Тренды веб-дизайна
Инновации и новые технологии постоянно расширяют возможности дизайнеров, так формируются новые тренды, за которыми разработчикам сайтов необходимо следить, чтобы создавать современные, привлекательные решения. Рассмотрим основные тренды веб-дизайна 2020 года.
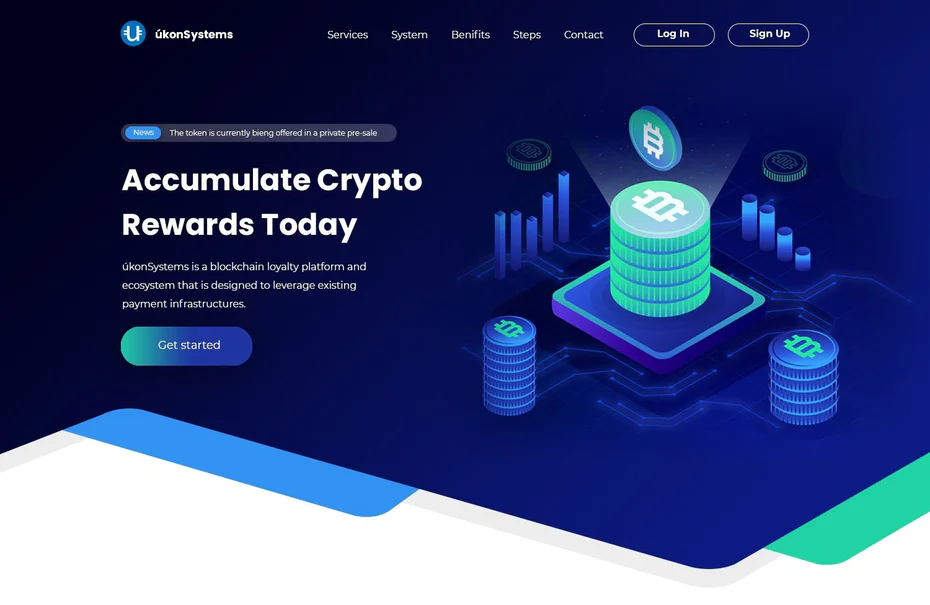
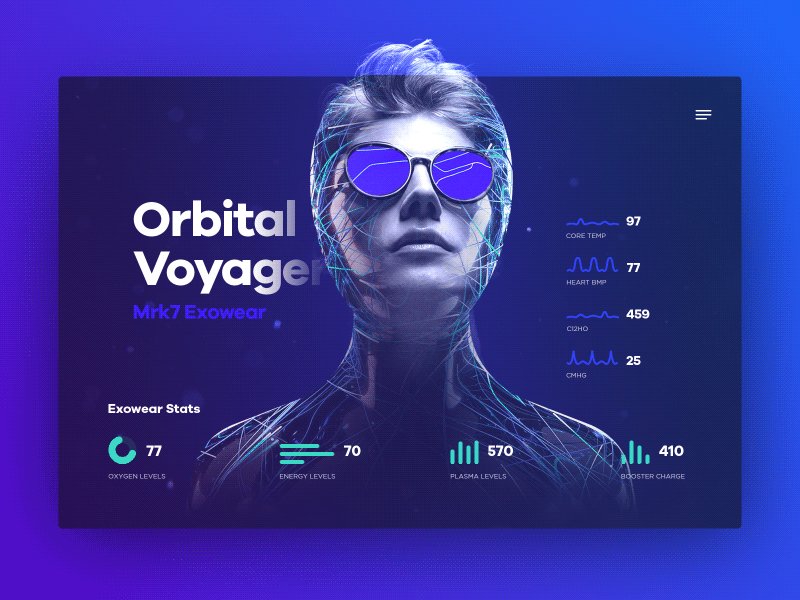
Начнем с того, что цветом года, объявленным компанией Pantone в 2020-м, является классический синий — 19-4052 Classic Blue. Акцент на этот цвет наблюдается не только в полиграфии, дизайне интерьера и одежде, но также на сайтах и в интерфейсах мобильных приложений.
Для справки: Pantone — всемирно известный поставщик цветовых схем и передовых технологий точной передачи цвета для различных отраслей промышленности: печати, производства цветных красок, ткани и пластика, цифровых технологий, моды, архитектуры, дизайна интерьера.
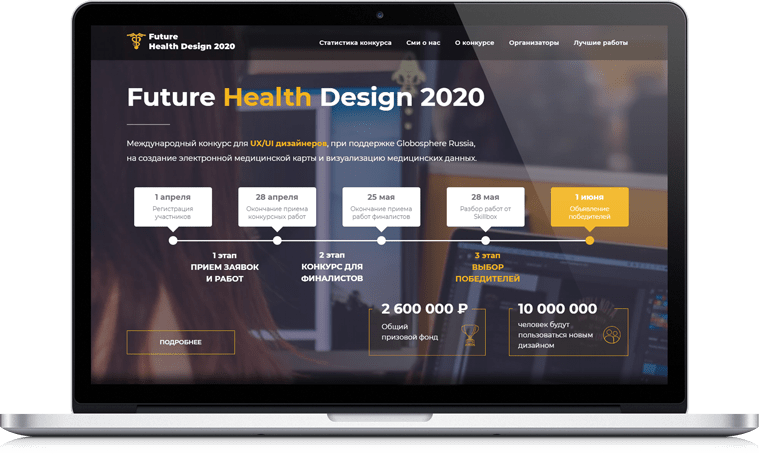
Исторически так сложилось, что большинство сайтов и веб-приложений разрабатываются для десктопа, а затем адаптируются для просмотра на мобильных устройствах. Нынешняя ситуация такова, что более 50-ти % трафика (в крупных городах до 70-ти) приходит на сайт с мобильных устройств. Следовательно, веб-дизайнерам необходимо делать упор на разработку адаптивных интерфейсов.
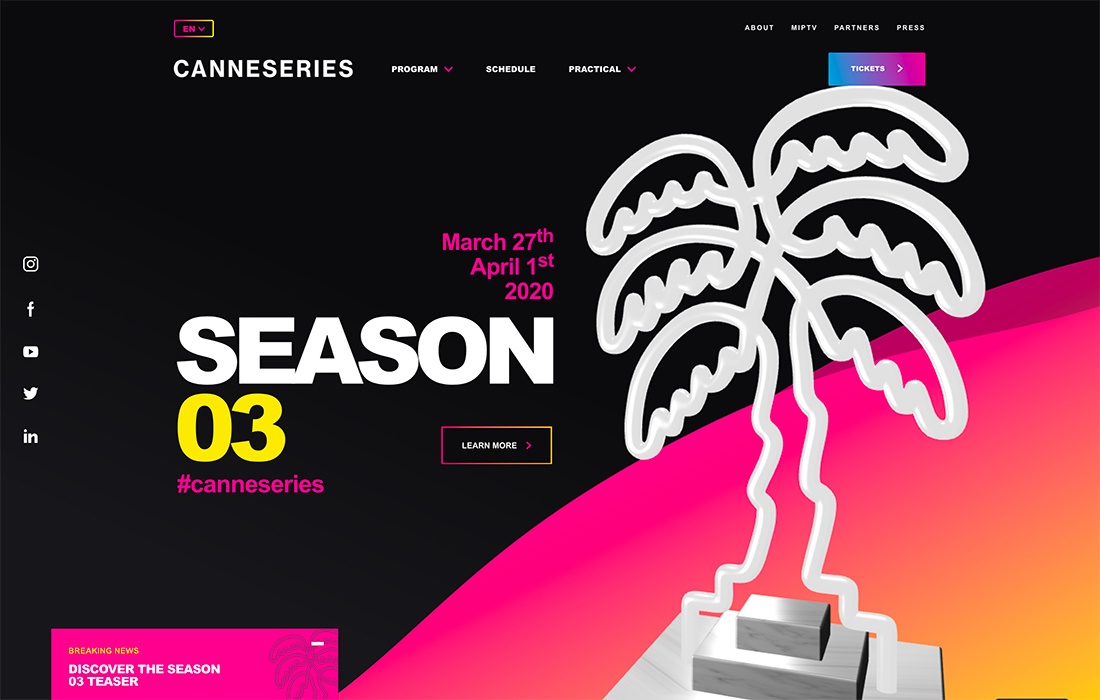
В 2020-м по-прежнему актуален тренд на использование нестандартных шрифтов, когда текст из простого набора букв становится настоящей композицией, самостоятельной формой. Выполненный в таком стиле текст хорошо сочетается с геометрическими фигурами.
- Источник:
- pinterest.com
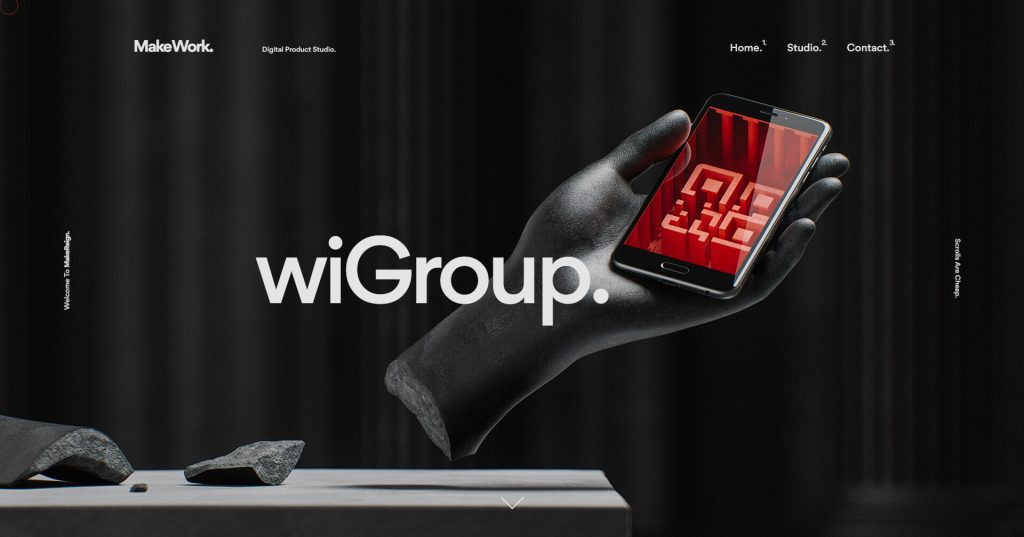
3D-дизайн выходит на новый уровень благодаря большей доступности технологий. Сайты, логотипы и другие элементы становятся все более объемными, в том числе и шрифты.
Сайты, логотипы и другие элементы становятся все более объемными, в том числе и шрифты.
- Посмотреть на behance.net pinterest.com
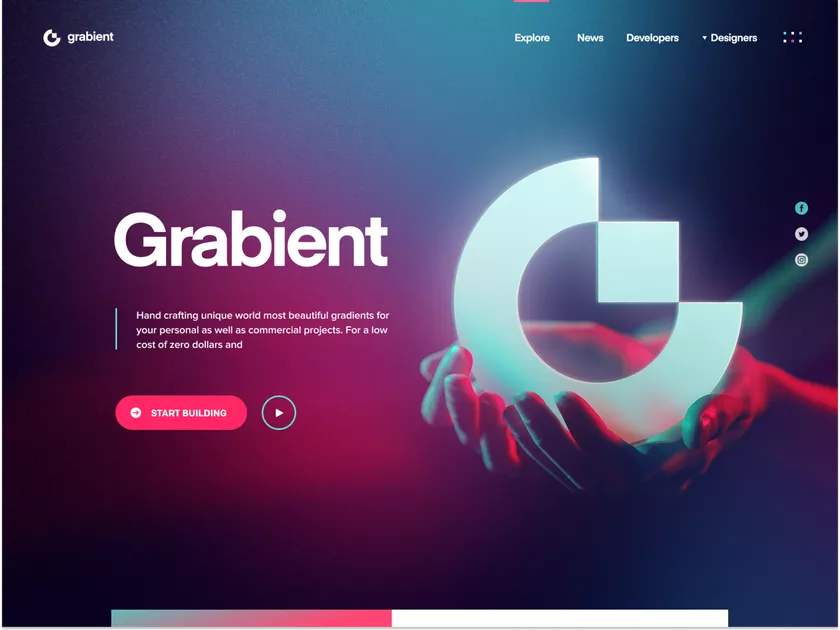
По-прежнему популярны яркие цвета и красочные элементы. Вместе с тем в тренде
Оп-арт — оптические иллюзии — придание динамичности статичным картинкам — прием, позволяющий задержать взгляд посетителя сайта.
В 2020-м снова популярны реалистичные текстуры (стекло, вода, глянцевые металлы и их сочетания). Такой прием часто используется в брендинге и дизайне продукта.
Поспевать за модой в области дизайна удается не всегда, но это неплохо.
Частые изменения сайта могут восприниматься посетителями негативно, потому что им нужно приложить некоторое усилие для адаптации к новшествам. Вместе с тем быть в положении отсталого аутсайдера себе дороже — в итоге упущенные возможности и потеря какой-то части аудитории. Следить за трендами дизайна, конечно, необходимо, но при этом соблюдать умеренность и уместность использования тех или иных творческих решений.
- Возможно, вас заинтересуют другие статьи нашего блога
- Разработка фирменного стиля компании
- Соблюдение авторских прав в сфере дизайнерских услуг
#Дизайн
Современные тенденции в веб дизайне
Тэги: тренды веб дизайна 2020 года современные тенденции в веб дизайне тенденции современного рынка в веб дизайне
Дизайн сайта, визитки, интернет-магазина или landing page является одной из продающих основ любого ресурса. Наряду с логическим наполнением, удобным структурированием и дружественным интерфейсом этот аспект можно назвать определяющим в дальнейшей судьбе интернет-страницы. В мире веб-дизайна, как и в индустрии высокой моды, существуют свои тенденции, веяния и течения. Что-то появляется внезапно, как вспышка, и быстро угасает, другие приемы бережно вынашиваются мастерами в умах много месяцев, прежде чем воплотиться в осязаемое и материальное.
Наряду с логическим наполнением, удобным структурированием и дружественным интерфейсом этот аспект можно назвать определяющим в дальнейшей судьбе интернет-страницы. В мире веб-дизайна, как и в индустрии высокой моды, существуют свои тенденции, веяния и течения. Что-то появляется внезапно, как вспышка, и быстро угасает, другие приемы бережно вынашиваются мастерами в умах много месяцев, прежде чем воплотиться в осязаемое и материальное.
Следование трендам в цифровом дизайне хоть и не гарантирует 100% успех проекта, но может существенно приблизить его обладателя к желаемой цели. В данном материале мы разберем современные тренды в веб-дизайне и попробуем понять, чем они так сильно цепляют потребителя.
Если разработка дизайна вашей компании и разработка сайта
становится приоритетной задачей, пора задуматься о концепции, выборе стилей и общей идеи, которая будет проходить тонкой красной линией сквозь все страницы, начиная с хедера «Главной», заканчивая футером в разделе контактов.
- Минимализм всегда в моде
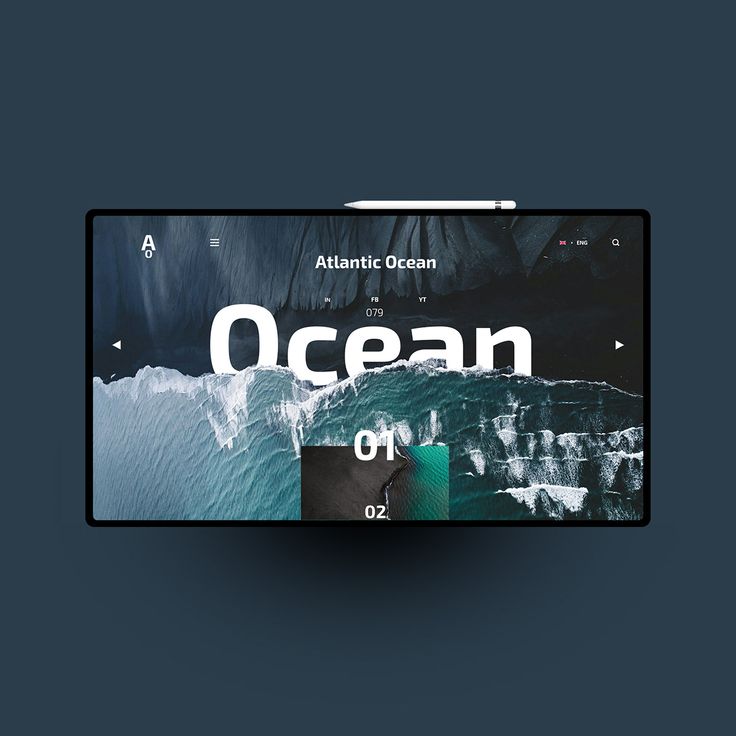
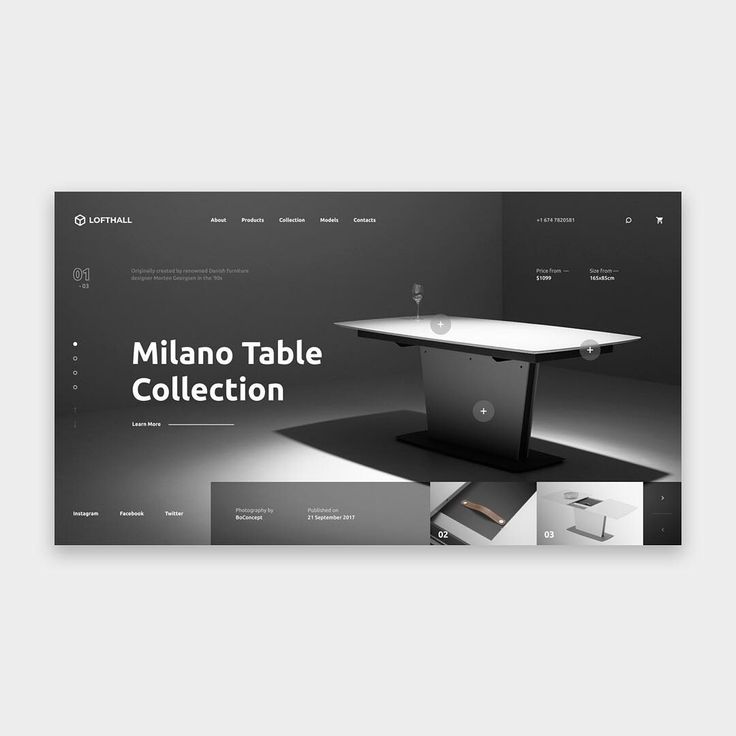
Дизайнеры интерьеров, специализирующиеся на лофте и скандинавском стиле, давно доказали, что отсутствие большого количества деталей не всегда плохо для обстановки. Аналогичная ситуация наблюдается в веб-дизайне. Минималистический «интерьер» сайта, сотканный из простого монохромного заднего фона и не менее педантичных основных компонентов, позволяет целевой аудитории не отвлекаться на неважные детали, аляпистые декорации, обилие мелких и бесполезных компонентов. Напротив, все внимание будет сконцентрировано на объектах, представляющих ценность и интерес для вас.
Правда, в этом направлении очень просто допустить ошибку. Ведь стильный минимализм часто граничит со скудностью фантазии оформителя или, по крайней мере, может расцениваться так посетителем интернет-ресурса. Так что даже в минимализме нужно иметь чувство меры.

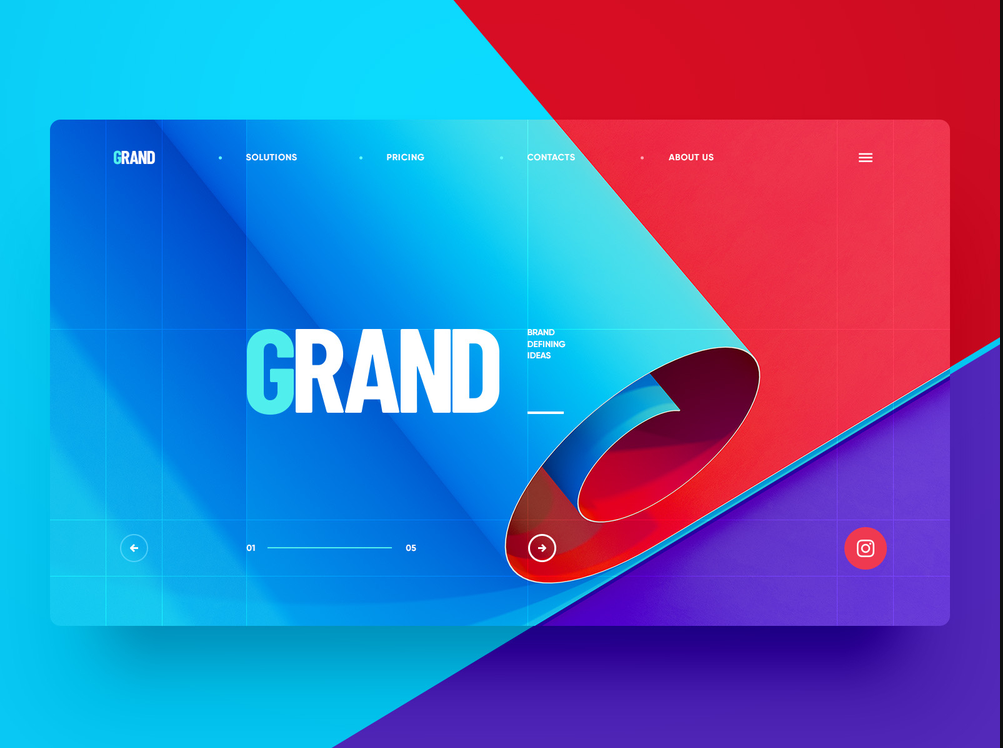
Вторая методика создания оригинального ресурса является полной противоположностью первой. Но никто и не говорил, что эти две современные тенденции в веб-дизайне взаимоисключающие. Речь идет о сочетании ярких и сочных цветов основной композиции, зачастую даже с кислотными оттенками, на фоне спокойных темных или, наоборот, светлых тонов. Это способ заигрывания с сенсорикой посетителя, вызывающий на откровенные эмоции, частично выключающий сознание. Правда, как и в первом случае, грань между шедевром и нелепой безвкусицей очень тонка. А от безграничного восхищения до полного отвращения всего 1 шаг.
- Дуплекс: дизайн в стиле диско 80-х
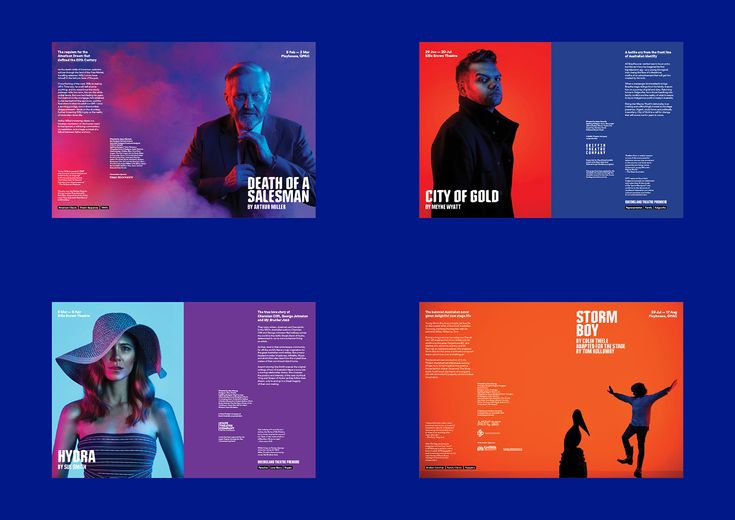
Интересно, что многие веяния, актуальные на современном рынке дизайна, пришли на него из относительно далекого прошлого. Плакаты поздней ABBA и раннего Lenny Kravitz, разнузданных Boney M и покорителей женских сердец Modern Talking пропитаны духом безграничной свободы, металлическим блеском обтягивающих костюмов и своеобразным сочетанием цветов.
 В этом стиле за основу композиции, как правило, берется два основных цвета, не слишком броских, но и не очень тусклых, разбавленных оттенками и полутонами. Примечательно, что сайт практически с любым исполнением после замены цветовой гаммы и стилистики, даже не трогая основные объекты преобразится до неузнаваемости. Отличная идея для бюджетного ребрендинга, когда все надоело, и хочется новых ощущений.
В этом стиле за основу композиции, как правило, берется два основных цвета, не слишком броских, но и не очень тусклых, разбавленных оттенками и полутонами. Примечательно, что сайт практически с любым исполнением после замены цветовой гаммы и стилистики, даже не трогая основные объекты преобразится до неузнаваемости. Отличная идея для бюджетного ребрендинга, когда все надоело, и хочется новых ощущений.
- Главенство текстур
Человеческий мозг способен обрабатывать огромное количество информации в секунду, а его алгоритмы до сих пор не поддаются точному определению. Иногда визуальный ряд на экране монитора может возбудить нейроны, стимулирующие целую гамму чувств. Профессиональные маркетологи и дизайнеры из продуктовой сферы используют это свойство во благо крупным торговым компаниям, создавая сочные картинки, от которых аппетит просыпается моментально.
Подчеркивание выраженных текстур в веб-дизайне работает приблизительно так же.
 Особенно если грамотно сочетать предметы, природа которых абсолютно разная. Например, холодный блеск хромированной стали и обволакивающая мягкость велюра, или натуральное тепло и уют древесины с благородным черным мрамором, покрытым тонкими прожилками с золотистым отливом. Наделите комбинацию смыслом, вложите в нее посыл или подвяжите к своей сфере деятельности, чтобы получить отличный результат.
Особенно если грамотно сочетать предметы, природа которых абсолютно разная. Например, холодный блеск хромированной стали и обволакивающая мягкость велюра, или натуральное тепло и уют древесины с благородным черным мрамором, покрытым тонкими прожилками с золотистым отливом. Наделите комбинацию смыслом, вложите в нее посыл или подвяжите к своей сфере деятельности, чтобы получить отличный результат.
Магия движения
Все вышеперечисленные методики и тенденции современного рынка в веб-дизайне, так или иначе, касались заискивания художника с цветами и формой. Однако есть еще один объемный пласт цифровой культуры, способный влюбить в себя сердца ваших потенциальных клиентов. Речь идет об анимации и переходе из двухмерного пространства в трехмерное.
- Трехмерная типографика и синемаграфика: две стороны одной медали
Как известно, информация, поданная визуальным рядом, воспринимается мозгом значительно лучше, чем текст или даже звук.
 А если заставить информационную картинку двигаться, вращаться, выполнять различные действия и перемещения, эффект взрастает в разы. Именно на этом базируется принцип 3D-типографики. Ключевые элементы на странице сайта интерактивны, реагируют на наведение курсора или клик по левой кнопке мыши, а могут и жить своей жизнью, независимо от действий пользователя. Это, как минимум, увлекает, хоть и может привести к потере фокуса и отсутствию концентрации на поставленных вами задачах. С другой стороны, компания, способная позволить себе такой роскошный дизайн, вызывает уважение, а клиент, совершая у нее покупку, чувствует себя причастным к чему-то великому и готов безгранично доверять продавцу.
А если заставить информационную картинку двигаться, вращаться, выполнять различные действия и перемещения, эффект взрастает в разы. Именно на этом базируется принцип 3D-типографики. Ключевые элементы на странице сайта интерактивны, реагируют на наведение курсора или клик по левой кнопке мыши, а могут и жить своей жизнью, независимо от действий пользователя. Это, как минимум, увлекает, хоть и может привести к потере фокуса и отсутствию концентрации на поставленных вами задачах. С другой стороны, компания, способная позволить себе такой роскошный дизайн, вызывает уважение, а клиент, совершая у нее покупку, чувствует себя причастным к чему-то великому и готов безгранично доверять продавцу.
Синемаграфика не может похвастаться высокой интерактивностью и полной подвижностью композиции. В ней двигаются лишь небольшие детали, вроде капель дождя на фоне пасмурного неба на сайте зонтов, или языков пламени в авторских каминах. Но иногда этот прием срабатывает даже лучше, создает эффект присутствия, оживляет картинку и заставляет стать невольным участником мини-сюжета.
 Пожалуй, не стоит говорить, что по затратам как времени, так и денег, такой вариант выглядит более щадящим для бюджета.
Пожалуй, не стоит говорить, что по затратам как времени, так и денег, такой вариант выглядит более щадящим для бюджета.
- Легкая анимация
Это еще более бюджетный способ привлечь целевую аудиторию, но при мастерском исполнении он может выглядеть не менее потрясающим. Суть заключается во вкраплении минимального количества анимированных элементов, прикрепленных к конкретной части экрана. Они не надоедают вечным мельтешением перед глазами и «уезжают в закат» синхронно с прокручиванием колеса мыши. Еще один плюс такого решения заключается в минимальной нагрузке на программный код и, как результат, неплохом быстродействии веб-ресурса.
- Трехмерная статика
У объектов в двухмерном пространстве есть множество плюсов, но одного у них точно нет – тени. Именно отсутствие теней делает изображение, а зачастую, и восприятие поданной информации, плоским. Мастерски нанеся мазки электронной кистью в нужных местах, можно придать любой статике дополнительный объем.
 А дальше вам решать, как распорядиться новыми свойствами – грамотно расставить акценты композиции, выдвинув важные блоки на передний план, или, наоборот, убрать нелицеприятные, но обязательные части в темный уголок своего сайта.
А дальше вам решать, как распорядиться новыми свойствами – грамотно расставить акценты композиции, выдвинув важные блоки на передний план, или, наоборот, убрать нелицеприятные, но обязательные части в темный уголок своего сайта.
Ну и, напоследок, говоря о любом дизайне, а не только веб, всегда должно оставаться место бесшабашному креативу, легкому налету детской несерьезности, неконтролируемому порыву души. Да, возможно, страница с незамысловатым рисунком, выполненным в небрежной технике, не будет иметь филигранных линий, изумительного градиента и изящности, сравнимой с легкой грацией Венеры Милосской, но она вызовет теплые чувства, уют и ощущение безопасности. Здесь не обманут, ведь детки не способны на зло. Психологический незамысловатый ход, который может принести вам миллиарды.
Существует еще множество интересных современных тенденций в веб-дизайне, которые мы не раскрыли в данной статье. Возможно, какая-то из них станет для вас самой подходящей, а ваш сайт обретет с ней истинную индивидуальность. Но ведь творчество на то и творчество – оно безгранично и неповторимо.
Но ведь творчество на то и творчество – оно безгранично и неповторимо.
05.05.2020 18:30
Поделиться:
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
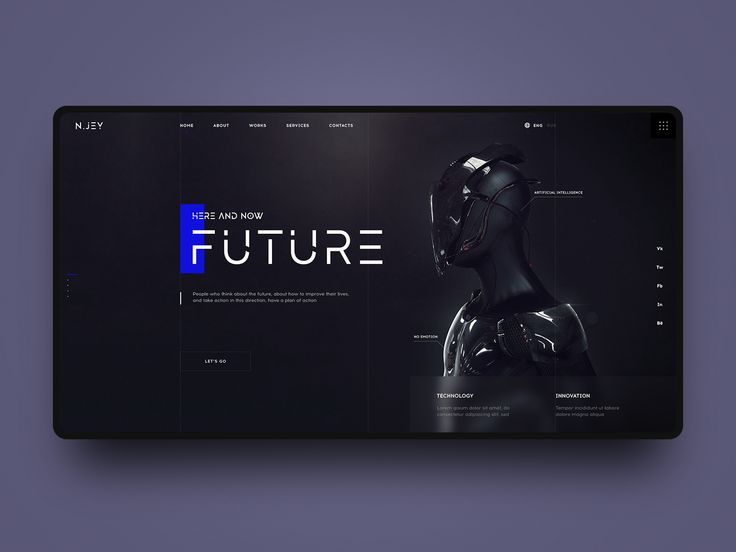
- Темный режим
- Недостатки, которые добавляют индивидуальности
- Иммерсивные 3D-элементы
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
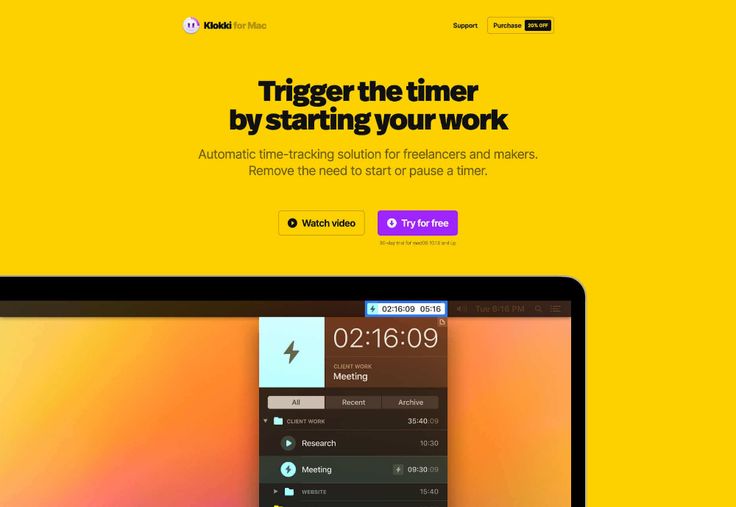
1. Темный режим
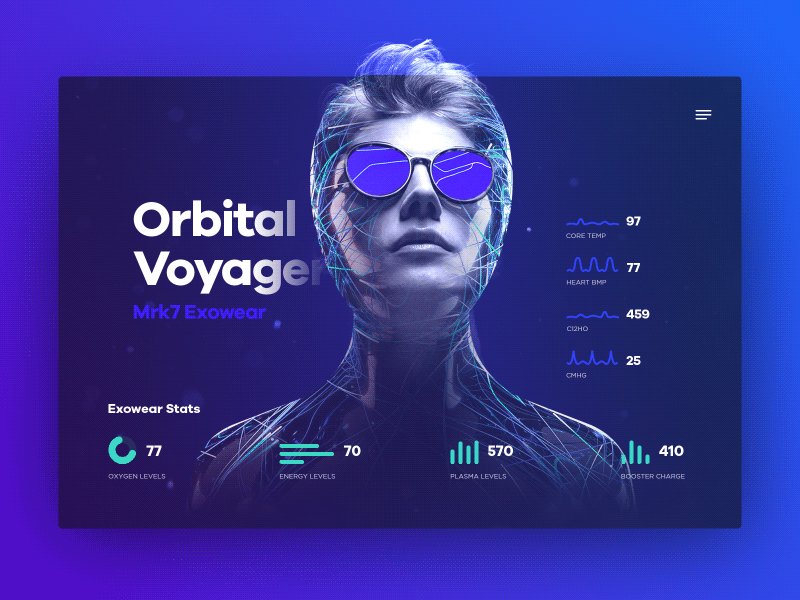
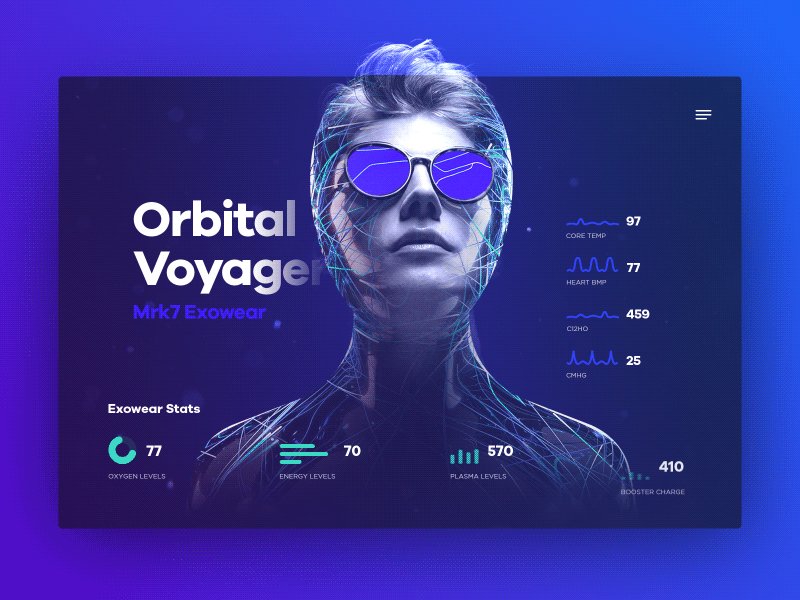
от DarkDesign Studioот akorn.creativeот kukuhaldy от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристический, но темный киберпанк и стили антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via Cuberto Несовершенные элементы дизайна, нарисованные от руки, привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки. Они более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.via Chelsea CarlsonЭлизабетта Калабритто— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные вручную значки или сделанные вручную иллюстрации, в 2020 году мы увидим больше дизайнеров, намеренно добавляющих беспорядочно выглядящие элементы в свой веб-дизайн.
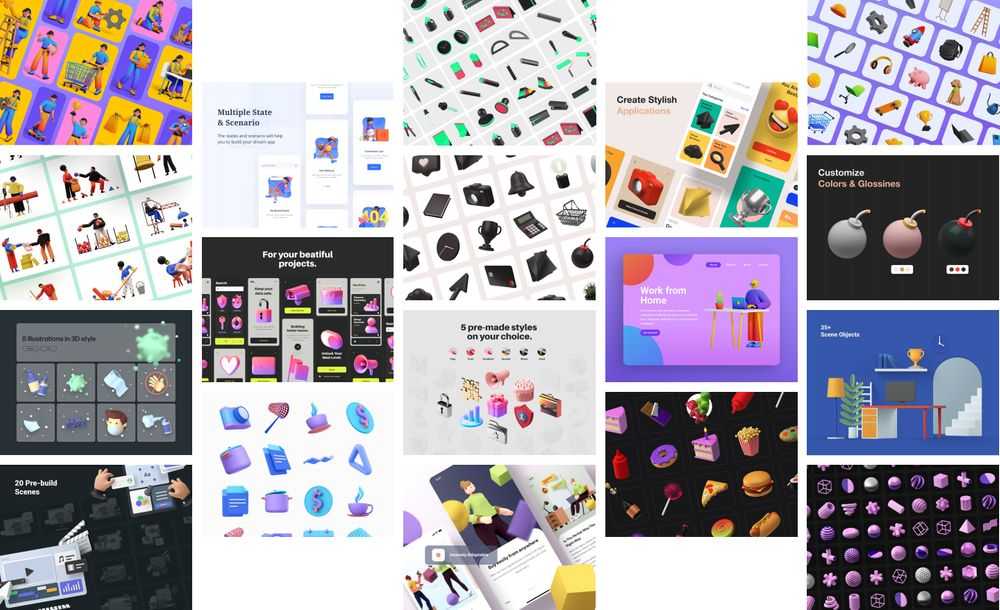
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне. Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative MintsАлекс Ивановот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся ну плоскими .
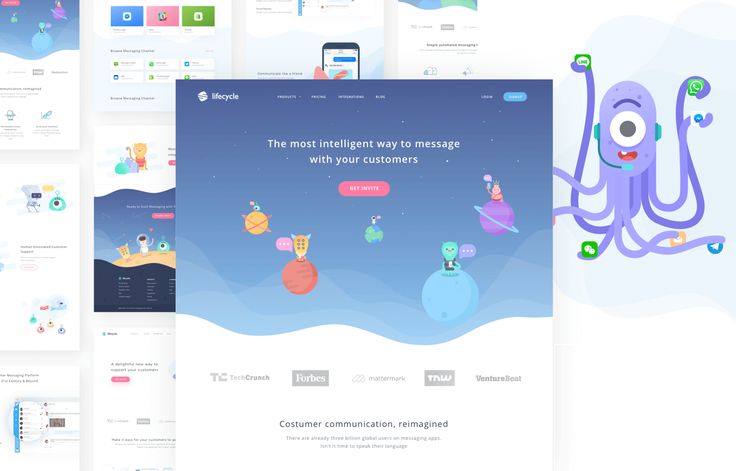
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
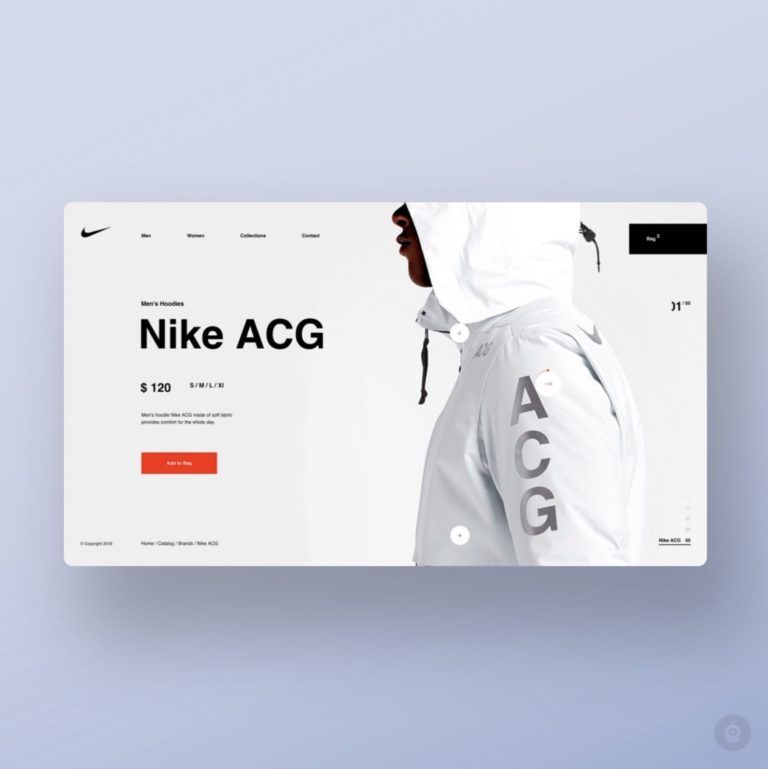
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
7. Сияющие цветовые схемы
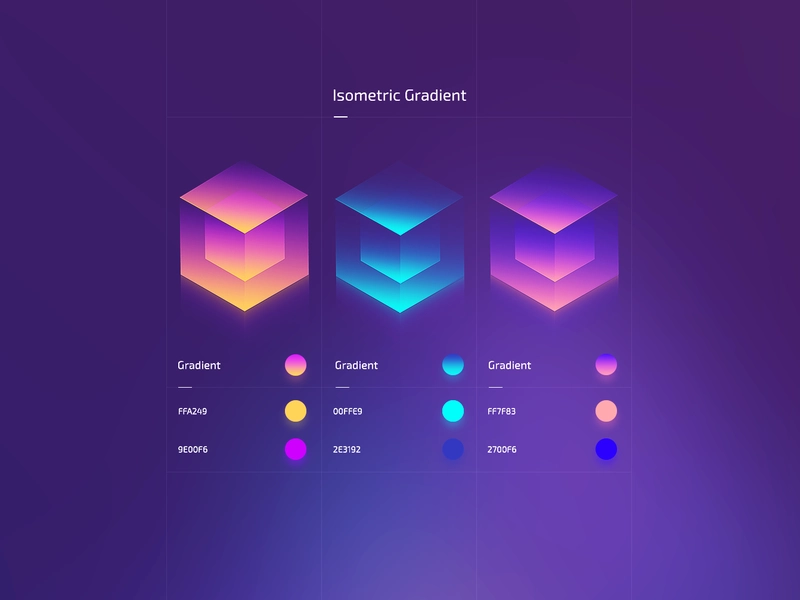
от Gabriel™ Хироши от MercClassот deandesignчерез MONOGRID от МАСЕР через Матиаса Вамберга через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, фиолетовый и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
На пороге 2020 года мы увидим смелые сочетания цветов, стратегически используемые для того, чтобы заставить веб-дизайны просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
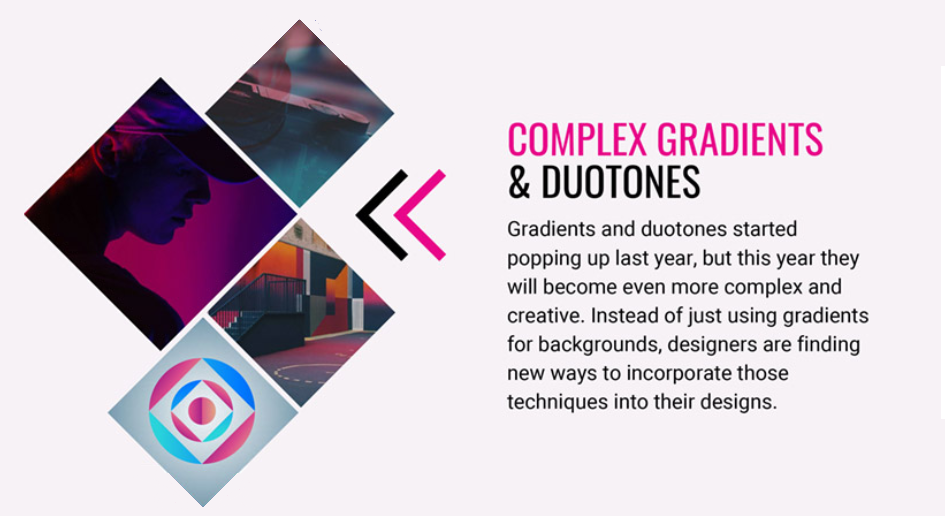
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя заново, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация является самой смелой из всех, основанной на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, что сделает его более точным, чем описание. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фотографии и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Минималистичный веб-дизайн с большими фотографиями от Дэвида и Джорджа Минималистский веб-дизайн с большими фотографиями от HitronОгромные фото и видео имеют ряд ярких преимуществ. Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой главный акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше. Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и темный дизайн, менее утомляющий глаза.
Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и темный дизайн, менее утомляющий глаза.
На пороге нового десятилетия веб-дизайнеры одновременно смотрят в будущее и в прошлое в поисках вдохновения. И благодаря этому множеству противоположных дизайнерских тенденций, движений и стилей можно с уверенностью сказать, что веб-дизайн в 2020 году будет полон сюрпризов.
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
- Темный режим
- Недостатки, которые добавляют индивидуальности
- Иммерсивные 3D-элементы
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
1.
 Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья Рой
Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристический, но темный киберпанк и стили антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via CubertoНесовершенные элементы дизайна, нарисованные от руки, привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки.via Chelsea CarlsonЭлизабетта КалабриттоОни более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.
— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные вручную значки или сделанные вручную иллюстрации, в 2020 году мы увидим больше дизайнеров, намеренно добавляющих беспорядочно выглядящие элементы в свой веб-дизайн.
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне.Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.
— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative MintsАлекс Ивановот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся ну плоскими .
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
7. Сияющие цветовые схемы
от Gabriel™ Хироши от MercClassот deandesignчерез MONOGRID от МАСЕР через Матиаса Вамберга через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, фиолетовый и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
На пороге 2020 года мы увидим смелые сочетания цветов, стратегически используемые для того, чтобы заставить веб-дизайны просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя заново, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация является самой смелой из всех, основанной на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, что сделает его более точным, чем описание. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фотографии и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Минималистичный веб-дизайн с большими фотографиями от Дэвида и Джорджа Минималистский веб-дизайн с большими фотографиями от HitronОгромные фото и видео имеют ряд ярких преимуществ. Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой главный акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше.



 В этом стиле за основу композиции, как правило, берется два основных цвета, не слишком броских, но и не очень тусклых, разбавленных оттенками и полутонами. Примечательно, что сайт практически с любым исполнением после замены цветовой гаммы и стилистики, даже не трогая основные объекты преобразится до неузнаваемости. Отличная идея для бюджетного ребрендинга, когда все надоело, и хочется новых ощущений.
В этом стиле за основу композиции, как правило, берется два основных цвета, не слишком броских, но и не очень тусклых, разбавленных оттенками и полутонами. Примечательно, что сайт практически с любым исполнением после замены цветовой гаммы и стилистики, даже не трогая основные объекты преобразится до неузнаваемости. Отличная идея для бюджетного ребрендинга, когда все надоело, и хочется новых ощущений.
 Особенно если грамотно сочетать предметы, природа которых абсолютно разная. Например, холодный блеск хромированной стали и обволакивающая мягкость велюра, или натуральное тепло и уют древесины с благородным черным мрамором, покрытым тонкими прожилками с золотистым отливом. Наделите комбинацию смыслом, вложите в нее посыл или подвяжите к своей сфере деятельности, чтобы получить отличный результат.
Особенно если грамотно сочетать предметы, природа которых абсолютно разная. Например, холодный блеск хромированной стали и обволакивающая мягкость велюра, или натуральное тепло и уют древесины с благородным черным мрамором, покрытым тонкими прожилками с золотистым отливом. Наделите комбинацию смыслом, вложите в нее посыл или подвяжите к своей сфере деятельности, чтобы получить отличный результат.
 А если заставить информационную картинку двигаться, вращаться, выполнять различные действия и перемещения, эффект взрастает в разы. Именно на этом базируется принцип 3D-типографики. Ключевые элементы на странице сайта интерактивны, реагируют на наведение курсора или клик по левой кнопке мыши, а могут и жить своей жизнью, независимо от действий пользователя. Это, как минимум, увлекает, хоть и может привести к потере фокуса и отсутствию концентрации на поставленных вами задачах. С другой стороны, компания, способная позволить себе такой роскошный дизайн, вызывает уважение, а клиент, совершая у нее покупку, чувствует себя причастным к чему-то великому и готов безгранично доверять продавцу.
А если заставить информационную картинку двигаться, вращаться, выполнять различные действия и перемещения, эффект взрастает в разы. Именно на этом базируется принцип 3D-типографики. Ключевые элементы на странице сайта интерактивны, реагируют на наведение курсора или клик по левой кнопке мыши, а могут и жить своей жизнью, независимо от действий пользователя. Это, как минимум, увлекает, хоть и может привести к потере фокуса и отсутствию концентрации на поставленных вами задачах. С другой стороны, компания, способная позволить себе такой роскошный дизайн, вызывает уважение, а клиент, совершая у нее покупку, чувствует себя причастным к чему-то великому и готов безгранично доверять продавцу.
 Пожалуй, не стоит говорить, что по затратам как времени, так и денег, такой вариант выглядит более щадящим для бюджета.
Пожалуй, не стоит говорить, что по затратам как времени, так и денег, такой вариант выглядит более щадящим для бюджета.
 А дальше вам решать, как распорядиться новыми свойствами – грамотно расставить акценты композиции, выдвинув важные блоки на передний план, или, наоборот, убрать нелицеприятные, но обязательные части в темный уголок своего сайта.
А дальше вам решать, как распорядиться новыми свойствами – грамотно расставить акценты композиции, выдвинув важные блоки на передний план, или, наоборот, убрать нелицеприятные, но обязательные части в темный уголок своего сайта.

 Они более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.
Они более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день. Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.
Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.