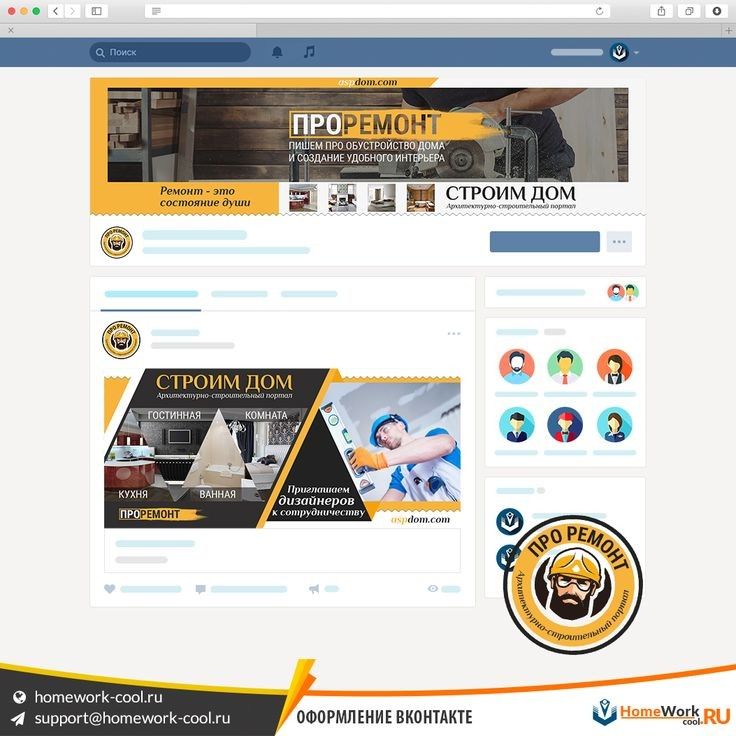
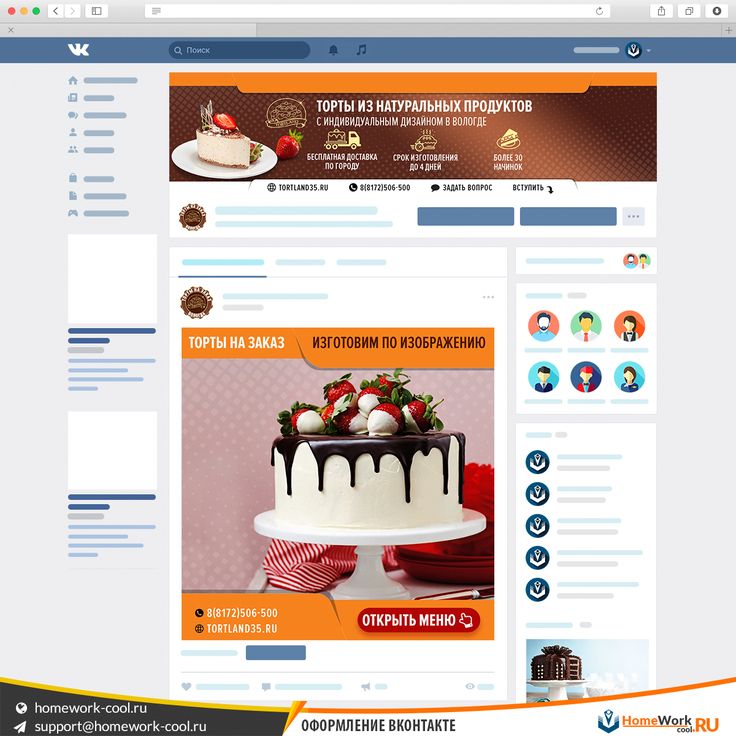
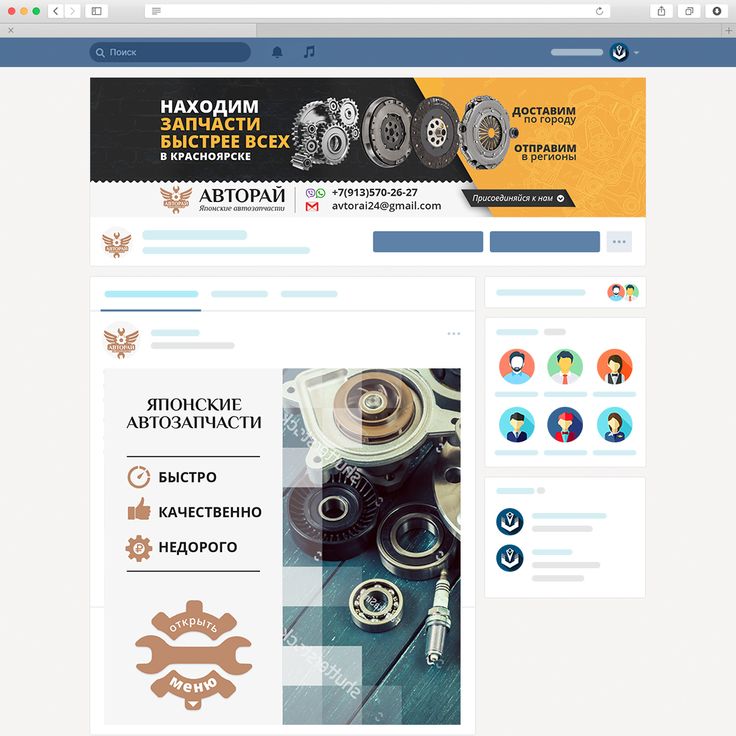
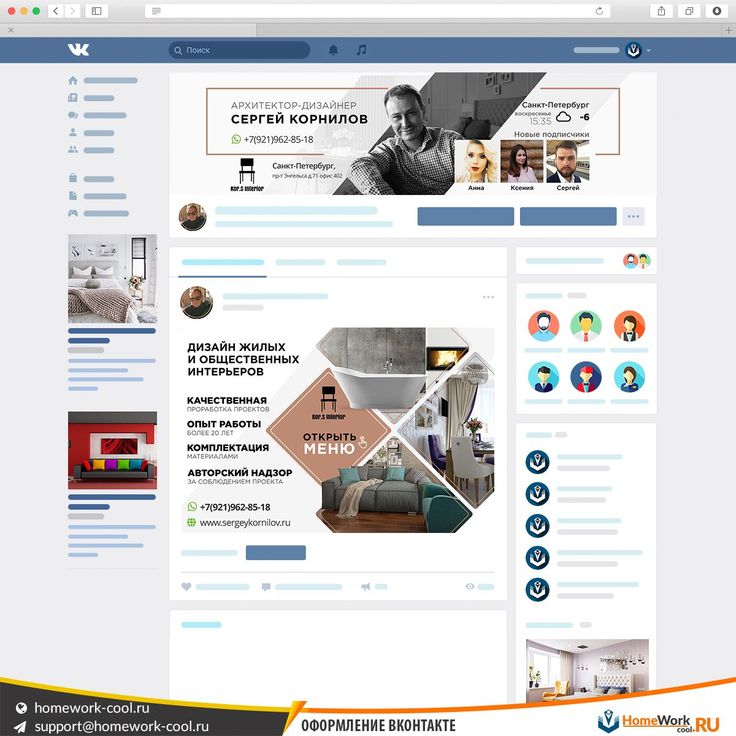
Новый дизайн вконтакте. Новый дизайн Вконтакте — горизонтальная обложка группы Редизайн вконтакте
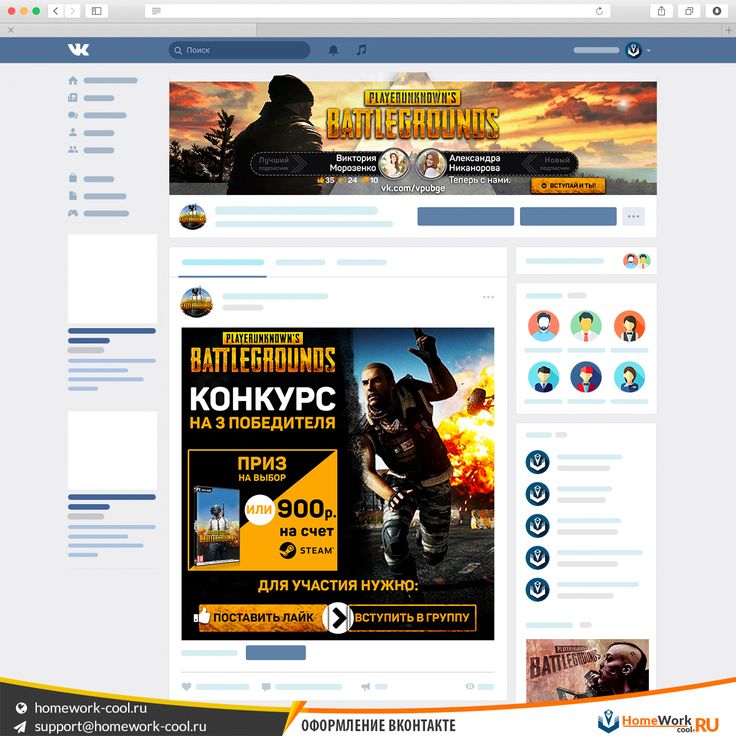
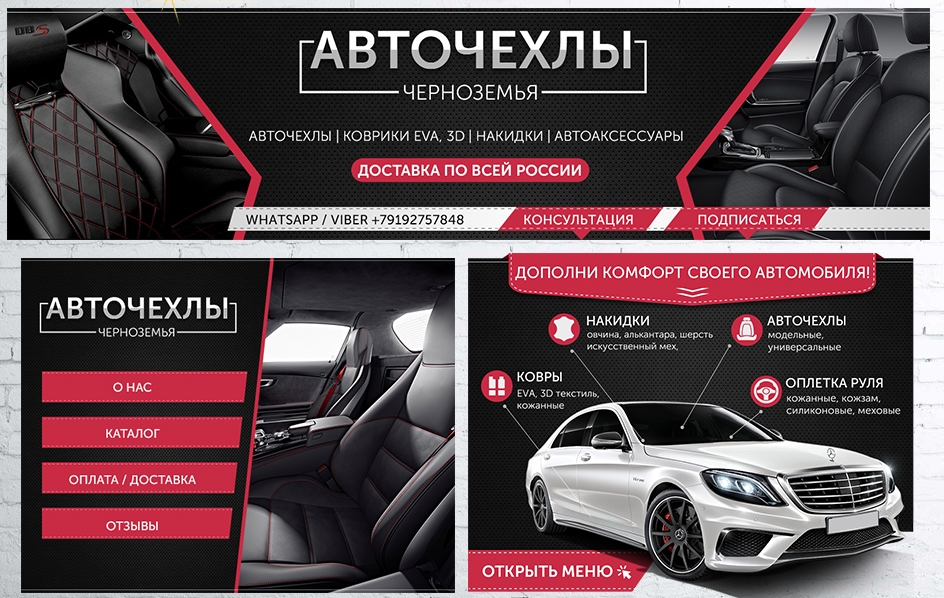
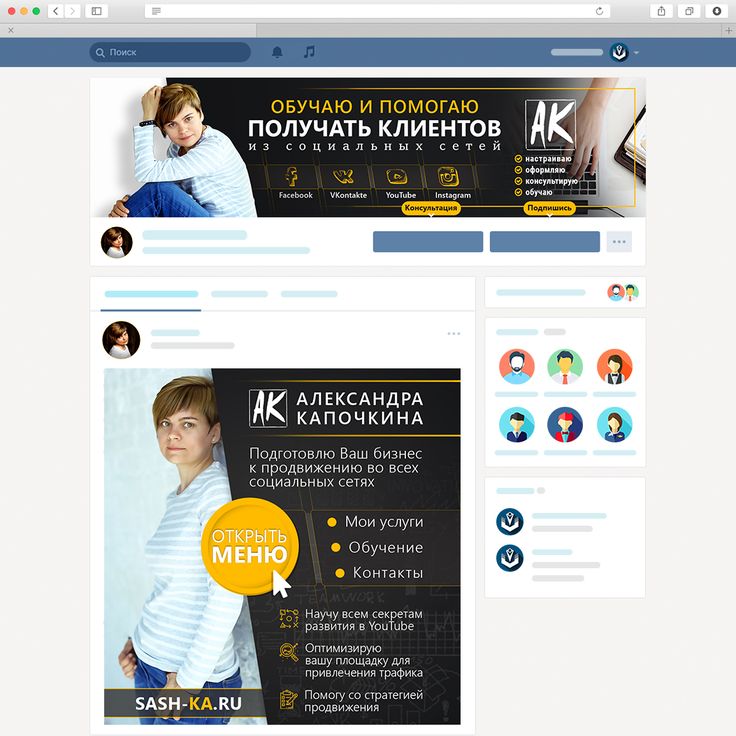
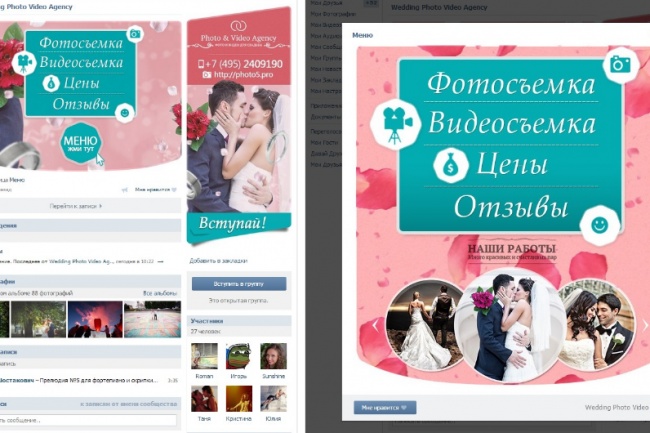
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
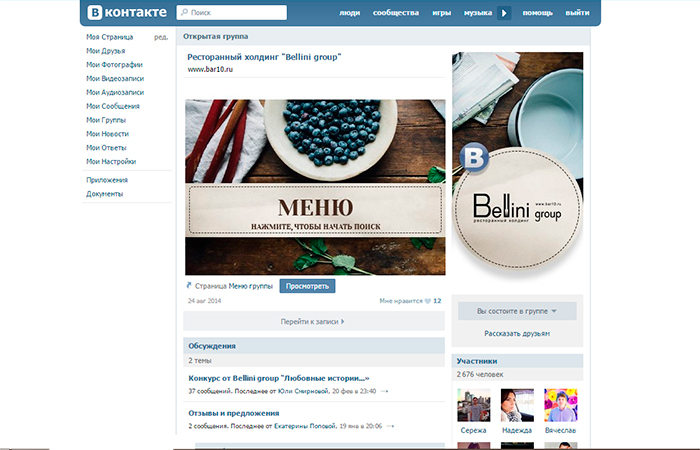
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Сегодня на конференции Dribbble Meetup Павел Шумаков, ведущий дизайнер ВКонтакте, представил новый дизайн сайта ВКонтакте, мобильных клиентов компании на iOS и Android, а также совершенно новое фотоприложение.
ВКонтакте предпочли продлить интригу по поводу нового дизайна сайта и даже на презентации наложили размытие на скриншот. Но и этого примера хватает для того, чтобы сложить общее впечатление о редизайне. Сайт разбит на так называемые “острова” — каждая запись или любой другой блок визуально разделены друг от друга. Ширина сайта и его шрифт будут увеличены.
Но и этого примера хватает для того, чтобы сложить общее впечатление о редизайне. Сайт разбит на так называемые “острова” — каждая запись или любой другой блок визуально разделены друг от друга. Ширина сайта и его шрифт будут увеличены.
Сроки: до конца 2015 года.
Фотоприложение ВКонтакте
Лично нам интереснее было посмотреть на совершенно новый продукт от ВКонтакте — фотоприложение . Это своего рода аналог Инстаграма. Оно было анонсировано ещё на нашем мероприятии LIVE Event 2014, но мы, как и вы, увидели его впервые только сегодня, и были под впечатлением. Новое приложение разрабатывается вместе с профессиональными фотографами. В нём, помимо очевидных возможностей, вроде цветокоррекции, вы сможете создавать свои фильтры и обмениваться ими с друзьями. Приложение полностью синхронизировано с ВКонтакте.
Сроки: надеемся на выход приложения уже этим летом, ведь именно в это пору оно будет актуальным как никогда.
Долгожданный Material Design в клиенте ВКонтакте для Android. Полный редизайн всего приложения. Даже наши коллеги “яблочники”, взглянув на него, стали немного завидовать. Так же появилась возможность заказать изготовление пакетов с логотипом . Теперь этот процесс станет удобным и быстрым.
Полный редизайн всего приложения. Даже наши коллеги “яблочники”, взглянув на него, стали немного завидовать. Так же появилась возможность заказать изготовление пакетов с логотипом . Теперь этот процесс станет удобным и быстрым.
Сроки: скоро.
Видеокаталог и новые записи для iPhone
Но и владельцам iPhone есть чему порадоваться. Они-то уже давно получили свой редизайн, который и сейчас остаётся актуальным, поэтому на презентации нам показали новые записи и, конечно, внедрённый видеокаталог. Очевидно, это не единственные грядущие изменения.
Скорый редизайн мобильных приложений и iOS. Первые концепты обновлений внешнего вида опубликованы в официальном блоге «ВКонтакте», в котором, помимо всего прочего, Князев также рассказал о работе дизайнеров в компании.
В клиентах и iOS снова появится таббар — единая навигационная панель с вкладками в нижней части экрана, охватывающая основной функционал. К слову, дизайнеры социальной сети отказались от нее в 2012 году. В новом видении дизайна таббар включает главные разделы «ВКонтакте»: «Новости», «Поиск и рекомендации», «Сообщения», «Уведомления» и меню пользователя. Боковое меню, судя по опубликованным скриншотам, в редизайне приложений полностью уберут.
В новом видении дизайна таббар включает главные разделы «ВКонтакте»: «Новости», «Поиск и рекомендации», «Сообщения», «Уведомления» и меню пользователя. Боковое меню, судя по опубликованным скриншотам, в редизайне приложений полностью уберут.
Помимо кардинально нового пользовательского интерфейса, дизайнеры «ВКонтакте» с грядущим обновлением внешнего вида добавят и несколько функциональных нововведений. В разделе «Поиск и рекомендации» появятся прямоугольные истории пользователей, находящихся поблизости, а также лента потенциально интересных записей от новых авторов. Ведущий дизайнер «ВКонтакте» описывает новый раздел как «такую залипательную штуку, где можно найти что-то качественное и незнакомое с учётом личных предпочтений». В ленте новостей введут счетчик просмотров (сейчас он отображается только при открытии записи), а лайки станут красного цвета.
Когда выйдут обновленные
Рунет беден обзорами редизайна известных сайтов и сервисов. Эта статья не ради того, чтобы это исправить. Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.
Моя цель обсудить с сообществом решение одной из проблем веб-версии Вконтакте.
В прошлогоднем конкурсе на редизайн ВК, авторы конкурса упомянули о проблемах веб-версии. Проблемой номер один они назвали узкую ширину сайта. Я согласен с командой Вконтакте и решил построить свое решение в борьбе с этой проблемой.
Проблема №1 — Узкий экран
Помимо ширины экрана я выделил еще 2 проблемы.
Проблема №2 — Разный стиль веб-версии и приложений
Проблема №3 — Месенджер
Мессенджер в ВК появился сравнительно недавно. Первая его версия заметно выбивалась по стилю и со временем это решили. Основная проблема месенджера на мой взгляд это то, что он живет параллельно с сайтом. Окно переписки маленькое. И хоть оно и масштабируется, но оно привязано к абсолютным координатам — пользоваться сервисом не удобно. На Фейсбуке месенджер также живет отдельно от сайта, плодя при этом множество маленьких окон-переписок.
Давайте сначала решим, что такое узкий экран. Текущая ширина ВК — 791пк. В конкурсном задании было сказано адаптировать сайт под разрешение от 1024пк. Как я вижу, решением проблемы узкого экрана будет интерфейс рабочий на разрешении 1024-1600пк. То есть интерфейс способный работать как на узком (1024пк) разрешении, так и на широком (1440+пк).
1. Физическое растяжение
Решение в лоб — делаем сайт резиновым.
Плюсы:
+ Легко реализовать
Минусы:
− Контент становится не читаемым
− Нужно полностью пересматривать некоторые разделы сайта (например, друзья)
2. Параллельное изложение
Прием был замечен в концепции редизайна Фейсбука 2006 года от iA — комментарии расположены справа от постов. 5 лет назад я опробовал его на одном из своих проектов.
Плюсы:
+ Посты располагаются линейно, не разрываясь комментариями
+ Комментарии к постам видны сразу без дополнительных переходов
Минусы:
− Неравномерная плотность информации на экране
− Версия под 1024пк с большим трудом может быть создана или вынуждена отличаться от широкой
− Нужно полностью пересматривать некоторые разделы сайта
3.
 Смещаемые панели
Смещаемые панелиПодход ставший популярным в веб-сервисах: срм-системах, таск-менеджерах. Экран состоит из зависимых панелей. Панели появляются справа друг от друга, если экран не вмещает все, то левые панели скрываются по мере появления правых.
Плюсы:
+ На маленьких разрешениях можно переключать панели, на большом показывать все сразу
+ Схожесть интерфейса с версией под планшеты
Минусы:
− Не привычный для веб-пользователей вариант
− Сайт расположен не в центре экрана, а слева
− Большой обьем архитектурной работы
− Отсутствие линейного просмотра, требуется клик по новости для прочтения комментариев
4. Два окна
Интерфейс с двумя активными рабочими разделами на экране.
Плюсы:
+ Требует мало изменений в текущем интерфейсе
Минусы:
− Не ясно как работать с 2 режимами одновременно и зачем
5. Две колонки
Режим отображения информации схожий с таймлайном на Фейсбуке. Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.
Концепт, основанный на этом варианте, победил в конкурсе редизайна ВК.
Плюсы:
+ Легко компоновать информацию
+ Равномерная плотность данных на экране
Минусы:
− Раздваивается внимание при чтении новостей
− Фейсбук
6. Карточки
Переход от вертикального повествования в сторону сетки. Пример — Пинтерест.
Плюсы:
+ Легко масштабируется под любое разрешение
Минусы:
− Трудно воспринимать контент (трудно переучиваться)
− Нужно полностью пересматривать все разделы сайта
Свое решение я построил на 4-м подходе: экран с двумя активными окнами. Второе окно — месенджер. Это позволяет переписываться во время чтения новостей. При этом не используя 2 вкладки браузера.
На небольших (
При желании оно открывается поверх основного контента. Сценарий ведения переписки во время чтения новостей работает также.
Сама панель пользователей с последними переписками остается на экране во всех разделах сайта:
Детали за кадромЕсли всмотреться в скриншоты, то видны и другие изменения в интерфейсе:
1. Фон. Появился фон для повышения контраста блоков.
2. Разделение на блоки. Посты расклеились на независимые блоки.
3. Лайки переехали вверх. Пожалуй самое спорное изменение и, вероятно, заслуживает отдельного обсуждения.
4. Пропало прежнее верхнее меню. Все его функции уже были задублированы в разделах сайта. На его место встал уровень вкладок. Таким образом удалось сократить один этаж навигации. Фильтры (редко используемая вещь) переехали в выпадающий список. Пропал еще один этаж навигации.
5. Два режима просмотра друзей. Один заимствован из веб-версии, другой из планшетной. Трудно оценить какой популярнее и удобнее.
6. Личные заметки. Появился блок личных заметок о каждом друге. Кому понравилось, берите тут — VK Memos .
Кому понравилось, берите тут — VK Memos .
7. Веб-звонки. Они уже были раньше в ВК, но были сделаны как отдельный режим работы. Сейчас это незаметная функция, не мешающая основному серфингу и общению.
Разве может быть редизайн социальной сети без прототипа страницы пользователя.
Текущая версия перегружена информацией: музыка, видео, группы, паблики, фотографии, фотографии на карте, фотоальбомы, друзья, общие друзья, друзья онлайн, подписчики… Я решил отрезать все лишнее:
На этом все, спасибо за внимание.
Написать про новый дизайн? Ну наканецта!
!!! Внимание!!! В общем, сразу предупреждаю, что я оцениваю дизайн не только как пользователь, но и как дизайнер (в том числе имеющий отношение к вебу) и напишу много не только про сам дизайн, но и про то, почему так много недовольных. И будет многа букав!
Насчет того, почему все так непривычно:
Как только первого апреля (из-за чего все очень сомневались в серьезности обновления) стал доступен новый дизайн с ограниченным бета-тестированием, я сразу зашел в блог Вк и подключился. После этого принялся скакать по всем разделам и смотреть что да как там. В первый же день нашел около пяти багов, которые сразу отправил администрации для исправления. Не исправили только один, который считают логическим (то, что нельзя переслать изображение другу например из сообщества или ленты и после этого сохранить его в альбом. логика в том, что мол сам отправил — значит зачем сохранять), но эта штука была и в прошлом дизайне.
После этого принялся скакать по всем разделам и смотреть что да как там. В первый же день нашел около пяти багов, которые сразу отправил администрации для исправления. Не исправили только один, который считают логическим (то, что нельзя переслать изображение другу например из сообщества или ленты и после этого сохранить его в альбом. логика в том, что мол сам отправил — значит зачем сохранять), но эта штука была и в прошлом дизайне.
После этого я опубликовал в своем сообществе с краткой информацией о редизайне и голосованием. Стало интересно, как первые пользователи отреагируют. Большинство жаловались на то, что не могут найти какой-то функционал, например тумблер в сообщениях (который легко находится если навести мышку на край диалогового окна). Да, такие элементы интерфейса очень непривычные на фоне всего того, что было в рунете в последнее время. Но это не проблема нового дизайна. Это проблема того дизайн-мышления, которое сформировалось в рунете за последние годы. У нас очень редко делают прогрессивный и хороший (!) дизайн, который становится удобнее и эволюционирует плавно и равномерно, позволяя пользователю привыкать к новым элементам, более интуитивным и правильным с точки зрения UX (user experience — та часть дизайна интерфейсов, которая отвечает за доступность пользователю и удобство).
Насчет того, что «косите под фейсбук, ну хоть лента без чужих лайков!».
Дело в том, что дизайн эволюционирует и пока что оптимальным считается , который называют так же дизайном форм и содержания. Его разработал не так давно Google и многие его подхватили.
В нем все базируется на пропорциональных элементах и акцентах, что делает его очень простым и понятным в умелых ручках разработчика. Вот все эти выезжающие слева в приложениях панельки с профилем, например, — это все оно.
Вот все эти выезжающие слева в приложениях панельки с профилем, например, — это все оно.
Давайте вспомним как те же телефоны выглядели лет 10-15 назад. Каждая модель Nokia была чем-то совершенно новым: все эти выдвижные панели, раскладные во все стороны экраны, безумнейшие расположения клавиатур — это все было очень круто. При этом не помню жалоб на непонимание новинок, все ведь было такое новое, интересное и крутое!
Но с прогрессом все свелось к простой пластинке с кнопкой сверху и двумя сбоку (или тремя сзади как у LGE). Теперь продукт либо как у кого-то, либо новый и не понятный. Сейчас нет смысла изобретать велосипед, тем более если он будет менее удобен, чем тот, который уже есть. Просто напросто теперь дизайн устройств и интерфейсов, веб-дизайн пришли к оптимуму и лучше сделать становится все труднее. Крупные производители не на столько глупые, что копируют друг у друга, они на столько грамотные, что принимают те правила, которые определяют удобство, и они наконец пришли к общей концепции.
То же касается и дизайна в социальных сетях. Разработчики в последнюю очередь хотят чтобы им сказали, что они украли дизайн. Нет. Никто не осудит вас, если вы сделаешь стул похожий на тысячи других стульев. Икеа так и делает: они делают до боли банальные, но простые и хорошие вещи. Тогда в чем же проблема с веб-дизайном?
Теперь вот мое субъективное «думаю» насчет уже самого нового Вк:
Стало лучше. Вот правда. Старая версия менялась на столько мало, что она уже скорее похожа на старые тематические форумы из двухтысячных, чем на современную социальную сеть. Теперь мобильная версия и приложения стали иметь много общего с сайтом. Это ведь замечательно. Появилась логичная связь между ними. В сообществах исчезли эти уродские многоэтажные аватары на пол страницы с «Подпишись» и так далее. Теперь оповещения можно проверить кликом не уходя со страницы, это ведь просто лайки и ответы, а не графа для отдельного созерцания. Фотографии с ответами теперь дополняют друг друга при открытии, а не уходят в бесконечность вниз.
Насчет сообщений: Я общаюсь в Вк много (5-20 диалогов в день) и вот этот новый формат меня очень радует. Те же, кто не доволен, спокойно могут перейти на старый формат нажав на шестеренку внизу экрана и изменив настройки. Все должны быть довольны, разве нет?
В то же время я согласен
VK Стажировка
Набор открыт с 25 января по 26 февраля
Стажировка
Оплачиваемая стажировка в VK — это твой шанс попасть в компанию. Наравне со всеми сотрудниками ты будешь работать над продуктами, которыми пользуются миллионы людей.
Кому подойдёт
Стажировка — отличное решение, если ты учишься в вузе, у тебя еще нет опыта и ты пока не знаешь, чем хочешь заниматься в будущем. В течение 2–5 месяцев ты поработаешь над реальными кейсами под руководством наставников и поймёшь, что подходит именно тебе.
Направления стажировки
Выбирай подходящее направление и подавай заявку.
Разработка
Больше вакансий
Аналитика
Больше вакансий
Управление проектами
Больше вакансий
Игровое направление
Больше вакансий
Разработка
Больше вакансий
Аналитика
Больше вакансий
Маркетинг
Больше вакансий
Управление проектами
Больше вакансий
Маркетинг
Больше вакансий
Дизайн
Больше вакансий
Информационная безопасность
Больше вакансий
Игровое направление
Больше вакансий
Дизайн
Больше вакансий
Информационная безопасность
Больше вакансий
Почему стоит выбрать стажировку в VK
Реальные условия работы и задачи
С самого начала стажировки ты погрузишься в проекты, над которыми ежедневно работают эксперты компании.

Можно выбрать команду
На этапе подачи заявки ты выбираешь команду, в которую хочешь попасть на стажировку — проходить отбор будешь именно в неё.
Бонусы для тех, кто пройдет стажировку
Выпускники получают фирменный мерч VK и сертификаты об участии в программе.
Конкурентная оплата
Стажировка оплачивается пропорционально графику работы.
Возможность продолжить работу в VK
Если ты классно проявишь себя на стажировке и у нас будет подходящая вакансия, сможешь остаться в команде VK.
Наставник
На протяжении всей стажировки тебя будет сопровождать и обучать опытный профессионал из твоей команды.
Что мы ожидаем от кандидата
Если ты интересуешься трендами в IT, не боишься вызовов, мечтаешь работать в крупной технологичной компании и развивать продукты для миллионов пользователей — тебе с нами точно по пути.
Знания и навыки
Для каждого направления — свои требования. Скиллы оцениваются в процессе отбора.
Скиллы оцениваются в процессе отбора.
Свободное время
Занятость на стажировке — от 20 часов в неделю в учебное время, а летом — полный рабочий день.
Готовность к нагрузке
Мы ожидаем, что ты полноценно и ответственно включишься в работу команды.
Этапы отбора
Отбор будет проходить с 27 февраля до конца марта. Стажировка начнется в апреле.
Подача заявки
Выбери до двух вакансий, которые тебе подходят, и заполни заявку.
Тестирование
Задания в каждом направлении отличаются. В зависимости от выбранной вакансии тебя ждут несколько заданий в разных форматах — например, тест, профильное задание или видеоинтервью.
Собеседования
Финальный этап отбора, на котором важно не только впечатлить наставника своими знаниями и желанием работать в команде, но и задать все интересующие вопросы.
Оффер
Тех, кто успешно пройдет все этапы отбора, мы пригласим на стажировку и расскажем о деталях оформления.
Медиаблок
Смотри фото и видео с наших стажировок.
Истории успеха
Делимся отзывами ребят, которые успешно прошли стажировку в VK.
Санкт-Петербург
Стажировка
Сабина Дзуцева
Одноклассники, команда фото
В рамках стажировки я занималась разработкой фичи для Android-приложения «Одноклассники». Кроме очевидных hard skills, касающихся Android-разработки, я научилась работать в команде, освоила тайм-менеджмент и другие soft skills. А ещё познакомилась с тем, как устроены процессы внутри компании и как работают A/B-тесты. Мой наставник — одна из главных причин, по которой мне так понравилась стажировка. Он всегда был готов помочь, подсказать и направить в нужную сторону. Сейчас я продолжаю работать в Одноклассниках и занимаюсь не менее интересными задачами — это так круто!
Санкт-Петербург
Стажировка
Галина Кырбасова
ВКонтакте, команда UX-исследований
На стажировке мне очень понравилось, что ты уже изначально считаешься полноценным сотрудником компании, несмотря на то, что ты стажёр и только что выпустился из университета.
 Первый месяц я была больше на подхвате и наблюдала за коллегами, помогала им в разных проектах. На второй месяц мне дали уже собственный проект: я проводила исследование нового приложения «Здоровье» — конечно, с поддержкой наставника. Это был полноценный опыт ведения проектов.
Сейчас я продолжаю работать над исследованиями и с каждым проектом становлюсь всё более уверенным специалистом.
Первый месяц я была больше на подхвате и наблюдала за коллегами, помогала им в разных проектах. На второй месяц мне дали уже собственный проект: я проводила исследование нового приложения «Здоровье» — конечно, с поддержкой наставника. Это был полноценный опыт ведения проектов.
Сейчас я продолжаю работать над исследованиями и с каждым проектом становлюсь всё более уверенным специалистом.Москва
Стажировка
Полина Зворыкина
Одноклассники, команда информационной безопасности
Я выбрала для себя сферу информационной безопасности и работала над улучшением процесса проверки обновлений. Я научилась писать сложные учебные материалы так, чтобы другой человек мог прочитать их и понять. Под конец стажировки я поняла, что не хочу уходить из этой компании, хочу продолжать здесь работать, получать и оттачивать навыки, узнавать новых интересных людей. Сейчас я работаю в московской команде в блоке информационной безопасности департамента защиты приложений и в отделе аудита.
 У меня очень крутая команда, хотя я уверена, что каждая команда VK по-своему атмосферная и крутая.
У меня очень крутая команда, хотя я уверена, что каждая команда VK по-своему атмосферная и крутая.Санкт-Петербург
Стажировка
Александр Калиш
Департамент экосистемных продуктов, команда Web Core
На стажировке я работал над ошибками VK ID. Делал так, чтобы старые стали информативнее и отладка настройки приложений была куда эффективней. Было круто работать в огромной компании над большим продуктом, которым пользуются миллионы людей каждый день. Особенно мне понравилось общение с наставником, он помог быстро адаптироваться и влиться в процесс. Стажировка закончилась, но теперь я штатный сотрудник, занимаюсь рефакторингом и улучшением Web SDK и VK ID. Приносите баги!
Санкт-Петербург
Стажировка
Владислав Екушев
ВКонтакте, команда веб-мессенджера
Смотреть на процессы внутри огромной компании — это было потрясающе. Я изучал их достоинства и недостатки, очень понравилась команда. Теперь боюсь, что больше нигде такую команду не найду.
 Я горжусь своими результатами: сам задизайнил новую панель для шаблонов и сделал новое поле ввода, в котором есть автокомплит с подсказками для написания шаблона. Было приятно думать, что моими решениями могут пользоваться миллионы людей. Отдельное большое спасибо Кате, моему наставнику. У неё был огромный опыт разработки больших проектов, чем она со мной охотно делилась 🙂
Я горжусь своими результатами: сам задизайнил новую панель для шаблонов и сделал новое поле ввода, в котором есть автокомплит с подсказками для написания шаблона. Было приятно думать, что моими решениями могут пользоваться миллионы людей. Отдельное большое спасибо Кате, моему наставнику. У неё был огромный опыт разработки больших проектов, чем она со мной охотно делилась 🙂
Выбрать команду
Выбирай направление стажировки, команду — и отправляй заявку.
Стажировки
0 из 31 вакансии
Поиск стажировок
Направление
АналитикаДизайнИгровое направлениеИнформационная безопасностьМаркетингРазработкаУправление проектами
Занятость
ПолнаяЧастичнаяДоговорная
Стек
After EffectsAnaplanAndroidAndroid SDKAndroid SDK 23+AnimationsBashBI-системыCC++ ClickHouseCSSCustomViewDeepStreamDjangoDockerExcelFaissFastAPIFFmpegFigmaGitGitHubGoGraphQLHiveHTMLIllustratoriOSJavaJavaScriptKeynoteKotlinLiveDuneLuamyTargetOpenAPIOpencvPhotoshopPHPPILPostmanPowerPointPythonPython 3. 9–3.11PyTorchRedashRxJavascikit-learnSphinxSQLSQLiteSupersetTarantoolTensorFlowTestITTFThreadsUnitTestWindowsWord
9–3.11PyTorchRedashRxJavascikit-learnSphinxSQLSQLiteSupersetTarantoolTensorFlowTestITTFThreadsUnitTestWindowsWord
Проект
Другое делоVK TechMail.ruVK PlayVK ВидеоVK КартыМедиапроектыСМБМарусяВКонтактеVK ОбразованиеДепартамент рекламных технологийДепартамент экосистемных продуктовКоммерческий департаментФинансовый департамент
Формат работы
ДистанционныйОфисныйКомбинированный
Частые вопросы
Здесь ты найдёшь ответы на самые частые вопросы. Напиши нам, если вопроса нет в списке.
Какие условия стажировки?
Формат и график зависят от проекта: большинство позиций предполагают гибридный формат, на некоторых можно стажироваться удаленно из любой точки страны, другие же требуют присутствия в офисе. Продолжительность программы — пять месяцев: с начала апреля по конец августа. Она будет занимать от 20 часов в неделю в учебное время и около 40 часов в неделю — в летние месяцы.
Не могу определиться с выбором направления. Что делать?
Выбери приоритетные направления и внимательно ознакомься с требованиями у каждой вакансии — выбирай те, где больше соответствий с твоими интересами и возможностями.
Когда нужно выйти на стажировку?
Старт стажировки запланирован на апрель 2023, точную дату мы сообщим заранее кандидатам, успешно прошедшим отбор.
Могу ли я подать несколько заявок на разные направления?
Ты можешь подать заявку на одно или два направления.
Нужны ли опыт работы и специальное образование, чтобы пройти этапы отбора?
Опыт — не ключевой фактор. Мы обращаем внимание на высокую мотивацию кандидата и его способность к развитию. Получение или наличие профильного образования по выбранному направлению — будет плюсом.
Можно ли совмещать стажировку и учёбу?
Совмещать учёбу и работу можно — всё зависит только от тебя.
Какие этапы отбора?
В зависимости от выбранной вакансии тебя ждут несколько заданий в разных форматах — например, тест, профильное задание или видеоинтервью.
После успешного выполнения тестового ты попадёшь на одно или два собеседования с наставником и экспертами из команды. Это финальный этап отбора, после которого мы возьмём небольшую паузу, чтобы принять решение.
У меня ошибка в заявке, что делать?
Отправь данные, которые нужно изменить, на почту [email protected]. Мы всё поправим.
Когда ждать обратную связь после отправки отклика?
По завершении регистрации (27 февраля) тебе на почту придёт письмо с информацией об отборочных испытаниях по выбранному направлению.
Создание групповых дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр кругов наблюдения
Круги понимания
Посмотреть дизайн приложения электронной коммерции
Дизайн приложения электронной коммерции
Посмотреть анимацию создания группового чата (доступно в Creative Market)
Создать анимацию группового чата (доступно в Creative Market)
Посмотреть группу создания приложения для обмена сообщениями
Приложение для обмена сообщениями создать группу
Посмотреть группу создания приложения для обмена сообщениями
Приложение для обмена сообщениями создать группу
Просмотр сообщений — анимация создания новой группы
Сообщения — Создать новую группу анимация
Просмотр мобильного банковского приложения | UX/UI-дизайн
Мобильный банк | UX/UI-дизайн
Просмотр группы «Создать поля»
Создать группу полей
Просмотр Mymanu — фразы и создание группового чата
Mymanu — фразы и просмотры группового чата
Посмотреть социальное приложение Wakandha I
Социальное приложение Wakandha I
Посмотреть Главная + Групповые сообщения
Главная + Групповые сообщения
Просмотреть все, что можно создать — дизайн логотипа
Создавать могут все — Дизайн логотипа
Просмотр форм
Просмотр конструктора предложений
Составитель предложений
Посмотреть Пригласить и создать — Группы
Приглашение и создание — Группы
Просмотр момента: создание группы / входы
Момент: создание группы/входы
Просмотр значка приложения
Значок приложения
Посмотреть новые пузыри
Новые пузыри
Представление Создать/перезаписать представление
Создать/перезаписать вид
Посмотреть приложение Diskourse
Приложение Diskourse
Просмотр телефонных систем
Телефонные системы
Посмотреть мобильное приложение сообщества с пользовательскими иллюстрациями
Мобильное приложение сообщества с пользовательскими иллюстрациями
Посмотреть плоскую команду
Flat Team
Посмотреть, как создать открытку с эффектом стекла: руководство
Как создать открытку с эффектом стекла: руководство
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Группировка элементов формы с эффективным использованием пробелов
Представьте, что вам нужно заполнить эту форму:
Глядя на форму, вы можете заколебаться на секунду, потому что не сразу понятно, какую информацию вводить в каждое поле.
Из наших исследований мы узнали, что даже малейшее замешательство при заполнении формы может значительно снизить скорость отклика на форму (то есть количество людей, заполнивших форму).
Формы — это всего лишь средство для достижения цели. Пользователи должны иметь возможность заполнять формы быстро и без путаницы. Следующие два совета показывают, как эффективное использование пустого пространства поможет сократить время отклика пользователей и усилия, затрачиваемые на определение того, где и какая информация требуется.
Совет № 1. Поместите метку ближе к связанному текстовому полю, чем к другим текстовым полям.
В приведенной выше форме расстояние между меткой и соответствующим полем затрудняет определение того, что и где вводить. Мы часто видим эту ошибку в дизайне форм. Просто запомните этот принцип: элементы рядом друг с другом кажутся связанными .
Как вы можете видеть ниже, поместив метки полей рядом с соответствующими полями, мы повысили вашу уверенность при заполнении каждого элемента.
Этот принцип размещения связанных элементов ближе друг к другу не нов; на самом деле это Закон Близости из гештальт-психологии. Гештальт-психологов интересовало, как и почему мозг воспринимает объект в целом, а не как сумму отдельных частей. Они придумали несколько законов, объясняющих, как люди организуют визуальную информацию; Закон близости был одним из них.
Сколько групп вы видите на следующем изображении?
Вместо того, чтобы видеть 20 отдельных точек, мы видим две группы: одну из 12 точек и одну из 8. Это упрощенный способ, который использует наш мозг при обработке визуальной информации, и фактически это еще один пример закона близости. Основываясь на том же гештальт-принципе, пользователи могут не заметить другие элементы интерфейса, если они расположены слишком далеко от объекта, с которым они работают.
Совет № 2. Сгруппируйте связанные поля.
Длинные формы с множеством полей могут показаться подавляющими. Группировка связанных полей вместе помогает пользователям понять информацию, которую они должны заполнить. Например, имя и дата рождения могут быть Личная информация , а адрес и номер телефона могут образовывать группу Контактная информация .
Группировка связанных полей вместе помогает пользователям понять информацию, которую они должны заполнить. Например, имя и дата рождения могут быть Личная информация , а адрес и номер телефона могут образовывать группу Контактная информация .
Вот как выглядит на практике Совет №2: Сравните форму регистрации от Walgreens слева с нашей версией справа.
Воссозданную регистрационную форму Walgreens.com (справа) легче заполнить, чем исходную (слева), потому что связанные поля сгруппированы вместе, что делает ее похожей на 3 короткие формы.
Увеличение пустого пространства между элементами формы делает эту форму из 15 полей менее громоздкой и, следовательно, более вероятной для заполнения. Теперь пользователи видят трехчастную форму с 4–6 полями. Вам не нужны заголовки групп , но они могут помочь обеспечить контекст.
Примечание по выравниванию этикетки
В приведенном выше примере Walgreens метки полей правильно расположены рядом с текстовыми полями; однако метки, выровненные по правому краю, затрудняют сканирование формы по тем же причинам, по которым элементы меню, выровненные по правому краю, затрудняют сканирование.
Мы рекомендуем размещать метки полей над соответствующими текстовыми полями . Хотя это увеличивает общую длину формы, ее легче просматривать, поскольку пользователи могут видеть текстовое поле в той же фиксации, что и метка. Верхнее размещение также позволяет использовать более длинные метки полей, поскольку горизонтальное пространство не является проблемой.
Если длина формы вас беспокоит, вы можете поместить метки полей слева от текстовых полей. Однако убедитесь, что метки имеют одинаковую длину и расположены как можно ближе к текстовым полям. Если метки расположены слишком далеко влево, может быть трудно связать правильную метку с соответствующим полем, как в следующей форме пожертвования из зоопарка Сан-Диего. (Подробнее о дизайне для онлайн-пожертвований.)
Трудно определить, какую информацию вводить в каждое поле формы пожертвования зоопарку Сан-Диего, потому что метки полей расположены слишком далеко от соответствующего текстового поля.


 Первый месяц я была больше на подхвате и наблюдала за коллегами, помогала им в разных проектах. На второй месяц мне дали уже собственный проект: я проводила исследование нового приложения «Здоровье» — конечно, с поддержкой наставника. Это был полноценный опыт ведения проектов.
Сейчас я продолжаю работать над исследованиями и с каждым проектом становлюсь всё более уверенным специалистом.
Первый месяц я была больше на подхвате и наблюдала за коллегами, помогала им в разных проектах. На второй месяц мне дали уже собственный проект: я проводила исследование нового приложения «Здоровье» — конечно, с поддержкой наставника. Это был полноценный опыт ведения проектов.
Сейчас я продолжаю работать над исследованиями и с каждым проектом становлюсь всё более уверенным специалистом. У меня очень крутая команда, хотя я уверена, что каждая команда VK по-своему атмосферная и крутая.
У меня очень крутая команда, хотя я уверена, что каждая команда VK по-своему атмосферная и крутая. Я горжусь своими результатами: сам задизайнил новую панель для шаблонов и сделал новое поле ввода, в котором есть автокомплит с подсказками для написания шаблона. Было приятно думать, что моими решениями могут пользоваться миллионы людей. Отдельное большое спасибо Кате, моему наставнику. У неё был огромный опыт разработки больших проектов, чем она со мной охотно делилась 🙂
Я горжусь своими результатами: сам задизайнил новую панель для шаблонов и сделал новое поле ввода, в котором есть автокомплит с подсказками для написания шаблона. Было приятно думать, что моими решениями могут пользоваться миллионы людей. Отдельное большое спасибо Кате, моему наставнику. У неё был огромный опыт разработки больших проектов, чем она со мной охотно делилась 🙂