25 советов начинающим веб-дизайнерам — Лайфхакер

Никита Обухов
Дизайнер. Основатель сервиса Tilda Publishing. Руководитель дизайн-студии FunkyPunky. Куратор курса по веб-дизайну в Британской высшей школе дизайна.
Это учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в 20 увлекательных лонгридов, написанных простым языком.
1
Создание сайта — это технология
Каким бы творческим ни было задание, успех в создании сайта — это дисциплина. Соблюдение сценария производства сайта и выдерживание последовательности — некоторая гарантия получения удовлетворительного результата.

2
Нельзя работать над проектом, который ты ненавидишь
Сфера дизайна — это не фастфуд, и клиент не всегда прав. Выстроить коммуникацию в этом случае сложнее, но дизайнеру нужно научиться пусть не любить, но хотя бы уважать бизнес клиента. Профессионального дизайнера отличает способность настроить себя на позитивный лад и увлечься проектом.
3
Любая разработка начинается с боли и неудовлетворённости
Если исходить из того, что дизайн — это решение проблем, то дизайнеры — это «проблеморешатели». Чтобы устранить проблему и найти эффективное решение, нужно сначала провести исследование и точно определить проблему, затем сфокусироваться на конкретных «болевых точках». Для этого нужно понять, что делают люди, для которых вы создаёте сайт, зачем они это делают, как они видят окружающий мир, какие у них ценности и потребности.
4
Умение слушать — первое, чему следует научиться дизайнеру
Легко решать проблемы людей, которые близки по духу, интересам, социальному статусу. Но чаще всего дизайнеру приходится специально погружаться в контекст.
Нужно понять мир, в котором существует человек. У каждого из нас есть уникальный опыт (события, которые мы пережили), который детерминирует наше отношение к миру. Часто мы говорим: «Да, я это знаю, мне всё понятно». Но оказывается, что разница кроется в деталях и она может быть принципиальной. Поэтому, когда мы слушаем человека, нужно постараться вжиться в его образ, как это делают актёры. Почувствовать себя на его месте.

5
Идея требует времени
После того как вы сформулировали задачу, не терзайте свой мозг, дайте время подсознанию найти решение.
Переключитесь на другую задачу, а ещё лучше возьмите паузу: займитесь спортом, погуляйте по городу, пообщайтесь с друзьями. Совет не новый, но он действительно работает — через какое-то время идея обязательно появится.
6
Используйте майндмэппинг для генерации идей
Если времени в обрез и нужно ускорить процесс, можно использовать технику генерации идей — майндмэппинг. Возьмите лист бумаги большого формата и начните выписывать все ассоциации, связанные с проектом, которые приходят в голову, постепенно структурируя их. Раскачайте свой мозг, настройте его на нужную область. В поисках ассоциаций второго, третьего уровня вы точно получите интересные идеи и находки, которые вас удивят.
7
Проводите исследования
Исследования — то, что помогает разработать качественную креативную концепцию в отведённое время. Они погружают дизайнера в контекст, и решения становятся аргументированными.
Дизайнер предлагает не просто что-то абстрактно интересное, а строит логические взаимосвязи. Это позволяет эффективнее выстроить отношения с заказчиком и получить прогнозируемый результат.
8
Смотреть картинки — это работа
Для хорошего дизайнера просмотр профильных ресурсов — ежедневная рутина, такая же обязанность, как рисование макетов. В вашей голове должны уложиться сотни стилей и направлений. Арт-директор отличается от начинающего дизайнера не только тем, что он сделал сотни сайтов, но и тем, что арт-директор элементарно много видел. Он видел всё.
 Фото: Tilda Publishing
Фото: Tilda Publishing9
Следите за трендами
Модный сайт не самоцель, но избегайте устаревших решений. Сегодня они могут сойти за здоровый консерватизм, но мир так быстро меняется, что через полгода ваша работа будет выглядеть динозавром.
10
Хороший дизайн — это результат вашего саморазвития и самообразования
Не переставайте учиться. Мир меняется очень быстро, и если вы хотите выигрывать конкуренцию, то нужно постоянно узнавать новое. Следите за трендами, изучайте теорию дизайна, чтобы понять фундаментальные вещи. Это поможет найти смысл в том, что вы делаете. Хороший дизайн начинается не в компьютере, а в вашей голове. Заполните её качественными знаниями.
11
Учитесь не только веб-дизайну
Отличительная черта веб-дизайна — мультидисциплинарность. Интересуйтесь, что нового в архитектуре, интерьерах, моде, культуре, брендинге, иллюстрации, фотографии, видео, мобильных приложениях.
Дизайнер всё время решает разные задачи, и чем больше вы будете разбираться в разных областях, тем будет легче общаться с коллегами и заказчиками. Вам придётся ставить задачи для иллюстратора или фотографа, и проще это будет сделать, когда вы сможете быстро собрать референсы и показать, что вы хотите увидеть.
12
Направляйте критику в конструктивное русло
В обсуждениях вариантов с заказчиком важно уйти от эмоционально-оценочных комментариев в расшифровку — что именно не нравится. Когда заказчик недоволен, спросите почему. Он задумается, начнёт рассуждать, и вы вместе найдёте решение. Это непростой процесс, эмоционально сложная задача, но так взаимодействие будет эффективным.
13
Найдите вдохновляющих людей
Подпишитесь на Twitter, Facebook или блоги дизайнеров, чьи работы вас впечатляют. Следите за тем, чем они делятся. Профессионалы обычно являются распространителями качественной информации, и через них можно узнавать что-то новое. Наблюдая за ними, вы поймёте, как они мыслят, и сможете перенимать их систему ценностей.
 Скриншот Twitter-аккаунта Стефана Загмайстера
Скриншот Twitter-аккаунта Стефана Загмайстера14
Не жалейте времени на хорошую композицию
Людей давно соблазняет мысль рассчитать идеальные пропорции математически (канон Виллара де Оннекура, ряд Фибоначчи и так далее). Но никакие цифры не позволят создать такую композицию, которую вы почувствуете, раз за разом меняя положение объектов. Это непросто, требует навыков и опыта, но это самый интресный и плодотворный способ.
15
Ограничьте цветовую палитру
Цвет — это просто. Это такая супербазовая единица, как буква. Но это не значит, что нужно покрасить всё в разные цвета. Наоборот, используйте один цвет, который займёт 80–90%, и дополнительный цвет в качестве акцента. Один — лучший вариант. Три использовать нельзя. Два — очень аккуратно.

16
Подключите фирменный шрифт
Сейчас всё держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию. Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, то используйте шрифтовые пары: шрифт без засечек и шрифт с засечками.
17
Используйте сетку как вспомогательный инструмент
Модульная сетка — универсальный инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры. Тем не менее сетка не должна диктовать, а только помогать в дизайне. От сетки можно и нужно отступать. Не стоит фанатично всё выравнивать по сетке. Сетка — это не догма.
18
Используйте прототип, чтобы договориться с заказчиком
Прототип — схематичное изображение страницы, которое показывает, какие есть блоки и сущности. Глядя на прототип, заказчик должен понять, ничего ли не забыли. Он видит, какое будет меню, какие в нём будут пункты, каким будет главный экран, где будут расположены контакты. Прототип позволяет очень быстро вносить правки и добиваться лучшего результата.

19
Итерации — основа хорошего дизайна
Большее количество итераций ведёт к более верному решению. Вы отходите от широкой концепции к конкретным решениям, которые помогают реальным людям сделать их жизнь удобнее и комфортнее.
20
Главный навык дизайнера — уметь рассказать историю
Навык рассказывания историй стоит освоить. Сейчас это новый формат, но скоро он станет привычным и естественным. Слово «сторителлинг» используется в разных контекстах. Например, у актёров свое понятие сторителлинга — определённая последовательность изложения, где есть завязка, кульминация и развязка.
В веб-дизайне под сторителлингом мы понимаем способ подачи информации. Цифровой сторителлинг — сочетание контента и интерфейса.
21
Рисуйте каждую страницу как Landing Page
В идеале Landing Page — это страница, где человек получает ответы на все ключевые вопросы по услуге или продукту без перехода на другие страницы. Формат Landing Page появился как способ увеличить конверсию при рекламе, но постепенно те принципы, которые сложились в формате Landing Page, стали распространяться и на страницы в целом.
22
Добавьте «воздуха»
Даже сейчас, когда простота стала трендом, самой распространённой ошибкой начинающих дизайнеров остаётся желание уместить на небольшой площади слишком много информации. Особенно это касается обложки (первого экрана), на которую почему-то стараются поставить вообще всё.
Не бойтесь увеличить отступы, не скучивайте элементы. Пользователь гораздо легче и лучше воспримет информацию, если выдавать её дозированно.
23
Не перегружайте меню
Один из признаков хорошего сайта — понятная навигация. Меню поможет её организовать. Добавив меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше пяти. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годятся. Они должны считываться с первого взгляда.
 Скриншот сайта дизайн-студии Surf
Скриншот сайта дизайн-студии Surf24
Продавайте себя, а не портфолио работ
Портфолио должно выглядеть безупречно, но главная цель презентации работ — заинтересовать концепцией и впечатлить наличием особенных деталей. Глядя на работу, зритель должен однозначно понимать, что решение не взято с потолка, что оно найдено и проработано.
25
Увлеките пользователя продуманной типографикой
Контент должен быть хорошо оформлен. Недостаточно просто выложить кусок текста — нате, читайте! Вниманием читателя нужно управлять. Используйте приёмы из графического дизайна.
Большие заголовки, использование ультратонких начертаний шрифтов, интересные комбинации шрифтов, которые задают стиль сайта, — всё то, что раньше было характерно для печати, перешло в веб и адаптировалось под новый формат.
Теоретический курс «Дизайн в цифровой среде» можно почитать тут.Здравствуй, дорогой читатель! В этой статье мы расскажем вам о том, как стать веб-дизайнером самостоятельно.
Путь до уровня профессионала непрост, но результат того стоит. Советуем запастись терпением, трудолюбием, ведь научиться нам предстоит многому.
Для начала, давайте определимся, стоит ли это ваших усилий? Ведь, если вами движет цель заработка, то этого будет мало, важно желание получать удовольствие от самого процесса обучения и выполнения заказов. Тогда и работодатели будут вас ценить, так как истинный мотив – это дело всей вашей жизни.


С чего начать новичку
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
- Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами. Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа.
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.


Но на этом обучение не заканчивается, а только начинается.
- Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты.
- Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
- Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать. Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!


- Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
- Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
- Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
- Предлагают – берите.
Беритесь за любую работу. Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио. А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на биржах фриланса, ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.


- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.
- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека. Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно. Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.


13.02.2020
5 912
Подборка лучших бесплатных и платных курсов по обучению web-дизайну для новичков и профи.
Составляющие удачного проекта
Хорошим web-дизайнером можно стать, только научившись делать цепляющие работы. В погоне за идеалами важно не впадать в крайности, поэтому давайте с вами поговорим, что нужно, чтобы создать хороший сайт? Какой он?
- Он интуитивный и ясный.
За годы использования интернета пользователи привыкли к примерным стандартам сайтов. Это простая регистрация, информация о созданном проекте. Но так как все стремятся к неповторимости, то неопытный дизайнер может увлечься и из простого, понятного создать уникальный, но неудобный для пользования ресурс. Поэтому новаторство приветствуется — готовый проект должен быть ярким, неповторимым, но, тем не менее, близок к стандартам.
Вы не задумывались, почему компания Google такая популярная и востребованная? Всё в дело в их простоте, они по максимуму говорят на языке пользователя. Ваш сайт должен быть интересным, но куча непонятных кнопок и опций явно будут лишними.


- Он уважает время пользователя.
Замечали такое, зайдёшь на один сайт и все странички быстренько загрузились, а на другом так долго, что не хочется и время тратить. Контент должен быть оптимизирован. Если сделать чуть меньше графических элементов, таких как видео или анимация, то это не только ускорит процесс загрузки, но и увеличит вероятность того, что именно вашим сайтом заинтересуется пользователь.
- Он имеет обратную связь.
Так называемый фидбэк, всегда любят посетители сайта. Этот инструмент поможет вам проанализировать востребованность, а также поможет узнать мнение о вашем продукте. Эта информация в дальнейшем понадобиться, если владелец данного сайта захочет улучшить контент или саму услугу, которую предоставляет клиентам.
- Он наполнен интересным контентом.
Самое главное – это содержимое. Люди приходят на сайт, чтобы решить ту или иную проблему, и помимо качественной информации, нужно позаботиться о читаемости. Это и уместные картинки, шрифт, цвет, структура текста, его наполненность и полезность.


Как без специального образования добиться успеха?
Проходите различные тренинги, курсы по веб-дизайну. Они не всегда дороги, а иногда и вообще бесплатны. Но это всегда замечательная возможность попрактиковаться под руководством опытных мастеров в кругу единомышленников.
- Читайте книги.
Специализированная литература будет вам верным помощником на пути к профессиональному мастерству.
Например, что такое модульная сетка или типографика. С каждым новым словом ваш профессиональный словарный запас будет расти, и вскоре будет намного легче понимать работодателей и их требования.
- Когда вы обзаведётесь необходимыми знаниями по использованию тех или иных программ, то вам, как новичку, будет мегаполезно выполнить следующее задание:
нужно найти любой понравившийся вам сайт в интернете. Далее загружаем фотошоп и копируем макет сайта, хотя бы одну страницу. Если проделывать регулярно такое упражнение, то вы очень быстро разберёте весь процесс на маленькие шаги. Это уберёт страх, когда вы будете приступать к первым самостоятельным проектам.


- Практика – это хорошо, но без теории и «разжёвывания» информации нам с вами не обойтись. Поэтому рекомендуем изучать различные видеоуроки и статьи.
Для примера можно посмотреть этот сайт: egraphic.ru.
- Также можно поступить намного проще. А именно скачать PSD другого опытного дизайнера и создать самому макет по примеру. Так вы довольно быстро войдёте в курс дела.
Пример, где можно скачать: freebiesbug.com.
- Если хватит энтузиазма, то можно найти уже опытного веб-дизайнера и попросить его вас обучить. Или хотя бы назначить мини-консультацию по вопросам, в которых вы не в силах разобраться самостоятельно.


- Пользуйтесь различными онлайн-программами.
К примеру, для создания баннеров подойдёт bannerovich.ru, логотипов — logaster.ru и т. д.
Заключение
Мы с вами разобрали некоторые шаги, которые приблизят вас к освоению web-дизайна. Время на самостоятельное обучение с нуля обычно занимает 5 — 6 месяцев. Это всё сугубо индивидуально и зависит от возможностей и способностей самого человека.
Поэтому не стоит забывать, что существует и профессиональное обучение, с помощью которого отличных результатов можно достигнуть за месяц — два.
Желаем вам успешных начинаний! Всего вам доброго!
Веб-дизайн. С чего начинать? / Песочница / Хабр
Я открыла для себя веб-дизайн меньше года назад.Самой большой проблемой оказалось не потеряться в невероятно огромном количестве информации. Я постараюсь упаковать тот минимум с которым просто необходимо разобраться, если хочешь перейти в эту сферу.
1. Цвета
Основы по цветам можно найти в этой статье: popel-studio.com/blog/article/o-tom-kak-cveta-sochetayutsya.html
Необходимо научиться подбирать цветовые гаммы и вот пара ссылок для этого:
color.adobe.com/ru/create/color-wheel
colorfulgradients.tumblr.com
colorfulgradients.tumblr.com
Но для тех, кто впервые в этой лодке, я могу посоветовать пользоваться уже готовыми удачными цветовыми решениями более профессиональных веб-дизайнеров. О том где можно вдохновляться работами гуру, я напишу чуть дальше.
Я очень люблю эту статью про цвета: habrahabr.ru/post/261181
2. Шрифты
Со шрифтами всё сложно. Это целая наука, в тайны которой можно уйти на всю свою жизнь и развивать просто только в этом направлении. Для того, чтоб помочь разобраться как же всё-таки подбирать шрифты, могу порекомендовать видеоролик Николая Ковальчука. Лично до меня дошло со второго раза.
Но тут есть маленькая хитрость. Давным давно уже были подобраны оптимальные решения по комбинированию шрифтов. Вот ссылка на несколько удачных комбинаций, которыми по началу можно пользоваться и их действительно предостаточно для новичка:
shkola.readymag.com/futura-garamond
3. Композиция
Композиция, для меня это основной критерий визуальной приятности. Если композиция гармонична, это уже 50% успеха. Поэтому очень рекомендую прочитать вот такие статьи:
naikom.ru/blog/archives/4146
pixelgene.ru/articles/golden-ratio.html
lopart.by/osnovy-kompozitsii-v-veb-dizajne
Прочитайте, осознайте и еще раз прочитайте.
4. Модульные сетки
Очень полезная вещь и для дизайнера и для верстальщика, который будет воплощать ваш дизайн в жизнь. Сетка помогает навести порядок в макете и сбалансировать композицию. Вот статья по сеткам:
popel-studio.com/blog/article/modulnie-setki-v-web-dizayne.html
popel-studio.com/blog/article/oda-modulnoi-setke.html
5. Тренды
Чтоб не изобретать велосипед, всегда полезно смотреть и учиться у лучших в своем деле. В дизайне важно быть в теме, следить за тенденциями и просто уметь грамотно пользоваться чужими уже удачными наработками и вот несколько сайтов, которые могут помочь в этом:
www.pinterest.com
www.behance.net
dribbble.com
www.awwwards.com
www.cssdesignawards.com
6. Поиск информации
Еще одна особенность работы веб-дизайнера заключается в том, чтоб самостоятельно уметь искать необходимую информацию. Поэтому совет, без ссылок: «Для того, чтоб начать тренироваться и что-то пробовать, я советую найти PSD документы с разными лендингами, мобильными приложениями, респонсивами и сделать на основе уже готовых макетов свой редизайн».
7. Маркетинговые уловки
Пара слов о психологии восприятия информации:
ekaterinakuzmina.ru/marketing-for-designers2
www.smartinsights.com/traffic-building-strategy/offer-and-message-development/aida-model
Если это зацепило, то ищите, в интернете просто море этой инфы.
8. Photoshop, Sketch или что-то другое
На самом деле я точного ответа не дам, где вам удобнее, там и создавайте ваши макеты. Просто скажу уделить немного внимания Смарт объектам, маскам и конечно работа со слоями: www.lookatme.ru/mag/live/experience-experiments/204035-photoshop-vs-sketch-3
9. Ништяки
Куча просто ништячков для ленивеньких или тех, кто не умеет пока сам:
beloweb.ru/dizayn-sayta/50-stilnyih-sovremennyih-i-besplatnyih-fonov-dlya-dizaynera.html
tooktoo.ru/category/mockups
www.dejurka.ru/articless/free-mockup-websites
pixelgene.ru
10. Совет напоследок
Если уже взялись делать макеты, не ленитесь, подумайте. Продумайте: для чего этот сайт, для кого этот сайт, зачем он вообще нужен и какие цели преследует? Дальше уже приступайте к разработке костяка сайта и так далее. Ищите референсы (аналоги прямые и не прямые). И просто работайте и учитесь и всё получиться.
10 советов новичкам / WAYUP

Освоить веб-дизайн с нуля можно несколькими способами: самообучение, курсы, высшее учебное заведение. Практика показывает, что курсы онлайн по обучению веб-дизайну с нуля с наставником дают самые лучшие результаты. Доказано нашими выпускниками, которые спустя несколько месяцев обучения уже работают по специальности и зарабатывают.

Курсы WAYUP проходят по продуманной программе, содержат наиболее полезную и актуальную информацию – самостоятельное обучение никогда не даст таких результатов, как работа с наставником, тем более за короткие сроки. А время в этом вопросе играет немаловажную роль – данные быстро устаревают, а на рынок выходят новые специалисты. Поэтому главный совет тем, кто хочет знать, как стать веб-дизайнером с нуля – проходите обучение у практикующих профессионалов, не теряйте время на вузы и малоэффективное самообучение.
Советы для начинающих
В начале пути можно растеряться от обилия информации, но на наших уроках преподаватели рассказывают, как обучиться веб-дизайну с нуля. Среди главных рекомендаций можно выделить десяток важных аспектов:
- Учитесь работать в графических редакторах – при любых условиях дизайнеру понадобятся знания такого рода, использование программ хотя бы на базовом уровне является обязательным условием успешной работы в дальнейшем. На курсах даются основы, изучайте их внимательно и развивайтесь;
- Практикуйтесь – теория нужна, но она не приблизит к мечте и заработку, необходимо подкреплять свои знания опытом. Для этого не жалейте времени на перерисовку чужих сайтов, эксперименты, обучение методом проб и ошибок. Практика поможет развить вкус, наработать скорость, расширить собственный арсенал инструментов;
- Пробуйте разные направления – изучая web-дизайн с нуля никто не знает, что именно ждет на пути и какие пригодятся навыки. Нужно уметь создать одностраничный сайт, рекламную презентацию и интернет-магазин. Это также отличный поиск себя – в процессе изучения многие находят именно то узкое направление, в котором становятся профессионалами;
- Анализируйте – смотрите сайты с высокой посещаемостью, уже с точки зрения дизайнера попробуйте определить причины их популярности, чтобы позже применять эти тонкости в своих работах;
- Создавайте портфолио – результат труда дизайнера и есть его визитная карточка, никакие слова не убедят клиента так, как очевидность качественной работы. Не обязательно для этого искать настоящие заказы, можно делать сайты самостоятельно для первых образцов;
- Не отказывайтесь от работы – на первых порах после обучения брать заказы страшно, а их цены часто низкие. Но это прежде всего важнейший опыт, который нельзя упускать, а также это первые шаги к наработке репутации;
- Учитесь общаться и слушать – понимание потребностей и задач чаще важнее мастерства. С опытом придет и умение, но нужно применить его так, как того хочет заказчик;
- Основы основ – чем проще сайт, тем он лучше, нужно уметь определять важные элементы, выстраивать их иерархию, чтобы разместить на странице лишь самое нужное. Этому учат на курсах веб-дизайна с нуля;
- Мультидисциплинарность – знания в других сферах деятельности всегда помогают, в первую очередь, если это смежные категории. Но знания в любых других отраслях всегда пригодятся – чем шире кругозор, тем проще понять специфику деятельности заказчика и решить его задачи лучшим способом;
- Постоянно развивайтесь – наши уроки веб-дизайна с нуля очень информативны, они позволяют за несколько месяцев стать специалистом, готовым к труду. Но этого никогда не будет достаточно, так как отрасль изменчива и динамична, постоянно развивается, изменяется. Важно следить за трендами и получать в процессе работы новые навыки.
Веб-дизайн: обучение с нуля бесплатно
Изучить профессию веб-дизайнер с нуля можно на бесплатных курсах. Это оптимальный старт для тех, кто еще не совсем понимает, что это за направление и подойдет ли оно, для людей, ограниченных в средствах, школьников и студентов, работников смежных специальностей для расширения своих возможностей.
В чем подвох? Нас с детства учили, что бесплатно ничего не бывает. Наши курсы действительно проходят без дополнительных оплат и вложений, это не пробная версия без завершения, а полноценная программа. Наш интерес в том, чтобы привлечь на углубленные уроки тех, кто прошел базовую программу. Во-первых, такие студенты уже ощутили на себе преимущества школы WAYUP и знают, за что они платят деньги. Во-вторых, это возможность отсеять тех, кто не уверен в необходимости обучения, не имеет достаточно желания и упорства. На платные уроки приходят уже те, кто точно жаждет знаний. Если вы уже уверены в том, что хотите пройти углубленные курсы веб-дизайна с нуля онлайн – добро пожаловать в группу.
Что нужно уметь новичку?
Обучение с нуля веб-дизайнеров на наших курсах включает в себя не только технические аспекты, но и советы, которые помогут в дальнейшей работе. Это секреты общения с заказчиками, поиск работы, планирование, выход на фриланс.
Одно из преимуществ профессии в том, что каждый может освоить web-дизайн – обучение с нуля подходит даже тем, у кого нет никакого профильного образования и опыта работы. Необходимо только запастись упорством, некоторым временем на уроки и домашние задания, компьютером с выходом в интернет и возможностью установки специализированных программ. Если вы хотите обрести навыки и изучать web-дизайн с нуля – с чего начать? Например, с просмотра подкаста основателя WAYUP Андрея Гаврилова, в котором он отвечает на самые популярные вопросы новичков:
Обретение удаленной профессии – это отличный шанс для всех, но особенно хочется отметить категорию людей с ограниченными физическими возможностями. Найти работу инвалидам нелегко, а жить на мизерное пособие вообще невозможно. Курсы WAYUP станут идеальным решением проблемы, мы предоставляем два совершенно бесплатных места на платных курсах для тех, кто, имея проблемы со здоровьем, не ставит на себе крест.
На что стоит обратить внимание?
Многие выбирают путь веб-дизайна исключительно ради денег. Да, профессия перспективная и высокооплачиваемая, но делать ее без желания не выйдет, особенно если избран путь фриланса. Доход – хорошая мотивация, но без любви к своей работе вдохновение не появится, как и высококлассный результат.
Никуда не деться от дисциплины – работа творческая, но ее успех зависит от четкого следования алгоритму и плану, важно соблюдать сценарий разработки, привнося туда частичку креативности, тогда все выйдет. Это касается и учебы, не только работы. Пройти обучение с нуля веб-дизайну поможет продуманная программа обучения и следование ее пунктам. Присоединяйтесь к группе и начните менять свою жизнь к лучшему прямо сейчас!
Как я стала дизайнером за шесть месяцев / Хабр
Я не заканчивала дизайнерских курсов и не училась дизайну в институте, но мне удалось пройти свой собственный курс обучения за 6 месяцев, замечу, что в процессе обучения я параллельно занималась полный день своей основной работой. Хотя я не думала, что уже готова устраиваться на новую работу дизайнером, все же мне сильно повезло и удалось найти неплохое место.Конечно, я понимаю, что у меня нет тех навыков, которые есть у многих профессиональных дизайнеров, которые учились этому несколько лет и имеют большой стаж работы, тем не менее, я чувствую, что могу работать на хорошем уровне, создавая неплохой дизайн. В настоящее время я занимаюсь дизайном веб-сайтов.
Эта статья поможет начинающим дизайнерам сделать первые шаги в изучении дизайна самостоятельно, здесь вы найдете ссылки на те книги и ресурсы, которые помогли мне в изучении и оказались полезными. Замечу, что ссылки указывают на англоязычные ресурсы, которые я использовала для самообучения.
Уровень первый: учимся видеть
Основная ошибка, которую совершают начинающие дизайнеры – это попытка сразу начать с изучения Photoshop и рисования дизайна. Но Photoshop не сделает вас дизайнером, так же как покупка красок и кисточки не сделает из вас художника. Поэтому начнем с освоения самых азов дизайна.
Учимся рисовать
Для выполнения этой задачи не потребуется прилагать больших усилий или записываться в школу художников, вам не придется рисовать натюрморты и раскрашивать картины маслом, ограничимся изучением основ рисования, чего будет достаточно, чтобы сделать набросок на бумаге. Поможет в этом одна хорошая книга по рисованию – «Как научиться рисовать за 30 дней». Практикуясь по полчаса в течение 30 дней вы сможете изучить основы рисования.
Изучаем теорию графического дизайна
— Начните с книги – «Нарисуй это». Эта книга поможет понять основы дизайна.
— Изучайте работу с цветом, типографию и создание дизайна на основе сетки.
— Проходите по несколько обучающих уроков с этого сайта каждый день.
Изучите основы опыта взаимодействия
Написано огромное количество книг на эту тему, начать можно с этих двух:
— «Дизайн повседневных вещей».
— «Не заставляй меня думать!»
Учимся писать
Абракадабра вроде Lorem Ipsum должна настораживать, это прямой указатель на плохого дизайнера. Хороший дизайнер должен уметь хорошо общаться со своими пользователями, он видит весь процесс оценки его дизайна в целом и не упускает таких деталей как презентационный текст. Каждое слово подбирается вдумчиво, с умом, а сам текст пишется с расчетом, что его будут читать люди. Не используйте заумный язык, которым пользуются учителя в школе.
— Прочитайте книгу «Почему одни идеи выживают, а другие — нет». Эта книга научит вас как привязать к себе читателей.
— На этом сайте много примеров хорошо подобранного текста.
Уровень второй: учимся пользоваться Photoshop и Illustrator
Изучив основы можно приступать к освоению программ для создания дизайна. Изучение лучше всего начать с Illustrator (программа, которую используют дизайнеры для рисования различных иконок и логотипов). Написано огромное количество обучающих материалов на эту тему, я приведу лишь несколько ссылок на книги, которые были особенно полезны. Вы же можете воспользоваться теми ресурсами, которые покажутся наиболее подходящими.
Изучаем Illustrator
— «Иллюстратор — аудитория в книге». Скучная книжка, но если вы осилите хотя бы половину этого материла, то получите базовые навыки по использованию Illustrator.
— «Основы векторной графики». Эта книга научит вас создавать иконки в Иллюстраторе, которые будут выглядеть действительно профессионально.
— Так же посмотрите обучающий урок по созданию логотипа в Illustrator, вам это должно понравиться.
Изучаем Photoshop
На эту тему написано не менее миллиона обучающих статей, один из популярных сайтов с качественными материалами — дизайн на tutsplus. А это пример хорошего обучающего урока «как создать psd шаблон для веб-сайта» с этого же сайта. Уделяйте прохождению этих уроков пару часов каждый день и прогресс не заставит себя ждать.
Уровень третий: приобретение специализации
Настало время определиться с той сферой дизайна, которой вы будете заниматься в дальнейшем. Уделите время изучению разных направлений дизайна (сайты, графика, мобильные приложения) и выберите для себя то, что приносит больше всего позитивных эмоций.
Изучаем дизайн логотипов
— «Дизайн логотипов».
— «Создание узнаваемоего бренда» (от веб-сайта до визитной карточки).
Изучаем веб-дизайн
— «Не заставляй меня думать» — книга о дружелюбном пользовательском интерфейсе.
– «Принципы красивого веб-дизайна». Название говорит само за себя.
— Создайте список веб-сайтов, которые кажутся вам привлекательными, отмечайте их особенности и структуру.
Уровень 4: создание портфолио
Вам не нужно заканчивать художественную школу, чтобы устроиться на работу дизайнером, но без хорошего портфолио точно не обойтись.
Как создать портфолио новичку без опыта работы? Для этого не обязательно иметь за плечами законченные проекты или работать с настоящими клиентами. Просто занимайтесь своими собственными проектами.
Вот, что вы можете сделать, чтобы получить опыт:
— Найдите сайт с плохим дизайном и переделайте его.
— Найдите благотворительные проекты и предложите сделать дизайн бесплатно.
— Практикуйтесь на сайтах для дизайнеров.
— Присоединитесь к команде на StartupWeekend.
— Выполняйте задания из этой книги.
Не включайте абсолютно все свои работы в портфолио, выберите только самые лучшие.
На начальных этапах не старайтесь быть оригинальным, это придет со временем, с опытом, с мастерством. Вначале все изучают основы и повторяют простые вещи за учителем, а когда накопится достаточно опыта, можно переходить к более продвинутым и самостоятельным работам.
Для вдохновения посещайте Dribbble (просматривайте работы лучших дизайнеров) и zurb.com/patterntap (веб-дизайн).
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
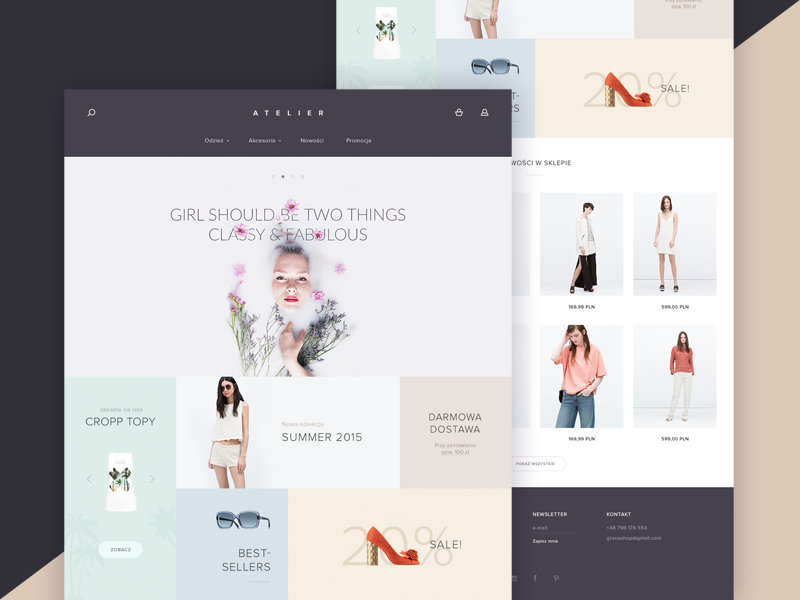
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
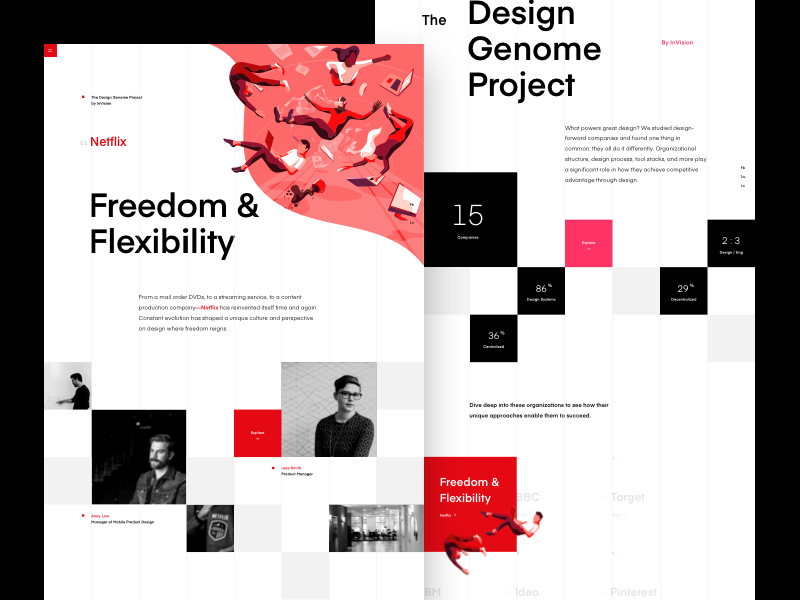
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
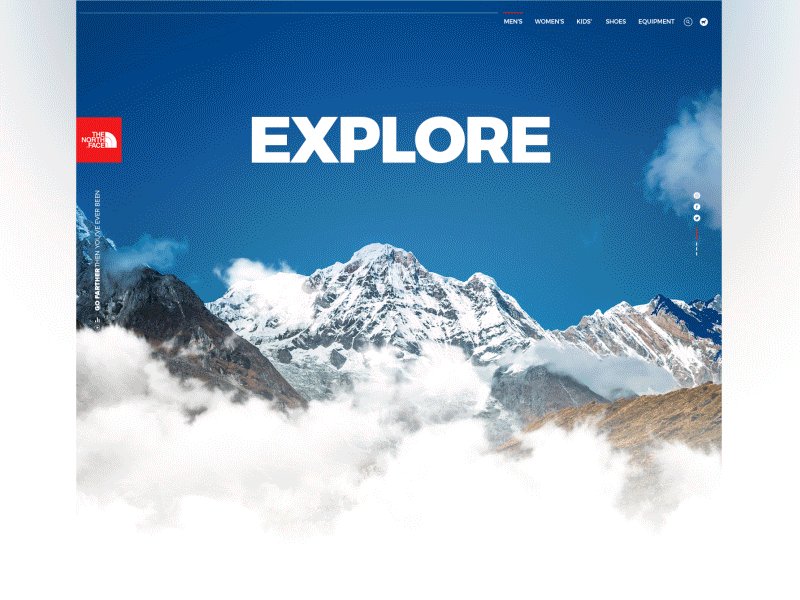
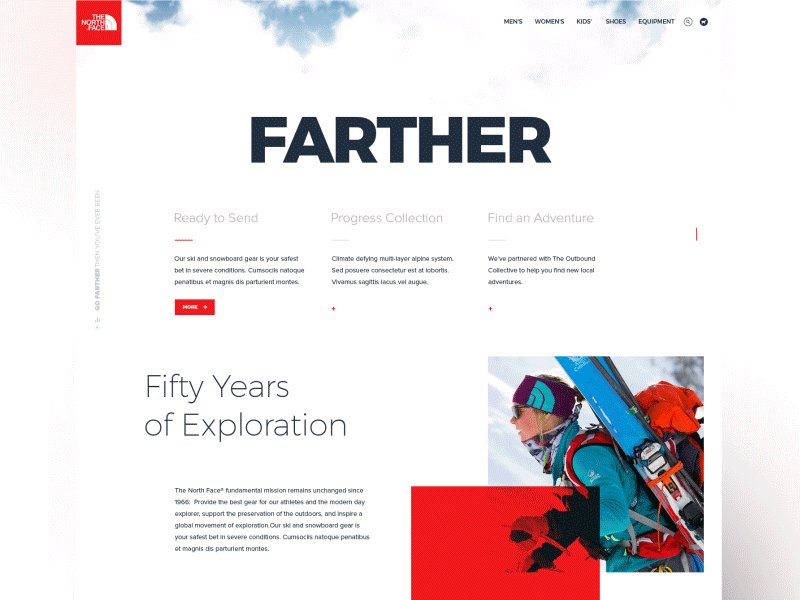
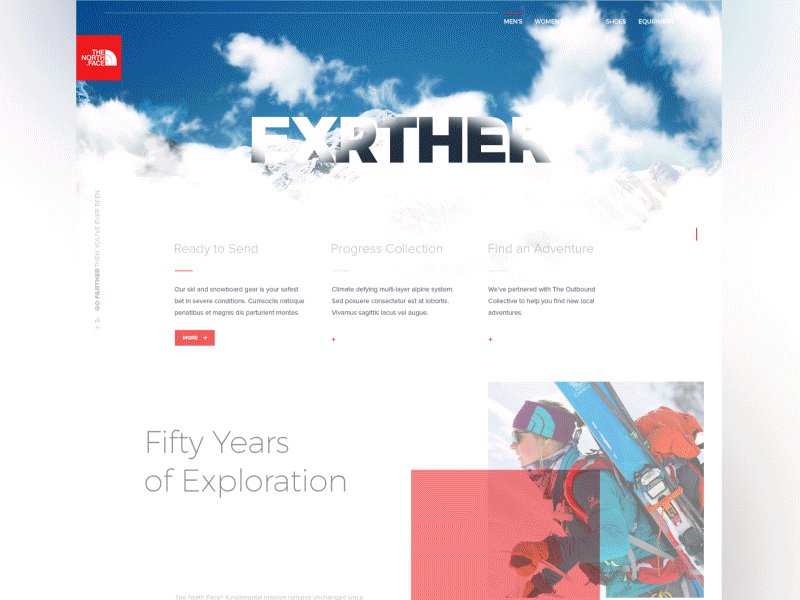
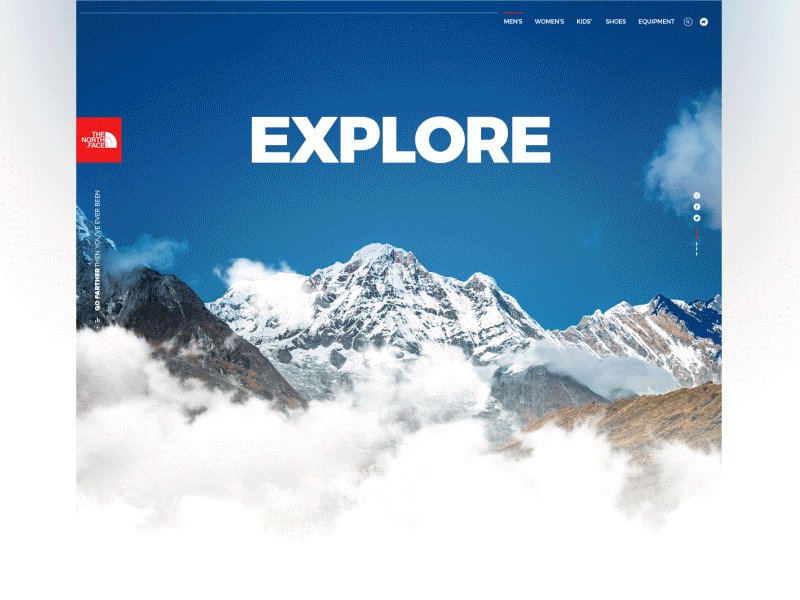
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
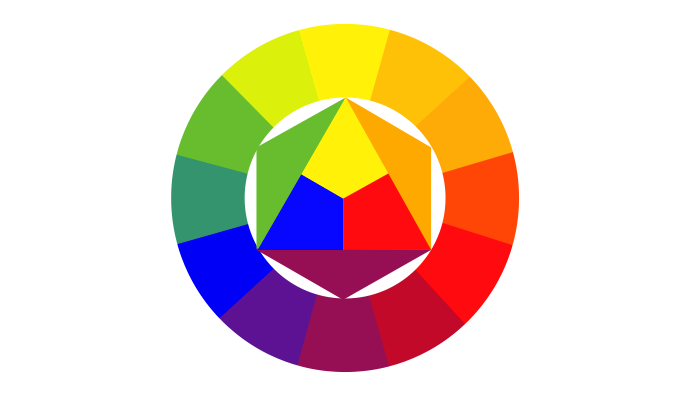
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
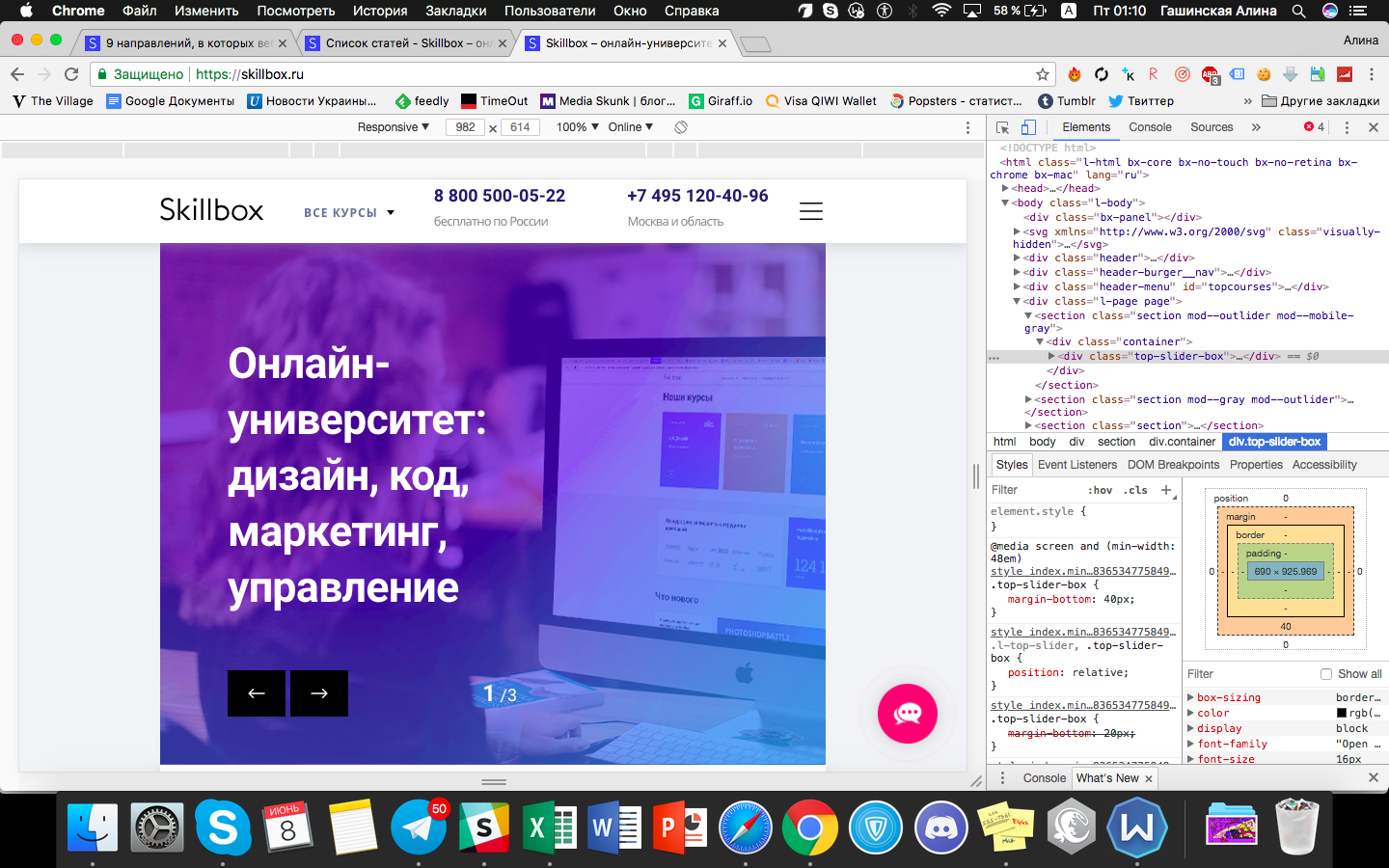
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Советы для новичков: основы, навыки и обучение
https://d2xzmw6cctk25h.cloudfront.net/post/1931/og_image/aedfd47763b6a722dd4a9cc119d8c388.jpg

Эта статья — пошаговое руководство для начинающих дизайнеров. Неважно, есть у вас опыт в IT или нет, владеете ли вы графическими редакторами и умеете ли рисовать — эта профессия по силам каждому, у кого достаточно желания ее освоить. Несмотря на это, на рынке дизайна довольно высокая планка, из-за чего у большинства новичков быстро пропадает желание погружаться в индустрию.
Граф или веб? Sketch или Figma? Как разобраться в информации — что читать, какие курсы выбрать? Все эти вопросы беспокоят начинающих дизайнеров. Шаг под номером 0 — не бояться, а делать. Нет смысла принимать эту статью к сведению — надо выполнить рекомендации прямо по пунктам.
Не тратьте время впустую — сохраните в закладках полезные советы и ресурсы. Пишите в комментарии свое мнение по этой теме и оставляйте оценки статье — это помогает нам становиться лучше.
Определитесь с направлением в дизайне
Если вы еще не решили, в какой сфере дизайна начать развиваться, самое время сделать это. Только вы знаете, чем именно вам бы хотелось заниматься. Проведите время наедине с собой и выпишите 3 главных требования к профессии. Что для вас важнее всего: творчество, проявление лидерских качеств, выполнение аналитических задач, активное взаимодействие с коллегами? Возможно, вы хотите работать удаленно, или для вас на первом месте стоит материальный аспект? Ответив на эти вопросы, вы легче выберете подходящую сферу дизайна для изучения и карьеры.
- Нравится рисовать, придумывать образы и воплощать творческие идеи? Рассмотрите профессию графического дизайнера. Он создает айдентику, логотипы, занимается версткой печатных материалов, иллюстрациями и многим другим. Подойдет тем, кто мечтал совместить художественное хобби и работу.
- Восхищаетесь визуальной частью интерфейсов, можете скачать приложение только из-за красивой иконки или предпочитаете один сервис другому исключительно благодаря оформлению? Возможно, вы станете хорошим визуальным дизайнером (UI). Эта профессия подойдет тем, кто отличается визуальным перфекционизмом и хорошим вкусом.
- Вам интересно продумывать логику работы интерфейсов и анализировать продукт? Дизайнер интерфейсов (UX) изучает потребности пользователя, тестирует гипотезы и работает с данными. По этому пути стоит идти людям с развитым аналитическим мышлением.
- Если вам нравится работать над продуктом комплексно, развивать его не только как работник, но и как владелец, — присмотритесь к специальности продуктового дизайнера.
- Гейм-дизайнер разрабатывает правила и содержание игрового процесса. Это профессия для тех, кто увлекается играми и хотел бы участвовать в их создании.
Окружите себя дизайном
Насмотренность — одно из самых важных качеств, которым должен обладать дизайнер. Развивать ее — самое простое, с чего может начать новичок, так как визуальные образы окружают нас повсеместно.
Попробуйте рассмотреть свой путь домой. Взгляните на уличную рекламу — почему она такая? Какие визуальные приемы используются на афише концерта Стаса Михайлова? Почему одни плакаты цепляют вас, а другие нет? Чем внимательнее вы будете к дизайну, окружающему вас, тем быстрее усвоите визуальные решения, составляющие основу профессии.
Настройте информационное поле вокруг себя. Ежедневно уделяйте 30 минут просмотру лучших работ на популярных порталах: Behance, Dribbble, Awwwards. Эта практика поможет быстрее сориентироваться в среде, ловить тренды и вдохновляться творчеством ведущих дизайнеров.

На кого подписаться:
- Кириллица · дизайн. Полюбите кириллицу благодаря регулярным подборкам свежих шрифтов в этом Telegram-канале. Полезно не только для новичков, но и для тех, кто давно работает в дизайне.
- Design & Productivity. Канал экс-дизайн-директора Яндекса, Кости Горского, который пишет про дизайн и продуктивность.
- Digital наизнанку. Канал о русском digital с упором на дизайн и веб-разработку.
- Блог «Дизайн-кабак». Тематический блог «для своих», который не похож на большинство информационных порталов по дизайну. Здесь вы найдете советы, статьи и просто истории от состоявшихся дизайнеров.
- Land-book. Большая подборка лендингов для вдохновения.
- Graphic Story. Telegram-канал для графических дизайнеров и всех, кто любит смотреть на красивые работы.
- Дайджест Юрия Ветрова. Блог дизайн-директора Mail.ru Group. Обязательно к прочтению дизайнерам интерфейсов и продуктовым дизайнерам.
- Medium. Популярная платформа для публикации статей на любые темы. Для знающих английский язык это просто находка, так как здесь ведут блоги выдающиеся дизайнеры со всего мира.
- Tilda Education. Образовательный журнал для дизайнеров — практические руководства по дизайну и маркетингу для цифровых проектов.
- Бюро Горбунова. Ежедневные инсайты от одного из ведущих агенств России.
Освойте дизайнерскую базу
Самая большая проблема, с которой сталкиваются новички, — это недостаток дизайнерской базы знаний, в которую входят:
- Графические редакторы и инструменты.
- Типографика и верстка.
- Композиция и сетка.
- Текст и редактура.
- Управление и результаты.
Это универсальные области компетенций, необходимых дизайнерам всех специализаций. И лучший способ начать получить их — на примере реальной задачи. Приобретите первый опыт, попробовав повторить работы состоявшихся дизайнеров. Это поможет разобраться в дисциплине, не утонув в технических заданиях, которые вы сами придумали. Ниже приведем проверенные ресурсы, которые помогут освоить дизайнерскую базу.

Графические редакторы и инструменты:
- Видеокурс по Figma. Освойте за 6 уроков самый популярный графический редактор среди дизайнеров интерфейсов.
- Векторная графика в веб-дизайне: основы и практика. Бесплатный вебинар с практической частью в Adobe Illustrator.
- Основы Adobe Photoshop. Знать каждому, учить упорно!
- Бесплатный интенсив «Основы веб-дизайна». Реальное погружение в профессию. За 2 часа вы создадите лендинг и узнаете, как профессионалы работают в Adobe Photoshop.
- Как создать логотип для приложения в Sketch. Даже если вы далеки от графического дизайна или только начинаете путь в нем, посмотрите этот вебинар — и сможете создать свой первый логотип приложения в графическом редакторе Sketch.
Типографика и верстка:
- Маст-хэв для новичков — «Живая Типографика» Александры Корольковой. Бесплатная электронная версия.
- Электронный учебник «Типографика и верстка» издательства Бюро Горбунова. Доступен по платной подписке. Обратите внимание на оформление сайта — это лучшая реклама содержания.
- Джеймс Крейг, Ирина К. Скала «Шрифт и дизайн». В книге много иллюстраций, она читается быстро и легко. Рекомендуем бумажную версию.
- Ян Чихольд «Новая типографика». Фундаментальное исследование типографики ХХ века. Материал довольно сложный — подойдет тем, кто хочет углубиться в предмет.
- Эмиль Рудер «Типографика». Книга даст базовые знания о контрасте, ритме, пропорциях и цвете в типографике.
Композиция и сетка:
- Йозеф Мюллер-Брокманн «Модульные системы в графическом дизайне». Автор на конкретных примерах рассказывает о применении модульной системы в оформительской работе: в дизайне книг, выставочных пространств, корпоративной полиграфии. Издание адресовано широкому кругу дизайнеров и оформителей.
- Пол Рэнд «Дизайн: форма и хаос». Знали ли вы, что автор этой книги считается самым влиятельным графическим дизайнером ХХ века? Именно он создал логотипы IBM, Ford и многие другие.
- Юрий Гордон «О языке композиции». Как работает композиция — на примерах известных скульптур и произведений искусства.
- И следите на Dribbble за этими авторами: BestServedBold, Geex Arts, outer.
Текст и редактура:
- Максим Ильяхов, Людмила Сарычева «Пиши, сокращай». Обязательно к прочтению всем, кто использует текст в работе.
- Бесплатная рассылка о дизайне текста от Максима Ильяхова.
- Скачайте «Эгею» и создайте свой блог (это бесплатно). Практикуйтесь каждый день — пишите статьи, посты и рассказы, применяя изученные приемы редактуры.
Управление и результаты:
- Работайте эффективно по технике управления временем Pomodoro.
- Освойте самоорганизацию с книгой Дэвида Аллена «Как привести дела в порядок».
- Юрген Апелло «Agile-менеджмент. Лидерство и управление командами». С помощью этой книги вы сможете глубже погрузиться в процесс управления проектами и создать собственный подход к задачам — в соответствии с вашими потребностями.
Пройдите курсы
Основную базу и огромное количество полезной информации можно бесплатно получить в интернете. Но осваивать новое дело сложно, не имея четкого плана. Вузовские программы не успевают за стремительным развитием индустрии дизайна, и самые актуальные знания лучше получать через онлайн-образование.
Вы можете начать с бесплатных вебинаров или интенсивов, которые познакомят вас с миром дизайна. Но для фундаментального освоения профессии краткосрочные курсы не подходят.

Выбирая образовательную программу, стоит оценить содержание курсов, длительность обучения, узнать, выдается ли диплом или сертификат по окончании. Большой плюс, если есть практическая часть. Собственный дизайн-проект, разработанный во время учебы, может стать первым в вашем портфолио — а по нему дизайнера оценивает работодатель.
Образовательные программы GeekBrains по дизайну:
- Факультет дизайна с гарантированным трудоустройством. Здесь вы освоите профессию с нуля за 14 месяцев, выполните дипломный проект и получите свидетельство установленного образца о том, что прошли профессиональное обучение.
- Профессия «Веб-дизайнер». Обширный онлайн-курс с возможностью пройти онлайн-стажировку в Mail.ru Group. За 8 месяцев вы сможете создать 5 проектов для портфолио и по окончании обучения получить сертификат.
- Профессия «Графический дизайнер». Это онлайн-курс, который расскажет все об индустрии. Как и во всех профессиях GeekBrains, акцент на практическом аспекте обучения: в курс входят вебинары в реальном времени, задания для самостоятельной работы, которые проверяет преподаватель, и проекты, на которых вы сможете закрепить знания.
- Дизайнер интерфейсов (UI/UX). В этом онлайн-курсе навыки интерфейсного дизайна отрабатываются на реальных задачах от крупных компаний. Он длится 8 месяцев, по окончании — сертификат и несколько проектов в портфолио.
- Гейм-дизайнер. Курс для тех, кто хочет войти в игровую индустрию и начать зарабатывать в ней. Обучение состоит из погружения, специализации и стажировки — она включает разработку реальной игры, которую оценят эксперты рынка и инвесторы.
Также рекомендуем ознакомиться со статьями и бесплатными вебинарами о дизайне.
Создайте портфолио и резюме
Портфолио — важнейший фактор, влияющий на трудоустройство новичка. Сложность профессии дизайнера еще и в том, что нужно уметь объяснять и защищать каждое свое решение. И прежде чем предложить вам тестовое задание, работодатель оценит ваше портфолио и то, как вы отстаиваете свой дизайн.
На этом этапе поможет только практика и усердие. Самый популярный способ получить первый проект в портфолио — придумать задачу самому. Редизайн — отличный способ потренировать навыки и заявить о себе в профессиональном сообществе: на крупных порталах популярны «ребрендинги» мировых компаний. Посмотрите на несколько успешных работ с Behance:
- Михаил Глазурин, Facebook redesign concept — более 15 000 просмотров.
- Edson Chilundo, Apple Music Redesign — более 35 000 просмотров.
- Daniel Tan, Daphnie Loong, Starbucks — UI/UX Redesign — более 85 000 просмотров.

Еще можете сделать дизайн своего сайта-портфолио, визитку друзьям-предпринимателям или придумать собственный сервис.
Как только в вашем портфолио появились первые работы, надо оформить резюме и опубликовать его на HeadHunter, SuperJob, 6nomads и других подобных порталах. Также используйте связи — расскажите в социальных сетях, что ищете работу. Среди ваших знакомых вполне может оказаться тот, кто поможет в трудоустройстве.
Чтобы стать дизайнером, надо много думать, учиться и работать. На ранних этапах вам будет по-настоящему сложно. Приобрести дизайнерские навыки — только половина успеха. Еще надо уметь общаться с людьми и понимать общие принципы бизнеса.
Как найти работу веб-дизайн: полное руководство
Работа по веб-дизайну будет варьироваться от компании к компании, но если вы хотите ее найти (и построить карьеру в области веб-дизайна на длительный срок), рассчитывайте работать над проектами, которые варьируются от планирования проектов, представления клиентов, составления каркасов и макеты, и создание красивых, гибких веб-сайтов, которые люди, подобные вам, используют каждый день.
Это беспрепятственное руководство расскажет вам все, что вам нужно знать * о поиске работы в области веб-дизайна и создании прибыльной карьеры в качестве веб-дизайнера.Мы разбиваем процесс на пять этапов.
Думайте об этом как об ускоренном курсе в стиле веб-дизайна. Добавьте его в закладки, чтобы часто возвращаться, или же вы можете скачать наше удобное печатное руководство по веб-дизайну, чтобы взять его с собой.
* Может быть, больше, чем вы хотели бы знать!
Оглавление
Глава 1: Что такое веб-дизайнер и чем они занимаются?
Веб-дизайнер: определение
Чтобы не путать с веб-разработчиками, веб-дизайнеры являются творческими цифровыми профессионалами, которые создают общее видение и планируют веб-сайт.Веб-дизайн — это не столько использование кода для оживления сайта, сколько определение макета, цветовой палитры, шрифтов и визуальных тем сайта.
Между веб-дизайнерами и веб-разработчиками есть и другие отличия, но это «короткий рассказ». Еще один способ понять работу веб-дизайна — рассмотреть, над какими проектами работают веб-дизайнеры, что приводит нас к…
Что делает веб-дизайнер?
MediaBistro определяет это (очаровательно) так:
«Эти визуальные архитекторы несут ответственность за общую удивительность внешнего вида веб-сайта — его макет, цвета, шрифты, значки, кнопки, весь шебанг.”
В любом месте онлайн, где вы видите элементы визуального дизайна, скорее всего, веб-дизайнер сыграл свою роль в этом процессе. Роль веб-дизайна может включать в себя следующие задачи или обязанности:
- Разработка веб-страниц или целых веб-сайтов
- Проектирование навигации сайта
- Создание макетов для мобильных и / или адаптивных сайтов, которые хорошо смотрятся на экранах любого размера
- Кодирование страниц или сайтов с использованием HTML и / или стилизация этих проектов с помощью таблиц стилей и CSS (это все больше входит в роль, хотя и не универсально — см. Следующую главу о навыках)
- Управление проектом, включая надзорные команды и / или клиентов
(наверх)
Глава 2: Какие навыки вам нужны, чтобы стать веб-дизайнером? И как вы можете их узнать?
Навыки веб-дизайна можно разбить на жесткие и мягкие категории.Давайте начнем с необходимых технических и визуальных навыков проектирования, которые прочно попадают в «жесткий» лагерь навыков:
Дополнительные мягкие навыки для рассмотрения:
- навыки тайм-менеджмента / управления проектами
- Отношения с клиентами / навыки общения
- Знание лучших практик цифрового маркетинга
Хотите погрузиться глубже? Мы рекомендуем всем, кто интересуется профессией, овладеть этими девятью ключевыми навыками веб-дизайна. Вы также можете ознакомиться с учебной программой нашего курса по визуальному дизайну.
* Хотя некоторые могут утверждать, что HTML и CSS не являются необходимыми навыками для веб-дизайнеров, компании все чаще включают их в требования по найму, чтобы найти членов команды «единорога», то есть профессионалов, которые имеют практические знания как в области дизайна, так и в области веб-разработки. Между тем, Javascript продвигает ваше резюме на один шаг вперед, поскольку предоставляет веб-дизайнерам больше практического доступа в процессе сборки. Кроме того, все три — это хорошие навыки, когда вы работаете в командах, где вам нужно общаться с интерфейсными веб-разработчиками и т.п.
(наверх)
Глава 3: Заработная плата веб-дизайнера: что вы можете ожидать?
Согласно данным, действительно, по состоянию на январь 2019 года средняя зарплата веб-дизайнера в США составляет 47 499,60 долларов США (22,62 долларов США в час).
Мы разбили это число далее в нашей статье о веб-дизайне Salary Series, но имейте в виду, что оно будет варьироваться в зависимости от определенных элементов — местоположения, опыта, опыта и т. Д. Чтобы определить, что вы можете разумно ожидать, Glassdoor’s Know Ваш инструмент Worth — это отличный способ добавить конкретные данные о ваших собственных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое вы получите, когда вас спросят о ваших требованиях к зарплате).Вы также можете узнать, как рассчитать свою ставку для фрилансера.
Правда в том, что веб-разработчики в среднем с до зарабатывают больше, чем веб-дизайнеры. Но если вы ищете креативную финансово стабильную карьеру, переход на технологии в качестве веб-дизайнера — это хороший шаг в долгосрочной перспективе. Вот некоторые другие полезные чтения:
(наверх)
Глава 4: Как найти свою первую работу веб-дизайнера начального уровня
Сделай работу первым.Серьезно, это наш лучший совет. Портфолио сайтов веб-дизайна имеют важное значение для посадки этой первой работы. Студенты Skillcrush часто спрашивают нас: Если у меня нет клиентов, как я могу создать портфолио?
Шаг 1. Создание макетов проектов
Может показаться, что уловка-22, но как веб-дизайнеры, ваши навыки (и эстетический взгляд) являются такой же вашей торговой карточкой, как и ваше резюме. Кий макет проекта.
Создайте дизайн веб-сайта для друга или макетируйте редизайн бренда для компании, которую вы любите.Создайте собственный электронный бюллетень для воображаемой кампании. Дело в том, что существует множество проектов веб-дизайна, которые можно добавить в свое портфолио, для которых не требуется платящий клиент. В конце концов, эти проекты (и время, которое вы тратите на них) окупятся.
Шаг 2: убедитесь, что ваше портфолио выглядит деталь
Даже ваш собственный портфель может служить примером ваших навыков. Если вы разрабатываете это сами, это немедленная демонстрация ваших навыков и атмосферы. И поскольку это одна из первых вещей, которую менеджер по найму будет рассматривать после вашего резюме, это огромно.Вот 15 шаблонов портфолио, чтобы вы думали.
Шаг 3: Совершенствуйте свою элеваторную подачу
Каждый раз, когда вы входите в новую отрасль или пытаетесь переключаться между ролями, которые не совсем соответствуют друг другу, вам понадобится звездная подача. Он должен объяснить, кто вы, что отличает вас, и почему (несмотря на, возможно, отсутствие опыта) вы можете решить проблемы, с которыми сталкивается компания. Вот наш путеводитель по написанию идеального личного предложения.
Шаг 4: не забудьте персональное сопроводительное письмо и возобновите
Поскольку вы новичок в области веб-дизайна, никогда не обращайтесь на работу без написания специального сопроводительного письма.Потратьте время, чтобы исследовать компанию, заметить какие-либо тенденции в проектах, над которыми они работают, или даже проблемные области (чем они могут заниматься больше?), И включить эти замечания в свое письмо. Подумайте и о личном опыте, который у вас был с компанией. Чем оригинальнее, тем лучше.
Когда дело доходит до вашего резюме, оно должно выглядеть так же хорошо, как ваше портфолио и проекты, которые вы демонстрируете. Если вам достаточно комфортно в Adobe для создания собственного резюме, сделайте это! Или сэкономьте время и попробуйте один из этих бесплатных шаблонов резюме.
Шаг 5: Ищите работу, которая не требует слишком большого опыта, но не бойтесь подать заявку, если она делает
Большинство сайтов, включая LinkedIn, Glassdoor и Действительно, позволяют фильтровать по уровню опыта, чтобы находить роли веб-дизайна начального уровня, так что начните с этого. Тем не менее, несколько слов совета: не позволяйте требованию типа «2-3 года опыта в этой области» остановить вас. Женщины менее склонны претендовать на роли, если они не на 100% квалифицированы, но мужчины делают это постоянно. Если вы можете доказать, что вы подходите для команды и для активного ученика (например, вы научились веб-дизайну в свободное время с помощью онлайн-курса Skillcrush), эти требования могут не соответствовать или .
Бонусные чтения
Эти шаги должны начать вас. Вот еще несколько ресурсов:
И не забудьте скачать ознакомительную версию этого руководства — «Руководство для начинающих по получению работы по младшему веб-дизайну».
(наверх)
Глава 5: Фриланс как веб-дизайнер
Фриланс — нелегкое дело, но если все сделано правильно, у него есть некоторые очевидные преимущества (первое из которых, вы знаете, дополнительные деньги…). Вы можете использовать фриланс для создания своего портфолио веб-дизайна, когда вы только начинаете, или для добавления некоторых проектов в свой арсенал, если работа, которую вы выполняете полный рабочий день, не является вашим обычным стилем дизайна.Это также способ попробовать свои силы в новых задачах веб-дизайна или даже побаловаться в проектах веб-разработки, чтобы приобрести новые навыки.
Но найти внештатных клиентов и знать, за что их брать, не так просто, как хотелось бы большинству из нас. К счастью, есть несколько четких мест для начала.
На сегодняшний день Smashing Magazine предлагает лучшее руководство для начинающих фрилансеров в качестве веб-дизайнера. Здесь также есть руководство по настройке вашей ставки в качестве веб-дизайнера (и веб-разработчика тоже).
А вот и другие статьи и ресурсы, с которых можно начать:
(наверх)
Глава 6: Вывод своих навыков веб-дизайна на новый уровень
Как мы уже упоминали ранее, даже если вы в настоящее время являетесь веб-дизайнером (или графическим дизайнером, который, естественно, тяготеет к цифровым проектам), существует множество способов поднять его на ступеньку выше. Первый и наиболее очевидный подход — это приобрести некоторые навыки веб-дизайна.
Если вы еще не знаете, как кодировать, сейчас самое время.Научиться программировать несложно, и вы можете сразу приступить к работе с помощью таких программ, как наш собственный бесплатный загрузочный лагерь, который является одновременно интерактивным и гибким (так что вы можете заняться им после обычных рабочих часов).
Но есть и другие направления. Веб-дизайнеры все чаще изучают роли в UX / UI (User Experience — один из наших самых популярных курсов в Skillcrush!) Или даже изучают цифровой маркетинг, включая такие элементы, как SEO и стратегия в социальных сетях.
(наверх)
Глава 7: Заключительные мысли
Тот факт, что вы здесь и сделали это так глубоко в этом руководстве, показывает, что у вас есть упорство начать карьеру в веб-дизайне и, поверьте нам, это полдела.Если вы готовы сделать решающий шаг, подумайте о том, чтобы записаться на курс по визуальному дизайну Skillcrush. В то же время, не забудьте скачать наше Руководство для начинающих по поиску работы по веб-дизайну для юниоров, чтобы взять некоторые из этих советов с собой куда угодно.
(наверх)
,Многие студенты и выпускники колледжей в настоящее время присоединяются к индустрии фрилансеров, надеясь заняться фрилансом и заработать немного денег в свободное время.
Эта статья посвящена всем тем подросткам, взрослым и всем, кто ищет твердый практический план, чтобы стать фрилансером в качестве веб-дизайнера.
В этой статье я покажу вам простой, понятный пошаговый план для начинающего веб-дизайнера-фрилансера с полезными советами по получению клиентов и зарабатыванию реальных денег.
Фактически, это та же стратегия, которую я использовал, чтобы создать собственное агентство веб-дизайна. Продолжайте читать, чтобы узнать, как я это сделал.
Шаг 1: Нет успехов во фрилансинге
Прежде всего, примите к сведению, что фрилансу требуется много тяжелой работы и значительное количество времени, прежде чем вы начнете зарабатывать деньги.
Вам понадобится некоторое время, возможно, пару месяцев, чтобы понять способы фриланса и начать зарабатывать деньги. Так что подготовьте себя и свое внештатное мышление.
Если вы пытаетесь стать фрилансером с единственной целью заработать быстрые деньги, вы не продержитесь долго.
Вам нужно набраться терпения и быть увлеченным тем, что вы делаете, чтобы стать фрилансером и пережить долгое путешествие.
Шаг 2: веб-дизайнер или веб-разработчик?
Люди постоянно путают себя с этими двумя терминами.

Веб-дизайнер — это лицо, отвечающее за интерфейсную часть, внешний вид и дизайн веб-сайта или веб-приложения.Веб-дизайнер размещает все элементы веб-сайта в правильном порядке, кодирует таблицы стилей и создает внешний вид веб-сайта.
Веб-разработчик — это человек, который выполняет тяжелую работу по созданию серверной части веб-сайта, например, разрабатывает алгоритмы для функций веб-сайта, таких как системы контроля и взаимодействия с пользователем.
Веб-дизайн — это отдельная креативная среда. Вы не можете просто смотреть на другие сайты и создавать новые сайты, которые выглядят так же, как они.
Согласно исследованию, проведенному FastPrint, 72% участников считают, что большинство сайтов выглядят одинаково.Чтобы стать успешным веб-дизайнером, вам нужно изучить дизайн пользовательского опыта и иметь творческий подход.
Стать веб-разработчиком — полная противоположность. Вам нужно иметь аналитическое мышление, чтобы создавать точные алгоритмы и уметь создавать системы в соответствии с рабочими процессами пользователей.
Будь уверен, по какому пути ты хочешь идти.
Шаг 3. Предположим, вы ничего не знаете
После посещения всех этих веб-сайтов «научиться кодировать» и посещения множества курсов по HTML / CSS, вы должны быть достаточно уверены в своих навыках программирования.
Но насколько хорошо вы знаете о UXD и удобстве использования в Интернете?
Благодаря всем огромным бесплатным онлайн-ресурсам, доступным сегодня, любой может легко стать программистом. Но это не обязательно делает их квалифицированными, чтобы стать фрилансером.
В отличие от веб-разработки, веб-дизайн подразумевает большую креативность и правильное знание работы сети.
User Experience Design и Web Usability — это два навыка, которые вы должны освоить, чтобы стать профессиональным веб-дизайнером.Эти два навыка позволят вам разрабатывать веб-сайты с большей вовлеченностью и помогут вам понять психологию веб-дизайна.
Например, вы когда-нибудь задумывались, почему все сайты имеют главное меню в верхней части страницы? Почему у большинства целевых страниц есть призыв к действию (CTA) в верхней половине страницы?
Ответ прост: это все часть UXD.
Если вы заинтересованы в изучении этого предмета, я бы посоветовал вам начать с мастер-курса по дизайну пользовательского опыта Джо Натоли.
Шаг 4. Изучение доменов, веб-хостинга и серверов
Принимая решение о разработке веб-сайта для бизнеса, большинство ваших клиентов будут ожидать, что вы купите домен, план хостинга и полностью настроите их веб-сайт.
Узнайте о том, как купить и настроить доменное имя. Как сохранить веб-хостинг и работать с FTP-клиентами. Научитесь управлять и обслуживать серверы. Иди сюда, чтобы начать на некоторых основах.
Что стоит подумать: Я купил план хостинга для реселлеров и предложил своим клиентам размещать свои сайты на моем собственном сервере по разумной цене и зарабатывать деньги на хостинге.
Шаг 5. Изучите немного графического дизайна
Включение графики и иллюстраций, таких как логотипы и анимационные персонажи, является обязательным требованием для веб-сайтов в наши дни. Клиенты попросят вас позаботиться об этом тоже.
Вы можете объединиться с другим фрилансером, чтобы получить дизайн.
Однако вы заработаете больше денег, если сможете научиться делать эти вещи самостоятельно. Найдите учебник по Photoshop и научитесь создавать логотипы.
Шаг 6: создайте свой портфель
Когда клиент подходит к вам для разработки своего веб-сайта, первое, что он собирается спросить, — это увидеть несколько примеров вашей предыдущей работы.
Здесь вы показываете свои офигенные дизайны. Если вам нечего показать своим клиентам, приступайте к работе и создавайте отличные сайты. Сделайте бесплатную работу, если вам нужно.
Создайте отличную тему и бесплатно разместите ее в Интернете. Или обратитесь к предприятиям и предложите им бесплатно создать веб-сайт.

Вот как я это сделал:
- Я просмотрел Google Play и Steam store в поисках разработчиков игр и приложений, у которых нет веб-сайта.
- Я отправил им электронное письмо с объяснением, почему им нужен веб-сайт, и предложил сделать это бесплатно.
- Несколько компаний ответили, и я сделал для них замечательные сайты.
После этого вы можете продемонстрировать свою работу на собственном веб-сайте или на таком сайте, как Behance.
 Сайт Шона Хэлпина
Сайт Шона Хэлпина
Шаг 7. Как оценить ваши услуги
Различные проекты веб-дизайна потребуют разного количества работы и времени. Таким образом, определить идеальную цену для ваших проектов веб-дизайна может быть немного сложно.
Но если вы хотите получить базовое представление о правильной цене, вот что вы можете сделать.
- Зайдите в интернет и найдите адрес электронной почты или номер телефона вашей фирмы-конкурента по веб-дизайну.
- Захватите свой телефон и позвоните им или отправьте им электронное письмо.
- Притворись клиентом и получи предложение на разработку своего притворного сайта.
Большие агентства веб-дизайна имеют команды дизайнеров. Поэтому у них есть дорогие схемы ценообразования для проектов. Поскольку вы работаете в одиночку, вы можете воспользоваться этим.
Попробуйте придумать разумную цену для вашего проекта. Не слишком дорого или слишком дешево. Цена, которая заставит ваших клиентов сказать ДА, но не станет подозрительным.
Шаг 8: Лучшие фриланс-сайты для поиска работы
Избегайте онлайн внештатных платформ, если можете. Эти сайты слишком конкурентоспособны, и выиграть клиента будет крайне сложно.
Но если у вас нет другого выбора, выберите сайт для фрилансеров с меньшим количеством конкурентов, чтобы предлагать свои услуги. PeoplePerHour и Toptal — два наиболее подходящих сайта для веб-дизайнеров и разработчиков.
Шаг 9: перейти в автономный режим
Вам будет лучше найти клиентов, если вы пойдете на работу.
Знаете ли вы, что более 58% малых предприятий по-прежнему не имеют веб-сайта?
Идти «от двери до двери» и «холодные звонки» на самом деле лучше, чем искать работу в Интернете. Таким образом, мне удалось набрать много клиентов.
Вот что я сделал:
- Сначала я гулял по улицам, записывая имена и контактную информацию для малых предприятий и магазинов без веб-сайта.
- Я пришел домой и посмотрел эти имена в Интернете, чтобы убедиться, что у них нет веб-сайта.
- Затем я собрал небольшой документ, который объясняет все преимущества наличия веб-сайта.
- Я распечатал документ и отправил по почте (обычной почтой) адреса этих магазинов.
- Я неделю ждал ответа от этих компаний, а затем позвонил им, ссылаясь на мое письмо и спросив, не хотели бы они встретиться для получения дополнительной информации.
- 2 из 5 раз.Вот как хорошо это сработало.
Шаг 10: Следующий уровень
Как только вы начнете с нуля, вы начнете получать рекомендации от своих старых клиентов и множество новых проектов.
Пришло время рекламировать себя как бренд, чтобы люди могли узнать вас и качество вашей работы.
Если у вас больше клиентов, чем вы можете себе представить, подумайте и о расширении своего внештатного бизнеса. Наймите пару стажеров и сделайте вашу работу проще.
Вам потребуется некоторое время, чтобы пройти все эти 10 шагов, но вы добьетесь этого, если будете достаточно последовательны.
Также имейте в виду, что веб-дизайн — это гигантская индустрия, которая постоянно развивается. Итак, подпишитесь на все блоги о веб-дизайне, которые вы можете, и продолжайте изучать новые вещи.
Считаете ли вы эту статью полезной? Тогда вы должны проверить мою книгу «Внештатный как профессионал». Он включает в себя 21 урок и 5 секретов из моей внештатной карьеры, которые помогут вам продвинуться как фрилансер. Кликните сюда, чтобы узнать больше.
,Как создать небольшую фирму по веб-дизайну
 Для веб-дизайнеров переход от работы на полную ставку для кого-то другого к фрилансу имеет некоторые преимущества, например, быть вашим собственным начальником и иметь более гибкий график работы. Но вы также будете отвечать за все аспекты ведения вашего бизнеса и принятия трудных решений, которые могут повлиять на успех и рост вашей компании.
Для веб-дизайнеров переход от работы на полную ставку для кого-то другого к фрилансу имеет некоторые преимущества, например, быть вашим собственным начальником и иметь более гибкий график работы. Но вы также будете отвечать за все аспекты ведения вашего бизнеса и принятия трудных решений, которые могут повлиять на успех и рост вашей компании.
После того, как вы решили, что готовы открыть небольшую фирму по веб-дизайну, вам необходимо развить массу навыков, которые помогут вам вести успешный бизнес, включая управление временем, стратегии продаж и продвижения, а также привлечение клиентов.
1. Создайте Бережливый бизнес-план
Первый шаг к ведению собственного бизнеса — создание надежного плана. Это то место, где вы берете свою идею из головы и на бумагу, чтобы проверить ее, но это не обязательно должен быть 50-страничный документ, который вы будете проходить один раз и хранить, чтобы его никогда не видели. очередной раз.
Вместо этого вы можете создать альтернативу традиционному бизнес-плану — Lean Plan, который легче адаптировать в течение всей жизни вашего бизнеса. Цель здесь состоит в том, чтобы написать план, который будет пригоден для регулярных проверок и частых обновлений, основанных на целях и производительности, которые могут быстро измениться со временем — это должен быть инструмент, а не статический документ.
Ваш план Lean Plan должен включать обзор вашей стратегии и тактики (решение проблем и возможные решения), вашей бизнес-модели (включая ваш целевой рынок и конкуренцию), а также график того, что вы делаете и когда. Вы должны также включить некоторые основные финансовые показатели, такие как прогноз продаж, бюджет расходов и прогноз денежных потоков. Не забудьте наметить свои основные этапы, чтобы на раннем этапе у вас было четкое представление о том, работают ли ваши стратегии.
Самое главное, вы должны установить график, чтобы продолжать пересматривать свой план и корректировать его на регулярной основе, чтобы убедиться, что вы на пути к достижению своих целей.
2. Рассчитать стоимость запуска
Хотя в будущем вы можете представить себе агентство, полное дизайнеров, вы, вероятно, начнете свой путь в качестве независимого (сольного) фрилансера.
Хорошая новость заключается в том, что начальные затраты относительно невелики, но вам понадобится несколько вещей, поэтому не забудьте потратить некоторое время на обдумывание начальных затрат.
- Основы . В дополнение к базовому оборудованию, такому как компьютер, телефон и письменный стол, вам необходимо учитывать стоимость регистрации доменного имени и создания собственного веб-сайта.Вам также понадобятся визитные карточки, канцелярские принадлежности и программное обеспечение, характерное для вашей дизайнерской работы. Когда вы только начинаете, вы можете использовать 30-дневные пробные версии бесплатного программного обеспечения, пока не найдете подходящую версию. Но убедитесь, что ваши визитные карточки и другие рекламные материалы демонстрируют ваши лучшие дизайнерские работы, чтобы произвести хорошее первое впечатление.
- Страхование, налоги и программное обеспечение . Обязательно учтите расходы на медицинское страхование, страхование личной ответственности, налоги и программные средства, которые вам понадобятся.Когда речь заходит о бухгалтерском программном обеспечении, многие услуги предназначены для малых предприятий, и ведение бухгалтерского учета может обойтись дешевле. QuickBooks, Xero и FreshBooks — все это популярный выбор. Тем не менее, поиск хорошего бухгалтера на ранних этапах может сэкономить вам много душевных страданий в будущем и поможет вам точно знать, где вы находитесь с точки зрения вашей налоговой позиции и других обязательств.
3. Создайте свой бренд
То, как вы рекламируете себя, является важным решением, которое может повлиять на то, как ваши клиенты видят вас.Многие внештатные веб-дизайнеры предпочитают использовать свое имя в качестве своего бренда, что положительно влияет на ваш бизнес.
Ваши клиенты будут чувствовать, что они работают с отдельным лицом, а не с полноценным агентством, что обычно приводит к большей гибкости, индивидуальному подходу и более низким ставкам.
Однако, если ваши цели высокого уровня включают развитие вашего бизнеса, возможно, превращение его в студию и наем еще нескольких человек, тогда вы можете начать с более формального имени.
Когда вы создаете свой бизнес-план, уделите время тому, чтобы подумать о том, как вы хотели бы, чтобы потенциальные клиенты воспринимали вас, и как это согласуется с вашей позицией фрилансера и вашими будущими целями. Вы бы предпочли стать молодой компанией-стартапом или заняться созданием собственного личного бренда?
4. Установите ставки фрилансеров
Если у вас нет основы для определения ставок с самого начала, очень легко закончить работу за очень небольшие деньги.Позже намного сложнее поднять ставки, и это может повлиять на сроки запуска вашего нового предприятия с нуля.
Расчет ваших ставок:
- Трудно понять, с чего начать, поэтому начните с расчета ваших ежемесячных расходов. Включите все, такие как ваша арендная плата, счета за коммунальные услуги, транспортные расходы, страхование и налоговые обязательства.
- Умножьте эту сумму на двенадцать и прибавьте свою идеальную годовую зарплату.
- Разделите эту цифру на 48, чтобы выяснить, каковы ваши расходы в неделю (с учетом четырехнедельного отпуска).
- Наконец, разделите ваши еженедельные затраты на количество часов, которые вы планируете работать в неделю (многие фрилансеры начинают с 20 часов), чтобы установить свою почасовую ставку.
Убедитесь, что вам платят
Управление денежными потоками в качестве фрилансера может быть очень напряженным, поэтому после того, как вы установили свои ставки, вам нужно будет сделать все возможное, чтобы обеспечить своевременную оплату. Убедитесь, что у вас всегда есть контракт, в котором указаны объем проекта и условия оплаты, и просите внести депозит, прежде чем начать работу.
Для более длинных проектов также стандартно запрашивать промежуточные платежи, чтобы вы гарантированно получали компенсацию с течением времени.
Некоторые фрилансеры предпочитают, чтобы им платили авансом, но чтобы сделать это, вам нужно будет оценить примерное количество часов, которое займет проект, а затем добавить процент за перерасход.
5. Продемонстрируйте свою работу
Сайт вашего портфолио, несомненно, является одним из ваших самых важных активов в продвижении ваших услуг.Как минимум, ваш сайт должен указывать ваши услуги и предлагать четкий способ связаться с вами, но чтобы действительно продемонстрировать свой опыт, вы должны использовать его, чтобы продемонстрировать свою предыдущую работу.
Это может быть сложно, когда вы только начинаете, и ваше портфолио может показаться легким, но есть способы обойти это. Подумайте о том, чтобы обратиться к местным благотворительным организациям, школам, церковным группам и т. Д. И предложить свои услуги бесплатно или по низкой цене.
Это хороший способ расширить свое портфолио, отработать свои навыки и помочь в местном сообществе.Вам не нужно включать всю работу, которую вы когда-либо делали — трех или четырех высококачественных произведений должно быть достаточно, чтобы показать людям, что вы можете сделать.
6. Продвигайте свои услуги
Как бы ни были хороши ваши навыки веб-дизайна, они ничего не значат, если вы не знаете, как продвигать и продавать свои услуги.
Вы должны разработать процесс продаж, который охватывает следующее:
- В поисках новых перспектив
- Выращивание отношений
- Информирование потенциальных клиентов о ваших услугах
- Предлагая свои услуги нужным людям
- Выполнение ожиданий
- Развитие отношений с клиентами
Чтобы определить своего идеального клиента (или целевой рынок), подумайте о том, кто они, чем занимаются и где проводят время (как онлайн, так и лично).Выберите некоторые из тех же мест, чтобы тусоваться и попытаться вовлечь их в разговор.
Это идеальное время, чтобы произвести впечатление на людей своей лифтовой высотой, которую вы используете, чтобы показать потенциальным клиентам, как вы можете помочь их бизнесу и почему они должны вас нанять.
Онлайн фриланс-платформы, такие как Upwork и Freelancer, также являются хорошими местами для поиска потенциальных клиентов. Тем не менее, конкуренция среди фрилансеров со всего мира является жесткой, и многие работодатели выбирают самые низкие ставки.Вы должны быть осторожны в выборе рабочих мест и пытаться найти серьезных клиентов, которые готовы платить за качественную работу.
Покажите вашему целевому рынку, как вы решаете их конкретные проблемы, и приведите конкретные примеры того, как вы успешно решали эти проблемы в прошлом. Такой подход значительно облегчает поиск новых клиентов.
7. Начать сеть
Подключение онлайн . Сообщества, в которых тусуются другие профессионалы отрасли, — отличные места, чтобы найти поддержку у людей, находящихся в аналогичной ситуации.Следите за другими дизайнерами и разработчиками в Twitter и общайтесь с людьми в LinkedIn, Facebook или других социальных сетях.
Быть частью вашего местного сообщества . Присоединение к группам для фриланс-профессионалов и погружение в сообщества предоставляет отличные возможности для налаживания контактов, задавания вопросов и ответов на них, повышения квалификации и оказания помощи людям, которые могут искать ваши услуги в будущем.
Держите ухо на земле .Вы можете начать с просмотра блогов с большим количеством комментариев и постоянных авторов, а также подписки на обновления RSS на форумах по веб-разработке. Все дело во взаимодействии с другими веб-дизайнерами, установлении контактов с потенциальными клиентами и получении рефералов.
8. Мастер управления временем
Будучи фрилансером, организованность и продуктивность означают, что вы можете получить максимальную отдачу от своего дня, не приклеиваясь к своему столу в течение нескольких часов подряд, чтобы вы могли начать расширять свой бизнес.Реализуя небольшую структуру, вы можете планировать свои задачи в те моменты, когда вы, скорее всего, добьетесь успеха.
Разработка рутины . Это может помочь сгруппировать похожие задачи вместе и последовательно выполнять их в определенное время суток. Например, отвечая на электронные письма утром, когда вы все еще просыпаетесь, заботитесь о телефонных звонках после второй чашки кофе и программируете / проектируете, когда у вас больше энергии.
Воспользуйтесь преимуществами инструментов .Существует большое количество программного обеспечения, которое поможет упростить и автоматизировать многие ваши повседневные задачи, поэтому используйте инструменты, доступные для отслеживания времени, управления проектами, управления финансами и т. Д.
Нижняя строка
Успешные фрилансеры — отличные многозадачники. Чтобы справиться с неопределенностью ведения собственного бизнеса и стрессом нерегулярного дохода — по крайней мере, когда вы только начинаете — вам нужен план. Чем больше у вас структуры с самого начала, тем легче будет развивать успешный бизнес и развивать свою компанию в правильном направлении.
Каллум является руководителем отдела маркетинга в Warble Media. Это бутик-агентство по дизайну сайтов и цифровому маркетингу, расположенное в Даббо, Новый Южный Уэльс, Австралия.
,Для большинства графических дизайнеров наступит день, когда у вас будет возможность работать на других людей. Когда наступит это время, вы захотите подготовиться к тому, чтобы сделать плавный переход от сотрудника к внештатному предпринимателю.
Решение, наконец, сделать прыжок и развернуться самостоятельно, может быть захватывающим! Быть фрилансером означает взять под контроль свою карьеру, став собственным боссом.Но в такой высококонкурентной среде, как графический дизайн, как сделать так, чтобы ваш скачок не превратился в пикирование?
Ключевые разделы примечания
- Проверьте свой инструментарий
- Читать!
- Присоединиться к сообществу
- Создайте свой портфель
- Создать сайт
- окунитесь в
- Read Your Client
- Отнесите его на улицы
- Поставь себя там
- Не будь скупым
- не работай бесплатно, либо
- Попробуйте все виды рабочих мест
- постоянно принимать новый контент
- Мудро управляй своим временем
- Никогда не прекращайте учиться
Освоив эти 15 шагов, узнайте, как использовать DesignBold для успешного запуска.
Холодная, жесткая правда
Больше, чем когда-либо, как новые выпускники, так и профессиональные наемные дизайнеры обращаются к миру фрилансеров. Хотя внесение этих изменений может быть захватывающим, суть в том, что многие начинающие фрилансеры терпят неудачу. Эта неудача может происходить из разных областей. Вы можете обнаружить, что мотивация становится проблемой, когда вы можете установить собственное рабочее время. Кроме того, требуется огромная доля настойчивости, чтобы создать свой список клиентов и вывести свое имя в мир дизайна.Вы также можете обнаружить, что иметь дело с реальными клиентами гораздо менее очаровательно, чем вы думали.
Независимо от того, каким может быть ваш камень преткновения, небольшое предвидение поможет вам перепрыгнуть через него! Правильно подготовив себя, вы сможете построить успешную карьеру, занимаясь любимым делом в мире графического дизайна !
Ключ к успеху
Мы уже говорили о потенциальных проблемах, с которыми сталкиваются графические дизайнеры при построении собственного бизнеса, но вы можете сделать гораздо больше, чем просто избежать обычных ловушек ваших коллег.Ниже мы собираемся углубиться в 15 шагов, чтобы создать процветающую карьеру фрилансера в области графического дизайна.
Шаг 1: Проверьте свой инструментарий
Самое первое, что должен сделать любой начинающий графический дизайнер, это убедиться, что он использует правильные программы. Устаревшее программное обеспечение только усложнит процесс и приведет вас к отставанию от конкурентов. В дополнение к новейшему и лучшему программному обеспечению для проектирования вам действительно необходимо знать, как его использовать. Так что действительно погрузитесь в эти практические форумы и изучите все модные сочетания клавиш, которые сделают весь процесс более упорядоченным.

Потратьте некоторое время, чтобы выяснить, какие именно программы требует ваша конкретная ниша. Собираетесь на высококлассную клиентуру и предоставляете широкий спектр услуг? Тогда вы, вероятно, захотите более надежные программы дизайна. Если вы стремитесь предоставлять высококачественное графическое содержимое, но в несколько меньших масштабах, использование онлайн-инструментов, таких как DesignBold, поможет вам получить именно то, что вам нужно, но за небольшую плату. Кроме того, не забывайте основные вещи, такие как способный компьютер и блокнот!
Шаг 2: Читать!
 Формальное обучение — это здорово и все, но в эпоху информации вы можете быть удивлены, насколько много вы можете узнать из одних онлайн-уроков и статей! Особенно, когда речь идет об инновационных стилях и тенденциях, зачастую лучшее обучение не приходит из класса.Еще одним плюсом для советов от других дизайнеров является то, что это невероятно рентабельно! И многие успешные эксперты рады поделиться своим процессом с нетерпеливыми последователями.
Формальное обучение — это здорово и все, но в эпоху информации вы можете быть удивлены, насколько много вы можете узнать из одних онлайн-уроков и статей! Особенно, когда речь идет об инновационных стилях и тенденциях, зачастую лучшее обучение не приходит из класса.Еще одним плюсом для советов от других дизайнеров является то, что это невероятно рентабельно! И многие успешные эксперты рады поделиться своим процессом с нетерпеливыми последователями.
Есть бесчисленные ресурсы для дизайнеров, чтобы освежить свои навыки или узнать что-то новое. Удивительные сайты, такие как Digital Arts и другие подобные, позволяют как членам, так и другим пользователям получать доступ к многочисленным материалам и видео. Даже новички могут выбрать передовые методы, чтобы сделать правильный, привлекательный материал.
Шаг 3: Присоединиться к сообществу
Фрилансу никогда не было так легко, как сейчас, благодаря надежной всемирной паутине! Вы можете выбрать, к каким фриланс-платформам вы хотели бы присоединиться, и многие из них абсолютно бесплатны для регистрации. И не думайте, что вам нужно оставаться верным только одному фриланс-сайту. Чтобы быть успешным, вы хотите иметь возможность охватить как можно больше потенциальных клиентов!
Убедитесь, что вы приложили некоторые усилия к каждому профилю, так как они действительно станут вашей функцией продажи любых услуг, которые вы хотите предоставить.Всегда полезно включать в свой портфель множество предметов, чтобы продемонстрировать свой личный стиль и возможности.
Шаг 4: Создайте свой портфель
Как мы только что упомянули, для новых фрилансеров важно прийти к столу с обширным портфолио, демонстрирующим их работу. Так что вы будете делать, если ваши завершенные проекты не так обильны?
Если вашей предыдущей работе немного не хватает, поработайте над подборкой макетов, чтобы показать, насколько хорош ваш дизайнерский взгляд на самом деле.И эта задача не должна быть сложной. Используя более простой выход, такой как DesignBold, вы можете за считанные минуты создать целый ряд изображений для самых разных потребностей. С такими инструментами, как этот, нет необходимости иметь скудное портфолио.
Шаг 5. Создание веб-сайта
Вы захотите, чтобы ваша собственная страница направляла клиентов как на сайты фрилансеров, так и за их пределы. Самое лучшее в создании собственного сайта — это то, что он действительно позволяет вам продемонстрировать свою способность создавать единую эстетику.Разрабатывая свой сайт, сосредоточьтесь на том, к кому вы обращаетесь с точки зрения стиля.
Также очень важно не поддаваться искушению идти за борт, когда речь заходит о графике на вашей собственной странице. Простая схема поможет выделить ваше портфолио лучше, чем чрезмерно загруженная палитра. Оставьте место для вашей работы, чтобы сиять над вашим реальным сайтом.
Шаг 6: совершите погружение 
Как только ваш веб-сайт и ваши онлайн-профили будут на должном уровне, самое время начать подавать заявку на работу! Первые несколько заявок, которые вы отправите, могут немного нервировать, но помните, вам нечего терять!
Будьте готовы отправлять, отправлять, отправлять и отправлять! На полном серьезе, вы собираетесь подать заявку на гораздо больше рабочих мест, чем вы собираетесь приземлиться.Но думайте об этом процессе как о тренировочном упражнении. Вы можете начать замечать, что после того, как вы освоитесь с этим процессом, вы начнете позволять своей реальной личности немного просвечивать. Это ключевая часть выделиться из толпы, так что черпайте из этого и посмотрите, куда вас это приведет!
Шаг 7: прочитайте своего клиента
Поскольку вы предлагаете все больше и больше рабочих мест, вы столкнетесь с широким кругом клиентов. Вместо того, чтобы пересылать одну и ту же общую информацию для каждой потенциальной возможности, найдите время, чтобы узнать, на кого вы рассчитываете работать.
Они ищут текущую работу или им просто нужна помощь с одним основным проектом? Адрес это! Их бизнес профессионального характера или они кажутся немного более расслабленными? Отрегулируйте свой тон соответственно. Изучая компанию, на которую вы пытаетесь работать, вы можете убедиться, что вы адаптируете свое поле к их потребностям.
Шаг 8: Выносите его на улицы
Несмотря на то, что присутствие фрилансеров жизненно важно для начинающих, не забывайте о возможностях в вашем родном городе! Закажите себе несколько визиток — быстро! И убедитесь, что вы придумали дизайн карты, который четко отображает ваш бренд и то, что вы поддерживаете.
В физической графике есть что-то очень приятное. Просмотр вашей работы в печати — это полное воплощение вашего творчества. Это также позволяет вам дать потенциальным клиентам что-то осязаемое, чтобы держать вас в памяти. Хотя визитная карточка — старенькая, она все же вкусная, поэтому нарисуйте что-нибудь резкое и раздайте, как горячие пирожки.
Шаг 9: Поставь себя там
Хотя может показаться, что звонить или переписываться с клиентами не слишком агрессивно — это просто хорошая деловая практика! На самом деле люди тянутся к дизайнеру по целому ряду причин.Многие из этих потенциальных клиентов просто нуждаются в мягком толчке, чтобы принять участие в проекте. Будьте настойчивы, связавшись с этими потребителями и сообщив им, что вы здесь, и вы бы хотели создать графику, в которой они так нуждаются.
Идя рука об руку с этим, не заставляйте своих клиентов ждать слишком долго, чтобы получить от вас ответ. Да, вы заняты строительством своей империи, но без отличных отзывов и рекомендаций прошлых клиентов ничего не получится. Так что будь смелым и получи печатать!
Шаг 10: Не будь скупым
Этот совет действительно действителен для всех в бизнесе, но особенно для тех, кто строит свою клиентуру.Ничто не отвлекает клиента быстрее, чем дизайнер с ограниченным опытом и широким кругозором. Примите тот факт, что они рискуют на вас. Дайте им знать, что вы там для всего процесса, и что вы будете делать все, что нужно, чтобы сделать работу правильно.
Даже если вы в первый раз не ударили ногтем по голове, если с вами легко работать и вы рады внести изменения, вы можете оставить своих клиентов полностью довольными.
Шаг 11: Не работай бесплатно, либо
 Хотя с трудом работать нежелательно, тратить драгоценное время также не идеально.Вы упорно трудились, чтобы быть там, где вы находитесь, не уменьшить вашу ценность путем раздачей бесплатной работы! Мы не говорим, что добавление халявы здесь или там во время текущего проекта — это плохо, но установка прецедента, что вы будете поставлять графику без ценника, оставит вас разочарованными и может привести к будущему (хорошо оплачиваемому) работать сложнее.
Хотя с трудом работать нежелательно, тратить драгоценное время также не идеально.Вы упорно трудились, чтобы быть там, где вы находитесь, не уменьшить вашу ценность путем раздачей бесплатной работы! Мы не говорим, что добавление халявы здесь или там во время текущего проекта — это плохо, но установка прецедента, что вы будете поставлять графику без ценника, оставит вас разочарованными и может привести к будущему (хорошо оплачиваемому) работать сложнее.
Знай свою ценность и не бойся отказываться от работы, которая не платит тебе должным образом. Клиент, который верит в ваши возможности, не против заплатить разумную сумму за ваши услуги.
Шаг 12: Попробуйте все виды рабочих мест
Когда вы решили стать фрилансером, вполне вероятно, что вы имели представление о том, на каких клиентов вы будете работать. Хотя это не плохо, когда вы начинаете, лучше не ограничивать себя только гламурной работой.
Твердый отзыв от низкопрофильного клиента имеет большое значение. Чем больше из них вы можете сложить, тем больше вероятность, что вы сможете получить работу своей мечты, когда она придет.Ваши отзывы говорят о качестве вашей работы, которая часто важнее для потенциальных клиентов, чем контент, который вы создали.
Шаг 13: Постоянно принимать новый контент
Графический дизайн — это карьера, которая управляется визуально. Благодаря Pinterest и Instagram, управляющим экранами, люди каждый день получают красивые образы. Из-за этого, если вы не в курсе того, что жарко, вы не сможете создавать действительный контент.
Вы можете потратить все время и силы на создание технически совершенной графики, но если в результате получится что-то устаревшее, даже немного, это повлияет на ваш успех.Удостоверьтесь, что вы следуете за визуальными новаторами и каждый день ждете вдохновения.
Шаг 14: Мудро управляй своим временем
 Чтобы избежать выгорания, вам нужно правильно отслеживать свое время и запрашивать оплату, которая соответствует отработанным часам. Существует так много классных мобильных и настольных приложений, которые могут помочь вам записать ваше время и управлять временем, затрачиваемым на конкретные проекты. Отслеживание этих деталей также поможет вам корректировать цены на будущие проекты.
Чтобы избежать выгорания, вам нужно правильно отслеживать свое время и запрашивать оплату, которая соответствует отработанным часам. Существует так много классных мобильных и настольных приложений, которые могут помочь вам записать ваше время и управлять временем, затрачиваемым на конкретные проекты. Отслеживание этих деталей также поможет вам корректировать цены на будущие проекты.
Хотя вы можете сначала подумать, что задача будет простой и займет немного времени, реальность может быть совершенно другой. После того, как вы фактически узнаете, сколько времени занимает каждый тип графики, вы сможете назначить справедливую цену за свою работу, и вы не будете работать за копейки.
Шаг 15: Никогда не прекращайте учиться
Одна из вещей, которая делает графический дизайн таким захватывающим, это то, как он постоянно меняется. Посвятите время на вашей рабочей неделе, чтобы развить новые навыки, которые могут продвинуть вашу карьеру.Это поможет вам получить преимущество на рынке, так как вы будете одним из первых, кто сможет предложить самые современные визуальные эффекты. Непрерывное обучение также поможет вам чувствовать себя свежим и полезным, несмотря на то, что вы уже много лет работаете дизайнером.
Используйте DesignBold для успешного запуска
После прочтения всех шагов, которые необходимо предпринять, чтобы стать дизайнером-фрилансером, для вас, вероятно, станет очевидным, что вы собираетесь создавать МНОГО изображений, и, надеюсь, не будете делать это вечно.
Экономьте время и деньги, используя DesignBold для своих проектов! DesignBold идеально подходит для создания высококачественной графики простым и быстрым способом. Используйте множество профессионально разработанных шаблонов и удобных в использовании палитр, чтобы создать единый бренд или стиль.
С такими категориями шаблонов, как « Social Media », « Marketing Materials » и « Advertising and Advertisings », вы обязательно найдете размер и стиль, который соответствует вашим потребностям.Еще лучше то, что, подписавшись на DesignBold, вы получите доступ к лучшему другу каждого дизайнера — бесплатные изображения!
Каждая графика, которую вы создаете с помощью этого удобного онлайн-инструмента, доступна для скачивания в высококачественном формате для профессионального использования. Для востребованных дизайнеров существует премиум-членства , которые предлагают еще больше шаблонов, изображений и настраиваемых настроек, помогая вам каждый раз выходить из-под контроля.
Зарегистрируйтесь сегодня на DesignBold и убедитесь сами, насколько просто сделать красивую графику.
,