| Перевод | Оригинал (http://www.useit.com/alertbox/) |
|---|---|
| 2007 год | |
| Миф о гениальном дизайнере | The Myth of the Genius Designer (May 29, 2007) |
| Компьютерные навыки на всю жизнь | Life-Long Computer Skills (February 26, 2007) |
| 2006 год | |
| 100 миллионов веб-сайтов | 100 Million Websites (November 6, 2006) |
| 2005 год | |
| Один миллиард пользователей Интернетом | One Billion Internet Users (December 19, 2005) |
| Некомпетентный почтовый маркетинг ведет к потере будущих клиентов | Incompetent Email Marketing = Lost Future Opportunities (October 31, 2005) |
| Юзабилити веблогов: 10 самых грубых ошибок | Weblog Usability: The Top Ten Design Mistakes (October 17, 2005) |
| 10 главных ошибок веб-дизайна 2005 года | Top Ten Web Design Mistakes of 2005 (October 3, 2005) |
| Амазон больше не может быть образцом для подражания | Amazon: No Longer the Role Model for E-Commerce Design (July 25, 2005) |
| Юзабилити: наука или идеология? | Usability: Empiricism or Ideology? (June 27, 2005) |
| 2004 год | |
| Самые ненавистные виды рекламы | The Most Hated Advertising Techniques (December 6, 2004) |
| Заказ сделан: что дальше? | Beyond the Buy Button in E-Commerce (July 6, 2004) |
| 2003 год | |
| 10 главных ошибок веб-дизайна 2003 года | Top Ten Web Design Mistakes of 2003 (December 22, 2003) |
| 10 правил юзабилити главных страниц, которые нарушаются чаще всего | The Ten Most Violated Homepage Design Guidelines (November 10, 2003) |
| «О нас» — как представлять информацию об организации на сайте | «About Us» — Presenting Information About an Organization on Its Website (October 27, 2003) |
| Элементарные основы юзабилити | Usability 101 (August 25, 2003) |
| Сила специализированных сайтов — в разнообразии | Diversity is Power for Specialized Sites (June 16, 2003) |
| Юзабилити за 200 долларов | Usability For $200 (June 2, 2003) |
| Как убедить заказчика потратиться на юзабилити | Convincing Clients to Pay for Usability (May 19, 2003) |
| Как заставить работать рекламу в Web? | Making Web Advertisements Work (May 5, 2003) |
| Будет ли текстовая реклама столь же популярна и дальше? | Will Plain-Text Ads Continue to Rule? (April 28, 2003) |
| Будьте проще | Low-End Media for User Empowerment (April 21, 2003) |
| Прототипы на бумаге: тестирование еще до написания кода | Paper Prototyping: Getting User Data Before You Code (Book Review) (April 14, 2003) |
| 2002 год | |
| 10 главных ошибок веб-дизайна 2002 года | Top Ten Web-Design Mistakes of 2002 (December 23, 2002) |
| Размер шрифта пусть выбирают сами пользователи | Let Users Control Font Size (August 19, 2002) |
| Как стать профессионалом в юзабилити | Becoming a Usability Professional (July 22, 2002) |
| 10 первых правил по дизайну главной страницы сайта | Top Ten Guidelines for Homepage Usability (May 12, 2002) |
| Избыточность избыточна: Уменьшаем количество повторяющихся элементов | Reduce Redundancy: Decrease Duplicated Design Decisions (June 9, 2002) |
| Берегите почтовый ящик вашего пользователя | Protecting the User’s Mailbox (March 17, 2002) |
| Чем ссылка глубже — тем она лучше | Deep Linking is Good Linking (March 3, 2002) |
| Проектирование карты сайта | Site Map Usability (January 6, 2002) |
| 2001 год | |
| Пользователи, которые платят: пересмотр прогнозов 2001 года | User Payments: Predictions for 2001 Revisited (December 23, 2001) |
| Разработка рекламы по данным отклика на нее | Designing Web Ads Using Click-Through Data (September 2, 2001) |
| Плохое юзабилити погубило e-коммерцию? | |
| Первое правило юзабилити? Не слушайте пользователей | First Rule of Usability? Don’t Listen to Users (August 5, 2001) |
| Песня о слоганах: о чем сайт? | Tagline Blues What’s the Site About (July 22, 2001) |
| Правила написания сообщений об ошибках | Error Message Guidelines (June 24, 2001) |
| Поиск — простой и видимый | Search: Visible and Simple (May 13, 2001) |
| 2000 год | |
| Web в 2001 году: год клиентов, которые платят | |
| Flash на 99% неприемлем | Flash: 99% Bad (October 29, 2000) |
| На что обращают внимание веб-читатели | Eyetracking Study of Web Readers (May 14, 2000) |
| Долой кнопку Reset! | Reset and Cancel Buttons (April 16, 2000) |
| Сверхбыстрый дизайн | The Mud-Throwing Theory of Usability (April 2, 2000) |
| Пять пользователей — все, что нужно для теста | Why you only need to test with 5 users (March 19, 2000) |
| Умение сказать «Нет» | Saying No: How to Handle Missing Features (January 23, 2000) |
| 1999 год | |
| Когда плохой дизайн становится стандартом | When Bad Design Elements Become the Standard (November 14, 1999) |
| 10 главных ошибок в веб-дизайне 3 года спустя | «Top Ten Mistakes» Revisited Three Years Later (May 2, 1999) |
| URL как элемент пользовательского интерфейса | URL as UI (March 21, 1999) |
| Игры в ‘Верю-неверю’ с посетителем веб-сайта | Trust or Bust: Communicating Trustworthiness in Web Design (March 7, 1999) |
| 1998 год | |
| Перевода пока нет — Доп.  :Узнай, на каком ты месте :Узнай, на каком ты месте
|
Why Yahoo is Good (But May Get Worse) (November 1, 1998) — Sidebar: Compute Your Own Web Traffic Rank |
| О персонализации веб-сайта | Personalization is Over-Rated (October 4, 1998) |
| Микроконтент: заголовки страниц и темы почтовых сообщений | Microcontent: How to Write Headlines, Page Titles, and Subject Lines (September 6, 1998) |
| Тестирование шаблонов | Testing Whether Web Page Templates are Helpful (May 17, 1998) |
| 1997 год | |
| Как читают web-пользователи? — Доп.:Почему веб-пользователи просматривают текст, а не читают его? |
How Users Read on the Web (October 1, 1997) — Sidebar: Why Web Users Scan Instead of Read |
| Почему реклама не работает в Web | Why Advertising Doesn’t Work on the Web (September 1, 1997) |
| Постоянные посетители вашего Web-сайта — Доп.  :Почему веб-зеваки ничего не стоят :Почему веб-зеваки ничего не стоят— Доп.:Перевода пока нет |
Loyalty on the Web; how to use «frequent-browser points» (August 1, 1997) — Sidebar: Why Site Tourists are Worthless — Sidebar: Frequent-Browser Programs |
| Десять главных ошибок веб-менеджера | Top Ten Mistakes of Web Management (June 15, 1997) |
| Обманчивость нетипичных примеров | The Fallacy of Atypical Web Examples (June 1, 1997) |
| Перевода пока нет — Доп.:Кривые Зипфа и популярность веб-сайтов — Доп.:Трафик от ссылающихся сайтов |
Do Websites Have Increasing Returns? (April 15, 1997) — Sidebar: Zipf Curves and Website Popularity — Sidebar: Traffic from Referring Sites |
| 1996 год | |
| Перевернутые пирамиды в киберпространстве | Inverted Pyramids in Cyberspace (June 1996) |
Топ-10 ошибок веб-дизайна от Якоба Нильсена.
 Версия 2007. / Хабр
Версия 2007. / ХабрНовый рейтинг ошибок веб-дизайна от мирового авторитета в области юзабилити, руководителя «Nielsen Norman Group» Якоба Нильсена. Эти 10 новых только дополняют другие ошибки от Нильсена — «бегущие строки», тяжелый Flash, несовместимость браузеров и т.д.
1. Неудобный поиск
Чрезмерно буквальные системы поиска снижают юзабилити в том смысле, что не могут справиться с опечатками, множественным числом, кавычками и прочими вариациями поисковых запросов. Такие поисковики особенно неудобны для пожилых людей, хотя навредить могут любому.
Схожая проблема – когда поисковик ставит выше те результаты поиска, которые просто содержат большее количество поисковых запросов, тогда как результаты стоит располагать в порядке их важности. Гораздо лучше, когда ваш поисковик лучшие предложения помещает вверху списка результатов – особенно по важным запросам, таким, как названия ваших товаров.
Поиск – последняя соломинка, за которую хватается посетитель сайта, когда навигация не справляется. Но, даже если расширенный поиск иногда помогает людям, быстрый поиск обычно работает лучше всего. Кроме того, поиск следует помещать в лаконично оформленном блоке, поскольку именно этого ожидают пользователи.
Но, даже если расширенный поиск иногда помогает людям, быстрый поиск обычно работает лучше всего. Кроме того, поиск следует помещать в лаконично оформленном блоке, поскольку именно этого ожидают пользователи.
2. PDF-файлы для онлайн-чтения
Пользователи ненавидят натыкаться на PDF-файлы во время веб-серфинга, потому что это сбивает волну. Даже простые вещи, такие, как печать и сохранение документов, трудно сделать, потому что стандартные команды браузера не работают. Расположение элементов в PDF-файле оптимизировано под лист бумаги формата А4, а это редко совпадает с размерами окна браузера. Итак, прощай, плавная прокрутка. Здравствуйте, крошечные шрифты.
И, что хуже всего, PDF – это единый кусок контента, в котором трудно найти дорогу.
PDF хорош для печати, для раздачи инструкций и других объемных документов, которые нужно распечатывать. Так пусть он служит именно этой цели. А информацию, по которой нужно путешествовать, или просто читать её на экране, лучше превращать в настоящие веб-страницы.
3. Неменяющийся цвет посещенных ранее ссылок
Знание прошлых локаций помогает решить, куда двигаться дальше. Ссылки – ключевой фактор в процессе навигации. Пользователи могут исключить из своих путешествий ссылки, которые показали свою бесполезность во время предыдущих посещений. И наоборот, они могут вновь посещать те разделы, которые уже приносили им пользу ранее.
Что важнее всего, знание того, какие ссылки вы уже посещали, освобождает вас от непреднамеренных посещений одних и тех же страниц.
Все эти полезные знания возможны только при одном условии: когда пользователи могут различить посещавшиеся ссылки и новые, благодаря тому, что сайт показывает их в разных цветах. Когда посещенные ранее ссылки не выделены другим цветом, пользователи чаще бывают дезориентированы и нечаянно посещают одни и те же страницы.
4. Нечитаемый текст
Сплошная стена текста — ужасный опыт для посетителя сайта. Она озадачивает и отпугивает. Вгоняет в сон. Её буквально больно читать.
Пишите для Сети, а не для печати. Чтобы увлечь читателя текстами и сделать их более удобными для чтения, используйте хорошо зарекомендовавшие себя уловки:
- подзаголовки
- списки с буллитами
- выделенные жирным ключевые слова
- короткие параграфы
- чем дальше по тексту, тем короче параграфы
- простой стиль письма
- язык, свободный от профессионального жаргона
5. Фиксированный размер шрифта
К сожалению, таблицы стилей CSS позволяют сайтам отключать команду браузера «изменить размер шрифта» и задают фиксированный размер. Примерно в 95% случаев этот фиксированный размер очень мал, что существенно снижает читабельность текста хотя бы для всех тех, кому за 40.
Уважайте предпочтения пользователей и позволяйте им менять размер шрифта, когда им этого захочется. Кроме того, стоит указывать размеры шрифта в относительных величинах, а не в точных количествах пикселей.
6. Недостаточно оптимизированные заголовки страниц
Поиск – основной способ, с помощью которого находят вебсайты. Это также один из главных способов ориентации среди вебсайтов. Простой заголовок страницы – ваш основной инструмент привлечения новых посетителей из результатов поиска. Он также помогает существующим пользователям определять местонахождение нужных страниц.
Заголовок страницы содержится внутри HTML-тега . Он почти всегда используется в качестве кликабельного заголовка среди результатов выдачи поисковых систем (SERP). Поисковики обычно показывают первые 66 символов заголовка, поэтому заголовок – это настоящий микроконтент.
Заголовки страниц также используются в качестве текста, по умолчанию вводимого в закладки браузера, когда пользователь добавляет сайт в избранное. Например, заголовок главной страницы корпоративного сайта лучше начать с названия компании, а продолжить – кратким описанием сайта. Не начинайте заголовки с малозначимых слов или «Добро пожаловать» (кроме тех случаев, когда вы хотите, чтоб ваш сайт определенным образом сортировали по алфавиту.
Для внутренних страниц сайта, начинайте заголовок с некоторых из самых важных слов, которые опишут то, что пользователь найдет на этой странице. Поскольку заголовок странице используется еще и как заголовок окна в браузере, он также используется пользователями Windows как название окошка на панели задач. Это значит, что более опытные пользователи будут передвигаться между окошками, ориентируясь на первые слова в их заголовках. Если все страницы вашего сайта начинаются с одних и тех же слов, вы значительно снижаете удобство пользования страницами сайта для таких пользователей.
7. Все, что похоже на рекламу
Выборочное внимание – очень мощная штука, и Интернет-пользователи научились не обращать внимание на любые виды рекламы, которая стоит на их целеустремленном пути. Главное исключение из этого правила – текстовые рекламные объявления в выдаче поисковиков.
К сожалению, пользователи также игнорируют те элементы веб-страниц, которые напоминают основные виды рекламы. Все-таки, когда вы что-то игнорируете, вы обычно не изучаете это подробно.
Все-таки, когда вы что-то игнорируете, вы обычно не изучаете это подробно.
Поэтому, лучше всего избегать тех вариантов дизайна, которые делают элементы сайта похожими на рекламные блоки. В будущем частные случаи этого подраздела будут меняться, с появлением новых видов рекламы, а пока что следуйте этим правилам:
- баннерная слепота означает, что пользователь никогда не останавливает взгляд на элементах, похожих на баннер – формой, рисунком или расположением на странице;
- боязнь анимации приводит к тому, что пользователи игнорируют участки с мигающим текстом или другими видами агрессивной анимации;
- страх перед всплывающими окнами заставляет людей закрывать pop-up окна прежде, чем они полностью загрузятся.
8. Нарушение общепринятых правил дизайна
Постоянство – один из главных принципов юзабилити: если элементы всегда ведут себя одинаково, пользователям не нужно беспокоиться о том, что может произойти. Напротив, они знают, что произойдет дальше, так как им об этом говорит прошлый опыт. Каждый раз, когда вы отпустите яблоко над головой сэра Исаака Ньютона, оно упадёт ему на голову. И это здорово.
Напротив, они знают, что произойдет дальше, так как им об этом говорит прошлый опыт. Каждый раз, когда вы отпустите яблоко над головой сэра Исаака Ньютона, оно упадёт ему на голову. И это здорово.
Чем чаще подтверждаются ожидания пользователей, тем больше они будут чувствовать контроль над системой, и тем больше она им будет нравиться. И чем чаще система обманывает людские ожидания, тем неувереннее они себя будут чувствовать. Ой, а вдруг, если я отпущу это яблоко, оно превратится в помидор и улетит в небо.
Закон Якоба гласит: «Большую часть времени пользователи проводят на других сайтах».
Это значит, что они формируют свои ожидания относительно вашего сайта, основываясь на том, как это обычно делается на других сайтах. Если вы уклоняетесь от этих правил, сайтом будет сложнее пользоваться, и люди начнут уходить.
9. Появление новых окон в браузере
Это можно сравнить с продавцом пылесосов, который начинает визит к покупателю с того, что опрокидывает пепельницу на его ковер.![]() Не загрязняйте мой экран дополнительными окнами. Спасибо. (Это особенно актуально потому, что существующие операционные системы недостаточно хорошо умеют управлять этими окнами).
Не загрязняйте мой экран дополнительными окнами. Спасибо. (Это особенно актуально потому, что существующие операционные системы недостаточно хорошо умеют управлять этими окнами).
Дизайнеры открывают новые окна в браузере, исходя из теории, что это удерживает посетителей на их сайте. Но, даже если не принимать во внимание, что враждебное человеку сообщение появляется на экране и получает контроль над его системой, эта стратегия разрушает сама себя, поскольку отключает кнопку Назад – естественный способ вернуться к предыдущим страницам. Пользователи часто не замечают, что новое окно открылось, особенно, если у них маленькие мониторы, где окна браузера полностью раскрыты, чтобы заполнить экран. В этом случае пользователь, пожелавший вернуться, будет смущен видом серой и неактивной кнопки Назад.
Ссылки, которые ведут себя не так, как от них ожидали, нарушают понимание пользователем собственной системы. Ссылка должна быть простым гипертекстом, который наполняет открытую страницу новым содержимым. Юзеры ненавидят окна, всплывающие без предупреждения. Если они хотят, чтобы новая страница появилась в новом окне, они могут использовать соответствующую команду в браузере – конечно, если ссылка не является фрагментом кода, который противоречит стандартному поведению браузера.
Юзеры ненавидят окна, всплывающие без предупреждения. Если они хотят, чтобы новая страница появилась в новом окне, они могут использовать соответствующую команду в браузере – конечно, если ссылка не является фрагментом кода, который противоречит стандартному поведению браузера.
10. Вопросы без ответов
Пользователи сети Интернет – очень целеустремленные люди. Они посещают сайты потому, что есть цель, которой они хотят достичь – возможно, даже купить ваш товар. Фактор полного поражения сайта – неумение предоставить ту информацию, которую ищут пользователи.
Иногда, ответа на сайте просто нет, и вы теряете прибыль потому, что пользователи вынуждены заключить, что ваш товар или услуга не отвечает их запросам, если вы не объясните им детали. Иногда эти детали погребены под толстым слоем профессионального жаргона и громких лозунгов. Поскольку у пользователей нет времени читать всё, такая скрытая информация – всё равно, что никакой информации.
Худший пример вопросов без ответов – не предоставлять цен на товары или услуги. Ни один B2C-сайт не допустит такой ошибки, но она распространена в B2B-сайтах. Цена – самый необходимый элемент информации, которой пользуются люди, чтобы понять суть предложения. Не показать цену — значит заставить людей чувствовать себя потерянными и помешать им понять природу товара.
Ни один B2C-сайт не допустит такой ошибки, но она распространена в B2B-сайтах. Цена – самый необходимый элемент информации, которой пользуются люди, чтобы понять суть предложения. Не показать цену — значит заставить людей чувствовать себя потерянными и помешать им понять природу товара.
Даже B2C-сайты часто допускают схожую ошибку, не включая цены в списки товаров, таких, как страницы категорий или результаты поиска. Знание цены является ключом в обеих ситуациях; это позволяет пользователям дифференцировать товары и добираться до самых нужных.
a Книга Якоба Нильсена
Якоб Нильсен, 1999 г.
Более 250 000 интернет-специалистов по всему миру обратились к этому эпохальному исчерпывающему руководству по удобству использования. От контента и дизайна страниц до дизайна для облегчения навигации и пользователей с ограниченными возможностями, Designing Web Usability предоставляет полное руководство о том, как связаться с любым веб-пользователем в любой ситуации. 432 страницы, полноцветные иллюстрации. (Издательство New Riders.)
(Издательство New Riders.)
Пожалуйста, покупайте по этим ссылкам: Amazon платит мне реферальное вознаграждение, которое удваивает долю покупной цены, которая идет автору, что дает мне время от других проектов для написания новых книг
Обзоры и статьи о книге
- Блог образовательных технологий: 10 лет использования Интернета (2010 г.): «те главы, посвященные технике, а не технологиям, по-прежнему актуальны, и многие из них стали общепринятой практикой».
- boschatzberg.com (2009 г.): «По большей части рекомендации, изложенные в этой книге, актуальны и сегодня, несмотря на то, что книга была опубликована в 1999 г. […]Эта книга обязательна к прочтению всем, кто работает над сети.»
- stevenclark.com.au (2008 г.): «Стоит прочитать, и он по-прежнему актуален и верен».
- Исследовательский блог Вайнберга (2008 г.): «Я рад, что прочитал эту книгу. […] Нильсен умеет говорить очень просто и ясно».
- FlashMagazine (2002): «Удивительно, но со временем «Проектирование удобства использования в Интернете» становится более полезным [.
 ..] вы будете возвращаться к этой книге много раз».
..] вы будете возвращаться к этой книге много раз». - Builder.com (июль 2001 г.): «неоспоримый стандарт … эта книга необходима тем, кто хочет понять Интернет и его пользователей»
- Журнал Rough Notes (май 2001 г.): Проектирование успешных веб-сайтов: ставьте удобство использования на первое место; Практикуйте простоту: «Множество книг претендуют на то, чтобы дать представление об успешном дизайне веб-сайтов. По крайней мере, одна действительно делает это… Рекомендуется к прочтению как руководителям агентств, так и веб-менеджерам».
- Книжная полка с бесплатной пинтой (март 2001 г.): «Свидетельством полезности этой книги является то, что она жила рядом с моим рабочим терминалом последние несколько недель, пока я применяла теорию на практике».
- Business Week: «Евангелие хорошего веб-дизайна» Якоба Нильсена (2 марта 2000 г.): «должен […] быть прочитан любым руководителем, отвечающим за управление онлайн-операциями»
- NewMedia (сентябрь 2000 г.
 ): Кто сказал, что дизайн должен быть простым?: «Ни один из тех, с кем я говорил о проектировании удобства использования в Интернете, не остался равнодушным» […] «самая важная книга года»
): Кто сказал, что дизайн должен быть простым?: «Ни один из тех, с кем я говорил о проектировании удобства использования в Интернете, не остался равнодушным» […] «самая важная книга года» - Обзоры книг Дэнни Йи (2000 г.): «Самая важная книга по веб-публикациям, которая еще не вышла».
- Linux ISO: « Я не мог выразить словами [книгу] вниз! Автор, Джейкоб Нильсен, интересен, прямолинеен и явно не из тех, кто присоединится к последним тенденциям дня».
- Professional WebMaster Magazine (июль/август 2000 г.): «объясняет множество факторов, которые по отдельности попадают в категорию «очевидных» и при разумном сопоставлении приводят к далеко не более глубокое понимание предмета, чем вы могли бы достичь самостоятельно»
- Builder.com (июль 2001 г.): « неоспоримый стандарт … эта книга необходима тем, кто хочет понять Интернет и его пользователей»
- Журнал Rough Notes (май 2001 г.
 ): Проектирование успешных веб-сайтов: ставьте удобство использования на первое место; Практикуйте простоту: «Множество книг претендуют на то, чтобы дать представление об успешном дизайне веб-сайтов. По крайней мере, одна действительно делает это… Рекомендуется к прочтению как руководителям агентств, так и веб-менеджерам».
): Проектирование успешных веб-сайтов: ставьте удобство использования на первое место; Практикуйте простоту: «Множество книг претендуют на то, чтобы дать представление об успешном дизайне веб-сайтов. По крайней мере, одна действительно делает это… Рекомендуется к прочтению как руководителям агентств, так и веб-менеджерам». - Internet World UK (март 2000 г.): «Если компания веб-дизайна, которую вы нанимаете , не имеет экземпляра этой книги на своих полках, вы знаете, что нужно пойти куда-нибудь еще »
- Книжная полка с бесплатной пинтой (март 2001 г.): «Доказательством полезности этой книги является то, что она жила рядом с моим терминалом на работе в течение последних нескольких недель, пока я применяла теорию на практике».
- Telecomwire (октябрь 2000 г.): « необходимо для любого бизнеса , который хочет создать сильное присутствие в Интернете»
- Новый архитектор (август 2000 г.
 ): Обеспечение простоты сайтов: «Nielsen оказал большую услугу всему веб-сообществу , показав, почему простота в дизайне важна, и четко объяснив, как ее достичь»
): Обеспечение простоты сайтов: «Nielsen оказал большую услугу всему веб-сообществу , показав, почему простота в дизайне важна, и четко объяснив, как ее достичь» - Журнал цифровых библиотек (июнь 2000 г.): «Когда я посещаю сложный в использовании сайт, мне часто кажется очевидным, что совет Нильсена сделал бы сайт проще в использовании. Дело не в том, что Интернет по своей природе сложен в использовании или что я не могу определить конкретный сайт, виноваты дизайнеры сайта».
- Slashdot (27 апреля 2000 г.): « хорошо изучено , разумно и точно в цель […] впечатляюще лаконично и исчерпывающе»
- Sydney Morning Herald, Австралия, Научные правила в веб-дизайне (3 апреля 2000 г.): «безжалостно разумный»
- Ex Libris: электронный журнал для библиотекарей и любителей другой информации (10 марта 2000 г.): «Я не могу придумать более ценного ресурса как для любителей, так и для опытных веб-мастеров»
- Chicago Tribune, список литературы о современных технологиях (6 марта 2000 г.
 ): «Якоб Нильсен знает о том, что заставляет веб-сайты работать, больше, чем кто-либо другой на планете »
): «Якоб Нильсен знает о том, что заставляет веб-сайты работать, больше, чем кто-либо другой на планете » - Информационный бюллетень WebReference, декабрь 1999 г.: мы берем интервью у царя юзабилити Интернета о его новой книге и будущем Интернета .
- Интервью автора на Amazon.com, январь 2000 г.
- Le Journal du Net (французский язык, август 2000 г.): Концепция веб-сайтов: l’art de la simplicité
- PC World (датский декабрь 2001 г.): Gode råd fra Nielsen
Комментарии продвинутого читателя к
Проектирование юзабилити в Интернете: Практика простоты «О Сети написано восемьдесят миллионов статей. Нужна ли нам еще одна? Ответ: Да! Если это от Джейкоба Нильсена. «Практика простоты » — это шедевр. Якоб знает свое дело буквально как никто другой! Эту книгу приятно читать. И она бесценна. Да правит простота!» — Том Питерс, эксперт по менеджменту, автор бестселлеров ( В поисках совершенства , Круг инноваций , и др. )
)
«Якоб без сомнения самый проницательный и красноречивый человек, работающий в этой области сегодня, и я действительно с нетерпением ждал возможности получить его в свои руки. чтобы сказать, что я не был разочарован. Проектирование удобства использования в Интернете должен пройти долгий путь, чтобы сделать Интернет гораздо более привлекательным, эффективным и удобным для пользователя средством. Ради нашего общего блага, будем надеяться, что каждый веб-дизайнер в киберпространство это читает!» Сэм Винсент Меддис, редактор отдела технологий, USATODAY.com
«Книгой «Проектирование юзабилити веб-сайтов: Практика простоты » Якоб Нильсен подтверждает то, что многие из нас думали после прочтения «Проектирование юзабилити »: его книги являются незаменимыми инструментами для архитекторов и дизайнеров веб-сайтов. Нильсен предлагает всеобъемлющий обзор практических проблем, которые необходимо решить при проектировании веб-сайтов. Он подробно рассказывает о том, «что» и «как». сайты, которые видят миллионы. Если вы внимательно будете следовать инструкциям Nielsen, вы будете вознаграждены более быстрыми веб-проектами и довольными веб-клиентами. Designing Web Usability имеет большое значение для решения сегодняшних проблем сегодня». Генри Лихштейн, вице-президент, Citibank
сайты, которые видят миллионы. Если вы внимательно будете следовать инструкциям Nielsen, вы будете вознаграждены более быстрыми веб-проектами и довольными веб-клиентами. Designing Web Usability имеет большое значение для решения сегодняшних проблем сегодня». Генри Лихштейн, вице-президент, Citibank
«Используя как хорошие, так и плохие примеры в легко читаемом стиле, Джейкоб отлично справляется с изучением Интернета. дизайн сайта и навигация с точки зрения управления. Сайт будущего, полностью поддерживающий электронную коммерцию, должен обращать внимание на неденежные формы валюты (время, внимание, доверие и удобство). Эта книга может помочь вам указать путь». Митчел Леви, президент ECnow.com, исполнительный продюсер, ECMgt.com
«Советы по веб-дизайну в этой книге практичны — они основаны на исследованиях, а не на мнениях, и представлены в доступной форме. Почти каждый вопрос о веб-дизайне, который я слышал в последнее время, рассматривается в этой книге. Веб-сайты, использованные в качестве примеров помогите обосновать рекомендации в реальности — корпоративный сайт, интранет, электронная коммерция или сайт приложения могут извлечь выгоду из этой мудрости. Это отличный способ избежать ошибок, которые сделали другие сайты, не повторяя их самостоятельно!» Стейси Эшлунд, менеджер по юзабилити, Infoseek (часть GO Network)
Веб-сайты, использованные в качестве примеров помогите обосновать рекомендации в реальности — корпоративный сайт, интранет, электронная коммерция или сайт приложения могут извлечь выгоду из этой мудрости. Это отличный способ избежать ошибок, которые сделали другие сайты, не повторяя их самостоятельно!» Стейси Эшлунд, менеджер по юзабилити, Infoseek (часть GO Network)
«Этот текст обязателен к прочтению всем, кто занимается дизайном сайтов.» Н. Дж. Стоянофф, доктор философии, директор по электронному бизнесу, Ogilvy & Mather
«Якоб Нильсен выбрал идеальное время. Взрыв Интернета породил множество способов разработки и представления веб-контента. пользовательского опыта, эти рекомендации прокладывают путь к более довольным клиентам, лояльности к бренду и успеху в Интернете для любого бизнеса». Рэймонд Дж. Наср, директор отдела по корпоративным вопросам, Novell, Inc.
Оглавление
Предисловие
Предисловие к 7-му изданию книги
1. Введение: почему веб-юзабилити?
- Искусство против техники
- О примерах
- Призыв к действию
- Чем эта книга не является
- Плохое удобство использования означает отсутствие клиентов
- Почему все делают сайты неправильно
2. Дизайн страницы
Дизайн страницы
- Экран Недвижимость
- Чернила данных и мусор для диаграмм
- Кроссплатформенный дизайн
- Откуда приходят пользователи?
- Автомобиль как веб-браузер
- Глубина цвета становится глубже
- Получите большой экран
- Дизайн, не зависящий от разрешения
- Использование нестандартного контента
- Инерция установки
- Полезные суперпользователи
- Когда безопасно обновляться?
- Сбор браузеров
- Разделение смысла и представления
- Платформенный переход
- Данные живут вечно
- Время отклика
- Предсказуемое время отклика
- Время ответа сервера
- Лучшие сайты работают быстро
- Быстрая загрузка, быстрое подключение
- пользователям нравятся быстрые страницы
- Вам нужна собственная линия T1
- Общие сведения о размере страницы
- Более быстрые URL-адреса
- Взгляд на первый экран
- Использование HTTP Keep-Alive
- Связывание
- Описание ссылок
- Заголовки ссылок
- Руководство по заголовкам ссылок
- Использовать заголовки ссылок без ожидания
- Раскрашивание ссылок
- Физиология синего
- Ожидания связи
- Людиссылки
- Исходящие ссылки
- Входящие ссылки
- Ссылки на подписки и регистрации
- Рекламные ссылки
- Таблицы стилей
- Стандартизация дизайна с помощью таблиц стилей
- WYSIWYG
- Примеры таблиц стилей для интрасетей
- Обеспечение работы таблиц стилей
- Кадры
- <БЕЗ КАДРОВ>
- Кадры в Netscape 2.
 0
0 - Можно ли использовать фреймы?
- Рамки без полей
- Фреймы как нарушение авторских прав
- Достоверность
- Печать
- Заключение
3. Дизайн контента
- Написание для Интернета
- Ценность редактора
- Пишите коротко
- Копирование Редактирование
- Веб-отношение
- Сканируемость
- Почему пользователи сканируют
- Простой язык
- Разделение страницы на фрагменты
- Ограничение использования внутренних ссылок
- Заголовки страниц
- Написание заголовков
- Разборчивость
- Онлайн-документация
- Скриншоты страниц
- Мультимедиа
- Ожидание разработки программного обеспечения
- Автоматическая установка подключаемых модулей
- Время отклика
- Мультимедиа на стороне клиента
- изображений и фотографий
- Уменьшение изображения
- Анимация
- Демонстрация непрерывности переходов
- Указание размерности в переходах
- Иллюстрация изменений с течением времени
- Мультиплексирование дисплея
- Расширение графических представлений
- Визуализация трехмерных структур
- Привлечение внимания
- Анимация имеет обратный эффект
- Видео
- Потоковое видео по сравнению с загружаемым видео
- Аудио
- Предоставление пользователям с ограниченными возможностями возможности использовать мультимедийный контент
- Трехмерная графика
- Неправильное использование 3D
- Когда использовать 3D
- Заключение
- Экономика внимания
4. Дизайн сайта
Дизайн сайта
- Домашняя страница
- Какой ширины должна быть страница?
- Ширина домашней страницы
- Заставки должны умереть
- Домашняя страница по сравнению с внутренними страницами
- Глубокие ссылки
- Партнерские программы
- Метафора
- Тележки для покупок как стандарт интерфейса
- Альтернативная терминология
- Навигация
- Поддержка навигации в браузерах
- Где я?
- Где я был?
- Куда я могу пойти?
- Структура сайта
- Кнопка вице-президента
- Важность ориентированной на пользователя структуры
- Ширина против глубины
- Пользователь управляет навигацией
- Дизайн-креационизм против дизайна-дарвинизма
- Помогите пользователям управлять большими объемами информации
- Будущая навигация
- Уменьшение навигационных помех
- Избегайте 3D для навигации
- Подсайты
- Возможности поиска
- Не искать в Интернете
- Микро-навигация
- Глобальный поиск
- Расширенный поиск
- Страница результатов поиска
- Описания страниц и ключевые слова
- Используйте широкое окно поиска
- Посмотрите, что ищут люди
- Поиск назначения Дизайн
- Интеграция сайтов и поисковых систем
- Дизайн URL
- Составные доменные имена
- Полностью указать URL-адреса в коде HTML
- Угадывание URL
- Остерегайтесь ОС и 0
- Архивные URL-адреса
- URL-адрес 2000 года
- Реклама URL-адреса
- Поддержка старых URL-адресов
- Пользовательский контент
- Апплет навигации
- Двойной щелчок
- Медленная работа
- Заключение
5. Дизайн интрасети
Дизайн интрасети
- Отличие дизайна интрасети от дизайна интернета
- Внешний дизайн
- Повышение итоговой прибыли за счет повышения производительности труда сотрудников
- Сравнение средних и предельных затрат
- Интранет-порталы:
- Корпоративная информационная инфраструктура
- Избавьтесь от электронной почты
- Обслуживание интрасети
- Три больших компонента инфраструктуры: каталог, поиск и новости
- Стандарты проектирования интрасети
- Руководство по стандартам
- Аутсорсинг дизайна вашей внутренней сети
- Управление веб-доступом сотрудников
- Стандарты оборудования
- Браузер по умолчанию
- Настройки поисковой системы по умолчанию
- Тестирование пользователей интрасети
- Полевые исследования
- Не снимайте видео в полевых условиях
- Заключение
6. Доступность для пользователей с ограниченными возможностями
Доступность для пользователей с ограниченными возможностями
- Инициатива по обеспечению доступности Интернета
- Инвалидность, связанная со старением
- Вспомогательные технологии
- Инвалиды по зрению
- Атрибуты ALT
- Нарушения слуха
- Нарушение речи
- Двигательные нарушения
- Когнитивные нарушения
- Поиск без написания
- Заключение: прагматичная доступность
7. Международное использование: обслуживание глобальной аудитории
- Интернационализация против локализации
- Проектирование для интернационализации
- Международная инспекция
- Должны ли домены заканчиваться на .com?
- переведенных и многоязычных сайтов
- Выбор языка
- Сделать переводы закладками
- Многоязычный поиск
- Региональные различия
- Международное пользовательское тестирование
- Преодоление языкового барьера
- Сколько стран вы должны протестировать?
- Благодарность вашим участникам
- Методы тестирования
- Путешествуйте самостоятельно
- Добавьте несколько дней к своему пребыванию
- Удаленное пользовательское тестирование
- Лаборатория юзабилити для международного тестирования
- Самостоятельные тесты
- Заключение
8. Прогнозы на будущее: единственная веб-константа — это изменения
Прогнозы на будущее: единственная веб-константа — это изменения
- Интернет — это сложно
- Долгосрочные тенденции
- Пользовательский интерфейс Anti-Mac
- Информационные устройства
- Рисование компьютера
- Невидимый компьютер
- Веб-ТВ
- Дизайн для WebTV
- Смерть веб-браузеров
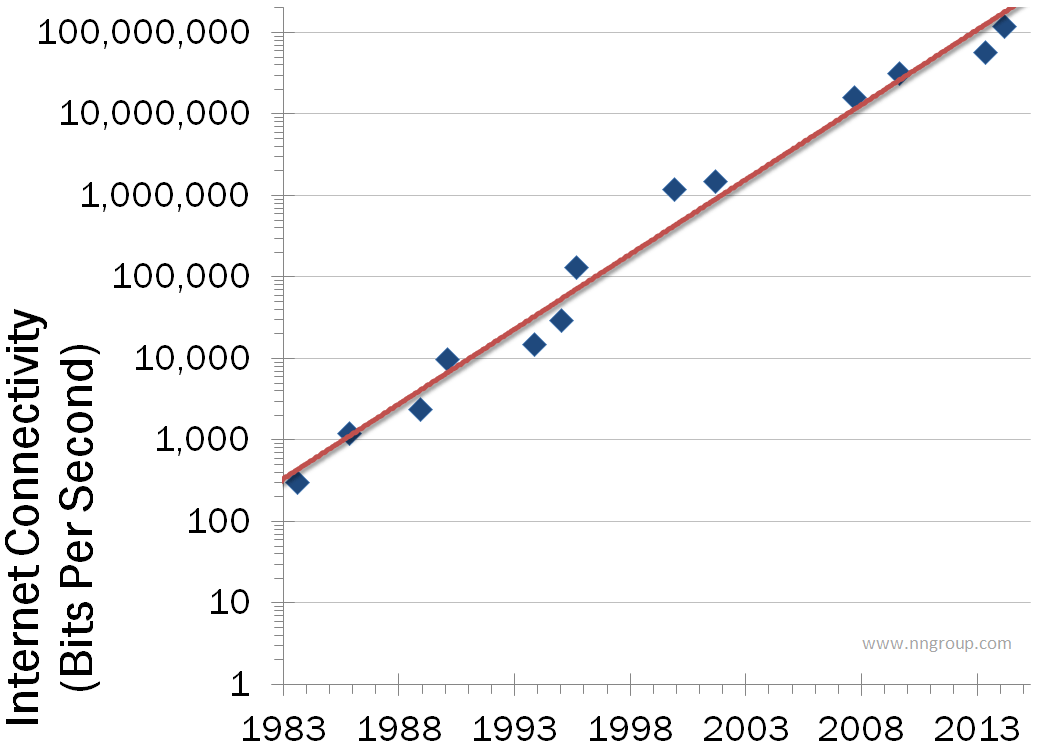
- Медленное увеличение пропускной способности
- Метафоры для Интернета
- Разные носители, разная сила
- Телефон
- Проблемы с использованием телефона
- Контактные жетоны
- Телевидение
- Реструктуризация медиапространства: до свидания, газеты
- Различия в средствах массовой информации, вызванные технологиями
- Заключение
9. Заключение: Простота в веб-дизайне
Рекомендуемая литература
История названия книги
Долгое время рабочее название этой книги было «Проектирование превосходных веб-сайтов: секреты информационного архитектора», но в конце концов мы решили, что это название слишком запутано (а также нелогично: когда-то печатаешь 250 000 копий чего-то, это не совсем «секрет»). Для окончательного названия правила простоты, поскольку это основной посыл книги.
Для окончательного названия правила простоты, поскольку это основной посыл книги.
Также переведено на
- Болгарский
- Чехия
- Финский
- Греческий
- Иврит
- Венгерский
- Корейский
- Норвежский
- Португальский
- Русский
- Сербский
- Шведский
Переводы
Болгарский
| Китайский на dangdang.com Web 可用性设计 |
Чехия
| Датский на adlibris.com Годт веб-дизайн |
Голландский на bol.com Функциональный веб-дизайн: De Kracht van Envoud
| Финский WWW-Suunnittelu — Käytettävyys |
Французский на amazon. Концепция сайтов Web: | немецкий и amazon.de Эрфольг-де-Айнфахен |
Иврит
| Венгерский |
Итальянский на Apogeonline.com | Японский на Amazon. ISBN 4-8443-5562-7 |
Корейский | Норвежский |
Польский на Helion.pl | Португальский (Бразилия) |
Русский | Сербский |
Испанский на Amazon.com | Шведский на Prisjakt. |
Errata
Вы можете сообщить , какой у вас тираж , следующим образом:
- Найдите страницу с авторскими правами (стр. название в цвете и прямо напротив страницы «Краткий обзор содержания»)
- В середине страницы ряд цифр выглядит следующим образом:
03 02 01 00 7 6 5 4 3 2 - Крайний правый номер в этой строке указывает на печать (вышеприведенный пример относится ко второй печати).
Приложение к 3-му, 4-му и 5-му изданиям
Стр. 330, подпись к рисунку:
Также есть проблемы с орфографией и акцентами для немецкого и испанского языков; использование иероглифов упрощенного китайского языка вызовет трудности у пользователей в Гонконге и на Тайване. Последний вопрос особенно важен: когда мы проводим исследования юзабилити с участием китайских пользователей, мы всегда пытаемся включить как упрощенный, так и традиционный регионы (предполагая письменный интерфейс; аудиальные интерфейсы, очевидно, должны включать китайский, кантонский и т. д.).
д.).
Ошибки во 2-й и 1-й печати (исправлено в 3-й печати)
- Страница 34, подпись к рисунку: наклон последних переходов составляет 1% за неделю , а не за год.
- Страницы 40-41: Подписи к рисункам перевернуты. На странице 40 показан Internet Explorer 3.01, а на странице 41 — Netscape 4.01.
- Страница 209: Подпись к рисунку относится к другому примеру, отличному от того, который используется в книге. Правильная подпись: «В этом примере меня интересовали HTML-инструменты для веб-дизайна, и щелчок по этой опции дал мне список инструментов. Но дисплей обеспечивает дополнительную широту, показывая также другие типы инструментов веб-дизайна. обсуждаются на сайте. Переход на один уровень уводит нас дальше от текущего интереса пользователя, поэтому предоставляется меньшая широта. Третий столбец указывает, что доступно больше информации о других вопросах, связанных с Интернетом, но эти темы не описаны так подробно как инструменты веб-дизайна.
 Идя на один шаг выше, во втором столбце перечислены другие темы, связанные с компьютерами, но этот уровень описан с очень грубым уровнем детализации».
Идя на один шаг выше, во втором столбце перечислены другие темы, связанные с компьютерами, но этот уровень описан с очень грубым уровнем детализации».
Также были найдены и исправлены мелкие опечатки.
Ошибки в 1-й печати (исправлено во 2-й печати)
- Страница 35: Во втором абзаце отсутствует слово «штуковина».
- Страница 395: Имена Луи Розенфельда и Питера Морвиля написаны с ошибками. Мои извинения Луи и Питеру! Это вдвойне неловко, потому что эти ребята мои хорошие друзья.
Также было найдено и исправлено много мелких опечаток.
Конец веб-дизайна
Веб-сайты должны смягчить свой индивидуальный внешний вид и отличительный дизайн всеми способами:
- визуальный дизайн
- Терминология и маркировка
- дизайн взаимодействия и рабочий процесс
- информационная архитектура
Эти изменения обусловлены четырьмя различными тенденциями, которые приводят к одному и тому же выводу:
1.
 Закон Джейкоба об удобстве пользования Интернетом
Закон Джейкоба об удобстве пользования ИнтернетомПользователи проводят большую часть своего времени на других сайтов . Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают. (См. 2-минутное видео, в котором более подробно обсуждается закон Якоба.)
Этот Закон даже не является тенденцией будущего, поскольку он правит Сетью уже несколько лет. Давно верно, что веб-сайты приносят больше прибыли, чем более стандартизирован их дизайн. Вспомните Yahoo и Amazon. Подумайте о «корзине» и глупом маленьком значке. Подумайте о синих текстовых ссылках.
2. Мобильный Интернет
Мобильность управляет небольшими экранами (поскольку только их можно легко носить с собой), которые часто имеют оттенки серого (для экономии заряда батареи). Пропускная способность мобильной связи будет гораздо более ограничена, чем пропускная способность проводной сети. Хотя я не верю в нынешнее поколение WAP-телефонов, я убежден, что мобильный Интернет станет большим, как только мы получим более совершенные устройства, но даже эти мобильные телефоны следующего поколения будут иметь гораздо меньшие экраны, чем ПК. Это заставляет сосредоточиться на контенте и решениях: не тратьте место на экране на функции навигации кроме самых необходимых. С меньшим пространством для навигации становится более важным придерживаться стандартных соглашений о том, куда идти и как объяснять варианты.
Это заставляет сосредоточиться на контенте и решениях: не тратьте место на экране на функции навигации кроме самых необходимых. С меньшим пространством для навигации становится более важным придерживаться стандартных соглашений о том, куда идти и как объяснять варианты.
3. Сетевые вычисления
Сеть — это пользовательский интерфейс, который объединит использование компьютеров и информационных устройств в разных местах и на разных устройствах, чтобы сформировать единое целое. Как может быть гладко, если правила меняются каждый раз, когда вы используете другое устройство? Если мобильный Интернет нуждается в упрощении, то и проводной Интернет тоже.
Когда вы предоставляете услугу на нескольких устройствах, пользователи должны быть в состоянии распознать, что это одна и та же услуга. Многие из одних и тех же функций должны предоставляться на каждой платформе, даже если некоторые функции могут быть опущены или отодвинуты в фоновый режим на устройствах, где они не имеют смысла или их сложнее реализовать с достойным удобством использования. Эти соображения вынуждают делать упор на семантику, а не на репрезентацию.
Эти соображения вынуждают делать упор на семантику, а не на репрезентацию.
4. Синдицированный контент и услуги
Времена единого сайта давно прошли . Примерно с 1993 по 1998 год большинство веб-сайтов были похожи на древнеримские военные лагеря: все внутри баррикад было тщательно спланировано и построено жителями лагеря. Стена (огня) ознаменовала конец контроля: все снаружи было дикой местностью и не имело отношения к участку.
Это контрастирует с ранними годами существования Интернета в 1991 и 1992 годах, когда контент на любом заданном сервере не был связан ни с чем другим на этом сервере в большей степени, чем он был связан с остальной частью Интернета. Сеть представляла собой единство, и не было особого отношения к страницам, принадлежащим одному сайту.
Примерно с 1998 года веб-сайты стали чаще полагаться на синдицированный контент, который поступает как с сайта, так и с него. При написании контента, который может появиться на нескольких веб-сайтах, возникает необходимость ограничить дизайн контента несколькими механизмами, которые будут работать везде, такими как заголовки, маркированные списки и выделенные ключевые слова.
Точно так же, когда веб-сайт импортирует многие из своих функций и содержимого, обычно возникает необходимость сохранить ресурсы и затрачивать как можно меньше усилий на то, чтобы импортированные данные соответствовали сайту. Пока все примерно одинаково, работает. Что-нибудь слишком особенное, и у вас есть конфликт.
Поставщики прикладных услуг также усложняют веб-сайтам сохранение чрезмерно отличительного дизайна. Становится обычным делом, когда некоторые функции веб-сайта размещаются на других сайтах, которые предоставляют определенные специализированные функции, такие как списки рассылки, поиск, регистрация на конференции, корзины покупок, рекламные акции или купоны и многое другое. Поскольку пользователи используют аутсорсинговые функции, в идеале они не заметят, что были временно перемещены на другой сайт на время действия определенной функции. Ощущение должно быть осталось в пределах одного гладкого взаимодействия .
В настоящее время ASP предлагают ограниченные средства редактирования своих страниц, чтобы приблизить внешний вид к клиентскому сайту, но обычно трудно сделать так, чтобы внешние страницы выглядели так же, как страницы, размещенные локально, если только они не имеют очень простой дизайн.
Поддержка пользователей-экспертов требует, чтобы сайты отказались от контроля
Последние пять лет Сеть уделяла особое внимание начинающим пользователям. По сути, все веб-пользователи все время являются новичками, поскольку вы очень редко используете какой-либо отдельный веб-сайт достаточно долго, чтобы стать опытным пользователем.
Даже если некоторые пользователи возвращаются достаточно часто, чтобы стать опытными пользователями, сайт по-прежнему должен ориентироваться на новичков в своем дизайне, поскольку люди не будут заходить на веб-сайт, если через несколько секунд сразу не станет понятно, как им пользоваться. Нулевое время обучения или смерть .
Чтобы устранить противоречие между потребностью опытных пользователей в расширенных функциях и потребностью новых посетителей в предельной простоте, можно перенести экспертные функции в браузер или другое клиентское программное обеспечение. Два простых примера: кнопка «Назад» и закладки. Оба работают хорошо, потому что они были удалены из домена сайта и поэтому везде работают одинаково (за исключением тех сайтов, которые невежественно нарушают стандарты).
Если экспертная функция либо стандартизирована для всех сайтов, либо поддерживается клиентским программным обеспечением, она будет доступна опытным пользователям без необходимости визуально выделяться в дизайне сайта. Таким образом, это не вызовет затруднений в обучении у начинающих пользователей. Напротив, посетитель сайта, впервые зашедший на сайт, сможет использовать экспертные функции без необходимости изучать сайт, потому что он или она может переносить знания с других сайтов.
Что осталось в веб-дизайне
Даже по мере того, как веб-сайты становятся все более похожими, а дизайн внешнего вида упрощается, все еще необходимо принять большое количество дизайнерских решений, чтобы оптимизировать удобство использования каждого отдельного сайта.
Самое главное, каждая интернет-служба должна основываться на анализе задач своих конкретных пользователей и их потребностей. Вы можете комбинировать стандартизированные элементы пользовательского интерфейса многими способами, и лучшие сайты будут поддерживать способ пользователей хотят подойти к проблемам.
Например, даже если вы всегда называете поиск «Поиск» и у вас всегда один и тот же способ различать простой поиск и расширенный поиск, останется вопрос, имеет ли смысл расширенный поиск для какого-либо конкретного сайта.
Контент-дизайн тоже останется. Описание каждого продукта отличается. Каждая часть мнения отличается. Всегда будет необходимо определить наилучший подход к описанию каждой единицы информации.
Информационная архитектура будет частично стандартизирована. Примером того, что уже произошло, является область «О компании» большинства корпоративных веб-сайтов. Все пользователи ожидают, что эта область будет содержать дочерние сайты о руководстве, истории компании, финансовой информации и информации для инвесторов, PR и пресс-релизы, а также о возможностях трудоустройства.



 fr
fr co.jp
co.jp  nu
nu