бесплатное обучение онлайн, 11 уроков
Бесплатный курс
30046 студентов 1750 сообщений
Последнее обновление: 05 декабря 2022
Включено в курс
11 уроков (видео и/или текст)
1 упражнение в тренажере
18 проверочных тестов
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать базовую разметку HTML-документа.
- Подключать стили для страницы.
- Использовать возможности веб-инспектора Chrome DevTools.
- Публиковать свой сайт в интернете на хостинге GitHub Pages.
- Использовать базовые концепции веб-дизайна.
Описание
Для разработки современных интерфейсов и страниц незаменимыми инструментами являются HTML и CSS. Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями. Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
HTML5 CSS3 Developer Tools Веб-дизайн GitHub Pages вёрстка
Программа курса
Продолжительность 5 часов
Верстальщик vs. веб-дизайнер
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
теория
Знакомство с HTML
Познакомиться с HTML и попробовать его в деле.
теория
тесты
Элементы, теги и атрибуты
Изучить простую идею HTML и структуру элементов страницы.
теория
тесты
Структура страницы
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
теория
тесты
Основы CSS
Научиться задавать оформление — стили — элементам HTML-страницы.

теория
тесты
Chrome DevTools
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
теория
Каскад
Понять принцип, по которому стили собираются в один набор из разных источников.
теория
тесты
div, span и display
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
теория
Правило близости
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
теория
упражнение
Размещение на GitHub Pages
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
теория
Интеграция с соц. сетями и семантический веб
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
теория
Формат обучения
jackplazma05 декабря 2020
какой же кайф слушать Рахима, особенно после его подкаста 🙂
kvinvi28 августа 2018
Немного сложновато слушать, когда Вы порой делаете паузы чуть ли не после каждого слова. .
А в целом все замечательно, спасибо)
.
А в целом все замечательно, спасибо)
Вика Пыльнова14 июня 2018
огромное спасибо за курс
Максим Торбург03 февраля 2018
Очень забавные резюме местами попадаются 🙂
Основы веб дизайна для начинающих — 7 правил
В данной статье я расскажу вам про основы веб дизайна для начинающих, благодаря которым вы сможете избежать множества ошибок новичков и «взять» правильный вектор развития для своего профессионального роста. Вместо того, чтобы самостоятельно набивать себе кучу шишек я предлагаю вам ознакомиться с «выжимкой» самой основной теоретической базы, которую просто обязан знать любой уважающий себя дизайнер. И все это абсолютно бесплатно.
В рамках данной статьи мы с вами рассмотрим 7 основных правил дизайна, поговорим об иерархии и контрасте, а также разберем порядок создания любого дизайна, будь то дизайн простых лэндингов или же дизайн объемных проектов.
Статья представляет из себя некую мини-книгу для новичков, прочитав которую вы получите ценные знания и сможете прокачать свой уровень в дизайне. Итак, начнем.
Итак, начнем.
Содержание статьи:
Основы веб дизайна для начинающих — 7 главных правил
В любой сфере деятельности есть свои правила и это круто, потому что именно они (правила) помогают людям выполнять свою работу более качественно и профессионально. Дизайн не является исключением и здесь тоже есть свои правила, которые помогают разрабатывать дизайн «по-взрослому». По крайней мере, соблюдая их, у вас будет намного меньше шансов «запороть» дизайн.
Начнем мы с правила, которое нарушают 99% начинающих дизайнеров.
1 — Правило внутреннего и внешнего
Суть его в том, что внутренние отступы у блоков должны быть МЕНЬШЕ внешних отступов.
Согласитесь, правило достаточно элементарное, но парадокс в том, что именно его чаще всего нарушают новички. Обращайте на это внимание.
Для закрепления давайте рассмотрим один практический пример. Предположим, что у нас есть блок, в котором располагается 4 карточки товара с каким-то содержимым (с каким — не важно). Прежде чем смотреть картинку, попробуйте сами расположить карточки внутри блока так, чтобы соблюсти наше правило.
Прежде чем смотреть картинку, попробуйте сами расположить карточки внутри блока так, чтобы соблюсти наше правило.
У вас должно получится следующее:
Наши 4 карточки должны иметь отступ между собой МЕНЬШЕ, чем отступ от карточек до края контейнера.
Надеюсь, понятно.
2 — Правило группировки
Элементы, логически связанные между собой, должны находится рядом друг с другом. Выделяют 3 вида группировки:
- Близость
- Общая зона
- Связность
Для лучшего понимания давайте посмотрим примеры правильной и неправильной группировки:
В первом случае абзацы расположены близко друг к другу и из-за этого теряется логическая связь, 2 абзаца выглядят как 1 большой. Во втором случае — абзацы разделены отступом и внутри каждого абзаца заголовок и текст сгруппированы между собой по принципу близости.
В первом случае, логически связанные элементы (заголовки и картинки с текстом) разделены друг с другом прямой линией. Из-за этого нарушилась их логическая связь и они выглядят как 4 самостоятельных блока. Во втором случае — логически связанные элементы сгруппированы общей зоной и создают 2 больших блока.
Во втором случае — логически связанные элементы сгруппированы общей зоной и создают 2 больших блока.
Правило внутреннего/внешнего и правило группировки частенько работают в связке, поэтому предлагаю рассмотреть конкретный пример для закрепления.
Предположим, что у нас есть компонент «Карточка», в которой находится иконка, заголовок, текст с описанием и кнопка. И допустим наш компонент располагается в блоке со светло-серым бэкграундом. Выглядеть это будет примерно так:
Здесь все 4 элемента являются логически связанными, но наибольшую связь имеют заголовок и текст с описанием, поэтому они должны находиться максимально близко друг к другу, по сравнению с другими элементами (группировка по близости).
Также, весь компонент в целом еще сгруппирован по общей зоне (белый фон) и по правилу внутреннего/внешнего, внутренние отступы в компоненте МЕНЬШЕ внешних отступов.
Таким образом у нас получился логически связанный компонент, который отвечает правилам внутреннего/внешнего и группировки. Вся прелесть в том, что если следовать только лишь этим 2 правилам, то можно на уровень поднять качество своих работ. Ваш дизайн будет более структурирован. А структурированные данные нашему мозгу намного легче воспринимать, нежели, когда в дизайне царит полный хаос и непонятно какой элемент к какому относится.
Вся прелесть в том, что если следовать только лишь этим 2 правилам, то можно на уровень поднять качество своих работ. Ваш дизайн будет более структурирован. А структурированные данные нашему мозгу намного легче воспринимать, нежели, когда в дизайне царит полный хаос и непонятно какой элемент к какому относится.
Конечно, с ростом вашего профессионального уровня, вы можете где-то немного отступать от данных правил. С опытом у вас выработается так называемая «чуйка» и вы будете интуитивно понимать, что и как лучше всего сгруппировать и какие отступы поставить, чтобы было и эстетично, и понятно. Но пока вы новичок, я рекомендую вам строго соблюдать эти 2 правила.
3 — Правило Паретта
При наличии большого количества элементов лучше всего отобрать 20% наиболее важных, а остальные 80% скрыть в «Подробнее». В этом и есть суть данного правила.
Дело в том, что наш мозг не может адекватно воспринимать слишком большой объем информации. Ему (мозгу) гораздо легче и проще воспринимать маленький объем данных. Так мы лучше ориентируемся в информации и лучше ее усваиваем.
Так мы лучше ориентируемся в информации и лучше ее усваиваем.
Чтобы продемонстрировать правило Паретта «в деле», достаточно взглянуть на такой элемент, как «Фильтр», который часто используется в интернет-магазинах. Возьмем, к примеру интернет-магазин по продаже мобильных телефонов и сделаем для него фильтр по моделям телефонов.
В начале мы проигнорируем правило Паретта и у нас получится вот такой фильтр:
Скажите, удобно будет вам искать из такого огромного списка нужную вам модель? Скорей всего нет, потому что для этого нужно будет напрягать глаза и вчитываться в каждую позицию из списка, чтобы не пропустить нужную.
А теперь мы воспользовались услугами опытного дизайнера интерфейсов, который «обновил» наш фильтр вот таким образом:
Ну как, теперь стало лучше? Определенно да! Теперь у нас в видимом списке представлено примерно 20% всех позиций, а остальные — скрыты. Но их можно по необходимости раскрыть, если нажать на кнопку «Еще». Таким образом мы улучшили юзабилити нашего фильтра и помогли потенциальным клиентам легче осуществлять выбор.
Но у многих может возникнуть вопрос, а как мы должны определить, какие именно позиции войдут в эти самые 20%? Ответ достаточно прост. Эту информацию должен знать непосредственно владелец бизнеса, для которого разрабатывается дизайн.
С правилом Паретта очень тесно граничит другое правило…
4— Правило 7±2 (закон Миллера)
Суть его в том, что в одном наборе элементов должно быть не более 7±2 штук. Это опять же обуславливается тем, что мозгу легче воспринимать маленькое количество данных. В примере выше (с фильтром) я как раз параллельно применил правило 7±2. Если вы посчитаете количество видимых позиций, то их окажется 9, что как раз соответствует данному правилу.
5 — Правило упрощения навигации
Это правило я вывел для себя сам и хотел бы поделиться им с вами. Суть его в том, чтобы максимально упрощать навигацию для пользователей (в разумных пределах конечно). Чем легче навигация, тем проще осуществляется поиск и взаимодействие с нужной информацией. А для этого, чаще всего, нужно избавлять пользователей от лишних действий.
То есть вы, как дизайнер, должны в первую очередь думать о том, как ОБЛЕГЧИТЬ взаимодействие с продуктом, а не как его усложнить.
Банальный пример, сейчас я все чаще замечаю, что на обычных лэндингах стали прятать навигацию в «Меню-бургер» (это иконка с тремя параллельным полосками, для тех, кто не знает). По нажатию на это меню у вас открывается навигация с ссылками.
В таком исполнении дизайн с одной стороны выглядит «чище», потому что на виду нет навигационных ссылок. Их заменяет всего лишь одна иконка. Но, с другой стороны, с точки зрения удобства использования, такой подход усложняет взаимодействие с сайтом. Меня, как посетителя, вынуждают совершать лишнее действие для того, чтобы просто посмотреть меню сайта.
Более того, огромный процент посетителей сайта даже не будут знать, что нужно нажать на эту иконку для того, чтобы открылось меню.
То, что очевидно для вас, совершенно не значит, что это очевидно и для других людей.
Поэтому, чтобы не усложнять навигацию, лучше всего сокращать количество действий для пользователя. Но опять же, все должно быть в разумных пределах. Могут быть и такие ситуации, когда вы будете вынуждены закладывать в дизайн больше действий для пользователя. Но это крайне редкие случаи.
Но опять же, все должно быть в разумных пределах. Могут быть и такие ситуации, когда вы будете вынуждены закладывать в дизайн больше действий для пользователя. Но это крайне редкие случаи.
Еще один яркий пример этого правила можно продемонстрировать на фильтрации таблиц с данными. Допустим у нас есть таблица из 3 колонок: модель, цвет и цена. И нам нужно добавить в эту таблицу фильтр по всем трем параметрам.
Можно сделать это вот так:
В таком исполнении все выглядит «красиво». Есть таблица и иконка фильтра (синяя), по нажатию на которую открывается сам фильтр.
А теперь сделаем другой вариант таблицы с фильтром:
Здесь у нас под каждым параметром располагается фильтр данного параметра. Выглядит уже не так «красиво», но зато данный вариант будет в разы удобней для пользователя.
Представьте, что такой таблицей вы будете вынуждены пользоваться каждый день и по многу. Будет ли вам удобно каждый раз раскрывать фильтр и выбирать там необходимые параметры? Или же вам будет удобней «не отходя от кассы» фильтровать данные и сразу видеть результат, как во второй таблице? Я думаю, ответ очевиден.
6 — Правило минимализма в дизайне
Суть его в том, чтобы вы стремились упрощать сущности, а не наоборот усложнять их. Последним кстати часто «грешат» начинающие веб-дизайнеры. Минимализм — это не новый тренд, но как по мне, это уже давно переросло понятия «тренд» и стало неким правилом дизайна. Лично для меня, так точно.
Я люблю минимализм, потому что он позволяет избавиться от лишнего визуального шума в дизайне и акцентировать внимание только на важных вещах. К тому же, чем меньше визуального шума, тем эстетичней выглядит сам дизайн (но это только мое субъективное мнение). Под визуальным шумом я подразумеваю элементы, без которых можно вполне обойтись и которые не несут какого-то логического смысла.
Вообще, про минимализм в дизайне я хочу написать целую статью, чтобы подробнее раскрыть эту тему, но пока давайте обойдемся одним примером. Представьте, что у нас есть интернет-магазин по продаже домашних цветов. И нам нужно сделать карточку товара для продукции.
Начинающий дизайнер сделает примерно вот такое:
Здесь прям виден «дизайн». Есть и тени, и градиенты, и обводки, и «декоративные» элементы в виде ветвей растений. Как же без них, у нас ведь интернет-магазин про растения 😊
Есть и тени, и градиенты, и обводки, и «декоративные» элементы в виде ветвей растений. Как же без них, у нас ведь интернет-магазин про растения 😊
Здесь нет ни капли минимализма, зато полно визуального шума. И так делать нельзя. Ваш «пестрый» дизайн будет наоборот отталкивать посетителей, нежели притягивать их внимание. Чтобы исправить эту ситуацию применим правило минимализма. У нас получится вот такой результат:
Мы убрали все лишние элементы в виде обводок, теней и градиентов и наша карточка стала более «чистой» и минималистичной. Теперь в ней нет ничего лишнего и за счет этого, она легче воспринимается (визуально). Внимание обращено только на суть, а не распыляется на разглядывание «дизайна».
7 — Правило «воздуха» в дизайне
Суть данного правила заключается в том, что нужно делать свой дизайн более «воздушным». Под воздухом подразумеваются отступы между блоками. Они должны быть не сильно мелкими, но и не сильно большими. Некая золотая середина.
Если брать в пример обычный лэндинг, то между смысловыми блоками лучше придерживаться отступов в диапазоне от 100px до 200px. Чтобы было понятней, вот вам пример с картинкой:
Чтобы было понятней, вот вам пример с картинкой:
Данное правило также, как и правило внутреннего/внешнего, очень часто нарушается новичками (и я был не исключением). Почему-то интуитивно все начинают лепить блоки близко друг к другу. Тем самым дизайн превращается в одно сплошное полотно информации, которое трудно считывать.
А мы с вами уже знаем, что мозгу легче воспринимать структурированную информацию и поэтому, для логического разделения на блоки, нужно использовать больше «воздуха».
Более того, «воздушный» дизайн придает сайту легкость и эстетику. Находясь на таком сайте даже как-то дышится легче 😊
Я говорю «нужно», в контексте того, что в большинстве случаев подобный подход будет уместным. Бывают случае, когда «воздух» сложно куда-то впихнуть так, чтобы он был там уместен.
Чаще всего, данное правило распространяется на дизайн обычных сайтов и интернет-магазинов. В разработке сложных интерфейсов с ним немного посложнее, потому что там обычно используется много данных, которые нужно понятно и удобно скомпоновать друг с другом. В таких случаях чаще всего руководствуются правилами группировки и внутреннего/внешнего.
В таких случаях чаще всего руководствуются правилами группировки и внутреннего/внешнего.
Поскольку вы новичок, то скорей всего сложные интерфейсы вы пока не разрабатываете, поэтому правило «воздуха» будет для вас весьма актуальным.
С основными правилами мы закончили и давайте теперь плавно перейдем к принципу иерархии в дизайне.
Принцип иерархии в дизайне
Как и везде, иерархия представляет из себя некую подчиненность низших звеньев к высшим, тем самым создавая структуру по типу «дерево».
В любом дизайне существуют элементы более высокого порядка (самые главные и важные) и менее высокого порядка, которые имеют меньшую значимость и меньший вес.
Иерархия в дизайне помогает упрощать восприятие информация и делать ее более понятной. Нам намного проще воспринимать вещи, которые четко организованы в иерархию, нежели наблюдать какой-то хаос. Это наша данность и это нужно учитывать в том числе и в дизайне.
Чаще всего, иерархия в дизайне ярко выражена в текстовых блоках, где есть заголовки и наборный текст. Если с текстом все более-менее ясно (заголовок — главный элемент, а текст под ним — второстепенный), то с иерархией различных элементов все немного сложнее.
Если с текстом все более-менее ясно (заголовок — главный элемент, а текст под ним — второстепенный), то с иерархией различных элементов все немного сложнее.
Чтобы правильно составить иерархию, всегда задавайте себе вопрос: «Что в данной ситуации наиболее важно для пользователя?». Далее, то, что более важно ставьте на вершину иерархии, а то, что менее важно — вниз.
Казалось бы, все просто, но на самом деле это не так. Дело в том, что если вы выстроите неправильную логическую иерархию, то тем самым вы можете, наоборот, еще больше запутать пользователя. И в такой ситуации уж лучше, чтобы у вас вообще не было иерархии, чем была, но запутанная.
Чтобы не попасть в такую ситуацию, давайте разберемся с иерархией на наглядном примере. Для начала я нарисовал плохой пример:
Здесь иерархия отсутствует полностью и подобное объявление очень сложно воспринимать. Но все меняется, когда мы выстраиваем структуру и добавляем контрастов (об этом ниже).
Когда появилась иерархия, то все кардинальным образом изменилось и теперь объявление намного проще считывать. Что мы сделали? Во-первых, выделили главные элементы и разместили их вверху.
Что мы сделали? Во-первых, выделили главные элементы и разместили их вверху.
В нашем случае заголовок и дата являются самыми главными, потому что посетителям важно знать КУДА их зовут и КОГДА.
Далее идет картинка, как иллюстрация того, что будет на мероприятии. Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон.
Иерархия тесно перекликается с контрастом, поэтому давайте перейдем именно к нему.
Принципы контраста в дизайне
Контраст — это мощный инструмент в руках опытного дизайнера, поскольку с его помощью можно управлять вниманием пользователя и акцентировать его на нужных местах (или наоборот заглушать). Контраст может передаваться 4 способами:
- Цветом
- Размером
- Толщиной линий
- Формой
Чаще всего размер и толщина линий используются для передачи иерархии (то, о чем мы говорили выше), а цвет и форма — для расстановки акцентов. Контраст очень важен в дизайне, поскольку с его помощью вы как бы «разбавляете» дизайн и структурируете информацию, выделяя главное и «заглушая» второстепенное.
Контраст очень важен в дизайне, поскольку с его помощью вы как бы «разбавляете» дизайн и структурируете информацию, выделяя главное и «заглушая» второстепенное.
Пример хорошего контраста:
Пример плохого контраста:
Контрасты в дизайне должны быть сильными.
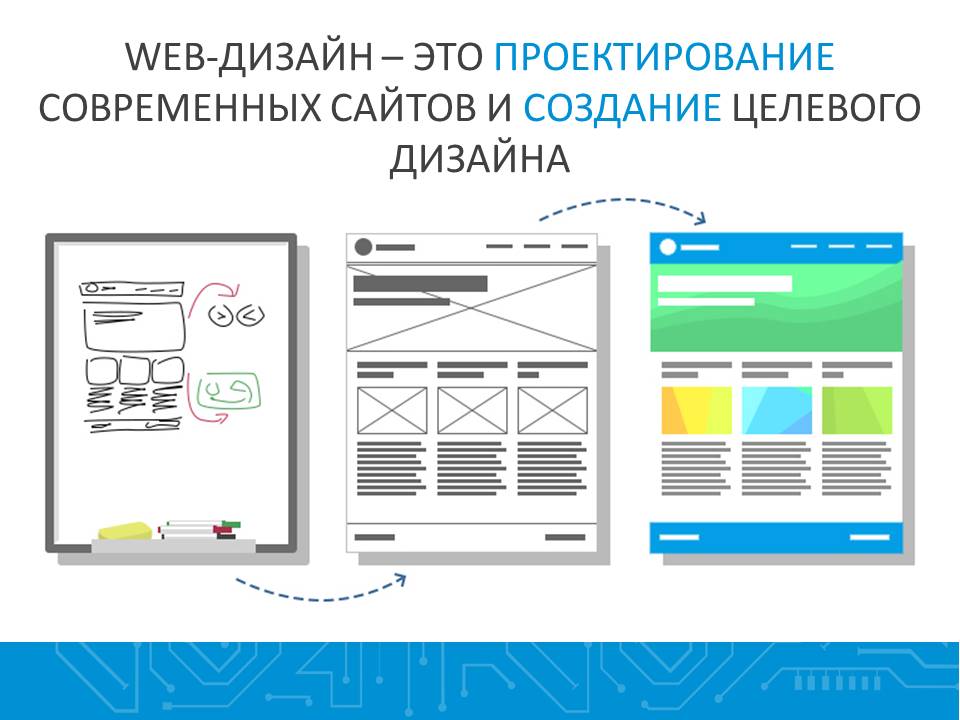
Порядок создания дизайн-макета
Очень часто новички берутся за создание дизайна с рисования макета. Это в корне неверно, потому что велик риск разработать дизайн, который не будет решать задачи бизнеса.
Первое, с чего начинается любой дизайн — это аналитика. На этом этапе вы «погружаетесь» в бизнес и изучаете его. Проводите бриф с заказчиком, анализируете конкурентов, выявляете их слабые и сильные стороны, смотрите чем они «цепляют» своих клиентов и какое у них УТП.
Далее, на основе анализа и брифа вы разрабатываете структуру своего дизайна. Другими словами, создаете скелет будущего сайта. То есть расписываете, где и какой блок у вас будет и что примерно в него будет входить.
После этого собираете контент по теме и начинаете «примерять» его на ваш скелет. Создаете первый прототип. В прототипе не должно быть картинок, вместо них рисуете обычные прямоугольники или квадраты. Выглядеть прототип должен примерно так:
Создаете первый прототип. В прототипе не должно быть картинок, вместо них рисуете обычные прямоугольники или квадраты. Выглядеть прототип должен примерно так:
После этого вы согласовываете прототип с заказчиком, вносите правки (если есть) и только после этого приступаете к финальному дизайну. В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы 😊
Здесь я очень тезисно описал процесс создания дизайна, поскольку в зависимости от проекта может быть намного больше этапов. Но для общего понимания вам хватит и такой сжатой инструкции.
Кстати, еще больше практической информации вы можете получить на курсе «Дизайнер интерфейсов» с гарантией трудоустройства сразу после окончания.
Заключение
В данной статье я рассказал вам про основы веб дизайна для начинающих, а именно мы разобрали с вами 7 основных правил в дизайне, поговорили об иерархии и контрасте, а также рассмотрели порядок создания дизайна. Надеюсь, моя статья оказалась для вас полезной, и вы подчерпнули для себя что-то новое. В знак благодарности можете поделиться статьей у себя в соцсетях 😊
Надеюсь, моя статья оказалась для вас полезной, и вы подчерпнули для себя что-то новое. В знак благодарности можете поделиться статьей у себя в соцсетях 😊
Если остались вопросы, то пишите их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
Основы веб-дизайна, которые помогут вам создать фантастический веб-сайт
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Независимо от того, создаете ли вы веб-сайт для малого бизнеса, продукта, услуги или своего собственного портфолио, необходимо ознакомиться с основами веб-дизайна. Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Понимание основ веб-дизайна может помочь повысить репутацию вашего бренда или бизнеса, завоевав доверие посетителей. Хотя есть много аспектов веб-дизайна, которые необходимо учитывать, мы рассмотрим некоторые основы веб-дизайна, которые вам понадобятся для начала работы на вашем веб-сайте.
Иллюстрация OrangeCrushНачало работы с сайтом
—
Определение цели
Первым этапом создания сайта является определение цели вашего сайта. Вы создаете цифровое портфолио, демонстрируете услуги своего бизнеса потенциальным клиентам или продаете товары через Интернет? Какова цель вашего сайта? Ключевым фактором является ясность: если пользователи не понимают ваш сайт, они уйдут. Цель вашего сайта должна быть ясной и прямой.
Этот веб-сайт имеет четко сформулированную цель через Эльну Каин. Веб-сайт писательницы Элны Кейн — отличный пример. Над сгибом целевой страницы зритель быстро узнает, что Эльна — писатель-фрилансер, специализирующийся на цифровом маркетинге, и подтверждает это своим опытом, отзывами и результатами. Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
После того, как вы определите назначение своего веб-сайта, следующим шагом будет определение вашей целевой аудитории.
Определите свою целевую аудиторию
Для кого предназначен ваш веб-сайт? Дизайн для ваших предполагаемых пользователей — одна из наиболее существенных основ веб-дизайна. Если вы продуктовый дизайнер и ищете новую работу, вашей целевой аудиторией для вашего сайта-портфолио будут менеджеры по найму и рекрутеры. Это поможет определить, что является приоритетом на вашем веб-сайте и как направлять пользователей в нужное место.
Чтобы определить вашу целевую аудиторию, проведите исследование пользователей по демографии, местоположению и целям пользователей. Подумайте о том, чтобы просмотреть веб-сайты конкурентов и их страницы в социальных сетях, чтобы проанализировать, кто является их целевой аудиторией, и сравнить их с потребностями вашего веб-сайта. Также постарайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Также постарайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Razer создает игровую периферию для компьютеров и игровых консолей. Бренд Razer, цветовая схема и использование темных изображений привлекают геймеров, предпочитающих играть в более темных условиях. Используя изображения своих игровых продуктов, а также тон своего языка, рекламируя «несправедливое преимущество» своих продуктов, компания отчетливо определила свою целевую аудиторию.
Razer прилагает согласованные усилия, чтобы обратиться к своей аудитории через портал сообщества. На своем новом веб-сайте рассмотрите возможность включения раздела сообщества или, по крайней мере, страницы контактов.
Составьте план
Теперь, когда вы знаете цель и аудиторию своего веб-сайта, пришло время составить план. Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
Как только это будет принято, определите свой бюджет на веб-хостинг и домен. И решить, когда вы запустите свой сайт. Если вам нужна дополнительная информация о том, как создать веб-сайт, выбрать домен и веб-хостинг, мы вам поможем.
Поиск вдохновения
Создавайте идеи для своего веб-сайта, ища вдохновение на других сайтах! Если вы чувствуете, что застряли, не знаете, с чего начать, или не знаете, как должен выглядеть ваш веб-сайт, существует множество веб-сайтов, которые удовлетворят вашу палитру.
Вы можете начать с Awwwards, источника вдохновения для самых разных дизайнеров. На них представлены десятки отмеченных наградами великолепных веб-сайтов. У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
Целевая страница Figgy & Plum, изображенная выше, является восхитительно заманчивым примером вдохновения в веб-дизайне. Мне хочется есть в этой пекарне. Ваш веб-сайт должен вдохновлять ваших пользователей на действия, будь то покупка продукта, привлечение потенциальных клиентов или обращение к вам для собеседования.
Дизайн и внешний вид
—
Сетки и макеты
 Создайте свой веб-сайт с сетками через UX Collective.
Создайте свой веб-сайт с сетками через UX Collective.Размышляя о сетках и макете, важно подумать о том, как это повлияет на адаптивный дизайн. Это означает, как ваш веб-дизайн будет адаптироваться к разным размерам экрана. Вот некоторые типы макетов:
- Фиксированные макеты являются статическими, и контейнер веб-сайта не перемещается. Размеры указаны в пикселях. Это не идеально, потому что если экран станет достаточно маленьким, пользователю придется прокручивать по горизонтали
- Гибкие макеты используют проценты вместо пикселей для определения размера. Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький слишком узкий.
- Адаптивные макеты — это сетки с разными контрольными точками. Это означает, что веб-сайт останется прежним, пока окно не станет достаточно маленьким или большим, чтобы перейти к следующему размеру дизайна макета.

- Адаптивные макеты представляют собой смесь гибкого и адаптивного макетов. Этот макет похож на гибкий макет, потому что экран настраивается по мере того, как пользователь делает экран больше и меньше, но макет не основан на процентах. Скорее, это дизайн для каждой точки останова, обычно для каждого доступного размера экрана. Это означает, что ваш сайт будет хорошо выглядеть на любом доступном размере экрана.
Ознакомьтесь с нашей статьей об основах макета веб-сайта >>
Визуальная иерархия
Ваш веб-сайт должен сочетать в себе широкое использование информационной архитектуры и мощную визуальную иерархию, чтобы обеспечить удобство работы для ваших пользователей. Если информация вашего веб-сайта легко усваивается и эстетически хорошо структурирована, это поможет вашим посетителям быстрее выполнять свои пользовательские задачи.
Существует множество способов улучшить визуальную иерархию вашего сайта. Некоторые способы улучшить визуальную иерархию — это использовать цвет и контраст, чтобы привлечь внимание к определенному тексту и кнопкам, добавить больше пустого пространства вокруг элемента, на котором вы хотите, чтобы пользователь сосредоточил внимание, а также баланс и симметрия в макете могут сделать вещи простыми и легко использовать.
Понимание моделей чтения также может помочь определить, где хранить информацию. Исследования показали, что многие посетители просматривают веб-сайты по образцу F или Z. Обычно пользователь сканирует текстовые страницы по шаблону F.
через Nielsen Norman GroupВот почему самая важная и актуальная информация размещается в верхнем левом углу и в верхней части страницы. Простые целевые страницы с меньшим количеством текста часто сканируются в виде буквы Z. Но со временем это может измениться по мере изменения размеров экрана или если мобильное использование станет основным устройством. Чтобы избежать этого, всегда помните о своем пользователе и исследуйте своих пользователей и то, как они используют ваш сайт.
Ознакомьтесь с нашим руководством по принципам визуальной иерархии >>
Навигация
Основой создания хорошей навигации по веб-сайту является логическая иерархия, простота и универсальность. Хорошая навигация — это ключ к тому, чтобы помочь пользователям найти то, что им нужно, и перейти туда, куда им нужно.
Существует несколько типов навигации, с которыми вы можете столкнуться на любом веб-сайте. Некоторые мобильные приложения и сайты будут использовать их комбинацию.
- Верхняя навигация — наиболее распространенный тип навигации, отображаемый в верхней части веб-сайта или рядом с ней. Если у вас много страниц, вы можете использовать раскрывающаяся навигация , которая расширяет дополнительные параметры, когда пользователь наводит курсор на пункт меню.
- Навигация по гамбургерам — это три горизонтальные полосы, обычно спрятанные в верхнем правом или левом углу. Когда пользователь нажимает на значок гамбургера, появляется меню. Это отличный способ свести к минимуму беспорядок на веб-сайте. Это обычная функция на мобильных веб-сайтах или если вы хотите, чтобы ваш веб-сайт выглядел чистым или простым.
- Нижний колонтитул находится в нижней части веб-сайта и содержит много ключевой информации.

- Нижняя навигация аналогична верхней навигации, но только внизу. С ростом популярности использования мобильных устройств появились варианты нижней навигации, чтобы пользователям было проще щелкать большим пальцем. Некоторые веб-сайты используют комбинацию обоих.
Ознакомьтесь с нашим руководством по навигации по веб-сайту>>
Цвета и шрифты
Брендинг является неотъемлемой частью того, как пользователь идентифицирует себя с вашим веб-сайтом. Какой образ вы хотите, чтобы ваш веб-сайт отображал? Что вы хотите, чтобы ваши посетители сказали об этом? Брендинг диктует ответы на эти вопросы. Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Знакомство с основами теории цвета будет иметь большое значение для создания вашего бренда и вашего веб-сайта. Вот несколько распространенных цветовых схем с использованием цветового круга для начала:
- Дополнительные цвета — это два противоположных цвета.
- Аналогичные цвета — это три цвета, расположенные рядом друг с другом.
- Триадные цвета — это 3 цвета, которые расположены на одинаковом расстоянии друг от друга на цветовом круге.
Типографика инкапсулирует ваш бренд без ущерба для удобочитаемости. А выбор правильных шрифтов добавит общий стиль вашему сайту и бренду. Дизайнер мебели Микия Кобаяши имеет отличный веб-сайт, который имитирует эстетику его мебели: чистую, элегантную и функциональную. Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Убедитесь, что ваши шрифты безопасны для Интернета. Это означает, что браузеры должны поддерживать шрифт. Если шрифт не является веб-безопасным, это может привести к тому, что текст вашего веб-сайта не будет отображаться должным образом в этом браузере. Ознакомьтесь с нашим списком лучших веб-безопасных шрифтов.
Теперь, когда вы знаете, где искать, при выборе шрифта следует помнить о нескольких вещах:
- Шрифты с засечками предназначены для заголовков : обычно шрифты с засечками используются для заголовков, потому что их труднее читать меньшего размера. Без засечек — лучший вариант для основного текста.
- Минимум шрифтов : Выберите несколько шрифтов для своего веб-сайта. Чем больше шрифтов вы используете на своем веб-сайте, тем более загроможденным он будет казаться! Кроме того, слишком много шрифтов может привести к стилистическим конфликтам.
 Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Контент
Контент вашего веб-сайта, который состоит из копий, изображений, видео и других интерактивных элементов, является ядром вашего сайта. Это привлекает людей и держит их вовлеченными. Это дает вашему сайту ощущение цели и вдохновляет пользователей на действия, будь то контакт с вами или покупка продукта.
Некоторые маркетологи и веб-дизайнеры пытаются заново изобрести велосипед, пытаясь выделиться из толпы или уделяя особое внимание модному контенту. Вместо этого я предлагаю сделать все возможное, чтобы ваш контент был подлинным. Это должно быть похоже на вас и соответствовать вашему бренду. Расскажите о своих продуктах, услугах, тематических исследованиях или о том, что вы можете предложить.
Изображения
Еще одним мощным инструментом основ веб-дизайна является использование изображений. Это может увлечь вашу аудиторию и направить их к контенту вашего сайта.
Приведенный ниже пример от DSKY ярко передает эстетику бренда лагера с помощью образов. В нем используются милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
В нем используются милые, яркие иллюстрации, изображающие безмятежный, идеальный момент в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
Изображения — отличный способ привлечь зрителей, поэтому используйте этот инструмент в своих интересах. Бонусные баллы, если вы включите демонстрацию, видео или конфигуратор продукта. Убедитесь, что размеры файлов ваших изображений невелики, чтобы ускорить загрузку страницы. Ваши изображения должны иметь разрешение 72 PPI, что является стандартом для Интернета. Если вам необходимо использовать изображения с высоким разрешением, рассмотрите возможность использования эскизов, которые ссылаются на исходные изображения.
Интерактивные элементы
Интерактивность — увлекательный элемент основ веб-дизайна. Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Интерактивность дает пользователям возможность узнать больше о вашем продукте. Онлайн-конфигураторы автомобилей — отличный способ для потенциальных покупателей визуализировать свой следующий автомобиль. Интерактивные элементы могут обеспечить поддержку и устранение потенциальных проблем. Например, производители ПК могут предоставить пошаговые инструкции по обновлению оперативной памяти настольного компьютера. Реализация интерактивных элементов на вашем веб-сайте может сэкономить время пользователей, повысить вовлеченность и рассказать посетителям о вас, вашем продукте, услуге или бизнесе.
Пользовательский опыт вашего веб-сайта
—
Как UX-дизайнер, я твердо верю, что удобство использования — самый важный аспект основ веб-дизайна. Требуется время, чтобы инвестировать и исследовать пользовательский опыт вашего веб-сайта, но это очень окупается. Юзабилити сделает или сломает ваш сайт. Пользователи могут сформировать эмоциональную связь с вашим сайтом, создав для них незабываемые впечатления. Если вашим сайтом сложно пользоваться или посетители потеряются, они уйдут.
Сосредоточив внимание на удобстве использования вашего веб-сайта, пользователи получат удовольствие от использования вашего сайта и с большей вероятностью посетят его снова с помощью Seobility Убедитесь, что ваш веб-сайт соответствует 5 принципам удобства использования: доступность, ясность, узнаваемость, достоверность и релевантность. Максимально упростите пользователям выполнение целей и задач сайта. Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Дизайн для настольных компьютеров и мобильных устройств
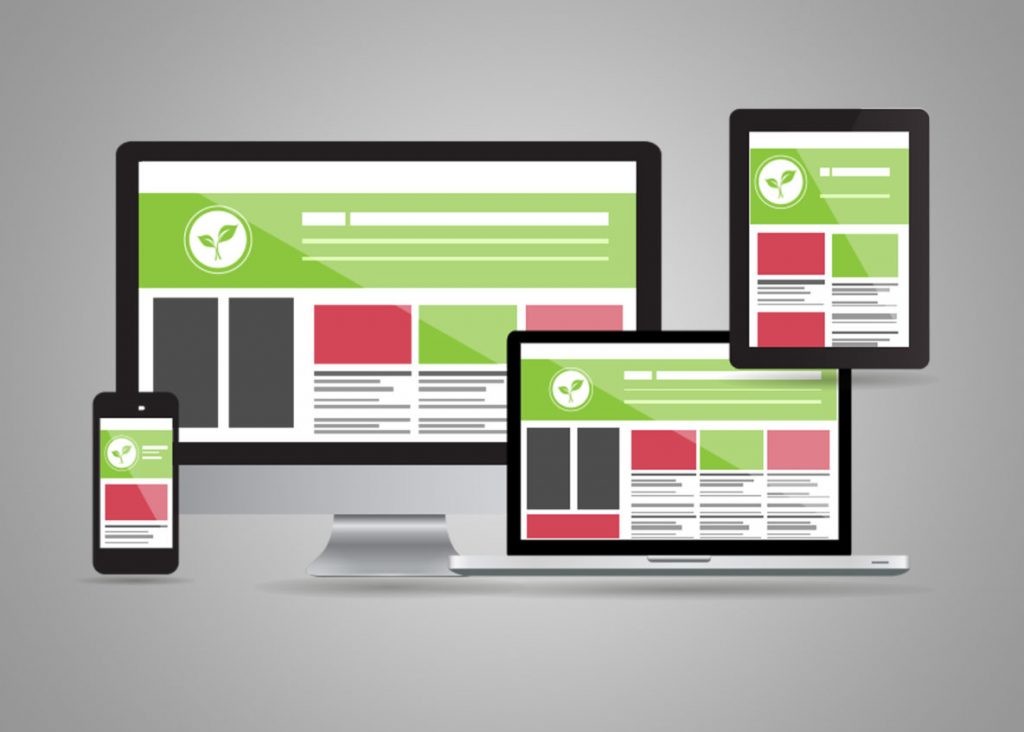
Чтобы охватить более широкую аудиторию, разработайте свой веб-сайт для настольных компьютеров, планшетов и мобильных устройств. Во всем мире мобильный трафик неуклонно растет с 2015 года. На его долю приходится более половины всего мирового трафика. Поэтому крайне важно избегать отчуждения мобильных пользователей. Создайте адаптивный дизайн, который автоматически настраивается в зависимости от устройства, например, как показано на рисунке ниже.
Ваш веб-сайт должен поддерживаться на нескольких устройствах, таких как настольные компьютеры, планшеты и мобильные телефоны, Майк Барнс Адаптивные сайты автоматически адаптируются к различным устройствам без ущерба для удобства использования или удаления элементов. Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Рекомендуется предлагать одинаковые возможности и одинаковые функции на нескольких устройствах. Есть исключения, которые включают функции только для мобильных устройств, такие как оплата с помощью Apple Pay. Дизайн для нескольких устройств гарантирует, что ваш сайт охватит как можно больше посетителей, а также может уменьшить ненужный беспорядок. Узнайте больше о адаптации вашего веб-сайта для настольных и мобильных устройств чтения здесь.
Доступность
Ваш веб-сайт должен быть доступным и соответствовать стандартам доступности. Это помогает повысить удобство использования, охватывая широкий круг пользователей, а также обеспечивая инклюзивность.
Существует множество инструментов для проверки доступности цвета и шрифта, например, анализатор соотношения цветовой контрастности. Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
Существует ряд специальных возможностей, которые вы можете сделать, некоторые веб-сайты начинаются с замещающего текста, подписей и расшифровок. И другие веб-сайты могут предоставлять полные функции доступности, где вы можете настраивать и изменять свои настройки. Разрабатывая дизайн с учетом доступности, вы максимизируете потенциальное количество посетителей, взаимодействующих с вашим сайтом. Это также улучшит пользовательский опыт.
Оптимизация
Оптимизация — прекрасный пример основ веб-дизайна. Это основа веб-дизайна, потому что это то, что вы должны постоянно делать, чтобы поддерживать свой сайт в актуальном состоянии. И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
Существует множество различных типов оптимизации: загрузка страницы, контент, SEO, взаимодействие с пользователем, оптимизация устройства и многое другое. Если ваш сайт долго загружается, ваш показатель отказов резко возрастет. Сейчас уже не 1999 год: посетители не будут ждать загрузки сайтов. Сокращение времени загрузки страницы также делает ваш сайт более доступным для тех, у кого нет быстрого подключения к Интернету.
Найдите правильные ключевые слова для вашего веб-сайта, чтобы улучшить SEO. Оптимизация контента вашего сайта может увеличить количество потенциальных клиентов, вызвать доверие и усилить SEO. Независимо от того, предназначен ли ваш веб-сайт для бизнеса или портфолио, его оптимизация несколькими способами привлечет больше посетителей, улучшит взаимодействие с пользователем и сделает его более доступным.
Общайтесь с пользователями
У посетителей всегда должен быть удобный способ связаться с вами или вашей компанией. Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Посетители могут связаться с вами, чтобы узнать о ваших услугах, задать вопросы перед покупкой вашего продукта или даже обратиться за советом или поддержкой. Общение также является отличным способом собрать отзывы и улучшить не только ваш веб-сайт, но и ваше портфолио, продукт или все, что предлагает ваш бизнес.
Всегда предлагайте посетителям способ общения с вами от KynarethГотовы создать свой веб-сайт?
—
Теперь, когда вы знаете основы веб-дизайна, пришло время применить их с пользой! От того, что вам нужно для начала, до ключевых элементов дизайна и макетов для веб-сайтов, до размышлений о пользовательском опыте и удобстве использования — все это основы веб-дизайна, которые могут помочь вам на пути к созданию привлекательный, успешный и вдохновляющий веб-сайт. Вам не терпится запустить свой сайт?
Вам не терпится запустить свой сайт?
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.
Что такое веб-дизайн? Основы и принципы
Если вы какое-то время пользовались Интернетом, вы, несомненно, замечали, как с течением времени фундаментально менялся опыт работы в Интернете. Давно прошли времена синих гиперссылок на статических текстовых веб-сайтах (начало 19 века).основной продукт 90-х), и на его место пришли более возвышенные и элегантные впечатления. В наши дни дизайн веб-страницы тесно связан с пользовательским интерфейсом и дизайном интерфейса, а также с поисковой оптимизацией, особенно с учетом того, что количество и виды поверхностей, на которых мы просматриваем ее, выросли (от мобильных устройств до AR/VR и физических установок). Огромная индустрия, которая растет в геометрической прогрессии, веб-дизайн — захватывающая дисциплина, но она также требует адаптивного набора навыков. Неудивительно, что границы между веб-дизайнерами, фронтенд-разработчиками, дизайнерами UX и UI и продуктовыми дизайнерами становятся все более размытыми.
Огромная индустрия, которая растет в геометрической прогрессии, веб-дизайн — захватывающая дисциплина, но она также требует адаптивного набора навыков. Неудивительно, что границы между веб-дизайнерами, фронтенд-разработчиками, дизайнерами UX и UI и продуктовыми дизайнерами становятся все более размытыми.
Дизайнеры больше не передают свои проекты разработчикам; теперь они тесно сотрудничают и часто знают, как программировать сами, максимально влияя на эстетику и функциональность внешнего интерфейса веб-сайта. Термины «веб-дизайн» и «разработка переднего плана» часто используются взаимозаменяемо, и от дизайнеров часто ожидают, что они будут владеть HTML, CSS и JavaScript и быть в курсе всех последних технологий и фреймворков.
Давайте посмотрим на эволюцию веб-дизайна, основные требования к надежному и удобному дизайну и на то, как можно оптимизировать UX для каждой среды.
Что такое веб-дизайн?
Веб-дизайн относится к процессу создания веб-сайтов, которые отображаются во всемирной паутине. Это часть веб-разработки, и основное внимание уделяется аспектам взаимодействия с пользователем, которые необходимы, чтобы сделать веб-сайт визуально привлекательным и простым в использовании: графика, макет и контент.
Это часть веб-разработки, и основное внимание уделяется аспектам взаимодействия с пользователем, которые необходимы, чтобы сделать веб-сайт визуально привлекательным и простым в использовании: графика, макет и контент.
Веб-дизайнеры раньше разрабатывали веб-сайты для настольных компьютеров и концентрировались на том, как они выглядят в разных браузерах (часто используя таблицы для размещения текста и графики). Однако появление iPhone и iPad изменило все. Теперь дизайнеры создают веб-сайты, которые должны работать на мобильных устройствах, планшетах и множестве других устройств.
Основные требования к надежному веб-дизайну
Эффективный дизайн веб-сайта должен обеспечивать ориентированное на контент взаимодействие , которое должно быть чистым, не загроможденным и нацелено на создание надежной информационной архитектуры. Это отказ от использования элементов (таких как веб-анимация или карусели), основная цель которых — произвести впечатление.
Удаление всех отвлекающих факторов и ненужного фонового шума, которые мешают работе пользователя, может помочь определить приоритет наиболее важной информации и передать основное сообщение. Этого можно достичь путем реализации четкой и интуитивно понятной визуальной иерархии, использования цветового контраста и простого, урезанного дизайна, чтобы помочь пользователю сосредоточиться, и большого количества пустого пространства, которое дает контенту больше места для дыхания. Это также объясняет популярность плоского дизайна, минималистского 2D-стиля, в котором функциональность важнее декоративных элементов дизайна.
Другим аспектом, который может повысить ценность дизайна, поскольку он способствует лучшему взаимодействию с пользователем, является согласованность. Если пользователи чувствуют себя знакомыми с веб-сайтом и брендом, потому что они распознают повторяющиеся шаблоны в элементах дизайна (таких как меню навигации, основной текст и кнопки), это не только облегчит им комфортное использование любого опыта компании, но это также устанавливает доверие. Поэтому согласованность должна быть частью каждого этапа проектирования, от планирования до тестирования, и может быть достигнута с использованием библиотек шаблонов и систем проектирования — ключей к согласованности. Они являются важной точкой отсчета, чтобы держать всех в компании на одной волне.
Поэтому согласованность должна быть частью каждого этапа проектирования, от планирования до тестирования, и может быть достигнута с использованием библиотек шаблонов и систем проектирования — ключей к согласованности. Они являются важной точкой отсчета, чтобы держать всех в компании на одной волне.
Оптимизация для любого носителя
Одним из самых важных способов разработки веб-сайта в наши дни является адаптивный дизайн. Адаптивные макеты обеспечивают динамическое перемещение содержимого в зависимости от размера экрана, а также ориентации устройства. Это обеспечивает максимально согласованный опыт, независимо от того, как к нему осуществляется доступ, что снова повышает доверие и вовлеченность пользователей.
Поскольку размеры экранов от крошечных мобильных устройств до массивных настольных мониторов сильно различаются, перед дизайнерами стоит задача разработать сайт, который не жертвует удобством для пользователя. Ключевым моментом является приоритизация контента для каждого носителя, что означает включение только самых важных функций и функций, чтобы помочь пользователям более эффективно находить то, что им нужно, при доступе к сайту на мобильном устройстве.
Сила веб-дизайна
Это волнующее время быть веб-дизайнером. Визуальные стили и тенденции продолжают меняться, но стремительное развитие мобильных устройств произвело революцию в веб-дизайне, что ставит новые задачи и возможности для дизайна, ориентированного на человека. Основные навыки теперь включают учет удобства использования и доступности дизайна, а также того, как он отображается на разных устройствах.
Веб-дизайн созрел; это уже не просто то, что мы можем сделать с помощью технологий. Неотъемлемой частью является то, что мы должен сделать , чтобы сделать наш опыт максимально инклюзивным, независимо от того, какое устройство, сетевое подключение или возможности человека, получающего к ним доступ. Приоритизация контента так же важна, как и надежная информационная архитектура, визуальная иерархия и согласованность. Сильный веб-дизайн может построить позитивные отношения с вашей аудиторией и завоевать их доверие. Помня обо всем этом на протяжении всего процесса, вы можете повысить вовлеченность и конверсию и, в конечном итоге, оказать положительное влияние на весь ваш бизнес.