |
| 2005 год | |
| Один миллиард пользователей Интернетом | One Billion Internet Users (December 19, 2005) |
| Некомпетентный почтовый маркетинг ведет к потере будущих клиентов | Incompetent Email Marketing = Lost Future Opportunities (October 31, 2005) |
| Юзабилити веблогов: 10 самых грубых ошибок | Weblog Usability: The Top Ten Design Mistakes (October 17, 2005) |
| 10 главных ошибок веб-дизайна 2005 года | Top Ten Web Design Mistakes of 2005 (October 3, 2005) |
| Амазон больше не может быть образцом для подражания | Amazon: No Longer the Role Model for E-Commerce Design (July 25, 2005) |
| Юзабилити: наука или идеология? | Usability: Empiricism or Ideology? (June 27, 2005) |
| 2004 год | |
| Самые ненавистные виды рекламы | The Most Hated Advertising Techniques (December 6, 2004) |
| Заказ сделан: что дальше? | Beyond the Buy Button in E-Commerce (July 6, 2004) |
| 2003 год | |
| 10 главных ошибок веб-дизайна 2003 года | Top Ten Web Design Mistakes of 2003 (December 22, 2003) |
| 10 правил юзабилити главных страниц, которые нарушаются чаще всего | The Ten Most Violated Homepage Design Guidelines (November 10, 2003) |
| «О нас» — как представлять информацию об организации на сайте | «About Us» — Presenting Information About an Organization on Its Website (October 27, 2003) |
| Элементарные основы юзабилити | Usability 101 (August 25, 2003) |
| Сила специализированных сайтов — в разнообразии | Diversity is Power for Specialized Sites (June 16, 2003) |
| Юзабилити за 200 долларов | Usability For $200 (June 2, 2003) |
| Как убедить заказчика потратиться на юзабилити | Convincing Clients to Pay for Usability (May 19, 2003) |
| Как заставить работать рекламу в Web? | Making Web Advertisements Work (May 5, 2003) |
| Будет ли текстовая реклама столь же популярна и дальше? | Will Plain-Text Ads Continue to Rule? (April 28, 2003) |
| Будьте проще | Low-End Media for User Empowerment (April 21, 2003) |
| Прототипы на бумаге: тестирование еще до написания кода | Paper Prototyping: Getting User Data Before You Code (Book Review) (April 14, 2003) |
| 2002 год | |
| 10 главных ошибок веб-дизайна 2002 года | Top Ten Web-Design Mistakes of 2002 (December 23, 2002) |
| Размер шрифта пусть выбирают сами пользователи | Let Users Control Font Size (August 19, 2002) |
| Как стать профессионалом в юзабилити | Becoming a Usability Professional (July 22, 2002) |
| 10 первых правил по дизайну главной страницы сайта | Top Ten Guidelines for Homepage Usability (May 12, 2002) |
| Избыточность избыточна: Уменьшаем количество повторяющихся элементов | Reduce Redundancy: Decrease Duplicated Design Decisions (June 9, 2002) |
| Берегите почтовый ящик вашего пользователя | Protecting the User’s Mailbox (March 17, 2002) |
| Чем ссылка глубже — тем она лучше | Deep Linking is Good Linking (March 3, 2002) |
| Проектирование карты сайта | Site Map Usability (January 6, 2002) |
| 2001 год | |
| Пользователи, которые платят: пересмотр прогнозов 2001 года | User Payments: Predictions for 2001 Revisited (December 23, 2001) |
| Разработка рекламы по данным отклика на нее | Designing Web Ads Using Click-Through Data (September 2, 2001) |
| Плохое юзабилити погубило e-коммерцию? | |
| Первое правило юзабилити? Не слушайте пользователей | First Rule of Usability? Don’t Listen to Users (August 5, 2001) |
| Песня о слоганах: о чем сайт? | Tagline Blues What’s the Site About (July 22, 2001) |
| Правила написания сообщений об ошибках | Error Message Guidelines (June 24, 2001) |
| Поиск — простой и видимый | Search: Visible and Simple (May 13, 2001) |
| 2000 год | |
| Web в 2001 году: год клиентов, которые платят | The Web in 2001: Paying Customers (December 24, 2000) |
| Flash на 99% неприемлем | Flash: 99% Bad (October 29, 2000) |
| На что обращают внимание веб-читатели | Eyetracking Study of Web Readers (May 14, 2000) |
| Долой кнопку Reset! | Reset and Cancel Buttons (April 16, 2000) |
| Сверхбыстрый дизайн | The Mud-Throwing Theory of Usability (April 2, 2000) |
| Пять пользователей — все, что нужно для теста | Why you only need to test with 5 users (March 19, 2000) |
| Умение сказать «Нет» | Saying No: How to Handle Missing Features (January 23, 2000) |
| 1999 год | |
| Когда плохой дизайн становится стандартом | When Bad Design Elements Become the Standard (November 14, 1999) |
| 10 главных ошибок в веб-дизайне 3 года спустя | «Top Ten Mistakes» Revisited Three Years Later (May 2, 1999) |
| URL как элемент пользовательского интерфейса | URL as UI (March 21, 1999) |
| Игры в ‘Верю-неверю’ с посетителем веб-сайта | Trust or Bust: Communicating Trustworthiness in Web Design (March 7, 1999) |
| 1998 год | |
| Перевода пока нет — Доп.  :Узнай, на каком ты месте :Узнай, на каком ты месте
|
Why Yahoo is Good (But May Get Worse) (November 1, 1998) — Sidebar: Compute Your Own Web Traffic Rank |
| О персонализации веб-сайта | Personalization is Over-Rated (October 4, 1998) |
| Микроконтент: заголовки страниц и темы почтовых сообщений | Microcontent: How to Write Headlines, Page Titles, and Subject Lines (September 6, 1998) |
| Тестирование шаблонов | Testing Whether Web Page Templates are Helpful (May 17, 1998) |
| 1997 год | |
| Как читают web-пользователи? — Доп.:Почему веб-пользователи просматривают текст, а не читают его? |
How Users Read on the Web (October 1, 1997) — Sidebar: Why Web Users Scan Instead of Read |
| Почему реклама не работает в Web | Why Advertising Doesn’t Work on the Web (September 1, 1997) |
| Постоянные посетители вашего Web-сайта — Доп.  :Почему веб-зеваки ничего не стоят :Почему веб-зеваки ничего не стоят— Доп.:Перевода пока нет |
Loyalty on the Web; how to use «frequent-browser points» (August 1, 1997) — Sidebar: Why Site Tourists are Worthless — Sidebar: Frequent-Browser Programs |
| Десять главных ошибок веб-менеджера | Top Ten Mistakes of Web Management (June 15, 1997) |
| Обманчивость нетипичных примеров | The Fallacy of Atypical Web Examples (June 1, 1997) |
| Перевода пока нет — Доп.:Кривые Зипфа и популярность веб-сайтов — Доп.:Трафик от ссылающихся сайтов |
Do Websites Have Increasing Returns? (April 15, 1997) — Sidebar: Zipf Curves and Website Popularity — Sidebar: Traffic from Referring Sites |
| 1996 год | |
| Перевернутые пирамиды в киберпространстве | Inverted Pyramids in Cyberspace (June 1996) |
Прокрутка и внимание / Хабр
Представляю вашему вниманию мой второй перевод — новую статью Якоба Нильсена, вышедшую вчера.Пользователи интернета тратят 80% времени, изучая информацию на «первом экране». Несмотря на то, что прокруткой они тоже пользуются, только 20% их внимания приходится на то, что расположено ниже «первого экрана».
В веб дизайне существует большая неразбериха с т.н. «первым экраном» и важностью показа самой главной информации в области, изначально видимой пользователем. (Т.е., фактически определение таково: «первый экран» обозначает «видимый без дополнительных действий».)
Во времена зарождения интернета пользователи, зачастую, вообще не использовали прокрутку. Они попросту смотрели на ту часть страницы, которая была для них видимой, и решали — оставаться им на странице или нет. Таким образом, в исследованиях по юзабилити в тот период (1994-1996), сайты зачастую не имели успеха, если важная информация находилась за пределами «первого экрана», поскольку большинство пользователей ее не видели.
Такое нежелание прокручивать страницы было достаточно закономерным в то время, поскольку чаще всего компьютеры у пользователей были медленными. Диалоговые окна и вся мультимедиа система прекрасно работали, не требуя прокрутки. (Конечно, иногда пользователи сталкивались с прокруткой текстовых полей, но им не нужно было использовать прокрутку для того, чтобы увидеть кнопки и опции, и, именно потому, пользователи могли принимать решения, основываясь на том, что они видели.)
Диалоговые окна и вся мультимедиа система прекрасно работали, не требуя прокрутки. (Конечно, иногда пользователи сталкивались с прокруткой текстовых полей, но им не нужно было использовать прокрутку для того, чтобы увидеть кнопки и опции, и, именно потому, пользователи могли принимать решения, основываясь на том, что они видели.)
Однако, в 1997 году я отказался от принципа, рекомендующего избегать страниц, которые требуют прокрутки, потому что пользователи должны были приспособиться к прокрутке на вебе. Это был тот редкий случай, когда принципы юзабилити быстро изменились. Вообще говоря, положения юзабилити остаются стабильными спустя много лет: 80% принципов 90-ых годов все еще в силе.
Конечно, сегодня пользователи будут использовать прокрутку. Однако, не стоит забывать о «первом экране» и создавать бесконечно длинные страницы по двум причинам:
- Длинные страницы все еще являются проблемой, поскольку у пользователей достаточно ограничен объем внимания. Люди предпочитают те сайты, которые позволяют достичь их цели и сделать это быстро.
 Помимо основного нежелания много читать есть еще и нежелание прокручивать.
Помимо основного нежелания много читать есть еще и нежелание прокручивать. - С точки зрения удержания внимания пользователей, информация на «первом экране» представляет собой большую ценность, чем все остальное, что расположено ниже.
Фактически, если у вас есть длинная статья, лучше будет представить ее в виде области с прокруткой, чем разбивать на несколько страниц. Прокрутка превосходит пейджинг, потому что пользователям проще прокручивать страницу, чем думать о том, переходить ли на следующую страницу разбитой на части статьи. (Т.е., тот факт, что прокрутка проще, предполагает дизайн, который следует положениям юзабилити для полос прокрутки и т.п.)
Но нет, понимание того, что пользователи пользуются прокруткой, не освобождает вас от расстановки приоритетов и убеждения в том, что все действительно важное остается на «первом экране».
Теория информационной потребности говорит о том, что люди решают, продолжать ли им идти по странице (включая прокрутку вниз), основываясь на ощущениях от того, что они видят в данный момент. Другими словами, пользователь будет прокручивать страницу только в том случае, если написанное убедит его в ценности всей остальной страницы.
Eyetracking
В прошлом месяце мы провели достаточно большое исследование поведения пользователей на различных сайтах. Для того, чтобы определить, является ли «первый экран» до сих пор релевантным, я частично проанализировал результаты исследования — в общей сложности 57 453 фиксации (случаи, когда пользователь смотрел на что-либо на странице — средняя длина фиксации составляет меньше половины секунды).Для пущей объективности, я проанализировал данные о 21 пользователе, просмотревшем 541 страницу, хотя наше исследования было намного масштабнее. Чтобы убедить вас, что я не специально ограничиваю выборку, разрешите объяснить, почему я исключил некоторые части исследования из этого анализа.
Потому как наше целью нашего исследования было получение релевантной информации для наших ежегодных семинаров, мы нацелили большие части исследования на то, чтобы протестировать:
- сайты с новыми функциями навигации;
- корпоративные блоги, интересные FAQ и т.п.;
- веб-приложения.
Когда мы сознательно просим людей протестировать сайты, содержащие интересные нам элементы дизайна, мы не можем говорить о том, что поведение этих людей является типичным для каких-либо сайтов. Возвращаясь к примеру с каруселью, люди могут пользоваться прокруткой реже, чем обычно, если карусель задержала их внимание на верхней части страницы.
Наше исследование предоставляло пользователю возможность посетить любой сайт для широкого круга семинаров по фундаментальным принципам веб юзабилити. Такие неограниченные задачи являются отличным источником информации, которую я анализирую в данной статье, потому что эти исследования тестируют обычные сайты, которыми люди пользуются, в отличие от тех сайтов, которые выбрали мы по причине наличия на них каких-либо особенностей в дизайне.
Фокусировка внимания
Таблица ниже показывает распределение пользовательских фиксаций по полосам на странице, каждая высотой в 100 пикселей. Столбцы представляют общее время взгляда на полосы, деленное на количество фиксаций. (Другими словами, две фиксации по 200 мс — то же самое, что одна фиксация на 400 мс.)Даже если 5% от общего времени, проведенного пользователем на странице, находится ниже отметки в 2 000 пикселей, существует тенденция к тому, что информация далеко от верхушки страницы сканируется очень поверхностно. Некоторые страницы слишком длинные (в моем примере это часто более 4 000 пикселей), и таким образом, эти 5% внимания пользователей распределяются на очень большую поверхность.
Некоторые страницы слишком длинные (в моем примере это часто более 4 000 пикселей), и таким образом, эти 5% внимания пользователей распределяются на очень большую поверхность.
В нашем исследовании, время просмотра страниц пользователями распределилось так:
- «Первый экран»: 80.3%
- Все, что ниже: 19.7%
Поведение при прокрутке
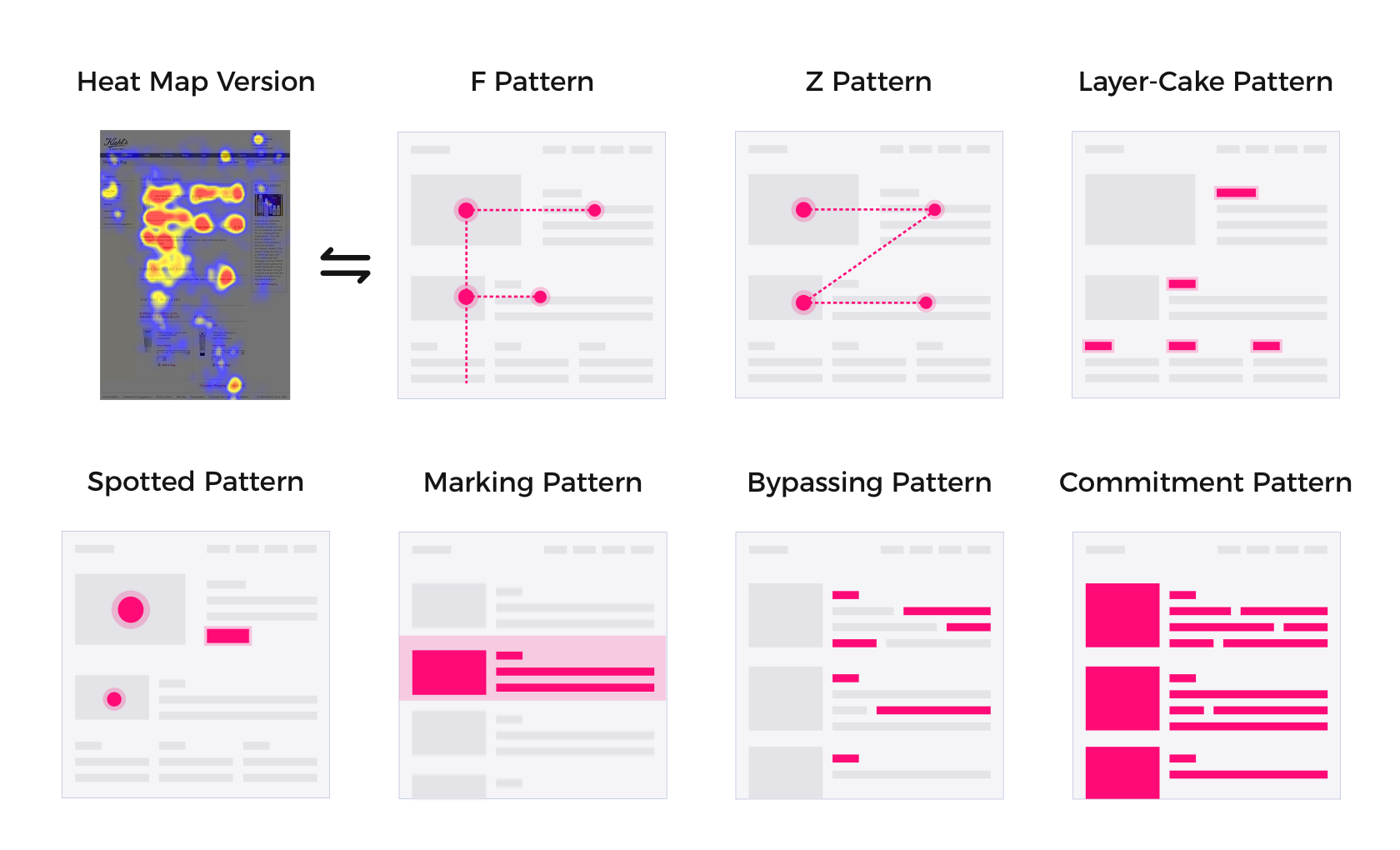
Иногда пользователи читают страницу целиком. Это случается. Редко.Чаще мы видим одно из двух типов поведения, показанных на схемах просмотров:
Схемы просмотров показывают, куда смотрели три пользователя, находясь на страницах в трех различных тестах (по одному участнику на каждую страницу). Каждая голубая точка представляет собой одну фиксацию, точки большего размера отображают большее время просмотра.
Каждая голубая точка представляет собой одну фиксацию, точки большего размера отображают большее время просмотра.
На изображении слева пользователь прокрутил страницу очень далеко, и, вдруг, увидел интересную вещь. Такой зрительный паттерн дает нам много фиксаций, находящихся далеко за «первым экраном». Мы часто видим этот паттерн в хорошо продуманных FAQ, несмотря на то, что лучшие FAQ показывают наиболее часто задаваемые вопросы вверху страницы (для того, чтобы пользователям не требовалось долго прокручивать).
Схема просмотра слева также иллюстрирует другой интересный момент: последний элемент в списке часто привлекает дополнительное внимание. Несомненно, первые несколько предметов наиболее важны, но на последний предмет обращают больше внимания, чем на предыдущий. (Это также объясняет, почему диаграмма показывает больше внимания на 701-800 пиксельную зону, чем на 601-700 пиксельную: к этой области относится нижняя часть исследуемого нами монитора.)
Внимание к окончанию списка также усиливается благодаря эффекту первенства, говорящемуо том, что последняя вещь, которую человек увидел, откладывается в уме, как особенно важная.
Две других схемы показывают наиболее часто встречающееся при прокрутке поведение: интенсивный просмотр верхней части страницы, умеренный просмотр середины и весьма поверхностный в конце. (Я выбрал примеры, в которых пользователи прокручивают страницу в большей или меньшей степени – часто на конец страницы не смотрят, потому что не прокручивают так далеко.)
Это как если бы пользователи попадали на страницу с определенным количеством топлива в баках. По мере их продвижения вниз по странице они используют это топливо, и, рано или поздно топливо у них закончится. Изначальное количество этого топлива в баке может быть различным, в зависимости от присущей тому или иному пользователю мотивации и интереса к теме каждой из страниц. Кроме того, топливо может испаряться или дозаправляться в зависимости от того, насколько релевантной оказалась для пользователя информация на странице.
В любом случае, внимание пользователя, в конце концов, заканчивается, и чем дальше пользователь идет по странице, тем меньше времени он тратит на каждый дополнительный информационный блок.
Средняя схема показывает страницу с 50 диванами:
- 2 верхние строки получили в среднем от 5 до 10 фиксаций на каждый диван;
- следующие 4 — от 2 до 4 фиксаций на диван;
- следующие 8 — обычно по 1 фиксации на диван;
- 3 нижних строки получили 2 фиксации на одном диване, и ни одной на оставшихся семи.
Выводы
Выводы просты: самая главная для пользователей или вашего бизнеса информация должна находиться на «первом экране». Пользователи будут просматривать страницу и ниже, однако не совсем не так, как они смотрят на «первый экран».Люди будут просматривать страницу очень глубоко вниз при 2 условиях:
- верстка выполнена таким образом, что пользователь сам захочет прокручивать страницу;
- изначально видимая информация заставит пользователя поверить в то, что страница стоит времени, потраченного на прокрутку.

Источник — http://www.useit.com/alertbox/scrolling-attention.html
a Книга Якоба Нильсена
Якоб Нильсен, 1999 г.
Более 250 000 интернет-специалистов по всему миру обратились к этому эпохальному исчерпывающему руководству по удобству использования. От контента и дизайна страниц до дизайна для облегчения навигации и пользователей с ограниченными возможностями, Designing Web Usability предоставляет полное руководство о том, как связаться с любым веб-пользователем в любой ситуации. 432 страницы, полноцветные иллюстрации. (Издательство New Riders.)
Пожалуйста, покупайте по этим ссылкам: Amazon платит мне реферальное вознаграждение, которое удваивает долю покупной цены, которая идет автору, что дает мне время от других проектов для написания новых книг
Обзоры и статьи о книге
- Блог образовательных технологий: 10 лет использования Интернета (2010 г.): «те главы, посвященные технике, а не технологиям, по-прежнему актуальны, и многие из них стали общепринятой практикой».

- boschatzberg.com (2009 г.): «По большей части рекомендации, изложенные в этой книге, актуальны и сегодня, несмотря на то, что книга была опубликована в 1999 г. […]Эта книга обязательна к прочтению всем, кто работает над сети.»
- stevenclark.com.au (2008 г.): «Стоит прочитать, и он по-прежнему актуален и верен».
- Исследовательский блог Вайнберга (2008 г.): «Я рад, что прочитал эту книгу. […] Нильсен умеет говорить очень просто и ясно».
- FlashMagazine (2002): «Удивительно, но со временем «Проектирование удобства использования в Интернете» становится более полезным […] вы будете возвращаться к этой книге много раз».
- Builder.com (июль 2001 г.): «неоспоримый стандарт … эта книга необходима тем, кто хочет понять Интернет и его пользователей»
- Журнал Rough Notes (май 2001 г.): Проектирование успешных веб-сайтов: ставьте удобство использования на первое место; Практикуйте простоту: «Множество книг претендуют на то, чтобы дать представление об успешном дизайне веб-сайтов.
 По крайней мере, одна действительно делает это… Рекомендуется к прочтению как руководителям агентств, так и веб-менеджерам».
По крайней мере, одна действительно делает это… Рекомендуется к прочтению как руководителям агентств, так и веб-менеджерам». - Книжная полка с бесплатной пинтой (март 2001 г.): «Свидетельством полезности этой книги является то, что она жила рядом с моим рабочим терминалом последние несколько недель, пока я применяла теорию на практике».
- Business Week: «Евангелие хорошего веб-дизайна» Якоба Нильсена (2 марта 2000 г.): «должен […] быть прочитан любым руководителем, отвечающим за управление онлайн-операциями»
- NewMedia (сентябрь 2000 г.): Кто сказал, что дизайн должен быть простым?: «Ни один из тех, с кем я говорил о проектировании удобства использования в Интернете, не остался равнодушным» […] «самая важная книга года»
- Обзоры книг Дэнни Йи (2000 г.): «Самая важная книга по веб-публикациям, которая еще не вышла».
- Linux ISO: « Я не мог выразить словами [книгу] вниз! Автор, Джейкоб Нильсен, интересен, прямолинеен и явно не из тех, кто присоединится к последним тенденциям дня».

- Professional WebMaster Magazine (июль/август 2000 г.): «объясняет множество факторов, которые по отдельности попадают в категорию «очевидных» и при разумном сопоставлении приводят к далеко не более глубокое понимание предмета, чем вы могли бы достичь самостоятельно»
- Builder.com (июль 2001 г.): « неоспоримый стандарт … эта книга необходима тем, кто хочет понять Интернет и его пользователей»
- Журнал Rough Notes (май 2001 г.): Проектирование успешных веб-сайтов: ставьте удобство использования на первое место; Практикуйте простоту: «Множество книг претендуют на то, чтобы дать представление об успешном дизайне веб-сайтов. По крайней мере, одна действительно делает это… Рекомендуется к прочтению как руководителям агентств, так и веб-менеджерам».
- Internet World UK (март 2000 г.): «Если компания веб-дизайна, которую вы нанимаете , не имеет экземпляра этой книги на своих полках, вы знаете, что нужно пойти куда-нибудь еще »
- Книжная полка с бесплатной пинтой (март 2001 г.
 ): «Доказательством полезности этой книги является то, что она жила рядом с моим терминалом на работе в течение последних нескольких недель, пока я применяла теорию на практике».
): «Доказательством полезности этой книги является то, что она жила рядом с моим терминалом на работе в течение последних нескольких недель, пока я применяла теорию на практике». - Telecomwire (октябрь 2000 г.): « необходимо для любого бизнеса , который хочет создать сильное присутствие в Интернете»
- Новый архитектор (август 2000 г.): Обеспечение простоты сайтов: «Nielsen оказал большую услугу всему веб-сообществу , показав, почему простота в дизайне важна, и четко объяснив, как ее достичь»
- Журнал цифровых библиотек (июнь 2000 г.): «Когда я посещаю сложный в использовании сайт, мне часто кажется очевидным, что совет Нильсена сделал бы сайт проще в использовании. Дело не в том, что Интернет по своей природе сложен в использовании или что я не могу определить конкретный сайт, виноваты дизайнеры сайта».
- Slashdot (27 апреля 2000 г.): « хорошо изучено , разумно и точно в цель [.
 ..] впечатляюще лаконично и исчерпывающе»
..] впечатляюще лаконично и исчерпывающе» - Sydney Morning Herald, Австралия, Научные правила в веб-дизайне (3 апреля 2000 г.): «безжалостно разумный»
- Ex Libris: электронный журнал для библиотекарей и любителей другой информации (10 марта 2000 г.): «Я не могу придумать более ценного ресурса как для любителей, так и для опытных веб-мастеров»
- Chicago Tribune, список литературы о современных технологиях (6 марта 2000 г.): «Якоб Нильсен знает о том, что заставляет веб-сайты работать, больше, чем кто-либо другой на планете »
- Информационный бюллетень WebReference, декабрь 1999 г .: мы берем интервью у царя юзабилити Интернета о его новой книге и будущем Интернета
- Интервью автора на Amazon.com, январь 2000 г.
- Le Journal du Net (французский язык, август 2000 г.): Концепция веб-сайтов: l’art de la simplicité
- PC World (датский декабрь 2001 г.): Gode råd fra Nielsen
Комментарии продвинутого читателя к
Проектирование юзабилити в Интернете: Практика простоты «О Сети написано восемьдесят миллионов статей. Нужна ли нам еще одна? Ответ: Да! Если это от Джейкоба Нильсена. «Практика простоты » — это шедевр. Якоб знает свое дело буквально как никто другой! Эту книгу приятно читать. И она бесценна. Да правит простота!» — Том Питерс, эксперт по менеджменту, автор бестселлеров ( В поисках совершенства , Круг инноваций , и др.)
Нужна ли нам еще одна? Ответ: Да! Если это от Джейкоба Нильсена. «Практика простоты » — это шедевр. Якоб знает свое дело буквально как никто другой! Эту книгу приятно читать. И она бесценна. Да правит простота!» — Том Питерс, эксперт по менеджменту, автор бестселлеров ( В поисках совершенства , Круг инноваций , и др.)
«Якоб без сомнения самый проницательный и красноречивый человек, работающий в этой области сегодня, и я действительно с нетерпением ждал, когда смогу получить это в свои руки. чтобы сказать, что я не был разочарован. Проектирование веб-юзабилити должен пройти долгий путь, чтобы сделать Интернет гораздо более привлекательным, эффективным и удобным для пользователя средством. Ради нашего общего блага, будем надеяться, что каждый веб-дизайнер в киберпространство это читает!» Сэм Винсент Меддис, редактор отдела технологий, USATODAY.com
«Книгой «Проектирование юзабилити веб-сайтов: Практика простоты » Якоб Нильсен подтверждает то, что многие из нас думали после прочтения «Проектирование юзабилити »: его книги являются незаменимыми инструментами для архитекторов и дизайнеров веб-сайтов. Нильсен предлагает исчерпывающий обзор практических проблем, которые необходимо решить при проектировании веб-сайтов. Он подробно рассказывает о том, «что» и «как». сайты, которые видят миллионы. Если вы будете точно следовать инструкциям Nielsen, вы будете вознаграждены более быстрыми веб-проектами и довольными веб-клиентами. Designing Web Usability имеет большое значение для решения сегодняшних проблем сегодня». Генри Лихштейн, вице-президент, Citibank
Нильсен предлагает исчерпывающий обзор практических проблем, которые необходимо решить при проектировании веб-сайтов. Он подробно рассказывает о том, «что» и «как». сайты, которые видят миллионы. Если вы будете точно следовать инструкциям Nielsen, вы будете вознаграждены более быстрыми веб-проектами и довольными веб-клиентами. Designing Web Usability имеет большое значение для решения сегодняшних проблем сегодня». Генри Лихштейн, вице-президент, Citibank
«Используя как хорошие, так и плохие примеры в легко читаемом стиле, Джейкоб отлично справляется с изучением Интернета. дизайн сайта и навигация с точки зрения управления. Сайт будущего, полностью поддерживающий электронную коммерцию, должен обращать внимание на неденежные формы валюты (время, внимание, доверие и удобство). Эта книга может помочь вам указать путь». Митчел Леви, президент ECnow.com, исполнительный продюсер, ECMgt.com
«Советы по веб-дизайну в этой книге практичны — они основаны на исследованиях, а не на мнениях, и представлены в доступной форме. Практически каждый вопрос о веб-дизайне, который я слышал в последнее время, рассматривается в этой книге. Веб-сайты, использованные в качестве примеров помогите обосновать рекомендации в реальности — корпоративный сайт, интранет, электронная коммерция или сайт приложения могут извлечь выгоду из этой мудрости. Это отличный способ избежать ошибок, которые сделали другие сайты, не повторяя их самостоятельно!» Стейси Эшлунд, менеджер по юзабилити, Infoseek (часть GO Network)
Практически каждый вопрос о веб-дизайне, который я слышал в последнее время, рассматривается в этой книге. Веб-сайты, использованные в качестве примеров помогите обосновать рекомендации в реальности — корпоративный сайт, интранет, электронная коммерция или сайт приложения могут извлечь выгоду из этой мудрости. Это отличный способ избежать ошибок, которые сделали другие сайты, не повторяя их самостоятельно!» Стейси Эшлунд, менеджер по юзабилити, Infoseek (часть GO Network)
«Этот текст обязателен к прочтению всем, кто занимается дизайном сайтов.» Н. Дж. Стоянофф, доктор философии, директор по электронному бизнесу, Ogilvy & Mather
«Якоб Нильсен выбрал идеальное время. Взрыв Интернета породил множество способов разработки и представления веб-контента. пользовательского опыта, эти рекомендации прокладывают путь к более довольным клиентам, лояльности к бренду и успеху в Интернете для любого бизнеса». Рэймонд Дж. Наср, директор отдела по корпоративным вопросам, Novell, Inc.
Оглавление
Предисловие
Предисловие к 7-му изданию книги
1. Введение: почему веб-юзабилити?
Введение: почему веб-юзабилити?
- Искусство против техники
- О примерах
- Призыв к действию
- Чем эта книга не является
- Плохое удобство использования означает отсутствие клиентов
- Почему все делают сайты неправильно
2. Дизайн страницы
- Экран Недвижимость
- Чернила данных и мусор для диаграмм
- Кроссплатформенный дизайн
- Откуда приходят пользователи?
- Автомобиль как веб-браузер
- Глубина цвета становится глубже
- Получите большой экран
- Дизайн, не зависящий от разрешения
- Использование нестандартного контента
- Инерция установки
- Полезные суперпользователи
- Когда безопасно обновляться?
- Сбор браузеров
- Разделение смысла и представления
- Платформенный переход
- Данные живут вечно
- Время отклика
- Предсказуемое время отклика
- Время ответа сервера
- Лучшие сайты работают быстро
- Быстрая загрузка, быстрое подключение
- пользователям нравятся быстрые страницы
- Вам нужна собственная линия T1
- Общие сведения о размере страницы
- Более быстрые URL-адреса
- Взгляд на первый экран
- Использование HTTP Keep-Alive
- Связывание
- Описание ссылок
- Заголовки ссылок
- Руководство по заголовкам ссылок
- Использовать заголовки ссылок без ожидания
- Раскрашивание ссылок
- Физиология синего
- Ожидания связи
- Людиссылки
- Исходящие ссылки
- Входящие ссылки
- Ссылка на подписки и регистрации
- Рекламные ссылки
- Таблицы стилей
- Стандартизация дизайна с помощью таблиц стилей
- WYSIWYG
- Примеры таблиц стилей для интрасетей
- Обеспечение работы таблиц стилей
- Кадры
- <БЕЗ КАДРОВ>
- Кадры в Netscape 2.
 0
0 - Можно ли использовать фреймы?
- Рамки без полей
- Фреймы как нарушение авторских прав
- Достоверность
- Печать
- Заключение
3. Дизайн контента
- Написание для Интернета
- Ценность редактора
- Пишите коротко
- Копирование Редактирование
- Веб-отношение
- Сканируемость
- Почему пользователи сканируют
- Простой язык
- Разделение страницы на фрагменты
- Ограничение использования внутренних ссылок
- Заголовки страниц
- Написание заголовков
- Разборчивость
- Онлайн-документация
- Скриншоты страниц
- Мультимедиа
- Ожидание разработки программного обеспечения
- Автоматическая установка подключаемых модулей
- Время отклика
- Мультимедиа на стороне клиента
- изображений и фотографий
- Уменьшение изображения
- Анимация
- Демонстрация непрерывности переходов
- Указание размерности в переходах
- Иллюстрация изменений с течением времени
- Мультиплексирование дисплея
- Расширение графических представлений
- Визуализация трехмерных структур
- Привлечение внимания
- Анимация имеет обратный эффект
- Видео
- Потоковое видео по сравнению с загружаемым видео
- Аудио
- Предоставление пользователям с ограниченными возможностями возможности использовать мультимедийный контент
- Трехмерная графика
- Неправильное использование 3D
- Когда использовать 3D
- Заключение
- Экономика внимания
4. Дизайн сайта
Дизайн сайта
- Домашняя страница
- Какой ширины должна быть страница?
- Ширина домашней страницы
- Заставки должны умереть
- Домашняя страница по сравнению с внутренними страницами
- Глубокие ссылки
- Партнерские программы
- Метафора
- Тележки для покупок как стандарт интерфейса
- Альтернативная терминология
- Навигация
- Поддержка навигации в браузерах
- Где я?
- Где я был?
- Куда я могу пойти?
- Структура сайта
- Кнопка вице-президента
- Важность ориентированной на пользователя структуры
- Ширина против глубины
- Пользователь управляет навигацией
- Дизайн-креационизм против дизайна-дарвинизма
- Помогите пользователям управлять большими объемами информации
- Будущая навигация
- Уменьшение навигационных помех
- Избегайте 3D для навигации
- Подсайты
- Возможности поиска
- Не искать в Интернете
- Микро-навигация
- Глобальный поиск
- Расширенный поиск
- Страница результатов поиска
- Описания страниц и ключевые слова
- Используйте широкое окно поиска
- Посмотрите, что ищут люди
- Поиск назначения Дизайн
- Интеграция сайтов и поисковых систем
- Дизайн URL
- Составные доменные имена
- Полностью указать URL-адреса в коде HTML
- Угадывание URL
- Остерегайтесь ОС и 0
- Архивные URL-адреса
- URL-адрес 2000 года
- Реклама URL-адреса
- Поддержка старых URL-адресов
- Пользовательский контент
- Апплет навигации
- Двойной щелчок
- Медленная работа
- Заключение
5. Дизайн интрасети
Дизайн интрасети
- Отличие дизайна интрасети от дизайна интернета
- Внешний дизайн
- Повышение итоговой прибыли за счет производительности сотрудников
- Сравнение средних и предельных затрат
- Интранет-порталы:
- Корпоративная информационная инфраструктура
- Избавьтесь от электронной почты
- Обслуживание интрасети
- Три больших компонента инфраструктуры: каталог, поиск и новости
- Стандарты проектирования интрасети
- Руководство по стандартам
- Аутсорсинг дизайна вашей внутренней сети
- Управление веб-доступом сотрудников
- Стандарты оборудования
- Браузер по умолчанию
- Настройки поисковой системы по умолчанию
- Тестирование пользователей интрасети
- Полевые исследования
- Не снимайте видео в полевых условиях
- Заключение
6. Доступность для пользователей с ограниченными возможностями
Доступность для пользователей с ограниченными возможностями
- Инициатива по обеспечению доступности Интернета
- Инвалидность, связанная со старением
- Вспомогательные технологии
- Инвалиды по зрению
- Атрибуты ALT
- Нарушения слуха
- Нарушение речи
- Двигательные нарушения
- Когнитивные нарушения
- Поиск без написания
- Заключение: прагматичная доступность
7. Международное использование: обслуживание глобальной аудитории
- Интернационализация против локализации
- Проектирование для интернационализации
- Международная инспекция
- Должны ли домены заканчиваться на .com?
- переведенных и многоязычных сайтов
- Выбор языка
- Сделать переводы закладками
- Многоязычный поиск
- Региональные различия
- Международное пользовательское тестирование
- Преодоление языкового барьера
- Сколько стран вы должны протестировать?
- Благодарность вашим участникам
- Методы тестирования
- Путешествуйте самостоятельно
- Добавьте несколько дней к своему пребыванию
- Удаленное пользовательское тестирование
- Лаборатория юзабилити для международного тестирования
- Самостоятельные тесты
- Заключение
8. Прогнозы на будущее: единственная веб-константа — это изменения
Прогнозы на будущее: единственная веб-константа — это изменения
- Интернет — это сложно
- Долгосрочные тенденции
- Пользовательский интерфейс Anti-Mac
- Информационные устройства
- Рисование компьютера
- Невидимый компьютер
- Веб-ТВ
- Дизайн для WebTV
- Смерть веб-браузеров
- Медленное увеличение пропускной способности
- Метафоры для Интернета
- Разные носители, разная сила
- Телефон
- Проблемы с использованием телефона
- Контактные жетоны
- Телевидение
- Реструктуризация медиапространства: до свидания, газеты
- Различия в средствах массовой информации, вызванные технологиями
- Заключение
9. Заключение: Простота в веб-дизайне
Рекомендуемая литература
История названия книги
Долгое время рабочее название этой книги было «Проектирование превосходных веб-сайтов: секреты информационного архитектора», но в конце концов мы решили, что это название слишком запутано (а также нелогично: когда-то печатаешь 250 000 копий чего-то, это не совсем «секрет»). Для окончательного названия правила простоты, поскольку это основной посыл книги.
Для окончательного названия правила простоты, поскольку это основной посыл книги.
Также переведено на
- Болгарский
- Чехия
- Финский
- Греческий
- Иврит
- Венгерский
- Корейский
- Норвежский
- Португальский
- Русский
- Сербский
- Шведский
Переводы
Болгарский
| Китайский на dangdang.com Web 可用性设计 |
Чехия
| Датский на adlibris.com Годт веб-дизайн |
Голландский на bol.com Функциональный веб-дизайн: De Kracht van Envoud
| Финский WWW-Suunnittelu — Käytettävyys |
Французский на amazon. Концепция сайтов Web: | немецкий и amazon.de Эрфольг-де-Айнфахен |
Иврит
| Венгерский |
Итальянский на Apogeonline.com | Японский на Amazon. ISBN 4-8443-5562-7 |
Корейский | Норвежский |
Польский на Helion.pl | Португальский (Бразилия) |
Русский | Сербский |
Испанский на Amazon.com | Шведский на Prisjakt. |
Errata
Вы можете сообщить , какой тип печати у вас есть , следующим образом: книга название в цвете и прямо напротив страницы «Краткий обзор содержания»)
03 02 01 00 7 6 5 4 3 2 Приложение к 3-му, 4-му и 5-му изданиям
Стр. 330, подпись к рисунку:
Также есть проблемы с орфографией и акцентами для немецкого и испанского языков; использование иероглифов упрощенного китайского языка вызовет трудности у пользователей в Гонконге и на Тайване. Последний вопрос особенно важен: когда мы проводим исследования юзабилити с участием китайских пользователей, мы всегда пытаемся включить как упрощенный, так и традиционный регионы (предполагая письменный интерфейс; аудиальные интерфейсы, очевидно, должны включать мандарин, кантонский диалект и т. д.).
д.).
Ошибки во 2-й и 1-й печати (исправлено в 3-й печати)
- Страница 34, подпись к рисунку: наклон последних переходов составляет 1% за неделю , а не за год.
- Страницы 40-41: Подписи к рисункам перевернуты. На странице 40 показан Internet Explorer 3.01, а на странице 41 — Netscape 4.01.
- Страница 209: Подпись к рисунку относится к другому примеру, отличному от того, который используется в книге. Правильная подпись: «В этом примере меня интересовали HTML-инструменты для веб-дизайна, и щелчок по этой опции дал мне список инструментов. Но дисплей обеспечивает дополнительную широту, показывая также другие типы инструментов веб-дизайна. обсуждаются на сайте. Переход на один уровень уводит нас дальше от текущего интереса пользователя, поэтому предоставляется меньшая широта. Третий столбец указывает, что доступно больше информации о других вопросах, связанных с Интернетом, но эти темы не описаны так подробно как инструменты веб-дизайна.
 Идя на один шаг выше, во втором столбце перечислены другие темы, связанные с компьютерами, но этот уровень описан с очень грубым уровнем детализации».
Идя на один шаг выше, во втором столбце перечислены другие темы, связанные с компьютерами, но этот уровень описан с очень грубым уровнем детализации».
Также были найдены и исправлены мелкие опечатки.
Ошибки в 1-й печати (исправлено во 2-й печати)
- Страница 35: Во втором абзаце отсутствует слово «штуковина».
- Страница 395: Имена Луи Розенфельда и Питера Морвиля написаны с ошибками. Мои извинения Луи и Питеру! Это вдвойне неловко, потому что эти ребята мои хорошие друзья.
Также было найдено и исправлено много мелких опечаток.
Designing Web Usability — Nielsen, Jakob: 9781562058104
Пользователи проверяют удобство использования веб-сайта до того, как они берут на себя обязательство его использовать и перед принятием решения о покупке. Интернет — это идеальная среда для расширения возможностей, и тот или она, кто щелкает мышью, решает все. Designing Web Usability — исчерпывающее руководство по юзабилити от Якоба Нильсена, ведущего мирового авторитета. Более 250 000 интернет-специалистов по всему миру обратились к этой знаковой книге, в которой Нильсен делится всей полнотой своей мудрости и опыта. От контента и дизайна страниц до дизайна для облегчения навигации и пользователей с ограниченными возможностями, он дает полное руководство о том, как связаться с любым веб-пользователем в любой ситуации. Нильсен пришел к ряду принципов, которые подтверждают его выводы: 1. Интернет-пользователи хотят быстро найти то, что им нужно; 2. Если они не знают, что им нужно, они, тем не менее, хотят быстро просматривать и получать доступ к информации, с которой они сталкиваются, логическим образом. Эта книга обязательна для всех, кто серьезно думает о Сети.
Более 250 000 интернет-специалистов по всему миру обратились к этой знаковой книге, в которой Нильсен делится всей полнотой своей мудрости и опыта. От контента и дизайна страниц до дизайна для облегчения навигации и пользователей с ограниченными возможностями, он дает полное руководство о том, как связаться с любым веб-пользователем в любой ситуации. Нильсен пришел к ряду принципов, которые подтверждают его выводы: 1. Интернет-пользователи хотят быстро найти то, что им нужно; 2. Если они не знают, что им нужно, они, тем не менее, хотят быстро просматривать и получать доступ к информации, с которой они сталкиваются, логическим образом. Эта книга обязательна для всех, кто серьезно думает о Сети.
«Синопсис» может принадлежать другому изданию этого названия.
Обзор: Создавать веб-сайты легко. Создание сайтов, действительно отвечающих потребностям и ожиданиям широкого круга онлайн-пользователей, — это совсем другая история. В книге Designing Web Usability: The Practice of Simplicity известный гуру веб-юзабилити Якоб Нильсен (Jakob Nielsen) делится своими проницательными мыслями по этому вопросу. Эта книга, наполненная аннотированными примерами реальных веб-сайтов, излагает многие правила проектирования, которым должны следовать все веб-разработчики.
Эта книга, наполненная аннотированными примерами реальных веб-сайтов, излагает многие правила проектирования, которым должны следовать все веб-разработчики.В этом руководстве обсуждаются аспекты удобства использования веб-сайтов, в том числе страницы, содержимое, сайт и дизайн интрасети. Эта разбивка умело изолирует для читателя множество тонко различающихся проблем, которые часто смешиваются друг с другом в других обсуждениях. Например, Nielsen учитывает требования просмотра страниц на мониторах разного размера отдельно от написания краткого текста для «сканируемости». Попутно автор не наносит ударов своим мнением, используя такие фразы, как «кадры: просто скажи нет», чтобы немедленно заявить о своих чувствах. К счастью, его советы — одни из лучших, которые вы найдете.
Одним из уникальных аспектов этого названия является использование фактических статистических данных для подтверждения мнения автора о различных методах и технологиях. Он включает в себя результаты опросов о размерах экранов, типах запросов, отправленных на поисковые порталы, времени отклика по типу подключения и многом другом. Эта книга задумана как первая из двух томов, посвященная тому, «что». Автор обещает последующее название, которое покажет «как», и, основываясь на этой установке, мы не можем дождаться. —Стивен В. Плейн
Эта книга задумана как первая из двух томов, посвященная тому, «что». Автор обещает последующее название, которое покажет «как», и, основываясь на этой установке, мы не можем дождаться. —Стивен В. Плейн
Охваченные темы: Кросс-платформенный дизайн, вопросы времени отклика, написание для Интернета, реализация мультимедиа, стратегии навигации, окна поиска, дизайн корпоративной интрасети, доступность для пользователей с ограниченными возможностями, международные соображения и прогнозы на будущее.
От издателя: Это правда: чтение этой книги может быть самым эффективным с точки зрения затрат действием, которое вы когда-либо предпринимали, чтобы гарантировать, что ваш веб-сайт по-прежнему актуален через месяц и через год. Якоб Нильсен — один из самых востребованных ораторов и комментаторов в мире высоких технологий благодаря своему посланию и красноречию, с которым он его преподносит. Сообщение простое — по крайней мере, на первый взгляд — и доступно любому, кто готов слушать (а многие делают это каждый год): ставьте УДОБСТВО ЭКСПЛУАТАЦИИ на первое место. Практикуйте ПРОСТОТУ. Проблемы и сложности философии дизайна «поставить удобство использования на первое место» могут начаться, когда идея превращается в планирование, а планирование превращается в реализацию; проблемы, возможно, никогда не прекратятся, но Якоб поможет вам понять их и позволить себе постоянно вносить коррективы, необходимые для выживания и процветания в мире Интернета, ориентированном на пользователя. Самое лучшее в этой книге, наряду с тем, что вы узнаете о себе и других, кто использует Интернет (и о том, как неизмеримо повысить полезность вашего веб-сайта), заключается в том, что «Проектирование юзабилити веб-сайта» — это, безусловно, одна из лучших книг, которую вы читаете. встретимся — в издательском деле или где-то еще. Якоб обладает коммуникативным даром, который позволяет ему облечь свое видение в ясный, убедительный дискурс, который понравится ученым и непрофессионалам, веб-дизайнерам и пользователям Интернета. Проектирование веб-юзабилити обладает такой широкой привлекательностью, потому что сообщение Джейкоба имеет большой смысл, хотя и мастерски передано на многих уровнях.
Практикуйте ПРОСТОТУ. Проблемы и сложности философии дизайна «поставить удобство использования на первое место» могут начаться, когда идея превращается в планирование, а планирование превращается в реализацию; проблемы, возможно, никогда не прекратятся, но Якоб поможет вам понять их и позволить себе постоянно вносить коррективы, необходимые для выживания и процветания в мире Интернета, ориентированном на пользователя. Самое лучшее в этой книге, наряду с тем, что вы узнаете о себе и других, кто использует Интернет (и о том, как неизмеримо повысить полезность вашего веб-сайта), заключается в том, что «Проектирование юзабилити веб-сайта» — это, безусловно, одна из лучших книг, которую вы читаете. встретимся — в издательском деле или где-то еще. Якоб обладает коммуникативным даром, который позволяет ему облечь свое видение в ясный, убедительный дискурс, который понравится ученым и непрофессионалам, веб-дизайнерам и пользователям Интернета. Проектирование веб-юзабилити обладает такой широкой привлекательностью, потому что сообщение Джейкоба имеет большой смысл, хотя и мастерски передано на многих уровнях.



 fr
fr co.jp
co.jp  nu
nu