Тренды веб дизайна сайтов 2022 с примерами
Больше видео, авторских анимаций, иммерсивного взаимодействия и адаптаций под конкретного пользователя. Возврат к эстетике 90-х и 00-х, нестареющая классика ар-деко, акцент на шрифт и месседж, брутальный дизайн «без дизайна», эстетика билбордов и уличной культуры, расцвет паттернов, абстракций и сложных форм, синтез графики и фото, возврат увлечения градиентами, эффект стекла и многогранность кристаллов. Вот к чему движется мир веб дизайна на рубеже 2022/2023.
Рассмотрим ключевые тренды с примерами подробнее.
Видео, анимация и моушн-дизайн
Наиболее мощный и долгоиграющий тренд гласит, что современные сайты должны быть «живыми», динамичными, отражающими некие процессы, течение, развитие. Как этого добиться? Есть десятки вариантов — можно выбирать любой, это все работает.
Начать с простого — пользователи любого возраста, статуса и типажа обожают видео. По статистике оно привлекает внимание и продает в РАЗЫ лучше, чем любые продающие тексты или статичные картинки.
Отличным решением в духе времени станет также создание краткого ролика «О компании за 2 минуты», а также преобразование (хотя бы частичное) вашего портфолио в видео-формат: стало/было, timelapse работ, избранные моменты установки/монтажа/создания чего бы то ни было. Плюс — видеоотзывы. Пора забыть о благодарственных письмах с печатями. Люди НЕ верят текстам, но верят реальным людями, которых можно слышать и видеть.
Другой способ оживить сайт — это иммерсивная прокрутка. То есть сайт меняется, трансформируется на глазах пользователя по мере того как то его скроллит, он как бы взаимодействует с ним, рассказывая свою историю. Меняется фон, отдельные элементы приближаются, подсвечиваются, затемняются, появляются из разных точек (не только снизу, но и сбоку, или в формате проявления из центра экрана), бегут стрелки, оживает инфографика.
Наконец, третий путь — это различные анимации:
- анимированный курсор меняющий свою форму или размер при наведении на те или иные блоки притягивает внимание, удерживая пользователя на сайте пока он «играет».
- индивидуализированные анимационные эффекты для окна загрузки, удерживающие внимание в процессе ожидания;
- анимация в логотипах;
- микро-анимация, когда на заставке пользователь видит не просто изображение, скажем, города, а города, в котором едут машины, идет дым из труб, открываются окна, пролетают птицы;
- анимация 360 градусов для демонстрации товаров (одежда, мебель, украшения, техника и проч.)
Объемный мир 3D
Проявлением того же самого тренда «в статике» является рост популярности 3D изображений. Они также по-своему делают мир на экране более живым и осязаемым, так как передают уже не плоскую картинку, а объем, то есть выводят сайт в новое пространственное измерение, делая его более выразительным.
Популярность набирают не только объемные изображения, но и объемные шрифты, которые можно применять в заголовках и даже в логотипе.
Сложные формы и очертания
Один из ключевых посылов современного веб дизайна — мир (человек, явление, продукт и проч.) крайне сложен и многогранен. Он подобен фракталу, калейдоскопу или кристаллу со множеством граней. Простые формы вроде круга и треугольника, столь любимые дизайнерами в прошлом десятилетии, уже не воспринимаются как интересные и самодостаточные. Взгляд пользователя ищет что-то что требует долгого разглядывания, осмысления, погружения в некую мозаику элементов и форм.
Высшее искусство в этой связи будет заключаться в том, чтобы позволить зрителю самому додумать, разгадать и оценить ваше изображение. Не нужно давать готовых решений — предпочтение отдается ассоциативным иллюстрациям в духе набросков, где требуется проследить ход линий, найти узлы их переплетений, чтобы сложилась картинка, или подключить собственную фантазию.
Комбинация фото с графикой
Одним из возможных способов создания сложного многослойного изображения будет комбинация фото с графикой. Синтез разных типов изображений позволяет создать нечто принципиально новое, «на стыке» двух миров: с одной стороны, стилизовать фото за счет использования декоративных элементов, а с другой — вдохнуть жизнь с рисованные элементы за счет интеграции в них реального изображения.
Абстракции, паттерны, наброски
В определенном смысле абстракции — это также «сложные формы». Мы не видим «готовую» картинку дома, дерева или автомобиля, а воспринимаем цвет, форму, изгиб линий на ином — подсознательном уровне, что рождает в голове целый ряд ассоциаций, причем разный у каждого конкретного человека.
И в мире веб дизайна 2022–2023 абстракции рулят! Равно как паттерны (повторяющиеся узоры) и рисунки «от руки» в духе эскизов, набросков. Все это следует в духе времени, взывая к обоим полушариям нашего мозга, заставляя не просто пассивно воспринимать готовое изображение, а переосмысливать его сквозь призму собственного опыта и мировоззрения.
Там — где есть простор для разных трактовок и ассоциативных рядов — взаимодействие с пользователем получается более личным, как будто он ведет с вами внутренний диалог. Ведь он видит то, что не видит больше никто другой и каждый видит что-то свое, никогда в точности не повторяющееся.
Эффект стекла и кристаллов
Еще один «горячий» тренд 2022–2023 — это эффект стекла текстурах и/или кристалла в объемных изображениях. Его уже активно применяют в своем дизайне лидеры технологических отраслей, задающие тенденции, а, значит, вскоре это веяние распространится повсеместно.
Стеклянные текстуры с эффектом прозрачности и характерными бликами/градиентами отлично подходят для оформления фонов, подложек, кнопок и других элементов сайта. При этом важным акцентом является НЕ блеск, а именно матовость и прозрачность.
Кристаллические формы, в свою очередь, набирают популярность для использования в широкоформатных изображениях, логотипах, элементах сайтов.
Возврат в 90-е, на пороге 00-е
Знаете ли вы, что некоторые модные веяния цикличны и довольно предсказуемы? Еще недавно на пике популярности была стилистика 80-х, сегодня она уже приелась и приходит черед следующего десятилетия — возвратилась мода на 90-е, характерными особенностями которых считаются яркая цветовая палитра, металлические оттенки, зернистые текстуры, определенная брутальность.
Эти ретро-волны органично дополняет расцвет темы уличной культуры, граффити и психоделики в веб дизайне — перечисленные явления как раз зарождались и активно развивались в указанные десятилетия. Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Сегодня они уже негласно получили статус «официального» искусства и из контркультуры превратились в одно из ее направлений. Дизайнеры 2020-х хотят поднять их на новый уровень, переосмыслить и использовать в поиске свежих решений и подходов.
Все эти темы отлично подойдут для продуктов, которым близки бунтарство, новаторство, свобода выражения, устремленность в будущее, душевность, нон-конформизм.
От ар-деко до минимализма
В то же время, современная картина трендов — это торжество многообразия, калейдоскоп возможностей и бесконечность стилистических направлений. И пока кто-то вдохновляется граффити и абстракционизмом, другие выбирают проверенную временем классику и утонченность.
Сегодняшняя «эталонная» классика — это стилистика ар-деко, с ее нарочитой декоративностью, орнаментальными мотивами, характерными шрифтами и геометрическими формами. Ее выбирают проекты транслирующие такие ассоциации как престиж, солидность, премиальное качество, эксклюзивность, безусловный стиль и чувство вкуса, утонченность.
При этом вовсе не обязательно буквально следовать всем установленным канонам прошлого — ведь мы не ставим целью копировать стилистику 20-х, а лишь вдохновляемся ей, предлагая что-то «по мотивам», но уже с новым вкусом и акцентом. В этой связи особенно интересно выглядят проекты комбинирующие ар-деко с минимализмом, который как лейтмотив нашего времени играет главную тему во всем уже на протяжении многих лет.
Минимализм остается ультрамодным и актуальным и сам по себе, не разбавленный иными стилями. В приоритете — функциональность и простота, то есть по максимуму убрать все лишнее, оставив только самое критичное.
Градиенты
Еще одно визуальное решение, набирающее популярность — градиенты и в особенности многоцветные. Плавные переходы цвета, тона и полутона, использование более широкой и яркой палитры для создания настроения, размытые абстракции, джазовый стиль, уход от «скучной» однотонности — вот то, что задает направление при выборе фонов.
Свежо и стильно смотрится комбинация многоцветного градиентного фона с фотографией или иллюстрацией, где все слои накладываются друг на друга так, что трудно отличить где начинается один и заканчивается другой.
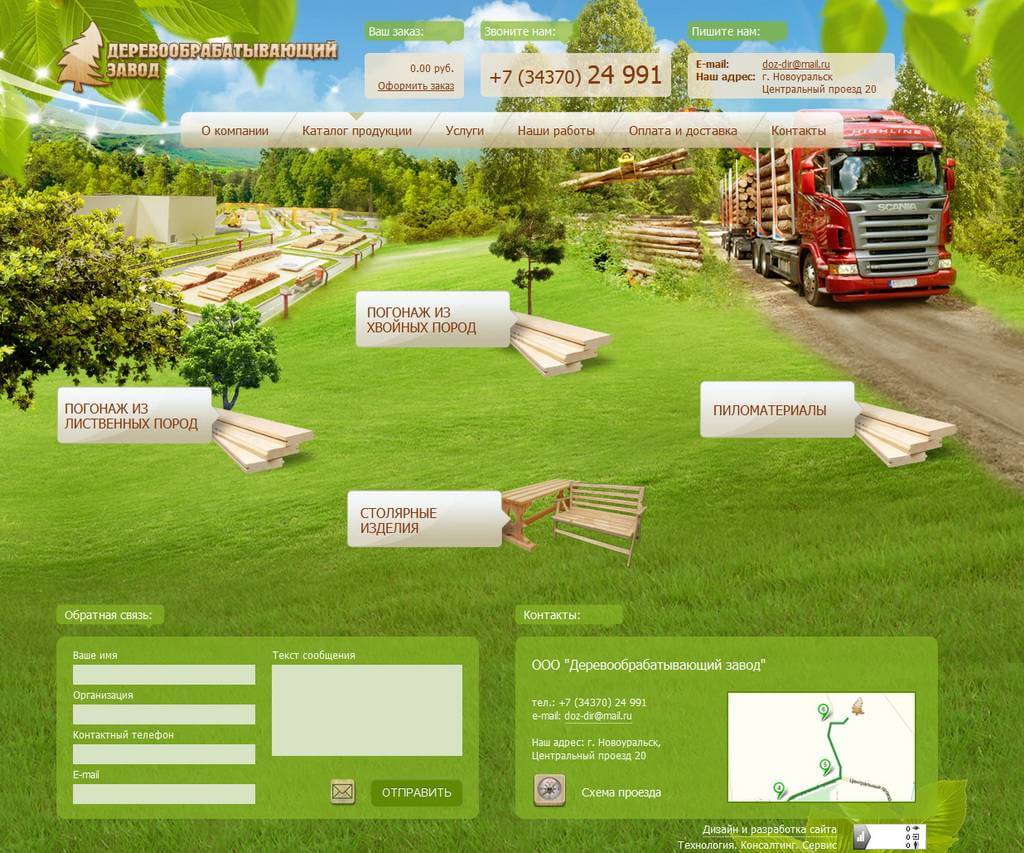
Приглушенная палитра + экологичность и тема природы
На каждый тренд обычно находится контртренд совершенно противоположной направленности. Если вас не прельщают сочные оптимистичные градиенты — обратитесь к скандинавской сдержанности. Спокойная, пастельная приглушенная палитра природных оттенков, крафтовой бумаги, также на пике популярности. Оливковый, бежевый, бледно-розовый, серо-голубой, приглушенный горчичный, кремовый и фисташковый — идеально!
Обращение за вдохновением к природе наблюдается не только на уровне цветовой палитры, но и в плане узоров, форм, отправных точек для логотипов и/или нейминга. На пике популярности сегодня различные стилизованные минималистичные паттерны цветов, травы, леса, моря. Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Предпочтительны именно узоры «от руки», в упрощенной манере с максимальной стилизацией: дерево = треугольник или набор кругов разного размера, цветок вписан в квадрат, линия задает формы пейзажа и проч.
Монохромность и эстетика темного
Многие модные проекты сегодня выбирают черный для создания мощного графичного акцента на сайте. Современно и стильно смотрятся полностью монохромные проекты, в которых ведущая роль отводится формам, конкурам, типографике, а иллюстрации представлены, например, в карандашных оттенках серого.
После долгих лет «господства» светлого (белый фон, много воздуха, свободного пространства) наблюдается обратный откат в сторону темных тем сайтов. Они подсознательно воспринимаются более весомыми, эстетичными и премиальными.
Дизайн Zero/ брутализм / дизайн без картинок
Но есть немало людей, которым вовсе надоела бесконечная гонка за новыми визуальными формами выражения. Они уходят от всякой красивости и эстетики и предлагают контр-дизайн или его выверенное и нарочитое отсутствие, тем самым выделяясь среди тысяч «одинаково красивых» сайтов. Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Его приметы — простейшие формы и шрифты, минимальное количество цветов и графических элементов, отсылки в эре зарождения интернета (вспомним первые компьютеры с белыми шрифтами меню на синем экране) или внутреннему рабочему пространству разработчиков (схемы, стрелки, прототипы без попыток что-либо приукрасить).
Такое направление получило общее название брутализм, но не стоит путать его с плохим дизайном. В той же мере качественный естественный макияж далеко не равен полному отсутствию макияжа или его неумелому применению. В отличие от «плохих» сайтов брутальные проекты в духе контр-дизайна НЕ отпугивают, а привлекают клиентов, в них все на своих местах и работает на то, чтобы произвести нужное впечатление. В некотором смысле создание такого проекта даже сложнее, чем создание «красивого» сайта в традиционном понимании.
Впрочем, следует быть осторожным при выборе именно этого стиля для своего сайта. В наибольшей мере он подходит технологичным компаниям, приложениям и продуктам связанным с IT — именно такая аудитория оценит брутализм по достоинству и поймет его глубинный сарказм. Широкую традиционную аудиторию этот подход скорее отпугнет.
Широкую традиционную аудиторию этот подход скорее отпугнет.
Акцентированный шрифт
Если вам близка концепция минимализма и сокращения доли картинок/графики/градиентов/элементов в дизайне, но брутализм кажется слишком экстремальным, то отличным решением будет создание шрифтового проекта, который ставит во главу угла текст и то, как именно он написан.
Один из частых приемов — занять текстовым месседжем бОльшую часть главного экрана. При этом слов не должно быть слишком много, но они должны быть написаны очень крупным — огромным — размером и интересным шрифтом, который 1 в 1 попадает в настроение вашего проекта. В этом случае картинки в общем-то уже не нужны: можно оставить фон минималистично однотонным, или же использовать какие-то приглушенные изображения, не перетягивающие внимание.
Вообще шрифтовые решения в вебе переживают эру расцвета — все больше и больше проектов ставят во главу угла не цвет или формы, а именно шрифтовую составляющую. Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
Чтобы разобраться в многообразии шрифтов и выбрать наиболее актуальные и привлекательные — мы подготовили отдельную статью на эту тему. https://iteraciya.ru/articles/kakie-samye-luchshie-shrifty-dlya-sayta-i-logotipa/
1 экран = 1 сообщение
Еще одно необычное и свежее визуальное решение, перекликающееся отчасти с предыдущей темой — это минималистичный экран в стилистике рекламного билборда или журнальной передовицы. На нем всего одно послание (это может быть суть вашего предложения, презентация нового товара, какая-то ударная новость и проч.), а фон или изображение под ним занимают 100% площади первого экрана сайта. Никаких дополнительных блоков, каруселей, ссылок, иконок объясняющих «почему стоит выбрать нас» и прочего «дробления» на мелкие элементы нижних уровней — все это допустимо (в умеренном количестве), но только не в верхней лицевой части сайта, где кроме этого главного месседжа обычно оставляют только неакцентированную строку меню.
Такой дизайн может подойти многим проектам в совершенно разных сферах, но особенно хорошо он «дружит» с концепцией сторителлинга, когда ваш сайт «рассказывает» историю компании или продукта. В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
В этом случае некоторая медийность формы и содержания дополняют и усиливают друг друга.
Инклюзивность, доступность, адаптивность
Возможно, вы сейчас подумали о версии для слабовидящих. И вы правы, но это лишь малая часть айсберга. Пользователи — абсолютно все — делают выбор в пользу сайтов, которыми ИМ удобно пользоваться. То есть в приоритете уже не столько запоминающийся Я-дизайн, отражающий некие посылы самой компании, а адаптивный во всех смыслах дизайн, меняющийся под конкретного пользователя.
Что это значит? Да, это и продуманные адаптивные версии для разных разрешений экранов, но не только — мобильная верстка уже давно подразумевается по умолчанию, сегодня пора выходить на новые уровни адаптивности.
Например, сейчас многие веб проекты начинают активно добавлять такие опции как настройка нужного уровня контраста или выбор светлого/темного вариантов представления. Парадоксально, но статистика показывает, что такое простое и, одновременно, неочевидное решение, как дублирование сайта в светлом и темном дизайне позволяет существенно увеличить заинтересованность и конверсию. Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Не нужно на этапе дизайна выбирать за пользователей — они просто хотят сделать это сами! Начнем с того, что темная тема (как и в различных читалках) гораздо комфортнее для глаз при неярком освещении и в целом в вечернее время. Но помимо этого люди делятся на тех, кто в визуальном плане лучше воспринимает темные сайты и тех, кто предпочитает светлые — причем тех и других примерно поровну. Не теряйте эту вторую половину своих клиентов.
Адаптация сайта может идти и на другом — аудиальном уровне. Вспомните, как много ваших знакомых в мессенджерах любят отправлять голосовые сообщения (и как много других просто вскипают от бешенства когда их получают)) Все люди совершенно разные. Но в современном мире веб дизайна никто не должен оставаться «за бортом». Создайте еще одно инклюзивное решение для тех, кто предпочитает сайт «слышать» (в силу личных особенностей, или временных обстоятельств — за рулем, плохое зрение, недостаточное освещение, другое) — что подразумевает доступ к озвучиванию определенных элементов/блоков, а также взаимодействие посредством голосовых команд.
__________
Это далеко не все набирающие силу тенденции в сфере веб дизайна, но, как нам кажется, наиболее яркие, характерные и многообещающие. Комбинируйте их в разных пропорциях, следуйте им, спорьте с ними или просто игнорируйте. Вы лучше всего знаете как должен «выглядеть» ваш бизнес в онлайн пространстве.
А мы поможем реализовать ваш проект и/или предложим свое видение, исходя из опыта работы в самых разных сферах бизнеса. Готовы выполнить концепт дизайна главной страницы вашего будущего сайта БЕСПЛАТНО. Потому что мы уверены в качестве своих услуг и НЕ пытаемся никому продать кота в мешке.
Основные виды сайтов: примеры и шаблоны
Сайтов в интернете более миллиарда, у каждого есть своя цель и функция. Сайты можно разделить на 4 вида: авторитетные, лидогенерирующие, продающие и обслуживающие. Некоторые сайты сочетают в себе сразу несколько функций, но как правило один из них преобладает.
Зная об основных видах сайтов, их структуре и отличительных чертах, вы сможете избежать ошибок при выборе и разработке вашего сайта, а также определить примерную стоимость и общий бюджет проекта.
Рассказываем подробнее о 4 основных видов сайтов, а также их категориях. Поехали!
- Авторитетные
- Лидогенерирующие
- Лидогенерирующие
- Обслуживающие
Основная задача авторитетного сайта — обеспечить присутствие в интернете и генерировать лиды офлайн. Из названия можно сделать вывод, что целью авторитетного сайта является демонстрация легитимности вашей компании и услуг, которые вы можете предложить посетителям.
Персональные сайты
Главная цель при создании персонального сайта — демонстрация онлайн-резюме или портфолио. Сайт музыканта и видеопродюсера Эндрю Хуанга является отличным примером. На сайте присутствует большое количество контента, описывающего его самого, его профессиональные достижения, услуги и способы сотрудничества.
Корпоративные сайты
Дизайн корпоративного сайта должен быть информативным и понятным. Возможно, пользователи, которые посещают ваш сайт, уже знают что-то о вас. Все, что им теперь нужно, — это удобное меню, обновления и услуги.
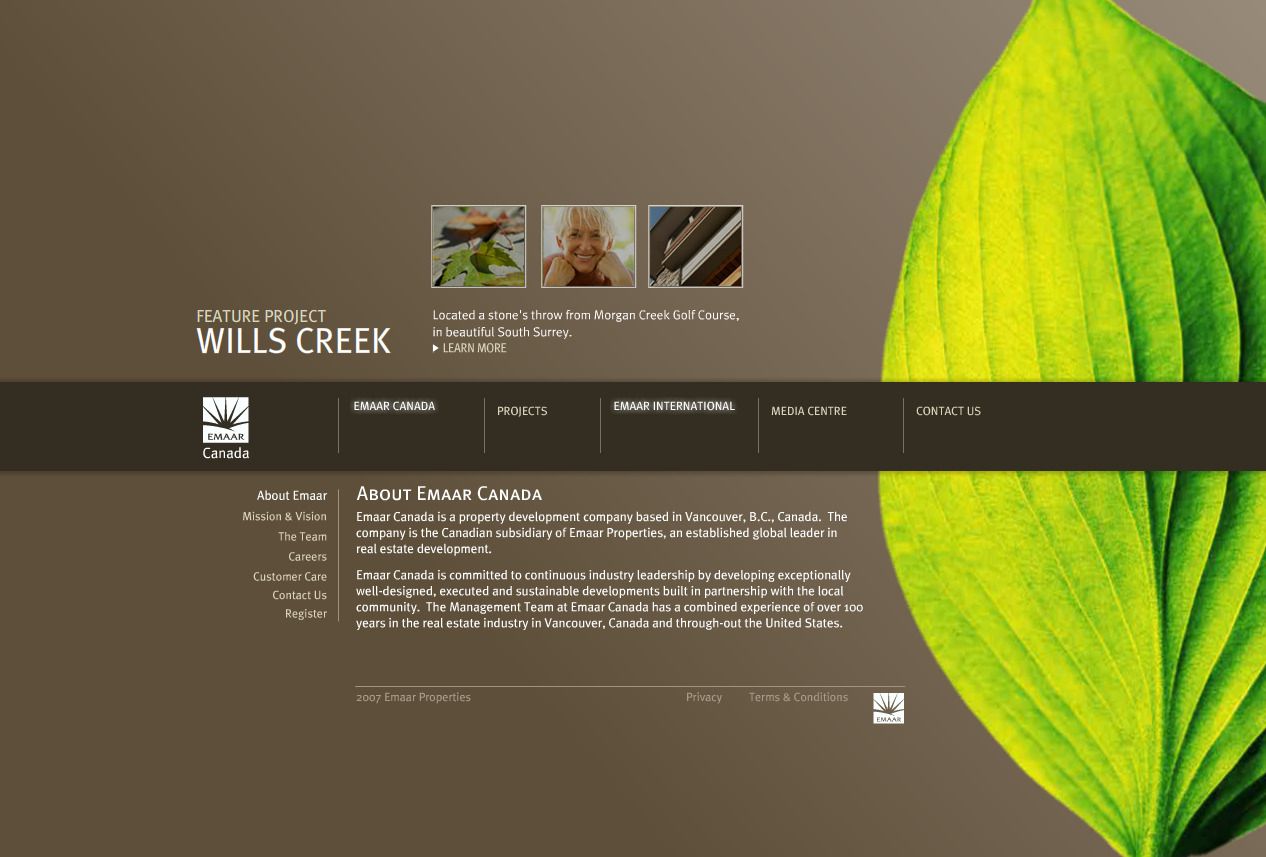
Правительственные сайты
Сайты правительственных организаций известны своим простым и незатейливым дизайном. Дизайн для них занимает далеко не первое место по приоритету, так как им нет необходимости привлекать посетителей, они предпочитают вкладывают средства в создание полезного контента, чтобы любой пользователь мог без труда найти нужную информацию на сайте.
Источник: Government of Canada
Свадебные сайты
Благодаря техническому прогрессу даже традиционные форматы переходят на цифровые платформы. Простой свадебный сайт позволит оформить приглашения, которые не вредят экологии и сэкономят средства, создать фотогалерею, доступную сразу всем гостям и многое другое.
Такие сайты оптимизированы под SEO и созданы для привлечения лидов из интернета. Многие сайты, генерирующие лиды, предоставляют свои услуги офлайн, но тем не менее имеют цель появляться в результатах поиска в рамках маркетинга.
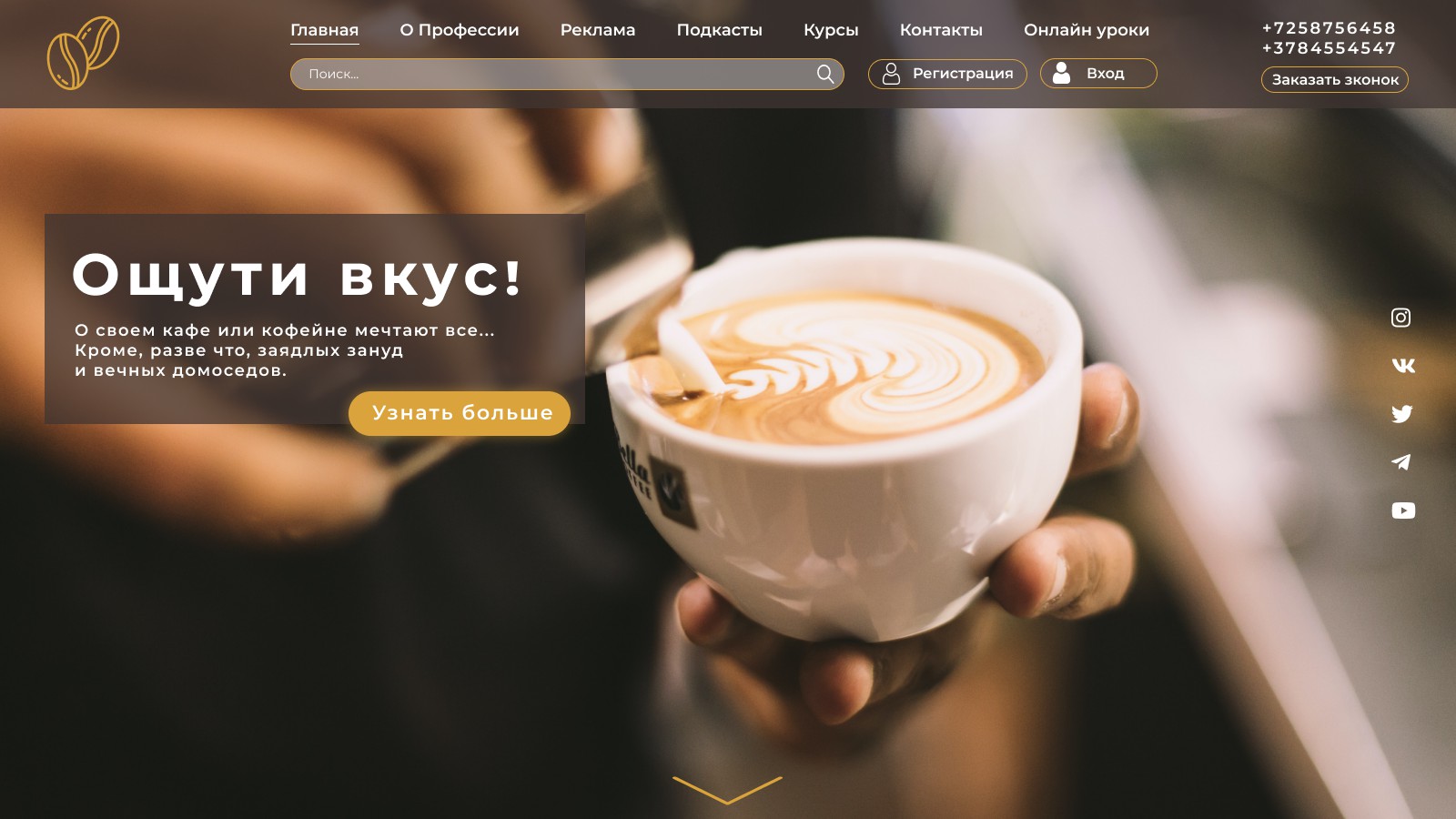
Сайт местного бизнеса
Местному малому бизнесу очень важно иметь лидогенерирующий сайт, который поможет завоевать популярность и привлечь клиентов. Такие сайты обычно состоят из одной страницы, которая дает краткую информацию о бизнесе, контакты, меню и услуги.
Источник: The People VS Coffee
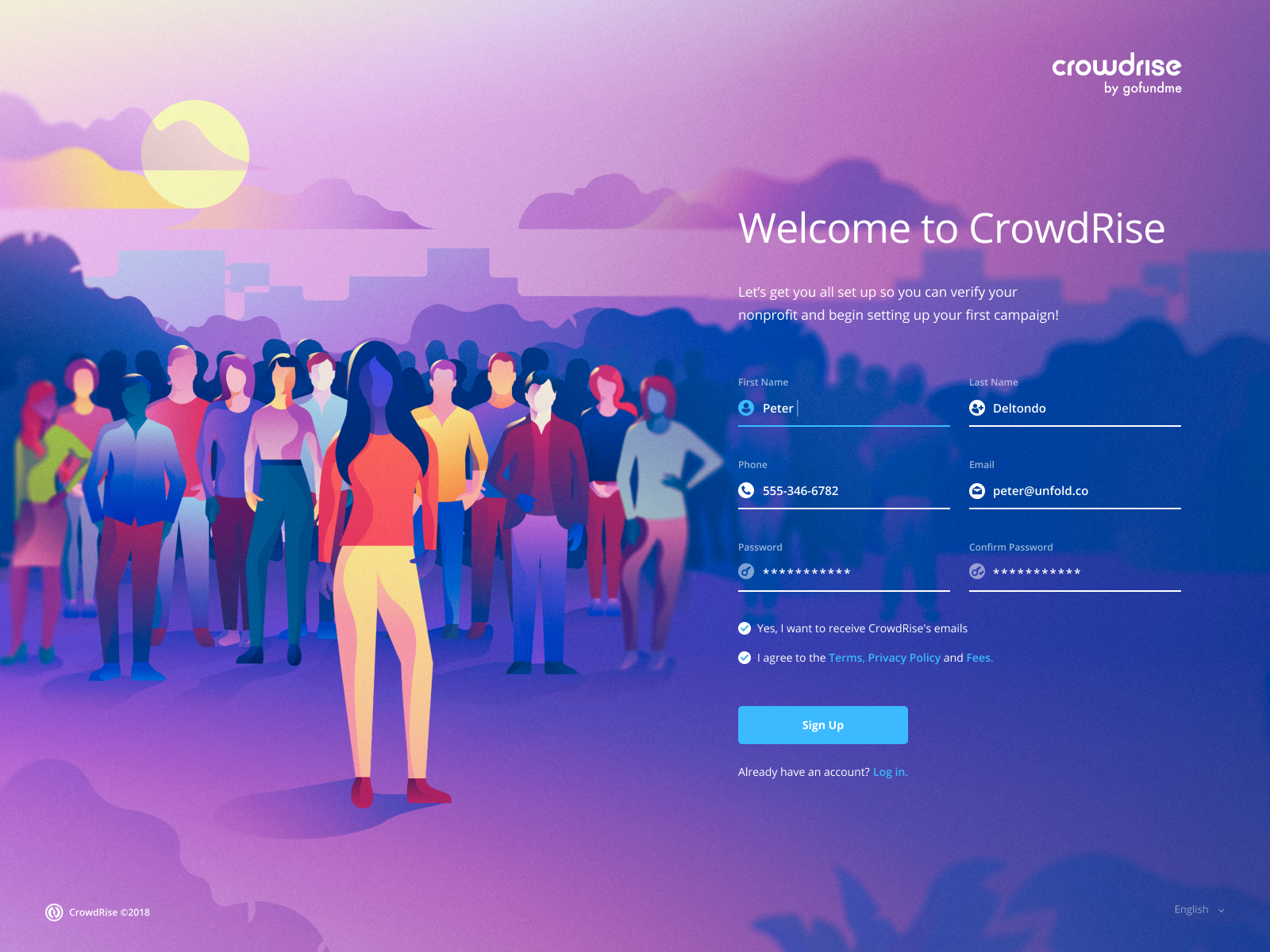
Сайты некоммерческих организаций
Сайты благотворительных и некоммерческих организаций — отличный пример комбинации функций авторитетных и лидогенерирующих сайтов. Их целью является конвертация пользователей, но при этом они служат и в качестве онлайн-каталога для демонстрации прошлых проектов и достижения, чтобы вызвать доверие и заинтересовать аудиторию.
Сайты образовательного учреждения
Посещая сайты учебных заведений, пользователи уже знают о высшем образовании, и, казалось бы, сайт должен быть авторитетным по виду. Но высокая межвузовская конкуренция и запросы студентов изменили сферу образования. Теперь университеты стремятся не только создать сайт с привлекательным дизайном, но и занять высокие позиции в ранжировании.
Источник: The University of Chicago
Создание продающего сайта предполагает и привлечение лидов и продажи онлайн. Такие сайты полагаются на SEO и маркетинг, чтобы повысить конверсию и привлечь и сохранить клиентов посредством контент-маркетинга.
Сайты электронной коммерции
Очевидно, что основная цель продающих сайтов — продавать товары. Электронная коммерция — одна из самых быстрорастущих отраслей, на что есть свои основания. Поскольку 18% мировых розничных продаж происходит в интернете, неудивительно, что многие международные конгломераты, например, Apple, H&M и IKEA, переключают свои усилия на электронную коммерцию. За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
За последнее десятилетие появилось множество сайтов прямой электронной коммерции, среди которых лидируют Amazon и eBay.
Читайте также:
- 7 шаблонов лендинга для маркетинга на 2022
- Как создать сайт с помощью Renderforest
Сайты малого бизнеса
Люди по всему миру все чаще совершают покупки в маленьких магазинах, оказывая таким образом поддержку малому бизнесу. Такие типы бизнеса обычно имеют маленькую команду и одностраничный сайт электронной коммерции. Рекламу они публикуют в основном в социальных сетях, поэтому целью сайта является не генерирование лидов, а простая и удобная система продажи товаров.
Источник: Bluboho
Стриминговые сайты
Стриминговые сервисы стали неотъемлемой частью нашей жизни. Такие компании, как Netflix, Hulu и Disney+ появились сравнительно недавно, но уже завоевали внимание и любовь зрителей, и мы уже не можем представить свою жизнь без них.
Сайты для краудфандинга
Краудфандинг — настоящая находка для тех, у кого есть крутая идея и нужны средства для ее реализации. В 21 веке инвестиции и кредиты в банке совсем не обязательны. Достаточно создать краудфандинговый сайт, собрать нужные средства и начать свой путь в бизнесе. Сегодня в интернете можно найти множество сайтов, единственной целью которых является краудфандинг, такие, как GoFundMe, Indiegogo и Patreon.
Источник: Patreon
Такие сайты — это и есть бизнес. Сайт не разрабатывается для продажи продукта, сайт и есть продукт. Эти сайты не генерируют лиды, они открыты для пользователей.
Сайты-социальные сети
Ярчайшими примерами таких сайтов являются Facebook, Instagram, Twitter и другие платформы. Наши профили в социальных сетях трансформировались в бесплатные страницы для личного и коммерческого использования. Да, многие платформы социальных сетей начали превращаться в торговые и рекламные площадки, но их первоначальная цель — предоставить пространство для общения с друзьями, семьей и всем миром.
Сайты-форумы
Чаты и форумы были первыми обслуживающими сайтами. Когда личные компьютеры стали частью обыденности, люди стали формировать сообщества и обсуждать общие интересы. Это и стало предпосылкой к появлению социальных сетей.
Источник: Wedding Bee
Развлекательные сайты с видеоконтентом
Поскольку концентрация внимания людей продолжает снижаться, видеоконтент стал настоящим развлечением 21 века. Малыши, которые не умеют читать и писать, могут найти свои любимые мультфильмы; пожилые люди могут смотреть видео с рецептами, а молодежь развлекается как может. Кто из нас не пропадал часами на YouTube?
Wiki-сайты
Такие сайты разработаны на основе форумов и Википедии и стали настоящим социальным феноменом. Пользователи тратят свое свободное время на редактирование, развитие и обновление сайтов о книгах, фильмах и знаменитостях. Какие бы ни были у вас интересы, вы сможете найти тематический Wiki-сайт.
Современные сайты продолжают развиваться и обретать новый функционал, чтобы удовлетворить возникающие потребности пользователей. О главных видах сайтов мы уже рассказали, теперь предлагаем просмотреть готовые шаблоны и создать свой сайт.
СОЗДАТЬ САЙТ
16 лучших примеров дизайна домашней страницы веб-сайта
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем сайте.
Для любой компании домашняя страница — это ее виртуальная входная дверь. Если новому посетителю не нравится то, что он видит, его рефлекторная реакция — нажать кнопку «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не банальным? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом.
Вот почему самые блестящие домашние страницы в этом списке отличаются не только красотой, но и умом.
Но прежде чем мы углубимся в 16 примеров, давайте рассмотрим некоторые из лучших практик дизайна домашней страницы.
Что делает дизайн домашней страницы хорошим веб-сайтом
Во всех показанных здесь проектах домашних страниц используется комбинация следующих элементов. Не каждая страница идеальна, но лучший дизайн главной страницы делает многие из них правильными:
1)
Он четко отвечает на вопросы «Кто я», «Чем я занимаюсь» и/или «Что вы (посетитель) здесь можете делать».Если вы представляете известный бренд или компанию (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но реальность такова, что большинству предприятий по-прежнему необходимо ответить на эти вопросы, чтобы каждый посетитель знал, что он находится в «нужном месте».
Стивен Кругг лучше всего резюмирует это в своем бестселлере « Не заставляй меня думать: 9». 0012 Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
0012 Если посетители не могут понять, что вы делаете в течение нескольких секунд, они не задержатся надолго.
2) Находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — обращаться к нужным людям на их языке. Лучшие домашние страницы избегают «корпоративной тарабарщины» и избавляются от лишней чепухи.
3) Это убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — это лучшее место для того, чтобы зафиксировать ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем веб-сайте, а не переходить на сайты ваших конкурентов.
4) Он оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, т. е. на них легко ориентироваться, и на них нет «броских» объектов, которые мешают просмотру, таких как флеш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичные и вторичные призывы к действию, чтобы направлять посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных CTA для большего вдохновения.)
Помните, что цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. CTA говорят им, что делать дальше, чтобы они не были перегружены или потеряны. Что еще более важно, CTA превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в брошюру.
6) Он постоянно меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, такие как Whitehouse.gov, постоянно меняются, отражая потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
Некоторые домашние страницы также меняются из-за A/B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для укрепления доверия, передачи ценности и навигации посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение CTA, пробелы, цвета, шрифты и другие вспомогательные элементы.
Теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 примерах из реальной жизни.
Вдохновение для дизайна веб-сайта: 16 лучших дизайнов домашней страницы
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально- Его легко употреблять. Существует много споров о том, что лучше — короткие или длинные домашние страницы. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это действует почти как история.

- В основных призывах к действию очень хорошо используются контраст и позиционирование — ясно, на что компания хочет, чтобы вы обратились, когда придете.
- Копия, используемая в призыве к действию «Попробуйте бесплатно в течение 30 дней», очень привлекательна.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он фокусируется на общей проблеме фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — обычно программное обеспечение для бухгалтерского учета часто бывает «мучительно сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видео с красивыми кадрами в высоком разрешении, на которых путешественники занимаются своими делами, как если бы они были местными жителями, от приготовления пищи на кухне до покупки местных сыров и вождения автомобиля.
 мопед по улицам. Это очень человечно и искренне.
мопед по улицам. Это очень человечно и искренне. - Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей ищут прямо перед собой, направляя посетителей к следующему логическому шагу.
- Форма поиска является «умной», что означает, что она будет автоматически заполнять последний запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хостов также виден в верхней части страницы.
3) Как новый
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- Это очень простой дизайн с ярким заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но удобную атмосферу, что важно для продукта, который обрабатывает финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка еще раз подчеркивает сообщение о безопасности.

4) Dropbox (для потребителей)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно- Домашняя страница и веб-сайт Dropbox — высший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этой графике.
- Их подзаголовок прост, но силен: «Доступайте ко всем своим файлам откуда угодно и с любого устройства и делитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь бесплатно». Но функция регистрации с поддержкой Google снижает трения для посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример предоставления разных возможностей веб-сайта для разной аудитории.
 В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). .
В отличие от их главной домашней страницы, которая изначально была создана для потребителей (выше), их бизнес-пользователям требуется больше информации и дополнительных доказательств того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на своей домашней странице). . - Dropbox сохраняет свой простой дизайн и фирменный стиль. Он включает только самое важное: большое релевантное изображение с сопровождающим текстом и кнопку призыва к действию «Попробуйте бесплатно в течение 30 дней» 9.0072
6) Whitehouse.gov. Whitehouse.gov постоянно меняется, отражая основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевой компонент блестящего дизайна домашней страницы.

7) Коптильня 4 Rivers
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с великолепной фотографией заголовок «Грудинка. 18 лет, чтобы освоить. Твой вкус». звучит как опыт, который стоит попробовать.
- Параллаксная прокрутка проведет вас по их услугам, меню и людям, которые прекрасно проводят время — отличное использование этой популярной тенденции дизайна.
- Единственный минус? Я не живу достаточно близко к этому месту. Бу.
8) Службы педиатрической терапии COBB
Посмотреть всю домашнюю страницу
Почему это блестящая
- Заголовок и подзаголовка обращаются к эмоциональной стороне посетителей: «Работа с компанией, которая получает ее»; «Верь нам.
 Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно.
Мы тоже там были! Мы найдем работу, на которой вы сможете преуспеть». Это ценностное предложение уникально и убедительно. - На снимке экрана выше трудно сказать, но заголовок находится на вращающейся карусели, предназначенной для конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своих школ.
- Существует несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо расположены, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Все просто и сразу к делу. Из заголовка и подзаголовка понятно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к передовым материалам Джилл, что важно для установления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два ее основных призыва к действию.

- Он включает в себя логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
ПРОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для хранения заметок в набор бизнес-продуктов. Это не всегда легко передать на главной странице, но Evernote отлично справляется со своей задачей, объединяя множество потенциальных сообщений в несколько ключевых преимуществ.
- Эта домашняя страница использует сочетание насыщенных приглушенных цветов в видео и характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Вспомнить все») путь взгляда приведет вас к их призыву к действию «Зарегистрируйтесь бесплатно».
11) Telerik by Progress
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это гениально
- «Душное предприятие» — это не то чувство, которое возникает при посещении веб-сайта Telerik.
 Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, чтобы посетители чувствовали себя желанными и давали им понять, что они имеют дело с реальными людьми.
Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, подобную Google. Это всего лишь один важный аспект, чтобы посетители чувствовали себя желанными и давали им понять, что они имеют дело с реальными людьми. - Мне нравится простой и подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем занимается компания и как люди могут узнать больше.
- Копия легкая и легко читаемая. Они говорят на языке своих клиентов.
12) Boxbee
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Заголовок представляет собой призыв к действию, направленный непосредственно на целевую аудиторию: предпринимателей в сфере хранения данных.
- Очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — больше ничего.
- Основной призыв к действию выделяется контрастным цветом.

13) eWedding
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Для влюбленных птиц, планирующих свой важный день, eWedding — это отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди могли начать создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, который уменьшает трения с текстом «Запустите веб-сайт».
14) Basecamp
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Долгое время у Basecamp были великолепные домашние страницы, и здесь вы можете понять, почему. Они часто содержат потрясающие заголовки и умные карикатуры.
- Призыв к действию выделен жирным шрифтом в верхней части страницы.

- В этом примере компания выбрала домашнюю страницу, больше похожую на блог (или одностраничный сайт), которая предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Множество визуальных эффектов, творческий текст и использование интерактивного веб-дизайна выделяют этот сайт.
- Анимированный заголовок — отличный способ разместить несколько сообщений в одной строке.
- Отличное использование видео и фотографии, особенно для захвата эмоций, которые вызывают действие.
16) TechValidate
ПОСМОТРЕТЬ ВСЮ ДОМАШНЮЮ СТРАНИЦУ
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится их использование пустого пространства, контрастных цветов и клиентоориентированного дизайна.
- Заголовок четкий и убедительный, как и призывы к действию.

- Также существует отличная информационная иерархия, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие ваши любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора: этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
Веб-дизайн Примеры дизайна, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть CVMaker — шаблоны резюме и примеры
CVMaker — шаблоны резюме и примеры
Посмотреть примеры рабочего процесса на основе ролей | Сайт сплава
Примеры рабочих процессов на основе ролей | Сплав сайта
Посмотреть шаблоны дизайна веб-сайта электронной коммерции
Шаблоны дизайна веб-сайта электронной коммерции
Посмотреть библиотеку шаблонов UI/UX
Библиотека шаблонов UI/UX
Посмотреть дизайн приборной панели SaaS для водосберегающего приложения | Лазарев.

Дизайн приборной панели SaaS для водосберегающего приложения | Лазарев.
Посмотреть дизайн баннера в социальных сетях | Продовольственный баннер
Дизайн баннеров для социальных сетей | Баннер с едой
Просмотреть лучшую панель управления Saas для водосберегающего приложения | Лазарев.
Лучшая панель управления Saas для приложения для экономии воды | Лазарев.
View Dashboard для приложения по сохранению и управлению водными ресурсами | Лазарев.

