Все публикации в потоке Дизайн / Хабр
При жёстком капиталистическом образе мышления, которым, без сомнения, обладают некоторые из руководителей EA, не было бы никакой причины возвращаться к Command & Conquer и заниматься её ремастерингом. Стратегии не очень хорошо продаются на консолях, full-motion video с актёрами уровня Б уже давно заменил захват движения актёров уровня А, а конкуренция в этой нише очень высока. Если бы EA собиралась возрождать Command & Conquer, почему бы просто не продолжать выпускать мобильные стратегии free-to-play, которые уже и так послужили компании хорошую службу?
К счастью, хотя капитализм продолжает доминировать на планете (но не в космосе), команда разработчиков из EA, Petroglyph и Lemon Sky Studios объединилась для возрождения серии Command & Conquer в рамках Command & Conquer: Remastered — порта первых двух игр Command & Conquer для PC. Порт содержит множество повышающих удобство обновлений, но в то же время стремится максимально близко воссоздать ощущения от оригинальных игр.
В прошлом месяце продюсер Джим Весселла на канале GDC Twitch вкратце рассказал о том, как компания выполняла улучшение графики низкого разрешения, реализовывала онлайн-режим и справлялась с работой на удалёнке, причиной которой стало распространение COVID-19. Вот основные выводы, которыми Весселла поделился на стриме.
Улучшение ресурсов
Command & Conquer: Remastered стала четвёртой крупной стратегической франшизой, получившей ремастер за последние годы. По словами Весселла, его команда разработчиков EA обратила внимание на успех ремастеров Starcraft, Warcraft III и Age of Empires, и начала прощупывать почву в сообществе
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.

Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
Блог – всё о создании интерьера
 Дизайн гостиной в частном доме
Дизайн гостиной в частном домеГлавная комната в загородном доме должна быть просторной (не менее 50 кв. м), функциональной, комфортной для…
9 апреля 2020 года
В данной статье собраны категории отзывов (с примерами по сайтам) о компании ТопДом Арт, которые можно найти в интернет. То есть, все что написано ниже, вы сами можете легко найти…
30 октября 2019 года Интерьер 2020 года: актуальное в дизайне квартир и домов
Интерьер 2020 года: актуальное в дизайне квартир и домов Авторский дизайн интерьера
Авторский дизайн интерьераСуществует два способа оформления частного жилья – типовое и эксклюзивное. Если типовой проект использует стандартные планировочные и отделочные приемы, рассчитанные на некоего усредненного пользователя, то авторский интерьер…
 Индустриальный стиль в интерьере
Индустриальный стиль в интерьереОсновная задача направления – показать все, что скрыто. Стены остаются без отделки, провода и трубы выставляются напоказ, ржавчина преподносится как…
1 апреля 2019 года
Проектирование премиум интерьеров – это отказ от типовых планировочных, отделочных и декораторских решений в пользу уникальной обстановки, максимально отвечающей запросам заказчика
26 декабря 2018 года Современный французский шик в интерьере дома
Современный французский шик в интерьере домаМодный, элегантный, изысканный и практичный – такими эпитетами характеризуют этот стиль. Здесь нет места нарочитой роскошности и чрезмерности. В основе дизайна – эклектичная комбинация из…

 Современный интерьер: стили, идеи
Современный интерьер: стили, идеиОпределимся с терминологией. Есть ли разница между содержанием словосочетаний «современный интерьер» и «современный стиль»?
 Интерьер 2019: новинки дизайна квартир и домов
Интерьер 2019: новинки дизайна квартир и домов2019 год обещает быть насыщенным свежими дизайнерскими идеями и логичными продолжениями уже заявленных векторов. Какие тренды в дизайне интерьера нас ожидают?
9 октября 2018 года Сохраните себе ссылку Обязательно пригодится!Как стать дизайнером с нуля
Есть дизайнеры, которые вполне справляются со своей работой и не умеют рисовать. Но с рисованием многое проще. В большинстве направлений дизайна не нужен академический или высокий уровень рисования. Зато пригодится навык уверенно делать наброски, нарисовать выразительный скетч — это поможет быстро и понятно донести свои идеи до коллег и заказчика.
По рисованию есть много видео и курсов, а ещё обратите внимание на книги. Например, вот эти:
Не откладывайте это надолго. Портфолио очень важно, когда дизайнер ищет работу. Можно включить туда работы, не только сделанные на заказ, но и созданные просто так, по своей инициативе.
Не гонитесь за размером портфолио, не включайте в него всё подряд — только самые удачные работы, те, которыми вы действительно гордитесь. И не забывайте время от времени обновлять подборку: это значит не только добавлять туда новые работы, но и выбрасывать оттуда старые, которые вы уже переросли.
Выложить своё портфолио можно на Behance.net, Portfolios.ru, Dribbble.com, Deviantart.com, Pinterest.com. Можно использовать сразу несколько площадок, но не обязательно. Посмотрите, где принято демонстрировать работы в вашем направлении дизайна.
Когда публикуете свои работы, не забывайте смотреть портфолио других дизайнеров, фотографов и художников: чужие работы вдохновляют. Неслучайно у дизайнеров и иллюстраторов есть такое словечко — «насмотренность». Без неё вы быстро отстанете от отрасли.
Вступайте в сообщества дизайнеров и профильные группы. Участвуйте в обсуждениях.
Так вы сможете почерпнуть новые идеи и избежать типичных для новичка ошибок. Может быть, получите ценные советы от более опытных коллег.
Кстати, о советах. Не стесняйтесь просить совета у других. Люди любят учить и помогать, и дизайнеры не исключение. Профессионалы часто готовы поделиться с новичками полезной информацией.
Не бойтесь критики. На старте ваши работы не могут быть идеальными в принципе. Конструктивная критика — помощь для вашего профессионального развития. Но не принимайте близко к сердцу агрессивные, явно недоброжелательные и малосодержательные отзывы: такие комментарии больше говорят о проблемах этих людей, а не о вас и ваших работах.
Во-первых, выполняя заказы, вы получите практический опыт. Во-вторых, вы заработаете свои первые деньги в новой профессии, и это очень важно психологически. Даже если суммы пока невелики, это всё равно помогает осознать себя дизайнером: ведь заказчики уже готовы платить за ваши умения и навыки.
Однако самое важное на старте — именно практика, реальный опыт. Ради этого какие-то заказы можно сделать и совсем бесплатно, зато вы сможете добавить заказ в портфолио.
Первых клиентов можно найти на FL.ru или других фрилансерских площадках. Оставаться ли вам на фрилансе надолго или искать постоянную работу — решите позже.
Не бойтесь провалов и неудач. Они бывают у каждого, будут и у вас. Важно не отчаиваться, а проанализировать и понять, в чём причина. Помните: вы всегда сможете вернуться к неудавшемуся проекту позже, с новым опытом и навыками. Да, заказчик уже не увидит эту работу, но вы многому научитесь.
Пока вы только-только начинали, вам, возможно, хватало информации и на русском. Но многие интересные книги, сайты и блоги по дизайну — именно на английском. Если вы его знаете, то можете сильно расширить ваш профессиональный кругозор — и будете учиться быстрее. Например, англоязычные блоги дизайнеров на Medium — отличный источник информации.
Совмещайте разные техники, пробуйте новые инструменты. Даже если результат будет неудачным, это всё равно ценный опыт. Иногда можно получить неожиданные эффекты, которые не нужны сейчас, но могут пригодиться позже, в других работах.
Важно: современный дизайн настолько динамичен, что учиться вам придётся постоянно. Это сближает позиции новичка и профи: оба учатся, хотя и разному.
Не бойтесь пробовать новое, не отчаивайтесь после неудач, и у вас всё получится! И не забудьте положить эту статью в закладки: она вам ещё пригодится.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи — текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
Статьи обычно размещаются в отдельном разделе на сайте, как правило, этот раздел называется «Блог». Мы писали об особенностях дизайна блогов в этой статье. Также бывают специальные информационные сайты, где статьи — главный контент для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:

Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:

Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия — вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:

Какие иллюстрации лучше использовать при оформлении статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле.
Больше о визуальном контенте на сайте мы писали в этой статье.
Также нужно сказать о фоне для статей. Желательно не использовать большие изображения в качестве фона (примеры таких приемов можно посмотреть здесь), так как это затрудняет чтение и раздражает пользователей. Самый часто используемый подход — белый фон и черный (или серый) текст. Иногда используют другие цветовые сочетания, но обязательно однотонные, как, например, в некоторых статьях «Тинькофф-журнала»:

Типографика
Еще один пункт, на который стоит обратить особое внимание — типографика. Что важно помнить при подборе типографике для статей:
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы. Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
- использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент — это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:

Такие блоки можно вставлять не только в конце, но и в контентной части:

Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации — выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:

Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:

Дизайнерам не стоит забывать о продвижении. Статьи — это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях — нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.

Также можно показать сколько человек уже прочитало статью и количество комментариев:

Еще один прием, который могут использовать информационные сайты — «прямой эфир». Это отдельная часть сайдбара, в которой публикуются актуальные комментарии к статьям. Например, данный подход используется на сайте vc.ru:

Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей — превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:

Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:

Превью — отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:

На что нужно обратить внимание в первую очередь:
- шрифт должен быть достаточно большим, чтобы пользователю не пришлось всматриваться в экран;
- картинки также нужно подгонять под размер устройства;
- сайдбар с блоками «теги», «популярные посты» можно убрать вниз статьи;
- ссылки нужно выделять также как и на десктопной версии.
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
Самый очевидный и эффективный вариант — выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:

Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя — выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:

Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:

Также не стоит забывать об иконках, которые не только облегчают восприятие текстового контента, но и привлекают внимание к информации. Например, символ «кавычки» — традиционное обозначение цитаты:

Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:

Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.
132 лучших проекта о дизайне для изучения в 2017 году
Авторы проекта Logowiks собрали огромную подборку тематических сайтов, которые, если не все, то большинство, вы должны иметь в закладках.
В подборку вошло все: от пабликов ВКонтакте с полезными статьями до YouTube-каналов с обучающими роликами от практикующих дизайнеров.

В дизайне, как и во многих сферах деятельности, важную роль имеет стремление к саморазвитию. Пределов совершенству нет, но приблизиться к идеалу можно, если постоянно становиться лучше. Крайне важно получить информацию из первых уст от человека, который в данной сфере достиг многого, ведь советы профессионалов основаны на практическом опыте.
Мы подобрали наиболее полезные сайты, каналы, блоги и сообщества, которые помогут дизайнеру получить бесценный опыт и стать лучше в профессиональном плане.
Блоги о дизайне

Многие дизайнеры на досуге ведут блоги, в которых делятся своими взглядами, которые могут оказаться полезными как новичкам, так и профессионалам. В наш топ попали лучшие из них.
Infogra.ru — сайт для практикующих и начинающих дизайнеров. На сайте можно найти уроки по дизайну, рецензии на книги, а также множество качественного материала: бесплатные шрифты, UI-киты и полезные инструменты для дизайнеров.
Awdee.ru — блог для графических дизайнеров. Много статей о логотипах, шрифтах, обзоры книг и сервисов для дизайнеров.
Say-hi.me — это современное интернет-издание о творчестве для креативных людей. Материалы сайта содержат информацию обо всех видах искусств: лекции, мастер-классы, советы по продуктивности и организации творческого процесса.
Logowiks.com — на сайте собрано все необходимое для создания логотипа: советы и инструкции, сервисы, видео, бесплатные шрифты. Наш блог:)
Beloweb.ru — блог о веб-дизайне. Кроме уроков и статей вы также можете скачать множество бесплатных шаблонов для WordPress, найти множество разнообразных фишек, которые созданы с помощью CSS и JQuery.
Designpub.ru — разговоры про дизайн и всё, что с ним связано.
Designonstop.com — один из самых старых сайтов о дизайне. Много статей о веб-дизайне, искусстве, ведении блогов и фрилансе. Также на сайте есть интересные интервью с людьми, которые уже достигли определенных высот.
Artgorbunov.ru/bb/soviet/ — сайт дизайн-бюро Артёма Горбунова. Рубрика «Советы» — источник практических знаний. Любой желающий может задать свой вопрос и получить ответ от экспертов.
Dejurka.ru — информационный портал о создании сайтов. Здесь вы найдёте десятки полезных статей и подборок для дизайнеров и программистов.
Prodesign.in.ua – украинский сайт, посвященный таким темам как веб-интерфейсы, шрифты, фирменный стиль. Есть много интересных подкастов и интервью, обзоров книг и инструментов.
Onjee.ru — несет в себе одну единственную цель: помочь начинающим веб-дизайнерам разобраться в тонкостях этой интересной профессии. Здесь вы не найдете скучных SEO-текстов и заветной кнопки БАБЛО. Но зато сможете узнать полезную и актуальную информацию из мира веб-дизайна. Прототипирование, отрисовка, и просто бесплатные PSD — основной контент этого блога.
Blog.pioneers.com.ua — блог дизайн-студии «Пионер». Советы по созданию сайтов, логотипов, фирменных стилей.
Mannodesign.com — блог Насти Манно, посвященный веб-дизайну. На сайте собраны интересные находки в области современного веб-дизайна: ассимиляция из различных зарубежных источников, посвященных веб-дизайну, переводы статей из зарубежных блогов, уроки фотошоп по веб-дизайну, подборки красивых кириллических шрифтов и многое другое.
Templatemonsterblog.ru/category/design — блог компании TemplateMonster, посвященный дизайну и CMS. Здесь можно найти интересные подборки, а также мнение о тех или иных событиях в мире дизайна.
Blog.shaihalov.ru — блог о UX, интерфейсах и продуктовом дизайне. На сайте собраны интересные кейсы и познавательные дайджесты.
Tilda Education — это библиотека знаний по веб-дизайну и онлайн-журналистике. Учебник нового формата, в котором знания и опыт, накопленные за 15 лет работы в вебе, систематизированы и упакованы в материалы, написанные простым языком. Весь контент оригинальный и пополняется.
Блог Invision — пишут про то, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов. Собственно, на этом принципе строится весь их продукт.
Vc.ru — Несмотря на то, что vc.ru пишет, в основном, о стартапах, растущих бизнесах и т.д.,
часто попадаются интересные статьи о логотипах, редизайне, веб-дизайне, различные кейсы.
Spark.ru — платформа для общения малого бизнеса. Здесь собираются российские технологические проекты для того, чтобы рассказать о себе, ответить на вопросы и т.д. На сайте представлено много компаний, которые пишут о дизайне.
Deadsign — статьи для начинающих и тех, кто не знает английского. Ребята переводят лучшие материалы из англоязычных блогов.
Журнал «Шрифт» — всему голова, поэтому читаю частенько. Больше всего люблю обзоры книг и интервью с мастерами своего дела.
Англоязычные сайты о дизайне

behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира.
dribbble.com — сайт, на котором сможет найти вдохновение и новые идеи каждый дизайнер
awwwards.com — подборка лучших в мире сайтов.
abduzeedo.com — отличный сайт про логотипы и дизайн вообще.
vandelaydesign.com — собрание очень хороших статей из медиаресурсов для веб-дизайнеров.
youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне.
designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события со всего мира.
creativebloq.com — отличный блог для дизайнеров со свежими новостями, интервью со всего мира.
smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
speckyboy.com — заходите сюда чтоб почитать о тенденциях веб-дизайна, различных классных инструментах и веб-дизайне.
www.webdesignerdepot.com — имеет 1,5 млн. просмотров каждый месяц, и это идеальная витрина для подкованных веб дизайнеров. Тут вы найдете статьи о различных горячих темах, таких как JQuery, HTML 5, CSS3, адаптивном дизайне, типографике, юзабилити и многом другом!
designyoutrust.com — является блогом, в котором собрана большая коллекция вдохновляющих материалов по дизайну, иллюстрации, веб дизайну, фотографиям, рекламе, видео и много другое. Здесь вы можете зависнуть надолго, не пропустите этот сайт. Также на блоге есть бесплатные материалы.
designmodo.com — отличный блог на котором вы сможете изучить много информации о : веб и графическому дизайну, программировании, WordPress, фотографии, бизнесу, социальных сетях и конечно же вдохновиться.
webdesignledger.com — Много различных приглашенных авторов — много свежих взглядов и мнений! Тут вы сможете прочитать около 15 качественных статей о веб дизайне, получить необходимые знания, советы и учебники.
sixrevisions.com — на этом сайте вы сможете получить информацию о программировании, поучаствовать в конкурсах, скачать бесплатные материалы, также найти статьи о новых тенденциях . SixRevisions получает более 1,5 миллиона уникальных посетителей каждый месяц!
hongkiat.com/blog/ — сайт очень популярен и он получает 6,5 миллиона просмотров страниц в месяц. Сумасшедшие цифры, но с другой стороны они опубликовали 66 статей только в прошлом месяце. В блоге вы сможете вдохновится и получить новые идеи.
ilovetypography.com — название говорит само за себя.
slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
YouTube-каналы о дизайне (RU)

Тематических видеоблогов на YouTube нынче превеликое множество, интересные каналы о дизайне здесь также можно найти. Обучающие ролики, обзоры программ и авторские ролики — полезного контента предостаточно. Вот некоторые из каналов, которые могут пригодиться.
Канала Романа Воронина — Канал Романа Воронина о веб-дизайне, логотипах, инструментах для дизайнеров.
Marie Smith / Марина Кузнецова — Здесь вы найдете видео о веб-дизайне, о жизни и творчестве самой Марины. Видео будут интересны для дизайнеров и фрилансеров.
WebDesign Master — Видеоуроки по веб-дизайну и созданию сайтов. Очень интересно и познавательно.
Design_TV — Канал о графическом дизайне и векторной графике. Видео уроки и tutorial по программам СorelDraw, Adobe Illustrator и Photoshop. Уроки по иллюстрации, созданию персонажей, иконок и логотипов. Обучение HTML, CSS и JavaScript.
Данил Фимушкин — На канале собраны уроки по веб-дизайну, Photoshop, WordPress, Muse, Edge, немного лайфстайла, интервью с дизайнерами и бизнесменами.
Григорий Вяткин — Григорий создает видео о кухне цифровой иллюстрации, простые уроки по рисованию в фотошоп, эстетическую аналитику на работы подписчиков и всего, что связанно с креативом.
DesignProsmotr — Графический дизайн. Лекции, мастер-классы и интенсивы.
Loftblog — На LoftBlog собрано множество полезных видеоуроков о дизайне, технологиях, создании сайтов и т.д. Канал будет полезен как для программистов, так и для дизайнеров.
Школа веб-дизайна Максима Солдаткина — Канал содержит в себе курс видеоуроков для новичков о том, как быстро освоить профессию веб-дизайнера.
WebDesign Guru — Данный видеоблог дает много полезной информации о дизайне, создании продающих страниц и интернет-магазинов. Также на канале есть уроки Photoshop, целевой аудиторией, в основном, являются начинающие дизайнеры.
Группы ВКонтакте о дизайне

Ну и как же без главной соцсети в СНГ? Сообществ Вконтакте о дизайне превеликое множество, найти в них можно полезные советы по созданию логотипа или выбору шрифтов, книги и обучающие материалы. Разбить их можно сразу на несколько групп, в зависимости от тематики.
Логотипы
Intelligent design
LOGO BAKER
ЛОГОТИПЫ
Заброшенные, но интересные паблики
Логотипы. Дизайн. логотипостроение
Книга «Как создать профессиональный логотип»
RUSSIAN LOGO AWARDS
Логотип | Фирменный стиль | Айдентика | Дизайн
Behance & Dribbble
Bēhance
Behance portfolio
Behancer
Bēhance Russia
Behance Russia
Dribbble. Дизайн
Dribbble Russia
Видео, лекции, мастер-классы, интервью
Видеотека
Design Prosmotr
Design-StandUp OnLive
Артемий Лебедев | Видеоархив
BRANDING AND DESIGN VIDEO!!!
SpeedArt | Carrot Video
Паблики
Awdee. Графический дизайн
Академия дизайна
I Am Designer
Infogra.ru — Лучшее для дизайнера
Сей-Хай | Творчество
Графический дизайн
Design (ex-ALL ABOUT)
Losko Magazine
Epic Design | Дизайн
[кАк)проект / Журнал КАК
Студия «Логологика»
Design Direction
Made it. Лучший дизайн
Graphic design
LOPART – блог о веб-дизайне
Мастерская веб-дизайна
DizAir: школа графического дизайна
Сочно о дизайне
Academic Design
Графический дизайн
Дежурка — Дизайн журнал №1
Дизайн-Лог
Design Forum
Паблики / Новые
DEADSIGN
Design Post
Книги
Книги для дизайнеров
Intelligent books
Atheneum
issuu
Типографика, леттеринг, каллиграфия
I love typography
Los Letters Typography
Letters art | мода на буквы
Советский Леттеринг
Постеры, журналы, плакаты
Magazine Design
Posterino — искусство плаката
Motivate Me
CROCUS posters
Шрифты
Бесплатные шрифты
Лучшие кириллические шрифты
Кириллизация рукописных шрифтов
Новые шрифты
Fonts / Шрифты
Font Face
BaseFonts. Отборные кириллические шрифтыТипография
Халява
MOCK-UPS
PSD’ец
web tools
Best Bucket | Design
Flat Design’PSD
Flat Design
Дон Дизайн
Freebies
PSD МАКЕТЫ
Софт, уроки
Photoshop + Творчество — Фотошоп
Adobe Illustrator (векторная графика)
Photoshop + Фотография
Adobe Photoshop от А до Я
Уроки по Фотошопу / Photoshop Lessons
Adobe Illustrator
Источник: logowiks.com
Фото на обложке: ShutterStock
 Дизайн гостиной в частном доме
Дизайн гостиной в частном домеГлавная комната в загородном доме должна быть просторной (не менее 50 кв. м), функциональной, комфортной для…
9 апреля 2020 года Отзывы о строительной компании ТопДом
Отзывы о строительной компании ТопДомВ данной статье собраны категории отзывов (с примерами по сайтам) о компании ТопДом Арт, которые можно найти в интернет. То есть, все что написано ниже, вы сами можете легко найти…
30 октября 2019 года Интерьер 2020 года: актуальное в дизайне квартир и домов
Интерьер 2020 года: актуальное в дизайне квартир и домовТенденции оформления жилых пространств, главенствующие последние несколько лет, уверенно сохраняют позиции, так что эстетических потрясений в новом сезоне не предвидится. Однако дизайнерская мысль продолжает развиваться…
22 октября 2019 года Авторский дизайн интерьера
Авторский дизайн интерьераСуществует два способа оформления частного жилья – типовое и эксклюзивное. Если типовой проект использует стандартные планировочные и отделочные приемы, рассчитанные на некоего усредненного пользователя, то авторский интерьер…
3 сентября 2019 года Индустриальный стиль в интерьере
Индустриальный стиль в интерьереОсновная задача направления – показать все, что скрыто. Стены остаются без отделки, провода и трубы выставляются напоказ, ржавчина преподносится как…
1 апреля 2019 года Элитные интерьеры квартир и домов
Элитные интерьеры квартир и домовПроектирование премиум интерьеров – это отказ от типовых планировочных, отделочных и декораторских решений в пользу уникальной обстановки, максимально отвечающей запросам заказчика
26 декабря 2018 года Современный французский шик в интерьере дома
Современный французский шик в интерьере домаМодный, элегантный, изысканный и практичный – такими эпитетами характеризуют этот стиль. Здесь нет места нарочитой роскошности и чрезмерности. В основе дизайна – эклектичная комбинация из…
1 декабря 2018 года
 Современный интерьер: стили, идеи
Современный интерьер: стили, идеиОпределимся с терминологией. Есть ли разница между содержанием словосочетаний «современный интерьер» и «современный стиль»?
9 ноября 2018 года Интерьер 2019: новинки дизайна квартир и домов
Интерьер 2019: новинки дизайна квартир и домов2019 год обещает быть насыщенным свежими дизайнерскими идеями и логичными продолжениями уже заявленных векторов. Какие тренды в дизайне интерьера нас ожидают?
9 октября 2018 года Сохраните себе ссылку Обязательно пригодится!Десять наших любимых статей, рассказов и учебных пособий для всех, кто интересуется творчеством, дизайном и другими красивыми вещами.
Новый год наступил, а это значит, что пришло время для обзора нашего любимого дизайнерского контента с 2018 года. Это коллекция из 10 практических рекомендаций, уроков и историй о дизайне, которые вдохновляли и учили нас в течение года. Мы надеемся, что они сделают то же самое для вас в следующем году.
1. Ребрендинг Чобани сигнализирует об изменении популярности популярного дизайна.
Прочтите это на AIGA Eye on Design
 Автор: Tasiania
Автор: Tasiania Обладает ли йогурт способностью менять тенденции дизайна? Вероятно, нет, но недавний ребренд Чобани явно знаменует собой сдвиг в дизайнерском мышлении. Если вы чувствуете, что в последнее время упаковка вашей еды выглядит так же, как дизайн веб-сайта вашего страхового провайдера, который выглядит так же, как и реклама на автобусной остановке компании по производству одежды, то вы заметили неизбежную однородность дизайна.Последние несколько лет были исследованием «тысячелетнего минимализма», как выразился AIGA Eye on Design, с упором на плоский дизайн, строчные буквы без засечек и, конечно же, тысячелетний розовый.
Толстые, дружелюбные буквы нового словесного знака Чобани могут обозначать новый облик бренда, но они также являются предвестником следующей большой дизайнерской тенденции, от которой мы скоро устанем. Тематическое исследование Eye of Design — это отличная статья о цикле тенденций, природе психологии в дизайне и о том, как общество опирается на визуальный консенсус.
Вы можете вернуться к основным тенденциям в творчестве 2018 года и следить за новостями Creative Trends 2019 года, которые выйдут в январе.
2. Аарон Драплин рассказывает о жизни, дизайне и работе дома
Прочитайте здесь

, в котором наш собственный Аарон Уайт говорит с Аароном Драплином о том, что значит быть дизайнером по имени Аарон.
Но на самом деле, это интервью для дизайнеров и креативщиков на всех уровнях квалификации, во всех отраслях и от всех имен.Draplin — легендарный визуальный голос, стоящий за Lost Type Co-op и сильно влияющий на внешний вид любимого крошечного ноутбука каждого, Field Notes. С таким узнаваемым портфолио и несколькими десятилетиями, проведенными в мире дизайна, его стремление к амбициям, вдохновению и простому выполнению работы по-настоящему поучительно.
3. Буквально всего 101 красивая цветовая комбинация
Прочитайте здесь
 Изображение через Андрея Майовского
Изображение через Андрея Майовского Цвет! Нам это нравится, но, вероятно, не так сильно, как наш Алекс Клем, который исследовал, курировал и создал пакет из 101 цветовых комбинаций для каждого.Используйте их, чтобы узнать о теории цвета, используйте их, чтобы вдохновиться, или просто используйте их — в комплект входит бесплатный образец файла.
Если вы любите цвет, у нас еще больше ресурсов для вас. Мы писали о психологии цвета, значении цвета, сочетании цвета и шрифта, о том, как создавать черный цвет, а также об этом огромном учебнике по использованию цвета в ваших проектах. Это также наш внутренний эксперт по цвету, Алекс Клем, и это отличное место, чтобы начать, если вы новичок в дизайне. Вам также может понравиться наш последний отчет о цветовых тенденциях, в котором выделены основные цвета, которые вы увидите в 2019 году.
4. Паула Шер рассказывает об открытых умах и инстинктах. Прочитайте это в Artsy
Поощрив такие нью-йоркские институты, как нью-йоркский балет, Метрополитен-опера, MOMA и Shake Shack (национальная сеть, начавшаяся как тележка для хот-догов в Мэдисон-сквер-парке!) Своей дизайнерской работой, Паула Шер — новинка Йоркское заведение в себе. Она также является бесспорным источником информации о графическом дизайне.
От работы с клиентами до более метафизических аспектов дизайна, таких как нахождение вашего творческого голоса в ваших инстинктах инстинктов, Шер обеспечивает понимание карьеры в этой статье от Artsy.Прочтите его, если вы начинающий дизайнер, если вы заблудились, или вы человек с творческой костью в теле.
5. Методы легкого преобразования всех этих популярных плоских конструкций
Читать здесь

Одной из лучших особенностей фондовых векторов является то, что они готовы к работе. Вы можете нажать «Загрузить» и использовать его как есть в своем дизайне. Но иногда вам захочется сделать больше. Вот почему мы написали это практическое руководство, предлагая пять действительно простых техник для превращения популярного плоского векторного дизайна в нечто совершенно уникальное.
Дайте плавным линиям нарисованный, нарисованный от руки взгляд. Или используйте градиенты для увеличения монохромных цветовых палитр. Добавьте зерно для тонкого качества ар-деко или используйте полутон для большей текстуры. Это руководство является не только доступным пошаговым процессом мгновенных изменений, но и свидетельством того, как небольшие, быстрые изменения могут полностью изменить внешний вид дизайна.
6. Все об эффекте ризографа и как его получить
Прочитайте здесь

Ризограф, или ризо, — это метод печати (и тип принтера), который сочетает метод трафаретной печати с эффективностью фотокопировальных устройств.С помощью Photoshop мы можем перевести этот бумажный вид на экран, используя некоторые подписи этой техники. В этом уроке рассказывается только о том, как имитировать одноцветные слои ризо, как добавлять полутоновые точки для фотокопии, как использовать режимы наложения для «надпечатки» и как добавить обычный шум и зернистость стиль. Вы узнаете много нового об этом популярном стиле, а также о том, как управлять некоторыми из самых мощных инструментов Photoshop.
7.Мнение эксперта о работе с клиентами и для клиентов
Прочитайте это на Dribble
Стратегия бренда — это гораздо больше, чем просто логотип. В связи с распространением платформ и повышением качества обслуживания клиентов бренды нуждаются в жесткой, хорошо разработанной стратегии, чтобы все было согласованным и целевым. Это означает, что агентствам необходим одинаково цельный подход к клиенту — клиенту.
Это не новая тема в мире дизайна, но по мере развития отрасли развиваются и лучшие практики.В этой разбивке рабочего процесса агентства / клиента стратег-бренд в Focus Lab обсуждает, как агентства должны адаптировать свой подход к каждому клиенту, внимательно изучая психологические факторы, действующие в этих деликатных отношениях.
8. Тонна бесплатных вещей, таких как текстуры и сочетания клавиш
Получить их здесь

Мы думаем, что бесплатные вещи — это здорово. Мы не только отдаем его без каких-либо условий, но также даем нашей команде возможность отойти от клавиатуры и фактически сделать что-то.Вот почему мы сделали кучу бесплатных в этом году.
Выберите из набора из 50 бесплатных проблемных текстур, сделанных из предметов домашнего обихода и чернил, 13 бесплатных мраморных текстур, сделанных из лака для ногтей, 120 бесплатных наложений света для фотографов и дизайнеров, или из этого бесплатного шпаргалки для ярлыков на клавиатуре Adobe. Или возьми их всех! Будьте в поисках еще больше халявы в 2019 году.
9. Что означает «хороший дизайн» в 21 веке
Прочитайте это на Co.Design
 Автор изображения baranq
Автор изображения baranq Поговорка гласит, что в жизни гарантируется только смерть.Хотя мы не победили это конкретное явление, XXI век несет с собой еще более определенную гарантию: перемены. Мы уже видели, как iPod приходят и уходят, медленная смерть вещательного телевидения и его возрождение в потоковых приложениях, а космическое пространство превращается из великого неизвестного в коммерческое направление. Со всем этим изобретением приходит новый набор руководящих принципов.
Этот пересмотр 10 принципов хорошего дизайна Дитера Рамса сделан для цифровой эпохи с упором на UX, AI, глобальные коммуникации и быстрый рост в каждой отрасли.
10. Как полевые заметки (до сих пор) отражают нашу зависимость от эфемеры
Читайте в журнале Чикаго
 Изображение через ZikG
Изображение через ZikG Field Notes являются основным канцелярским товаром, спустя десять лет после того, как их катапульта стала известной, они по-прежнему являются опорой для брелка, аксессуаров или фирменной атрибутики в любом кафе или магазине одежды. Эта увлекательная статья рассказывает о возвышении этого крошечного ноутбука до статуса бессмертного дизайна. Эти вездесущие ноутбуки, начиная с функционального модернистского дизайна и заканчивая счастливой связью с новым опытом в розничной торговле, невольно отражают философию дизайна и инновации, накопленные за три десятилетия.
Изображение на обложке vectorplus .
Ищете еще больше о дизайне? Проверьте эти другие информативные статьи:
, 11 Вдохновляющие статьи о дизайне для улучшения вашего мышления Что общего у всех успешных дизайнеров? Способность решать сложные задачи с помощью простых, но инновационных решений. И хотя у всех нас есть свои собственные методы решения проблем — от коллективного мозгового штурма до пошаговых формул — иногда нам нужно подходить к нашей работе с совершенно другой точки зрения. Здесь мы собрали 11 вдохновляющих статей о дизайне от лидеров креативной мысли в Интернете.Эти операции охватывают все, от взаимодействия приложений до однообразия современного веб-дизайна, несомненно, помогут вам увидеть старые проблемы в новом свете.
1. Как создать счастье
Марк Уилсон | Fast Co. Design
В этой статье рассматриваются три психологические стадии человеческого счастья: предвкушение, опыт и память. Уилсон использует уроки из эксперимента с щенками SXSW, чтобы показать, как дизайнеры могут методично воссоздать одну из наших самых сложных эмоций.
2. Почему хорошее рассказывание историй помогает вам создавать великолепные продукты
Braden Kowitz | Google Ventures
Мы все знакомы с важностью рассказывания историй, но мало ресурсов посвящено детальной взаимосвязи между рассказыванием историй, дизайном продуктов и опытом пользователей. Здесь Коуитц объясняет, как сюжетно-ориентированный дизайн повышает эффективность и результативность продуктовых команд.
3. Неинтуитивные уроки о том, как стать дизайнером
Джули Чжуо | Facebook
Влиятельный дизайнер Джули Чжуо рассказывает о восьми унизительных, но реалистичных уроках, которые она извлекла за последние десять лет.Этот пост, посвященный самопомощи, а не учебнику по дизайну, знакомит с основными истинами, которые могут помочь всем нам создавать лучшую работу.
4. Микровзаимодействия: секрет отличного дизайна приложений
Ник Бабич | UX Planet
Что нужно для создания бестселлера? Идеально вовремя микровзаимодействия, или так говорит Ник Бабич. Посмотрите, как эти крошечные, часто упускаемые из виду детали могут оказать огромное влияние на эмоции, и узнайте, как их разумно использовать.
5.5 способов использовать дизайнерское мышление в повседневной жизни
Мишель Полицци | Brandfolder
Независимо от того, являетесь ли вы небольшим агентством или полноценным предприятием, дизайнерское мышление должно играть роль в вашей повседневной работе. В этом посте, сопровождаемом удобной инфографикой, исследуется, как можно использовать дизайнерское мышление для разработки нестандартных идей и поиска большей цели в своей работе.
6. От основателя к основателю: как дизайнеры могут перенести свои творения в реальный мир
Матиас Якобсен | Smashing Magazine
Дизайнеры имеют особое преимущество, когда дело доходит до предпринимательства, и это чтение Smashing Mag объясняет все это.В дополнение к экономическим и брендинговым преимуществам компаний, ориентированных на дизайн, Якобсен проводит нас через три этапа «основополагающего дизайна» в простом для понимания проекте.
7. Как креативность может убить хороший дизайн сайта
Rafal Tomal | RafalTomal.com
Rafal Tomal подходит к деликатной, но важной теме: как слишком много творчества может мешать дизайну. Хотя это может показаться пугающим, не бойтесь. Томаль определяет три способа, которыми дизайнеры могут достичь тонкого баланса между креативностью и удобством использования.
8. Четыре вещи, которые работали на Facebook, научили меня критике дизайна
Таннер Кристенсен | Facebook
Этот пост найдет отклик у любого креатива, который когда-либо подвергался профессиональной критике. Кристенсен дает советы по четырем способам улучшения этого мучительного процесса — включая то, как сосредоточиться на обратной связи, а не на критике — и его советы поразительно точны.
9. 10 смертельных факторов, которые угрожают убить ваше творчество (и как их победить)
Джим Комптон-Холл | Canva
Проникнутые воодушевляющими сообщениями о вере в себя и любви к своей работе, эта рассылка от Canva, несомненно, поможет взбодрить творческий блок — оставив вам чувство свежести и вдохновения.
10. Дрибблинг дизайна
Пол Адамс | Внутренняя связь
Эта статья ставит перед сообществом Dribbble честный, но необходимый запрос — настолько ли дизайнеры сосредоточены на том, чтобы произвести впечатление на своих коллег, что им не удается решить реальные проблемы? Эта статья напоминает сообществу Dribbble об основной цели дизайна продукта.
Лиор Яир | Webydo
Мы все можем согласиться с тем, что многие современные веб-сайты выглядят как синонимы. Но пока они функционируют, разве это плохо? Yair показывает, как веб-дизайнеры могут создавать инновационные сайты, которые освобождаются от стандартизированной формы.
10 самых влиятельных статей о веб-дизайне
Основные материалы для веб-дизайнеров С момента появления Интернета почти 30 лет назад веб-дизайнеры написали десятки тысяч статей о веб-дизайне.
Тенденции приходят и уходят, лучшие практики были созданы и устарели, а устройства, на которых мы просматриваем, не похожи на устройства прошлого. Одним словом, мир веб-дизайна постоянно адаптируется и совершенствуется, и многие из этих улучшений могут проследить свое происхождение до скромных постов в блогах.
Итак, чтобы почтить некоторые из лучших статей по веб-дизайну, вот десять самых влиятельных и популярных статей по веб-дизайну.
10 самых влиятельных статей о веб-дизайне
Веб-дизайн по-прежнему влияет на производителей во всем мире, начиная с печатной формы и заканчивая гибкостью современных браузеров. В этих статьях вы обязательно найдете вдохновение, которое сможете привнести в свои собственные дизайнерские работы.
Дао веб-дизайна Джон Аллсопп
В первые дни Интернета, когда индустрия цифрового дизайна все еще находилась на ногах, большинство веб-дизайна находились под сильным влиянием печатной среды.Моделирование существующей среды имело смысл в то время — сеть была еще настолько новой, что лучшие практики, которые мы считаем само собой разумеющимся сегодня, просто еще не были возможны.
«Самая большая сила сети, я считаю, часто рассматривается как ограничение, как недостаток». — Джон Аллсопп
Известный сейчас манифест Джона утверждает, что элементы, заимствованные из печатного дизайна, ограничивали возможности ранней сети, и что веб-дизайнеры должны использовать уникальные характеристики, которые открывает цифровой дизайн.
«Природа сети заключается в том, чтобы быть гибким, — пишет Джон, — и наша роль как дизайнеров и разработчиков должна заключаться в том, чтобы использовать эту гибкость и создавать страницы, которые, будучи гибкими, доступны для всех».
Даже сейчас, спустя почти два десятилетия после его написания, Dao по-прежнему является бесценным чтением для любого веб-дизайнера.
Отзывчивый веб-дизайн Этан Маркотт
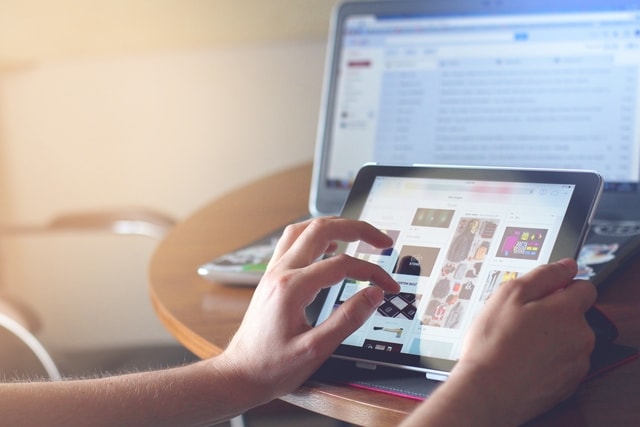
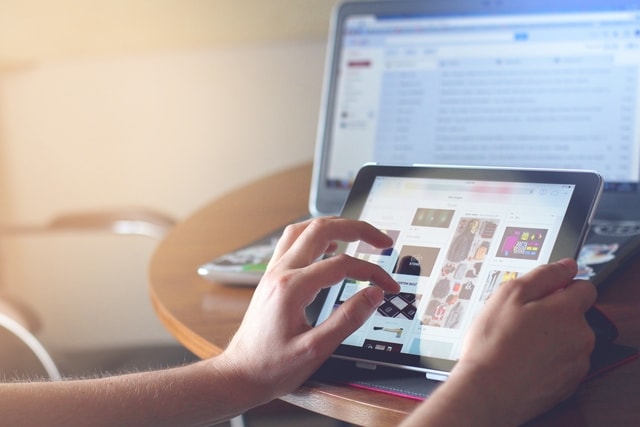
Вдохновленный работой Джона Аллсоппа, написанной Джоном Аллсоппом за десять лет до этого, эссе Этана 2010 года впервые назвало термин «адаптивный веб-дизайн», когда клиенты в то время все еще просили «сайт для iPhone».”
«Вместо того, чтобы адаптировать отключенные дизайны для каждого постоянно растущего числа веб-устройств, — утверждает Этан, — мы можем рассматривать их как аспекты одного и того же опыта… Короче говоря, нам нужно практиковать адаптивный веб-дизайн».

 Этан Маркотт был первым веб-дизайнером, получившим термин «отзывчивый веб-дизайн». Изображение через Unsplash
Этан Маркотт был первым веб-дизайнером, получившим термин «отзывчивый веб-дизайн». Изображение через Unsplash Для дизайнеров, которые до этого времени создавали совершенно разные интерфейсы для разных устройств, эта идея была открытием: сотни устройств с бесконечным разрешением экрана — все под одной единой адаптивной конструкцией, адаптирующей контент к размеру экрана.
В условиях стремительного роста популярности смартфонов и планшетов в течение следующего десятилетия адаптивный дизайн быстро стал стандартным способом создания новых веб-сайтов — все благодаря оригинальной статье Итана.
Зерно паутины Фрэнк Химеро
Вопрос, лежащий в основе чудесно иллюстрированного эссе Фрэнка об адаптивном дизайне, увлекателен:
Что бы произошло, если бы мы перестали относиться к паутине как к чистому холсту для рисования, а вместо этого — как к материалу, из которого можно строить?
Черпая вдохновение в мире искусства, он объясняет, как неизбежные края наших экранов ограничивают наш подход к веб-дизайну.Этот подход, хотя и основан на проверенных шаблонах проектирования, неизбежно приводит к тому, что большая часть современной сети выглядит странно похожей. Фрэнк выступает за «безграничность» в дизайне — вместо того, чтобы начинать с рисования рамки, дизайнеры должны сначала понять, что в ней нужно делать.
Это вдохновляющая статья, которая заставляет веб-дизайнеров мыслить нестандартно, когда дело доходит до их дизайна.
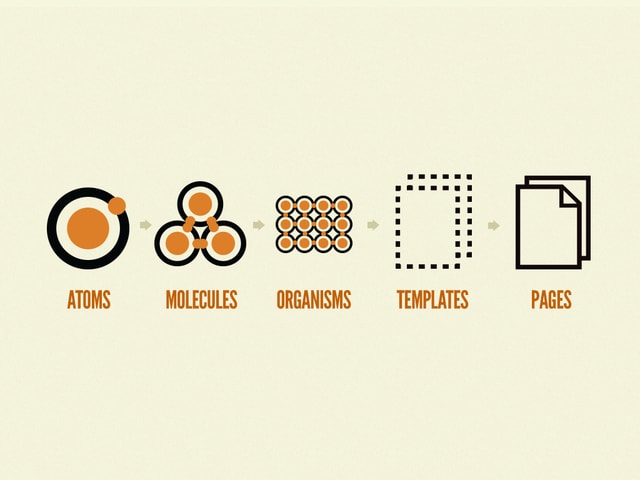
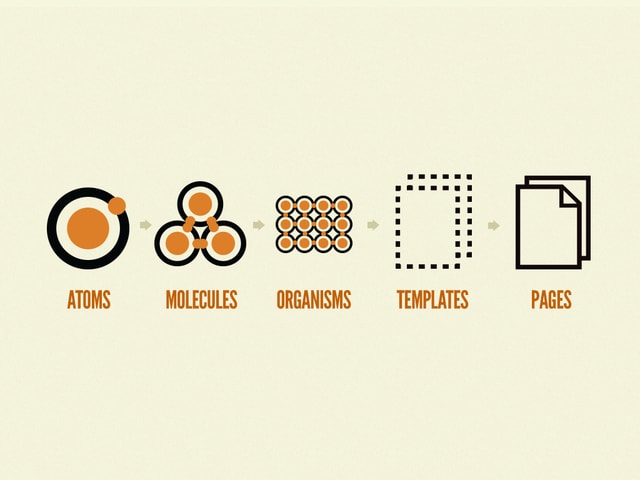
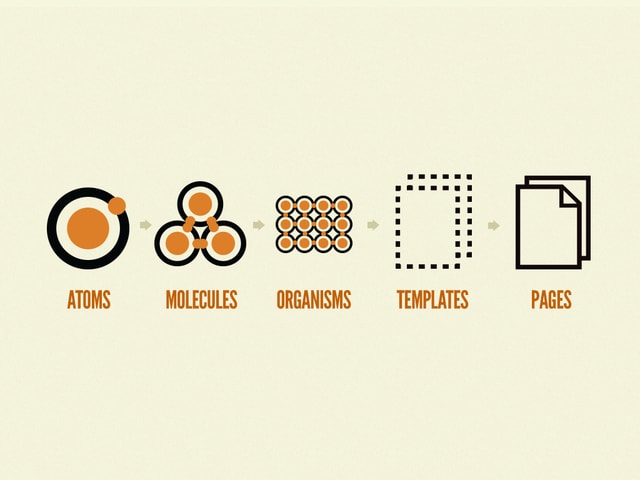
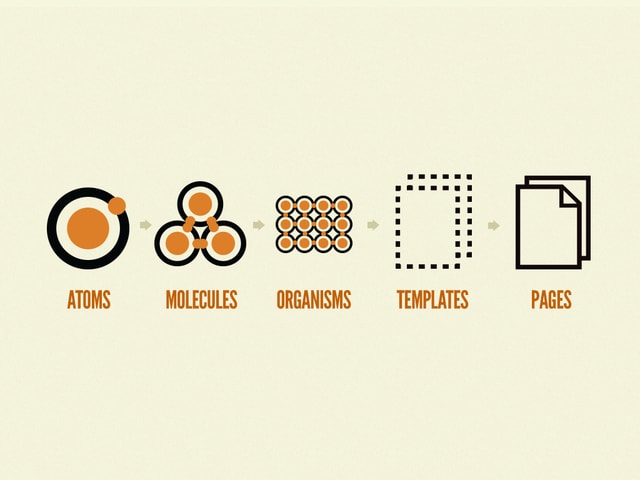
Атомный Дизайн Брэдом Фростом
Традиционный веб-дизайн всегда начинался сверху вниз.Дизайнеры создают общую структуру сайта, а затем разрабатывают, разрабатывая меньшие компоненты интерфейса, такие как входы и кнопки, чтобы вписаться в общую страницу.
Химический подход Брэда к дизайну переворачивает эту идею с ног на голову. Его статья 2013 года предлагает начать с того, что он называет «атомами» — наименьшими возможными элементами дизайна, такими как метки, входы и кнопки. Затем каждый атом можно объединить в простые «молекулы», такие как поля поиска, и даже в более крупные «организмы», такие как заголовки сайтов.

 Атомный дизайн включает в себя разбиение дизайна на мельчайшие элементы. Изображение через Брэда Фроста
Атомный дизайн включает в себя разбиение дизайна на мельчайшие элементы. Изображение через Брэда Фроста Концепции, впервые описанные в статье Брэда, оказали огромное влияние на мир дизайна. Атомное проектирование дает командам четкую методологию для создания последовательных и совместных систем проектирования, помогая командам ускорить процесс проектирования и уменьшить свои долги проектирования.
С тех пор, как статья была опубликована, Брэд расширил свои мысли о системах проектирования в книгу, которую он написал в прямом эфире на своем сайте — ее стоит прочитать, если вы хотите создать и поддерживать свою собственную систему дизайна.
Четыре буквы письма Джейсон Фрид
Нет, это не те четырехбуквенные слова, о которых вы, вероятно, думаете.
Короткое, но увлекательное эссе Джейсона призывает веб-дизайнеров остерегаться определенных четырехбуквенных слов на рабочем месте: «Нужно, должно, не может, просто, справедливо, только и быстро». Слова, согласно Джейсону, особенно опасны, когда связаны вместе, как в его примере:
Нам действительно нужно это. Если мы не сделаем этого, мы не сможем сделать клиентов счастливее.Разве это не было бы легко , если бы мы просто сделали это так? Можете ли вы попробовать это по-настоящему быстро ?
Хотя избегание этих слов не может напрямую повлиять на ваши дизайны, сотрудничество с другими людьми является важной частью создания великолепных дизайнов. Джейсон рекомендует использовать слова с осторожностью, поскольку они часто препятствуют полезному разговору и могут помешать вам выполнить настоящую работу.
Это веб-страница Джастина Джексона
«По сути, — пишет Джастин Джексон, — веб-дизайн должен быть основан на словах.Слова не приходят после дизайн закончен. Слова — это начало, суть, фокус ».
В изящном эссе Джастина утверждается, что веб-дизайн должен быть чем-то большим, чем просто адаптивные макеты или руководства по стилю. Написанная с ванильной разметкой в стандартном текстовом редакторе, статья заставляет веб-дизайнеров сначала задуматься над своими словами, как в написании Джастином, так и в дизайне самой страницы.
Впервые опубликованная в 2013 году, статья Джастина была опубликована тысячи раз и была переведена на 26 различных языков.Теперь об этом стоит рассказать.
В защиту глазных конфет Стивена П. Андерсона
Эссе Стивена 2009 года о важности эстетики сильно контрастирует со статьей Джастина о словах, спрашивающей читателей: важен ли «красивый дизайн»?

 Стивен П. Андерсон утверждает, что глазной леденец необходим для хорошего дизайна. Изображение через список отдельно
Стивен П. Андерсон утверждает, что глазной леденец необходим для хорошего дизайна. Изображение через список отдельно В защиту глаз Candy доказывает, что эстетика так же важна для хорошего веб-дизайна, как и функция.Помимо передачи значения визуальных элементов пользователям, визуальная привлекательность повышает доверие и восприятие бренда, а пользователи более терпимы к проблемам с вещами, которые они считают привлекательными.
Ссылаясь на научные исследования, которые подтверждают его аргументы, аргумент Стивена о том, что форма и функции не являются отдельными элементами, и что веб-дизайнеры должны относиться к эстетике и функциям с равным весом, должны вдохновить вас на то, чтобы рассматривать красоту как неотъемлемую часть вашего подхода к дизайну.
В поисках Святого Грааля Мэтью Левин
Большое количество ранних блогов было построено вокруг одного макета.Три столбца — один столбец фиксированной ширины для навигации, второй столбец фиксированной ширины для рекламы и других различных виджетов, а также центральный столбец флюида, который расширяется до ширины страницы.
Реализация этого макета таким образом, чтобы он работал в разных браузерах и с разным размером экрана, тем не менее, являлась проблемой для многих веб-дизайнеров, то есть до тех пор, пока не появилась статья Мэтью 2006 года. Ценностная публикация описывает подход Мэтью к разработке макета страницы, который он называет «Святой Грааль», с примерами описательного кода и пошаговыми диаграммами, поясняющими дизайн.
Получившийся макет «плавающей колонки» стал основой для бесчисленных шаблонов блогов и макетов страниц, и сегодня его можно найти и на многих популярных веб-сайтах.
Теория цвета для дизайнеров: значение цвета Кэмерон Чепмен
Теория цвета — это одна из самых важных и неправильно понятых частей веб-дизайна. Понимание влияния цвета на посетителей сайта является ценным навыком, который веб-дизайнеры могут предложить своим клиентам.Даже простые изменения, такие как настройка оттенка или насыщенности цвета, могут вызвать совершенно другое чувство.

 Понимание теории цвета имеет решающее значение для хорошего веб-дизайна. Изображение через Unsplash
Понимание теории цвета имеет решающее значение для хорошего веб-дизайна. Изображение через Unsplash Первая в серии из трех статей весомая статья Кэмерона по теории цвета объясняет, как разные цвета и семейства цветов могут использоваться для вызова эмоций и действий в ваших проектах веб-дизайна. Десятки примеров показывают влияние каждого цвета на разных сайтах. Она также ссылается на дополнительные ресурсы, чтобы узнать больше о теории цвета.
Ее статья является одной из самых популярных в журнале Smashing Magazine, и на то есть веская причина — если вы хотите понять, как лучше использовать цвет в своих проектах, статья Кэмерона — отличное место для начала.
Все, что вы знаете о веб-дизайне, только что изменилось Джен Симмонс
Возможно, это немного обманывает, потому что это видео, а не статья, но в разговоре Джен о внутреннем веб-дизайне на An Event Apart в 2018 году описываются самые современные возможности веб-дизайна.
Внутренний веб-дизайн использует элементы подхода Итана Маркотта к адаптивному дизайну и делает их по сути «мягкими». Вместо того, чтобы полагаться на фиксированные точки останова и текучие столбцы, встроенный дизайн позволяет дизайнерам напрямую описывать макет содержимого. Это разблокирует проекты, которые были возможны только путем взлома существующих инструментов макетов — таких как текучие столбцы и строк, изображения, которые масштабируются динамически без искажений, и преднамеренное пустое пространство, которое остается, независимо от размера экрана.
Точно так же, как новаторское эссе Итана за восемь лет до этого, презентация Джен описывает то, что многие считают еще одним переломным моментом в том, как мы создаем веб-сайты, — это ценный взгляд в будущее веб-дизайна.
В веб-дизайне изменения — единственная уверенность
С быстрым темпом инноваций в веб-дизайне ничто не остается надолго надолго. Новые технологии становятся стандартом, текущие стандарты устарели, и единственное, что несомненно, это то, что через 30 лет индустрия веб-дизайна будет выглядеть совершенно иначе.
Эти десять статей, тем не менее, выдержали испытание временем, продолжая влиять на путь веб-дизайнеров спустя годы после их написания. Потратьте некоторое время, прочитайте их полностью, и вы, несомненно, найдете некоторые идеи, которые помогут вдохновить вашу собственную дизайнерскую карьеру.
Фото: Заголовок фото Хэл Гейтвуд на Unsplash
, Советы по дизайну интерьера Советы и рекомендации по оформлению интерьера Статьи о дизайне, советы по дизайну интерьера и советы по оформлению интерьера
Лучший способ узнать о дизайне интерьера и декоре — это прочитать статьи о дизайне в журналах или на подобных веб-сайтах.
Если вы получаете один совет по интересам от каждой статьи, значит, вы на пути к совершенствованию своих навыков украшения дома.
Вот несколько статей по дизайну, с которых можно начать.
Они охватывают различные темы, начиная от дизайна интерьера, до предметов интерьера и заканчивая строительством и полезными советами домохозяйки.А для тех, кто любит украшать на праздничный сезон, несколько дизайнерских статей на Рождество , идеи для домашнего украшения .
Sustainable Floor Choices — узнайте об экологически чистых вариантах напольных покрытий для дизайна и декорирования домашнего интерьера.
Что такое дизайнер интерьеров? Узнайте определение дизайнера интерьера, посмотрите, если это профессия и карьера для вас.
Тенденции дизайна и декорирования интерьера — прочитайте мнение Ли Брауна о тенденциях дизайна и декорирования интерьера, это другой способ мышления и катализатор, чтобы начать сомневаться в собственном мнении о тенденциях.
Cure the Clutter bug, пятиступенчатое лекарство для всех, кто склонен собирать слишком много в своем доме, просто, но эффективно.
Что такое стиль — можете ли вы сказать, есть ли у вас хороший стиль дизайна? Что такое стиль? Что такое вкус или талант, что такое шарм?
Аксессуары — ключ к хорошему дизайну — почему? Потому что они часто являются фокусом комнаты — жизненно важные советы по дизайну интерьера здесь.
Решите, будете ли вы следовать тенденциям или хотите быть лидером в дизайне, научитесь некоторым способам использовать свое воображение и станьте новаторскими и креативными в отделке, чтобы подчеркнуть лучшее, что вы можете предложить.
Важность исследований в области дизайна — как я всегда говорю, вы никогда не сможете перестать учиться в этой отрасли. Узнайте, почему это так важно, несколько хороших советов по отделке интерьера .
Пропорция и баланс — ключевые ингредиенты для дизайна и декорирования.
Серия Фибоначчи и Золотое сечение являются полезными инструментами, которые помогут вам спроектировать приятные пропорции и создать баланс.
Простые способы концепции или темы помогут вам выбрать образ, а затем взглянуть на природу, чтобы вдохновить ваши проекты.
Экологически чистые способы сдерживания вредителей в домашних условиях дают идеи, как не использовать химические вещества в вашем доме. Дизайн статей и идей для окружающей среды.
Новый дом Планирование структурированного способа планирования нового дома.
Посмотрите на строящийся дом от начала до конца в виде подробного фотографического дневника.
Тема, которая больше всего нравится дизайнерам интерьеров, — это строительство, оно обыденное, но если вы немного научитесь, это может иметь большое значение для достижения гораздо лучших схем, поэтому начните с дизайна для дизайнеров интерьера.
Преобразование комнаты с обоями — не бойтесь попросить совета при украшении , выяснить, почему.
Чтобы отгадать догадки от внесения изменений в вашем доме, попробуйте 3D Plan Modeling, это может сэкономить ваши деньги в долгосрочной перспективе.
Используйте обои в качестве декоративной стены для создания цвета и текстуры в вашем доме.
Вдохновитесь, чтобы переделать комнату — кухню или столовую.
Для идеи коммерческого дизайна, посмотрите на это яркое рабочее пространство, оно использует несколько цветов до крайности.
С точки зрения здоровья необходимо обязательно прочитать «Аллергии» и «Гостиная» сводит к минимуму воздействие аллергенов в вашей гостиной.
Marbling Paint Effects — взгляните на то, как эффекты краски можно использовать необычным и креативным способом.
Если вы думаете стать декоратором интерьера, прочитайте все об этом.
Попробуйте спланировать безопасное и функциональное жилое пространство на открытом воздухе с отделкой.
Антиквариат — Советы по антиквариату и ресурсам
Напольные покрытия — Советы по отделке пола и ресурсам
Помощь в декорировании интерьера — идеи о различиях между дизайнерами интерьеров и декораторами интерьера и ресурсами дизайна.
Ресурсы дизайна интерьера
Детские спальни — Дизайн статьи, советы и идеи, найти ресурсы.
Идея украшения рождественской столовой
— возьмите эту идею для украшения обеденного стола и сделайте ее своей оригинальной концепцией рождественского ужина.
Идея наружного домашнего освещения на Рождество — вдохновитесь этой идеей рождественского домашнего освещения.
Modern Home Christmas Decorating Idea — попробуйте что-то немного отличающееся от традиционной формы украшения и получите некоторые идеи по поводу украшения рождественского обеденного стола.
Современное Рождественское Украшение Интерьера — попробуй несколько упрощенных идей украшения этого Рождества.
Научитесь создавать такие великолепные кухни, используя советы по оформлению интерьера от interiordezine.com
Найдите советы по дизайну интерьера кухни
Если вы хотите ежедневно получать советы по дизайну интерьера, чтобы помочь вам больше узнать о дизайне интерьера
, подпишитесь здесь и получите бесплатные советы по дизайну интерьера дня
Нравится:
Нравится Загрузка…
,



Мы думаем, что бесплатные вещи — это здорово. Мы не только отдаем его без каких-либо условий, но также даем нашей команде возможность отойти от клавиатуры и фактически сделать что-то.Вот почему мы сделали кучу бесплатных в этом году.
Что общего у всех успешных дизайнеров? Способность решать сложные задачи с помощью простых, но инновационных решений. И хотя у всех нас есть свои собственные методы решения проблем — от коллективного мозгового штурма до пошаговых формул — иногда нам нужно подходить к нашей работе с совершенно другой точки зрения. Здесь мы собрали 11 вдохновляющих статей о дизайне от лидеров креативной мысли в Интернете.Эти операции охватывают все, от взаимодействия приложений до однообразия современного веб-дизайна, несомненно, помогут вам увидеть старые проблемы в новом свете.
1. Как создать счастье
Марк Уилсон | Fast Co. Design
В этой статье рассматриваются три психологические стадии человеческого счастья: предвкушение, опыт и память. Уилсон использует уроки из эксперимента с щенками SXSW, чтобы показать, как дизайнеры могут методично воссоздать одну из наших самых сложных эмоций.
2. Почему хорошее рассказывание историй помогает вам создавать великолепные продукты
Braden Kowitz | Google Ventures
Мы все знакомы с важностью рассказывания историй, но мало ресурсов посвящено детальной взаимосвязи между рассказыванием историй, дизайном продуктов и опытом пользователей. Здесь Коуитц объясняет, как сюжетно-ориентированный дизайн повышает эффективность и результативность продуктовых команд.
3. Неинтуитивные уроки о том, как стать дизайнером
Джули Чжуо | Facebook
Влиятельный дизайнер Джули Чжуо рассказывает о восьми унизительных, но реалистичных уроках, которые она извлекла за последние десять лет.Этот пост, посвященный самопомощи, а не учебнику по дизайну, знакомит с основными истинами, которые могут помочь всем нам создавать лучшую работу.
4. Микровзаимодействия: секрет отличного дизайна приложений
Ник Бабич | UX Planet
Что нужно для создания бестселлера? Идеально вовремя микровзаимодействия, или так говорит Ник Бабич. Посмотрите, как эти крошечные, часто упускаемые из виду детали могут оказать огромное влияние на эмоции, и узнайте, как их разумно использовать.
5.5 способов использовать дизайнерское мышление в повседневной жизни
Мишель Полицци | Brandfolder
Независимо от того, являетесь ли вы небольшим агентством или полноценным предприятием, дизайнерское мышление должно играть роль в вашей повседневной работе. В этом посте, сопровождаемом удобной инфографикой, исследуется, как можно использовать дизайнерское мышление для разработки нестандартных идей и поиска большей цели в своей работе.
6. От основателя к основателю: как дизайнеры могут перенести свои творения в реальный мир
Матиас Якобсен | Smashing Magazine
Дизайнеры имеют особое преимущество, когда дело доходит до предпринимательства, и это чтение Smashing Mag объясняет все это.В дополнение к экономическим и брендинговым преимуществам компаний, ориентированных на дизайн, Якобсен проводит нас через три этапа «основополагающего дизайна» в простом для понимания проекте.
7. Как креативность может убить хороший дизайн сайта
Rafal Tomal | RafalTomal.com
Rafal Tomal подходит к деликатной, но важной теме: как слишком много творчества может мешать дизайну. Хотя это может показаться пугающим, не бойтесь. Томаль определяет три способа, которыми дизайнеры могут достичь тонкого баланса между креативностью и удобством использования.
8. Четыре вещи, которые работали на Facebook, научили меня критике дизайна
Таннер Кристенсен | Facebook
Этот пост найдет отклик у любого креатива, который когда-либо подвергался профессиональной критике. Кристенсен дает советы по четырем способам улучшения этого мучительного процесса — включая то, как сосредоточиться на обратной связи, а не на критике — и его советы поразительно точны.
9. 10 смертельных факторов, которые угрожают убить ваше творчество (и как их победить)
Джим Комптон-Холл | Canva
Проникнутые воодушевляющими сообщениями о вере в себя и любви к своей работе, эта рассылка от Canva, несомненно, поможет взбодрить творческий блок — оставив вам чувство свежести и вдохновения.
10. Дрибблинг дизайна
Пол Адамс | Внутренняя связь
Эта статья ставит перед сообществом Dribbble честный, но необходимый запрос — настолько ли дизайнеры сосредоточены на том, чтобы произвести впечатление на своих коллег, что им не удается решить реальные проблемы? Эта статья напоминает сообществу Dribbble об основной цели дизайна продукта.
Лиор Яир | Webydo
Мы все можем согласиться с тем, что многие современные веб-сайты выглядят как синонимы. Но пока они функционируют, разве это плохо? Yair показывает, как веб-дизайнеры могут создавать инновационные сайты, которые освобождаются от стандартизированной формы.
10 самых влиятельных статей о веб-дизайне
Основные материалы для веб-дизайнеровС момента появления Интернета почти 30 лет назад веб-дизайнеры написали десятки тысяч статей о веб-дизайне.
Тенденции приходят и уходят, лучшие практики были созданы и устарели, а устройства, на которых мы просматриваем, не похожи на устройства прошлого. Одним словом, мир веб-дизайна постоянно адаптируется и совершенствуется, и многие из этих улучшений могут проследить свое происхождение до скромных постов в блогах.
Итак, чтобы почтить некоторые из лучших статей по веб-дизайну, вот десять самых влиятельных и популярных статей по веб-дизайну.
10 самых влиятельных статей о веб-дизайне
Веб-дизайн по-прежнему влияет на производителей во всем мире, начиная с печатной формы и заканчивая гибкостью современных браузеров. В этих статьях вы обязательно найдете вдохновение, которое сможете привнести в свои собственные дизайнерские работы.
Дао веб-дизайна Джон Аллсопп
В первые дни Интернета, когда индустрия цифрового дизайна все еще находилась на ногах, большинство веб-дизайна находились под сильным влиянием печатной среды.Моделирование существующей среды имело смысл в то время — сеть была еще настолько новой, что лучшие практики, которые мы считаем само собой разумеющимся сегодня, просто еще не были возможны.
«Самая большая сила сети, я считаю, часто рассматривается как ограничение, как недостаток». — Джон Аллсопп
Известный сейчас манифест Джона утверждает, что элементы, заимствованные из печатного дизайна, ограничивали возможности ранней сети, и что веб-дизайнеры должны использовать уникальные характеристики, которые открывает цифровой дизайн.
«Природа сети заключается в том, чтобы быть гибким, — пишет Джон, — и наша роль как дизайнеров и разработчиков должна заключаться в том, чтобы использовать эту гибкость и создавать страницы, которые, будучи гибкими, доступны для всех».
Даже сейчас, спустя почти два десятилетия после его написания, Dao по-прежнему является бесценным чтением для любого веб-дизайнера.
Отзывчивый веб-дизайн Этан Маркотт
Вдохновленный работой Джона Аллсоппа, написанной Джоном Аллсоппом за десять лет до этого, эссе Этана 2010 года впервые назвало термин «адаптивный веб-дизайн», когда клиенты в то время все еще просили «сайт для iPhone».”
«Вместо того, чтобы адаптировать отключенные дизайны для каждого постоянно растущего числа веб-устройств, — утверждает Этан, — мы можем рассматривать их как аспекты одного и того же опыта… Короче говоря, нам нужно практиковать адаптивный веб-дизайн».

 Этан Маркотт был первым веб-дизайнером, получившим термин «отзывчивый веб-дизайн». Изображение через Unsplash
Этан Маркотт был первым веб-дизайнером, получившим термин «отзывчивый веб-дизайн». Изображение через UnsplashДля дизайнеров, которые до этого времени создавали совершенно разные интерфейсы для разных устройств, эта идея была открытием: сотни устройств с бесконечным разрешением экрана — все под одной единой адаптивной конструкцией, адаптирующей контент к размеру экрана.
В условиях стремительного роста популярности смартфонов и планшетов в течение следующего десятилетия адаптивный дизайн быстро стал стандартным способом создания новых веб-сайтов — все благодаря оригинальной статье Итана.
Зерно паутины Фрэнк Химеро
Вопрос, лежащий в основе чудесно иллюстрированного эссе Фрэнка об адаптивном дизайне, увлекателен:
Что бы произошло, если бы мы перестали относиться к паутине как к чистому холсту для рисования, а вместо этого — как к материалу, из которого можно строить?
Черпая вдохновение в мире искусства, он объясняет, как неизбежные края наших экранов ограничивают наш подход к веб-дизайну.Этот подход, хотя и основан на проверенных шаблонах проектирования, неизбежно приводит к тому, что большая часть современной сети выглядит странно похожей. Фрэнк выступает за «безграничность» в дизайне — вместо того, чтобы начинать с рисования рамки, дизайнеры должны сначала понять, что в ней нужно делать.
Это вдохновляющая статья, которая заставляет веб-дизайнеров мыслить нестандартно, когда дело доходит до их дизайна.
Атомный Дизайн Брэдом Фростом
Традиционный веб-дизайн всегда начинался сверху вниз.Дизайнеры создают общую структуру сайта, а затем разрабатывают, разрабатывая меньшие компоненты интерфейса, такие как входы и кнопки, чтобы вписаться в общую страницу.
Химический подход Брэда к дизайну переворачивает эту идею с ног на голову. Его статья 2013 года предлагает начать с того, что он называет «атомами» — наименьшими возможными элементами дизайна, такими как метки, входы и кнопки. Затем каждый атом можно объединить в простые «молекулы», такие как поля поиска, и даже в более крупные «организмы», такие как заголовки сайтов.

 Атомный дизайн включает в себя разбиение дизайна на мельчайшие элементы. Изображение через Брэда Фроста
Атомный дизайн включает в себя разбиение дизайна на мельчайшие элементы. Изображение через Брэда ФростаКонцепции, впервые описанные в статье Брэда, оказали огромное влияние на мир дизайна. Атомное проектирование дает командам четкую методологию для создания последовательных и совместных систем проектирования, помогая командам ускорить процесс проектирования и уменьшить свои долги проектирования.
С тех пор, как статья была опубликована, Брэд расширил свои мысли о системах проектирования в книгу, которую он написал в прямом эфире на своем сайте — ее стоит прочитать, если вы хотите создать и поддерживать свою собственную систему дизайна.
Четыре буквы письма Джейсон Фрид
Нет, это не те четырехбуквенные слова, о которых вы, вероятно, думаете.
Короткое, но увлекательное эссе Джейсона призывает веб-дизайнеров остерегаться определенных четырехбуквенных слов на рабочем месте: «Нужно, должно, не может, просто, справедливо, только и быстро». Слова, согласно Джейсону, особенно опасны, когда связаны вместе, как в его примере:
Нам действительно нужно это. Если мы не сделаем этого, мы не сможем сделать клиентов счастливее.Разве это не было бы легко , если бы мы просто сделали это так? Можете ли вы попробовать это по-настоящему быстро ?
Хотя избегание этих слов не может напрямую повлиять на ваши дизайны, сотрудничество с другими людьми является важной частью создания великолепных дизайнов. Джейсон рекомендует использовать слова с осторожностью, поскольку они часто препятствуют полезному разговору и могут помешать вам выполнить настоящую работу.
Это веб-страница Джастина Джексона
«По сути, — пишет Джастин Джексон, — веб-дизайн должен быть основан на словах.Слова не приходят после дизайн закончен. Слова — это начало, суть, фокус ».
В изящном эссе Джастина утверждается, что веб-дизайн должен быть чем-то большим, чем просто адаптивные макеты или руководства по стилю. Написанная с ванильной разметкой в стандартном текстовом редакторе, статья заставляет веб-дизайнеров сначала задуматься над своими словами, как в написании Джастином, так и в дизайне самой страницы.
Впервые опубликованная в 2013 году, статья Джастина была опубликована тысячи раз и была переведена на 26 различных языков.Теперь об этом стоит рассказать.
В защиту глазных конфет Стивена П. Андерсона
Эссе Стивена 2009 года о важности эстетики сильно контрастирует со статьей Джастина о словах, спрашивающей читателей: важен ли «красивый дизайн»?

 Стивен П. Андерсон утверждает, что глазной леденец необходим для хорошего дизайна. Изображение через список отдельно
Стивен П. Андерсон утверждает, что глазной леденец необходим для хорошего дизайна. Изображение через список отдельноВ защиту глаз Candy доказывает, что эстетика так же важна для хорошего веб-дизайна, как и функция.Помимо передачи значения визуальных элементов пользователям, визуальная привлекательность повышает доверие и восприятие бренда, а пользователи более терпимы к проблемам с вещами, которые они считают привлекательными.
Ссылаясь на научные исследования, которые подтверждают его аргументы, аргумент Стивена о том, что форма и функции не являются отдельными элементами, и что веб-дизайнеры должны относиться к эстетике и функциям с равным весом, должны вдохновить вас на то, чтобы рассматривать красоту как неотъемлемую часть вашего подхода к дизайну.
В поисках Святого Грааля Мэтью Левин
Большое количество ранних блогов было построено вокруг одного макета.Три столбца — один столбец фиксированной ширины для навигации, второй столбец фиксированной ширины для рекламы и других различных виджетов, а также центральный столбец флюида, который расширяется до ширины страницы.
Реализация этого макета таким образом, чтобы он работал в разных браузерах и с разным размером экрана, тем не менее, являлась проблемой для многих веб-дизайнеров, то есть до тех пор, пока не появилась статья Мэтью 2006 года. Ценностная публикация описывает подход Мэтью к разработке макета страницы, который он называет «Святой Грааль», с примерами описательного кода и пошаговыми диаграммами, поясняющими дизайн.
Получившийся макет «плавающей колонки» стал основой для бесчисленных шаблонов блогов и макетов страниц, и сегодня его можно найти и на многих популярных веб-сайтах.
Теория цвета для дизайнеров: значение цвета Кэмерон Чепмен
Теория цвета — это одна из самых важных и неправильно понятых частей веб-дизайна. Понимание влияния цвета на посетителей сайта является ценным навыком, который веб-дизайнеры могут предложить своим клиентам.Даже простые изменения, такие как настройка оттенка или насыщенности цвета, могут вызвать совершенно другое чувство.

 Понимание теории цвета имеет решающее значение для хорошего веб-дизайна. Изображение через Unsplash
Понимание теории цвета имеет решающее значение для хорошего веб-дизайна. Изображение через UnsplashПервая в серии из трех статей весомая статья Кэмерона по теории цвета объясняет, как разные цвета и семейства цветов могут использоваться для вызова эмоций и действий в ваших проектах веб-дизайна. Десятки примеров показывают влияние каждого цвета на разных сайтах. Она также ссылается на дополнительные ресурсы, чтобы узнать больше о теории цвета.
Ее статья является одной из самых популярных в журнале Smashing Magazine, и на то есть веская причина — если вы хотите понять, как лучше использовать цвет в своих проектах, статья Кэмерона — отличное место для начала.
Все, что вы знаете о веб-дизайне, только что изменилось Джен Симмонс
Возможно, это немного обманывает, потому что это видео, а не статья, но в разговоре Джен о внутреннем веб-дизайне на An Event Apart в 2018 году описываются самые современные возможности веб-дизайна.
Внутренний веб-дизайн использует элементы подхода Итана Маркотта к адаптивному дизайну и делает их по сути «мягкими». Вместо того, чтобы полагаться на фиксированные точки останова и текучие столбцы, встроенный дизайн позволяет дизайнерам напрямую описывать макет содержимого. Это разблокирует проекты, которые были возможны только путем взлома существующих инструментов макетов — таких как текучие столбцы и строк, изображения, которые масштабируются динамически без искажений, и преднамеренное пустое пространство, которое остается, независимо от размера экрана.
Точно так же, как новаторское эссе Итана за восемь лет до этого, презентация Джен описывает то, что многие считают еще одним переломным моментом в том, как мы создаем веб-сайты, — это ценный взгляд в будущее веб-дизайна.
В веб-дизайне изменения — единственная уверенность
С быстрым темпом инноваций в веб-дизайне ничто не остается надолго надолго. Новые технологии становятся стандартом, текущие стандарты устарели, и единственное, что несомненно, это то, что через 30 лет индустрия веб-дизайна будет выглядеть совершенно иначе.
Эти десять статей, тем не менее, выдержали испытание временем, продолжая влиять на путь веб-дизайнеров спустя годы после их написания. Потратьте некоторое время, прочитайте их полностью, и вы, несомненно, найдете некоторые идеи, которые помогут вдохновить вашу собственную дизайнерскую карьеру.
Фото: Заголовок фото Хэл Гейтвуд на Unsplash
,Статьи о дизайне, советы по дизайну интерьера и советы по оформлению интерьера
Лучший способ узнать о дизайне интерьера и декоре — это прочитать статьи о дизайне в журналах или на подобных веб-сайтах.
Если вы получаете один совет по интересам от каждой статьи, значит, вы на пути к совершенствованию своих навыков украшения дома.
Вот несколько статей по дизайну, с которых можно начать.
Они охватывают различные темы, начиная от дизайна интерьера, до предметов интерьера и заканчивая строительством и полезными советами домохозяйки.А для тех, кто любит украшать на праздничный сезон, несколько дизайнерских статей на Рождество , идеи для домашнего украшения .
Sustainable Floor Choices — узнайте об экологически чистых вариантах напольных покрытий для дизайна и декорирования домашнего интерьера.
Что такое дизайнер интерьеров? Узнайте определение дизайнера интерьера, посмотрите, если это профессия и карьера для вас.
Тенденции дизайна и декорирования интерьера — прочитайте мнение Ли Брауна о тенденциях дизайна и декорирования интерьера, это другой способ мышления и катализатор, чтобы начать сомневаться в собственном мнении о тенденциях.
Cure the Clutter bug, пятиступенчатое лекарство для всех, кто склонен собирать слишком много в своем доме, просто, но эффективно.
Что такое стиль — можете ли вы сказать, есть ли у вас хороший стиль дизайна? Что такое стиль? Что такое вкус или талант, что такое шарм?
Аксессуары— ключ к хорошему дизайну — почему? Потому что они часто являются фокусом комнаты — жизненно важные советы по дизайну интерьера здесь.
Решите, будете ли вы следовать тенденциям или хотите быть лидером в дизайне, научитесь некоторым способам использовать свое воображение и станьте новаторскими и креативными в отделке, чтобы подчеркнуть лучшее, что вы можете предложить.
Важность исследований в области дизайна — как я всегда говорю, вы никогда не сможете перестать учиться в этой отрасли. Узнайте, почему это так важно, несколько хороших советов по отделке интерьера .
Пропорция и баланс — ключевые ингредиенты для дизайна и декорирования.
Серия Фибоначчи и Золотое сечение являются полезными инструментами, которые помогут вам спроектировать приятные пропорции и создать баланс.
Простые способы концепции или темы помогут вам выбрать образ, а затем взглянуть на природу, чтобы вдохновить ваши проекты.
Экологически чистые способы сдерживания вредителей в домашних условиях дают идеи, как не использовать химические вещества в вашем доме. Дизайн статей и идей для окружающей среды.
Новый дом Планирование структурированного способа планирования нового дома.
Посмотрите на строящийся дом от начала до конца в виде подробного фотографического дневника.
Тема, которая больше всего нравится дизайнерам интерьеров, — это строительство, оно обыденное, но если вы немного научитесь, это может иметь большое значение для достижения гораздо лучших схем, поэтому начните с дизайна для дизайнеров интерьера.
Преобразование комнаты с обоями — не бойтесь попросить совета при украшении , выяснить, почему.
Чтобы отгадать догадки от внесения изменений в вашем доме, попробуйте 3D Plan Modeling, это может сэкономить ваши деньги в долгосрочной перспективе.
Используйте обои в качестве декоративной стены для создания цвета и текстуры в вашем доме.
Вдохновитесь, чтобы переделать комнату — кухню или столовую.
Для идеи коммерческого дизайна, посмотрите на это яркое рабочее пространство, оно использует несколько цветов до крайности.
С точки зрения здоровья необходимо обязательно прочитать «Аллергии» и «Гостиная» сводит к минимуму воздействие аллергенов в вашей гостиной.
Marbling Paint Effects — взгляните на то, как эффекты краски можно использовать необычным и креативным способом.
Если вы думаете стать декоратором интерьера, прочитайте все об этом.
Попробуйте спланировать безопасное и функциональное жилое пространство на открытом воздухе с отделкой.
Антиквариат — Советы по антиквариату и ресурсам
Напольные покрытия — Советы по отделке пола и ресурсам
Помощь в декорировании интерьера — идеи о различиях между дизайнерами интерьеров и декораторами интерьера и ресурсами дизайна.
Ресурсы дизайна интерьера
Детские спальни — Дизайн статьи, советы и идеи, найти ресурсы.
Идея украшения рождественской столовой
— возьмите эту идею для украшения обеденного стола и сделайте ее своей оригинальной концепцией рождественского ужина.
Идея наружного домашнего освещения на Рождество — вдохновитесь этой идеей рождественского домашнего освещения.
Modern Home Christmas Decorating Idea — попробуйте что-то немного отличающееся от традиционной формы украшения и получите некоторые идеи по поводу украшения рождественского обеденного стола.
Современное Рождественское Украшение Интерьера — попробуй несколько упрощенных идей украшения этого Рождества.
Научитесь создавать такие великолепные кухни, используя советы по оформлению интерьера от interiordezine.com
Найдите советы по дизайну интерьера кухни
Если вы хотите ежедневно получать советы по дизайну интерьера, чтобы помочь вам больше узнать о дизайне интерьера
, подпишитесь здесь и получите бесплатные советы по дизайну интерьера дня
Нравится:
Нравится Загрузка…
,