чертова дюжина сервисов для самостоятельного ремонта
Всё начинается с продумывания интерьера. Для этого стоит развивать насмотренность: со временем вы научитесь понимать, что с чем будет хорошо сочетаться. Следующий этап — дизайнерские коллажи, планировка. А затем — смета ремонта. Останется лишь нанять мастеров или выполнить работы самостоятельно по обучающим роликам на YouTube.
Базовые варианты сервисов, которые будут полезны, бесплатны, но в некоторых предусмотрены профессиональные версии за дополнительную плату.
Сайт, App Store, Google Play
«Пинтерест» — известный и популярный сервис для поиска и сохранения картинок. Именно с него обычно и начинается подготовка к ремонту. Например, удобно создавать свои папки с названиями разных комнат (гостиная, спальня, кухня, санузел) или разных стилей (современный, скандинавский, лофт, классический, модерн). Интересные решения, которые вам нравятся, сохраняйте в эти папки, чтобы потом выбрать отделку или мебель, как на картинке (или показать дизайнеру, если все же не рискнете отправляться в самостоятельное плавание).
Наталья Львова,дизайнер эргономичного пространства и мебели
Homestyler
App Store, Google Play
Приложение Homestyler — словно взрослое приложение игры «Симс», в котором тоже реально оформить квартиру своей мечты и экспериментировать с дизайном интерьеров. Разница в том, что в этот сервис получится загрузить реальную фотографию интерьера и улучшать его 3D-моделями реальной мебели. Это послужит своеобразным тренажером и научит разбираться в стилях и особенностях сочетания предметов до того, как вы возьметесь за настоящий ремонт.
«Наши клиенты не всегда заказывают дизайнерское или интерьерное решение. Многие предпочитают заниматься этим самостоятельно. Наиболее популярна программа Homestyler. Несмотря на то что последние обновления датированы 2019 годом, она подкупает своим бесплатным распространением, простотой и интуитивным интерфейсом. Хотя и недостатки у нее тоже есть. Например, заданы фиксированные размеры комнат, к тому же бывают сбои с сохранением файлов».
Хотя и недостатки у нее тоже есть. Например, заданы фиксированные размеры комнат, к тому же бывают сбои с сохранением файлов».Максим Лазовский,владелец строительной компании «Дом Лазовского»
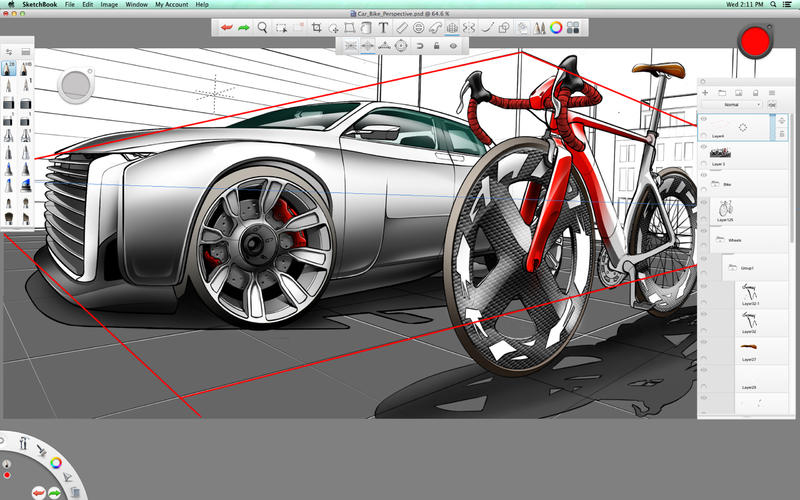
Sketch
App Store, Google Play
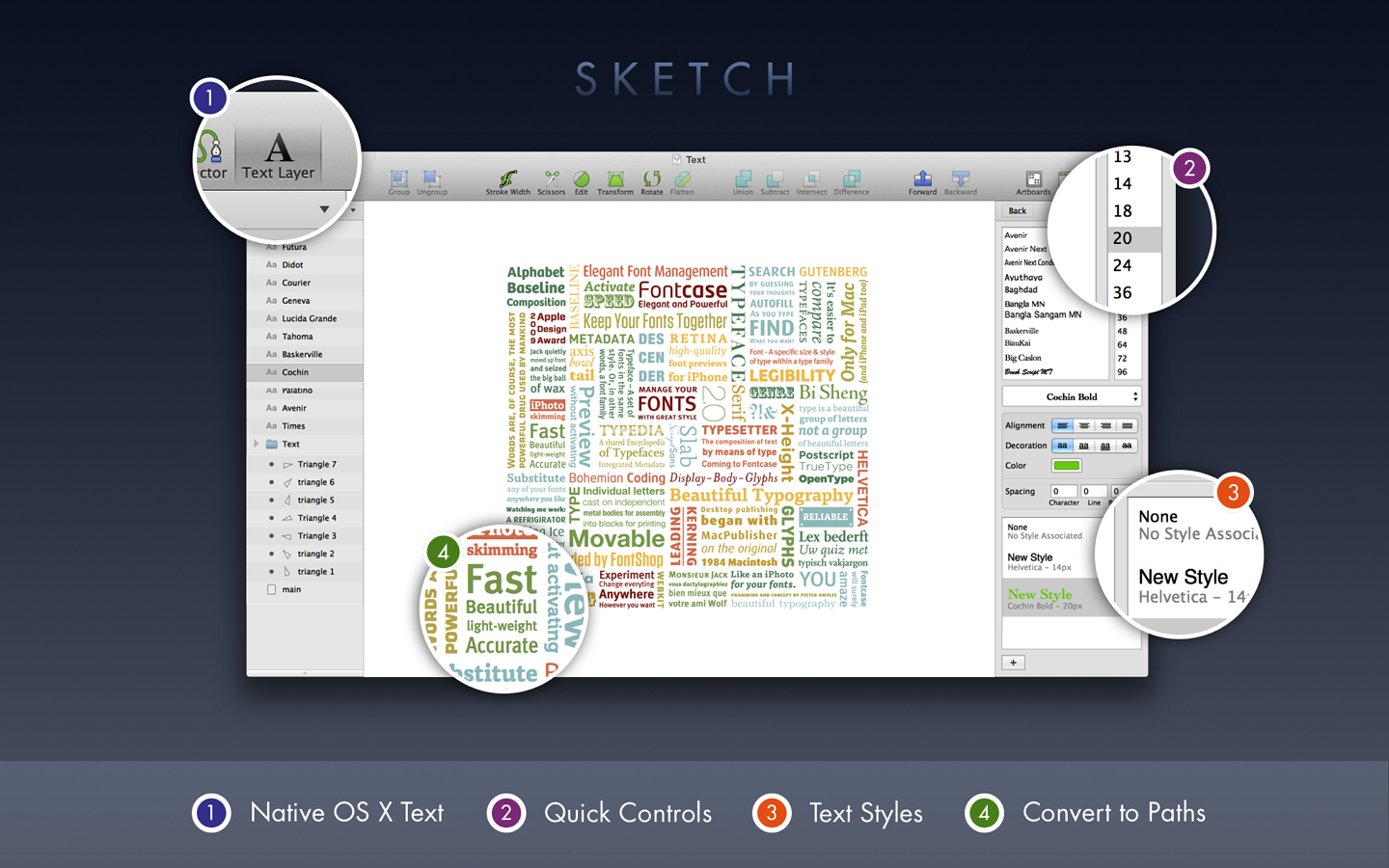
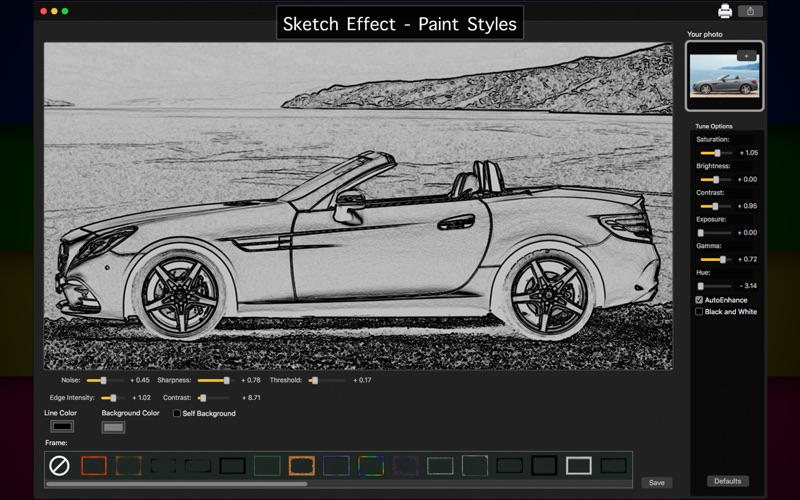
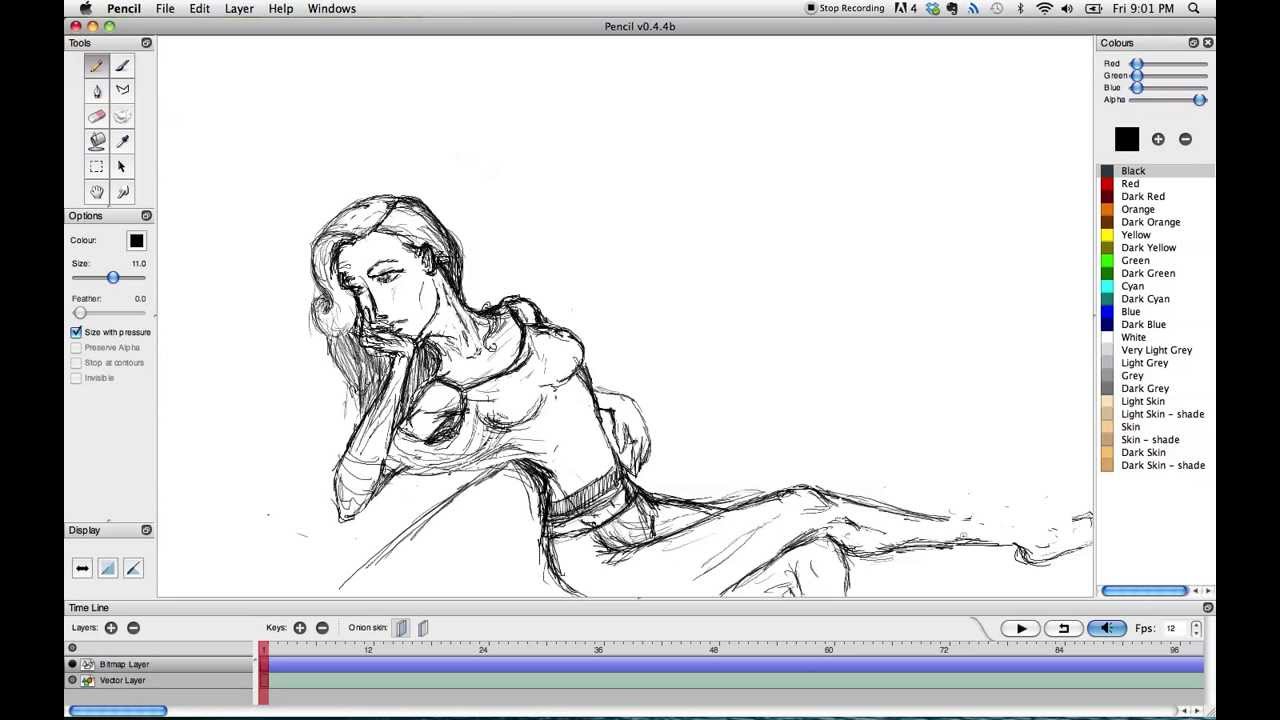
Приложение позволяет рисовать так же, как в альбоме или скетчбуке: кистями, маркерами, чернилами, акварелью или акрилом, выбирать толщину и размытость линий. Все эти функции придутся по душе художникам и начинающим творцам.
Но помимо этого в Sketch удобно создавать коллажи и показывать клиентам примерный макет их будущего интерьера.
«Программой Sketch пользуюсь, чтобы делать коллажи, мудборды, готовить визуальные картинки. Для меня это более удобный сервис, чем, например, Photoshop. Нравится продуманный интерфейс и то, что сервис заточен под создание хороших скетчей — это то, что требуется в моей работе».Наталья Львова,дизайнер эргономичного пространства и мебели
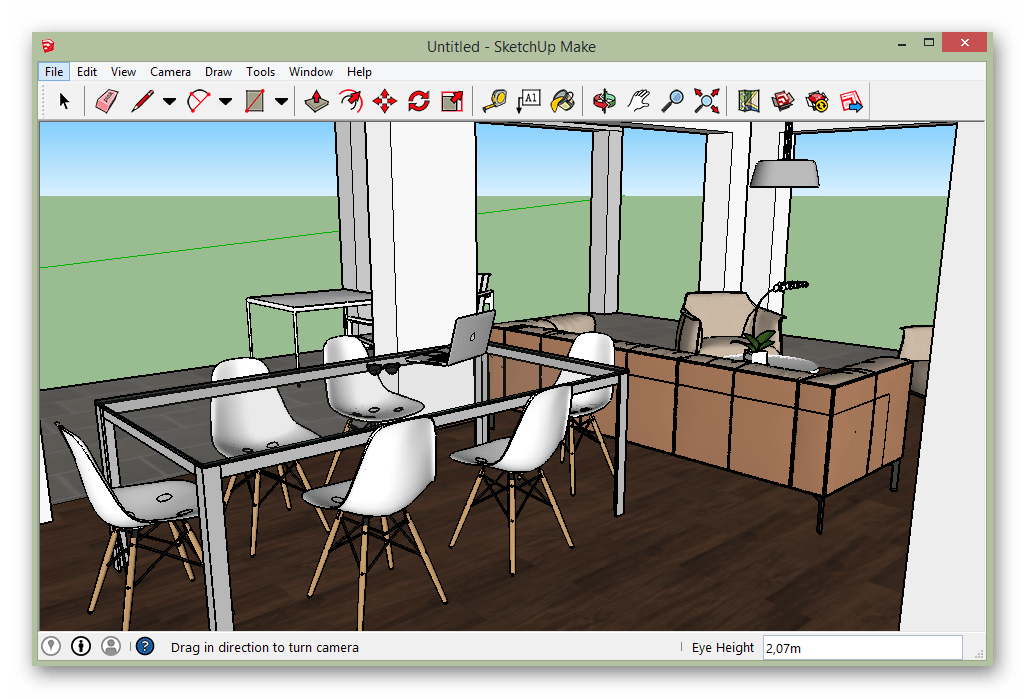
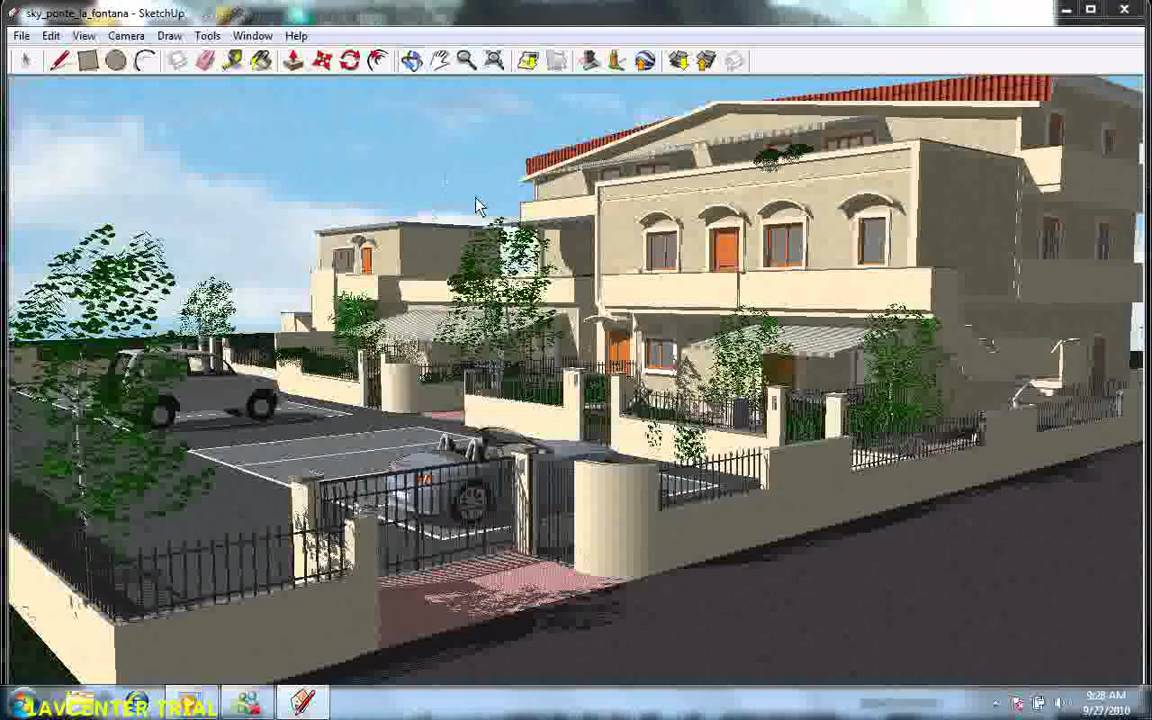
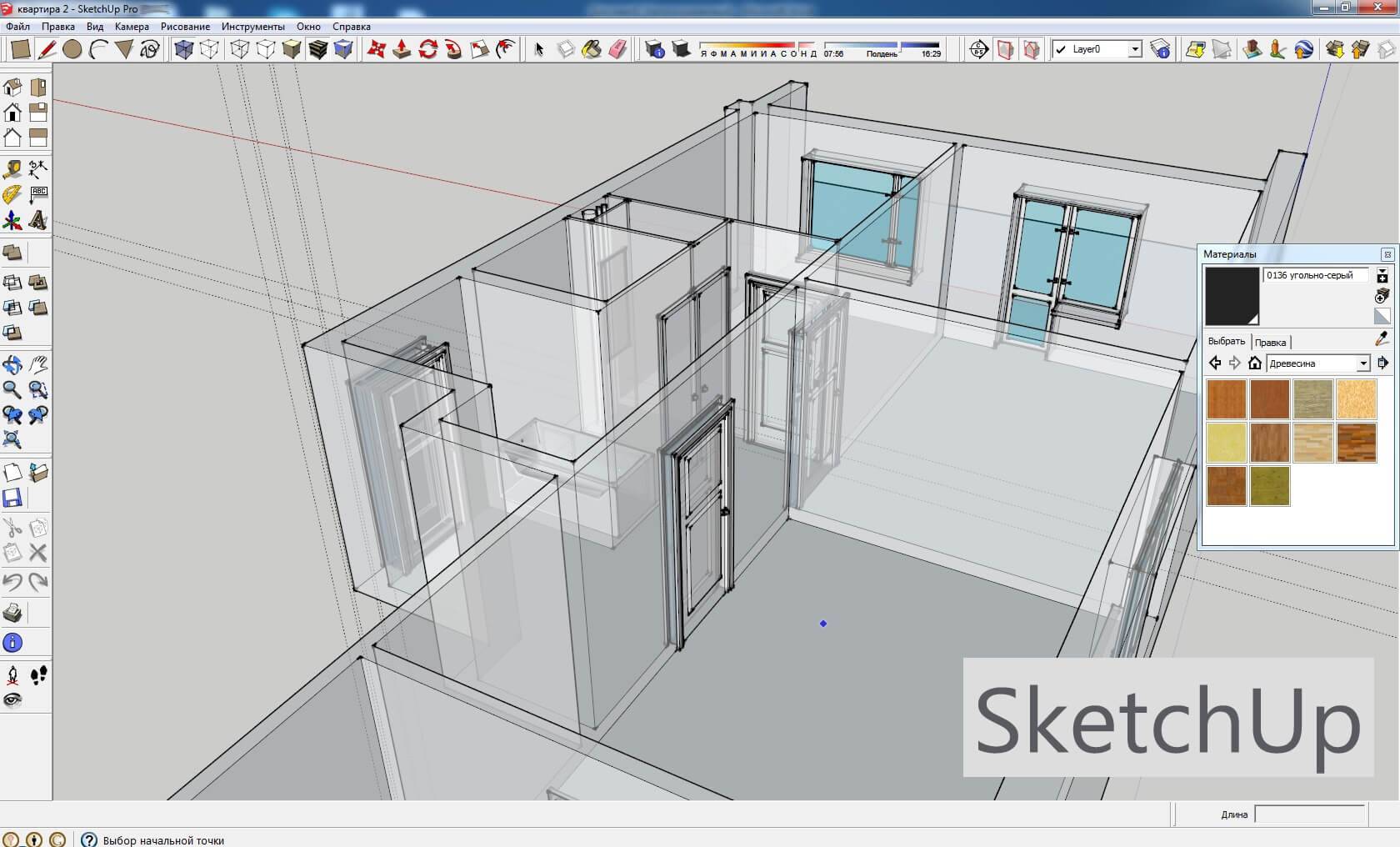
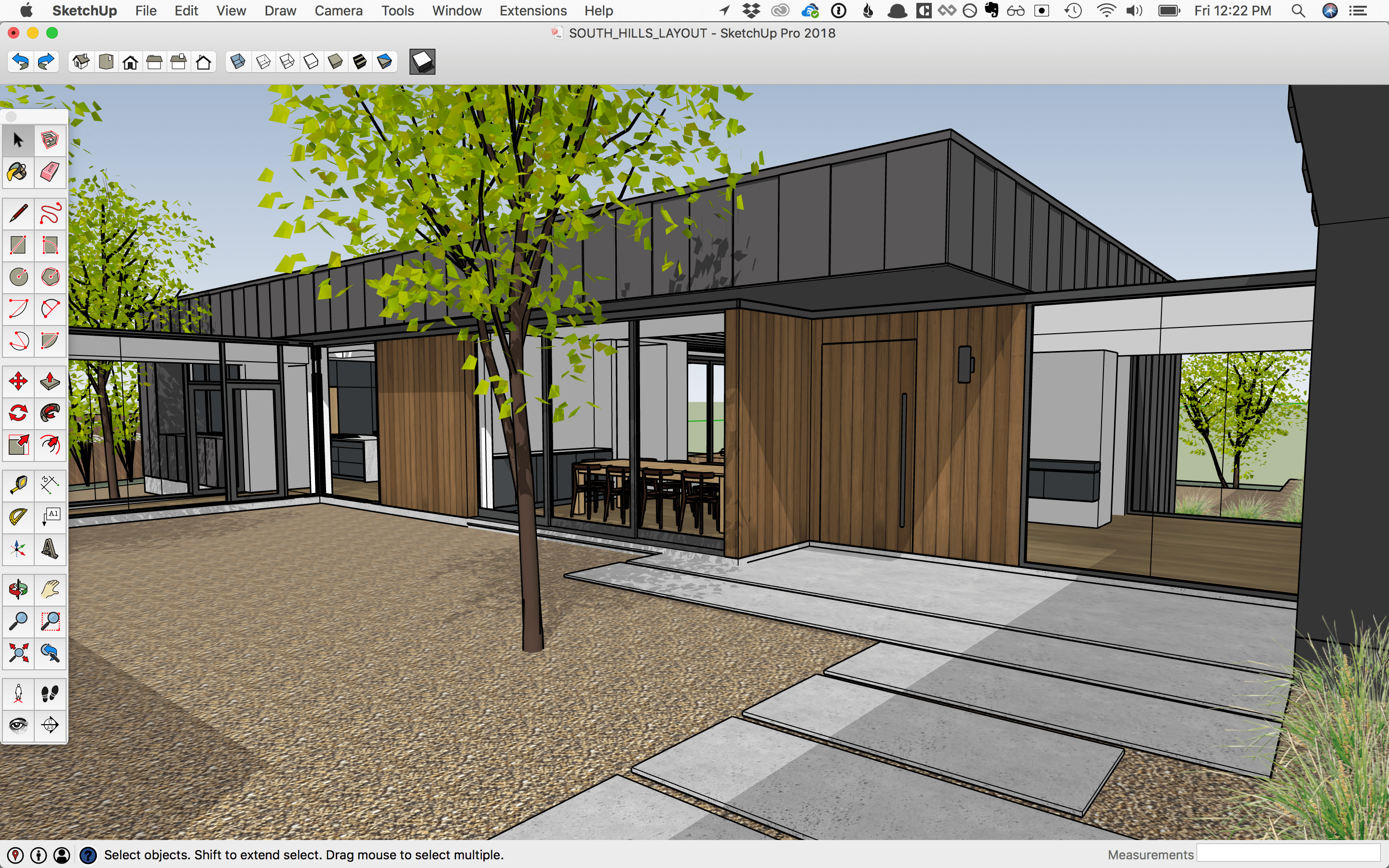
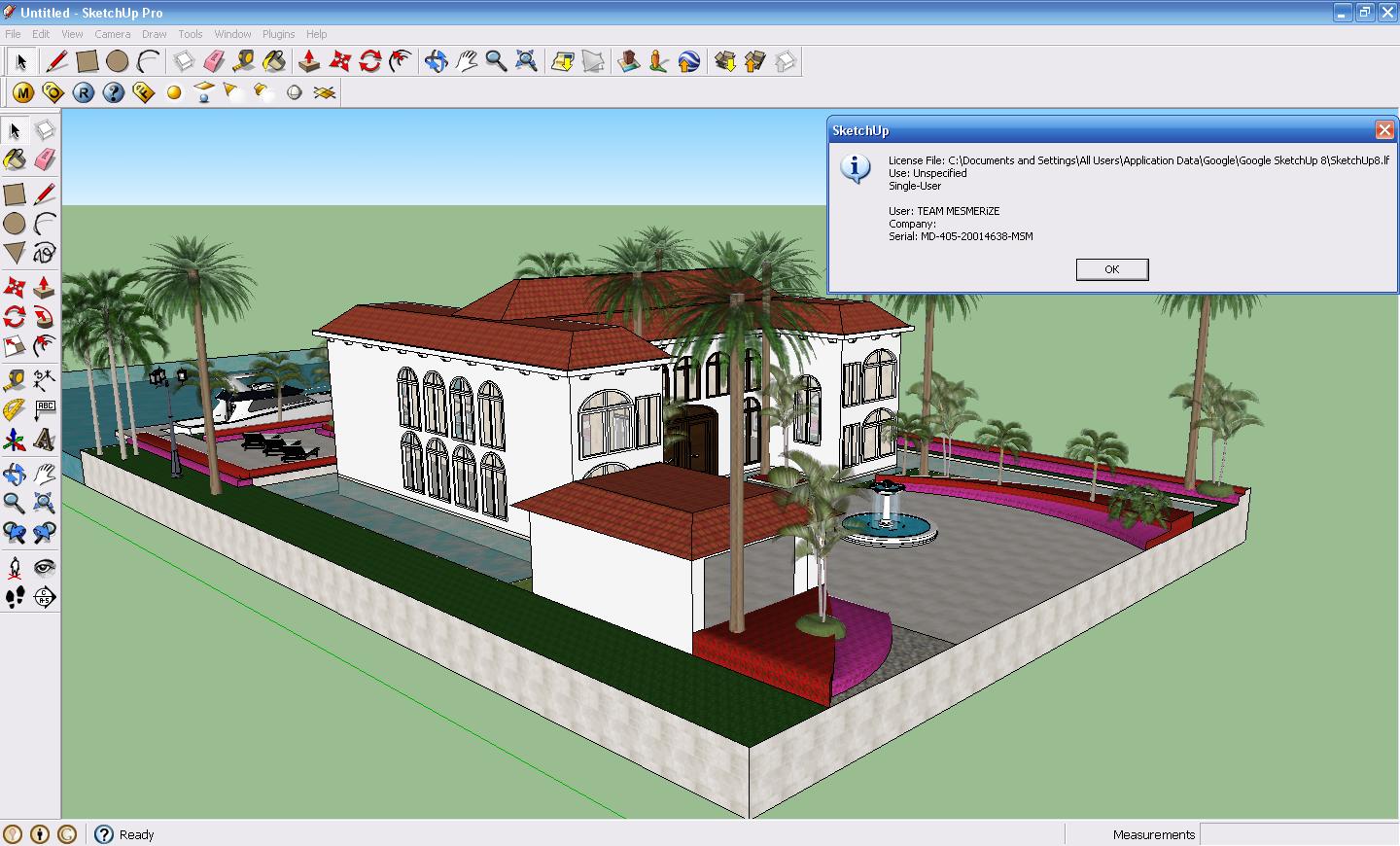
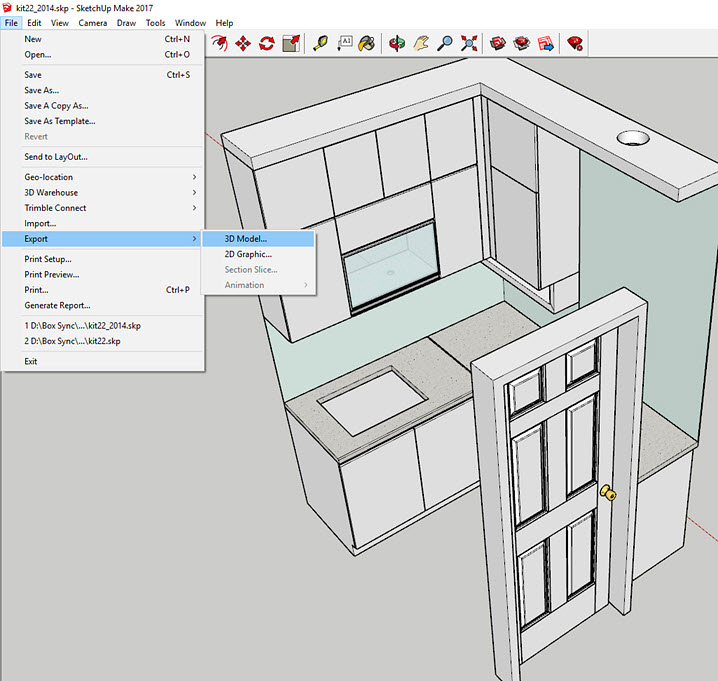
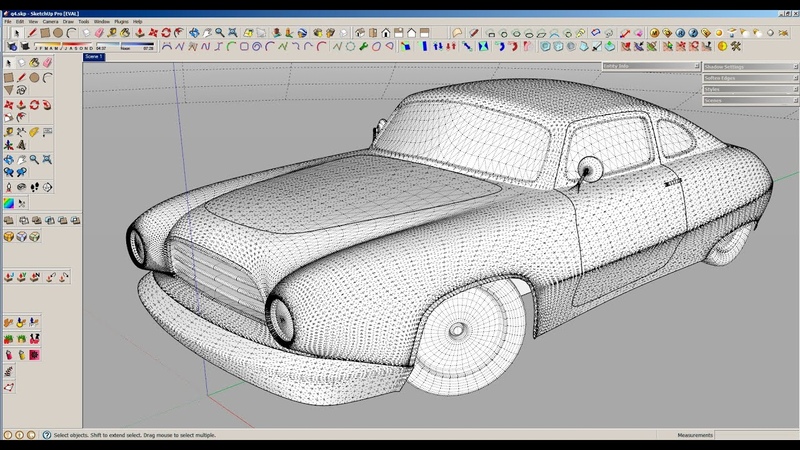
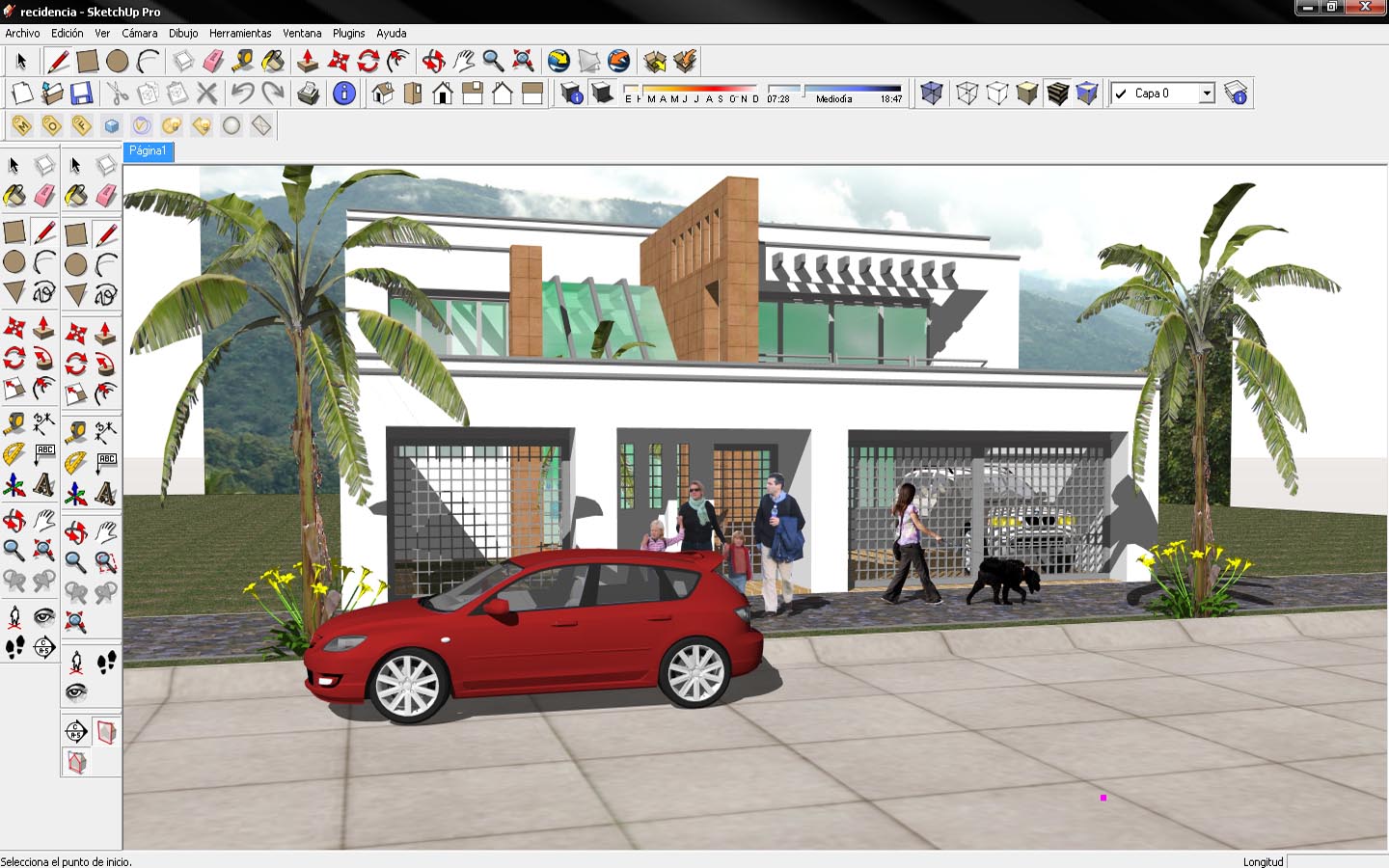
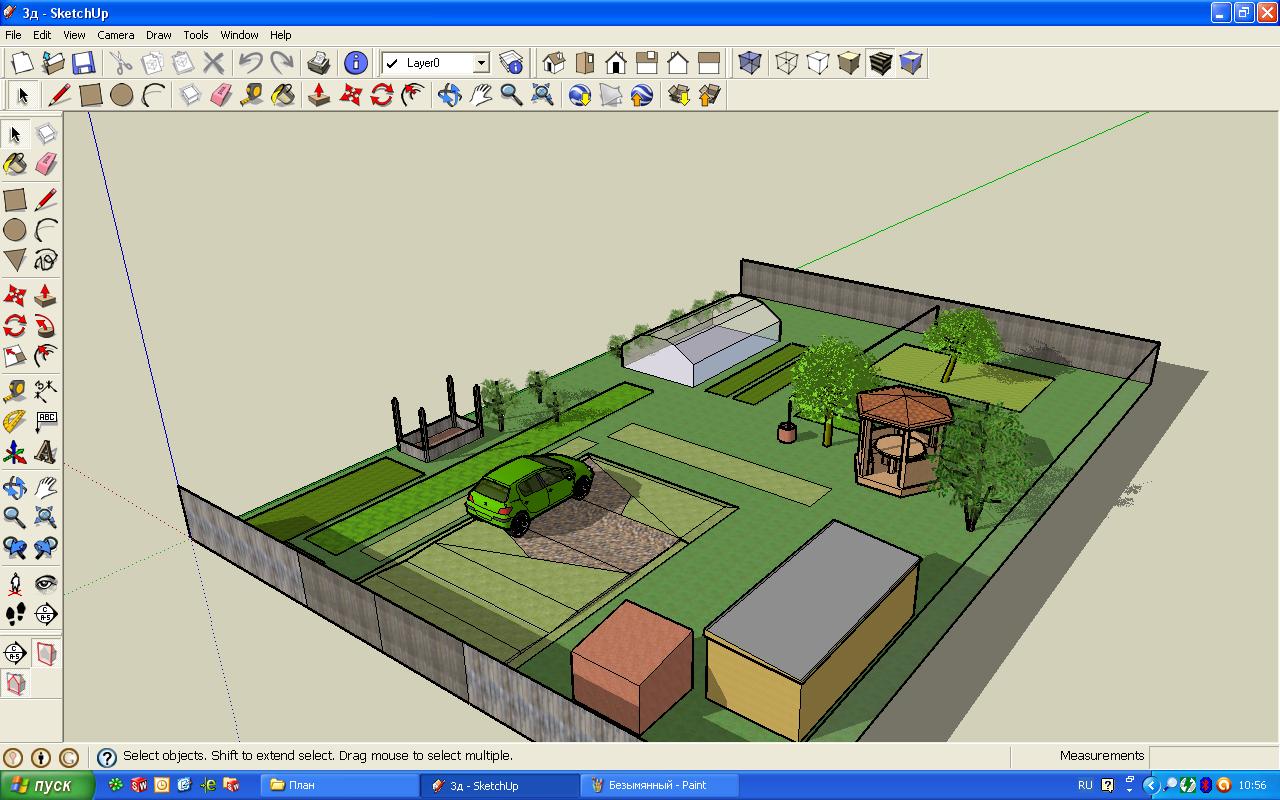
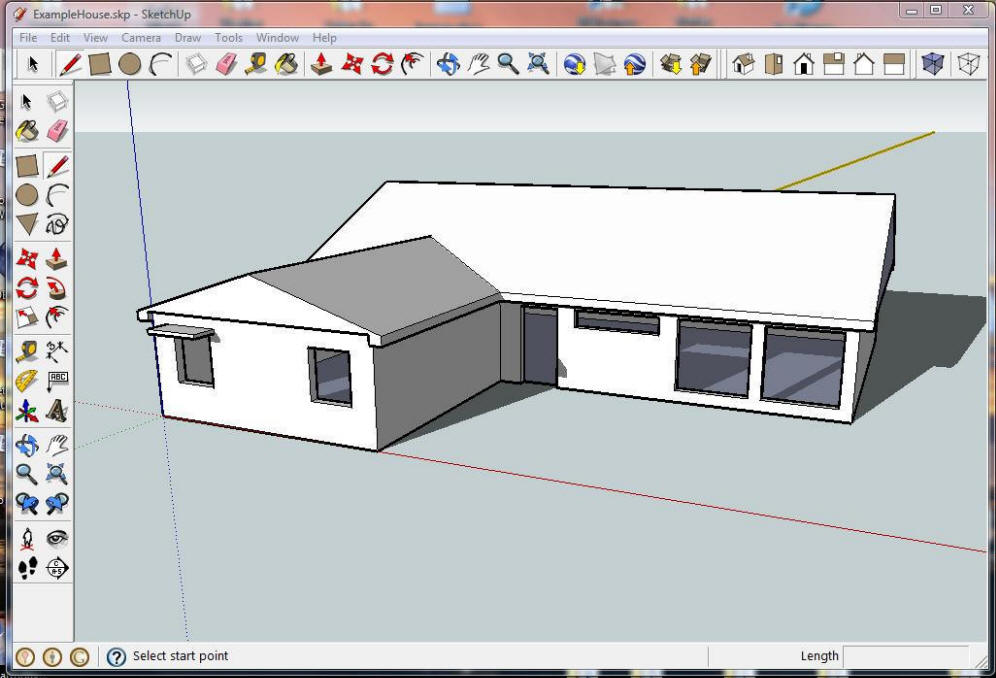
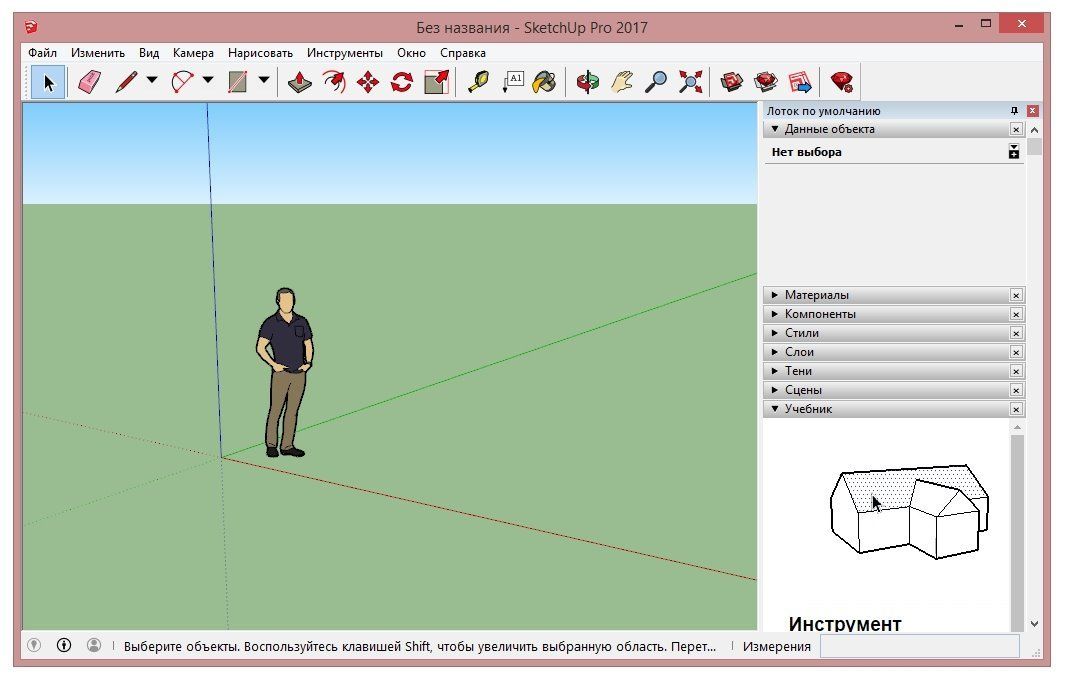
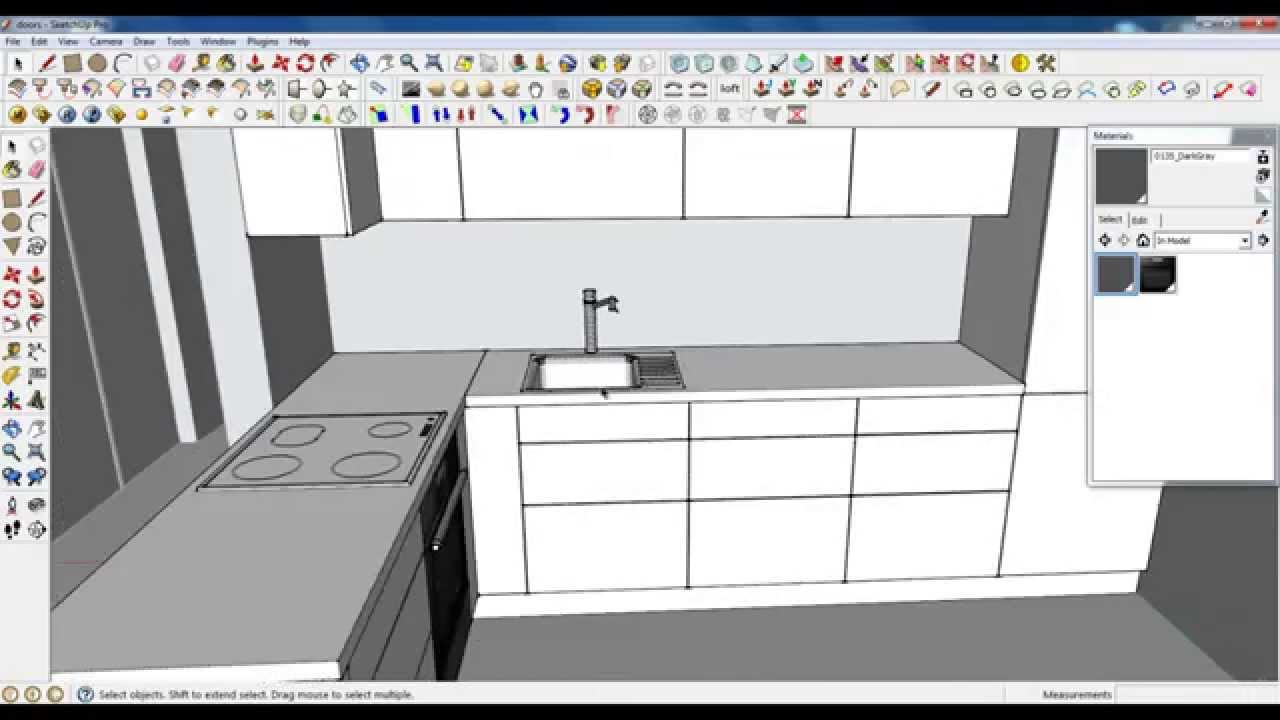
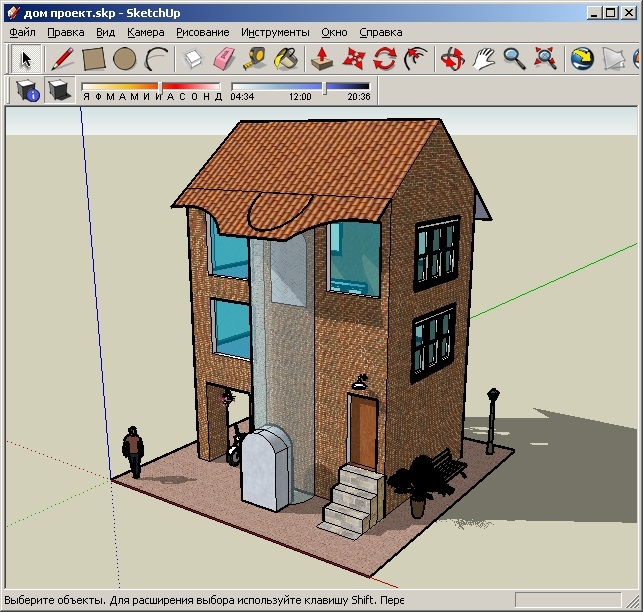
SketchUp
Сайт, App Store, Google Play
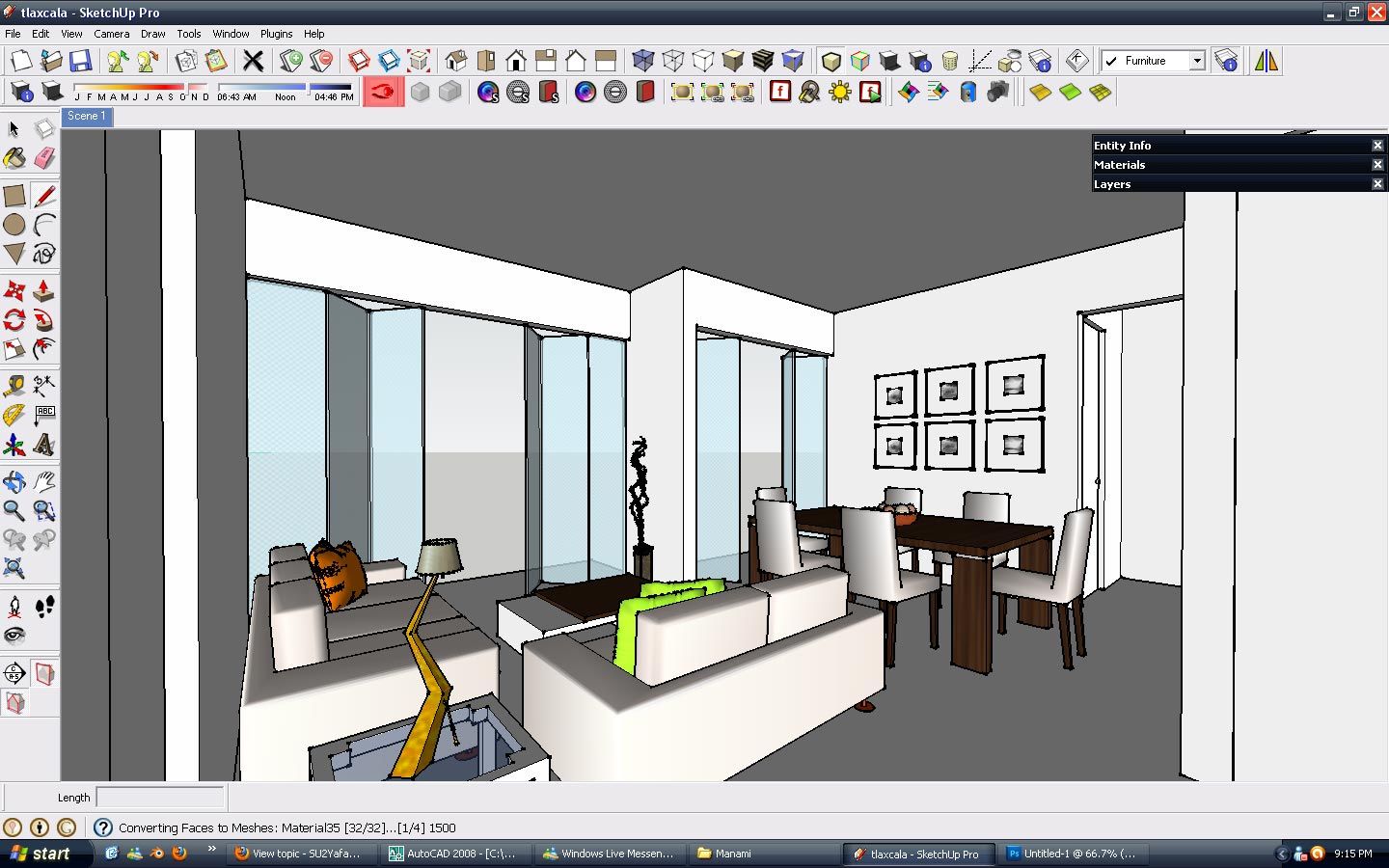
До изобретения визуализаций и рендеров дизайнеры рисовали интерьерные скетчи, чтобы показать клиентам, как будет выглядеть их квартира. Многие делают это и сейчас. Правда, для этого теперь не нужен огромный набор маркеров и скетчбук. Достаточно одного приложения, которое позволит спроектировать любую деталь интерьера.
Многие делают это и сейчас. Правда, для этого теперь не нужен огромный набор маркеров и скетчбук. Достаточно одного приложения, которое позволит спроектировать любую деталь интерьера.
Наталья Львова,дизайнер эргономичного пространства и мебели
«Подбор цвета Free»
Google Play
Сочетать белый, серый, черный и оттенки натурального дерева легко — это универсальные цвета. Многие справятся с добавлением в эту гамму дополнительного яркого оттенка. Но если стоит задача использовать два-три насыщенных цвета, а то и больше, это способно поставить новичка в тупик. Справиться с проблемой поможет приложение «Подбор цвета Free». Оно есть только для Android, но в App Store существуют похожие.
Например, хочется узнать, какой цвет использовал дизайнер для стен интерьера с обложки журнала. Достаточно сфотографировать картинку и загрузить в приложение. Если знаете название одного определенного цвета, то достаточно просто найти к нему компаньонов, причем корректируя оттенки по яркости и насыщенности.
Достаточно сфотографировать картинку и загрузить в приложение. Если знаете название одного определенного цвета, то достаточно просто найти к нему компаньонов, причем корректируя оттенки по яркости и насыщенности.
Приложение пригодится не только для составления интерьера, но даже для подбора одежды на каждый день.
«Моя кухня: 3D Планировщик»
Google Play
Приложение «Моя кухня: 3D Планировщик» очень простое — здесь нет фотореалистичных изображений и красивого дизайна, как в других программах для визуализации. Но именно в этом его главное преимущество — собрать кухонный гарнитур всего за день сможет любой. Размеры шкафчиков, бытовой техники и ящиков меняются, поэтому будет точно понятно, встанет ли гарнитур в ограниченное пространство или нет. Также удастся поэкспериментировать с цветами и фактурами фасадов и даже ручками и фурнитурой.
Home — дизайн интерьеров для ИКЕА
Google Play
Приложений с мебелью из ИКЕА множество — и официальных брендовых, и частных. Но по количеству отзывов и оценкам Home — самое лучшее. Здесь вы примерите на свою комнату типовой дизайн-проект или создадите свой, виртуально подвигаете мебель, продумаете всё вплоть до мелочей и декора. А выбирать предстоит из 5 тыс. наименований продукции шведского бренда.
Но по количеству отзывов и оценкам Home — самое лучшее. Здесь вы примерите на свою комнату типовой дизайн-проект или создадите свой, виртуально подвигаете мебель, продумаете всё вплоть до мелочей и декора. А выбирать предстоит из 5 тыс. наименований продукции шведского бренда.
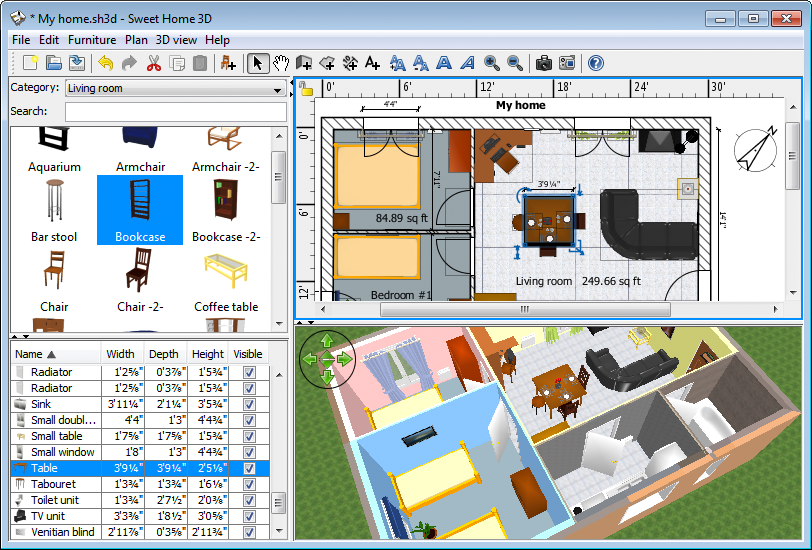
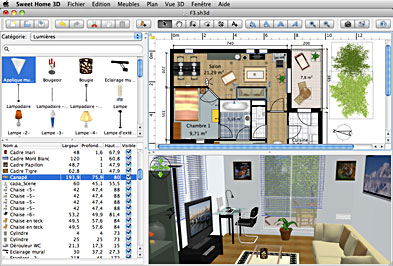
Sweet Home 3D
Сайт (есть программы для Windows, MacOS, Linux 32/64 bits), App Store
Sweet Home — программа с полностью открытым кодом, а потому абсолютно бесплатна для любых платформ. К тому же есть версии на 19 мировых языках. Интерфейс интуитивно понятен, чтобы создать чертеж, который ничем не уступит техпаспорту и поэтажному плану БТИ. Это пригодится, если требуется согласовать перепланировку по эскизу.
Сюда же можно подгрузить модели из Collada и 3D Studio Max. Вариантов отделки и мебели не так много, поэтому фотореалистичных визуализаций не получить. Зато пользоваться Sweet Home 3D намного проще, чем ArchiCAD, который обычно используют профессиональные дизайнеры.
Planoplan
Сайт, App Store, Google Play, для Windows, для Mac
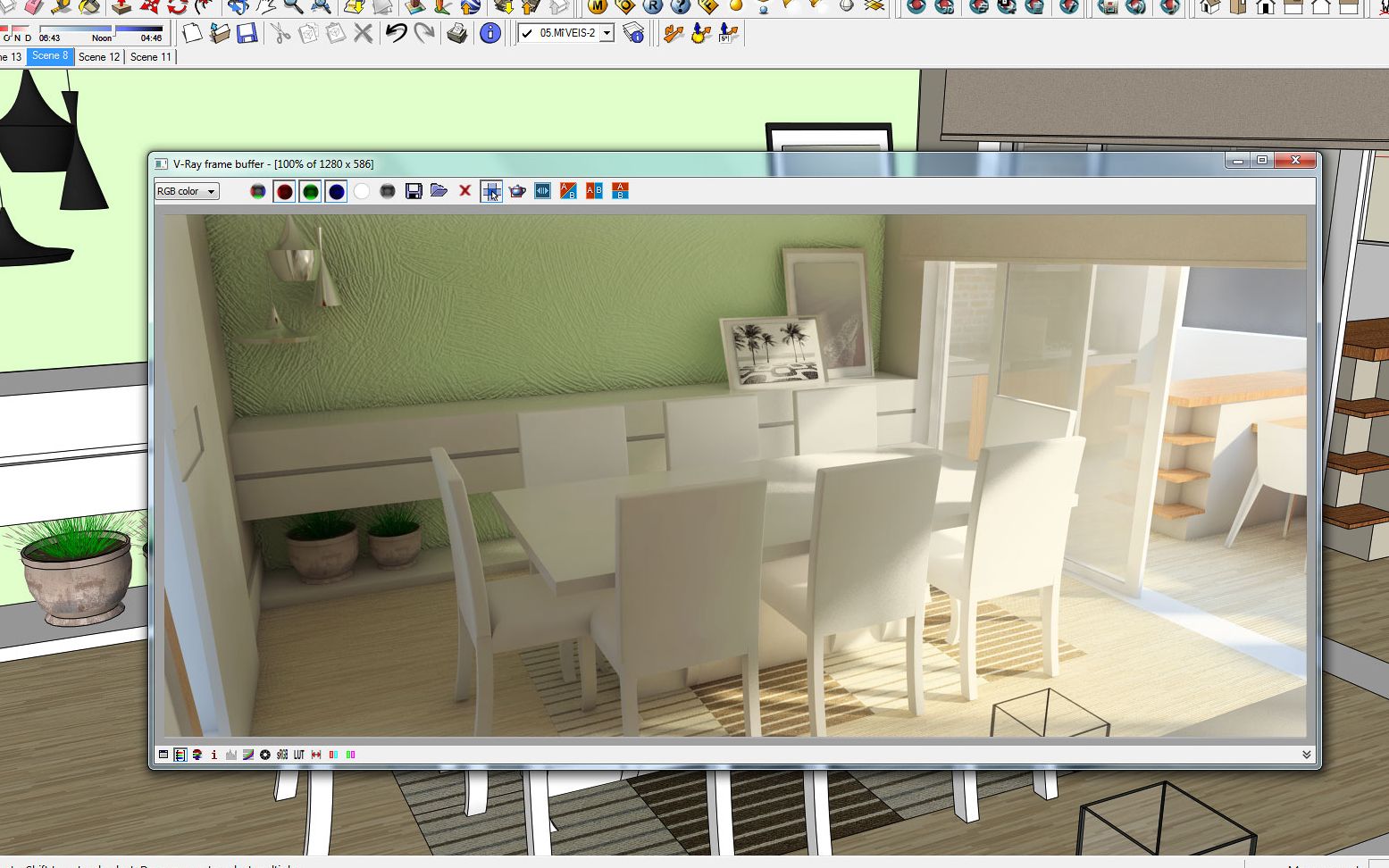
Помимо планировки, «Планоплан» позволяет увидеть 3D-модель своего интерьера и выгрузить визуализации — рендеры. Этим пользуются не только частники, но и дизайнеры, которые хотят быстро и просто показать клиентам, как будет выглядеть их интерьер. В каталоге более 5 тыс. моделей объектов.
Этим пользуются не только частники, но и дизайнеры, которые хотят быстро и просто показать клиентам, как будет выглядеть их интерьер. В каталоге более 5 тыс. моделей объектов.
А главная фишка программы и приложения — VR-панорамы. То есть реально не только оценить внешний вид интерьера, но и буквально прогуляться по пока не существующей квартире.
«Программа позволяет сразу рядом с заказчиком сделать планировочное и стилевое решение. А главное преимущество — заказчик «побывает» в своей квартире при помощи виртуального тура, работая с дизайнером на расстоянии. Программа также делает сметные чертежи и учитывает раскладку плитки».Татьяна Зинченко,дизайнер интерьера
«Рулетка»
App Store, Google Play
Самый простой способ измерить объект — приложить к нему рулетку. Но иногда до объекта просто нельзя дотянуться — как, например, до оконных проемов на втором этаже здания. Да и в целом было бы здорово навести камеру телефона и узнать размеры всего в зоне видимости. Всё это делает приложение для смартфона. Тысячи восторженных отзывов подтверждают — электронный измеритель ничуть не хуже привычной рулетки.
Всё это делает приложение для смартфона. Тысячи восторженных отзывов подтверждают — электронный измеритель ничуть не хуже привычной рулетки.
«Пузырьковый уровень»
App Store, Google Play
Покупать строительный уровень ради одного ремонта не всегда рационально. Но и обойтись без него сложно. Выручит телефон с приложением для определения кривизны поверхностей. После калибровки он действует по принципу пузырькового уровня. Если положить телефон на ровную поверхность, пузырек остановится в нулевую точку, если на наклонную — покажет, на сколько градусов она наклонена.
Mi Home
App Store, Google Play
Если намерены сделать свой дом более современным, то не обойтись без «умных» гаджетов. Робот-пылесос уберет мусор с пола, чайник вскипятит воду к вашему приходу, лампочки загорятся, электроприборы начнут работать и даже дверной замок откроется сам при вашем приближении. Чтобы объединить все эти технические средства в единую систему, понадобится приложение — именно оно и делает дом «умным». Для приборов Xiaomi есть собственное, и оно считается одним из лучших на рынке.
Для приборов Xiaomi есть собственное, и оно считается одним из лучших на рынке.
«Смета ремонта»
Smeta Online в Google Play, Строительство и ремонт в App Store
Единого приложения, которое хорошо справлялось бы с подсчетом ремонта на Android и iOS, нет — существуют только профессиональные версии для прорабов и руководителей строительных организаций. Обычным людям, которые планируют ремонт, важны другие функции — рассчитать длину коммуникаций, количество кирпичей и блоков при строительстве дома, отделочных материалов при ремонте квартиры. Так, в приложении достаточно ввести размеры комнаты, дверных и оконных проемов и ширину рулона обоев или количество слоев краски, чтобы рассчитать итоговое количество этих материалов, которое вам потребуется.
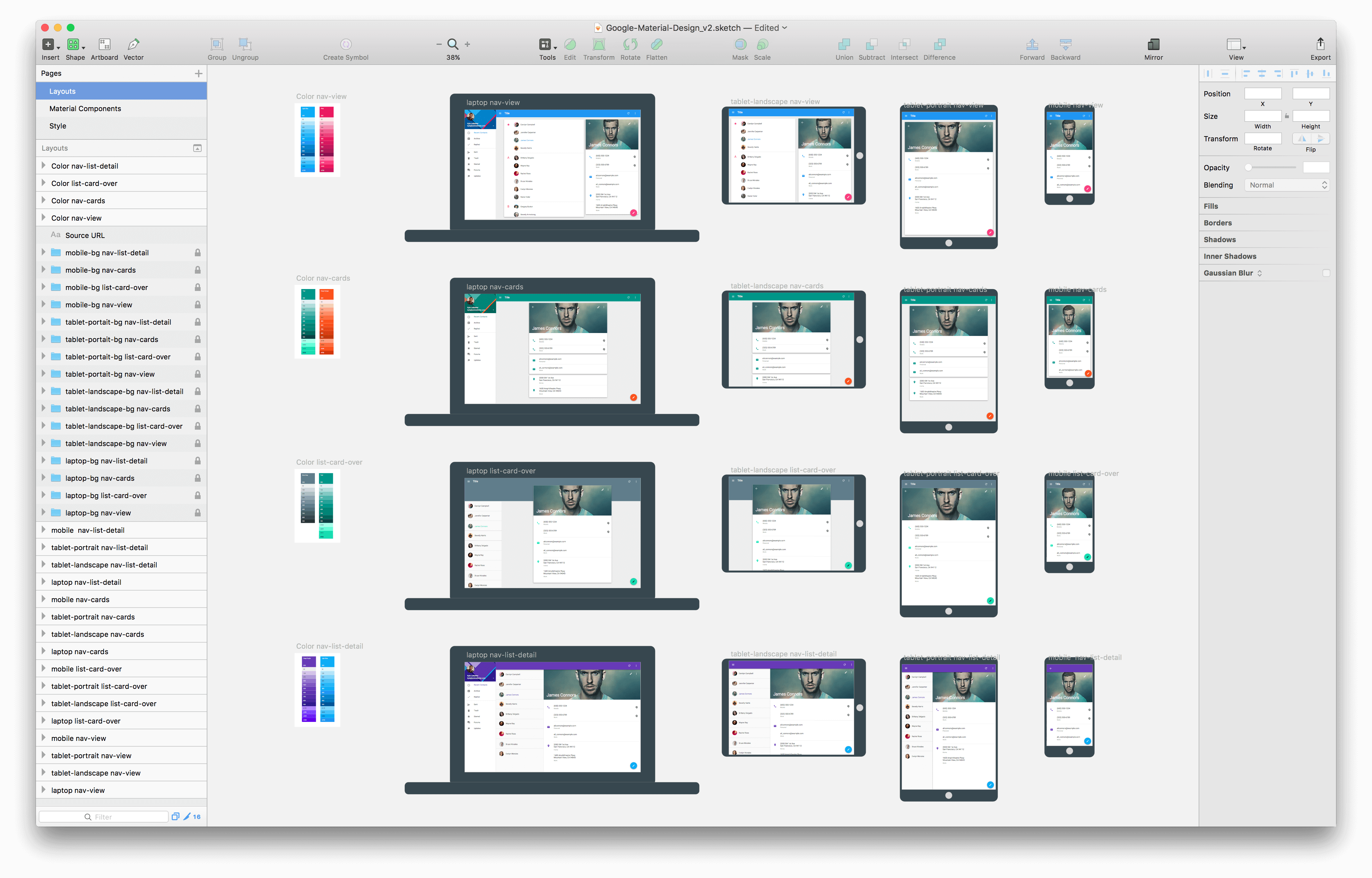
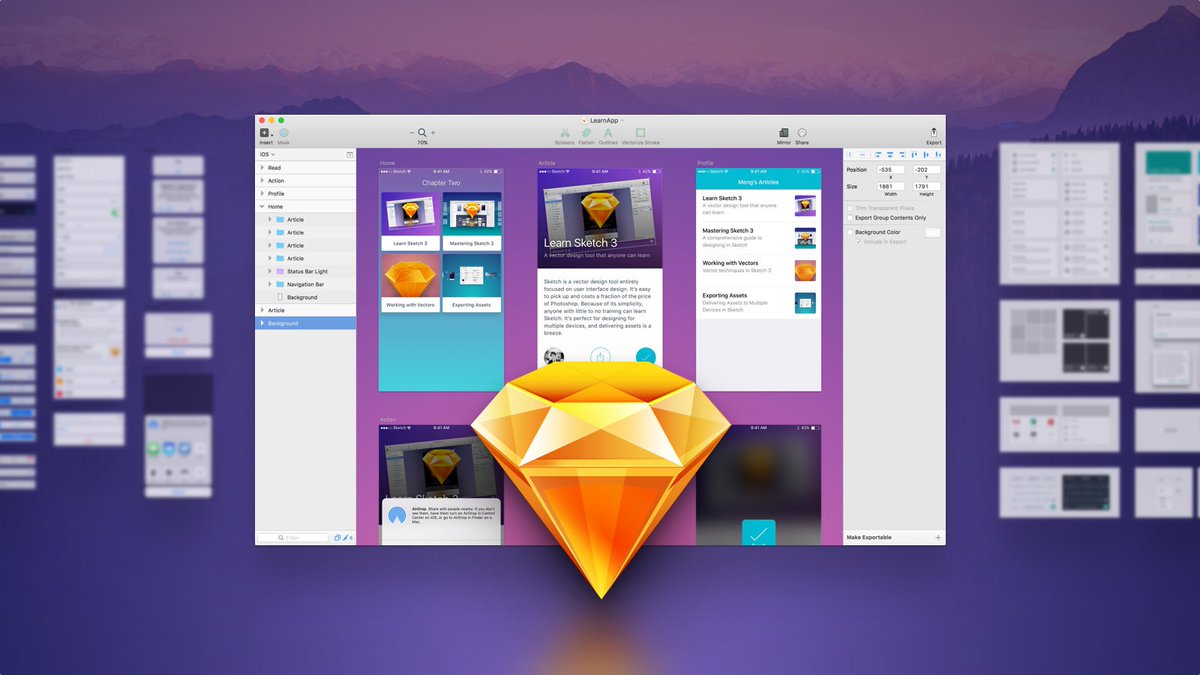
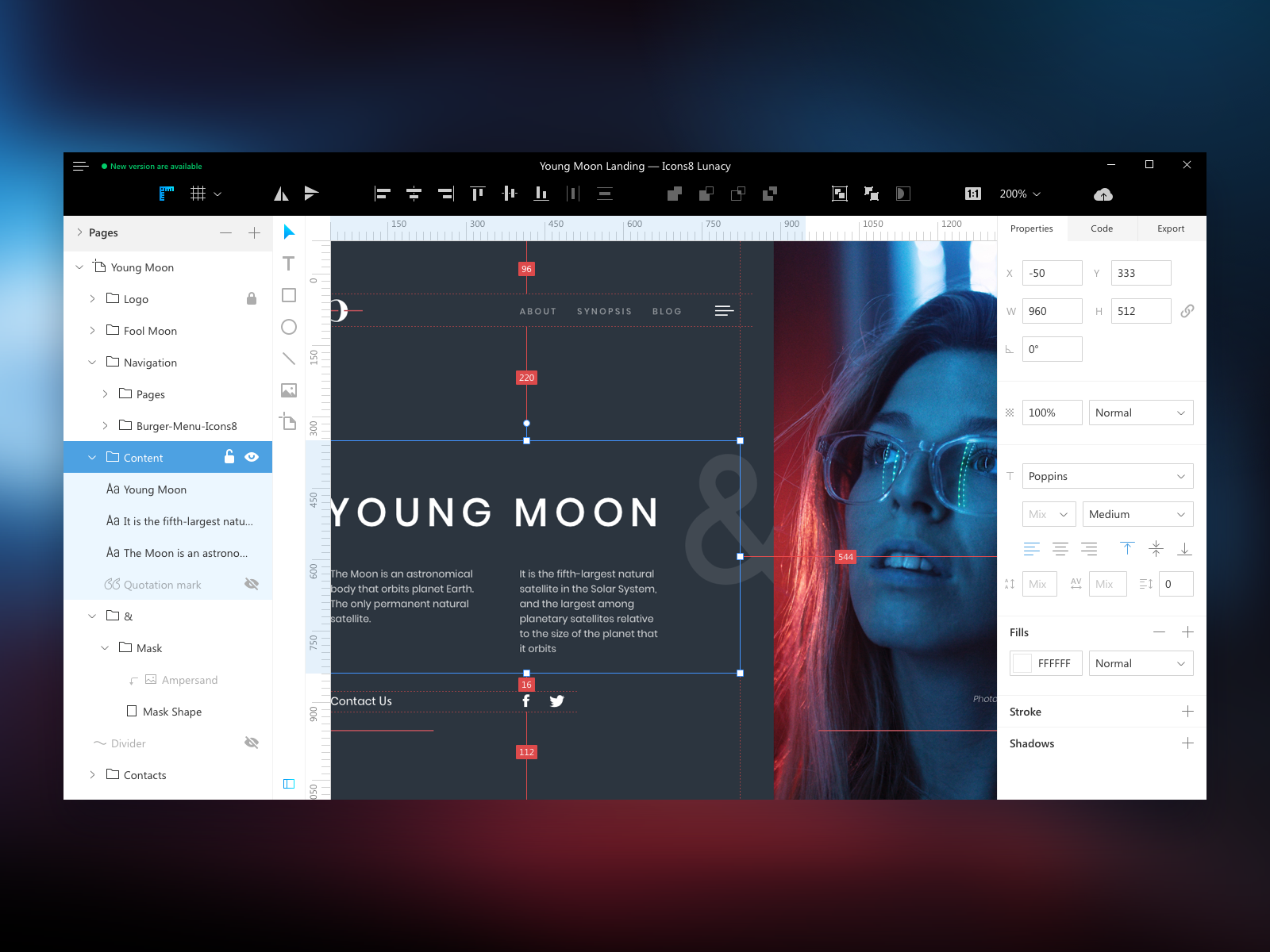
Дизайн интерфейсов в программе Sketch
Высшее образование онлайн
Федеральный проект дистанционного образования.
Я б в нефтяники пошел!
Пройди тест, узнай свою будущую профессию и как её получить.
Химия и биотехнологии в РТУ МИРЭА
120 лет опыта подготовки
Международный колледж искусств и коммуникаций
МКИК — современный колледж
Английский язык
Совместно с экспертами Wall Street English мы решили рассказать об английском языке так, чтобы его захотелось выучить.
15 правил безопасного поведения в интернете
Простые, но важные правила безопасного поведения в Сети.
Олимпиады для школьников
Перечень, календарь, уровни, льготы.
Первый экономический
Рассказываем о том, чем живёт и как устроен РЭУ имени Г. В. Плеханова.
В. Плеханова.
Билет в Голландию
Участвуй в конкурсе и выиграй поездку в Голландию на обучение в одной из летних школ Университета Радбауд.
Цифровые герои
Они создают интернет-сервисы, социальные сети, игры и приложения, которыми ежедневно пользуются миллионы людей во всём мире.
Работа будущего
Как новые технологии, научные открытия и инновации изменят ландшафт на рынке труда в ближайшие 20-30 лет
Профессии мечты
Совместно с центром онлайн-обучения Фоксфорд мы решили узнать у школьников, кем они мечтают стать и куда планируют поступать.
Экономическое образование
О том, что собой представляет современная экономика, и какие карьерные перспективы открываются перед будущими экономистами.
Гуманитарная сфера
Разговариваем с экспертами о важности гуманитарного образования и областях его применения на практике.
Молодые инженеры
Инженерные специальности становятся всё более востребованными и перспективными.
Табель о рангах
Что такое гражданская служба, кто такие госслужащие и какое образование является хорошим стартом для будущих чиновников.
Карьера в нефтехимии
Нефтехимия — это инновации, реальное производство продукции, которая есть в каждом доме.
Живописные фрукты, креативный набросок и программа Sketch Up, предновогодние мастер-классы для школьников от кафедры архитектуры и дизайна
Кафедра архитектуры и дизайна организовала для школьников предновогодний подарок — бесплатные мастер-классы. Мероприятия мастер-классов рассчитаны на ознакомление школьников со специальностью архитектор и дизайнер, а также на возможность ощутить творческую атмосферу кафедры.
Мероприятия мастер-классов рассчитаны на ознакомление школьников со специальностью архитектор и дизайнер, а также на возможность ощутить творческую атмосферу кафедры.Мастер-класс «Живописные фрукты», под руководством преподавателя кафедры Васильева Павла Алексеевича, состоялся 27 декабря. Две группы будущих студентов неустанно писали сочные фрукты. Школьники познакомились с колоритом и различными цветовыми гаммами, выполнили этюд группы фруктов, получили консультации по выполненной работе.
Мастер-класс по «Креативному наброску», прошедший днем позже, включал в себя работу с линией, пятном, цветом. Школьники работали с формой, развивая умения передавать объём предмета линией за короткий промежуток времени, под руководством старшего преподавателя кафедры Пискуна Андрея Анатольевича.
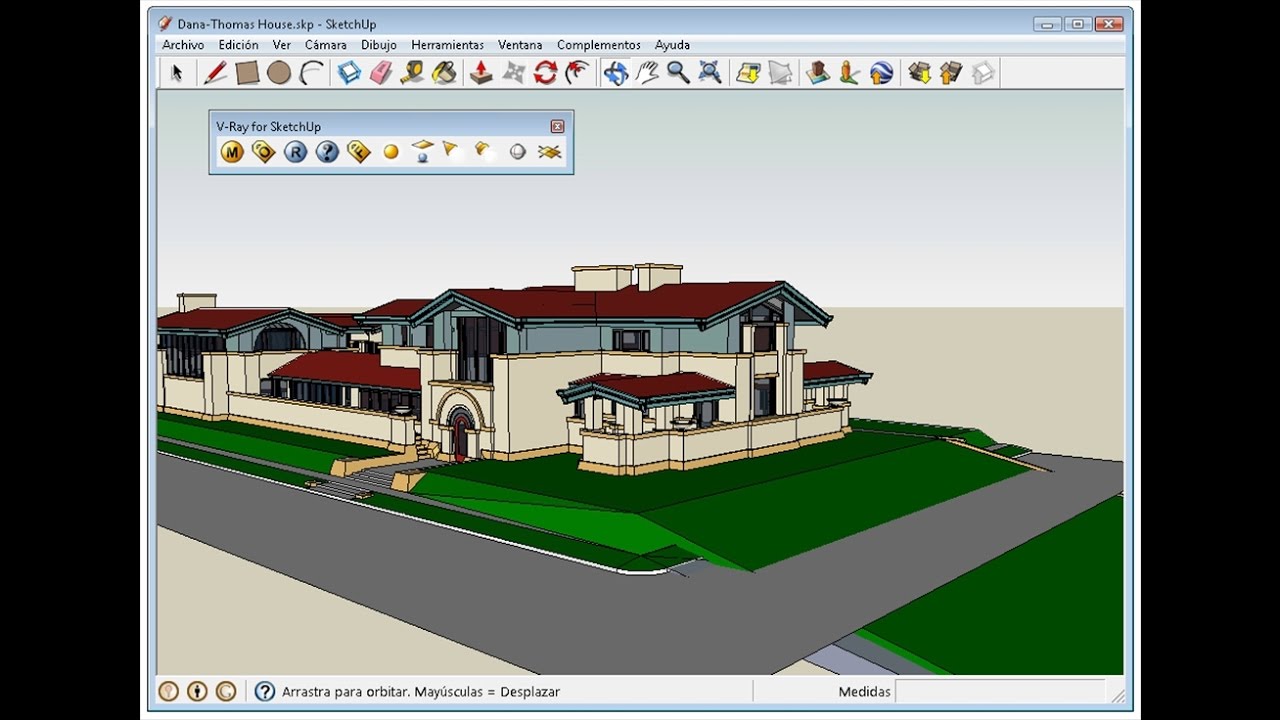
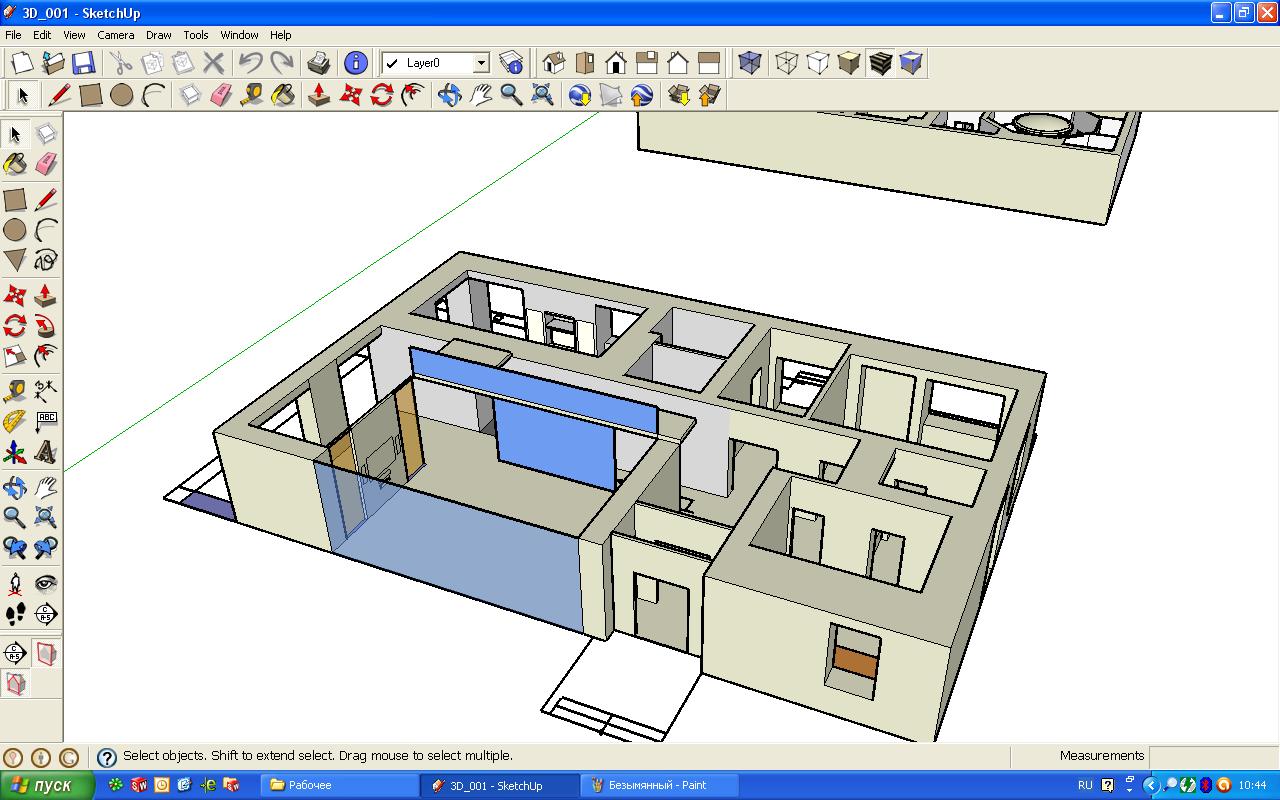
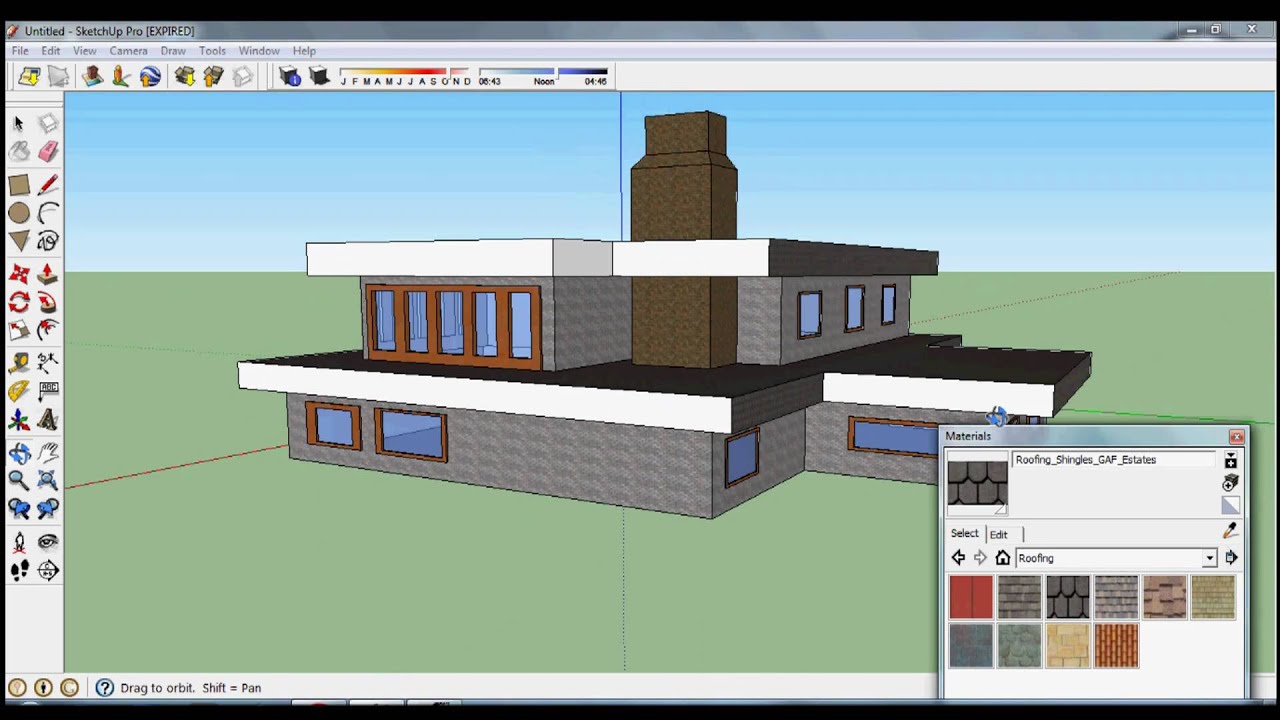
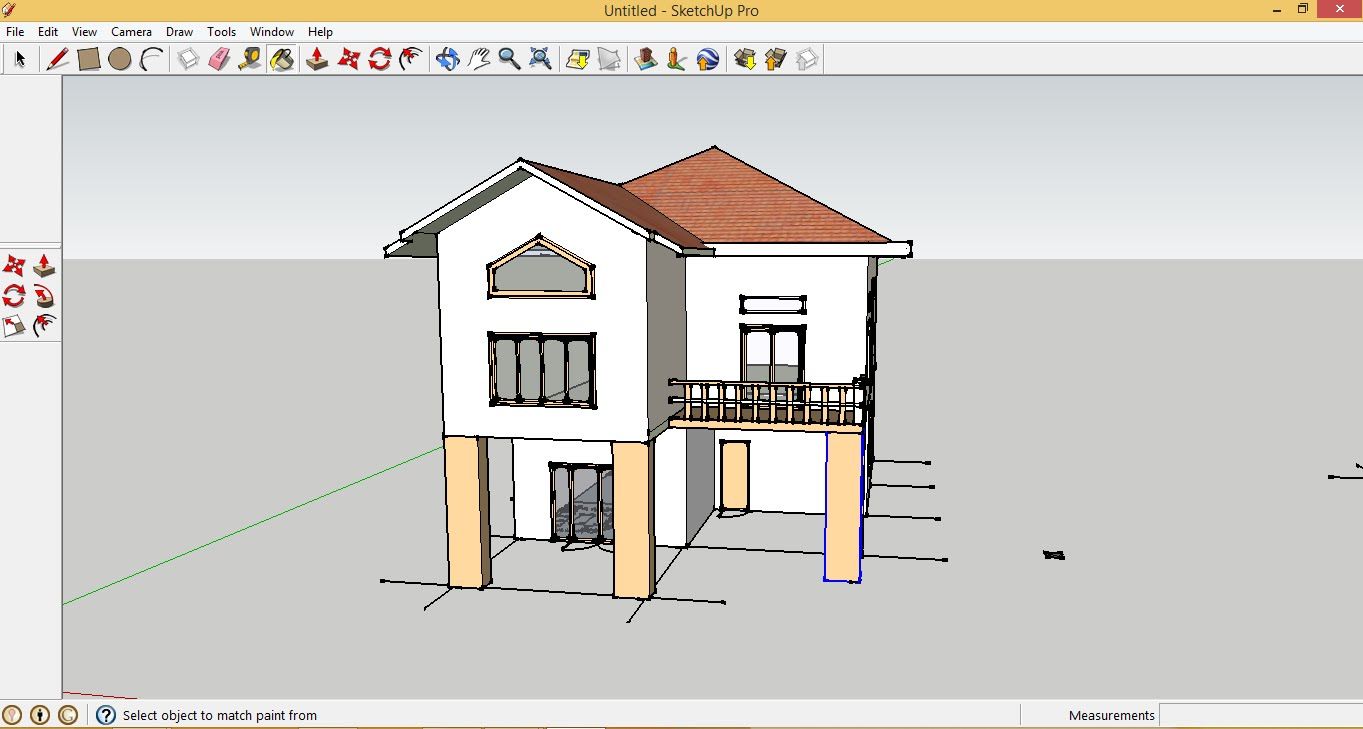
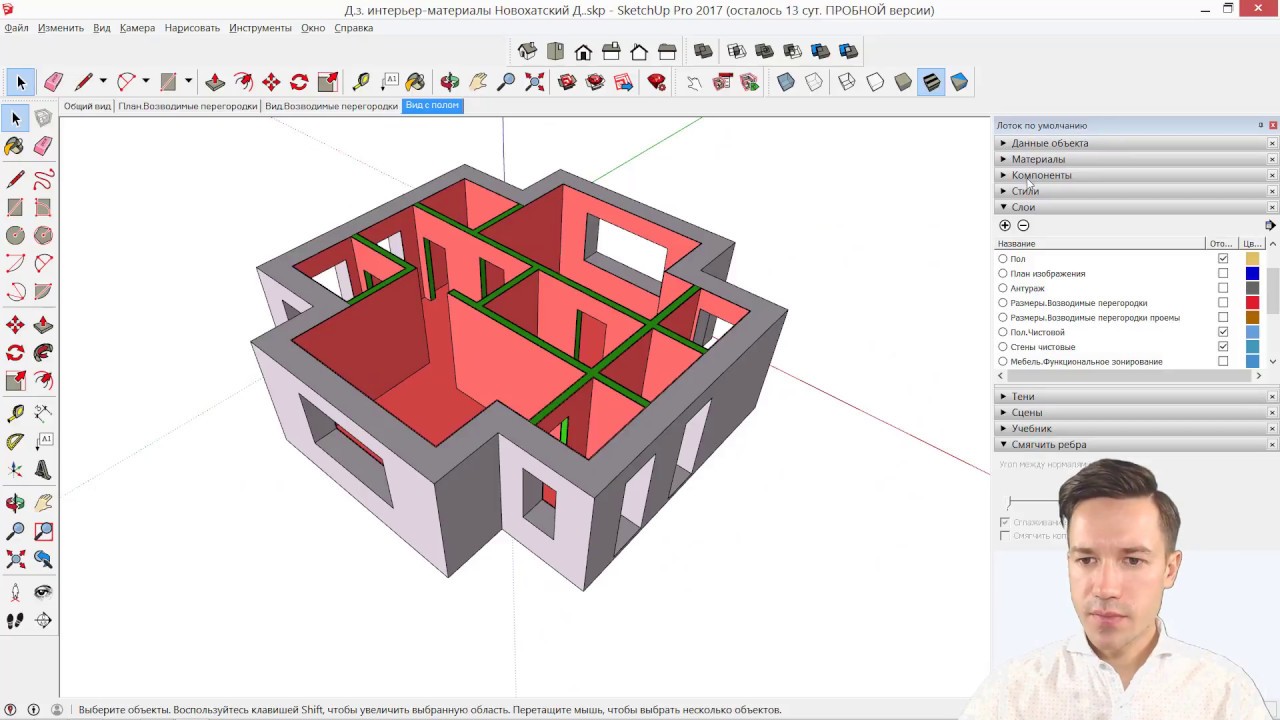
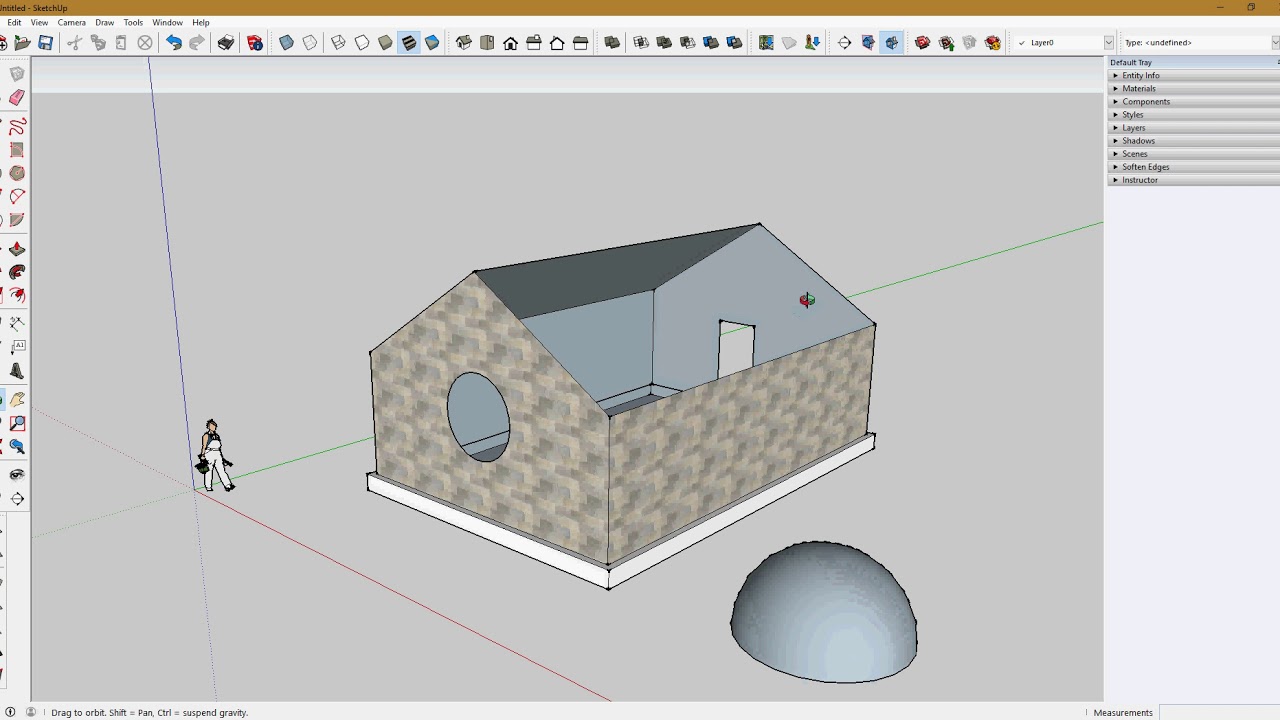
Студенты-архитекторы 6 курса: Крупенчик Александр и Ловейко Алексей, провели мастер-класс в программе Sketch Up. Вместе со школьниками они строили модель здания, разбирали плоскости и оси, научились оснащать здание дополнительными конструктивными элементами.
Мастер-класс в программе Sketch Up
Серия мастер-классов продолжится и в январе нового года. Мастер-классы пройдут 3 и 6 числа. Для уточнения наличия свободных мест на мероприятие необходимо связаться с организатором мастер-классов – старшим преподавателем кафедры архитектуры и дизайна Васильевой В.В.
Телефоны для связи +375 29 715 35 97, +375 214 59 95 12
Мероприятия и подробная информация по мастер-классам для школьников находится в группе в vk https://vk.com/nach_psuОрганизатор мастер-классов Васильева В.В., старший преподаватель кафедры архитектуры и дизайна
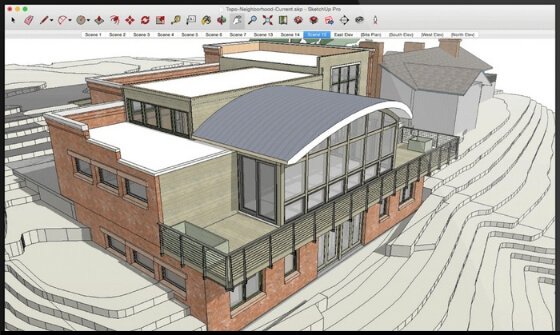
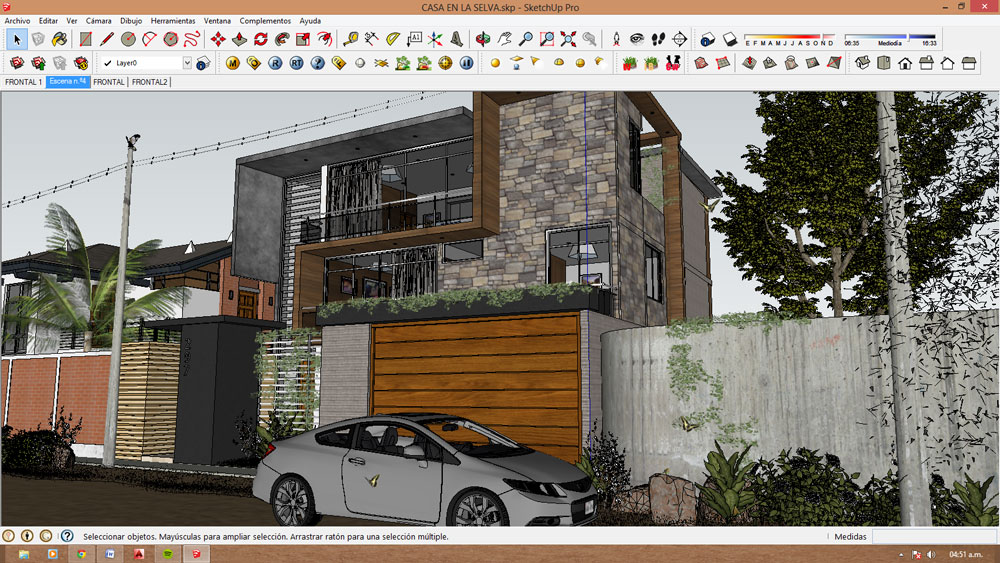
SketchUp для дизайна интерьеров
Сколько времени потребуется дизайнеру интерьера, чтобы воплотить придуманный образ в формате 3D и представить его заказчику?
Программный продукт SketchUp позволяет сделать это за считанные часы.
Благодаря простоте использования, удобному и интуитивно понятному интерфейсу SketchUp стал для многих специалистов своего рода настольной книгой, потеснив в этой роли более сложные в использовании САПР.
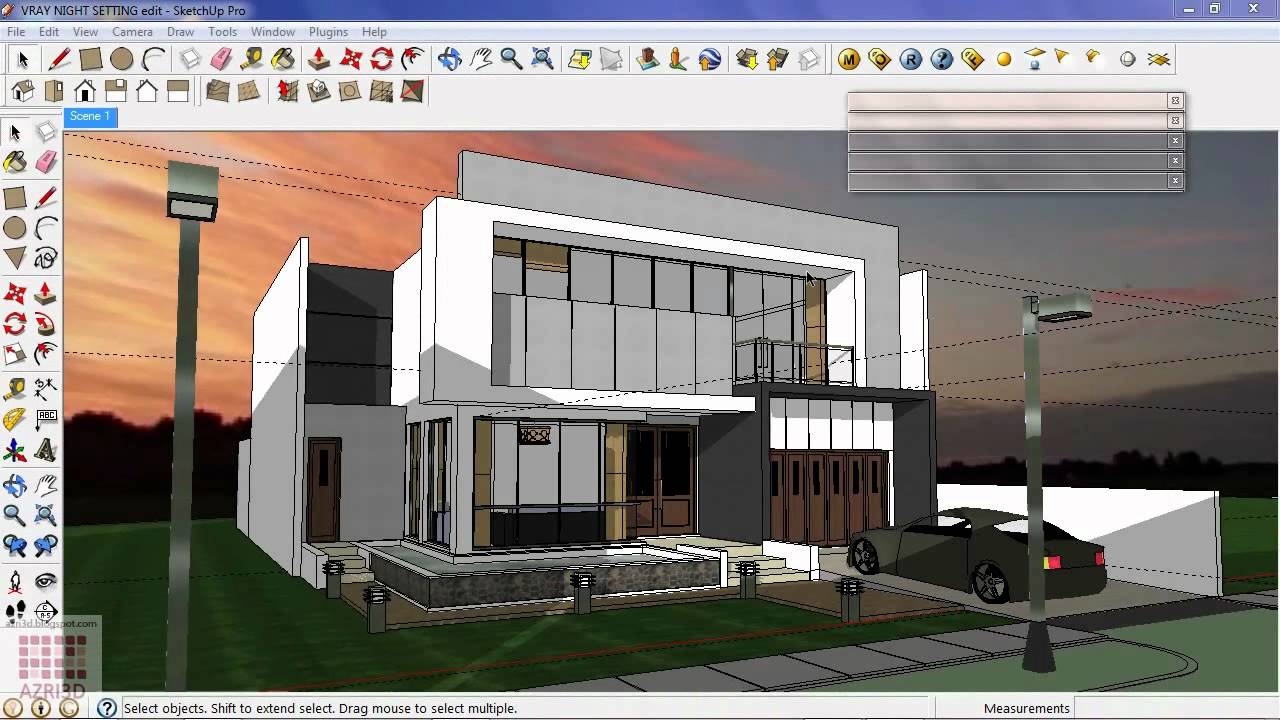
При этом, SketchUp совместим с большинством популярных программ, которыми пользуются дизайнеры и архитекторы. Выполненные в SketchUp концептуальные проекты интерьеров можно бесшовно передавать в ArchiCAD, Autodesk Revit, 3ds Max, V-Ray, а также Adobe Photoshop для их последующей доработки.
Быстрый старт
По словам пользователей, на изучение базовых функций SketchUp уходит не более 2-3 дней. После короткого обучения вы сможете сразу приступить к работе над проектом, а уже потом в деталях изучить богатый функционал продукта. Многие дизайнеры и архитекторы сравнивают работу в SketchUp с виртуальной лепкой:
По словам архитектора Алины Петраковой, «SketchUp – это своего рода виртуальный пластилин. Удобно, что он сразу позволяет создавать формы, в отличие от других программ, где ты работаешь изначально, например, со стеной или перекрытием. SketchUp выигрывает у 3ds Max за счет своей простоты: 3ds Max нужно изучать значительно глубже и дольше, чтобы получить тот же результат, как после короткого знакомства со SketchUp».
Удобно, что он сразу позволяет создавать формы, в отличие от других программ, где ты работаешь изначально, например, со стеной или перекрытием. SketchUp выигрывает у 3ds Max за счет своей простоты: 3ds Max нужно изучать значительно глубже и дольше, чтобы получить тот же результат, как после короткого знакомства со SketchUp».
Дэвид Дэниел, глава американской команды дизайнеров Starbucks, так оценил работу с программой: «По ощущениям работа в SketchUp напоминает работу с глиной: можно быстро опробовать множество идей. Скорость работы в SketchUp позволяет нам быстро воплощать идеи, отбирать понравившиеся и опираться на них при создании проектов».
По мнению архитектора Wowhaus Глеба Перевозникова, «SketchUp — очень простой». «Из всех инструментов», которыми он владеет, «это самая легкая в обучении программа, позволяющая при этом работать над сложными проектами. Получается, что новые члены команды могут быстро влиться в процесс, а это важно при работе над комплексными задачами».
Эффектная презентация
Проводите встречу с заказчиком в офисе или кафе? Вы можете представить свою концепцию или новую версию дизайна интерьера в SketchUp непосредственно на вашем ноутбуке или планшете. Программа нетребовательна к мощности устройства, позволяет работать как с десктопной версией, так и в облаке через браузер. Также вы можете вносить комментарии заказчика напрямую в трехмерную модель интерьера, обновлять проект и сразу же обсуждать новую итерацию. Один из наиболее удобных инструментов SketchUp, который поможет вам быстро подготовиться к встрече, – это автоматическое создание презентаций из готового набора моделей. А SketchUp Viewer позволит организовать виртуальную прогулку с клиентом по трехмерному интерьеру, используя возможности AR и VR.
Также
по теме
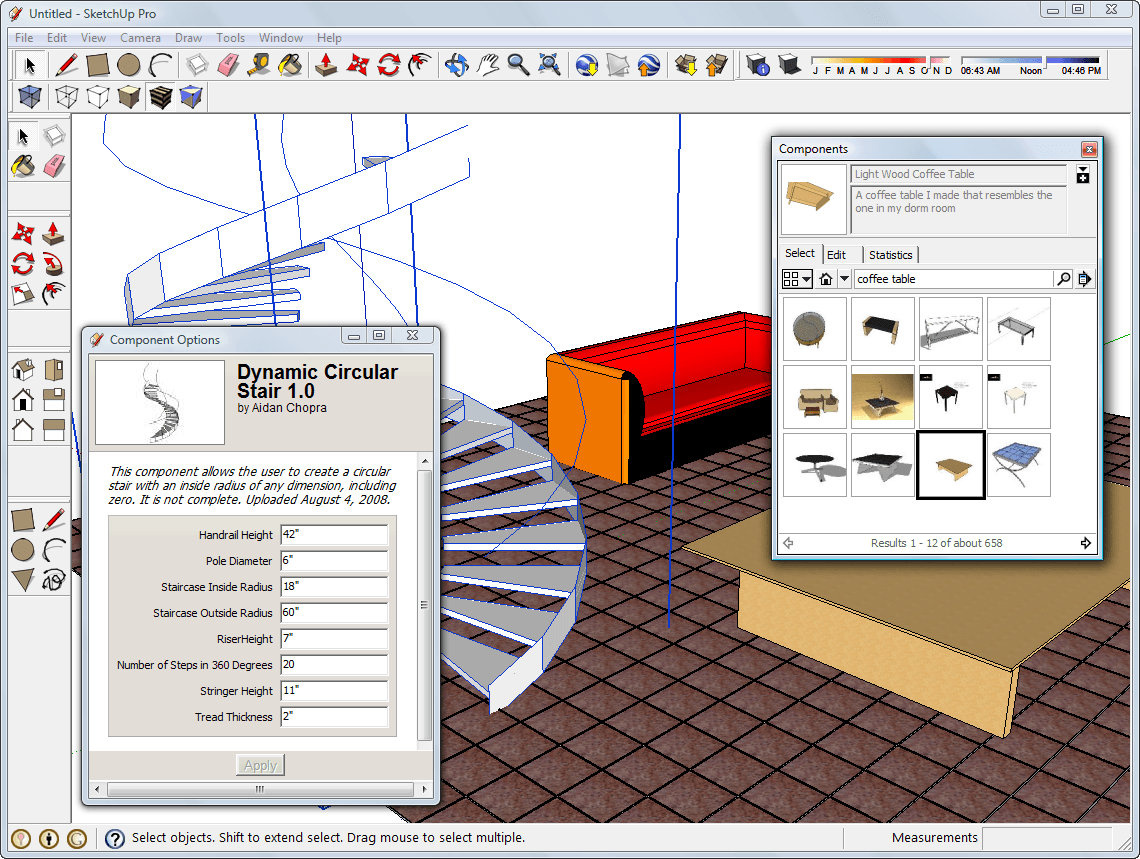
Вам требуется быстро оживить интерьер, добавив в него мебель, предметы быта, растения, картины, посуду? Решением станет 3D Warehouse – встроенная библиотека 3D моделей, благодаря которой вы сможете еще быстрее создавать реалистичные концепции интерьеров.
По словам архитектора и дизайнера интерьеров Терезы Кнутсен, «при дизайне помещений и территорий огромным преимуществом является обилие объектов в 3D Warehouse. На этом сайте можно найти практически любые виды деревьев, трав и цветов, которыми пользователи делятся друг с другом. Если же мне не удается что-либо найти, я моделирую нужный элемент сама, после чего обязательно делюсь им с сообществом».
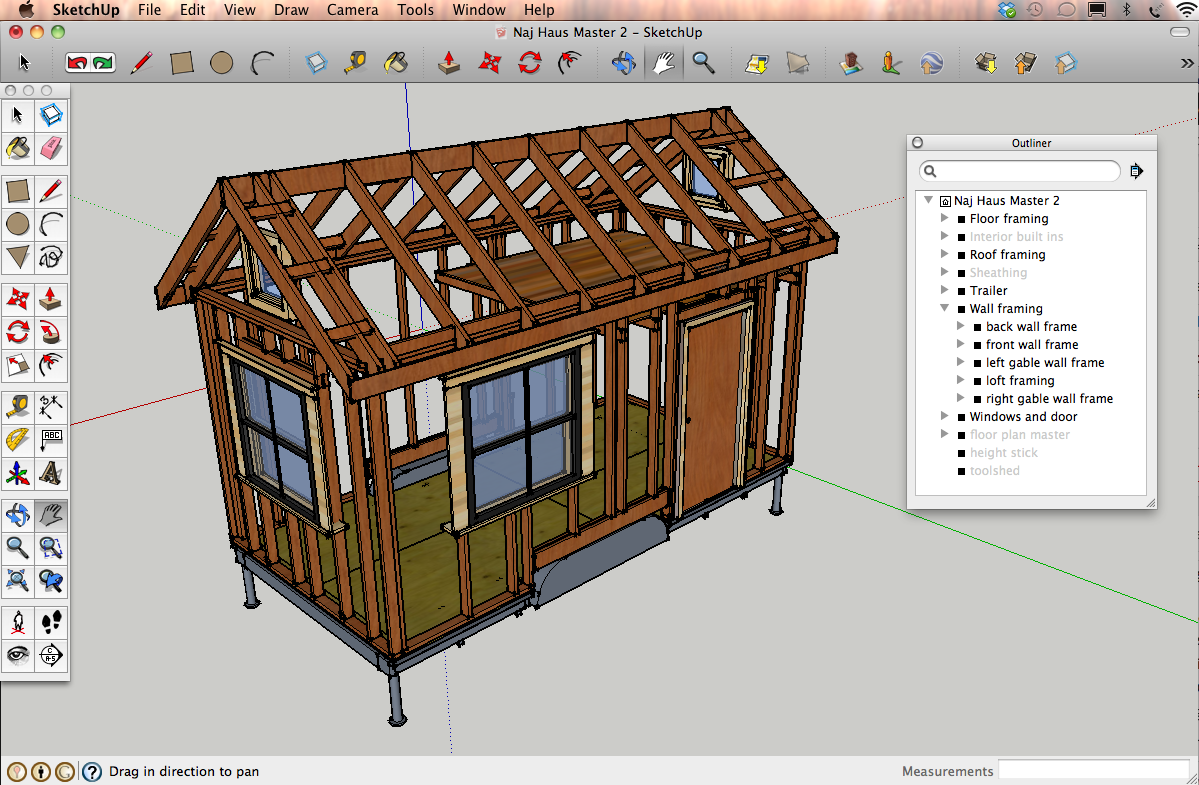
Переход из 3D в 2D, и обратно
Несмотря на то, что SketchUp предполагает работу непосредственно с трехмерными объектами, его пользователи могут легко создать на основе представленной модели все необходимые им 2D чертежи – планы, развёртки, сечения. При этом, трехмерные объекты будут связаны с чертежами: при переходе от 3D модели к чертежу 2D будут автоматически меняться и 2D-компоненты.
При этом, трехмерные объекты будут связаны с чертежами: при переходе от 3D модели к чертежу 2D будут автоматически меняться и 2D-компоненты.
Также программа позволяет работать сразу в формате 2D – быстро создавать чертеж, использовать его в качестве основы для трехмерной модели или работать с ним в имеющемся формате.
Варианты подписок
Компания CSD, официальный дистрибьютор SketchUp, представляет данный продукт в нескольких форматах. Для знакомства с продуктом предусмотрена демоверсия SketchUp, с помощью которой вы можете бесплатно оценить возможности программы. Также есть и коммерческие версии SketchUp – SketchUp Pro, SketchUp Studio, SketchUp Studio for Students, — которые отличаются размером облачного хранилища, возможностями визуализации, объемом доступной бесплатной библиотеки моделей в 3D Warehouse и рядом других параметров. Коммерческую лицензию SketchUp можно приобрести при оформлении годовой подписки.
Программа Скетч быстрый рисунок
1. Скетч, как средство развития творческих возможностей художника.
• Разнообразие видов скетча.
• Линейный скетч. Передача образной выразительности при помощи штриха и линии в скетче
• Техника работы с простым карандашом.
• 10 основных правил рисования наброска
• Роль наброска в развитии творческого мышления и художественного видения. Образность и функциональность.
• Особенности работы с разными мягкими материалами (уголь, сангина, соус),
• способы сохранения работ исполненных мягкими материалами
2. Разнообразие графического языка художественного произведения.
• Тональный скетч. Использование цветного и фактурного фона в скетче. Изучение приемов техники граттажа и фротажа.
• Художественные приемы быстрого рисования пейзажа, натюрморта, интерьера.
• Графические приемы стилизации.
• Импровизация и трансформация форм, для создания выразительного образа.
3. Профессиональные приемы создания быстрого рисунка.
• Создание быстрых эффектов техники рисования при помощи воды, техники акватипии.
• Использование кляксы для создания авторских графических работ.
• Техника монотипия — многообразие приемов и материалов
• Монтаж различных техник, материалов и фактур.
4. Скетч в дизайн-проектировании.
• Технические средства и приемы скетча в дизайне
• Простые приемы дизайнеров для визуализации идеи.
• Создание выразительных и эффектных эскизов для заказчика. Быстрое исполнение проектной графики.
• Знакомство с техникой имитации материалов и фактур в дизайне.
• Изображение пространства интерьера и экстерьера.
3D визуализация интерьера: как она экономит ваши время и деньги
Не каждому заказчику дизайн-проекта удается по чертежам и наброскам в точности представить конечный результат. Без хорошей фантазии не обойтись: нужно одновременно визуализировать помещение и «наложить» на него картинки.
Когда строительные работы завершены, внести изменения может быть сложно и дорого, иногда невозможно. Придется либо тратить время и деньги на переделку, либо довольствоваться тем, что есть.
Хорошая новость: расхождений реально избежать. В этой статье мы рассказали о том, как 3D-визуализация дизайн-проекта может спасти вас от лишних трат и в какой момент ее заказывать, чтобы идея точно совпала с результатом.
Для чего нужна 3D-визуализация интерьеров
3D-визуализация интерьера — это процесс создания трехмерной модели пространства при помощи формы и цвета. Фотореалистичная 3D-картинка покажет, как сочетаются между собой материалы, мебель и декор. Это актуально для большинства помещений площадью от 300 м². Визуализация дизайн-проекта позволяет понять, как будет выглядеть офис после окончания ремонтных работ и какого результата добиваться от подрядчиков.
Это актуально для большинства помещений площадью от 300 м². Визуализация дизайн-проекта позволяет понять, как будет выглядеть офис после окончания ремонтных работ и какого результата добиваться от подрядчиков.
Важно понимать, что 3D-визуализация дизайн-проекта — не панацея. Не стоит заказывать эту услугу до обсуждения концепции и деталей проекта, так как визуализатор способен придумать и нарисовать любую картинку. А когда дело дойдет до обмеров и разработки концепции, может получиться так, что задумку не удастся реализовать либо это будет слишком дорого. И все придется делать сначала.
По такому сценарию часто работают начинающие дизайнеры или те, кто хочет привлечь клиентов красивой картинкой, забывая о функциональности помещений.
Вот один из примеров: визуализация дизайна интерьера, которую нам когда-то предоставил начинающий специалист.
Прежде чем создавать красивую визуализацию дизайн-проекта, важно продумать эргономику и произвести максимально точный светотехнический расчет.
Анализируя эту визуализацию дизайна интерьера, мы увидели, что реализовать задумку будет сложно. На то есть минимум две причины:
- не продуманы расположение, количество и модели светильников. Два окна, несколько торшеров и встроенных светильников вряд ли смогут дать достаточно света в офисе. Обязательно нужно учитывать результаты светотехнических расчетов;
- потолок может оказаться слишком низким для размещения такой деревянной конструкции. Если ее убрать, это упростит проект и лишит помещение «изюминки».
Чтобы получить современное и практичное пространство, в котором будет комфортно работать вам и вашим сотрудникам, до 3D-визуализации интерьера важно пройти три этапа:
- заполнить с дизайнерами техническое задание: произвести контрольные замеры помещения, уточнить функциональное назначение, желаемые материалы и т.д.;
- утвердить планы зонирования и расстановки мебели;
- обсудить общую концепцию будущего офиса.

В результате разработки концепции вы получите альбом, в котором будут
- стилистические коллажи, колористические решения,
- план-схемы потолков и напольного покрытия с указанием использованных материалов и расположения осветительных приборов,
- презентация образцов отделочных материалов,
- эскизы основных зон, выполненные от руки.
Параллельно специалисты работают над 3D-визуализацией дизайна.
Подрядчики, которых вы пригласите для реализации проекта, смогут опираться на эту документацию и визуализацию дизайна интерьера. В этом случае не придется переживать о том, совпадет ли результат с задумкой.
Альтернативы 3D-визуализации дизайн-проекта
Некоторые дизайнеры вместо 3D-визуализации интерьера предлагают эскизы или коллажную визуализацию. Эскиз — это набросок, а коллаж — компиляция фотографий предметов интерьера и цветов отделки. Они дают общее представление о форме мебели, цветах и т.п.
Некоторым достаточно скетча, чтобы понять, каким будет дизайн офиса. Но зачастую по ним сложно представить, как принты, цвета и фактуры впишутся в реальное помещение. И тогда на помощь приходит 3D-визуализация.
Но зачастую по ним сложно представить, как принты, цвета и фактуры впишутся в реальное помещение. И тогда на помощь приходит 3D-визуализация.
Скетч, демонстрирующий, как может выглядеть lounge-зона в офисе.
Коллаж, с помощью которого мы показали клиенту, какой будет рабочая зона.
ЗD-визуализация интерьера точно передаст освещение, конструктивные особенности, узоры обоев и тканей, фактуру пола. Чтобы качественно все это продемонстрировать мы используем для 3D-визуализации интерьера программу 3D Max, которая фактически выдает аналог фотографии будущего интерьера.
Ключевое отличие визуализации дизайн-проекта от скетча в том, что она позволяет детально рассмотреть все компоненты дизайна в правильных пропорциях, реальных цветах, с корректными фактурами. Это позволит убедиться в том, что интерьер будет смотреться гармонично и соответствовать брендбуку.
Объемный план конференц-зала, который создали дизайнеры DESIGNIC
3D-визуализация интерьера того же конференц-зала, по которой оценить его намного проще.
Если вы планируете ремонт в офисе, но не уверены, что задумку получится реализовать в точности, напишите нам. Выполним визуализацию дизайна, учтем все пожелания и создадим пространство, которое влюбит в себя клиентов, сотрудников и партнёров!
Обсудить проектКак 3D визуализация дизайн-проекта помогает добиться совпадения идеи и результата
В любом дизайн-проекте главная задача — добиться совпадения идеи и результата. Даже если специалисты используют 3D-визуализацию интерьера, итоговый вариант все равно может выглядеть иначе. Есть несколько причин:
- Хромает цветопередача. Материалы на экране ноутбука могут показаться темно-голубыми, на телефоне — синими, а в реальности будут совсем другого оттенка. В процессе придется подбирать оттенок по выкрасам и, возможно, остановиться на тоне, который немного отличается от того, что был в визуализации дизайна.
- Изменился декор. На визуализациях дизайна интерьера декор обычно нужен, чтобы дополнить картинку.
 В реальности декорированием занимаются, когда основной этап реализации завершен. Когда дело доходит до мелких элементов, редко обращают внимание на визуализацию дизайн-проекта, обычно отталкиваются от готового интерьера.
В реальности декорированием занимаются, когда основной этап реализации завершен. Когда дело доходит до мелких элементов, редко обращают внимание на визуализацию дизайн-проекта, обычно отталкиваются от готового интерьера.
- Подобрали другие элементы интерьера. Если сократили бюджет или сроки реализации «поджимают» и нет возможности ждать доставку некоторых позиций, дизайнерам приходится подбирать альтернативные варианты. В таком случае результат может отличаться от задумки и визуализации дизайн-проекта.
Переживать не стоит, это нормальный процесс. С помощью ЗD-визуализации дизайн-проекта вы поймете общую цветовую гамму, стиль интерьера, формы мебели и других элементов. Все остальное — уточнения и дополнения.
На конечный результат влияет множество факторов, о которых мы писали в памятке для заказчика. Обратите внимание на два необязательных, но важных этапа, которые также помогают избежать недоразумений и лишних трат:
3D визуализация офиса: коротко о главном
Чтобы получить тот дизайн интерьера, который вы задумали, важно соблюсти последовательность действий и ответственно отнестись ко всем этапам работ: от заполнения технического задания и обсуждения концепции до комплектации и авторского надзора.
Если перепрыгнуть обсуждение деталей и заказать сразу 3D-визуализацию интерьера, есть риск получить дизайн, который не получится воплотить в жизнь. Визуализатор может придумать и нарисовать любой дизайн, но когда придется его «примерять» к реальному помещению, окажется, что пространство не подходит для реализации задумки или стоить такое решение будет слишком дорого.
Если хотите получить ровно то, что заказывали, желательно идти по этому списку:
- привлеките дизайнеров к процессу выбора помещения;
- утвердите планы зонирования и расстановки мебели;
- обсудите общую концепцию будущего офиса;
- запросите 3D-визуализацию интерьера;
- получите чертежи;
- доверьте авторам проекта его комплектацию и контроль за реализацией.
Работая поэтапно, вы не потратите деньги впустую и будете уверены в том, что итоговый дизайн получится таким, как вы хотели.
Как Sketch превзошел Adobe, сделав редактор изображений быстрее, компактнее и дешевле
Когда Питеру Омвли было поручено разработать простое приложение для рисования в рамках его курса информатики в Университете Твенте в Нидерландах, он приступил к созданию легкого приложения, которое выполняло бы его домашнее задание. В конце 2000-х рынок приложений для векторного рисования был намного меньше, чем сегодня, и вскоре Омвли стало очевидно, что у его приложения есть реальный потенциал.
В конце 2000-х рынок приложений для векторного рисования был намного меньше, чем сегодня, и вскоре Омвли стало очевидно, что у его приложения есть реальный потенциал.
Этим приложением был Sketch, и бизнес-чутье Омвли оказалось правильным насчет денег.
С момента запуска частной бета-версии в 2008 году Sketch собрал относительно небольшую, но фанатично преданную аудиторию. Разработанный, чтобы быть как можно более легким и отзывчивым, Sketch не имеет многих наворотов, предпочитаемых тяжеловесом в индустрии дизайна Adobe и его ведущим в отрасли продуктом Illustrator, но позиционирует себя как инструмент для дизайнеров пользовательского интерфейса (UI). и другие творческие специалисты, работающие в требовательных, узкоспециализированных отраслях.
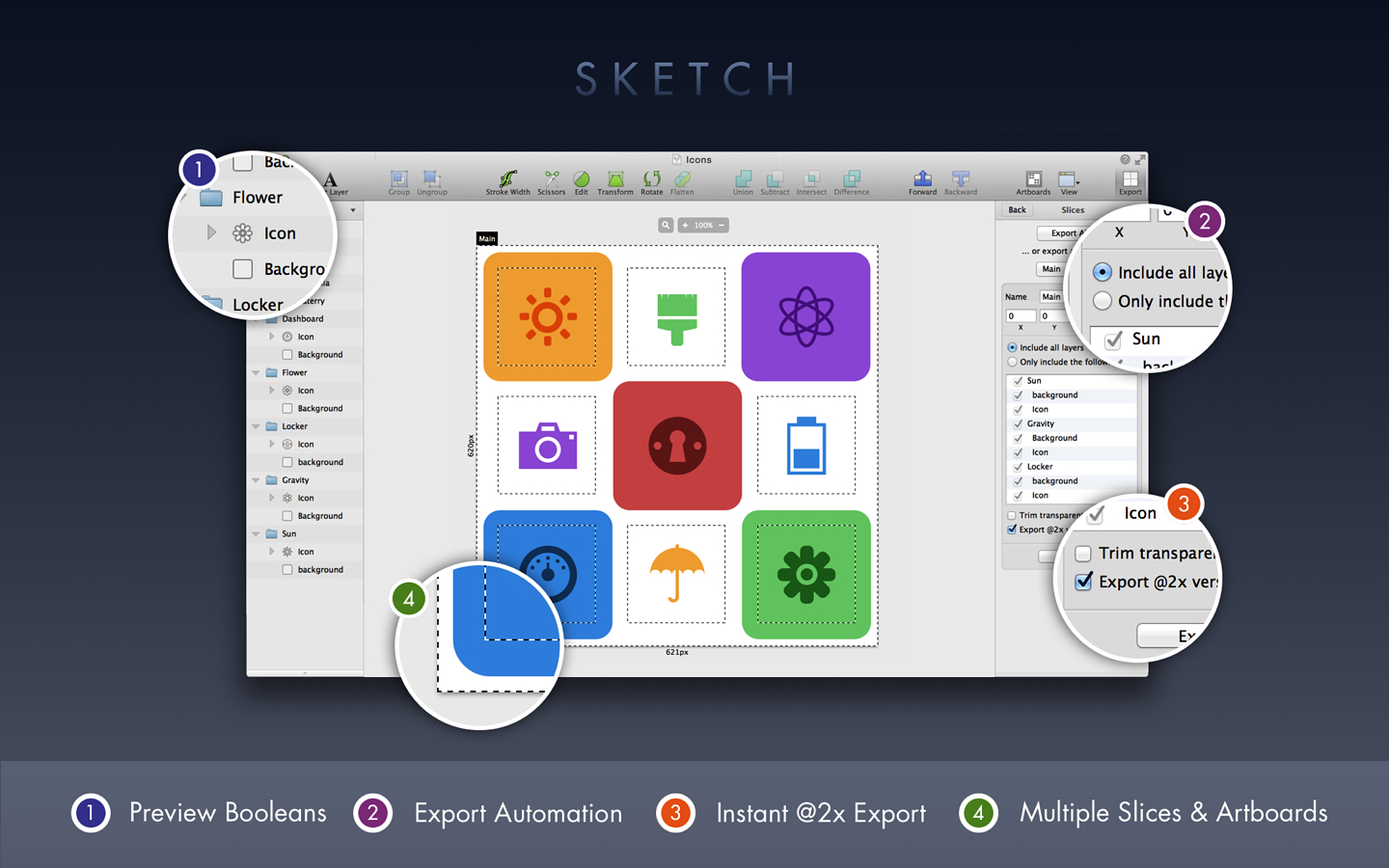
Вот некоторые из наиболее интересных аспектов Sketch, которые мы рассмотрим:
- Почему минимальный пользовательский интерфейс Sketch оказался невероятно популярным в сообществе дизайнеров, даже несмотря на то, что конкурирующие продукты (включая Photoshop) пошли в противоположном направлении
- Что сделало Sketch идеальным инструментом для специализированных дизайнеров
- Как Sketch перерос свои корни как инструмент для OS X и искал более широкую аудиторию, покинув Apple App Store
Компания Omvlee не собиралась создавать приложение-убийцу «Photoshop», но в итоге решила многие проблемы, с которыми сталкиваются веб-дизайнеры и разработчики приложений. сегодня.
сегодня.
2008-2012: Создание «Анти-Фотошопа»
Питер Омвли был зачислен в класс информатики в 2008 году, когда он начал создавать легкое, быстрое приложение для векторного рисования для Apple OS X.
В то время сцена независимой разработки программного обеспечения была намного меньше, чем сегодня. iPhone было меньше года, а обширная экосистема разработки приложений, которую мы знаем сегодня, еще не существовала. Для графических дизайнеров в 2008 году безраздельно господствовала Adobe. Ее флагманский программный продукт Photoshop был бесспорным королем инструментов редактирования изображений, а родственный продукт Illustrator — королем векторных редакторов.Ничто другое не приблизилось к доминированию Adobe.
Хотя Illustrator был невероятно мощной программой, он пугал новичков. Illustrator претерпел огромные изменения, особенно его пользовательский интерфейс (UI) с выпуском Creative Suite 4, одного из самых значительных обновлений Adobe Creative Suite в то время. Опытные художники и дизайнеры могли без особых проблем ориентироваться во множестве меню Illustrator, но для обычных пользователей входные барьеры были сравнительно высокими.
Omvlee решил разработать свое приложение для работы в OS X. Это было очень разумно. Хотя Omvlee мог охватить значительно более широкую аудиторию, разработав Sketch для Windows (или OS X и Windows), ориентация на рынок Mac была очень стратегической; графические дизайнеры, как правило, отдают предпочтение Mac из-за давнего мнения в дизайнерском сообществе, что продукты Adobe — и, соответственно, другие программные инструменты, ориентированные на графику, — лучше работают на Mac.Разработка первой версии Sketch для OS X не дала бы Omvlee самую большую аудиторию , но помогла бы ему ориентироваться на правильную аудиторию — не говоря уже о том, что разработка Sketch для двух операционных систем потребовала бы слишком много работы. .Точная хронология событий, приведших к первоначальному запуску Sketch, туманна. Омвли начал разработку того, что впоследствии стало Sketch, в 2008 году, но помимо этого мы мало знаем о первых проблемах, с которыми Омвли столкнулся при создании своего прототипа.Мы знаем, что Sketch был официально запущен в сентябре 2010 года в виде частной бета-версии и был выпущен небольшой компанией-разработчиком Omvlee, Bohemian Coding.
Омвли начал разработку того, что впоследствии стало Sketch, в 2008 году, но помимо этого мы мало знаем о первых проблемах, с которыми Омвли столкнулся при создании своего прототипа.Мы знаем, что Sketch был официально запущен в сентябре 2010 года в виде частной бета-версии и был выпущен небольшой компанией-разработчиком Omvlee, Bohemian Coding.
Нам также известно, что Омвли практически сразу решил монетизировать свой продукт. Это не было частью более крупной стратегии получения доходов; Будучи студентом, Омвли вел скромный образ жизни и нуждался в скромных средствах, которые принесли продажи Sketch 1.0. Первоначально Sketch стоил 49,99 долларов. Хотя это могло показаться довольно крутым для продукта, который по сути выглядел как условно-бесплатное ПО, это была выгодная сделка по сравнению с 520 долларами, которые Adobe брала за последнюю итерацию Photoshop в то время.
Решение«Что я точно знаю, так это то, что запустил приложение очень быстро — возможно, даже слишком быстро.
И я сразу начал брать за это деньги. Хотя не то чтобы у меня был большой выбор. Очень низкий доход, который давали мне первые версии, был очень необходим, чтобы пополнить мой доход во время учебы». — Питер Омвли, основатель Sketch
Omvlee взимать плату за Sketch почти сразу могло оттолкнуть некоторых пользователей. Вместо этого он использовал это как возможность быстро отточить Sketch.Платящие пользователи ожидают, что продукт будет работать, и Омвли на самом деле приписывает большую часть ранней разработки Sketch «постоянным «подслушиваниям» клиентов», с которыми он был вынужден иметь дело. Это была важная возможность роста для Omvlee. Нацелившись на большую, но специализированную действующую аудиторию с помощью замечательного продукта по цене, которая намного ниже, чем у его ближайшего конкурента, Sketch смог создать и поддерживать невероятный попутный ветер на очень раннем этапе. Это поставило Sketch на восходящую траекторию роста, на которой он мог увеличить долю рынка и увеличить специализацию для удовлетворения потребностей своей растущей пользовательской базы.
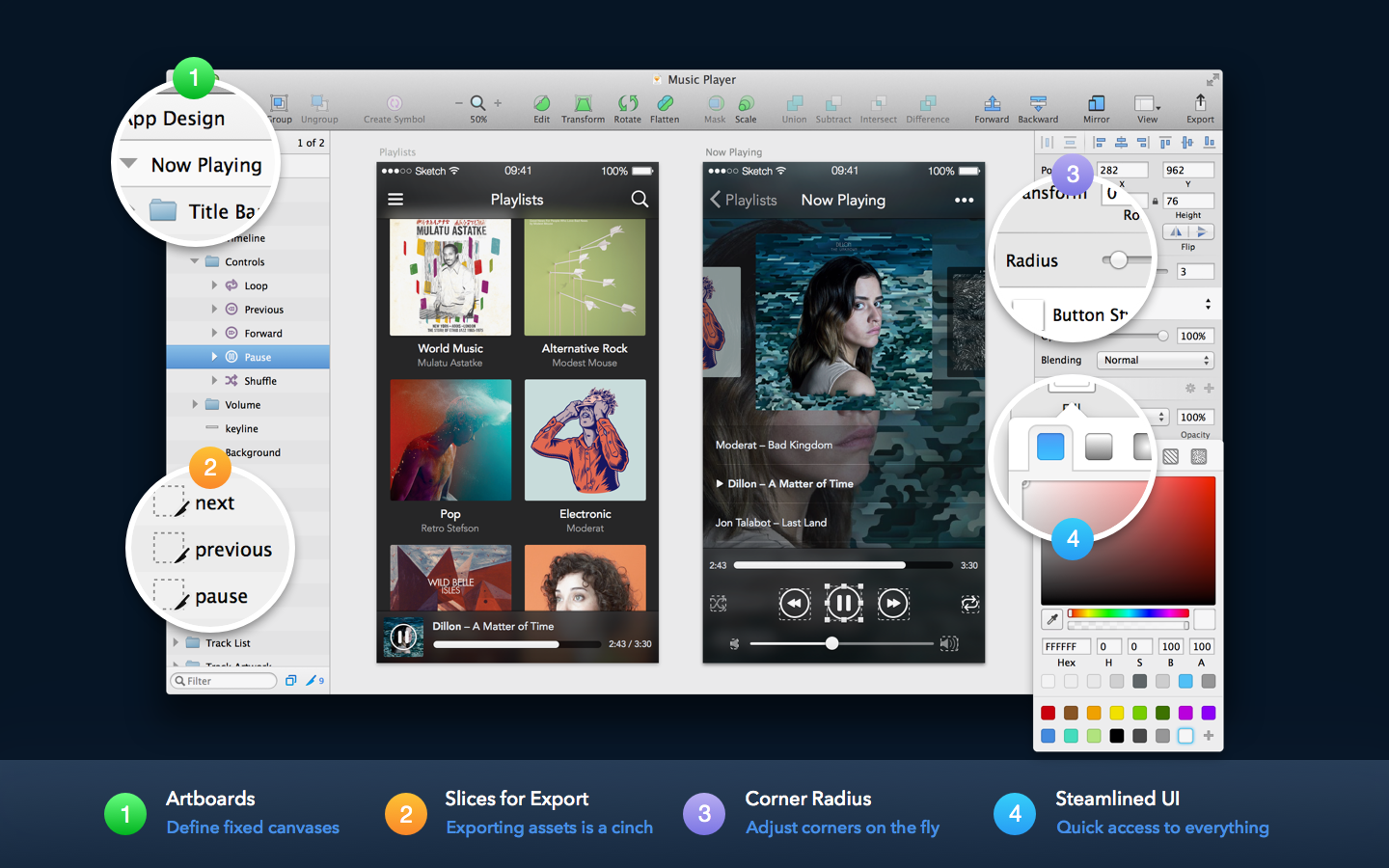
Самые ранние версии Sketch были невероятно примитивными, особенно по сравнению с Illustrator CS4. Интерфейс был предельно минимален. Вместо того, чтобы полагаться на сложные вложенные панели инструментов, как это сделала Adobe, Омвли решил, что основные инструменты Sketch будут доступны из набора простых значков в верхней части экрана.
Источник: Mac Stories Интерфейс и внешний видSketch были обманчиво просты. Для случайного наблюдателя Sketch напоминал бесплатное ПО, но это не соответствовало тому, насколько надежным был Sketch на самом деле.Многие дизайнеры были удивлены — и восхищены — тем, насколько проворным и отзывчивым чувствовал себя Sketch, даже при работе со сложными векторными иллюстрациями с несколькими слоями. В сообщении в блоге, сопровождающем выпуск Sketch 1.0, Омвли сказал, что его продукт «запускается менее чем за один раз в моем доке».
Sketch начал привлекать немногочисленных, но преданных поклонников в дизайнерском сообществе. Он не собирался свергать Illustrator в ближайшее время, но Sketch вскоре сделал себе имя как облегченная альтернатива сложности и плотности Illustrator. Однако минимальный пользовательский интерфейс Sketch был не единственным, что помогло ему выделиться. Омвли хотел по-настоящему внедрять инновации и в тех областях, где он видел возможности. Одной из самых полезных и популярных функций Sketch было приложение-компаньон Sketch Mirror. Зеркало, разработанное для совместной работы между мобильным устройством пользователя и Sketch, работающим на настольном компьютере, позволило дизайнерам подключать свои iPhone к своим компьютерам Mac и тестировать свои проекты в реальном времени на своем мобильном устройстве. Сейчас это может показаться не особенно революционным, но в 2010 году это была функция, изменившая правила игры.Даже Photoshop и Illustrator не имели сопоставимой функции. Для дизайнеров пользовательского интерфейса Mirror стал огромным шагом вперед, который сэкономил им время и силы.
Однако минимальный пользовательский интерфейс Sketch был не единственным, что помогло ему выделиться. Омвли хотел по-настоящему внедрять инновации и в тех областях, где он видел возможности. Одной из самых полезных и популярных функций Sketch было приложение-компаньон Sketch Mirror. Зеркало, разработанное для совместной работы между мобильным устройством пользователя и Sketch, работающим на настольном компьютере, позволило дизайнерам подключать свои iPhone к своим компьютерам Mac и тестировать свои проекты в реальном времени на своем мобильном устройстве. Сейчас это может показаться не особенно революционным, но в 2010 году это была функция, изменившая правила игры.Даже Photoshop и Illustrator не имели сопоставимой функции. Для дизайнеров пользовательского интерфейса Mirror стал огромным шагом вперед, который сэкономил им время и силы.
«Вы можете вносить изменения в свой документ и видеть их в реальном времени на любом синхронизированном экране. Я постоянно использую этот инструмент для тестирования дизайна мобильных приложений и отвечаю на отзывы, как только они появляются.
Какая экономия времени!» — Адам Колгейт, BusinessDictionary
В 2012 году Sketch получил награду в категории Mac на ежегодной премии Apple Design Awards, проводимой на Всемирной конференции разработчиков Apple в Сан-Франциско, Калифорния.Эта награда значительно повысила популярность Sketch и расширила охват приложения. Признание Sketch на церемонии вручения наград Apple пробудило интерес отраслевой прессы, которая начала освещать продукт с большим энтузиазмом. Некоторые рецензенты были ошеломлены оптимизированным пользовательским интерфейсом продукта. Некоторые даже изначально отвергали Sketch как «серьезный» инструмент, потому что ошибочно полагали, что он не может делать все, что им нужно, с таким минимальным пользовательским интерфейсом.
Упрощение интерфейса своего приложения не было ленью со стороны Омвли — это был сознательный выбор дизайна, сделанный для того, чтобы отвергнуть общепринятую мудрость основных приложений для редактирования изображений, которые предпочитали пугающе сложные интерфейсы и постоянно расширяющиеся панели инструментов, предназначенные для всех дизайнеров в попытке сохранить долю рынка.
2013-2015: Sketch находит свое направление, отказывается от загрузок для прямых продаж
Sketch зарекомендовал себя как недорогая и легкая альтернатива Adobe Illustrator. Однако, если Sketch надеялся на успех и дальнейший рост, это не помогло. Sketch не мог продавать себя как нечто, что не было ; ему нужна была собственная основная идентичность.Именно это способствовало развитию Sketch в течение следующих двух лет.
Источник: Ранчо больших ботаников К 2013 году Sketch привлек растущее число энтузиастов дизайна, которые активно отказывались от раздувания и сложности продуктов Adobe. Однако 6 мая 2013 г. Adobe объявила о прекращении разработки и поддержки Fireworks, своего редактора растровой и векторной графики. Adobe сослалась на растущее совпадение функций между Fireworks и ее более распространенными продуктами, Photoshop и Illustrator, в качестве основной причины своего решения.
Убыток Adobe стал приобретением Sketch.
Хотя Fireworks никогда не был так популярен и широко не использовался, как Photoshop и Illustrator, у программы действительно была значительная база пользователей, многие из которых использовали этот инструмент с тех пор, как он был продуктом Macromedia до приобретения Adobe Fireworks и других продуктов Macromedia в 2005 году. Внезапно брошенные Adobe, многие ранее лояльные пользователи Fireworks перешли на Sketch. Все, что мог сделать Fireworks, Sketch мог сделать лучше и быстрее.
Следующая важная веха для Sketch наступила в 2014 году, когда компания объявила об интеграции с инструментом прототипирования InVision.Это партнерство было очень стратегическим. В то время InVision (которая опиралась на бизнес-модель freemium) превысила отметку в 500 тысяч пользователей и привлекла более 35 миллионов долларов венчурного финансирования. Сама интеграция была умной. Пользователи могли работать с живыми прототипами в режиме реального времени как в InVision, так и в Sketch, что позволяло дизайнерам беспрепятственно перемещаться между двумя приложениями. Когда пользователи сохраняли изменения в файл в Sketch, эти изменения отражались в файле InVision и наоборот.
Когда пользователи сохраняли изменения в файл в Sketch, эти изменения отражались в файле InVision и наоборот.
В период с 2013 по 2014 год компания Омвли почти удвоилась.По состоянию на 2014 год в Bohemian Coding работало 13 штатных сотрудников, что, хотя и очень мало по большому счету, представляло собой значительное расширение для компании.
В 2014 году Sketch также перешел на обновленную модель. В интервью Омвли повторил, что ему не нравится модель подписки, которой отдают предпочтение многие технологические компании, но что единый транзакционный платеж также не является устойчивым. Модель обновления — которая, по иронии судьбы, была той же самой моделью, которую Adobe использовала до введения своей непопулярной системы на основе подписки — позволила Омвли и его команде продолжить работу над Sketch и получать постоянный доход, не прося пользователей платить ежемесячную плату. .
«Абсолютно согласен с тем, что единовременная плата за заявку не является устойчивой.
Я также знаю, что мы не хотим переходить на модель подписки. Клиентам просто не нравится идея подписки на программное обеспечение. Мы видели это, когда Adobe прекратила выпуск Fireworks — это был один из наших самых больших дней продаж. Презентация Adobe заключалась в том, что теперь вы можете переключиться на Photoshop». — Питер Омвли, основатель Sketch
С точки зрения продукта, Sketch 3.0 стал огромным обновлением.Практически каждый аспект Sketch был улучшен и изменен в Sketch 3.0, от оптимизаций, которые сделали Sketch еще быстрее, до улучшенных инструментов, новых функций сетки, поддержки большего количества плагинов и интеграций, более быстрого и более отзывчивого режима зеркала и многих других функций. Умело компания Omvlee сделала Sketch 3.0 совершенно бесплатным для существующих пользователей Sketch. Хотя компания могла бы взимать дополнительную плату за такое значительное обновление, Omvlee понимал, что доброжелательность от того, чтобы сделать такое крупное обновление бесплатным для существующих пользователей, в конечном итоге будет гораздо более ценным, чем рост доходов, который принес бы взимание платы со всех за новую версию. в.
в.
К 2015 году Sketch стал не только более дешевой альтернативой Illustrator, но и полноценным самостоятельным продуктом. Однако то, что сделало Sketch таким привлекательным для многих дизайнеров, была не его значительно более низкая цена (хотя это, несомненно, помогло), а скорее глубина его инструментов. Стремясь доминировать во всем графическом пространстве, Adobe взяла на себя обязательство включить как можно больше функций в последние версии своих продуктов Creative Suite. Sketch, с другой стороны, понял, чего на самом деле хотят дизайнеры и творческие профессионалы: меньшее количество узкоспециализированных инструментов, разработанных с учетом уникальных потребностей векторных художников.
Если Illustrator был швейцарским армейским ножом, то Sketch был скальпелем.
«Я твердо убежден, что популярность Sketch сделала глубина наших функций, а не их масштаб. Мы получим больше поклонников с умными маленькими штрихами, которые мы добавим к существующим функциям, чем добавляя все больше и больше функций.
Раздувание — это то, чего мы хотим избежать любой ценой». — Питер Омвли, основатель Sketch
Философия разработки Omvlee: глубина превыше широты, была разумной не только с точки зрения продукта.Это также повысило авторитет Sketch в сообществе дизайнеров. В 2015 году Sketch вошел в лонг-лист «Приложения года» сетевого журнала, и продукт в конечном итоге получил эту награду. Журнал Net, возможно, не был таким престижным, как Apple Design Award, но он продемонстрировал, что Sketch был не просто надежным инструментом дизайна, но и красиво оформленным продуктом, и точка.
До этого момента Sketch можно было загрузить напрямую с Bohemian Coding, а также в виде приложения в Apple Mac App Store. Ситуация изменилась в декабре 2015 года, когда Sketch был удален с онлайн-рынка Apple.
В сообщении блога, объявляющем о переезде, Омвли назвал три причины своего решения отказаться от Mac App Store в пользу прямых продаж:
- Приложениям, представленным в Mac App Store, требовалось не менее недели, чтобы пройти проверку Apple вручную.

- Apple настаивала на том, чтобы настольные приложения, доступные в Mac App Store, помещались в «песочницу» для дополнительной безопасности, что было непрактично для Sketch.
- В Mac App Store не предлагались цены на уровни обновления, что противоречило всей стратегии монетизации Bohemian Coding.
«Поскольку за последний год мы добились больших успехов в работе со Sketch, клиентский опыт в Mac App Store не изменился так, как в его аналоге для iOS. Мы хотим и дальше оставаться отзывчивой, доступной и легко доступной компанией, и прямые продажи Sketch позволяют нам предоставить вам лучший опыт». — Питер Омвли, основатель Sketch
К концу 2015 года Sketch объединил многие из наиболее полезных функций Photoshop и Illustrator в элегантный минималистичный пользовательский интерфейс, который дизайнеры сочли освежающим и полезным.Еще более примечательным, чем растущая популярность Sketch, был тот факт, что Omvlee сопротивлялся давлению, чтобы принять внешнее финансирование. Теперь цель Omvlee состояла в том, чтобы выйти за пределы относительно нишевой пользовательской базы Sketch и предложить простые, оптимизированные инструменты дизайна Sketch более широкому кругу дизайнеров-любителей и любителей.
Теперь цель Omvlee состояла в том, чтобы выйти за пределы относительно нишевой пользовательской базы Sketch и предложить простые, оптимизированные инструменты дизайна Sketch более широкому кругу дизайнеров-любителей и любителей.
2016-настоящее время: проектирование для недизайнеров
По мере того, как Sketch продолжал расти, личная неприязнь Омвли к институциональным финансам начала становиться своего рода помехой.Sketch значительно продвинулся как продукт, но к 2016 году рост замедлился. Несмотря на это, Bohemian Coding продвинулась вперед и внесла еще больше улучшений в свой растущий набор инструментов.
Sketch начал 2016 год с запуска Sketch Cloud.
Sketch Cloud стал важным шагом вперед, позволив дизайнерам сотрудничать друг с другом. Работая аналогично Dropbox, Sketch Cloud позволяет дизайнерам беспрепятственно работать вместе над документами без передачи файлов.Облако также дало пользователям возможность защищать конфиденциальные документы паролем, а также оставлять отзывы об общих файлах.
Позже, в 2016 году, Bohemian Coding еще раз пересмотрела свою модель ценообразования. Вместо того, чтобы принуждать пользователей к платным обновлениям для основных вех выпуска (таких как обновление с 3.x до 4.0), Sketch теперь будет предоставлять пользователям один год бесплатных обновлений. В сообщении на Medium, объявляющем об изменении, компания объяснила, что, хотя модель поэтапного обновления была очень распространена для программных продуктов, компания не считала этот подход особенно справедливым.
«Клиенты, которые приобрели приложение ближе к первоначальной дате выпуска, получают бесплатные обновления дольше, чем те, кто купил тот же продукт в середине цикла его выпуска. Мы считаем, что более справедливым подходом является предоставление всем пользователям одинакового периода бесплатных обновлений, независимо от того, когда они приобрели приложение ».
Изменение цен также дало Sketch больше гибкости в отношении обновлений продукта. В соответствии с ценовой моделью поэтапного обновления у Sketch было мало стимулов для постоянного обновления продукта.В денежном выражении для Bohemian Coding имело больше смысла сдерживать значительные обновления, чтобы побудить пользователей платить за обновление. В рамках новой системы Sketch мог выпускать обновления по мере их готовности — выигрыш как для постоянных пользователей, так и для новичков в продукте.
В соответствии с ценовой моделью поэтапного обновления у Sketch было мало стимулов для постоянного обновления продукта.В денежном выражении для Bohemian Coding имело больше смысла сдерживать значительные обновления, чтобы побудить пользователей платить за обновление. В рамках новой системы Sketch мог выпускать обновления по мере их готовности — выигрыш как для постоянных пользователей, так и для новичков в продукте.
В 2016 году также произошла одна из самых значительных модернизаций продукта с момента его запуска. Значок желтого драгоценного камня, который фактически служил логотипом Sketch, был улучшен, и многие из основных значков продукта также были улучшены. В типичном стиле Sketch обновление редизайна также включало множество улучшений скорости, обновлений функциональности и других настроек.
Следующее крупное обновление Sketch произошло в 2017 году, когда в Sketch 47 появились библиотеки. Библиотеки, созданные с использованием некоторых базовых технологий Sketch Cloud, были одними из наиболее часто запрашиваемых функций со стороны самых лояльных пользователей продукта. Библиотеки позволяют пользователям Sketch совместно использовать символы — многократно используемые элементы, которые можно использовать на артбордах и страницах Sketch — для нескольких документов и пользователей Sketch. Это было чрезвычайно важное обновление для распределенных команд. Запуск библиотек означал, что виртуальным командам больше не приходилось полагаться на сторонние системы обмена файлами для работы с пользовательскими символами и другими графическими ресурсами.Они могли просто работать с общими библиотеками, где и когда им нужно.
Библиотеки позволяют пользователям Sketch совместно использовать символы — многократно используемые элементы, которые можно использовать на артбордах и страницах Sketch — для нескольких документов и пользователей Sketch. Это было чрезвычайно важное обновление для распределенных команд. Запуск библиотек означал, что виртуальным командам больше не приходилось полагаться на сторонние системы обмена файлами для работы с пользовательскими символами и другими графическими ресурсами.Они могли просто работать с общими библиотеками, где и когда им нужно.
— отличный пример того, как Sketch постоянно совершенствует свои основные функции, чтобы обеспечить еще большую ценность для дизайнеров и творческих профессионалов. Однако, по его собственному признанию, детальный подход Омвли ко всему, от найма до разработки продукта, ограничил рост Sketch. После запуска Libraries некоторые аналитики в сфере технологий начали задаваться вопросом, заставят ли Omvlee повышенные ожидания дизайнерского сообщества и продолжающееся давление со стороны Adobe наконец принять институциональные инвестиции. Отказ Omvlee от венчурного финансирования пошел на пользу Sketch как продукту, но также помешал потенциальному росту Bohemian Coding.
Отказ Omvlee от венчурного финансирования пошел на пользу Sketch как продукту, но также помешал потенциальному росту Bohemian Coding.
До февраля 2018 года в Sketch не было настоящей функции прототипирования. Хотя многие дизайнеры начинали свою работу в Sketch, им неизбежно приходилось экспортировать свои проекты в другой инструмент, чтобы начать прототипирование, такой как InVision или недавно запущенный Framer. Однако, чтобы устранить эту потенциально критическую слабость, Sketch объявил ранее в этом году, что Sketch 49, наконец, привнесет в продукт настоящее прототипирование.
Внедрение функций прототипирования было очень важно по двум причинам:
- Это избавило дизайнеров от необходимости использовать Sketch вместе с настоящим инструментом прототипирования.
- Это был необходимый шаг, чтобы не потерять долю рынка в пользу конкурирующих продуктов.
Инструменты прототипирования Sketch довольно примитивны и лишены многих наворотов, которые некоторые дизайнеры ожидают от других инструментов. Однако дело не в этом.Sketch всегда понимал свое место в более широкой экосистеме дизайна. Точно так же Sketch также понимает, что расширенные функции, такие как анимация, не нужны многим профессионалам в области дизайна. Как и практически любая другая функция в его постоянно растущем наборе инструментов, Sketch лучше всего подходит для быстрого и итеративного проектирования. Кроме того, возможность делиться монтажными областями с другими пользователями через Sketch Cloud позволяет дизайнерам выполнять большую часть своей работы непосредственно в Sketch.
Однако дело не в этом.Sketch всегда понимал свое место в более широкой экосистеме дизайна. Точно так же Sketch также понимает, что расширенные функции, такие как анимация, не нужны многим профессионалам в области дизайна. Как и практически любая другая функция в его постоянно растущем наборе инструментов, Sketch лучше всего подходит для быстрого и итеративного проектирования. Кроме того, возможность делиться монтажными областями с другими пользователями через Sketch Cloud позволяет дизайнерам выполнять большую часть своей работы непосредственно в Sketch.
Всего за несколько лет Sketch превратился из недорогого приложения для рисования в чрезвычайно надежный пакет для проектирования, предназначенный для растущего числа дизайнеров, сталкивающихся с уникальными проблемами, которые не решаются более крупными и массовыми продуктами.Однако самая большая проблема Sketch будет заключаться в том, чтобы ориентироваться во все более сложных потребностях профессионалов в области дизайна, не поддаваясь расползанию функций и раздуванию, которые в первую очередь вдохновили большую часть дизайнерской чувствительности Sketch.
Куда дальше может перейти Sketch?
Sketch превратился из бесполезного, почти бесплатного продукта в изящный, функциональный программный пакет, который может противостоять гораздо более дорогим устаревшим инструментам для работы с изображениями и векторными инструментами — но что дальше для Sketch?
1.Разделение Sketch на отдельные инструменты .Это может показаться нелогичным, но, чтобы оставаться конкурентоспособными, Sketch может обнаружить, что разделение Sketch на отдельные продукты по функциональности может быть жизнеспособным способом для Sketch усовершенствовать свои продукты для удовлетворения потребностей современных дизайнеров без ущерба для упрощенного внешнего вида Sketch. приложение.
2. Версия для Windows. До сих пор разработка собственной версии Sketch для Windows была отвергнута самим Omvlee как невозможная из-за того, что Sketch с самого начала разрабатывался с учетом OS X. Тем не менее, ограничивая Sketch только OS X, приложение упускает значительный потенциальный прирост доли рынка, который был бы очень привлекательным для компании, поскольку она стремится оставаться актуальной и продолжать расти.
Тем не менее, ограничивая Sketch только OS X, приложение упускает значительный потенциальный прирост доли рынка, который был бы очень привлекательным для компании, поскольку она стремится оставаться актуальной и продолжать расти.
Партнерство Sketch с InVision имело решающее значение в тот период роста Sketch. Несмотря на то, что за последние несколько лет приложение органично выросло, оно не может рассчитывать на то, что оно продолжит расти, не застраховавшись от возникающей конкуренции.Потенциальное партнерство или интеграция с бесплатными/недорогими инструментами, такими как Canva, может быть одним из способов, с помощью которых Sketch сможет предотвратить потенциальную конкуренцию или проблемы в будущем.
Что мы можем узнать из Sketch?
История Sketch, безусловно, уникальна, но из путешествия Sketch еще предстоит извлечь много уроков. Какие уроки могут извлечь предприниматели из Omvlee и его продукта?
1. Ориентация на большой сегмент аудитории действующего президента может создать невероятный попутный ветер .
Ориентация на большой сегмент аудитории действующего президента может создать невероятный попутный ветер .Omvlee был очень умен, чтобы нацелиться на большой сегмент крупнейшего и самого мощного действующего лидера графического сектора, поскольку это создало большой попутный ветер для Sketch. Omvlee вышла на рынок с дифференцированным продуктом, который был намного лучше, чем даже флагманский продукт Adobe.
Подумайте о своем продукте в контексте вашего рынка:
- Во-первых, подумайте о своем крупнейшем конкуренте — Adobe в вашей отрасли. Теперь подумайте о флагманском продукте действующего президента. Избегаете ли вы сражаться с самыми сильными игроками своего сектора или сосредоточиваетесь на атаке их слабых мест?
- Если бы вы сравнили свой продукт с продуктом вашего крупнейшего конкурента, что бы вы с уверенностью сказали, что ваш продукт лучше? Чем лучше? И, что более важно, как вы используете это преимущество?
- В случае со Sketch безудержное расползание функций Adobe и раздувание инструментов были очень непопулярны в сообществе дизайнеров, и Sketch невероятно хорошо решил эту проблему.
 Опять же, имея в виду ваших крупнейших конкурентов, на что пользователи часто жалуются? Как вы можете использовать эту неудовлетворенность, чтобы стимулировать принятие вашего продукта?
Опять же, имея в виду ваших крупнейших конкурентов, на что пользователи часто жалуются? Как вы можете использовать эту неудовлетворенность, чтобы стимулировать принятие вашего продукта?
Sketch мог бы принять институциональные инвестиции, как только продукт начал набирать популярность и расширять свою пользовательскую базу. Однако отказ Омвли от венчурного финансирования дал ему свободу развивать Sketch по своему усмотрению, не беспокоясь о том, что он будет обязан инвесторам.Кроме того, особое внимание Omvlee к тому, чтобы сделать Sketch настолько хорошим, насколько это возможно, повлияло практически на каждый аспект разработки Sketch как продукта.
Рассмотрите свой продукт и ответьте на следующие вопросы:
- Ваш продукт действительно хорошо справляется с одной задачей или пытается делать много разных вещей довольно хорошо? Неустанное внимание Sketch к глубине своих инструментов было постоянным двигателем роста компании.
 Другими словами, вы пытаетесь быть Sketch или Adobe?
Другими словами, вы пытаетесь быть Sketch или Adobe? - Sketch решил серьезную проблему в области дизайна, став гораздо более быстрой альтернативой единственному существующему игроку на рынке.Как вы извлекаете выгоду из слабых сторон ваших конкурентов? Если бы вам нужно было определить только одну вещь, которую ваш продукт делает лучше, чем кто-либо другой, что бы это было?
- Bohemian Coding не имеет официально закрепленной миссии или набора основных ценностей. Все, что Omvlee когда-либо хотел сделать со Sketch, — это сделать лучший инструмент для редактирования векторных изображений, который он мог использовать для дизайнеров во всем мире. Что движет вами и вашей компанией? Как ценности вашей компании отражаются в вашем продукте?
Хотя Sketch включает в себя инструменты и функциональные возможности Photoshop и Illustrator — печально известных сложных программных инструментов, — Sketch не заставляет своих пользователей бороться с плохо разработанными панелями инструментов или модульными пользовательскими интерфейсами, вместо этого отдавая предпочтение глубине, а не широте своих инструментов. Эта простота помогла Sketch совершить скачок от инструмента, ориентированного на дизайнеров, к более привлекательному инструменту для создания контента, не отталкивая при этом своих первых последователей или основную пользовательскую базу.
Эта простота помогла Sketch совершить скачок от инструмента, ориентированного на дизайнеров, к более привлекательному инструменту для создания контента, не отталкивая при этом своих первых последователей или основную пользовательскую базу.
Подумайте о том, каково это пользоваться вашим продуктом, и будьте честны:
- Если бы вам пришлось, как бы вы упростили свой продукт? Ваш продукт пытается «быть» слишком многими вещами?
- На то, чтобы понять, как пользоваться Photoshop, могут уйти недели, если не месяцы.Эскиз, с другой стороны, можно выучить за полдня. Сколько времени обычному пользователю требуется, чтобы разобраться с вашим продуктом? Как вы могли бы сократить время, необходимое для изучения вашего продукта?
- Может ли упрощение вашего продукта помочь вашим пользователям более эффективно решать свои проблемы? Photoshop и Illustrator — невероятно мощные инструменты, но они также пугают новичков. Вы вынуждаете своих пользователей изучать нерелевантные или ненужные инструменты, пытаясь привлечь более широкую аудиторию?
От грубого наброска к законченному дизайну
В сегодняшнем технологическом ландшафте по-настоящему развитые компании являются исключением, а не правилом. Компании-первопроходцы, которые концентрируются почти исключительно на простоте, удобстве использования и невероятно узкой направленности, встречаются еще реже. Несмотря на, казалось бы, невыполнимую задачу по борьбе с Adobe, Sketch превратился из обрывочного, простого инструмента дизайна в удивительно глубокий, надежный продукт дизайна с единственной целью и растущей аудиторией лояльных пользователей.
Компании-первопроходцы, которые концентрируются почти исключительно на простоте, удобстве использования и невероятно узкой направленности, встречаются еще реже. Несмотря на, казалось бы, невыполнимую задачу по борьбе с Adobe, Sketch превратился из обрывочного, простого инструмента дизайна в удивительно глубокий, надежный продукт дизайна с единственной целью и растущей аудиторией лояльных пользователей.
Нет сомнений, что в ближайшие месяцы и годы Sketch столкнется с растущей конкуренцией. Если путь продукта до сих пор является показателем, мне не терпится увидеть, как Sketch отреагирует на эти новые вызовы.
Полный курс Sketch 5 — Дизайн приложений и веб-сайтов 2021
В этом курсе используется Sketch 5 (версия 51.2), версия курса 2018.1 — выпущена 23 августа 2018 г., , и включает в себя новейшие функции Sketch 3 , такие как библиотеки и Прототипирование.
Чистый, интуитивно понятный и часто упоминаемый среди лучших пакетов, доступных для цифрового дизайна, Sketch используется всеми, от предпринимателей и стартапов до Apple, Google, Facebook и Instagram.
Великолепный инструмент для разработки платформы, Sketch, который можно освоить за несколько часов и дней, а не недель и месяцев, и этот курс выведет дизайн ваших мобильных и веб-приложений на новый уровень!
Но подходит ли вам этот курс? Это если….
Вы хотите получить работу в такой замечательной компании, как Facebook, Google, Amazon или Uber.
У вас есть потрясающие идеи для стартапов, но вы не знаете, как их воплотить в жизнь.
Вы устали от своей повседневной работы и хотите освоить новый (и чрезвычайно ценный) навык.
Вы хотите подрабатывать фрилансером.
Вы хотите изменить траекторию своей карьеры, но у вас нет времени или денег, чтобы пройти трехмесячный буткемп с эффектом погружения.
Вы разработчик и хотите иметь возможность управлять всеми аспектами жизненного цикла разработки продукта, включая внешний дизайн.
Все еще не уверены? Преподаватель курса Эндрю Эдди — чрезвычайно уважаемый UI/UX-дизайнер с более чем 10-летним профессиональным опытом. Он помогал некоторым из крупнейших компаний мира создавать красивые продукты и работал с бесчисленным количеством стартапов, помогая воплотить их идеи в жизнь. И все это он сделал с помощью одного инструмента — Sketch.
Он помогал некоторым из крупнейших компаний мира создавать красивые продукты и работал с бесчисленным количеством стартапов, помогая воплотить их идеи в жизнь. И все это он сделал с помощью одного инструмента — Sketch.
С за 13 часов контента в 110+ лекций Эндрю проведет вас от новичка до эксперта и научит вас всему, что вам нужно знать, чтобы использовать Sketch в профессиональной среде. Первая половина курса представляет собой сборник сотен наиболее важных техник, сочетаний клавиш, советов и приемов… добро пожаловать по телефону:
Вторая половина курса полностью практическая и учит вас навыкам, необходимым для реализации ваших собственных проектов и идей. Вместе вы с Эндрю спроектируете, построите и завершите два блестящих проекта. Начиная с…:
Затем следует масштабный, всесторонний проект по созданию коммерческого мобильного и веб-приложения под названием Spendo. Здесь вы получите внутреннюю информацию обо всем, что вам нужно учитывать для ваших собственных проектов — от первоначальной идеи, исследований и макетов до прототипирования, проектирования и, наконец, развертывания ресурсов для разработчиков :
Идея: Что нужно учитывать при открытии собственного бизнеса? Узнайте здесь!
Руководство по стилю : узнайте, как создать руководство по стилю, ориентированное на бренд, и почему это так важно! Включает типографику и цветовое оформление.

Дизайн логотипа : Каждому большому бизнесу нужен отличный логотип. В этом разделе вы узнаете, как создать потрясающий логотип для бизнеса.
Каркас : узнайте, что такое каркас и как его использовать для создания первого проекта мобильного приложения.
Создание мобильного приложения: Узнайте о лучших методах разработки мобильных приложений у профессионала отрасли!
Создание веб-приложения: Узнайте, чем веб отличается от мобильного, и какие ключевые элементы необходимо включить для успешного веб-приложения.
Каждая лекция полностью поддерживается инструктором, с загрузкой изображений и файлов эскизов, а также дополнительными ресурсами, викторинами и заданиями, чтобы проверить и закрепить свои знания.
Фантастический курс для людей с нулевым опытом проектирования или для опытных дизайнеров, которые хотят изучить и освоить Sketch 3. К концу этого курса у вас будет законченный проект профессионального уровня для собственного портфолио, каждый учащийся будет обладать знаниями, необходимыми для создания красивых и полезных приложений, которые заставят людей улыбаться.
К концу этого курса у вас будет законченный проект профессионального уровня для собственного портфолио, каждый учащийся будет обладать знаниями, необходимыми для создания красивых и полезных приложений, которые заставят людей улыбаться.
Курс. БОНУС! Создание работающего интерактивного прототипа Сертификат об окончании курса. Итак, чего же вы ждете? Запишитесь сегодня!! Дизайнеры говорили о Sketch App от Bohemian Coding с момента его выпуска в конце 2010 года. Почти пять лет спустя программа становится все более и более распространенной среди дизайнеров и разработчиков, как в офисах, так и среди фрилансеров, отчасти из-за роста, казалось бы, бесконечные размеры экрана в сочетании с множественной плотностью пикселей. Sketch обладает непревзойденной гибкостью в работе с пиксельными векторными файлами. Его многочисленные параметры экспорта позволяют дизайнерам быстро создавать активы и макеты на каждом этапе процесса проектирования. Поскольку многие экраны теперь имеют высокую плотность пикселей, создание версии веб-сайта в масштабе 1x и 2x в Photoshop может вызывать затруднения. Сколько раз вы создавали веб-сайт в Photoshop с обычным разрешением, а затем понимали, что вам нужно вернуться и сделать так, чтобы ваш дизайн хорошо выглядел в среде 2x или даже 3x? Если вы просто увеличите масштаб своей работы в Photoshop, у вас останутся неровные края и уродливая пиксельная растровая графика. Как и монтажные области, в Sketch существуют страницы, поэтому вы можете организовывать свою работу так, как вам хочется. Что? Вы хотите иметь повторяющиеся стили текста в своем программном обеспечении, чтобы вы могли создавать один тип основного текста, использовать его в нескольких местах и обновлять только в одном месте, если вам нужно внести изменения? О верно. Делиться своей работой и прогрессом в Sketch очень просто. Допустим, вы работаете над дизайном рекламного щита в Photoshop, и вам нужно постоянно отправлять клиенту файлы JPEG для утверждения.Поскольку это файл такого большого формата, вам придется работать с медленным и медленным файлом. Когда вы сохраняете его, чтобы поделиться ходом своей работы, вам нужно каждый раз уменьшать размер вручную или сохранять для Интернета. И каждый раз Photoshop будет усердно работать, чтобы сжать ваш файл. Экспорт в SVG из Photoshop или Illustrator практически невозможен. Иногда даже работает некорректно. Я работал с иконочным шрифтом в Illustrator, и файлы постоянно отображались пустыми. Как только я переместил проект в Sketch, все проблемы были устранены, а экспорт в SVG стал таким же простым, как экспорт в файл любого другого типа. Sketch — лучший друг веб-дизайнера и фронтенд-разработчика. Нарезка в Photoshop устарела. Он основан на том, что веб-сайты полностью разрабатываются в Photoshop, а затем буквально нарезаются на сетки, чтобы дизайнер мог загружать части, а затем собирать их в таблицы (гадость).Нарезка в Photoshop сложна и раздута. Поскольку Sketch — это узкоспециализированное приложение, созданное специально для UI, UX и веб-дизайна, вы можете создавать проекты намного быстрее, чем в Photoshop. Дизайнеры также утверждают, что интерфейс Sketch гораздо более интуитивно понятен и легче в освоении, чем Photoshop, а некоторые даже говорят, что освоили программу за 2 дня работы с ней! Еще не продано? Лучшая причина попробовать Sketch — это то, что он намного доступнее, чем Creative Cloud. Дженн Койл — дизайнер и иллюстратор из Филадельфии, которая любит создавать шрифты и ресурсы для Creative Market. Она также делится учебными пособиями и вдохновением для дизайнеров и творческих предпринимателей в Hello Brio Studio.Запишитесь на ее урок Skillshare, чтобы узнать, как сделать свой собственный рисованный шрифт. Начать рисовать от руки? Бесплатные листы для написания букв Загрузите эти рабочие листы и начните практиковаться с помощью простых инструкций и упражнений по отслеживанию. UX-дизайнер + копирайтер из Филадельфии. Простое в использовании программное обеспечение для проектирования дома, которое можно использовать для планирования и визуализации проектов дома.Создавайте планы этажей, обставляйте и украшайте, а затем визуализируйте в 3D, и все это онлайн! Мы думаем, что создавать проекты домов должно быть легко и весело. Вот почему мы создали приложение RoomSketcher — невероятно простое в использовании, интуитивно понятное и всеобъемлющее программное обеспечение для домашнего дизайна. Приложение RoomSketcher содержит множество отличных функций для удовлетворения ваших потребностей в дизайне дома. Если вы хотите поиграть с расстановкой мебели, спланировать реконструкцию дома, договориться с подрядчиком или предоставить клиентам дизайн дома, RoomSketcher для вас. Все функции RoomSketcher просты в использовании и понятны, поэтому вы можете сразу приступить к работе. Пользовательский интерфейс с функцией перетаскивания упрощает рисование стен и добавление окон, дверей и мебели. С легкостью пробуйте разные раскладки стен и мебели, меняйте цвета и отделку стен, потолков и полов и просматривайте их в 3D! Наша функция Live 3D позволяет вам летать и ходить по плану этажа, как если бы вы действительно были там. Как только ваш домашний дизайн будет завершен, поделитесь им и легко сотрудничайте с друзьями и семьей или вашим клиентом и подрядчиком.Нет лучшего или более простого способа визуализировать проект дизайна дома! Любимый тысячами дизайнеров интерьеров, специалистов по обустройству дома и частных пользователей во всем мире, RoomSketcher — идеальное программное обеспечение для домашнего дизайна, отвечающее вашим потребностям. Простой интерфейс перетаскивания упрощает создание плана этажа. Просто нажмите и перетащите курсор, чтобы нарисовать стены. Встроенные инструменты измерения показывают длину.Затем добавьте окна, двери и лестницы. Никакого обучения или технических знаний по черчению не требуется, поэтому вы можете сразу приступить к работе. Вы можете нарисовать его самостоятельно (сделай сам) ИЛИ заказать план этажа в нашей службе планирования этажей — все, что вам нужно, это план или эскиз. Добавить материалы для пола, стен и потолка. Найдите отличные варианты отделки, подберите цвета краски или создайте свой собственный. Затем обставьте – выберите из тысяч брендовых и непатентованных продуктов в нашей обширной библиотеке продуктов.Создавайте и сравнивайте различные цвета, материалы и макеты. Дополните и настройте мебель, чтобы персонализировать дизайн вашего дома. С RoomSketcher визуализация дизайна вашего дома в 3D не может быть проще. Предварительный просмотр своих проектов в 3D со снимками во время работы. Сохраняйте и сравнивайте понравившиеся варианты. Создавайте потрясающие высококачественные 3D-планы этажей, 3D-фотографии и 360-градусные виды. Просматривайте и делитесь своими проектами дома в Live 3D — и все это одним нажатием кнопки! Когда дело доходит до создания и дизайна веб-сайтов, Sketch является популярной платформой для совместного прототипирования и векторного редактирования.К сожалению, он доступен только для macOS, поэтому некоторым дизайнерам пользовательского интерфейса потребуется найти альтернативу Sketch для Windows. Сразу же вы будете рады узнать, что для Windows действительно существует несколько подобных платформ. Вы можете использовать операционную систему по своему выбору и по-прежнему иметь доступ к первоклассным функциям дизайна пользовательского интерфейса! В этом посте мы обсудим некоторые аспекты Sketch, которые сделали его популярным среди дизайнеров пользовательского интерфейса. Уже несколько лет Sketch является одной из самых популярных платформ для дизайна пользовательского интерфейса. Его система монтажных областей, страниц и символов обеспечивает оптимизированный, интуитивно понятный инструмент для разработки многостраничного интерфейса. Кроме того, его обширная библиотека плагинов заполнила многие пробелы, с которыми сталкиваются дизайнеры. Когда дело доходит до создания адаптивных приложений для различных устройств, Sketch по-прежнему остается лучшим выбором для многих пользователей macOS.Несмотря на то, что многочисленные функции делают его идеальной платформой для дизайна пользовательского интерфейса, есть три, которые улучшили Sketch за последние годы: Во-первых, это возможности редактирования векторов. В выпуске Sketch 49 появилась долгожданная функция прототипирования.Если раньше пользователям Sketch приходилось экспортировать свои файлы на другую платформу для создания прототипов, то теперь это можно сделать в самом Sketch. Вы можете начать со статического артборда, а затем превратить его в интерактивный прототип для тестирования. Каждый шаг процесса проектирования теперь является частью Sketch. Это также включает в себя получение обратной связи от членов вашей команды и сотрудничество с ними. Благодаря функции совместной работы в Sketch вы можете пригласить других пользователей для просмотра или редактирования ваших дизайнов и прототипов. Отслеживание версий позволяет вам видеть изменения, внесенные каждым членом команды, и при необходимости отменять эти изменения. Благодаря этим основным функциям Sketch идеально подходит как для индивидуальных дизайнеров пользовательского интерфейса, так и для команд. Однако вам не нужно прыгать на подножку Apple, чтобы получить к ним доступ. Sketch — не единственная платформа, предлагающая расширенные возможности векторного редактирования, создания прототипов и совместной работы в команде. На самом деле, он даже не был первым, кто выпустил эти функции.Ниже мы составили список альтернатив Sketch для Windows, которые помогут вам создавать высококачественные дизайны пользовательского интерфейса без использования устройства Apple. Figma, пожалуй, самая популярная из всех альтернатив Sketch для Windows. Этот инструмент для совместного проектирования и создания прототипов основан на браузере и «независим от платформы» — его можно использовать в операционных системах Apple, Windows, Linux и даже Chrome. Он также включает в себя аспекты Sketch, которые делают его идеальным для дизайнеров пользовательского интерфейса, в том числе: Если вы беспокоитесь о новой платформе, Figma может помочь облегчить ваше беспокойство.Его относительно легко подобрать по сравнению со Sketch, поэтому, если вы переключаетесь, у вас не должно возникнуть особых проблем. Его самый существенный недостаток удобства использования заключается в том, что он основан на браузере, что ограничивает автономное проектирование. Разница в цене также должна обеспечить некоторое спокойствие. Figma предлагает бесплатную версию для частных лиц — кража по сравнению с ценой персональной лицензии Sketch за 99 долларов в год. 👉 Если вам интересно более подробное сравнение между Sketch, Figma и Adobe XD, нажмите здесь. Предлагая как веб-приложения, так и настольные приложения, Vectr обеспечивает кросс-платформенную совместимость, не требуя, чтобы вы полагались на подключение к Интернету, как это делают строго браузерные приложения. Он в основном используется для векторного графического дизайна и поэтому не имеет встроенной функции прототипирования. Однако вы можете использовать эту платформу для некоторых других ключевых задач проектирования пользовательского интерфейса, в том числе: Vectr предлагает простое в использовании руководство пользователя, которое поможет вам начать работу с платформой. Кроме того, платформа полностью бесплатна. Просто зарегистрируйте бесплатную учетную запись, и вы сразу же сможете приступить к работе над своим дизайном. Этот низкий барьер для входа и отсутствие финансовых обязательств также могут сделать его привлекательным для новичков, которые хотят окунуться в воду дизайна пользовательского интерфейса. Когда речь заходит о графическом дизайне, больше всего на ум приходит Adobe. Даже те, кто не является профессионалом в этой области, наверняка слышали о Photoshop, Lightroom и Illustrator. Для дизайна пользовательского интерфейса есть Adobe XD. Эта платформа, созданная как универсальный инструмент для проектирования, предлагает: В частности, для тех, кто имеет большой опыт работы с другими платформами Adobe Suite, выбор Adobe XD должен быть простым делом. Удивительно, но вы можете получить все, что может предложить Adobe XD бесплатно, если у вас есть только один активный проект. Профессионалы, вероятно, должны будут инвестировать в платный план. Цены начинаются от $9,99 за пользователя в месяц. Кроме того, если вам нужен доступ к другим программам Adobe, вы можете приобрести подписку Creative Cloud за 52,99 долларов США в месяц. 👉 Если вам интересно более подробное сравнение между Sketch, Figma и Adobe XD, нажмите здесь. Когда речь заходит об альтернативах Sketch для Windows, ключевым моментом является выбор платформы, которая позволит вам пройти весь процесс проектирования без переключения между программами. Moqups — это то, что вам нужно. Эта платформа на основе браузера имеет несколько основных функций дизайна пользовательского интерфейса, таких как: Хотя Moqups хорошо работает для небольших или простых проектов, он может вызвать проблемы для более сложных проектов. Вы можете работать над одним активным проектом бесплатно или инвестировать в личный аккаунт Moqups за 19 долларов в месяц. Командные планы начинаются с 10 долларов за пользователя в месяц. Если у вас есть небольшая команда, которой необходимо совместно работать над простым приложением, Moqups может быть более экономичным вариантом, чем, скажем, Figma. FluidUI, созданный для создания мобильных прототипов, является отличным выбором для разработчиков приложений, которые хотят сосредоточиться на пользователях смартфонов и планшетов. Несмотря на отсутствие встроенной функции редактирования векторов, вы можете легко загружать графику, созданную на других платформах. В противном случае этот инструмент предоставляет несколько полезных функций: FluidUI довольно удобен для прототипирования.Он имеет интерфейс перетаскивания, который большинство быстро подберет, и доступ к нескольким библиотекам компонентов пользовательского интерфейса, чтобы компенсировать отсутствие инструментов редактирования векторов. Тем не менее, некоторые могут найти его бесплатную версию ограниченной и, следовательно, сложной в использовании. План FluidUI Free Forever предоставляет пользователям один бесплатный десятистраничный проект. План Solo предоставит вам доступ к пяти проектам за 8,25 долларов в месяц, но вам нужно будет выложить не менее 19,08 долларов в месяц, чтобы получить доступ ко всем доступным библиотекам. С таким количеством доступных опций определить, какую альтернативу Sketch вы действительно хотите использовать, может быть непросто. Вот краткое изложение наших выводов, чтобы помочь вам прояснить ситуацию: Как вы могли заметить, для каждой платформы, которую мы обсуждали в этом посте, доступна бесплатная версия.Если вы разрываетесь между двумя или более вариантами, подумайте о том, чтобы протестировать эти бесплатные версии, чтобы выбрать правильное программное обеспечение без риска. Когда дело доходит до платформ для дизайна пользовательского интерфейса, Sketch берет верх. Его расширенные функции векторного редактирования, прототипирования и совместной работы делают его очень желанным для профессионалов отрасли. В этом посте мы указали вам пять высококачественных альтернатив Sketch для Windows. Итого: Фигма. Наиболее похож на Sketch по функционалу. Однако его варианты ценообразования Professional и Organization могут сделать его дорогим выбором для команд. Вектор. Этот простой и бесплатный инструмент идеально подходит для новичков в дизайне пользовательского интерфейса. К сожалению, отсутствие собственных функций прототипирования делает его плохой заменой для более продвинутых пользователей. AdobeXD. Идеально подходит для тех, кто знаком с платформами Adobe и уже имеет подписку Creative Cloud. Мокапс. Недорогая альтернатива Figma. Эта платформа лучше всего подходит для небольших или простых проектов и команд с ограниченным бюджетом. FluidUI. У вас есть вопросы о поиске альтернативы Sketch для Windows? Дайте нам знать в комментариях ниже! … Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress.С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%: Верстка, презентация и редактирование Кароль К. Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)! С давних пор рисунки всегда были прекрасным способом представления идей.Вербальное описание идеи важно, но рисунки позволяют показать точные размеры вашего воображения. Например, прежде чем строить дом, инженеры и архитекторы должны подготовить чертежи плана этажа, плана электрики, плана сантехники и т. д., чтобы знать, как дом будет выглядеть и функционировать, прежде чем его строить. Эти чертежи состоят из масштабов, размеров и измерений, и в случае их неправильного выполнения весь проект строительства дома может провалиться. Неточные чертежи и спецификации часто приводят к неправильным представлениям, что может увеличить стоимость вашего проекта и отнять у вас больше времени при завершении проекта. Много раз результат проекта может быть не таким, как вы задумали, из-за неоднозначной интерпретации идеи. Чтобы завершить проект так, как вы хотите, вам необходимо иметь точные и точные чертежи, прежде чем приступить к проекту, будь то строительство здания или производство какого-либо оборудования. Чтобы преодолеть эти трудности; существует лучшее программное обеспечение для рисования, которое включает в себя инструменты, помогающие рисовать и представлять ваши идеи в максимально простой форме. Программное обеспечение для рисования — это компьютерная программа, используемая для создания рисунков с помощью клавиатуры, мыши и встроенных инструментов, таких как цифровые ручки, маркеры и кисти. Он предоставляет широкий выбор инструментов рисования, таких как размер штриха, формы, яркость и т. д., а также настраиваемые цветовые палитры. Это позволяет пользователям создавать векторы, иллюстрации, диаграммы, графики, диаграммы, изображения и т. Существует 3 различных типа программного обеспечения для рисования, и каждое из них предназначено для выполнения определенного набора соответствующих функций, таких как рисование эскизов, обработка фотографий и создание графики с нуля. Таким образом, знание этих 3 типов программного обеспечения для рисования становится необходимым, прежде чем вы выберете тот, который поможет вам достичь ваших целей. Ранее дизайнеры, техники-чертежи или художники, занимавшиеся творчеством, использовали бумагу, карандаши, мелки, краски и т. д.представлять свои идеи. После появления программного обеспечения для рисования клавиатура и мышь использовались для создания чертежей, используемых для подготовки планов строительства, проектирования машин и многих других приложений. Как вы можете видеть выше, программное обеспечение для рисования сильно изменилось за последние десятилетия и изменило то, как сегодня работают промышленные дизайнеры, архитекторы и профессиональные художники.Эпоха ручного черчения закончилась, и инженеры, производители и строители теперь полагаются на программное обеспечение для рисования, чтобы успешно завершить свои проекты. Ниже перечислены некоторые преимущества использования программного обеспечения для рисования. Таким образом, люди, использующие программное обеспечение для создания, обслуживания и обновления своих чертежей, повышают точность, экономят время, что приводит к затратам, связанным с проектированием, строительством и производством. Возможность импорта и экспорта файлов различных типов Выбранное вами программное обеспечение для рисования должно иметь возможность импортировать и экспортировать различные типы файлов, необходимые для достижения ваших целей.Если вашему клиенту требуется полный дизайн в виде файла JPEG, ваше программное обеспечение должно поддерживать это расширение файла. Включает шаблоны, отвечающие потребностям вашего бизнеса Программное обеспечение для рисования должно включать в себя основные инструменты для рисования, которые помогут вам создать тип дизайна, который требуется вашему бизнесу. Доступны автоформы Программа для рисования, которую вы выберете, должна позволять вам рисовать фигуры, такие как стрелки, выноски, звезды, баннеры, блок-схемы, символы ландшафта и знаки всех типов одним щелчком мыши. Кроме того, вам должно быть легче заполнять цвета, текстуры, а также легко переворачивать и поворачивать эти автоматические фигуры, что позволяет вам выполнять свою работу быстро и легко. Малярные инструменты Инструменты для рисования помогут вам придать привлекательный вид вашим проектам.Вы можете добавлять специальные эффекты, такие как тени, текстуры, градиенты и 3D-эффекты, используя инструменты рисования. Кроме того, вы можете редактировать, изменять и восстанавливать цифровые фотографии с помощью инструментов рисования. Таким образом, вам необходимо убедиться, что ваше программное обеспечение для рисования включает инструменты рисования. Цвета заливки и эффекты Ваша программа для рисования должна позволять вам использовать цвета и эффекты по вашему выбору. Он должен включать в себя широкий спектр шаблонов, чтобы вы могли добавлять реалистичные эффекты к своим проектам.Кроме того, он должен позволять вам изменять цвет автоматических фигур, линий, фона, символов и т. д., что позволит вам работать в соответствии с вашими спецификациями. Картинки и символы Если ваша презентация требует добавления картинок и символов, ваше программное обеспечение для рисования должно включать библиотеку картинок и символов, которые вам нужно часто использовать. Это поможет вам сделать ваши рисунки креативными, презентабельными и успешно передать желаемую идею. Точное определение размеров Выбранное вами программное обеспечение для рисования должно включать инструменты для определения размеров, которые помогут вам увидеть фактический размер любого объекта, формы или линии. Включение звуков и нот Многие программы для рисования позволяют добавлять звуки и заметки в ваши презентации. Итак, если ваши бизнес-презентации требуют включения звуков и заметок, ищите программное обеспечение для рисования, в котором есть эта функция. Слои Выбранное программное обеспечение для рисования должно позволять включать слои в один документ.Это поможет вам в разработке различных аспектов вашего дизайна индивидуально, не нарушая весь дизайн. Эскиз и трассировка Доступно множество программ для рисования, но все же некоторые художники полагаются на наброски, чтобы представить свою идею. Выбранное вами программное обеспечение для рисования должно позволять отслеживать эскизы, сделанные вручную, и вносить дальнейшие улучшения, чтобы облегчить вашу работу. Поддерживает принтеры После завершения дизайна или презентации вам может потребоваться печать на бумаге.Выбранное программное обеспечение для рисования должно поддерживать различные типы принтеров, позволяя печатать на бумаге любого размера. Помощь и поддержка Что делать, если вы не знаете, как придать презентациям определенный эффект, используя программу для рисования? Должно быть простое для понимания руководство или онлайн-поддержка, чтобы помочь вам вовремя. После изучения обязательных функций программного обеспечения для рисования у вас возникнет следующий вопрос: какие варианты лучше всего рассмотреть?Итак, ниже перечислены 9 лучших бесплатных программ для рисования с открытым исходным кодом, которые вы можете использовать для своего бизнеса. #1 Inkscape Inkscape — это мощный инструмент для дизайна, идеально подходящий для иллюстраторов и дизайнеров, желающих создавать векторные изображения. Основные характеристики Если вы уже использовали Inkscape, поделитесь здесь своими отзывами. GIMP — это бесплатный редактор изображений, который может работать с GNU/Linux, OS X, Windows и аналогичными операционными системами. Основные характеристики Если вы уже использовали GIMP, поделитесь здесь своими отзывами. Krita — это программное обеспечение для рисования с открытым исходным кодом, разработанное художниками, желающими предоставить доступные художественные инструменты для всех. Он используется для создания концепт-арта, текстурных и матовых рисунков, иллюстраций и комиксов. Он имеет чистый и гибкий интерфейс, предоставляющий художникам широкие возможности для упорядочивания элементов в соответствии с их требованиями. Он предоставляет набор частей конструктора в виде докеров и панелей инструментов. Основные характеристики Если вы уже использовали Krita, поделитесь здесь своими отзывами. MyPaint — это простой в использовании инструмент, специально разработанный для цифровых художников. Это бесплатный редактор растровой графики с открытым исходным кодом, ориентированный не только на обработку изображений или постобработку. Он работает в Microsoft Windows, OS X и Unix-подобных операционных системах. Его щеточный движок универсален и настраивается. Кроме того, он предоставляет полезные и продуктивные инструменты, необходимые цифровым художникам для представления своего творчества так, как они хотят. Основные характеристики Если вы уже использовали MyPaint, поделитесь здесь своими отзывами. KolourPaint — это простая в использовании программа для рисования, используемая для быстрого создания растровых изображений. Он похож на Microsoft Paint, но дополнительно может поддерживать прозрачность, цветовой баланс и поворот изображения. Быть простым для понимания; он предназначен для рисования диаграмм, обработки изображений, снимков экрана и редактирования фотографий, применения эффектов к изображениям, рисования клипартов и логотипов с прозрачностью. Основные характеристики Если вы уже использовали Kolourpaint, поделитесь своими отзывами здесь. Pinta — это программа для рисования с открытым исходным кодом, которая также позволяет редактировать изображения.Это облегчает пользователям рисование изображений и управление ими с использованием платформ Linux, Mac, Windows и *BSD. Он прост в использовании и включает в себя инструменты рисования, фильтры изображений и инструменты настройки цвета. Он был разработан с учетом удобства использования, что можно увидеть в нескольких основных функциях программы. Основные характеристики Если вы уже использовали Pinta, поделитесь здесь своими отзывами. Tux Paint — отмеченная наградами бесплатная программа для рисования, идеально подходящая для детей от 3 до 12 лет. В основном он используется в школах по всему миру для обучения детей рисованию. Он имеет простой в использовании интерфейс, забавные звуковые эффекты и ободряющий мультяшный талисман, который направляет детей, пока они используют это программное обеспечение. Дети с помощью чистого холста и широкого спектра инструментов для рисования, включенных в это программное обеспечение, могут представить свое творчество в виде своих рисунков. Основные характеристики Если вы уже использовали Tux Paint, поделитесь своими отзывами здесь. Chibipaint — это программное обеспечение для рисования с открытым исходным кодом, которое позволяет пользователям рисовать онлайн и делиться своим творчеством с другими энтузиастами искусства. Это апплет oekaki, который можно загрузить и интегрировать на ваш веб-сайт. Для интеграции и начала использования этого программного обеспечения требуется немного знаний в области веб-программирования. Но это очень мощное программное обеспечение, помогающее художникам создавать замечательные произведения искусства. Основные характеристики Если вы уже использовали Chibipaint, поделитесь здесь своими отзывами. FireAlpaca — это бесплатное программное обеспечение для цифровой живописи, совместимое как с Mac, так и с Windows.Он доступен на 10 разных языках. Он включает в себя простые инструменты и элементы управления, с помощью которых даже новички могут легко нарисовать иллюстрацию. Он постоянно развивается, и постепенно будут добавляться новые удобные инструменты. Основные характеристики Если вы уже использовали FireAlpaca, поделитесь здесь своими отзывами. Вы все еще не знаете, что выбрать? Вы можете просмотреть основные функции этих решений для рисования в приведенной ниже сравнительной таблице. Сравнительная таблица девяти лучших бесплатных программ для рисования с открытым исходным кодом Теперь, если ваши ожидания от программного обеспечения для рисования высоки и не могут быть удовлетворены этим бесплатным программным обеспечением, мы можем предложить вам рассмотреть одно из самых популярных программ для рисования — Sketchbook.Давайте рассмотрим краткие сведения о Sketchbook и узнаем, как он может помочь в улучшении ваших рисуночных презентаций. Sketchbook от AutoDesk — одно из самых популярных программ для рисования, которое предоставляет пользователям превосходные возможности рисования. Он может работать на любом устройстве и на любой платформе, предоставляя вам свободу сохранять свою идею в виде рисунка, когда бы она ни пришла вам в голову. Он имеет быстрый и удобный в работе интерфейс, позволяющий дизайнерам, архитекторам, автомобильным дизайнерам излагать свои идеи в самой творческой форме. Основные характеристики Если вы уже использовали Sketchbook, поделитесь здесь своими отзывами. Заключение Вы согласны с тем, что для создания профессиональных чертежей и планов и поддержания конкурентоспособности в соответствующей отрасли; использование программного обеспечения для рисования стало неизбежным. Если вам нужны другие функции рисования, вы также можете воспользоваться другими вариантами, такими как YouiDraw, SmartDraw, Clip Studio Paint, Sketchable, MediBang Paint, Mischief и ArtRage. Кроме того, просмотрите полный список программного обеспечения для рисования, подготовленного исследовательской группой GoodFirms. Пожалуйста, оставьте ценный отзыв, если вы использовали какое-либо из упомянутых здесь программ. Кроме того, просмотрите все категории программного обеспечения, если вы ищете лучшее программное обеспечение для других требований. Готовы погрузиться в работу? Давайте начнем! Хорошо, если вы абсолютный новичок в векторной графике, вам стоит начать с этого обучающего канала по приложению Sketch. Доступно 25 учебных пособий, начиная с основ работы с монтажной областью и инструментами и создания сеток и макетов.Как только вы освоите это, вы можете перейти к фигурам, символам и, в конечном итоге, к анимации.
Это подробное руководство по использованию Sketch также поможет вам освежить в памяти, если вы возвращаетесь к программе после того, как не использовали ее некоторое время. Польский супергений UX Гжегож Рог (Greg Rog) опирался на свой более чем 15-летний опыт, чтобы создать для вас серию видеокурсов. Если вы хотите научиться использовать Sketch изнутри и снаружи, он ваш гуру. Восторженное и веселое руководство Джесси Шоуолтера по приложению Sketch для начинающих использует подход, отличный от предыдущих видео здесь. Он углубляется в основы настройки сетки, настройки стилей текста и добавления фигур, но с другим уклоном. Этот учебник по Sketch ориентирован на веб-дизайн и фокусируется на решении типичных проблем.Это умный и практичный способ освоить новые навыки, одновременно решая реальные проблемы, с которыми вы, вероятно, столкнетесь. Чарли Мари, бывшая поклонница Photoshop, перешла на Sketch и теперь делится своими ноу-хау в области веб-дизайна в этом великолепном обучающем видео «Введение в Sketch».
Вы узнаете, как Sketch подходит к системам сеток, текстурам страниц и адаптивным макетам. Вы научились ходить; теперь пришло время попробовать немного потанцевать. На этом канале YouTube есть множество учебных пособий по приложению Sketch, которые охватывают все функции Sketch в виде практических и простых уроков. Вы откроете для себя массу новых приемов дизайна, и они даже предлагают учебник по макету приложения для iOS, с которым вы можете поиграть. Если вы знакомы с основами и хотите приступить к разработке веб-сайта, это видео поможет вам перейти к следующему шагу.Этот учебник по приложению Sketch поможет вам спроектировать и создать целевую страницу, а также предоставит загружаемые файлы курса и шаблон, которым можно следовать.
Вы будете использовать логические операции для создания пользовательских фигур, точной настройки цветов в режиме «наложения», установки и сохранения уникальных палитр, а также добавления/редактирования текста. Вы чувствуете, что вам нужно немного попрактиковаться в дизайне веб-сайтов? Без проблем. Maex проведет вас через пример проекта в этом руководстве по Sketch.Вы поиграете с монтажными областями и научитесь их эффективно использовать вместе с отзывчивыми веб-устройствами и кучей других забавных инструментов. У него есть несколько различных руководств по приложению Sketch, поэтому не стесняйтесь сканировать его канал, если вы ищете что-то конкретное. Готовы нырнуть еще глубже? Тогда позвольте дизайнеру Адаму Рашиду провести вас по кроличьей норе в этой серии видеоуроков. Он научит вас, как использовать инструменты Sketch для создания навигационных меню, галерей эскизов, форм регистрации и многого другого.В своих руководствах по приложению Sketch, каждое из которых в среднем длится около 90 минут, он охватывает все основные аспекты приложения и учит вас правильному рабочему процессу для создания макета веб-страницы. Это еще одно руководство по Sketch от Адама Рашида; здесь он сосредотачивается на освоении векторного инструмента. Люди, которые много работали в Adobe Illustrator, знают, насколько утомительным может быть манипулирование векторными точками. Рашид расскажет, как легко и эффективно использовать векторный инструмент Sketch, чтобы вы могли преобразовать нарисованную от руки иллюстрацию в векторный логотип. Настало время обратиться к первоисточнику: у людей на LearnSketch.com есть куча учебных пособий по Sketch и бесплатных бесплатных материалов, и этот определенно стоит проверить. Если вы когда-либо работали в команде, вы знаете, что иногда вам нужно отправить людям снимки прогресса в мгновение ока. Sketch впечатляет тем, что позволяет вам быстро и легко экспортировать и делиться своей работой, и это видео научит вас, как именно это делать. Скетч взрывается.Вот 12 причин отказаться от Photoshop.

Это лишь некоторые из преимуществ Sketch App. Если вы все еще используете Photoshop и не уверены, хотите ли вы перейти на Sketch, вот 12 веских причин, чтобы совершить переход. 1. Эскиз полностью векторный
Все, что вы создаете в Sketch, на 100% основано на векторах. Это означает, что ваше изображение может быть квадратным размером 5 пикселей или 5000 пикселей или где-то между ними, и ваша работа не потеряет качества. В Photoshop, если вы создаете что-то маленькое, например значок, и не используете смарт-объекты, объект будет выглядеть ужасно при увеличении.Необходимость сознательно создавать фигуры как смарт-объекты в Photoshop — это еще один шаг. Поскольку Photoshop не создан специально для векторной графики, работа с ним немного неуклюжа и может разочаровать.
В Sketch векторный рисунок позволяет создавать что угодно любого размера и увеличивать или уменьшать его до любого необходимого размера. Кроме того, вы всегда будете видеть четкие линии и четкие формы, независимо от того, насколько далеко вы находитесь. Это касается и текстовых фигур — больше никакого пиксельного текста при увеличении!
Это касается и текстовых фигур — больше никакого пиксельного текста при увеличении! 2.Нарисуйте один раз, экспортируйте столько разрешений, сколько необходимо
В Sketch вы рисуете свой дизайн один раз, а затем экспортируете его в столько разрешений, сколько вам нужно.
Нужен экспортированный логотип шириной 10 пикселей, 500 пикселей или даже 1000 пикселей? Просто нарисуйте свой логотип один раз и создайте несколько экспортных размеров в Sketch. Вам даже не нужно рисовать свой логотип в одном из желаемых экспортных размеров! Нарисуйте сейчас и определите необходимые экспортные размеры позже. 3. Привязка к пикселям и выравнивание
Photoshop и Illustrator недавно добавили интеллектуальные направляющие, которые показывают, когда вы находитесь на одной линии с другим объектом или на краю холста. Но это может быть грязным и запутанным.Например, чтобы центрировать что-либо в середине холста, вам нужно вытянуть направляющую, а затем переместить объекты, чтобы привязать их к центру. Но это не всегда работает; иногда вы оказываетесь на 1 или 2 пикселя не по центру!
Sketch позволит вам выровнять любой объект по центру монтажной области по горизонтали или вертикали. Привязка работает так же, как в Photoshop и Illustrator, но гораздо менее глючная. Кроме того, поскольку Sketch был создан для веб-дизайна и дизайна пользовательского интерфейса, он ориентирован на единицы измерения в пикселях.Хотя вы можете получить неполные размеры пикселей, вы можете легко исправить их на панели инспектора. 4. Несколько страниц
 Допустим, вы работаете над проектом адаптивного дизайна блога. Если вы хотите, вы можете создать каждый дизайн на одной странице, чтобы он был организован немного лучше. На первой странице у вас могут быть все мобильные и настольные версии главной страницы. Затем на второй странице у вас могут быть все ваши адаптивные версии индексной страницы блога.По сути, вы можете организовать свои файлы и монтажные области так, как хотите, и это так же просто, как перетаскивание объектов.
Допустим, вы работаете над проектом адаптивного дизайна блога. Если вы хотите, вы можете создать каждый дизайн на одной странице, чтобы он был организован немного лучше. На первой странице у вас могут быть все мобильные и настольные версии главной страницы. Затем на второй странице у вас могут быть все ваши адаптивные версии индексной страницы блога.По сути, вы можете организовать свои файлы и монтажные области так, как хотите, и это так же просто, как перетаскивание объектов.
Отличным вариантом использования нескольких страниц является размещение экспортируемых ресурсов на одной странице (или «Фрагментах» в Sketch). Имея все это на отдельной странице, вы можете легко просматривать и организовывать фрагменты для своего проекта.
Наконец, полезно иметь руководство по стилю на отдельной странице, чтобы вы могли создавать все стили текста, цвета и другие стили в одном месте. 5. Стили текста и другие стили
 Sketch может сделать это за вас.
Sketch может сделать это за вас.
Или хотите иметь повторяющуюся кнопку с определенным цветом заливки, рамкой, тенью и т. д.? Сделайте это легко, нарисовав фигуру, а затем добавив к ней общий стиль. В следующий раз, когда вам понадобится применить этот стиль, просто нарисуйте любую старую фигуру, а затем примените к ней общий стиль, и он волшебным образом превратится в ваш общий стиль. 6. Делитесь своей работой
В Sketch можно работать с любым размером, а затем экспортировать в несколько размеров. Если у вас есть артборд шириной 4000 пикселей и вы хотите поделиться им шириной 500 пикселей в электронных письмах, чтобы не нарушать почтовые ящики людей, вы можете легко добавить фрагмент на артборд, настроить его для экспорта как «500w» и «JPG» и ваш файл будет экспортирован в этом размере и формате без проблем.Затем, когда вы будете готовы экспортировать окончательный вариант, верните фрагмент обратно в ширину 4000 пикселей. Очень просто.
Если у вас есть артборд шириной 4000 пикселей и вы хотите поделиться им шириной 500 пикселей в электронных письмах, чтобы не нарушать почтовые ящики людей, вы можете легко добавить фрагмент на артборд, настроить его для экспорта как «500w» и «JPG» и ваш файл будет экспортирован в этом размере и формате без проблем.Затем, когда вы будете готовы экспортировать окончательный вариант, верните фрагмент обратно в ширину 4000 пикселей. Очень просто. 7. Экспорт в SVG — это просто
Sketch ориентирован на будущее, а SVG — это то, что нужно для адаптивного веб-сайта с высоким разрешением. 8. Sketch знает CSS
 Сделайте что-нибудь в Sketch (и я имею в виду что угодно), и вы сможете получить для этого CSS. И сделать это не сложно. Просто щелкните правой кнопкой мыши на своем объекте (текст, фигура, градиент и т. д.) и выберите «Копировать атрибуты CSS». Вставьте его в свой текстовый редактор. Бум. Это особенно полезно для сложных градиентов или другого CSS, который вы не можете вспомнить.
Сделайте что-нибудь в Sketch (и я имею в виду что угодно), и вы сможете получить для этого CSS. И сделать это не сложно. Просто щелкните правой кнопкой мыши на своем объекте (текст, фигура, градиент и т. д.) и выберите «Копировать атрибуты CSS». Вставьте его в свой текстовый редактор. Бум. Это особенно полезно для сложных градиентов или другого CSS, который вы не можете вспомнить. 9. Вытягивайте цвета откуда угодно
Инструменты «Пипетка» существуют в Photoshop и Illustrator, но вы ограничены тем, что уже открыто в программе. В Sketch вы можете выбрать пипетку и указать в любом месте экрана, чтобы выбрать цвет. Легко извлекайте цвета из существующей веб-страницы. Откройте изображение в режиме предварительного просмотра и попробуйте цвета из него.
Возможность выбирать цвета из любого места на экране — это мощный и чрезвычайно полезный инструмент. 10. Отразите свои проекты на мобильных устройствах и планшетах
Приложение Sketch Mirror — это дополнительная покупка, которая стоит своих денег (в конце концов, она стоит всего 5 долларов). Sketch Mirror позволяет отправлять монтажную область на устройство, на котором установлено Sketch Mirror, включая iPhone и iPad. Возможность видеть мобильный сайт на своем телефоне очень важна для вас как для дизайнера, но также помогает с презентациями, чтобы клиент мог визуализировать, как дизайн будет выглядеть на мобильном устройстве.
11. Более интуитивная нарезка
Приходит Скетч. Вы можете легко нарезать любой актив от значка до логотипа на всю монтажную область. Чтобы создать срез в Sketch, вы выбираете инструмент «Срез» (S) и рисуете рамку вокруг вашего объекта или актива. Если вам нужно разрезать всю монтажную область, инструмент «Разрез» будет красиво привязываться к краям, оставляя вам чистый экспорт. Для небольших активов вы можете включить цвет фона или не включать его.
Для небольших активов вы можете включить цвет фона или не включать его.
И давайте не будем забывать, что, поскольку Sketch полностью основан на векторах, вы можете экспортировать фрагменты любого желаемого размера без потери качества.Вам больше не нужно создавать значок в 1x, 2x и 3x; просто создайте его в 1x, а затем установите несколько фрагментов для экспорта. Вы даже можете выбрать свой суффикс, чтобы файл был экспортирован и отмечен по вашему вкусу. Интуитивно понятное нарезка на основе векторов — это потрясающая функция Sketch, позволяющая сэкономить время. 12. Ускорьте рабочий процесс
 Вы даже получаете бесплатную 30-дневную пробную версию. На самом деле нет причин НЕ попробовать. Сделайте переключатель, погрузитесь в бесплатную пробную версию, потратив пару дней на изучение руководств, и вы будете на крючке.
Вы даже получаете бесплатную 30-дневную пробную версию. На самом деле нет причин НЕ попробовать. Сделайте переключатель, погрузитесь в бесплатную пробную версию, потратив пару дней на изучение руководств, и вы будете на крючке.
Вы или ваши коллеги перешли на Sketch? Какие ваши любимые функции? Создатель контента. Мама медведица. Минималистский. ИНФП.
Создатель контента. Мама медведица. Минималистский. ИНФП. Программное обеспечение для проектирования дома — RoomSketcher
Простое в использовании программное обеспечение для проектирования дома

 Начните создавать свой домашний дизайн уже сегодня с помощью RoomSketcher!
Начните создавать свой домашний дизайн уже сегодня с помощью RoomSketcher! Создайте свои планы этажей
Мебель и украшение

Визуализация в 3D
Чего ты ждешь?
5 высококачественных альтернатив Sketch для Windows (2021)
 Затем мы поделимся пятью инструментами, которые помогут предоставить эти функции пользователям Windows, а также помогут выбрать идеальный для вас.Давайте начнем!
Затем мы поделимся пятью инструментами, которые помогут предоставить эти функции пользователям Windows, а также помогут выбрать идеальный для вас.Давайте начнем! Почему Sketch так полезен для дизайна пользовательского интерфейса
 Поскольку большинство элементов, используемых в дизайне пользовательского интерфейса, основаны на векторах, необходим надежный инструмент редактирования. Sketch позволяет вам включать предопределенные формы или создавать свои собственные, а также изменять точки и пути в соответствии с вашими целями дизайна.
Поскольку большинство элементов, используемых в дизайне пользовательского интерфейса, основаны на векторах, необходим надежный инструмент редактирования. Sketch позволяет вам включать предопределенные формы или создавать свои собственные, а также изменять точки и пути в соответствии с вашими целями дизайна.
Пять высококачественных альтернатив Sketch для Windows
1. Фигма

 Конечно, бесплатная версия предлагает меньше функций, чем платная версия, которая начинается с 12 долларов за редактора в месяц и быстро уступает тарифному плану Sketch.
Конечно, бесплатная версия предлагает меньше функций, чем платная версия, которая начинается с 12 долларов за редактора в месяц и быстро уступает тарифному плану Sketch. 2. Вектор
 Он известен тем, что является доступным инструментом для начинающих, поэтому он может стать хорошей отправной точкой для всех, кто только начинает заниматься дизайном пользовательского интерфейса.
Он известен тем, что является доступным инструментом для начинающих, поэтому он может стать хорошей отправной точкой для всех, кто только начинает заниматься дизайном пользовательского интерфейса. Вас также может заинтересовать:
3.Adobe XD
 Тем не менее, его чистый интерфейс и простая навигация должны позволить даже полным новичкам довольно быстро освоиться.
Тем не менее, его чистый интерфейс и простая навигация должны позволить даже полным новичкам довольно быстро освоиться. 4. Мокапы
Хотя интерфейс довольно интуитивно понятен, сохранять и повторно использовать элементы дизайна не так просто. Кроме того, более крупные проекты, как правило, испытывают больше времени задержки, чем в идеале. Поскольку это приложение основано на браузере, у вас также будет ограниченное удобство использования на ходу.
5. FluidUI

 Если вы работаете в команде, вам придется платить еще больше, чтобы добавить больше пользователей в свою учетную запись.
Если вы работаете в команде, вам придется платить еще больше, чтобы добавить больше пользователей в свою учетную запись. Как решить, какая альтернатива Sketch для Windows вам подходит
Характеристики Простота использования Цена Лучший для Фигма Соответствует Sketch в отношении векторного редактирования, прототипирования и возможностей совместной работы. Небольшая кривая обучения, но не предлагает автономный режим. Бесплатно или 15 долларов США за редактора в месяц. Опытные специалисты или небольшие профессиональные группы. Вектор Отсутствуют собственные инструменты прототипирования, но есть широкие возможности редактирования графики и совместного использования. 
Подходит для начинающих. Бесплатно Те, кто только начинает заниматься дизайном пользовательского интерфейса. Adobe XD Не отстает от Sketch сам по себе — превосходит Sketch при использовании вместе с другими программами Adobe. Использует знакомый интерфейс Adobe, но может потребовать некоторого обучения для тех, кто не знаком с другими продуктами Adobe. Бесплатно или $52,99 в месяц (как часть пакета Creative Cloud). Текущие пользователи Adobe, особенно те, у кого есть подписка Creative Cloud. Мокапс Включает все основные функции — векторное редактирование, прототипирование и совместную работу. Легко подобрать, но имеет проблемы с производительностью при создании сложных дизайнов и не может использоваться в автономном режиме. Бесплатно или 10 долларов США за пользователя в месяц. Команды, работающие над небольшими приложениями или другими простыми проектами. 
FluidUI Предназначен для мобильного прототипирования и обмена, но не имеет возможности векторного редактирования. Удобный интерфейс, но ограничения бесплатной версии затрудняют создание сложных дизайнов. Бесплатно или 41,58 доллара США в месяц для пяти пользователей. Частные лица и мобильные дизайнеры. Заключение о лучших альтернативах Sketch для Windows
 Однако отсутствие совместимости с операционной системой Windows создает проблемы для тех, кто не является поклонником Apple.
Однако отсутствие совместимости с операционной системой Windows создает проблемы для тех, кто не является поклонником Apple. Надежный выбор для индивидуальных мобильных дизайнеров. Команды сделают все возможное, чтобы найти более экономичный вариант.
Надежный выбор для индивидуальных мобильных дизайнеров. Команды сделают все возможное, чтобы найти более экономичный вариант. 9 лучших бесплатных программ для рисования с открытым исходным кодом
 Кроме того, это помогает точно завершить фактический проект в установленные сроки.
Кроме того, это помогает точно завершить фактический проект в установленные сроки. Здесь мы составили список из 9 лучших бесплатных программ для рисования с открытым исходным кодом, которые вы можете рассмотреть в зависимости от требований вашего бизнеса. Но прежде чем мы подробно рассмотрим каждое программное обеспечение, давайте получим базовую информацию о программном обеспечении для рисования, каковы основные преимущества использования программного обеспечения для рисования и функции, на которые следует обращать внимание при выборе программного обеспечения для рисования.
 д. с нуля. Кроме того, это может помочь пользователям экспортировать готовые чертежи и редактировать их.
д. с нуля. Кроме того, это может помочь пользователям экспортировать готовые чертежи и редактировать их. Но как появилось это программное обеспечение для рисования? Просто ознакомьтесь с эволюцией программного обеспечения для рисования, упомянутого ниже —
Но как появилось это программное обеспечение для рисования? Просто ознакомьтесь с эволюцией программного обеспечения для рисования, упомянутого ниже — Мы понимаем, что выбрать одну программу для рисования из такого количества вариантов может быть сложно. Чтобы выбрать правильное программное обеспечение, вам необходимо учитывать нижеперечисленные обязательные функции программного обеспечения для рисования, чтобы вы не пожалели о своем решении в будущем.
Например, если вы с нетерпением ждете создания плана этажа, но программное обеспечение для рисования не включает шаблоны, относящиеся к планам этажей, то оно вам бесполезно.

 Даже после изменения размера любого объекта он должен автоматически обновлять размер, что может помочь вам в работе с точностью и достижении точности в ваших проектах.
Даже после изменения размера любого объекта он должен автоматически обновлять размер, что может помочь вам в работе с точностью и достижении точности в ваших проектах.
 Он включает в себя гибкие инструменты рисования и поддерживает несколько форматов файлов. Он также имеет мощные текстовые инструменты и позволяет использовать кривые Безье и спиро в векторных рисунках.Поскольку это бесплатный инструмент для рисования с открытым исходным кодом, вы можете настроить его в соответствии со своими требованиями без особых вложений.
Он включает в себя гибкие инструменты рисования и поддерживает несколько форматов файлов. Он также имеет мощные текстовые инструменты и позволяет использовать кривые Безье и спиро в векторных рисунках.Поскольку это бесплатный инструмент для рисования с открытым исходным кодом, вы можете настроить его в соответствии со своими требованиями без особых вложений.
(inkscape.org)  Поскольку это программное обеспечение с открытым исходным кодом, вы можете изменять его исходный код и распространять его. Это кроссплатформенное программное обеспечение для рисования, подходящее для графических дизайнеров, иллюстраторов, фотографов и даже ученых. Он также может включать сторонние плагины для обеспечения универсальной функциональности.
Поскольку это программное обеспечение с открытым исходным кодом, вы можете изменять его исходный код и распространять его. Это кроссплатформенное программное обеспечение для рисования, подходящее для графических дизайнеров, иллюстраторов, фотографов и даже ученых. Он также может включать сторонние плагины для обеспечения универсальной функциональности.
(gimp.org) 
(крит.орг) 
(mypaint.орг) 
(кде.орг) 
(pinta-project.com) 
(tuxpaint.org) 
(чибипейнт.ком) 
(firealpaca.com) 
 Он поставляется с 7-дневным пробным периодом, чтобы вы могли проверить, соответствует ли он вашим требованиям, прежде чем покупать его.
Он поставляется с 7-дневным пробным периодом, чтобы вы могли проверить, соответствует ли он вашим требованиям, прежде чем покупать его.
(sketchbook.com)  Планируете ли вы развернуть программное обеспечение для рисования для своего бизнеса или предоставлять услуги своим клиентам, по обеим причинам вы не можете идти на компромисс в отношении качества важных презентаций, которые вы создаете, используя некомпетентное программное обеспечение.Вам не нужно путаться с таким количеством доступных вариантов. Просто не торопитесь и выберите одно из перечисленных выше программ для рисования, которое может помочь вам в достижении ваших конкретных целей.
Планируете ли вы развернуть программное обеспечение для рисования для своего бизнеса или предоставлять услуги своим клиентам, по обеим причинам вы не можете идти на компромисс в отношении качества важных презентаций, которые вы создаете, используя некомпетентное программное обеспечение.Вам не нужно путаться с таким количеством доступных вариантов. Просто не торопитесь и выберите одно из перечисленных выше программ для рисования, которое может помочь вам в достижении ваших конкретных целей.
14 учебных пособий по эскизам, которые превращают проектирование в настоящий прорыв
Обучающие видео-эскизы
1. Учебные пособия по приложению Sketch
2. Потрясающее приложение Sketch
 Начните с этого руководства по Sketch, чтобы освоить основы, а затем переходите к другим его предложениям, когда будете готовы узнать больше.
Начните с этого руководства по Sketch, чтобы освоить основы, а затем переходите к другим его предложениям, когда будете готовы узнать больше. 3. Введение в Sketch: руководство для начинающих по основам Sketch
4. Введение в Sketch для веб-дизайна
 Если вы испытываете трудности с Photoshop и хотите вместо этого научиться использовать Sketch для веб-дизайна, Чарли Мари может помочь вам справиться с беспокойством.
Если вы испытываете трудности с Photoshop и хотите вместо этого научиться использовать Sketch для веб-дизайна, Чарли Мари может помочь вам справиться с беспокойством. 5. SketchCasts
6. Создание веб-дизайна в приложении Sketch

7. Основы Sketch: интерфейс Pt. 2
8. Как создать целевую страницу (часть 1/5)

9. Как использовать векторный инструмент в Sketch 3
10. Молниеносно делитесь своей работой
Учебные пособия по эскизам
.
