50 бесплатных сайтов для ваших проектов графического дизайна в 2020 году
50 бесплатных ресурсов для ваших проектов графического дизайна в 2020 году | Творческий бум
Если вам не хватает средств прямо сейчас или у вас ограниченный бюджет из-за нехватки денег, есть много бесплатных ресурсов по дизайну, которые могут вам помочь.
Изображение предоставлено Death to Stock
Мы говорим о бесплатных шрифтах, шаблонах и макетах или векторных иллюстрациях, стоковой фотографии, значках и даже видеороликах – обо всех основных активах, которые могут вам понадобиться для завершения ваших проектов без затрат на копейки. И все они тоже высочайшего качества – халява не означает, что вы должны идти на компромисс.
Чтобы облегчить вам жизнь, наши дизайнеры и преподаватели из Шиллингтона вновь объединились с командой Creative Boom, чтобы предоставить вам полный список рекомендуемых ресурсов, который вы можете скачать бесплатно (на момент написания статьи).
Бесплатные стоковые изображения
1.
 pexels
pexelsЧто касается бесплатных сайтов с фотографиями, мы считаем, что Pexels – один из лучших. Сообщество фотографов и видеооператоров щедро жертвует свою работу для всех, чтобы загрузить и использовать бесплатно, это также первая реакция на текущие события, предоставляя изображения, которые нам могут понадобиться для иллюстрации наших своевременных проектов.
pexels.com
2. StockSnap
StockSnap известен своим высококачественным предложением бесплатных стоковых изображений, в котором есть целый ряд различных категорий, которые вы можете просматривать, поэтому вам никогда не придется искать то, что вам нужно. Кредит не требуется, но всегда приветствуется.
stocksnap.io
3. landingstock
Landing Stock – это нишевый сайт, предоставляющий бесплатные фотографии, подходящие для целевой страницы вашего сайта. Созданный лондонским дизайнером продуктов Крейгом Барбером, он показывает только высококачественные, чистые и минималистичные фотографии, которые хорошо обрезаются и дают место для копирования.
landingstock.com
4. nappy.co
Как создатели, мы обязаны обеспечить, чтобы наша работа была разнообразной и содержательной, представляя все общество. Подгузник является относительным новичком на бесплатных сайтах с фотобанками, предоставляя “красивые фотографии высокого разрешения черных и коричневых людей бесплатно”.
nappy.co
5. photos.icons8
Хотите фото для своего сайта, которого больше ни у кого нет? Photo Creator от Icons8 позволяет комбинировать различные стоковые фотографии для создания собственного уникального изображения. Комбинируйте собственные объекты, людей, фоны и даже изображения, используя интерфейс перетаскивания в браузере, который очень быстрый и простой в использовании. Нам особенно нравится, как вы можете добавлять фильтры в ваш поиск.
photos.icons8.com/creator
подгузник
Бесплатные иллюстрации
6. Drawkit
DrawKit – это коллекция бесплатных, красивых, настраиваемых лицензированных на MIT иллюстраций SVG в двух стилях для использования на вашем следующем веб-сайте, в приложении или проекте.
drawkit.io
7. Humaaans
В Humaaans Пабло Стэнли создал нечто совершенно особенное: модульные векторные иллюстрации людей, которые можно смешивать, сочетать, вращать и позиционировать для создания своих собственных дизайнов. Все, что вы делаете, бесплатно для коммерческого и личного использования.
humaaans.com
8. UnDraw
Описывая себя как «иллюстрацию с открытым исходным кодом для любой идеи, которую вы можете себе представить и создать», unDraw – это постоянно обновляемый дизайн-проект Катерины Лимпитсуни, в котором представлены красивые изображения SVG, которые вы можете использовать совершенно бесплатно и без указания авторства. Нам особенно нравится возможность быстро добавлять свой собственный шестнадцатеричный код, чтобы адаптировать иллюстрации к вашим собственным проектам.
undraw.co
9. Openpeeps
Нужно что-то более рисованное? Open Peeps – это библиотека иллюстраций для вас. Созданные Пабло Стэнли, плоские SVG и PNG-ресурсы с открытым исходным кодом доступны для Sketch, Figma, Studio и XD. Вы даже можете сделать пожертвование, если сможете поддержать Пабло. Немного проходит долгий путь.
Вы даже можете сделать пожертвование, если сможете поддержать Пабло. Немного проходит долгий путь.
openpeeps.com
10. lukaszadam.com
Лукаш Адам – независимый веб-дизайнер, который сделал множество высококачественных векторных иллюстраций и иконок, доступных бесплатно. Их можно использовать для личных и коммерческих проектов.
lukaszadam.com
Open Peeps
Бесплатные иконки
11. thenounproject.com
Сооснователь Софья Поляков, Эдвард Боутман и Скотт Томас, The Noun Project объединяют более двух миллионов курируемых иконок, созданных мировым сообществом и доступных для использования дизайнерами бесплатно.
thenounproject.com
12. ionicons.com
Ionicons – это премиальные иконки для использования дизайнерами в веб, iOS, Android и настольных приложениях. Созданные командой Ionic Framework, все они бесплатны и имеют открытый исходный код.
ionicons.com
13. simpleicons.org
Начиная с Дэна Лича, Simple Icons делает бесплатные иконки SVG для популярных брендов доступными для скачивания бесплатно.
simpleicons.org
14. icons8.com
Этот невероятный ресурс, предоставленный icons8.com, предоставляет вам целую библиотеку бесплатных иконок в PNG и SVG. Они тоже на высоте, так как они только что выпустили раздел «Поиск, связанный с коронавирусом» для тех из вас, кто требует чего-то очень актуального.
icons8.com
15. animaticons.co
Animaticons – это набор анимированных GIF-файлов высокого разрешения, которые вы можете настроить. Они имеют небольшой размер файла, совместимы со всеми основными браузерами, электронными письмами и смартфонами и не требуют специальных плагинов или библиотек.
animaticons.co
Animaticons
Бесплатные шрифты
16. Google Fonts
Интуитивно понятный и надежный каталог веб-шрифтов с открытым исходным кодом, позволяющий дизайнерам использовать их по своему усмотрению. Все они созданы по высоким стандартам, которые вы ожидаете от такого веб-гиганта, как Google.
fonts.google.com
17. Используйте и модифицируйте
Use & Modify – персональный выбор «классных, панковских, профессиональных, неполных и странных шрифтов» – предоставляет шрифты с открытым исходным кодом, которые можно использовать бесплатно и… как вы уже догадались, изменить.
usemodify.com
18. Fontfabric
Fontfabric – это литейный завод цифрового типа, который создает розничные шрифты и заказную типографику для различных брендов. Скорее щедро, они также предоставляют выбор бесплатных шрифтов для всех желающих скачать и использовать. Мы любим Nexa и Intro, но есть еще много всего, что можно посмотреть и попробовать на их хорошо оформленном веб-сайте.
fontfabric.com
19. Дафон
Dafont – это огромный архив свободно загружаемых шрифтов. Просматривайте по алфавиту, по стилю, автору или популярности.
dafont.com
20. fontsquirrel.com
Еще один обширный архив бесплатных шрифтов, все бесплатно для коммерческого использования.
fontsquirrel.com
Fontfabric
Бесплатные стоковые видео
21. Coverr
Coverr – это источник красиво снятых видеороликов, которые можно бесплатно скачать для коммерческого и некоммерческого использования.
coverr.co
22. Mixkit
Представленный Envato, Mixkit – это курируемая галерея высококачественных видео и анимации, созданных одними из самых талантливых авторов в мире, со всем контентом, лицензируемым бесплатно.
mixkit.co
23. Videezy
Бесплатные видеоматериалы в формате HD и 4K видео предоставлены Videezy. Называя себя одним из крупнейших видео сообществ в мире, его коллекция предоставляется его членами – большинство из них можно бесплатно скачать и использовать, но есть и некоторые платные опции, если вы захотите расширить свой поиск.
videezy.com
24. Vids
Life of Vids предлагает бесплатные видео для веб-дизайнеров, режиссеров, рекламодателей, агентств или всех, кто может ими воспользоваться. Вы можете создавать бесконечные циклы с большинством из них, и все они доступны для загрузки как для личного, так и для коммерческого использования.
lifeofvids.com
25. Видево
Videvo предлагает множество бесплатных видео, которые можно бесплатно использовать как в личных, так и в коммерческих целях. Видеоклипы, на которые распространяется лицензия Creative Commons 3.0, должны быть переданы первоначальному автору.
videvo.net/stock-video-footage
Coverr
Бесплатные инструменты графического дизайна
26.
 Crello
CrelloCrello – наш самый любимый веб-сайт для наших проектов, претендующий на звание «самого простого инструмента онлайн-дизайна для создания анимации и графики для социальных сетей и веб-сайтов». Вам даже не нужны навыки дизайна, чтобы начать. Также есть из чего выбрать с более чем 4000 предварительно разработанных анимированных макетов.
crello.com
27. pencil.evolus.vn
Карандаш – бесплатная альтернатива Adobe XD. Это мощный мощный инструмент с открытым исходным кодом, позволяющий создавать прототипы для веб-приложений, приложений для мобильных и настольных систем. Доступно для всех платформ. Отлично.
pencil.evolus.vn
28. Канва
Простой в использовании в браузере, не требующий загрузки, Canva – удивительно мощный и гибкий инструмент графического дизайна. Это не Photoshop, но он может выполнять множество базовых дизайнерских задач довольно эффективно, используя перетаскивание.
canva.com
29. Inkscape
Inkscape, созданная некоммерческой организацией, представляет собой программное обеспечение для работы с векторной графикой профессионального качества, работающее в Windows, Mac OS X и GNU / Linux. Это с открытым исходным кодом и бесплатно скачать.
Это с открытым исходным кодом и бесплатно скачать.
inkscape.org
30. Gravit Designer
Gravit Designer – это полнофункциональное приложение для векторного графического дизайна, которое работает на всех платформах. Бесплатная версия поставляется с 500 МБ облачного хранилища.
designer.io
Crello
Бесплатные инструменты макета
31. Shotsnapp
Создайте свои собственные макеты устройства в считанные секунды с помощью бесплатного инструмента Shotsnapp. Выберите устройство, добавьте изображение вашего дизайна или скриншота, внесите необходимые изменения, затем загрузите изображение макета.
shotsnapp.com
32. Screely
Screely позволяет мгновенно превратить снимок экрана в макет без использования шаблонов Sketch или Photoshop. Просто загрузите свое изображение, и приложение сделает все остальное.
screely.com
33. Screenpeek
Скопируйте и вставьте URL в Screenpeek, и он создаст привлекательный макет всего за 10 секунд. Это приложение, созданное Хансом Пейджелом и Филиппом Куном, бесплатно только для макетов iPhone.
Это приложение, созданное Хансом Пейджелом и Филиппом Куном, бесплатно только для макетов iPhone.
screenpeek.io
34. MockupsJar
Еще один замечательный веб-сайт, на котором вы можете создавать реалистичные макеты для своих сайтов, приложений и многого другого без использования Photoshop или плагинов. Все организовано под полезными категориями, такими как «Macbook» и «упаковка». Там все в порядке.
mockupsjar.com
35. Макет Мира
Мир Макетов утверждает, что является крупнейшим источником бесплатных фотореалистичных макетов онлайн. Он содержит бесплатные, полностью настраиваемые, легко настраиваемые фотореалистичные PSD со всего мира, готовые для использования в ваших проектах, демонстрациях приложений и презентациях.
mockupworld.co
Shotsnapp
Бесплатные инструменты для редактирования изображений
36. Удалить фон
Нужно удалить фон с фото? Этот бесплатный инструмент может сделать это на удивление быстро, и это займет всего один клик.
remove.bg
37. Социальные размеры
Social Sizes, созданная Питером Ассенторпом, предоставляет дизайнерам наилучшие размеры для использования в социальных сетях для изображений и видео. Шаблоны для Sketch, Adobe XD и Photoshop, все включены и загружаются бесплатно.
socialsizes.io
38. фотор
Fotor – это не просто дизайнер, а редактор фотографий, в котором вы можете обрезать, поворачивать, настраивать, окрашивать, изменять размер или добавлять эффекты к любому изображению – и все это в окне браузера. Вы также можете создавать фотоколлажи.
fotor.com
39. Пиксельный редактор X
Pixel Editor имеет большой послужной список в качестве основного, но надежного фоторедактора, который можно бесплатно использовать в браузере. Они только что выпустили новую версию, Pixel Editor X, которая быстрее, имеет больше инструментов для редактирования и интегрируется с Dropbox.
pixlr.com/x
Fotor
Бесплатные инструменты для скриншотов
40.
 Коллабшот
КоллабшотЭто веб-приложение и приложение для настольных ПК позволяет быстро делать снимки экрана и обмениваться URL-адресами с коллегами, а также рисовать и делать наброски для нескольких человек.
collabshot.com
41. Giphy Capture
Это бесплатное приложение для Mac позволяет легко захватывать части экрана и экспортировать их в файлы GIF или MP4. Захват GIF до 30 секунд всего за пару кликов.
giphy.com/apps/giphycapture
42. ScreenToGif
Это бесплатное приложение с открытым исходным кодом для Windows сочетает в себе экран, веб-камеру и диктофон с интегрированным редактором.
screentogif.com
ShareX – это легкий, бесплатный инструмент с открытым исходным кодом для захвата экрана и совместного использования файлов, который более 11 лет активно развивается сообществом.
getsharex.com
44. Снаппи
Snappy – профессиональное приложение для создания и совместной работы над снимками для iPhone, iPad и Mac. (Версия для Windows “скоро”. )
)
snappy-app.com
45. Лайтшот
Еще одно бесплатное приложение для Mac, Lightshot, позволяет вам захватывать любую часть экрана, загружать ее на свой сервер и получать приятную короткую ссылку. Вы также можете добавить линии, стрелки и текстовые аннотации, как только вы захватываете.
itunes.apple.com
Collabshot
Дизайн вдохновение
46. Беханс
Behance, часть сети Adobe, является популярной онлайн-платформой для демонстрации и знакомства с творчеством, включая искусство, иллюстрацию, графический дизайн, дизайн пользовательского интерфейса и анимацию.
behance.net
47. Дриббл
Другое популярное и живое онлайн-сообщество для демонстрации творчества. В то время как Behance в основном завершает работу, Dribbble специализируется на меньших снимках (или «снимках») выполняемой работы.
dribbble.com
48. Хттпстер
Httpster – это вдохновляющий ресурс, демонстрирующий дизайны сайтов со всего мира. Акцент сделан не на ярких особенностях, а на подходе «меньше – больше».
httpster.net
49. Микроскопия вдохновения
Микроскопия часто является забытым элементом в цифровом дизайне. Так что посетите этот сайт, чтобы найти кураторские примеры превосходства в таких областях, как 404 страницы, текст рассылки и написание электронной коммерции.
microcopyinspirations.com
50. InspoFinds
Красиво оформленный веб-сайт, на котором представлены одни из лучших творческих идей. Это настоящий праздник проектов брендинга, дизайна упаковки и редакционных функций, предлагающий поддержку тем, кого они представляют, и вдохновение для остального творческого сообщества.
inspofinds.com
50 сайтов для изучения дизайна / Хабр
Мы подобрали для вас популярные онлайн-курсы, на которых Вы сможете изучить основы графического и веб-дизайна, и могли начать свой путь от новичка к профессионалу или усовершенствовать уже имеющиеся навыки из любой точки мира.
Итак, «поехали»:
Русскоязычные сайты:
Contented.
 ru
ruЭтот веб-ресурс действительно прямой путь в разные виды дизайна, а именно:
- UX-дизайн;
- Графический дизайн;
- Дизайн интерактивных медиа;
- Дизайн интерьеров;
- Web-дизайн;
Проходя курсы по дизайну от Contented.ru в течении 3-9 месяцев сможете получить обширное портфолио, на фрилансе найти первых клиентов, и в дальнейшем устроиться на высокооплачиваемую работу. На этом сайте можно освоить полностью с нуля новую профессию. И всего за год научиться делать шикарный дизайн и круто изменить свою жизнь к лучшему.
Skillbox
Skillbox — это онлайн-университет востребованных профессий в didgital-сфере от ведущих экспертов рынка.
Каждый курс содержит: пошаговые видео-уроки, ответы на вопросы от наставников, д/з по каждой теме, личные консультации преподавателей курса и экзаменационные работы.
Skillbox обучает дизайну, программированию, маркетингу и управлению. Здесь работают над реальными проектами (их можно сразу добавить портфолио!), дают стажировки, и в будущем курсанты трудоустраиваются в крупные и международные компании.
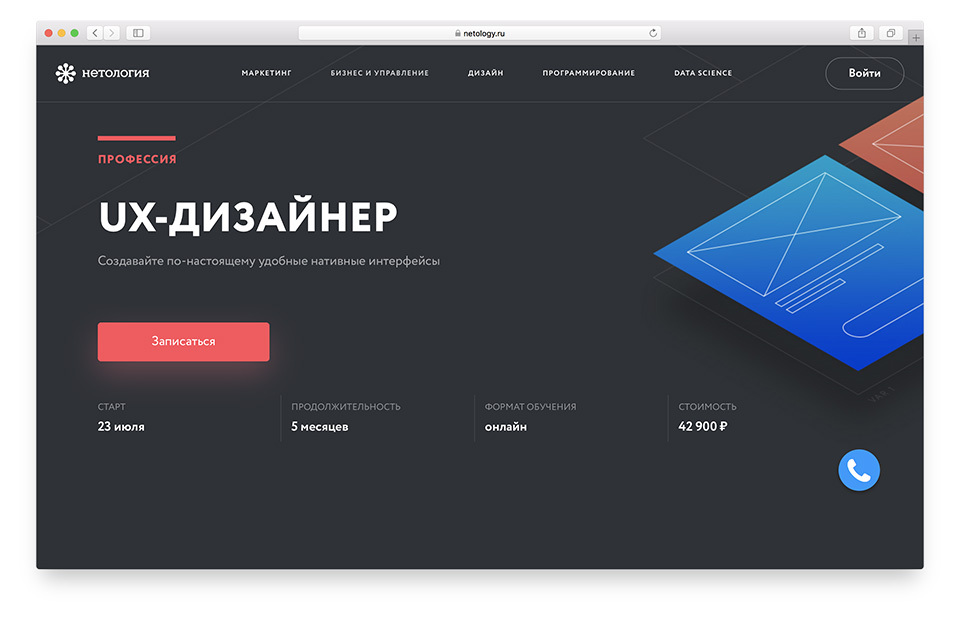
Нетология
Нетология – это университет современных профессий. Здесь есть курсы, которые обучают дизайну, маркетингу, управлению, аналитике и программированию как новичков, так и специалистов любого уровня. Учеба доступна на любом устройстве: от ПК до самого обычного смартфона.
В обучение входят практические занятия и домашние задания. Каждое домашнее задание проверяется преподавателем, ученик получает развернутый отзыв: что хорошо, а что стоит доработать. Если задачи выполняются успешно, студент допускается к защите дипломной работы и получает подтверждение, что прошел курс.
Geekbrains
Образовательный онлайн-портал, в котором можно выбрать обучение из 30+ профессий и 150+ курсов от новичка до профессионала.
На факультетах Geek University можно освоить профессию дизайнера/программиста/разработчика, и всего за полгода-год стать высокооплачиваемым специалистом и занять свою нишу среди профессионалов.
Прохождение курсов Geekbrains не только позволит пополнить знания и освоить новую профессию в IT-мире, но и устроиться на работу с хорошей зарплатой в престижную компанию.
Tilda Publishing
Tilda Publishing – эта веб-платформа, что позволяет заниматься созданием сайтов, интернет-магазинов, лендингов и блогов, не обладая навыками программирования. Одной из главных особенностей этой платформы – блочное редактирование. Любую страницу на Тильде можно собрать из готовых блоков. В библиотеке есть уже более 500 готовых шабонов. Все они разделены на 28 категорий, такие как обложка, услуги, отзывы, формы и прочее.
Блоки имеют правильные отступы и соотношения размеров, так как были спроектированы дизайнерами. Помимо этого, они адаптивны и подстраиваются под размеры экрана любых устройств. В режиме редактирования меняется текст и изображение. То есть, внешний вид можно полностью изменить. Для этого есть все настройки. А для профессиональных дизайнеров или любителей полностью создавать самому, есть встроенный редактор Zero Block. Его основная цель – создание новых и уникальных блоков. Интерфейс разработан так, что будет привычен для пользователей классических популярных графических редакторов. Помимо этого, в Zero Block есть возможность создания сложной анимации по шагам. Это позволит создавать интерактивные сайты без программирования.
Помимо этого, в Zero Block есть возможность создания сложной анимации по шагам. Это позволит создавать интерактивные сайты без программирования.
Mobios.school
Mobios — это профессиональная школа с современным подходом к IT образованию. Школа создана на базе веб-студии, что находится в Киеве и Одессе.
Prog
Учебный центр Prog более 6 лет занимается дизайн образованием. В центре эффективно обучают программированию и тестированию программного обеспечения «с нуля», помогают сменить профессию. Более 4500 человек уже прошли обучение по направлениям Java, Front-End, Android, QA и Web-Design.
Lemon.school
Продолжительность обучения на курсах в Lemon School в среднем составляет от 2 до 4 месяцев. Темпы обучения серьёзные: на большинстве курсов занятия проводятся 3-4 раза в неделю.
Sochnik
Англоязычные проекты:
Udemy
Udemy – это очень популярный ресурс, где Вы можете учиться и обучать навыкам других. Компании могут обучать сотрудников, используя этот сайт. У Udemy есть собственный способ, позволяющий экспертам создавать онлайн-курсы и предлагать их через платформу. Есть много видео-лекций, чтобы изучить веб-дизайн, веб-разработку, разработку приложений, искусству фотографии и многое другое.
Компании могут обучать сотрудников, используя этот сайт. У Udemy есть собственный способ, позволяющий экспертам создавать онлайн-курсы и предлагать их через платформу. Есть много видео-лекций, чтобы изучить веб-дизайн, веб-разработку, разработку приложений, искусству фотографии и многое другое.
Цена: стоимость курса в Udemy отличается друг от друга. Большинство курсов стоят около 60 долларов.
SitePoint Premium
Это ещё одна онлайн-платформа обучения, которую недавно переименовали в Learnable. Она предоставляет видео-лекции по многим темам, таким как веб-дизайн, веб-разработка, разработка приложений, маркетинг, дизайн UX и т. д.
Цена: пакет «премиум SitePoint» стоит 15 $ за месячный план. Если Вы оплачиваете годовой счёт сразу, тогда ежемесячная цена снижается до 9 долларов.
Tuts+
Tuts+ – это известный сайт для текстовых и мультимедийных обучающих программ. Tuts + охватывает обширную область от общего и поясняющего контента до часовых видеоуроков. Здесь Вы можете изучить веб-разработку, дизайн, 3D-графику и т. д.
Здесь Вы можете изучить веб-разработку, дизайн, 3D-графику и т. д.
Цена: Tuts + имеет как бесплатное, так и премиальный контент. Платный взнос дает вам доступ к общей коллекции курсов. Стоимость подписки начинается от 15 $ в месяц, 180 $ в год и 360 $ в год.
Treehouse
Treehouse, основанная в 2011 году известным веб-дизайнером Райаном Карсоном предлагает более 300 обучающих видеокурсов по веб-дизайну, веб-разработке, мобильной разработке и разработке игр от начального до продвинутого уровня. Видеокурсы сняты профессионально. Качество обучения – первоклассное, и всё постоянно обновляется с учетом новейших технологий (новый контент выпускается еженедельно).
Онлайн-обучение позволяет Вам учиться в своем собственном темпе. Но это часто мешает мотивировать себя закончить курс. В «Treehouse» нашли умный способ мотивировать закончить курс, а не забросить на полпути.
Поэтому, после просмотра видео Вы проходите интерактивные тесты и выполняете задания, чтобы проверить, правильно ли вы всё поняли из лекции. После того, как Вы выполните их, вам дают значки за прохождение тестов и заданий, которые отображаются в вашем профиле.
После того, как Вы выполните их, вам дают значки за прохождение тестов и заданий, которые отображаются в вашем профиле.
Эти «награды» могут показаться немного глупыми, но они действительно помогают подтолкнуть вас к продолжению обучаться (любой, кто когда-либо сидел всю ночь, играя в игру, пытаясь перейти на следующий уровень, или наблюдая за разгулом шоу Netflix, чтобы достичь конца сезона, поймут это на инстинктивном уровне). Также обратите внимание, что многие компании сейчас активно набирают новых сотрудников через Treehouse, основываясь на количестве значков, которые у них есть.
Вам не понадобится какое-либо специальное оборудование или операционная система (кроме Mac, если вы изучаете iOS), и вы даже можете написать код в приложении Treehouse, используя функцию под названием «Рабочие пространства». Подписки, которые предлагают вам доступ ко всем учебным курсам на сайте, начинаются от 20 фунтов стерлингов в месяц, и есть 7-ми дневная бесплатная пробная версия, если Вы хотите сначала пройти обучение. Также обратите внимание, что существуют специальные организационные тарифы для компаний, некоммерческих организаций, школ, организаций и предприятий.
Также обратите внимание, что существуют специальные организационные тарифы для компаний, некоммерческих организаций, школ, организаций и предприятий.
LinkedIn Learning (ранее Lynda.com)
Lynda.com можно назвать крестным отцом (или, возможно, крестной матерью) обучения в Интернете. Основанная в 1995 году Линдой Вайнман, она уже десятилетиями проводит высококачественные курсы по программному обеспечению, креативности и бизнес-навыкам. И, во всяком случае, его покупка и интеграция в LinkedIn в 2015 году сделали его еще более сфокусированным на том, чтобы помочь вам улучшить свои карьерные перспективы.
Например, когда Вы вошли в LinkedIn можно обнаружить, что учебный контент, который соответствует вашим потребностям автоматически появится. Кроме того, когда Вы изучаете новые навыки, система позволяет легко выделить их в профиле LinkedIn.
В настоящее время существует более 500 курсов по веб-дизайну и веб-разработке на выбор, в основном ориентированных на начальный и средний уровни и охватывающих всё — от PHP и React до более тонких тем, таких как «Moodboards для веб-дизайнеров». Поэтому, если Вы не ищете что-то очень нишевое или продвинутое, то скорее всего у вас получиться найти именно то обучение, которое искали.
Поэтому, если Вы не ищете что-то очень нишевое или продвинутое, то скорее всего у вас получиться найти именно то обучение, которое искали.
И, тем не менее, вам придется немного поискать, прежде чем найти именно «свой» курс. Так как курсы не очень хорошо классифицированы на веб-сайте. Также Treehouse дает полную свободу своим студентам для того, чтобы они постепенно переходили от курса к курсу. Их цель: медленно, но верно развивать свои навыки у своих студентов. В этой учебной среде больше ощущения «выбирай и смешивай».
Все курсы доступны по подписке, которая стоит 19,99 фунтов стерлингов в месяц на годовом плане или 24,98 фунтов стерлингов в месяц. Также доступна бесплатная месячная пробная версия.
Bloc
Запущенный в 2012 году, Bloc позиционирует себя как «онлайновый буткемп по кодированию», цель которого – превратить вас из начинающего в готового к работе веб-разработчика. Учебные материалы представляют собой комбинацию письменных и видеоуроков, но специальный соус Bloc – это модель ученичества, которая объединяет вас с опытным наставником, который обеспечивает поддержку и руководство на протяжении всего курса в течение 14 часов живых вопросов и ответов в день. Есть также еженедельные групповые дискуссии и ежедневные групповые критические анализы.
Есть также еженедельные групповые дискуссии и ежедневные групповые критические анализы.
Они не приукрашивают обучение и чётко высказывают свое мнение о том, что: «Изучение кода требует много тяжелой работы. Вы не можете учиться с помощью осмоса (самопроизвольно), вы должны научиться строить с основ сами. Вы должны погрузиться снова с головой в проблемы и найти выход». Другими словами, эти программы структурированного обучения предназначены не для слабонервных, а нацелены прямо на высоко мотивированных студентов, которые полны решимости сделать карьеру в области веб-дизайна и разработки. Курсы очные и начинаются с 7 500 $ за 8 месяцев обучения.
Вам понадобится веб-камера, потому что с каждым модулем Вы будете сталкиваться с оценкой человека, который не является вашим наставником; это будет похоже на реальное техническое интервью. Вы найдете отличный личный рассказ Кейси Маркхэма о его опыте прохождения курса Bloc здесь.
Udacity
Основанная в 2011 году «Udacity» изначально была ориентирована на предложение курсов университетского стиля, но теперь больше внимания уделяет профессиональным курсам для профессионалов, которые называются «нано градусами». Эти курсы обычно помогают вам составить проект, а затем вы применяете то, что узнали к собственному проекту.
Эти курсы обычно помогают вам составить проект, а затем вы применяете то, что узнали к собственному проекту.
Это долгосрочные курсы, и уроки для них установлены. Чтобы дать вам представление о том, как это работает на практике, Билал Тахир написал превосходный отчет о React Nano Degree, который он взял здесь.
Нацеленность на «пожизненных учеников», а не на начинающих. Udacity твердо сосредоточена на обучении специальным навыкам, чтобы помочь людям в технологической отрасли перейти на следующий уровень своей карьеры. Курсы ориентированы на такие важные темы, как автономные системы, ИИ, машинное обучение и веб-разработка с полным стеком, и созданы в сотрудничестве с Google, AT & T и Facebook.
Вы платите за курс и, как и следовало ожидать, это не дешево; например, курс «Основы блокчейна» стоит 799 фунтов стерлингов.
Stack Overflow
Этот сайт содержит большое количество ресурсов полезных для дизайнеров, разработчиков и другим пользователям. Вы можете просто посетить сайт и начать обучение.
Цена: Stack Overflow совершенно бесплатен для просмотра и изучения.
Launch School
Если полный интенсивный темп буткемпа пугает вас, то Launch School предлагает прямо противоположное. В «Launch School» про обучение на их ресурсе говорят следующее: «Медленный путь для начинающих к карьере в разработке программного обеспечения».
Есть два основных курса: основной учебный план и курс «Capstone». В начале Вас обучают основам разработки программного обеспечения. Поэтому здесь речь идет не об изучении того, как использовать определенный язык, такой как React или Rails, а о том, как медленно выстраивать свое понимание основных принципов, чтобы вы поняли, как работают все уровни разработки от начального до завершающего этапа. На это уходит около 1200–1800 часов (8–16 месяцев), а стоит 199 $ в месяц.
После этого проводится курс, основанный на приеме, который помогает студентам получить возможность начать карьеру. Это включает трехмесячное обучение на полную ставку и интригующее соглашение о распределении доходов, когда вы платите только после того, как получаете предложение о работе.
Pluralsight
Компания Pluralsight, основанная в 2004 году, предлагает широкий выбор качественных видеокурсов для IT-специалистов. Веб-разработка здесь хорошо раскрыта вместе с курсами CSS, JavaScript, Angular, React, HTML5 и многими другими, начиная от начального до продвинутого уровня.
В частности, у Pluralsight есть инновационный способ проверить, подходит ли вам курс: тест «Pluralsight IQ», который обещает проверить ваш уровень квалификации всего за 5 минут. Служба также предлагает круглосуточную поддержку, вы можете скачать курсы для просмотра в автономном режиме, а подписка начинается с 35 $ в месяц или 229 $ в год.
Как и Udemy «Skillshare» является онлайн-площадкой для видео-курсов всех видов, включая курсы веб-дизайна, в основном для начинающих и средних уровней. Хотя, качество таких курсов может варьироваться. Несмотря на то, что они дешевые и, довольно веселые, может напрягать то, что их называют «курсами», ведь некоторые их видео длятся меньше часа.
Тем не менее, предлагается широкий спектр программ обучения, включая HTML, CSS, JavaScript, дизайн UX/UI, адаптивный веб-дизайн, веб-разработка и WordPress. И поэтому, если вам нужно устранить определенный пробел в знаниях – это может быть хорошим местом для вас. Вы можете разблокировать неограниченный доступ к тысячам уроков всего от 7 фунтов стерлингов в месяц за годовую подписку.
Behance
Behance не является веб-сайтом электронного обучения, но он действительно содержит большее количество профессиональных портфолио для поиска вдохновения и новых идей. Как дизайнер, вы должны, по крайней мере, знать эту фантастическую социальную сеть. Добавить свой собственный контент, если вы можете!
Pixel Art Academy
Мы думаем, что это действительно крутой и оригинальный проект. Pixel Art Academy — это ретро-игра, в которой главный герой должен получить высшее образование в художественной академии научившись рисовать пикселями, по-настоящему! Победа в игре равносильна изучению того, как создать свой собственный пиксель за пикселем. Кроме того, он дает вам доступ к сообществу художников-пикселов.
Кроме того, он дает вам доступ к сообществу художников-пикселов.
Canva
Canva – это инструмент дизайна для «не дизайнеров», который становится все более популярным и в настоящее время является одним из самых популярных вариантов благодаря его удобству использования. Здесь есть небольшая школа дизайна и блог, где они делятся советами и полезными хитростями. Это идеально, когда вы только начинающий дизайнер или вам нужно решать практические вопросы дизайна в компании. В блоге Вы также найдете интересные статьи на более продвинутом уровне.
StumbleUpon
Если мы выберем «Дизайн» и «Искусство» в качестве двух наших интересов в StumbleUpon, тогда это будет служить для фильтрации и поиска полезного контента. А еще это один из хороших способов оставаться в курсе и вдохновляться.
DeviantArt
Еще один бесплатный и известный вариант, который может не прийти в голову, когда мы думаем о том, как самостоятельно изучить дизайн. Многие пользователи DeviantArt делятся своими техниками и приемами из учебных пособий. Конечно, качество сильно меняется в зависимости от опыта пользователей, но Вы обязательно найдете ценную информацию и контент для всех уровней мастерства.
Конечно, качество сильно меняется в зависимости от опыта пользователей, но Вы обязательно найдете ценную информацию и контент для всех уровней мастерства.
Smashing Magazine
Настоятельно рекомендуется, особенно для веб-дизайнеров, хотя и охватывает широкий круг тем. Если вы хотите взглянуть, вот одна из их последних статей: «Интернет убивает креативность?».
Hackdesign
Здесь вы найдете 100+ бесплатных курсов. Вы будете получать уроки по электронной почте на еженедельной основе, чтобы получить возможность учиться в своем собственном темпе. Инструкторы HackDesign – ведущие дизайнеры, работающие с такими гигантами, как Airbnb, Tech Crunch и TED. Помимо уроков, у вас также будет доступ к задачам по дизайну, современным инструментам и множеству полезных ресурсов.
Buy reddit upvotes
ECT специализируется на проведении корпоративных и онлайн-тренингов, IТ-консалтинге, HR-консалтинге (рекрутинг и аутсорсинг) с использованием лучших отраслевых практик, которые помогают компаниям трансформировать и использовать свои стратегические бизнес-инициативы с ощутимой выгодой.
CAREERFOUNDRY
Пришло время для перемен. Пройдите онлайн-курс мирового уровня, заручитесь поддержкой их выдающегося сообщества по смене карьеры и создайте портфель дизайнерских проектов. Опыт не требуется, и благодаря сети CareerFoundry они также гарантируют получение вашей первой работы в течение 6 месяцев.
Mockplus
Созданы для того, чтобы бесплатно изучить UI / UX-дизайн. Mockplus сделает ваш дизайн лучше, чем когда-либо. Приложение на сайте Mockplus Tutorial дает вам возможность усовершенствовать свои дизайнерские навыки удобным и быстрым способом. Приложение простое и удобное в использовании. Кроме того, на сайте есть множество полезных статей о том, с чего начать карьеру или как стать гуру веб-дизайна.
UX Design Edge
Этот ресурс пригодится всем, кто интересуется дизайном UX и смежными областями. Курсы могут научить вас практическим навыкам, необходимым для создания простых и эффективных пользовательских интерфейсов для веб-сайтов, мобильных устройств и приложений. Программа была разработана экспертом по дизайну и автором многочисленных книг Эвереттом Маккеем. В дополнение к курсу вы также можете извлечь выгоду из постоянного общения и консультаций с наставниками.
Программа была разработана экспертом по дизайну и автором многочисленных книг Эвереттом Маккеем. В дополнение к курсу вы также можете извлечь выгоду из постоянного общения и консультаций с наставниками.
Springboard
Этот курс сделан для вас. Если вы хотите сделать карьеру в дизайне UX / UI или просто хотите создавать более качественные продукты, этот курс идеально подходит для вас.
ACAMICA
Научитесь программировать и разрабатывать у лидеров отрасли, курсов и профессий в течение 6 месяцев с нуля в своем темпе, где бы вы ни находились.
Eventbrite
Курс UX-дизайна для стартапов, разработчиков приложений и веб-дизайнеров. Получите все необходимое для планирования, продвижения и управления вашим лучшим мероприятием.
UX TRAINING
Изучайте UX в любое время и в любом месте. Есть причина, почему Facebook, Apple, Google и другие мировые компании вкладывают огромные средства в свои команды UX. Потому что они знают, что это самый умный и быстрый способ создания отличных онлайн-продуктов.
Future Learn
Образовательная платформа Future Learn предлагает сотни бесплатных онлайн курсов высшего качества. Среди них есть замечательный курс для дизайнеров UX, разработанный Accenture. Этот курс рассчитан на 3 недели, если вы занимаетесь около двух часов в неделю. С его помощью вы познакомитесь с основами UX-дизайна, освоите популярные инструменты и научитесь проводить тестирование.
Future Learn названо лучшим пользовательским опытом на UXUK Awards. Присоединяйтесь и изучайте любой курс FutureLearn. Вам не нужны официальные квалификации для прохождения наших курсов. Вам может потребоваться специальное оборудование или определенный уровень понимания предмета для некоторых курсов – вам сообщат об этом на странице информации о курсах в разделе «Требования».
LearnUX.io
Библиотека высококачественных видео курсов для дизайнеров UI/UX с более чем 50-часовым контентом о самых популярных инструментах дизайна UI, таких как Sketch, Framer, Principle и Adobe XD. Ориентирован на реальные и красивые примеры и практический подход к изучению дизайна пользовательского интерфейса. Рекомендуется как начинающим, так и более опытным пользователям.
Ориентирован на реальные и красивые примеры и практический подход к изучению дизайна пользовательского интерфейса. Рекомендуется как начинающим, так и более опытным пользователям.
Отзывы пользователей: «Я чувствовал себя действительно уверенно в своих навыках Sketch, но я знал, что должен стать более знакомым с другими инструментами. LearnUX показал мне, как использовать их на примерах из реальной жизни».
InVision
InVision – отличное приложение для создания макетов сайтов, дизайна и многого другого. Однако, в дополнение к приложению, вы можете воспользоваться бесплатным курсом по основам UX-дизайна, доступным на этом сайте. Вы получите доступ к 9 урокам, отправленным на вашу электронную почту один раз в неделю. Кроме того, вы можете подписаться на курсы по дизайну пользовательского интерфейса, дизайну макетов (и другим), которые проводят ведущие эксперты по дизайну.
EDX
В сотрудничестве с известными университетами платформа EdX разрабатывает новые курсы дизайна для всех желающих. Контент подходит как для новичков, так и для специалистов, стремящихся к постоянному развитию. Если Вы заинтересованы в области UX Design, в настоящее время доступно 9 уроков от профессора Мичиганского университета. Курс включает в себя много полезной информации, а также практические тесты и упражнения. Благодаря таким мини-заданиям, которые даются на протяжении всего курса, Вы легко освоите свои практические навыки.
Контент подходит как для новичков, так и для специалистов, стремящихся к постоянному развитию. Если Вы заинтересованы в области UX Design, в настоящее время доступно 9 уроков от профессора Мичиганского университета. Курс включает в себя много полезной информации, а также практические тесты и упражнения. Благодаря таким мини-заданиям, которые даются на протяжении всего курса, Вы легко освоите свои практические навыки.
NovoEd
Инновационная компания, разрабатывающая программное обеспечение NovoEd, решила сделать онлайн-обучение более привлекательным и эффективным. Так появились эти курсы. Они дадут вам необходимый объем знаний с помощью простых практических заданий. Платформа платная, но у вас есть возможность воспользоваться 5-ти недельным бесплатным курсом.
Academic Earth
С 2009 года основатели Academic Earth начали формировать базу с лучшими онлайн-курсами. Их целью было показать, что любой человек в любой точке мира заслуживает качественного образования. Благодаря этим ребятам, теперь у вас есть возможность пройти лучшие курсы веб-дизайна от ведущих экспертов и университетов. Здесь вы также найдете полезные уроки по основам программирования и любой интересующей вас теме.
Благодаря этим ребятам, теперь у вас есть возможность пройти лучшие курсы веб-дизайна от ведущих экспертов и университетов. Здесь вы также найдете полезные уроки по основам программирования и любой интересующей вас теме.
The Open Learning
The Open Learning – это сообщество, созданное на базе Университета Карнеги-Меллона, предоставляет всем желающим возможность посещать различные курсы или участвовать в них в качестве инструктора. Они утверждают, что их главная роль — сделать качественное образование более доступным. Для вас Open Learning Initiative – это отличный шанс изучить UI/UX-дизайн с лучшими в своей области профессионалами, не тратя целое состояние. Более того, такие онлайн-курсы дают больше гибкости, чем автономное обучение.
ApnaCourse
ApnaCourse является одной из ведущих платформ электронного обучения, которая предлагает своим студентам самые популярные видеокурсы от известных специалистов. Среди доступных вариантов есть курсы по разработке сайтов и веб-дизайну. После завершения Вы получите сертификат, который оценят по всему миру. ApnaCourse предлагает, как платные, так и бесплатные курсы, так что Вы обязательно найдете что-то подходящее для ваших нужд.
После завершения Вы получите сертификат, который оценят по всему миру. ApnaCourse предлагает, как платные, так и бесплатные курсы, так что Вы обязательно найдете что-то подходящее для ваших нужд.
Coursera
Каждый курс в Coursera преподают инструкторы из лучших университетов и учебных заведений мира. В курсах Coursera включают видео-лекцию, практичные упражнения, дискуссионные форумы (разбор задания, проверка усвоения материала, подсказки в работе на будущее и т. д.).
Coursera является образовательной компанией, которая предлагает онлайн-курсы для очень многих отраслей науки, в том числе они «зацепили» айти-сферу. Например, по дизайну можно найти высококачественные курсы с актуальной подачей знаний и с упором на практику от лучших преподавателей со всего мира.
+ACUMEN
Относительно новые курсы, которые предлагают любому человеку, независимо от места жительства и социального происхождения, получить качественное образование. С ними вы научитесь мыслить, как профессионал и станете членом сообщества, готового менять мир. Они сотрудничают с лучшими специалистами, которые делятся своим мастерством. График составляете сами.
Они сотрудничают с лучшими специалистами, которые делятся своим мастерством. График составляете сами.
MASTERCLASS
Берите онлайн-уроки от лучших специалистов в мире. Вы можете учиться у лучших с помощью различных мастер-классов, полученных от них же, в онлайн-режиме.
Эти уроки направлены на практику и созданы для вдохновения, в них есть щепотка юмора, материал подается нестандартно (будьте готовы быть серьёзными и веселыми одновременно!).
iversity
iversity.org — это европейская онлайн-платформа цифрового обучения для высшего образования и профессионального развития. Они дают возможность университетам и компаниям обмениваться курсами, вручая общепризнанные сертификаты участникам курсов со всего мира.
UX for Beginners
Для тех, кто все еще не знает, с чего начать изучение UX-дизайна, мы предлагаем обратить внимание на бесплатный курс на базе образовательной платформы Skillshare – UX for Beginners. Автором выступил Muhammad Ahsan, который работал с такими клиентами, как INTEL, PANASONIC и Coca-Cola. Он предлагает вам 61 урок, которые требуют около шести часов вашего времени, и вы сможете на практике увидеть основные ошибки новичков, понять процесс создания идеального дизайна и научится фишкам, которые сделают процесс еще проще.
Он предлагает вам 61 урок, которые требуют около шести часов вашего времени, и вы сможете на практике увидеть основные ошибки новичков, понять процесс создания идеального дизайна и научится фишкам, которые сделают процесс еще проще.
Заключение
Мы предоставили вам обзор лучших мировых курсов и образовательных платформ для обучения веб-дизайну, а дальше выбор за вами. Желаем Вам успехов этом нелегком деле!
А какие онлайн-курсы по дизайну проходили Вы? Проголосуйте за лучший онлайн-курс по обучению дизайна. Если в нашем списке нет сайта, который Вы считаете самым лучшим, напишите нам в комментариях. Нам, правда, важно знать ваше мнение! 🙂
Более 20 отличных мест, где можно найти вдохновение для веб-дизайна
Если вы исчерпали свой творческий потенциал или столкнулись с дизайнерским кризисом, этот список поможет вам. Откройте для себя 10 прекрасных мест, где вы можете найти вдохновение.
Создание веб-сайтов может быть полезным, но есть некоторые проблемы, связанные с творческим подходом. Например, долгосрочный клиент может переключиться на нишу, с которой вы не знакомы, или запросить что-то, выходящее за рамки вашей обычной рулевой рубки.
Например, долгосрочный клиент может переключиться на нишу, с которой вы не знакомы, или запросить что-то, выходящее за рамки вашей обычной рулевой рубки.
Хотя может быть сложно идти в ногу с тенденциями и технологиями дизайна веб-сайтов, это дает много преимуществ. Это может вдохновить вас на новые идеи и помочь вам создавать более привлекательные веб-сайты, что также может означать, что вы сможете брать больше.
В этой статье мы обсудим, как изучение идей дизайна веб-сайта может помочь в проектах ваших клиентов. Мы также предоставим вам список из более чем 20 отличных мест, где можно найти вдохновение для дизайна веб-сайтов, и дадим несколько советов по развитию вашего творчества. Давайте приступим!
Содержание
- 20+ отличных мест для поиска вдохновения для веб-дизайна
- 1. Ежемесячная демонстрация Elementor
- 2. Беханс
- 3. Награды
- 4.
 Дрибббл
Дрибббл - 5. ДизайнРаш
- 6. Пинтерест
- 7. Нектар CSS
- 8. СайтВдохновение
- 9. Коммерческий крем
- 10. Калтоидея
- 11. Восхищайтесь Интернетом
- 12. Страницы веб-дизайна Instagram
- 13. Дизайнерское вдохновение
- 14. Бруталистские сайты
- 15. Лучшая галерея веб-сайтов
- 16. Поземельная книга
- 17. Веб-дизайн-Вдохновение
- 18. Абдузидо
- 19. Награды Cssdesign
- 20. Книга веб-дизайна
-
 Адаптивный дизайн
Адаптивный дизайн - 22. Птрнс
- 23. Коддропы
- 24. Шаблонный монстр
- Как изучение вдохновляющих идей может улучшить ваши проекты веб-дизайна
Более 20 отличных мест для поиска вдохновения в области веб-дизайна
Как мы установили, наличие источников вдохновения, к которым можно подключиться, может быть благом для вашего творчества. К счастью, существует множество платформ, которые объединяют дизайны веб-сайтов со всего мира, из разных отраслей и ниш. Давайте посмотрим на них.
1. Ежемесячная демонстрация Elementor
Этот список был бы неполным без упоминания нашей собственной ежемесячной презентации Elementor:
Каждый месяц мы исследуем некоторые из лучших сайтов по всему миру, созданных с помощью Elementor. Выбранные дизайны подчеркивают мощные возможности Elementor, а также результаты, которых могут достичь с его помощью как новички, так и эксперты.
Наша ежемесячная витрина посвящена дизайну и призвана вдохновить вас на собственную работу. Если вы хотите поэкспериментировать, это полезный ресурс, потому что вы можете заимствовать идеи из разных отраслей, таких как путешествия, кино, еда и многое другое.
2. Behance
Behance во многом похож на Dribbble. Здесь дизайнеры могут продемонстрировать свои работы и пообщаться с другими творческими людьми:
Это также одно из крупнейших дизайнерских сообществ в мире, и его контент в основном курируется сообществом. Это особенно полезно, если вы ищете фотографии, иллюстрации и примеры графического дизайна.
При поиске на сайте вы можете отфильтровать доступные варианты на основе:
- Временные рамки
- Популярность
- Местоположение
- Используемые инструменты (Photoshop, Illustrator и т.д.)
- Область творчества (веб-дизайн, UX/UI, брендинг и т.д.)
- Цвета
- И многое другое6 90 Pinterest и Behance также используют «доски настроения», которые вы можете изучать и, как участник, следить за ними или создавать свои собственные.
 Он также включает в себя доску вакансий, где вы можете подать заявку на внештатную дизайнерскую работу.
Он также включает в себя доску вакансий, где вы можете подать заявку на внештатную дизайнерскую работу.3. Награды
Awwwards предлагает большой доступный для поиска архив высококачественных дизайнов, которые, возможно, являются одними из лучших в Интернете. Одним из преимуществ этого ресурса является его эксклюзивность. Добавление сайта здесь стоит не менее 65 долларов, поэтому он не замусорен некачественными примерами:
Еще одной примечательной особенностью Awwwards является то, что он не только демонстрирует дизайн. Он также подробно знакомит с каждой выбранной записью в блоге Awwwards, помогая вам понять, почему она достойна включения.
Awwwards использует систему подсчета очков и позволяет своим пользователям голосовать за работы. Дизайн также проверяется ведущими веб-экспертами, которые учитывают удобство использования, дизайн, креативность и многое другое.
4. Капать
Иногда проблема заключается не в общей концепции дизайна, а в конкретном аспекте или элементе сайта.

Многие творческие люди используют этот сайт, чтобы найти вдохновение для своих проектов. Любой может создавать дизайны для различных элементов, включая значки, приложения, иллюстрации и многое другое.
Dribbble также является эффективным ресурсом для развития ваших навыков. Например, в дополнение к веб-дизайну существуют другие области, такие как графический дизайн, которые могут быть полезны для изучения новых стилей и методов. Как и на большинстве других сайтов в этом списке, вы можете упростить поиск с помощью тегов.
5. DesignRush
DesignRush — это ведущая онлайн-площадка B2B, объединяющая бренды с более чем 10 000 профессиональных агентств по всему миру.
Всеобъемлющие каталоги агентств, передовые статьи и награды Best Design Awards создают целую экосистему, обеспечивающую наибольшую ценность как для агентств, так и для брендов.
Премия DesignRush за лучший дизайн включает в себя увлекательные статьи, предлагающие подробные, высококачественные междисциплинарные обзоры дизайна, среди которых дизайн веб-сайтов.

Это один из способов, с помощью которых DesignRush предоставляет агентствам реальные решения для продвижения своей работы не менее чем 50 000 целевых посетителей в месяц, помогая им привлекать больше потенциальных клиентов для повышения рентабельности инвестиций при минимальных затратах.
Между тем, бренды могут черпать вдохновение в отмеченных наградами дизайнах и узнавать, с какими агентствами сотрудничать в своем следующем проекте.6. Пинтерест
Pinterest предлагает кроличью нору, в которую можно погрузиться, чтобы найти практически любой контент. От рецептов и концепт-артов до примеров маркетинга и дизайна — это одно из самых обширных и гибких мест для поиска идей и вдохновения:
Если вы не знакомы с платформой, Pinterest использует «доски», на которых вы можете закреплять (или сохранять) свой любимый контент. Вы можете создавать несколько досок, приглашать других для доступа к ним и участия в них, делиться ими в социальных сетях и даже «скрывать» их от общественности.

Эти доски представляют собой организованный центр для сбора вдохновения и материалов для дизайна и управления ими. Например, вы можете выбрать один для дизайна электронной коммерции, а другой — для другой ниши или отрасли. Вы даже можете получить более конкретную информацию и создать доски для цветовых палитр или типографики.
7. Нектар CSS
CSS Nectar — одна из лучших коллекций веб-дизайнов в Интернете:
CSS Nectar требует плату в размере 5 долларов за отправку веб-сайтов, и каждый дизайн тщательно проверяется. Это делает поиск на сайте конкретных типов конструкций быстрым и легким.
Вы можете применять фильтры на основе:
- Категории
- Характеристики
- Страны
- Цвета
Еще одним преимуществом этого сайта является то, что всегда есть новые дизайны для изучения. Вы можете просмотреть, сколько «лайков» получил каждый из них, а также любые награды или достижения, которые он заработал, например «Сайт дня».

8. SiteInspire
Еще одним надежным ресурсом для поиска идей является SiteInspire. На этом сайте представлены некоторые из лучших веб-дизайнов и интерактивных дизайнов, а также представлена их огромная коллекция:
SireInspire имеет обширную систему тегов, которая позволяет использовать несколько тегов для поиска определенного элемента или функции. Вы можете фильтровать записи по стилю (шаблоны дизайна и макеты), типу, теме и платформе.
Если вы хотите создать список идей для дизайна веб-сайтов, SiteInspire также позволяет создавать коллекции ваших любимых дизайнов. Вам просто нужно создать учетную запись, чтобы стать участником.
9. Коммерческий крем
Commerce Cream — это стильный и курируемый центр веб-дизайна электронной коммерции:
По сравнению с другими ресурсами в этом списке, Commerce Cream особенно прост и понятен. Он имеет одностраничный макет, где вы можете прокручивать, чтобы изучить коллекцию впечатляющих магазинов Shopify.

Более того, вы можете найти агентства, стоящие за каждым дизайном. Это полезно, если вы хотите найти другие работы тех же авторов.
Хотя Commerce Cream может быть не самым надежным или динамичным сайтом, он уникален тем, что фокусируется на определенной нише. Если вы ищете вдохновение для проекта электронной коммерции, просмотр его витрины может сэкономить вам время, потому что он не перегружен большим разнообразием веб-сайтов и типов дизайна.
10. Calltoidea
Calltoidea — это место, куда можно обратиться, если вам нужно вдохновение для создания некоторых более приземленных, но важных элементов веб-сайта:
Calltoidea был создан для дизайнеров, чтобы найти вдохновение для повседневных задач и проектов. Он демонстрирует огромную коллекцию творческих ресурсов, которые вы можете использовать, чтобы получить идеи для улучшения скучных страниц, таких как ошибка 404 или страницы входа.
Примеры, размещенные на сайте, отобраны командой дизайнеров на основе простоты дизайна и удобства использования.
 Хотя сайт не имеет функции поиска или системы тегов, как другие в этом списке, это идеальный вариант, если вы ищете идеи для определенного элемента дизайна, такого как слайдер, анимация или всплывающее окно.
Хотя сайт не имеет функции поиска или системы тегов, как другие в этом списке, это идеальный вариант, если вы ищете идеи для определенного элемента дизайна, такого как слайдер, анимация или всплывающее окно.11. Восхищайтесь Интернетом
С точки зрения дизайна и пользовательского интерфейса Admire The Web не является чем-то особенным. Тем не менее, он предлагает тщательно подобранные веб-дизайны, которые могут служить источником вдохновения:
Дизайны снабжены обширными тегами, поэтому вы можете быстро сузить область поиска, чтобы сосредоточиться на определенном аспекте или теме. Существуют также рекомендации по «сопутствующему контенту», когда вы ищете похожие примеры.
Чтобы представить сайт, Admire The Web требует, чтобы пользователи сделали небольшое пожертвование, которое возвращается, если дизайн не выбран. Тем не менее, изобилие сайтов, включенных в галерею, выгодно, когда вы все еще находитесь на стадии мозгового штурма в процессе проектирования и ищете разнообразные примеры для использования.

12. Страницы веб-дизайна в Instagram
Возможно, это не первое, что приходит на ум, но на социальных платформах, таких как Instagram, есть сотни отличных страниц, посвященных исключительно веб-дизайну.
От ведущих влиятельных лиц, таких как @jessicavwalsh, до учетных записей, ориентированных на веб-дизайн, таких как @welovewebdesign, в Instagram есть удивительный выбор учетных записей, которые помогут вам выйти из творческого тупика.
Хотя Instagram отличается от других платформ, которые мы рассмотрели до сих пор, простой поиск откроет безграничную информацию, ресурсы и вдохновение, которые вы не найдете больше нигде.
13. Дизайнерское вдохновение
Созданный почти как личная доска настроения, Designspiration — отличный ресурс для всех, кто хочет расширить свои возможности, когда дело доходит до дизайна.
От физического до цифрового, от шрифтов и фотографий, Designspiration предоставляет своим пользователям простой и ценный набор идей в удобном для восприятия макете.
 Независимо от проекта, для которого вы ищете вдохновение, у Designspiration есть что-то для вас.
Независимо от проекта, для которого вы ищете вдохновение, у Designspiration есть что-то для вас.Созданная как способ обмена творчеством и дизайнерскими идеями, Designspiration создала открытую сеть для дизайнеров и креативщиков, чтобы делиться своими работами и вдохновлять других.
14. Бруталистские сайты
Поистине вдохновляющая и уникальная платформа Brutalist Websites дает вам уникальное окно в огромный мир цифрового авангардного дизайна.
Учитывая, что полезность и функциональность — это просто второстепенная мысль, Brutalist Websites — это стиль дизайна новой эры, который выходит за рамки традиционных норм и ограждений веб-дизайна; и обычно известны своими необработанными макетами и взаимодействиями. С тем, что кажется бесконечной библиотекой, веб-сайты Brutalist предоставляют столь необходимое пространство для тех, кто ищет альтернативу обширным библиотекам того, что большинство назвало бы «традиционным» дизайном.
15. Галерея лучших веб-сайтов
Галерея лучших веб-сайтов имеет название, которое говорит само за себя.
 Галерея лучших веб-сайтов с широким выбором стилей и эстетики обязательна к просмотру при поиске вдохновения для вашего следующего проекта.
Галерея лучших веб-сайтов с широким выбором стилей и эстетики обязательна к просмотру при поиске вдохновения для вашего следующего проекта.В галерее Best Website Gallery имеется обширная библиотека уникальных дизайнеров, которая обязательно воплотит в жизнь вашу следующую великолепную идею. Благодаря возможности детализировать и выбирать из широкого спектра фильтров и категорий, Best Website Gallery действует почти как цифровая визуальная закладка.
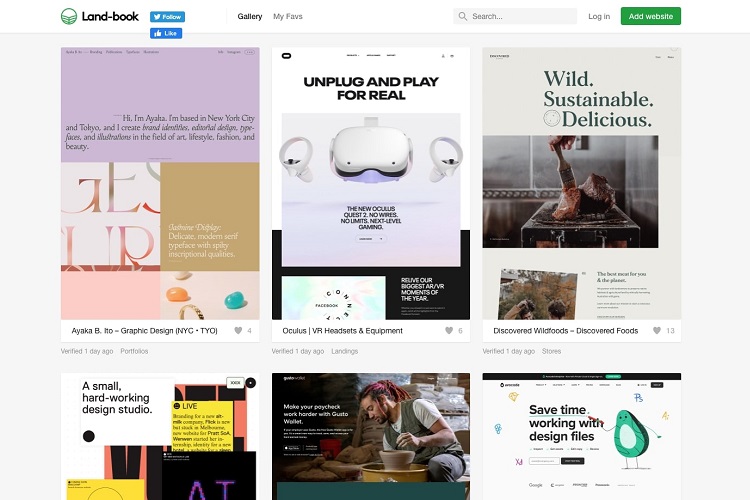
16. Land-Book
Ищете хорошо подобранную и проверенную библиотеку целевых страниц, портфолио, блогов и сайтов электронной коммерции? Тогда не ищите ничего, кроме Land-Book.
Получите вдохновение от лучших дизайнеров Land-Book в простом в использовании и хорошо структурированном макете. С тысячами галерей на выбор, Land-Book здесь, чтобы предоставить вам широкий спектр очень талантливых дизайнеров, готовых поделиться и предоставить вам столь необходимое дизайнерское вдохновение.
17. Веб-дизайн-Вдохновение
Миссия Веб-дизайн-Вдохновение — упростить создание новых веб-сайтов и приложений, когда вам нужен дополнительный толчок творчества.

С глобальной аудиторией и пользовательской базой Webdesign-inspiration предлагает вам лучшее из мирового цифрового дизайна. Дизайнерское вдохновение, от отдельных дизайнеров до агентств, ежедневно публикует новые, свежие и креативные дизайны.
С отдельным разделом для тем WordPress, веб-дизайн-вдохновение находится в нашем обязательном списке для лучших библиотек веб-дизайна.
18. Abduzeedo
Один из самых вдохновляющих и уникальных ресурсов для веб-, цифрового и 3D-дизайна. Период.
В отличие от других библиотек веб-дизайна, Abduzeedo или abdz. Короче говоря, началось как личный блог и быстро расширилось до коллектива писателей, которые делятся статьями о фотографии, дизайне и UX. Сегодня они являются глотком свежего воздуха, предоставляя одни из самых увлекательных и интригующих статей, руководств по дизайну.
В отличие от других веб-сайтов, предлагающих вдохновляющую демонстрацию вашей работы с помощью бесплатной учетной записи, все пользователи abdz.
 должны представить свою работу на утверждение, чтобы быть размещенным на их сайте.
должны представить свою работу на утверждение, чтобы быть размещенным на их сайте.19. Награды Cssdesign
Ищете лучших веб-дизайнеров в Интернете? Вы можете найти их здесь, на официальном сайте CSS Design Awards.
В отличие от других мест, которые мы рассмотрели в этой статье, CSS Design Awards — это международная платформа для награждения в области веб-дизайна и разработки, которая выделяет внештатных дизайнеров и агентства. Здесь вы найдете лучших из лучших, которые раздвинули границы возможного в UI и UX.
20. Бухгалтерская книга веб-дизайна
Чистота, простота и уникальность — вот лучшие способы описать контент, который вы найдете в Web Design Ledger.
Независимо от ваших потребностей, Web Design Ledger прикроет вашу спину. Выберите из десятков различных категорий, таких как мобильные устройства, электронная коммерция и даже носимые устройства. Неважно, что вы ищете, Web Design Ledger поможет вам.
Приложение Web Design Ledger абсолютно бесплатно и не требует учетной записи.
 Его цель — ежедневное предоставление новых и захватывающих идей для веб-дизайна дизайнерами и дизайнерами.
Его цель — ежедневное предоставление новых и захватывающих идей для веб-дизайна дизайнерами и дизайнерами.21. Адаптивный дизайн
Если вы ищете платформу, которая предоставляет больше, чем просто отличные примеры талантливого веб-дизайна и вдохновения, то адаптивный дизайн — идеальное место для вас.
Responsive design.is может похвастаться не только библиотеками, полными контента, но иным подходом и знакомит своих посетителей с тем, что такое адаптивный дизайн и какова его ценность.
От учебных пособий до подкастов адаптивный дизайн — отличный ресурс для обзора, независимо от вашего опыта проектирования.
22. Пункты
На первый взгляд Pttrns может показаться слишком сложной задачей, но эта платформа предоставляет множество знаний для поддержки вашего текущего или будущего проекта.
Обладая, возможно, одной из самых обширных и разнообразных библиотек, Pttrns предлагает посетителям широкий спектр различных элементов дизайна, вдохновения и ресурсов.

Всего за 5 долларов в месяц Pttrns предлагает своим пользователям доступ к растущей коллекции современных дизайнерских ресурсов и источников вдохновения, идеально подходящих для дизайнера с ограниченным бюджетом или для тех, кто хочет повысить свой уровень мастерства на ступень или две.
23. Codrops
Codrops с понятным дизайном и интересными статьями является отличной платформой для получения знаний и информации от профессионалов.
Полностью бесплатная платформа Codrops предоставляет миру веб-дизайна множество увлекательных блогов, учебных пособий и подробных статей о последних новостях и тенденциях в мире веб-дизайна. Независимо от того, пытаетесь ли вы выбрать свой следующий проект или узнать о новейших инструментах, доступных для улучшения ваших дизайнерских навыков, Codrops найдет что-то для вас.
24. Шаблонный монстр
Появился ваш универсальный магазин всего, что нужно для дизайна и вдохновения, поздоровайтесь с Template Monster.

Независимо от того, находитесь ли вы на рынке для покупки, Template Monster предлагает феноменальный набор различных дизайнов, стилей и, как вы уже догадались, готовых шаблонов, которые являются отличным источником вдохновения.
Template Monster позволяет очень легко фильтровать различные дизайны и находить категорию, которая вдохновляет вас расширять границы собственного дизайна.
Как изучение вдохновляющих идей может улучшить ваши проекты в области веб-дизайна
Когда вы работаете в такой творческой области, как веб-дизайн, вполне естественно время от времени натыкаться на рутину. Однако, когда вы застряли или чувствуете, что ваши творческие соки иссякли, поиск источников вдохновения для веб-дизайна может стать мощным средством.
Изучение примеров и идей веб-дизайна также поможет вам оставаться в курсе последних тенденций и технологий. Это может быть особенно полезно, если вы берете нового клиента и хотите ознакомиться с типом дизайна, популярным среди его целевой аудитории.

Работа в другой нише, чем та, к которой вы привыкли, может потребовать от вас изучения новых стилей и элементов дизайна. Изучение работ других профессионалов в области веб-дизайна может не только дать вам идеи для ваших собственных проектов, но также может улучшить ваши навыки и предложить свежий взгляд на определенные аспекты дизайна, от эстетики до удобства использования.
Наличие списка вдохновляющих ресурсов может даже улучшить рабочий процесс и производительность. Это может облегчить погружение в проекты и позволит вам лучше соответствовать требованиям творческих заданий ваших клиентов.
Найдите вдохновение для своего следующего проекта веб-дизайна
Веб-дизайнеру легко застрять в творческом тупике или устать от избыточных или устаревших проектов. Однако, если вы ищете свежие идеи или способ вдохнуть новую жизнь в свою работу, полезно изучить примеры дизайна веб-сайтов, созданные другими профессионалами.
К счастью, есть много мест, где вы можете найти впечатляющие и инновационные проекты для вдохновения.
 Нашли ли вы какие-либо идеи дизайна веб-сайтов или источники вдохновения в нашем списке, особенно полезные для вашего творчества? Дайте нам знать в комментариях ниже!
Нашли ли вы какие-либо идеи дизайна веб-сайтов или источники вдохновения в нашем списке, особенно полезные для вашего творчества? Дайте нам знать в комментариях ниже!Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.Сергей Давыдов
Сергей Давыдов — создатель контента в Elementor. Его любимые темы — гаджеты, достижения науки, новые приложения и программные решения. Он любит острую пищу, читает книги и слушает музыку в лифте.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
10 лучших веб-сайтов для дизайнерского вдохновения — Манхэттен, Канзас | Дизайн веб-сайтов, цифровой маркетинг, производство видео
от New Boston, 16 февраля 2016 г.

Как дизайнеры, мы видим так много инновационных, увлекательных и совершенно потрясающих дизайнов. Но когда мы садимся, чтобы начать работу над собственными проектами, наши идеи и вдохновение могут сказать «Фуф!», оставив нас в дизайнерском блоке.
Если вам нужно немного вдохновения для вашего следующего большого проекта, вот 10 веб-сайтов, которые воодушевляют меня на следующее большое приключение. Итак, прокрутите вниз, кликните и дайте волю творчеству!
1. Вдохновение для дизайна
От иллюстраций до дизайна упаковки — этот веб-сайт предлагает высокий уровень — как вы уже догадались — вдохновение для дизайна прямо у вас под рукой. Это как Pinterest для дизайнеров . Вы можете сохранять и организовывать свои любимые элементы дизайна в определенные коллекции, чтобы их можно было легко найти позже. Вы также можете отфильтровать результаты поиска, включив теги, относящиеся к вашему проекту, или выбрав до пяти цветов в палитре.
2.
 Inspirationgrid
InspirationgridДумайте об этом как о своей ежедневной дозе великолепного дизайна. Искусство, иллюстрация, типографика, фотография, архитектура, мода и многое другое — этот сайт предлагает творческие работы со всего мира.
3. Dribble
Если вы не пользуетесь Dribble, просматривайте его ежедневно. Это «покажи и расскажи для дизайнеров». Как это круто? Вы не только узнаете и изучите, над чем работают другие талантливые дизайнеры, но вы также можете загрузить свой собственный проект для получения отзывов и, возможно, поделиться или двумя.
4. Behance
Behance – это онлайн-портфолио творческих профессионалов из индустрии дизайна (также известное как «Портфолио для дизайнеров»). Исследуйте и откройте для себя последние работы ведущих дизайнеров со всего мира. Пока вы там, не забудьте поставить палец вверх своим коллегам-дизайнерам. Это всегда делает их день!
5. Vectorbook
Недавно я обнаружил этот сайт, который предлагает ежедневные бесплатные подарки и вдохновение для дизайна.
 Кто не любит бесплатную вещь или две? Основными источниками Vectorbook являются Dribble и Behance, поэтому они сделают за вас тяжелую работу по курированию дизайна. Они находят халяву самого высокого качества и отличный дизайн и демонстрируют их в одном месте. Это действительно «игровая площадка для дизайна», так что играйте и получайте удовольствие!
Кто не любит бесплатную вещь или две? Основными источниками Vectorbook являются Dribble и Behance, поэтому они сделают за вас тяжелую работу по курированию дизайна. Они находят халяву самого высокого качества и отличный дизайн и демонстрируют их в одном месте. Это действительно «игровая площадка для дизайна», так что играйте и получайте удовольствие!6. Muzli
Рекламируя себя как «отличный помощник для дизайнеров» (их слова, не мои!), это новое расширение Google Chrome становится вашей домашней страницей. Это первое, что вы видите при регистрации, чтобы ничего не пропустить! Не забудьте подписаться на их еженедельный дайджест. Это короткое и приятное электронное письмо, в котором представлены самые популярные и вдохновляющие дизайнерские работы прошлой недели. *обморок*
7. Awwwards
На этом сайте представлены талантливые веб-дизайнеры, разработчики и агентства со всего мира. Здесь вы можете черпать вдохновение, делиться своими знаниями и опытом и, самое главное, давать и получать конструктивную критику.

