Артефакты: референсные подборки и мудборды
Описание
Референсная подборка (design reference) создается в начале работы над визуальным дизайном и представляет собой компиляцию изображений, на которые затем дизайнер будет опираться при создании дизайн-макета. В нее могут входить примеры цветовых схем, шрифтов, оформления отдельных блоков, фотографий в интерфейсе, компоновки и отдельных графических элементов.
Подборка может быть структурированной (каждый блок подписан, назначение каждого примера однозначно понятно), либо хаотичной (нагромождение картинок, из которого можно считать общее настроение, но не конкретные решения), во втором случае фактически референс превращается в мудборд.
Словом moodboard также часто называют набор изображений, создаваемый до дизайна, с той разницей, что в мудбордах пытаются передать не конкретные дизайнерские решения, а эмоции, настроение, которое должно возникать у тех, кто будет взаимодействовать с финальным дизайном. Исходя из моего опыта, мудборд сложнее использовать в дальнейшем, т.к. далеко не всегда очевидно, как перебросить мостик от желаемого настроения к конкретным решениям, которые способны его вызвать.
Исходя из моего опыта, мудборд сложнее использовать в дальнейшем, т.к. далеко не всегда очевидно, как перебросить мостик от желаемого настроения к конкретным решениям, которые способны его вызвать.
Понятия иногда используют взаимозаменяемо.
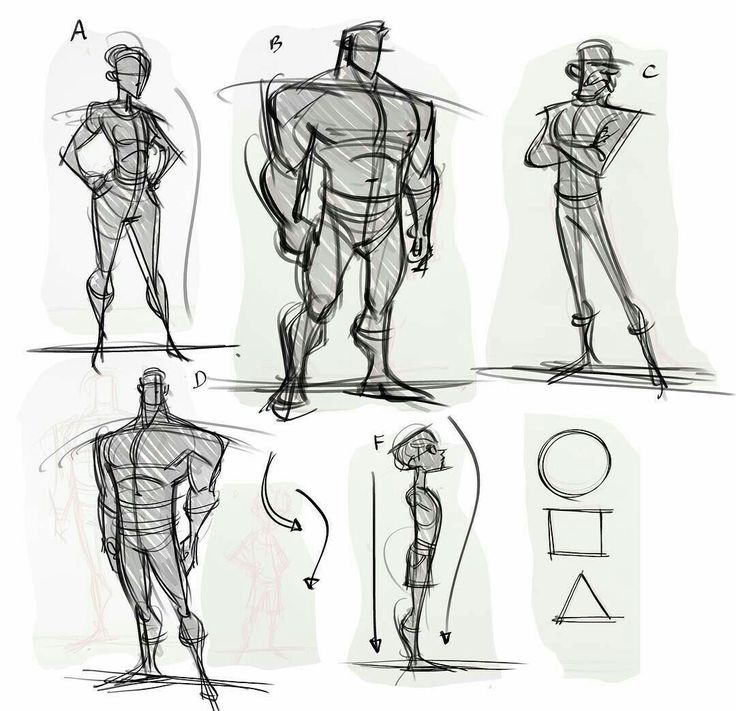
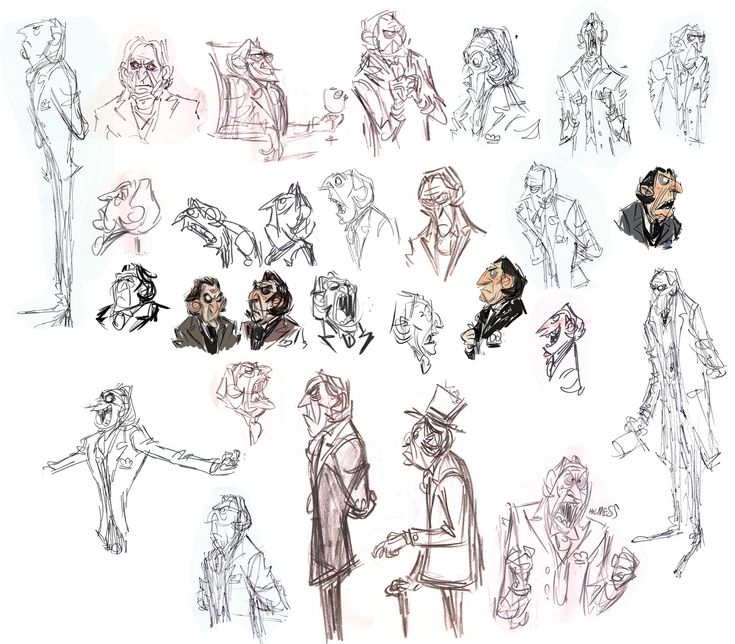
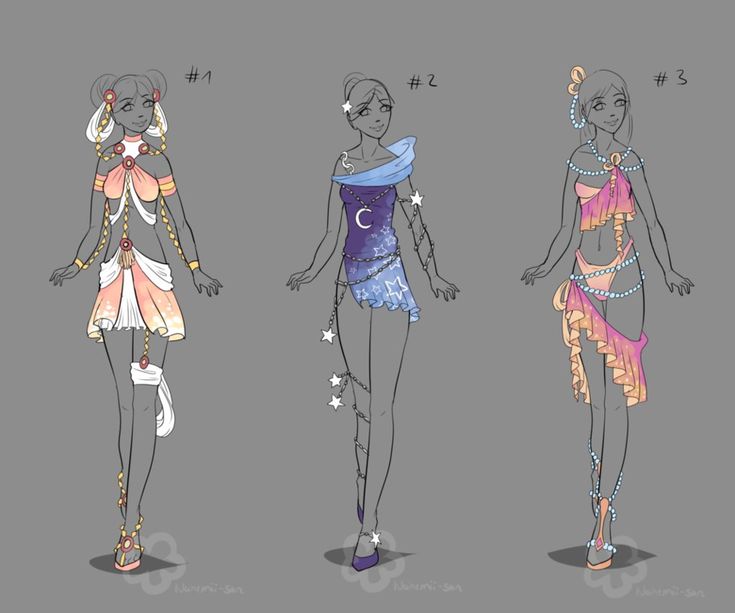
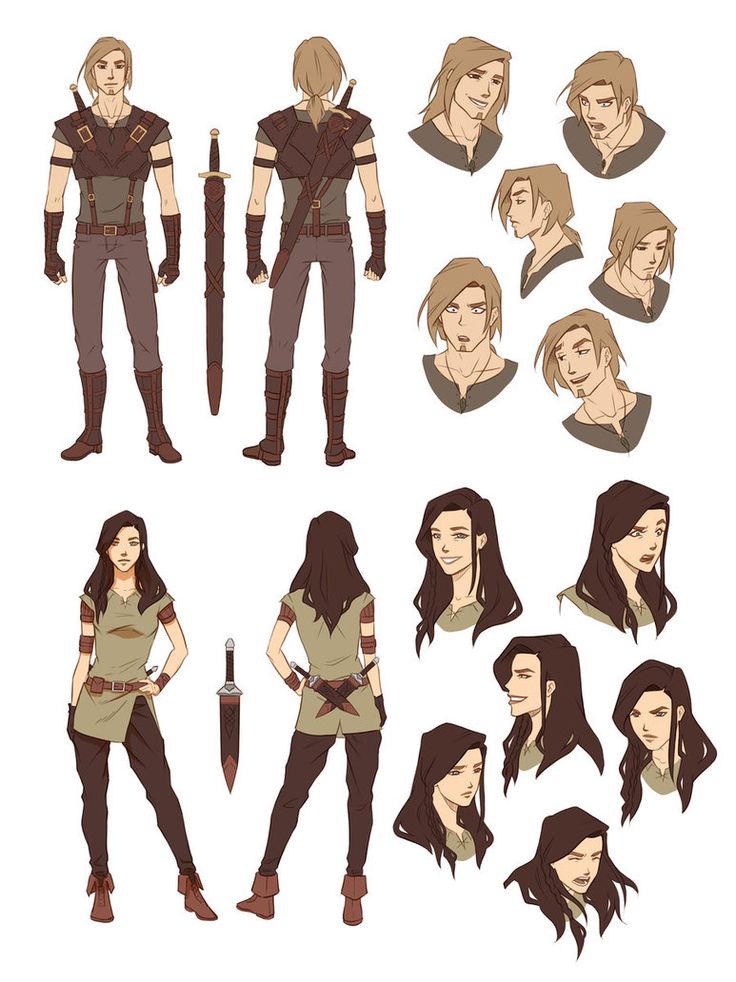
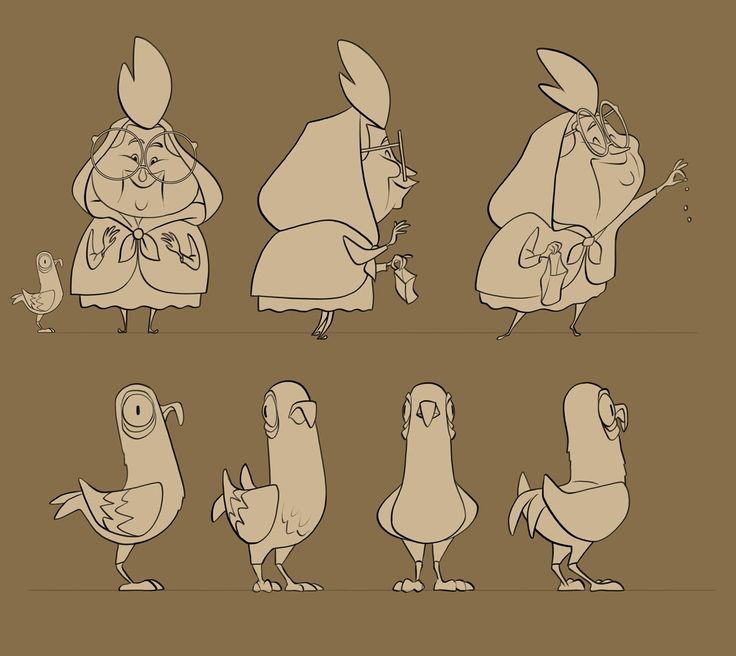
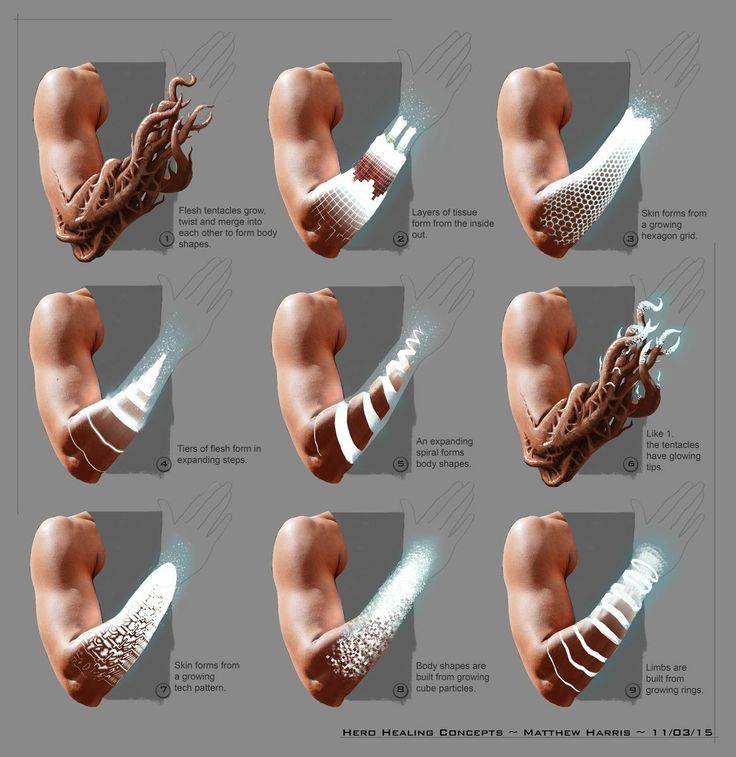
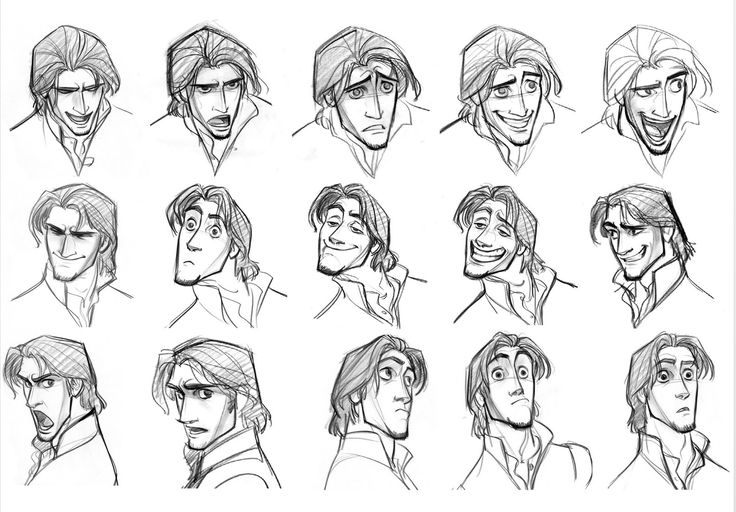
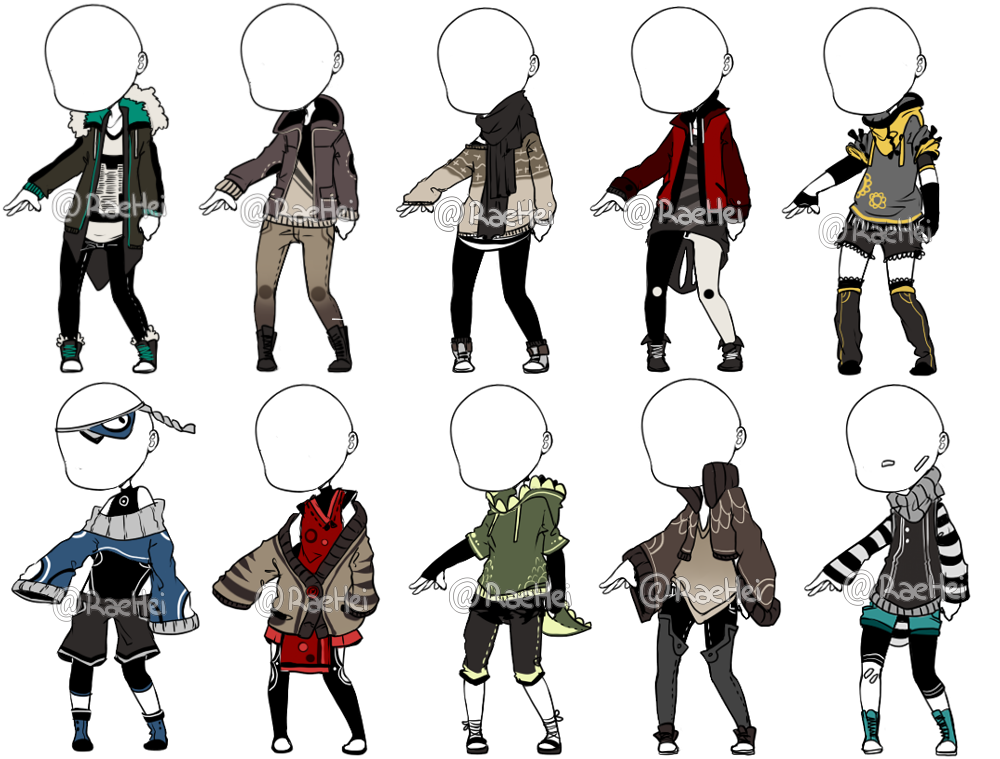
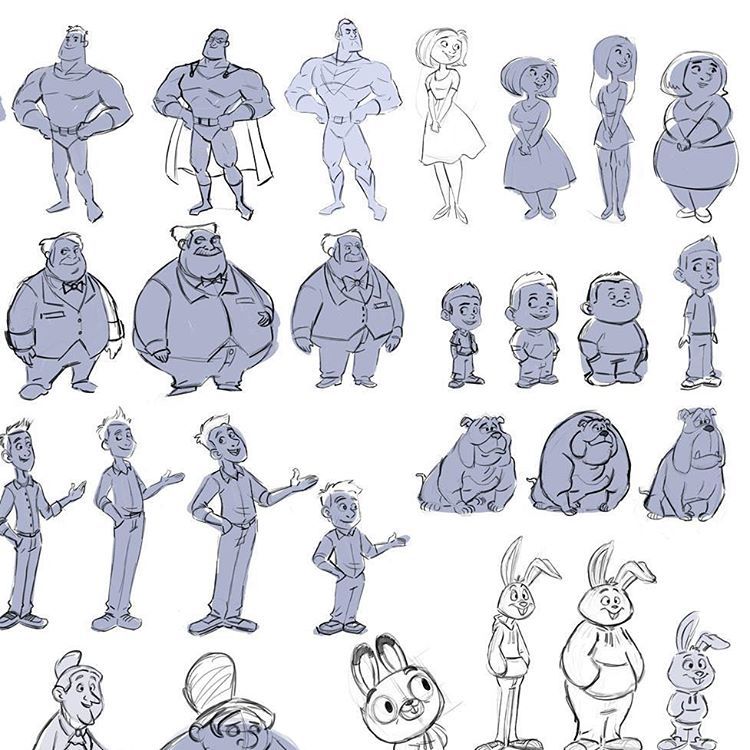
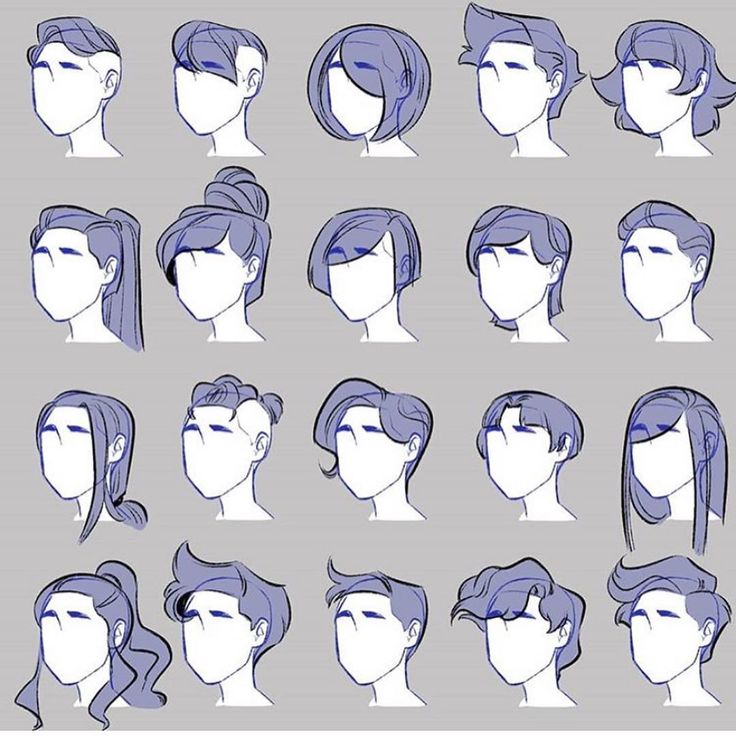
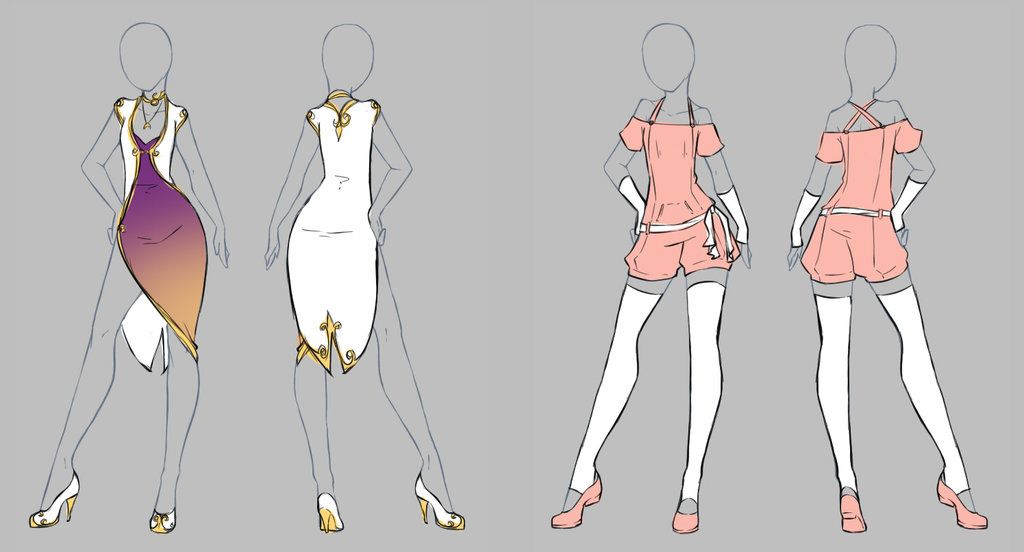
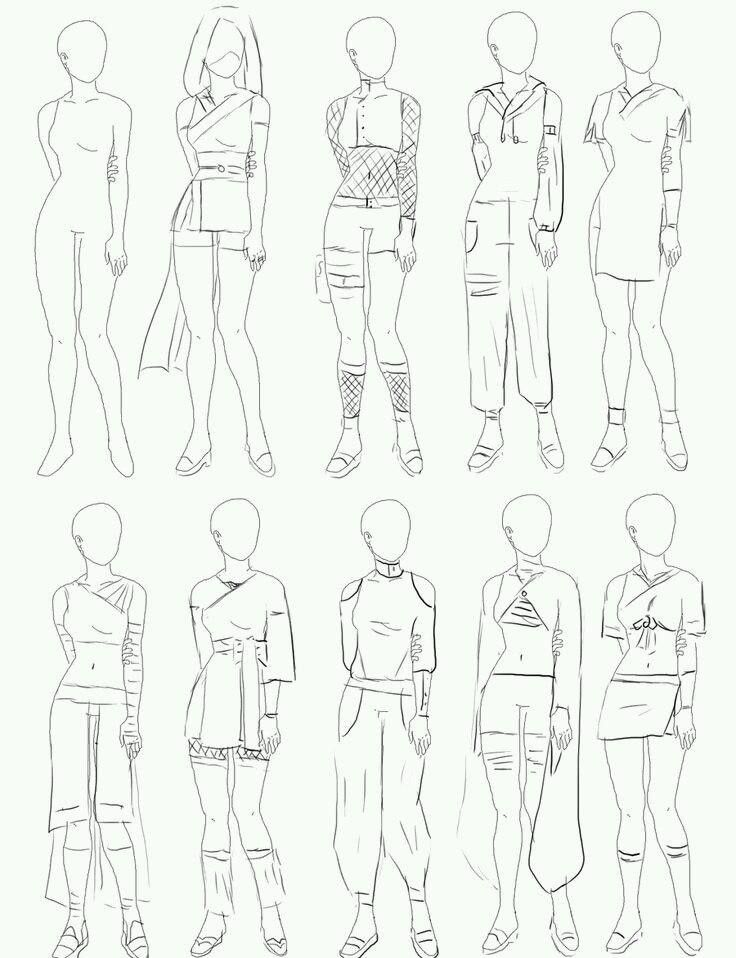
Примеры:
Зачем использовать
Создание референсной подборки помогает убить сразу несколько зайцев:
1) Согласовать общую стилистику дизайн-макета еще до его создания и подстраховаться от несоответствия дизайна ожиданиям (заказчика, команды). Как это ни печально, дизайн с трудом поддается словестному описанию. Характеристики «вызывающий доверие», «стильный», «профессиональный» (да, таким словами иногда описывают пожелания к дизайну) нельзя трактовать однозначно: у разных людей они вызывают разные представления о том, как это будет выглядеть в итоге.
2) Уточнить оценку трудозатрат. Дизайнер, создавая такую подборку, закладывает фундамент под дальнейшую работу и лучше понимает все тонкости задачи. А значит и его оценка будет точнее.
А значит и его оценка будет точнее.
3) Собрать предварительную обратную связь от пользователей. Правда, тут важно не перегнуть и спрашивать только об общем впечатлении, не углубляясь в детали. В этом плане хороши тесты с быстрым предъявлением: к примеру, сайт fivesecondtest.com, как можно догадаться из названия, показывает пользователям изображение в течение 5 секунд, после чего они высказывают свое мнение.
4) Для вдохновения. Помогает собраться с мыслями без долгой медитации на чистый лист в Photoshop.
Подводные камни
Создание референса может быть частью коммерческого предложения, т.е. выполняться как будто бесплатно (до того, как вы фактически выиграли проект). Однако эта работа может занять достаточно много времени, так что не забудьте потом часы, потраченные на референс, включить в итоговую стоимость дизайна. Конечно, всегда возможен вариант, при котором референс-то создали, а проект не «выстрелил». В этом случае потраченного времени вам, конечно же, никто не вернет, но зато у вас останется а) готовый референс, который полностью или частично можно будет использовать на другом проекте; б) опыт создания референса.
Есть и еще один нюанс: референс – инструмент в некотором роде стратегический. Он описывает картину целиком, но ни в коем случае не является аналогом ТЗ. Важно, чтобы заказчик это понимал и потом не удивлялся, почему у вас в дизайне размер шрифта не такой, каким он был в референсе.
Полезные ссылки и инструменты
1) Colorlovers.com – отличный ресурс для выбора цветовых схем. Пример:
2) Mural.ly – Этот ресурс я будут рекомендовать и для других артефактов. Он позволяет организовать совместную работу, в том числе – по созданию референса, а из особых приятностей – в него встроен поиск картинок.
3) Pinterest.com – популярный инструмент для создания таких подборок в том числе. Прелесть в том, что есть достаточно большая вероятность набрать материал для референса среди подборок других пользователей. Найдется очень много интересных вещей.
4) Сайты с набором паттернов (в том числе – мобильных), откуда можно черпать идеи для референсов. Их существует великое множество, так что я порекомендую парочку тех, что мне нравятся в большей степени:
Их существует великое множество, так что я порекомендую парочку тех, что мне нравятся в большей степени:
Веб: http://ui-patterns.com/ и http://patterntap.com/
Мобильные: http://www.mobile-patterns.com/ и http://www.mobilepatterns.com/
что это, для чего и где применяют
Референс — это вспомогательный материал, который служит неким образцом для выполнения работ специалистами разных профессий. Референсом может стать все что угодно: фотография, рисунок, текст, аудио, видео и так далее. Статья о том, зачем нужны референсы, где и как их используют и чем нам так нравятся мудборды.
Содержание статьи
Зачем нужны референсы?
Какие существуют референсы?
Стилистические
Технологические
Тематические
Где применяют референсы?
Где искать референсы?
Как работать с референсами?
Где создают мудборды?
Miro
Pinterest
Canva
Figma
Считается ли референс плагиатом?
Подытожим
Зачем нужны референсы?
Референсы решают очень важную задачу — помогают наладить взаимопонимание между заказчиком и исполнителем.
Например, заказчик продает мебель и в какой-то момент решает, что ему нужен сайт. Чтобы объяснить специалисту, какой именно сайт ему необходим, он не просто описывает свои мысли словами, но и показывает примеры в виде иллюстраций или ссылки на понравившиеся сайты и рассказывает, чем именно они ему понравились.
Референсы помогают исполнителю сориентироваться: уточнить пожелания заказчика и понять, в каком направлении нужно начать работать.
В каких ситуациях можно использовать референсы:
- когда заказчик говорит «хочу желтый» — чтобы исполнитель точно знал, какой именно желтый тот имеет в виду;
- когда заказчик увидел на другом сайте красивую галерею товаров, удобную разбивку по категориям и хочет такие же;
- если нужно объяснить исполнителю, как должна выглядеть отдельная страница с отзывами и условиями доставки;
-
если нужно повторить крутой шрифт или интересную кнопку действия (call-to-action), увиденные на другом сайте.

Посмотрев на референсы, исполнитель сразу сможет прикинуть, сколько времени уйдет на работу и сколько это будет стоить.
Помимо прочего, референсы помогают специалистам не застрять в творческом кризисе: когда кажется, что ничего нового уже не придумать, примеры решений с других сайтов подстегнут творческую жилку.
Какие существуют референсы?
Стилистические
Стилистические референсы помогают подобрать будущие визуальные составляющие.
Например, если вы хотите создать сайт, но не совсем понимаете, как он будет выглядеть, то можно посмотреть примеры уже существующих сайтов и выделить для себя понравившуюся цветовую гамму, шрифты, необходимые иконки и др.
Важно затем все это скомбинировать или, наоборот, выделить какую-то определенную деталь, потом адаптировать макет под бизнес и только тогда можно получить уникальное решение.
Именно поэтому многие конструкторы лендингов предлагают не только готовые шаблоны, но и редакторы для внесения в них изменений.
Технологические
Технологические референсы показывают не визуальную составляющую сайта, а интересные фишки, которые были реализованы. К таковым можно отнести, например, параллакс-эффект.
Параллакс — это визуальный эффект, при котором во время прокрутки страницы фон движется медленнее, чем объект на переднем плане. Таким образом появляется впечатление объема и глубины, сайт становится более привлекательным, что позволяет удерживать внимание пользователей.
Как заметил наш отдел верстки, параллакс можно использовать и на лендингах: применяя эффект 3D, добавляя параллакс-элементы или соединяя параллакс-фон с анимацией. Главное — не переборщить, ведь это ухудшит юзабилити.
Читайте также: Какие эффекты лендинг пейдж можно реализовать в редакторе LPgenerator?
Тематические
К тематическим референсам относят результат анализа конкурентов. В поисках идей для нового сайта первым делом необходимо найти потенциальных конкурентов в выбранной нише, а затем выделить для себя тех, кто является лидерами рынка.
В поисках идей для нового сайта первым делом необходимо найти потенциальных конкурентов в выбранной нише, а затем выделить для себя тех, кто является лидерами рынка.
Исполнитель может взять эту информацию у самого заказчика, чтобы упростить себе задачу и получить сразу качественную выжимку. Ведь заказчик лучше знает, кто его конкуренты и чем отличаются предлагаемые ими решения.
Посмотрев на то, как конкуренты завлекают аудиторию, можно взять на заметку что-нибудь интересное.
Читайте также: Почему так много сайтов выглядят одинаково, или Как сделать уникальный дизайн?
Где применяют референсы?
Везде, где можно не только объяснить словами но и показать.
- Копирайтинг: вы можете показать копирайтеру текст ваших конкурентов, сказать, что вам в нем нравится (например, то, как они емко и понятно рассказали о продукте), и попросить сделать что-то похожее.
-
Видео: если вам нужно сделать видеорекламу вашего товара, подберите разные ролики.
 Так вы сможете донести видеомейкеру, какие рекламные видео вам нужны и чем именно они должны цеплять аудиторию.
Так вы сможете донести видеомейкеру, какие рекламные видео вам нужны и чем именно они должны цеплять аудиторию. - Сайт: покажите веб-дизайнеру сайты конкурентов, расскажите, где поставить акценты или какие элементы вам нравятся.
- Контент-стратегия: SMM-специалисту можно показать контент, который вы с удовольствием читаете в социальных сетях. Естественно не все подряд, а то, что тесно связано с вашим бизнесом.
- Фото: показывайте те снимки, которые вам нравятся, и объясняйте почему.
Читайте также: Что должен уметь настоящий SMM-менеджер
Где искать референсы?
Если говорить про изображения — самым очевидным решением будет пойти искать в Google или Яндекс.
Вы также можете воспользоваться специальными сервисами:
- Dribbble,
- Pinterest, или
- Behance.
Другой вариант — изучить фотографии на стоках Shutterstock, Pixabay или в Httpster, где собраны лучшие дизайны сайтов компаний со всего мира.
Если говорить про видео, то можно посмотреть интересные материалы на Youtube или Vimeo. А тексты — скидывать либо в виде документа, либо ссылкой на то место, где вы увидели интересный материал.
Напоследок можем посоветовать социальные сети. В Instagram есть тонны фотографий, картинок и видео, которые помогут вам найти вдохновение.
Читайте также: Все о том, как запустить эффективную рекламу в Pinterest
Как работать с референсами?
Желательно приносить не один референс, а сразу несколько. Во первых, так больше шансов избежать прямого плагиата, а во-вторых, исполнитель сможет лучше понять, что нужно сделать.
Чтобы веб-дизайнеру не пришлось кучу раз переделывать заказ, советуем использовать мудборд (moodboard).
Мудборд — это коллаж с набором референсов, которые собраны воедино с целью передать общее представление о будущем проекте, то есть это своеобразный анонс.
Пример мудборда с freepik.com: становится понятно, какая цветовая гамма должна быть использована, какой шрифт, размер, ракурс и т. д.
д.Исполнитель приносит заказчику мудборд, чтобы согласовать моменты:
- правильно ли исполнитель понял идею заказчика;
- есть ли комментарии по конкретным кускам;
- можно ли начинать работу.
Если впоследствии заказчику что-то не понравится, то можно будет смело показывать мудборд: ведь все элементы были заранее согласованы.
Читайте также: Как управлять вниманием за счет дизайна?
Где создают мудборды?
Для создания мудборда подойдет любая программа, где есть функция прикрепления изображений. Главное правило при выборе инструмента — в нем должно быть легко ориентироваться и коммуницировать.
Мудборд можно собрать даже в гуглдоке, просто выглядеть он будет не так впечатляюще, как, например, в специальных программах.
Рассмотрим четыре программы, которыми пользуются веб-дизайнеры и иллюстраторы для создания мудбордов.
Miro
Miro используют для создания схем, ментальных карт и любой другой инфографики, однако никто не запрещает загружать на доску изображения и комбинировать их. Сервис не предлагает никаких шаблонов для мудбордов, но зато там есть неограниченное место, где можно абсолютно по-разному передвигать и комбинировать изображения.
Сервис не предлагает никаких шаблонов для мудбордов, но зато там есть неограниченное место, где можно абсолютно по-разному передвигать и комбинировать изображения.
У Miro есть бесплатная версия с ограничением в 3 персональные доски. Вы можете делиться ссылкой на доску и дать заказчику право «комментировать» — это поможет выстроить коммуникацию не переключаясь на мессенджеры. К тому же заказчик может прикреплять комментарии к конкретным элементам доски, что снижает риск недопонимания.
Pinterest позволяет создавать тематические доски со ссылками на ваши материалы, загружать референсы с сайтов, каталогизировать их по подтемам. Сервис не подойдет для формирования готовых коллажей для мудбордов, но может служить удобным хранилищем для разных идей.
Система рекомендаций платформы будет предлагать свежие варианты на основе уже сохраненных пинов. Пользоваться сервисом можно также бесплатно.
Canva
Хорошо подходит для составления мудбордов. Есть платные и бесплатные шаблоны коллажей, можно делиться своими макетами и вести совместную работу.
Есть платные и бесплатные шаблоны коллажей, можно делиться своими макетами и вести совместную работу.
Figma
Figma используют веб-дизайнеры, но есть и упрощенная веб-версия — в ней каждый может легко создать мудборд. Доступ также можно передавать по ссылке, а конкретные элементы — комментировать.
Читайте также: Что такое Figma и как ее использовать digital-специалисту
Считается ли референс плагиатом?
Смотря как к этому вопросу подходить. Если вы дали исполнителю один референс и сказали ему: «мне нравится на этом сайте абсолютно все, давай повторим», то да — это плагиат, а не референс. Во всех остальных случаях — это лишь вспомогательный инструмент для специалиста.
Мы советуем проявлять осторожность при использовании референсов исключительно стилистического вида. Если вам нравится конкретный цвет или шрифт, то едва ли исполнитель сможет здесь придумать что-то новое.
Чтобы полностью избежать малейших подозрений в плагиате, лучше скидывать не один референс, а несколько. Это дает возможность подчеркнуть в каждой работе незначительные, но интересные детали и создать что-то свое.
Это дает возможность подчеркнуть в каждой работе незначительные, но интересные детали и создать что-то свое.
Подытожим
Референсы упрощают взаимодействие заказчика и исполнителя: помогают разговаривать на одном языке и подбирать лучшие и проверенные решения для итогового продукта.
Нет ничего сложного и опасного в том, чтобы любоваться чужой работой, вдохновляться и делать что-то свое. Главное — никогда не делать точь-в-точь, чтобы не попасть под плагиат.
Используйте визуальные примеры как дополнение к своим словам, и все останутся довольными от сотрудничества.
Высоких вам конверсий!
10-01-2022
эталонных проектов | Wolfspeed
Power
Wolfspeed предлагает экономящие время эталонные конструкции для некоторых из наиболее востребованных карбидокремниевых устройств в энергосистемах — инверторов, преобразователей мощности, зарядных устройств и многого другого. Эти эталонные проекты поставляются в комплекте с примечаниями по применению, руководствами пользователя и проектными файлами, что позволяет разработчикам создавать прочные и надежные системы с лучшими в своем классе удельной мощностью, производительностью и эффективностью.
SpeedFit Design SimulatorLTspice & PLECS ModelsФорум технической поддержки
Китайский (中文)
Применить фильтр
FM3TO-220-2TO-247-3TO-247-4TO-263-7TOLLXM3 СваркаПромышленныеБортовая зарядкаИсточник питанияЖелезнодорожные и морские технологииВозобновляемая энергияСервоприводСолнечнаяисточник бесперебойного питанияЭнергия ветра
Лицензия стороннего производителяДоступно для покупкиТолько бумажный дизайн
TelcodiumTexas InstrumentsWolfspeed
Buy Online | Topology | Status | Package | Designed By | Product SKU | View Product | ||
|---|---|---|---|---|---|---|---|---|
Двунаправленный активный входной каскад (AFE) мощностью 25 кВт, эталонный проект преобразователя переменного тока в постоянный | Преобразователь переменного тока в постоянный | Только бумажный вариант | FM3 | Wolfspeed | CRD25AD12N-FMC | |||
6. | DC to DC | Paper Design Only | TO-247-3 | Wolfspeed | CRD-06600DD065N | |||
2 Texas 90 Potem0062AC to DC Paper Design Only TO-247-3 Texas Instruments TIDA-01604 | ||||||||
2.2 kW High Efficiency (80+ Titanium ) Бесплановый тотемный PFC с SIC MOSFET | AC TO DC | Дизайн бумаги только | TO-247-3, TO-263-7 | 90039911999119911991119911991119911119911991199119911991199119911991199119 1991199119911991199119911991199119911991199119 | . CRD-02AD065N | |||
22kW Bi-directional High Efficiency DC/DC Converter | DC to DC | Paper Design Only | TO-247-4 | Wolfspeed | CRD-22DD12N | |||
60 кВт.0061 | TO-247-4 | Wolfspeed | CRD-60DD12N | |||||
6,6 КВт Би-направление. | Дизайн бумаги только | TO-247-4 | Wolfspeed | CRD-06600FFF10N | ||||
200003 | ||||||||
200003 | ||||||||
20 KWERNANT. | DC to DC | Paper Design Only | TO-247-4 | Wolfspeed | CRD-20DD09P-2 | |||
Bidirectional CLLLC Resonant 6.6 kW Двойной активный мост (DAB) | DC-DC | Только бумажный дизайн | TO-247-4 | |||||
Texas Instruments 10kW Phase Shift DAB | DC to DC | Paper Design Only | TO-247-4 | Texas Instruments | TIDA-010054 | |||
Двунаправленный высокоэффективный активный входной каскад (AFE) мощностью 22 кВт | AC/DC | 9 Только бумажный дизайнto-247-4 | Wolfspeed | CRD-22AD12N | ||||
30KW Дискрет. | до 247-4, до 220-2, до 247-3 | Wolfspeed | CRD30DD12N-K | |||||
| 9000 5KW Hightiality, High Power, High Power, High Power, High Power, High Power. волновой выход преобразователь постоянного тока в переменный | DC до AC | 3-й лицензии | TO-247-4, до 247-3 | Телкодий | TD-70110120110120110120110120110120110110120110110120110112011011011012C12011111111111111011011011012C1201111111111111101101101101101101101101101101101101101101101101101101101101C1201128 | . | ||
6.6 kW High Power Density Bi-Directional EV On-Board Charger | AC to DC, DC to AC | Paper Design Only | TO-247-4, TO-247 -3 | Волчья скорость | CRD-06600FFF065N-K | |||
Широкий диапазон входных напряжений (300 В пост. | TO-263-7 | Wolfspeed | CRD-15DD17P | |||||
3.6kW Bridgeless Totem-Pole PFC | AC to DC | Available for Purchase | TOLL, TO-247-3 | Wolfspeed | CRD-03600AD065E-L | |||
300kW XM3 Three-Phase Inverter | DC to AC | Available for Purchase | XM3 | Wolfspeed | CRD300DA12E-XM3 | |||
250kW XM3 Three-Phase Inverter | DC to AC | Available for Purchase | XM3 | Wolfspeed | CRD250DA12E-XM3 | |||
200kW XM3 Three -Фазовый инвертор | DC to AC | Доступно для покупки | XM3 | Wolfspeed 3 | CRD200DA12E-XM3 | |||
600 кВт XM3. CRD600DA12E-XM3 |
Техническая поддержка
Поддержка продаж
Купить онлайн
Найти дистрибьютораЗапросить образцы
Посетите центр образцовЦентр знаний
Просмотреть все
Мощность
|
Автомобильная промышленность
Компания Wolfspeed расширяется, чтобы справиться с проблемой поставок, и выпускает высокопроизводительный кристалл поколения 3+
Компания Wolfspeed выпускает карбид-кремниевый полевой МОП-транзистор серии 750 V E для автомобильной промышленности. Продукт подходит для использования в автомобильной промышленности с высоким блокирующим напряжением и низким Rds(on), что обеспечивает низкие потери проводимости и высочайшие показатели качества в самых требовательных приложениях, таких как трансмиссия электромобилей и полупроводниковые автоматические выключатели.
Продолжить чтение
Технические статьиМощность
|
Карбид кремния
В студии | Поддержка экосистемы карбида кремния
Глобальный поставщик технологических продуктов, услуг и решений, компания Arrow Electronics имеет уникальные возможности для поддержки клиентов при переходе на карбид кремния. Присоединяйтесь к Эйдену Митчеллу, старшему вице-президенту по глобальному маркетингу и инжинирингу, и Гаю Мокси, которые исследуют быстро растущую глобальную гонку за электрификацию всего.
Присоединяйтесь к Эйдену Митчеллу, старшему вице-президенту по глобальному маркетингу и инжинирингу, и Гаю Мокси, которые исследуют быстро растущую глобальную гонку за электрификацию всего.
Посмотреть сейчас
В студииМощность
|
Комплект SpeedVal
Платформа SpeedVal Kit™ упрощает оценку благодаря модульному подходу
Ускорьте переход от кремния к карбиду кремния с помощью комплекта SpeedVal, первой в отрасли модульной платформы оценки карбида кремния, обеспечивающей гибкий набор строительных блоков для внутрисхемной оценки полевых МОП-транзисторов Wolfspeed на основе карбида кремния.
Продолжить чтение
Технические статьиЭталонный дизайн камеры — Opal Kelly
Статус: производство
×
Справочный дизайн камеры
Выпуск продукта
Многочисленные даты
Статус жизненного цикла
Производство
цифровая инструментальная система с использованием полнофункционального расширенного примера приложения. Наш эталонный проект камеры доступен для бесплатной загрузки и включает исходные коды C++ и HDL для полноценного приложения для захвата изображений на основе FrontPanel SDK.
Наш эталонный проект камеры доступен для бесплатной загрузки и включает исходные коды C++ и HDL для полноценного приложения для захвата изображений на основе FrontPanel SDK.
EVB1005, EVB1006 и EVB1007 — это модули датчиков изображения с разрешением 5 мегапикселей, предназначенные для того, чтобы помочь вам оценить наши модули интеграции FPGA для вашего приложения. EVB1005 совместим с XEM7310, XEM7010, XEM6310, XEM6010, XEM6110, XEM3050 и XEM3010. EVB1006 представляет собой устройство формата FMC и совместимо с операторами связи, совместимыми с FMC, включая крошечный Shuttle LX1. EVB1007 представляет собой устройство формата HSMC и совместимо с носителями, совместимыми с HSMC, включая ZEM4310.
SZG-CAMERA — последнее дополнение к набору аппаратных средств эталонного дизайна. SZG-CAMERA является стандартным периферийным устройством SYZYGY и совместима с носителями XEM8320, XEM7320 и Brain-1 SYZYGY.
Информационный документ — Оценка полупроводников с использованием COTS FPGA и разъемов
okSnap и okCamera
Эталонный проект камеры включает исходные коды C++ и HDL для командной строки и демо приложения с графическим интерфейсом для XEM7350, XEM7310, XEM7320, XEM7010, XEM6310, XEM6010 и XEM6006 в качестве расширенного образца SDK FrontPanel.
5-мегапиксельный датчик изображения (EVB100X)
Модули EVB1005/6/7 оснащены 5-мегапиксельным цветным CMOS-датчиком изображения Aptina MT9P031I12STC с частотой кадров в полном разрешении до 14 кадров в секунду или частотой кадров VGA до 53 кадров в секунду.
Eval Board для дизайнеров Eval Board!
Мы разработали EVB100X по нескольким причинам. Среди них было показать производителям полупроводников, как они могут использовать наши интеграционные модули (такие как Shuttle LX1) для создания систем оценки, которые лучше всего демонстрируют их продукты своим клиентам. Мы даже написали официальный документ на эту тему.
3,4-мегапиксельный датчик изображения (SZG-CAMERA)
Модуль SZG-CAMERA оснащен 1/3-дюймовым CMOS-датчиком изображения ON Semiconductor AR0330 с высокоскоростным считыванием и частотой кадров до 60 кадров в секунду.
Блок-схема
Программное обеспечениеи источник примеров
Эталонный проект камеры доступен бесплатно и работает с EVB1005, EVB1006, EVB1007, SZG-CAMERA и SZG-MIPI-8320. Он доступен на нашем портале загрузки значков для зарегистрированных клиентов.
Он доступен на нашем портале загрузки значков для зарегистрированных клиентов.
Включает программное обеспечение и источники HDL для XEM8320, XEM7350, XEM7320, XEM7310, XEM7010, XEM6310, XEM6010, XEM6006 и ZEM4310. Хотя EVB1005 также будет работать с XEM3010, XEM3050 и XEM6110, потребуется некоторая модификация HDL.
okSnapApp Demo
Демонстрация захвата одного изображения в небольшой утилите командной строки. Полный исходник включен.
FreeMat Demo
Захватывайте и отображайте изображения, используя всего несколько строк FreeMat, используя библиотеку DLL FrontPanel API.
okCameraApp Demo
Графический интерфейс захвата изображения в реальном времени в Windows, созданный с помощью wxWidgets, связанного с процессором захвата изображения для захвата изображения с двойной буферизацией.
Процессор захвата изображения
Полный исходный код Verilog HDL для процессора захвата изображений включен в эталонный проект.


 Так вы сможете донести видеомейкеру, какие рекламные видео вам нужны и чем именно они должны цеплять аудиторию.
Так вы сможете донести видеомейкеру, какие рекламные видео вам нужны и чем именно они должны цеплять аудиторию. 6 kW High Frequency DC-DC Converter
6 kW High Frequency DC-DC Converter 0058
0058 0003
0003 Только
Только Available for Purchase
Available for Purchase