7 трендов в графическом дизайне
Автор: Диана Сиддикви Рейтинг топика: +1 IT-копирайтер, переводчик, контент-менеджер.Новые тренды в графическом дизайне появляются достаточно редко. Как одна тенденция сменяет другую, становится видно лишь по прошествии времени, да и то не всегда. Какие-то идеи и паттерны зарождаются внутри больших цифровых сообществ, таких, как Drebbble или Behance, но лишь немногие специалисты смогут точно предсказать, какой именно тренд наиболее сильно повлияет на культуру, моду и на весь графический дизайн в целом.
Тенденции в графическом дизайне не бывают краткосрочными и никогда не исчезают без следа. Они проникают в нашу жизнь постепенно, медленно набирая популярность. И также медленно отходят на второй план, становясь менее востребованными. Все основные тренды, которые будут актуальными в 2016 году, не появились ниоткуда. Эти тенденции доминируют на протяжении нескольких последних лет, немного меняясь, но оставаясь при этом абсолютно узнаваемыми.
Многие графические дизайнеры следят за тем, что происходит в их отрасли и стараются использовать новые подходы в своей работе. Это имеет смысл – анализ трендов позволяет избавиться от штампов и клише. Какие же тренды будут наиболее значимы в 2016 году?
СОВРЕМЕННОЕ РЕТРО
В отличие от обычного ретро, современный ретро-стиль ориентируется на стилистику 70-х и 80-х годов. Это эпоха первых персональных компьютеров, видеоигр, активного освоения космоса и бурного развития цифровых технологий. В качестве примера можно привести работы филлипинского дизайнера Ральфа Цифры – в его творчестве очень четко прослеживается ностальгия по недавнему прошлому.
Дизайнеры студии The Welcome Branding Group’s также обратились к ретро стилю, когда им поручили создать ряд плакатов для магазина MusicLab, торгующего виниловыми пластинками. В результате дизайн выглядит так, словно был создан в середине 70-х годов прошлого века.
А вот в оформлении продукции бренда Write Scetch & отчетливо прослеживается графический стиль 80-х.
Дизайнер Элин МакГуайр, работая над оформлением банок для Coca-Cola, вдохновлялась некогда популярной аркадной игрой «Космические захватчики», которая появилась в 1978 году и была невероятно популярной. В результате получился забавный пиксель-арт, заставляющий вспомнить о самых первых компьютерных играх.
MATERIAL DESIGN
Современный графический дизайн и цифровые технологии связаны так тесно, что на дизайнеров оказывают влияние тренды, доминирующие в других отраслях, к примеру, в веб-разработке. Когда Google представил свою концепцию Material Design, вряд ли кто ожидал, что он окажет влияние на весь дизайн. Этот визуальный язык отличается преднамеренным выбором цвета, масштабной типографикой и смелым использованием пустого пространства.
Material Design во многом схож со стилем Flat 2.0, но это совершенно отдельное направление в дизайне. В нем больше реализма, глубины, объема и движения. И хотя Google создал свой визуальный язык для использования в цифровой среде, его принципы можно использовать в самых разных видах дизайна.
ЯРКАЯ ЦВЕТОВАЯ ПАЛИТРА
Такие тренды, как современное ретро и Material Design роднит использование в дизайне ярких и необычных цветовых сочетаний. Следовательно, дизайнеры будут активно использовать яркие цвета в своих проектах. И несмотря на то, что в вебе сейчас доминирует тренд на использование приглушенных тонов, в графическом дизайне все наоборот – в моде цвета броские и насыщенные.
И несмотря на то, что в вебе сейчас доминирует тренд на использование приглушенных тонов, в графическом дизайне все наоборот – в моде цвета броские и насыщенные.
Вот десятка самых модных цветов, опубликованная на сайте Pantone.com:
- PANTONE 13-1520 Rose Quartz
- PANTONE 15-3919 Serenity
- PANTONE 12-0752 Buttercup
- PANTONE 16-3905 Lilac Gray
- PANTONE 15-1040 Iced Coffee
- PANTONE 16-1548 Peach Echo
- PANTONE 19-4049 Snorkel Blue
- PANTONE 13-4810 Limpet Shell
- PANTONE 17-1564 Fiesta
- PANTONE 15-0146 Green Flash
Очевидно, что есть тренд на использование ярких цветов, таких, как персиковый, желтый, насыщенный синий и ярко-зеленый. Сочетание ярко зеленого и желтого цветов использовали дизайнеры студии In The Pool, которые работали над созданием плаката для международной конференции Paris Climat 2015, посвященной проблеме глобального потепления.
Графическими образами 80-х вдохновлялся дизайнер Трон Бургунди во время работы над плакатом для шоу Walk The Moon. Яркие цвета и геометрические фигуры заставляют вспомнить еще об одном набирающем силу тренде в графическом дизайне.
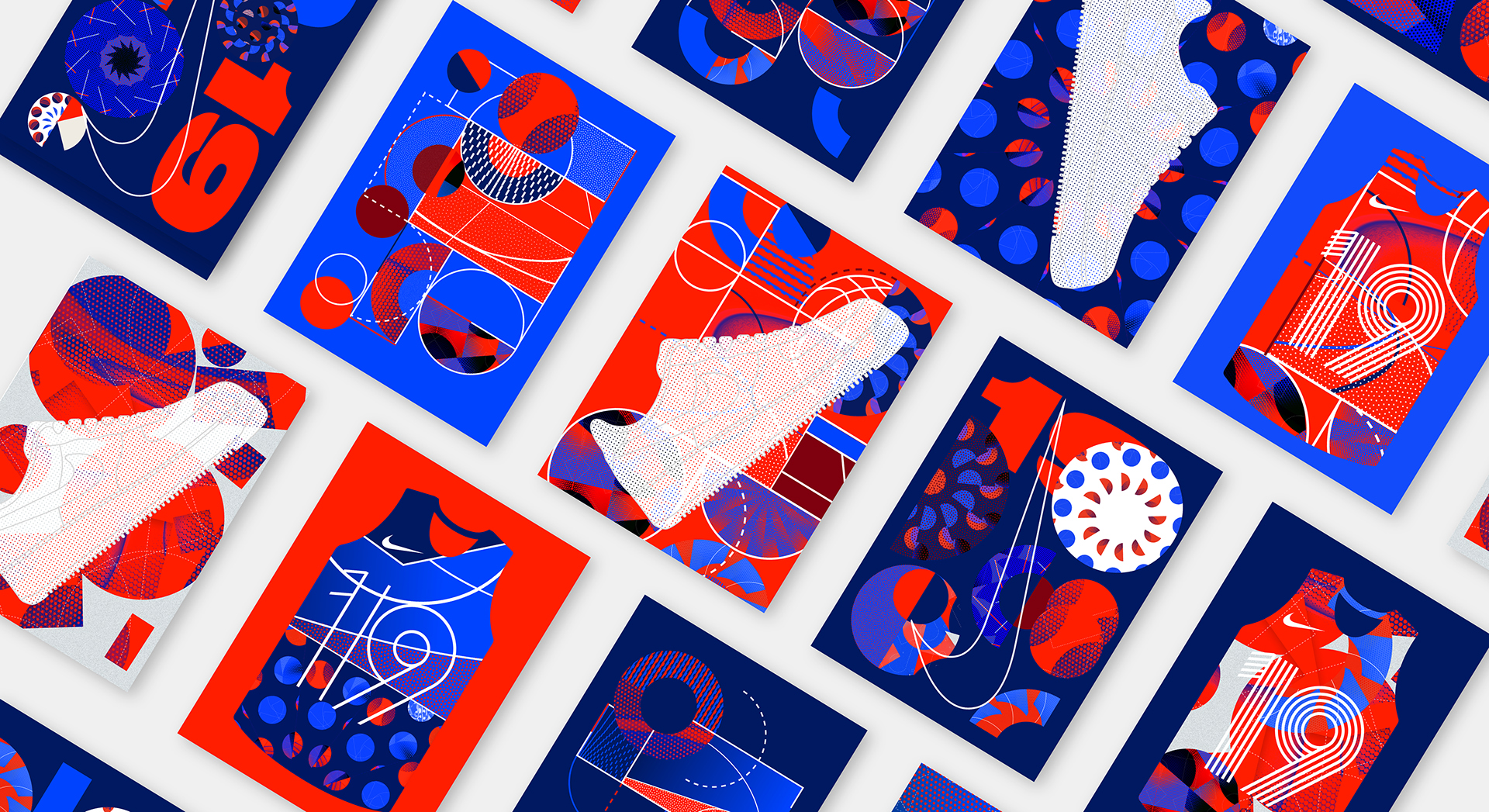
ГЕОМЕТРИЧЕСКИЕ ФИГУРЫ
Использование геометрических фигур – тренд заметный, хотя очевидна разница в подходах. Сегодня все большее число дизайнеров использует так называемые полигоны, которые используются при создании трехмерных моделей и видеоигр. Еще недавно данный графический прием был бы непонятен зрителю, но теперь все изменилось и иллюстрации, в которых так или иначе используются геометрические фигуры, будут появляться чаще.
ОТРИЦАТЕЛЬНОЕ ПРОСТРАНСТВО
Отрицательное или негативное пространство – неотъемлемая часть любого хорошего дизайна. Использование этого приема позволяет добавить в дизайн глубину или двойной смысл. Чаще всего отрицательное пространство используется при создании логотипа или в брендинге, но ничто не мешает его использовать и в других видах графического дизайна.
Использование этого приема позволяет добавить в дизайн глубину или двойной смысл. Чаще всего отрицательное пространство используется при создании логотипа или в брендинге, но ничто не мешает его использовать и в других видах графического дизайна.
Дизайнер Джон Рэндал создал очень интересный логотип для ресторана The Swan & Mallard, где очень удачно сочетаются лебедь, утка и амперсанд, и все это благодаря умелому использованию негативного пространства.
Еще один пример – концертная афиша для мероприятия 123 Years The Best Of British Music. Зритель сначала видит скрипку и лишь потом различает цифры 1, 2 и 3, которые есть в названии события.
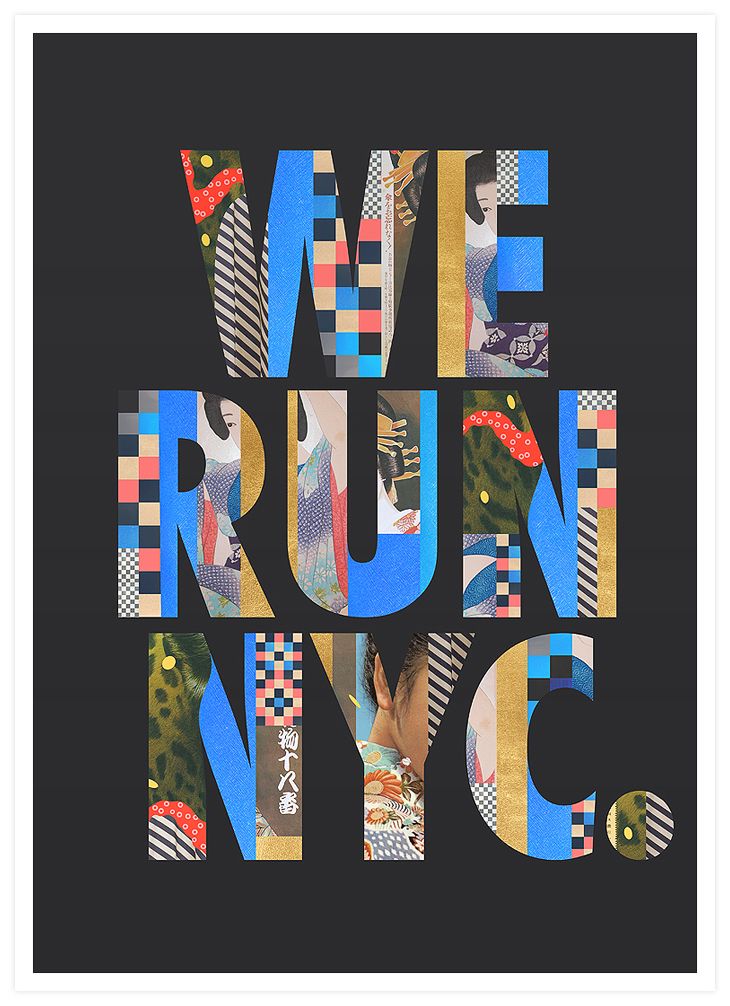
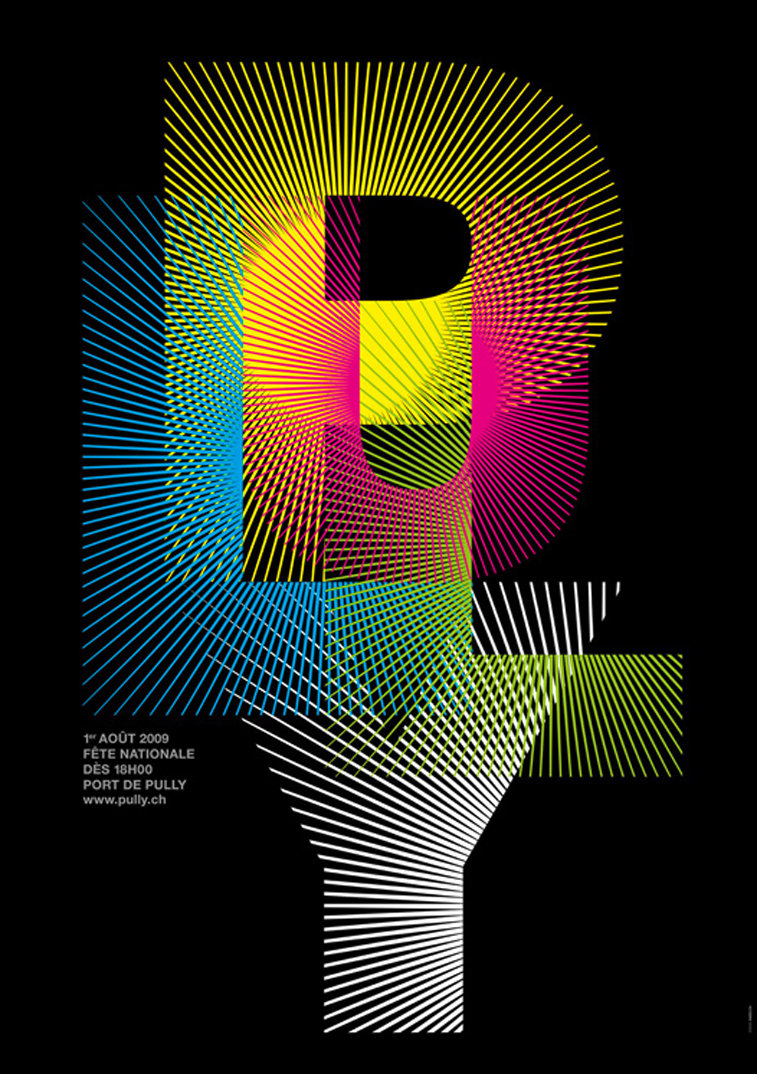
ЭМОЦИОНАЛЬНАЯ ТИПОГРАФИКА
Данная тенденция показывает, что типографика может использоваться для создания драматического эффекта. Большие буквы привлекают внимание, а усилить впечатление можно посредством использования ярких цветовых сочетаний, текстур и необычного расположения элементов.
УНИКАЛЬНЫЕ ИЛЛЮСТРАЦИИ
Дизайнеры постепенно отказываются от использования стоковых иллюстраций. Причина – слишком похожие изображения и отсутствие индивидуальности. Ни один дизайнер не хочет, чтобы его работа выглядела как клише, то же самое касается и брендов, которые изо всех сил стремятся выделиться на фоне конкурентов. Использование в дизайне стоковых изображений снижает оригинальность и к тому же возникает риск, что некоторые элементы можно будет увидеть в работах других дизайнеров.
Так что в 2016 году тренд на кастомные иллюстрации будет очень заметен. Их будут использовать в самых разных проектах, начиная от дизайна печатной продукции и заканчивая целевыми страницами сайтов.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Следить за трендами, конечно нужно. Но использовать новые подходы в дизайне только из-за того, что они в моде – не очень хорошая идея. И если уж так сильно хочется попробовать что-то новенькое, лучше убедиться что тот или иной тренд хорошо вписывается в проект и будет правильно понят аудиторией. Все же лучше оставаться прагматичным и использовать только те элементы или цветовые сочетания, которые будут уместно смотреться в дизайне.
И если уж так сильно хочется попробовать что-то новенькое, лучше убедиться что тот или иной тренд хорошо вписывается в проект и будет правильно понят аудиторией. Все же лучше оставаться прагматичным и использовать только те элементы или цветовые сочетания, которые будут уместно смотреться в дизайне.
Графический дизайн в 2021 году: 10 трендов
Мы живем в нестабильное время, и это отражается во многих сферах жизни, в том числе и дизайне. Тренды отражают дух эпохи, наши ценности и стремления. Новые стили и течения появляются каждый год. Некоторые из них краткосрочны, а другие долго сохраняют актуальность. Эти 10 трендов графического дизайна будут популярны в 2021 году.
Графический дизайн в 2021 году: 10 трендов
Дарья СидороваЭлементы природы
Изображение: Christopher Dina
В связи с урбанизацией и цифровизацией современного мира люди все больше тянутся к элементам, связывающим их с природой. В графическом дизайне уже наблюдается тенденция к использованию форм и цветов, вдохновленных пейзажами, деревьями, листьями и животными.
Абстрактность
Изображение: Lisima
Четкие формы и линии постепенно уходят в прошлое, а их место занимают абстрактные элементы. Они отлично контрастируют со строгим макетом и привлекают внимание зрителя. Это направление характерно тем, что использует визуальный язык различных форм, цветов и линий для создания композиций.
Необычные сочетания цветов и эффекты размытия
Изображение: Blackcatstudio
Яркие градиенты уже были популярны в этом году и сохранят свои позиции в следующем. Все больше графических дизайнеров добавляют размытые цветовые переходы и шумы в свои работы. Такое сочетание делает элементы дизайна, типографику и изображения более яркими и привлекательными.
3D-типографика
Изображение: Txaber Mentxaka
Это направление будет особенно популярно в 2021 году. Трехмерные буквы различных форм, цветов и размеров, как анимированные, так и статичные, выглядят очень эффектно. Уже сейчас их можно увидеть везде: на сайтах, билбордах и в печатных изданиях.
Символы
Изображение: Bloomicon
Символы использовались еще в доисторические времена, задолго до появления графического дизайна. Сейчас они используются, чтобы раскрыть идею и представить продукт. Обычно они представлены значками, иконками и словами и помогают преодолевать языковой барьер.
Монохромность
Изображение: Candice Bondi
Минимализм можно использовать не только в формах, но и в цветах. Монохромная цветовая схема также позволяет создать привлекательный визуал. Черно-белый фон отлично сочетается с текстом, а также графикой, символами и изображениями.
Ретрофутуризм
Изображение: Matthew Lyons
Это стиль вызывает ностальгию по временам, когда люди мечтали о полностью автоматизированном будущем с летающими машинами и исследованиями далеких галактик. Популярность ретрофутуристического дизайна в 2021 году поможет вернуть оптимистический взгляд на будущее.
Геометрические формы
Изображение: Fatih Hardal
Даже простые геометрические формы могут добавить большое значение дизайну. Этот тренд наблюдается в работах этого года и сохранит актуальность в 2021 году. Геометрические формы отлично подходят как для 2D, так и 3D-дизайна.
Классические винтажные шрифты
Изображение: Nicky Laatz
В последнее время выпускается все больше элегантных шрифтов в винтажном стиле. Например, Glamour Absolute, который подойдет для различных проектов. Эти шрифты добавляют приятный эффект старины в дизайн.
Эмоджи
Изображение: kissmiklos
Социальные сети влияют не только на нашу повседневную жизнь, но и на тренды графического дизайна. Так как эмоджи — популярный способ визуализировать эмоции и душевное состояние, дизайнеры начали применять их при создании сайтов и упаковки продуктов.
Источник.
Фото на обложке: Galina Pavelchak / ShutterstockДизайн. Стили в дизайне — презентация онлайн
Элементыуправления ресурса
Переход на следующий
слайд
Выход из презентации
Кнопка для вопроса
Просмотр видео
Возврат на слайд
содержание
Определение
Содержание
1. Понятие дизайн
2. Графический дизайн
3. Виды графического дизайна
4. Стиль. Стили в дизайне
5. Стили в изобразительном искусстве
6. Стили в современном дизайне
ДИЗАЙН — неотъемлемая часть человеческого быта и
жизнедеятельности. За относительно небольшой промежуток
времени (XX век) профессия «дизайнер» обрела широкую
популярность и множество различных направлений.
ДИЗАЙН — это не только эстетически красивые и
функциональные объекты и пространства, это еще и
определенный метод исследования и генерирования
стратегических и хорошо разработанных процессов.
ДИЗАЙН – это творческий процесс, направленный на
улучшение качества объекта дизайна, на его изменение, с
целью придать ему уникальную, полезную, функциональную
и привлекательную форму.
ДИЗАЙН – это метод проектирования предметов, целью
которого является воплощение дизайнерского замысла,
придания эстетических, функциональных качеств.
Графический дизайн
Представьте, что вам надо что-либо
продать, сделать объявление, убедить
кого-либо,
продемонстрировать
процесс и т.п.
Другими словами, у вас есть сообщение, которое необходимо
донести до других людей, и тут возникает проблема, как его
отправить.
 Можно было бы рассказать новость каждому
Можно было бы рассказать новость каждомуиндивидуально или заказать объявление на радио. Это вербальная
коммуникация.
Но если вы используете какие-либо средства визуальной среды,
например, создаете афишу-объявление с текстом, разрабатываете
бизнес-логотип, это значит, что вы воспользуетесь некоторыми
формами визуальной коммуникации, которые принято называть
графическим дизайном.
Научиться этому искусству непросто:
необходимо иметь талант, а также изучить азы дизайна,
чтобы успешно применять современные компьютерные
технологии и соответствующие программы.
Базовые программы, которыми пользуются специалисты
в отрасли графического дизайна, рекламы и полиграфии:
Adobe Photoshop, Adobe Illustrator,
CorelDRAW
Графические дизайнеры работают с картинами, фотографиями,
компьютерными изображениями, а также с дизайном букв, шрифтов в
газетах, журналах, телевизионной рекламе, на сайтах и даже в титрах
фильмов.
Дизайнеры создают, организовывают гармоничное расположение текста,
картинки и пробелов, расставляют акценты на нужных вещах и словах,
чтобы донести послание.
Начиная с фантиков от конфет и заканчивая уличными
билбордами, графический дизайн вокруг нас повсюду.
Он призван информировать, убеждать, организовывать,
стимулировать, привлекать внимание и доставлять
удовольствие.
Создание графического дизайна — процесс творческий, который
включает в себя искусство и использование технологий для передачи
идеи.
Дизайнер работает с различными средствами, чтобы передать
сообщение от клиента к аудитории. Главные из них — изображение и
текст.
Дизайн на основе изображения
Изображения могут быть невероятно мощным и убедительным средством
коммуникации, передавая не только информацию, но и настроение и
эмоции. Люди реагируют на изображения инстинктивно на основе
личного опыта и ассоциаций.
Например, вы знаете, что перец
чили острый и жгучий, и это знание
в сочетании с изображением
создает визуальный каламбур.
 В
Вдизайне, создаваемом на основе
изображения, используется минимум
слов,
в
иногда
они
вовсе
отсутствуют.
Действительно, одна картинка иногда может сказать гораздо больше,
чем тысячи слов.
Дизайн на основе текста
В некоторых случаях дизайнеры полагаются на слова, чтобы донести
сообщение, но в отличии от писателей для дизайнеров важно, как
выглядят слова визуально, а не то, что они означают. Удачно
подобранный шрифт текста, его цвет, тень помогают сообщению
запомниться.
Чтобы определить, какие средства, применяемые к тексту,
действительно работают, проводятся социологические исследования.
В чистом виде изображение или текст используются редко, обычно они
взаимно помогают друг другу, то есть дизайнер должен найти
оптимальный баланс между ними.
13. Графический дизайн – творческая деятельность, направленная на проектирование и создание благоприятной, визуальной
коммуникационной обстановкиГрафический дизайн – это дизайн,
основанный на создании готовой
продукции в печатном виде.
В отличие от своего брата Web-дизайна графический дизайн в большинстве своем
не применяется для отображения информации на сайтах. Однако, они могут
составлять одно целое, несмотря на разные направления проявлений.
Правильный графический дизайн включает в себя создание художником
определенного образа и способность передать этот образ в мельчайших
подробностях конечному ценителю этого вида дизайна. Абсолютно любой
грамотный графический дизайн в силах обратить на себя внимание аудитории.
графический дизайн – это иллюстрации
какого-либо объекта, ситуации или явления.
Иными словами
15. Виды графического дизайна:
книжныйполиграфический
информационный
16. Книжный дизайн — одна из категорий графического дизайна включающего в себя этапы подготовки книги к изданию
Книжный дизайн одна из категорий графического дизайнавключающего в себя этапы подготовки книги к
изданию
17.
 Полиграфический дизайн — процесс создания дизайн макетов готовых к печати полиграфических изделий, таких как визитки, бланки, Полиграфический дизайн процесс создания дизайн макетов готовых к печати
Полиграфический дизайн — процесс создания дизайн макетов готовых к печати полиграфических изделий, таких как визитки, бланки, Полиграфический дизайн процесс создания дизайн макетов готовых к печатиполиграфических изделий, таких как визитки,
бланки, плакаты, листовки и т.д.
18. Информационный дизайн – дизайн предоставляющий информацию в структурированном и эстетическом виде. Информационный дизайн делает
информациюболее удобной и простой для восприятия,
учитывает эргономические и психологические
аспекты восприятия.
Стиль. Стили в дизайне
Стиль – это обобщенный образ, единство средств
художественной выразительности и творческих
приемов дизайнера
Стилей в графическом дизайне
существует великое множество.
Для чего нужна классификация стилей в полиграфии?
Ответ лежит на поверхности: часто возникает недопонимание
между заказчиком и дизайнером или художником на этапе
согласования проекта, по причине того, что в один и тот же термин
вкладываются разные понятия. Намного эффективнее происходит
работа, если заказчик делает конкретный запрос на стиль визитки,
например. Дизайнер, изначально зная основные характеристики
желаемого стиля, сразу начинает работу в нужном направлении.
21. Стили в изобразительном искусстве, которые оказали большое влияние на формирование стилей в современном графическом дизайне:
Стили в изобразительном искусствеСтили в изобразительном искусстве, которые
оказали большое влияние на формирование стилей
в современном графическом дизайне:
классика
ампир
модерн
ар-декор
минимализм
поп-арт
типографика
винтаж
22. Классика
Графический дизайн в классическом стиле основан на строгих канонах: четкость,лаконичность, стройность и логичность. Используются только типологические
черты образа.
Классика — это строгие рамки из золота и серебра,
богатые декоративные элементы.
 Колористика в рамках
Колористика в рамкахклассического стиля предполагает использование
насыщенных оттенков и контрастных сочетаний: густокоричневый, малиновый. Классический стиль следует
лучшим традициям античной архитектуры и итальянского
Высокого Возрождения.
Классика всегда вне времени и сегодня также популярна.
В этом стиле исполняются визитки, календари и прочая
офисная полиграфия. Элементы классического стиля:
строгие рамки, «лоснящиеся», блестящие градиенты,
различные декоративные элементы.
Классический стиль в графическом дизайне как правило
выбирают государственные структуры, крупные банки и
некоторые художественные учреждения.
23. Ампир
Ампир (от фр. empire style — «имперский стиль»)Ампир возник во Франции во второй половине
XIII века, завершая своим началом последний
этап классицизма. Этот стиль характеризуется
величием, мощностью, монументальностью.
Этот стиль часто ориентирован на античные
образы Греции, Рима, Египта. Ампир у многих
ассоциируется с Петербургом, так как основной
темой стиля считается монархическая и
героическая направленность. Ампир был призван
чтобы подчёркивать идею могущества власти и
государства, наличие сильной армии.
Ампир — это богатое декорирование с
содержанием элементов военной символики. В
качестве декора могут использоваться различные
военные мотивы: доспехи, лавровые венки,
щиты, орлы, часто встречается египетский
орнамент.
24. Модерн
Модерн или арт-нуво (от фр. moderne — современный), ар-нуво (фр. art nouveau,«новое искусство»), художественное направление в искусстве, которое получило
широкое распространение в конце XIX, начале XX века.
Модерн — полная противоположность классике и ампиру.
Основные отличительные особенности — это уход от прямых линий и углов, в
пользу более естественных форм.
Художественные особенности стиля: ассимметрия, нестандартность пропорций,
растительный орнамент.
 Колористика модерна — это сдержанные постельные тона.
Колористика модерна — это сдержанные постельные тона.Модерн отрицает каноничность и четкость элементов композиции. Часто
используется для привлечения женской аудитории.
25. Ар-деко
Ар-деко (арт-деко) (фр. art déco — «декоративное искусство»). Течение визобразительном искусстве первой половины XX века, зародившееся во Франции в
1920-х годах. Ар-деко это след в архитектуре, живописи, моде. Ар-деко произошел из
авангардизма.
Эклектичный стиль сочетающий в себе модерн и неоклассицизм. Отличительные
черты стиля: смелые геометрические формы, строгая закономерность, щедрые
орнаменты и этнические геометрические узоры, богатство цветов.
Стилю свойственна экзотичность. выражаемая при помощи элементов культуры
разных стран и народов. Это и древняя Месопотамия, и народы Майя, и египетская
культура эпохи фараонов. Часто используются отсылки к культуре древних Греции,
Рима, Китая, Японии, России. Можно встретить повторяющиеся геометрические
фигуры: круги, квадраты, стрелы – это результат влияния Америки 20-х годов, когда
источниками вдохновения для дизайнеров становились механические и
промышленные формы.
26. Минимализм
Основа этого стиля – простота и лаконичность.Монохромность, простые формы, нейтральные цвета – это
та цена, которую стоит заплатить, если хочется сделать
акцент на главном объекте или образе.
Этот стиль зародился в искусстве в 1960-х годах в Америке и
был на тот момент противопоставлен экспрессионизму.
Минимализм — это освобождение композиции от всех
незначительных, второстепенных деталей и акцент на
самом главном. Освобождаемое при этом пространство
работает как линза высвечивая всё самое важное.
Колористика минимализма скупа как впрочем и образы.
Чаще всего используют 2-3 цвета.
Хорошие примеры минимализма можно найти у японских
дизайнеров. Изящность и простота. Порой это все, что
нужно, чтобы возбудить интерес к образу.

27. Поп-арт
Поп-арт (популярное искусство) — направлениев изобразительном искусстве, возникшее в
1950-1960 годах.
Поп-арт преследует цель: отображать именно
массовые образы — от потребительских товаров
до знаменитостей.
Наиболее запоминающимися образами этого
стиля стали изображения Эрнесто Че Гевары и
Мерилин Монро, благодаря основоположнику
стиля Энди Уорхолу.
Характерные черты поп-арта:
• яркие цвета
• выразительные, мягкие силуэты
• неожиданные и динамичные
композиционные решения
• используется техника коллажа и осознанная
китчевость
Этот стиль направлен на привлечение
• использование ярких образов звёзд
массовой аудитории, но в большей
политики, шоу-бизнеса и кино.
степени на молодежь.
28. Типографика
Использование текста как основного элемента в композиции — отличительныечерты типографики, как стиля в графическом дизайне.
В типографике один элемент – текст. Дальнейшие манипуляции дизайнера могут
производиться со шрифтами, цветом, расположением самого текста.
Использование шрифтовых гарнитур для создания форм и образов усиливает
смысловую нагрузку и глубину визуального сообщения.
На данный момент это один из самых действенных инструментов воздействия в
рекламе. Верстая буклет, плакат или вывеску мы работаем с различными
гарнитурами и шрифтами, и то как мы это делаем имеет первостепенное значение.
Классический пример этого стиля – различные этикетки, информационные листовки.
29. Винтаж
Винтаж или ретро – стилизация под хорошо знакомые образы,состаривание.
Элементами винтажного стиля могут стать любые предметы старины, образы
прошедшей эпохи, особый шрифт и так далее.
Винтаж — направление, которое было популярно в 50-х годах 20-го века. Само слово
«Винтаж» подразумевает под собой определённый предмет, типичную вещь своего
времени, несущую особые стилевые тенденции.

Винтаж добавляет атмосферу ностальгии
заставляет нас обратиться к прошлому.
и
Типичный приём данного стиля – «состаривание»
фотографий и образов.
Что касается колористики. то это либо серые
монохромные
композиции,
либо
мягкие
разбелённые цвета словно выцветшие со
временем. Часто используются специфические
ретро-шрифты.
Винтажный графический стиль несёт в себе
ценность прошлого через настоящее.
Стили в современном дизайне
гранж
психоделика
китч
цифровой стиль
викторианский стиль
инфографика
31. Гранж
Гранж (англ. Grunge – грязь, мерзость) – стильвозникший в музыке в середине 1980-х годов как
поджанр альтернативного рока.
Этот стиль быстро перекинулся из музыки во все
остальные сферы творческой деятельности. Гранж
перерос в новую молодёжную субкультуру, став
противоположностью гламуру и «глянцевости».
Сейчас мы можем наблюдать гранж в дизайне
одежды, в веб дизайне, графическом дизайне и т.д.
Гранж характеризуется нарочитой небрежностью
и отказом от театральности.
Основные отличительные черты стиля гранж это небрежные мазки, грязь, кляксы, потёртости,
помятости, грубые обшарпанные фактуры и прочая
неряшливость. Цветовая гамма приглушённая,
спокойная: чёрный, коричневый, бежевый и серый
цвета.
32. Швейцарский стиль
Швейцарский международный стиль (1945-1985) назван так по месту егозарождения. Это одно из главных направлений модернистского течения периода
второй половины ХIХ века.
Основой визуальной коммуникации швейцарского стиля послужили простые
геометрические и абстрактные формы. Особое внимание было уделено
достижению аккуратности набора, удобочитаемости и беспристрастности. Дизайн
становиться научно обоснованным, с чёткой структурой и порядком. Благодаря
использованию модульной сетки структура дизайна легко усваивается и
считывается, что делает этот стиль популярным и сейчас.

Отличительные черты — это отказ от национальных
особенностей и декора, что и делает этот стиль
интернациональным.
Отличительным
признаком
стиля
является
асимметричность
макета,
использование
сетки,
рубленных шрифтов, текстового набора, выровненного
только по левому краю. Для этого стиля характерно
использование
фотографий
вместо графических
иллюстраций.
33. Психоделика
Психоделика (psyche – душа, delicious – расширять).Отличительные черты: яркие, кричащие цвета, неразборчивость и хаос в
дизайн-макетах. Плавные линии заимствованы у арт-нуво, но добавлены
контрастные формы и цвета, неразборчивые и кривые шрифты.
Психоделический дизайн чаще не притягивает, а отталкивает.
34. Китч
Американский китч или «искусство 50-х» как его ещё называют был популярен всоединённых штатах в 1940-1960 гг. Для американского китча характерна
чрезмерная эмоциональность, как правило это вульгарность, сентиментальность,
претенциозность. С немецкого языка китч переводится как «дурной тон».
Произведения в стиле китч выполнены на высоком профессиональном уровне
иногда чересчур драматичны и экспрессивны, но не несут в себе истинной
культурной ценности подобно настоящим произведениям искусства.
Шрифты этого стиля незамысловаты, иногда рукописны, они акцентируют наше
внимание на захватывающем сюжете и эмоциональных персонажах.
35. Цифровой стиль
Цифровой стиль (1985 — настоящее время). Компьютер позволяет современнымдизайнерам гораздо больше, чем когда-либо ещё.
В современном дизайне мы можем увидеть графику из вебдизайна (web 2.0) и
компьютерных игр, несуществующие 3D формы и перспективы.
Цифровой стиль сложно классифицировать по каким бы то ни было критериям,
основная особенность это использование компьютера как основного инструмента,
без которого создание композиции стало бы невозможным, либо
труднодоступным.

36. Викторианский стиль
Викторианский стиль (Victorian age) зародился в Англии в 1840-1900 гг на фонебурного промышленного роста тех лет. Правление королевы Виктории оказало
сильное прямое влияние на изобразительное искусство той эпохи.
Главенствующими оказались такие мотивы как: ностальгия, романтизм,
сентиментальность и детализированная красота. Для викторианского стиля
свойственна насыщенность деталями и утончённость. Объекты. размещённые на
плакатах викторианской эпохи, имеют овальные, либо искривлённые формы,
шрифты с засечками, правильное симметричное расположение на холсте,
обрамления. Высокая информационная насыщенность дизайн-макетов является
визитной карточкой той эпохи.
37. Инфографика
Инфографика представляет информацию с помощью графики.Этот
стиль
донесения
информации
зародился во второй половине XX века, но
стал особенно популярен в последние годы
из-за чего её можно выделить теперь в
отдельный стиль.
Инфографика способна доносить максимальное количество информации в
минимальные сроки, что делает её крайне эффективной.
38. Современные тенденции в графическом дизайне
В последнее время стилей в графическом дизайнестановиться
всё
больше.
Некоторые
направления
объединяются,
дополняются,
перестраиваются
в
соответствии с веяниями времени.
Графический дизайн всегда и актуален, универсален. Он сочетает в себе
авангардизм с консерватизмом. Именно в нем сходятся все крайности
изобразительного искусства, так как его нельзя назвать академичным. На
сегодняшний день графический дизайн – это своеобразный язык
современной культуры. Графический дизайн — инструмент, с помощью
которого можно наладить связь с потребителем.
К примеру в середине ХХ века, когда народ отдыхал от войны и
восстанавливал свою экономику, к нам пришёл так называемый
«Хороший дизайн».
 В эпоху «Хорошего дизайна» на плакатах и обложках
В эпоху «Хорошего дизайна» на плакатах и обложкахможно было видеть спокойные и уравновешенные цветовые сочетания,
чистоту и порядок воплощённые в образах скромных домохозяек.
У каждого стиля есть своё предназначение, он всегда несёт в
себе какой-нибудь подтекст, а какой именно зависит от
положения вещей и ценностей в обществе. Кроме того
использование того или иного стиля иногда связано с целевой
аудиторией. К примеру, если нужно внимание молодёжи, то
берём гранж и т.д.
Можно говорить о разных стилях: модерне, минимализме,
ампире и винтаже, однако все равно четких границ между
стилями, как и отрезками времени, в которые они появились,
не существует.
Стиль — это язык проекта или композиции и, как живой язык,
он перенимает отдельные слова из других направлений.
Отсюда рождается переплетение стилей, их родство.
Естественно, что во всем нужно соблюдать
определенную норму, и в заимствовании
тоже. Ведь, в лучшем случае, можно создать
эклектику, смешивая стили, а можно
получить абсолютную безвкусицу – кич.
Именно наличие баланса во всем и
определяет понятие «стиля».
«Универсального» или «идеального» стиля не
существует.
Он
постоянно
преобразуется,
адаптируясь к веяниям своего времени.
41. ТВОРЧЕСКИХ Успехов!
ТВОРЧЕСКИХ УСПЕХОВ!Основные характеристики стилей в графическом дизайне
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ СТИЛЕЙ В ГРАФИЧЕСКОМ ДИЗАЙНЕМожно не знать конкретного определения «стиль» как полиграфического термина или одного
из основных понятий в графическом дизайне. Но заказывая тот или иной проект,
большинство клиентов уже представляют его конечный результат. Так вот, очень важно,
чтобы во время обсуждения проекта заказчик и дизайнер говорили об одном и том же.
Зачастую бывает именно наоборот, поскольку в одно и то же понятие вкладываются разные
составляющие. Поэтому, чтобы избежать недопонимания, мы предлагаем ознакомиться с
основными характеристиками наиболее популярных стилей в графическом дизайне.

Понятие стиля в графическом дизайне
В графическом дизайне понятие стиля определяется английским термином «mise-en-page», что
означает расположение элементов на плоскости. Если говорить обобщенно, то стиль – это
создание и визуальное отражение конкретного образа с помощью специальных приемов. В нем
нет четких граней и тем более рамок, поэтому основная задача стиля в дизайне – ограничить
выбор. То есть, другими словами, конкретный стиль – это преобладание в нем того или иного
приема визуализации.
Основная характеристика часто используемых стилей
С каждым днем количество стилей в графическом дизайне постепенно увеличивается, и уже на
сегодня их существует довольно много. Рассмотрим основную характеристику наиболее
популярных из них.
Стиль — это обобщённый образ, единство средств художественной выразительности и
творческих приёмов.
Классический стиль
Характеризуется четкостью, строгостью и лаконичностью в изображении форм и
деталей. Что касается цветовых решений, то, как правило, это сочные и яркие
тона. Также здесь не обходится без серебряного и золотого. В большинстве
случаев используется при создании изделий по заказу госструктур или банков.
Классический стиль.
Основа классического стиля это лаконичность, чёткость и стройность.. Используются по
большей части типологические черты образа. Классика это строгие рамки из золота и
серебра, богатые декоративные элементы. Колористика в рамках классического стиля
предполагает использование насыщенных оттенков и контрастных сочетаний: густокоричневый, малиновый. Классический стиль следует лучшим традициям античной
архитектуры и итальянского Высокого Возрождения.
Минимализм
Здесь акцент делается только на самом основном. При этом главные детали
изображаются максимально просто и лаконично – простые формы, нейтральные цвета
и монохромность.
Простота и лаконичность это основа минимализма. Этот стиль зародился в искусстве в
1960-х годах в Америке и был на тот момент противопоставлен экспрессионизму.

Минимализм это освобождение композиции от всех незначительных, второстепенных
деталей и акцент на самом главном. Освобождаемое при этом пространство работает как
линза высвечивая всё самое важное. Колористика минимализма скупа как впрочем и
образы. Чаще всего используют 2-3 цвета.
Поп-арт
Главными отличительными чертами поп-арта являются: яркость, насыщенность цветов и
выразительность силуэтов. А также динамичность решений в создании композиций,
использование образов звезд политики и шоу-бизнеса (Мэрилин Монро) и наиболее
популярных потребительских товаров (пепси-кола).
Поп-арт (сокращение от popularart — популярное искусство) — направление в
изобразительном искусстве возникшее в 1950-1960 годах. Основоположник этого
графического стиля Энди Уорхол заставил нас запомнить наиболее яркие образы поп-арта:
Эрнесто Че Гевара, Мерилин Монро. Характерные черты поп-арта это:
•яркие цвета
•выразительные, мягкие силуэты
•неожиданные и динамичные композиционные решения
•используется техника коллажа и осознанная китчёвость
•неотъемлемая черта поп-арта это использование ярких образов звёзд политики, шоу-бизнеса и кино.
Поп-арт ориентирован на молодёжь отсюда берётся его несерьёзность и пропагандируемое
потребительское отношение.
Винтаж или ретро
Стиль, который предусматривает обращение к прошлому. Для него характерен прием
«состаривания» и стилизация под образы из далекого прошлого, которые
представляются монохромными композициями в серых тонах.
Винтаж это направление которое было популярно в 50-х годах 20-го века. Само слова «Винтаж»
подразумевает под собой определённый предмет, типичную вещь своего времени, несущую
особые стилевые тенденции. Винтаж добавляет атмосферу ностальгии и заставляет нас
обратиться к прошлому. Типичный приём данного стиля это «состаривание» фотографий и
образов. Что касается колористики то это либо серые монохромные композиции, либо мягкие
разбелённые цвета словно выцветшие со временем.
 Часто используются специфические ретрошрифты. Винтажный графический стиль несёт в себе ценность прошлого через настоящее
Часто используются специфические ретрошрифты. Винтажный графический стиль несёт в себе ценность прошлого через настоящееТипографика
Здесь речь идет о тексте как о главном композиционном элементе. Формы и образы
создаются за счет использования различных шрифтов, что позволяет значительно усилить
смысловую нагрузку и степень визуального восприятия. На сегодня типографика особо
популярна в рекламе, независимо от того будет это буклет, плакат или вывеска.
Использование текста как основного элемента в композиции — вот отличительные черты типографики
как стиля в графическом дизайне. Использование шрифтовых гарнитур для создания форм и образов
усиливает смысловую нагрузку и глубину визуального сообщения. На данный момент это один из
самых действенных инструментов воздействия в рекламе. Верстая буклет, плакат или вывеску мы
работаем с различными гарнитурами и шрифтами, и то как мы это делаем имеет первостепенное
значение. Размещая текстовую информацию как основной элемент нам приходится пристальнее
посмотреть на целесообразность использования тех или иных гарнитур и особенности восприятия
шрифтов
Ампир
Другими словами, имперский стиль, художественные формы которого берут истоки с
культур Древнего Рима и Греции – орлы, венки из лавра, доспехи. Используется в случаях,
когда необходимо подчеркнуть величественность, мужество и мощность. Например, на
алкогольной продукции.
(от фр. empire style — «имперский стиль») Ампир возник во Франции во второй половине XIII
века, завершая своим началом последний этап классицизма. Этот имперский стиль
характеризуется величием, мощностью, монументальностью. Ампир это богатое
декорирование с содержанием элементов военной символики. Художественные формы
заимствованы прежде всего у культуры древнего Рима, Греции и Египта. Ампир был призван
чтобы подчёркивать идею могущества власти и государства, наличие сильной армии. Отсюда
и соответствующий декор — это лавровые венки, щиты, доспехи, орлы и т.
 д.
д.Модерн
Главная отличительная черта – естественность форм, которая выражается в асимметрии и
нестандартности пропорций, представленную сдержанными пастельными тонами.
Модерн или арт-нуво (от фр. moderne — современный), ар-нуво (фр. artnouveau, «новое
искусство»), художественное направление в искусстве, которое получило широкое
распространение в конце XIX, начале XX века. Основные отличительные особенности это уход от
прямых линий и углов, в пользу более естественных форм. Противопоставляется классике и
ампиру. Художественные особенности стиля это асимметрия, нестандартность пропорций,
растительный орнамент. Колористика модерна это сдержанные постельные тона. Часто
используется для привлечения женской аудитории
Ар-деко
Представляет собой соединение модерна и неоклассицизма, что нашло отражение в
смелых формах с четкими линиями, строгой закономерности и разнообразии цветовых
решений.
Ар-деко (арт-деко) (фр. artdéco — «декоративное искусство»). Течение в изобразительном
искусстве первой половины XX века, зародившееся во Франции в 1920-х годах. Ар-деко это
след в архитектуре, живописи, моде. Эклектичный стиль сочетающий в себе модерн и
неоклассицизм. Произошёл от авангардизма. Отличительные черты стиля это смелые
геометрические формы, строгая закономерность, щедрые орнаменты и этнические
геометрические узоры, богатство цветов. Стилю свойственна экзотичность выражаемая при
помощи элементов культуры разных стран и народов.
Гранж
Небрежные ляпы, размытые мазки, потёртости и неряшливость в любом другом проявлении
являются основными особенностями этого стиля. На сегодня гранж позиционируется как
новая молодёжная субкультура, а возник он в качестве ответного слова на гламур и
«глянцевость».
(англ. Grunge – грязь, мерзость) – стиль возникший в музыке в середине 1980-х годов как
поджанр альтернативного рока. Этот стиль быстро перекинулся из музыки во все остальные
сферы творческой деятельности.
 Гранж перерос в новую молодёжную субкультуру, став
Гранж перерос в новую молодёжную субкультуру, ставпротивоположностью гламуру и «глянцевости».
Сейчас мы можем наблюдать гранж в
дизайне одежды, в веб дизайне,
графическом дизайне и т.д. Гранж
характеризуется нарочитой небрежностью
и отказом от театральности. Основные
отличительные черты стиля гранж это
небрежные мазки, грязь, кляксы,
потёртости, помятости, грубые
обшарпанные фактуры и прочая
неряшливость. Цветовая гамма
приглушённая, спокойная: чёрный,
коричневый, бежевый и серый цвета
Швейцарский стиль
Интернациональный стиль, который характеризуется четкой структурой и
последовательностью. В его основе лежит использование незамысловатых абстрактных и
геометрических форм, что позволяет потребителям усваивать информацию быстро и
легко.
Швейцарский международный стиль (1945-1985) назван так по месту его зарождения. Это одно из главных
направлений модернистского течения периода второй половины ХIХ века. Основой визуальной коммуникации
швейцарского стиля послужили простые геометрические и абстрактные формы. Дизайн становиться научно
обоснованным, с чёткой структурой и порядком. Благодаря использованию модульной сетки структура дизайна
легко усваивается и считывается потребителями, что делает этот стиль популярным и сейчас. Отличительные
черты — это отказ от национальных особенностей и декора, что и делает этот стиль интернациональным
Психоделика
Стиль, который призван передать те ощущения и настроение, которые испытывает
человек после употребления наркотиков. Хаотические элементы, кричащие цвета –
основа макетов в психоделическом стиле.
Психоделик (psyche — душа, delicious — расширять). Название возникло от
психоделических наркотиков популярных в то время среди молодёжи (1960-1975гг). Этот
стиль старательно пытается передать нам настроение и ощущения после употребления
наркотических средств. Отсюда яркие, кричащие цвета, неразборчивость и хаос в
дизайн-макетах.
 Плавные линии заимствованы у арт-нуво, но добавлены контрастные
Плавные линии заимствованы у арт-нуво, но добавлены контрастныеформы и цвета, неразборчивые и кривые шрифты. Психоделический дизайн чаще не
притягивает, а отталкивает.
Китч
Характеризуется чрезмерной эмоциональностью, которая тесно граничит или вовсе
переходит в вульгарность и претенциозность. Незамысловатые шрифты и вульгарность
персонажей призваны делать акцент на эмоциональности, а не рациональности.
Американский китч или «искусство 50-х» как его ещё называют был популярен в
соединённых штатах в 1940-1960гг. Для американского китча характерна чрезмерная
эмоциональность, как правило это вульгарность, сентиментальность, претенциозность. С
немецкого языка китч переводится как «дурной тон». Произведения в стиле китч
выполнены на высоком профессиональном уровне иногда чересчур драматичны и
экспрессивны, но не несут в себе истинной культурной ценности подобно настоящим
произведениям искусства. Шрифты этого стиля незамысловаты, иногда рукописны, они
акцентируют наше внимание на захватывающем сюжете и эмоциональных персонажах
Цифровой стиль
Не имеет четких границ, основная особенность – использование компьютера в роли
основного орудия при создании любой композиции.
Цифровой стиль (1985 — настоящее время). Компьютер позволяет современным дизайнерам гораздо
больше, чем когда-либо ещё. В современном дизайне мы можем увидеть графику из
вебдизайна (web 2.0) и компьютерных игр, несуществующие 3D формы и перспективы. Цифровой
стиль сложно классифицировать по каким бы то ни было критериям, основная особенность это
использование компьютера как основного инструмента, без которого создание композиции стало бы
невозможным, либо труднодоступным
Викторианский стиль.
Викторианский стиль (Victorianage) зародился в Англии в 1840-1900гг на фоне бурного
промышленного роста тех лет. Правление королевы Виктории оказало сильное прямое
влияние на изобразительное искусство той эпохи.
 Главенствующими оказались такие мотивы
Главенствующими оказались такие мотивыкак: ностальгия, романтизм, сентиментальность и детализированная красота. Для
викторианского стиля свойственна насыщенность деталями и утончённость. Объекты
размещённые на плакатах викторианской эпохи имеют овальные либо искривлённые формы,
шрифты с засечками, правильное симметричное расположение на холсте, обрамления.
Высокая информационная насыщенность дизайн-макетов является визитной карточкой той
эпохи
Хипстер (Hypsterstyle).
Хипстеры (инди-киды) появились в 40-х годах ХХ-го века Соединённых штатах Америки.
Понятие возникло от английского выражения «tobehip» — «быть в теме». Отсюда возникло
родственное «хиппи». На данный момент это актуальная молодёжная субкультура, которую
объединяет одежда, аксессуары, потребительский образ жизни, желание быть в тренде.
Стилю свойственны тренды графического дизайна. Как однотонные контрастные иллюстрации с
отсылкой в винтажный стиль, так и яркие, контрастные аляпистые цветовые сочетания.
Подобная цветовая контрастность перекладывается и на шрифтовую составляющую этого
направления. В одном знаке в «стиле хипстер» могут использоваться от 3 до 5 различных
гарнитур, от рукописных до акцидентных. Активно используются фотографии, как правило они
служат «подложкой» для оригинальных шрифтовых решений. Логотипы в стиле «хипстер»
однотонны и насыщенны ленточками, линиями, крестиками и прочими несложными
элементами
Инфографика
Особый стиль презентации информации с помощью графики, который зародился во втрой
половине. ХХ столетия. Ее главная особенность – возможность донесения максимального
количества любой информации в минимально кратчайшие сроки.
Инфографика представляет информацию с
помощью графики. Инфографику
возможно пока нельзя выделить в
отдельный стиль, но не узнать её трудно.
Это всегда графики, цифры и сухие факты.
Инфографика способна доносить
максимальное количество информации в
минимальные сроки, что делает её крайне
эффективной
Каллиграмма – это стихотворение, фраза или слово, записанная таким
образом, что образует графический рисунок.

Описание и примеры http://izknig.livejournal.com/23922.html
В интернете не очень много информации по этому вопросу
Можете в поисковике позабивать каждый стиль отдельно.
Также посмотрите новые стили и стили, не указанные в презентации.
Вот интересная ссылка http://help.web-industry.pro/style-in-design/
10 потрясающих трендов графического дизайна на 2020 год
С 2020 года тенденции графического дизайна достигли важной вехи. Это рассвет нового десятилетия, и графический дизайн готов достичь новых высот, когда дизайнеры начинают определять эпоху. В воздухе возникает ощущение, что все может случиться — что мы скоро станем свидетелями следующего развития графического дизайна, каким мы его знаем.
И это также делает этот момент таким пугающим. Здесь мы стоим на первом году 20-х годов, и предстоящее десятилетие полно тайн. Вы можете себе представить, что графические дизайнеры повсюду должны испытывать общее беспокойство по поводу пустых страниц, хватая свои планшеты и стилусы и спрашивая: куда мы идем отсюда?
Несмотря на то, что 20-е годы может потребоваться еще несколько лет, чтобы достичь успеха, дизайнеры уже показывают нам проблески грядущего. Давайте посмотрим на господствующие тенденции графического дизайна 2020 года, которые уже начинают характеризовать это десятилетнее путешествие, которое мы собираемся предпринять.
Содержание статьи
10 тенденций графического дизайна, которые стоит посмотреть в 2020 году:
- Цветовые схемы киберпанка
- Стили уличного искусства
- Ультратонкая геометрия
- Бумажные вырезанные коллажи
- Рука надписи с большой личностью
- Эстетическая антиутопия
- гипер-подделка
- Непрерывные анимационные последовательности
- Скосы и зубила
- Визуализация данных в реальном времени
1. Цветовые схемы киберпанка
Дизайн обложки книги в киберпанке с насыщенными розовыми оттенками от CirceCorp[19459
Иллюстрация ярких неоновых кроссовок Вук Н.
2020 будет отличаться ярче и ярче, чем когда-либо прежде! По мере того, как ценность дизайна возрастает, бренды становятся все более безумными и причудливыми, чем когда-либо, с цветами, чтобы попытаться выделиться из толпы.
Наши улицы могут быть забиты электрическими самокатами, а не летающими автомобилями, но, учитывая, насколько тщательно компьютеры интегрировались в нашу жизнь (вплоть до наших карманов!), Кажется, что мы живем в будущем. В графическом дизайне футуристические темы часто выражаются цветом, особенно яркими и перенасыщенными оттенками, которые мы обычно не видим в природе. Эти цвета связаны с киберпанком, научно-фантастическим жанром, который обычно изображает темные, футуристические, неоновые города, как в фильме «Бегущий по лезвию лезвия».
Ожидайте, что цветовые схемы в 2020 году станут еще более яркими и яркими.
Радужный логотип с буквенным обозначением для косметического бренда Huntress ™ Абстрактный, ярко окрашенный дизайн упаковки киберпанка Терри Богардом
Футуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и привнося цвета, такие как блюз, пурпурный и ярко-розовый, чтобы придать дизайну футуристический блеск.— Адрианна Меснард, арт-директор 99designs
На практике цветовые схемы киберпанка создают для зрителей сюрреалистический опыт, который они не могут испытать в реальной жизни, например, потусторонняя растительность, покрывающая упаковку Pepper Pack Design ниже. Их яркость также делает дизайн более дружелюбным и привлекательным, несмотря на то, что они бессовестно привлекают к себе внимание.
Перенасыщенный дизайн с рисунком упаковки от ANAMOLLY
Мы видим, что 2020 год открывает футуристический, «киберпанк», японский урбанизм, синий неон и общий взгляд на будущее. В японском дизайне есть вещи, которые всегда кажутся футуристическими, и мы видим, что эта тенденция усиливается.
В киберпанке неон создает приятные всплески цвета на фоне темного городского пейзажа, а также конструкции, в которых используются такие цветовые схемы, могут скрасить наш собственный, иногда мрачный мир.
2. Стили уличного искусства
Визитная карточка с аэрозольной краской, выполненная Марком Унгером, с помощью BehanceГраффити и техника уличного искусства привлекают к себе внимание ретро, создавая образы панк-сцены 70-х, неоновых 80-х и безобразных 90-х. Но в 2020 году эта тенденция больше, чем ваш средний возврат. Возвращение уличного искусства к графическому дизайну созрело для нашего особенного момента.
Обложка панк-альбома, сочетающая фотографию с иллюстрацией от ArtrocityЗа последнее десятилетие дизайн обучения стал более доступным, чем когда-либо прежде. Это означает, что в этом квартале много новых детей, которым пришлось самим создавать себе имя, идеал, который хорошо вписывается в эстетику уличного искусства своими руками.
Дизайн талисмана в стиле уличного искусства byX иллюстрация футболки с краской для аэрозольной краски «/> Иллюстрация футболки с фоном аэрозольной краски от Johnny Kiotis
С присущей ему остротой (учитывая его связь с вандализмом) граффити — это также движение радости и свободы, разрыва связей и протестного соглашения. Вот почему фотография, подкрепленная уличным искусством в дизайне Антона Сирибадданы, кажется, что она выскочит с экрана. В общем, тенденция уличного искусства — это идеальная эстетика, позволяющая нам почувствовать, что будущее в наших руках.
3. Ультратонкая геометрия
Абстрактный дизайн с геометрическими узорами на тонких линиях Яна Дугласа Футболка с тонкими линиями, образующими абстрактные фигуры с помощью синего оттенка Абстрактная иллюстрация логотипа с тонкими линиями, которые создают глубину. Александр Кандыба, автор Behance Абстрактный геометрический постер с сюрреалистическими цветами и формами от Semih Kodarlak, через DribbbleКак фундаментальный элемент графического дизайна, линии выражают форму и природу объекта. Геометрические линии иллюстрируют объекты, созданные человеком и технологически, тогда как извилистые линии представляют более естественные и органические формы. В 2020 году мы видим, как дизайнеры объединяют эти стили линий для достижения невозможных форм. Эти проекты основаны на стабильной геометрии, но они все еще чувствуют себя переходными и неземными. Они выглядят металлическими, но плывут, как дым.
Плавный абстрактный дизайн логотипа с тонкими дымоподобными линиями от Pixeleiderdown Органическая, абстрактная геометрическая иллюстрация для веб-страницы. Автор Vuk N.абстрактный логотип с очень тонкими линиями, которые обманчивы и почти кажутся смешанными вместе Джек Бегосян
Этот дизайн имеет современный, футуристический и таинственный вид. Тонкие линии могут отображаться только на цифровых носителях, что оставило эпоху печатного станка на бумаге.
Ультратонкая геометрия является гладкой, абстрактной, и ее трудно реализовать без помощи компьютера, поэтому, вероятно, она популярна в техническом и промышленном брендинге. Этот стиль, кажется, выражает будущее технологии — чем меньше и меньше физика, тем глубже мы углубляемся в «облако», — и говорим о таинственных возможностях, ожидающих нас в ближайшие годы.
4. Бумажные вырезанные коллажи
Слоистый дизайн обложки книги в стиле коллажа Мееллы ] Бумажный вырезанный коллаж с иллюстрированными фрагментами ХортасараДизайнеры всегда стараются создать подлинный опыт для зрителей. Что может быть лучше, чем буквальное декоративно-прикладное искусство?
Дизайн обложки книги с колючими краями от nevergohungry
Я делаю ставку на коллаж, потому что с помощью фрагментов эта техника легко открывается новым сценам и неожиданным отношениям между графическими элементами.— Агнесема, дизайнер высшего уровня в 99designs
Многие коллажи пытаются заставить глаз увидеть одно связное изображение, где существует несколько. Но коллажам 2020 года нечего скрывать. Дизайнеры смешивают изображения, которые явно не принадлежат к одной и той же вселенной, например иллюстрации и фотографии. Отбрасывая плавные манипуляции с фотографиями, они оставляют изображения с угловатыми краями и белыми контурами, возникающими в результате быстрой и грязной резки и вставки. Эффект заключается в том, чтобы соединить границу между контрастом и гармонией, объединяя эти разрозненные элементы в своего рода асинхронной красоте.
Дизайн упаковки с вырезами из минимализма от Monostudio Красочная иллюстрация в стиле коллаж Агнесемы Сюрреалистический, несоответствующий вырезанный из бумаги дизайн коллажей для обложки блога от OtomPotom
2020 год — это сочетание контрастных элементов: яркие цвета с мягкими пастелями, традиционные узоры с геометрическими формами. Это добавит богатства и передаст веселье, молодость и разнообразие.— ON & ON, дизайнер высшего уровня в 99designs
Несмотря на то, что они выглядят визуально, коллажи в основном на художественной стороне, что делает их отличными для редакционных иллюстраций, плакатов и обложек книг. Например, в изображениях на обложке блога OtomPotom несоответствующие элементы собраны сюрреалистически, чтобы проиллюстрировать абстрактные темы, с которыми будет разговаривать контент.
5. Рука надписи с большой индивидуальностью
сложный нарисованный от руки шрифт для дизайна бумажного стаканчика от halorena ] Дизайн логотипа с рисованной типографикой Шкике Дизайн обложки книги с надписью ручной работы от Семница
В условиях сильных минималистских тенденций потребуется более персонализированная связь с аудиторией. Это приведет к созданию шрифтовых дизайнов, но с индивидуальным подходом, создавая тенденции, такие как графические интеграции в типографике или полностью настраиваемые дизайны на основе шрифтов.
Типография всегда была важным элементом графического дизайна. В цифровую эпоху, когда все должно иметь непосредственный смысл для новых пользователей, типография стала очень функциональной по необходимости. Но в последние годы шрифты стали больше, смелее и экспериментальнее, чего мы не видели со времен печатной рекламы и журналов прошлых дней.
Дизайнеры доказывают, что даже композиция, ограничивающая себя пустым пространством и текстом, все еще может быть авантюрной с смелыми типографскими формами.
Металлическая выглядящая ручная надпись для дизайна футболки Джулии С. Красочные надписи в стиле радуги от TikaDesign
Тип продолжает красть шоу с большим, более смелым и более изобретательным использованием. В 2020 году дизайнеры будут экспериментировать с увлечением типографикой, чтобы привлечь внимание.
Независимо от того, какие фотографии или иллюстрации используются в дизайне, рукописные шрифты кисти будут доминировать в следующем году.— Meella, дизайнер высшего уровня в 99designs
В 2020 году тенденция типа «больше жизни» продолжится, но в более человеческом направлении. Пользовательские надписи уже очень популярны, а фирменная типография станет более красочной, неточной и эксцентричной.
Подробная ручная надпись кистью Мки Этого можно добиться с помощью букв, которые оживают, как в приведенных выше примерах. Надпись может олицетворять ее предмет (например, логотип Beast Mode) или быть оригинальной и неидентичной (как в Crazy Plant People), чтобы дать представление о людях, стоящих за брендом. В ближайшие годы потребители будут жаждать дизайна, созданного человеческими руками, и дизайнеры должны предоставить тип, который будет говорить с ними.
6. Эстетическая антиутопия
Эта мрачная иллюстрация Chaos_Theory представляет будущее растительной жизни как скрытых машин. Руины и пепел вызывают образы мрачного и мрачного дистопического будущего. Обложка альбома ARMOREDFATE. Глюки в сочетании с футуристической технологией создают антиутопный вид. Иллюстрация Фиеро.Благодаря нашей культурной одержимости шоу, подобным «Черному зеркалу» и «Повести служанки», антиутопия находит голос в каждой мыслимой среде. Дистопия (противоположность утопии) обычно относится к вымышленным, футуристическим мирам, которые где-то в своей истории приняли неправильный поворот. С точки зрения дизайна, антиутопия находит свое выражение в холодных цветовых схемах, механизированной типографии, технике художественного сбоя и образах, которые объединяют технологии с органическим веществом или вообще исключают людей из сцены.
Радостный.
Несмотря на то, что жанр в значительной степени отражает неправильное будущее, все не всегда так безнадежно, как кажется. Дистопия часто принимает форму предостерегающей истории, напоминающей нам о том, что нужно держать глаза открытыми и осторожными. Пока что эта тенденция проявляется в основном в иллюстративных СМИ, таких как обложки альбомов и футболки. Хотя это может вызывать беспокойство, эти стили являются эффективными способами заставить зрителей сделать паузу и пересмотреть мир вокруг них.
Dystopia — это тенденция, о которой можно сказать что-то, и ее популярность говорит о том, что в 2020 году дизайнеры хватают микрофон.
7. Hyper-подделка
Классические пятиконечные звезды и методы вырубки дерева получили современное обновление в этом дизайне логотипа Ируды. Композиция с нарисованной от руки короной и скрещенной посудой мясника создает минималистский отзвук к средневековым гербам в этом логотипе дизайн SeaOx. Этот логотип от KisaDesign дает минимальное современное обновление классического дизайна игральных карт.Ни один список трендов в графическом дизайне не был бы полным, если бы винтажный стиль не заставил себя вспомнить. Уникальность 2020 года — это гиперпластичность: дизайнеры не возродят одну конкретную эпоху, но почти все из них. Будь то викторианский или средневековый, ар-деко или модерн, стили прошлого сочетаются с современным дизайном в одном массивном хронологическом коллаже.
Я думаю, что винтажный стиль с современными элементами и цветами (и наоборот) будет очень сильным в следующем году.
На одном уровне, дизайнеры 2020 года отдают дань уважения своим предкам. Они ищут способы переосмыслить цифровую эстетику, и к кому лучше обратиться, чем к старым мастерам? Вот почему расцвет стиля модерн превращает то, что могло бы стать основным символом Мадлен Фотографии Джордана, в нечто особенное.
Монолинные векторы построены в сложной геометрической симметрии, напоминающей арт-деко. Дизайн Skilline. Вихревая форма в сочетании с этим символом напоминает искусство , Логотип Akedis Design. Дизайн этого ярлыка мерси дсгн смешивает кельтскую символику с искусством иллюстрация в стиле модерн.На другом уровне дизайнеры используют контраст между нашими цифровыми изображениями и прошлой эстетикой, чтобы апеллировать к величию старого мира, который так часто теряется в векторной простоте. Серия Bebop Guitar Series, представленная ниже, объединяет векторные формы с абстракцией Гарлем Ренессанс 1920-х годов.
Плоские векторные фигуры создают абстрактные формы, напоминающие искусство Гарлемского Ренессанса 1920-х годов. Разработка логотипа Дорис Грей. Контраст между выразительными, изогнутыми формами и твердыми краями создает надписи, напоминающие арт-деко , Дизайн Casign.
Тенденция дизайна в стиле ар-деко обязательно останется. Некоторая современная цветовая реализация изменит настроение для таких дизайнов. Но в целом стиль здесь остается, так как он соединяется более индивидуально.
Задача pastiche состоит в том, чтобы заставить эти разнородные эстетики чувствовать, что каждый вносит одинаковый вклад в единый элемент. Если все сделано хорошо, эффект состоит в том, чтобы уничтожить грань между аналоговым и цифровым — возможно, навсегда.
8. Непрерывные анимационные последовательности
Анимация с бесшовными переходами по Лауципу[194591717] «/> Непрерывная анимация логотипа SB.D
Хотя это может быть крутое вложение, анимация — один из самых мощных способов оживить бренд, и он становится все более распространенным явлением в Интернете. Обычно это происходит в форме микровзаимодействий и пояснительной анимации, и если есть одна группа людей, которая хочет раздвинуть границы за пределы обычного и обычного, то это дизайнеры.
Плавная анимация Даниэля Тана, через Dribbble
Жидкая анимация через Le Cube
В отличие от простой движущейся графики, анимационные последовательности будут развиваться в большей степени как история, включающая непрерывное движение, при котором каждая часть графика привязана к следующей сцене.— Адрианна Меснард, арт-директор 99designs
В 2020 году непрерывные анимационные последовательности усиливают погружение благодаря плавным переходам, которые в реальном времени создают каждую сцену из элементов текущего кадра. Это полезно для брендов, которые хотят взять своих зрителей в путешествие, заставляя их чувствовать, что они летят в постоянно меняющемся мире. Анимация уже волшебна, и подобные динамические переходы удерживают заклинание от разрушения.
9. Скосы и зубила
Скошенный логотип монограммы с сильной штриховкой от Studio Day Job через Dribbble Ручная надпись с точеным взглядом ШарлесРучная надпись с цветным градиентом и слегка точеным взглядом от TWENTYEIGHTS ]
Создавая трехмерные формы из жестких линий, тенденция скосов и долот возвращается к классической борьбе между скейоморфизмом и плоским дизайном, за исключением того, что дизайнеры придумали решение, которое включает в себя и то, и другое. На скейоморфной стороне эти конструкции тонко имитируют реальные объекты (например, рельефные пуговицы, гравированные монеты или скошенный камень), но они построены из плоских цветов. Конечным результатом является плоское изображение, которое выглядит достаточно реалистично, чтобы его можно было потрогать.
Скосы в этом логотипе создают уникальный гравированный эффект через подкаст Side Hustle с помощью Duel of Doves Слои на этих иконах в стиле монет добавляют глубину, LittleFox Значок приложения с тонким 3D долотом Хювафи
Я вижу, как шумовой тренд превращается обратно в скосы с эффектами плотного наложения и непрозрачности в сочетании с градиентом и линией глубины. Я стремлюсь увидеть, как эти стили расширяются, когда эффекты выталкиваются и растягиваются. В конечном счете, мне интересно, возвращается ли реализм: внутренние тени на кнопках, узоры и больше шума.— Люк Фарругия, ведущий дизайнер продуктов на 99designs
Методы 3D-резки камня особенно полезны в проектах для цифровых сценариев, таких как значки приложений и кнопки. Они создают тактильные ощущения для пользователей и смягчают бесконечную плоскостность, которая доминирует в визуальной эстетике экранов.
10. Визуализация данных в реальном времени
В 2020 году сложные оперативные данные, такие как статистика на приборной панели, станут еще более доступными, и разработчикам необходимо будет демонстрировать информацию таким образом, чтобы она адаптировалась к изменениям и динамически анимировалась. Концепция не отличается от визуализации в музыкальных приложениях, таких как Windows Media Player, которые интерпретируют звуковые волны в абстрактную графику.
Графики и графика анимированы в реальном времени с использованием жирных цветов. Via Algo. Глобальные данные визуализируются в кибер-мире. Via Behance. Эта анимация предназначена для визуализации в реальном времени на большом экране при ночной клуб. Via Behance. Эта визуализация показывает мгновенные повторы трюков BMX. Via Behance.
Сейчас мы живем в мире больших данных, и мы определенно видим, что визуализация данных и живые элементы играют гораздо большую роль в дизайне. 2020 год, от постоянно обновляемых информационных панелей до кинетической, увлекательной статистики, станет годом, когда веб-дизайн и типография прыгнут в постоянно меняющийся мир живых данных.
С стилистической точки зрения дизайнеры стремятся к отчетливому цифровому виду с темными интерфейсами, тяжелым синим цветом, абстрактными полигонами и типографикой, напоминающими технологию VHS. Это данные, которые поступают с компьютера и не пытаются их скрыть.
Этот стиль также объединяет многие из перечисленных выше тенденций графического дизайна — неоновые цветовые схемы, органическую геометрию и динамическую анимацию. В результате вы почувствуете, что вас перенесли прямо в мэйнфрейм, где вы можете наблюдать, как вся эта компьютерная магия происходит в реальном времени.
Тенденции графического дизайна 2020 — это только начало
2020 год — это объединение разнородных элементов: прошлого и будущего, геометрического и органического, реального и искусственного. Возможно, эти дизайнерские тенденции — просто совпадение. Может быть, они говорят что-то о настроении, в котором мы все находимся. Одно можно сказать наверняка: 20-е годы начинаются с электрификации. Сохранится ли этот импульс в предстоящее десятилетие, зависит от дизайнеров повсюду.
Вам нужен великолепный графический дизайн?
Позвольте нашему блестящему сообществу дизайнеров создать что-то уникальное для вас.
Просмотров: 0
Пожалуйста, поставьте рейтинг статье: Загрузка…Поделиться этой записью
Навигация по записям
Связанные записи
11 вдохновляющих трендов графического дизайна на 2021 год от 99designs – Сей-Хай
Вся прелесть в том, что ежегодное формирование трендов дает возможность осуществить полное переосмысление дизайна. А учитывая непростой 2020 год, тренды 2021 года станут настоящим глотком свежего воздуха для каждого.
В то время как прошлые тенденции были обусловлены заимствованием из научной фантастики и футуристических технологий, тенденции графического дизайна 2021 года ставят людей на первое место. В этой статье собраны мнения глобального сообщества графических дизайнеров, и их прогнозы.
Итак, давайте посмотрим, как дизайнеры 2021 года повлияют на визуальную составляющую этого десятилетия.
11 трендов графического дизайна, которые станут очень популярными в 2021 году:
- Абстрактная психоделика
- Возрождение символов
- Ретрофутуризм
- Цельный сюрреализм
- Аутентичные образы
- Дерзкие персонажи
- Комиксы и поп-арт
- Использование живописи
- Элементы природы
- Размытие цвета
- Социально осознанный дизайн
Психоделическое искусство берет свое начало в музыке и живописи 60-х годов. Оно связано с галлюциногенами и творческими экспериментами на фоне социальных потрясений. Проще говоря, с открытием границ разума. Сейчас это направление как никогда соответствует времени: хаотические образы, символизирующие свободу, и то, что дизайнеры больше не связаны традиционными ограничениями.
By BATHIBy MANTSA®В 2021 году графические дизайнеры возрождают психоделику с помощью кислотных оттенков и чрезвычайно сложных абстракций так, что у самого М.К. Эшера вскружится голова. Это проекты, которые живут своей собственной жизнью и каждый раз вызывают новые ощущения.
By TrickstoreBy logistik landBy Eliza OsmoBy LazebraArtBy miremi_designBy Aldo 44By aleT“Я была очень взволнована, когда клиент из Берлина попросил меня сделать гигантскую психоделическую фреску. Я ощущала себя Элизой в Стране чудес, бродящей по ночным улицам и творящей искусство при неоновых огнях.”
— Eliza Osmo, топ дизайнер «99designs»
Симметрия может сделать стабильными даже самые сложные композиции, несмотря на искажение форм и запутанные образы. Современная психоделика как будто показывает, что есть способы оставаться на земле даже в самых нелепых обстоятельствах.
2. Возрождение символовВ дизайне всегда важны мелочи. Цветные полосы на развевающемся флаге способны объединять нации, а такая простая форма, как красный восьмиугольник, может спасти жизнь на оживленном перекрестке.
Исторически сложилось, что подобные символы являются универсальными. Сила классических символов заключается в их способности выходить за рамки языка, будь то разновидность предупреждения или указание причины с помощью используемой иконографии. В 2021 году дизайнеры эффективно используют эту силу, чтобы создать вдохновляющие символы стойкости, роста и расширения прав и возможностей.
By YokaonaBy svart inkBy Eliza OsmoОни креативно изображают узнаваемые символы силы, такие как богини, звезды и закаленные львы. Мы также видим, как дизайнеры модернизируют классические визуальные мотивы, например, средневековый герб и витражи, представленные выше. С помощью классических символов дизайнеры создают талисманы, которые нам пригодятся, чтобы отогнать отчаяние в наступающем году.
By svart inkBy vraioneBy safer”By Thio™3. Ретрофутуризм“Мне нравится выражать себя с помощью символов. Идея Celestial Soaps (Небесных мыл) заключалась в том, чтобы отразить натуральность ингредиентов с помощью символов и создать ощущение присутствия небесного объекта.”
— svart ink, топ дизайнер «99designs»
Ретрофутуризм отражает фантастические мечты ушедшей эпохи. Это направление по-настоящему впечатляет, показывая ошибочное представление о будущем. Судя по тому, как люди видели наше время, уже должны были появиться летающие машины, лучевые пушки и роботы-горничные. На данный момент можно похвастаться только роботом-пылесосом.
На протяжении многих лет визуальный стиль ретрофутуризма отличался смелостью воображения и удивительно оптимистичным виденьем. Что нельзя сказать о представлении будущего в таких шоу как «Черное зеркало». Ретро-футуристы верили в прогресс человечества до такой степени, что даже страшные зеленые марсиане на летающих тарелках не могли сравниться с нашей научной изобретательностью.
By kuziolaBy XZEQUTEWORX™By thisisremedyBy gromovnik“Мне нужно было изобразить крутую и сильную женщину в солнечных очках отражающих футуристический город. Потом я вспомнил Тома Круза! Зачем? Из-за его солнцезащитных очков в «Top Gun». Когда я увидел главную героиню в исполнении Келли МакГиллис, ее ретро наряд и вьющиеся волосы вдохновили меня на создание этой работы.”
— XZEQUTEWORX ™, топ дизайнер «99designs»
Стилистически этот оптимизм находит свое выражение в ярких цветах, компьютерной типографике и кривых — от космических шлемов-аквариумов до арок и куполов. Вместо того, чтобы возвращать нас в идеализированное прошлое, ретро-футуризм 2021 года обещает перенести нас в старые добрые времена, которые еще не наступили.
By Larry Fulcher via DribbbleBy atombloomBy Serhii Polyvanyi via Dribbble4. Цельный сюрреализмСюрреализм — один из тех художественных терминов, которые люди склонны ассоциировать с непостижимым — образы, которые, кажется, не имеют смысла. Но люди часто забывают, что в нем есть слово «реализм». Реальное переплетается с нереальным. Ни один год еще не был настолько близок к этому термину как 2020, когда строчки из дешевой фантастики стали привычной реальностью.
By _Ossobüko_By BINATANGBy Recreo Studio“Мне нравится вырывать персонажей или объекты из контекста, чтобы дать им новые атрибуты, которые помогают передать нужный клиенту посыл.”
— _Ossobüko_, топ дизайнер «99designs»
Графические дизайнеры воплощают это волнение с помощью сюрреалистических коллажей, когда обычные по отдельности изображения после комбинирования становятся странными. Человек с головой в виде яблока кажется почти обычным ниже шеи, а бассейн на заднем дворе вмещает целый горный массив.
By balsheentayo⁹⁹By LucaToniBy Candy WrappersBy _Ossobüko_
В таких иллюзиях невозможно найти стыки, что затрудняет отделение одного изображения от другого. Цель заключается в том, чтобы невозмутимо относиться к странному и воспринимать невозможные комбинации как одно целое. Мы ожидаем, что эта тенденция будет чаще встречаться в дизайне плакатов, обложек альбомов и книг.
By BojaBy Boja5. Аутентичные образыДвижение Black Lives Matter представляет собой переломный момент глобального протеста. Будем надеяться, что это только начало переоценки системных предрассудков, которая будет по-прежнему ощущаться во всех отраслях в 2021 году, включая графический дизайн.
By Vuk N.By Fe MeloBy Dudeowl“Изображая этнокультурное разнообразие, мы можем внести свой вклад в лучшее, более инклюзивное будущее. Своей работой мы вдохновляем и поощряем людей с разным прошлым продолжать свой путь, и это настолько необходимое и позитивное изменение.”
— Fe Melo, топ дизайнер «99designs»
В иллюстрации и стоковой фотографии дизайнеры продолжают отказываться от стереотипной внешности в пользу аутентичности и многонациональности. Скорее всего, в 2021 году эта тенденция выйдет за рамки простой инклюзивности и превратится в празднование уникальности. Думаем, вы заметили, как оперативно дизайнеры отреагировали на протесты BLM, результатом которых стали красноречивые портреты чернокожих мужчин и женщин.
By JdodoBy IrudhBy Giocovision“2021 год покажет насколько разными бывают люди, и насколько богата наша планета. Суть этого тренда состоит в использовании изображений реальных людей с индивидуальными особенностями, недостатками и уникальностью.”
— IsaDesignNet, топ дизайнер «99designs»
Если и есть то, чего следует избегать в дизайне, так это однообразие. Выделение различных культур, оттенков кожи, возраста и идентичности дает прекрасную возможность для создания дизайна, который по-настоящему уникален, как и каждый из нас.
6. Дерзкие персонажиХороший дизайн может рассказать историю. Великолепный дизайн делает эту историю незабываемой. В 2021 году многие графические дизайнеры отходят от абстрактных визуальных эффектов и отдают предпочтение причудливым персонажам. И чем больше индивидуальности воплощают эти персонажи, тем более запоминающимися становятся.
By jcontrerasBy Dusan KlepicBy PANG3STUКонцептуальная иллюстрация лежит в основе этого тренда, предлагая не только позы персонажей, но и индивидуальность в виде нарисованных от руки иллюстраций. Вот почему стили иллюстрации могут варьироваться от штриховки накрест до упрощенных форм, линий и раскраски в цвете современных мультфильмов. Сами по себе концепции (животные в костюмах и человекоподобные суши) сигнализируют о долгожданном возвращении юмора и странностей в ближайший период времени.
By WintrygreyBy WintrygreyBy Raluca De7. Комиксы и поп–арт“Вдохновением для этого дизайна послужила олд-скульная байкерская культура 70-х. Что мне нравится здесь больше всего, так это ощущение, что коза едет на своем байке так, будто завтрашнего дня не существует.”
— Wintrygrey, топ дизайнер «99designs»
Подобно заклятому врагу, дизайн прошлого никогда по-настоящему не умирает. И в этом году дизайнеры возрождают зернистые рисунки, насыщенные чернила и сюжеты винтажных комиксов.
By Jose Antonio VarelaBy Tomie OBy ScarlettaDesignBy lliiaaBy WolfBellПоскольку комиксы были рожденны в эпоху примитивных технологий печати, дизайнеры часто использовали полутона или упрощенное точечное окрашивание для передачи цвета. За счет зернистой текстуры и глубины такой подход может вдохнуть новую жизнь в современные минималистские тенденции, например, плоский дизайн. Или же веб-дизайнеры могут разбить сетку с помощью наклонных линий и форм, чтобы создать ощущение напряжения и движения.
By bayuRIPBy Pinch StudioBy Dexterous
“В условиях глобальной пандемии медицинские работники стали реальными супергероями. Я люблю этот стиль, потому что в детстве мне очень нравились комиксы, такие как Супермен и Марвел. Стиль комиксов действительно вдохновил меня в процессе создания дизайна.”
— Dexterous, топ дизайнер «99designs»
Хотя супергерои, одетые в эластичные костюмы, не обязательны в этом тренде, дизайнеры 2021 года обращаются к текстуре и иллюстративным техникам своих любимых комиксов, чтобы спасти современный дизайн. Только не используйте Comic Sans, этот шрифт ничего не спасет.
8. Использование живописиВ 2021 году традиционное разделение между живописью и дизайном станет менее выразительным. Поэтому готовьтесь увидеть акриловые мазки и абстрактный экспрессионизм с экранов ваших устройств и на полках и по всему миру.
By LucaToniBy _Ossobüko_By Windmill Designer™By IsaDesignNet“Абстракция – одно из моих любимых направлений и техник живописи, которое дает полную свободу выражения. В абстракции нет никаких ограничений касательно цвета, текстуры, формы и пространства.”
— LucaToni, топ дизайнер «99designs»
Живопись предлагает дизайну множество техник и добавляет глубину. Она делает изображение настолько реальным, что возникает желание прикоснуться. Поэтому тренд хорошо подходит для дизайна физических продуктов. В частности, живопись больше ассоциируется с продуктами, которые могут выражать старинную элегантность, например, винными этикетками и косметической упаковкой.
By Ostecx Creative via BehanceBy The Clients Agency via BehanceВ результате, живопись дает более темные тона, чем те, которые создаются на компьютере, и это придает дизайну атмосферу торжественности. Хотя такие работы не кажутся самыми веселыми, подобные дизайны естественным образом заставляют зрителя задуматься.
9. Элементы природыИзбежать этого было невозможно. Многие люди провели большую часть этого года взаперти. Это вдвойне коснулось дизайнеров, которым пришлось обустроить домашний офис и коротать дни в одиноком заключении. Нет ничего удивительного в стремительном вторжении внешнего мира в графический дизайн 2021 года.
By Daria V.By ArchangeloBy JianBranding™By Z a n aBy Iconic GraphicsBy monostudio“Поскольку долгое время мы чувствовали себя запертыми в собственных квартирах, многие из нас испытывают сильное желание проводить как можно больше времени на природе. Даже просмотр фотографий может облегчить ситуацию. Я думаю, что в 2021 году использование элементов природы получит более широкое признание.”
— Меган Делл, дизайн-директор «99designs»
Графический дизайн становится зеленым, не зависимо от того, проявляется ли эта тенденция в форме лиственных узоров, цветовых схем натуральных тонов или захватывающих пейзажных иллюстраций. Самое лучшее в этой тенденции то, что она выходит за рамки экологически ориентированных продуктов.
Полезное действие изображений с элементами природы заключается в том, что они источают умиротворение, восстановление и рост – все, чего, затаив дыхание, мы будем ждать в 2021 году.
By ShwinBy gromovnikBy svart ink10. Размытие и зернистость“Что особенно меня впечатлило, так это мысли, возникшие при просмотре этой иллюстрации: «Природа подобна женщине, которая любит переодеваться, и чьи разные одеяния дают надежду тем, кто усердно ее изучает, что наступит день, и они узнают ее личность полностью».”
— vanessa ives, топ дизайнер «99designs»
Градиенты и цветовые переходы вот уже несколько лет пользуются популярностью. В 2021 году многие дизайнеры будут стремиться к еще более размытому и смешанному фону. Добавьте зернистый фильтр, и эти дизайны переступят грань между ощущением мимолетности и реальным на ощупь.
By iva“Сочетание необычных цветов с интенсивным размытием и зернистой текстурой отлично передает настроение.”
— Клэр Тейлор, старший дизайнер продукта «99designs»
Преимущество этого тренда в том, что он позволяет элементам переднего плана, таким как жирный шрифт или экспрессивные изображения, выделяться на почти неразличимом фоне. В отличие от веселых градиентов прошлых лет, здесь преобладают мрачные цвета. Зернистым текстурам присущи гранж и грязь, а размытие изображения может породить тени и ранее невидимое. Эта тенденция отлично передает настроение, и мы ожидаем, что она будет все больше и больше использоваться в дизайне с темной стороной.
By glimmmBy glimmmBy GREAT.11. Социально ответственный дизайн2020 год обнажил многие проблемы, от здравоохранения до защиты окружающей среды и от Black Lives Matter до готовности к пандемии. Исходя из этого, кажется вполне уместным, что 2020 стал годом, когда человечество осознало, насколько много вещей следует изменить. Хорошая новость заключается в том, что это положение вещей может стать поворотным моментом, если каждый приложит свои усилия.
By wiwincahayaniBy Letters PrayПринимая это во внимание, дизайнеры со всего мира стремятся внести свой вклад в улучшение общества. Это прослеживается в появлении большого количества креативного искусства несущего послания единства, ответственности и советов. Будь то искусство во имя протеста или иллюстрации, персонализирующие ношение маски, 2021 год станет решающим для развития дизайна.
By Visual MartyrBy PANG3STUBy VectorArtistBy Kai INK“В 2021 году мы увидим больше дизайнов и изображений, резонирующих с социальными и экологическими проблемами. Я заметил, что все больше и больше брендов объединяются вокруг проблем и общаются со своими пользователями на более глубокие темы.”
— Тристан Ле Бретон, креативный директор «99designs»
Готовы к наиболее популярным трендам графического дизайна 2021 года?
Хотя для многих прошедший год стал разочарованием, графические дизайнеры 2021 года полны решимости изменить ситуацию. Они превращают строгие правила в дерзких персонажей, самоизоляцию насыщают природой, а взамен общественным беспорядкам предлагают символы речи. Поскольку тренды графического дизайна ежегодно меняются, именно дизайнеры влияют на внешний вид каждого последующего года, независимо от обстоятельств.
Читайте также:
3 тенденции, которые навсегда изменили графический дизайн
20 примеров крутых геометрических паттернов, и как их использовать в дизайне
Pantone назвал главные цвета 2021 года – их сразу два!
Презентация на тему: ОСНОВНЫЕ ХАРАКТЕРИСТИКИ СТИЛЕЙ В ГРАФИЧЕСКОМ ДИЗАЙНЕ Можно не знать конкретного
1
Первый слайд презентации
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ СТИЛЕЙ В ГРАФИЧЕСКОМ ДИЗАЙНЕ Можно не знать конкретного определения «стиль» как полиграфического термина или одного из основных понятий в графическом дизайне. Но заказывая тот или иной проект, большинство клиентов уже представляют его конечный результат. Так вот, очень важно, чтобы во время обсуждения проекта заказчик и дизайнер говорили об одном и том же. Зачастую бывает именно наоборот, поскольку в одно и то же понятие вкладываются разные составляющие. Поэтому, чтобы избежать недопонимания, мы предлагаем ознакомиться с основными характеристиками наиболее популярных стилей в графическом дизайне. Понятие стиля в графическом дизайне В графическом дизайне понятие стиля определяется английским термином « mise-en-page », что означает расположение элементов на плоскости. Если говорить обобщенно, то стиль – это создание и визуальное отражение конкретного образа с помощью специальных приемов. В нем нет четких граней и тем более рамок, поэтому основная задача стиля в дизайне – ограничить выбор. То есть, другими словами, конкретный стиль – это преобладание в нем того или иного приема визуализации. Основная характеристика часто используемых стилей С каждым днем количество стилей в графическом дизайне постепенно увеличивается, и уже на сегодня их существует довольно много. Рассмотрим основную характеристику наиболее популярных из них. Стиль — это обобщённый образ, единство средств художественной выразительности и творческих приёмов.
Изображение слайда
2
Слайд 2
Классический стиль Характеризуется четкостью, строгостью и лаконичностью в изображении форм и деталей. Что касается цветовых решений, то, как правило, это сочные и яркие тона. Также здесь не обходится без серебряного и золотого. В большинстве случаев используется при создании изделий по заказу госструктур или банков.
Изображение слайда
Изображение для работы со слайдом
3
Слайд 3
Классический стиль. Основа классического стиля это лаконичность, чёткость и стройность.. Используются по большей части типологические черты образа. Классика это строгие рамки из золота и серебра, богатые декоративные элементы. Колористика в рамках классического стиля предполагает использование насыщенных оттенков и контрастных сочетаний: густо-коричневый, малиновый. Классический стиль следует лучшим традициям античной архитектуры и итальянского Высокого Возрождения.
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
4
Слайд 4
Изображение слайда
Изображение для работы со слайдом
5
Слайд 5
Минимализм Здесь акцент делается только на самом основном. При этом главные детали изображаются максимально просто и лаконично – простые формы, нейтральные цвета и монохромность.
Изображение слайда
Изображение для работы со слайдом
6
Слайд 6
Простота и лаконичность это основа минимализма. Этот стиль зародился в искусстве в 1960-х годах в Америке и был на тот момент противопоставлен экспрессионизму. Минимализм это освобождение композиции от всех незначительных, второстепенных деталей и акцент на самом главном. Освобождаемое при этом пространство работает как линза высвечивая всё самое важное. Колористика минимализма скупа как впрочем и образы. Чаще всего используют 2-3 цвета.
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
7
Слайд 7
Поп-арт Главными отличительными чертами поп-арта являются: яркость, насыщенность цветов и выразительность силуэтов. А также динамичность решений в создании композиций, использование образов звезд политики и шоу-бизнеса (Мэрилин Монро) и наиболее популярных потребительских товаров (пепси-кола).
Изображение слайда
Изображение для работы со слайдом
8
Слайд 8
Поп-арт (сокращение от popularart — популярное искусство) — направление в изобразительном искусстве возникшее в 1950-1960 годах. Основоположник этого графического стиля Энди Уорхол заставил нас запомнить наиболее яркие образы поп-арта: Эрнесто Че Гевара, Мерилин Монро. Характерные черты поп-арта это: яркие цвета выразительные, мягкие силуэты неожиданные и динамичные композиционные решения используется техника коллажа и осознанная китчёвость неотъемлемая черта поп-арта это использование ярких образов звёзд политики, шоу-бизнеса и кино. Поп-арт ориентирован на молодёжь отсюда берётся его несерьёзность и пропагандируемое потребительское отношение.
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
9
Слайд 9
Винтаж или ретро Стиль, который предусматривает обращение к прошлому. Для него характерен прием « состаривания » и стилизация под образы из далекого прошлого, которые представляются монохромными композициями в серых тонах.
Изображение слайда
Изображение для работы со слайдом
10
Слайд 10
Винтаж это направление которое было популярно в 50-х годах 20-го века. Само слова « Винтаж » подразумевает под собой определённый предмет, типичную вещь своего времени, несущую особые стилевые тенденции. Винтаж добавляет атмосферу ностальгии и заставляет нас обратиться к прошлому. Типичный приём данного стиля это « состаривание » фотографий и образов. Что касается колористики то это либо серые монохромные композиции, либо мягкие разбелённые цвета словно выцветшие со временем. Часто используются специфические ретро-шрифты. Винтажный графический стиль несёт в себе ценность прошлого через настоящее
Изображение слайда
Изображение для работы со слайдом
11
Слайд 11
Типографика Здесь речь идет о тексте как о главном композиционном элементе. Формы и образы создаются за счет использования различных шрифтов, что позволяет значительно усилить смысловую нагрузку и степень визуального восприятия. На сегодня типографика особо популярна в рекламе, независимо от того будет это буклет, плакат или вывеска.
Изображение слайда
Изображение для работы со слайдом
12
Слайд 12
Использование текста как основного элемента в композиции — вот отличительные черты типографики как стиля в графическом дизайне. Использование шрифтовых гарнитур для создания форм и образов усиливает смысловую нагрузку и глубину визуального сообщения. На данный момент это один из самых действенных инструментов воздействия в рекламе. Верстая буклет, плакат или вывеску мы работаем с различными гарнитурами и шрифтами, и то как мы это делаем имеет первостепенное значение. Размещая текстовую информацию как основной элемент нам приходится пристальнее посмотреть на целесообразность использования тех или иных гарнитур и особенности восприятия шрифтов
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
13
Слайд 13
Ампир Другими словами, имперский стиль, художественные формы которого берут истоки с культур Древнего Рима и Греции – орлы, венки из лавра, доспехи. Используется в случаях, когда необходимо подчеркнуть величественность, мужество и мощность. Например, на алкогольной продукции.
Изображение слайда
Изображение для работы со слайдом
14
Слайд 14
(от фр. empire style — «имперский стиль») Ампир возник во Франции во второй половине XIII века, завершая своим началом последний этап классицизма. Этот имперский стиль характеризуется величием, мощностью, монументальностью. Ампир это богатое декорирование с содержанием элементов военной символики. Художественные формы заимствованы прежде всего у культуры древнего Рима, Греции и Египта. Ампир был призван чтобы подчёркивать идею могущества власти и государства, наличие сильной армии. Отсюда и соответствующий декор — это лавровые венки, щиты, доспехи, орлы и т.д.
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
15
Слайд 15
Модерн Главная отличительная черта – естественность форм, которая выражается в асимметрии и нестандартности пропорций, представленную сдержанными пастельными тонами.
Изображение слайда
Изображение для работы со слайдом
16
Слайд 16
Модерн или арт-нуво (от фр. moderne — современный), ар-нуво (фр. artnouveau, «новое искусство»), художественное направление в искусстве, которое получило широкое распространение в конце XIX, начале XX века. Основные отличительные особенности это уход от прямых линий и углов, в пользу более естественных форм. Противопоставляется классике и ампиру. Художественные особенности стиля это асимметрия, нестандартность пропорций, растительный орнамент. Колористика модерна это сдержанные постельные тона. Часто используется для привлечения женской аудитории
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
17
Слайд 17
Ар-деко Представляет собой соединение модерна и неоклассицизма, что нашло отражение в смелых формах с четкими линиями, строгой закономерности и разнообразии цветовых решений.
Изображение слайда
Изображение для работы со слайдом
18
Слайд 18
Ар-деко ( арт-деко ) (фр. artdéco — «декоративное искусство»). Течение в изобразительном искусстве первой половины XX века, зародившееся во Франции в 1920-х годах. Ар-деко это след в архитектуре, живописи, моде. Эклектичный стиль сочетающий в себе модерн и неоклассицизм. Произошёл от авангардизма. Отличительные черты стиля это смелые геометрические формы, строгая закономерность, щедрые орнаменты и этнические геометрические узоры, богатство цветов. Стилю свойственна экзотичность выражаемая при помощи элементов культуры разных стран и народов.
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
19
Слайд 19
Гранж Небрежные ляпы, размытые мазки, потёртости и неряшливость в любом другом проявлении являются основными особенностями этого стиля. На сегодня гранж позиционируется как новая молодёжная субкультура, а возник он в качестве ответного слова на гламур и « глянцевость ».
Изображение слайда
Изображение для работы со слайдом
20
Слайд 20
(англ. Grunge – грязь, мерзость) – стиль возникший в музыке в середине 1980-х годов как поджанр альтернативного рока. Этот стиль быстро перекинулся из музыки во все остальные сферы творческой деятельности. Гранж перерос в новую молодёжную субкультуру, став противоположностью гламуру и « глянцевости ». Сейчас мы можем наблюдать гранж в дизайне одежды, в веб дизайне, графическом дизайне и т.д. Гранж характеризуется нарочитой небрежностью и отказом от театральности. Основные отличительные черты стиля гранж это небрежные мазки, грязь, кляксы, потёртости, помятости, грубые обшарпанные фактуры и прочая неряшливость. Цветовая гамма приглушённая, спокойная: чёрный, коричневый, бежевый и серый цвета
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
21
Слайд 21
Швейцарский стиль Интернациональный стиль, который характеризуется четкой структурой и последовательностью. В его основе лежит использование незамысловатых абстрактных и геометрических форм, что позволяет потребителям усваивать информацию быстро и легко. Швейцарский международный стиль (1945-1985) назван так по месту его зарождения. Это одно из главных направлений модернистского течения периода второй половины ХIХ века. Основой визуальной коммуникации швейцарского стиля послужили простые геометрические и абстрактные формы. Дизайн становиться научно обоснованным, с чёткой структурой и порядком. Благодаря использованию модульной сетки структура дизайна легко усваивается и считывается потребителями, что делает этот стиль популярным и сейчас. Отличительные черты — это отказ от национальных особенностей и декора, что и делает этот стиль интернациональным
Изображение слайда
Изображение для работы со слайдом
22
Слайд 22
Психоделика Стиль, который призван передать те ощущения и настроение, которые испытывает человек после употребления наркотиков. Хаотические элементы, кричащие цвета – основа макетов в психоделическом стиле.
Изображение слайда
Изображение для работы со слайдом
23
Слайд 23
Психоделик ( psyche — душа, delicious — расширять). Название возникло от психоделических наркотиков популярных в то время среди молодёжи (1960-1975гг). Этот стиль старательно пытается передать нам настроение и ощущения после употребления наркотических средств. Отсюда яркие, кричащие цвета, неразборчивость и хаос в дизайн-макетах. Плавные линии заимствованы у арт-нуво, но добавлены контрастные формы и цвета, неразборчивые и кривые шрифты. Психоделический дизайн чаще не притягивает, а отталкивает.
Изображение слайда
Изображение для работы со слайдом
24
Слайд 24
Изображение слайда
Изображение для работы со слайдом
25
Слайд 25
Китч Характеризуется чрезмерной эмоциональностью, которая тесно граничит или вовсе переходит в вульгарность и претенциозность. Незамысловатые шрифты и вульгарность персонажей призваны делать акцент на эмоциональности, а не рациональности.
Изображение слайда
Изображение для работы со слайдом
26
Слайд 26
Американский китч или «искусство 50-х» как его ещё называют был популярен в соединённых штатах в 1940-1960гг. Для американского китча характерна чрезмерная эмоциональность, как правило это вульгарность, сентиментальность, претенциозность. С немецкого языка китч переводится как «дурной тон». Произведения в стиле китч выполнены на высоком профессиональном уровне иногда чересчур драматичны и экспрессивны, но не несут в себе истинной культурной ценности подобно настоящим произведениям искусства. Шрифты этого стиля незамысловаты, иногда рукописны, они акцентируют наше внимание на захватывающем сюжете и эмоциональных персонажах
Изображение слайда
Изображение для работы со слайдом
27
Слайд 27
Цифровой стиль Не имеет четких границ, основная особенность – использование компьютера в роли основного орудия при создании любой композиции.
Изображение слайда
Изображение для работы со слайдом
28
Слайд 28
Цифровой стиль (1985 — настоящее время). Компьютер позволяет современным дизайнерам гораздо больше, чем когда-либо ещё. В современном дизайне мы можем увидеть графику из вебдизайна ( web 2.0) и компьютерных игр, несуществующие 3D формы и перспективы. Цифровой стиль сложно классифицировать по каким бы то ни было критериям, основная особенность это использование компьютера как основного инструмента, без которого создание композиции стало бы невозможным, либо труднодоступным
Изображение слайда
Изображение для работы со слайдом
29
Слайд 29
Викторианский стиль. Викторианский стиль ( Victorianage ) зародился в Англии в 1840-1900гг на фоне бурного промышленного роста тех лет. Правление королевы Виктории оказало сильное прямое влияние на изобразительное искусство той эпохи. Главенствующими оказались такие мотивы как: ностальгия, романтизм, сентиментальность и детализированная красота. Для викторианского стиля свойственна насыщенность деталями и утончённость. Объекты размещённые на плакатах викторианской эпохи имеют овальные либо искривлённые формы, шрифты с засечками, правильное симметричное расположение на холсте, обрамления. Высокая информационная насыщенность дизайн-макетов является визитной карточкой той эпохи
Изображение слайда
Изображение для работы со слайдом
30
Слайд 30
Изображение слайда
Изображение для работы со слайдом
31
Слайд 31
Хипстер ( Hypsterstyle ). Хипстеры ( инди-киды ) появились в 40-х годах ХХ-го века Соединённых штатах Америки. Понятие возникло от английского выражения « tobehip » — «быть в теме». Отсюда возникло родственное «хиппи». На данный момент это актуальная молодёжная субкультура, которую объединяет одежда, аксессуары, потребительский образ жизни, желание быть в тренде.
Изображение слайда
Изображение для работы со слайдом
32
Слайд 32
Стилю свойственны тренды графического дизайна. Как однотонные контрастные иллюстрации с отсылкой в винтажный стиль, так и яркие, контрастные аляпистые цветовые сочетания. Подобная цветовая контрастность перекладывается и на шрифтовую составляющую этого направления. В одном знаке в «стиле хипстер» могут использоваться от 3 до 5 различных гарнитур, от рукописных до акцидентных. Активно используются фотографии, как правило они служат «подложкой» для оригинальных шрифтовых решений. Логотипы в стиле «хипстер» однотонны и насыщенны ленточками, линиями, крестиками и прочими несложными элементами
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
33
Слайд 33
Инфографика Особый стиль презентации информации с помощью графики, который зародился во втрой половине. ХХ столетия. Ее главная особенность – возможность донесения максимального количества любой информации в минимально кратчайшие сроки.
Изображение слайда
Изображение для работы со слайдом
34
Слайд 34
Инфографика представляет информацию с помощью графики. Инфографику возможно пока нельзя выделить в отдельный стиль, но не узнать её трудно. Это всегда графики, цифры и сухие факты. Инфографика способна доносить максимальное количество информации в минимальные сроки, что делает её крайне эффективной
Изображение слайда
Изображение для работы со слайдом
35
Слайд 35
Каллиграмма – это стихотворение, фраза или слово, записанная таким образом, что образует графический рисунок.
Изображение слайда
Изображение для работы со слайдом
36
Слайд 36
http://izknig.livejournal.com/23922.html Описание и примеры
Изображение слайда
Изображение для работы со слайдом
Изображение для работы со слайдом
37
Последний слайд презентации: ОСНОВНЫЕ ХАРАКТЕРИСТИКИ СТИЛЕЙ В ГРАФИЧЕСКОМ ДИЗАЙНЕ Можно не знать конкретного
В интернете не очень много информации по этому вопросу Можете в поисковике позабивать каждый стиль отдельно. Также посмотрите новые стили и стили, не указанные в презентации. Вот интересная ссылка http://help.web-industry.pro/style-in-design /
Изображение слайда
Полное руководство по стилям дизайна
Когда дело доходит до дизайн-проектов, есть две основные роли: дизайнер и заказчик. В идеальной ситуации отношения выглядят следующим образом:
Клиент запрашивает проект и подробно описывает спецификации и стиль дизайна, которым он или она хочет следовать в проекте. В этом случае ответственность за соблюдение проектных спецификаций и соответствие дизайна требованиям клиента возлагается на дизайнера. Если все сделано успешно, дизайнер и клиент затем закрывают проект, продолжают свой веселый путь и, скорее всего, снова работают вместе над будущими проектами.Звучит здорово, правда?
Но что происходит, когда представление клиента об определенном стиле дизайна не совпадает с идеей дизайнера? Внезапно то, что клиент считал минималистским дизайном, более корпоративным, чем он хотел, или то, что дизайнер считает игривым стилем дизайна, больше соответствует тому, что клиент видит, как показано.
По правде говоря, отношения между клиентом и дизайнером могут во многом зависеть от того, сходятся ли они во взглядах, когда дело касается стиля дизайна проекта. Очень важно для успеха проекта и общих отношений между клиентом и дизайнером избегать такого неприятного недопонимания.Лучший способ сделать это — и клиент, и дизайнер должны иметь четкое представление о том, что представляет собой каждый стиль дизайна и каковы определяющие элементы каждого из них.
Представляем полное руководство по стилям дизайна! Это руководство поможет как клиентам, так и дизайнерам лучше понять, что такое разные стили дизайна и какие характеристики их определяют. Мы также собрали некоторые из наших собственных примеров каждого стиля, чтобы лучше всего проиллюстрировать, как эти дизайны используются.
Начнем с четырех самых доминирующих стилей, используемых сегодня в дизайне: минимализма, современного, корпоративного и элегантного.
Лучшие стили дизайна МинимализмКогда дело доходит до дизайна, «меньше значит больше» — это, безусловно, давний девиз, которого придерживаются многие дизайнеры в своих проектах. Относительно новый стиль, минимализм, когда в него включена только самая важная информация и элементы, что избавляет дизайн от лишних компонентов или дополнительных функций. Это дизайнерское движение зародилось в 1960-х годах, особенно с американского изобразительного искусства, и с тех пор нашло свое отражение в бесконечных дизайнерских проектах и бизнес-кампаниях.
Минималистский стиль дизайна часто определяется следующими характеристиками:
- Только основные элементы
- Простая функциональность и взаимодействие с пользователем
- Мелкие детали
- Множество белого / открытого пространства
- Простое использование цвета
- Только один или два шрифты с чистыми штрихами
- Упрощенное, сжатое содержание
В этом стиле дизайна часто используются шрифты без засечек, включая SF, Helvetica и Futura.Здесь нет падающих теней, а изображения просты, без эффектов. Этот тип стиля дизайна включает очень мало контента, чтобы сохранить упрощенный, чистый вид, которым определяется минимализм.
Одно из преимуществ минимализма в том, что он никогда не выходит из моды. Его чистые и простые элементы делают его действительно адаптируемым для различных проектов и компаний. Вы можете увидеть этот тип дизайна в сочетании с элегантным, корпоративным и женственным стилями дизайна.
Ниже мы включили несколько наших собственных примеров минималистского дизайна.Вы можете видеть, что наши дизайнеры реализовали очень простые цвета, сжатый контент, а также чистую, четкую типографику.
Современный / МодернХотя современный стиль дизайна является фаворитом публики, его не всегда легко определить, учитывая тот факт, что он заимствует элементы из многих других эстетических соображений. Современный стиль может похвастаться нотками современного, традиционного, ар-деко и даже футуристического дизайна.
Этот стиль восходит к 1970-м годам и настолько уникален, что его трудно определить из-за его постоянно меняющейся природы.В этом есть смысл, поскольку слово «современный» буквально означает «сию минуту». Этот стиль дизайна основан на том, чтобы жить настоящим моментом, брать на себя все «актуальное» сегодня и приспосабливаться, чтобы идти в ногу со временем. На данный момент современный стиль определяется изогнутыми линиями и яркими цветами.
Ниже приведены некоторые характеристики, которые могут помочь при идентификации этого уникального стиля:
- В основном шрифт без засечек, дополнительные заголовки с засечками
- Может иметь эффекты
- Яркие изображения, наложения и фильтры
- Яркие цвета, градиенты, полноэкранный режим цвета, высокая контрастность
- Прямая / угловая и геометрическая сетка
- Формы, включающие линии, прямоугольники, квадраты, треугольники
Хотя они относительно одинаковы, между современным стилем дизайна есть некоторые различия.Самая большая разница между этими двумя стилями заключается в том, что модерн — это строгая интерпретация дизайна, зародившегося в 20 веке. Напротив, современный стиль более подвижен, часто представляет собой чувство валюты с меньшей приверженностью одному конкретному стилю.
Ниже приведены некоторые из наших собственных примеров современного и современного дизайна, которые включают различные формы, углы и более яркие изображения и цвета, чем другие дизайны.
Профессиональный и корпоративныйХотя этот стиль используется не так часто, как другие стили дизайна, он, тем не менее, является эффективным и важным стилем.Стиль корпоративного дизайна используется в основном в формальных или профессиональных ситуациях и, следовательно, имеет очень простой, консервативный вид.
В корпоративном стиле в основном используются упрощенные детали, чтобы донести мысль до профессионального, формального тона. Элементы фирменного стиля отлично сочетаются с минимализмом, который также известен своей простотой, прямолинейностью и удобочитаемостью.
Успешный дизайн корпоративного стиля может похвастаться следующими характеристиками:
- Только системные шрифты, без засечек, классические шрифты, повышенная разборчивость
- Без теней и эффектов
- Очень мало приглушенных цветов
- Стандартные, прямая сетка
- Традиционные макеты с обычным заголовком и размещением номеров страниц
- Консервативные, простые формы
Ниже приведены несколько наших собственных примеров корпоративного стиля.Вы можете увидеть, как наши дизайнеры реализовали простые формы, классические шрифты и более смелые, менее приглушенные цвета, чтобы соответствовать стандарту корпоративного стиля.
ElegantКогда клиенты и дизайнеры хотят внушить чувство роскоши своей аудитории или имиджу своего бренда, они используют элегантный стиль дизайна. Этот стиль часто используется как в модных проектах, так и в более классических. Этот дизайн может включать в себя своего рода текстуру, которая помогает задать определенное настроение или тон, который представляет изысканность, элегантность и класс.Вы можете увидеть этот тип дизайна, который используется в отелях высокого класса, в роскошной моде или во всем, что является высококлассным и предлагает публике побаловать себя дополнительными удобствами.
Ниже приведены определяющие характеристики элегантного стиля дизайна:
- Сочетание шрифтов без засечек
- Без эффектов
- Изображение, которое включает крупные планы, тонкие, сфокусированные на форме
- Роскошные цвета (золотой, бронзовый, фиолетовый, пастель)
- Простая и классическая сетка
- Узоры, резкие углы, границы, тонкие линии
Ниже вы увидите некоторые из наших дизайнов, которые соответствуют элегантному стилю дизайна.Наши дизайнеры реализовали роскошные цвета, такие как черный, золотой и фиолетовый, а также несколько изображений крупным планом.
Другие стили дизайнаТеперь, когда вы хорошо разбираетесь в четырех наиболее часто используемых стилях дизайна, ознакомьтесь со многими другими стилями, которые нравятся как дизайнерам, так и клиентам!
ИгривыйОчень важно, чтобы дизайнер и заказчик понимали, кто является целевой аудиторией того или иного проекта. Хотя игривые, беззаботные дизайны могут быть интересными для взрослых, в зависимости от проекта, они также весьма эффективны, если аудитория включает детей или подростков.Игривый стиль дизайна проявляется во многих формах, включая полуреалистичный, реалистичный, анимированный и художественный.
Ниже приведены некоторые элементы, которые определяют этот забавный стиль дизайна:
- Анимированные элементы людей, животных или предметов
- Яркие цвета
- Могут включать элементы фантазии
Основная цель этого стиля — вызвать у аудитории чувство веселья и непринужденности. Этот стиль отлично сочетается со стилем органического дизайна, о котором мы поговорим позже.
Ниже приведены некоторые из наших примеров игрового стиля дизайна. Вы видите, что каждая работа чрезвычайно красочна, с элементами анимации и фэнтези, которые нравятся как взрослым, так и детям.
Органическое и натуральноеУчитывая такое массовое движение за здоровье и фитнес за последнее десятилетие, становится логичным, что натуральные и органические элементы проникли в мир дизайна. Органический дизайн — это целостный, вдохновленный природой стиль, сочетающий в себе человеческие и природные элементы.
При правильном исполнении этот тип дизайна включает в себя следующее:
- Сильно вдохновленный природой
- Целостный дизайн
- Плавные округлые формы и формы
- Легкие конструкции
- Более мягкие формы и плавные линии
- Асимметричный
- Динамический form
В органическом стиле часто можно увидеть более светлые цветовые схемы, а также иллюстрации и даже грубые зернистые текстуры.
В нашей работе ниже вы заметите множество мягких цветовых схем, а также плавную, округлую типографику и анимированные элементы.
ИллюстрированныйИллюстрированный стиль дизайна используется для передачи сообщения или концепции почти полностью посредством иллюстрации. Такой стиль отлично сочетается с игривым стилем дизайна, а также с органичностью. Он немного отличается от игрового стиля тем, что полностью проиллюстрирован в довольно рисованном виде.
Ниже приведены характеристики, которые помогают определить этот стиль:
- Часто может выглядеть нарисованным вручную
- Уникально для различных техник / стилей рисования дизайнеров
В наших примерах ниже вы можете увидеть, как дизайн иллюстрирует различные процессы полностью через анимированные визуальные эффекты и в очень беззаботном, игривом тоне.
ГеометрическийКак следует из названия, геометрический стиль дизайна в значительной степени вдохновлен геометрией и использует множество прямых линий, углов и форм. Этот стиль чрезвычайно симметричен и имеет множество форм по всему дизайну, в частности прямоугольники, квадраты и треугольники.
Вот некоторые из определяющих характеристик этого стиля дизайна:
- Прямые линии и углы
- Высокосимметричный
- Идеальные кривые
Геометрический стиль дизайна прекрасно сочетается с минималистским стилем, а также профессиональным и корпоративным.Ознакомьтесь с примерами этого визуально привлекательного стиля дизайна от наших собственных дизайнеров:
Собираем все вместеВот и все: разные стили дизайна и элементы, которые определяют каждый из них.
Важно, чтобы взгляды клиента и дизайнера на стиль дизайна совпадали, чтобы избежать проблем и ненужной путаницы на протяжении всего проекта. Тип взаимоотношений между клиентом и дизайнером может действительно зависеть от их взаимопонимания, когда дело касается стиля дизайна.Мы надеемся, что это руководство поможет вам достичь этой координации с вашим клиентом или дизайнером, чтобы вы могли наслаждаться долгосрочным профессиональным партнерством, выгодным для обеих сторон!
Нужны проектные работы? В Superside мы объединяем вас с талантливыми профессиональными дизайнерами, которые неустанно работают над созданием проекта, который соответствует вашим проектным спецификациям и стандартам. Наши проверенные и опытные менеджеры проектов помогут довести ваш проект до самого конца и пройти процесс проверки и обратной связи.
уроков из графического дизайна в швейцарском стиле — Smashing Magazine
Об авторе
Диого Террор — веб-разработчик, увлеченный хорошим дизайном, будь то графический или компьютерный. Больше о Диого ↬
Также известный как международный стиль, Swiss Style не просто описывает стиль графического дизайна, сделанный в Швейцарии. Он стал известен благодаря искусству очень талантливых швейцарских графических дизайнеров, но появился в России, Германии и Нидерландах в 1920-х годах.Этот стиль в искусстве, архитектуре и культуре стал «интернациональным» после 1950-х годов, и его создавали художники со всего мира. Несмотря на это, люди до сих пор называют его швейцарским стилем или швейцарским наследием.
Также известный как международный стиль, Swiss Style не просто описывает стиль графического дизайна, сделанный в Швейцарии. Он стал известен благодаря искусству очень талантливых швейцарских графических дизайнеров, но появился в России, Германии и Нидерландах в 1920-х годах.Этот стиль в искусстве, архитектуре и культуре стал «интернациональным» после 1950-х годов, и его создавали художники со всего мира. Несмотря на это, люди до сих пор называют его швейцарским стилем или швейцарским наследием.
Дополнительная литература по SmashingMag:
Это прогрессивное радикальное движение в графическом дизайне связано не с графическим дизайном в Швейцарии, а с новым стилем, который был предложен, атакован и защищен в 1920-х годах в Швейцарии. Пристальное внимание к деталям, точность, ремесленные навыки, система образования и технической подготовки, высокий стандарт печати, а также четкие изысканные и изобретательные надписи и типография заложили основу для нового механизма, который был экспортирован по всему миру в 1960-х годах, чтобы стать международный стиль.
Швейцарский стиль, возникший из модернистских и конструктивистских идеалов, можно определить как подлинное стремление к простоте — красоту в подчеркивании цели, а не красоту как цель сама по себе. Принцип «форма следует за функцией» стал боевым кличем архитекторов-модернистов после 1930-х годов. Как следствие этого принципа, большая часть ремесла швейцарского стиля посвящена минимальным элементам стиля, таким как типографика и макет контента, а не текстурам и иллюстрациям.
«Совершенство достигается не тогда, когда нечего добавить, а когда уже нечего убирать».Антуан де Сент-Экзюпери
Вот несколько отличных ресурсов, если вы хотите глубоко погрузиться в графический дизайн в швейцарском стиле.
Как швейцарский стиль соотносится с Интернетом
Этот стиль графического дизайна родился в институциональном контексте. Большинство произведений этого движения представлены в виде плакатов, марок, типографских принадлежностей учреждений, уличных знаков и т. Д.В этом смысле эти художники используют гораздо больше, чем просто общение сверху вниз, они создают удобные интерфейсы .
В результате художники в швейцарском стиле, как правило, прилагают свои художественные усилия к тому, чтобы контент, который они передают, доставлял предполагаемое сообщение в ясной ненавязчивой форме. Можно сказать, что они думали в более широком смысле о юзабилити задолго до того, как Интернет вообще появился. Как мы можем не учиться у этих великих мастеров?
Единообразие и геометрия
Даже беглое изучение работ в классическом швейцарском стиле обнаруживает сильное внимание графических дизайнеров к единообразным элементам дизайна и строгим геометрическим формам.Художники-графики экспериментировали с абстрактными геометрическими узорами, необычными цветовыми комбинациями, манипуляциями с текстом и поразительными абстрактными визуальными эффектами, которые использовались, чтобы четко передать их цель очень замечательным образом.
Пробелы: пусть текст дышит
Пробелы нельзя недооценивать. Это очень важный элемент как для визуального восприятия, так и для удобочитаемости. Довольно привлекательно, когда веб-страница размещена таким образом, что организация страницы (и сайта) четко передается за доли секунды.Это также хорошо для бизнеса, поскольку люди используют интерфейсы, которые им понятны, и склонны отвергать те, которые им не нравятся.
Обычный способ, которым люди занимаются организацией, — это использование маркеров, разделяющих различные части сайта: в веб-дизайне значки и иллюстрации используются для разделения различных типов контента. Но швейцарский стиль подразумевает использование меньшего количества элементов, поэтому вместо того, чтобы добавлять больше элементов для работы, они предпочитают удалять как можно больше. Это отличный пример принципа «меньше значит больше» и мудрости «контент — это интерфейс».
Сеточные системы
Сеточные системы — это жесткая структура, которая призвана помочь графическим дизайнерам в осмысленной, логичной и последовательной организации информации на странице. Рудиментарные версии систем сеток существовали со времен средневековья, но группа графических дизайнеров, в основном вдохновленная идеями типографской литературы, начала создавать более жесткую и последовательную систему для макета страницы. Суть этих идей была впервые представлена в книге « Сеточные системы в графическом дизайне » Йозефа Мюллер-Брокманна, которая помогла распространить знания о сетках по всему миру.
В настоящее время сеточные системы — это хорошо зарекомендовавший себя инструмент, который часто используется полиграфистами и веб-дизайнерами для создания хорошо структурированных и сбалансированных дизайнов. Есть много ресурсов по этой теме, одна из них — это статья из вашего собственного журнала Smashing Magazine: Designing With Grid-Based Approach. Вы можете присмотреться к нему поближе, если хотите узнать больше о сеточных системах.
Больше, чем сетки, структурированная информация
Когда мы учимся на литературе по швейцарскому стилю, очень легко принять систему сеток как чисто визуальную основу.Однако при дальнейшем рассмотрении мы видим, что сетки — это больше, чем просто искусство размещения элементов; существует тонкий слой семантической организации данных, который, несмотря на то, что он не является неотъемлемой частью использования сетки, составляет большую часть сути швейцарского стиля.
Эти плакаты имеют очень четкую структуру. Определенно кажется, что табличные данные и табличные данные являются одним из таких случаев, когда расположение информации экстраполирует область графического макета и начинает намекать на значение данных и то, как различные фрагменты данных связаны друг с другом.
Злоупотребление таблицами как структурными элементами было и остается очень вредным для веб-доступности. Однако слепая замена таблиц тегами div не помогает сделать код более семантическим. Элементы списка — отличное решение для коллекций схожих данных, но UL и OL не определяют какой-либо связи между этими данными.
Введите списки определений
Список определений (DL), вероятно, является одним из самых недооцененных элементов HTML. Это элемент списка, например UL и OL, но он должен представлять набор терминов (DT) и описаний (DD).Его наиболее очевидный вариант использования — представление словарей, но его потенциал выходит далеко за рамки этого. Рекомендация W3C дает пример диалога, где DT — это имена символов, а DD — текстовые строки. Его также можно использовать для представления календарей (дни и задания), резюме статей (заголовки и описания) и многого другого.
Elementary
Существует также прямое влияние движений конструктивизма, элементаризма и минимализма в художниках швейцарского стиля. Минимальный дизайн — это удаление ненужного и подчеркивание необходимого; речь идет о функциональном и простом использовании основных элементов стиля для достижения целей художников.
Этот принцип — одна из основных причин, почему графические дизайнеры в швейцарском стиле уделяют так много внимания шрифту. Гарнитура — один из самых фундаментальных элементов визуальной коммуникации, способный передать сообщение очень точным и ясным образом. Согласно швейцарскому движению, добавление дополнительных элементов без полного изучения потенциала фундаментальных может считаться «пустой тратой». Поскольку эти базовые элементы, такие как типографика, обладают огромным эстетическим потенциалом, необходимость в других графических элементах отсутствует.
Во многих аспектах эти идеи касаются основных предложений механизма De Stijl . Неопластицизм, предложенный художниками Де Стиджла, — это элементаризм и геометрия не только как форма исследования потенциала фундаментальных элементов, но и как стремление к красоте и гармонии, намекая на более мистическую веру в «идеальные» геометрические формы. .
Drop the Serif (… или, скорее, нет)
Одной из самых сильных характеристик типографики в швейцарском стиле является использование шрифтов без засечек, таких как Akzidenz Grotesk и Neue Haas Grotesk (a.k.a Helvetica). Фактически, когда Ян Чихольд написал Die neue Typographie , он проигнорировал любое использование шрифтов без засечек. С этой философией графические дизайнеры стремились к ясности, простоте и универсальности. Например, Helvetica — это шрифт, известный своей распространенностью: он используется в фирменном стиле, уличных знаках, журналах и почти везде. Швейцарский стиль утверждает, что шрифт не должен быть выразительным сам по себе, он должен быть ненавязчивым инструментом выражения .
«Я вообще не думаю, что этот шрифт должен быть выразительным. Я могу написать слово «собака» любым шрифтом, и оно не обязательно должно быть похоже на собаку. Но есть люди, которые [думают, что] когда пишут «собака», она должна лаять ».Massimo Vignelli в документации Helvetica .
Это ни в коем случае не жесткое правило. Когда графические дизайнеры в швейцарском стиле выступают за использование шрифтов без засечек, они не обращали внимания на историческое наследие и экспериментировали с чем-то новым.Даже сам Ян Чихольд признал, что его книга была слишком жесткой. Если и есть хоть один урок швейцарского стиля, так это любить и уважать шрифты .
Размер шрифта как инструмент для удобочитаемости, воздействия и ритма
Очень часто можно увидеть использование контраста размера шрифта в произведениях швейцарского стиля.
Различные размеры шрифтов не только создают визуальное впечатление, но также дают читателям подсказку об иерархии представленных данных. Огромные слова — это точки входа, элементы верхнего уровня в информационной архитектуре контента и иерархии страницы.Это очень эффективный способ направлять взгляд читателя по странице, работая, таким образом, как интерфейс к контенту.
Фотография. Да, фотография.
Несмотря на то, что швейцарский стиль не особо известен, одна из важных составляющих швейцарского стиля — это замечательное использование фотографии. Следуя модернистским идеям, согласно которым фотография была гораздо лучшим инструментом для изображения реальности, чем рисунки и иллюстрации, журнал Neue grafik , очень важное швейцарское издание по графическому дизайну в то время, посвятил большую часть своего контента фотографии и ее применению. в дизайне.
Витрина швейцарского графического дизайна
«de profundis», oscar wilde
Paul Rand
Penrose Annual 1958
Обложка книги Обложка книги с интересным использованием геометрических форм.
Швейцарский современный графический дизайн для химической промышленности
Швейцарский современный графический дизайн для химической промышленности
Швейцарский современный графический дизайн для химической промышленности
Швейцарский современный графический дизайн для химической промышленности
Базовая типографика — Ruedi Rüegg / Godi Fröhlich 1972
реклама и графический дизайн в химической промышленности
Corporate Design International — Вольфганг Шмиттель
Карл Герстнер: Обзор 5×10 лет графического дизайна
Карл Герстнер: Обзор 5×10 лет графического дизайна
Publicite 11 1964
Publicite 11 1964
Карл Герстнер: Обзор 5×10 лет графического дизайна
Graphis Annual — 1965 ⁄ 66
Graphis Diagrams? 1974
Graphis 113? 1964
Odermatt & Tissi: Graphic Design
TM Typografische Monatsblätter — 1968
TM Typografische Monatsblätter — 1968
Фильм + дизайн Питера фон Аркса
Publicite 12
Publicite 12
Publicite 12
Publicite 12
Publicite abc verlag_публикация и графический дизайн в химической промышленности ( 82 ⁄ 91 )
FFFFOUND! | Швейцарский графический дизайн
FFFFOUND! | но разве он не плавает
Graphis Diagrams
Корпоративное разнообразие — Швейцарский графический дизайн и реклама Гейги 1940-1970
Graphis 115? 1964
Graphis Diagrams –– 1974
Graphis 121 –– 1965
Graphis Annual — 1965 ⁄ 66
Archigraphia
Graphis Packaging 3
Graphis 937000 1965/1965 Международный — Интервью с Вимом Краувелем
TM SGM 2 ⁄ 1962
Graphis Diagrams –– 1974
Graphis Diagrams 1
International Graphic Design
Waldi by Otl Aicher
и другие визуальные коммуникации olympia 1972
otl aicher — nein
Otl Aicher ERCO Пиктограммы
Мюнхенские Олимпийские игры 1972 г.
Erscheinungsbild Flughafen München
1972 Мюнхенские Олимпийские игры
Ваучер на питание — 1964Графические плакаты 86
Графический дизайн в швейцарской промышленности y / Schweizer Industrie Grafik
Швейцарские спортивные плакаты
Швейцарский новый графический дизайн
Швейцарский новый графический дизайн 41
Швейцарский графический дизайн
Международный типографский стиль 7
Швейцарский графический дизайн
Азбука Баухауса
Баухаус
Американский графический дизайн
История Swiss Graphic Design, Wohnbedarf
20_carto
typo-sample-y
Графический дизайн в швейцарской промышленности / Schweizer Industrie Grafik
Швейцарские спортивные плакаты
Графический дизайн в швейцарской промышленности / Schweizer Industrie Grafik 9000
Penrose Годовой 1964
Schiff nach Europa –– Маркус Куттер / Карл Герстнер 1957
Рекламный и графический дизайн в химической промышленности / Chemie Werbung Und Grafik
Schiff nach Europa –– Маркус Куттер / Карл Герстнер 1957
Graphis 124 –– 1966
Graphis 9 2 –– 1960
Graphis 113 –– 1964
Graphis Diagrams –– 1974
Graphis Diagrams 1
Graphis Diagrams 1
Graphis Diagrams 1
FFFFOUND! | swissmiss
Masters
Тео Баллмер
Тео Баллмер наиболее известен своими плакатами, но он также работал фотографом, дизайнером надписей, учителем и типографом.Он проявил талант с самого раннего возраста, когда учился в Zürich Kunstgewerbeschule, где у него был Эрнст Келлер в качестве одного из его профессоров. Как и многие другие швейцарские графические дизайнеры, Баллмер перешел в Баухаус, но только после того, как стал уже признанным дизайнером.
Макс Билл
Макс Билл был архитектором, художником, типографом, промышленным и графическим дизайнером. Он учился в Баухаусе до конца 1920-х годов, когда переехал в Цюрих, где стал учителем и главным членом группы графических дизайнеров Allianz.
Адриан Фрутигер
Адриан Фрутигер — главный дизайнер шрифтов, создавший шрифты Univers, Frutiger и Avenir, и это лишь некоторые из них. Он изучал каллиграфию в Zürich Kunstgewerbeschule, что наряду с его интересом к скульптуре помогло сформировать его стиль как дизайнера шрифтов.
В начале 1970-х годов он разработал подпись Парижского метро с вариацией Univers, затем его попросили разработать «путеводную подпись» для международного аэропорта Париж Шарль де Голль.Результатом его работы стал шрифт Frutiger.
Карл Герстнер
Художник, графический дизайнер и типограф Карл Герстнер важен как для своего дизайна, так и для своих идей о дизайне как о процессе. Он разработал идеи гибкой сетки с учетом вычислительных систем. Он также разработал понятие «целостной» типографики: сообщение и его форма неразделимы и взаимозависимы, а идея неотделима от типографики.
Армин Хофманн
Армин Хофманн преподавал и работал директором Базельской школы дизайна.Базель был небольшим городом с населением около 250 000 жителей, который стал очень важным для развития швейцарского модернизма, в основном благодаря руководству Хофмана его предшественника Эмиля Рудера.
Эрнст Келлер
Эрнст Келлер был профессором Zürich Kunstgewerbeschule с 1918 по 1956 год, где многие из его учеников стали влиятельными графическими дизайнерами, которых он считает одним из отцов швейцарской школы графики
Herbert Matter
Matter был пионером в использовании фотомонтажа, который своим талантливым шрифтом снискал ему международное признание.После работы в Швейцарском национальном туристическом бюро и швейцарских курортах он переехал в Соединенные Штаты в 1936 году и начал преподавать фотографию в Йельском университете в 1952 году.
Ян Чихольд
Ян Чихольд стал ведущим сторонником модернистского дизайна после посещения выставки Вимара Баухауса. в 1923 году. Его самая известная работа — книга Die neue Typographie , в которой собраны большинство принципов модернистского дизайна. Он отправился в Англию в 1947 году, где был связан с Penguin Books и руководил созданием знаменитых правил композиции пингвинов .Он является дизайнером шрифта Sabon.
Йозеф Мюллер-Брокманн
Мюллер-Брокманн учился в Цюрихской Kunstgewerbeschule и спустя годы вернулся в качестве профессора, сменив Эрнста Келлера. Он открыл собственную студию, специализирующуюся на графическом дизайне и фотографии, где изготовил знаменитые концертные афиши для Тонхалле в Цюрихе. В 1966 году он был назначен в IBM консультантом по европейскому дизайну.
Cases
Subtraction
subtraction — это личный веб-сайт Koi Vinh, директора по дизайну NYTimes.Винь известен своей пропагандой использования сеточных систем и часто упоминается как авторитетный специалист в этой области.
Помимо простоты и очевидного использования сетки, Subtraction использует очень четко определенную структуру, которая делает ее интуитивно понятной для понимания представленного контента и того, как мы можем с ним взаимодействовать.
V + Lourenco
vlourenco — это домашний сайт и портфолио бразильского интерактивного дизайнера Витора Лоуренсо. Помимо многих других интересных работ, Витор отвечал за последний редизайн Twitter.
Сайт Витора стоит на грани простоты: если бы было меньше элементов, было бы слишком сложно ориентироваться, но если бы было больше, он не был бы таким красивым, как есть. Красивый Helvetica Neue Light получает все пробелы, которых он заслуживает, а минимальный контент организован просто по контрасту и цвету.
Design Judge
designjudge.co.uk — это онлайн-портфолио Мэтта Джаджа, лондонского дизайнера.
На этом сайте используются многие уроки швейцарского стиля: красивая типографика вместе с яркими цветами фона, намек на сетчатую структуру и хорошее использование размера шрифта.
Kingston University — Out There
kingston.ac.uk/outthere — это сайт факультета искусства, дизайна и архитектуры Кингстонского университета в Лондоне.
Великий визуальный эффект этого сайта — большие фотографии, стоящие на заднем плане. При этом есть только типографика.
WilsonMiner
wilsonminer — это дом Уилсона Майнера, дизайнера и соучредителя EveryBlock. Майнер работал над первым крупным редизайном Apple и разработал идентичность (и интерфейс администратора) веб-фреймворка Django.
На странице сообщений этого сайта очень интересно используется типографика — на ней смешаны большие жирные шрифты Helveticas с сероватым Palatino, иногда в одной текстовой строке. Контраст выглядит очень красиво и показывает, что есть варианты использования шрифтов с засечками и без засечек. Наряду с этим имеется значительное количество пробелов, которые значительно улучшают удобочитаемость.
Дополнительные ресурсы
Вот несколько интересных ресурсов по основным темам этой статьи:
Стили графического дизайна: объяснение 5 популярных типов
Вы ищете идеальный стиль графического дизайна для своего последнего проекта? Возможно, вы не можете решить, какой визуальный стиль вам следует использовать для своего новейшего дизайна.Не волнуйтесь; вы пришли в нужное место.
Здесь я расскажу вам о 5 самых популярных доступных стилях графического дизайна и о том, как вы можете выбрать один из них. Теперь, если вы хотите узнать о различных стилях дизайна, вам придется читать дальше, так что давайте углубимся.
Как выбрать идеальный стиль графического дизайна?
Любой проект графического дизайна, который вы делаете, вы начнете с нуля, и вначале вы будете искать вдохновение в другом направлении дизайна , которое поможет вам создать что-то уникальное.
Кто-то может сказать, что нельзя создать что-то оригинальное, глядя на существующие дизайны, но если вы берете ставки разных стилей и не копируете каждую строку, вы обязательно получите новинку.
Давайте посмотрим на пример:
Подумайте о новом проекте. Вы впервые встречаетесь с клиентом. Клиент показывает вам изображение логотипа Apple и говорит, что они хотят, чтобы их логотип выглядел примерно так.
Вы сразу понимаете, что они хотят, чтобы их логотип был минималистичным, с мощным символом в качестве основного элемента.
Теперь помните, что клиент должен утвердить стиль графического дизайна, который вы выбираете для проекта. Всегда спрашивайте его или ее, на каком стиле они хотели бы основывать свой проект.
Если клиент не знает, чего он хочет, ваша работа как графического дизайнера — предлагать различные стили и определять правильное направление дизайна, в котором они хотят работать. Выбранный ими стиль станет основой дизайна, на котором вы будете строить.
Если вы пропустите этот начальный шаг и выберете подход, при котором вы думаете только о том, чего хочет клиент, вы рискуете получить отказ от своей работы.
Вот почему никогда не следует интуитивно проектировать что-то, что, по вашему мнению, понравится клиенту, потому что у него в голове может быть совершенно другая идея. А поскольку вы не собрали факты, вам придется начинать проект заново.
Обнаружение правильного направления дизайна также поможет построить лучшие отношения с клиентом, и вы не будете тратить лишнюю энергию и время на работу над чем-то, от чего в конечном итоге придется отказаться, потому что клиенту не понравился.
Я не могу не подчеркнуть, насколько важно добиться от клиентов предпочтения или выбора предпочтительного стиля графического дизайна. Мне пришлось усвоить это на собственном горьком опыте, когда я был только начинающим графическим дизайнером, и у меня появился свой первый концерт.
Я помню, как я был взволнован тем, что нашел своего первого клиента. Но посреди всего этого ажиотажа я совершил ошибку новичка — я не спросил предпочтения клиентов о стиле дизайна. Заказчик в итоге отклонил предложенный дизайн, и мне пришлось создать новый по его вкусу.
В конце концов, это просто стоило мне драгоценного времени, нервов и энергии, которые я бы лучше потратил, играя в ФИФА с друзьями.
Если вы хотите избежать боли и плохих чувств, вам всегда нужно четко представлять конкретные требования, которые нравятся вашему клиенту. Как я уже говорил, самый простой способ узнать, правы ли вы, — отправить им несколько черновиков проекта, над которым вы работаете, в разных стилях графического дизайна и посмотреть, какой из них они предпочитают больше всего.
Выбранный ими стиль дизайна — это тот, который вы должны использовать для всего проекта.Это одна из уловок, которая сделает вашу жизнь графического дизайнера намного проще и менее напряженной. По опыту вы сразу поймете, какой стиль подходит для данного проекта.
Допустим, вы работаете над проектом для канала, который создает детские видеоролики на YouTube, и вас просят создать для него логотип и другие визуальные элементы. Без лишних вопросов предложите яркие, насыщенные цвета, которые создадут такое же радостное ощущение, как у ребенка.
Теперь, когда мы это рассмотрели, давайте рассмотрим некоторые из популярных стилей графического дизайна.
5 популярных стилей графического дизайна:
1. 3D-дизайн в стиле
Использование третьего измерения становится одним из самых популярных методов в этом году. Трехмерный графический дизайн противоположен плоскому дизайну. Стиль 3D-дизайна характеризует его элементы иллюзией объема и массы, что заставляет дизайн выглядеть так, как будто он занимает пространство, и делает его более реалистичным.
Петр Тарка — AT&T CommercialНедвижимость:
- Эффект освещения
- В основном используется один оттенок цвета.
- Придаст вам иллюзию объема и глубины.
Хорошо смешивается с:
- Мужское
- Иллюстрации
- Гранж
- Веселые и игривые стили
- Абстракция
2. Ретро-стиль
Ретро стиль дает нам вкус недавнего прошлого. Например: подумайте о первых выпущенных кроссовках Air Jordan. Они были выпущены в 1985 году, и если они решат повторно запустить ту же модель Jordan, они будут называться Retro Jordans.Для этого стиля графического дизайна мы хотим воссоздать эпоху прошлого, которая обычно вдохновлена винтажом.
Musa WorkLab — Cabra IdentityСвойства:
- Иллюстрация старых технологий и музыки.
- Использование ярких цветов, различных узоров и форм.
- Использование шрифтов с резкими тенями или начертанных вручную шрифтов.
Хорошо смешивается с:
- Типографика
- Природа
- Роскошь
- Гранж
- Квартира
- Развлечение
3.Абстрактный стиль
Абстрактный стиль графического дизайна — творческий, и это одна из моих любимых техник в работе. Вы можете буквально нарисовать случайные линии и соединить случайные элементы вместе, чтобы сформировать дизайн, и если это привлечет внимание зрителя, вы достигли своей цели.
Несмотря на то, что вы можете составлять случайные формы и формы, дизайн должен служить цели , которая заключается в передаче сообщения, которое клиент хочет передать.
Аврора Лага — Poster_CollectionСвойства:
- Неопределенное представление объектов.
- Это зависит от мнения человека.
Атрибуты:
- Вам необходимо выбрать стиль шрифта, соответствующий вашей теме или проекту.
- Дизайн текста, в конечном итоге, передаст послание бренда.
Хорошо смешивается с:
- Женские темы
- Ретро темы
- Природные темы
- Иллюстрации
- Гранж
- Развлечения и развлечения
- Плоские
4.Фотореалистичные иллюстрации
Используя этот стиль, вы создадите иллюстрацию из художественной концепции, которая будет вдохновлена реальным изображением.
Atomic 14 — FROOTI 18Свойства:
- Вам нужны четко очерченные линии
- Необходимо идеально детализировать иллюстрацию.
- Должно иметь некоторое сходство с исходным изображением.
Хорошо смешивается с:
- Винтажный дизайн
- 3D-дизайн
- Натуральный дизайн
- Женский дизайн
- Мужской дизайн
- Гранж.
5. Минимализм Стиль графического дизайна
Стиль графического дизайна «Минимализм» — один из существующих методов. Теперь, как вы можете догадаться по названию, она определяется простотой. Он отличается от других стилей, где мы используем много высокодекоративных элементов.
Dist lemoto — Retro lifeВ этом стиле вы будете использовать несколько простых элементов, которые передадут сообщение и привлекут внимание зрителя. Мне нравится этот стиль, и я работаю с ним, но добиться того, чтобы он выглядел минималистично и не слишком стерильно, довольно сложно.
Недвижимость:
- Использование минимального количества элементов
- Использование нескольких выборочных цветов
- Это помогает передать сообщение прямо.
Хорошо смешивается с:
- Роскошный графический дизайн.
- Абстрактные дизайны.
- Профессиональный дизайн.
- Женственный дизайн.
- Геометрические узоры.
- Плоские конструкции.
Последние мысли
Существует множество различных стилей графического дизайна, из которых вы можете выбрать свой дизайн-проект, и в этой статье мы коснулись 5 самых популярных из них.В конце концов, вам и вашему клиенту решать, с каким стилем вы хотите согласиться.
Глава 8: Графический дизайн | Руководство по веб-стилю
Иногда магия — это просто кто-то тратит на что-то больше времени, чем кто-либо может разумно ожидать.
—Рэймонд Дж. Теллер, цитируется в Esquire , 2012.
Графический дизайн — это искусное расположение изображений и слов в запланированной форме. Если форма не продумана до мелочей, это не дизайн.Если аранжировка не хитрая, это не дизайн. Если дизайнер участвует только после того, как все важные решения приняты, тогда дизайн — это просто украшение: дизайн нужен только для того, чтобы сделать вещи «красивыми», а хорошее — посредственным.
Использование логики дизайна
Дизайн создает визуальную логику и ищет оптимальный баланс между визуальным ощущением и графической информацией. Без визуального воздействия формы, цвета и контраста страницы неинтересны с точки зрения графики и не будут мотивировать зрителя.Плотные текстовые документы без контраста и визуального рельефа также трудно читать, особенно на экранах меньшего размера или с относительно низким разрешением. Но без глубины и сложности текста страницы с высокой графикой рискуют разочаровать пользователя, предлагая плохой баланс визуальных ощущений, текстовой информации и взаимодействия. Графический дизайн имеет свои корни в языке и по-прежнему в основном связан с типографикой, а типографика — это средство представления разговорной речи в печати. В поисках идеального баланса отличный дизайн заключается в том, чтобы пройти по канату между визуальным и интеллектуальным стимулированием, создавая, по выражению Эдварда Тафте, «различия, которые имеют значение», при этом уважая и используя тысячелетние традиции письменного общения в человеческой культуре. .
Гибкая логика
Учитывая несметное количество нынешних и будущих размеров и форм вычислительных устройств, сегодняшний чрезвычайно пластичный дизайн веб-страниц обычно начинается с поверхности поля зрения, со структуры базового «отзывчивого» кода, а не со статических визуальных инструментов, таких как Photoshop или Illustrator. . Это серьезная проблема для дизайнеров, обученных традиционному «канону» полиграфического дизайна с его фиксированными визуальными плоскостями и механическими технологиями чернил на бумаге.Когда каждая «страница» может существовать в нескольких формах и макетах, когда сам стиль кажется разнесенным на визуальные конфетти и фрагментарные «плитки стилей», иногда может казаться, что графический дизайн как дисциплина подошел к концу своей истории.
Не так. Веб-коммуникации никогда не нуждались в визуальном интеллекте и объединяющей силе графического дизайна. Да, ландшафт изменился плавно, что может вызвать у традиционных дизайнеров тошноту, но основы контраста и фокуса, текстуры и узора, цвета и типографики не изменились и по-прежнему действуют мощно, объединяя воедино скользкие кусочки цифровой графики и слова в однозначное целое на экране дисплея.В своей прозорливой статье «Дао веб-дизайна», написанной более пятнадцати лет назад, дизайнер Джон Оллсопп писал: «Я считаю, что величайшая сила Интернета часто рассматривается как ограничение, как недостаток. Природа Интернета — быть гибкой, и наша роль как дизайнеров и разработчиков должна заключаться в том, чтобы использовать эту гибкость и создавать страницы, которые, будучи гибкими, доступны для всех ».
Бизнес-логика
Визуальная и функциональная преемственность в организации вашего веб-сайта, графический дизайн и типографика имеют важное значение для убеждения вашей аудитории в том, что ваш веб-сайт предлагает им своевременную, точную и полезную информацию.Тщательный и систематический подход к дизайну страниц может упростить навигацию, уменьшить количество ошибок пользователей и упростить пользователям использование информации и функций вашего сайта. Хороший веб-дизайн важен как никогда. По мере того, как матрица нашего онлайн-мира начинает полностью сливаться с «реальной жизнью», и мы начинаем полностью жить в наших смешанных виртуальных и реальных ландшафтах кухни и Twitter, Facebook и офиса, Amazon и продуктового магазина, элементов онлайн дизайн становится более постоянным, архитектурным и даже экологическим.
Развитие стиля
Не пытайтесь разработать «стиль» для своего сайта и будьте осторожны с простым импортом графических элементов другого веб-сайта или печатной публикации для украшения своих страниц. Графический и редакторский стиль вашего веб-сайта должен развиваться как органическое следствие последовательного и надлежащего обращения с вашим контентом и макетом страницы. Предпочитайте условность эксцентричности, никогда не позволяйте обрамлению подавлять содержание и помните, что лучший стиль — это тот, который читатели никогда не замечают, где все кажется логичным, удобным и красивым, но где неуклюжий визуальный «стиль» никогда не мешает опыт.Как сказал Эдвард Тафте: «Если вы заботитесь о правде и добре, красота заботится о себе».
Может показаться, что сегодняшние быстрые технические изменения представляют собой уникальную проблему, но, как писал много десятилетий назад ученый и историк Якоб Броновски, дизайнерам всегда приходилось согласовывать быстрые социальные, технические и бизнес-изменения, и хотя наши цифровые инструменты иногда могут показаться похожими на К счастью, у нас, дизайнеров, никогда не было более мощных, полезных и забавных инструментов под рукой.Лучший дизайн нацелен на сбалансированную «золотую середину» текущих мыслей, технических возможностей и, прежде всего, потребностей аудитории.
Целостность дизайна
Качество дизайна — это уважение, которое вы испытываете к аудитории, и средство передать искренность и достоверность мысли и цели. Тщательное, продуманное и информированное мастерство — это уважение, которое мы проявляем к нашим пользователям и читателям. Дизайн — это процесс делать вещи правильно, намеренно и с определенной целью.
Оценивая влияние привлекательности
Многие люди скептически относятся к роли визуальной эстетики в пользовательском опыте, а также к дизайнерам, которые настаивают на том, что эмоциональное графическое воздействие и пристальное внимание к визуальной структуре сайта действительно способствуют измеримому успеху в удобстве использования.Визуальная эстетика, обрамляющая и определяющая контент, — это намного больше, чем просто «оболочка», которую мы можем применить или отбросить без последствий. Пользователи быстро, глубоко и долго реагируют на эстетику того, что они видят и используют, и исследования показывают, что сложное визуальное представление контента влияет на восприятие пользователями удобства использования, доверия и уверенности в веб-контенте, который они просматривают. Эти суждения начинаются в течение пятидесяти миллисекунд после того, как пользователь увидит первую страницу вашего веб-сайта.
Отслеживание взгляда и эстетический отклик
Многие исследования по отслеживанию взгляда показывают, что крупная графика и графические элементы привлекают мало «фиксации взгляда», но можем ли мы действительно сделать вывод, что крупная эстетичная графика, задающая тон, не оказывает длительного воздействия на отношение пользователя к сайту? Другое исследование пользовательского опыта в Интернете показывает, что на пользователей веб-сайтов сильно влияет эстетика и что положительное восприятие порядка, красоты, новизны и творчества повышает уверенность пользователей в надежности и удобстве использования сайта.Недавние исследования в области дизайна и интерфейса показывают, как визуальный дизайн и исследования пользователей могут работать вместе, чтобы улучшить пользовательский опыт в Интернете: опыт, который уравновешивает практичность навигации с эстетическим интерфейсом, который радует глаз и мозг. Вкратце: существует множество доказательств того, что красота повышает удобство использования.
Отслеживание взгляда — хороший метод анализа и понимания того, как пользователи видят, интерпретируют и используют информацию. Однако на основе исследований слежения за глазами некоторые исследователи пользовательского интерфейса утверждают, что, поскольку участники исследования (по-видимому) уделяют мало внимания крупной графике на веб-страницах (мало фиксации взгляда с отслеживанием взгляда), мы можем сделать вывод, что графика на больших страницах оказывает незначительное влияние по пользователям.Здесь мы говорим не об изображениях в каталоге или других изображениях, тесно связанных с товарами или задачами, а об изображениях и другом графическом контенте, который дизайнеры используют для создания эстетической атмосферы сайта. Здесь важен контекст: в таких исследованиях перед участниками стоит ряд конкретных задач, и поэтому их взгляд имеет тенденцию сосредотачиваться на навигационных ссылках, заголовках, ярлыках и элементах управления интерфейсом, таких как кнопки и поля формы. Выразительная или визуально задающая тон графика редко бывает полезна в таких задачах, и неудивительно, что пользователи, выполняющие эти задачи (очевидно), игнорируют большую часть графики страницы, на что указывают нечастые взгляды, направленные на большие изображения.
Чтобы согласовать различные взгляды на надлежащую роль визуальной эстетики, нам нужно понять, как мозг обрабатывает изображения и реагирует на то, что мы видим.
«Внутренние» реакции
Благодаря работе гештальт-психологов начала двадцатого века — и многим исследованиям с тех пор — мы знаем, что реакция мозга на изображения чрезвычайно сложна и во многих случаях почти мгновенна. Процесс кажется полумагическим и потому ненадежным. Как могло случиться что-то настолько сложное так быстро? Как мы можем доверять результатам процесса, которого мы не до конца понимаем? Исследования подтверждают, что пользователи принимают эстетические решения относительно общего визуального впечатления от веб-страниц всего за пятьдесят миллисекунд (одна двадцатая секунды).Эти мгновенные инстинктивные реакции на веб-страницы случаются практически у всех пользователей, одинаковы в течение продолжительности посещения и сильно влияют на чувство доверия пользователей к информации. Короче говоря, пользователи приняли фундаментальные, последовательные и устойчивые эстетические решения относительно надежности и авторитета сайтов еще до того, как начнутся важные события отслеживания взгляда.
В областях интенсивного зрения, таких как история искусства и диагностическая радиология, этот вид изощренного, сложного, почти мгновенного гештальт-визуального суждения хорошо известен и уважается, хотя точные действующие нейронные механизмы не совсем понятны.В своей книге Blink Малькольм Гладуэлл рассказывает историю знаменитого куроса музея Гетти, номинально древнегреческой статуи, которая сейчас считается современной подделкой. Хотя исследования происхождения и минералогии, казалось, предоставили окончательное доказательство возраста статуи, независимые эксперты по истории искусства почти всегда были отрицательными в своих первых интуитивных реакциях на статую. Немедленная реакция Томаса Ховинга на открытие статуи была «свежей» — вряд ли подходящее слово для скульптуры, которая предположительно была похоронена две тысячи лет назад.Сначала у экспертов в качестве доказательства была только внутренняя визуальная реакция, но их скептицизм заставил Гетти пересмотреть свое мнение, и доказательства, подтверждающие возраст и происхождение статуи, развалились при ближайшем рассмотрении.
Аффективный ответ и принятие решений
В психологии эмоциональные реакции на раздражители называются аффективными реакциями. Аффективные реакции происходят очень быстро и автоматически, бессознательно управляются нижними центрами мозга, которые также управляют основными инстинктами (еда, страх, секс, дыхание, моргание и т. Д.).Думайте об аффективных реакциях как о восходящей реакции мозга на то, что вы видите и чувствуете. Когнитивные реакции — это более медленные, нисходящие и более продуманные реакции вашего мозга. Они определяются вашими личными культурными взглядами, знаниями, опытом и личными предпочтениями, которые вам известны и которые вы можете легко сформулировать. Аффективные реакции придают ценность вашему опыту; когнитивные реакции придают смысл тому, что вы видите и используете.
Аффективные и когнитивные реакции на визуальные стимулы регулируются трехэтапным процессом в мозге: на висцеральном, поведенческом и рефлексивном уровнях обработки.
Уровень внутренней обработки («кишки») быстро реагирует на внешний вид. Это внутренняя реакция на веб-страницы, которую исследователи измеряют, когда определяют время реакции всего за пятьдесят миллисекунд. Крайне важно понимать, что эти мгновенные хорошие / плохие аффективные реакции на интуитивном уровне в значительной степени бессознательны: могут потребоваться секунды или минуты, чтобы осознать свою первую, внутреннюю реакцию на стимул, особенно такой сложный, как веб-страница.
Обработка на уровне поведения включает в себя более знакомые аспекты удобства использования: она реагирует на ощущение использования сайта, функциональность, понятность структуры и навигации, а также общую физическую производительность сайта.На этом уровне пользователи сознательно осознают свое отношение к поведению системы, и их реакции (например, удовольствие или разочарование) проявляются в течение секунд и минут, когда пользователи взаимодействуют с сайтом. Именно на этом поведенческом уровне такие методы, как слежение за глазами, являются наиболее мощными и заслуживающими доверия, поскольку они предлагают подробные, ежеминутные свидетельства того, что пользователи сознательно решают смотреть и делать для выполнения поставленной задачи.
Висцеральным (аффективным) реакциям может потребоваться относительно много времени, чтобы пройти через уровни обработки, чтобы войти в сознательное осознание на поведенческом или рефлексивном уровне, но это не означает, что аффективные реакции не влияют сразу на мысли.Фактически, это мгновенное предсознательное удовольствие от просмотра хорошо продуманной страницы, которое делает вас предрасположенным к тому, чтобы найти красивый дизайн, простой в использовании — эффект, который сохраняется еще долго после того, как срабатывают более медленные, сознательные поведенческие и рефлексивные уровни обработки и заставляют вас осознавать, как вы относитесь к тому, что вы видите.
Рефлексивная обработка реакций — это наиболее сложный уровень, который обычно включает личное ощущение пользователем красоты, значения, культурного контекста и немедленной полезности сайта.Рефлексивная обработка часто вызывает воспоминания и поощряет прагматические суждения об общей эстетической ценности и ценности того, что видит пользователь. Журналы айтрекинга и трафика не имеют значения на этом уровне, но интервью с пользователями могут дать вам представление о рефлексивных суждениях вашего пользователя. Рефлексивная обработка того, что мы видим, также включает в себя слои символов и значений, создаваемые не только более автоматическими сенсорными компонентами зрения (цвет, узор, оттенок, контраст, распознавание лиц), но также и нашими более тонкими и сложными реакциями на репрезентативные изображения ( фотографии и реалистичные изображения), а также к символическим элементам страниц (типографика, значки, диаграммы).
Визуальный дизайн
Формирование визуальной плоскости
По сути, графический дизайн — это организация визуальных элементов на плоскости: манипулирование графикой, различными мультимедиа и типографикой для создания визуального порядка, который отражает и усиливает сообщения контента. В современном постоянно расширяющемся мире экранов размером от часов на запястье до целых стен конференц-залов может показаться, что края визуальной плоскости стали одновременно непознаваемыми и неизбежными.Наши проекты окружены гранями тысяч устройств, и мы можем лишь приблизительно оценить, как наши макеты будут реагировать на это разнообразие плоскостей.
Сегодняшняя визуальная плоскость цифровых устройств:
- Переменная: Мы больше не знаем размер или даже физические характеристики поля, на котором мы проектируем. Мы потеряли контроль над границами нашей работы, и больше не имеем те фундаментальные края, чтобы направлять нашу работу и действовать в качестве опорного кадра.
- Dynamic: Наши дизайны экранов создаются «на лету», и мы никогда не можем быть полностью уверены в том, какие браузеры, операционные системы, шрифты, цвета или другие базовые технологии отображения будут присутствовать для поддержки дизайна.
- Вездесущий: Хорошая новость заключается в том, что у наших проектов никогда не было широкой аудитории, и что информационные дисплеи теперь не привязаны к столам и стали по-настоящему экологичными. У дизайнеров никогда не было более мощной, пластичной или полезной визуальной плоскости, над которой можно было бы работать.
- Отзывчивый: Единственный рациональный путь вперед в этом многоэкранном мире опирается на основы адаптивного веб-дизайна: гибкие сетки страниц, отзывчивые изображения и медиа-запросы CSS3, которые позволяют вашим проектам разумно реагировать на различные экраны, на которых они живут.
Если когда-то дизайнеры знали твердые размеры визуального поля и строили его в соответствии с известными границами и ограничениями, сегодняшний веб-дизайнер знает только то, что существует экран непредсказуемой высоты и ширины, и что у экрана есть верх, из которого можно строить, и центр. строить из. Хорошая новость заключается в том, что все основные инструменты визуального дизайна по-прежнему работают: типографика, цвет, контраст, соотношение размеров и даже сложные макеты хорошо работают в полностью адаптивном дизайне.
Процесс дизайна также должен развиваться, чтобы поддерживать вариативность графического дизайна:
- Старый дизайн: Определите плоскость с фиксированными краями и пропорциями, а также фиксированной сеткой и заполните ее содержимым.
- Transitional: Определите гибкую сетку и заполните ее.
- Новинка: Дизайн, начиная с контента, «в первую очередь для мобильных устройств», начиная с самого основного и важного контента и заканчивая дальнейшим развитием.
Длина линии
Идеальная длина строки для макета текста зависит от физиологии человеческого глаза. Область сетчатки, используемая для задач, требующих высокой остроты зрения, называется макулой. Макула небольшая, обычно менее 15 процентов площади сетчатки.На нормальном расстоянии чтения дуга поля зрения, покрываемая макулой, составляет всего несколько дюймов в ширину — примерно ширину хорошо продуманного столбца текста или около двенадцати слов в строке. Исследования показывают, что чтение замедляется, когда длина строки начинает превышать идеальную ширину, потому что читателю затем нужно использовать мышцы глаза или шеи, чтобы отслеживать от конца одной строки до начала следующей строки. Если глазу приходится преодолевать большие расстояния на странице, читатель должен искать начало следующей строки (рис.8.8).
Учитывая определяемую пользователем природу Интернета и капризы технологий, невозможно контролировать длину строки при любых обстоятельствах. Строка, предназначенная для удобного отображения шестидесяти шести символов в строке стандартного текста, станет узкой, состоящей из двадцати символов, если пользователь увеличит размер текста браузера по умолчанию. Многоколоночный макет с фиксированной шириной столбцов может легко стать трудным для чтения с увеличенным текстом.
И отзывчивый дизайн, и универсальные принципы удобства использования (см. Главу 3) предлагают отличное решение проблемы длины строки, гарантируя, что дизайн страницы может плавно адаптироваться по ширине, чтобы пользователи не были привязаны к одному представлению, которое может не работать их.Все современные браузеры также позволяют пользователям изменять общий размер шрифта в веб-макетах, что дает пользователям дополнительную гибкость в адаптации макетов для удобного чтения. В адаптивных макетах для больших экранов дизайнеры могут установить «максимальную ширину» CSS для страницы, чтобы предотвратить расширение макета до абсурдной (и менее разборчивой) ширины на больших экранах.
Цвет и контраст
Цвет и контраст — ключевые компоненты универсального использования. Разборчивость текста зависит от способности читателя отличать буквенные формы от фонового поля.Цветовая дифференциация в основном зависит от яркости и насыщенности. Черный текст на белом фоне имеет самый высокий уровень контрастности, поскольку черный не имеет яркости, а белый — это вся яркость. Оттенок также является фактором, поскольку дополнительные цвета, такие как синий и желтый, создают наибольший контраст. Убедитесь, что выбранный вами цвет не мешает пользователям отличить текст от фона. Кроме того, никогда не забывайте, что почти 8 процентов читателей-мужчин испытывают трудности с отличием тонких оттенков красного от оттенков зеленого (рис.8.9).
Использование гештальт-принципов восприятия
Гештальт-психологи начала двадцатого века были очарованы способностью разума видеть единое «целое» из суммы сложных визуальных частей («гештальт» в переводе с немецкого означает «целое» или «цельная форма»). Их исследования восприятия визуальных паттернов привели к ряду последовательных принципов, которые доминируют в визуальном мышлении человека и распознавании образов, и эти принципы составляют теоретическую основу для большей части современного графического дизайна.Следующие принципы являются наиболее важными для дизайна веб-страниц:
- Близость: Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем элементы, расположенные дальше друг от друга (рис. 8.10a).
- Сходство: Зрители будут ассоциировать и рассматривать как группу элементы с одинаковыми визуальными характеристиками (рис. 8.10b).
- Непрерывность: Мы предпочитаем непрерывные, непрерывные контуры и пути, и подавляющее большинство зрителей интерпретируют рисунок 8.10c как две пересекающиеся линии, а не четыре линии, пересекающиеся в одной точке.
- Закрытие: У нас есть сильная предвзятость, чтобы видеть законченные фигуры, даже если контуры фигуры нарушены или неоднозначны. Мы видим белый квадрат, перекрывающий четыре круга (рис. 8.11a), а не четыре круга, в каждом из которых отсутствует секция.
Отношения между фигурой и фоном
При обращении фигуры и фона восприятие зрителя чередуется между двумя возможными интерпретациями одного и того же поля зрения: вы видите либо кубок, либо два лица, но не можете видеть оба сразу (рис.8.11b). Близость сильно влияет на отношения между фигурой и фоном: большинству людей легче увидеть кубок, когда он шире, а «лица» расположены дальше друг от друга (рис. 8.11c). Кроме того, относительно маленькие визуальные элементы будут рассматриваться как отдельные элементы на фоне большего поля. Маленький элемент будет рассматриваться как «фигура», а большее поле — как «земля» вокруг фигуры.
Равномерная связность
Равномерная связность относится к отношениям элементов, которые определяются включением элементов в другие элементы, области или отдельные области страницы.
1 + 1 = 3 эффекта
«Белое пространство» между двумя визуальными элементами образует третий визуальный элемент и становится визуально активным по мере приближения элементов друг к другу. Хорошо известная визуальная иллюзия ниже серых «пятен», появляющихся в промежутках между темными квадратами, показывает наихудший сценарий для эффектов 1 + 1 = 3, но этот принцип применим ко всем близко расположенным элементам, в которых земля образует активный часть общего дизайна.
Визуальная структура
Дизайн создает визуальные пути, которые выделяют и усиливают контент.Элементы дизайна должны иметь смысл и никогда не выглядеть произвольно «стилизованными» просто для привлечения внимания. Каждый элемент на странице должен быть здесь для ясной и идентифицируемой цели, в логических семантических отношениях с другими элементами страницы, которые делают контент интересным и легким для чтения и понимания.
Понимание истоков визуальной структуры
Даже в среде, которая часто кажется полностью посвященной безумному настоящему и ближайшему будущему, на нас глубоко влияет прошлое.Пропорции вашей визитной карточки повторяют фасад Парфенона. Адаптивные сайты, такие как A List Apart, используют тот же макет страницы, что и The Book of Kells (c. 795). Кристоф Плантен или Альдус Манутиус признали бы любую страницу рассказа на сайте New York Times по сути своей, как бы чужеродным ни казался экран компьютера этим принтерам эпохи Возрождения.
Страница — это визуальная архитектура, полная неявных сообщений о структуре и относительной важности контента.Дизайн, если он что-то значит, означает планирование. Дизайн страницы требует анализа стратегии и целей проекта, а также глубокого понимания вашей аудитории и ее потребностей. Создание красивой и функциональной визуальной структуры имеет важное значение для любого коммуникационного проекта: вы должны привлечь читателя, прежде чем сможете передать сообщение. Обычно мы думаем о содержании как о довольно простом материале: вы смотрите на страницу, читаете слова и получаете сообщение. Но отличный дизайн страницы всегда был тонким, но глубоким сочетанием явных и неявных сообщений.Явное значение передаваемых слов и изображений и неявное значение типографики, графики и визуальной иерархии контраста и акцента. Задача дизайнера — создать визуальную архитектуру, используя неявные графические инструменты, которые усиливают явные сообщения из контента.
Дизайн — это еще и дизайнер. К дизайну можно подойти субъективно, как художник делает свои работы, принимая визуальные решения, основанные в первую очередь на личных визуальных вкусах и предпочтениях. Многие постмодернистские подходы к дизайну явно отвергают модернистский объективный дизайн, хотя глубоко субъективный дизайн редко встречается за пределами изящных искусств и мира моды.Но искусство — это ответ на загадку, рожденную внутри художника, а дизайн — творческий ответ на загадку, поставленную другими.
Объективный дизайн был изобретен модернистскими швейцарскими и немецкими дизайнерами, такими как Герберт Маттер и Йозеф Мюллер-Брокман, и расширен более поздними дизайнерами, такими как Дитер Рамс из Брауна и Джонатан Айв из Apple. Объективный дизайн включает в себя философию функционализма Баухауса и гештальт-визуальную психологию с целью создания модульных и систематических дизайнов, основанных на объективных физических и психологических явлениях.Объективный дизайн любит модульные системы, сетки проектирования и систематические способы исследования проблем проектирования. В рамках дисциплин веб-создания области кодирования страниц, информационной архитектуры, дизайна пользовательского интерфейса и доступности, как правило, являются наиболее исследовательскими и объективными. Графический дизайн и маркетинг по своей сути более субъективны в своем синтезе, но даже дизайн можно объективно проанализировать с помощью пользовательского тестирования и a / b-тестирования различных дизайнов.
Большинство современных веб-дизайнов являются объективистскими в философии, но это не обязательно означает, что идеи и структуры, встречающиеся в сегодняшней сети, являются новыми.Мы привязаны к нашему прошлому, даже когда создаем свое будущее.
Классический дизайн страницы
Первые механически напечатанные страницы с подвижным шрифтом выросли из старых традиций иллюминированных рукописей и каллиграфии. Фундаментальный дизайн, который они использовали, был настолько практичным, что большинство страниц сегодня используют ту же структуру: на западных языках мы читаем сверху вниз, просматривая слева направо каждую строку в классическом шаблоне чтения «Гутенберг Z» или «Диаграмма Гутенберга». Структура страницы в классических макетах основана в основном на размещении полей, внутри которых текст и графическое содержимое перетекают сверху вниз в одном, а иногда и в двух столбцах.
Многие из дизайнерских новшеств, которые сейчас ассоциируются с модернистским движением, на самом деле намного старше. Швейцарские дизайнеры не изобрели «белое пространство» в 1950-х годах. В лучшем классическом дизайне страницы редко используется более 50 процентов (печатной) области страницы, и пространство используется разумно для поддержки как удобочитаемости, так и графических новшеств, даже если общий визуальный словарь ограничен современными стандартами. «Форма следует за функцией» — это основной принцип современного дизайна, но эта пословица родилась в классическую эпоху.Американский архитектор Луи Салливан, учитель Фрэнка Ллойда Райта, впервые использовал эту фразу в книге 1896 года о форме ранних чикагских небоскребов, но также приписал первоначальную мысль древнеримскому архитектору Витрувию (ок. 70–15 до н. Э.).
Классический дизайн страниц имел тенденцию использовать — и до сих пор использует — величественные гуманистические шрифты, как древние, так и современные: Bembo, Caslon, Centaur, Garamond, Goudy, Jenson и Palatino, и многие другие, теперь, к счастью, все доступные через веб-шрифты CSS3. Смешение шрифтов тоже не современно — практика зародилась в практичности: у ранних типографов было только определенное количество шрифтов определенного размера, тогда как «иметь шрифт» означало потратить небольшое состояние на тысячи металлических шрифтов в больших деревянных ящиках.
Классическая линейная структура страниц сверху вниз доминировала в дизайне большинства страниц вплоть до конца 1800-х годов, когда сочетание новых средств связи, таких как телеграф и первые телефоны, а также более совершенный набор текста из горячего металла и литография, привело к увеличению сложности печатных публикаций. с гораздо более медленными соответствующими изменениями в дизайне страницы и типографике. Взгляд на газету того времени показывает проблему: единственное понятие «дизайн» — это классический макет сверху вниз, но страницы с несколькими столбцами стали слишком сложными для такого подхода.«Все новости, пригодные для печати» обычно означало все новости, которые можно было втиснуть на первую страницу, печатными буквами, которые едва хватало для чтения. Мало чем отличается от многих домашних веб-страниц 1990-х годов.
Современный дизайн
В начале двадцатого века дизайнеры страниц начали ломать древнюю модель страницы с диаграммами Гутенберга сверху вниз. В газетном и раннем журнальном дизайне страницу начали рассматривать как единое поле, где размер и контраст элементов страницы использовались для создания «точек входа» для блуждающего взгляда читателя.Целью современного дизайна страницы является создание рациональной, основанной на правилах визуальной архитектуры страницы, где размер и контрастные отношения типографики и графики создают визуальную иерархию, которая, по мнению читателя, отражает относительную важность контента.
Контраст притягивает взгляд. Исследования айтрекинга показывают, что даже современные читатели веб-документов и печатных документов следуют шаблону сканирования, основанному на классической диаграмме Гутенберга сверху вниз, слева направо, но современные читатели с гораздо большей вероятностью начнут читать с других точек. страницу помимо верхнего левого угла, особенно в сложных макетах, предлагающих множество тем на выбор, например, типичная страница новостей или домашняя страница электронной коммерции.
Современный дизайн стремится — по крайней мере теоретически — быть аналитически нейтральным посредником и передатчиком информации, даже если это цель, которую он редко достигает. Лучший современный дизайн гордо является синтетическим и креативным, но ни одно из этих качеств сегодня не в дефиците. Инструменты и продукты современного дизайна теперь вездесущи — доступны любому, у кого есть даже скромный компьютер и бюджет, и мы живем в виртуальном тушении снимков с мобильного телефона, селфи, веб-страниц, публикаций в Facebook и видеороликов Vine.Сегодня особняком стоит качество мышления и творчества, а также полезность идей, которые мы передаем, которые стали отличительными чертами профессионализма в современном дизайне.
Создание визуальных иерархий
Страницы, на которых отсутствует четкий графический центр интереса, затрудняют взаимодействие со стороны читателя, поскольку на это требуется больше времени и усилий. Мы начинаем понимать любое визуальное отображение, выполняя быстрое визуальное сканирование, структурированное в соответствии с основными соглашениями западных языков и обычным способом размещения веб-страниц, особенно страниц со значительным текстовым содержанием (рис.8.18).
Уроки здесь простые:
- Используйте обычные макеты страниц и избегайте радикальных отклонений от нормальной формы, поскольку они могут сбить с толку читателя. Эта привязанность к общепринятой форме не является каким-то особым бременем для веб-дизайнеров, поскольку все медиа имеют свои формы и условности. Это то, что позволяет нам взаимодействовать с ними быстро и без большой когнитивной нагрузки, просто чтобы «получить» базовый макет. Книжный дизайн — это древнее и уважаемое дизайнерское ремесло, и все же «правила» книжного дизайна охватывают несколько сотен страниц в Чикагском руководстве по стилю . Правила не ограничивают дизайн книги, а позволяют ему.
- Ваши приоритеты должны быть очевидны сразу и наглядно. Четкая иерархия страниц позволяет начать взаимодействие с читателем за счет использования основных визуальных инструментов контраста по весу и размеру, цвету и типографике, чтобы было очевидно, где искать, и в идеале для обеспечения достаточного повествовательного интереса (слова) и визуальной ясности (изображения и макет), чтобы помочь читателю перейти от первоначального сканирования к полному взаимодействию с вашим контентом.
Визуальные иерархии и негативное пространство
Хорошо продуманные иерархии — это больше, чем просто графический контраст, иначе все, что нам понадобится для организации страницы, — это большие толстые заголовки, изображение вверху и меньшие блоки текста, бегущие вниз по странице. Действительно, это основная формула для огромного процента веб-страниц в Интернете — не потому, что она не работает, а потому, что она проста и работает.
Более сложные и сложные макеты страниц используют описанные ранее гештальт-визуальные принципы для создания смысла и порядка на странице, группируя связанные элементы посредством тщательной организации, используя инструменты близости, сходства, непрерывности и замыкания для создания визуальной структуры.
Все визуальные принципы гештальта — в действительности все типографика и графический дизайн — зависят от отрицательного пространства или «белого пространства» для создания концептуальных групп и удобочитаемости на странице. Без значительного белого пространства на странице для создания порядка и групп графический дизайн невозможен. Все возможности создания визуального повествования и использования контраста, визуального веса, тонального акцента и графического повествования для направления читателя исчезают, когда белое пространство выдавливается из страницы, и все становится какофонией от стены до стены конкурирующей графики.
Пустое пространство достигается за счет полей и отступов вокруг элементов, и именно белое пространство формирует группы элементов и отделяет группы друг от друга. Например, добавление большего количества отступов над заголовком подраздела, чем ниже, говорит читателю, что заголовок принадлежит следующему блоку содержимого и что содержимое предыдущего раздела отличается от следующего раздела.
Ясность замысла и дизайна выглядит просто, но требует огромной дисциплины как в стратегии обмена сообщениями, так и в графическом дизайне, который ее поддерживает.Большинство организаций терпят неудачу в этом, потому что самый простой способ успокоить конкурирующие группы заинтересованных сторон — разделить части домашней страницы. Когда каждому уделяется немного внимания, обычно вы получаете шумный провал, который часто — по иронии судьбы — является точным отражением путаного мышления, лежащего в основе стратегии бизнеса и коммуникации.
Единство, простота и фокус
Великолепный дизайн создает четкий центр интереса для привлечения внимания читателя в рамках общей архитектуры страницы, которая создает единое чувство порядка и баланса.Графические инструменты контраста и веса мощны, но могут быстро стать визуально утомляющими и отвлекать, если вы ими злоупотребляете. Читатели извлекают выгоду из мягких, но четких указаний, но возмущаются, когда им перед носом постоянно суют смелые наглядные пособия. Если у вас хороший контент, поверьте, качество будет очевидным — вам не нужно о нем кричать, чтобы привлечь внимание.
Эффективный контраст
Горизонтальные правила, декоративные маркеры, заметные значки и другие визуальные маркеры используются время от времени, но применяют их редко (если вообще), чтобы избежать неоднородного и запутанного макета.Инструменты графического выделения мощны и должны использоваться только в малых дозах для достижения максимального эффекта. Чрезмерное использование графического акцента приводит к эффекту «клоунских штанов», в котором все одинаково ярко и ничто не подчеркивается.
Цветовые палитры, выбранные из природы, являются почти безошибочным руководством к гармонии цвета, особенно если вы не являетесь опытным графическим дизайнером. Мягкие ненасыщенные цвета лучше всего подходят для фона или второстепенных элементов. Избегайте ярких, насыщенных основных цветов, за исключением областей с максимальным акцентом, и даже там используйте их осторожно (рис.8.22).
Использование систем сетки страниц
Сетка страниц является популярным средством обеспечения согласованной и предсказуемой структуры макетов страниц. В отличие от традиционных сеток с фиксированной страницей для печати, лучшие современные сетки веб-страниц представляют собой плавные, пропорционально разнесенные сетки, которые подстраиваются под ширину меньших экранов, но обычно определяют максимальную ширину (максимальная ширина CSS) для больших экранов. Однако сетки представляют собой лишь часть решения для эффективного создания веб-страниц.
Истоки сеточных систем
Сетки страниц чаще всего ассоциируются с модернистами 1950-х годов из швейцарских школ дизайна, такими как Йозеф Мюллер-Брокманн, но сетки страниц на тысячи лет старше.На каждой тщательно разработанной странице используется сетка. Самая старая и самая простая сетка макетов — это сетка рукописей, которая широко использовалась задолго до изобретения подвижного шрифта и до сих пор широко используется в книгах, блогах и макетах для смартфонов. Классическая сетка рукописей (рис. 8.23a) имеет один доминирующий столбец, хотя иногда широкие поля могут использоваться для заметок на полях или материалов для скобок. С появлением механической печати и более стандартизованных форм для книг сетка рукописей обычно включает простые заголовки или заголовки глав, а также простые нижние колонтитулы для номеров страниц.
Столбчатые сетки (рис. 8.23b, c) существовали до того, как Иоганнес Гутенберг изобрел подвижный шрифт около 1452 года, и к началу 1800-х годов стал наиболее широко используемым макетом для газет и ранних журналов. Сетки столбцов были особенно гибкими для введения гравюры на дереве или, позже, гравированной графики в периодические издания, книги и ранние журналы массового тиража. Большинство печатных журналов, рекламных и информационных печатных изданий, брошюр и веб-сайтов сегодня используют ту или иную форму многоколоночного макета.
Сегодня модульные сетки (рис. 8.23d), популяризированные модернистскими дизайнерами в 1950-х и 1960-х годах, являются наиболее известными макетными сетками в печати и веб-дизайне. Эта форма сетки с фиксированным макетом недолго была популярна в веб-дизайне в период 2006–2011 годов, поскольку поддержка CSS в браузерах стала более надежной и сложной. Готовые фреймворки, такие как 960 Grid (960.gs), недолго пользовались популярностью, прежде чем резкий рост мобильных вычислений сделал веб-сетки фиксированной ширины неактуальными для большинства применений. По мере развития адаптивного веб-дизайна мы, вероятно, увидим возврат к более сложным сеткам модульного макета для макетов страниц, по крайней мере, размера рабочего стола.
Иерархическая сетка (рис. 8.23e) — это вариант современной сетки в более свободной форме, обычно используемый в особых ситуациях, таких как высокографическая печать или веб-страницы, такие как развороты с фотографиями журналов или домашние страницы на веб-сайтах. В иерархических сетках один или несколько доминирующих графических элементов закрепляют дизайн страницы, хотя текстовые элементы обычно задаются в обычных одно- или многоколоночных сетках.
Современные сеточные системы
В 1920-х годах школа Баухаус в Германии объединила теории гештальт-психологов с модернистскими теориями о форме, цвете и макете печатной страницы.Ранние графические дизайнеры Баухауза также находились под сильным влиянием русского художника-конструктивиста, графического дизайнера и архитектора Эль Лисицкого, чьи смелые геометрические рисунки страниц и плакаты до сих пор вдохновляют дизайнеров. После закрытия Баухауза гестапо в 1933 году многие преподаватели переехали в Швейцарию. На швейцарский дизайн сильно повлиял Баухаус, но позже швейцарские дизайнеры, такие как Ян Чихольд и Йозеф Мюллер-Брокманн, дали нам современные сетки макетов и модульность дизайна.В 1950-х и 1960-х годах модернистские дизайнеры, такие как Чарльз и Рэй Имз, Пол Рэнд и Массимо Виньелли, сделали модернистский дизайн визитной карточкой корпоративной Америки.
Мюллер-Брокманн был наиболее ярким сторонником систем дизайна на основе сеток, и его книга « Сеточные системы в графическом дизайне » считается окончательным модернистским заявлением о сетках в полиграфическом дизайне. Модернистские дизайнеры использовали сетки во всем спектре проектов графического дизайна для печати, но сетки предоставили особенно мощное средство придания последовательности и рациональности сложным документам, таким как книги и журналы.Сетки обеспечивают повторяемую систему для представления и размещения контента.
Системы сеток могут показаться препятствием для творческого макета, но при правильном использовании они могут придать согласованную структуру макетов, не создавая графической монотонности (рис. 8.24).
В течение первого десятилетия развития Интернета настоящие сеточные системы были непрактичными, поскольку «веб-дизайн» тогда состоял в основном из скрытых таблиц и прозрачных графических разделителей в формате gif, которые требовались для создания чего-либо, кроме минимума одностраничного столбца.Рост поддержки CSS браузерами в начале 2000-х был в основном связан с усилиями активных веб-дизайнеров, таких как Джеффри Зельдман и Проект веб-стандартов, которые активно выступали за «основанный на стандартах» дизайн с последовательной реализацией CSS и HTML во всех сферах. основные браузеры. По мере того, как стандартизованный дизайн стал практичным, возрастающая сложность инструментов веб-макета, таких как CSS2 и xHTML, привела к возрождению интереса к сеточной компоновке среди веб-дизайнеров.
Фреймворки проектирования CSS на основе сеток, такие как 960 Grid (960.gs) стал популярным как средство структурирования веб-шаблонов фиксированной ширины с использованием классических модернистских принципов сетки. С развитием мобильных вычислений и адаптивного веб-дизайна системы с фиксированной сеткой стали более гибкими и отзывчивыми, а рациональность и модульное мышление классических систем сетки теперь адаптировано для более плавного дизайна на маленьких экранах и классической фиксированной ширине. макеты сетки, где позволяет пространство на экране. Бывший директор по дизайну New York Times Хой Вин и Великобританиявеб-дизайнер Марк Бултон много писал о сеточных системах для Интернета, как в фиксированной, так и в адаптивной реализациях. По мере того, как гибкая компоновка блока CSS3 (сокращенно «flexbox») становится все более широко и надежно поддерживаемой в браузерах, мы должны увидеть появление все более сложных гибких и отзывчивых структур сетки.
На короткое время в 2005–2010 годах стали популярными сеточные конструкции с фиксированной шириной для печати для веб-страниц. CSS2 того времени стал достаточно сложным, чтобы создавать сетки, похожие на печатные, и мобильные пользователи обычно переходили на сильно упрощенные «мобильные» сайты с только самой базовой информацией и интерактивными функциями.Сетка «960» (www.960.gs), показанная здесь (рис. 8.23), была одной из самых популярных систем веб-сеток и до сих пор встречается в старых проектах сайтов с фиксированной шириной.
Модуль и программа
Движение современного дизайна 1950–1960-х годов известно своей приверженностью макетам сеток, но сетки были лишь опорными точками для последовательных, повторяемых форм или модулей графического дизайна, созданных как компоненты более всеобъемлющих программ дизайна. Модульно-программные формы современного дизайна легли в основу рационалистического подхода к верстке и типографике.Модули повторяющегося дизайна фактически представляли собой библиотеки заранее заданных графических элементов, которые могли сделать даже сложные программы печатного дизайна более эффективными, экономичными и визуально унифицированными с помощью тщательно запрограммированных систем дизайна.
В примере на рис. 8.26 показана система проектирования модулей и программ, которая продолжает развиваться спустя почти пятьдесят лет после того, как дизайнер Массимо Виньелли задумал систему для Службы национальных парков США. Система дизайна Unigrid Vignelli для карт и брошюр национальных парков одновременно красива и очень функциональна, а последовательность и предсказуемость системы дизайна сэкономили Park Service миллионы долларов за время существования программы.
Согласованные макеты
Создайте сетку макета и стиль для обработки текста и графики, а затем применяйте их последовательно, чтобы создать ритм и единство на страницах вашего сайта. Повторение — это не скучно; он придает вашему сайту последовательную графическую идентичность, которая создает, а затем усиливает отчетливое ощущение «места» и делает ваш сайт запоминающимся. Последовательный подход к макету и навигации позволяет пользователям быстро адаптироваться к вашему дизайну и с уверенностью прогнозировать расположение информации и элементов управления навигацией на страницах вашего сайта.
Установленные закономерности
Сегодня концептуальными потомками модернистского дизайна модулей и программ являются веб-«библиотеки шаблонов», которые представляют собой не просто статические визуальные примеры того, как должны выглядеть модули повторяемого контента и функционального дизайна, но представляют собой «живые» автономные фрагменты HTML и Код CSS, который можно быстро повторно использовать и настраивать на веб-сайте.
На жаргоне веб-дизайна «шаблон» — это автономная единица кода HTML и CSS, которая описывает общий повторяющийся объект или тег HTML на вашем сайте, например кнопки, базовые формы ввода, характерные способы обработки отрывочных кавычек, блочные кавычки. , и стили даже для самых простых заголовков, списков, таблиц и других стандартных элементов HTML.Дизайнеры всегда копировали и вставляли эти фрагменты кода для удобства и для поддержки единообразного способа работы с вещами на всем веб-сайте. Библиотеки шаблонов — это тщательно поддерживаемые коллекции этих повторяющихся строительных блоков веб-сайтов. Библиотеки шаблонов также иногда называют «руководствами по стилям» или «руководствами по стилям интерфейса», но мы предпочитаем «библиотеку шаблонов», потому что библиотеки шаблонов — основанные на рабочем коде HTML и CSS — гораздо более мощные и полезные, чем просто собранные примеры визуального оформления.
У большинства сущностей, которым нужен веб-сайт, уже есть сайт, и часто по мере того, как веб-сайт стареет и совершенствуется с годами, он постепенно накапливает код CSS из новых проектов. Самый консервативный способ добавить новые функции и стили — просто добавить новый код CSS в старые списки CSS. Этот метод добавления предотвращает поломку старых вещей, но по мере того, как срастается все больше и больше кода стилизации, CSS может раздуться до такой степени, что производительность сайта ухудшится. Возможно, что еще хуже, старый код становится настолько сложным и запутанным, что никто не помнит, какой код фактически используется на «живом» сайте, а какой код уже давно стал избыточным в новых проектах стилизации.
Поддержание согласованной библиотеки шаблонов рабочего и протестированного кода требует определенных усилий, но дает ряд преимуществ:
- Прочная и надежная библиотека кода может сэкономить огромное количество времени, поскольку новые функции превращаются в операции вырезания и вставки, и снижает избыточность, поскольку никто не тратит время на переизобретения объектов и функций, которые уже существуют в вашей библиотеке шаблонов.
- Единый репозиторий кода значительно упрощает проверку и поддержку HTML и CSS вашего сайта.Это особенно верно, если вы храните все свои примеры шаблонов на одной длинной веб-странице. Если у вас есть новый код для тестирования, вы можете добавить его на страницу библиотеки шаблонов и быстро оценить, нарушает ли ваш новый код какой-либо старый код или конфликтует ли какой-либо из ваших новых классов CSS, HTML или JavaScript или имена переменных с существующим кодом сайта. .
- Библиотека шаблонов становится мощным средством коммуникации, так как дизайнеры, разработчики интерфейса и все остальные в команде имеют общую точку отсчета и общий словарь для существующих стилей и функций, а также быстрое средство проверки того, есть ли функция уже существует и может быть изменен из существующего кода.
- Подробная библиотека шаблонов определяет совместимый стиль для всех правдоподобных тегов HTML, даже тех, которые вы (в настоящее время) никогда не планируете использовать. Возможно, вы никогда не использовали теги
Любимые библиотеки стилей и паттернов
К счастью, ряд компаний и организаций поддерживают руководства по стилю и библиотеки шаблонов, которые видны широкой публике и могут быть использованы для вдохновения и рекомендаций.В качестве ботаников по стилю мы выделяем несколько наших любимых:
Рекомендуемая литература
- Allsopp, J. «Дао веб-дизайна». A List Apart , 7 апреля 2000 г., alistapart.com/article/dao.
- Boulton, M. Практическое руководство по проектированию для Интернета . Сиэтл: Amazon Digital Services, 2009.
- Брэдли, С. «Принципы дизайна: визуальное восприятие и принципы гештальта». Smashing Magazine , 28 марта 2014 г., www.smashingmagazine.com/2014/03/28/design-principles-visual-perception-and-the-principles-of-gestalt.
- Bringhurst, R. Элементы типографского стиля , 25-е гг. изд. Сиэтл: Хартли и Маркс, 2012.
- Debenham, A. Карманный справочник по руководствам по стилям внешнего интерфейса . Пенарт, Великобритания: Пять простых шагов, 2013.
- Луптон, Э. Тип на экране: руководство для дизайнеров, разработчиков, писателей и студентов . Нью-Йорк: Princeton Architectural Press, 2014.
- Мюллер-Брокманн, Дж. Сеточные системы в графическом дизайне . Фюрстентум, Лихтенштейн: Verlag Niggli AG, 1996.
- Новый взгляд на веб-дизайн: потрясающая книга № 4 . Фрайбург, Германия: Smashing Magazine, 2013. .
- Уоррен, С. 2012. «Стильные плитки и как они работают». A List Apart , 27 марта 2012 г., alistapart.com/article/style-tiles-and-how-they-work.
- Weinschenk, S. 100 вещей, которые каждый дизайнер должен знать о людях.Беркли, Калифорния: Новые райдеры, 2011 г.
- West, S. Работа со стилем: традиционные и современные подходы к верстке и типографике . Нью-Йорк: Watson-Guptill, 1990. .
- Уилсон, А. Дизайн книг . Сан-Франциско: Chronicle Books, 1993.
Рисунки из главы 8: Графический дизайн на Flickr
Типов графического дизайна вот список всех типов дизайна с полной информацией …
Что вы понимаете в первую очередь, когда размышляете о графическом дизайне — буклет, дизайн баннеров веб-сайта, классное приложение? Ни один из них не дает точного определения.
Поскольку каждый графический дизайн играет решающую роль в современной рекламе. В этой статье в основном заявлено 9 видов графического дизайна, которые помогут каждому дизайнеру создать желаемый графический шедевр, и 9-10 типов дизайнера.
- Ретро «Модерн»
Современное ретро — это тип графического дизайна, которым в основном будут интересоваться технологические компании. Современное ретро берет свое стилистическое начало от технологий, которые были примерно в конце 1970-х — 90-х годах.Подумайте о ранних ПК и Gameboy, пиксельной графике и космической теме. Думаю, ботаник, но круто. Современный стиль ретро-графики не ограничивается только технологиями. Многие графические дизайнеры использовали этот стиль в различных областях, таких как музыка и канцелярские товары.
- Материальный дизайн
Стиль графического дизайна Material, также называемый «Flat 2.0», так как во многих смыслах он является обновлением исходной концепции плоского дизайна. Этот стиль графического дизайна известен своим «преднамеренным выбором цвета» и дизайном от края до края, а также изображениями с некоторым намеренным пустым пространством для смелого вида.Этот стиль графического дизайна в основном создавался и использовался для мобильных приложений, но через какое-то время он быстро захватил мир дизайна. Даже Nike иногда использовал этот стиль дизайна на своем веб-сайте.
- Яркие, смелые цвета
Яркий стиль графического дизайна делает именно то, что подразумевает его название. Вы используете яркие цвета и текст, чтобы передать сообщение, которое вы хотите передать
- Геометрические фигуры
Геометрия всегда успокаивала нас.Нам автоматически нравятся люди, у которых лицо более геометрическое, чем у других, тогда почему бы не использовать это в качестве своего стиля графического дизайна? Этот тип дизайна можно применять всевозможными способами — как отдельные графические элементы, как фон или как иллюстративную технику.
- Негативное пространство
Негативное пространство — неотъемлемая часть любого дизайна, и если вы умен, вы сможете извлечь из него максимум пользы, при этом негативное пространство сделает за вас 90% работы.
Часто использование дизайна с негативным пространством также может придать вашему бренду очень минималистичный вид, который может стать хорошим маркетинговым инструментом, если вы используете его правильно.
- Модульные схемы
Модульные макеты, также известные как карточный дизайн, — это тип стиля графического дизайна, который разделен на множество макетов и используется многими крупнейшими мировыми брендами на своих веб-сайтах. Модульный стиль графического дизайна — это просто информация, упакованная в организованную сетку, в которой сетка может перемещаться в трехмерном пространстве.Необязательно делать сетку симметричной или подвижной. Дизайн можно зафиксировать и немного изменить пропорции, чтобы выразить больше свободы.
- Драматическая типографика
В соответствии с этим стилем графического дизайна типографика может использоваться для создания заявлений. Большой и смелый вид выражает внимание, которое требуется от ваших потребителей. Вы можете создать драму с помощью размера и выбора цветов.
- Пользовательские иллюстрации
В мире, где у каждой второй компании есть веб-сайт и у каждой компании есть графический дизайнер, каждый хочет выделиться в Интернете.Никто не хочет, чтобы их веб-сайт сравнивали с конкурентами, и именно поэтому компании часто выбирают индивидуальный стиль графического дизайна. Это то, что уникально для этого бренда и было создано только для этого бренда.
- Абстракция, минимализм
В отличие от большинства стилей графического дизайна, мы говорили об абстрактном или минималистичном дизайне, полностью ему противоположном. Абстрактный дизайн использует наименьшее количество инструментов для передачи наибольшего количества сообщения.
Теперь, когда мы поговорили о типах дизайнов, которые вы будете использовать, давайте посмотрим на общие типы графических дизайнеров.
- Фирменный стиль и дизайн логотипа
Типы графических дизайнеров, специализирующихся на идентификации бренда. Логотип бренда очень важен для компании, поскольку это логотип, который люди увидят в первую очередь, это также логотип, который будет передавать ваше сообщение с наименьшим количеством слов.Например, на логотипе Amazon есть стрелка, которая начинается с буквы a и заканчивается буквой z, что указывает на то, что на веб-сайте есть все товары от A до Z.
- Дизайн упаковки
Графические дизайнеры разбираются в трехмерных формах. Основная задача дизайнера упаковки — создать такой дизайн, который защищает продукт во время его доставки, он должен привлекать внимание покупателя в магазине и при близком рассмотрении давать точную необходимую информацию о продукте.Этот тип дизайна включает в себя не только создание совершенно новой формы, но и тестирование ее в реальных ситуациях, с которыми продукт может столкнуться во время транспортировки.
Во-первых, это от упаковки до анимированной графики, индустрия графического дизайна огромна. Независимо от того, являетесь ли вы начинающим дизайнером или ищите дизайнерские услуги и креативный графический дизайнер для своего бизнеса, понимание типов графического дизайна поможет вам найти правильные навыки для работы и вашего собственного бизнеса.
- Веб- и мобильный дизайн
Типы графического дизайна отвечают за создание удобного взаимодействия с пользователем для нового приложения или веб-сайта.Часто этим типам графических дизайнеров ставится задача сделать уже существующее приложение более плавным. Пользовательский интерфейс любого приложения решает, сколько времени пользователи будут тратить на это приложение, и если приложение сложно понять и перемещаться по нему, немногие люди будут его использовать.
- Верстка и полиграфический дизайн
Задача этих типов графического дизайна — создать идеальный баланс дизайна и текста, который радует глаз и в то же время легко читается.Этот вид дизайнерских работ в основном используется в журналах, книгах, газетах и плакатах.
- Список типов дизайнеров Сколько разных типов дизайнеров на рынке
«Типы стилей графического дизайна. В дизайне много стилей, например, вы можете выбрать шрифт, который является его частью дизайна, и вы можете выбрать разные стили в дизайне. Это будет лучше для вас, как графический дизайн, созданный дизайн, тогда он пришлет У вас 2 варианта, то это называется типами стилей графического дизайна.
В качестве графического дизайна стили последних заклинаний претерпели масштабную концептуальную трансформацию. Получите прибыль, взгляните на это удобное руководство по некоторым похвальным методам, которые графический дизайнер должен знать в типах стилей графического дизайна.
В начале любого проекта графического дизайна вы задаетесь вопросом, какой стиль мне выбрать? какой стиль мне нравится? какой стиль лучше всего подходит для данной темы? в каком стиле я буду чувствовать себя комфортно? Будь ты, тогда можешь.
Стиль. Тенденции дизайна могут быть не только в моделях популярных лент на Dribble и Behance, но и в стилях.
Виды проектных работ
В обычном дизайнере Хотите начать творческую карьеру? Мы можем увидеть профили всех типов дизайнерских работ для творческих людей, чтобы они могли использовать свои художественные навыки. Просмотрите список, чтобы найти свою бесшовную, а затем вы можете выбрать типы дизайнерских работ.
Типы конструкторов
Каждый деловой человек Найдите подходящего дизайнера для своего проекта с помощью этого набора дизайнерских типов.
Выяснили, какие типы дизайнеров работают в малом бизнесе и стартапах? вы узнаете о самых распространенных дизайнерских должностях, которые вам, возможно, придется нанять для своего бизнеса.
Как обычно Люди часто используют слово & дизайн очень свободно, когда говорят о продукте и бизнесе, поскольку на самом деле очень важно различать типы дизайна (и их соответствующих дизайнеров), когда вы находите креативного дизайнера для своего бизнеса.
Распространенные виды графического дизайна —
- Дизайн бренда и логотипов — человек, который тесно сотрудничает с брендами и создает для них логотипы
- Дизайн упаковки — человек, создающий привлекательную упаковку для продуктов
- Веб-дизайн и мобильный дизайн — человек, который разрабатывает пользовательский интерфейс веб-сайта и приложения
- Полиграфический дизайн — Человек, создающий эффектные принты.
Виды дизайна в искусстве —
- Дизайн интерфейса — Цель дизайна интерфейса — передать функциональность продукта простым пошаговым способом.
- Визуальный дизайн — Цель визуального дизайна — получить правильный эмоциональный отклик от того, кто его видит.
- Дизайн взаимосвязи — Дизайн взаимосвязи — это тип дизайна, который дополняет два вышеупомянутых.Вы разрабатываете продукт таким образом, чтобы он выглядел привлекательно как лодка, а также обладал функциональностью.
Main Think для графического дизайнера (Заработная плата графического дизайнера)
Хороший вопрос для вас 1 520 зарплат графических дизайнеров, предоставленных сотрудниками анонимно. Какую зарплату получает графический дизайнер в вашем районе?
Главное в том, что независимо от того, хотите ли вы нанять дизайнера или стать дизайнером, вам потребуется базовое понимание того, сколько зарабатывают графические дизайнеры, чтобы устанавливать справедливые и конкурентоспособные цены.Хотя это не точная наука, мы собрали оценки стандартной компенсации, которую могут ожидать графические дизайнеры, после чего вы можете решить, что я хочу делать.
Графический дизайнер Зарплата см. Творчество. Технические отбивные. Универсальность. Глубокое знание методов брендинга и маркетинга. У графических дизайнеров есть серьезные навыки, которые после этого можно будет анализировать.
Если вы знаете, графический дизайнер в США зарабатывает около 17,11 долларов в час. Как вы думаете? Действительно.com рассчитал эту зарплату на основе данных 7100 сотрудников, пользователей, а также прошлых и настоящих объявлений о вакансиях. Тонны отличной информации о зарплате на Indeed
Если вы хотите узнать о портфолио графического дизайнера PDF Щелкните здесь
Я очень надеюсь, что смог вам помочь! если вы хотите больше обновлений, присоединяйтесь к нам
Facebook: https://www.facebook.com/kuldeepaggarwaldotcom
Instagram: https://www.instagram.com/kuldeepk139/?hl=en
Просмотры сообщений: 2 985
7 стилей дизайна инфографики, с которыми вам следует поэкспериментировать
Дизайн инфографики прошел долгий путь с начала 2000-х годов.Там, где мы когда-то тонули в волне ярких мультяшных картинок, многие дизайнеры инфографики повзрослели, предлагая нам достойные музея визуализации данных и со вкусом оформленные иллюстрации, которые оживляют историю. (Можем ли мы получить за это аминь?)
Проблема в том, что мы видим, как многие бренды застревают в творческой колее, создавая одни и те же типы инфографики снова и снова. Иметь собственный стиль — это здорово, но он легко устареет. И если вы хотите продолжать привлекать людей качественным контентом, вам иногда нужно смешивать его.К счастью, если вы чувствуете себя скучным, у нас есть несколько советов, которые помогут вам улучшить инфографику, бросить вызов своему творчеству и создать действительно интересный контент.
Что делает хороший дизайн инфографики?
То, что вы складываете вместе несколько картинок и слов, не означает, что вы создали отличную инфографику. Хороший дизайн создан специально для того, чтобы зритель получил удовольствие от просмотра от начала до конца. Если вы не уверены, что ваш дизайн на высоте, вы можете задать три конкретных вопроса.
- Подтверждает ли это историю? Лучший дизайн инфографики усиливает основную историю посредством каждого элемента дизайна — цвета, типа, иерархии, изображений и т. Д. Когда копирование и дизайн работают симбиотически, вы можете оказать более сильное влияние на зрителя.
- Соблюдаете ли вы передовой опыт? Создаете ли вы подробную визуализацию данных или простую графику для социальных сетей, применение строгих принципов дизайна поможет вам повысить привлекательность, понимание и удержание информации.Узнайте, как создавать общие диаграммы и графики и как избежать наиболее распространенных ошибок в дизайне инфографики.
- Отражает ли он ваш бренд? Хороший брендированный контент единообразен и его легко идентифицировать. То, что вы смешиваете свой стиль дизайна, не означает, что вы должны отклоняться от своей основной идентичности бренда. Узнайте, как сделать так, чтобы ваша инфографика соответствовала вашему визуальному языку.
Независимо от того, с каким стилем дизайна вы экспериментируете, вам нужно использовать все три.Но это не значит, что вы должны ограничивать себя. Существует множество творческих способов превратить вашу инфографику из простых чисел в красивый контент.
Как разнообразить дизайн инфографики
Если вы готовы испытать себя творчески, вот семь отличных примеров дизайна инфографики, которые могут вас вдохновить.
1) Штриховой рисунокОтлично подходит для: Чистая визуализация данных, простые иллюстрации
Правило номер один для инфографического дизайна (и вообще всего контент-маркетинга) — всегда лучше делать что-то маленькое. чем что-то продуманное недоумение.В мире ярких цветов и продуманной визуализации данных простая линейная инфографика может стать отличным изменением темпа. Если вы создаете небольшую серию инфографики, рассказываете прямолинейную историю или пытаетесь сосредоточиться на визуализации данных, этот старый метод — отличный вариант.
Пример. Этот дизайн инфографики для Number26 содержит простые визуальные эффекты, рассказывающие историю первого года работы компании.
Отлично подходит для: Добавление человеческих эмоций, визуализация данных
Люди эмоционально реагируют на других людей, поэтому включение фотографии с изображением людей может быть хорошим способом помочь зрителю подключиться или посочувствовать.Но фотография не всегда должна изображать людей. Фактически, это может быть отличным способом добавить глубину и текстуру в дизайн, особенно при включении в визуализацию данных.
Пример. Мы совместно с LinkedIn создали инфографику с большим количеством фотографий, визуализирующую идеальный комплекс контент-маркетинга. Используя еду в качестве метафоры, мы воплотили эту концепцию в жизнь с помощью привлекательной (и аппетитной) фотографии еды.
3) ИллюстрацияОтлично подходит для: Изображение персонажей, передача абстрактных концепций или тем
Есть причина, по которой иллюстрации так популярны.Вы можете дать волю своему воображению и создать любой мир или тему, какую захотите, что является большим преимуществом, когда вы хотите расширить свои творческие возможности. Он позволяет вам совершенствовать свои навыки, экспериментировать с различными стилями иллюстрации и оживлять персонажей. Однако предупреждаем, что рисовать персонажей труднее всего. Если вы немного заржавели, выбирайте простоту (см. Штриховой рисунок).
Пример. В рамках текущей серии Course Hero мы использовали хорошо иллюстрированную инфографику, чтобы разбить известные литературные произведения.Для этой инфографики с изображением Илиада наши иллюстрации были вдохновлены греческим искусством, отражая историю через эстетику.
4) Тактильная визуализация данныхОтлично подходит для: Более действенное воплощение историй с данными
Визуализация данных великолепна, потому что она может помочь вам «видеть» числа более четко. К сожалению, дизайнеры часто упускают шанс по-настоящему улучшить истории данных, потому что они слишком сосредоточены на создании тех же старых скучных диаграмм и графиков.Хотя в этом нет ничего плохого, создание визуализации данных с использованием реальных объектов и последующее использование инструментов создания (фотография, анимация) для их воплощения в жизнь — это беспроигрышная задача.
Пример: мы сотрудничали с Turbo Tax, чтобы изучить налог на сигареты. Использование физических объектов для визуализации данных для создания более мощной части.
5) Изометрический дизайн Отлично подходит для: Добавление глубины, визуализация экосистем и структур
С изометрической иллюстрацией вы погружаетесь в трехмерный мир, позволяя экспериментировать с глубиной и перспективой. способ, который невозможен с традиционной 2D-иллюстрацией.Это поможет вам создать более богатый визуальный опыт, который может доставить удовольствие зрителю. Тем не менее, изометрическая визуализация данных обычно не рекомендуется, поскольку она может искажать данные.
Пример. В этой инфографике Lucidworks используются изометрические иллюстрации в сочетании с двухмерной визуализацией, чтобы подтвердить основную идею: предвзятость в науке о данных.
6) АнимацияОтлично подходит для: Социальный контент, контент блога, любая возможность, на которую вам нужно привлечь внимание
Одна из лучших сторон эволюции платформ публикации (и самой инфографики) — это что infoGIFS (также известная как анимированная инфографика) можно публиковать где угодно и где угодно.Это выводит инфографический дизайн на новый уровень, позволяя создавать привлекательные элементы, которые добавляют еще один уровень повествования к вашему контенту.
Пример: Мы помогли Incapsula воплотить данные опроса в жизнь с помощью анимированной инфографики, которая позволяет заглянуть за кулисы веб-сайта.
7) Исследовательский дизайн Подходит для: Подробные данные, содержание для принятия решений
Направлять читателей через ваш дизайн инфографики в логическом потоке имеет смысл, но не вся инфографика требует это предписывающее повествование.Такие вещи, как подробная блок-схема или подробная статическая визуализация, обеспечивают уникальный опыт, когда зритель может исследовать наиболее интересную информацию или перемещаться по контенту на основе своих ответов или целей.
Пример. Эта тематическая инфографика Star Wars- исследует лучшие места для отдыха во вселенной с помощью подробной блок-схемы и множества изометрических иллюстраций.
Как улучшить дизайн инфографикиЧтобы оставаться на шаг впереди, очень важно экспериментировать с вашим контентом — как в том, что вы делаете, так и в том, как вы его представляете.Если вам нужны другие советы по смешиванию…
Если вам все еще нужна небольшая помощь с дизайном инфографики, мы будем рады работать вместе.
5 советов по развитию личного стиля дизайнера
Легко упустить идею разработки стиля дизайна, когда вы постоянно работаете с клиентами, а не над своими личными проектами. В конце концов, вы, скорее всего, будете следовать существующим традициям бренда ваших клиентов, верно?
Ваш личный стиль должен быть достаточно гибким, чтобы соответствовать принципам бренда клиента, но это не значит, что он не может проявляться в вашей работе.
Ваш личный стиль должен быть достаточно гибким, чтобы соответствовать принципам бренда клиента, но это не значит, что он не может проявляться в вашей работе. Однако развитие собственного стиля может помочь привлечь больше ваших идеальных клиентов и те проекты, которые вам действительно нравятся.
Когда потенциальный клиент смотрит на ваше портфолио и видит единый стиль, который ему нравится, он с гораздо большей вероятностью захочет работать с вами, чем если бы он увидел смесь стилей и дизайнов, которые не имеют четкой идентичности.
1. Подумайте о клиентах, которых вы хотите обслуживать
Собственный стиль дизайна эффективен только в том случае, если он совместим с видами работы, которые нужны вашим идеальным клиентам. Если ваш стиль дизайна брутальный и резкий, но ваши идеальные клиенты — это спа-салоны и специалисты по оздоровлению, вам будет сложно найти клиентов.
Посмотрите веб-сайты тех клиентов, с которыми вы хотите работать, и подумайте, что вам в них нравится, а что нет. Что бы вы могли сделать лучше? Какие изменения вы бы внесли, чтобы лучше удовлетворять их потребности?
Помимо клиентов, которых вы хотите обслуживать, посмотрите, что происходит в аналогичных отраслях.Допустим, вы действительно хотите работать с клиентами в области медицины. Вы также можете посмотреть сайты, посвященные более общему здоровью, благополучию и фитнесу. Попробуйте поискать сайты, посвященные питанию или целостному здоровью.
В конце концов, обслуживание клиентов (и их аудитории) — самая важная часть вашей работы как дизайнера.
Также обратите внимание на отрасли, которые прямо противоположны вашим идеальным клиентам. Используя в качестве примера медицинскую отрасль, вы можете посмотреть на сайты, которые продают псевдонауку и непроверенные «лекарства» от всех видов болезней, в качестве примера стилей, которых вам, вероятно, следует избегать.
Вы не хотите разрабатывать стиль, который будет просто копией того, что делают все остальные в отраслях, с которыми вы хотите работать, потому что это не будет вашим стилем. Но вам нужно помнить о том, чего хотят и в чем нуждаются эти клиенты. Потому что, в конце концов, обслуживание клиентов (и их аудитории) — самая важная часть вашей работы как дизайнера.
2. Рассмотрите своих конкурентов
При разработке собственного стиля дизайна важно смотреть на то, что делают ваши конкуренты.Отчасти это делается для того, чтобы увидеть, что уже сделано, а отчасти для того, чтобы собрать идеи о том, что вам нравится, а что нет.
Нельзя разрабатывать свой стиль дизайна на пустом месте и рассчитывать на его успех. Вам нужно увидеть, что уже сделано, и где можно сделать что-то другое. Обратите внимание на то, что вам нравится, а что нет.
Нельзя разрабатывать свой стиль дизайна на пустом месте и рассчитывать на его успех.
Как написал Остин Клеон в своей книге «Воровать, как художник»: «Хороший художник понимает, что ничего не возникает из ниоткуда.Вся творческая работа строится на том, что было раньше. Ничто не является полностью оригинальным ». Ключ к разработке вашего уникального стиля дизайна — это взять из множества источников и сделать его своим, а не просто смотреть на то, что делают другие дизайнеры.
3. Ищите вдохновение за пределами области дизайна
Веб-дизайнеры и графические дизайнеры обычно обращаются за вдохновением к другим веб-дизайнерам и графическим дизайнерам. На первый взгляд это имеет смысл; Когда вы создаете веб-сайт, почему бы вам не поискать идеи на других веб-сайтах?
Но есть много других областей, в которых вы можете черпать вдохновение.Посмотрите на другие типы дизайна: модный, промышленный, интерьерный, архитектурный, продуктовый и т. Д. Но посмотрите и за рамки дизайна. Посмотрите на фотографию и искусство для вдохновения. Посмотрите на природу и свое окружение, чем бы это ни было.
Сохраните файл визуальных эффектов, которые вам нравятся, и создайте свой стиль дизайна на основе этого. Продолжайте добавлять изображения, которые подходят вашему стилю или дополняют его.
4. Соблюдайте правила
Каждый дизайнер должен изучить правила, принципы и условности хорошего дизайна.Вы должны найти время, чтобы овладеть этими вещами, чтобы они естественным образом применялись в вашей работе.
Но как только вы узнаете все правила и основы, пора их изменить. Возможно, вы поэкспериментируете с неожиданными цветовыми палитрами, не соответствующими традиционным схемам. Или ваш уникальный стиль может заключаться в неожиданном сочетании шрифтов.
Следует помнить, что вам действительно нужно знать правила, прежде чем нарушать их. Разберитесь, почему они существуют, какой цели они служат и как они создают более эстетичный и функциональный дизайн, а затем подумайте, как достичь той же цели с помощью различных средств.
Изменение правил может даже включать такие вещи, как использование только двух основных цветов в вашем дизайне (использование более двух цветов на самом деле не является «правилом», но это довольно распространенное соглашение в дизайне), использование большой типографики с неожиданной иерархией, или неожиданное использование стандартных элементов.
5. Помните: ваш стиль дизайна должен быть гибким.
Хотя наличие собственного стиля графического дизайна важно для создания собственного бренда и привлечения нужных клиентов, вам необходимо сохранять его гибкость.Цель всегда состоит в том, чтобы служить вашему клиенту, а это означает, что в некоторых случаях вам, возможно, придется отказаться от строгой приверженности своему стилю.
Если вы не хотите отклоняться от своего стиля, то очень внимательно относитесь к тем, с какими клиентами вы беретесь. Убедитесь, что вы можете удовлетворить их потребности в рамках установленных вами ограничений.
