13 тенденций графического дизайна на 2022 год
Какие тенденции графического дизайна ожидают нас в 2022 году? Познакомимся с самыми интересными.Стоя на рубеже нового года в графическом дизайне, мы задумались о потоке творческих движений, которые будут преобладать в следующие 365 дней. Вкратце, тяга к экспериментам сохраняется, и выливается в более любопытные формы.
Вы будете рады открыть для себя блестящее возвращение ретро (ревущий ар-деко и дикие 90-е), типографские эксперименты, фантастические текстуры стекла, смелые трехмерные гибридные приложения и другие яркие тенденции графического дизайна 2022 года.
Инклюзивные решения
Начиная со стандартных иллюстраций и заканчивая адаптивными настройками веб-сайта, забота об инклюзивности разрабатываемого продукта, к счастью, становится одним из приоритетов новых тенденций графического дизайна. Основная позитивная тенденция, направленная на вовлечение людей независимо от их личных качеств, продолжает процветать.
Достаточный уровень контрастности, читабельность, доступность систем голосового управления и прочие инклюзивные методы — эти веб-стандарты больше нельзя игнорировать. Работа с готовым продуктом должна представлять собой согласованный опыт, при котором пользователи без всяких исключений с радостью проходят через процесс. К счастью, все больше и больше ресурсов начинают уделять приоритетное внимание инклюзивному подходу при разработке источников для взаимодействия «бренд-аудитория», которое несет в себе множество интересных социально ориентированных решений для графического и веб-дизайна.
Неожиданные коллаборации и объединения
Быть в центре внимания жизненно необходимо, особенно в эпоху ажиотажа, когда борьба за внимание аудитории привлекает инновационные средства создания информационного прецедента. И это к лучшему! Идеи мозгового штурма привели к формированию новых творческих союзов, воплощающих в жизнь самые смелые мечты. Пока что это модные бренды, которые делают первый шаг к сотрудничеству, но их результаты не могут остаться незамеченными для других компаний, вдохновляя их на шаг веры в неизвестное партнерство. Уже существует множество вирусных совместных проектов влиятельных лиц, в которых визуальные примеры выглядят великолепно. Тем не менее, подобные проекты лишены специфического неожиданного вау-эффекта по сравнению с сотрудничеством брендов.
И это к лучшему! Идеи мозгового штурма привели к формированию новых творческих союзов, воплощающих в жизнь самые смелые мечты. Пока что это модные бренды, которые делают первый шаг к сотрудничеству, но их результаты не могут остаться незамеченными для других компаний, вдохновляя их на шаг веры в неизвестное партнерство. Уже существует множество вирусных совместных проектов влиятельных лиц, в которых визуальные примеры выглядят великолепно. Тем не менее, подобные проекты лишены специфического неожиданного вау-эффекта по сравнению с сотрудничеством брендов.
Apple и McDonald’s, Nike и NYX или Netflix и Oreo — какое сотрудничество мы увидим в 2022 году? Осталось время предвкушать и крутить колесо случайного мэшапа брендов в нашем сознании, фантазируя о том, как должна быть разработана идея. В конце концов, подобные маркетинговые ходы питают обновленное восприятие дизайна бренда, внося свой вклад в его возможные обновления и адаптивные стратегии.
Стекло и хрустальные текстуры
Неудивительно, что в последнее время наблюдается тенденция к появлению голографических текстур.
Что касается голографического свечения кристаллов, идущего рука об руку со стекломорфизмом, то здесь могут быть десятки итераций: внеземные пульсирующие сияющие кристаллы выглядят исключительно великолепно в виде дополнительных акцентов для готовой продукции, а также используются в качестве фокусной точки для реализации проектов с нуля.
На фоне современных тенденций в графическом дизайне, этот создает внешний вид веб-дизайна и графического дизайна, как это было в Windows 11, и был принятой частью языка дизайна iOS. Стекло будет встречаться чаще, а значит, со временем оно станет более разнообразным.
Стекло будет встречаться чаще, а значит, со временем оно станет более разнообразным.
Старые добрые 90-е
Эпоха сладкой ностальгии нашла свое место в нынешних реалиях, давая людям желаемое чувство комфорта, воспринимая то, с чем их разум уже хорошо знаком. Поигравшись с атмосферой 80-х, в следующем году все творческие умы будут примерно в следующем десятилетии мировой истории поп-культуры — 90-х. Где-то в куче старых телешоу и перезапусков фильмов, воскрешенных авосек и джинсов с низкой посадкой новые тенденции графического дизайна в 2022 году будут иметь отчетливое звучание. В общем, существует так много выдающихся товарных знаков того времени, которые заслуживают того, чтобы о них снова вспомнить; поэтому ретро дарована вторая жизнь. И что особенно важно, эта жизнь обещает быть прекрасной!
Металлические цепочки, яркие цвета, зернистая текстура, простые формы, пиксельное искусство и ощущение жевательной резинки — элементы, которые ужасно знакомы некоторым из нас.
Возрождение ар-деко
Момент как нельзя более удачный для добавления умной симметричной геометрии ар-деко в дискурс современного графического дизайна. Наличие металлических оттенков и хромового блеска не обязательно, но может полностью улучшить визуальные эффекты. Честно говоря, тенденция к стеклу и отражениям, о которой уже упоминалось ранее, легко сочетается со стилем ар-деко, что становится еще одной характерной чертой новой тенденции.
Где можно воплотить эту роскошную, декоративную, многослойную дизайнерскую подпись помимо мастерски нарисованных иллюстраций? Тенденция стремится в первую очередь уживаться с веб-дизайном, где расположение геометрических фигур и симметричных элементов снижает визуальное напряжение, создавая информативный, точный каркас тщательно продуманного дизайнерского решения.
Веб-интерфейсы наконец-то починят
Давайте переключимся на техническую сторону для разнообразия и немного поноем. В наши дни так много сломанных интерфейсов, нелогичных вариантов выбора, кривых форм и темных узоров. Довольно грустно наблюдать впечатляющие и потенциально прорывные дизайнерские проекты, исполнение которых в практическом плане никуда не годится
Настал момент, когда тенденции в графическом дизайне приветствуют веб-интерфейс, отражающий не только то, что отображается, но и то,как все это работает. Больше никаких недооцененных задач веб-разработки, отдавая приоритет внешнему виду, а не механике каждой детали. Очевидно, что мир дизайна не должен быть сосредоточен исключительно на красоте. Если это не триумф будущего года в графическом дизайне, я не знаю, что это такое.
2D + 3D
Растущая мощь и слава Blender, поддержка 3D для рисования на объемных объектах в последних версиях Procreate, профессиональное и в то же время доступное программное обеспечение, такое как Spline — все это не может означать ничего, кроме неизбежного, все более широкого воздействия 3D-проектирования, которому суждено становиться еще популярнее.
Даже добавление одного трехмерного объекта в нарисованную от руки плоскую декорацию вызывает резонансное ощущение, полностью меняя отношение к представленной концепции. Тактика, которая могла бы устранить редкость подлинного интереса в проекте, подумайте об этом. Кроме того, существует огромный поток недавно опубликованных портфолио проектов графических дизайнеров, которые, к счастью, обнаружили эту любопытную комбинацию.
Антидизайн и брутализм
Самый простой способ быть замеченным — это перестать играть по правилам. Вот в чем суть этой тенденции графического дизайна! Встряхните традиционные представления о том, как все должно выглядеть, добавив асимметричные элементы в пользовательский интерфейс, выберите смелую цветовую палитру и изобретательные комбинации. Это обычное дело, что отказ от привычки приводит к возникновению совершенно новых видений, так почему бы не дать волю своему воображению? Не забывайте про брутализм, тесно связанный с антидизайном, который обожают графические дизайнеры.
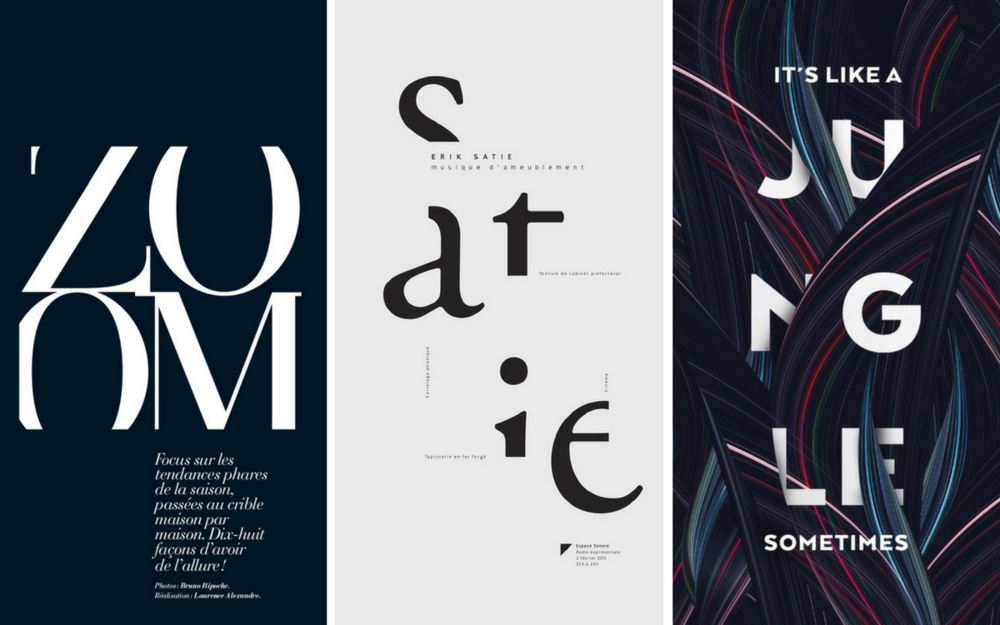
Экспериментальная типографика
Тенденция к созданию увлекательных и забавных типографских композиций опережает другие современные тенденции графического дизайна. Сгибание, изменение размера, разбивание букв связаны не только с переданным значением, которое они несут, но с визуальным языком, стоящим над всем остальным. Экспериментальная типографика, служащая инструментом как для минималистичного, так и для пышного дизайна, — это широкий термин, охватывающий сотни выражений с множеством шрифтов.
Здесь мы снова имеем дело с разрушением укоренившихся канонических взглядов на графический дизайн, позволяя дизайнерам приступить к следующей успешной типографской работе. Объедините грозные буквы с 3D, стеклом или ар-деко и типографскими решениями 90-х годов, чтобы добиться максимальной модности, ведь ничто не помешает вам покорить новые художественные вершины!
Темы, связанные с пандемией
Прошел еще один год в постоянной борьбе с одной из самых массовых вспышек пандемии в мировой истории. Главный лейтмотив остается нетронутым, побуждая создателей раскрывать графический дизайн, затрагивая социальные ограничения, адаптации, передавая идею ответственного поведения общественности. За последние пару лет изменилось так много, что не могло не оставить заметного следа в культуре.
Главный лейтмотив остается нетронутым, побуждая создателей раскрывать графический дизайн, затрагивая социальные ограничения, адаптации, передавая идею ответственного поведения общественности. За последние пару лет изменилось так много, что не могло не оставить заметного следа в культуре.
Если в прошлом году основное внимание уделялось дизайнерам, побуждающим людей оставаться дома, то на этот раз речь пойдет о комплексных мерах по восстановлению, ношении масок, установлении новых привычек после столкновения с болезнью и преодолении тревог, связанных с изоляцией. Кроме того, на психологическом уровне проекты в наступающем году будут скроены яркой красной нитью, олицетворяющей долгое домашнее заточение и одиночество. В результате всплеск контента томился и так долго созревал. Чтобы эта тенденция в графическом дизайне исчезла, потребуется длительный срок, поэтому мы внимательно следим за ее развитием из года в год.
Креативный рисунок в брендинге
Дудлинг, абстрактный рисунок и наброски — все это не новость для дизайнеров и иллюстраторов. Более того, они были модными уже продолжительное время, и довольно странно видеть их в списке современных тенденций графического дизайна. Однако креативное рисование возвращается не просто как расслабленное блуждание по бумаге, а как полноценный элемент концепции брендинга. Ключ к его возрождению — повышенный интерес к индивидуальному подходу дизайнера к проекту, и нет ничего более личного, чем быстрые наброски, персонажи и формы, нарисованные в уникальном стиле.
Более того, они были модными уже продолжительное время, и довольно странно видеть их в списке современных тенденций графического дизайна. Однако креативное рисование возвращается не просто как расслабленное блуждание по бумаге, а как полноценный элемент концепции брендинга. Ключ к его возрождению — повышенный интерес к индивидуальному подходу дизайнера к проекту, и нет ничего более личного, чем быстрые наброски, персонажи и формы, нарисованные в уникальном стиле.
Дудлы возвращаются дизайнерами, чтобы помочь создать связь между брендом / компанией / дизайнером и потребителем, который стремится привязаться к человеческим, личным вещам. Они невероятно гибкие, что является важной функцией, помогающей создателям адаптировать дудлы к различным проектам. Рисунок произвольной формы идет от людей к абстрактной геометрии, а разнообразие форм дает свободу фантазии и позволяет легко их оживлять. Креативный дудлинг особенно тепло приветствуется молодой аудиторией, которая пропустила предыдущую волну популярности дудлов и теперь рассматривает их как новую волну с большим пространством для самовыражения.
Y2K — ностальгия по 2000-м
Каждый год мы упоминаем ретроманию, и новые тенденции графического дизайна часто возвращаются к ностальгии сообщества по прошлым десятилетиям. Мы уже упоминали старые добрые 90-е, однако 2022 год также станет домом для эстетики 2000-х.
Это было время, когда технологии получили свой первоначальный импульс, и казалось, что все будет так всегда: упрощенные интерфейсы, низкополигональная компьютерная графика, неоновые цвета и голографические текстуры, заимствованные с компакт-дисков. Теперь, когда эти ретро-атрибуты кажутся далекими воспоминаниями, дизайнеры обратили внимание на визуальное оформление проблемы 2000 года. Y2K отбрасывает нас от безупречного минимализма и чистого дизайна к фанковому слиянию поп-музыки, кавай, неона и технологий. Такие проекты часто приносят все сразу, и сложно представить, чтобы стиль 2000 года сочетался с брендингом или дизайном интерфейса. Итак, в настоящее время мы можем наслаждаться 2000-ми годами в инди-проектах и иллюстрациях и быть готовыми поймать волну, когда тренд станет более массовым.
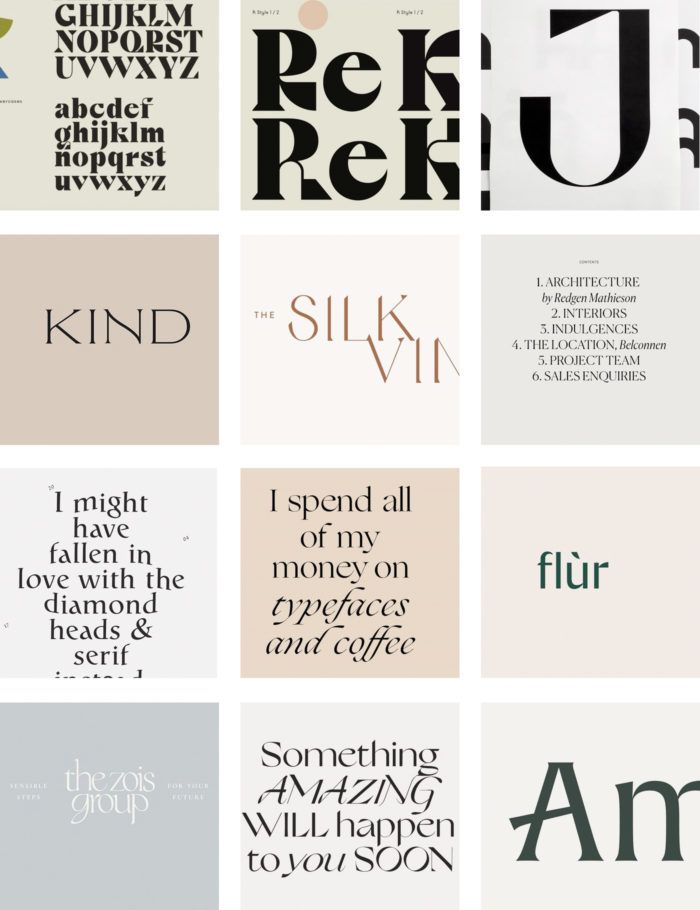
Широкое использование шрифтов с засечками
Небольшие дополнительные штрихи на каждом символе отделяют шрифты с засечками от шрифтов без засечек. Засечки — это своего рода рычаг, который графические дизайнеры используют для решения стилистики шрифта, делая его немного волнистым, закрученным, квадратным или переходящим от одного символа к другому. Исторически сложилось так, что шрифты с засечками дышат элегантностью, классическим подходом к надписям и невероятной эстетикой высокого класса. И снова в современных тенденциях графического дизайна появляется винтажный оттенок.
Устойчивый вид и визуальная структура — вот то, за что стоит ценить шрифты с засечками. Они получают особое предпочтение дизайнеров, работающих над целевыми страницами или презентационной графикой для торговых площадок.
Источник
Дизайн 2022: тренды и перспективы
Графический дизайн как никакая другая сфера подвержен постоянным изменениям. В копирайтинге и нейминге новые тенденции появляются не так быстро. Работа с графикой, в свою очередь, основана на учете актуальных трендов. Они могут отражать определенные особенности годовой давности, плавно перетекающие в новый календарный период. В них также отражены моменты, которые будут формировать стилистику ближайшего времени.
В копирайтинге и нейминге новые тенденции появляются не так быстро. Работа с графикой, в свою очередь, основана на учете актуальных трендов. Они могут отражать определенные особенности годовой давности, плавно перетекающие в новый календарный период. В них также отражены моменты, которые будут формировать стилистику ближайшего времени.
Почему важно отслеживать новшества в сфере графического дизайна? Все просто. Оставаясь вне подобных нововведений, создаваемые вами графические работы будут однотипными, в определенной мере устаревшими. Дизайн – настолько творческое явление, что он в принципе подвержен постоянным изменениям. В материале я рассматриваю особенности веб-дизайна, а также разработки элементов стилизации и брендинга торговой марки. Представляю свои прогнозы и тренды на 2022 год.
Ключевые события, влияющие на сферу графического дизайна
Мир постепенно выходит из затяжного кризиса, вызванного коронавирусной пандемией. Во всяком случае отчаянно старается это сделать. Несмотря на тотальное распространение омикрона компании и владельцы бизнеса стремятся работать над улучшением позиционирования проекта (продукта, услуги). Наиболее рабочими концепциями представляются проверенные ранее решения. Таким образом им придается “вторая жизнь”. При работе с графикой, создании соответствующих работ многие заказчики ностальгируют по прошлым временам. Периоду, когда не было столь серьезных проблем. Все было проще и лучше. Оттого распространены мысли о 90-х и 2000-х. Тот же пиксельный дизайн, ретро-перспектива, соответствующий подбор цветов с приоритетом неонового формата. Своего рода, романтизм и воспоминания по былым временам. Нотки ностальгии нередко встречались в графическом дизайне и ранее. Но нынче такая тенденция выделяется особенно отчетливо.
Несмотря на тотальное распространение омикрона компании и владельцы бизнеса стремятся работать над улучшением позиционирования проекта (продукта, услуги). Наиболее рабочими концепциями представляются проверенные ранее решения. Таким образом им придается “вторая жизнь”. При работе с графикой, создании соответствующих работ многие заказчики ностальгируют по прошлым временам. Периоду, когда не было столь серьезных проблем. Все было проще и лучше. Оттого распространены мысли о 90-х и 2000-х. Тот же пиксельный дизайн, ретро-перспектива, соответствующий подбор цветов с приоритетом неонового формата. Своего рода, романтизм и воспоминания по былым временам. Нотки ностальгии нередко встречались в графическом дизайне и ранее. Но нынче такая тенденция выделяется особенно отчетливо.
Моральная усталость от болезней, постоянной настороженности и опасливости сопровождается противоположными желаниями – видеть графические объекты яркими, стильными, запоминающимися.
Список основных трендов
Основываясь на собственном опыте, представляю тренды и тенденции в дизайне на предстоящий 2022 год.
1. Все лучшее – проверенное старое. Ностальгические настроения описаны выше. Их форма и выражение самые разные. В некоторой степени перерождение получил шаблонный дизайн. Не в плане заимствования и слепого копирования, а соответствующей графических дубляжей при разработке концепции. Отлично будет работать комфортное олдскульное ощущение.
2. Высокотехнологичное будущее. Этот тренд устойчиво прослеживается начиная с 2020 года. Теперь же ему уделено непосредственное внимание. В особенно с учетом тотального стремления создания со стороны технологических гигантов “метавселенных”. Их выражением являются яркие цветные блоки, выразительные элементы с гипертрофированной цветовой стилизацией. Технологичность соотносится с простыми и понятными геометрическими формами.
3. Неоновые стилевые приемы. Нельзя назвать этот тренд чем-то новым. Подобная тенденция циклично повторяется с периодической регулярностью. В 2022 настало его время вновь. Среди приоритетных приемов выделяется градиентный неон, выразительный и яркий “всплеск” в определенном (порой неожиданном) месте. Как вариант, допустимо использование неоновых подложен и фонов. Их вполне допустимо смело комбинировать с различной графикой.
В 2022 настало его время вновь. Среди приоритетных приемов выделяется градиентный неон, выразительный и яркий “всплеск” в определенном (порой неожиданном) месте. Как вариант, допустимо использование неоновых подложен и фонов. Их вполне допустимо смело комбинировать с различной графикой.
4. Креативный леттеринг. Способы выражения мысли, идеи становятся все более специфичными. В наполненном информацией мире необходимо использовать оригинальные концепции. Всегда абстрагироваться и выделяться помогал леттеринг. Предлагается использовать нестандартные и экспериментальные концепции, соединенные с другими способами (объем, цвета, формы, прочее).
5. Зернистость не означает низкое качество. Раньше фотографии и графические элементы старались сделать максимально четкими. Теперь нарочито стремятся добавить такой эффект как зернистость. Причем в совершенно разных аспектах: фон, объекты, иллюстрации, фото и даже видео. Это модно, стильно, молодежно. Противоположности выглядят особенно эффектно. К примеру, сделать зернистым фон с определенной прозрачностью, а сверху расположить на баннере крупный шрифт.
Противоположности выглядят особенно эффектно. К примеру, сделать зернистым фон с определенной прозрачностью, а сверху расположить на баннере крупный шрифт.
6. Абстракция и фан-арт снова в моде. Чем более непонятно для окружающих – тем лучше. Единственное, требуется концептуальная проработка, а не мешанина всего и вся. Центральным звеном является идея. В 2022 году в определенной мере допустима даже психоделика. Но в меру.
7. Коллажи, но нестандартные. Одним из трендов прошлого года считались коллажи. Нынче тенденция продолжается. Но в несколько ином ключе. Особенно круто выглядит комбинация с предыдущим пунктом. Не бойтесь быть оригинальными и креативными. Дайте своему творчеству “выйти из себя”.
8. Упрощение через flat-дизайн. Плоский формат не теряет актуальности. Умеренная простота смотрится всегда выигрышно. Качественная векторная графика одновременно выглядит и дорого и доступно. Я рекомендую придерживаться flat-дизайна с учетом 6-7 пунктов. Безусловно, выигрышный формат в 2022 году.
Я рекомендую придерживаться flat-дизайна с учетом 6-7 пунктов. Безусловно, выигрышный формат в 2022 году.
Представленный перечень трендов и тенденций графического дизайна не полный. В реализации заказов применяю полный “арсенал” решений, оптимально подходящих под конкретный проект.
Разработка дизайна: профессиональная помощь
В создании графических материалов придерживаюсь перечисленных выше тенденций. Заготовки, макеты, иные элементы графики, выполненные в соответствии с актуальными трендами, всегда выглядят свежо, современно, концептуально. По этой причине многие клиенты обращаются именно ко мне.
Близка минималистичная стилистика, без перегруженных концепций. В меру лаконичные решения с учетом индивидуальных пожеланий заказчика и его проекта. Свяжитесь со мной для консультации и обсуждения подходящего дизайна. Мои цены в среднем ниже, чем у большинства агентств и студий. За премиальную стоимость логотипа займусь проработкой комплексного брендинга. Буду рад помочь.
Буду рад помочь.
В статье использованы материалы сайта Freepik.com
Интересуетесь трендовыми тенденциями? Тогда вас могут заинтересовать подготовленные мной материалы:
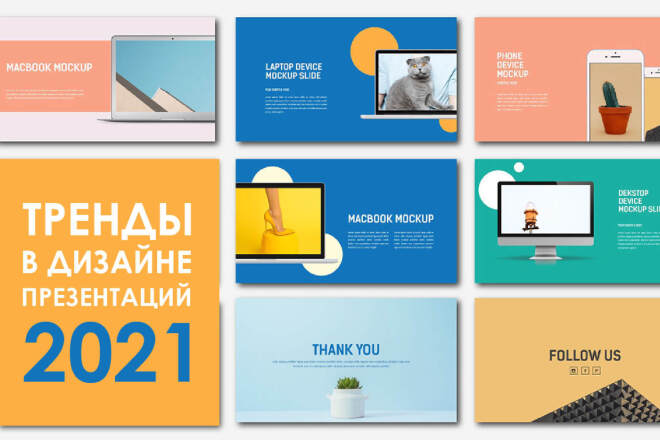
Тренды презентаций 2022
Копирайтинг 2022: тренды и тенденции
Нейминг 2022: тренды и тенденции
Больше информации об услуге по разработке дизайна в тематическом разделе сайта
Портфолио с примерами выполненных дизайнерских работ по ссылке.
Заказать современный дизайн
Внимание! Важная информация: Перед тем как скопировать и незаконно использовать данный текст, ознакомьтесь с правилами пользования материалами сайта Berezovski.by.
04.03.2022
тенденций графического дизайна, которые помогут вашему бизнесу выделиться | Дана Качан | Музли
Иллюстрация СЭМ ДЖИ для Fireart Studio Земля совершила еще один оборот вокруг Солнца. Мы уже вступили в 2020 год, полный невероятных дизайнерских экспериментов, открытий и грядущих тенденций. Как вечная область восхищения и вдохновения, графический дизайн обещает расширить присутствие онлайн-бизнеса и в этом году.
Как вечная область восхищения и вдохновения, графический дизайн обещает расширить присутствие онлайн-бизнеса и в этом году.
Вы предприниматель, маркетолог, веб-дизайнер или графический дизайнер? Эта статья поможет вам быть в курсе того, что кажется актуальным и модным в бизнес-дизайне в этом году. Пристегните ремни! Мы совершаем иммерсивный тур по десятке главных тенденций графического дизайна 2020 года.
Анимация Кристофа ЗидлераТак называемый «жидкий дизайн» станет одним из самых ярких трендов графического дизайна в 2020 году. Этот эффект выглядит как визуальная имитация различных жидкостей в дизайне. Прогнозируется, что эта тенденция будет особенно популярна в веб-дизайне. 2020 год может запомниться макетами сайтов с красивым жидким фоном или декоративными элементами.
Дизайнерский эффект «жидкости» включает мягкие формы, которые создают ощущение движения, плавности и творчества. Он также должен сочетаться с привлекательной анимацией, яркой цветовой палитрой, градиентами и полупрозрачностью.
В 2019 году дизайнеры много экспериментировали с разными текстурами, и эта тактика до сих пор в тренде. Геометрические, линейные и даже натуральные текстуры — вы видите, как они оживят иллюстрации, дизайн веб-сайтов и интерфейсы мобильных приложений в этом году. Текстуры делают изображения более аутентичными и добавляют еще больше оригинальности и креативности. Они выделяют плоские иллюстрации, пользовательские интерфейсы радуют глаз пользователя, а дизайн упаковки выглядит еще вкуснее.
Интересной особенностью является то, что дизайнеры стали еще чаще, чем раньше, оцифровывать часто встречающиеся в быту текстуры, такие как смятая бумага, дерево или акварель. Они просто фотографируют реальные текстуры, импортируют их в редакторы графического дизайна и манипулируют ими с помощью инструментов дизайна и цифровых эффектов.
Изометрическая иллюстрация уже много лет остается популярной тенденцией. За это время он пережил множество трансформаций и обрел совершенно новый вид и свежий стиль. Часто выглядящий игрушечным, он придает отчетливое ощущение простоты, креативности и веселья даже чрезмерно сложным концепциям.
Часто выглядящий игрушечным, он придает отчетливое ощущение простоты, креативности и веселья даже чрезмерно сложным концепциям.
Часто используется в дизайне инфографики, веб-сайтов и презентаций, так как помогает в игровой форме передавать сложные идеи. Изометрический дизайн подчеркивает, что даже самую сложную информацию можно легко понять, если подойти к ней творчески и рассмотреть ее под другим углом.
Иллюстрация Игоря КозакаВы уже могли видеть монохромные эффекты в дизайнах ранее. Однако в 2020 году эта тенденция эволюционировала в еще более упрощенную форму. Такие конструкции выглядят обычно минималистично и просто. Монохроматическая цветовая палитра минимизирует когнитивную нагрузку на пользователя. Дизайн, основанный на нескольких цветах, должен восприниматься гораздо проще и не отвлекать пользователей от достижения целей на сайте или в мобильном приложении.
В основном монохромная цветовая палитра добавляет ощущение винтажности и привносит в визуальный дизайн специфический привкус ностальгии. Эта техника находится в моде уже много лет и продолжает набирать обороты и в этом году.
Эта техника находится в моде уже много лет и продолжает набирать обороты и в этом году.
Анимационные видеоролики, а также цифровые иллюстрации стали сегодня одним из самых универсальных средств для презентации продаж и маркетинга. Компании используют анимационные видеоролики, чтобы творчески представить свои продукты и услуги, привлечь внимание общественности и повысить лояльность к бренду.
Забавная анимация, используемая в качестве фонового видео в макете веб-дизайна, может сделать онлайн-бизнес еще более привлекательным и запоминающимся. Создавая эмоциональную привлекательность для аудитории, он может стать ключом к сердцам потенциальных или существующих клиентов. В настоящее время бренды также используют анимированные видеоролики для адаптации пользователей мобильных приложений и объяснения клиентам, как использовать сложные сервисы или системы.
В 2020 году тенденция анимационных видеороликов найдет свое проявление практически во всех возможных формах присутствия онлайн-бизнеса, включая профили компании в социальных сетях, анимированные электронные письма, рассылаемые клиентам, веб-сайты и мобильные приложения.
Отличным примером эффективной анимации, которая объясняет клиентам, как использовать систему, является анимационное видео, созданное «Объяснение ниндзя» для Pipedrive.
Веб-дизайн МайкаИмитация металлического эффекта была широко распространена в дизайне фирменного стиля в течение последних нескольких лет. Однако в этом году мы, скорее всего, увидим блестящие металлы в веб-дизайне и пользовательских интерфейсах мобильных приложений. Этот тренд обычно требовал минималистского фона, ведь все внимание приковано к красивому металлическому блеску. Это правило до сих пор соблюдается в веб-дизайне.
Мы заметили, что чаще всего в дизайне имитируют золото. Он передает ощущение роскоши, класса и хорошего вкуса. Хотя в 2020 году мы увидим и другие металлы, такие как медь и серебро, в дизайне пользовательского интерфейса. №
Имитация металлического блеска может быть также достигнута путем нанесения блестящих поверхностей на матовые любого цвета. Этот эффект часто выглядит как намек на фильм «Звездные войны». Это может показаться немного олдскульным, но это невероятное сочетание ретро, космоса и холодных металлов делает дизайн еще более привлекательным.
Это может показаться немного олдскульным, но это невероятное сочетание ретро, космоса и холодных металлов делает дизайн еще более привлекательным.
Дизайнеры часто стремятся воплотить естественные текстуры в цифровые иллюстрации и сделать их более аутентичными для зрителей. В этом году вы сможете увидеть невероятное сочетание фотографии, живописи и цифрового рисунка в творческих коллажах. Ожидается, что они станут модными в веб-дизайне и дизайне упаковки, в частности. Однако ожидается появление небольших декоративных элементов коллажей даже в пользовательских интерфейсах мобильных приложений.
Коллажи пытаются обмануть глаз, показывая одно связное изображение, собранное из элементов других изображений. Это создает интересный визуальный эффект, будто одна реальность создается из маленьких фрагментов разных реальностей. Это удивительное сочетание несовместимых стилей и цветов порадует нас как один из главных трендов графического дизайна в 2020 году.
Штриховой рисунок становится еще более привлекательным. Оно становится живым. Контурная типографика и элементы были трендом 2018–2019 годов, и они до сих пор в моде, хотя и получили свежее обновление. Штриховая графика блестяще превратилась в полностью иллюстрированные и анимированные шаблоны дизайна в 2020 году.
Сама штриховая графика представляет собой упрощенный стиль иллюстрации. Он элегантный, простой, минималистичный и чистый. Благодаря этим функциям он может эффективно передавать идеи и концепции. Он четкий и ненавязчивый. Прогнозируется, что анимированный штриховой рисунок станет одним из самых любимых украшений в графическом дизайне.
Иллюстрация Жени Рынжук Брутализм — это стиль, который нарочито выглядит сырым, бессистемным, без прикрас. Это похоже на конформизм и сопротивление существующим шаблонам проектирования. Его часто называют антидизайном, что, однако, добавляет еще больше «искусства» в цифровые визуальные эффекты.
Брутализм часто ассоциируется с понятиями свободы, отваги и противостояния. Его можно интерпретировать как дизайн, нарушающий общепринятые правила. Применительно к веб-дизайну, дизайну упаковки и фирменному стилю брутализм помогает брендам выделиться среди всех других дизайнов в сети, поскольку далеко не каждый готов применять брутализм к своему бренду. Это действительно требует смелости и риска, поскольку может показаться немного сложным применить брутализм в дизайне, не нарушая общий пользовательский опыт и не нарушая архитектуру пользовательского интерфейса. С другой стороны, рисковать стоит, если речь идет о возможности выделиться среди конкурентов в цифровом пространстве.
Иллюстрация Магды Старая школа по-прежнему крута! Приглушенная цветовая палитра, круглые формы и запоминающиеся ретро-шрифты — все эти элементы старой школы возвращаются в 2020 году. Ожидается, что ощущение винтажности, обычно применяемое в дизайне веб-сайтов и дизайне упаковки, станет одной из главных тенденций графического дизайна в этом году. год.
год.
50-е по-прежнему являются огромным источником вдохновения для современных дизайнеров. Ретро во всех его прекрасных проявлениях, таких как шрифты, цветовые палитры и геометрические формы, укрепит дизайн в 2020 году и станет одной из самых популярных идей веб-дизайна. Также ожидается, что он привнесет ощущение дома в дизайн упаковки, фирменный стиль и надписи.
Тенденции графического дизайна удивительно разнообразны и многочисленны. В этой статье мы представили лишь некоторые из них. Надеемся, что эта коллекция предоставит вам необходимую дозу вдохновения графического дизайна и возродит вашу внутреннюю творческую силу в этом году.
Анимированные штриховые рисунки, стили старой школы, брутализм, коллажи, блестящие металлы и реалистичные текстуры. 2020 год обещает нарушить многие правила и шаблоны проектирования, предоставив больше свободы для импровизации, экспериментов и создания еще более выдающихся цифровых продуктов.
Тенденции графического дизайна, которые станут популярными в 2020 году
Как вы думаете, вы уже знаете тенденции дизайна, которые будут популярны в 2020 году? Вы должны узнать о предстоящих тенденциях в дизайне, чтобы победить в конкуренции на рынке графического дизайна. Графические дизайнеры должны идти в ногу со временем, чтобы создавать дизайны, соответствующие последним тенденциям и не считающиеся скучными. Возможно, клиенты попросят вас пересмотреть некоторые проекты с учетом последних тенденций.
Графические дизайнеры должны идти в ногу со временем, чтобы создавать дизайны, соответствующие последним тенденциям и не считающиеся скучными. Возможно, клиенты попросят вас пересмотреть некоторые проекты с учетом последних тенденций.
Некоторые популярные стили дизайна в 2019 году, вероятно, будут по-прежнему востребованы в 2020 году. Поэтому вы должны быть в состоянии создавать дизайны, которые представляют собой сочетание тенденций дизайна 2019 и 2020 годов. Вот список тенденций графического дизайна, которые будут популярны в 2020 году:
1.
3D-дизайн https://dribbble.com/shots/8584111-Health-Checkhttps://dribbble.com/shots/ 8172256-Blueprint-landing-pageВ 2019 году 3D-дизайн развивался очень быстро благодаря таким приложениям, как Lumion, Sketchup, Blender и другим. 3D-дизайн распространился на различные отрасли: от архитектуры, анимации, кино, дизайна веб-сайтов и приложений, игр, полиграфии и многого другого.
Если вы хотите сделать трехмерный дизайн более привлекательным, вы можете комбинировать его с фотографиями, фигурами и градиентной раскраской. 3D-дизайн широко используется во многих отраслях, потому что он отлично передает информацию и считается очень привлекательным.
3D-дизайн широко используется во многих отраслях, потому что он отлично передает информацию и считается очень привлекательным.
Градиент цвета набирает популярность, потому что люди надоели однообразные цвета. Если ваш дизайн кажется вам скучным, попробуйте добавить немного градиентного цвета. Поскольку тенденция градиентного дизайна еще недостаточно известна широкой публике, она все еще находится на экспериментальной стадии. Существует множество способов применения градиентов, таких как линейный и радиальный.
При создании с градиентными цветами ограничений нет. Вы можете комбинировать белый с черным, синий с зеленым, оранжевый с красным и т. д. Продолжайте экспериментировать, чтобы получить красивый эффект градиента.
3. Визуальная деформация https://dribbble.com/shots/4747967-Isometric-data-analysis-concepthttps://dribbble. com/shots/6565860-Environment-Protection-Community-Website
com/shots/6565860-Environment-Protection-Community-WebsiteИллюстрация и изометрия дизайны являются примерами дизайнов, которые включают визуальную деформацию. В этом тренде формы не симметричны, и это качество делает дизайн привлекательным. Теория заключается в том, чтобы разместить дизайн на видном месте, чтобы он привлекал больше внимания и заставлял пользователей более глубоко изучать все элементы, чтобы понять суть общего дизайна.
Эта теория основана на том факте, что человеческий мозг в основном построен по паттернам и один из них — симметричные образы. Если вы создаете асимметричный дизайн, мозг автоматически склоняется к более глубокому изучению, чтобы найти истинные намерения дизайна. 4. Футуристический Студийно переосмысленный
Футуристический дизайн может описать то, что произойдет в будущем. Благодаря сочетанию ярких цветов и сногсшибательных элементов дизайна этот тип дизайна всегда будет выглядеть свежо.
Подобные тенденции в дизайне вызовут у людей интерес к будущему, что делает эту тенденцию идеальной для представления новейших продуктов или продуктов, которые будут запущены. Вам определенно не нужно бояться применять эту тенденцию дизайна к проекту, над которым вы работаете.
Вам определенно не нужно бояться применять эту тенденцию дизайна к проекту, над которым вы работаете.
 com/shots/6785155-Oliver-Illustrationhttps://dribbble.com/shots/4747372-Snapchat-Ads
com/shots/6785155-Oliver-Illustrationhttps://dribbble.com/shots/4747372-Snapchat-AdsВ 2020 году будет тенденция дизайна преобладают яркие и смелые цвета. Такой дизайн выделит вашу работу и привлечет внимание клиентов. Если вы не привыкли создавать дизайны, включающие контрастные и смелые цвета, ознакомьтесь с некоторыми ссылками на подобные тренды в дизайне на dribble или behance.
8. Дополненная реальность https://dribbble.com/shots/7403653-Mobile-App-Concept-Airline-industry-AR-experiencehttps://dribbble.com/shots/7688025-Court-Finder-AR -appСочетание графического дизайна и дополненной реальности — очень удивительная вещь. AR поможет пользователям лучше и веселее воспринимать ваш дизайн. Вместо команд или 2D информация об AR будет отображаться прямо через ваше устройство. Тенденции дизайна в сочетании с дополненной реальностью продолжат свое развитие в 2020 году.
9. Duotone https://dribbble.com/shots/5213950-ESPN-NFL-Preview-Screenshttps://dribbble.