Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
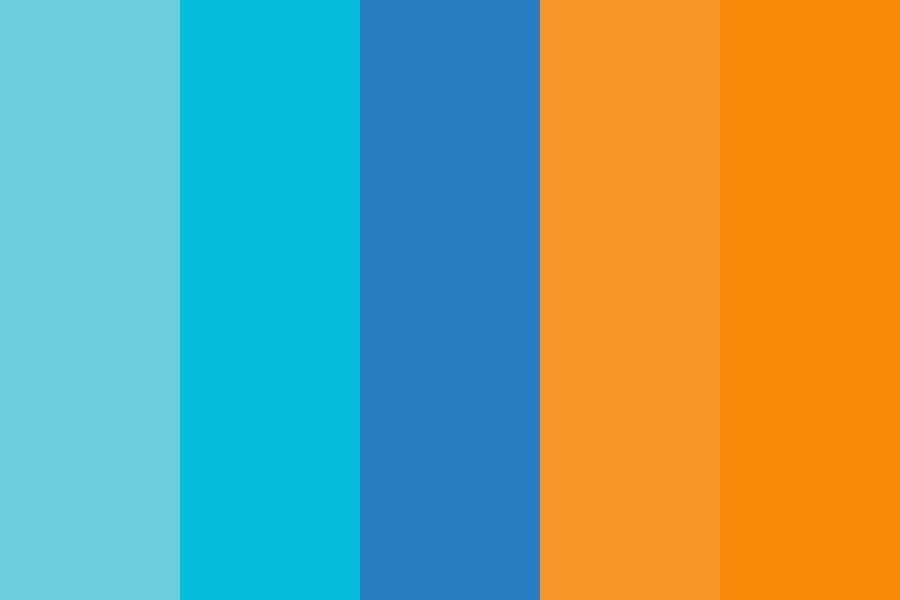
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
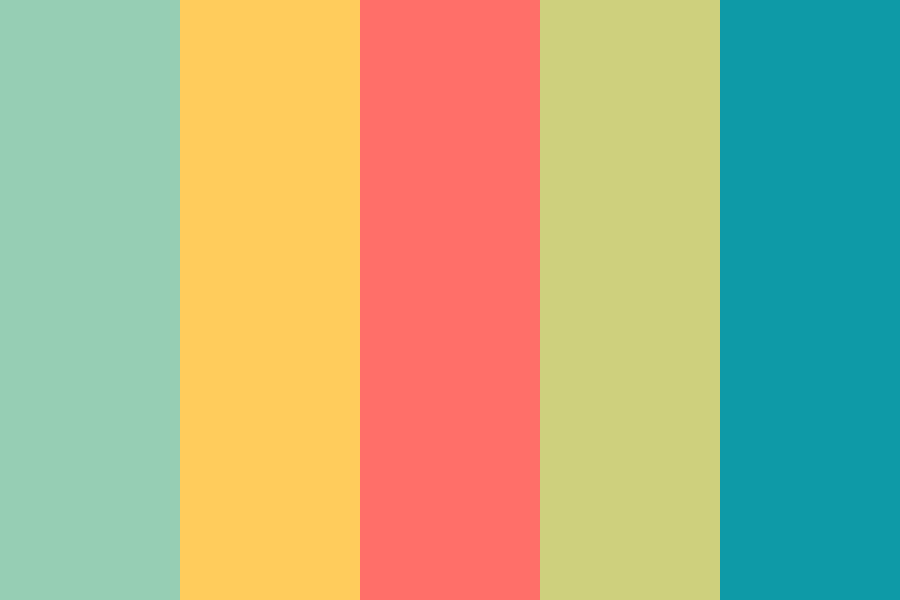
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
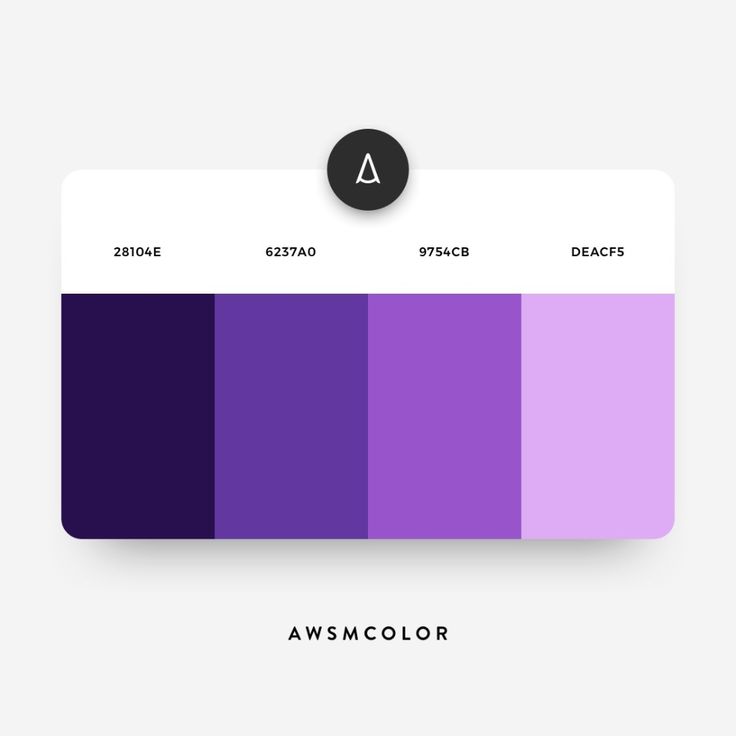
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Лучшие цветовые сочетания для вашего сайта
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Coolors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды!
Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цветовые сочетания сейчас становятся очень важными. Они придают веб-сайту большую глубину и объем, а также создают ощущение гармонии между различными элементами дизайна. Цветовые вариации также могут помочь передать различные настроения и эмоции только с помощью цвета.
- Цветовые комбинации теперь могут придать веб-сайту большую глубину и размеры.
- Цвета могут вызывать у людей определенные чувства и отношения просто благодаря оттенку.
- Лучшими цветовыми сочетаниями для вашего веб-сайта будут те, которые имеют смысл в зависимости от того, что вы пытаетесь сказать и вызвать.
Цветовой круг — это полезный инструмент, который нужно знать не только при выборе цветов для вашего веб-сайта, но и для понимания того, как цвета могут дополнять или контрастировать. Чтобы правильно использовать цветовой круг, вам нужно видеть его двумя разными способами. Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Три основных цвета — красный, желтый и синий — находятся прямо напротив друг друга на колесе.
Вторичные цвета — оранжевый, зеленый и фиолетовый. Они создаются путем смешивания двух основных цветов в равных пропорциях. Вы также можете увидеть, как любые два дополнительных или контрастных цвета создают другой цвет, когда они помещаются вместе на цветовом круге. Это дает вам совершенно новый набор потенциальных цветов, которые хорошо сочетаются друг с другом!
Синий и розовый
Синий и розовый — два цвета, которые часто сочетаются друг с другом. Они оба обладают женственной атмосферой и могут создать мягкий и романтичный образ. Некоторые дизайнеры считают, что эти два цвета хорошо сочетаются друг с другом, потому что они имеют одинаковые оттенки, но дополняют друг друга другими способами.
Если вы хотите использовать синий и розовый на своем веб-сайте, мы рекомендуем светло-голубой в качестве основного цвета и светло-розовый в качестве акцентного цвета. Эта комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию.
Ярко-розовый и голубой
Ярко-розовый и голубой — красивая цветовая комбинация, которую можно использовать как мужчинам, так и женщинам. Ярко-розовый цвет является доминирующим, но он сделает сайт более женственным. Он также сделает людей счастливыми, потому что это яркий, заряжающий энергией цвет. Лучший способ использовать ярко-розовый и голубой вместе — это использовать ярко-розовый в качестве основного цвета и более светлую или более темную версию голубого в качестве дополнительного цвета.
Сочетание королевского сине-персикового цвета
Королевский синий и персиковый — два цвета, которые часто дополняют друг друга. При совместном использовании они могут создать веб-сайт, который выглядит очень роскошным и элегантным. Королевский синий придаст веб-сайту ощущение силы и авторитета, а персиковый придаст более мягкий оттенок.
Если вы хотите использовать эти цвета на своем веб-сайте, мы рекомендуем использовать королевский синий в качестве основного цвета и персиковый в качестве акцентного цвета.
Сочетание угольно-желтого цвета
Когда дело доходит до цветовых сочетаний, угольно-желтый — один из лучших. Эта цветовая комбинация идеально подходит для веб-сайтов, потому что она приятна для глаз и очень визуально привлекательна. Угольно-желтая цветовая гамма также является отличным способом добавить яркости вашему веб-сайту, сохранив при этом ощущение профессионализма.
Сочетание красно-желтого цвета
Красно-желтый также создает отличное цветовое сочетание. Его можно использовать, чтобы передать ощущение веселья и игривости, что идеально подходит для сайтов, которые хотят создать более неформальную атмосферу.
Лаймово-зеленый электрик сочетание цветов
Когда дело доходит до цветовых сочетаний, зеленый лайм и синий электрик идеально сочетаются друг с другом! Эти два цвета дополняют друг друга, то есть при совместном использовании они создают самые яркие и визуально интересные дизайны.
Зеленый лайм — яркий и освежающий цвет, который идеально подходит для добавления энергии любому дизайну. Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Синий электрик — это холодный электрический оттенок, который может создать ощущение изысканности и профессионализма. При совместном использовании эти два цвета создают одновременно веселый и шикарный образ!
Сочетание лавандово-бирюзового цвета
Лаванда — это светло-фиолетовый цвет, а бирюзовый — прохладный электрический оттенок, который может создать ощущение изысканности и профессионализма. В сочетании эти два цвета создают свежий и элегантный образ.
На первый взгляд лавандовый цвет может показаться странным выбором для веб-сайтов. Но в сочетании с правильным оттенком чирка он становится шикарным, веселым и манящим! Эти два цвета тесно связаны, потому что они оба являются оттенками фиолетового. Лучший способ их комбинировать — использовать более светлый лавандовый цвет в качестве акцента на некоторых элементах страницы, а более темный бирюзовый — для текста заголовков по всему сайту.
Сочетание вишнево-красного с белым оттенком
Я хотел бы поговорить о сочетании вишнево-красного и не совсем белого цветов. Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Эта цветовая комбинация является отличным контрастом и выделит ваш дизайн. Это лучше всего подойдет для пищевых компаний, таких как пекарни или рестораны, которые хотят использовать эту цветовую комбинацию для своих логотипов.
Сочетание нежно-голубого и белого цветов
Сочетание нежно-голубого и белого цветов — отличный выбор для веб-сайтов, ориентированных на более молодую аудиторию. Эта цветовая комбинация очень успокаивает и создает непринужденную атмосферу. Его можно использовать для веб-сайтов в медицинской или финансовой отраслях.
Сочетание персиково-оранжевого цвета
Сочетание персиково-оранжевого цвета — отличный выбор для веб-сайтов, которые хотят создать теплую и уютную атмосферу. Эта цветовая комбинация идеально подходит для веб-сайтов, ориентированных на женскую аудиторию. Его можно использовать для сайтов в индустрии моды или красоты.
Сочетание светло-голубого темно-синего цвета
Эта цветовая комбинация — отличный выбор для веб-сайтов, которые хотят создать ощущение королевской власти. Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Этот цвет можно использовать для веб-сайтов в СМИ или индустрии роскоши. Он также хорошо работает с играми, в которых пользователи играют королями или королевами.
Небесно-голубое сочетание розового цвета жевательной резинки
Если вы не знаете, что сочетать, но хотите что-то утонченное, но веселое, эта цветовая комбинация идеальна.
Чтобы создать эту цветовую смесь, начните с темно-синего. Добавьте немного розового и немного белого. В результате получится королевский синий цвет с легким оттенком розового и яркой, но не слишком темной или тусклой окраской.
Комбинация цветов горчицы, шалфея и лесной зелени
Комбинации цветов горчицы, шалфея и лесной зелени хорошо сочетаются друг с другом из-за их дополнительных цветов. Самая популярная версия этой комбинации — фон золотарника с горчичным текстом и шалфейно-зелеными акцентами.
Важно, чтобы основные цвета вашего веб-сайта дополняли друг друга, но они также должны сочетаться с дополнительным акцентным цветом. К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
К счастью, существует множество модных цветовых комбинаций, из которых вы можете выбирать. Помните: если вы хотите использовать более трех цветов в дизайне своего веб-сайта, выберите два основных цвета в качестве фокуса и стройте из них два.
Сочетание неоново-зеленого цвета фуксии
Цветовая комбинация Fuchsia Neon Green — одна из самых популярных цветовых комбинаций для веб-сайтов. По мнению экспертов, оба цвета хорошо контрастируют друг с другом и придают дизайну яркий вид. Цветовая комбинация Fuchsia Neon Green идеально подходит для выделения определенной информации в дизайне и создания ощущения романтики и веселья с помощью темных и светлых оттенков.
Сочетание пастельного оранжевого, персикового и заварного цветов
Пастельно-оранжевый всегда будет оставаться культовым независимо от тенденций. Самое главное — понять теорию цвета, лежащую в основе цветовой палитры. Пастельно-оранжевый — это холодный цвет с оттенками красного или розового. Персиковый темно-желтый в самом ярком оттенке с оттенком персика сверху. Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Если вы ищете более смелый эффект, вы можете взглянуть на заварной крем светло-персикового цвета с кремовым оттенком.
Сочетание малиновых оттенков синего цвета
Малиновые оттенки синего — популярное цветовое сочетание для веб-сайтов. Цвета дополняют друг друга и создают очень яркий образ. Цвета также очень расслабляющие и успокаивающие, что идеально подходит для веб-сайта, который хочет создать ощущение спокойствия.
Сочетание розового цвета вишневой красной жевательной резинки
Такое цветовое сочетание часто используют молодые девушки, желающие показать свою женственность. Цвета мягкие и нежные, а при совместном использовании они создают очень красивый и нежный эффект.
Сочетание светло-фиолетового, мятного и сливочного цветов
Эта цветовая комбинация часто используется для веб-сайтов, ориентированных на женскую аудиторию. Светло-фиолетовый цвет и мята вместе создают ощущение прохлады и расслабления, а масло обеспечивает согревающий и успокаивающий эффект. Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Эта комбинация идеально подходит для веб-сайтов, которые хотят создать расслабляющую и успокаивающую атмосферу.
Сочетание зеленого цвета мха и зеленого мха
Когда дело доходит до цветовых сочетаний, зеленый мох — отличный вариант для вашего сайта. Эта цветовая комбинация успокаивает и умиротворяет, что делает ее идеальной для веб-сайтов, которые хотят создать непринужденную атмосферу. Зеленый мох также создает ощущение глубины, что идеально подходит для веб-сайтов с большим количеством текста или изображений.
Сочетание островного зеленого и белого цветов
Островной зеленый и белый — идеальное сочетание для веб-сайтов, стремящихся создать ощущение роскоши и элегантности. Белый скрасит зеленый и сделает его более заметным, а зеленый придаст сайту естественный оттенок. Эта цветовая комбинация идеально подходит для веб-сайтов, которые хотят произвести хорошее впечатление.
Желто-зеленое сочетание цветов
Желтый и зеленый — это контрастная цветовая комбинация. Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Желтый контрастирует с зеленым, но также имеет некоторые дополнительные качества. Когда один цвет используется в избытке, другой будет успокаивающим фоном. Желто-зеленый может показаться многим людям «ярким» из-за этого контраста. Он также может иметь теплый вид, потому что желтый цвет более интенсивен, чем зеленый.
Сочетание бежевого, черно-коричневого, коричневого цветов
Такое сочетание цветов считается нейтральной цветовой палитрой. Бежевый, черно-коричневый и желтовато-коричневый — это цвета, которые можно использовать в качестве основы дизайна веб-сайта. Их часто используют, потому что они безопасны и не вызывают раздражения. Эта цветовая палитра также может быть скучной и непривлекательной.
Сочетание синего, темно-бордового и индиго
Это цветовое сочетание модных и модных цветов, которые создают ощущение интриги за счет контраста цветов. Синий, темно-бордовый и индиго — это цвета, которые можно использовать в качестве альтернативы более традиционным цветам. Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Эти яркие цвета привлекут внимание и сделают дизайн веб-сайта более веселым и захватывающим, чем с нейтральным цветом.
Сочетание алого, светло-оливкового, светло-бирюзового цветов
Эта цветовая комбинация является классической цветовой палитрой. Алый, светло-оливковый и светло-бирюзовый — цвета, которые уже много лет используются в веб-дизайне. Они считаются безопасными и неагрессивными цветами. Эта цветовая палитра также может быть скучной и непривлекательной.
Лучшие цветовые комбинации для вашего веб-сайта — это те, которые имеют наибольший смысл, и это часто зависит от личных предпочтений. Хорошей отправной точкой может быть использование цветов вашего логотипа, поскольку дизайнер уже доказал, что они гармоничны. Если вы хотите поэкспериментировать с различными цветовыми схемами, мы рекомендуем использовать Colors — онлайн-инструмент, который поможет вам найти дополнительные цвета за считанные секунды! Цель любого веб-сайта — передать свое сообщение и вызвать эмоции: некоторые дизайнеры могут выбирать теплые или холодные оттенки в зависимости от настроения или фирменного стиля. Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Цвета могут создавать высокий контраст для визуального интереса, но они также должны хорошо сочетаться друг с другом, чтобы люди не путались в том, на что они смотрят.
Выбор идеальной цветовой схемы для вашего сайта недвижимости
Последнее обновление: 22 июля 2022 г.
Не можете решить, какую цветовую схему использовать для обновления вашего сайта? Думаете о создании нового веб-сайта по недвижимости, микросайта, целевой страницы или онлайн-брошюры? Вот несколько полезных онлайн-инструментов, которые помогут вам получить лучшую цветовую палитру, дополняющую брендинг и стиль вашего сайта.
Лучшие цвета для недвижимости
Первым шагом в выборе цветовой схемы для вашего бизнеса в сфере недвижимости является выбор основного цвета. Вам нужно что-то, что точно представляет ваш бренд, потому что ваши вывески, логотипы и маркетинговые материалы будут использовать выбранную вами цветовую схему.
Психология цвета влияет на выбор цвета, поскольку ваше местоположение и культура могут влиять на значения, придаваемые различным цветам. Например, во многих частях Азии белый цвет традиционно является цветом траура.
Например, во многих частях Азии белый цвет традиционно является цветом траура.
В сфере недвижимости обычно используются цвета, потому что они представляют идеалы, которые агенты хотят выразить.
Знаки недвижимости не только должны передавать сообщение, но и быть заметными даже издалека. Люди не остановятся перед непривлекательным знаком — они пройдут мимо него. Так что, каким бы ни был выбранный вами цвет, выбирайте тщательно.
Преобладающие цвета в сфере недвижимости
Синий
Цвет номер один для агентов по недвижимости. Синий ассоциируется с надежностью, честностью, надежностью, безопасностью и силой. Посмотрите на конкретный оттенок синего, который вам нравится, так как он может иметь более глубокие коннотации. Например, бирюзовый или бледно-голубой напоминает океан — подходящий оттенок, если вы специализируетесь на недвижимости у моря.
Синий — хороший выбор для фона, а также для текста, логотипа или акцентных цветов.
Красный
Второй по популярности цвет — красный, который символизирует силу, отвагу и азарт. Пожарные машины окрашены в красный цвет, так как это очень привлекает внимание и выглядит сильным и уверенным в себе.
Пожарные машины окрашены в красный цвет, так как это очень привлекает внимание и выглядит сильным и уверенным в себе.
Красный цвет может «вибрировать» с некоторыми цветами, что делает его неприятным для чтения. Очень важно выбрать правильную палитру для использования с красным.
Черный
Следующим популярным цветом для недвижимости является черный. Многие элитные агентства недвижимости используют черный цвет для обозначения элегантности и изысканности. Черный также является хорошим выбором для выделения других цветов.
Другие лучшие цвета для недвижимости
Коричневый
Коричневый – земляной оттенок, который предполагает грубость и домашнюю атмосферу, создает ощущение тепла и комфорта. Коричневый и зеленый сразу напоминают о природе, что делает эту комбинацию идеальной для «зеленых» домов или загородных домов.
Зеленый
Зеленый считается успокаивающим цветом. Как и коричневый, зеленый цвет несет в себе земной оттенок плодородия и роста. Специалисты по недвижимости часто выбирают зеленый цвет при продаже семейных домов.
Специалисты по недвижимости часто выбирают зеленый цвет при продаже семейных домов.
Как и красный, зеленый плохо сочетается с некоторыми цветами и может плохо читаться, поэтому используйте его осторожно.
Оранжевый
Оранжевый популярен в сообществах, где есть пляжи или океаны. Оранжевый — привлекающий внимание энергичный цвет, который предполагает солнечный свет и энтузиазм. Оранжевый лучше подходит в качестве изюминки, а не основного цвета, так как он может быть немного подавляющим.
Розовый
Розовый — теплый цвет, пробуждающий молодость. С другой стороны, это может показаться ребячеством. Таким образом, он может лучше работать в качестве акцентного цвета.
Желтый
Желтый цвет заставляет людей замедляться и концентрировать внимание, поэтому он используется для школьных автобусов. В то время как желтый ассоциируется с теплом и жизнерадостностью, он также может быть подавляющим или отходить на второй план, если смешать его с неправильной цветовой палитрой. Кроме того, это отличный акцентный цвет.
Кроме того, это отличный акцентный цвет.
Серый
Серый холодный и сбалансированный. Смешение серого, белого и черного может придать элегантности, формальности и достоверности, поэтому его используют в элитных агентствах недвижимости. Серый создает сильное сообщение, когда используется в качестве цвета подсветки или фона.
Фиолетовый
Существует множество оттенков фиолетового с разными оттенками. Классический насыщенный фиолетовый предполагает королевскую власть и часто используется для элитного бизнеса в сфере недвижимости. Другие оттенки пурпурного, такие как лавандовый или бледно-фиолетовый, вызывают ностальгию и веселье. Фиолетовый — отличный акцент, но он менее эффективен в качестве основного цвета.
Белый
Как и черный, белый — универсальный цвет. Белый фон выделяет почти любой цвет и облегчает чтение темного текста. Белые акценты выделяют другие цвета, в то время как белые рамки могут определять два цвета, которые иначе было бы трудно прочесть (например, красный и желтый).
Золото
Цвет богатства. Золото является прекрасным акцентом. Если вы создаете логотип для недвижимости, используйте золото экономно, потому что печатать металлические цвета, такие как серебро, медь и золото, может быть дороже.
Цветовые комбинации, которых следует избегать
При выборе цветов следует избегать некоторых цветовых комбинаций. Некоторые из них просто не дополняют друг друга и даже могут быть трудны для восприятия людьми с проблемами зрения.
Красный и зеленый
Если вы не сталкивались с дальтонизмом, вы можете не знать, что красный и зеленый для человека с этим заболеванием примерно одинаковы. Избегайте размещения одного рядом с другим. Вы можете разделить цвета на белый, серый или черный.
Светло-зеленый и желтый
Отдельно или с другим цветом эта комбинация может быть великолепной. Вместе они могут быть скучными, так как находятся слишком близко друг к другу на цветовом круге. Кроме того, их может быть трудно воспринять людям с цветовой слепотой.
Красный и желтый
Используйте эту комбинацию экономно или тонируйте один (или оба) цвета.
Красный и синий
Не все оттенки красного и синего конфликтуют, но ярко-синий и ярко-красный будут «вибрировать», вызывая усталость глаз и дискомфорт.
Синий и зеленый
Эта цветовая комбинация вызывает проблемы у людей с цветовой слепотой. Компенсируйте цвета нейтральными оттенками.
Черный и яркие тона
Черный фон и яркие тона могут выглядеть очень хорошо, но людям с проблемами зрения, в том числе пожилыми, эти комбинации невероятно трудно читать. Синий плавно переходит в черный, а другие цвета «вибрируют» на фоне него. Кроме того, на экране компьютера или телефона цвета могут отображаться не идеально и, таким образом, выглядеть нелестно.
Синий и фиолетовый
Еще одна комбинация, вызывающая проблемы у людей с дальтонизмом или другими проблемами со зрением. Комбо бросается в глаза, но трудно читается. Используйте экономно и в качестве акцента с нейтральными цветами, чтобы компенсировать два.
Цветовой круг
Цветовой круг — это способ организации цветов, показывающий соотношение между первичными (красный, синий и желтый), вторичными (оранжевый, зеленый и пурпурный) и третичными цветами.
Затем колесо используется в теории цвета для определения дополнительных палитр.
Несколько определений
Читая оценки, вы можете увидеть некоторые термины, требующие определения.
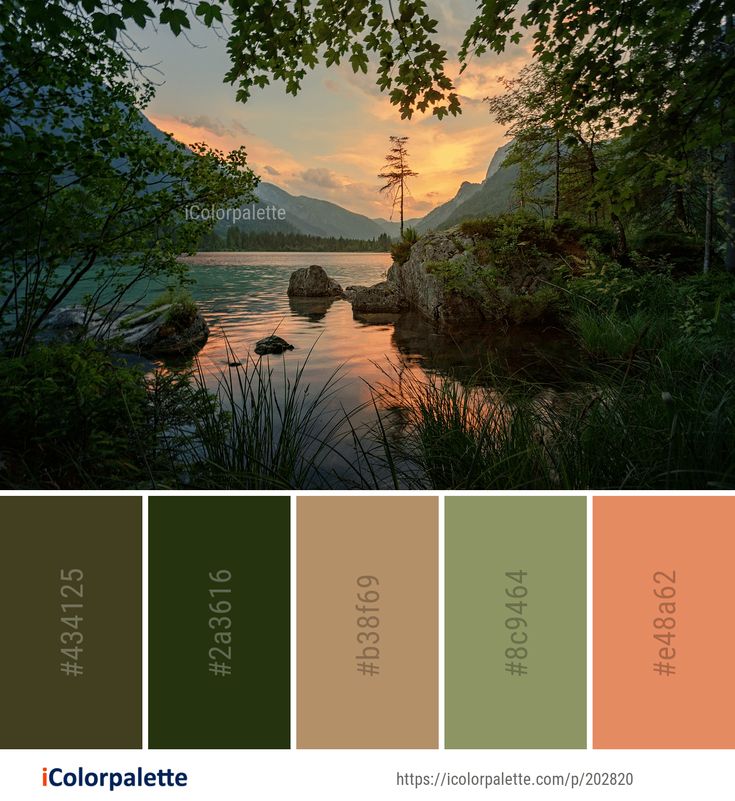
Шестнадцатеричный цвет — 6-значный код, определяющий каждый цвет. Это позволяет вам выбрать точный оттенок, который будет отображаться на вашей веб-странице или распечатываться на принтере. Шестнадцатеричные коды распознаются в CSS, языке кодирования.
RGB — красный, зеленый и синий представляют собой три канала, которые создают цвет на мониторе компьютера. Хотя есть коды RGB, все они переведены в шестнадцатеричный формат для вас.
HSL и HSV . Оттенок, насыщенность и яркость/яркость — это альтернативный способ выражения цветовой модели RGB. Он более интуитивно понятен, так как тесно связан с тем, как человеческие глаза видят цвета.
Он более интуитивно понятен, так как тесно связан с тем, как человеческие глаза видят цвета.
CMYK — голубой, пурпурный, желтый и черный — это разделение на четыре цвета, используемое в принтерах. Если вы когда-нибудь задумывались, почему цвета веб-страницы не распечатываются точно так, как они выглядят на экране, то это потому, что принтер переводит RGB в CMYK.
Если все эти цвета и методы кодирования кажутся абстрактными, есть несколько замечательных источников, которые помогут вам выбрать цветовую схему. Давайте посмотрим на них и на то, как они могут вам помочь.
Палитра цветовых схем
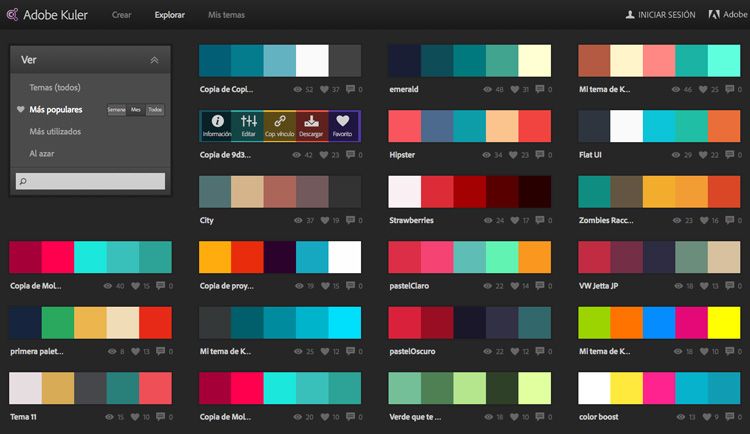
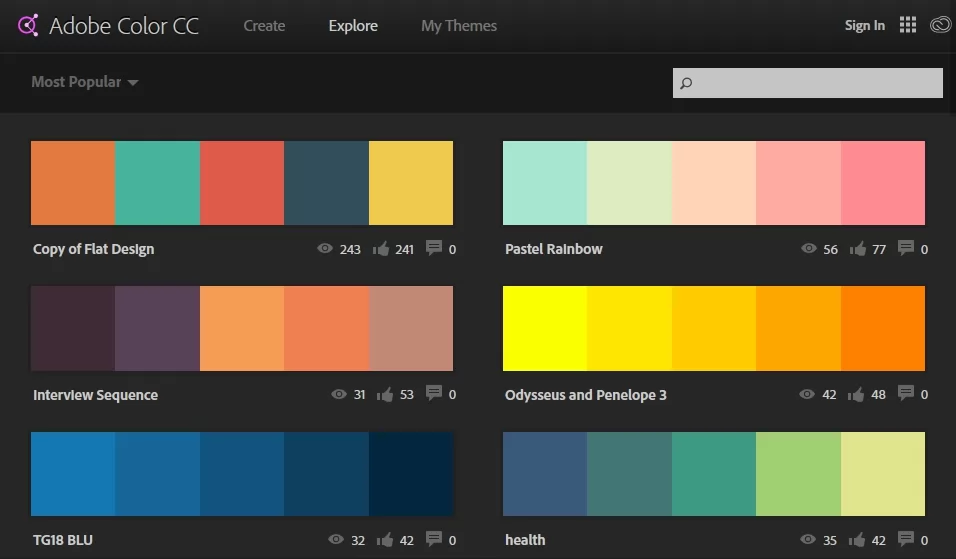
- Adobe Color
Веб-приложение Adobe Color позволяет создавать, просматривать, извлекать и использовать цветовые темы для различных веб-проектов или печатных проектов.
Вы можете искать и просматривать цветовые темы по ключевому слову, названию, создателю или шестнадцатеричному цвету. Отзывы и рейтинги также могут помочь вам решить, какую тему использовать.
 При смешивании и подборе собственных цветов вы можете использовать цветовой круг, правила гармонии и цветовые ползунки в качестве помощников. Вы можете загрузить идеи со своего компьютера или ввести URL-адрес изображения, чтобы извлечь его цветовую палитру. Какую бы тему вы ни создали или ни выбрали, вы можете легко сохранить палитру и загрузить ее прямо на свой рабочий стол через Adobe AIR.
При смешивании и подборе собственных цветов вы можете использовать цветовой круг, правила гармонии и цветовые ползунки в качестве помощников. Вы можете загрузить идеи со своего компьютера или ввести URL-адрес изображения, чтобы извлечь его цветовую палитру. Какую бы тему вы ни создали или ни выбрали, вы можете легко сохранить палитру и загрузить ее прямо на свой рабочий стол через Adobe AIR. - Генератор цветовых палитр Canva
Веб-генератор цветовой палитры Canva настолько прост, насколько это возможно. Просто перетащите образец, и онлайн-инструмент «прочитает» его цвета, чтобы предоставить вам образцы цветов, которые вы можете адаптировать для своего дизайна. Это отличный способ помочь вашему дизайнеру придерживаться существующих маркетинговых материалов вашего бренда, таких как ваши логотипы и элементы веб-сайта.
Нет эталонных изображений или вы хотите начать с нуля? Инструмент Canva также предоставляет множество демонстраций, которые вы можете использовать.
 Вы можете продолжать нажимать кнопку «Обновить», пока не найдете подходящую цветовую схему.
Вы можете продолжать нажимать кнопку «Обновить», пока не найдете подходящую цветовую схему. - Охладители
Универсальность — это слово, которое идеально описывает Coolors. Доступный в виде веб-инструмента, приложения для iOS, надстройки для Adobe Photoshop и Illustrator, а также расширения для Google Chrome, этот ресурс явно предназначен для обслуживания широкого круга пользователей.
Только в версии для браузера пользователи могут поиграть с бесплатными функциями «Создать» и «Исследовать», чтобы выбрать из базы данных более 1000 цветовых комбинаций.
Нажав «Создать», дизайнер может просмотреть серию цветовых схем, легко переключаясь с одной темы на другую нажатием клавиши пробела. Нажав «Исследовать», вы откроете для себя разнообразный набор миниатюр цветовых схем. Вы можете искать по тегу фильтра или переключаться между последними палитрами сайта, темами с самым высоким рейтингом пользователей и собственным выбором команды Coolors.
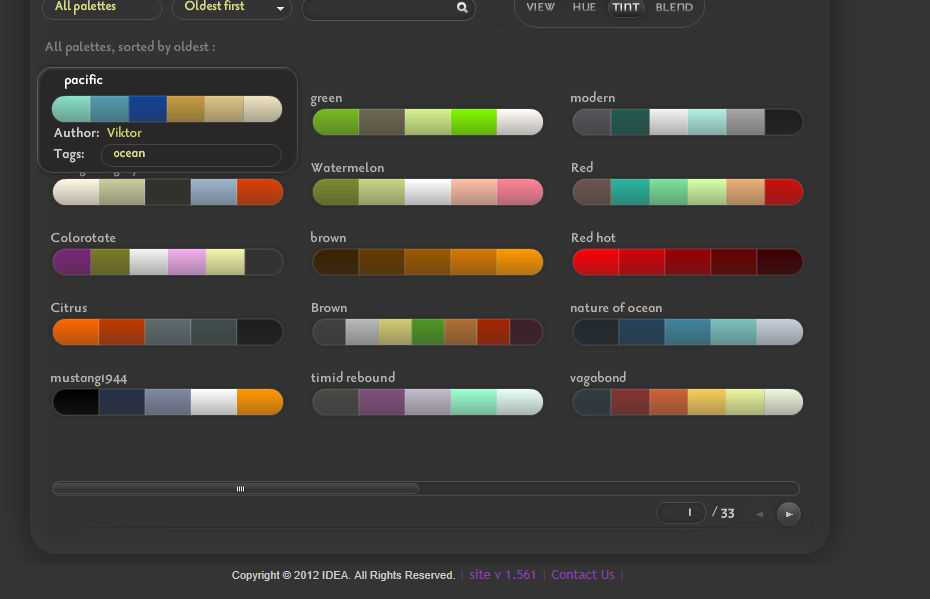
- Палеттон
Легко узнаваемый по интерактивному цветовому кругу на фоне темно-серых тонов веб-сайта, Paletton создан для того, чтобы цвета действительно выдвигались на первый план.

Инструмент на основе браузера дает дизайнерам полную свободу экспериментировать с бесконечными цветовыми комбинациями с помощью интерактивного колеса. Пользователи могут настроить колесо для выбора монохромных, монохромных с дополнительными цветами, трехцветных и тетрадных (4-цветных) вариаций и комбинаций. Инструмент даже предоставляет рандомизатор, который автоматически генерирует предлагаемые цветовые палитры на основе предпочтений пользователя.
- Цветная охота
Если вы ищете инструмент веб-дизайна, который не ходит вокруг да около, Color Hunt идеально вам подойдет. Цветовые комбинации, представленные в виде больших эскизов, регулярно публикуются и обновляются на главной странице Color Hunt. Здесь дизайнеры будут в восторге от практически безграничного каскада цветовых дизайнерских идей.
Боитесь, что забудете добавить Color Hunt в закладки? Сайт следит за тем, чтобы вы оставались в курсе последних новостей с помощью поля подписки на рассылку новостей по электронной почте.
 Вы даже можете добавить свое собственное расширение Color Hunt для Chrome, чтобы заполнить новые вкладки свежей случайной палитрой.
Вы даже можете добавить свое собственное расширение Color Hunt для Chrome, чтобы заполнить новые вкладки свежей случайной палитрой.
Все еще не можете решить, какие цвета выбрать? Если ничего не помогает, обратитесь к нашим штатным специалистам за подробной консультацией. Наши арт-директора имеют многолетний опыт работы над сотнями успешных сайтов по недвижимости. Свяжитесь с нами по телефону 1.800.979.5799 для получения дополнительной информации не только о лучших цветах, но и о лучших макетах сайта и маркетинговой стратегии, которые помогут вам достичь ваших целей.
Цветовые комбинации для веб-сайтов: основные преимущества и советы
В этом блоге мы обсуждаем значение цветовых комбинаций для веб-сайтов и то, как выбрать одну из них для вашего бренда.
«Цвет — это сила, которая непосредственно влияет на душу».
– Василий Кандинский
Цветовая схема сайта — это больше, чем просто эстетика. Чтобы понять важность цвета в веб-дизайне, вы должны сначала обратить внимание на то, какую решающую роль играет цвет вокруг вас. Только тогда вы сможете создать цветовую схему веб-сайта, соответствующую имиджу и ценностям вашего бренда. Хорошие цветовые сочетания для веб-сайтов помогают произвести впечатление и предложить посетителям ценность. Существует несколько инструментов, которые помогут вам создать наилучшие цветовые сочетания для веб-сайтов.
Только тогда вы сможете создать цветовую схему веб-сайта, соответствующую имиджу и ценностям вашего бренда. Хорошие цветовые сочетания для веб-сайтов помогают произвести впечатление и предложить посетителям ценность. Существует несколько инструментов, которые помогут вам создать наилучшие цветовые сочетания для веб-сайтов.
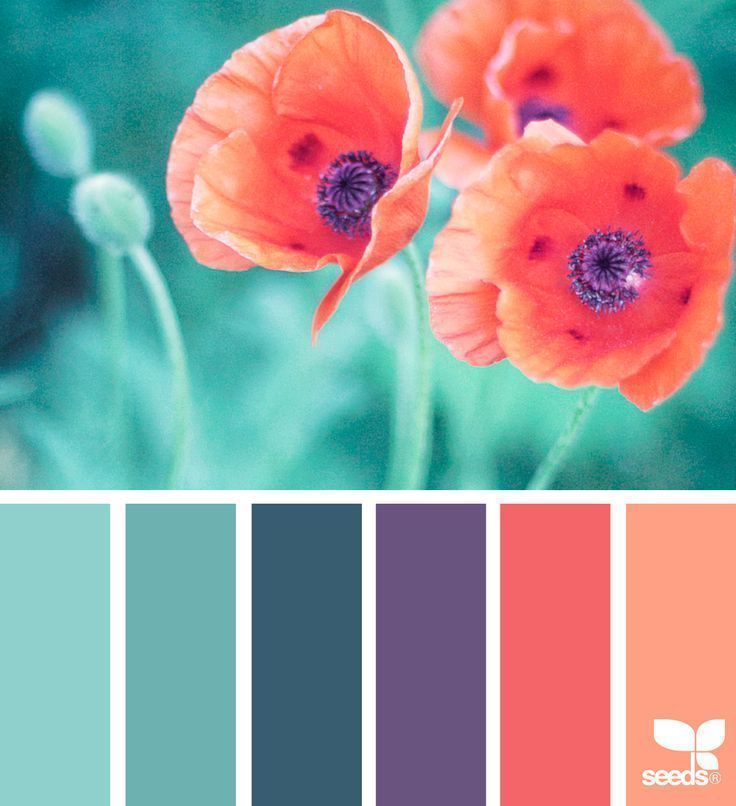
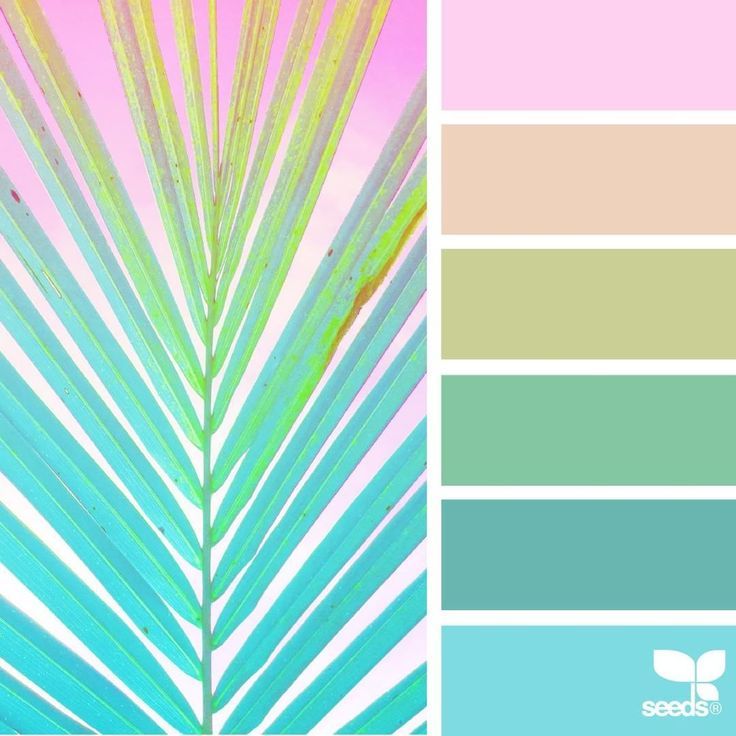
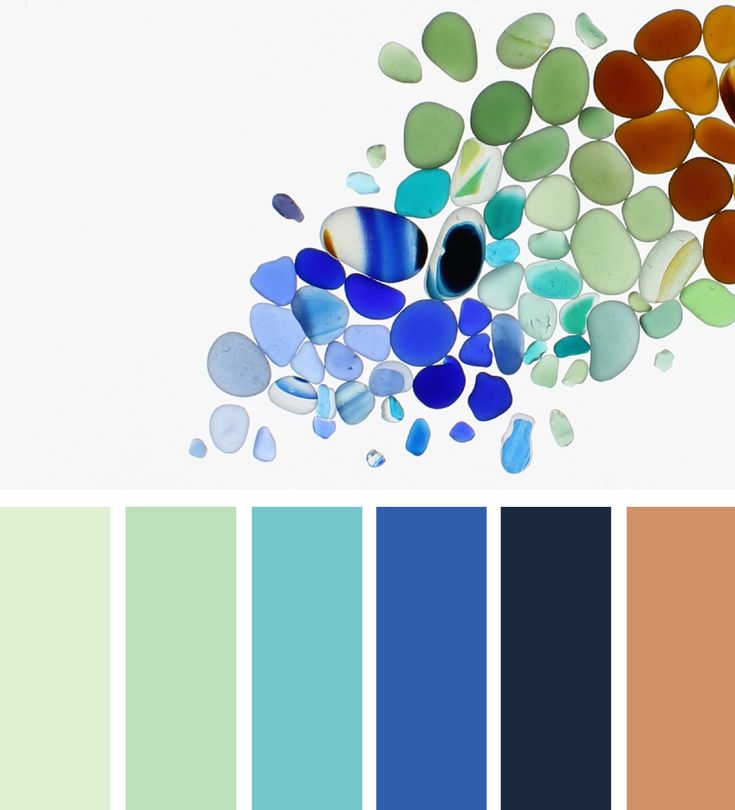
Источник
Прежде чем принять решение об окончательной теме, поэкспериментируйте с цветовым кругом и изучите различные цветовые палитры. Восприятие цветовой гаммы сайта зависит от культуры, воспитания и опыта человека. Не существует идеальной цветовой темы для веб-сайтов; однако наличие цветовой схемы, которая соответствует вашему общему брендингу, может повысить запоминаемость бренда, а также произвести положительное впечатление на аудиторию. Давайте обсудим важность цвета в дизайне веб-сайта ниже.
Значение цвета в веб-дизайне
Цвет пробуждает интерес к человеческому разуму, выражает сообщения и вызывает определенные эмоции. Некоторые цвета, как правило, создают счастливое настроение. Некоторые создают ощущение тепла, а другие цвета вызывают чувство спокойствия. Выбор лучшей цветовой комбинации для веб-сайтов заключается не только в выборе цветов, которые хорошо сочетаются друг с другом, но и в оценке того, как они повлияют на читателя.
Некоторые создают ощущение тепла, а другие цвета вызывают чувство спокойствия. Выбор лучшей цветовой комбинации для веб-сайтов заключается не только в выборе цветов, которые хорошо сочетаются друг с другом, но и в оценке того, как они повлияют на читателя.
Придумывать удачные цветовые сочетания для веб-сайтов — это искусство. Несмотря на то, что работа с цветовой схемой веб-сайта может быть сложным процессом, она может иметь огромное значение для взаимодействия с пользователем и, в конечном итоге, помочь в конверсии. Подходящая цветовая тема создает доверие потребителей и помогает сблизиться с аудиторией. Вот несколько факторов, иллюстрирующих важность цвета в веб-дизайне.
1. Повышение узнаваемости бренда
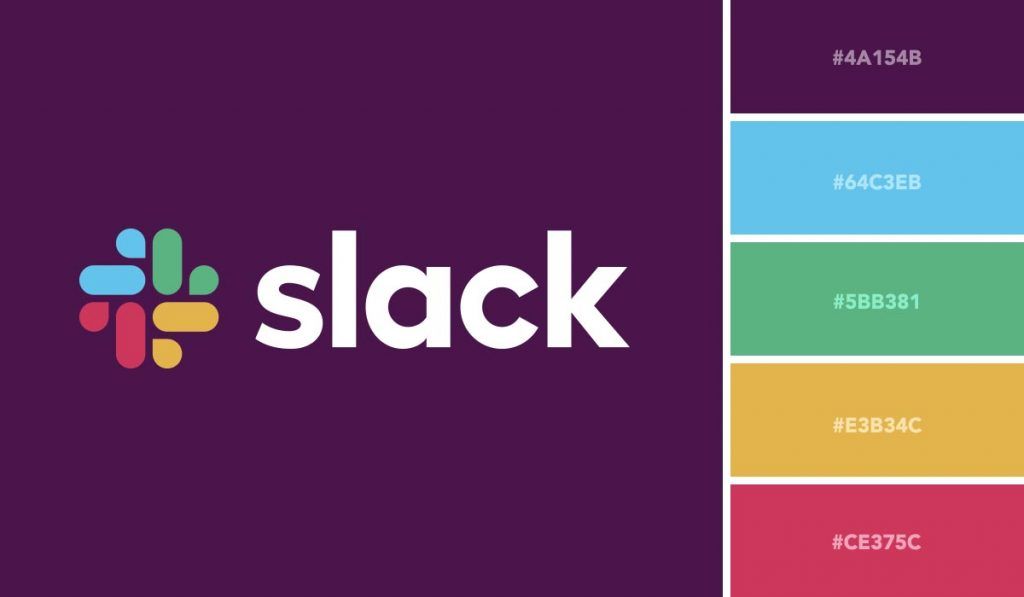
Согласно исследованию Чикагского университета Лойолы, цветовая тема для веб-сайтов помогает повысить узнаваемость бренда до 80%. Цветовой брендинг — это термин, используемый для создания имиджа компании путем простого использования правильных цветов. Отличным примером этого является постоянство цвета на веб-сайте Coca-Cola.
2. Важные элементы выделяются
Цветчасто используется для привлечения внимания или выделения определенных элементов, таких как кнопки, разделы, важный текст и предложения. Примером может служить зеленая кнопка призыва к действию Acorns (фирмы, предоставляющей финансовые услуги), которая хорошо контрастирует с белым и делает ее заметной на странице.
3. Влияет на психику потребителя
Согласно исследованию под названием «Влияние цвета на маркетинг» , человеческий разум обычно формирует подсознательное восприятие продукта, основываясь только на цвете. Таким образом, правильное сочетание цветов может значительно повлиять на первое впечатление пользователей о бренде. Использование подходящих цветов также укрепляет доверие людей к бренду.
6 советов по выбору цветовой схемы веб-сайта
Поскольку цветовая тема для веб-сайтов играет неотъемлемую роль, когда дело доходит до дизайна веб-сайта, ниже приведены несколько важных советов по созданию потрясающей цветовой комбинации для веб-сайтов.
1. Знать ассоциации цветов
Цветовые ассоциации формируются у нас в младенчестве, и они остаются на всю жизнь. Эти ассоциации часто подсознательны и довольно универсальны. Например, зеленый ассоциируется с природой, а желтый – с солнцем. Иногда цвета могут восприниматься разными людьми по-разному. Поэтому выбор цветовой комбинации, которая в значительной степени соответствует действительности, важен, особенно для мировых брендов.
2. Понимание теории цвета
Наука о том, как работают цвета, известна как теория цвета. Чтобы создавать хорошие цветовые комбинации для веб-сайтов, вам необходимо четко понимать основные (красный, желтый и синий), вторичные (полученные путем смешивания двух основных цветов) и третичные цвета (полученные путем смешивания дополнительного цвета с основным цветом). ). Цвета также делятся на теплые и холодные. Примерами теплых цветов являются красный, оранжевый и желтый, а холодными цветами являются синий, зеленый и фиолетовый.
3. Знайте, какую комбинацию использовать
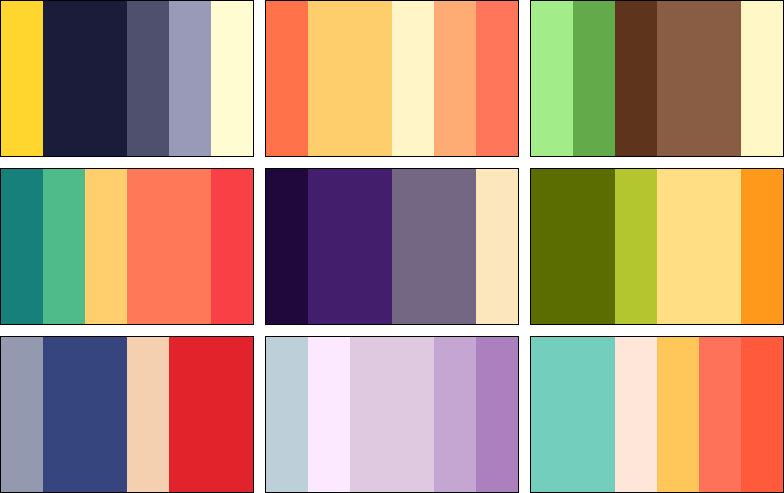
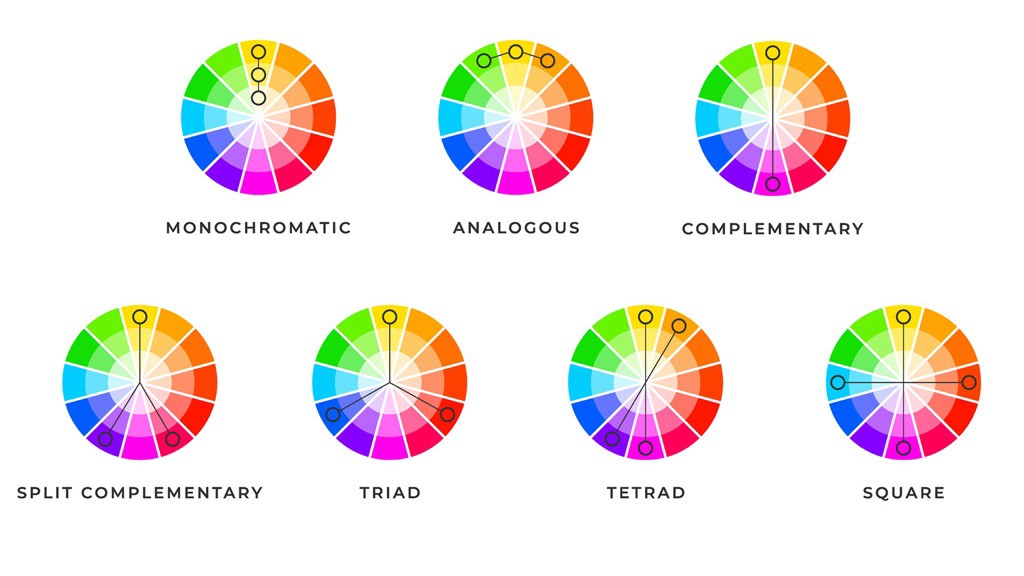
Если вы понимаете, как цвета работают вместе, вы можете изменить цветовую комбинацию для веб-сайтов в соответствии со своими потребностями. Шесть основных типов цветовых комбинаций следующие:
● Дополнительные: использование цветов, противоположных друг другу на цветовом круге
● Раздельное дополнение: включает основной цвет и два цвета, смежные с основным цветом
● Триадный: три цвета, равномерно распределенные по цветовому кругу
● Tetradic: четыре цвета, объединенные в две дополнительные пары
● Аналогичные» три цвета, расположенные рядом друг с другом
● Монохроматический: вариации одного цвета с использованием разных оттенков или тонов
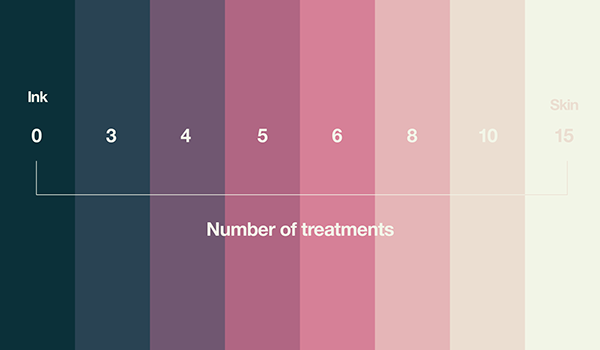
Источник
4. Будьте проще
При выборе цветовой схемы веб-сайта помните, что простые темы оказывают огромное влияние. Некоторые из лучших цветовых комбинаций для веб-сайтов легко объединяются в простую цветовую схему. Сложная или насыщенная цветовая схема может запутать аудиторию.
Сложная или насыщенная цветовая схема может запутать аудиторию.
5. Используйте контрасты
Использование контрастных цветов поможет выделить ваш бренд. Контраст привлекает больше внимания. Это особенно полезно, если вы хотите, чтобы пользователи обратили внимание на определенные элементы, например CTA.
6. Интегрируйте его в свой брендинг
Часто люди связывают ценность вашего бренда с выбранной вами цветовой схемой веб-сайта. Логотип вашего бренда может уже иметь определенные цвета. Использование существующей цветовой темы для веб-сайтов помогает усилить узнаваемость бренда. Если вы не знаете, как это сделать, вы можете нанять профессионального дизайнера.
В статье выше мы говорили о том, как цветовая схема сайта повышает узнаваемость бренда, влияет на мысли людей, а также выделяет важные элементы на сайте.
Нет ничего, что можно было бы назвать идеальной цветовой гаммой. Несмотря на то, что цвета представляют собой важный элемент веб-сайта, это личный выбор каждого. Точно так же, как цвета, которые мы носим, отражают нашу индивидуальность, цветовые сочетания для веб-сайтов представляют собой фирменный стиль. Цветовые темы для веб-сайтов должны влиять на поведение людей и заставлять их взаимодействовать с вашим брендом.
Точно так же, как цвета, которые мы носим, отражают нашу индивидуальность, цветовые сочетания для веб-сайтов представляют собой фирменный стиль. Цветовые темы для веб-сайтов должны влиять на поведение людей и заставлять их взаимодействовать с вашим брендом.
Часто задаваемые вопросы
1. Почему цветовая тема важна для дизайна веб-сайта?
Цвета не только влияют на самочувствие людей, но и повышают узнаваемость бренда. Для веб-сайтов важно выбирать удачные цветовые сочетания, так как разные цвета вызывают разные эмоции.
2. Что представляют лучшие цвета?
Вот что означают некоторые из самых популярных цветов:
● Синий, самый распространенный цвет, также универсален.
● Фиолетовый олицетворяет творчество, уверенность и мудрость.
● Розовый символизирует творчество и изобилие.
● Коричневый олицетворяет доброту, честность и теплоту.