Веб-дизайн в 2022 году: ТОП 10 головокружительных трендов
Дизайн
06 Янв 2022
1. Большие заголовки
Иногда кажется, что типографика на сайтах с каждым днем увеличивается в размерах. В тренды вырвался так называемый текстовый гигантизм, когда используются очень большие заголовки на страницах веб-сайтов. И это логично, ведь заголовок — это то, на что пользователи обращают внимание в первую очередь.
2. Уникальные шрифты
Применяются для выделения заголовков или важной информации на странице. Графические и веб-дизайнеры совместно создают оригинальные варианты шрифтов, благодаря которым:
- сайт имеет уникальность;
- важная информация привлекает к себе внимание;
- оформление имеет эстетическую ценность.
Пример такого оформления — буквы с засечками и завитками, а также леттеринг, при котором используются разные по высоте буквы в одном слове.
Модернизировать шрифты решила и компания Microsoft. В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
3. Темный интерфейс
Этот тренд стал применяться еще в 2019 году для оформления некоторых приложений (темные или ночные темы). Сегодня темный интерфейс предлагают такие известные компании как Facebook, Apple, YouTube и т.д. Среди главных плюсов тренда:
- возможность сделать цветовой акцент благодаря контрастности;
- экономный расход энергии экранов;
- возможность воспринимать информацию полноценно при низком уровне освещения и меньше напрягать глаза в ночное время;
- способ выделиться среди конкурентов.
Хоть этот тренд не является новым, он все еще будет популярным в 2022 году.
4. Брутализм
Один из самых ярких трендов последних годов, который появился как реакция молодого поколения на легкость и незамысловатость современного веб-дизайна. Брутализм — это про смелость и нежелание идеальной обработки. Из-за своей грубости и некоторой неряшливости его называют «анти-дизайном».
Брутализм — это про смелость и нежелание идеальной обработки. Из-за своей грубости и некоторой неряшливости его называют «анти-дизайном».
Особенности стиля:
- функционал важнее по значимости, чем внешний вид;
- отсутствие мягких форм, теней и анимации;
- нет симметричности и гармоничного сочетания цветов;
- изображения чаще всего черно-белые и необработанные.
Брутализм привлекает новаторов и тех, у кого есть желание выделиться.
5. Ретро-ностальгия
Стиль дизайна, который вызывает теплое чувство ностальгии. Это так называемая игра на чувствах пользователей. Ностальгия для каждого своя: определенные текстуры, яркие цвета, шрифты, которые использовались в советское время, изображения, отсылки к мультфильмам и фильмам из детства. Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
6. Аутентичность
Все больше сайтов становятся очень похожими друг на друга. Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
7. Табличность
Идея в структурировании и блочности. Простота и структура — то, что понятно и близко пользователям. Чтобы реализовать табличность, нужно понимать, как строятся сетки в веб-дизайне и понимать, как это реализовать.
8. Плавучесть
Плавучесть — это про интерактивную анимацию сайтов. Брутализм — это хорошо, но не для всех. В условиях конкуренции статикой никого не удивить. В поиске новых решений и «зрелищ» плавучесть — отличный выход. Поэтому дизайнеры и верстальщики ищут возможности максимально оригинально анимировать сайт и привлечь внимание пользователей.
9. Черно-белый стиль
Современный дизайн — это про противоположности. Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
10. Минимализм
Современный веб-дизайн ближе к минимализму и простоте. Так как это всегда более понятно обычному пользователю, который не всегда готов к вычурности и сложности. Поэтому без необходимости не перегружайте стиль своего ресурса.
Ксения Аксенченко
Копирайтер
Другие новости и аналитика.BRAB
Контент-маркетинг, Дизайн
Main mistakes with the main page of your website
16 Апр 2019
Traditionally the main page embraces the most important information the website owner wants to present. Even when users make the first contact through the product page or other child page, the Main page is most likely to be the next one they will visit. Therefore, it is vital to know the possible pitfalls beforehand and avoid them at the stage of development.
Дизайн, Веб-программирование
Design and web-programing. 5 mistakes in adaptive web design
5 mistakes in adaptive web design
16 Апр 2019
Do you remember the time, when web pages took forever to load at your smartphone? Fortunately, these times are gone for good. Today, signal capacity, speed and coverage allow us to use the Internet mainly from smartphones.
Контент-маркетинг, Дизайн
TOP 5 triggers to sell even the air
16 Апр 2019
Did You know that there are ‘Buy Now’ buttons in the head of Your customers and that they can be activated by special ‘triggers’?
Лучшие Тенденции В Веб-Дизайне, Которым Стоит Следовать В 2022 Году
Основная цель многих предприятий по всему миру в 2022 году остается неизменной: рост.
А с ростом бизнеса растет и его аудитория и клиентская база, что ведет к увеличению доходов.
Несмотря на то, что руководители компаний могут многое сделать для поддержания роста своего бизнеса, иногда все, что им нужно, — это некоторые изменения.
До сих пор многие компании и бренды не смогли создать привлекательный и интересный веб-сайт для своих сообществ и посетителей, тем самым не сумев обеспечить лояльность своих клиентов.
Хотите верьте, хотите нет, но то, как выглядит ваш сайт, может превратить посетителей в покупателей.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Это необходимо в 2022 году. Почему? Потому что 2020 год принес много изменений, новых тенденций и новых технологий, некоторые из которых могут просуществовать довольно долго.
Если в начале прошлого года были разрешены вечеринки, личные встречи и свадьбы, то теперь все совсем по-другому.
Все переместилось в онлайн, и число людей, работающих удаленно, достигло высокого уровня.
За последний год владельцы бизнеса, имеющие физические магазины, пострадали от ограничений, введенных правительствами для ограничения распространения вируса. И, таким образом, онлайн-мир стал богаче, поскольку для многих из них это стало решением проблемы.
Итак, возможно, у вас есть или вы хотите создать новый сайт для продвижения своих товаров и услуг, открыть интернет-магазин для увеличения продаж, поделиться информацией об отрасли и многое другое.
То, как выглядят ваши веб-страницы, должно быть связано с тенденциями веб-дизайна, которые получат наибольшее распространение в 2022 году. От плоского дизайна до выдающихся шрифтов — этот год обещает быть интересным для всех участников.
Технологии находятся в постоянном развитии, и индустрия веб-разработки и дизайна глубоко связаны с ними. Существуют тенденции веб-дизайна, которые отвечают некоторым ожиданиям посетителей и оправдывают их.
Чем приятнее и привлекательнее будут ваши посетители, тем больше вероятность того, что они купят у вас.
Чтобы не потерять своих посетителей и клиентов, вам необходимо постоянно быть в курсе последних тенденций веб-дизайна, выбирать и применять те из них, которые соответствуют вашему бренду.
Независимо от вашего выбора относительно редизайна, вы должны быть уверены, что время загрузки и читабельность вашего сайта остаются на высоте — все это обеспечивает непрерывный поток трафика на ваш сайт.
Теперь давайте вместе окунемся в тенденции дизайна веб-сайтов, которые будут самыми популярными в 2022 году.
1. Чатботы 🤖Chatbot
Chatbot designed by Mike Giles for Siege Media. Connect with them on Dribbble; the global community for designers and creative professionals.
Одна из основных причин, по которой люди заходят именно на ваш сайт, заключается в том, что они что-то ищут.
Возможно, они хотят найти продукт, который отвечает их потребностям, узнать информацию о доставке или просто связаться с вашей службой поддержки.
Представители службы поддержки встречаются как с простыми, так и со сложными проблемами, но решение всех из них гарантирует, что ваши клиенты останутся довольны. Некоторые из этих простых проблем могут быть решены с помощью чат-ботов.
Обычно люди ищут какие-то детали, которых им не хватает, или индивидуальные ценовые предложения. А представители службы поддержки клиентов лишь отправляют им ссылку или схему с деталями.
Это то, что может сделать даже чатбот, сейчас, когда отрасли искусственного интеллекта и машинного обучения находятся на подъеме. Программное обеспечение чатботов становится более человечным, заставляя ваших клиентов думать, что за ними стоит человек.
Более того, чатбот может снизить нагрузку на представителей службы поддержки клиентов и дать им время, необходимое для решения сложных задач.
Одна из вещей, которую с нетерпением ждут многие пользователи, — это темный режим. Несмотря на то, что платформы социальных сетей, такие как Instagram, или технологические гиганты, такие как Google, уже внедрили темный режим, нам еще предстоит пройти долгий путь.
В 2020 году большинство людей проводили свое время в Интернете, негативное влияние синего света на глаза заметно.
Все больше людей хотят снизить нагрузку на глаза. И наличие кнопки или смены темного режима на вашем сайте просто необходимо, особенно если вы заметили, что большинство клиентов заходят на ваш сайт в вечернее время.
Кроме того, темный режим поможет вам выделить другие элементы дизайна на вашем сайте.
3. Объедините Фотографии И Элементы 🤝Изображение любезно предоставлено AnthropologieМногие бренды стремятся создать привлекательный дизайн для своего сайта. И иногда все, что вам нужно, — это вдохновение.
И иногда все, что вам нужно, — это вдохновение.
Вы можете смешать высококачественные фотографии и элементы графического дизайна в красивую смесь, которая создаст нечто новое.
Apple — отличный пример сочетания этих двух подходов. Благодаря красивым изображениям, визуальным элементам и типографике, а также известным жирным шрифтам, этот сайт приятно пролистывать.
Это определенно привлечет внимание посетителей, и это тенденция, которая не заставит себя ждать. Веб-дизайнеры исследовали множество комбинаций, пока не пришли к выводу, что эта может оказаться самой удачной.
4. 3D-Элементы На Посадочных Страницах 👀Remote Working — Landing Page
Remote Working — Landing Page designed by Ilham Maulana for Plainthing Studio. Connect with them on Dribbble; the global community for designers and creative professionals.
Но зачем использовать только двухмерные элементы, если можно использовать трехмерные? Это одно из главных изменений в веб-индустрии, поскольку технологии становятся все более сложными. Так же как и программные продукты, которые помогают создать веб-сайт или разработать его графику.
3D-элементы придают вашему сайту ощущение глубины, и вы можете изобразить короткую историю, которая привлечет внимание клиентов.
Конечно, он должен соответствовать имиджу вашего бизнеса и бренда. Но 3D-элементы — это новая тенденция в веб-дизайне, которая получит наибольшее распространение в этом году.
5. Мудрое Использование Цветов И Градиентов Для Предложения Ценности 🎨Изображение любезно предоставлено Outlab2022 год — это год цветов. Красивые сочетания цветов способны привлечь больше покупателей, потому что они вызывают определенные чувства и эмоции.
Но они также могут помочь вам выразить ценности, миссию или видение вашего бизнеса. Многие сайты используют цвета и различные градиенты, чтобы обогатить свое заявление о ценностном предложении.
Многие сайты используют цвета и различные градиенты, чтобы обогатить свое заявление о ценностном предложении.
Существует также область психологии, называемая психологией цветов, которая дает представление об общих чувствах, с которыми ассоциируются цвета.
Например, желтый цвет несет оптимизм и надежду, а розовый — романтичность и женственность. В зависимости от имиджа вашего бренда, стратегии цифрового маркетинга, продуктов и услуг, которые вы предлагаете, вам необходимо сделать мудрый выбор в отношении цветовой палитры вашего сайта.
Именно взгляд и опыт ваших клиентов, связанный с этими цветами, повлияет на их выбор. Однако некоторые чувства и эмоции являются общими, поэтому уделяйте большое внимание своему выбору.
6. Веб-сайт, Дружественный К Мобильным Устройствам 📱Изображение любезно предоставлено EtsyВ этой тенденции нет ничего нового. Тем не менее, это одна из тенденций, которая возникла с появлением и развитием смартфонов и продолжает набирать обороты.
Это связано с тем, что технологии становятся все более совершенными, а смартфоны в значительной степени зависят от них.
Все больше и больше людей используют свои мобильные устройства для просмотра Интернета, совершения покупок, общения с другими людьми или просто поиска товара. Мобильные телефоны легко носить с собой и использовать, поэтому на ваш сайт могут заходить в основном с мобильных телефонов.
Убедитесь, что ваш сайт дружелюбен к мобильным устройствам. Если это не так, клиенты откажутся от него, выберут вашего конкурента и больше никогда не вернутся к вашему бренду. При этом очень важно сделать сайт удобным для большого пальца.
Что это вообще значит? Чтобы обеспечить успех и удобную навигацию вашего сайта на мобильных устройствах, необходимо учитывать больше факторов.
То, как люди держат свои телефоны, очень важно, и это может помочь вам выбрать подходящую для мобильных устройств версию.
Обычно мы используем большой палец для прокрутки или навигации по сайту, поэтому меню или другие важные кнопки должны быть расположены в таком месте, чтобы до них можно было легко дотянуться.
Доступность — невероятно важная часть современного дизайна, и каждая веб-страница должна учитывать ее.
Эта функциональность сделает ваш сайт более удобным для пользователей, что должно быть одной из ваших целей.
7. Минимализм 🧘🏽Изображение любезно предоставлено DeceimОбычно тенденции веб-дизайна заимствуют что-то из мировых тенденций. Сейчас люди больше осознают влияние своего выбора на окружающую среду, поэтому некоторые из них хотят вести более экологичный образ жизни.
И одна из вещей, невидимых глазу, но вполне осознаваемых активистами, — это то, как мы используем Интернет.
Мир онлайн генерирует отходы и создает нагрузку на планету, о чем люди даже не подозревают.
Однако минимализм — это тенденция, которая возникла и будет набирать обороты в этом году.
Более того, эта тенденция пробила себе дорогу и в мир веб-дизайна. Минималистский дизайн фокусируется на включении как можно меньшего количества элементов в ваш веб-дизайн. Это означает чистый дизайн, текст и элементы.
Минимализм — еще один способ уйти от отвлекающих факторов. Чистые и четкие элементы дизайна, легкие для глаз, успокаивают и умиротворяют.
Прокрутка минималистичной веб-страницы — это приятный опыт во многих отношениях. Эта тенденция сохранится и после 2022 года.
8. Экспериментируйте Со Своей Домашней Страницей 💻Save Earth
Save Earth designed by Minh Pham ✪. Connect with them on Dribbble; the global community for designers and creative professionals.
То, как должен выглядеть ваш сайт, во многом зависит от вашей аудитории. Каждый бизнес и бренд имеет свою целевую аудиторию и сообщество.
Каждый бизнес и бренд имеет свою целевую аудиторию и сообщество.
И хотя у некоторых брендов вроде бы одна и та же аудитория, им удается придать своему бизнесу уникальность.
Экспериментальный дизайн — одна из тенденций, которая получит наибольшее распространение в этом году.
Существует множество элементов, с которыми можно экспериментировать, например, значок или панель меню, отзывчивый дизайн, привлекательные цветовые схемы, колонтитулы, системы навигации, смелая типографика и многое другое.
Все эти элементы будут способствовать микро-взаимодействию, которое необходимо для устойчивого потока посетителей.
2022 год — это год перемен, но также и год поиска экспериментов. Раскройте свой творческий потенциал и воплотите свои лучшие идеи в удивительном веб-дизайне.
9. VR Для Повышения Пользовательского Опыта 👨🏾💻VR — одна из тенденций, которая продолжит набирать обороты в этом году. Несмотря на то, что эта технология не нова для рынка, теперь она включена в веб-дизайн.
Несмотря на то, что эта технология не нова для рынка, теперь она включена в веб-дизайн.
Конечно, его пригодность зависит от профиля вашего бизнеса, но, вдохновившись, вы можете заставить его работать на вас.
Чтобы подсказать вам несколько идей, посмотрите на сайт Ikea или Airbnb. Например, Ikea известна как гигантский поставщик мебели, поэтому многие люди стремятся купить их продукцию.
Однако одной из распространенных проблем является то, что заказанные товары не вписываются в имеющееся пространство. Они либо слишком маленькие, либо слишком большие. Некоторые из них могут не сочетаться с остальной мебелью.
Чтобы предотвратить эти проблемы и снизить процент возврата продукции, компания Ikea использовала VR в своих интересах. Теперь вы можете увидеть, как диван, кресло или другие предметы мебели будут смотреться в вашей комнате.
Таким образом, покупателям будет легче сделать свой выбор.
10. Инфографика И Диаграммы Для Визуализации Данных 📊Orion UI kit — Charts templates & infographics in Figma
Orion UI kit — Charts templates & infographics in Figma designed by Alien pixels for Setproduct.
Connect with them on Dribbble; the global community for designers and creative professionals.
Одна из тенденций, возникших в 2020 году, — визуализация данных. По мере распространения вируса все больше людей стали искать графики или инфографику, чтобы увидеть динамику развития случаев заболевания.
Так, официальные сайты поделились с населением данными о пандемии с помощью визуализации данных.
Это означает, что большинство общих данных поступает в виде диаграмм, графиков или инфографики. Информацию легче отслеживать и усваивать, поскольку она представлена визуально.
Визуализация данных не должна быть чем-то характерным для индустрии здравоохранения или информационных технологий.
Визуализация данных может применяться во множестве областей и различными предприятиями.
Кроме того, это отличный инструмент, облегчающий работу лиц, принимающих решения, поскольку, например, легче принять решение относительно маркетинговой стратегии, если данные легко понять.
Выбор в пользу визуального представления и обмена данными и информацией позволит привлечь на ваш сайт больше квалифицированных пользователей.
Более того, вы можете сделать их лояльными, поскольку они будут знать, что на вашем сайте они найдут то, что ищут.
Информация, организованная и предоставленная в наглядной и привлекательной форме, будет одной из тенденций в Интернете, которые получат наибольшее распространение в 2022 году.
11. Голосовой Поиск 🗣How Google is using featured snippets to drive voice search —>https://t.co/jVHQO8aAz9 — lol this meme 👌 pic.twitter.com/azhefmQ9kA
— Jonathon Knepper (@jonknep) January 15, 2017
Одной из тенденций, развивающихся вместе с технологиями, являются персональные ассистенты.
Нам всем нравится разговаривать с Siri, Alexa или Cortana и просить их сделать что-то для нас. Использование персональных помощников растет, и каждый бизнес должен учитывать это.
То, как клиенты или посетители находят ваш сайт, является одной из ваших маркетинговых целей. SEO-контент — это лучший способ привлечь трафик на ваш сайт, поскольку вы предлагаете своей аудитории именно то, что она ищет.
После этого ваш сайт становится более доступным, и вы повышаете узнаваемость своего бренда.
Одна из вещей, которую необходимо учитывать при выборе дизайна сайта и написании контента, — это возможность голосового поиска.
Теперь люди не ищут вручную то, что им нужно знать, а просят своего персонального помощника сделать это за них.
Очень важно изучить информацию, которую чаще всего ищут в вашей отрасли. Обычно результаты голосового поиска состоят из длинных слов или предложений.
В то время как, если кто-то ищет в Google, он напишет короткую форму. Поэтому важно знать больше о голосовом поиске и о том, как он может помочь вам создать идеальный сайт.
По мере развития и эволюции технологий меняются и те вещи, которые в значительной степени зависят от них.Одним из них является индустрия веб-дизайна и разработки, которая заимствует некоторые мировые тенденции.
Минимализм, выбор смелых цветов, вызывающих эмоции, темный режим и сочетание фотографий с элементами — вот те тенденции, которые будут наиболее популярны. Чатботы, голосовой поиск, визуализация данных, 3D-элементы, VR и экспериментальный дизайн будут на вершине популярности в 2022 году.
Эта статья была написана Чарли Свенссоном. Чарли — быстрый и увлекательный писатель-фрилансер. Любимые темы его постов — технологии, социальные сети, маркетинг, SEO, мотивационный блоггинг и саморазвитие. Отлично адаптирует свои навыки для охвата различных аудиторий.
Восходящие тренды веб-дизайна в 2022 году | На что обратить внимание?
Content
- Значение веб-дизайна для бизнеса электронной коммерции
- Какие аспекты веб-дизайна влияют на продажи в электронной коммерции?
- Пошаговый процесс создания веб-дизайна в Dinarys
- Определение цели
- Определение масштабов проекта
- Выбор платформы
- Создание карты сайта, каркаса, макета и прототипа
- Ожидаемые тенденции веб-дизайна в 2022 году
- Восходящие тенденции веб-дизайна 2022 года
- Постоянные тенденции веб-дизайна
- Анти-тренды веб-дизайна
- Вдохновляющие примеры веб-дизайна
- Adidas — CHILE 20
- Point
- 2°C EARTH
- Примеры проектов по разработке веб-дизайна от Dinarys
- Frou Frou
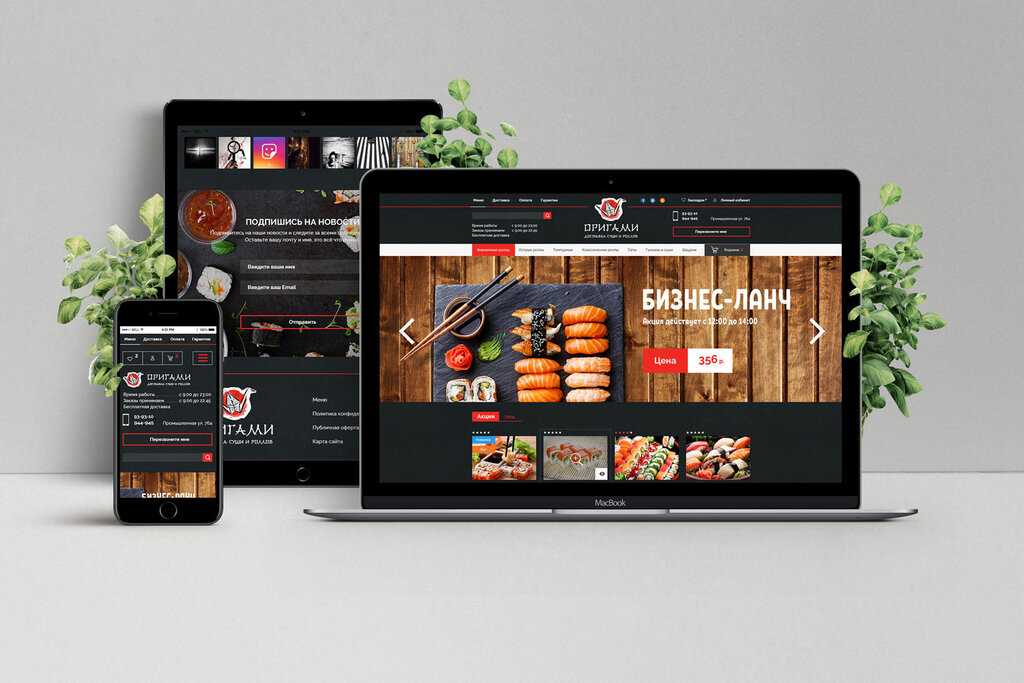
- Budu Sushi
- Готовы ли вы изменить ваш веб-сайт к лучшему?
Content
Пользователи посещают множество веб-сайтов каждый день.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросВы ищете способы модернизировать свой бизнес-сайт? Вы хотите узнать о последних тенденциях веб-дизайна, которые помогут вам привлечь посетителей и превратить их в клиентов? Что нас ждет в 2022 году с точки зрения этих тенденций? Наши специалисты выбрали самые главные из этих трендов и готовы рассказать вам о них!
Значение веб-дизайна для бизнеса электронной коммерции
Около 94% пользователей заявляют, что именно дизайн веб-сайта влияет на их первое впечатление о компании. Это означает, что успешный дизайн положительно повлияет на имидж компании и, соответственно, на конверсию. Почему так?
Почему так?
Мы продемонстрируем важность дизайна для веб-сайтов электронной коммерции на примере одного из международных отраслевых исследований.
Известная компания McKinsey провела исследование, которое определило, каким образом ценность дизайна выражается для бизнеса.
После изучения 300 различных компаний в течение пяти лет McKinsey пришли к выводу: «Дизайн помогает выделиться среди конкурентов и, в конечном итоге, увеличить прибыль». Всесторонний анализ данных показал, как именно различные подходы к проектированию привели к сильным финансовым результатам в компаниях, опрошенных McKinsey. Консультанты разделили эти подходы на четыре группы и составил единый дизайн-индекс McKinsey (MDI), чтобы продемонстрировать экономический эффект от проектирования. Выяснилось, что финансовые результаты компаний с самым высоким значением индекса MDI значительно превышают результаты компаний с более низким значением индекса.
Какие аспекты веб-дизайна влияют на продажи в электронной коммерции?
Другие исследования показывают, что между привлекательным современным дизайном и ростом продаж существует тесная связь.
Это можно продемонстрировать на примере правила 10 секунд, которое отражает время, необходимое вашему ресурсу, чтобы привлечь внимание посетителя.
Какие аспекты веб-дизайна заслуживают наибольшего внимания?
Скорость загрузки страницы
Многие пользователи формируют мнение о веб-сайте на основе скорости, с которой он загружается, и им требуется всего полсекунды, чтобы сформировать заключение.
- 47% пользователей ожидают, что веб-страница загрузится за 2 секунды или меньше.
- 39% пользователей перестанут взаимодействовать с сайтом, если изображения не загружаются или загружаются более 8 секунд.
Ключевые моменты
Пользователи с каждым днем становятся все более продвинутыми. Они хотят, чтобы их потребности были удовлетворены мгновенно, и уже давно привыкли к быстрой загрузке сайтов. Поэтому, если загрузка страницы занимает слишком много времени, они просто покинут ее и перейдут к следующей, предложенной поисковой системой.
Поэтому, если загрузка страницы занимает слишком много времени, они просто покинут ее и перейдут к следующей, предложенной поисковой системой.
Читайте также в нашем блоге: Когда важна гибкость. Советы по выбору инструмента для тестирования скорости сайта
Контактная информация
Пользователь должен иметь возможность связаться с компанией, если у него возникнут какие-либо вопросы или проблемы. Поэтому доступность контактной информации также играет не последнюю роль.
- 47% посетителей сайта проверяют страницу продукта/услуги компании перед просмотром других разделов сайта.
- 64% пользователей ищут контактную информацию после посещения домашней страницы компании.
- 44% посетителей покинут сайт, если не найдут форму обратной связи, адрес электронной почты, номер телефона или другую контактную информацию.
Ваша контактная информация имеет первостепенное значение для ваших пользователей. Они хотят иметь возможность быстро и легко находить нужные данные. Избегайте «стопок» текста; вместо этого разделите его на абзацы или семантические блоки. Добавляйте визуальные акценты, используйте списки, цитаты, таблицы или другие атрибуты форматирования. Вам нужно разделить свой контент на небольшие разделы и четко обозначить каждый из них. Это даст пользователям ощущение контроля над процессом просмотра и значительно сэкономит их время.
Они хотят иметь возможность быстро и легко находить нужные данные. Избегайте «стопок» текста; вместо этого разделите его на абзацы или семантические блоки. Добавляйте визуальные акценты, используйте списки, цитаты, таблицы или другие атрибуты форматирования. Вам нужно разделить свой контент на небольшие разделы и четко обозначить каждый из них. Это даст пользователям ощущение контроля над процессом просмотра и значительно сэкономит их время.
Дизайн, удобный для мобильных устройств
С ростом числа пользователей планшетов и мобильных устройств важность дизайна, удобного для мобильных устройств, также возрастает. Посетители предпочитают сервисы с максимально удобным контентом и быстрой навигацией.
- 72% потребителей хотят, чтобы веб-сайты были удобны для мобильных устройств.
- 50% доходов от электронной торговли поступает с мобильных устройств.
- На мобильные устройства приходится 54% веб-трафика во всем мире.
Ключевые моменты
По мере развития мобильных технологий пользователи все чаще взаимодействуют с мобильными сайтами. Хотя ноутбуки и стационарные компьютеры по-прежнему пользуются спросом, смартфоны быстро догоняют их, а в некоторых сегментах даже опережают.
Хотя ноутбуки и стационарные компьютеры по-прежнему пользуются спросом, смартфоны быстро догоняют их, а в некоторых сегментах даже опережают.
Читайте также: Респонсивный vs адаптивный дизайн. В чем разница и какой выбрать?
Пошаговый процесс создания веб-дизайна в Dinarys
Правильный веб-дизайн решит сразу несколько проблем. Например, он помогает людям лучше понять ваш продукт/услугу, укрепить эмоциональную связь и улучшить взаимодействие с пользователями. Однако успех дизайна полностью зависит от того, как вы комбинируете такие элементы, как цвет, шрифт и текстура. Следовательно, необходимо иметь четкое представление о каждом из них в деталях. Далее мы ознакомим вас с процессом создания веб-дизайна в Dinarys.
Определение цели
Существенным элементом создания веб-ресурса является определение его цели, поскольку следует понимать, почему и для кого вы его разрабатываете. Кроме того, веб-дизайнеры должны понимать, чего ожидают клиенты от веб-сайта будущей компании.
Прежде чем создавать план сайта, вам необходимо найти ответы на следующие вопросы:
- Какова цель этого сайта?
- Какой контент будет на нем публиковаться?
- Какие методы взаимодействия с аудиторией следует предвидеть?
Четкое понимание ответов на эти вопросы позволит вам спроектировать структуру и внешний вид веб-страницы.
Определение масштабов проекта
Определение масштабов проекта — один из самых сложных шагов во всем процессе создания веб-сайта. Масштаб и объем работ по проекту могут изменяться в зависимости от различных факторов во время создания веб-сайта.
Определите масштаб вашей работы:
- График проекта
- Общее количество веб-страниц
- Функции, которые будут использоваться на веб-сайте
Совет! Чтобы уложиться в сроки и составить реалистичный график проекта, мы советуем вам использовать диаграмму Ганта. Это инструмент, который поможет вам проиллюстрировать план и график вашего проекта.
Диаграмма Ганта детализирует реалистичный график проекта и помогает установить границы и достижимые сроки. Она будет полезна не только команде разработчиков, но и самим клиентам.
Выбор платформы
Когда возникает идея создания качественного веб-сайта, следует задать вопрос, какую платформу выбрать. Существует множество разновидностей CMS. Основываясь на нашем обширном опыте разработки электронной коммерции, мы можем порекомендовать лучшие варианты создания вашего веб-сайта: Magento или Shopware.
Magento и Shopware известны как надежные и хорошо масштабируемые программные решения, которые позволяют предпринимателям создавать и эффективно управлять своим электронным бизнесом.
Shopware идеально подходит для малого и среднего бизнеса, так как с ним проще и дешевле работать. Magento, в свою очередь, больше подходит для нужд средних и крупных предприятий, которые готовы вкладывать средства в развитие своего бизнеса.
Чтобы разобраться в этой теме более подробно, прочтите: Shopware 6 против Magento 2. Сможет ли новый игрок свергнуть ведущую CMS?
Сможет ли новый игрок свергнуть ведущую CMS?
Создание карты сайта, каркаса, макета и прототипа
Карта сайта составляет основу любого (хорошо продуманного) сайта. Она помогает веб-дизайнерам понять информационную архитектуру и объясняет взаимосвязь между различными страницами и элементами контента. Создание веб-сайта без карты сайта похоже на строительство дома без чертежа.
Следующим шагом является создание каркаса, который представляет собой подробный черно-белый план страницы сайта. Здесь показано расположение различных элементов: кнопок, изображений, текста. Хотя каркас не содержит каких-либо окончательных элементов дизайна, он позволяет определить, как в конечном итоге будет выглядеть сайт.
Далее идет макет, который представляет собой визуальную версию каркаса. На этом этапе появляются цвета и изображения, и черно-белый каркас сайта превращается в привлекательную картинку. Макет необходим для создания стиля и настроения проекта.
После макета создается прототип. Это интерактивная версия каркаса, тоже черно-белая. Прототип используется для согласования с заказчиком расположения блоков и кнопок и проведения проверки эргономичности.
После завершения каждого из этих этапов мы переходим непосредственно к этапу разработки:
- Верстка и программирование. Наши специалисты переводят исходный продукт в HTML-страницу. Эта процедура позволяет сайту адаптироваться к любому расширению экрана и браузеру. Далее мы приступаем к программированию веб-сайта по макету, объединяя результаты всех этапов создания веб-страницы и воплощая разработанный проект в жизнь.
- Тестирование. Все этапы разработки сайта проходят обязательное тестирование. Это делается для того, чтобы определить, насколько решение стабильно. Мы предоставляем два типа тестирования дизайна: функциональное и UI-тестирование. На этом этапе мы выявляем и устраняем все неточности и ошибки, включая потерянные ссылки, нарушение навигации и неправильный текст.
 После окончательного тестирования и устранения всех неисправностей сайт размещается на сервере и становится доступным по соответствующей адресной ссылке. Однако даже после этого веб-страницы продолжают тестироваться. Благодаря этому наши решения отличаются высоким качеством и простотой в использовании.
После окончательного тестирования и устранения всех неисправностей сайт размещается на сервере и становится доступным по соответствующей адресной ссылке. Однако даже после этого веб-страницы продолжают тестироваться. Благодаря этому наши решения отличаются высоким качеством и простотой в использовании.
Ожидаемые тенденции веб-дизайна в 2022 году
Как мы уже говорили, успех всего веб-сайта зависит и от качества его дизайна. Тенденции веб-дизайна электронной коммерции постоянно меняются, улучшаются и модернизируются. То, что было актуально в 2016–2017 годах, сейчас замедляется и уступает место совершенно новым трендам. Мы рекомендуем следить за тенденциями в этой области, чтобы знать наверняка, какие инструменты для создания сайтов стоит использовать, а какие уже считаются устаревшими и даже стали анти-трендами.
Итак, какие из этих тенденций приобретут еще большее значение в 2022 году, а о каких следует забыть?
Восходящие тенденции веб-дизайна 2022 года
Давайте начнем с некоторых совершенно новых тенденций в визуальном и функциональном дизайне веб-сайтов.
Динамический контент
В 2022 году пользователи ожидают персонализацию нового уровня. Для этого вам следует добавить динамический контент (также известный как адаптивный контент) на свой веб-сайт. Таким образом, весь ваш контент изменяется в зависимости от демографических данных, поведения, предпочтений и интересов пользователей. Например, если человек меняет местоположение и едет из Вашингтона в Мадрид, контент, который он просматривает на вашем веб-сайте, будет отличаться.
Благодаря такой персонализации контент всегда будет интересным и актуальным для пользователей. С помощью динамического контента вы также можете предоставить им именно тот опыт, который мотивирует их сделать следующий шаг в процессе покупки.
Визуализация данных
Покупатели лучше реагируют на визуальный контент, чем на слова и числа. Например, 95% покупателей в B2B бизнесе говорят, что им нужен более лаконичный и визуализированный контент. Хотя большинство из нас заботится о статистической информации, мы часто не понимаем ее, если не можем ее визуализировать. Конечно, показывать лучше, чем рассказывать, поэтому наиболее эффективным решением было бы, если бы вы могли и показать, и рассказать.
Конечно, показывать лучше, чем рассказывать, поэтому наиболее эффективным решением было бы, если бы вы могли и показать, и рассказать.
Визуализация данных — это не только диаграммы и графики. В зависимости от основной информации пользователя мы можем выбрать источники данных и представить их в увлекательном визуализированном формате истории.
Голосовой интерфейс
Глобальный рынок голосовых технологий растет на 17,2% ежегодно и к 2025 году достигнет почти 27 миллиардов долларов. Это означает, что все больше и больше людей используют голосовых помощников для поиска информации в Интернете вместо того, чтобы вручную вводить поисковой запрос в Google. За последние два года голосовой набор стал растущей тенденцией, поэтому внедрение голосового интерфейса на веб-сайте становится необходимостью. Разговорные технологии развиваются и все чаще используются в общении между клиентом и бизнесом.
Темный режим
Twitter был первой социальной сетью, которая внедрила эту тенденцию в свой дизайн, и затем и другие компании решили перенять этот тренд. Бесспорно, темный режим следует использовать большему количеству компаний.
Бесспорно, темный режим следует использовать большему количеству компаний.
Читайте также: Тренды электронной коммерции B2B в 2021–2025 годах
Постоянные тенденции веб-дизайна
Новые тенденции появляются регулярно. Но как насчет тенденций, которые глубоко укоренились в веб-дизайне и не менялись уже несколько лет? Вот несколько трендов веб-дизайна, которые врядли канут в лету.
Формы лидогенерации
Ваш список адресов электронной почты — один из важнейших бизнес-активов. Успешный веб-сайт в 2022 году должен иметь хорошо продуманную форму генерации лидов, которая расширяет ваш список клиентов.
Старайтесь сделать ее простой. Запросите минимум информации о клиенте — достаточно имени и адреса электронной почты; только в некоторых случаях вам понадобится возраст, пол или другая конкретная информация. Главное — не переборщить с запрашиваемой информацией.
Главное — не переборщить с запрашиваемой информацией.
Чат-боты
Если вы управляете бизнесом электронной коммерции, вам стоит обратить внимание на чат-ботов. Согласно одному исследованию, 68% потребителей любят чат-ботов, потому что они дают быстрые ответы. Чат-боты уже давно стали трендом в веб-дизайне. Однако, если вы хотите оставаться конкурентоспособным, вам нужно сделать своих чат-ботов более «живыми». Попробуйте подключить чат-ботов на базе искусственного интеллекта для более персонализированной беседы.
Рекомендуем прочитать: Как и зачем использовать чат-ботов в онлайн-торговле
Виртуальная реальность
Конечно, виртуальная реальность (VR) — не новое веяние в веб-дизайне, но ее важность в любом случае только возрастает. Бум VR начался еще в 2017 году и продлится до 2022 года и далее. Эта тенденция является неоспоримым ускорителем взаимодействия с пользователем. Она обеспечивает мощное эмоциональное взаимодействие с аудиторией. Перемещение фона или элементов главного меню вашего веб-сайта с помощью VR по-прежнему актуально и добавляет изюминки.
Минимализм
С 2017 года разработчики активно создают плоские функциональные интерфейсы, не перегруженные деталями. Легкие веб-сайты неизменно привлекают аудиторию и будут оставаться в тренде еще долгое время. Ресурсы без лишних элементов всегда будут вызывать высокий уровень лояльности среди пользователей. Причина тому психологическая: чем яснее и прямолинейнее дизайн, тем больше у пользователей пространства для умственной деятельности, что приводит к большему желанию исследовать ваши продукты или услуги.
3D интерактив
3D уже давно используется на разных сайтах и продолжает вызывать большой интерес. Использование трехмерной графики поможет сделать сайт модным и увлекательным, а пользователи захотят лучше рассмотреть изображения. Это означает, что они будут уделять больше времени вашему ресурсу, в конечном итоге улучшая его позиции в результатах поиска.
Чтобы углубиться в тему веб-дизайна, мы рекомендуем прочитать: UX-дизайн. Советы и лучшие практики.
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросАнти-тренды веб-дизайна
Модные тенденции проникают в цифровой мир с молниеносной скоростью. Однако, к сожалению, механизм распространения немного похож на принцип домино: как только одна часть упадет, остальные последуют за ней. Похожая ситуация и в веб-дизайне.
Проблема в том, что не все модные тенденции обеспечивают отличный пользовательский интерфейс. Компании не могут безрассудно следовать тренду, только потому что он сейчас востребован. За каждым решением должен стоять глубокий анализ. Теперь пора поговорить о том, что устарело и в будущем будет считаться антитрендом.
Неоморфизм
Неоморфизм — одно из самых противоречивых направлений в дизайне, сочетающее в себе элементы скевоморфизма и плоского стиля. В результате интерфейс напоминает реальный мир, но выглядит немного иначе. В 2019 году использование неоморфизма в веб-дизайне было достаточно распространенным явлением. Однако это оказалось непрактичным, так как стоимость воплощения идей дизайнеров в программное обеспечение была высокой. Более того, тонкая штриховка неаморфных дизайнов делает их недружелюбными для пользователя.
Однако это оказалось непрактичным, так как стоимость воплощения идей дизайнеров в программное обеспечение была высокой. Более того, тонкая штриховка неаморфных дизайнов делает их недружелюбными для пользователя.
Причины, по которым следует избегать неоморфизма в веб-дизайне:
- Низкая функциональность
- Непригодность для яркого солнечного света
- Сложная программная реализация
Дополнительная яркость и контраст
Яркие цвета часто ассоциируются с опасностью. Если говорить о бизнесе электронной коммерции, то яркие цвета отвлекают от информации на сайте, даже если ее не так много. Сейчас в моде натуральность, в том числе и в цветах. Акценты следует расставлять с помощью контрастных, но не кричащих оттенков.
Причины избегать использования ярких цветов:
- Визуальный беспорядок
- Чрезмерная утомляемость глаз
- Повышенное чувство опасности и беспокойства
Бесконечная прокрутка
Бесконечная прокрутка может раздражать посетителей, не позволяя им добраться до “дна” сайта, где обычно размещается важная информация, такая как контакты, ссылки на социальные сети и адреса.
Несомненно, у долгой прокрутки есть свои преимущества, но вам лучше обойтись без нее на главной странице, оставив ее только в разделе контента (например, в блоге).
Прокрутка дезориентирует посетителей, которые хотят действовать, что является раздражающим фактором как для них, так и для владельца бизнеса. При просмотре веб-страниц покупатель мысленно делает «закладки», намереваясь, например, приобрести товар или связаться с владельцем сайта. Тем не менее, бесконечная прокрутка не позволяет быстро вернуться к уже просмотренной информации.
Причины, по которым следует избегать бесконечной прокрутки:
- Снижение производительности
- Бесполезный нижний колонтитул
- Трудности с возвращением к уже просмотренной информации
Параллакс
Феномен параллаксной прокрутки появился около четырех лет назад как модный дизайнерский прием. Суть метода проста: при параллаксной прокрутке разные слои контента перемещаются с разной скоростью. Иногда это может помочь увеличить посещаемость сайта, но такой эффект будет кратковременным.
Параллаксная прокрутка может навредить продвижению веб-сайтов, поскольку многие дизайнеры теперь создают бесконечные страницы. Подобно недостаткам страниц с бесконечной прокруткой, которые были упомянуты выше, страницы с параллаксной прокруткой могут плохо загружаться и также плохо индексироваться. Поисковые боты не всегда индексируют такой длинный контент.
Причины, по которым следует избегать параллакса:
- Отвлечение от продукта
- Замедленная работа веб-сайта
Автовоспроизведение видео и аудио
Автовоспроизведение видео может быть отличным решением, сомнений нет. Но если в вашем видео есть звук, это может стать проблемой. Неожиданный звук при автоматическом воспроизведении видео вызывает панику. Это неизбежно приводит к тому, что пользователи покидают ваш сайт как можно быстрее.
Автовоспроизведение не только неудобно для пользователей, но и может замедлить работу вашего веб-сайта, что снижает шансы вашего сайта на высокий рейтинг в Google.
Почему следует избегать автоматического воспроизведения видео и аудио?
- У пользователя отсутствует выбор
- Это «раздражающий маркетинг»
- Пониженная скорость загрузки страницы
Вдохновляющие примеры веб-дизайна
Мы рассмотрели основные тенденции веб-дизайна электронной коммерци, а теперь предлагаем обратить внимание на несколько примеров вдохновляющего веб-дизайна. Конечно, эстетика сайта — не единственное условие для конверсии пользователей, но дизайн сайта не только привлекает клиента, но и мотивирует его задержаться на сайте. Помните, что современный креативный дизайн в первую очередь интуитивно понятен и прост. Пользователи не выберут вас, если вы не подтолкнете их к этому выбору.
Adidas — CHILE 20Если вы когда-либо заказывали одежду в Интернете, вы знаете, как качественные фотографии влияют на ваш выбор для дальнейших покупок. Но Adidas и Foot Locker не остановились на простых визуальных эффектах. Для последней версии культовой коллекции CHILE 20 дизайнеры создали три иммерсионных пространства с реалистичной 3D-визуализацией. Взгляните:
Для последней версии культовой коллекции CHILE 20 дизайнеры создали три иммерсионных пространства с реалистичной 3D-визуализацией. Взгляните:
Вы можете выбрать модель свайпом, а затем прокрутить, чтобы посмотреть на продукт со всех сторон и оценить его качество. Выглядит внушительно. Adidas, как всегда, не перестает удивлять!
PointPoint — это дебетовая карта и приложение для получения вознаграждения, выпущенное одноименным банком в США. Перейдя по ссылке, вы заметите, как отображаются цвета, насколько привлекателен дизайн карточек, а также продумано содержание фотографий. Впечатления от взаимодействия с сайтом однозначно положительные. Процесс плавный и точный, что позволяет пользователю взаимодействовать с интуитивно понятным веб-сайтом.
2°C EARTH2°C EARTH — это визуальный путеводитель по пяти популярным туристическим направлениям, природное и культурное наследие которых находится под угрозой из-за изменения климата. Автор проекта задумал представить, как изменится Земля из-за повышения глобальной температуры на 2 градуса Цельсия, и призывает пользователей задуматься о последствиях глобального потепления.
Автор проекта задумал представить, как изменится Земля из-за повышения глобальной температуры на 2 градуса Цельсия, и призывает пользователей задуматься о последствиях глобального потепления.
Текст и типографика заслуживают особого внимания. Но главная особенность, конечно же, в том, как гид переключается между настоящим и будущим. Если вы проведете пальцем по странице влево, все фотографии станут искаженными, а заголовки и текстовое содержимое изменятся.
Исследование площадки 2°C EARTH — интерактивный опыт. Этот веб-сайт заслуживает того, чтобы быть в списке вдохновляющих!
Есть идеи по поводу вашего проекта?
Свяжитесь с нами!
Сделать запросПримеры проектов по разработке веб-дизайна от Dinarys
Хорошо продуманный пользовательский интерфейс и привлекательный дизайн — важнейшие особенности любого успешного магазина электронной коммерции. Но как обеспечить удобство для пользователей? Dinarys знает ответ! Мы создаем лучшие решения для электронной коммерции, и наши проекты это только подтверждают. Мы хотели бы представить вам два наших успешных проекта с невероятным дизайном, которыми мы очень гордимся.
Мы хотели бы представить вам два наших успешных проекта с невероятным дизайном, которыми мы очень гордимся.
Frou Frou — это интернет-магазин по продаже тортов. Изначально у клиента был офлайн-бизнес и простой веб-сайт для презентации пекарни. Однако они хотели добавить на веб-сайт новые функции и сделать его более удобным.
Что мы сделали:
- Выделили необходимый базовый функционал для пекарни.
- Создали новый веб-сайт (так как существующий технически не мог быть наделен требуемой функциональностью).
- Разработали уникальный дизайн с фирменным стилем и расцветкой.
В результате заказчик получил полностью рабочий интернет-магазин со всем необходимым функционалом. Мы гордимся этим проектом и его «вкусным» дизайном.
Budu SushiBudu Sushi — ресторан азиатской кухни в Одессе, Украина, у владельцев которого возникла проблема с офлайн-предприятием, которое не приносило дохода. Они обратились к нам с идеей создания быстрого и простого сервиса, который позволил бы пользователям удобно размещать заказы на еду и напитки. Кроме того, необходимо было автоматизировать обработку данных о заказах, чтобы снизить нагрузку на колл-центр.
Они обратились к нам с идеей создания быстрого и простого сервиса, который позволил бы пользователям удобно размещать заказы на еду и напитки. Кроме того, необходимо было автоматизировать обработку данных о заказах, чтобы снизить нагрузку на колл-центр.
Что мы сделали:
- Определили общий и необходимый функционал для сайта доставки еды.
- Создали уникальный и простой дизайн.
- Интегрировали систему с 1С для обработки заказов с сайта.
- Реализовали программу лояльности для клиентов.
- Интегрировали функцию франшизы.
- Подключили LiqPay для онлайн-платежей.
В результате наша команда успешно оцифровала ресторанный офлайн-бизнес, разработав веб-сайт для заказа еды.
Готовы ли вы изменить ваш веб-сайт к лучшему?
Проанализировав всю информацию из этой статьи, вы можете сделать вывод, что веб-дизайн в большей степени направлен на увеличение потенциала веб-сайта.
Отслеживая и используя лучшие тенденции веб-дизайна в 2022 году для продвижения и создания веб-сайтов, Dinarys может создать для вас качественный проект с гибким и удобным дизайном и надежным управлением. Свяжитесь с нами, чтобы обсудить ваши бизнес-идеи!
Свяжитесь с нами, чтобы обсудить ваши бизнес-идеи!
11 элементов современного веб-дизайна (и тенденции веб-дизайна, за которыми стоит следить)
Дизайн веб-сайтов меняется. В то время как некоторые константы остаются — например, потребность в релевантном, своевременном и привлекательном контенте — постоянно появляются дополнительные элементы, которые могут повысить влияние веб-сайта.
Некоторые из этих элементов помогают рассказывать истории и объяснять суть вашей компании, в то время как другие работают, чтобы сразу заинтересовать пользователей или улучшить работу на любом устройстве. Одновременное использование всех элементов не требуется (это может привести к беспорядку и путанице), но выбор определенных элементов, которые соответствуют целям вашего бренда и веб-сайта, может помочь повысить общее воздействие.
Чтобы помочь вам сфокусироваться и найти лучшие элементы для вашего сайта, мы разбираем наиболее важные элементы современного дизайна веб-сайта, которые вы можете внедрить для повышения производительности вашего сайта.
11 Элементы современного дизайна веб-сайта
- Уникальная типографика
- Привлекательные и отзывчивые изображения героев
- Фоновые видео
- Полуплоская конструкция
- Меню гамбургеров
- Высококачественные изображения продуктов
- Дизайн карты
- Тематические видео
- Удобный для мобильных устройств макет
- Белое пространство
- Оптимизация скорости
1. Уникальная типографика
У большинства компаний есть определенный шрифт или типографика, которые они используют, чтобы помочь своим клиентам сразу отличить их от конкурентов. В последние годы дизайнеры получили доступ к большему выбору шрифтов, что упрощает для компаний более точное выражение своих брендов с помощью типографики.
Например, The New Yorker мгновенно распознается благодаря использованию уникального шрифта Adobe Caslon Pro.
Источник изображения
Почему уникальная типографика полезна в современном веб-дизайне?
Типографика — это уникальный элемент дизайна, который придает единообразный вид каждой странице веб-сайта. Например, веб-сайт The New Yorker направляет посетителей из одного раздела в другой в зависимости от типографики и размера шрифта.
При создании бренда вашей компании ваш выбор типографики может дать тонкие намеки на то, что вы представляете. Ваш бизнес веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
2. Привлекательные и отзывчивые главные изображения
Вам не нужно выходить далеко за пределы популярного издательского веб-сайта Medium , чтобы увидеть пример отличного главного изображения.
Изображения, подобные этому , отказываются от концепции верхней и нижней части сгиба, предлагая вместо этого единую точку зрения. Сосредоточив внимание только на изображении с текстом, а не на CTA или социальных кнопках, Medium создает сильное визуальное впечатление, которое побуждает вас прокручивать страницу вниз, чтобы узнать больше.
Главные изображения также часто размещаются на заднем плане, а текст и другой контент накладываются поверх. Независимо от подхода, который вы используете, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Почему это полезно?
Главные изображения задают тон вашему веб-сайту без необходимости в тексте или видео — правильное изображение может мгновенно дать посетителям представление о том, что представляет собой ваш бренд, чем вы занимаетесь или что делает вас уникальным. В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
3. Фоновые видео
Видео, которые автоматически воспроизводятся в фоновом режиме, могут добавить интриги странице. Их можно использовать, чтобы рассказать историю и значительно сократить количество другого контента, необходимого для объяснения вашего бизнеса.
Возьмем, к примеру, веб-сайт Wistia. Когда вы попадаете на их домашнюю страницу, в фоновом режиме автоматически начинает воспроизводиться большое видео, и, нажав кнопку воспроизведения, вы можете более подробно взглянуть на компанию:
Источник изображения
способ заставить посетителя перейти по ссылке и дольше оставаться на странице.
Почему это полезно?
Фоновые видеоролики направлены на то, чтобы заинтересовать посетителя с того момента, как он попадает на вашу страницу. Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Кроме того, видео обрабатывается нашим мозгом в 60 000 раз быстрее по сравнению с текстом. В то время как люди часто не решаются читать большие блоки текста, видео кажутся легкими и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств увеличиваются, что способствует лучшему восприятию видео.
В то время как люди часто не решаются читать большие блоки текста, видео кажутся легкими и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств увеличиваются, что способствует лучшему восприятию видео.
4. Полуплоский дизайн
Проще говоря, плоский дизайн — это любой элемент, который не включает или не дает ощущения трехмерности, например тени. Мало того, что плоский дизайн проще для понимания пользователями, он также может быстрее загружаться на веб-сайтах без сложных или чрезмерно технических элементов.
Многие организации — как большие, так и маленькие — перешли от реалистичного скевоморфизма к плоскому дизайну. Однако такие компании, как Uber, внесли свой вклад в стиль, добавив тонкие тени и размеры.
Как вы можете видеть на изображении ниже, графические элементы имеют ощущение глубины благодаря теням вокруг них, но не переусердствуйте.
Источник изображения
Почему это полезно?
Плоский дизайн помогает посетителю быстрее понять ваш контент, а добавление некоторых элементов глубины может оживить его. Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно соблюдать последовательность на всем протяжении вашего веб-сайта. Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же элементы дизайна, чтобы посетители могли сразу понять, что они просматривают.
Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно соблюдать последовательность на всем протяжении вашего веб-сайта. Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же элементы дизайна, чтобы посетители могли сразу понять, что они просматривают.
5. Гамбургер-меню
Большинство веб-сайтов имеют длинные меню с вариантами выбора. Преимущество этого в том, что меню может привести посетителя прямо туда, куда он хочет. Недостатком является то, что они обычно занимают массу ценного места на экране. Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Источник изображения
Хотите знать, почему это называется гамбургер-меню?
Если вы включите свое воображение, то три ряда, наложенные друг на друга, будут выглядеть как две булочки для гамбургеров и котлета. Умный.
Умный.
Почему это полезно?
Страницы вашего веб-сайта должны иметь четкий путь для пользователя. Удаление занятой навигации делает работу более чистой и свободной от отвлекающих факторов. Это увеличивает вероятность того, что пользователи найдут информацию, необходимую им для выполнения желаемого действия.
6. Высококачественные изображения продуктов
Многие веб-сайты B2B начинают размещать на своих сайтах большие изображения продуктов, чтобы выделить различные функции или части своего продукта, и это не случайно.
Чтобы дать вам лучшее представление о том, о чем мы говорим, давайте взглянем на страницу продукта для HubSpot Marketing Hub:
На этой странице есть большое изображение, и при прокрутке вниз вы найдете дополнительные подробные изображения продукта. Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Почему это полезно?
Высококачественные изображения продуктов помогают дизайнерам более эффективно выделять различные функции продукта.
Этот подход усиливает преимущества функции, предоставляя возможность выделить наиболее ценные элементы.
Эти большие изображения также удобно сканировать. Они помогают посетителям получить четкое представление о том, что делают различные функции продукта, передавая их с помощью изображений, а не слов.
7. Дизайн открыток
С появлением Pinterest дизайнеры и маркетологи увлеклись открытками. Отдельные карточки помогают визуально распределять информацию, чтобы посетители могли легко потреблять небольшие фрагменты контента, не перегружаясь.
Домашняя страница Miiryia служит прекрасным примером дизайна карточек в действии:
Источник изображения
Разбивая различные части контента на карточки, пользователи могут выбирать, какие статьи они хотят расширить. Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Почему это полезно?
Дизайн карточек становится все более и более популярным на веб-сайтах B2B и B2C, поскольку он помогает доставлять пользователям легко усваиваемые фрагменты информации. Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений рядом друг с другом.
Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений рядом друг с другом.
Имейте в виду, что ваши карты должны быть отзывчивыми. Это означает, что по мере того, как размер экрана становится меньше или больше, количество и размер отображаемых карточек должны меняться соответствующим образом.
8. Тематические видеоролики
Помимо фоновых видеороликов, в тренде также короткие видеоролики о продуктах или тематические видеоролики, поскольку их можно использовать для освещения конкретного варианта использования. Эти короткие видеоролики отлично подходят для того, чтобы воплотить ваше решение в жизнь, и в то же время не перегружают посетителя долгим опытом, который им приходится высиживать.
Ярким примером этого являются люди из InVision. Они показывают этот краткий иллюстратор того, как легко использовать их продукт, перетаскивая дизайн прямо на свою домашнюю страницу:
Источник изображения
Почему это полезно?
B2B-компаниям выгодно использовать видеоролики, объясняющие их продукты, которые помогают положительно повлиять на процесс принятия решения покупателем.
9. Макеты, удобные для мобильных устройств
Веб-сайты первого поколения были разработаны для настольных компьютеров. В результате они были созданы для размещения больших мониторов и управления мышью методом «укажи и щелкни». Однако рост числа мобильных устройств означает, что веб-трафик может поступать из нескольких источников, и ваш веб-сайт должен предоставлять одинаковые возможности независимо от типа устройства пользователя.
На практике это означает создание удобных для мобильных устройств макетов веб-сайтов, использующих принцип адаптивного веб-дизайна, который позволяет элементам веб-сайта, таким как изображения, текст и пользовательский интерфейс (UI), автоматически масштабироваться и изменяться в зависимости от устройства, используемого для доступа к веб-сайту. сайт.
Почему это полезно?
Трафик с мобильных устройств в настоящее время составляет более 54 процентов всего веб-трафика во всем мире. Это означает, что если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять до половины всех потенциальных клиентов.
Рассмотрим удобный для настольных компьютеров сайт, на который заходит пользователь смартфона. Если текст, изображения и кнопки не изменяются в соответствии с сенсорным управлением и меньшим размером экрана, потенциальные клиенты практически не смогут найти то, что ищут — после нескольких неправильных кликов они, скорее всего, перейдут к другому месту.
10. Белое пространство
Источник изображения
Белое пространство является часто используемым элементом минималистского веб-дизайна, но в настоящее время является критически важным элементом эффективных современных структур сайта. Уравновешивая содержимое, такое как ссылки, текст и видео, с одинаковым количеством пустого пространства, пользователи естественным образом обращаются к ключевым аспектам вашего сайта. Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Почему это полезно?
Навигация по веб-сайту играет решающую роль в обеспечении удовлетворенности пользователей. Если посетители изо всех сил пытаются найти ваш продукт или страницы контактов, они с гораздо меньшей вероятностью перейдут по ссылке и начнут процесс конверсии.
Пустое пространство помогает сосредоточить внимание пользователей на элементах, наиболее важных для вашего бизнеса. Например, если вверху главной страницы у вас есть рекомендуемое изображение продукта или видео, отделите его от остального контента пробелом. Это помогает ему выделиться и подчеркивает его важность по сравнению с остальной частью вашего сайта. Однако если вы окружите его визуально шумными элементами, фокус быстро потеряется.
11. Оптимизация скорости
Источник изображения
Привлекательный веб-сайт с богатым содержанием не поможет повысить конверсию, если ваш сайт загружается медленно и пользователи переходят в браузере в другое место. В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
На практике это означает оптимизацию всех изображений, чтобы сбалансировать качество изображения и размер файла. Например, хотя изображения PNG обеспечивают более высокое качество и прозрачность, они намного больше, чем изображения JPEG; в большинстве случаев JPEG предлагает наилучший баланс между скоростью и качеством. GIF-файлы, тем временем, идеально подходят для анимированных изображений, но используют меньше цветов, что делает их далеко не идеальными для статических изображений.
Также рекомендуется сжимать любые файлы, размещенные на вашем сайте — многие современные инструменты сжатия могут значительно уменьшить размер файла без соразмерной потери функциональности. Владельцы сайтов должны дополнительно учитывать среду своего хостинга: например, выделенный или VPS-хостинг обычно обеспечивает более высокую скорость загрузки сайта, чем решения для виртуального хостинга.
Почему это полезно?
Согласно статистике Google, когда время загрузки страницы увеличивается с 1 секунды до 10 секунд, показатель отказов посетителей увеличивается на 123 процента. Поисковый гигант также отмечает, что, несмотря на переход к более надежному соединению 4G, «большинство мобильных сайтов по-прежнему медленные и перегружены слишком большим количеством элементов».
В результате даже небольшие инвестиции в оптимизацию скорости веб-сайта могут принести значительные дивиденды, тем более что скорость целевой страницы теперь используется Google в качестве фактора ранжирования для мобильного поиска и Google Ads.
Элементы стиля
Современный веб-дизайн требует регулярной оценки, чтобы убедиться, что ваш сайт предлагает привлекательные визуальные эффекты, привлекательный контент и предлагает унифицированный опыт для пользователей, независимо от устройства. Перечисленные выше элементы предлагают надежную отправную точку для создания стильных, оптимизированных и быстрых веб-сайтов, которые вызывают интерес у пользователей и способствуют повышению конверсии.
Примечание редактора: этот пост был первоначально опубликован в августе 2018 года и обновлен для полноты.
Первоначально опубликовано 3 сентября 2021 г., 17:00:00, обновлено 01 апреля 2022 г.
Современные веб-сайты — 1141+ лучших идей современного веб-дизайна 2022
223
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
174
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
81
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
165
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
70
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
63
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
78
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
126
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
118
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
101
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
57
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
55
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
80
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
72
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
73
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
43
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
49
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
86
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
40
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
51
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Современные веб-сайты не подходят? Попробуйте что-нибудь еще:
Винтажные сайты
Футуристические сайты
Ретро-сайты
Плоские сайты
Классические сайты
Нарисованные от руки веб-сайты
Деревенские сайты
Современные веб-сайты
Веб-сайты с большими изображениями
Сайты разработки
Веб-сайты электронной коммерции
Веб-сайты курсов
Темные сайты
Сайты одежды
Сайты интернет-магазинов
Туристические сайты
Сайты-портфолио
Как создать современный дизайн сайта
Если вам нужен удивительный современный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает хороший современный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали.