57 самых красивых плоских дизайнов сайтов
Легкое и располагающее оформление веб-страницы принято считать наиболее правильным. Плоский стиль дизайна сайта целесообразен во многих случаях. Простые интерфейсы зачастую работает лучше, а благодаря общей тенденции к минимализму направление Flat до сих пор актуально (Microsoft и Apple сделали свои ОС плоскими). Используя красивые плоские цвета в дизайна, известные компании не упускают возможности выразить свою индивидуальность, привлечь внимание к бренду или повысить конверсию.
Плоская графика, плюс эстетические корректировки с анимацией и интерактивом делают сайт узнаваемым. Эти приемы активно применяются стартапами, агентствами и дизайнерскими web-ресурсами. Например, оригинальности в оформлении главной страницы расширяют плоский дизайн, повышают шансы на взаимодействие с клиентом запомнившим интересный стиль или необычный дизайн сайта. Подобраны плоские сайты:
Далее, примеры красивого плоского дизайна. Это новые сайты и лендинги – разработаны недавно, применяют технологии и стили современного веб-дизайна.
Примеры хорошего Flat-дизайна
Красиво и толково сделанные плоские сайты с удобной навигацией и понятным интерфейсом. Их продуманный, отрисованный дизайн хорошо продает и создает хороший пользовательский опыт.
Launch
Уникальный серо-бело-оранжевый вариант плоского дизайна на WordPress. Красиво выглядят микроитерации в выразительном UI с призрачными кнопками и параллакс-прокруткой размытых фонов. Cкролл-эффекты, вроде липкого меню и перекрытия футера бэкграундом тела страницы, визуально делают сайт компактней.
eTecc Interactive
Простой дизайн сайта американского агентства не выглядит заурядным, т.к. сделан качественно и со вкусом. Старая школа дизайна работает не хуже новаций, может выгодно представить компанию и ее услуги.
Nehora Law Firm
Чистый плоский дизайн с утонченными элементами придает сайту калифорнийской юридической фирмы профессиональный вид. Красиво оформлены шапка и футер. Белый цвет и оттенки золотистого на темно-бирюзовом фоне создают красивый мягкий контраст. Ориентированный на пользователя интерфейс страниц позволил упорядочить контент.
Towa
У wordpress-сайта немецкого агентства приятный минималистичный дизайн с HTML5/CSS3 эффектами и нестандартным меню навигации. Пастельные / серо-золотистые оттенки, цветокоррекция фотографий и модульная разметка помогли красиво оформить сайт в виде коллажа интересных фактов о компании.
Amazee Labs
У сайта швейцарских Drupal-разработчиков лаконичный дизайн с приятными цветосочетаниями. Креативно оформлены элементы призыва к действию, применяются Flat и техники HTML5/CSS3.
Space Needle
«Космическая игла» символ Сиэтла. У сайта красивая предзагрузка и главная страница с отрисовкой фонов. Уникально оформлена прокрутка с эффектами осветления и мини-слайдами в конце.
Build in Amsterdam
У голландского брендингового агенства красивый флэт-сайт с нестандартным меню навигации. Приятно и стильно оформлен интерфейс, хороший UX-дизайн.
The Yellow Conference
Оптимистичным контентом, ярким желтым цветом и красивым шрифтовым контрастом сайт настраивает на позитив.
Joy Intermedia
Сайт международного креативного агентства из Польши с плоским дизайном на CSS3 и хорошим UX. Сайт использует необычную навигацию с боковой и нижней панелями и удобен в пользовании.
Fuse Lab Creative
Хорошо структурированный, дружественный к пользователю сайт американского агентства с удобным полупрозрачным боковым меню, панелью проектов и ненавязчивыми мини-интро в главном экране.
Chobani
У небольшой b2b компании приятный и очень удобный кулинарный сайт с чистым дизайном на основе HTML5. Представить ассортимент помогают фиксированное выпадающее меню и оригинальная четырехуровневая система вторичной навигации.
Уникальный Flat Design и плоская стилистика
Подобраны примеры уникальной плоской стилистики, которые доказывают – флэт интерфейсы бывают эффективными, интересными и привлекательными. Сочетая выразительную графику с приятным шрифтовым контрастом, добавив немного анимации и микроитераций можно не только сделать творческий или деловой сайт красивым, но и показать свою индивидуальность, выразить дизайном основной посыл.
RJ Investments
Сайт британского агентства недвижимости со стильным лаконичным flat-дизайном в серо-белых тонах. Мягкую выразительность добавляет акцентный золотистый цвет. Основан на WordPress HTML5/CSS3, jQuery, SVG.
Ttilted Chair
Экспрессивно оформленный сайт – типографика становится визуально интересней, когда с минималистичностью и плоским стилем в дизайн возвращаются броские цвета. Притягивающим внимание красным заголовкам в портфолио отведена роль «трамплина».
FHOKE
Чистый, плоский дизайн и уникальный пользовательский интерфейс сайта. Изображения в фокусе внимания, в т.ч. продуктовые c компьютерами и айфонами (фотографии выведенные отдельным слоем выглядят реалистично).
Nation
Запоминающийся, яркий и динамичный сайт студии из Лондона. Контурный заголовок на компактной главной странице не останется незамеченным, также как эффектные призрачные кнопки в портфолио / кейсах. Используются зацикленное фоновое видео, фотобекграунды с размытием и цветокоррекцией, стильные анимации, переходы, прелоадер загрузки страниц. Выразительным дизайном в синих тонах передается посыл о надежности студии & энергичности команды.
Mayven Dev
Mayven Dev – креативная команда 30 кодеров / UX-дизайнеров из Сан-Франциско. Их сайт отличают сдержанная эстетика оформления, индивидуальность стиля, приятные цветовые решения с выразительными контрастами белой типографики и анимированной контурной графики на изумрудном фоне.
HughesLeahyKarlovic Agency
Чистый и аккуратный дизайн сайта американского агентства сразу настраивает на позитив. Уникально оформлено навигационное меню: hover-эффект с наложением цветового фильтра обращает фоновую картинку в закольцованное видео.
Satis Satellite Communications
Обширный сайт российского оператора спутниковой связи. Бизнес-эстетика реализована через плоский стиль дизайна с контурными иллюстрациями.
Иллюстрации, эффекты и креатив в плоских дизайнах
Примеры динамичных дизайнов, креативного флэт-оформления и удачного сочетания плоской иллюстрации с анимацией. Современный Flat позволяет совмещать элементы игрового дизайна с реалистичным контентом деловых сайтов.
Tectonica Studios
Дизайнер применяет плоскую графику с градиентами (актуальный web тренд), блок ярких flat-иллюстраций на главной странице. Для привлекательного разделения секций – свободное пространство и анимированная графика.
Pixity-land
Микросайт с классическим Flat-дизайном использует скролл-анимацию, плоские иллюстрации и видео.
100 Years of Design
Креативный веб-проект дизайнерского сообщества AIGA. Плоскими цветами обозначены пункты меню, открываемые разделы, навигационные hotspot-точки и разделенные пополам окна с каруселями иллюстраций.
Drap Agency
Эффектный, броский колоритный сайт креативного агентства, ориентированного на технологии. Тут ценят дизайнерское новаторство и любые новшества в подаче информации.
Mobkii
Без плоских иллюстраций с градиентами сайт мексиканского агентства выглядел бы скучноватым, а дизайн слишком заурядным для разработчиков web & приложений.
Ecodom Consorzio
Официальный сайт итальянской компании, занимающейся оживлением бытовой техники и утилизацией. Оживленный зеленый дизайн, интерактивные и динамичные эффекты подходят веб-сайту организации с таким родом деятельности.
Thing of Wonder
Проект предлагает ознакомиться с вещами интересными любознательным людям, сообществом и мероприятиями для расширения кругозора. Начиная с абстрактно оформленного главного экрана, оригинальный дизайн вовлекает эту аудиторию.
Green Man
Сайт служит гидом по Уэльскому фестивалю. Желто-зеленый дизайн и анимация с креативной плоской графикой соответствуют как доменному имени, так и позитивным целям проекта.
Amelia Thompson Portfolio
Одностраничное персональное портфолио графического дизайнера и фронтенд разработчика из Чикаго. У Амелии интересное портфолио работ в плоском стиле.
DoneDone
Сайт системы управления проектами с баг-трекером красиво оформлен в стиле Flat. Яркие цвета, плоскую графику / видео и контрастную кнопку с призывом невозможно не заметить.
Peppermint
Креативный сайт польского digital-агентства применяет геометрические фигуры и невообразимые анимации, иллюстрации, фотографии, рисунки.
Geex Arts
Сайт молодой московской веб-студии впечатляет высокотехнологичным ультра-современным дизайном и входит в ТОП 40 digital-агентств. Его отличают стильное навигационное меню, эффектные переходы, интерактив, анимация и хороший UX при нестандартных решениях.
DAESK
У сайта немецкой студии захватывающий продающий дизайн на HTML5 и нестандартное меню навигации. Возбуждающие кислотные цвета продают продукт (трекер учета рабочего времени). Ховер эффекты с параллакс прокруткой фиксируют внимание на кнопках с призывами и социальных доказательствах. После великолепно оформленных отзывов, стартовая страница отсылает к кейсам / историям клиентов. Интерактив на векторном фоне запускает продающую видеграфику.
Fcinq
Сайт французской креативной студии: стильный плоский дизайн начинается с красивой предзагрузки. Привлекательным этот дизайн делают цветокоррекция фотографий и уникальные цветовые сочетания.
D.FY
Гибкий сайт корейского агентства с креативными видео в фоне. Современный чистый дизайн на html5/css3. В полноэкранном навигационном меню впечатляет эффект бесшовных переходов.
Brave People
Прошлые редизайны сайта креативного агентства из Флориды отмечались в творческом ТОП-е. Сейчас у Brave People эффективный дизайн с понятным и компактным флэт-интерфейсом.
Nea Media
Французский производитель игрушек & видеоигр использовал стиль FLAT и новейшие тренды веб-дизайна. Созданный на ВордПрессе сайт удивляет модным дизайном.
Llittle Flyers
Австралийский сайт детской тематики с сочными плоскими цветами. Контрастные рубленые шрифты выдвигают призывы на передний план и сочетаются с крупными элементами дизайна.
Ic creative
Сайт английской студии выделяется крупными заголовками с призывом и СТА-элементами акцентного оранжевого цвета.
FATbit
Объемный сайт веб-разработчиков из Индии сделан на wordpress и отличается оформительским разнообразием с микро-взаимодействиями и анимированными иллюстрациями. В шапке и футере красный плоский цвет акцентирует CTA-призывы. На главной странице фиксированные фоны с цветокоррекцией, поддерживается перетаскивание слайдов в каруселях (первый экран, социальные доказательства, промо на полупрозрачных плашках).
Domain Menada
Продолжая 100-летнюю традицию качества, болгарский винодел впечатляет посетителей предзагрузкой анимированного штопора. Темный плоский дизайн с мягким контрастами, творческой обработкой фотографий и неизбитыми решениями продает идею элитности бренда.
Frans Hals Museum
У сайта нидерландского арт-музея необычный дизайн в стиле Flat с гигантскими заголовками рубленым шрифтом. Разобраться в нестандартном горизонтальном & вертикальном меню помогают иконки навигации.
Meticulosity
Флэт сайт разработчиков из технологической долины штата Нью-Йорк. Выразительный, чистый дизайн с геометрией и фиксированными фонами. Красивые контрасты в шапке, футере, секциях с кнопками CTA.
Лендинги и продающие дизайны в стиле FLAT
Привлекательность и яркость главной или внутренней страницы помогают выразить уникальное предложение. Лендинговое оформление сайта расширяет возможности применения Flat и повышает шансы на дальнейшее взаимодействие с клиентами. Цель продающего и лэндингового дизайна – обеспечить высокую конверсию. LP-сайт или посадочная страница запоминаются интересным или необычным дизайном.
Kinhr
Современный лендинг с плоским дизайном. Интерактивная и анимированная графика это актуальный веб-тренд.
Panoraven
Сайт в стиле лендинга с красиво иллюстрированным продающим дизайном. Его можно отнести к Material-дизайну, визуально отличающемуся от Flat создаваемыми тенью слоями.
8020 comms
Сайт PR-сервисов с нестандартным плоским дизайном. По оформлению главная страница напоминает лендинг.
NooFlow
Плоский дизайн фарма-сайта с утонченными элементами управления. Очень реалистично выглядят товар, сырье и активные потребители, фотографии которых представлены отдельным слоем. Оригинально выглядят затемненные полупрозрачные сплит-экраны меню и корзины со скроллом.
Teavana
Невероятно красочный и сочный сайт американской чайной компании с перевернутым главным экраном (справа-налево). Позитивные лица отдельным слоем на фоне кислотных «вырви глаз» оттенков служат мощным продающим посылом.
Revolucionde Cuba
Food-сайт в стиле лендинга сделан на WordPress и HTML5 / CSS3. Компактный плоский дизайн с липкой панелью навигации и красивым гамбургер-меню во весь экран. Сайт запоминается изображениями, текстурами, оригинальной типографикой, полупрозрачными плашками, броским оформлением CTA-кнопок и элементов интерфейса.
Материальный стиль и Flat эстетика с градиентами
Материальный дизайн (Flat 2.0 от Гугла) допускает в плоском оформлении образующие слои тени. Градиенты вернулись в веб-дизайн, украшают графику и плоские иллюстрации. Тренд остается актуальным.
Web Effectual
В ярком стиле Flat 2.0 представили себя дизайнеры-разработчики из Флориды. Градиенты и тени сделали дизайн сайта приятным, а применение типографических / цветовых контрастов и слоев добавили выразительности. Минимум кликабельного и отвлекающего.
Method
Сайт новозеландского креативного агентства. Плиточному материал-дизайну добавляют динамичности секции с интерактивными фонами. Красный цветом в бэкграунде визуально подчеркнуты жирные заголовки.
Epiphany
Показывая глубину интерфейса, британское агентство применяет тени, а причудливая анимация оживляет главную страницу.
PIXIT Design
Трёхцветный сайт австрийского агентства имеет хороший UX и трендовый вид. Элегантный динамичный дизайн Flat с элементами материального стиля, стильными переходами, эффектами при прокрутке и наведении.
Pantheon
Хостинговая платформа из Сан-Франциско, созданная для разработки Drupal и WordPress сайтов. Яркий корпоративный сайт привлекает плоской графикой, геометричными формами c градиентами и необычным выпадающим меню.
В завершение
Какой бы вариант не нравился: классический плоский дизайн, стиль Flat Shadow, ультраплоский, полуплоский или Флэт 2.0 не забывайте, что миссия дизайна – отражать позицию бренда, компании, сообщества. Оценивая плюсы / минусы определите целесообразность флэта. С правильно выбранной стилистикой дизайна легче подчеркнуть конкурентные преимущества, выразить тематику сайта, выгодно представить бизнес. Вообще, в тренде дружелюбные плоские интерфейсы с легким для восприятия оформлением страниц, которые хочется поскроллить.
Различные стили в веб-дизайне дают дизайнерам свободу творчества, делают сайты непохожими друг на друга. Одним из самых популярных на сегодняшний день стилей является плоский дизайн — минималистичная концепция, нацеленная на повышение уровня юзабилити сайта и упрощение оформления страницы в целом. В этой статье мы поговорим об особенностях плоского дизайна и его принципах, приведем примеры и расскажем об основных проблемах стиля flat.
Что такое плоский дизайн
Плоский дизайн или flat дизайн стал популярным направлением в 2010-х годах, когда Microsoft выпустила новую систему в минималистичном стиле, в противовес скевоморфизму Apple — дизайну, в котором преобладают реалистичные эффекты.

Плоский дизайн подразумевает минималистичные решения, простой пользовательский интерфейс. Часто используются геометрические формы, без наложения визуальных эффектов. Flat дизайн создает ощущение стильного и современного ресурса, делает контент понятным для восприятия. Рассмотрим основные принципы плоского дизайна и особенности их применения.
Главные принципы плоского дизайна
Принцип 1. Ничего лишнего
Плоским этот стиль называется потому, что все элементы не выглядят объемными. Такого эффекта добиваются отсутствием различных декоративных деталей: теней, текстур, бликов, градиента и так далее. В основе лежат простые формы с двумерными изображениями.

Контуры форм четкие и лаконичные. Акцент делается на простоте интерфейса, контенте, как текстовом, так и графическом. Благодаря таким приемам дизайн становится легким и невесомым.
Минимализм и простота способствовали тому, что плоский дизайн стал использоваться для улучшения юзабилити сайта. Понятные структуры, лаконичные формы делают интерфейс интуитивно понятным, позволяют клиенту быстро найти нужную информацию и совершить целевое действие.
Принцип 2. Двумерная графика
Упрощение коснулось не только форм и кнопок, но и графики. Стиль плоского дизайна — двумерные иллюстрации, которые используются как полноценные изображения в галереях, на слайдерах и других областях сайта.

Иллюстрации подчеркивают простоту элементов, создают единый стиль для всего сайта и придают оригинальность ресурсу. Наравне с двумерной графикой также используются контурные и сплошные иконки.

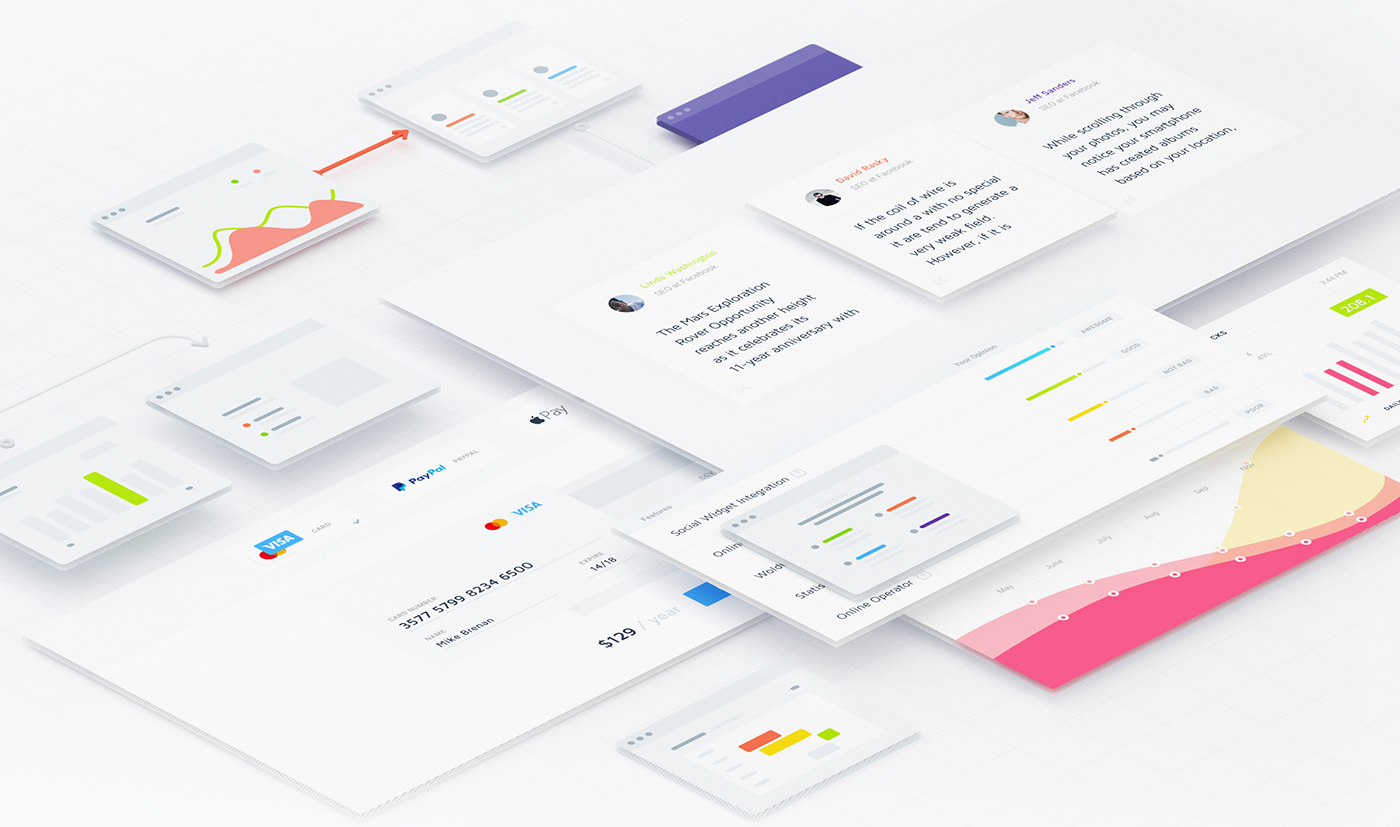
Фотографии и другие картинки также применяют в плоском дизайне и оформляют их как отдельную область на сайте. Например:

Особенность таких изображений — также отсутствие каких-то лишних выделяющихся элементов, оформление в едином стиле.
Принцип 3. Читаемая типографика
Стиль flat убрал все лишнее из дизайна и вывел на первый план контент на сайте. Поэтому для пользователя стало особенно важно, какая типографика используется на ресурсе.

Отсутствие теней и других декоративных деталей привело к тому, что тексты стали восприниматься по-иному. В основном в плоском дизайне используются шрифты без засечек для лучшего восприятия пользователем. Так тексты стало удобно читать, больше внимание стало уделяться содержанию и расположению на сайте.
Иногда типографика играет роль навигационного элемента. Например, меню на сайте оформляют в минималистичном стиле и оставляют только названия разделов. В этом случае текст должен хорошо читаться и быть заметным для пользователя.
Принцип 4. Цветовые акценты
Еще одна особенность flat дизайна — используемая цветовая схема. Преимущественно это белый фон, один главный цвет для элементов (часто приглушенный) и различные цветовые акценты. Очень хорошо эту схему видно на примере:

Иногда используются нестандартные цвета, которые выделяют ресурс среди других сайтов схожей тематики. Обычно в плоском дизайне используют чистые оттенки, что создает ощущение свежести и аккуратности.
Обычно палитра включает в себя 2-3 цвета, также используются нескольких цветовых акцентов для мелких элементов — иконок, деталей в иллюстрациях. Однако, некоторые дизайнеры отходят от общепринятых правил подбора цветовой схемы и используют все цвета их спектра.
Принцип 5. Белое пространство
Чтобы создать ощущение легкости, дизайнеры используют не только чистые цвета, но и правильно распределяют пространство на сайте. Для этого используют принципы, изложенные нами в этой статье.
Дизайнер располагает элементы с учетом пробелов и воздуха между ними, как в этом примере:

Также особое внимание уделяется композиции сайта. Как правило, дизайнеры стараются создавать макет, используя модульную сетку для облегчения верстки и улучшения восприятия макета пользователем.
Необходимо тщательно следить за использованием пространства на сайте и не переусердствовать. Иногда дизайнеры добавляют слишком много воздуха между элементами и пользователь теряется на странице, не понимает, как осуществляется навигация на сайте. Страница превращается в бесконечный набор элементов без визуальной мотивации скроллить дальше, и пользователь уходит с сайта.
Юзабилити для плоского дизайна
Flat дизайн — сильный инструмент для создания эстетически привлекательного дизайна. С помощью плоского дизайна:
- улучшается читабельность текста — пользователи легче воспринимают текстовую информацию благодаря четким шрифтам и контрастному фону;
- контент становится на первый план — в плоском дизайне отсутствуют лишние элементы, которые отвлекают пользователя и мешают восприятию;
- уменьшается время загрузки сайта — страницу не грузят «тяжелые» элементы и вы не рискуете из-за длительного ожидания потерять клиентов;
- улучшается навигационная структура сайта — четкая визуальная иерархия структурирует контент, поэтому пользователю легче ориентироваться на сайте;
- легко адаптировать макет под любые устройства — простой интерфейс и расположение блоков с помощью сетки помогает разработчикам адаптировать дизайн под мобильные телефоны, планшеты и другие устройства;
- можно сделать сайт оригинальным, и привлечь внимание пользователя — плоский дизайн это стильное решение для тех, кто хочет выделиться среди конкурентов и учесть пользовательский опыт.
Однако, несмотря на все преимущества стиля flat есть несколько проблем, которые разработчик должен учитывать, создавая дизайн сайта.
Проблемы flat дизайна
Несмотря на все преимущества пользователи периодически сталкиваются с проблемами в использовании интерфейса, основанном на плоском дизайне. Некоторые дизайнеры зацикливаются на простоте и эстетически привлекательном виде и забывают о юзабилити. Разберем некоторые проблемы во взаимодействии с пользователем и способы их устранения.
1. Интерактивность элементов
Плоские элементы (кнопки, формы, иллюстрации и иконки) оформлены так, что с первого взгляда пользователь может не понять, какой из них является активным, а какой использован дизайнером для декоративной цели. Особенно это заметно на сайтах, где применяется блочная структура:

Непонятно, на какой из этих элементов можно кликнуть. В результате пользователь начинает проверять все элементы подряд.
Решение: показывать пользователю активные элементы. Это можно сделать с помощью изменения состояния при наведении мышкой, увеличении мелких деталей при клике, использовании легко узнаваемых иконок (например, лупу — для поиска). Также лучше отказаться от кнопок, которые оформлены с помощью обводки (контур — текст).
2. Индивидуальность
С помощью плоского дизайна можно как выделить свой сайт среди конкурентов, так и наоборот, потерять индивидуальность. Простые геометрические фигуры, стандартное расположение блоков, типовые шрифты могут стать причиной схожести с другими сайтами с плоским дизайном. Такие элементы хоть и являются стильным решением, ограничивают дизайнера в его творческом самовыражении.
Решение: использовать яркие цвета, нестандартную композицию, уникальные иллюстрации и текстовый контент. Так совпадения с другими веб-страницами сведутся к минимуму и ресурс будет уникальным по сравнению с конкурирующими сайтами.

3. Шрифты
Несмотря на то, что в плоском дизайне делается акцент на типографику, в моду пришли тонкие и светлые шрифты, которые значительно снижают читабельность текста и вместе с ней — уровень конверсии. Текст является одним из главных элементов в построении стратегии продаж, поэтому текстовым контентом пренебрегать не стоит.
Решение: использовать читабельные шрифты, делать тексты интересными и полезными для пользователя.
4. Навигация
Некоторые дизайнеры до того упрощают элементы навигации, что пользователю становится непонятно, как перейти в следующий раздел, как найти нужную информацию и что делать дальше. Например, рисуют иконки настолько упрощенными, что непонятно, какой значок что обозначает. Такой подход мешает пользователю ориентироваться на сайте, снижает уровень юзабилити в целом.
Отдельно нужно сказать про ссылки на сайте. Дизайнеры часто пренебрегают их оформлением и клиенту становится непонятно, какой элемент ведет на следующую страницу. Например, блоки оформляют таким образом, что кликабельным становится только иконка, а не весь элемент в целом.
Решение: продумать оформление навигационных элементов и сделать их заметными для пользователя с помощью цветовых акцентов, придания глубины с помощью длинных теней. Осторожно использовать белое пространство.
Если пользователь не может определить, какие элементы на странице активные, не может прочитать текст и не знает, как совершить целевое действие, он уйдет с сайта несмотря на эстетически привлекательный «легкий» дизайн. Поэтому при разработке дизайна нужно в первую очередь учитывать удобство пользователя.
Кому подойдет плоский дизайн
В связи с особенностями плоского дизайна, такой стиль подойдет далеко не всем. Есть несколько параметров, с помощью которых можно определить, нужно ли делать сайт в данном стиле:
- нужны небольшие тексты и простая структура. В данном случае плоский дизайн будет уместен и с легкостью будет воспринят пользователем. Если же компания планирует писать лонгриды и создавать многостраничный ресурс, данная концепция не подойдет;
- целевая аудитория — молодые современные люди. Такие группы всегда приветствуют современный подход в дизайне и с легкостью разбираются в навигации;
- низкая степень интерактивности. Сложные ресурсы с большим количеством вложений очень трудно разработать с помощью плоского дизайна, где главный параметр — простота в использовании.
В остальных случаях необходим индивидуальный подход при выборе дизайна. Нужно учитывать сложность ресурса, качество и количество контента, целевую аудиторию сайта и множество других факторов.
С развитием технологий развиваются и дизайн-системы. Плоский дизайн также претерпевает изменения и сейчас в тренде «полу-плоский» дизайн — концепция, в которой элементам придается объем для лучшего взаимодействия интерфейса и пользователя.
Такой эффект глубины позволяет уйти от множества проблем с юзабилити и в то же время оставаться современным и модным решением в дизайне.
5 примеров плоского дизайна для вдохновения
Некоторым дизайнерам для творческого порыва нужно смотреть на природу, а другим — на работы других дизайнеров. Больше о поиске идей можно почитать в этой статье, а мы приведем несколько примеров плоского дизайна для вдохновения.
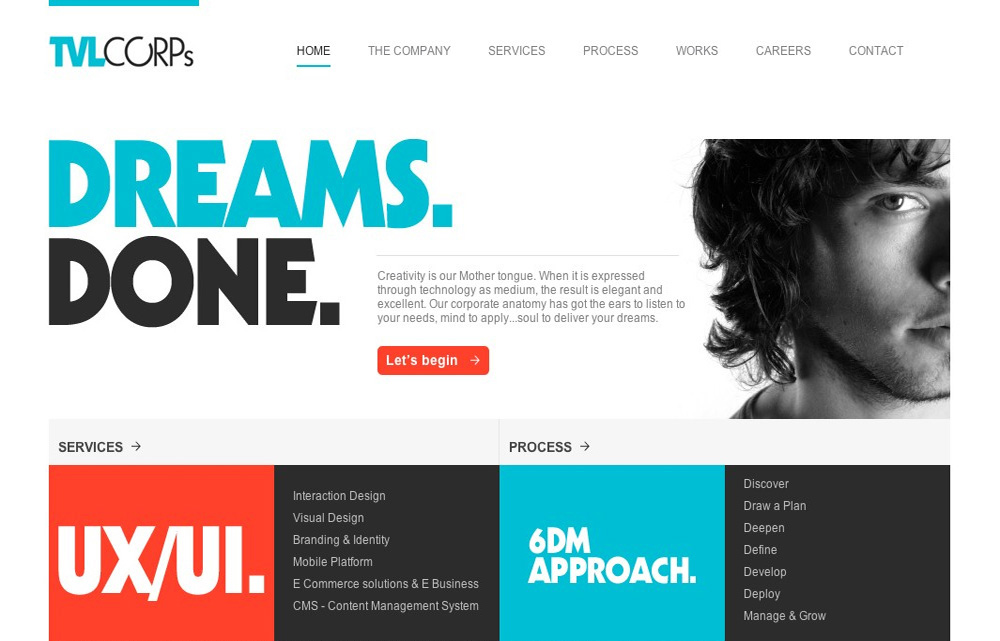
1. Уникальные иллюстрации

Дизайнеры сами становятся иллюстраторами и создают целые произведения для главных экранов.
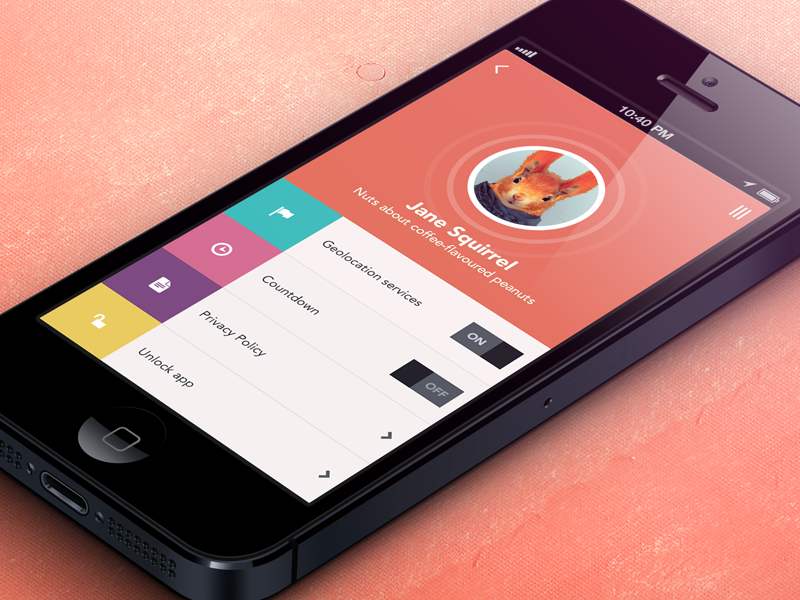
2. Цветовые решения
Другие любят работать с цветом и выбирают яркие и сочные оттенки для создания атмосферы на сайте.

Все оттенки синего используются для главного экрана и в дальнейшем при разработке форм и призывов к действию. С помощью малиновых оттенков автор расставляет цветовые акценты и привлекает внимание к кнопкам:

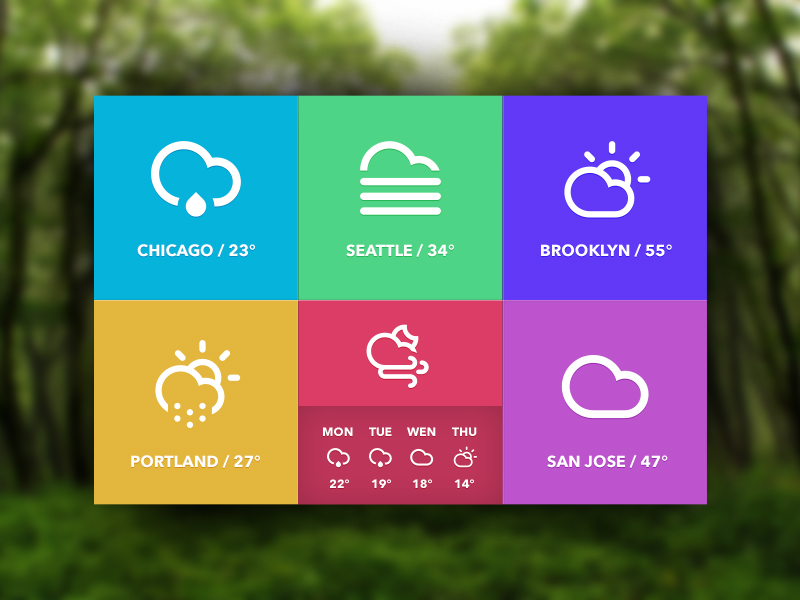
3. Функциональность
Еще один подход — отойти от иллюстраций и создать минималистичный дизайн, делая упор на цвет и формы:

4. Фотографии
Некоторые дизайнеры больше любят фотографии. Они создают дизайн с помощью изображений, которые не отличишь от настоящих иллюстраций:

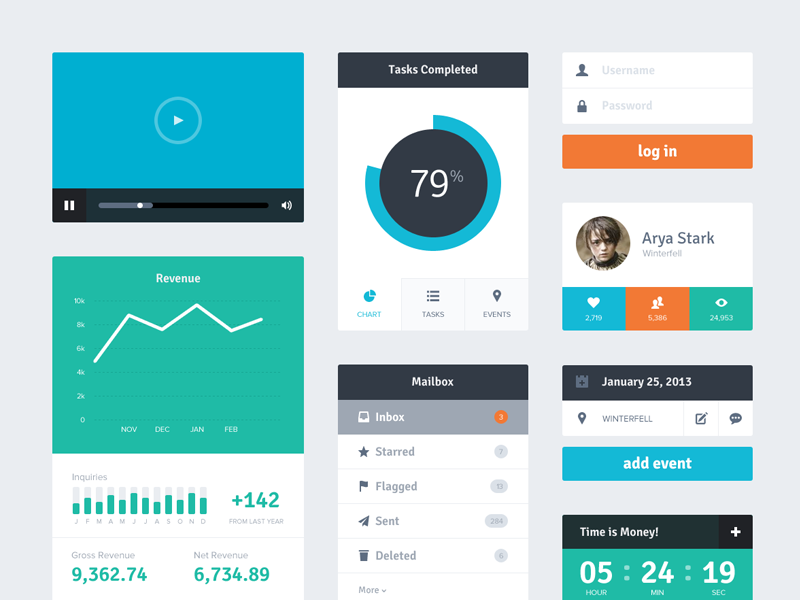
5. Структура
Блочная структура тоже может быть интересной. Яркие акценты и типографика — с помощью двух элементов можно привлечь внимание пользователя и удержать на страницах сайта.

Студия дизайна IDBI использует в своих работах как принципы плоского дизайна, так и другие стили. Мы следим за тенденциями в веб-разработке и работаем как с классическими интерфейсами, так и применяя различные подходы других дизайн-систем. Больше о наших проектах можно узнать в разделе «Портфолио».

От автора: приветствую вас, друзья! Сегодня мы поговорим о том, что такое flat design, или плоский дизайн сайтов. Термин этот уже давно покорил сердца веб-дизайнеров и уверенно держится в тренде до сих пор. Крупнейшие компании (Google, YouTube, Microsoft, Apple Inc. и т. д.) используют его для оформления своих сайтов и приложений. Вы все еще не в секте сторонников плоского дизайна сайта? Тогда мы идем к вам!
Как вы думаете, в чем причина такой бешеной популярности flat дизайна? Отвечу вам в двух словах: он реально работает! В данной статье я поясню вам, что это за стиль, расскажу о его плюсах и минусах, покажу вам несколько отличных примеров flat дизайна сайтов, которые наверняка вдохновят вас на подвиги. Итак, поехали!
Все начиналось со скевоморфизма
Для тех, кто не в курсе, скевоморфизм — это не ругательное слово, а еще один стиль веб-дизайна. Flat design часто представляют в качестве противоположности скевоморфизму, что, на мой взгляд, не совсем правильно. Это, скорее, его упрощение, чем антагонизм.
До 2010-го года скевоморфизм был доминирующим стилем в дизайне интерфейсов. Он отображал элементы такими, какими они выглядели в реальности, активно используя текстуры, тени, отражения и прочие атрибуты трехмерного изображения. Особенно старалась в этом плане компания Apple, которая тщательно срисовывала большинство софтверных объектов с реально существующих предметов.
Вскоре псевдовыпуклые иконки перестали привлекать большинство пользователей и веб-разработчиков, что положило начало эре flat дизайна сайтов. Мир пришел к выводу, что все декоративные элементы нужно убрать, а оставить лишь то, с чем удобно взаимодействовать конечному пользователю.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее«Лучший дизайн — это как можно меньше дизайна»
Как в воду смотрел Дитер Рамс — известный промышленный дизайнер, выступающий против навязчивого дизайна, анимационных эффектов и т. п. В июне 2013-го года Apple Inc. представила революционную iOS 7, которая получила все атрибуты в стиле flat веб-дизайна. Однако, плоскость далеко не сразу «победила» реализм и объем.
Пользователи долго не могли забыть магию Стива Джобса и иконки, «которые хочется лизнуть». Многие даже распрощались с «убогой семеркой» и перешли на «лучезарный Android». Подливало масло в огонь и большое количество багов, присутствовавших в iOS 7, и белесый, полупрозрачный дизайн с параллаксом и анимацией в виде «сопли» при открытии приложений.
Те же, кто смирился с неизбежной реальностью и остался с «яблочной» операционкой, в конце концов, осознали, что плоский веб-дизайн не только интересно смотрится, но и привносит во все приложения порядок и единый визуальный стиль.
Плюсы и минусы плоского дизайна
К преимуществам использования этого стиля можно отнести:
ясность композиции и лаконичность визуальных средств. Отзывчивый интерфейс в стиле «ничего лишнего», благодаря чему пользователи быстрее осознают, что до них хотели донести;
акцент на хорошей типографике. Контент на первом месте, что чрезвычайно важно в современном изобилии информации;
меньший размер веб-страниц и ускорение работы сайта за счет минимального количества визуальных эффектов. Особенно это полезно при создании адаптивных версий, ведь, чем проще формы, тем легче их отображать на небольших экранах мобильных устройств.
Есть у flat веб-дизайна и недостатки:
ограничение фантазии веб-дизайнера упрощенными цветами, типографикой, иконографикой. Поэтому риск создать скучный и невыразительный сайт выше;
отсутствие трёхмерности и теней иногда не позволяет понять, кликабельный элемент или нет;
отсутствие конкретных закрепленных правил.
Советы по использованию плоского стиля на сайте
Если вы приняли решение использовать этот стиль на вашем сайте, поздравляю — это свидетельствует о том, что вы заботитесь об удобстве пользователей и идете в ногу со временем. Если вы только начинаете карьеру веб-дизайнера и не знаете, как правильно использовать плоский дизайн, чтобы ваш сайт выглядел актуальным, но не примитивным, воспользуйтесь следующими советами:
Забудьте о «кирпичных стенах» и ярких фонах. В плоском веб-дизайне принято использовать простые, гладкие, неяркие изображения для фона.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееНикаких градиентов, объемных иконок, анимированных переходов и прочих спецэффектов. Все это утяжелит ваш сайт и привнесет суету — оно вам нужно?
Используйте плоские иконки с четкими контурами, добавляющие удобства и функциональности.
Используйте яркую, сочную цветовую палитру. Сейчас в тренде тона солнечного спектра: светлые желтые, розовые и зеленые. Главное, не переборщите — цветов на странице должно быть не больше 3-х.
Сосредоточьтесь на типографике. В плоском дизайне предпочтение отдается ярким, оригинальным надписям, которые создают призыв к действию и обеспечивают удобную навигацию по сайту. Здесь тоже важно не перестараться. Забудьте о «рукописных» и прочих вычурных шрифтах. Для выделения заголовков можно использовать заглавные буквы.
Не стесняйтесь использовать разнообразные геометрические формы. Квадраты, круги, линии и прочие фигуры помогут не только улучшить структуру веб-сайта, но и создать четкую иерархию, а также разделить контент. Пользователи это оценят, уж поверьте.
Максимально упростите навигационное меню и прочие элементы сайта. В качестве кнопок используйте обычные прямоугольники без теней и подсветки.
Таким образом, за прошедшие годы сайты с плоским дизайном стали стандартом, принятым абсолютно всеми. Посмотрите на большинство современных сайтов — они плоские «до мозга костей».
Напоследок, приведу обещанные примеры удачного flat дизайна, которые могут послужить вам вдохновением для создания собственных шедевров.
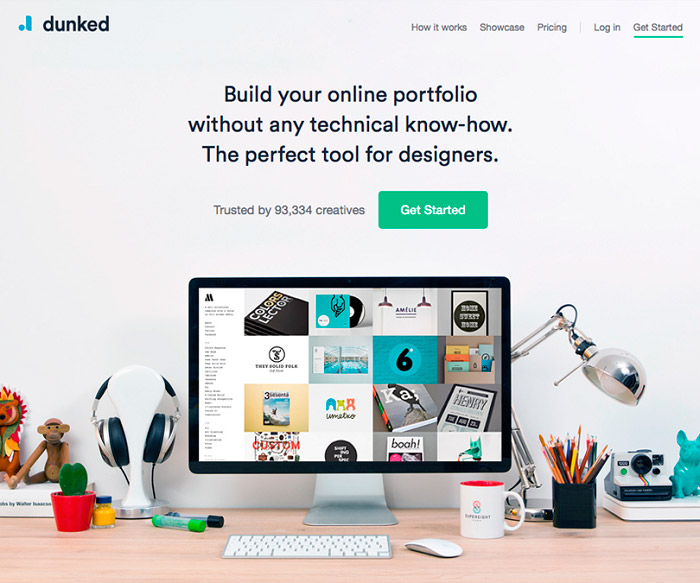
1. Сайт http://dunked.com.

Популярная площадка для публикации портфолио, ориентированная на представителей различных творческих профессий. Минималистический плоский веб-дизайн вызывает ощущение надежного и понятного сервиса, не отвлекающего лишними спецэффектами.
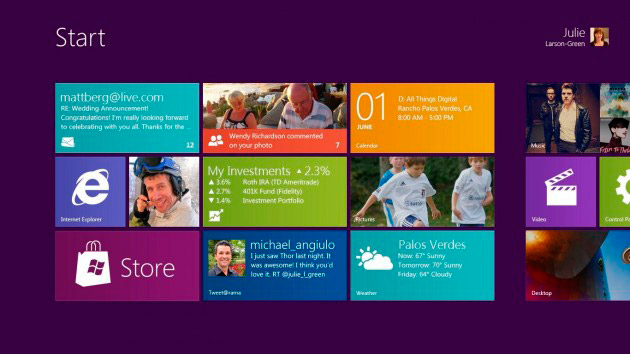
2. Интерфейс Microsoft.
Microsoft — это одна из компаний, которая сделала flat style таким популярным. Может, помните плеер Zune — конкурента iPod, который Microsoft выпустила в середине 2000-х? Так вот, дизайн этого продукта резко отличался от большинства приложений того времени, во многом благодаря крупной типографике, плоским иконкам, большим и ярким формам.

Этот интерфейс, который назвали Metro, позже перекочевал на персональные компьютеры (ОС Windows 8), интерфейс Xbox 360 и другие программные продукты Mircosoft.
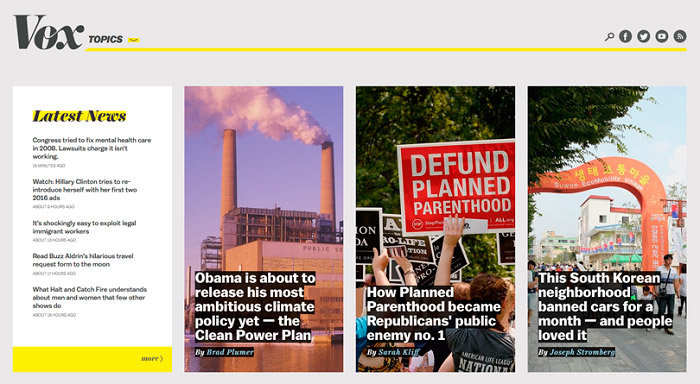
3. Сайт http://www.vox.com.

Ну что, вдохновились? Долой псевдореалистичную 3D эстетику!
На этом все. Подписывайтесь, делитесь нашими статьями с друзьями в социальных сетях. Высоких вам конверсий!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео40+ классных примеров веб-дизайна в стиле Flat
В наши дни так называемый плоский или Flat дизайн набирает все большую популярность. Сегодня большинство крупных компаний переделывают свои сайты под этот тренд. Такие компании как Apple, Android и конечно же Microsoft ловко используют плоские интерфейсы в своих продуктах.
Плоский дизайн делает интерфейсы свободными от тяжелых фоновых изображений, градиентов и теней. Большее внимание теперь уделяется типографии и чтобы все отлично различалось на любых размерах устройств.
Хватит много болтать. Перейду к теме сегодняшней статьи и с радостью представлю вам замечательную подборку из более чем 40 потрясающих примеров веб сайтов в стиле Flat
Организации
Blocklevel

Nitrografix

Conversionforge

Madebyfibb

Fhoke

PSD2HTML

Pexelplant

Playgroundinc

Northbounddesign

Приложения
Sumall

Nextr

Geckoboard

Numbrs

Triplagent

Inky

Kippt

Publiq

Продукция
Winds Phone

Fitbit

Wistia

Mailchimp

Teamsort

Yourkarma

Kinhr

Портфолио
Adam Rudzki

Theissland

Sammrkiewi

Ivomynttinen

Evan Richards

Builtbybuffalo

Daniel Pertrarolo

Stedesign

Прочее
WDMTG

Mint Themes

BYNC