Принципы веб-дизайна и их использование на практике
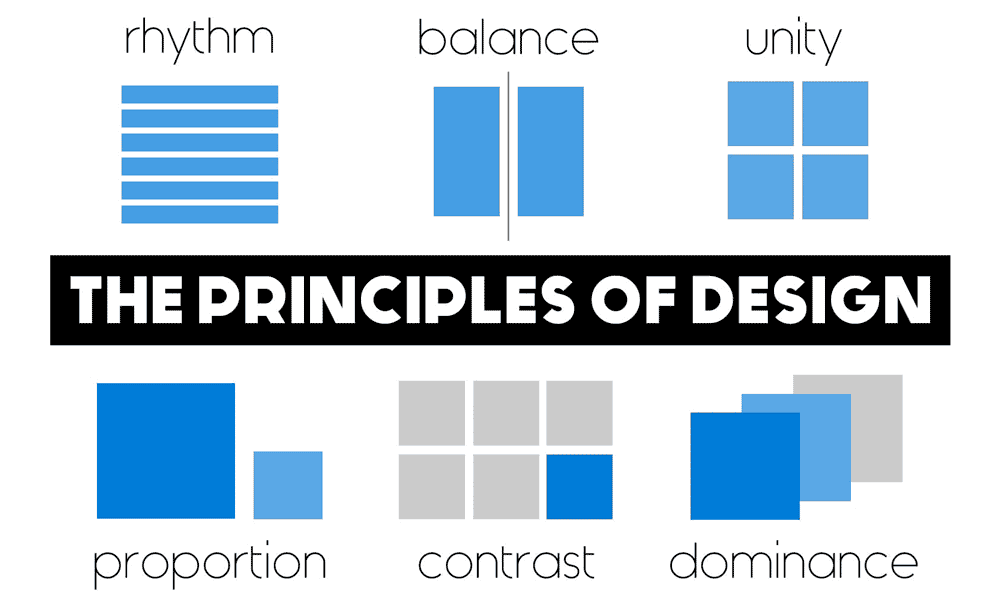
Дизайн – это один из важнейших аспектов, на которые стоит обратить внимание при разработке сайта. Если ресурс будет запоминающимся, удобным и привлекательным, пользователь гарантировано пожелает с ним ознакомиться. Абсолютно все в современном веб-дизайне построено на 6 основных принципах: балансировке, акцентировании, повторении, выравнивании, контрастировании и удобстве восприятия. Изучив их подробнее, Вы сможете лучше ориентироваться в различных аспектах создания уникального и привлекательного дизайна.
Стоит отметить, что данные принципы — это лишь ориентиры, позволяющие найти правильный путь при моделировании и разработке «внешности» Интернет-ресурса. Кроме них, Вы должны уделить максимум внимания качеству контента.
Принцип первый: балансировка
В основу данного принципа положена необходимость позиционирования всех элементов дизайна так, чтобы они равномерно распределяли визуальную нагрузку по всей странице. Это значит, что не нужно размещать все текстовые блоки, лид-формы или изображения только, к примеру, с левой стороны экрана. Лучше всего равномерно расположить их по всей странице таким образом, чтобы они являлись зеркальным отражением друг друга относительно одной оси.
Это значит, что не нужно размещать все текстовые блоки, лид-формы или изображения только, к примеру, с левой стороны экрана. Лучше всего равномерно расположить их по всей странице таким образом, чтобы они являлись зеркальным отражением друг друга относительно одной оси.
Таким образом, располагая с левой стороны блок с текстом, разместите справа от него на равном расстоянии относительно центра страницы второй блок, содержащий призыв к действию или какой-либо другой контент. Та же симметрия может присутствовать в любой части экрана и иметь меньшие масштабы.
Обычно для балансировки дизайна используются блоки одинаковых размеров, имеющие однотипную цветовую гамму, одинаковые шрифты для контента и визуальные стили оформления. Стоит отметить, что баланс может быть двух видов: асимметричный и симметричный. При симметричном расположении объектов они находятся друг напротив друга относительно определенной оси, примером может быть расположение товаров в виде карточек на странице Интернет-магазина. В свою очередь, асимметричный баланс выглядит как шахматная доска — зеркальный элемент смещается в сторону, а место напротив предыдущего блока занимает зеркальная копия блока, расположенного ниже.
В свою очередь, асимметричный баланс выглядит как шахматная доска — зеркальный элемент смещается в сторону, а место напротив предыдущего блока занимает зеркальная копия блока, расположенного ниже.
В большинстве случаев каждый из нас, разрабатывая дизайн веб-сайта, старается сбалансировать его, поскольку такие страницы смотрятся намного эстетичнее и позволяют повысить эффективность восприятия контента.
Принцип второй: акцентирование
Этот принцип тесно связан с понятием иерархии, поскольку позволяет подчеркнуть важность наиболее необходимых блоков. В большинстве случаев при посещении Интернет-ресурса, человек пользуется лишь несколькими кнопками или ознакамливается только с некоторыми блоками, которые дают ему возможность сформировать мнение о продукте или сайте.
Акцентирование – это выделении наиболее значимых элементов на странице. Чтобы реализовать данный принцип на своем сайте, для начала необходимо проанализировать структуру страницы и выяснить иерархию компонентов, расположенных на ней. Представьте себе перечень всех компонентов, которые требуется разместить, и выберите наиболее важные из них. Теперь при создании дизайна сайта Вы сможете выделить их при помощи более яркого цвета, необычного шрифта или формы. Также часто для акцентирования внимания пользователей используются графические элементы, такие как фигурные стрелки, сноски и т.д.
Представьте себе перечень всех компонентов, которые требуется разместить, и выберите наиболее важные из них. Теперь при создании дизайна сайта Вы сможете выделить их при помощи более яркого цвета, необычного шрифта или формы. Также часто для акцентирования внимания пользователей используются графические элементы, такие как фигурные стрелки, сноски и т.д.
Максимально ярко можно выделить только один компонент на странице — это может быть, к примеру, призыв к действию или кнопка оформления заказа.
Принцип третий: повторение
Его суть заключается в использовании однотипных элементов дизайна на всех страницах сайта. Повторение может выражаться в применении одинаковых линий, шрифтов, форм и цвета. Практически всегда в web-дизайне сайтов встречаются однотипные элементы, поскольку благодаря ним создается логически связанный образ всего ресурса и каждой страницы в отдельности. Кроме того, повторение вызывает у пользователя чувство стабильности, поскольку появляется предсказуемость в выполнении действий.
Не стоит применять индивидуальный подход к дизайну каждой страницы, поскольку такой сайт утратит визуальную связанность и не будет восприниматься пользователем как целостный объект. Старайтесь использовать одни и те же цвета и размеры для все кнопок на ресурсе, размещайте одинаковое основное меню на всех страницах и избегайте разноцветных фонов.
Принцип четвертый: выравнивание
Данный принцип обеспечивает унификацию различных элементов современного дизайна сайтов. Он заключается в упорядочивании всех компонентов на странице в соответствии с сеткой. Обычно невыровненные объекты выбиваются из общего стиля страницы и вносят дисбаланс в ее внешний вид. В качестве примера можно привести заголовки двух столбцов, выравненных по одной линии. Данное решение будет смотреться более целостно в сравнении с заголовками, расположенными на разной высоте или смещенными по оси.
Выравнивание может отнять довольно большое количество времени, так как необходимо подогнать каждый компонент на странице. Кроме того, некоторые детали очень просто упустить из виду, что повлечет за собой дальнейшие переделки дизайна.
Кроме того, некоторые детали очень просто упустить из виду, что повлечет за собой дальнейшие переделки дизайна.
Принцип пятый: контрастирование
Данный принцип заключается в визуальной дифференциации нескольких элементов, расположенных на одном экране. Есть множество способов, позволяющих добиться высокого уровня контрастирования: использование жирных шрифтов, ярких цветов, более крупного размера блоков и т.д.
Кроме того, контрастирование вплотную связано с акцентированием, так как в большинстве случаев элемент, на котором поставлен акцент, является более контрастным и выделяется из общего стиля. К примеру текст, несущий основную смысловую нагрузку, можно выделить жирным, чтобы он быстрее остального контента привлек внимание пользователя. Во многом контрастирование элементов зависит от типа ресурса и целей, которые перед ним поставлены.
Принцип шестой: удобство восприятия
Данный принцип основывается на визуальной привлекательности страницы и удачной компоновке различных элементов на ней. В основном удобство восприятия зависит от того, насколько гармонично дизайнер смог совместить шрифты, цвета, геометрические формы и графику.
В основном удобство восприятия зависит от того, насколько гармонично дизайнер смог совместить шрифты, цвета, геометрические формы и графику.
Для большинства пользователей очень важна последовательность расположения объектов на странице. Так, человек, читающий слева на право, вряд ли посчитает логичным расположение первого блока какой-либо схемы с правой стороны страницы, а второго – с левой. Всегда ставьте себя на место пользователя и думайте, логично ли Вы расположили объекты на сайте, прежде чем предоставлять его в широкий доступ.
8 Основных Принципов Веб-Дизайна, Базовые Принципы Web-Дизайна
Пренебрежение этой детали запутает посетителя. Пользователь любит контроль. При переходе в следующий раздел никто не ждет всплывающих окон или рекламы. Ведь они приводят к дополнительным кликам, которые сильно раздражают. Посетитель сайта принимает решения и хочет сразу получать результат, а не справляться с неправильной перелинковкой.
1. Исключаем мыслительные процессы
Веб-сайт не должен вызывать никаких вопросов. При изучении страницы пользователь не обязан думать «А что, если я сюда нажму?»: кнопка, картинка или текст должны содержать готовый ответ. Сложная структура и навигация вызывают очень много проблем. Пользователю попросту тяжело разобраться в системе и добраться до конечной цели. Правильно названные разделы, видимые подсказки и четкое расположение основных элементов помогут быстро переходить между страницами.
При изучении страницы пользователь не обязан думать «А что, если я сюда нажму?»: кнопка, картинка или текст должны содержать готовый ответ. Сложная структура и навигация вызывают очень много проблем. Пользователю попросту тяжело разобраться в системе и добраться до конечной цели. Правильно названные разделы, видимые подсказки и четкое расположение основных элементов помогут быстро переходить между страницами.
Расположение и название основных разделов на сайте
Яркий пример правильной структуры сайта – онлайн магазины вроде Zaful. Пользователь четко понимает, куда перейти для покупки рубашки или блузы. Он может быстро достигнуть цели (заказ товара), поскольку необходимые кнопки расположены в верхней части экрана, что исключает необходимость скролла страницы. Парадокс выбора. Многие думают, что мы идем в магазин, где более широкий выбор товара.
На самом деле, мы покупаем вещи там, где выбор соответствует нашим желаниям. Большое разнообразие сильнее запугивает. Подтверждение тому – эксперимент Шины Айенгар и Марка Леппера. Они дали участникам две таблицы: в одной 24 вида варенья, в другой – всего 6. Большее желание что-то купить появилось во втором варианте. Когда человек видит много информации, он устает и не хочет ничего решать, а значит не желает действовать.
Они дали участникам две таблицы: в одной 24 вида варенья, в другой – всего 6. Большее желание что-то купить появилось во втором варианте. Когда человек видит много информации, он устает и не хочет ничего решать, а значит не желает действовать.
Влияние широты выбора на количество принятых решений
Страница должна вести к выполнению минимуму действий. Клиент сможет быстро переходить между разделами и не устанет от контента. Более того, это исключает массу отвлекающих факторов и упрощает внешний вид сайта. Потому разобраться с его структурой намного проще, а значит цель будет достигнута быстрее.
2. Расположение контента
При сканировании страницы пользователь всегда концентрирует свое внимание на ключевых точках экрана. Они зависят не от самой информации, а от места ее размещения. В фотографии есть «правило третей», по которому изображение нужно делить на 9 равных частей. Так формируются 4 точки силы, к которым приковано основное внимание.
Правило третей и точки внимания
Что нужно разместить в одной из этих точек на сайте? Призыв к действию. Зайдите на любой маркетплейс и обратите внимание на дизайн, что предложение начала работы или осуществление покупки всегда находится в одной из этих четырех точек. При этом, на перекрестках нельзя размещать панель навигации. Ведь она побуждает не к действию, а к переходу на другую страницу, с которой еще нужно разобраться. Возможно пользователь получит желаемое, но владелец сайта вряд ли.
Зайдите на любой маркетплейс и обратите внимание на дизайн, что предложение начала работы или осуществление покупки всегда находится в одной из этих четырех точек. При этом, на перекрестках нельзя размещать панель навигации. Ведь она побуждает не к действию, а к переходу на другую страницу, с которой еще нужно разобраться. Возможно пользователь получит желаемое, но владелец сайта вряд ли.
Суть F-модели размещения информации
При дизайне сайтов используется F-модель. Мы привыкли изучать информацию слева на право и снизу-вверх. Потому самые важные элементы стоит располагать в соответствующих частях экрана. Чаще всего, в левой верхней части экрана располагается название сервиса, а правой верхней – кнопка регистрации. Именно на этом и должен концентрировать внимание владелец сервиса. До правой нижней части дело почти никогда не доходит. Как правило, там размещают рекламные баннеры, комментарии или оставляют пустое пространство.
3. Нервы не стальные
Мы все нетерпеливы от природы. Особенно это касается серфинга в Интернете, где среди бесконечного контента хочется побыстрее найти желаемое. Чем меньше кликов нужно посетителю, чтобы достичь результата, тем больше шанс, что он попробует сам сервис в действии. В первую очередь, позаботьтесь о скорости загрузки каждой страницы. Aberdeen Group провели исследование, которое показало, что секундная задержка снижает конверсию на 7%. Чтобы узнать скорость загрузки на сайте, можно использовать следующие сервисы:
Особенно это касается серфинга в Интернете, где среди бесконечного контента хочется побыстрее найти желаемое. Чем меньше кликов нужно посетителю, чтобы достичь результата, тем больше шанс, что он попробует сам сервис в действии. В первую очередь, позаботьтесь о скорости загрузки каждой страницы. Aberdeen Group провели исследование, которое показало, что секундная задержка снижает конверсию на 7%. Чтобы узнать скорость загрузки на сайте, можно использовать следующие сервисы:
- Google PageSpeed Insights;
- GTmetrix;
- Sucuri Loadtime Tester.
Также, не заставляйте посетителей сразу вводить какие-то данные. Более того, оставьте обязательными для регистрации лишь электронную почту и пароль. Впервые зайдя на сайт, пользователь хочет его испытать, а не раскрывать свои данные. В идеале – сначала показать, как работает Ваш сервис, а потом призывать к действию. Пользователь должен понимать, зачем он «отдает e-mail». Иными словами, он знает, зачем тратит время на заполнение всех форм.
4. Минимализм
Сегодня это тренд во всех сферах, от интерьера комнаты до фотографии. Веб-дизайн не исключение. Существует два понятия: положительное и отрицательное пространство. Первое характеризует часть страницы, которая содержит любую информацию. Второе – пустое место, белый пробел. Многие боятся оставлять пустое пространство на страницах. Люди считают, что это создает впечатление незавершенности. Но это огромная ошибка, из-за которой многие сайты становятся нечитаемыми.
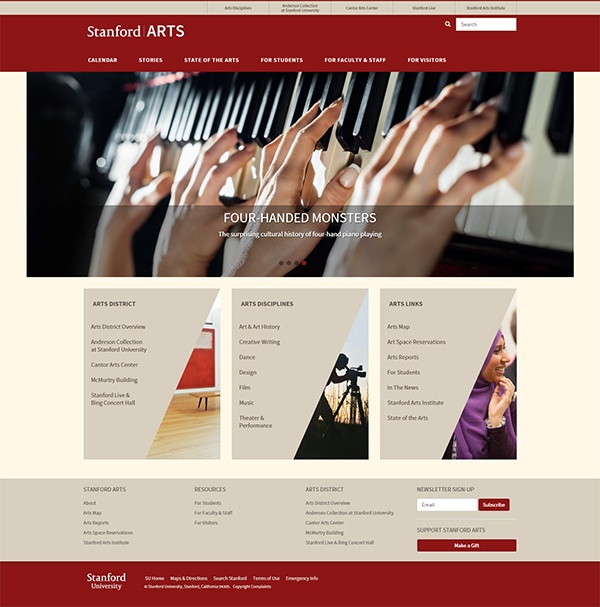
Сайт Apple как пример минимализма в веб-дизайне
Веб-дизайн сайта Apple в этом плане можно считать эталонным. На экране всегда есть минимум информации, однако ее достаточно для ответа на все вопросы и призыва к действию. Во многом его оформление похоже на презентацию какого-то продукта этой компании. На экране всегда большая картинка и одно-два предложения или список.
При посещении страницы пользователь условно разделяет страницу по приоритету и важности информации. Так ему проще воспринимать контент и принимать решение. Именно поэтому с очередным гаджетом от Apple можно ознакомиться в считанные минуты. Очень часто для этих целей используеют плоский дизайн. Несколько советов касательно правильного использования пустого пространства:
Именно поэтому с очередным гаджетом от Apple можно ознакомиться в считанные минуты. Очень часто для этих целей используеют плоский дизайн. Несколько советов касательно правильного использования пустого пространства:
- Большой шрифт – меньшее расстояние между буквами и наоборот.
- Полуторная высота строки (150% от размера шрифта). При использовании мелкого шрифта этот параметр должен быть выше.
- Делите информацию небольшими блоками.
- Панель навигации, заголовки или слоганы должны быть выделены большими буквами.
Между ними всегда должно быть много пространства, поскольку они являются ключевыми элементами сайта.
5. Цветовая гамма
Цвет – один из самых важных элементов маркетинга. Фаст-фуд заведения часто используют более яркие и трендовые цвета, которые быстро давят на зрение. Так посетитель подсознательно быстрее уходит, что увеличивает поток клиентов. Наоборот, дорогие рестораны располагают пастельными тонами, которые создают ощущение покоя.
Однако выбор оттенка – лишь малая доля успеха. Более важным элементом является именно сочетание разных цветов и градиентов в веб дизайне. Вернитесь к сайту Apple: он исполнен преимущественно в темных тонах. Однако они идеально между собой сочетаются. Блоки текста и панель навигации при этом полностью белые.
Цветовое колесо Adobe Color CC
Идеальным помощником станет Adobe’s Color Wheel. При выборе одного оттенка сервис автоматически подбирает 4 подходящий цвета. Также можно взять качественную фотографию или картину, которой можно любоваться часами и загрузить ее на сервис. Исходя из имеющихся цветов будет создана соответствующая гамма. Важные элементы сайта всегда должны быть контрастными (к примеру, на черном фоне белый текст). Так они привлекут больше внимания, а значит оставят пользователя на сайте.
6. Правило 8-ми секунд
Один из принципов психологии – произвести яркое первое впечатление на человека, чтобы завоевать его внимание. Это полностью применимо к веб-дизайну.
- использовать лаконичные, броские заголовки;
- объясните цель проекта на главном экране;
- добавьте релевантное видео и изображения;
- анимируйте кнопки призыва к действию;
- избегайте рекламы на главной странице.
7. Не изменяйте традициям
Для многих сайтов можно выделить несколько традиций в их дизайне. К примеру, сегодня очень много сайтов располагают кнопки регистрации и авторизации в правом верхнем углу. Панель навигации, как правило, расположена вверху и выделяется белым цветом. Мы привыкли к таким элементам и подсознательно ищем их на своих местах. Таким традициям изменять не стоит. Никто из-за этого не будет называть сайт однообразным, шаблонным или скучным. Наоборот, пользователь будет рад, что ключевые элементы на своих местах.
8. Не скупитесь на тестирование
Лучшие товары в мире прошли много проверок.
- Тестируйте каждый элемент дизайна по несколько раз.
- Найдите независимого помощника для тестов.
- Проводите повторные испытания.
Проверять веб-дизайн нужно как на первых этапах создания, так и перед запуском. Только в таком случае можно достигнуть максимальной эффективности и создать высококачественный проект.
20 ключевых принципов эффективного веб-дизайна (2022)
Дизайн ни в коем случае не является точной наукой. Однако существует множество полезных принципов и эмпирических правил, которые помогут сделать ваши проекты лучше с точки зрения удобства использования и эстетики. В этой статье мы объясним, что такое принципы дизайна и почему вы должны их знать.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Следование принципам дизайна веб-сайта может создать или сломать успех вашего сайта. Это разница между пользователями, которые уходят почти сразу после того, как они попадают на вашу домашнюю страницу, или между изучением ваших услуг и продуктов и, в конечном итоге, конверсией.
Дизайн ни в коем случае не является точной наукой. Тем не менее, есть много полезных принципов и практических правил, которые могут помочь улучшить ваши проекты с точки зрения удобства использования и эстетики при создании профессионального веб-сайта.
В этой статье мы объясним, что такое принципы проектирования и почему вы должны их знать. Мы также обсудим некоторые из самых популярных и эффективных рекомендаций, которым нужно следовать. Давайте начнем!
Содержание
- Каковы принципы дизайна веб-сайта?
- Ключевые принципы эффективного дизайна веб-сайта
- 10 заповедей юзабилити Якоба Нильсена
- Как применять принципы дизайна веб-сайтов в ваших проектах
Что такое принципы дизайна веб-сайта?
Принципы проектирования основаны на вкладе профессионалов в самых разных отраслях, таких как психология и поведенческие науки, физика, эргономика и многое другое. В общем, эти принципы представляют собой гибкие законы, которые направляют дизайнеров к созданию эффективных конечных продуктов. Они влияют на то, какие элементы выбираются или отбрасываются, и как организованы эти функции.
В общем, эти принципы представляют собой гибкие законы, которые направляют дизайнеров к созданию эффективных конечных продуктов. Они влияют на то, какие элементы выбираются или отбрасываются, и как организованы эти функции.
Принципы дизайна упрощают создание эстетически приятного и эффективного взаимодействия с пользователем (UX) и пользовательского интерфейса (UI). Их правильное внедрение увеличивает конверсию. Например, компания Pipedrive увеличила количество регистраций на 300% после внедрения ключевого передового метода — простоты.
Включение принципов дизайна в ваши проекты повысит удобство использования ваших веб-сайтов, повлияет на их восприятие и, в конечном счете, позволит вам принимать наилучшие решения как для ваших пользователей, так и для вашего веб-дизайнерского бизнеса.
20 ключевых принципов эффективного дизайна веб-сайта
В Интернете доступно множество определений принципов дизайна, и разные дизайнеры и другие специалисты интерпретируют их в соответствии со своими потребностями.
Ниже приведены некоторые из наиболее популярных принципов дизайна веб-сайтов, предложенные учеными и экспертами по юзабилити.
10 законов взаимодействия с пользователем (UX)
Законы UX — это сборник принципов дизайна Джона Яблонски, старшего дизайнера продуктов General Motors, из его книги «Законы UX: использование психологии для разработки лучших продуктов и услуг». Это твердые рекомендации, которые должен учитывать каждый дизайнер. Вот некоторые из наиболее важных принципов, которые перечисляет Яблонски:
1. Сделайте основные практические цели легкодоступными (закон Фиттса)
Закон Фиттса берет свое начало в работе психолога Пола Фиттса при исследовании двигательной системы человека. Этот закон гласит, что расстояние и размер целевого элемента напрямую влияют на количество времени, которое требуется пользователю для перехода к нему и взаимодействия с ним. Это означает, что вы захотите, чтобы ваши основные практические цели были легко достижимы.
Это означает, что вы захотите, чтобы ваши основные практические цели были легко достижимы.
Кроме того, если у вас несколько целей, между ними должно быть достаточно места. Например, при разработке дизайна для мобильных устройств кликабельные значки должны быть достаточно большими, чтобы их можно было нажать:
Дополнительный интервал между кнопками гарантирует, что пользователи случайно не нажмут не на тот значок. Как правило, минимальная кликабельная область для мобильных дизайнов должна быть 40 х 40 пикселей.
2. Сведите выбор пользователя к минимуму (закон Хика)
Если вы когда-либо были настолько ошеломлены количеством вариантов выбора, что вам было трудно выбрать между ними, вы поймете, как слишком много вариантов может парализовать пользователей. Это закон Хика в двух словах. Чем больше доступных вариантов и чем сложнее каждый из них, тем больше времени потребуется пользователям, чтобы принять решение.
Закон Хика, также закон Хика-Хаймана, назван в честь Уильяма Эдмунда Хика и Рэя Хаймана, двух психологов, которые исследовали корреляцию между количеством стимулов, предъявляемых человеку, и временем его реакции.
Этот принцип фактически означает, что вы хотите убрать беспорядок и показать своим пользователям только самые важные параметры, которые им нужны. Например, большинство веб-сайтов предоставляют четкий выбор между «Сохранить» или «Отмена» и «Да» или «Нет» при подтверждении какого-либо действия:
Аналогичным образом, этот закон также может применяться для оптимизации меню навигации, отображения продуктов или услуги и другие элементы дизайна сайта.
3. Размещение связанных элементов в общих зонах (закон общего региона)
Закон общего региона, один из нескольких законов школы гештальт-психологии, просто утверждает, что если элементы на странице сгруппированы близко друг к другу, они воспринимаются как связанные друг с другом.
Этого можно добиться с помощью границ, фона или интервалов. Например, навигационные ссылки обычно объединяются в меню:
Этот принцип касается композиции и интервалов, и вы должны использовать его с умом. В качестве другого примера, на главной странице блога, где превью отображаются в хронологическом порядке, заголовок, описание и изображение каждого сообщения должны быть визуально сгруппированы вместе.
4. Используйте знакомые сценарии и логику (закон Якоба)
Закон Якоба, придуманный Якобом Нильсеном, соучредителем Nielsen Norman Group, выступает за использование знакомых сценариев и логики при разработке пользовательского интерфейса. Ваши пользователи обычно ожидают и предпочитают, чтобы ваш сайт работал так же, как и другие, с которыми они уже знакомы.
Каждый из нас строит мысленные модели вокруг условностей, окружающих веб-сайты. Это позволяет вашим пользователям сосредоточиться на том, чего они хотят достичь, а не на изучении незнакомого пользовательского интерфейса.
Это означает, что вам следует придерживаться того, что они уже знают, и не перегружать их незнакомыми сценариями. Например, значок «бургера» обычно открывает какое-то меню:
Если вы используете этот значок в своем дизайне, он должен вести себя так, как ожидают ваши пользователи.
5. Используйте простые конструкции и избегайте сложных форм (закон Прегнанца)
В 1910 году психолог Макс Вертхаймер наблюдал, как на железнодорожном переезде вспыхивают и гаснут огни. Хотя казалось, что по шатру между лампочками двигался один-единственный свет, на самом деле это была серия лампочек, включающихся и выключающихся.
Хотя казалось, что по шатру между лампочками двигался один-единственный свет, на самом деле это была серия лампочек, включающихся и выключающихся.
Это наблюдение легло в основу набора принципов, касающихся того, как мы визуально воспринимаем объекты. Одним из них является закон Прегнанца, который рекомендует использовать простые конструкции и избегать сложных форм.
Ваши пользователи будут интерпретировать ваш дизайн с минимальными когнитивными усилиями. Сложные образы будут восприниматься в их простейших формах. Снижение когнитивной перегрузки должно быть важной частью ваших целей дизайна.
Вы можете применить этот принцип, сгруппировав и выровняв элементы по соответствующим блокам, столбцам и разделам, вместо того, чтобы разбрасывать их по всей странице:
Простые структуры и элементы упрощают интерпретацию.
6. Размещайте сгруппированные элементы близко друг к другу (закон близости)
Закон близости, еще один принцип, приписываемый гештальт-психологии, гласит, что элементы, находящиеся рядом друг с другом, будут восприниматься как группа. Это также снижает когнитивную нагрузку для ваших пользователей, поскольку им будет легче воспринимать информацию.
Это также снижает когнитивную нагрузку для ваших пользователей, поскольку им будет легче воспринимать информацию.
Применение этого принципа заключается в разумном использовании интервалов. Элементы, составляющие группу, должны располагаться ближе друг к другу, чем элементы разных групп.
Во многих заголовках веб-сайтов ссылки меню сгруппированы вместе, а призывы к действию (CTA) расположены сбоку или каким-то образом отделены от элементов навигации:
Это прекрасная иллюстрация закона близости. Поскольку ссылки меню и CTA выполняют разные функции, они визуально разделены.
7. Используйте сходство для объединения элементов в группы (закон подобия)
Другой гештальт-закон, закон подобия, гласит, что подобные объекты будут восприниматься как связанные независимо от того, насколько сильно они разделены. Это лежит в основе наборов функций стиля с похожими цветовыми схемами, значками и текстом:
Используйте этот принцип с умом, чтобы объединить связанный контент в группы с помощью схожих и согласованных стилей.
8. Соедините элементы дизайна, чтобы показать их отношение друг к другу (закон однородной связности)
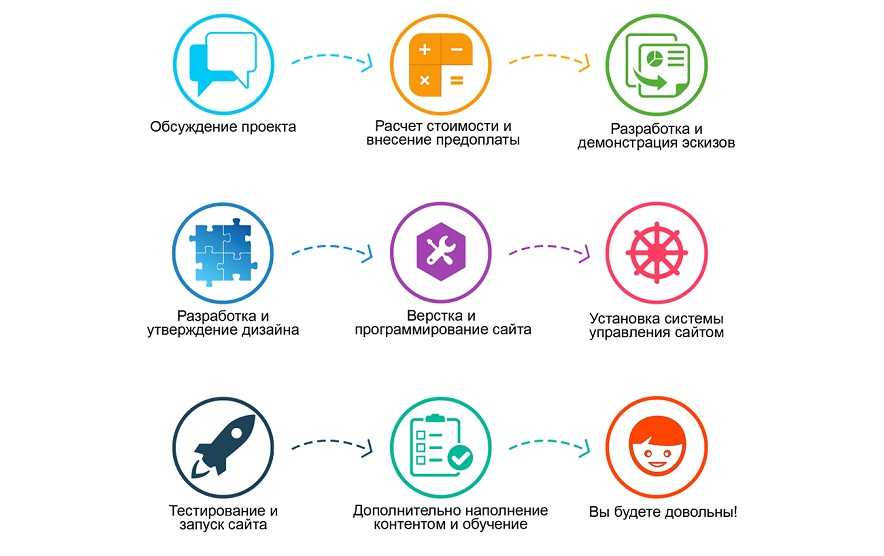
Закон однородной связанности, также из гештальт-психологии, утверждает, что элементы, которые связаны визуально, будут восприниматься как более связанные, чем элементы, вообще не связанные. Одним из применений этого закона является использование степпера прогресса в процессах регистрации или оформления заказа:
Это создает визуальную связь, которая показывает, что все шаги являются частями одного и того же процесса.
9. Разделите контент на небольшие фрагменты (закон Миллера)
Закон Миллера назван в честь когнитивного психолога Джорджа Миллера, который утверждал, что средний человек может удерживать в рабочей памяти от пяти до девяти фрагментов информации. Этот принцип предполагает разделение контента на куски. Например, номера кредитных карт обычно разбиты на группы по четыре, чтобы людям было проще их анализировать.
Этот закон подчеркивает важность правильного планирования проекта. По мере того, как приложение становится больше и приобретает больше функций, его становится все труднее использовать. Вы должны планировать свой интерфейс с учетом этого, чтобы он мог вмещать новые функции, оставаясь при этом простым в использовании.
По мере того, как приложение становится больше и приобретает больше функций, его становится все труднее использовать. Вы должны планировать свой интерфейс с учетом этого, чтобы он мог вмещать новые функции, оставаясь при этом простым в использовании.
Еще один способ применить это правило — ограничить объем контента, который пользователь должен воспринимать в любой момент времени. Разделите контент на части, а не показывайте его целиком в одном блоке:
Кроме того, создавайте дизайн с учетом наиболее популярных размеров экрана и контролируйте, сколько элементов пользователи увидят сразу.
Критически относитесь к своему дизайну. Если вы считаете, что в разделе слишком много контента, переместите его в другой и логически разделите элементы.
10. Акцентирование первого и последнего элементов в ряду (эффект последовательного расположения)
Этот закон был введен немецким психологом Германом Эббингаузом, который впервые применил экспериментальные методы измерения памяти. В нем говорится, что пользователи лучше всего помнят первый и последний элементы в серии. Вы можете использовать эту тенденцию, чтобы выделить наиболее важные области ваших веб-страниц.
В нем говорится, что пользователи лучше всего помнят первый и последний элементы в серии. Вы можете использовать эту тенденцию, чтобы выделить наиболее важные области ваших веб-страниц.
Например, ключевой контент, такой как призывы к действию, формы или варианты покупки, наиболее эффективен в верхней или нижней части страницы.
10 заповедей юзабилити Якоба Нильсена
Якоб Нильсен — соучредитель Nielsen Norman Group, о которой мы кратко упоминали ранее, — изобрел несколько методов юзабилити, в том числе десять эвристических принципов оценки, которые мы собираемся обсудить. Nielsen Norman Group — известная исследовательская и консалтинговая фирма, которая значительно повлияла на область веб-дизайна и дизайна программного обеспечения.
Компания Nielsen первоначально разработала эти принципы юзабилити в 1990 году, но пересмотрела их для максимальной ясности на основе анализа 249 проблем юзабилити. Обратите внимание, что это не законы или конкретные рекомендации, а более общие практические правила. Именно по этой причине они называются «эвристиками».
Именно по этой причине они называются «эвристиками».
1. Информируйте своих пользователей с помощью соответствующей обратной связи
Пользователи должны доверять вашему бренду и чувствовать себя уверенными в использовании вашего приложения. Это означает, что ваш сайт должен постоянно сообщать о том, что происходит, и информировать их об успешности взаимодействия.
Например, интернет-магазин сообщит пользователям, что они добавили товар в корзину или сохранили его для дальнейшего рассмотрения. В обратной связи могут использоваться изменения цвета, индикаторы выполнения, уведомления и оповещения для визуального информирования пользователя.
2. Информация должна отображаться в логическом порядке и с использованием знакомых фраз и понятий.
Пользователям не нужно обращаться к словарю, чтобы понять термины на вашем веб-сайте. Вы захотите придерживаться условностей. Придерживайтесь слов, с которыми они уже знакомы в тексте вашего интерфейса.![]()
Например, термины «отменить» и «повторить» имеют довольно универсальное значение в пользовательском интерфейсе приложений. Изменение их на незнакомые термины, такие как «обратное» и «повторение», будет дезориентировать пользователей.
3. Включите контроль и свободу в том, как пользователи взаимодействуют с вашим сайтом
Пользователи часто совершают ошибки, и им нужен способ отменить или повторить действие, например, с помощью кнопок, как мы упоминали ранее. Точно так же вы можете рассмотреть возможность предоставления опции Edit , где это уместно. Например, эта функция часто бывает полезна для внесения изменений в комментарии и сообщения в приложениях социальных сетей.
Имея такие функции, пользователи будут чувствовать себя более уверенно и меньше напрягаться, когда случаются несчастные случаи.
4. Соблюдайте соглашения и стандарты
Соблюдение стандартов может показаться похожим на второй принцип и может рассматриваться как его расширение. Реализуйте знакомые пользователям навигационные структуры. Им должно быть легко понять ваш интерфейс и получить доступ ко всем элементам, которые им нужны для взаимодействия с вашей страницей.
Реализуйте знакомые пользователям навигационные структуры. Им должно быть легко понять ваш интерфейс и получить доступ ко всем элементам, которые им нужны для взаимодействия с вашей страницей.
Отчет об удобстве использования терминологии корзины покупок иллюстрирует это. В дизайне использовался термин «Shopping Sled», чтобы выделиться. Однако 50 процентов пользователей не поняли, что это значит. Другая половина сделала вывод о его значении только потому, что он находился в том же месте, где обычно находится корзина на веб-сайте.
5. По возможности предотвращайте ошибки и предупреждайте пользователей, прежде чем они предпримут необратимые действия
Разумно отображать осмысленные сообщения об ошибках, чтобы было понятно, как восстанавливаться после проблем и их причин. Однако еще эффективнее удалять ситуации, подверженные ошибкам, или явно информировать пользователей о любых известных последствиях действий, которые они собираются предпринять.
Например, удаление учетной записи пользователя часто необратимо. Большинство приложений выделяют этот параметр красным цветом, чтобы он выделялся. «Вы уверены, что хотите это сделать?» сообщение обычно отображается, если пользователи нажимают на Удалить кнопку тоже.
Большинство приложений выделяют этот параметр красным цветом, чтобы он выделялся. «Вы уверены, что хотите это сделать?» сообщение обычно отображается, если пользователи нажимают на Удалить кнопку тоже.
6. Важная информация должна быть видна
Пользователям не нужно запоминать информацию от одного этапа процесса — например, оформления заказа или технической настройки — до другого. Вы хотите, чтобы ваши пользователи распознавали, а не вспоминали информацию.
Интернет-магазин может применить эту эвристику, предоставив список недавно просмотренных товаров, чтобы пользователям не приходилось запоминать названия продуктов, для которых они еще не совершили покупки.
7. Создавайте системы, удобные как для новичков, так и для экспертов
Вы хотите сделать свой веб-сайт удобным для новых посетителей, а также удобным для тех, кто хорошо знаком с системой, которым могут потребоваться ускорители для частых действий. Сочетания клавиш, которые вы можете предоставить или дать пользователям возможность создавать и редактировать, являются одним из примеров этого.
8. Сделайте ваши проекты одновременно эстетически приятными и простыми
Вы хотите, чтобы ваш интерфейс был лаконичным, вместо того, чтобы перегружать пользователей слишком большим количеством опций. Ненужные элементы конкурируют за пространство и уменьшают видимость более важных функций.
9. Предоставляйте понятные сообщения об ошибках
Четкие, понятные сообщения об ошибках позволяют легко определить источники проблем и быстро найти возможные решения. Вы должны сделать свое обращение прямым, вежливым (не обвиняя пользователя) и конструктивным, давая советы о том, как решить проблему.
10. Предоставляйте справочные документы с возможностью поиска
Иногда пользователям может потребоваться дополнительная справочная информация. Ваша документация должна быть удобной для поиска, чтобы они могли быстро найти контент, соответствующий их ситуации, и решить свои проблемы.
Как применять принципы веб-дизайна в своих проектах
Изучение стольких принципов и указаний может показаться ошеломляющим. Вот несколько советов по их применению:
Вот несколько советов по их применению:
1. Ознакомьтесь с передовым опытом
Вы захотите продолжать учиться и узнавать лучшие практики UX-дизайна. Учитесь на существующих решениях, связанных с Интернетом. Начните свои проекты с фазы исследования или вдохновения, где вы узнаете больше о потребностях ваших пользователей и соберете качественные рекомендации, чтобы учиться.
2. Выбирайте, какие принципы использовать с умом
Так как каждый проект индивидуален и в нем используются разные принципы проектирования. Вам нужно расставить приоритеты, какие из них могут помочь вам больше всего для каждого веб-сайта, который вы создаете. Помните об основных функциях сайта, его основных потоках пользователей и соответствующих бизнес-целях.
3. Регулярно тестируйте и улучшайте свой дизайн
Вам нужно как можно больше тестировать свой веб-сайт с реальными целевыми пользователями. Если вы не можете этого сделать, вы можете обратиться за помощью и протестировать с коллегами, клиентами и даже вашими со-дизайнерами, чтобы собрать соответствующие данные об удобстве использования вашего веб-сайта.
На данном этапе вы не ищете совершенства. Ничто не идеально с самого начала, поэтому не бойтесь полировать и улучшать свой дизайн в соответствии с отзывами об использовании.
4. Практика
Практикуя их, вы начнете применять принципы дизайна почти бессознательно. Чем больше вы разрабатываете с учетом принципов удобства использования, тем легче вам будет быстро находить эффективные решения и избегать проблем.
5. Сформируйте свой уникальный стиль — но только после того, как вы поймете основы
Правила призваны упростить процессы, но не предназначены для слепого следования. Однако часто вы сможете успешно нарушать правила только тогда, когда полностью понимаете их цель.
Эти принципы дизайна составляют основной набор инструментов и фундаментальные знания, с которыми вы можете экспериментировать и разрабатывать свой собственный уникальный стиль. Освоив их, вы сможете создавать необычайно успешные дизайнерские решения, целенаправленно нарушая их.
6. Используйте редактор Elementor
Наш редактор Elementor основан на принципах дизайна и логике. Используя нашу функцию дизайна и обширную коллекцию виджетов, вы можете лучше организовать структуру контента вашего веб-сайта и убедиться, что вы создаете удобный цифровой продукт.
Например, разделы и столбцы Elementor помогают логически группировать контент. Виджеты обеспечивают простой способ разделения контента на части, используя принципы сходства и визуальных связей, чтобы облегчить восприятие пользователями.
В целом, Elementor избавляет от необходимости организовывать контент с нуля. С нашими виджетами и библиотекой шаблонов у вас есть множество решений для наилучшей реализации принципов дизайна.
Подведение итогов
Чтобы создавать профессиональные и удобные веб-сайты, вам необходимо знать основные принципы дизайна и разумно применять их в своей работе. Это поможет вам улучшить ваши проекты, сделав их более привлекательными, простыми в использовании и, самое главное, более прибыльными.
В этом посте мы рассмотрели много тем, в том числе десять законов UX, составленных Джоном Яблонски, и десять принципов юзабилити, разработанных Якобом Нильсеном. Кроме того, мы поделились несколькими способами, которыми вы можете внедрить эти передовые методы в свою работу, в том числе с помощью нашего редактора Elementor.
У вас есть вопросы о применении принципов дизайна в вашей работе? Дайте нам знать в комментариях ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
15 принципов веб-дизайна для создания удобного для клиентов веб-сайта
Представьте себе, что вы идете в розничный магазин в поисках новой рабочей одежды. Оглядываясь вокруг, вы замечаете пятна на полу, беспорядочные полки и странный запах. Вы бы остались в магазине и купили бы у продавца?
Дизайн магазина влияет на поведение покупателей — то же самое относится и к веб-сайтам.
Опрос 612 человек, проведенный Clutch, показал, что 83 % участников замечают, когда дизайн веб-сайта эстетичен и актуален. В качестве альтернативы, 50% участников навсегда покинут веб-сайт, если посчитают, что контент неактуален или не соответствует их потребностям.
Итак, как создать веб-сайт, который понравится клиентам?
Вот о чем эта статья. Мы покажем вам, почему хороший веб-дизайн так важен, и поделимся 15 принципами веб-дизайна, которые вы можете использовать для создания высококачественного веб-сайта.
Посмотрите наше видеоруководство по принципам веб-дизайна
Почему важен хороший веб-дизайн?
Средний веб-дизайнер зарабатывает 57 000 долларов США в год — примерно на 8 000 долларов США больше, чем младшие веб-разработчики, которые получают в среднем 44 000 долларов США в год. Дизайнеры получают достаточно хорошее вознаграждение по уважительной причине: их работа жизненно важна.
Когда новый потенциальный клиент посещает ваш веб-сайт, он создает первое впечатление, которое формирует его будущее взаимодействие с вашим брендом. Именно в этот момент у них складывается первое мнение о вас.
Ваш веб-сайт также передает индивидуальность, видение и положение вашего бренда в отрасли. Если у вас есть близкие конкуренты с аналогичным продуктом, веб-сайт, который заставляет людей говорить «вау», сделает вас более запоминающимся и повысит узнаваемость вашего бренда по сравнению с конкурентами.
Кроме того, сильный веб-сайт может повысить эффективность поисковой оптимизации (SEO).
Поисковые системы учитывают, как люди реагируют на веб-сайты, ранжируя их в результатах поиска. Если у вас низкий показатель отказов и люди часто посещают несколько страниц вашего сайта, поисковые системы, скорее всего, будут ранжировать вас выше, чем конкурента с высоким показателем отказов.
Техническое SEO также важно здесь. Веб-сайты с хорошо продуманными заголовками, структурой страниц и ссылками более доступны. Таким образом, поисковые системы и клиенты предпочитают их. Давайте рассмотрим некоторые важные принципы веб-дизайна.
Создаете новый сайт? ✨ Сначала прочтите это… 👀Нажмите, чтобы твитнуть15 Принципов эффективного веб-дизайна
Когда мы говорим о «принципах веб-дизайна», мы имеем в виду общие правила проектирования текстурных и визуальных элементов веб-сайта или веб-страницы. Каждый бренд использует принципы веб-дизайна по-своему — некоторые из них соответствуют лучшим практикам, а другие — нет.
Чтобы помочь вам создать отличный веб-сайт, вот 15 принципов веб-дизайна (плюс примеры веб-сайтов, которые их эффективно используют):
1.
 Навигация по страницам должна быть удобной
Навигация по страницам должна быть удобнойВ исследовании Clutch о пользовательском опыте на веб-сайтах 94 % участников считают навигацию по веб-сайту «самой важной функцией веб-сайта».
Неудивительно почему. Если пользователь поисковой системы заходит на ваш сайт в поисках информации о «мобильном дизайне» и не может ее найти, следующим естественным шагом будет нажать «Назад» и попробовать другой сайт.
Как вы относитесь к хорошо спланированной навигации? Черпайте вдохновение на веб-сайте The Cool Club.
Когда вы заходите на главную страницу Cool Club, макет веб-сайта предельно ясен. Вы можете перейти к ключевым разделам продукта (таким как «карточные игры» и «список желаний») с помощью кнопок слева, а на страницы «о нас» и «контакты» — с помощью кнопок справа.
The Cool Club Навигация по страницам товаров The Cool Club также очень удобна. В настоящее время у бренда есть интерактивная колода карт с 54 крутыми вариациями и соответствующими страницами. Вы просто прокручиваете вниз и нажимаете на карточку, которую хотите увидеть больше.
Вы просто прокручиваете вниз и нажимаете на карточку, которую хотите увидеть больше.
Чтобы создать такой же эффективный веб-сайт, рассортируйте содержимое по четким категориям для верхних и нижних колонтитулов и дайте им описательные заголовки. Затем упорядочите свои страницы по темам, чтобы люди могли легко перемещаться между похожими темами.
Кроме того, сделайте верхний и нижний колонтитулы одинаковыми на всем веб-сайте.
2. Всегда используйте свободное пространство
Негативное пространство (или «белое пространство») — это область вокруг элементов страницы, будь то изображения, видео, текст или кнопки.
Многие энтузиасты-маркетологи спешат заполнить все свободное место на странице, надеясь, что предоставление посетителям дополнительной информации повысит их заинтересованность. Однако это часто приводит к перегруженности и запутанности страниц.
Вот тут-то и появляется негативное пространство. Использование негативного пространства подчеркивает наиболее важные элементы каждой страницы, поскольку отсутствие цвета привлекает внимание посетителей к более ярким областям.
Конечно, «использовать пустое пространство» не означает «создать скучный белый веб-сайт». Вместо этого вы можете использовать пространство, используя цвета вашего бренда, как это делает Garoa.
Garoa использует негативное пространство для создания атмосферыДомашняя страница Garoa использует кремовую палитру для создания атмосферы, в то же время используя негативное пространство. В результате вы обращаете внимание на вводный контент в разделе «Осенний уход за кожей» в центре, а не на менее важные части.
Не забудьте использовать пустое пространство для демонстрации иерархии на вашем собственном веб-сайте.
3. Страницы должны быть последовательными, но привлекательными
Когда вы читаете названия таких брендов, как «Cadbury», «Hershey’s» или «Nike», вам сразу же приходят в голову их логотипы, шрифты и стили дизайна. В этом сила последовательного брендинга.
При разработке веб-сайта создавайте страницы с последовательными элементами, чтобы придать вашему бренду четкую визуальную индивидуальность. Это означает:
Это означает:
- Использование одинаковых шрифтов, стилей и цветов в заголовках
- Сохранение одинаковых промежутков между визуальными элементами между страницами
- Использование цветовых палитр вместо случайных цветов
- Установка рекомендаций по макету для длинного контента, такого как новости и сообщения в блогах
- Использование шаблона веб-сайта для всех страниц
Согласованные страницы не обязательно должны выглядеть абсолютно одинаково. Вместо этого вы можете сбалансировать согласованность и вовлеченность, смешивая элементы.
Например, вы можете использовать разные шрифты и цвета для заголовков h2, h3 и h4. Или вы можете изменить макет разных типов страниц, чтобы все смешать.
4. Используйте дополнительные цвета
Дополнительные цвета — это пары цветов, которые можно смешивать, не делая ваш дизайн громоздким и уродливым.
Способ отображения цветов на экране соответствует цветовой модели красного, зеленого и синего (RGB), а не модели голубого, пурпурного, желтого и черного (CMYK), используемой при печати. Художники также часто используют цветовую модель Red-Yellow-Blue (RYB), в которой дополнительными цветами считаются красно-зеленый, сине-оранжевый и желто-фиолетовый.
Художники также часто используют цветовую модель Red-Yellow-Blue (RYB), в которой дополнительными цветами считаются красно-зеленый, сине-оранжевый и желто-фиолетовый.
Независимо от того, какую модель вы предпочитаете, использование дополнительных цветов позволяет достичь той же цели, что и черный и белый. Дополнительные цвета обеспечивают акцент и создают четкую визуальную идентичность вашего бренда.
Вы можете увидеть это на веб-сайте Swab The World.
На снимке экрана ниже благотворительная организация по борьбе с раком крови использует зеленый и оттенки пурпурного. Эти цвета меняются на другие дополнительные цветовые комбинации, когда вы посещаете разные разделы веб-сайта (хотя все цвета имеют одинаковую насыщенность, поэтому брендинг остается неизменным).
Дополнительные цвета на веб-сайте Swab The World. Дополнительные цвета — это простой принцип, который можно использовать в дизайне. Если вы хотите, чтобы все было просто, выберите два дополнительных цвета и добавьте их к контрастным элементам (например, к h3 и основному тексту). Или используйте несколько оттенков каждого цвета на каждой странице.
Или используйте несколько оттенков каждого цвета на каждой странице.
5. Дизайн с учетом вашей целевой аудитории
Если вы посмотрите на веб-сайты The Cool Kids, Garoa и Swab The World, вы заметите, что каждый веб-сайт имеет уникальное «ощущение». Это ощущение возникает из-за адаптации дизайна веб-сайта к аудитории.
Конечная цель здесь — персонализация. Большинству из нас нравится покупать товары и услуги у брендов, с которыми мы чувствуем себя связанными и представляемыми. На самом деле, исследования показывают, что 72 % потребителей ценят покупки у компаний, которые «соответствуют их убеждениям и ценностям». Таким образом, если кто-то посещает ваш веб-сайт и видит там отражение своих ценностей, целей и приоритетов, он с большей вероятностью купит у вас.
Чтобы персонализировать дизайн веб-сайта для вашей аудитории, рассмотрите:
- Какие изображения резонируют с вашим целевым рынком, в частности
- Какой тон подходит вашей аудитории (например, профессиональный, минималистичный, игривый и т.
 д.)
д.) - Какие темы ваша целевая аудитория посещает ваш сайт, чтобы увидеть
- Как вы можете передать позиционирование своего бренда с помощью веб-дизайна
- На какие призывы к действию (CTA) реагирует ваша аудитория (и где вы должны разместить их, чтобы оптимизировать рейтинг кликов (CTR))
Бонусные баллы, если вы можете использовать автоматизацию веб-сайта для предоставления личного опыта на основе профиля пользователя и предыдущих взаимодействий с вашим брендом.
Возможно, будет полезно черпать вдохновение у конкурентов или брендов, которые продают разные товары вашей целевой аудитории.
6. Шрифты должны быть читаемыми и доступными
Шрифты , которые вы используете на своем веб-сайте, определяют, смогут ли ваши посетители прочитать то, что вы написали, или нет. Можно с уверенностью сказать, что они очень важны.
Первое, на что следует обратить внимание при выборе шрифта, — это веб-безопасность. Веб-шрифты поддерживаются операционными системами и веб-браузерами, поэтому они будут работать на большинстве устройств.
Также необходимо учитывать доступность. Доступные шрифты должны быть четкими и легко читаемыми в больших и малых размерах. Например, курсивные шрифты не очень доступны, в то время как Times New Roman довольно доступен.
Кроме того, при выборе шрифта следите за трендами шрифтов на других веб-сайтах. В 2021 году специалист по данным Майкл Ли проанализировал шрифты на более чем 1000 веб-сайтов. Он обнаружил следующие тенденции:
- 85% шрифтов не используют засечки (небольшие добавленные линии к буквам в газетном шрифте)
- В пятерку лучших шрифтов входят Sans Serif, Arial, Helvetica, Helvetica Neue и Roboto
- Заголовки h2 с вероятностью 58 % не содержат засечек (по сравнению с 93 % для текста абзаца)
- Два наиболее распространенных размера шрифта абзаца: 14 пикселей и 16 пикселей
Вы можете воспользоваться этой информацией, чтобы выбрать стиль шрифта, соответствующий тому, что люди ищут на веб-сайтах. Или вы можете сделать что-то другое.
Virgin — бренд, выбравший второй вариант. На скриншоте ниже Virgin использовала как минимум пять шрифтов. Эти шрифты разделяют разделы страницы и делают их привлекательными.
Virgin использует четкие, удобочитаемые и привлекательные шрифты.7. Следуйте закону Фитта и закону Хика. цель влияет на то, сколько времени требуется кому-то, чтобы достичь ее.
В контексте веб-дизайна или взаимодействия с пользователем (UX) это означает, что людям потребуется меньше времени, чтобы нажимать кнопки большего размера, или больше времени, чтобы нажимать кнопки меньшего размера. Таким образом, чтобы использовать закон Фиттса, вы должны сделать кнопки CTA очень большими и заметными, чтобы на них было легче нажимать.
«Легко» здесь имеет решающее значение. Закон Хика, разработанный британским психологом Уильямом Эдмундом Хиком и американским психологом Рэем Хайманом, гласит, что люди устают каждый раз, когда принимают какое-то решение.
Таким образом, чем больше решений вы попросите посетителя веб-сайта принять, тем больше шансов, что он будет слишком утомлен, чтобы выполнить его.
8. Используйте инвариантность для выделения ключевой информации
Когда что-то является «инвариантным», оно выделяется как уникальный вариант среди нескольких очень похожих вариантов. Самый очевидный пример неизменности — это выделение в планах на страницах с ценами, подобных этому в Box.
Инвариантность на странице цен BoxНо это не единственный способ использовать инвариантность. Неизменность может помочь вам установить визуальную иерархию на ваших страницах, чтобы выделить ключевую информацию и привлечь людей к важным частям вашей страницы.
Например, посмотрите, как Музей Франса Хальса использовал инвариантность для создания визуальной иерархии на своей домашней странице:
Музей Франса Хальса использует визуальную иерархиюИерархия на этом изображении следующая: знак «Добро пожаловать», изображения, знак «купить билеты», знак «все выставки», затем другой контент.
Чтобы использовать неизменность для создания собственной иерархии, расположите элементы страницы в порядке важности. Затем настройте размер, цвет и расположение каждого элемента, пока глаза посетителей не перейдут к каждому элементу в нужном вам порядке.
Затем настройте размер, цвет и расположение каждого элемента, пока глаза посетителей не перейдут к каждому элементу в нужном вам порядке.
9. В CTA: используйте понятный язык, на который люди захотят нажимать
Мы уже говорили о том, как важно делать кнопки большими и удобными для нажатия, но размер — не единственное, что следует учитывать при создании кнопок.
Кнопки, на которые можно нажать, являются описательными и убедительными одновременно. Они вызывают у посетителя любопытство к тому, на что ссылается кнопка, и дают им повод пойти туда.
Один из способов сделать это — использовать подробный текст кнопки, например «нажмите здесь, чтобы прочитать наш блог», «узнайте здесь наши маркетинговые секреты» или «вот наш отчет за 2022 год». Другой способ — сделать ваши кнопки визуально захватывающими или уникальными.
Защитник тропических лесов использовал оба подхода. Rainforest Protector позволяет вам перемещаться по тропическим лесам Амазонки, посещая разные места. Кнопка каждой локации содержит изображение и действие, например «посетить деревню».
Кнопка каждой локации содержит изображение и действие, например «посетить деревню».
10. Использование шаблона F или шаблона Z
Более 13 лет исследователи из Nielsen Norman Group (NN Group) использовали айтрекинг, чтобы увидеть, как более 500 людей взаимодействуют с контентом. Это привело их к разработке шаблона F, который гласит, что первое, что люди делают, — это просматривают страницу вниз, а затем читают строки слева направо. Например:
F-шаблон, которому люди следуют на веб-сайтахВы можете использовать F-шаблон на своем веб-сайте, структурируя свой контент вокруг него или альтернативной модели.
Facebook широко использует Z-образный шаблон на своей домашней странице. Когда вы посещаете страницу, ваш взгляд останавливается на логотипе «Facebook», затем на кнопке «Войти», затем на изображении слева и, наконец, на кнопке «Создать учетную запись».
Домашняя страница Facebook Z-шаблон11. Хорошие веб-сайты быстрые и удобные для мобильных устройств
По состоянию на четвертый квартал 2021 года 54,4 % трафика веб-сайтов во всем мире приходилось на мобильные устройства. Таким образом, если ваш сайт не оптимизирован для мобильных устройств, вы можете сократить трафик вдвое.
Таким образом, если ваш сайт не оптимизирован для мобильных устройств, вы можете сократить трафик вдвое.
Скорость также влияет на органический трафик сайта. Исследования Google показывают, что 53% людей покидают веб-сайт, если он загружается более трех секунд.
Самый простой способ сделать свой веб-сайт удобным для мобильных устройств или быстрым — выбрать быструю тему веб-сайта, созданную опытными дизайнерами. Или, если вы хотите больше участвовать в дизайне своего веб-сайта, вы можете создать адаптивный веб-сайт на заказ.
Именно так поступили дизайнеры фильма 1917 . Веб-сайт 1917 предлагает захватывающий опыт, чтобы привлечь внимание людей к фильму. Он специально разработан для мобильных устройств, так как вы можете использовать свой палец, чтобы перемещаться в окопах Первой мировой войны.
Веб-сайт 917 разработан для мобильных устройствЕсли вы наблюдательны, то заметите, что веб-сайт 1917 также использует шаблон F.
12.
 Разбивайте текст на небольшие фрагменты
Разбивайте текст на небольшие фрагментыПодумайте вот о чем: вы ищете «интеллектуальные игры» и находите веб-страницу, которая кажется многообещающей. Однако, когда вы нажимаете на нее, вы перегружены большими кусками текста, которые трудно читать.
Как и многие люди, вы можете покинуть веб-сайт (независимо от того, насколько многообещающим является его содержание!).
Исследование движения глаз, проведенное Университетом науки и технологий штата Миссури, показывает, что посетители веб-сайта тратят на чтение текста в среднем 5,59 секунды. Так что, если люди не смогут прочитать ваш текст в этот промежуток времени, маловероятно, что вы заинтересуете их должным образом.
Устраните эту проблему, разделив текст на небольшие фрагменты. Дополнительно:
- Используйте короткие предложения
- Держитесь подальше от разговорных выражений
- Дайте определения для любых отраслевых слов, которые вы используете
- Избегайте «фиолетовой прозы» (ненужных метафор, наречий и прилагательных)
13.
 Используйте сетки
Используйте сеткиКогда мы говорим «использовать сетки», мы не имеем в виду, что вы должны сделать свой веб-сайт похожим на таблицу Excel. Вместо этого разделите свой веб-сайт на отдельные разделы, которые служат определенной цели, чтобы посетители могли быстро находить контент.
Для этого не нужно использовать линии сетки. Вместо этого создайте различия между пространствами сетки с помощью цвета, отрицательного пространства и затенения, как это сделал Атласон. На домашней странице Atlason представлены новые и самые продаваемые продукты в сетках. Поскольку посетители, скорее всего, ищут эти продукты, сетки помогают им найти их за считанные секунды.
Atlason использует сетку для каждого продукта.Один из самых простых способов использования сеток на вашем веб-сайте — выбрать тему WordPress, в которой они используются. Примеры включают Gridframe, Masonry Grid и Shuttle Grid.
14. Помните о балансе
В контексте веб-дизайна «баланс» относится к тому, как элементы дизайна расположены по отношению друг к другу и отражают ли элементы гармонию. Есть много способов создать баланс на вашем веб-сайте, включая некоторые из следующих принципов веб-дизайна:
Есть много способов создать баланс на вашем веб-сайте, включая некоторые из следующих принципов веб-дизайна:
- За счет симметрии (включая двустороннюю, радиальную или трансляционную симметрию)
- Использование дополнительных или контрастных цветов
- Использование элементов сходных форм и размеров
- Использование повторяющихся шаблонов
Вы можете увидеть баланс в действии на сайте Woven. На этом веб-сайте используется сбалансированная цветовая палитра: черный и белый цвета для создания контраста в тексте и симметрия для привлечения внимания посетителей к содержимому.
Веб-сайт Woven использует симметрию, чтобы привлечь внимание15. Обращайте внимание на детали
Гештальт-теория гласит, что люди воспринимают что-то в целом, прежде чем смотреть на отдельные элементы. Или, как сказал Курт Коффка: «Целое существует независимо от частей». Хотя люди обычно ссылаются на теорию гештальта в психологии, она применима и к веб-дизайну.
Обратите внимание на мелкие детали на своем веб-сайте, чтобы ваш дизайн выглядел безупречным и законченным. При разработке чего-либо легко сосредоточиться на важных элементах, таких как заголовки, изображения и CTA, и забыть о других вещах, таких как:
- Значки нижнего колонтитула и заголовка
- Кнопки социальных сетей
- Насколько эффективно вы преобразовали свой веб-сайт в WordPress (если применимо)
- Расстояние между текстом
- Опечатки и грамматические ошибки
- Совместимость с браузером
- Размер изображения
Дважды проверьте эти элементы, прежде чем нажать «Опубликовать», и убедитесь, что ваш веб-сайт демонстрирует профессионализм. Вы можете не заметить мелкие недостатки, но посетители — нет.
Кроме того, будьте в курсе новых тенденций и концепций в принципах веб-дизайна. Добавьте их на свой веб-сайт, чтобы он выглядел новым, свежим и привлекательным.
Когда дело доходит до веб-дизайна, то ничего не получится 😅 Ознакомьтесь с этими рекомендациями, чтобы убедиться, что ваш новый сайт удобен для клиентов 💪Нажмите, чтобы твитнутьРезюме
Хорошо спроектированный розничный магазин повышает качество обслуживания покупателей, в то время как плохой магазин может навсегда оттолкнуть покупателей от вашего бренда.

 д.)
д.)