Примеры дизайна сайтов. Топ-15 примеров веб-дизайна 2016 года
От автора: рад приветствовать моих любимых вебдизайнутых читателей. Хотите увидеть самые яркие и запоминающиеся примеры дизайна сайтов 2016 года? В этой статье я предоставлю ТОП-15 лучших, по моему мнению, ecommerce-проектов, поток вдохновения от которых просто в клочья раскрошит дамбу вашего сознания и сгенерирует крутые идеи!
Настоящий мастер веб-дизайна наверняка попадал в ситуации творческого застоя после нескольких хорошо выполненных работ. Вроде процесс проходит как обычно, вы выполняете рядовое техническое задание на какой-нибудь интернет-магазин, однако, пьете в ступоре третью чашку кофе и не знаете с какой стороны взяться за кисточку мышку.
С радостью прихожу на помощь. В сегодняшнем материале можно подглядеть интересные идеи для будущих проектов, да и просто вдохновиться творениями настоящих профессионалов своего дела. Данные примеры веб-дизайна ecommerce-сайтов мне встречались на протяжении 2016 года, поэтому подборочка свеженькая, смотрим.
15. mombook.ru
Один из милейших примеров дизайна сайтов, которые попадались мне когда-либо. Великолепно подобранная цветовая гамма, мягкие постельные тона, приятный шрифт — все это в совокупности дает на выходе превосходный результат. На сайте хочется остаться подольше, полистать его, подробно ознакомиться с информацией.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
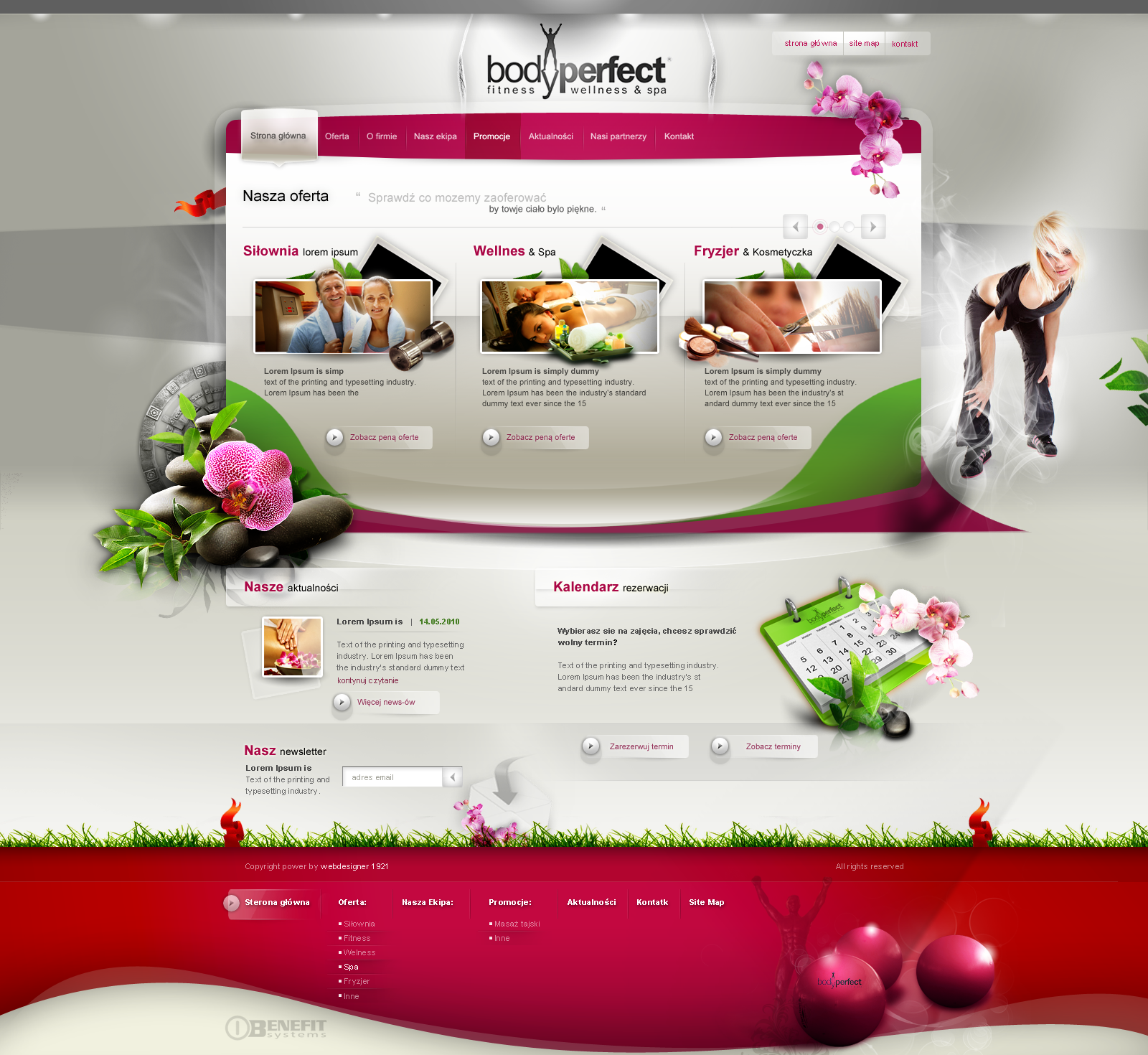
Узнать подробнее14. zuluandzephyr.com
В качестве следующего примера веб-дизайна сайта я приведу творение австралийского бренда одежды Zulu&Zephyr. Страница является образцом тонкого вкуса, объединяющего в себе простоту элементов и стилистическую нестандартность. Сайт не перегружен контентом, вследствие чего обладает высокой скоростью загрузки.
Грамотно подобранные качественные изображения полностью передают атмосферу их коллекции и ненавязчиво привлекают клиентов к покупке, ведь всем хочется быть похожим на красивых героев с картинок.
13. wootten.com.au
Следующее место в рейтинге занимает еще одна австралийская компания, которая собственноручно изготавливает мужскую и женскую обувь. Данный интернет-магазин за несколько секунд целиком погружает пользователя в то дело, которым занимаются эти мастера. Страницы сайта пропитаны духом людского труда, мотивирующего на новые свершения, ну или хотя бы покупку, что бренду, наверно, все-таки важнее.
12. lux-ticket.com
Все гениальное — гениально! Настоятельно рекомендую посмотреть данный пример веб-дизайна, посвященный продаже билетов на спортивные события. Возьмите на заметку тот факт, что для хорошего проекта достаточно четкого описания того, чем занимается компания, без лишних слов, и простой, доступной даже для пятиклассника подачи информации.
11. olea.com.au
Приятная цветовая гамма, на первом экране расположена большая фотография с полным ассортиментом продукции, цепляющий заголовок и форма захвата. Пролистав ниже, вы увидите довольно интересные решения по расположению блоков, что достаточно редко где можно встретить.
10. dodgeandburn.com
Интернет-магазин, уместно объединяющий в своем дизайне сочетание светлых и темных тонов. Выглядит приятно и неброско. Симпатично оформлен футер сайта. Рекомендую взять веб-дизайнерам такое решение на заметку, ведь у нас в стране подобный формат встречается не чаще, чем вам на улице та девочка с параллельного класса, в которую вы были влюблены в 10 лет. Если не сильно впечатлило, то
9. skinnyties.com
Добавим к нашим примерам стилей веб-дизайна сайт американского семейного производства галстуков. Просто полюбуйтесь, как простое решение в виде создания категорий в формате галстуков может выделить сайт среди конкурентов и запомниться посетителям.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее8.
 mibolsa.com.au
mibolsa.com.auИнтернет-магазин с прекрасным интерфейсом, удобной навигацией и минималистической цветовой гаммой. Стильно, элегантно, как и подобает компании, которая занимается производством и продажей женских сумочек.
7. satorisan.com
Данный производитель обуви выбрал для своего сайта легкий, сбалансированный и гармоничный веб-дизайн, который соответствует духу компании.
6. iskander-mebel.kz
Как вам это интересное решение с диагональным оформлением? Оно достаточно универсально, поэтому подойдет для многих направлений. Пользуйтесь.
5. lp.delta-boat.ru
Помимо эффективного кол ту экшна, хорошо подобранных картинок и грамотно оформленных текстов на этом сайте можно также выделить общую стилевую концепцию. Все выглядит достаточно понятно и высокотехнологично. Скорей всего, именно этого результата и хотел добиться веб-дизайнер.
4. etiquetteclothiers.com
Нью-Йоркская компания EtiquetteClothiers наглядно демонстрирует тот факт, что уникальность необязательно пересекается со сложностью. С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?
С виду сайт супер простой, однако, вы, например, встречали когда-нибудь подобную комбинацию навигационного меню и блоков?
3. pitangobikes.com
Простой, но достаточно нестандартный дизайн, который вызывает недюжинный интерес к бренду. Обязательно протестируйте онлайн-конструктор на этом сайте. Я считаю, что подобная функция должна быть встроена в каждом интернет-магазине, ведь она не требует больших затрат, однако необычайно полезна для пользователей.
2. reebok.com
Одним из наиболее удачных, с точки зрения технической оснащенности, примеров дизайна сайтов можно назвать главную страницу компании Reebok. Данный бренд спортивной одежды придает огромное значение маркетингу, и его специалисты действительно в этом хороши. Рекомендую взять на заметку формат расположения блоков на сайте компании, а также проанализировать работу с подбором цветовых решений.
1. shop.bigcartel.com
Мой топ на сегодня. Красочные переходы, красивое цветовое оформление, золотое подсвечивание текстов. Стиль.
Стиль.
Мне приятно, что вы дочитали статью до конца, поэтому, помимо заряда вдохновения и мотивации, я еще подскажу в двух словах, как быстрее развиваться в карьере веб-дизайнера.
Подобное направление требует не только усиленного приложения труда, но и высокой точности: точности в действиях, точности в идеях, точности в подборе материала для личного образования. Если вы хотите обрести структурированную систему личного развития в этой сфере, то необходимо обучаться только у мастеров своего дела.
В качестве образовательного источника рекомендую пошаговый видеокурс по веб-дизайну. Там можно найти множество интересных фишек и глубоко погрузиться в базовые направления этой деятельности. Вам понравились сегодняшние примеры дизайнов сайтов? Если да, то подписывайтесь на блог, если еще этого не сделали, и делитесь ссылкой с друзьями. До скорой встречи!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн.
 Быстрый старт
Быстрый стартИзучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео50 примеров плохого дизайна | Яблык
Кажется, что относительно недавно появилась профессия дизайнера. Но теперь на этих специалистов возлагается все больше ответственности. Ведь выбор товара или продукта пользователями во многом определяет то, как он внешне выглядит. Впрочем, дизайнеры проявляют себя и при создании вывесок, этикеток, памятников, упаковок, бутылок и многого другого.
♥ ПО ТЕМЕ: Опрос: Какого цвета кроссовки вы видите – белые или черные?
Вот только мастерства, да и просто вкуса некоторым специалистам явно недостает. В результате просчеты или смелый креатив делают проект смешным или провальным. Люди смотрят на такие творение и удивляются: «О чем только думали дизайнеры?».
Неудачно повешенный рюкзак
Глядя на эту рекламу так и хочется убрать неудачно кем-то повешенный рюкзак, чтобы разглядеть номер телефона. Вот только при внимательном рассмотрении плаката оказывается, что и рюкзак то нарисованный. Вот только дизайнеры расположили его крайне неудачно, скрыв от пользователя ценную информацию.
♥ ПО ТЕМЕ: 10 самых трешовых и жутких научных экспериментов.
Удобная скамейка
Кто будет спорить с тем, что скамейки на городских улицах нужны? Вот только в данном случае бельгийцы едва ли будут рады проводить время рядом с мусорными баками, разместившимися прямо у них над головой.
♥ ПО ТЕМЕ: Почему доллар называют баксом, обозначают символом $ и другие интересные факты об американской валюте.

Неудачная юбка
Дизайнеры смело экспериментируют с расцветками одежды, но в данном случае они, кажется, зашли слишком уж далеко. Не знаем, что должен символизировать этот принт, но обладательница этой юбки должны чувствовать себя в ней крайне неловко.
♥ ПО ТЕМЕ: У кого больше всех подписчиков в Инстаграм – 40 самых популярных аккаунтов.
Натуральный сок?
Видимо, дизайнеры этикетки решили подчеркнуть натуральность сока с помощью этого насекомого. Вот только ползающий по ананасу жук-навозник едва ли позволит считать напиток таким уж вкусным.
♥ ПО ТЕМЕ: 50 лучших оптических иллюзий.
Шея фламинго
В данном случае идея дизайнера вполне ясна – выгнутая шея фламинго может показаться удобной альтернативой ручки для сумки. Вот только защитники природы едва ли обрадуются намеку на подобное обращение с птицей.
♥ ПО ТЕМЕ: На этой картинке 16 кругов, вы их видите?
Странная игровая площадка
Наивные дети не зададут вопрос, где же расположились головы участников композиции, а вот взрослым это сразу же придет на ум.
♥ ПО ТЕМЕ: Говорящий попугай: какие птицы говорят, легче всего учатся и как научить говорить.
Странный коврик для йоги
Надпись на коврике звучит довольно мотивирующе: Nothing is impossible (Нет ничего невозможного). Вот только неудачная расцветка скрыла пару букв, видимая часть надписи превратилась в Nothing is possible (Нет ничего возможного). Трудно заниматься йогой, когда сам коврик тебе сообщает, что ничего не получится.
♥ ПО ТЕМЕ: Что можно сделать из старого монитора? 12 идей.
Поздравление с оттенком грусти
Рак на картинке может и выглядит забавно, но когда он в поздравлении сообщает о своем присутствии у человека, звучит это как-то не радостно.
♥ ПО ТЕМЕ: Как из старых Mac сделать мангал, аквариум, скамейку, светильник, почтовый ящик, кофры для мотоцикла и т.д. (30 фото).
Все зависит от ракурса!
Этот плакат кажется удачным, расположившись на стеклах и на рамах. Вот только стоит сменить ракурс, как часть лица с одним глазом «уедет» в сторону.
♥ ПО ТЕМЕ: Что такое сусеки, почему ножки курьи, а не куриные и из чего сделана лубяная избушка: слова из сказок, о происхождении которых вы могли не знать.
Неправильный выбор
Не секрет, что азиатские слова в других языках могут иметь непредсказуемые значения. Ресторан Wrong с вывеской «Choose Asia, Choose Wrong» призывает выбирает не только Азию, и нечто неверное. Слово Wrong именно так и переводится.
♥ ПО ТЕМЕ: 70 интересных фактов об IT-технологиях, о которых вы могли не знать.

Не много ли ног?
Обворожительные девушки демонстрируют свои ножки. Вот только нижних конечностей оказалось как-то многовато!
♥ ПО ТЕМЕ: Как правильно произносить Xiaomi на русском и что обозначает это слово.
Чужие ноги
На этот раз число ног вполне верное. Но действительно ли эти мужчины носят такие колготки?
♥ ПО ТЕМЕ: Космические скорости — насколько быстро нужно лететь, чтобы покинуть Землю, планетную систему и галактику?
Монстр на вагоне
При размещении на вагоне рисунка улыбающегося человека дизайнеры не учли, что окно может спуститься, в результате чего на свет появится странный монстр.
♥ ПО ТЕМЕ: Лучшие триллеры: Список самых лучших 35 фильмов с описанием, трейлерами и ссылками.
Бесплатный кофе
Посетителям этой библиотеки предлагают бесплатный кофе всего за доллар. А ведь предполагается, что люди тут читать умеют, как и размышлять над смыслом текста.
А ведь предполагается, что люди тут читать умеют, как и размышлять над смыслом текста.
♥ ПО ТЕМЕ: Как сделать голос «доната» («кожаные ублюдки», Discovery) и чей это голос на самом деле?
Безусловная скидка!
Этот магазин дает скидку в 40% абсолютно на все без исключений. Правда, внизу мелким шрифтом все же написано, что есть и исключения и ограничения. Лишний повод обращать внимание на подобные дополнения.
♥ ПО ТЕМЕ: 5 функций старых мобильников, которых нет в современных смартфонах.
Самосожжение
Поджаренный зефир действительно может быть вкусным. Вот только странно слышать это от человечка в форме зефира.
♥ ПО ТЕМЕ: БелАЗ-75710: 1 300 литров топлива на 100 км и другие 7 фактов о лучшем самосвале мира из Беларуси.
Трудный выбор
Если вам не хватает Биг Мака, то вы можете выбрать себе Большой БигМак. Вот только на картинке выглядят они как-то одинаково. Стоит ли переплачивать?
Вот только на картинке выглядят они как-то одинаково. Стоит ли переплачивать?
♥ ПО ТЕМЕ: Эта черно-белая фотография обманывает наш мозг – вы видим ее цветной!
Дефицит продуктов
Хлеб с перцем? Серьезно? А других продуктов для специи найти не удалось?
♥ ПО ТЕМЕ: Почему вино сухое, или какие вина называют сухими, а какие сладкими?
Главное – результат!
Наверное, клеил этот плакат Человек-паук, висевший вниз головой. Понятно, почему его ничего не смутило.
♥ ПО ТЕМЕ: Почему рождаются рыжие люди и чем они отличаются от остальных.
Убийство друга
Это так весело, тянуть на части конфету! Вот только если ты сам – конфета, это похоже на убийство.
♥ ПО ТЕМЕ: Что такое лошадиная сила и сколько лошадиных сил в одной лошади?
Суперакция!
Это очень выгодно, получить в подарок третий ботинок. Вот только что с ним потом делать?
Вот только что с ним потом делать?
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google — 16 историй о происхождении названий известных компаний.
Странные хлопья
Будьте готовы, что от этих хлопьев ваш ребенок будет вести себя странно, как и изображенная на упаковке девочка.
♥ПО ТЕМЕ: Откуда взялось выражение (жест) ОК и что в действительности оно означает?
Веселая игра
Правда весело играть в «Морской бой», когда твоя жена и дочь моют посуду? Впрочем, они тоже кажутся счастливыми.
♥ ПО ТЕМЕ: 35 лучших оптических иллюзий, ставших интернет-мемами.
Странная кухня
Кухня от некоего Ану в английском написании превращается буквально в кухню ануса. Вы готовы это попробовать?
♥ ПО ТЕМЕ: Оптическая иллюзия: все шары на этом рисунке одного цвета, а как видите вы?
Игривый мост
В чопорной Англии даже Вестминстерский мост может оказаться очень игривым. Обратите внимание на тень.
Обратите внимание на тень.
♥ ПО ТЕМЕ: Дональд Трамп в кино: Один дома 2 и другие фильмы, сериалы и клипы, в которых снимался президент США.
Кровавый миньон
Если шампунь в форме миньона вдруг протечет, то милый желтый персонаж вдруг заплачет кровавыми слезами и станет уже не таким обаятельным.
♥ ПО ТЕМЕ: 10 самых маленьких стран в мире.
Необычная лестница
У вас рябит в глазах от одного лишь вида этой лестницы? А посетителям отеля приходится по ней еще и спускаться.
♥ ПО ТЕМЕ: Скрытый смысл логотипов известных компаний.
Веселая горка
Дети любят спускаться с горки, но не из задницы слона.
♥ ПО ТЕМЕ: 7 известных символов, о происхождении которых вы могли не знать.
Странный компас
С таким компасом немудрено заблудиться – стороны света тут явно не на своем месте.
♥ ПО ТЕМЕ: 12 самых необычных рисунков, видимых из космоса с координатами в Google Картах.
Не все любят велосипедистов
К велосипедным дорожкам привыкли еще не все. Неудивительно, что приоритет все еще у автомобилей и пешеходов.
ПО ТЕМЕ: Настоящие имена звезд — как на самом деле зовут Чака Норриса, Билла Клинтона, Элтона Джона и еще 50 знаменитостей.
Грустное свадебное приглашение
Глядя на это приглашение кажется, что молодожены жили вместе недолго и несчастливо, умерев в один день, повесившись.
♥ ПО ТЕМЕ: Лучший ремикс стандартного рингтона iPhone (аудио + видео).
Необычный кандидат
С таким депутатом во власти будет точно весело!
♥ ПО ТЕМЕ: Лайфхаки и необычные эффективные применения обычным вещам: ТОП-50.

Место для инвалидов
Место для инвалидов выделено и даже заботливо обнесено бордюром.
♥ ПО ТЕМЕ: 15 нестандартных продуктов Samsung, о которых вы могли не знать.
Немецкая школа
Чему учат детей в такой немецкой школе – можно только догадываться. Преподаватель, похоже, зигует.
♥ ПО ТЕМЕ: 29 логотипов с шедеврально скрытым подтекстом.
Гибкие воздушные шарики
Из шибких шариков можно сделать что угодно. Но над лицом человека явно стоит потрудиться побольше.
♥ ПО ТЕМЕ: Волнистый попугайчик активирует голосом Siri на iPhone (видео).
Фривольный светильник
Идея дизайнера светильника ясна, вот только получилось весьма пошло.
♥ ПО ТЕМЕ: ТОП-10 примеров нелепых логотипов компаний.

Любопытный Дональд Дак
Кажется, Дональд Дак явно не прочь покатать на себе… Но это ведь дети!
♥ ПО ТЕМЕ: 500, 1000, 5000 и 100 000 долларов — самые крупные и редкие купюры американской валюты.
Комфортный стадион Блэкпула
Администрация стадиона Блэкпул зарабатывает и на таких местах. 25 фунтов — и вы можете увидеть если не футбол, так хотя бы столб.
♥ ПО ТЕМЕ: Скрытые возможности поиска Google: 20 интересных пасхалок, о которых вы могли не знать.
Логотип ВУЗа
Трудно поверить, что утверждавшие этот логотип института не увидели в нем явного двойного подтекста.
♥ ПО ТЕМЕ: 30 самых знаменитых фейковых фото, в которые вы могли поверить.
Универсальный инструмент
IKEA предлагает очередной инструмент 2-в-1. Вот только точно ли им удобно будет пользоваться?
Вот только точно ли им удобно будет пользоваться?
♥ ПО ТЕМЕ: Почему появляются мурашки на коже, почему пальцы морщатся от воды и другие необычные факты о теле человека.
Шарики из пустыни
А вы готовы попробовать эти шарики из пустыни?
♥ ПО ТЕМЕ: Голландия и Нидерланды: какая разница и как правильно называть?
Качественная кружка
Качественная кружка (надпись на кружке Quality – качество) и качественная ручка от нее, только отдельно друг от друга.
♥ ПО ТЕМЕ: Самые глубокие ямы в мире.
Упаковка для хлеба
Эта упаковка с зелеными узорами едва ли мотивирует купить хлеб. Кажется, что в нем плесень.
♥ ПО ТЕМЕ: Какими телефонами пользовались до выхода iPhone: 10 популярных моделей (видео).

Место для солнечной батареи
А еще говорят, что у солнечных батарей низкий КПД…
♥ ПО ТЕМЕ: Правило 5 / 25 от Уоррена Баффета — выделяем самые важные дела в жизни.
Непонятное направление
Этот указатель не столько помогает, сколько путает.
♥ ПО ТЕМЕ: Как выглядели компьютерные вирусы в 80-е и 90-е годы прошлого века.
Точная диаграмма
Все сектора одинаковые и в сумме дают 100%, или нет?
♥ ПО ТЕМЕ: Что такое сиквел, приквел и спин-офф и чем они отличаются?
Удивительный тест на беременность
Пара неожиданно узнала о беременности.
♥ ПО ТЕМЕ: Идеальный вес для женщин и мужчин: как определить с помощью медицинских формул: 5 методов.
Зеркальные потолки в туалете
Подглядывать еще никогда не было так просто.
♥ПО ТЕМЕ: Можно ли заваривать пакетик чая несколько раз?
Место для туалетной бумаги
Для тех, у кого действительно длинные руки.
♥ПО ТЕМЕ: 8 интересных примеров ландшафтного дизайна для манипуляций поведением горожан на улице.
Наручные часы
Кажется, эти часы огромного размера. Наручными их не назовешь.
♥ ПО ТЕМЕ: Чем веганы отличаются от вегетарианцев.
Мужские трусы
Всего 24 доллара и пара трусов для трехногого мужчины – ваша!
♥ ПО ТЕМЕ: Животные и насекомые, или 30 причин не ехать в Австралию.
Выхода нет!
Хотите занять ребенка – предложите ему пройти этот лабиринт!
Смотрите также:
Со всей ответственностью: примеры социального дизайна
Социально ответственный дизайн тесно связывают с именем американского проектировщика Виктора Попанека – автора культовой книги «Дизайн реального мира».
Этот тип дизайна во многом результат переосмысления дизайнерами их роли в обществе. Он вырос из стремления создавать не легко продаваемый товар, а нужные людям вещи с оглядкой на то, какое влияние финальный продукт оказывает на потребителя, общество и планету.
В части фокуса на особенностях пользователей социально ответственный дизайн может тесно переплетаться с человекоориентированным проектированием и инклюзивным дизайном, так как все эти подходы стремятся учитывать потребности как можно более обширных категорий людей и их ограничения.
Но социально ответственные дизайнеры мыслят намного шире и куда более амбициозны. Они не ограничиваются задачами по улучшению опыта пользователя и отличаются более холистичным подходом. Через свою работу они стремятся достичь позитивных перемен в обществе и в целом на планете: будь то снижение потребления или давления на окружающую среду, создание экономических возможностей и улучшение условий жизни для уязвимых групп.
Еще по теме: Что такое социально ориентированный дизайн?
Такое разнообразие задач вынуждает социально ответственных дизайнеров проявлять исключительную изобретательность, что позволяет этому типу дизайна претендовать на звание одного из самых креативных. Здесь представлена лишь крохотная часть тех экстраординарных идей, которыми бурлит мир социально ответственного дизайна по всей земле.
Здесь представлена лишь крохотная часть тех экстраординарных идей, которыми бурлит мир социально ответственного дизайна по всей земле.
Ньюсмейкеры
Всемирно известный стартап Ocean Cleanup – один из ярчайших примеров социально ответственного дизайна. В этом году компания, ставящая перед собой задачу ни много ни мало – очистить от пластика весь Мировой океан, официально запустила первую плавучую систему радиусом около двух километров, которая, используя действие ветра, морских течений и волн, позволяет собирать плавающий в воде мусор. Ocean Cleanup заявляет, что 60 таких систем способны очистить 50 процентов океана.
Desolenator – еще один лидер индустрии социально ответственного дизайна, чья деятельность направлена на обеспечение доступа к чистой питьевой воде. Очиститель Desolenator работает на солнечной энергии и способен, как заявляет производитель, удалять как соль, так и тяжелые металлы, а также другие загрязнители.
Paperfuge – очень бюджетный вариант применяемой в медицинских лабораториях центрифуги. Журнал Wired предсказывал, что это изобретение может произвести революцию в здравоохранении.
Paperfuge может делать тысячи оборотов в минуту и выполнять необходимые для центрифуги функции, но при этом состоит из лески и бумаги, не нуждается в электричестве и стоит 20 центов. Ее создателя Ману Прокаша вдохновила игрушка.
Столяры
EcoFábrica Criativa Santos – проект, запущенный в бразильском городе Сантус при поддержке городских властей и местного клуба дизайнеров. Перед ним, как и диктует социально ответственный дизайн, стоит сразу несколько масштабных задач: переработка (в данном случае – древесины), создание возможностей заработка для социально незащищенных групп людей, экологическое образование и снижение объемов мусора.
Перед ним, как и диктует социально ответственный дизайн, стоит сразу несколько масштабных задач: переработка (в данном случае – древесины), создание возможностей заработка для социально незащищенных групп людей, экологическое образование и снижение объемов мусора.
30 дизайнеров и архитекторов, сотрудничающих с проектом, разрабатывают дизайн древесных изделий, которые затем создаются его студентами, обучающимися столярному делу. Каждый семестр проект выпускает 20 человек, овладевших новой профессией, и перерабатывает три тонны древесного вторсырья.
Cucula – немецкая компания «беженцев и для беженцев». Реализуемые ею дизайнерские продукты – плоды совместных усилий европейских дизайнеров, художников и беженцев, которые вместе трудятся в большом ателье в Берлине.
Еще по теме: Социально ориентированный дизайн в продуктах виртуальной и дополненной реальности
Эта история началась еще в 1974 году, когда итальянский дизайнер Энцо Мари опубликовал 14 «сделай-сам» проектов по созданию мебели. Почти сорок лет спустя, в 2013 году, немецкий дизайнер Себастьен Дешле познакомился с пятью выходцами из Западной Африки и запустил для них тренинги столярного мастерства с использованием разработок Энцо Мари.
Эти встречи переросли в самофинансируемый социальный проект, а Энцо Мари безвозмездно предоставил команде право производить и продавать мебель на основе его разработок. Стартовый капитал компании в размере 120 тысяч евро был собран в результате краудфандинга, сейчас она полностью автономна.
Еще одна мебельная компания – голландская Vepa – специализируется на создании продукции исключительно из вторсырья. Ее стулья Felt – обладатели награды Green Product Award 2018 – произведены из пластиковых бутылок. 60 бутылок = один стул.
Vepa заявляет, что стремится к стопроцентно безотходному производству. Так, остатки ткани, используемой для перетяжки мебели, прессуются и используются для звукоизоляции стен. Перерабатывает Vepa и стальную стружку, она также собирается, обрабатывается и превращается в металлоблоки.
Любопытные гаджеты
Simprints – некоммерческий стартап студентов Кембриджского университета, а его основной продукт – гаджет для считывания отпечатков пальцев..jpg) Как пишут авторы проекта, в сегодняшнем мире полтора миллиарда человек – в основном обитатели трущоб – не имеют никаких документов и формальной идентификации. Это обстоятельство серьезно ограничивает их возможности для получения экономической помощи и доступ к услугам здравоохранения.
Как пишут авторы проекта, в сегодняшнем мире полтора миллиарда человек – в основном обитатели трущоб – не имеют никаких документов и формальной идентификации. Это обстоятельство серьезно ограничивает их возможности для получения экономической помощи и доступ к услугам здравоохранения.
Как утверждает команда Simprints, их аппараты для считывания биометрических данных на 228 процентов точнее существующих коммерческих эквивалентов и в четыре раза дешевле. Более того, алгоритмы учитывают повреждения, которые могут быть на пальцах людей, занимающихся тяжелым трудом, в том числе шрамы и мозоли. Гаджеты Simprints призваны содействовать организациям, занимающимся предоставлением жизненно важных услуг, в идентификации получателей помощи.
Smog Free Project – датский проект. Его основные продукты – башни по очистке воздуха от смога, кольца и велосипеды. Все эти дизайнерские с виду мало соотносящиеся друг с другом вещи на самом деле тесно связаны между собой.
Свои Smog Free Towers их создатель Даан Рузгард называет «пылесосами воздуха», и делают они именно это: с помощью запатентованной технологии ионизации отчищают воздух от смога. Семиметровые башни пропускают до 30 тысяч кубометров воздуха в час и предназначены для мест скопления людей, например, парков.
Семиметровые башни пропускают до 30 тысяч кубометров воздуха в час и предназначены для мест скопления людей, например, парков.
Кольца Smog Free – ювелирные изделия, выполненные с применением частиц смога, собранного башнями в Пекине и Роттердаме. Доход от продажи украшений инвестируется в создание новых технологических решений по борьбе с загазованностью, например, велосипедов Smog Free, способных при движении всасывать грязный воздух и очищать его.
Berlin Boombox – «самые экологически устойчивые переносные колонки в мире» – выполнены из переработанного картона и родились благодаря энтузиастам на Kickstarter’е. По словам их создателя Александра Пфендера, его разработка не только гарантирует звук высшего качества, совместима со смартфонами и другими Bluetooth-девайсами, но содержит минимум электронных и пластиковых элементов.
Все производство местное и базируется в Берлине, а сами колонки представляют собой «сделай-сам» модульные наборы, поэтому они занимают мало места при доставке, легко собираются, а в случае поломки производитель может выслать любую запчасть, продлевая жизнь «картонного бумбокса». Кроме того, картон, из которого он произведен, можно переработать вновь.
Комплексные решения
Консалтинговая и дизайнерская компания Ecosistema Urbano специализируется на решениях, сочетающих элементы урбанизма, архитектуры, инженерного проектирования и социологии. Ее основатели – авторы многих известных проектов в Европе, в частности павильона Eco-Boulevard в Мадриде площадью 500 на 50 метров.
Павильон Eco-Boulevard в Мадриде. Изображение с сайта: ecosistemaurbano. com
comЕго целью было оживить промышленный и неудачно спроектированный район и приблизить жителей к природе путем создания общественного пространства, кондиционирование которого осуществляется путем снижения температуры воздуха через эвапотранспирацию. При возведении павильона использовались в основном переработанные строительные материалы, а его создание профинансировал Евросоюз.
Другая испанская фирма, Basurama, объединяет дизайнеров, создающих из вторсырья – дерева, шин, пластика – игровые площадки, элементы декора и другие дизайнерские решения.
Binners – удивительный проект, имеющий как экологическую, так и социальную составляющую. Он поддерживает людей, собирающих бутылки, жестяные банки и другие вещи, годные для переработки, и ставит целью разрушить сопровождающую их стигму, а также вывести на новый уровень сортировку мусора.
«Эти люди позитивно влияют на окружающую среду. Благодаря им огромное количество объектов не заканчивает свою жизнь в помойной яме», – заявляют создатели проекта. Через него компании и организации могут привлечь команды сортировщиков для разбора мусора и тем самым как помочь экономической интеграции этих людей, так и внести свою лепту в улучшение переработки сырья.
Благодаря им огромное количество объектов не заканчивает свою жизнь в помойной яме», – заявляют создатели проекта. Через него компании и организации могут привлечь команды сортировщиков для разбора мусора и тем самым как помочь экономической интеграции этих людей, так и внести свою лепту в улучшение переработки сырья.
Программа Design for Extreme Affordability Стэнфордского университета учит дизайнеров социальной ответственности. В рамках курса студенты предлагают свои решения проблем, существующих в развивающихся странах.
Среди разработанных и уже переданных партнерам проектов значатся сотни идей: от дешевого напольного покрытия для хижин в Руанде, которое позволяет снизить уровень распространения кишечных инфекций в доме на 78 процентов, до девайсов для утепления юрт в промерзающем зимой монгольском Улан-Баторе, где значительная часть социально уязвимого населения обитает в традиционных жилищах.
Курс #1.1 Введение в UX Дизайн. История и интересные примеры UX дизайна | by Sati Taschiba
Изначально под «пользовательским опытом» понималось просто переживание, возникающие у человека при использовании системы.
Термин «Проектирование UX» был введен в употребление в 1995 году Дональдом Норманом (Don Norman), который в то время занимал пост вице-президента группы разработки продвинутых технологий в Apple. Он сказал:
«Я изобрел этот термин поскольку считал, что «интерфейс для человека» (human Interface) и «юзабилити» были слишком узкими терминами. Я хотел задействовать все аспекты пользовательского опыта взаимодействия с системой, в частности промышленный дизайн продукта, его графику, интерфейс и физический контакт».
Далее, будут приведены примеры хороших и плохих интерфейсов, чтобы помочь разобраться, что есть хорошо и что есть плохо для пользователя. Чтобы на примерах научиться оценивать интерфейсы вокруг нас.
Этот пример основан на идеи Дональда Нормана из его книги “Дизайн привычных вещей”. Посмотрите на изображение ниже, давайте назовем его “Дверь #1”. И первые мысли, которые приходят мне в голову, как мне открыть эту дверь? Нужно толкать или тянуть за ручку?
Image Source: 1000AwesomeThingsЕсли бы не таблички с надписями, по дизайну двери невозможно догадаться, как ее открыть. Давайте теперь посмотрим на изображение следующего примера “Двери #2”. Этот дизайн двери не требует никаких дополнительных инструкций, все понятно исходя из самого дизайна, дверь нужно толкать.
Давайте теперь посмотрим на изображение следующего примера “Двери #2”. Этот дизайн двери не требует никаких дополнительных инструкций, все понятно исходя из самого дизайна, дверь нужно толкать.
Дизайн принцип: Видимость / Visibility
Теперь мы можем ответить на вопрос, который был задан в самом начале: “Как мне открыть эту дверь?”
Простые вещи должны быть простыми в использовании и если вам необходимо прилагать инструкцию, то это уже знак провала. Это знак плохого дизайна и имеются ряд дизайн принципов, используя которые можно избежать таких ошибок. Наиболее мощный и простой из таких принципов — это видимость. Возможные действия применяемые к предмету должны быть видны, и цель использования каких-либо артифактов должна быть ясной.
Дизайн принцип: Обратная связь / Feedback
Далее приведен пример применения данного принципа видимости в интерфейсе Google Docs.
Мы видим, выделение ячейки красного цвета обводкой и галочкой. Под иконкой “А” также изменилась линия на красный цвет, так же само слово “Дизайн” в документе изменило цвет. Итак, все формы обратной связи в интерфейсе, которые вы возможно даже не заметили, сообщили мне о моем действии и отреагировали на то, что я делаю.
Под иконкой “А” также изменилась линия на красный цвет, так же само слово “Дизайн” в документе изменило цвет. Итак, все формы обратной связи в интерфейсе, которые вы возможно даже не заметили, сообщили мне о моем действии и отреагировали на то, что я делаю.
Это был пример другого важного принципа дизайна- обратной связи, и использования обратной связи, как показано выше, и делает дизайн хорошим. Система предоставила визуальные подсказки и индикаторы, которые показали, как она реагирует на действия пользователя. И дала знать, что она реагирует на мои действия.
В этом курсе мы подробно рассмотрим эти и другие принципы проектирования. Эти принципы научно обоснованы и используются для анализа и создания хороших дизайнов.
Следующий пример будет показывать как интерфейс может негативно сказаться на жизни пользователей и принести им настоящее бедствие. И основная мысль из этого кейса состоит в том, что дизайн на самом деле очень важен. Не просто потому, что он помогает компании заработать деньги и делает ваших пользователей счастливее, но и потому что может спасти жизнь, предотвратить несчастные случаи, не допустить другие виды бедствий.
Не просто потому, что он помогает компании заработать деньги и делает ваших пользователей счастливее, но и потому что может спасти жизнь, предотвратить несчастные случаи, не допустить другие виды бедствий.
В этом кейсе мы рассмотрим историю, описанную в газете Washington Post. Пожилая пара собираясь встретиться со своей дочерью в Бразилии вбили в свое “GPS приложение” адрес, место встречи с ней. На самом деле в реалии оказалось несколько улиц имело одинаковое название. В итоге они поехали не по тому адресу и оказались в очень опасном районе Бразилии, и были там убиты.
Дизайн принцип: эвристическая оценка / heuristic evaluation.
Подобные случаи приписывают лишь к ошибкам людей, правда? Они сами не заметили, что едут не в то место. Как они могли так ошибиться? Но со стороны дизайна, мы должны постараться помочь людям предотвратить эти ошибки. Все люди совершают ошибки. Как же им помочь? И один из ключевых принципов, которые мы будем изучать далее — это эвристическая оценка. Эвристическая оценка, описывает десять или около десяти в зависимости от того, кого вы спрашиваете, различные эвристики, используемые для оценки наших интерфейсов. И один из них посвящен предотвращению ошибок. Конечно лучше любого хорошего сообщения об ошибке — это тщательный дизайн, который в первую очередь предотвращает возникновение проблемы. Либо устранение условия, при котором совершается ошибка, либо представлении пользователю вариант подтверждения до того, как они совершат ошибку.
Эвристическая оценка, описывает десять или около десяти в зависимости от того, кого вы спрашиваете, различные эвристики, используемые для оценки наших интерфейсов. И один из них посвящен предотвращению ошибок. Конечно лучше любого хорошего сообщения об ошибке — это тщательный дизайн, который в первую очередь предотвращает возникновение проблемы. Либо устранение условия, при котором совершается ошибка, либо представлении пользователю вариант подтверждения до того, как они совершат ошибку.
Итак, давайте взглянем еще раз на то, что случилось с этой бразильской парой. Можем ли мы устранить условия, при котором возникла ошибка? Маловероятно, что мы можем изменить все названия улиц по всему миру, для того чтобы каждый стал уникальным. В Соединенных Штатах, например, возможно, десятки тысяч, если не сотен тысяч улиц по имени Вашингтон. Во многих других странах так же. Маловероятно, что мы сможем дать каждому месту уникальный идентификатор.
Но со своей стороны мы могли бы дать предупреждение пользователю. Например такое “Администрация города настоятельно рекомендует не заезжать в опасные районы, вы уверены, что хотите поехать именно туда?” При этом пользователь должен нажать “Да, я уверен, что хочу направиться туда”, либо кнопку “Я имел в виду другой адрес”. Так что такое решение возможно могло бы спасти чью-то жизнь, дизайн мог спасти жизнь!
Например такое “Администрация города настоятельно рекомендует не заезжать в опасные районы, вы уверены, что хотите поехать именно туда?” При этом пользователь должен нажать “Да, я уверен, что хочу направиться туда”, либо кнопку “Я имел в виду другой адрес”. Так что такое решение возможно могло бы спасти чью-то жизнь, дизайн мог спасти жизнь!
Следующим примером дизайна служит знаменитый во всем мире кейс: Therac-25. В медицинском устройстве для радиационной терапии случился сбой и оно выдало смертельную дозу радиации пациентам. Четыре человека погибли, еще двоим был нанесен тяжкий ущерб для здоровья.
Причина: устройство работало в двух режимах — первый, когда луч электронов направлялся напрямую на пациента в небольших дозах, и второй, когда луч сперва нацеливался на металлическую “цель”, которая превращала его в радиационные лучи и передавала пациенту. В предыдущих моделях устройства, второй режим был оснащен физическими детекторами наличия “цели” на месте, чтобы лучи не направлялись напрямую на пациента в колоссальных дозах. В Therac-25 физические детекторы были заменены программными. К сожалению, ПО было подвержено “арифметической перегрузке” — система начинала использовать во внутренних расчетах число, которое было чересчур большим для операций с ним. Если именно в этот момент оператор настраивал машину, проверки безопасности отказывали и “цель” не перемещалась на место. В результате пациент получал в 100 раз большую дозу радиации.
В Therac-25 физические детекторы были заменены программными. К сожалению, ПО было подвержено “арифметической перегрузке” — система начинала использовать во внутренних расчетах число, которое было чересчур большим для операций с ним. Если именно в этот момент оператор настраивал машину, проверки безопасности отказывали и “цель” не перемещалась на место. В результате пациент получал в 100 раз большую дозу радиации.
Стало известно, машина имела серию проблем как с разными частями системы, так и с пользовательским интерфейсом. Далее мы подумаем как можно было избежать этих ошибок.
Ключевые уроки дизайна:
- Избегать ошибки
Если бы в систему был бы внесен пороговый показатель излучения радиацией, то можно было бы избежать этих жертв.
Техник не видел и не мог видеть, как много радиации подается пациенту. И это звучит очень опасно в данном контексте.
- Предупредить сообщением об ошибке
Так технику не предоставлялась информация о дозировании и поставки полной дозы радиации пациенту.
Он лишь видел, что горит лампочка, хотя доза уже была введена, при этом он считал этот индикатор является предупреждением, что дозы не было и нужно ввести дозу. Эта ошибка была так же смертельной.
- Необходима хорошая документация
К машине прилагалась ужасная документация.
- Вовлекать пользователей в дизайн процесс и тестирование
При дизайне и тестировании машины не были привлечены пользователи. Многие из вышеперечисленных проблем могли всплыть на этом этапе.
Следующий кейс будет показывать другой пользовательский интерфейс на примере панели управления Microsoft Office.
Приложила пример Google Doc, для понимания, так как у меня нет программ от MicrosoftМы будем рассматривать панель управления — это лента сверху документа, которая содержит в себе кучу кнопок и объектов, на которые вы можете щелкнуть. И ключевой идеей является то, что это единственное место для поиска всех функций в программе. Будь то Microsoft Word, PowerPoint, Excel и т. д. И если бы вы были бы человеком, который делает этот дизайн, то ваша команда столкнулась бы с серьезными испытаниями. Такими как, какие вы нарисуете иконки? Какой текст нужно использовать? Какой использовать шрифт? Какой цвет? Дизайнеры столкнулись с кучей вопросов, но мы рассмотрим самый ключевой.
д. И если бы вы были бы человеком, который делает этот дизайн, то ваша команда столкнулась бы с серьезными испытаниями. Такими как, какие вы нарисуете иконки? Какой текст нужно использовать? Какой использовать шрифт? Какой цвет? Дизайнеры столкнулись с кучей вопросов, но мы рассмотрим самый ключевой.
Какие команды, какие функции программы вы должны включить в виде кнопок на ленту? Как решить какие команды включать, а какие нет? К примеру, возможно, нет необходимости в кнопке “Сохранить”, так как все уже привыкли использовать для этого control+S или аналогично для копирования, вставки или отмены действия.(control+C / control+V / control+Z).
Возможно, чтобы принять решение у вас будет на уме использовать самые популярные у пользователей функции программы? А как понять какими функциями будут больше всего пользоваться? Чтобы дать ответ на этот вопрос, команда дизайна Microsoft (если ссылаться на информацию из их блога) пошла по устаревшему пути: они положились на интуицию дизайнеров. И это неправильно, так как дизайнеры и разработчики не являются пользователями. И нужны доказательства той или иной гипотезы. А опыт лишь только усилит расхождения ментальной модели пользователя и дизайнера, так как разработчик / дизайнер находится в команде уже долгое время и что является интуитивно очевидно для него, оказывается совершенно непонятным для нового пользователя.
И это неправильно, так как дизайнеры и разработчики не являются пользователями. И нужны доказательства той или иной гипотезы. А опыт лишь только усилит расхождения ментальной модели пользователя и дизайнера, так как разработчик / дизайнер находится в команде уже долгое время и что является интуитивно очевидно для него, оказывается совершенно непонятным для нового пользователя.
Спустя время команда Microsoft применили новый путь проектирования этого интерфейса. Этот новый путь проектирования основывался на данных, которые команда собирала от настоящих пользователей программы анонимно. Эта программа называлась Customer Experience Improvement Program и позволяла команде получать информацию о всех действиях пользователей включая: все команды, что были использованы и какие команды было проблематично использовать, какие команды были выполнены при нажатии на кнопку, а какие при использовании shortcuts и многое другое. Затем дизайнеры задавали вопросы и получали ответы по тем или иным операциям от настоящих пользователей. Такие например команды как ctrl+z или undo очень популярны, потому что люди постоянно пытаются пробовать новые идеи, а потом корректируют их. Или например, что никто не любил Print Preview, потому что сама концепция этой команды казалась странной. И все эти идеи люди имели благодаря своему личному опыту использования этой программы. После этого исследования в блоге Microsoft появилась прекрасная цитата:
Такие например команды как ctrl+z или undo очень популярны, потому что люди постоянно пытаются пробовать новые идеи, а потом корректируют их. Или например, что никто не любил Print Preview, потому что сама концепция этой команды казалась странной. И все эти идеи люди имели благодаря своему личному опыту использования этой программы. После этого исследования в блоге Microsoft появилась прекрасная цитата:
Единственное отличие между дикими догадками пользователей и догадками дизайнеров, в том, что догадки дизайнеров будут отражаться в дизайне продукта. Поэтому дизайн продукта основанный на догадках не является хорошим путем к отличному дизайну.
Теперь подумайте какие бы команды вы поставили в топ пять команд по вашей интуиции? Ответ будет идти далее…
После аналитики всех данных, команда Microsoft определила, какие команды были в пятерки популярных среди пользователей в предыдущей версии программы. И ответ был такой:
- paste /вставить (15% от всех команд)
- save / сохранить
- copy /копировать
- undo /отменить действие
- bold /выделить текст
Печален тот факт, что 32% всех проблем пользования программой приходился именно на эти пять топ команд. И самое интересное, что выявили дизайнеры. Для пользователей было не важно, используют они shortcuts для paste или кнопку, и одно и другое были очень популярны среди пользователей. Теперь посмотрите на фото (смотри выше). Можно понять почему команда Paste стоит самой первой в ленте инструментов, она выполнена в виде кнопки и является самой большой кнопкой рядом с такими командами как cut и copy.
Ключевые уроки дизайна:
- Знание — это сила
На примере Microsoft мы увидели, как дизайн основанный на интуиции пришлось заменить на дизайн полученный на данных.
Дизайн основанный на интуиции отличается от представлений пользователя. Поэтому такой дизайн будет неверным.
Намного лучше строить дизайн на данных. Будет легче принимать решения, и будет намного проще убедить людей, будь то собственная команда или команда разработчиков, что у вас имеются обоснования для такого дизайна.
- Дизайн должен быть точным
Он должен заключать в себе теорию, каким образом люди будут использовать ваш продукт. Имея данные, вы можете построить модель либо даже неформальное видение использования вашего продукта. Вы будете понимать, что люди делают с продуктом, как им пользуются. И тем самым эти знания помогут вам убедиться в том, что созданный или измененный вами дизайн, будет на самом деле помогать им использовать ваш продукт.
Следующий кейс будет покрывать тему дизайна “Поиска в детской цифровой библиотеке.”
Скорее всего, каждый мог бы без проблем спроектировать обычный поисковик, позаимствованный у других сервисов, такой как показан ниже.
Created by Ates Evren AydinelНа ум пришло бы: “Так, если мне нужна страница поиска, значит мне просто нужно нарисовать область поиска и кнопку “Искать” рядом с ней. И так как это библиотека, возможно мне нужны функции как искать книги, например по названию книги или автору. И далее, если кто-то начнет искать ниже появится каталог книг.
Но нам нужен ведь поисковик для детей, а дети любят все цветное, поэтому нужно просто все раскрасить в разные веселые цвета. Дети любят героев мультфильмов, поэтому надо нарисовать какого-нибудь мультяшку тут снизу для красоты.”
Но такой дизайн был бы поверхностным, потому что вы просто налепили цвета и картинки на интерфейс для взрослых. Ниже приведу пример процесса альтернативного дизайна.
Итак вместо того, чтобы гадать, что может понравиться детям, цвета или мультики. University of Maryland в своем исследовании для Детской цифровой библиотеки начали работу непосредственно с самими детьми. Они хотели понять, что ожидают увидеть сами дети в поисковике своей библиотеки.
Слова одной девочки в процессе исследования: “Технологии рассчитанные для детей, без их участия в создании, тоже самое, как шить одежду на человека, не зная его размера.”
В нашем случае, пытаясь спроектировать дизайн библиотеки для детей, не зная как дети запоминают, ищут или рассматривают книги, было бы невообразимо. Интересно, что в процессе исследования проектировщики поняли, что дети очень специфично смотрят на книги. Например, дети запоминают обложку книги по ее цвету, не по названию книги или имени автора. Так же они могут искать книгу по определенному размеру, потому что, возможно они не любят длинные истории. Или к примеру, они ищут книгу по определенному типу героя в ней, возможно они хотят почитать истории про других детей, или про животных, или про фантастических существ. Эти данные показали, как дети на самом деле думают о книге и как они ее ищут. И поэтому их представление о поиске книги в корне отличаются от представлений взрослого. Так же дети уделяют много внимания самим картинкам в книге, на что взрослые в свою очередь не смотрят.
Благодаря этому исследованию и дальнейшей версии вебсайта с возможностью выбора стиля поиска: текстового либо визуального, стало ясно, что визуальный поиск использовался 71% всего времени.
http://www.childrenslibrary.org/Ключевые уроки дизайна:
- Пользователи могут иметь другой взгляд на концепт проблем. Особенно, если пользователи отличаются от вас, например если они дети, или пожилые люди, или эксперты в каком-то деле.
- Хороший дизайнер работает над тем, чтобы понять проблему со стороны пользователя. Хороший дизайнер делает все, чтобы поработать совместно с пользователем, вместо того, чтобы попытаться угадать, что им может понравиться.
В последнем кейсе рассмотрим интерфейсы популярных сервисов: Airbnb и CouchSurfing. На первый взгляд это два идентичных сервиса, но на самом деле у них разные цели.
- Airbnb позиционируют себя как: надежный рынок для людей, которые хотят найти и забронировать уникальное жилье по всему миру.
- CouchSurfing позиционируют себя как: глобальное сообщество людей, которые делят свою жизнь, свой мир и свое путешествие.
Итак как же интерфейсы этих двух сервисов могут отразить преследуемые ими цели?
Для начала рассмотрим вебсайт Airbnb. Самое первое, что видят пользователи — это цена за жилье. Далее очень много пространства страницы используется для описания особенности жилья, такие как пространство, доступность, безопасность и т.д.
Так же Airbnb призывает хозяина загружать много фотографий своего жилья. Плюс пользователи могут видеть район, где расположено жилье.
Топ-10 вариантов дизайна веб-навигации | Umbrella IT
Навигация – важнейший аспект любого сайта. Сможет ли пользователь найти актуальную для себя информацию и захочет ли он вернуться – зависит от эффективности вашей веб-навигации.
Навигация ничем не регламентирована: ее можно сделать прозрачной и интуитивной или многоуровневой и нестандартной.
Как сделать навигацию на сайте максимально эффективной и какой дизайн подойдет именно вам?
У компании веб-разработки Umbrella IT есть ответы на все ваши вопросы.
Но обо всем по порядку.
ЧТО ТАКОЕ НАВИГАЦИЯ?Навигация сайта или веб-навигация – это система программных и визуальных средств, которые помогают пользователю ориентироваться на сайте и находить нужную информацию.
ПЛАНИРОВАНИЕ НАВИГАЦИИМаксимально эффективная веб-навигация держится на 3 китах:
- Структура
- Лаконичность
- Дизайн
- Структура: навигация начинается с детальной проработки информационной архитектуры (ИА), которая позволяет создать оптимальный доступ к сайту и структурировать контент с точки зрения пользователя. В идеале, ИА сайта состоит из минимума навигационных слоев и предоставляет пользователю доступ к нужному разделу всего за несколько кликов. При этом само деление разделов — четкое, логичное и предсказуемое.
- Лаконичность: практичная веб-навигация всегда проста и интуитивно-понятна. Включайте в меню сайта только те элементы, которые необходимы для эффективной коммуникации. Ключ к успеху – меню, состоящее из минимального количества равноценных разделов, которые не оставляют ошибке никаких шансов.
- Дизайн: при выборе дизайна делайте упор на читабельность, органичность и единообразие. Отдайте предпочтение общепринятым элементам навигации. Запутанная система нестандартных иконок, кнопок и ярлыков – плохая идея, которая может негативно отразиться на удобстве и практичности вашего сайта. Чем меньше лишних активных элементов – тем больше довольных пользователей.
Дизайн веб-навигации необычайно вариативен, однако некоторые его элементы завоевали большую популярность, чем другие. Umbrella IT отобрала 10 примеров наиболее удачных дизайнов веб-навигации, которые работают как индивидуально, так и в сочетании друг с другом. Каждый из них имеет свои достоинства и недостатки, и какой из них лучший – решать только Вам.
1. ГОРИЗОНТАЛЬНАЯ НАВИГАЦИЯ
Горизонтальная навигация – классический дизайн, соединивший удобство с функциональностью.
Источник
Плюсы:
- Органичное решение для стандартной экранной ориентации большинства мониторов;
- Все элементы навигационного меню активны и доступны одновременно;
- Возможность расширения списка разделов с помощью меню, выпадающего по наведению курсора или нажатию.
Минусы:
- Большое количество разделов и объемное выпадающее меню могут перекрывать важный контент;
- Добавление новых пунктов меню затруднительно.
2. ВЕРТИКАЛЬНАЯ НАВИГАЦИЯ
Вертикальная навигация — прямая альтернатива горизонтальной навигации – меню, расположенное в левой колонке страницы.
Источник
Плюсы:
- Простота редактирования и неограниченная возможность расширения меню — отличный вариант для сложных мультифункциональных сервисов и электронной коммерции;
- Оптимально для разных устройств.
Минусы:
- В развернутом виде может перекрывать контент;
- Нижние навигационные элементы малозаметны.
3. ВЫЕЗЖАЮЩЕЕ МЕНЮ
Выезжающее меню или слайд-меню – один из способов сохранить полный функционал и экранное пространство. Меню скрыто за левой границей экрана и появляется по клику или касанию.
Плюсы:
- Максимально компактный способ организации сайта;
- Дизайн может быть адаптивным, что в сочетании с гамбургером-иконкой представляет отличный вариант для интерфейса мобильной версии сайта;
- Скрытое меню позволяет сделать сильный акцент на контенте;
- Удобный доступ к меню из любой точки сайта.
Минусы:
- Скрытая навигация затрудняет доступ к меню;
- В развернутом виде меню перекрывает контент.
4. ЛЕНДИНГ
Лендинг – это одностраничный сайт с длинной или бесконечной прокруткой, оптимизированный под определенные цели.
Источник
Плюсы:
- Листать быстрее, чем кликать – подходящий вариант для новостных сервисов, онлайн-магазинов и сайтов, обновляющих контент в режиме реального времени;
- Бесконечная прокрутка удерживает внимание пользователя;
- Позволяет размещать большой объем визуальной информации;
- Удобный интерфейс для мобильных платформ.
Минусы:
- Ограниченная свобода пользователя: невозможно контролировать порядок информации и способ представления контента;
- Невозможно использовать футер;
- Увеличивает нагрузку на серверы;
- Снижает показатели SEO.
5. ФИКСИРОВАННОЕ МЕНЮ
Фиксированная или “липкая” навигация статично закрепляет панель меню в конкретной части страницы, предоставляя пользователю постоянный доступ к опциям меню.
Источник
Плюсы:
- Комфортный доступ ко всем разделам из любой точки сайта — самое оптимальное решение для одностраничных сайтов;
- Позволяет укрепить узнаваемость бренда при грамотно закрепленном в хедере логотипе;
- Повышает показатели аналитики, увеличивая количество просматриваемых страниц за одно посещение сайта.
Минусы:
- Перегруженный и навязчивый хедер затрудняет веб-навигацию и перекрывает контент.
6. ГАМБУРГЕР-МЕНЮ
Гамбургер-меню – навигационное меню, изначально разработанное для смартфонов, но все чаще появляющееся на экранах ноутбуков. Представляет собой иконку, скрывающую широкий диапазон опций и категорий. Свое название меню получило из-за сходства иконки с гамбургером – три горизонтальных полоски меню символизируют три слоя знаменитого сэндвича.
Источник
Плюсы:
- Гамбургер-иконка доступна из любой точки сайта одним кликом или касанием;
- Позволяет разместить неограниченное количество опций;
- Максимально экономит пространство и идеально отображается на мобильных устройствах;
- Помогает компактно разместить вторичные опции (например, историю и настройки), не перегружая ни экран, ни пользователя.
Минусы:
- Несмотря на свою распространенность, пользователи не всегда легко находят скрытое меню;
- Гамбургер – негласное стандартное меню на платформе Android, и его использование на iOs приводит к нарушению единообразия базовых навигационных элементов и перегрузке навигационной панели.
7. АДАПТИВНАЯ НАВИГАЦИЯ
Адаптивная навигация – вариативный дизайн, автоматически подстраивающийся под различную ширину экрана и мобильные платформы.
Источник (полная версия)
Источник (мобильная версия)
Плюсы:
- Кроссплатформенность: сайт изначально спроектирован для качественного отображения как на компьютерах, так и на мобильных устройствах;
- Единый URL: при адаптивной навигации не нужно создавать мобильную версию сайта, а отсутствие редиректов повышает поисковую оптимизацию.
Минусы:
- Типичные для десктопных версий сайтов активные элементы (встроенные карты, видео, анимация) замедляют загрузку сайта на мобильных устройствах;
- Мобильная версия дизайна может оказаться нечитабельной и перегруженной в виду того, что пользователи мобильных устройств, как правило, пользуются более узким функционалом сайта;
- Отсутствие альтернативы: в случае с самостоятельной мобильной версией всегда есть возможность вернуться к полной версии сайта. Адаптивный дизайн этого не позволяет: если адаптированная верстка неудобна или скрывает важный элемент навигации, единственный вариант – искать ноутбук или обращаться к сайту конкурентов.
8. МЕГА-МЕНЮ
Мега-меню – обширная навигационная панель, всплывающая при наведении курсора или нажатии. Мега-меню не просто структурирует контент по группам и колонкам в текстовом формате, но и активно использует различные визуальные средства.
Источник
Плюсы:
- Все опции доступны одновременно: максимально быстрое направление пользователя — большой плюс для онлайн-магазинов и сайтов с обширным набором опций, категорий и сервисов;
- Раскрывается и скрывается по наведению курсора, щелчку или касанию без ущерба для контента.
Минусы:
- нарушение принципа организации способно осложнить навигацию;
- сложно реализовать на мобильных устройствах.
9. РАСШИРЕННЫЙ ФУТЕР
Футер или “подвал” сайта – это нижняя часть страницы. В стандартном футере, как правило, размещается дополнительная информация: контакты, ссылки, уведомление об авторских правах и кнопки социальных сетей. В расширенном футере помимо этих данных содержится полноценное навигационное меню, которое может использоваться как основная или альтернативная система навигации. Расширенный футер — простой способ выйти за границы стандартного дизайна и повысить функциональность Вашего сайта.
Источник
Плюсы:
- Предоставляет альтернативное или дополнительное меню для тех, кто не нашел нужный контент в главном;
- Позволяет разместить важный, но не вписывающийся в содержание основных страниц контент;
- Дополнительные опции в классическом футере (содержащим только контактную информацию) позволяют расширить клиентскую базу;
- Акцентирует внимание на определенной информации.
Минусы:
- Рядовой пользователь часто не дочитывает до футера.
10. ПОЛНОЭКРАННАЯ НАВИГАЦИЯ
В отличие от всех представленных здесь вариантов дизайна, полноэкранная навигация не ставит перед собой задачу экономии экранного пространства. Напротив, полноэкранная навигация использует интро-страницу на все 100 процентов, сочетая текст с графикой.
Источник
Плюсы:
- Предоставляет четкую структуру сайта;
- Открывает широкие возможности для визуального оформления;
- За счет перегруженной домашней страницы основные подразделы содержат только контент, что значительно экономит экранное пространство;
- Простая реализация на мобильных платформах;
- Идеальный вариант для узкоспециализированных сайтов.
Минусы:
- Возможно снижение скорости загрузки;
- Нерациональный выбор для сайтов со сложной навигационной картой.
И традиционный бонус от компании Umbrella IT, которая всегда готова предложить Вам больше — 11 вариант — АНИМИРОВАННЫЕ ЭЛЕМЕНТЫ НАВИГАЦИИ.
Рациональное использование анимированных элементов как основных или дополнительных средств навигации позволяет разнообразить консервативный дизайн и привлечь внимание пользователей.
Источник
Плюсы:
- Привлекают внимание пользователей;
- Структурируют меню;
- Улучшают юзабилити сайта и ориентируют пользователя.
Минусы:
- Чрезмерная визуальная перегруженность затрудняет навигацию по сайту;
- Могут замедлить скорость загрузки сайта.
На этапе выбора и разработки дизайна веб-навигации трудно предугадать, какой именно вариант окажется выигрышным. Успех каждого конкретного случая зависит от ряда факторов: от бизнес-назначения, целей и задач сайта, природы контента, целевой аудитории и Ваших личных предпочтений.
Представленные примеры – лишь малая часть того, что позволяет реализовать современный веб-дизайн. Остались вопросы? Свяжитесь с Umbrella IT, и мы поможем воплотить Ваши самые смелые проекты в реальность .
Фото: Shutterstock.com
80 гениальных примеров дизайнерских решений / AdMe
Среди сотен тысяч работ, появляющихся ежедневно на сайтах о дизайне, не так много тех, которые заслуживают отдельного внимания. Крутой дизайн — это не просто необычная идея, но и ее не менее необычное воплощение. И, конечно, любая вещь создается человеком для человека, а потому должна стать частью его жизни, как недостающий пазл.
Во всем мире дизайнерами создано немало интересных и полезных штуковин, и среди них AdMe.ru отобрал самые выдающиеся.
Для настоящей битвы подушками
Мир был бы более спокойным местом, если бы мы почаще дрались подушками. Дизайнер Брайан Ку тоже так считает. Специально для любителей подушечных боев он придумал мягкие ятаганы, нунчаки, гранаты и все в таком духе.
«Расцветающие» фонари
У жителей Иерусалима появилась возможность полюбоваться необычной инсталляцией: гигантские 9-метровые уличные светильники, выполненные в виде цветов, раскрываются, как только к ним приближается человек или проезжает транспорт.
Стиральная машина с дозагрузкой
Для всех, кто сначала закидывает белье в машину, включает ее, а потом обязательно находит вещи, которые забыл положить, наконец придумали это гениальное изобретение. Речь идет о небольшой дополнительной дверце, через которую можно добавить белье прямо во время цикла стирки.
Лампа-облако
Благодаря дизайнеру Ричарду Кларксону теперь в квартире можно «поселить» свое собственное облако. И не простое, а грозовое. Такой необычный дизайн лампы со встроенной акустической системой позволит наслаждаться видом грозового облака, но без единой капли дождя.
КОТОстолики
Эти столики созданы специально для любителей кошек. Они очень понравятся кошкам, обожающим исследовать разнообразные отверстия и укрытия. Каждое изделие состоит из четырех кубов, которые можно составлять вместе, использовать как столы или сиденья.
Светильник из старого пня
Каждый из этих светильников уникален — просто потому, что это самые настоящие пни из леса, в трещины которых вставлены светодиоды. Светильники можно использовать также как сиденье или столик.
Зарядное устройство, работающее от температуры напитка
Подставка Epiphany One Puck использует разницу температур для преобразования тепловой энергии в электрическую. У нее есть две стороны — синяя и красная — для холодных и горячих напитков соответственно. Поместив кружку с горячим кофе или напиток со льдом на подставку, уже через 30 секунд можно подсоединять гаджет через USB и спокойно его заряжать.
Стол с рекой
Художник и дизайнер мебели Greg Klassen создал вот такой стильный стол, через который протекает река. Идеальное сочетание природных и промышленных форм.
Лего-тапочки
Больше никакой боли!
Проектор сигналов для велосипедистов
Оригинальная идея пришла в голову азербайджанскому дизайнеру Эльнуру Бабаеву. Проектор Cyclee позволяет велисипедистам предупреждать водителей о своих маневрах и быть более заметными в темноте. Проектор крепится позади сиденья, а знаки загораются автоматически — в зависимости от движения велосипеда.
Диван-гнездо
Израильские дизайнеры Merav Eitan и Gaston Zahr представили необычный диван, который выглядит как птичье гнездо. «Гнездо» представлено в четырех размерах и может вместить от 2 до 16 человек.
Радужный стол
Волшебный стол-призму придумал дизайнер Джон Фостер. Конструкция преломляет солнечный свет, отчего пространство вокруг наполняется радужными бликами и солнечными зайчиками.
Лампа для чтения в темноте
Отличный подарок для любителей читать книги — если темно и все спят, а читать очень хочется, то эта лампа очень пригодится. Странички будут аккуратно подсвечены, и никому не помешаете.
Оригинальные бокалы для виски
Необыкновенно красивые бокалы, дно которых напоминает по форме кристалл.
Обувь, идеально облегающая ногу
Японский дизайнер Масая Хисимото придумал, как сделать так, чтобы обувь идеально подходила и повторяла все изгибы ноги. Дизайнера вдохновил традиционный японский способ упаковки фурошики. Обувь без шнурков оборачивается вокруг ноги и фиксируется липучкой.
Ванна-сфера
Эта роскошная ванна приведет в замешательство все органы чувств — то ли ты в воде, то ли паришь между набом и землей. Эффектную вещь придумал питерский дизайнер Александр Жуковский.
Карандашная техника
Украшения от дизайнера из Чехии Анны Чурлейовой полностью выполнены из карандашей.
Магнитный браслет для мастеров на все руки
С Magwear ни одна мелкая металлическая деталь не потеряется, и руки остаются свободными.
Половник «Лох-несское чудовище»
Дизайнеры компании Ototo придумали половник, который будет терроризировать горячие глубины ваших суповых кастрюль. Напоминающий по форме лох-несское чудовище, он не даст заскучать на кухне.
Кран, который экономит воду красиво
Молодой дизайнер из Лондона Симин Циу (Simin Qiu) создал уникальный кран, который не только потрясно выглядит, но и позволяет экономить воду, превращая струю воды в элегантно закрученную спираль. Поток воды расщепляется на струи, и на выходе мы видим сложную и красивую водяную решетку. Турбина ограничивает поток воды на 15%, поэтому кран значительно экономит расход ресурсов.
Будильник, который нальет вам чашечку кофе с утра
Британский дизайнер Джошуа Ренуф воплотил мечту миллионов кофеманов: его новое изобретение позволяет просыпаться утром от приятного запаха свежесваренного кофе, который приготовит специально к пробуждению кофемашина-будильник The Barisieur.
Люстра в виде шариков
Отличная идея для оформления детской комнаты, ведь все дети обожают воздушные шары. Помимо декоративного эффекта, этот светильник отлично справляется с функцией освещения.
Светящиеся наушники
Наушники The Glow Laser светятся в темноте, улавливая ритм композиции, проигрываемой в плеере, а также могут измерить сердечный ритм. Очень полезная штука для любителей вечернего и ночного бега — с такими наушниками вы станете заметнее для водителей и велосипедистов.
«Умная» тарелка
Тарелка поделена на сектора в соответствии с тем, сколько места на ней должны занимать определенные продукты. Ее создатель — голландский дизайнер Annet Bruil.
Туфли со съемными каблуками
Теперь легким движением руки можно превратить балетки в вечерние туфли на высоком каблуке. С ними стало проще подобрать обувь к наряду — дизайнер Таня Хит создает туфли и каблуки самых разных расцветок и форм, которые можно комбинировать. Кроме того, они незаменимы для девушек, которые водят машину: отстегнула каблуки — и за руль.
Цветочный горшок с поливалкой
Этот милейший горшок крепится к стене, а верхний резервуар фильтрует воду и превращает ее в капли дождя.
Окно-балкон
Особая конструкция этих мансардных окон позволяет несколькими движениями превратить их в небольшой балкон.
Чайный сервиз-иллюзия
Команда дизайнеров из Японии D-Bros хорошо поработала и явила миру уникальный набор чайных предметов под названием «Вальс». Весь секрет — в зеркальной поверхности чашки, которая отражает рисунок тарелки под ней. Завораживает.
Закладка для книг
Эта закладка, словно лучик света, она непременно сделает ваш день светлее и поднимет настроение.
Котацу — гибрид стола, одеяла и обогревателя
Котацу — традиционный японский предмет мебели: низкий деревянный каркас стола, накрытый японским матрацем футоном или тяжелым одеялом, на который сверху положена столешница. Под одеялом располагается источник тепла, часто встроенный в стол.
Узорные скалки
Простая и блестящая идея — скалки, которые позволяют делать печенья с рисунками. В прошлом году по всему интернету разлетелись фото детских скалок с кошечками, и мастерскую Vatek завалили просьбами сделать что-нибудь «взрослое». Ребята постарались и создали изделия вот с такими изысканными узорами. Печеньки выходят — загляденье.
Зеркало в виде солнечных очков
Огромные солнечные очки отлично впишутся в молодежный интерьер.
Ножницы для зелени
Помогут быстро измельчить свежую зелень.
Cтол-кровать для трудоголиков
Огромный плюс этой дизайнерской работы в том, что пока один человек спит, другой может вполне комфортно использовать его рабочую зону. Это гениальное решение для тех, кто круглосуточно работает над какими-нибудь проектами.
Бокал с вершиной
Команда стеклодувов из Орегона решила увековечить местную достопримечательность и ориентир — пик горы Худ (Mt. Hood) высотой 3450 метров.
Лампа «Луна»
Невероятно реалистичную лампу в виде луны оценят романтики, ведь теперь частичку космоса можно приютить в своем доме. Лампу можно подвесить, поставить на пол, и она доступна аж в 7 различных размерах, самый маленький из которых поместится в руке.
Надувной матрас на заднее сиденье
Идеально для длительных путешествий на автомобиле.
Зонт-hands-free
Зонт Nubrella при помощи специальных креплений удерживается на теле человека и не требует участия рук. С ним удобно кататься на велосипеде, заниматься фотосъемкой или выгуливать любимых собак без риска промокнуть.
Идеальный антистресс
Оригинальный мячик-антистресс отличается от всех ему подобных наличием специальной сетки. За счет нее при сжимании мячика, создается особый эффект — он становиться похож на гроздь винограда.
Коляска-скейтборд
Коляска, которую непременно оценят все папы!
Цветочные горшки с самополивом
Эти милые горшочки сами «пьют» воду по мере необходимости.
Светильники из старых бутылок
С помощью такой штуки, как LED Bottle Cork, можно превратить пустые бутылки в настольные лампы. Выполненный в форме пробки аксессуар содержит светодиод и встроенный аккумулятор, который заряжается через USB. Гаджет водонепроницаемый, можно использовать и в качестве уличного светильника.
Батарейки, заряжающиеся через USB
Просто гениально!
Защита от острых углов
Эти забавные «голодные» зверята отныне будут стоять на страже безопасности домашних обитателей. Особенно пригодятся такие «смягчители» в тех домах, где есть маленькие дети.
Окно «Больше неба»
Аргентийский дизайнер Алдана Гарсия представляет концепт окна-трансформера, на которое можно прилечь, откинуться и полюбоваться небом.
Чемодан-скейтборд
Бостьян Загар из Словении придумал чемодан, который позволяет своему обладателю добраться из точки «А» в точку «Б».
Дозатор для спагетти «Я мог бы съесть лошадь»
Чтобы больше не ошибаться с размером порций.
Светильник-карандаш
Дизайнеры студии «Майкл и Джордж Лондон» создали карандаш, который может освещать комнату. Черные линии — это провода, а ластик — непосредственно сама лампочка.
Колонки для iPhone AeroBull
Компания Jarre Technologies, которую основал легендарный музыкант Жан-Мишель Жарр (Jean Michel Jarre), выпустила стильные bluetooth-колонки для iPhone. Колонка мощностью 100 Вт в виде бульдога обладает двумя динамиками, одним сабвуфером и стоит 999 фунтов.
Вафельница «Звезда Смерти»
Темная сторона вашего завтрака.
Лампа-мыльные пузыри
Англо-итальянский дизайнерский дуэт «Джиопато и Комбе» (Giopato & Coombes) создал необыкновенно красивую и яркую люстру в виде мыльных пузырей под названием «Болле» («Bolle»). Все ее стеклянные сферы выдувались вручную.
Форма для тефтелек
Пробовали тефтельки на гриле? Нет? Теперь попробуете.
Матрас для обнимашек
Специальные прорези в матрасе Cuddle Mattress позволяют обниматься не доставляя друг другу неудобств во время сна. Матрас также оценят любители поспать на боку.
Зонты со скрытым рисунком
Узоры на этих зонтиках проявляются только при намокании.
Форма для нарезки коржей
Идеально ровные коржи — это действительно просто.
Универсальный светильник
Портативный светильник в виде гирлянды можно подвешивать и привязывать или просто положить на стол прямо в специальном чехле. Очень яркие светодиодные лампы хорошо освещают пространство, а еще светильник водонепроницаемый — полезная штука!
Антистрессовый мяч с эффектом зума
На поверхность мяча нанесены подробные карты, рассмотреть которые можно, если только сильно сжать мячик.
Коляска-велосипед
Гибрид коляски и велосипеда превратит прогулку с ребенком в увлекательное путешествие.
Прибор, предельно доступно показывающий погоду на завтра
Кен Кавамото (Ken Kawamoto) — инженер-программист, который стремится соединить цифровой и реальный мир. Он изобрел прибор, наглядно показывающий завтрашнюю погоду, и назвал его темпескоп (Tempescope). Если будет гроза, то в в нем сверкают настоящие молнии, если дождливо — идет дождик. Чудеса! Досадно, что снег у него пока не получается.
Собирающая капли кружка
Особая конструкция кружки позволяет собирать капли в специальное отверстие по кругу.
Скамейка-спагетти
Необыкновенно красивая дизайнерская скамейка отлично украсит загородный дом.
Прибор для отделения желтка от белка
Эта маленькая забавная рыбка с легкостью справится с тем, что обычно вызывает затруднения.
Самая маленькая складная коляска
Эта коляска в сложенном состоянии легко помещается в рюкзак. Идеально подходит для путешествий с маленькими детьми.
Чемодан-шкаф
Стильный чемодан становится шкафом с отделениями и вешалкой.
Тапочки для игр с детьми
Это же просто находка!
Саморазмешивающая кружка
Размешает что угодно, просто нажмите на кнопку.
Современный кипятильник
Выглядит как обычный стержень. Согреет любую жидкость: чай, кофе, суп, — пока вы занимаетесь более полезными делами.
Тянущаяся упаковка для продуктов
Безопасная и удобная замена пластиковым пакетам и одноразовой упаковочной пленке — тянущаяся пищевая пленка для упаковки любых продуктов.
Карманная кофемашина
С этой миниатюрной кофемашиной можно сделать горячую чашечку эспрессо, где бы вы ни находились.
Ручной стерилизатор
Принцип его действия состоит в бактерицидном действии УФ-лампы. Прощайте, микробы!
Контейнер для варки
Выглядит весьма странно, но зато поможет сохранить овощи внутри, пока вы варите их или томите на пару.
Скотч, который легко отрывается
Не нужны ножницы и ножи — потяните за специальную нить, и скотч легко разрежется.
Парковка, показывающая наличие свободных мест
Зеленые и красные лампочки, расположенные над каждым парковочным местом в зависимости от загоревшегося цвета показывают свободно место или занято.
Сковорода с отдельными секциями
Чтобы пожарить яичницу и оладьи одновременно.
Вязаные шапки 80-го уровня
Нереально крутые дизайнерские шапки.
Насадка-распылитель для цитрусовых
Удобная штука.
Шезлонг на солнечных батареях
Заряжается днем, чтобы и ночью вам было светло и комфортно.
Прикроватная тумба с подносом
Иногда так хочется поесть, не вставая с постели. Эта тумбочка с выдвижным столиком вас всегда выручит.
Скутер, который превращается в чемодан
Такой удобно брать с собой куда угодно.
Принтер для печати с айфона
Миниатюрное устройство Printeroid позволяет получить принтер для печати изображений с экранов мобильных девайсов, который поместится у вас в кармане. Он заряжается катушками специальной бумаги шириной 7 сантиметров и длиной 10 метров.
Улей, который сам собирает мед
Пчелам отводится только часть стенок сотовых ячеек, которые они потом запечатывают воском. Когда соты заполняются медом, пчеловод может открыть другую сторону ящика, позволяя меду вытекать из крана, при этом не затрагивая пчел. Пчелы просто возобновляют восковые клетки и заполняют их снова. И так по кругу.
Фотография на превью: Swirl
Примеры чертежей в составе дизайн-проекта квартиры – фото примеры и назначение
Чертежи дизайн-проекта: краткая характеристика и примеры
Планы, схемы, развертки и ведомости образуют документальную основу интерьерного проекта. Здесь содержатся данные, необходимые для реализации профессионального ремонта: размеры, площади, объемы.
В состав чертежей по дизайн-проекту входят обязательные документы и дополнительные (их дизайнер готовит по желанию заказчика).
Чертежи, необходимые для каждого проекта
В первую группу относят планировочные решения:
Здесь указаны точные размеры квартиры целиком и отдельных помещений (площадь, высота потолков), толщина внутренних монолитных стен, расположение кирпичных перегородок, точки подключения стояков отопления, место и высота подводки водоснабжения, ширина оконных проемов, перепад уровня пола, расстояние между стенами, перегородками и окнами относительно друг друга. Это основа для работ по перепланировке.
- План демонтажа
Входящие в дизайн-проект квартиры чертежи обозначают красным цветом перегородки, от которых придется избавиться. Приведены размеры сносимых и соседних участков. Перед началом работ все отметки и размеры проверяют еще раз на месте.
- План возведения перегородок
Здесь цветом выделяют местоположение возводимых кирпичных перегородок, их толщину. Собственным цветом обозначают перегородки из гипсокартона. Все размеры даны без учета чистовой отделки, за нулевую отметку по высоте принят уровень чернового пола. Рабочие чертежи дизайн-проекта интерьера по возведению перегородок могут быть дополнены ведомостью дверных проемов с указанием типа двери (распашная, сдвижная, одно- или двухстворчатая) и размеров прохода.
- План расстановки мебели и оборудования
На этом чертеже приведены места размещения предметов мебели (кроватей, диванов, кресел, туалетных и журнальных столиков, тумб, подвесных и встроенных шкафов), а также их точные размеры. Для санузла и кухни указаны габариты сантехники и варочного оборудования.
- Экспликация помещения
Это таблицы с перечнем помещений и их площадей. Дополняют основные планы и помогают лучше в них ориентироваться.
23.jpg
Вторую обязательную группу образуют рабочие чертежи дизайн-проекта, связанные с технологическими аспектами ремонта:
Здесь рисунком обозначены напольные покрытия с расшифровкой (мрамор, щитовой паркет, плитка). Помимо облицовочных материалов отмечены ковры с толщиной ворса. За нулевую отметку по высоте на плане принят уровень чистового пола после устройства стяжки.
- Разрез пола по уникальным участкам
Показаны сечения полов на местах стыков разных покрытий (к примеру, мрамора и паркета) или при устройстве теплого пола, с указанием высоты от уровня стяжки.
- План теплых полов
Включенные в дизайн-проект интерьера чертежи содержат схему размещения системы теплого пола на общем квартирном плане, обозначены площади этих фрагментов, их длина и ширина.
- План потолков
Цветом показаны разные потолочные покрытия (гипсокартон, влагостойкий гипсокартон, штукатурка, карнизы). За нулевую отметку по высоте здесь принят уровень верхней плиты перекрытия. Буквами обозначены места сечений для следующего чертежа.
- Разрез потолка по уникальным участкам
Внимание уделено стыкам между потолочным покрытием и стеной, соседним облицовочным материалом. В каждом случае отмечены ширина и высота металлического профиля, ГКЛ, гипсового карниза, место прокладки светодиодного шнура.
- План расположения осветительного оборудования
Это пример чертежей дизайн проекта, где на плане потолков указывают точки электровыводов и места размещения: люстр, подвесных и точечных светильников, бра, картинной и зеркальной подсветки, торшеров, настольных ламп, светодиодных лент.
- План распределения линий по выключателям
Здесь остаются условные обозначения светильников и показано, как и к какому типу переключателя они подсоединяются (одно- или двухклавишному).
- План размещения розеток, электровыводов, слаботочных сетей
Контрастным цветом выделены места силовых, влагозащищенных, акустических розеток, подключения телефона, видеодомофона, спутниковой и телевизионной антенны; стоят отметки о высоте монтажа.
- Принципиальная схема водоснабжения и канализации
Тремя цветами схематично показано подключение техники на кухне и в санузле (выполнить чертежи дизайн-проекта поручают проектировщикам). Реальную разводку труб производят в соответствии с проектом водоснабжения и канализации, техническими данными сантехнического оборудования.
- Привязка устройств систем вентиляции и кондиционирования
Как в предыдущем случае, здесь приводится принципиальная схема подключения. Сами работы производят по отдельно подготовленному проекту.
Перечень дополнительных чертежей дизайн-проекта
Включает варианты стилевых решений и подборки материалов.
Интерьерный стиль и подробности декоративной отделки определяют несколькими способами:
- коллажи – это двухмерное представление (общее и детализированное) о будущей обстановке квартиры на основе собранных в коллекцию иллюстраций, компьютерных или бумажных;
- развертки стен и декоративных элементов – фронтальная проекция четырех стен конкретного помещения с указанием размеров дверных и оконных проемов, высоты расположения полок, розеток, выключателей, светильников, панно, столешниц. Чертежи дизайн-проекта комнаты используют антропометрическую модель (фигуры взрослых мужчины и женщины), чтобы варианты размещения каждого предмета интерьера можно было соотнести с пропорциями человеческого тела;
- 3D визуализация – трехмерное моделирование пространства квартиры или дома по отдельным помещениям. Высокий уровень детализации дает возможность рассмотреть оформление любой зоны. Сюда же можно отнести создание видеоролика интерьера.
К дополнительным чертежам дизайн-проекта относят также ведомости по подбору отделочных материалов. Для каждого помещения расписан вид и площадь отделки для пола, потолка, плинтуса, стен. Такие же ведомости готовят по приборам освещения, предметам мебели, сантехнике.
Стоимость чертежей дизайн-проекта зависит от состава альбома с документацией, минимальный набор включает планировочные и технологические решения. Готовый дизайн-проект с чертежами поступает в работу инженерам, отделочникам, сантехникам. Грамотно составленные планы и схемы экономят время на закупку материалов, мебели, оборудования и сам ремонт.
Проектные документы в компании «ТопДом»
Наши специалисты подготовят обязательные и дополнительные чертежи по вашему проекту с учетом архитектурных и технических особенностей помещения, а также строительных норм и правил. Соблюдение требований ГОСТ особенно важно при демонтаже и возведении новых перегородок в многоквартирных домах.
С качественными чертежами интерьер получит мощный старт для его реализации в ремонте и отделке.
31 удивительный пример графического дизайна, который поразит вас
Показывать себя образцами хорошего графического дизайна — это здоровая практика, независимо от того, кто вы. Может быть, вы студент, обдумывающий следующий шаг на своем пути. Или вы — отмеченный наградами графический дизайнер, который смотрит в пустой экран компьютера и покрывается холодным потом.
Независимо от того, находитесь ли вы в начале своей карьеры или наслаждаетесь видом с вершины, иногда всем нам нужен заряд творческого вдохновения.Наш любимый способ дать толчок воображению — двоякий: вернуться к основам дизайна и понаблюдать за тем, как их используют профессионалы.
Исключительный графический дизайн сочетает в себе использование нескольких элементов для создания визуально привлекательного произведения. Графические дизайнеры используют цвета, текстуры, линии, формы, размеры, значение и пространство для создания своей работы.
Часто конечный результат вызывает у зрителя эмоции или реакции, которые определяют идентичность бренда. Великолепный дизайн — это наука, а — искусство.
Он создает визуальное представление идеи и передает невысказанное, устанавливая отношения между дизайном и его аудиторией.
Пять основных столпов графического дизайна включают Баланс (для стабильности и структуры), Выравнивание (для ясности и резкости), Повторение (для единства и силы), Контраст (для воздействия и фокусировки) и Иерархия (для организации и направления).
Мы составили список из 31 удивительного примера графического дизайна для дизайнеров, которым нужно вдохновение.Студенты и дизайнеры оценят просмотр этих потрясающих примеров, чтобы увидеть, как художники использовали один или несколько из пяти основных принципов в своем искусстве.
Они отлично демонстрируют, как инновационный дизайн может помочь сформулировать цель, основные ценности, личность и позиционирование компании.
1. Промоакции кинофестиваля BFI от Кори ШульцКинофестиваль BFI состоит из классических фильмов ужасов, поэтому брендинг фестиваля Шиллингтона Кори Шульц включал жуткие иллюстрации классических фигур ужасов, таких как Дракула, Франкенштейн и невеста Франкенштейна.Дизайн чистый, но угрюмый, с элементами дизайна, которые кажутся специфичными для жанра. Кори получил за свой проект премию GDUSA.
Эта рекламная акция состоит из кинетического логотипа и брендов для мероприятия «Как получить работу в Нью-Йорке». Дизайн смелый, в нем используется скудное словоблудие, но название, объяснение и дата мероприятия написаны большими заглавными буквами, что выделяет их на фоне более крупного дизайна. Акции отражают основную идею внесения ясности в тему, запутанную путаницей и тревогой.Энтони, глобальный управляющий директор Shillington Education, получил за эту работу премию GDUSA.
3. Приложение для цифровой идентификации растений от Бекки ВудПримеры графического дизайна, такие как это приложение для идентификации растений, используют простую и понятную презентацию, чтобы рассказать историю. Сначала сделайте снимок; во-вторых, просканируйте это. Приложение определит растение и даст советы по выращиванию. Бекки Вуд иллюстрирует иерархию, которая направляет зрителя переходить через три уровня действия.Ее использование повторения объединяет историю. Этот проект выпускника Шиллингтона стал финалистом награды AGDA.
Judit Besze представляет собой прекрасный пример контраста через текстуру, устанавливая геометрические формы, текст и линии на цветочном фоне. Она создает дополнительную глубину и интерес через иерархию.
5. Мероприятие Vice Media «Преодолей потолок», автор: Ариана Луиза Вильегас Промоакциитребуют повторения и большого количества пустого пространства, чтобы достичь своей цели.Vice Media необходимо было оправиться от обвинений в сексуальных домогательствах и культуры «клубов мальчиков». На этом мероприятии чествовали женщин, пробивших корпоративный стеклянный потолок. Подрывная типографика использовалась, чтобы предложить отойти от истории несправедливых действий в отношении женщин. Проект этого выпускника Шиллингтона стал победителем премии GDUSA 2018 в области графического дизайна.
ВыпускникShillington Брэндон Ли мастерски использует контраст и повторение, чтобы выделить три сорта кофе из разных стран в этом дизайне упаковки продукта.Он использует смелые цвета и простые геометрические формы, чтобы противопоставить текст и значки. Каждое изображение заставляет вас узнать, что отличает следующее. Первое заметное отличие — это регион. Этот пример графического дизайна показывает, что Lighthouse Coffee Co. производит качественный кофе с ярким вкусом. Проект получил премию GDUSA в области графического дизайна.
8. Кампания MTA, автор Джен БишопЭта трехдневная кампания была нацелена на любителей метро Нью-Йорка.Всадников просили голосовать за известных дикторов метро каждый день. Он был разработан, чтобы оживить повседневные поездки наездников, сделав их более интерактивными. В дизайне использованы яркие цвета и единый дизайн всех плакатов и рекламных материалов. Использование разделительных линий привлекает внимание зрителей к каждому призыву к действию. Джен Бишоп, выпускница Шиллингтона, получила премию GDUSA за этот дизайн.
9. Mondo Artisan Bread Mexico by Карла ЛопесЭто международное произведение выпускницы Шиллингтона Карлы Лопес демонстрирует контраст и иерархию, используя силу цвета и геометрии.Все в этом дизайне привлекает внимание к кофе и макарунам. Контраст серой карты с белым логотипом наводит взгляд на следующий важный вопрос: где взять кофе и печенье? На красочной чашке тоже отображается название. На этот раз цвета поменялись местами — добавление интереса без ущерба для сплоченности. Карла выиграла премию GDUSA за этот проект.
10. Представьте — Фестиваль № 6 Идентификация Jieli WuЭта концепция была предназначена для создания идентичности Фестиваля № 6, ежегодного фестиваля искусства и музыки, проводимого в Северном Уэльсе.Цель брендинга заключалась в создании чего-то, что выходит за рамки нового измерения и при этом отражает изысканные вкусы своего целевого рынка. Шрифт выглядит гладким и современным, но при этом немного несвязным, что намекает на его тему превосходства. Этот выпускник Шиллингтона получил премию GDUSA за дизайн.
11. Брендинг SPAM Food Truck Festival от Judy DeMarcoЭтот проект, задуманный выпускницей Шиллингтона Джуди ДеМарко, был направлен на ребрендинг консервированной ветчины от СПАМа и ее продвижение среди миллениалов.В проекте использовался слоган «это то, что есть», чтобы усилить намерение кампании продемонстрировать прозрачность. Красочный шрифт выглядит современным и необычным и привлекает смелых и любопытных посетителей. Джуди получила премию GDUSA за свою работу.
12. Комнаты дома — спор в Лос-Анджелесе, автор: Хэмиш ХантерСделанные вручную рисунки, подобные этой обложке альбома, выводят графический дизайн на новый уровень. В дизайне используется выравнивание для четкости и контраст для воздействия. Идея этого картонного дизайна возникла из темы лирики альбома.Музыкальный артист поет о картонных коробках, когда семья переезжает, а дети играют в подвале. На первый взгляд очевидно, что история этого дизайна — это больше, чем вы могли бы рассказать, не слушая альбом. Обложка успешно пробуждает любопытство у непосвященных и дает момент «ага» для инсайдеров.
Бекки Маккалок использует баланс, чтобы рассказать историю первой личной встречи. Ее дизайн иллюстрирует суть проблемы, которая является важнейшим качеством хорошего дизайна.Он тонко задает и отвечает на этот вопрос: о чем мы будем говорить, когда наконец встретимся? Контрастные цвета слева привлекают внимание зрителя и вызывают любопытство у наблюдателей. Естественно, они захотят узнать остальную часть истории, которая приведет их к следующему высококонтрастному предмету: картам тигра. Карточки содержат идеи для обсуждения при личной встрече, ответе на вопрос и решении проблемы. Она была финалистом конкурса AGDA Awards 2018 за этот проект.
14.Этикетка продукта премиум-класса Joker’s Gin от Esteban TEsteban T разработал несколько первоклассных этикеток для бутылок с алкогольными напитками. Эта бутылка Joker’s Gin использует контраст по глубине, чтобы создать акцент в этой привлекательной бутылке элитного джина. Художник использует цвет, чтобы создать стабилизирующий баланс в дизайне, укрепляя доверие к бренду, несмотря на название Joker’s Gin.
15. Натуральные продукты от Хиро ОкудаПодобные пьесы, демонстрирующие баланс и согласованность, помогают зрителям «почувствовать» целостность презентации.Розмарин обеспечивает мгновенный контраст с нейтральными цветами и привлекает внимание к другим зеленым тонам в проекте. Проект выпускника Шиллингтона Хиро Окуда стал финалистом награды AGDA.
16. Fruitea Friends Berry Boo и тропическое танго, автор: Wai San Woo
Вай Сан Ву владеет выравниванием и балансом для дизайна упаковки этого продукта Fruitea. Открытая крышка привлекает внимание и подчеркивает, что компания заботится об упаковке, что говорит о том, что они также заботятся о качестве того, что находится внутри.Изображения чайных пакетиков в правом нижнем углу идеально сочетаются с открытой крышкой и смыслом, стоящим за ней. Этот проект, завершенный выпускником Шиллингтона, стал финалистом AGDA.
Вот два примера графического дизайна с цифровыми и практическими приложениями. Циферблаты для умных часов Android Wear используют контраст и выравнивание для создания потрясающего, но удобного отображения часов. Этот пример сочетания старых идей, таких как римские цифры, с современными технологиями, делает эти циферблаты мгновенной классикой.
Микаэла Эрли в дизайне продукта Duet использует повторение для создания единства и силы бренда. Выравнивание и контраст обеспечивают ясность и эффектность, демонстрируя один бренд с множеством вкусов. Использование одного цвета на этикетке продукта так же ясно, как и простой, но мощный дизайн. Можно ожидать, что дуэт джина и вкуса будет столь же гладким, как и рисунок. Микаэла, выпускница Шиллингтона, получила награду GDUSA за свою работу.
Катринка использует повторение для создания динамической системы рекламы службы перевозки домашних животных под названием Chauffur.Хотя каждая реклама немного отличается, она привлекает владельцев самых разных животных, но в каждой из них используются похожие элементы для создания идентичности и целостности бренда. Катринка — выпускница Шиллингтона и финалист AGDA этого проекта.
Это еще один пример графического дизайна, в котором повторение и выравнивание используются для представления торговой марки продукта. Marusa Rimc вызывает интерес к продукту Infinite Brew, подчеркивая единообразие бренда и пробуждая любопытство к новым вкусам.Художник по упаковке продукта создает причудливые выражения характеристик, чтобы заставить потребителей спросить: что это за вкусы с ограниченным выпуском? Дизайн яркий и загадочный. Эта работа выпускницы Шиллингтона принесла ей награду GDUSA.
20. Обложка книги в пустоту, автор: Bob 2412Обложки книг — прекрасные примеры возможностей графического дизайна, которые существуют в мире публикации в Интернете и в печати. Bob2412 использует выравнивание, чтобы заставить читателя почувствовать, что он может ускользнуть в пустоту с автором.Этот метод проясняет цель книги. Задняя крышка тоже опрокидывается в опасную зону. Контраст света и тьмы создает сильный акцент на названии книги, особенно на слове «пустота». Использование человека в качестве буквы в этом слове дает нам понять, что кто-то может ускользнуть.
Даниэла Томанова сочетает в себе иерархию и контраст, чтобы создать интерес, организацию и фокус в этом примере графического дизайна. Идея ясна: 4U для вас, и это часть вас, несмотря ни на что.Положение руки испытуемого внутри и снаружи логотипа создает ощущение плавности дизайна, отражая динамичный характер провайдера мобильной сети 4U. Подростки мгновенно подключаются к бренду. Даниела — выпускница Шиллингтона и финалистка AGDA.
Все мы пользуемся календарями каждый день — чаще всего на наших компьютерах или телефонах, но другие предпочитают иметь физические календари на рабочем месте или дома. Кацуми Тамура поднял дизайн календаря на новый уровень, когда он создал (и получил награду) свой 3D-календарь, который вы должны собрать самостоятельно.Его формы просты: состоящие из кругов, треугольников и квадратов. Но люди могут преобразовывать свои календари в различные формы, делая их красивым и полезным аксессуаром.
23. Облегченная упаковка хлеба от Джессика БаккерДжессика Бейкер использует контраст, чтобы подчеркнуть забавный характер этой упаковки натуральной, здоровой домашней выпечки для детей. Облако пика-а-бу вызывает интерес и переключает внимание на продукт под ним, предлагая зрителям представить, насколько восхитительны вкусовые качества буханок внутри.Более того, идея рая способствует чистоте бренда. Джессика — выпускница Шиллингтона, и ее упаковка Lite Loaves позволила ей стать финалистом AGDA.
24. Реквием J Fashion Event от Эрни ХолидейЭта кампания — веб-сайт, плакаты, наклейки и многое другое — рекламировала модную инсталляцию в Нью-Йорке. В проекте использованы яркие цвета, чистый дизайн и геометрические формы, чтобы создать причудливый, но изысканный дизайн.Эта работа одновременно эксцентрична и сбалансирована и игриво взаимодействует со зрителями, сочетая традиционную модную иконографию с оригинальными элементами. Эрни — выпускник Шиллингтона, и этот проект стал полуфиналистом премии Adobe Design Achievement Awards 2018.
25. Летний фестиваль Satchmo в Новом Орлеане, автор: Альфред СервантесВот три примера произведений графического дизайна, направленных на продвижение летнего фестиваля в Новом Орлеане в честь Луи Армстронга по имени Сатчмо.Этот студенческий дизайн Шиллингтона получил награду American Graphic Design Award 2018 от Graphic Design USA. В дизайне используется выравнивание, чтобы создать интерес, и контраст, чтобы обеспечить ясность. Синий и розовый олицетворяют лето, а фотография Луи Армстронга по прозвищу Сачмо напоминает о богатой джазовой истории города. Альфред, выпускник Шиллингтона, получил награду GDUSA 2018 года.
26. Зачарование под морским танцем Саймона ПирсаСаймон Пирс использует контраст как с цветами, так и со шрифтами, чтобы привлечь внимание к этому захватывающему дизайну.С таким загруженным дизайном легко потерять информацию. Используемый здесь контраст гарантирует, что все, что нужно увидеть, появится у зрителя.
Эти три примера графического дизайна упаковки от Forough Abadian используют контраст и повторение, чтобы передать послание простоты и аутентичности. Похоже, что посылка отправлена прямо из Италии с этикеткой, похожей на почтовую. Вы сразу узнаете, как его приготовить и из чего он сделан, не оставляя никаких вопросов без ответа.Упаковка также является отличным примером того, как выравнивание способствует ясности. Этот выпускник Шиллингтона является лауреатом премии GDUSA.
28. 2 Ginger Irish Whisky от VSA PartnersЦелью этого дизайна было вызвать интерес к новому бренду ирландского виски. Дизайнерская фирма использовала повторение для силы и контраста для фокусировки. Рыжие на изображениях представляют бренд. Точно так же декорации (девушки на камнях, в доме и на велосипедах, вызывающих ностальгию) представляют характеристики виски.
29. Плакаты Inject Hope от LandorЭти примеры графического дизайна Inject Hope убедительно отражают реалии наркозависимости, особенно героиновых наркоманов. Кампания вдохновила комиссаров округа Огайо выделить более 2 миллионов долларов на помощь в борьбе со злоупотреблением наркотиками. Заказчиком была героиновая коалиция округа Гамильтон. Использование повторения в этой серии дизайнов обеспечивает единство единой идеи, в то время как контраст создает фокус и оказывает существенное влияние на наблюдателя.
30. Концепция брендинга модной одежды CI от NnorthЗдесь Nnorth использует дизайн, чтобы определить идентичность бренда для CI. Этот пакет был выбран из 1272 других концепций визуального дизайна. Клиент запросил умопомрачительный дизайн, и они его получили. Художник блестяще использует цветовой контраст с достаточным количеством цвета для создания эффекта. Логотип CI выделен жирным шрифтом, что мгновенно создает сильное присутствие бренда, которое легко идентифицировать.
31. Дизайн электронного письма Brookson One от Charlim888Примеры графического дизайна электронной почты отлично подходят для вдохновения.Этот дизайн Charlim888 кристально чистый с идеальным сочетанием баланса, выравнивания и контраста. Женщина вверху страницы занимается тем, что хочет вызвать электронное письмо. Этот дизайн рассказывает простую историю: пригласите друга и получите вознаграждение. Кнопка внизу страницы позволяет сразу же начать зарабатывать награды.
Чем больше вы изучаете работы других, тем лучше вы сможете определять элементы отличного дизайна и знать, когда они присутствуют в вашей собственной работе.Не нужно снова страдать от дизайнерского затора. Добавьте эту страницу в закладки для вдохновения в будущем и поищите портфолио талантливых художников, представленных в этом посте. Удачный дизайн всегда на расстоянии одного клика.
Хотите создать такую работу? Подумайте об обучении в Шиллингтоне и записи на онлайн-курс графического дизайна, чтобы вы могли учиться из любой точки мира!
10 отличных примеров интерактивного дизайна для вдохновения дизайнеров | by Mockplus
Интерактивный дизайн широко используется в дизайне веб-сайтов и мобильных приложений.Нет недостатка в таких статьях о том, что такое интерактивный дизайн и как он работает, а также в великолепных примерах интерактивного дизайна . Вы легко можете найти один или два в Интернете.
Каждый великий дизайнер знает, что дизайн никогда не был пустым разговором, вы должны сочетать теоретические знания с серией книг по UI / UX дизайну, а также ресурсы с практическими примерами. Так вы получите больше вдохновения, чтобы стать продвинутым дизайнером. Вот 10 отличных примеров интерактивного дизайна о дизайне мобильных приложений и дизайне веб-сайтов.
Примеры интерактивного дизайна для мобильного приложения
1. Список трехмерных стереоскопических изображений
Содержимое изображения отображается в стереоскопическом формате. Сдвигая ось времени влево, он покажет соответствующее изображение в соответствии со временем съемки. Выбранная картинка будет отображаться в центре мобильного интерфейса.
2. Изображение отображается стековыми картами
В этом футляре используется дизайн в стиле карты, пользователи могут переключать изображения, перемещая вверх и вниз.Дизайн карточек не только обеспечивает хорошую визуальную согласованность для пользователей, но также дает дизайнерам удобство для повторения дизайна. Преимущество смешанного текста и графики заключается в сохранении визуального баланса всего содержимого и изображений в стопке. Так что сочетание эффекта взаимодействия и жестов скольжения — тоже хорошая идея.
3. Звездочка на странице поиска
Звездочка на странице навигации обозначает другую функцию навигации. При перемещении выбранного значка навигации по странице он автоматически увеличивается, а другие значки автоматически изменяют положение и размер.Преимущества интерактивного дизайна прекрасно раскрываются на крутой и лаконичной странице навигации по звездам.
Лучшие материалы для дизайна UI / UX бесплатно
СКАЧАТЬ
4. Дизайн приложения, ориентированного на данные
Емкость файлового хранилища, представленная на круговой диаграмме в этом приложении для управления файлами. Это интуитивно понятный и простой способ узнать хранилище каждого файла с первого взгляда. Когда одно хранилище файлов изменяется, емкость хранилища других файлов вносит соответствующее интерактивное изменение.
Если вы дизайнер полного цикла, который может заниматься дизайном мобильных приложений и веб-сайтов, вы также можете узнать несколько отличных примеров интерактивного дизайна веб-сайтов.
Примеры интерактивного дизайна веб-сайта
1. Sketchin
Простая панель навигации делает весь сайт очень простым и красивым.
2. Просмотр данных
Этот сайт представляет собой динамическую информационную диаграмму, он может предоставлять пользователям статистическую информацию и рисовать диаграммы.
3. 1000 экспериментов Chrome
Этот сайт создан Google Creative Labs, он обладает великолепной анимацией, впечатляющими функциональными возможностями и сетевыми технологиями.
4. Празднование китайского Нового года
Празднование китайского Нового года — это профессиональная реализация эксперимента WebGL, который может превратить ваше поздравление в фейерверк.
5. Carbon Studio
Скучаете по старому перетаскиванию навигации? Взгляните на Carbon Studio.
6.Ник Джонс
Этот сайт может быть устаревшим, но он по-прежнему является хорошим примером интерактивного дизайна.
Заключение
Знакомство с отличными примерами интерактивного дизайна — всегда чистое удовольствие, независимо от дизайна мобильного приложения или дизайна веб-сайта. Они новаторские, вдохновляющие и увлекательные, и все они побуждают нас открывать новые решения, применять нестандартные методы и проверять пределы существующих технологий. Эти интерактивные примеры дизайна для мобильных приложений и веб-сайтов — хорошие ресурсы для дизайнеров, надеюсь, вам понравятся они и вы получите от них вдохновение.
Оригинал размещен по адресу: 10 отличных примеров интерактивного дизайна для дизайнеров
10 удивительных примеров дизайна взаимодействия
Когда пользователи открывают веб-сайт или приложение, они сначала замечают очевидные элементы дизайна: логотип, цвета, значки, иллюстрации и изображения . Хотя эти элементы действительно способствуют общему взаимодействию с пользователем, на самом деле они являются частями более крупной головоломки: дизайна взаимодействия. Эта концепция может быть более тонкой для конечных пользователей, чем новая яркая домашняя страница, но она необходима для создания привлекательного и интуитивно понятного цифрового опыта.
Что такое интерактивный дизайн?
Дизайн взаимодействия — это облегчение взаимодействия между пользователями и продуктами (чаще всего это приложения или веб-сайты). Согласно Interaction Design Foundation, «цель интерактивного дизайна — создавать продукты, которые позволяют пользователю достичь своих целей наилучшим образом». Другими словами, дизайнеры взаимодействия несут ответственность за создание каждого элемента на экране, с которым может взаимодействовать пользователь, будь то щелчок, пролистывание, касание или какое-то действие.
Пять измерений интерактивного дизайна служат полезной моделью для понимания того, что он включает в себя. Впервые представленная Джиллиан Крэмптон Смит, академиком интерактивного дизайна, модель включала только четыре измерения. Кевин Сильвер, старший дизайнер взаимодействия в IDEXX Laboratories, добавил пятый.
1D: Слова должны быть простыми для понимания и сообщать пользователю необходимый объем информации (слишком большое количество деталей может подавить, а слишком мало информации может вызвать путаницу).
2D: Визуальные представления , такие как изображения, типографика и значки, должны дополнять слова для передачи информации пользователю.
3D: Физические объекты или пространство относится к фактическому оборудованию и объектам, с которыми взаимодействует пользователь. Например, они используют смартфон или ноутбук с мышью? А где они, за своим столом или в переполненном метро?
4D: Время относится к тому, как пользователи могут измерять прогресс, например, со звуком и анимацией, а также как долго они проводят, взаимодействуя с первыми тремя измерениями.
5D: Поведение было добавлено Кевином Сильвером и включает в себя то, как предыдущие измерения определяют взаимодействия продукта. Он также включает реакцию пользователей и продукта.
По теме: 6 причин, по которым UX-дизайнерам следует изучить жестовое взаимодействие
10 примеров дизайна взаимодействия
Как дизайн взаимодействия выглядит в реальной жизни? Вот некоторые из наших любимых примеров, найденных на Dribbble.
Автор: Джони Вино.Разделить счет с друзьями не всегда так просто, как кажется, особенно если вы в большей степени визуальный человек, чем человек с цифрами. Эта концепция приложения позволяет ввести общий счет, выбрать процент чаевых, а затем посмотреть, сколько будет платить каждый человек. Лучшая часть? Вместо того, чтобы вручную настраивать роль каждого человека и постоянно обновлять долю каждого пользователя, вы можете просто изменить размер раздела каждого человека в приложении, и числа будут автоматически пересчитываться для всех.
Прем Гурусами.На большинстве сайтов электронной коммерции вам нужно перейти в совершенно другую часть веб-сайта или приложения, чтобы просмотреть свою корзину. Благодаря этому взаимодействию вы можете мгновенно увидеть, как ваши товары «влетают» в корзину, как только вы нажмете кнопку «Добавить в корзину». Тележка продолжает визуально отображать ваши товары, даже когда вы исследуете другие части сайта.
Игорь Павлинский. Приложения для социальных сетей печально известны перегрузкой информации, показывая вам все главные новости, популярные видео или статьи, а также последние новости сразу.Эта концепция нового приложения для социальных сетей возвращает контроль в руки пользователя, упорядочивая контент по источникам (например, YouTube, Vimeo, Twitter или Reddit) и позволяя вам выбирать, какой канал исследовать. Этот карточный макет также избавляет от необходимости переключаться между приложениями для просмотра вашего любимого контента. Вместо этого легко переключаться между источниками в рамках одного и того же опыта.
По тубику. Есть миллион и один способ настроить свой бургер. А когда вы делаете заказ на своем смартфоне, выбор каждого ингредиента на маленьком экране может стать упражнением на ловкость.Эта концепция пользовательского интерфейса для приложения Tasty Burger упрощает процесс заказа за счет сортировки ингредиентов по типам. Вместо того, чтобы отображать длинный список всех возможных вариантов сыра, продуктов, мяса или булочки, вы сначала выбираете категорию ингредиента (например, сыр), а затем вам предлагаются различные типы, такие как гауда или конте.
Сделано Рахулом. Дизайн. Если вы занимаетесь охотой за домом и не можете лично увидеть объект, следующий лучший вариант — это виртуальный тур. Эта концепция приложения для недвижимости Spec использует наше естественное поведение при взгляде на новое пространство.Вы можете щелкнуть любую комнату, например кухню или гостиную, и переместить телефон, чтобы получить 360-градусный обзор. Переключаться между комнатами можно одним нажатием.
У леса Пласенсиа. Фильтры предлагают мощный и простой способ отображать различные фрагменты информации. Но проблема с множеством взаимодействий с фильтрами заключается в том, что они открывают всплывающее окно или новую страницу в приложении, скрывая ту самую информацию, которую вы хотите отфильтровать. Это микровзаимодействие сохраняет все в одном и том же виде, даже когда вы фильтруете.Таким образом, вы можете мгновенно увидеть изменение данных при выборе различных критериев фильтрации.
Дмитрий Петренко. С приложениями для смартфонов ставить на охрану и следить за своим домом проще, чем когда-либо, но между 94% -99%
Связано: Создание инструмента для записи взаимодействий с пользователем
Гил. Это простое взаимодействие со страницей улучшает взаимодействие с пользователем на сайте и помогает компании дольше удерживать посетителей на своих страницах. Основная цель сайта — продемонстрировать, как эти свойства можно использовать на природе, в качестве офиса и в качестве пристройки.Вместо того, чтобы создавать отдельные интерфейсы для каждой цели, эта страница имитирует поток пользователя, сравнивая и противопоставляя различные варианты использования, и плавно переключается между ними.
Доминик Мартин. Взаимодействие не должно быть смелым и заметным, чтобы произвести впечатление. Эта концепция приложения упрощает поведение, которое мы все презираем, — выбор страны проживания из длинного списка. Вместо того, чтобы заставлять пользователей прокручивать список и находить свою страну, в этом микровзаимодействии вы сначала выбираете первую букву своей страны, а затем находите ее в гораздо меньшем, конкретном списке стран.
Миколас Пуодзюнас. Все больше и больше сайтов розничной торговли упрощают вам «быстрый просмотр» товара, вместо того, чтобы переходить на каждую страницу с подробностями, а затем возвращаться к результатам поиска для просмотра большего количества товаров. Эта концепция делает еще один шаг вперед и позволяет вам просматривать каждый продукт в его различных доступных цветах, не покидая страницу категории.
Мы пропустили ваш любимый пример интерактивного дизайна? Поделитесь этим с нами в Twitter: @InVisionApp.
7 примеров этичного дизайна, которые сделают Facebook лучше для всех
Эта статья была первоначально опубликована в июне 2018 г. и обновлена в октябре 2020 г.
Этический дизайн > Соответствие GDRP«Когда такая компания, как Facebook, улучшает впечатления от своих продуктов, это похоже на массаж, который мы делаем говядине Кобе: он делается не для пользы коровы, а для того, чтобы сделать корову более качественным продуктом. По этой аналогии вы корова ». — Aral Balkan, дизайнер по этике, основатель Ind.ie
Эта мрачная цитата говорит о несовпадении ценностей, которых придерживаются создатели продукта и их клиенты.Это происходит потому, что компании могут недооценивать ценности пользователей по сравнению с множеством способов монетизации своего внимания и данных.
В сложной теме этического дизайна задействовано множество различных точек зрения. Аран Балкан опубликовал Манифест этического дизайна , построенный вокруг пирамиды, подобной пирамиде Маслоу. Вместо человеческих потребностей он сосредотачивается на дизайне и на том, что необходимо, чтобы сделать его этичным.
Уважение прав должно быть фундаментальной чертой любого продукта, поэтому разумно начать с него.В этом разделе пирамиды предстоит пройти долгий путь к GDPR. Тем не менее, мы также должны обсудить два основных раздела, поскольку цифровые продукты быстро отнимают наше время и внимание.
Контекст этического дизайнаЦентр гуманитарных технологий , одна из крупнейших организаций, борющихся за лучший цифровой мир, сообщает:
«То, что начиналось как гонка за монетизацией нашего внимания, теперь разрушает основы нашего общества: психическое здоровье, демократию, социальные отношения и наших детей.”
Вау, тяжело… По мнению Центра, мы подошли к возможному поворотному моменту в подходе к дизайну продукта.
Для того, чтобы это произошло предпочтительным образом, они выделяют четыре задачи:
- Вдохновляющие компании
- Оказание политического давления
- Создание культурного пробуждения
- Привлечение сотрудников
Подробнее о дальнейших шагах можно узнать здесь.
Цель статьи
Мы в UX studio глубоко заботимся об окружающем мире и людях в нем.Наше видение заключается в создании продуктов, удовлетворяющих потребности клиентов и пользователей, но мы также стремимся делать это с соблюдением этических норм. В этой статье делается попытка развить два из этих пунктов.
Во-первых, нанимают сотрудников . Скорее всего, вы занимаетесь разработкой продукта в какой-то технологической компании. Мы хотели бы, чтобы вы выступали за этичные проектные решения и бизнес-модели, не основанные на добыче полезных ископаемых.
Во-вторых, мы хотим внести свой вклад в культурное пробуждение . Как и GDPR, мы можем повышать осведомленность.Люди могут внести изменения и помешать нашим цифровым продуктам злоупотреблять нашими наиболее уязвимыми человеческими инстинктами.
Далее следуйте нескольким практическим примерам, посвященным Facebook , платформе, которая у всех на уме, чтобы переместить обсуждение от абстрактного к реальному и связному.
Эти примеры применимы к Facebook, но многие из них будут перенесены и на множество других социальных платформ. Мы не хотим злить богов дизайна в Калифорнии. Мы знаем надежный процесс UX и чрезвычайно осознанное принятие решений на основе сложной и хорошо изученной информации, лежащей в основе их решения.Мы также понимаем, что Facebook — это, в конце концов, предприятие, ориентированное на прибыль.
Тем не менее, мы не будем избегать критических идей, которые помогут нам лучше понять, где мы находимся и куда мы идем как отрасль.
С уважением к человеческому времени и усилиямПравила визуального мерчандайзинга в табачной промышленности служат хорошим примером из другой отрасли.
Как многие курильщики могут рассказать, большие жирные тексты о вредных последствиях, уродливые картинки, обязательные в большинстве европейских стран, и устранение чрезмерного брендинга могут очень раздражать.Они обладают неприятным эстетическим эффектом и, как правило, тем или иным образом уменьшают восприятие курения. Думайте о приведенных ниже примерах как о добровольной цифровой версии, основанной на том же принципе.
Применение этих этических дизайнерских идей вызовет дискомфорт не у пользователей, а у компаний, которые «потребляют» пользовательские данные, время и внимание, слишком сильно полагаясь на бизнес-модели, основанные на извлечении. В свою очередь, это заставит эти компании искать новые способы удовлетворить пользователей.
Прибыль против этикиВышеописанная утопическая ситуация заставляет пользователей гораздо больше осознавать свои права и возможности. Кроме того, компании изо всех сил стараются обслуживать своих все более сознательных пользователей в социальном контексте, где очень хорошо понимается реальная цена за этически неэффективный дизайн продуктов и услуг.
Здесь люди лучше понимают реальную цену, которую они платят за продукты и услуги с этически неэффективным дизайном.Это напоминает осознание производителями продуктов того, что пользователи просто отключили бы уведомления, если бы их засыпали ненужными уведомлениями.
В конце концов, такое саморегулирование должно иметь финансовый смысл. После просмотра WWDC 2018 в июне, когда все внимание было уделено продвижению целенаправленности, сознательному использованию и другим связанным ценностям, эта утопия может оказаться ближе, чем вы думаете.
Пример: этический редизайн Facebook
?Facebook может служить примером того, как простые функции могут иметь большое значение, и насколько легко (или сложно) применять этические принципы дизайна даже к чему-то столь этически загруженному, как сеть социальных сетей.
Здесь мы представляем несколько мокапов, которые мы создали в студии UX, и объясняем, почему они еще не появляются и почему должны. Они должны способствовать обсуждению более широкого контекста этического дизайна, а также некоторых особенностей. Вот некоторые из наших идей:
- Индикатор затраченного времени и данные об использовании
- Параметры фильтрации ленты новостей
- Убийство бесконечного свитка
- Почему я вижу то, что вижу
- Повышение узнаваемости сохраненного предмета
- Группировка уведомлений (системная и человеческая)
- Планирование отключения звука уведомлений / «отключение звука» / пакеты уведомлений
- «Chetics» — этические особенности обмена сообщениями
1.Индикатор «Затраченное время» и данные об использовании
Одна из самых больших ловушек Facebook заключается в том, что он «заставляет» тратить время впустую.
Приведенный ниже пример может относиться ко второму разделу пирамиды этического замысла: «уважать человеческие усилия». Это помогает информировать пользователей о том, как они используют основной продукт, и направляет их на функциональные возможности, представляющие для них реальную ценность.
Наше предложение, основанное на принципах этического дизайна:
Один из подходов к решению этой проблемы — размещение счетчика под изображением профиля и именем в верхнем левом углу.Он показывает время, потраченное на активный просмотр за последние 12 или 24 часа.
Вот и все! Хорошо, также если щелкнуть, может открыться оверлейное окно, чтобы дать более подробный взгляд на статистику и общие сведения о времени, затраченном на прокрутку и просмотр. Хотя он должен скрывать счетчик 👁️, он будет полезно напоминать людям, сколько времени они проводят непреднамеренно.
Мокап функции «потраченное время», созданный UX studio2. Параметры фильтрации новостной ленты
Эта функция очень часто возникала в ходе мозгового штурма в студии UX.Facebook, кажется, сознательно решил не включать в ленту новостей параметры прямой фильтрации.
В сообщении FB 2013 года один из их исследователей написал, что они определили «беспорядок» как главную проблему. Она правильно упоминает,
« Остановка на буквальном толковании — один из самых простых способов получить продукт, который не приносит пользы людям, созданным для ».
Итак, они раскрыли значение беспорядка и поняли, что он в основном связан с контентом, а не с визуальными эффектами.Однако они так и не реализовали очевидное решение, упомянутое как «множественные каналы» в сообщении выше. Управление контентом новостной ленты никогда не становилось доступным напрямую.
Пункт меню «Настройки ленты новостей» скрыт в верхнем правом раскрывающемся меню с чрезвычайно ограниченными параметрами. На самом деле это не соответствует потребностям пользователей, а лишь дает ложное ощущение свободы воли.
Наше предложение, основанное на принципах этического дизайна:
Некоторые простые параметры фильтрации в верхней части ленты, очевидно, решат проблему.Они могли выбирать для активности из всех ваших друзей или только из близкого круга. Они могут показывать страницы, рекламирующие продукты и услуги, или страницы, содержащие новостной контент или развлечения.
Эта способность позволит пользователям тратить свое время более эффективно и осознанно. Это также, вероятно, значительно улучшило бы азарт платформы — новостную ленту. Это также может оказать поддержку пользователям, которые чувствуют себя более контролирующими, и чувствуют себя в большей безопасности, поэтому с большей вероятностью будут делиться и проводить время.
Мокап функции фильтрации новостной ленты, созданный UX studio3. Убиваем бесконечную прокрутку
Исследование было сосредоточено на различии между бесконечной прокруткой ленты и лентой, требующей действий, таких как нажатие кнопки «загрузить больше» или «следующая страница».
Хорошо известный пример представляет собой эксперимент с бездонной суповой чашей, проведенный профессором Корнелла Брайаном Вансиком. Когда миска наполнялась, участники съели на 73% больше калорий. Репликация тестировалась при повторном наполнении серверов и самозаполняющейся чаше, и разница оставалась значительной.Пустая чаша представляет собой сигнал остановки, когда разум должен проснуться и спросить: «Я действительно хочу большего?»
Наше предложение, основанное на принципах этического дизайна:
Мы предлагаем кнопку «Загрузить еще» внизу ленты (новостей или профиля), которая также позволит Facebook отображать контент в области нижнего колонтитула, что положительно.
Кроме того, текст под кнопкой «Загрузить еще» может беспрепятственно предоставлять информацию об объеме потребляемого контента и о том, сколько еще требуется при нажатии.
Мокап кнопки «Загрузить еще» и счетчика публикаций, созданный UX studio4. Почему я вижу то, что вижу
Порядок и выбор сообщений, отображаемых в ленте новостей, становится все более запутанным. Пользователи, помняющие, что они недавно видели сообщение со страницы, которую они прокручивали, обнаруживают, что прокручивают еще больше при посещении страницы, потому что сообщение, которое они считали последним, на самом деле пришло из далекого прошлого.
Прерывистые переменные вознаграждения представляют собой важное сходство между этими платформами и игровыми автоматами.Если предположить, что нам всем нравится торт (факт: все мы), если бы каждый раз при открытии холодильника появлялся новый торт, я бы постоянно его открывал с большим волнением. С другой стороны, если бы я находил один и тот же торт каждый раз, я открывал бы его только тогда, когда хотел бы съесть торт, и безо всякого волнения.
Прерывистая переменная награда заставляет нас открывать эти приложения гораздо чаще, чем мы думаем. Это относится ко многим аспектам того, как компании их разрабатывают. Они, конечно, не останавливаются на выборе контента в ленте новостей, но это хороший пример, поскольку люди не особо задумываются об этом.
Хотя я, конечно, понимаю, что сложность и надежность алгоритма усложняют его прозрачность для пользователей (… правда ли?), Они не прикладывают абсолютно никаких усилий, чтобы сделать его более понятным или предсказуемым. Это может подпитывать наш игровой инстинкт.
Наше предложение, основанное на принципах этического дизайна:
Предлагаем обозначить на посте причину его появления хотя бы в общих чертах. Например, популярная категория Netflix «Потому что вы смотрели эту» категорию , но это становится более конкретным.
Категории могут включать, но не обязательно останавливаться на:
“Потому что:
- вам нравится это хобби / это занятие / этот политик / много таких страниц / и т. Д. »
- вы подружились с КТО-ТО »
- вы были здесь / сделали то / понравилось это / попробовали то / и т. Д. »
- вашей сети это нравится »
- сейчас в тренде »
- это важно »
- по какой-либо другой причине, которую я не могу знать, потому что алгоритм «на удивление неэлегантен, безумно ртутный и упорно непрозрачный.”
Кстати, я также хотел бы знать, чего я не вижу и почему! Но не будем сейчас туда идти.
Мокап «Почему я это вижу?» Раздел создан UX studio5. Повышение узнаваемости сохраненного элемента
Контент на Facebook практически никогда не заканчивается и постоянно меняется, что не обязательно плохо. Это создает несколько проблем, если мы думаем о том, как найти контент, который мы ценим.
Сохраненные элементы уже существуют на платформе, так что же мешает этой большой идее? Во-первых, он не поддерживает сохранение в автономном режиме.Одно из мнений утверждает, что это сделает рекламу на внешних сайтах бесполезной, что может вызвать цепную реакцию для этих сайтов, чтобы они перестали платить за спонсируемую рекламу. Таким образом, Facebook решил не реализовывать эту функцию, которая была разработана и протестирована иным образом, поэтому проблема не может заключаться в технических деталях.
Скорее всего, это подтолкнет пользователей к прокрутке ленты новостей без стремления помочь им найти желаемый контент. В то же время это максимально дезориентирует их от исходной цели, чтобы они оставались более податливыми к отображаемому контенту.
Прямо сейчас «Сохранено» на рабочем столе находится в разделе слева под названием «Исследовать», а возможность сохранения чего-либо скрывается в верхнем правом углу сообщения в раскрывающемся списке. На мобильном телефоне он находится под гамбургер-меню в правом нижнем углу.
Наше предложение, основанное на принципах этического дизайна:
Как сохраненные элементы могут визуально конкурировать с калейдоскопом свежего контента? Конечно, они не должны иметь одинаковый визуальный вес (бизнес есть бизнес), но рядом с лентой новостей находится много свободного места, на котором может отображаться более одной ссылки со значком.
Эскизы с короткими заголовками могут помочь нам напомнить и вызвать тот первоначальный интерес, который побудил нас сохранить их. Как и раздел на странице профиля с девятью друзьями, он также может всплывать там.
Мокап обновленного раздела Saved Items, созданный UX studio6. Управление уведомлениями
a) Группа уведомлений
Обработка уведомлений также широко используется в обсуждениях этического дизайна. Помните прерывистое переменное вознаграждение и то, как ваш телефон похож на игровой автомат? Что ж, эта функция — один из флагманов механизации слотов на вашем телефоне.
Уведомления могут поступать из нескольких разных источников в разных приложениях, принося разное эмоциональное вознаграждение. Простой взгляд на телефонную трубку с эмоциональной авантюрой.
Когда он прибудет, вы никогда не узнаете, заботитесь ли вы (ваш поклонник комментирует под вашим 5-летним аватаром) или нет (обновление статуса от старого одноклассника, о котором вы вообще никогда не заботились).
Мокап группы уведомлений, созданный UX studioб) Планирование отключения уведомлений и пакеты
Возможность изменить, откуда и как вы получаете уведомления, здесь уже есть, но это не очень полезно.В основном он только полностью отключает уведомления от платформы в операционной системе или мало что делает с этим. Это не принесет пользы и Facebook.
Отключение уведомлений на уровне ОС, очевидно, снижает уровень взаимодействия. Бомбардировка внимания пользователей, если они «мало что с этим делают», также бесполезна в той утопии сознательных пользователей, которую мы себе сейчас представляем, поскольку эти пользователи воспользуются первой возможной заменой, которая будет лучше относиться к пользователям.
Мокап функции отключения уведомлений, созданный UX studio. Мы предлагаем отключение уведомлений, планирование пакетов уведомлений, отключение звука и группы уведомлений.
7. «Хатикс»
Помните, что означало «доступен», «нет на месте», «занят», «не беспокоить» и «режим инкогнито»? Pepperidge Farm помнит.
Мы не помним, когда эти функции исчезли с большинства платформ обмена сообщениями, поэтому могло случиться и хуже. Тем не менее, это не означает, что Messenger не нуждается в улучшении.
Slack зарекомендовал себя в этом отношении лучшим учеником. Это связано с разницей в их целевой аудитории. Messenger имеет невероятно разнообразную базу пользователей: 1.3 миллиарда пользователей по всему миру в 2018 году. С другой стороны, в Slack в 2017 году было 6 миллионов активных пользователей в день, при этом гораздо более конкретный контекст использования был связан с производительностью.
Не то, чтобы Messenger должен копировать все, но небольшие изменения в некоторых местах могут значительно улучшить то, как люди используют его в своей повседневной жизни.
Наши предложения, основанные на принципах этического дизайна:
Выбор меню имеет большое значение при обсуждении этичного дизайна. Они влияют на то, что пользователь воспринимает как возможный выбор, и формируют его мышление.В Slack, щелкнув свое имя в правом верхнем углу, вы можете изменить статус, чтобы он содержал любые желаемые эмодзи и пару дополнительных слов. Это дает коллегам лучшее представление о текущей активности и доступности. Щелчок по значку колокольчика рядом с вашим именем дает возможность отложить уведомления или установить расписание «Не беспокоить».
Кроме того, если режим «Не беспокоить» активирован, вам не нужно беспокоиться о том, что вы не получите экстренное сообщение, поскольку отправитель в любом случае может беспокоить вас.Теперь вы можете подумать, что никто не обращает внимания и не перебивает в любое время. Но, как могут сказать вам пользователи Slack, обычно этого не происходит.
Несмотря на то, что объем текстовых сообщений вырос за последние 26 лет, мы все еще не печатаем, чтобы вызвать скорую помощь. Этот небольшой лежачий полицейский заставляет отправителя осознавать свои действия вместо того, чтобы бездумно отвлекать внимание получателя.
Есть много других способов сделать платформу обмена сообщениями более приспособленной к различным сценариям использования. К ним относятся дополнительное сквозное шифрование или самоуничтожающиеся сообщения, которые они применяли.Кроме того, размещение хорошо заметного значка колокольчика спереди и не скрытие его за скучными меню настроек может иметь большое значение для информирования пользователей о вариантах, которые они должны защитить.
Мокап «этически улучшенного» мессенджера, созданный студией UX.Будущее ближе, чем вы думаете
Надеюсь, вам понравился этот небольшой мысленный эксперимент.
Иногда дискуссии с представителями технологической индустрии об этическом дизайнерском мышлении вызывают цинизм и неверие в то, что отрасль в целом может так резко изменить свои ценности за короткий период времени.
Наши аргументы не только основываются на морали, но и должны иметь смысл с точки зрения бизнеса. Пользователи становятся все более осведомленными. Это уже происходило во многих отраслях, например, в производстве экологически чистых продуктов питания, в снижении экологического следа в домашнем хозяйстве, бытовых приборах, электромобилях и т. Д.
Индустрия высоких технологий имеет меньшую историю, чем, например, автомобили, но в ней гораздо больше инноваций. Изменения, на которые у других потребовалось десятилетие, могут занять здесь пару лет или месяцев.
Итак, пристегнитесь, откиньтесь назад и поделитесь этой статьей, чтобы сделать мир лучше уже сегодня.
Ищете подходящее UX-агентство? СтудияUX работает с растущими стартапами и признанными технологическими гигантами по всему миру.
Если вы хотите улучшить дизайн и производительность своего цифрового продукта, напишите нам, чтобы заказать у нас консультацию. Мы проведем вас через наши процессы проектирования и предложим следующие шаги!
Наши специалисты будут рады помочь со стратегией UX, исследованием продуктов и пользователей, дизайном UX / UI и т. Д.
35 примеров невероятно плохого дизайна
Имперская система
источник
Требуется талантливый дизайнер, чтобы создать что-то не только практичное, но и эстетичное. Также нужен талант, чтобы создать настолько плохой дизайн, что он заставит вас почесать затылок и спросить: «О чем вы, черт возьми, думали?» — талант в паршивом дизайне.
Похоже, плохие дизайнеры никогда не спят и продолжают постоянно доставлять нам чудеса ужасно ужасного дизайна, которые настолько плохи, что они просто веселые.От бессмысленной пластиковой упаковки до скамей для чистки ягодиц — посмотрите еще несколько примеров уморительно плохого дизайна в галерее ниже! И если ваш дизайнерский критик хочет большего, посмотрите на более дрянной дизайн здесь, здесь, здесь и здесь!
ч / т: без молока
Знак на местном пляже
источник
Моя школа заблокировала веб-сайт, потому что он был помечен как образование
источник
Кот просто поймал меня в ванной, открыв ящик
источник
Я купил рекламный щит, чтобы продвигать свой бизнес, и они испортили форматирование
источник
Так горжусь своей страной
источник
Круг жизни
источник
Эта восстановленная голова младенца Иисуса
источник
Хрустальный мебельный гарнитур, похожий на сырое мясо
источник
беспокоился о конфиденциальности, поэтому спросил, могут ли они открыть дверь в раздевалку для мужчин.Проблема решена
источник
Почти сломал ногу
источник
Упаковка кукол Lol
источник
В моем городе открылся новый парк, симпатичный и такой. Buttcleaner3000
источник
Не будите никого, если выходите из мотеля во время пожара!
источник
Мой исходный пост был удален, потому что все думали, что рюкзак настоящий.Вот еще один угол, который показывает, что сумка является частью дизайна и блокирует номер телефона
источник
Обычно я люблю иронию, но не в этот раз
источник
Уютные места в Бельгии
источник
Я не знаю, как наши учителя не заметили этого в Ежегоднике. Они даже в нашу школу не ходят.
источник
Я и моя подруга боролись с этим лабиринтом, который у нас получился при просмотре фильма о Пикачу.Мы проверили решение сзади, и они протянули стену
источник
Эта упаковка для хлеба, создающая впечатление заплесневелой
источник
Когда вы заблудились благодаря Google Assistant
источник
Кто об этом подумал?
источник
Горох вверх ногами…
source
Let’s Go Paperless
исходный код
Нет, не думаю
источник
Вау.Я засмеялся, когда увидел это!
Эта подушка в доме моих бабушек и дедушек
источник
Totally-Nailed-It
Отключение кожуха и выключение кожуха
источник
Мотивационный плакат на работе
источник
Зашел в ванную в местном ресторане и нашел буквально «дрянной дизайн»
источник
Худшее размещение
источник
А, вот как я хочу, чтобы мой туалет выглядел.Like Someone Peed All Over It
source
Как… как вы можете спать с огнем в лицо?
источник
Смеялся над латте
исходник
(Посещений 1 раз, сегодня 29)
alert | Предупреждение |
alerttdialog | Диалог предупреждения |
артикул | Корм |
баннер | Баннер Ориентир |
кнопка | Кнопка |
флажок | |
заголовок колонки | Стол |
поле со списком | |
дополнительный | Дополнительный ориентир |
contentinfo | Contentinfo Landmark |
диалог | |
корма | Корм |
форма | Ориентир формы |
сетка | |
ячейка сетки | Сетка макета |
группа | |
ссылка | Ссылка |
список | |
основной | Главный ориентир |
меню | |
меню | |
пункт меню | |
menuitemcheckbox | Редактор Menubar |
пункт меню радио | |
навигация | Ориентир навигации |
нет | |
опция | |
радио | |
радиогруппа | |
регион | Ориентир области |
ряд | |
группа строк | Стол |
поиск | Найти ориентир |
сепаратор | Редактор Menubar |
слайдер | |
вращающаяся кнопка | |
выступ | |
стол | Стол |
список | |
панель вкладок | |
панель инструментов | Панель инструментов |
дерево | |
сетка для дерева | Ящик входящих сообщений электронной почты Treegrid |
элемент дерева |
7 современных примеров дизайна веб-сайтов (и чему вы можете по ним научиться)
Источник изображения: рассказы о FreepikЗнаете ли вы, что посетителю требуется всего 50 миллисекунд, чтобы сформировать мнение о вашем бизнесе на основе дизайна вашего веб-сайта?
Знаете ли вы, что как только посетитель формирует мнение о вашем сайте, ему требуется около 15 секунд, чтобы решить, остаться ему или уйти?
Если добавить к этому сокращение объема внимания людей в Интернете, становится все труднее удерживать посетителей в Интернете.
Несмотря на то, что удержание внимания людей к снижению показателя отказов кажется сложной задачей, некоторые компании справляются с этим довольно хорошо, принимая некоторые тенденции веб-сайтов, которые увеличивают конверсию и вовлеченность.
Итак, что именно делают эти компании и как их «украсть» и использовать на своем веб-сайте?
Сегодня мы рассмотрим некоторые из самых потрясающих и успешных веб-сайтов, чтобы узнать, как они разработали свои веб-сайты для максимального взаимодействия и конверсии, а также как вы можете это сделать.
Готовы? Давайте нырнем.
1. Mailchimp
© Mailchimp, Добросовестное использованиеMailchimp — это комплексная маркетинговая компания, наиболее известная своими услугами электронного маркетинга. Компания занимается этим бизнесом уже почти 20 лет, и вот что они делают правильно.
Превосходное использование ярких цветов
Как только вы зайдете на сайт, вы увидите ярко-желтый цвет. Цвет красиво контрастирует с черной типографикой, благодаря чему текст выделяется и привлекает ваше внимание.
Фон также помогает выделиться наиболее важным CTA — «Выберите план», который направляет вас на страницу цен Mailchimp, и «Зарегистрироваться».
Но это еще не все, что делает этот яркий желтый цвет на сайте.
Когда вы проходите мимо домашней страницы, Mailchimp использует этот желтый цвет для остальных своих CTA по всему сайту. Теперь желтые кнопки CTA красиво контрастируют с белым фоном остальной части веб-сайта, что делает их еще более заметными и привлекает ваше внимание.
Отличное использование пробелов
Mailchimp помещает наиболее важный контент в центр своей домашней страницы с большим количеством пробелов вокруг него. Таким образом, посетители веб-сайта будут сосредоточены только на этом контенте.
Более того, Mailchimp использует простую иллюстрацию, чтобы подчеркнуть ценное предложение, которое они предлагают клиентам.
Безупречное использование типографики
Компания использует жирные и крупные буквы, чтобы привлечь ваше внимание к важному.Жирные буквы также помогают быстро обозначить наиболее важные моменты, например, преимущества использования их услуг.
2. Тесла
© Tesla, Добросовестное использованиеTesla — инновационная, экологически чистая компания по производству автомобилей. Компания фокусируется на сокращении загрязнения, вызванного использованием ископаемого топлива в автомобилях, путем производства и продажи полностью электрических автомобилей.
Что можно узнать из макета веб-сайта Tesla?
Сделайте короткий и простой путь покупателя
Когда вы заходите на сайт Tesla, все, что вы видите, — это варианты автомобилей, которые вы можете купить.Когда вы попадаете на сайт, вас не отвлекает то, что вам следует сделать — покупка электромобиля.
Более того, Tesla не включает на свой сайт маркетинговый контент , например описания автомобилей или обзоры, на которые посетители Интернета потратили бы слишком много времени. Вместо этого у них есть копий , состоящих из одного предложения, которые гарантируют, что посетители Интернета будут сосредоточены на покупке автомобилей.
Таким образом, все это помогает сократить путь покупателя, потому что все, что вам нужно сделать, это найти желаемый автомобиль, нажать кнопку «индивидуальный заказ», сделать заказ и дождаться доставки автомобиля.
Макет веб-сайта, подобный макету Tesla, разработан таким образом, чтобы клиентам было максимально безболезненно покупать то, что им нужно, что помогает стимулировать продажи.
Будьте ориентированы на продукт
Как указывалось ранее, первое, что вы заметите в момент, когда зайдете на сайт, — это все продукты, которые они предлагают.
Но это не самое лучшее.
Самое лучшее — это , насколько яркие изображения продуктов, , которые сразу привлекают ваше внимание. Более того, фон фотографии хорошо контрастирует с цветами продукта, что делает их более заметными.
Еще одна уловка, которую Tesla использует, чтобы сосредоточить ваше внимание на своих продуктах, — это отсутствие у каких-либо других визуальных эффектов, вас отвлекающих. Итак, все, что вам нужно сделать, это сосредоточиться на желаемом продукте и купить его.
Будьте интерактивными для пользователя
После того, как вы нажмете кнопку «Индивидуальный заказ», вы попадете на страницу, где сможете персонализировать внешний вид и интерьер вашего автомобиля.
От типа колес до цвета салона — вы будете тесно взаимодействовать с сайтом, чтобы настроить автомобиль по своему вкусу.
3. Amazon
© Amazon, Добросовестное использованиеAmazon — гигант электронной коммерции, который произвел революцию в сфере онлайн-покупок. Компания поддерживает более миллиона малых предприятий с более чем 100 миллионами пользователей в месяц по всему миру.
Вот почему так много людей со всего мира делают покупки на Amazon.
Вы можете легко перемещаться по сайту
Имея так много товаров на продажу, вы можете подумать, что веб-сайт Amazon загроможден, но это не так.
Веб-сайт имеет открытый макет с сеткой , которая помогает все организовать. Amazon также использует макет карточки для категоризации продуктов с призывом к действию, направляющим вас на страницу с большим количеством продуктов.
Дизайн веб-сайтаAmazon настолько оптимизирован, что вы не можете потеряться, пытаясь найти то, что хотите, что упрощает конверсию посетителя в покупающего клиента.
Превосходное использование четких изображений
Поскольку цель веб-сайта — побудить вас купить продукты, которые они продают на сайте, Amazon предоставляет ярких фотографий каждого продукта.Таким образом, вы сможете быстро оценить, действительно ли продукт вам нужен.
Amazon также использует цветовые контрасты — изображения с яркими цветами — чтобы изображения выделялись на их фоне и привлекали внимание посетителей Интернета.
Чем больше времени посетитель проводит на сайте, просматривая фотографии, тем выше шансы превратить его или ее в платящего покупателя, а значит, снизить показатель отказов.
Кроме того, призывы к действию стратегически размещены внутри карт, содержащих каждый продукт, что упрощает покупателям совершение покупки.
Предлагает простой путь покупателя
Всего несколько щелчков мышью, чтобы перейти от просмотра продукта к оформлению заказа.
Сайт позволяет легко найти продукт, изучить его и решить, покупать его или нет, потому что продукты организованы в удобном для доступа виде и хорошо видны посетителю сайта.
Короткий и простой путь облегчает покупателям покупку на сайте, что увеличивает продажи и увеличивает прибыль.
Делает покупательский опыт персонализированным
Когда вы войдете в систему, Amazon попросит вас поделиться некоторой информацией, которая формирует основу для персонализации вашего взаимодействия с пользователем.
Теперь Amazon использует ИИ для изучения ваших шаблонов покупок и просмотра, а затем рекомендует продукты на основе этих шаблонов, что упрощает ваш процесс покупок.
Итак, неудивительно, что клиент покупает более одного товара на сайте из-за персональных рекомендаций, которые платформа дает .
В конечном счете, чем быстрее посетители найдут то, что им нужно, и даже получат персональные рекомендации, тем легче их превратить в платежеспособных клиентов.
4. Netflix
© Netflix, Добросовестное использованиеNetflix — компания, которая произвела революцию в просмотре фильмов, превратив любую семью в кинотеатр. Компания привлекла внимание почти всех, имея более 200 миллионов платных подписчиков по всему миру.
Это большое дело, и вот почему так много людей любят использовать Netflix помимо фильмов.
Отличное использование темного режима
Веб-сайт Netflix предлагает темный фон , который приятен для глаз и позволяет вам смотреть непрерывно, не раздражая глаза.
Более того, темный режим помогает сэкономить заряд батареи, если вы смотрите на своем телефоне или другом OLED-экране.
Отличное использование пробелов
Ценностное предложение и призыв к действию находятся в центре внимания , чтобы привлечь ваше внимание к тому, что вам нужно сделать на веб-сайте — найти фильм для просмотра.
Помимо названия компании, аккуратно расположенного в левом углу сайта, ценностное предложение и призыв к действию являются единственным содержанием на главной странице. Таким образом, посетители сайта остаются сфокусированными на лазере.
Еще одна хитрая уловка, которую использует компания, — это использование фона домашней страницы в качестве фотоколлажа из фильмов, которые вы найдете на сайте.
Интересно, что он не отвлекает, а действует как тизер для посетителей сети, заставляющих их подписаться, чтобы увидеть больше из того, что предлагает компания.
Простота навигации
Netflix использует минималистский подход к дизайну с двумя кнопками меню в меню навигации домашней страницы «Язык» и «Войти». Это заставляет посетителя веб-сайта сосредоточиться на привлекающем внимание ценностном предложении, побуждая его создать учетную запись и начать просмотр.
Более того, прокручивая главную страницу, вы обнаружите, что остальной контент организован в виде сетки, чтобы помочь покупателю быстро просмотреть всю информацию, необходимую для оплаты абонентской платы.
Практически не использует копии
Netflix выводит минимализм на совершенно новый уровень, используя всего одного предложения , чтобы объяснить, что вы получите за оплату членства.
Теперь это помогает посетителю веб-сайта не отвлекаться и сосредоточиться только на фактах, которые предоставляет платформа, что в конечном итоге указывает на подписку на членство.
Отличное использование типографики
Платформа использует жирные и большие буквы , чтобы выделить наиболее важный контент и помочь пользователю быстро просмотреть контент, чтобы принять решение о покупке.
Текст красиво контрастирует с темным фоном, привлекая к нему внимание.
Безупречное использование ярких образов
Netflix использует короткие, кристально чистые видео и анимацию , чтобы помочь пользователю четко понять, что он получит после регистрации.
Теперь эти видео и анимация имеют резкий контраст с фоном, что помогает вам сосредоточиться на них.
5. Fitbit
© Fitbit, добросовестное использованиеFitbit — это фитнес-компания, которая много лет продает трекеры и часы, чтобы помочь своим клиентам контролировать свое здоровье.У компании около 30 миллионов активных пользователей.
Вот как веб-сайт Fitbit помогает клиентам сосредоточиться на покупке товаров.
Имеет минималистичный дизайн
Fitbit имеет только три кнопки меню на главной странице. Каждая кнопка меню — это категория продукта, представляющая то, что предлагает Fitbit.
При наведении курсора на каждую кнопку меню отображается список других интересных страниц, которые вы можете изучить.
Вы также должны распределить свои продукты по категориям, чтобы ваш веб-сайт выглядел аккуратно и организованно.
Но самое главное, помогите посетителям быстрее находить ваши продукты и легко перемещаться по сайту.
Использует четкие изображения
Fitbit использует четкие и яркие изображения своих продуктов на всем веб-сайте, чтобы привлечь к ним внимание.
Изображения имеют резкий контраст на фоне, что делает их более заметными.
Fitbit включает фотографию знаменитости , чтобы заинтересовать посетителей Интернета своей продукцией и повысить доверие к ним.
Отличное позиционирование CTA
К каждой фотографии прилагается кнопка с призывом к действию, которая четко выделена, которую нельзя пропустить.
Кнопки CTA очевидны , потому что они включают стрелку и имеют значительное количество пробелов вокруг них.
Превосходное использование ярких цветов
Fitbit использует различные жирные цвета на всем веб-сайте, чтобы выделить наиболее важные элементы.
Компания добивается этого, комбинируя разные цвета для создания контраста, который делает продукты и контент более резкими и привлекательными.
Отличное использование типографики
Fitbit использует текст разного размера, чтобы привлечь ваше внимание к тому, что важно для : его продуктам, услугам и предложениям.
Они используют крупный и полужирный текст, чтобы помочь посетителям Интернета быстро принять к сведению информацию, которую они предоставляют, чтобы принять решение о покупке.
6. Рока
© Рока, добросовестное использованиеРока — создатель венчурных предприятий, специализирующийся на технологических стартапах. В течение многих лет компания создавала технологические компании с нуля, превращая идеи в успешные продукты.
Вот чему вы можете научиться у Рока.
Превосходное использование привлекающих внимание визуальных элементов
Когда вы зайдете на сайт Рока, ваше внимание будет обращено на две трехмерные статуи на главной странице. Статуи выделяются, но не отвлекают вас от сайта.
Фактически, это , размещенное прямо в центре веб-сайта, вместе с контентом. Итак, статуи привлекают внимание не только к себе, но и к содержанию.
Помимо двух статуй на домашней странице, Rocka использует больше трехмерных статуй из греческой мифологии на своем веб-сайте.
Более того, сайт использует анимированных геометрических фигур на заднем плане, чтобы добавить особый штрих всему сайту.
Такие привлекательные визуальные эффекты запоминаются и увлекательны, а также привлекают внимание посетителей Интернета.
Простая навигация
В строке меню всего четыре кнопки меню , что делает навигацию очень простой и быстрой. Посетители этого веб-сайта не потеряются, пытаясь перемещаться по нему, чтобы получить то, что они ищут.
Несколько кнопок меню помогают изобразить минималистский дизайн, позволяющий сосредоточить внимание клиентов на самом важном.
Отличное использование жирного шрифта
Зайдя на главную страницу, вы увидите их ценностное предложение «Будущее работы», написанное большими печатными буквами и .
Rocka также использует увеличенный текст по всему сайту, чтобы привлечь внимание к тому, что более важно: их продуктам и услугам.
Превосходное сочетание цветов
Rocka использует пять сплошных цветов для фона, которые хорошо сочетаются друг с другом.
Цвета помогают выделить содержимое каждой страницы, не отвлекая внимание, как на домашней странице: белый текст красиво контрастирует с цветным фоном, делая его более заметным.
7. Асана
© Asana, Добросовестное использованиеAsana — это инструмент управления проектами, который помогает вам управлять одной или несколькими командами одновременно. Лучшая часть использования Asana — это то, насколько легко сотрудничать с членами команды с помощью встроенного инструмента обмена сообщениями.
Вот что делает сайт Asana исключительным.
Отличное использование пробелов
Asana использует пробелы, чтобы привлечь внимание к важному.
Когда вы попадете на главную страницу, вы увидите все пробелы, окружающие ценностное предложение и призыв к действию, чтобы они выделялись еще больше.
Превосходное позиционирование ценностного предложения
Как только вы попадете на главную страницу Asana, ваше внимание будет обращено на ценностное предложение в верхнем левом углу, написанное большими жирными буквами.
Но самое лучшее в ценностном предложении — это то, что Asana дает смелое обещание посетителю «работать над большими идеями без тяжелой работы», что интригует и заставляет посетителей хотеть узнать больше.
Сразу после смелого обещания есть кнопка с призывом к действию, которая помогает посетителям сосредоточиться на том, для чего они пришли на сайт, — подписаться, чтобы получить услуги по управлению проектами.
Отличное сочетание визуальных эффектов и короткой копии
Asana использует всего несколько слов , чтобы объяснить свои услуги и преимущества, которые вы получаете от использования платформы, что означает, что вы получаете самую важную информацию сразу же.
Более того, на сайте используются короткие тексты и четкие визуальные эффекты, чтобы вести потенциальных клиентов по воронке продаж.
Акцент на надежности
Asana умело размещает на своей домашней странице положительные отзывы счастливых клиентов. Обратите внимание, что сайт ориентирован на отзывы клиентов известных брендов , чтобы повысить их доверие к своим потенциальным клиентам.
Люди всегда будут покупать у людей, которым они могут доверять. Таким образом, наличие у авторитетных представителей известных брендов поддержки платформы имеет большое значение для привлечения большего числа потенциальных клиентов и поддержания их активности достаточно долго, чтобы преобразовать их в платежеспособных клиентов.
Сделайте свой сайт заметным с помощью современного дизайна
Ваши потенциальные клиенты могут многое рассказать о вашей компании, просто заглянув на ваш сайт. Поэтому создание веб-сайта, который выделяется, но дает вашим потенциальным клиентам именно то, что они хотят, — лучший способ увидеть больше конверсий и более высокий уровень вовлеченности.
Итак, что может выделить ваш сайт сейчас?
- Используйте пробелы, чтобы привлечь внимание потенциальных клиентов к важному.
- Минималистичный дизайн, позволяющий заинтересовать посетителей, не отвлекаясь на слишком много вариантов.
- Яркие цвета для визуальных элементов и фона, чтобы привлечь внимание к информации, которую вы хотите, чтобы ваши посетители видели.
- Наконец, если вы продаете товары, вы можете сделать свой сайт более ориентированным на товары, чтобы заинтересовать потенциальных клиентов и сократить путь их покупателя.
Где узнать больше
Чтобы узнать больше о том, как создавать лучшие веб-сайты и интерфейсы, ознакомьтесь с онлайн-курсами Interaction Design Foundation по веб-дизайну для удобства использования и шаблонам дизайна пользовательского интерфейса для успешного программного обеспечения.
