крутые идеи и приемы, которые пора оставить в прошлом
Что сейчас актуально? Тренды дизайна-2023 частично перешли из 2022 года. На гребне волны 3D, анимация, монохром, минимализм, темная тема и прочие фишки, но не в чистом виде как есть, а уже слегка видоизмененные, с легким флером аутентичности.
Чего избегать? Если мода циклична, это не значит, что можно применять все идеи, которые неоднократно доказали свое превосходства. Все когда-то надоедает, приедается, уходит в небытие. На обочине графического и веб-дизайна оказались знакомые многим приемы и способы, выручавшие не раз, но все-таки канувшие в Лету.
В статье рассказывается:
- Тренды графического дизайна 2023 года
- 10 трендов веб-дизайна 2023 года
- Анимация как ключевой тренд дизайна-2023
- Антитренды дизайна в 2023 году
- Важные детали в сфере дизайна, которые не стоит забывать в 2023 году
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Тренды графического дизайна 2023 года
- 3D как всегда на первом месте
3D все еще во главе дизайна. Вы заметите его даже в самых непредсказуемых местах или же там, куда вы обычно не обращаете внимание. К примеру, в иконках. Мир отходит от привычного минимализма и вновь приходит к реализму. Ведь мода циклична!
Тренды графического дизайнаСовмещение 3D и 2D также набирает обороты с 2022 года. Трехмерный гиперреализм в графическом дизайне аккуратно смешивается с двухмерным стилем.
- Минимализм все еще в деле
Простота привлекает взгляд, ведь умение донести смыслы без пестрых и ярких элементов подтверждает профессионализм и вкус дизайнера. Броская упаковка – не всегда залог успеха.
- Стеклянные и кристальные элементы
Появилась тенденция к внедрению 3D стекла, кристаллов и хрусталя вместо того же золота. Сюда относится и глассморфизм – стремление к прозрачным и размытым фонам с эффектом стекла.
- Голографический дизайн
Постепенно голографический дизайн переходит от разнообразных и популярных элементов одежды и аксессуаров в анимацию и логотипы современности.
Это один из самых уникальных стилей, который выделяется оригинальными переливами, бликами и цветами. Он способен преобразить даже статичное изображение.
- Дизайн в стиле 90-х
Многие с теплом вспоминают конец 20 века, все его атрибуты и душевную атмосферу. Этот стиль отсылает к ранним версиям Windows с присущими ему четкими контурами окон и плоскими геометрическими формами. В настоящем времени он отражается с помощью пикселей, ярких цветов, необычных градиентов и оттенков, шаблонных моделек магнитофонных кассет и культовых жвачек.
Дизайн в стиле 90-х- Ретро 70-х
Любовь общества к разным историческим периодам все больше и больше проявляется в современном мире. Так, 70-е ассоциируются со свободой, любовью к природе, весельем и хиппи.
- Абстракция
Один из тех вечно актуальных трендов, появившийся в 60-х годах. Кислотная палитра цветов, невероятные отсылки к другим мирам, беспечность и творческий беспорядок характеризуют его и стабильно привлекают дизайнеров.
- Эксперименты в типографике
Казалось бы, не самый новый прием, что подтверждается примером уникальных плакатов Дэвида Карсона. Однако он всегда способен разнообразить любой дизайн при правильном использовании: эффектный шрифт, сжимание и вариативность расположения и размера букв, замена букв на символы. Этот тренд отличается постоянными изменениями и инновациями в графическом дизайне.
- Разнообразие коллажей и текстуры
Все новое – это хорошо забытое старое, как и в этом случае. Этот элемент стал современнее и оригинальнее. Его простота и эффективность позволяет ему оставаться на волне популярности.
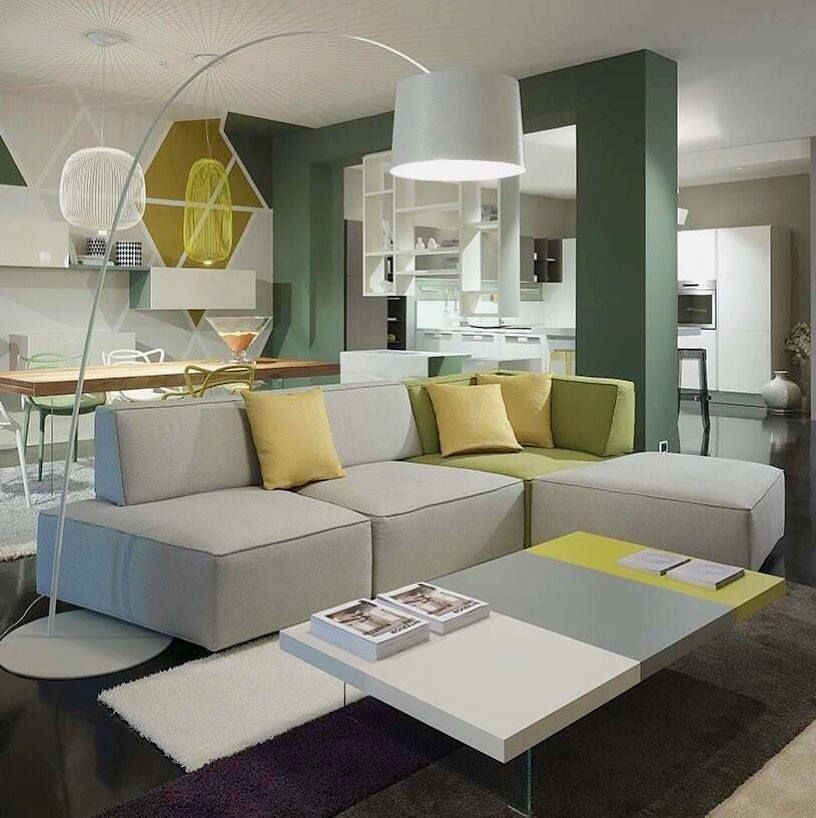
- Спокойная цветовая палитра
Тренды графического и веб-дизайна 2022 и 2023 годов продолжают придерживаться нюдовых и натуральных оттенков, поскольку все больше прослеживается тенденция к спокойствию и природному умиротворению. Кроме того, они лучше ярких оттенков способны сочетаться с другими и при этом оставаться приятными для глаз. Приглушенные цвета в качестве фона выгоднее подчеркивают как темные, так и светлые тексты.
Что касается конкретных оттенков 2022 года, то в этом году преобладали землистые цвета. В 2023 году предположительно наберут популярность зеленая палитра оттенков и эко-тенденция.
- Ч/б и монохром
Вдобавок к этому, в 2022 году сразу несколько крупных брендов: Volvo, Pringles и Cadillac сделали свои логотипы плоскими и простыми. У таких монохромных стилей есть два преимущества: черно-белый и монохромный окрас позволяют объекту быть элегантным, спокойным и приятным глазу, а также это значительно экономит краску. Он способствует использованию переработанных материалов и поддержку качества эко-френдли.
У таких монохромных стилей есть два преимущества: черно-белый и монохромный окрас позволяют объекту быть элегантным, спокойным и приятным глазу, а также это значительно экономит краску. Он способствует использованию переработанных материалов и поддержку качества эко-френдли.
- Параметрические паттерны
Это очень своеобразный стиль, основанный на графиках математических уравнений, сочетаниях их линий и форм, сложных геометрических фигур, которые накладываются друг на друга. Плавные трехмерные паттерны вызывают не только чувство новизны и прогресса, но и воздушности образа.
- Психоделика
Это стало ответвлением стиля 60-х, потому что психоделический дизайн появился в те же года хиппи. Он стал следствием стилистики по-арта: оптические иллюзии, яркие и разнообразные цветные узоры. Кроме того, некоторые детали были взяты из комиксов. В следующем году психоделика будет характеризоваться сложными абстрактными элементами и богатой яркой цветовой палитрой, но придерживание симметрии будет сохранять порядок во всей картинке.
- Ризография
Ризография — это способ трафаретной печати, для которой характерны высокая зернистость, низкая градиентность и грубая текстура в стиле старых рекламных афиш и газет. А теперь он получил популярность и в цифровой графике как новый и характерный стиль. Термин появился от названия компании Riso, производящей приборы для этого вида печати.
- Плоский дизайн укиё-э
Укиё-э — это направление в японском изобразительном искусстве. Он выделяется четкими контурами, плоскими цветами и своеобразной стилистике перспективы. Что касается изображения человека, то ему характерна гиперболизация черт лица и эмоций, а также поз и движений тела.
- Антидизайн
Этот стиль проявляется хаосом, асимметрией, большим количеством лишних деталей, несочетаемыми цветами и выраженной типографикой. Его любители ценят свободу самовыражения, отсутствие всяких границ и правил. В этом случае могут опускаться понятия эстетичности и функциональности дизайна.
- Инклюзивный визуал
Вне зависимости от проекта, дизайн которого предстоит выполнить: веб-сайт, печатные материалы, вывески, плакаты, постеры и т. п., получившийся результат в виде визуала должен быть инклюзивным.
Под визуалом имеются в виду все виды изображений и иллюстраций, видео, иконок и многое другое. Также особое значение имеют различного рода звуки, голоса и музыка. В настоящее время становятся все более толерантными, что проявляется во всяческих внедрениях не только белых людей мужского пола, как раньше, но и других рас, гендеров, полов, габаритов. Люди с ограниченными возможностями также все больше изображаются и упоминаются.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20209
Тенденция к инклюзии проявляется во многих сферах жизни общества, в том числе и в графическом дизайне. Это полезно как для вовлечения большего количества разных людей, так и для дизайнеров в их творческом процессе и креативе.
Это полезно как для вовлечения большего количества разных людей, так и для дизайнеров в их творческом процессе и креативе.
Все это позволяет обозначить цель и наполненность визуала для понимания аудитории, для которой предназначен тот или иной дизайн.
- Изображения без лиц
Перед дизайнерами встает вопрос о необходимости отображать лица на всех изображениях с людьми. Современные бренды все больше отдают предпочтение «безликим» иллюстрациям.
Имеются в виду изображения людей со спины, от чего смотрящий не видит конкретную личность. У этого есть два преимущества: не нужно каждый раз делать фотографии моделей специально под какой-то проект, а работать с уже имеющимися; безликие силуэты не могут поспособствовать появлению каких-либо комплексов у зрителей.
10 трендов веб-дизайна 2023 года
- Тёмная тема
Многие люди давно полюбили темные темы, внедряемые на электронных устройствах, приложениях, мессенджерах, социальных сетях и других сайтах. Создатели всех этих ресурсов осознали популярность этого тренда и тем самым выделились среди конкурентов. Темные оттенки: серый, коричневый, синий, коричневый могут быть представлены как основная цветовая палитра.
Создатели всех этих ресурсов осознали популярность этого тренда и тем самым выделились среди конкурентов. Темные оттенки: серый, коричневый, синий, коричневый могут быть представлены как основная цветовая палитра.
Но стоит иметь в виду уместность этого стиля: магазин детских игрушек или одежды, праздничные торты и тому подобное не стоит оформлять в подобном дизайне. Но в большинстве других случаев это будет выглядеть весьма эффектно.
- Storytelling
Прием сторителлинга известен многим, но не все знают, что он также внедряется и в дизайн. Так, он активно используется Apple: элементы интерфейса не располагаются в пределах блока, а плавно сочетаются друг с другом. Все это функционально и юзабельно как в мобильной версии, так и в компьютерной.
- Использование «сплющенных» букв
В трендах графического дизайна набирают популярность названия и заголовки, которые выполнены с использованием широких и растянутых в сторону букв. Преимущество отдается утонченным и современным шрифтам без засечек с прописными жирными буквами. Лучше использовать это в коротких фразах или словах, к примеру, в таких шрифтах как: Neutro и Vlaenella Bold.
Преимущество отдается утонченным и современным шрифтам без засечек с прописными жирными буквами. Лучше использовать это в коротких фразах или словах, к примеру, в таких шрифтах как: Neutro и Vlaenella Bold.
- Изображение поверх слов
Это очень популярный дизайнерский прием для обложек журналов, когда поверх букв названия издания накладывается фото знаменитости. Данный тренд теперь набирает обороты и в веб-дизайне 2022-2023. Это своеобразный визуальный прием, который показывает зрителю, что бренд узнаваем и известен даже одним шрифтом без необходимости увидеть его название целиком.
- Буквы без заливки с обводкой
Это очень простой, но при этом стильный и интересный тренд. Такого типа типографика букв без заливки часто используется в рекламе, веб-сайтах и журналах. Он характеризуется жирным написанием прописных букв шрифтом без засечек. Иногда специалисты могут создавать дизайн с применением контраста и иерархии при помощи расположения слов одного шрифта с заливкой и без рядом друг с другом.
- Упрощение логотипов
Все больше и больше компаний, чтобы не упускать новую аудиторию и не терять старую, преображают свой внешний вид. Это значит, что компании избавляются от лишних мелочей в логотипе и уходят от старых трендов на детализацию. Проще говоря, разработка «облегченного» логотипа является способом вдохнуть новую жизнь в существующий бренд.
- Минималистский ретро
Минималистский ретро-стиль характеризуется органичной и мягкой цветовой гаммой, шрифтами старой школы, мягкими тенями, естественными текстурами и тонами. Этот тренд отдает дань винтажным макетам журналов 70-х и обложкам пластинок. Он является весьма универсальным, но особенно подходит для упаковки, бизнес-логотипов и редакционных материалов.
- Азиатское направление визуала
В трендах дизайна 2023 года также можно будет встретить последствия взаимодействия с популярным азиатским рынком, что также очень примечательно для России. Глобализация приведет к внедрению азиатских ноток в стилистику визуала. Выделяется своими гибкими границами: он может быть сдержанным с минималистичными элементами, а может быть разнообразным, ярким и хаотичным. Но, тем не менее, он всегда наполнен гармонией.
Глобализация приведет к внедрению азиатских ноток в стилистику визуала. Выделяется своими гибкими границами: он может быть сдержанным с минималистичными элементами, а может быть разнообразным, ярким и хаотичным. Но, тем не менее, он всегда наполнен гармонией.
Только до 3.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
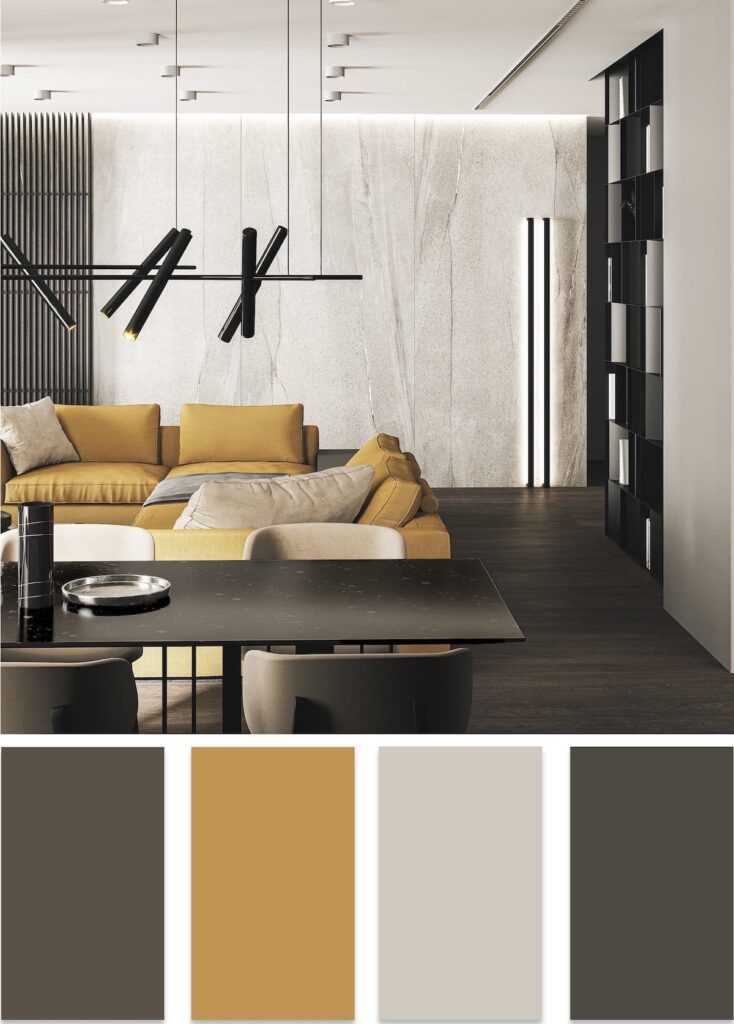
- Золото
Золото в дизайне будет одним из самых популярных трендов в следующем году. При правильном и лаконичном использовании этого цвета в разных формах и текстурах: блестящих, шелковых, металлических, шершавых и др. получится отличный результат. Соблюдение всех правил гармоничного визуала может придать любому объекту дизайна как изящный и богатый вид, так и умеренность, и скромность.
При правильном и лаконичном использовании этого цвета в разных формах и текстурах: блестящих, шелковых, металлических, шершавых и др. получится отличный результат. Соблюдение всех правил гармоничного визуала может придать любому объекту дизайна как изящный и богатый вид, так и умеренность, и скромность.
- Рисунки в брендинге
Этот тренд вернулся в 2022 году и в 2023 будет использоваться в графическом и веб-дизайне. Брендинг – схематичные наброски, рисунки и абстракции все больше соединяют потребителей и создателей продукта (компании). Именно оригинальный бренд создает четкое представление о конкретном продукте и профессионализме. В этом и состоит главная задача дизайнера.
Брендинг может выражаться всякими способами и формами: люди, лица, абстракции, геометрия, линии, контрасты и т. д. Все зависит от концепции и креативности компании, проекта и сферы деятельности.
Молодое поколение больше всех ценит в настоящее время этот тренд. Хотя он раньше и был известен, не многие это знают и поэтому считают глотком свежего воздуха.
Анимация как ключевой тренд дизайна 2023
Анимационное оформление плавно внедряется в дизайн компаний со всего мира. Так сделали Adidas и Apple, являющиеся примером для более молодых и маленьких брендов. К анимации относятся нарисованные элементы, короткие видеоролики и различные переходы между кадрами, которые направлены, зачастую, не на донесение смыслов, а на рекламу и привлечение внимания потенциальных клиентов.
Короткое и эстетичное видео на главных веб-страницах онлайн-магазина можно использовать в качестве креативной детали, интересного оформления, развлекательного контента или для показа товаров, что привлечет больше покупателей.
Анимация как ключевой тренд дизайнаОднозначно, что анимация будет одним из самых важных и часто используемых трендов дизайна в 2023 году. Сейчас и в будущем все формы дизайна на разных видах платформа будут выглядеть странно и не до конца оформлено без этого элемента, особенно если будут применяться смешанные стили 3D и 2D графики. Навыки дизайнеров прогрессируют с каждым годом, а потому и мода на актуальный стиль, и критерии качества и оригинальность вместе с ними.
Навыки дизайнеров прогрессируют с каждым годом, а потому и мода на актуальный стиль, и критерии качества и оригинальность вместе с ними.
Ниже представлены несколько вариантов применения веб-анимации:
- Формировать оригинальный способ подачи информации при помощи каких-то историй и анимированных сообщений для создания эмоциональной вовлеченности каждого посетителя сайта.
- Внедрить анимированную загрузку для разнообразия, оформления интерфейса, креатива и оптимизма. Никто не любит ждать, но вы всегда можете привлечь внимание интересным дизайном в виде индикатора с процентами, шкалой, песочными часами и другими решениями.
- Выделить курсор креативными эффектами. Необычный анимированный курсор также разнообразит просмотр веб-страницы, потому что зритель всегда интересуется чем-то новым и оригинальным.
- Создать хаотичное сочетание букв при помощи кинетической типографики.
Статистика Statista за 2020 год показывает роль анимации в форме видео (не статичных изображений) на рынке дизайна и отмечает ее показатель на отметке 270 млрд долларов. Поэтому все бренды мира придерживаются этой моды на анимацию в своих социальных сетях, рекламе и других формах дизайна. Их также привлекает широкий диапазон использования и креатива.
Поэтому все бренды мира придерживаются этой моды на анимацию в своих социальных сетях, рекламе и других формах дизайна. Их также привлекает широкий диапазон использования и креатива.
Подобное оформление обычно используется в двух случаях:
- Дизайн информационных видеороликов с целью донести пользователю куда нажать, чтобы достичь необходимой цели. Анимация способна сделать то, что не в силах сделать видео, а именно необычно преподнести контент. Любая идея в голове дизайнера может быть анимирована.
- Для создания рекламы.
К анимации относится и дизайн лого. В 2023 году люди все также используют визитки, листовки, блокноты и т. д. Анимированный логотип компании, конечно, не применим к полиграфии, но веб-ресурсы всегда нуждаются в свежих креативах.
Анимация как ключевой тренд дизайнаПлюсы анимированных логотипов:
- Привлечение внимания, повышение узнаваемости бренда.
- Оптимизация SEO, поскольку все поисковые системы, особенно Google, повышают конверсию и вовлеченность динамичного и эффектного контента, поэтому любые сайты с анимированными элементами лучше и быстрее продвигаются, привлекая больше аудитории.

- Приспосабливаются благодаря привлекательной картинке к мобильным устройствам, пользующимся популярностью больше, чем компьютеры.
- Клиповое мышление требует быстрой информации с максимумом смыслов, поэтому 5-10 секундная анимация создается именно с этой целью, чего не может сделать статический логотип.
В 2023 год в моде анимационный стиль веб-дизайна, способный создать уникальный и запоминающийся контент. Первым делом, это заставляет пользователей вовлекаться через взаимодействие с интерфейсом. А также тренд позволяет удерживать посетителя дольше на сайте, помогать ему найти нужный раздел или кнопку и продвигать компанию.
Антитренды дизайна в 2023 году
Также хотим упомянуть те тренды графического и веб-дизайна, которые стоит забыть раз и навсегда:
Статичный сайт
Самая распространённая ошибка большинства лендингов – это скучные и неподвижные интерфейсы. Подобные страницы выглядят как сплошное изображение с кнопками. В наше время у вас с меньшей вероятностью получится сделать популярный, интересный и вовлекающий веб-сайт без анимационных и интерактивных элементов. Важно помнить о главном правиле сайта – вовлеченность пользователя.
Важно помнить о главном правиле сайта – вовлеченность пользователя.
Для этого не обязательно использовать слишком сложные анимации, хватит анимации иконок, ховер-дизайна на кнопках и плавных переходов. Все это позволит странице не выглядеть застывшей. При возникновении трудностей всегда можно загуглить и посмотреть различные примеры.
Плоский дизайн
Так называемый «флэт» стал модным в 2015 году, когда он встречался практически везде. Google разработал подробные гайды по material design и научил всех упрощать. Минимализм всегда был в приоритете, потому что это упрощает восприятие, поэтому из интерфейсов убирали чрезмерную детализацию. Но это было тогда, в 2023 году пора развивать этот стиль и подгонять его под актуальные тенденции моды.
Например, на данный момент становится популярным неоморфизм, в котором объём и реалистичность достигаются тенями на однотонном простом фоне. На деле, это совокупность плоского и детализированного дизайна: акценты в меру и в нужном месте.
Стоковые изображения
Стоковые фотографии не несут никакой ценности, кроме смысловой нагрузки.
Сейчас уже не стоит использовать этот метод, лучше подтверждать свой бренд настоящими фото продукта, услуг и клиентов, потому что так зарабатывается доверие потребителя. Даже если нет на это времени или возможности, не стоит прибегать к стокам. Примените разнообразного вида иллюстрации: схемы и чертежи. Возьмите за золотое правило быть оригинальными!
Часто стоковые изображения используются в качестве временных иллюстраций, ведь это быстрее и удобнее. Но даже в этом случае добивайтесь неповторимости, адаптируя изображение под свою концепцию и стиль визуала вместе с дизайнером.
Шаблонные иконки
Мы постоянно видим одинаковые иконки на разных веб-сайтах. Будь сайт полностью индивидуальным и уникальным, это все может перечеркнуться шаблонными иконками. Опять же необходимо придерживаться детализации и стилизации под собственный бренд.
Шаблонные иконкиНо чем же тогда заменить эти шаблонные иллюстрации? Профессиональный дизайнер всегда сможет нарисовать их самостоятельно при помощи кривых и капли фантазии. Конечно же можно их найти в Интернете, но это уже гораздо сложнее и дольше. Но тем самым ваши иконки будут уникальными, что улучшит общий вид дизайна.
Конечно же можно их найти в Интернете, но это уже гораздо сложнее и дольше. Но тем самым ваши иконки будут уникальными, что улучшит общий вид дизайна.
Горизонтальный скролл
Горизонтальный скролл — это интересное решение, но которое, к сожалению, не оправдало себя. Оно слишком неочевидное и неюзабельное для массового внедрения, из-за чего пользователи часто покидают сайт.
В некоторых случаях он подходит очень хорошо. К примеру, портфолио фотографа, модели, кондитера, тату-мастера и т. п. Или же блок из сториз. Суть в том, что от ниши зависит и дизайн проекта: сайт местного молокозавода маловероятно нуждается в подобном оформлении.
Но есть тренд последних лет, который по-прежнему остается актуальным – параллакс! Это анимированный скролл, выглядящий очень выразительно и необычно. Также не мешает восприятию и оптимизации UX. Отличный вариант!
Слишком яркая цветовая палитра
Кислотные и неоновые гаммы лучше оставить любителям техно. Это самый примитивный способ привлечь внимание. Он обычно выглядит слишком броско и не к месту. Кроме того, не стоит способствовать росту стресса в и так уже нестабильном мире с пандемией и самоизоляцией.
Он обычно выглядит слишком броско и не к месту. Кроме того, не стоит способствовать росту стресса в и так уже нестабильном мире с пандемией и самоизоляцией.
Уже давно тенденции направлены на натуральность и естественность, используемые цвета также к этому относятся. Желаемые акценты всегда можно внедрить при помощи контрастных, но не кричащих оттенков.
Экстремальный минимализм
Перебор в чем угодно – это не есть хорошо. Крайний минимализм не позволит достичь цели, потому что пользователи приходят на сайты ради информации и смыслов. Отсутствие деталей не сможет выполнить эту функцию, поэтому боритесь за каждого потенциального клиента.
Позвольте зрителю с удовольствием и пользой провести время на вашей странице: оформите детали и подсказки, чтобы довести его за руку к нужной вам цели. Куда нажать и что щелкнуть должно быть понятно каждому, ведь сайт делается для людей, а не роботов без чувств и эмоций.
Гамбургер-меню
Гамбургер-меню – это, конечно, оригинальная деталь интерфейса, но она слишком сложная для восприятия и оптимизации. Это меню в форме стандартной иконки из трех горизонтальных линий скрывает основные разделы веб-сайта. В компьютерной версии это выглядит не очень хорошо, потому что занимает много времени для поиска и разворачивания. Опять же, пользователям нужно сделать все быстро.
Это меню в форме стандартной иконки из трех горизонтальных линий скрывает основные разделы веб-сайта. В компьютерной версии это выглядит не очень хорошо, потому что занимает много времени для поиска и разворачивания. Опять же, пользователям нужно сделать все быстро.
Этот способ подходит разве что для мобильных устройств, что исходит из экономии места на экране. Тем не менее, применение «бургеров» остается весьма непрезентабельным и неудобным элементом страницы, который в большинстве случаев просто мешает нормальному восприятию контента.
Существует множество вариантов адаптирования функциональных кнопок: расположить пункты меню на нижней панели как часть дизайна, что очень распространено в современных приложениях, или же разработать свою концепцию. Но, к сожалению, универсального стандарта нет, потому стоит придерживаться цели и оптимизации.
Можно долго вести дискуссии по поводу цикличности модных тенденций, что оспорит антитренды. Однако всегда стоит помнить о главном – дизайн направлен на определенные цели и задачи компании: привлечь внимание, заинтересовать, продать и т. п., к этому и нужно стремиться при решении тех или иных задач.
п., к этому и нужно стремиться при решении тех или иных задач.
Важные детали в сфере дизайна, которые не стоит забывать в 2023 году
Разбираясь подробнее в вопросе последних технологических тенденций, стоит рассмотреть несколько важных моментов, которые смогут хорошо сказаться на графическом и веб-дизайне 2023 года:
- Персонализированный контент. Большинство современных сайтов сейчас активно применяют методы отслеживания цифрового следа пользователя. То есть статистика просмотров и нажатий позволяет создавать максимально вовлекаемый и работающий контент, подкрепляя его качественным визуалом. Грамотное использование подобных инструментов позволит увеличить конверсию страницы, улучшить интерфейс и дизайн в целом.
- Скорость загрузки страницы. Чем выше скорость прогрузки всех элементов сайта, тем выше все его показатели в статистике посещаемости и продолжительности нахождения. Всегда стоит иметь в виду конкуренцию. Каким бы ваш сайт не был, скорость обновления влияет на эксплуатацию и позицию в поисковых системах.

- Адаптивный веб-дизайн. Еще одним обязательным требованием к веб-дизайну 2022-2023 года становится тренд оптимизации страницы под мобильные устройства, которые есть у всех современных людей. Технологии подстраиваются под развитие общества, поэтому и необходимо идти с ними в ногу: разрабатывать сайты также под телефоны и планшеты.
- Доступность сайта. Еще одно нововведение, требующее внимание всех разработчиков в 2023 году – специальные возможности. К ним относятся различные голосовые функции, распознавание речи, VR и другое. Крупные мировые бренды постепенно отказываются от классических и уже устаревших методов эксплуатации платформ.
Вышеперечисленные тренды в дизайне позволяют развиваться в цифровом пространстве и эффективнее продвигать свой продукт. Для лучшего взаимодействия пользователей с контентом в оформлении можно применять не только графические элементы, инструменты веб-дизайна, но и другой функционал. Например, ботов.
Модные направления в графическом дизайне хоть и не слишком быстро меняются, но все равно плавно развиваются. Цикличность этого процесса позволяет им оставлять свой след в каждом новом течении, а также внедрять новые и свежие взгляды на визуал.
Цикличность этого процесса позволяет им оставлять свой след в каждом новом течении, а также внедрять новые и свежие взгляды на визуал.
Продвижение блога — Генератор продаж
Рейтинг: 4.3
( голосов 10 )
Поделиться статьей
15 главных трендов графического дизайна 2022
В 2021 году графические дизайнеры вдохновлялись стилем ретро и футуризмом — данные направления будут развиваться и найдут новые креативные решения и в 2022.
Итак, какие же тренды будут царить в сфере графического дизайна в этом году?
Мазки кистью, 3D-арт, спокойные цветовые гаммы, вдохновение природой, хаотичная типографика, золото и снова 3D-дизайн… Но это еще не все!
Приводим главные тренды дизайна 2022 года, которые необходимо знать, чтобы создать по-настоящему актуальные работы.
Хаотичная типографика
В отличие от хаоса в реальной жизни, хаос в типографике нам по душе. Хаотичная типографика будет в тренде в 2022 и позволит оформить любые решения. Никаких правил, креативьте вволю!
Источник: Ashley Jakubowsk, Aleyna Kılıc, Muna El_sayed, Martyna Wędzicka-Obuchowicz
Хаотичная типографика широко известна как в бизнес-индустрии, так и в среде инфлюенсеров в социальных сетях. Баннеры, постеры, публикации с цитатами обретают гораздо более привлекательный вид, если их оформить в стиле хаотичной типографики, комбинируя большие и маленькие заголовки.
СОЗДАТЬ ДИЗАЙН
3D-дизайн
3D-дизайну предсказывают необычайную популярность. Так же как и футуристический дизайн, 3D будет вдохновлять нас на новые смелые решения. Например, сочетая 3D-объекты с реалистичным дизайном, 2D-дизайном или фотографиями, можно получить потрясающий коллаж. Типографика в 3D в компании с реалистичными объектами и персонажами точно придутся по душе аудитории.
Типографика в 3D в компании с реалистичными объектами и персонажами точно придутся по душе аудитории.
Золото
Золото — один из самых модных цветов в этом году. При разработке дизайна его можно использовать в различных формах и текстурах — блестящая, металлическая, шелковистая, шершавая и др. При правильном использовании золото может придать любому предмету дизайна как стиля и роскоши, так и хрупкости и скромности.
Источник: Roman Bratschi, Zoldi jewels, Toast, Covalence Architectes
Возвращение символов
2022 вернет моду на богов и богинь, луну и звезды, знаки на ладони и другие символы — любви, силы, красоты. Талисманы и различная символика дадут дизайнерам новое дыхание и вдохновят на новые проекты.
Источник: Matheus Ferreira, Kenneth Vanoverbeke, Saberin Hasan, Autumn Hutchins, Helena M. Cintra
Cintra
Вдохновение природой
Элементы, вдохновленные природой, такие как цветы, деревья, листья в сочетании с натуральными оттенками, текстуры, напоминающие дерево, зелень, камни, будут потрясающе смотреться в сочетании с минималистичным дизайном. Развитие, чистота, природа — данные темы также включены в этот тренд. 2020 стал трудным годом для многих, особенно учитывая самоизоляцию в четырех стенах, поэтому вполне естественно, что в этом году людям захочется вернуться к природе, в том числе и в дизайне.
Источник: Caroline Delavi, Vinicius Hideki, Vera Sambucus Branding, Diana Silina, Geethanjali Rajiv
Натуральные элементы будут играть огромную роль в маркетинговой эстетике и публикациях для соцсетей. Пользователи Instagram и Facebook очень даже не против зеленых элементов у себя в ленте, поэтому многие инфлюенсеры и бизнес-аккаунты используют данную тематику в своих маркетинговых кампаниях либо подчеркивают натуральность своих продуктов.
СОЗДАТЬ ДИЗАЙН
Геометрические фигуры
С помощью лаконичных геометрических фигур, ярких цветовых решений и безграничного воображения можно создать любой дизайн. В 3D ваш дизайн станет глубже и оригинальнее, а “плоский” дизайн сделает отсылку к 70-м — в любом случае дизайн получится шикарным.
Источник: Arnold Gutierrez, DART / Villa Verlicchi, Graphic Assets, Atelier Irradié, Melez Iced Tea
Элементы искусства
Художественные элементы также ждут нас в 2022. Абстрактные формы, мазки кистью, дизайн, вдохновленный произведениями искусства, сделают работы дизайнеров более изысканными.
Дизайн с элементами из классической живописи — еще один классный тренд, который мы ждем с нетерпением.
Источник: Ostecx Créative, Feifei Ruan
Ретрофутуризм
Когда футуризм встречается со стилем ретро, можно ожидать суперстильный фейерверк цвета. Яркие цвета, плавные повороты и линии также будут неотъемлемой частью тренда.
Яркие цвета, плавные повороты и линии также будут неотъемлемой частью тренда.
Данный стиль и свойственные ему цвета давно актуальны в мире видеоигр — возможно вы замечали игровые видео на YouTube с картинкой превью в стиле ретрофутуризма. В общем, этот стиль может сделать любой объект дизайна трендовым.
СОЗДАТЬ ДИЗАЙН
Оптические иллюзии
Гипнотические и чарующие, а теперь и в тренде — оптические иллюзии станут отличным дополнением как для дизайн-объекта, так и для типографики, и точно произведут впечатление на зрителей.
Источник: Polina Lebedenko, Hidden Characters, Figure ™, Sergi Delgado, Ashley Jakubowski
Монохром & дуотон
Монохром и дуотон — это красиво, минималистично и в то же время эффектно. Монохром и дизайн в стиле дуотон сразу бросаются в глаза, и, если вам удастся подобрать правильные цвета, ваш месседж будет услышан.
Монохром и дизайн в стиле дуотон сразу бросаются в глаза, и, если вам удастся подобрать правильные цвета, ваш месседж будет услышан.
Мультяшный дизайн
Данный тренд сохранится и в 2022 году. Мультяшные элементы и персонажи уже вовсю используются дизайнерами, которые играют на чувстве ностальгии. Они очень функциональные и яркие, почему бы не создать дизайн в стиле мультяшек?
Источник: Alena Rychagova, Kseniya Sakharova, Tanya Gulyaeva, Daria Ovsanikova, HaeJu Jang
Мультяшные иллюстрации добавят оригинальности и непосредственности бренду и помогут наладить контакт с аудиторией. Кроме того, они броские и игривые, поэтому пользователи ими охотно делятся в сети.
СОЗДАТЬ ДИЗАЙН
Социальные темы
После всех трудностей и невзгод 2020 года миссию по объединению мира берет на себя искусство. Дизайнеры создают вдохновляющие работы, которые несут серьезную смысловую нагрузку и поднимают социальные темы.
Дизайнеры создают вдохновляющие работы, которые несут серьезную смысловую нагрузку и поднимают социальные темы.
Воксельный дизайн
Дизайн, построенный из 3D-кубиков, которые называются вокселями, представляет собой впечатляющее сочетание, вдохновленное видеоиграми и винтажем. Такой дизайн легко запоминается зрителями и, как правило, приходится им по душе.
Источник: Vida Foruzan, Yeganeh Aubi
Черно-белый дизайн
Популярность темной темы в приложениях и веб-сайтах способствовала возвращению черно-белой эстетики в графический дизайн. Смелое, современное и невероятно эффектное сочетание черного и белого, а также других выцветших оттенков покорят сердца людей всех возрастов.
Источник: Tanvir Alam Hira™, Gemma Mahoney, Ilona A, Szymon Jendrzejczyk, Dominggo Mau
Комиксы и поп-арт
Винтажные комиксы и поп-арт уже давно в тренде. И в этом году они не сдадут позиций и приобретут «плоский» дизайн и выразительную текстуру.
И в этом году они не сдадут позиций и приобретут «плоский» дизайн и выразительную текстуру.
Подведем итоги
2022 обещает стать годом, который соберет все тенденции графического дизайна воедино. Дизайн, который вы создаете, должен очень точно отражать сущность вашего бренда и суметь передать месседж, который вы хотите донести.
Искренность, креативность и стиль… с этими тремя качествами вы сможете создать актуальный и смелый графический дизайн.
8 интерактивных тенденций дизайна UX на 2023 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Многофункциональные, визуально завораживающие веб-сайты будут в моде среди тенденций UX-дизайна в 2023 году. Мы живем в мире, где потребители все чаще ищут развлечения у брендов, чтобы избежать обычного давления повседневной жизни и сайтов. соответственно адаптируются. Дизайнеры обращаются к искусственному интеллекту, эффектам наведения и новым стилям навигации для создания стимулирующего взаимодействия с брендом. Улучшение взаимодействия с пользователем с помощью иммерсивных 3D-сред — вот основные будущие тенденции UX-дизайна на 2023 год.0003
соответственно адаптируются. Дизайнеры обращаются к искусственному интеллекту, эффектам наведения и новым стилям навигации для создания стимулирующего взаимодействия с брендом. Улучшение взаимодействия с пользователем с помощью иммерсивных 3D-сред — вот основные будущие тенденции UX-дизайна на 2023 год.0003
8 дразнящих трендов UX-дизайна на 2023 год:
—
- Эффект наведения на продукт
- Сложная прокрутка
- Впечатление от бренда бросает вызов времени ожидания
- Интерактивная, ореховая навигация
- Превращение негативов в позитивы
- ИИ усложняет сферу чат-бота
- Голосовой поиск или помощь
- Гиперстимуляция
1. Эффект наведения на продукт
—
В 2023 году тенденции UX-дизайна отдают предпочтение самому опыту, а не простоте использования и скорости. Речь идет о создании уникальных воспоминаний с помощью взаимодействия с брендом на фоне быстрых пользовательских путешествий. Использование эффектов наведения для изображений вашего продукта — уникальная часть этой интерактивной головоломки.
Использование эффектов наведения для изображений вашего продукта — уникальная часть этой интерактивной головоломки.
Так на что это похоже? Анимированное изображение продукта в виде эффекта наведения показывает продукт или новую информацию о продукте пользователям. Он показывает пользователям, как его использовать, и дает больше информации о его функциях. Многие веб-сайты позволяют пользователям настраивать продукт, давая им лучшее представление о том, как он будет выглядеть в физическом пространстве, без посещения выставочного зала или магазина. Это может быть особенно полезно для магазинов одежды и автомобилей. Некоторые дизайнеры могут даже использовать этот эффект, чтобы дразнить будущие продукты или услуги. Это интересный способ вызвать у посетителей жажду большей близости с вашим брендом, одновременно побуждая их щелкнуть призыв к действию, например подписаться на обновления по электронной почте.
При разработке дизайна с эффектом всплывающего окна подумайте о намерении. Вы хотите подразнить будущий продукт, научить посетителей, как его использовать, или продемонстрировать инновационные функции? Дизайн с целью. Эффект должен привести к перформативному действию. Возможно, пользователи хотят узнать больше о продукте или услуге, приобрести их или записаться на личную встречу. Это новый способ показать неизвестное: например, в списке квартир в приложении могут быть фотографии, показывающие, как будет выглядеть шкаф или кладовая. Добавление этого уровня интерактивности удерживает пользователей и помогает вашему продукту выделиться среди толпы.
VIITA Watches раскрывает свои часы с помощью эффекта наведения на продукт от VIITA Watches через Awwwards.2. Усовершенствованная прокрутка
—
В прошлом году мы упоминали передовую прокрутку как тренд UX-дизайна, а в этом году она стала еще больше. Подумайте о том, как вы взаимодействуете со своими любимыми приложениями и веб-сайтами. Вы прокручиваете их разными способами: асимметрично, разнонаправленно и даже комбинируете прокрутку с вращением и жестами масштабирования.
Подумайте о том, как вы взаимодействуете со своими любимыми приложениями и веб-сайтами. Вы прокручиваете их разными способами: асимметрично, разнонаправленно и даже комбинируете прокрутку с вращением и жестами масштабирования.
Современные сайты используют параллаксную прокрутку — метод, который увеличивает глубину и использует несколько скоростей прокрутки для элементов на одной странице. В частности, фон прокручивается с другой скоростью, чем основной контент. Усовершенствованная прокрутка делает еще один шаг вперед, разбавляя дополнительные уровни развлечения и стимулирования уникальными изображениями. Это дает пользователям больше информации об индивидуальности вашего бренда, а это означает, что они могут общаться на более личном уровне.
Этот веб-сайт использует параллаксную прокрутку в сочетании с анимацией для большего эффекта погружения с помощью Repeat. Горизонтальная прокрутка возвращается, особенно для творческих сайтов, с помощью Humana Studio. Прокрутка предоставляет новые способы восприятия цифрового искусства с помощью Mental Canvas.
Прокрутка предоставляет новые способы восприятия цифрового искусства с помощью Mental Canvas.3. Впечатление от бренда бросает вызов времени пребывания
—
Поскольку «время пребывания» означает время, которое пользователь проводит на сайте, эта тенденция в дизайне UX относится к приоритету уникального, интимного и запоминающегося взаимодействия с брендом над разрабатываемым сайтом. чтобы помочь пользователям быстрее найти призыв к действию. Бренды хотят показать свою индивидуальность, поощряя больше взаимодействий с пользователями, часто используя несколько технологий, таких как искусственный интеллект и дополненная реальность.
Многие новые веб-сайты отдают предпочтение опыту, а не удобству использования, например, это интерактивное портфолио, в котором вы можете перемещаться по разделам сайта через Joshua’s World. . Поскольку люди по всему миру в среднем проводят в сети почти 7 часов в день, неудивительно, что мы хотим, чтобы наше время в сети было более значимым и увлекательным. Эффект домино возник с тех пор, как было впервые объявлено о Метавселенной, и бренды создают иммерсивные впечатления с помощью своего цифрового присутствия, чтобы дать пользователям больше свободы действий, самореализации и индивидуального самовыражения. Используйте эту тенденцию ответственно: если ваша целевая аудитория состоит в основном из мобильных пользователей или пользователей с более низкой скоростью интернета, подумайте о разработке более традиционного интерфейса.
Эффект домино возник с тех пор, как было впервые объявлено о Метавселенной, и бренды создают иммерсивные впечатления с помощью своего цифрового присутствия, чтобы дать пользователям больше свободы действий, самореализации и индивидуального самовыражения. Используйте эту тенденцию ответственно: если ваша целевая аудитория состоит в основном из мобильных пользователей или пользователей с более низкой скоростью интернета, подумайте о разработке более традиционного интерфейса.
4. Интерактивная навигация
—
Точно так же, как мы просматриваем приложения и сайты, навигация по ним становится все более приятной. Интерактивная, сумасшедшая навигация — еще одна популярная тенденция дизайна UX, украшенная анимацией, забавными меню, эффектами наведения и нетрадиционными макетами.
Благодаря этим запоминающимся навигационным функциям веб-сайты создают ощущение, что пользователь находится в приключении, повторяя нашу предыдущую тенденцию увеличивать их взаимодействие с вашим сайтом. Он включает в себя витиеватые эффекты прокрутки, наведения и раскрытия в навигационных меню, чтобы отвлечься от того, к чему мы привыкли, то есть от щелчка по статическим страницам другого гамбургера. Он оживляет ваши раскрывающиеся списки и в интерактивном режиме направляет пользователя из точки А в точку Б настолько интуитивно, насколько это возможно. 9У франшизы NBA 0003 Utah Jazz есть забавный сайт для своих ретро-джерси с интерактивной, но необычно разработанной навигацией через Utah Jazz. RLY использует интерактивные круги как способ навигации по своим социальным ссылкам через RLY. Веб-сайт, который отдает дань уважения Жоржу Мельесу. Фильм 1902 года «Путешествие на Луну», в котором для навигации используется игровая механика через монохромный Париж.
5. Превращение негатива в позитив
—
В условиях повышенной неопределенности текущих событий многие пользователи ищут в Интернете чувство облегчения и развлечения… даже когда они теряются! В частности, с ошибкой 404 и загрузкой страниц все дело в том, чтобы превратить разочаровывающие сообщения об ошибках и время ожидания в положительный опыт.
На этой странице 404 есть всплывающие пузыри с изображениями, добавляющие нотку творчества на страницу, которую никто не ожидал, The First The Last, Irina Horbunova и Shulgin Julia, через Awwwards. Во время загрузки на этом веб-сайте появляется симпатичный курсор, который чирикает и выпускает музыкальные ноты при нажатии через Fils De Graphiste. Бренды должны помнить, что 25% интернет-пользователей покинут любой сайт, загрузка которого занимает более 4 секунд. Поэтому, если произойдет ошибка 404 или страница загрузки, убедитесь, что она включает глупые анимации, игривые видео или забавные изображения, которые соответствуют индивидуальности вашего бренда. Добавив немного интерактивности, посетители будут увлечены и развлечены вашим брендом; вместо того, чтобы проверить их.
Добавив немного интерактивности, посетители будут увлечены и развлечены вашим брендом; вместо того, чтобы проверить их.
Например, если у вас есть работа с большим количеством контента, для которой требуется индикатор загрузки, дайте пользователям тем временем простое и веселое задание. Повышая сплоченность и последовательность в вашем дизайне, он демонстрирует забавную, человеческую сторону вашего бренда. Также важно дать пользователю действие, рассказать ему, как правильно действовать. Но вы можете включить это в свою анимацию. Посетители оценят все внимание к деталям и внимание к каждому аспекту опыта, укрепление доверия к вашему бренду и связь с вашими пользователями на эмоциональном уровне.
Страница 404, на которой используются игривые изображения и текст, отсылающие к ошибке в гольфе, автор Вишневски.6. ИИ усложняет сферу чат-ботов
—
По мере того, как достижения в области ИИ становятся массовыми, ожидания пользователей в отношении чат-ботов резко возросли. Люди хотят чувствовать, что разговаривают с человеком, поэтому чат-боты должны чувствовать себя естественно, а не неуклюже и ограниченно. И снова на помощь приходит дизайн: в 2023 году ожидается больше чат-ботов, интегрированных в приложения и веб-сайты.
Люди хотят чувствовать, что разговаривают с человеком, поэтому чат-боты должны чувствовать себя естественно, а не неуклюже и ограниченно. И снова на помощь приходит дизайн: в 2023 году ожидается больше чат-ботов, интегрированных в приложения и веб-сайты.
По мере того, как возникает потребность в высококачественном обслуживании клиентов, мир технологий активно инвестирует в машинное обучение. ИИ и машинное обучение приведут к значительным улучшениям в общении с чат-ботами, похожими на человеческие, и к улучшению качества обслуживания клиентов. Эти усовершенствования чат-бота включают в себя более естественный язык, лучшее владение грамматикой, более сложный словарный запас и даже способность интерпретировать орфографические ошибки и опечатки.
Это крипто-приложение использует чат на основе ИИ, чтобы помочь пользователям решать проблемы и узнавать больше об инвестициях в цифровые технологии, авторы UI JEDI, Дмитрий Ратушняк, Михаил Чадченко и Диана Цалан через Behance.
Если чат-боты могут быстро и легко решить проблемы пользователя, ваш пользователь с большей вероятностью будет доверять вашему бренду. У них будет хороший опыт работы с вашим обслуживанием клиентов, и они будут более склонны делиться этим мнением со своими друзьями. Поэтому сделайте своего чат-бота более удобным для пользователей. Используйте искусственный интеллект, чтобы бот задавал правильные вопросы в нужное время, и наслаждайтесь преимуществами лояльной клиентской базы.
Domino’s Pizza позволяет голодным пользователям заказывать пиццу через чат-бота через Dominos.7. Голосовой поиск или помощь
—
Машинное обучение также расширяет возможности голосового поиска и помощи, что является новой тенденцией дизайна UX. Повышение спроса на смарт-часы требует значительных прорывов в технологии голосового ИИ, что объясняет ее коммерциализацию. Он развивается, чтобы более точно интерпретировать акценты и поддерживать несколько языков для большей инклюзивности и уменьшения разочарования пользователей.
Диалог вашего голосового помощника должен быть разговорным, но информативным. Сообщите пользователям, что их запрос был подтвержден, ответив в дружелюбной, неформальной форме. Это может быть что-то такое же простое, как «хорошо» или «понятно». Не избегайте ошибок — если голосовой помощник не может обработать речь пользователя, разработайте ответ, чтобы обработать это, как в обычном разговоре. Это может быть «извините, что вы сказали?» или «пожалуйста, не могли бы вы повторить вопрос?» Чем человечнее звучит помощник, тем сильнее эмоциональная связь вашего бренда с вашим пользователем. Ведь каждый хочет быть понятым.
Макет приложения для голосового поиска с виртуальным помощником, автор Фердоус Ислам, через Behance. Криптовалютное приложение Hey Wallet использует искусственный интеллект для голосовой помощи, авторы UI JEDI, Дмитрий Ратушняк, Михаил Чадченко и Диана Цалан, через Behance.
8. Перевозбуждение
—
Видели ли вы в последнее время веб-сайт, чья эстетика была настолько дерзкой, яркой и навязчивой, что вам приходилось делать паузу на секунду, чтобы осмотреть ее? В 2023 году многие бренды поколения Z будут так преданно отстаивать максимализм, что вы будете ошеломлены.
Этот феминистско-активистский сайт публикации имеет чрезмерные эффекты, которые могут показаться ошеломляющими, но эстетически приятными благодаря полиэстеру.Нарушая правила дизайна, к которым мы привыкли, дизайнеры отказываются от минимализма слева, справа и по центру; особенно когда бренд ориентирован на более молодую аудиторию. Столкнувшись с неопределенным будущим, представители поколения Z ищут надежду, утешение и единение. Они обращаются к ярким цветам за силу и оптимизм и покупают бренды, которые их понимают.
Этот веб-сайт использует анимацию, жирные шрифты и фоновое видео для создания подавляющей атмосферы с помощью Mac-Pam. Когда вы думаете о том, как мгновенно многие представители этой демографической группы переживают свою жизнь — просматривая свидания, покупая продукты или посещая галерею — даже не вставая с постели, становится понятно, что бренды должны делать все возможное, чтобы удовлетворить свои чувства. Когда дело доходит до цифрового дизайна, это означает чрезмерное стимулирование пользователей эстетикой настолько индивидуальной, аутентичной и сильной, что это почти сбивает вас с места. Как если бы пустого пространства не существовало, а баланс считался трагедией, дизайнерская тенденция чрезмерной стимуляции включает в себя анимацию каждого уголка вашего сайта.
Когда дело доходит до цифрового дизайна, это означает чрезмерное стимулирование пользователей эстетикой настолько индивидуальной, аутентичной и сильной, что это почти сбивает вас с места. Как если бы пустого пространства не существовало, а баланс считался трагедией, дизайнерская тенденция чрезмерной стимуляции включает в себя анимацию каждого уголка вашего сайта.
Имейте в виду, что эти сайты могут негативно повлиять на доступность. Поэтому убедитесь, что весь текст легко читается, воспроизведение аудио и видео можно отключить или приостановить, а ваши изображения включают замещающий текст.
Luaka Bop использует яркий желтый фон в сочетании с рамкой веб-страницы и изображениями старой школы, чтобы стимулировать чувства через Luaka Bop. У Gucci есть захватывающий, но потрясающий интерактивный веб-сайт, яркий и живой, через Gucci Flora.Нарушение закона… UX
—
В 2023 году веб-сайты будут требовать вашего внимания больше, чем когда-либо. Сложные интерактивные возможности в сочетании с множеством специальных эффектов наведения и прокрутки работают вместе, чтобы доминировать над каждым миллиметром веб-страниц. Нарушая законы UX, эти тенденции начинают революцию, и мы здесь для этого.
Нарушая законы UX, эти тенденции начинают революцию, и мы здесь для этого.
Хотите, чтобы ваш сайт предлагал удобный и красивый пользовательский интерфейс?
Наши талантливые дизайнеры позаботятся об этом.
Пойдем!
7 самых вдохновляющих трендов обложек книг 2023 года
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Из-за глобального конфликта, продолжающегося климатического кризиса и надвигающейся рецессии мир испытал свою долю уныния. Но если вы ищете эскапизма, тенденции дизайна обложек книг 2023 года, похоже, полны решимости изгнать тьму. Яркие фигуры кружатся, цветы распускаются, а дикие существа расхаживают. В других местах дизайнеры оглядываются назад, находя красоту в тревоге панка и удовольствие в игривой простоте поп-арта.
Как видно из приведенной ниже подборки, несколько трендов этого года перекликаются. Общей чертой является типографика, которая, несмотря на то, что иногда бывает настолько большой, что выливается за пределы обложки, часто с удовольствием играет вторую скрипку по сравнению с живыми изображениями и узорами. В этом году меньше внимания уделяется словам, а больше чувствам: кажется, пришло время забыть об иерархии и приличиях и просто дать волю своим чувствам. Это основные тенденции дизайна обложек 2023 года.
В этом году меньше внимания уделяется словам, а больше чувствам: кажется, пришло время забыть об иерархии и приличиях и просто дать волю своим чувствам. Это основные тенденции дизайна обложек 2023 года.
7 самых вдохновляющих трендов обложек книг 2023 года
—
- Абстрактные смеси
- Крупный шрифт, насыщенный фон
- Нет иерархии
- Поп-арт минимализм
- Коллаж в стиле панк и вырванные страницы
- Смелые цветочные мотивы
- Близко к краю
1. Абстрактные смеси
—
Как создать яркую обложку, которая отлично подойдет для социальных сетей, но при этом сохранит ощущение тайны? Для многих авторов и дизайнеров ответом являются абстрактные смешанные обложки. Эти яркие, динамичные дизайны смешивают цвет и текстуру, предлагая случайность и креативность и отвергая аккуратность, порядок и реализм. Учитывая, что многие люди испытали большие перемены в своей жизни или устали от глобальных потрясений за последние несколько лет, неудивительно, что авторы и дизайнеры ломают стереотипы, когда дело доходит до дизайна обложки книги.
Хотя на обложках этих книг закручено множество ярких узоров, эта тенденция не является полностью абстрактной. Цифры часто возникают из водоворота, который предполагает личную трансформацию или то, как мы создаем образы в уме, когда читаем. Но, в отличие от обложек с фотографическими или фотореалистичными передними обложками, эти книги редко имеют узнаваемое лицо, что делает их особенно подходящими для книг с несколькими интерпретациями или для книг (например, названий самопомощи), где читатели могут видеть себя в качестве главного героя.
By Rocío Martín OsunaBy Beaux Arts Дизайн обложки книги Black Cake от Charmaine Wilkerson via Penguin Random House2. Большая типографика, насыщенный фон
—
Трудно понять, где искать эту тенденцию. Крупные буквы, обычно печатными буквами, тянутся по всей обложке. Но сразу за ними скрываются смелые, пленительные изображения, часто изображающие животных или растения. Иногда текст перекрывается частью изображения, например, тело змеи, свернувшееся сквозь двойные дуги буквы «М» на обложке ниже.
Эти обложки кричат «посмотри на меня», создавая впечатление, что работа внутри них дикая и безудержная. Он предлагает способ сбежать в другой мир в то время, когда многие из нас больше всего в этом нуждаются. Слои и перекрывающиеся визуальные эффекты создают интерес, который стирает грань между текстом и визуальными эффектами, что делает эти обложки отлично подходящими для дизайнеров и книг, которые хотят привлечь любознательных читателей.
Автор zeIena ◣_◢Обложка книги «Брачный портрет» Мэгги О’Фаррелл через Google Книги3. Текстовая иерархия отсутствует
—
Элементы обложки часто располагаются в иерархическом порядке, при этом доминирует название, а обложке, имени автора и другим деталям придается меньшее значение. Дизайнеры играли с этой иерархией в течение многих лет, а Пол Бэкон впервые создал множество обложек в 1950-х годах, в которых названию придавалось серьезное значение. В 2023 году мы видим меньше текстовой иерархии на обложках, где заголовок и имя автора набраны одним шрифтом и размером.
В 2023 году мы видим меньше текстовой иерархии на обложках, где заголовок и имя автора набраны одним шрифтом и размером.
Эти обложки могут затруднить определение того, какой текст относится к автору, а какой к названию. Если вы узнаваемое имя, читатели все равно смогут довольно легко разобрать ваше имя. Но менее известные писатели все чаще используют тот же подход. Частью привлекательности, в соответствии с другими тенденциями, которые мы видели на обложках книг в этом году, является желание возмутиться и дать отпор устоявшимся практикам.
Эта тенденция также предполагает, что читатель совершает покупку не только на основании автора или названия, но и на основе обложки в целом — подход, который может помочь выделить обложку на полках или в социальных сетях. .
Обложка книги «Мужчины, которым я доверяю» Томми Пэрриша через FantagraphicsBy Boja4.
 Минимализм поп-арта
Минимализм поп-арта —
Когда поп-арт появился в 1950-х годах, он считался непостоянным и китчевым: жанр, который будет существовать сегодня и исчезнет завтра. Он оказался удивительно живучим, и обложки, сочетающие яркие ретро-изображения с крупными блочными шрифтами, получили широкое распространение в этом году. Поп-арт противостоял идее о том, что «высокая» культура важнее, чем популярная культура, в отказе от иерархии, что перекликается с творчеством и нарушением правил, которые мы наблюдаем во многих проектах в 2023 году. Дизайнер Костис Павлоу отмечает, что «возрождение винтажа чувству и эстетике бохо» часто придается современный вид с «очень красивыми современными штрихами».
By Kostis Pavlou Но поскольку фильмы о супергероях по-прежнему являются самым большим шоу в городе, неудивительно, что некоторые дизайнеры черпают вдохновение из панелей комиксов, которые вдохновляли таких, как Рой Лихтенштейн в период расцвета поп-арта. Эта тенденция минимализма в стиле поп-арт представляет собой аккуратный контраст со смешанными обложками и насыщенными узорами, которые мы видим на некоторых книгах в этом году.
5. Коллаж в стиле панк и вырванные страницы
—
От рваных джинсов Ramones до английских булавок Sex Pistols, первая волна панк-рока, которая пришла в 1970-х, рвала вещи, а затем соединяла их вместе в стиле, который выглядел небрежно, но часто довольно искусно. Внешний вид и философия панка никуда не делись. Спустя почти 50 лет, когда движения против истеблишмента набирают силу, а антиутопический дизайн возвращается в моду и дизайн, панк оказывает влияние на новую волну графического и книжного дизайна.
By InsomniaARSBy logovora В обложках книг этого года используются рваные обложки, грубые текстуры и коллажи, чтобы предложить что-то откровенное или трансгрессивное. Подход не может быть более отличным от округлого минимализма, который стал доминировать в цифровом контенте, который мы читаем, благодаря современному дизайну приложений. Дизайнеры этих обложек говорят, здесь что-то сырое и настоящее.
Тем не менее, этим проектам не хватает нигилизма, характерного для оригинальной панк-сцены: часто рипы и коллажи раскрывают красоту, а не темноту. 9 Грэма Макрея БернетаПример 0179 Пример имеет большую трещину в середине, но почерк под ним отличается паучьей элегантностью, в то время как Над сиренами раскрывает невероятно чистую волну, подобную сладкой мелодии, которую несет волна панковской обратной связи.
Обложка книги Case Study Грэма Макрея Бернета via Saraband By logovora6. Смелые цветочные мотивы
—
Цветы яркие, но хрупкие. На них изображены растения, пойманные в момент красоты, но трудно не думать о воспитании, которое привело их к этому моменту, и об увядающем цветении, которое последует. Эта смешанная эмоция лежит в основе многих смелых цветочных композиций, которые можно увидеть на упаковках продуктов в этом году.
By janetatwork На обложках некоторых книг этого года, основанных на растениях, описываются настоящие ботанические методы, в то время как другие предлагают созерцание или важность заботы о себе и окружающих. Цветочные обложки позволяют дизайнерам использовать яркие цвета в изображениях, которые кажутся естественными и непринужденными.
Цветочные обложки позволяют дизайнерам использовать яркие цвета в изображениях, которые кажутся естественными и непринужденными.
Эмоциональная связь также является ключевой: возможно, рост количества цветочных покровов всегда был связан с постпандемическим периодом, когда многие люди ценили горшечные растения или время, проведенное на открытом воздухе. Все больше и больше исследований приходят к тому же выводу, что и Psychology Today, в котором отмечается, что «люди, которые окружают себя растениями и другими формами природной красоты, в помещении и на улице, испытывают пользу для эмоционального и психического здоровья». Возможно, эти книги могут сделать то же самое?
By InsomniaARSBy Janet Mo7. Близко к краю
—
Каждый дизайнер сталкивался с жесткой компоновкой, но эта тенденция делает ее достоинством, используя крупный текст, который трется прямо о края книги или даже падает сразу же. Это привлекательный вид, который может превратиться — как и несколько тенденций обложек книг в этом году — в абстракцию, например, как текст Don’t Do D * ck перекатывается по обложке, оставляя приятный узор в виде полупольки. точки на его позвоночнике.
точки на его позвоночнике.
Но эта тенденция не просто привлекательна: она несет в себе множество значений, с которыми могут играть дизайнеры. Это может указывать на то, что содержание книги слишком обширно и амбициозно, чтобы уместиться в рамки обычной обложки. Но это также наводит на мысль о выходе за рамки нормы, отражая истощение, которое многие люди чувствуют в мире постоянной связи и размытых границ между работой и личной жизнью.
Его использование в книгах по самопомощи, тем временем, говорит о том, что, помогая читателям выйти за пределы самих себя, книга может помочь им найти новые пространства и связи и изменить свою жизнь. Какое сообщение будет доставлено, зависит от дизайнера: вес, цвет и шрифт этих сопроводительных писем здесь имеют решающее значение, даже если вы не можете видеть каждое из них.
By BojaАвтор WizdizBy BCD∞™Автор oğuzhan topcu через BehanceГотовы к тенденциям дизайна книг в 2023 году?
—
Цифровой мир становится все более и более вездесущим, но, несмотря на обещания еще более захватывающей мультивселенной, продажи книг в последние годы заметно выросли.

