Словарь популярных терминов в дизайне
- Линки
- Исходник или файл, сбитый (слитый) в один слой
- Разрешение
- Резкость
- Фокус / расфокус
- Шум
- Припуски / поля под обрез / вылеты
- Обрезной формат
Профессиональные термины из интернет-маркетинга и дизайна простым понятным языком. Углубленный курс. После прочтения вы сократите время на словесный пинг-понг. 7 терминов, 4 минуты 52 секунды на прочтение.
Линки
Есть такая программа: «Adobe Illustrator». С большой вероятностью дизайнер работает в ней: в этой программе очень удобно готовить макеты т.к. есть возможность подлинковывать внутрь одного файла другие файлы. Подлинковать — это поместить сторонний файл, другого формата, внутрь программы.
Т.к. физически файл лежит отдельно — веса готового макета в самой программе он не увеличивает и программа быстро работает. Макет хранит только ссылку на нужный файл — линк.
Поэтому, если вы отдаёте в работу иллюстраторовский (.ai) файл, следите, чтобы в папочке links были приложены все линки, которые используются в макете.
*Макет может вообще не содержать линков, если это простой векторный файл, но лучше всё-таки уточнить. Особенно удобно, если линк остаётся по слоям, а не сбитым в один слой, в чём выгода — читайте ниже.
Исходник или файл, сбитый (слитый) в один слой
В исходник можно быстро и просто вносить изменения: передвинуть объекты местами, уменьшить или увеличить размер текста, в освободившееся место дописать что-то. В сбитый файл — нет. Потому что исходник хранит всю информацию по слоям (картинка ниже), объекты не связаны между собой, одно можно изменять, не вредя другому. Чтобы сделать такое в сбитом файле, придётся обвести один объект, передвинуть, в появившейся дырке дорисовать «заплатку» из фона.
Слои в исходнике:
Файл, сбитый в один слой:
Разрешение
А теперь загадка, о чём здесь речь?
Оптимальное разрешение для полиграфии = 300 dpi, для наружки = 72 dpi (хотя сами печатники признаются, что и того меньше, эти макеты смотрят на расстоянии, высокое качество здесь не требуется, главное — сделайте перед итоговой печатью цветопробу, типография предоставляет её бесплатно).
Резкость
Понятие «резкость» плотно связано с разрешением. Если очень упрощённо, то резкость отвечает за различимость деталей на изображении. Степень контрастности между соседними точками. Особенно это важно при работе с текстурами ткани. Как раз на воспринимаемую резкость изображения влияют два фактора: разрешение и чёткость.
Фокус / расфокус
Чтобы после обработки получить картинку отличного качества, нужно позаботиться о высоком качестве самого снимка. Ретушь только «вытягивает» и украшает уже данное кадру. Косметика, а не пластическая хирургия. Коммуникации требуют и высокого разрешения (бОльшего количества точек), и высокой чёткости (чёткие границы между этими точками). Однако камера имеет ограничение и может сфокусироваться (сделать резким) только конкретный план (близкий объект, средний, дальний). Если часть изображения в фокусе (на нём хорошая резкость), то часть уходит в расфокус (потеря резкости, размытость), как быть в таком случае? Когда нужен полностью резкий кадр, фотографы создают композитное изображение.
Шум
Помните чёрно-белую дребезжащую картинку по ТВ, когда один из каналов не работает? Теперь представьте, что такая картинка накладывается на рабочее изображение, в тенях начинают проявляться непонятные точки, которые появились не из-за фактуры в кадре и точно лишние. Это и есть шум.
Такое происходит из-за несовершенства техники и недостатка света. Обычно шум негативно влияет на изображение, словно бы невпопад «бьёт» его на мелкие кусочки, однако небольшое количество шума может повысить ощущение резкости (картинка ниже). Такое сознательное добавление шума могут использовать для искусственного повышения резкости, борьбы с «замыленными» текстурами не очень хорошего качества (трава, кирпичи, картон), или при ретуши, когда пришлось убрать средние частоты и появилось слишком большое ощущение гладкости и пластика.
Припуски / поля под обрез / вылеты
Вы видите готовые визитки вот так:
а печатник и дизайнер видят макет так:
Видите сколько макета добавилось по периметру? Ровно по 5 мм с каждой стороны. Добавленное — и есть поля под обрез. Они же припуски. Они же вылеты. Если после печати визитки будут разрезаны неровно (а так и будет), это не бросится в глаза: по краю не останется противной белой полосочки: ведь мы печатали фон с запасом. Какими поля должны быть, точно укажет в технических требованиях типография, но обычно в пределах 5 мм. Информация важная, нужная, её лучше уточнить.
Обрезной формат
То, что остаётся после того, как поля срежут. Он же — размер готового изделия.
Вот и всё! 7 терминов графического и не только дизайна. 4 минуты 52 секунды. Если вам понравилось, не забудьте прочитать ещё
одну часть
.
41 термин в дизайне, полезный для UX-исследователя / Хабр
Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
Flat Design (Плоский дизайн)
Flat Design — это минималистский стиль дизайна пользовательского интерфейса. Он характеризуется фокусированием на использовании простых двухмерных элементов с яркими цветами.
Ник Бабич (Nick Babich) из UX Planet называет flat design «более сложным кузеном минимализма», поскольку все элементы пользовательского интерфейса основаны на простоте.
Отличным примером плоского дизайна является целевая страница Dropbox Basic. Как видите, элементы пользовательского интерфейса настолько минимальны, что освещают содержание страницы.
Interaction Design (Интерактивный дизайн)
Дизайн взаимодействия, или IxD, — это практика разработки интерактивных цифровых продуктов с учетом того, как пользователи будут взаимодействовать с ними.
Material Design (Материальный дизайн)
Material Design, часто называемый просто материалом, — это язык дизайна, разработанный Google и используемый на устройствах Android.
Вот краткое вводное видео об этом от Google:
Iterative Design (Итеративный дизайн)
Iterative Design — это методология проектирования, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод проектирования, который включает в себя создание прототипа, планирование, реализацию, тестирование, а затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна, наиболее подходящего пользователям.
Design sprints (Дизайн-спринты)
В гибкой разработке программного обеспечения спринт определяется как периоды времени, отведенные для выполнения определенных задач «спринтов». Их продолжительность может варьироваться, но обычно составляет около 1–3 недель. Однако в дизайне спринт — это уникальный пятидневный процесс проверки идей и решения больших проблем путем создания прототипов и тестирования идей с клиентами.
Brand Identity (Фирменный стиль)
Выражение бренда таким образом, чтобы отражать ценности, содержание и дух компании. Это могут быть визитки, логотипы, фирменные бланки, униформа, дизайн упаковки и т.д.
Mood board (Доска настроения)
Mood board — это набор материалов и полезностей, которые помогают определить определенный стиль продукта (например, веб-сайта или приложения) с помощью изображений, текста, цветов и других элементов брендинга. Это дает представление о голосе, направлении, языке и стиле конкретного проекта, дизайна или бренда. В отличие от большинства других пошаговых методов сбора данных, мудборд по своей природе свободен.
Доска настроения используется всеми дизайнерами, в том числе теми, кто занимается дизайном UX, графики, моды и т.д.
Storyboard (Раскадровка)
Storyboard — это визуальное представление пользовательского опыта работы с продуктом или проблемным пространством. Эту технику дизайнеры переняли, и она очень похожа на создание комиксов.
User Journey Maps / UX Flow / Flowchart
Карты пути пользователя (также иногда называемые UX-потоком или блок-схемой) представляют собой описательные документы, которые иллюстрируют шаги, которые пользователь может предпринять для выполнения задачи над продуктом. Они часто включают имя, шаги и описание того, что происходит на каждом шаге.
Есть ли различия между картами пути пользователя и потоками UX? — Да.
Карты пути больше ориентированы на опыт пользователя, пытаются определить болевые точки или моменты удовольствия. Они могут сосредоточиться на различных аспектах решения, не только на мобильном приложении, но и на серверной части .
В то время как UX-потоки имеют более формальные правила (вероятно, из-за их происхождения в виде блок-схем).
Wireframe (Каркас)
Думайте о каркасах как о проекте экрана. Они представляют собой низкокачественное представление макета и содержания веб-сайта.
Wireflow
Wireflow представляет собой комбинацию каркасов и рабочих процессов. Wireflows документируют процесс работы пользователя над задачей продукта или веб-сайта, но на каждом шаге вы можете видеть макет соответствующей страницы.
Wireflows документируют процесс работы пользователя над задачей продукта или веб-сайта, но на каждом шаге вы можете видеть макет соответствующей страницы.
Чуть больше про Wireflow
Wireflow — это не скетч. Wireframe-ы специально никак не связаны с дизайном, чтобы демонстрировать как сайт/приложение будет работать, а не выглядеть. В wireframe все выглядит схематично, но за этими чертежами стоят многие часы раздумий. Каждый небольшой блок должен быть спланирован и расположен в нужном месте. Каждая ссылка должна куда-то вести. Каждая страница должна быть доступна по ссылке с другой страницы. Каждая кнопка должна быть там, где она нужна пользователю, и не быть там, где от нее нет толку. Лишь 10% создания wireframe-ов приходится на рисование; 90% занимает процесс продумывания.
Mockup (Макет)
Термин, который часто используется в рабочей среде, мокапы — это статические представления продукта. Вы не можете нажимать на них или взаимодействовать с ними. По сути, они представляют собой картину того, как будет выглядеть конечный продукт.
По сути, они представляют собой картину того, как будет выглядеть конечный продукт.
MVP
MVP или минимально жизнеспособный продукт(minimum viable product) относится к основному набору функций, с которыми мы можем запустить продукт, чтобы начать работу. Это не означает, что мы не будем развивать дальнейшие элементы или части. Продукты часто запускаются как MVP для быстрого выпуска и сбора ценных отзывов пользователей.
Например, наиболее ценными для автомобиля могут быть шины, рулевое колесо, двигатель и отдельное сиденье. Без них машина не может двигаться вперед. Как только мы обнаружим, что пользователям нравится наша машина, мы можем начать улучшать впечатления от вождения с помощью радио, шестеренок и дополнительных сидений для друзей.
Low and High-fidelity protos
Прототипы с низкой и высокой точностью
На ранних этапах вы можете создавать бумажные прототипы (с низкой точностью Low protos) карандашом и бумагой для проверки концепций или течений. Позже, после проверки алгоритмов и концепций, вы можете перейти на программное обеспечение для проектирования, такое как Sketch, для создания прототипа с высокой точностью (High-fidelity protos). Прототипы будут выглядеть не как каракули, а как приложения на вашем мобильном устройстве, и их можно будет использовать для точной настройки деталей вашего пользовательского интерфейса.
Позже, после проверки алгоритмов и концепций, вы можете перейти на программное обеспечение для проектирования, такое как Sketch, для создания прототипа с высокой точностью (High-fidelity protos). Прототипы будут выглядеть не как каракули, а как приложения на вашем мобильном устройстве, и их можно будет использовать для точной настройки деталей вашего пользовательского интерфейса.
Adaptive design (Адаптивный дизайн)
Адаптивный интерфейс — это набор макетов, разработанных специально для разных устройств. Он определяет тип используемого устройства и отображает макет, предназначенный для него. Это не означает, что это другой веб-сайт — это означает, что вы увидите определенную версию веб-сайта, оптимизированную для мобильных устройств, компьютеров или планшетов.
Responsive design (Отзывчивый веб-дизайн)
Не следует путать с адаптивными, отзывчивыми веб-сайтами, которые адаптируются к устройству, на котором они отображаются. Отзывчивый веб-дизайн — это единый макет, который может сжимается, растягиваться и переупорядочивать содержимое, чтобы его можно было легко просматривать на каждом типе устройства.
Про разницу Адаптивного и Отзывчивого
Читать тут
Affordance (Ухватистость или провоцировательность)
Affordance — это подсказки, которые говорят нам, как элемент может взаимодействовать с нами. Представьте себе дверь. Ручка — это «подсказка», которая сообщает нам, что её можно тянуть или толкать.
В пользовательских интерфейсах «аффордансы» помогают четко сообщить пользователям, что можно, а что нельзя делать на экране. Например, кнопки на интерфейсах позволяют нажимать их для запуска действия.
Picker (Сборщик)
Как видно из названия, сборщик позволяет пользователям выбирать цель из ряда опций. Обычно он включает один или несколько прокручиваемых списков различных значений, например часов, минут, дат, измерений, валют и т. д.
Bar (Панель навигации)
Панель — это раздел пользовательского интерфейса с интерактивными элементами, позволяющими пользователю быстро выполнять некоторые основные шаги взаимодействия с продуктом, а также может информировать пользователя о текущем этапе процесса. Среди основных типов баров можно отметить:
Среди основных типов баров можно отметить:
Панель вкладок (Tab bar) — в различных приложениях устройства она отображается в нижней части экрана приложения и дает возможность быстро переключаться между различными разделами приложения.
UI Element
Элементы пользовательского интерфейса (UI) — это все различные части интерфейса, которые нам нужны для запуска определенных действий или обхода приложения или веб-сайта. Подумайте о кнопках, полях ввода, переключателях и переключателях.
UI Pattern
Шаблоны пользовательского интерфейса — это многократно используемые решения распространенных проблем удобства использования в продуктах или в Интернете, выраженные в виде набора элементов пользовательского интерфейса.
Подумайте об экране входа в систему. Обычный шаблон пользовательского интерфейса входа в систему состоит из двух полей ввода, одного для имени пользователя и одного для пароля, и кнопки для их отправки. Мы называем этот набор элементов — шаблоном входа в систему.
Widget (Виджет)
Виджет — это просто экранный элемент, с которым взаимодействуют пользователи. Примеры виджетов: ползунки, инструменты календаря, кнопки, контактные формы…
Pixel (Пиксель)
Пиксель (сокращение от изображения элемент) — это отдельная точка на изображении. Эти маленькие ребята — самые маленькие управляемые единицы на наших экранах. На мониторе компьютера пиксель обычно представляет собой квадрат. Каждый пиксель имеет цвет, и все пиксели вместе составляют изображение. Это не определенный цвет, а скорее изменение, позволяющее отображать разные изображения и графику.
Hierarchy (Иерархия)
Иерархия — это визуальное расположение элементов дизайна, подчеркивающее важность.
Breadcrumbs (Хлебные крошки)
Хлебные крошки — это вспомогательные средства навигации, которые сообщают пользователям, где они находятся на веб-сайте. Это позволяет пользователям повторять свои шаги на многоуровневых веб-сайтах. Несмотря на свой второстепенный статус, крошки используются с 1995 года, помогая сделать дизайн более удобным для пользователя.
API
На самом деле этот термин используется в основном разработчиками, но дизайнеры также используют его в повседневной работе. Интерфейсы прикладного программирования или API — это части программного обеспечения, которое помогает различным приложениям взаимодействовать друг с другом. Продукты разрабатывают API, чтобы вы могли легко получать доступ и читать информацию на их сервере.
Onboarding (Адаптация)
Создавайте благоприятные условия для новых пользователей, облегчая им это. Дизайн процесса адаптации для вашего сайта обычно ограничивается сценарием первого использования.
Lorem Ipsum (Текст рыба)
Также известное как «фиктивная копия», lorem ipsum — это общий текст-заполнитель, используемый, когда настоящий текст недоступен. Он используется в качестве текста-заполнителя, чтобы продемонстрировать, как будет выглядеть дизайн после того, как будет добавлен реальный основной текст.
Legibility (Разборчивость)
Мера того, насколько легко отличить одну букву от другой. Разборчивость во многом зависит от выбора шрифта и того, как его использовать, то есть более простые шрифты с засечками или без засечек обычно лучше подходят для основного текста меньшего размера.
Разборчивость во многом зависит от выбора шрифта и того, как его использовать, то есть более простые шрифты с засечками или без засечек обычно лучше подходят для основного текста меньшего размера.
Microcopy (Микрофотокопия)
Это небольшие фрагменты текста, которые вы видите в приложениях или на веб-сайтах, которые помогают вам перемещаться по нему. Подумайте о ярлыках на кнопках, сообщениях об ошибках, тексте-заполнителе в полях ввода и тексте во всплывающих подсказках. Небольшие фрагменты текста — большое влияние на UX вашего продукта.
Grid System (Сетка)
Системы сеток — это организационные инструменты, которые помогают дизайнерам (особенно графическим дизайнерам) размещать контент на экране. Они состоят из вертикальных и горизонтальных линий, образующих то, что мы называем столбцами и строками.
Scale (Масштаб)
Масштаб характеризует изменение размера объекта при сохранении его формы и пропорций. Большой масштаб может создать драму, а маленький может создать мелкие детали.
Color Theory (Теория цвета)
Изучение того, как цвета заставляют людей чувствовать и реагировать. Определенные цвета имеют тенденцию вызывать у людей определенные подсознательные эмоции и чувства — например, мы склонны ассоциировать синий цвет с доверием и надежностью, поэтому так много корпоративных предприятий используют синие логотипы и бренды.
Cool Colors (Холодные цвета)
Цвета, которые заставляют вас думать о более низких температурах, например, синий, зеленый, фиолетовый и т.д. Эти цвета создают спокойную и успокаивающую атмосферу. Предположим, вы можете добавить более холодные тона к фотографии, если увеличите синие тона в вашем изображении.
Warm Colors (Теплые цвета)
Цвета, которые заставляют вас думать о тепле, например красный, желтый, оранжевый и т.д. Эти цвета, как правило, кажутся более уютными, дружелюбными и веселыми. Вы можете добавить больше теплых тонов к изображению или фотографии, увеличив оранжевые тона в вашем изображении.
Gradient (Градиент)
Как видно на двух картинках выше, это постепенное изменение цвета от одного тона к другому.
Opacity (Прозрачность)
Степень прозрачности элемента. Чем ниже непрозрачность, тем прозрачнее элемент.
Resolution (Разрешение)
Количество деталей в изображении. Как правило, чем выше ваше разрешение, тем лучше выглядят ваши изображения и тем больше деталей отображается. В то время как изображения или графика с более низким разрешением, как правило, выглядят размытыми, пиксельными или мутными.
Contrast (Контраст)
Степень различия между двумя соседними элементами. Некоторые другие распространенные типы контраста: темный против светлого, толстый против тонкого, грубый против гладкого и т.д.
Saturation (Насыщенность)
Степень интенсивности и яркости цвета. Например, цвет с низкой насыщенностью может казаться бледным и блеклым, тогда как более насыщенный цвет может казаться более ярким и красочным.
Ну вот и все. Это были одни из самых распространенных терминов, с которыми вы могли столкнуться при работе с UI, UX или графическими дизайнерами.
Это были одни из самых распространенных терминов, с которыми вы могли столкнуться при работе с UI, UX или графическими дизайнерами.
83 Термины графического дизайна, которые необходимо знать
Дизайн, несомненно, является специализацией со своим собственным языком и терминологией, которые могут сбить с толку остальных из нас. Однако не отчаивайтесь. Мы изучаем дизайн для жизни — настолько много, что составили список из 45 дизайнерских блогов для вдохновения, — но нам еще предстоит бесконечно учиться.
Теперь вам не нужно свободно разбираться в дизайне. Но если вы работаете с собственной или внешней командой дизайнеров, даже простое знание нескольких ключевых терминов графического дизайна может иметь решающее значение.
Независимо от того, заказываете ли вы какую-то срочную работу, обсуждаете идеи или оставляете отзывы о черновиках, знание ключевых концепций поможет вам получить именно те результаты проектирования, которые вы себе представляли.
Для начала приведем несколько наиболее распространенных терминов графического дизайна и их значение.
- Типографика, текст и шрифты
- Размер, макет и композиция
- Графика и форматы файлов
- Цвет
- Брендинг, значки и логотипы
- Интернет и цифровая версия
- UX-дизайн
То, что говорит ваша презентация или веб-страница, безусловно, имеет решающее значение. Но то, как этот текст представлен, не менее важно. Размер, внешний вид и расположение шрифта могут создать или разрушить дизайн. Эти термины дизайна помогут вам понять, как лучше всего отобразить ваши слова в любом объявлении.
1. Копия – Текст, предназначенный для использования в дизайне или на веб-сайте.
2. Кернинг – Регулировка расстояния между двумя отдельными символами в фрагменте текста, чтобы интервалы между разными символами выглядели более пропорциональными или сбалансированными.
Не путать с отслеживанием , которое включает в себя настройку пробела между всеми символами в фрагменте текста.
3. Интерлиньяж (произносится как «леддинг») — пробел между двумя строками текста. Иногда также называется «высотой строки» или «межстрочным интервалом».
4. Шрифт OpenType (OTF) — формат шрифта, созданный Microsoft и Adobe. Шрифты OpenType являются кроссплатформенными, поэтому они распознаются ПК, Mac и принтерами и будут выглядеть одинаково на каждом из них. По сравнению со шрифтом TrueType, OTF может хранить гораздо больше символов, позволяя включать такие символы, как глифы или лигатуры (например, œ или Æ).
5. Сироты, вдовы и плохие разрывы – Слова или короткие строки в начале или конце абзаца, которые отделены от остальной части абзаца новой страницей или началом столбца. Это может придать фрагменту текста несбалансированный вид. Bad breaks — это общий термин, используемый для описания вдов или сирот в тексте.
Согласно Чикагскому руководству по стилю:
- a widow — это короткая строка, заканчивающая абзац, которая появляется одна вверху новой страницы или столбца.

- an orphan — это начальная строка, которая появляется одна внизу страницы или столбца, отделенная от остальной части этого абзаца.
Сирота также может относиться к слову или части слова, которое появляется на отдельной строке в конце абзаца.
Однако на практике термины «вдова» и «сирота» часто используются как синонимы.
6. Засечки – Небольшие изгибы, линии и «лапки» добавлены к концам штрихов на некоторых буквах.
7. Шрифт без засечек — шрифт (или гарнитура ) , в котором символы не имеют засечек (Arial, Futura, Verdana и т. д.).
8. Шрифт с засечками — шрифт (или гарнитура ) , в котором символы имеют засечки (например, Garamond, Georgia и Times).
9. С засечками и без засечек – что использовать? – Не существует фиксированных правил использования шрифта с засечками или без засечек. Иногда говорят, что шрифты с засечками выглядят более традиционно и хорошо подходят для печатных форматов, тогда как шрифты без засечек чище и современнее. Плоские засечки чаще используются в заголовках, чем в основном тексте.
Плоские засечки чаще используются в заголовках, чем в основном тексте.
На этой странице используются шрифты без засечек как для заголовков (Futura Regular), так и для основного текста (Nunito Sans Regular).
Некоторые люди считают, что шрифты с засечками более разборчивы, но доказательства этого, особенно на экране, на самом деле неубедительны. Разборчивость будет иметь такое же отношение к таким вещам, как кернинг , интерлиньяж и трекинг .
10. Шрифт Slab serif — Шрифт (или гарнитура ) , в котором символы имеют четкие блочные засечки (например, Figaro, Rockwell и Sentinel).
11. Script шрифт – шрифт с плавным штрихом, имитирующий рукописный почерк. Примеры включают Lucida Handwriting, Monotype Corsiva и печально известный Comic Sans.
12. Отслеживание — Пробел между символами в текстовом блоке. В отличие от кернинга (который фокусируется на пространстве между отдельными парами букв), отслеживание относится ко всем символам в выделенном тексте и используется для того, чтобы сделать его более или менее плотным.
13. Шрифт TrueType (TTF) — открытый формат шрифта, разработанный для того, чтобы шрифты выглядели одинаково на Mac, ПК или в печати, и их можно увеличивать или уменьшать практически до любого размера.
14. Гарнитура и шрифт – эти термины иногда используются взаимозаменяемо, но между ними есть разница. Гарнитура обычно представляет собой «семейство», которое может содержать несколько шрифтов разных стилей (например, римский, сжатый или курсив) и размеров.
Итак, «Times» и «Arial» — это шрифты; «Times New Roman» и Arial Narrow — это шрифты внутри этих гарнитур.
Электронная книга «Будущее DesignOps»
Facebook, Airbnb и Pinterest имеют команды DesignOps для эффективного управления творческим процессом, но это не универсальное решение, подходящее для всех. Узнайте об этой новой роли в нашей электронной книге!
Загрузить электронную книгу
Размер, компоновка и композиция То, как графические элементы соотносятся друг с другом — насколько они велики, как они расположены, как они выровнены — является центральной частью дизайна. Мы все можем сказать, что дизайн не совсем правильный, даже если мы не можем понять, почему. Приведенные ниже термины проектирования помогут вам понять, что именно не так.
Мы все можем сказать, что дизайн не совсем правильный, даже если мы не можем понять, почему. Приведенные ниже термины проектирования помогут вам понять, что именно не так.
15. Выравнивание — Как текст или изображения расположены или выровнены на странице (например, слева, справа, по центру и т. д.)
16. Асимметрия — Когда текст или графика расположены неравно центральная линия. Асимметричный дизайн все еще может быть уравновешенным – например, путем балансировки одного доминирующего элемента на одной стороне центральной линии с несколькими меньшими элементами на другой стороне.
17. Баланс – Дизайн или размещение изображений, текста или других элементов дизайна таким образом, чтобы они были равномерно распределены (и, таким образом, были более привлекательными для глаз). Баланс может быть достигнут либо через симметрия , асимметрия или радиальный баланс .
18. Выпуск за обрез – если дизайн выходит за пределы печатного края страницы. Это помогает устранить риск появления белой рамки, когда документ обрезается по размеру после печати.
Выпуск за обрез – если дизайн выходит за пределы печатного края страницы. Это помогает устранить риск появления белой рамки, когда документ обрезается по размеру после печати.
19. Контрастность – когда два элемента на странице заметно отличаются друг от друга, обычно для того, чтобы выделить дизайн или элемент.
Контрастность часто используется по отношению к цветам (например, черный фон и белый текст или светлый и темный). Однако это может в равной степени относиться к формам (например, сочетание закругленных и остроконечных форм) или размерам (например, большие предметы, расположенные рядом с маленькими).
20. Сетка – ряд пересекающихся вертикальных, горизонтальных, угловых и/или изогнутых линий, используемых для организации и размещения графических элементов на странице.
21. Промежуток – обычно промежуток между двумя столбцами текста.
В книжном производстве термин «зазор» также означает пустое пространство между внутренним краем печатного текста и корешком книги.
22. Иерархия – Расположение элементов дизайна (обычно текста) таким образом, чтобы указать их относительную важность и направить взгляд пользователя.
Типичная типографская иерархия может включать заголовки, подзаголовки и основной текст разного размера, цвета или веса шрифта.
23. Негативное пространство (также известное как белое пространство) — Части дизайна (например, веб-страница) без текста или изображений.
Помните, пустое пространство не обязательно должно быть белым — цвет фона без текста или изображений тоже является пустым пространством!
24. Прокладка – В графическом дизайне негативное пространство (или «передышка») вокруг объекта.
В веб-дизайне и кодировании отступы используются более конкретно для обозначения пространства между внутренним краем границы и фактическим изображением. Это контрастирует с полем, которое представляет собой пространство между внешним краем границы и следующим элементом.
25. Близость – Близость/расстояние между различными элементами дизайна.
26. Радиальный баланс – Радиальный дизайн – это дизайн, в котором элементы дизайна перемещаются наружу от центральной точки, чтобы достичь балансирует в дизайне, веб-странице или фрагменте текста.
27. Повторение и последовательность – Использование одних и тех же или похожих элементов дизайна для создания единого «внешнего вида» дизайна или серии дизайнов.
28. Симметрия – Когда текст, графика и другие элементы дизайна спроектированы или расположены таким образом, чтобы они были одинаковыми по обе стороны от центральной линии. Симметрия — это один из способов достичь баланса в дизайне, веб-странице или фрагменте текста.
29. Обрезка – Размер обрезки – это окончательный размер печатного дизайна после его обрезки. Метки обрезки — это линии, расположенные сразу за углами рисунка, которые показывают, где следует сделать разрез.
Все мы видели суффиксы вроде .jpg или .png в конце файлов изображений. Такие термины, как GIF, теперь получили собственное «повседневное» значение. Но в чем, на практике, разница между ними? Почему дизайнер предпочел бы один, а не другой? Вот что вам нужно знать.
30. Пиксели — маленькие квадраты, составляющие цифровое растровое изображение. Слово «пиксель» является сокращением от «элемент изображения». См. также Разрешение , PPI .
31. Растровые изображения . Растровые изображения состоят из предварительно заданной сетки пикселей, что означает, что при увеличении изображения оно может выглядеть «блочным» или размытым (это контрастирует с векторами ).
Поскольку каждому пикселю назначен цветовой код, растровые изображения хороши, если, например, цвета на фотографии необходимо исправить или изменить.
Форматы растровых файлов включают JPG , GIF , PNG , TIFF и RAW .
32. Разрешение — качество и детализация изображения, основанные на количестве точек на дюйм (DPI) для печатных изображений или пикселей на дюйм (PPI) для цифровых изображений, содержащихся в изображении.
Чем больше DPI/PPI, тем выше разрешение и выше качество изображения. Чем ниже разрешение изображения, тем более размытым или блочным оно будет выглядеть при увеличении.
33. Векторное изображение — Векторные изображения состоят из мелкой графики (точки, линии, многоугольники и кривые), созданной с помощью математического уравнения.
Это можно сравнить с фиксированной сеткой пикселей растрового изображения и означает, что, в отличие от растровых изображений, векторные изображения не будут размыты при увеличении. Векторные изображения обычно используются для логотипов, иллюстраций и значков и особенно подходят для к изображениям, которые будут использоваться в форматах разного размера.
Форматы векторных файлов включают PDF , EPS и AI .
34. Форматы файлов . Если вы говорите о фотографиях, графическом дизайне, документах или даже о какой-то их комбинации, существует множество различных форматов, в которых они могут быть сохранены. Каждый из них имеет свои специфические характеристики, которые могут сделать их более или менее подходящими для конкретных целей.
Когда дело доходит до графического дизайна, некоторые из наиболее часто используемых включают:
- 35. AI (Adobe Illustrator Artwork) — собственный формат векторных изображений , разработанный Adobe. Как следует из названия, AI — это родной формат файлов для программного обеспечения Adobe Illustrator.
- 36. EPS (Encapsulated PostScript) — еще один векторный формат , принадлежащий Adobe. EPS — один из наиболее часто используемых форматов для векторных рисунков, в частности печатных рисунков, таких как логотипы и брошюры.
- 37. GIF (формат графического обмена) — формат растрового файла , который может отображать до 256 цветов.
 Из-за ограниченной цветовой палитры размеры файлов GIF очень малы, но не подходят для воспроизведения, например, цветных фотографий.
Из-за ограниченной цветовой палитры размеры файлов GIF очень малы, но не подходят для воспроизведения, например, цветных фотографий.
Этот формат часто используется для простых анимаций, знакомых по социальным сетям и вирусному контенту. GIF также поддерживают использование прозрачного фона.
Несмотря на утверждение создателя формата, что он произносится как «JIF», а не как «GIF» с твердой «G», споры о правильном произношении GIF, похоже, не близки к разрешению! - 38. JPEG/JPG (Joint Photographic Electronic Group) — формат растрового файла и наиболее часто используемый такой формат для веб-дизайна — в частности, онлайн-фотографий, рекламных баннеров и т. д.
Файлы JPEG сжимаются, поэтому размеры файлов намного меньше, чем, например, у файлов TIFF или RAW. Однако это сжатие также приводит к некоторой потере качества изображения. - 39. PDF (Portable Document Format) — формат файла, разработанный Adobe, позволяющий просматривать документы в разных форматах и одинаково выглядеть в каждом из них.
 PDF — один из наиболее часто используемых форматов для обмена документами.
PDF — один из наиболее часто используемых форматов для обмена документами.
Файл PDF может хранить форматированный текст, шрифты, векторную графику , растровые изображения и метаданные . Однако возможности редактирования ограничены. - 40. PNG (Portable Network Graphics) — еще один формат файла, который популярен для веб-изображений из-за его небольшого размера. PNG предлагает миллионы цветов, прозрачность и сжатие без потерь, что позволяет получать изображения более высокого качества, чем, например, изображения GIF .
- 41. PSD (документ Photoshop) — собственный формат растрового изображения , разработанный Adobe. Как следует из названия, PSD является форматом файла по умолчанию для программного обеспечения Adobe Photoshop для редактирования изображений и дизайна.
PSD поддерживает многослойность, позволяя дизайнерам изменять отдельные слои изображения даже после сохранения (когда это изображение затем преобразуется в универсальный формат для совместного использования — например, JPEG , GIF или TIFF — слои «сглаживаются»). ‘).
‘). - 42. RAW — формат файла, используемый многими цифровыми камерами и сканерами. Файлы изображений RAW содержат в основном необработанные данные, что означает, что пользователь имеет полный контроль над редактированием. Поэтому файлы RAW также намного больше по размеру, чем, например, JPEG .
Думайте о RAW-файлах, как о негативах с 35-мм фотопленки: необработанных, но содержащих всю информацию, необходимую для создания изображения. - 43. SVG (масштабируемая векторная графика) — широко используемый открытый формат векторных изображений для создания двухмерной графики.
Поскольку атрибуты изображения SVG определены в текстовых XML-файлах, для создания или редактирования файлов можно использовать код. В качестве альтернативы можно использовать программное обеспечение для рисования, как и для других форматов файлов. - 44. TIFF (Tagged Image File Format) — Кроссплатформенный формат графических файлов, часто используемый для обмена растровыми изображениями между различными приложениями (так же, как PDF используется для документов).
 Изображения TIFF имеют более высокое качество, чем PNG или JPEG , но, следовательно, имеют гораздо больший размер файла.
Изображения TIFF имеют более высокое качество, чем PNG или JPEG , но, следовательно, имеют гораздо больший размер файла.
Цвет может оказывать сильное визуальное воздействие или эффекты и даже вызывать глубокий эмоциональный отклик. Вот почему компании так много вкладывают в цвета своих брендов, а мы тратим так много времени на то, чтобы решить, что надеть. Цвет часто является предметом обсуждения дизайнеров и клиентов. И именно поэтому стоит понимать основные принципы и термины графического дизайна, связанные с цветом.
45. Аналоговые – Аналоговые цветовые схемы состоят из цветов, расположенных рядом друг с другом на цветовом круге. Использование таких похожих, хорошо подобранных цветов приводит к созданию безмятежного и гармоничного дизайна.
46. CMYK – четырехцветная модель, используемая для печати. CMYK создает цвета путем сложения цветов (голубого, пурпурного, желтого и основного цвета (черного)) вместе. В результате при просмотре на экране цвета CMYK будут выглядеть темнее и менее яркими, чем 9 цветов.0040 RGB цветов.
В результате при просмотре на экране цвета CMYK будут выглядеть темнее и менее яркими, чем 9 цветов.0040 RGB цветов.
47. Теория цвета – Свод правил, концепций и определений, касающихся использования цвета в дизайне, включая смешивание цветов и визуальные эффекты, создаваемые определенными сочетаниями цветов. Большая часть теории цвета основана на цветовом круге .
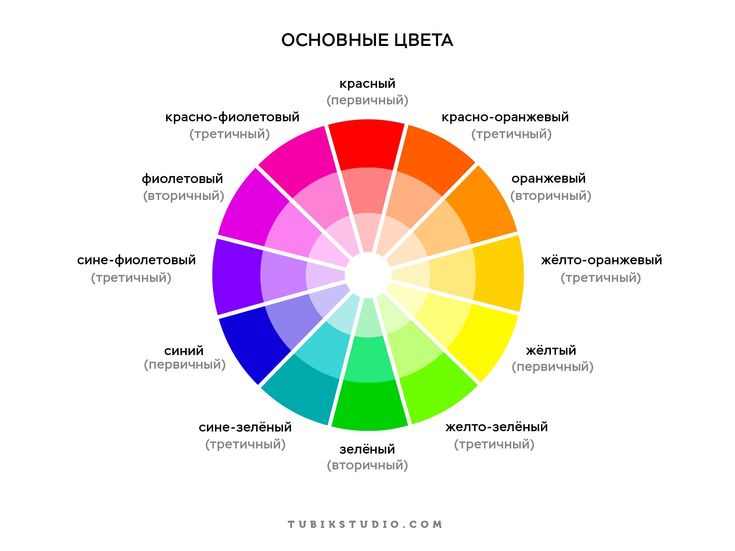
48. Цветовой круг, – круг с разноцветными секторами, который используется для отображения взаимосвязи между цветами.
Цветовой круг показывает три категории цветов: основные цвета (красный, синий и желтый), вторичные цвета (получаемые путем смешивания двух основных цветов) и третичные цвета (иногда называемые промежуточными цветами и получаемые путем смешивания основного и дополнительного цветов). ).
49. Комплементарная – дополнительная цветовая схема, состоящая из цветов, расположенных прямо напротив друг друга на цветовом круге .
50. Холодные цвета – Цвета на одной стороне цветового круга , такие как синий, зеленый и фиолетовый. Прохладные цвета стимулируют чувство холода и поэтому часто используются для создания спокойной, обнадеживающей и успокаивающей атмосферы.
51. Duotone – метод печати изображений всего двумя цветами, один из которых обычно черный.
52. Градиент – Постепенное изменение цвета либо от одного цвета к другому, либо от цвета к прозрачности.
Наиболее распространенными формами градиента являются линейный (когда цвет изменяется между одной точкой (или одним концом фигуры) и другой) и радиальный (когда цвет изменяется во всех направлениях от фиксированной точки).
53. Оттенки серого – Монохромная цветовая палитра , состоящая только из черного, белого и различных (до 256) оттенков серого.
54. Шестнадцатеричный – Система классификации цветов путем присвоения каждому из них шестизначного числа. Hex — это сокращение от шестнадцатеричного.
Hex — это сокращение от шестнадцатеричного.
55. Оттенок — «разновидность» цвета, оттенки — это термины, которые мы используем при описании цвета объекта. Красный, синий, зеленый и желтый — все это оттенки. Когда к оттенкам добавляются черный, серый и белый, вы получаете оттенков , тонов и оттенков .
56. Монохромный – Цветовая схема, состоящая только из одного цвета и более темных и светлых оттенков этого цвета (например, оттенки серого ).
57. Непрозрачность – Непрозрачность (обычно измеряется в процентах) показывает, насколько прозрачным является изображение или элемент дизайна. Непрозрачность 0% полностью прозрачна (фактически невидима). 100% непрозрачность означает, что изображение полностью сплошное (непрозрачное).
58. Палитра – Набор цветов, используемых для создания изображения или других элементов дизайна. Цвета в палитре обычно выбираются потому, что они хорошо сочетаются друг с другом. Использование одной и той же цветовой палитры для разных элементов дизайна может помочь создать последовательный, гармоничный «внешний вид».
Использование одной и той же цветовой палитры для разных элементов дизайна может помочь создать последовательный, гармоничный «внешний вид».
59. Pantone (PMS) – цветовая система (система соответствия Pantone), в которой каждому оттенку присваивается номер. Pantone включает цвета, которые нельзя смешивать в CMYK . Некоторые бренды зарегистрировали определенные цвета Pantone, в том числе Tiffany Blue (PANTONE 1837). Узнайте больше о брендах и их выборе цвета.
60. RGB — трехцветная модель, используемая для отображения цветов на экране. RGB создает цвета путем сложения красного, зеленого и синего света в различных пропорциях.
61. Насыщенность – Интенсивность цвета. Чем выше насыщенность, тем ярче или живее выглядит цвет и тем больше он будет выделяться. Изображения или оттенки с более низкой насыщенностью часто используются для фона.
62. Оттенок – Цвет (оттенок) с добавлением черного.
63. Оттенок – Цвет (оттенок) с добавлением белого.
64. Тон – Цвет (оттенок) с добавлением серого.
65. Теплые цвета – цветов на одной стороне цветовой круг , например красный, оранжевый и желтый. Теплые цвета стимулируют чувство тепла и тепла и поэтому часто используются для создания счастливой, энергичной или дружелюбной атмосферы.
Брендинг, значки и логотипыКаждый логотип может быть разным, но это не означает, что их не связывают черты или сходства. Понимание этого может помочь вам решить, какой логотип подходит для вашего бренда, и какие сообщения вы хотите, чтобы ваш бренд передал.
66. Идентичность бренда — (визуальные) аспекты бренда, которые представляют ценности и дух бизнеса, а также то, как он хочет представить себя клиентам. Название, логотип, канцелярские принадлежности, дизайн упаковки, фирменные цвета, «внешний вид» веб-сайта и «тональность письма» — все это может быть частью общей идентичности бренда бизнеса.
67. Логотип — название бренда или продукта, оформленное в виде логотипа. Примеры включают такие компании, как Coca-Cola, Google, IKEA или Visa. Также известен как словесный знак.
68. Фавикон — небольшой логотип, который появляется на вкладке веб-страницы на панели инструментов браузера (вместе с заголовком веб-страницы).
69. Lettermark — логотип, состоящий из инициалов компании или продукта. Примеры включают логотип General Electric «GE» и логотип Volkswagen «VW».
Не путать с логотипом / словесным знаком , в котором полное название бренда или продукта оформлено в виде логотипа.
70. Логотип — логотип, состоящий из уникального символа или графической формы (или фигур). Также известен как товарный знак . Примеры включают «галочку» Nike, робота Android или птицу Twitter.
71. Руководство по стилю – Набор стандартов для написания, форматирования и оформления документов и другого контента. У многих компаний есть свое руководство по стилю, в то время как другие могут принять одно из широко используемых «стандартных» руководств, таких как Книга стилей AP.
У многих компаний есть свое руководство по стилю, в то время как другие могут принять одно из широко используемых «стандартных» руководств, таких как Книга стилей AP.
Дизайн веб-сайтов имеет свою уникальную лексику. Многие термины будут второй натурой для любого, кто пользовался Интернетом. Другие были поглощены повседневным языком. Но даже в этом случае стоит проверить ваше понимание — повседневное значение термина может сильно отличаться от его первоначального определения.
72. Целевая страница — страница веб-сайта, на которую при нажатии ссылаются результаты поиска или цифровая реклама. На веб-сайте может быть одна целевая страница (главная страница) или, что чаще, несколько.
73. Метаданные . Короче говоря, «данные о данных». Метаданные предоставляют информацию о содержании элемента (например, документа или изображения).
Для изображений общие метаданные могут включать размер изображения, дату его создания, глубину цвета, разрешение и информацию о доступности.
Для текстового документа метаданные могут показывать, например, автора документа, его заголовок и количество слов или страниц.
74. Пины — изображения из Интернета, которые сохраняются (закрепляются) на онлайн-доске (например, на сайте Pinterest) или в портфолио, чтобы служить источником вдохновения для дизайна. Иногда известен как колышек .
75. SEO (поисковая оптимизация) – разработка веб-сайта или страницы (как правило, копии внутри нее) с целью повышения рейтинга сайта в «естественных» (неоплачиваемых) результатах поисковой системы и, следовательно, привлечения большего трафика на этот веб-сайт/страница. SEO фокусируется на видимости в бесплатных результатах поиска: оно не включает в себя стратегии для победы или таргетинга на платное рекламное место.
Электронная книга «Будущее DesignOps»
Facebook, Airbnb и Pinterest имеют команды DesignOps для эффективного управления творческим процессом, но это не универсальное решение, подходящее для всех. Узнайте об этой новой роли в нашей электронной книге!
Узнайте об этой новой роли в нашей электронной книге!
Загрузить книгу
UX-дизайнКак следует из названия, дизайн взаимодействия с пользователем (UX) — это все, что касается взаимодействия вашего пользователя (или, скажем, аудитории) с продуктом или дизайном. Но за этим стоит целый ряд различных факторов, соображений и терминов. Вот некоторые из них, которые вы должны знать.
76. Опыт клиента (CX) — путь, который проходит клиент при взаимодействии с брендом, рассматриваемый с точки зрения этого клиента.
Полный клиентский опыт будет включать взаимодействие в разное время (от первоначального обнаружения и исследования до покупки и послепродажной поддержки), по разным каналам и с разными продуктами.
Качество, дизайн, ориентированный на пользователя , может помочь повысить качество обслуживания клиентов и увеличить привлечение и удержание клиентов.
Метрики для измерения CX могут включать, например, общий опыт клиента, вероятность его дальнейшего использования и вероятность того, что он порекомендует бренд другим.
77. Задолженность по проектированию – Когда важные концепции дизайна, этапы или решения пропускаются, чтобы уложиться в сроки поставки или достичь краткосрочных целей.
Этот дефицит, или задолженность по дизайну, в конечном итоге должен быть «оплачен», что означает дополнительную работу и дальнейшие затраты, чтобы избежать негативного влияния на продажи или репутацию бренда.
78. Проверка дизайна – Тестирование, проводимое для подтверждения того, что окончательный интерфейс, продукт или другие выходные данные соответствуют исходному дизайну и удовлетворяют потребности и требования пользователя.
79. Микрокопия — короткие предложения или слова на веб-сайте или в интерфейсе приложения, используемые для предоставления информации, помощи или подсказок пользователям при использовании сайта/приложения.
Это может включать, например, всплывающее сообщение об ошибке, метку на кнопке призыва к действию, всплывающее пояснение, помогающее заполнить определенные поля формы, или ссылку на дополнительную информацию (например, «Забыли пароль»). ?» или «Зачем нужна эта информация?»).
?» или «Зачем нужна эта информация?»).
80. Проектирование, ориентированное на пользователя – подход к проектированию, при котором пользователи и их потребности находятся в центре внимания проектировщика на каждом этапе процесса проектирования. Целью дизайна, ориентированного на пользователя, является создание доступных, «удобных» дизайнов, улучшающих пользовательский опыт .
Учитывая эту ориентацию на пользователя, пользователи часто вовлекаются (например, посредством опросов или пользовательского тестирования) на протяжении всего процесса проектирования.
81. Пользовательский опыт (UX) — Эмоции и отношение клиента в результате использования продукта или услуги компании (включая приложение или веб-сайт).
Типичные метрики для измерения UX включают процент успешных или ошибочных действий, процент отказов и время (или количество кликов), затраченное на выполнение задачи.
UX является частью общей клиентский опыт .
82. Пользовательский интерфейс (UI) – Средства, с помощью которых пользователь взаимодействует с компьютером. В цифровом, веб-дизайне или UX-дизайне пользовательский интерфейс обычно означает графический пользовательский интерфейс (GUI), то есть комбинацию графических элементов (текст, ссылки, кнопки и т. д.), которые пользователь использует для навигации и управления системой, такой как приложение. или веб-страница.
Хорошо продуманный пользовательский интерфейс будет интуитивно понятным, приятным в использовании и позволит пользователю делать то, что он хочет, максимально быстро и без усилий.
83. Каркас . В дизайне веб-сайта визуальное руководство, показывающее только каркас сайта: например, макет содержимого сайта и расположение различных элементов на странице (элементы интерфейса, системы навигации и т. д.). ) работать вместе.
Как правило, каркас веб-сайта не включает типографский стиль, цвет или графику. Основное внимание уделяется функциональности сайта, а не его «внешнему виду».
В трехмерном дизайне каркас представляет собой скелетный контур проектируемого продукта, показывающий только вершины и края продукта (т. е. как если бы продукт был сделан из проволоки).
Термин, который вы слышали, отсутствует в нашем списке? Дайте нам знать @supersideHQ. Мы вышлем вам определение и добавим часто используемые термины в глоссарий.
Присоединяйтесь к нашей серии невебинаров Gather & Grow
На каждой сессии выступают спикеры из таких компаний, как Amazon, PUMA и Twitch Prime, которые затрагивают вопросы маркетинга и дизайна на пересечении. Живые вопросы и ответы, очень интерактивные с практическими советами!
Сохранить мое место
50 важных терминов в области графического дизайна, которые необходимо выучить в 2021 году
Введение
Вы можете подумать, что графический дизайн — это совершенно новый мир, но на самом деле он существует уже много лет. Он даже разработал свой собственный язык.
Если вы не работаете в отрасли, не волнуйтесь, я знаю, что эти термины могут ввести вас в заблуждение. Например, такие термины, как кернинг, чаша, ползучесть и многие другие, могут не иметь для вас смысла при разговоре с дизайнером, но это широко используемые термины в графическом дизайне.
Независимо от того, являетесь ли вы новичком в области графического дизайна или стремитесь повысить уровень своих знаний, этот пост поможет вам! Здесь мы составили список из 50 наиболее часто используемых терминов графического дизайна.
Краткий обзор, чтобы расширить свой словарный запас по графическому дизайну
Типографика и текст — термины графического дизайна
Одним из ключевых элементов графического дизайна является типографика. Слова, которые вы используете в дизайне, очень важны. Вы должны убедиться, что они правильно вписываются или достаточно выделяются! Нахождение баланса является ключевым. Вот некоторые из широко используемых терминов графического дизайна, связанных с текстом и типографикой.
1. Типографика
Внешний вид и стиль печатных слов. Весь визуальный текст, отображаемый на бумаге, рекламных щитах и экранах, включает типографику. Проще говоря, это искусство расположить печатные слова так, чтобы сделать дизайн привлекательным. Хороший дизайнер знает, как использовать типографику для лучшей визуальной передачи своих идей в своих проектах. Ознакомьтесь с нашей бесплатной электронной книгой, чтобы узнать, какие типы шрифтов являются трендовыми в 2021 году!
2. Тип письма
Шрифт, основанный на традиционном или современном почерке. Рукописные шрифты можно разделить на два типа: повседневные и формальные. Подумайте о легких мазках, округлых символах и декоративном дизайне.
Повседневный
Повседневный шрифт создает впечатление мокрых мазков кисти. Они стали популярными в конце 19 века и часто используются в современном графическом дизайне. Очень похоже на каллиграфию.
Формальный
Это традиционные рукописные шрифты, основанные на буквенных формах 17 и 18 веков. Эти шрифты имеют более элегантный вид и широко используются в сертификатах, дипломах и других официальных документах.
Эти шрифты имеют более элегантный вид и широко используются в сертификатах, дипломах и других официальных документах.
3. Типографская иерархия
Базовый элемент любого дизайна с текстом. Иерархия включает в себя выбор наиболее важного фрагмента текста. Ваш заголовок должен получить наибольшее внимание и так далее, в порядке важности.
4. Кернинг
Кернинг — это расстояние между двумя последовательными буквами, цифрами или любыми другими символами. Это также относится к процессу регулировки расстояния между символами для улучшения чтения текста. Это может сделать интервалы одинаковыми по всему дизайну.
5. Интерлиньяж
Интерлиньяж — это один из тех терминов графического дизайна, которые могут сбивать с толку, он относится к межстрочному интервалу. Это пространство между двумя последовательными базовыми линиями текстового блока. По сути, большой интерлиньяж означает больше места между строками текста, что делает его четким и разборчивым.
6. Трекинг
Трекинг часто путают с кернингом, но поверьте мне, они очень разные. Отслеживание относится к интервалам между словами или целым абзацем, а не только между буквами в слове. Дизайнеры используют отслеживание, чтобы изменить структуру или плотность слов, чтобы лучше выровнять и, следовательно, улучшить внешний вид дизайна.
7. По возрастанию
По возрастанию — это те части строчных букв, которые превышают среднюю высоту шрифта. Например, в большинстве шрифтов такие буквы, как d, h и k, являются надстрочными.
8. Нисходящий элемент
Будучи противоположными восходящим элементам, нисходящие элементы относятся к частям букв, которые простираются ниже базовой линии шрифта. Например, такие буквы, как g, p и y, являются нисходящими элементами.
9. X-Height
Как видно из самого термина, x-высота относится к фактической высоте строчной буквы x в любом конкретном шрифте. Как правило, этот термин используется для обозначения средней высоты всех строчных букв в шрифте.
10. Сироты
Сирота означает либо одно слово, либо короткую строку, которая обычно появляется в конце абзаца и располагается отдельно на новой строке, столбце или странице. Это может испортить весь дизайн, и иногда дизайнеру нужно использовать свои навыки, чтобы настроить их в эстетических целях.
11. Окна
Окна — это текстовые строки, отделенные от основного текста. Эти строки появляются либо в начале абзаца, который идет внизу страницы, либо в конце абзаца, который распространяется на новую страницу. Это можно рассматривать как плохой графический дизайн, если они оставляют слишком много пустого пространства сверху или снизу.
12. Текст-заполнитель
Вы, должно быть, уже видели текст «Lorem Ipsum», верно? Это фиктивный текст, который в основном используется для тестирования. Проще говоря, это слова-заполнители, используемые вместо текста, чтобы показать размещение окончательной копии. Вы можете увидеть это в некоторых наших шаблонах в Мастере дизайна.
13. Размер в пунктах
Размер в пунктах — это общее расстояние между вершиной самого высокого выносного элемента и низом самого нижнего выносного элемента любого конкретного шрифта. Это действительно размер шрифта.
Цвета
Мастер дизайна помешан на цветах. От пастели до неона и всего, что между ними, мы любим цвет. Это очень важный фактор в дизайне. Вот некоторые термины графического дизайна, связанные с цветами и их теорией.
14. Прохладные цвета
К холодным цветам относятся синий, зеленый, светло-фиолетовый и другие, которые получаются с использованием различных пропорций этих цветов. Все эти цвета, как правило, оказывают успокаивающее воздействие и имеют холодный тон в качестве основы.
15. Теплые цвета
Цвета, включая красный, желтый и оранжевый, а также цвета, полученные с их различными комбинациями, называются теплыми цветами. Они создают живую и дружелюбную атмосферу. Надлежащее использование холодных и теплых цветов может помочь в эффективном дизайне.
16. Hex
Hex относится к числу, состоящему из цифр, которое обычно используется в CSS и HTML для идентификации цветов. Этот цветовой код также присутствует в большинстве программ для проектирования. Мы используем шестнадцатеричные цвета в Design Wizard.
17. CMYK
CMYK — это термин в графическом дизайне, обозначающий четыре цвета: голубой, пурпурный, желтый и черный. Эта цветовая модель часто используется для печатных рисунков, где можно получить множество цветов, просто используя разное количество этих четырех цветов.
18. RGB
RGB означает красный зеленый синий. Он похож на цифрового брата CMYK и часто используется для создания цифровых дизайнов. Используя эти три основных цвета, можно получить целый ряд цветов. Смешайте немного этого с небольшим количеством того и бум, у вас есть новый оттенок!
19. Триадические
Относительно более живые, чем дополнительные и аналогичные, Триадные цвета относятся к тем трем цветам, которые равномерно расположены на цветовом круге. Они имеют сильный контраст, но также могут очень хорошо работать вместе.
Они имеют сильный контраст, но также могут очень хорошо работать вместе.
20. Аналоги
Аналогами являются соседние цвета, представленные на цветовом круге. Эти цвета можно использовать для создания хорошо скомпонованного дизайна. Например, красный и оранжевый аналогичны. Они дополняют друг друга благодаря своим основным цветам.
21. Палитра
Палитра — это цветовая схема, выбранная для определенного дизайна или бренда. Его следует выбирать с умом, чтобы обеспечить создание фантастического дизайна за счет гармоничного использования цветов. Вы можете создать собственную цветовую палитру здесь, в Мастере дизайна.
22. Дополнительные
В отличие от аналогичных, дополнительными цветами являются те, которые расположены напротив друг друга на цветовом круге. Например, красный и зеленый являются дополнительными цветами. Использование таких цветов может добавить вашему дизайну больше эстетической привлекательности.
23.
 Pantone
PantoneСистема соответствия Pantone — это стандартная цветовая схема для печати, которая используется в ряде отраслей, включая производство и дизайн продукции. Каждому цвету присваивается определенное имя и номер, что облегчает их идентификацию и воспроизведение в более позднее время.
24. Монохромный
Термин «монохромный» используется для обозначения палитры, состоящей из различных тонов одного цвета. Например, шкала серого является примером монохромности. Наличие одного цветового оттенка делает монохромное изображение легким для глаз.
25. Градиент
Постепенное изменение цвета называется градиентом. Это один из наиболее широко используемых терминов графического дизайна. Два наиболее часто используемых типа градиента — линейный и радиальный. Градиенты почти текут и на них приятно смотреть.
26. Непрозрачность
Непрозрачность относится к степени прозрачности элемента дизайна. Более низкая непрозрачность означает высокую прозрачность элемента. Точно так же твердые объекты имеют 100% непрозрачность. Может использоваться для создания эффектов теней на рисунках.
Точно так же твердые объекты имеют 100% непрозрачность. Может использоваться для создания эффектов теней на рисунках.
27. Оттенок
Оттенок – это оттенок цвета. Например, добавление белого к любому цвету дает его оттенки. Можно просто сказать, что разные тона цвета — это оттенки цвета.
28. Оттенок
Оттенок — это простой термин, используемый для описания любого цвета. Таким образом, все цвета, которые вы видите на цветовом круге, являются оттенками. Все дело в цвете и оттенках.
Логотип и брендинг
Многие люди не знают разницы между логотипом и логотипом. Вы знаете? Если нет, взгляните на эти термины графического дизайна. Логотип или не логотип, вот в чем вопрос!
29. Логотип
Знак символа бренда, который не включает название компании. Это графика или изображение, обычно без текста. Просто поместите значок или дизайн без слов.
30. Логотип
Логотип относится к названию компании, которое творчески разработано для визуальной уникальности. Обычно включает в себя значки, текст и название компании. Все элементы бренда включены в один.
Обычно включает в себя значки, текст и название компании. Все элементы бренда включены в один.
31. Значок
Иконки — это такие изображения, которые используются в дизайне для представления объекта или действия. Их следует использовать с умом, чтобы сделать сообщение понятным для аудитории.
Термины и методы графического дизайна
В дизайне используется несколько различных методов. Чтобы лучше понять определения дизайна, вы должны знать следующие термины. Создайте прочную основу для понимания терминов, и методы будут следовать!
32. Текстура
Поверхностные характеристики любого изображения. Например, разные текстуры, такие как кирпичная кладка, кожа и многие другие, используются в разных дизайнах.
33. Белое пространство
Обычно называемое негативным пространством, это область, которая остается пустой в дизайне. Здесь важно знать, что белое пространство не обязательно может быть белым. На самом деле он может быть любого цвета, и это просто относится к пустому пространству.
На самом деле он может быть любого цвета, и это просто относится к пустому пространству.
34. Кноллинг
Техника кноллинга используется для создания симметричного и организованного вида дизайна. Он включает в себя размещение различных объектов в 90 градусов друг от друга на контрастном фоне и захват этих объектов сверху.
35. Размытие
Размытие делает изображение менее четким. Этот метод можно использовать для выделения текста или определенных частей изображения путем размытия остального изображения. Он может вывести определенные элементы из фокуса, чтобы ваш взгляд был прикован к определенной функции.
36. Разрешение
Разрешение определяет качество изображения. Например, изображения с высоким разрешением более четкие по сравнению с изображениями с низким разрешением. Для качественного дизайна у вас должен быть контент с высоким разрешением.
37. Насыщенность
Насыщенность – это чистота или интенсивность любого цвета. Высокая насыщенность делает изображение ярче, а уменьшение насыщенности делает его тусклым.
Высокая насыщенность делает изображение ярче, а уменьшение насыщенности делает его тусклым.
38. Сетка
Равномерно разделенные строки и столбцы образуют сетку. Это помогает дизайнерам поддерживать согласованность дизайна за счет правильного размещения элементов.
39. Обрезка
Под обрезкой понимается удаление ненужных частей изображения. Это одна из основных техник обработки фотографий. С помощью кадрирования вы можете просто изменить направление или акцент любого изображения.
40. Контраст
Использование двух разных элементов на одной странице создает контраст. Например, это могут быть светлые и темные цвета. Использование контраста в дизайне может сделать его более привлекательным.
41. Пиксели
Пиксель — это наименьшая программируемая единица изображения, отображаемая на экране. Он также известен как элемент изображения. Изображение отображается, когда тысячи (может быть, даже миллионы) пикселей тесно связаны друг с другом, образуя рисунок.
42. Плоский дизайн
Это минималистский подход к дизайну, ориентированный на удобство использования и простоту. Плоский дизайн обычно включает яркие цвета, четкие края и 2D-иллюстрации.
43. Вектор
Вектор является одним из широко используемых терминов графического дизайна. Это относится к изображениям, состоящим из кривых, линий и точек. Эти изображения не теряют качества при масштабировании.
44. Растровые
Растровые изображения обычно состоят из прямоугольной сетки пикселей. Изменение размера таких изображений может сделать их размытыми.
45. Соотношение сторон
Соотношение сторон — это термин, обозначающий соотношение ширины и высоты изображения или экрана.
46. Масштаб
Масштаб относится к любому размеру объекта по отношению к другим объектам, присутствующим в проекте. Креативное использование масштаба может помочь в эффективной передаче визуальных сообщений. Кроме того, масштаб помогает создать иерархию в дизайне.
Кроме того, масштаб помогает создать иерархию в дизайне.
47. Правило третей
Это теория, согласно которой, если изображение разделить двумя горизонтальными и двумя вертикальными линиями, точки пересечения этих линий будут фокусными точками. Это классическая дизайнерская техника, известные примеры которой вы можете увидеть на протяжении всей истории.
48. Поле
Пространство вокруг края страницы. Добавление или уменьшение полей может помочь в создании спокойных и интенсивных дизайнов.
49. Высечка
Это процесс окончательной обработки, который включает в себя вырезание некоторых печатных областей рисунка различной формы для создания уникальных эффектов.
50. Эскиз миниатюры
Нет, это не миниатюра вашей руки. Эскиз эскиза — это грубый рисунок концепции дизайна. Это помогает дизайнерам визуализировать и полировать идеи, прежде чем приступить к работе на экране.
В конце
Ну вот.



 Из-за ограниченной цветовой палитры размеры файлов GIF очень малы, но не подходят для воспроизведения, например, цветных фотографий.
Из-за ограниченной цветовой палитры размеры файлов GIF очень малы, но не подходят для воспроизведения, например, цветных фотографий.  PDF — один из наиболее часто используемых форматов для обмена документами.
PDF — один из наиболее часто используемых форматов для обмена документами.  ‘).
‘). Изображения TIFF имеют более высокое качество, чем PNG или JPEG , но, следовательно, имеют гораздо больший размер файла.
Изображения TIFF имеют более высокое качество, чем PNG или JPEG , но, следовательно, имеют гораздо больший размер файла.