Лучшие сайты для дизайнеров — топ 2022 года
Илья Смолин
12K
1 комментарий
Ищете ресурсы для вдохновения или не можете подобрать шрифт и цвет для сайта заказчика? Я собрал все популярные ресурсы для дизайнеров, которые можно найти в сети. Для вашего удобства список будет разбит на несколько разделов: цветовая палитра, иконки, фотостоки и все-все-все, что улучшит ваши работы и разовьет креативное мышление.
Смотрите, вдохновляйтесь, изучайте.
Если нужно найти вдохновение
- Pinterest – пожалуй, один из лучших ресурсов для вдохновения. На нем собрано огромное количество работ в сфере графического дизайна, веб-дизайна, постеров, интерьеров и многого другого. Одна из особенностей – можно создать собственную доску настроения и на ее основе смотреть похожие работы.
- Behance – место, где собраны работы со всего мира: от простых фотографий до профессиональных проектов из разных сфер дизайна.

- Dribbble – аналог Беханса, но с упором на шоты – небольшие работы в виде первых экранов сайтов, мобильных приложений и прочего.
- Awwwards – посвящен самым лучшим работам в веб-дизайне, можно найти подборки сайтов за день, неделю, месяц или год.
- Made on Tilda – сервис, где вы сможете найти лучшие работы, сделанные на Тильде. Если вы создаете сайты на этой платформе, то можете также подать свой сайт на рассмотрение. Достаточно вставить ссылку и отправить запрос.
- Designspiration – крутой сайт с невероятной подборкой различных дизайн-примеров. Можно подбирать фотографии с выбранной цветовой палитрой из 5 различных цветов.
- Synapticstimuli – галерея различных изображений из мира искусства. Отличный ресурс, если вы занимаетесь рисованием или хотите найти идеи для фотосессии.

- Designmadeingermany – большая подборка современных и трендовых сайтов.
- Designshack – место, где должен побывать каждый дизайнер сайтов. Здесь вы не найдете крутых проектов, однако сможете почитать глубокую критику на неудачные сайты. Сервис англоязычный, но никто не мешает воспользоваться переводчиком.
- Siiimple – уже из названия можно догадаться, что сервис про дизайн в минимализме. На нем вы сможете найти множество работ из веб-дизайна.
- Onepagelove – любите создавать лендинги? Тогда вам определенно следует посетить этот ресурс. На нем вы найдете подборку крутых лендингов, которые просто «взрывают мозг».
- Invisionapp – самые красивые подборки iOS design KIT.
- Mediaqueri – сервис для тех, кто хочет найти оригинальное решение для адаптивной версии своего сайта. Сайты представлены в 4 форматах: десктоп, лэптоп, планшет и мобайл.
- Bookcoverarchive – книжный архив с тысячью различных обложек.
 Подойдет для дизайнеров из любой сферы – можно найти много интересных решений для чего угодно.
Подойдет для дизайнеров из любой сферы – можно найти много интересных решений для чего угодно. - Wikiart – просто энциклопедия мирового искусства.
- Airpano – 3D-панорамы мира: выбирайте любое место на земле, над землей, под водой. Очень красивое зрелище с приятной фоновой музыкой.
- Adme – редкие фотографии, рекламные подходы, красивый арт, и всему этому сопутствует описание. Не только вдохновляющий, еще и информативный ресурс.
- Render – сайт для любого дизайнера, можно найти много крутых работ из компьютерной графики, а также почитать свежие новости.
- Land-book – ну куда же без него, это целый рай для веб-дизайнера. Здесь вы сможете найти колоссальное количество уже реализованных и крутых сайтов.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Подборка новостей, полезностей и лайфхаков из мира веб-дизайна
- Webdesignerwall – здесь вы сможете найти много полезной информации касательно верстки сайтов.

- Houseofbuttons – не знаете, как оформить кнопку на сайте или ищете креативный подход? Тогда вам точно сюда – на этом ресурсе собрана большая библиотека всевозможных кнопок. Сначала мне показалось, что там всего одна страница, но внизу есть едва заметная кнопка «Next» для перехода на другие страницы.
- Webdesignerdepot – это полноценный англоязычный блог о веб-дизайне. Море статей, которые помогут вам повысить свой профессиональный уровень.
- Webdesignledger – еще один ресурс с множеством статей из мира веб-дизайна.
- Designyoutrust – что происходит в дизайне сейчас, что в моде, а что повергло в шок. Обо всем этом можно почитать на данном ресурсе.
- Creativebloq – креативный блог о цифровом искусстве, где много интересных статей из различных сфер дизайна.

- Say-hi – для тех, кто не хочет читать англоязычные статьи, опубликованные в перечисленных выше источниках. Здесь вы сможете узнать все, что сейчас происходит в дизайне, а также прочесть различные обзоры, например «Тренды, которые не прижились».
- Designpub – еще один русскоязычный ресурс, на котором собрано множество статей из мира дизайна.
- Infogra – нужно ли заводить страницу на Дрибле, как улучшить свой сайт и многое другое – обо всем этом вы можете почитать на этом богатом ресурсе. Он, кстати, тоже русскоязычный.
- Bureau – а это просто 3833 совета от Артема Горбунова и других известных дизайнеров. Здесь можно задать вопрос или изучить уже отвеченные. Определенно найдете много интересного.
- Onjee – ресурс для дизайнеров, которые только начали делать первые шаги в этой сфере.
- Parameter – хорошая галерея. Ребята публикуют очень интересные статьи о разработке сайтов и регулярно следят за новостями в сфере веб-дизайна.

- Vandelaydesign – собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
- Smashingmagazine – здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
- Blog.shaihalov – хотите знать больше и развиваться в теме UX? Тогда вам сюда – здесь вы найдете много интересного.
- Deadsign – идеальный ресурс для тех, кто хочет быть в теме всех новостей веб-дизайна. Это русскоязычный ресурс, поэтому заходите скорее.
- Design-mania – здесь вы найдете интересные и полезные статьи по дизайну, верстке, юзабилити, а также сможете скачать материалы для своих проектов: иконки, кисти, шрифты и так далее. Проект пригодится как профессионалам, так и новичкам, которые хотят познать секреты веб-дизайна.
Все о цвете
- Material Palette – сервис, где вы сможете создать собственные цветовые палитры.

- New Flat UI Color Picker – на этом ресурсе вы сможете найти лучшие цвета для UI-дизайна. Мало того что подборка довольно обширная, так и каждый цвет со своим уникальным названием. Например, можно найти цвет желтой розы или синего мела.
- Flat UI Colors – просто красивые цвета.
- Coolors – нужно быстро сгенерировать цвет? Тогда воспользуйтесь этим сервисом, он крайне прост и удобен.
- Couleurs – еще одно простое приложение для работы с цветом.
- Material UI Colors – палитра для разных стилей.
- Colorful Gradients – если нет времени придумывать градиент, то можете воспользоваться этим сервисом.
- Adaptive Backgrounds – выбирает преобладающие цвета на изображении.
- Brand Colors – хотите узнать, какой цвет использует Adidas или, может быть, Behance? Тогда воспользуйтесь этим ресурсом.
- Paletton – создание разнообразных цветовых схем.

- 0 to 255 – простой инструмент, помогающий найти вариации любого цвета.
- Colour Lovers – сервис для тех, кто хочет делиться своими цветовыми палитрами и находить что-то новое.
- Adobe Color CC – профессиональный инструмент для создания цветовой палитры.
- Bootflat – просто крутой сервис для поиска различных цветов, которые сделают ваш дизайн краше.
- Hex Colorrrs – RGB-конвертер.
- Get UI Colors – последний ресурс, где вы сможете найти цвета для различных UI-решений.
Все о шрифтах
- Ilovetypography.com – уже из названия понятно, что это сервис для тех, кто любит шрифты. На нем вы найдете большую библиотеку невероятных шрифтов, которые смогут дать вашему сайту новое дыхание.
- Typographe.com – это целый блог о типографике. Много примеров и пояснений – отлично подойдет тому, кто хочет лучше изучить типографику.

- Slanted.de – еще один крупный блог о шрифтах и обо всем, что с ними связано.
- Paratype.ru — множество как платных, так и бесплатных шрифтов. Оставляйте в закладках, чтобы не беспокоиться о поиске крутых шрифтов. На ресурсе можно найти как латиницу, так и кириллицу.
- Typofonderie.com – большая коллекция шрифтов с приоритетом на латиницу.
- Myskotom – «Мы с котом!». Такое название, а какие шрифты… Это, пожалуй, один из моих любимых сайтов, где можно найти бесплатную и оригинальную типографику на кириллице.
- Shriftkrasivo – просто красивые шрифты. Действительно стоящий ресурс. Есть много крутых шрифтов на кириллице с примерами.
- Bestfonts – все, что нужно дизайнеру для счастья.
- Rufonts – большая библиотека оригинальной кириллицы для вашего проекта. Берите и скачивайте – все шрифты бесплатные, а главное – со своей начинкой.
- Webfont – библиотека шрифтов на латинице.

- Ph5 – библиотека шрифтов на кириллице, подойдет для баннеров, листовок, но и не только.
- Fontshop – а здесь вы сможете найти много платных шрифтов с подробными примерами.
- Google Fonts – просто бесплатные шрифты от Гугла. Берите и пользуйтесь, много отличных вариантов как на латинице, так и кириллице.
- Awdee – хорошая статья с подборкой лучших шрифтов. Оставляйте в закладках.
- Typejournal – целый блог о типографике. Все на русском языке, читайте и наслаждайтесь.
Все о логотипах
- Logodesignlove – если вы любите логотипы, то определенно должны знать об этом ресурсе. На нем вы сможете почитать о реально крутых лого. К сожалению, только на английском.
- Logopond – не знаете, как оформить логотип или хотите набить руку на чужих работах? Тогда вам сюда. Здесь собрана огромная библиотека разнообразных логотипов.
- Logaster – сервис позволяет быстро генерировать логотипы.
 Да, уникальный логотип с его помощью не сделать, но ресурс очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить.
Да, уникальный логотип с его помощью не сделать, но ресурс очень выручает, когда у клиента еще нет логотипа, а в шапку сайта нужно что-то поставить. - Squarespace – еще один сервис для быстрого создания логотипов.
- Logotypes101 – просто 101 логотип на любой вкус – от Apple до Red Bull и Opel.
- Logobaker – приятный ресурс с большим количеством интересных логотипов. Вы определенно что-нибудь здесь найдете.
- Logofury – простой генератор логотипов. Введите название компании и слоган.
- Logomoose – ищите идеи для логотипа заказчика или хотите посмотреть на реально крутые работы? Тогда посетите этот ресурс. На нем собрана большая коллекция всевозможных лого со всего мира.
- Thelogomix – и снова подборка логотипов, но на этот раз с расширенной сортировкой: можно выбрать логотипы по определенному цвету или тематике.
- Thedesigninspiration – отличная подборка логотипов, просто смотрим и вдохновляемся, многие идеи невероятно оригинальны.

Про иконки
- Fontello – много простеньких иконок, которые можно бесплатно скачать.
- FlatIcon – пожалуй, один из самых лучших сервисов с векторными иконками, который можно найти сегодня. Совсем недавно он стал платным, но подписка точно стоит того. Если не хотите платить, то иконки все равно можно скачивать, правда в формате PNG.
- Material Design Icons – а это просто 750 бесплатных иконок от Google, возможно, они вам пригодятся.
- Font Awesome – популярные иконки, которые быстро загружаются на сайт в HTML.
- Glyphsearch – большая библиотека разнообразных иконок, которые скачиваются кодом для загрузки на сайт.
- MakeAppIcon – генерирует иконки для мобильных приложений на Android и iOS. Просто загрузите свою картинку, и он сделает из нее иконку для вашего смартфона.
- Endless Icons – сотни различных иконок, которые могут потребоваться вашему проекту.

- Ico Moon – много платных иконок. Если на Flaticon нужно постараться найти что-то креативное, то здесь почти каждый пак достоин внимания.
- The Noun Project – сервис с подбором иконок и фотографий. Среди иконок можно найти много чего стоящего.
- Perfect Icons – а это просто инструмент для создания простых иконок.
- Icon Finder – аналог Flaticon, здесь можно найти много бесплатных векторных иконок.
- Roundicons – классный ресурс с большим набором различных и креативных иконок.
- Icon Sweets – бесплатные иконки для Фотошопа.
- Iconmonstr – векторные и простые иконки, можно найти что-то стоящее для своего проекта, но многие варианты довольно посредственные.
Все вместе – и про UX, и про UI, и про креатив
- Ux-journal – новый журнал для UI/UX-дизайнеров. Если надоело листать ленту Пинтереста, то можете заглянуть сюда.
 Есть много крутых и полезных статей обо всем из мира дизайна.
Есть много крутых и полезных статей обо всем из мира дизайна. - Unsplash – не мог обойти стороной этот фотосток. На нем вы сможете найти огромное количество фотографий, которые выкладывают профессиональные фотографы со всего мира. Да и не только фото – тут можно скачать паттерны, картинки для сайта или доски настроения.
- Undraw – хотите использовать иллюстрации в своем проекте, но не умеете рисовать? Тогда воспользуйтесь данным ресурсом. Здесь можно найти много иллюстраций из разных категорий.
- Dailyui – если хотите прокачать свой Dribbble, то это определенно для вас. Оставьте свою почту, и каждый день вам будут приходить различные задания для прокачки своего аккаунта.
- Getfeedback – сайт про качественный UX и проектирование интерфейсов.
- Uxchecklist – полный цикл проверки UX. Просто пройдитесь по всем пунктам, и ваш UX станет лучше в несколько раз.
- Uxmovement – почитайте, если хотите, чтобы конверсия вашего сайта стала выше.

- Uxmag – как поживает UX сегодня и что в тренде. Обо всем этом можете узнать на этом англоязычном ресурсе.
Заключение
Вот такой получилась подборка. Надеюсь, что вы смогли в ней найти действительно что-то стоящее. То, что уйдет в закладки и будет использоваться при необходимости. Вышло много англоязычных ресурсов, но без них сейчас никуда.
Если вы знаете другие классные ресурсы, то было бы интересно на них посмотреть. Пишите в комментариях. Всем спасибо за внимание! 🙂
Дизайн
Подборки, инструкции и советы от дизайнеров для дизайнеров.
Рекомендуем
Топ-10 веб-сайтов с отличным дизайном
Хороший дизайн веб-сайта должен выполнять множество функций — это не только реклама, но и инструмент.
Веб-сайт продает продукты и услуги, но это также и способ привлечения клиентов и обучения пользователей.
Все эти примеры предоставляют услуги пользователю, поэтому хороший сайт начинается с дизайна, ориентированного на пользователя.
Что такое хороший дизайн веб-сайта?
Хороший веб-дизайн начинается с двух вопросов: «Для чего этот сайт?» и «Для кого этот сайт?«.
Ответив на вопросы “для кого?” и “для чего?”, вы сможете создать сайт, который будет наилучшим образом служить пользователю.
Чтобы сайт выделялся, дизайнеры должны использовать творческий подход, но не в ущерб удобству и практичности. Существует тонкая грань между формой и функцией. Да, вам хотелось бы произвести впечатление на посетителей, но ваш веб-дизайн должен позволить им легко добираться до конечной цели.
Как хороший дизайн веб-сайта приносит результаты
Хороший веб-дизайн должен работать по нескольким показателям, включая коэффициенты конверсии (продажи, регистрация по электронной почте и т.д.) и SEO.
И, что еще более усложняет ситуацию, у вас есть 15 секунд, чтобы привлечь внимание пользователя и направить его на конверсию. По данным Crazy Egg, ведущего в отрасли аналитического инструмента, 15 секунд — это среднее время, проводимое на сайте.
Независимо от того, инвестировали ли вы в контент (SEO) или платную рекламу, вы должны убедиться, что оптимизировали свой веб-дизайн для конверсии. Вы должны сразу же привлечь внимание пользователя и предоставить направления для быстрого решения его задачи. И при этом ваш сайт должен выглядеть безупречно!
Дизайнеры также должны учитывать адаптивный дизайн и то, как сайт будет выглядеть и работать на различных устройствах и размерах экрана.
10 лучших дизайнов веб-сайтов на 2021 год
Мы изучили интернет, чтобы найти 10 лучших дизайнов веб-сайтов 2021 года. Мы изучили, как дизайнеры использовали визуальные материалы, цветовую палитру и типографику, чтобы обеспечить надежный пользовательский опыт, проявляя при этом творческий подход и сохраняя индивидуальность бренда.
Мы также рассмотрели кнопки “призыва к действию” (CTA — call to action) каждого сайта и то, как веб-дизайн может направить пользователей к вашей цели.
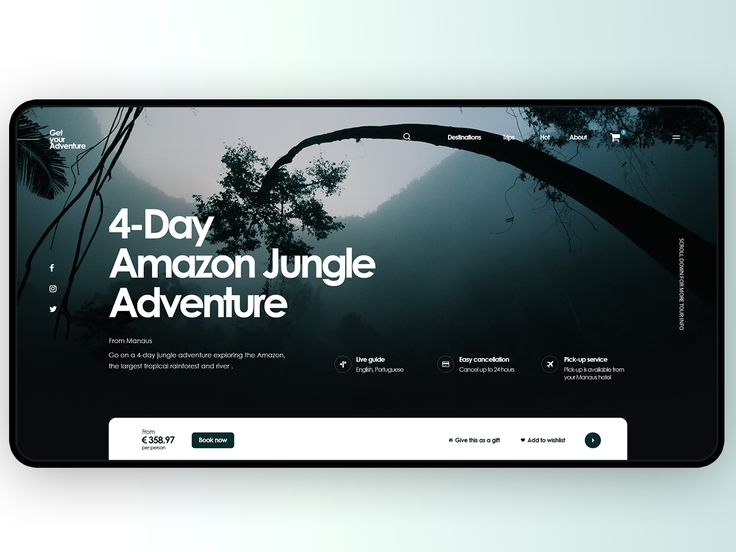
Fipadoc — Франция
Fipadoc — это международный кинофестиваль в Биаррице, Франция. Сайт имеет уникальный дизайн с очень крупными заголовками sans-serif, чтобы привлечь внимание пользователя к действию.
Сайт имеет уникальный дизайн с очень крупными заголовками sans-serif, чтобы привлечь внимание пользователя к действию.
Дизайнеры используют более мелкую типографику без засечек для менее важных призывов к действию, но используют небольшой прямоугольник справа от текста для обозначения ссылки. На веб-сайте Fipadoc нет кнопок, что обеспечивает чистый эстетический вид, а элегантная анимация улучшает пользовательский интерфейс.
Сайт Fipadoc выполнен в черно-белой цветовой палитре с полноцветными изображениями и видео для создания увлекательного и захватывающего пользовательского опыта — идеальный веб-дизайн для сайта с документальными фильмами!
Spotify Design — Швеция
Сайт Spotify Design — это абсолютная находка для тех, кто увлекается искусством и поп-культурой! Яркие цвета и абстрактные формы создают волнение и интригу, которые так и тянет изучить.
Веб-сайт Spotify Design — это окно в глобальную команду дизайнеров Shopify и то, как они создают визуальные эффекты и пользовательские интерфейсы потоковой платформы.
Веб-дизайн аккуратный, со смелой типографикой san-serif и крупными заголовками для CTA. Spotify Design использует анимацию при загрузке страницы или выделении CTA, как, например, при подписке на электронную почту в футере. Каждый элемент и анимация имеют четкое предназначение, чтобы направлять пользователя по веб-сайту.
Slate Milk — США
Slate Milk — бренд безлактозного шоколадного молока с высоким содержанием белка. Их сайт электронной коммерции — прекрасный пример фирменного веб-дизайна.
Дизайнеры отлично передали образ бренда Slate Milk с помощью цвета, пользовательских анимированных иконок и смелой типографики. На сайте грамотно использована анимация, чтобы привлечь внимание пользователя к преимуществам продукта.
Страницы продуктов Slate Milk очень похожи на сам продукт, что повышает значимость бренда и делает сайт более профессиональным. Эта безупречная эстетика также помогает установить доверительные отношения с пользователем, что в конечном итоге способствует повышению конверсии.
HALEYS — США
HALEYS — это основанный женщинами бренд косметики из США, продукцию которого не тестируют на животных. Главная страница сайта имеет захватывающий эффект прокрутки, отправляющий пользователя в путешествие по бренду и продуктам. Дизайнеры используют умное главное изображение, на котором глаза модели направляют пользователя к кнопке CTA «Shop Now».
Цветовая палитра веб-сайта состоит из приглушенных тонов, которые дополняют гуманный и здоровый образ бренда. Элегантный кастомизированный набор иконок помогает усилить этот образ. Типографика прекрасно сочетается с продукцией — жирный шрифт без засечек и отдельные слова, написанные курсивным шрифтом с засечками, для названий продуктов.
HALEYS также отлично справляется с использованием высококачественных продуктов и изображений образа жизни. Демонстрируя разнообразное сочетание моделей, HALEYS показывает, что бренд предлагает продукты для любого тона кожи.
Wisr — Австралия
Wisr — австралийская компания, предоставляющая финансовые услуги. На высококонкурентном рынке Wisr грамотно использует веб-дизайн, чтобы выделиться среди соперников.
На высококонкурентном рынке Wisr грамотно использует веб-дизайн, чтобы выделиться среди соперников.
Главная страница Wisr — один из самых инновационных дизайнов сайтов, которые мы видели. Пользователи следуют за анимацией по мере прокрутки вниз, читая фрагменты предложений продуктов компании с соответствующими кнопками CTA. Это действительно захватывающий опыт, который мгновенно вызывает интерес и доверие к бренду.
Несмотря на то, что Wisr использует несколько ярких цветов, кнопки призыва к действию, выполненные в темно-синем цвете, всегда выделяются. Полноэкранное наложение навигационного меню позволяет пользователю сосредоточиться на навигации и найти именно то, что он ищет. Светлый шрифт san-serif помогает донести до пользователя четкие сообщения и инструкции.
Уникальные переходы между страницами и интересные эффекты прокрутки обеспечивают интерес и восторг, что весьма не обычно, особенно, когда речь идет о собственных финансах!
Krave Jerky — США
Дизайн сайта Krave Jerky прекрасно передает веселый, энергичный дух бренда. Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Яркие цвета и заметные кнопки CTA помогают направить пользователей к оформлению заказа в увлекательном, интерактивном режиме.
Большие значки плюсов и яркие эффекты наведения курсора на продукты в каталоге побуждают пользователей добавлять в корзину множество аппетитных вкусов. Яркие цвета дополняют упаковку каждого продукта, усиливая впечатление от бренда.
На большей части сайта использован шрифт san-serif, а для названий продуктов или названия бренда — пользовательский шрифт. Нестандартные объемные иконки помогают придать веб-дизайну профессионализм и оригинальность.
Singita — Южная Африка
Singita — это группа роскошных курортов, посвятившая себя «устойчивому развитию, экологически сознательному гостеприимству и расширению возможностей местных сообществ».
Приглушенная цветовая палитра сайта и сочетание светлого шрифта san-serif в тексте с элегантными заголовками с засечками дополняют имидж бренда. Главная страница имеет эффект плавной прокрутки с HD-изображениями и видео, рассказывающими об истории бренда и о том, что гости могут ожидать от африканского сафари Singita.
На сайте используется светлый фон с темным текстом и светло-коричневым цветом кнопок CTA. По мере прокрутки появляется форма бронирования, побуждающая пользователя изучить и забронировать одно из многочисленных африканских сафари Singita.
Все в дизайне сайта Singita излучает роскошь премиум-класса, что тесно связано с высококачественными визуальными эффектами бренда и изысканно обставленными объектами недвижимости.
Au Club Alpin — Швейцария
Au Club Alpin — это швейцарский курорт с потрясающими альпийскими пейзажами и роскошными номерами отеля, выполненными из массива дерева. Дизайнеры проделали фантастическую работу, передав атмосферу курорта с помощью коротких видеоклипов и заметных кнопок призыва к действию для бронирования проживания.
В веб-дизайне Au Club Alpin использованы черно-белые цвета с грифельно-серыми акцентами, имитирующие минималистичная эстетику роскоши курорта. В то же время пользовательские иконки, заключенные в большие прямоугольные рамки, демонстрируют предложения и удобства Au Club Alpin.
На сайте используются красивые фотографии и видео с винтажным фильтром, чтобы поддержать эстетику скандинавской роскоши бренда.
Superlist — Великобритания
Superlist — это британский стартап в области продуктивности, «создающий инструмент продуктивности будущего». Футуристическая последовательность загрузки и дизайн сайта с эффектами отслеживания движения мыши и анимацией прокрутки помогают подтвердить инновационность бренда.
На сайте используется сочетание черного на белом и белого на черном с оранжевыми акцентами, чтобы привлечь внимание пользователей к важной информации и кнопкам CTA. Минималистичный шрифт sans-serif компании Superlist дополняет бренд, создавая безупречную, профессиональную эстетику.
Sneak in Peace — Соединенное Королевство
Sneak in Peace — это магазин премиум-класса в Великобритании, где покупатели могут найти самые последние (и еще не вышедшие) кроссовки.
Аккуратная и элегантная главная страница показывает тематический продукт с привлекательным видеорядом над сгибом вместе с кнопкой перехода в каталоги с мужскими или женскими кроссовками. Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Изящный шрифт с засечками утверждает Sneak in Peace как дистрибьютора кроссовок премиум-класса.
Непосредственно под сгибом находятся другие коллекции, включая «Предстоящие релизы», чтобы пользователь как можно быстрее совершил покупку.
Аккуратный макет и оригинальные фотографии продукции помогают утвердить Sneak in Peace как премиальный, заслуживающий доверия бренд. При нажатии на любой товар открывается слайд-ин с подробной информацией о товаре и дополнительными изображениями.
Sneak in Peace использует черно-белый дизайн сайта, а единственным цветовым акцентом являются высококачественные изображения товаров, что эффективно привлекает внимание покупателей к премиальным предложениям сайта.
Еще несколько слов о хорошем веб-дизайнеМы надеемся, что эта статья дала несколько свежих идей для хорошего веб-дизайна. Благодаря нескольким предустановленным размерам холста UXPin позволяет легко создавать красивые, полностью адаптивные веб-сайты.
UXPin также позволяет дизайнерам настраивать нажатие кнопки, прокрутку, загрузку страницы и многие другие взаимодействия для визуализации того, как будет работать конечный веб-сайт.
Топ-20 лучших сайтов для вдохновения веб-дизайнеров
В
дохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
Руководство по трендам UI дизайна на 2021 год
4114 5458 2111 2877
Анализ криптовалют, динамика цен, последние новости и многое другое
Обновление каждые 15 мин.
ПОДРОБНЕЕ
6.
 Webdesign-inspiration.com
Webdesign-inspiration.comНа сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
Баланс в композиции: как сбалансировать дизайн?
4114 5458 2111 2877
Аппаратный кошелек не подключенный к Интернету
Самая современная система безопасности
ПОДРОБНЕЕ
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14.
 Bestwebsite.gallery
Bestwebsite.galleryЗдесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Опубликовано
Apr 1, 2021
в
категории
Веб-дизайн
Источник
4114 5458 2111 2877
Крупнейшая криптовалютная биржа в мире
Позволяет полностью контролировать активы, не покидая среду Binance
ПОДРОБНЕЕ
Подробнее
25 лучших сайтов портфолио дизайнеров для вдохновения
Думаете о создании сайта-портфолио дизайнера? Мы отобрали 25 выдающихся сайтов-портфолио дизайнеров, созданных с помощью Pixpa, чтобы вы могли черпать в них вдохновение.
Портфолио дизайнера — это окно, через которое мир может увидеть ваши работы и оценить ваш талант, навыки и опыт. Будь вы графический дизайнер, дизайнер изделий, иллюстратор, веб-дизайнер или мультимедийный художник, портфолио дизайнера — это призма, через которую дизайнера постоянно оценивают новые клиенты и потенциальные работодатели. Отличное портфолио дизайнера может продвинуть вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Однако, если вы не сможете показать себя с лучшей стороны в своем портфолио, это может привести к отказам и обречь вас на провал.
Учитывая, что это может сделать или сломать вашу карьеру, создание портфолио дизайнера само по себе становится самым важным занятием в вашей карьере. Поскольку веб-сайты портфолио дизайнеров становятся стандартным средством представления своих работ миру, важно убедиться, что вы понимаете все «до» и «дон» успешного веб-сайта портфолио дизайнера. Выигрышный сайт-портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Мы тщательно отобрали 25 сайтов https://www. pixpa.com/blog/bes…, созданных на Pixpa, для вашего вдохновения. В этой статье мы также привели 20 советов профессионалов по созданию потрясающего портфолио графического дизайна. Используя эти профессиональные советы и немного изобретательности, вы будете на пути к созданию портфолио, которое сможет привлечь и впечатлить потенциальных работодателей, клиентов или коллег. Перед вами обширная коллекция лучших шаблонов сайтов-портфолио для ознакомления.
Pixpa — это платформа для создания сайтов-портфолио, которой доверяют творческие профессионалы по всему миру. Pixpa предлагает простой, но мощный конструктор сайтов, который можно перетаскивать, и включает в себя галереи клиентов, электронную коммерцию и инструменты для ведения блогов, что позволяет вам полностью управлять своим присутствием в Интернете с помощью единой платформы. Создать макет сайта с Pixpa намного проще. Узнайте, как создать свой сайт прямо сейчас.
Создайте свой профессиональный сайт портфолио дизайнера с помощью Pixpa. Встроенный магазин, галереи клиентов и блог.
Начать бесплатное испытание
Лучшие сайты портфолио дизайнеров
1. Адриен Лорет
Адриан Лорет — дизайнер из Парижа, увлекающийся иллюстрацией, типографикой и фотографией. Его веб-сайт имеет чистый, минимальный вид и ощущение. Его сайт-портфолио четко иллюстрирует каждый проект, придавая большое значение белому пространству и простой цветовой схеме. Просмотрите этот список удивительных портфолио иллюстраторов на Pixpa, который наверняка вдохновит вас на создание своего сайта-портфолио .
2. Маркус Артис
Сайт онлайн-портфолио дизайнера Маркуса АртисаСайт-портфолио Маркуса Артиса, дизайнера брендинга и упаковки, имеет прямую направленность. Маркус производит отличное первое впечатление благодаря яркому и яркому использованию собственного брендинга. Его сайт-портфолио имеет простые, полные галереи изображений, которые легко просматривать.
3. Фотографии фальшивого меда
Fake Honey Pictures — это инициатива в области кино и фотографии, которая создает визуальные истории по всему миру. На их сайте-портфолио представлены потрясающие видеоролики, короткометражные документальные фильмы, представленные в мультимедийной галерее на основе сетки-раскладки, и проекты изобразительного искусства, созданные для мировых брендов, организаций и крупных международных СМИ.
4. Крис Таммар
Многогранное портфолио графического дизайна Криса ТаммараДизайнер Крис Таммар представляет свое многогранное портфолио графического дизайна через простой, интуитивно понятный веб-сайт. Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работы в центр внимания.
Совет: Сайт Криса Таммара — прекрасный пример принципа «меньше — значит больше»: в навигации всего две ссылки, которые представляют его портфолио и контактную информацию.
5. Брендан Даулинг
Креативный директор Брендан Даулинг Портфолио Веб-сайтКреативный директор Брендан Даулинг использует простой подход к представлению своего портфолио дизайнера. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню своего сайта портфолио дизайнера. Это облегчает посетителям сайта доступ к его работам и подчеркивает круг клиентов и проектов, над которыми он работал.
6. Сделано архитекторами
Сайт онлайн-портфолио Made ArchitectsMade Architects — многопрофильная дизайнерская фирма, занимающаяся проектами в области архитектуры, дизайна интерьера и дизайна мебели. На главной странице сайта Made представлены награды и достижения компании. Есть раздел проектов, в котором представлены тематические исследования отдельных проектов. Страница «О компании Made» хорошо структурирована: видение компании, команда, награды и выставки, подтверждающие их опыт.
7. Элисон Братник
Сайт онлайн-портфолио дизайнера Элисон Братник
Эллисон Братник, живущая в Боулдере, штат Колорадо, является руководителем отдела дизайна и производства в Protein Bar & Kitchen, здоровом ресторане быстрого обслуживания. Для иллюстрации своей работы она выбрала чистую тему в стиле сетки, что позволяет зрителю легко пролистывать ее маркетинговые и коммуникационные проекты.
Для иллюстрации своей работы она выбрала чистую тему в стиле сетки, что позволяет зрителю легко пролистывать ее маркетинговые и коммуникационные проекты.
8. Мингфей Ян
Портфолио работ гейм-дизайнера Мингфей Яна
Гейм-дизайнер Мингфей Янг использует черный фон в качестве основы для портфолио своих работ по дизайну игр. Художественные работы Мингфея — это эдакий сюрреализм, и, как он говорит, «большее количество дизайнов уровней сочетают в себе визуальную выразительность, архитектурный стиль и интерактивность, чтобы вызвать сильные эмоциональные переживания».
Дизайнер игр Мингфей Янг использует черный фон в качестве основы для портфолио своих работ по дизайну игр. Художественные работы Мингфея — это эдакий сюрреализм, так как, по его словам, дизайн уровней сочетает в себе визуальную выразительность, архитектурную интерактивность для получения большого эмоционального опыта.
9. Брайан Уинстон
Графический дизайнер Брайан Уинстон Портфолио Веб-сайт
Брайан Уинстон — графический дизайнер из Денвера, штат Колорадо. Он увлечен созданием чистых и элегантных брендовых дизайнов для печати и веб, и это хорошо видно в его портфолио. Его работы разделены на категории проектов, начиная от креативного направления, брендинга и дизайна, иллюстраций и заканчивая цифровой рекламой и макетами продуктов. Минимальная эстетика делает его сайт портфолио приятным для изучения.
Он увлечен созданием чистых и элегантных брендовых дизайнов для печати и веб, и это хорошо видно в его портфолио. Его работы разделены на категории проектов, начиная от креативного направления, брендинга и дизайна, иллюстраций и заканчивая цифровой рекламой и макетами продуктов. Минимальная эстетика делает его сайт портфолио приятным для изучения.
10. Элизабет О’Меара
Графический дизайнер Элизабет О’Меара Портфолио Веб-сайт
Элизабет О’Меара — графический дизайнер, имеющий опыт создания дизайна упаковки, журналов, каталогов, логотипов, свадебных приглашений, веб-сайтов и многого другого. Ее обширное портфолио в области дизайна упаковки, а также другие работы прекрасно представлены на ее сайте-портфолио графического дизайнера, который имеет горизонтальную прокручивающуюся галерею. Визуальный дизайн сайта минималистичен и использует пастельную палитру, которая дополняет портфолио Элизабет.
11. Ким Деро
Графический дизайнер Ким Деро Портфолио Веб-сайтПортфолио графического дизайнера Кима Деро оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные изображения из портфолио Кима. Его богатый опыт работы в международных агентствах позволил ему получить обширный набор навыков в области дизайна упаковки для продуктов питания и напитков. Большое количество негативного пространства, последовательность в стиле изображений портфолио и сдержанный, простой дизайн сайта портфолио делают онлайн-портфолио Кима победителем.
Его богатый опыт работы в международных агентствах позволил ему получить обширный набор навыков в области дизайна упаковки для продуктов питания и напитков. Большое количество негативного пространства, последовательность в стиле изображений портфолио и сдержанный, простой дизайн сайта портфолио делают онлайн-портфолио Кима победителем.
12. Obladee
Портфолио веб-сайта британской дизайн-студии ObladeeObladee — это британская дизайн-студия, специализирующаяся на брендинговых проектах. Простой и понятный сайт-портфолио Obladee отвечает этим требованиям, представляя свои услуги и избранные дизайн-проекты брендов на аккуратно оформленной главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте: для каждого проекта доступны дополнительные изображения и описание проекта.
13. Брэндон Перес
Онлайн-портфолио графического дизайна Брэндона ПересаОнлайн-портфолио графического дизайна Брэндона Переса отлично подходит для демонстрации его разнообразного ассортимента на главной странице. Брэндон использует привлекательное сочетание зеленого и серого цветов с сильной типографикой для создания высокой запоминаемости. Макет веб-сайта прост, но в то же время продуман, с фантастическим использованием мелкой сетки на главной странице.
Брэндон использует привлекательное сочетание зеленого и серого цветов с сильной типографикой для создания высокой запоминаемости. Макет веб-сайта прост, но в то же время продуман, с фантастическим использованием мелкой сетки на главной странице.
14. Джастин Маельцер
Джастин Маэльцер Портфолио графического дизайна печатиДжастин Маелзер использует динамическую сетку для представления своего портфолио графического дизайна. Джастин сохраняет простую и небольшую навигацию по сайту, делая акцент на своих портфолио-проектах, доступ к которым можно получить прямо с главной страницы сайта.
15.Брук Перриман
Сайт-портфолио графического дизайнера Брук Перриман — прекрасный пример того, как графический дизайнер должен подходить к созданию своего сайта-портфолио. Брук четко излагает свои сильные стороны прямо на главной странице, имеет хорошо подобранный раздел портфолио, который демонстрирует ее обширный репертуар работ, включает раздел отзывов клиентов, биографию/резюме и раздел контактов, который хорошо оформлен и четко представляет всю необходимую информацию.
16. Роберт Айриш
Сайт онлайн-портфолио Роберта АйришаИмея более чем двадцатилетний опыт работы, Роберт Айриш создает захватывающие истории с помощью брендинга и дизайна. Его портфолио демонстрирует его обширную работу в области веб-дизайна, мобильного дизайна, дизайна брендов и логотипов, которая представлена в галерее в стиле сетки.
17. Мэтью Парк
Веб-сайт портфолио веб-дизайнера Мэтью ПаркаНа сайте портфолио веб-дизайнера Мэтью Парка представлены его цифровые работы, проекты веб-дизайна и UI/UX проекты в виде вертикальных прокручивающихся галерей с большими изображениями и подписями к каждой работе.
Вот список примеров сайтов-портфолио для веб-дизайнеров для вашего использования.
18. Polar Sun Designs
Портфолио веб-сайта компании Polar Sun DesignsPolar Sun Designs — это сайт-портфолио, на котором представлены яркие красочные работы художника Джеймса Бассета, эксперименты с формой и цветом. Его работы продаются через его интернет-магазин, аккуратно представленный в стиле сетки на главной странице.
19. Линдси Заутке
Онлайн портфолио дизайнера Линдси Заутке
Линдси живет в Колорадо и делает карьеру профессионального дизайнера. Используя свои навыки визуального дизайна, она хочет создавать красивые и впечатляющие дизайны для предприятий, чтобы помочь им достичь своих целей.
20. Майкл Коллинз
Онлайн портфолио дизайнера Майкла Коллинза
Получив степень магистра в области кино в Калифорнийском университете, Майкл сделал карьеру в области дизайна. Он верит в то, что перед началом большого проекта необходимо задавать правильные вопросы и сочетать практические выводы с воображением и открытостью. Благодаря своей работе Майкл руководил разработкой продуктов, отмеченных наградами.
Совет: Если вы демонстрируете дизайн, лучше всего фотографировать его в реальной обстановке и представлять яркие образы продукта в реальном использовании.
21. Амелия Абромайтис
Графический дизайнер Амелия Абромайтис Веб-сайтАмелия более 15 лет работает в качестве специалиста по стратегическим коммуникациям и графического дизайнера. Она изучала графический дизайн в Колледже искусств и дизайна Мура. Она специализируется на создании эффективного дизайна и индивидуальных сообщений для политических и общественных кампаний.
Она изучала графический дизайн в Колледже искусств и дизайна Мура. Она специализируется на создании эффективного дизайна и индивидуальных сообщений для политических и общественных кампаний.
22. Джим Стан
Сайт онлайн-портфолио Джима СтанаДжим Стан говорит: «Я люблю создавать удовлетворяющие меня графические проекты, и я страстно желаю общаться с новыми людьми и находить изобретательные способы передачи идей». Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Джена Локастро
Минималистичный портфолио-сайт Джены ЛокастроЖивущая в Нью-Йорке, Джена увлекается логотипами, типографикой и брендингом. Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Сайт портфолио иллюстратора Марии МакаМария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и написанием текстов, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на сайте портфолио аккуратно представлены в галерее в стиле сетки.
25. А. Дарвиши
Сайт-портфолио креативного директора А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьера. На его сайте-портфолио представлены подробные фотографии и продуманные работы.
Попробуйте эти лучшие сайты-портфолио дизайна интерьера, если вы новичок, студент или небольшой художник.
Важно посмотреть, как другие дизайнеры создают свои сайты-портфолио — чтобы поучиться у них, прежде чем приступать к созданию своего сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Если вы заинтересованы в создании собственного сайта, это пошаговое руководство поможет вам создать свой личный сайт-портфолио.
22. Джим Стан
Джим Стан говорит: «Я люблю создавать удовлетворяющие меня графические проекты, и я страстно желаю общаться с новыми людьми и находить изобретательные способы передачи идей».![]() Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Джена Локастро
Живущая в Нью-Йорке, Джена увлекается логотипами, типографикой и брендингом. Ее сайт-портфолио дизайна минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Мария Мака — очень увлеченный дизайнер и иллюстратор. Наряду с дизайном и написанием текстов, она любит исследовать взаимодействие между шрифтом и содержанием. Ее работы на сайте портфолио аккуратно представлены в галерее в стиле сетки.
25. А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьера. Его веб-сайт онлайн-портфолио содержит подробную информацию и продуманные до мелочей работы.
Важно увидеть, как другие дизайнеры создают свои сайты-портфолио, чтобы поучиться у них, прежде чем приступать к созданию своего сайта-портфолио. Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный сайт-портфолио.
Как создать потрясающий сайт-портфолио графического дизайна?
Вот 20 советов, которые помогут вам создать потрясающий сайт-портфолио графического дизайна
- Иметь четкую цель
- Курируйте свою работу
- Продемонстрируйте свою универсальность
- Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
- Выберите правильную платформу для вашего онлайн-сайта портфолио графического дизайна
- Будь проще, глупый
- Создайте свой бренд
- Напишите о процессе, лежащем в основе вашей работы
- Показать результаты и тематические исследования
- Не ходите вокруг да около
- Привнесите в него свою индивидуальность
- Добавить загружаемое резюме
- Четко указывайте свою контактную информацию
- Убедитесь, что ваш сайт онлайн-портфолио отзывчивый
- Добавить блог
- Получите отзывы от своих коллег
- Часто пересматривайте и обновляйте
- Создайте портфолио для печати
- Продвигайте свой сайт-портфолио
Иметь четкую цель
Начните с определения цели вашего портфолио. Если вы ищете работу, сосредоточьтесь на тех работах, которые вы хотите выполнять чаще, и заранее покажите аналогичные проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также опыт работы в различных дизайнерских приложениях, чтобы работодатели могли судить, подходите ли вы им по требованиям. Если вы фрилансер, ищущий клиентов, покажите свои успешные примеры из практики и подчеркните, как вы помогли клиентам добиться успеха. Полезно также включить несколько отзывов клиентов. Если ваше онлайн-портфолио графического дизайна предназначено в основном для создания вашего бренда, у вас гораздо больше свободы в демонстрации экспериментов и личных работ, которые вы сделали наряду с коммерческими.
Если вы ищете работу, сосредоточьтесь на тех работах, которые вы хотите выполнять чаще, и заранее покажите аналогичные проекты. Отполируйте свое резюме и четко изложите свои навыки и сильные стороны, а также опыт работы в различных дизайнерских приложениях, чтобы работодатели могли судить, подходите ли вы им по требованиям. Если вы фрилансер, ищущий клиентов, покажите свои успешные примеры из практики и подчеркните, как вы помогли клиентам добиться успеха. Полезно также включить несколько отзывов клиентов. Если ваше онлайн-портфолио графического дизайна предназначено в основном для создания вашего бренда, у вас гораздо больше свободы в демонстрации экспериментов и личных работ, которые вы сделали наряду с коммерческими.
Курируйте свою работу
По своей сути, создание отличного портфолио графического дизайна — это представление своих лучших работ и простота. Поместите свои лучшие работы на передний план. Убедитесь, что в вашем портфолио не более 20 проектов (еще лучше, если это будет супер-отбор из 10 проектов). После того, как ваша окончательная подборка будет готова, просмотрите ее, чтобы убедиться, что она целостна и хорошо вас представляет.
После того, как ваша окончательная подборка будет готова, просмотрите ее, чтобы убедиться, что она целостна и хорошо вас представляет.
Совет профессионала: первый проект, который вы демонстрируете в своем портфолио, является ключевым — его увидит большинство людей, и на него будут ссылаться во время интервью или встреч с клиентами.
Продемонстрируйте свою универсальность
Выбирая самые сильные проекты, вы также должны быть уверены, что представляете весь спектр своей работы. Это может быть непростой задачей, и если речь идет о выборе проекта по качеству, а не по разнообразию работ, выбирайте качество. Помните, что вы настолько хороши, насколько низкокачественна ваша работа, поэтому убедитесь, что вы представляете только свои лучшие работы.
Продемонстрируйте свои навыки на примере портфолиоДизайнер Брэндон Перез демонстрирует свои разнообразные навыки прямо на главной странице своего сайта-портфолио — Брэндон Перез
Совет: Не включайте в портфолио некачественную работу, даже если она сделана для крупного бренда.Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Инвестируйте в надлежащий веб-сайт портфолио графического дизайна
Размещение множества ваших работ на бесплатных платформах, таких как Bechance, Coroflot или DeviantArt, подрывает саму цель создания собственного сайта-портфолио — выделиться и произвести впечатление. Эти бесплатные платформы сводят ваши работы к еще одной ссылке среди миллионов других, с таким же общим опытом. Демонстрируя свое портфолио дизайнера, вы должны быть профессионалом и производить впечатление человека, который серьезно и успешно работает. Имея собственный сайт-портфолио, вы создаете свой бренд и контролируете то, как ваши работы просматриваются и как вас воспринимают потенциальные клиенты и работодатели. Инвестируйте в настоящий сайт-портфолио и свяжите с ним свое собственное доменное имя. Это стоящая инвестиция, которая окупится многократно.
Выберите правильную платформу для вашего онлайн-сайта портфолио графического дизайна
В настоящее время существует множество конструкторов сайтов, которые позволяют достаточно просто создать и управлять собственным сайтом-портфолио графического дизайна. WordPress — самый известный из них, но если у вас нет навыков программирования или вы не хотите вкладывать свое время / деньги в создание сайта на заказ, гораздо разумнее выбрать один из размещенных конструкторов сайтов. Даже среди размещенных конструкторов сайтов есть платформы, которые позволяют любому бизнесу создать любой вид сайта, а не только дизайнерам. Выбрав платформу, ориентированную на создание сайтов онлайн-портфолио, вы получите гораздо больше возможностей в плане демонстрации изображений, видео, тем макетов галерей и т.д., которые хорошо подходят для онлайн-портфолио. Ключ к выбору подходящего конструктора — определить, что именно вы хотите от своего сайта. Мы составили список из 6 лучших конструкторов сайтов на 2021 год, который поможет вам выбрать наиболее подходящий.
Сайт-портфолио Криса Таммара, созданный на Pixpa — Посетите — Крис Таммар
Pixpa — это онлайн-конструктор сайтов, созданный специально для графических дизайнеров, позволяющий легко создать сайт-портфолио и продемонстрировать свои работы стильно и просто. Посмотрите темы сайтов-портфолио и примеры портфолио графических дизайнеров, созданные на Pixpa.
Готовы создать свой сайт-портфолио дизайнера?
Начать бесплатное испытание
Будь проще, глупый.
Лучшие портфолио графических дизайнеров — это демонстрация работ в простом и интуитивно понятном интерфейсе. Следуйте лучшим практикам и выбирайте чистый, минимальный дизайн, который подчеркивает ваши работы графического дизайна как центральные элементы просмотра. Одна из главных ошибок, которую совершают многие дизайнеры, — это «переборщить» с дизайном своего портфолио. Дизайн вашего сайта-портфолио не должен затмевать или отвлекать внимание от вашего портфолио графического дизайна. Скорее, он должен служить фоном, подчеркивающим ваши работы и облегчающим посетителям изучение вашего онлайн-портфолио.
Скорее, он должен служить фоном, подчеркивающим ваши работы и облегчающим посетителям изучение вашего онлайн-портфолио.
Дизайнер Бьорн Боргерс представляет свои работы с помощью минималистичного, чистого веб-сайта — Бьорн Боргерс
Узнайте, как минимализм может придать вашему сайту современный и интеллектуальный вид! Посмотрите эти различные минималистичные дизайны сайтов , которые исследуют основные компоненты минималистичного веб-дизайна и то, как уменьшить отвлекающие факторы и увеличить конверсию.
Создайте свой бренд
Как графический дизайнер, вы будете работать над созданием, улучшением и развитием бренда ваших клиентов с помощью различных творческих средств и проектов. Лучший способ доказать это — создать свой собственный бренд для представления портфолио графического дизайнера. Создание собственного логотипа — это первый шаг к созданию личного бренда. Вслед за этим создайте единый визуальный язык для вашего сайта-портфолио, резюме и даже визитной карточки. Ваш фирменный стиль должен не только хорошо выглядеть, но и говорить о том, каким дизайнером вы являетесь.
Ваш фирменный стиль должен не только хорошо выглядеть, но и говорить о том, каким дизайнером вы являетесь.
Отличительный логотип Маркуса Артиса создает мгновенный отзыв — Маркус Артис
Совет: Не включайте в портфолио некачественную работу, даже если она сделана для крупного бренда. Выдающаяся работа, выполненная для более мелкого клиента, подойдет лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в портфолио помогает :).
Напишите о процессе, лежащем в основе вашей работы
Портфолио графического дизайнера должно быть не просто наглядной коллекцией ваших работ. Добавьте подлинность и контекст к своим работам, поделившись своим мыслительным процессом, лежащим в основе проекта. Напишите о том, что послужило отправной точкой процесса проектирования, каковы были задачи и требования проектного задания и как окончательное дизайнерское решение соответствовало этим требованиям. Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к успешному дизайнерскому решению реальной проблемы. Поделитесь этими знаниями в своих портфельных проектах.
Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к успешному дизайнерскому решению реальной проблемы. Поделитесь этими знаниями в своих портфельных проектах.
Показать результаты и тематические исследования
Клиенты и работодатели всегда больше заинтересованы в реальных результатах. Покажите, как ваш дизайн воплотился в реальном мире, включив в портфолио фотографии дизайна в действии — развертывание дизайна бренда на различных бумажных носителях, напечатанная брошюра, снимок витрины магазина. Обязательно сфотографируйте свою готовую работу, используемую в реальном мире — это лучший вид портфолио дизайнера, который вы можете создать.
Страница тематического исследования Линг КГрафический дизайнер — Линг К пишет подробное исследование каждого из своих проектов — Посетите — Линг К
Не ходите вокруг да около
Существует множество исследований, утверждающих, что посетителю сайта требуется всего 2-3 секунды, чтобы произвести впечатление. Не тратьте это крошечное окно, когда нужно привлечь внимание, показывая длинные анимированные флеш-интро или тяжелый сайт, который медленно загружается. Выставляйте свои лучшие стороны вперед и убедитесь, что вы эффективно общаетесь с самого начала.
Не тратьте это крошечное окно, когда нужно привлечь внимание, показывая длинные анимированные флеш-интро или тяжелый сайт, который медленно загружается. Выставляйте свои лучшие стороны вперед и убедитесь, что вы эффективно общаетесь с самого начала.
Привнесите в него свою индивидуальность
Добавьте страницу «Обо мне», чтобы рассказать свою историю. Здесь вы расскажете о себе, своих интересах и вдохновении, а также о том, как вы начинали работать в своей области. Ваша страница «Обо мне» должна дать представление о том, каким человеком вам предстоит работать. Имея возможность выбирать между двумя людьми с одинаковыми навыками и опытом, клиенты обычно нанимают того, кто им больше «нравится». Убедитесь, что вы выиграете этот выбор.
Добавить загружаемое резюме
Создайте соответствующую страницу резюме, на которой подробно опишите ваше образование, опыт, проекты и клиентов, с которыми вы работали. Выстройте его в хронологическом порядке, чтобы последние события были на первом месте. Ваше резюме — это информация о вашей работе и квалификации, будьте правдивы, но выбирайте правильные детали, не перегружайте его неактуальной или ненужной информацией. Добавьте ссылку на ваше резюме для скачивания, если вы ищете новую работу. Здесь вы найдете все о том, как сделать сайт резюме .
Ваше резюме — это информация о вашей работе и квалификации, будьте правдивы, но выбирайте правильные детали, не перегружайте его неактуальной или ненужной информацией. Добавьте ссылку на ваше резюме для скачивания, если вы ищете новую работу. Здесь вы найдете все о том, как сделать сайт резюме .
Четко указывайте свою контактную информацию
Вы проделали всю тяжелую работу, создали прекрасное портфолио и привлекли посетителей на свой сайт. Последнее, что вы хотите сделать, это затруднить потенциальным клиентам, работодателям или сотрудникам возможность связаться с вами.
Первый вариант — добавить контактную форму в портфолио вашего сайта. Вы можете синхронизировать эту форму с вашим сайтом и позволить любому посетителю отправить форму, чтобы связаться с вами. Это отличный способ отфильтровать запросы и выяснить, нужно ли клиентам запросить цену или назначить встречу с вами.
Затем разместите контактную информацию на своем сайте как можно более четко. Каждый лид, который вы получаете с вашего сайта, является потенциально большим, поэтому убедитесь, что адрес электронной почты или номер телефона, который вы предоставляете, активно используется вами.
У студии Memento Grafia есть четкая страница с контактной информацией, которая хорошо справляется со своей задачей — Контакт — Студия Memento Grafia
Убедитесь, что ваш сайт онлайн-портфолио отзывчивый
Более половины всего интернет-серфинга сейчас происходит на мобильных устройствах. Убедитесь, что ваш сайт-портфолио полностью отзывчив и оптимизирован, чтобы ваши работы прекрасно отображались на мобильных устройствах. Мобильный интерфейс вашего сайта должен быстро загружаться и использовать основы взаимодействия с сенсорным экраном.
Добавить блог
Добавьте блог на свой сайт, чтобы люди знали, над чем вы работаете, и делились закулисными впечатлениями о вашей жизни как дизайнера. Пишите о текущих проектах и экспериментах, которыми вы занимаетесь в свободное время. Проявите свою индивидуальность и дайте людям возможность узнать о вас как о личности.
Получите отзывы от своих коллег
Важно получить объективную обратную связь от других людей, прежде чем вы закроете свой сайт-портфолио. Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам взглянуть на свой сайт-портфолио с новой точки зрения.
Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или не заметите. Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам взглянуть на свой сайт-портфолио с новой точки зрения.
Часто пересматривайте и обновляйте
Вам необходимо внедрить постоянный и последовательный процесс периодического пересмотра и обновления вашего сайта-портфолио. Пересмотр должен заключаться не только в добавлении новых работ, но и в безжалостном удалении старых работ, которые, по вашему мнению, больше не представляют ваши лучшие работы. Следите за тем, чтобы со временем портфолио не разрослось, постоянно подрезайте его по мере добавления новых работ.
Создайте портфолио для печати
Хотя ваш сайт-портфолио в Интернете, вероятно, будет вашей первой точкой взаимодействия с людьми, при личной встрече с человеком полезно иметь под рукой стильное, изысканное и впечатляющее печатное портфолио.
Продвигайте свой сайт-портфолио
Ваша работа не заканчивается после создания великолепного сайта-портфолио. На самом деле, это только начало процесса маркетинга себя. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Станьте активным на платформах социальных сетей, начните размещать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных платформах для показа работ.
На самом деле, это только начало процесса маркетинга себя. Вот руководство к образцу маркетингового портфолио, которое поможет подчеркнуть наши навыки и достижения. Станьте активным на платформах социальных сетей, начните размещать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на свой сайт. Создайте свой профиль и поделитесь работами из портфолио на Dribble, Behance и других подобных платформах для показа работ.
Используйте социальные сети, чтобы показать свое портфолио как можно большему количеству людей и начать создавать трафик для своего сайта.
В процессе создания сайта-портфолио графического дизайна важно сосредоточиться на конечном результате, к которому вы стремитесь. Ваше портфолио — это не тщеславная витрина, а тщательно продуманный двигатель, который будет способствовать вашему карьерному росту и принесет вам больше возможностей.
Часто задаваемые вопросы
Как создать портфолио дизайнера?
Первый шаг к созданию красивого, профессионального портфолио дизайнера — найти подходящий конструктор сайтов портфолио. Наличие веб-сайта-портфолио в Интернете лучше, чем физическое портфолио, потому что оно гораздо более доступно и доступно для обмена. Сайты-портфолио облегчают продвижение и маркетинг себя как дизайнера.
Наличие веб-сайта-портфолио в Интернете лучше, чем физическое портфолио, потому что оно гораздо более доступно и доступно для обмена. Сайты-портфолио облегчают продвижение и маркетинг себя как дизайнера.
Что должно содержать портфолио дизайнера?
Портфолио дизайнера должно содержать ваши лучшие работы, а также ваше резюме. Выбирайте работы, которые демонстрируют широкий спектр навыков и опыта. Также убедитесь, что на вашем сайте-портфолио есть инструменты маркетинга и SEO, которые помогут вам расширить сферу влияния и лучше продвигать себя.
Что делает портфолио отличным?
У отличного портфолио дизайнера должна быть четкая цель. Не просто заполняйте портфолио случайными работами, а добавляйте контент, который рассказывает что-то о вас и привносит ценность в общее портфолио. Постарайтесь создать для себя фирменный стиль через портфолио дизайнеров.
Что такое портфолио дизайнера?
Портфолио дизайнера — это собранная коллекция лучших работ дизайнера, которая демонстрирует его навыки, методы, опыт и универсальность. Портфолио дизайнера важно для каждого дизайнера, чтобы получить работу и клиентов.
Портфолио дизайнера важно для каждого дизайнера, чтобы получить работу и клиентов.
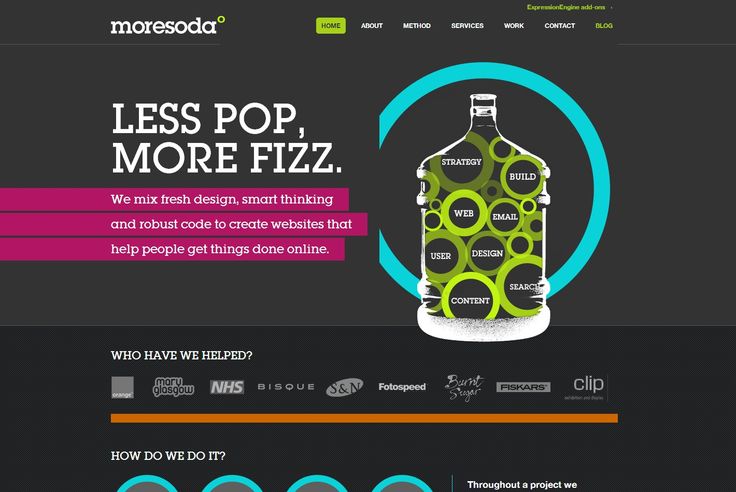
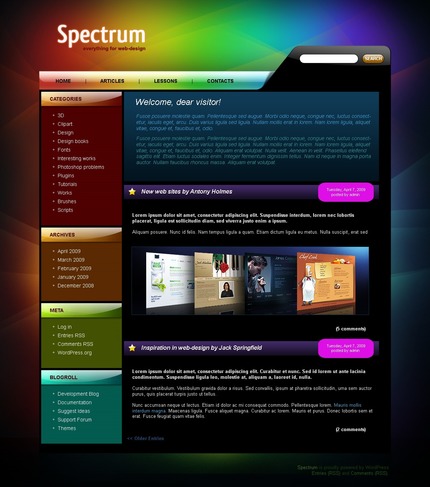
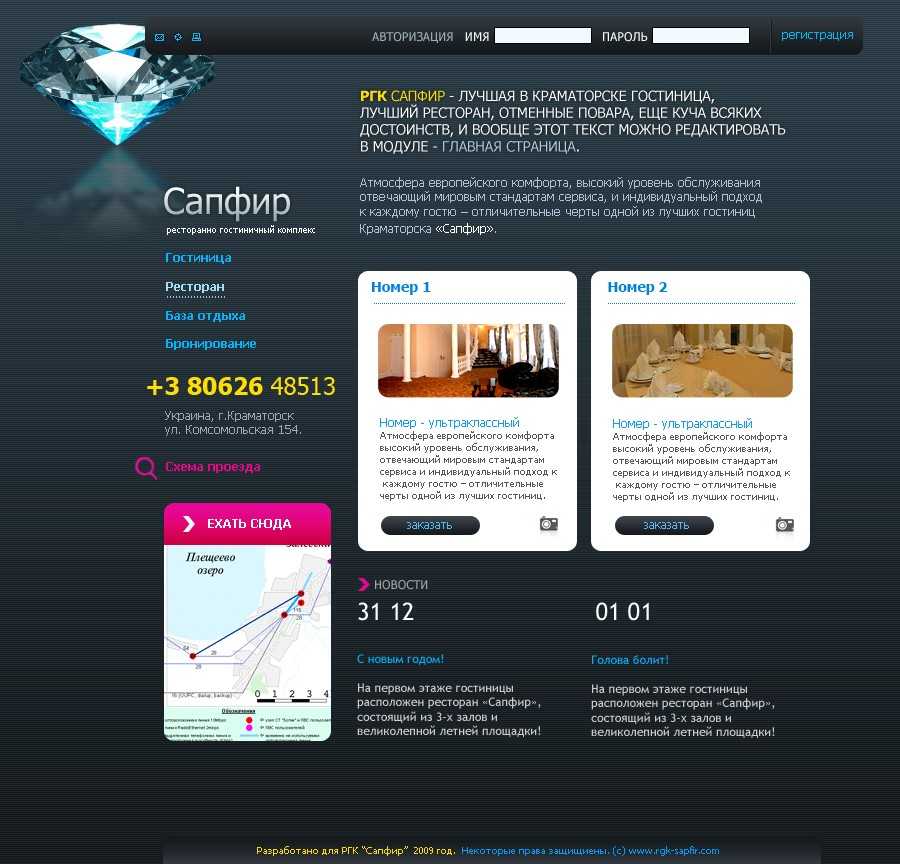
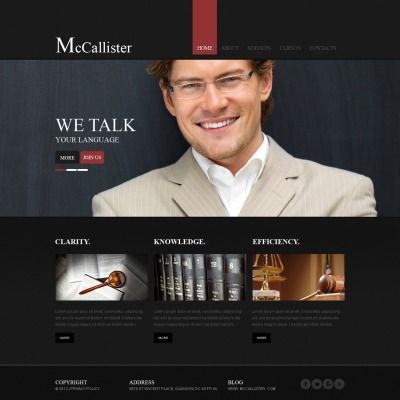
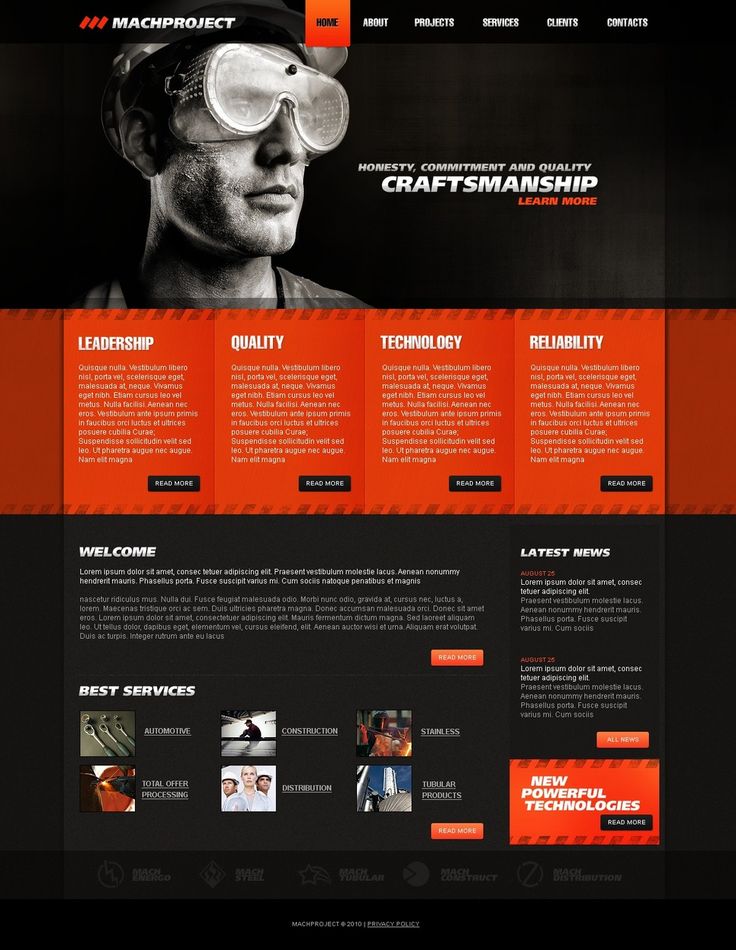
Лучшие дизайны сайтов, оригинальные и красивые дизайны сайта :: Дизайн Мания
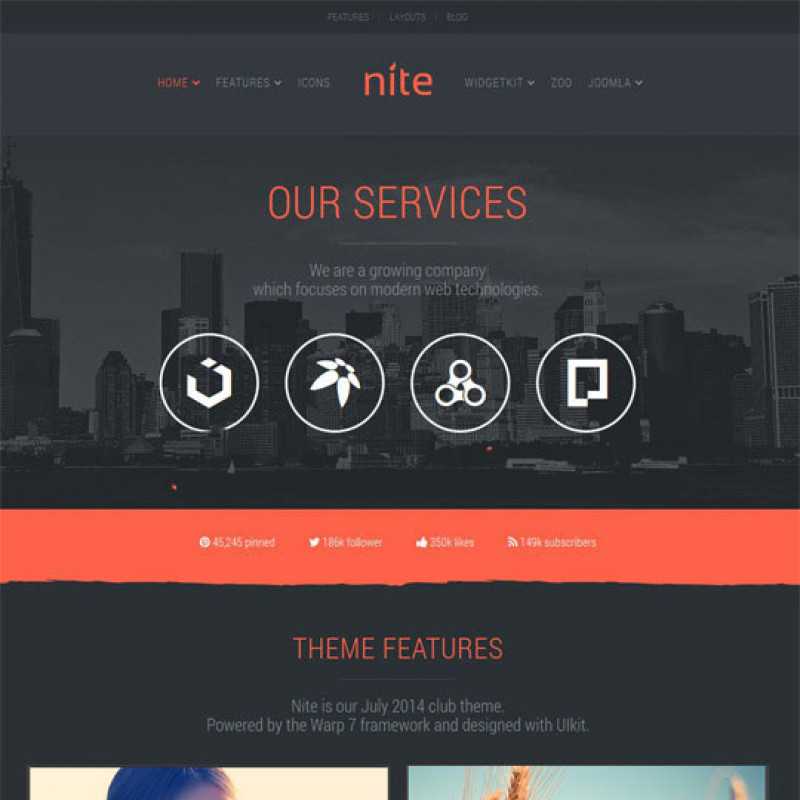
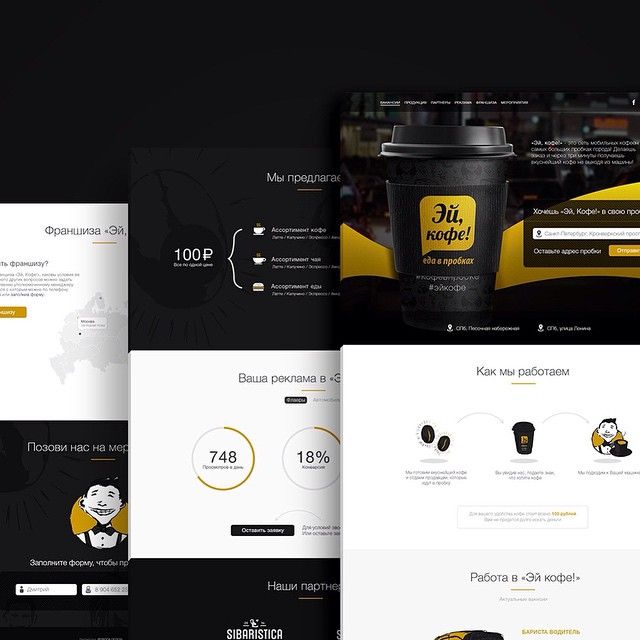
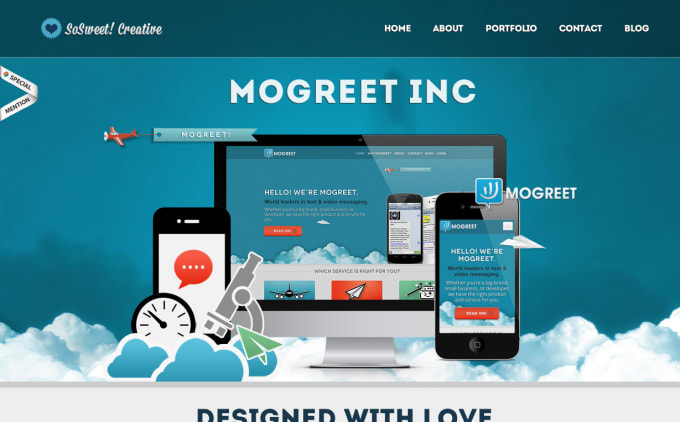
К сфере веб дизайна, как и любому другому направлению в искусстве, можно применить фразу, что «все уже было придумано до нас» — часто воплощение, казалось бы, новых направлений не что иное как реинкарнация былых тенденций и веяний. Конечно, время и развитие человечества оказывает определенное влияние, но некоторые вещи остаются неизменными очень долго время. Подборки лучших дизайнов сайтов можно использовать как замечательный источник вдохновения, с одной стороны, так и возможность изучения опыта других веб дизайнеров.
Оригинальные и красивые дизайны сайтов могут помочь вам преодолеть неожиданный творческий кризис, подарить новую идея для своей работы. Интересно изучать подборки и примеры дизайнов сайтов, допустим, по одному стилю — веб 2.0, ретро, классика, гранж — в этом случае можно заметить общие удачные приемы дизайнеров и позаимствовать для себя некоторые методы.
Часто подборки лучших дизайнов сайтов содержат примеры веб дизайна определенных функциональных блоков, элементов или решений. Сюда можно отнести, например, оформление разных областей сайта (шапки, футеры) либо оригинальные модификации формы контактов, страницы с адресом, страницы 404 и т.п. В данном разделе блога вы найдете статьи про лучшие дизайны сайтов с конкретными примерами — иногда, как уже было сказано выше, их ценность заключается в оригинальном дизайне, в других случаях эти наборы просто содержат красивые дизайны сайтов для вдохновения.
Вдохновение Дизайны сайтов
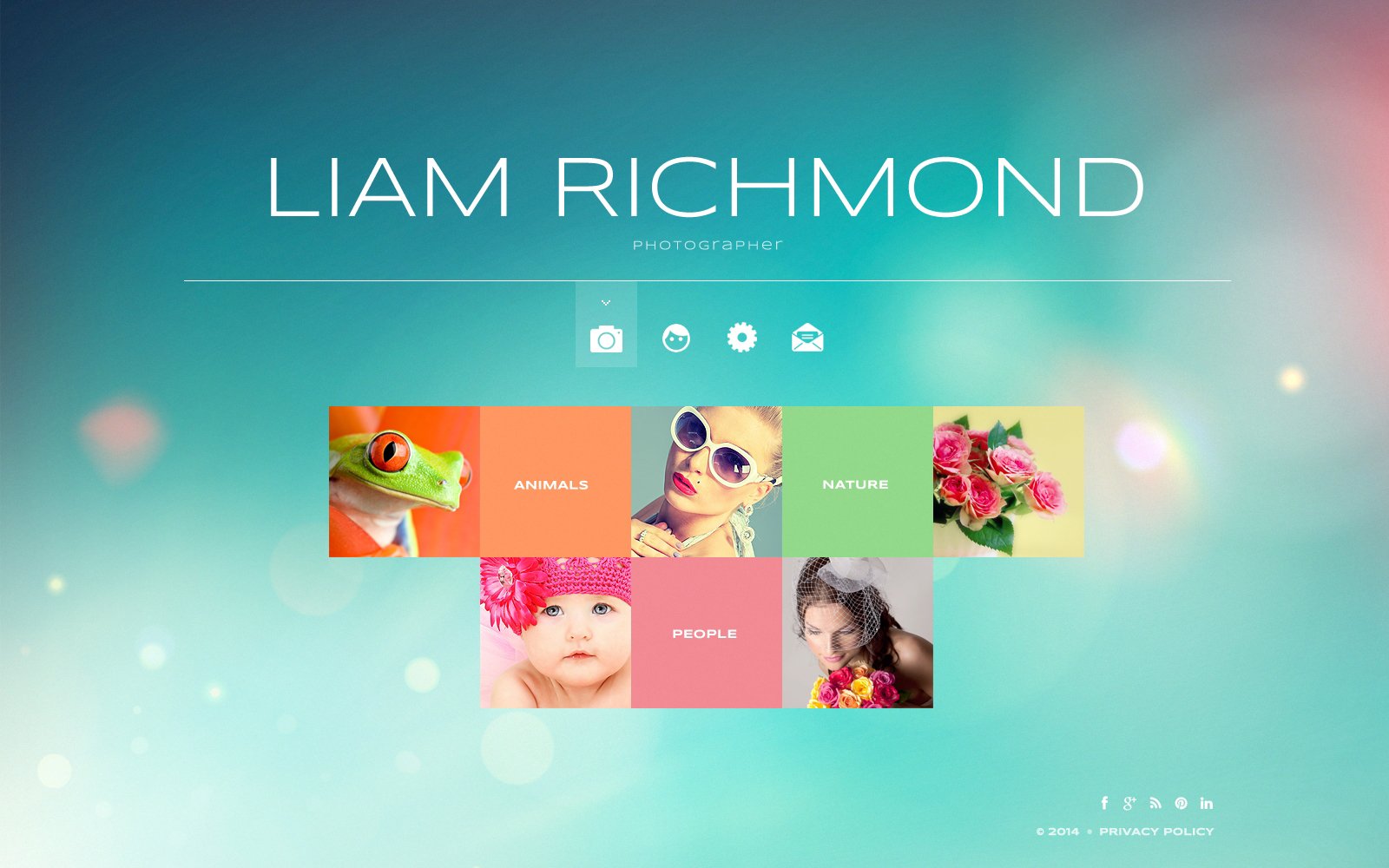
В творческих профессиях портфолио — важная составляющая для построения успешной карьеры. Рынок специалистов и фрилансеров развивается очень активно, и одна из немногих вещей, которая выделит вас среди других исполнителей – качественное портфолио иллюстратора, веб-дизайнера, фотографа и т.п. С его помощью потенциальный заказчик сможет просмотреть и оценить ваши лучшие творения. Кто бы вас не посоветовал, какой бы ни была выгодной стоимость услуг, галерея выполненных работ всегда…
Кто бы вас не посоветовал, какой бы ни была выгодной стоимость услуг, галерея выполненных работ всегда…
Читать дальше >>
Вдохновение Дизайны сайтов
Раздел про красивые дизайны сайтов содержит не только подборки макетов по определенным стилям и тематикам, там также есть статьи, посвященные отдельным элементам веб-страниц, например, недавно мы постили оригинальные формы логина, а сегодня рассмотрим красивый footer для сайта. Похожая заметка у нас уже была ранее, но спустя много лет практически ни одно из тех дизайнерских решений не сохранилось: какие-то веб-проекты закрылись, а где-то разработчики просто сделали…
Читать дальше >>
Вдохновение Дизайны сайтов
При создании палитры для сайтов дизайнеры учитывают не только сферу будущего веб-проекта, его функциональность, целевую аудиторию, а и множество других нюансов. Вполне логично, что, например, в традиционном зимнем сайте преобладают холодные тона, совместно с всевозможными оттенками синего и голубого. Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Сегодня у нас будет подборка дизайнов в скандинавских цветах и стилистике, которая используется не только в веб-проектах данного этого региона, а отлично смотрится практически во всех…
Читать дальше >>
Вдохновение Дизайны сайтов
Если вы производите продукт/услуги, которые востребованы в той или иной сфере и пытаетесь создать подходящий вебсайт, полноценно отражающий ваше отношение к работе, то эта статья точно для вас. B2B проекты (бизнес для бизнеса) не обязательно должны быть скучными, максимально серьезными и с минималистичным дизайном. Ведь специалисты и профессионалы такие же люди, как и любые другие посетители, да и вы сами, наверняка бы, обратили внимание на…
Читать дальше >>
Вдохновение Дизайны сайтов
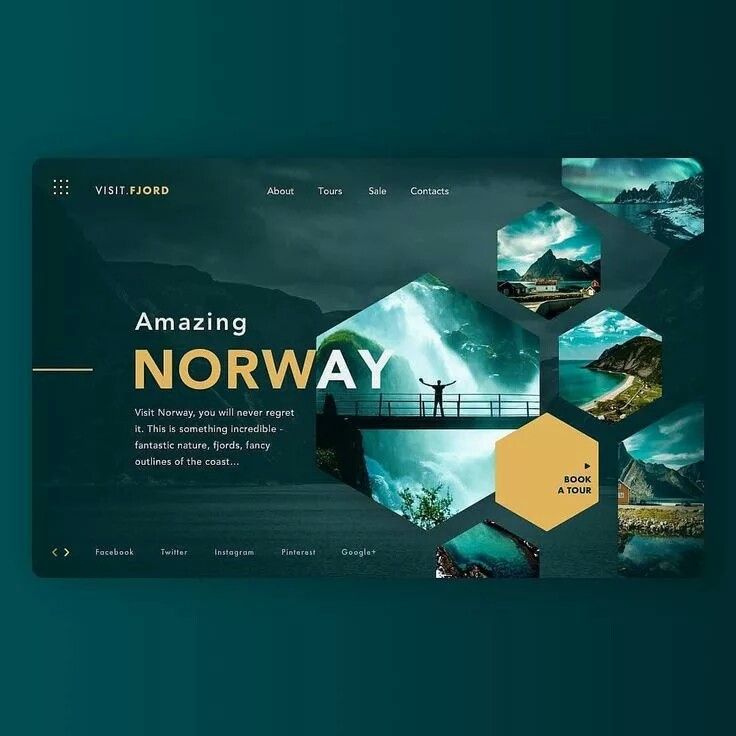
В прошлой статье мы публиковали подборку советов по созданию эффективного главного изображения сайта (Hero Image), где советовали использовать эмоциональную, красочную и обязательно релевантную графику с элементами Call to action стратегий и контрастными цветами. Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Несмотря на присутствие в каждом пункте заметки по одной иллюстрации, это сложно назвать наглядной демонстрацией тренда. Именно поэтому сегодня мы решили всю статью посвятить лучшим примерам его реализации. Частично этот пост перекликается с…
Читать дальше >>
В продолжение статьи о создании идеальной формы авторизации на сайте мы решили продемонстрировать вам одни из лучших решений по данной теме. Значительная часть материалов из подборки имеет PSD/HTML исходники, поэтому вы сможете внедрить их в собственных проектах, предварительно подправив под свои задачи. Все ссылки находятся в картинках, а если их там нет, то это просто скриншоты дизайнов для вдохновения. Вообще формы логина и пароля встречаются в разных по…
Читать дальше >>
Вдохновение Дизайны сайтов
Несколько недель назад мы показали вам 60 классных примеров рисованного дизайна сайтов а сегодня хотим дополнить тему интересной статьей про использование иллюстраций в веб-дизайне. Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Данный подход достаточно хорошо воспринимается посетителями онлайн проектов и выделяет их среди обыденных среднестатистических макетов. Его высокая популярность среди разработчиков привела к тому, что сейчас в сети можно найти абсолютно разные стили иллюстраций в дизайне сайтов — плоские, 3D, яркие, акварельные и т.п. Все…
Читать дальше >>
Вдохновение Дизайны сайтов
Большинство веб-дизайнеров начинали свой творческий профессиональный путь с помощью обычного карандаша и бумаги, изучая разные упражнения для рисования до того как заняться Photoshop’ом. Многие все еще применяют эти навыки в компьютерной графике — процесс создания макетов онлайн-проектов, как правило, начинается с эскизов и набросков от руки. Кроме того, частенько можно наблюдать использование ярких иллюстраций и рисунков в дизайне сайтов. Без сомнения подобные веб-решения — одни из наиболее интересных, т.к. они хорошо…
Читать дальше >>
Чуть больше года назад мы публиковали подборку примеров портфолио дизайнеров, а сегодня хотели бы отдельно рассмотреть одну из ее «подкатегорий» — сайты художников иллюстраторов. Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
Заметка будет особенно интересна тем, кто серьезно занимается иллюстрацией и/или компьютерной графикой. Сможете вдохновиться отличными работами профессионалов со всего мира. Вообще, размещение материалов на сайтах портфолио иллюстраторов фрилансеров — это возможность показать свои навыки с наилучшей стороны и даже привлечь дополнительных клиентов из интернета….
Читать дальше >>
Вдохновение Дизайны сайтов
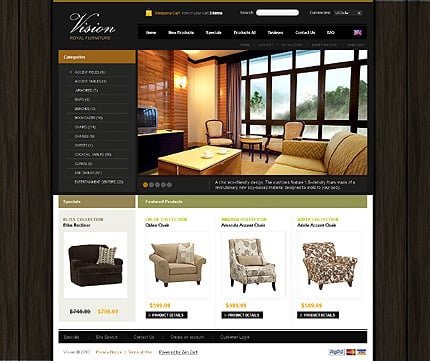
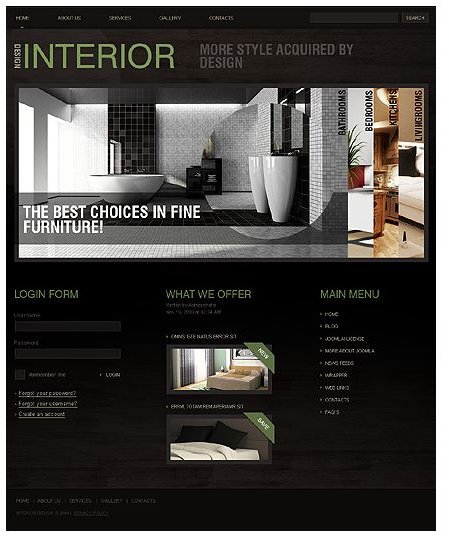
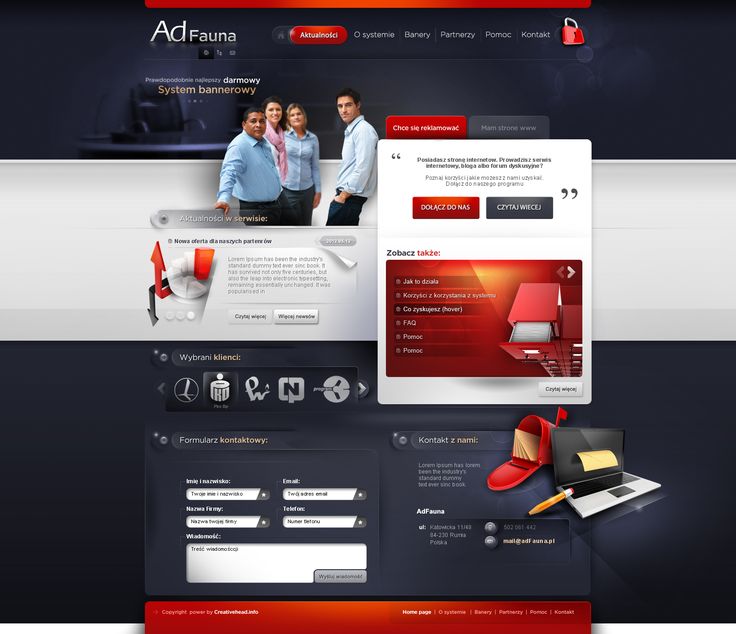
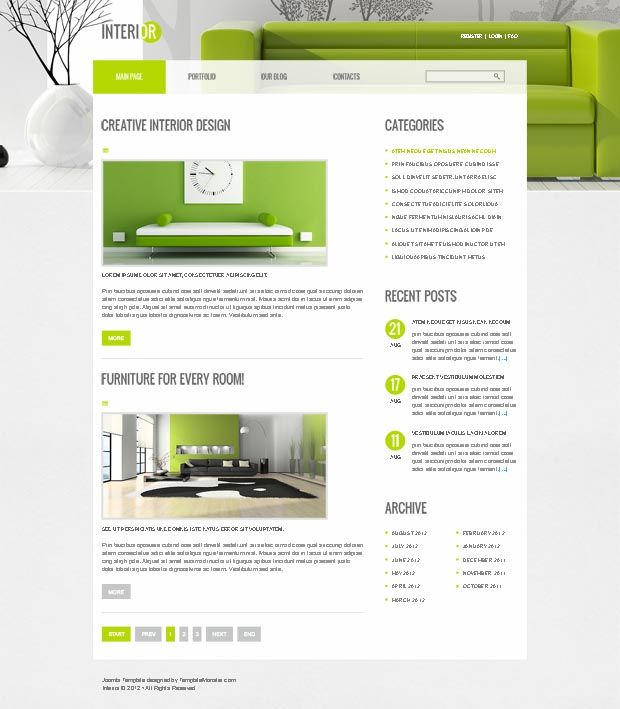
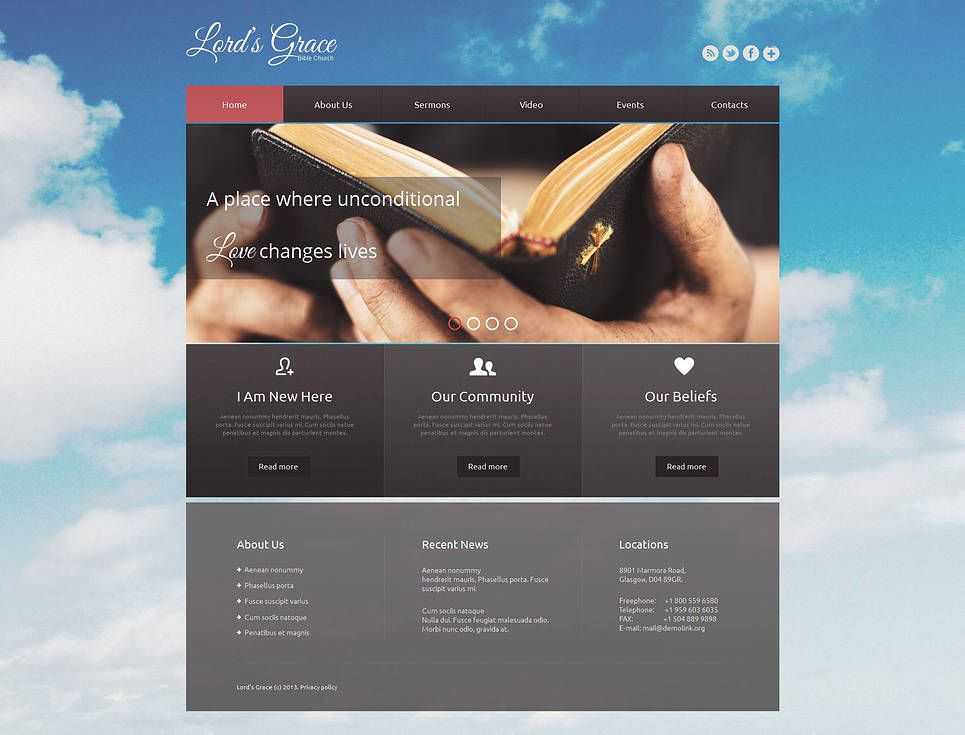
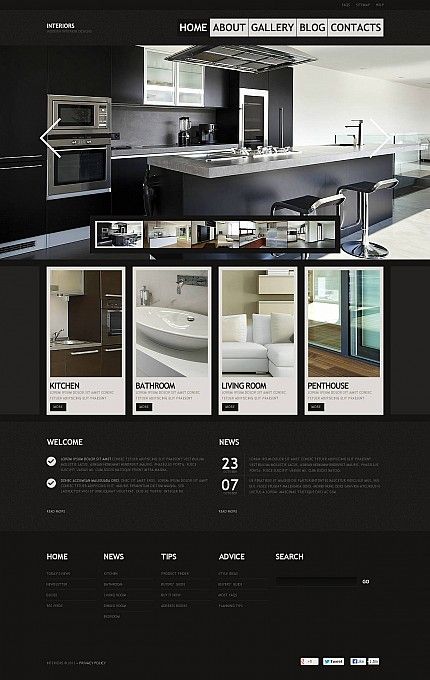
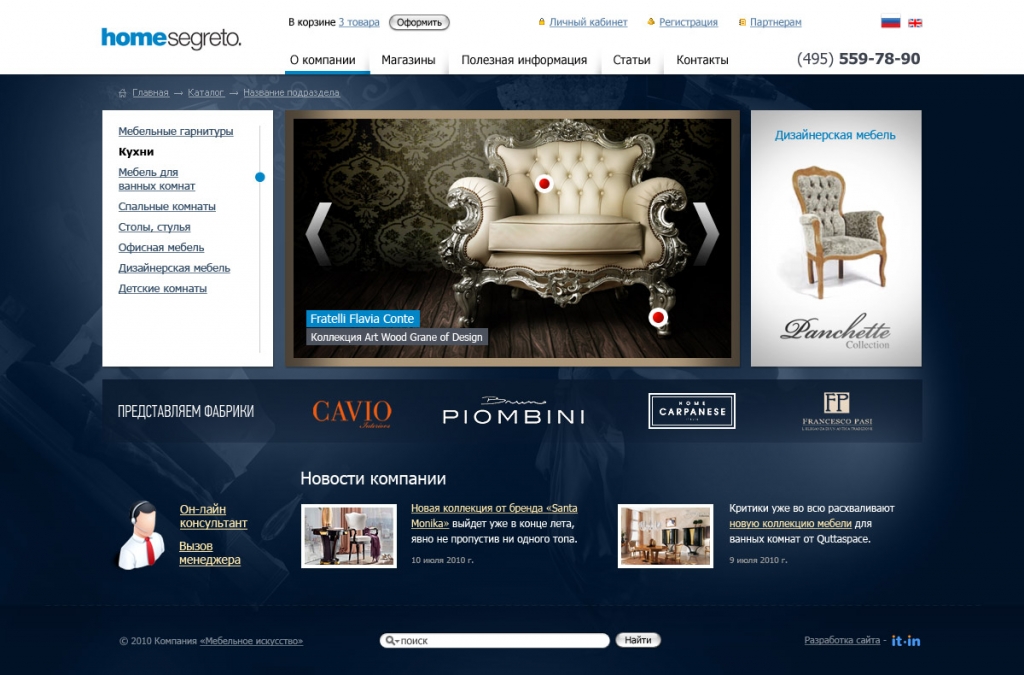
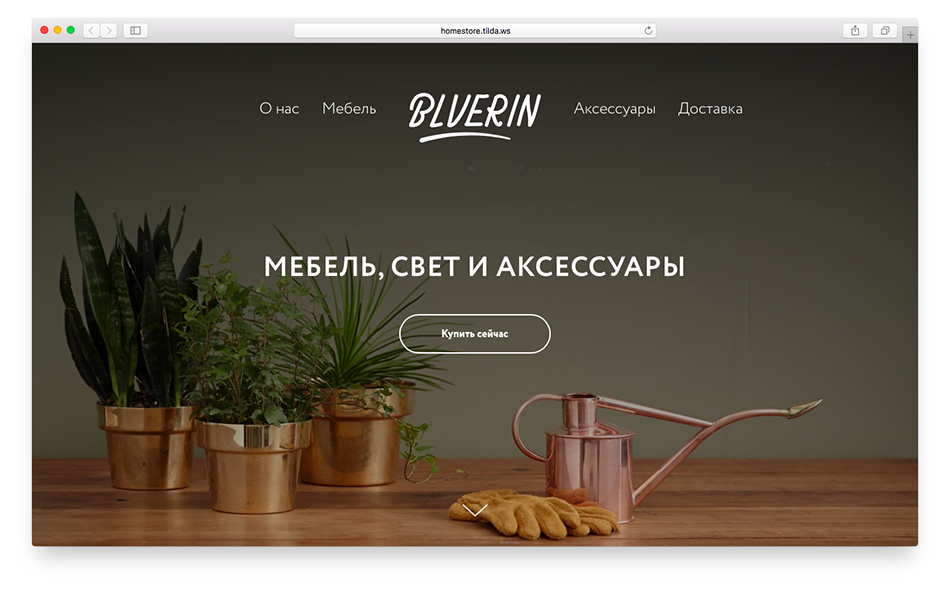
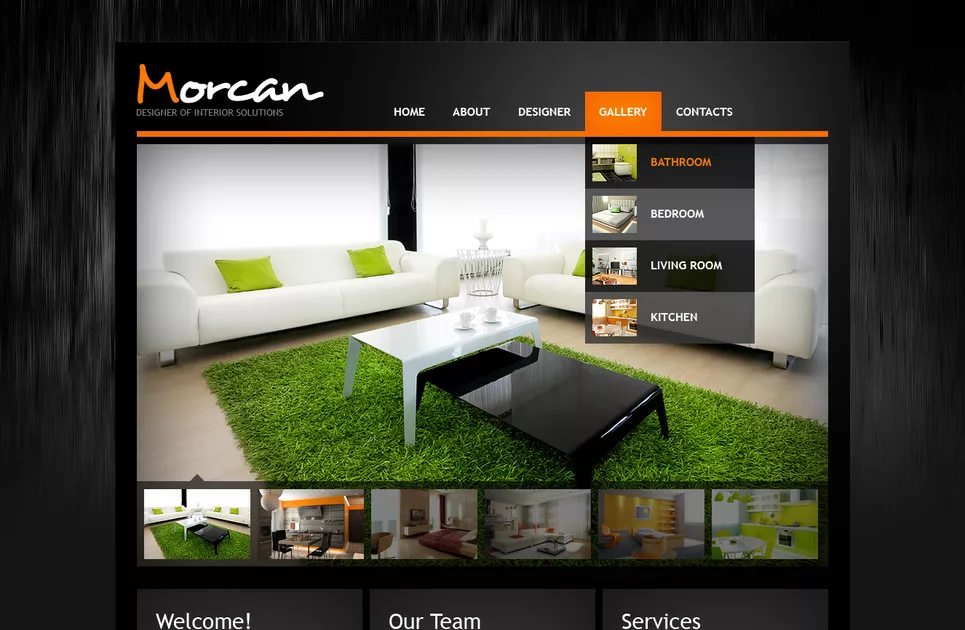
Сегодня решили дополнить раздел лучших дизайнов примерами мебельных сайтов. Если перед вами сейчас стоит похожая задача, то публикация должна помочь. Также советуем почитать статью про создание дизайна мебельного сайта где найдете полезные советы и приемы, характерные для данной ниши. Вдохновляйтесь существующими творческими решениями и посмотрите какая функциональность там должна присутствовать. В самом конце заметки добавили парочку подходящих крутых шаблонов по теме (прокрутить вниз). Часто в данной нише…
Читать дальше >>
Вдохновение Дизайны сайтов
Цвета сайта — это всегда огромная проблема и ответственность для любого дизайнера. Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным). Для того, чтобы верно подобрать…
Они играют одну из решающих ролей в макете, т.к. влияют на настроение и, как следствие, на поведение пользователей. Спокойный тон, как правило, привлекает людей, в то же время, яркие и броские цвета с красочным дизайном могут придать вашему веб-проекту индивидуальность и креативность (но с ними нужно быть аккуратным). Для того, чтобы верно подобрать…
Читать дальше >>
В процессе проектирования интерфейса приложений или сайтов полезно учитывать имеющийся опыт других специалистов и лучшие варианты решения типовых задач. Это позволяет избежать ненужных ошибок и получить хорошие отзывы от ваших пользователей. В разделе про UI/UX дизайн мы публиковали некоторые заметки по данной теме: например, был обзор 20-ти ресурсов с дизайнами мобильных интерфейсов, а также разные статьи про гамбургер меню, историю развития кнопок на сайтах и…
Читать дальше >>
Разные виды кнопок для сайтов и приложений используются повсеместно: при входе в профили социальных сетей, совершении покупок в интернете, отправке сообщений через форму обратной связи и т. д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания. Сегодня публикуем перевод одной интересной статьи от Wojciech…
д. Это один из самых важных элементов UI/UX дизайна и онлайн проектов в навигации и разного рода призывах к действию (Call To Action). Поэтому не удивительно, что ему уделяется достаточно много внимания. Сегодня публикуем перевод одной интересной статьи от Wojciech…
Читать дальше >>
Страница 1 из 41234»
Рейтинг лучших агентств: Дизайн: IT-услуги, сервис
Рейтинг лучших агентств: Дизайн: IT-услуги, сервис
Срезы по специализациям
На данной странице представлен актуальный рейтинг (список) лучших агентств, специализирующихся на дизайне и работающих по направлению IT-услуги, сервис. Данные представлены за 2022 год.
Для выбора оптимального подрядчика на дизайн мы рекомендуем посмотреть агентства, специализирующиеся на работе в сегменте IT-услуг, сервисов, из двух основных списков: среза последнего рейтинга Digital Design & Creative Рувард и общего каталога агентств.
Другие сектора
DigitalРазработка сайтовSEO-продвижениеPerformance-маркетингSMM-продвижениеРазработка мобильных приложений
Другие отрасли
Электронная коммерция, интернет-магазиныНедвижимость, строительство, архитектураФинансы, банки, страхование, управление активамиМедицина, аптеки и фармацевтикаАвто и мото-бизнесОнлайн-сервисы, порталы, стартапыТекстиль и одеждаСМИ, Масс-медиаМебель и товары для домаПромышленность и производства, в т. ч. тяжёлое машиностроениеРозничная торговляПромышленное оборудование, комплектующие, услугиКрасота и косметологияFMCG-товарыТуризмТелекоммуникации и связьСпорт и фитнесГосударствоИскусство, культура, массовые мероприятияМаркетинг, реклама, PRОбразование и наукаРазвлечения и киноТовары для детейГостиницы, кафе, рестораны
ч. тяжёлое машиностроениеРозничная торговляПромышленное оборудование, комплектующие, услугиКрасота и косметологияFMCG-товарыТуризмТелекоммуникации и связьСпорт и фитнесГосударствоИскусство, культура, массовые мероприятияМаркетинг, реклама, PRОбразование и наукаРазвлечения и киноТовары для детейГостиницы, кафе, рестораны
1. Рейтинг агентств: IT-услуги, сервис: Дизайн
| # | Компания | Заказ |
|---|---|---|
| 1 | Nimax | |
| 2 | RED COLLAR | |
| 3 | AIC+QSOFT | |
| 4 | Студия Артемия Лебедева | |
| 5 | Only. | |
| 6 | JetStyle | |
| 7 | Uplab | |
| 8 | MobileUp | |
| 9 | red_mad_robot | |
| 10 | Touch Instinct | |
| 11 | BeaversBrothers | |
| 12 | Студия Т | |
| 13 | KODE | |
| 14 | Aero | |
| 15 | Mish | |
| 16 | Lava Media | |
| 17 | Redis | |
| 18 | Студия Nikoland | |
| 19 | ООО «Лаборатория интерактивного дизайна» | |
| 20 | Digital-агентство Атвинта | |
| 21 | Дизайн-студия Воздух | |
| 22 | Q. lab lab | |
| 23 | Braind | |
| 24 | PRT Edelman Affiliate | |
| 25 | Serenity | |
| 26 | Mad Brains | |
| 27 | Geex Arts | |
| 28 | Open Solutions | |
| 29 | Ruport | |
| 30 | БюроБюро | |
| 31 | e-legion | |
| 32 | Heads and Hands | |
| 33 | Сова | |
| 34 | IT Test | |
| 35 | AIR Production | |
| 36 | Иквадарт | |
| 37 | Proscom | |
| 38 | Okkapi | |
| 39 | ICEBERG | |
| 40 | Chrome studio | |
| 41 | IDBI | |
| 42 | Prostudio | |
| 43 | The Mads | |
| 44 | NetLab Creative Studio | |
2. Агентства из каталога Ruward: IT-услуги, сервис: Дизайн Агентства из каталога Ruward: IT-услуги, сервис: ДизайнМы также рекомендуем обратить внимание на эти агентства. Они пока не входят в свежие единые рейтинги Ruward, но могут быть достойными кандидатами на реализацию ваших бизнес-задача в digital-среде: | ||
| 1 | Интернет-агентство ИНТЕРВОЛГА | |
| 2 | Seven Winds Studio | |
| 3 | ITSOFT | |
| 4 | AppCraft | |
| 5 | Dr.JUNG | |
| 6 | Trinity Monsters | |
| 7 | Deasign | |
| 8 | L-TECH | |
| 9 | PunicApp | |
| 10 | Eyetronic — интернет-агентство | |
| 11 | RuNetSoft | |
| 12 | nopreset | |
| 13 | Men in dev | |
| 14 | X DESIGN | |
| 15 | Proxima agency | |
| 16 | «Adinadin» | |
| 17 | Webformula | |
| 18 | BBBro бюро | |
| 19 | e-Legion & Globus | |
| 20 | Mobio | |
| 21 | Func. | |
| 22 | AppFox | |
| 23 | S Media Link | |
| 24 | Digital-агентство R.Class | |
| 25 | ASMART | |
| 26 | ENJOY TOUCH | |
| 27 | Paladin Engineering | |
| 28 | WIM.Agency | |
| 29 | Студия Райт | |
| 30 | FABULA | |
| 31 | SMM-агентство «Фонарь» | |
| 32 | IT-DELTA | |
| 33 | TrueStudio | |
| 34 | WMStudio | |
| 35 | Pushapp | |
| 36 | NWD (на виду) | |
| 37 | Angels IT Studio | |
| 38 | roobinium | |
| 39 | HOLMAX | |
| 40 | Mygento | |
| 41 | Ай Кью | |
| 42 | UNIT6 | |
| 43 | Digital агентство SmartLAB | |
| 44 | Online Business Development | |
| 45 | UnitBean | |
| 46 | Aidem | ГК СНЕГ | |
| 47 | Логомашина | |
| 48 | FRANTS | |
| 49 | AFFINAGE | |
| 50 | Общество с ограниченной ответственностью «Брендер» | |
| 51 | Contorra Family | |
| 52 | Freematiq | |
| 53 | компьюти | |
| 54 | MD Marketing | |
| 55 | kuznets. agency agency | |
| 56 | IBRAIN. Экспертное агентство | |
| 57 | Digital-агентство Creaso | |
| 58 | Singularis Lab | |
| 59 | Trendspb | |
| 60 | Менделеев маркетинг | |
| 61 | KM GROUP | |
| 62 | ContActive | |
| 63 | Rubika | |
| 64 | ISV7 Studio — интернет студия полного цикла | |
| 65 | Forest Valley | |
| 66 | GRAPH VISUAL COMMUNICATIONS | |
| 67 | ООО Авагро Стайл | |
| 68 | SMM агентство koФta / ООО «ГК Кофта» | |
| 69 | Escape Tech | |
| 70 | Atma | |
| 71 | INEDI | |
| 72 | Webmaster Cube | |
| 73 | Fotbo.com | |
| 74 | Shevchenko. bz bz | |
| 75 | Веб-студия «TrueDesigners» | |
| 76 | Веб-студия KOTWEB.RU | |
| 77 | ТОДО | |
| 78 | Collby | |
| 79 | Ovva —Digital — агентство | |
| 80 | Topos Studio | |
| 81 | SumWeb Studio | |
| 82 | seoteam.guru | |
| 83 | ADCI Solutions | |
| 84 | Papaton | |
| 85 | Kreotif | |
Вы выбрали
Можно выбрать не более 10 агентств!
Методика построения рейтингов по городам/регионам и отраслям бизнеса базируется на свежих Единых Рейтингах Руварда (федерального уровня) и подробно описана в соответствующем разделе.
11 веб-сайтов с лучшим дизайном 2022 года — окончательный список!
Последнее обновление by Duncan Lambden in Designing Websites |
Наши независимые исследовательские проекты и беспристрастные обзоры частично финансируются за счет партнерских комиссий без каких-либо дополнительных затрат для наших читателей. Узнать больше
Хотите, чтобы ваш сайт всегда был свежим и актуальным? Мы рассмотрели основные тенденции дизайна 2021 года и определили самые популярные визуальные элементы, используемые на некоторых из самых больших и успешных веб-сайтов. Возьмите эти тенденции и следуйте им, и ваш веб-сайт также может стать одним из лучших веб-сайтов года.
В конце концов, если веб-сайт имеет четкий внешний вид, плавный визуальный поток и интуитивно понятную навигацию, люди будут чувствовать себя намного более комфортно, следуя за ним, взаимодействуя с ним и совершая покупки.
Итак, читайте дальше, чтобы познакомиться с 6 веб-сайтами с лучшим дизайном 2021 года. И не забывайте проверять — сеть постоянно меняется, поэтому мы будем регулярно обновлять эту страницу, когда появляются новые тенденции или если новые веб-сайты воплощают их в жизнь. существующие тенденции.
существующие тенденции.
Ностальгия — мощная сила в наши дни. Так много средств массовой информации, которые мы потребляем в настоящее время — популярные шоу, такие как Stranger Things , или поток голливудских перезагрузок — основан на том, что мы привыкли любить. И если он достаточно мощный, чтобы заработать миллиарды для Голливуда, то он достаточно мощный, чтобы спроектировать ваш веб-сайт.
Сайт Block Rage, созданный с использованием WordPress и посвященный соревновательной игре-головоломке, имеет интерфейс, призванный вызвать чувства 80-х/начала 90-х годов. Видеокассеты, памятные вещи Ghostbusters и старые видеоигры разбросаны по всему веб-сайту, придавая ему заманчивую атмосферу давно минувших дней.
Одно дело — добавить на страницу множество различных элементов, вызывающих чувство ностальгии, но и противоположное направление также допустимо. Отрежьте все лишнее, и у вас останется один из самых стойких принципов дизайна 21 века — минимализм.
Колонизация Марса — это веб-сайт, на котором рассказывается о логистике и возможностях колонизации нашего галактического соседа, Марса. Существует много информации, связанной с колонизацией новой планеты, но этот веб-сайт сокращает все, что вам не нужно знать, оставляя вам удобоваримые основы.
Этот сайт также является хорошим ускоренным курсом по лучшим способам подачи информации. Веб-сайт действует почти как интерактивная инфографика, показывающая сравнения между Землей и Марсом в визуальных макетах, которые поощряют умственное взаимодействие.
Что касается представления вашей информации в привлекательной форме, Wealth, Shown to Scale — один из самых информативных и интересных веб-сайтов в Интернете.
Этот веб-сайт показывает непостижимый уровень богатства основателя Amazon Джеффа Безоса, заставляя вас прокручивать в течение нескольких минут, чтобы добраться до конца его состояния, сравнивая его с такими вещами, как зарплата медицинских работников или стоимость жилья каждого бездомного ветерана. в США.
в США.
Когда имеешь дело с такими большими числами, они могут потерять смысл при простом написании, поэтому их визуализация с помощью вдохновенного метода может превратить хороший веб-сайт в великий. Этот сайт также существует для передачи того, что сводится к единой статистике, а это означает, что ничто не запутается и не потеряется в потоке информации.
Немногие бренды являются синонимами элегантного дизайна, как Apple. Apple играет с идеей минимализма, но не делает этого полностью, добавляя несколько дополнительных элементов дизайна, таких как изображения и движущиеся меню, которые не являются строго необходимыми, но все же привлекательными и заманчивыми.
Мы поговорили с Ганешем, старшим UX-архитектором, который сказал, что ему нравятся «гиперреалистичные, сенсационные изображения Apple, сделанные с причудливых ракурсов для продвижения их продуктов». Он также сказал, что «именно уникальное освещение действительно заставляет iPhone выделяться на их веб-сайте».
Использование мягких цветов дополняется изображением невероятно высокого качества. Продукты Apple могут выглядеть лучше в Интернете, чем в реальной жизни, что может быть одной из причин того, что это такая успешная компания. Поэтому, если вы продаете товары в Интернете, обязательно найдите время, чтобы получить несколько лестных фотографий ваших продуктов!
Хорошо продуманная фотография может принести пользу не только технике. Egg Shop, веб-сайт, созданный на Squarespace, использует фотографии своих рецептов, от которых у любого потекут слюнки, и это живое доказательство того, что вам не нужно быть техническим специалистом, чтобы создать красивый сайт.
Получите скидку 10% на любой план Squarespace
Готовы попробовать Squarespace? У нас есть код эксклюзивного предложения для наших читателей, который сэкономит вам 10% на стоимости любого плана Squarespace! Чтобы воспользоваться этой скидкой, просто введите:
Код предложения: «WBE»
на кассе.
Портфолио Пей Юнг Хо, разработанное на Wix, является отличным примером веб-сайта, на котором применяется тонкая анимация, чтобы сайт выглядел живым и дышащим.
Вращающийся гамбургер в правом верхнем углу и различные части сайта, на которых просматриваются его работы, — это два небольших штриха, которые позволяют зрителю создать впечатление, что он смотрит на веб-сайт, который работает как система, а не статическая страница.
Ничто не должно прыгать по странице или бросаться в глаза — пока есть небольшое движение, это может сделать страницу более привлекательной.
Хотите узнать больше о Wix? Взгляните на эти подробные обзоры:
Обзор Wix
Цены Wix
Resp — это веб-сайт, посвященный фильмам, который использует чат-бот для ответов на вопросы пользователей, связанные с фильмами. Вы можете запрашивать время показа фильмов, запрашивать популярные телепередачи или фильмы и даже регистрировать фильмы, которые вы видели, и использовать эту информацию для получения рекомендаций.
Одно дело иметь веб-сайт, который хорошо разработан и подходит для всех. Другое дело иметь сервис, который предоставляет индивидуальный контент каждому из своих пользователей в зависимости от их потребностей. Используя чат-бота, вашим пользователям не придется копаться в меню и кнопках, они смогут найти то, что им нужно, просто задав вопрос.
Создание чат-бота — более сложная часть спектра создания веб-сайтов, но это не невозможно. Удобный совет — писать сценарий чат-бота небольшими сегментами, предсказывая все возможные ответы пользователей. И убедитесь, что вы научили его наиболее распространенным орфографическим ошибкам пользователей!
Если создание чат-бота кажется вам пугающим, есть несколько ресурсов, которые могут вам помочь. Посетите страницу Drift о поддержке чат-ботов или страницу Intercom на ту же тему.
В настоящее время все больше и больше людей выходят в Интернет со своих телефонов. Хотя хорошо иметь свой веб-сайт для настольных компьютеров, если вы хотите максимизировать трафик или продажи, не менее важно убедиться, что он полностью функционален на смартфонах.
WeAreOSM — это сайт, который полностью соответствует своей мобильной версии, а интервалы и меню идеально подходят для мобильного экрана.
Есть несколько моментов, о которых следует помнить при управлении мобильной версией вашего сайта. Во-первых, при использовании конструктора веб-сайтов убедитесь, что вы выбрали мобильную тему. Затем, когда вы разрабатываете свой мобильный сайт, имейте в виду, что экран телефона занимает гораздо меньше места, поэтому делайте текст крупным, меню быстрым и дисплей чистым.
Помните, когда Интернет только зарождался, и были всевозможные веб-сайты, которые взаимодействовали с вашими движениями курсора? Такие вещи, как блестящие GIF-файлы, следующие за вами, пока вы просматриваете сайт.
По мере того, как мы развивались как в технологическом, так и в творческом плане, наши стандарты менялись. Это отражено в Squadeasy, веб-сайте, посвященном пропаганде ответственного и здорового образа жизни.
Когда вы просматриваете их сайт, анимированная голова их талисмана Буги будет подпрыгивать, у вас будет кружиться голова, если вы прокрутите слишком быстро, и даже съест ваш курсор, если вы подойдете слишком близко к нему. Он находится в центре экрана, но не закрывает важную информацию при просмотре своих кейсов или информации. Это всего лишь простой способ выделить свой веб-сайт и запомниться людям.
Он находится в центре экрана, но не закрывает важную информацию при просмотре своих кейсов или информации. Это всего лишь простой способ выделить свой веб-сайт и запомниться людям.
Одно дело иметь интерактивный элемент на вашем сайте, и совсем другое — превратить ваш сайт в полноценный опыт.
Сайт-портфолио Бруно Саймона является примером применения нестандартной перспективы ко всему веб-сайту, поскольку навигация осуществляется не с помощью мыши и курсора, а скорее с помощью автомобиля с дистанционным управлением, управляемого клавишами со стрелками.
Вы можете ездить по его портфолио, играть в боулинг и находить все его социальные сети, наезжая на правильные логотипы. Бруно Саймон — веб-разработчик, поэтому он демонстрирует свое творчество и талант, создавая уникальный и увлекательный опыт, который произведет впечатление на любого, кто ищет дизайнера.
Все эти страницы и советы были показаны в вакууме, но важно помнить, что одна тенденция может усилить другую. Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Посмотрите на Pioneer, веб-сайт, посвященный будущему производства кукурузы.
Этот веб-сайт, несомненно, является опытом, со страницей, которая проходит эволюцию по мере прокрутки, показывая жизненный цикл кукурузы. На каждом уровне представлен идеальный объем информации, а эффекты, окружающие ваш курсор во время навигации, позволяют вам полностью погрузиться в страницу.
Трудно объяснить, как этот веб-сайт сочетает в себе эти элементы, не испытав это на себе. Это идеальный уровень информации, интерактивных элементов и визуального чутья, который показывает, как сочетание и учет тенденций может полностью поднять ваш сайт на новый уровень.
В завершение, вот одиннадцать советов, которые мы взяли с наших представленных веб-сайтов:
- Блокирование ярости : Используйте визуальные эффекты, чтобы вызвать эмоции ненужный контент
- Богатство в масштабе : Подумайте о творческих способах поделиться своей информацией
- Apple : Используйте высококачественные визуальные эффекты вашего продукта, чтобы привлечь аудиторию
- Pei Jung Ho : Используйте тонкую анимацию, чтобы оживить ваш сайт
- Resp : Удовлетворите потребности ваших пользователей и позвольте им легко находить то, что они ищут
- WeareOSM : помните об этом мобильных пользователей
- Squadeasy : Иметь интерактивный элемент
- Bruno Simon : превратите сайт в опыт
- Революционизированный : Реализация множества Trends At Under 9107 .
- Категория: Продукты питания и напитки
- Категория: Уход за кожей
- Категория: Одежда, обувь и аксессуары
- Категория: Здоровье и благополучие
- Категория: Обувь и одежда
- Категория: Одежда
- Категория: Свечи
- Категория: Интимная одежда
- Категория: Матрасы
- Категория: Детские принадлежности
- Попалось на глаза: ТК
- Окончательный вердикт: ТК
- Категория: Аксессуары для улицы
- Категория: Ювелирные изделия
- Категория: Продукты питания и напитки
- Категория: Одежда для беременных и женщин
- Категория: Принадлежности
- Категория: Обувь
- Категория: Продукты питания и напитки
- Категория: Интимная одежда
- Маркетинг по электронной почте: полное руководство для малого бизнеса
- 11 лучших сервисов электронного маркетинга заняли место
- Рекомендации по электронному маркетингу для повышения эффективности каждой кампании
- Категория: Мужская одежда
- Категория: Обувь
- Категория: Товары для офиса
- Категория: Продукты питания и напитки
- Категория: Арт
- Категория: Уход за кожей
- Категория: Красота и косметика
- Типы программного обеспечения для веб-дизайна
- Лучшее программное обеспечение для веб-дизайна без кода
- Weebly
- Квадратное пространство
- Викс
- Shopify
- Как они сравниваются
- Лучшие платформы для редактирования кода для веб-сайтов
- Adobe Dreamweaver
- Возвышенный текст
- openElement
- Вордпресс
- Как они сравниваются
- Лучшее программное обеспечение для создания макетов веб-сайтов
- AdobeXD
- Веб-поток
- Как они сравниваются
- Как выбрать лучшее программное обеспечение для веб-дизайна
- Методология
- Часто задаваемые вопросы (FAQ)
- Далее в бизнесе
- Билли
- Необычные товары
- Skullcandy
- Уорби Паркер
- Коробка с обедом
- Йети
- Данкин
- Яблоко
- Кока-Кола
 Веб-сайт — это не только форма искусства, но и технический триумф. Есть много путей, которыми вы можете воспользоваться, чтобы произвести впечатление на свою аудиторию, поэтому, если вы знаете продукт или услугу, которую предлагаете, вы сможете использовать правильные методы, чтобы выделиться среди остальных.
Веб-сайт — это не только форма искусства, но и технический триумф. Есть много путей, которыми вы можете воспользоваться, чтобы произвести впечатление на свою аудиторию, поэтому, если вы знаете продукт или услугу, которую предлагаете, вы сможете использовать правильные методы, чтобы выделиться среди остальных.Помните, что все в этой статье является последним трендом. Кто знает, какие еще тенденции возникнут в будущем? До тех пор, пока вы остаетесь в курсе этих тенденций и используете те тенденции, которые лучше всего подходят для вас, ваш веб-сайт будет процветать.
25 лучших дизайнов веб-сайтов (которые способствуют успешному бизнесу) (2022)
Создаете свой интернет-магазин и ищете вдохновение для дизайна? Существует так много веб-сайтов, но многие из них начинают выглядеть и ощущаться одинаково, особенно когда вы начинаете смотреть на сайты электронной коммерции.
Хотя заманчиво дать волю своему воображению или сосредоточиться исключительно на том, что будет стимулировать конверсию, лучший дизайн веб-сайта электронной коммерции обеспечивает идеальный баланс между креативностью и функциональностью.
Подобные списки «Лучший веб-дизайн» часто включают отмеченные наградами веб-сайты, которые визуально привлекательны, но медлительны и служат одной цели. Мы хотели немного изменить сценарий — поэтому в нашем списке будут только красивые, функциональные веб-сайты, которые способствуют успешному бизнесу. Основы и процветание: эти сайты являются источником вдохновения с обеих сторон, они настолько же просты в использовании, насколько приятны для глаз.
1. Волшебная ложка
Яркая домашняя страница Magic Spoon настолько гладкая, что это почти похоже на ловкость рук — вы будете очарованы дизайном и забудете, что покупаете хлопья. Доказательство того, что нет скучных продуктов, есть только скучные бренды, Magic Spoon продолжает излучать очарование иллюстрированной упаковкой, блестящей цветовой палитрой и восхитительными деталями, скрывающимися за каждым щелчком мыши и прокруткой — и все это без перегруженности. Хлопья с отрубями, съешьте свое сердце.
Хлопья с отрубями, съешьте свое сердце.
Почему Magic Spoon конвертирует
В соответствии со стандартами веб-дизайна Orbit Media, 80% брендов размещают ценностное предложение в верхней части своей главной страницы (мы также называем это «выше сгиба», что относится к площади экрана в пользователь видит перед прокруткой вниз). Для Magic Spoon эта ценность звучит так: «Полезные хлопья, вкус которых слишком хорош, чтобы быть правдой». Это просто, но прямо и эффектно. Здесь продаются вкусные хлопья, которые также полезны для здоровья. Это также важное отличие, так как многие здоровые хлопья не очень вкусны, а многие вкусные хлопья содержат большое количество сахара.
2. Мяу-мяу твит
Meow Meow Tweet продает органические веганские продукты по уходу за кожей с низким уровнем отходов. При посещении веб-сайта бренда можно увидеть простые, понятные фотографии продуктов, сопровождаемые штрихами забавной иллюстрированной графики и дополнительным текстом. У него также есть забавный контент на страницах продуктов, чтобы информировать покупателей о своих продуктах, о том, как они сознательно создаются и как их использовать.
У него также есть забавный контент на страницах продуктов, чтобы информировать покупателей о своих продуктах, о том, как они сознательно создаются и как их использовать.
Почему Мяу Мяу Твит конвертирует
Мяу Мяу Твит позволяет покупателям легко покупать его товары как онлайн, так и лично. В его основной навигации есть раздел, посвященный исключительно тому, чтобы помочь людям найти его продукты для покупки. На этой странице люди могут просматривать физические и онлайн-местоположения по всему миру.
3. Веласка
Velasca продает обувь, ремни, кошельки, носки, сумки и некоторые предметы одежды итальянского производства для мужчин. Он нацелен на немного искушенного, но скромного клиента, личность которого отражена на его веб-сайте. Быстрая прокрутка покажет вам большие вдохновляющие фотографии образа жизни. В промежутках между кадрами анимированные иллюстрации добавляют дизайну доступность и изящество, а также немного интерактивности, чтобы сохранить интерес. Он обеспечивает баланс между серьезным и игривым.
Он обеспечивает баланс между серьезным и игривым.
Почему Velasca преобразовывает
Velasca подтверждает свой бренд и продукты, показывая, что другие говорят о них. На его домашней странице есть цитата из прессы, восхваляющая Velasca, а также логотипы известных изданий, которые писали о ее продуктах. Это придает уверенности заявлениям Velasca о собственных продуктах и вызывает доверие у потенциальных покупателей. Веласка также посыпает отзывами клиентов, чтобы показать разные голоса.
4. Ноуэлл
Смайлик — это главный визуальный образ Knowell. Вы увидите его на графических иллюстрациях по всему веб-сайту. Наведите указатель мыши на основную панель навигации вверху, и вы увидите, что слова также превращаются в форму улыбки. Хотя веб-сайт и бренд Knowell выглядят игриво и весело, чистые линии и простые макеты придают бренду пищевых добавок определенный уровень изысканности. Со здоровым балансом иллюстраций, фотографий, текста и цветных блоков веб-сайт Knowell доставляет удовольствие как для просмотра, так и для взаимодействия.
Со здоровым балансом иллюстраций, фотографий, текста и цветных блоков веб-сайт Knowell доставляет удовольствие как для просмотра, так и для взаимодействия.
Почему Knowell преобразует
Knowell использует последовательную графическую обработку для обозначения кнопок и кликабельности. В то время как элементы навигации меню анимируются в форме улыбки, «кнопки» CTA на самом деле являются стрелками.
При таком подходе к дизайну Knowell обучает посетителей веб-сайта нажимать на стрелки. Как только они переходят на страницу продукта, стрелка становится немного больше, а рядом с ней появляется большая надпись «Купить сейчас».
5. Все птицы
Хотя Allbirds продает обувь, на ее веб-сайте представлено не только обувь. Повсюду разбросаны высококачественные фотографии, тщательно подобранные коллекции продуктов, инструмент для поиска магазинов и вдохновляющие истории об устойчивом развитии. Даже если вы не занимаетесь активными покупками обуви, вам понравится внимание Allbirds к деталям и приверженность качеству как в продуктах, так и в материалах на сайте.
Даже если вы не занимаетесь активными покупками обуви, вам понравится внимание Allbirds к деталям и приверженность качеству как в продуктах, так и в материалах на сайте.
Почему Allbirds преобразует
Поскольку потребители все больше склоняются к экологически сознательным покупательским привычкам, становится все более важным продемонстрировать, как именно и почему ваш бренд является устойчивым, если вы заявляете об этом. Таким образом, Allbirds дает пользователям представление о том, как производятся их кроссовки. На его главной странице появляется визуально привлекательный тизер — щелчок мыши переводит браузер на страницу, на которой показан производственный процесс, включая источники материалов и информацию о сертификации Лесного попечительского совета, что повышает доверие к его заявлениям.
6. Гимшарк
У Gymshark есть четкий веб-сайт, на котором представлена спортивная одежда. Gymshark — это больше, чем просто бренд одежды. Он помогает своим клиентам «выступать на максимуме» и раскрывать весь свой потенциал, особенно когда речь идет о фитнесе. Обратите внимание, как изображения образа жизни сопровождаются цифровым образцом ткани, чтобы показать детали дизайна одежды.
Gymshark — это больше, чем просто бренд одежды. Он помогает своим клиентам «выступать на максимуме» и раскрывать весь свой потенциал, особенно когда речь идет о фитнесе. Обратите внимание, как изображения образа жизни сопровождаются цифровым образцом ткани, чтобы показать детали дизайна одежды.
Почему Gymshark конвертирует
Gymshark продает продукцию международной аудитории, поэтому знает, что ей необходимо учитывать широкий спектр вариантов оплаты, а также обеспечивать безопасность и соблюдение нормативных требований. Одним из вариантов оплаты, который он предоставляет, является Klarna. Klarna — это прямой и безопасный способ оплаты для продавцов в Австрии, Германии и Швеции, который предлагает несколько вариантов оплаты для Shopify Payments. Он также предлагает подарочные карты, студенческие скидки, Clearpay и Afterpay.
7. Крепление
На первый взгляд может показаться, что Keap — это сайт для фотографов на открытом воздухе. Сайт электронной коммерции красиво и просто оформлен, с упором на изображения, вдохновленные природой. Keap продает экологически чистые свечи с ароматами, вдохновленными природой. У него есть страница подхода, которая позволяет людям заглянуть за кулисы в столь же прекрасно выполненном видео, чтобы увидеть, как делаются его свечи.
Сайт электронной коммерции красиво и просто оформлен, с упором на изображения, вдохновленные природой. Keap продает экологически чистые свечи с ароматами, вдохновленными природой. У него есть страница подхода, которая позволяет людям заглянуть за кулисы в столь же прекрасно выполненном видео, чтобы увидеть, как делаются его свечи.
Подробнее: Превратить ароматы в доллары: как начать свечной бизнес (плюс примеры от ведущих брендов)
Почему Keap преобразует
Копия на веб-сайте Keap так же убедительна, как и изображения. Главная кнопка CTA на главной странице гласит: «Начни свое ароматное путешествие» вместо чего-то общего, например, «Исследовать продукты» или «Посмотреть свечи». Язык, который он использует, дополняет образы, намекая на путешествие, которое пользователи совершают, когда посещают веб-сайт и видят красивые фотографии. Точно так же пользователи будут думать, что свечи Keap отправят их в такое же увлекательное путешествие, и те, кто заинтересован, скорее всего, сделают покупку.
8. Харпер Уайлд
Harper Wilde использует жирные шрифты, чтобы отразить свой яркий брендинг, который стремится бросить вызов статусу-кво в продаже бюстгальтеров для женщин. Здесь вы не найдете ни розового, ни блесток, а вместо идеально отфотошопленных моделей Harper Wilde предлагает свою продукцию для женщин всех цветов, форм и размеров. Он также имеет онлайн-руководство по измерению, чтобы помочь покупателям найти лучший размер для них.
Почему Harper Wilde преобразовывает
Harper Wilde — это бренд, который не боится отстаивать свою позицию. Мало того, что корпоративная социальная ответственность (КСО) используется в качестве тактики брендинга, она также использует текущие события в качестве инструмента конверсии. В ответ на законы об абортах в Техасе компания выпустила бюстгальтер ограниченным тиражом, в котором точно заявлялось, что она думает об этих законах, и делала пожертвования на борьбу с таким законодательством.
9. Энди
В то время как большинство производителей матрасов и снаряжения для сна перестраховываются со своей цветовой палитрой и дизайном, Endy делает смелое заявление. Канадский интернет-магазин матрасов использует стандартный синий цвет, но смешивает его с ярко-розовым логотипом, заголовками и кнопками CTA. Щелкнув на странице продукта, браузеры поближе познакомятся с продуктом — анимированные GIF-файлы, подробные изображения продукта и видеоролики демонстрируют самые впечатляющие функции. Конкуренты не должны спать на Энди.
Почему Endy конвертирует
Согласно стандартам веб-дизайна Orbit Media, почти четверть сайтов электронной коммерции имеют подписку по электронной почте в нижнем колонтитуле. Энди — один из них. В нижней части страницы появляется ярко-розовый блок, предлагающий пользователям подписаться.
Хотите узнать больше о том, как меняется Энди? Ознакомьтесь с интервью Learn With Shopify с соучредителем Endy Майком Геттисом:
10. Гуава
Веб-сайт Guava впечатляет своей привлекательностью, особенно учитывая тот факт, что на нем продаются только три продукта. Высококачественные фотографии, чистый дизайн с большим количеством пробелов и легко читаемый веб-текст делают этот сайт доступным, что особенно важно для занятых родителей.
Почему Guava преобразует
Guava знает свои отличительные черты и размещает их в верхней части своей домашней страницы. Вместо того, чтобы сосредотачиваться на функциях, он подчеркивает конечный результат или выгоду для пользователей: легкий вес, портативность, быстрое складывание, безопасность и долговечность. Все это ключевые качества, которые ищут большинство родителей, особенно в продуктах для своих детей. Кроме того, они обещают бесплатную доставку и бесплатный возврат, чтобы развеять любые сомнения.
Все это ключевые качества, которые ищут большинство родителей, особенно в продуктах для своих детей. Кроме того, они обещают бесплатную доставку и бесплатный возврат, чтобы развеять любые сомнения.
11. Охладители Bison
На веб-сайте Bison Coolers продаются ларьки со льдом, посуда для питья и другие приспособления для хранения еды и напитков в отличном состоянии, пока вы наслаждаетесь прогулкой на свежем воздухе. И его веб-сайт так же мощен, как и его продукты. Привлекательный заголовок и голос бренда, красивая фоновая фотография и графический дизайн делают сайт простым, но впечатляющим.
Почему охладители Bison превращают
Продукция Bison Coolers производится в США, и бренд с гордостью заявляет об этом на своем сайте. У него даже есть целая страница, посвященная этой теме. Целых 70% респондентов в одном из опросов говорят, что им нужны товары, произведенные в Америке, и 20% из них готовы платить за них больше. Bison Coolers использует эту умную возможность преобразования, подчеркивая эту особенность своего продукта.
Bison Coolers использует эту умную возможность преобразования, подчеркивая эту особенность своего продукта.
12. Геральдические украшения
Красота Heraldic Jewelry заключается в деталях — как в самой продукции, так и в дизайне веб-сайта. Вместо стандартного статического изображения баннера на главной странице Heraldic предлагает серию великолепно снятых видеороликов, демонстрирующих, как изготавливаются изделия ручной работы. И это только начало — прокрутка и клики по сайту откроют еще больше информации о том, «как это сделано», подтверждая одно из самых важных ценностных предложений бренда.
Почему геральдические украшения преображают
Да, сайт красивый и, возможно, не очень ориентирован на конверсию. В конце концов, над сгибом нет кнопки «Купить сейчас». И покупатели должны запросить консультацию, чтобы получить расценки на свой дизайн, так что это не простой процесс покупки. Но кто-то, покупающий особое украшение — единственный в своем роде фамильный герб, не меньше, — скорее всего, проведет больше исследований в отношении качества украшения.
Но кто-то, покупающий особое украшение — единственный в своем роде фамильный герб, не меньше, — скорее всего, проведет больше исследований в отношении качества украшения.
13. Кофе Wunderground
Как и многие другие лучшие дизайны веб-сайтов в этом списке, Wunderground использует иллюстрацию, чтобы добавить индивидуальности и веселья в свой брендинг. Продавец кофе с грибами также использует иллюстрацию, чтобы подчеркнуть преимущества своей продукции и объяснить покупателям, что такое кофе с грибами и почему их это должно волновать.
Почему Wunderground конвертирует
Некоторые товары доступны по сниженным ценам, поэтому Wunderground показывает скидку на страницах коллекции продуктов. Эта тактика направляет пользователей на страницы товаров со скидкой, поскольку в пункте назначения есть ожидаемая сделка.
14. БЛАНКИ
BLANQI продает одежду и аксессуары для беременных на красивом веб-сайте. Простота является ключевым фактором для BLANQI, так как она фокусируется на тонких цветовых акцентах, сложных белых шрифтах и увеличенных изображениях. Несмотря на преуменьшение, фотографии и дизайн веб-сайта явно принадлежат BLANQI.
Простота является ключевым фактором для BLANQI, так как она фокусируется на тонких цветовых акцентах, сложных белых шрифтах и увеличенных изображениях. Несмотря на преуменьшение, фотографии и дизайн веб-сайта явно принадлежат BLANQI.
Почему BLANQI конвертирует
BLANQI знает свою аудиторию, о чем свидетельствует, например, ее подписка по электронной почте. Здесь бренд просит пользователей дать немного информации о себе. Взамен они получат более релевантный контент, а у BLANQI есть самосегментированный список подписчиков электронной почты.
15. Ремни скольжения
SlideBelts продает, как вы уже догадались, ремни. И хотя на первый взгляд это может показаться одним из ваших заурядных люксовых брендов, дальнейшее изучение показывает обратное. SlideBelts по-разному внедряет интерактивность на свой сайт. Его стрелка на главной странице анимируется, чтобы побудить пользователей прокручивать страницу вниз, а его страница «О нас» занимает первое место, когда дело доходит до творчества.
Почему SlideBelts преобразует
SlideBelts не использует интерактивность и анимированную графику только для того, чтобы хорошо выглядеть. Он также использует эти функции для повышения конверсии. Всплывающие окна и слайдеры выделяют продукт, его функции и преимущества для конечного пользователя. Кто знал, что покупка ремней будет такой увлекательной?
16. Виберг
Viberg — это бренд, который не слишком старается. Вместо этого он позволяет говорить о качестве своей продукции. И это также относится к его подходу к дизайну веб-сайта. Вместо того, чтобы включать CTA, блоки контента и интерактивные возможности на своем сайте, он фокусируется на увеличенных изображениях продуктов, которые говорят сами за себя.
Почему Viberg конвертирует
На первый взгляд может быть сложно увидеть путь к покупке. Но между каждым большим изображением Viberg включает карусель продуктов, которые пользователи могут просматривать. Они переключаются между красивыми изображениями и каруселями, ориентированными на продукт, которые ведут пользователей на страницы продукта. Кажется, Viberg верит, что его средний пользователь уже имеет определенный уровень поддержки бренда, когда они посещают сайт, поэтому он делает путь к покупке коротким и максимально простым — таким же простым, как его брендинг и сайт. Viberg также использует страницы продуктов для дальнейшего обучения пользователей.
Они переключаются между красивыми изображениями и каруселями, ориентированными на продукт, которые ведут пользователей на страницы продукта. Кажется, Viberg верит, что его средний пользователь уже имеет определенный уровень поддержки бренда, когда они посещают сайт, поэтому он делает путь к покупке коротким и максимально простым — таким же простым, как его брендинг и сайт. Viberg также использует страницы продуктов для дальнейшего обучения пользователей.
17. Чайник и огонь
Веб-сайт Kettle & Fire делает костный бульон захватывающим. Над сгибом вы увидите довольно типичный макет для веб-сайта электронной коммерции. Но несколько прокруток и кликов позже покажут, что это гораздо больше. На сайте Kettle & Fire есть изображения овощей — ключевых ингредиентов продукта. Он также использует забавные лозунги, такие как «вкуснятина в животике» и «согрейте душу», чтобы подчеркнуть веселье.
Почему Kettle & Fire преобразует
Kettle & Fire продает все виды костных бульонов. Среднестатистический покупатель может не знать различий, и выбор одного из них может быть достаточно ошеломляющим, чтобы оттолкнуть людей от страницы. Но Kettle & Fire готов — у него есть викторина, которую покупатели могут пройти, чтобы узнать, какой продукт из костного бульона им подходит. Это также дает бренду ключевую информацию о людях, посещающих его сайт, которую он может использовать для принятия ключевых бизнес-решений.
18. Третья любовь
ThirdLove продает бюстгальтеры, нижнее белье и одежду для сна на своем прекрасно оформленном веб-сайте. Существует идеальный баланс между фотографией образа жизни и текстом, а дизайн и текст очень доступны. Посещение «примерочной» ThirdLove проведет пользователей через викторину, чтобы помочь им найти правильный размер и посадку. Даже меню навигации показывают красивые изображения, когда вы наводите на них курсор.
Почему ThirdLove конвертирует
В то время как многие сайты электронной коммерции просто регистрируются по электронной почте в обмен на скидку, ThirdLove пропускает скидку и вместо этого уточняет, чего следует ожидать подписчикам. ThirdLove отправляет электронные письма о продуктах с ограниченным тиражом и включает обратный отсчет до следующего выпуска. Такой подход придает некоторую срочность и дает пользователям дополнительный стимул для регистрации.
Вот несколько ресурсов, которые помогут вам разработать собственную маркетинговую стратегию по электронной почте:
19. 3шестнадцать
Фотографии 3sixteen настолько красивы, что вы можете задаться вопросом, просматриваете ли вы портфолио фотографа или настоящий интернет-магазин. Последнее относится к этому бренду мужской одежды. Красивая фотография продукта — звезда дизайна этого веб-сайта, с большим количеством пустого пространства и четкой фокусировкой на продукте.
Последнее относится к этому бренду мужской одежды. Красивая фотография продукта — звезда дизайна этого веб-сайта, с большим количеством пустого пространства и четкой фокусировкой на продукте.
Почему 3sixteen конвертирует
Хотя 3sixteen может стимулировать онлайн-продажи, веб-сайт также может быть ключевым компонентом для привлечения посетителей в розничные магазины в Лос-Анджелесе и Нью-Йорке. А в эпоху COVID-19 3sixteen принял меры, чтобы сделать покупки при личном обращении более удобными и безопасными. Покупатели могут записаться на 30-минутную встречу, когда весь магазин будет в их распоряжении. Расскажите о незабываемом опыте.
20. БОЛЬШИЕ
GREATS также позволяет своим фотографиям говорить о дизайне веб-сайта. Вместо большого количества интерактивности и скрытого контента GREATS использует простой подход. Бренд явно оттачивал свой голос, создавая доступный бренд, который ощущается как друг. И изображения демонстрируют как детали продукта, так и кадры желаемого образа жизни.
И изображения демонстрируют как детали продукта, так и кадры желаемого образа жизни.
Почему GREATS обращает внимание
Бесплатный подарок при покупке, бесплатная доставка и бесплатный возврат — вот три основных преимущества покупок в GREATS. И бренд не боится напоминать об этом пользователям. Все это отличные инструменты конверсии для уменьшения колебаний и смягчения сомнений у потенциальных клиентов. Бесплатный подарок при покупке на сумму более 150 долларов увеличивает среднюю стоимость заказа (AOV), а бесплатная доставка может снизить процент отказа от корзины. А бесплатный возврат снижает риск покупки для людей.
Подробнее: Восстановление потерянных продаж: 16 потрясающих электронных писем о брошенной корзине
21. Studio Neat
Studio Neat производит и продает небольшую коллекцию товаров для домашнего офиса. Понятно, что бренд уделяет первостепенное внимание инвестициям в высококачественные изображения продуктов. Обработка этих изображений особенно интересна в раскрывающемся меню — они почти как иллюстрированная иконка. В целом, сайт гладкий, красивый и простой, как и продукты.
Обработка этих изображений особенно интересна в раскрывающемся меню — они почти как иллюстрированная иконка. В целом, сайт гладкий, красивый и простой, как и продукты.
Почему Studio Neat преобразует
Studio Neat использует психологию дефицита для стимулирования онлайн-продаж. Нажав «Limited» в основной навигации, пользователи перейдут на страницу, посвященную текущему продукту бренда с ограниченным тиражом. На странице Studio Neat есть ключевой элемент конверсии: обратный отсчет оставшегося количества.
22. ОЛИПОП
Веб-сайт OLIPOP чистый, но веселый, вроде газировки. Бренд использует свой сайт, чтобы выделить полезные ингредиенты газировки и показать, чем она лучше большинства других газированных напитков. Яркие цвета и сильный, но доступный голос бренда дополняют фотографии. С такими заголовками, как «Познакомьтесь с отрядом» и «Мы все просто бактерии, детка», это забавный сайт для просмотра.
Почему OLIPOP преобразовывает
OLIPOP продает подарочные карты на своем веб-сайте, что особенно удобно в преддверии праздников. Кроме того, подарочные карты доступны в цифровом виде, что снижает затраты на оформление подарочных карт, а также поддерживает бесконтактную торговлю в условиях пандемии COVID-19.
23. Поп-чарт
Pop Chart продает распечатки и скретч-арты, поэтому неудивительно, что бренд, ориентированный на дизайн, вложил много творчества и в дизайн своего веб-сайта. На первый взгляд это может показаться простым: жирный шрифт на простом белом фоне позволяет продуктам и произведениям искусства занимать центральное место. Наведите указатель мыши на блок контента, и вы увидите немного интерактивности, поскольку блок выглядит трехмерным с красочной «тенью» позади него. Эти тонкие всплески веселья делают, казалось бы, простой веб-сайт намного более захватывающим.
Почему Pop Chart конвертирует
Pop Chart — это не просто бизнес, ориентированный на потребителя. Также продается оптом. Прокрутите вниз до конца страницы, и вы увидите «Оптовая продажа» в нижнем колонтитуле. Быстрый щелчок приводит пользователей к форме, где они могут заполнить дополнительную информацию, чтобы Pop Chart мог вернуться к ним. Расширение в оптовую торговлю — отличный способ увеличить продажи и представить свой бренд новой аудитории.
Также продается оптом. Прокрутите вниз до конца страницы, и вы увидите «Оптовая продажа» в нижнем колонтитуле. Быстрый щелчок приводит пользователей к форме, где они могут заполнить дополнительную информацию, чтобы Pop Chart мог вернуться к ним. Расширение в оптовую торговлю — отличный способ увеличить продажи и представить свой бренд новой аудитории.
24. Потом я встретил тебя
Then I Met You продает средства по уходу за кожей, предназначенные для борьбы с акне. Веб-сайт простой, но живой, с высококачественными фотографиями продуктов и видео, разбросанными между отзывами клиентов и сообщением от основателя Шарлотты Чо. Веб-сайт особенно удобен для навигации и чтения благодаря полужирному тексту на простом фоне. Хотя это просто, есть много мест, где можно щелкнуть, чтобы развернуть для получения большего количества контента. Пользовательский контент (UGC) также придает подлинность веб-сайту бренда, основанного на сообществе.
«Почему тогда я встретил тебя» обращает
«Чон» — это корейская ценность, основанная на глубоких связях с сообществом. Then I Met You стремится создать jeong со всеми своими клиентами не только с помощью своих продуктов, но и путем установления подлинных связей с сообществом. На его сайте есть целая страница, посвященная джонгу, на которой рассказывается, как бренд участвует в благотворительности и как клиенты могут создавать джонг в своей жизни. Он способствует покупкам, поощряя обмен через дарение подарков.
25. хорошая светлая красота
Энергичный но сдержанный — два замечательных слова для описания бренда и веб-сайта Good Light. Чистые шрифты со слегка приглушенными яркими оттенками, а также красивая фотография. Продукты вращаются на 360 градусов на главной странице в анимированных GIF-файлах, отличая обычно простые изображения.
Почему good light конвертирует
Если вы посмотрите в правый нижний угол сайта good light, вы увидите кнопку «Напишите нам», где вы можете ожидать окно живого чата. Для более чем трех четвертей потребителей текстовые SMS-сообщения являются самым быстрым способом связаться с ними. Кроме того, SMS-кампании имеют в среднем 99% открытая ставка. Это также идеальный канал для охвата демографической аудитории хорошего освещения.
Для более чем трех четвертей потребителей текстовые SMS-сообщения являются самым быстрым способом связаться с ними. Кроме того, SMS-кампании имеют в среднем 99% открытая ставка. Это также идеальный канал для охвата демографической аудитории хорошего освещения.
Чувствуете вдохновение? Создайте свой собственный интернет-магазин с бесплатной 14-дневной пробной версией Shopify — кредитная карта не требуется.
10 лучших дизайнов веб-сайтов, которые вдохновят вас в 2022 году
12 декабря 2021 г. | Опубликовано администратором в веб-разработке
Согласно SWEOR « Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут». Что ж, зная вышеизложенный факт, теперь становится очевидным, почему нам нужны лучшие дизайны для нашего веб-сайта.
Потому что правильно сказано: «Первое впечатление — последнее впечатление, иногда у вас никогда не будет второго шанса».
Итак, здесь мы представили 10 лучших дизайнов веб-сайтов, получивших награды CSS за свой дизайн. Эти веб-сайты являются лучшими примерами красивого дизайна, UX, UI, хлебных крошек, простой навигации, цветовой палитры и информационной архитектуры.
Поиск лучшего дизайна веб-сайта — сложная задача, но просмотр перечисленных ниже веб-сайтов наверняка вдохновит вас. Вы можете использовать этот список в качестве готового справочника, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удерживать посетителей на вашем сайте. Если вы ищете надежную дизайнерскую компанию, то это агентство веб-дизайна – надежное место для вашего следующего проекта.
С учетом сказанного, вот 10 примеров лучших веб-сайтов, получивших награды CSS.
Это сайт, посвященный покупкам. Вы можете виртуально прогуляться по магазину и убедиться в этом сами.
Отображает четкие изображения с минимальным использованием цветов и использует эффекты параллакса. Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Для инновационных идей вместо простой кнопки они использовали «ананасы».
«Хеликс» специализируется на стратегии, брендинге, визуальном дизайне, производстве контента и цифровых коммуникациях.
Веб-сайт эффективно отображает их «творческую сторону», а также «сторону услуг» с последовательной цветовой палитрой.
Он получил награду за лучший веб-сайт от CSS в категориях анимированных, сеточных и webGL.
С идеальным пользовательским интерфейсом и UX и минимальным использованием цветов для отображения, мы считаем, что вам нужно посетить сайт один раз, чтобы получить опыт.
Что ж, у Finprint один из лучших дизайнов веб-сайтов, который нравится агентствам, и привлекает внимание пользователей в основном к углеродному следу, создаваемому выбором определенного вида транспорта или определенного сорта морепродуктов.
Он был удостоен награды CSS «Лучший веб-сайт дня» за то, что с помощью игры помог пользователю понять, как его выбор покупки морепродуктов и выбранного транспорта влияет на уровень выбросов углекислого газа.
На сайте используется отличная графика, классные цветовые сочетания и игры, чтобы доказать свою точку зрения пользователю.
Иллюстрации и эффекты параллакса делают сайт потрясающим.
Если вы только что подумали, почему кому-то может быть интересно создать такой веб-сайт, вот несколько фактов.
Beauvoir — креативное агентство, занимающееся брендингом, созданием контента, рекламными кампаниями и HR-маркетингом.
Он был награжден CSS как «Лучший веб-сайт дня» и, помимо дизайна, имеет отличные хлебные крошки, удобную навигацию, лучший UX и пользовательский интерфейс.
Изображения и видео, размещенные на сайте, имеют превосходное качество и способны привлечь внимание посетителя.
Функции прокрутки, используемые на сайте, необыкновенны. Меню размещены на боковой панели, что обеспечивает четкое представление изображений и видео.
Ufomammoot представляет первую рождественскую гоночную игру, созданную с использованием WebGL и создающую веселье с использованием цифровых технологий.
Награжден CSS за лучшую категорию веб-сайтов, он использует отличную графику и анимацию с единой цветовой палитрой и фоновой песней.
Nest Wifi — это веб-сайт о Wi-Fi, который соединяет все устройства в доме.
В 2014 году он был удостоен награды «Лучший веб-сайт дня» по версии CSS.
Использование спокойных цветов, идеальных изображений, удобной прокрутки и навигации — вот что делает этот сайт идеальным.
Он использует видео, чтобы помочь пользователю использовать его устройство «Nest Wifi», и использует призрачные кнопки CTA в подходящих местах для преобразования посетителя в покупателя.
В целом простой дизайн и макет, а также лаконичный веб-сайт делают его одним из лучших.
Что ж, это классический пример использования WebGL, 3D-графики для разработки веб-сайта поисковой системы Google.
Это делает интерфейс довольно интересным для пользователя, вовлекая его в физическую 3D-игру, которая в конечном итоге приводит его к форме регистрации на фестиваль Wonderful Weekend в парке Мэгги Дейли.
Он был награжден как «Лучший веб-сайт дня по версии CSS» в категории «Развлечения».
Это имя знакомо каждому. Carlsberg славится своим пивом. Что ж, у него есть отличный веб-сайт, который помогает пользователю рассказывать истории.
Он был удостоен звания «Лучший веб-сайт дня по версии CSS». Он изображает минималистский дизайн с эффектами параллакса.
Homecult занимается дизайном интерьеров домов с комфортом и уютом.
Сайт довольно простой и лаконичный. Очень четко определенные страницы для «проектов», «свяжитесь с нами», «домой» и «о нас».
Сайт предлагает отличную навигацию и хлебные крошки. Использование холодных цветов делает его броским для посетителя. Он получил награду «Лучший веб-сайт дня от CSS» в 2019 году.
«Лимонад» — это веб-сайт о страховой компании. Что особенного в этом веб-сайте, так это то, что он изображает «подарки» на своей домашней странице, побуждая людей поверить в его услуги.
Еще одна примечательная особенность этого веб-сайта заключается в том, что вам просто нужно прокручивать страницы вниз, автоматически загружаются следующие страницы без необходимости нажимать несколько вкладок.
Благодаря превосходным вариантам типографики и анимации он получил награду CSS в номинации «Лучший веб-сайт дня» в 2019 году.
Quonota — инвестиционная компания, которая помогает определить прогресс команды, где бы она ни находилась. Они приносят долгосрочную реальную прибыль портфельным компаниям и заинтересованным сторонам.
Их сайт использует современный, передовой и очень интерактивный дизайн, разработанный лондонским агентством веб-дизайна. Благодаря чистому плоскому дизайну сайт отличается высокой отзывчивостью и обеспечивает четкую узнаваемость бренда для зрителей на протяжении всего пути». , CSS Design Awards и CSS Winner.
Заключение
Итак, мы подошли к концу темы. Тем не менее, существует множество веб-сайтов и множество организаций, таких как The Webby Awards, Awwwards, SiteInspire, W3 Awards и т. д., которые награждают лучший дизайн веб-сайта, UX, UI и т. д.
Этот список не о количестве посетителей, это список веб-сайтов с лучшим дизайном. Вот список самых посещаемых интернет-сайтов на 2020 год.
Вот список самых посещаемых интернет-сайтов на 2020 год.
Поиск дизайнеров веб-сайтов в вашей нише может быть разумным. Например, вы можете найти лучшие компании по разработке веб-сайтов по недвижимости или другие специализированные агентства для определенных ниш.
Стоит отметить, что существует множество платформ, которые позволяют пользователям создавать полнофункциональные и красивые веб-сайты без привлечения дорогостоящих веб-дизайнеров. WordPress, Squarespace, Wix, Blogger и другие платформы могут быть полезны, если у вас ограниченный бюджет. Некоторые из них даже имеют бесплатные опции. Например, здесь вы можете найти несколько бесплатных шаблонов Blogger.
Надеемся, это поможет!
Об авторе:
Крис Вагнер , руководитель отдела контента @HostingPill. Я регулярно пишу о хостинге веб-серверов и WordPress. Имею опыт работы в отрасли более 9 лет. Основываясь на своем опыте, я составил список лучших хостинговых компаний.
Поделиться Статья:
Лучшее программное обеспечение для веб-дизайна (сентябрь 2022 г.) — Forbes Advisor
Примечание редакции. Мы получаем комиссию за партнерские ссылки в Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Когда пришло время представить миру свой бизнес, вам нужен качественный веб-сайт. При наличии множества различных решений на рынке найти лучшее программное обеспечение для дизайна веб-сайтов для ваших нужд — непростая задача. Чтобы облегчить ваше решение, мы проанализировали ведущие варианты, чтобы определить, какие из них действительно являются лучшими в своем классе, исходя из множества факторов и вариантов использования. Таким образом, независимо от вашего уровня навыков, потребностей или бюджета, мы нашли программное обеспечение для веб-дизайна, которое подойдет вам.
Читать далее
Показать сводку
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
Комментарии Мы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
6+ лучших дизайнов веб-сайтов, которые вдохновят ваш сайт на 2022 год
64% людей хотят видеть веб-сайт, который привлекает их внимание.
88% людей с меньшей вероятностью вернутся на веб-сайт после неудачного опыта.
89% людей совершают покупки у конкурентов после неудачного опыта.
Итак, что это значит для вашего сайта? Если у вас нет функционального и эстетически привлекательного веб-сайта, вы теряете клиентов из-за конкурентов.
Однако разобраться в дизайне веб-сайта может быть непросто. Вот почему полезно посмотреть список лучших дизайнов веб-сайтов, чтобы вдохновить ваш сайт!
Вот почему полезно посмотреть список лучших дизайнов веб-сайтов, чтобы вдохновить ваш сайт!
Продолжайте читать, чтобы открыть для себя некоторые из лучших дизайнов веб-сайтов в Интернете и узнать, что вы можете использовать для создания лучшего веб-сайта для вашего бизнеса!
И не забывайте, когда у вас будет красиво оформленный веб-сайт, вы захотите продемонстрировать его всем. Но если вы не знаете, как лучше всего продвигать свой новый веб-сайт, подпишитесь на Revenue Weekly, чтобы получать последние советы и рекомендации по маркетингу вашего бизнеса в Интернете!
Чтобы регулярно получать советы по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более 200 000 других маркетологов:
Revenue Weekly.
Зарегистрируйтесь сегодня
Лучшие дизайны веб-сайтов, которые вдохновят вас на дизайн 2022 года
Если вы хотите продавать больше товаров и привлекать новых клиентов, вам нужен дизайн веб-сайта, который будет работать.
На этой странице мы рассмотрим пять лучших примеров дизайна веб-сайта, в том числе:
Вот пять лучших дизайнов веб-сайтов на 2022 год, которые могут вдохновить ваш дизайн:
1. Билли
Билли занимает первое место в нашем списке лучших дизайнов веб-сайтов. Билли продает товары для женщин на каждый день, от бритв до лосьонов для тела и бальзамов для губ.
Билли использует розовый, фиолетовый и синий цвета в своем дизайне, чтобы выделиться. Эти варианты цвета соответствуют красочному дизайну логотипа. Билли использует одну и ту же цветовую палитру во всем своем бизнесе, от дизайна до упаковки продукта.
Почему у Билли один из лучших дизайнов веб-сайтов
Они используют цветовую палитру своего бренда на всем веб-сайте. Когда вы разрабатываете свой веб-сайт, вы хотите убедиться, что вы используете цвета своего бренда на всем своем веб-сайте. Многие люди узнают ваш бренд по цветовой схеме и логотипу, поэтому использование этих цветов на вашем веб-сайте крайне важно.
Когда вы разрабатываете свой веб-сайт, вы хотите убедиться, что вы используете цвета своего бренда на всем своем веб-сайте. Многие люди узнают ваш бренд по цветовой схеме и логотипу, поэтому использование этих цветов на вашем веб-сайте крайне важно.
С Billie они используют одну и ту же пастельную цветовую палитру во всех аспектах своего веб-сайта, от логотипа до фона и кнопок призыва к действию (CTA).
Убедитесь, что вы используете цвет вашего бренда на своем веб-сайте.
2. Uncommon Goods
Одним из лучших дизайнов веб-сайтов 2022 года является Uncommon Goods. Этот бизнес предлагает уникальные товары, которые люди могут купить, в том числе товары для дома, уникальный декор и многое другое.
Одним из наиболее примечательных элементов веб-сайта Uncommon Goods является его навигация. Когда вы заходите на их веб-сайт, вы видите организованную навигацию в верхней части страницы, в которой подробно описывается, что они предлагают. С помощью этой навигации покупатели могут легко найти нужные им товары.
С помощью этой навигации покупатели могут легко найти нужные им товары.
Почему у Uncommon Goods один из лучших дизайнов веб-сайтов
У них понятная навигация. При разработке веб-сайта убедитесь, что вы создали простую и удобную навигацию. Вы хотите использовать широкие заголовки для организации информации, чтобы люди могли легко найти то, что им нужно.
При разработке навигации убедитесь, что вы организовали ее так, чтобы она была понятной для вашей аудитории. Именно они просматривают ваш веб-сайт, поэтому важно убедиться, что вы разрабатываете свой веб-сайт с учетом вашей аудитории.
3. Skullcandy
Еще один сайт, на котором вы можете найти вдохновение для дизайна веб-сайта, — Skullcandy. Skullcandy использует стильный дизайн для продвижения своих наушников среди покупателей.
Одним из примечательных элементов Skullcandy является использование графики. Когда вы просматриваете их веб-сайт, вы увидите привлекательную графику, которая меняется, когда вы наводите на нее курсор. Это небольшая деталь, но она создает захватывающий опыт для посетителей.
Это небольшая деталь, но она создает захватывающий опыт для посетителей.
Почему Skullcandy — один из лучших дизайнов веб-сайтов
Они создают увлекательные впечатления. Когда вы посмотрите на лучший дизайн веб-сайта на 2022 год, вы заметите, что многие из лучших веб-сайтов создают привлекательный опыт для своей аудитории. Как мы сообщали в предыдущей статистике, 64% людей хотят видеть веб-сайт, который удерживает их внимание.
Используя высококачественную и привлекательную графику, вы можете создать впечатление, которое удержит внимание вашей аудитории и заставит их тратить больше времени на просмотр вашего веб-сайта.
4. Уорби Паркер
Один из лучших веб-дизайнов принадлежит Warby Parker. Эта компания по производству очков продает модные линзы, которые позволяют покупателям «попробовать, прежде чем купить», чтобы найти подходящую оправу для своего образа.
Warby Parker отлично использует пустое пространство на своем сайте. Когда вы прокручиваете и просматриваете их продукты, вы можете легко читать и просматривать все на их веб-сайте. Ничего не мешает и не мешает читать.
Когда вы прокручиваете и просматриваете их продукты, вы можете легко читать и просматривать все на их веб-сайте. Ничего не мешает и не мешает читать.
Почему Warby Parker — один из лучших дизайнов веб-сайтов
Они используют пробелы. При разработке веб-сайта необходимо использовать пробелы. Если вы попытаетесь втиснуть фотографии, видео и текст на каждый дюйм пространства на своем веб-сайте, вы создадите сложный опыт для своей аудитории — им будет сложно просматривать ваш веб-сайт.
Пробелы помогут вам создать чистый веб-сайт, обеспечивающий положительный пользовательский опыт, что приведет к увеличению вовлеченности вашего бизнеса.
5. Box Lunch
Если вы представляете интернет-магазин и ищете вдохновение для процесса оформления заказа, обратитесь к Box Lunch. Box Lunch — это веб-сайт поп-культуры, предлагающий товары, связанные с вашими любимыми фильмами, телешоу и многим другим.
Итак, что же делает Box Lunch одним из лучших дизайнов веб-сайтов? Ну, они используют простой и легкий процесс оформления заказа для покупки продуктов.
Когда вы добавляете товары в корзину, вы можете навести курсор на нее, чтобы увидеть, какие товары вы добавили, сколько они стоят и сколько вы тратите. Пользователям не нужно нажимать на свою корзину, чтобы просмотреть, что они добавили, что упрощает процесс покупки.
Кроме того, когда вы собираетесь оформить заказ, вы можете увидеть, есть ли еще товар в наличии, когда вы собираетесь оформить заказ. Вы также увидите подробную информацию о расчетной стоимости доставки, которая может помочь вам решить, хотите ли вы купить товар.
Box Lunch разработала процесс оформления заказа с учетом интересов пользователя. Они заранее предоставляют покупателям информацию, необходимую им для беспрепятственного процесса оформления заказа.
Почему Box Lunch — один из лучших дизайнов веб-сайтов
Они предлагают функциональный и простой процесс оформления заказа. Когда вы создаете процесс оформления заказа, вы хотите, чтобы покупатели могли легко покупать ваши товары. Это означает предварительную оценку стоимости доставки, предложение вариантов «гостевой оплаты» и предоставление нескольких вариантов оплаты.
Это означает предварительную оценку стоимости доставки, предложение вариантов «гостевой оплаты» и предоставление нескольких вариантов оплаты.
Если вы сделаете процесс оформления заказа гладким и простым, покупатели с большей вероятностью завершат свой заказ.
6. Yeti
Если вы ищете вдохновение для веб-дизайна, обратите внимание на Yeti. Yeti — это бренд, который создает такие предметы, как дорожные кружки, холодильники и товары для отдыха на открытом воздухе. Этот бренд фокусируется на природе и создании продуктов, которые люди могут использовать, проводя время на открытом воздухе.
Yeti размещает фирменные фотографии на своем веб-сайте, что помогает людям понять их внешний вид. Они постоянно интегрируют эти типы фотографий на свой веб-сайт, от своей домашней страницы до страниц своих продуктов.
Почему Yeti — один из лучших дизайнов веб-сайтов
Они создают эстетику, ориентированную на бренд. Когда вы создаете веб-сайт для своей компании, вам нужно выбрать эстетику, чтобы продемонстрировать свой бренд. Эстетика вашего бренда может варьироваться по всем направлениям, от прочности на открытом воздухе до утонченной роскоши.
Эстетика вашего бренда может варьироваться по всем направлениям, от прочности на открытом воздухе до утонченной роскоши.
Важно, чтобы вы интегрировали элементы, которые помогают подчеркнуть эту эстетику на вашем веб-сайте. Вы можете использовать фотографии, видео и элементы дизайна, чтобы помочь вам достичь этой цели.
7. Dunkin’
Лучший дизайн веб-сайта — это не только дизайн. В то время как визуальные элементы играют решающую роль в привлечении пользователей и привлечении их внимания, информация на вашем веб-сайте не менее важна. Вот почему Dunkin’ является следующим в нашем списке лучших дизайнов веб-сайтов на 2022 год. Они также предоставляют маркированный список информации в своем приложении Dunkin.
Эта копия информативна, кратка и сообщает пользователям то, что им нужно знать.
Почему Dunkin’ — один из лучших дизайнов веб-сайтов
Они создают удобоваримую копию. Обмен информацией на вашем веб-сайте имеет решающее значение для убеждения потенциальных клиентов покупать ваши продукты или пользоваться вашими услугами. То, как вы представляете эту информацию, также имеет решающее значение, потому что ваша аудитория должна ее понять.
То, как вы представляете эту информацию, также имеет решающее значение, потому что ваша аудитория должна ее понять.
Когда вы создаете контент для своего веб-сайта, пишите так, чтобы он был легко усваиваем вашей аудиторией. Keep короткий, информативный и полезный.
8. Apple
Следующим в нашем списке лучших дизайнов веб-сайтов является Apple. Apple известна своим элегантным дизайном, ориентированным на технологии, который привлекает посетителей.
Один из самых примечательных элементов дизайна Apple — последовательность. Независимо от того, находитесь ли вы на их домашней странице, просматриваете страницу продукта или изучаете информацию о компании, вы везде увидите один и тот же стильный дизайн.
Почему у Apple один из лучших дизайнов веб-сайтов
Они используют единый дизайн. Ключевым компонентом веб-дизайна является последовательность. Вы хотите, чтобы люди чувствовали, что они находятся на одном и том же веб-сайте, просматривая разные страницы продуктов. Интегрируя последовательный дизайн, вы создадите целостный опыт для своей аудитории.
Интегрируя последовательный дизайн, вы создадите целостный опыт для своей аудитории.
9. Coca-Cola
Следующей в нашем списке лучших дизайнов веб-сайтов является Coca-Cola. У Coca-Cola есть классический фирменный веб-сайт, выполненный в яркой красно-белой цветовой гамме.
В частности, Coca-Cola использует свой дизайн, чтобы сделать кнопки призыва к действию (CTA), которые выделяются на странице. Когда вы просматриваете их страницы, вы можете видеть множество ярко-красных кнопок, призывающих пользователей к действию.
Почему Coca-Cola — один из лучших дизайнов веб-сайтов
Они используют CTA, которые всплывают на странице. Если вы хотите, чтобы кто-то предпринял какие-либо действия на вашем веб-сайте, вы должны убедиться, что они знают, как это сделать. С помощью заметной кнопки CTA вы сообщаете своей аудитории, как сделать следующий шаг и приблизиться к конверсии.
Нужна помощь в создании лучшего дизайна для вашего веб-сайта?
Теперь, когда вы увидели лучшие дизайны веб-сайтов на 2022 год, вы можете почувствовать вдохновение приступить к разработке веб-сайта своей мечты. Но если вы не знаете, как воплотить свое видение в жизнь, команда WebFX может помочь. Мы имеем более чем 25-летний опыт разработки веб-сайтов для клиентов.
Но если вы не знаете, как воплотить свое видение в жизнь, команда WebFX может помочь. Мы имеем более чем 25-летний опыт разработки веб-сайтов для клиентов.
Наша отмеченная наградами команда из более чем 450 опытных дизайнеров знает, как создавать веб-сайты, которые помогают развитию малого и среднего бизнеса (SMB). Просто ознакомьтесь с нашим портфолио, чтобы увидеть некоторые из работ, которые мы сделали для наших клиентов!
Готовы превратить свой веб-сайт в один из лучших веб-сайтов? Свяжитесь с нами онлайн или позвоните нам сегодня по телефону 888-601-5359 , чтобы поговорить со стратегом о наших услугах веб-дизайна!
Веб-сайты домашней страницы — 282+ лучших идей веб-дизайна домашней страницы 2022
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
39
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
81
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Домашние страницы не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Мобильные сайты
Одностраничные сайты
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Веб-сайты электронной коммерции
Темные сайты
Сайты одежды
Веб-сайты аналитики
Туристические сайты
Сайты недвижимости
Веселые сайты
Видео сайты
Как создать дизайн домашней страницы сайта
Если вы хотите, чтобы веб-сайт с потрясающей домашней страницей выделялся среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 дизайн веб-страниц отзывы клиентов
Что делает веб-сайт хорошей домашней страницей?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.