Идеальное портфолио web-дизайнера | GeekBrains
Опытные дизайнеры рассказали, какое портфолио будет работать на вас.
5 минут
11311
Автор статьи
Светлана Сирвида-Льорентэ
Автор статьи
Светлана Сирвида-Льорентэ
https://gbcdn.mrgcdn.ru/uploads/post/1771/og_cover_image/7a14ffdf036ed253f87e60fbda42bd6d
Мы попросили трех дизайнеров рассказать, что в их понимании представляет собой идеальное портфолио и какие работы в нем должны быть. Они поделились секретами и наработками, которые помогут новичкам.
Выигрывает портфолио, которое уже существует
Антон Антонюк, арт-директор проекта «Совесть»:
Суровая правда в том, что обычно работодатель отсматривает десятки кандидатов, мельком пролистывая страницы портфолио, и обращает внимание только на три–четыре проекта:
- на те, которые соответствуют предстоящим обязанностям, чтобы оценить уровень дизайнера;
- на крупные и сложные, чтобы понять, как дизайнер думает;
- на слабые, чтобы увидеть самооценку исполнителя.
 Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
В конце доходит очередь до сопроводительного письма и резюме.
Портфолио — это проект, задача которого — показать, что именно ваш опыт, умения и навыки подходят работодателю лучше других. Для этого есть три инструмента: контент — работы; оформление — само портфолио; пояснение — сопроводительное письмо.
Контент. Если работодатель говорит, что ему достаточно будет трех–четырех ваших работ, рекомендую на всякий случай предоставить ему пять–семь. Начинайте с самых крутых и сложных. Затем, если есть, показывайте проекты, созданные для известных брендов. Если не хватает интересных задач — выдумывайте и решайте. Показывайте только те умения и навыки, которые хотите использовать и развивать. И никогда не оставляйте в портфолио старые и слабые проекты.
Оформление. Портфолио должно быть наглядным. Избыточное оформление отвлекает внимание от самих работ. Это касается и мокапов. Они помогают экономить время, но использовать лучше только те, в которых можно рассмотреть проекты. Добавляйте описания задач. И указывайте, что именно сделали вы, если работа была командной.
Это касается и мокапов. Они помогают экономить время, но использовать лучше только те, в которых можно рассмотреть проекты. Добавляйте описания задач. И указывайте, что именно сделали вы, если работа была командной.
Не важно, как именно вы оформляете портфолио — в виде собственного сайта, многостраничного файла в экранном размере, аккаунта Behance или чего-то еще. Главное, что в нем должно быть, — понятная структура и порядок. Не забывайте про типографику и грамотность.
Пояснение. Чтобы у потенциального работодателя после просмотра портфолио не остались сомнения, напишите сопроводительное письмо. В нем честно расскажите, почему интересуетесь вакансией и чем можете быть полезны проекту, команде. Если от кандидата требуют навыки, которым вы только учитесь, не бойтесь сказать об этом. Покажите желание развиваться. Арт-директор сумеет оценить ваши способности и понять, насколько вы подходите.
И самое главное: помните, что выигрывает портфолио, которое уже существует, а не которое вы только обдумываете. Как у любого проекта, у портфолио должен быть дедлайн. Назначьте его и сдайте вовремя.
Как у любого проекта, у портфолио должен быть дедлайн. Назначьте его и сдайте вовремя.
Включайте в портфолио проекты-«завтра»
Серафима Болоткина, старший web-дизайнер международной IT- компании Movavi:
Портфолио — рабочий инструмент и главный ресурс, с помощью которого вы рассказываете о себе. Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи. Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют. Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Одна из задач портфолио — привлечь к себе как можно больше зрителей, чтобы люди захотели поделиться им и ставили в пример работы из него. Поэтому нужно старательно работать с каждым изображением, которое люди могут поместить себе на страницу или в сообщество.
Портфолио должно содержать четыре вида продуктов, чтобы отражать ваши навыки и умения:
- Проекты-доверители — проекты, сделанные для известных компаний в соответствии с понятной задачей. Человек, оценивающий ваши компетенции, может сказать следующее: «Я хорошо знаю эту компанию и ее задачи. Как здорово, что дизайнер нашел такое решение». По подобным проектам заказчики понимают уровень масштабирования дизайн-способностей исполнителя. Проекты-доверители должны быть в самом начале портфолио. Это ваше заявление о способности делать работы высокого уровня.
- Крутые проекты — то, что вы делаете высокопрофессионально. Это работы, которые у вас получаются разнообразно, интересно и, по собственному ощущению, — идеально.
- Проекты технического мастерства — проекты, которые технически вы выполнили сами, без участия команды. Такие работы показывают реальный скилл и доказывают мастерство. Например, отрисованный самостоятельно шрифт, смонтированный ролик, анимация.

- Проект-«завтра» — проект, который раздвигает ваш диапазон знания, мышления и опыта в дизайне. Это может быть публичный, хайповый или смешной проект, который будет интересен многим и которым захочется поделиться. Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Экономьте время заказчика — создавайте портфолио в формате showreel
Digital-дизайнер Сартасова Елена, digital-агентство P R O M О B E L K A
У меня есть секрет — хотя, возможно, его знают многие дизайнеры, — как сделать портфолио, если у вас еще нет заказчиков и особого опыта. Самое худшее, что можно предположить, — показывать заказчикам студенческие работы или картины с художки. Это не годится совсем. Как и не годится пересылать отдельные картинки работ на почту клиенту в jpeg. Это дурной тон.
Мой секрет — создавать воображаемые проекты. Например, брать государственную компанию, социальный проект или мировой бренд и делать под них концепцию. Это может быть новый стиль воображаемого события, фирменный персонаж, редизайн или дизайн сайта, приложение с новой идеей, просто эффектный рекламный образ или серия. Главное, не забывайте указывать в комментариях, что это концепция, а не воплощенный проект.
Например, брать государственную компанию, социальный проект или мировой бренд и делать под них концепцию. Это может быть новый стиль воображаемого события, фирменный персонаж, редизайн или дизайн сайта, приложение с новой идеей, просто эффектный рекламный образ или серия. Главное, не забывайте указывать в комментариях, что это концепция, а не воплощенный проект.
Выкладывать портфолио лучше на своем сайте. Но если его нет, то на известные площадки типа re:vision. Тогда заказчикам будет удобно перейти по одной ссылке, чтобы посмотреть работы. На сайте-портфолио не должно быть однотипных работ. Лучше пусть будет 10–15 проектов, в которых фигурируют разные стили и подходы. К каждой работе делайте интересное и умное превью, которое побудит открыть ее.
Если говорить о презентации работ, а не просто о рекламном формате, то каждому клиенту лучше показывать сначала то, что близко его тематике. Это продемонстрирует вашу компетенцию именно в области бизнеса клиента.
Сейчас век быстрого поиска, поэтому я советую создавать видеоролики showreel — общее видео о всех работах. Как вариант, сделать длинную и короткую версию для инстаграма. Еще секрет из личного опыта: используйте видеопортфолио, мини-ролики, микроанимацию. Это тренд, который делает любой кейс живым и информативным. Советую изучать анимацию сразу, она не раз еще пригодится.
Как вариант, сделать длинную и короткую версию для инстаграма. Еще секрет из личного опыта: используйте видеопортфолио, мини-ролики, микроанимацию. Это тренд, который делает любой кейс живым и информативным. Советую изучать анимацию сразу, она не раз еще пригодится.
В одном кейсе обязательно нужно выделять графически и текстом разные профессиональные решения по проекту: инновационность и удобство элементов интерфейса, оригинальные графические решения с описанием, как это повлияло на результат рекламной компании или использование web-продукта.
Портфолио дизайнера — не набор ссылок на красивые работы. Это подборка интересных кейсов, которые решали конкретные задачи заказчиков. Каждый проект требует сопроводительного материала, который объяснит, почему используются именно эти шрифт, текст и дизайн, как интерфейс приводит к целевому действию или почему такое цветовое решение снизило показатель отказов. Уделяйте портфолио не меньше времени, чем основной работе. Тогда оно принесет новые масштабные проекты и нестандартные задачи.
Нашли ошибку в тексте? Напишите нам.
7 элементов хорошего портфолио
- Фриланс
- 3 мин на чтение
- 2769
Как вы убеждаете потенциальных клиентов работать с вами? Лучший способ сделать это — показать им свои работы. То есть дать ссылку на портфолио.
Если вы начинающий фрилансер, портфолио — первое о чем стоит задуматься. Как только у вас появится хотя бы одна работа, которой вы будете гордиться, вы уже сможете начать построение галереи собственный шедевров.
Если вы опытный специалист, то вероятно, уже обзавелись портфолио. В таком случае не забывайте о нем, и обновляйте его постоянно. Страница ваших работ не должна простаивать месяцами. Это веб-документ, который постоянно меняется, пополняясь лучшими работами.
Это веб-документ, который постоянно меняется, пополняясь лучшими работами.
Отличные идеи можно почерпнуть, разглядывая портфолио коллег. Найдите те, что вам по душе и посмотрите какие элементы вы бы также хотели использовать. А еще почитайте советы из сегодняшней публикации. Здесь вы найдете 7 важных составляющих хорошего портфеля.
Элемент #1. Ваша самая лучшая работа
Это кажется само собой разумеющимся, однако если вы долго не обновляли ваше портфолио, может оказаться, что лучшая работа из портфеля уже не лучшая. Вы набираете навыки и опыт. Также меняются технологии. Поэтому проекты, которыми вы гордились, уже могут не так впечатлять.
Не запускайте портфолио. Обновляйте его постоянно. Раз в несколько месяцев просматривайте его на предмет неактуальных примеров. Заканчивая работу над новым заказом, думайте заслуживает ли он места в галерее, и сразу публикуйте в случае положительного ответа.
Элемент #2. Решенные задачи
Вы только что освоили очередной навык? Или возможно при помощи вашего дизайна решили проблему заказчика?
Все эти достижения вполне могут стать «продающими». Конечно если о них узнают. Поэтому в своем портфолио обязательно показывайте примеры решенных задач, демонстрируйте полученные навыки и рассказывайте о них.
Конечно если о них узнают. Поэтому в своем портфолио обязательно показывайте примеры решенных задач, демонстрируйте полученные навыки и рассказывайте о них.
Элемент #3. Поясняющий текст
Ваше портфолио может быть наполнено весьма наглядными примерами. Но даже в этом случае нельзя быть уверенным в том, что посетитель поймет посыл или идею, которые вы вложили в ту или иную работу.
Добавьте поясняющий текст к примерам ваших работ. Это поможет показать закадровую работу и объяснить чем так важны и интересны ваши работы. Также в пояснениях вы можете разрекламировать собственные навыки.
К примеру, веб-дизайнер может сделать в портфолио раздел посвященный jQuery. Это навык, который он освоил, и теперь об этом знают его потенциальные заказчики.
Элемент #4. Контактная информация
В идеале потенциальные клиенты должны приходить на ваш сайт или блог, откуда попадать на портфолио. И пока ваш сайт содержит информацию о контактах, они знают как вас найти. Только вот мир не идеален 🙂
Только вот мир не идеален 🙂
Часто посетитель попадает сразу на ваш портфель. Например, если блоггер сослался прямо на портфолио, или довольный клиент кинул ссылку своему коллеге. Именно поэтому ваше портфолио также должно содержать информацию об обратной связи, включая ссылки на социальные медиа-структуры, в которых вы состоите.
Элемент #5. Ваш логотип
Если уж вы взялись за оформление вашего веб-дизайн-бизнеса, то логотип — это критически важный элемент. Он должен находиться на каждой странице вашего портфеля, как и информация о контактах.
Помните однако что ваша главная цель — показать свои работы, поэтому если у вас есть лого, оно не должно занимать главное место.
Элемент #6. Награды и дипломы
Портфолио должно включать ваши достижения, посмотрев на которые вас захотят нанять. В первую очередь это конечно ваши работы.
Однако есть кое-что о чем забывают многие дизайнеры. Это награды и дипломы, которые вы получили на конкурсах или после обучения. Они могут стать решающим фактором при выборе между вами и вашим конкурентом.
Они могут стать решающим фактором при выборе между вами и вашим конкурентом.
Информацию о ваших достижениях можно расположить прямо в портфолио. Если список наград и дипломов велик, выделите под него отдельную страницу, на которую будет вести ссылка из портфеля.
Элемент #7. Короткая биография
Люди любят понимать с кем имеют дело. И ваши потенциальные клиенты не исключение. Именно поэтому короткий рассказ о себе может помочь в продаже ваших услуг.
Не стоит рассказывать полную историю вашей жизни. Просто напишите несколько предложений о том, кто вы и почему ваши работы особенные.
Еще несколько мыслей о портфолио
Существует множество сайтов, созданных специально для размещения работ. Большинство из них бесплатны. К примеру, Behance, Coroflot, Carbonmade и т. д.
Вы можете использовать один из этих сайтов для создания портфолио. Участие в подобных проектах может принести вам пользу. На таких сайтах обычно много посетителей, которым вы можете показать свои проекты.
Вообще отлично было бы разместить портфолио на собственном сайте, где у вас есть возможность полностью его контролировать. А затем имеет смысл поделиться лучшими на сайтах, где собираются ваши коллеги и потенциальные заказчики.
Источник: Motion Hub
- #дизайн
- #портфолио
- #советы
- #список
- #фриланс
- 0
Самые популярные приёмы в дизайне веб-портфолио — Look At Me
Текст
Полина Васильева
Каждый дизайнер стремится ответственно подойти к дизайну портфолио, чтобы оно было объективным выражением не только навыков и способностей, но и богатого воображения.
 Мы выбрали 10 популярных приёмов, хотя бы один из которых можно встретить на любом личном сайте.
Мы выбрали 10 популярных приёмов, хотя бы один из которых можно встретить на любом личном сайте. Параллакс-скроллинг
by Jake Blakeley
Параллакс-скроллинг представляет собой разную скорость движения фонового изображения и элементов на переднем плане. Подобный эффект можно наблюдать в восьмибитных ретро-играх, где несколько слоёв двигаются с разной скоростью, создавая эффект объёмного пространства. Варианты воплощения параллакс-прокрутки зависят от фантазии веб-дизайнера: на сайтах-портфолио для этого эффекта можно написать целый сценарий, согласно которому вы обеспечите пользователям интересное иллюстрированное путешествие, так как фоновое изображение также может видоизменяться в течение прокрутки страницы. Минусы этого — уменьшение производительности сайта. Использование javascript значительно утяжеляет страницу, а следовательно, снижает скорость загрузки. Выход — применение эффекта лишь к нескольким элементам страницы.
Примеры
Оформление социальных
плагинов
by Seth Eckert
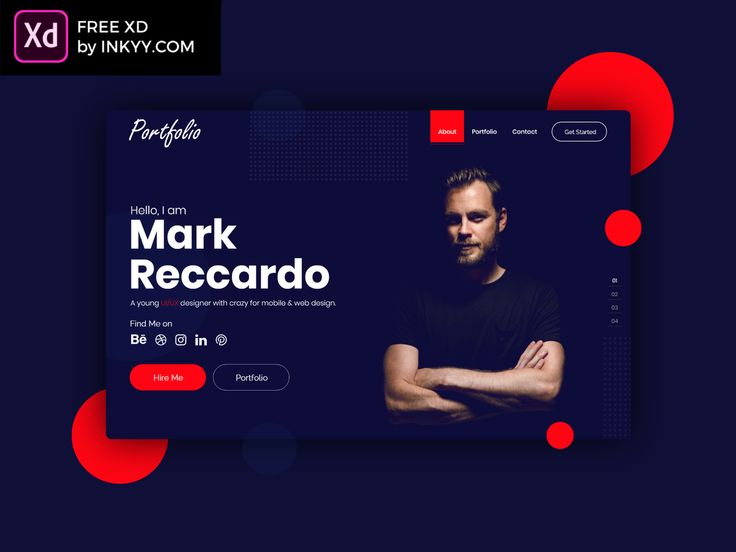
Трудно найти современный сайт-портфолио без каких-либо отсылок к соцсетям: Facebook, Tumblr или Behance давно стали полем работы PR-специалистов самого разного толка, а значит, для собственного продвижения полезно не только иметь блог и несколько активных аккаунтов, но и не полениться сделать красивые ссылки на сайте-портфолио. Обычные иконки приелись интернет-пользователям, стало быть, их могут заинтересовать нестандартные социальные плагины.
Обычные иконки приелись интернет-пользователям, стало быть, их могут заинтересовать нестандартные социальные плагины.
Примеры
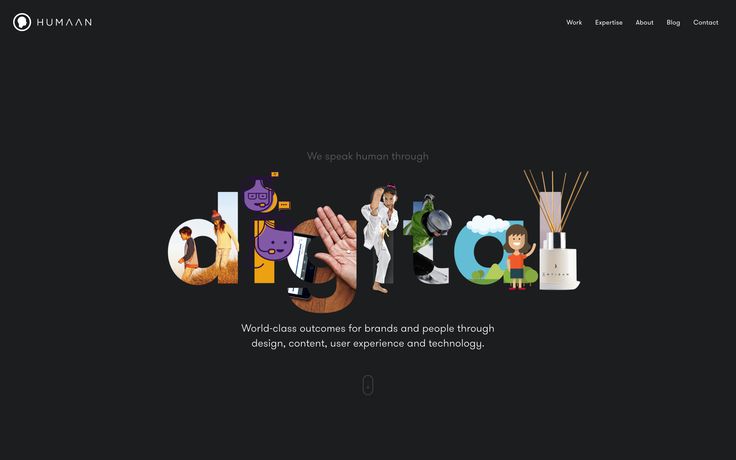
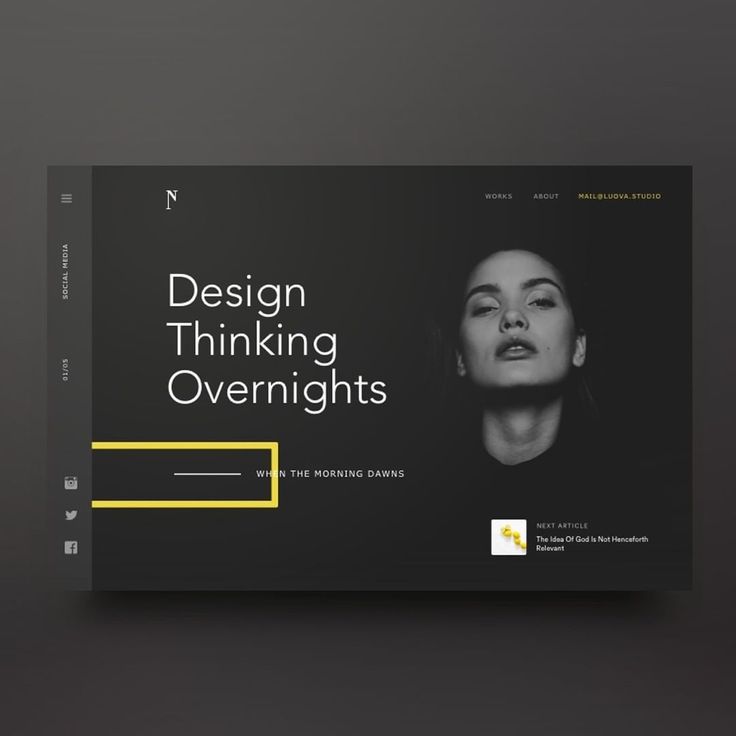
Креативный подход
к типографике
by Ricky Linn
Креативный подход дизайнеров к типографике заполонил витрины магазинов, меню ресторанов и не обошёл стороной и веб-индустрию. Шрифтовая составляющая в вебе может представлять собой основной скелет дизайна всего сайта, и речь здесь не столько о блоках текста, сколько об эффекте акциденции. Благодаря стремлению к адаптивности сайтов, использование ярких шрифтов стало важнейшей частью современного дизайна сайтов. С появлением ресурсов, где продаются или доступны для бесплатной загрузки самые разнообразные шрифты, дизайнеры начали активно сочетать в своих макетах несколько акцидентных гарнитур. В случае оформления сайта-портфолио, важно всё же не переусердствовать: за формой подачи должно угадываться содержание.
Примеры
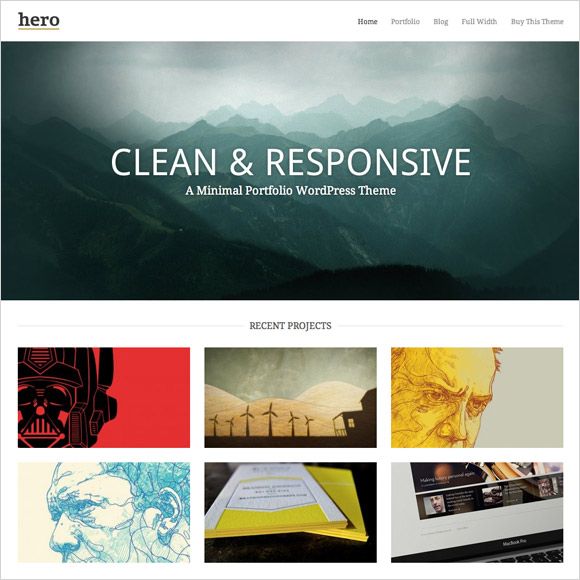
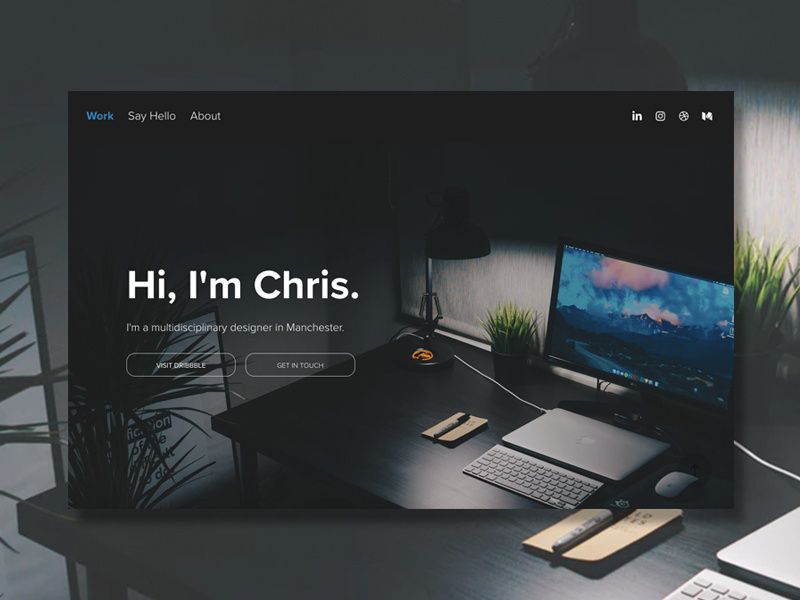
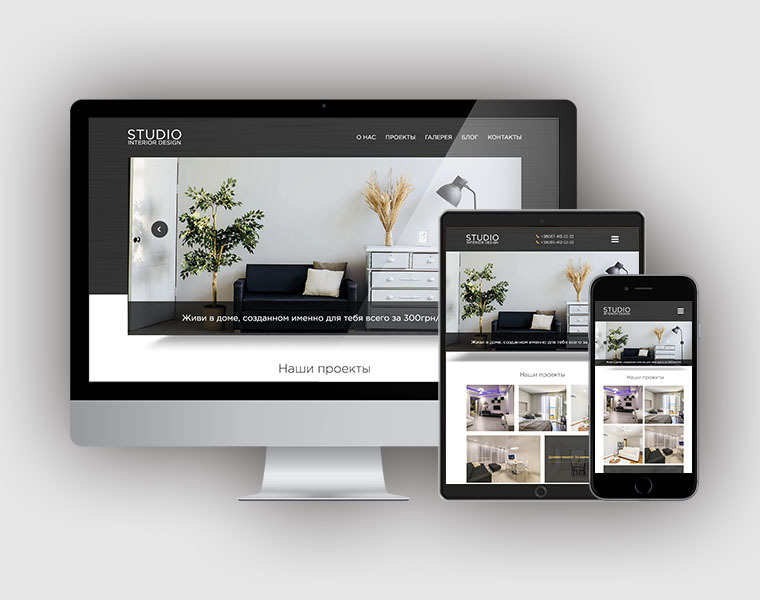
Адаптивный дизайн
by Chris Bannister
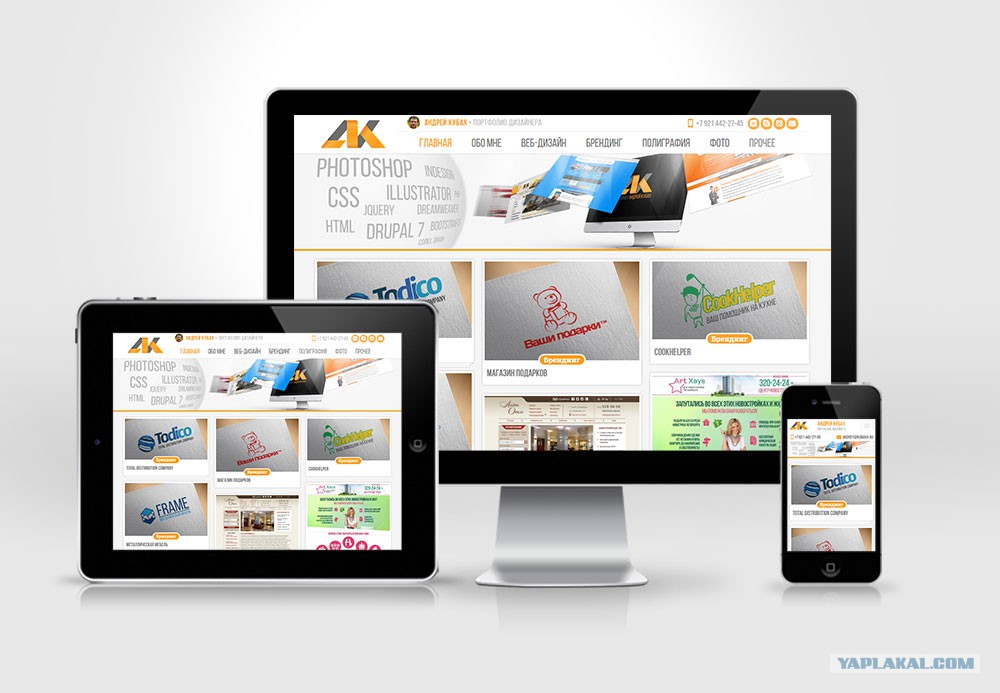
Времена, когда для сайта надо было разрабатывать несколько версий с учётом всех платформ, канули в прошлое благодаря адаптивному веб-дизайну. Исследования показывают, что большую часть трафика дают именно мобильные пользователи, а это значит, что сайт должен круто выглядеть не только на ПК, но и на великом множестве гаджетов, обладающих различным разрешением и форматом. Изначально разработчики рассматривали проектирование веб-приложений как второстепенную задачу, однако теперь ситуация в корне изменилась: проектирование начинается именно с адаптивной версии. Важно продумать, как передать концепцию всего сайта (в нашем случае сайта-портфолио) с помощью небольшого экрана и всего одной колонки.
Исследования показывают, что большую часть трафика дают именно мобильные пользователи, а это значит, что сайт должен круто выглядеть не только на ПК, но и на великом множестве гаджетов, обладающих различным разрешением и форматом. Изначально разработчики рассматривали проектирование веб-приложений как второстепенную задачу, однако теперь ситуация в корне изменилась: проектирование начинается именно с адаптивной версии. Важно продумать, как передать концепцию всего сайта (в нашем случае сайта-портфолио) с помощью небольшого экрана и всего одной колонки.
Примеры
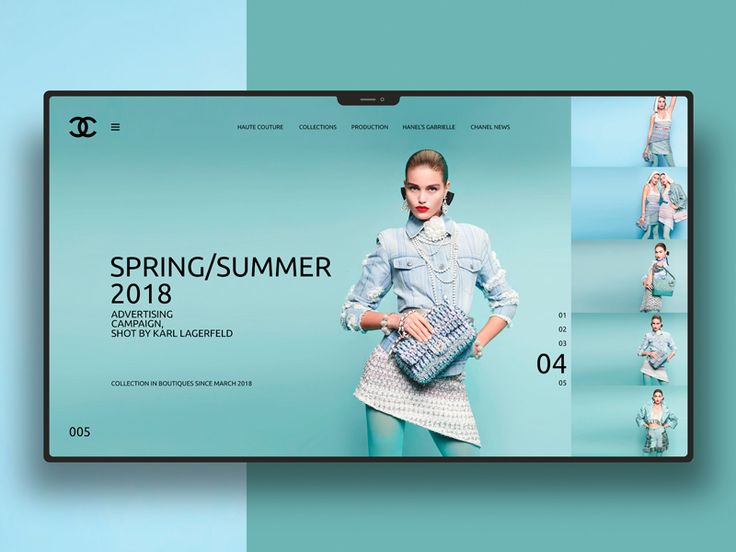
Фиксированное
меню навигации
by Andreas Brixen
Закреплённые элементы верхнего меню всегда остаются на одном месте при прокрутке страницы, иными словами, вы не оставляете посетителям шанса заблудиться в разделах вашего сайта. Эта функция особенно удобна для адаптивных сайтов: отпадает надобность создавать кнопку «подняться наверх», и, ко всему прочему, очень стильно выглядит. Ключевые разделы вашего портфолио будут у пользователей всегда перед глазами. Роль удобной навигации в проектировании сайта трудно переоценить и нельзя считать задачей второстепенной: соответствующая панель может быть как горизонтальной, так и вертикальной.
Ключевые разделы вашего портфолио будут у пользователей всегда перед глазами. Роль удобной навигации в проектировании сайта трудно переоценить и нельзя считать задачей второстепенной: соответствующая панель может быть как горизонтальной, так и вертикальной.
Примеры
Вертикальный скроллинг
by Creativedash
Решения, способствующие оптимизации сайтов, стали ключевыми для веб-дизайнеров. Вертикальный скроллинг, в той же мере что и фиксированная навигация, отвечает за удобство просмотра страницы с мобильных гаджетов. В данном случае первоочередная задача дизайнера — расположить всю необходимую информацию на одной странице. Таким образом вы спасёте пользователей от загрузки новых страниц, а значит, сэкономите им время.
Примеры
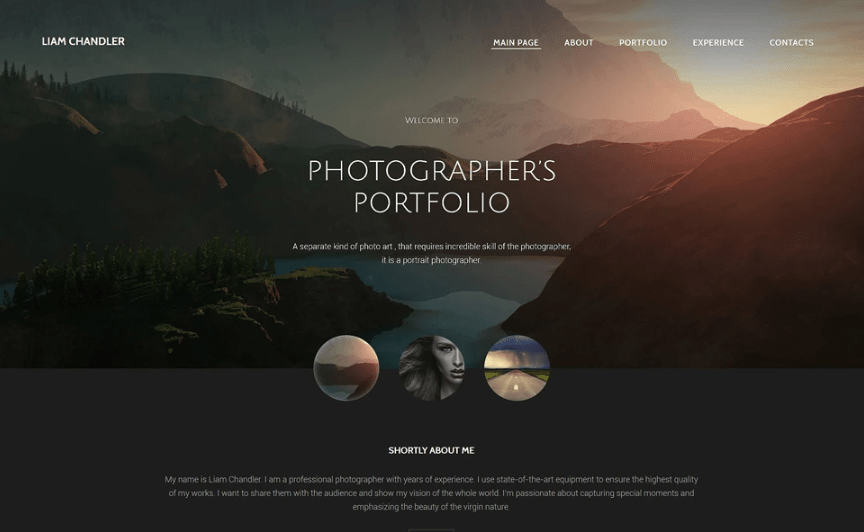
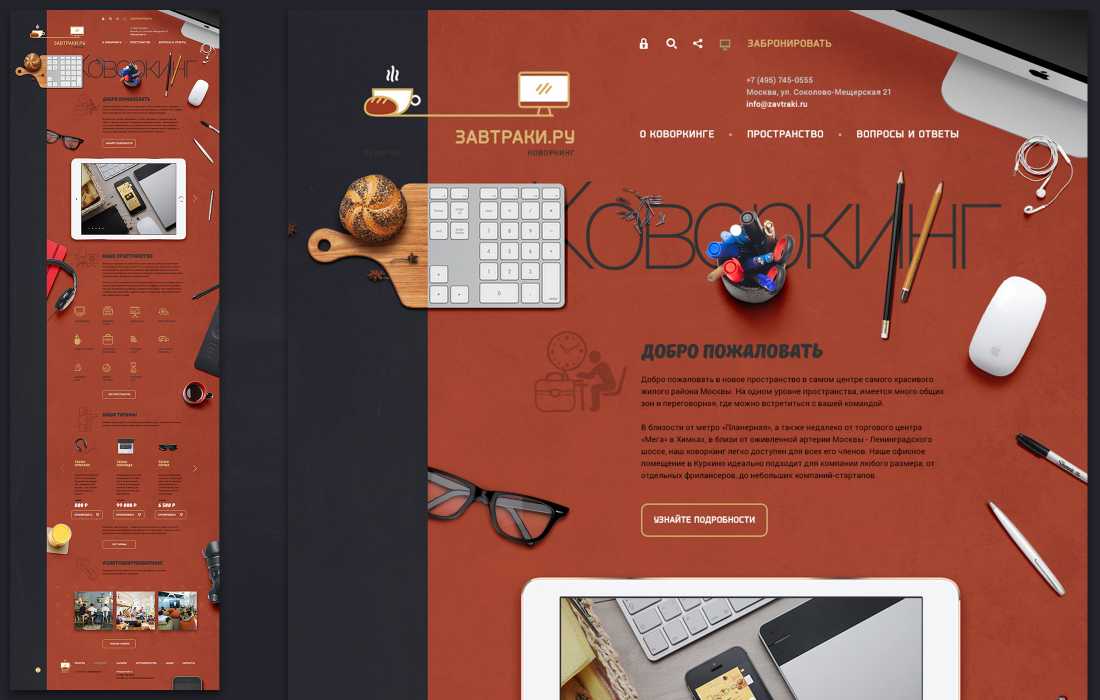
Фото- и видеобэкграунд
by Brett Smith
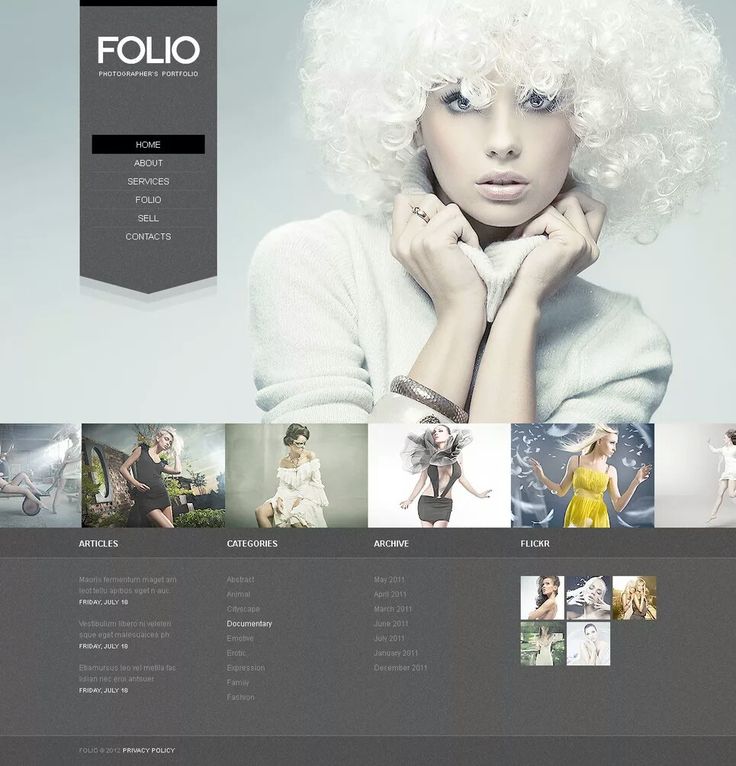
Фотография на фоне — не новый, но по-прежнему популярный приём. Это решение, актуальное не только для портфолио стилистов, студий и фотографов, но и всех, чью деятельность можно максимально эффектно подать с помощью фотографии. Помимо смыслового содержания фото, стоит обратить внимание на цветовую палитру, контрастность и наличие/отсутствие мелких деталей, которые так или иначе диктуют расположение различных элементов дизайна на главной странице.
Помимо смыслового содержания фото, стоит обратить внимание на цветовую палитру, контрастность и наличие/отсутствие мелких деталей, которые так или иначе диктуют расположение различных элементов дизайна на главной странице.
Не меньшей популярностью пользуются видеобэкграунды, которые вне зависимости от продолжительности ролика увеличивают длительность нахождения пользователя на сайте. Однако если вы решаете сделать ролик длинным, имеет смысл разбить его на части и сделать переход к этим частям. Возможность звукового сопровождения также должна быть подвластна пользователю: лишние звуки могут отвлекать, тем более если фоном у него уже играет какая-то музыка из любимого плейлиста.
Фотобэкграунд
Видеобэкграунд
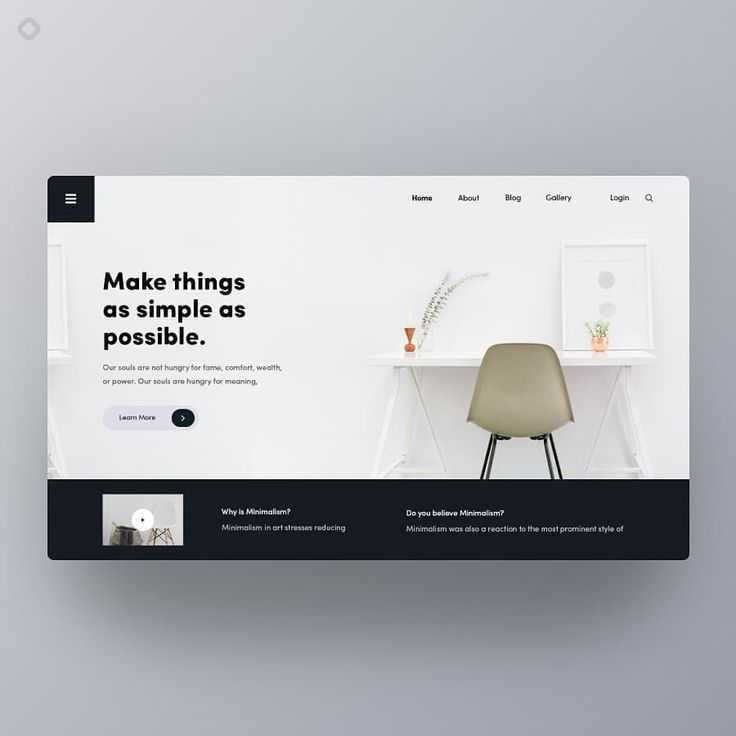
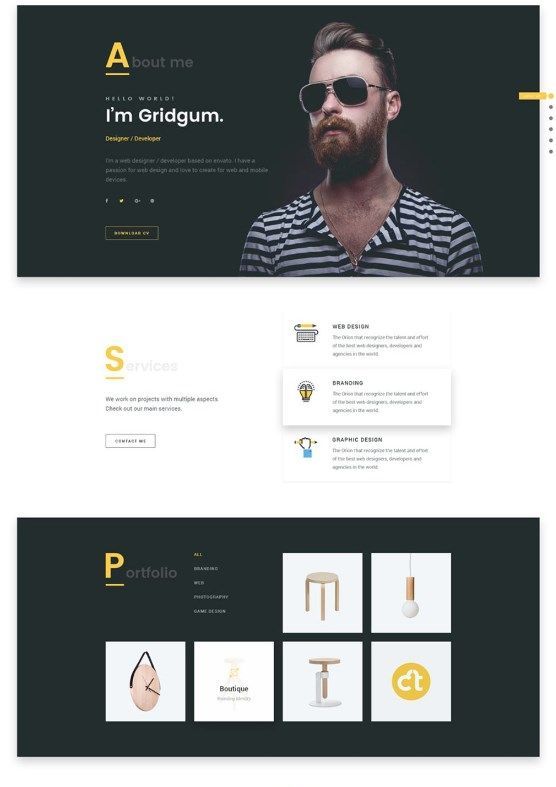
Лаконичный дизайн
by Dmitry Samarenkov
Утверждение «всё гениальное просто» не имеет срока годности: так называемый flat design не теряет популярности среди веб-дизайнеров. Пользователи будут вам благодарны за отсутствие перегруженности визуального и текстового контента. Кроме того, использование нейтрального фона (никаких градиентов, текстур и теней) и ярких цветовых акцентов на важных элементах не даст пользователю возможности отвлечься. На что обращать внимание и что брать за основу: модульная сетка, качественная типографика, отказ от любых элементов, не отвечающих за функциональность. Несмотря на иллюзорную простоту, в минималистичном решении нередко заложена целая философия, иначе дизайн рискует стать попросту скучным.
Кроме того, использование нейтрального фона (никаких градиентов, текстур и теней) и ярких цветовых акцентов на важных элементах не даст пользователю возможности отвлечься. На что обращать внимание и что брать за основу: модульная сетка, качественная типографика, отказ от любых элементов, не отвечающих за функциональность. Несмотря на иллюзорную простоту, в минималистичном решении нередко заложена целая философия, иначе дизайн рискует стать попросту скучным.
Примеры
Анимация
by Levani Ambokadze
В настоящее время анимировать элементы страницы веб-сайта стало возможным без использования утяжеляющих страницу javascript. Получив мощную поддержку среди дизайнеров и разработчиков, данный приём поможет создать по-настоящему классные эффекты. Анимация акцентирует внимание пользователя на нужных элементах. Сайт становится интересно разглядывать благодаря скроллингу, когда анимационные эффекты появляются при прокрутке сайта.
Примеры
Использование инфографики
by Piotr Kwiatkowski
Инфографика — способ упорядочить, визуализировать и сократить до необходимого минимума объём информации любого рода: от статистических данных до презентации вашего творческого процесса. Использование инфографики для веб-сайтов вряд ли можно назвать свежей идеей, однако такой метод подачи информации не теряет своей актуальности. К тому же, различные инновации позволяют использовать этот тренд весьма небанально: если вас не пугает трудоёмкий процесс создания, вы можете взять на вооружение видео и анимацию, хорошие иллюстрации и подробные объяснения тех или иных пунктов. Обратить внимание при создании инфографики следует в первую очередь на внутреннюю целостность всей истории, которую вы хотите рассказать. Помните, что инфографика должна, прежде всего, иметь твёрдую концепцию и преследовать определённую цель.
Использование инфографики для веб-сайтов вряд ли можно назвать свежей идеей, однако такой метод подачи информации не теряет своей актуальности. К тому же, различные инновации позволяют использовать этот тренд весьма небанально: если вас не пугает трудоёмкий процесс создания, вы можете взять на вооружение видео и анимацию, хорошие иллюстрации и подробные объяснения тех или иных пунктов. Обратить внимание при создании инфографики следует в первую очередь на внутреннюю целостность всей истории, которую вы хотите рассказать. Помните, что инфографика должна, прежде всего, иметь твёрдую концепцию и преследовать определённую цель.
Примеры
Профессиональные советы по созданию идеального портфолио веб-дизайнера
Ваше портфолио может быть физическим, либо быть онлайн, но в любом случае оно является вашей визитной карточкой. В этой статье пойдет речь о том, как создается профессиональное портфолио, которое поможет вам получить работу вашей мечты.
Сколько времени вы тратите на усовершенствование дизайна вашего портфолио? Находятся ли в нем ваши лучшие проекты/работы?
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. Читайте далее и узнайте, как создается идеальный дизайн для портфолио!
Читайте далее и узнайте, как создается идеальный дизайн для портфолио!
Физическое портфолио
Нет такого правила, в котором сказано, что вы не имеете права иметь различные дизайн-портфолио для различных работ.
Физическое дизайн-портфолио, является одноразовым творением из бумаги, поэтому оно может быть приспособлено к работе, на которую вы претендуете. Кроме временных ограничений, нет никаких причин, почему вы не можете создать несколько портфолио с учетом различных работ или различных типов компаний.
1. Покажите ваш спектр работ
Сколько примеров должно включать в себя портфолио? Это сложный вопрос, но вам нужно стремиться заполнить хотя бы 20 страниц физического фолио и не менее 30 примеров для онлайн-представления. Вы должны быть в состоянии показать приличное количество работ, вместе с анкетой. Даже если вы выбрали несколько примеров из одного проекта, убедитесь, что изображения используются индивидуально.
2. Включайте соответствующие примеры
Включайте соответствующие примеры
Включайте примеры работ только для штатной должности, которые подходят к этой роли. Творческая позиция директора, например, не повлечет за собой большое количество арт-работ. Так что портфолио, демонстрирующее способности трекинга и кернинга, не будет актуальным.
3. Предоставьте контекст к вашим работам
Иллюстраторов и дизайнеров используют не только из-за их стиля, но и для ясности, с которой они интерпретируют креативный бриф. Так что если вы предоставляете примеры работ без контекста, то судить о них будет невозможно. Убедитесь, что вы используете аннотации и заметки, рассказывающие о том, как и почему работа была создана. Дайте понять, что бриф требовал в каждом примере дизайна в портфолио, а затем покажите, как успешно вы это выполнили.
4. Работы “не для клиентов” являются приемлемыми
Ваше дизайн-портфолио должно включать не только работы с клиентами. Самоинициирующиеся проекты приемлемы для штатных работ, а также рекомендуются для фрилансеров, особенно для иллюстраторов.
5. Чистка не помешает
Не поддавайтесь искушению загромождать ваше портфолио старыми или не имеющем к нему отношения примерами работ. Тщательно и безжалостно делайте адекватный отбор. И не оставляйте это на потом. Дизайн-портфолио нуждается в постоянном внимании. Вы не знаете, когда может выпасть шанс попасть к креативным директорам Саатчи на интервью… ))
6. Включайте тематические исследования
Не думайте о вашем портфолио как о простом собрании искусства и проектных работ. Рекомендации и реальные исследования покажут, насколько вы профессиональны. Попросите у бывших клиентов или работодателей рекомендательные письма, и напишете короткое исследование сопровождающее проект.
7. Сделайте шаг назад
Сделайте шаг назад и попытайтесь взглянуть на ваш дизайн-портфолио со стороны. Опытный работодатель, руководитель проекта или агент, понимает взаимоотношение между резюме и портфолио, поэтому оценивает вас соответственно. Подумайте о том, что ваше портфолио говорит о вас. Не слишком ли серьезно? Не слишком ли легкомысленно? Обеспечьте сбалансированность, которая отображает ваши качества.
Подумайте о том, что ваше портфолио говорит о вас. Не слишком ли серьезно? Не слишком ли легкомысленно? Обеспечьте сбалансированность, которая отображает ваши качества.
8. Продемонстрируйте всесторонний опыт
Вы только хороши в иллюстрациях или редакторских макетах? Конечно же нет! Вы, также, отличный коммуникатор, который понимает бюджеты и сроки, а также важность встреч и обновлений. Все это – профессиональные навыки. Убедитесь в том, что в вашем дизайн-портфолио это четко демонстрируется, даже если вы просто перечисляете их в своих прилагаемых примечаниях.
9. “Продайте” себя
Подумайте о том, какие другие творческие таланты у вас есть. Например, если вы фотограф или дружите с кодированием, почему бы не включить примеры работ в портфолио?
10. Индексируйте свое дизайн-портфолио
Что вы делаете, когда находите интересный сайт, журнал или книгу ? Вы делаете для нее закладку, записываете номер страницы и т. д. Те, кто просматривают ваше портфолио, сделают то же самое. Так что облегчите им задачу, включив номера страниц и ясные названия проектов для каждого примера в портфолио.
д. Те, кто просматривают ваше портфолио, сделают то же самое. Так что облегчите им задачу, включив номера страниц и ясные названия проектов для каждого примера в портфолио.
Онлайн портфолио
В эти дни, если вы ищете работу в качестве дизайнера, на полную ставку или фриланс, вам необходимо иметь онлайн-портфолио, так же как и физическое.
Неважно, сколько рекомендаций у вас есть или как впечатлительно звучит ваш опыт работы, никто не будет заинтересован, если вы не сможете показать примеры того, что вы сделали. Веб-дизайн портфолио является самым простым и быстрым способом, чтобы продемонстрировать свои работы. Но в то время, как у многих дизайнеров есть свои веб-сайт портфолио, не все из них соответствуют своему назначению. Даже там, где размещенная работа является превосходной, сам сайт привлекает ничтожное количество трафика и генерирует мелочные запросы.
Онлайн-портфолио – это ваша творческая витрина. 24 часа в сутки, 7 дней в неделю, 365 дней в году портфолио всегда работает, чтобы продемонстрировать, кто вы и что вы можете сделать.
Но, работает ли эта “машина продаж” достаточно сильно? Правильно ли вы её установили? Показываете ли вы свои лучшие работы? Если вы считаете, что ваш портфолио веб-сайт работает неэффективно, тогда не ждите чудес. Сейчас, настало время для принятия эффективных решений!
11. Выберите нужную платформу
Как создать онлайн-портфолио? Хорошая новость в том, что у вас есть несколько вариантов.
Если вы технический человек, тогда сделайте себе персональный домен, инвестируйте немного денег в хостинг и создайте WordPress сайт-портфолио. WordPress является простым в использовании, чрезвычайно гибкий и имеет широкую поддержку от сообщества.
Если вам действительно не хватает времени, то вы всегда можете нанять кого-нибудь, сделать за вас работу. Вы можете создать блог на WordPress.com в течение нескольких минут или создайте что-то немного более продвинутое с помощью drag-and-drop прелести Squarespace.
В конце концов, вы можете использовать специальные платформы для дизайн-портфолио, такие как Behance, Carbonmade или Portfoliobox.
12. Рассмотрите ваши цели
Прежде чем спешить с построением своего дизайн-портфолио сайта, подумайте о том, почему вы это делаете. Многие дизайнеры считают, что наличие онлайн-портфолио, это и есть самоцель. Но, если вы не знаете, что пытаетесь достичь с помощью вашего дизайн портфолио, тогда вы не будете знать, является ли это успешной идеей.
13. Будьте селективными
Как и с физическим дизайн портфолио, не сделайте ошибку, пытаясь показать слишком много ваших работ. Потенциальные клиенты не должны видеть все. Будьте более селективны. Сосредоточьтесь на лучших материалах и работах, которые вы сделали для громких клиентов.
При демонстрации вашей работы, рассмотрите несколько брифов, которые вы хотели бы затронуть в будущем. Покажите род работы, которую вы хотели бы делать больше всего, а затем иллюстрируйте полный набор ваших навыков и способностей.
14. Покажите, а не просто говорите
Веб-сайт, построенный вами, может сказать о вас много в первые несколько секунд, если дизайн был сделан должным образом. Другими словами, вы показываете людям, что можете сделать, прежде чем даже начинаете рассказывать.
Другими словами, вы показываете людям, что можете сделать, прежде чем даже начинаете рассказывать.
Так что если вы веб-дизайнер, например, тогда имейте в наличии красивое, быстрое для загрузки онлайн-портфолио, которое демонстрирует ваши навыки кодирования и дизайна. Если вы иллюстратор, сделайте ваши произведения частью дизайна. Если вы графический дизайнер, впечатлите ваших посетителей красивой типографикой, логотипом или макетом.
15. Продолжайте добавлять новые работы
“У вас может быть самый необычный в мире веб-сайт, но если он был обновлен пять лет назад, то вы сами понимаете, о чем это говорит…” – WebDesignMagazine.ru
16. Оптимизация обновлений
Советы давать легко, но не так легко осуществлять на практике. Поговорите с ведущими дизайнерами в мире, и вы услышите их глубокое сожаление о том, что их онлайн-портфолио нуждается в работе, но они слишком заняты.
“Законченные проекты могут накопиться до такой степени, что их сортировка станет отдельным проектом” – говорит Джефф Ноулз.
17. Дайте название примерам робот в вашем портфолио
Хорошей идеей будет четкое указание названий работ в онлайн-портфолио. Это позволит клиентам ссылаться на индивидуальные проекты или произведения искусства, когда они с вами говорят.
18. Дайте понять, как вы работали
Вместо того чтобы просто показывать законченные дизайны, художественное оформление, логотипы или иллюстрации, дайте представление о том, как вы это сделали. Предоставьте краткое описание брифа и то, как вы интерпретировали его для выполнения пожелания клиента.
19. Избегайте длинных вступлений
У вас есть только несколько секунд, чтобы произвести впечатление, когда кто-то посещает ваш портфолио-сайт. Не тратьте его на медленно загружающуюся Flash-Intro или домашнюю страницу, которая не сразу демонстрирует ваши работы или почему вы отличаетесь от всех других дизайнеров/художников.
Если вы работаете с Flash или анимацией, тогда создайте нечто, что демонстрирует ваши способности, и сделайте его частью вашего портфолио.
20. Рассмотрите вариант PDF
Чтобы дать потенциальным клиентам альтернативный способ просмотра ваших работ, рассмотрите вариант их предоставления в виде загружаемого PDF-файла.
21. Поощряйте действия
Лучшие сайты структурированы таким образом, где они призывают посетителей к определенным страницам и предлагают им принять какое-то действие. Это может быть: заполнение контактной формы, покупка ваших работ, опрос и т.д. Подумайте о том, отвечает ли ваше текущее портфолио на главные вопросы, которые ваши клиенты будут задавать. Вопросы, такие как:
- Кто этот человек?
- Где он находится?
- Какие работы/проекты сделал раньше?
- Есть ли примеры его работ, которые я могу посмотреть?
- На кого еще он работал?
- Как я могу связаться с ним?
- Какие у него расценки?
Убедитесь, что в вашем онлайн-портфолио легко ориентироваться и что у каждой страницы есть четкие цели.
22. Сделайте навигацию по сайту простой
Сделайте навигацию по сайту простой
Человеческое внимание очень короткое. Онлайн-портфолио, должно быть быстрым и легким при просмотре. Это не так просто, как вам кажется. Для этого нужно:
- Сохранять дизайн простым, доступным, удобным и классическим.
- Использовать привлекательный логотип или мотив, чтобы сделать веб-сайт выделяющимся.
- Попробовать добавить слоган, который кратко объяснит, что вы делаете.
- Отображение контактных данных, чтобы посетители не сомневались относительно того, как они могут с вами связаться.
23. Публикация отзывов
Получение отзывов от довольных клиентов, это отличный способ показать “доказательства” того, что вы можете сделать то, о чем гласит ваше портфолио.
24. Продвигайте свое портфолио
Нет никакого смысла в наличии великого сайта-портфолио, если никто туда не заходит. Будьте активным пользователем Facebook, Twitter и Google+; скидывайте ваши проекты в Behance, Flickr, Dribbble и deviantART. Снимите себя на видео во время работы и поставьте его на YouTube. Создайте брошюру в формате PDF и загрузить ее на Scribd. Чем на больше ресурсах вы делитесь своим контентом, тем больше людей будет вас узнавать и посещать ваш портфолио веб-сайт.
Снимите себя на видео во время работы и поставьте его на YouTube. Создайте брошюру в формате PDF и загрузить ее на Scribd. Чем на больше ресурсах вы делитесь своим контентом, тем больше людей будет вас узнавать и посещать ваш портфолио веб-сайт.
25. Не зацикливайтесь на SEO
Очень просто зациклиться на поисковой оптимизации (SEO), в попытке поставить свой сайт высоко в рейтинге Google. На самом деле, вы можете потратить слишком много времени, беспокоясь о ключевых словах, когда должны сосредоточиться на контенте веб-сайта.
Высоких конверсий!
16-03-2016
Как создать портфолио веб-дизайнеру? — статья на itProger
Портфолио это важный инструмент, позволяющий веб дизайнеру найти клиентов. Мы расскажем как нужно создавать качественное портфолио веб-дизайнеру.
Каждый работодатель перед наймом специалиста должен узнать о профессиональных навыках возможного сотрудника и как он это делает? – Правильно, с помощью портфолио, так как это первый показатель возможностей веб-дизайнера.
Онлайн-портфолио ещё важно для того, чтобы выделиться среди соискателей и показать себя с лучшей стороны, так как визуального контакта с человеком нет и сложить хорошие впечатление чем-то другим, кроме навыков не получится. Важно приправить портфолио отличным соусом в виде интересных проектов и доказать, что вы достойны вакантного места. Эффектное и эффективное оформление позволяет регулярно получать дивиденды.
Используйте надежную платформу
Нужно не скупиться и приобрести подходящий домен, заплатить чуть дороже, но купить место на качественном хостинге, выбрать хорошего провайдера. К ресурсу должен быть доступ в левое время суток. Всё это важно, так как сайт будет наполнен многочисленными изображениями, видео, графическими элементами и визуальным декором, что сильно нагружает сайт. Экономия на перечисленных пунктах – это потеря большого процента потенциальных заказчиков и работодателей.
Экономия на перечисленных пунктах – это потеря большого процента потенциальных заказчиков и работодателей.
Определите цели
Создать качественное онлайн-портфолио – это не является самоцелью, а всего лишь одним из инструментов. В правильных руках такой бизнес-инструмент обеспечивает многократный прирост продаж, благодаря правильной подаче достоинств и демонстрации качества результата.
Зачем вы желаете создать портфолио? Важно сориентироваться в какую сферу вы желаете направиться. Может быть высокооплачиваемым фрилансером, сотрудником в штате крупной компании, выйти на рынок с эффектным стартапом или проводить презентации проектов. Четкая цель поможет составить портфолио более качественно, и оно позволит достичь поставленной цели.
Презентуйте лучшее
Не нужно укладывать в портфолио все подряд. Акцент стоит делать на самых привлекательных и показательных проектах, которые лучшим образом помогли раскрыть творческий и профессиональный потенциал. Для заказчика важно иметь не только красивые слова, но и аргументы: сроки сотрудничества, приобретенный результат, время разработки, улучшена ли конверсия сайта, что в ресурсе было реализовано.
Для заказчика важно иметь не только красивые слова, но и аргументы: сроки сотрудничества, приобретенный результат, время разработки, улучшена ли конверсия сайта, что в ресурсе было реализовано.
Актуализируйте информацию
Актуальная информация свидетельствует о продолжении вашего развития. Если портфолио в застое, невольно возникает вопрос – работает ли ещё человек и достоин ли он сотрудничества. Для улучшения портфолио нужно дорабатывать те ресурсы, что уже были размещены, добавлять примеры новых работ. В общем портфолио обязано быть живым.
Давайте проектам названия
Каждый проект – это ваше детище, поэтому давать имена работам является хорошей тенденцией. Имя должно быть лаконичным, приятным и понятным. Вся информация станет более доступной и открытой, так даже большие массивы информации получат строгую структуру. При этом коммуникация с заказчиками по поводу отдельных проектов станет проще.
Нет длинным вступлениям
Сразу пишите по делу и демонстрируйте суть работы. Крайне редко работодатель или HR-менеджер в компании с большим количеством персонала будет уделять много времени вступлению, длительной загрузке Flash-видео с презентацией или тяжелой странице. Если вы специализируетесь на технологии Flash или другой анимации, постарайтесь сделать что-то необычное и впечатляющее, чтобы сразу стал ясен ваш уровень, но без фанатизма.
Предусмотрите простую навигацию
Портфолио должно быть простым, лаконичным, быстрым и очевидным – эти качества сделают вас не просто конкурентоспособным кандидатом, но лучшим среди соискателей. Если ещё добавить простую и логическую навигацию, вас обязательно заметят. Заполучить и удержать внимание – это главная задача портфолио, учитывая, что фокус быстро рассеивается.
Не забывайте про отзывы
Голые фразы, пусть даже и красноречивые, не являются достаточным аргументом для выбора вас в качестве сотрудника или исполнителя. Подтверждайте все слова фактами: фото с ресурсов, отзывы заказчиков, предыдущие места работы и должности. Пока такой информации нет можно просто оставить раздел пустым. Положительные отзывы постепенно будут появляться.
Подтверждайте все слова фактами: фото с ресурсов, отзывы заказчиков, предыдущие места работы и должности. Пока такой информации нет можно просто оставить раздел пустым. Положительные отзывы постепенно будут появляться.
Занимайтесь продвижением
Насколько бы крутым портфолио ни было, если о нём никто не узнает – работа будет бесполезна. Нужно заявить о себе в сети, сегодня для этого есть масса инструментов: социальные сети, различные доски объявлений и сайты для поиска работы, специальные тематические форумы, продвинутые платформы, такие как Dribbble, Behance…
Не стоит пренебрегать презентацией, ролик на YouTube может заинтересовать человека и сделать его вашим клиентом. Также рекомендуется составить PDF-брошюру и выгрузить её на ресурс Scribd.
Оставайтесь мотивированным
Проекты часто будут пересекаться и становиться однотипными, но ваша задача не падать духом и не отчаиваться, заниматься самомотивацией. Делайте что-то лишь для мотивации, подпитывайте амбиции, стремитесь к новому уровню профессионализма. Всё это будет шаг за шагом улучшать качество портфолио, а вместе с этим и уровень дохода.
Делайте что-то лишь для мотивации, подпитывайте амбиции, стремитесь к новому уровню профессионализма. Всё это будет шаг за шагом улучшать качество портфолио, а вместе с этим и уровень дохода.
портфолио Шаблоны веб-сайтов
- Главная
- Шаблоны веб-сайтов
- портфолио
Получите шаблоны портфолио для веб-сайтов личных художников, дизайнерских агентств и малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентуры. Все шаблоны абсолютно удобны для мобильных устройств и отлично смотрятся на всех устройствах.
-
Подробнее ↓
Блог Ханны Верхиз
-
Наша Галерея В Слайдере
-
Портфолио Разработки Мобильных Приложений
-
Галерея Изображений Архитектуры
-
Подробнее ↓
Портфолио Веб-Разработчика
-
Подробнее ↓
Брендинговое Агентство Для Стартапа
-
Бизнес-Проекты
-
Эффекты Рекламы
-
Портфельное Агентство
-
Одежда И Аксессуары Для Молодежи Шаблон Веб-Сайта
-
Создайте свой собственный сайт
Скачать
-
Галерея Портфолио
-
Новая Галерея
-
Профиль Вакансии Веб-Разработчика
-
10 Тенденций Веб-Дизайна
-
Стиль Деловой Архитектуры
-
Галерея Последних Работ
-
Мои Проекты
-
Барбара
-
Портфолио
-
Брендинг И Digital-Агентство Шаблон Веб-Сайта
-
Настроить любой шаблон
Скачать
-
Подробнее ↓
Удивительное Портфолио
-
Фотография Портфолио
-
Наша Галерея О Проектах
-
Подробнее ↓
Создавайте Контент, Который Объединяет
-
Портфолио Дизайн-Студии
-
Студия Пищевой Фотографии
-
Развитие Культового Искусства
-
Портфолио Профессиональной Фотографии
-
Галерея С Проектами
-
Процесс Креативного Дизайна Шаблон Веб-Сайта
-
Создание веб-сайта без программирования
Скачать
-
DJ Контакты
-
Создавайте Текстуры И Формы
-
Некоторые Работы
-
Портфолио Недавних Проектов
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Блочный дизайн
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с создателем логотипа недвижимости, самые популярные макеты WordPress и т. Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Д. Шаблон веб-сайта личного портфолио, например адаптивный креативный веб-сайт личного резюме шаблон, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют размещать рекламу в любом удобном для вас месте. Шаблон адаптивного веб-сайта портфолио включает FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет разместить свои работы в сети. HTML-шаблон персонального веб-сайта, созданный на платформе Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и отзывчивой галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая создание логотипа и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон веб-сайта портфолио создан с элегантным, полезным и настраиваемым дизайном. Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Современный шаблон бесплатного веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и конструктором страниц, оптимизированный для SEO, быстрая загрузка и готовый к простой настройке интернет-магазина. Шаблон веб-сайта с минимальным портфолио создается с использованием платформы Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон личного веб-сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Креативный адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко поделиться своей работой. Загрузочный шаблон портфолио с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама.
Креативное современное портфолио, одностраничный адаптивный шаблон с параллаксом выглядит более профессионально / коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Шаблон Bootstrap портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React идеально сочетается как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с наиболее популярными плагинами включает поддержку настраиваемых боковых панелей и виджетов. Это расширяет возможности плагина, так как вы можете найти настраиваемые виджеты и плагины для звездных рейтингов, кнопок социальных сетей и многого другого. Современный HTML-шаблон одностраничного резюме с креативными расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших деловых посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных областях, чтобы помочь вам получить больше дохода от вашего сайта.
12 Дизайн-портфолио Веб-сайты для вдохновения
Перед тем, как приступить к этим большим дизайнерским проектам, типичный клиент хочет понять ваши навыки и способности. Если вы хотите произвести первоклассное первое впечатление, веб-сайт портфолио с элегантным и профессиональным дизайном может стать хорошей отправной точкой.
Во многих случаях сайт-портфолио — это то, что отличает любителей от профессионалов. Каждому работодателю комфортнее работать с дизайнерами с проверенным опытом. Вашей первой реакцией на этот спрос может быть обращение к веб-сайтам портфолио нескольких авторов, таким как Behance или Adobe Portfolio.
Креативность — одно из главных преимуществ дизайнера. И ничто не сравнится с собственным сайтом-портфолио, сделанным на заказ. Это поможет вам продемонстрировать свою работу именно так, как вы этого хотите.
Как только вы решили создать веб-сайт портфолио дизайнеров, вы быстро обнаружите, что вам не помешало бы немного вдохновения.
Без сомнения, ваша уникальность — это ваша сила. И вы никогда не захотите делать точную копию чужого дизайна. Но проверка нескольких существующих портфолио может подтолкнуть к гениальным идеям, чтобы начать собственное дело.
Вы фотограф, веб-дизайнер, UI/UX или графический дизайнер и ищете лучшие в своем классе идеи, которые помогут вам продемонстрировать свою работу?
В этой статье представлены 12 потрясающих веб-сайтов портфолио дизайнеров, которые, несомненно, вдохновят вас.
Планируете создать собственный веб-сайт портфолио дизайнеров? Наймите агентство веб-дизайна для вашего бизнеса.
Что делает сайт-портфолио отличным дизайнером?
Дизайнеру не просто приятно иметь сайт-портфолио. Помимо демонстрации ваших лучших работ, он дает вам подходящую платформу для определения вашей ниши и обмена опытом.
Но прежде чем вы броситесь создавать свой собственный сайт-портфолио дизайнеров, важно знать, что делает сайт-портфолио эффективным. На что обращают внимание компании, просматривая страницы и страницы портфолио нескольких дизайнеров?
На что обращают внимание компании, просматривая страницы и страницы портфолио нескольких дизайнеров?
По нашему опыту, вот некоторые из наиболее важных факторов, которые выделяют портфолио дизайнеров:
- Дизайн: Какой веб-сайт портфолио дизайнеров без отличного дизайна? Несомненно, дизайн — дело довольно субъективное. Но есть универсальные стандарты того, как должен выглядеть современный и элегантный графический дизайн. По сути, вы хотите, чтобы ваше портфолио отражало последние тенденции отраслевого дизайна, и обратите внимание на то, что нравится работодателю вашей мечты.
- Творчество: Как упоминалось ранее, вы также должны сосредоточиться на том, чтобы ваш веб-сайт был как можно более уникальным. Каждый работодатель любит дизайнеров, которые могут предложить свежие идеи.
- Торговая марка: Ваше портфолио также должно служить инструментом стратегического брендинга. Это особенно важно даже для известных брендов.
 Компаниям часто легче работать с дизайнерами, у которых уже есть репутация.
Компаниям часто легче работать с дизайнерами, у которых уже есть репутация. - Удобство использования: Помимо дизайна, удобство использования сайта также имеет решающее значение. Важно не жертвовать простотой навигации и другими элементами UX ради эстетики.
- Содержание: Содержание сайта-портфолио также должно давать любому посетителю сайта достаточное представление о вашем бренде и ваших услугах. Целью должно быть наличие правильно структурированных страниц и релевантного текста.
Говоря о содержании, некоторые ключевые страницы или разделы, которые мы рекомендуем добавить, включают страницы «Главная», «О нас», «Портфолио», «Услуги» и «Контакты».
Вы также можете разместить ссылку на свой профиль в социальных сетях в нижнем колонтитуле или на панели навигации.
12 лучших веб-сайтов с портфолио дизайна
Теперь, когда мы обсудили ключевые факторы, которые мы учитывали при составлении этого списка, давайте сразу перейдем к нашему выбору лучших веб-сайтов портфолио дизайна.
1. Портфолио Cyd Stumpel — внештатный разработчик/дизайнер
Наш номер один в этом списке — веб-сайт портфолио внештатного разработчика.
Сид Штумпель — креативный веб-разработчик из Университета прикладных наук в Амстердаме.
Самое поразительное в резюме Штумпель то, что она уже больше года работает судьей на Awwwards.
На главной странице этого веб-сайта с портфолио дизайнеров вас приветствует эффект трехмерной прокрутки, демонстрирующий ее лучшие стильные проекты. Как только пользователь нажимает на проект, пользователи перенаправляются на отдельную выделенную страницу.
Каждая страница заполнена различными интерактивными переходами между разделами, которые должны поддерживать интерес каждого посетителя. Единственным серьезным побочным эффектом является то, что пользователи могут испытывать некоторое заикание при прокрутке на менее мощных устройствах.
2. Дисплей — Студия дизайна, ориентированная на людей с ограниченными возможностями
Если сайт-портфолио с личным дизайном вам не по вкусу, то этот пример содержит все необходимое для дизайнерского агентства.
Display, пожалуй, одна из лучших дизайнерских студий в индустрии ухода.
На сайте есть три вертикальные вкладки, посвященные каждой веб-странице — «О сайте», «Работы» и «Ресурсы». Страницы состоят из зацикленных минималистичных анимаций, приятных глазу. Выбор шрифтов и цветовой палитры также отражает богатый опыт и современный подход к дизайну.
Дополнительное чтение: «Контрольный список редизайна веб-сайта: 5 тенденций, которые следует учитывать»
3. Куон Яги — веб-дизайнер
Веб-дизайнер и дизайнер разметки, Куон Яги использует потрясающее портфолио, чтобы продемонстрировать потрясающие работы, которые он создает из Токио.
Как и следовало ожидать от любого современного веб-сайта сегодня, портфолио Yagi содержит анимацию и эффекты перехода, которые будут приклеивать любого обычного пользователя к их экрану.
На главной странице вы быстро заметите эффект 3D-мыши, который приводит в действие элементы фона. Навигация между страницами так же проста, как прокрутка вниз. Затем вы можете нажать кнопку «Показать больше», чтобы увидеть больше проектов или узнать больше.
Навигация между страницами так же проста, как прокрутка вниз. Затем вы можете нажать кнопку «Показать больше», чтобы увидеть больше проектов или узнать больше.
Он также имеет стильную кнопку-гамбургер (даже на экранах настольных компьютеров), которая открывает полноэкранное меню.
4. Active Theory — Агентство дизайна виртуальной и дополненной реальности
Веб-сайт портфолио Active Theory — идеальный пример дизайна, идеально подходящего для данной отрасли. Посещение сайта дает вам опыт, аналогичный туру VR / AR.
Домашняя страница отличается угрюмой эстетикой киберпанка, включая глючные эффекты трехмерной мыши и полезный виртуальный опыт. На странице портфолио представлены несколько веб-сайтов, установок, приложений, платформ и проектов VR/AR.
Вся конструкция свидетельствует о многолетнем опыте цифрового проектирования. Любому потенциальному клиенту в нише трудно не быть впечатленным.
5. Венди Джу — UI/UX-дизайнер
Венди Джу — опытный UI/UX-дизайнер из Нью-Йорка, которая может похвастаться своей способностью «создавать цифровые впечатления посредством решения проблем».
Сайт приветствует пользователя анимацией «Привет-привет», которая носит очень минималистичный характер.
Весь сайт имеет только два цвета, а фон имеет эффект пузырьков, который трудно не заметить. Структура навигации состоит из вертикальной полосы справа и слева на странице. Вы можете получить доступ к логотипу и значкам контактов слева и меню навигации справа.
При наведении курсора на любую часть портфолио на главной странице вы увидите название проекта и соответствующие теги таксономии. Затем вы можете щелкнуть по нему, чтобы увидеть более подробную информацию, такую как роль дизайнера, конечный продукт и процесс проектирования.
Прочтите это: «UX-дизайн и веб-дизайн: ключевые отличия»
6. Том Сирс — дизайнер/креативный директор
Все еще ищете более современный минималистичный дизайн?
Дизайнерское портфолио Тома Сирса — еще один интересный пример для вдохновения.
Обладая более чем 14-летним опытом, Сирс, англичанин, сейчас живущий в Нью-Йорке, в настоящее время является директором по дизайну в Squarespace.
Этот сайт является единственным веб-сайтом портфолио дизайнеров в этом списке, полностью основанным на тексте. В нем всего две страницы — «О программе» и «Проекты». Большая часть творчества представлена на «странице проектов», где проекты перечислены на вертикальных вкладках.
Курсор заменяется кружком с точкой посередине. Как только вы наведете курсор на любой список проектов, в лайтбоксе сразу же появится предварительный просмотр.
7. Вирджиния Ороза — дизайнер технических стартапов
Этот веб-сайт портфолио дизайнеров попал в этот список благодаря своей простоте и первоклассному удобству использования.
Вирджиния Ороза — эксперт по дизайну и фирменному стилю с более чем шестилетним опытом работы с Figma, Webflow, Adobe XD и Photoshop.
Целевая страница содержит уникальные разделы, посвященные каждой странице, с «Призывом к действию» (CTA) для просмотра дополнительной информации. Вы также увидите другие значки профиля внизу страницы на левой панели навигации.
Этот сайт является идеальным источником вдохновения для дизайнеров, стремящихся сделать свои портфолио максимально простыми.
8. Эдвард Хинрихсен — разработчик/инженер
Наше главное очарование этого веб-сайта-портфолио заключается в том, как он творчески сочетает в себе технические функции.
Эдвард Хинрихсен — выпускник Мельбурнского университета, специализирующийся на компьютерных и программных системах. Он превосходно сочетает свое инженерное образование с дизайном. Его личный сайт тому подтверждение.
Сразу после загрузки сайта вас приветствует загрузочный экран Mac из 90-х. На этом экране отображается аватар с информацией Хинрихсена и принимается ввод с клавиатуры.
Затем вы можете прокрутить, чтобы открыть остальную часть сайта.
Во время прокрутки вы также заметите четкую анимацию и переходы, которые усиливают эстетический эффект.
9. ToyFight® — Студия дизайна
Студия дизайна ToyFight, базирующаяся в Манчестере, представляет собой команду дизайнеров, режиссеров и стратегов с творческим подходом и чувством юмора.
Примером демонстрируемого юмора является страница «Что?», на которой представлены 3D-модели основателей, преследующих друг друга.
Как только вы это сделаете, вы также получите несколько эффектов параллакса и анимацию входа, чтобы полюбоваться.
Портфолио ToyFight предлагает много вдохновения для придания индивидуальности вашему творческому дизайну.
Дополнительное чтение: «5 советов по прокрутке фона для вашего веб-сайта»
10. Бен Минго — графический дизайнер
Бен Минго довольно необычным образом приветствует вас на своем веб-сайте с личным дизайнерским портфолио.
После полной загрузки домашней страницы вы увидите пустую темную страницу с текстом на ней. Чтобы начать взаимодействовать с сайтом, вы должны следовать инструкциям по удержанию и перетаскиванию курсора мыши.
Проекты портфолио Mingo отображаются сразу после перетаскивания курсора до тех пор, пока белая полоса слева не заполнится. Каждый проект получает полноэкранный предварительный просмотр, который по сути представляет собой изображение с наложенным эффектом пузыря и названием проекта сверху.
Каждый проект получает полноэкранный предварительный просмотр, который по сути представляет собой изображение с наложенным эффектом пузыря и названием проекта сверху.
Вам также нужно будет удерживать и перетаскивать мышь, чтобы перемещаться по 5 доступным проектам. Основным недостатком этого уникального дизайна является то, что сайт не отвечает.
Когда вы зайдете на него с устройства меньшего размера, вы увидите мем «Получите настоящий экран» и ссылку на покупку монитора на Amazon.
Попытка пошутить, но, вероятно, не все посетители сайта останутся под впечатлением.
11. Thai Pham Photography — фотограф/художник
Вот специальный выбор для фотографов и художников. На сайте-портфолио Thai Pham Photography представлен простой макет для представления вашей работы потенциальному клиенту.
Весь сайт посвящен визуальным эффектам — никакой предыстории или деталей проекта — достаточно ресурсов, чтобы клиент мог почувствовать ваше творчество.
На страницах сайта работы вьетнамского креативщика разделены на три категории — Личные, Редакционные и Свадьбы.
На главной странице есть избранное изображение с двумя вертикальными навигационными панелями слева и справа.
Преимущество этого веб-сайта портфолио дизайна в том, что он использует одну из тем портфолио WordPress. Таким образом, вы можете запустить свой сайт в кратчайшие сроки.
12. Ксавье Куссо — независимый креативный дизайнер/директор
Ищете еще больше творчества для своего проекта? Посетите веб-сайт дизайнерского портфолио Ксавьера Куссо.
Первое, что вы увидите на главной странице, — это слайд-шоу проектов Cusso, пронумерованных от 1 до 21.
Прокручивая проекты, можно увидеть несколько эффектов перехода с разделением экрана. Пользователи также могут нажать на каждый проект, чтобы узнать о нем больше.
Вы будете перенаправлены на отдельную страницу со всей необходимой вам информацией. Это включает в себя клиента, описание роли и ссылку на текущий проект.
Это включает в себя клиента, описание роли и ссылку на текущий проект.
Куссо имеет большой опыт работы с интерактивным брендингом и дизайном веб-сайтов и в настоящее время является судьей Awwwards.
Одними из его крупнейших клиентов являются Google, Adidas, Coca Cola и Организация Объединенных Наций:
Изучите эти примеры портфолио дизайнеров, чтобы увидеть, что вы можете воспроизвести для своего бизнеса.
Создайте эффективный веб-сайт портфолио дизайнеров сегодня
Веб-сайт портфолио дизайнеров является неотъемлемой частью работы каждого дизайнера. Он предлагает идеальное решение для демонстрации ваших лучших творений, привлечения новых клиентов и подтверждения вашего опыта в своей нише.
Но не все веб-сайты портфолио дизайна одинаковы. Вы хотите, чтобы у вас был элегантный, креативный и уникальный дизайн для достижения наилучших результатов.
Узнайте, как создать собственный сайт-портфолио.
Как новичок, использование готового шаблона может помочь вам быстро достичь этого. К счастью, существует так много креативных тем WordPress, что вы действительно избалованы выбором.
К счастью, существует так много креативных тем WordPress, что вы действительно избалованы выбором.
Если вам нужно сравнить заметки с другими первоклассными дизайнерами, вам помогут 12 сайтов-портфолио, которыми мы поделились в этой статье. Мы надеемся, что эти сайты вдохновят вас на то, чтобы сдвинуться с мертвой точки!
Просмотрите наш каталог для дизайнера UX.
Дополнительное чтение:
- Как завоевать доверие и доверие к вашему сайту
- 50 известных компаний графического дизайна, которые стоит проверить в 2022 году Примеры — 2022
Последнее обновление: 11 сентября 2022 г.
Мир не стоит на месте. Несмотря на то, что пандемия Covid предприняла хорошую попытку замедлить ее, все еще развивается. Предпочтения пользователя меняются; посетители жаждут более сложных решений; конкуренция становится жестче. Мир не остановился на месте. Хорошая попытка, пандемия. Нравится вам это или нет, но шоу должно продолжаться.

Хотя с некоторыми последствиями придется столкнуться, к сожалению, следует отметить, что конкуренция в следующем году будет сильнее, чем когда-либо. Поэтому всем — международной веб-компании, местной фирме веб-дизайна, энергичным стартапам и просто отдельным художникам — нужно хорошее портфолио веб-дизайна.
Все еще сомневаетесь? Рассмотрим эти веские причины, почему жизненно важно инвестировать в портфолио веб-дизайна и вывести его на новый уровень.
- Это делает вас брендом. Поэтому именно здесь вам нужно показать себя с лучшей стороны.
- Это платформа, чтобы представить себя миру и показать всем, кто вы есть. Именно здесь вы должны раскрыть свою личность, характер и харизму.
- Это платформа для демонстрации вашего опыта. Какие у вас есть навыки? Какой alma mater вы можете похвастаться? Нарисуйте свое агентство веб-дизайна и поразите посетителей своими возможностями.
- Это площадка для продвижения ваших услуг. Покажите всем, что вы можете сделать для них.
 Как вы можете помочь ему или ей в достижении мечты?
Как вы можете помочь ему или ей в достижении мечты? - Это платформа, на которой можно похвастаться своими клиентами, чтобы завоевать доверие и авторитет.
- Это ваш шанс произвести впечатление и превратить постоянных посетителей в клиентов.
- Это ваш способ общения. Вы можете установить хорошие отношения с клиентами и превратить их в представителей бренда.
- Это ваш шанс ускорить свою карьеру и заработать деньги. Независимо от того, являетесь ли вы неизвестным стартапом из одного человека или одним из известных агентств Сан-Франциско, вы полагаетесь на поисковые системы, чтобы вас заметили. С хорошо оптимизированным и оптимизированным для SEO портфолио веб-дизайна у вас будет больше шансов получить работу. Вы даже можете попасть в топ-10 по ключевому слову «веб-дизайн в Нью-Йорке», что невероятно сложно. Кроме того, когда вы легко доступны в Интернете, потенциальные клиенты могут быстро найти вас, экономя свое драгоценное время, которое, как мы все знаем, является деньгами.
 Действительно, хорошее дизайнерское портфолио может творить чудеса. Он может достичь всего этого и даже большего. Просто нужно сделать определенные вещи. Он должен быть продуманным, соответствовать современным тенденциям и находить отклик у аудитории. Когда начать? Что ж, прежде всего, убедитесь, что ваше портфолио веб-дизайна содержит все важные элементы и соответствует лучшим практикам 2021 года.0032
Действительно, хорошее дизайнерское портфолио может творить чудеса. Он может достичь всего этого и даже большего. Просто нужно сделать определенные вещи. Он должен быть продуманным, соответствовать современным тенденциям и находить отклик у аудитории. Когда начать? Что ж, прежде всего, убедитесь, что ваше портфолио веб-дизайна содержит все важные элементы и соответствует лучшим практикам 2021 года.0032
Первоначально портфолио веб-дизайна было просто отображением проектов, выполненных человеком; это было сделано в виде галереи или слайд-шоу, заполненного скриншотами.
Однако в 2022 году все не так просто.
Что такое портфолио веб-дизайна?
Современное портфолио веб-дизайнеров представляет собой выставку работ, личности, навыков, опыта, таланта и страсти к делу, воплощенных в жизнь с помощью передовых технологий и тенденций. Задействованы не только дизайнерские решения, но и некоторые приемы разработки.
Чтобы увидеть своими глазами, как выглядят портфолио современного веб-дизайна, погрузитесь в нашу коллекцию.
Ramotion Но прежде всего — усвойте теорию и убедитесь, что ваше портфолио веб-дизайна содержит все важные элементы, а также соответствует лучшим практикам 2021 года.
Но прежде всего — усвойте теорию и убедитесь, что ваше портфолио веб-дизайна содержит все важные элементы, а также соответствует лучшим практикам 2021 года.ваше портфолио веб-дизайна, чтобы потенциальные клиенты отметили все галочками в поиске лучших экспертов по веб-разработке, этого все еще недостаточно. Поэтому здесь мы определим ключевые особенности, которыми должно обладать каждое портфолио веб-дизайна в 2022 году.
Итак, портфолио веб-дизайна состоит из четырех важнейших элементов:
- Домашняя страница,
- Страница о нас,
- Портфолио,
- Страница контактов.
Хотя вы можете добавить услуги, блог и даже магазин, этот квартет по-прежнему является самым важным. Рассмотрим внимательно каждый.
Домашняя страница
Нет необходимости говорить вам, что домашняя страница является самой важной страницей в вашем портфолио веб-дизайна.
Прежде всего, это производит первое впечатление, которое у нас никогда не будет второго шанса произвести.

Во-вторых, это создает неизгладимое впечатление, которое раз за разом напоминает пользователям о вашем бренде.
Наконец, краткое введение в вашу компанию.
Поэтому он требует вашего пристального внимания. Вам нужно сосредоточиться не только на дизайне и функциональности, но и на удобстве использования, SEO, пользовательском опыте, доступности и, конечно же, вау-факторе.
Создать хорошую домашнюю страницу непросто. Нужно принять так много важных решений. Например, с одной стороны, домашняя страница должна содержать всю важную информацию; с другой стороны, он не должен перегружать или подавлять посетителей. С одной стороны, он должен отлично работать в различных браузерах, что предполагает безопасные решения, проверенные временем. С другой стороны, он должен сделать заявление; следовательно, некоторые хитрые экстравагантные решения все же должны быть задействованы. Всегда есть дилемма. Кроме того, каждая домашняя страница должна иметь такие важные компоненты, как основная область, навигация, нижний колонтитул с контактами, фирменный стиль и некоторый контент, который может варьироваться в зависимости от вашей маркетинговой цели.
 Это может быть небольшой набор отобранных портфолио работ, впечатляющая статистика, блок с услугами, таблица цен или даже отзывы.
Это может быть небольшой набор отобранных портфолио работ, впечатляющая статистика, блок с услугами, таблица цен или даже отзывы.Наилучший выход — настроить первую страницу в соответствии с требованиями целевого рынка.
Страница «О нас»
Страница «О нас» или страница команды — это страница, которая показывает миру, кто вы есть. Это место, где можно приподнять занавес и познакомить онлайн-толпу с идеологией и историей компании. Именно здесь вы должны раскрыть свою индивидуальность и харизму. Конечно, вы должны показать всем своим верным членам команды.
Обратите внимание, в холодной цифровой среде люди хотят видеть лица, излучающие тепло и энергию. Поэтому будьте готовы порадовать своих посетителей удачными фотосессиями. Также каждый член должен иметь краткую информацию.
Чтобы прибить эту страницу, нужно вложить в нее душу и сердце. Не бойтесь дать волю своему воображению. Смелые творческие подходы всегда имеют большое значение.
Другие важные выводы:
- перейти на личности;
- будьте изобретательны;
- показать свое лицо;
- показать атмосферу внутри вашей компании;
- расскажи свою уникальную историю;
- покажите всем, что вы уверены в себе и увлечены своей работой;
- блистать среди конкурентов.

Портфолио
Очевидно, портфолио веб-дизайна — это все о портфолио, без вопросов. Поэтому презентация своих работ является одной из ответственных и сложных задач. Чтобы пригвоздить это, имейте в виду основное правило каждого успешного портфолио веб-дизайна, работы должны говорить сами за себя. Если они впечатляют, то они впечатляют. Если они несвежие, то ничто не может спасти положение, даже похвалы или привлекательные цены.
В первую очередь спросите себя, какие работы лучше всего отражают ваши навыки и опыт? Они защищают ваш бренд? Смогут ли они завоевать клиентов? Всегда работает ручной подбор. Выберите не более 7-10 проектов. Иногда меньше значит больше.
Во-вторых, добавьте к каждой работе краткое описание. Укажите такие реквизиты, как:
- Название проекта.
- Цели, которых вы достигли.
- Вызовы, от которых вы отбивались.
- Стили и решения, которые вы использовали.
- Инструменты, которые вы использовали.

- Рабочий процесс.
- Положительный отзыв от реального покупателя.
- Ссылка на сам сайт.
В-третьих, добавьте несколько подробных тематических исследований. В наши дни предпочтение отдается подходам, основанным на длительном чтении. Поэтому предоставьте своим клиентам хороший материал, в который можно погрузиться.
В-четвертых, заверните все в привлекательную упаковку. Одни бренды предпочитают создавать шоурилы, а другие используют возможности современных технологий.
Наконец, убедитесь, что все отзывчиво, доступно и удобно.
Страница контактов
Как и домашняя страница, страница контактов имеет первостепенное значение для каждого маркетингового веб-сайта. Хотя принято добавлять вашу контактную информацию в нижний колонтитул на каждой странице и небольшую контактную форму на первой странице; тем не менее, для этой жизненно важной информации по-прежнему требуется целая страница.
Дело в том, что страница контактов — это ваша платформа для общения с потенциальными клиентами.
 Именно здесь вы можете завоевать доверие и внушить доверие.
Именно здесь вы можете завоевать доверие и внушить доверие.Поэтому каждая успешная страница контактов должна иметь такие элементы:
- Контактная информация (номер телефона, физический адрес, адрес электронной почты).
- Карта Google с вашим точным местоположением.
- Социальные иконки. Не добавляйте ссылки на редко посещаемые каналы социальных сетей. Добавляйте только те, за которыми вы следите каждый день.
- Контактная форма. В то время как некоторые бренды превращают свои контактные формы в формы «получить предложение», на самом деле, согласно передовым методам SEO, чем проще контактная форма, тем лучше, по крайней мере, для первого знакомства. Более того, одной контактной формы недостаточно, чтобы нанять веб-дизайнера. Еще будет интервью по веб-дизайну. Поэтому не усложняйте с самого начала. Используйте только обязательные поля, такие как имя, адрес электронной почты и сообщение. Обеспечьте каждый этикетками и информацией для AT. Также не используйте двухколоночные структуры.
 Придерживайтесь простых, аккуратных и элегантных дизайнерских решений
Придерживайтесь простых, аккуратных и элегантных дизайнерских решений - Прямой чат с командой. Персональные помощники становятся популярными с каждым днем. Хотя бренды по всему миру влюбляются в помощников на основе ИИ, это не лучший вариант для агентства веб-дизайна. Как показывает практика, вам предстоит ответить на ряд конкретных вопросов, с которыми эффективно справятся только члены команды. Поэтому придерживайтесь человеческого подхода.
Что касается дизайна, то контактные страницы довольно компактны и лишены вау-эффекта; тем не менее, они все равно должны быть сделаны с учетом общей темы. Если вы используете творческий подход для других внутренних страниц, вы можете свободно делать то же самое здесь.
Однако имейте в виду, что удобство использования и доступность страницы контактов являются важными вещами, которые не должны подвергаться риску.
Несмотря на некоторые различия между веб-дизайном в Лос-Анджелесе и веб-дизайном в Токио (в конце концов, культура оставляет неоспоримый отпечаток на онлайн-презентациях), все же все успешные портфолио веб-дизайна имеют несколько общих компонентов.
 Одной из таких вещей является капитализация современных тенденций.
Одной из таких вещей является капитализация современных тенденций.Актуальность становится все более важной. Рынок требовательный и разборчивый. Никто не влюбляется в старое и несвежее; все хотят свежо и модно. Поэтому, когда ваше портфолио веб-дизайна составлено с учетом последних тенденций, оно привлекает больше качественных клиентов, повышает вашу репутацию и улучшает присутствие вашего бренда на просторах сети.
Кроме того, крайне важно показать своим клиентам, что вы всегда в курсе последних событий. Люди хотят обращаться со своими проблемами к тем, кто может принести наилучший результат. Наилучшие результаты предполагают использование новейших инструментов и трендов по умолчанию.
Итак, что будет будоражить умы зрителей в следующем году? Что ж, 2021 год богат трендами веб-дизайна. Хотя мы не будем углубляться в детали, поскольку каждый мейнстрим заслуживает того, чтобы рассказать целую историю. Что мы собираемся сделать, так это дать вам несколько советов.
 Мы составили список самых впечатляющих и многообещающих тенденций для портфолио веб-дизайна в 2022 году, чтобы дать вам преимущество.
Мы составили список самых впечатляющих и многообещающих тенденций для портфолио веб-дизайна в 2022 году, чтобы дать вам преимущество.- Игровые площадки на основе WebGL.
- Интерактивные детали, такие как анимированные курсоры мыши.
- Вертикальный ритм.
- Анимации, запускаемые прокруткой.
- Необычные, абстрактные и сюрреалистические подходы, дающие пищу для размышлений.
- Слайдеры с уникальными эффектами перехода.
- Темный режим.
И последнее, но не менее важное: нельзя слепо следовать всем тенденциям. Правильно разыграйте свои карты. Не перегружайте посетителей слишком большим количеством действий или сложных решений. Придерживайтесь золотой середины.
Кроме того, помните о двух важных вещах. Во-первых, избегайте информационной и визуальной перегрузки. Во-вторых, убедитесь, что ваши клиенты могут получать удовольствие от действия, поскольку браузеры не поддерживают все новаторские методы, которые производят самое сильное впечатление.
 Иногда лучше использовать старые, но хорошие решения, которые все еще дают сильный эффект.
Иногда лучше использовать старые, но хорошие решения, которые все еще дают сильный эффект.Принятия во внимание всех важнейших элементов и следования тенденциям недостаточно для победы. Чтобы доказать вашим потенциальным клиентам, что вы хорошо подходите для того, что они ищут, ваше портфолио веб-дизайна также должно соответствовать всем передовым методам. Рассмотрим самые важные из них:
- Сделайте первое впечатление. Это значит, что не только область вашего героя должна быть впечатляющей, но и загрузчик должен быть эффективным. Он должен скрашивать минуты ожидания и задавать правильные ожидания. Используйте для этого пользовательские загрузчики или заставки.
- Используйте социальные доказательства, такие как отзывы клиентов или названия известных брендов, с которыми вы работали, чтобы квалифицировать свой бренд.
- Используйте впечатляющую статистику того, чего вам удалось достичь, чтобы количественно оценить свой бренд.
- Добавьте мощное вступительное сообщение.
 Даже такое смелое заявление, как «Мы потрясающие», может легко добиться цели.
Даже такое смелое заявление, как «Мы потрясающие», может легко добиться цели. - Удовлетворяйте потребности людей. Сосредоточьтесь на своих клиентах. Объясните им, что вы можете сделать для них.
- Сосредоточьтесь на визуальной коммуникации. Используйте интерактивные функции, чтобы обогатить пользовательский опыт.
- Адаптируйте дизайн вашего сайта к современным тенденциям.
- Извлеките выгоду из маркетинговых уловок. Ставьте четкие цели. Включите CTA со словами действия. Используйте всплывающие окна, когда это необходимо. Создайте управляемый опыт.
- Не усложняй. Несмотря на то, что ваша главная область может быть сложной, чтобы произвести первое впечатление, остальная часть веб-сайта должна быть простой в использовании и навигации.
- Если возможно, переходите к делу.
- Используйте аутентичные изображения.
- Оптимизировать все.
- Повышение производительности.
- Улучшить сайт в соответствии с принципами SEO.

- Сделайте все отзывчивым и удобным для мобильных устройств.
- Сделать все доступным.
Давайте будем честными. Каждый цифровой портфель преследует свои маркетинговые цели. Таким образом, наша коллекция лучших портфолио веб-дизайна может стать отличным источником вдохновения для дизайна маркетинговых веб-сайтов и вдохновения для начинающих веб-сайтов. Итак, побалуйте себя отличными примерами, чтобы найти выводы и рабочие идеи для различных проектов.
1. Личное портфолио Чунги Ю
Сначала идет блестящее портфолио веб-дизайна арт-директора, графического дизайнера и иллюстратора из Германии. Хотя вы не найдете здесь умопомрачительной центральной части на основе WebGL; тем не менее, ему есть, чем похвастаться.
Прежде всего, это детская площадка. Хотя он скрыт от невооруженного глаза, он все еще там, и он довольно живой. Вы можете активировать его одним щелчком мыши и наслаждаться настоящим весельем.

Во-вторых, его красота заключается в простоте. Chungi в основном полагается на типографику, чтобы произвести впечатление. Поэтому каждый раздел представляет собой творческий симбиоз шрифта и эффектов. Есть несколько красивых анимаций на основе шрифтов. Блестящий.
В-третьих, он оснащен различными современными функциями, такими как вращающиеся круги, полноэкранное меню, плавные переходы и эффекты, активируемые прокруткой. Интерфейс источает современные вибрации на всех фронтах.
Наконец, каждая внутренняя страница пропитана творчеством, индивидуальностью и харизмой художника.
2. Мы Имперо
We are Impero — креативное агентство веб-дизайна из Буэнос-Айреса со штаб-квартирой в Лондоне. Он проверяет пределы современных технологий, но в то же время придерживается некоторых проверенных временем решений, которые обеспечивают прочную основу для проявления творчества. Так что же у него есть?
Во-первых, сайт начинается с красивой заставки с очаровательным загрузчиком, превращающим ожидание в приятное времяпрепровождение.

Во-вторых, центральная часть на основе WebGL занимает главную область, производя сильное первое впечатление.
В-третьих, разумно использовать анимацию. Дело в том, что команда использует стиль линий, который помогает избежать визуальной перегрузки. В результате интерактивная анимация заголовка не перегружена; он делает свою работу должным образом, уступая место содержанию.
В-четвертых, это фантастический пользовательский интерфейс, дополненный современными функциями и интерактивными деталями.
Наконец, каждая страница имеет плавные переходы и динамические эффекты, которые создают мощное общее впечатление, даже несмотря на то, что компоненты, лежащие в основе интерфейса, довольно просты.
3. Студия Рефуси
Refusi Studio — итальянская студия веб-дизайна, команда которой создала портфолио с определенной целью. Дело в том, что команде не нужен весь мир
Он отдает приоритет планированию и качеству, предпочитая медленный рабочий процесс быстрым и некачественным решениям.

Дизайн соответствует этой философии. Он компактный, почти капсульный, но не примитивный. У него есть харизма и масса индивидуальности. Обратите внимание на динамическую часть сайта. Некоторые детали приведены в движение. Однако никакой спешки или резкого движения нет: все течет плавно. Вы даже можете остановить время.
Этот сайт не только выделяется из толпы своей уникальной идеей, но и привлекает тех клиентов, с которыми команда предпочитает работать. Умный.
4. Цифровое агентство Ruler
Здесь кто-то стреляет по звездам. Несмотря на то, что это не классическая космическая одиссея, цифровое агентство все равно летит высоко.
Их путешествие среди звезд безупречно. Хотя это еще не все, у него есть несколько важных выводов, которые могут помочь превратить ваше портфолио веб-дизайна в шедевр.
Во-первых, он использует интерактивный дизайн, расширяя возможности пользователей до бесконечности.
Во-вторых, он использует Three.
 js, GSAP и другие новаторские библиотеки и методы.
js, GSAP и другие новаторские библиотеки и методы.В-третьих, в нем есть не только предметы первой необходимости. Здесь вы найдете блог, страницу с отзывами и страницу с наградами.
В-четвертых, он заботится о доступности, делая выбор в пользу хорошей типографики и черно-белого цвета, которые обеспечивают отличную читабельность.
И, наконец, темный режим, который является огромной тенденцией.
5. Агентство веб-дизайна Crafton
Crafton остается в стороне от приведенных выше примеров, главным образом, благодаря своему традиционному подходу. Однако все не так просто, как кажется. У агентства есть козыри в рукаве, которые превращают посетителей в евангелистов бренда.
Портфолио веб-дизайнеров удивит вас современными приемами и гениальными идеями. Итак, что вас здесь впечатлит?
Во-первых, это вертикальный ритм. Как одна из ведущих тенденций, это придает веб-сайту мощный современный вид.
Во-вторых, это мощная квадратная атмосфера, которая создает порядок из хаоса и, в то же время, придает опыту пользователя особую остроту.

В-третьих, это набор продуманных интерактивных деталей и динамических эффектов.
Они повсюду, но они настолько тонкие и элегантные, что не перегружают.
Наконец, главное меню вызывает восхищение. Он включает ссылки на внутренние страницы и полноценную контактную страницу со всей важной информацией. Пользователи могут обратиться в компанию без лишних движений. Умный.
6. Приобретенная эстетика
Как бутик-агентство, эта компания готова к смелым и смелым дизайнерским решениям. Хотя команда не использует современные анимационные библиотеки, тем не менее их онлайн-портфолио идеально соответствует их идеологии.
Веб-сайт выполнен в чистом и аккуратном дизайне, где традиционная полосатая разметка в тандеме с активируемыми прокруткой эффектами выполняет всю тяжелую работу. Есть много стандартных решений: черно-белая окраска, шрифт без засечек, изображения без дополнительных эффектов. Тем не менее, здесь все работает.
 Сайт производит благоприятное впечатление, вызывает доверие и подкупает клиентов современной интерпретацией классики.
Сайт производит благоприятное впечатление, вызывает доверие и подкупает клиентов современной интерпретацией классики.7.Личное портфолио Оливера Кисса
Мы собираемся завершить нашу коллекцию лучших портфолио веб-дизайна Оливером Киссом и его умной цифровой самопрезентацией. Этот талантливый дизайнер из Амстердама покажет вам, как максимально использовать минимальный подход. Именно здесь можно ощутить всю силу философии «Меньше значит больше». Основные выводы:
- опыт повествования на основе параллакса, который привлекает всех;
- большое количество пробелов, которые делают контент королем;
- красивых плавных переходов, которые добавляют тонкости впечатлению;
- дружеская атмосфера и тон.
Наконец, это одностраничный подход, когда домашняя страница содержит все важные элементы: введение, биографию, портфолио и контакты.
7. Ast + Nebel
Ast и Nebel — талантливый дуэт из Австрии, специализирующийся на веб-дизайне и разработке.

Ключевой особенностью их портфолио является то, что они остаются верными своим венским корням, отдавая предпочтение королевскому стилю. При этом он не напыщенный, властный или высокомерный. Напротив, он дружелюбный и гостеприимный. Как они это сделали? Они переосмыслили королевскую тему, используя шахматные концепции и немного веселья и игривости — хитрости.
Обратите внимание на раздел портфолио. Все достаточно просто, но современно и стильно. Команда использует редакционный подход. Планировка чистая; контент разбит на блоки; работы представлены в виде качественных фотографий с динамическими эффектами. Здесь нет интерактивных функций или центральных элементов. Тем не менее, идея гениальна, а портфолио прекрасно отражает уникальное видение и талант дуэта.
8. Личное портфолио Амалии Бойер
Амалия Бойлер (Amalia Boiler) — лондонский дизайнер интерьеров, страстно любящая создавать неподвластные времени решения. Ее страсть была оформлена и оформлена на ее веб-сайте с помощью нестареющего редакционного стиля, который умело сочетает традиционный макет и современные функции.

Обратите внимание на несколько вещей здесь:
- Здесь много свежего воздуха. Сайт выглядит приятно просторным и непринужденным.
- Асимметричная организация придает изюминку демонстрации работ, а также ненавязчиво ведет пользователей сверху вниз, устанавливая фокусы на важнейших элементах.
- Перекрывающиеся слои создают визуальную глубину, которая перекликается с творчеством художника.
- Красивая анимация линий внизу указывает на хрупкую женскую личность.
Сайт пропитан сильной индивидуальностью художника.
9. Личное портфолио Демьяна Садковича
От хрупкой индивидуальности с нежной анимацией и красивыми линиями до брутальных дизайнерских решений, давайте сравним и сопоставим мужское портфолио веб-дизайнера Демьяна Садковича из Израиля, специалиста в обеих дисциплинах.
Как и ожидалось, он резко отличается от предыдущего примера. Хотя Демиан придерживается нейтральных решений, его мощная мужская харизма легко прослеживается в дизайне.
 Например, есть жирная массивная типографика, огромный размер шрифта даже для обычного текста, темный режим и блочный макет с множеством острых краев. Кроме того, есть множество динамических эффектов и небольших анимаций, которые намекают на смелую личность художника.
Например, есть жирная массивная типографика, огромный размер шрифта даже для обычного текста, темный режим и блочный макет с множеством острых краев. Кроме того, есть множество динамических эффектов и небольших анимаций, которые намекают на смелую личность художника.10. Личное портфолио Лео Парпейкса
Лео Парпейкс — креативный арт-директор и интерактивный дизайнер из Франции. Его портфолио основано на его любви к интерактивным решениям. Однако он не переусердствовал. Многочисленные динамические эффекты и небольшая анимация сопровождают контент и обогащают пользовательский опыт, не перегружая посетителей.
Он также выразил свою преданность делу и молодость, представив прекрасный талисман Ромашку в зоне героя, приветствующей посетителей. Последний также играет с курсором мыши, реагирующим на каждое движение посетителя. Остальная часть сайта построена так, чтобы показать свои навыки и талант с помощью проверенных временем решений.
11. Личное портфолио Сурендхара Дхинадаялана
Сурендхар Дхинадаялан, опытный веб-дизайнер из Индии, доказывает всем, что при наличии правильных инструментов ваше воображение может творить чудеса.

Используя базовый визуальный редактор кода, обеспечивающий прочную основу, и набор стандартных интерактивных функций, ему удалось зарекомендовать себя в сети, демонстрируя свои работы, творчество и остроумие. Хотя конструктор веб-сайтов ограничил его, он все же превратил каждый скучный раздел в часть отличного сторителлинга, используя свои иллюстрации, оригинальные дизайнерские решения и приятные глазу динамические трюки. Умная.
12. Личное портфолио Сэнди Галабада
Талантливый сингапурский бренд-стратег и веб-дизайнер Сэнди Галабада черпал вдохновение в яркой эпохе ретро. Тем не менее, он играл умно. Вместо того, чтобы увлечься этим направлением, он создал симбиоз винтажного и современного стилей, который мгновенно привлекает внимание.
Давайте разобьем дизайн на части, чтобы посмотреть, как это делается. В наличии:
- красивая пастельная расцветка с ноткой старины;
- огромный настраиваемый курсор мыши, который обогащает исследование; типографика
- , вызывающая приятную ностальгию;
- и заголовки области героя, поддерживаемые всплывающими подсказками с огромными изображениями, эффектом перехода и динамической изюминкой.

Каждый раздел приправлен уникальной индивидуальностью художника и приверженностью технике коллажа. Все собрано вместе, чтобы продемонстрировать дизайнерские навыки и талант Сэнди.
13. Личное портфолио Феликса По
Феликс Пео, арт-директор и старший цифровой дизайнер из Франции, имеет в своем портфолио так много восхитительных вещей, что вы не могли не остаться здесь подольше, чтобы изучить каждый дюйм веб-сайта. Вы заметите некоторые текущие тенденции, такие как динамический фон, зернистые поверхности, фантастические эффекты наведения, плавные переходы и прокрутка, а также некоторые традиционные и проверенные временем методы, такие как градиенты и асимметричная двухколоночная компоновка.
Есть много динамических деталей и интерактивных функций. Однако они улучшают пользовательский опыт, а не кричат на посетителей или подавляют их. Это явный показатель профессионализма, ведь художник нашел баланс между статическими и динамическими элементами, достигнув истинной гармонии и сохранив вау-фактор.

Навыки, талант, опыт и, конечно же, яркая личность Феликса — большая часть того, что заставляет его онлайн-портфолио работать.
14. Личное портфолио Раффаэле Сабеллы
Раффаэле Сабелла — талантливый коммуникационный дизайнер и иллюстратор с богатым опытом, который представляет себя цифровой толпе через многогранное портфолио, обогащенное его уникальным видением и обаянием. Он показывает нам, как использовать преимущества примитивных форм для создания действительно оригинального дизайна, где простота дает значительный эффект.
Портфолио — это праздник для тех, кто обожает абстракционизм. Есть ромбы, круги, квадраты и всевозможные многоугольники, которые вместе создают единое пространство творчества. При этом все заряжено движением: движущиеся детали, небольшие анимации, переходы и, конечно же, всевозможные динамические эффекты. Блестящий.
15. Личное портфолио Джея Индино
Джей Индино, одаренный визуальный дизайнер с Гавайев, использовал свое портфолио, чтобы продемонстрировать свою одержимость швейцарским дизайном и международными стилями типографики.
 Как вы уже догадались, его веб-сайт имеет чистую и аккуратную эстетику с минимальным количеством деталей, которые раскрывают творческую натуру художника, умеющего видеть красоту в простых вещах.
Как вы уже догадались, его веб-сайт имеет чистую и аккуратную эстетику с минимальным количеством деталей, которые раскрывают творческую натуру художника, умеющего видеть красоту в простых вещах.Ключевой особенностью сайта является, конечно же, типографика. Он элегантный и утонченный, украшает каждый раздел и собирает все головоломки вместе, создавая единый визуальный опыт. Это один из тех редких случаев, когда простой шрифт играет декоративную роль.
Это упрощенное решение является беспроигрышным. Здесь дизайн не затмевает работы и не отвлекает внимание от ключевого момента; наоборот, помогает показать огромный размах таланта, мастерства и опыта художника.
16. Личное портфолио Маттео Валентино
Личное портфолио Маттео Валентино также включает в себя мощную сторону простоты, однако на этот раз человеческое прикосновение правит здесь. Портрет художника встречает и приветствует публику, с самого начала создавая дружескую и располагающую атмосферу. В холодном цифровом мире это именно то, что нужно, чтобы привлечь внимание пользователя, вызвать вовлечение и вызвать теплые чувства к художнику.

Что касается остальной части веб-сайта, то он черпает свою красоту из основных геометрических форм, красивой типографики и большого количества пробелов, заряженных причудливыми динамическими эффектами.
17. Личное портфолио Андрея Аликимовича
UX/UI-дизайнер из Сиэтла Андрей Аликимович приглашает посетителей ознакомиться с его профессиональным личным портфолио, представляющим серьезного и успешного человека на работе.
Обратите внимание, что здесь нет смелых, экстравагантных или смелых концепций – только проверенные временем решения, которые производят впечатление. Хотя мы их видели сотни раз, они здесь работают, доказывая покупателям, что Андрей умеет максимально использовать тренды.
Что касается структуры сайта, то она компактная и минималистичная, но в ней есть все, что может понадобиться клиентам для оценки таланта и мастерства художника.
18. Личное портфолио Микаэля Ларчевека
Как следует из названия области героев, Микаэль Ларшевек посвятил себя созданию выдающихся визуальных впечатлений, и его портфолио является ярким тому подтверждением.
 Он предлагает фантастический пользовательский опыт, где интерактивные функции и динамические элементы умело переплетаются с работами и контентом.
Он предлагает фантастический пользовательский опыт, где интерактивные функции и динамические элементы умело переплетаются с работами и контентом.Опять же, это гиперкомпактное решение: всего несколько экранов и несколько небольших внутренних страниц. Тем не менее, этого достаточно, чтобы произвести впечатление профессионализма, творчества и уникального видения художника.
19. Личное портфолио Изабель Моранта
Изабель Морант — талантливый цифровой дизайнер, которая очень умно подходила к своим решениям на личных веб-сайтах. Она не гналась за высококлассными решениями и грандиозными идеями, которые могут отпугнуть определенные сегменты рынка; вместо этого она представила свои лучшие работы, делая вещи простыми, но творческими. Она рассказывает о своих навыках и сильных сторонах, а также о своем опыте в визуальном дизайне. В результате ее портфолио привлекает внимание и привлекает клиентов.
Достопримечательности:
- Огромная элегантная типографика, которая делает заявление.

- Большое количество пробелов, уравновешивающих динамические элементы.
- Простые, но приятные для глаз микровзаимодействия и эффекты прокрутки, обогащающие пользовательский опыт.
20. Персональное портфолио Станислава Бондаря
Если вы жаждете порции вдохновения, то личное портфолио Станислава Бондаря — это то, что вам нужно. Веб-сайт наполнен оригинальными функциями, которые могут преодолеть любой творческий блок. Оригинальная анимация загрузки, эффект фонарика, фон в виде сетки, перекошенные пути чтения, эксцентричные украшения и причудливые детали. В какой-то момент даже кажется, что художнику удалось объять хаос и придумать уникальный организационный беспорядок.
Станислав, несомненно, привнес массу индивидуальности в каждый раздел, освоил взаимодействие между декоративной и информативной частями и улучшил взаимодействие с пользователем с помощью динамических элементов, благодаря которым проект кажется живым.
21. Личное портфолио Мацея Бончковски
Мацей Бончковски — еще один дизайнер и арт-директор в нашей коллекции, который удивит вас зрелыми способами продемонстрировать свои работы и навыки.
 Он доказывает всем, что портфолио не обязательно должно быть слишком сложным, чтобы заявить о себе.
Он доказывает всем, что портфолио не обязательно должно быть слишком сложным, чтобы заявить о себе.Мацей играл с макетом, типографикой, высококачественными фотографиями и, конечно же, эффектами прокрутки, чтобы создать историю о себе, демонстрирующую его навыки и опыт. Обратите внимание, сайт выглядит чистым, аккуратным и в то же время изысканным. Дело в том, что хорошо продуманные тенденции выводят веб-сайт на новый уровень, выделяя его из толпы.
22. Личное портфолио Валерии Фрэнсис
Мы не могли не включить в нашу коллекцию личных портфолио веб-сайт, который встречает онлайн-посетителей изысканными произведениями искусства, достойными выставки; в конце концов, мы изучаем веб-сайты веб-дизайнеров, которые являются художниками цифрового мира.
Личное портфолио Валерии Фрэнсис выглядит потрясающе. Здесь есть все необходимое для отличного портфолио. Она производит мощное первое впечатление своей областью героя. И самое главное, это впечатление остается, потому что Валерия применила фантастические дизайнерские решения по всему сайту.

23. Личное портфолио Джеймса Ли Джулиера
Говоря о произведениях искусства, достойных музея, давайте взглянем на личное портфолио Джеймса Ли Джулиера, который окончил Университет Англии Раскин в Кембридже с отличием по специальности «Искусство».
Не только его невероятные работы говорят сами за себя, продавая художника покупателям, но и его портфолио также оказывает влияние. Он аккуратный, чистый, но в то же время предельно изысканный, и в нем нет ничего лишнего — только утонченность в каждой детали.
В проекте представлены компоненты Three.js, проверенные временем интерактивные функции, красивые переходы при прокрутке и плавные эффекты наведения, которые помогают выделить не только работы, но и творческую индивидуальность художника.
24. Личное портфолио Рехчанда Саху
Будучи мастером обеих профессий, Рехчанд Саху создал личное портфолио, отражающее его страсть к дизайну UX и веб-разработке. Это отличный пример использования минимальных возможностей дизайна и разработки для достижения максимального эффекта.

Только две вещи делают интерфейс выдающимся и оставляют неизгладимое впечатление: умелая игра с различными макетами и приятные глазу динамические детали, такие как интерактивный курсор мыши или эффекты наведения. Блестящий.
25. Личное портфолио Бена Гамильтона
Британский дизайнер пользовательского интерфейса и пользовательского интерфейса Бен Гамильтон делает необычное личное портфолио. Это не то, что вы видите каждый день, хотя решения довольно типичны. Дело в том, что они были искусно переосмыслены, чтобы раскрыть их эксцентричную природу.
Итак, что вы здесь видите? Существует макет левой колонки, липкая боковая панель, огромные значки, причудливые смайлики, аутентичная типографика, причудливые особенности дизайна, проверенные временем эффекты наведения и высококонтрастная тема, доступные в один клик.
Несомненно, есть целая пачка уловок.
26. Личное портфолио Имонна Дэя Лавеля
Мы собираемся завершить нашу коллекцию личным портфолио Имонна Дэя Лавеля, одаренного дизайнера продукции с запада Ирландии, как напоминание о том, что если у вас есть талант, вы не нужны ультрасовременные решения, чтобы выделиться из толпы, ведь ваше творчество может устроить праздник для глаз из чего угодно.

Этот конкретный веб-сайт был создан только с использованием HTML и CSS. Да, здесь нет грандиозных центральных элементов или причудливых интерактивных деталей. Тем не менее, это выглядит совершенно потрясающе, позволяя раскрыться личности художника.
Заключение
Веб-дизайн умирает. Кто это сказал?! В 2022 году нет другого способа заявить о себе, ускорить свою карьеру веб-дизайнера и заработать дополнительные деньги, кроме как использовать портфолио веб-дизайнера.
Создать продукт, достойный вашего бренда и, самое главное, ваших клиентов, непросто. Есть так много важных вещей, которые нужно учитывать. Тем не менее, с нашим руководством и примерами все возможно.
Поэтому придерживайтесь лучших практик, следите за тенденциями, демонстрируйте свою творческую сторону, получайте подсказки из реальных примеров и проводите A/B-тесты, чтобы удовлетворить потребности вашего целевого рынка.
Портфолио веб-дизайна: принципы, примеры и шаблоны
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте.
 Для получения дополнительной информации нажмите здесь. Понял
Для получения дополнительной информации нажмите здесь. ПонялИдеальное портфолио веб-дизайнера — это возможность представить себя в лучшем свете. Ознакомьтесь с этими рекомендациями, примерами и практическими шаблонами!
Как дизайнеры создают свое портфолио веб-дизайна? Какие важные детали вы не можете упустить из виду? Некоторые дизайнеры создали действительно уникальные и незабываемые портфолио, которые получают награды и концерты. Ни для кого не секрет, что мощное портфолио может изменить все.
Создайте идеальное дизайнерское портфолио с Justinmind
Скачать бесплатно
Итак, давайте взглянем на некоторые основы того, что должны включать портфолио, и почему эти детали важны. У нас также есть несколько удивительно вдохновляющих примеров портфолио веб-дизайна, а также несколько практичных шаблонов портфолио, которые помогут вам начать работу.
- Теория портфолио веб-дизайна
- Примеры портфолио веб-дизайна, которые мы любим
- Шаблоны портфолио веб-дизайна
Теория портфолио веб-дизайна
Создание собственного портфолио веб-дизайна — это передача того, кто вы есть, и ваших навыков.
 Это относится к вашим дизайнерским навыкам, а также к любым другим навыкам, которые, по вашему мнению, могут быть ценными, например, к хорошим коммуникативным навыкам или пониманию психологии.
Это относится к вашим дизайнерским навыкам, а также к любым другим навыкам, которые, по вашему мнению, могут быть ценными, например, к хорошим коммуникативным навыкам или пониманию психологии.Это также прекрасная возможность изобразить свою личность, как небольшой взгляд на то, кто вы есть как личность. Вы формальный или случайный? Вы предпочитаете относиться ко всему серьезно или предпочитаете легкий юмор? Вы командный человек?
Трудность заключается в том, чтобы отобразить все это в одном портфолио, не создавая при этом концептуального беспорядка. К счастью, само портфолио не должно быть очень сложным. Это может быть небольшой веб-сайт, который имеет всего несколько страниц, не углубляясь в большое количество контента или категорий и страниц низкого/высокого уровня.
Основы: правильный выбор работы
Начнем с самого начала. Концепция портфолио веб-дизайна заключается в демонстрации ваших лучших работ. Это означает, что вы хотите посмотреть на прошлые проекты и выбрать только лучшие, те, которыми вы больше всего гордитесь.

Если вы затрудняетесь выбрать лучшее, подумайте об их ценности для вас и клиента. Изменил ли этот проект игру для клиента? Стало ли это важной вехой для этой компании? А вы? Это вас чему-то научило? Это поставило перед вами сложную задачу, которую вы смогли преодолеть?
Сохраняйте общее количество проектов ниже 7. Большее количество увеличивает вероятность того, что рекрутеры или работодатели будут просматривать портфолио, не читая его из-за избыточного содержания. Сосредоточьтесь на лучшем или самом важном.
Истинная ценность проекта может быть немного абстрактной. Вот почему вы хотите иметь объективное представление о проектах по отдельности. Иногда демонстрация сложной проблемы, которую вы решили, может иметь огромную ценность для работодателя — веб-дизайн в определенном смысле является упражнением в решении проблем. В других случаях вы хотите, чтобы все было связано с трудными результатами, которые дал проект, не слишком сосредотачиваясь на том, что он значил для вас.

В конце концов, это очень субъективная тема. Вы хотите подумать о том, как вы видите эти прошлые проекты и что они значили. Нет одного правильного ответа, который устроит всех. В конечном счете, вы хотите взять вещи, которыми вы гордитесь, и представить их в лучшем свете.
Презентация: изображения и текст в портфолио веб-дизайна
Идеальное портфолио веб-дизайна — это портфолио, в котором сбалансированы изображения и текст. Почему именно текст, спросите вы? Если это все о веб-дизайне, почему бы не сосредоточиться на мощных визуальных эффектах и позволить этому говорить само за себя?
Здесь необходимо учитывать множество факторов. Первая и, пожалуй, самая важная из них заключается в том, что дизайн в целом — это не только красивые визуальные эффекты. По-настоящему хороший дизайн — это решение проблем, понимание контекста проблемы и использование дизайна для ее решения.
Этот процесс часто упускают из виду те, кто просто наслаждается красивой цветовой палитрой или сосредотачивается на сложной иллюстрации.
 Огромный объем работы вложен в эти визуальные эффекты, которые не очевидны для постороннего.
Огромный объем работы вложен в эти визуальные эффекты, которые не очевидны для постороннего.Вы хотите представить свою работу в контексте. Почему это был хороший проект? Почему ты это любишь? Насколько это было сложно для вас? Каким был ваш мыслительный процесс? Это фрагменты информации, которые показывают читателям, как вы подходите к определениям проекта, как вы справляетесь с трудностями.
Вторым важным фактором является сам читатель. Вполне возможно, что человек, читающий ваше портфолио, — веб-дизайнер, который оценит все усилия, вложенные в эти творения. Однако гораздо более вероятно, что это будет рекрутер, менеджер по маркетингу, генеральный директор или даже кто-то из отдела кадров. Суть здесь в том, что если у читателя нет опыта проектирования, вся дополнительная работа, которую вы вложили, будет потеряна для него.
Портфолио на основе веб-сайта: внешний вид
Поскольку мы говорим о портфолио веб-дизайна, насколько важен дизайн веб-сайта портфолио? Мы бы сказали: очень.
 Сам веб-сайт может стать прекрасной возможностью передать свое мастерство и свою индивидуальность. Дизайнеры отлично умеют общаться без слов, поэтому большинство опытных людей в отрасли могут с легкостью справиться с этим.
Сам веб-сайт может стать прекрасной возможностью передать свое мастерство и свою индивидуальность. Дизайнеры отлично умеют общаться без слов, поэтому большинство опытных людей в отрасли могут с легкостью справиться с этим.Существует множество сайтов-портфолио. Некоторые из них резкие и громкие, с использованием ярких цветов и жирных шрифтов. Другие уникальны, потому что они работают как игра, заставляя читателя взаимодействовать с дизайном, чтобы увидеть выставленные проекты. Есть также простые портфолио, которые выбирают минималистский подход, позволяя читателю полностью сосредоточиться на самом содержании, а не на дизайне веб-сайта.
Все это прекрасно. Здесь есть огромный запас, чтобы запечатлеть, кто вы есть, чтобы отразить часть вас во внешнем виде самого портфолио. Все, что мы можем сказать, это то, что вы хотите расставить приоритеты в структуре и отображении контента, чтобы его было как можно проще найти и прочитать.
Примеры портфолио веб-дизайна, которые нам нравятся
Как мы упоминали ранее, когда дело доходит до создания портфолио веб-дизайна, существует огромное преимущество.
 Мы перечислили несколько примеров, которые, по нашему мнению, были наиболее интригующими, креативными и запоминающимися. При этом помните: ваше портфолио не обязательно должно иметь причудливую анимацию, чтобы быть хорошим. Что-то простое и классическое может оказать такое же сильное влияние.
Мы перечислили несколько примеров, которые, по нашему мнению, были наиболее интригующими, креативными и запоминающимися. При этом помните: ваше портфолио не обязательно должно иметь причудливую анимацию, чтобы быть хорошим. Что-то простое и классическое может оказать такое же сильное влияние.1. Lounge Lizard
Конечно, этот сайт не является строго портфолио в прямом смысле этого слова. Это веб-сайт, который демонстрирует предыдущую работу и представляет услуги, оказанные дизайнерским агентством, но он достаточно близок. Сам веб-сайт предлагает нам смелое использование анимации с привлекательными визуальными эффектами и микровзаимодействиями, которые обеспечивают отличное удобство использования.
Нам нравится атмосфера сайта Lounge Lizard. Он идеально передает дух агентства, делая его молодым, ярким и интересным для читателей и потенциальных клиентов. Тематические исследования также прекрасно представлены, разбивая контекст, окружающий проект, а также процесс проектирования, который был реализован.
 Это правда, что есть большое количество тематических исследований, но, учитывая, что это портфолио для всего агентства, а не для одного дизайнера, это работает.
Это правда, что есть большое количество тематических исследований, но, учитывая, что это портфолио для всего агентства, а не для одного дизайнера, это работает.2. Вито Сальваторе
Вито Сальваторе создал веб-сайт, который предлагает вау-эффект. На главной странице перечислены его прошлые проекты с красивым эффектом параллакса, демонстрирующие серьезные дизайнерские навыки. Навигация по веб-сайту проста и удобна, позволяя контенту быть в центре внимания. Нам нравится, как представлено каждое тематическое исследование, предлагая отличный баланс между письменным текстом и более визуальными способами отображения информации. Очень впечатляющее портфолио веб-дизайна!
3. Джон Генри Мюллер
Джон Генри Мюллер создал действительно уникальное портфолио веб-дизайна. Его внимание было сосредоточено не столько на тематических исследованиях предыдущей работы, сколько на передаче того, кто он и чем занимается. Как читатель, мы узнаем историю его работы, узнаем, какой путь он выбрал и почему он это сделал.
 Это настоящий урок по передаче личности через дизайн веб-сайта, как в самом пользовательском интерфейсе, так и в контенте, который он включил в него (особенно отзыв его мамы).
Это настоящий урок по передаче личности через дизайн веб-сайта, как в самом пользовательском интерфейсе, так и в контенте, который он включил в него (особенно отзыв его мамы).Нам нравится его личное портфолио. В конце концов, в этом все дело. Никто из нас в Justinmind не встречал Джона, но он нам уже нравится. Это само по себе является большим успехом, когда дело доходит до создания веб-портфолио.
4. Джаррод Драйсдейл
Джаррод Драйсдейл создал портфолио веб-дизайна, которое отличается высокой реактивностью и лаконичностью. Для нас одна из величайших вещей в этом портфолио заключается в том, что Джаррод добился прекрасного баланса между яркими визуальными эффектами и понятным текстом.
Что касается визуальных эффектов, мы находим, что реактивные изображения и формы делают весь опыт супердинамичным. Еще более впечатляющим является то, что этот реактивный дизайн не перегружает читателя, что иногда может происходить с визуальными элементами, которые реагируют и перемещаются в соответствии с движением курсора.
 В этом смысле Джаррод действительно проявлял большую сдержанность, что полностью окупилось.
В этом смысле Джаррод действительно проявлял большую сдержанность, что полностью окупилось.Со стороны копии мы видим, что Джаррод использовал несколько слов, но все они были правильными. Это краткая копия, которая также передает индивидуальность. Это не похоже на формальное чтение, благодаря чему Джаррод кажется реальным человеком, который ведет разговор. Это легко, приятно. Его прошлые проекты представлены без кейсов, с описанием проекта одной или двумя строками.
5. Ramon Gilabert
Рамон Жилаберт из Барселоны создал прекрасное портфолио веб-дизайнеров. Это спокойно, дружелюбно и непринужденно. Используя четкие линии и много пустого пространства, Рамон демонстрирует некоторые настоящие навыки, когда дело доходит до визуальной иерархии и информационной архитектуры.
В портфолио представлены четыре тематических исследования, каждое из которых раскрывает проект до конца. Рамон дает нам полную историю без длинных и скучных абзацев, разбивая на важные фрагменты информации.

Такие вещи, как исходная проблема, окончательные результаты, такие как преобразование, и факторы, которые сыграли свою роль. Все это дается нам понемногу, с большим количеством иллюстраций реального проекта, чтобы сделать его динамичным и легко читаемым.
Шаблоны портфолио веб-дизайна
Конечно, эти шаблоны не были созданы специально для портфолио веб-дизайнеров. Тем не менее, они являются прекрасной базой для небольшого веб-сайта, который хорошо работает.
Базовая структура, навигация и ощущение этих шаблонов являются идеальной отправной точкой для портфолио веб-дизайна. Вместо того, чтобы начинать с нуля, вы можете просто работать с ними и адаптировать их, чтобы продемонстрировать свою работу и отразить вашу индивидуальность. Держите под рукой свой любимый инструмент дизайна пользовательского интерфейса!
Все эти шаблоны сайтов созданы для Justinmind и могут быть загружены бесплатно. Просто откройте их на Justinmind и начните создавать свой собственный дизайн! Ознакомьтесь с нашими шаблонами дизайна, чтобы узнать о многих других вариантах, в том числе для мобильных веб-приложений.

1. Яркая и современная
Эта домашняя страница предлагает отличную визуальную иерархию и может работать как замечательная домашняя страница для портфолио веб-дизайна. Созданные с плавными линиями и современным дизайном, дизайнеры могут просто создавать дополнительные страницы, чтобы отображать свою предыдущую работу, соединяя все это с этой домашней страницей.
Сама структура может быть адаптирована практически к любому типу портфолио, даже если шаблон был создан с учетом избранного изображения.
Посмотреть шаблон или скачать его.
2. Мощный разделенный экран
Шаблон пользовательского интерфейса с разделенным экраном чрезвычайно популярен в веб-дизайне. Он создает визуальный эффект, который по-прежнему гарантирует хорошее удобство использования, что делает его отличным вариантом для домашней страницы портфолио веб-дизайна. Каждая сторона экрана предназначена для размещения контента, что дает прекрасную возможность вместе продемонстрировать свои сильные стороны.

В качестве альтернативы вы можете просто представиться и использовать правую сторону, чтобы разместить рекламное предложение — что-то, что отражает, кто вы или чем вы занимаетесь.
Просмотрите шаблон или загрузите его.
3. Портфолио внештатных дизайнеров
Этот шаблон является прекрасным вариантом для внештатных веб-дизайнеров, предлагая прекрасную структуру для домашней страницы портфолио. Несмотря на то, что он создан для веб-сайта о путешествиях, дизайнеры обнаружат, что структура контента может быть легко адаптирована для демонстрации предыдущей работы, отображения отзывов и изложения предлагаемых услуг.
Ниже области заголовка у нас есть структура сетки, которая может отображать предыдущую работу, работая как центральная станция, где читатель может найти все тематические исследования и визуальные эффекты. Под сеткой есть раздел отзывов, где вы можете отображать цитаты клиентов, менеджеров или коллег, передавая их опыт вместе с вами.

Домашняя страница предлагает простую, но практичную навигацию с верхним меню и нижним колонтитулом, где вы можете связать все свои платформы, такие как Dribbble, Twitter, Linkedin и т. д.
Посмотреть шаблон или скачать его.
4. Практичная и гибкая домашняя страница
Этот шаблон представляет собой область заголовка классической домашней страницы. Стиль простой и легко адаптируемый, с письменным содержанием слева и векторной иллюстрацией справа. Навигация следует за меню в верхней части экрана с призывом к действию справа. Отсюда вы можете развивать дизайн портфолио в любом направлении: яркие взаимодействия и анимация, замысловатые пользовательские иллюстрации и так далее.
Нам нравится, что несмотря на то, что сам шаблон ограничен частью домашней страницы, он очень подходит для портфолио веб-дизайна. Просто создайте другие страницы, на которых вы будете отображать свои визуальные эффекты и свои тематические исследования, используя шаблон, чтобы убрать домашнюю страницу.

Посмотреть шаблон или скачать его.
5. Список услуг с непринужденным тоном
Еще одна удивительно практичная домашняя страница, на которой вы можете продемонстрировать свои визуальные навыки, с чистым видом и непринужденной атмосферой. Это отличная отправная точка для домашней страницы портфолио веб-дизайна. Навигация в верхней части экрана идеально подходит для важных частей вашего портфолио веб-дизайна, что упрощает поиск нужного контента.
Нам нравится пронумерованный рекомендуемый контент внизу, который можно легко расширить, чтобы продемонстрировать свои услуги или процесс проектирования.
Посмотреть шаблон или скачать его.
Завершение портфолио веб-дизайна
Нелегко рассказывать людям, как создавать свои портфолио. Многое зависит от личности, вкуса и личного опыта. У каждого дизайнера есть своя история, свои достижения, которыми он может поделиться. В конце концов, хорошее портфолио — это то, что действительно передает то, кто вы есть.

ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
Как создать портфолио веб-дизайна, которое привлечет клиентов (7 ключевых советов)
Трудно переоценить важность привлекательного портфолио веб-дизайна. Подборка ваших лучших работ может продемонстрировать ваши навыки и заинтриговать новых клиентов. К счастью, вы можете собрать свое собственное высококачественное онлайн-портфолио, следуя нескольким практическим правилам.
В этой статье мы начнем с обсуждения нескольких причин, почему портфолио так важно для веб-дизайнеров. Затем мы познакомим вас с семью ключевыми советами, которые помогут вам создать идеальный вариант для вашего сайта. Давайте погрузимся прямо в!
Почему веб-дизайнерам нужны привлекательные портфолио
Если вы занимаетесь веб-дизайном, внешний вид может быть всем.
 В конце концов, вы, вероятно, несете ответственность за создание потрясающих веб-страниц. Это означает, что традиционное письменное резюме может быть неубедительным для ваших клиентов.
В конце концов, вы, вероятно, несете ответственность за создание потрясающих веб-страниц. Это означает, что традиционное письменное резюме может быть неубедительным для ваших клиентов.Вот почему использование визуального портфолио может иметь гораздо больше смысла. Это собрание выполненных вами работ, отображаемых в Интернете:
Вместо того, чтобы пытаться рассказать потенциальным клиентам о своих навыках, вы можете показать им, на что вы способны. Другими словами, портфолио позволяет вашим проектам говорить самим за себя.
Кроме того, портфели также могут выступать в качестве архивов. Клиенты могут быть более склонны нанять вас, если они могут сказать, что у вас большой опыт. Таким образом, составление сборника работ, охватывающих вашу карьеру, может быть эффективным способом продемонстрировать свое мастерство.
Тем не менее, портфолио необходимо, даже если у вас нет многолетнего опыта веб-дизайна за плечами. Если вы начинаете свою карьеру в качестве внештатного веб-дизайнера, у вас может не быть реальных примеров.

Тем не менее, это не значит, что вам следует откладывать создание портфолио. На самом деле наличие коллекции ваших работ может иметь жизненно важное значение для начала вашей карьеры.
Если у вас нет образцов, вы можете попробовать создать сайты для воображаемых клиентов. Даже если никто не наймет вас для его создания, результаты не будут лгать. Хорошо спроектированная веб-страница может продемонстрировать ваши способности независимо от того, для чего вы ее создали.
Наконец, портфели нужны не только для привлечения клиентов. Вы также можете использовать его для управления своим изображением для клиентов. Социальные сети могут быть полезным маркетинговым инструментом. Тем не менее, трудно превзойти внимание специализированного веб-сайта, посвященного вашей работе.
Учитывая эти факторы, большинство веб-дизайнеров должны иметь портфолио. Однако это не всегда так просто, как составление примеров. Есть и другие элементы, которые вы, возможно, захотите рассмотреть, чтобы оптимизировать влияние вашего портфеля.

Как создать портфолио веб-дизайна, привлекающее клиентов (7 ключевых советов)
Создавая портфолио, старайтесь помнить о следующих советах, чтобы максимизировать его эффективность.
1. Включите примеры из разных ниш
От балетных студий до тату-салонов — большинству предприятий для выживания необходимы веб-сайты. Если вы занимались веб-дизайном для многих клиентов, не бойтесь показать эту универсальность в своем портфолио.
Различные ниши могут демонстрировать разные возможности веб-дизайна. Например, разработка веб-сайта с фотографиями, вероятно, будет включать в себя демонстрацию фотографий в их полном объеме.
С другой стороны, веб-сайт писателя может иметь минимум мультимедийных элементов. Возможно, вам придется найти разные способы выделить контент.
Кроме того, нет двух одинаковых сайтов. Таким образом, демонстрация вашего мастерства в самых разных нишах может стать убедительным свидетельством вашей адаптивности.
Например, вот разнообразное портфолио агентства Web Design Yorkshire:
Как вы, наверное, понимаете, каждый предмет уникален.
 Это агентство отображает веб-сайты с различными цветовыми схемами, макетами и тонами. Тем не менее, общий акцент на медиа во всех примерах показывает сплоченный стиль.
Это агентство отображает веб-сайты с различными цветовыми схемами, макетами и тонами. Тем не менее, общий акцент на медиа во всех примерах показывает сплоченный стиль.Этот выбор портфеля имеет два явных преимущества. Во-первых, каждая уникальная страница демонстрирует способность агентства удовлетворять потребности клиентов независимо от их отрасли. Тем не менее согласованность образцов может дать клиентам представление о том, как могут выглядеть их адаптированные веб-сайты.
В качестве бонуса широкий выбор нишевых дизайнов поможет разнообразить вашу страницу. Уникальные макеты и цветовые палитры помогут вашему сайту не выглядеть слишком однородным.
Однако мы рекомендуем избегать загромождения страниц конфликтующими элементами. Это может привести к хаотичному портфолио, которое отвлекает от сути. Вместо этого разбросав образцы, можно получить те же результаты с меньшей путаницей.
2. Отзывы довольных клиентов
Портфолио веб-дизайна, скорее всего, даст клиентам представление о ваших технических навыках.
 Однако это только половина истории.
Однако это только половина истории.Как веб-дизайнер, вы, вероятно, тесно сотрудничаете со своими клиентами. Таким образом, демонстрация того, что вы можете полностью и профессионально удовлетворить их потребности, может иметь большое значение для того, чтобы убедить потенциальных новых клиентов работать с вами.
Одной из причин этого являются ожидания клиентов. Даже веб-страница с самым лучшим дизайном не достигла бы цели, если бы клиент хотел чего-то другого от вас. Восторженные отзывы могут показать вашу способность направлять свои навыки на достижение конкретных целей.
Кроме того, отзывы могут свидетельствовать о вашем профессионализме. Никто не любит работать с трудным деловым партнером. Вот почему вы можете захотеть продемонстрировать отзывы, которые подчеркивают ваши возможности для совместной работы, например:
- Оперативное выполнение задач по согласованному графику
- Изящно преодолевать любые творческие разногласия
- Поддержание четкой и последовательной коммуникации с клиентами
Вы можете собирать отзывы, напрямую спрашивая своих клиентов.
 Если вы используете этот метод, попробуйте сделать это сразу после завершения проектов. Таким образом, ваша работа все еще будет свежа в их памяти.
Если вы используете этот метод, попробуйте сделать это сразу после завершения проектов. Таким образом, ваша работа все еще будет свежа в их памяти.На этой же ноте вы также можете рассмотреть вопрос о присвоении своим услугам белой маркировки. Удаление внешнего брендинга может помочь вашему агентству оставаться в центре внимания.
Вы также можете использовать обзоры Google. Агентство Charley Grey приводит пример:
Когда вы выбираете отзывы, постарайтесь сосредоточиться на комментариях, которые подчеркивают уникальность ваших услуг. Есть множество веб-дизайнеров — выделившись из толпы, вы сможете получить следующую работу.
3. Сделайте свое портфолио веб-дизайна максимально удобным для поиска
Каким бы хорошим ни было ваше портфолио веб-дизайна, оно не поможет вам привлечь новых клиентов, если люди не смогут его найти. Вот почему мы рекомендуем вам предпринять несколько важных шагов, чтобы получить как можно больше информации.
Например, попробуйте разместить ссылку на свое портфолио, где бы вы ни находились в Интернете.
 Если вы используете социальные сети для продвижения своей работы, вы можете использовать эту стратегию — направление клиентов к полному портфолио может приблизить их к найму на один шаг.
Если вы используете социальные сети для продвижения своей работы, вы можете использовать эту стратегию — направление клиентов к полному портфолио может приблизить их к найму на один шаг.Еще одна тактика, которую следует учитывать, — поисковая оптимизация (SEO). Использование правильных ключевых слов может иметь большое значение для повышения вашего места в рейтинге поисковых систем. В результате вы сможете увеличить органический трафик вашего портфолио.
Если вы не знаете, как лучше всего улучшить SEO, рассмотрите возможность использования премиум-инструмента для поисковой оптимизации. Думайте об этом как об инвестиции: с правильным программным обеспечением вы также сможете улучшить сайты своих клиентов.
Например, вы можете инвестировать в премиум-версию Yoast SEO. Он проверяет ваш контент в режиме реального времени и дает рекомендации по оптимизации ваших сообщений и страниц:
Наконец, постарайтесь, чтобы ваше доменное имя было коротким и привлекательным.
 Длинные и сложные URL-адреса могут отпугнуть клиентов от перехода по ссылкам. Они также могут затруднить запоминание названия вашего бренда.
Длинные и сложные URL-адреса могут отпугнуть клиентов от перехода по ссылкам. Они также могут затруднить запоминание названия вашего бренда.Однако процесс не заканчивается, когда пользователь заходит на ваш сайт. Вы также должны рассмотреть несколько способов заставить их остаться на вашей странице.
Например, вы можете упростить навигацию по сайту с помощью понятных меню. Оптимизация вашего веб-сайта для мобильных устройств также важна в эпоху смартфонов. Подобные изменения могут помочь гарантировать, что вы не расстроите высокооплачиваемых клиентов после их привлечения в свое портфолио.
4. Организуйте свое портфолио веб-дизайна по соответствующим разделам
Как мы уже говорили ранее, наличие образцов из разных ниш может продемонстрировать вашу универсальность. Тем не менее, вы можете захотеть убедиться, что у безумия есть метод.
Например, некоторые клиенты могут прийти на ваш сайт в поисках определенного стиля. Если все ниши случайным образом смешаны вместе, им, возможно, придется просмотреть десятки примеров, прежде чем найти те, которые имеют отношение к ним.

Вы, вероятно, не хотите, чтобы это произошло — есть вероятность, что ваши клиенты не оценят начало делового партнерства с охотой за мусором. Вот почему мы рекомендуем вам использовать категории.
Несколько простых категорий помогут создать упорядоченный портфель. Вы можете разделить свою работу по нише, типу макета или другим группам, которые имеют для вас смысл.
В качестве примера можно рассмотреть выпадающее меню фильтров из Grain & Mortar:
Независимо от того, как вы решите форматировать эти разделы, мы рекомендуем ограничить их количество. Огромный список категорий может напугать ваших клиентов. Вы также рискуете стать слишком конкретным, что может привести к тому, что ваша организация потеряет свою общую направленность.
Однако стоит также отметить, что каждый портфель индивидуален. Вам не нужно включать категории, если вы не думаете, что они помогут. Если вы не уверены, мы рекомендуем вам не усложнять и доверять своим инстинктам веб-дизайнера.

5. Добавьте ссылки для поощрения нетворкинга
Этот совет может показаться очевидным, но он также важен. Вы не сможете получить новых клиентов, если они не смогут связаться с вами. Таким образом, разумно сделать так, чтобы потенциальным клиентам было как можно проще связаться с вами.
Кроме того, ваши контактные данные также должны быть очевидны. Вы можете разместить их в заголовке, чтобы клиенты могли связаться с вами до того, как наймут вас.
В качестве примера можно использовать портфолио Трента Уолтона по веб-дизайну:
Случайные ссылки для связи, такие как эти, могут увеличить вероятность получения сообщения. Это связано с тем, что пользователи могут испугаться формальности официальной цитаты.
Постарайтесь включить как можно больше способов связи. Если вы где-то активны, дайте ссылку, если можете. В качестве бонуса этот подход также даст вашим клиентам свободу общаться с вами по предпочитаемым ими каналам.
Тем не менее, мы также рекомендуем создать специальную контактную страницу с цитатами.
 В конце концов, всегда найдутся клиенты, которые хотят пропустить светскую беседу и сразу перейти к делу.
В конце концов, всегда найдутся клиенты, которые хотят пропустить светскую беседу и сразу перейти к делу.Для этих страниц котировок вы можете связать их с одной целевой страницей. Таким образом, пользователи не будут отвлекаться на другие URL-адреса, когда они обращаются к вам. В свою очередь, это может помочь увеличить коэффициент конверсии.
6. Приоритет вашей лучшей работы
Давайте на секунду будем честными: не каждый веб-сайт, который вы разрабатываете, будет одинакового качества. В этом нет ничего постыдного — разные результаты — это факты жизни, с которыми имеет дело почти каждый профессионал.
Тем не менее, вы, вероятно, захотите использовать свое портфолио в области веб-дизайна, чтобы показать себя с лучшей стороны. Поэтому вы, скорее всего, не будете показывать примеры, которыми не гордитесь. Тем не менее, есть большая вероятность, что некоторые образцы будут сиять ярче, чем другие.
Пока вы выбираете лучшие примеры, постарайтесь также разнообразить ниши.
 Таким образом, вы можете показать, что всегда строго применяете свои навыки независимо от потребностей клиента.
Таким образом, вы можете показать, что всегда строго применяете свои навыки независимо от потребностей клиента.Возможно, вы даже захотите превратить свои самые впечатляющие примеры в тематические исследования. Например, вы можете предложить короткую статью, в которой рассказывается о вашем творческом процессе и о том, как вы пришли к результату.
Например, компания Dogstudio предоставляет подробный пример своей работы на веб-сайте MSI в Чикаго:
Этот тип пошагового руководства может подчеркнуть, насколько серьезно вы относитесь к своим обязанностям. Это также может подчеркнуть ваши самые сильные стороны как веб-дизайнера. Например, вы можете продемонстрировать свое масштабное мышление или сосредоточиться даже на самых незначительных деталях, таких как выбор шрифта.
Сосредоточение внимания на одном образце веб-дизайна, таком как этот, привлекает внимание к одному проекту. Тем не менее, это не единственный ваш вариант.
Другая стратегия заключается в более тонком подходе.
 Вместо того, чтобы углубляться в одну часть своего портфолио, вы можете разместить свою работу самого высокого качества в верхней части страницы. Таким образом, даже клиенты, которые только взглянут на ваш сайт, увидят весь ваш потенциал.
Вместо того, чтобы углубляться в одну часть своего портфолио, вы можете разместить свою работу самого высокого качества в верхней части страницы. Таким образом, даже клиенты, которые только взглянут на ваш сайт, увидят весь ваш потенциал.7. Включите контекст для каждого примера
В последнем совете мы говорили о преимуществах организации процесса проектирования для одного проекта. Однако ваша лучшая работа — не единственный контент, который заслуживает контекста.
Каждый проект в вашем портфолио веб-дизайна должен давать как минимум обзор брифа. Без понимания целей, которых вы хотели достичь, клиентам может быть трудно оценить, насколько вы успешны.
Даже если это кратко, мы рекомендуем вам всегда пытаться ответить на несколько жизненно важных вопросов в вашем контексте:
- Чего хотел клиент?
- Как тебе это удалось?
- Что было уникальным в этом конкретном дизайне?
Более того, не бойтесь уклоняться от преодоленных вами трудностей! Как и в любой другой работе, в веб-дизайне всегда будут проблемы.

Открыто говоря о том, как вы подошли к проекту, вы показываете, что вы гибки. Это также может помочь убедить клиентов, что вы можете решить любые проблемы, возникающие с их веб-сайтами.
Вы также можете указать, обеспечиваете ли вы обслуживание созданных вами сайтов. Если эта функция является важной частью услуг вашего агентства, важно включить ее в свой контекст.
Заключение
Портфолио веб-дизайна является жизненно важным инструментом для привлечения новых клиентов. Если вы сделаете это с осторожностью, это поможет вам продемонстрировать свои навыки и выделиться из толпы. К счастью, соблюдение нескольких практических правил может помочь вам оптимизировать эффективность вашего профессионального веб-сайта.
В этой статье мы рассмотрели семь основных советов, которые помогут вам создать портфолио веб-дизайна, привлекающее клиентов:
- Включите примеры из разных ниш.
- Добавьте отзывы довольных клиентов.
- Сделайте так, чтобы ваше портфолио веб-дизайнеров было легко найти и использовать.

- Рассмотрите возможность использования категорий для организации образцов.
- Ссылка на вашу контактную информацию свободно.
- Отдайте предпочтение примерам самого высокого качества.
- Включить контекст для каждой рекомендуемой веб-страницы.
У вас есть вопросы о создании портфолио веб-дизайна мирового уровня? Дайте нам знать в комментариях ниже!
Как и в случае с вашей учетной записью Netflix, можно поделиться…
Об Уилле Моррисе
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, ему нравится выступать со своими стендап-комедиями на местных каналах.
25 примеров портфолио веб-разработчиков от ведущих разработчиков
Веб-профессионал
20 сентября 2022 г.
Ванда К.
7 минут Чтение
Сильное веб-портфолио имеет решающее значение для успешной карьеры веб-разработчика.

Поскольку основной работой веб-разработчика является создание веб-сайтов и приложений, онлайн-портфолио поможет продемонстрировать ваши технические навыки и привлечь потенциальных клиентов.
Однако на рынке труда веб-разработчиков высокая конкуренция, поэтому создание сайта, привлекающего внимание, может оказаться непростой задачей.
В этой статье представлены 25 лучших примеров портфолио веб-разработчиков, от новичков до опытных разработчиков, которые помогут вам генерировать идеи для собственного портфолио.
Загрузить контрольный список для запуска веб-сайта
Как создать эффективное портфолио веб-разработчика
Перед тем, как приступить к созданию веб-сайта с портфолио веб-разработчика, обратите внимание на следующие моменты:
- Выберите надежный веб-хостинг. Используйте высококачественный веб-хостинг, чтобы ваше портфолио веб-разработчиков работало бесперебойно и быстро.
- Выберите правильное доменное имя.
 Правильное доменное имя может сделать ваше портфолио более профессиональным и запоминающимся. Проверьте его доступность с помощью поиска по доменному имени. Рассмотрим расширения доменных имен .com , .me , .online , .tech .
Правильное доменное имя может сделать ваше портфолио более профессиональным и запоминающимся. Проверьте его доступность с помощью поиска по доменному имени. Рассмотрим расширения доменных имен .com , .me , .online , .tech . - Список специальных навыков. Важно показать свои навыки программирования и опыт веб-разработки. Также неплохо упомянуть свое образование или сертификаты веб-разработки, которые вы получили, чтобы добавить доверия.
- Курируйте свои проекты. Показывайте только свои лучшие работы. Если вы разработчик начального уровня с небольшим опытом работы, перечислите проекты с открытым исходным кодом, в которых вы участвовали.
- Создайте привлекательный дизайн. Хорошо разработанный веб-сайт может повысить доверие и узнаваемость бренда. Кроме того, покажите свою индивидуальность через дизайн сайта, чтобы произвести неизгладимое впечатление.

- Добавьте социальное доказательство. Включите отзывы предыдущих клиентов, чтобы завоевать доверие и привлечь внимание потенциальных работодателей.
- Включите контактную форму. Поскольку цель вашего портфолио — привлечь больше клиентов, разместите контактную форму на видном месте на своем сайте.
25 лучших портфолио, вдохновляющих веб-разработчиков
Теперь, когда вы знаете, что включить в свое портфолио, вот 25 примеров портфолио веб-разработчиков, которые могут вас вдохновить.
1. Charles Bruyerre
В портфолио французского веб-разработчика и графического дизайнера Charles Bruyerre присутствует уникальный стиль.
Интерактивный фон сайта придает ему современный и игривый вид, а доменное имя помогает укрепить его бренд. Портфолио представлено компактно, но он также перечисляет свои профили Instagram , Behance и LinkedIn для дополнительной информации.

2. Кейта Ямада
Веб-сайт Кейты Ямады четкий и лаконичный. Это портфолио веб-разработчика состоит из трех разделов: домашней страницы с его биографией, специальной страницы проекта и страницы контактов.
Интересным аспектом дизайна его портфолио является то, что посетители могут переключаться между светлой и темной темами, нажимая на параметры в левом нижнем углу веб-сайта.
3. Бруно Саймон
Портфолио Бруно является идеальным примером для веб-разработчиков, которые хотят произвести впечатление на клиентов своим творчеством. Применив функции 3D-анимации, он создал интерактивную систему навигации, сделав портфолио более приятным и визуально привлекательным.
Посетители могут перемещаться по его портфолио веб-разработчика, управляя автомобилем, чтобы изучить каждый раздел, от его проектов до ссылок в социальных сетях. Вдобавок ко всему, сайт также отзывчив.
4. Ян Данкерли
Ян Данкерли — фронтенд-разработчик, специализирующийся на дизайне UX/UI.
 Его портфолио веб-разработчика является прекрасным отражением его опыта.
Его портфолио веб-разработчика является прекрасным отражением его опыта.Вместо того, чтобы использовать несколько макетов веб-сайтов, он предоставляет всю необходимую информацию на одной странице, от своей работы до контактных данных. Это отличный пример того, как продемонстрировать свои навыки и опыт в минималистской манере.
5. Патрик Дэвид
Сайт Патрика Дэвида — еще одно творческое портфолио веб-разработчика, из которого можно черпать вдохновение. Используя свои дизайнерские навыки, он сочетает стильную типографику и красивую графику для создания визуально привлекательного эффекта.
В целом, портфолио передает ощущение оригинальности и уверенности в своих навыках веб-дизайна.
6. Brittany Chiang
Сайт портфолио веб-разработчика Brittany Chiang включает темный фон и светлые цвета для других элементов, таких как шрифты и значки, что является отличным способом выделить важные детали.
Липкая боковая панель также облегчает пользователям навигацию по сайту.
 В целом, это отличный пример простого одностраничного веб-сайта с портфолио.
В целом, это отличный пример простого одностраничного веб-сайта с портфолио.7. Джек Джезнах
Джек Джезнах — разработчик интерфейса и эксперт по WordPress с более чем 10-летним опытом. Дизайн его портфолио призван привлечь внимание посетителей креативной концепцией и бесшовной фоновой анимацией.
Кроме того, это портфолио хорошо написано и информативно, с легким доступом к его компетенциям и опыту работы. Вы также можете включить звуковой эффект, чтобы сделать просмотр его портфолио более приятным.
8. Мэтт Фарли
Портфолио Мэтта использует такие цвета, как белый и фиолетовый, для создания единообразного веб-дизайна. Макет простой, но хорошо структурированный, что обеспечивает отличный пользовательский опыт.
Кроме того, домашняя страница содержит важную информацию, такую как кто он, чем занимается, некоторые из его впечатляющих проектов и список известных клиентов вместе с их отзывами.
9. Лорен Уоллер
Портфолио Лорен использует крупную типографику и простой фон для создания динамического контраста.
 Несмотря на простой дизайн, он интуитивно понятен и прост в использовании.
Несмотря на простой дизайн, он интуитивно понятен и прост в использовании.На страницах работы, информации и контактов также есть большие заголовки, которые выделяют наиболее важные разделы и аспекты ее работы.
10. Эрик Ван Хольц
Если вы веб-разработчик и у вас есть множество проектов для демонстрации, личное портфолио Эрика может стать хорошим источником вдохновения.
Отличительное меню на главной странице сайта выделяется темно-синим фоном, что делает его визуально более привлекательным для посетителей.
11. Олаолу Олавуйи
Олаолу — опытный фронтенд-разработчик и UX-инженер. Его портфолио использует яркую и живую цветовую палитру, чтобы выделить его.
На главной странице веб-сайта четко представлена информация о его навыках и услугах, которые он предлагает. Если вы продолжите прокрутку, вы найдете контактную форму для потенциальных клиентов и ссылки на его профили в социальных сетях.
12. Аденекан Замечательно
Аденекан — опытный инженер JavaScript и UX-дизайнер с впечатляющими навыками программирования.
 Тонкий эффект глюка на его домашней странице привлекает внимание посетителей к его имени в центре.
Тонкий эффект глюка на его домашней странице привлекает внимание посетителей к его имени в центре.Вместо того, чтобы создавать обширное меню, он добавил ссылки на разные страницы сайта в свою биографию, упростив процесс навигации.
13. Gift Egwuenu
Как создатель контента с опытом работы с интерфейсом, Gift Egwuenu сделала свое портфолио привлекательным и информативным. Это хороший пример портфолио веб-разработчика для тех, кто хочет продемонстрировать дополнительные навыки.
Раздел блога позволяет посетителям быть в курсе ее творчества и веб-разработок.
14. Adham Dannaway
Еще одно портфолио веб-разработчика, о котором стоит упомянуть, — это Adham Dannaway. На главной странице есть привлекательная графика, демонстрирующая его навыки кодирования и дизайна. Несмотря на простой внешний вид, портфолио демонстрирует элегантность и тщательное внимание к деталям.
Кроме того, есть раздел, где он описывает свою предыдущую работу. Это интересный способ вести посетителей через его карьеру веб-дизайнера.

15. Рам Махешвари
Рам Махешвари занимается разработкой интерфейса для веб-сайтов и веб-приложений. С помощью простой и удобной строки меню его портфолио объясняет его полномочия и работу, не вдаваясь в чрезмерные подробности.
16. The Craftsmen
The Craftsmen’s имеет самый четкий макет среди всех портфолио веб-разработчиков в списке.
Этот сайт агентства демонстрирует навыки команды CSS, включая плавные эффекты наведения, которые появляются во время начальной прокрутки.
17. Адеола Адеоти
В своем портфолио инженер Адеола Адеоти наглядно представляет свои достижения и области знаний.
Одной из изюминок является раздел проектов, где каждая работа представлена в виде игральных карточек с анимационными эффектами.
18. Кеннет Джимми
Кеннет Джимми — разработчик программного обеспечения из Нигерии, имеющий большой опыт разработки современных приложений.
Дизайн этого сайта прост и понятен, обеспечивая легкий доступ к его работам, резюме и блогу.

19. Edewor Onyedika
Портфолио Onyedika основано на простых анимированных элементах и уникальном заголовке, привлекающем потенциальных клиентов. В разделе сведений о проекте он добавляет интерактивные и красочные кнопки, чтобы побудить посетителей узнать больше.
Профессиональный совет
Правильно размещенный и персонализированный призыв к действию может помочь повысить коэффициент конверсии веб-сайта.
20. Шон Халпин
Шон Халпин — веб-дизайнер, специализирующийся на создании привлекательных веб-сайтов с адаптивным пользовательским интерфейсом. Способность Шона эффективно интегрировать цвет и визуальные эффекты в свое портфолио демонстрирует его креативность как дизайнера.
Внизу главной страницы он добавил короткий текст с призывом к действию, чтобы клиенты знали, что он доступен для внештатных проектов. Если вы независимый разработчик, этот дизайн портфолио может вам подойти.
21. Максим Боном
Максим Боном — разработчик полного стека и бывший технический руководитель в Everpress.
 Для своего портфолио веб-разработчика он использует минималистский интерфейс, полагаясь на текстовое содержимое и пустое пространство, чтобы выделить важную информацию.
Для своего портфолио веб-разработчика он использует минималистский интерфейс, полагаясь на текстовое содержимое и пустое пространство, чтобы выделить важную информацию.22. Джесси Чжоу
Веб-сайт Джесси Чжоу — еще одно портфолио веб-разработчиков, которое вдохновляет разработчиков, работающих в разных областях. Используя Three.js и Blender , Чжоу создал 3D-портфолио с интерактивным интерфейсом, чтобы продемонстрировать свои навыки, опыт и увлечения.
Веб-сайт также хорошо работает как на настольных, так и на мобильных устройствах.
23. Эдвард Хинрихсен
Эдвард Хинрихсен – выпускник Мельбурнского университета в области информационных технологий, увлеченный разработкой программного обеспечения и веб-дизайном. Несмотря на то, что он новичок в отрасли, он демонстрирует отличные навыки веб-разработки.
Он выделяет свои образовательные и внештатные проекты аккуратной и солидной предысторией. Это портфолио может стать отличным справочником для начинающих разработчиков, которые только начинают свою карьеру.

24. Cyd Stumpel
Если вы заинтересованы в создании портфолио веб-разработчика с привлекательным интерфейсом, веб-сайт Cyd Stumpel — отличный пример. Как отмеченный наградами креативный разработчик, ее портфолио действительно демонстрирует ее творческие таланты.
Благодаря адаптивному дизайну посетители могут легко получать с сайта столько информации, сколько им нужно — либо просмотреть примеры ее работ, либо щелкнуть по ним для получения более подробной информации.
25. Тамал Сен
Тамал Сен — инженер-программист, специализирующийся на создании приложений. В своем портфолио он развивает сильную эстетику разработчика, используя темную тему, имитирующую код интегрированной среды разработки (IDE) в фоновом режиме.
Кроме того, он отлично использует скриншоты, чтобы проиллюстрировать свою предыдущую работу, создавая эффект привлечения внимания.
Заключение
Сильное портфолио веб-разработчика необходимо, когда вы подаете заявку на работу или проект в любой компании, занимающейся веб-разработкой.
 Помимо демонстрации ваших навыков программирования, это также дает возможность проявить свои творческие способности.
Помимо демонстрации ваших навыков программирования, это также дает возможность проявить свои творческие способности.Мы составили список из 25 самых вдохновляющих и привлекательных портфолио веб-разработчиков, чтобы дать рекомендации и вдохновение.
Мы надеемся, что эта статья побудит вас создать собственное портфолио веб-разработчика или улучшить существующее. Удачи!
Часто задаваемые вопросы о портфолио веб-разработчика
Что должно быть в портфолио веб-разработчика?
Включите в свое портфолио веб-разработчика как минимум следующее:
– Контактная информация, включая соответствующие учетные записи в социальных сетях
– Краткая биография и ваша фотография
– Соответствующий опыт и навыки в контексте
– Личные проекты
– Задокументированный исходный код
– Образование
– Награды/признание
– Загружаемое резюме веб-разработчикаЕсть ли у веб-разработчиков портфолио?
Да, у многих разработчиков есть портфолио на таких платформах, как GitHub, Behance, Adobe Portfolio, Dribble и CodePen.
 Портфолио помогает выделить вашу работу и создать профессиональный бренд.
Портфолио помогает выделить вашу работу и создать профессиональный бренд.Как создать портфолио веб-разработчика?
Выберите работу, которую хотите продемонстрировать, желательно из разных проектов. Выбирайте образцы, которыми вы по-настоящему гордитесь — чаще меньше значит больше. Расскажите, почему вы работаете в этой области, и перепроверьте свой код. Выберите платформу для своего портфолио или создайте собственный веб-сайт портфолио.
Ванда — писатель цифрового контента в Hostinger. Ей нравится помогать людям стать более успешными в Интернете, делясь своим опытом в области цифрового маркетинга и разработки веб-сайтов. В свободное время она любит читать мистические книги, экономить на винтажной одежде и посещать эстетические кафе.
Еще от Ванды Чанг
Портфолио веб-дизайнера | Ознакомьтесь с 10 идеальным портфолио веб-дизайнера
Как веб-дизайнеру онлайн-портфолио абсолютно необходимо для ведения бизнеса. Каждый потенциальный клиент обязательно увидит ваше портфолио хотя бы раз и будет основывать свое решение на том, насколько оно хорошее.
 Создание портфолио может быть довольно сложным, и это не то, что вы делаете один раз и забываете. Вам нужно постоянно обновлять его, чтобы усилить свое присутствие в Интернете. Независимо от того, создаете ли вы новое портфолио или обновляете существующее, вот десять функций, которые необходимы для создания наилучшего впечатления.
Создание портфолио может быть довольно сложным, и это не то, что вы делаете один раз и забываете. Вам нужно постоянно обновлять его, чтобы усилить свое присутствие в Интернете. Независимо от того, создаете ли вы новое портфолио или обновляете существующее, вот десять функций, которые необходимы для создания наилучшего впечатления.10 Особенности портфолио веб-дизайнера
Портфолио веб-дизайнера выглядит следующим образом:
1. В нем должны быть ваши лучшие работы
Ваше онлайн-портфолио настолько сильно, насколько сильна самая слабая фотография в нем. Другими словами, вы должны убедиться, что каждый элемент вашего портфолио — это ваша лучшая работа. Если есть что-то некачественное, удалите это или обновите, чтобы сделать лучше. Не просто собирайте всю свою дизайнерскую работу, хорошую и плохую. В портфолио рекомендуется иметь от восьми до двадцати работ. Кто-то может порекомендовать больше, кто-то меньше, но никто не скажет вам помещать все, что вы сделали, в свое портфолио.
 Следите за качеством своей работы.
Следите за качеством своей работы.Веб-сайт портфолио был бы неполным без примеров прошлой работы, а это то, что большинство клиентов хотели бы увидеть и оценить уровень ваших навыков. Правильное представление своей работы также может иметь большое значение. Многие веб-дизайнеры представляют свою работу уникальным, впечатляющим или творческим способом. Иногда способ подачи может затмить саму работу, что и хорошо, и плохо.
Курирование вашей работы, чтобы представить только лучшие примеры, также гарантирует, что клиенты не перегружены тем, что нужно увидеть. Большинство потенциальных клиентов в любом случае не будут садиться и просматривать каждый дизайн, поэтому то, что вы показываете, должно быть выбрано для наибольшего воздействия.
Если вы выполняете различные проекты, такие как логотипы, бизнес-автомобили, темы для блога и т. д., лучше ограничиться несколькими лучшими примерами в каждой категории, а не представлять одну большую коллекцию своих работ. Меньшие и более избирательные портфолио легче просматривать посетителям.

2. Должно быть разнообразие
Хотя для вашего портфолио важно, чтобы в нем были ваши лучшие работы, в демонстрируемой коллекции также должно быть некоторое разнообразие, чтобы представить ваш широкий набор навыков. Если у вас есть навыки, ваше портфолио должно щеголять ими. Будь то дизайн логотипа, редакционный дизайн или что-то еще. Продемонстрируйте разнообразие своей работы и навыков так же, как вы бы включили их в резюме. Ваше портфолио — это буквально визуальное резюме. Если вы сосредоточены на определенном носителе или наборе навыков, таких как типографика, включаете брендинг или дизайн макета, вы все равно можете представить более разнообразный дизайн, чтобы продемонстрировать свое мастерство.
3. Четкая коммуникация
Веб-сайт портфолио должен кратко и четко сообщать о предоставляемых услугах и о том, что вы, как веб-дизайнер, можете предложить своим клиентам. Существует множество различных типов дизайна и специализаций, и не все клиенты будут иметь четкое представление о предлагаемых услугах.
 На самом деле, лучше предположить, что каждому посетителю неясны услуги, которые вы предлагаете, и создать веб-сайт, который четко информирует их об этом. Если ваш веб-сайт не обеспечивает эффективной коммуникации, посетители, скорее всего, запутаются или потеряют интерес. В любом случае вы не получите работу.
На самом деле, лучше предположить, что каждому посетителю неясны услуги, которые вы предлагаете, и создать веб-сайт, который четко информирует их об этом. Если ваш веб-сайт не обеспечивает эффективной коммуникации, посетители, скорее всего, запутаются или потеряют интерес. В любом случае вы не получите работу.Аналогичным образом, вы можете столкнуться с решением о том, включать ли цены на веб-сайт вашего портфолио. Это может быть почасовая оплата или по проекту. Вы также можете не раскрывать цену и попросить потенциальных клиентов лично связаться с вами для получения бесплатного предложения. Здесь нет однозначно правильного или неправильного. В любом случае это нормально, но убедитесь, что вы четко это доносите.
Большое влияние на коммуникабельность веб-сайта оказывает объем предоставляемой им информации. На веб-сайтах портфолио должны быть указаны и объяснены определенные элементы, но очень важно удалить все лишнее, чтобы необходимая информация выделялась больше и облегчала понимание зрителями.

Под превышением может подразумеваться любое содержание или формулировка, или даже элементы дизайна. Лучшие веб-сайты портфолио на самом деле довольно минималистичны в своем подходе. Основы остаются прежними: перечислены услуги, описаны квалификации, представлены прошлые работы и даны контактные данные. Избыток элементов, которые не нужны, может на самом деле дать вред. Многие веб-сайты содержат блоги, которые обсуждаются позже и на самом деле хороши, но большая часть другого контента и лишние элементы мало способствуют привлечению новых потенциальных клиентов. Держите чистый макет и представляйте только актуальную информацию.
4. Чувство единства
Теперь в вашем портфолио будут лучшие работы самых разных цветов, стилей и дизайнов. Учитывая этот коктейль, ваше портфолио может выглядеть как запутанная смесь стилей и тем. Избегайте этого любой ценой. Ваше онлайн-портфолио должно иметь чувство единства. Представляемая работа и стиль презентации должны хорошо сочетаться и дополнять друг друга.
 Вам нужно создать веб-сайт портфолио, который хорошо выглядит и дополняет представляемую работу. Если вы слишком много внимания уделяете дизайну, вы можете поставить под угрозу общее качество веб-сайта. Представьте свою самую совершенную работу на столь же безупречном веб-сайте, и вы получите больше положительных отзывов от своих клиентов.
Вам нужно создать веб-сайт портфолио, который хорошо выглядит и дополняет представляемую работу. Если вы слишком много внимания уделяете дизайну, вы можете поставить под угрозу общее качество веб-сайта. Представьте свою самую совершенную работу на столь же безупречном веб-сайте, и вы получите больше положительных отзывов от своих клиентов.Веб-сайты-портфолио могут иметь самый креативный дизайн. Учитывая, что веб-дизайн — это очень творческая и художественная профессия, ваше онлайн-портфолио должно быть истинным представлением вашего мастерства и работы. Таким образом, вы можете проявить больше творческой свободы на своем сайте-портфолио, не беспокоясь о возможных негативных результатах. На самом деле, клиенты предпочли бы, чтобы вся ваша оригинальность и творческий потенциал были расстроены.
5. Хорошая платформа
Качественный портфолио так же важен, как и представляемая работа, и платформа веб-сайта играет большую роль в ее конечном качестве. Вы можете выбрать WYSIWYG-редактор, такой как Dreamweaver, но многие веб-дизайнеры выбирают систему управления контентом (CMS), потому что ее проще использовать и настраивать, а также есть адаптивные шаблоны.
 Если вы опытный веб-дизайнер, вы можете создать весь веб-сайт самостоятельно, кодирование и все такое. Просто выберите то, что лучше всего подходит для вас и подходит для демонстрации вашей работы.
Если вы опытный веб-дизайнер, вы можете создать весь веб-сайт самостоятельно, кодирование и все такое. Просто выберите то, что лучше всего подходит для вас и подходит для демонстрации вашей работы.6. Адаптивный дизайн
Адаптивный дизайн — это не просто привлекательность современного веб-сайта; это важный элемент. И не только сайт-портфолио; В идеале каждый веб-сайт должен иметь адаптивный дизайн, учитывая, что до двух третей всего веб-трафика приходится на планшеты и мобильные устройства. Таким образом, вы должны убедиться, что ваш веб-сайт выглядит хорошо и работает должным образом, независимо от того, какое устройство используется и размер экрана. Отзывчивость не ограничивается вашим сайтом в целом. Ваши изображения также должны быть адаптивными. Вам необходимо размещать версии нашей работы в высоком разрешении, не уменьшенные до старых стандартов веб-изображений. Для этого вы можете использовать свою CMS или использовать кодирование CSS3, JavaScript или HTML5 для включения «отзывчивых» изображений, которые можно масштабировать вверх и вниз, чтобы они подходили для больших и маленьких экранов.

7. Персональный брендинг
К этому моменту вы должны быть в состоянии создать действительно хороший сайт-портфолио, но будет ли он действительно отличаться от других сайтов-портфолио, созданных по тем же принципам? Он должен выделяться, потому что личный бренд необходим для того, чтобы клиенты и другие посетители вас запомнили. Вы должны быть в состоянии выделиться среди тысяч других веб-дизайнеров, и личный бренд делает именно это. Ваш личный брендинг может быть уникальным элементом веб-дизайна или темой, отражающей вашу работу, или просто уникальным дизайном логотипа или значком. Это должно быть что-то, что привлечет внимание зрителя и поможет клиентам и работодателям запомнить ваш сайт среди тысяч других.
Когда потенциальный клиент просматривает онлайн-портфолио, на его решение влияет множество факторов. Некоторые из факторов довольно очевидны; важно качество демонстрируемой работы, а также разнообразие и стиль работы. Стоимость также является важным фактором, и поэтому веб-дизайнер клиента должен работать с людьми, которые делают процесс проектирования гладким, приятным и успешным.
 Вы должны показать эти черты через свой веб-сайт портфолио. Ваш личный брендинг должен создавать личную связь с клиентами и убеждать их в том, что с вами будет легко работать.
Вы должны показать эти черты через свой веб-сайт портфолио. Ваш личный брендинг должен создавать личную связь с клиентами и убеждать их в том, что с вами будет легко работать.8. Собственное доменное имя и призыв к действию
Некоторые люди могут назвать собственное доменное имя абсолютно необходимым, и понятно, почему они так говорят. Однако вы все равно можете разместить свое онлайн-портфолио на ненастроенном домене. Тем не менее, доменное имя добавляет некоторую автономию и доверие к вашему веб-сайту, а также обходится довольно дешево.
В конечном счете, вы хотите, чтобы ваш сайт-портфолио привлекал новых клиентов. Поэтому имеет смысл добавить призыв к действию на ваш сайт. Призыв к действию не должен быть чрезмерно агрессивным. Большинство веб-сайтов просто предлагают посетителям связаться с ними для получения бесплатного предложения или предоставить контактную информацию для получения дополнительной информации. Это довольно просто, но вы получаете полезную контактную информацию.

После того, как вы включите призыв к действию, чтобы посетители могли связаться с вами, очень важно, чтобы вы также упростили им связь с вами. Большинство веб-сайтов портфолио имеют простую контактную форму. Некоторые просто указывают адрес электронной почты веб-дизайнера, позволяя посетителю принять окончательное решение о том, следует ли инициировать контакт. У любого метода есть свои преимущества и недостатки, но независимо от того, что вы выберете, контактную информацию должно быть легко найти и она будет доступна с любой страницы.
9. Элементы социальных сетей
Сегодня социальные сети становятся все более распространенными и стали важным элементом любого веб-сайта. Таким образом, он также должен быть неотъемлемой частью дизайна вашего портфолио. Включите кнопки социальных сетей, чтобы усилить свое присутствие в Интернете и позволить посетителям делиться вашей работой или просматривать ваше присутствие в социальных сетях. Они также могут связаться с вами через социальные сети.
 Но помните, что ваша деятельность в социальных сетях должна отражать ваш бренд в целом, поэтому следите за тем, чтобы вещи были чистыми и отражали ваш стиль.
Но помните, что ваша деятельность в социальных сетях должна отражать ваш бренд в целом, поэтому следите за тем, чтобы вещи были чистыми и отражали ваш стиль.10. Добавить блог
Простой веб-сайт-портфолио — это прекрасно, но его интеграция с дизайнерским блогом будет еще лучше. Элемент блога добавит больше характера и информации на ваш сайт-портфолио. Это даст посетителям больше информации о том, как вы работаете, о вашем процессе проектирования, стилевых предпочтениях и ценностях. Кроме того, это также делает ваш сайт более ценным и доступным для поиска. Пишите сообщения в блогах, оптимизированные для Интернета, и предоставляйте полезные советы клиентам, а также другим веб-дизайнерам. Оптимизируйте свои сообщения для поисковых систем, чтобы повысить рейтинг страницы вашего веб-сайта-портфолио и поставить его в число лучших. Google уделяет большое внимание свежему и оптимизированному контенту, поэтому обновление вашего веб-сайта новыми и информативными сообщениями в блогах только повысит ваш рейтинг.
 Добавить блог также может быть довольно просто, поскольку большинство систем CMS позволяют вести блоги.
Добавить блог также может быть довольно просто, поскольку большинство систем CMS позволяют вести блоги.Еще одним огромным преимуществом блога о дизайне является то, что он делает вас экспертом в отрасли, даже если вам не всегда это нравится. Расскажите о том, что вы знаете, и это может принести пользу кому-то где-нибудь, а также укрепит ваш авторитет в сообществе веб-дизайнеров, а также среди клиентов.
Заключение
Выполните следующие действия, и у вас будет отличный сайт-портфолио, но ваша работа еще не закончена. Видимость важна. Вы не можете просто создать веб-сайт и ожидать, что он будет привлекать трафик, если вы не повысите его рейтинг страницы в поисковых системах. Есть несколько способов сделать это. Во-первых, отправить свой веб-сайт или изображения в галереи изображений, которые уже получают большой трафик от потенциальных клиентов. Блоги тоже хорошо работают, равно как и методы SEO. Конкуренция жесткая, поэтому будьте начеку и продолжайте работать над своим сайтом, даже после того, как он окажется на вершине страниц результатов поисковых систем и начнет привлекать трафик.


 Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.