Кто такой UX/UI дизайнер в 2022 году? — Дизайн на vc.ru
2736 просмотров
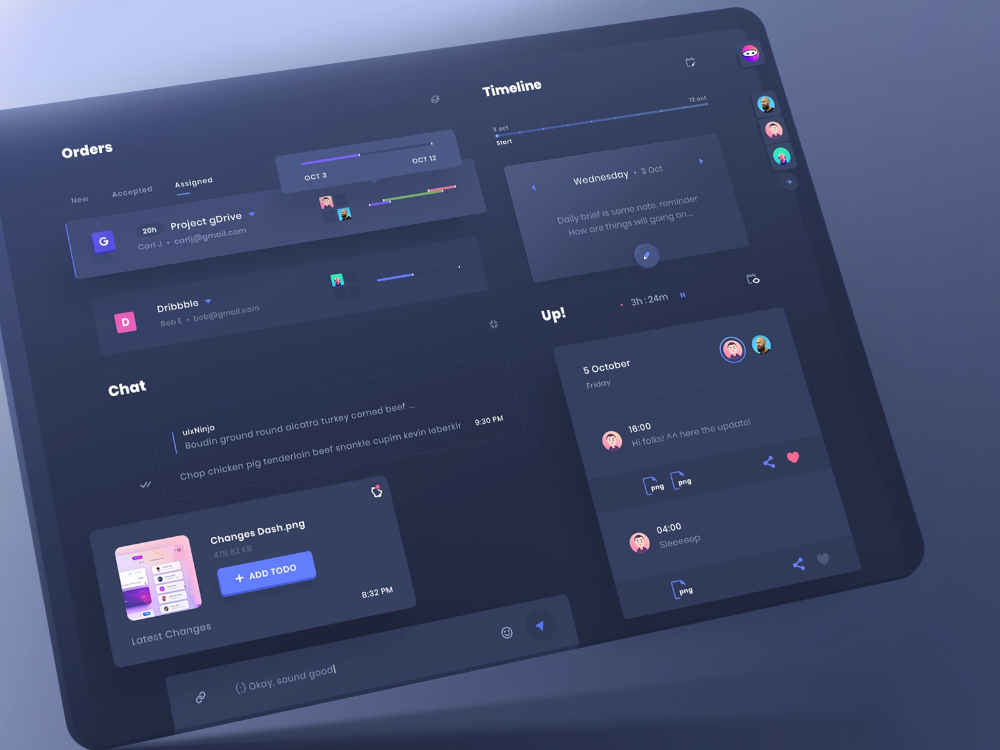
Всем привет! Мы — DesignLab компании-разработчика ITentika, опыт нашей команды — более 20 лет.
Сегодня мы расскажем вам, в чем заключается работа UX/UI-дизайнера в компании, которая занимается IT-аутсорсом, какие задачи обычно стоят перед UX-дизайнерами, как проходят стажировки, чего от них ожидать и какое резюме хотят увидеть в компании-разработчике программного обеспечения.
Свои истории расскажут три человека: два начинающих специалиста и один старший. Наша цель — поделиться полезной информацией и помочь вам понять, хотите ли вы пройти схожий путь и начать карьеру UX-дизайнера.
Приступим!
Что такое UX/UI и что входит в задачи UX/UI-дизайнера?
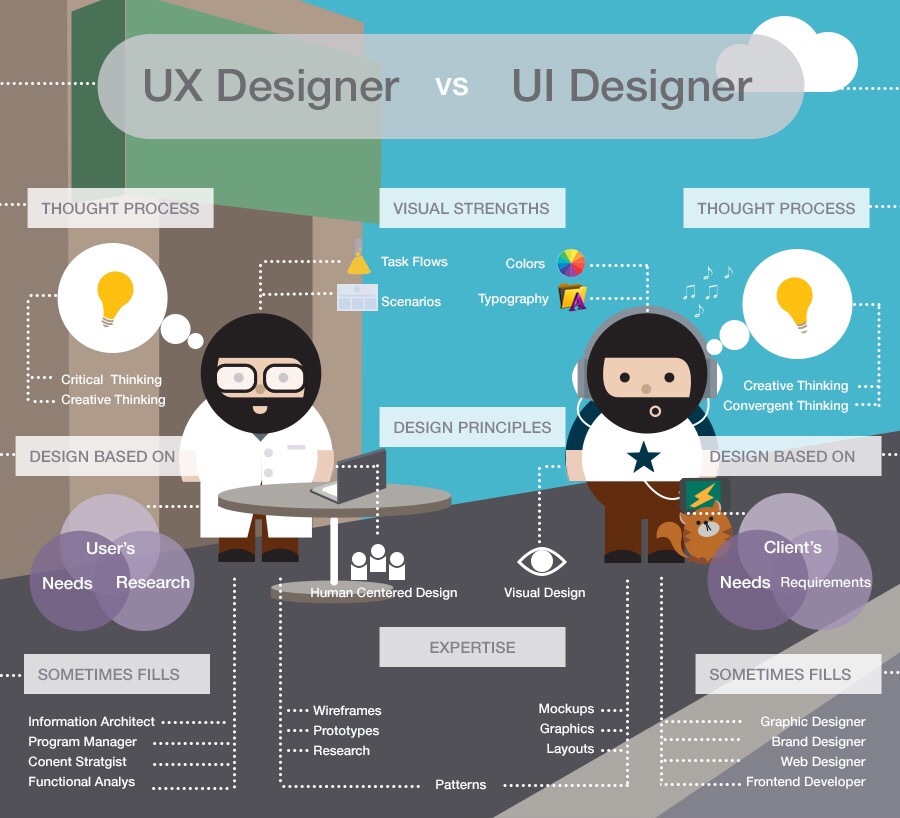
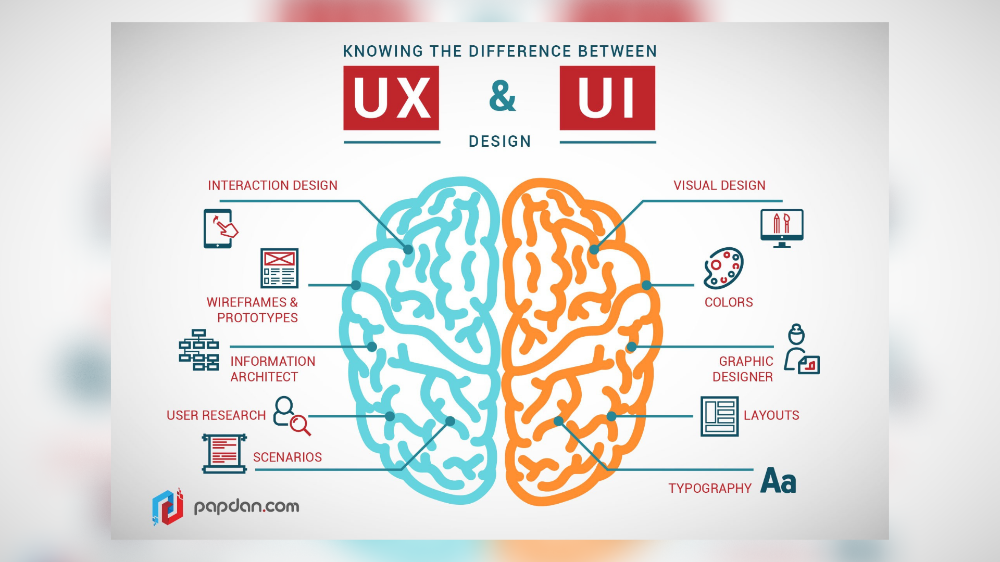
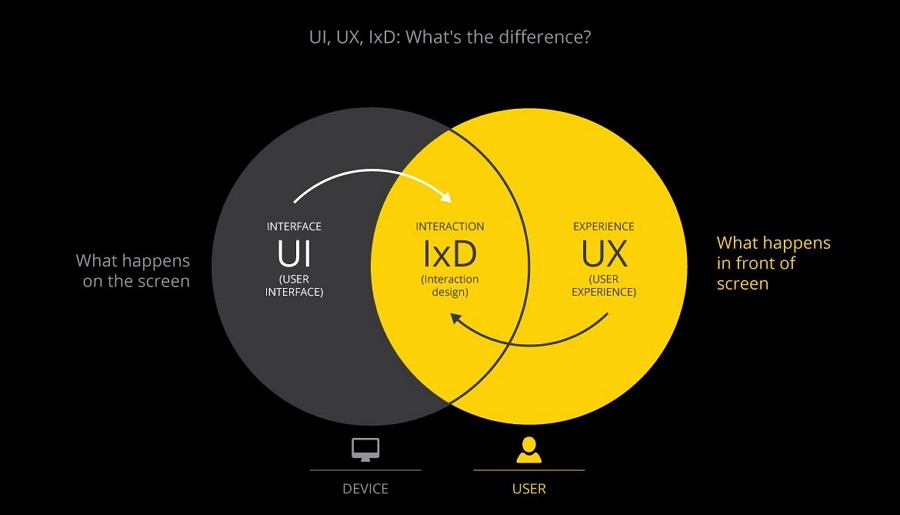
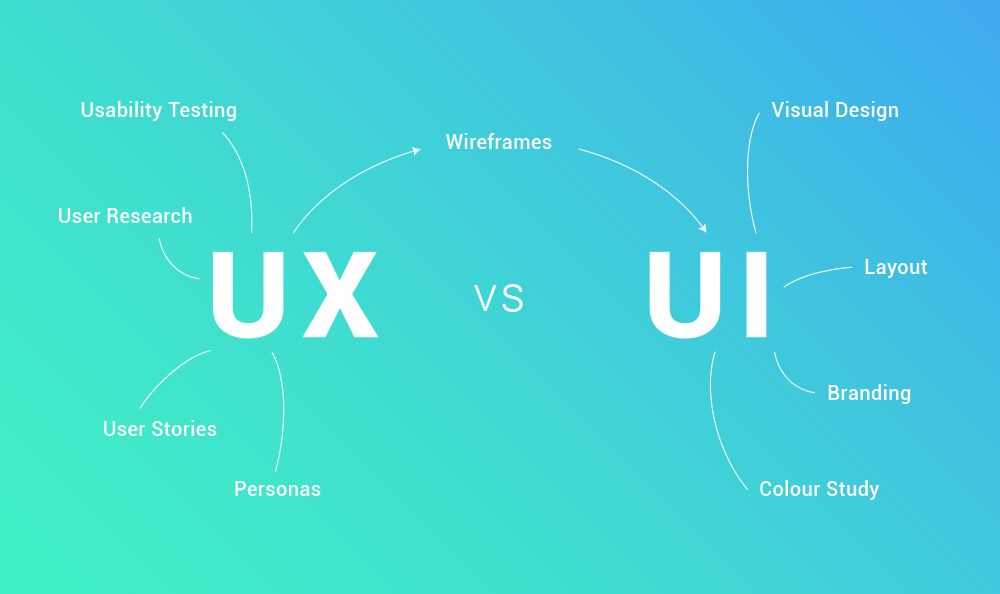
UX — это User Experience, то есть опыт взаимодействия пользователя с интерфейсом приложений или сайтов. UI, или User Interface — все, что связано с визуальным оформлением. Это может быть цвет, шрифт, иконки, расположение элементов и так далее.
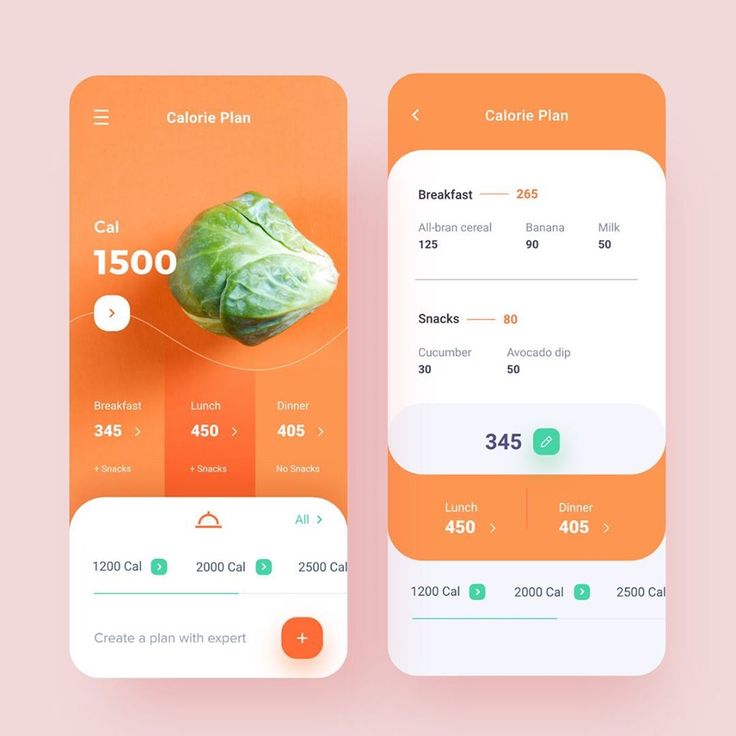
UI — или, как часто говорят, «сделай красиво» — начинается с поиска вдохновения, сбора референсов, на примере которых можно создать будущий стиль. Как правило, в представлении людей работа UX/UI-дизайнера связана только с картинками, и нет понимания, что отрисовке интерфейса предшествует большой объем работ.
В UX-процессы могут входить совместная работа над сбором гипотез, сбор информации, построение прототипов и отрисовка макетов будущих интерфейсов, и вся эта подготовка занимает довольно длительное время перед тем, как приступить непосредственно к созданию самих интерфейсов.
Дизайнеры интерфейсов должны понять, с чем столкнется пользователь еще до того, как увидит непосредственно интерфейс, поэтому UX/UI дизайнеру нужно постоянно учиться и разбираться в смежных отраслях.
История первая. Слава Зайцев, младший UX/UI-дизайнер
Образование
Я учился на инженера-строителя уникальных зданий и сооружений. Бросил учебу на 4-м курсе (из 6), поскольку понял, что сопромат, теория упругости и высшая математика — это не для меня.
Как пришел к UX/UI
Друг посоветовал обратить внимание на набирающее популярность направление UX-дизайн. После беглого просмотра разнообразных курсов я пришел к выводу, что там легкий порог входа (это было очень наивно) и никакие курсы мне не нужны. Путем проб и ошибок я понял, что мне не нравится делать простые картинки или лендинги, я хочу заниматься исследованиями и проектированием полноценных интерфейсов, принимать участие в каких-то сложных проектах.
Реальность оказалась более суровой: я начал собирать свое портфолио, тратил на это множество недель, потом начались собеседования и тестовые задания — их было очень много — были взлеты и падения, я разочаровывался во всем, делал паузы, так как не получал фидбека.
Самое сложное на этом этапе — получать отказы и не воспринимать их на свой счет. А отказов будет много, и не всегда по причине плохого качества работы, ведь есть множество факторов, которые могут повлиять на решение работодателя. Еще будьте готовы к тому, что многие компании не дают обратной связи, так что не надо переживать и корить себя, что все сделано плохо.
Но все труды окупились — после множества отказов я добился стажировки в аутсорс-компании. После нескольких разговоров с эйчарами мне предложили тестовое задание, и так как за моими плечами был уже некий опыт выполнения подобных задач, это не вызвало у меня трудностей. Тут тоже хочется остановиться и сделать акцент на том, что негативный опыт в собеседованиях — тоже опыт, он однозначно полезен, поскольку помогает вам учиться и лучше коммуницировать и дает понимание, чего от вас будут ожидать.
Стажировка
И вот началась долгожданная стажировка.
Мои ожидания строились на сериалах: я думал, что мне дадут небольшое задание: какие-нибудь книги почитать, может быть, попросят разносить кофе старшим дизайнерам, но на деле все оказалось намного серьезнее, и это был полноценный проект на три месяца, хоть он был и учебным. В него входило поэтапное проектирование продукта со всеми вытекающими: исследования, сбор мудбордов, тестирование своих интерфейсов. Звучало все очень интересно, но я там оказался не один, нас было двое стажеров, и в первые дни я думал, что это сделано специально для создания конкуренции. Я смотрел «Голодные игры» и уже представил, как мне предстоит сражаться за свою должность, но на самом деле это была командная работа, нам дали совместное задание.
И, пожалуй, это был один из самых полезных и ценных опытов, потому что до этого я все делал один, практически ни с кем не коммуницировал из дизайнеров. Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
Мне казалось, что мои софт-скиллы и так хорошо прокачаны: ведь с друзьями я общаюсь, меня понимают, вроде как я неконфликтный человек, но по ходу дела в работе возникает много противоречивых моментов, где нужно уметь договариваться, приходить к единому решению, аргументировать свои действия.
И это было очень сложно, потому что у каждого свои мысли по поводу того, как и что нужно делать, и нужно не просто заявить «я так хочу», а спокойно и аргументированно поделиться своим мнением, чтобы коллега не расстроился.
Безусловно, у нас были трудности. Мы думали, что ошибка повлечет за собой мгновенное увольнение, что все думают, что мы ничего не знаем, мы делаем все не так и вообще лучше ничего не спрашивать, потому что это будут какие-то глупые вопросы. И вообще мы заняты чем-то бестолковым, а кто-то рядом занимается настоящей работой. Но на деле все оказалось не так. У нас был ментор, который держал все под контролем, но не в школьном смысле «учитель-ученик». Было много самостоятельной работы, и на помощь приходили, когда уже что-то долго не получалось и требовался совет более опытных коллег.
Чему научила стажировка
Три месяца стажировки прошли, я думал, что же делать дальше. И, несмотря на весь положительный опыт, меня не покидала мысль, что там все было не по-настоящему, можно было много ошибаться и, в общем-то, это была такая песочница. Но на самом деле почти все, чему я научился на практике, помогает мне сейчас.
А еще стажировка показала, что есть полезные навыки, которые формируются со временем и опытом.
Во-первых, насмотренность, как бы пафосно это ни звучало. На самом деле это очень полезный навык, а не просто перелистывание картинок по принципу «красиво или нет», это серьезная работа, где нужно анализировать, по какому принципу все устроено, как сделать лучше и почему здесь могут быть какие-то ошибки.
Также я обратил внимание, что у меня повысилась стрессоустойчивость, уверенность в себе и своих решениях благодаря тому, что я регулярно коммуницировал с разными людьми, аргументированно защищал свои идеи.
Смущение и какой-то дискомфорт перед выступлениями со временем проходят, но все равно сложно не воспринимать критику на свой счет, ведь думаешь: «Я в эту работу вкладывал частичку себя, и ее раскритиковали, значит, я плохой и все вокруг тоже плохие», но это не так.
Итог и дальнейшее развитие
Что я себе бы сказал, окажись я в начале пути? Первое — развивать самодисциплину. Когда видишь перед собой большую задачу, открываешь Figma и видишь там пустой холст, то достаточно часто сложно осознать, с чего начать. Нужно учиться дробить задачу на небольшие части и приступать к ней постепенно.
Второе — стараться спокойнее относиться к своим ошибкам и неудачам. Я уже несколько раз это озвучивал, но хочу вновь подчеркнуть, что это действительно важно, особенно для начинающих дизайнеров. У новичков в первое время нет больших работ, не на чем продемонстрировать свои знания, и поэтому ожидание первого оффера может занять недели или, как в моем случае, месяцы. Каждое собеседование, даже неудачное, это опыт, оно все равно чему-то учит, и в конечном итоге всегда есть шанс получить оффер или стажировку, поскольку у вас уже есть бэкграунд.
Третье: если наступит «темное время» — опишите для себя, почему вы вообще решили заняться UX/UI-дизайном, что привлекает, каким видите свой путь в дальнейшем. Это очень сильно мотивирует, к списку можно обращаться в трудные минуты.
Еще я пришел к выводу, что самостоятельное обучение, безусловно, имеет свои плюсы, оно тренирует дисциплину, но только благодаря наставничеству и командной работе, как на стажировке, можно действительно быстро и качественно улучшить свои навыки.
История вторая. Даша Голубчина, младший UX/UI-дизайнер
Что было до UX/UI?
До IT я работала в сфере маркетинга и пиара больше пяти лет, занималась разными по масштабам проектами, чаще всего в Beauty-Fashion-индустрии. Моя работа была связана с дизайном, в основном графическим, потому что под каждый проект нужно было разрабатывать яркие баннеры, пестрые флаеры, визуал для социальных сетей, и в моей команде всегда были дизайнеры. Это была моя любимая часть работы, и в какой-то момент я поняла, что мне это настолько нравится, что я хочу этим заниматься сама.
Как пришла к UX/UI
Свою работу я очень любила, но хотелось чего-то нового, и я начала думать, что еще из навыков мне было бы интересно и полезно освоить. В первую очередь я подумала про дизайн. Графический дизайн сам по себе мне был не так интересен, я узнала про UX/UI дизайн и поняла, что да — вся эта системность, структурность, наличие исследований — это мое.
Я начала искать разные стажировки, смотрела, какие есть варианты обучения, но ничего подходящего не попадалось.
Мне было очень важно не потерять работу, не выпасть в обучение на полгода, мне хотелось сразу пойти на стажировку. Я ничего не находила и начала сдаваться. Потом началась пандемия, смешала все планы, и прогресс по дизайну приостановился.
А потом мне посоветовали обратить внимание на фронтенд, поскольку для него тоже характерны структурность и системность. Я решила попробовать и начала с нуля изучать верстку и JavaScript, за этим делом прошли четыре долгих карантинных месяца. Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Мне правда нравилось писать код, а потом я увидела стажировку в одной аутсорс-компании, решила попробовать — и меня взяли.
Стажировка: от фронтенда к UX/UI-дизайну
Итак, я оказалась на стажировке фронтенд-разработчика. Спустя месяц реальной практики я поняла, что мне это не подходит. Я решила сказать эйчарам, что хочу уйти со стажировки, поскольку фронтенд — не мое. Но благодаря тому, что компания была большая, мне предложили попробовать себя на UX/UI-стажировке, я выполнила тестовое, и начался мой путь в дизайне.
Важно сказать, что до входа в профессию я не заканчивала каких-то курсов, у меня не было полноценных проектов в портфолио — были только горящие глаза. Я примерно понимала, что делает дизайнер, но навыков у меня не было. Как правило, на практику люди приходят уже с базовыми знаниями, чтобы не тратить время на азы — но у меня было иначе.
Чему научила стажировка?
Я уже год в этой профессии, за моими плечами 4 полноценных проекта. Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Я обратила внимание, что как только начинаешь разбираться в дизайне, то замечаешь, как вокруг много не очень хороших дизайнов, как их можно было бы улучшить.
Хочу сказать новичкам: не бойтесь идти в большую компанию. Наоборот, за счет масштабов и сформированной корпоративной культуры — если таковая имеется, конечно — у вас куда больше шансов достичь успеха и научиться чему-либо.
К тому же в больших компаниях всегда есть драйв конкуренции, потому что в одиночку тебе сложно оценить собственный прогресс, а когда несколько людей параллельно выполняют схожие задачи — это стимулирует и дисциплинирует.
А еще в таких компаниях всегда существует сильное сообщество единомышленников. Когда ты только начинаешь свой путь, особенно в дизайне, где сильна субъективная оценка, тебя поддержат коллеги, с которыми всегда можно посоветоваться, если ты в чем-то не уверен.
Но еще один важный момент: я не рекомендую приходить на стажировку без базовых знаний, поскольку вы попросту будете сильнее уставать и с нуля разбираться в азах: сетке, колористике, типографике и другом.
Итог и дальнейшее развитие
Скажу честно: моя стажировка была трудной. Сейчас очень много говорят про «Пришел, увидел, победил», но в реальной жизни все сложнее, порой было сложно, а порой и страшно.
Недавно мне попалась статья, в которой говорилось, что самый важный навык современного человека — это способность к саморазвитию. И я полностью согласна, ведь когда начинаешь что-либо изучать, 80% твоего успеха будут зависеть от того, насколько ты готов вкладываться, уделять много времени, искать информацию самостоятельно.
Всегда есть контраст между ожиданиями и реальностью. Как, например, Слава ожидал, что на стажировке не будет сложных задач, так и я думала, что после стажировки мне не поручат то, в чем я не разбираюсь, я не попаду в проект, сфера которого для меня неизвестна, но я ошибалась. Как правило, у компаний есть потребность, под нее находят человека, и он решает поставленную перед ним задачу. Так, мой первый проект был связан со сферой VR, мы делали игру для VR-приложения. На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
На практике ничего похожего мы не проходили, и в тот момент я просто впала в ступор. Я не понимала, что нужно делать, это не 2D-плоскость, а 3D-пространство, как это тестировать? Как это увидеть, как это работает? Каждый раз для того, чтобы посмотреть апдейты в дизайне, мне приходилось надевать очки, ходить по офису, очерчивать себе круг, проходить игру, чтобы понять, как практики и дизайны, которые я разработала, существуют в игре. Важно помнить, что обучение не заканчивается никогда, а вызовы есть всегда, и в начале, и в середине пути, и даже спустя много лет, и это нормально. Нормально чего-то не знать, важно только, как к этому относишься.
Например, я для себя выработала такую стратегию: мое утро начинается с 15 минут чтения статей на тему дизайна. Это всего две статьи в день, 15 минут времени, но за год можно прочитать 500 статей и узнать очень много. Возможно, не все, что вы прочитаете, вам пригодится сразу, но когда вы столкнетесь с чем-то подобным в работе, то будете знать, где искать информацию. Очень важно продолжать развиваться и делать это на протяжении всего пути.
Очень важно продолжать развиваться и делать это на протяжении всего пути.
И еще: в самом начале у меня был страх, что нужно будет освоить много программ, а я работала только в Figma, которая является основным инструментом сейчас для UX/UI-дизайнера. Но так не случилось — я по-прежнему делаю большинство задач в Figma, а остальные инструменты изучаю постепенно по мере необходимости.
Хочу добавить еще один важный момент: неважно, кем вы работаете — маркетологом или тестировщиком, если вы хотите попробовать себя в дизайне — это нормальное желание. Пробуйте, развивайтесь, не бойтесь сменить профессию. Я всегда себе говорила, что если что-то не получится, у меня всегда есть возможность вернуться назад, но возвращаться не потребовалось, поэтому я здесь.
История третья. Женя Григорьев, старший дизайнер
Об опыте
Мой рассказ будет немного иным, поскольку я в профессии уже 13 лет.
Также я строю DesignLab в компании ITentika и расскажу про ту боль, с которой сталкивается более опытный специалист.
Кто мы вообще такие? Мы — группа продуктовых дизайнеров в IT-компании, которая занимается разработкой ПО, мы делаем много всякого: исследуем, проектируем, оцениваем, эстимируем и внедряем все то, что создаем для клиентов.
Я хотел бы рассказать и во многом даже предостеречь тех, кто решил связать свою карьеру с дизайном — к чему быть готовыми, чего ожидать и чего, наоборот, ожидают старшие дизайнеры от младших, что стоит указать в резюме.
С чем сталкиваются старшие дизайнеры
Давайте представим, что вы уже давно работаете в дизайне, вам все нравится, а дальше будет круче. Или будет что-то еще?
Давайте посмотрим вместе, с чем ежедневно приходится работать старшим дизайнерам, и вы решите для себя — а так ли оно вам нужно?
Первое — это, конечно же, срочные задачи, которые надо было сделать еще позавчера, и таких запросов приходит в день по несколько десятков, их все необходимо выполнять.
Второе — это «гениальные идеи». У многих ваших коллег будут рождаться десятки «гениальных идей», как можно изменить то, что уже сделано вами и вашей командой. И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
И со всеми этими идеями нужно будет что-то делать, аккуратно их отсеивать, поскольку на практике они не работают.
Коллеги, которые пришли с предложениями, как правило, не видят ваших внутренних процессов и того, что вы с командой проанализировали рынок, конкурентов, опросили группу пользователей, протестировали свои гипотезы еще до их составления, выбрали лучшие практики в дизайне за все время. И даже если вы это озвучите и аргументируете, то вам могут сказать, что это неважно. И поток «гениальных идей» просто нескончаем, а вам со всем этим нужно работать.
Из этого вытекает важный вывод — старший дизайнер должен уметь отстаивать решения своей команды, а для этого нужно хорошо разбираться в процессах и разных сферах. В профессиональной среде этот навык называется «дизайн-адвокат».
Из этого всего вытекает еще один обширный список того, что должен знать и уметь старший дизайнер.
Что полезно знать старшему дизайнеру
Если кратко, то нужно разбираться во всем: в бизнес-процессах, фронтенде, бэкенде, уметь вести переговоры и многое другое.
Нужно разбираться в бизнес-процессах, чтобы обрабатывать те самые «гениальные» запросы. Что подразумевается под бизнес-процессами? Нужно уметь разговаривать, объяснять, разложить задачу на какие-то маленькие кусочки и вычленить из них тот, который подходит именно вам в вашем конкретном случае.
Нужно обладать высоким уровнем эмпатии. Просто потому, что эмпатия в почете, и если вы можете понять мысли другого человека без лишних объяснений, это значит, что вы сможете быстрее вникнуть в проблему и объяснить эту проблему другим. Если команда видит, что на вас можно рассчитывать, на вас будут рассчитывать, потому что у многих специалистов, несмотря на их уровень, бывают проблемы с эмпатией.
Вам регулярно придется сталкиваться с ситуацией «хочу то, не знаю, что». Ваши клиенты достаточно часто сами конкретно не знают, что им нужно. Нужно уметь понимать их и из сбивчивого рассказа о пожеланиях формулировать ТЗ самостоятельно. Без знания процессов у вас и у вашей команды в голове будет каша.
Следующее, что пригодится в работе в IT-индустрии, — это понимание процессов разработки. Неподготовленному человеку трудно работать в том месте, где у него нет экспертизы и все говорят на специфическом языке, используя термины, которые вы никогда в жизни не слышали. И чтобы хоть как-то ориентироваться, приходится изучать верстку, фронтенд, и, возможно, даже коснуться бэкенда, чтобы понять, какие задачи ставятся перед командой и как их решать. Это упростит лично для вас коммуникацию с командой разработчиков, что тоже очень важно.
Вот представьте: разработчики вам говорят, что им нужен дизайн кнопки. С их стороны все просто и понятно — нужна кнопка. Но если вы опытный дизайнер, который понимает все процессы, то вы сразу оцениваете, что на самом деле нужна не одна кнопка, а 100 кнопок, нужно продумать все варианты взаимодействия с ними и все варианты в различных состояниях — и тогда это уже совершенно другой объем задач, и понять это в силах только вы.
Или другая ситуация: клиент вам говорит, что, образно, ему нужен самолет за два дня. А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
А вы смотрите на его потребности, оцениваете и понимаете, что на самом деле ему все это не нужно. Требования клиента, как правило, всегда завышены, поскольку он боится что-то упустить, перестраховывается.
И вам нужно будет раскладывать всю информацию по полочкам и отсекать лишнее, при этом аргументируя свое решение.
И вот теперь, прочитав все это, подумайте: вам действительно все это нужно? Настолько ли вы отважный человек, что будете готовы защищать идеи своей команды перед коллегами и клиентами? Готовы ли будете мириться с потоком «гениальных» идей и необходимостью их обрабатывать? Если да, то поздравляю, вас на работе ожидают почет, слава и интересные проекты, которые меняют жизнь людей. И я не преувеличиваю.
Финализируем опыт
Курсы — польза или вред
Представьте себе, что на собеседование приходит человек и говорит: «Я закончил курсы». Как правило, этот кандидат преисполнен уверенностью, что он знает все. Но на деле, даже если он закончил 50 курсов, в реальном проекте у него могут возникнуть проблемы.
Мы советуем не ориентироваться только на курсы. Сейчас на собеседованиях в таких ситуациях чаще люди получают отказы, потому что на текущий момент вышло очень много разных курсов, и мы совершенно точно можем сказать, что большое внимание уделяется не совсем тем вещам. Понятно, что информация там может быть полезной и структурированной, специалисты делятся опытом и так далее. Но, как многие из нас выяснили на собственном опыте, лучше всего обучаться именно с наставником.
Да, многие курсы обещают, что заявленная «звезда» от мира дизайна будет с вами лично общаться, но, как правило, это лишь красивые обещания, а на деле вы будете общаться только с координатором курса, и то изредка, поскольку у него или нее еще таких же, как вы — десятки. В итоге вы не получаете того, зачем пришли, зато потратите огромные суммы денег.
Мы все искренне считаем, что лучше потратить время на формирование базы и чтение книг по типографике, верстке и колористике, разобраться в сетках. Просто поверьте, этих знаний нет у 80% людей, которые хотят прийти в профессию. Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Разобравшись с азами, вы приятно удивите старших дизайнеров на собеседовании, поскольку с версткой и типографикой проблемы абсолютно у всех дизайнеров.
Какое портфолио ожидают увидеть старшие дизайнеры и как лучше подготовиться новичку?
Повторимся еще раз: типографика и верстка, колористика, сетка — это то, что вам поможет на собеседовании. Посмотрите еще раз на Nielsen Norman Group.
В плане самого портфолио — будет хорошо, если ваши работы будут разнообразными. Не три лендинга, а например, что-то про лендинг, что-то про мобильную разработку и что-то про работу со сложными техническими интерфейсами. Но обратим внимание, что это характерно для аутсорс-разработки, в продуктовой компании от вас, вероятно, будут ожидать чего-то менее разнообразного.
Скорее всего, вам зададут вопрос: сколько времени вы потратили на вашу работу? И могут спросить, почему именно вы решили сделать так, а не иначе. Будьте готовы аргументировано защищать ваше решение.
Кроме того, вас действительно могут спросить про стрессоустойчивость, и тут как раз будет подразумеваться то, о чем рассказывал Слава, — способность адекватно реагировать на фидбек и критику.
Еще при отборе будущих сотрудников для нас очень важно, умеет ли соискатель думать. Мы всегда стараемся давать именно такие задачи, которые заставляют думать и показывают образ мышления.
Что будет полезно почитать?
Основа основ для всех UX/UI-дизайнеров — это Nielsen Norman Group и их публикации. Плюс, как уже выше говорилось, это книги по типографике, верстке и колористике, сетке. Сюда еще можно добавить uxlibrary.org.
Дальше — дело вкуса. Есть много телеграм-каналов, есть много топовых дизайнеров, можно буквально «в лоб» гуглить: топовый дизайнер такой-то страны, искать его личный блог и читать.
Читайте отраслевые издания, особенно если вы работаете в конкретной индустрии или вам предстоит подобный проект. Еще есть всевозможные ресурсы по типу Dribble, Muzli, Behance — на них тоже полезно обратить внимание.
Кстати, обо всем этом мы более подробно рассказываем вот тут:
UX/UI-дизайнер: требования и специфика работы
Кто это? UX/UI-дизайнер – это многопрофильный специалист, который может не только создать красивый интерфейс, но и продумать его эргономику. Однако так дела обстоят в идеальном мире, в реальности эти два направления довольно обширны, и часто над ними работают разные специалисты.
Однако так дела обстоят в идеальном мире, в реальности эти два направления довольно обширны, и часто над ними работают разные специалисты.
На что обратить внимание? Тем не менее, дизайнер каждой из сфер должен понимать задачи и функции коллеги, а порой и подменять его. В целом, UX/UI-дизайн строится на схожих принципах, и к дизайнерам предъявляют похожие требования.
В статье рассказывается:
- Суть UX/UI-дизайна
- Плюсы и минусы работы UX/UI-дизайнером
- Задачи UX/UI-дизайнера
- Принципы, которыми должны руководствоваться UX/UI-дизайнеры
- Необходимые навыки и качества для UI/UX-дизайнера
- Как стать UI/UX-дизайнером
- Проблемы, которыми могут столкнуться новички
- Мотивация и карьерный рост UI/UX-дизайнера
- Полезные книги по UI/UX-дизайну
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Суть UX/UI-дизайна
User Experience (UX) переводится как «пользовательский опыт», то есть речь идет об ощущениях человека, взаимодействующего с сайтами и приложениями. Под User Interface (UI) понимается визуальная составляющая этого процесса, куда входят вид, размер и расположение иконок, надписей, других элементов интерфейса.
UX давно вышел за пределы монитора ПК или экрана смартфона. Современные пользователи сталкиваются с ним на каждом шагу: оплачивая товары на кассе самообслуживания в гипермаркете, отыскивая нужное направление в метрополитене, даже запуская посудомоечную машину или находясь за рулем автомобиля.
В каждом случае продуманный и удобный интерфейс повышает пользовательский комфорт, а явные недоработки UX/UI-дизайнера создают проблемы и замедляют работу с устройством.
Суть UX/UI-дизайнаРабота над дизайном интерфейса состоит из нескольких этапов, и прежде всего необходимо понять, каким должен быть его стиль, от чего отталкиваться дизайнеру при подборе визуальных составляющих будущей картинки. Это продолжительный и трудоемкий период создания интерфейса, включающий анализ большого количества материала.
Это продолжительный и трудоемкий период создания интерфейса, включающий анализ большого количества материала.
UX-разработка подразумевает сбор гипотез, построение прототипов и подготовку макетов на основе предварительного изучения внушительного объема информации. Больше всего времени уходит не на саму отрисовку интерфейсов, а на подготовительный этап. От глубины проделанного анализа зависит успех окончательного результата деятельности UX/UI дизайнера.
Профессионал должен разбираться в смежных отраслях, чтобы представлять весь путь пользователя до встречи с интерфейсом и грамотно использовать это понимание при разработке макета.
Плюсы и минусы работы UX/UI-дизайнером
В любой сфере деятельности есть и положительные, и отрицательные стороны, которые стоит учитывать, собираясь освоить профессию.
Достоинства:
- Постоянная смена тематики. Услуги такого специалиста востребованы в разных направлениях бизнеса, поэтому после работы над приложением по заказу пиццы он может заняться созданием интерфейса сайта по продаже буровой техники.

- Быстрый отклик на результат работы. UI/UX-дизайнеру не приходится долго ждать, чтобы понять, понравился ли его макет заказчику и пользователям.
- Перспективы профессионального развития. Специфика деятельности такова, что дизайнер интерфейсов взаимодействует с коллегами, решающими смежные задачи: техническими писателями, разработчиками, кураторами проектов. Расширяя свой профессиональный кругозор, со временем он может претендовать на руководящие позиции или быстро освоить другую специальность.
Недостатки:
- Необходимость понять ожидания и вкусовые предпочтения заказчика. Точки зрения дизайнера и клиента часто не совпадают, поэтому для успешной работы надо уметь находить компромисс.
- Беспрерывное обучение. Работа UX/UI-дизайнера предполагает постоянное ознакомление с актуальными мировыми тенденциями, свежими решениями, появляющимися в сфере создания интерфейсов.
- Ограниченный простор для креатива. Для комфорта пользователей приходится придерживаться привычных стандартов, нет возможности создать нечто кардинально новое, проявить свой дизайнерский талант в полную силу.

Задачи UX/UI-дизайнера
Сразу скажем, что специалисты, на высоком уровне владеющие профессиональными навыками по обоим направлениям, встречаются редко. В большинстве случаев над созданием интерфейса работают два человека, и зоны их ответственности практически не пересекаются.
UX-дизайнер сосредоточен на комфорте пользователя в процессе взаимодействия с продуктом. В его обязанности входит погружение в структуру приложения, понимание принципов его работы, оптимизация с целью повышения удобства для тех, кто будет применять его в повседневной жизни. Перед UI-дизайнером стоит задача сделать приложение красивым, стильным, привлекательным, чтобы взаимодействие с продуктом доставляло пользователю эстетическое удовольствие.
Разберем роль каждого дизайнера на пяти основных этапах создания интерфейса. Это поможет лучше увидеть различия между двумя направлениями работы этих специалистов.
Задачи UX/UI-дизайнераИзучение поведенческих характеристик пользователей
UX и UI:
Первый этап разработки UX-дизайна – анализ потенциальной пользовательской аудитории. Поскольку продукт будет применяться определенной группой людей, необходимо изучить их потребности и ожидания.
Поскольку продукт будет применяться определенной группой людей, необходимо изучить их потребности и ожидания.
UX-дизайнеру предстоит выяснить, что ожидают заказчики от внедряемого продукта, какие моменты дизайна они считают ключевыми, на что следует сделать акцент при создании макета, чтобы обеспечить планируемое поведение пользователей при взаимодействии с интерфейсом.
На основе анализа разрабатывается базовая структура будущего продукта, который должен максимально точно попасть в привычки клиентов.
Создание образа типичного пользователя
UX:
После изучения поведенческих особенностей людей, на которых ориентирован будущий интерфейс, необходимо нарисовать портрет пользователя, объединяющий признаки, типичные для большинства. Для этого UX-дизайнер определяет :
- Средний возраст пользователя.
- Вид его деятельности.
- Количество свободного времени после работы.
- Уровень дохода и размер предполагаемых трат на продукт.
- Другие сервисы, клиентом которых он является.

Предположим, идет работа над программой для изучающих итальянский язык с нуля. Предварительный анализ позволяет определить, что типичные пользователи – молодые мужчины и женщины, делающие успешную карьеру, имеющие достаточно высокий доход и стремящиеся освоить язык для комфортного путешествия по Италии.
Опираясь на результаты такого исследования, UX-дизайнер выстраивает в определенном порядке окна приложения, продумывает содержание и форму приветствия для главного экрана, разрабатывает алгоритм чередования уроков и развлекательного контента, способствующего погружению в тонкости изучаемого языка.
Создание образа типичного пользователяПредложение решений для интерфейса
UI и UX:
Этап более плотного взаимодействия между UX- и UI-дизайнерами, когда идет совместная работа по формированию мнения о продукте и настроению пользователей.
Итогом деятельности дизайнеров становится схема, передающая пошаговый путь человека от его первого желания запустить приложение или зайти на сайт до оплаты покупки или совершения другого целевого действия, являющегося логическим окончанием взаимодействия с программой.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 16330
Команда разработчиков создает каркас, включающий в себя несколько схем. Каждая представляет собой возможный сценарий поведения пользователя и на следующем этапе станет базой для предложения интерфейсных решений, выбора стиля, добавления функций и так далее.
Создание прототипов и тестирование функций
UX:
После завершения работы по формированию каркаса команда разработчиков начинает думать над первыми прототипами. Создается сразу несколько вариантов, в процессе тестирования которых UX-дизайнеры определяют, какой из них оптимально подходит для решения задач типичного пользователя, которые были установлены на предварительном этапе работы над приложением.
Создается сразу несколько вариантов, в процессе тестирования которых UX-дизайнеры определяют, какой из них оптимально подходит для решения задач типичного пользователя, которые были установлены на предварительном этапе работы над приложением.
Прототип представляет собой приложение или сайт в миниатюре и необходим для оценки вероятных сценариев взаимодействия с ним пользователей. Лучше, если прототип будет максимально приближен к реальности, это позволит исправить выявленные недочеты до официального релиза продукта.
Тестирование станет намного информативнее, если в нем будет участвовать небольшая группа потенциальных пользователей. Изучив их отзывы, UX-дизайнер сможет вовремя исправить обнаруженные недостатки, добавить востребованные функции и так далее.
Создание визуального дизайна продукта
UI:
Бывает, что UX-дизайнеров привлекают к работе над внешним видом интерфейса, однако чаще это обязанность другого специалиста, который отвечает за создание визуальной составляющей сайта или приложения. Перед ним стоит несколько задач: обеспечить соответствие интерфейса актуальным стандартам дизайна, сделать его привлекательным для пользователей и добиться того, что стиль оформления будет ассоциироваться с конкретным брендом.
Перед ним стоит несколько задач: обеспечить соответствие интерфейса актуальным стандартам дизайна, сделать его привлекательным для пользователей и добиться того, что стиль оформления будет ассоциироваться с конкретным брендом.
Для решения этих задач UI-дизайнер разрабатывает цветовую палитру страниц продукта, внешний вид иконок, подбирает подходящие шрифты и визуальный контент.
Все, что видит пользователь, открывая приложение, сделано UI-дизайнером. От него зависит, каким будет оформление бренда, по каким цветам, образам, шрифтами его будут узнавать потребители.
Принципы, которыми должны руководствоваться UX/UI-дизайнеры
Готовый продукт представляет для пользователей реальную ценность, если разработчики придерживаются определенных правил. В процессе создания приложения или сайта UX/UI-дизайнеры должны стремиться к тому, чтобы результат их труда соответствовал следующим требованиям.
- Полезный / Useful
Базовый принцип, согласно которому продукт будет востребован, если он удовлетворяет некие потребности: упрощает работу, помогает развлечься, решает бытовые проблемы. Задача UX/UI-дизайнера заключается в том, чтобы добиться полного соответствия между ожиданиями пользователей и функционалом ресурса. Продукт, который не справляется с возложенными на него задачами, не будет продаваться.
Задача UX/UI-дизайнера заключается в том, чтобы добиться полного соответствия между ожиданиями пользователей и функционалом ресурса. Продукт, который не справляется с возложенными на него задачами, не будет продаваться.
- Простой в использовании / Usable
Можно снабдить приложение большим количеством функций, но при этом не позаботиться о комфорте человека, который попытается применить его. UX/UI-дизайнерам предстоит обеспечить интуитивно понятное использование продукта, чтобы у людей не возникало необходимости сверять каждый свой шаг с инструкцией. Чрезмерно сложному приложению люди предпочтут разработку конкурентов, которые при его создании думали о юзабилити.
- Обнаруживаемый / Findable
Никто не застрахован от появления в процессе применения продуктов мелких проблем, вызванных техническими недочетами или непониманием со стороны пользователя. Важно предусмотреть доступные способы найти быстрое решение. Это может быть подробное руководство, раздел вопросов и ответов на сайте, телефон техподдержки, бот в мессенджере и так далее. Если пользователь не сможет найти подходящий вариант обратиться к разработчику, это отрицательно скажется на его отношении к продукту.
Это может быть подробное руководство, раздел вопросов и ответов на сайте, телефон техподдержки, бот в мессенджере и так далее. Если пользователь не сможет найти подходящий вариант обратиться к разработчику, это отрицательно скажется на его отношении к продукту.
- Вызывающий доверие / Credible
Для реализации этого принципа UX/UI-дизайнеру необходимо помнить, что современный пользователь избалован огромным количеством различных ресурсов и легко отличает актуальное стильное оформление от безвкусных, небрежно выполненных сайтов и приложений. Низкое качества визуального ряда заставляет человека сомневаться в пользе и удобстве продукта. Если разработчики не сочли нужным обратиться к хорошему дизайнеру, чего ожидать от функционала?
- Желаемый / Desirable
Человек захочет приобрести продукт, если тот будет привлекателен внешне. Другие его характеристики пользователь оценит уже в процессе применения, а грамотный дизайн служит той «одежкой», по которой аудитория встречает приложение. Задача UX/UI-дизайнера заключается в создании положительного впечатления о ресурсе при первом взгляде.
Задача UX/UI-дизайнера заключается в создании положительного впечатления о ресурсе при первом взгляде.
- Доступный / Accessible
Разработчикам следует учитывать возможности и потребности каждого пользователя. Слабовидящие и дальтоники будут благодарны за наличие специального режима просмотра. Это воспринимается людьми как проявление заботы и повышает лояльность аудитории. Продукты такого бренда будут пользоваться повышенным спросом.
- Ценный / Valuable
Ресурс может быть привлекательным внешне и безупречным с точки зрения дизайна, но при этом не справляться со своей основной задачей. Например, приложение для вызова такси не гарантирует подачу машины в нужную точку, а сайт по бронированию отелей предоставляет неверную информацию о наличии свободных номеров. Продукт будет ценным для пользователя, если способен решить его проблему.
Необходимые навыки и качества для UI/UX-дизайнера
Вакансии для такого специалиста содержат определенные требования. Соискатель должен:
Соискатель должен:
- проработать на аналогичной должности не менее двух лет;
- представить портфолио;
- уметь описывать работу интерфейса;
- иметь представление о HTML5/CSS3;
- отвечать за дизайн на всех этапах создания ресурса, от изучения аудитории до запуска приложения;
- обладать навыками презентации сервиса и аргументации свои решений;
- уметь общаться с разными людьми, достигать компромисса в сложных случаях;
- стремиться к саморазвитию и совершенствованию результатов своего труда.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 15 декабря
Осталось 17 мест
Помимо этого, важными профессиональными чертами UX/UI-дизайнера являются:
- Умение работать в программах
Для создания прототипов и отдельных элементов интерфейса предназначены следующие инструменты:
- Figma.
 Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам.
Доступен начинающим, позволяет работать над дизайном прямо в браузере. Режим совместной работы дает возможность оперативно вносить правки в макет нескольким специалистам. - AdobeIllustrator. Удобен для создания иллюстраций и сложных векторных иконок благодаря большему количеству функций, чем в Figma. Применяется для редактирования текстов, превращенных в векторный объект.
- Fontjoy. Подходит для подбора шрифтов. Три раздела на главном экране (заголовок, подзаголовок и основной текст) позволяют найти оптимальные сочетания из коллекции Google Fonts. Кнопка Generate предназначена для тех, кто затрудняется с выбором.
- ColorHexa. Помогает найти подходящие комбинации цветов, что для начинающих дизайнеров нередко представляет проблему.
- AdobeAfter Effects. Используется для создания анимации предполагаемого процесса взаимодействия пользователя с интерфейсом. Позволяет продемонстрировать заказчику, как будет выглядеть работа с приложением.

- Miro. Помогает UX-дизайнеру построить карту пути пользователя и спрогнозировать варианты коммуникации аудитории с разрабатываемым сервисом.
- Навык проведения исследований
Особенно полезен фрилансерам, чтобы строить и проверять гипотезы, получая обратную связь от пользователей. Анализ отзывов и замечаний позволяет улучшать продукт, устранять мелкие недочеты и в дальнейшем избегать их появления при работе над очередным проектом.
Необходимые навыки и качества для UI/UX-дизайнера- Создание текстов
Текстовая составляющая присутствует в каждой программе или приложении. Руководство пользователя, инструкции, описание функций, подсказки должны быть изложены понятно, лаконично, интересно, дружелюбно. Крупные проекты для этого приглашают UX-копирайтера, в остальных случаях о качестве текстов должен позаботиться UX/UI-дизайнер.
- Умение проектировать взаимодействие
Для запуска успешного приложения важно продумать логику коммуникации пользователя с интерфейсом. С этой целью создаются интерактивные каркасы, предлагается несколько вариантов дизайна для определения вида оформления, идеально отвечающего поставленным задачам.
С этой целью создаются интерактивные каркасы, предлагается несколько вариантов дизайна для определения вида оформления, идеально отвечающего поставленным задачам.
- Погружение в проект
Хороший UX/UI-дизайнер не ограничивается рамками ТЗ, он стремится понять, какие надежды заказчик возлагает на будущий продукт, а также какие потребности пользователей должно удовлетворить приложение.
- Способность к эмпатии
Продукт станет востребованным у аудитории, если разработчик умеет поставить себя на место пользователя, понять его боли и ожидания. Такой подход помогает создать сервис, предугадывающий проблемы человека и предназначенный для их решения.
- Стремление к порядку
Педантичность – ценный навык для любого специалиста, в том числе для UX/UI-дизайнера. Умение хранить в порядке многочисленные макеты и документы упрощает взаимодействие с коллегами по проекту.
- Умение общаться
Заказчик не обязан понимать речь, насыщенную узкопрофессиональными терминами. Способность доступно излагать свои идеи позволяет легче достигать взаимопонимания и ускоряет процесс разработки продукта.
Способность доступно излагать свои идеи позволяет легче достигать взаимопонимания и ускоряет процесс разработки продукта.
Как стать UI/UX-дизайнером
Одним из основных условий превращения в грамотного специалиста по созданию интерфейсов и аналитике пользовательского опыта является готовность претендента сочетать креативный подход к решению поставленных задач с четким соблюдением ТЗ и установленных правил.
Еще одним важным качеством начинающего UX/UI-дизайнера считается терпение, поскольку не всегда получается сразу достичь взаимопонимания с заказчиками. Надо быть готовым к многочисленным правкам макета, а чтобы свести претензии к минимуму, пригодится умение отстаивать свою точку зрения.
В начале пути полезно понимать, какие этапы необходимо пройти, чтобы стать востребованным профессионалом в сфере разработки интерфейсов.
Примерный план выглядит так:
- Начните с чего-то одного: либо внешнего оформления продукта, либо проектирования интерфейса, так вам будет проще разобраться в азах специальности.
 Впоследствии можно освоить знания и навыки, нужные для второго направления.
Впоследствии можно освоить знания и навыки, нужные для второго направления. - Ознакомьтесь с программами, которыми будете применять в работе (FIgma, Sketch, Adobe XD).
- Смотрите на дизайн и функционал приложений и сайтов, которыми пользуетесь сами, с точки зрения изучаемой специальности. Подмечайте удачные решения и фиксируйте недостатки.
- Вдохновляйтесь работами опытных UX/UI-дизайнеров, сотрудничающих с известными брендами.
- Для отработки навыков попробуйте воспроизвести дизайн продуктов, которые кажутся вам безупречными. Это станет первым шагом на пути поиска собственного стиля. Конечно, добавлять такие тренировочные проекты в портфолио не стоит.
- Пройдите полный курс обучения, выбрав подходящую вам форму: в вузе, на онлайн-курсах либо самостоятельно, следуя готовой программе.
- Соберите портфолио, напишите резюме и начинайте искать работу.
Чтобы стать хорошим UI/UX-дизайнером, обучением в университете или на курсах ограничиваться не стоит. В этой профессии важно постоянно следить за новинками отрасли, чтобы быть в курсе актуальных тенденций и применять их в собственных проектах.
В этой профессии важно постоянно следить за новинками отрасли, чтобы быть в курсе актуальных тенденций и применять их в собственных проектах.
- Высшие учебные заведения
Специальность можно получить во многих российских и зарубежных вузах. Этот вариант погружения в профессию является предпочтительным, ведь за несколько лет обучения студенты получают большой объем знаний и практических навыков. Однако есть и минусы: вузовские программы отстают от реальности, а многие темы уже не актуальны в современных условиях.
- Онлайн-курсы
Постигать азы профессии можно под руководством опытных специалистов, преподающих на онлайн-курсах от авторитетных платформ. Такой вариант подходит и тем, кто мечтает стать UI/UX-дизайнером с нуля, и тем, кто уже попробовал себя в сфере создания интерфейсов и хочет привести в систему имеющиеся знания и навыки.
Существенное преимущество онлайн-курсов заключается в возможности проходить обучение вдали от крупных городов, в удобное время. За каждой группой закрепляется куратор, к которому можно обратиться по всем возникающим вопросам.
За каждой группой закрепляется куратор, к которому можно обратиться по всем возникающим вопросам.
Ответственные платформы помогают выпускникам с трудоустройством или дают возможность проявить себя на позиции стажера прямо во время обучения. Опыт участия в разработке интерфейсов для реальных заказчиков придает новичкам уверенности и добавляет в портфолио первые кейсы.
- Самообразование
Для UX/UI-дизайнера требование быть в тренде является одним из ключевых, а значит, ему приходится все время следить за новшествами в сфере дизайна, овладевать актуальными приемами и инструментами. Самообучение – неотъемлемая часть этой профессии, в том числе для тех, кто уже получил диплом или сертификат об окончании курсов.
Конечно, стать хорошим специалистом можно и без обучения в вузе или на курсах, но это потребует от будущего дизайнера силы воли, умения находить и усваивать нужную информацию, а также огромного желания приобрести интересную и востребованную профессию.
Проблемы, с которыми могут столкнуться новички
На начальном этапе самостоятельного обучения этой специальности есть несколько сложностей, о которых стоит узнать заранее, чтобы успешно их преодолеть.
Первая проблема заключается в большом количестве информации о UI/UX-дизайне, размещенном в Интернете. Казалось бы, это большой плюс. Однако многие статьи представляют собой поверхностное изложение темы, а другие посвящены узким вопросам. Попытки найти структурированный курс по этой теме с глубоким раскрытием материала обречены на провал.
Вторая сложность для начинающих на самообучении – необходимость постигать азы профессии без контроля со стороны грамотного наставника. Специфика дизайна заключается в том, что для понимания разницы между его плохими и хорошими образцами нужны время, опыт, пробы и ошибки. Под руководством специалиста этот процесс протекает быстрее, наставник указывает на промахи и направляет деятельность подопечного в нужное русло.
Наконец, начинающему UX/UI-дизайнеру придется приобрести профессиональный взгляд на все окружающие его интерфейсы, изучать свежие идеи от ведущих специалистов в этой отрасли, следить за трендами.
Мотивация и карьерный рост UI/UX-дизайнера
Стандартный карьерный путь в IT-профессиях включает позиции junior – middle – senior, после этого можно претендовать на должности повыше:
- в продуктовой компании – Design Lead, а потом и Head of Design;
- в агентстве или студии – арт-директор.
В качестве материальной мотивации приведем показатели дохода в отрасли на сегодняшний день:
- у UX/UI-дизайнеров зарплата составляет от 80 до 340 тысяч в Москве, в среднем – 220 тысяч; от 60 до 300 тысяч в Санкт-Петербурге, в среднем – 190 тысяч;
- многие компании практикуют выплату годового бонуса;
- зарплаты ежегодно индексируются.
Нематериальные доводы в пользу освоения специальности:
- востребованность на рынке труда;
- создание продуктов, которыми будут пользоваться миллионы людей;
- участие в проектах, над реализацией которых работают международные команды;
- возможность переезда за границу на ПМЖ или выполнения заказов из любой точки мира;
- возможность воплощения в жизнь смелых дизайнерских идей;
- персональная ответственность за результаты своей работы;
- быстрый карьерный рост и возможность посвятить себя одному из направлений.

Полезные книги по UI\UX-дизайну
Начать знакомство со специальной литературой по созданию интерфейсов советуем с работы Дональда Нормана «Дизайн привычных вещей». Это лучшая книга для базового понимания UX-процессов.
Исследование Иоханнеса Иттена «Искусство цвета» вышло в свет более 50 лет назад, но не утратило своей актуальности. Описанные в нем принципы помогут в становлении навыков UI.
«Ководство» Артемия Лебедева написано, когда термины UX и UI еще не были в ходу. Тем не менее, эта книга, выдержавшая несколько переизданий, весьма полезна для начинающих специалистов в области дизайна интерфейсов.
Обратите внимание и на следующие работы:
- Алан Купер «Психбольница в руках пациентов»;
- Стив Круг «Не заставляйте меня думать»;
- Аарон Уолтер «Эмоциональный веб-дизайн»;
- Люк Вроблевски «Сначала мобильные!»;
- Брэдли Хизер «Дизайнь. Современный креатифф»;
- Джанда Майкл «Сожги свое портфолио».
Помимо практических навыков UX/UI-дизайнеру пригодятся знания, почерпнутые из книг по логике, статистике и маркетингу. Умение анализировать и делать верные выводы поможет в работе по созданию интерфейсов, ориентированных на удовлетворение пользовательских потребностей.
Умение анализировать и делать верные выводы поможет в работе по созданию интерфейсов, ориентированных на удовлетворение пользовательских потребностей.
Теперь вы знаете, кто такой UX/UI-дизайнер, чем занимается этот специалист, какова его роль в производстве цифровых продуктов. В ближайшее время это профессия будет все более востребована, поэтому есть смысл пройти обучение и стать одним из тех людей, которые работают над приложениями и сайтами, делая их привлекательными и удобными для миллионов пользователей.
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Как стать UI UX дизайнером? — Пошаговое руководство
Дизайн пользовательского интерфейса/UX направлен на создание положительного пользовательского опыта, который побуждает клиентов придерживаться бренда или продукта. В то время как UX-дизайнер решает, как работает пользовательский интерфейс, дизайнер пользовательского интерфейса решает, как выглядит пользовательский интерфейс. Эта статья представляет собой исчерпывающее руководство о том, как стать дизайнером UI UX, и в ней обсуждаются другие актуальные темы, связанные с областью UI UX.
В то время как UX-дизайнер решает, как работает пользовательский интерфейс, дизайнер пользовательского интерфейса решает, как выглядит пользовательский интерфейс. Эта статья представляет собой исчерпывающее руководство о том, как стать дизайнером UI UX, и в ней обсуждаются другие актуальные темы, связанные с областью UI UX.
Чтобы преуспеть на современном рынке, организации должны перейти от мышления, ориентированного на продукт, к мышлению, ориентированному на клиента. Они должны использовать данные и принципы дизайна UI/UX, чтобы понять требования потребителей, а не запускать то, что, как они предполагают, пользователи захотят.
Помимо графических дизайнеров и креативных директоров, в компаниях большим спросом пользуются UX-дизайнеры. Кандидатам, у которых в резюме указаны полномочия дизайнера UI/UX, становится легче попасть в шорт-лист для трудоустройства в самых разных отраслях.
Удобные интерфейсы необходимы для цифровых продуктов, предназначенных для широкой публики. Внешний вид пользовательского интерфейса приложения или веб-сайта называется дизайном пользовательского интерфейса. Важно учитывать эстетику цифровой иконографии, в том числе то, как они отображаются на веб-сайте и взаимосвязь между ними. Дизайн интерфейса включает в себя такие функции, как шрифты, цвета, графика, кнопки и меню.
Внешний вид пользовательского интерфейса приложения или веб-сайта называется дизайном пользовательского интерфейса. Важно учитывать эстетику цифровой иконографии, в том числе то, как они отображаются на веб-сайте и взаимосвязь между ними. Дизайн интерфейса включает в себя такие функции, как шрифты, цвета, графика, кнопки и меню.
Все эти дизайнерские решения работают вместе, чтобы дать пользователям понять, что можно щелкнуть, коснуться или провести пальцем, а также какая из серий кнопок является наиболее значимой.
UX-дизайн или дизайн взаимодействия с пользователем — это метод, с помощью которого команды дизайнеров создают продукты, которые соответствуют обещаниям бренда компании, обеспечивая при этом значимый пользовательский опыт для клиентов.
Все аспекты дизайна и удобства использования продукта должны быть учтены, чтобы обеспечить положительный пользовательский опыт. Среди многих обязанностей дизайнера UI/UX — проведение исследований и понимание потребностей пользователей.
Весь процесс покупки, владения и даже устранения неполадок продукта учитывается при разработке продукта, обеспечивающего превосходное взаимодействие с пользователем. По большей части дизайн пользовательского опыта (UX) направлен на создание приятного и эффективного взаимодействия с клиентом, которое позволяет пользователю достичь желаемых результатов.
Дизайнеры, специализирующиеся на пользовательском опыте (UX), изучают, как люди используют продукты, проводят юзабилити-тесты и повторяют свои проекты благодаря этому входу.
Все аспекты разработки продукта, от дизайна до удобства использования и функциональности, входят в сферу ответственности UX-дизайнера. Непрерывный контакт пользователей с продуктом лежит в основе их работы, включая видение новых перспектив для продукта и компании.
Учитывая их широкий спектр, неудивительно, что UX-дизайнеры работают над широким спектром проектов и для широкого круга компаний. Согласно одному опросу, у UX-дизайнера более 200 различных должностей и широкий круг обязанностей.
Исследования пользователей, разработка персонажей, информационная архитектура (IA), создание каркасов, прототипирование и высокоточный дизайн, а также пользовательское тестирование — вот некоторые из обязанностей UX-дизайнера.
Если вы хотите узнать, как стать UX-дизайнером, вам необходимо обладать этими способностями.
1. Навыки UX-исследований
Исследователи и аналитики, работающие над проектами взаимодействия с пользователем, должны уметь собирать и анализировать как качественные, так и количественные данные по своим предметам.
Используемые методы исследования включают интервью с пользователями (открытые или структурированные), наблюдение за пользователями в реальном мире или в контролируемой тестовой среде, распространение опросов и фокус-группы.
2. Возможность создания каркаса и прототипа
Каркас — это визуальное представление макета страницы веб-сайта. Эффективный пользовательский опыт начинается с хорошо продуманного пользовательского интерфейса и дизайнерских решений пользовательского интерфейса (UI/UX) о том, какие функции следует отображать, а какие следует скрывать, а также где и как они должны отображаться визуально.
Вы должны уметь рисовать диаграммы элементов пользовательского интерфейса, таких как изображения, кнопки CTA и меню. Мокапы, или ранние версии продукта, создаются для проверки концепции или процедуры после того, как каркасы были приняты.
3. Навыки написания UX
Писать о пользовательском опыте (UX) — это особый набор навыков. Микротекст, или слова, которые мы читаем или слышим при использовании цифрового продукта, является важным компонентом навигации по веб-сайту и общего впечатления от него. Наличие сильных навыков написания UX может помочь вам достичь этой цели.
4. Навыки интерактивного дизайна
Удобные интерфейсы необходимы для цифровых продуктов, предназначенных для широкой публики.
Существует несколько факторов, влияющих на то, как продукт используется пользователем, например эстетика, движение, звук и физическое пространство, в котором используется продукт. Крайне важно обратить внимание на поток пользователей, доступ к информации и компоновку экрана.
5. Навыки визуальной коммуникации
Когда дело доходит до взаимодействия с пользователем, визуальный дизайн — это больше, чем просто внешний вид веб-сайта.
Думайте о кнопке воспроизведения или даже меню гамбургера, когда вы представляете стандартизированную часть пользовательского интерфейса. Всем, кто видит эти значки, ясно, что они кликабельны и знают, что они означают.
Проектирование пользовательских интерфейсов относится к дисциплине дизайна пользовательского интерфейса. Первое впечатление пользователя о приложении, веб-сайте или программном обеспечении формируется его пользовательским интерфейсом. Это форма визуального дизайнера, точно так же, как веб-дизайнер или графический дизайнер.
Дизайнеры, специализирующиеся на пользовательских интерфейсах для цифровых продуктов, таких как веб-сайты, приложения и другие цифровые медиа, являются дизайнерами пользовательского интерфейса.
Подход, ориентированный на человека, используется UI-дизайнерами, как и UX-дизайнерами. Когда дело доходит до разработки пользовательских интерфейсов, основная обязанность дизайнера пользовательского интерфейса — убедиться, что они одновременно красивы и интуитивно понятны (это означает, что человек может быстро перемещаться по ним, не задумываясь о том, что он делает). Дизайн пользовательского интерфейса (UI) влияет на восприятие бренда клиентами.
Когда дело доходит до разработки пользовательских интерфейсов, основная обязанность дизайнера пользовательского интерфейса — убедиться, что они одновременно красивы и интуитивно понятны (это означает, что человек может быстро перемещаться по ним, не задумываясь о том, что он делает). Дизайн пользовательского интерфейса (UI) влияет на восприятие бренда клиентами.
Лучшие дизайнеры пользовательского интерфейса должны обладать несколькими важными характеристиками. Прежде чем подать заявку на работу, проверьте, обладаете ли вы следующими способностями и качествами:
1. Креативность и инновации в дизайне пользовательского интерфейса (дизайн пользовательского интерфейса)
Дизайнеры регулярно придумывают новые инновационные дизайны. Следует также искать инновационные решения, раздвигая границы эстетики дизайна и решая проблемы пользователей.
2. Внимание к деталям
Лучшие дизайнеры UX/UI уделяют пристальное внимание мельчайшим деталям, а не сосредотачиваются на общей картине.
3. Связь
Дизайнеры пользовательского интерфейса обычно работают в группах для создания конечных продуктов. Таким образом, они должны иметь отличные навыки межличностного и устного общения. Вы должны быть в состоянии передать свою концепцию дизайна клиентам, разработчикам и другим членам команды дизайнеров.
4. Эмпатия
Пользователь находится в центре процесса проектирования пользовательского интерфейса. Вы не только создаете привлекательные пользовательские интерфейсы. Вы создаете удобные интерфейсы, которые визуально привлекательны.
5. Опыт работы с инструментами проектирования и прототипирования
Знание инструментов проектирования UX/UI, таких как Adobe Illustrator, Adobe Photoshop, Figma, Proto.io, Sketch, Adobe XD и Invision Studio, является обязательным для любого дизайнера.
6. Знание принципов проектирования
Для UI и UX дизайнеров важно понимать концепции дизайна. Разработка веб-сайта, программного обеспечения или продукта становится проще, если вы следуете этим проверенным концепциям. Также потребуются другие концепции, такие как теория цвета.
Также потребуются другие концепции, такие как теория цвета.
Взаимодействие и опыт клиентов с продуктами и услугами компании называется пользовательским опытом (UX). В рамках процесса сбора информации о UX вы можете изучить, как пользователи воспринимают определенный опыт, а затем применить то, что вы узнали из этого исследования, для создания улучшений, которые принесут пользу будущим пользователям.
Пользовательский интерфейс (UI) — это часть приложения, которую видят и используют пользователи. Например, пользовательский интерфейс может работать с традиционными принципами, такими как цветовые схемы и типографика. Он также может проверять функциональность экрана или менее традиционных систем, например, зависящих от голоса.
Пользовательские интерфейсы включают в себя все, что нужно покупателю для взаимодействия с продуктом или услугой на максимально простом уровне. Однако пользовательский опыт (UX) относится к тому, что человек чувствует после взаимодействия с продуктом или услугой.
В качестве примера посмотрите на Google. Фантастический опыт не требует много наворотов, о чем свидетельствует печально известный урезанный пользовательский интерфейс. Сосредоточив внимание на пользователе, Google понимает, что при посещении сайта им нужно только одно: факты. Они тоже хотят быстро.
Как свидетельство того, насколько хорошо Google соответствует потребностям и ожиданиям клиентов, слово «google» стало глаголом. Сегодня существует несколько других поисковых систем, которые могут обеспечить мгновенный доступ практически ко всему, что человек когда-либо захочет узнать.
Например, представьте, что вы ищете что-либо в Google и получаете ответ через 15 секунд — вы больше не получите ответ сразу. Ваш опыт работы с Google будет сильно отличаться, даже если интерфейс останется неизменным.
Большинство великих UI/UX-дизайнеров — самоучки, по крайней мере, в начале своей карьеры. Итак, как именно вы собираетесь научиться создавать визуально привлекательные цифровые предметы для собственного использования?
Не существует единственно правильного или неправильного способа изучения UI/UX-дизайна, потому что вариантов так много. Теория и практика дизайна — единственные вещи, которые приведут вас туда, куда вы хотите.
Теория и практика дизайна — единственные вещи, которые приведут вас туда, куда вы хотите.
Давайте рассмотрим шаги, которые необходимо выполнить, чтобы стать UI/UX-дизайнером.
Шаг 1. Изучите основные концепции UX-дизайна
Поскольку пользовательский интерфейс (UX) веб-сайта имеет решающее значение для его успеха, крайне важно, чтобы вы усвоили основные концепции дизайна UX.
Цель UX-дизайна — сделать взаимодействие с пользователем максимально приятным, учитывая его потребности и желания, а также его психологический склад.
Понимание того, почему пользователи делают то, что они делают, и почему они остаются или покидают сайт, имеет решающее значение для разработки цифрового продукта, который соответствует как требованиям пользователя, так и потребностям бизнеса.
Шаг 2: Развивайте эстетическое чувство
Изучая основы, вы не сможете далеко продвинуться в понимании принципов проектирования. Критически изучите дизайн веб-сайтов и мобильных приложений, которые вам нравятся, чтобы улучшить свои навыки.
Уделите несколько минут следующему посещению понравившегося веб-сайта и подумайте, почему он вам так нравится. Это цветовая схема, интерактивность дизайна или стиль шрифта?
При оценке дизайна следует учитывать визуальную иерархию сайта, расстояние между элементами, а также отдельные используемые изображения и значки. Узнайте, что работает, а что нет. Это необходимо для того, чтобы хорошо разбираться в дизайне.
Шаг 3. Инвестируйте в подходящее программное обеспечение для проектирования
На следующем этапе вам понадобится программное обеспечение UI/UX, чтобы вы могли применять на практике все, чему научились.
Чтобы помочь вам сузить выбор, мы рекомендуем ознакомиться с некоторыми лидерами отрасли, такими как Figma, Sketch и Adobe XD, чтобы определить, что лучше всего соответствует вашим потребностям.
Шаг 4. Создайте рабочий портфель
Вы можете узнать так много о дизайне, только читая книги и статьи и следуя онлайн-руководствам. Чтобы освоить UI/UX, вы должны сначала создать цифровые товары и приступить к созданию солидного портфолио своей работы.
Чтобы освоить UI/UX, вы должны сначала создать цифровые товары и приступить к созданию солидного портфолио своей работы.
Мы рекомендуем загрузить несколько бесплатных наборов пользовательского интерфейса (или наборов пользовательского интерфейса) для новичков, чтобы начать разработку своих проектов. Это набор готовых компонентов дизайна, которые содержат основные визуальные аспекты для определенного дизайна пользовательского интерфейса (кнопки, значки, шрифты, меню и т. д.).
Шаг 5. Запрос отзыва клиента
Отрицательная обратная связь действительно может быть более полезной, чем положительная. Это отличный способ улучшить свои дизайнерские способности, изучить новые методы и придумать новые и улучшенные элементы.
Будьте открыты для конструктивной критики и используйте ее для улучшения своих проектов, активно ища и принимая ее. Пригласите сообщество Dribbble оставить отзыв о вашей работе, отправив его туда.
Отрицательный отзыв, в конце концов, может быть одним из самых конструктивных событий, которые могут случиться в вашей дизайнерской карьере. Не забывайте, что вам не нужно полностью менять свои способности за один день. Улучшение на один процент каждый день приведет к устойчивому развитию к успеху.
Не забывайте, что вам не нужно полностью менять свои способности за один день. Улучшение на один процент каждый день приведет к устойчивому развитию к успеху.
Шаг 6. Приобретите практический опыт работы
Сделайте решительный шаг и поднимитесь по карьерной лестнице, как только вы создадите портфолио работ, которыми вы довольны и уверены в своих силах.
Для работы по дизайну UI/UX вам нужно будет собрать онлайн-портфолио ваших лучших работ и процесса проектирования, который в него входил.
Начните поиск вакансий UI/UX дизайнера начального уровня уже сегодня! Ничего страшного, если вас не возьмут на работу сразу; поиск работы — отличный способ отточить важные социальные навыки, такие как общение и объяснение причин ваших идей. Менеджеры по найму высоко ценят эти черты в перспективах дизайна.
Превратите свои творческие идеи в реальность, выбрав нашу уникальную программу UI/UX Design Expert. Получите практический опыт и оттачивайте свои навыки с помощью реальных инновационных проектов и обучения на основе опыта.Свяжитесь с нами СЕЙЧАС!
UI/UX-дизайнер начального уровня зарабатывает в среднем 4,8 лакха в год, имея опыт работы менее трех лет. UI/UX-дизайнеры среднего уровня с опытом работы от четырех до девяти лет зарабатывают в среднем 8,1 лакха в год, а те, у кого есть опыт от 10 до 20 лет, получают среднюю зарплату в размере 11,6 лакха в год.
индийских UI/UX дизайнера могут рассчитывать на начальную зарплату в 2,0 лакха в год (16,7 тыс. в месяц). Опыт работы UI/UX дизайнером от года обязателен. Более того, дизайнеры UI/UX могут зарабатывать до 15 лакхов в год (1,3 л в месяц) в качестве компенсации.
Заинтересованы в карьере в UI UX? Узнайте, как создать ориентированный на дизайн подход к пользовательскому интерфейсу и пользовательскому опыту с помощью магистерской программы Simplilearn UI / UX Design Expert. Присоединяйся сейчас!
Часто задаваемые вопросы
1. Требуется ли программирование для UI UX?
Если вы делаете карьеру в области дизайна UX/UI, программирование не является обязательным требованием. Чтобы стать дизайнером UI UX, вам необходимо обладать навыками визуального дизайна, пониманием психологии взаимодействия человека и компьютера и знаниями в области веб-дизайна в сочетании с сильными творческими и техническими навыками.
Чтобы стать дизайнером UI UX, вам необходимо обладать навыками визуального дизайна, пониманием психологии взаимодействия человека и компьютера и знаниями в области веб-дизайна в сочетании с сильными творческими и техническими навыками.
2. Какой язык программирования использует пользовательский интерфейс?
Даже если вы используете только HTML и CSS для взаимодействия с остальной частью вашей команды, наличие прочной основы в HTML и CSS очень поможет вам при создании пользовательских интерфейсов для Интернета.
3. Является ли пользовательский интерфейс интерфейсным или серверным?
Внешний интерфейс и пользовательский интерфейс в этом контексте являются взаимозаменяемыми терминами. Front-end разработчиков также можно назвать разработчиками пользовательского интерфейса. Однако это не является отраслевой нормой. Вместо этого роли разработки и дизайна разделены между интерфейсом и пользовательским интерфейсом.
4. Растет ли рынок для UX-дизайнеров?
Да, UX-дизайнеры пользуются большим спросом в самых разных областях. Почти 90% менеджеров и руководителей отделов, опрошенных Adobe, заявили, что увеличение числа UX-дизайнеров в их организациях является главным приоритетом, а 73% заявили, что планируют нанять больше UX-дизайнеров в ближайшие пять лет.
Почти 90% менеджеров и руководителей отделов, опрошенных Adobe, заявили, что увеличение числа UX-дизайнеров в их организациях является главным приоритетом, а 73% заявили, что планируют нанять больше UX-дизайнеров в ближайшие пять лет.
9000+ вакансий Ui Ux Designer в США (283 новых)
Перейти к основному содержанию
За последние 24 часа (283)
Прошлая неделя (2955)
Прошлый месяц (7 301)
В любое время (9 373)
ЧЕРНАЯ ПТИЦА.ИИ (1)
Живой (1)
Инфиницепт (1)
ЮМОР® (1)
Воскресенье (1)
40 000 долларов + (4 851)
60 000 долларов + (4 249)
80 000 долларов + (2730)
100 000 долларов США+ (1365)
$120 000+ (586)
Сан-Франциско, Калифорния (323)
Бостон, Массачусетс (238)
Лос-Анджелес, Калифорния (196)
Денвер, Колорадо (79)
Питтсбург, Пенсильвания (60)
Полный рабочий день (7788)
Неполный рабочий день (73)
Контракт (1313)
Временный (50)
Волонтер (179)
Стажировка (112)
Начальный уровень (2659)
Ассоциированный (406)
Средний-старший уровень (4826)
Директор (57)
На месте (4963)
Удаленный (2,985)
Гибрид (1805)
Получайте уведомления о новых вакансиях Ui Ux Designer в United States .