Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных сайтов с портфолио в современном стиле.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. С,сферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Запоминающийся чистый дизайн с отличным UX, анимациями, интерактивом, уникальными hover-эффектами и красивыми переходами.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
Портфолио дизайнера | Сайт веб-дизайнера фрилансера Яны Ходкиной
Портфолио дизайнера | Сайт веб-дизайнера фрилансера Яны ХодкинойYanakhodkina.com
UI/UX веб-дизайнер
Yanakhodkina.com
UI/UX веб-дизайнер
Вы попали на страницу портфолио частного веб-дизайнера. Здесь вы можете посмотреть мое портфолио, оценить уровень моих работ.
После редизайна, сайт и раздел портфолио в частности, находятся в стадии редактирования и наполнения. Старые работы удаляются, новые кейсы добавляются.
Старые работы удаляются, новые кейсы добавляются.
Нужен стильный, оптимизированный сайт, в соответствии со всеми правилами юзабилити, обращайтесь.
Все работы Сайты Брендинг Разное Челленджи
дизайн анимации концепт
Plasma Physics
Принстонская программа по физике плазмы
редизайн концепт
The Pulitzer Prizes
Сайт Пулитцеровской премии
концепт дзайн ux/ui
Bureau V
Архитектурное бюро
проектирование дизайн ui/ux
РОСПРОМПЕРСОНАЛ
Подбор персонала в сфере машиностроения
концепция редизайн разработка
yanakhodkina. com
com
Редизайн этого сайта
концепция брендинг
Логотипы v.2
Подборка логотипов за 2019 год
2019 дизайн консалтинг
Lady Lash
Студия наращивания ресниц
Artusmed
Ортопедическая клиника в Чехии
2019 прототипирование редизайн
Art Flowers
Доставка живых цветов в Казахстане
концепция брендинг
Логотипы v. 1
1
Подборка логотипов за 2018 год
STURM
Поставщик сантехники премиум класса
ELterra
Дизайн сайта для отеля
Blockchain
Блокчейн компания
редизайн концепция
MakeUp
Сайт салона красоты
Green Grass
Магазин декоративных растений
Группы VK
Подборка дизайна обложек №1
Smart-Deutch
Онлайн школа немецкого языка
ui design challenge
Need Meat
Крафтовая бургерная
концепт дизайн разработка
Блог бухгалтера
Личный блог нетипичного бухгалтера
концепция архитектура дизайн
дизайн разработка
Maketiki
Продажа школьных портфолио
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам:
30+ оригинальных портфолио успешных веб-дизайнеров
Портфолио дизайнера — его визитная карточка, а также едва ли не основной способ найти клиентов. Заказчик, попадая на сайт-портфолио дизайнера, оценивает не только богатую коллекцию работ, но и сам сайт дизайнера. Особенно это касается веб-дизайнеров, ведь по сайта дизайнера будут судить о его работе и потенциалах. Именно поэтому веб-дизайнеру как никому другому стоит уделять особое внимание своему сайту-портфолио. Излишне говорить о том, что успешное портфолио успешного веб-дизайнера должно отличатся от других, иметь свою изюминку, демонстрировать личность автора и его творческий потенциал, быть оригинальным и заметным, стильным и в тоже время понятным. Что ж, сегодня мы предлагаем вам еще одну подборку портфолио зарубежных веб-дизайнеров для вашего вдохновения. Черпайте новые идеи, удивляйтесь и восхищайтесь, творите и удивляйте других. Знакомство с портфолио русских веб-дизайнеров нас еще ждет впереди.
Заказчик, попадая на сайт-портфолио дизайнера, оценивает не только богатую коллекцию работ, но и сам сайт дизайнера. Особенно это касается веб-дизайнеров, ведь по сайта дизайнера будут судить о его работе и потенциалах. Именно поэтому веб-дизайнеру как никому другому стоит уделять особое внимание своему сайту-портфолио. Излишне говорить о том, что успешное портфолио успешного веб-дизайнера должно отличатся от других, иметь свою изюминку, демонстрировать личность автора и его творческий потенциал, быть оригинальным и заметным, стильным и в тоже время понятным. Что ж, сегодня мы предлагаем вам еще одну подборку портфолио зарубежных веб-дизайнеров для вашего вдохновения. Черпайте новые идеи, удивляйтесь и восхищайтесь, творите и удивляйте других. Знакомство с портфолио русских веб-дизайнеров нас еще ждет впереди.
Thibaud
Meagan Fisher
Adncom
Pojeta
Sr28
Ik Ben Evout
Leihu
Justin bird
Branded07
Forever heavy
Nick La
Hello karl
Third culture studios
Kineticshadows
Mediocore
Designer satelier
Оctwelve
By the pond
13creative
Pretty production
Edpeixoto
Giselejaquenod
Matthew Smith
Spoutcreative
Pliniocreative
Emiliano Rodriguez
Billy Bonkers
Mitch Designs
Jesse Willmon
Nisgia
Автор — Дежурка
Также вас могут заинтересовать:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
11 примеров веб-портфолио, на которые можно ровняться в 2019-м
Для дизайнеров важно иметь хорошее онлайн-портфолио, ведь именно по нему потенциальные заказчики будут судить об уровне ваших работ. Возможно как раз пришло время обновить ваше веб-представительство? В этой статье собраны свежие примеры сайтов-портфолио дизайнеров, на которые стоит ровняться. Здесь и тренды, и свежие решения. Надеемся, это поможет вам обновить собственное видение.
Возможно как раз пришло время обновить ваше веб-представительство? В этой статье собраны свежие примеры сайтов-портфолио дизайнеров, на которые стоит ровняться. Здесь и тренды, и свежие решения. Надеемся, это поможет вам обновить собственное видение.
We Ain’t Plastic
We Ain’t Plastic — отличный пример того, как должно выглядеть портфолио в 2019-м году. Здесь использованы легкие эффекты и анимация. Видно, что сайт создан с любовью, при этом с уважением к посетителям — стараясь не перегружать слишком большим количеством информации.
Melanie Daveid
Это красивое одностраничное портфолио доказывает, что постой, но сильный дизайн — почти всегда выигрывает. Элегантная анимация является отличительной и запоминающейся чертой сайта. Также обратите внимание на динамичную верстку.
Steve Mengin
Стильная и сложная навигация в этом примере выглядит восхитительно. Каждый анимированный элемент смотрится великолепно. И хотя многие ходы уникальны, благодаря хорошо продуманному пользовательскому интерфейсу, все просто и интуитивно понятно.
Gal Shir
Веселая анимация и красочные изображения в момент оживляют сайт. Хочется прокручивать сайт все дальше и дальше, чтобы увидеть каждое анимированное изображение. Способствует этому и симпатичный эффект параллакса.
Portfolio of Nathan Riley
Этот темный стильный сайт наполнено всевозможными развлекающими мелочами, анимацией и эффектами взаимодействия. Интересно и приятно искать и находить их. Сразу становится понятно, что имеете дело с дизайнером, который любит свою работу. Откройте страницу с проектами, там вы также найдете интересную закулисную информацию о выборе дизайна.
Jack Jeznach
На этом сайте все говорит о превосходном стиле и высоком уровне мастерства. Поражает то сколько внимания деталям уделил дизайнер. В процессе навигации по этому тщательно продуманному портфолио вам захочется изучить все уголки и узнать как можно больше о разработчике.
Weightshift
Что может быть интереснее, чем коллекция кейсов, да еще и так красиво оформленная? Вы скроллите чистый сайт в ярких тонах и знакомитесь с примерами, чтобы увидеть краткую демонстрацию работ компании.
Timothy Achumba
В этом портфолио использован красивый макет блоками, с которым легко взаимодействовать с любого устройства. Изображения находятся в центре внимания, занимаю большую часть экрана. Текст лаконичен и дает ровно ту информацию, которая нужна.
Friends
А вот сайт, напоминающий визитку. Он изыскан, красив, прост, но тщательно продуман. Здесь много примеров работ студии, которые дают понимание о том, что это за компания и какие методы работы предпочитает. Это очень полезно — понимать цели и процессы, которыми руководствуется дизайнер.
Baptiste Ringot
Это портфолио создано с учетом удобства чтения и простоты навигации. Здесь много контента и готовых работ. Текст обильно сдобрен изображениями прошлых проектов. Очень просто перемещаться по разделам. А еще приятная деталь — изменение цвета фона при прокрутке.
Youandigraphics
Красивая палитра, уникальный макет, милые рисунки и анимация делают этот сайт выдающимся примером. Глядя на это портфолио, сразу становится понятно, что у дизайнера свой творческий взгляд на вещи.
Автор статьи Brenda Stokes Barron
Перевод — Дежурка
Смотрите также:
Самые популярные приёмы в дизайне веб-портфолио — Look At Me
Текст
Полина Васильева
Каждый дизайнер стремится ответственно подойти к дизайну портфолио, чтобы оно было объективным выражением не только навыков и способностей, но и богатого воображения. Мы выбрали 10 популярных приёмов, хотя бы один из которых можно встретить на любом личном сайте.
Параллакс-скроллинг
by Jake Blakeley
Параллакс-скроллинг представляет собой разную скорость движения фонового изображения и элементов на переднем плане. Подобный эффект можно наблюдать в восьмибитных ретро-играх, где несколько слоёв двигаются с разной скоростью, создавая эффект объёмного пространства. Варианты воплощения параллакс-прокрутки зависят от фантазии веб-дизайнера: на сайтах-портфолио для этого эффекта можно написать целый сценарий, согласно которому вы обеспечите пользователям интересное иллюстрированное путешествие, так как фоновое изображение также может видоизменяться в течение прокрутки страницы. Минусы этого — уменьшение производительности сайта. Использование javascript значительно утяжеляет страницу, а следовательно, снижает скорость загрузки. Выход — применение эффекта лишь к нескольким элементам страницы.
Подобный эффект можно наблюдать в восьмибитных ретро-играх, где несколько слоёв двигаются с разной скоростью, создавая эффект объёмного пространства. Варианты воплощения параллакс-прокрутки зависят от фантазии веб-дизайнера: на сайтах-портфолио для этого эффекта можно написать целый сценарий, согласно которому вы обеспечите пользователям интересное иллюстрированное путешествие, так как фоновое изображение также может видоизменяться в течение прокрутки страницы. Минусы этого — уменьшение производительности сайта. Использование javascript значительно утяжеляет страницу, а следовательно, снижает скорость загрузки. Выход — применение эффекта лишь к нескольким элементам страницы.
Примеры
Оформление социальных
плагинов
by Seth Eckert
Трудно найти современный сайт-портфолио без каких-либо отсылок к соцсетям: Facebook, Tumblr или Behance давно стали полем работы PR-специалистов самого разного толка, а значит, для собственного продвижения полезно не только иметь блог и несколько активных аккаунтов, но и не полениться сделать красивые ссылки на сайте-портфолио. Обычные иконки приелись интернет-пользователям, стало быть, их могут заинтересовать нестандартные социальные плагины.
Примеры
Креативный подход
к типографике
by Ricky Linn
Креативный подход дизайнеров к типографике заполонил витрины магазинов, меню ресторанов и не обошёл стороной и веб-индустрию. Шрифтовая составляющая в вебе может представлять собой основной скелет дизайна всего сайта, и речь здесь не столько о блоках текста, сколько об эффекте акциденции. Благодаря стремлению к адаптивности сайтов, использование ярких шрифтов стало важнейшей частью современного дизайна сайтов. С появлением ресурсов, где продаются или доступны для бесплатной загрузки самые разнообразные шрифты, дизайнеры начали активно сочетать в своих макетах несколько акцидентных гарнитур. В случае оформления сайта-портфолио, важно всё же не переусердствовать: за формой подачи должно угадываться содержание.
Примеры
Адаптивный дизайн
by Chris Bannister
Времена, когда для сайта надо было разрабатывать несколько версий с учётом всех платформ, канули в прошлое благодаря адаптивному веб-дизайну. Исследования показывают, что большую часть трафика дают именно мобильные пользователи, а это значит, что сайт должен круто выглядеть не только на ПК, но и на великом множестве гаджетов, обладающих различным разрешением и форматом. Изначально разработчики рассматривали проектирование веб-приложений как второстепенную задачу, однако теперь ситуация в корне изменилась: проектирование начинается именно с адаптивной версии. Важно продумать, как передать концепцию всего сайта (в нашем случае сайта-портфолио) с помощью небольшого экрана и всего одной колонки.
Примеры
Фиксированное
меню навигации
by Andreas Brixen
Закреплённые элементы верхнего меню всегда остаются на одном месте при прокрутке страницы, иными словами, вы не оставляете посетителям шанса заблудиться в разделах вашего сайта. Эта функция особенно удобна для адаптивных сайтов: отпадает надобность создавать кнопку «подняться наверх», и, ко всему прочему, очень стильно выглядит. Ключевые разделы вашего портфолио будут у пользователей всегда перед глазами. Роль удобной навигации в проектировании сайта трудно переоценить и нельзя считать задачей второстепенной: соответствующая панель может быть как горизонтальной, так и вертикальной.
Примеры
Вертикальный скроллинг
by Creativedash
Решения, способствующие оптимизации сайтов, стали ключевыми для веб-дизайнеров. Вертикальный скроллинг, в той же мере что и фиксированная навигация, отвечает за удобство просмотра страницы с мобильных гаджетов. В данном случае первоочередная задача дизайнера — расположить всю необходимую информацию на одной странице. Таким образом вы спасёте пользователей от загрузки новых страниц, а значит, сэкономите им время.
Примеры
Фото- и видеобэкграунд
by Brett Smith
Фотография на фоне — не новый, но по-прежнему популярный приём. Это решение, актуальное не только для портфолио стилистов, студий и фотографов, но и всех, чью деятельность можно максимально эффектно подать с помощью фотографии. Помимо смыслового содержания фото, стоит обратить внимание на цветовую палитру, контрастность и наличие/отсутствие мелких деталей, которые так или иначе диктуют расположение различных элементов дизайна на главной странице.
Не меньшей популярностью пользуются видеобэкграунды, которые вне зависимости от продолжительности ролика увеличивают длительность нахождения пользователя на сайте. Однако если вы решаете сделать ролик длинным, имеет смысл разбить его на части и сделать переход к этим частям. Возможность звукового сопровождения также должна быть подвластна пользователю: лишние звуки могут отвлекать, тем более если фоном у него уже играет какая-то музыка из любимого плейлиста.
Фотобэкграунд
Видеобэкграунд
Лаконичный дизайн
by Dmitry Samarenkov
Утверждение «всё гениальное просто» не имеет срока годности: так называемый flat design не теряет популярности среди веб-дизайнеров. Пользователи будут вам благодарны за отсутствие перегруженности визуального и текстового контента. Кроме того, использование нейтрального фона (никаких градиентов, текстур и теней) и ярких цветовых акцентов на важных элементах не даст пользователю возможности отвлечься. На что обращать внимание и что брать за основу: модульная сетка, качественная типографика, отказ от любых элементов, не отвечающих за функциональность. Несмотря на иллюзорную простоту, в минималистичном решении нередко заложена целая философия, иначе дизайн рискует стать попросту скучным.
Примеры
Анимация
by Levani Ambokadze
В настоящее время анимировать элементы страницы веб-сайта стало возможным без использования утяжеляющих страницу javascript. Получив мощную поддержку среди дизайнеров и разработчиков, данный приём поможет создать по-настоящему классные эффекты. Анимация акцентирует внимание пользователя на нужных элементах. Сайт становится интересно разглядывать благодаря скроллингу, когда анимационные эффекты появляются при прокрутке сайта.
Получив мощную поддержку среди дизайнеров и разработчиков, данный приём поможет создать по-настоящему классные эффекты. Анимация акцентирует внимание пользователя на нужных элементах. Сайт становится интересно разглядывать благодаря скроллингу, когда анимационные эффекты появляются при прокрутке сайта.
Примеры
Использование инфографики
by Piotr Kwiatkowski
Инфографика — способ упорядочить, визуализировать и сократить до необходимого минимума объём информации любого рода: от статистических данных до презентации вашего творческого процесса. Использование инфографики для веб-сайтов вряд ли можно назвать свежей идеей, однако такой метод подачи информации не теряет своей актуальности. К тому же, различные инновации позволяют использовать этот тренд весьма небанально: если вас не пугает трудоёмкий процесс создания, вы можете взять на вооружение видео и анимацию, хорошие иллюстрации и подробные объяснения тех или иных пунктов. Обратить внимание при создании инфографики следует в первую очередь на внутреннюю целостность всей истории, которую вы хотите рассказать. Помните, что инфографика должна, прежде всего, иметь твёрдую концепцию и преследовать определённую цель.
Примеры
30 примеров веб дизайна портфолио
Разнообразие сайтов, так же как и тем оформления существует великое множество. Сегодня я представляю тип сайта — портфолио. Очень интересный и востребованный тип сайта, для дизайнера, фрилансера и просто творческого человека, которому есть что показать миру. Я подобрал для вас яркие и насыщенные сайты, тема минимализма уже начинает выходить из моды, поэтому надо придумывать что-то новое.
Востребованный последнее время тип сайта — сайт директория. Обычно состоящий из одной страницы, на которой расположены основные ссылки на другие сайты или страницы, представляющие творчество дизайнера.
Сколько на свете стилей и направлений дизайна сайтов, наверное, бесчисленное множество. Но, тем не менее, мы стараемся выбрать свой и неповторимый. И это понятно. Каждому хочется
выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
Но, тем не менее, мы стараемся выбрать свой и неповторимый. И это понятно. Каждому хочется
выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
Для этих целей существуют самые разнообразные сервисы. Множество различных дизайн студий, дизайнеров фрилансеров, которые разработают и установят красивый дизайн, логотип или шапку сайта. Заказать продвижение сайта, например, продвижение сайта в Твери или в других регионах.
Множество фотобанков или стоков помогут подобрать и купить интересную фотографию или иллюстрацию для Вашего сайта. Все дело только в выборе и наличию свободного времени. творчество и усидчивость, вот залог успеха сайта. И хороший контент на сайте. Так чтобы посетитель захотел вернуться. И запомнить Ваш сайт по яркой и индивидуальной картинке или общему дизайну, цвету или концепции сайта творите и пробуйте.
http://www.alexbuga.com/v8/
http://www.ndesign-studio.com/
http://www.jayhafling.com/
http://www.jeffsarmiento.com/
http://www.kulturbanause.de/
http://www.veboolabs.com/
http://www.dawghousedesignstudio.com/index.php
http://www.shannonmoeller.com/
http://www.creativemints.com/
http://www.danielstenberg.com/
http://superlover.com.au/
http://www.marcdahmen.de/
http://www.13creative.com/portfolio.htm
http://www.webleeddesign.com/
http://www.dannyblackman.com/
http://hotmeteor.com/#web
http://www.edpeixoto.com/
http://bigsweaterdesign. com/portfolio/
com/portfolio/
http://www.colourpixel.com/
http://www.madelikeme.com/
Как сделать портфолио веб-дизайнера — советы, рекомендации, примеры
От автора: доброго времени суток, дамы и господа. Первый шагом к успешной карьере веб-дизайнера является создание портфолио. Именно оно — тот ключевой фактор, на который обращают внимание заказчики при выборе исполнителя. Этот материал я посвящу тому, как создать крутое портфолио веб-дизайнера, продающее вашу экспертность без слов.
Мастером веб-дизайна можно стать разными путями. К примеру, есть люди, которые достигают весомых результатов в этой деятельности через простую стажировку в студии. Самым оптимальным и «свободным» решением, с точки зрения «когда хочу, тогда мучу», будет поиск первых заказов в качестве фрилансера.
Это простой способ, который не требует первоначальных затрат. Однако вряд ли вы заинтересуете заказчиков, не имея за плечами ни одной работы. Что-то для демонстрации личных возможностей прикрепить нужно обязательно.
Портфолио — это визитная карточка любого веб-дизайнера. По нему можно определить уровень профессионализма специалиста и понять, стоит ли начинать сотрудничество с ним или лучше избежать этого подарка судьбы. Следовательно, если вы веб-дизайнер, портфолио в обязательном порядке должно присутствовать.
Причем оформить его нужно не на тяп-ляп, а профессионально, подобрав и преподнеся наиболее качественные работы с наилучшего ракурса. Ниже я расскажу, как сделать портфолио веб-дизайнера, чтобы заполучить первые деньги, даже если у вас еще не было клиентов.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееГде взять первые работы для портфолио?
Чтобы получить свои первые заказы, в большинстве случаев, требуется предоставить результаты предыдущих проектов, но где же их взять-то, если вы только начали? Выходит замкнутый круг: нет заказов — нет портфолио, но в тоже время, если нет у веб-дизайнера портфолио (примеров работ), то и нет заказов. Однако я расскажу вам несколько способов, как грамотно стартовать в этом деле, не имея в обойме ничего.
Однако я расскажу вам несколько способов, как грамотно стартовать в этом деле, не имея в обойме ничего.
1. Создание веб-дизайна для себя.
Одним из наиболее распространенных вариантов выхода из подобной ситуации будет создание работы для себя самого. Это может быть совершенствование ваших действующих проектов или какие-то личные задумки, которые было бы интересно реализовать. Единственная сложность здесь состоит в том, чтобы поставить самому себе какие-то ограничения, так как веб-дизайн без рамок — это не веб-дизайн, а чистый полет творчества.
Если вы реализуете хороший, интересный проект для себя, то его также потом можно использовать в качестве бизнес-инструмента. К примеру, при разработке сайта, который будет не только симпатичным, но и полезным для других, в 99,9% случаях есть возможность его монетизации.
2. Реализация проекта для друзей или знакомых.
Часто встречаются случаи, когда первыми работами для веб-портфолио веб-дизайнера служат проекты, выполняемые для друзей или знакомых. Я уверяю, среди близких вам людей есть как минимум 1-2 человека, которые нуждаются в сайте. Просто попробуйте разузнать это и бесплатно или за небольшое вознаграждение помочь им.
Правда, данный вариант имеет один недостаток. Если у вас еще мало опыта (а это логично, так как будь все по-другому, вы бы сейчас эти строчки не читали), то навыки явно пока еще далеки от идеала. Следовательно, на выходе заказчик (друг, подруга, сват, брат), скорей всего, получит не то, что хотел, а это уже, в свою очередь, приведет к конфликту.
3. Создание веб-дизайна для выдуманной компании.
Нет ни друзей, ни собаки, ни заказчиков? Придумайте сами Билла Гейтса (только фотку хоть его не ставьте), который бы горел желанием воспользоваться вашими услугами. Не рекомендуется для этого дела выбирать какие-то специфические ниши. Отдайте лучше предпочтение какой-нибудь строительной тематике, чему-нибудь близкому к маркетингу или интернет-магазину спортивной одежды.
4. Различные конкурсы.
Если покопаться в интернете, то можно наткнуться на различные конкурсы, где разыгрываются призы и даже дается денежное вознаграждение за лучший макет веб-сайта для какого-либо проекта. Это может стать замечательным стартовым рывком, поэтому не упускайте подобной возможности.
5. Бесплатная реализация проектов.
Неплохим вариантом создания портфолио для веб-дизайнеров будет бесплатное выполнение работы. Постарайтесь найти для этого дела публичного заказчика, который бы мог рассказать потом о ваших заслугах. Но будьте готовы к тому исходу, что при работе с более-менее известным человеком, если работа, мягко говоря, «не пойдет», то это может не слишком хорошо отобразиться на вашей репутации. Думайте сами, но кто не рискует, тот без деньжат тоскует.
Общие рекомендации по оформлению
Уже успешно реализовали первые заказы? Давайте тогда переходить к оформлению портфолио (примеров работ веб-дизайнера). Ниже я написал 5 советов, которых необходимо придерживаться во время этого процесса:
1. Используйте качественные изображения.
Подготовьте 5-7 фотографий к каждой работе, которые бы в визуальном формате показывали бы ключевые функции и особенности тех сайтов, что вы сделали. Если это заказ на «переделку», а не проект с нуля, то покажите, что было и что стало.
2. Подробное описание.
Лаконичный, приятно читаемый текст никогда не будет лишним под фотографиями. Наоборот, с его помощью человек сможет понять, что вы там вообще навебдизайнили-то такого.
3. Спрашивайте разрешения у заказчиков.
Перед тем, как выкладывать сделанные заказы, поинтересуйтесь у заказчиков, а не против ли они вообще? Как правило, никто никогда не запрещает этого, однако уточнить стоит в любом случае.
4. Выбирайте лучшие работы.
Не стоит «упаковывать» все свои работы. Отберите только самые лучшие, которые могут показать ваше мышление, навыки и уровень профессионализма в целом. Для начала отберите для этого дела от 3-4 самых сочных сайтов.
5. Сделайте визуальную оценку.
После того, как все готово, поставьте себя на место заказчика и скажите честно самому себе, работали бы вы с таким исполнителем или нет.
Надеюсь, сегодняшний материал был полезен, и вы, дочитав до последней точки в этом тексте, побежите разрабатывать свое первое портфолио web-дизайнера. Также не забывайте про постоянное развитие собственных навыков, ведь именно от этого фактора зависит то, насколько быстро разработчик сумеет подойти к масштабным проектам с соответствующей оплатой труда.
Благо, для образования в данной сфере уже существует достаточное количество пошаговых видеокурсов по веб-дизайну. Подписывайтесь на этот блог, ведь каждый новый материал наполнен не только теоретической информацией, но и практическими советами, которые помогут увеличить ваши навыки и уровень заработка. Если было интересно и полезно, то делитесь ссылкой с друзьями. Всем успехов, пошел трудиться дальше и вам советую.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКевин Хейнеман — Портфолио — Номинант на Awwwards
17 марта
по Кевин Хайнеман (США)
Дизайн в Чикаго, штат Иллинойс, Соединенные Штаты Америки, Земля, Солнечная система, Рука Ориона, Млечный Путь, Локальная группа, Скопление Девы, Сверхскопление Ланиакеи, Вселенная.
- Искусство и иллюстрации
- Деловые и корпоративные
- Интернет и интерактивный
- Большие фоновые изображения
- Чистый
- Красочный
- Портфолио
- Адаптивный дизайн
- Дизайн пользовательского интерфейса
- CSS3
- HTML5
- jQuery
- места
- места
- места
20 запоминающихся примеров портфолио веб-дизайна
В Интернете полно тысяч дизайнерских портфелей, и привлечь внимание потенциального работодателя на этом переполненном рынке труда может быть довольно сложной задачей.
Чтобы выделиться на этом сложном рынке, важно сделать ваше онлайн-портфолио максимально впечатляющим. Сегодня мы выделяем тех, кому не нужна помощь в создании потрясающих портфолио. В этой статье вы найдете 20 выдающихся примеров сайтов-портфолио как от отдельных дизайнеров, так и от творческих студий со всего мира, каждый из которых обладает особенностями, которые делают его особенным. Давайте посмотрим, что их вдохновляет.
Давайте посмотрим, что их вдохновляет.
Если вы готовы приступить к созданию собственного портфолио веб-дизайна, ознакомьтесь с нашей статьей о том, как прототипирование и быстрое прототипирование может помочь процессу проектирования, а также о некоторых отличных инструментах для создания прототипов.Или узнайте, как создать выдающийся дизайн-бриф.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться1. Робби Леонарди
Портфель: rleonardi.com
Почему это особенное: Робби включает интерактивный опыт в свое портфолио.
О чем это: Если вы ассоциируете портфолио с сухим списком фактов, это портфолио может вас удивить. Робби нашел новый способ отображения сухой информации — он выложил свой сайт-портфолио как видеоигру, в которую посетитель действительно может играть. Это невероятно веселое интерактивное дизайнерское портфолио заставит вас прокручивать страницу от радости.
Поиск клиентов: создание сильного веб-сайта-портфолио
Получите бесплатную копию книги «Поиск клиентов: создание надежного веб-сайта с портфолио», отправленную на ваш почтовый ящик.
Укажите свой адрес электронной почты — мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание: руководство не будет рассылаться по электронной почте на основе ролей, например info @, developer @ и т. Д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
2. Юл Моро
Портфель: y78.fr
Почему он особенный: Юл создает на своем сайте поистине уникальную атмосферу.
О чем это: Сайт Юла Моро — отличный пример использования визуальных элементов для привлечения внимания пользователей. Он черпает вдохновение из 1980-х годов и фактически посвящает свое портфолио той эпохе. Единый макет страницы со встроенными видео, изображениями и умными эффектами прокрутки прекрасно демонстрирует весь его опыт и навыки.
Вам также может понравиться: Безопасность веб-сайта: 13 способов повысить безопасность внешнего интерфейса и избежать взлома.
3. Даниэль Спатцек
Портфолио: danielspatzek.com
Почему это особенное: Даниэль демонстрирует свои навыки графического и веб-дизайна.
О чем это: Будучи одновременно графическим и веб-дизайнером, Даниэль прекрасно демонстрирует свои навыки в своем портфолио. Используя множество приемов CSS и анимации, он оживляет все и создает поистине динамичный опыт.
4. ToyFight
Портфолио: toyfight.co
Почему это особенный: ToyFight использует привлекательную цветовую схему, которая сразу привлекает внимание посетителей.
О чем это: Это красиво минималистичное и удобное портфолио от ToyFight просто радует глаз. Сочетание минималистичного дизайна и ярких цветов создает атмосферу творчества и побуждает посетителей проводить на сайте больше времени.
5. Studio Schurk
Портфолио: studioschurk.nl
Почему это особенное: Studio Schurk использует иллюстрации и юмор, чтобы привлечь посетителей.
О чем это: Анимационный дуэт Studio Schurk демонстрирует свое чувство юмора на своем веб-сайте портфолио. Прокручивая страницу вниз, вы увидите интересные и забавные анимации, подчеркивающие талант дуэта.
6. Резо Зеро
Портфолио: rezo-zero.com
Почему это особенное: Rezo Zero предоставляет полные тематические исследования для различных проектов.
О чем это: Rezo Zero — креативная студия, специализирующаяся на стратегии бренда и цифровом творчестве.Портфолио похоже на цифровой журнал — оно полно красивых изображений и хорошо подобранных шрифтов. Но что делает его еще лучше, так это подробный и продуманный пример для каждого проекта.
Вам также может понравиться: Канонический URL: что это такое и почему они важны ?.
7. Wokine
Портфолио: wokine.com
Почему он особенный: Wokine следует последним тенденциям в области визуального дизайна.
О чем это: Разделенный экран — один экран, разделенный на два, — это последняя тенденция визуального дизайна. Wokine безупречно включает эту технику в дизайн своей домашней страницы. Само портфолио ультра-минималистичное, с большим количеством интервалов и простыми цветовыми схемами. Это создает хорошую визуальную иерархию и позволяет сразу понять, что важно.
8. Студия Legwork
Портфолио: legworkstudio.com
Почему это особенный: Анимированные мультфильмы помогают Legwork выделиться.
О чем это: Legwork — это независимая студия, расположенная в Денвере, штат Колорадо. Они создают анимацию и интерактивные игры. Большинство новых посетителей будут впечатлены уникальной анимацией на главной странице — она не похожа ни на что из того, что вы когда-либо видели.
9. Ханна Пурморт
Портфолио: hannahpurmort.com
Почему это особенное: Ханна использует яркие образы и сочетания цветов, чтобы привлечь внимание посетителей.
О чем это: Ханна Пурморт — дизайнер, который верит в дизайн, который объединяет людей. Ее сайт — отличный пример того, как общаться с помощью изображений и цвета — она использует красный цвет для поиска пути и для навигации.
Вам также могут понравиться: 3 совета по дизайну для снижения показателя отказов вашего интернет-магазина.
10. Werkstatt Wundersite
Портфолио: werkstatt.fr
Почему это особенное: Компания Werkstatt Wundersite нашла идеальный баланс между функциональностью и эстетикой для своего портфолио.
О чем это: Тот факт, что сайт-портфолио должен быть хорошо разработан, не означает, что он должен быть экстравагантным. Фактически, многие эффективные сайты-портфолио используют более минималистский подход к дизайну самого сайта. Werkstatt Wundersite — отличный тому пример. Сайт выполнен в классическом минималистском стиле, с большим количеством белого пространства и крупным шрифтом. Сильное внимание к деталям в этом портфолио — вот что действительно выделяет его.
11. Тим Смит
Портфолио: mypoorbrain.com
Почему это особенное: Тим создал простой для сканирования макет на основе карточек.
О чем это: Лондонский дизайнер и художник Тим Смит представляет свое портфолио простым, но потрясающим образом. Карточный макет с тонкими анимационными эффектами сразу привлекает пользователей. Тим использует интересные анимированные эффекты, такие как вырезанные заголовки для каждой части, которые исчезают при наведении курсора мыши.
Вам также могут понравиться: 12 красивых веб-сайтов-портфолио, которые вдохновят вас на создание собственного дизайна.
12. Гостиная ящерица
Портфолио: loungelizard.com
Почему это особенное: портфолио Lounge Lizard создает непринужденную атмосферу.
О чем это: Трудно сделать сайт одновременно профессиональным и игривым, если он не будет выглядеть безвкусно. Lounge Lizard легко справляется с этим балансом. Эта команда называет себя «тендерами брендов», и это портфолио с тематикой бара идеально соответствует их работе и стилю.Портфолио полно подробных тематических исследований и информации, представленной в удобной форме.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify настроит вас на успех. Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
Зарегистрироваться13. STRV
Портфель: ул.com
Почему это особенное: STRV использует видео, чтобы дать посетителям представление о том, как работает агентство.
О чем это: STRV — агентство цифровых продуктов, ориентированное на создание мобильных приложений. Команда представляет себя с помощью видео — фоновое видео дает представление о том, как работает команда, а полноэкранное видео, которое появляется на экране после нажатия кнопки воспроизведения, подробно описывает процесс.
14. Роковая женщина
Портфолио: femmefatale.Париж
Почему он особенный: Этот сайт-портфолио создает ощущение роскоши.
О чем это: Femme Fatale — это творческая студия, специализирующаяся на создании произведений искусства. Команда описывает себя как «нечто среднее между изысканностью и простотой», и ее портфолио превосходно отражает этот тон: смелые изображения, черные цветовые схемы и четкие шрифты создают изысканный вид.
15. Тобиас Ахлин
Портфель: тобиасалин.com
Почему это особенное: Тобиас, пусть его работа говорит сама за себя.
О чем это: Тобиас Алин сразу переходит к сути своего портфолио: «Я проектирую и создаю цифровые продукты». Он использует минималистичный карточный макет и анимацию для презентации своих работ. Каждое тематическое исследование напрямую связано с конечным продуктом.
16. Stink Studio
Портфолио: stinkstudios.com
В чем особенность: Stink Studio демонстрирует самые разные проекты.
О чем это: Stink Studio нацелена на то, чтобы помочь дальновидным клиентам добиться успеха в цифровой культуре. Студия ставит свою работу на передний план и в центре кладки. Список проектов включает веб-сайты, промо-кампанию и даже опыт VR / 360.
Вам также могут понравиться: Преимущества добавления целевой страницы Shopify на сайт вашего портфолио (и как ее создать).
17. Шон Халпин
Портфолио: seanhalpin.io
Почему это особенное: Шон наполняет свое портфолио индивидуальностью.
О чем это: Портфолио — это больше, чем список работ — это шанс продемонстрировать свои индивидуальные навыки и личность как творческого человека. Веб-сайт Шона Халпина — отличный тому пример. Шон создает не просто портфолио, а маленький зеленый мир, в котором вы можете узнать, как он может помочь вам создать идеальный сайт.
18. Патрик Дэвид
Портфолио: bepatrickdavid.com
Почему это особенное: Патрику удается уместить все свое портфолио на одной странице.
О чем это: Портфолио Патрика — отличный пример одностраничного веб-сайта с длинной прокруткой. Посетители прокручивают вниз мимо красивого раздела героя к нескольким примерам проектов, над которыми он работал, а затем идут ссылки на прямое общение. Просто, но очень эффективно.
19. Стерео
Портфолио: стереокреатив.com
В чем особенность: Stereo ориентирован на понимание эмоционального отношения потребителя к бренду.
О чем это: Лондонское агентство Stereo Creative создало этот простой, но эффектный сайт-портфолио. Работа агентства занимает центральное место на его веб-сайте с множеством красочных полноформатных изображений и видеороликов, демонстрирующих, на что они способны. Стерео стремится создать более глубокую эмоциональную связь с посетителями.
Вам также могут понравиться: 14 агентств и фрилансеров, за которыми вы должны следить в Instagram.
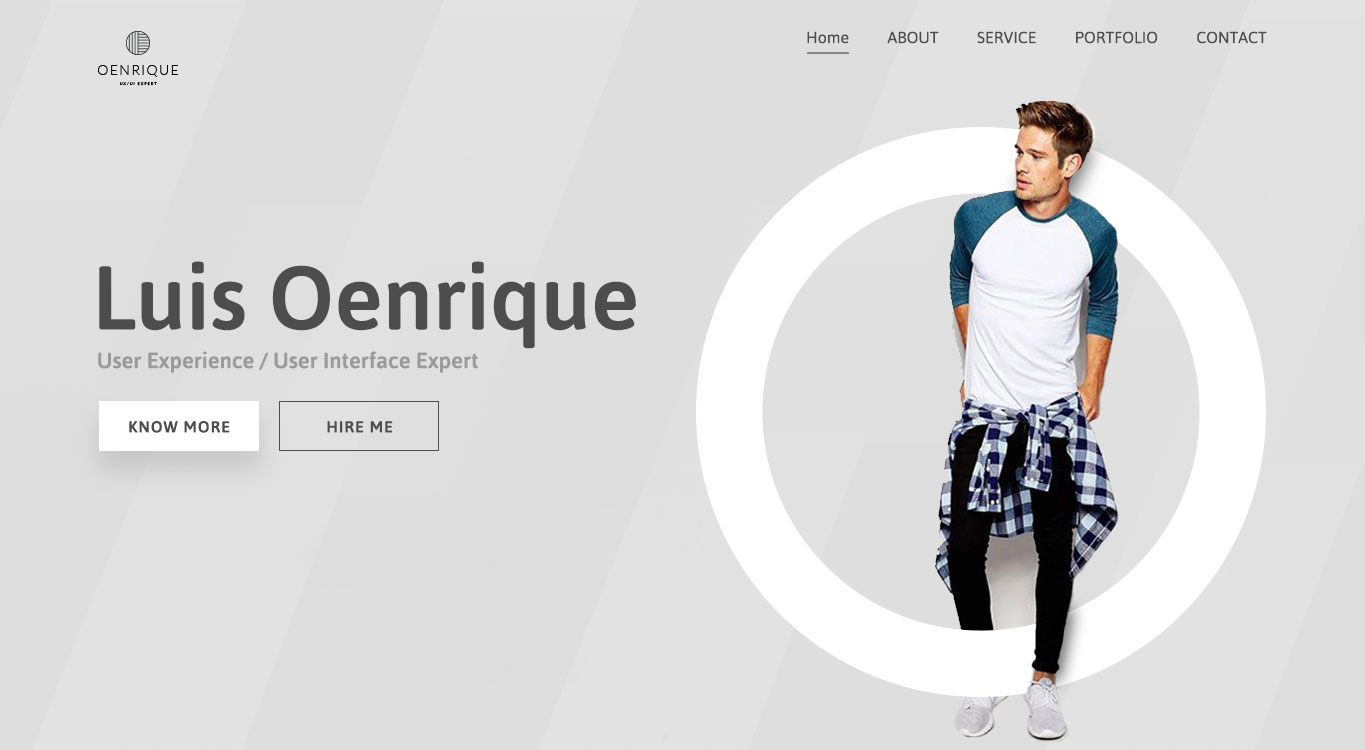
20. Стивен Менгин
Портфолио: stevenmengin.com
Почему это особенное: Стивен создает идеальное вступление для своего портфолио.
О чем это: Стивен использует убедительные визуальные эффекты, чтобы с первого взгляда дать представление о своих способностях. Когда посетители заходят на сайт Стивена, первое, что они видят, — это красиво анимированный эффект облаков. Просто сидеть и смотреть на это волнение — настоящее удовольствие.
4 бонусных сайта портфолио
Имея так много замечательных портфолио, мы решили поделиться еще четырьмя, которые привлекли наше внимание.
Шер Ами
Оливье Гийе
Ксавье Куссо
Павел Нольберт
Продемонстрируйте свою глубину с помощью портфолио веб-дизайна
Создание отличного портфолио веб-дизайна — это путь, который требует больших усилий (времени, обучения и итераций), но оно того стоит. Если вам это удастся, ваше портфолио продемонстрирует глубину ваших способностей как творческого профессионала, продемонстрирует ваш мыслительный процесс и даст потенциальным работодателям или клиентам представление о том, каково это работать с вами.Я надеюсь, что некоторые примеры портфолио, перечисленные в этой статье, вдохновят вас на повышение уровня вашего дизайнерского портфолио.
Поиск клиентов: создание сильного веб-сайта-портфолио
Получите бесплатную копию книги «Поиск клиентов: создание надежного веб-сайта с портфолио», отправленную на ваш почтовый ящик.
Укажите свой адрес электронной почты — мы также будем отправлять вам маркетинговые электронные письма, связанные с Shopify. Вы можете отказаться от подписки в любое время. Примечание: руководство не будет рассылаться по электронной почте на основе ролей, например info @, developer @ и т. Д.
Наши виртуальные винтики крутятся.
Обратите внимание, что доставка нашего электронного письма
на ваш почтовый ящик может занять от
до 15 минут.
Какие сайты-портфолио вас больше всего вдохновляют? Расскажите нам в комментариях ниже!
35 примеров портфолио веб-дизайна
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
Если вы готовы начать работать веб-дизайнером, вам нужно собрать звездное портфолио веб-дизайна STAT.Портфолио веб-дизайна в Интернете — это ключ к тому, чтобы получить работу веб-дизайнера, но это также мощный инструмент, когда у вас нет большого оплачиваемого опыта (пока!). Абсолютно любой проект, который вы сделали, имеет право на место в вашем портфолио веб-дизайнера (независимо от того, был ли он выполнен за плату или просто для профессионального развития), а это означает, что у вас будет способ показать компаниям и клиентам, на что вы способны, независимо от того, где вы находитесь. на вашем карьерном пути.
Мы писали о сайтах, на которых вы можете разместить контент вашего портфолио веб-дизайнера, как создать свой собственный сайт-портфолио веб-дизайнера и какие проекты должны быть в вашем портфолио веб-дизайна… но как именно должно выглядеть ваше портфолио ?
Чтобы дать вам некоторое вдохновение, как можно воплотить в жизнь свои проекты портфолио веб-дизайна в обстановке портфолио, мы собрали 35 примеров портфолио веб-дизайнеров.Комбинируйте идеи, которые вы видите в этих примерах портфолио веб-дизайна, и вы обязательно получите идеальный способ представить свои собственные работы.
И не забудьте скачать наше БЕСПЛАТНОЕ руководство для начинающих о том, что добавить в свое техническое портфолио сверху или снизу этой страницы. Когда вы будете готовы направить свое вдохновение на работу, это станет бесценным ресурсом, который всегда под рукой.
1. VITA Web Design
Портфолио веб-дизайнаDist lemoto раскрывает творческое видение туристического сайта и подробно описывает, как продукт будет выглядеть на экранах компьютеров и мобильных устройств.
2. Ежедневный Wi-Fi
Этот пример портфолио веб-дизайнера от Linwu Wang позволяет его работам по веб-дизайну говорить сами за себя, но он дополнен эффективными цитатами, которые помогают объяснить подход к дизайну и выбор.
3. Конференция Awwwards 2019
Пример портфолио веб-дизайнераAdoratorio Studios сочетает в себе логотипы, наборы шрифтов и фотографии, чтобы показать, как суть бренда превращается в законченный веб-дизайн.
4.Carte Noire
Хотя вы хотите, чтобы ваш дизайн был звездой в любом портфолио веб-дизайна, пример портфолио Артемия Винтовкина показывает, как небольшой пояснительный текст может иметь большое значение для просвещения вашей аудитории и улучшения вашей работы.
5. Семя одуванчика
Портфолио Елены Сахаровой по веб-дизайну дает четкое представление о том, как бренд клиента напрямую трансформируется в дизайн его цифрового продукта.
6. Дизайн сайта мебели FINER
От концепции до наборов шрифтов, сетки и цветовой палитры, для отображения макетов на экранах ноутбуков, планшетов и мобильных устройств — этот пример портфолио веб-дизайна представляет собой план демонстрации всего процесса проектирования.
7. NATIF — Брендинг и веб-дизайн
Портфолио веб-дизайнера Алексея Тишина показывает, как можно представить корпоративный дизайн, объясняя процесс создания прототипа потенциальным клиентам или работодателям.
8. Концепция дизайна веб-сайта ACRONYM
Если вам интересно, как представить полноценный концептуальный редизайн сайта, обратите внимание на этот пример портфолио веб-дизайна от Gurskiy & Radkovets Design Studio.
9. Фантастические твари: Преступления Гриндельвальда Веб-концепция
Когда вы ищете проект портфолио для практики веб-дизайна, чтобы продемонстрировать свои навыки, никогда не помешает заняться брендом или интеллектуальной собственностью, которые люди знают и любят.Георгий Джишкариани разработал дизайн сайта «Фантастические твари». Выбор чего-то забавного и знакомого другим — хороший способ привлечь внимание клиента, а затем ослепить его своей работой.
10. Lexus: удивительные впечатления
Портфолио веб-дизайна Клемана Паважо — это пример того, как уловить дух бренда, перенести его на экраны компьютеров и мобильных устройств в виде цифрового проекта и показать потенциальным клиентам, как работает ваш процесс дизайна.
11.Столица Белого Замка
Этот пример портфолио веб-дизайнера от Эндрю Коса — чистый и простой способ поделиться веб-дизайнами для бизнес-клиентов.
12. PRODESIGN Website
Риккардо Висентелли начинает этот пример портфолио веб-дизайна с краткого текстового введения, описывающего задание и его цели дизайна, а затем позволяет своему дизайну говорить остальное.
13. Описание фирменного стиля и маркетинговый веб-сайт
Портфолио веб-дизайнаRamotion переносит зрителя от дизайна бренда к готовому продукту в стильной моде.
14. Добро пожаловать на сайт TAG
15. Сайт Decork
Встроенный стилизованный предмет (в данном случае мебель) поможет популяризировать проекты веб-дизайна в вашем портфолио. Если вы проделали какую-либо дизайнерскую работу, демонстрируя особенно привлекательные продукты, обязательно включите ее, а если вы ищете практические или концептуальные проекты для дополнения своего резюме, сделайте приоритетом создание сайтов для классных вещей.
16. Уральские авиалинии
Простой и эффективный пример портфолио веб-дизайна от Валерия Че — проблема и решение кратко сформулированы, а проект показывает, как дизайн связывает все это воедино.
17. Галерея архитектуры и дизайна A +
Если вы сможете представить целостную идентичность бренда и смешать несколько анимационных эффектов, чтобы подчеркнуть свою работу, у вас будет портфолио веб-дизайна A +, как в этом примере от Efir Media.
18. Трой Сиван Веб-сайт
Alexandre Mathou показывает, как вы можете составить свой собственный пример портфолио веб-дизайнера, используя вдохновение в повседневной жизни. В данном случае это был альбом Троя Сивана. Посмотрите, что вы можете найти в своих увлечениях и интересах.
19. Децентрализованные сети знаний
«Пошаговое руководство» Пример портфолио стиля веб-дизайна Агнешки Зимолаг знакомит зрителей с тем, как работает продукт и как его дизайн является фундаментальным для его функции.
20. Веб-сайт и приложение NERA
Dist lemoto использует минималистский подход к представлению портфолио веб-дизайна в этом примере, позволяя дизайнерской работе говорить полностью сама за себя.
21. Дизайн взаимодействия Puma
Концепция редизайна Puma Sujung Kang — это клиника, показывающая, как представить работу над существующим брендом в вашем портфолио веб-дизайна.
22. Веб-сайт Hdac Tech
Hoyoung Choi приводит пример того, как продемонстрировать технический дизайн веб-сайта с помощью этого портфолио веб-дизайнера.
23. Вторая петаль
С другой стороны, Джонатан Да Коста подчеркивает, как отодвинуть технический аспект портфолио веб-дизайнера на второй план, чтобы сосредоточиться на творческих элементах для нетехнологически ориентированных клиентов.
24. Веб-сайт Bewegen
Вот источник вдохновения для четкой, чистой презентации веб-дизайна от Locomotive.
25. Приложение «Умный дом»
Пример портфолио веб-дизайнера Виктора Токаренко — это пример того, как представить проект, предназначенный только для приложений.
26. Uinetry
Это портфолио веб-дизайнера от Hrvoje Grubisic — яркий пример рассказывания историй бренда через веб-дизайн.
27. Концепция веб-сайта TSM
КомандаSTRV предлагает еще один пример самостоятельно инициированных проектов редизайна, которые вы можете добавить в свое портфолио веб-дизайна, чтобы показать клиентам свою работу.
28. Цифровое агентство Rettos
Adency’s показывает, как разбить смелый веб-дизайн на примере оптимизированного портфолио веб-дизайнера.
29. Скандинавская клиника веб-дизайна
Пример портфолио веб-дизайнера от студииBalsam включает карту сайта с изображением вверху, за которой следуют примеры дизайна в действии.
30. Обновление G9 UX / UI
Этот пример портфолио веб-дизайна от Plus X предлагает несколько вариантов дизайна для одного проекта.
31. Zaha Hadid Architects
Портфолио Сергея Павлова в области веб-дизайна начинается с видеоконтента, а за ним следует полная разбивка дизайна.
32. М-ишка
Metaklinika Design Studio отправляет зрителей в путешествие от бренда / продукта к дизайну на этом примере портфолио веб-дизайнера.
33. Аквамен 2018
Дизайн бренда Aquaman и дизайн сайта Андрея Баты — еще один пример самостоятельного проекта, который можно добавить в портфолио веб-дизайна.
34. Кабу
В этом портфолио веб-дизайнера от Олега Андреева рассказывается, как сделать продукт центральным элементом веб-дизайна.
35. Мебель
Николай Попов использует этот пример портфолио веб-дизайна, чтобы показать, как чистый, минималистичный дизайн может отлично сочетаться с минималистичной презентацией портфолио веб-дизайнера.
Если вы готовы приступить к созданию собственного портфолио веб-дизайнера, не забудьте загрузить БЕСПЛАТНОЕ руководство для новичков о том, что добавить в свое техническое портфолио сверху или снизу этой страницы.Вы получите жизненно важный ресурс, который поможет вам на каждом этапе публикации и публикации вашей работы в Интернете.
И если вы ищете навыки, необходимые для создания собственных проектов веб-дизайна, ознакомьтесь с нашими курсами по веб-дизайну и визуальному дизайну Blueprint. Эти онлайн-классы рассчитаны на то, чтобы пройти через три месяца, тратя только час в день на материалы, и научат вас всему, что вам нужно знать, чтобы стать веб-дизайнером в сфере технологий.
Подходит ли вам технология? Пройдите нашу 3-минутную викторину!
Ты выучишь: Если вам подходит карьера в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам понадобятся для достижения ваших целей
24 лучших идеи для веб-сайтов-портфолио 🥇 Вдохновение для веб-дизайна
О нашем лучшем портфолио Идеи и вдохновения для дизайна веб-сайтов
Для чего вы планируете использовать сайт-портфолио? Многие компании и поставщики услуг используют веб-сайт своего портфолио в качестве сайта для всего своего бизнеса.Другие эффективно используют веб-сайт своего портфолио как «живое резюме» своей работы. Вместо того, чтобы заполнять профиль LinkedIn своими достижениями или писать длинное заявление о приеме на работу, почему бы просто не отправить людей на веб-сайт, где они смогут увидеть, чем вы занимаетесь?
Независимо от того, как вы используете дизайн веб-сайта-портфолио, вы должны убедиться, что он отлично демонстрирует ваши навыки в том, чем вы занимаетесь.
Что является самым важным элементом в дизайне веб-сайта портфолио?
Какова цель портфолио? Чтобы подчеркнуть свои навыки.Таким образом, вам следует выбрать лучший дизайн веб-сайта-портфолио, который даст вам лучшую возможность выделить то, что вы делаете, независимо от того, являетесь ли вы веб-дизайнером, архитектором или ландшафтным садовником!
На сайтах многих поставщиков услуг много говорится о том, на что они способны, но никому не показывать примеры своей работы! Выбор современного дизайна веб-сайта-портфолио — это ваша возможность поставить себя на первое место среди всех этих веб-сайтов и действительно выделиться из толпы.
Не менее важно выбрать формат, который лучше всего подчеркивает ваше портфолио.
Какие стили дизайна лучше всего подходят для сайтов-портфолио?
Это действительно зависит от того, что вы хотите продемонстрировать. Тем не менее, один подход, который работает хорошо, — это использование макета плитки, чтобы разместить как можно больше примеров на странице, а затем наличие интерактивных элементов, чтобы люди могли ближе познакомиться с тем, что вы можете сделать.
Еще один отличный способ подчеркнуть свои навыки — использовать свое портфолио в качестве раздела для изучения конкретного случая.Помимо выделения вашего портфолио, выберите формат, который позволит вам добавить письменный контент, объясняющий, какое влияние оказала ваша работа. Это может быть что угодно, от успешного строительного проекта до увеличения посещаемости сети или счастливой пары в день свадьбы, в зависимости от того, чем вы занимаетесь.
Какие цветовые схемы я должен использовать для своего сайта-портфолио?
На самом деле нет подходящей цветовой схемы для веб-сайта-портфолио. Вместо этого вам следует придерживаться цветов, которые представляют ваш бренд или помогают передать и вызвать определенные эмоции.
Прежде всего, вы должны выбрать цветовую схему, которая поможет вашему портфолио выделиться. Например, если вы архитектор, у вас может возникнуть соблазн сделать фон своего веб-сайта изображением чертежа. Тем не менее, если вы собираетесь использовать плитки с чертежами на ваших макетах, цвета будут конфликтовать!
Выбирайте удобные для глаз контрасты, на которые людям будет приятно смотреть.
Чего должен достичь дизайн веб-сайта моего портфолио?
Это очень важное соображение.Если вы используете дизайн веб-сайта из своего портфолио в коммерческих целях, вам следует убедиться, что он дает понять, как вы хотите, чтобы люди связывались с вами или какие следующие шаги вы хотите, чтобы они предприняли.
Демонстрация вашего портфолио — не лучший вариант для привлечения нового бизнеса, если люди не могут связаться с вами!
20 примеров портфолио веб-дизайна
ВдохновляйтесьВыделиться как веб-дизайнер-фрилансер непросто. Клиенты заняты больше, чем когда-либо — трудно даже привлечь их внимание, не говоря уже о том, чтобы заставить их обратиться с просьбой о запуске проекта.
Даже будучи высококвалифицированным профессионалом, вам все равно нужно потратить время на создание сильного портфолио веб-дизайна, чтобы продемонстрировать свой опыт и свои прошлые проекты — онлайн-портфолио, которое позволит вам прорваться сквозь шум и стать выше конкурентов.
К сожалению, многим веб-дизайнерам-фрилансерам нелегко создать присутствие в Интернете и создать портфолио. Вы бы предпочли хорошо работать для своих клиентов, чем рассказывать о себе и своих навыках. Чтобы помочь вам начать создание собственного сайта-портфолио и привлечь больше клиентов и больше клиентов, мы собрали 20 вдохновляющих примеров портфолио веб-дизайна от дизайнеров-фрилансеров и творческих студий со всего мира.
Прежде чем мы перейдем к списку, давайте посмотрим, что входит в звездное портфолио веб-дизайна.
Как создать портфолио веб-дизайна, которое привлекает клиентов
У самых привлекательных портфолио веб-дизайна есть несколько общих ингредиентов:
- Они привлекают внимание клиентов на , используя яркие цвета, оригинальные изображения или интерактивные элементы, чтобы выделиться среди конкурентов.
- Каждый элемент обрамляет идеального клиента. Вместо того, чтобы просто говорить о том, что вы делаете, , они объясняют, что вы делаете, для своих клиентов, а фокусируется на преимуществах перед функциями или услугами.
- Вырезали весь лишний пух. Лучшие портфолио веб-дизайна не усложняют излишне вещи — они упрощают навигацию и всегда направляют посетителей к желаемому результату.
- Они показывают путь дизайна на тематических исследованиях. Потенциальные клиенты хотят знать, что вы можете решить их проблем, и лучший способ объяснить, как вы этого достигнете, — это подробные тематические исследования.Объясните проблемы, стоящие за проектом, и то, как ваше решение их преодолело, и выделите измеримые результаты каждого проекта.
- Они создают доверие, используя социальное доказательство и другие сигналы доверия. Потенциальные клиенты доверяют рекомендациям других, даже от людей, которых они не знают. Вы также можете включить другие сигналы доверия, такие как описание вашего процесса и отражение убеждений клиентов в своей копии.
- Они привносят немного индивидуальности. Клиенты нанимают людей, а не бренды — добавление нескольких личных штрихов в ваше портфолио помогает установить связь с вашими идеальными клиентами.
- Они содержат четкий призыв к действию. Поскольку ваше портфолио предназначено для привлечения новых клиентов, убедитесь, что вы спрашиваете их об их бизнесе. Четкий призыв к действию позволяет клиентам узнать, что им делать дальше, будь то организация звонка, заполнение контактной формы или что-то еще.
Теперь, когда мы знаем , что должно быть в вашем портфолио веб-дизайна, давайте взглянем на некоторые примеры от других дизайнеров.
20 великолепных примеров портфолио веб-дизайна, которые вдохновят вас на создание собственного творчества
# 1: Джон Генри Мюллер
Ссылка на портфолио: https: // johnhenrymuller.com /
Джон привносит тонну индивидуальности в свое портфолио с помощью ярких цветов, дружелюбных фотографий и дружелюбных текстов, которые помогают привлечь клиентов, с которыми он любит работать. Также стоит ознакомиться с его потрясающими (и остроумными) тематическими исследованиями, которые станут отличным примером того, как добавить индивидуальности в собственное портфолио.
# 2: Оливье Гийе
Ссылка на портфолио: https://www.olivier-guilleux.com/
В портфолиоОливье минималистичный дизайн сочетается с яркими цветами и тонкой анимацией на главной странице, чтобы привлечь внимание посетителей.Работы в его портфолио, такие как эта, подробно описывающая его работу в блоге о дизайне AA13, эффективно демонстрируют его дизайнерские навыки, и каждая включает четкий CTA, чтобы узнать о его услугах по дизайну. Это отличный пример использования минималистичного дизайна для достижения максимального эффекта.
# 3: Рамси Тейлор
Ссылка на портфолио: http://rumz.org/
Рамси специализируется на создании интерактивных онлайн-историй, поэтому вполне уместно, что в его портфолио есть элементы его мастерства в области интерактивного дизайна.При прокрутке копии сайта появляются интерактивные элементы, которые накладываются на страницу — каждый элемент ссылается на окончательную опубликованную работу, демонстрируя как его прошлые работы, так и его таланты в уникальном форм-факторе, который наверняка останется в памяти клиентов.
# 4: Рафаэль Алейшо
Ссылка на портфолио: https://aleixo.me/
Портфолио не должно быть чрезмерно сложным, и одностраничное портфолио интерфейсного разработчика Рафаэля сразу подходит к делу: демонстрирует свое дизайнерское мастерство.Уникальное движение прокрутки слева направо позволяет ему включать несколько проектов на одну страницу, а щелчок по каждому проекту вызывает более подробное изучение конкретного случая. Темная тема способствует появлению ярких снимков экрана, а вертикальное меню упрощает навигацию по сайту.
# 5: Джаррод Дрисдейл
Ссылка на портфолио: https://studiofellow.com/
Да, сайт портфолио Джаррода красив, но здесь действительно сияет именно его копия. На его странице «Услуги» четко объясняется, как его проекты помогают клиентам в достижении их целей, со ссылками на подробные тематические исследования, демонстрирующие ценность его работы.Способность Джаррода связывать дизайн с результатами — это то, к чему вы должны стремиться в своем собственном портфолио веб-дизайна.
# 6: Рамон Гилабер
Ссылка на портфолио: https://gilabert.design/
Дизайн портфолиоRamon успокаивает и красив, и он особенно хорошо адаптируется к мобильным устройствам, что важно, когда более половины веб-трафика в наши дни приходится на мобильные устройства. Его тематические исследования особенно эффективны, они перечисляют конкретные результаты и объясняют его мысли, лежащие в основе проекта.
# 7: Алекс Ковен
Ссылка на портфолио: https://www.alexcoven.com/
Как и сайт Рамона, портфолио Алекса отличается минималистичным дизайном, но что делает его по-настоящему особенным, так это отличная навигация. Меню появляется с левой стороны и содержит большую часть контента сайта, позволяя Алексею использовать большую часть страницы, чтобы продемонстрировать свои лучшие работы. Это уникальный подход, и он хорошо работает.
# 8: Чудо-джем
Ссылка на портфолио: https: // thewonderjam.com /
Наша первая студия! Дизайнерский дуэт Элли и Адам Леман ставит своих клиентов на первое место в каждой части портфолио веб-дизайна The Wonder Jam. Благодаря широкому использованию отзывов, дружественных фотографий клиентов, четких описаний и прозрачных цен на их услуги, каждый элемент служит одной и той же цели: ставить успех своих клиентов во главу угла.
# 9: Стивен Хэнли
Ссылка на портфолио: https://www.steven-hanley.com/
Стивен — цифровой дизайнер со склонностью к смелой типографике, которая занимает центральное место в его портфолио — по крайней мере, пока вы не нажмете на одно из его тематических исследований.Яркие цвета, яркие заголовки и интерактивный дизайн — все вместе, чтобы продемонстрировать дизайнерские способности Стивена и привлечь его идеальных клиентов.
# 10: Угол2
Ссылка на портфолио: https://angle2.agency/
Еще одно интерактивное портфолио с великолепной типографикой, интерактивный заголовок Angle2 сразу привлекает ваше внимание. По мере того, как вы прокручиваете вниз, угловой дизайн продолжается в их тематических исследованиях и услугах, создавая уникальное, но в некотором роде связное и привлекательное портфолио агентства.
# 11: Branex
Ссылка на портфолио: https://www.branex.com/
Портфолио веб-дизайнаBranex выделяется двумя основными причинами: красочным дизайном и подробными тематическими исследованиями. Обладая яркими градиентами и уникальной палитрой, сайт определенно выделяется среди обычных бизнес-шаблонов, а их подробные тематические исследования охватывают как дизайн, так и конечные результаты.
# 12: Up Late Studio
Ссылка на портфолио: https: // upl8.com /
Одностраничное портфолиоUp Late Studio выводит неоновую тему на совершенно новый уровень. Яркие цвета и мигающие вывески делают веб-сайт-портфолио запоминающимся, но остальная часть дизайна демонстрирует немного больше ограничений, с отзывами клиентов и слайд-шоу прошлых работ.
# 13: Момкай
Ссылка на портфолио: https://www.momkai.com/
Momkai — это дизайн-студия, построенная на простоте — их портфолио чистое, простое в использовании и особенно хорошо работает на мобильных устройствах.В каждом тематическом исследовании, например, в их работе с компанией по производству детских колясок Bugaboo, демонстрируются их работы по веб-дизайну и графическому дизайну с помощью комбинации анимированных изображений, видео, снимков экрана и убедительной копии. Это простой дизайн, который работает с большим эффектом.
# 14: Сейдж МакЭлрой
Ссылка на портфолио: http://sagemcelroy.com/
Персональный сайтSage принадлежит к редкой группе портфолио, в которых хорошо работают темные темы. Дружественный текст и подробные тематические исследования позволяют сразу перейти к сути портфолио, демонстрирующему работы Сейджа, и есть множество возможностей связаться по электронной почте, чтобы узнать о новых проектах.Все самое необходимое для отличного портфолио без лишних хлопот.
# 15: Джейк Доу-Смит
Ссылка на портфолио: https://dow-smith.com/
На минималистском сайте Джейка Доу-Смита используется уникальный подход к демонстрации работ из своего портфолио. Каждый фрагмент представлен в виде короткого встроенного видео, демонстрирующего посетителям не только то, как выглядят сайты, но и то, как они работают . Сайт также возвращается к началу при прокрутке — забавный штрих, хотя и немного сбивающий с толку посетителей.
# 16: Джин-лейн,
Ссылка на портфолио: https://www.ginlane.com/
Примечание редактора. С момента написания Gin Lane закрыла свой агентский бизнес и основала новую компанию под названием Pattern — в этом сообщении говорится об их портфолио в том виде, в каком оно было на момент публикации.
Отличная типографика, использование цвета и движения, подробные тематические исследования — у Gin Lane одно из лучших портфолио веб-дизайна. Сайт также работает на мобильных устройствах так же хорошо, как и на настольных компьютерах, идеально вписываясь в дизайн меньшего экрана.А смайлики добавляют причудливой нотке дружелюбной копии.
# 17: Мэтт Олпински
Ссылка на портфолио: https://mattolpinski.com/
Нам нравится, как Мэтт уравновешивает свои услуги и предложения продуктов на своем сайте, но настоящие основные моменты здесь — это его подробные тематические исследования, такие как этот для фитнес-сайта FitLegit. Каждое тематическое исследование включает в себя анализ подхода Мэтта к дизайну, охватывающий все, от цветов до типографики и информационной архитектуры.Завершение каждого тематического исследования — это отзыв клиента, а также призыв к действию, чтобы рассказать об услугах Мэтта. Это мастер-класс по составлению отличных примеров из практики веб-дизайна.
# 18: Дэвид Хеллманн
Ссылка на портфолио: https://davidhellmann.com/
Причудливый «прыгающий» заголовок и темная тема в портфолио Дэвида сразу привлекают ваше внимание, а внимание к мелким деталям сохраняется во всем остальном сайте.Дэвид также включает фотографии из своей ленты Instagram, добавляя индивидуальности профессиональному сайту.
# 19: ZURB
Ссылка на портфолио: https://zurb.com/
СайтZurb обладает исключительной индивидуальностью. Космическая тема продолжается в типографике и копирайтинге, а их тематические исследования (например, из их работы над Men’s Wearhouse) подробно описывают их уникальный подход к помощи клиентам в открытии «Design Insights». В качестве бонуса они также спрятали 42 коровы в неожиданных местах вокруг своего участка — посмотрим, сможете ли вы найти их всех!
# 20: Ники Тесла
Ссылка на портфолио: https: // nickytes.la
Это. . . ну, это таблица. В частности, портфолио Ники — это общедоступная интерактивная таблица Google, прикрепленная к доменному имени. Портфолио электронных таблиц даже включает интерактивный рисунок — посетители могут изменять цвета фона по своему желанию, и изменения отражаются на действующем сайте. Это означает, что это не совсем читаемых портфолио из , но, безусловно, одно из самых замечательных.
Составьте портфолио о ваших клиентах
Ваше портфолио веб-дизайна может быть очень личным сайтом, отражающим ваш подход к дизайну и вашу индивидуальную личность, но не забывайте, что в конечном итоге работа вашего портфолио — продавать.Это означает сосредоточение внимания на том, как вы помогаете своим клиентам — как вы решаете их проблемы, как они извлекают пользу из ваших услуг и насколько они счастливы работать с вами.
Вдохновляясь этими примерами и приложив немного усилий, вы тоже можете создать потрясающее портфолио веб-дизайна, которое привлечет ваших идеальных клиентов и принесет вам больше прибыли.
Фотография заголовка Джонатана Фарбера на Unsplash
Эффективно добивайтесь лучших результатов.
Когда вы используете The Hub от GoDaddy Pro, у вас внезапно появляется больше времени, чтобы сосредоточиться на самом важном.Забудьте о жонглировании административными задачами. Рекламируйте свое время и используйте его, чтобы клиенты чувствовали себя центром вашей вселенной.
Зарегистрироваться бесплатно
36 лучших примеров веб-сайтов с дизайном портфолио, которые приносят вам вдохновение (обновлено)
Как повысить уровень вашего портфолио веб-дизайна ? Как правильно отобразить работы, идеи, вдохновения на удивительном носителе? Как сделать свое портфолио максимально впечатляющим? Это вопросы, над которыми должны задуматься все дизайнеры.В настоящее время дизайн портфолио. веб-сайтов играют ведущую роль в выполнении этой работы. Дизайнерам нужно вкладывать энергию в эту область.
Эти 36 веб-сайтов с портфолио являются бесплатными и являются отличным местом для получения шаблонов для UI / UX-дизайнеров. Вы обязательно найдете здесь вдохновение, а также множество способов улучшить свои дизайнерские навыки.
Draftss — это потрясающий веб-сайт с неограниченным графическим дизайном, иллюстрациями, веб-сайтами, целевыми страницами, информационными панелями и дизайном UI / UX приложений.Для вашего вдохновения существует множество портфолио веб-дизайна UX / UI. И они охватывают все стили дизайна и отрасли. Независимо от того, что вы делаете, вы можете создать идеальное портфолио с этими дизайнами.
Это многопрофильная группа исследователей дизайна, стратегов, экспертов по брендам, дизайнеров и разработчиков продуктов, UX, UI. Их послужной список создания и создания отмеченных наградами дизайнов и первых в мире инноваций насчитывает более 30 лет. Это поможет вам вводить новшества, создавать стратегии и продукты, которые уведут вас в другое место, отличное от конкурентов, за счет предоставления неожиданных, но актуальных решений на будущее.
MPB означает «Мой бедный мозг». Здесь вы можете наслаждаться работой в самых разных творческих лужах, включая фирменный стиль, брендинг, упаковку, выставочный дизайн, полиграфический дизайн, веб-дизайн, карикатуры, анимацию, работу с Flash, приложения для iPhone / iPad, дополненную реальность, игры, интерактивы … это портфолио веб-сайтов шаблоны почти охватывают все, что вам нужно.
Hihayk — это грамотно созданный веб-сайт с портфолио-дизайном, который содержит прекрасную цветовую схему и удобную прокрутку.Хихайк — 25-летний дизайнер, арт-директор, программист и музыкальный продюсер, который продолжает самоучку и постоянно учится.
Bleed — это бесплатный веб-сайт с портфолио, ориентированный на создание индивидуальности и опыта посредством разработки концепции, художественного руководства, графического дизайна и дизайна услуг. Представляя смесь культур и дисциплин, бросающую вызов сегодняшним традициям в области искусства, визуального языка, взаимодействия, медиа и идентичности.
Веб-сайты этого портфолио содержат множество демонстрационных проектов прототипов, включая Gogobot, Noodler, Cardle, Taskade.Bon App и т. Д. Практически охватывая все виды прототипов дизайн-проектов, оно может полностью вдохновить вас. Команда сосредоточена на более быстром, интеллектуальном и простом создании прототипов. В каждой категории они предлагают лучший подход к проекту.
Bouns
Defrozo — это веб-сайт, посвященный дизайну портфолио фотографий от MotoCMS. Одной из его наиболее характерных особенностей (кроме обнаженной девушки на главной странице) является несколько версий домашней страницы и портфолио, которые можно изменить в панели администратора.Кроме того, в шаблоне есть визуальный редактор, что делает его одним из лучших веб-сайтов с портфолио. Это означает, что вы можете поместить любые изображения в свое портфолио, просто перетащив их в нужное место. Разве не здорово!
Это портфолио дизайн сайтов очень креативное и живое. Это взбесило Джихада Турхана, креативного фронтенд-разработчика, живущего в Анкаре. Списки «что я ненавижу» и «что люблю» ясно показывают, что Джихад Турхан занимался физикой.
Cast Iron design — это бесплатные веб-сайты-портфолио.В частности, студия использует изящную маленькую чугунную сковороду в качестве своего логотипа и напоминает об экологической ответственности своим простым, натуралистичным дизайном. В каждом разделе проекта подробно рассматривается каждый аспект работы, так что есть что изучить.
Femme Fatale — это творческая студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве. Это очень изощренно, но при этом очень просто делать то, что вы хотите. Команда создает такие решения, как анимированные интерактивные страницы, вызывающие эмоции у публики.Это один из самых известных веб-сайтов с портфолио для замечательной студии.
Awwwards — это награда Website Awards, которая признает и продвигает талант и усилия лучших разработчиков, дизайнеров и веб-агентств в мире. Он содержит множество талантов и их великих работ, в результате чего созданы прекрасные шаблоны веб-сайтов-портфолио.
Assemble — это бесплатный веб-сайт с портфолио, на котором можно очень хорошо отображать ваши потрясающие проекты портфолио. Он содержит 18 красивых домашних страниц, и вы можете выбрать любую из них.С Assemble вы можете выбрать из потрясающей коллекции из 18 тщательно разработанных и отличных примеров и создать свой собственный любимый дизайн домашней страницы .
В портфолио Мелани Дэвид вы испытаете великий процесс богатого цифрового мира. Он ориентирован на пользователя с визуально привлекательным дизайном, тонкими деталями и рекомендациями по бренду, что делает его идеально подходящим для сотрудничества с агентствами. Подобно тому, как «Произведения искусства и иллюстрации были моими воротами в творческую индустрию»,
Это домашняя страница веб-сайтов с портфолио, посвященная дизайну, и она монохромная, что приводит к сильному контрасту с буйством красок и узоров в последующем портфолио. .Здесь вы можете найти яркие и красочные концепции, вдохновленные городским искусством и поп-культурой. Он был создан графическим дизайнером и художником бразильского происхождения.
Ryan Scherf — это симпатичный одностраничный сайт, который легко прокручивать вниз. Он содержит большое количество красиво иллюстрированных лендингов. Райан Шерф чувствует себя веб-дизайнером, разработчиком, писателем, учителем и строителем, а также отцом двух маленьких мальчиков.
Этот веб-сайт с портфолио был разработан дизайнером Марком Томасом, который в настоящее время является фронтенд-инженером, занимающимся волшебным сном в Lost My Name.Имеет игривые иконки с яркими оттенками. У него есть только один экран, на котором может быть достаточно информации о его личной информации, такой как навыки, текущая работа и место, ссылки на его социальную среду и контакты.
Он полностью воплотит ваши дизайнерские идеи в жизнь. Ирен Деметри: Я страстно увлечена созданием красивых, интуитивно понятных адаптивных веб-сайтов для больших и малых проектов, которые работают на устройствах любого типа и размера. Он может поставлять полные цифровые продукты от начала до конца.Кроме того, это поможет с брендингом и потребностями в печати, такими как дизайн логотипа, визитных карточек или канцелярских товаров.
Это Портфолио чистое и простое, в каждый проект добавлялась фотография, постепенно появляющаяся и исчезающая. Пол Каррах представляет себя как отмеченный наградами междисциплинарный графический дизайнер, предлагающий творческие, инновационные и интересные решения коммуникационных проблем, связанных с идентичностью бренда, печатью, упаковкой, экологией и цифровыми технологиями.
Денди Панк не только может создать красиво замысловатое иллюстрированное портфолио, но также является онлайн-присутствием и альтер-эго.Сайт отражает это, с персонажем, «существующим, чтобы вдохновлять и мотивировать творчество, несоответствие, прихоти, сильное любопытство, самодостаточность и повседневную эксцентричность в каждом».
Рози Ли, обладающая опытом в области брендинга, рекламы и розничного дизайна, является гибридным креативным агентством. Работа агентства занимает центральное место на его веб-сайте с множеством красочных полноформатных изображений, видеороликов и каруселей, демонстрирующих, на что оно способно.
Мэтт — минималист, который искренне верит, что меньше значит больше.он проектирует в браузере с помощью HTML (5), CSS (3) и небольшого количества JavaScript. он любит кодировать с нуля, но может работать и с интерфейсными фреймворками, такими как Bootstrap. Мэтт сотрудничает с клиентами и коллегами, чтобы развивать идеи и превращать их в хорошо продуманные спецификации дизайна. В конце концов, именно здесь начинается большинство удивительных пользовательских впечатлений. Кроме того, он делает наброски и каркасы интерфейсов, уделяя особое внимание структуре контента, интуитивно понятным шаблонам пользовательского интерфейса и простым взаимодействиям.
Портфолио в Smart имеет простую структуру: серые изображения превращаются в полноцветные при наведении курсора на каждый проект.Это многопрофильная команда профессионалов в области графического дизайна, коммуникаций и информационных технологий, имеющая два офиса в Буэнос-Айресе и Перу.
Антон Кристелл — дизайнер, и на этом сайте представлены его работы по дизайну интерьеров. У веб-сайта чистый и простой интерфейс, который выделяет портфолио дизайнеров. Антон перечисляет свои работы в структурированной сетке, которая расширяется до страницы с подробным анализом примеров для каждого проекта.
Toughs late design — студия дизайна, занимающаяся брендингом, рекламой, графическим дизайном и упаковкой.У него есть деликатный веб-сайт-портфолио с красивыми дизайнерскими продуктами, которые вдохновляют клиента на то, на что он способен. Они производят отличное первое впечатление благодаря яркому дизайну и чистым форматам структуры.
ROI — это дизайнерское агентство, которое помогает создавать веб-сайты, бренды и создавать впечатления. В портфолио представлены их лучшие работы. ROI используют формат сетки для отображения своих проектов, и вы можете щелкнуть каждый проект, чтобы увидеть подробности.
Huy Ta Design — студия брендинга из Хошимина, которая помогла сотням творческих специалистов осуществить свои творческие мечты.Портфолио веб-сайта чистое и элегантное, с использованием последовательной типографики, чтобы сайт было легко просматривать. Все представленные работы демонстрируют изысканные дизайнерские способности дизайнеров.
ACST Design — дизайн-студия на Тайване, специализирующаяся на коммуникационном дизайне и создании работ, от печати до концептуальных кросс-медиа проектов. Во всех портфолио дизайнеров используются красивые китайские шрифты, придающие проектам реальное чувство стиля. Сайт хорошо структурирован по способу отображения работ.В общем, сайт ACST — настоящее удовольствие для изучения.
Это дизайнерская студия в Вене, специализирующаяся на визуальной идентичности, издательском дизайне и творческих цифровых решениях. Портфолио чистые и минималистичные, придающие сайту настоящую красоту.
Giant Design — цифровое агентство, специализирующееся на графическом дизайне и разработке веб-сайтов. Все портфолио веб-сайтов состоят из графического дизайна, логотипов и брендов, журналов, полиграфического дизайна и так далее. Четкая навигация позволяет легко просматривать и изучать детали каждого проекта.
Студия Yimu.design, основанная в 2013 году, имеет молодую команду креативных дизайнеров, которая уделяет особое внимание расширению возможностей и разнообразию дизайна. На главной странице используются смелые яркие цвета и шрифты, которые привлекают внимание. Портфолио отображаются с анимацией, которая оживляет каждый проект: действительно привлекательный и незабываемый сайт.
Markmus Design — многопрофильная дизайн-студия из Нюрнберга. Портфолио дизайна включает фирменный стиль, а также дизайн мебели, интерьера и розничной торговли.Чистые и понятные сетки помогают посетителям легко понять детали проекта.
Lcga — дизайн-студия, специализирующаяся на дизайне интерьеров. В нем используется темный фон, чтобы профессионально продемонстрировать портфолио дизайнеров, которое действительно выделяется. Заголовки, заголовки и ярлыки выделены жирным шрифтом, что действительно привлекает внимание и привлекает внимание посетителей к проектам и бренду сайта.
Burg Design — ведущая консалтинговая компания по дизайну торговых марок. Использование белого пространства и серых шрифтов делает дизайн еще более заметным.
Galerie — это дизайнерская студия в Окленде, специализирующаяся на брендинге, упаковке и дизайне иллюстраций. Galerie следует тому же минимализму, чистому стилю дизайна, который она использует при оформлении собственного бренда и упаковки. Большие изображения придают портфолио сайта ощущение свежести.
Fungus Design работает со всеми видами визуального искусства, уделяя особое внимание городскому искусству стен в Индии. Очень впечатляют портфолио дизайнеров с большими настенными изображениями.На домашней странице используется анимация, чтобы действительно продемонстрировать изысканные навыки дизайнеров.
Цифровое агентство, которое создает красивые бренды и другие продукты в Великобритании. Портфолио дизайна яркие и красочные, с четкой навигацией, чтобы вдохновить клиентов на возможности.
Сайт Chantale ориентирован на демонстрацию продукции дизайнера. Он хорошо структурирован и имеет четкую планировку, поэтому его стоит посетить. Белое пространство широко используется, чтобы портфели выделялись еще больше.
Заключение:
Эти 35 примеров полезных веб-сайтов с дизайном портфолио — лишь отправная точка, чтобы предоставить вам отличные шаблоны макетов для дизайна портфолио. Надеюсь, у вас будет время внимательно просмотреть список; Каждый сайт здесь может чему-то научить нас, чему-то, что сделает наш собственный дизайн больше и лучше. Вот почему я хотел поделиться ими с вами. Наслаждаться!
27 уникальных дизайнерских портфелей, созданных в Webflow
При таком большом количестве онлайн-портфолио дизайнеров всех форм и размеров может быть трудно создать одно, что действительно выделялось бы из толпы.Мы выбрали 27 лучших примеров уникального дизайнерского портфолио, чтобы вдохновить их на создание собственного. Каждый из этих красивых веб-сайтов с индивидуальным портфолио был разработан с учетом конкретных потребностей и целей каждого дизайнера. Давайте посмотрим, что отличает каждое портфолио от других.
1. Алекс Драм
Алекс Драм — потрясающий дизайнер, работающий над улучшением цифровой сферы. Если вы ищете источник дизайнерского вдохновения, вы попали в нужное место. Его потрясающая анимация прокрутки легко переносит нас в его портфолио, доставляя невероятное удовольствие.Взаимодействие при наведении курсора на его страницу работ — это очень весело поиграть.
Они также действительно эффективно вовлекают нас в его портфолио, чтобы открыть для себя другие возможные сюрпризы и функции, которые он включил. Страницы с тематическими исследованиями также доставляют удовольствие, со смесью продуманного текста и более фантастических взаимодействий, демонстрирующих его работу. Это портфолио было одним из моих любимых впечатлений в этом невероятном списке.
2. Ambre Margerit
Ambre Margerit — разработчик и дизайнер продуктов из Парижа.Благодаря большому опыту в UI / UX-дизайне, адаптивном веб-дизайне и визуальной разработке, веб-сайт Ambre показывает, как контент и дизайн могут объединиться, чтобы создать единое портфолио. Если вы хотите вдохновиться веб-дизайном для своего следующего (ре) дизайна портфолио, вам обязательно стоит заглянуть на этот сайт портфолио.
3. Над Чиштие
Над Чиштие — дизайнер цифровых продуктов из Великобритании, чье уникальное портфолио отлично раскрывает его индивидуальность.Узнаем, что его проектный подход рассчитан и эффективен. Портфолио Нада дает нам представление о его процессе, что привлекает наше внимание и вызывает доверие.
4. Тимоти Маурер
Если вам нужен образец уникального портфолио, чистого, незамысловатого и полностью сфокусированного на работе, обязательно посетите Тимоти Маурер. Портфолио Тимоти использует простой и увлекательный подход к дизайну и служит указателем всех его лучших работ. Когда мы попадаем на главную страницу портфолио, нам предоставляется впечатляющая серия интерактивных текстов, демонстрирующих сильные стороны и интересы Тимоти.Его невероятный опыт работы говорит сам за себя, без лишних образов или взаимодействий.
5. Андре Живанши
Андре Живанши делает невероятную работу, четко подчеркивая ценность, которую он приносит, и страсть, стоящую за каждым проектом, которым он занимается. Социальное доказательство становится все более важным в сегодняшней онлайн-среде, и Андре дает много — мы можем увидеть бренды, с которыми он работал, и отзывы наряду с тематическими исследованиями. Его подход тонкий, но при этом он помогает потенциальным клиентам понять, почему он является отличным выбором для этой работы.
6. Дэн Мачадо
Дэн Мачадо — многопрофильный дизайнер, который использует большие, яркие изображения на своей домашней странице — при наведении курсора его проекты сразу же погружают вас в царство его удивительных работ. В каждом тематическом исследовании используется смесь увлекательных текстов и изображений, чтобы продемонстрировать свой процесс и потрясающий конечный продукт. Если вы думаете об использовании изображений и видео в качестве дополнения к копии своего портфолио, сайт Дэна станет отличной отправной точкой для разумного подхода.
7.Грег Кристиан
Портфолио Грега Кристиана — это современный ( способ более крутой) подход к традиционному резюме. Как только мы попадаем на главную страницу, мы знаем компанию, в которой он работает, его текущие проекты и его местонахождение. Это одностраничное портфолио — одно из лучших, что я когда-либо видел, когда работа представлена без лишнего загромождения и удерживает наше внимание. Клонируйте его из витрины Webflow и экспериментируйте с ним сами!
8. Керем
Керем — феноменальный междисциплинарный дизайнер из Сан-Франциско.Его портфолио настолько хорошее, что мы показываем его во второй раз. Это один из лучших примеров демонстрации вашей работы в минималистичном стиле. Керем представляет свои работы на главной странице с яркими акцентами на нейтральном фоне — четким и лаконичным. Он дает нам небольшой взгляд на процесс своего дизайна, разбивая элементы своей работы на различные размеры и макеты. Он действительно устанавливает стандарты для онлайн-портфолио.
9. Эдоардо Райнольди
Эдоардо Райнольди — дизайнер цифровых продуктов, чей сайт отправляет вас в путешествие, которое демонстрирует как его яркую личность, так и его звездную работу.Его рабочая страница сводит к минимуму количество копий, сосредотачиваясь исключительно на дизайне. Когда вы прокручиваете страницу вниз, фон переходит от одного цвета к другому, подчеркивая уникальную значимость каждой работы. Меняющийся фон привлекает наше внимание и побуждает исследовать портфолио Эдоардо.
10. Мориц Петерсен
Мориц Петерсен — внештатный веб-дизайнер, специализирующийся на создании сайтов, которые на 100% соответствуют потребностям его клиентов. Во всем его портфолио делается упор на важность наличия надежного рабочего процесса, а его продуманная работа над дизайном показывает, насколько важным может быть последовательный подход.Мориц также использует свое портфолио, чтобы выделить основные причины использования Webflow. Иногда бывает сложно продавать клиентов на новой платформе веб-сайта, но изложение ваших причин в такой важной части вашего портфолио и демонстрация работы, которую вы проделали на платформе, — две разумные стратегии.
11. Аарон Грив
Аарон Грив — самопровозглашенный ботаник Webflow, который много лет вносит свой вклад в сообщество Webflow. Он автор подробных и удивительно информативных блогов и создатель великолепных веб-сайтов, которые нужно увидеть, чтобы в них поверили.Когда команда Webflow слышит, что Аарон обновляет свое личное портфолио, мы все вместе сидим на краю своих мест и ждем готового продукта. Его работа — свидетельство его мастерства в Webflow.
Может быть сложно разработать необычные интерактивные элементы, которые интуитивно понятны, но Аарон справляется с этим отлично. Просматривая его безупречно выполненное одностраничное портфолио, вы совершите путешествие с единственной строкой, которая меняется при прокрутке. Аарон немного рассказывает о себе и демонстрирует свои лучшие работы.А, давая прямую ссылку на созданные им сайты, Аарон позволяет своей работе говорить сама за себя.
12. Стивен Хэнли
Стивен Хэнли — дизайнер цифровых продуктов и опыта. Он постоянно экспериментирует с уникальными макетами, новыми стилями и взаимодействиями. Вдохновение, которое он черпает из полиграфического дизайна, во многом отражено в его уникальном дизайнерском портфолио.
На его домашней странице используется смелая типографика, которая впечатляет, привлекает нас на сайт и создает единообразие.Усилия, которые Стивен вложил в мелкие детали своего портфолио, помогли сделать его таким запоминающимся, например, как он заменил типичный указатель мыши на большой круглый курсор, чтобы он соответствовал значку портфолио. Такие мелкие штрихи делают работу с сайтом приятной и заставляют нас возвращаться к нам снова и снова.
13. Мэтью П. Мангер
Мэтью П. Мангер (Matthew P Munger) — аналитик QA в Webflow с одним из самых крутых портфелей в этом списке. Его уникальное портфолио дизайна — это серьезный возврат, вдохновленный классической Mac OS, отличает этот опыт от любого другого портфолио, которое я видел.Мэтью создал цельный пользовательский интерфейс, который позволяет нам просматривать систему, которая с тех пор уступила место более современному и элегантному дизайну. Это портфолио выделяет Мэтью и восхищает его аудиторию.
14. Киган
Интернет-портфолио Кигана — это безупречный дизайн без излишеств — он ясен, имеет отличную цветовую схему и, не теряя времени, демонстрирует свои лучшие работы. Прямое и недвусмысленное оформление портфолио и отработка небольшого числа проектов окажутся более эффективными, чем демонстрация всех проектов, над которыми вы когда-либо работали.
15. Роберт Джей Флойд
Когда вы прокручиваете домашнюю страницу минималистичного, немного блочного, но очень приятного веб-сайта Роберта Джея Флойда, нам предлагаются отрывки из его избранных работ, которые привлекают нас, чтобы узнать больше о его работах. Страницы его тематических исследований изобилуют копией, но содержат одинаковое и приятное количество изображений и видео-прохождений его проектов, что дает нам лучшее из обоих миров.
Он обрисовывает в общих чертах ключевые элементы своего рабочего процесса, что очень важно при создании собственного портфолио дизайнеров.Демонстрация вашего уникального подхода поможет вам выделиться в мире портфолио цифрового дизайна.
16. Райан Дэвис
Райан Дэвис — дизайнер Bay Area, создающий восхитительные впечатления с визуальным взаимодействием и дизайном, идеально отраженные в его уникальном портфолио дизайна. Цветные карточки и идеальное количество белого пространства делают его работы популярными и привлекают наше внимание.
17. Майкл Джи
Каждое взаимодействие с портфолио Майкла Джи доставляет массу удовольствия. С того момента, как вы зайдете на сайт, вы будете наслаждаться ужасно занимательными анимациями, созданными Майклом, чтобы продемонстрировать свою индивидуальность наряду с его впечатляющими работами.Его страница проектов довольно минималистична по сравнению с другими портфолио в нашем списке, но все же эффективна — наложение при наведении курсора обеспечивает короткую и супер описательную аннотацию о каждой работе.
18. Юки Асакура
Хорошо продуманное портфолио не должно быть экстравагантным. Сайт Юки Асакуры — прекрасный пример того, как работа говорит сама за себя. Юки увлечен улучшением транспорта, что отражается в том, насколько легко он перемещается и получает удовольствие от своего портфолио.Каждый проект представлен на простом фоне в точности так, как он отображается на различных устройствах.
19. Адам Хо
Портфолио Адама Хо — одно из самых уникальных, которые мы когда-либо открывали. и один из моих личных фаворитов. Сначала вы чувствуете себя довольно загруженным, но когда вы начинаете взаимодействовать с сайтом, это превращается в захватывающий и приятный опыт. Что выделяет это портфолио, так это его интерактивность. Мы можем перемещать карты и играть с курсором в виде струны — это отличный способ удержать нас и побудить углубиться в проекты Адама.
Мы писали о растущей популярности игривых курсоров среди других популярных тенденций дизайна, и приятно видеть, как дизайнеры учитывают эти тенденции при создании своих портфолио в Webflow.
20. Мэтт Яблонски
В портфолио дизайнеров Мэтта Яблонски белое пространство используется для предельно ясного и эффективного представления своих лучших работ. У каждой карточки на главной странице есть цветной оверлей, каждая из которых отличается от других. Пастельная палитра добавляет гармонии и обеспечивает плавную прокрутку.
21. Дэвид МакГилливрей
Опытный креативный директор Дэвид МакГилливрей создает целостные дизайнерские решения, которые находят сильное отражение в его уникальном дизайнерском портфолио. Круговой курсор, увеличивающийся при наведении курсора, становится все более популярным, но все еще достаточно редким, чтобы стать забавным сюрпризом. Это отличный штрих к и без того фантастическому опыту. Восхитительный и запоминающийся — ключевые качества для любого портфолио дизайнеров — курсор воплощает в жизнь черно-белый дизайн Дэвида.
Сразу видно, что Дэвид прекрасный дизайнер, и прокрутка его проектов укрепляет эту догадку.Каждая страница проекта с изображениями и видео погружает нас в работу Дэвида, демонстрируя его анимацию и микровзаимодействия.
22. Тони Гинес
Мы все слышали, что «меньше значит больше», верно? Что ж, портфолио Тони Джинса воплощает этот принцип. На первый взгляд он кажется довольно статичным и несложным. Он демонстрирует свои сильные стороны и ключевые навыки, указывая нам на свои учетные записи в социальных сетях, чтобы узнать больше о его удивительной работе.
Интерактивное изображение его лица в правой части его домашней страницы содержит легкие движения при прокрутке.Как только мы попадаем на его сайт, мы точно знаем, чем Тони занимается и как с ним связаться.
23. Maria la Portuguesa
Я был так счастлив наткнуться на сайт Maria la Portuguesa. Он странный, дурацкий, замечательный и изображает ее работы в простом, но уникальном формате. Мария, графический дизайнер из Берлина, которая использует свой сайт, чтобы продемонстрировать свои необычные навыки графического дизайна, брендинга и дизайна логотипов. Портфолио Марии — яркий пример того, как простые, короткие и индивидуальные страницы тематических исследований привлекают наше внимание и побуждают узнать больше о дизайнере.
24. Саванна Карлин
Саванна Карлин — дизайнер продуктов полного цикла, который ведет проекты от исследования до реализации. На сайте своего портфолио Саванна отмечает современный тренд смайликов. И, поскольку было доказано, что моджи повышают уровень вовлеченности, их разумное использование в портфолио может изменить правила игры.
Примечание. Не злоупотребляйте смайликами — слишком большое их количество может снизить воспринимаемую ценность или «серьезность» портфолио.
25.Кайл Хайамс
Член группы дизайнерских систем в EA, Кайл Хайамс не новичок в важности создания привлекательного портфолио дизайнеров. Первоначально набор текста, использованный на сайте, меня оттолкнул, но после дальнейшего взаимодействия я понял, что это означает прочную иерархическую структуру — а кто не любит небольшую нестандартную организацию? Это определенно интереснее, чем использование одного шрифта и размера во всем портфолио.
26. Пьеррик Кальвез
Пьеррик Кальвез — художник и дизайнер, и его сайт портфолио посвящен исключительно этим дисциплинам.По сравнению с некоторыми другими сайтами из нашего списка, Pierrick’s использует относительно минималистский подход. Карточный макет и тонкие взаимодействия сразу привлекают нас. А с таким дизайнером, как Перрик, работа которого так поразительна, часто лучше позволить работе говорить сама за себя.
Он также использует Webflow Ecommerce, чтобы продавать свои прекрасные принты. Взгляните на этот удивительный пример уникального и последовательного магазина электронной коммерции.
