Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции —
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
Есть только один шанс произвести хорошее впечатление на пользователя. Мы принимаем решение нравится нам сайт или нет всего за 10 секунд. Поэтому удобство и качество ресурса напрямую влияют на количество онлайн-продаж. Важно поддерживать внимание аудитории, поэтому мы тщательно продумываем структуру сайта, дизайн и контент. В результате сайт способен значительно увеличить поток клиентов.
Предоставляем полный цикл услуг по созданию сайтов: проектирование, разработка мобильного и адаптивного дизайна, интеграция с 1С, Битрикс, внедрение различных внешних систем.
Что входит в комплексный подход:
- Проект, который решит поставленные бизнес-задачи с учетом особенностей ниши и пользовательского опыта.
- Адаптивный дизайн. Мы создаем по-настоящему уникальные дизайны на мировом уровне, а не на уровне других сайтов в топе выдачи.
- Расширенные возможности: стабильная работа при большом количестве информации, возможность подключения дополнительных сервисов и передачи данных между разными системами.
- Продвижение сайта: увеличение конверсии, грамотная оптимизация под поисковые системы Яндекс и Google, генерация лидов.
- Функционал любой сложности
- Все наши сайты адаптивные, со встроенным алгоритмом распознающим устройство и подстраивающим под него необходимый дизайн в точно рассчитанной конфигурации
Сегодня сайт в немалой степени определяет статус компании, наличие собственного многофункционального сайта стало необходимостью для всех.
Мы подберем правильные решения для вас и пользователей.
Реализуйте вместе с нами самые смелые и сложные идеи!
Профессионально подготовленный дизайн сайта – это совокупность мер и методов, позволяющая привлечь внимание посетителя и удержать его на протяжении длительного времени. При создании даже самых простых сайтов нужно учитывать концепцию самого проекта, потому что именно ее и требуется передать специалистам. Если же дизайн компании игнорирует посетителей, то и посетители непременно будут игнорировать его.
Цены на услуги веб-дизайнера могут ощутимо варьироваться, потому что они зависят от множества факторов, включая опыт специалиста, уровень ответственности и сложность вашего сайта. Далеко не всегда результат оказывается броским, а в отдельных случаях идеальным решением остается минимализм, но именно от грамотности подхода зависит восприятие сайта посетителем.
Разработка дизайна сайтов и ее стратегия
При попадании на интернет-ресурс каждый человек стремится сразу узнать, где он и что здесь можно найти. Разработка индивидуального дизайна сайта позволяет визуально ознакомиться с предложениями вашей компании, а также удерживает внимание посетителя.
Таким образом, если на вашем сайте реализуют современную бытовую технику, то лучше не использовать котят. У мастера стоит задача провести прямые и косвенные ассоциации у будущего клиента, чтобы тот сразу понял, что ему предлагают.
Веб-дизайн, как залог удобства
Юзабилити считается одним из критических нюансов, охватывая множество нюансов. Сюда входит восприятие, удобство навигации, скорость загрузки и т.д.
При этом дизайн сайтов основывается на ряде позиций, о которых следует помнить:
- всегда следует отталкиваться от уровня и потребностей ваших клиентов;
- использование известных моделей позволяет лучше ориентироваться на сайте;
- грамотная иерархия вашего сайта позволит дать пользователю сначала самую важную информацию, а уже потом поможет изучить второстепенную;
- чем проще будет пользователю получить желаемый результат, тем лучше.
Таким образом, посетители интернет-магазинов должны иметь возможность найти интересующий товар, затратив минимум времени. Если же дело касается научных сайтов, то информация должна быть грамотно классифицирована и распределена.
5 важных критериев
Разработка грамотного графического дизайна сайта отнимает немало сил и времени у целой группы специалистов, поэтому результат всегда положительный. При этом тенденции периодически изменяются, из-за чего сложность разработки ощутимо увеличивается. Сейчас уже нет необходимости создавать яркие броские проекты, которые отвлекают на себя внимание от вашего контента. На практике можно выделить 5 факторов, которым дизайн сайта вашей компании должен соответствовать:
- Запоминаемость. После одного посещения веб-сайта вашей компании, человек должен запомнить основные его черты.
- Навигация. Чем она интуитивно проще, тем лучше. Оптимально, если посетитель сможет попасть на интересующую его страницу сайта максимум в 3 клика.
- Внимание. Никакого отвлечения внимания быть не должно. Наоборот – нужно стремиться сконцентрировать посетителя на том, ради чего он пришел.
- Комфорт. Человек не должен ощущать давление на веб-сайте вашей компании, а скорее чувство удовлетворения и желание провести с пользой максимум времени на сайте.
- Побуждение. Грамотный подход заранее вызовет интерес к реализуемому товару или услуге.
В результате наши клиенты могут рассчитывать на создание индивидуального дизайна даже под самые необычные веб-сайты. К тому же наши сотрудники непременно учтут все ваши пожелания.
Чувство стиля при создании дизайна сайта
Проектируя веб-дизайн сайтов, требуется учитывать уже существующие маркетинговые ходы, включая корпоративные цвета, ценности и знаки отличия. При этом специалисту требуется учесть все законы композиции, а вместе с этим грамотно подойти к использованию пустого пространства. В результате, представленный результат должен отражать те чувства, которые соответствуют целям вашей компании, будь то ощущение радости, сострадания, уверенности и даже надежности.
Для примера можно взять известнейшую мировую сеть Starbucks, в дизайне сайта которой доминирует их основной цвет – зеленый, а также цвет их фирменного напитка (черный). Также тут имеются знаки отличия и удобная навигация.
Формирование контента
При подготовке индивидуального дизайна особую роль играет наполнение. Качество контента базируется в данном случае на двух вещах: читабельность и полезность. Над вторым работают копирайтеры, редакторы и веб-мастера, тогда как удобство чтения остается на дизайнере. Именно поэтому необходимо создать все условия, чтобы ваш клиент с удовольствием ознакомился с текстовой частью.
Профессиональный подход к реализации проектов дизайна
Невысокая цена за дизайн вашего сайта позволяет подготовить проект к запуску максимально быстро. При этом каждый наш сотрудник – это проверенный специалист с богатым опытом, который постоянно совершенствуется.
В результате специалист должен учесть следующее:
- направление в работе;
- психологические особенности персонально ваших клиентов;
- привлекательность для подсознания;
- отсутствие излишеств и отвлекающих мелочей;
- грамотное представление вашей продукции.
В отдельных случаях требуется приложение дополнительных навыков, т.к. далеко не всегда нужно создавать простые интернет-магазины и представительские странички. В отдельных случаях сложность сайта требует особого внимания и приложения сил группы дизайнеров.
6
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


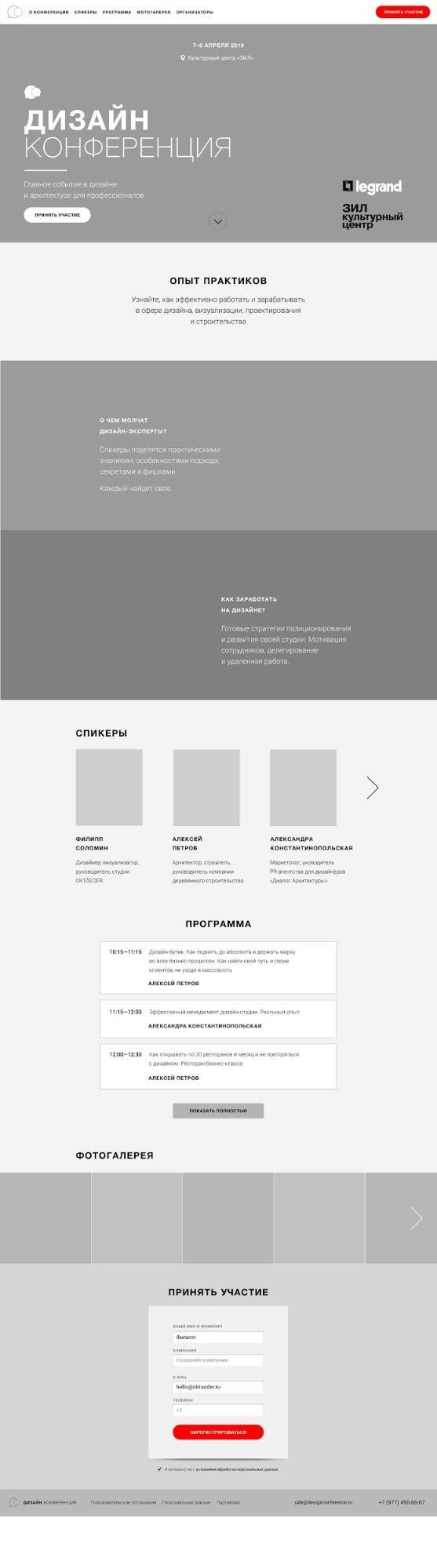
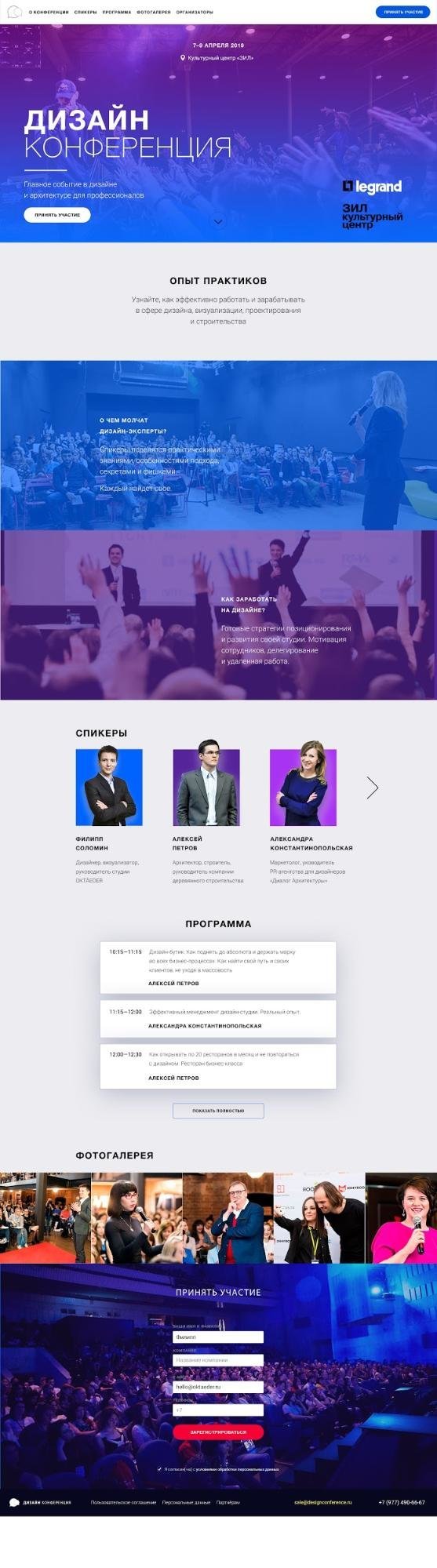
Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
Создание сайтов

Создаем и разрабатываем сайты с 2011 года. Идея, концепция, дизайн, реализация.
У нас нет готовых решений — каждый сайт создается по индивидуальным задачам с учетом тенденций web-разработки.
УДОБСТВО ДЛЯ ПОСЕТИТЕЛЯ
Правило: 3-и клика. Продуманность структуры, использование инфографики, лаконичный дизайн, минимализм.Умный поиск облегчает поиск среди большого количества товаров. Простое оформление заказа.
СОВРЕМЕННЫЙ ДИЗАЙН
В основе дизайна фирменный стиль. Лаконичные цветовые решения не отвлекают от покупок.Информативное использование элементов — не перегружает человека второстепенной информацией.
Дизайн и верстка адаптированы для телефонов и планшетов.
УДОБНОЕ И ПРОСТОЕ УПРАВЛЕНИЕ САЙТОМ
Простая и понятная CMS на русском языке делает управление сайтом и интернет магазином очень простым. Создаем сайты на коммерческой CMS «1C-Битрикс».
Наши клиенты самостоятельно редактируют содержание сайта, цены, скидки.
СОЗДАНИЕ САЙТОВ С УЧЕТОМ SEO
Разработка структуры сайта, дизайна, обязательно с учетом требования поисковых систем, чтобы при продвижении интернет-магазина в Google и Яндексе вам не пришлось дорабатывать сайт.
ФУНКЦИОНАЛЬНОСТЬ САЙТОВ
Развитие сайта и интернет-магазина требует доработок и изменения функционала.Возможности платформы позволяют в рамках проекта дорабатывать сайт под необходимые требования: интеграция с 1:С и CRM, настройка фильтров, почтовых рассылок.
Заказать разработку сайта
Создание сайта не ограничивается стандартными решениями, даже с виду простые вещи требуют детальной проработки. Выстроить продажи с интернет-магазина достаточно сложно, недостаточно просто кнопки «купить». За логистикой продаж скрывается огромная работа команды: менеджер проекта, проектировщик, дизайнерская группа, HTML верстальщик, PHP программисты, 1С — программист, seo-специалист, копирайтер, контент менеджер.Наши решения не являются универсальными, не продаются на Маркетплейсе Битрикса, мы не продаем модули и т.д. разрабатываются под конкретную задачу. Заказать интернет магазин под ключ: с полным функционалом согласно вашим требованиям.
Разработка функционала сайта интернет-магазина требует решения логистических задач на стороне Заказчика — работа с поставщиками, службами доставки, возврат товара и денег, поддержка 1С, медиапланирование. Учитывая количество факторов которые необходимо завязать в единый процесс начинается разработка сайта.
Что мы предлагаем:
| Для интернет-магазинов: — разработку личного кабинета с системой лояльности (бонусы и скидки) Подробнее о создании интернет-магазина | Для сайтов: — фотогаллереи — удобно работает при поиске по картинкам (SEO) Подробнее о создании сайта |
Этапы создания сайта

проектирование
- Анализ
- Написание Техзадания
- Прототипирование
дизайн
- Главная страница
- Внутренние страницы
- Формы, Стили
программирование
- Адаптивная верстка
- Интеграция
- Настройка продукта
Тестирование
- Тестирование
- Наполнение
- Размещение сайта
Сдача проекта
- Обучение Заказчика
- Подписание акта
- Гарантия
Вам нужен сайт которым вы сами будете управлять. Сайт который поможет вам в продвижение товаров и услуг?
Заказать разработку сайта вы можете в нашей веб студии.
Создание сайтов и интернет-магазинов
Создание сайтов на Битриксе интегрированных с бухгалтерской учетной программой «1С: Предприятие 8.Х» и других учетных программ – наиболее оптимальный вариант по привлечению покупателей. Не привязанный к местоположению посетителя сайт предоставляет полную информацию о торговых предложениях компании, давая возможность самостоятельно выбрать нужный продукт, услугу.
Адаптивный интерфейс
Адаптивный дизайн – современное решение, надежный источник трафика для сайта, благодаря использованию современного дизайна сайта вы сможете привлечь наиболее экономически и социально активную аудиторию из интернета, привыкшую ценить собственное время. Аудитория мобильного сегмент интернета быстро растет, обладателей планшетов и смартфонов постоянно становится больше. Сайт не отвечающий современным требованиям рискует остаться без посетителей.
Проходимость сайтов с адаптивным интерфейсом растет несколько большими темпами чем «обычных» сайтов т.к. обеспечивается максимальное удобство для посетителя. Создание интерне магазинов с упрощенной структурой, быстрой загрузкой страниц, лаконичным дизайном и подключенными платёжными системами – одни из самых востребованных решений.
Разработка интернет-магазина
Логистика выстраивания продаж. Варианты могут различаться в зависимости от ассортимента, логистических схем, ценовой политики компании, обязательно должна быть понятна и удобна покупателю. Создание сайта, интернет-магазина начинается с логической структуры, механики оформления и оплаты заказа, удобного поиска по каталогу, выбора сопутствующих товаров заканчивая персональными скидками. Сложные процессы необходимо максимально упростить процесс, не отвлекать покупателя от выбора товара. Будущий сайт должен быть удобный и простой.
Создание сайта
Создание сайта визитки или портала — трудоемкий процесс требующей от каждой из сторон согласования решений по дизайну, структуре каталога, функционалу сайта, наполнения его разделов, настройки коммуникаций и поддержке. Создание сайта ведётся c учетом требований заказчика.
Цена сайта
Каждый проект индивидуален. Предлагаем несколько вариантов по цене создания сайта, с учетом технических требований. Для начального уровня могут быть интересны недорогие сайты с типовом дизайном и простой структурой не требующих больших затрат времени на создание, до разработки индивидуальных, авторских сайтов. Стоимость создания сайта определяется из пожеланий заказчика.
Многие разработчики считают, что быть хорошим дизайнером — это врожденная способность, что творческий подход — это то, с чем вы сразу родились. На самом деле, дизайн — это навык, который можно освоить, как и любой другой. Для создания красивого сайта не обязательно родиться художником, нужно только попрактиковаться, хорошо так попрактиковаться. Эта статья расскажет о том, как практиковать дизайн через процесс создания персонального сайта с нуля и превращения его в код.
Зачем проектировать самостоятельно?
Зачем проектировать сайт самостоятельно, если можно использовать библиотеку пользовательского интерфейса, такую как Bootstrap или ещё лучше готовый шаблон? Ниже приведены некоторые из преимуществ самостоятельного дизайна вашего сайта.
1. Выделяться из общей массы
- Многие блоги разработчиков используют похожие шаблоны, и легко заметить, что это не пользовательский, не авторский дизайн. Если цель личного сайта — продемонстрировать свои возможности, то использование шаблона может отвлечь внимание от этой цели и испортить впечатление.
2. Практикуйтесь в своем мастерстве
- Разработка поможет вам применить на практике алгоритмы, принципы разработки, инструменты, HTML и CSS. Вам будет удобнее разрабатывать пользовательские интерфейсы и выводить их в Интернет.
3. Повышение производительности приложений
- Ваши веб-сайты будут легковесными и будут лучше работать с пользовательскими CSS. Если вам нужно включить библиотеку пользовательского интерфейса или шаблон, он может содержать большое количество кода, охватывающего различные возможные настройки, которые вы не используете. Если неиспользованный код будет отправлен пользователю, это негативно скажется на производительности вашего сайта.
4. Развивать профессиональные навыки
- В роли веб-разработчика вам, возможно, не придется реализовывать весь дизайн сайта с нуля, но вы должны быть в состоянии сделать достойный внешний вид интерфейса, который соответствует существующим дизайнам. Быть «полнофункциональным разработчиком» часто означает владеть внутренним языком или фреймворком JavaScript, одновременно имея возможность работать с дизайном, HTML и CSS. В итоге, работа выполняется, но результат может не быть эстетически привлекательным, и может быть несовместимым с остальными приложениями или быть недоступным на некоторых устройствах. Полнофункциональные разработчики должны обладать некоторыми базовыми знаниями в области проектирования и суметь обучить пользователя.
5. Это может быть весело
- Создание того, чем вы гордитесь, — это полезный опыт. Это доставит удовольствие, если вы найдете достаточно времени для практики. Вам не обязательно быть художником, чтобы получать от этого удовлетворение.
Чтобы приступить к разработке своего сайта, выполните поэтапные шаги. Трудно визуализировать дизайн из редактора кода, поэтому сначала я рекомендую работать в визуальном инструменте дизайна, а затем переводить полученный результат в код. Сначала легче сосредоточиться на дизайне, чтобы вы могли видеть его и вносить коррективы, без необходимости переписывания кода.
Создание каркаса модели
Первый шаг — создание приблизительного каркаса сайта. Создание каркаса помогает определить структуру страницы до добавления визуального дизайна и контента. Каркас не обязательно должен быть красивым, он должен фокусироваться на компоновке контента. Вы можете нарисовать его вручную или воспользоваться основными функциями инструмента разработки. Чтобы создать каркас (прототип), я представляю дизайн как серию прямоугольников. Элементы веб-страницы представляют собой прямоугольные блоки, которые строятся сверху вниз. Начните с прямоугольников, для этого вам точно не потребуются никакие художественные таланты.
Структура веб-сайта
Элементы, которые вы добавлять в каркас, зависят от вас. Вы можете добавить панель навигации, заголовок, записи в блоге и нижний колонтитул. Для начала, возможно, вам не понадобятся все эти элементы, вы можете оставить их базовыми и добавить их позже. Решите, что вы хотите включить, и добавьте эти секции в ваш каркас. Если у вас возникли проблемы с этим шагом, вы можете просмотреть аналогичный веб-сайт, копировать структуру контента и модифицировать его в соответствии с вашими запросами.
Каркас не обязательно должен быть идеальным. Как только структура вашего сайта будет вас устраивать, вы сможете перейти к визуальному дизайну.
Применяйте визуальный дизайн
Для преобразования приблизительного каркаса в конструкцию можно использовать бесплатный инструмент разработки, такой как графический редактор Figma. Если вы никогда не пользовались программой разработки, может потребоваться некоторое время, чтобы привыкнуть к ней, но вам не нужно быть в ней специалистом. Для начала достаточны основные функции, такие как добавление прямоугольников, изменение размера и настройка свойств.
Реализация макета
Для начала создайте пустое полотно, на котором будет представлена пустая страница браузера. Добавляйте свой каркас в инструмент разработки, создавая контейнеры для вашего содержимого. Я рекомендую сначала начать с черно-белых вариантов, чтобы вы могли сосредоточиться на макетах. Откорректируйте макет таким образом, чтобы элементы были соответствующего размера, выровнены и между ними оставалось свободное пространство.
Добавление разделов и содержимого хранилища
После того, как вы сделаете его похожим на веб-сайт, сделайте его красивее. Имитируйте стили других веб-сайтов, выясняя, за счет чего элементы выглядят привлекательными.
На данном этапе рассмотрим форму, размер, границы и тени. Постепенно обновляйте основные прямоугольники до нужного вам стиля.
Обновление графики
Шрифты и расстояние между ними имеют большое значение для придания дизайну безупречного вида. Даже простой дизайн может быть высококачественным, если хорошо выполнена графика. Опять же, вы можете копировать другой веб-сайт или искать шрифт и графические ресурсы для добавления в ваш дизайн.
Добавьте цвет
Затем добавьте цвет на сайт. Придайте вашему сайту особенность, создав свой бренд. Подумайте о том, как вы хотите, чтобы сайт попал к читателю. Если вы хотите, чтобы он выглядел чистым и минималистичным, выбирайте не слишком яркие цвета, следите за тем, чтобы градиенты были едва заметными, и выбирайте легко читаемые шрифты. Если вы хотите, чтобы он выглядел забавно, то выберите яркие цвета, используйте яркие градиенты, применяйте текстуры фона, используйте закругленные элементы, и выберите шрифты, которые выделяются.
Добавление цвета может показаться пугающим, но для этого вам не нужно знать теорию цвета. Если ваш дизайн начался в черно-белом цвете, вы можете выбрать один цвет для акцентирования элементов, чтобы придать дизайну немного жизни. Если вы хотите выйти за рамки этого, я рекомендую выбрать один или два цвета, которые вам нравятся, а затем использовать различные варианты освещенности этого цвета. Это помогает создать связующую тему, не являясь экспертом в данной сфере. При выборе цвета фона и переднего плана следует помнить о читаемости, проверяя цветовой контраст.
Примером может служить установка темно-синего цвета для фона, затем использование более светлой версии того же синего цвета для текста. Для белых цветов фона можно использовать среднюю яркость синего для заголовков.
После того, как вы добавили цвет, переходите к обзору общего дизайна и внесению изменений.
Уточнение
При разработке вам следует сделать шаг назад, отстраниться и абстрагироваться, чтобы взглянуть на ваш проект в целом и доработать его. Критикуйте свой проект, описывая то, что вы видите простым языком, а затем переведите это в техническую проблему, которую необходимо решить.
— Выглядит тесновато?
- Увеличьте отступы и поля
— Трудно читать текст?
- Выберите более четкий шрифт или увеличьте его размер
- Увеличьте цветовой контраст между фоном и передним планом
— Трудно разобрать содержимое?
- Добавьте заголовки с более крупным шрифтом
- Добавьте больше интервалов между заголовками и абзацами
— Выглядит небрежно или непоследовательно?
- Выравнивайте элементы по прямой линии горизонтально и вертикально. Настройка направляющих в программе разработки может помочь обеспечить правильное выравнивание элементов.
- Отрегулируйте отступы и поля для сохранения постоянного вертикального расстояния.
- Сделайте текст последовательным, установив шрифт и размер шрифта для заголовков и абзацев. Избегайте слишком большого количества вариантов текста.
- Убедитесь, что все цвета соответствуют вашей цветовой палитре.
Как только вы закончите разработку дизайна, вы можете начать переводить его в код.
Создание HTML–структуры
- Разместите все HTML элементы на странице, пока не волнуйтесь о добавлении CSS.
- Это позволит вам увидеть естественный поток HTML документа и рамочную модель. Создание структуры страницы в HTML облегчит понимание того, что нужно добавить в CSS, чтобы разместить и стилизовать элементы в соответствии с дизайном.
- После создания HTML-кода перейдите к расстановке и стилизации с помощью CSS.
Стилизуйте его с помощью CSS
Поскольку HTML-документы добавляются сверху вниз, вы можете начать с верхней части документа и работать вниз. Используя созданный вами дизайн, постарайтесь скопировать его как можно ближе в HTML & CSS.
Помните, что это не должно быть по принципу «все или ничего», вы можете реализовать части, необходимые для начальной версии сайта. Для моего сайта мне было необходимо только введение, ссылки и способ размещения блогов, так что, это все, что я начал воплощать. Если вы не готовы к воплощению раздела, вы можете удалить его, пока не будете готовы.
Расположение секций и элементов
Я рекомендую сконцентрироваться на компоновке элементов и сохранить эстетические аспекты на более поздний срок. Если вы расставляете и стилизуете элементы одновременно, это может привести к метанию вперед и назад, что может приостановить ваш прогресс. Примером может служить раскладка навигационной панели при попытке задать тип и размеры шрифтов. Возможно, у вас все удобно скомпоновано, но затем настройка шрифта все сбрасывает. Это может заставить вас изменить панель навигации, чтобы она снова подошла по размеру. Но что если навигационная панель теперь слишком высокая? Вы можете изменять это несколько раз, что может привести к огорчению. Вместо этого я рекомендую в первую очередь сконцентрироваться на компоновке элементов и попытаться заставить их работать с различными размерами контента. Это может потребовать метод проб и ошибок в CSS, но чтобы убедиться, что ваши элементы имеют достаточную ширину, для удобного добавления в него содержимого.
При превращении макета в полноценный дизайн я предпочитаю думать о горизонтальных линиях, которые разрезают дизайн на секции сверху вниз. Навигационная панель наверху может быть первым кусочком. Вы можете сосредоточиться только на HTML и CSS, которые необходимы для навигации, не беспокоясь о разделах ниже. Внутри навигационной панели вертикальные фрагменты могут быть разделены на элементы, составляющие навигацию. Сосредоточьтесь на элементе, расположенном в крайнем левом углу, а затем следуйте направо. Когда навигационная панель будет установлена, перейдите к разделу под ней.
Добавьте визуальные стили
Стилизуйте элементы, основываясь на вашем дизайне и добавляя одинаковые лица шрифтов, размеры шрифтов, вес шрифтов, цвета и изображения. При размещении результата дизайна в Интернете может потребоваться корректировка, так как визуализация в браузере и в разных браузерах может отличаться.
Сделайте его отзывчивым
Сделайте его быстро реагирующим, чтобы пользователи на экранах различных размеров могли легко просматривать содержимое. Сделать сайт быстро реагирующим не обязательно будет тяжело. Ему не нужно перемещать элементы или иметь меню только для мобильных устройств. Простой способ сделать базовый дизайн быстро реагирующим — это иметь точку останова, когда элементы начинают обрезаться или сжиматься, создавать стек и делать их по всей ширине страницы.
Когда ваш проект реализован, все готово! Теперь вы можете решить, что хотите с ним делать.
Следующие шаги
- Теперь, когда сайт спроектирован и закодирован, вы можете добавлять контент и размещать его.
- Вы можете продолжать использовать его в качестве учебного проекта, создав внутренний модуль или добавив дизайн к внешнему модулю.
- Продолжайте тренироваться, совершенствуйтесь. Для комфортной разработки может потребоваться время. Я надеюсь, что это руководство стало шагом в правильном направлении.
Заключение
- Сам дизайн сайта поможет вам отработать навыки дизайна и выделиться на фоне остальных.
- Создайте каркас для структурирования содержания и функциональности.
- Превратите каркас в визуальный дизайн с помощью инструмента для разработки. Получите вдохновение от дизайна, который вам нравится.
- Кодируйте HTML-структуры страницы, чтобы понять, какие CSS необходимо применить для преобразования этих элементов.
- Стилизуйте страницы с CSS в соответствии с вашим дизайном.
- Переведите его на следующий уровень, развернув его, используя в качестве практического проекта или продолжая совершенствовать дизайн.
- Landing page Мощный инструмент продаж призывающий к действию, обладает высокой конверсией
- Сайт компании Корпоративное имиджевое бизнес решение с большим количеством веб сервисов
- Сайты на 1С-Битрикс от Золотого сертифицированного партнера. Разработка в соответствии со стандартами
- Интернет магазин Рассчитан на высокие нагрузки и автоматизированное управление продажами
- Поддержка сайта Техническое обслуживание, улучшение юзабилити, добавление новых разделов
- SEO продвижение Работа с внешними факторами ранжирования для достижения ТОП выдачи
- Реклама в интернете Стратегия, отладка и ведение рекламных кампаний для бюджетов различных величин
- Полная оптимизация Стабильность позиций даже при изменении алгоритмов поисковых систем
- Разработка логотипов Уникальный, охраноспособный торговый знак. Построение системы идентификации бренда
- Веб-Дизайн Создание сайтов с удобным интерфейсом. Рукописные иллюстрации, инфографика
Примеры работ из нашего портфолио
Индивидуальная разработка продающего веб сайта
- Учитываем все пожелания клиента, руководствуемся техническими требованиями к реализации веб ресурсов и рекомендациями поисковых систем
- Применяем современные технологии разработки HTML 5 CSS 3, что позволяет сделать интернет сайт эффективным и удобным при его использовании
- Создание сайта включает в себя интеграцию со сторонними базами данных, службами доставки и пользовательскими сервисами, по завершении процесса настроим SЕО

используйте наши возможности для увеличения конверсии сайта и продаж
он-лайн заявка

Создаем сайты любой сложности
- Предложим на выбор несколько вариантов изготовления веб ресурсов, различных по уровню их сложности и технической оснащенности в модификациях “Старт”, “Стандарт” и “Бизнес”
- Подготовим индивидуальный дизайн, соответствующий коммерческим задачам компании и особенностям целевой аудитории потребителей продукции предприятия
- Делаем сайты с адаптивной версткой, а создание технической конфигурации и программирование функционала ведем с учетом специфики вида деятельности клиентов
предложим комплексный подходк созданию и продвижению. используя современные технологии для реализации сайта
- Версии для мобильных устройств и адаптациясуществующих сайтов к современным гаджетам
- Приведение страниц в релевантное состояниецелевым запросам людей для хорошего ранжирования в поиске
- Прототипирование (интерактивная модель)навигации, структуры и функциональной части
- Развитие и повышение конкурентоспособностидля поддержания актуальности ресурса в долгосрочной перспективе
- Программирование масштабируемых решений с хорошим юзабилити, удобных в пользовании и администрировании
- Комплексный интернет маркетинг,направленный на приток целевых посещений и улучшение пользовательского опыта
порядок действий и этапов работ
- Обсуждение пожеланийАнализ первичной информации, знакомство со спецификой деятельности, согласование пожеланий и требований к сайту
- Подготовка прототипаПланирование структуры, разработка навигации сайта и сценариев распределения информации по страницам
- Дизайн интерфейсаКачественная прорисовка макетов страниц, в т.ч. служебных и пользовательских разделов, использование инфографики
- Верстка макетовПрофессиональная верстка, кроссбраузерность, для корректного отображения на всех современных устройствах
- ПрограммированиеСоздание сайта с работоспособным функционалом, подключение сервисов. Тестирование и отладка
- Наполнение контентомНаписание тематического контента с учетом рекомендаций поисковиков, заполнение страниц целевой информацией
- Поисковая оптимизацияПодбор и распределение ключевых слов, заполнение мета-тегов, перелинковка. Улучшаем продающие качества
- Поддержка и раскруткаПоддерживая, делаем сайты эффективными, а раскрутка позволит подняться и закрепиться в ТОП выдачи
- Контекстная рекламаНастроим результативную контекстную рекламную кампанию в Яндекс.Директ и Google.Adwords
- Увеличение конверсииА/B тестирование, повышение юзабилити, распределение продающих триггеров, активация точек контакта
Профессиональная разработка сайтов сертифицированной компанией
Веб студия ДиВиЕР г. Москва
- Составляем официальный договорфиксируем обязательства сторон, стоимость предоставляемых услуг, сроки реализации, технические возможности проекта
- Обеспечиваем быстрое реагирование на обращенияобратная связь по e-mail и телефонам, встречи в нашем офисе или выезд на территорию заказчика
- Предоставляем качество за разумную ценусоздать качественный интернет ресурс не может стоить дешево, это труд квалифицированных специалистов
- Опыт Создаем современные сайты, занимаемся поисковым маркетингом и рекламой
- Компетенция Мы Золотой сертифицированный партнер 1С-Bitrix с 2007г.
- Гуманные цены Оказываем услуги создания сайтов по конкурентным ценам
- Надежность Одобренные поисковыми системами методы СЕО исключают санкции
- Соблюдение сроков Каждый этап работ завершаем по утвержденному и согласованному графику
- Не применяем шаблонов Реализуем индивидуальные проекты, используя правильные решения для конкретных задач
- Один подрядчик Изготовление и развитие интернет проектов в одних руках умножает эффективность
- Качество Профильное высшее образование сотрудников и наличие сертификатов
- Персональный менеджер Разработка сайта каждого клиента ведется под персональным контролем
Несмотря на общепринятое мнение, основная часть разработки и дизайна веб-сайтов не является необходимой для процесса кодирования. В самом деле, такие технологии, как HTML, CSS и JavaScript, придают веб-сайту форму, которую мы знаем, и определяют способ взаимодействия с информацией. Но то, что обычно остается за кадром и в то же время остается важной частью жизненного цикла разработки веб-сайтов, — это этапы предварительного сбора информации, детального планирования и обслуживания после запуска.
В этой статье мы рассмотрим, как может выглядеть общий процесс разработки веб-сайта. Общее количество этапов разработки обычно варьируется от пяти до восьми, но каждый раз, когда картина в целом остается одинаковой. Давайте выберем среднее значение. Итак, вот семь основных шагов: 1) Сбор информации, 2) Планирование, 3) Проектирование, 4) Написание и сборка контента, 5) Кодирование, 6) Тестирование, проверка и запуск, 7) Техническое обслуживание.
Сроки разработки веб-сайта
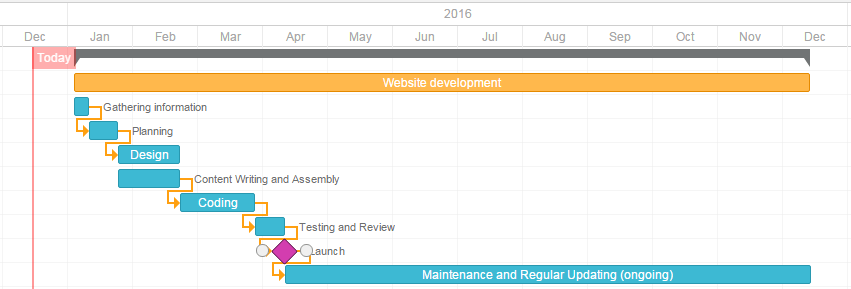
Когда вы думаете о создании веб-сайта, ваши мысли вращаются вокруг двух основных вопросов — цены и времени.Эти два значения в значительной степени зависят от размера и объема проекта. Чтобы наметить весь процесс разработки, вы можете создать график разработки веб-сайта, добавить задачи и установить вехи для вашего проекта. Это лучший способ отслеживать реализацию вашего проекта, чтобы убедиться, что вы соблюдаете сроки.
Для этой цели мы предпочитаем использовать GanttPRO — удобный, интуитивно понятный график Ганта для онлайн-планирования проекта. Смотрите скриншот ниже:

Мы подготовили подробное описание всего процесса разработки веб-сайта, приблизительное время для каждого шага и контрольный список, чтобы дважды проверить, что вы ничего не пропустите.
Жизненный цикл разработки сайтов
Шаг 1. Сбор информации: цель, основные цели и целевая аудитория
Эта стадия, стадия обнаружения и исследования, определяет, как будут выглядеть последующие шаги. Наиболее важной задачей на данный момент является четкое понимание целей вашего будущего веб-сайта, основных целей, которые вы хотите получить, и целевой аудитории, которую вы хотите привлечь на свой сайт. Такая анкета для разработки веб-сайтов помогает разработать лучшую стратегию дальнейшего управления проектами.
Новостной порталотличается от развлекательных сайтов, а онлайн-ресурсы для подростков выглядят иначе, чем сайты для взрослых. Различные типы веб-сайтов предоставляют посетителям различную функциональность, что означает, что разные технологии должны использоваться в соответствии с целями. Тщательно описанный и подробный план, основанный на этих данных перед разработкой, может защитить вас от расходования дополнительных ресурсов на решение неожиданных проблем, таких как изменение дизайна или добавление функциональности, которая изначально не планировалась.
Расчетное время: от 1 до 2 недель
Шаг 2. Планирование: карта сайта и создание каркаса
На этом этапе цикла разработки веб-сайта разработчик создает данные, которые позволяют клиенту судить, как будет выглядеть весь сайт.
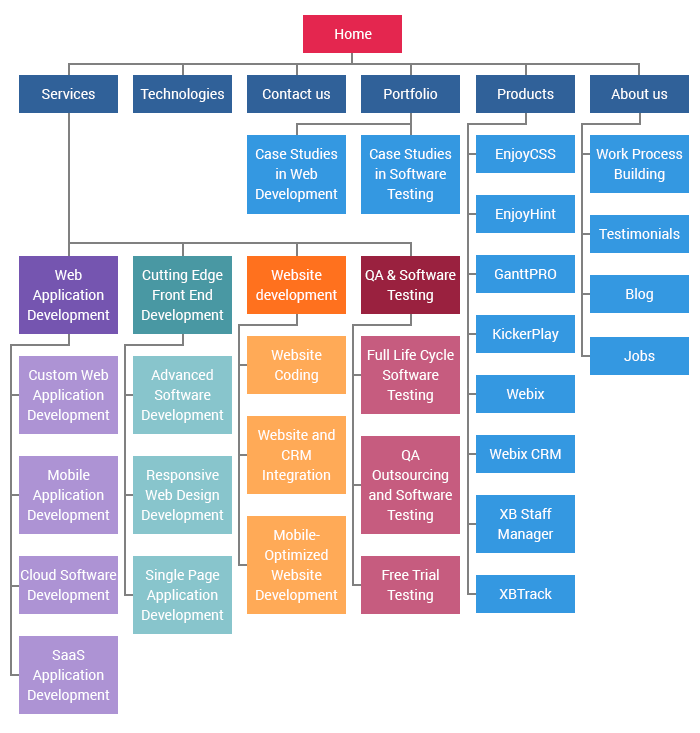
На основе информации, собранной на предыдущем этапе, создается карта сайта . Вот карта сайта XB Software:

Карта сайта должна описывать отношения между основными областями вашего сайта.Такое представление может помочь понять, насколько полезным будет конечный продукт. Он может показать вам «взаимосвязь» между различными страницами веб-сайта, поэтому вы можете судить, насколько легко конечному пользователю будет найти необходимую информацию или услугу, если он начнет с главной страницы. Основной причиной создания карты сайта является создание удобного и простого в использовании веб-сайта.
Карта сайта позволяет понять, как выглядит внутренняя структура сайта, но не описывает пользовательский интерфейс.Иногда, прежде чем вы начнете кодировать или даже работать над дизайном, необходимо получить от клиента подтверждение, что все выглядит хорошо, чтобы вы могли перейти к следующему этапу разработки. В этом случае создается макет каркаса или . Каркас — это визуальное представление пользовательского интерфейса, который вы собираетесь создать. Но он не содержит никаких элементов дизайна, таких как цвета, логотипы и т. Д. Он описывает только элементы, которые будут добавлены на страницу, и их расположение.Это бесхитростный и дешевый в производстве эскиз.
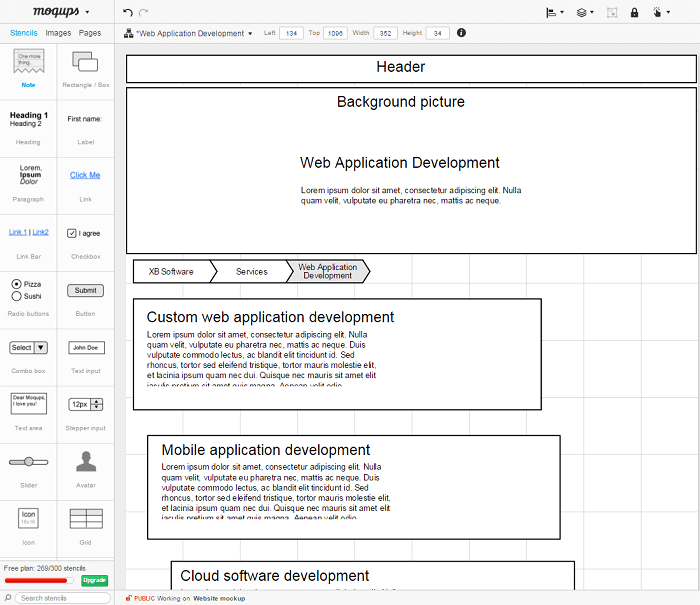
Вы можете использовать любой макет для этой цели. Мы использовали Moqups. Вот как может выглядеть каркас:

Другая важная вещь — это выбор технологического стека — язык программирования, платформы, CMS, которые вы собираетесь использовать.
Расчетное время: от 2 до 6 недель
Шаг 3. Дизайн: макеты страниц, цикл просмотра и утверждения
На этапе проектирования ваш сайт обретает форму.На этом этапе создается весь визуальный контент, например изображения, фотографии и видео. Еще раз, вся информация, которая была собрана на первом этапе, имеет решающее значение. При работе над дизайном необходимо учитывать клиента и целевую аудиторию.
Макет сайта — это результат работы дизайнера. Это может быть графический эскиз или реальный графический дизайн. Основная функция макета заключается в представлении информационной структуры, визуализации контента и демонстрации основных функций.Макеты содержат цвета, логотипы, изображения и могут дать общее представление о будущем продукте.
После этого клиент может просмотреть макет и отправить вам свой отзыв. Если клиент не уверен в некоторых аспектах вашего дизайна, вы должны изменить макет и отправить его обратно ему. Этот цикл следует повторять до тех пор, пока клиент не будет полностью удовлетворен.
Расчетное время: от 4 до 12 недель
Шаг 4. Написание контента и сборка
Написание и компиляция контента обычно пересекаются с другими этапами создания веб-сайта, и его роль нельзя недооценивать.На этом этапе необходимо указать в письменном виде ту самую суть, которую вы хотели бы донести до аудитории вашего сайта, и добавить призывы к действию. Написание контента также включает создание заголовков, редактирование текста, написание нового текста, компиляцию существующего текста и т. Д., Что требует времени и усилий. Как правило, клиент обязуется предоставить контент сайта, готовый для миграции на сайт. Лучше, когда весь контент сайта предоставляется до или во время кодирования сайта.
Расчетное время: от 5 до 15 недель
Шаг 5.Кодирование
На этом этапе вы, наконец, можете начать создавать сам сайт. Графические элементы, которые были разработаны на предыдущих этапах, должны использоваться для создания реального веб-сайта. Обычно сначала создается домашняя страница, а затем добавляются все подстраницы в соответствии с иерархией веб-сайта, которая ранее была создана в форме карты сайта. Frameworks и CMS должны быть реализованы, чтобы сервер мог беспрепятственно выполнять установку и настройку.
Все статические элементы веб-страницы, которые были разработаны во время создания макета и макета, должны быть созданы и протестированы.Затем следует добавить специальные функции и интерактивность. Глубокое понимание каждой технологии разработки веб-сайтов, которую вы собираетесь использовать, имеет решающее значение на этом этапе.
Когда вы используете CMS для создания сайта, вы также можете установить плагины CMS на этом шаге, если это необходимо. Другим важным шагом является SEO (поисковая оптимизация). SEO — это оптимизация элементов сайта (например, заголовок, описание, ключевое слово), которые могут помочь вашему сайту достичь более высокого рейтинга в поисковых системах. И, опять же, действительный код очень важен для SEO.
Расчетное время: от 6 до 15 недель
Шаг 6. Тестирование, проверка и запуск
Тестирование, вероятно, самая рутинная часть процесса. Каждая ссылка должна быть проверена, чтобы убедиться, что среди них нет сломанных. Вы должны проверить каждую форму, каждый скрипт, запустить программу для проверки орфографии, чтобы найти возможные опечатки. Используйте средства проверки кода, чтобы проверить, соответствует ли ваш код текущим веб-стандартам. Действительный код необходим, например, если для вас критически важна совместимость с разными браузерами.
После того, как вы проверите и перепроверите свой веб-сайт, пришло время загрузить его на сервер. Для этой цели используется программное обеспечение FTP (File Transfer Protocol). После того, как вы развернули файлы, вы должны запустить еще один финальный тест, чтобы убедиться, что все ваши файлы установлены правильно.
Расчетное время: от 2 до 4 недель
Шаг 7. Техническое обслуживание: мониторинг мнений и регулярное обновление
Важно помнить, что веб-сайт — это скорее услуга, чем продукт.Недостаточно «доставить» сайт пользователю. Вы также должны убедиться, что все работает нормально, все довольны и всегда готовы внести изменения в другом случае.
Система обратной связи, добавленная на сайт, позволит вам обнаружить возможные проблемы, с которыми сталкиваются конечные пользователи. В данном случае задача с наивысшим приоритетом — решить проблему как можно быстрее. Если вы этого не сделаете, однажды ваши пользователи предпочтут использовать другой веб-сайт, а не мириться с неудобствами.
Другой важной вещью является поддержание вашего сайта в актуальном состоянии. Если вы используете CMS, регулярные обновления предотвратят ошибки и уменьшат риски безопасности.
Расчетное время: текущее
Читайте также критерии безболезненного аутсорсинга, которые мы перечислили по приоритетам в статье 7 Советы по выбору компании по аутсорсингу веб-разработок.
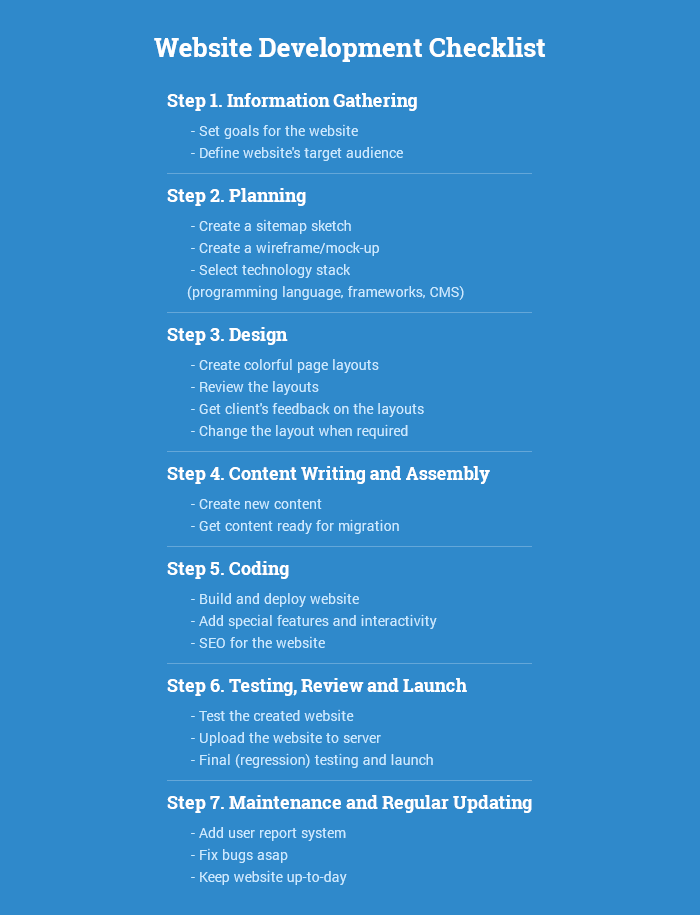
Бонус: Контрольный список по разработке сайтов
Чтобы убедиться, что вы ничего не пропустили и выполняете работу вовремя, возьмите этот контрольный список:

Выводы
Вы всегда должны помнить, что проект по разработке веб-сайта начинается не с написания кода и не заканчивается после дня, когда вы наконец запустите свой веб-сайт.Фаза подготовки влияет на все последующие этапы, определяя, насколько продуктивным будет процесс разработки. Глубокое и глубокое открытие таких аспектов, как возраст, пол и интересы вашего конечного пользователя, может стать ключом к успеху. Период после запуска довольно значительный. Ваш проект должен быть гибким и достаточно гибким, чтобы иметь возможность изменять ваш сайт в соответствии с отзывами пользователей или духом времени. Помните, что нет такой вещи, как незначительная фаза разработки веб-сайта, которая позволит вам избежать неожиданных неприятностей и даст вам уверенность в том, что все идет как надо, и вы имеете полный контроль над проектом.
Надеемся, что эта статья предоставила вам ценную информацию, и вы сможете легко разработать свой веб-сайт.

Услуги веб-дизайна и разработки сайтов
Опыт веб-дизайна, отмеченного наградами
Лучший веб-дизайн — это больше, чем «О нас» и страница «Контакты». Это то, как вы общаетесь. Это то, как вы демонстрируете свои продукты и возможности, а самое главное, как вы конвертируете лиды. Стратегия призыва к действию (CTA) должна интуитивно направлять ваших посетителей через историю вашего бренда и продукты или услуги. Пользовательский опыт и пользовательский интерфейс должны заставить их взаимодействовать, действовать и преобразовывать.Интегрированный блог и простая в использовании CMS должны кормить их контентом и динамически обновлять эти статические веб-страницы. Электронные книги, видео и другие возможности микроконверсии должны быть доступными для тех, кто проводит исследования и анализ (ознакомьтесь с нашей электронной книгой на тему «10 вопросов, которые нужно задать, прежде чем начинать проект веб-дизайна»).
Если вы собираетесь повторить или просто сделать этот сайт, позвольте нам помочь вам сделать это правильно. Вам нужно проанализировать конкуренцию, создать контент, который имеет значение, эффективно общаться и конвертировать ваших посетителей.Вы, вероятно, просто хотели веб-сайт брошюры. Не волнуйтесь, разработка правильного веб-сайта не требует дополнительных затрат, достаточно просто выбрать правильную компанию для веб-дизайна и запросить правильные функции… но сделать это неправильно может стоить вам всего. Позвольте опытной команде Vital Design, состоящей из веб-дизайнеров, профессионалов направить вас в это путешествие правильным путем. Я имею в виду серьезно, в прошлом году мы создали более 60 сайтов, мы знаем, что делаем.
Отмеченный наградами Vital веб-дизайн и development Команда создает лучшие веб-сайты в Интернете.Наш многолетний опыт веб-дизайна привел к процессу, ориентированному на результаты, который обеспечивает успешные результаты. Мы начинаем с анализа, исследований и планирования, за которыми следуют архитектура, создание каркасов и создание контента. После завершения мы переходим к удостоенному наград веб-дизайну и SEO-контенту, включая копирайтинг, фотографии и видео. С нашим планированием, активами дизайна и контента, начинается этап разработки веб-сайтов . Наш процесс разработки происходит на лучших веб-платформах и использует лучшие веб-разработок языков.Мы добавляем инструменты и приложения, которые дают результаты. Конечный результат, удостоенный наград дизайн веб-сайтов , сильный SEO и веб-сайт, готовый принять любую стратегию входящего или цифрового маркетинга, которую вы можете использовать.
Лучший веб-дизайн требует опыта и процесса:
Лучший веб-дизайн требует планирования, опыта, таланта и исполнения. Сделайте так, чтобы ваши конкуренты завидовали, и похоже, что компания из списка Fortune 500 работает с командой цифровых маркетологов Vital над вашим следующим веб-дизайном.
Мы думаем, что вы и Интернет отлично ладите.Задайте нам свои вопросы о вашем следующем проекте веб-дизайна.
 ,
,Высококачественный дизайн и разработка сайтов
Высококачественное агентство дизайна и разработки сайтов
Когда дело доходит до дизайна, качество — это все. Но качественный дизайн сайта — это не просто эстетика. Это удобство использования. Расширяемость. Гибкость Долголетие Творчество Мы считаем, что для хорошего веб-сайта требуется чистый, отзывчивый код, удобная навигация в поисковой системе, оптимизированное содержимое страницы и красивый дизайн.
Наши пользовательские веб-сайты:
Наш экспертный веб-сайт
Процесс проектирования
Процесс проектирования
Качественный веб-дизайн начинается с общего видения проекта.Независимо от того, разрабатываем ли мы меню ресторана или разрабатываем новый 500-страничный веб-сайт и фирменный стиль с нуля, наш процесс одинаков.

 ОТКРЫТИЕ ПРОЕКТА: Во-первых, мы проводим контакт с командой, чтобы получить более четкое представление о ваших симпатиях, идеях, желаниях, целях и масштабах вашего проекта. После этого сотрудничества мы представляем план разработки, направленный на то, чтобы помочь вам достичь ваших целей и создать веб-сайт вашей мечты.
ОТКРЫТИЕ ПРОЕКТА: Во-первых, мы проводим контакт с командой, чтобы получить более четкое представление о ваших симпатиях, идеях, желаниях, целях и масштабах вашего проекта. После этого сотрудничества мы представляем план разработки, направленный на то, чтобы помочь вам достичь ваших целей и создать веб-сайт вашей мечты. 
 ИССЛЕДОВАНИЯ И ПЛАНИРОВАНИЕ: Во-вторых, мы проводим исследования.Все дизайн-проекты основаны на конкурентном анализе, идентичности бренда, теории цвета и стратегии взаимодействия с пользователем. Как только у нас появятся необходимые данные, мы планируем контент-план веб-сайта, структуру URL-адреса и каркас отдельных страниц. Это гарантирует, что у вас есть веб-сайт с архитектурой, созданной специально для SEO и удобства пользователей.
ИССЛЕДОВАНИЯ И ПЛАНИРОВАНИЕ: Во-вторых, мы проводим исследования.Все дизайн-проекты основаны на конкурентном анализе, идентичности бренда, теории цвета и стратегии взаимодействия с пользователем. Как только у нас появятся необходимые данные, мы планируем контент-план веб-сайта, структуру URL-адреса и каркас отдельных страниц. Это гарантирует, что у вас есть веб-сайт с архитектурой, созданной специально для SEO и удобства пользователей. 
 ДИЗАЙН ВЕБ-САЙТА: После того, как макет сайта и план контента утверждены, мы выходим на следующий этап: графический дизайн. На этом этапе наша экспертная команда дизайнеров создаст индивидуальный дизайн, кнопки, изображения, видео и другую графику для вашего обзора.Как только наша внутренняя команда будет довольна проектами, они будут доставлены вам для окончательного утверждения. Мы работаем, пока вы не будете счастливы.
ДИЗАЙН ВЕБ-САЙТА: После того, как макет сайта и план контента утверждены, мы выходим на следующий этап: графический дизайн. На этом этапе наша экспертная команда дизайнеров создаст индивидуальный дизайн, кнопки, изображения, видео и другую графику для вашего обзора.Как только наша внутренняя команда будет довольна проектами, они будут доставлены вам для окончательного утверждения. Мы работаем, пока вы не будете счастливы. 
 ТАМОЖЕННАЯ РАЗРАБОТКА: Одобренные дизайны, контент и SEO все упакованы и переданы нашей команде разработчиков для реализации. В то время как наши программисты настраивают ваш WordPress, мы также заняты тем, чтобы все отслеживание и инструменты были настроены и должным образом интегрированы в новый сайт. Если у вас есть существующий веб-сайт, мы также перенаправим ваш старый сайт, чтобы вы не потеряли авторитет в Google.Когда ваш новый веб-сайт будет готов к рассмотрению, вы получите окончательное решение в день запуска. Как только новый сайт будет запущен, наша команда проверит его с помощью контрольного списка обеспечения качества, чтобы убедиться, что каждая деталь была выполнена идеально. ,
ТАМОЖЕННАЯ РАЗРАБОТКА: Одобренные дизайны, контент и SEO все упакованы и переданы нашей команде разработчиков для реализации. В то время как наши программисты настраивают ваш WordPress, мы также заняты тем, чтобы все отслеживание и инструменты были настроены и должным образом интегрированы в новый сайт. Если у вас есть существующий веб-сайт, мы также перенаправим ваш старый сайт, чтобы вы не потеряли авторитет в Google.Когда ваш новый веб-сайт будет готов к рассмотрению, вы получите окончательное решение в день запуска. Как только новый сайт будет запущен, наша команда проверит его с помощью контрольного списка обеспечения качества, чтобы убедиться, что каждая деталь была выполнена идеально. ,SEOOPER специализируется на профессиональном создании веб-сайтов, таких как Система управления обучением (LMS), Электронная коммерция , Система управления контентом (CMS), а также эксперт в WordPress , Opencart , Moodle , Флаттер , WIX . Мы также создаем или модифицируем плагинов WordPress или любую функцию, которая требуется на готовом веб-сайте.Мы постоянно отслеживаем появление инновационной системы, которую мы не боимся внедрять в проекты веб-приложений и приложений, чтобы сделать их современными и высокотехнологичными.
При создании сайта цель состоит в том, чтобы превратить клики в клиентов. Наша цель обычно состоит в том, чтобы создать что-то эксклюзивное и красивое на вид, при этом эффективно использовать его как передовую сторону бизнеса. С нашими SEO сервисами дизайн нашего сайта полностью оптимизирован, чтобы направить вас в нужном направлении. Некоторые из наших клиентов называют нас лучшей компанией SEO.
Наши экспертные знания в области системы управления контентом CMS позволяют нам создавать веб-сайты с настраиваемой функциональностью от продуктов или секторов до клиентских порталов. Для тех, у кого есть захватывающая идея или креативность, но нет идеи, с чего начать, мы осуществим это. Если вам нужен канал в социальных сетях, онлайн-пресса, система управления обучением, инвентаризация или контроль запасов или сайт, который работает вместе с вашим существующим программным обеспечением, тогда мы здесь, чтобы помочь вам. Именно поэтому наши клиенты говорят, что мы являемся лучшей компанией по проектированию и разработке веб-сайтов , Индия.
Мы делаем ваш сайт отзывчивым и красивым на всех устройствах. Будь то мобильный, ноутбук, настольный компьютер или планшет. Также мы делаем мобильное приложение на платформе Android, IOS и Windows.
Подключиться к сети легко. Успех онлайн — это отдельная история. Интернет-успех неизбежен, если ваш сайт красивый, удобный и конверсионный, а также поисковая оптимизация.
,