Тренды веб дизайна сайтов 2022 с примерами
Больше видео, авторских анимаций, иммерсивного взаимодействия и адаптаций под конкретного пользователя. Возврат к эстетике 90-х и 00-х, нестареющая классика ар-деко, акцент на шрифт и месседж, брутальный дизайн «без дизайна», эстетика билбордов и уличной культуры, расцвет паттернов, абстракций и сложных форм, синтез графики и фото, возврат увлечения градиентами, эффект стекла и многогранность кристаллов. Вот к чему движется мир веб дизайна на рубеже 2022/2023.
Рассмотрим ключевые тренды с примерами подробнее.
Видео, анимация и моушн-дизайн
Наиболее мощный и долгоиграющий тренд гласит, что современные сайты должны быть «живыми», динамичными, отражающими некие процессы, течение, развитие. Как этого добиться? Есть десятки вариантов — можно выбирать любой, это все работает.
Начать с простого — пользователи любого возраста, статуса и типажа обожают видео. По статистике оно привлекает внимание и продает в РАЗЫ лучше, чем любые продающие тексты или статичные картинки.
Отличным решением в духе времени станет также создание краткого ролика «О компании за 2 минуты», а также преобразование (хотя бы частичное) вашего портфолио в видео-формат: стало/было, timelapse работ, избранные моменты установки/монтажа/создания чего бы то ни было. Плюс — видеоотзывы. Пора забыть о благодарственных письмах с печатями. Люди НЕ верят текстам, но верят реальным людями, которых можно слышать и видеть.
Другой способ оживить сайт — это иммерсивная прокрутка. То есть сайт меняется, трансформируется на глазах пользователя по мере того как то его скроллит, он как бы взаимодействует с ним, рассказывая свою историю. Меняется фон, отдельные элементы приближаются, подсвечиваются, затемняются, появляются из разных точек (не только снизу, но и сбоку, или в формате проявления из центра экрана), бегут стрелки, оживает инфографика.
Наконец, третий путь — это различные анимации:
- анимированный курсор меняющий свою форму или размер при наведении на те или иные блоки притягивает внимание, удерживая пользователя на сайте пока он «играет».
- индивидуализированные анимационные эффекты для окна загрузки, удерживающие внимание в процессе ожидания;
- анимация в логотипах;
- микро-анимация, когда на заставке пользователь видит не просто изображение, скажем, города, а города, в котором едут машины, идет дым из труб, открываются окна, пролетают птицы;
- анимация 360 градусов для демонстрации товаров (одежда, мебель, украшения, техника и проч.)
Объемный мир 3D
Проявлением того же самого тренда «в статике» является рост популярности 3D изображений. Они также по-своему делают мир на экране более живым и осязаемым, так как передают уже не плоскую картинку, а объем, то есть выводят сайт в новое пространственное измерение, делая его более выразительным.
Популярность набирают не только объемные изображения, но и объемные шрифты, которые можно применять в заголовках и даже в логотипе.
Сложные формы и очертания
Один из ключевых посылов современного веб дизайна — мир (человек, явление, продукт и проч.) крайне сложен и многогранен. Он подобен фракталу, калейдоскопу или кристаллу со множеством граней. Простые формы вроде круга и треугольника, столь любимые дизайнерами в прошлом десятилетии, уже не воспринимаются как интересные и самодостаточные. Взгляд пользователя ищет что-то что требует долгого разглядывания, осмысления, погружения в некую мозаику элементов и форм.
Высшее искусство в этой связи будет заключаться в том, чтобы позволить зрителю самому додумать, разгадать и оценить ваше изображение. Не нужно давать готовых решений — предпочтение отдается ассоциативным иллюстрациям в духе набросков, где требуется проследить ход линий, найти узлы их переплетений, чтобы сложилась картинка, или подключить собственную фантазию.
Комбинация фото с графикой
Одним из возможных способов создания сложного многослойного изображения будет комбинация фото с графикой. Синтез разных типов изображений позволяет создать нечто принципиально новое, «на стыке» двух миров: с одной стороны, стилизовать фото за счет использования декоративных элементов, а с другой — вдохнуть жизнь с рисованные элементы за счет интеграции в них реального изображения.
Абстракции, паттерны, наброски
В определенном смысле абстракции — это также «сложные формы». Мы не видим «готовую» картинку дома, дерева или автомобиля, а воспринимаем цвет, форму, изгиб линий на ином — подсознательном уровне, что рождает в голове целый ряд ассоциаций, причем разный у каждого конкретного человека.
И в мире веб дизайна 2022–2023 абстракции рулят! Равно как паттерны (повторяющиеся узоры) и рисунки «от руки» в духе эскизов, набросков. Все это следует в духе времени, взывая к обоим полушариям нашего мозга, заставляя не просто пассивно воспринимать готовое изображение, а переосмысливать его сквозь призму собственного опыта и мировоззрения.
Там — где есть простор для разных трактовок и ассоциативных рядов — взаимодействие с пользователем получается более личным, как будто он ведет с вами внутренний диалог. Ведь он видит то, что не видит больше никто другой и каждый видит что-то свое, никогда в точности не повторяющееся.
Эффект стекла и кристаллов
Еще один «горячий» тренд 2022–2023 — это эффект стекла текстурах и/или кристалла в объемных изображениях. Его уже активно применяют в своем дизайне лидеры технологических отраслей, задающие тенденции, а, значит, вскоре это веяние распространится повсеместно.
Стеклянные текстуры с эффектом прозрачности и характерными бликами/градиентами отлично подходят для оформления фонов, подложек, кнопок и других элементов сайта. При этом важным акцентом является НЕ блеск, а именно матовость и прозрачность.
Кристаллические формы, в свою очередь, набирают популярность для использования в широкоформатных изображениях, логотипах, элементах сайтов.
Возврат в 90-е, на пороге 00-е
Знаете ли вы, что некоторые модные веяния цикличны и довольно предсказуемы? Еще недавно на пике популярности была стилистика 80-х, сегодня она уже приелась и приходит черед следующего десятилетия — возвратилась мода на 90-е, характерными особенностями которых считаются яркая цветовая палитра, металлические оттенки, зернистые текстуры, определенная брутальность.
Одновременно начинается обращение к эстетике нулевых, которая следующая в очереди. Ее атрибуты — неоновые цвета, яркие блики с прямой аллюзией на CD диски, технологичность и заигрывание с футуристическими формами.
Эти ретро-волны органично дополняет расцвет темы уличной культуры, граффити и психоделики в веб дизайне — перечисленные явления как раз зарождались и активно развивались в указанные десятилетия. Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Все эти темы отлично подойдут для продуктов, которым близки бунтарство, новаторство, свобода выражения, устремленность в будущее, душевность, нон-конформизм.
От ар-деко до минимализма
В то же время, современная картина трендов — это торжество многообразия, калейдоскоп возможностей и бесконечность стилистических направлений. И пока кто-то вдохновляется граффити и абстракционизмом, другие выбирают проверенную временем классику и утонченность.
Сегодняшняя «эталонная» классика — это стилистика ар-деко, с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами. Ее выбирают проекты транслирующие такие ассоциации как престиж, солидность, премиальное качество, эксклюзивность, безусловный стиль и чувство вкуса, утонченность.
При этом вовсе не обязательно буквально следовать всем установленным канонам прошлого — ведь мы не ставим целью копировать стилистику 20-х, а лишь вдохновляемся ей, предлагая что-то «по мотивам», но уже с новым вкусом и акцентом. В этой связи особенно интересно выглядят проекты комбинирующие ар-деко с минимализмом, который как лейтмотив нашего времени играет главную тему во всем уже на протяжении многих лет.
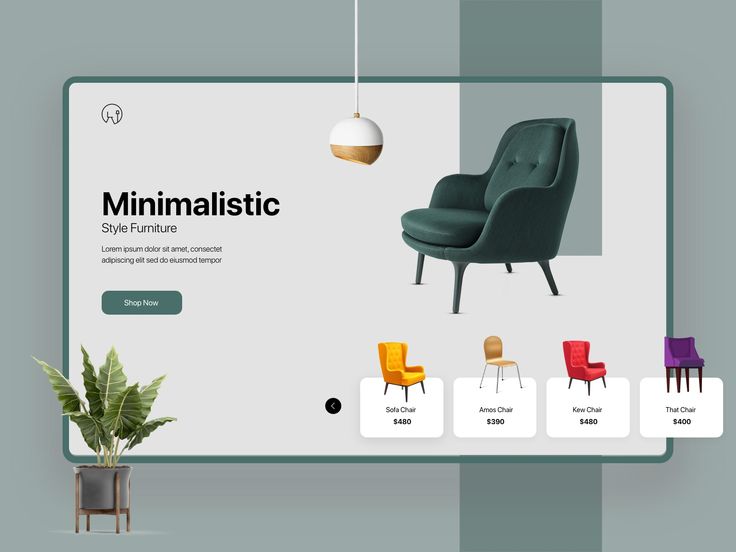
Минимализм остается ультрамодным и актуальным и сам по себе, не разбавленный иными стилями. В приоритете — функциональность и простота, то есть по максимуму убрать все лишнее, оставив только самое критичное.
Градиенты
Еще одно визуальное решение, набирающее популярность — градиенты и в особенности многоцветные. Плавные переходы цвета, тона и полутона, использование более широкой и яркой палитры для создания настроения, размытые абстракции, джазовый стиль, уход от «скучной» однотонности — вот то, что задает направление при выборе фонов.
Свежо и стильно смотрится комбинация многоцветного градиентного фона с фотографией или иллюстрацией, где все слои накладываются друг на друга так, что трудно отличить где начинается один и заканчивается другой.
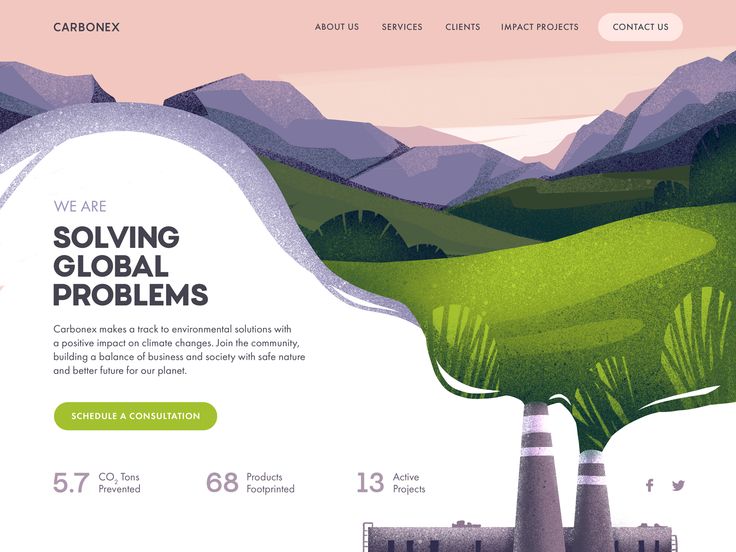
Приглушенная палитра + экологичность и тема природы
На каждый тренд обычно находится контртренд совершенно противоположной направленности. Если вас не прельщают сочные оптимистичные градиенты — обратитесь к скандинавской сдержанности. Спокойная, пастельная приглушенная палитра природных оттенков, крафтовой бумаги, также на пике популярности. Оливковый, бежевый, бледно-розовый, серо-голубой, приглушенный горчичный, кремовый и фисташковый — идеально!
Обращение за вдохновением к природе наблюдается не только на уровне цветовой палитры, но и в плане узоров, форм, отправных точек для логотипов и/или нейминга. На пике популярности сегодня различные стилизованные минималистичные паттерны цветов, травы, леса, моря. Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
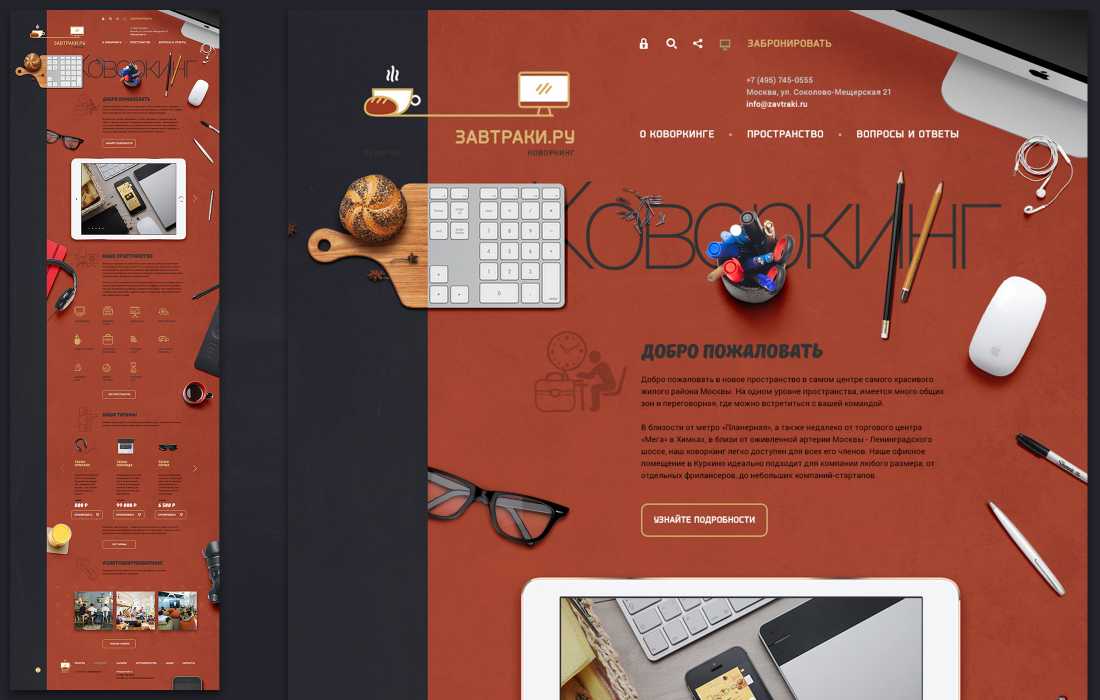
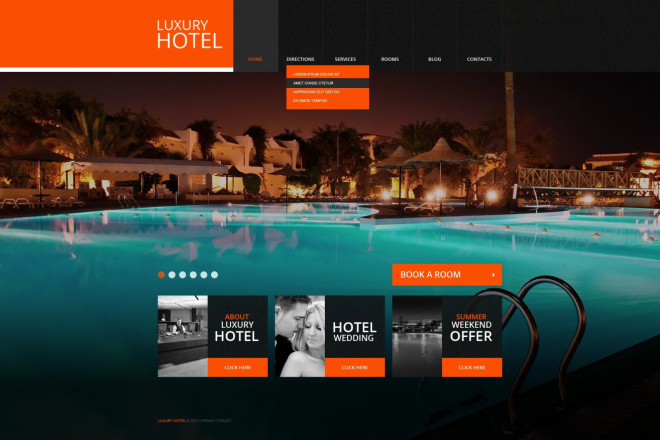
Монохромность и эстетика темного
Многие модные проекты сегодня выбирают черный для создания мощного графичного акцента на сайте. Современно и стильно смотрятся полностью монохромные проекты, в которых ведущая роль отводится формам, конкурам, типографике, а иллюстрации представлены, например, в карандашных оттенках серого.
После долгих лет «господства» светлого (белый фон, много воздуха, свободного пространства) наблюдается обратный откат в сторону темных тем сайтов. Они подсознательно воспринимаются более весомыми, эстетичными и премиальными.
Дизайн Zero/ брутализм / дизайн без картинок
Но есть немало людей, которым вовсе надоела бесконечная гонка за новыми визуальными формами выражения. Они уходят от всякой красивости и эстетики и предлагают контр-дизайн или его выверенное и нарочитое отсутствие, тем самым выделяясь среди тысяч «одинаково красивых» сайтов. Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Такое направление получило общее название брутализм, но не стоит путать его с плохим дизайном. В той же мере качественный естественный макияж далеко не равен полному отсутствию макияжа или его неумелому применению. В отличие от «плохих» сайтов брутальные проекты в духе контр-дизайна НЕ отпугивают, а привлекают клиентов, в них все на своих местах и работает на то, чтобы произвести нужное впечатление. В некотором смысле создание такого проекта даже сложнее, чем создание «красивого» сайта в традиционном понимании.
Впрочем, следует быть осторожным при выборе именно этого стиля для своего сайта. В наибольшей мере он подходит технологичным компаниям, приложениям и продуктам связанным с IT — именно такая аудитория оценит брутализм по достоинству и поймет его глубинный сарказм. Широкую традиционную аудиторию этот подход скорее отпугнет.
Широкую традиционную аудиторию этот подход скорее отпугнет.
Акцентированный шрифт
Если вам близка концепция минимализма и сокращения доли картинок/графики/градиентов/элементов в дизайне, но брутализм кажется слишком экстремальным, то отличным решением будет создание шрифтового проекта, который ставит во главу угла текст и то, как именно он написан.
Один из частых приемов — занять текстовым месседжем бОльшую часть главного экрана. При этом слов не должно быть слишком много, но они должны быть написаны очень крупным — огромным — размером и интересным шрифтом, который 1 в 1 попадает в настроение вашего проекта. В этом случае картинки в общем-то уже не нужны: можно оставить фон минималистично однотонным, или же использовать какие-то приглушенные изображения, не перетягивающие внимание.
Вообще шрифтовые решения в вебе переживают эру расцвета — все больше и больше проектов ставят во главу угла не цвет или формы, а именно шрифтовую составляющую. Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
1 экран = 1 сообщение
Еще одно необычное и свежее визуальное решение, перекликающееся отчасти с предыдущей темой — это минималистичный экран в стилистике рекламного билборда или журнальной передовицы. На нем всего одно послание (это может быть суть вашего предложения, презентация нового товара, какая-то ударная новость и проч.), а фон или изображение под ним занимают 100% площади первого экрана сайта. Никаких дополнительных блоков, каруселей, ссылок, иконок объясняющих «почему стоит выбрать нас» и прочего «дробления» на мелкие элементы нижних уровней — все это допустимо (в умеренном количестве), но только не в верхней лицевой части сайта, где кроме этого главного месседжа обычно оставляют только неакцентированную строку меню.
Такой дизайн может подойти многим проектам в совершенно разных сферах, но особенно хорошо он «дружит» с концепцией сторителлинга, когда ваш сайт «рассказывает» историю компании или продукта. В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
Инклюзивность, доступность, адаптивность
Возможно, вы сейчас подумали о версии для слабовидящих. И вы правы, но это лишь малая часть айсберга. Пользователи — абсолютно все — делают выбор в пользу сайтов, которыми ИМ удобно пользоваться. То есть в приоритете уже не столько запоминающийся Я-дизайн, отражающий некие посылы самой компании, а адаптивный во всех смыслах дизайн, меняющийся под конкретного пользователя.
Что это значит? Да, это и продуманные адаптивные версии для разных разрешений экранов, но не только — мобильная верстка уже давно подразумевается по умолчанию, сегодня пора выходить на новые уровни адаптивности.
Например, сейчас многие веб проекты начинают активно добавлять такие опции как настройка нужного уровня контраста или выбор светлого/темного вариантов представления. Парадоксально, но статистика показывает, что такое простое и, одновременно, неочевидное решение, как дублирование сайта в светлом и темном дизайне позволяет существенно увеличить заинтересованность и конверсию. Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Адаптация сайта может идти и на другом — аудиальном уровне. Вспомните, как много ваших знакомых в мессенджерах любят отправлять голосовые сообщения (и как много других просто вскипают от бешенства когда их получают)) Все люди совершенно разные. Но в современном мире веб дизайна никто не должен оставаться «за бортом». Создайте еще одно инклюзивное решение для тех, кто предпочитает сайт «слышать» (в силу личных особенностей, или временных обстоятельств — за рулем, плохое зрение, недостаточное освещение, другое) — что подразумевает доступ к озвучиванию определенных элементов/блоков, а также взаимодействие посредством голосовых команд.
__________
Это далеко не все набирающие силу тенденции в сфере веб дизайна, но, как нам кажется, наиболее яркие, характерные и многообещающие. Комбинируйте их в разных пропорциях, следуйте им, спорьте с ними или просто игнорируйте. Вы лучше всего знаете как должен «выглядеть» ваш бизнес в онлайн пространстве.
А мы поможем реализовать ваш проект и/или предложим свое видение, исходя из опыта работы в самых разных сферах бизнеса. Готовы выполнить концепт дизайн главной страницы вашего будущего сайта БЕСПЛАТНО. Потому что мы уверены в качестве своих услуг и НЕ пытаемся никому продать кота в мешке. https://iteraciya.ru/kp/
Поделитесь материалом в социальных сетях
6 приемов веб-дизайна, которые помогут выделиться среди других сайтов
октября 8, 2020
Когда наши дизайнеры создают новый готовый блок или шаблон страницы, они смотрят сотни разных проектов в поисках вдохновения и подмечают разные идеи. Сегодня мы хотим поделиться ими с вами. Эта подборка визуальных трендов поможет понять, что сейчас актуально и как сделать свой сайт особенным. И главное — все это легко воплотить в жизнь на платформе Vigbo.
Сегодня мы хотим поделиться ими с вами. Эта подборка визуальных трендов поможет понять, что сейчас актуально и как сделать свой сайт особенным. И главное — все это легко воплотить в жизнь на платформе Vigbo.
Деление блоков на две части
Обычно блоки на сайтах горизонтальные. Это привычно, понятно и… немного скучно. Попробуйте сломать эту геометрию и разделить один из блоков пополам. Так часто делают интернет-магазины, когда рассказывают на главной странице о каких-то бестселлерах. Например, можно вместо одной горизонтальной фотографии сделать две вертикальные. Советуем выбирать фотографии с разных ракурсов или с разными планами — один кадр с крупным, а другой с общим.
Не бойтесь экспериментировать: добавлять больше пространства, совмещать текст с фото. Дайте свободу вашему контенту и используйте разный масштаб. Если одна фотография крупная, а вторая явно дополнительная, вместе они образуют комбинацию. Это всегда впечатляет!
Бренд украшений Limnia расставляет акценты на странице за счет разного масштаба изображений. Это легко повторить на своем сайте
Это легко повторить на своем сайте
Такой эффект несложно сделать на Vigbo с помощью виджетов. Смотрите:
- Добавьте на страницу два изображения.
- Поставьте между ними отступ и измените его ширину так, как вам нужно.
- Дополните одну из фотографий текстом.
Вуаля, необычный блок с ярким контрастом готов! Такой прием поможет вашему сайту выглядеть современно, а клиентам — по-новому посмотреть на продукт.
На сайте магазина женской одежды ME+EM все еще проще: они совместили картинку и текст. Пространство вокруг текста добавляет воздуха — смотрится очень эффектно
Комбинирование шрифтов
Обычно мы советуем ограничиться одним шрифтом и всего двумя видами насыщенности (например, normal и bold). Дело в том, что много стилей оформления на одной странице может выглядеть неаккуратно. Но если вы готовы на эксперименты, попробуйте в заголовке комбинировать сразу несколько вариантов оформления текста.
Самый простой и безопасный способ — использовать разные начертания одного шрифта. Например, выделить одно слово курсивом. Оно сразу будет привлекать внимание, а значит, это возможность ненавязчиво выделить главную информацию. Так заголовок станет более активным и выразительным. Он доминирует на странице, поэтому можно использовать его без дополнительных элементов — картинок или фотографий.
Например, выделить одно слово курсивом. Оно сразу будет привлекать внимание, а значит, это возможность ненавязчиво выделить главную информацию. Так заголовок станет более активным и выразительным. Он доминирует на странице, поэтому можно использовать его без дополнительных элементов — картинок или фотографий.
Елена Базу на своем сайте использует шрифт с засечками EB Garamond. Самые главные слова она выделила курсивом, чтобы они сразу привлекали внимание
Дизайн-студия Owlsome Studio использует шрифт Canela Web. Здесь совсем нет декоративных элементов, но крупный текст и современный шрифт в сочетании с разными начертаниями дают одновременно ощущение надежности и уникальности
Если вы чувствуете уверенность в работе с текстом, попробуйте перейти на следующий уровень: сочетать в заголовке шрифт с засечками и без засечек. Разные шрифты и начертания помогут придать тексту динамику и изящность. А еще расставить акценты и выделить главное.
Примеры шрифтов
Шрифты с засечками: Times New Roman, Carmorant Regular, Playfair Display, Georgia, Cyntho Pro. Сверху и снизу каждой буквы у них есть «лапки» — это и есть засечки. Такие шрифты считаются классическими и чаще используются в заголовках.
Сверху и снизу каждой буквы у них есть «лапки» — это и есть засечки. Такие шрифты считаются классическими и чаще используются в заголовках.
Шрифты без засечек: Arial, Helvetica, Montserat, Roboto. Они кажутся минималистичными и более современными.
На сайте madeleinedalla.com эффектно сочетается шрифт Neue Haas Grotesk (без засечек) и шрифт SaolDisplay (с засечками)
Цветные блоки
Сейчас все листают сайт экранами — они сменяют друг друга, как слайды в презентации. Если блоки на них будут слишком похожи, сложно сосредоточиться. Поэтому на длинных страницах и лендингах удобно у некоторых блоков делать цветную заливку. Такое чередование сделает сайт более интересным, создавая акценты на важных деталях.
Главный секрет — избегать случайных цветов. Можно придерживаться корпоративной палитры, а еще лучше — искать свои уникальные оттенки. Например, использовать не просто зеленый, а какой-то особый и сложный цвет.
Интернет-магазин Design Within Reach использует чередование блоков на главной странице. Чтобы сделать так же, в правом верхнем углу блока выберите «Настройки блока» (иконка шестеренки) → «Цвет фона блока» → передвиньте ползунок с прозрачностью до 100% → выберите цвет. Ниже в настройках можно убрать ненужные отступы. Подробнее об этом в руководстве
Чтобы сделать так же, в правом верхнем углу блока выберите «Настройки блока» (иконка шестеренки) → «Цвет фона блока» → передвиньте ползунок с прозрачностью до 100% → выберите цвет. Ниже в настройках можно убрать ненужные отступы. Подробнее об этом в руководстве
Сайт интернет-магазина Collagerie — отличный пример использования цвета, чтобы выделить несколько товаров на странице. Вы можете сделать так же на своем сайте. Для этого добавьте на страницу несколько товаров с кнопкой для покупки и измените фон блока
Наложение слоев
Для контраста и динамики на сайте можно использовать не только цвет. Попробуйте наложить картинки друг на друга, чтобы одна из них стала фоном. Это создаст иллюзию пространства, будто вы смотрите в окно, а не на плоский экран.
Важно правильно подбирать изображения. Если обе картинки будут с множеством цветов и деталей — получится каша. А нам нужен яркий контраст. Поэтому для фона лучше подбирать черно-белое или монохромное фото, а второе — с плотным цветом. Тогда оно будет хорошо видно.
Тогда оно будет хорошо видно.
Чтобы добавить картинку на фон, выберите «Настройки блока» (иконка шестеренки) → «Фон блока» → «Изображение»
Анимация и видео
Пусть анимированные сайты — точно не новое явление в интернете, с ними вы всегда будете на шаг впереди тех, кто использует только статичные картинки. Движущиеся элементы отлично приковывают внимание пользователей, а еще создают настроение.
Помните, что анимация — это отличный прием, но перегружать визуальными эффектами тоже нельзя. Поэтому советуем использовать ее аккуратно. Например, только в слайдере. Туда можно добавить классное фоновое видео, которое впечатлит ваших клиентов.
Совет
Если сейчас вам не позволяет бюджет или время заказать анимацию для своего сайта, на помощь придут бесплатные видеостоки. Мы собрали 9 сервисов, где можно найти отличный ролик для обложки. Смотреть подборку →
Фоновое видео на главной странице vigbo.com. Вы можете так же оформить слайдер на своем сайте. Подробнее об этом в руководстве
Крупные 3D-элементы
Трехмерные изображения добавляют сайту объем и глубину. Такие элементы помогут решать разные задачи: реалистично показать продукт, отразить динамичность вашего бренда или создать причудливый виртуальный эффект.
Такие элементы помогут решать разные задачи: реалистично показать продукт, отразить динамичность вашего бренда или создать причудливый виртуальный эффект.
Главное не переборщить и использовать 3D-графику только для добавления акцентов. Например, это еще одна идея для слайдера.
Создатели проекта MaDe (Material Designers) используют 3D-графику, чтобы оживить обложку
Напоследок мы собрали несколько сайтов, где можно искать идеи, вдохновляться и собирать референсы:
- siteinspire.com. Здесь огромная библиотека проектов на любой вкус. А главное, есть удобные фильтры по стилям, темам и типам сайтов — вы точно найдете то, что нужно.
- land-book.com. На этом сайте отличная подборка стильных лендингов.
- thegallery.io. Этот сайт подойдет, если у вас онлайн-журнал, медиа-платформа или вы ищите идеи для работы с типографикой и текстом.
Надеемся, что эта подборка вдохновит вас на создание сайта или его доработку, если он у вас уже есть 🙂
Еще кое-что интересное
Полезные и вдохновляющие статьи 2 раза в месяц.

Без спама и только по делу
25 лучших примеров дизайна веб-сайтов электронной коммерции на 2023 год
В наши дни практически любой человек, обладающий некоторыми техническими навыками, может создать веб-сайт. Благодаря различным доступным платформам электронной коммерции вам больше не нужно разбираться в таких вещах, как HTML и CSS. Большинство платформ электронной коммерции помогут вам создать торговый сайт и быстро принимать платежи в Интернете.
Тем не менее, вам нужно немного вдохновения и базового понимания того, что такое хороший дизайн веб-сайта. Чтобы помочь вам с вдохновением, мы создали список из 25 лучших дизайнов веб-сайтов электронной коммерции.
25 Лучшие примеры дизайна веб-сайта электронной коммерции в 2023:
- 1. Тезис (ранее Алиса + Whittles)
- 2. Allbirds
- 3. Bon Bon Soccer
- . BON
- 6. Chubbies
- 7. Crossrope
- 8. Cruisemaster
- 9.
 Cutter & Buck
Cutter & Buck - 10. Decibullz
- 11. Dick Moby
- 12. Frank Body
- 13. Fron 140012 12. Frank Body
- 13. FRONKS
- 12. Frank Body
- 13. FRONKS
- 12.
- 15. Домашние научные инструменты
- 16. Джеки Смит
- 17. Mahabis
- 18. Mountain
- 19. Muroexe
- 20. Physiq Apparel
- 21. Premium Teas
- 22. Renogy
- 21. Simple Teas
- 22. Renogy
- 21. СРЕДИЧЕСКИЙ ТАИ
- 22. Рене
- 23. СРЕДИЯ СКИЛЬ
- 22.
- 25. Чемодан Zugu
- Часто задаваемые вопросы
1. Thesus (ранее Alice + Whittles)
Thesus продает нестареющую, высококачественную обувь. Таким образом, для них имеет смысл во многом полагаться на фотографию продукта. Тем не менее, что отличает их веб-сайт, так это то, что они не попадают в ловушку загромождения своего сайта бесконечными фотографиями. С помощью чистого дизайна их сайт сообщает о ценности и качестве, которые может предоставить их продукция. Они также подчеркивают, насколько легко у них делать покупки, подчеркивая их бесплатную доставку, политику бесплатного возврата и беспроцентную рассрочку. Это помогает вызвать доверие у посетителей, которые все еще могут опасаться покупок в Интернете.
С помощью чистого дизайна их сайт сообщает о ценности и качестве, которые может предоставить их продукция. Они также подчеркивают, насколько легко у них делать покупки, подчеркивая их бесплатную доставку, политику бесплатного возврата и беспроцентную рассрочку. Это помогает вызвать доверие у посетителей, которые все еще могут опасаться покупок в Интернете.
Allbirds — это магазин одежды, ориентированный на экологичность и заботу об окружающей среде. Что делает дизайн их веб-сайта заслуживающим внимания, так это текст, призывы к действию и фотографии продукта. Они включают высококачественные фотографии своей одежды в действии, а тексты «Разбей пот, а не планету» и «кроссовки из натуральных материалов» фокусируются на том, что отличает их от другой одежды. Тем не менее, они понимают, что потребители не просто хотят верить им на слово, а также не забывают включать свой значок сертифицированной корпорации B, чтобы завоевать доверие. Призыв к действию работает из-за своей простоты, что делает покупки легкими.
Дизайн Azteca Soccer немного нетрадиционный. Вместо того, чтобы создавать ощущение интернет-магазина, они решили предложить своим посетителям больше опыта в бутике. Один из способов, которым они добились этого, — использование снимков образа жизни, а не только изображений продуктов.
Веб-сайт Bliss работает на платформе BigCommerce и стал одним из финалистов конкурса «Лучший общий дизайн» в 2020 году. Использование ярких цветов создает веселую атмосферу. Просто взаимодействуя с их сайтом, вы почувствуете себя бодрым и энергичным. А теперь представьте, что вы будете чувствовать после того, как на самом деле воспользуетесь одним из их средств по уходу за кожей.
Расположенная в Детройте компания Bon Bon Bon продает шоколад ручной работы. Они не стесняются, когда дело доходит до использования цвета, и их смелость окупается. Дизайн их веб-сайтов эффективно передает их творческий потенциал и удачно отражает дух компании. От домашней страницы до страницы корзины интересно взаимодействовать с их сайтом.
Как и многие другие дизайны веб-сайтов в нашем списке, Chubbies также не боится использовать цвет. В конце концов, если ваши продукты такие же красочные, как шорты, которые они продают, было бы глупо не показать свое истинное лицо. Он также использует умный, остроумный текст. На своей домашней странице они перечисляют все, во что они верят, например, выходные, «что «короткие шорты» — это излишество» и, в конечном счете, их продукт. В общем, это отличный пример того, как текст и визуальные эффекты могут передавать ценности бренда.
Цель Crossrope — познакомить массы с увлекательным фитнесом. По словам команды Crossrope, они пытаются продавать больше, чем просто скакалки. Вместо этого они хотят познакомить свою целевую аудиторию с уникальным опытом, который поможет им достичь своих целей в фитнесе. Вот почему использование видео на их домашней странице работает так хорошо. Пользователи не только находят видео более привлекательными, но и позволяют им из первых рук показать посетителям, как работает их продукт.
Хотя дизайн веб-сайта Cruisemaster намного загруженнее, чем у большинства сайтов, обсуждаемых в нашем списке, он по-прежнему эффективен. Они выбрали более информативный подход. На страницах продуктов используются такие элементы, как баннеры и блоки, чтобы подчеркнуть все преимущества, которые предлагают их продукты.
Дизайн веб-сайта Cutter & Buck — отличный пример удобной навигации. Он также показывает, как вы можете использовать свой дизайн, чтобы подчеркнуть разнообразие вашего ассортимента. Это может быть просто, но это то, что делает его таким сильным.
Дизайн веб-сайта Decibullz показывает, как можно эффективно использовать большие изображения. Однако для этого вам нужен быстрый и надежный веб-сайт. Хотя многие из дизайнов веб-сайтов, обсуждаемых в этом списке, используют множество ярких цветов, мы одинаково любим их веб-сайты за эффективное использование только черного и белого цветов. Контрастные цвета также помогают выделить кнопки призыва к действию.
В этот список мы включили множество дизайнов веб-сайтов, ориентированных на цвет или фотографию. Хотя на веб-сайте Дика Моби используются оба этих элемента, их сайт также является хорошим примером того, как вы используете другие забавные элементы, такие как шаблоны, для создания уникального ощущения.
Что нам также нравится в этом веб-сайте, так это то, что он фокусируется на том, как вы можете использовать текст, чтобы подчеркнуть историю своего бренда. Dick Moby ориентируется на экологически сознательных потребителей, и они дают понять это, как только вы попадаете на их домашнюю страницу.
Если вы ищете вдохновение для своей копии, обязательно ознакомьтесь с Frank Body. Это отличный пример того, как использовать аутентичный голос бренда, нацеленный на веселую, молодую целевую аудиторию. Кроме того, если вам не нравится использование слишком большого количества ярких цветов, дизайн их веб-сайта является хорошим примером того, как монохромная схема может быть столь же яркой.
Если вы ищете что-то более оригинальное, обязательно посмотрите, что Fronks сделал с их веб-сайтом. Они позаботились о том, чтобы их сайт был посвящен тому, кто они и их продукты. Дизайн чистый, современный и простой (как и их продукты). Тем не менее, не включая весь продукт, посетители заинтригованы, чтобы захотеть щелкнуть (и когда они это сделают, они получат некоторые интерактивные элементы).
Если вы собираетесь продавать в Интернете, особенно модные товары, высококачественные фотографии необходимы, поскольку только так покупатели смогут увидеть вашу продукцию. Таким образом, Hebe позаботился о том, чтобы фотографии их продуктов были выделяющимся элементом. Нам также нравится шрифт, который они выбрали. Это необычно, что помогает узнаваемости бренда.
Если у вас есть много разных продуктов, которые продаются в вашем интернет-магазине, может быть сложно направить ваших посетителей к продуктам, которые им нужны. Home Science Tools решили эту проблему, отображая категории продуктов и используя настраиваемые элементы, такие как «Покупка по возрасту». Благодаря хорошо организованным категориям посетители могут быстро найти новые научные проекты, которые могут понравиться всей семье. Это просто показывает вам, что хороший дизайн веб-сайта не является (ракетной) наукой.
Благодаря хорошо организованным категориям посетители могут быстро найти новые научные проекты, которые могут понравиться всей семье. Это просто показывает вам, что хороший дизайн веб-сайта не является (ракетной) наукой.
Что нам нравится на веб-сайте Джеки Смит, так это то, что он показывает, что яркие цвета не обязательно должны ограничиваться визуальными эффектами. Вы также можете быть смелым и использовать его для своего шрифта. Черные кнопки призыва к действию четко выделяются на ярком фоне.
Mahabis — отличный пример того, как вы можете использовать слайд-шоу изображений для представления вашего ассортимента продукции. В целом, дизайн чистый, что делает его легко следовать. Чистый внешний вид дополнительно усиливается за счет достаточного использования пустого пространства.
Как и Bliss, The Mountain также обратились к BigCommerce за дизайном своего веб-сайта, и в результате он был назван одним из финалистов за лучший общий дизайн. Линдси Рейс, менеджер по маркетингу The Mountain, знает, что их целевая аудитория любит экономить. Таким образом, для них важно создать ощущение срочности через свой веб-сайт. Дизайн их веб-сайта является хорошим примером того, как вы можете использовать баннеры и всплывающие окна, чтобы выделить распродажи, предложения, купоны и т. д.
Линдси Рейс, менеджер по маркетингу The Mountain, знает, что их целевая аудитория любит экономить. Таким образом, для них важно создать ощущение срочности через свой веб-сайт. Дизайн их веб-сайта является хорошим примером того, как вы можете использовать баннеры и всплывающие окна, чтобы выделить распродажи, предложения, купоны и т. д.
Нам нравится, как Muroexe использует формат сетки для демонстрации своей обуви. Это не только упрощает просмотр, но и помогает выделить продукты. Еще одна особенность, которая нам нравится, — свободное использование пустого пространства.
Подобно Azteca Soccer, Physiq Apparel также является хорошим примером того, как можно использовать фотографии образа жизни. Сетка продуктов гарантирует, что основное внимание уделяется продукту, и, в конечном счете, позволяет посетителям очень легко просматривать свой ассортимент и покупать товары, которые им нужны.
Изысканный напиток, такой как чай, требует сложного дизайна веб-сайта. Это именно то, чего добился интернет-магазин Premium Teas с помощью достаточного пустого пространства. Дизайн чистый, современный и лаконичный. Посетителям легко прокручивать свой выбор чая, и если им нужна дополнительная информация, они могут просто щелкнуть по конкретному продукту, и они будут перенаправлены на подробное описание продукта.
Это именно то, чего добился интернет-магазин Premium Teas с помощью достаточного пустого пространства. Дизайн чистый, современный и лаконичный. Посетителям легко прокручивать свой выбор чая, и если им нужна дополнительная информация, они могут просто щелкнуть по конкретному продукту, и они будут перенаправлены на подробное описание продукта.
Для Renogy было важно, чтобы посетители могли легко и быстро найти продукт, который они ищут. Поэтому, чтобы помочь клиентам в их путешествии, они позаботились о том, чтобы включить важную информацию о продукте. Фотографии продуктов сделаны под разными углами, чтобы дать людям 360-градусное представление о конкретном продукте, но если посетителям нужна дополнительная информация, им также предоставляется возможность загрузить инструкции по эксплуатации, спецификации продукта и сведения о гарантии. Их панель инструментов продукта также более обширна, чтобы помочь клиентам, которые уже имеют довольно хорошее представление о том, что им нужно.
Основанная в Копенгагене, Дания, компания Simply Chocolate продает просто шоколад. Хотя их продукт может быть не таким уникальным, дизайн их веб-сайта определенно уникален. Когда вы прокручиваете их страницу вниз, вас встречает (или, скорее, соблазняет) новая плитка шоколада, которая появляется в середине страницы. В верхней части экрана перечислены ингредиенты и кнопка, если вы хотите добавить их в корзину. Что тебе еще надо?
Что нам также нравится в этом дизайне, так это то, как цвет фона меняется каждый раз, когда вводится новая плитка шоколада. Это отличный способ выделить ваши отдельные продукты и сделать их интерактивными.
Веб-сайт Skullcandy — отличный пример того, как эффективно использовать цвет. Их дизайн веб-сайта также обеспечивает правильный баланс между текстом и визуальными эффектами. Использование высококачественных фотографий продукта помогает донести до посетителей, что этот бренд — это качество. В целом, веб-сайт прост в использовании и предлагает посетителям беспроблемный опыт, поддерживая их вовлечение на каждом этапе пути.
Если вы ищете пример того, как вы можете включить свой продукт, его функции и социальное доказательство, Zugu Case может помочь. Их домашняя страница имеет более длинный формат, чтобы обеспечить обмен всей важной информацией.
Часто задаваемые вопросы
Что такое примеры веб-сайтов электронной коммерции?
Существует множество платформ, приложений и инструментов для веб-сайтов электронной коммерции, которые помогут создать пример сайта. Попробуйте такие сайты, как Magento, Shopify или WooCommerce. Отличные веб-сайты электронной коммерции будут управлять заказами, предлагать способы оплаты, помогать с доставкой, управлять маркетингом и т. д.
Как бы вы разработали веб-сайт электронной коммерции?
При разработке веб-сайта электронной коммерции учитывайте следующие факторы:
. Сохраняйте простоту и не переусердствуйте с дизайном
— Сделайте ваш бренд заметным
— Используйте яркие цвета
— Используйте высококачественные изображения
— Сделайте ваш контент легко читаемым
— Убедитесь, что ваш веб-сайт выглядит профессионально
— Включите ссылки на социальные сети
Является ли это примером веб-сайта электронного бизнеса?
Веб-сайты электронного бизнеса могут быть интернет-магазинами или онлайн-рынками. Интернет-рынок упростит покупку или продажу товаров и услуг между продавцами и покупателями. Примеры веб-сайтов электронного бизнеса включают Etsy, Fiverr и Upwork. Интернет-магазин больше похож на традиционный интернет-магазин.
Интернет-рынок упростит покупку или продажу товаров и услуг между продавцами и покупателями. Примеры веб-сайтов электронного бизнеса включают Etsy, Fiverr и Upwork. Интернет-магазин больше похож на традиционный интернет-магазин.
Каковы 10 лучших сайтов электронной коммерции?
Топ-10 сайтов электронной коммерции:
1. Amazon
2. Alibaba
3. eBay
4. Walmart
5. Target
6. Etsy
7. Craigslist
8. Macy’s
902 Depot
Какой сайт электронной коммерции номер 1?
Сайт электронной коммерции номер 1 — Amazon. Это не только лучший сайт электронной коммерции в Америке, но и лучший сайт в большинстве стран.
9 Примеры эффективного дизайна домашней страницы
У вас может быть самый красивый веб-сайт в мире, но если он не превращает ваших лидов в клиентов, когда вам это нужно, то в дизайне вашей домашней страницы чего-то не хватает. В конце концов, ваша домашняя страница, вероятно, является одной из самых посещаемых и конвертируемых страниц.
Если вы искали способы увеличить конверсию веб-сайта, то вы попали по адресу. В этом блоге вы найдете девять примеров дизайна домашней страницы, созданных для конвертации. Мы также изложили несколько быстрых советов и приемов для домашней страницы, которые вы можете взять с собой, чтобы сразу приступить к оптимизации своего веб-сайта.
Начало работы с дизайном домашней страницыВы когда-нибудь слышали о KISS? «Держать его просто глупо.»
Хорошо, слово «глупый» может и не обязательно, но оно помогает донести мысль. Хотя создание простого дизайна домашней страницы может показаться легкой задачей, многие компании с трудом следуют этому совету. С азартом создания нового веб-сайта или обновления существующего легко захотеть поделиться всеми замечательными вещами, которые вы можете предложить, прямо на первой странице.
Во-первых, начните с выделения наиболее важных фрагментов информации и определите, как лучше их структурировать, чтобы донести ваше сообщение. Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Это поможет сохранить дизайн домашней страницы простым, но эффективным.
Давайте рассмотрим почему продуманная домашняя страница может положительно повлиять на вашу прибыль. (Подсказка: независимо от того, являетесь ли вы сайтом электронной коммерции или нет, эта страница имеет наибольший вес!)
Что делает отличный дизайн домашней страницы эффективным для вашего бизнесаПомогает информировать вашу целевую аудиторию о том, чем занимается ваш бизнес
Первое впечатление — это все: ваша домашняя страница должна четко сообщать:
- Кто вы
- О чем вы
- Чем может быть полезна ваша аудитория 5 Ваша домашняя страница, вероятно, является первой страницей, на которую попадут посетители веб-сайта, поэтому важно, чтобы вы с самого начала определили это. Повышает узнаваемость бренда
- Формы сбора потенциальных клиентов для создания списка адресов электронной почты
- Бесплатные пробные версии, чтобы дать пользователям возможность изучить
- Видеодемонстрации, чтобы помочь объяснить и обучить.
- h2 Копия: Три утверждения: «Ваш пользовательский контент». «Ваш инстаграм». «Сделано доступным для покупок». С самого начала их целевая аудитория, состоящая из заинтересованных сторон сайта электронной коммерции, понимает, что Foursixty — это платформа, которая работает с контентом, созданным пользователями Instagram для покупок. Так просто, но так эффективно.
- CTA: Копия CTA понятна и информативна и сообщает посетителям, что они могут начать бесплатную пробную версию, которая продлится в течение 21 дня.
- Социальное доказательство: Чувство доверия и авторитета создается путем перечисления нескольких авторитетных компаний (огромного количества), которые используют Foursixty, с пометкой «Нам доверяют более 3000 брендов».

- Визуальный заголовок: Okendo делает еще один шаг в заголовке, указывая, что они являются новым стандартом в области отзывов клиентов, побуждая людей помнить о них. Упоминание очень успешной компании электронной коммерции Shopify также является приятным штрихом для доверия.
- Основной текст: Использование Okendo текста подчеркивает чувство доверия и волнения, вызывая отклик у посетителей сайта.
- CTA: CTA «Заказать демонстрацию» в сочетании с полем формы электронной почты — это хорошо реализованная тактика для привлечения потенциальных клиентов.
- Социальное доказательство: Высокие рейтинги клиентов и еще большее количество людей, которые пользуются услугой, видны на видном месте.
- Анимации: Grammarly отлично справляется с демонстрацией приложения в действии с анимацией различных вариантов использования, таких как электронная почта, текстовые документы и многое другое.
 Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения.
Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения. - Визуальные элементы: Разумный шаг для платформы, основанной на фотографии, — включить фотографию в заголовок, особенно ту, где тема указывает на самую важную часть информации на главной странице.
- Список преимуществ: Убедительные преимущества для пользователей перечислены ниже и касаются того, что отличает 500px.
- Привлекательный текст: Mint использует эмоционально заряженный текст, чтобы привлечь посетителей. Они излучают ободряющую и успокаивающую атмосферу, которая важна для щекотливых тем с высокими ставками, таких как финансы.

- Визуальный заголовок: Моментальный снимок интерфейса приложения дает посетителям представление о том, как выглядит приложение — его дружественный пользовательский интерфейс помогает облегчить беспокойство, связанное с управлением деньгами.
- Заметный призыв к действию: Призыв к действию «Зарегистрироваться бесплатно» выделяется оранжевым цветом, предлагая пользователям сразу же приступить к работе с сервисом.
- Сохраняет актуальность: Смешивание — это часть причудливого бренда Mailchimp, поскольку они часто обновляют дизайн главной страницы своего веб-сайта. Вы почти хотите продолжать пересматривать его, чтобы увидеть, что нового.
- Оригинальность: Индивидуальная типографика Mailchimp делает и без того привлекательный заголовок еще более привлекательным с помощью дружественного, но привлекающего внимание шрифта с засечками.

- Использование цвета: яркий желтый цвет требует внимания и хорошо сочетается с приглушенными зелеными призывами к действию, которые также привлекают внимание. вопрос, перечислив три ключевых преимущества для своих клиентов.
- Акцент на ценности: Время бесценно, и Asana постаралась подчеркнуть это в самом первом предложении на своей домашней странице.
- Копия заголовка: Четкое определение асаны и ее цели хорошо обобщены в основной копии заголовка, демонстрируя их ценностные предложения.
- Анимации : Когда вы смотрите анимацию веб-сайта приложения в действии, вы чувствуете все большую потребность нажать кнопку «Попробовать бесплатно», чтобы начать управлять проектами своей команды.
- Пробная версия : Предложение пробной версии не может быть более четко изложено в заголовке «Попробуйте Premium бесплатно в течение 3 месяцев».

- Бесспорно отличный брендинг: Известно, что Spotify использует яркие цвета во всех своих визуальных материалах, и их веб-сайт не является исключением.
- Header Visual: В глаза бросается изображение наушников на контрастном фоне, иллюстрирующее, что это музыкальный стриминговый сервис. Простота снова побеждает!
- Привлекательный текст: Фактор простоты использования и удобства выражается в фразе «предоставить совместную работу на кончиках ваших пальцев».
- Список визуальных преимуществ: Когда вы щелкаете по списку основных преимуществ для пользователей с правой стороны, появляются соответствующие снимки пользовательского интерфейса платформы, показывающие именно то, что вы можете ожидать увидеть при использовании платформы.

- CTA: Перед призывом к действию «Попробовать бесплатно» и полем формы ввода электронной почты трудно устоять благодаря плавно плавающим логотипам приложений, совместимых со Slack, которые добавляют анимацию на главную страницу. Домашняя страница веб-сайта Советы и рекомендации
- соответствуют дизайну вашего веб-сайта
- могут еще больше воплотить ваши идеи в жизнь
- Оставайтесь верными своему бренду.

В рамках сообщения о том, кто вы есть, вам необходимо создать имидж вашего бренда. Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания этой запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Это может быть что угодно, от подчеркивания вашего логотипа и цветов вашего бренда до создания этой запоминающейся строчки, объясняющей, почему вы здесь (также известной как ваш слоган). Пусть мир узнает, чем вы занимаетесь, с помощью привлекательного (и брендового) контента!
Совершенно очевидно, что когда посетители заходят на ваш веб-сайт, они думают: «Что мне это даст?». Обязательно сообщайте, какие проблемы вы решаете, как вы их решаете и что отличает вас от конкурентов.
Приводит к повышению конверсии веб-сайтаЧтобы наилучшим образом применить свои навыки оптимизации конверсии, вам нужно стратегически дать посетителям возможность совершить конверсию. Подумайте:
СОВЕТ: Разместите призыв к действию (CTA) в верхней части главной страницы, чтобы увеличить рейтинг кликов (CTR).
Вот девять эффективных примеров дизайна домашней страницы с объяснением того, почему они работают, чтобы вы могли взять эти идеи и применить их на своем собственном веб-сайте.
1. Четыре шестьдесят
Почему это работает:2. Okendo
Почему это работает?3. Grammarly
Почему это работает?4. 500px
Почему это работает?5. Mint
Почему это работает:6. Mailchimp
Почему это работает:7. Asana
Почему это работает:8. Spotify
Почему это работает:СОВЕТ: Мы рекомендуем использовать руководство по фирменному стилю, чтобы сохранить согласованность всех визуальных элементов и дизайна.
9. Провисание
Почему это работает? Они не говорят о функциях Slack, а скорее о том, как Slack может улучшить и расширить возможности вашей команды.Не существует волшебной формулы для разработки выигрышной домашней страницы, которая конвертирует. Но лучшие дизайны домашних страниц веб-сайтов имеют некоторые общие характеристики, которые мы выделили для вас, чтобы вы могли их принять к сведению и использовать в дизайне своей собственной домашней страницы.
Минимизируйте лишнюю информацию, максимизируйте то, что важноПредставьте свой бренд в одном-двух предложениях и составьте четкое уникальное торговое предложение (УТП), в идеале в тексте h2.
Кроме того, ваши основные преимущества для вашей целевой аудитории должны занимать видное место на главной странице, вот и все. Все, что сверх этого, скорее всего, будет пухом.
Все, что сверх этого, скорее всего, будет пухом.
Улучшите свои навыки копирайтинга, включив убедительные сильные слова, чтобы вызвать эмоции у желаемой аудитории. Расскажите им, как вы можете сэкономить их время с помощью таких слов, как «мгновенно» и «за секунды». Подчеркните простоту использования ваших услуг такими словами, как «легко» и «без шуток».
Чем больше вы воздействуете на умы своей аудитории с помощью сильных слов, тем больше вероятность того, что они обратятся.
Включите высококачественные визуальные эффекты, чтобы сопровождать ваши словаУчитывая все время и энергию, затрачиваемые на написание эффективной копии веб-сайта, было бы обидно, если бы эта тяжелая работа пропала даром с тусклыми изображениями. Убедитесь, что вы включаете высококачественные фотографии, иллюстрации или видео, которые:
Контрастные цвета — это форма визуальной значимости, которая определяется как «отличное качество субъективного восприятия, благодаря которому некоторые предметы в мире выделяются среди своих соседей и сразу же привлекают наше внимание». ».
Другими словами, если вы столкнулись с серией фиолетовых точек с одной желтой точкой среди них, ваш взгляд, естественно, будет направлен на одинокую желтую точку. Примените эти знания к дизайну своего веб-сайта при создании CTA для повышения конверсии.
Демонстрация авторитета брендаНикто не спорит с тем, что люди легко поддаются влиянию других, особенно тех, кого они считают авторитетом. Имея в своем арсенале известные и зарекомендовавшие себя бренды, становится легче убедить посетителей совершить желаемое действие на вашем веб-сайте.
Если у вас нет авторитетных брендов, использующих ваш продукт или услугу, не беспокойтесь. отзывы клиентов и «звездные отзывы» могут помочь укрепить это доверие.
отзывы клиентов и «звездные отзывы» могут помочь укрепить это доверие.
Учитывая, что примерно 51% трафика веб-сайта приходится на мобильные устройства, было бы разумно использовать дизайн, ориентированный на мобильные устройства. Дизайн веб-сайта, оптимизированный для мобильных устройств, не только улучшает взаимодействие с пользователем, но и значительно влияет на ваши онлайн-конверсии. Это то, что может даже повлиять на ваш SEO и трафик, поэтому это чертовски важно.
Сила тестированияНикогда не знаешь, что сработает, пока не попробуешь. При выполнении любого типа оптимизации веб-сайта — будь то наша домашняя страница, страница продукта или что-то подобное — важно проводить тестирование. Попробуйте разные цвета CTA, изображения баннеров, макеты и многое другое. Найдите то, что работает для вас и что лучше всего находит отклик у ваших клиентов.
Наличие звездного веб-сайта, который не только отлично выглядит, но и обеспечивает конверсию, должен быть главным приоритетом для любого бизнеса. Иногда не требуется много времени, чтобы начать видеть результаты.
Иногда не требуется много времени, чтобы начать видеть результаты.
Работа с командой дизайнеров может помочь сделать веб-сайты еще лучше. Сильные команды дизайнеров, такие как Superside, включают все необходимые элементы веб-сайтов, созданных для преобразования. Узнайте, как мы трансформировали дизайн веб-сайтов для компьютеров и мобильных устройств для других брендов, и как вы можете получить собственный веб-дизайн для своего бизнеса.
Присоединяйтесь к нашей серии невебинаров Gather & Grow
На каждой сессии выступают спикеры из таких компаний, как Amazon, PUMA и Twitch Prime, которые затрагивают вопросы маркетинга и дизайна на пересечении. Живые вопросы и ответы, очень интерактивные с практическими советами!
Сохранить мое место
Опубликовано: 6 декабря 2019 г.
Автор:
Амрита Матур
Амрита — опытный маркетолог B2B SaaS и вице-президент по маркетингу в Superside.

 Cutter & Buck
Cutter & Buck
 Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения.
Включение анимации веб-сайта в дизайн вашей домашней страницы — эффективный (и интересный!) способ еще больше проиллюстрировать тезисы и привлечь внимание. Посмотрите эти 10 отличных примеров анимации веб-сайтов, чтобы получить больше вдохновения.