20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
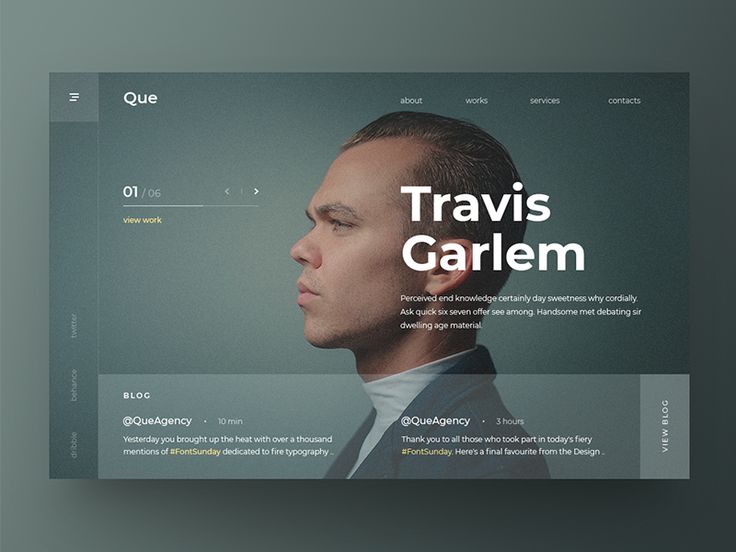
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
20 вдохновляющих уникальных портфолио дизайнеров с примерами
Если и есть какой-то навык, который очень востребован в этот исторический период, то это веб-дизайн. Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Веб-дизайнерам сегодня несложно найти проекты для работы, потому что любой человек, любой бизнес, и любой частный, нуждается или хочет иметь веб-сайт.
Однако то, что профессия веб-дизайнера является перспективной в наши дни, ни для кого не секрет: что это значит? Что многим людям пришла в голову та же мысль, и хороших веб-дизайнеров очень много. Несмотря на высокий спрос, конкуренция может быть сложной, особенно если вы новичок.
Существуют некоторые стратегии. Однако они могут помочь вам обратить на себя внимание и найти своих первых клиентов. Конечно, вам понадобится веб-сайт, а с помощью веб-сайта вы должны сообщить о своей доступности, поделиться контактами и показать в Интернете, что вы умеете делать и каков ваш стиль. Другими словами, вам нужно создать и продемонстрировать свое портфолио. Кроме того, вы можете показать, насколько вы универсальны и надежны, поделившись некоторыми работами, которые вы уже выполнили для других клиентов: как? В этой статье мы рассмотрим все детали того, как создать эффективное портфолио, которое сможет продемонстрировать ваши навыки и позволит вам найти новых клиентов.
Почему уникальное портфолио дизайнера так важно?
Мы считаем, что понимание важности наличия оптимизированного сайта-портфолио позволит вам более тщательно сфокусироваться на нем, когда вы будете внедрять его на своем сайте. Итак, почему портфолио так важно для вашей работы в качестве веб-дизайнера?
Важно само присутствие
Тот факт, что на вашем сайте есть портфолио ваших предыдущих работ, уже важен, даже независимо от его качества. Почему? Когда компания или частное лицо просматривает Интернет в поисках веб-дизайнера для найма, они отбрасывают тех, у кого на сайте нет уникального сайта-портфолио. Между тем, кто показывает, как он работает и свой опыт, и тем, кто этого не делает, кто будет нанимать?
Это заставляет вас выглядеть опытным
Сайт-портфолио — это демонстрация ваших предыдущих работ. С помощью сайта-портфолио вы сообщаете, что у вас есть опыт в этой области, что вы уже работали с другими клиентами и знаете, что делаете. Но что делать, если вы только что закончили школу и ищете своего первого клиента? В этом случае поработайте над несколькими проектами и покажите их на своем сайте-портфолио, чтобы показать, на что вы способны. Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Нет необходимости указывать, что эта работа не была сделана для какого-либо клиента. Если спросят, не лгите: клиент оценит тот факт, что вы упорно трудились, чтобы показать свои навыки, и охотнее даст вам работу, даже если будет прекрасно знать, что это ваш первый опыт.
Это показывает ваш стиль
Веб-дизайн находится на полпути между искусством и техникой. Веб-дизайнеры — это квалифицированные технические специалисты, программисты и разработчики, но также и творческие люди. Когда дело доходит до творчества, у каждого есть свой стиль, но веб-дизайнеры могут быть разносторонними. Ваш сайт будет демонстрировать только некоторые ваши навыки и некоторые аспекты вашего стиля. Будет лучше, если вы воспользуетесь возможностью выставить на сайте портфолио, чтобы продемонстрировать, что вы можете работать с разными стилями и адаптироваться к потребностям и запросам ваших клиентов.
Он демонстрирует качество вашей работы
Конечно, ваш сайт-портфолио также должен показать, насколько вы хороши. Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Правило рассказа истории гласит: «Показывай, а не рассказывай». Похоже, оно работает и в нашей дискуссии: сказать, что вы очень хороши в своей работе, что вы работали для многих клиентов и все они очень довольны тем, что вы для них сделали, никогда не будет так эффективно, как показать хорошую работу, которую вы сделали для этих клиентов. Ваш сайт-портфолио дает вам такую возможность.
Как сделать портфолио впечатляющим?
Конечно, ваш сайт-портфолио веб-дизайна призван представить вас и ваши проекты в наилучшем свете. Но каковы наиболее эффективные стратегии для этого?
Существуют некоторые принципы и советы, которым вы можете следовать, чтобы сделать свой сайт-портфолио впечатляющим, и мы покажем их вам в этом разделе.
Три основных принципа создания портфолио
Ваш сайт-портфолио веб-дизайнера должен в основном выполнять три задачи:
- Показать, что вы умеете: проекты, которые вы демонстрируете в своем портфолио, передают ваши навыки.
 Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов.
Навыки не только технические; вы также должны стремиться продемонстрировать свои творческие способности и то, как вы можете адаптировать свой стиль к потребностям и запросам клиентов. - Кто вы: веб-дизайн — это творческая деятельность, которая очень связана с личностью веб-дизайнера. Вы не должны бояться пытаться передать некоторые черты своей личности с помощью проектов, которые вы решили продемонстрировать.
- Будьте проще: портфолио веб-дизайнера должно быть таким, чтобы веб-дизайн казался простым, по крайней мере, для вас. Не усложняйте себя и свои проекты: просто покажите, что вы умеете делать, и пусть это выглядит так, будто это было самое простое, что вы делали — именно такой подход используют художники и артисты!
Создание уникального портфолио дизайнера: дополнительные советы
Давайте теперь поговорим о практическом аспекте создания портфолио: какие проекты вы должны включить в демонстрацию своих работ?
Ваши лучшие проектыКонечно, вы хотите выбрать свои лучшие проекты. Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Решая, какие проекты являются лучшими, вы должны опираться не только на свой вкус, но и на отзывы, полученные от клиента и аудитории.
Разные стилиИзбегайтедемонстрации похожих проектов. Выбирайте работы с разными подходами и в разных стилях, чтобы потенциальные клиенты могли лучше понять вашу приспособляемость к их запросам. Демонстрация различных стилей дизайна также позволяет потенциальным клиентам понять, что даже если желаемый ими стиль не представлен в вашем уникальном портфолио дизайна, вы сможете соответствовать ему, поскольку продемонстрировали универсальность в своих предыдущих работах.
Изучайте и обновляйтеВашсайт-портфолио не должен быть статичным, он должен развиваться. Если вы работаете над фантастическим проектом, обновите свое портфолио и включите его в него. Кроме того, учитесь и обновляйте свое портфолио со временем. Если после некоторых обновлений клиенты начинают обращаться к вам чаще, подумайте о том, что вы сделали, чтобы понять, что сработало, и следуйте в этом направлении в будущем. Вместо статичного подхода выбирайте динамичный.
Вместо статичного подхода выбирайте динамичный.
Не показывайте каждый отдельный проектВашепортфолио должно быть вашей учебной программой. В него не обязательно включать все до единого проекты, над которыми вы работали за время своей работы в качестве веб-дизайнера или студента. На самом деле, общее количество проектов, представленных на сайте вашего портфолио, не должно превышать 10! В некоторых случаях даже меньше.
Как вы можете продемонстрировать свое портфолио?
Мы уже говорили о том, как следует оформлять сайт портфолио с концептуальной точки зрения, но как это сделать? Пришло время перейти к более практическим советам, начиная с того, где вы должны демонстрировать свое портфолио? В разделе главной страницы вашего сайта? На отдельном сайте портфолио? На бумаге? На планшете? Правда в том, что все эти решения могут быть реализованы, но некоторые из них необязательны, а некоторые настоятельно рекомендуются.
Раздел портфолио на вашем сайте
Это самый рекомендуемый вариант. Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Но давайте сделаем шаг назад: если вы веб-дизайнер, вам нужен независимый сайт. Это обязательно: вы не можете надеяться найти клиентов, если у вас нет собственного сайта. Тем не менее, должен ли на главной странице вашего сайта быть раздел портфолио, где вы можете продемонстрировать свои уникальные проекты? Конечно, должен.
Пользователи Интернета и люди в целом любят, чтобы все было в одном месте. Так, зайдя на ваш сайт, они найдут информацию о вас: есть ли у вас ученая степень, проходили ли вы какие-либо курсы, каков ваш предыдущий опыт, ваши контакты и демонстрацию ваших работ. Имейте в виду, что среди всей информации, которой вы можете поделиться на своем сайте, наибольшее внимание будет привлечено к вашему сайту-портфолио: пользователи сначала просмотрят ваше портфолио, а затем перейдут к вашей контактной и другой информации, если им понравится то, что они увидят на вашем сайте-портфолио.
Сайт-портфолио
Некоторые веб-дизайнеры выбирают отдельный уникальный сайт-портфолио. Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Это может быть сайт, на котором представлены дополнительные работы, помимо тех, что уже есть в разделе портфолио вашего основного сайта (вы можете включить ссылку с якорным текстом, который говорит что-то вроде: Хотите увидеть больше? Нажмите здесь!) или ваш сайт-портфолио может быть вашим основным и единственным портфолио. Оба варианта приемлемы, хотя мы рекомендуем включить хотя бы небольшой раздел портфолио на вашем сайте: это увеличит вероятность того, что потенциальные клиенты увидят хотя бы некоторые проекты и заинтересуются ими.
Но почему некоторые веб-дизайнеры предпочитают иметь сайт-портфолио? Это может быть по разным причинам:
- они хотят показать много разных проектов, потому что работают в разных отраслях и в разных стилях;
- у компании, занимающейся веб-дизайном, работает много дизайнеров, и она хочет создать разные разделы сайта для каждого веб-дизайнера;
- вы не хотите перегружать главную страницу вашего сайта (или веб-страницы), поэтому вы решили держать информацию на одной стороне (чтобы пользователи могли легко посещать его и на мобильных устройствах), а портфолио — на другом сайте.

Оффлайн-портфолио
Должны ли вы хранить некоторые из своих работ в офлайне? Да, стоит. Многие ваши взаимодействия с клиентами будут происходить онлайн, но вам может понадобиться встретиться с клиентом лично или даже пройти собеседование в крупной компании, которая ищет нового веб-дизайнера в свою команду.
У вас должно быть какое-то автономное портфолио, чтобы вам было что показать, даже если что-то пойдет не так с устройствами или интернет-соединением. Ваше автономное портфолио может быть сохранено в автономном режиме на вашем ноутбуке или планшете, а может быть распечатано на бумаге или панелях.
Дополнительный совет: мобильное портфолио
Нам не нужна статистика, чтобы заметить, что все больше и больше людей просматривают Интернет в основном с мобильных устройств, особенно со смартфонов. Веб-дизайнеры хорошо знают об этом и обязательно оптимизируют создаваемые ими сайты для мобильных устройств. Так почему бы и вам не использовать тот же подход при создании своего портфолио?
Сайт-портфолио может быть тяжелым; кроме того, то, как отображается контент на экране ноутбука или даже более широком экране, конечно же, отличается от того, что отображается на сенсорном экране смартфона (ну, если вы веб-дизайнер, нет необходимости рассказывать вам об этом!). Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Итак, вы уже понимаете необходимость оптимизации сайтов как для настольных, так и для мобильных устройств: то же самое вы должны сделать и для сайта или страницы вашего портфолио.
Мобильное приложение для портфолио. Поскольку мы сосредоточились на важности мобильной оптимизации, мы можем обсудить один из самых оригинальных способов демонстрации вашего уникального дизайна: создание мобильного приложения-портфолио. Вместо или помимо отдельного сайта портфолио, вы можете создать мобильное приложение портфолио. Это будет простая демонстрация контента (и, следовательно, очень простая в разработке), но это будет лучше для ваших клиентов, которые смогут просматривать ваши работы со своих мобильных устройств.
Кроме того, наличие приложения для портфолио позволит вам продемонстрировать большее количество работ. Если вы чувствуете, что возможности веб-сайта или страницы портфолио ограничены, то мобильное приложение может стать для вас лучшим вариантом. Как вы можете легко создать его? Продолжайте читать!
Как создать портфолио?
Мы поняли, почему и где вы должны демонстрировать свое портфолио. Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
Теперь пришло время понять, как его создать. Понадобится ли вам какой-то определенный инструмент? Одним из преимуществ работы веб-дизайнера является то, что вам не нужно нанимать его: вы сами себе клиент! Но есть ли инструменты, которые могли бы ускорить ваш процесс, особенно когда речь идет об оптимизации под мобильные устройства?
AppMaster.io
Как и в случае с веб-дизайном, при создании приложения вы можете использовать инструменты, которые облегчат вашу работу и сделают ее более эффективной. AppMaster.io — это платформа, предоставляющая готовые к использованию инструменты, которые разработчики могут применять для создания собственных мобильных приложений. Приложение для портфолио будет очень простым в создании: единственное взаимодействие, которое ему необходимо, — это переход от одного проекта к другому, хотя мы бы рекомендовали добавить хотя бы кнопку «Связаться со мной». AppMaster.io предоставит все необходимое для создания портфолио веб-дизайнера без привлечения разработчика мобильных приложений. С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
С портфолио мобильных приложений вы будете выделяться на фоне конкурентов, а поиск новых клиентов станет проще и легче.
Примеры портфолио дизайнера
Последнее, но не менее важное, что вам нужно для создания своего уникального сайта-портфолио — это вдохновение. По этой причине мы хотели включить огромный раздел с примерами портфолио дизайнеров, которые могут вдохновить вас на работу и ваши идеи по созданию сайта-портфолио, будь то настольный сайт, мобильное приложение или бумажный носитель.
Адам Хо
Одним из уникальных сайтов-портфолио, которые мы можем найти, является сайт Адама Хо, веб-дизайнера из Нью-Йорка с многолетним опытом работы. На первый взгляд, этот сайт-портфолио (целый веб-сайт) может показаться довольно перегруженным: ваши глаза не знают, куда приземлиться. Если бы это не было настолько уникально, такой «хаос» был бы недостатком, поэтому следуйте этому вдохновению, только если у вас есть четкое видение и вы очень опытны. Это интерактивный сайт-портфолио; на странице появляются различные проекты, и вы можете нажать и изучить каждый из них. Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Однако уникальный стиль веб-дизайнера делает это портфолио и проект такими уникальными.
Дэвид Макгилливрей
Это веб-дизайнер с большим опытом работы, и у него хорошая репутация. Возможно, этот пример не подходит для новичков, но опытные веб-дизайнеры могут позаимствовать некоторые идеи. Портфолио Дэвида МакГилливрея основано на тексте: отображается страница, где он объясняет, кто он такой и каков его опыт, а затем появляется список или меню, на которое пользователь может нажать, чтобы визуализировать его проекты по одному. Почему он подходит для начинающих? Потому что как новичок, вы хотите сначала показать, а потом рассказать. Опытные веб-дизайнеры могут вместо этого рассказать о себе и своем уникальном видении, а затем показать, на что они способны.
Тони Джинес
Это пример минималистского веб-дизайна. Если вам нужно вдохновение в этой области, вы можете посмотреть портфолио Тони Гинеса. На его домашней странице мало элементов, а навигационное меню включает всего шесть голосов.
Мария Ла Португеза
Это веб-дизайнер с четким видением и стилем, которые видны сразу же, как только вы заходите на его портфолио. Оно также очень простое и состоит всего из нескольких элементов. Однако, несмотря на визуальную простоту, оно очень интерактивно.
Над Чишти
Мы хотели включить этот пример, чтобы показать вам, как вы можете включить миссию вашего бренда/компании/бизнеса на главную страницу портфолио. Бизнес-миссия — это предложение или небольшой абзац, в котором говорится о ваших целях как профессионала и о том, что вы можете предложить своим клиентам. На домашней странице Nad Chishtie мы читаем: «Я создаю ценности через дизайн». Если у вас есть короткое и эффективное заявление о миссии, вы можете включить его в свое портфолио.
Дэн Мачадо
Дэн Мачадо приводит в своем портфолио различные примеры из практики, показывая потенциальным клиентам, что он может для них сделать. Всегда помните, как мы уже говорили, что вам не нужно включать в портфолио не только работы, которые вы сделали для клиентов, но и тематические исследования, работы, которые вы сделали не для конкретного клиента, а просто чтобы показать, на что вы способны.
Грег Кристиан
Это пример того, как ваш сайт и ваше портфолио могут продемонстрировать ваш стиль, начиная с главной страницы.
Мориц Петерсен
Это еще один веб-дизайнер-фрилансер, который строит бренд на своей индивидуальности. Помимо своих проектов и портфолио, он также показывает потенциальным клиентам, что он молод и амбициозен, а говоря, что он так молод, он также говорит: «Я маленький гений!».
Дэниел Спацек
Это пример анимированного портфолио. При таком способе демонстрации вы даете пользователю возможность увидеть много разных вещей, ничего не трогая, а также показываете, что вы умеете делать анимацию!
Toy Fight
Этот веб-дизайнер делает акцент на простоте и ярких цветах. В его портфолио эти элементы представлены лучше других.
Studio Schurk
Это пример того, что вы передаете, когда у вас очень своеобразный стиль: что вы особенно хороши в чем-то, возможно, в чем-то очень оригинальном, что никто другой не может сделать, но вы хороши только в этом. Поэтому будьте внимательны, когда будете следовать этому примеру.
Поэтому будьте внимательны, когда будете следовать этому примеру.
Rezo Zero
Еще один пример анимированной домашней страницы портфолио с олдскульным подходом. В этом нет ничего нового, но это работает, потому что это чисто и профессионально.
Femme Fatale
Это портфолио передает ощущение роскоши. Мы включили его сюда, чтобы вдохновить всех, у кого есть четкое видение, сосредоточиться на своем видении и донести его.
Шон Халпин
Это еще один пример того, как можно создать бренд вокруг вашего очень своеобразного стиля и как вы можете продемонстрировать его с помощью вашего уникального портфолио дизайна.
Заключение
В этой статье вы получили все необходимые элементы для создания уникального портфолио дизайна: почему, где, как, а также несколько важных примеров, которые могут вас вдохновить!
You X — Адаптивный HTML5-шаблон веб-сайта для портфолио
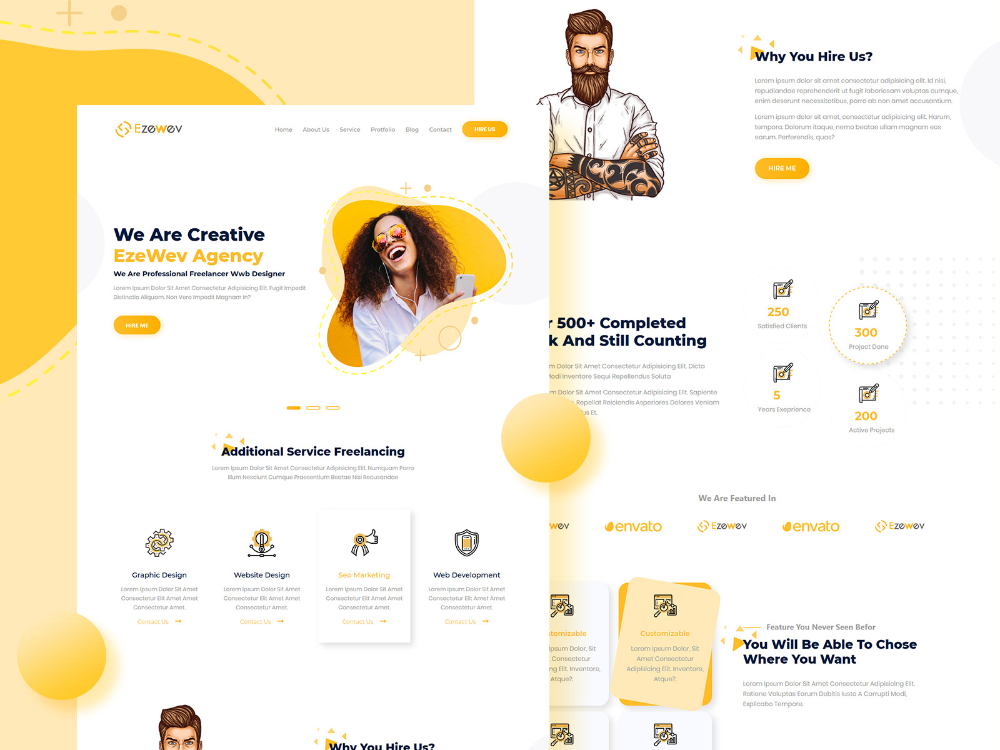
You X — Шаблон Webflow для личного портфолио
Вы хотите создать отличный веб-сайт для продвижения своего личного бренда и привлечения внимания к своему портфолио? Не ищите больше. Знакомьтесь, X, наш новый шаблон Personal Webflow, созданный, чтобы помочь вам создать первоклассный личный веб-сайт.
Знакомьтесь, X, наш новый шаблон Personal Webflow, созданный, чтобы помочь вам создать первоклассный личный веб-сайт.
You X включает в себя все необходимое для создания персонального веб-сайта мирового класса с такими страницами, как «Главная», «О нас», «Портфолио», «Блог», «Магазин» и другими. Это также отличный способ выделить свое личное резюме или CV (Curriculum vitae).
Набор шаблонов и пользовательского интерфейса You X Webflow обладает большими преимуществами. Одним из них является файл Figma, который входит в комплект поставки. Отправьте нам электронное письмо на адрес [email protected] после покупки (приложив квитанцию о заказе), и мы будем более чем рады отправить вам исходный файл дизайна Figma.
Заинтересованы в шаблоне You X Webflow? Продолжайте читать, чтобы узнать, почему это лучший шаблон для вас.
You X — шаблон Webflow для портфолио дизайна — функции
- Уникальный и премиальный дизайн : Шаблон You X Webflow был создан в соответствии с последними тенденциями дизайна в Интернете, поэтому, используя наш шаблон, вы получите современный, премиальный и долговечный личный веб-сайт.

- Оптимизация скорости : Все ненавидят медленные сайты. Вот почему мы оптимизировали шаблон You X Portfolio Webflow до мельчайших деталей, чтобы все ваши пользователи могли просматривать ваш сайт с молниеносной скоростью.
- Идеальный отклик : Более 50% всего интернета осуществляется с мобильных устройств или планшетов, поэтому мы оптимизировали шаблон You X Webflow для идеальной работы на всех типах устройств, поэтому независимо от того, просматриваете ли вы с iPhone, Android или самый большой монитор 4K, ваш сайт всегда будет выглядеть и работать отлично.
- Бесшовные анимации и взаимодействия : Все страницы внутри шаблона You X Webflow имеют красивую анимацию при наведении курсора и переходы внешнего вида, поэтому ваши пользователи будут поражены, перемещаясь по вашему личному веб-сайту.
- 100% настраиваемый : Шаблон You X Webflow был построен на Webflow с возможностью простого редактирования.
 Благодаря этому вы заметите, что все было построено с использованием системы дизайна глобальных классов, глобальных образцов цветов, глобальных шрифтов и многого другого, поэтому вы будете удивлены тем, как легко вы можете настроить его в соответствии со стилем дизайна вашего личного бренда.
Благодаря этому вы заметите, что все было построено с использованием системы дизайна глобальных классов, глобальных образцов цветов, глобальных шрифтов и многого другого, поэтому вы будете удивлены тем, как легко вы можете настроить его в соответствии со стилем дизайна вашего личного бренда. - Webflow CMS и электронная коммерция : Шаблон You X Webflow был создан с использованием функций электронной коммерции и CMS Webflow, что означает, что вы можете легко вносить множество обновлений на веб-сайт (например, добавлять или редактировать сообщения в блогах, элементы портфолио, товары в магазине и многое другое) прямо из дружественного редактора Webflow.
- Всегда актуальная информация : Шаблон You X Webflow был создан на основе Webflow с использованием новейших доступных функций и функций, и он будет постоянно обновляться для включения новых функций, выпущенных в ближайшем будущем.
You x — Персональный шаблон веб -потока бренда — страницы
- Home
- Облизости
- Блог (CMS)
- Пост в блоге (CMS)
- Портфолио (CMS)
- Portfoli )
- Товары для магазина (электронная торговля)
- Контакты
- Руководство по стилю
- Защищено паролем
- 404 Не найдено
You X — шаблон портфолио Webflow — поддержка
так что вы будете удивлены тем, как легко настроить его в соответствии с вашим личным стилем дизайна бренда. Однако, если у вас когда-либо возникнут какие-либо вопросы или проблемы, или вы просто захотите задать какой-либо вопрос, мы всегда доступны по адресу [email protected] — наша команда будет рада вам помочь.
Однако, если у вас когда-либо возникнут какие-либо вопросы или проблемы, или вы просто захотите задать какой-либо вопрос, мы всегда доступны по адресу [email protected] — наша команда будет рада вам помочь.С другой стороны, если вам когда-нибудь понадобится профессиональная помощь для настройки шаблона You X Webflow в соответствии с вашими конкретными требованиями или вам просто понадобится помощь в разработке и разработке любого другого удивительного веб-сайта Webflow, не стесняйтесь обращаться в наше агентство NoCode, наша команда экспертов Webflow будет готова помочь вам.
10 отличных примеров портфолио веб-дизайна на 2017 год
Если вы хотите получить работу или внештатную работу, которую вы ищете, ваше портфолио должно впечатлять. И веб-дизайнерам приходится труднее, чем другим креативщикам, поскольку люди будут судить вас не только по кейсам, но и по дизайну самого сайта.
В этом посте мы представляем вам 10 самых крутых портфолио веб-дизайнеров, появившихся в 2017 году. В то время как одни с головой уходят в спецэффекты, другие просто полагаются на вневременные ценности хорошего дизайна. Тем не менее, все они должны вдохновить вас на создание собственного портфолио.
В то время как одни с головой уходят в спецэффекты, другие просто полагаются на вневременные ценности хорошего дизайна. Тем не менее, все они должны вдохновить вас на создание собственного портфолио.
01. Ник Боэс (открывается в новой вкладке)
Ник Боэс использует типографику, чтобы продавать себя на своем сайте-портфолиоНик Боэс — отмеченный наградами цифровой креативный директор, дизайнер и аниматор, родом из Северо-Западного Огайо и базирующийся в Лос-Анджелесе. . Сайт его портфолио красиво оформлен и прост в навигации, с вдохновляющим использованием типографики.
Кроме того, наше внимание привлекла одна вещь. Большинство пожилых людей тратят столько же времени на делегирование полномочий, сколько и на проектирование, поэтому нам нравится, что раздел «Работа» озаглавлен: «Избранная работа, созданная с помощью многих».
Портфолио Седрика Перейры простое, но хорошо структурированное Бывший стажер в Deezer и Ultranoir, Седрик Перейра работает интерактивным дизайнером из Парижа, а в настоящее время учится на четвертом курсе HETIC. На его простом, но хорошо структурированном сайте-портфолио есть экран загрузки, который обычно нас отталкивает, но в данном случае он работает хорошо. Волнообразная капля, переходящая на главную страницу, настолько завораживает, что мы с удовольствием смотрели бы ее часами.
На его простом, но хорошо структурированном сайте-портфолио есть экран загрузки, который обычно нас отталкивает, но в данном случае он работает хорошо. Волнообразная капля, переходящая на главную страницу, настолько завораживает, что мы с удовольствием смотрели бы ее часами.
- 10 красивых портфолио иллюстраторов и почему они работают базируется в Тимишоаре, Румыния. Веб-сайт его портфолио опирается на минимализм, но избегает часто болезненных клише этого стиля, вместо этого представляет искусный, привлекательный и оригинальный вид.
Нам также нравится, как Рус объясняет, как с ним лучше всего связаться. Вдумчивый раздел «Доступность электронной почты» постоянно обновляется с такими сообщениями, как «Сейчас в Тимишоаре, 13:59».а я дома. Это идеальное время, чтобы ответить на ваше письмо или спланировать нашу первую встречу. Готов поговорить?
Это не только очень полезно для глобальной аудитории, но и тонко передает идею о том, что Rus — это внимание к деталям.
Фабиан Ирсара показывает, как должен быть сделан одностраничный сайт-портфолио А кто бы не хотел этого в найме?
А кто бы не хотел этого в найме?Живущий в Австрии Фабиан Ирсара является разработчиком, членом жюри конкурса awwwards и основателем компании по производству программного обеспечения для презентаций Momate. Так что мы ожидали чего-то довольно впечатляющего от его одностраничного веб-сайта-портфолио, и мы не были разочарованы. Типографика и цветовая палитра глянцево-малиновые, текст лаконичный и интригующий; и есть пара изящных маленьких трюков, например, как изображение в голову расфокусируется, когда вы прокручиваете страницу вниз.
Портфолио Фелипе Кастро яркое, красочное и очень информативноеФелипе Кастро — веб-дизайнер и разработчик интерфейса из Колумбии, который сделал свое портфолио невероятно увлекательным для чтения. Нам нравится, что есть приличное количество информации о каждом проекте, некоторые тонкие, но приятные эффекты изображения при прокрутке; и яркие и красивые цвета повсюду.
 Кроме того, он делится множеством инсайдерских знаний, таких как конкретные шрифты и ссылки Pantone, что является глазурью на торте.
Кроме того, он делится множеством инсайдерских знаний, таких как конкретные шрифты и ссылки Pantone, что является глазурью на торте.06. Майк Деккер (открывается в новой вкладке)
Дизайн портфолио Майка Деккера удивительно изобретателенМайк Деккер — старший дизайнер UX/UI, наставник и консультант из Квинсленда, Австралия. Он приложил много усилий, чтобы поделиться изображениями, активами и пояснениями к своим недавним проектам, и все это восхитительно сочетается в этом удивительно изобретательном дизайне, который предоставляет много информации, но никогда не перегружает.
Патрик Дэвид — разработчик интерфейса и веб-дизайнер из Италии. Он не боится использовать крупный, жирный и красивый шрифт на своем одностраничном сайте-портфолио в сочетании с либеральным использованием «шика с зачеркиванием». Общий эффект заключается в том, чтобы изобразить сильное чувство уверенности, оригинальности и экспериментирования.
Сайт-портфолио Прашанта Сани наполнен небольшими штрихами Прашант Сани из Мумбаи, Индия, креативный разработчик внешнего интерфейса, специализирующийся на SVG, JavaScript, HTML5 и адаптивном веб-дизайне. На сайте его портфолио много крутых мелочей, таких как то, как гамбургер-меню превращается в кнопку «Назад» при нажатии, и красочная подсветка, которая появляется, когда пользователь наводит курсор на пункты главного меню.
Прашант Сани из Мумбаи, Индия, креативный разработчик внешнего интерфейса, специализирующийся на SVG, JavaScript, HTML5 и адаптивном веб-дизайне. На сайте его портфолио много крутых мелочей, таких как то, как гамбургер-меню превращается в кнопку «Назад» при нажатии, и красочная подсветка, которая появляется, когда пользователь наводит курсор на пункты главного меню.Полистайте по сайту, и вы увидите похожие дополнения, которые забавляют, но не отвлекают от основательных и хорошо объясненных тематических исследований.
Навигация по домашней странице Себастьяна Граца не похожа ни на что, что мы видели раньшеСебастьян Грац живет в Лондоне и работает дизайнером и разработчиком, специализирующимся на быстром прототипировании, итеративной методологии проектирования и брендинге. Домашняя страница сайта его портфолио довольно необычная, как вы можете видеть выше. Но он по-прежнему отлично работает, помогая вам ориентироваться в последних проектах Граца оригинальным и удобным способом.

Виктуар Дуи живет в Париже и работает в области UI, UX и брендинга, проявляя большой интерес к типографике. В то время как многие веб-дизайнеры считают, что карусель отжила свой век, Дуи сочетает ее здесь с некоторыми тонкими анимационными эффектами, чтобы продемонстрировать свои пять лучших проектов довольно привлекательным способом, который просто работает.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Зарегистрируйтесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов FutureПолучайте электронные письма от нас от имени наших надежных партнеров или спонсоровТом Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях.

