Профессия UX/UI дизайнера — чем занимается и как им стать.
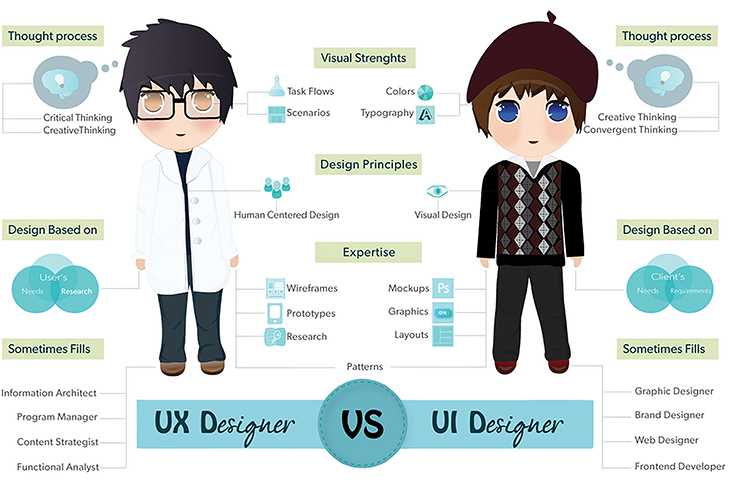
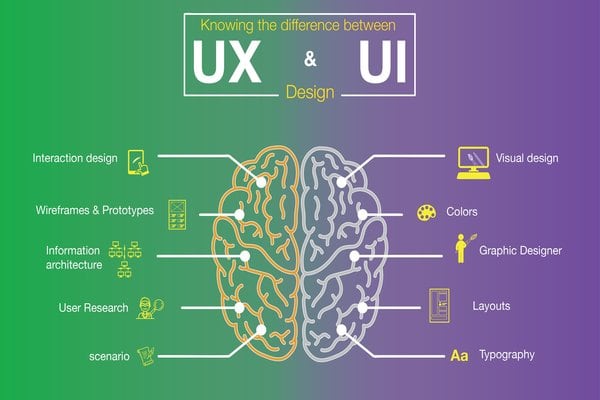
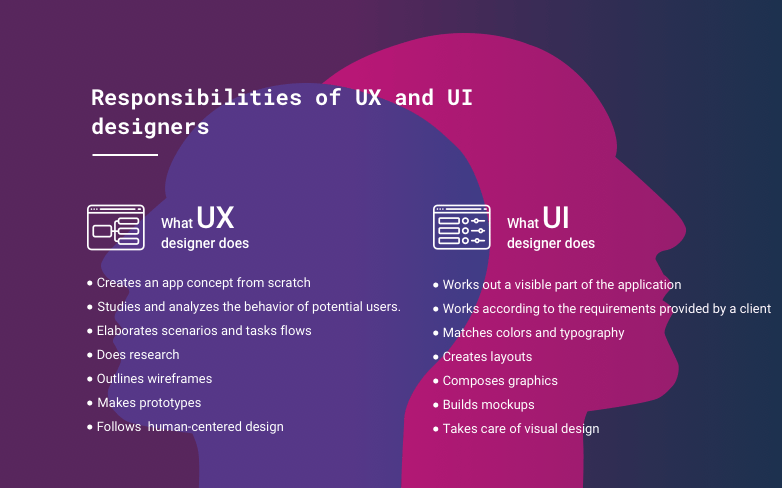
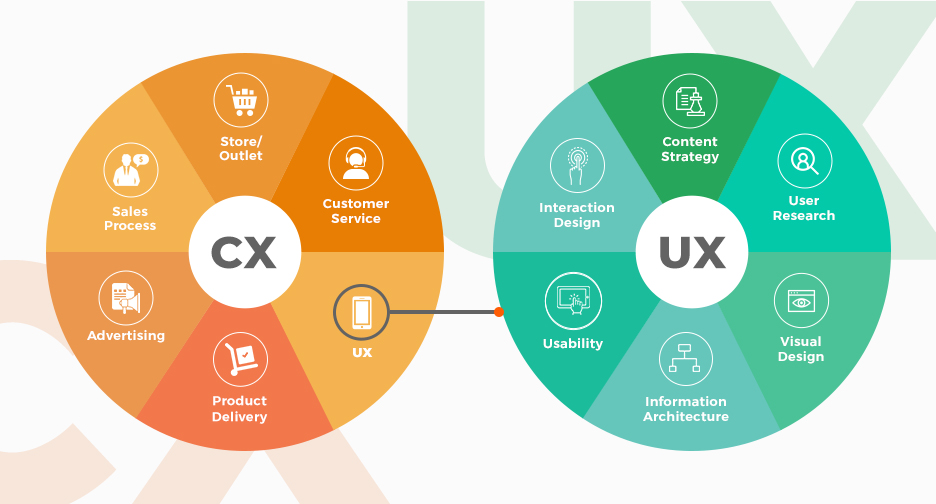
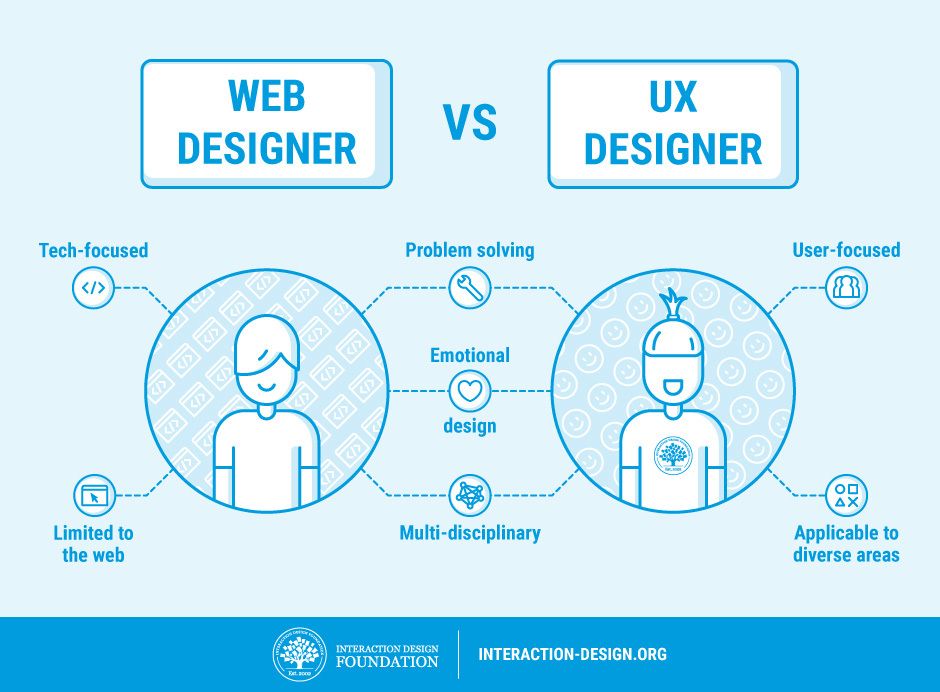
Чтобы определить, чем именно занимается UX/UI дизайнер, важно разделить понятия UX и UI:
UX (user experience)
Это пользовательский опыт — всё, что связано с исследованиями «болей» пользователей, анализом и планированием на основе всех этих данных структуры продукта. UX-дизайнер анализирует пользовательский путь и продумывает структуру продукта.
UI (user interface)
Это пользовательский интерфейс: наполнение сайта, его элементы (например, кнопки и инпуты — поля для ввода текста), выбор цветов и шрифтов, визуальная композиция и другие графические элементы. UI-дизайнер визуализирует структуру продукта: отвечает за то, как будут выглядеть его разделы и страницы в итоге.
Эти направления тесно связаны друг с другом, одно без другого не может эффективно существовать. Если создавать, например, сайт только ради красивого интерфейса — результата (лидов, продаж) не будет. А если сделать на сайте жёлтую плашку с нечитаемым белым текстом — испортится пользовательский опыт.
Поэтому отдельные UX- и UI-дизайнеры встречаются реже. Чаще это один человек.
Глобальная задача UX/UI дизайнера — сделать цифровой продукт максимально понятным, удобным и визуально приятным для пользователя, чтобы тот решал свои проблемы с помощью продукта быстро и эффективно. При этом, конечно, важно не забывать и про задачи бизнеса: продукт должен монетизироваться, приносить прибыль.
Операционные задачи могут меняться в зависимости от компании, но чаще всего это:
- Исследование аудитории, проведение пользовательских интервью (CustDev), составление портрета пользователя;
- Анализ конкурентов;
- Составление карты пути пользователя (CJM), а на её основе — определение структуры продукта;
- Проектирование сценариев использования;
- Создание интерфейсов: сначала чёрно-белые вайрфреймы, затем цветные макеты и в конце — интерактивные прототипы;
- Участие или даже самостоятельное проведение тестирования прототипов — на широкой аудитории и фокус-группах.
 Доработка прототипов на основе обратной связи;
Доработка прототипов на основе обратной связи; - Работа с визуальным стилем продукта: цвета, стиль кнопок, графика, анимация, типография, инфографика, виджеты, поведение, отклики кнопок и так далее;
- Передача этих прототипов команде разработки, согласование их;
- Поддержка и развитие продукта, инициация улучшений и работа с ними по алгоритму, описанному выше.
Стек UX/UI дизайнера
Figma
Самый популярный сейчас сервис для разработки прототипов и тестирования, который подходит для командной работы. Есть ещё подобные программы Adobe XD и Sketch, но ими пользуются всё реже.
Adobe Creative Cloud
Это достаточно большой пакет графических редакторов с разными функциями. Знать его целиком, конечно, круто. Но начинающему UX/UI дизайнеру достаточно изучить Adobe Photoshop — это редактор изображений, которые состоят из пикселей (растровые). Он пригодится для цветокоррекции картинок или вырезания объектов с фона, например. Что можно изучить потом: Adobe After Effects — редактор видео и анимации; Adobe Illustrator — редактор векторных изображений.
Что можно изучить потом: Adobe After Effects — редактор видео и анимации; Adobe Illustrator — редактор векторных изображений.
Miro, Notion, Whimsical
Сервисы, онлайн-доски для визуализации данных, структуры, пути пользователя: помогают структурировать данные на этапе исследований.
Tilda, Readymag и Webflow
No-code инструменты, конструкторы для быстрого создания сайтов
T-shaped специалист
UX/UI дизайнер — пример T-shaped специалиста
Концепция Т-образных навыков — это метафора для описания способностей ИТ-специалистов разного профиля. Вертикальная черта на букве T представляет собой глубокую, но узкую экспертизу в одной из областей разработки. Тогда как горизонтальная линия — это черта дженералиста.
Это значит, что вы глубоко погружены в одно направление, но при этом обладаете базовыми навыками других направлений.
UX/UI дизайнер должен разбираться в очень многих сферах: графический дизайн, иллюстрация, веб-дизайн, frontend-разработка, мобильная разработка, UX-исследования, UX-копирайтинг, маркетинг.
Для такого дизайнера также очень важно понимание продукта и глубокое погружение в него. Работая в QIWI, вы будете не просто работать по ТЗ, а полноценно влиять на итоговый результат.
вертикальный рост
Здесь можно выделить 4 возможных ступени. Время перехода зависит от вашего опыта и кадровой политики компании.
Опыт работы: без практического опыта
Здесь вы находитесь, если только смотрите в сторону профессии дизайнера или пока проходите обучение, но ещё не сталкивались с реальными практическими задачами.
Как идти дальше
Самый простой способ перейти на следующий уровень — пройти стажировку. Многие ИТ-компании регулярно набирают к себе студентов и выпускников, чтобы «вырастить» крутых специалистов. Второй вариант — работать над личным pet-проектом, который можно будет добавить в портфолио.
Опыт работы: ≈1 года
Такой специалист работает вместе с наставником, следует уже готовым визуальным концепциям, а не создаёт их. От джуна ожидают наличие практического опыта, портфолио и верхнеуровневых знаний и навыков:
- Владение основными инструментами (Figma)
- Знание основ композиции, типографики, UI-визуализации, гайдлайны Material Design и iOS, и умение применять их на практике
- Насмотренность
- Базовое понимание, что вообще такое UX-исследования и путь пользователя
Пример задачи
Адаптировать экран веб-версии приложения под мобильную версию.
Как идти дальше
Оставаться в курсе трендов UX/UI, «набивать руку» на реальных задачах, приумножать знания и плотно работать в связке с наставником.
Опыт работы: ≈3 года
Мидл — самостоятельный специалист, который погружен погружён в процессы и исследования, и прототипирования, и тестирования. Чего ждут от специалиста на этом уровне:
- Анализ аудитории и конкурентов
- Владение аналитическими навыками и умение интерпретировать результаты исследований
- Знание методик анализа бизнес-задач (например, JTBD)
- Проектирование интерфейсов с нуля
- Тестирование прототипов и их доработка
Пример задачи
Спроектировать интерфейс нового экрана в приложении.
Как идти дальше
На этом уровне вы уже сможете определиться, что вам интереснее — развиваться в менеджменте или растить экспертизу. В первом случае нужно будет прокачивать софты, во втором — харды в разных сферах или в какой-то одной (например, развиваться именно в исследованиях).
Опыт работы: ≈5+ года
Синьор смотрит на процесс как бы сверху, может соединять решения в единую концепцию. Чего ждут от специалиста на этом уровне:
- Создание информационной архитектуры продуктов
- Создание дизайн-системы
- Ревью работы «младших» коллег
Пример задачи
Разработать визуальную концепцию нового приложения.
А что дальше?
А дальше всё зависит от ваших желаний и компании, где вы работаете. Если вы будете развивать лидерские качества и навыки менеджера, сможете стать:
Design Lead
Лидом, который отвечает за конкретную дизайн-команду в компании.
Head of Design
Лидом, который отвечает сразу за все дизайн-процессы.
Арт-директором
Эта должность чаще актуальна для тех, кто работает в агентствах. Такой специалист ведёт переговоры с клиентами и управляет командой на проектах, направляет сотрудников.
Горизонтальный рост
UX-исследователь
UX/UI дизайнер уже постоянно проводит исследования и может выбрать это основным направлением.
Продакт-менеджер
Достаточно частый путь, когда дизайнер становится менеджером продукта, т.к. уже вникает в бизнес-задачи сильно влияет на структуру продукта.
Тестировщик
Последний этап дизайна интерфейса — его тестирование. Если вам по душе этот процесс, можно погрузиться в него.
Разработчик
Проще будет уйти в Frontend или No-code, потому что дизайнер уже передаёт макеты в вёрстку и делает интерактивные прототипы.
Маркетолог
Анализ конкурентов и потребителей — супер важные навыки и в маркетингеа. Это фора для старта дизайнеру.
Харды для джуна
- Свободное владение инструментами: Figma, Adobe CC
- Владение основами типографики и композиции
- Насмотренность, знание трендов дизайна
- Понимание процесса прототипирования, в идеале — опыт прохождения этого процесса на учебных проектах
- Отрисовка UI-элементов, иллюстраций, иконок
- Знание гайдлайнов Material Design и iOSHuman Interface Guidelines
- Способность генерировать и визуализировать интерфейсные решения
- Понимание принципов usability и адаптивности веб-интерфейсов
- Понимание UX-копирайтинга
- Умение пользоваться инструментами Story Map, Customer Journey Map, User Story
- Базовое понимание технологий frontend-разработки
- Знание основ UX-исследований и аналитические навыки
Софты для джуна
Эмпатия
Умение понимать, что чувствует другой человек. Без этого качества дизайнеру будет очень тяжело создавать интуитивно понятные интерфейсы.
Без этого качества дизайнеру будет очень тяжело создавать интуитивно понятные интерфейсы.
Креативность
Пожалуй, дизайн — самая креативная сфера в ИТ. Нужно уметь придумывать уникальные решения проблем пользователей, которые помогут выделиться на фоне конкурентов и повысить эффективность продукта.
Работа в команде
Базовый навык. Дизайнеру нужно будет много общаться с коллегами-разработчиками, тестировщиками, менеджерами.
Коммуникабельность
Дизайнер общается не только с командой, но и с пользователями — зачастую совсем с незнакомыми людьми. И тут важно найти общий язык и расположить к себе.
CJM (Customer Journey Map)
Карта пути клиента, который он проходит в продукте. Позволяет понять трудности, с которыми сейчас сталкивается пользователь.
JTBD (Jobs to be Done)
Краткая формулировка о намерении пользователя с учетом его контекста/мотивации, которая позволяет определить функционал продукта.
CustDev (Customer Development)
Процесс получения инсайтов от пользователей для создания, проверки и оптимизации идей развития продукта с помощью интервью.
User Story (пользовательская история)
Короткая формулировка намерения пользователя с учетом его роли, которая позволяет определить функционал продукта.
User Story Mapping (карта пользовательских историй)
Инструмент, позволяющий спроектировать по шагам действия пользователя в продукте на основе его реального сценария.
CTA (Call-To-Action)
Элемент интерфейса, который мотивирует пользователя к действиям. Например, на странице товара вы можете увидеть большую кнопку с надписью «КУПИТЬ» — это и есть призыв к действию.
Material Design
Дизайн-система, которая была создана Google, для создания интерфейсов под Android
Адаптивность
Способность сайта «подстраиваться» под различные технические условия, к любому размеру экрана (компьютер, планшет, телефон), обеспечивая удобство для пользователей.
Plugins (плагины)
Приложения, написанные сторонними разработчиками для расширения базового функционала программы.
Usability (Юзабилити)
Уровень удобства использования сайта для его посетителей. Большую роль для юзабилити играет навигация на сайте.
Вайрфрейм
Низко детализированный дизайн страниц или экранов, обычно черно-белый, максимально простой и понятный, но содержит все важные элементы конечного продукта.
Макет
Статичная отрисованная страница или экран, готовый к передаче в разработку.
Прототип
Средне или высоко детализированное представление конечного продукта, которое имитирует взаимодействие пользователя с интерфейсом. Помогает найти упущенные моменты, а также протестировать с пользователем.
Дизайн-система
Наборы правил и готовых элементов интерфейса, которые дизайнеры и разработчики создают, чтобы ускорить и удешевить разработку новых версий сайтов и приложений.
Компоненты
Многократно используемые части пользовательского интерфейса
Информационная архитектура
Организация информации, наименования, навигация и поиск на сайте или в приложении
- Востребованность
- Высокая оплата
- Удалённая работа и выгодные условия от компаний (необходимая техника как минимум)
- Высокая конкуренция на старте после обучения
- Широкий спектр сфер, в которых нужно разобраться
- Приходится часто сталкиваться с критикой от пользователей, нужно уметь не воспринимать её на личный счёт
- У вас одинаково развиты аналитические способности и креативность
- Несмотря на развитую креативность и творческую составляющую, вы не боитесь рутинных задач.
 А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)
А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок) - Вы любите людей, общаться с ними, разбираться в их проблемах и делать их жизнь удобнее и понятнее
- Постоянно изменяющиеся условия и необходимость постоянно учиться новому для вас скорее плюс, чем минус
книги
10
На крючке. Как создавать продукты, формирующие привычки
Нир Эяль
Думай медленно, решай быстро
Даниэль Канеман
Дизайн – это работа
Майк Монтейро
Творческий отбор. Как создавались лучшие продукты Apple во времена Стива Джобса
Кен Косиенда
Универсальные принципы дизайна
Уильям Лидвелл, Критина Холден
100 главных принципов дизайна. Как удержать внимание
Сьюзан Уэйншенк
Спринт
Джейк Кнапп
Спроси маму
Роб Фитцпатрик
Дизайн привычных вещей
Дональд Артур Норман
Пиши, сокращай
Максим Ильяхов, Людмила Сарычева
Курсы и лекции
5
UX/UI дизайн и аналитикаКурс направлен на получение знаний и навыков для разработки и аналитики пользовательского интерфейса. В рамках
В рамках
Один из большого множества видеоуроков по Figma — основному инструменту UX/UI дизайнера.
Курсы и видео от BBEБесплатные материалы о разных направлениях в дизайне.
Специализированные ресурсы
5
Can’t UnseeТренажёр, где между двумя интерфейсами, которые выглядят очень похожими, нужно выбрать более удобный и понятный
Figma CommunityПоможет вам познакомиться с самой Figma и ее сочетаниями клавиш с помощью увлекательной игры, основанной на скорости и точности
Pixact.lyТренажер на развитие глазомера
форумы и блоги
6
Блог UX Collective на MediumБлог Дизайн-кабак на MediumБлог-платформа для ИТ-специалистов ХабрTelegram каналы
7
Дизайн в карточкахПолезные советы в карточках
Кириллица.дизайнСайты на кириллице
Guru StudyМемы и вдохновение
Подкасты
1
Дизайн такойДва продуктовых дизайнера говорят о работе.
софт
Бесплатный онлайн-курс для студентов любых направлений о том, как начать карьеру в ИТ.
Хочу в #софткомьюнити
где учиться, особенности профессии и обучения. Чем занимается UX/UI-дизайнер и сколько зарабатывает? Востребованность профессии UX/UI-дизайнер
Чем занимается
UX/UI-дизайнер
Проведение UX-исследований аудитории
Дизайнер изучает целевую аудиторию и определяет, какие задачи пользователя будет решать продукт.
Создание пользовательских сценариев
Создание и тестирование прототипов интерфейса
Дизайнер создает, тестирует и дорабатывает прототипы интерфейса — кликабельные модели сайта или приложения. Это позволяет убедиться, что все работает, как нужно.
Подробнее
Создание UI-дизайна сайтов и приложений
Специалист подбирает цветовую гамму интерфейса, отрисовывает все элементы и определяет их расположение на экране, подбирает шрифты и оформляет текстовые блоки.
Подробнее
Адаптивная верстка
Дизайнер адаптирует макет для корректного отображения на разных устройствах: смартфонах, планшетах и компьютерах.
Подробнее
Передача макетов разработчикам
Специалист работает в связке с командой разработки. Когда прототип сайта или приложения готов, дизайнер составляет подробное и четкое техзадание на сборку.
Сборка сайтов в конструкторе
В случаях, когда для проекта не нужно создавать индивидуальный дизайн и привлекать разработчиков, специалист может собрать сайт из готовых или «нулевых» блоков конструктора.
Подробнее
Где получить образование UX/UI-дизайнера
Вуз
Колледж или техникум
 При поступлении нужно сдавать экзамены, а в программе будут общеобразовательные дисциплины — например, история и физкультура.
При поступлении нужно сдавать экзамены, а в программе будут общеобразовательные дисциплины — например, история и физкультура.Подробнее
Короткие программы и курсы повышения квалификации
Подойдут практикующим дизайнерам, которые хотят освоить дополнительные навыки. На краткосрочных программах вы сможете освоить редакторы интерфейсов, методику UX-исследований, но для начала обучения понадобится опыт и базовые знания о дизайне.
Курсы обучения UX/UI-дизайну с нуля
Подробнее
Самообучение
Самостоятельное обучение требует большой мотивации, занимает много времени. У вас не будет готового учебного плана, поэтому вы можете упустить что-то важное для будущей работы. А еще некоторые работодатели с предубеждением относятся к соискателям без документов об образовании.
А еще некоторые работодатели с предубеждением относятся к соискателям без документов об образовании.
Подробнее
Выбор варианта зависит от конкретной ситуации. Например, если вы окончили 9 классов и хотите скорее получить специальность, поступайте в колледж или вуз. Если же вы уже получили среднее профессиональное или высшее образование и хотите освоить новую профессию, ваш выбор — курсы.
Где можно учиться на UX/UI-дизайнера дистанционно?
Получить профессию UX/UI-дизайнера с нуля или прокачать свои навыки можно в академии Pentaschool. Эксперты-практики проверят ваши учебные проекты и дадут рекомендации, как их можно улучшить. Курсы полностью дистанционные — вы смотрите вебинары, читаете лекции и учебники, общаетесь с преподавателями, выполняете домашние задания и сдаете экзамены в онлайн-формате. Мы зачисляем Слушателей каждую неделю, поэтому вы можете начать путь к новой профессии, не дожидаясь 1 сентября.
Мы зачисляем Слушателей каждую неделю, поэтому вы можете начать путь к новой профессии, не дожидаясь 1 сентября.
UX/UI-Дизайнер
На программе вы под руководством международных экспертов научитесь создавать удобные и красивые интерфейсы и соберете портфолио для поиска первых клиентов. Каждый теоретический блок обучения будет подкрепляться практическими заданиями. Вы создадите работы, которые сможете добавить в портфолио: прототипы и готовые макеты разных сайтов (в том числе на Tilda), мобильных приложений. Еще до завершения курса вы сможете начать практиковаться и взять первые заказы на фрилансе.
Еще до завершения курса вы сможете начать практиковаться и взять первые заказы на фрилансе.
PRO
UX/UI-дизайнер
- 8.5 мес.
- Научитесь создавать лендинги, интерфейсы сайтов и мобильных приложений, проводить UX-исследованияненные на курсе работы пойдут в ваше портфолио.
- Старт 28 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-30% скидка
Веб-дизайнер (UI/UX). Полный курс
Курс подойдет тем, кто хочет получить диплом о профессиональной переподготовке, чтобы получить доступ к большему числу вакансий. Под руководством экспертов вы научитесь проектировать все типы интерфейсов и работать с анимацией в программах Cinema 4D, Adobe After Effects. Выполненные на курсе работы пойдут в ваше портфолио.
Под руководством экспертов вы научитесь проектировать все типы интерфейсов и работать с анимацией в программах Cinema 4D, Adobe After Effects. Выполненные на курсе работы пойдут в ваше портфолио.
Популярная программа
Веб-дизайнер (UI/UX). Полный курс
- 9 мес.
- В портфолио: дизайн сайта интернет-магазина с анимацией, мобильного приложения, сайта на Tilda и готовый шоурил
- Старт 28 апреля
- Диплом о профессиональной переподготовке
Узнать больше
-25% скидка
Основы дизайна интерфейса
После курса можно поступить на профессиональную программу с перезачетом пройденных дисциплин. »>Это краткосрочный курс, рассчитанный на 2,5 месяца. Он будет полезен тем, кто сомневается в выборе профессии и хочет попробовать свои силы в дизайне интерфейсов. За время обучения вы самостоятельно разработаете проект лендинга, создадите все элементы интерфейса и получите обратную связь от преподавателей. После курса можно поступить на профессиональную программу с перезачетом пройденных дисциплин.Основы дизайна интерфейса
- 2.5 мес.
- Научитесь создавать интерфейсы для лендинга
- Старт 28 апреля
- Сертификат о прохождении курса
Узнать больше
-50% скидка
UX-исследования
Вы научитесь работать со специальными сервисами для проведения тестов, анализировать бизнес-метрики, проводить качественные и количественные исследования. Это поможет вам создавать функциональные и удобные интерфейсы. «>На курсе вы сможете за 2 месяца освоить конкретный навык — научиться проводить UX-исследования, анализировать мотивы и поведение пользователей. Вы научитесь работать со специальными сервисами для проведения тестов, анализировать бизнес-метрики, проводить качественные и количественные исследования. Это поможет вам создавать функциональные и удобные интерфейсы.UX-исследования
- 2 мес.
- Сделаете анализ поведения пользователей
- Старт 28 апреля
- Сертификат о прохождении курса
Узнать больше
-40% скидка
Каждый курс включает в себя формирование портфолио. Преподаватели проверят ваши работы и укажут, что нужно исправить, если найдут недочеты. В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
В результате вы получите отличное профессиональное портфолио, которое можно без опасений отправлять клиентам и работодателям.
Востребованность профессии UX/UI-дизайнер
Для UX/UI-дизайнеров открываются вакансии в штате веб-студий, рекламных и digital-агентств. Многие работодатели предлагают удаленный формат занятости. Кроме того, UX/UI-дизайнеры могут работать на фрилансе и искать заказы в соцсетях, на биржах и в профессиональных сообществах.более 950 только
на портале hh.ru
более 400 заказов на площадках фриланса
Карьера и зарплата UX/UI-дизайнера
Вилка зарплат в сфере UX/UI-дизайна довольно большая, причем в регионах уровень заработка примерно в 1,5 раза ниже, чем в столице. Но в сфере UX/UI-дизайна много удаленных вакансий, поэтому можно жить в любом городе и работать на московскую или даже международную компанию с хорошей зарплатой. Кроме того, ваш доход будет увеличиваться с ростом профессионализма: чем сложнее и разнообразнее задачи, тем выше оплата.
Средняя зарплата UX/UI-дизайнера в Москве
от 60 000 ₽ для новичков
от 200 000 ₽ для опытных специалистов
Ваша карьерная траектория
Junior
от 60 000 ₽
После обучения вы — начинающий специалист. Сейчас важно брать первые заказы и расширять практический опыт.
Middle
от 100 000 ₽
Вы стали уверенным дизайнером. Ваша задача — выбрать основную специализацию, повышать сложность работ в портфолио и цены на услуги.
Senior
от 120 000 ₽
Ура!
Вы профильный специалист: можете браться за сложные задачи и передавать новичкам в команде свои знания и опыт.
Art director
от 150 000 ₽
Вот это да!
Вы стали руководителем и успешно координируете работу дизайн-отдела. А может быть, сформировали и развиваете собственную команду?
А началось все с
заявки на консультацию
Плюсы и минусы профессии UX/UI-дизайнер
Плюсы
- Творческая IT-профессия, для которой не нужно уметь программировать.

- Можно обучиться и получить диплом дистанционно, совмещая курс с вашей нынешней работой.
- Минимальные требования к документам об образовании. Работодателям важнее ваше портфолио, навыки и креативность, а не вузовский диплом.
- Профессия оптимальна для людей с аналитическим складом ума. UX/UI-дизайнер проводит больше времени за изучением целевой аудитории, созданием сценариев, тестированием интерфейсов, чем непосредственно за отрисовкой иконок и кнопок. В процессе работы вы будете развиваться в смежных областях (интернет-маркетинг, веб-разработка, психология).
- Интересные и разнообразные проекты: можно работать с любыми типами сайтов, мобильными приложениями и другими интерфейсами.

- Возможность работать удаленно и зарабатывать больше, чем готовы предложить компании в вашем регионе.
Минусы
- UX/UI-дизайнеру приходится выполнять много доработок как по итогам своих тестов интерфейса, так и по комментариям коллег и заказчиков. Поэтому для него важны усидчивость, терпение, умение доводить дело до конца, здоровый перфекционизм.
- Дизайнер тесно взаимодействует с интернет-маркетологами, аналитиками, разработчиками и тестировщиками, копирайтерами. Важно быть ответственным и не срывать сроки, чтобы не подводить всю команду.
С чего начать
Получить образование графического дизайнера, приобрести реальные навыки работы и собрать свои первые кейсы можно в Московской академии дизайн-профессий Pentaschool.
Преимущества обучения в Pentaschool
Прочная теоретическая база для старта в профессии
Много практики с обратной связью от экспертов с опытом
Вы можете стать графическим дизайнером с нуля и начать зарабатывать на своих проектах менее чем за 1 год
Доступ к архиву из 3 000 вебинаров по дизайну, маркетингу и другим темам
Бессрочный доступ к материалам занятий после завершения обучения
Бонус-курсы в подарок при выборе профессиональной программы
Шаблон должностной инструкции UI/UX Designer
UI/UX Designer В обязанности входит:
- Сбор и оценка пользовательских требований в сотрудничестве с менеджерами по продукту и инженерами
- Иллюстрирование дизайнерских идей с использованием раскадровок, технологических процессов и карт сайта
- Разработка графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
Краткое описание вакансии
Мы ищем UI/UX-дизайнера, который превратит наше программное обеспечение в простые в использовании продукты для наших клиентов.
В обязанности дизайнера пользовательского интерфейса/UX входит сбор требований пользователей, разработка графических элементов и создание компонентов навигации. Чтобы преуспеть в этой роли, вы должны иметь опыт работы с программным обеспечением для проектирования и инструментами каркаса. Если у вас также есть портфолио профессиональных дизайнерских проектов, включающее работу с веб/мобильными приложениями, мы будем рады с вами познакомиться.
В конечном итоге вы создадите как функциональные, так и привлекательные функции, отвечающие потребностям наших клиентов и помогающие нам расширить клиентскую базу.
Обязанности
- Сбор и оценка требований пользователей в сотрудничестве с менеджерами по продукции и инженерами
- Проиллюстрируйте дизайнерские идеи с помощью раскадровок, технологических процессов и карт сайта
- Дизайн графических элементов пользовательского интерфейса, таких как меню, вкладки и виджеты
- Кнопки навигации по странице сборки и поля поиска
- Разработка макетов и прототипов пользовательского интерфейса, которые четко иллюстрируют, как сайты функционируют и выглядят
- Создание оригинального графического дизайна (например, изображений, эскизов и таблиц)
- Подготовка и представление черновиков внутренним командам и ключевым заинтересованным сторонам
- Выявление и устранение проблем с UX (например, отзывчивость)
- Внесение корректировок макета на основе отзывов пользователей
- Придерживаться стандартов стиля шрифтов, цветов и изображений
Требования и навыки
- Подтвержденный опыт работы дизайнером UI/UX или аналогичной должности
- Портфолио дизайн-проектов
- Знание инструментов каркаса (например, Wireframe.
 cc и InVision)
cc и InVision) - Современные знания дизайнерских программ, таких как Adobe Illustrator и Photoshop
- Командный дух; сильные коммуникативные навыки для сотрудничества с различными заинтересованными сторонами
- Хорошие навыки тайм-менеджмента
- Бакалавр в области дизайна, компьютерных наук или соответствующей области
Часто задаваемые вопросы
Чем занимается Ui Ux Designer?
UI UX Designer помогает создавать продукты с хорошим пользовательским интерфейсом. Они несут ответственность за понимание того, что пользователи хотят от своего устройства, а затем за его разработку, чтобы они могли легко найти все его функции без каких-либо хлопот. Они также следят за тем, чтобы все работало правильно при объединении в одном пакете.
Каковы обязанности и ответственность дизайнера Ui Ux?
UI Дизайнеры UX создают пользовательский интерфейс для приложения, веб-сайта или других интерактивных медиа. Их работа включает в себя сотрудничество с менеджерами по продукту и инженерами для сбора требований от пользователей перед разработкой идей, которые можно передать с помощью раскадровки. Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Они также обрабатывают потоки или карты сайта. Затем они будут использовать свои творческие способности, применяя цветовые палитры на основе того, что концептуально лучше всего вписывается в конкретный дизайн.
Что отличает хорошего дизайнера пользовательского интерфейса?
Хорошие коммуникативные навыки необходимы для дизайнера пользовательского интерфейса. Им нужна возможность спросить других, что они думают о замыслах или проектах, прежде чем даже начать над ними работать. Они также используют эмпатию, чтобы понимать своих пользователей, разрабатывать решения, решающие их проблемы, и эффективно слушать.
С кем работает Ui Ux Designer?
Дизайнер пользовательского интерфейса UX собирает и оценивает требования пользователей в сотрудничестве с менеджерами по продуктам. Они используют свои навыки, чтобы проиллюстрировать дизайнерские идеи, используя раскадровки, потоки процессов или карты сайта. Они также разрабатывают графические элементы пользовательского интерфейса, такие как виджеты вкладок меню.
UI-дизайнер или UX-дизайнер: какая профессия лучше | Блог
UX-дизайнер и дизайнер пользовательского интерфейса работают над созданием красивых интерфейсов, но их участие и набор навыков требуются в разное время в процессе проектирования и разработки. Так как же узнать, какая профессия лучше всего подходит для вас?
Узнайте больше о том, что UX-дизайнер и дизайнер пользовательского интерфейса делают ежедневно, чтобы выяснить, в чем вы преуспеете.
UX-дизайнеры умеют выявлять проблемы и делать интерфейсы максимально простыми в использовании.
Дизайнеры UX известны своей одержимостью клиентами и обеспечением интуитивности всех дизайнов. Работа UX-дизайнера часто менее наглядна, чем работа UI-дизайнера, и требует понимания аналитики и тестирования интерфейсов.
Но как это выглядит в повседневной жизни?
Обязанности
UX-дизайнеры берут на себя различные роли в проекте, поэтому ваши повседневные дела будут меняться на этапе проекта, над которым вы работаете.
Вы можете начать свое утро с набора или отбора потенциальных пользователей для вашего следующего юзабилити-теста или с написания сценария для вашего следующего удаленного пользовательского тестирования. Вы можете переосмыслить вайрфреймы, основываясь на технических ограничениях или отзывах, которые были только что проанализированы в ходе пользовательского теста.
Если вы работаете в небольшой команде, вы можете взять на себя более широкий спектр задач, таких как помощь в информационной архитектуре или управлении проектами, а также координация с командами разработчиков.
Требуемые навыки
- Стратегия: UX-дизайнеры должны четко понимать цели, над достижением которых они работают. Это для увеличения количества регистраций? Создать четкую информационную панель? Какой бы ни была цель, UX-дизайнеры несут ответственность за создание стратегии для создания более удобного интерфейса.
- Исследования и юзабилити-тестирование: Вам необходимо понять, как проверять свои идеи, чтобы убедиться, что вы работаете над правильной стратегией.


 Доработка прототипов на основе обратной связи;
Доработка прототипов на основе обратной связи; А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)
А такие будут и в работе дизайнера (например, сделать большое количество адаптивов или иконок)

 cc и InVision)
cc и InVision)