Стили в веб-дизайне
Вступление
Стиль в веб-дизайне подразумевает набор определенных цветовых решений, шрифтов, композиционных приемов. Использование стиля может помочь сохранить последовательность информации и визуальную ясность. При разработке дизайна продукта важен правильно подобранный визуальный стиль, ассоциирующийся с ним.
Рассмотрим часто встречающиеся стили в веб-дизайне:
01
Скевоморфизм
02
Флэт (плоский) и Метро
03
Минимализм
04
Брутализм
05
Полигональный
06
Гранж
Ниже разберем примеры стилей, применимые на практике.
Предпосылки возникновения стилей в веб-дизайне
В 1990 году были созданы первые веб-сайты со структурой HTML. Они состояли только из заголовков и простых абзацев. Только в конце 1990-х годов, при введении CSS, удалось отделить стиль от контента. А уже в середине 1990-х годов были применены табличные структуры, доступные каскадные таблицы стилей (CSS) и стили элементов дизайна в HTML-коде, такие как цвет, макет и типографика.
Веб-сайт Warner Bros’ Space Jam, шедевр 1996 года, с использованием табличной структуры.
Да, именно начало 1990 г. можно считать “пиком популярности” веб-дизайна. В 1990-х годах с появлением CSS, можно было стилизовать изображение. Таким образом внимание из контента плавно уходило в презентацию, в визуальную часть веб-сайта.
С улучшением подачи визуальной части интерфейса начали прослеживаться некоторые тенденции в веб-дизайне. Популярным трендом в 2000-х стал “трехмерный дизайн” (3D). Обычно веб-сайты с “трехмерным дизайном” включали в себя кнопки с закругленными краями и градиентом для создания 3D-эффекта.
Тенденции менялись довольно быстро и с ними стили в интерфейсе. Происходил переход от “объемного” к “плоскому” дизайну.
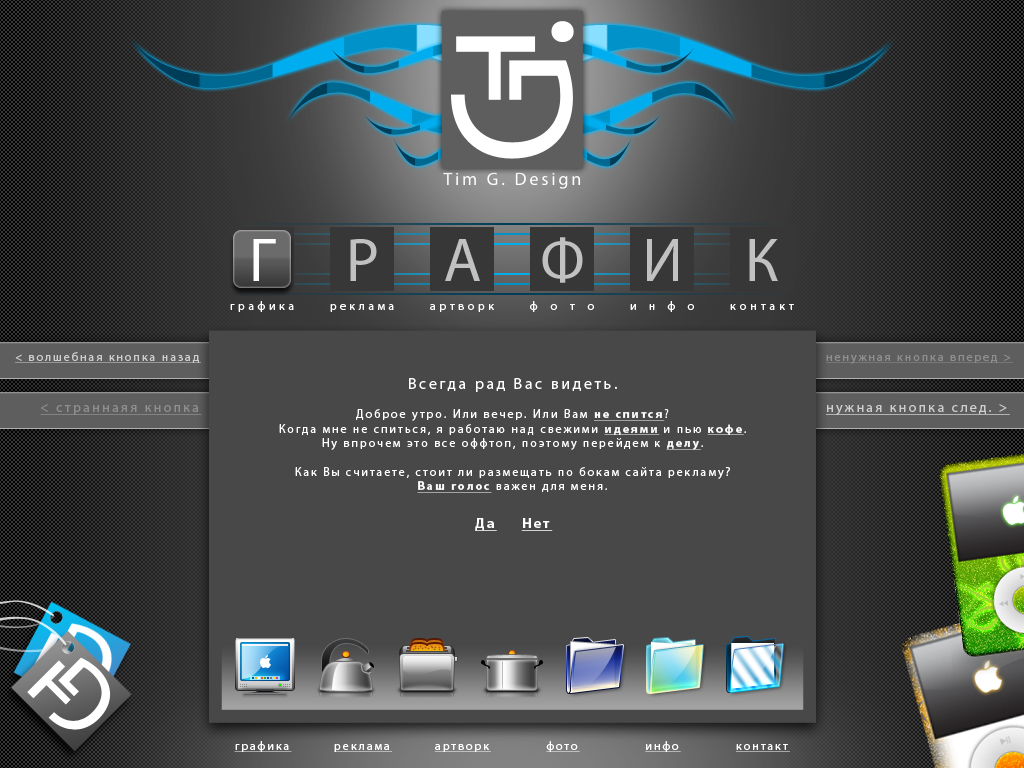
Apple и пример скевоморфизма
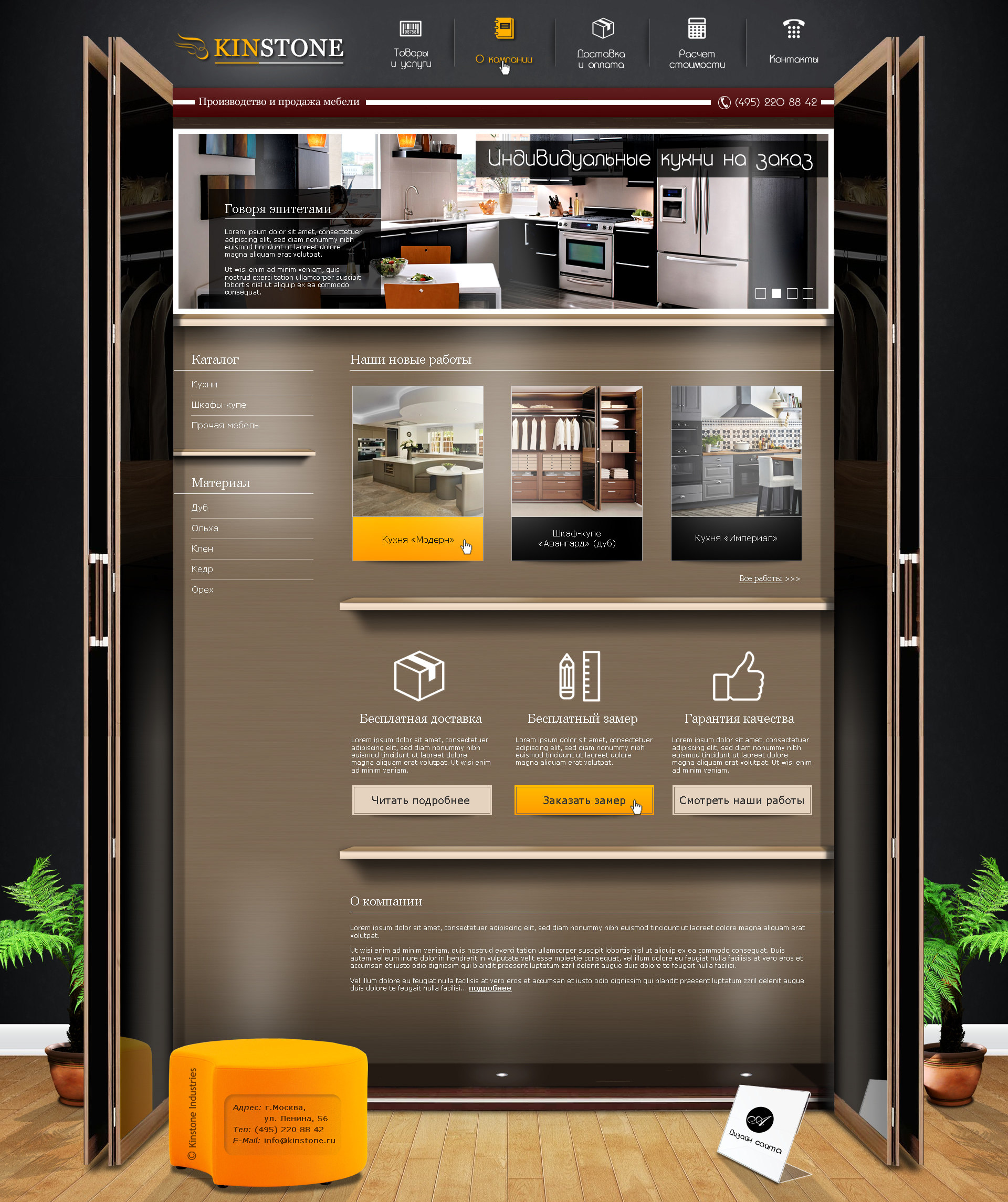
Скевоморфизм — это стиль в дизайне, суть которого заключается в том, чтобы придавать объектам реалистичности. Например, работать с их формами и видами: добавлять свет, блики, текстуры или тени, одним словом — внедрять эффекты из реальной жизни в дизайн интерфейса.
В начале 2000-х скевоморфизм обрел известность и стал популярным направлением. Компания Apple одна из первых стала использовать этот стиль в своих продуктах, он был в значительной степени популяризирован программными интерфейсами Apple.
Долгое время все программное обеспечение компании Apple было построено вокруг одного общего дизайнерского принципа — скевоморфизма. В какой-то мере он был визитной карточкой дизайна Apple, вплоть до 2013 года.
Главным недостатком этого стиля была ограниченность. Ведь создание иконок к очередному обновлению программного обеспечения было затруднительно. Интерфейс выглядел несовременным и вычурным.
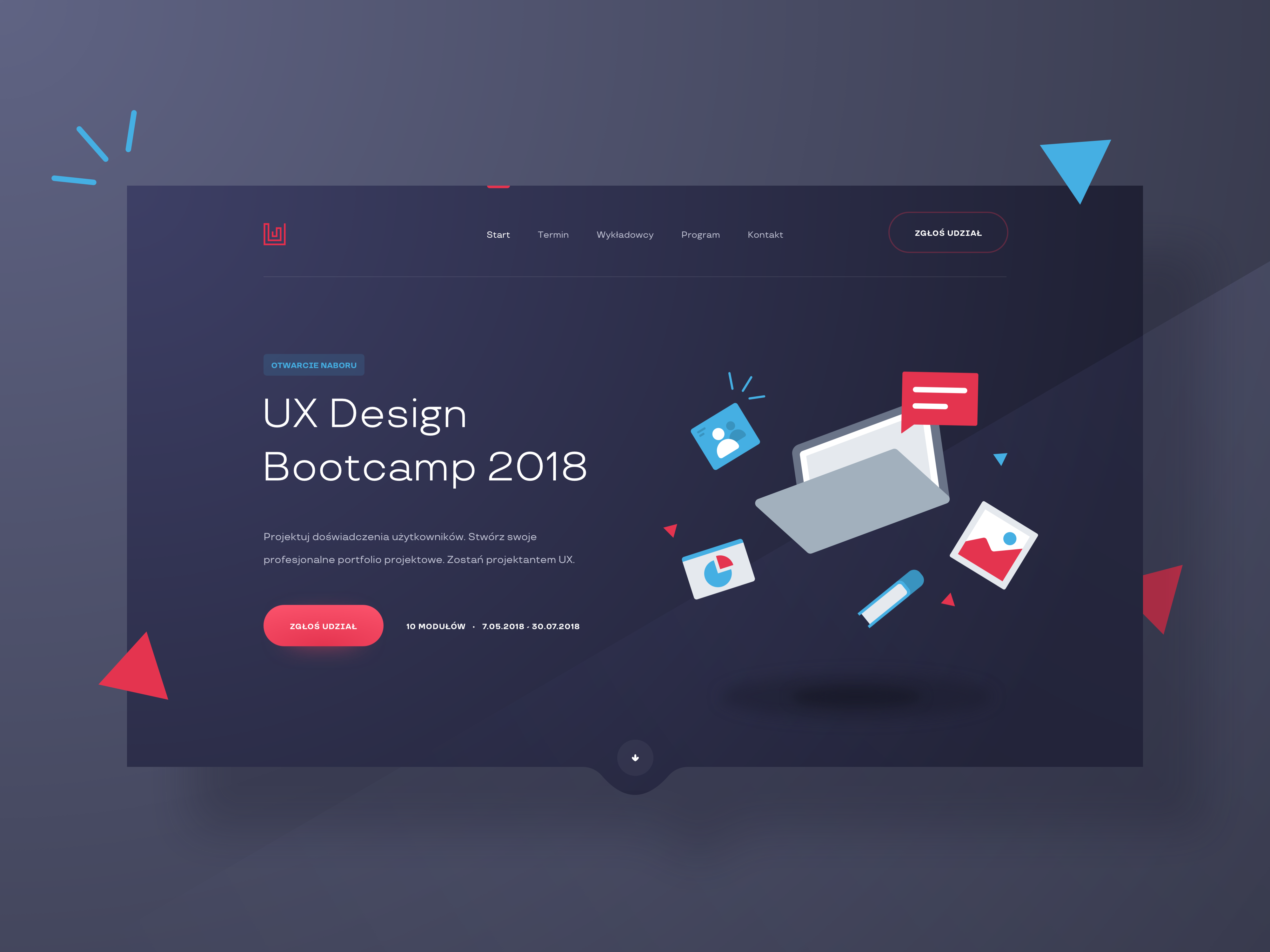
Плоский дизайн (Flat-дизайн)
В 2013 году скевоморфизм полностью был заменен плоским дизайном. Плоский дизайн стал противоположностью скевоморфизма. Microsoft, и Apple стали пионерами перехода к плоскому дизайну. Microsoft сделал это через Windows Media Center, и Apple перешел на iOS 7.
Выделим основные принципы:
- Отсутствие двухмерной иллюстрации.
 Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют;
Все элементы обычно отображаются на одной плоскости. Такие эффекты, как сложные тени, 3D, текстуры, градиенты и другие, в этом случае отсутствуют; - Использование цветовых контрастов. Цвет будет единственным инструментом, который дает возможность выделить нужные объекты при помощи контрастов;
- Акцент на типографике. Шрифты без засечек, а также стандартные размеры заголовков и основного текста, без нововведений;
- Сокращение времени загрузки. Экономное потребление трафика.
Плоский дизайн — это минималистичный подход к дизайну пользовательского интерфейса, который призван оптимизировать сложный дизайн. При выборе дизайна следует провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса.
Материальный дизайн (Material design)
В 2014 году компания Google представила собственный стиль для унификации приложений и платформы Google и Android. Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
Материальный дизайн соединяет в себе и элементы скевоморфизма (тени, трехмерность) и плоского дизайна (яркие цветовые оттенки, геометрические формы, минимализм). В нем присутствует анимация и лаконичность, именно поэтому он очень удобен и понятен пользователям.
«Мы поставили себе цель создать визуальный язык для пользователей, который объединит классические принципы хорошего дизайна с возможностями науки и технологий».
Дизайнеры Google составили свод правил, где описана современная 3D-среда, слои, объекты, их свойства, составы и поведение.
Тактильные поверхности. Сам «материал» можно сравнить с твердой, негибкой цветной бумагой, поэтому слои не проходят сквозь друг друга, не сгибаются и занимают разные точки в пространстве.
В 3D-пространстве у каждого слоя свои координаты по оси x, y и z. Подробнее рассмотрели на примере ниже. Благодаря этому подходу пользователи быстро отличают главные элементы от второстепенных, что делает интерфейс простым и доступным.
Тени и цвет. Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Для того, чтобы создать тень, необходимо работать с источниками света: рассеянным и направленным. Рассеянный свет освещает поверхность слоя плавно и равномерно, в то время как направленный свет дает яркую и резкую тень, которую отлично видно при движении. Тени демонстрируют глубину элементов, направление движения и границ.
Также дизайнеры Google предлагают яркие цветовые палитры, в которых около 500 оттенков. Их можно использовать как основные цвета, так и второстепенные. Рекомендуем выбирать 3 оттенка из одной палитры, как основные, и один оттенок из другой палитры, в качестве акцента. Его можно использовать для ссылок, кнопок, ползунков.
В 2015-2016 годах принципы и основные элементы материального дизайна стали востребованы во всем мире. Чаще все использовались следующие эффекты: объемное пространство, интерактивные элементы и анимация.
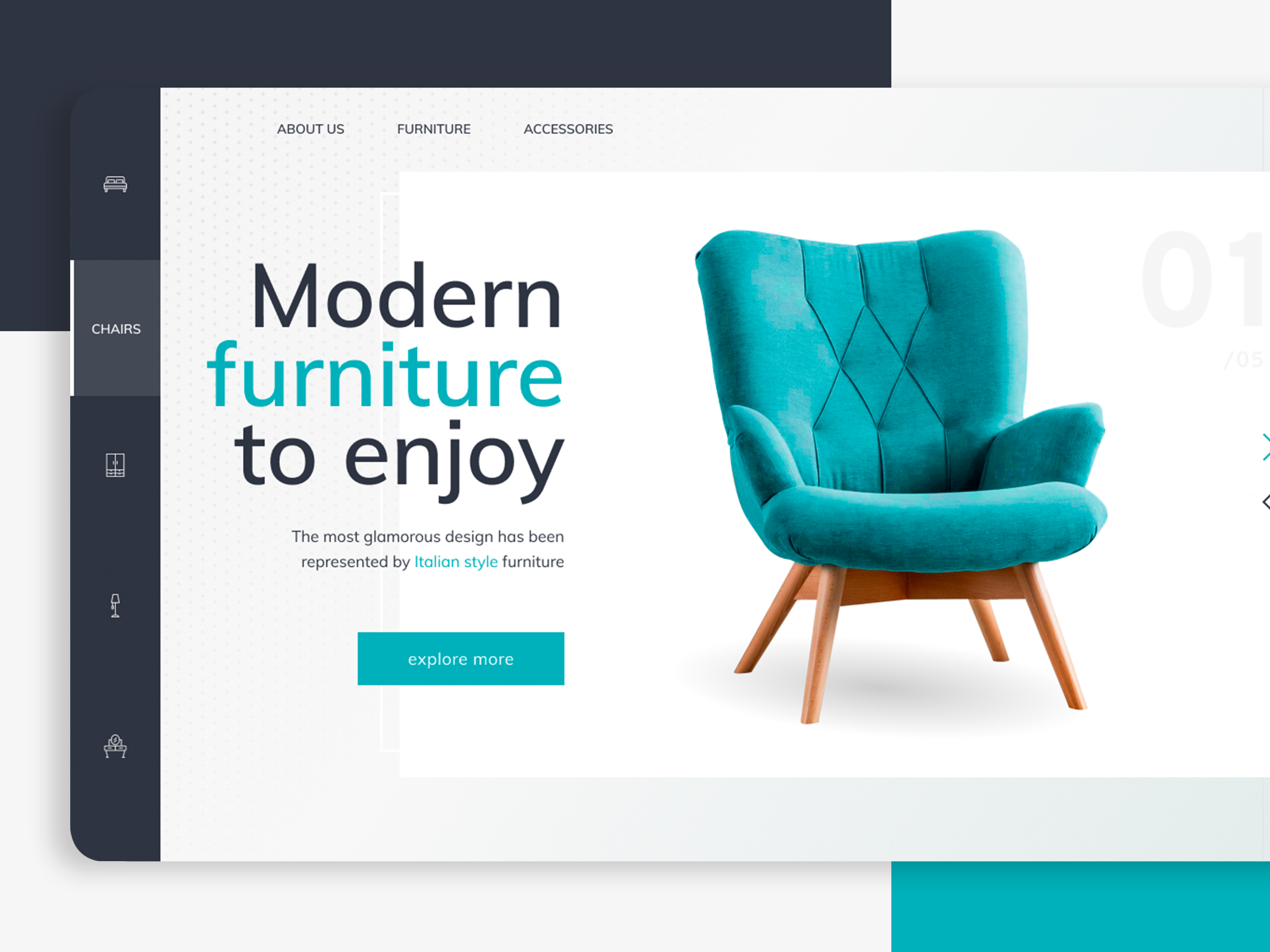
Минимализм
Минимализм — стиль в дизайне, который характеризуется лаконичностью, простотой, точностью и ясностью композиции. Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Он помогает показать интерфейс и его особенности простым путем. При создании веб-сайта в минимализме обычно используется не более трех цветов.
Характеристики минимализма:
- плоские текстуры: отсутствие трехмерных элементов;
- приглушенные и монохромные цвета;
- использование негативного пространства (пустое место вокруг элементов сайта, которое улучшает восприятие и облегчает контент).
Начиная с середины 2000-х годов в веб-интерфейсах стали появляться отголоски минималистского художественного движения. Google часто считают основоположником минималистичных веб-интерфейсов.
Если обратить внимание на такие корпорации, как Microsoft и Apple, можно заметить, что они всегда отдают предпочтение минималистичному дизайну. Минимализм хорошо воспринимается пользователями, однако использовать его нужно осторожно, чтобы не навредить основной цели — помочь посетителям сайта выполнить необходимые задачи.
Брутализм
Сайты в стиле брутализма стали наиболее популярными примерно с 2014 года. «Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
«Брутализм» — от французского «beton brut», переводится как «необработанный бетон». Впервые этот термин для описания цифрового дизайна стал использовать соучредитель креативного агентства Freundliche Grüsse — Паскаль Девиль. Он создал brutalistwebsites.com для того, чтобы каталогизировать явление брутализма.
Основная задача стиля — сделать сайт простым и понятным без визуальных излишеств, чтобы контент был легко читаемым и удобным для пользователей. Брутальный дизайн можно спутать с минималистичным дизайном, у них есть одна общая черта. Обе тенденции дизайна вращаются вокруг одной идеи — меньше значит больше. И что каждый элемент должен служить четкой цели.
Кэрри Казинс в своей статье о веб-брутализме выделяет дизайнерские характеристики стиля:
- зачастую основной цвет черный или белый, отсутствие текстуры и любых затемнений;
- отказ от таких дизайнерских решений, как игры с тенью, градиентами или паттернами;
- единый шрифт для всех страниц;
- использование отдельных элементов, которые не сгруппированы в блоки;
- отсутствие четкой иерархии;
- наличие элементов, которые выглядят таким образом, будто случайно оказались здесь;
- все элементы в аналоговом стиле;
- присутствие асимметрии;
- отсутствие анимации и грамотной цветовой палитры, частое использование красного и зеленого;
- дизайн может выглядеть так, будто содержит визуальные ошибки;
- изображения или отсутствуют, или выполнены в черно-белых тонах.

Полигональный стиль
Полигональный стиль в веб-дизайне – отличный способ редизайна существующего сайта. Такой стиль помогает качественно обновить продукт и привлечь новых пользователей — тех, которых до этого ваш сайт не привлекал. Он используется для графических изображений, добавляя им простые и оригинальные эффекты, а также для сайтов и приложений, как самостоятельное направление.
Характеристики стиля:
- минимальное количество текста;
- контраст между полигональной фигурой и фоном;
- достижение “эффекта глубины и объема” при помощи слоистого расположения элементов дизайна.
Преимущества полигонального стиля
01
Лаконичность
Это помогает стать ближе к пользователю, сегодня уже необязательно разрабатывать сложные композиционные решения.
02
Универсальность
Полигональный стиль хорошо подходит для создания сайтов любого формата, как для интернет-магазина, так и для информационного веб-ресурса.
03
Область применения
Полигональный стиль подойдет для создания мобильных приложений, сайтов и других веб-ресурсов любой сложности.
Гранж
Гранж — это стиль, где нет четких границ. Его особенно ценят люди с творческим складом ума и слегка бунтарским духом. В веб-дизайне гранж стал особенно распространен после популярного стиля web 2.0, как некий протест гармоничным градиентам и четким формам.
Характерные особенности гранжа:
- эффект потертой или рваной бумаги;
- присутствие небрежных фраз, пятен, рукописных элементов;
- искаженные графические элементы;
- хмурые и темные цветовые решения.
В последнее время данный стиль всё реже пользуется спросом, дизайнеры всё чаще прибегают к минимализму. Но многие экспериментируют, применяя отдельные эффекты и элементы из стиля гранж и сочетают их с яркими, контрастными изображениями.
Заключение
Тенденции в веб-дизайне меняются с высокой скоростью, поэтому нужно отслеживать мировые тренды в сфере дизайна, чтобы создавать конкурентоспособный продукт. Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Выбор стиля имеет главную роль в формировании у пользователей впечатления о продукте. У каждого стиля есть свои преимущества и недостатки, и важно выбрать правильный для вашего бренда. Обязательно, учитывая цели бренда и потребности целевой аудитории.
Стили и разновидности веб-дизайна, которые сделают ваш сайт популярным в 2023 году
Если Вы начинающий дизайнер или заказчик, который знает, что хочет заказать разработку дизайна сайта, но не может определиться со стилем, то этот пост для Вас. В наше время постоянно меняющихся модных течений, тяжело держать руку на пульсе, поэтому мы рассмотрим трендовые направления и отдадим дань уважения не устаревающей классике. Начнём!
Корпоративный сайт или classic
Лаконичность и строгость, аккуратность и простота. Корпоративный стиль сайта — это одно из ведущих направлений нашей компаний. Классическое направление включает в себя аккуратную типографику и нейтральные цветовые решения (как правило один акцентный цвет). Стандартная сетка, размер заголовков и текстов соответствует всем правилам пользовательского восприятия. Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Логически построенная структура сайта, которую разрабатывают наши seo-специалисты, отвечает требованиям поисковых систем. Сюда же входит лаконичная анимация, простая навигация и понятное юзабилити.
Минимализм
Свободное пространство, акцент на контент и фото. Большим, а главное правильным количество воздуха между элементами можно легко управлять вниманием пользователя. Миссия минимализма: устранить беспорядок. Вариант для тех, кто устал от классики, но ценит все её преимущества.
Flat дизайн
Чем проще, тем лучше — знакомьтесь, стиль Флэт. Схож с минимализмом, однако в этом стиле отсутствует всевозможные текстуры, наложения, объемы, тени и градиенты. Один акцентный цвет, шрифты без засечек.
Стиль МЕТРО
Основы стиля впервые применила компания Microsoft для Windows Phone 7. Основной принцип стиля МЕТРО: квадратные плитки, которые демонстрируют текст, а не привычную подборку изображений, что значительно упрощает навигацию пользователя сенсорного устройства (телефона, лол). Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Нет градиентов, теней и обрамлений — только чистые цвета, которые не будут забирать лишнее внимание. Текст — только смысловая нагрузка, красота уходит на второй план, читабельность и структурированность. Анимация в МЕТРО приветствуется, а вот внедрение принципа квадратов на широкоформатные сайты — не очень.
Назад в будущее
Винтажный шик сейчас находится на пике моды во всех направлениях современной жизни. Несомненно, ретро-стиль в чистом виде подойдёт далеко не всем компаниям, только тем, чей фирменный стиль соответствует принципам направления. Геометрия или её отсутствие, яркие и напротив постельные элементы — часть стиля, но ключевую роль в винтажном стиле играет типография, смелые и декоративные шрифты. Конечно же, для полного легкого флера старины следует добавить потертости и шум.
Скетч или рисованный стиль
Этакий набросок на бумаге, который не имеет четкой цветовой палитры. Типографика представлена в основном рукописными шрифтами или специально небрежными буквами. Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Стиль определенно запомнится, но насколько хорошо будет продавать? Сперва нужно определить, подходит ли вашему бренду творческий беспорядок. Мы, в свою очередь, для разнообразия добавляем на фон коммерческого сайта скетчи.
Organic & Natural
Природные текстуры и цвета — основная фишка стиля. Основной акцент на и изображениях, шрифты лаконичные. В оформлении используются природные декоративные элементы: цветы, листья, животные и птицы. Organic & Natural подойдет цветочным магазинам, брендам одежды из натуральных тканей, в целом для любого эко-френдли бизнеса.
Гранж
Специфический стиль для смелого бизнеса и аудитории. Темные, грязные цвета и текстуры, неряшливость, нарушенная композиция — особенности стиля. Шрифтовое решение дерзкое и бунтарское — крупные заголовки нестандартного начертания, 3d-эффекты приветствуются. Тематика сайта должна быть брутальная, например барбершоп, рок-группа или фестиваль, интернет-магазин с соответствующими товарами или просто компания, чей посыл близок стилю Гранж.
Брутализм и необрутализм
Брутализм — креативный, безумно яркий и неоднозначный стиль. Типичная логика и юзабилити сайта отодвигается на задний план. Кислотные оттенки, сочетание, казалось бы, несочетаемого (красный, зеленый и синий). Основной плюс стиля в том, что не нужно много времени уделять на ТЗ и структуру сайта 🙂 Этот стиль в основном популярен в дизайне плакатов и графическом дизайне.
Необрузализм — продолжение направления. Новый, еще более контрастный и спорный. Если в брутализмы мягкие тени были уместны, то в новом течении применяется резкие черные прямоугольники под элементами. Границы карточек становятся заметнее, а вот цвета становятся не такими кислотными. Такие программы как Figma и Gumroad несут необрутализм в массы. Большинство скептиков скажут, что могли бы сделать такой дизайн самостоятельно. Но весь смысл внедрения этих двух направлений в веб-дизайне заключается в одном: сохранить и адаптировать. Взять основной посыл, настроение и фишки брутализма/необрутализма и замиксовать с понятной структурой других стилей. На данный момент один из самый популярных и дорогих вариантов для разработки.
На данный момент один из самый популярных и дорогих вариантов для разработки.
Ну что сказать
Здесь перечислены не все стили, только наиболее актуальные для 2023 года. Постоянная череда сочетаний различных техник рождают новые направления, за которыми уследить практически нереально. Главное, чтобы вы или ваш подрядчик понимал и знал, как сделать оформление сайта цельным, актуальным и продающим. А сочетать несочетаемое не стоит, хотя у брутализма получилось 🙂 Не бойтесь экспериментировать и доверяйте своим подрядчикам!
[2022] 7 стилей дизайна веб-сайтов для популяризации вашего бизнеса
Ваш веб-сайт — лицо вашего бизнеса. Важно выбрать стиль дизайна веб-сайта, который наилучшим образом представляет вашу компанию.
Веб-сайт — краеугольный камень любого бизнеса. Это первое впечатление клиентов о вашей компании, и именно здесь клиенты узнают о ваших продуктах и услугах. Итак, какой стиль веб-сайта выбрать для своего бизнеса?
Прежде чем мы углубимся, необходимо уточнить две вещи: цель веб-сайта и функцию дизайна веб-сайта.
1. Целью любого веб-сайта является предоставление ценной информации, чтобы посетители могли предпринять правильные действия. Веб-сайты должны отвечать на вдумчивые вопросы посетителей. Узнайте больше о целях веб-сайта.
2. Функция дизайна веб-сайта состоит в том, чтобы просто возвысить и отдать приоритет содержанию.
Короче говоря, без надлежащего содержания и правильного сообщения ваш веб-сайт является произведением искусства. Это ценно только для тех, кто умеет это ценить. И это не то, что мы хотим от веб-сайта. Нам нужны лиды и продажи.
Вы всегда можете подумать о маркетинговой стратегии веб-сайта.
С этим из окна,
Вот семь стилей дизайна веб-сайтов, которые помогут сделать ваш бизнес популярным!
Реализм — популярный стиль веб-дизайна, который подчеркивает точность и реалистичность дизайна веб-сайта. Этот стиль часто используется для веб-сайтов, которые предназначены для использования в качестве физических продуктов.
Веб-сайты, использующие этот стиль, могут содержать высококачественную графику и фотографии и могут быть оформлены так, чтобы выглядеть как настоящие веб-сайты в Интернете.
Реализм Стиль веб-дизайна отлично подходит для физических продуктов, таких как обувь, диван и т. д.
стиля веб-дизайна — реализм стили дизайна aquariaweb — реализм стили дизайна ikeaweb — реализм nikeСтиль веб-дизайна Typography ориентирован на использование типографики в качестве основного элемента для Веб-сайт.
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений для обеспечения удобочитаемости на всех типах экранов. Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Преимущество использования типографики в том, что сайт загружается быстрее. Однако оказалось, что написание таких веб-сайтов затруднено.
Плоский дизайн — популярный стиль дизайна веб-сайтов, который часто используется для минималистских или современных веб-сайтов. Плоский дизайн обычно характеризуется отсутствием орнамента и упрощенным современным видом.
Этот стиль популярен, потому что его легко создать и он может быть адаптирован к различным типам веб-сайтов.
стили дизайна веб-сайтов — плоский дизайн стили дизайна веб-сайтов — плоский дизайн — Google стили дизайна веб-сайтов — плоский дизайн — MailersendГеометрический стиль веб-дизайна — популярный стиль веб-дизайна, который часто используется на современных веб-сайтах. Он отличается чистым, простым дизайном с акцентом на геометрические формы и узоры. Этот стиль часто используется для создания современного и элегантного вида вашего сайта.
Изометрический стиль веб-дизайна — популярный выбор для веб-сайтов, которые хотят создать современный и элегантный вид. Этот стиль использует геометрические формы и линии для создания строгого, но утонченного образа.
Этот стиль использует геометрические формы и линии для создания строгого, но утонченного образа.
Веб-дизайн от руки — популярный стиль веб-дизайна, который часто используется малым бизнесом, поскольку в этом стиле легко создать веб-сайт. Веб-дизайн от руки прост, современен и легко модифицируется.
Стиль веб-дизайна от руки — популярный и современный стиль веб-дизайна. Он характеризуется минималистичным и чистым дизайном с упором на контент. Этот стиль идеально подходит для компаний, которые хотят выделиться среди конкурентов.
Минималистский стиль веб-дизайна — это стиль, который фокусируется на содержании веб-сайта и удаляет любые посторонние элементы. Это может включать удаление ненужной графики, логотипов и других элементов.
Минималистский веб-дизайн часто более эстетичен и удобен в навигации, что может помочь увеличить трафик и количество конверсий. Он фокусируется на создании большего количества пустого пространства, чем необходимо.
Он фокусируется на создании большего количества пустого пространства, чем необходимо.
Минималистский веб-дизайн требует более высокой степени аккуратности, аккуратности и мышления.
стиля веб-дизайна — минималистские стили веб-дизайна — минималистские стили веб-дизайна Spotify — минималистский — nokiaБрутализм — это стиль веб-дизайна, который характеризуется грубым индустриальным внешним видом. Этот тип дизайна часто используется для веб-сайтов, которые должны быть мощными и профессиональными, но также жесткими и непреклонными.
Это популярный стиль веб-дизайна для художников, веб-дизайнеров, которые хотят выразить себя. Как правило, я бы рекомендовал компаниям держаться подальше от этого стиля, потому что он содержит слишком много элементов, которые могут запутать посетителей.
Вы можете увидеть больше подобных стилей веб-сайтов на веб-сайте Awwwards.
Единственное или комбинированное. Выберите те, которые ближе к вашему бренду.
Часто эти стили дизайна комбинируются, чтобы использовать преимущества других стилей веб-дизайна. Так что не парьтесь слишком сильно над стилем. Пока это соответствует вашей целевой аудитории. Чтобы быть в безопасности, компаниям следует выбирать плоский и минималистский дизайн.
Так что не парьтесь слишком сильно над стилем. Пока это соответствует вашей целевой аудитории. Чтобы быть в безопасности, компаниям следует выбирать плоский и минималистский дизайн.
Все еще запутались? Наймите отличный веб-дизайнер в Малайзии. Давайте поговорим о вашем проекте.
Заключение
Каждый стиль имеет свои преимущества и недостатки, и важно выбрать правильный для вашего бизнеса. Принимая решение, помните о своей целевой аудитории, бизнес-целях и бюджете.
Мы надеемся, что эта статья помогла вам найти идеальный стиль веб-сайта для вашего бизнеса!
14 Тенденции в веб-дизайне | Лучший дизайн веб-сайта 2023 [Список]
Тенденции в веб-дизайне постоянно меняются. Очень важно, чтобы у вас был современный дизайн веб-сайта.
Ваш веб-сайт часто является первым впечатлением клиентов о вашей компании или бренде. Вы должны убедиться, что ваш сайт отражает качество и профессионализм вашего бренда, а также внедряет лучшие практики веб-сайтов электронной коммерции. В конце концов, вы не пойдете на деловую встречу или собеседование в фантастической паре широких джинсов JNCO. Тенденции меняются в моде. То же самое верно и для тенденций в веб-дизайне.
В конце концов, вы не пойдете на деловую встречу или собеседование в фантастической паре широких джинсов JNCO. Тенденции меняются в моде. То же самое верно и для тенденций в веб-дизайне.
Если вам интересно, как разработать веб-сайт для вашего бизнеса или как создать веб-сайт электронной коммерции, вам необходимо следовать некоторым основным принципам веб-дизайна.
Основы веб-дизайна включают:
- Дизайн для всех размеров экрана, особенно для мобильных устройств.
- Подберите шрифты и цвета, соответствующие внешнему виду вашего бренда.
- Планируйте и создавайте привлекательный контент.
- Используйте интересные и оригинальные изображения.
Помимо основных элементов, вы можете добавить специальные завитки. Включение некоторых из следующих тенденций дизайна придаст вашему сайту современный и изысканный вид.
Современные тенденции дизайна веб-сайтов на 2023 год включают:
1. Параллакс-анимация
2. Неоморфизм
Неоморфизм
3. Комфортные цвета 9 0100
4. Темный режим и слабое освещение UX
5. 3D цвета
6. Минимализм
7. Рисованные элементы
8. Иллюстрации
9. Объединение иллюстраций и фотографий
10. Доступность
11. Виртуальная реальность
12. Пустое пространство
13. Чат-боты
14. Видео как элемент дизайна
Обрисуем и объясним каждая из этих тенденций ниже.
1. Анимация параллакса
Анимация параллакса придает веб-сайтам утонченный вид и популярна в новых проектах веб-сайтов .
Параллаксная анимация работает путем разделения элементов фона и переднего плана. Изображения, расположенные ближе к зрителю, на переднем плане, движутся быстрее, чем изображения, расположенные дальше на заднем плане. Этот эффект возникает, когда пользователи начинают прокручивать страницу вниз, а фоновые изображения меняются медленнее. Это заставляет изображения переднего плана выглядеть так, как будто они плавают поверх фона, создавая ощущение глубины.
Этот эффект возникает, когда пользователи начинают прокручивать страницу вниз, а фоновые изображения меняются медленнее. Это заставляет изображения переднего плана выглядеть так, как будто они плавают поверх фона, создавая ощущение глубины.
Параллаксная анимация — отличный вариант, когда вы пытаетесь понять, как создать домашнюю страницу. Визуальный интерес привлекает зрителя и побуждает его глубже пролистать ваш сайт.
Анимация параллакса создает многослойный эффект и иллюзию полета воздушного шара.
2. Неоморфизм
Неоморфизм — это тенденция в современном веб-дизайне, которая отходит от популярного плоского дизайна последних нескольких лет . Neumorphism фокусируется на минималистичном, но реалистичном дизайне пользовательских интерфейсов. В плоском дизайне элементы пользовательского интерфейса плавают в пространстве, отбрасывая тени на объекты под ними. В дизайнах, использующих тенденцию Neumorphism, элементы пользовательского интерфейса выдавливаются из фоновых изображений. Внешний вид похож на бумажное тиснение или дебоссирование.
Внешний вид похож на бумажное тиснение или дебоссирование.
Комбинация тонких теней и градиентов создает модный образ. Neumorphism предлагает свежий и четкий вид веб-сайтов в 2023 году.
Обратите внимание, что в этом примере набора элементов пользовательского интерфейса Neumorphism элементы выглядят из того же материала, что и фон.
3. Комфортные цвета
Последние несколько лет в веб-дизайне основное внимание уделяется ярким, высококонтрастным дизайнам . В 2023 году дизайнеры перейдут к более среднему уровню между экстремально светлым и темным. Более мягкие цветовые палитры предлагают отдохнуть от яркого белого цвета типичного дизайна веб-сайтов. В удобных цветовых схемах используются теплые и естественные зеленые и коричневые или светло-розовые и пастельные голубые тона.
Золотой и зеленый в этом дизайне демонстрируют удобную цветовую гамму.
4. Темный режим и UX при слабом освещении
Еще одна тенденция современного веб-дизайна — темный режим и UX при слабом освещении . Эта тенденция отходит от традиционного белого и яркого дизайна последних нескольких лет.
Эта тенденция отходит от традиционного белого и яркого дизайна последних нескольких лет.
Многие мобильные и настольные операционные системы добавили параметры темного режима, чтобы пользователи могли оптимизировать свои экраны для просмотра в условиях низкой освещенности. Тенденция перемещается в дизайн веб-сайтов, особенно для веб-продуктов, таких как потоковые сервисы, которые люди, скорее всего, будут просматривать в условиях низкой освещенности. Например, у Netflix черный фон, потому что белый и яркий интерфейс будет слепить глаза в темной комнате.
Использование темных режимов в дизайне может снизить нагрузку на глаза. Это часто встречается на веб-сайтах и в приложениях, используемых в условиях низкой освещенности.
5. Цвета 3D
Небольшой градиент и затенение могут иметь большое значение . Использование оттенков для придания глубины фону и изображениям помогает этим элементам выделяться на странице. Если бы вы пытались нарисовать изображение яблока, вы бы не использовали только один оттенок красного. Яблоко будет выглядеть плоским и нереалистичным. Вы бы смешали разные оттенки красного, чтобы создать иллюзию изгибов яблока.
Яблоко будет выглядеть плоским и нереалистичным. Вы бы смешали разные оттенки красного, чтобы создать иллюзию изгибов яблока.
Градиент на фоновом изображении создает ощущение глубины, как если бы экран имел разные физические слои.
6. Минимализм
Минимализм — это классический, но модный подход к веб-дизайну, который остается популярным.
Эстетика минималистского дизайна сочетает в себе красоту и функциональность. Каждый выбор дизайна из изображений и шрифтов служит определенной цели. Цель состоит в том, чтобы обрезать любые посторонние элементы дизайна, пока не останется самое необходимое.
Общие характеристики минимализма в современном веб-дизайне включают:
- Удобная и интуитивно понятная навигация.
- Упрощенные цветовые схемы из трех или менее цветов.
- Креативное и смелое использование типографики в качестве элемента дизайна.
- Избегайте чрезмерно анимированных переходов.
- Простые плоские фоны вместо сильно текстурированных.

Минимализм — распространенный выбор дизайна одностраничного веб-сайта, поскольку чистая эстетика соответствует краткости содержания.
Обширная чистая монохромная цветовая схема Nike и простой пользовательский интерфейс являются примером минималистского дизайна.
7. Нарисованные от руки элементы
Нарисованные от руки элементы делают веб-дизайн более интересным, а также делают его более уникальным. Стоковая фотография часто слишком универсальна. Люди могут сказать, что фотографии не являются подлинными. Внедрение рисованных элементов в ваш веб-дизайн помогает выделить ваш сайт и бренд. Рисование от руки — это навык, используемый художниками-графиками и дизайнерами, пробуждающий творчество и вдохновение. Рисунки часто используются творческими профессионалами или агентствами, но вы можете увидеть их даже на ведущих сайтах электронной коммерции.
Чертежи и эскизы могут объяснить сложные концепции и процессы, например, как сделать продукт.
Использование рисованных изображений объясняет процесс, создавая творческую атмосферу.
8. Иллюстрации
Подобно рисованным эскизам, иллюстрации — еще одна популярная тенденция веб-дизайна. Иллюстрации имеют более современный и четкий вид, чем изображения в рисованном стиле. В обоих случаях цель состоит в том, чтобы избежать использования стоковой фотографии. Стоковые изображения могут легко сделать ваш сайт похожим на ваших конкурентов или любой другой сайт. Трудно выделиться, когда изображения вашего сайта не уникальны. Использование иллюстраций вместо фотографий позволяет настроить изображения так, чтобы они лучше соответствовали вашему бренду. Даже если вы используете стоковые иллюстрации вместо того, чтобы платить за создание пользовательских изображений, вы можете перекрасить изображения в соответствии с цветовой палитрой вашего бренда.
Использование иллюстраций придает этой странице уникальный вид.
9. Объединение иллюстраций и фотографий
Еще одна тенденция в области изображений — создание гибридных изображений, включающих элементы иллюстраций и реальные фотографии. Этот метод идеально подходит для основных разделов главной страницы, поскольку он предлагает уникальную перспективу и невероятно привлекает внимание. Этот метод отлично подходит для указания конкретных характеристик продукта, поскольку вы можете использовать элементы иллюстрации, чтобы выделить функции и преимущества.
Этот метод идеально подходит для основных разделов главной страницы, поскольку он предлагает уникальную перспективу и невероятно привлекает внимание. Этот метод отлично подходит для указания конкретных характеристик продукта, поскольку вы можете использовать элементы иллюстрации, чтобы выделить функции и преимущества.
Использование рисованных изображений в сочетании с реальными фотографиями продуктов делает дизайн этой домашней страницы популярным.
10. Доступность
Доступность в веб-дизайне означает, что каждый может получить доступ к вашему веб-сайту we и использовать его. Хотя доступность входит в список тенденций на 2023 год, она была и останется. Это просто то, что веб-дизайнеры обсуждают сейчас больше, чем в прошлом.
Ограничения, влияющие на доступ к веб-сайтам, включают:
- слуховой
- когнитивный
- неврологический
- физический
- речевой
- зрительный
для веб-дизайнеров крайне важно думать о доступности при создании сайт.
Помимо того, что веб-сайты становятся более доступными для широкой публики, многие специальные возможности имеют дополнительное преимущество, заключающееся в улучшении поисковой оптимизации сайта. Например, добавление функциональных тегов alt для изображений позволяет слабовидящим посетителям получать описание изображений, а также помогает поисковым системам обрабатывать содержимое вашего изображения.
Другие способы включения специальных возможностей в современный веб-дизайн включают:
- Использование подходящего цветового контраста между фоном и текстом для улучшения удобочитаемости.
- Добавление меток с инструкциями к полям формы вместо текста-заполнителя.
- Индикаторы фокусировки, когда люди используют навигацию с помощью клавиатуры.
11. Виртуальная реальность
Виртуальная реальность — одна из самых популярных новых тенденций электронной коммерции . Все больше людей совершают покупки в Интернете, чем когда-либо прежде, но по некоторым предметам, особенно по мебели, трудно сказать, как они будут выглядеть вживую. Поместится ли он в моей комнате? Будет ли он сочетаться с другой моей мебелью? Виртуальная реальность решает эту проблему, давая людям виртуальный предварительный просмотр того, как предмет будет выглядеть в их пространстве.
Поместится ли он в моей комнате? Будет ли он сочетаться с другой моей мебелью? Виртуальная реальность решает эту проблему, давая людям виртуальный предварительный просмотр того, как предмет будет выглядеть в их пространстве.
Amazon включает в себя функцию виртуальной реальности «просмотреть в своей комнате», чтобы увидеть, как будет выглядеть предмет. Источник: Amazon App
Тенденция виртуальной реальности не ограничивается мебелью. Ритейлеры одежды и аксессуаров даже включают виртуальную примерку в свой веб-дизайн. Например, у Warby Parker есть функция виртуальной примерки, с помощью которой люди могут примерить разные оправы для очков.
12. Белое пространство
Белое пространство продолжает оставаться главной тенденцией веб-дизайна . Белое пространство — это немного неправильное название, потому что пространство не обязательно должно быть белым. Концепция дизайна заключается в том, чтобы оставить пустое пространство вокруг элементов дизайна. Таким образом, «пробел» обычно является цветом фона вашего сайта.
Таким образом, «пробел» обычно является цветом фона вашего сайта.
Пустое пространство полезно в дизайне, потому что оно помогает веб-сайту казаться менее загроможденным и перегруженным. Пустое пространство также может помочь привлечь внимание зрителей к определенному элементу.
Использование пробелов на этой странице привлекает ваше внимание к основному заголовку.
13. Чат-боты
Чат-боты все чаще используются в веб-дизайне . Чат-боты повышают конверсию веб-сайта, предлагая быстрые ответы на вопросы посетителей и добавляя способ сбора информации.
Разговорный характер чат-ботов позволяет посетителям легко задавать вопросы, например, о поиске товаров или возврате. Вы можете запрограммировать своего чат-бота так, чтобы он отвечал на наиболее часто задаваемые вопросы. Если посетитель задает вопрос, на который бот не может ответить, он свяжет его с живым агентом или соберет контактную информацию посетителя, чтобы кто-то мог ответить на вопрос. Все, что упрощает навигацию по сайтам и повышает вероятность конверсии посетителей, является тенденцией дизайна, заслуживающей внимания.
Все, что упрощает навигацию по сайтам и повышает вероятность конверсии посетителей, является тенденцией дизайна, заслуживающей внимания.
Преимущества использования чат-бота включают в себя:
- Повышение вовлеченности клиентов
- Улучшение обслуживания клиентов
- Высокие коэффициенты конверсии
- Больше каналов для привлечения потенциальных клиентов
- Снижение затрат на поддержку
Видео стремительно набирает популярность в 2023 году . Видео играет центральную роль во всех социальных сетях, особенно на новых платформах, таких как TikTok. По мере того, как люди смотрят больше видео в своих социальных сетях, эта тенденция проникает и в веб-дизайн. Видеофоны придают веб-сайтам современный вид. Пояснительные видеоролики помогают людям лучше понять компанию или продукт. Качественный контент — основа хорошего дизайна. Ваш веб-дизайн должен планировать текст, изображения и видеоконтент, чтобы создать наилучшие впечатления.
Видео добавляет творческий и привлекающий внимание элемент к дизайну этой домашней страницы.
Создание современного дизайна веб-сайта
Самый важный из наших советов по веб-дизайну — сделать его простым. Не пытайтесь включить все тренды в этот список. В итоге вы получите загруженный и загроможденный сайт. Найдите несколько примеров домашних страниц, которые вам нравятся. Посмотрите, какие тренды популярны на этих или других веб-сайтах в вашей отрасли. Выберите пару тенденций, чтобы включить их в свой дизайн.
Чтобы получить дополнительную помощь по внедрению современного веб-дизайна в ваш интернет-магазин, рассмотрите возможность использования конструктора интернет-магазинов Nexcess. Конструктор упрощает создание хорошо продуманного сайта, поэтому вам не нужно полагаться на навыки дизайнера или разработчика.
Если вам нужен больший контроль над дизайном вашего веб-сайта, рассмотрите один из наших планов управляемого хостинга WordPress. Каждый план включает:
- Премиум-инструменты, включая Visual Compare, iThemes Security Pro, iThemes Sync, TinyPNG и Qubely Pro.

