6 шагов: Как отличить хороший дизайн от плохого
Всегда ли качество дизайна зависит от субъективного мнения человека, который его оценивает? Дизайнер Хосе Торре объяснил, какие свойства выделяют действительно хороший дизайн.
В моем первом посте на Medium читательница задала вопрос, который очень заинтересовал меня. Она сказала, что дизайн субъективен, и поинтересовалась, возможно ли составить список принципов, которые могут определять хороший дизайн.
Этот вопрос делится на две части. Одна из них — утверждение, что дизайн субъективен. Я не думаю, что это справедливое замечание, но я понимаю, откуда оно пошло. Люди иногда смешивают дизайн и искусство, и свойства одного из них переходят к другому.
Искусство субъективно — это игра без правил. В дизайне все не так, и в нем существуют свои законы. Соблюдаются они или нет, они есть, что значит, что дизайн не субъективен. Однако, честно говоря, я не могу сказать, что он объективен на 100%, всегда существуют вещи, которые зависят от ваших предпочтений, которые определяются опытом и культурой.
Этот небольшой процент субъективности не значит, что вы не можете отличить хороший дизайн от плохого, это значит, что вы можете назвать хороший дизайн уродливым или, наоборот, посчитать плохой дизайн красивым. Давайте рассмотрим пример.
Я думаю, все согласятся, что это красивый предмет, но хороший ли это дизайн?
Он имеет столько функциональных проблем, что я даже не буду их здесь указывать (просто почитайте отзывы на Amazon), но вкратце можно сказать, что он не может хорошо выполнять свою единственную работу — выжимать сок.
Вам нужно уметь смотреть не на внешний вид, и чтобы помочь с этим, я составил список из шести пунктов. Существует много нюансов, каждый из которых я попытался объяснить.
1. Дизайн эффективен?Потребность в дизайне вызвана проблемой, которую нужно решить. Это может быть сайт, которому необходима простота использования, продукт, которому нужно привлечь определенную аудиторию, или новый бизнес, которому нужен логотип.
Это первое свойство для определения хорошего дизайна. Если он не решает проблему, вы можете не продолжать — дизайн точно плох. Неважно, насколько хорошо он выглядит, если он не выполняет главную цель своего существования.
Я думаю, что это одна из главных причин, по которой многих дизайнеров так раздражают клиенты и начальники. Дизайнеры иногда пытаются создать что-то крутое для своего портфолио, не понимая проблему полностью. Они забывают, что работают для клиентов, а не для себя, и должны ориентироваться на наши потребности.
Чтобы ваш дизайн был эффективным, необходимо понять вашего клиента или пользователя и проявить эмпатию. Перед началом работы задавайте вопрос “Зачем?”, пока не доберетесь до истинной цели дизайна. Иногда клиент может считать, что ему нужна одна вещь, но после нескольких вопросов вы поймете, что ему нужно что-то совсем другое. Это единственный способ проверить, что вы решаете верную проблему.
2. Задает ли он верный тон?Чтобы понять это, сначала вам нужно понять бренд и его аудиторию.
Бренд
Термин “бренд” обычно ассоциируется с бизнесом, но он этим не ограничивается. У многих вещей может быть бренд, даже у вас. Ваш бренд — это то, как люди вас воспринимают, то же самое относится к компаниям и всему остальному. Хороший дизайн помогает компании контролировать свой бренд и формировать мнение публики о себе.
Аудитория
У компании обычно есть своя целевая аудитория, и она может быть как очень обширной, так и нишевой. Если вы знаете, как компания хочет показать себя и для кого создается дизайн, вы должны задать вопрос: “Что будет уместно для них?”
Чем шире аудитория, тем чище и конвенциональнее должен быть дизайн, поэтому компании теряют “часть души” при росте. Это происходит, потому что определенные дизайнерские уловки, которые работают для маленькой ниши, не будут поняты широкой аудиторией, поэтому компания жертвует ими, чтобы привлечь больше людей. Но если ваша аудитория небольшая и очень специфичная, вы можете полагаться на такие вещи, чтобы сделать дизайн привлекательным и интересным для них.
Хороший пример: сравните McDonalds с вашим местным ресторанчиком с бургерами. Они продают одно и то же, но общаются с аудиторией по-разному.
Небольшой ресторан обычно использует последние тренды дизайна, чтобы привлечь людей, которые идентифицируют себя как часть сообщества, например, сайт Byron использует забавные иллюстрации. McDonalds же общается с аудиторией более конвенциональным образом, чтобы покрыть большую часть общества, никого не исключая и никому не симпатизируя.
3. Хороший дизайн проходит проверку временем?Хороший дизайн чувствителен ко времени. В идеале, дизайн может быть вечным, но это не всегда необходимо и не всегда желательно. Это зависит от целей и срока жизни дизайна.
Могут ли цифровые продукты быть безвременными?
Если вы создаете сайт, который заменят или обновят через два года, имеет смысл применить тренды этого года. Ваш дизайн будет выглядеть современно и релевантно. Однако, вы должны смотреть вперед и знать, куда движутся тренды. Нет ничего хуже, чем поймать волну слишком поздно.
Однако, вы должны смотреть вперед и знать, куда движутся тренды. Нет ничего хуже, чем поймать волну слишком поздно.
С другой стороны, если мы говорим о логотипе, тогда да, вы должны избегать недолговечных дизайнерских трендов. Если мы посмотрим на логотип Starbucks, то увидим, что существует тенденция его упрощения, таким образом, чем проще будет логотип, тем дольше он проживет.
Логотип Starbucks в 1971, 1987, 1992 и 2011 годах.
Чтобы пройти дальше, вы должны понять потенциальное время жизни дизайна и правильно его оценить. Дизайн подходит под нужный срок? Нам остается всего три пункта.
4. Не возникает ли трения?Трение — это всё, что мешает человеку читать или использовать что-либо. Чем больше трения существует, тем сложнее пользователю получить то, что ему нужно, из вашего дизайна. Трение создается такими вещами, как сложночитаемый текст или непонятный веб-сайт.
Это может показаться очевидной ошибкой, но вы удивитесь, насколько часто дизайнеры жертвуют читабельностью и удобством использования, чтобы дизайн “выглядел лучше”.
Как веб стал нечитаемым
Важно очень тщательно измерить количество информации, которое вы хотите представить. Избегайте слишком большого потока информации, это только добавит трение в ваш дизайн. Во многих случаях вам нужно отфильтровать эту информацию и сделать её восприятие проще.
Если дизайн хорошо выполнен, он становится невидимым, и люди легко находят то, что им нужно. Если нет, вы, вероятно, имеете дело с плохим дизайном, потому что в хорошем дизайне нет трения.
5. Хороший дизайн визуально привлекателен?Обратно к субъективности. На эту часть люди обращают внимание чаще всего, и эта часть создает больше всего противоречий и дискуссий. Это происходит, потому что она может быть субъективной время от времени, и сложно прийти к одному выводу, когда у всех разное мнение.
Однако существует способ разрушить часть этой субъективности. Вы должны запомнить принципы, которые делают дизайн визуально привлекательным. Некоторые элементы вы найдете во многих примерах хорошего дизайна. Я делал их обзор в статье, которую упомянул в начале поста.
Некоторые элементы вы найдете во многих примерах хорошего дизайна. Я делал их обзор в статье, которую упомянул в начале поста.
Помимо знания теории, вы должны обогащать свою визуальную культуру. Вы можете это сделать, изучая дизайн в сообществах на сайтах или в книгах. Вы начнете видеть шаблоны, которые появляются в образцах хорошего дизайна, например, сбалансированные композиции, красивая типографика, точное выравнивание, отличные сочетания цветов и так далее.
Этот пункт всегда будет немного субъективным, но это всего один пункт из шести, он не должен останавливать вас от оценки дизайна.
6. 1+1=3?Если дизайн прошел проверку предыдущими пятью пунктами, у вас уже есть хороший дизайн, но этот пункт отделяет просто хорошее от экстраординарного.
Чтобы понять, является ли дизайн чем-то большим, чем просто суммой частей, вам нужно взглянуть внимательнее. Это происходит, когда дизайн становится не просто комбинацией хорошей типографики и цветов, а ещё и содержит гениальную идею, которая объединяет все и выводит на новый уровень.
Простой, но идеальный пример — логотип FedEx. Между E и X вы можете заметить маленькую стрелку, хитро спрятанную в негативном пространстве. Она символизирует аккуратность и точность компании.
Вот что отделяет хороших дизайнеров от великих. Хорошие дизайнеры полагаются на свои технические навыки и основывают свой дизайн на принципах, но великие дизайнеры привносят в уравнение что-то свое.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].
Хороший и плохой дизайн — что это вообще такое? — Дизайн на vc.ru
Я считаю, что одним из важнейших качеств хорошего дизайна является его эргономичность. Обычно это понятие применяют к дизайну интерьеров или мебели – когда все удобно, когда комфортно пользоваться и все под рукой. Но мне нравится его использовать для оценки графического дизайна. Получается такая своеобразная ментальная эргономичность – когда дизайн приятен глазу, удобен в использовании на всех носителях и интуитивно понятен.
769 просмотров
Это условие необходимое, но не достаточное.
Дальше я бы взяла за критерий такое качество как «понятность». Логотип или любой другой дизайн должен быть понятным. Это не значит, что он должен быть простым, но значит, что образ должен быть идентифицирован зрителем как знакомый и понятный ему.
Ну и отсюда вытекает третий критерий, самый важный и самый сложный. Поскольку на образах построена вся наша жизнь, то я бы сказала, что хороший дизайн должен быть гармоничным.
И вот здесь начинается проблема, потому что есть люди (и заказчики, да), у которых нет чувства гармонии. Ну нет его, и все. Человек своими делами занят, и живет прекрасно без этого чувства, пока не потребуется ему разработать логотип.
В моей практике таких людей было немного, но думаю, они всем попадались. Если к этому качеству добавить еще отсутствие доверия к дизайнеру, то даже я не поручилась бы, что справлюсь.
В таком случае получается тупик – дизайнер не может объяснить, почему так нельзя, а клиент не может понять. Для дизайнера тут выходов три: либо упереться и убедить клиента, либо согласиться и сделать то, что он хочет. Либо отказаться от заказа. Каждый решает в меру своих возможностей и принципов.
Для дизайнера тут выходов три: либо упереться и убедить клиента, либо согласиться и сделать то, что он хочет. Либо отказаться от заказа. Каждый решает в меру своих возможностей и принципов.
Но что делать заказчику?? Ведь он искренне не понимает, почему этот дизайнер такой упертый и талдычит ему, что так нельзя. Поскольку сейчас я на стороне заказчика, то я бы посоветовала в этом случае выдохнуть и прибегнуть к помощи эксперта.
У нас был случай, когда в качестве эксперта такой клиент решил использовать своего шестилетнего сына. Так вот, так делать не надо. Хотя бы потому, что не все дети рождаются с чувством прекрасного, и его тоже надо воспитывать, ну и по многим другим причинам. Ничем хорошим тогда это не кончилось, кстати, и частично в этом я виню себя, потому что не смогла его переубедить, найти нужные аргументы.
А однажды к нам пришел клиент с уже готовым новым логотипом, в котором ему не нравилось практически все. Попросил переделать. Поскольку логотип был хорошим, я спросила, почему он ему не нравится. Но вместо ответа заказчик долго жаловался на дизайнера и его упрямство. Это был, видимо, как раз тот случай, когда дизайнер настоял на своем решении, но, несмотря на хороший результат, клиент остался недоволен.
Но вместо ответа заказчик долго жаловался на дизайнера и его упрямство. Это был, видимо, как раз тот случай, когда дизайнер настоял на своем решении, но, несмотря на хороший результат, клиент остался недоволен.
Мне было понятно, что надо отказываться, но перед этим я все-таки решила потратить время и рассказать, как я вижу ситуацию со своей стороны. Как ни странно, заказчик внимательно выслушал и был очень благодарен, и даже потом рекомендовал нас кому-то из своих знакомых.
В заключение мне хочется дать один небольшой совет заказчику, который хочет получить классный дизайн. Ищите своего дизайнера. Или свою дизайн-студию. Так же, как мы ищем своего стоматолога, парикмахера и врача.
Придется потратить время и возможно деньги, но опыт, сын ошибок трудных, в результате все равно окупается. Во-первых, логотипом все не заканчивается, а только начинается, и сотрудничество с дизайнером может быть долгим и успешным. А во вторых, хороший дизайн — это прежде всего инструмент для развития вашего бизнеса, и он должен быть правильно заточен.
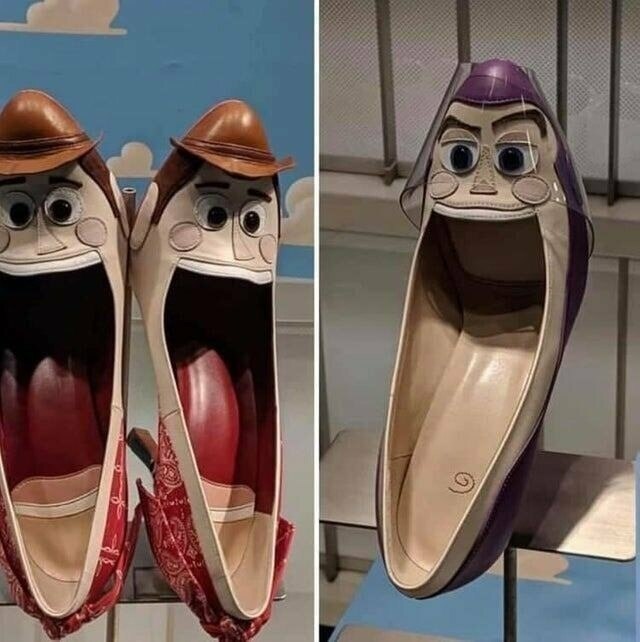
Примеры плохого дизайна в реальном мире
Дизайны, которые сбивают с толку, разочаровывают и просто плохи.
Наша работа поддерживается партнерскими комиссиями. Узнать больше
Стив Бенджаминс | Обновлено 5 мая 2021 г.
Иногда лучшим способом проиллюстрировать ценность дизайна являются примеры плохого дизайна. И иногда такие примеры случаются в реальном мире.
Хороший дизайн часто кажется невидимым — он не мешает пользователю. Но дизайны в этом посте делают прямо противоположное. Они напрасно сбивают пользователей с толку, они предполагают, что у пользователей уже есть уже существующие знания, а иногда они просто бездумны.
СОДЕРЖАНИЕ
- Метки для брюков
- ДВЕРЫ ВАННАЯ ДВЕДА, которые не указывают на пол
- Знаки парковки
- Значки в социальных сетях на печатной рекламе
- Обратный отсчет
- . Двери, не указывающие, в какую сторону толкать
- Классы с партами исключительно для правшей
- Микроволновые печи
Секция Toggle
Ярлыки для брюк
Почему на этикетках с размерами брюк никогда не указывается, какая цифра соответствует талии, а какая длине? Не все просто родились с этим знанием.
Все, что нужно, это простая буква «W» и буква «L».
Хороший дизайн должен внутренне согласовываться с пользователем — он не должен требовать внешних объяснений.
Какая цифра указывает на талию, а какая на длину?
Toggle Section
Двери ванных комнат, на которых четко не указан пол
Иногда в ресторанах маркировка пола ванной комнаты делается в шутливой форме. Ничего страшного, пока знак выполняет свою единственную функцию: указывает пол.
К сожалению, я видел, как вывески становятся слишком игривыми и рискуют запутать людей (особенно тех, кто выпил немного в пабе).
После нескольких порций эти знаки могут сбить вас с толку!
Переключить секцию
Обратный отсчет для пешеходов
Обратный отсчет для пешеходов предназначен для снижения аварийности. Но исследования показали, что они на самом деле увеличивают количество несчастных случаев.
Исследование предположило, что увеличение могло быть от автомобилистов, которые ускоряются, когда они видят, что у них осталось мало времени, чтобы пересечь перекресток.
Ой. Иногда проекты имеют непредвиденные последствия.
Toggle Section
Банкоматы, которые выдают вашу карту после наличных
Пользователи банкоматов ждут одного: наличных. Поэтому, когда деньги выдаются, их немедленная реакция — уйти.
Вот почему крайне важно, чтобы наличные выдавались в последнюю очередь: люди с меньшей вероятностью забудут свою карточку, если она будет выдана раньше наличных.
Секция Toggle
Двери, которые не указывают, в какую сторону толкать
У вас есть 50% шанс правильно открыть эту дверь — с какой стороны петля!?
Переключить секцию
Классы с партами исключительно для правшей
Этот дизайн работает не для всех пользователей:
Переключить секцию
Микроволновые печи
Мне нравится думать, что однажды кто-то в зале заседаний на Среднем Западе понял, что что приборы, которые выглядят сложными, также кажутся покупателям сложными (и, следовательно, достойными того, чтобы быть дорогими). Вот они и сделали технику дороже! Это мое единственное объяснение интерфейса управления полетом большинства микроволновых печей.
Вот они и сделали технику дороже! Это мое единственное объяснение интерфейса управления полетом большинства микроволновых печей.
Я имею в виду, знает ли кто-нибудь, как пользоваться всеми функциями своей микроволновки?
Что такое «Инверторный турбодефростер»??!
Получайте новые статьи на свою электронную почту. Подпишитесь на нашу рассылку и получайте уведомления, когда мы публикуем новые статьи и обзоры:
Статьи по теме:
19 примеров плохого дизайна веб-сайтов в 2022 году [+ Что они сделали не так]
Когда вы видите плохой веб-дизайн, вы это понимаете. Почему? Потому что это не ориентировано на пользователя. Навигация по веб-сайту может показаться утомительной, или вы можете потеряться при поиске нужной информации. В некоторых случаях выполнение действия — например, совершение покупки — может даже показаться не совсем интуитивным.
Интернет прошел долгий путь в области веб-дизайна с 90-х годов. Помните Apple в 1998 году? Или Амазон в 1999 году? Оглядываясь назад на Yelp в 2005 году, чувствуешь себя как в машине времени.
В этом посте мы определим, что делает веб-сайт «плохим», и рассмотрим несколько примеров, чтобы вы могли избежать этих ошибок в своих проектах. Мы также включили несколько советов, как избежать плохого дизайна веб-сайта, чтобы вы могли создать лучший веб-сайт для своего бизнеса.
- Что делает дизайн сайта плохим?
- Плохой дизайн веб-сайта: электронная торговля
- Плохой дизайн веб-сайта: фильмы
- Плохой дизайн сайта: новости
- Плохой дизайн веб-сайта: образование
- Плохой дизайн веб-сайта: сообщество
- Плохой дизайн веб-сайта: Искусство
- Витрина «плохих» веб-сайтов
Что делает дизайн сайта плохим?
У плохих веб-сайтов есть шесть общих черт. Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неотзывчивый дизайн и несогласованные шрифты — вот несколько признаков плохого дизайна веб-сайта. Тем не менее, главная проблема сайтов с плохим дизайном — отсутствие ориентированности на пользователя.
Загроможденный макет, скрытое меню навигации, отсутствие цветового контраста, неотзывчивый дизайн и несогласованные шрифты — вот несколько признаков плохого дизайна веб-сайта. Тем не менее, главная проблема сайтов с плохим дизайном — отсутствие ориентированности на пользователя.
Посетители приходят на ваш веб-сайт, чтобы совершить покупку, узнать о вашем продукте, подписаться на информационный бюллетень или подать заявку на работу. Плохой дизайн веб-сайта, вероятно, виноват, если у них возникают трудности с выполнением какой-либо из этих задач. Веб-сайты с плохим юзабилити могут вызвать серьезное разочарование и даже привести к тому, что ваши посетители быстро уйдут.
Но как понять, что дизайн вашего сайта плох? Показатели вовлеченности веб-сайта, такие как среднее время на странице и показатель отказов, могут дать представление о ориентированности на пользователя, сообщая вам, где ваши посетители обычно посещают ваш веб-сайт, как долго, как часто и откуда они пришли. Вы можете использовать эту информацию, чтобы лучше понять, на что похож пользовательский опыт вашего сайта.
Рассмотрите возможность пользовательского тестирования, если вам нужен более глубокий анализ дизайна сайта. Это поможет вам получить полезную информацию о препятствиях, с которыми сталкиваются посетители на вашем сайте. Затем вы можете внести изменения на основе того, что вы узнали.
К счастью, существует множество инструментов пользовательского тестирования, которые могут помочь. Например, Web Grader HubSpot оценит ваш веб-сайт на основе нескольких факторов, включая мобильные устройства, дизайн, производительность, SEO и безопасность, а затем предложит индивидуальные предложения по улучшению.
Еще один способ понять, как выглядит плохой дизайн веб-сайта, — просмотреть несколько примеров. Итак, давайте посмотрим на некоторые дизайны веб-сайтов ниже и объясним, что пошло не так.
Примеры неудачного дизайна веб-сайта
- ZARA
- Путь
- eBay
- Липтон
- Мадвелл
- Источник бумаги
- Комната
- IMDb
- Фанданго
- Си-Эн-Эн
- Ежедневная почта
- Йельская школа искусств
- Нью-Йорк
- Университет Луизианы
- Craigslist
- Новости хакеров
- Камерный оркестр «Новый век»
- ODC/Танец
1.
 ЗАРА
ЗАРАВ чем ошибка: Нетрадиционная навигация
Посещение веб-сайта ZARA напоминает листание редакционного журнала. Это визуально привлекательно, но сам процесс совершения покупок, который является целью посетителей сайта, оказывается сложным. Рассмотрим домашнюю страницу его сайта в США выше. Текст небольшой, а меню навигации скрыто за кнопкой-гамбургером, поэтому пользователям не сразу понятно, что делать дальше. Без явного призыва к действию посетители могут легко запутаться или разочароваться.
Путь пользователя также трудно проследить на мобильном сайте ZARA. При нажатии на гамбургер-меню на мобильном устройстве открывается нетрадиционное навигационное меню. Обратите внимание, что нет опции «Одежда». Вместо этого есть длинный список, который посетители должны отсортировать, чтобы найти то, что они ищут.
Пользователи, которые продвигаются вперед, не найдут хлебных крошек или опций сортировки, помогающих им просматривать. В результате такой плохой навигации пользователи могут перейти на более традиционный сайт электронной коммерции вместо того, чтобы угадывать, где щелкнуть дальше.
Как улучшить: Навигационное меню является центральным аспектом удобства использования и отличительной чертой успешных веб-сайтов. Хотя мы ценим художественный подход Zara к сайту электронной коммерции, пользовательский опыт должен быть приоритетом. Благодаря более простому навигационному меню и упрощению пути пользователя Zara может уменьшить разочарование посетителей. Мы рекомендуем Zara сделать это меню навигации более наглядным с помощью значков, указывающих направление просмотра.
2. Путь
В чем ошибка : Отсутствие визуальной иерархии
Попадание на домашнюю страницу Wayfair также может оставить пользователей парализованными и нерешительными. В то время как домашняя страница Zara не предлагала достаточного количества вариантов, Wayfair предлагает их в изобилии, что оказывается ошеломляющим. Основная проблема — отсутствие визуальной иерархии. Визуальная иерархия упорядочивает элементы веб-сайта таким образом, чтобы посетители естественным образом тяготели к наиболее важным элементам. Визуальная иерархия направлена на то, чтобы посетители выполнили желаемое действие. Без этого сложно понять, что делать дальше.
Визуальная иерархия направлена на то, чтобы посетители выполнили желаемое действие. Без этого сложно понять, что делать дальше.
Проблема с домашней страницей Wayfair заключается в том, что почти каждый элемент имеет одинаковый размер и цвет, а также одинаковый текст и значки. Таким образом, пользователям предлагается покупать кровати и матрасы, туалетные столики, коврики, садовые стулья, комплекты постельного белья и одновременно. Вместо того, чтобы решить, где щелкнуть в первую очередь, некоторые пользователи могут покинуть сайт.
Как улучшить: Используя принципы, касающиеся размера, цвета, контраста и т. д., Wayfair может влиять на то, как пользователи взаимодействуют с их веб-сайтом. Wayfair необходимо определить, на что они хотят обратить внимание и какие действия они хотят от пользователей. Или вместо того, чтобы предлагать пользователям покупать все сразу, это может привести их к одной подкатегории, которую компания хотела бы повысить.
3. eBay
В чем ошибка : Сложные страницы продуктов
При покупке на онлайн-рынке, таком как eBay, принятие обоснованного решения имеет решающее значение. eBay пытается решить эту проблему, предоставляя избыток информации на страницах своих продуктов, но при этом получается информационная перегрузка.
На снимке экрана выше вы видите название товара, цену, состояние, доступное количество и уже проданное количество, а также информацию о доставке, оплате и возврате — и это чуть выше сгиба. Есть еще один переключаемый раздел с дополнительным описанием и информацией о доставке и оплате при прокрутке.
На сайте также представлены сразу несколько вариантов. CTA призывают вас купить товар, добавить его в корзину или сохранить в списке наблюдения. Но есть и небольшие призывы к действию с гиперссылками, предлагающие вам продать товар, если он у вас есть, просмотреть отзывы покупателей, проверить гарантию, узнать, как получить скидку на товар, сохранить этого продавца в своем списке наблюдения, посетить магазин, просмотреть подобные вещи и так далее.
Как улучшить: Страницы продуктов eBay содержат слишком много информации. Слишком сложные страницы продуктов парализуют посетителей, желающих совершить покупку. eBay может исправить свой плохой дизайн веб-сайта, очистив эти сложные страницы и отточив всего один или два призыва к действию.
4. Lipton
В чем ошибка : Изображения с низким разрешением
Использование изображений может сделать веб-сайт более информативным, привлекательным и запоминающимся, но они должны быть высокого разрешения. Некоторые изображения на веб-сайте Lipton нечеткие и долго загружаются, показывая неработающие ссылки на изображения в течение нескольких секунд, прежде чем они будут заменены реальными изображениями.
Визуальные элементы также в основном представляют собой стоковые изображения или фотографии упаковки каждого чая. Эти визуальные эффекты были бы более мощными, если бы они отражали то, что делает чай Lipton и тех, кто его пьет, уникальными.
Как улучшить: Визуальные эффекты Lipton должны быть лучше. Визуалы составляют 65% населения, поэтому имеет смысл использовать изображения с высоким разрешением, которые привлекут внимание аудитории. Использование пиксельных изображений с низким разрешением не вызывает доверия к сообщениям Lipton и делает сайт безвкусным.
5. Madewell
Что пошло не так : Непонятная мобильная навигация
Только во втором квартале 2022 года мобильный трафик составил почти 59% мирового веб-трафика. Поэтому наличие легко усваиваемого мобильного сайта является необходимостью. Тем не менее, эти сайты представляют собой проблему дизайна: вы хотите предоставить все возможности навигации и информацию, необходимую посетителю, не загромождая интерфейс. Мобильный сайт Madewell не совсем соответствует этому балансу. Он чистый и гладкий, но в нем отсутствуют некоторые важные функции, которые негативно сказываются на пути пользователя.
Например, вы вошли в систему и хотите изменить свой пароль. Вы можете щелкнуть желтый значок пользователя и увидеть всплывающее меню. Возможно, вы понимаете, что можете нажать «Мои заказы», «Мое избранное» или «Выйти», но это не даст возможности изменить ваш пароль. Чтобы обновить пароль, нажмите «Привет, [ИМЯ]». Эта нечеткая навигационная метка, вероятно, помешает некоторым клиентам завершить этот пользовательский процесс и изменить свой пароль, что является большой проблемой и угрозой безопасности.
Вы можете щелкнуть желтый значок пользователя и увидеть всплывающее меню. Возможно, вы понимаете, что можете нажать «Мои заказы», «Мое избранное» или «Выйти», но это не даст возможности изменить ваш пароль. Чтобы обновить пароль, нажмите «Привет, [ИМЯ]». Эта нечеткая навигационная метка, вероятно, помешает некоторым клиентам завершить этот пользовательский процесс и изменить свой пароль, что является большой проблемой и угрозой безопасности.
Как улучшить: Нам нравится, что Madewell предлагает чистый пользовательский интерфейс, но это негативно влияет на поток пользователей. Чтобы обеспечить еще лучший пользовательский опыт, Madewell необходимо сделать веб-сайт отзывчивым на различных устройствах, которые используют посетители. Обеспечивая более прозрачную навигацию, Madewell уменьшит разочарование пользователей и сделает работу более интуитивной.
6. Источник бумаги
Что не так : Устаревший дизайн
Paper Source была основана в 1983 году, и, как и многие бренды, существующие десятилетиями, ее веб-сайт демонстрирует устаревший дизайн. В макете представлены изображения, текстовые поля и CTA. В результате этого устаревшего дизайна клиенты могут подумать, что продукты и бренд в целом устарели, и выбрать более новый и модный бренд. На изображении выше вы также заметите двойной призыв к действию над логотипом, который может сбить посетителей с толку.
В макете представлены изображения, текстовые поля и CTA. В результате этого устаревшего дизайна клиенты могут подумать, что продукты и бренд в целом устарели, и выбрать более новый и модный бренд. На изображении выше вы также заметите двойной призыв к действию над логотипом, который может сбить посетителей с толку.
Как улучшить: Paper Source необходимо пересмотреть дизайн своего веб-сайта. Слишком много информации на главной странице приводит к параличу пользователей и заставляет их выбирать веб-сайты с более простым и менее запутанным дизайном. Уменьшив беспорядок на целевой странице, Paper Source может сделать ее визуально более привлекательной.
Плохой дизайн веб-сайта: фильмы
Киносайты информируют посетителей о фильме и, возможно, убеждают их купить билеты или права на фильм. Однако, если веб-сайт с фильмами выглядит устаревшим, непрофессиональным или сложным для навигации, посетители могут покинуть его до того, как получат желаемую информацию. Вот несколько веб-сайтов с фильмами, которые могут использовать некоторые настройки.
Вот несколько веб-сайтов с фильмами, которые могут использовать некоторые настройки.
7. Комната — Официальный сайт фильма
Что пошло не так : Отсутствие доверия
Может ли сайт Комнаты быть по иронии судьбы плохим? Может быть? Какими бы ни были намерения, у него есть несколько проблем с UX, многие из которых способствуют отсутствию доверия.
На веб-сайте нет навигационного меню, вместо этого он представляет собой одну очень длинную домашнюю страницу. Поэтому вам придется бесконечно прокручивать сайт, если вы хотите что-то найти.
Элементы под избранным изображением выглядят как элементы навигации, но если вы на них нажмете, они откроют новую вкладку. Некоторые сломаны и открывают пустую вкладку. Так что ваш единственный выбор — выйти с сайта или прокрутить. Вы увидите много изображений, GIF-файлов и трудночитаемого текста. Средства массовой информации и информация лишь частично связаны с фильмом и в конечном итоге отвлекают внимание от основной цели сайта: заставить потребителей покупать права на использование фильма.
Как улучшить: Веб-сайт выглядит так, как будто он был создан в начале 2000-х и с тех пор не обновлялся. Это, безусловно, влияет на его авторитет и отпугивает посетителей. Таким образом, добавляя навигацию, исправляя сломанные вкладки и очищая текст, сайт получает значительный импульс.
8. IMDb
Что пошло не так : Загроможденный макет
IMDB изменил дизайн многих веб-страниц, таких как домашняя страница, для более удобного взаимодействия с пользователем. Но некоторые из его страниц все еще имеют устаревший дизайн, показанный выше, который имеет некоторые болевые точки UX. Там мало пробелов и цветов, относительно мелкий шрифт и много рекламы и другого контента. Это способствует загромождению макета и не позволяет посетителям легко достичь своей цели: в данном случае узнать больше о Скуте Макнейри.
Также нет простого способа навигации по странице. Скажем, вы хотели узнать подробности о Макнейри, например. У вас не было бы другого выбора, кроме как продолжать прокручивать — мимо его фотографий, избранных работ, кредитов и связанных видео — пока вы не дойдете до этого раздела.
У вас не было бы другого выбора, кроме как продолжать прокручивать — мимо его фотографий, избранных работ, кредитов и связанных видео — пока вы не дойдете до этого раздела.
Как улучшить: Веб-сайт IMDB содержит так много информации, что только опытные пользователи знают, где искать конкретную информацию, которую они хотят. Чтобы привлечь новых пользователей и удержать существующих, IMDB выиграет от лучшей организации макета своего веб-сайта. Сайт получил бы огромную пользу, если бы менеджер веб-сайта исправил устаревший дизайн, добавил пробелы и уменьшил количество беспорядка.
9. Fandango
Что не так : Нет четких CTA
Как Zara, Wayfair и другие сайты, описанные выше, у Fandango нет четкого пути для пользователей. Проблема: в то время как явный призыв к действию инструктирует посетителей покупать билеты в кино, нет живой ссылки, которая привела бы их к месту, где они могли бы оформить заказ. Это приводит к путанице, так как гости не знают, где купить билеты. Кроме того, приглушенная цветовая схема приводит к отсутствию визуального интереса.
Кроме того, приглушенная цветовая схема приводит к отсутствию визуального интереса.
Как улучшить: Fandango предоставляет информацию, не сообщая пользователям, что они должны делать дальше. Fandango может улучшить UX своего веб-сайта, сделав основной призыв к действию — купить билеты в кино — с активной ссылкой, чтобы посетители могли быстро совершить действие и купить билеты.
Плохой дизайн веб-сайта: новости
Основная цель новостного веб-сайта — заставить людей потреблять как можно больше вашего контента. Хитрость заключается в том, чтобы продвигать разнообразный контент, не перегружая и не сбивая с толку пользователя. Вот некоторые из них, которые не попали в цель.
10. Yahoo!
В чем ошибка : Пробелы
Мы ценим то, что Yahoo! предлагает тысячи статей в десятках категорий. Но в попытке продемонстрировать это разнообразие контента его домашняя страница становится подавляющей.
Одна проблема — пробелы. В то время как над сгибом почти слишком много свободного места (по крайней мере, в настольной версии), его слишком мало, когда вы начинаете прокручивать. Это, в сочетании с маленьким размером шрифта, влияет на читабельность главной страницы. Различные объявления также способствуют ощущению клаустрофобии и растерянности. В результате вместо того, чтобы просматривать другой контент на сайте, пользователи могут решить выйти и перейти на другой новостной сайт.
В то время как над сгибом почти слишком много свободного места (по крайней мере, в настольной версии), его слишком мало, когда вы начинаете прокручивать. Это, в сочетании с маленьким размером шрифта, влияет на читабельность главной страницы. Различные объявления также способствуют ощущению клаустрофобии и растерянности. В результате вместо того, чтобы просматривать другой контент на сайте, пользователи могут решить выйти и перейти на другой новостной сайт.
Как улучшить: Yahoo следует более внимательно относиться к количеству используемого пробела. Кроме того, реклама занимает много места и делает прокрутку вниз, чтобы увидеть, что важно для пользователей — новости — более громоздкой.
11. CNN
Что пошло не так : Медленная загрузка
Думайте о медленной загрузке как о враге веб-сайта; более половины посетителей мобильных веб-сайтов покидают сайт, если загрузка занимает более трех секунд. Как и Yahoo!, CNN предназначен для демонстрации широкого спектра контента, включая изображения, видео и текст.
Однако страница тяжелая и загружается медленно. Настолько медленный, что он включен в список самых медленных сайтов в Интернете по версии Speedmonitor.io. Поскольку время загрузки имеет важное значение для пользовательского опыта и рейтинга в поисковых системах, CNN, вероятно, теряет посетителей и позиции на страницах результатов поисковых систем (SERP) из-за своей скорости.
Как улучшить: Обширная библиотека контента CNN отягощает его и замедляет загрузку. Сайт может ускорить загрузку за счет уменьшения количества текста, изображений и видео.
12. The Daily Mail
Что пошло не так : Слишком много рекламы
Реклама является необходимым злом, потому что она гарантирует, что веб-сайты могут предоставлять бесплатный контент посетителям, получая при этом доход от партнерских продаж и продаж продуктов. Поскольку исключить рекламу невозможно, целью становится ее отображение таким образом, чтобы как можно меньше мешать работе пользователя.
Daily Mail не соответствует этой цели. Объявления загромождают основную часть веб-страницы и обе боковые панели, отодвигая содержимое вниз и затрудняя его чтение. Они также значительно замедляют время загрузки сайта.
Как улучшить: Огромное количество рекламы делает посещение этого сайта неприятным. Читатели просто хотят читать новости, а закрывать большую часть экрана и мешать пользователю контрпродуктивно. Дизайнеры должны уменьшить количество рекламы и изменить ее размещение, чтобы оно было менее навязчивым.
Плохой дизайн веб-сайта: образование
Образовательный веб-сайт информирует посетителей и предоставляет им необходимые ресурсы об учреждении. Таким образом, веб-сайт, использующий анимацию, цвета или другие элементы дизайна нестандартным образом, рискует отвлечь внимание от контента. Давайте рассмотрим несколько примеров, которые не соответствуют этой цели.
13. Йельская школа искусств
В чем ошибка : Несоответствие
Вполне логично, что Йельская школа искусств хочет, чтобы ее веб-сайт производил яркое впечатление. Это может означать нарушение некоторых соглашений веб-дизайна, но в данном случае это происходит за счет пользовательского опыта.
Это может означать нарушение некоторых соглашений веб-дизайна, но в данном случае это происходит за счет пользовательского опыта.
В то время как анимированный фон может добавить больше индивидуальности и глубины, чем сплошной фон, скорость Yale и эффект сбоев отвлекают от остального контента. Непоследовательное использование цветов, эффектов затухания, границ и стилей шрифта (прописные, строчные, курсив, полужирный, подчеркнутый и обычный шрифт) отвлекает.
Как улучшить: Для художественной школы этот веб-сайт имеет один из самых противоречивых макетов и стилей, которые мы когда-либо видели. Йельский университет должен сосредоточиться на создании веб-сайта, который не оказывает негативного влияния на пользовательский опыт. Мы рекомендуем удалить отвлекающие факторы, влияющие на удобочитаемость.
14. Нью-Йоркский университет
Что не так : Цвет
Домашняя страница Нью-Йоркского университета состоит из трех основных компонентов — панели навигации, основного раздела с уникальной сеткой и нижнего колонтитула — все они фиолетового цвета. Хотя они имеют немного разные оттенки фиолетового, контраста не так много, поэтому отделить одну часть от другой сложно. Это сбивает с толку и затрудняет навигацию по сайту.
Хотя они имеют немного разные оттенки фиолетового, контраста не так много, поэтому отделить одну часть от другой сложно. Это сбивает с толку и затрудняет навигацию по сайту.
Кроме того, поскольку в макете сетки есть несколько изображений, но в основном это блоки со сплошным цветом фона и текстом, похоже, что веб-страница загружена не полностью. Дополнительные изображения помогут предотвратить это заблуждение и предоставят читателям ценный контекст.
Как улучшить: Нью-Йоркскому университету следует улучшить контрастность на своем веб-сайте. Хотя макет сетки уникален, он заставляет сайт чувствовать себя сжатым и слегка клаустрофобным. Сайт мог бы значительно выиграть, используя принципы визуальной иерархии вместо сетки и более экономно используя цвета.
15. Университет Луизианы
В чем ошибка : Сложная раскрывающаяся навигация
Университет Луизианы предлагает множество онлайн-ресурсов, поэтому имеет смысл иметь раскрывающееся меню навигации . Но в дизайне нет четкого и удобочитаемого списка элементов.
Но в дизайне нет четкого и удобочитаемого списка элементов.
Шрифт мелкий, интервалы между элементами небольшие, а цвет меню очень похож на фон заголовка. Когда пользователь наводит курсор на параметр, весь столбец становится немного более темным красным вместо отдельного выбора. В результате пользователь, скорее всего, будет чувствовать себя ошеломленным представленными возможностями вместо того, чтобы руководствоваться им.
Как улучшить: Несмотря на наличие меню навигации, Университет Луизианы может сделать веб-сайт значительно более доступным, упростив раскрывающееся меню навигации.
Плохой дизайн веб-сайта: сообщество
Веб-сайт сообщества — это место, куда люди обращаются, чтобы узнать новости, найти популярный контент и продукты и пообщаться. В идеале, этот веб-сайт должен облегчать читателям небрежное просмотр и находить именно то, что они ищут, на любом устройстве. Вот несколько веб-сайтов сообщества, которые не соответствуют этим требованиям.
16. Craigslist
Что не так : Неотзывчивый дизайн
Craigslist печально известен своим плохим дизайном сайта (хотя есть и сторонники, которые его защищают). Хотя это некрасиво, оно позволяет пользователям просматривать, продавать, искать что-то конкретное и подключаться.
Основная проблема в том, что сайт не отвечает. Итак, если вы откроете Craigslist на своем настольном компьютере или ноутбуке и попытаетесь изменить размер окна, он скроет кучу контента. Его мобильный сайт работает хорошо, но в настоящее время пользователи ожидают, что смогут получить доступ к веб-сайту практически на любом устройстве и с любым размером экрана.
Как улучшить: Веб-сайт Craiglist не отвечает на разных устройствах, что влияет на объем трафика, который он привлекает и удерживает. Обогащая мобильную версию веб-сайта, Craigslist может увидеть рост трафика и снижение показателя отказов, поскольку люди с большей вероятностью будут посещать сайт и оставаться на нем.
17. Hacker News
Что пошло не так : Проблемы с читабельностью
Hacker News — это источник технических новостей и последних новостей, связанных с кибербезопасностью. Хотя это широко читаемое издание, у него есть некоторые проблемы с читабельностью.
Например, каждый элемент в списке предоставляет действие для голосования, сортировки по веб-сайту, просмотра профиля отправителя, сортировки по времени публикации, комментирования или перехода к истории. Но из-за маленького и приглушенного цвета шрифта и отсутствия пробелов, значков и эффектов наведения трудно сказать, что они доступны и являются отдельными действиями.
Как улучшить: Некоторые изменения в типографике, цвете, размещении и пробелах значительно улучшат читабельность и сканируемость этого сайта.
Плохой дизайн веб-сайта: искусство
Веб-сайт художественной организации предназначен для предоставления места, где меценаты и сторонники могут найти информацию о предстоящих мероприятиях, купить билеты и сделать пожертвования. Наиболее эффективные из них предоставляют посетителям все подробности о представлениях, персонале, волонтерстве и многом другом, сохраняя при этом гладкий и простой макет, поэтому он интуитивно понятен. Вот несколько художественных веб-сайтов, которые могли бы выиграть от улучшения своего дизайна.
Наиболее эффективные из них предоставляют посетителям все подробности о представлениях, персонале, волонтерстве и многом другом, сохраняя при этом гладкий и простой макет, поэтому он интуитивно понятен. Вот несколько художественных веб-сайтов, которые могли бы выиграть от улучшения своего дизайна.
18. Камерный оркестр «Новый век»
Что было не так : Непоследовательный брендинг
Камерный оркестр New Century имеет удивительный логотип трех цветов: розовый, синий и желтый. Эти цвета появляются по всему сайту, но в разных оттенках. Например, заголовки, форма подписки по электронной почте и нижний колонтитул на главной странице окрашены в разные оттенки синего (ни один из них не соответствует синему цвету логотипа). По всему сайту есть кнопки CTA неоново-розового, желтого и синего цвета.
Как улучшить: Некоторые из этих вариантов кажутся непоследовательными и непреднамеренными, что ухудшает взаимодействие с пользователем и ослабляет идентичность бренда. Камерному оркестру New Century было бы полезно придерживаться единой цветовой палитры.
Камерному оркестру New Century было бы полезно придерживаться единой цветовой палитры.
19. ODC/Dance
Что пошло не так : Проблемы доступности
Мы активно выступаем за доступность веб-сайта, и у этого сайта есть некоторые проблемы с доступностью, которые могут ограничить его способность охватить как можно более широкую аудиторию. возможный. На этом веб-сайте видео автоматически воспроизводится на главной странице. Хотя это интерактивно и увлекательно, оно должно иметь элементы управления, которые позволяют пользователю приостанавливать или останавливать воспроизведение в соответствии с рекомендациями WCAG.
Кроме того, на сайте есть некоторые проблемы с доступностью цветов. На скриншоте выше некоторые заголовки и текст CTA не видны на фоне изображения. Поскольку панель навигации и баннер в нижней части экрана несколько прозрачны, белый текст также сложно читать. Это может помешать пользователям нажимать на CTA или навигационные ссылки или даже оставаться на сайте.