дизайн цифровых продуктов — Онлайн-школа Bang Bang Education
Даша Шилова
Методически процесс программы выстроен прекрасно, все структурировано. Не слишком перегружено, не слишком легко. Когда шла на курс, я понимала, что он будет занимать много времени и специально устроилась на частичную занятость, чтобы времени хватало.
Мне очень понравились и лекции. Преподаватели интересно рассказывают материал, уроки сделаны неравнодушно, видно, что профессионалы. Не пожалела, что взяла курс.
Еще мне достался очень хороший наставник: если у меня возникали проблемы, он записывал скринкасты и все на них показывал. Но когда в третьем модуле мы лично начали созваниваться — это оказалось гораздо лучше, интереснее и информативнее.
Из минусов программы: вебинары проходят в разное время в разные дни, нет единого четкого расписания. В итоге мне не удалось посетить ни одного вебинара из-за работы, а записи — это не то. Если бы это был один или два зафиксированных дня и точное время, было бы лучше. Я бы могла в эти дни взять выходной, чтобы в них участвовать.
После курса у меня появилась уверенность, что я много что умею. Нам дали хорошую базу, и я не чувствую себя самозванцем, который влез в чужую профессию. И я уже нашла работу по новой специальности! Помогло портфолио, мое знание английского и то, что я умею рисовать на планшете. Работодателю было важно, что я умею делать анимацию.
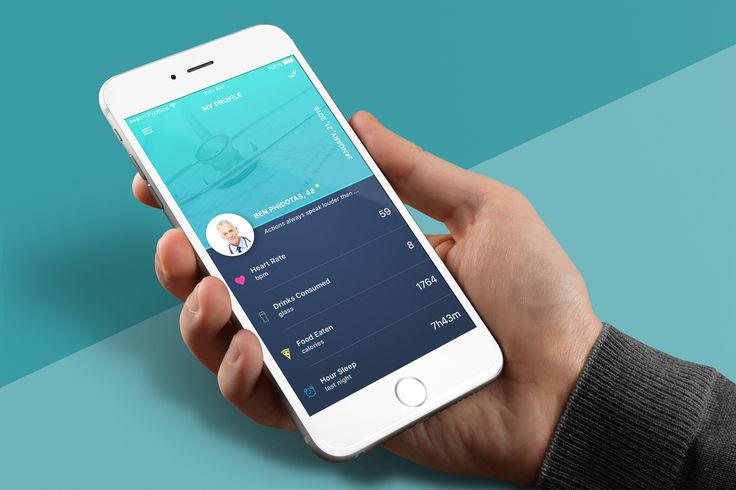
Мне кажется, что кейс с приложением, которое мы делали на втором модуле, очень хорошо отображает работодателю все нужные навыки. И UX-основы, и кликабельный прототип. Это не каждый начинающий дизайнер умеет.
Я бы могла в эти дни взять выходной, чтобы в них участвовать.
После курса у меня появилась уверенность, что я много что умею. Нам дали хорошую базу, и я не чувствую себя самозванцем, который влез в чужую профессию. И я уже нашла работу по новой специальности! Помогло портфолио, мое знание английского и то, что я умею рисовать на планшете. Работодателю было важно, что я умею делать анимацию.
Мне кажется, что кейс с приложением, которое мы делали на втором модуле, очень хорошо отображает работодателю все нужные навыки. И UX-основы, и кликабельный прототип. Это не каждый начинающий дизайнер умеет.
Евгения Тимербулатова
На программе такие крутые преподаватели, что, когда я увидела эти лица и фамилии, то перестала думать, стоит ли идти. Стоит, если ты хочешь комплексно, практично и, главное, уверенно влиться в сферу продуктового дизайна.
Онлайн-обучение — это самостоятельное поглощение информации и ответственность за свой результат, но в программе есть все, чтобы взять и применять. Если нужно — задаешь множество вопросов, на которые тебе обязательно ответят, или даже придумают провести отдельный вебинар! 😉
Если нужно — задаешь множество вопросов, на которые тебе обязательно ответят, или даже придумают провести отдельный вебинар! 😉
Даша Калинина
Как сгореть на работе, уволиться, все бросить и начать заново? Я могу ответить на эти вопросы, потому что это моя история. Я работала коммуникационным дизайнером, дизайнером упаковки, но мне очень хотелось работать в команде с людьми, которые тебя понимают и говорят с тобой на одном языке. Я решила уйти в UX и очень долго выбирала школу. Первый подход был неудачным, и я была недовольна тем курсом, который прошла в другой школе. А потом мне посоветовали ВВЕ, и началось)
Очень помог материал по исследованиям и юзабилити-тестам. Если раньше я знала как работать с дизайном, была погружена в UI-составляющую, то на программе много дали именно в понимании процессов: как, что, почему, как нужно исследовать опыт пользователей, как его переносить потом в свою работу. Оказалось интересно проводить глубинки, слушать, что тебе люди говорят.

Алина Гужва
На программе меня удивило количество практики и обратной связи. У моих знакомых и коллег были отзывы на другие курсы, и там домашние задания принимались формально. А здесь наставники дают большую обратную связь по каждой работе.
И это правильно — знания нужно применять на практике, иначе ничему не научиться.


Лена Терехова
Очень насыщенная и серьезная программа, которая погружает тебя в мир продуктового дизайна. Объемы работ и знаний не снижаются на протяжении всего обучения — это требует самодисциплины и практической работы. Лекции читают лучшие профи в индустрии, но просто отсидеться на лекциях не получится. Надо копать, изучать и тренироваться. Особенно если ты совсем новичок.
Больше всего мне нравится формат практических мастер-классов, где вместе с наставниками и лекторами можно потренироваться в использовании конкретных инструментов. Мой вердикт: идти, если ты серьезно настроен и готов к коммитменту на год.
Мария Шеронова
Перед тем как идти на этот курс, у меня была забавная ситуация. Я пришла на собеседование в Сбербанк и они меня спросили: «Вы знаете, что такое дизайн-мышление?». Я сказала: «Да». А в голове думаю: «Дизайн мышление — это мыслить про дизайн». У меня были отдаленные знания, я не понимала, что это структура действий. А сейчас могу уверенно ответить на этот вопрос. И даже применяю эту методологию в работе.
Еще очень полезно было получить опыт работы в команде с другими дизайнерами. В конце программы у меня была сложная ситуация, так как я писала диплом — все горело. Девчонки в команде взяли на себя часть моей работы. А я помогала когда и чем могла. Мы с нашей командой прошли все стадии. Успели и поспорить и продуктивно поработать. Очень классный опыт!
На первом и втором модуле моим наставником был Дима Гавришов, старший UX-дизайнер на Booking.com. Он очень классно все проверял, давал исчерпывающую обратную связь, даже с видео-объяснениями. В третьем модуле мы работали с Катей Егоровой, продуктовым дизайнером в ЦИАН.
 У нас была одна или две лекции, но они показались мне недостаточно глубокими, хотелось бы больше практики.
В остальном я довольна курсом на 200 процентов из 100! Благодаря курсу, вся необходимая информация смогла уложиться в голове по полочкам.
У нас была одна или две лекции, но они показались мне недостаточно глубокими, хотелось бы больше практики.
В остальном я довольна курсом на 200 процентов из 100! Благодаря курсу, вся необходимая информация смогла уложиться в голове по полочкам.Лера Есина
В целом, обучение очень понравилось. Я все изучала с нуля, и программа охватила много сторон, дала понимание и много навыков за этот год. Третий модуль мне понравился больше всего из-за командной работы.
Мне повезло с наставницей, потому что она проверяла мои домашние задания, даже если я не успевала сдать их к дедлайну. Не всегда получалось совмещать обучение с работой так, чтобы сдавать вовремя, и было приятно, что наставница их все-таки проверяла.
Из-за того, что курс долгий, где-то в середине у меня был спад мотивации. Я несколько недель ничего не делала, но тем самым перезагрузилась и с новой силой продолжила обучение.
Я старалась ориентироваться только на свой успех. На первом модуле в личном кабинете была возможность смотреть чужие работы, и я поняла, что это меня демотивирует, поэтому перестала это делать. Стала ориентироваться только на собственный прогресс. В трудные моменты я вспоминала про стоимость курса, и это было дополнительной мотивацией не бросать 🙂
Мне очень повезло с командой на третьем модуле. Понравилось, что все участники смотрят на твою часть работы свежим взглядом и дают много фидбека, который сама не замечаешь. Мы сразу нашли общий язык и до сих пор думаем о том, как будем жить друг без друга — настолько привязались друг к другу.
Вообще, я в восторге от последнего модуля. Было ощущение, что я делаю что-то важное, потому что были реальные заказчики и задачи. Много работы с информацией, опросами, тестами — формат приближен к реальной работе, меня это вдохновило. Наши стейкхолдеры были очень понимающие и отзывчивые: на созвонах давали всю информацию, находили респондентов для интервью. К концу программы уже накопились знания, и как будто открылось второе дыхание.
За последний год я улучшила свои навыки, кажется, в сто раз. Вспоминаю, что делала год назад и что я могу сейчас.
Стала ориентироваться только на собственный прогресс. В трудные моменты я вспоминала про стоимость курса, и это было дополнительной мотивацией не бросать 🙂
Мне очень повезло с командой на третьем модуле. Понравилось, что все участники смотрят на твою часть работы свежим взглядом и дают много фидбека, который сама не замечаешь. Мы сразу нашли общий язык и до сих пор думаем о том, как будем жить друг без друга — настолько привязались друг к другу.
Вообще, я в восторге от последнего модуля. Было ощущение, что я делаю что-то важное, потому что были реальные заказчики и задачи. Много работы с информацией, опросами, тестами — формат приближен к реальной работе, меня это вдохновило. Наши стейкхолдеры были очень понимающие и отзывчивые: на созвонах давали всю информацию, находили респондентов для интервью. К концу программы уже накопились знания, и как будто открылось второе дыхание.
За последний год я улучшила свои навыки, кажется, в сто раз. Вспоминаю, что делала год назад и что я могу сейчас. Меня гордость берет за себя!
Меня гордость берет за себя!
Анастасия Журенкова
Курс просто находка! Впечатляющий экспертный состав, программа, охватывающая все необходимые области, обратная связь — разбор работ, вебинары и уютный чат поддержки, где тебе ответят на абсолютно любой вопрос.
Видно стремление создателей курса сделать все максимально комфортно и удобно для студентов любого уровня. Отдельно хочется отметить открытый доступ к «Дизайн-библиотеке» на период обучения — огромное количество качественной информации мотивирует учиться еще больше.
Прошло уже два месяца с начала моего обучения, но я до сих пор с нетерпением жду каждого вторника, чтобы посмотреть, что новенького и интересного откроется на учебной платформе 🙂 Спасибо, BBE. Я, похоже, с вами надолго и по любви 🙂
Аня Мостовая
До курса я была HR-менеджером, но около года маялась от того, что мне было скучно. И на YouTube как-то наткнулась на видео про UX/UI-дизайнера и решила узнать об этом подробнее. В апреле 2021 года BBE открыли доступ на месяц к «Дизайн-библиотеке» всем желающим, ну я и начала поглощать там лекции. Посмотрела лекции от Дмитрия Карпова и Андрея Гаргуль из Shopify. И поняла — хочу быть UX/UI-дизайнером!
От годового курса я ждала погружения в исследования, хотела понять как выдвигаются гипотезы и тестируются. И вообще, как строится весь дизайн процесс в компаниях. Раньше я думала, что исследования — это сложно и страшно, но теперь это один из моих любимых этапов — пытаться докопаться до проблем пользователей и помочь через свой продукт их решить.
Все преподаватели были моими любимчиками, но особенно хочу для себя отметить Алину Ермакову (королева исследований и юзабилити тестов), Сергей Гальцев (гений в кастомизированных интерфейсах), Михаил Герасимов (король сторителлинга, на вебинарах всегда было весело и легко, такой своеобразный safe space).
На втором модуле работала над кейсом от Альфа-мобайл, а на третьем — кейс от mos.ru. Я очень довольна теми кейсами, которые мне удалось собрать за этот год! Больше всего понравилось, что стейкхолдеры обоих кейсов были максимально открыты и регулярно встречались с нами в зуме и отвечали нам на вопросы, если они возникали.
В апреле 2021 года BBE открыли доступ на месяц к «Дизайн-библиотеке» всем желающим, ну я и начала поглощать там лекции. Посмотрела лекции от Дмитрия Карпова и Андрея Гаргуль из Shopify. И поняла — хочу быть UX/UI-дизайнером!
От годового курса я ждала погружения в исследования, хотела понять как выдвигаются гипотезы и тестируются. И вообще, как строится весь дизайн процесс в компаниях. Раньше я думала, что исследования — это сложно и страшно, но теперь это один из моих любимых этапов — пытаться докопаться до проблем пользователей и помочь через свой продукт их решить.
Все преподаватели были моими любимчиками, но особенно хочу для себя отметить Алину Ермакову (королева исследований и юзабилити тестов), Сергей Гальцев (гений в кастомизированных интерфейсах), Михаил Герасимов (король сторителлинга, на вебинарах всегда было весело и легко, такой своеобразный safe space).
На втором модуле работала над кейсом от Альфа-мобайл, а на третьем — кейс от mos.ru. Я очень довольна теми кейсами, которые мне удалось собрать за этот год! Больше всего понравилось, что стейкхолдеры обоих кейсов были максимально открыты и регулярно встречались с нами в зуме и отвечали нам на вопросы, если они возникали. Настя Попова из Альфы даже смогла нам дать кусочек UI kit-а, чтобы раздел, над которым мы работали, выглядел в стилистике приложения Альфа-мобайл.
В целом, весь этот учебный год пребывала в каком то эйфорическом состоянии. Когда вокруг столько талантливых людей с горящими глазами, ты заряжаешься этим. Сейчас чувствую себя очень счастливой и «повзрослевшей» в дизайне. Но мне грустно, что год пролетел так быстро.
У нас сформировалось очень классное коммьюнити на курсе и не хочется ни с кем расставаться — ни с коллегами, ни с преподавателями. Планы — продолжать развиваться в дизайне и дальше! Хочется попасть в сильную команду в качестве продуктового дизайнера, и работать над продуктами, которые улучшают пользовательский опыт и делают людей немножечко счастливее.
Всем будущим студентам годовой: если вам тяжело – не сдавайтесь, ведь это ваша точка роста. И сдавайте домашки вовремя 🙂
Настя Попова из Альфы даже смогла нам дать кусочек UI kit-а, чтобы раздел, над которым мы работали, выглядел в стилистике приложения Альфа-мобайл.
В целом, весь этот учебный год пребывала в каком то эйфорическом состоянии. Когда вокруг столько талантливых людей с горящими глазами, ты заряжаешься этим. Сейчас чувствую себя очень счастливой и «повзрослевшей» в дизайне. Но мне грустно, что год пролетел так быстро.
У нас сформировалось очень классное коммьюнити на курсе и не хочется ни с кем расставаться — ни с коллегами, ни с преподавателями. Планы — продолжать развиваться в дизайне и дальше! Хочется попасть в сильную команду в качестве продуктового дизайнера, и работать над продуктами, которые улучшают пользовательский опыт и делают людей немножечко счастливее.
Всем будущим студентам годовой: если вам тяжело – не сдавайтесь, ведь это ваша точка роста. И сдавайте домашки вовремя 🙂
в чем разница — Дизайн на vc.ru
Ольга Сорока, Янина Ноэль
97 095 просмотров
Фото Charles Deluvio
UI и UX — многие из вас уже слышали об этих понятиях. Но что же на самом деле кроется за этими аббревиатурами на английском языке и так ли они просты, как кажутся?
Но что же на самом деле кроется за этими аббревиатурами на английском языке и так ли они просты, как кажутся?
Начнем с того, что сравнивать их между собой не то чтобы трудно, это невозможно, и даже не правильно. Это два совершенно разных понятия, которые необходимо рассматривать по отдельности, не сливая суп и компот в один котел. Вряд ли кто-то захочет дегустировать такое блюдо, не правда ли?
В то же самое время оба эти элемента имеют решающее значение для конечного результата и не могут существовать друг без друга. В общих чертах, UX Design или User Experience Design — это аналитическая и техническая область разработки, в то время как UI Design или User Interface Design — то, что мы иногда ошибочно называем графическим дизайном. Хотя, на самом деле, все гораздо сложнее.
Представим, что наш будущий продукт — это дом. Фундамент, каркас, опоры и балки в нем — это программный код, который придает ему структуру и не дает развалиться на части. Стены, комнаты, дверные и оконные проемы — это измерение UX, оптимизация пространства для его максимально комфортного использования. И User Interface — это уже отделка стен, ламинат или кафель, все что создает внешний вид нашего дома и его уют для пользователей.
И User Interface — это уже отделка стен, ламинат или кафель, все что создает внешний вид нашего дома и его уют для пользователей.
Итак UI и UX — это сферы дизайна, которые нельзя смешивать воедино, но которые не могут существовать друг без друга. Отличный продукт начинается с UX, за которым неотрывно следует UI. Давайте же разберемся, что представляет из себя каждый из них.
UX делает интерфейс полезным
Фото Charles Deluvio
User experience — это процесс определения проблем пользователя и решение этих проблем с целью повышения его удовлетворенности. Улучшение удобства использования, простота использования и удовлетворение, которое клиент получает при взаимодействии с продуктом, определяют качество и востребованность этого продукта.
Вы не замечаете результат работы UX дизайнера, пока все работает хорошо. Но если при работе с продуктом вы начинаете задаваться вопросом “Что же делать дальше, чтобы решить мою задачу?”, то вам попался плохой UX.
User experience — это настоящая наука, сродни архитектуре или психологии. В ее основе лежат исследования пользовательских групп, информационная архитектура, удобство использования, контент-стратегия. В результате объединения этих компонентов получают решение целей и задач тем способом, который имеет наибольший смысл для человека использующего конкретную функцию. UX дизайнер — это помощник для пользователя. Он выслушает и вникнет во все проблемы клиента лучше любого психолога, создаст самые благоприятные условия для достижения поставленных перед дизайном целей.
По сути, проблемы UX дизайна субъективны, так как, зачастую, связаны с индивидуальным восприятием какого-либо продукта или услуги, поэтому у одной проблемы может быть множество решений. Целью проектировщика является выбор наиболее удачного варианта, который подойдет максимальному количеству пользователей.
Разберем основные задачи UX дизайнера
- Стратегия и структура. Проектировщики UX собирают и анализируют информацию о пользователях и основных конкурентах, определяют цели и пожелания клиентов, а также анализируют, как данные задачи уже решаются на рынке.
 На основе этого анализа находят наиболее удачный и гибкий способ решения для конкретного продукта. Вырабатывают структуру и стратегию работы приложения.
На основе этого анализа находят наиболее удачный и гибкий способ решения для конкретного продукта. Вырабатывают структуру и стратегию работы приложения.
Фото Charles Deluvio
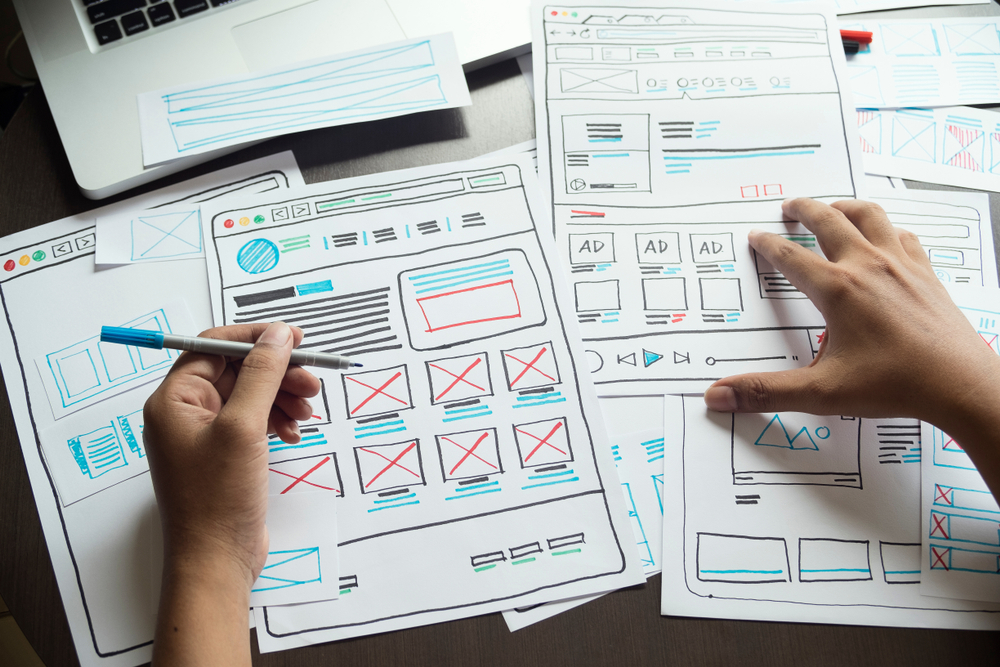
- Варфреймы и прототипирование. На основе составленной стратегии прорабатываются варфреймы, из них создаются рабочие прототипы. Тестирование и разработка прототипов позволяет определить проблемные места и создать плавный процесс взаимодействия пользователя с интерфейсом.
- Разработка и анализ. Работа UX проектировщиков не заканчивается на прототипе, они принимают участие в проекте на всех этапах разработки продукта координируя работу с разработчиками и дизайнерами интерфейса. Также они несут ответственность за реализацию целей продукта.
UX дизайнер следит за тем, чтобы поставляемый компанией продукт отвечал потребностям пользователей и позволил им беспрепятственно достичь желаемого результата. Он, как добрый волшебник, прокладывает для пользователя широкую и удобную дорогу из желтого кирпича, которая обязательно приведет его к волшебному разрешению даже самой сложной проблемы.
Он, как добрый волшебник, прокладывает для пользователя широкую и удобную дорогу из желтого кирпича, которая обязательно приведет его к волшебному разрешению даже самой сложной проблемы.
Итак, подведем итоги:
- User experience design — это процесс проектирования и улучшения качественного взаимодействия между пользователем и приложением.
- UX дизайнер занимается процессом исследований, тестирования, разработки, контента и прототипов, чтобы проверить качество результатов.
- UX является нецифровой практикой, но используется и определяется преимущественно цифровыми индустриями.
UI делает интерфейс красивым
Фото Charles Deluvio
User Interface Design — это посредник между девайсом и человеком. Это не только внешний вид, но и интерактивность продукта.
Нередко дизайн пользовательского интерфейса путают с графическим дизайном, брендингом и даже проектированием интерфейса. Но все это заблуждения. User Interface — это сложная структура, которая отвечает за перенос разработки продукта из исследований и макетов в привлекательный, понятный и отзывчивый для пользователей опыт.
Но все это заблуждения. User Interface — это сложная структура, которая отвечает за перенос разработки продукта из исследований и макетов в привлекательный, понятный и отзывчивый для пользователей опыт.
Если UX — это наука, то UI — это искусство, которое фокусируется на всех элементах продукта, делающих его притягательным: цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклики кнопок и так далее. UI-дизайнер несет ответственность за то, как пользователь будет воспринимать продукт с визуальной точки зрения. Он берет научные выводы и заключения UX дизайнера и превращает их в определенную форму искусства. Именно от него зависит то, каким мы увидим продукт в итоге. Удачное объединение иконографии, типографики, цвета, пространства и текстур поможет пользователю без труда ориентироваться в готовом приложении.
Пользователь должен чувствовать себя хорошо, используя продукт. Это зависит не только от интуитивно понятного интерфейса, но и от того, как этот интерфейс выглядит. 90% пользователей прекращают использовать приложение из-за плохого визуального дизайна.
90% пользователей прекращают использовать приложение из-за плохого визуального дизайна.
Визуальный дизайн — это индивидуальность продукта. Он руководит ключевыми элементами, которые вызывают доверие к бренду.
На основании опыта в EGO Creative Innovations мы можем отметить, что основные задачи UI дизайнера включают:
- Сторитейлинг. Для UI дизайнера очень важно понимать, как человеческий мозг реагирует на определенные визуальные сигналы. Например, показать пользователю что картинка, на которую они смотрят, это еще и кнопка, на которую можно нажать и получить дополнительную информацию. Задача UI дизайнера помочь пользователю правильно использовать приложение, опираясь на его визуальные элементы, и при этом используя как можно меньше слов.
- Графика и анимации. Иллюстрации, различные графические элементы и плавные переходы создают ощущение особенности и уникальности. Помимо этого, дизайнеры пользовательского интерфейса могут быть задействованы в разработке логотипа, брендинга и других маркетинговых элементов для поддержания целостности образа продукта.

- Отзывчивость. UI прототипирование, анимации и адаптивность — это те аспекты, которые обеспечат максимальный комфорт использования продукта на любых девайсах.
Для того чтобы стать хорошим UI-дизайнером нужен опыт, насмотренность, много практики, а также масса проб и ошибок. Основная цель — это не просто создать привлекательный интерфейс, а получить эмоциональный отклик пользователя от использования продукта. Каждый пользователь, открывающий приложение, или попадающий на сайт, отправляется в путешествие по дороге, которую для них проложил UX-дизайнер. Но только от UI-дизайнера зависит, будет ли это путешествие увлекательным и незабываемым. Он выступает своеобразным экскурсоводом по новому и увлекательному миру.
Фото Charles Deluvio
Подведём итоги:
- User interface design отвечает за перенос визуальных аспектов бренда на интерфейс продукта с целью его улучшения.
- User interface design — это процесс визуального управления пользователем через интерфейс продукта с помощью интерактивных элементов, обеспечивающий обмен информацией между человеком и программными компонентами.

На чем фокусируются дизайнеры UI и UX?
Фото Charles Deluvio
В общем и целом UX — это то, как пользователь взаимодействует с продуктом, а UI — то, как продукт будет им воспринят. UI и UX дизайнеры фокусируются на разных аспектах создания приложения и относятся к пользователям по-разному. Дизайнеры UX сосредотачиваются на взаимодействии пользователя с информацией, а UI заботятся о внешнем виде и интерактивном дизайне. UX-дизайнер создает особую экосистему, которая передает основную идею бизнеса, а UI, в свою очередь, дает этой системе жизнь, переводя ее в реальный мир благодаря использованию визуальных сигналов, которые вызовут у пользователей желаемую реакцию.
Хорошие дизайнеры понимают, что пользователь приходит на сайт или работает с приложением, имея при этом четкую цель или задачу. Компания должна стремиться решить проблемы пользователей быстро и удобно, чтобы создать у своего клиента положительные эмоции в связи с проделанной работой.
UI и UX дизайнеры создают эмоции. Они стремятся сделать пользователей непринужденными, расслабленными и свободными, поскольку они используют цифровую платформу, которая решает все их вопросы.
Как видите, обе роли, как UX, так и UI чрезвычайно важны. И хотя есть тысячи хороших продуктов, где удачно раскрыт только один из этих аспектов, представьте насколько эти продукты могли бы быть успешнее, если бы они были сильны в обеих областях.
Что такое веб-, UX- и UI-дизайн простыми словами, в чем разница
На чтение 6 мин Просмотров 1.5к. Опубликовано ТэгиUX/UI-дизайн / Веб-дизайн
Олег ДевятовПродуктовый дизайнер
На форумах можно часто встретить такую тему: «Чем веб-дизайн отличается от UX-дизайна». Однако это не совсем верная формулировка. На самом деле UX и UI — это часть веба. Вместе с продукт-дизайнером и преподавателем школы Contented Олегом Девятовым разбираемся, какие уровни дизайна существуют и почему эти понятия часто ставят рядом.
Содержание
- Что такое веб-дизайн?
- Чем занимается UX-дизайнер?
- Тогда кто такой UI-дизайнер?
- Что ждет человека, решившего пойти в веб-дизайн (UX в том числе)?
Насколько бы смешно это ни звучало, но да, веб-дизайн — это дизайн в сфере веба. Веб-дизайнер делает сайты, лендинги, промостраницы, магазины и сервисы. То есть все, что есть по ссылке в любимом поисковике.
Чтобы не запутаться и понять, почему же часто сравнивают веб и UX, можно привести следующую схему.
Представим, что есть обычный дизайнер, который выбирает направленность: интерьер, ландшафт, графика, моушн или веб. И, допустим, так удачно совпало, что он останавливается на вебе. Однако на этом выбор не заканчивается: здесь можно уйти в UX, UI, делать баннеры для таргетированной рекламы, дизайн-системы или что-то другое.
Сравнить все эти выборы можно с деревом: есть основное дизайнерское образование, от которого идут уже другие навыки. То есть получается, что веб — это широкое понимание дизайна, а UX, как и UI — один из его уровней.
То есть получается, что веб — это широкое понимание дизайна, а UX, как и UI — один из его уровней.
Такое сравнение часто возникает из-за того, что один человек обладает сразу большим количеством навыков. То есть он может как развивать сайты, выстраивать их структуру, так и заниматься визуальным наполнением.
Чем занимается UX-дизайнер?UX-дизайнер — это человек, который делает максимально удобный и понятный для пользователя интерфейс без всего лишнего. Он помогает человеку чувствовать себя комфортно и без труда находить кнопку поиска или форму обратной связи на странице.
Но, несмотря на желание помочь пользователю, специалисту также важно донести идеи компании или привести человека к определенному результату, например к покупке.
Основными задачами UX-специалиста можно назвать анализ, создание прототипа и формулирование гипотез. Перед тем как показать сайт пользователю, придется потратить большое количество времени на обязательную подготовительную работу.
Чтобы понять, как удобнее расположить блоки и кнопки, недостаточно знаний композиции и собственной насмотренности. Нужно подключить инструменты: опросы, аналитику, изучение аудитории, статистику. Также придется проанализировать поведение пользователя в своем проекте или похожих кейсах и принимать решение лишь после этого.
Однако проведение анализа самим дизайнером — это вариативная вещь. В крупных компаниях всю работу по аналитике могут сделать маркетологи и передать полученные результаты в UX. Тем же, кто работает на себя или в небольшом агентстве, придется собирать информацию самому. Но суть остается в следующем: чем больше информации получится найти, тем более удобным будет использование в дальнейшем.
После изучения всех данных UX-дизайнеру предстоит создать прототип — детальный план продукта. Проработать придется основные детали: строку поиска, меню, переходы по сайту, форму связи, контакты и прочее. В этот момент важно понимать, что все элементы, начиная от структуры блоков и заканчивая расположением формы связи, будут влиять на результат.
После анализа и создания прототипа работа переходит к UI-дизайнеру, задача которого — оформить и сделать так, чтобы смотреть на сайт было приятно. Однако работа все равно вернется к UX-специалисту на тестирование.
Основным вариантом изучения поведения пользователей можно назвать A/B-тестирование. Если говорить условно, то это значит, что сегодня на сайте будет красная кнопка, а завтра — зеленая. Ту, которая принесет больше конверсии, UX-дизайнер и оставит.
Также инструментом анализа можно назвать Customer Journey Map: когда аналитик понимает, как пользователь попал на сайт, и отслеживает его путь на нем. А MouseTracker помогает понять, на каких блоках или картинках пользователь задерживался дольше всего, на какие кнопки больше нажимал.
Тогда кто такой UI-дизайнер? Читайте такжеКто такой UX/UI-дизайнер
UI-дизайнер — тот человек, который занимается пользовательским интерфейсом. То есть визуализирует прототип, сделанный в UX. В его задачи входит не только воплотить в жизнь схему взаимодействия, но и проработать все визуальные элементы: блоки, картинки, кнопки, страницы, аватарки, иконки и много всего. Эта работа для тех, кому проще работать с образами и формами.
В его задачи входит не только воплотить в жизнь схему взаимодействия, но и проработать все визуальные элементы: блоки, картинки, кнопки, страницы, аватарки, иконки и много всего. Эта работа для тех, кому проще работать с образами и формами.
Помимо создания фирменного стиля и оформления, на плечи UI может лечь и анимация некоторых элементов. Например, если нужно сделать так, чтобы кнопка меняла цвет при нажатии на нее.
Поэтому стоит помнить, что визуальный контент важен не менее, чем смысловой или текстовый. Сайт может быть самым удобным на свете, но пользоваться им будет невозможно из-за устаревшего или неприятного дизайна. Именно поэтому UI-дизайнер отвечает за то, как будет восприниматься информация. После визуализации прототипа проект всегда возвращается к UX-дизайнеру, который уже проводит тестирование.
Если учитывать то, что функции UX и UI обычно совмещает один человек, то рост дизайнера в компании можно обозначить следующим образом:
- Джуниор — рисует и делает так, чтобы было красиво.
 В основном он либо обращается к заказчику с вопросами о том, как все должно выглядеть, либо советуется с арт-директором.
В основном он либо обращается к заказчику с вопросами о том, как все должно выглядеть, либо советуется с арт-директором. - Мидл — знает, что такое UX, понимает и умеет формировать гипотезы. Чаще всего у него уже есть свои идеи.
- Сеньор — уверен в своих идеях, хорошо их тестирует. У него в подчинении может быть джуниор, который выполняет визуальную часть по его заданию.
- Тимлид — глава команды, который распределяет задачи.
Самое главное, что будет ждать человека, — множество экранов. Да, в прямом смысле.
Графический дизайнер может сделать рисунок и распечатать его на бумаге. Веб-дизайнеру же придется иметь дело с большим количеством экранов, так как ссылку можно открыть хоть где, начиная от старого монитора и заканчивая новой моделью iPhone.
Для работы придется понимать, что такое композиция, цвет, шрифт и много других теоретических данных. Поэтому будет хорошо, если есть теоретическое образование дизайнера: курс в Contended или университет.
Поэтому будет хорошо, если есть теоретическое образование дизайнера: курс в Contended или университет.
Заказы можно искать на фрилансе уже через 1,5–2 месяца учебы, а можно устроиться в студию, где нужны джуны. Чем больше занимаешься, тем больше растешь.
А в целом, работать — просто. Если есть насмотренность, чувство вкуса и понимание того, как исправлять свои ошибки, то можно прямо сейчас открыть Figma и начать создавать.
Просматривайте тысячи изображений UX для вдохновения в дизайне
Paradox – мобильная адаптация
Финансы Темная тема Дизайн
Веб-дизайн SafePal
Мобильное приложение: iOS Android UI
Приложение Protonn iOS
DropFile – Изометрическая витрина
✨ РепроКоннект ✨
Мобильное приложение: iOS Android UI
🥳 CommandBar
Finced- Web Site- Hero
Мобильное приложение: iOS Android UI
Мобильное приложение: iOS Android UI
Взаимодействие с приложением электронной коммерции
Взаимодействие с банковским приложением
Домашняя страница Landify
Мобильное приложение: iOS Android UI
Мобильное приложение: iOS Android UI
Мобильное взаимодействие в электронной коммерции
Мобильное приложение: iOS Android UI
Информационная панель Coint
Мобильная версия сайта университета
Взаимодействие с домашней страницей Permoney
Пустой пользовательский интерфейс
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Основные сведения о пользовательском опыте и дизайне пользовательского интерфейса | автор Колкрик Акинтунде
Изображение разницы между дизайном UX/UI Всем привет, я Акинтунде Колкрик, и добро пожаловать в мою первую статью, в которой я буду писать об основах дизайна UX/UI. Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Начнем с того, что часто фирмы и дизайнеры-новички, такие как я, путают всю роль в том смысле, что не полностью понимают, что означает каждая роль и как они работают. Для начала вернемся в то время, когда все началось.
Область дизайна взаимодействия с пользователем является дисциплиной концептуального дизайна и уходит своими корнями в человеческий фактор и эргономику, область, которая с конца 1940-х годов была сосредоточена на взаимодействии между пользователями-людьми, машинами и контекстной средой для проектирования систем. которые касаются опыта пользователя. Дональд Норман, профессор и исследователь в области дизайна, юзабилити и когнитивных наук, придумал термин «пользовательский опыт» и представил его более широкой аудитории.
Я придумал этот термин, потому что я думал, что человеческий интерфейс и удобство использования были очень хорошими.
Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.
— Дональд Норман
В 1979 году Исследовательский центр Xerox в Пало-Альто разработал первый прототип графического интерфейса, который, как известно, был первым пользовательским интерфейсом, созданным в то время. Молодой человек по имени Стив Джобс, ищущий новые идеи для будущих итераций компьютера Apple, обменял опционы на акции Xerox на 1 миллион долларов США для подробного ознакомления с их объектами и текущими проектами.
Возвращаясь к настоящему, давайте посмотрим, что означают эти термины. Просматривая множество ресурсов, кажется, что есть много определений, поэтому я бы дал свое определение того, что я понимаю под процессом.
Иллюстрация предоставлена ABC. Создание карьеры в UI/UX Блог Internshala Дизайн пользовательского интерфейса: это процесс создания продукта, который прост в использовании, с которым легко взаимодействовать и доступен для пользователей, при этом их чувства превыше всего. на основе долгосрочной и краткосрочной шкалы.
на основе долгосрочной и краткосрочной шкалы.
UX-дизайн — это гораздо больше, чем просто дизайн для экрана.
— Пол Боаг, UX-консультант Boagworks, автор книги User Experience Revolution
Дизайн пользовательского интерфейса: — это проектирование пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с акцентом на максимальное удобство использования и взаимодействие с пользователем.
Дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
Большую часть времени эти две роли неправильно интерпретируются, хотя они разные, но обе работают вместе, чтобы создать полезный продукт для пользователя. Какая может быть разница? Давай выясним.
Типичной иллюстрацией для объяснения разницы является человеческое тело, отделяющее скелет от плоти, скелет относится к дизайну UX, показывающему архитектурный план продукта, а плоть относится к дизайну пользовательского интерфейса, который относится к тому, как продукт выглядит. и чувствовать внешним глазом пользователя.
и чувствовать внешним глазом пользователя.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они предпринимают? Какие задачи им необходимо выполнить? Насколько прост опыт? Большая часть их работы сосредоточена на выяснении проблем и болевых точек, с которыми сталкиваются пользователи, и того, как определенный продукт может их решить.
Дизайнер пользовательского интерфейса сосредотачивается на всех деталях, которые делают это путешествие возможным. Это не значит, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса оказывают огромное влияние на то, является ли продукт доступным и инклюзивным.
Процесс UX-дизайна можно разделить на пять этапов: EMPATHY , DEFINE , IDEATE , TEST и PROTOTYPE . Этапы часто идут в указанном порядке, также важно знать, что UX — это итеративный процесс. Имея в виду этот процесс, вы, как правило, создаете лучший продукт для пользователя, чем строите на основе ваших предположений о том, что пользователь может или не может делать.
Структура процесса проектирования UXНикогда не создавайте продукт на основе предположений, потому что вы не пользователь.
Эмпатия: Это первый этап процесса проектирования UX, на котором вы должны выяснить, с какими проблемами сталкиваются пользователи продукта при выполнении различных задач. Таким образом, вы ставите себя на место пользователя, понимая, что он чувствует и что вызвало эмоции по отношению к продукту.
Определить: На стадии эмпатии мы получаем много отзывов от наших пользователей, но не все проблемы можно решить сразу с помощью одного и того же решения, где «ОПРЕДЕЛЕНИЕ» вступает в игру в процессе проектирования UX, посредством чего вы должны фильтровать проблемы по степени их важности, проводить исследования, наблюдать и понимать, почему эти проблемы важны.
Идеи: На этом этапе вы должны начать выдвигать идеи, которые связаны с решением определенных проблем на основе ранее проведенного исследования. Концепция здесь зависит от генерации как можно большего количества идей (даже если они совершенно дикие), чтобы дизайнеры могли позже просеять их и свести к идеям, которые кажутся наиболее многообещающими.
Концепция здесь зависит от генерации как можно большего количества идей (даже если они совершенно дикие), чтобы дизайнеры могли позже просеять их и свести к идеям, которые кажутся наиболее многообещающими.
Прототип: Процесс создания прототипа используется, чтобы понять и увидеть, как работает продукт или приложение, что он делает и как пользователь должен с ним взаимодействовать. Это симуляции того, как будет работать готовый продукт. Эскизы, каркасы и макеты служат другим целям в процессе проектирования и прототипирования.
Тест: Как и исследование пользователей, тестирование является фундаментальной частью работы UX-дизайнера и основной частью общего процесса UX-дизайна. UX-дизайнеры тестируют, потому что это позволяет им улучшить исходный дизайн продукта или сайта и увидеть, выдерживают ли изменения, внесенные ими на этапе «дизайна», проверку.
Я надеюсь, что краткие объяснения следующего процесса UX-дизайна дадут вам преимущество в том, что это за процесс. Двигаясь дальше, давайте поговорим о карьерных возможностях дизайнера UX.
Двигаясь дальше, давайте поговорим о карьерных возможностях дизайнера UX.
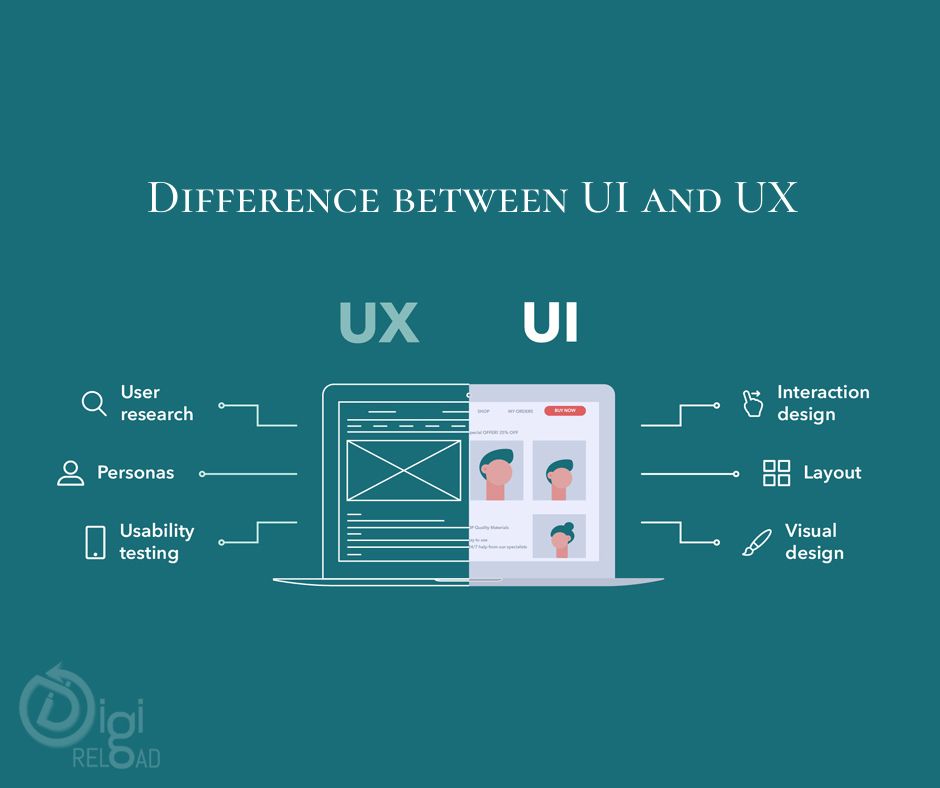
Исследование пользователей
Основная роль исследователя пользователей заключается в том, чтобы понять поведение, потребности и мотивы пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.
В качестве исследователя пользователей вы будете проводить анализ пользователей и задач, чтобы определить области для улучшения общего пользовательского опыта, и обобщать свои выводы, чтобы давать содержательные и действенные рекомендации команде дизайнеров/разработчиков.
Аналитик юзабилити
Основная цель аналитиков юзабилити — понять, что испытывает клиент при взаимодействии с программным обеспечением, приложением, веб-сайтом или другим продуктом/услугой. До недавнего времени должности юзабилити-аналитика обычно встречались только в мире веб-дизайна, однако потребность в такой роли возникает и в других отраслях как метод обеспечения удовлетворенности клиентов и увеличения продаж.
В качестве юзабилити-аналитика вы будете взаимодействовать и оценивать, что делает веб-сайт или другой продукт хорошо функционирующим, и что можно сделать для улучшения опыта конечного пользователя. Ваши выводы обычно передаются всей команде UX и используются для поддержки проектных решений.
Информационный архитектор
Работа информационного архитектора заключается в организации и создании структуры содержимого веб-сайта (или приложения), чтобы пользователь сразу чувствовал себя комфортно при навигации и поиске того, что ему нужно.
В качестве информационного архитектора вы должны сосредоточиться не только на целевой аудитории веб-сайта или приложения, но и на типе предлагаемого продукта или услуги, а также создавать каркасы и карты сайта, которые обеспечивают положительный пользовательский опыт. Оттуда UX-дизайнер будет использовать ваши сопоставления для создания и планирования системы навигации и, в конечном итоге, веб-сайта или платформы приложений.
Дизайнер взаимодействий
Роль дизайнера взаимодействий заключается в разработке привлекательных интерфейсов с хорошо продуманным поведением. Понимание того, как пользователи и технологии взаимодействуют друг с другом, имеет основополагающее значение для этой роли.
Как и в интерактивном дизайне, вы должны использовать это понимание, чтобы предвидеть, как кто-то может взаимодействовать с системой, устранять проблемы на ранней стадии, а также изобретать новые способы ведения дел. Вы являетесь основным разработчиком операционных компонентов веб-сайта или приложения.
Визуальный дизайнер
Роль визуального дизайнера заключается в том, чтобы сосредоточиться на эстетике сайта или приложения и стратегически (на основе всех данных, предоставленных исследователем пользователей и аналитиком юзабилити) реализовать изображения, цвета, шрифты и другие визуальные элементы. элементы.
В качестве визуального дизайнера вы будете нести ответственность за графический пользовательский интерфейс данного веб-сайта или приложения, помня о том, что успешный визуальный дизайн не умаляет содержания на странице или функции страницы. Вместо этого он усиливает его, привлекая пользователей и помогая укрепить доверие и интерес к бренду.
Вместо этого он усиливает его, привлекая пользователей и помогая укрепить доверие и интерес к бренду.
UX Designer
User Experience Designers часто являются мастерами на все руки в процессе проектирования, ориентированного на пользователя. Как UX-дизайнер, вы будете тем, кто будет руководить разработкой и коммуникацией процесса пользовательского дизайна для данного проекта. Вы будете участвовать в этапах исследования, анализа, разработки и тестирования процесса проектирования.
Быть UX-дизайнером — настолько уникальная роль, что человеку нужно думать не только о технологиях, но и за пределами компьютера, переходя от информатики к психологии и наоборот.
На этом я закончу. Надеюсь, эта статья поможет вам начать свою карьеру в сфере UX/UI. Это весело, и никогда не забывайте, что мы продолжаем учиться каждый день и доверяем процессу.
Полное руководство по различиям между UI и UX дизайном | Эми Смит
Здесь вы узнаете, что такое UI, что такое UX и чем отличается дизайн UI от UX. Также предоставлены полезные советы по курсу дизайна UI/UX и руководствам.
Также предоставлены полезные советы по курсу дизайна UI/UX и руководствам.
С развитием технологий дизайном занимается все больше и больше людей. Для новичков важно знать разница между UI и UX дизайном . Всестороннее теоретическое понимание дизайна — это первый и необходимый шаг в становлении дизайнером UI/UX .
Дизайн взаимодействия с пользователем — это процесс построения отношений между компанией, ее продуктами и клиентами.
Дизайн взаимодействия с пользователем — это процесс исследования, разработки и улучшения всех аспектов взаимодействия пользователя с продуктом компании для удовлетворения пользователей. Цель состоит в том, чтобы улучшить взаимодействие пользователя с продуктом с помощью результатов тестирования, в конечном итоге создав продукт, который будет полезен и ценен, а также прост в получении и приятен в использовании.
UX-дизайн способствует созданию продукта, обеспечивающего эффективное взаимодействие с пользователем. Он включает в себя различные дисциплины, такие как визуальный дизайн, дизайн взаимодействия, удобство использования и многое другое.
Он включает в себя различные дисциплины, такие как визуальный дизайн, дизайн взаимодействия, удобство использования и многое другое.
Пользовательский интерфейс — это внешний вид продукта, и дизайнеры пользовательского интерфейса решают, как визуально спроектировать продукт для эффективного взаимодействия с пользователем. Хороший дизайн пользовательского интерфейса помогает привлечь пользователей и обеспечивает приятное впечатление от продукта.
Элементы дизайна пользовательского интерфейса включают такой контент, как документы, текст, изображения, видео; формы, включая кнопки, теги, текстовые поля, флажки, выпадающие списки, графические элементы; и поведение, например, что произойдет, когда пользователь щелкнет/перетащит/введет.
Дизайнеры пользовательского интерфейса должны обладать хорошим чувством эстетики и техническими навыками. Творческая роль, цель дизайнера пользовательского интерфейса — создать привлекательный, красивый пользовательский интерфейс, вызывающий эмоциональный отклик у пользователя.
Проще говоря, если вы впервые увидели веб-сайт и восхитились его визуальной привлекательностью, то в основном это заслуга дизайнера пользовательского интерфейса.
UI-дизайн и UX-дизайн всегда пересекаются, но действительно ли вы понимаете их различия? Проще говоря, UX-дизайн относится к дизайну пользовательского опыта, а UI-дизайн — к дизайну пользовательского интерфейса. Они тесно связаны в дизайне продукта, но выполняют разные роли.
С точки зрения функциональности, UI — это то, как все выглядит, UX — это то, как все работает. UX — это процесс, а UI — результат. Но люди легко путают их, поскольку они, как правило, имеют симбиотические отношения. Как говорит Рахул Варшни, один из создателей Foster.fm:
«Пользовательский опыт (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX похож на художника, который бездумно наносит краску на холст; в то время как UX без UI подобен раме скульптуры без бумажной спички. Хороший опыт работы с продуктом начинается с UX, за которым следует UI. И то, и другое необходимо для успеха продукта».
Хороший опыт работы с продуктом начинается с UX, за которым следует UI. И то, и другое необходимо для успеха продукта».
Таким образом, очевидные различия между дизайном пользовательского интерфейса и дизайном UX приводят к разным ролям.
Создавайте прототипы быстрее, умнее и проще с Mockplus
Начните БЕСПЛАТНО
Самое важное различие между UI- и UX-дизайнерами заключается в том, что они по-разному используют прототипирование. Многие дизайнеры пользовательского интерфейса считают, что прототип должен быть качественной моделью. Однако для UX-дизайнера верность — это второстепенная мысль; они больше заботятся о логике. Проще говоря: когда вы собираетесь встречаться со своими клиентами, покажите им дизайн, сделанный UI-дизайнером. Собираясь на встречу с программистами, возьмите прототип, сделанный UX-дизайнером.
Причина тоже очень проста. UI-дизайнеры уделяют больше внимания интерфейсу — фронтенду, а UX-дизайнеры фокусируются на бэкенде.
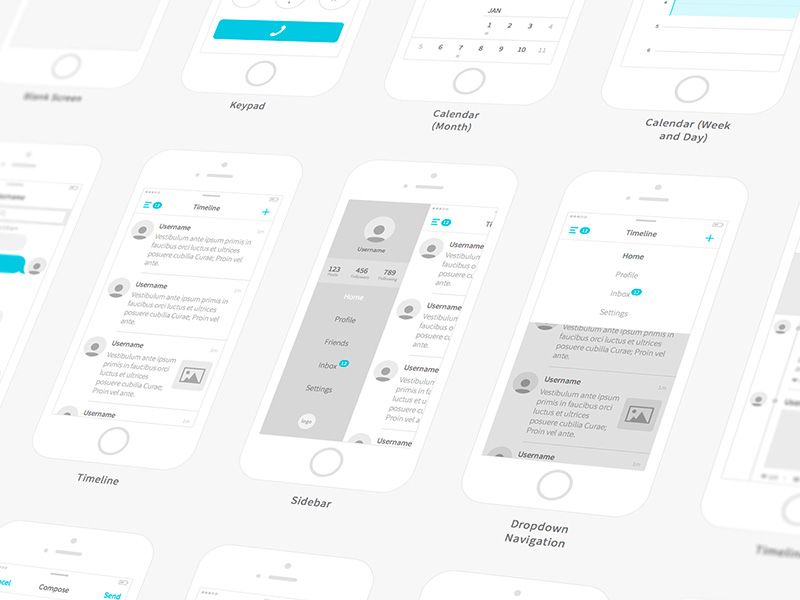
Дизайнеры пользовательского интерфейса обычно создают полноцветные прототипы. И наоборот, дизайнеры UX обычно используют только три цвета в дизайне прототипа: черный, белый и серый.
И наоборот, дизайнеры UX обычно используют только три цвета в дизайне прототипа: черный, белый и серый.
Эту разницу обычно можно увидеть в дизайне и использовании значков. Например, когда вам нужно создать нижнюю панель навигации, дизайнеры пользовательского интерфейса потратят много сил, чтобы сделать ее максимально реалистичной, включая цвет кнопки до и после нажатия. Наоборот, дизайнеры UX вставят кнопку в нужное место, а затем оставят примечание: Серый после нажатия.
Так как между UI и UX дизайнерами так много различий в ролях, инструменты, которые они используют, должны быть разными. Для дизайнеров пользовательского интерфейса дизайн изображений имеет первостепенное значение. Следовательно, такие инструменты, как Flinto и Principle, привязанные к Sketch, имеют преимущество.
Mockplus iDoc также является опцией, а функция коллективной работы и передачи с автоматическими пометками, спецификациями, активами и фрагментами кода делает его конкурентоспособным вариантом.
UX-дизайнеры предпочитают вайрфреймы, поскольку они экономят время и делают проектирование более эффективным. Существует множество квалифицированных инструментов для прототипирования.
Mockplus с его простым и понятным управлением, Balsamiq со стилем эскиза и Axure с широким набором функций. Более того, в использовании Mockplus есть уникальное преимущество; у него есть 8 способов тестирования и предварительного просмотра проектов. Это особенно полезно во время тестирования.
«Дизайн — это не только то, как он выглядит и ощущается. Дизайн — это то, как это работает»
-SteveJobs
Теоретически UX-дизайн включает в себя каркас/прототипирование, интерактивный дизайн и пользовательское тестирование. Дизайн пользовательского интерфейса включает в себя визуальный дизайн и дизайн взаимодействия.
Обратите внимание, что и дизайн пользовательского интерфейса, и дизайн UX требуют дизайна взаимодействия. Интерактивный дизайн направляет чувства и поведение пользователя.
Если термины, упомянутые выше, вас смущают, ознакомьтесь с нашей статьей UX, UI, IA и IxD, чтобы развить свое дизайнерское мышление.
- UX — это не UI, но они дополняют друг друга:
- UX делает интерфейсы полезными, UI делает интерфейсы красивыми.
- UX помогает пользователям достигать целей, а UI устанавливает эмоциональные связи.
- Дизайн пользовательского интерфейса предшествует дизайну пользовательского интерфейса.
- UX-дизайн применяется во всех продуктах, интерфейсах и услугах; UI относится только к интерфейсам.
Лучший способ узнать, чем занимается UI/UX-дизайнер, — это просмотреть описания вакансий. Вы можете найти много реальных описаний работы дизайнера UI / UX на веб-сайтах по подбору персонала.
Career Foundry иллюстрирует основные обязанности каждой должности.
- Содержание/стратегия: анализ клиентов, анализ конкурентов, структура продукта/стратегия
- Прототипирование и вайрфрейминг: прототипирование, тестирование/итерация, разработка, планирование, вайрфрейминг
- Аналитика и выполнение: координация с разработчиками, координация с дизайнерами пользовательского интерфейса, анализ и итерация, отслеживание целей и интеграция
Итак , дизайнер взаимодействия с пользователем отвечает не только за предварительное планирование и подготовку технологии, лежащей в основе продукта. Они также несут ответственность за то, как пользователи взаимодействуют онлайн и офлайн, включая обслуживание клиентов и аналитику.
Они также несут ответственность за то, как пользователи взаимодействуют онлайн и офлайн, включая обслуживание клиентов и аналитику.
Внешний вид: Брендинг и разработка графики, Руководства пользователя/Сюжетная линия, Анализ клиентов, Исследование дизайна Реализация с помощью Developer
Дизайн пользовательского интерфейсасоздает обложку и внешний вид продукта. Он формирует личность и бренд. Он связывает продукт с пользователем, укрепляя доверие и передавая концепцию бренда. Роль дизайнера пользовательского интерфейса требует сотрудничества с другими членами команды, такими как разработчики и дизайнер UX.
Для большинства новичков прохождение курса — лучший и самый быстрый способ научиться работать UI/UX дизайнером. Это непросто, и нет короткого пути.
Существует множество способов пройти курс дизайна UI/UX, причем есть множество бесплатных или платных опций. Бесплатные курсы UX-дизайна от лучших университетов — хорошее место для начала, но этого недостаточно, чтобы продвинуться по карьерной лестнице.