Как стать веб-дизайнером – пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собираете с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
59 791 просмотров
Вы читаете перевод статьи “How to become a web designer in 2020 — Everything you need to know”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Как стать веб-дизайнером
- Кто такой веб-дизайнер
- Чем занимается веб-дизайнер
- Чем зажигает профессия веб-дизайнер
- Какие курсы стоит изучить, чтобы стать веб-дизайнером
- Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
- Какие навыки нужны, чтобы работать на фрилансе
- Где еще больше материалов о дизайне
- Первые шаги в веб-дизайне
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн – классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии Веб-дизайнер. Заходите почитать.
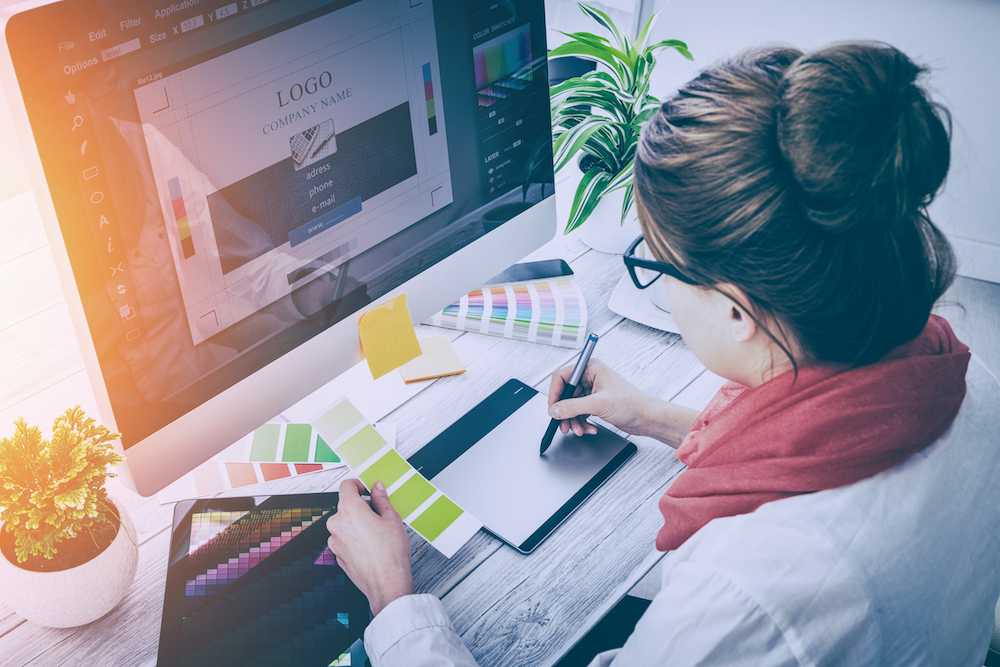
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей.
Создание сайтов может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.
ru
Например, веб-сайт, с предложением услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает следующими вопросами:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и убедить потенциальных клиентов?
- Какие элементы дизайна будут работать сообща, чтобы конвертировать целевую аудиторию?
- Как веб-сайт работает на систему интернет-маркетинга, например социальные сети или электронную почту?
- Насколько хорошо сайт отражает ценности и характер бренда клиента через уникальную графику и бренд-дизайн?
- Как веб-сайт поможет клиенту достичь бизнес-целей?
- Кто отвечает за поддержку и развитие сайта?
Прокачанные веб-дизайнеры умеют находить ответы на эти вопросы и затем применять их для создания привлекательного и прибыльного веб-сайта для клиента.
Чем занимается веб-дизайнер
Задачи веб-дизайнера отличаются в зависимости от их навыков и условий работы.
Есть три популярных сценария: работа на фрилансе, работа в агентстве, и работа в штате.
Работа на фрилансе
Веб-дизайнеры-фрилансеры предлагают целый спектр услуг, в зависимости от их навыков и предпочтений.
Кроме творческой работы по созданию сайта им также требуется работать с клиентами и вести дела по развитию бизнеса.
Плюс в том, что можно выбирать проекты, над которыми хочется работать, но фриланс подразумевает дисциплину в плане ведения дел, чтобы рутина не съела творчество.
Работа в агентстве
В агентстве, где дело поставлено на поток, веб-дизайнерам не нужно беспокоиться о поиске клиентов, но взамен они получают меньше свободы в выборе проектов.
На состав проектов по веб-дизайну в агентстве влияет комплект услуг агентства и команда.
Работа в штате
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой.
Многие компании применяют сайт компании как «центр управления полетами» для своих маркетинговых действий в интернете – место, куда они могут направить потенциальных клиентов, чтобы узнать больше об услугах компании или купить товар.
Эта означает, что современным веб-дизайнерам для достижения успеха необходим серьезный опыт в различных аспектах дизайна и интернет-маркетинга.
Вот в чем нужно разбираются веб-дизайнеры:
- Графический дизайн. Веб-дизайнеры работают с цветом, шрифтами, фото, иллюстрацией и композицией – все это помогает рассказать захватывающую убедительную историю и вызвать определенные чувства целевой аудитории.
- UX-дизайн и дизайн интерфейсов. Основы UX помогают проектировать сценарии на сайте с учетом нюансов психологии пользователя – такой подход чаще помогает попадать в базовые ожидания клиентов;
- Веб-дизайн заточенный на конверсии.
 Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта;
Cайт – система, задача которой – продавать. А значит нужно понимать с помощью каких действий можно влиять на конверсию сайта; - Веб-разработка.
- Интернет-маркетинг. Веб-дизайнер работает плечом к плечу с диджитал-маркетингом (SEO-профи, SMM-спецы, Копирайтеры и Контент-маркетологи). Фронт работа задает контент, а понимание контекста всегда плюс один к смелости и точности.
- Работа с клиентами и управление проектами. После запуска сайта работа только начинается, развитие сайта – это отдельная большая работа по увеличению конверсии с помощью новых блоков, доработок, создания выразительной графики и запуска новых страниц. А еще здесь много психологических тонкостей по работе с клиентом, которые можно учесть, если подойти грамотно к организации работы.

Конечно, чтобы обеспечить поток клиентов, необязательно быть экспертом во всех этих областях.
Веб-дизайнеры частенько предпочитают специализироваться на одной из областей: кто-то круто делает уникальную графику и промо-подачу, кто-то рубит в аналитике и может выкручивать конверсии, кто-то мастерски верстает и минимизирует ресурсы на запуск сайта, а кто-то специализируется на определенной отрасли, к примеру курсах по гольфу и профи в гольфе.
Forefathers Group, специализируются на веб-дизайне в винтажном стиле. Forefathers Group
Чуть позже мы разберем выбор ниши в веб-дизайне, а пока давайте разберем, почему веб-дизайн – это интересная профессия.
Чем зажигает профессия веб-дизайнер
Веб-дизайн появился позднее графического дизайна, бренд-дизайна, дизайна интерфейсов, UX-дизайна. И продолжает стремительно развиваться.
Работа веб-дизайнером интересная и творческая. Здесь вас ждет огромное поле клиентов и организаций, здесь все, кто хотят расширить свое присутствие в интернете.
Для опытных веб-дизайнеров работы много всегда.
Количество пользователей интернета стремительно растет: здесь все больше покупают, общаются, ведут дела. Поэтому спрос на трудолюбивых и увлеченных своим делом спецов стремительно растет.
По данным BLS, предложение работы, согласно прогнозам, вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем средний рост в 5% для всех профессий.
Здесь вы сами организуете график работы.
Гибкий график и возможность сделать задачу и любой точки мира – сильный плюс. Причем такие условия предлагают как агентства, так и крупные компании.
Как фрилансер вы можете составить график работы исходя из жизненных обстоятельств. Формат хороший, если научиться находить баланс, подкачаться в работе с клиентами и управлении проектами.
Крупные компании, кстати, не прочь поработать с фрилансерами их рынок огромен, а повыбирать можно по портфолио.
Начать работать веб-дизайнером можно даже без диплома
Вы можете взять первого клиента в работу и начать набираться опыта.
Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий. Собирать сертификаты, навыки и знания и все это упаковывать как часть портфолио.
Обратная сторона? Веб-дизайн – это жутко переполненный рынок
Низкий порог входа хорош для новичков, но же и создает большую конкуренцию.
Готовьтесь искать пути, чтобы выделиться среди множества веб-дизайнеров. Banter Snaps, Unsplash
Без стратегии упаковки портфолио и продвижения вам может быть трудно выделиться из толпы и привлечь высокооплачиваемых клиентов или найти работу.
Готовьтесь непрерывно прокачивать новые навыки и технологии, чтобы идти в ногу с активно развивающимся рынком. Надеемся, что это руководство вам пригодится.
Какие курсы стоит изучить, чтобы стать веб-дизайнером
Старт в веб-дизайне – это путь, у каждого он свой. Гарантированного прямого пути для всех в профессию нет, потому что исходные на старте у всех разные – это и называется опыт и культура, которые нарабатываются годами. Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Многие онлайн-курсы культурой называют – примеры, референсы и частный опыт преподавателей. Поэтому не думайте, что курсы – это профессия, все курсы только открывают профессию, а профессионалом становитесь вы сами, непрерывно развиваясь дальше и нарабатывая разносторонний жизненный опыт.
Приготовьтесь к пути, на котором вам предстоит не раз узнать новое в создании ценных сайтов для клиентов и поработать над увеличением потока клиентов.
Ками Макнамара из WebCami Site Design, поделилась с GoDaddy своим опытом в профессии:
«На дворе был 1999 год, когда я впервые открыла копию HTML для чайников, чтобы узнать как создать веб-сайт. Тогда я хотела сделать сайт для моей семьи. В колледже я уже изучала графический дизайн, а работа тоже была связана с базами данных. В общем мне кажется это было хорошим сочетанием на старте.
В 2000 году я решила взяться за это дело снова и нашла курсы в местном учебном центре и поступила туда. А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
А уже в 2002 году я зарегистрировалась как предприниматель и и за год до окончания курсов у меня появился первый настоящий клиент. Получив сертификат, я начала работать волонтером в общественных группах и организациях в моем районе. Это и привело к увеличению количества платящих клиентов, работу я делала хорошо и меня рекомендовали друзьям».
Конечно, чтобы получить степень в веб-дизайне придется вложить приличное количество времени и средств, но это же время вы можете вложить в работу с клиентами, наработку жизненного опыта и портфолио, плюс прокачку на краткосрочных курсах.
Для новичков сейчас есть множество вариантов, где прокачать навыки: от интенсивных очных курсов, до бесплатных или недорогих онлайн-курсов, книг и блогов.
Прежде чем нырнуть в обзоры курсов я всегда рекомендую сначала обратить внимание на набор компетенций. Это поможет пристальнее изучать все предложения по курсам в сети.
Какие навыки и инструменты нужно освоить, чтобы стать веб-дизайнером
Даже самое крутое высшее образование в веб-дизайне автоматически не превратит вас в востребованного веб-дизайнера. Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Поэтому вам следует подойти серьезно к отработке навыков как в дизайне так и в инструментах на практике с настоящими клиентами, продвигать свое портфолио, искать потенциальных работодателей и презентовать им свои услуги.
Инструментов сейчас множество, требования к навыкам тоже растут, вузы не успевают за топовыми дизайнерами и студиями, поэтому мы сгруппировали самый свежачок по областям и выделили ключевые, чтобы вы могли ориентироваться в актуальных высотах, которые следует прорабатывать, чтобы стать веб-дизайнером.
Теория дизайна и визуальный дизайн
Веб-дизайнеры хорошо разбираются в принципах визуального дизайна и умело владеют следующими штуками:
Композиция. Вам нужно понять, как размещать сайты с организовывать информацию с помощью колоночной сетки, вертикального ритма и модуля, а также уметь адаптировать дизайн для экранов различного размера – создавать адаптивный дизайн.
Типографика. Тренируйтесь подбирать подходящие под голос бренда и сочетающиеся шрифтовые пары, легко читаемые, привлекающие внимание и заряжающие на целевые действия. Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
Придерживайтесь одного или двух основных шрифтов с широким спектром начертаний и стремитесь к единообразию в своей дизайн-системе.
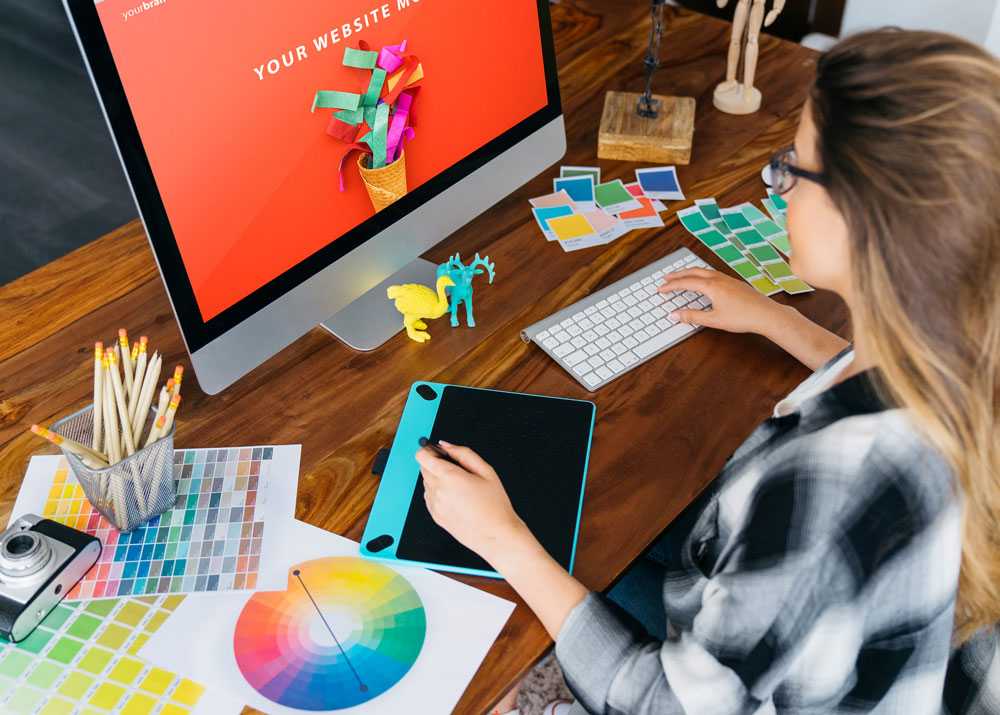
Теория цвета. Цвет помогает создавать настроение и задавать настрой у посетителя сайта.
Изучайте психологию цвета, исследуйте влияние сочетаний цветов на чувства.
Визуальный дизайн – это целая наука, в рамках этой статьи нам ее не объять, но вот здесь по ссылкам вы можете найти еще полезной информации:
- Базовые правила современного digital-дизайна
- Основные принципы графического дизайна для недизайнеров
- Короткие UI-советы: как сделать дизайн сайта значительно лучше
- Бесплатный онлайн-курс «Графический дизайн с чего начать – как стать графическим дизайнером»
У графического дизайна и веб-дизайна есть схожие черты. NordWood Themes, Unsplash
Пользовательский опыт (UX)
Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими.
Дизайн пользовательского опыта (UX) – это наука и искусство создания продуктов (или веб-сайтов), которые обеспечивают пользователям наилучший опыт.
Многие элементы визуального дизайна, которые мы рассмотрели выше, влияют на восприятие сайта в глаза посетителей, но UX-дизайн включает в себя еще и то, как именно продукты вызывают у посетителей определенные чувства.
UX-дизайнеры меньше думают о технологиях, лежащими в основе сайта, и больше исследуют пользователей и соответствие созданного опыта потребностям пользователей. Порой для этого требуются обширные пользовательские исследования и понимание принципов психологии восприятия и дизайна взаимодействия. Если ищите больше практики по UX, то поглядите свежий обзор 7 курсов по UX и дизайну интерфейсов.
Веб-дизайнерам важно изучать основы UX-дизайна и основы проектирования пользовательского интерфейса (UX / UI):
Персоны и работы (JTBD). Создание обобщенных образов целевой аудитории и их потребностей, помогает гарантировать, что каждое дизайнерское решение зайдет клиентам (будет полезно и вызовет эмоциональный восторг).
Исследование пользователей (UX/CX-research). В этом хорошо помогает Hotjar, с ним можно изучать тепловые карт, проводить опросы пользователей – все, что нужно чтобы оперативно понять причины поведения и мотивацию посетителей сайта.
Тестирование пользовательского опыта. Тестирование сайта на реальных пользователях может помочь выявить моменты, в которых посетители застревают или путаются, а также определить точки для прокачки ценности дизайна.
Информационная архитектура и навигация (IA). Это не сложно, если подойти комплексно. Информационная архитектура – это история о расположении информации на сайте: какие страницы должны быть на сайте, какие пункты должны быть в меню и в каком порядке, какие блоки обязательно должны быть на странице, чтобы пользователи нашли ответ. Сделать ее хорошо можно только применив SEO-анализ и интервью со спецом из предметной области (заказчиком или привлеченным экспертом, который хорошо знает то, о чем сайт). Без анализа поисковых запросов (актуальных интересов пользователей) и сопоставления их с практической экспертизой сайт получится игрушечным, а не приближенным к реальности.
Вайрфрейминг (Wireframing). Точно так же, как вы не построили бы дом без плана, вам не следует создавать веб-сайт без чертежей и плана.
Вайрфрейм помогает определиться с ключевыми элементами и композицией на страницах сайта крупным планом, без прорисовки мельчайших деталей, на уровне достаточном для оценки «что где будет и как это будет работать». Такие инструменты, как Balsamiq, помогают шустренько накидывать макеты сайтов, попробуйте.
Веб-дизайн заточенный на конверсии
Компании и клиенты не раскошелятся на тысячи долларов за новый сайт просто потому, что он красивый. Им нужен первоклассный дизайн, чтобы давать результаты для бизнеса – на самом деле, 48% людей указали, что дизайн веб-сайта является фактором №1 в определении доверия к бизнесу.
Веб-дизайнерам просто необходимо создавать сайты, которые замотивируют посетителей совершить желаемое действие, от подписки на список рассылки до покупки продукта и предоставления своих контактных данных.
Это означает, что веб-дизайнеры должны знать, как проектировать так, чтобы росли конверсии – количество посетителей, которые совершают целевые действия на сайте, например, подписываются на список рассылки, покупают продукт или вводят контактные данные для потенциальных клиентов.
Это комплексный навык, начиная от копирайтинга привлекательного текста до сокращения количества решений, которые требуется принять посетителям.
Вот некоторые навыки и инструменты веб-дизайна, которые вам следует изучить:
Инструменты дизайна и верстки сайтов. Для дизайнеров, которым важно создавать красивые и функциональные сайты для клиентов, без заморочек в программировании, плагины WordPress, такие как Divi или Beaver Builder, могут быть отличным вариантом. Даже если ваш опыт программирования ограничен, вы все равно можете создавать красивые сайты. Есть также хорошие конструкторы сайтов, такие как Tilda, Readymag и Webflow.
Инструменты графического дизайна. Оперативно создать функциональный и красивый сайт можно командой в Figma и Sketch. А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
А Photoshop теперь снова занял ту позицию для которой родился: разработка уникальной (любой по выразительности) графики бренда без творческих ограничений.
Инструменты прототипирования и создания дизайн-концепций. Идеальны для проработки дизайн-концепции и прояснения видения проекта у всех участников команды во всех мелочах. Если Figma и Photoshop сдерживают вас, то InVision Studio помогает воплотить все в мельчайших деталях и с мягким поведением и микроанимациями.
Figma хороша для веб-дизайна. Toptal
Веб-разработка и программирование сайтов
Хотя некоторые дизайнеры ограничивают свою работу только дизайном сайтов и применением конструкторов, бывают и те, кто берут на себя полный цикл по разработке и интеграции сайта с различными системами.
Знание HTML, CSS и JavaScript, вполне себе плюс для веб-дизайнера, которые планирует влиться в команду веб-разработчиков и быть с ними на одной волне.
Вот что вам нужно знать о веб-разработке:
Основные языки веб-программирования. HTML, CSS и JavaScript – строительные блоки любого сайта.
HTML определяет основную структуру веб-страницы, а CSS задает, как эта структура должна выглядеть в веб-браузере. JavaScript обеспечивает пользователям интерактив.
Даже если вы не знаете эти основные языки в деталях, вам лучше разобраться, как они работают вместе и как вносятся базовые изменения в сайты клиентов. Поможет смелее предлагать решения и отлетать от первых вопросов разработчиков.
Фреймворки фронтенд-разработки. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов.
Темы WordPress. Темы берут управление над композицией и внешним видом сайта на WordPress. На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress.
Развитие сайта. После того, как вы завершите проект и ваш клиент будет доволен, каждый клиент обычно хочет, чтобы вы продолжили развивать его новый сайт.
Конструкторы Tilda, Webflow, Readymag и GoDaddy Pro как раз помогают в этом.
Какие навыки нужны, чтобы работать на фрилансе
Как внештатный веб-дизайнер, вы будете использовать самые разные навыки в повседневных обязанностях.
Помимо управления производственной работой, вы также будете отвечать за управление проектами, маркетинг, бухгалтерский учет, продажи и многое другое.
Фактически, вы, вероятно, обнаружите, что в конечном итоге потратите столько же (если не больше) времени на управление своим бизнесом, сколько на создание сайтов для клиентов.
Навыки ведения дел и управления клиентами будут очень кстати. Kobu Agency, Unsplash
Эти деловые навыки не то, что вы получите на онлайн-курсах — большинство из них основано на опыте и уроках, извлеченных в процессе роста вашей компании-фрилансера, занимающейся веб-дизайном.
Но вы можете научиться основам ведения устойчивого и прибыльного внештатного веб-дизайна.
Давайте рассмотрим некоторые ключевые бизнес-навыки и инструменты, которые вам необходимо освоить.
Работа с клиентами и Управление проектами
Как только вы наберете приличное количество клиентов, вы заметите, что вы уже не помните, кому и что вы обещали. Тут то на помощь и придут новые инструменты.
Для веб-дизайнеров-фрилансеров управление проектами и работа с клиентами, как правило, частично совпадают.
Управление проектами направлено на повышение качества проекта, оптимизацию процессов дизайна и снижение нагрузки на себя.
Работа с клиентами призвана помочь сделать так, чтобы ваши клиенты были чувствовали ощутимый эффект, работая с вами, а еще такой грамотная организация работы с клиентами помогает соответствовать (и даже предвосхищать) их ожидания.
Вам важно научиться управлять сроками, встречами погружением клиентов в курс дел и вашу систему работы, чтобы ваш бизнес веб-дизайна процветал.
Вот что вам нужно знать об управлении клиентами и проектами:
Управление проектами и планирование. Четкий план и его реализация – ключ к успешному проекту веб-дизайна.
Начните применять стандартную процедуру управления проектами, и используйте инструменты управления проектами, такие как Basecamp, Asana или Trello, чтобы придерживаться своего плана при работе с клиентами.
Basecamp – система управления проектами. Basecamp
Работа с клиентами. Даже если у вас всего несколько клиентов одновременно, система управления взаимоотношениями с клиентами (CRM) возьмет на себя построение отношений с ними. С CRM вы будете всегда в курсе того, что сейчас лучше всего предпринять, чтобы увеличить поток клиентов (к примеру поработать с текущими клиентами и найти точки выхода на новых).
Copper, Streak, Pipedrive и Мегаплан – отличные легкие и недорогие варианты.
Онбординг клиентов. Здесь вам помогут такие инструменты как Typeform (для сбора данных) и Zapier (чтобы автоматизировать сам процесс).
Учет времени. Когда вы отвечаете за эффективное управление своим временем, вам нужно максимально использовать каждый час. Инструменты учета времени, такие как Harvest, Toggl и Timely, позволяют легко отслеживать, над какими проектами вы работаете, когда и какие проекты наиболее прибыльны.
Финансы и выставление счетов. В конце концов, вы заслуживаете своевременной оплаты за свою работу. Такие инструменты, как Bonsai и FreshBooks, предназначены для того, чтобы помочь фрилансерам следить за финансами своего бизнеса и упростить для клиентов оплату счетов.
Если вы ненавидите управлять деньгами, вы можете в конечном итоге перейти на готовую бухгалтерскую службу, такую как Bench.
Юридические вопросы. Для каждого клиентского проекта вы должны быть уверены, что защищаете себя юридически, в том маловероятном случае, когда проект пойдет не так. LegalZoom упрощает создание LLC, а такие инструменты, как HelloSign, позволяют клиентам легко подписывать контракты и предложения в электронном виде.
Диджитал-маркетинг
Когда хочется активно набирать заказы по веб-дизайну, нужно не только создавать красивые сайты для своих клиентов. Придется шагнуть дальше за пределы дизайна.
Понимание принципов интернет-маркетинга в комплекте с практикой поможет вам привлечь больше потенциальных клиентов и увеличить объем продаж как у вас, так и у ваших клиентов. Большой поток клиентов побудит вас пересмотреть цены на ваши услуги.
Вот что вам следует знать:
Маркетинг в соцсетях. Социальные сети – самый быстрый способ найти клиентов на веб-дизайн.
Хорошо налаженная контент-стратегия поможет вам развить ваше сообщество в соцсети, а чтобы это не превратилось в рутину попробуйте в работе Buffer или Edgar. В них хорошие планировщики постов которые подскажут что и когда публиковать.
А такие сервисы как Canva помогут вам шустренько собрать прикольную графику для ваших публикаций.
Buffer может однажды пригодится для автоматизации маркетинга в соцсетях. Buffer
Buffer
Поисковая оптимизация. Создайте себе сайт, подберите поисковые запросы и начинайте создавать полезные материалы в блоге. Такая стратегия помогает найти дополнительных клиентов.
Поисковая оптимизация (SEO) – это большая тема, в этой статье мы ее подробно не разберем, но вы погуглить и найти лучшие материалы на тему SEO-продвижения и начать пробовать.
А если у вас WordPress, то такой плагин, как Yoast, уже может помочь с базовой опимизацией.
Коммуникация
И последнее, но не менее важное: важно поддерживать открытые каналы связи с вашими клиентами.
Убедитесь, что клиенты в курсе статуса проектов, вы не забываете собирать отзывы и улучшать ваши процессы работы.
Секрет хорошей работы с клиентами – ясные границы. Поэтому чем лучше вы разбираетесь в своем деле, тем точнее вы можете обговорить ключевые моменты еще на берегу.
Вот несколько инструментов, которые помогут вам управлять общением с клиентами:
Мессенджер. К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
К примеру, Slack или Telegram, вполне годятся для связи с клиентами. Но новичков они порой вводят в клинч, потому что новички думают, что нужно мнгновенно отвечать каждому моментально и в итоге вылетают из рабочего ритма.
Почта. Привяжите ваш адрес электронной почты к домену вашего сайта, это добавит вам чутка статуса. Плюс ваш адрес будет проще запомнить и связаться с вами ([email protected] вместо [email protected]).
Встречи. Живые встречи можно проводить после серьезных обновлений ресурса или на начальных фазах, когда требуется установить контакт и доверие с клиентом.
Связываться в онлайне бывает удобно через Zoom. Видеоформат поудобнее, чем просто голос. Больше эффекта присутствия и вовлечения в дело.
Где еще больше материалов о дизайне
Статья призвана помочь вам сориентироваться на старте, надеемся большая часть была полезна. Если что, пишите. На связи!
Ещё больше статей о дизайне, а также полезные сервисы можно найти в сообществе на Facebook.
Первые шаги в веб-дизайне
По первым шагам в деталях тоже написала свою статью. Поглядите. Постаралась емко уложить план старта в веб-дизайне и ориентиры по развитию. Тоже рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер. Изучить дополнительный материал можно здесь.
Кто такой веб-дизайнер и как быстро освоить профессию
Bubble
За день мы просматриваем десятки сайтов — и к каждому из них приложил руку веб-дизайнер. Разбираемся, какой скиллсет нужен для отрисовки интерфейсов и как быстро освоить азы.
Веб-дизайнер — профессия, которая неизменно остается актуальной со времен изобретения интернета. Появляется множество мобильных приложений, дети вовсю пользуются умными колонками, но сайты никто не отменял — свой веб-ресурс есть почти у каждого бизнеса. Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Так что по-прежнему важно, чтобы тексты на сайте легко читались, цвета были приятны глазу, а мобильную версию не приходилось скроллить по горизонтали. Обо всем этом заботятся веб-дизайнеры.
Создание сайтов — востребованная работа на удаленке: и в штате студий, и на фрилансе. Веб-дизайнер, по сути, работает в IT-индустрии, но не кодит. Освоить дизайн с нуля проще и быстрее, чем разработку — это неплохой вариант, если нужно поскорее сменить профессию.
Содержание
🎯 самые полезные лайфхаки в мини-формате обитают в нашем telegram. постим раз в день, коротко и по делу.
Чем занимается веб-дизайнер
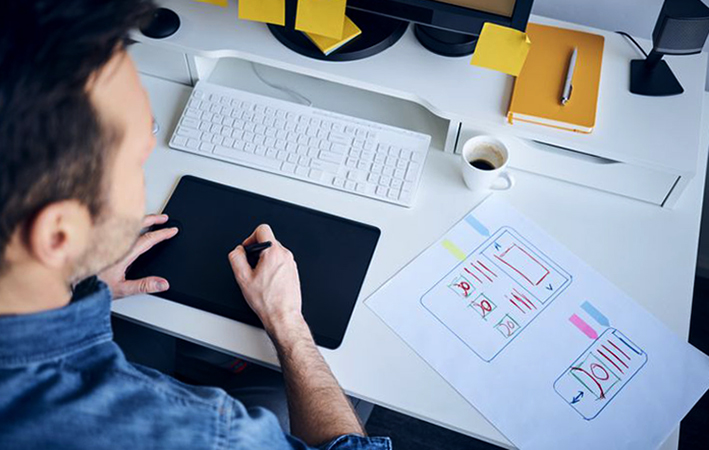
Создание любого сайта начинается именно с дизайна. Вместе с клиентом специалист определяет, сколько страниц должно быть на веб-ресурсе, какой на них будет контент, что важно акцентировать. По итогам этого обсуждения создается вайрфрейм — заготовка под сайт. Это одноцветные прямоугольные блоки, расположенные на странице нужным образом.
Изображение: Shaheer AltafТакой грубый набросок помогает согласовать с заказчиком главное: что будет на сайте и где. Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт. Дизайнер решает несколько основных задач: продумывает цветовую палитру, выбирает шрифты и отрисовывает элементы интерфейса.
Когда вайрфрейм согласован, начинается самое интересное — превращение серых квадратов в красивый сайт. Дизайнер решает несколько основных задач: продумывает цветовую палитру, выбирает шрифты и отрисовывает элементы интерфейса.
100+ курсов по веб-дизайну от Udemy — начни создавать красивые сайты уже сегодня
выбор цветовой палитры сайта
Цвета на любом сайте неслучайны — они задают настроение, отражают характер бренда. Если целевая аудитория — молодежь, сайт скорее всего должен быть ярким. Если речь о продукте премиум-класса, цветовая палитра будет сдержанной — часто используют черный. А одно из самых популярных цветовых решений для сайтов — это оттенки синего и голубого. Они достаточно нейтральные, от них не устают глаза и не возникает никаких негативных ассоциаций.
Изображение: Hop&ScotchИногда цветовая гамма сайта основана на фирменных цветах бренда, но далеко не всегда. Зачастую сочетания оттенков, подходящие для логотипа и рекламы, не годятся для веб-дизайна. С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
С сайтом пользователь работает долго — обилие насыщенных цветов будет мешать ему ориентироваться, да и глаза устанут.
Поэтому веб-дизайнер не должен напрямую переносить цвета из брендбука на сайт: какие-то из них он убирает или заменяет другими. Также соотношение цветов имеет важное значение. На многих веб-ресурсах основу составляет белый. А какой-то яркий цвет из фирменной палитры может служить для маленьких акцентов.
Изображение: KFCРабота с типографикой
Типографика — менее заметная часть сайта, но не менее важная. Дизайнер выбирает из сотен шрифтов такой, который будет соответствовать посылу бренда и при этом хорошо читаться. Шрифты в рекламе компании и на сайте совпадают редко — у них разные задачи. Фирменный шрифт для маркетинговых коммуникаций может быть сложным и привлекающим внимание. А на сайте нужны максимально простые и легко читаемые шрифты — чтобы без труда можно было осилить несколько абзацев текста: как с десктопа, так и с маленького мобильного экрана.
Обычно на одном сайте используют одно шрифтовое семейство. Но на его выборе работа дизайнера не заканчивается. Если на сайте много информации, в типографике будет еще и сложная иерархия — из 5-8 стилей, которые будут различаться размером, начертанием и цветом. Разные стили могут использоваться для рубрик сайта в меню, заголовков, основного текста, цен, названий карточек, подписей, подсказок.
Изображение: Google Arts&CultureJobs-бот найдет работу: подключайте бота в Telegram и получайте подходящие предложения
Разработка элементов интерфейса
Отрисовка элементов интерфейса — еще одна глобальная задача: тут дизайнер должен решить, какой характер графики будет на сайте. Нужны ли острые углы или плавные линии? Градиенты или сплошные заливки? 3D-иллюстрации или лаконичные плоские? Ответы на эти вопросы зависят не только от особенностей бренда, но и от назначения сайта.
Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.
Если речь о развлекательном спецпроекте или рекламном лендинге, графика может быть более сложной и нестандартной.
Изображение: Fairytale CJMКогда у дизайнера есть навыки рисования, он сам делает иконки и иллюстрации. Но это необязательно — можно просто написать подробное ТЗ для иллюстратора. А для типовых элементов — кнопок и плашек — есть много готовых шаблонов, которые можно видоизменять и использовать.
Когда сайт достаточно большой, не обойтись без UI-кита — это отдельный файл, в котором дизайнер хранит все элементы интерфейса.В этот набор входят кнопки в разных состояниях, буллиты, чекбоксы, иконки, иллюстрации, подложки, всплывающие окна, цвета и шрифтовые стили.
Вот пример страницы из UI-кита с чекбоксами и радиокнопками в разных состояниях:
Изображение: WintermanUI-кит помогает оценить, насколько все элементы единообразны и быстро находить нужные — ведь одна и та же кнопка может повторяться на сайте десятки раз.
Когда все страницы сайта заполнены элементами и текстом, получается макет — он выглядит точь-в-точь так же, как сайт, только не работает. В некоторых случаях в макет добавляют эффекты анимации — и получается прототип. Но это необязательно, иногда вместо прототипа дизайнер просто делает пометки, как должен двигаться тот или иной элемент.
Как строится работа над сайтом
Когда макет или прототип готов, начинается этап разработки. Веб-дизайнер может передать сайт программистам или собрать его самостоятельно — в no-code конструкторе.
Для разработки кодом дизайн будущего сайта создают в приложениях Figma или Sketch. Его отрисовают для разных экранов — мобильных, планшетных и десктопных. Потом файлы просто передают фронтендеру, который делает дальнейшую работу.
Инструменты для создания ноукод-сайтов: Tilda, Readymag, Webflow. Впрочем, их гораздо больше, но эти — одни из самых популярных. При желании, в конструкторах можно сразу делать и дизайн, но сложные сайты принято все-таки отрисовывать в Sketch или Figma. Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Но в любом случае, процесс ноукод-разработки в конструкторах переплетается с дизайном: на этапе добавления элементов интерфейса нужно задавать их движение и логику работы сайта. Это не требует долгого обучения — достаточно изучить возможности конструктора.
Ноукод подходит дизайнерам, которые хотят делать сайты сами, от начала до конца. А создание кастомного сайта, где задействованы программисты — для командных игроков. И те, и другие спецы востребованы как на фрилансе, так и в штате. Но если речь о крупных компаниях, дизайнеров кастомных сайтов чаще нанимают именно в штат. Там нужно плотное взаимодействие с разработчиками. При этом никто не отменял фултайм удаленку — в сфере IT такой формат работы очень развит.
Какие навыки нужны веб-дизайнеру
Где бы ни работал веб-дизайнер, базовый скиллсет для всех примерно одинаковый:
- Понимание принципов композиции: как правильно размещать блоки на странице, чтобы сайт был удобным и красивым. Дизайнер должен уметь выделять главное и расставлять акценты.
 Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В. Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции.
Про принципы композиции в вебе можно почитать обзорные статьи на сайтах Adobe или Envato Tuts+. Можно углубиться в учебники по основам композиции для художников — В. Бадяна и В. Денисенко или О.Голубевой. Веб-дизайнеры используют те же самые принципы. Больше анализируйте сайты крупных компаний — насмотренность очень поможет в создании композиции. - Знание колористики, чтобы подбирать хорошие цветовые сочетания. Можно начать с освоения круга Иттена и почитать статью на Toptal.
- Знание типографики. Шрифты — очень важная часть сайта и огромная непростая тема для изучения. Можно почитать гайд для начинающих на HubSpot и попробовать образовательную игру от Arte.
- Понимание принципов верстки. Веб-дизайн построен на сетках: они помогают выравнивать контент, делать все страницы интерфейса аккуратными и единообразными. Почитать про сетки можно в блоге Elementor и чуть подробнее — на Flux Academy.
- Умение делать адаптивные версии.
 Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные. На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна.
Часть работы дизайнера — превращать большой горизонтальный макет для десктопа в маленький вертикальный — для смартфона. У современных сайтов есть, как минимум, две версии, но может быть и значительно больше: мобильные экраны все разные. На сайте UX pin можно почитать про адаптивный и респонсивный дизайн, а на HubSpot есть хорошие примеры мобильного веб-дизайна. - Знание софта. Это Figma или Sketch для дизайна кастомных сайтов или какой-нибудь конструктор — для ноукода. В большинстве программ есть свои обучалки, с которых можно начать. Вот официальные гайды Figma, Sketch, Tilda и Readymag.
- Знание основ маркетинга и UX (user experience или «пользовательский опыт»). Дизайнер создает не просто красивые картинки, а продукт, который должен приносить пользу бизнесу и конечным потребителям. Для этого нужно знать типичные паттерны поведения пользователей на сайте и принципы, которые помогают подвести человека к покупке. Чтобы вникнуть, читайте блог UX Collective — там регулярно появляются полезные материалы.

Это основы — а дальше все зависит от того, в каких проектах вы будете работать. В крупных компаниях, например, часто есть узкие специализации. UI-дизайнеры отвечают за интерфейс сайта: элементы, цвета и типографику. UX-дизайнеры продумывают путь пользователя на сайте и проводят исследования.
Если вы планируете делать дизайн кастомных сайтов для малого и среднего бизнеса, лучше иметь много разносторонних компетенций: научиться рисовать иллюстрации, обрабатывать фото. Это поможет увеличить ваш чек. Полезно поверхностно разобраться в HTML, CSS и JavaScript, чтобы лучше понимать разработчика.
В ноукод-редакторах можно развивать свои навыки и предлагать бизнесу создание полноценных продуктов без кода. С конструкторами можно интегрировать инструменты для сбора аналитики, проведения платежей, email-рассылок. Так вы станете дизайнером и разработчиком в одном лице — в ноукоде это вполне реально.
Где научиться веб-дизайну
Освоить базу веб-дизайна самостоятельно по статьям и видео на Youtube реально, но это отнимет много времени и сил. Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Эффективнее будут курсы — можно выбрать длительную программу, охватывающую все, или проходить отдельные короткие курсы из разных областей.
Длительные курсы
Такие программы обычно охватывают не только дизайн веб-сайтов, но и приложений — потому что компетенции тут нужны схожие. Дизайн сайтов и приложений можно одним словом назвать «продуктовый дизайн» или «UX/UI-дизайн». Такой курс есть в школе ITVDN и в Skvot. На Coursera курс по UX/UI-дизайну доступен бесплатно.
Прикладные курсы по программам для дизайнеров
Отдельные небольшие курсы по работе в разных программах есть на Udemy — это веб-дизайн в Figma, создание сайтов на Tilda, полный курс по Sketch.
В интерфейсе Figma можно также разобраться на Domestika.
На Coursera можно бесплатно освоить ноукод-редактор Webflow.
Типографика
Короткие программы для изучения типографики есть на Udemy. Также есть бесплатный курс по шрифтам на Coursera.
Колористика
На Domestika есть прикладной курс по теории цвета для онлайн-проектов.
На Udemy есть базовая программа по теории цвета и более узкий курс про цвет в дизайне.
TL;DR
Веб-дизайн — актуальная сфера, позволяющая найти удаленную работу: в штате или на фрилансе. Дизайнер продумывает путь пользователя на сайте, выбирает цвета, шрифты и создает графические элементы интерфейса. В команде с разработчиками веб-дизайнер может работать над кастомными сайтами. Также можно создавать более простые сайты самому от начала до конца — с помощью ноукод-редакторов.
Для работы важно понимать принципы колористики и композиции, разбираться в шрифтах, уметь адаптировать интерфейс под разные экраны с помощью сеток. Можно обучаться на бесплатных материалах, брать отдельные короткие курсы или выбрать один исчерпывающий курс, охватывающий все нужное.
Почитать bubble в микро- и даже наноформате можно в instagram. подключайтесь 🤳
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
Почему любой может стать веб-дизайнером
Прошли времена, когда каждый второй хотел стать юристом или экономистом, с умным видом заполнять бесконечные бланки и, опуская привычный тон голоса до баритона, говорить секретарю: «Людочка, мне, пожалуйста, кофе без сахара».
Современные представления об идеальной работе переосмыслены, и ключевыми «хочу» при выборе профессии для многих стали:
А) возможность работать, лежа под пальмой;
Б) возможность работать, если не под пальмой, то хотя бы периодически удалённо;
В) возможность работать, если не под пальмой и удалённо, то в комфортном оупен-спейсе;
Г) получать от своей работы удовольствие;
Д) получать за свою работу деньги, которых будет хватать на то, чтобы полежать под пальмой. Пусть даже не по долгу службы.
Опираясь на все вышеперечисленные пункты, многие принимают решение попробовать свои силы в веб-дизайне. Во-первых, это круто звучит. Во-вторых, это востребовано сейчас и будет ещё больше востребовано в перспективе на будущее. В-третьих, это связано с творчеством.
В-третьих, это связано с творчеством.
Если вы тоже подумываете о том, чтобы связать свою жизнь с этой профессией, давайте разберём, почему вы мыслите в верном направлении.
Если не вдаваться в сложную терминологию, то веб-дизайнер ― это тот человек, который разрабатывает интерфейсы сайтов и оптимальные алгоритмы взаимодействия пользователя и интернет-ресурса, продумывает то, как всё будет выглядеть и работать.
Какими прикладными навыками должен обладать веб-дизайнер?
Начнём с лирики: хорошо, если человек, который выбирает для себя это направление, обладает хорошим вкусом, интересуется последними тенденциями в области веб-дизайна, элементарно ― хорошо рисует и развивает общую «насмотренность».
Теперь перейдём к практическим требованиям:
- веб-дизайнер должен на значительном уровне уметь работать в графических редакторах ( например, CorelDRAW, Adobe Photoshop, Scetch, Figma, Adobe Fireworks), а также хорошо разбираться в 3-D моделировании;
- веб-дизайнер должен быть не только художником, но ещё и обладать знаниями в маркетинге и программировании;
- для веб-дизайнера важно знать основные языки программирования и уметь верстать;
- также важно понимать типографику и уметь работать со шрифтами: знать, какие лучше смотрятся на сайте, а каких лучше избегать.

- хорошо, если веб-дизайнер неплохо разбирается в копирайтинге, ведь наполнить сайт не только визуальным, но и текстовым контентом, вернее ― работающим текстовым контентом, ― не самая простая задача.
А теперь забежим вперёд и смоделируем будущее, в котором вы уже обучились всему необходимому и многое можете на практике. Куда двигаться дальше? Как заявить о себе?
Есть несколько вариантов:
- устроиться в агентство или крупную компанию;
- работать на фрилансе.
В обоих случаях для уверенного старта вам будет нужно портфолио. Рекомендуем не пренебрегать этим важным моментом и уделить время на то, чтобы составить его, включив туда свои лучшие работы. Не советуем включать в портфолио абсолютно все свои проекты, в том числе и черновые, ― достаточно будет тех, в которых вы уверены и которые могут продемонстрировать ваши навыки с разных углов.
А теперь рассмотрим статистические исследования по заработной плате в этой отрасли, чтобы принять для себя окончательное решение о том, стоит ли идти в веб-программисты.
По данным сайта work.ua молодым специалистам в сфере веб-дизайна в Украине на сегодняшний день предлагают ставку от 14 000 грн, если речь идёт о работе в офисе. Что касается фриланса, то здесь оплата зачастую по проектная, и общий уровень дохода специалиста за месяц зависит от того, сколько проектов за это время веб-дизайнер может выполнить.
Примечательно также разделение веб-дизайнеров по гендерному признаку: приблизительно 80% всех размещаемых резюме с пометкой «веб-дизайнер» принадлежат мужчинам. Но те 20% женщин, которые на сегодняшний день остаются в пофессии, добиваются значительных результатов и динамично продвигаются по карьерной лестнице. Поэтому шансы преуспеть одинаково равны для всех, вне зависимости от пола.
Не знаешь, какой курс выбрать?
Запишись на бесплатную консультацию и мы поможем в выборе правильного направления
Какие упражнения помогут начинающему веб-дизайнеру улучшить свои навыки?Главное ― больше практики. В самом начале своего профессионального пути не отказывайтесь от небольших проектов. Если располагаете временем и не обременены внутренними противоречиями о том, что любая работа должна оплачиваться, выполняйте что-то бесплатно или в половину рыночной стоимости услуги ―наверняка многим вашим друзьям в их бизнесе не будет лишней помощь веб-дизайнера.
Если располагаете временем и не обременены внутренними противоречиями о том, что любая работа должна оплачиваться, выполняйте что-то бесплатно или в половину рыночной стоимости услуги ―наверняка многим вашим друзьям в их бизнесе не будет лишней помощь веб-дизайнера.
Пока учитесь и практикуетесь, не стесняйтесь копировать стиль тех, чьи работы вам нравятся. Со временем у вас будет собственный почерк, но он должен развиться из умений, вкуса и, конечно, опыта.
Конечно, в профессии веб-дизайнер, как и в любой другой, есть свои нюансы, и почти все они связаны с человеческим фактором. Сюда можно отнести особенности взаимодествия с клиентами, многие из которых не в полной мере понимают специфику и степень сложности работы веб-дизайнера ― они бы «сами нарисовали всё в Фотошопе, но времени нет». Чем опытнее специалист, тем проще он относится к подобным высказываниям и тем быстрее находит общий язык с заказчиками. Или же попросту отказывается от заведомо сложных с точки зрения коммуникации проектов.
Или же попросту отказывается от заведомо сложных с точки зрения коммуникации проектов.
Кроме того, ошибочно недооценивать уровень конкуренции на внутреннем рынке.
Профессия веб-дизайнер уверенно входит в пятёрку наиболее популярных и актуальных на фрилансе и в области интернет-продвижения бизнеса тоже.
Естественно, что многие сегодня рассматривают для себя возможность стать востребованным специалистом. Но для тех, кто увлечён своим делом, не боится сравнений и сложностей, работа найдётся всегда.
Так кому же подходит веб-дизайн?Тем, кто горит, держит руку на пульсе, постоянно изучает и внедряет в свою работу свежие идеи и следит за тенденциями. Эта профессия не только для творческих людей, но ещё и для тех, кто обладает гибким мышлением, жаждой новых знаний, стремится к развитию, умеет самомотивироваться и эффективно строить свой рабочий процесс. А ещё важной чертой для веб-дизайнера является умение общаться с людьми и слышать своего заказчика.
С чего же начать тем, кто всерьез решил заняться web-дизайном? Мы рекомендуем пойти курсы веб дизайна удаленно, где шаг за шагом можно обучиться всем необходимым навыкам.
Формат дистанционного обучения удобен тем, что вы можете заниматься в подходящее вам время и даже после окончания курса имеете доступ ко всем материалам уроков.
Как стать веб-дизайнером: истории 4 женщин
Наши исполнительницы о том, как освоить новое дело и зарабатывать на фрилансе
Наши исполнительницы о том, как освоить новое дело и зарабатывать на фрилансе
Работа веб-дизайнером на фрилансе становится всё более популярной среди женщин. Что заставляет девушек менять профессию и пробовать себя в новом деле?
Дарья
27 лет, Москва
До 2016 года я даже мысли не допускала, что когда-то смогу заниматься дизайном. В моём понимании дизайнеры всегда были людьми с другой планеты, которые сразу родились со всеми знаниями и умениями. В голове не укладывалось, что они обычные люди, а не особенные существа.
Дизайн превратился в любимое хобби и начал появляться в жизни всё чаще
В 2014 году я была вынуждена покинуть компанию, в которой работала менеджером по рекламе, и не имела абсолютно никакого представления о том, чем заниматься дальше. Пройдя месячный интенсив на курсах дизайна, осталась в полном восторге! Однако, устраиваясь на работу на новое место, снова вернулась к должности менеджера по рекламе. В тот момент дизайн превратился в любимое хобби и благодаря коллегам-дизайнерам начал появляться в жизни всё чаще.
Спустя полгода подруга написала мне: «Ты же окончила курсы дизайна? Моей маме нужен логотип для её магазина». Так я получила свой первый заказ. Логотип я, конечно же, нарисовала позорнейший. Заказчица осталась довольной, но вот использовала ли она его потом, к сожалению, не знаю. Для меня тогда это было не так важно, и заработанное не стало толчком — дизайн вновь отошёл на второй план.
В 2016-м я снова сменила место работы, устроилась в компанию, где работаю до сих пор. Теперь я занимаюсь маркетингом, рекламой и… дизайном! Правда, в качестве фрилансера на YouDo. Недавно окончила курсы веб-дизайна, и проектов из этой сферы стало гораздо больше. Конечно, я ещё в начале пути, но уже сейчас чётко понимаю, куда мне нужно двигаться и ради какой цели.
Теперь я занимаюсь маркетингом, рекламой и… дизайном! Правда, в качестве фрилансера на YouDo. Недавно окончила курсы веб-дизайна, и проектов из этой сферы стало гораздо больше. Конечно, я ещё в начале пути, но уже сейчас чётко понимаю, куда мне нужно двигаться и ради какой цели.
Регина
37 лет, Уфа
Я занимаюсь проектированием, дизайном и оформлением сообществ в социальных сетях. Желание создавать прекрасное и умение видеть особенное в обычных вещах пришло ко мне от отца — талантливого человека, академика, директора проектного института, известного в России и за границей. Он помог мне найти дорогу в жизни, тактично наставлял и всегда поддерживал.
Шесть лет учёбы на кафедре архитектуры стали первым шагом на пути к дизайну. Я научилась взаимодействовать со средой, познавать мир через архитектуру и дизайн.
Мне удалось создать несколько сообществ «ВКонтакте», привлечь и удержать внимание тысяч подписчиков
Любимой специальности я посвятила 14 лет, из которых последние два года — частная практика. Параллельно с проектной деятельностью я работала над авторскими дизайнерскими предметами интерьера, участвовала в создании жилых комплексов, школ, детских садов.
Параллельно с проектной деятельностью я работала над авторскими дизайнерскими предметами интерьера, участвовала в создании жилых комплексов, школ, детских садов.
С появлением маленького ребёнка я сменила ритм жизни, увлеклась рукоделием, изготовлением вещей для интерьера и, для того чтобы всё это можно было реализовать, изучила SMM-продвижение. Мне удалось создать несколько сообществ «ВКонтакте», привлечь и удержать внимание тысяч подписчиков.
В марте 2017-го начала работать на YouDo и получила стимул найти новое направление для своей деятельности: узнавала актуальную информацию, следила за тенденциями, изучала мир социальных сетей. Параллельно я продолжаю брать заказы на фрилансе. Работа в таком формате подтолкнула меня к дальнейшему развитию, научила принимать самостоятельные решения и действительно в корне изменила мою жизнь. Я обрела способность видеть вокруг не ограничения, а возможности, и сейчас стремлюсь применять это умение в жизни, передать его коллегам и клиентам.
Анна
33 года, Москва
Занимаюсь дизайном уже 13 лет. Не скажу, что планировала строить карьеру именно в этом направлении, но так решила жизнь. У меня экономическое образование, но работа по этой профессии не вызывала у меня радости даже в период учёбы. Решив сменить сферу деятельности, я была готова идти куда угодно, но конечный выбор пал на дизайн. Я умела рисовать, немного знала Photoshop и устроилась дизайнером-оформителем, параллельно продолжая обучение в вузе.
Первое время я рисовала карикатуры от руки, к праздникам выпускала корпоративные газеты и выполняла другие работы. Со временем перешла на компьютерную графику и в 2004-м начала заниматься дизайном сайтов и интернет-баннеров. Весь дизайнерский опыт я получала «в полях», не отходя от рабочего места. Когда только начинала, была единственным дизайнером в компании. Специализированных курсов дизайна тогда ещё не было, поэтому, смотря на свои первые работы сейчас, я ужасаюсь. Но ведь все с чего-то начинали!
Но ведь все с чего-то начинали!
Дизайн не даёт «застояться», это постоянная смена картинки, которая мотивирует двигаться дальше
Продвинуться в дизайне мне помогла работа помощником дизайнера в типографии, потом другого дизайнера… И так, ассистируя профессионалам, я потихоньку получала ценный опыт. Вместе с этим много читала, смотрела видеоуроки на YouTube.
Мне нравится то, чем я занимаюсь, потому что дизайн не даёт «застояться», это постоянная смена картинки, которая мотивирует двигаться дальше, учиться новому, открывать для себя ещё недоступные сферы профессии. Сегодня я много путешествую и в разных городах встречаюсь с коллегами: дизайнерами, художниками и даже программистами. Мы можем провести целый день, обсуждая происходящее в отрасли и обмениваясь опытом.
Мой основной доход — выполнение задач на фрилансе. Клиентский поток с личного сайта пока ещё не очень большой. Знаю от коллег, что многие новые клиенты приходят к ним по рекомендации, но в моём случае сарафанное радио — неработающий инструмент. Сами клиенты часто говорят, что не хотят советовать мои услуги друзьям, потому что боятся, что времени на выполнение их заказов у меня просто не останется.
Сами клиенты часто говорят, что не хотят советовать мои услуги друзьям, потому что боятся, что времени на выполнение их заказов у меня просто не останется.
Юлия
27 лет, Москва
Последние три года я разрабатываю дизайн сайтов под ключ: создание стиля, дизайна, продвижение. Я делаю так, чтобы продукт работал.
Заниматься дизайном, поступить на специализированный факультет и реализовать себя в этой творческой среде я мечтала всегда. Но когда пришло время поступления, конкурс на место оказался довольно большой, и я сделала выбор в пользу журналистики. Долгое время работала в крупной компании руководителем клиентского сервиса, но работа не приносила удовольствия, сопровождаясь ежедневным стрессом. И при этом даже мысли о том, что я могу работать так, как хочу, не возникало.
С помощью заказов с YouDo я набивала руку и расширяла портфолио
Я дизайнер-самоучка: всем азам веб-дизайна училась самостоятельно, не оканчивая каких-то специализированных курсов, с помощью книг и видеоуроков. Единственным специальным учреждением, которое я окончила, была художественная школа. Первое время дизайн был всего лишь хобби, но благодаря первым заказам и сотрудничеству с дизайн-студией стал основной работой.
Единственным специальным учреждением, которое я окончила, была художественная школа. Первое время дизайн был всего лишь хобби, но благодаря первым заказам и сотрудничеству с дизайн-студией стал основной работой.
После ухода в декрет у меня появилось больше свободного времени и желания развиваться. С помощью заказов с YouDo я набивала руку и расширяла портфолио.
Если ты работаешь на фрилансе, то нужно уметь конкурировать с такими же, как ты, заинтересовывать клиента своим предложением и обращать на себя внимание. Отклик на интересное предложение нельзя оставлять в виде короткой фразы: «Готов выполнить». Так тебя никто не заметит. Нужно быть ярким. Можно придумать какой-нибудь креатив, предложить подарок, создать интригу. Главное — искренность, честность и оригинальность.
Сейчас я работаю как ИП, у меня есть команда классных ребят со всего мира, вместе с которыми мы работаем над проектами. Создание собственной компании у меня пока только в планах, но я уверена, что в ближайшее время это обязательно случится.
Фото обложки: Depositphotos.
Оригинал статьи опубликован на сайте РБК Pink.
Хотите поделиться своей историей? Пишите нам на [email protected]
Как вам истории?
так себе
Другие материалы
Другие материалы
То, что вы должны знать, чтобы стать высококвалифицированным веб-дизайнером
Стать квалифицированным веб-дизайнером — это многоступенчатый процесс, требующий усилий и упорного труда:
1. Вам необходимо изучить основы проектирования и планирования сайта и научиться следовать передовому опыту.
2. Вам необходимо получить практический опыт разработки собственных сайтов, не просто следуя примерам и опираясь на них, а действительно разрабатывая и создавая свои собственные.
3. Как только вы освоите процесс проектирования, настанет время создать сайт-портфолио для демонстрации своих работ.
Однако разработка и создание сайта с нуля требует серьезного подхода. Сначала вам нужно изучить основы, которые помогут вам понять, что такое маркетинг и дизайн, которые лежат в основе успешного веб-сайта. Как только у вас появится опыт, вы сможете претендовать на вакансии с более широкой шкалой оплаты.
Как только у вас появится опыт, вы сможете претендовать на вакансии с более широкой шкалой оплаты.
Процесс создания веб-сайтов называется веб-дизайном. Он включает в себя различные элементы, такие как графический дизайн, создание контента и дизайн веб-сайта. Теоретически веб-дизайн является составной частью более широкой области веб-разработки, хотя эти фразы часто используются как взаимозаменяемые.
Чтобы создать желаемый стиль, веб-дизайнеры используют различные программы и ресурсы, включая Dreamweaver, Photoshop и многие другие. Чтобы создать успешный макет, веб-дизайнеры должны учитывать целевой рынок, цель сайта и эстетическую ценность дизайна.
Какая квалификация нужна, чтобы стать дизайнером веб-сайтов?
На этот вопрос нет универсального ответа, поскольку квалификация, необходимая для работы дизайнером веб-сайтов, может варьироваться в зависимости от конкретной роли и компании. Однако некоторые общие навыки и умения часто требуются или желательны для дизайнеров веб-сайтов.
Основные навыки дизайнера веб-сайтов включают в себя прочные навыки визуального дизайна, креативность и внимательность к деталям. Дизайнеры сайтов должны уметь создавать визуально привлекательные и удобные для пользователей проекты, которые отвечают потребностям и целям их клиентов или работодателей. Они также должны уметь творчески мыслить, чтобы придумывать уникальные и инновационные дизайнерские решения. Кроме того, дизайнеры веб-сайтов должны учитывать требования аудитории, чтобы создавать полированные и удобные для пользователей проекты.
Помимо сильных дизайнерских навыков, дизайнеры веб-сайтов должны разбираться в технологиях разработки веб-сайтов. Многие дизайнеры веб-сайтов также отвечают за кодирование или разработку своих проектов в рабочие веб-сайты. Поэтому хорошее знание HTML, CSS и других технологий веб-разработки является обязательным. Кроме того, дизайнеры сайтов должны обладать хорошими коммуникативными навыками, чтобы эффективно сотрудничать с клиентами или работодателями и доносить до них свое видение дизайна. Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, перечисленные выше навыки и квалификация часто являются предпочтительными.
Хотя нет однозначного ответа на вопрос о том, какая квалификация необходима для работы дизайнером веб-сайтов, перечисленные выше навыки и квалификация часто являются предпочтительными.
Как начать карьеру в веб-дизайне?
Лучший способ начать карьеру в веб-дизайне может варьироваться в зависимости от ваших индивидуальных навыков и опыта. Однако есть несколько общих советов, которые могут помочь вам начать работу в этой области. Во-первых, крайне важно хорошо знать HTML, CSS и другие языки веб-разработки. Кодирование не является обязательным в дизайне, но это все равно навык, который может улучшить вашу работу. Поэтому может быть полезно изучить основы HTML, CSS и т.д.
Во-вторых, не помешает создать портфолио своих работ, чтобы продемонстрировать свои навыки потенциальным работодателям. Каким бы искусным веб-дизайнером вы ни были, никто не поверит вам, если у вас не будет доказательств. Поэтому вам необходимо иметь портфолио, в котором будут представлены либо ваши работы для других, либо образцы для рекламы ваших навыков. Без портфолио вы не сможете найти работу. Большинство клиентов и компаний не очень интересуются вашим академическим образованием. Многих даже не интересует, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Без портфолио вы не сможете найти работу. Большинство клиентов и компаний не очень интересуются вашим академическим образованием. Многих даже не интересует, как долго вы занимаетесь разработкой веб-сайтов. Их больше интересует ваше портфолио.
Портфолио веб-дизайнера — это цифровой файл, содержащий образцы ваших проектов веб-дизайна. Полные веб-сайты, предыдущие проекты, макеты, приложения, стили, темы, изображения и другие материалы — все это можно найти в портфолио веб-дизайна. Проявите фантазию — это должна быть самая приятная часть вашего путешествия в веб-дизайне! Поскольку вы являетесь настоящим веб-дизайнером, имеет смысл опубликовать портфолио веб-дизайна на собственном сайте. Для успешной демонстрации образцов мы советуем свести к минимуму количество концепций в вашей коллекции веб-дизайна.
Наконец, налаживание контактов с другими профессионалами в этой области также может стать отличным способом сделать шаг в дверь индустрии веб-дизайна. Веб-дизайн может показаться раем для интроверта. Может показаться, что это работа, где человек проводит большую часть своего времени в изоляции, погруженный в компьютер и не нуждающийся в общении с людьми. Однако все это надуманно. Компетентные веб-дизайнеры должны быть хорошими коммуникаторами, чтобы ладить со своими клиентами-фрилансерами и коллегами в маркетинговой среде компании. Независимо от вашей квалификации, веб-дизайн нужен не одному человеку.
Может показаться, что это работа, где человек проводит большую часть своего времени в изоляции, погруженный в компьютер и не нуждающийся в общении с людьми. Однако все это надуманно. Компетентные веб-дизайнеры должны быть хорошими коммуникаторами, чтобы ладить со своими клиентами-фрилансерами и коллегами в маркетинговой среде компании. Независимо от вашей квалификации, веб-дизайн нужен не одному человеку.
Поэтому тренировка коммуникативных способностей имеет решающее значение. Хорошо ли вы ладите с потенциальными клиентами? Можете ли вы эффективно работать с несколькими другими специалистами, такими как графические художники и веб-разработчики? Можете ли вы следовать указаниям своего руководителя и эффективно применять принципы веб-дизайна в соответствии с этими указаниями? Всегда помните, что хорошее общение может спасти или разрушить сделку.
Могу ли я сам научить себя быть веб-дизайнером?
Это зависит от вашего предыдущего опыта и навыков. Однако, если у вас есть мотивация и хорошее понимание основных принципов веб-дизайна, вы можете самостоятельно обучиться веб-дизайну. В Интернете и библиотеках можно найти множество ресурсов, которые помогут вам изучить основы веб-дизайна. Как только вы поймете основы, вы сможете начать экспериментировать и развивать свой уникальный стиль. Чтобы стать профессиональным веб-дизайнером, вам придется потратить время и усилия на оттачивание своих навыков. Для этого вы можете посещать курсы, семинары, читать блоги и статьи о дизайне. Однако лучший способ обучения — это работа, поэтому создавайте много практических проектов.
В Интернете и библиотеках можно найти множество ресурсов, которые помогут вам изучить основы веб-дизайна. Как только вы поймете основы, вы сможете начать экспериментировать и развивать свой уникальный стиль. Чтобы стать профессиональным веб-дизайнером, вам придется потратить время и усилия на оттачивание своих навыков. Для этого вы можете посещать курсы, семинары, читать блоги и статьи о дизайне. Однако лучший способ обучения — это работа, поэтому создавайте много практических проектов.
Что является основой веб-дизайна?
Изучение основ веб-дизайна жизненно важно перед тем, как окунуться в мир дизайна. Веб-сайты, удобные для пользователей и успешные, будут придерживаться принципов вовлечения пользователей, UX, стандартов и шаблонов. UX — это набор стандартов, к которым стремятся все пользователи при использовании сайта, включая мобильную совместимость, привлекательные цвета и простой дизайн. UX очень важен, поскольку он определяет показатель отказов на сайте, что влияет на успех всей идеи и ее рыночный потенциал. Поэтому, разрабатывая сайт, лучше начать с UX.
Поэтому, разрабатывая сайт, лучше начать с UX.
Однако не существует фиксированных знаний, и вам придется постоянно обновлять свои знания, поскольку UX развивается вместе с тенденциями в веб-дизайне. А эти тенденции быстро развиваются и быстро заканчиваются. То, что люди хотят в одном году, им не нравится в другом. Учитывайте это в своих начинаниях по созданию сайтов. Даже после того, как вы сделаете карьеру в веб-дизайне, вы все равно будете приобретать новые навыки в этой области.
Сколько времени требуется, чтобы стать веб-дизайнером?
Трудно сказать, поскольку количество времени, необходимое для того, чтобы стать веб-дизайнером, может варьироваться в зависимости от нескольких факторов. Однако обычно веб-дизайнером можно стать в течение нескольких месяцев или года, если у вас есть опыт работы с графическим дизайном или кодированием. Приобретение необходимых навыков может занять немного больше времени, если вы начинаете с нуля. Лучший способ научиться веб-дизайну — это практика, поэтому очень важно найти реальный опыт, который дополнит ваши теоретические знания. Для этого существует множество способов, например, работа над личными проектами, участие в онлайн-форумах и сообществах или внештатная работа. При определенной самоотдаче и старании можно быстро стать квалифицированным веб-дизайнером.
Для этого существует множество способов, например, работа над личными проектами, участие в онлайн-форумах и сообществах или внештатная работа. При определенной самоотдаче и старании можно быстро стать квалифицированным веб-дизайнером.
Это зависит от вашего предыдущего образования/знаний.
Если вы разбираетесь в технике, вам будет проще. Возможно, вы знаете основные принципы. Зная основы, вы сможете достичь продвинутого уровня.
Независимо от того, знаете ли вы основы веб-дизайна и кодирования или нет.
Вы опередите многих, если уже знаете кое-что о веб-дизайне и кодировании. Технологии — это область, в которой нужно быть впереди других и ежедневно осваивать новые навыки. Вам не помешает владеть инструментами, которые помогут вам улучшить веб-дизайн.
Вы учитесь с нуля?
Учиться с нуля означает учиться походя в области веб-дизайна. Поэтому это будет непросто. Сначала вам нужно будет узнать основы, а затем начать свое настоящее путешествие. Вот почему это займет время, но в конце концов вы овладеете навыками.
Вот почему это займет время, но в конце концов вы овладеете навыками.
Увлечены ли вы веб-дизайном?
Ваша страсть к веб-дизайну — это все. Если вы увлечены им, вы освоите его быстрее, чем думаете. Это сложный навык, который может быть простым, если вы им увлечены. Когда вам что-то нравится, вы можете легко сосредоточиться на этом, не отвлекаясь. Поэтому вы с легкостью освоите его.
Есть ли у вас время на изучение веб-дизайна?
Прелесть навыков в том, что им можно научиться. Но для их освоения требуется много времени. Есть ли у вас эти часы, чтобы вложить их? Если да, то поздравляю. Используйте эти часы и станьте профессионалом в веб-дизайне.
- Готовы ли вы приложить усилия?
- Можете ли вы создать несколько образцов?
- Есть ли у вас портфолио?
- Умеете ли вы эффективно общаться?
- Можете ли вы работать в команде?
- Активны ли вы в онлайн-сообществах веб-дизайнеров?
Если ваш ответ на вышеперечисленные вопросы «положительный», вы сможете стать веб-дизайнером быстрее. Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Используйте свое время, навыки и сеть с умом и станьте профессиональным веб-дизайнером.
Является ли веб-дизайн хорошей карьерой?
Несомненно, веб-дизайн — это перспективная карьера. Это очень творческая и сложная область, которая позволяет вам использовать свои художественные и технические навыки для создания выдающихся веб-сайтов. Существуют миллионы активных веб-сайтов, и они нуждаются в постоянном обновлении. Каждому сайту нужен дизайнер, чтобы сделать его хорошим, красивым и привлекательным для посетителей. Миллионы веб-сайтов означают работу для миллионов веб-дизайнеров.
Спрос на веб-дизайнеров постоянно растет, поскольку все больше предприятий и организаций нуждаются в профессионально выглядящих веб-сайтах. Это означает, что веб-дизайн имеет большую гарантию занятости, и вы обычно можете найти работу даже в трудные экономические времена. Более того, веб-дизайнеры могут эффективно работать из дома на нескольких платформах. Они могут выбирать место работы, если у них есть устройство и интернет. Это гарантия занятости и свобода работать откуда угодно.
Это гарантия занятости и свобода работать откуда угодно.
Типы веб-дизайнеров
Веб-дизайнеры могут быть классифицированы как фрилансеры, сотрудники агентств или те, кто работает на организацию напрямую (в штате).
- Фрилансеры
Поскольку они фактически работают на себя, внештатные веб-дизайнеры должны управлять и рекламировать свой бизнес, одновременно завершая дизайн-проекты, на которые они наняты.
Будет лучше, если вы таким образом взвесите гибкость в выборе собственных задач против количества усилий, необходимых для управления фирмой и привлечения клиентов. Иногда вы будете получать от платформы высокооплачиваемых клиентов, но в другое время вам будут недоплачивать. Более того, вы будете находить клиентов время от времени. Таким образом, это постоянная борьба за поддержание стабильного дохода.
- Сотрудники агентства
Работа в агентстве обеспечивает стабильность и некоторую финансовую предсказуемость, но вы больше не контролируете ситуацию. Агентство решает за вас, вашу работу и ваших клиентов. Все зависит от вашего настроения и расписания.
Агентство решает за вас, вашу работу и ваших клиентов. Все зависит от вашего настроения и расписания.
Предприятия могут специализироваться на определенных секторах или нишах, что влияет на то, насколько вам нравится там работать. Если вам не нравится конкретная ниша, работодатели не откажутся от такой сделки. В итоге вы можете возненавидеть свою работу.
- Внутренние веб-дизайнеры
Внутренний дизайн похож на другие виды работы с 9 до 5. Она во многом отличается от работы фрилансеров и сотрудников агентств. Возможно, вам придется управлять одним сайтом или небольшим разделом одного сайта на протяжении всей вашей карьеры. Более того, вам придется ежедневно появляться на рабочем месте в рабочее время, а вечером уходить домой.
Одним из преимуществ работы In-house является то, что вам не нужно ежедневно или еженедельно бороться за клиентов. Вы работаете в одном месте изо дня в день и получаете зарплату. Кроме того, вам не нужно общаться с клиентами и иметь с ними дело индивидуально или напрямую. Вместо этого у вас может быть начальник, и вам придется иметь дело только с ним. Однако такая работа также может стать утомительной. Пять дней в неделю вы работаете по одному и тому же распорядку и не имеете никакого разнообразия в своей работе. Это также может стать препятствием для полного раскрытия вашего потенциала.
Вместо этого у вас может быть начальник, и вам придется иметь дело только с ним. Однако такая работа также может стать утомительной. Пять дней в неделю вы работаете по одному и тому же распорядку и не имеете никакого разнообразия в своей работе. Это также может стать препятствием для полного раскрытия вашего потенциала.
Кроме того, как и любая карьера, веб-дизайн имеет свои минусы. Часы работы могут быть длинными, а работа может быть очень сложной. Но если вы увлечены веб-дизайном и готовы упорно трудиться, эта профессия может стать для вас очень интересной.
Нужна ли мне степень, чтобы стать веб-дизайнером?
Это субъективный вопрос, поскольку требования к образованию для работы веб-дизайнером могут варьироваться в зависимости от типа должности, на которую вы претендуете. Однако большинство работодателей, как правило, требуют наличия степени бакалавра в области графического дизайна, веб-дизайна или смежной области. Кроме того, наличие солидного портфолио предыдущих работ также имеет решающее значение для получения работы в этой области. Поэтому, хотя ученая степень не всегда требуется для того, чтобы стать веб-дизайнером, она, несомненно, может помочь вам в поиске работы.
Поэтому, хотя ученая степень не всегда требуется для того, чтобы стать веб-дизайнером, она, несомненно, может помочь вам в поиске работы.
Вместо диплома большинство работодателей требуют от вас демонстрации ваших навыков. Поэтому приобретение навыков с помощью диплома или самообразования имеет большое значение. Они играют решающую роль в любой карьере, поскольку для трудоустройства уже недостаточно простого листа бумаги. Компании могут попросить презентацию, предыдущие работы или портфолио на любой платформе. Напротив, некоторые могут заинтересоваться и вашим дипломом. Чтобы подстраховаться, получайте диплом и навыки одновременно. Вы можете приобрести новые навыки, улучшить свое резюме, потребовать более высокую ставку и продемонстрировать свою компетентность потенциальным клиентам, получив сертификаты в определенных областях. Веб-дизайнеры часто получают сертификаты от Adobe, Google и General Assembly, чтобы улучшить свои навыки и завоевать доверие.
Необходимо ли кодирование для веб-дизайна?
Кодирование не является строго необходимым для веб-дизайна, но оно может быть чрезвычайно полезным при создании веб-сайта, который будет выглядеть и функционировать так, как вы хотите. С помощью кодирования вы получаете больше контроля над деталями вашего сайта и можете создавать пользовательские функции, которые невозможны при использовании других методов веб-дизайна.
С помощью кодирования вы получаете больше контроля над деталями вашего сайта и можете создавать пользовательские функции, которые невозможны при использовании других методов веб-дизайна.
Если у вас нет опыта в кодировании, многие ресурсы помогут вам научиться этому, а многие программные платформы для веб-дизайна не требуют знания кодирования. С помощью кодирования вы можете создавать индивидуальные дизайны и функции, которые невозможны при использовании других инструментов веб-дизайна. Кодирование также может помочь вам устранить ошибки и проблемы на вашем сайте. Это может дать вам больше контроля над дизайном вашего сайта, но это не обязательно. В конечном итоге, решение о том, изучать или нет кодирование для веб-дизайна, остается за вами, но это то, что стоит рассмотреть, если вы хотите создать действительно уникальный и индивидуальный веб-сайт.
Если вы решили создать свой собственный продукт, но кодирование — это не ваш конек, не волнуйтесь. AppMaster сделает это за вас. Это платформа разработки без кода, на которой вы можете создавать веб- и мобильные приложения. Эта платформа разрабатывает приложения без кодирования и предоставляет вам самый мощный бэкенд, существующий без кодирования. Вместо того чтобы нанимать нескольких разработчиков для создания и разработки вашего приложения, AppMaster — лучшая альтернатива. Экономьте время, усилия и деньги с AppMaster.
Это платформа разработки без кода, на которой вы можете создавать веб- и мобильные приложения. Эта платформа разрабатывает приложения без кодирования и предоставляет вам самый мощный бэкенд, существующий без кодирования. Вместо того чтобы нанимать нескольких разработчиков для создания и разработки вашего приложения, AppMaster — лучшая альтернатива. Экономьте время, усилия и деньги с AppMaster.
что это за профессия, что он делает и сколько зарабатывает
Веб-дизайнер создает сайты, приложения и программы, которыми легко пользоваться. Делает так, чтобы человек за пару кликов нашел нужный товар в интернет-магазине, рассмотрел и заказал его. От графического дизайнера отличается тем, что работает не с полиграфией, иллюстрациями, логотипами, а с интерфейсом. Веб-дизайнер учитывает пользовательский опыт, главный критерий для него — удобство.
Чем занимается
Направления
Карьерный рост и зарплата
Требования
Как стать веб-дизайнером с нуля
Где искать работу
Плюсы и минусы профессии
Коротко о профессии
Чем занимается
Специалист создает всё, что мы видим на экранах компьютеров и смартфонов. Обязанности зависят от компании и сферы, но в основном они такие:
Обязанности зависят от компании и сферы, но в основном они такие:
👉 оформлять сайты — от лендингов до интернет-магазинов;
👉 разрабатывать элементы — баннеры, кнопки, анимацию;
👉 проектировать логику интерфейса — например, куда попадает пользователь при клике, когда появляется всплывающее окно;
👉 оформлять цифровые рекламные материалы — имейл-рассылки, баннеры для соцсетей;
👉 улучшать продукт по результатам А/B-тестов;
👉 адаптировать сайты под экраны смартфонов.
Направления
🚀 UI
Это пользовательский интерфейс — то, как выглядит продукт. То есть всё, с чем взаимодействует человек на сайте или в приложении: от иконок до звуков или анимации. UI-дизайнер определяет, какого цвета сделать кнопку, нужны ли отступы, какой шрифт использовать для заголовка в интерфейсе.
🚀 UX
Это опыт пользователей — то, как с продуктом взаимодействуют. UX-дизайнер изучает потребности клиентов, продумывает компоновку, рисует прототипы, проводит тесты, готовит технические задания.
UX шире, чем UI. Если UI определяет цвет кнопки, то UX — в какую часть страницы ее поставить. Эти направления тесно связаны, поэтому часто ими занимается один и тот же человек.
🚀 Веб
Специалист проектирует структуру сайта или приложения. Определяет, как будет выглядеть продукт после верстки, передает разработчикам.
UX/UI-дизайнеры — узкие специалисты. Профиль веб-дизайнера шире. Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика.
Карьерный рост и зарплата
Веб-дизайнеры получают в среднем 86 341 ₽ в месяц. Зарплата зависит от региона. Больше всего зарабатывают в Москве, Санкт-Петербурге, Екатеринбурге, Челябинске, Казани. Еще на доход влияет направление, самый высокий — у узких специалистов: UI и UX.
Источник: хабр, второе полугодие 2021 года
Если работать на зарубежный рынок, то средняя зарплата веб-дизайнера в год будет больше — $57 000.
Карьерная лестница:
- начинающий (junior, джуниор), опыт до года — рисует несложные веб-страницы и добавляет контент, часто обращается за помощью к наставнику;
- специалист (middle, мидл), от года до трех лет — решает более сложные задачи, например самостоятельно разрабатывает прототип многостраничного сайта;
- старший специалист (senior, сеньор), от трех лет — контролирует создание сайта от идеи до запуска, обучает команду.

- Примеры вакансий разных карьерных ступеней с хедхантера
Требования
«Мягкие» навыки (soft skills)
Это личностные качества, которые помогают решать повседневные рабочие задачи и расти в карьере.
⚡️ Коммуникабельность. Дизайнер создает продукт не один, а в команде с верстальщиком, маркетологом, копирайтером. С ними нужно договариваться, предотвращать конфликты, объяснять позицию. Еще это качество помогает общаться даже с самым требовательным заказчиком.
⚡️ Эмпатия. Чувствует потребности пользователей, ставит себя на их место, предугадывает реакцию на готовый проект. Понимает, каким сайтом будет удобно пользоваться, а каким нет.
⚡️ Обучаемость. Следит за тенденциями, осваивает графические программы и другие инструменты. Находит способы, как быстрее и лучше решить задачу.
⚡️ Аналитические способности. Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
Ничего не пускает на самотек и не делает наобум. Все решения принимает взвешенно, на основании опыта пользователей, — от цвета кнопки до размера картинки.
⚡️ Самоорганизованность. Делит проект на этапы, следит за тем, чтобы всё было готово к сроку. Особенно такое качество важно для фрилансеров: помогает справляться с соблазном отложить дела на завтра.
⚡️ Адаптивность к переменам. Команда может менять продукт по результатам исследования, а заказчик — вносить правки. Дизайнеру важно быстро корректировать план работы.
«Жесткие» навыки (hard skills)
К профессиональным навыкам относят владение графическими инструментами и базовые знания в дизайне и веб-разработке:
✅ Основы дизайна. Это виды, жанры, техники графики, использование фотографий и иллюстраций.
✅ Типографика. Нужна, чтобы правильно подбирать шрифт, кегль, регистр.
✅ Композиция. Специалист компонует картинки, текст, кнопки и другие элементы так, чтобы это было и удобно, и эстетично.
✅ Прототипирование. Для подготовки черновой версии продукта, чтобы потом презентовать, редактировать и согласовывать с заказчиком.
✅ Цветовой круг. Дизайнер знает, как разные цвета работают вместе, какие и когда сочетать.
✅ Frontend-разработка. Чтобы понимать, как макет превращают в рабочий продукт.
✅ Графические программы. Например, Adobe Illustrator, Photoshop. В прошлом году популярны были Sketch и Figma. Еще в списке инструменты для адаптивного веб-дизайна — проверять, как выглядят страницы на разных типах устройств.
Какие инструменты собирались осваивать веб-дизайнеры в 2021 году
Как стать веб-дизайнером с нуля
👨🎓 Где учиться
Вузы
В университетах по направлениям «дизайн и программирование», «графический дизайн», «дизайн» дают фундаментальные знания, прививают вкус, закладывают основы. Но «вышка» — это дорого. Например, учеба в НИУ ВШЭ в Москве стоит 700 000 ₽ в год. Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Зато получите диплом от лучшего российского вуза в категории «Искусство и дизайн» — по версии международного рейтинга QS-2021.
Онлайн-школы
Диплом государственного образца можно получить не только в классических вузах, но и в онлайн-школах и университетах. Курсы ведут эксперты-практики: погрузят в профессию, расскажут, как собрать портфолио и найти высокооплачиваемую работу.
За три месяца на курсе «Профессия веб-дизайнер» от Qmarketing Academy вы изучите основы: композицию, цвет, типографику, UX и UI. Освоите программы Figma, Adobe Photoshop, Tilda, Readymag, After Effects. В конце — карьерный блок. Узнаете, чем отличается работа в студии от фриланса, как и где искать клиентов, как выстраивать коммуникацию. Создадите четыре проекта для портфолио — это поможет в поиске работы.
- Баннеры и лендинги для Qiwi и «Перекрестка»: учебные проекты выпускников, которые начинали с нуля
- 2
- 3
📚 Что читать
«Веб-дизайн», Якоб Нильсен. Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
Руководство, как взаимодействовать с пользователями: готовить контент, оформлять страницы, упрощать навигацию и создавать сайты. Книга отвечает на вопрос, что нужно сделать, чтобы клиентам было удобно.
«Не заставляйте меня думать», Стив Круг. Книга с примерами и иллюстрациями, советами, как избежать ошибок и создавать сервисы с пользой для клиента. Основы веб-дизайна и юзабилити — будет понятно и новичку.
📱На что подписаться в телеграме
«Веб-дизайн в Figma»: статьи, дизайн-системы, видеоуроки, плагины и сервисы.
«Веб-дизайнер на удаленке»: советы новичкам по шрифтам, иллюстрациям, интерфейсам и прототипам, коммуникации с заказчиками.
«UI/UX-дизайнер»: канал, чтобы тренировать насмотренность. Выкладывают по два варианта оформления, в комментариях обсуждают, какой правильный и почему.
Где искать работу
Создайте резюме и портфолио. Не просто перечислите обязанности с прошлых мест и ссылки на проекты, а дайте емкие комментарии: в чём заключалась работа, чего достигли. Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Если опыта нет, напишите, где учились и какие навыки освоили, укажите учебные проекты.
Пример резюме после курса «Профессия веб-дизайнер» Skypro и Qmarketing Academy
Ищите клиентов на площадках:
- weblancer.net,
- godesigner.ru,
- fl.ru,
- freelancejob.ru.
В телеграм-каналах:
- «UI/UX Jobs»,
- «Точка входа ⚫️ Дизайн-вакансии».
На сервисах по поиску работы:
- Хабр Карьера,
- hh.ru,
- geekjob.ru.
На Geekjob.ru есть удобные фильтры не только по специализациям, но и по узким направлениям
Плюсы и минусы профессии
Плюсы | Минусы |
|
|
Коротко о профессии
- Веб-дизайнер оформляет и делает удобными сайты, приложения и программы. В зоне его ответственности — расположение элементов, цвета, шрифты, анимация и другие эффекты.

- Специалист должен уметь работать в графических программах, например Sketch и Figma. Разбираться в композиции, типографике, прототипировании.
- Средняя зарплата — 86 341 ₽. На доход влияет опыт, регион, специализация.
- Учатся на веб-дизайнеров в вузах и на онлайн-курсах. Последний вариант дешевле и быстрее. Освоите инструменты с нуля, соберете проекты в портфолио и уже через три месяца начнете зарабатывать.
Как стать веб-дизайнером (Руководство 2022 г.)
Руководство 2022 г.
Карьерный справочник веб-дизайнера BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере веб-дизайнера. Руководство содержит подробный обзор навыков веб-дизайна, которые вам следует освоить, лучшие варианты обучения, карьерные пути в веб-дизайне, как стать веб-дизайнером и многое другое.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Чтобы стать веб-дизайнером, вы должны обладать как техническими способностями, необходимыми для создания функциональных веб-сайтов, так и художественными способностями и дизайнерским чутьем, чтобы создавать впечатления, которые понравятся пользователям.
Если у вас есть и творческая, и техническая стороны, вам может подойти область веб-дизайна.
Как стать веб-дизайнером за пять шагов
Профессиональная сертификация Станьте UX-дизайнером за 12 недель
- Востребованная профессия дизайнера №1 в мире
- Более 12 000 вакансий веб-дизайнера, доступных в настоящее время в США
Узнать больше
Шаг 1 Изучите теорию веб-дизайна
Первым шагом к тому, чтобы стать веб-дизайнером, является изучение теории веб-дизайна. Существуют основополагающие принципы создания хороших веб-сайтов, включая пользовательский опыт, структуру и теорию цвета.
Существует множество способов изучения теории веб-дизайна. Одним из все более популярных методов является посещение курса веб-дизайна или учебного курса по программированию (или связанного учебного курса по дизайну UX или веб-разработке). Учебные курсы по веб-дизайну — это короткие, интенсивные и захватывающие образовательные программы, которые могут вовлечь новичков в технологии и дизайн и превратить их в готовых к работе веб-дизайнеров примерно за 12 недель очного обучения (большинство учебных курсов также предлагают курсы неполный рабочий день, но они будут выполняться дольше.)
На YouTube также есть огромное количество интересных руководств по теории веб-дизайна. И, если вы хотите убедиться, что веб-дизайн вам подходит, прежде чем переходить на более длительный курс, вы можете записаться на бесплатные курсы на таких платформах, как Coursera или DesignContest.
Важно отметить, однако, что в то время как графические дизайнеры или дизайнеры могут сосредоточиться почти исключительно на создании привлекательных визуальных эффектов, веб-дизайнеры должны сбалансировать свои дизайнерские идеи с различными технологическими проблемами. И изучение теории веб-дизайна отличается от изучения других форм теоретического обучения, потому что область веб-дизайна постоянно меняется. Вот почему хороший веб-дизайнер будет постоянно учиться и повышать квалификацию.
И изучение теории веб-дизайна отличается от изучения других форм теоретического обучения, потому что область веб-дизайна постоянно меняется. Вот почему хороший веб-дизайнер будет постоянно учиться и повышать квалификацию.
шаг 2Изучите ключевые инструменты веб-дизайна
Прежде чем вы сможете стать веб-дизайнером, вам необходимо изучить множество инструментов веб-дизайна. Со временем были разработаны и выпущены лучшие и более мощные программы и инструменты для веб-дизайна, и в результате веб-дизайнеры никогда не были в лучшем положении для создания красивых и функциональных веб-сайтов.
Если вы хотите стать веб-дизайнером, мы рекомендуем вам изучить следующие инструменты:
WordPress
Давний лидер всех навыков веб-дизайна не потерял своей популярности. WordPress поддерживает 27 процентов всех веб-сайтов в Интернете и владеет потрясающей долей в 76 процентов на мировом рынке CMS. WordPress может похвастаться более чем 1000 встроенными темами и плагинами, которые позволят вам легко создавать, редактировать, настраивать, улучшать и оптимизировать веб-сайты.
InVision Studio
Несмотря на то, что WordPress по-прежнему остается самым популярным, многие веб-дизайнеры считают InVision Studio лучшим инструментом для разработки веб-сайтов благодаря набору функций и быстрому прототипированию. С помощью жестов и взаимодействий, таких как щелчки, смахивание и наведение курсора, вы также можете создавать собственные переходы и анимацию.
Photoshop
Веб-дизайнеры должны уметь создавать привлекательные и креативные изображения — вот почему Photoshop, без сомнения, является самым важным пакетом Adobe для веб-дизайнеров. Его безграничный набор цветовых вариантов и различных градиентов дает вам все, что вам нужно для создания ослепительных узоров и принтов.
Dreamweaver
Еще одна часть пакета Adobe, с которой должны ознакомиться веб-дизайнеры. Dreamweaver позволяет напрямую кодировать дизайн веб-сайта, даже если вы не являетесь профессиональным программистом. Готовые шаблоны дизайна и другие инструменты особенно полезны для новичков, которые все еще хотят создать привлекательный адаптивный дизайн.
Sketch
Обычно используемый в основном для разработки пользовательского интерфейса, Sketch является важным инструментом для создания интерфейсов и прототипирования. Когда вы работаете с векторными рисунками и графикой, Sketch может значительно упростить вам жизнь.
Google Web Designer
С помощью Google Web Designer вы сможете создавать привлекательный, визуально ошеломляющий контент HTML5. Чтобы воплотить в жизнь ваше творческое видение, Google Web Designer позволяет использовать анимацию и интерактивные элементы и легко интегрируется с другими продуктами Google, включая Google Ads и Google Drive.
шаг 3Работайте над собственными проектами для развития навыков веб-дизайна
Теперь, когда у вас есть набор инструментов для веб-дизайна, вы готовы приступить к созданию веб-сайтов. По мере продвижения вы, вероятно, приобретете много навыков, о которых, возможно, даже не подозревали. Некоторые из них являются техническими навыками или «сложными» навыками, такими как программирование на HTML, CSS или даже JavaScript. Лучший способ отточить эти навыки — просто начать: чем больше сайтов вы создадите, тем лучше вы будете.
Лучший способ отточить эти навыки — просто начать: чем больше сайтов вы создадите, тем лучше вы будете.
Существует также ряд навыков проектирования взаимодействия с пользователем, которые полезно учитывать веб-дизайнерам. Веб-дизайнеры программируют экраны, с которыми взаимодействуют пользователи, и они могут добиться гораздо большего успеха, если хорошо разбираются в дизайне, ориентированном на пользователя, и адаптивном дизайне.
Создавая сайты, старайтесь взаимодействовать с ними так, как это сделал бы пользователь. Где болевые точки или проблемы с навигацией? Как можно улучшить сайт и достаточно ли быстро он загружается как для пользователей, так и для поисковой оптимизации? Теперь вы мыслите как UX-дизайнер, и это станет ключом к разработке действительно надежных веб-продуктов.
Шаг 4. Создайте портфолио для демонстрации своих работ в области веб-дизайна
Отличное портфолио, демонстрирующее ваше чутье в области веб-дизайна, — ваш лучший инструмент при приеме на работу в качестве веб-дизайнера.
Важно, чтобы ваше портфолио было разнообразным. Он также должен быть кратким — только дизайны, которыми вы больше всего гордитесь, и не дополняться веб-сайтами, которые не соответствуют тому же стандарту. Тем не менее, вам нужно показать, что вы разработали разные типы сайтов с совершенно разной эстетикой. Во время собеседования настройте свое портфолио, чтобы продемонстрировать работу, которая соответствует внешнему виду компании.
Чтобы иметь хорошее портфолио, вы должны знать, что делает вас особенным веб-дизайнером. Выбирайте работу, которая подчеркивает эти сильные стороны. Также обратите внимание на презентацию самого портфолио. Его пользовательский интерфейс и UX должны быть идеальными.
Наконец, работодателям нравится смотреть, как вы создаете эти красивые веб-сайты. Многим веб-дизайнерам нравится использовать текст, чтобы показать мыслительный процесс и проблему, которую вы пытались решить с помощью проекта. Это также показывает, что вы умеете общаться — отличный навык для веб-дизайнера.
шаг 5Подать заявку на соответствующие вакансии веб-дизайна
В области веб-дизайна есть много ролей. Кто-то с навыками веб-дизайна и правильным сочетанием образования и опыта может в конечном итоге получить квалификацию на любую из следующих должностей:
- Веб-дизайнер
- Веб-разработчик интерфейса
- Дизайнер интерфейса
- Дизайнер UX/UI
- Менеджер по продукту
- Visual Designer
- Interaction Designer
- Mobile Developer
Если вы только что закончили буткемп или другую образовательную программу, вы, вероятно, искали бы работу начального уровня в этих областях. Однако, если у вас есть предыдущий опыт в области технологий — даже если он не был в веб-дизайне — вы действительно можете претендовать на более высокооплачиваемые должности. И обязательно загляните за пределы Силиконовой долины: такие города, как Бостон, Чикаго и Нью-Йорк, испытывают нехватку технических талантов, поэтому возможности есть везде.
Вы также можете попытаться передать свое резюме и портфолио рекрутеру. Если вы решили посетить буткемп, большинство из них предлагают карьерные услуги, такие как подготовка к собеседованию и помощь в составлении резюме/портфолио, ресурсы, которыми вам обязательно стоит воспользоваться, если вы ищете работу.
Какие существуют типы веб-дизайнеров?
Существует три разных типа веб-дизайнеров с тремя очень разными условиями работы: внештатные веб-дизайнеры, веб-дизайнеры агентства и штатные веб-дизайнеры.
Веб-дизайнеры-фрилансеры
Веб-дизайнеры-фрилансеры в основном работают не по найму, а это означает, что они должны балансировать между управлением и маркетингом своего бизнеса, фактически выполняя дизайнерские работы, которые им поручено создать.
Таким образом, вы должны подумать, стоит ли свобода выбора ваших собственных проектов времени и усилий, необходимых для ведения вашего бизнеса и поиска клиентов.
Веб-дизайнеры агентства
Работа в агентстве дает вам безопасность и некоторую уверенность в отношении вашей зарплаты, но затем вы теряете большую часть или даже весь контроль над тем, какие проекты и клиентов брать.
Фирмы могут специализироваться в определенных отраслях или нишах, что также может повлиять на то, насколько вам нравится работать в одной из них.
Штатные веб-дизайнеры
Штатные веб-дизайнеры обычно работают над одним или несколькими веб-сайтами компании. Штатные веб-дизайнеры также могут отвечать за определенную функцию или определенный раздел более крупного веб-сайта — например, можно работать исключительно над мобильными предложениями компании.
Штатные веб-дизайнеры — единственные, кому не нужно беспокоиться о том, чтобы угодить клиентам, хотя, конечно, их сайты, тем не менее, будут иметь много заинтересованных лиц. С другой стороны, они не получают того же разнообразия, которым пользуются другие типы дизайнеров.
Как стать внештатным веб-дизайнером?
Чтобы стать внештатным веб-дизайнером, вы должны приобрести необходимые навыки, составить портфолио и начать наращивать клиентскую базу.
У веб-дизайнера-фрилансера много преимуществ: творческий контроль, гибкий график и неограниченная зарплата. Тем не менее, это непросто: работа фрилансером требует дисциплины, преданности делу и тяжелой работы. Но при правильном обучении карьера внештатного веб-дизайнера может быть достигнута довольно быстро.
Тем не менее, это непросто: работа фрилансером требует дисциплины, преданности делу и тяжелой работы. Но при правильном обучении карьера внештатного веб-дизайнера может быть достигнута довольно быстро.
Многие веб-дизайнеры имеют какое-либо формальное образование в этой области, будь то диплом колледжа или университета, диплом в области изобразительного искусства или графического дизайна, или если вместо этого они выбирают учебный курс или курсы сертификации. Как правило, это обучение охватывает теорию дизайна, дизайн веб-сайтов, адаптивный дизайн и исследования пользователей, а также техническую сторону работы веб-дизайнера, включая конкретные программы, инструменты и другие компетенции, необходимые современному веб-дизайнеру.
Некоторые веб-дизайнеры предпочитают сначала работать в компании или в агентстве и наращивать свои портфолио и контактную сеть, прежде чем попробовать самозанятость. Это дает вам преимущество, если у вас есть несколько лет, чтобы создать клиентуру, улучшить свои навыки работы с программным обеспечением для проектирования и отложить деньги, чтобы в конечном итоге начать свой собственный бизнес. Беря на себя побочные проекты с основной работы, они почти постепенно становятся внештатными веб-дизайнерами, пока не почувствуют, что у них достаточно значительная клиентская база, чтобы работать самостоятельно.
Беря на себя побочные проекты с основной работы, они почти постепенно становятся внештатными веб-дизайнерами, пока не почувствуют, что у них достаточно значительная клиентская база, чтобы работать самостоятельно.
Никогда не рано начинать бизнес-планирование. У фрилансера должен быть собственный веб-сайт, который является отзывчивым, эстетичным, профессиональным и не содержит ошибок кода или копирования. Подумайте о том, что веб-сайт существует как для маркетинговых целей, так и для того, чтобы текущие клиенты могли найти, как с вами связаться. Подумайте о том, чтобы разместить там свое резюме и портфолио.
Если вы только начинаете, многие веб-дизайнеры бесплатно предлагают свои услуги волонтерским группам или благотворительным организациям. За это время маловероятно, что ваша первая внештатная работа принесет большую зарплату. Накопив несколько лет опыта и репутации в области качества, вы сможете брать намного больше.
Востребованы ли веб-дизайнеры?
По мере того, как становится все более очевидным, что дизайн и удобство использования веб-предложений компании имеют решающее значение для ее прибыли, спрос на талантливых веб-дизайнеров продолжает расти лихорадочными темпами во всех отраслях.
В результате нет недостатка в рабочих местах для квалифицированных веб-дизайнеров — согласно BLS, занятость веб-разработчиков, по прогнозам, вырастет на 13 процентов с 2018 по 2028 год, что намного быстрее, чем в среднем на пять процентов для всех рабочих мест.
Веб-дизайнеры, которые умеют программировать, относятся к отдельному классу, особенно если они также имеют немного знаний или хотя бы базовое понимание серверной части. Веб-дизайнер, который разбирается в таких языках программирования, как HTML, CSS, JavaScript, SQL и Python, действительно будет выделяться из общей массы, а также будет получать гораздо более высокую зарплату. Вот почему многие работающие веб-дизайнеры посещают учебные курсы по веб-разработке, чтобы дополнить свои навыки.
Навыки UX (пользовательский опыт) также чрезвычайно ценны для веб-дизайнера. Овладение основами UX-дизайна, исследованиями и стратегией дизайна, адаптивным дизайном, исследованиями пользователей, дизайном пользовательского интерфейса и способами предоставления визуализаций сделает вас полным пакетом услуг веб-дизайнера и очень ценным дополнением для любой компании.
Какая зарплата у веб-дизайнера?
По данным PayScale, средняя зарплата веб-дизайнера составляет 50 632 доллара плюс около 5 000 долларов других бонусов и привилегий.
Это число увеличивается с опытом. Средний старший веб-дизайнер зарабатывает 71 201 доллар плюс почти 10 000 долларов бонусов, а зарплата достигает 100 000 долларов.
Как стать веб-дизайнером без опыта?
Да, вы можете стать веб-дизайнером без опыта работы в этой области. Наш опрос о цифровых навыках показал, что только 54% веб-дизайнеров начали свою карьеру в сфере дизайна. Таким образом, хотя опыт или образование в области дизайна, безусловно, является отличным шагом к тому, чтобы стать веб-дизайнером, это не является абсолютной необходимостью.
Некоторые веб-дизайнеры работают в совершенно разных отраслях. Кто-то может создать веб-сайт на WordPress или с помощью Dreamweaver в качестве хобби или для дополнительного бизнеса и обнаружить, что они ценят эту работу.
Существует также множество передаваемых навыков, которые, как вы, возможно, не подозреваете, помогут вам как веб-дизайнеру. Эмпатия, например, имеет решающее значение для понимания того, как пользователи вашего продукта или услуги думают и действуют в данной ситуации. Сотрудничество также является ключевым во многих ролях, но особенно для большинства веб-дизайнеров. Успешный веб-дизайнер должен преуспеть во взаимодействии с различными командами, активно слушать, принимать отзывы, проводить мозговые штурмы и многое другое. Все требуют положительной личности и готовности хорошо работать в команде.
Профессиональная сертификация Станьте UX-дизайнером за 12 недель
- Востребованная профессия дизайнера №1 в мире
- Более 12 000 вакансий веб-дизайнера, доступных в настоящее время в США
Узнать больше
Наши бренды в мире:
Примеры резюме веб-дизайнера (Руководство 2022 г.)
Как стать веб-дизайнером (Руководство 2022 г. )
)
Руководство по карьере веб-дизайнера BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере веб-дизайнера. Ознакомьтесь с обзором того, как написать резюме веб-дизайнера, с примерами и шаблоном резюме веб-дизайнера.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Что такое резюме веб-дизайнера?
Резюме веб-дизайнера содержат информацию о вашем опыте и навыках в области веб-дизайна, а также о вашем образовании и достижениях. Резюме отправляются работодателям вместе с сопроводительным письмом, чтобы убедить их в том, что вы лучший кандидат на эту роль. Лучшее резюме должно рассказать работодателю, кто вы, какой у вас опыт, какое влияние вы оказали как веб-дизайнер и что конкретно вы можете привнести в их компанию.
Резюме веб-дизайнера – пошаговое руководство
Независимо от того, подаете ли вы заявку в качестве веб-дизайнера начального уровня, младшего веб-дизайнера или старшего веб-дизайнера, хорошее резюме начинается с резюме или профиля. Затем опишите свой опыт, добавьте свое образование и перечислите свои навыки веб-дизайна. Наконец, добавьте дополнительную информацию об интересах, наградах или членстве в профессиональных организациях.
При составлении резюме веб-дизайнера разбейте его на три этапа: планирование, написание и проверка. Помните об этих рекомендациях для каждого этапа.
Планирование резюме веб-дизайнера
- Знайте свою аудиторию : Как и при разработке веб-сайта, вам сначала нужно понять свою целевую аудиторию. Просмотрите объявление о вакансии и определите, что ищет компания. Выделите конкретные ключевые слова и навыки из объявления о вакансии и включите их в свое резюме.
- Проведите исследование : Ваше резюме должно учитывать конкретные потребности компании, поэтому очевидным первым шагом является понимание этих потребностей.
 Посмотрите на работу компании, ценности и миссию. Это облегчит адаптацию вашего резюме к компании.
Посмотрите на работу компании, ценности и миссию. Это облегчит адаптацию вашего резюме к компании. - Создайте свое мастер-резюме по дизайну веб-сайта : Создайте исчерпывающий список всех ваших проектов веб-дизайна, опыта и успехов. Используйте это как справочное руководство, когда начнете писать. Выберите достижения, наиболее соответствующие конкретной должности.
- Подумайте о дизайне : Ваше резюме — это ваш первый шанс произвести впечатление на компанию своими дизайнерскими способностями. Подумайте о макете и структуре, но не переусердствуйте с дизайном своего резюме — простота обычно работает лучше всего. Держите его организованным и легко читаемым. Используйте достаточно пустого пространства, придерживайтесь одного или двух шрифтов и экономно добавляйте цвет.
Написание резюме веб-дизайнера
- Сосредоточьтесь : Ваше резюме должно состоять из одной страницы. Сосредоточьтесь на своих наиболее важных навыках и достижениях.

- Поддерживайте порядок : Заголовки и разделы помогают структурировать содержимое. Используйте маркеры, чтобы ваше резюме было легко просмотреть.
- Используйте глаголы действия : подчеркните свои достижения и вклад с помощью эффектных глаголов действия. Примерами сильных глаголов действия являются консультации, осмысление, инициация, сотрудничество и исполнение.
- Подсчитайте свои победы : Используйте цифры, чтобы показать влияние вашей работы в качестве опытного веб-дизайнера. По возможности включите статистику достижений, таких как удержание клиентов, рейтинг кликов и оценка UX. Используйте формулу слово действия + задача + результат. Например, «Изменен дизайн веб-сайта клиента, увеличив посещаемость веб-сайта на 125%».
- Адаптируйте свой контент : Составьте новое резюме для каждой вакансии, на которую вы подаете заявку. Это может показаться трудоемким, но оно окупится. Общие резюме легко обнаружить и указывают на отсутствие энтузиазма.

Редактирование резюме веб-дизайнера
- Отложите черновик : После того, как вы закончите свой первый черновик, отложите его на несколько часов или дней. Вернитесь со свежим взглядом и посмотрите, есть ли какие-либо изменения, которые вы хотите внести.
- Узнайте второе мнение : Попросите надежного друга, коллегу или члена семьи просмотреть ваше резюме и узнать, есть ли у них отзывы или предложения.
- Редактирование и корректура : Перед отправкой резюме проверьте орфографию и грамматику. Прочтите его вслух, чтобы уловить любые неловкие фразы или опечатки. Не забывайте внимательно просматривать резюме — резюме с чрезмерным количеством ошибок могут быть мгновенно отклонены.
Начало работы. Какова цель резюме?
Цель резюме веб-дизайнера — показать работодателю вашу ценность. Компании могут получать от десятков до сотен заявок на должность веб-дизайнера. Ваше резюме должно показать работодателю, что у вас есть именно то, что ему нужно. Сильное, персонализированное резюме в конечном итоге поможет вам попасть на собеседование.
Ваше резюме должно показать работодателю, что у вас есть именно то, что ему нужно. Сильное, персонализированное резюме в конечном итоге поможет вам попасть на собеседование.
И ваше резюме, и сопроводительное письмо должны рассказать историю вашего опыта и увлечения дизайном веб-сайта. Сосредоточьтесь на своих достижениях в качестве веб-дизайнера, чтобы компании могли увидеть влияние вашей работы. Ваше резюме не о вас, а о том, как вы можете помочь компании. Покажите компании, как вы могли бы повысить ценность их команды.
Как создать план для резюме веб-дизайнера
Примеры резюме веб-дизайнера обычно следуют за этим общим резюме. Следите за написанием резюме, чтобы создать отличное резюме веб-дизайнера.
- Заголовок: укажите свое имя, адрес электронной почты, номер телефона и портфолио.
- Профиль/Резюме: Напишите краткое заявление, в котором подчеркиваются ваши основные навыки и достижения.
- Опыт: Укажите соответствующий многолетний опыт.

- Проекты: Выделите свои проекты веб-дизайна.
- Навыки: Включите технические навыки, которые соответствуют описанию работы.
- Образование: укажите название школы, степень/сертификат и дату окончания.
- Другое: продемонстрируйте дополнительные достижения или действия, которые делают вас уникальным.
Что включить в резюме веб-дизайнера?
Включите профиль, опыт, образование, навыки, проекты и награды или другие виды деятельности в свое резюме веб-дизайнера, используя эти разделы в качестве шаблона резюме.
Раздел профиля
Ваш профиль должен немедленно зацепить менеджера по найму. В двух-четырех предложениях упомяните о своих лучших навыках и достижениях. Продемонстрируйте свою страсть и объясните, почему вы идеальный кандидат
Раздел «Опыт»
Перечислите свой соответствующий опыт веб-дизайна в обратном порядке, начиная с самого последнего опыта. Укажите название должности, компанию и даты работы. Напишите два-три пункта о каждом опыте. Сформулируйте свой опыт вокруг достижений, а не обязанностей.
Напишите два-три пункта о каждом опыте. Сформулируйте свой опыт вокруг достижений, а не обязанностей.
Например, не пишите что-то вроде «Работал с командой маркетинга над проектами». Вместо этого вы могли бы написать так: «Сотрудничество с командой маркетинга для разработки концепций и макетов, которые соответствовали бы целям и требованиям клиента и улучшали взаимодействие с пользователем».
Раздел образования
Включает высшее/университетское образование, например степень бакалавра, а также другие соответствующие курсы/сертификаты. Укажите название учреждения, степень или сертификат, а также дату начала и окончания. Если вы новичок в веб-дизайне или только что закончили вуз, в этом разделе вы также можете отметить достижения в области образования и соответствующие курсы по дизайну и разработке. Если вы посещали учебные курсы по программированию или другие онлайн-курсы, это должно быть заметно.
Раздел навыков и инструментов
Перечислите свои технические навыки и инструменты/программное обеспечение веб-дизайна, которыми вы владеете. Сопоставьте эти навыки и инструменты с тем, что указано в объявлении о вакансии.
Сопоставьте эти навыки и инструменты с тем, что указано в объявлении о вакансии.
Раздел проектов
Предоставьте обзор нескольких ваших самых впечатляющих проектов веб-дизайна. Включите краткое описание, ссылку на проект и список используемых инструментов.
Другое
Такая деятельность, как волонтерская работа, профессиональные организации, конференции и т. д., может помочь вам выделиться среди других веб-дизайнеров. При необходимости добавьте дополнительные разделы, чтобы показать свои награды и действия.
Какие навыки следует указать в резюме веб-дизайнера?
Навыки, указанные в вашем профессиональном резюме, будут зависеть от должности, на которую вы претендуете. У каждой компании будут разные потребности и требования к веб-дизайнеру. Описание работы содержит ключевые навыки, которые вы должны выделить. Сопоставьте их с вашим собственным набором навыков. В разделе «Навыки» отдайте предпочтение навыкам, перечисленным в описании вакансии. Добавьте несколько дополнительных навыков, которые, по вашему мнению, будут актуальными или впечатляющими.
Добавьте несколько дополнительных навыков, которые, по вашему мнению, будут актуальными или впечатляющими.
A few of the common skills that companies are looking for in Web Designers include:
- UX/UI
- SEO
- HTML
- CSS
- Digital marketing
- JavaScript
- Ajax
- Mobile design
- Project Управление
- Визуальный дизайн
- Инструменты для создания каркаса
- Знакомство с Adobe Creative Suite (InDesign, Photoshop, Illustrator)
- Эскиз
Шаблон резюме веб-дизайнера
Используйте этот образец резюме веб-дизайнера, чтобы помочь вам при написании.
[ИМЯ]
[Номер телефона]
[Электронная почта]
[Портфолио]
ПРОФИЛЬ
Увлеченный веб-дизайнер, обладающий [высшими навыками]. Разрабатывал креативные и адаптивные веб-сайты, в том числе [крупное достижение или проект в области веб-дизайна]. Стремление привнести навыки в [как вы могли бы помочь компании].
Стремление привнести навыки в [как вы могли бы помочь компании].
ОПЫТ
[Должность, Компания] [Месяц, Год – Месяц, Год]
- [Слово действия] [навык/задача] [результат/воздействие]
- [Слово действия] [навык/задача] [результат/воздействие]
- [Слово действия] [навык/задача] [результат/воздействие]
[Должность, Компания]
[Месяц, Год – Месяц, Год]
- [Слово действия] [навык/задача] [результат/воздействие]
- [Слово действия] [навык/задача] [результат/ воздействие]
- [Слово действия] [навык/задача] [результат/воздействие]
ПРОЕКТЫ
[Проект], [Ссылка]
[Brief description of project]
EDUCATION
[Degree earned, School name]
[Graduation date]
- [Relevant courses]
- [Academic achievements]
SKILLS
- [Технические навыки]
- [Программное обеспечение/инструменты]
НАВЫКИ
- [Награды]
- [Конференция]
- [Волонтерская работа]
начать работу
Начните свою карьеру в веб-дизайне
Мы предлагаем широкий выбор программ и курсов, основанных на адаптивном учебном плане и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -мероприятиям и семинарам
. Поступите с учебным консультантом
9006 Рекомендованные веб -дизайнер 70007. Рекомендованные веб -дизайнер .Примеры сопроводительного письма веб-дизайнера (Руководство 2022)
Как стать веб-дизайнером (Руководство 2022)
Руководство по карьере веб-дизайнера BrainStation поможет вам сделать первые шаги к прибыльной карьере в веб-дизайне. Читайте дальше, чтобы узнать, как создать сопроводительное письмо веб-дизайнера, которое поможет вам получить работу.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Что такое сопроводительные письма для веб-дизайнеров?
Сопроводительные письма веб-дизайнера — это краткие документы, которые сопровождают резюме при приеме на работу в веб-дизайне. Сопроводительное письмо дополняет ваше резюме. Это должно убедить работодателей, что у вас есть необходимые навыки и опыт, чтобы преуспеть в качестве веб-дизайнера.
Сопроводительное письмо дополняет ваше резюме. Это должно убедить работодателей, что у вас есть необходимые навыки и опыт, чтобы преуспеть в качестве веб-дизайнера.
Сопроводительное письмо веб-дизайнера подчеркнет ваши технические знания и творческий талант. Сопроводительные письма должны быть персонализированы для каждого заявления о приеме на работу. Кроме того, они должны объяснить, почему вы были бы активом компании.
Сопроводительные письма для веб-дизайнеров — пошаговое руководство
Вот как написать сильное сопроводительное письмо веб-дизайнера:
- Начните с заголовка с вашей контактной информацией
- Направьте свое письмо менеджеру по найму по имени
- Начните с сильного введения, которое зацепит читателя
- Дайте обзор вашего опыта и достижений в области веб-дизайна
- Продемонстрируйте свою страсть и энтузиазм
- Подпишитесь призывом к действию
Когда вы пишете сопроводительное письмо для веб-дизайнера, следуйте нескольким рекомендациям.
См. объявление о вакансии
Держите объявление о вакансии рядом, когда пишете, и убедитесь, что вы соответствуете ключевым требованиям. Внимательно прочитайте сообщение для любых конкретных указаний. В некоторых объявлениях о вакансиях вас могут попросить включить конкретную информацию или обсудить определенные проекты.
Пишите новое сопроводительное письмо для каждой работы
Общие сопроводительные письма оказывают меньшее влияние. Покажите менеджеру по найму, что вы полны энтузиазма, написав индивидуальное письмо, отвечающее конкретным потребностям компании.
Научитесь сначала
В сопроводительном письме следует указать конкретную информацию о компании, чтобы узнать больше об их работе. Просмотрите веб-сайт их компании или другие ресурсы. Дайте понять, что понимаете их продукт/услугу, миссию и цели.
Сосредоточьтесь на соответствующих достижениях
Возможно, вы разработали множество веб-сайтов, но сосредоточьтесь на одном или двух своих самых больших достижениях в веб-дизайне. Выберите проекты, связанные с навыками или опытом, которые ищет компания. Количественно оценивайте свои достижения, где это возможно.
Выберите проекты, связанные с навыками или опытом, которые ищет компания. Количественно оценивайте свои достижения, где это возможно.
Дизайн имеет значение
Вы уже знаете о важности хорошего дизайна, и это относится и к сопроводительным письмам. Ваше заявление о приеме на работу — это первое впечатление менеджера по найму о ваших дизайнерских способностях. Держите его простым, чистым и визуально привлекательным. Используйте одни и те же цвета и шрифты как в сопроводительном письме, так и в резюме, чтобы создать целостный пакет приложений.
Будьте краткими
Сопроводительные письма должны занимать не более одной страницы. Сосредоточьтесь на соответствующих навыках и опыте. Помните, что менеджеры по найму просматривают стопки заявлений, поэтому сопроводительное письмо должно быть кратким и по существу.
Редактирование и корректура
Проверьте свое сопроводительное письмо на наличие орфографических, грамматических или типографских ошибок. Попросите надежного друга, коллегу или члена семьи дать дополнительные рекомендации. Перед отправкой прочтите сопроводительное письмо вслух, чтобы выявить любые другие ошибки или неуклюжие формулировки.
Попросите надежного друга, коллегу или члена семьи дать дополнительные рекомендации. Перед отправкой прочтите сопроводительное письмо вслух, чтобы выявить любые другие ошибки или неуклюжие формулировки.
Начало работы. Какова цель сопроводительного письма?
Цель сопроводительного письма веб-дизайнера — заинтересовать работодателя. Вы хотите, чтобы они прочитали ваше резюме, просмотрели ваше портфолио и, в конце концов, пригласили вас на собеседование. Сопроводительное письмо — это, по сути, предложение работодателю: вам нужно убедить его, что вы будете полезны его команде.
Сопроводительное письмо также помогает компании лучше понять, кто вы как веб-дизайнер. Расскажите свою историю. Каковы ваши самые большие достижения в карьере? Что делает вас отличным веб-дизайнером? Почему они должны нанять вас? Покажите, что у вас есть технические и творческие навыки, чтобы помочь их компании добиться успеха.
Как создать план сопроводительного письма веб-дизайнера
Следуйте этому общему плану сопроводительного письма веб-дизайнера:
- Заголовок, включая ваше имя и контактную информацию
- Дата
- Имя и должность менеджера по найму
- Название и адрес компании
- Приветствие
- Вступительный абзац, который зацепит читателя
- Подписать
Что включить в сопроводительное письмо веб-дизайнера?
Есть несколько ключевых моментов, которые вы должны включить в сопроводительное письмо веб-дизайнера: заголовок, личное приветствие, сильное введение, обзор ваших навыков и опыта веб-дизайна, объяснение того, почему вы подаете заявку, и вежливое завершение.
Заголовок
Заголовок содержит основную информацию, включая ваше имя, адрес электронной почты и номер телефона. Не забудьте также включить ссылку на ваше портфолио.
Приветствие
Приветствуйте менеджера по найму по имени. Если вы не знаете их имени, посмотрите объявления о вакансиях, веб-сайт компании, LinkedIn или позвоните в их фронт-офис. Избегайте использования общих приветствий, таких как «Для кого это может касаться».
Введение
Сопроводительные письма короткие, поэтому важно каждое слово, особенно введение. Сильное, увлекательное введение побудит менеджера по найму продолжить чтение. Начните, описав впечатляющий проект, выразив свой энтузиазм или упомянув контакт.
Навыки и опыт в области веб-дизайна
Сосредоточьтесь на нескольких из ваших лучших навыков и проектов в области веб-дизайна. Покажите работодателю, что у вас есть как физические, так и социальные навыки, необходимые для того, чтобы стать отличным веб-дизайнером. Поделитесь примерами своей работы и подчеркните ее влияние — например, опишите, как вы улучшили функциональность или повысили оценки UX. Если у вас есть специализированный образовательный опыт или вы посещали курсы по программированию, обязательно упомяните об этом.
Поделитесь примерами своей работы и подчеркните ее влияние — например, опишите, как вы улучшили функциональность или повысили оценки UX. Если у вас есть специализированный образовательный опыт или вы посещали курсы по программированию, обязательно упомяните об этом.
Причины обращения
Сообщите компании, почему вы хотите именно там работать и что вас интересует в этой должности. Объясните, как вы могли бы помочь компании в достижении ее целей.
Завершение
Завершите сопроводительное письмо вежливо и любезно. Поблагодарите менеджера по найму за уделенное время и подтвердите свой интерес и навыки. Закончите призывом к действию и пригласите их связаться с вами для интервью.
Примеры сопроводительного письма веб-дизайнера
Обратитесь к этим примерам, чтобы начать писать сопроводительное письмо для веб-дизайнера.
Пример №1
Уважаемый [Имя менеджера по найму],
Я креативный веб-дизайнер, страстно увлеченный созданием адаптивных и привлекательных веб-сайтов. Я был взволнован, увидев вакансию веб-дизайнера в компании XYZ. С моим двухлетним опытом разработки веб-страниц, превосходящих ожидания клиентов, я думаю, что был бы отличным дополнением к вашей команде.
Я был взволнован, увидев вакансию веб-дизайнера в компании XYZ. С моим двухлетним опытом разработки веб-страниц, превосходящих ожидания клиентов, я думаю, что был бы отличным дополнением к вашей команде.
В качестве младшего веб-дизайнера в 123 Technology я помогаю разрабатывать функциональные и привлекательные веб-сайты для малых и средних компаний по всей Северной Америке. Я регулярно сотрудничаю с нашими командами по маркетингу и разработке для создания удобного контента, ориентированного на аудиторию наших клиентов и увеличивающего их веб-трафик. Один из моих самых успешных проектов связан с редизайном веб-сайта для компании-разработчика программного обеспечения, что привело к увеличению конверсии на 38%.
У меня есть опыт разработки веб-страниц, баннеров, рекламы, графики и анимации. Я очень увлечен своим ремеслом. У меня есть опыт работы с клиентами из разных отраслей — теперь, когда компания XYZ выходит на потребительский рынок, я могу поделиться своим опытом, чтобы помочь вам пережить это волнующее время.
Я рад помочь компании XYZ расти. Я приложил свое резюме и портфолио. Пожалуйста, не стесняйтесь связаться со мной по телефону или электронной почте. Спасибо за ваше время и внимание.
Спасибо,
[Полное имя]
Пример #2
Как поклонник вашего продукта, я был в восторге, увидев в компании XYZ вакансию веб-дизайнера. Мой опыт работы с HTML, CSS и Adobe Creative Suite в сочетании с моей страстью к разработке креативной графики и анимации делают меня отличным кандидатом на эту роль.
В настоящее время я работаю веб-дизайнером в 123 Technology. В своей роли я разрабатываю концепции веб-сайтов для наших клиентов, разрабатываю адаптивные веб-страницы и провожу тестирование, чтобы постоянно улучшать наши проекты. Один из последних веб-сайтов, который я переделал, теперь имеет на 30% больше кликов, а показатель отказов снизился на 20%.
Я с нетерпением жду возможности поделиться своими навыками командной работы и общения, а также своим опытом в цифровом маркетинге в компании XYZ. Я думаю, что у вас есть революционный продукт, и я с нетерпением жду возможности использовать свои навыки веб-дизайна для повышения узнаваемости вашего бренда и развития вашей компании.
Я думаю, что у вас есть революционный продукт, и я с нетерпением жду возможности использовать свои навыки веб-дизайна для повышения узнаваемости вашего бренда и развития вашей компании.
Я хотел бы больше поговорить об этой возможности и обсудить, как мои навыки могут помочь компании XYZ. Пожалуйста, не стесняйтесь просматривать мое портфолио и приложенное резюме. С нетерпением жду Вашего ответа.
Спасибо за ваше время.
[Полное имя]
Шаблон сопроводительного письма веб-дизайнера
[Полное имя]
[номер телефона]
[Электронная почта]
[Портфолио]
[Дата]
[Имя менеджера по найму]
[Адрес компании]
Уважаемый [Имя менеджера по найму],
Я так рад видеть, что [компания] ищет [должность], чтобы присоединиться к их команде. Мой опыт в [перечислить опыт веб-дизайна] и знания [перечислить навыки] и [перечислить навыки] сделают меня отличным дополнением к вашей команде.
На моей [текущей/предыдущей работе] в [текущей/предыдущей компании] я отвечал за [перечислите основные обязанности]. Одним из моих величайших достижений в веб-дизайне было [перечислите основные достижения]. Мой опыт научил меня ценным [перечислите твердые и мягкие навыки].
Одним из моих величайших достижений в веб-дизайне было [перечислите основные достижения]. Мой опыт научил меня ценным [перечислите твердые и мягкие навыки].
Я восхищаюсь вашим [обсудить один из проектов или ценностей компании]. Я был бы рад присоединиться к вашей команде, потому что [причины, по которым вы в восторге от компании]. С моей способностью [перечислить навыки, которые имеют отношение к должности], я уверен, что смогу помочь вашей компании [перечислите конкретные способы, которыми вы могли бы помочь компании].
Мне не терпится поговорить о моих навыках и квалификации. Я прикрепил свое резюме и дал ссылку на портфолио. Пожалуйста, не стесняйтесь обращаться ко мне по адресу [контактная информация]. Спасибо за внимание. С нетерпением жду Вашего ответа.
С уважением,
[Имя]
начало работы
Начало карьеры в веб-дизайне
Мы предлагаем широкий спектр программ и курсов, построенных на адаптивной учебной программе и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -мероприятиям и семинарам
Speaks Advisor Advisor
7.
Как стать веб-дизайнером
Чтобы стать веб-дизайнером, вы должны изучить как творческие, так и технические аспекты создания привлекательных веб-страниц. Через программу обучения в колледже или программу сертификации вы можете научиться тому, как стать веб-дизайнером и работать со всеми визуальными компонентами веб-сайта, от цвета и шрифта до макета.
Веб-дизайнеры могут извлечь выгоду из различных технических и профессиональных навыков. Вы можете иметь представление о творческом веб-дизайне и научиться его использовать, приобретая или совершенствуя эти навыки.
Технические навыки
Технические навыки в области веб-дизайна — это особые дизайнерские и технические навыки, необходимые для создания веб-сайта. Для начала вам следует поэкспериментировать с программным обеспечением для дизайна, таким как Adobe Photoshop, Sketch и Illustrator, чтобы приобрести дизайнерские навыки. С помощью этих инструментов вы сможете научиться комбинировать шрифты, цвета, узоры и пустое пространство для привлекательного веб-дизайна. Эти типы программного обеспечения также помогают с такими задачами, как модификация фотографий, дизайн логотипа и макеты веб-сайтов (так называемые макеты).
Для начала вам следует поэкспериментировать с программным обеспечением для дизайна, таким как Adobe Photoshop, Sketch и Illustrator, чтобы приобрести дизайнерские навыки. С помощью этих инструментов вы сможете научиться комбинировать шрифты, цвета, узоры и пустое пространство для привлекательного веб-дизайна. Эти типы программного обеспечения также помогают с такими задачами, как модификация фотографий, дизайн логотипа и макеты веб-сайтов (так называемые макеты).
Чтобы преуспеть в качестве веб-дизайнера, важно знать, что происходит на самом конце процесса. Вот некоторые из технических навыков, которые вы, вероятно, освоите на этом пути.
HTML
Сокращенно от язык гипертекстовой разметки HTML — это то, что вы будете использовать для создания структуры веб-страницы. С помощью этого инструмента вы можете научиться выполнять эти и другие функции:
Вставка заголовков, списков, таблиц, электронных таблиц и фотографий в копию веб-страницы
Добавление гипертекстовых ссылок, чтобы пользователи могли быстро перейти на другую веб-страницу
Разработка форм для взаимодействия с пользователем, например для заказа продуктов или бронирования
Включение приложений, таких как видеоклипы и звуковые клипы, в копию веб-страницы
CSS
Поскольку HTML обеспечивает структуру вашей веб-страницы, каскадные таблицы стилей (CSS) — это компьютерный язык, который придает ей стиль. С помощью этого инструмента вы можете менять шрифты, настраивать цвет, изменять фон и многое другое.
С помощью этого инструмента вы можете менять шрифты, настраивать цвет, изменять фон и многое другое.
JavaScript
JavaScript (JS) — это язык сценариев, используемый с HTML и CSS для повышения интерактивности веб-страниц. С помощью JavaScript вы можете создавать и управлять элементами веб-страниц, такими как слайд-шоу фотографий, интерактивные формы и анимированная графика.
UX
Сокращенно от пользовательский опыт . UX — это стиль дизайна веб-сайта, который фокусируется на том, что нужно пользователю. Хорошие UX-дизайнеры учитывают доступность веб-сайта, удобство использования и визуальный стиль, а также то, как веб-страница воспринимается пользователем. Одним из практических примеров хорошего UX-дизайна является создание веб-сайта, адаптируемого к настольному компьютеру, ноутбуку, планшету и мобильному устройству.
Python/Django
Python — это простой, универсальный и очень эффективный язык программирования. Вы можете использовать Python для создания веб-приложений и игр, проведения статистических расчетов и многого другого. Если вы хотите создать сложный, масштабируемый веб-сайт, такой как Netflix или Spotify, вы можете использовать Django , популярную среду для создания веб-сайтов, написанную на Python.
Вы можете использовать Python для создания веб-приложений и игр, проведения статистических расчетов и многого другого. Если вы хотите создать сложный, масштабируемый веб-сайт, такой как Netflix или Spotify, вы можете использовать Django , популярную среду для создания веб-сайтов, написанную на Python.
Навыки на рабочем месте
Навыки на рабочем месте, также известные как основные навыки, связаны с тем, как вы работаете с другими и самостоятельно. Примеры навыков на рабочем месте, которые приносят пользу веб-дизайнерам, включают:
Вы можете развивать эти навыки в повседневной жизни. Например, усильте свое внимание к деталям, проявляя больше внимания к творческому выбору, который используется в проектах других людей.
Вы можете приобрести многие навыки, необходимые для того, чтобы стать веб-дизайнером, с помощью сертификационных программ и программ получения степени. Программы сертификации — это привлекательный вариант для тех, у кого не так много времени или денег для инвестирования. Как правило, эти программы длятся один год или меньше, и вы можете найти их в Интернете и в различных местных колледжах.
Как правило, эти программы длятся один год или меньше, и вы можете найти их в Интернете и в различных местных колледжах.
Если вас интересуют сертификаты по одному предмету, вы можете найти курсы по различным языкам программирования, концепциям веб-дизайна и т. д. Или вы можете искать программы, которые объединяют несколько разных предметов в одну сертификацию. Некоторые студенты, поступившие на эти программы, получают степень младшего специалиста, бакалавра или магистра в области веб-дизайна.
Подробнее: Что такое программы сертификации? Руководство на 2022 год
Подумайте о том, чтобы получить степень.
Если вы хотите стать веб-дизайнером, вы можете получить какую-либо степень. Колледжи и университеты предлагают степени младшего специалиста, бакалавра и магистра в области веб-дизайна.
Степень младшего специалиста
Чтобы получить степень младшего специалиста в области веб-дизайна, рассчитывайте посещать школу в течение двух лет, если вы работаете полный рабочий день. Вам нужно будет заработать от шестидесяти до шестидесяти пяти кредитов, и если вы ходите в школу неполный рабочий день, вам, вероятно, придется тратить больше времени на получение этих кредитов. Курсы, которые вы пройдёте, включают в себя некоторые общеобразовательные предметы и ряд дополнительных занятий, связанных с Интернетом, включая занятия по:
Вам нужно будет заработать от шестидесяти до шестидесяти пяти кредитов, и если вы ходите в школу неполный рабочий день, вам, вероятно, придется тратить больше времени на получение этих кредитов. Курсы, которые вы пройдёте, включают в себя некоторые общеобразовательные предметы и ряд дополнительных занятий, связанных с Интернетом, включая занятия по:
HTML
CSS
JavaScript
Illustrator
Adobe Photoshop
Подробнее: Сколько времени нужно, чтобы получить степень младшего специалиста?
Популярные карьерные пути, которые вы можете выбрать со степенью младшего специалиста, включают:
Вы можете продолжить свое образование, чтобы получить степень бакалавра или магистра.
Степень бакалавра
Если вы заинтересованы в получении степени бакалавра в области веб-дизайна, путь, скорее всего, займет четыре или более лет, если вы посещаете курсы полный рабочий день. Вы можете получить степень бакалавра наук, бакалавра искусств или бакалавра изящных искусств. Бакалавр наук (BS) больше фокусируется на технической стороне веб-дизайна, такой как операционные системы и языки веб-программирования. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Вы можете получить степень бакалавра наук, бакалавра искусств или бакалавра изящных искусств. Бакалавр наук (BS) больше фокусируется на технической стороне веб-дизайна, такой как операционные системы и языки веб-программирования. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Basic and advanced database structures
Programming languages and platforms
Web scripting
Web publishing
Human-computer interface design
Visual frameworks
Read подробнее: Руководство для получения степени бакалавра: ресурсы для получения высшего образования
Бакалавр искусств (BA) или бакалавр изящных искусств (BFA) освещает творческие аспекты веб-дизайна. Если вы склоняетесь в этом направлении, вы, скорее всего, получите степень в области цифрового дизайна или визуальной коммуникации с упором на веб-дизайн. Примеры классов, которые вы можете пройти для получения этой степени, включают:
Примеры классов, которые вы можете пройти для получения этой степени, включают:
Степень магистра
Чтобы получить степень магистра веб-дизайна, запланируйте два-три года работы сверх степени бакалавра, чтобы получить дополнительные сорок-пятьдесят кредитов. Получая степень магистра, вы можете получить более продвинутые знания в области веб-дизайна и разработки. Скорее всего, вы создадите веб-сайт в рамках своего основного проекта. Когда вы закончите учебу, вы сможете быть готовы к таким работам, как:
Следующие шаги
Если вы хотите узнать, подходит ли вам карьера веб-дизайнера, подумайте о том, чтобы пройти вводный онлайн-курс на Coursera, например, «Веб-дизайн для всех». : Основы веб-разработки и кодирования от Мичиганского университета или Введение Meta в разработку переднего плана. Вы также можете проверить конкретные навыки веб-дизайна, которые вас интересуют, такие как дизайн HTML или UX.
специализация
Веб-дизайн для всех: основы веб-разработки и кодирования
Обучение дизайну и созданию веб-сайтов. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript
4.8
(23 373 оценки)
256 770 уже зарегистрировались
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время обучения: 6 месяцев в
темпНавыки, которые вы приобретете:
Веб-разработка, Каскадные таблицы стилей (CSS), HTML5, JavaScript, Адаптивный веб-дизайн, Веб-дизайн, Веб-доступность, HTML, Таблицы стилей, Объектная модель документа (DOM), Bootstrap (Front -Концевая рамка)
курс
Введение во фронтенд-разработку
Добро пожаловать на Введение во фронтенд-разработку, первый курс в программе Meta Front-End Developer. С этого курса хорошо начать, если вы …
4.8
(1 354 оценок)
48 658 уже зачислены
Уровень НАЧИНАЮЩИЙ
Узнать большеСреднее время: 1 месяц
Учитесь в своем собственном темпе
Навыки, которые вы приобретете:
Инструменты веб-разработки, пользовательский интерфейс, интерфейсная веб-разработка, HTML и CSS, адаптивный веб-дизайн
Статьи по теме
Что такое степень в области компьютерных наук?
Как выбрать учебный курс по науке о данных
21 идея попутного бизнеса и с чего начать
Стать цифровым дизайнером: что нужно знать
What Skills.
 различия?
различия?Автор Coursera • Обновлено
Этот контент был доступен только в информационных целях. Учащимся рекомендуется провести дополнительные исследования, чтобы убедиться, что курсы и другие полномочия соответствуют их личным, профессиональным и финансовым целям.
Как (на самом деле) стать веб-дизайнером в 2022 году
Сегодня в сети сотни миллионов активных веб-сайтов. Без широкого круга отличных и талантливых веб-дизайнеров многие из этих веб-сайтов не будут функционировать или выглядеть так, как они.
Фактически, веб-дизайнеры являются основой создания и обслуживания веб-сайтов. Понятно, почему веб-дизайн становится все более популярной областью, которая может быть как финансово прибыльной, так и творческой.
Кроме того, кто не любит изучать новые навыки? Хотите ли вы стать веб-дизайнером для развлечения или хотите полностью изменить свою карьеру, вам повезло. Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Есть так много невероятных советов, приемов и ресурсов, доступных в Интернете, которые могут помочь вам начать свой путь к тому, чтобы стать веб-дизайнером с убийственным портфолио.
Вам совершенно не обязательно учиться в дорогом университете, чтобы стать веб-дизайнером. На самом деле практически любой может стать веб-дизайнером с достаточным опытом, тяжелой работой и доступом к отличным ресурсам.
Очень важно вкладывать время (а иногда и деньги) в правильные ресурсы. Мы понимаем, что сеть переполнена информацией — не вся она полезна. Некоторые советы и ресурсы веб-дизайна могут быть некачественными по сравнению с другими.
Вот почему мы собрали несколько рекомендаций для вашего путешествия в веб-дизайн.
Хотите стать веб-дизайнером, но не знаете, с чего начать? Ознакомьтесь с нашим руководством ниже.
Как стать профессиональным веб-дизайнером к концу 2022 года
Если вы выполните следующие действия, вы сможете начать свою карьеру профессионального веб-дизайнера в течение года. Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Имейте в виду, что стать веб-дизайнером — нелегкая задача. Вам нужно будет многому научиться, освоить свою нишу, создать отличное портфолио и потрудиться. Однако реальные шаги, которые вам нужно предпринять от начала до конца, не так уж сложны.
Изучите теорию
Прежде чем приступить к веб-дизайну, очень важно начать с изучения основ веб-дизайна.
Удобные и востребованные веб-сайты будут следовать пользовательскому опыту или UX, протоколам и шаблонам. UX — это в основном общепринятый список критериев, которые пользователи ищут при использовании веб-сайта, таких как простота навигации, приятные цвета, читаемые шрифты и удобство для мобильных устройств.
Заниматься веб-дизайном с самого начала, имея в виду UX, — разумный шаг, потому что на самом деле нет ничего более важного, чем UX. Он определяет показатель отказов веб-сайта и, следовательно, его общий успех и конкурентоспособность.
По мере того, как индустрия веб-дизайна продолжает расти, всегда будет необходимо повышать уровень своего обучения и узнавать больше о том, как UX меняется с точки зрения тенденций. То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
То, что пользователи ищут в UX в один год, может быть совершенно другим в следующем году с изменениями в культуре и технологиях. Имейте это в виду, продолжая свое путешествие по веб-дизайну. Это процесс обучения, который продолжается и не останавливается, как только вы получаете работу в веб-дизайне.
The State of UX — отличный ресурс для проверки новых тенденций UX.
Понять, как работает сеть
Большинство веб-дизайнеров, работающих сегодня в отрасли, знают хотя бы простой язык программирования. Было бы полезно знать два или более. Чтобы добиться успеха, вам потребуются навыки программирования, которые в той или иной мере относятся к веб-дизайну.
Однако такие платформы, как Webflow, являются отличной альтернативой многолетним исследованиям сложных и постоянно меняющихся языков программирования. Webflow позволяет дизайнерам создавать собственные веб-сайты с использованием HTML, CSS и JavaScript без необходимости написания кода.
Если вы все еще заинтересованы в том, чтобы научиться программировать для развлечения, вы можете найти множество семинаров, курсов, семинаров и других ресурсов для изучения основ кода в качестве веб-дизайнера или разработчика. Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Одним из популярных курсов является окончательный курс веб-дизайна Webflow, хотя вы можете легко найти массу других курсов веб-дизайна через платформу Webflow.
Найдите подходящие инструменты для веб-дизайна
Чтобы добиться успеха в мире веб-дизайна, вам необходимо ознакомиться с инструментами, используемыми для создания лучших веб-сайтов. Если у вас есть базовое представление о наиболее распространенных инструментах, используемых сегодня, у вас больше шансов добиться успеха в качестве профессионального веб-дизайнера.
Однако мир веб-дизайна широк, и не все эти инструменты могут понадобиться. Тем не менее, о них стоит немного узнать, чтобы получить более всестороннее дизайнерское образование.
Некоторые общие инструменты включают в себя:
- Webflow. Webflow — это платформа, которая занимается созданием высокоточных прототипов, одновременно создавая живой веб-сайт. Если вы ничего не знаете о программировании, Webflow позаботится обо всем за вас с помощью интуитивно понятной панели инструментов с перетаскиванием.
 В результате получается не просто макет, а полноценный и работающий сайт.
В результате получается не просто макет, а полноценный и работающий сайт. - Adobe XD. Эта векторная система используется для множества вариантов использования веб-дизайна, таких как создание взаимодействий, переходов и других визуальных и динамических элементов, характерных для современных веб-сайтов. Эта платформа прекрасно работает с другими инструментами Adobe, такими как Photoshop и Illustrator.
- Фигма. Этот универсальный инструмент помогает UX-дизайнерам и веб-разработчикам в команде совместно работать над проектами на платформе на основе браузера. Основная цель этой платформы — веб-дизайн, но она наиболее популярна среди команд дизайнеров, поскольку упрощает совместную работу над одним проектом в режиме реального времени.
- Эскиз. Для веб-дизайнеров, которые много внимания уделяют UX, Sketch — отличный инструмент. Эта платформа предлагает массу различных функций, таких как каркасы, прототипирование и несколько ярлыков UX.
Понимание графического дизайна
Веб-дизайн — это не просто вставка кода и запоминание тенденций взаимодействия с пользователем. Это также включает в себя графический дизайн в тяжелой степени.
Это также включает в себя графический дизайн в тяжелой степени.
Графический дизайн и веб-дизайн — это очень разные принципы, но они не исключают друг друга. Веб-дизайнеры должны иметь знания в области графического дизайна, чтобы решать математические задачи при кодировании веб-сайта.
Графический дизайн также необходим, когда речь идет о выборе наиболее эстетически привлекательного дизайна для веб-сайта на основе вариантов его использования, потенциальной аудитории и тенденций дизайна.
Photoshop и Illustrator — отличные программы для экспериментов с различными подходами к графическому дизайну. Точно так же вы можете изучить многие основы графического дизайна с помощью курсов на таких платформах, как Udemy.
Понимание того, как прототипировать макеты веб-дизайна
Прототипирование веб-сайтов — это большая часть веб-дизайна и основная часть процесса создания веб-сайта с нуля.
Прототип веб-сайта включает в себя множество макетов, которые показывают, как потенциально может выглядеть веб-сайт. Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы предоставить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Прототипы будут включать HTML и другой код, задействованный в веб-сайте, чтобы предоставить более практическую, реальную демонстрацию самого веб-сайта. В некоторых случаях прототип сайта может быть просто эскизом конечного продукта.
Навыки создания прототипов являются ключом к успеху веб-дизайнера, поскольку они доказывают, что вы понимаете ценность предоставления потенциальному клиенту визуального представления о конечном продукте. Способность создавать прототипы также является ценным навыком, когда речь идет о создании портфолио веб-дизайна.
Создайте портфолио
Большинству потенциальных клиентов и работодателей не будет дела до вашего обучения или образования. Многих даже не волнует ваш многолетний опыт в веб-дизайне. Скорее, они заботятся о вашем портфолио.
Портфолио веб-дизайна — это, по сути, ваш цифровой файл, полный примеров вашей работы в области веб-дизайна. Портфолио веб-дизайна может включать такие вещи, как полные веб-страницы, прошлые проекты, прототипы, приложения, шаблоны, темы, снимки экрана и многое другое. Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Это должно быть забавной частью вашего приключения в веб-дизайне, так что проявите творческий подход!
Было бы разумно разместить свое портфолио веб-дизайна на собственном веб-сайте, поскольку, как вы знаете, вы настоящий веб-дизайнер. Мы рекомендуем делать ваше портфолио веб-дизайна простым, когда дело доходит до тем, чтобы вы действительно могли правильно демонстрировать свои прототипы. Если вам нужны советы о том, с чего начать, ознакомьтесь с курсом портфолио дизайна Webflow 2022 года.
Проектирование и создание с помощью Webflow
Многие популярные системы управления контентом доступны для использования веб-дизайнерами при создании их веб-сайтов, по существу выступая в качестве «мастерской», в которой веб-дизайнеры проводят свое время. Одна из новых и интуитивно понятных платформ, которую стоит попробовать, это Веб-поток.
Webflow — это платформа, которая может произвести революцию в том, как веб-дизайнеры создают свои веб-сайты и изучают веб-дизайн в целом. Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Считайте Webflow своей домашней базовой платформой — на ней вы будете создавать свои веб-сайты, экспериментировать с прототипами, практиковать свои навыки веб-дизайнера и многое другое.
Webflow позволяет создавать собственные сайты с нуля, используя визуальные элементы, а не бесформенный код. Вы можете получить доступ к множеству элементов управления SEO, которые вы можете встроить в свои проекты. По сути, Webflow — это CMS будущего для веб-разработчиков.
Вы сможете быстрее создавать свои проекты и веб-сайты, практически не требуя постоянного обслуживания или многолетних знаний в области кодирования. То, что могло бы занять три дня, может занять менее 24 часов с помощью Webflow!
Разместите свою работу на различных торговых площадках для получения пассивного дохода
Как только ваше портфолио будет пополнено, и вы будете уверены в своих способностях веб-дизайнера, возможно, пришло время начать поиск потенциальной работы или места, где можно продать свои навыки.
Платформы, такие как Coded Market, должны быть вашей первой остановкой. Торговые площадки хороши тем, что если у вас уже есть шаблоны или темы для WordPress, вы можете просто продать их на Coded Market. Это отличный способ получать пассивный доход в качестве внештатного веб-дизайнера, не работая ни с кем напрямую. Потенциальные покупатели просто заплатят за то, чтобы загрузить вашу тему или шаблон и установить их самостоятельно.
Имейте в виду, что веб-дизайнеры, которые продают темы на торговых площадках, обычно предлагают пожизненную или ограниченную поддержку. Это означает, что если кто-то купит вашу тему и столкнется с проблемой при ее установке, вам нужно будет присутствовать, чтобы оказать поддержку при установке. Это заставит вас выглядеть более профессионально и повысит вашу общую репутацию веб-дизайнера.
Поиск вакансий штатного веб-дизайнера
Если вы хотите полностью изменить свою карьеру, но вам не очень нравится внештатный веб-дизайн, у вас есть возможность работать штатным веб-дизайнером в реальной организации. Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Это может быть здорово, если вы ищете хорошую зарплату, льготы и стабильность.
Имейте в виду, что у вас не будет столько творческой свободы, если вы работаете исключительно на организацию или фирму. Вы можете легко найти работу веб-дизайнера для всех уровней и навыков на таких платформах, как Indeed или Flexjobs.
Дополнительные советы для начинающих веб-дизайнеров
В дополнение к нашему списку шагов, приведенному выше, вот несколько дополнительных советов, которые помогут вам продвинуться в мире веб-дизайна и улучшить свои навыки.
Узнайте больше о поисковой оптимизации
Поисковая оптимизация имеет важное значение, когда речь идет о повышении рейтинга веб-сайта на страницах поиска Google. SEO — это процесс оптимизации веб-сайта в максимально возможной степени, чтобы получить как можно более высокий рейтинг.
Веб-дизайнеры несут большую или меньшую ответственность за это, поскольку возможности SEO часто встроены в основу веб-сайта. Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Понимание SEO поможет вам стать более востребованным дизайнером и пополнит ваш и без того впечатляющий набор навыков.
Уделите немного времени изучению распространенных методов SEO в контексте веб-дизайна — простой поиск в Google предоставит вам абсурдное количество информации. Мы рекомендуем Полное руководство для начинающих по SEO, если вы совершенно не понимаете, как работает SEO.
Стань лучше в общении
Веб-дизайн может показаться мечтой интроверта. Может показаться, что это занятие, полное ночей в одиночестве, потерянное в коде, с небольшой потребностью в общении с другими. Однако это далеко не так.
Веб-дизайнеры, которые работают профессионально, должны эффективно общаться, если они хотят хорошо работать со своими внештатными клиентами и, возможно, со своими коллегами в сценарии внутреннего маркетинга. Веб-дизайн — это не шоу для одного человека, независимо от вашей ниши.
В связи с этим важно работать над своими коммуникативными навыками. Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Вы хорошо работаете с потенциальными клиентами? Можете ли вы хорошо сотрудничать с другими веб-дизайнерами, графическими дизайнерами и другими профессионалами? Можете ли вы получить указания от своего начальника и применить методы веб-дизайна к этим указаниям осмысленным образом? Помните, что эффективная коммуникация может создать или разрушить проект.
Присоединяйтесь к интернет-сообществу веб-дизайнеров
Если вам нравится веб-дизайн, но вам не особенно нравится, как одиноко это может быть долгие часы работы в одиночестве с прерывистым общением с вашими клиентами, попробуйте присоединиться к онлайн-сообществу.
Присоединение к интернет-сообществу веб-дизайнеров дает массу преимуществ. Это отличное место для общения, знакомства с популярными UX-тенденциями, просмотра работы других, вдохновения и даже знакомства с друзьями. Некоторые из самых популярных онлайн-сообществ для веб-дизайнеров включают SitePoint, Designer News и UX Mastery.
Вы также можете узнать о физической активности с участием веб-дизайнеров, которая происходит в реальной жизни. Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Meetup — отличная платформа для поиска других веб-дизайнеров и поиска друзей в вашей области.
Если вы хотите узнать, что происходит в мире веб-дизайна, вам не помешает создать собственную учетную запись в Twitter. Аккаунт в Твиттере не только приносит вам пользу с точки зрения маркетинга, вы также можете использовать его, чтобы следить за ведущими именами в веб-дизайне, такими как Сара Суэйдан и Нил Патель.
Ищите возможности для критики
Вы должны постоянно стремиться улучшить свою работу. Это единственный способ стать лучше! Может быть очень полезно иметь рядом профессионала или коллегу, который даст вам честную и конструктивную критику ваших новых проектов.
Если у вас нет коллег в мире веб-дизайна, не волнуйтесь. Множество онлайн-ресурсов могут связать вас с другими веб-дизайнерами, например, r/web_design и r/design_critiques на Reddit. Просто опубликуйте свою работу и попросите оставить отзыв. Это так просто!
Каким было наше подробное руководство о том, как стать веб-дизайнером? Расскажите нам, как проходит ваш путь к успеху, в комментариях ниже!
Как стать веб-дизайнером за 9 шагов + FAQ (2022)
Веб-профессионал
31 августа 2022 г.
Ванда К.
9 минут Чтение
Веб-дизайн стал одной из самых востребованных технических профессий в наши дни. Все больше и больше компаний стремятся создать сильное цифровое присутствие, для чего требуются профессионалы, которые понимают, как создать эффективный веб-сайт.
Веб-дизайн — хороший вариант карьеры, если вы хотите совместить свои творческие и технические навыки.
В этой статье представлено пошаговое руководство о том, как стать веб-дизайнером, от изучения теории веб-дизайна до продвижения своего портфолио. Мы также ответим на несколько часто задаваемых вопросов по теме.
Загрузить глоссарий для начинающих веб-мастеров
Прежде чем приступить к работе в веб-дизайне, важно развить необходимые навыки. Вот как стать веб-дизайнером за девять шагов:
1. Изучите теорию веб-дизайна
Перед созданием веб-сайта необходимо изучить основные принципы хорошего дизайна. Вот некоторые из наиболее распространенных теорий дизайна, которые должен знать каждый начинающий веб-дизайнер:
- Макетирование.
 Макет оказывает значительное влияние на эффективность дизайна веб-сайта. Он устанавливает четкие пути навигации по веб-страницам и отдает приоритет наиболее важным элементам. Поэтому понимание того, как работает макет, необходимо для создания удобных веб-сайтов.
Макет оказывает значительное влияние на эффективность дизайна веб-сайта. Он устанавливает четкие пути навигации по веб-страницам и отдает приоритет наиболее важным элементам. Поэтому понимание того, как работает макет, необходимо для создания удобных веб-сайтов. - Цветовые схемы. Применение эффективной цветовой схемы может улучшить работу посетителей веб-сайта в Интернете. Используйте контрастные цвета, чтобы помочь зрителям сосредоточиться на определенных элементах веб-страницы. Например, если у веб-сайта темный фон, используйте более светлый цвет, чтобы подчеркнуть содержание.
- Типография. При разработке веб-сайтов выбор шрифта так же важен, как и цветовая схема. Оба представляют собой идентичность бизнеса. В идеале шрифт веб-сайта должен легко читаться и соответствовать общему дизайну и макету.
- Пользовательский интерфейс (UI) и взаимодействие с пользователем (UX). Для веб-дизайнеров важнее всего обеспечить доступность и функциональность веб-сайта.
 Создавайте согласованные элементы пользовательского интерфейса, чтобы поощрять эффективное цифровое взаимодействие пользователей.
Создавайте согласованные элементы пользовательского интерфейса, чтобы поощрять эффективное цифровое взаимодействие пользователей.
2. Развитие основных навыков для веб-дизайнеров
Работа веб-дизайнером требует сильного чувства визуального стиля, технических знаний и навыков работы с людьми. Давайте взглянем на основные навыки веб-дизайна, которые вам понадобятся, чтобы начать свою карьеру.
Технические навыки
Как правило, технические аспекты веб-дизайна включают базовое понимание программирования и удобства использования сайта. Веб-дизайнеры, умеющие программировать, обычно больше ценятся работодателями и веб-разработчиками. Эти технические навыки включают в себя:
- HTML . Язык гипертекстовой разметки предоставляет инструкции о том, как содержимое и элементы сайта отображаются в браузере. Теги HTML определяют внешний вид заголовков, заголовков и абзацев, которые являются важными элементами поисковой оптимизации.

- CSS . Сокращение от Cascading Style Sheets. CSS — это язык кодирования, который позволяет дизайнерам лучше контролировать внешний вид веб-сайта. CSS позволяет изменять шрифты, цвета, фон и другие визуальные элементы веб-страницы.
- JavaScript . Один из востребованных языков программирования, он позволяет пользователям реализовывать интерактивные функции в статических элементах веб-сайта.
- Адаптивный дизайн. Современный динамичный образ жизни требует от пользователей быстрого доступа к информации на веб-сайте. По этой причине веб-дизайнеры должны убедиться, что их сайты совместимы с различными типами устройств и размерами экрана.
- Поисковая оптимизация (SEO). Помимо создания визуально ошеломляющего дизайна веб-сайтов, веб-дизайнеры должны убедиться, что структура, скорость и макет веб-сайта хорошо оптимизированы.
 Таким образом, сайт может лучше ранжироваться на страницах результатов поисковых систем (SERP) и в конечном итоге привлекать больше посетителей.
Таким образом, сайт может лучше ранжироваться на страницах результатов поисковых систем (SERP) и в конечном итоге привлекать больше посетителей.
Рекомендуем к прочтению
Памятка по HTML (включая новые теги HTML5)
Памятка по CSS — полный PDF-файл для начинающих и профессионалов
Навыки межличностного общения
В дополнение к техническим способностям профессиональный веб-дизайнер должен обладать различными навыками межличностного общения, чтобы обеспечить успешный рабочий процесс проекта и поддерживать хорошие отношения с клиентами.
- Коммуникабельность. Веб-дизайнеры должны уметь эффективно общаться с клиентами, чтобы создать прочную репутацию и продемонстрировать свой профессионализм.
- Сотрудничество. Если вы станете штатным веб-дизайнером, вам, скорее всего, придется работать вместе с другими профессионалами, такими как веб-разработчики и графические дизайнеры.
 Отличные навыки совместной работы помогут согласовать все идеи и добиться наилучших результатов.
Отличные навыки совместной работы помогут согласовать все идеи и добиться наилучших результатов. - Управление временем. Это важный навык, особенно при работе внештатным веб-дизайнером, поскольку необходимо отслеживать проекты и соблюдать сроки. Составьте эффективный график для каждого этапа проекта, чтобы обеспечить достижение всех целей.
- Внимание к качеству. Веб-дизайнеры должны сосредоточиться на каждой детали дизайна сайта и его качестве. Всегда оставляйте место для корректировок и улучшений, чтобы создавать продукты, ориентированные на будущее.
3. Основные инструменты веб-дизайна
После ознакомления с основополагающими принципами и необходимыми навыками пришло время научиться использовать все необходимые инструменты для разработки функциональных веб-сайтов.
Мы рекомендуем следующие инструменты для оптимизации процесса проектирования:
- Программное обеспечение для визуального проектирования.
 Поскольку веб-дизайнеры сосредоточены на создании графики для веб-сайтов, они должны быть знакомы с инструментами графического дизайна и редактирования фотографий. Вы можете использовать Adobe Photoshop для создания адаптивных изображений для просмотра в Интернете. Между тем, Adobe Illustrator — лучший вариант, когда речь идет о шрифтах и векторной графике.
Поскольку веб-дизайнеры сосредоточены на создании графики для веб-сайтов, они должны быть знакомы с инструментами графического дизайна и редактирования фотографий. Вы можете использовать Adobe Photoshop для создания адаптивных изображений для просмотра в Интернете. Между тем, Adobe Illustrator — лучший вариант, когда речь идет о шрифтах и векторной графике. - Инструменты для прототипирования. Большинство веб-дизайнеров разрабатывают прототипы с помощью программного обеспечения для создания макетов, чтобы обнаружить недостатки перед отправкой окончательного проекта. Некоторые популярные инструменты для создания каркасов включают Figma и Sketch .
- Редактор кода. Для некоторых проектов может потребоваться интерфейсное кодирование, которое невозможно выполнить с помощью визуальных инструментов. Познакомьтесь с редакторами кода, чтобы облегчить процесс. Одним из лучших текстовых редакторов для веб-дизайнеров является Brackets.

- Системы управления контентом (CMS). Изучение того, как использовать популярные платформы CMS, такие как WordPress и Drupal, будет полезно всем, кто начинает заниматься веб-дизайном. С помощью CMS пользователи могут сосредоточиться на интерфейсных аспектах разработки веб-сайтов, таких как управление контентом и изменение его дизайна.
4. Получите сертификаты веб-дизайна
Профессиональные сертификаты в определенных областях веб-дизайна помогут продемонстрировать вашу компетентность потенциальным клиентам или работодателям. Заработав их, вы улучшите свои знания и будете в курсе последних тенденций.
Ниже приведены некоторые рекомендуемые сертификаты для веб-дизайнеров:
- Сертификат Adobe. Поскольку Adobe является одним из самых уважаемых разработчиков программного обеспечения для веб-разработки и графического дизайна, статус сертифицированного дизайнера Adobe поможет повысить доверие клиентов и позволит вам повысить свои ставки.

- Сертификат адаптивного веб-дизайна. Эта сертификация предоставляется freeCodeCamp . Он охватывает основные языки программирования, используемые для создания интерактивных и адаптивных веб-сайтов. Весь учебный план занимает около 300 часов, и курс заканчивается пятью проектами, которые проверяют ваши навыки.
- Сертификат Google UX Design. Записавшись на этот шестимесячный сертификационный курс через Coursera, вы узнаете об основах UX и процессе проектирования UX, включая прототипирование и пользовательское тестирование.
В качестве альтернативы можно пройти онлайн-курсы или записаться на учебные курсы. В Интернете есть несколько бесплатных и платных вариантов.
Вот несколько рекомендаций по бесплатным учебным курсам и курсам веб-дизайна:
- Создайте свои первые веб-страницы с помощью HTML и CSS от OpenClassrooms
- Полный курс веб-дизайна от WebFlow
- Учебный курс по веб-дизайну — Дизайн как профессионал от Udemy
- Веб-дизайн для всех от Мичиганского университета
- Веб-дизайн для веб-разработчиков от Udemy
Вы также можете проверить эти платные веб-сайты курсы и учебные курсы по дизайну:
- Адаптивный веб-дизайн для начинающих от Envato Tuts+
- Трек по веб-дизайну от TreeHouse
- Дизайн 101: Курс продуктов и веб-дизайна для начинающих от DesignLab
- W3CX Frontend Developer Program by EdX
- Web Design for Beginners: Real World Coding in HTML & CSS by Udemy
5.
 Беритесь за небольшие проекты в области веб-дизайна
Беритесь за небольшие проекты в области веб-дизайнаПосле прохождения курсов применяйте все, что вы узнали, на практике . Беритесь за проекты веб-дизайна, чтобы отточить свои навыки и выбрать область специализации. Вы можете начать с помощи своим друзьям и семье в создании простого бизнес-сайта. Кроме того, вы можете стать волонтером в местной некоммерческой организации, создав сайт для благотворительного мероприятия или сбора средств.
Вот несколько советов по веб-дизайну, которые вы можете попробовать:
- Оптимизированный для SEO сайт. Целью этого проекта является создание веб-сайта, доступного для пользователей и индексируемого сканерами поисковых систем. Внедрите некоторые передовые методы оптимизации веб-сайтов, такие как оптимизация robot.txt и XML-карт сайта. Кроме того, используйте навыки JavaScript и UX-дизайна, чтобы сделать сайт адаптивным.
- Приложение со списком дел. Этот проект включает в себя создание приложения списка дел с помощью HTML, CSS и JavaScript.
 Используйте HTML и CSS для построения базовой структуры приложения и реализуйте JavaScript для повышения его интерактивности.
Используйте HTML и CSS для построения базовой структуры приложения и реализуйте JavaScript для повышения его интерактивности. - Воссоздайте домашнюю страницу Google. В этом удобном для начинающих проекте вам нужно воспроизвести все элементы пользовательского интерфейса домашней страницы Google. Для этого потребуются знания UX и кодирования, особенно в JavaScript, CSS и HTML.
- Сайты игр-викторин. Создание сайта-викторины с помощью JavaScript — один из самых распространенных проектов для начинающих веб-дизайнеров и разработчиков. Начните с создания каркаса для приложения-викторины, затем напишите код HTML и CSS, чтобы настроить стиль веб-сайта. Наконец, создайте переменные JavaScript для интерактивных элементов викторины, таких как вопросы, ответы и баллы.
6. Создайте портфолио веб-дизайнера
В индустрии веб-дизайна портфолио — наиболее эффективный инструмент рекламы ваших способностей и опыта для привлечения потенциальных клиентов или работодателей.
При создании онлайн-портфолио важно указать следующие данные:
- История работы. Здесь вы можете продемонстрировать лучшие дизайнерские проекты, над которыми вы когда-либо работали, тематические исследования, разработанные вами шаблоны веб-сайтов или даже визуальные элементы меньшего масштаба, такие как логотипы, типографика и иллюстрации. Не забудьте добавить отзывы клиентов, чтобы завоевать доверие и продемонстрировать профессионализм.
- Услуги. Клиенты могут запрашивать веб-дизайнеров для различных видов проектов, от разработки простых прототипов до создания интерактивных интерфейсов веб-сайтов. Это хорошая идея, чтобы определить, какие услуги веб-дизайна вы предоставляете.
- Ниша. Сосредоточьтесь на определенной нише, чтобы получить больше признания и клиентов. Выберите нишу, исходя из ваших интересов и прошлых проектов. Вы также можете провести отраслевое исследование рынка, чтобы увидеть, жизнеспособна ли желаемая ниша.

- Наборы навыков. Добавление списка специальных навыков поможет вам выделиться среди конкурентов. Включите соответствующие сертификаты и достижения, чтобы продемонстрировать свой авторитет.
- Контактная информация. Убедитесь, что потенциальные клиенты могут легко связаться с вами. Предоставьте простую контактную форму, адрес электронной почты и номер телефона.
Помимо демонстрации дизайнерских навыков, создание собственного веб-сайта даст вам возможность продемонстрировать свои способности в веб-разработке.
Сайт Адриана Жерве — хороший пример. Портфолио демонстрирует его индивидуальность благодаря уникальным элементам дизайна и привлекательному тексту. Кроме того, он также содержит раздел, в котором описывается его рабочий процесс проектирования и стратегия того, как он занимается каждым проектом.
Чтобы сделать веб-сайт вашего портфолио доступным в Интернете, первое, что нужно сделать, это выбрать тарифный план веб-хостинга. Затем купите доменное имя, которое передает вашу индивидуальность и стиль. Дизайнеры часто используют .com , .me , .space или .tech доменных имен для регистрации адресов своих портфелей.
Затем купите доменное имя, которое передает вашу индивидуальность и стиль. Дизайнеры часто используют .com , .me , .space или .tech доменных имен для регистрации адресов своих портфелей.
В Hostinger мы предоставляем несколько вариантов хостинга. Наш тарифный план Single Shared Hosting стоит $9,99 и поставляется с бесплатным SSL и одной учетной записью электронной почты. Это отличный выбор для сайта-портфолио.
7. Продвигайте свои услуги
После создания сильного портфолио и развития навыков веб-дизайна пришло время продавать свои услуги. Ниже приведены некоторые популярные методы продвижения, которые вы можете попробовать:
- Настройте профессиональный профиль. Создайте профессиональный профиль в социальных сетях, таких как LinkedIn и Facebook. Это может помочь повысить вашу узнаваемость и привлечь больше клиентов. Не забудьте вставить ссылку на сайт вашего портфолио.

- Посещайте сетевые мероприятия. Еще один отличный способ привлечь внимание потенциальных клиентов — посетить мастер-классы и семинары, посвященные веб-дизайну. Помимо расширения вашей сети, это также позволит вам делиться знаниями и обмениваться ими с другими талантливыми веб-дизайнерами.
- Присоединяйтесь к популярным интернет-сообществам. Интернет-сообщество или форум — еще одна маркетинговая платформа для веб-дизайнеров. Участвуйте в дискуссиях на темы веб-дизайна, спрашивайте совета, получайте отзывы и будьте в курсе отраслевых тенденций. Некоторые популярные форумы веб-дизайна — Designer Hangout и Web Design Forum.
- Получить рекомендации клиентов . Качественное направление от клиента может привести к новым перспективам. Получая новые проекты от клиентов через существующих клиентов или знакомых, вы создадите солидную репутацию и получите авторитет.
8. Подать заявку на работу веб-дизайнером
Когда вы зарекомендуете себя как веб-дизайнер, вам придется подать заявку на работу веб-дизайнера. Начните с поиска вакансий в местной газете или на онлайн-платформах для размещения вакансий, таких как Действительно, LinkedIn и Glassdoor.
Начните с поиска вакансий в местной газете или на онлайн-платформах для размещения вакансий, таких как Действительно, LinkedIn и Glassdoor.
Существует также ряд нишевых сайтов вакансий для веб-дизайнеров, которые помогут вам сузить круг вариантов. Например, Dribble Jobs предоставляет множество списков вакансий дизайнера для штатных и внештатных должностей. Кроме того, это позволяет дизайнерам демонстрировать свои портфолио и продавать свои работы.
Вы можете найти другие вакансии в области веб-дизайна, посетив страницы вакансий известных компаний и агентств. Кроме того, предлагайте свои услуги веб-дизайна на сайтах фрилансеров.
Выбор между работой в веб-дизайне на полную ставку или внештатным сотрудником
Важно решить, какой тип работы вы предпочитаете. Некоторые начинающие веб-дизайнеры обычно предпочитают работать в компании или агентстве на полную ставку, поскольку это обеспечивает финансовую стабильность и постоянную клиентскую базу.
С другой стороны, работа внештатным веб-дизайнером позволит вам управлять собственным бизнесом. Вы сможете выбирать проекты и клиентов на основе ваших предпочтений. Кроме того, гибкий график и локация позволят вам заняться дополнительными сторонними проектами.
Вы сможете выбирать проекты и клиентов на основе ваших предпочтений. Кроме того, гибкий график и локация позволят вам заняться дополнительными сторонними проектами.
9. Идти в ногу с тенденциями веб-дизайна
Постоянно развивающаяся индустрия веб-дизайна требует от веб-дизайнеров постоянной адаптации к текущим тенденциям дизайна. Оставаясь в курсе последних практик веб-дизайна, вы сможете создавать впечатляющие веб-сайты с современной функциональностью.
Продолжайте совершенствовать свои навыки веб-дизайна, изучая новые предметы и практикуясь, работая над новыми проектами в свободное время. Подпишитесь на отраслевые публикации и информационные бюллетени, чтобы получать самую свежую информацию о веб-дизайне.
Заключение
Веб-дизайн может стать прибыльной и перспективной карьерой, поскольку веб-сайты и веб-приложения стали неотъемлемой частью повседневной жизни. Таким образом, обучение тому, как стать веб-дизайнером, может стать отличным способом для творческих людей зарабатывать деньги в Интернете.
Однако стать успешным веб-дизайнером не получится за одну ночь. Это требует много времени и усилий.
В этой статье мы описали девять шагов, которые необходимо предпринять, чтобы начать успешную карьеру веб-дизайнера:
- Понять основы теории веб-дизайна.
- Развитие навыков веб-дизайна.
- Узнайте, как использовать инструменты дизайна.
- Получите сертификат веб-дизайнера.
- Возьмитесь за небольшие проекты веб-дизайна.
- Создайте сильное портфолио.
- Предлагайте свои услуги.
- Подать заявку на работу веб-дизайнером.
- Будьте в курсе последних тенденций.
Мы надеемся, что эта статья помогла вам решить, подходит ли вам карьера веб-дизайнера. Удачи.
В этом разделе вы найдете ответы на некоторые распространенные вопросы о том, как стать веб-дизайнером. Если у вас есть какие-либо дополнительные моменты, которые вы хотели бы уточнить, сообщите нам об этом в разделе комментариев ниже.
Какая квалификация вам нужна, чтобы стать веб-дизайнером?
Квалификация для работы веб-дизайнером зависит от компании и конкретного проекта. Как правило, вам необходимо хорошо понимать фундаментальные принципы дизайна, уметь пользоваться инструментами дизайна и иметь базовые знания языков программирования и разметки, таких как HTML, CSS и JavaScript.
Можно ли стать веб-дизайнером без диплома?
Чтобы стать веб-дизайнером, не обязательно иметь высшее образование, хотя оно определенно поможет. В качестве альтернативы вы можете принять участие в учебных курсах, курсах или программах сертификации, связанных с веб-дизайном, чтобы подтвердить свои полномочия.
Могут ли веб-дизайнеры хорошо зарабатывать?
Да, работа веб-дизайнером хорошо оплачивается. По данным Glassdoor, средняя зарплата веб-дизайнера в США составляет 90 275 64 236 90 276 долларов. Специализированные специалисты, такие как UX-дизайнеры, могут заработать еще больше — около 90 275 $93 022 90 276.

%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg)